Владимир Дронов — HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов читать онлайн
Вл. Дронов
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Мир Web-дизайна в очередной раз лихорадит. Шутка ли — новые интернет-технологии на подходе!
Что грядет нового в Web-дизайне
Сейчас, наверно, даже школьники знают, что содержимое Web-страниц создается с помощью языка HTML, а внешний вид их элементов определяется стилями, которые описываются на языке CSS. Существует также возможность написать небольшие программы на языке JavaScript, которые встраиваются в саму Web-страницу и изменяют ее содержимое в ответ на действия посетителя, — Web-сценарии.
Все эти языки и технологии были созданы более десяти лет тому назад, и за последнее время в них мало что изменилось (а в языке HTML не изменилось вообще ничего). Так что за последние лет десять в Web-дизайне не было никаких революций — только небольшие эволюционные изменения.
Но уже готовятся новые стандарты, которые описывают очередные версии этих языков: HTML 5 и CSS 3.
— Упрощенную вставку на Web-страницу аудио- и видеоматериалов.
— Возможности рисования на Web-страницах.
— Многоколоночную верстку текста.
— Поддержку работы в оффлайновом режиме (при отключении от Интернета).
— Дополнительную поддержку мобильных устройств.
— Поддержку специальных Web-обозревателей для лиц с ограниченными физическими возможностями.
— И, как водится, многое-многое другое.
Звучит заманчиво, но… Сейчас эти стандарты существуют только в виде «черновых» редакций, и когда выйдут «чистовые», окончательные, никто не знает.
Разработчики Web-обозревателей, не дожидаясь, пока их коллеги, «сочиняющие» интернет-стандарты, завершат работу над HTML 5 и CSS 3, уже внедряют поддержку некоторых их возможностей в свои творения. Так, Mozilla Firefox, Opera, Google Chrome и Apple Safari уже поддерживают интернет-мультимедиа в стиле HTML 5, программное рисование на Web-страницах и работу в оффлайновом режиме. Пусть и не в полной мере, но все-таки поддерживают!
Пусть и не в полной мере, но все-таки поддерживают!
«Не в теме» пока еще Microsoft Windows Internet Explorer. Однако Microsoft уже довольно давно объявила о разработке новой версии своего Web-обозревателя под номером 9. И в плане поддержки всех «горячих» интернет-новинок грозит заткнуть за пояс всех конкурентов. Что ж, у автора есть причины верить: даже предварительная версия Internet Explorer 9, совсем-совсем «сырая», на момент написания этой книги выглядит очень даже неплохо.
Но даже возможности действующих на сегодняшний день версий HTML и CSS на деле используются не в полной мере:
— подгружаемое содержимое — загрузка части содержимого вместо целой Web-страницы — практически не применяется;
— генерируемое содержимое — программное создание части содержимого Web-страницы после ее загрузки — применяется мало;
— разделение содержимого, представления и поведения Web-страниц также почти не реализуется.
А ведь все это способно значительно упростить труд Web-дизайнера и заметно улучшить вид и удобство использования Web-сайтов. Вот такие они Web- дизайнеры, не ведают своей выгоды…
Вот такие они Web- дизайнеры, не ведают своей выгоды…
О чем эта книга
В книге описываются:
— Язык HTML и принципы создания содержимого Web-страниц.
— Язык CSS и принципы создания представления Web-страниц.
— Возможности HTML 5 и CSS 3, уже поддерживаемые современными Web-обозревателями.
— Основы Web-программирования, язык JavaScript и принципы создания поведения Web-страниц.
— Библиотека Ext Core — инструмент, призванный упростить труд Web-программиста.
— Создание интерактивных Web-страниц с конкретными примерами.
— Реализация подгружаемого и генерируемого содержимого и семантической разметки данных средствами JavaScript.
— Использование специальных средств — Web-форм, элементов управления и свободных контейнеров — для обеспечения дополнительной функциональности Web-сайтов.
— Реализация программного рисования на Web-страницах средствами HTML 5.
В результате читатель создаст полнофункциональный Web-сайт — справочник по HTML и CSS. Конечно, это только пример — данные технологии можно применить и для разработки любого другого Web-сайта.
Конечно, это только пример — данные технологии можно применить и для разработки любого другого Web-сайта.
Какие программы используются в этой книге
Вопрос далеко не праздный, учитывая то, что за программы сегодня приходится платить… Так что же за программы использовал автор?
Только бесплатные!
— Блокнот — простейший текстовый редактор, стандартно поставляемый в составе Windows.
— Firefox версий 3.6.* — Web-обозреватель. Все примеры тестировались на нем.
— Opera 10.52 и Apple Safari 4.* — Web-обозреватели. На них автор тестировал некоторые примеры.
Другие программы автор в работе практически не применял.
Типографские соглашения
В этой книге часто приводятся форматы написания различных тегов HTML, атрибутов стилей CSS и выражений JavaScript. Нам необходимо запомнить типографские соглашения, используемые для их написания.
ВНИМАНИЕ!
Все эти типографские соглашения автор применяет только в форматах написания тегов HTML, атрибутов стилей CSS и выражений JavaScript. В коде примеров они не имеют смысла.
В коде примеров они не имеют смысла.
В угловые скобки (<>) заключены названия значений атрибутов, параметров или фрагментов кода, которые, в свою очередь, набраны курсивом. В код реального Web-сценария, разумеется, нужно подставить реальное значение, конкретный параметр или код.
Пример:
</MAP>
Здесь вместо подстроки <имя карты> нужно подставить конкретное имя карты. Пример:
<FORM>
<теги, формирующие элементы управления>
</FORM>
Здесь вместо подстроки <теги, формирующие элементы управления> следует подставить реальные HTML-теги, формирующие элементы управления.
В квадратные скобки ([]) заключены необязательные фрагменты кода:
<LEGEND [ACCESSKEY=»<быстрая клавиша>«]><текст заголовка></LEGEND>
Здесь атрибут тега ACCESSKEY может присутствовать, а может и отсутствовать.
SHAPE=»rect|circle|poly»
Здесь в качестве значения атрибута тега SHAPE должна присутствовать только одна из доступных строк: rect, circle или poly.
Слишком длинные, не помещающиеся на одной строке фрагменты кода автор разрывает на несколько строк и в местах разрывов ставит знаки переноса.
Конец ознакомительного отрывка
Вы можете купить книгу и
Прочитать полностью
Хотите узнать цену?ДА, ХОЧУ
Книга Дронов В. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
0 Поделиться оценкой: 06.2015
06.2015
Практическое руководство по созданию современных Web-сайтов, соответствующих концепции Web 2.0. Описаны языки HTML 5 и CSS 3, применяемые, соответственно, для создания содержимого и представления Web-страниц. Даны принципы Web-программирования на языке JavaScript с использованием библиотеки Ext Core. Рассказано о создании интерактивных Web-страниц, приведены примеры интерактивных элементов, позволяющие сделать Web-страницы удобнее для посетителя. Раскрыты вопросы реализации подгружаемого и генерируемого содержимого, семантической разметки, применения баз данных для формирования Web-страниц. Показаны способы расширения функциональности Web-сайтов с использованием Web-форм, элементов управления, свободно позиционируемых элементов и программного рисования средствами HTML 5.
Похожие книги
Подписаться на комментарии к этой книге
Список литературыГенератор кроссвордовГенератор титульных листовТаблица истинности ONLINEПрочие ONLINE сервисы |
| В нашем каталогеОколостуденческоеЭто интересно. .. ..Наши контакты |
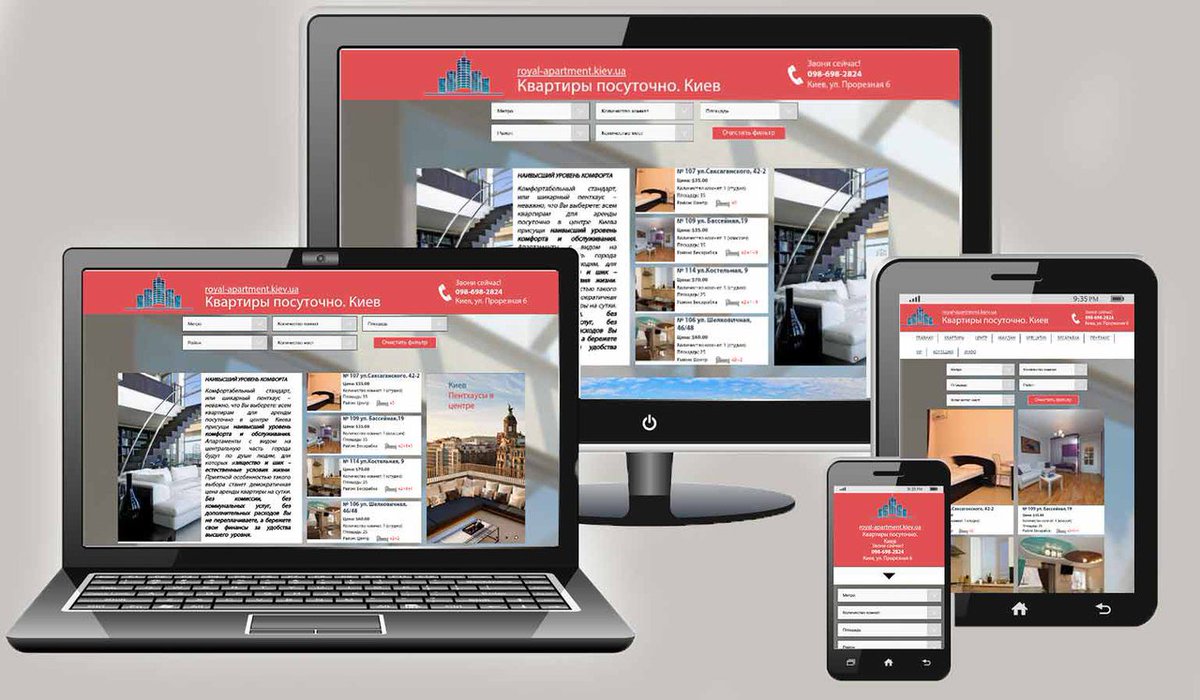
Разработка современных веб – сайтов
Не смотря на обширное количество материала по созданию веб – сайтов, которые размещены в интернете, на полках книжных магазинов или в сети можно встретить новые выпуски книг, которые занимаются освещением многих проблем и перспектив.
- Создание веб-сайтов, презентация компании
Одним из таких источников является книга, в которой описана разработка современных web сайтов. Она представляет собой справочник, в котором с практической точки зрения рассматриваются аспекты разработки сайтов. Отдельное внимание уделено языкам HTML 5 и CSS 3, которые нашли свое применение в контенте и отображении его на самом сайте. Так же можно ознакомиться с принципами программирования, когда за базовый взят язык JavaScript, библиотекой для которого является Ext Core. С множеством примеров рассмотрен процесс разработки сайта интерактивного типа, с мультимедийными дополнениями, делающие посещение сайта более удобным и комфортным.
Вы можете прочесть о том, как реализовать контент подгружаемого и генерируемого типа, как пользоваться разметкой семантического типа, как правильно применять на сайте базы данных. Особое внимание уделено расширению выполняемых функций сайта при помощи специализированных инструментов, дополненных элементами, связанными с управлением и рисованием программного типа при использовании средств HTML 5.
ЧТО ЖДЕТ WEB – ДИЗАЙН
- Создание сайта под ключ
Сейчас ни для кого уже не секрет, что страницы любого сайта создаются на основе языка HTML, а элементы с их интерфейсом задаются при применении стилей, описываемых языком CSS. Кроме этого, в Вашей власти написать небольшую программку с использованием языка JavaScript, которая будет способна изменять контент веб – страницы после некоторых действий пользователя – то есть создать веб – сценарий.
Весь набор языков и технологий появился очень давно, а в течение последних лет не произошло никаких изменений. Поэтому, по мнению автора книги, web – дизайн последние несколько лет стоит на месте, не совершает никаких революционных прорывов, только слегка эволюционируя.
Поэтому, по мнению автора книги, web – дизайн последние несколько лет стоит на месте, не совершает никаких революционных прорывов, только слегка эволюционируя.
К моменту выхода книги были на стадии разработки новые стандарты, в которые описывались новые модификации в языках HTML 5 и CSS 3. Именно благодаря этим стандартам было обещано внесение множества изменений в веб – дизайн:
- Более простой вариант добавления аудио и видео файлов на страничку
- Добавление функции рисования
- Верстка текста будет многоколоночная
- Возможность работы в оффлайн состоянии
- Дополнительная адаптация к устройствам мобильного типа
- Наличие специализированных веб – обозревателей для людей, которые имеют физические ограничения
- Множество других модификаций
На тот момент это звучало весьма заманчиво, но на время написания книги все это было лишь «черновым вариантом» — а про выход окончательных модификаций никто и не говорил.
В ЧЕМ ЖЕ БЫЛА ПРОБЛЕМА?
- Поддержка веб-сайта, стоимость услуги
Некоторые веб – обозреватели не стали дожидаться своих коллег, которые занимались работой над новыми интернет – стандартами, а стали постепенно внедрять кое-какие предложения в свою среду. К примеру, такие браузеры, как Mozilla Firefox, Opera, Google Chrome и Apple Safari уже обеспечивают поддержание мультимедийного контента в стиле HTML 5, у них так же возможно уже заниматься рисованием программного типа и работать в режиме оффлайн. Это еще не все внедренные меры и возможности, но шаги уже сделаны.
Из всех отстает только Microsoft Windows Internet Explorer. Но в год издания книги (2011) у них уже была начальная версия Internet Explorer 9, которая уже выглядела весьма хорошо, при том, что разработчики обещали добавить в нее возможность поддержки различных нововведений в интернет – среде.
Однако происходит примерно следующее – функционирующие на тот момент версии HTML и CSS не могли полностью реализовать свои возможности:
- Содержимое подгружаемого типа – не применяется возможность подгрузки лишь кусочка информации вместо перезагрузки всей страницы.

- Содержимое генерируемого типа – малое распространение имеет разработка кусочка контента страницы после того, как страница уже загружена.
- Не видно реализации таких задумок, как разделение контента, его выведение и отображение поведения самих страниц.
А реализация данных параметром, согласно мысли автора книги, могла бы сильно облегчить труд дизайнеров, сделать сайты удобными в использовании.
В ЧЕМ ЦЕЛЬ КНИГИ
На данный момент существует множество литературы в сфере разработки веб – сайтов, потому что она широка и разностороння. Поэтому не удивительно, что многие, не обладающие изначально спецификой образования, разрабатывают буквально из пустоты интересные и красивые веб – ресурсы. Но при этом учитывается, что у любой книги в данном жанре есть определенный перечень ограничений – потому что не получиться написать обо всем сразу, да и начинающему веб – строителю огромный фолиант с подробными описаниями не подойдет по обширности и глубине.
Основная цель, которую преследует книга «Разработка современных Web – сайтов» — это запуск изначального импульса или первоначального толчка, который поможет пользователю углубиться в программирование и заняться собственными исследованиями.
Особо следует уделить внимание тому, что в книге учитываются только веб – технологии, которыми пользуются клиента — HTML, CSS и JavaScript, а про использование серверных инструментов по типу PHP и MySQL нет ни единого слова. Вполне можно сказать, что такой расклад более чем уместен.
СОДЕРЖАНИЕ КНИГИ
В книге все сведения поделены на несколько блоков, которые максимально способны отразить логику современных подходов к созданию сайтов по типу Веб 2.0 – контент и его разделение, выведения и поведения каждой страницы. Под контентом понимают ту информацию, отображаемую на сайте при помощи HTML – кода. Форма выведения – это описание формата выведения контента при использовании языка CSS, а поведение – это отзыв странички либо отдельных ее частей на поведение пользователя с применением JavaScript-сценария. Перечислять положительные моменты такого разделения очень долго, в качестве примера можно сказать, что это дает возможность вносить изменения в контент, не касаясь представления.
Перечислять положительные моменты такого разделения очень долго, в качестве примера можно сказать, что это дает возможность вносить изменения в контент, не касаясь представления.
Еще важные принципы, рассматриваемые автором в своей книге, это:
- Содержимое подгружаемого типа – загрузка изменившейся части страницы, а не ее всей целиком.
- Содержимое генерируемого типа – программное создание определенных участков страницы уже после загрузки этой страницы.
- Разметка страницы семантического типа – имеющий сходство контент будет связан в единой структуре.
Для некоторых процессов автор предлагает использовать JavaScript-библиотеку Ext Core, которая представляет собой нужный и популярный набор функций. Использование ее позволяет не думать о проблемах такого типа, как визуальное представление раскрывающегося меню, частенько эксплуатируемого в сайтах динамического типа. Плюс ко всему, данная библиотека полностью заботится о кросс – браузерной совместимости.
СУБЪЕКТИВНОЕ МНЕНИЕ
- Нужно сделать сайт недорого
Когда начинающий веб – строитель возьмется за эту книгу, то он сможет получить весьма целостное и максимально обобщенное (излишняя детализация только бы навредила) представление о том, какие технологии по созданию современных веб-страниц являются необходимыми и базовыми. Это поможет увидеть их незаменимость для создания любого веб – сайта.
Это не является сухих пересказом официальной разработки, которая находится под ведомством организации World Wide Web Consortium (W3C). Автор приложил максимум усилий, чтобы представленный вашему вниманию материал выглядел наглядно, интересно и увлекательно. Особо следует отметить, что практические примеры, которые снабжены развернутыми комментариями, значительно оживляют подачу материала.
Каждая глава содержит в себе множество интересных приемов, обычно скрытых от пользователей, которые позволяют добиваться незаметных первоначально, но тем не менее очень результативных и эффективных действий, которые не только упрощают процесс разработки, но и делают сам ресурс в целом проще и удобнее.
Единственный минус, который можно считать просто устаревшей информацией, это постоянное использование слова Web с помощью латинских букв, что давно перестало быть актуальным – с момента, как первый раз написали слово Интернет вместо латинского слова Internet.
Читателю любого уровня будет интересно ознакомиться с данной книгой, если он заинтересован в углубленном изучении веб – дизайна и программирования.
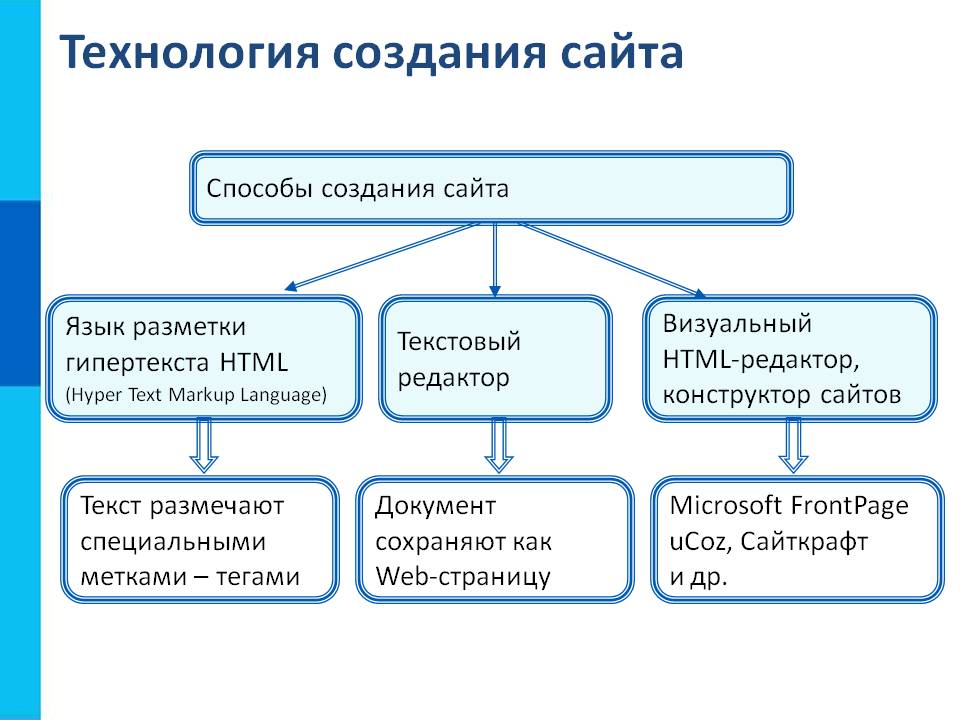
Создание (разработка) веб-сайтов «под ключ»
Мы также можем создать сайт на одном из конструкторов сайтов, что часто может стать хорошей альтернативой сайту, размещенному на своем хостинге.
Что нужно для создания сайта
Главное, что нужно для создания сайта – это понимание того, что вы хотите на нем опубликовать, или другими словами, наличие информации для публикации — того, что, составит содержание сайта или его контент.
Лучший вариант – когда такая информация уже собрана в электронном виде: в виде текстовых и графических файлов (цифровые фотографии, изображения), возможно также — документов, презентаций, видео или аудио. Если еще не собрана и вы не знаете, что и как нужно написать, мы можем помочь в этом деле, записав, например, ваш устный рассказ в ходе специального интервью и переведя его в удобочитаемый текст.
Если еще не собрана и вы не знаете, что и как нужно написать, мы можем помочь в этом деле, записав, например, ваш устный рассказ в ходе специального интервью и переведя его в удобочитаемый текст.
В любом случае мы поможем определиться с первоначальной структурой сайта и составом информации, которая будет на нем размещена. В дальнейшем в любом случае настоятельно рекомендуется пересматривать, обновлять и улучшать как структуру сайта, так и информацию, опубликованную на нем.
Очень желательно, но вовсе не обязательно, наличие своего логотипа, который мог бы быть использован при выборе цветовой палитры оформления сайта. Однако, если его пока нет, достаточно будет названия компании или представляемого проекта.
Дизайн сайта
Все владельцы сайтов хотят, чтобы их сайт имел красивый и запоминающийся вид. Внешний вид сайта как раз и определяется его дизайном — совокупностью информационных и декоративных элементов, представленных на страницах сайта в виде определенной структуры.
Важно помнить, что в формировании дизайна сайта обычно участвует не только специально разработанная для него графика, но и текстовая информация, представленная определенным образом на страницах. Поэтому еще перед созданием дизайна для сайта важно определиться, какая именно информация будет опубликована на сайте. Именно текстовую информацию сайта поисковые системы проиндексируют, проанализируют и будут использовать для сопоставления с поисковыми запросами пользователей.
Разработка уникального дизайна сайта может оказаться достаточной дорогой и составить существенную часть общей стоимости от разработки сайта. Происходит это потому, что дизайн мало разработать (это делает графический дизайнер), потом его нужно будет еще и закодировать, превратив в верстку (говоря упрощенно, набор HTML и CSS-файлов), входящую в тему оформления сайта (работа верстальщика). При этом в наши дни тема оформления сайта — это не просто файлы верстки, а это целое достаточно сложное программное приложение с различным количеством настроек, написанное под конкретную систему управления контентом (CMS), поэтому здесь уже никак не обойтись и без веб-программистов.
Именно поэтому возник рынок профессиональных (премиум) тем оформления сайтов, которые можно приобрести за относительно небольшие деньги и настроить под свои нужды. При этом сайт не только будет выглядеть вполне профессионально, но также может обрести вполне уникальный дизайн за счет оригинальных фотографий, рисунков, логотипа и настройки цветовой палитры, а конечная стоимость такой темы оформления будет на порядок и более меньше стоимости ее разработки с нуля.
К слову сказать, данный сайт создан с использованием профессиональной темы Divi вместе с поставляемым вместе с ней визуальным конструктором страниц Divi Builder.На практике для создания дизайна сайта применяются следующие подходы, в порядке увеличения их цены:
- Использование бесплатной темы оформления (для популярных CMS их создано довольно много и при этом многие из них весьма качественные).
- Использование профессиональной темы оформления (средняя стоимость самой темы – около 50 долларов).

- Разработка уникального графического дизайна и «одевание» его на одну из бесплатных или платных тем оформления для выбранной CMS.
- Разработка уникального графического дизайна и разработка собственной темы оформления на его основе.
Какой именно из приведенных выше способов выбрать – решать заказчику сайта, мы же готовы оказать посильную помощь в этом выборе.
Возможности сайта
Перед созданием сайта важно определиться, что он должен позволять делать. Или, если сказать иначе, каковы будут его функциональные возможности или функционал, если сказать короче. Под функционалом сайта могут подразумеваться самые разные вещи, например: наличие формы или форм обратной связи, особые требования к этим формам (определенные поля, отправка данных на несколько адресов и т.д.), возможность размещения статей и таксономизация их с помощью категорий и меток, наличие на сайте электронного магазина или витрины товаров, наличие или отсутствие возможности оплаты прямо на сайте и многое другое. В зависимости от требуемых или планируемых в будущем функциональных возможностей выбирается наиболее подходящая платформа для создания сайта.
В зависимости от требуемых или планируемых в будущем функциональных возможностей выбирается наиболее подходящая платформа для создания сайта.
Как происходит дальнейшая работа
В дальнейшем для работы сайта потребуется хостинг и собственное доменное имя, однако всем этим можно обзавестись в процессе разработки нового сайта, рабочую версию которого мы обычно размещаем в процессе разработки на собственной демо-площадке (если не используется конструктор сайтов). Тем не менее мы рекомендуем не тянуть с приобретением доменного имени, чтобы как можно раньше выложить в интернет «заглушку» сайта – одиночную страницу с описанием вашей компании или проекта и контактными данными. Это полезно для ускорения последующей индексации сайта поисковыми системами и повышения возраста домена сайта.
В процессе создания сайта мы поддерживаем непрерывную обратную связь с нашими заказчиками, позволяя им наблюдать и участвовать в создании сайта, вносить в этот процесс необходимые коррективы, что в значительной степени уменьшает вероятность разочарования от результатов проделанной работы по его созданию.
По завершении основной разработки и одобрения сайта заказчиком, мы переносим его на хостинг-площадку заказчика, подключаем к нему доменное имя (если оно не было подключено ранее к сайту-заглушке). Мы также предлагаем возможность дальнейшей поддержки и развития созданного сайта.
Можно дополнительно почитать:
УЧЕБНИК HTML 5
- Автор: Дронов В. А.
- год издания: 2011
- жанр: учебник
- язык: русский
- самоучитель объемом: 416стр.
- формат: pdf
- размер файла: 10.8Mb
Учебник HTML 5 затрагивает самые современные веяния и тенденции в области web-разработки. Предлагается четкое разделение в практическом применении языков HTML и CSS. Первому отводится роль, как средству создания содержимого web-страниц. А языку CSS, исключительно, как инструменту представления этого содержимого, или его визуализации. Содержимому и его представлению посвящены первая и вторая части учебника.
Содержимому и его представлению посвящены первая и вторая части учебника.
