HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Всемирная паутина, WWW, Web-дизайн, Web-сайт, Web-страница — все знают, что это такое. Но что такое современная Всемирная паутина, современный Web- дизайн и современная Web-страница? Именно с ответов на все эти вопросы начнется данная книга. Далее мы немного по- говорим о принципах функционирования Интернета, Web-страницах и Web-сайтах, создадим нашу первую Web-страницу, начнем изучать язык HTML 5 и подберем программы, которые будем использовать в работе. Так сказать, с места в карьер…
Современный Web-дизайн. Концепция Web 2.0
Раньше доступ в Интернет можно было получить только с компьютеров. Потом в Интернет стали выходить с мобильных телефонов. Сейчас к Сети подключились мультимедийные плееры, устройства чтения электронных книг и телевизоры. А завтра — кто знает; может быть, мы будем выходить на Web-сайты с утюга или пылесоса…
«Я буду везде», — заявляет Интернет. — «Я стану вездесущим. Все готовьтесь к моему приходу!»
Что требуется от современного Web-сайта
Будем готовиться… Но что нам, как будущим Web-дизайнерам, для этого следует сделать? Соблюсти три несложных правила.
1. Строго соблюдать все интернет-стандарты.
2. Тщательно продумать наполнение Web-страниц.
3. Позаботиться о доступности Web-страниц.
Рассмотрим их подробнее.
Концепция Web 2.0
Давайте еще раз обратимся к рассмотренным ранее правилам и немного расширим их.
— При создании Web-страниц следует придерживаться современных интернет-стандартов. При этом нужно полностью отказаться от устаревших и закрытых интернет-технологий, как не укладывающихся в современную парадигму Web- дизайна и зачастую не поддерживаемых всеми Web-обозревателями.
— Особое внимание нужно обратить на структуру и наполнение Web-страниц. Структура Web-страниц должна быть максимально простой, а наполнение — достаточно богатым, чтобы посетитель быстро нашел нужную ему информацию. Кроме того, необходимо создавать Web-страницы так, чтобы дизайн не мешал восприятию информации.
— Web-страницы обязательно следует делать максимально доступными на любых устройствах. Web-страницы должны быстро загружаться и выводиться на экран. Также Web-страницы не должны требовать для отображения никакого дополнительного программного обеспечения.
Фактически здесь мы привели постулаты так называемой концепции
Web 2.0
. Это список правил, которым должен удовлетворять любой Web-сайт, претендующий на звание современного. Образно выражаясь, это флаг, который совместно несут труженики Web-индустрии, шагая в ногу со временем.
Интернет: как все это работает
Давайте еще раз посмотрим на Web-сайт — справочник по библиотеке Ext Core. И зададимся вопросом, вынесенным в заголовок данного раздела.
Как все это работает? Откуда Web-обозреватель получает нужную Web-страницу? Кто отвечает за работу сложного механизма под названием Всемирная паутина?
Клиенты и серверы Интернета. Интернет-адреса
Возьмем для примера главную Web-страницу Web-сайта, который мы открыли. Она должна где-то храниться. Но где? На диске другого компьютера, подключенного к сети (в данном случае — к сети Интернет), который может принадлежать как автору Web-сайта, так и сторонней организации, предоставляющей доступ в Интернет
(интернет-провайдеру)
. И хранится она в виде файла или набора файлов, таких же, какие в изобилии «водятся» на нашем собственном компьютере.
Но как мы смогли получить и просмотреть содержимое этого файла? Во-первых, посредством самой сети — она связала компьютер, хранящий файл, с нашим. Во- вторых, с помощью особых программ, которые, собственно, и выполнили передачу файла. Эти программы делятся на две группы.
Программы первой группы взаимодействуют непосредственно с пользователем: принимают от него запросы на информацию, которая хранится где-то в сети, полу- чают ее, выводят на экран и, возможно, позволяют ее править и отправлять обратно. Такие программы называют
.
Для просмотра Web-страниц мы пользуемся Web-обозревателем. Это программа- клиент; она принимает от нас интернет-адреса Web-страниц, получает файлы, хранящие их содержимое, и выводит это содержимое на экран. Программа почтового клиента позволяет как извлекать из почтового ящика полученные письма, так и создавать новые. Существуют также клиенты чата, систем мгновенных сообщений и пр.
Но клиенты не имеют прямого доступа к хранящейся на других компьютерах информации. Они не могут просто «залезть» на жесткий диск удаленного компьютера и прочитать оттуда файл. Так сделано из соображений безопасности. Вместо этого они отправляют запросы программам второй группы — серверам.
Web-сайты и Web-серверы
Как мы только что выяснили, все интернет-программы делятся на клиенты и серверы. Клиенты работают на стороне пользователя, получают от них интернет-адреса и выводят им полученную с этих адресов информацию. Серверы принимают запросы от клиентов, находят запрашиваемую ими информацию на дисках серверных компьютеров и отправляют ее клиентам.
Во Всемирной паутине WWW в качестве клиентов используются Web-обозреватели, а в качестве серверов — Web-серверы. Это мы тоже знаем.
Любая информация на дисках компьютера хранится в файлах. Ну, это знает любой более-менее подкованный пользователь…
Web-страницы также хранятся в файлах с расширением htm или html (или, с учетом описанных во введении типографских соглашений, htm[l]). Одна Web-страница за- нимает один или более файлов.
Web-сайт — это совокупность множества Web-страниц, объединенных общей те- мой и связанных друг с другом посредством гиперссылок (о них мы поговорим в
главе 6
). Следовательно, Web-сайт — это также набор файлов, возможно, хранящихся в разных папках, — так ими удобнее управлять.
Основные принципы создания Web-страниц. Язык HTML 5
Для форматирования содержимого Web-страниц применяется особый язык —
HTML
(HyperText Markup Language, язык гипертекстовой разметки). С помощью команд —
тегов
— этого языка создают и абзацы текста, и заголовки, и врезки, и даже таблицы.
Первая версия языка HTML появилась очень давно, еще в 1992 году. С тех пор по Сети утекло немало гигабайт… HTML также не стоял на месте. В данный момент готовится к выходу окончательная спецификация новой версии HTML под номером 5, и многие Web-обозреватели уже поддерживают некоторые ее возможности. Ее-то мы и будем изучать.
Язык HTML и его теги
Изучать HTML лучше всего на примере. Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот.
Откроем Блокнот и наберем в нем текст (или, как говорят бывалые программисты, код), приведенный в листинге 1.1.
Проверим набранный код на ошибки и сохраним в файл с именем 1.1.htm. Только сделаем при этом две важные вещи.
Вложенность тегов
Если мы снова посмотрим на приведенный в листинге 1.2 фрагмент HTML-кода, то заметим, что одни теги вложены в другие. Так, тег <STRONG> вложен в тег <P>, являясь частью его содержимого. Тег <P>, в свою очередь, вложен в тег <BODY>, а тот — в «глобальный» тег <HTML>. (Теги <BODY> и <HTML> мы рассмотрим чуть позже.) Такая
вложенность тегов
в HTML — обычное явление.
Когда Web-обозреватель встречает тег, вложенный в другой тег, он как бы накладывает действие «внутреннего» тега на эффект «внешнего». Так, действие тега <STRONG> будет наложено на действие тега <P>, и фрагмент абзаца окажется выделенным полужирным шрифтом, при этом оставаясь частью этого абзаца.
Давайте для примера текст «Web-дизайн», который мы недавно поместили в тег <EM>, заключим еще и в тег <STRONG>. Вот так:
В этом случае данный текст будет выделен полужирным курсивом. Иными слова- ми, действие тега <STRONG> будет наложено на действие тега <EM>.