Важную роль в учебнике по HTML 5 играет подробное обоснование концепции, которую еще именуют Web 2.0. Кроме того, описываются, существующие на сегодняшний день, принятые стандарты в области web-разработки. Помимо открывающихся возможностей, заложенных в версиях HTML 5 и CSS 3, а их не мало, говорится о поддержке этих новых возможностей популярными браузерами, уже сегодня. Ведь кардинальных изменений в этих языках не было продолжительное время, а назрели они уже давно.
Вот лишь некоторые нововведения HTML 5 и CSS 3, представляющие интерес для web-дизайнеров: возможность рисования на web-страницах; верстка многоколоночных макетов; существенно упрощенная вставка мультимедиа; улучшенная работа с web-страницей в автономном режиме. Более того, учебник HTML 5 освещает малоиспользуемые возможности, уже действующих версий HTML и CSS. Это технологии, которые находятся на переднем плане web-дизайна. Речь идет о подгружаемом и генерируемом содержимом, и семантической разметке. Для этого будут использоваться блочные контейнеры, привносящие интерактивность сайту, а за одно и, существенно упрощающие код.
Речь идет о подгружаемом и генерируемом содержимом, и семантической разметке. Для этого будут использоваться блочные контейнеры, привносящие интерактивность сайту, а за одно и, существенно упрощающие код.
Сделать это позволит написание минимума кода на языке JavaScript, использовав библиотеку Ext Core. Поведению web-страниц на действия пользователя отводится третья часть учебника HTML 5. В ней дается введению в web-программирование, задействование сценариев на языке JavaScript. Читатель изучит этот язык программирования, познакомится с его структурой, узнает об объектной модели документов. А для того, чтобы существенно облегчить процесс программирования, предлагается освоить чудесную библиотеку Ext Core.
Итак, основной упор в учебнике HTML 5 делается на понимание самого современного взгляда на процесс web-разработки динамических сайтов. В нем демонстрируются способы увеличения функциональности сайтов с использованием форм, элементов управления, свободно позиционируемых контейнеров. Учебник рассчитан на новичков, для его изучения совсем не требуется быть «бывалым» web-разработчиком. А осваивать новичку сверхновые технологии рациональнее, не надо будет потом переучиваться.
Учебник рассчитан на новичков, для его изучения совсем не требуется быть «бывалым» web-разработчиком. А осваивать новичку сверхновые технологии рациональнее, не надо будет потом переучиваться.
Изучение материала учебника HTML строится на практических примерах. Его автор хорошо знаком пользователям Сети по многим успешным изданиям. Читатель, полноценно пройдя все циклы web-разработки, познакомившись с необходимыми для этого средствами и инструментами, сможет самостоятельно приступить к работе над собственным проектом. Полученных знаний хватит с лихвой. Учебник содержит полезные приложения.
скачать учебник HTML: DepositfilesTurbobit
Могу порекомендовать видеокурс: «HTML5 и CSS3 для начинающих», если хотите изучить эти технологии быстро. Обучение по видеоурокам занимает гораздо меньше времени. Уроки построены на решении практических задач и легко усваиваются, благодаря уникальной методике. А в результате — вы «построите» полноценный сайт, причем, адаптированный под мобильные устройства. Видео позволяет обучаться в ускоренном режиме, необходимый уровень подготовки — новичок.
Видео позволяет обучаться в ускоренном режиме, необходимый уровень подготовки — новичок.
Верстка сайта на HTML и CSS
Перед вами уроки по верстке сайтов на HTML и CSS. Это незаменимое руководство для новичков, планирующих делать востребованные и современные сайты, как для себя, так и на заказ.
подробнее…
Курсы Евгения Попова
Скачать уроки по созданию сайтов и веб-программированию, освоению инструментов и технических моментов для ведения собственного бизнеса в интернете.
подробнее…
Заработок на создании сайтов под заказ
Подробная инструкция для фрилансеров по заработку на создании сайтов под заказ. Правильная стратегия автора, который сам прошел этот путь с нуля и добился успеха.
подробнее…
Верстка сайта на HTML5 и CSS3
Видеокурс по изучению технологий верстки адаптивных сайтов. Основанием всех современных сайтов являются «два кита»: новейшие версии веб-языков HTML5 и CSS3.
подробнее…
Создание сайта с нуля (PDF)
Процесс создания сайта с нуля — на понятном языке для абсолютных новичков. Четыре этапа сайтостроительства: разработка дизайна, верстка, добавление скриптов и размещение сайта в сети.
подробнее…
Основы JavaScript
Видео содержит только то, что необходимо знать по JavaScript на начальном этапе программирования. Это решение типичных задач на практических и реальных примерах.
подробнее…
Основы PHP 7
Понятный курс по основам PHP 7. В нём — базовые знания PHP без «воды». Это основы веб-программирования.
подробнее…
Видеокурс по основам PHP
Курс по основам PHP для абсолютных новичков на понятном языке. Практическая демонстрация создания PHP-сайта с нуля, наглядная эксплуатация баз данных.
подробнее…
анализ предметных областей и технологий», Дино Эспозито, бумага офсетная-белая, твердый переплет, 464 стр., ISBN 978-5-9908910-3-6, «ДИАЛЕКТИКА», 2017
| Разработка современных веб-приложений Дино Эспозито |
 , ISBN 978-5-9908910-3-6, «ДИАЛЕКТИКА», 2017 — заказать-купить книгу-справочник «Разработка современных веб-приложений» в интернет-магазине ComBook.ru
, ISBN 978-5-9908910-3-6, «ДИАЛЕКТИКА», 2017 — заказать-купить книгу-справочник «Разработка современных веб-приложений» в интернет-магазине ComBook.ruВ книге всемирно известного программиста Дино Эспозито «Разработка современных веб-приложений: анализ предметных областей и технологий» показано как совместно использовать инструменты — ASP.NET, MVC, SignalR, Entity Framework, Web Forms, Bootstrap, JavaScript, AngularJS, Ajax, JSON/jQuery и Single Page Applications — для разработки современных веб-приложений
В книге изложен прагматический, направленный на решение задач и ориентированный на пользователя подход к планированию, проектированию и разработке динамичных веб-приложений
Из книги «Разработка современных веб-приложений: анализ предметных областей и технологий» Вы узнаете, как извлечь максимум пользы из предметно-ориентированного проектирования (DDD, Domain-Driven Design), научитесь определять оптимальную вспомогательную архитектуру и освоите современные подходы к проектированию, ориентированные на опыт взаимодействия
Автор рассматривает вопросы выбора и реализации конкретных технологий, а также основные темы, связанные с опытом взаимодействия, включая проектирование мобильных веб-приложений и адаптивное проектирование
Вы научитесь максимально эффективно использовать технологии Microsoft, такие как ASP. NET MVC и SignalR, в сочетании с другими технологиями, такими как Bootstrap, AJAX, JSON и JQuery. Используя эти технологии и освоив новую платформу ASP.NET Core, вы сможете быстро разрабатывать сложные веб-приложения, решающие насущные задачи и обеспечивающие отличный опыт взаимодействия
NET MVC и SignalR, в сочетании с другими технологиями, такими как Bootstrap, AJAX, JSON и JQuery. Используя эти технологии и освоив новую платформу ASP.NET Core, вы сможете быстро разрабатывать сложные веб-приложения, решающие насущные задачи и обеспечивающие отличный опыт взаимодействия
Дино Эспозито, многократный обладатель звания Microsoft Most Valuable Professional, научит Вас:
— проектировать веб-сайты и веб-приложения, отражающие реальные социальные и бизнес-процессы;
— использовать методы предметно-ориентированного проектирования для анализа и снижения сложности предметных областей;
— использовать проектирование, ориентированное на опыт взаимодействия, для уменьшения затрат и выполнения требований пользователей;
— реалистически сравнивать серверные и клиентские веб-парадигмы;
— основам новой платформы ASP.NET Core;
— упрощать разработку современных веб-страниц с помощью каркаса Bootstrap;
— практичным и эффективным приемам реализации проектов ASP. NET MVC;
NET MVC;
— учитывать новые возможности реализации механизмов хранения и работы с моделями данных;
— понимать преимущества, недостатки и компромиссы адаптивного веб-проектирования;
— создавать истинно мобильные и оптимизированные для мобильных устройств веб-сайты
Книга «Разработка современных веб-приложений: анализ предметных областей и технологий» предназначена для опытных разработчиков и архитекторов, желающих проектировать более эффективные веб-приложения. Предполагается знание основ стека для разработки веб-приложений Microsoft
Коды примеров, рассмотренных в книге, можно найти на сайте: http://aka.ms/ModernWebDev/downloads или веб-сайте издательства
Оригинал книги: «Modern Web Development: Understanding domains, technologies, and user experience», Dino Esposito, 448 pages, ISBN 9781509300013, March 2016
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу-справочник «Разработка современных веб-приложений» в интернет-магазине biblio-globus. ru)
ru)
(книгу можно заказать-купить в КОМБУКе — самая низкая цена в России)
(заказать-купить книгу-справочник «Разработка современных веб-приложений» в интернет-магазине ComBook.ru)
(книгу можно заказать-купить в Ozon.ru)
(заказать-купить книгу-справочник «Разработка современных веб-приложений» в онлайн-мегамаркете Ozon.ru)
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу-справочник «Разработка современных веб-приложений» в diamail.com.ua)
На русском языке книга вышла в июле 2017 года в издательстве «ДИАЛЕКТИКА» и издана ограниченным тиражом
___________________________________________________
ОГЛАВЛЕНИЕ книги Дино Эспозито «Разработка современных веб-приложений»
___________________________________________________
Введение
Часть I. Анализ предметной области
Анализ предметной области
Глава 1. Проведение тщательного анализа предметной области
Глава 2. Выбор вспомогательной архитектуры
Глава 3. Проектирование на основе опыта взаимодействия
Глава 4. Архитектурные возможности для разработки веб-решений
Глава 5. Многоуровневая архитектура
Часть II. Разработка
Глава 6. Современное состояние технологии ASP.NET
Глава 7. Предназначение и технические аспекты ASP.NET Core
Глава 8. Основы ASP.NET MVC
Глава 9. Понятие о библиотеке Bootstrap
Глава 10. Организация проекта ASP.NET MVC
Глава 11. Представление данных
Глава 12. Редактирование данных
Глава 13. Хранение и моделирование данных
Часть III. Опыт взаимодействия
Глава 14. Создание представлений с повышенной интерактивностью
Глава 15. Преимущества и недостатки адаптивного проектирования
Глава 16. Создание мобильных версий сайтов
Предметный указатель
Скоро в продаже книга «Разработка веб-приложений с помощью Node. js, MongoDB и Angular», Брэд Дейли, Брендан Дейли, Калеб Дейли, 2-е издание, бумага офсетная-белая, мягкий переплет, ~700 стр., ISBN 978-5-6040044-8-7, «ДИАЛЕКТИКА», 2020
js, MongoDB и Angular», Брэд Дейли, Брендан Дейли, Калеб Дейли, 2-е издание, бумага офсетная-белая, мягкий переплет, ~700 стр., ISBN 978-5-6040044-8-7, «ДИАЛЕКТИКА», 2020Книга призвана быстро ввести читателя в область применения языка JavaScript: от сервера, обслуживающего клиентский браузер, до отдельных проектов веб-разработки
Книга посвящена реализации и интеграции Node.js, MongoDB, Angular — едва ли не самых интересных и новаторских технологий, появившихся за последнее время в области веб-разработки (платформа MongoDB-Express-Angular-Node.js — стек MEAN)
Книга «Разработка веб-приложений с помощью Node.js, MongoDB и Angular» разделена на шесть основных частей, которые вкратце описываются ниже:
В части I “Введение в курс дела” дается общий обзор взаимодействия технологий Node. js, MongoDB и Angular и поясняется, каким образом они образуют полноценный комплекс веб-разработки. Глава 2 посвящена изложению тех основных языковых средств JavaScript, которые потребуются для реализации кода Node.js и Angular
js, MongoDB и Angular и поясняется, каким образом они образуют полноценный комплекс веб-разработки. Глава 2 посвящена изложению тех основных языковых средств JavaScript, которые потребуются для реализации кода Node.js и Angular
В части II “Изучение Node.js” рассматривается языковая платформа Node.js, начиная с установки и вплоть до реализации модулей Node.js. В этой части даются те основы, которые требуются для реализации собственных специализированных модулей Node.js, а также веб-сервера и серверных сценариев
В части III “Изучение MongoDB” рассматривается база данных MongoDB, начиная с установки и вплоть до интеграции с приложениями Node.js. В этой части поясняется, как спланировать модель данных, чтобы она удовлетворяла потребностям разрабатываемого приложения, и как получить доступ и взаимодействовать с базой данных MongoDB из приложений Node. js
js
В части IV “Эффективное применение модуля Express” обсуждается модуль Express для платформы Node.js и поясняется, как выгодно воспользоваться им в качестве веб-сервера для разрабатываемого приложения. В этой части также поясняется, как устанавливать динамические и статические маршруты к данным, и как реализовать защиту, кеширование и прочие основные составляющие веб-сервера
В части V “Изучение Angular” рассматривается архитектура каркаса Angular и поясняется, как интегрировать его в свой комплекс веб-разработки на платформе Node.js—Mongo—Angular. В этой части обсуждаются также вопросы создания специализированных компонентов HTML и серверных служб, которыми можно выгодно воспользоваться в браузере
В части VI “Перспективное применение Angular” обсуждаются вопросы перспективного применения Angular в веб-разработке, в том числе построение специализированных директив и служб. В этой главе рассматривается также применение встроенных в Angular служб сетевого протокола HTTP и маршрутизации. А завершается эта часть дополнительными примерами полнофункциональных пользовательских интерфейсов, включая построение перетаскиваемых компонентов и внедрение анимации
В этой главе рассматривается также применение встроенных в Angular служб сетевого протокола HTTP и маршрутизации. А завершается эта часть дополнительными примерами полнофункциональных пользовательских интерфейсов, включая построение перетаскиваемых компонентов и внедрение анимации
Ниже перечислены лишь некоторые вопросы, которые вы сможете изучить, читая эту книгу «Разработка веб-приложений с помощью Node.js, MongoDB и Angular»
* Как реализовать высокомасштабируемый и динамический веб-сервер, используя технологии Node.js и Express
* Как построить серверные веб-службы на JavaScript
* Как реализовать информационное хранилище MongoDB для веб-приложений
* Как получить доступ и взаимодействовать с базой данных MongoDB из кода JavaScript на платформе Node.js
* Как определить статические и динамические веб-маршруты и реализовать серверные сценарии для их поддержки
* Как определить собственные специализированные компоненты Angular, расширяющие возможности языка HTML
* Как реализовать клиентские службы, взаимодействующие с веб-сервером на платформе Node. js
js
* Как построить динамические браузерные представления, обеспечивающие полнофункциональное взаимодействие с пользователем
* Как внедрить вложенные компоненты на веб-страницах
* Как реализовать маршрутизацию средствами Angular, чтобы организовать перемещение между представлениями в клиентском приложении
Книга «Разработка веб-приложений с помощью Node.js, MongoDB и Angular» адресована тем читателям, которые уже владеют основами HTML и имеют некоторые навыки программирования на современном языке. Знание и опыт программирования на языке JavaScript только облегчит читателям усвоение материала этой книги, хотя это и не обязательное условие, поскольку в книге излагаются основы JavaScript
Оригинал книги: «Node.js, MongoDB and Angular Web Development: The definitive guide to using the MEAN stack to build web applications» by Brad Dayley, Brendan Dayley, Caleb Dayley, 2nd Edition, 640 pages, ISBN 9780134655536, November 2017
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «Разработка веб-приложений с помощью Node. js, MongoDB и Angular» в diamail.com.ua)
js, MongoDB и Angular» в diamail.com.ua)
Читайте отдельное сообщение в моем блоге об этой книге
| CSS. Полное руководство Эрик А. Мейер Эстель Вейл 4-е издание |
В обновленном 4-ом(!) издании книги «CSS. Полное руководство» содержится полноценное руководство по использованию каскадных таблиц стилей (CSS), а также подробное описание самых последних стандартов CSS
Язык CSS постоянно совершенствуется и предназначен для описания внешнего вида веб-контента, отображаемого на экранах компьютеров и мобильных устройств, выводимых на принтеры, синтезаторы речи, а также используется в средствах озвучивания страниц и окнах чата
CSS поддерживается во всех браузерах, на экранах любого размера, работающих на всех типах устройств, включая компьютеры, мобильные телефоны, устройства Интернет-вещей(!), игровые приставки, смарт-ТВ, смарт-часы, а также приборные панели автомобилей
Авторы книги «CSS. Полное руководство» Эрик Мейер и Эстель Вейл покажут вам, как улучшить пользовательский интерфейс, ускорить работу веб-приложения, избежать потенциальных ошибок, вдохнуть новую жизнь и придать полноту вашим приложениям за счет использования компоновок, переходов и анимации, рамок, фона, изменения свойств текста и многих других средств и приемов
Полное руководство» Эрик Мейер и Эстель Вейл покажут вам, как улучшить пользовательский интерфейс, ускорить работу веб-приложения, избежать потенциальных ошибок, вдохнуть новую жизнь и придать полноту вашим приложениям за счет использования компоновок, переходов и анимации, рамок, фона, изменения свойств текста и многих других средств и приемов
Основные темы книги «CSS. Полное руководство»:
— селекторы, спецификаторы и каскадирование
— значения, единицы измерения, шрифты и свойства текста
— заполнители, рамки, контуры и поля
— цвета, фон и градиенты
— плавающие блоки и секреты их позиционирования
— гибкая компоновка блока
— новая система сеточной компоновки
— двух и трехмерные преобразования, переходы и анимация
— фильтры, наложения, обрезка и маскировка
— запросы в зависимости от типа носителя
Книга «CSS. Полное руководство» предназначена для веб-дизайнеров и разработчиков веб-приложений, которые хотят улучшить внешний вид веб-страниц сайта, упростить к ним доступ и уменьшить временные затраты и прилагаемые усилия на их разработку
Оригинал книги: «CSS: The Definitive Guide: Visual Presentation for the Web», Eric Meyer, Estelle Weyl, Eric Meyer, Estelle Weyl, 2th Edition, 1122 pages, ISBN 978-1449393199, 25 October 2017
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу «CSS. Полное руководство» (4-е издание) в интернет-магазине biblio-globus.ru)
Полное руководство» (4-е издание) в интернет-магазине biblio-globus.ru)
(книгу можно заказать-купить в КОМБУКе — самая низкая цена в России)
(заказать-купить книгу «CSS. Полное руководство» (4-е издание) в интернет-магазине ComBook.ru)
(книгу можно заказать-купить в Ozon.ru)
(заказать-купить книгу по «CSS. Полное руководство» (4-е издание) в онлайн-мегамаркете Ozon.ru)
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «CSS. Полное руководство» (4-е издание) в интернет-магазине diamail.com.ua)
Книга обсуждается в отдельном сообщении в моем блоге
В продаже книга «CSS. Карманный справочник», Эрик А. Мейер, 5-е издание, бумага офсетная-белая, мягкий переплет, 200 стр., ISBN 978-5-6041394-1-7, «ДИАЛЕКТИКА», 2019 — заказать-купить книгу «CSS. Карманный справочник» (5-е издание) в интернет-магазине ComBook.ru
Мейер, 5-е издание, бумага офсетная-белая, мягкий переплет, 200 стр., ISBN 978-5-6041394-1-7, «ДИАЛЕКТИКА», 2019 — заказать-купить книгу «CSS. Карманный справочник» (5-е издание) в интернет-магазине ComBook.ruВ книге «CSS. Карманный справочник» предоставляются все основные сведения, необходимые для оперативной реализации каскадными таблицами стилей (CSS). Этот карманный справочник идеально подходит для веб-разработчиков от промежуточного уровня до уровня высокой квалификации, а его пятое издание исправлено согласно спецификации CSS3
Помимо полного перечня в алфавитном порядке селекторов и свойств CSS3, здесь представлены краткое введение в основные понятия CSS, а также сведения о таких новых средствах стилевого оформления, как сетки, гибкие блоки, ограничения, маскирование и композитинг
Особенности 5-го издания книги «CSS. Карманный справочник»:
Карманный справочник»:
— Быстрый поиск нужной информации для стилевого оформления
— Овладение основными понятиями, значениями, запросами, селекторами и свойствами CSS
— Информация о новых средствах, дополняющих и расширяющих ваши знания и опыт применения CSS
— Новые возможности CSS, включая анимацию, сетки, гибкие блоки, маски, фильтры и композитинг
Оригинал книги: «CSS Pocket Reference», Eric A. Meyer, 5th edition, 206 pages, ISBN 9781492033394, April 2018
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу «CSS. Карманный справочник» (5-е издание) в интернет-магазине biblio-globus.ru)
(книгу можно заказать-купить в КОМБУКе — самая низкая цена в России)
(заказать-купить книгу «CSS. Карманный справочник» (5-е издание) в интернет-магазине ComBook. ru)
ru)
(книгу можно заказать-купить в Ozon.ru)
(заказать-купить книгу по «CSS. Карманный справочник» (5-е издание) в онлайн-мегамаркете Ozon.ru)
(книга можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «CSS. Карманный справочник» (5-е издание) в интернет-магазине diamail.com.ua)
Читайте отдельное сообщение в моем блоге об этой книге
В продаже книга «PHP: объекты, шаблоны и методики программирования», Мэтт Зандстра, 5-е издание, бумага офсетная-белая, твердый переплет, 736 стр., ISBN 978-5-907144-54-5, «ДИАЛЕКТИКА», 2019 — заказать-купить книгу «PHP: объекты, шаблоны и методики программирования» в интернет-магазине ComBook.ruКнига «PHP: объекты, шаблоны и методики программирования» Мэтта Зандстра поможет Вам создавать высокопрофессиональный код на PHP 7, изучив объектно-ориентированные средства, шаблоны проектирования и важные средства разработки. 5-е издание издание книги существенно переработано, обновлено и дополнено новым материалом
5-е издание издание книги существенно переработано, обновлено и дополнено новым материалом
Книга начинается с обзора объектно-ориентированных возможностей PHP, в который включены важные темы, такие как определение классов, наследование, инкапсуляция, рефлексия и многое другое. Этот материал закладывает основы объектно-ориентированного проектирования и программирования на PHP 7
В этой книге описаны возможности, появившиеся в PHP версии 7.x, включая трейты, дополнительные расширения на основе рефлексии, уточнения типов параметров методов, улучшенная обработка исключений и много других мелких расширений языка. Следующая часть книги посвящена шаблонам проектирования, которые органически дополняют тему ООП и являются описанием элегантных решений распространенных проблем, возникающих при проектировании программного обеспечения. В ней описываются концепции шаблонов проектирования и показаны способы реализации нескольких важных шаблонов в приложениях на PHP 7
В этой же части приведен материал, посвященный шаблонам корпоративных приложений и баз данных. В последней части книги описывается несколько важных утилит и методик, помогающих осуществить успешный проект на основе разрозненных кусков кода. В этой части книги описано, как управлять работой нескольких программистов с помощью Git, как выполнить построение и развертывание проекта с помощью Phing и PEAR
В последней части книги описывается несколько важных утилит и методик, помогающих осуществить успешный проект на основе разрозненных кусков кода. В этой части книги описано, как управлять работой нескольких программистов с помощью Git, как выполнить построение и развертывание проекта с помощью Phing и PEAR
Вы также изучите стратегии автоматического тестирования и построения проектов. Кроме обсуждения передовых средств построения и тестирования проектов, а также серверов непрерывной интеграции, в последней части книги «PHP: объекты, шаблоны и методики программирования» описаны лучшие методики организации работы на основе системы контроля версий Git
«Я написал эту книгу, чтобы обобщить те методики проектирования кода и лучшие практические решения, с которыми мне пришлось столкнуться, когда я впервые занялся разработкой серьезного PHP-приложения. Я надеюсь, что вы получите удовольствие от чтения книги «PHP: объекты, шаблоны и методики программирования» и научитесь создавать изысканные программные системы как с точки зрения подхода к проектированию, так и к управлению» (Мэтт Зандстра)
Оригинал книги: «PHP Objects, Patterns, and Practice» by Matt Zandstra, 5th Edition, 576 pages, ISBN 9781484219959, December 2016
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу «PHP: объекты, шаблоны и методики программирования» в интернет-магазине biblio-globus. ru)
ru)
(книгу можно заказать-купить в КОМБУКе — самая низкая цена в России)
(заказать-купить книгу «PHP: объекты, шаблоны и методики программирования» в интернет-магазине ComBook.ru)
(книга есть на складе в ОЗОНе)
(заказать-купить книгу «PHP: объекты, шаблоны и методики программирования» в интернет-магазине ozon.ru)
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «PHP: объекты, шаблоны и методики программирования» в интернет-магазине diamail.com.ua)
Читайте отдельное сообщение в моем блоге о книге Мэтта Зандстра «PHP: объекты, шаблоны и методики программирования» (5-е издание)
В продаже книга «Рефакторинг кода на JavaScript: улучшение проекта существующего кода», Мартин Фаулер, 2-е издание, (перевод Игоря Красикова), бумага офсетная-белая, твердый переплет, 464 стр. , ISBN 978-5-907144-59-0, «ДИАЛЕКТИКА», 2019 — заказать-купить книгу «Рефакторинг кода на JavaScript» в ComBook.ru
, ISBN 978-5-907144-59-0, «ДИАЛЕКТИКА», 2019 — заказать-купить книгу «Рефакторинг кода на JavaScript» в ComBook.ruРефакторинг уже давно и прочно занимает свое достойное место среди технологий программирования, и не в последнюю очередь благодаря книге Мартина Фаулера «Рефакторинг. Улучшение проекта существующего кода» (1-е издание) — одной из тех книг, которые написаны “на все времена”
Сам принцип рефакторинга прост: это последовательность небольших шагов, таких как перемещение поля из одного класса в другой, вынесение фрагмента кода из метода и его превращение в самостоятельный метод или даже перемещение кода по иерархии классов. Каждый такой шаг выглядит настолько просто и естественно, что кажется удивительным — о чем здесь можно писать? Однако кумулятивный эффект от таких малых изменений состоит в существенном улучшении проекта существующего кода
Мартин Фаулер и другие высококлассные специалисты в области объектно-ориентированного программирования, принявшие участие в написании этой книги, изложили принципы и наиболее эффективные методики выполнения различных рефакторингов и показали, когда и как следует тщательно изучать код с целью его улучшения
В книге подробно описано более 60 методов рефакторинга, причем приведено не только их теоретическое описание, но и практические примеры на языке программирования JavaScript. Применение JavaScript и описание “рефакторинга без классов” является одним из отличий нового издания книги от старого
Применение JavaScript и описание “рефакторинга без классов” является одним из отличий нового издания книги от старого
Если первое издание книги можно было сравнить с хорошим вином, которое со временем становятся только ценнее, то второе издание можно сравнить с шампанским — идеи в книге опьяняют, а их изложение искрится и играет…
Второе издание классической книги «Рефакторинг кода на JavaScript: улучшение проекта существующего кода» достойно того, чтобы занять свое место на книжной полке каждого серьезного программиста — вне зависимости от используемого языка программирования
Оригинал книги: «Refactoring: Improving the Design of Existing Code» by Martin Fowler, 2nd Edition, 448 pages, ISBN 9780134757599, December 2018
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу «Рефакторинг кода на JavaScript» (2-е издание) в интернет-магазине biblio-globus. ru)
ru)
(книгу можно заказать-купить в КОМБУКе — самая низкая цена в России!)
(заказать-купить книгу «Рефакторинг кода на JavaScript» (2-е издание) в ComBook.ru)
(книгу можно заказать-купить в Ozon.ru)
(заказать-купить книгу «Рефакторинг кода на JavaScript» (2-е издание) в Ozon.ru)
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «Рефакторинг кода на JavaScript» (2-е издание) в diamail.com.ua)
Читайте отдельное сообщение в моем блоге о книге «Рефакторинг кода на JavaScript: улучшение проекта существующего кода» (2-е издание)
| Объектно- ориентированное проектирование: концепции и программный код Хольгер Гаст |
 , ISBN 978-5-9500296-9-1, «ВИЛЬЯМС», 2018 — заказать-купить книгу по «Объектно-ориентированное проектирование» в онлайн-мегамаркете Ozon.ru
, ISBN 978-5-9500296-9-1, «ВИЛЬЯМС», 2018 — заказать-купить книгу по «Объектно-ориентированное проектирование» в онлайн-мегамаркете Ozon.ruКнига «Объектно-ориентированное проектирование: концепции и программный код» призвана помочь читателю глубоко усвоить понятие объектов, раскрыть их истинный потенциал, чтобы писать код, эффективно работающий в реальных условиях. В ней рассматриваются особенности объектно-ориентированной разработки, включая применение языков, библиотек и каркасов, а также принятие стратегических решений, связанных с проектными шаблонами, контрактами, проектированием и системной архитектурой
На практических примерах, взятых из интегрированной среды разработки Eclipse, в этой книге поясняются роли отдельных объектов в приложении, порядок их реагирования на события, выполнения запросов на обслуживание, а также преобразования удачных проектных решений в качественный код
Книга «Объектно-ориентированное проектирование: концепции и программный код» адресована тем разработчикам, которые обладают хотя бы самым элементарным опытом, окончили вводный курс программирования или университетский курс по компьютерным наукам или же находятся только в самом начале своей карьеры разработчика программного обеспечения
Несмотря на то что большинство разработчиков пользуются ныне объектно-ориентированными языками программирования, раскрыть полностью истинный потенциал объектов способны только те, кто глубоко разбирается в понятии объекта. Эта книга поможет читателю усвоить это понятие, чтобы писать код, эффективно работающий в реальных условиях. Автор книги, Хольгер Гаст, сосредоточивает внимание читателя на принципах и понятиях, которые неизменно доказывают свою особую ценность, и показывает, как применять их в конкретном коде
Эта книга поможет читателю усвоить это понятие, чтобы писать код, эффективно работающий в реальных условиях. Автор книги, Хольгер Гаст, сосредоточивает внимание читателя на принципах и понятиях, которые неизменно доказывают свою особую ценность, и показывает, как применять их в конкретном коде
Не ограничиваясь в книге простыми примерами, он исследует серьезные затруднения, поясняет неверно истолковываемые понятия и помогает читателю избежать малозаметных ошибок, которые могут иметь катастрофические последствия. Хольгер Гаст рассматривает технические особенности применения языков программирования, библиотек и каркасов, а также принятия стратегических решений, связанных с проектными шаблонами, контрактами, проектированием и системной архитектурой
Автор поясняет роли отдельных объектов в приложении, порядок их реагирования на события, выполнения запросов на обслуживание, а также преобразования удачных проектных решений в качественный код. Используя практические примеры, взятые из Eclipse, он показывает, каким образом инструментальные средства этой интегрированной среды разработки помогают работать более эффективно, экономить время, а иногда автоматически генерировать высококачественный код
Книга «Объектно-ориентированное проектирование: концепции и программный код» адресована всем тем разработчикам, которые обладают хотя бы самым элементарным опытом, окончили вводный курс программирования или университетский курс по компьютерным наукам или же находятся только в самом начале своей карьеры разработчика программного обеспечения
Оригинал книги: «How to Use Objects: Code and Concepts», Holger Gast, 832 pages, ISBN 9780321995544, 2016
ЗДЕСЬ — читайте полное СОДЕРЖАНИЕ книги «Объектно-ориентированное проектирование»
ЗДЕСЬ — читайте ВВЕДЕНИЕ из книги «Объектно-ориентированное проектирование»
ЗДЕСЬ — читайте 8 Главу «Краткое введение в потоки выполнения» из книги «Объектно-ориентированное проектирование: концепции и программный код»
(книгу можно заказать в КОМБУКе — самая низкая цена в России)
(заказать-купить книгу-справочник «Объектно-ориентированное проектирование» в интернет-магазине ComBook. ru)
ru)
(книгу можно заказать-купить в Ozon.ru)
(заказать-купить книгу по «Объектно-ориентированное проектирование» в онлайн-мегамаркете Ozon.ru)
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «Объектно-ориентированное проектирование» в diamail.com.ua)
Читайте отдельное сообщение в моем блоге о книге «Объектно-ориентированное проектирование: концепции и программный код»
| Функциональное программирование на JavaScript Луис Атенсио |
 , ISBN 978-5-9909445-8-9, «ДИАЛЕКТИКА», 2018 — заказать-купить книгу «Функциональное программирование на JavaScript» в интернет-магазине ozon.ru
, ISBN 978-5-9909445-8-9, «ДИАЛЕКТИКА», 2018 — заказать-купить книгу «Функциональное программирование на JavaScript» в интернет-магазине ozon.ruВ сложных веб-приложениях низкоуровневые детали JavaScript-кода могут затруднить анализ программы и повлиять на работоспособность системы в целом
Функциональное программирование (ФП) как стиль написания кода способствует слабо связанным отношениям между отдельными компонентами приложений и позволяет составить общее представление о проекте, упростить его разработку, общение с заказчиками и сопровождение
В книге «Функциональное программирование на JavaScript: как улучшить код JavaScript-программ» поясняются методики усовершенствования веб-приложений, влияющие в том числе на их расширяемость, модульность, повторное использование и тестируемость, а также производительность
В удобной для чтения форме на конкретных примерах и доходчивых пояснениях демонстрируется, как пользоваться методиками ФП на практике. Начинающие осваивать ФП по достоинству оценят немало удачных примеров сравнения ФП с императивным и с объектно-ориентированным программированием, что позволяет лучше понять особенности функционального проектирования. Прочитав эту книгу, читатель научится осмысливать свои проекты функционально, а возможно, дорастет и до понимания монад!
Начинающие осваивать ФП по достоинству оценят немало удачных примеров сравнения ФП с императивным и с объектно-ориентированным программированием, что позволяет лучше понять особенности функционального проектирования. Прочитав эту книгу, читатель научится осмысливать свои проекты функционально, а возможно, дорастет и до понимания монад!
Основные темы книги «Функциональное программирование на JavaScript»:
— применение ценных методик ФП на практике и там, где это наиболее целесообразно;
— отделение логики системы от подробностей ее реализации;
— обработка ошибок, тестирование и отладка прикладного кода в стиле ФП;
— демонстрация и обсуждение всех примеров кода на JavaScript, написанных по стандарту ES6
Книга «Функциональное программирование на JavaScript» адресована разработчикам, твердо усвоившим основы программирования на JavaScript и обладающим достаточным опытом проектирования веб-приложений
Книга «Функциональное программирование на JavaScript: как улучшить код JavaScript-программ» является достойным продолжением второго издания популярного бестселлера Джона Резига «Секреты JavaScript ниндзя»
Оригинал книги: «Functional Programming in JavaScript. How to improve your JavaScript programs using functional techniques», Luis Atencio, 272 pages, ISBN 9781617292828, June 2016
How to improve your JavaScript programs using functional techniques», Luis Atencio, 272 pages, ISBN 9781617292828, June 2016
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу «Функциональное программирование на JavaScript» в интернет-магазине biblio-globus.ru)
(книгу можно заказать-купить в КОМБУКе — самая низкая цена в России!)
(заказать-купить книгу «Функциональное программирование на JavaScript» в интернет-магазине ComBook.ru)
(книгу можно заказать-купить в ОЗОНе)
(заказать-купить книгу «Функциональное программирование на JavaScript» в интернет-магазине ozon.ru)
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «Функциональное программирование на JavaScript» в интернет-магазине diamail. com.ua)
com.ua)
Читайте отдельное сообщение о книге в моем блоге
| Секреты JavaScript ниндзя Джон Резиг Беэр Бибо Иосип Марас 2-е издание |
Второе издание книги «Секреты JavaScript ниндзя» раскрывает секреты мастерства разработки веб-приложений на JavaScript (JS, ES6) от создателя библиотеки JQuery — Джона Резига (соавтора этой книги)
Начиная с пояснения таких основных понятий JS, как функции, объекты, замыкания, прототипы, регулярные выражения и таймеры, авторы постепенно проводят читателя по пути обучения от ученика до мастера, раскрывая немало секретов и специальных приемов программирования на конкретных примерах кода JavaScript
Изучая материал книги «Секреты JavaScript ниндзя», вы будете готовы к разработке блестящих веб-приложений на JavaScript, а возможно, и к написанию собственных библиотек и интегрированных сред на JS(ES6)
Книга «Секреты JavaScript ниндзя» рассчитана на подготовленных читателей, стремящихся повысить свой уровень мастерства в программировании на JavaScript в частности и разработке веб-приложений вообще
Оригинал книги: «Secrets of the JavaScript Ninja», John Resig, Bear Bibeault, Josip Maras, 464 pages, ISBN 9781617292859, October 2016
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу «Секреты JavaScript ниндзя» в интернет-магазине biblio-globus. ru)
ru)
(книгу можно заказать-купить в КОМБУКе — самая низкая цена в России!)
(заказать-купить книгу «Секреты JavaScript ниндзя» в интернет-магазине ComBook.ru)
(книгу можно заказать-купить в ОЗОНе)
(заказать-купить книгу «Секреты JavaScript ниндзя» в интернет-магазине ozon.ru)
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «Секреты JavaScript ниндзя» в интернет-магазине diamail.com.ua)
Читайте отдельное сообщение о книге в моем блоге
| Предметно- ориентированное проектирование: самое основное Вон Вернон |
 Проектирование и архитектура программного обеспечения», Вон Вернон, бумага офсетная-белая, твердый переплет, 160 стр., ISBN 978-5-9908463-8-8, «ДИАЛЕКТИКА», 2017 — заказать-купить книгу-справочник Вона Вернона по DDD в интернет-магазине ComBook.ru
Проектирование и архитектура программного обеспечения», Вон Вернон, бумага офсетная-белая, твердый переплет, 160 стр., ISBN 978-5-9908463-8-8, «ДИАЛЕКТИКА», 2017 — заказать-купить книгу-справочник Вона Вернона по DDD в интернет-магазине ComBook.ruКнига «Предметно-ориентированное проектирование: самое основное» представляет собой краткий справочник по основам DDD (Domain-Driven Design)
В книге Вы найдете ответы на вопросы: «Что собой представляет DDD, какие проблемы он решает, как работает и как быстро приносит результаты?». Создание моделей программного обеспечения с помощью методов предметно-ориентированного проектирования (DDD) принесло много впечатляющих результатов не только в теории, но и на практике. Именно поэтому разработчики во всем мире с энтузиазмом приступили к адаптации DDD
Этот точный, понятный и практичный справочник не перегружает читателя деталями; он фокусирует внимание только на самой необходимой информации. Вон Вернон, автор популярной книги Реализация методов предметно-ориентированного проектирования, описывает свой двадцатилетний опыт применения принципов DDD в реальных ситуациях
Вон Вернон, автор популярной книги Реализация методов предметно-ориентированного проектирования, описывает свой двадцатилетний опыт применения принципов DDD в реальных ситуациях
Из книги Вы узнаете, как разделять модели предметной области с помощью мощного шаблона ОГРАНИЧЕННЫЙ КОНТЕКСТ, как разработать ЕДИНЫЙ ЯЗЫК с четкими границами и как обеспечить совместную работу бизнес-экспертов и разработчиков над созданием такого языка. Он показывает, как с помощью ПОДОБЛАСТЕЙ выполнить интеграцию унаследованных систем и объединить несколько ОГРАНИЧЕННЫХ КОНТЕКСТОВ, используя отношения внутри группы и технические механизмы
Основные темы книги «Предметно-ориентированное проектирование: самое основное»
— Какую пользу может принести DDD Вам и вашей организации и почему он так важен
— Краеугольные камни стратегического проектирования на основе DDD: ОГРАНИЧЕННЫЕ КОНТЕКСТЫ и ЕДИНЫЙ ЯЗЫК
— Стратегическое проектирование с помощью ПОДОБЛАСТЕЙ
— УВЯЗКА КОНТЕКСТОВ: обеспечение взаимодействия между группами и стратегической интеграции программного обеспечения
— Тактическое проектирование с помощью АГРЕГАТОВ и СОБЫТИЙ ПРЕДМЕТНОЙ ОБЛАСТИ
— Инструменты для ускорения и управления проектами, позволяющие установить и поддерживать гармонию внутри группы
В книге «Предметно-ориентированное проектирование: самое основное» Вернон показывает, как воплотить принципы DDD в жизни, дает рекомендации по каждому методу DDD, позволяющему создавать более качественное программное обеспечение
Независимо от того, кем вы являетесь; разработчиком, архитектором, аналитиком, консультантом или пользователем; книга «Предметно-ориентированное проектирование: самое основное» поможет вам действительно понять преимущества предметно-ориентированного проектирования
| Вон Вернон |
 Он является автором бестселлеров Reactive Messaging Patterns with the Actor Model (2016) и Реализация методов предметно-ориентированного проектирования (Implementing Domain-Driven Design, 2013), выпущенных издательством Addison-Wesley
Он является автором бестселлеров Reactive Messaging Patterns with the Actor Model (2016) и Реализация методов предметно-ориентированного проектирования (Implementing Domain-Driven Design, 2013), выпущенных издательством Addison-WesleyВернон проводит свой семинар DDD Workshop по всему миру для сотен разработчиков программного обеспечения и часто выступает на ведущих конференциях. Он занимается консультированием в области DDD, а также применением DDD в сочетании с моделью Актор на языках Scala и Akka
Оригинал книги: «Domain-Driven Design Distilled» by Vaughn Vernon, 176 pages, ISBN 9780134434421, June 2016
ЗДЕСЬ — читайте ОБ АВТОРЕ книги — Воне Верноне
ЗДЕСЬ — читайте ПРЕДИСЛОВИЕ из книги
ЗДЕСЬ — читайте СОДЕРЖАНИЕ книги
ЗДЕСЬ — читайте 3 главу «Стратегическое проектирование с помощью Подобластей» из книги «Стратегическое проектирование с помощью Подобластей»
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу-справочник «Предметно-ориентированное проектирование: самое основное» в интернет-магазине biblio-globus. ru)
ru)
(книгу можно заказать в КОМБУКе — самая низкая цена в России)
(заказать-купить книгу-справочник «Предметно-ориентированное проектирование: самое основное» в интернет-магазине ComBook.ru)
(книгу можно заказать в Ozon.ru)
(заказать-купить книгу-справочник «Предметно-ориентированное проектирование: самое основное» в онлайн-мегамаркете Ozon.ru)
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу-справочник «Предметно-ориентированное проектирование: самое основное» в diamail.com.ua)
Читайте отдельное сообщение о книге в моем блоге
___________________________________________________
РЕКОМЕНДУЮ ОБРАТИТЬ ВНИМАНИЕ на НОВЫЕ КНИГИ
___________________________________________________
Microsoft. NET: NET:архитектура корпоративных приложений Дино Эспозито Андреа Салтарелло 2-е издание |
В книге «Microsoft.NET: архитектура корпоративных приложений», написанной двумя ведущими экспертами в области программирования Дино Эспозито и Андреа Салтарелло, рассказывается от начала и до конца как применять шаблоны и лучшие методики для управления сложными проектами, как облегчить их сборку и упростить поддержку и дальнейшую модернизацию
Во втором издании книги подробно рассмотрены темы о моделировании предметной области, архитектуре CQRS (Сommand-Query Responsibility Segregation — разделение ответственности на команды и запросы) и моделях, основанных на источниках событий
Книга «Microsoft. NET: архитектура корпоративных приложений» является практическим руководством по следующим темам:
NET: архитектура корпоративных приложений» является практическим руководством по следующим темам:
— Создание тестируемых, сопровождаемых и безопасных систем еще на ранних этапах проектирования;
— Предоставление логики приложения через интерфейс, ориентированный на службы;
— Выбор самого подходящего шаблона для реализации логики приложения и его функциональных возможностей;
— Использование шаблонов для разделения пользовательского интерфейса и логики представления;
— Управление несогласованностью между объектами и данными;
— Минимизация усилий разработчиков, устранение проблемы последующего перепроектирования и получение надежных и устойчивых систем
С появлением облачных и мобильных технологий, а также других новшеств, теоретические принципы и практические приемы разработки архитектуры программного обеспечения, то что авторы называют «наукой принимать твердые решения», подверглись пересмотру. Авторы представляют вниманию читателей полностью переработанную и обновленную версию книги «Microsoft. NET: архитектура корпоративных приложений», в которой они делятся своими знаниями и опытом, чтобы помочь вам достичь успеха и создать более эффективное программное обеспечение
NET: архитектура корпоративных приложений», в которой они делятся своими знаниями и опытом, чтобы помочь вам достичь успеха и создать более эффективное программное обеспечение
Полностью переработанное второе издание позволит читателям:
— Понять, что только глубокое понимание предметной области позволяет выбрать правильную архитектуру
— Изучить предметно-ориентированное проектирование как с теоретической, так и с практической точек зрения
— Изучить подход сначала код/потом модель и освоить многоуровневую архитектуру
— Осознать преимущества приоритетности поддержки программного обеспечения
— Убедиться, что удобочитаемость, тестируемость и возможность расширения повышают качество кода
— Освоить подход UX–first и отказаться от проектирования, ориентированного на данные
— Ознакомиться с шаблонами организации бизнес-логики
— Научиться совместно использовать шаблоны Источники событий и CQRS для более эффективного моделирования сложных предметных областей
— Получить глубокие знания об уровне постоянного хранения, включая шаблоны и их реализацию
Разработка эффективной архитектуры — лучшая стратегия борьбы со сложностью проекта, которая приводит к улучшению результатов. Книга «Microsoft.NET: архитектура корпоративных приложений» поможет Вам принять правильные архитектурные решения и улучшить качество и надежность Ваших приложений на платформе Microsoft.NET
Книга «Microsoft.NET: архитектура корпоративных приложений» поможет Вам принять правильные архитектурные решения и улучшить качество и надежность Ваших приложений на платформе Microsoft.NET
Оригинал книги: «Architecting Applications for the Enterprise for Microsoft.NET», Dino Esposito, Andrea Saltarello, 2nd Edition, 336 pages, ISBN 9780735685352, 18 September 2014
ЗДЕСЬ — читайте ВВЕДЕНИЕ из книги «Microsoft.NET: архитектура корпоративных приложений»
ЗДЕСЬ — читайте СОДЕРЖАНИЕ книги «Microsoft.NET: архитектура корпоративных приложений»
ЗДЕСЬ — читайте 3 главу «Проектирование успеха» из книги «Microsoft.NET: архитектура корпоративных приложений»
(книгу можно заказать в КОМБУКе — самая низкая цена в России)
(заказать-купить книгу «Microsoft. NET: архитектура корпоративных приложений» в интернет-магазине ComBook.ru)
NET: архитектура корпоративных приложений» в интернет-магазине ComBook.ru)
(книгу можно заказать в Ozon.ru)
(заказать-купить книгу «Microsoft.NET: архитектура корпоративных приложений» в онлайн-мегамаркете Ozon.ru)
(книгу можно заказать в DiaMail Украина)
(заказать-купить книгу «Microsoft.NET: архитектура корпоративных приложений» в интернет-магазине diamail.com.ua)
Читайте отдельное сообщение о книге в моем блоге
___________________________________________________
| Реализация методов предметно- ориентированного проектирования Вон Вернон |
 , ISBN 978-5-8459-1881-9, «ВИЛЬЯМС», 2016 — заказать-купить книгу Вона Вернона по DDD в интернет-магазине ComBook.ru
, ISBN 978-5-8459-1881-9, «ВИЛЬЯМС», 2016 — заказать-купить книгу Вона Вернона по DDD в интернет-магазине ComBook.ruКнига Вернона «Реализация методов предметно-ориентированного проектирования» (Implementing Domain-Driven Design) основана на «Большой синей книге»(Big Blue Book) Эрика Эванса «Предметно-ориентированное проектирование: структуризация сложных программных систем (DDD)», которая знакомит читателя с методологией разработки корпоративных программных приложений на основе модели предметной области (Domain Model)
Опираясь на знаменитую книгу Эрика Эванса, автор описывает методы DDD на примерах известных предметных областей Каждый принцип подкреплен реалистичными примерами на языке Java, которые представляют интерес и для программистов, работающих на языке C#. Все примеры объединены в рамках единого сценария разработки системы SaaS для многоарендной среды на основе методологии Scrum
Все примеры объединены в рамках единого сценария разработки системы SaaS для многоарендной среды на основе методологии Scrum
«Книга Вона представляет собой наиболее полное объяснение новых представлений о применении DDD» (Эрик Эванс)
Вон Вернон выходит далеко за пределы «облегченного подхода DDD», в котором принципы DDD рассматриваются только с технической точки зрения, и показывает, как извлечь максимальную пользу из стратегических шаблонов предметно-ориентированного проектирования с помощью ОГРАНИЧЕННЫХ КОНТЕКСТОВ, КАРТ КОНТЕКСТОВ и ЕДИНОГО ЯЗЫКА. Используя описанные методы и приведенные примеры, разработчики смогут сократить время выхода на рынок и повысить качество проектов, создавая более гибкое, масштабируемое и ориентированное на достижение бизнес-целей программное обеспечение
В книге изложены следующие темы:
— Правильная трактовка подхода DDD, позволяющая быстро получить выгоду от его применения
— Использование подхода DDD в сочетании с разными архитектурными стилями, включая ГЕКСАГОНАЛЬНУЮ АРХИТЕКТУРУ, SOA, REST, CQRS, СОБЫТИЙНО-ОРИЕНТИРОВАННУЮ АРХИТЕКТУРУ, а также ФАБРИКИ ДАННЫХ и РАСПРЕДЕЛЕННЫЕ ВЫЧИСЛЕНИЯ
— Правильное проектирование и применение СОБЫТИЙ, а также распознавание ситуаций, в которых вместо них следует использовать ОБЪЕКТЫ-ЗНАЧЕНИЯ
— Новый метод предметно-ориентированного проектирования — СОБЫТИЯ ПРЕДМЕТНОЙ ОБЛАСТИ
— Проектирование ХРАНИЛИЩ на основе ORM, NoSQL и других баз данных
Предисловие к книге написал сам Эрик Эванс! Предметно-ориентированное проектирование (Domain-Driven Design — DDD) в настоящее время является наилучшей методикой, позволяющей ускорить выполнение и обеспечить контролируемую модификацию программных проектов. Книга «Реализация методов предметно-ориентированного проектирования» облегчает изучение методики DDD-практиками, позволяет идентифицировать наилучшие возможности для ее применения и обойти распространенные ловушки
Книга «Реализация методов предметно-ориентированного проектирования» облегчает изучение методики DDD-практиками, позволяет идентифицировать наилучшие возможности для ее применения и обойти распространенные ловушки
Оригинал книги: «Implementing Domain-Driven Design» by Vaughn Vernon, 656 pages, ISBN 9780321834577, 14 February 2013
ЗДЕСЬ — читайте ОБ АВТОРЕ книги — Воне Верноне
ЗДЕСЬ — читайте ВВЕДЕНИЕ Эрика Эванса к книге Вона Вернона
ЗДЕСЬ — читайте ПРЕДИСЛОВИЕ из книги
ЗДЕСЬ — читайте СОДЕРЖАНИЕ книги
ЗДЕСЬ — читайте 3 главу «Карты контекстов» из книги «Реализация методов предметно-ориентированного проектирования»
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу Вона Вернона по DDD в интернет-магазине biblio-globus. ru)
ru)
(книгу можно заказать в КОМБУКе — самая низкая цена в России)
(заказать-купить книгу Вона Вернона по DDD в интернет-магазине ComBook.ru)
(книгу можно заказать в Ozon.ru)
(заказать-купить книгу Вона Вернона по DDD в онлайн-мегамаркете Ozon.ru)
(книгу можно заказать в DiaMail Украина)
(заказать-купить книгу Вона Вернона по DDD в diamail.com.ua)
Читайте отдельное сообщение в моем блоге о книге «Реализация методов предметно-ориентированного проектирования»
___________________________________________________
РЕКОМЕНДУЮ ОБРАТИТЬ ВНИМАНИЕ на КНИГИ
___________________________________________________
| Предметно- ориентированное проектирование (DDD) Эрик Эванс |
 , ISBN 978-5-8459-1942-7, «ВИЛЬЯМС», 2015 — заказать-купить книгу «Предметно-ориентированное проектирование» в ComBook.ru
, ISBN 978-5-8459-1942-7, «ВИЛЬЯМС», 2015 — заказать-купить книгу «Предметно-ориентированное проектирование» в ComBook.ruКлассическая книга Эрика Эванса «Предметно-ориентированное проектирование: структуризация сложных программных систем (DDD)» освещает наиболее общий, стратегический круг вопросов, связанных с объектно-ориентированной разработкой программного обеспечения. Это переработка и структуризация знаний о предметных областях, применение типовых архитектурных шаблонов, построение и анализ моделей предметных областей, проектирование программных объектов с точки зрения качества их взаимодействия и передачи логической структуры знаний, организация программ на основе крупномасштабных структур, выработка общего языка и стратегии коммуникации в группе
Подход Эрика Эванса в книге «Предметно-ориентированное проектирование: структуризация сложных программных систем (DDD)» строится на динамичном рефакторинге модели и постоянной дистилляции знаний. Это позволяет достигнуть высокой степени гармонии между логикой предметной области и кодом программы, а также достаточной гибкости программной архитектуры для целей удобной доработки и интеграции программного обеспечения
Это позволяет достигнуть высокой степени гармонии между логикой предметной области и кодом программы, а также достаточной гибкости программной архитектуры для целей удобной доработки и интеграции программного обеспечения
В русском издании книги Эрика Эванса по DDD англоязычные термины приведены вместе с переводом их на русский язык
Оригинал книги: «Domain-Driven Design: Tackling Complexity in the Heart of Software (DDD)», Eric Evans, 560 pages, 2003
«Большая синяя книга»(Big Blue Book) Эрика Эванса «Domain-Driven Design» знакомит читателя с методологией разрабатки корпоративных программных приложений на основе модели предметной области (Domain Model)
ЗДЕСЬ — читайте СОДЕРЖАНИЕ книги Эрика Эванса по DDD «Предметно-ориентированное проектирование: структуризация сложных программных систем»
ЗДЕСЬ — читайте РЕЦЕНЗИЮ на книгу Эрика Эванса по DDD «Предметно-ориентированное проектирование: структуризация сложных программных систем»
(книга есть на складе в КОМБУКе — самая низкая цена в России!)