Программы, которыми мы будем пользоваться
Поговорим о программах, с которыми будем работать. Не считая Блокнота (или аналогичного текстового редактора), таких программ две: Web-обозреватель и Web-сервер.
Web-обозреватель
Web-обозревателей на свете довольно много. Но если отбросить старые и специализированные, останется всего пять: Microsoft Internet Explorer, Mozilla Firefox, Opera, Google Chrome и Apple Safari.
Разумеется, все эти программы поддерживают языки HTML, CSS (язык описания каскадных таблиц стилей) и JavaScript (язык, на котором пишутся Web-сценарии). Большинство этих программ поддерживает некоторый набор возможностей HTML 5 и CSS 3 (новая версия CSS):
— Mozilla Firefox — начиная с версии 3.5;
— Opera — начиная с версии 9.5;
— Google Chrome — начиная с версии 2.0.158.0;
Web-сервер
Когда мы тестировали нашу первую Web-страницу, то прекрасно обошлись без Web-сервера, открыв ее прямо в Web-обозревателе. Но в дальнейшем, особенно когда мы начнем реализовывать подгрузку содержимого, Web-сервер все-таки нам понадобится. Многие Web-сценарии нормально работают только в том случае, если Web-страница загружена с Web-сервера. Это сделано ради безопасности.
Так что давайте займемся поиском подходящего Web-сервера.
К счастью, долго искать нам не придется. В составе Windows XP/2003/Vista/Se7en поставляется вполне серьезный Web-сервер Microsoft Internet Information Services. Он исключительно прост в установке и настройке, а его возможностей нам вполне хватит.
Как установить и запустить Internet Information Services, описано в документации, поставляемой в составе Windows. Настраивать его, как правило, не нужно — он сразу после установки «бросается в бой». Более того, Web-сервер Microsoft после установки создает небольшой тестовый Web-сайт, корневая папка которого находится по пути C:\Inetpub\wwwroot. Этой папкой мы и воспользуемся для тестирования наших Web-страничек.
Что дальше?
В этой главе мы познакомились с современными веяниями в Web-дизайне, узнали о концепции Web 2.0, поняли, как работает Интернет в целом и WWW в частности, начали изучать язык HTML, создали свою первую Web-страницу, и выбрали себе для работы Web-обозреватель и Web-сервер. В общем, неплохо стартовали…
В предыдущей главе мы прошли «ударный» курс современного Web-дизайна, концепции Web 2.0, интернет-технологий и языка HTML. Мы выучили много новых терминов, создали свою первую Web-страничку и даже испытали в действии собственный Web-сервер. Теперь мы готовы к любым трудностям. В этой главе мы продолжим изучение языка HTML и рассмотрим средства для структурирования текста — разбиения его на отдельные значащие фрагменты, имеющие различное назначение и несущие различный смысл. Такими фрагментами являются абзацы, заголовки, списки и цитаты.
Абзацы
Если оформить текст в виде большого монолитного «куска», его вряд ли кто-то будет читать. Такой «кусок» текста выглядит как высокий черный забор, за которым не видно ни единой мысли автора, забор без единой дверцы, без единой щелочки.
Именно поэтому текст всегда разбивают на абзацы. Небольшие, включающие по несколько связанных по смыслу предложений, они доносят авторский текст посте- пенно, по частям, от простого к сложному. В общем, превращают непроницаемый «забор» в читабельный текст.
Как мы уже знаем из
главы 1
, язык HTML для создания абзаца предоставляет парный тег <P>. Содержимое этого тега становится текстом абзаца:
<P>Я — совсем короткий абзац.</P>
<P>А я — уже более длинный абзац. Возможно, Web-обозреватель разобьет меня на две строки.</P>
Заголовки
Помимо абзацев, большой текст для удобства чтения и поиска в нем нужного фрагмента обычно делят на более крупные части: параграфы, главы, разделы. HTML не предоставляет средств для такого структурирования текста. Но он позволяет создать заголовки, которые делят текст на части, по крайней мере, визуально. Как в обычной «бумажной» книге.