(заказать-купить книгу «Предметно-ориентированное проектирование» в ComBook. ru)
ru)
(книга есть на складе ОЗОНа)
(заказать-купить книгу «Предметно-ориентированное проектирование» в ozon.ru)
(книга есть на складе в DiaMail Украина)
(заказать-купить книгу «Предметно-ориентированное проектирование» в diamail.com.ua)
Читайте отдельное сообщение в моем блоге о книге Эрика Эванса «Предметно-ориентированное проектирование: структуризация сложных программных систем»
___________________________________________________
| Изучаем JavaScript Этан Браун 3-е издание |
 , ISBN 978-5-9908463-9-5, «ДИАЛЕКТИКА», 2017 — заказать-купить книгу «Изучаем JavaScript» в интернет-магазине ComBook.ru
, ISBN 978-5-9908463-9-5, «ДИАЛЕКТИКА», 2017 — заказать-купить книгу «Изучаем JavaScript» в интернет-магазине ComBook.ruКнига «Изучаем JavaScript» знакомит программистов (любителей и профессионалов) с последней спецификацией JavaScript — ECMAScript 6.0 (ES6). Сейчас самое время изучить JavaScript и после выхода ES6 научиться создавать высококачественные приложения на этом языке стало проще, чем когда-либо ранее
В книге «Изучаем JavaScript: руководство по созданию современных веб-сайтов» излагаются не только простые и понятные темы (переменные, ветвление потока, массивы), но и более сложные концепции, такие как функциональное и асинхронное программирование
Из книги «Изучаем JavaScript» Вы узнаете, как создавать мощные и эффективные веб-приложения для работы на клиенте или сервере Node.js:
— Используйте ES6 для транскомпиляции в переносимый код ESS
— Преобразуйте данные в формат, который может использовать JavaScript
— Усвойте основы и механику применения функций JavaScript
— Изучите объекты и объектно-ориентированное программирование
— Ознакомьтесь с новыми концепциями, такими как итераторы, генераторы и прокси-объекты
— Преодолейте сложности асинхронного программирования
— Используйте объектную модель документа для приложений, выполняемых в браузере
— Изучите основы применения платформы Node. js для разработки серверных приложений
js для разработки серверных приложений
Книга «Изучаем JavaScript: руководство по созданию современных веб-сайтов» — не полный справочник по JavaScript или связанным с ним библиотекам. Сеть Mozilla Developer Network (MDN) представляет собой превосходный, полный, актуальный и бесплатный сетевой справочник по JavaScript, на который я ссылаюсь повсюду в этой книге
Об авторе — Этан Браун, директор интерактивного маркетингового агентства Engineering at Pop Art, в котором он отвечает за архитектуру и реализацию веб-сайтов и веб-служб для любых клиентов, от малых предприятий до транснациональных компаний. Этан обладает более чем 20-летним стажем программирования
«Всем разработчикам действительно пришло время изучить JS. Под изучением я не имею в виду примитивное «Я получил некий работоспособный код». Эта книга куда глубже и обеспечивает именно то изучение, в котором все мы нуждаемся!» (Кайл Симпсон (Kyle Simpson), автор серии You Don’t Know JS)
«Хорошо написанное сжатое введение в JavaScript, включая ECMAScript 6» (Аксель Роушмайер (Axel Rauschmayer), автор Speaking JavaScript)
Оригинал книги: «Learning JavaScript: JavaScript Essentials for Modern Application Development», Ethan Brown, 3rd Edition, 358 pages, ISBN 9781491914915, March 2016
(книгу можно заказать-купить в КОМБУКе — самая низкая цена в России!)
(заказать-купить книгу «Изучаем JavaScript» в интернет-магазине ComBook. ru)
ru)
(книга есть на складе в ОЗОНе)
(заказать-купить книгу «Изучаем JavaScript» в интернет-магазине ozon.ru)
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «Изучаем JavaScript» в интернет-магазине diamail.com.ua)
Назначение книги «Компьютерные науки. Базовый курс» — предоставить читателю всестороннее представление о предмете компьютерных наук (Computer Science), охватывающее все его аспекты, от сугубо практических до полностью абстрактных
В 13-ом издании книги «Компьютерные науки. Базовый курс» Гленна Брукшира и Денниса Брилова учтён новый международный стандарт преподавания компьютерных наук CS2013 — Computer Science Curricula 2013 (ACM/IEEE-CS)
Базовый курс» Гленна Брукшира и Денниса Брилова учтён новый международный стандарт преподавания компьютерных наук CS2013 — Computer Science Curricula 2013 (ACM/IEEE-CS)
Такой подход к изучению базовых понятий открывает студентам любых, необязательно компьютерных дисциплин всю широту предмета и позволяет получить общее представление о тех возможностях, которые доступны им в современном технократическом обществе
Изложение материала вкниге «Компьютерные науки. Базовый курс» ведется от простого к сложному, от конкретных аспектов к абстрактным и каждая рассматриваемая тема непосредственно подводит к следующей. Тем не менее, отдельные главы и разделы книги достаточно независимы и вполне могут рассматриваться как самостоятельные единицы
Важные достоинства книги — наличие около 1000 заданий и упражнений (!), предназначенных для углубления и закрепления понимания основных излагаемых концепций, обсуждение этических и юридических аспектов рассматриваемых технологий, которые необходимо знать, чтобы использовать их безопасно и ответственно, а также подборки общественных и социальных вопросов, призывающих читателя задуматься о связях между излагаемым материалом и тем обществом, в котором они живут
Изюминкой 13-е издания книги «Компьютерные науки. Базовый курс» является переход к использованию языка Python для записи примеров кода и псевдокода, выдержанного в том же стиле
Базовый курс» является переход к использованию языка Python для записи примеров кода и псевдокода, выдержанного в том же стилеНа официальном веб-сайте книги можно найти дополнительные материалы по данному курсу
ОБ АВТОРАХ
| Дж. Гленн Брукшир Glenn Brookshear |
Деннис Брилов, доцент отделения математики, статистики и компьютерных наук университета Маркетт с 2005 г., недавно получил высшую педагогическую награду университета — премию Teaching Excellence Award. Привлечен в качестве соавтора при подготовке 12- и 13-го изданий этой книги
_____________
Оригинал книги: «Computer Science: An Overview», Glenn Brookshear, Dennis Brylow, 13th Edition, 736 pages, ISBN 9780134875460, March 2018
ЗДЕСЬ — читайте ВВЕДЕНИЕ из книги «Компьютерные науки. Базовый курс»
Базовый курс»
ЗДЕСЬ — читайте полное СОДЕРЖАНИЕ книги «Компьютерные науки. Базовый курс»
ЗДЕСЬ — читайте 7 Главу «Технология разработки программного обеспечения» из книги Гленна Брукшира и Денниса Брилова «Компьютерные науки. Базовый курс»
(книгу можно заказать-купить в книжном магазине «Москва»)
(заказать-купить книгу «Компьютерные науки. Базовый курс» (13-е издание) в интернет-магазине www.moscowbooks.ru)
(книгу можно заказать-купить в «Московский Дом Книги» (МДК) на Арбате)
(заказать-купить книгу «Компьютерные науки. Базовый курс» (13-е издание) в интернет-магазине mdk-arbat.ru)
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу «Компьютерные науки. Базовый курс» (13-е издание) в интернет-магазине biblio-globus. ru)
ru)
(книгу можно заказать-купить в КОМБУКе — самая низкая цена в России)
(заказать-купить книгу «Компьютерные науки. Базовый курс» (13-е издание) в интернет-магазине ComBook.ru)
(книгу можно заказать-купить в Ozon.ru)
(заказать-купить книгу «Компьютерные науки. Базовый курс» (13-е издание) в онлайн-мегамаркете Ozon.ru)
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «Компьютерные науки. Базовый курс» (13-е издание) в интернет-магазине diamail.com.ua)
(книгу можно заказать-купить в bizbook.ua Украина)
(заказать-купить книгу «Компьютерные науки. Базовый курс» (13-е издание) в интернет-магазине bizbook.ua)
Книга обсуждается в отдельном сообщении моего блога
___________________________________________________
СЛЕДИТЕ ЗА ИЗМЕНЕНИЯМИ В ЭТОМ СООБЩЕНИИ —
последнее обновление — 6 декабря 2019 года
___________________________________________________
| Виктор Штонда, издатель Viktor Shtonda, publisher |
P. S. Только Ваша активная позиция в столь непростое время будет способствовать появлению новых и нужных Вам книг. А также, способствовать повышению качества книг, издаваемых издательской группой «ДИАЛЕКТИКА—ВИЛЬЯМС»
S. Только Ваша активная позиция в столь непростое время будет способствовать появлению новых и нужных Вам книг. А также, способствовать повышению качества книг, издаваемых издательской группой «ДИАЛЕКТИКА—ВИЛЬЯМС»
___________________________________________________
Ваши комментарии перед публикацией я просматриваю. Поэтому, я оставляю за собой право публиковать или нет комментарии с подписью Анонимный
Современная веб-разработка: что делает ее «современной»?
Фраза «современная веб-разработка» — это та фраза, которую я цепляю за годы написания текстов для книг Packt. Но что на самом деле означает ? Я знаю, что это означает что-то , потому что звучит как правильно, но все же часть меня чувствует, что это немного расплывчато и пусто.
Хотя это может показаться несколько пушистым, правда в том, что, вероятно, — это такая вещь, как современная веб-разработка. Поскольку сфера деятельности существенно изменилась за несколько лет, и сейчас все по-другому, чем, скажем, в 2013 году, современную веб-разработку можно легко охарактеризовать как все, что делается в веб-разработке в 2019 году. отличается от 5-10 лет назад.
Поскольку сфера деятельности существенно изменилась за несколько лет, и сейчас все по-другому, чем, скажем, в 2013 году, современную веб-разработку можно легко охарактеризовать как все, что делается в веб-разработке в 2019 году. отличается от 5-10 лет назад.
Под этим я подразумеваю не только такие тенденции, как искусственный интеллект и мобильная разработка (хотя и то, и другое важно). Я также говорю о более конкретных способах создания веб-проектов.
Итак, давайте взглянем на то, как мы пришли к этому, и на различные способы, с помощью которых «современная веб-разработка» является в общем-то современной.
История современной веб-разработки: как мы сюда попали
Звучит очевидно, но катализатором изменений, которые мы наблюдаем в веб-разработке сегодня, является рост популярности мобильных устройств.
Мобильные устройства и рост веб-приложений
В этом есть несколько различных частей, которые привели нас туда, где мы находимся сегодня. В первую очередь, рост мобильных устройств в середине этого десятилетия (примерно в 2013 или 2014 годах) положил начало тенденции мобильного или адаптивного веб-дизайна.
В первую очередь, рост мобильных устройств в середине этого десятилетия (примерно в 2013 или 2014 годах) положил начало тенденции мобильного или адаптивного веб-дизайна.
Эти термины могут показаться немного устаревшими. Если да, то это показатель того, насколько быстро изменился мир веб-разработки. В первую очередь, хотя речь шла о внешнем виде и пользовательском интерфейсе, что упрощало использование веб-ресурсов и навигацию по ним на мобильных устройствах, а не только на рабочем столе.
Инструменты, такие как Bootstrap, быстро росли, предоставляя простой и шаблонный способ создания мобильных и адаптивных веб-сайтов.Но то, что начиналось как тенденция, связанная в первую очередь с внешним видом, позже изменилось с ростом использования мобильных устройств. Это потребовало более изощренного подхода, поскольку мобильные пользователи ожидали более богатого и быстрого веб-опыта, а предприятия — нового способа монетизации этих значительных изменений в поведении пользователей.
Ознакомьтесь с названиями Packt Bootstrap здесь.
Облегченные приложения для работы с интенсивными данными пользователей
Именно здесь на первый план вышли такие концепции, как одностраничное веб-приложение.Легкие и динамичные, способные обрабатывать задачи с большим объемом данных и изменения состояния, одностраничные веб-приложения были уникальны тем, что обрабатывали логику в браузере, а не на сервере. Возможно, это стало переломным моментом в изменении нашего взгляда на веб-разработку. Это сыграло важную роль в разрушении устоявшегося различия между серверной частью и клиентской частью.
За этой тенденцией мы заметили переход к новым технологиям. Node.js незаметно появился на сцене (возможно, только за последние пару лет его популярность действительно резко возросла), и такие фреймворки, как Angular, были на пике своей популярности.
Найдите огромный выбор электронных книг и видео по Node.js в магазине Packt.
Веб-разработка полного стека
Примерно в это же время разработка полного стека начала набирать обороты как тенденция.
Посмотрите на тенденции Google. Вы можете увидеть, как выросли запросы по фразе с начала 2012 года:
Если присмотреться, то примерно в 2015 году интерес к этому термину резко изменился. Несомненно, одна из причин этого заключается в том, что отношения между клиентом и сервером начали меняться.Это означало, что набор навыков веб-разработчика также начал меняться. Как веб-разработчик, вы были озабочены не только тем, как создать интерфейс, но и тем, как этот интерфейс управляет динамическим контентом и различными состояниями.
Взлет и падение Angular
Хорошее продолжение этой истории — судьба AngularJS. Несмотря на то, что он поднялся на вершину в хаосе и неразберихе пузыря сред подросткового возраста, по мере того как мобильная революция созревала и уступила место более сложным веб-приложениям, структура вскоре стала слишком громоздкой.
И хотя Google — создатель фреймворка — стремился поддерживать его в актуальном состоянии с помощью Angular 2 и последующих версий, задержки и ошибки означали, что проект уступил место React.
В самом деле, это не означает, что Angular мертв и похоронен. Есть множество причин использовать Angular вместо React и других инструментов JavaScript, если вариант использования правильный. Но, тем не менее, проект Angular больше не определяет веб-разработку в той степени, в которой раньше.
Изучите электронные книги и видео Packt по Angular.
Тот факт, что Ionic, мобильная платформа JavaScript, теперь поддерживается веб-компонентами, а не Angular, является важным показателем того, как на самом деле выглядит современная веб-разработка — и насколько она контрастирует с тем, что мы делали всего несколько лет назад.
Основные элементы современной веб-разработки в 2019 году
Итак, есть ряд основных компонентов современной веб-разработки, которые возникли в результате изменений в отрасли за последнее десятилетие. Некоторые из них — инструменты, некоторые — идеи и подходы.Все они основаны на необходимости управления балансом сложных требований с производительностью и простотой.
Веб-компоненты
Веб-компоненты являются наиболее важным элементом, если мы пытаемся охарактеризовать «современную» веб-разработку. Принцип прост: веб-компоненты предоставляют набор настраиваемых элементов многократного использования. Это упрощает создание веб-страниц и приложений без написания дополнительных строк кода, которые усложняют вашу кодовую базу.
Здесь главное иметь в виду, что веб-компоненты улучшают инкапсуляцию .Эта концепция, которая на самом деле касается построения в более модульной и слабосвязанной манере, имеет решающее значение при размышлении о том, что делает современную веб-разработку.
Веб-компоненты состоят из трех основных элементов:
- Пользовательские элементы, представляющие собой набор API-интерфейсов JavaScript, которые можно вызывать и определять, как бы они ни были необходимы для работы.
- Теневой DOM, который действует как DOM, прикрепленный к отдельным элементам на вашей странице.
 Это по существу изолирует ресурсы, необходимые для работы различных элементов и компонентов на вашей странице, что упрощает управление с точки зрения разработки и может повысить производительность для пользователей. Шаблоны HTML
Это по существу изолирует ресурсы, необходимые для работы различных элементов и компонентов на вашей странице, что упрощает управление с точки зрения разработки и может повысить производительность для пользователей. Шаблоны HTML - , представляющие собой фрагменты HTML, которые можно повторно использовать и вызывать только при необходимости.
Эти элементы вместе рисуют картину современной веб-разработки. Это тот, в котором разработчики пытаются справиться с большей сложностью и изощренностью, одновременно повышая свою производительность и эффективность.
Хотите начать работу с веб-компонентами? Ты можешь! Прочтите «Начало работы с веб-компонентами».
React.js
Одна из причин, по которой React удалось узурпировать Angular, заключается в том, что он выполняет многие из вещей, которые Google хотел, чтобы Angular делал.
Возможно, наиболее существенное различие между React и Angular состоит в том, что React решает некоторые проблемы масштабируемости, связанные с двусторонней привязкой данных Angular (которая какое-то время была невероятно захватывающей и инновационной) с помощью однонаправленного потока .
По этому поводу ведется много дискуссий, но, двигаясь к единой модели потока данных, приложения могут обрабатывать данные в гораздо большем масштабе, не сталкиваясь с проблемами.
В другом месте такие концепции, как виртуальный DOM (который отличается от теневого DOM, подробнее об этом здесь) помогают улучшить инкапсуляцию для разработчиков.Действительно, гибкость — одно из главных достоинств React. Например, чтобы использовать Angular, вам нужно знать TypeScript. И хотя вы можете использовать TypeScript при работе с React, это не обязательно. У вас варианта .
Изучите электронные книги и видеоролики Packt по React.js.
Redux, Flux и наши представления о состоянии приложения
Рост React заставляет веб-разработчиков все больше и больше думать о состоянии приложения. Хотя в этом нет ничего нового, по мере того, как приложения стали более интерактивными и сложными, для разработчиков стало более важно серьезно относиться к проблеме «состояния».
Следовательно, на сцене появились такие библиотеки, как Flux и Redux, которые действуют как объекты, в которых могут храниться все значения, составляющие состояние приложения. В этой статье на egghead.io четко и кратко объясняется, почему важно состояние:
«Для меня ключом к пониманию управления состоянием стало то, что я понял, что всегда есть состояние… пользователи выполняют действия, и вещи меняются в ответ на эти действия.
Управление состоянием делает состояние вашего приложения ощутимым в виде структуры данных, из которой вы можете читать и писать.Это делает ваше «невидимое» состояние четко видимым, чтобы вы могли с ним работать ».
Найдите электронные книги и видео Redux с Packt. Или ознакомьтесь с широким спектром названий Flux.
API и микросервисы
Одна программная тенденция, о которой мы еще не упоминали, но которая, тем не менее, остается важной при размышлениях о современной веб-разработке, — это рост API и микросервисов. Для веб-разработчиков эта тенденция усиливает важность инкапсуляции и модульности, для решения которых призваны помочь такие вещи, как веб-компоненты и React.
Для веб-разработчиков эта тенденция усиливает важность инкапсуляции и модульности, для решения которых призваны помочь такие вещи, как веб-компоненты и React.
Поскольку микросервисы упрощают процесс разработки, но добавляют архитектурную сложность, нетрудно увидеть, что веб-разработчики должны более целостным образом думать о том, как их приложения взаимодействуют с различными службами и источниками данных.
В самом деле, можно даже сказать, что эта тенденция только расширяет рост полнофункционального разработчика как должности. Если сегодня разработка больше связана с объединением нескольких различных сервисов и компонентов, а не с разными ролями, создающими разные части монолитного приложения, вполне логично, что спрос на разработчиков полного стека растет.
Но есть еще один, более конкретный способ, которым тренд микросервисов влияет на современную веб-разработку: микро-интерфейсы.
Микро-интерфейсы
Внешние интерфейсы Micro берут на себя концепцию микросервисов и применяют их к интерфейсу. Вместо того, чтобы просто создавать приложение, в котором интерфейсная часть работает на микросервисах (как это принято сегодня), вы также рассматриваете отдельные составляющие части интерфейса как микросервис. В свою очередь, вы создаете команды вокруг каждой из этих частей.Итак, возможно, один работает с поиском, другой — с выпиской, третий — с учетными записями пользователей.
Вместо того, чтобы просто создавать приложение, в котором интерфейсная часть работает на микросервисах (как это принято сегодня), вы также рассматриваете отдельные составляющие части интерфейса как микросервис. В свою очередь, вы создаете команды вокруг каждой из этих частей.Итак, возможно, один работает с поиском, другой — с выпиской, третий — с учетными записями пользователей.
Это скорее организационный сдвиг, чем технологический. Но это снова подкрепляет идею о том, что современная веб-разработка — это нечто модульное, раздробленное и, как правило, полнофункциональное.
Вывод: современная веб-разработка — это и набор инструментов, и образ мышления
Набор инструментов веб-разработки развивается более десяти лет. Мобильные устройства стали катализатором значительных изменений и помогли нам перейти в модульный, легкий и очень гибкий мир.Такие тяжелые фреймворки, как AngularJS, проложили путь, но, похоже, альтернатива нашла реальную поддержку более широкому сообществу разработчиков.
Конечно, так будет не всегда. И хотя React доминировал в сознании разработчиков около трех лет (довольно долго в мире инженерии), что-то обязательно заменит его в какой-то момент. Но как бы ни развивалась цепочка инструментов, основная идея о том, что мы создаем лучшие приложения и веб-сайты, когда мы разбираем вещи, скорее всего, останется.
Сложность не уменьшится. Даже если написание кода станет проще, понимание того, как компоненты приложения сочетаются друг с другом — от элементов интерфейса до интеграции API — станет критически важным. Даже если это начнет искажать ваш разум и создавать новые проблемы, о которых вы даже не задумывались, ясно, что в будущем веб-разработка останется интересной.
10 тенденций современного веб-дизайна, которые вдохновят вашу стратегию на 2020 год
Веб-дизайн составляет почти 95% первого впечатления посетителей о вашем бизнесе, а отличный дизайн может помочь вам улучшить показатели продаж.
Вот почему как никогда важно включить современный веб-дизайн в свою маркетинговую стратегию.
Но какие современные тенденции веб-дизайна появятся на горизонте в 2020 году, и как вы можете использовать их, чтобы освежить свой сайт?
Просто прочтите 10 современных тенденций веб-дизайна, которые вы можете вдохновить в этом году!
Вам нужно больше вдохновения для современного веб-дизайна? Свяжитесь с WebFX или позвоните нам по телефону 888-601-5359!
Вам также может понравиться: Статистика веб-сайта 20201.Белое пространство
Современный дизайн веб-сайтов возвращается к минимализму с целенаправленным белым пространством, как в печатных журналах.
Подобно естественным течениям, белое пространство помогает перемещать посетителей по страницам вашего сайта, переходя от одного элемента к другому, и создает визуальную иерархию, в которой ни один элемент не отвлекает от целого.
Белое пространство комнаты для дыхания позволяет глазам отдыхать. Он также помогает пониманию, определяя отношения между элементами страницы.
Он также помогает пониманию, определяя отношения между элементами страницы.
Когда два элемента расположены близко друг к другу с небольшим промежутком между ними, человеческий глаз будет рассматривать их как одно целое. С другой стороны, если два элемента находятся дальше друг от друга, ваши глаза будут рассматривать их по отдельности.
Белое пространство позволяет посетителям определить иерархию вашего сайта. И они используют пустое пространство для поиска наиболее важной информации на страницах, поэтому знание того, как использовать белое пространство на вашем веб-сайте, поможет улучшить пользовательский интерфейс (UX) вашего сайта.
Пример: Взгляните на пустое пространство в цифровом портфолио Майлза Нгуена как веб-дизайнера и дизайнера взаимодействия.
Видите, как это ведет вас ко всем важным моментам? Количество белого пространства, которое он оставляет в своем современном дизайне сайта, позволяет вашим глазам путешествовать с комфортом, давая вам много мест для отдыха.
Этот пример современного веб-дизайна переопределяет минимализм с продуманным использованием белого пространства.
2. Полностраничные заголовки
Полностраничные заголовки — это путь современного веб-дизайна в 2020 году.
Веб-дизайнеры могут реализовывать варианты заголовков, но популярная установка включает добавление основного текста или кнопок призыва к действию (CTA) слева от заголовка с привлекательными изображениями справа.
Это связано с тем, что читатели склонны сосредотачивать большую часть своего внимания на левом верхнем углу вашей страницы.
Пример: Веб-сайт Discord, предлагающий приложение для голосового и текстового чата для игроков, является хорошим примером.
Discord показывает забавное и причудливое изображение справа от заголовка, а слева подчеркивает преимущества их платных услуг. Их кнопки с призывом к действию четко обозначены и точно сообщают зрителям, что им нужно сделать, чтобы получить дополнительные впечатления.
Прокрутив вниз, вы обнаружите, что Discord группирует элементы сайта в карточки, делая их информацию понятной, легкой для поиска и удобной для чтения, сохраняя при этом забавный элемент. Вы можете видеть, как такие веб-сайты создают ощущение игривой изысканности.
3. Игривые курсоры
Современные веб-сайты часто содержат курсоры, которые делают просмотр страниц новым.
Реализация игровых курсоров на вашем сайте в 2020 году может быть столь же простой, как изменение формы курсора, или столь же сложной, как кодирование анимации, запускаемой курсором.В любом случае ваши посетители отлично проведут время, используя уникальные курсоры.
Пример: Паоло Форнасье установил потрясающий курсор в своем онлайн-портфолио. Курсор отображает разные фотографии с волнистой анимацией и звуком фортепиано при прокрутке выровненного по вертикали текста в меню навигации.
Из-за игривости анимации пользователи легко проводят пару минут, перемещая курсор по меню навигации.
Ваш курсор не должен быть таким сложным, как этот, но добавление уникального элемента к курсору обязательно добавит изюминки вашему сайту.
4. Динамическая прокрутка
Динамическая прокрутка — еще одна тенденция современного веб-дизайна на 2020 год.
Одна версия динамической прокрутки устанавливает разные скорости прокрутки для переднего и заднего плана вашего сайта, чтобы дать посетителям трехмерный эффект.
Пример: Взгляните на сайт Crypton, чтобы увидеть, как забавная динамическая прокрутка делает сайт.
Фоновое видео также можно включить в динамическую прокрутку, при которой видео воспроизводится только при прокрутке пользователя, а с помощью динамической прокрутки вы можете запускать анимацию и делать изображения похожими на волшебство.
5. Пользовательские иллюстрации
Иллюстрации вдохнут жизнь в ваш бренд и сайт.
Что касается иллюстраций, современный веб-дизайн 2020 года черпает вдохновение из печатных изданий и других традиционных художественных форматов.
Прошли те времена, когда в 2020 году веб-сайты включали нестандартные иллюстрации в свой современный веб-дизайн.
Пример: Взгляните, например, на искусство известного иллюстратора Алисы Ли.Она разработала индивидуальные иллюстрации для популярных брендов, таких как Macy’s и The Washington Post. Вот один, который она создала для Airbnb.
Ее искусство помогло вызвать растущую тенденцию к созданию пользовательских иллюстраций для брендов, которые выглядят так, как будто они вышли прямо из сборника рассказов.
А с расширенными возможностями кодирования иллюстрации продолжают развиваться, выходя за рамки 2D-дизайна.
Даже сейчас цифровой дизайн притягивает трехмерные иллюзии, которые добавляют Интернету еще один уровень глубины.
Например:
- Медленное изменение одного цвета на другой с градиентной заливкой
- Цифровые стили вырезки, имитирующие рисунки, вырезанные из слоев бумаги
- Взаимодействие с 3D-курсором, с которым пользователи не могут не взаимодействовать на вашем сайте
6.
 Расчетная сетка
Расчетная сеткаСовременные веб-дизайнеры продолжат играть с сетками в 2020 году — и асимметричный макет, вероятно, станет еще более популярным.
Пример: Интернет-портфолио Jingqi Fan показывает, насколько функциональным может быть асимметричный макет.На его сайте много белого пространства и минималистский стиль, подчеркивающий его проектные изображения, в то время как асимметричный дизайн делает его сайт свежим, захватывающим и интересным.
Многие ведущие дизайнеры используют CSS Grid Layout, чтобы перенести в Интернет все возможности макета печати.
Также известный как Grid, CSS Grid Layout — это система макета 2D-сетки для Cascading Styles Sheet, языка программирования, описывающего макет страницы сайта HTML. Сетка позволяет веб-дизайнерам более легко и последовательно создавать макеты для сложного адаптивного веб-дизайна в разных браузерах.
Макет CSS-сетки еще предстоит пройти, прежде чем он станет совместимым со всеми интерфейсами, но он продолжает набирать обороты как главный тренд веб-дизайна на 2020 год.
7. Цветовые тренды в 2020 году
В современном веб-дизайне используются цветовые палитры, и каждый год в Интернете появляются новые цвета. В 2018 году он был желтым, 2019 — синим, а в 2020 году сообщество прогнозирования тенденций WGSN предсказывает монетный двор.
В целом Venngage прогнозирует, что цветовые палитры онлайн станут более приглушенными в 2020 г.2019.
Градиенты — это тенденция, продолжающаяся с 2019 по 2020 год, и дизайнеры, вероятно, продолжат изучать глубины, на которые они могут подойти к дизайну с помощью градиентов. А поскольку градиенты охватывают диапазон цветов, они идеально подходят для целевой аудитории.
Психология цвета также будет играть важную роль в тенденциях веб-дизайна на 2020 год. Прежде чем создавать новую цветовую палитру для своей компании, обязательно изучите психологию цветов. Важно, чтобы ваши цвета соответствовали вашему бренду.
Некоторые более мелкие тенденции в цветах, вероятно, сохранятся с 2019 по 2020 год. Кажется, что:
Кажется, что:
- Мягкие, холодные цвета (синий, бирюзовый и серый) = Информация и фон
- Смелые, теплые цвета (красные, оранжевые, даже зеленые) = призывы к действию (CTA)
Пример: Посетите веб-сайт Trello, чтобы найти программное обеспечение для совместной работы над проектами и организации.
Этот веб-сайт является отличным примером объединения приглушенных цветовых палитр и градиентов в плавный иллюстративный дизайн.Они даже выделяют свой призыв к действию ярким цветом!
8. Жирный шрифт
Современный веб-дизайн будет еще больше играть со шрифтами в 2020 году по сравнению с 2019 годом. Шрифты с засечками и шрифтами с засечками так же популярны, как и прежде, а винтажный шрифт неожиданно возвращается в брендинг.
Обведенный шрифт и жирный шрифт также показывают свои лица во многих местах — от названий брендов до заголовков целевых страниц, где наиболее заметной тенденцией является преобладание текста на экране.
Пример: Посмотрите, как Startup Lab использует выделение изображений жирным шрифтом.Они придают сайту смелость и объемность, но при этом выглядят профессионально.
Весело, правда?
Смотрите также, как они добавили трафаретные буквы в название своего бренда? Он демонстрирует немного шероховатый эффект, который приятно контрастирует с розовой жевательной резинкой на странице. Смелый выбор, но им это удалось.
Убедитесь, что выбранный шрифт соответствует вашему бренду, вашей аудитории и целям, которые вы ставите перед своей компанией.
Не забудьте также выбрать удобный для чтения шрифт для основного текста любого контента, который у вас есть на вашем сайте.Читаемость вашего текста — один из важнейших факторов улучшения UX вашего сайта. Простой и скромный шрифт без засечек, такой как Arial, — отличный выбор.
9. Повышенное внимание к UX / UI
Современный веб-дизайн ориентирован на людей в 2019 году, а в 2020 году он станет еще более важным.
UX вашего сайта должен быть плавным, бесперебойным и привлекательным в 2020 году. Это означает:
Веб-дизайнеры сочетают функциональность с творчеством, чтобы создать отличный UX, опираясь на чистый дизайн, оставаясь при этом креативным и уникальным во всех смыслах.Лучшие веб-дизайнеры вносят немного неопрятности в белый стерильный мир технологий, как шоколадный соус на кухонном столе.
Наряду с UX пользовательский интерфейс вашего сайта должен быть интуитивно понятным в 2020 году. Это означает:
- Голосовые интерфейсы
- Подписи к изображениям
- Транскрипция видео
- Никаких отвлекающих элементов
- Конструкция со сбалансированным движением
Повысьте уровень UX / UI вашего сайта:
- Предоставление посетителям удобного для чтения контента и простых в использовании интерфейсов
- Покоряют эстетическое пристрастие к сладкому
Также важно отметить, что мобильный серфинг станет больше в 2020 году по сравнению с2019. Более 50% интернет-трафика поступает с мобильных устройств, и ожидается, что это число будет расти.
Более 50% интернет-трафика поступает с мобильных устройств, и ожидается, что это число будет расти.
Чтобы веб-сайт имел успешный современный веб-дизайн в 2020 году, все его элементы должны безупречно переводиться как на настольные, так и на мобильные устройства. Мобильная адаптивная анимация и видеосъемка будут приобретать все большее значение в современном веб-дизайне.
Пример: Взгляните на элегантный мобильный дизайн Чобани.
Chobani предоставляет мобильным пользователям элегантный, полностью адаптивный дизайн, полностью использующий пустое пространство.Их контент легко просканируется благодаря привлекательным, аппетитным изображениям их продуктов.
С помощью простого баннера с призывом к действию в нижней части экрана, Chobani точно знает, как привлечь свою мобильную аудиторию.
10. Эффектные, увлекательные истории
Наконец, современные веб-сайты в 2020 году будут рассказывать истории.
Чтобы ваш сайт превратился в настоящий современный веб-сайт, научитесь рассказывать захватывающие истории в своих контентных и рекламных кампаниях.
Благодаря классному дизайну и увлекательной истории ваш сайт обязательно привлечет и привлечет вашу целевую аудиторию.
Пример: Веб-сайт экологически чистого продовольственного бренда Zume — хороший пример использования вашего веб-сайта для рассказа историй.
Зуме обнаружил проблему, решил ее исправить, и они рассказывают миру, как они это делают, делая приготовление пищи более эффективным, по отдельности.
Сайт чистый, поддающийся сканированию, на нем много изображений, инфографики и очень увлекательного видео, объясняющего, кто они и их цель.
Хотите вдохновения для более современного веб-дизайна?
Вот некоторые из наших любимых примеров современного дизайна веб-сайтов, которые могут вас вдохновить.
Хотите помочь превратить ваш сайт в современный веб-дизайн в 2020 году? У нас есть отмеченное наградами портфолио веб-дизайнов для более чем 1000 компаний!
Позвоните нам по телефону 888-601-5359 или свяжитесь с нами через Интернет, чтобы узнать, как наши услуги веб-дизайна могут превратить вас в гуру современного веб-дизайна!
Проектирование современной сети.
 Несколько простых истин, которые помогут решить… | Мэтт Оуэнс
Несколько простых истин, которые помогут решить… | Мэтт ОуэнсВ наши дни Интернет довольно обширен. Миллиарды сайтов делают миллиарды разных вещей по разным причинам. Некоторые клиенты и некоторые дизайнеры любят каталогизировать все конкретные моменты дизайна, контента, пользовательского интерфейса и пользовательского интерфейса, которые они видят в Интернете, с намерением использовать их в качестве своего рода справочного инструментария для будущего взаимодействия с сайтом. Это большой импульс. Вдобавок к этому такие сайты, как Dribbble, также отлично подходят для вдохновения и стали площадкой для демонстрации идеализированных подходов к UX-анимации, благодаря которым сайты и приложения могут выглядеть круче, чем они могут быть в действительности.Большая часть этого вдохновения находит свое отражение в досках настроения проекта и может быть невероятно полезной, когда вы работаете над согласованием творческих подходов и возбуждением людей.
Несмотря на все это огромное вдохновение и рекомендации, мы знаем, что вы не можете заставить веб-сайт делать все, что вы видите в Интернете, одновременно.
Это все равно, что покупать автомобиль, посещая каждый автосалон и склеивая все свои любимые функции вместе, чтобы создать свой собственный автомобиль. Если вы сделаете это, ваша машина наверняка не будет хорошо ездить и будет выглядеть ужасно.То же самое и с веб-сайтами.
Обратный инжиниринг крутых веб-идей, которые вы видите в мире, по своей сути не плох. Плохо предположить, что объединение множества идей, которые вам нравятся, — это верный способ решить поставленную цифровую проблему. В идеале мы разрабатываем веб-продукты и опыт, исходя из четкой и информированной стратегической основы с твердым пониманием потребностей бизнеса и технологических ограничений, чтобы мы не создавали опыт, который не решает намеченную проблему, который сложно создать и который невозможно поддерживать.
Люди, не обладающие техническими знаниями, обычно сосредотачиваются на том, что они могут понять, а это на поверхности. В качестве примера я бывал в ситуациях, когда мне приходилось убеждать клиента, что мы не создавали веб-интерфейс, оптимизированный для его личного iPad. Нам пришлось объяснить им, чем поведение вашего пальца при навигации по сайту по своей сути отличается от навигации по сайту на рабочем столе человека с помощью мыши. Для них приложения и сайты были одним и тем же, и их раздражало, что их сайт не может делать все, что умеет родное приложение, когда они отдыхают в офисе на своем iPad.Это, вероятно, кажется довольно глупым и наивным людям, которые проектируют и создают для Интернета, но для многих эти основные недоразумения и ложные предположения сохраняются. Из-за этого недостатка знаний мы должны признать, что без активного обучения и контекста некоторый уровень дисфункции останется в рамках любого проекта.
Нам пришлось объяснить им, чем поведение вашего пальца при навигации по сайту по своей сути отличается от навигации по сайту на рабочем столе человека с помощью мыши. Для них приложения и сайты были одним и тем же, и их раздражало, что их сайт не может делать все, что умеет родное приложение, когда они отдыхают в офисе на своем iPad.Это, вероятно, кажется довольно глупым и наивным людям, которые проектируют и создают для Интернета, но для многих эти основные недоразумения и ложные предположения сохраняются. Из-за этого недостатка знаний мы должны признать, что без активного обучения и контекста некоторый уровень дисфункции останется в рамках любого проекта.
Обеспечение постоянного контекста и обучения клиентов и, по крайней мере, понимание того, насколько сообразительны ваши клиенты. Чтобы снизить опасность попыток сделать UX-мешанину «суп из Dribbble» на сайте, вы должны построить процесс, который согласовывает стратегические и бизнес-цели с дизайном и решениями, которые являются современными и крутыми, но также целенаправленными и реалистичными. Это требует много разговоров, рационализации и обучения, но это необходимо для того, чтобы наши веб-собирающие глаза не были больше, чем наш эффективный цифровой желудок.
Это требует много разговоров, рационализации и обучения, но это необходимо для того, чтобы наши веб-собирающие глаза не были больше, чем наш эффективный цифровой желудок.
Веб-сайт настолько хорош, насколько хороша информация на нем. За последние 20 лет эта базовая концепция по-прежнему остается самой сложной для понимания клиентами. Некоторым людям все еще трудно понять, что никакой хороший дизайн не может улучшить плохой контент.
Если вы поместите телешоу на более дорогой телевизор, станет ли шоу лучше в повествовании? Если вы посадите ребенка за руль Lamborghini, станут ли они опытными водителями? Вы уловили идею.Разработка хорошо продуманной информации — язык, фотографии, видео, иллюстрации, аудио и т. Д. — необходимая основа для хорошего взаимодействия с сайтом. Полная остановка.
Взаимодействие между формой и содержанием так же стара, как потребность в четком общении. Веб-дизайн — это одна из тех уникальных сред, где вы можете действительно разрабатывать формальные системы, которые могут служить функцией принуждения для улучшения создания контента.
Создание модульных шаблонов контента, которые используют естественное поведение потребления информации в Интернете, может быть чрезвычайно полезным, когда клиент не уверен, как оптимизировать свое повествование.Создание формального каркаса, который также служит идеальным повествовательным руководством, может предоставить более строгие параметры о том, как и что писать таким образом, чтобы это имело наибольшее влияние в Интернете, и особенно на мобильных устройствах.
Такие бренды, как Notion и Apple, понимают, как цифровое мастерство, редакционная экономия, визуальное воздействие и четкое общение могут объединиться, чтобы обеспечить отличное повествование в Интернете. Чтобы сделать это правильно, нужна дисциплина, а также твердое понимание того, как разработка воспроизводимых повествовательных систем, которые плавно сочетают форму и содержание сайта, может помочь поддерживать четкость и красоту общения.
Интернет не стал бы современным средством коммуникации, если бы действительно умные разработчики не заботились о своей работе. На этой планете никогда не было достаточно действительно хороших разработчиков. Нам всегда нужно больше. Признаюсь, я как дизайнер предвзят. Я думаю, что у нас слишком много «хороших» официальных дизайнеров в мире, но недостаточно хороших дизайнеров, которые также знают, как работать с разработчиками комплексно и тонко, чтобы получить отличный опыт.
На этой планете никогда не было достаточно действительно хороших разработчиков. Нам всегда нужно больше. Признаюсь, я как дизайнер предвзят. Я думаю, что у нас слишком много «хороших» официальных дизайнеров в мире, но недостаточно хороших дизайнеров, которые также знают, как работать с разработчиками комплексно и тонко, чтобы получить отличный опыт.
С появлением мобильных устройств и повсеместным внедрением адаптивного дизайна мы, вероятно, все согласны с тем, что проектирование для Интернета стало действительно раздражающим.Кажется, слишком много движущихся частей! Мы не можем избежать этого, но мы также не можем этого игнорировать. Мы находимся на переломном этапе, когда разработчики на самом деле являются соавторами, потому что умная команда разработчиков лучше понимает технологические зависимости и ограничения, которые фундаментально информируют песочницу, в которой должен работать удивительный дизайнер.
Раньше люди, занимавшие бизнес, управленческие и творческие должности, не уделяли должного внимания всей работе с технологической инфраструктурой, необходимой перед началом проекта. Опять же, человеческая природа — сосредотачиваться на том, что понимаете, и игнорировать то, чего не понимаете. Такое блаженное невежество быстро исчезает по мере слияния творческих и технологических инструментов и процессов. В недалеком будущем команды дизайнеров и команды разработчиков будут объединяться таким образом, чтобы работать лучше и быстрее. Я не говорю о мире ночных хакатонов по дизайну и разработке. Напротив, я считаю, что образ мышления разработчика влияет на образ мышления дизайнера (и наоборот), и что мы обнаружим все больше и больше точек соприкосновения и взаимного восхищения, поскольку эти два мира продолжают пересекаться и сообщать друг другу.
Опять же, человеческая природа — сосредотачиваться на том, что понимаете, и игнорировать то, чего не понимаете. Такое блаженное невежество быстро исчезает по мере слияния творческих и технологических инструментов и процессов. В недалеком будущем команды дизайнеров и команды разработчиков будут объединяться таким образом, чтобы работать лучше и быстрее. Я не говорю о мире ночных хакатонов по дизайну и разработке. Напротив, я считаю, что образ мышления разработчика влияет на образ мышления дизайнера (и наоборот), и что мы обнаружим все больше и больше точек соприкосновения и взаимного восхищения, поскольку эти два мира продолжают пересекаться и сообщать друг другу.
Лично я всегда придерживался философии «лайфхака», когда дело касалось дизайна для Интернета. Я плохо приспособил анимацию Lottie к сайтам, украл кучи Javascript, вырезал темы WordPress, вы называете это. Как дизайнер, я чувствовал, что должен делать все, что, по моему мнению, необходимо, чтобы реализовать идею. Такой подход хорош, если вы планируете выбросить все это позже. Но в наши дни вы должны вести за собой, поступая правильно, даже если это может быть немного сложнее или немного медленнее.
Но в наши дни вы должны вести за собой, поступая правильно, даже если это может быть немного сложнее или немного медленнее.
В быстро меняющемся мире Интернета худшее, что вы можете сделать, — это наполовину осознать это сейчас, потому что он вернется, чтобы преследовать вас позже. Распутывать чужую недокументированную базу кода — ужасная вещь. Когда дело доходит до сети, стежок времени экономит девять. С этой целью абсолютно необходимо разработать цифровую философию и четкую тактику использования передового опыта. Большая часть этого касается четкой документации. Строительные площадки могут быть корявыми, и единственный способ, чтобы эта информация не была в голове только одного человека, — это записать все это.
Ваш стек технологий должен быть создан таким образом, чтобы кто-то не настолько умный, как вы, мог понять его и развернуть его локально. Это связано с тем, что нет двух разработчиков, работающих одинаково, и, учитывая быстрый характер того, что мы делаем, вам может потребоваться привлечь кого-то нового, также менее опытного. Когда дело доходит до разработки для Интернета, чем больше вы можете думать о будущем и ориентироваться на будущее, тем лучше.
Когда дело доходит до разработки для Интернета, чем больше вы можете думать о будущем и ориентироваться на будущее, тем лучше.
Соблюдение нормативных требований — это тоже то, что вам нужно понять и по которому нужно отнестись. В настоящее время минимальные требования для соответствия ADA все еще открыты для интерпретации, но вы никогда не знаете, когда у кого-то может возникнуть проблема, поэтому лучше знать, каков ваш базовый уровень, чтобы вы могли четко сформулировать, как вы работаете с WCAG 2.0.
Проектирование и создание для Интернета всегда будет постоянным эволюционным призванием. На самом деле ничто не остается прежним, и на горизонте всегда появляются новые вещи. Это то, что мне больше всего нравится в дизайне для Интернета. Это заставляет нас учиться и расти, но также может сильно расстраивать.
Единственное, о чем я всегда пытаюсь напомнить клиентам и командам, — это просто веб-сайт. Мы не строим подвесной мост и не делаем операции на головном мозге. Мы можем продвигать код, вносить исправления и пробовать новые вещи.Эта способность к повторению — вот что делает Интернет интересной средой для работы, если у вас правильный характер. Я ненавижу Интернет, и я тоже люблю Интернет. Это пресловутый маслянистый арбуз, плавающий в глубоком конце, за который мы всегда пытаемся ухватиться. Как только мы оказываем на нем ручку, он выскальзывает из наших пальцев. Пока мы знаем это и принимаем неопределенность, стремясь к совершенству, Интернет будет прекрасным местом для развития творчества и технологий на десятилетия вперед.
Мы можем продвигать код, вносить исправления и пробовать новые вещи.Эта способность к повторению — вот что делает Интернет интересной средой для работы, если у вас правильный характер. Я ненавижу Интернет, и я тоже люблю Интернет. Это пресловутый маслянистый арбуз, плавающий в глубоком конце, за который мы всегда пытаемся ухватиться. Как только мы оказываем на нем ручку, он выскальзывает из наших пальцев. Пока мы знаем это и принимаем неопределенность, стремясь к совершенству, Интернет будет прекрасным местом для развития творчества и технологий на десятилетия вперед.
Я хотел бы выразить особую благодарность нашему техническому директору в Athletics Ross Luebe.Он помог проверить эту статью и дал мне много полезных советов. В качестве технического директора Росс отвечает за взаимодействие с клиентами, дизайнерами и разработчиками, а также выступает в качестве проводника и посредника, чтобы гарантировать, что наши команды говорят на одном языке. У Росс есть редкое преимущество: он имеет степень магистра графического дизайна, а за последнее десятилетие он приобрел очень глубокие технические знания. Это позволяет ему понять, что общего между дизайном и технологиями, и что должно произойти, чтобы извлечь максимум из обоих.
Это позволяет ему понять, что общего между дизайном и технологиями, и что должно произойти, чтобы извлечь максимум из обоих.
8 элементов современного веб-дизайна (и тенденции веб-дизайна, за которыми следует следить)
Каждый год мы видим, как начинают появляться новые элементы и стили в дизайне веб-сайтов.
Некоторые элементы, если их продумать, помогают рассказывать истории и объяснять вашу компанию. Другие элементы улучшают внешний вид контента на конкретном устройстве. Хотя нет необходимости включать все тенденции, возникающие на вашем веб-сайте, многие из них могут улучшить впечатления ваших посетителей.
Но с таким большим выбором вариантов может быть сложно определить, какие из них действительно стоит рассмотреть. Чтобы помочь вам сузить круг ваших интересов, мы подробно описали восемь важных элементов современного дизайна веб-сайтов, которые вы можете включить для повышения производительности своего сайта.
8 элементов и тенденций современного дизайна веб-сайтов
1.
 Уникальная и крупная типографика
Уникальная и крупная типографикаУ большинства компаний есть определенный шрифт или типографика, которые они используют, чтобы помочь своим клиентам сразу идентифицировать их по сравнению с конкурентами.В последние годы дизайнеры получили более широкий выбор шрифтов, что позволяет брендам более точно выражать себя с помощью типографики.
Например, The New Yorker мгновенно узнается благодаря использованию уникального шрифта Adobe Caslon Pro. В то время как более уникальные шрифты, такие как Blokletters-Balpen, начали использоваться стартапами и технологическими компаниями, такими как Zero.
Почему это полезно?
Типографика использует одну тенденцию дизайна на веб-сайте, чтобы направлять читателей к разным частям страницы.Например, Веб-сайт New Yorker ведет посетителей из одного раздела в другой в зависимости от типографики и размеров шрифта.
При создании бренда вашей компании ваш выбор в типографике может указывать на тонкие намеки на то, кем вы являетесь. Ты веселый или серьезный? Функциональный или информационный? Независимо от того, какой шрифт вы выберете, убедитесь, что ваш дизайнер учитывает его применимость в браузерах и на компьютерах. Выбор шрифта, который не поддерживается обычными браузерами и компьютерами, может означать, что ваш веб-сайт будет неудобно отображаться на разных устройствах.
Ты веселый или серьезный? Функциональный или информационный? Независимо от того, какой шрифт вы выберете, убедитесь, что ваш дизайнер учитывает его применимость в браузерах и на компьютерах. Выбор шрифта, который не поддерживается обычными браузерами и компьютерами, может означать, что ваш веб-сайт будет неудобно отображаться на разных устройствах.
2. Большие и отзывчивые изображения героев
Вам не нужно выходить далеко за пределы популярного издательского сайта Medium.com, чтобы увидеть пример большого изображения героя:
Большие изображения, такие как это, избавляются от концепции верхней и нижней части сгиба. Сосредоточившись только на изображении с текстом, а не на призыве к действию или кнопках социальных сетей, Medium создает сильное визуальное впечатление, которое побуждает вас прокручивать вниз, чтобы прочитать больше.
Большие изображения-герои также часто размещаются на заднем плане с наложением текста и другого содержимого поверх, как на веб-сайте Uber. Независимо от используемого вами подхода, большие изображения могут помочь визуально рассказать вашу историю, не полагаясь только на текст.
Независимо от используемого вами подхода, большие изображения могут помочь визуально рассказать вашу историю, не полагаясь только на текст.
Почему это полезно?
Ваши клиенты приходят отовсюду и возлагают большие надежды. Возможно, вы не уверены, находят ли они ваш веб-сайт со своего телефона, планшета или настольного компьютера. Изображение, которое использует Medium выше, чрезвычайно мощное, но если бы оно было видно только с настольных компьютеров, многие люди могли бы его пропустить.
Тем не менее, обеспечение отзывчивости ваших изображений делает их удобными для пользователей.Посетители веб-сайта могут просматривать различные изображения — будь то фоновые изображения или изображения продуктов — и получать одинаковые впечатления независимо от того, с какого устройства они приходят.
3. Фоновое видео
Видео, которые автоматически воспроизводятся в фоновом режиме, могут многое добавить на страницу. Их можно использовать, чтобы рассказать историю и значительно сократить объем другого контента, необходимого для объяснения вашего бизнеса.
Возьмем, к примеру, сайт Wistia. Когда вы попадаете на их домашнюю страницу, большое видео автоматически начинает воспроизводиться в фоновом режиме, и, нажав кнопку воспроизведения, вы получите более подробный обзор Wistia:
Это фоновое видео служит отличным способом заинтересовать посетителя перейти к основному видео.
Почему это полезно?
Фоновые видеоролики направлены на то, чтобы привлечь посетителей с момента, когда они попадают на вашу страницу. Видео позволяет вашему посетителю понять ключевые моменты вашей компании, даже не прочитав ни единой строчки текста.
Кроме того, наш мозг обрабатывает видео в 60 000 раз быстрее, чем текст. Хотя люди часто не решаются читать тяжелые блоки текста, видео выглядят легко и могут быть просмотрены очень быстро. Также помогает то, что скорость соединения увеличивается, а размеры мобильных устройств растут, что улучшает качество видео.
4. Полуплоская конструкция
В 2013 году Apple принципиально перешла на плоский дизайн. Проще говоря, плоский дизайн — это любой элемент, который не включает в себя или не дает восприятие трех измерений, таких как тени. Плоский дизайн не только проще для понимания пользователями, но и быстрее загружается на веб-сайты без сложных или излишне технических элементов.