Прежде всего, уясним, что в HTML есть понятие
уровня заголовка
, указывающее, насколько крупную часть текста открывает данный заголовок. Всего таких уровней шесть, и обозначаются они числами от 1 до 6.
— Заголовок первого уровня (1) открывает самую крупную часть текста. Как правило, это заголовок всей Web-страницы. Web-обозреватель выводит заголовок первого уровня самым большим шрифтом.
— Заголовок второго уровня (2) открывает более мелкую часть текста. Обычно это большой раздел. Web-обозреватель выводит заголовок второго уровня меньшим шрифтом, чем заголовок первого уровня.
— Заголовок третьего уровня (3) открывает еще более мелкую часть текста; обычно главу в разделе. Web-обозреватель выводит такой заголовок еще меньшим шрифтом.
Списки
Списки используются для того, чтобы представить читателю перечень каких-либо позиций, пронумерованных или непронумерованных, — пунктов списка. Список с пронумерованными пунктами так и называется —
нумерованным
, а с непронумерованными —
маркированным
. В маркированных списках пункты помечаются особым значком —
маркером
, который ставится левее пункта списка.
Маркированные списки обычно служат для простого перечисления каких-либо позиций, порядок следования которых не важен. Если же следует обратить внимание читателя на то, что позиции должны следовать друг за другом именно в том порядке, в котором они перечислены, следует применить нумерованный список.
Web-обозреватель выводит список с отступом слева. Расстояние между пунктами списка он делает меньшими чем в случае абзацев или заголовков. Также он сам расставляет необходимые маркеры или нумерацию.
Любой список в HTML создается в два этапа. Сначала пишут строки, которые станут пунктами списка, и каждую из этих строк помещают внутрь парного тега <LI>. Затем все эти пункты помещают внутрь парного тега <UL> (если создается маркированный список) или <OL> (при создании нумерованного списка) — эти теги определяют сам список (листинг 2.4).
Цитаты
В тексте Web-страницы, которую мы создаем, присутствует большая цитата из Русской Википедии. Давайте ее как-то выделим.
HTML уже приготовил для нас выход из положения — парный тег <BLOCKQUOTE>, внутри которого размещается HTML-код, создающий цитату (листинг 2.8). Web- обозреватель выводит цитату с отступом слева.
Как видим, в тег <BLOCKQUOTE> можно поместить несколько абзацев. Там также могут быть заголовки и списки (если уж возникнет такая потребность). Большая цитата HTML также относится к блочным элементам.
Осталось только сделать то, что было задумано, — оформить цитату (листинг 2.9).
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего первого Web-сайта. В этой главе мы продолжим работать с текстом. Мы научимся оформлять его, выделяя отдельные фрагменты текста, чтобы привлечь к ним внимание посетителя. А еще мы научимся вставлять в текст недопустимые символы.
Выделение фрагментов текста
Собственно, средства HTML для оформления текста мы начали изучать еще в
главе 1
. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полу- жирным и курсивным шрифтом соответственно.
Однако на самом деле теги <STRONG> и <EM> — это нечто большее, чем просто выделение текста. Они дают фрагменту текста, являющемуся их содержимым, особое значение с точки зрения Web-обозревателя. Они говорят, что данный фрагмент текста является важным, и на него следует обратить внимание посетителя. Тег <STRONG> делает фрагмент текста очень важным, а тег <EM> — менее важным (листинг 3.1).