Проще говоря, плоский дизайн — это любой элемент, который не включает в себя или не дает восприятие трех измерений, таких как тени. Плоский дизайн не только проще для понимания пользователями, но и быстрее загружается на веб-сайты без сложных или излишне технических элементов.
Следуя по стопам Apple, многие другие организации — как большие, так и маленькие — перешли на плоский дизайн.Тем не менее, такие компании, как Uber, по-своему изменили стиль, добавив тонкие тени и размеры. Как вы можете видеть на изображении ниже, ящики имеют элемент глубины с тенями вокруг них, не переусердствуйте:
Когда вы прокручиваете любой из квадратов на главной странице Uber, тень исчезает и снимает изображение позади нее.
Почему это полезно?
Плоский дизайн помогает посетителю быстрее понять ваш контент, а добавление некоторых элементов глубины может оживить его.Независимо от того, полностью ли вы разрабатываете свой веб-сайт с использованием плоского дизайна или используете тени и другие элементы, важно быть последовательным на всем сайте. Убедитесь, что ваша домашняя страница, страницы продуктов и любые другие ключевые разделы вашего веб-сайта используют одни и те же дизайнерские решения, чтобы посетители могли мгновенно понимать, что они просматривают.
Убедитесь, что ваша домашняя страница, страницы продуктов и любые другие ключевые разделы вашего веб-сайта используют одни и те же дизайнерские решения, чтобы посетители могли мгновенно понимать, что они просматривают.
5. Меню гамбургеров
Вероятно, что у большинства веб-сайтов, с которыми вы контактируете, есть длинное меню вариантов на выбор. Преимущество этого состоит в том, что меню может привести посетителя прямо туда, куда он хочет пойти.Однако недостатком является то, что они обычно занимают тонну ценного места на экране.
Скрытое меню, или гамбургер, меняет это положение. Это меню было распространено в веб-приложениях до того, как появилось в веб-дизайне — даже в Google Chrome вы можете найти гамбургер-меню с правой стороны.
Источник: движение UX
Не знаете, почему это называется гамбургер-меню?
Если вы задействуете свое воображение, три линии, которые уложены одна на другую, выглядят как котлеты для гамбургеров. Возьми?
Возьми?
Почему это полезно?
Страницы вашего веб-сайта должны иметь четкий путь для пользователя. Удаление загруженной навигации делает работу чище и не отвлекает. Этот улучшенный опыт помогает повысить вероятность того, что пользователь найдет информацию, необходимую для выполнения желаемого действия.
6. Гигантские изображения продуктов
Возможно, вы заметили, что многие веб-сайты B2B начинают отображать большие изображения продуктов на своих сайтах, чтобы выделить различные функции или части своего продукта.Это не случайно.
Чтобы лучше понять, о чем мы говорим, давайте взглянем на страницу продукта для платформы веб-сайта HubSpot:
В верхней части этой страницы есть большое изображение, а по мере прокрутки страницы вниз появляются дополнительные подробные изображения продуктов. Изображения также являются адаптивными, что, как мы упоминали ранее, призвано обеспечить оптимальную работу зрителей с разных устройств.
Почему это полезно?
Увеличенные изображения продуктов помогают дизайнерам более эффективно и результативно выделять различные особенности продукта.
Такой подход усиливает преимущества функции, предоставляя возможность выделить наиболее ценные части. Например, на втором изображении вы заметите, что на изображении есть числа, соответствующие преимуществам определенных функций.
Эти большие изображения также удобны для сканирования. Они помогают посетителям получить четкое представление о функциях различных продуктов, передавая их через изображения, а не слова.
7. Дизайн карты
С развитием Pinterest дизайнеры и маркетологи увлеклись карточками.Отдельные карточки помогают визуально распределять информацию, поэтому посетители могут легко просматривать небольшие фрагменты контента, не перегружая их.
Домашняя страница Brit + Co служит отличным примером дизайна карты в действии:
Разбивая различные части содержимого на карточки, пользователи могут выбирать, какие статьи они хотят раскрыть. Это помогает сохранить ощущение чистоты и организованности домашней страницы, не полагаясь на тонны текста.
Почему это полезно?
Дизайн карточек становится все более популярным на сайтах B2B и B2C, потому что он помогает доставлять легко усваиваемые фрагменты информации пользователям.Использование этого дизайна на вашем сайте может помочь выделить несколько продуктов или решений бок о бок.
Имейте в виду, что ваши карточки должны быть отзывчивыми. Это означает, что по мере того, как размер экрана становится меньше или больше, количество и размер показываемых карточек должны соответственно адаптироваться.
8. Короткие видеоролики о продуктах или функциях
Помимо фоновых видеороликов, компании также начинают использовать короткие видеоролики о продуктах или функциях, чтобы выделить конкретный вариант использования. Эти короткие видеоролики отлично подходят для воплощения вашего решения в жизнь, но при этом не ошеломляют посетителя долгим опытом, который он должен пережить.
Яркий пример этого — от сотрудников InVision. Они демонстрируют этот короткий иллюстратор того, как легко использовать их продукт, перетаскивая дизайн прямо на их домашнюю страницу:
Почему это полезно?
Согласно журналу Inc. Magazine, 92% клиентов B2B смотрят онлайн-видео, а 43% клиентов B2B смотрят онлайн-видео при изучении продуктов и услуг для своего бизнеса. Поэтому компаниям B2B необходимо создавать видеоролики, объясняющие их продукты, поскольку они влияют на процесс принятия решений покупателем.
Magazine, 92% клиентов B2B смотрят онлайн-видео, а 43% клиентов B2B смотрят онлайн-видео при изучении продуктов и услуг для своего бизнеса. Поэтому компаниям B2B необходимо создавать видеоролики, объясняющие их продукты, поскольку они влияют на процесс принятия решений покупателем.
Эти короткие видеоролики позволят вашему потенциальному клиенту быстро понять ценность, не просматривая действительно долгий, подробный опыт. Конечно, оба имеют ценность, но более короткие видеоролики позволяют быстро понять, что лучше всего для начала воронки.
Примечание редактора: этот пост был первоначально опубликован в августе 2018 года и был обновлен для полноты.
Как создать современный веб-сайт
Компании принимают решение перестроить и перезапустить свои веб-сайты по разным причинам.Если вы находитесь на начальной стадии создания современного веб-сайта, эта статья даст вам несколько важных указаний и настроит вас на успех.
Я написал эту статью «Как создать современный веб-сайт» в хронологическом порядке. Этот процесс очень похож на то, как мы создаем веб-сайты в нашем агентстве веб-дизайна Jordan Crown.
Этот процесс очень похож на то, как мы создаем веб-сайты в нашем агентстве веб-дизайна Jordan Crown.
Оглавление
Шаг 1: Создание карты сайта
Шаг 2: Начало работы над контентом
Шаг 3: Создание каркасов для ключевых экранов
Шаг 4: Придумайте общее направление стиля
Шаг 5: Создайте полноцветные мокапы для Ваши каркасы
Шаг 6: Разработка вашего веб-сайта
Шаг 7: Подготовка к запуску вашего веб-сайта
Шаг 8: Запуск — запуск вашего нового веб-сайта
Прежде чем я начну, важно отметить, что это руководство не включает шаги для начальной бизнес-стратегии или направления бизнеса.В этой статье предполагается, что вы уже знаете стратегическое направление своего бизнеса и свои особенности на вашем рынке.
Без промедления, приступим!
Шаг 1. Создайте карту сайта / Как создать современный веб-сайт Каждый раз, когда вы пытаетесь выполнить большой проект, всегда есть соблазн пропустить важную работу по планированию. Слушай, я понял. Моя личность — это тип «ОК, давай, давай, начнем,
Слушай, я понял. Моя личность — это тип «ОК, давай, давай, начнем,
Тем не менее, отказ от создания карты сайта вызовет системные проблемы с вашим общим проектом.
Отсутствие карты сайта — все равно что уехать в отпуск без плана… Вы делали это раньше? Вам очень понравился отпуск?
Время, потраченное на создание карты сайта, прояснит вам ситуацию. В будущем у вас будет меньше непредвиденных проблем, потому что, откровенно говоря, вы их предвидели. Итак, каковы важные части карты сайта?
Файлы Sitemap должны:
- Определите иерархию вашей страницы
- Какие у вас страницы верхнего уровня?
- Какие у вас страницы второго и третьего уровня?
- При необходимости добавьте полезные заметки
- Дайте вам общий обзор вашей компании в целом
Вот пример карты сайта, которую мы недавно создали для клиента:
Теперь, когда у нас создана карта сайта, пора перейти к содержанию.
Примечание. Шаги 2 и 3 очень связаны и в идеале должны выполняться параллельно.
Содержимое. Ну что сказать…
Раньше я думал, что ненавижу писать. Каждый раз, когда я садился писать, это занимало несколько часов, и после того, как вся моя тяжелая работа была сделана, у меня не было ощущения, что я создал что-то подлинное или полезное. С годами я понял, что на самом деле люблю писать, но я ненавидел определенный тип письма.
Если ваша тема обширна и вы пишете для широкой аудитории, писать может быть очень сложно.
Но если вы знаете, где ваше место на рынке, кто ваша аудитория, и у вас есть тема, которая вас интересует, слова просто начнут течь. Например, пока я пишу этот пост, я знаю…
- Где мы работаем на рынке . Моя компания, занимающаяся веб-дизайном, создает современные сайты на WordPress премиум-класса для небольшого числа специалистов.
 Мы не занимаемся какими-либо другими платформами, а занимаемся только маркетинговыми сайтами (то есть без пользовательских веб-приложений).
Мы не занимаемся какими-либо другими платформами, а занимаемся только маркетинговыми сайтами (то есть без пользовательских веб-приложений). - Кто наша аудитория . Короче говоря, директора по маркетингу. Или другие люди, которые, по сути, работают в качестве директоров по маркетингу. Мы также знаем, что у нашего типичного клиента 15 или более сотрудников, он зарегистрирован и, скорее всего, занимается строительством, недвижимостью, консалтингом, производством или некоммерческой деятельностью. Мы работаем и с другими вертикалями, но похоже, что большинство наших клиентов попадают в эти ведра.
- Что мне нравится в . В этом случае избавьтесь от головной боли, когда дело доходит до перезапуска вашего сайта. Я не пишу на тему, о которой ничего не знаю (например, мотоциклы или зимние виды спорта), я пишу о том, что мне нравится.
Кстати, три абзаца, которые я только что написал, заняли всего несколько минут. Я дома, расхаживаю и жду, когда мой сын заснет, и это руководство почти волшебным образом складывается воедино.
О чем писать? Вот важные страницы, которые нужны большинству наших клиентов и которые включают их на свои веб-сайты.Вы можете обнаружить, что вам нужно скорректировать карту сайта на этапе содержания, и будьте уверены, что это нормально.
Чтобы сделать этот раздел более интересным, я добавляю пару примеров скриншотов. Каждый пример взят с одного из веб-сайтов наших клиентов и нашей компании по веб-дизайну Jordan Crown.
1. Услуги или содержание продукта
Страницы услуг / продуктов легко объединяются, если у вас есть четкое представление о том, что вы предлагаете на рынке. Эти страницы сложны, если в повседневной работе с у вас еще нет ясности в отношении того, чем на самом деле занимается ваша компания.
Говоря о своих продуктах или услугах, сосредоточьтесь на том, какую пользу они принесут вашему покупателю и что делает вас уникальным. Какую конкретную проблему вы им помогаете решить? Как вы можете помочь им сэкономить время и деньги? Создавая эти страницы, не забывайте основываться на ваших основных ценностях. Вот полезная статья, чтобы прочитать больше по этой теме.
Вот полезная статья, чтобы прочитать больше по этой теме.
2. Ваше портфолио
Первый вопрос, на который вы должны ответить, — «какие товары или услуги мы предлагаем миру?».Если вы недостаточно ответите на этот вопрос, то, по всей вероятности, посетители вашего веб-сайта уйдут и отметят вашу компанию как не имеющую отношения к ним.
Но после того, как вы внесете ясность в свое предложение, вам нужно укрепить доверие.
Для некоторых компаний их портфель состоит из первоклассных продуктов, которые сами по себе являются портфелем. Для других они захотят рассказать истории о недавних проектах, над которыми они работали (это называется тематическими исследованиями).
Сильный портфель ваших продуктов или прошлых работ даст потенциальным посетителям вашего веб-сайта что-то, что соединит с .Например, если вы строительная компания, которая много работает в области медицины, потенциальный клиент, который ознакомится с тематическим исследованием, связанным со здравоохранением, может найти вашу компанию более привлекательной. Они могут подумать: «Ну, черт возьми, если компания ABC им доверяет, я уверен, мы сможем».
Они могут подумать: «Ну, черт возьми, если компания ABC им доверяет, я уверен, мы сможем».
Если вы хотите знать, как создать современный веб-сайт, ваше портфолио является важным компонентом. Пропустите этот контент, и вы обнаружите, что на вашем веб-сайте нет скота (нет, я не из Техаса, но мне нравится это высказывание).
3.Свидетельства и обзоры
Ваше портфолио имеет решающее значение, но в вашем портфолио может быть человек или компания, не являющиеся их фанатами. Отзывы и обзоры отвечают на жизненно важный вопрос: «Хорошо, я знаю, что вы работали с этими компаниями, но нравитесь ли вы им по-прежнему?».
Очень важно, чтобы, когда вы сосредотачивались на отзывах, вы тратили большую часть времени, пытаясь получить отзывы на сторонних сайтах. Отзывы непосредственно на вашем веб-сайте имеют ценность, но большинство людей понимают, что вы могли бы их подделать, и вам нужно больше доверия при создании современного веб-сайта. Сторонние обзоры и отзывы, как правило, повышают доверие.
Сторонние обзоры и отзывы, как правило, повышают доверие.
В качестве примера вы можете увидеть наше агентство, указанное на Clutch.co. Clutch — это каталог креативного агентства. Вспомните Angie’s List, но только для творческих людей. Если вы ищете другие магазины, с которыми можно поговорить, Clutch — отличный ресурс, так как отзывы взяты из реальных телефонных интервью с прошлыми клиентами.
Вот пример с нашего сайта, где мы рекламируем наши обзоры:
4.Ведущие страницы
Не совершайте ужасную ошибку, создавая отличный контент, но не создавайте для потенциальных клиентов способ сказать: «Привет, я заинтересован в вашем продукте» или «Эй, звучит здорово, как мне получить предложение?». После того, как вы четко изложили свое предложение, рекламировали свое портфолио и обзоры , вам нужно убедиться, что ваш веб-сайт является действенным .
Создайте прочную контактную форму или запросите форму предложения. Сделайте так, чтобы клиент мог легко связаться с вами. В противном случае вы можете упустить единственную возможность связаться с ними.
Сделайте так, чтобы клиент мог легко связаться с вами. В противном случае вы можете упустить единственную возможность связаться с ними.
5. Биографические данные
Сюда входят биографии сотрудников или руководства, материалы об истории компании, основные ценности, страницы о культуре и т. Д. В целом, важно иметь хотя бы фотографии сотрудников для вашей руководящей команды, чтобы компания чувствовала себя более индивидуальной. При создании современного веб-сайта реальные фотографии имеют большое значение.
Помните, когда вы пишете этот контент, людей обычно не волнует ваша история по отдельности… что более важно, так это то, как ваша история будет переплетаться с решением их проблем.При написании биографических материалов убедитесь, что вы не забываете своего клиента. Включите их в свою историю.
6. Ваша домашняя страница
Почему я разместил домашнюю страницу вашей компании после всех остальных страниц? Что ж, ответ довольно прост. Написание контента для других ваших страниц намного упростит написание контента для этой самой важной страницы. Фактически, в большинстве случаев домашняя страница обычно представляет собой сборник кратких обзоров этих других отдельных страниц.
Написание контента для других ваших страниц намного упростит написание контента для этой самой важной страницы. Фактически, в большинстве случаев домашняя страница обычно представляет собой сборник кратких обзоров этих других отдельных страниц.
Убедитесь, что ваше предложение на главной странице очень четкое. Не заставляйте людей догадываться, что вы делаете. Повысьте доверие, разместив отзывы прямо на своей домашней странице.
7. Другие страницы
Есть ли другие страницы / типы контента, которые важны для вашего сайта? Скорее всего, конечно! Но предыдущие шесть — основополагающих.
Другое содержимое может включать:
- Информация о работе / карьере
- Блоги
- Библиотеки ресурсов
- Пожертвования страниц
- Интернет-магазинов
- Список продолжается…
Хорошо, теперь, когда мы обсудили контент, следующая важная часть перестройки веб-сайта — это каркасные модели.
Поделитесь любовью: Считаете ли вы этот ресурс полезным? Если да, могу ли я посоветовать вам поделиться им в Facebook, Twitter или Linkedin?
Шаг 3: Создание каркасов для ключевых экранов / Как создать современный веб-сайтНаш следующий шаг в «Как создать современный веб-сайт» — это этап создания каркаса.
Каркасы похожи на чертежи дома. Вместо того, чтобы просто создавать свой веб-сайт на основе карты сайта и вашего контента, вы должны потратить много времени на создание отдельных каркасов.Помните: «Унция профилактики стоит фунта лечения». Или, что еще лучше, в нашем контексте: «Унция из при планировании стоит фунта реструктуризации».
Подумайте об этом так. Ваша карта сайта — это большая картина, а каждый каркас — это процесс увеличения ваших планов. Если вы не вкладываете необходимое время в этот процесс, вы обнаруживаете, что постоянно реагируете, вместо того чтобы получать удовольствие от проекта.
Итак, вот как выглядит каркас. Это каркас домашней страницы, который мы создали для нашего некоммерческого клиента.
Каковы основные принципы создания каркасов?
- Держите их простыми — в нашей фирме, занимающейся веб-дизайном, мы предпочитаем использовать черно-белое изображение с простыми рамками. Это помогает быстро выполнять итерации, при этом эстетика дизайна не замедляет вас.
- Используйте реальный контент, когда можете — помните, когда я сказал, что в идеале фазы контента и каркаса должны выполняться параллельно? Контент поможет оживить ваши вайрфреймы.И наоборот, вайрфреймы будут сообщать о типе контента, который вам нужен по мере продвижения.
- Оставьте место для заметок — макеты должны состоять не только из рамок и меток, но и комментарии на полях помогут вам собрать всех членов вашей команды на одной странице.
- Сначала сконцентрируйтесь на ключевых экранах — в целом, нам нравится делать как можно больше каркасов, но важно сначала сосредоточиться на ключевых экранах.
 Проводите больше времени за экранами, которые окажут наибольшее влияние на ваш бизнес.Для большинства проектов мы стараемся сделать 10-25 каркасов.
Проводите больше времени за экранами, которые окажут наибольшее влияние на ваш бизнес.Для большинства проектов мы стараемся сделать 10-25 каркасов.
Помните, когда вы создаете каркас, вы сосредотачиваетесь на функции, а не на форме. Форма, то есть эстетика дизайна, придет позже. Не объединяйте их, так как они требуют разных частей вашего мозга и действительно усложняют процесс.
Вот еще пара макетов для вдохновения:
Каркас макета продукта
Каркас персонала с аннотациями
Шаг 4. Придумайте общее направление стиля / Как создать современный веб-сайтРаньше мы пропускали этот шаг в моем агентстве.Вместо того, чтобы создавать руководство по дизайну, мы сразу же начали превращать наши каркасы в мокапы. Толчком к этому важному шагу является неэффективность на этапе проектирования. Вот почему вам нужно это сделать при разработке современного веб-сайта:
Создание общего стилевого направления позволит вам собрать всех участников проекта на одной странице. Это также устранит ненужные изменения, поскольку заинтересованные стороны должны требовать , чтобы подписать это общее направление, прежде чем продолжить.
Это также устранит ненужные изменения, поскольку заинтересованные стороны должны требовать , чтобы подписать это общее направление, прежде чем продолжить.
Есть несколько способов придумать стиль и творческое направление для своего веб-сайта. Мы склонны использовать так называемые доски настроения. Обычно мы предлагаем 3 или 4 из них нашим клиентам, и они выбирают, с каким из них двигаться дальше. Вот пример доски настроения, которую мы недавно создали:
Шаг 5: Создание полноцветных мокапов для каркасов / Как создать современный веб-сайтТеперь, когда у вас есть утки в ряд, следующий шаг — взять ваши каркасы и применить свое творческое руководство к каждому из них.Эти индивидуальные полноцветные экраны называются мокапами. Вы еще ничего не разрабатываете, но ваша коллекция этих макетов позволит вам понять, как сайт будет выглядеть и работать.
После создания веб-сайта внести изменения может быть значительно сложнее, поэтому не выполняйте этот шаг слишком рано.
Создавайте свои мокапы за несколько раундов
В нашем агентстве нам нравится работать с 2-4 экранами одновременно. У многих компаний есть несколько заинтересованных сторон, которым необходимо одобрить творческую работу, поэтому сосредоточение внимания на 2–4 экранах помогает поддерживать хороший темп.
Кроме того, разумно установить ожидания в отношении того, сколько раундов пройдет ваша команда. Заранее договоритесь со всеми о количестве раундов и темпе, который вам нужно будет придерживаться, чтобы достичь поставленных на графике целей.
Вот несколько примеров макетов — обратите внимание, что скриншоты очень маленькие. Дело не в том, чтобы вдаваться в детали, а в том, чтобы показать вам, как проработка каждой отдельной страницы придаст вам ясности. Хотите узнать, как создать современный веб-сайт? Этот шаг является ключевым.
… а вот еще один образец набора для сайдинговой компании:
Избегайте отправки мокапов в виде вложений по электронной почте — как создать современный веб-сайт
Мы обнаружили, что жизненно важно иметь центральное место, где размещаются все ваши макеты. В нашем агентстве веб-дизайна мы решили инвестировать в собственный портал, на котором можно хранить все активы нашего проекта. Вот скриншот:
В нашем агентстве веб-дизайна мы решили инвестировать в собственный портал, на котором можно хранить все активы нашего проекта. Вот скриншот:
Как видите, все ресурсы дизайна для этого примера проекта можно найти на вкладке «Творческий указатель».
Проблема с отправкой дизайнерских работ по электронной почте связана с эффективностью. Попытка найти это последнее электронное письмо с обновлением или иметь дело с запутанными номерами версий добавит ненужного напряжения вашему проекту. Вместо этого разместите свою работу где-нибудь в Интернете, где другие могут просто добавить URL-адрес в закладки для быстрого доступа.
Если вы не знаете, как разместить свою работу в Интернете, я бы порекомендовал проверить приложение invision.
Требовать выхода команды для ключевых вех на этапе создания макета
Какие из основных наборов макетов вам понадобятся? Экраны электронной торговли? Сервисные страницы? Биографические страницы? Установите с заинтересованными сторонами четкие ожидания относительно того, что для соблюдения желаемых сроков, когда набор будет одобрен, он станет окончательным.
Работа над сайтом похожа на работу дома. Всегда есть что переделать, поэтому вы должны противостоять тенденции к перфекционизму. Не поймите меня неправильно, вы хотите очень гордиться конечным продуктом, но вы должны установить пороговые значения, иначе ваш шестимесячный график может превратиться в 2 года. Поверьте, это происходит чаще, чем вы думаете.
После того, как ваши мокапы достигнут зрелости, покупайте их среди более широкой аудитории
Дело здесь не в том, чтобы добавить шлюз мнений, который заставит вас вернуться к чертежной доске.Вместо этого вы хотите убедиться, что не пропустили ничего серьезного. Более широкая аудитория может помочь вам увидеть несколько важных вопросов, которые ваша небольшая команда могла упустить.
При большом количестве мнений недостатка во мнениях не бывает, поэтому сосредоточьтесь на обратной связи, которая имеет наибольшее отношение к общим целям вашей компании.
Шаг 6: Разработайте свой веб-сайт / Как создать современный веб-сайт Из-за характера разработки мои соображения здесь довольно высоки. В идеале у вас должен быть опытный разработчик по контракту с агентством или в штате вашей компании. Тем не менее, вот некоторые важные мысли, хотя и более высокого уровня.
В идеале у вас должен быть опытный разработчик по контракту с агентством или в штате вашей компании. Тем не менее, вот некоторые важные мысли, хотя и более высокого уровня.
Убедитесь, что ваш разработчик знаком с выбранной вами платформой
Независимо от того, используете ли вы WordPress, Drupal или другую хорошо поддерживаемую платформу, очень важно, чтобы ваш разработчик не врезался в систему в первый раз. Если это произойдет, вы можете обнаружить, что ваш веб-сайт станет неуправляемым всего через 6–12 месяцев.
Использовать программное обеспечение для контроля версий
Программное обеспечениедля управления версиями позволяет вам регистрировать свой код в базе данных кода, где вы можете легко возвращаться между версиями. Это действительно важно, поскольку обеспечивает постоянное и регулярное резервное копирование.
Потеря нескольких месяцев тяжелой работы может произойти неожиданно. Вы не хотите, чтобы сбой жесткого диска или украденный ноутбук поставили под угрозу ваш проект. Если вы хотите знать, как создать современный веб-сайт, изучение программного обеспечения для управления версиями может обеспечить хорошую рентабельность инвестиций.
Если вы хотите знать, как создать современный веб-сайт, изучение программного обеспечения для управления версиями может обеспечить хорошую рентабельность инвестиций.
Поделись любовью: Считаете ли вы этот ресурс полезным? Если да, могу ли я посоветовать вам поделиться им в Facebook, Twitter или Linkedin?
Используйте стороннее программное обеспечение и плагины с умом
Стороннее программное обеспечение (например, плагины) может быть очень полезным способом сэкономить деньги на сложных функциях. В нашей компании по веб-разработке мы обычно рекомендуем клиентам экономно использовать плагины и только от очень уважаемых компаний. Ключевые соображения здесь:
- Стороннее программное обеспечение и плагины иногда не очень хорошо работают вместе — вы хотите минимизировать вероятность конфликта. Плагины
- с хорошей репутацией увеличивают вероятность того, что компания будет рядом, чтобы оказывать поддержку.

- Убедитесь, что выбранный вами плагин имеет большое количество активных установок — это поможет вам понять, насколько активна компания-автор со своим плагином
После того, как ваш веб-сайт будет разработан и выставлен на проверку, вам нужно убедиться, что все работает правильно.Вот контрольный список запуска веб-сайта на ваше рассмотрение.
Корректура содержимого
Стоит подумать о том, чтобы несколько человек, как внутри, так и за пределами вашей организации, читали весь ваш веб-сайт (или, по крайней мере, ваши основные страницы).
- Синтаксис — ищите орфографические и грамматические ошибки
- Голос — как звучит общий голос? Есть ли какие-то страницы, которые не соответствуют общему тону сайта?
- Неработающие ссылки — упростите свою работу, используя онлайн-средство проверки неработающих ссылок.
 Шашку WC3 стоит попробовать.
Шашку WC3 стоит попробовать.
Оптимизация конверсии
Затем убедитесь, что вы прорабатываете оптимизацию конверсии. Вот несколько указателей:
- Формы — убедитесь, что все формы работают правильно, отправив тестовые заявки.
- Призывы к действию — многие из ваших основных макетов должны включать в себя призывы к действию, такие как «запросить бесплатное предложение» или «запросить консультацию». Убедитесь, что они на месте и что сообщает клиенту, что делать дальше.
- Установите Google Analytics , чтобы отслеживать, какие страницы получают больше всего трафика. Не откладывай это. Отсутствие данных о посетителях за несколько месяцев затруднит принятие обоснованных решений.
- Скорость сайта — как быстро загружается ваш новый сайт? У Google есть бесплатный инструмент, который оценит вашу скорость, а также предоставит рекомендации. Кроме того, вы можете подумать об установке плагина кэширования, если вы работаете внутри WordPress.

- Рассмотрите CRM — если ваш веб-сайт будет генерировать потенциальных клиентов, за которыми вам нужно будет следить, подумайте об установке CRM, чтобы поддерживать свою организованность.
Поисковые системы
- Внутренние ссылки — одна простая идея, которую вы можете сделать, чтобы повысить удобство вашего сайта для поисковых систем, — это связать страницы вместе. Лично мне нравится делать ссылки на страницы связанных служб, когда я веду блог. Вы также можете сделать обратное и ссылаться на соответствующие блоги в своих услугах / продуктах.
- Мета-заголовки и описания — они очень важны для увеличения вашего рейтинга кликов в поисковых системах и на сайтах социальных сетей. Для простоты настройки рассмотрите возможность использования бесплатного плагина SEO, такого как Yoast.
- Карта сайта XML — убедитесь, что у вас есть готовые xml-файлы карты сайта. Этот файл поможет Google и другим поисковым системам легче перемещаться по вашему сайту.
 Если вы используете WordPress для своего веб-сайта, вам не составит труда найти бесплатный плагин, который поможет вам в этом.
Если вы используете WordPress для своего веб-сайта, вам не составит труда найти бесплатный плагин, который поможет вам в этом. - Установите сертификат SSL — сертификаты SSL делают ваш сайт более безопасным, и Google также указал, что безопасность сайта включена в их алгоритмы ранжирования.
- Создайте переадресацию 301 — если структура вашего URL-адреса меняется для вашего нового веб-сайта (совет: в большинстве случаев это так), вам необходимо создать переадресацию 301. Это гарантирует, что если посетитель пытается просмотреть страницу, которая больше не существует, он будет перенаправлен на соответствующую страницу вашего нового веб-сайта.
Прочие соображения
- Мобильное тестирование — Попробуйте загрузить свой веб-сайт на нескольких устройствах — Android, iPhone, планшетах и т. Д. Как он работает? Если вы обнаружите какие-либо проблемы, обязательно ведите текущий список для своего веб-разработчика.

- Получите обратную связь извне — перед тем, как нажать кнопку запуска, рассмотрите возможность получения дополнительных отзывов извне. Возможные люди могут включать семью, клиентов, торговых партнеров или даже дружественных конкурентов.
Выберите хостинг-провайдера
Еще лучше выяснить, где вы разместите свой веб-сайт, раньше, когда вы только начинаете разработку. Вы захотите поработать с разработчиком своего веб-сайта, чтобы убедиться, что выбранный вами хост будет соответствовать вашему новому веб-сайту. Важно: не платите за хостинг, пока разработчик не выйдет из системы.
В отношении хостинга есть что учесть, но эта тема выходит за рамки данной статьи. Тем не менее, в вашей цели создания современного веб-сайта вы, вероятно, должны иметь в качестве главных приоритетов: безопасность, скорость, поддержку и резервное копирование.
Шаг 8: Blastoff — запуск вашего нового веб-сайта / Как создать современный веб-сайт Что ж, после уймы кропотливой работы сайт готов к запуску. Вот несколько последних шагов при запуске нового веб-сайта.
Вот несколько последних шагов при запуске нового веб-сайта.
Резервное копирование вашего старого веб-сайта
Прежде чем двигаться дальше и отказаться от своего старого устаревшего веб-сайта, обязательно сделайте резервную копию. Зачем? На ум приходят две причины: 1) у вас может быть ценный контент на старом веб-сайте, который позже вы решите восстановить, или 2) у вас могут возникнуть вопросы относительно старого сайта, и наличие резервной копии поможет вам найти ответы.
Еще одна идея, которую стоит изучить, — оставить ваш старый веб-сайт на другом домене в течение 6–12 месяцев. Вы можете сделать что-нибудь вроде old.yourdomain.com. Если вы выберете этот маршрут, обязательно защитите старый сайт паролем, чтобы поисковые системы не отправляли на него трафик. После того, как вы уверены в новом веб-сайте, вы можете навсегда удалить старый.
Обновите записи DNS и проведите дополнительное тестирование
После создания резервной копии поговорите со своим веб-разработчиком об обновлении записей DNS. Обычно требуется от пары часов до дня, чтобы ваше доменное имя начало показывать новый веб-сайт. Следите за происходящим, так как вы захотите провести дополнительное тестирование, когда оно появится:
Обычно требуется от пары часов до дня, чтобы ваше доменное имя начало показывать новый веб-сайт. Следите за происходящим, так как вы захотите провести дополнительное тестирование, когда оно появится:
- Переход по клику — Просматривайте каждую страницу веб-сайта, чтобы убедиться в правильности ее форматирования
- Мобильный — Провести дополнительное мобильное тестирование
- Формы — Убедитесь, что все формы работают правильно
- Обнаружение при поиске — Если вы используете WordPress, не забудьте настроить параметры, чтобы поисковые системы могли индексировать веб-сайт.
- Перенаправления 301 — Проверьте свои перенаправления 301, введя старые URL-адреса со своего старого веб-сайта.Убедитесь, что они ведут на соответствующие страницы нового веб-сайта .
- SSL Cert — Если вы решили установить SSL-сертификат для HTTP S , убедитесь, что вы видите уведомление о безопасной блокировке в своем браузере при посещении своего веб-сайта
- Analytics — Убедитесь, что ваша аналитика настроена и отслеживается правильно
Поддерживайте актуальность программного обеспечения
После запуска вашего веб-сайта очень важно поддерживать его программное обеспечение в актуальном состоянии. Наша фирма по веб-разработке специализируется исключительно на WordPress. Для наших клиентов важно, чтобы они регулярно обновляли свои плагины и основное программное обеспечение WordPress. Вот несколько причин, по которым важно обновлять программное обеспечение:
Наша фирма по веб-разработке специализируется исключительно на WordPress. Для наших клиентов важно, чтобы они регулярно обновляли свои плагины и основное программное обеспечение WordPress. Вот несколько причин, по которым важно обновлять программное обеспечение:
- Проблемы с уязвимостями — Каждый раз, когда в популярном программном обеспечении обнаруживается уязвимость или слабое место, компания-разработчик программного обеспечения обычно незамедлительно вносит исправление для устранения проблемы. Но, к сожалению, очень часто хакеры публикуют уязвимость в Интернете, чтобы другие хакеры могли ею воспользоваться.Если на вашем веб-сайте установлено старое программное обеспечение, вы в значительной степени сидячая утка. Дайте ему время, и вы можете столкнуться с кризисом веб-сайта.
- Функции программного обеспечения — Помимо обеспечения безопасности вашего веб-сайта, вы захотите регулярно обновлять программное обеспечение, чтобы получать все новые и полезные функции вашей CMS и ваших плагинов.

Предупреждение : Каждый раз при обновлении программного обеспечения веб-сайта убедитесь, что вы сначала делаете резервную копию своего веб-сайта.Иногда обновление ядра или подключаемого модуля может вызвать проблемы, и вы хотите избежать сценария точки невозврата .
Заключение
Что ж, я хотел бы поблагодарить вас за то, что вы приложили все усилия и прочитали весь этот пост о том, как создать современный веб-сайт — мне, конечно, понравилось писать его! У вас есть вопросы? Напечатайте их в разделе комментариев ниже — я буду рад помочь!
Поделитесь любовью: Если вы нашли этот ресурс полезным, могу ли я предложить вам поделиться им на Facebook, Twitter или Linkedin?
Современный дизайн веб-сайтов • 10 лучших примеров и советов по созданию современного веб-сайта
Важность дизайна веб-сайта неоспорима — 75% мнения пользователей о веб-сайте и, следовательно, деловое доверие основывается именно на дизайне сайта. Кроме того, для появления этих суждений требуется всего 3,42 секунды! Вот почему так важно уделять внимание дизайну веб-сайта — если он не впечатлит ваших пользователей, с первого взгляда, ваш бизнес может просто потерпеть неудачу.
Кроме того, для появления этих суждений требуется всего 3,42 секунды! Вот почему так важно уделять внимание дизайну веб-сайта — если он не впечатлит ваших пользователей, с первого взгляда, ваш бизнес может просто потерпеть неудачу.
В этой статье мы познакомим вас с главными тенденциями веб-дизайна 2021 года, продемонстрируем лучшие примеры современного веб-дизайна и поделимся полезными советами по веб-дизайну, которые помогут вашему бренду выделиться среди конкурентов.
2021 Тенденции современного веб-дизайна
Хотите узнать, что привлекает современных клиентов и посетителей Интернета? Без лишних слов, давайте взглянем на самые невероятные тенденции веб-дизайна 2021 года.
1. Пустое пространство
Белое пространство стало трендом с тех пор, как веб-дизайнеры начали удивительно экспериментировать с ним в дизайне. Тенденция белого пространства продвигает философию простоты, которая ставит пустоту на первый план и подчеркивает важность минимализма внутри. На изображении ниже вы можете увидеть, как Fireart Studio использовала пустое пространство в веб-дизайне.
На изображении ниже вы можете увидеть, как Fireart Studio использовала пустое пространство в веб-дизайне.
2. Полностраничные заголовки
Полностраничный дизайн заголовка стал одной из самых удивительных тенденций веб-дизайна в 2021 году.Дизайнеры UI / UX могут создавать различные версии заголовков, но наиболее распространенная настройка включает в себя ключевой текст или кнопки CTA слева от заголовка с визуально приятными картинками справа. Вы можете спросить, почему? Это потому, что пользователи обычно концентрируют внимание на верхнем левом углу веб-страницы.
Сайт Discord3. Игривые курсоры
Игровые курсоры — это следующая одна из самых захватывающих тенденций веб-дизайна. Благодаря потрясающим визуальным эффектам и анимации игровые курсоры позволяют создавать совершенно новый, более захватывающий и динамичный опыт.Обычно это выглядит как бегунок мыши, который меняет свою форму и цвет или даже запускает анимацию при наведении курсора на некоторые объекты в пользовательском веб-интерфейсе. Эта тенденция может подарить вашим пользователям незабываемые впечатления от вашего сайта.
Эта тенденция может подарить вашим пользователям незабываемые впечатления от вашего сайта.
4. Динамическая прокрутка
Если вы хотите, чтобы ваш сайт выглядел действительно интерактивным и «живым», динамическая прокрутка — это то, что может помочь вам успешно реализовать его. Это одна из самых популярных тенденций веб-дизайна, которая появится в 2021 году. Эта тактика подразумевает применение разных скоростей прокрутки для переднего и заднего плана вашего веб-сайта, чтобы создать впечатляющий трехмерный эффект для посетителей.Здесь вы можете увидеть еще один отличный пример динамической прокрутки, созданный Fireart.
Веб-дизайн Fireart Studio5. Пользовательские иллюстрации
Пользовательские иллюстрации — это то, что может помочь вам раскрыть индивидуальность вашего бренда в веб-дизайне. Они вызывают эмоции, создают впечатления и позволяют установить личную связь между брендом и посетителями сети. От банковского дела и здравоохранения до розничной торговли и разработки программного обеспечения, многие бренды из разных отраслей создают фирменный стиль иллюстраций и используют индивидуальные иллюстрации в дизайне веб-сайтов, чтобы выделиться среди сотен конкурентов.Проверьте, насколько гармонично иллюстрации могут дополнить ваш бизнес в Интернете, на примере дизайна веб-сайта, созданном Лоренцо Перничаро для Fireart Studio.
Дизайн веб-сайта Лоренцо Перничаро для Fireart Studio6. Цветовые тренды в 2021 году
Веб-дизайн МайкаВ 2021 году мы можем рассматривать как жирные, так и пастельные палитры как одну из тенденций веб-дизайна. Цветовой спектр, используемый на веб-сайте, в основном зависит от отрасли и предполагаемого воздействия на восприятие посетителя Интернета, поскольку многие компании осведомлены о силе психологии цвета и применяют цвета соответствующим образом.Например, если компания стремится убедить пользователей в своей надежности и надежности, рекомендуется использовать синие тона, поскольку они часто связаны с этими функциями. Только подумайте о PayPal, Facebook, Twitter и других брендах, которые используют синюю палитру. Все они относятся к отраслям, в которых защита данных играет особую роль. Поэтому здесь особенно удачно применяется синий цвет.
7. Темный режим
OpenPhone by DashТемный режим — следующая тенденция веб-дизайна, которую стоит здесь рассмотреть.Его по-прежнему любят и предпочитают многие пользователи по всему миру. Зачем? Вероятно, потому что он предлагает множество преимуществ, таких как улучшенная доступность, увеличенное время автономной работы, меньшая нагрузка на глаза, элегантный дизайн и т. Д.
Крупные бренды, такие как Google, уже осознали, что предоставление пользователям альтернативного варианта дизайна в темном режиме является ключом к успеху в цифровом мире. Это позволяет удовлетворить потребности более широкой целевой аудитории, завоевать их лояльность и предложить «темный» онлайн-опыт, которого нет у многих других компаний.
Коллаж
Веб-дизайн АндреяКоллаж — еще одна удивительная тенденция веб-дизайна, ожидаемая в 2021 году. Он добавляет больше аутентичности и уникальности дизайну веб-сайта, позволяя брендам выделиться среди других компаний в жесткой цифровой конкуренции. Коллажи все чаще используются на веб-сайтах. Людям нравится видеть их во время своих веб-путешествий, поскольку это еще одно место в сети, где они могут переключить внимание с обычных операций и цифровой деятельности на произведение искусства и немного расслабиться.
Многие современные коллажи могут удивить своей парадоксальностью, неожиданными сочетаниями «реалий», то есть вырезками из изображений, необычным стилем.
Трехмерный и геометрический дизайн
–В СМЕСИ | Домашняя страница MadeByStudioJQАбстрактный дизайн, геометрические фигуры и трехмерные элементы займут место в 2021 году. По крайней мере, мы ожидаем их появления в сети в ближайшее время. В последние годы многие компании активно внедряют технологии AR и VR в свой веб-опыт.Он породил новую тенденцию — трехмерный дизайн, который, как ожидается, охватит Интернет в следующем году. 3D-изображения, видеоролики с 36 видами и анимация будут появляться на веб-сайтах еще чаще.
Более того, мы также увидим рост геометрического дизайна, который, как ожидается, станет особенно популярным в его трехмерной реализации. Сочетание этих двух тенденций приведет к чему-то новому и удивительному. Эта умопомрачительная тенденция к визуальному дизайну может значительно обогатить опыт пользователей Интернета и дать компаниям возможность создавать еще более выдающееся присутствие в Интернете.
Анти-дизайн
Веб-дизайн JipБудьте осторожны! Да, это не для всех. Эта тенденция веб-дизайна смелая, возмутительная и разрушительная. Он нарушает все правила дизайна и предлагает нам нечто совершенно иное, чем все упомянутые в Adobe методы. Антидизайн — это продолжение популярного в 2020 году брутализма. Он противостоит поп-культуре и призывает к оригинальности, смелости и свободе. Речь идет о выходе из зоны комфорта в непредсказуемый, хаотичный и красивый цифровой опыт.
5 советов по созданию современного веб-дизайна
Хотите узнать, как сделать сайт современным? Мы подготовили эти 5 проверенных советов по созданию веб-сайта. Посмотрите их:
Будьте минималистичны
Алекс Маслий для Fireart Studio. Выбирайте контент с умом, не перегружайте страницы изображениями и видео, используйте полноэкранный дизайн и при необходимости используйте гамбургер-меню. Они — отличное решение, если у вас большое меню и его невозможно сократить.
Чтобы понять все лучше, загляните на этот сайт. Не задерживайтесь там надолго — у вас могут начать болеть глаза, потому что Арнгрен — прекрасный пример плохого дизайна веб-сайта.
Он устарел и очень запутан — по нему практически невозможно ориентироваться, так как на сайте полно некачественных изображений, кнопок, ссылок и даже анимации. Быть похожим на Арнгрена — большая ошибка, поэтому мы рекомендуем сделать ваш сайт минималистичным.
Это не только удобно для пользователей — минимализм входит в число актуальных тенденций дизайна, поэтому ваш сайт также будет выглядеть современно и стильно.Взгляните на преимущества минималистичных веб-сайтов, чтобы убедиться, что они — правильный выбор:
- Минималистичные веб-сайты загружаются намного быстрее, чем сложные веб-сайты, перегруженные изображениями, видео и анимацией.
- Минималистичные веб-сайты выглядят более профессиональными и заслуживающими доверия.
- Минималистичные веб-сайты просты в навигации и использовании, что важно для пользователей.
- Минималистичные веб-сайты позволяют пользователям сосредоточиться на содержании.
Минималистичный дизайн не имеет недостатков, если только вы не создадите практически пустой веб-сайт с единственной кнопкой, скрытой где-то внизу стартовой страницы.Так что просто будьте умеренно минималистичны, и все будет хорошо.
Используйте видео для фонового заголовка
M. Редакция сайта Фон Анимация Жени РынжукМаркетологи, использующие видео, увеличивают доход на 49% быстрее, чем те, кто предпочитает не заниматься видеоконтентом. Это довольно очевидно, поскольку видео относится к самым популярным типам контента. Однако мы здесь не для того, чтобы рекомендовать вам использовать видео при разработке своего веб-сайта. Нет, мы дадим вам более конкретный совет о том, как создать современный веб-сайт.Используйте видео в качестве фонового заголовка вашего сайта. Такой трюк сейчас очень популярен, поэтому если вы хотите приобщиться к современным тенденциям, следуйте нашей рекомендации.
Вы также можете выбрать полноэкранное видео, но в этом случае убедитесь, что оно не отвлекает ваших пользователей от контента. В противном случае даже самое интересное видео может испортить впечатление пользователей о вашем сайте и, следовательно, повлиять на ваш бизнес.
Обратите внимание на типографику
Веб-дизайн Sajon для Fireart StudioНикто не будет рад изучить ваш контент, если его трудно читать.Неправильный цвет шрифта — одна из самых частых и очевидных ошибок, но не единственная. Ознакомьтесь с нашими советами по работе с типографикой, чтобы создать действительно стильный и привлекательный дизайн:
- Выберите шрифт, который будет отражать идею вашего сайта. Например, нелогично использовать забавный шрифт для серьезного сайта, посвященного медицинским исследованиям.
- Выберите уникальный шрифт, который поможет вашим пользователям легко идентифицировать вас среди ваших конкурентов.
- Текст должен читаться без проблем, поэтому выбирайте правильный размер шрифта.Используйте разные размеры для текста и заголовков — этот трюк улучшит структуру текста и, следовательно, его читабельность.
- Используйте подходящий межстрочный интервал — не оставляйте слишком много места между линиями, но и не располагайте их слишком близко друг к другу.
- Не используйте слишком много разных цветов. Лучше остановиться только на нескольких из них; в противном случае ваш сайт превратится в раздражающую радугу.
Использовать призрачные кнопки
Элементы и формы пользовательского интерфейса 💎 Диана ПалавандишвилиКнопки-призраки имеют цветную рамку и не имеют цветной заливки.Такие прозрачные кнопки являются одними из самых популярных идей современного дизайна веб-сайтов, и они могут быть действительно хорошим выбором, если ваш сайт будет иметь минималистичный дизайн. Однако с этими кнопками нужно быть очень осторожными, так как иногда их трудно обнаружить. А что происходит с пользователями, когда они не могут найти нужную кнопку? Собственно, они уходят. Итак, вот несколько рекомендаций по правильному использованию призрачных кнопок:
- Кнопки должно быть легко найти, поэтому размещайте их там, где пользователи ожидают их увидеть, или рядом с чем-нибудь заметным.Например, было бы здорово разместить кнопку-призрак рядом с призывом к действию.
- Выбирайте фон с умом. Если сразу за призрачной кнопкой есть очень яркое изображение, пользователям может быть трудно его найти.
- Используйте правильные цвета для границы и текста кнопки. Если сделать правильный выбор, кнопка станет более заметной, а значит, и полезной.
- Проверьте свои призрачные кнопки, чтобы убедиться, что они работают правильно и хорошо выглядят как на настольном компьютере, так и на мобильных устройствах.
Перейти к веб-дизайну на основе карточек
Архитектура сайта OliurДизайн карточек — еще один популярный тренд, и, в отличие от кнопок-призраков, у него нет недостатков. Итак, каждая карточка содержит изображение или значок и немного текста (название продукта, основную информацию о нем и т. Д.). Вот некоторые преимущества дизайна карты:
- Карточки хорошо смотрятся на любом экране, поэтому вам не нужно беспокоиться о том, что с мобильной версией вашего сайта что-то пойдет не так.
- Карты не содержат много информации, поэтому их легко читать. Карты
- просты в навигации, что важно, если вы не хотите терять своих пользователей. Карты
- довольно универсальны — их можно использовать практически для любого типа контента.
Карты — отличный выбор, вам нужно только правильно их спроектировать. Качественные изображения, подходящий текст и правильный интервал — вот три основных момента, на которые следует обратить внимание при работе над дизайном открыток.
5 примеров лучшего современного веб-дизайна
Список советов по современному веб-дизайну составлен, самое время показать вам самые интересные образцы. Итак, давайте начнем с первого примера дизайна веб-сайта.
Салат и Ко
Веб-сайт Lettuce & CoLettuce & Co — компания, которая организует свадьбы, дни рождения и другие мероприятия. Он следует нескольким рекомендациям по созданию современного дизайна веб-сайта, которые мы дали в первой части статьи.Во-первых, он довольно минималистичный — вы не увидите много контента на стартовой странице — только несколько высококачественных изображений, немного текста и гамбургер-меню с правой стороны.
Сайт не перегружен контентом, поэтому ориентироваться на нем чрезвычайно легко.
Во-вторых, тоже хороши размер, цвета и тип шрифтов. В общем, с типографикой проблем нет. Здесь ничего не режет глаз — сайт выглядит действительно профессионально, стильно и надежно.
Brit + Co
Веб-сайт Brit + CoBrit + Co — один из самых замечательных примеров веб-дизайна.Это медиа-компания для женщин, и они очень разумно использовали дизайн карточек. Проверьте их стартовую страницу — карточки хорошо организованы, поэтому сайт не выглядит беспорядочным. Напротив, ориентироваться здесь очень легко. Сами карточки имеют простой, но очень приятный дизайн, а содержимое очень легко читается благодаря правильным шрифтам и интервалам.
Керамика Денин
Веб-сайт Deneen PotteryDeneen Pottery производит керамическую посуду, и ее веб-сайт выглядит великолепно. Есть классный заголовок видео, который объясняет, чем занимается эта компания.Ролик не отвлекает от контента — он просто отлично помещается на сайте. Кроме того, есть довольно большая кнопка-призрак, и ее очень легко найти благодаря ее размеру и расположению.
Находится прямо перед видео, рядом с красочной кнопкой CTA. Контраст между ними привлекает внимание, поэтому эта призрачная кнопка не остается незамеченной. Шрифты и интервалы выглядят хорошо, а гамбургер-меню в правой части стартовой страницы скрывает множество ссылок. Благодаря этому сайт выглядит хорошо организованным и профессиональным.
Мартышка
Веб-сайт MarmosetMarmoset — один из самых интересных примеров современного веб-дизайна. Это все о поиске музыки, лицензировании и некоторых других вещах, связанных с музыкой. Его дизайнеры использовали кнопки-призраки, но у них хорошее расположение и фон, поэтому у пользователей нет проблем с навигацией. На некоторых страницах также использовался дизайн карточек. Каждая карточка состоит из изображения и короткого названия, и интервалы между карточками допустимы. Более того, нет никаких проблем со шрифтами — контент, предлагаемый на этом сайте, читается.
Москот
Веб-сайт MoscotВ Moscot вы можете купить хорошие очки и насладиться действительно стильным дизайном. Просто загляните на их сайт и проверьте шрифты — они броские и узнаваемые! То же самое и с цветами. Кроме того, все ссылки и контент хорошо расположены, поэтому на страницах нет беспорядка. В шапке нет видео, но вы все равно можете найти его на стартовой странице — просто прокрутите немного, и вы его увидите.
Надеюсь, этот современный веб-дизайн вдохновит вас на эксперименты с вашим проектом.
Создание современного веб-дизайна — что теперь?
Итак, вы уже знаете, как создать модный дизайн веб-сайта, и у вас есть несколько примеров современного веб-дизайна, которые могут вдохновить вас. Мы надеемся, что это современное руководство по дизайну веб-сайтов поможет вам создать мощный онлайн-бизнес в 2021 году.
Но если у вас есть дополнительные вопросы или вы ищете способ реализовать свою блестящую идею о лучшем современном дизайне веб-сайта, мы с нетерпением ждем вашего ответа. Свяжитесь с нами, и мы будем рады предоставить вам любые необходимые услуги современного веб-дизайна.
Обновление:
10 самых горячих тенденций 2020 года + примеры
62% предприятий обновляют свои сайты не реже одного раза в квартал и 30% — ежемесячно.
В 2020 году современный дизайн веб-сайтов важен как никогда, и поэтому компании выделяют больше средств на более частое обновление своих веб-сайтов.
В этой статье мы покажем вам самые горячие текущие и будущие тенденции веб-дизайна, которые помогут вам привлечь больше пользователей, увеличить взаимодействие на сайте и, в конечном итоге, конверсию.
Как будет выглядеть современный дизайн веб-сайтов в 2020 году?
Современный дизайн веб-сайтов сильно отличается от того, что было 10 или даже пять лет назад.
Просто посмотрите график эволюции дизайна вашего любимого веб-сайта, и вы удивитесь, насколько сильно он изменился за эти годы.