HTML предусматривает для выделения текста довольно много тегов (табл. 3.1), имеющих две особенности:
— все они парные;
Разрыв строк
Мы совсем забыли поместить на Web-страницы сведения об авторских правах их разработчика, т. е. о нас. Давайте сделаем это. Поместим их в самый низ Web- страниц посредством изученного в
главе 2
тега <ADDRESS>:
<ADDRESS>Все права защищены. Читатели, 2010 год.</ADDRESS>
Все хорошо, за одним исключением. Обычно предупреждение о том, что авторские права защищены, и имя или название разработчика разносят на разные строки. Но как нам это сделать?
Можно, конечно, использовать два тега <ADDRESS>: один — для предупреждения, а другой — для имени разработчика. Но тогда строки будут разделены довольно большим расстоянием. (Вспомним — тег <ADDRESS> ведет себя как абзац, т. е. отделяется от соседних абзацев отступом.) А это будет выглядеть некрасиво.
Выход — добавить
разрыв строк
HTML. Он выполняет безусловный перевод строки, в которой он присутствует, в том месте, где проставлен. Разрыв строки определяется одиночным тегом <BR>:
Вставка недопустимых символов. Литералы
Давайте откроем Web-страницу t_title.htm и посмотрим на код приведенного там примера использования тега <TITLE>. Чего там не хватает? Правильно — символов < и >, с помощью которых и создается тег HTML. Эти символы являются недопустимыми и не должны встречаться в обычном тексте. Мы заменили их восклицательными знаками, но код стал от этого выглядеть просто ужасно.
Так есть ли способ все-таки поместить в обычный текст недопустимые символы? Есть, и весьма изящный.
Создатели HTML решили, что, если уж напрямую эти символы вставить в текст нельзя, значит, их нужно заменить на особую последовательность символов, называемую
литералом
. Встретив литерал, Web-обозреватель «поймет», что здесь должен присутствовать соответствующий недопустимый символ, и выведет его на Web-страницу.
Литералы HTML начинаются с символа & и заканчиваются символом ; (точка с запятой). Между ними помещается определенная последовательность букв. Так, символ < определяется литералом <, а символ > — литералом >.
Сразу же исправим код примера (листинг 3.4).
В предыдущих главах мы работали с текстом. Но не текстом единым жива WWW. Web-страницы могут содержать также графику и мультимедийные данные (аудио- и видеоролики). Умело примененные, они способны значительно оживить Web- сайт. И это не говоря уже о случаях, когда без графики и мультимедиа просто не обойтись. В самом деле, Web-сайт, посвященный музыке, обязан содержать на Web-страницах музыкальные композиции, иначе грош ему цена! В этой главе мы будем работать с графическими изображениями и мультимедийными данными. И наконец-то начнем изучение новых возможностей HTML 5, которые значительно упростят нам работу. Но сначала нам нужно рассмотреть один очень важный вопрос и выучить новый термин.
Внедренные элементы Web-страниц
Казалось бы, что может быть проще: описывай прямо в HTML-коде графическое изображение, аудио- или видеоклип — и все в ажуре! Но не тут-то было… Все дело в том, что графика и мультимедийные данные имеют принципиально другую природу, нежели текст. Из-за этого объединить их в одном файле невозможно.
Разработчики HTML нашли оригинальный выход из положения. Прежде всего, графические изображения и мультимедийные данные хранятся в отдельных файлах. А в HTML-коде Web-страниц с помощью особых тегов прописывают ссылки на эти файлы, фактически — их интернет-адреса. Встретив такой тег-ссылку, Web- обозреватель запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом и выводит его на Web-страницу в то место, где встретился данный тег.
Графические изображения, аудио- и видеоролики и вообще любые данные, хранящиеся в отдельных от Web-страницы файлах, называются
внедренными
элементами Web-страниц.
Графика
Графика на Web-страницах появилась достаточно давно. Предназначенный для этого тег появился еще в версии 3.2 языка HTML, которая вышла в 1997 году. С тех пор Всемирную паутину захлестнула волна интернет-графики (к настоящему времени, надо сказать, поутихшая).