Facebook был бы отличным примером — проверьте:
[Источник: Музей версий, TechCrunch] Веб-дизайн — это очень быстро развивающаяся область. Некоторые прорывные решения 2020 года могут устареть уже в 2022 году, а в 2024 году над ними будут смеяться.
Из-за этого вы, вероятно, задаетесь вопросом:
Что именно делает дизайн веб-сайтов современным в 2020 году?
Чтобы ответить на этот вопрос, позвольте нам выделить ключевые элементы современного красивого, функционального веб-сайта:
- Минимализм : Минимализм — это даже не тенденция в современном веб-дизайне — это стандарт. Вы найдете его влияние в большинстве ваших любимых блогов, интернет-магазинов или целевых страниц. Тонны пустого пространства, чистая типографика и скудный текст преобладают в небольших перспективных блогах и на корпоративных страницах крупных компаний.
- Скорость отклика : мобильные устройства генерируют 51,53% мирового веб-трафика. Адаптивный или ориентированный на мобильные устройства дизайн важен для обеспечения доступа к вашему веб-сайту с различных устройств с разными размерами экрана и операционными системами.
- Скорость : 47% людей хотят, чтобы ваш веб-сайт загрузился менее чем за 2 секунды, а 40% покинут его после 3 секунд ожидания. Медленные веб-сайты просто недопустимы в 2020 году. Оптимизация скорости загрузки вашего сайта должна быть одним из ваших главных приоритетов.
3 основанные на данных причины для модернизации дизайна вашего веб-сайта
Понимание преимуществ современного дизайна веб-сайтов означает возможность ответить на один ключевой вопрос:
Как модернизация моего веб-сайта повлияет на мою прибыль?
Вот три основных ответа на основе данных:
Причина №1: Он сотворит чудеса с имиджем вашего бренда
Посетителям веб-сайта нужно всего около 0,05 секунды, чтобы составить о нем мнение. (Тейлор и Фрэнсис онлайн)
Независимо от того, работаете ли вы на рынке B2B или B2C, ваш веб-сайт является одним из ваших главных активов. Это ваша визитная карточка, брошюра о продукте и инструмент для привлечения потенциальных клиентов — все в одном.
В большинстве случаев ваш веб-сайт является первой точкой контакта между вашим бизнесом и вашими клиентами.
Это означает, что их первые впечатления о вашем бренде будут основаны на вашем веб-сайте, и 94% из них будут связаны с дизайном.
Если сайт непривлекательный и устаревший, ваши клиенты будут воспринимать ваш бизнес как таковой.
С другой стороны, если дизайн вашего веб-сайта современный и адаптивный, он поможет превратить ваших потенциальных клиентов в существующих.
[Источник: Тейлор и Фрэнсис Онильн]Причина № 2: помогает SEO
68% пользователей начинают свое онлайн-путешествие с поисковой системы. (BrightEdge)
Дизайн веб-сайта играет важную роль в вашей стратегии SEO, хотя и косвенно.
Конечно, это не влияет на ваш рейтинг в Google, как ключевые слова и обратные ссылки, однако минималистичный, отзывчивый, быстро загружающийся веб-сайт легче для посетителей ориентироваться и находить информацию, которую они ищут.
Это основа для хорошего пользовательского опыта, который побудит ваших посетителей оставаться на вашем веб-сайте дольше, взаимодействовать с ним, повторно посещать или рекомендовать его другим пользователям.
В результате ваше время на странице увеличивается, а показатель отказов снижается. Эти два показателя являются индикаторами качества содержания Google и, как таковые, могут повышать или понижать ваши шансы попасть в 10 лучших результатов поиска по вашим целевым ключевым словам.
Причина № 3: Это увеличит ваш доход
62% предприятий увеличивают объем продаж за счет оптимизации своего веб-сайта для мобильных устройств. (Cision)
51,53% пользователей теперь выходят в Интернет через мобильные устройства, и до 40% всех онлайн-транзакций теперь совершаются на смартфонах и планшетах.
Если ваш веб-сайт оптимизирован для мобильных устройств, вы, вероятно, теряете более половины своей базы потенциальных клиентов.
Бренды все больше инвестируют в мобильные разработки или проекты, ориентированные на мобильные устройства, чтобы задействовать этот растущий сегмент рынка и увеличить онлайн-конверсии.
Топ-5 тенденций в дизайне пользовательских интерфейсов (UI)
Мы рассмотрели ключевые характеристики современного веб-дизайна и обоснованные причины инвестировать в него.
Теперь давайте рассмотрим более подробно самые важные тенденции современного веб-дизайна в 2020 году — начиная с дизайна пользовательского интерфейса:
Тренд пользовательского интерфейса №1: Негативное пространство
Минимализм остается популярным в веб-дизайне в 2020 году.
Один из самых распространенных элементов — негативное пространство.
Многие веб-дизайнеры обратились к тому, чтобы оставлять большие части веб-страниц полностью пустыми — и по нескольким веским причинам.
Целенаправленное и со вкусом использование отрицательного пространства может не только выделить веб-сайт из толпы, но и упростить навигацию, поскольку он визуально легче.
Хотя это в основном тенденция к UI, поскольку она связана с эстетической стороной веб-дизайна, она также может способствовать улучшению UX.
Негативное пространство может выделить описания продуктов и призывы к действию, выделив путь, который приведет ваших посетителей к конверсиям.
Apple — одна из первых, кто ввел негативное пространство в веб-дизайн. Обратите внимание, как изображения ноутбуков и синие призывы к действию мгновенно привлекают ваше внимание.
[Источник: Apple] Mozilla применила аналогичный подход к домашней странице своего браузера Firefox.Красочное изображение главного героя и ярлыки, ведущие на страницы продуктов, выделяются на пустом белом фоне.
[Источник: Mozilla] Использование отрицательного пространства на веб-сайте электронной коммерции может быть сложной задачей, если оно не соответствует видению вашего бренда. В случае с брендом одежды Palace — да. На их веб-сайте легко ориентироваться, а интенсивное использование белого пространства дополняет минималистичную андерграундную эстетику бренда.
[Источник: Palace]UI Тенденция № 2: 3D-графика
Захватывающие 3D-визуальные эффекты не новость в веб-дизайне.Однако сейчас их используют больше веб-сайтов.
3D-графика раньше была очень дорогой в изготовлении и сильно сказывалась на скорости загрузки страницы.
Но это уже не так. В 2020 году 3D-изображения станут более доступными и популярными, чем когда-либо.
Графические дизайнеры теперь имеют доступ к многочисленным инструментам, которые делают 3D-моделирование менее трудоемким и трудоемким.
Кроме того, с появлением 5G и инновационных форматов изображений скорость загрузки страниц больше не является проблемой.
3D-графика может полностью преобразить визуальную идентичность вашего сайта. Добавляя ощущение глубины, они делают ваш сайт более реалистичным и захватывающим.
Но не забывайте использовать их умеренно. Слишком много 3D может показаться вульгарным и снизить производительность вашего сайта.
Платежной системе Stripe этого удалось избежать. Несмотря на то, что они используют на веб-сайте множество анимированных и трехмерных элементов, все они сделаны со вкусом и работают над созданием уникальной идентичности бренда.
[Источник: Stripe] Однако Stripe будет сложно превзойти Beans Agency в использовании 3D для создания идентичности бренда.
Убедитесь сами:
[Источник: Beans Agency] Веб-сайт канадского цифрового агентства Turbulent — отличный пример того, как сделать шаг вперед в 3D.
[Источник: Turbulent] Все визуальные элементы анимированы и повторяют путь посетителя, создавая захватывающий опыт.
Тренд пользовательского интерфейса №3: жирный шрифт
В 2020 году современный веб-дизайн означает использование типографики, которая сделает реальное заявление.
Обычные шрифты с засечками и без засечек по-прежнему широко используются. Но вряд ли они привлекают внимание.
Что привлекает внимание, так это жирный, негабаритный шрифт, который занимает большую часть экранов посетителей.
Нечетные интервалы и компоновка одинаково модны, но, как и в случае с 3D-графикой, не забывайте использовать их экономно. Они проходят тонкую грань между выделением вашего контента и нечитаемостью.
Швейцарское финансовое учреждение Golden Suisse не использует смелые шрифты на своем сайте.Однако они сочетают негабаритную типографику с отрицательным пространством, создавая веб-сайт, который выглядит минималистичным и современным.
[Источник: Golden Suisse] Французский интерактивный разработчик Флоран Биффи использует другой подход к типографике на своем веб-сайте портфолио. Здесь шрифт — это элемент дизайна, который производит впечатление, несмотря на то, что практически не читается.
[Источник: Флоран Биффи] Ярким примером смелой типографики может служить фотостудия The Badass Project. Шрифт на их домашней странице является анимированным, состоит из нескольких шрифтов, перекрывается с другими элементами и постоянно занимает весь ваш экран.
[Источник: The Badass Project]Тенденция пользовательского интерфейса №4: темный режим
Этот список был бы неполным без теперь повсеместного темного режима.
Несмотря на то, что впервые он был изобретен в мобильных приложениях, темный режим сейчас становится популярным в дизайне веб-сайтов.
Хотя это может показаться уловкой, темный режим имеет несколько преимуществ, которые оправдывают его широкое использование:
- Срок службы батареи увеличился на целых 63% на устройствах с экранами OLED.
- Более высокая контрастность , которая может помочь выделить ключевые элементы веб-страницы, такие как CTA
- Интерактивность , добавляемая опциональным темным режимом, заставит пользователей чувствовать больше контроля над своим опытом.
Независимая поисковая система DuckDuckGo — один из лучших примеров современного веб-дизайна, который реализует интерактивный темный режим и многое другое. Пользователи могут выбирать между шестью темами внешнего вида, две из которых являются вариантами темного режима.
[Источник: DuckDuckGo] Slack реализует аналогичное решение, позволяя пользователям переключаться между светлым и темным внешним видом, а также выбирать одну из нескольких цветовых схем выделения.
[Источник: Slack] Что касается веб-сайтов социальных сетей, Twitter был бы отличным примером реализации интерактивного темного режима.Фактически, пользователи могут выбирать из двух темных режимов, которые различаются, ну, насколько они темные.
[Источник: Twitter]Тренд пользовательского интерфейса № 5: Яркие цветовые комбинации
От 62% до 90% первого впечатления потребителей о продукте определяется цветом.
В 2020 году цвета как никогда важны в дизайне веб-сайтов. В этом году самая горячая цветовая тенденция — яркие, необычные сочетания неоновых, флуоресцентных и пастельных оттенков.
Возьмем для примера GlobeKit. Цвета не только яркие, но и динамичные, они смешиваются при прокрутке домашней страницы вниз.
[Источник: GlobeKit] Манильское агентство GnGn придерживается другого подхода. Цветовая палитра их веб-сайта более футуристична, а анимация более захватывающая.
[Источник: GnGn] Еще один интересный пример — это Material Interactivity — веб-сайт, разработанный Чонмином Кимом для демонстрации интерактивности Material Design от Google. Интересно, что он также демонстрирует цветовые тенденции 2020 года в очень минималистичной манере.
[Источник: интерактивность материалов]Топ-5 тенденций в области пользовательского опыта (UX) в веб-дизайне
В этом году в UX-дизайне по-прежнему используются технологии для персонализации опыта посетителей на сайте
Помимо технологий, ведущие веб-сайты очеловечивают свой контент, рассказывая истории о эмоциональной реакции пользователей.
Вот основные тенденции UX-дизайна в 2020 году:
Тенденция UX №1: разговорный UX
Разговорный UX-дизайн призван сделать взаимодействие посетителя с вашим веб-сайтом как можно более «человечным».
В дизайне веб-сайтов это может быть достигнуто с помощью встроенного чат-бота или интерактивности.
Хорошим примером разговорного дизайна является сайт Buzzworthy Studios. Что интересно, они интегрировали функции чат-бота в свой CTA.
[Источник: Buzzworthy Studios] Контактная форма, которая открывается при нажатии на CTA, представляет собой интерактивный пошаговый процесс, который протекает как естественный разговор с менеджером по продажам.
UX-тренд №2: человеко-ориентированное копирование
Еще одна заметная тенденция в UX-дизайне — копирование, ориентированное на человека. Его основная цель — показать вашей аудитории, что за вашим сайтом стоят реальные люди.
Гуманизация вашей копии не только создаст более запоминающиеся впечатления для ваших посетителей, но также выделит ваш сайт среди множества веб-страниц со стандартным содержанием.
TurboTax использует копирование и дизайн, ориентированные на человека, чтобы передать чувство надежности и надежности.Просто обратите внимание, сколько раз в тексте встречается слово «гарантия» и его варианты!
[Источник: TurboTax] Их веб-сайт разработан, чтобы превратить такую сложную и бюрократическую задачу, как налоговая декларация, в приятный и легкий пользовательский интерфейс.
[Источник: TurboTax]UX-тенденция №3: рассказывание историй
Рассказ о вашем продукте или бизнесе на вашем веб-сайте — отличный способ привлечь и конвертировать посетителей.
Storytelling может помочь вам создать интимный, близкий пользовательский опыт.Из-за этого это горячая тенденция UX в 2020 году.
Веб-сайт винодельни Flat Top Hills — отличный пример мощного повествования.
[Источник: Flat Top Hills] Весь раздел «О компании» на веб-сайте вдохновляет посетителей узнать о философии и людях, стоящих за продуктами.
[Источник: Flat Top Hills] Такая близость делает пользовательский опыт посетителей более особенным и запоминающимся.
UX-тренд №4: минималистичная навигация
Следуя тенденции минимализма, минималистичная навигация — одна из ключевых тенденций дизайна UX в 2020 году.
Эта тенденция поддерживается одним ключевым преимуществом. Чем меньше меню и ярлыков доступно посетителям вашего веб-сайта, тем больше времени они могут потратить на изучение вашего контента, продуктов или услуг.
Сайт британского модельера Мартин Роуз следует этой логике. Несмотря на необычное расположение меню навигации посередине главной страницы, оно никогда не занимает центральное место.
[Источник: Мартин Роуз] Даже на странице каталога мало что отвлекает посетителей от изучения продуктов.
[Источник: Мартин Роуз]Тенденция UX № 5: Виртуальная и дополненная реальность
В 2020 году мировой рынок VR / AR вырос до 18,8 миллиарда долларов.
Хотя VR и AR все еще находятся в зачаточном состоянии и имеют значительные аппаратные ограничения, они сейчас являются одними из самых популярных тенденций веб-дизайна.
Оба могут сделать веб-сайты более привлекательными и захватывающими, чем когда-либо.
Примером веб-сайта, разработанного специально с учетом функциональности виртуальной реальности, может быть каталог 50 Years Of Swiss Music Chart.
[Источник: 50 Years Of Swiss Music Charts]3 новых дизайна веб-сайтов B2B, устанавливающие отраслевые стандарты
Какой смысл объяснять все эти современные тенденции веб-дизайна, не показывая их практического применения?
Давайте начнем с нескольких отличных примеров веб-сайтов B2B:
B2B Дизайн №1: MailChimp
MailChimp не нуждается в представлении. В течение многих лет он был популярным инструментом для маркетологов электронной почты.
[Источник: MailChimp] За последние несколько лет они расширили свою линейку продуктов, включив несколько других услуг по автоматизации маркетинга.И в процессе они создали образцовый веб-сайт B2B.
Их веб-дизайн может быть немного консервативным с точки зрения пользовательского интерфейса и UX, но он по-прежнему следует нескольким последним тенденциям:
- Яркие цвета : Как только вы открываете ее, домашняя страница встречает вас ярким оттенком желтого. Это своего рода фирменный цвет для MailChimp, и они используют его по всему веб-сайту, чтобы выделить важные разделы.
- Негативное пространство : MailChimp использует негативное пространство на своем веб-сайте зарезервировано, но стратегически.Визуальные элементы и текст на главной странице выделяются на белом фоне, сразу привлекая ваше внимание.
- Creative 404 page : MailChimp имеет одну из лучших страниц 404, которые мы когда-либо видели. В нем не только честная, несколько философская копия, но и встроенное пасхальное яйцо. Если вы нажмете на изображение лошади, вы будете перенаправлены в 8-битную игру HorseSnake. Какой твой старый добрый Змей, но … вместо этого ты играешь за лошадь!
B2B Дизайн № 2: Rocka
Использование таких компаний, как Athena и Poseidon, для продвижения на рынке услуг по созданию венчурных предприятий может показаться немного странным.
Но не в Року.
С одной стороны, их веб-сайт настолько прост и понятен, насколько это возможно. С другой стороны, это привлекает внимание и эстетично.
[Источник: Rocka] Вот почему:
- Умные визуальные эффекты : Нет, мы не шутили. Каждая из услуг Rocka представлена трехмерным изображением классической статуи, подвешенной в ярко окрашенном негативном пространстве с морем анимированных геометрических форм на заднем плане. Минималистичный, запоминающийся и привлекательный — именно такой веб-страница должна быть в 2020 году.
- Простая навигация : Панель навигации в заголовке веб-сайта Rocka состоит всего из четырех кнопок без каких-либо дополнительных элементов дизайна. Это отличный пример минималистичной навигации, позволяющий легко просматривать веб-сайт и не теряться.
- Сильная типографика : Услуги и преимущества Rocka представлены огромными белыми печатными буквами. Они всегда резко контрастируют с фоном и привлекают внимание посетителя к важной информации.
Дизайн B2B № 3: Dialpad
Поставщик облачных телефонных услуг Dialpad кое-что знает о том, как донести свои преимущества до потенциальных клиентов.
[Источник: Dialpad] Их веб-дизайн — отличный пример того, как придать вашему сайту человеческое лицо. Все из-за того, что они внедрили следующие методы:
- Открытость и честность : Веб-сайт Dialpad спроектирован таким образом, чтобы обеспечивать прозрачность и индивидуальный подход на каждой странице.Например, вам не нужно усердно искать, чтобы узнать о руководстве и инвесторах компании. Они находятся в самом верху страницы «О компании» вместе с ключевой статистикой компании и фотографиями их деятельности по построению команды. То же самое и с социальным доказательством — оно легко доступно и может содержать отзывы и отзывы клиентов.
- Вдохновляет беседу : Веб-сайт Dialpad — отличный пример того, как успешно реализовать дизайн диалогового UX. В нем есть умный чат-бот, который появляется, как только вы попадаете на главную страницу.Не говоря уже о том, насколько случайна копия. Каждая часть веб-сайта создана таким образом, чтобы казалось, что вы имеете дело с реальным человеком.
- Трехмерная графика : Последнее, что выделяет веб-сайт Dialpad, — это использование трехмерных изображений. Просто откройте любую из их продуктовых страниц (кстати, каждая из них также имеет цветовую кодировку), и вы найдете слайд-шоу, объясняющее преимущества каждого продукта в красивом 3D.
3 новых дизайна веб-сайтов B2C, которые пользуются большой популярностью у целевой аудитории
В то время как дизайн веб-сайтов B2B обычно оптимизирован для повышения конверсии, веб-дизайнеры B2C склоняются к творческому выражению.Хотя, не жертвуя удобством использования.
Вот три потрясающих и функциональных дизайна B2C-сайтов:
B2C Дизайн №1: Фронкс
Fronks, производитель органического орехового молока, убедительно доказывает, почему вам не нужны сложные визуальные эффекты или копии для увеличения конверсии.
Их подход прост, увлекателен, прямолинейен и в то же время эффективен.
[Источник: Fronks] Вот несколько причин, почему:
- Короткий и прямой путь покупателя: Как только вы попадаете на главную страницу Fronks, у вас не остается иного выбора, кроме как пойти дальше и заказать немного орехового молока.Фактически, весь путь покупателя занимает всего три клика. Если вы хотите создать веб-сайт, который будет стимулировать продажи, вам следует воспользоваться этим подходом.
- UI выделяет продукт : кроме изображений продуктов, на веб-сайте Fronks нет других визуальных элементов. На самом деле, весь пользовательский интерфейс довольно спартанский — и это здорово, если вы хотите, чтобы посетители концентрировались только на вашем продукте.
- Краткая, но мощная копия : Вы знаете, что ваш копирайтинг эффективен, когда вам нужно всего три строки, чтобы сообщить о своем продукте.Именно так обстоит дело с Фронксом. Все тексты их веб-сайтов короткие, веселые и простые. Никакого маркетингового жаргона — только чистые факты.
Дизайн B2C № 2: Havenly
Если ваши продукты или услуги визуальны, ваш веб-сайт должен это отражать.
Хэвенли использовал именно такой подход. Компания, занимающаяся декором интерьера, прилагает много усилий, чтобы продемонстрировать свои работы.
[Источник: Хэвенли] Их подход окупился. Вот почему:
- Потрясающие и убедительные визуальные эффекты : весь веб-сайт Havenly построен на изображениях их собственных работ, а копия делает шаг назад.Глядя на эти изображения, мы должны сказать — они довольно убедительны.
- Еще больше потрясающих визуальных эффектов : Когда реальных изображений недостаточно, Хэвенли обращается к простым, элегантным векторным иллюстрациям. Большая часть веб-сайта наглядна и чрезвычайно удобна для восприятия. «Покажи, а не говори» в лучшем виде.
- Привлекающий контент : Havenly хорошо знает свою аудиторию — и это видно в их блоге. Он охватывает все, что связано с дизайном интерьера, и включает в себя советы, истории из жизни и мнения.Хорошо проработанный и авторитетный, это отличный пример того, насколько мощным может быть контент.
Дизайн B2C № 3: Simply Chocolate
Удостоенный наград веб-сайтSimply Chocolate является свидетельством огромной силы интерактивности и анимации.
[Источник: Simply Chocolate] В конце концов, вы когда-нибудь видели веб-сайт, который бросает вам в лицо шоколад?
У нас тоже нет — но это не единственное, что делает сайт Simply Chocolate таким замечательным:
- Незабываемая интерактивность : веб-сайт Simply Chocolate делает их продукцию неотразимой.Они не просто демонстрируют свой продукт, хотя и делают это очень хорошо. Они побуждают вас оторвать обертку, взглянуть на полезное какао внутри и откусить его. Мы не преувеличиваем — это настоящий CTA.
- Причудливый макет : Simply Chocolate действительно выделяется жирным шрифтом на своем веб-сайте. Но вряд ли это главное — продукты. С другой стороны, меню навигации и логотип поворачиваются и смещаются в углы страницы. Ничто не отвлекает вас от знакомства с товарами во всей красе.
- Стратегическое использование цвета и изображений : Наконец, мы должны упомянуть стратегическое использование изображений и цвета Simply Chocolate. Когда вы прокручиваете главную страницу вниз, ваш экран всегда полностью посвящен одной конкретной плитке шоколада. В то время как верхняя часть экрана меняет цвет, чтобы соответствовать обертке, нижняя часть украшена анимированными ингредиентами указанной панели.
Выводы о современном дизайне веб-сайтов в 2020 году
Современный дизайн веб-сайтов — это постоянно развивающаяся область.Тенденции, которые делают его современным, меняются из года в год.
В 2020 году тремя основными принципами современного веб-дизайна являются:
- Минимализм
- Отзывчивость
- Скорость
Более того, есть три основные причины, по которым вам следует модернизировать дизайн своего веб-сайта в соответствии с этими принципами:
- Улучшит имидж вашего бизнеса
- Это поможет вашим усилиям по поисковой оптимизации
- Это увеличит ваш доход
Для этого попробуйте включить следующие тенденции UI / UX в дизайн своего веб-сайта.Они не только сделают ваш сайт современным и передовым, но и значительно улучшат впечатления ваших посетителей:
- Негативное пространство
- 3D Графика
- Полужирный шрифт
- Тёмный режим
- Яркие цветовые комбинации
- Разговорный UX
- Человекоцентрическая копия
- Рассказ
- Минималистичная навигация
- Виртуальная и дополненная реальность
За тенденциями в дизайне веб-сайтов сложно следить, поскольку они очень часто меняются.Но если вы хотите выделиться среди конкурентов, повысить осведомленность о своем бизнесе и увеличить свой доход, то приведенная выше тактика — ваш выбор!
.
 47 готовых решений для создания Web-сайта (+ DVD-ROM) / А.Г. Богданов и др. — Москва: СИНТЕГ, 2015. — 272 c.
47 готовых решений для создания Web-сайта (+ DVD-ROM) / А.Г. Богданов и др. — Москва: СИНТЕГ, 2015. — 272 c. — М.: БХВ-Петербург, 2017. — 393 c.
— М.: БХВ-Петербург, 2017. — 393 c. Колисниченко. — М.: БХВ-Петербург, 2017. — 560 c.
Колисниченко. — М.: БХВ-Петербург, 2017. — 560 c.
 А.PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов
А.PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов Разработка современных динамических Web-сайтов (pdf+epub)
Разработка современных динамических Web-сайтов (pdf+epub) В. и др.PHP. Практика создания Web-сайтов
В. и др.PHP. Практика создания Web-сайтов

 Это по существу изолирует ресурсы, необходимые для работы различных элементов и компонентов на вашей странице, что упрощает управление с точки зрения разработки и может повысить производительность для пользователей.
Это по существу изолирует ресурсы, необходимые для работы различных элементов и компонентов на вашей странице, что упрощает управление с точки зрения разработки и может повысить производительность для пользователей. Это все равно, что покупать автомобиль, посещая каждый автосалон и склеивая все свои любимые функции вместе, чтобы создать свой собственный автомобиль. Если вы сделаете это, ваша машина наверняка не будет хорошо ездить и будет выглядеть ужасно.То же самое и с веб-сайтами.
Это все равно, что покупать автомобиль, посещая каждый автосалон и склеивая все свои любимые функции вместе, чтобы создать свой собственный автомобиль. Если вы сделаете это, ваша машина наверняка не будет хорошо ездить и будет выглядеть ужасно.То же самое и с веб-сайтами.
 Мы не занимаемся какими-либо другими платформами, а занимаемся только маркетинговыми сайтами (то есть без пользовательских веб-приложений).
Мы не занимаемся какими-либо другими платформами, а занимаемся только маркетинговыми сайтами (то есть без пользовательских веб-приложений). Проводите больше времени за экранами, которые окажут наибольшее влияние на ваш бизнес.Для большинства проектов мы стараемся сделать 10-25 каркасов.
Проводите больше времени за экранами, которые окажут наибольшее влияние на ваш бизнес.Для большинства проектов мы стараемся сделать 10-25 каркасов.
 Шашку WC3 стоит попробовать.
Шашку WC3 стоит попробовать.
 Если вы используете WordPress для своего веб-сайта, вам не составит труда найти бесплатный плагин, который поможет вам в этом.
Если вы используете WordPress для своего веб-сайта, вам не составит труда найти бесплатный плагин, который поможет вам в этом.