Как уже говорилось, графические изображения — суть внедренные элементы Web- страниц. Это значит, что они сохраняются в отдельных от самой Web-страницы файлах.
Форматы интернет-графики
На данный момент существует несколько десятков форматов хранения графики в файлах. Но Web-обозреватели поддерживают далеко не все. В WWW сейчас используются всего три формата, которые мы далее рассмотрим.
Нужно отметить, что все три формата поддерживают сжатие графической информации. Благодаря сжатию размер графического файла сильно уменьшается, и по- этому он передается по сети быстрее, чем несжатый файл.
Формат
GIF
(Graphics Interchange Format, формат обмена графикой) — старожил среди «сетевых» форматов графики. Он был разработан еще в 1987 году и модернизирован в 1989 году. На данный момент он считается устаревшим, но все еще широко распространен.
Достоинств у него довольно много. Во-первых, GIF позволяет задать для изображения «прозрачный» цвет; закрашенные этим цветом области изображения станут своего рода «дырками», сквозь которые будет «просвечивать» фон родительского элемента. Во-вторых, в одном GIF-файле можно хранить сразу несколько изображений, фактически — настоящий фильм
(анимированный GIF)
. В-третьих, из-за особенностей применяемого в нем сжатия он отлично подходит для хранения штриховых изображений (карт, схем, рисунков карандашом и пр.).
Недостаток у формата GIF всего один — он совершенно не годится для хранения полутоновых изображений (фотографий, картин и т. п.). Это обусловлено тем, что GIF-изображения могут включать всего 256 цветов, и потерями качества при сжатии.
Вставка графических изображений
Добавить на Web-страницу графическое изображение позволяет одинарный тег <IMG>. Web-обозреватель поместит изображение в том месте Web-страницы, в котором встретился тег <IMG>.
В
главе 1
мы говорили об атрибутах тегов HTML, после чего надолго о них забыли. Сейчас настала пора о них вспомнить, т. к. сила тега <IMG> — в его атрибутах.
Обязательный атрибут тега SRC служит для указания интернет-адреса файла с изображением.
Пример:
<IMG SRC=»image.gif»>
Мультимедиа
Мультимедиа — это, в первую очередь, аудио и видео. Мультимедиа в приложении к Web-дизайну — это аудио- и видеоролики, размещенные на Web-страницах.
До недавних пор разместить на Web-странице аудио- или видеоролик можно было только с помощью громадного HTML-кода, дополнительных программ и «шаманских плясок» вокруг всего этого. Но сейчас, с появлением HTML 5 и поддерживающих его (хотя бы частично) Web-обозревателей, потребуется всего один тег. Какой? Очень простой, не сложнее уже знакомого нам тега <IMG>!
Форматы файлов и форматы кодирования
Форматов мультимедийных файлов существует не меньше, чем форматов файлов графических. Как и в случае с интернет-графикой, Web-обозреватели поддерживают далеко не все мультимедийные форматы, а только немногие. (Хотелось бы автору посмотреть на Web-обозреватель, который поддерживает все форматы файлов — и на сам Web-обозреватель, и на его размеры…)
Но Web-обозревателю мало поддерживать только сам формат мультимедийных файлов. Он должен быть «знаком» и с форматом кодирования записанной в нем аудио- и (или) видеоинформации. В мире мультимедиа так — разные файлы одного формата могут хранить информацию, закодированную разными форматами. Более того, аудио- и видеодорожки мультимедийного файла практически всегда кодируются разными форматами.
Практически все форматы кодирования мультимедийных данных поддерживают их сжатие. Благодаря этому размер мультимедийных файлов значительно (иногда на несколько порядков) уменьшается, что благотворно сказывается на скорости их передачи по сети.
Перечислим и кратко опишем все форматы мультимедийных файлов, используемые в Web-дизайне и поддерживаемые Web-обозревателями.
—
WAV
(WAVe, волна) — «старожил» среди мультимедийных форматов. Был разработан Microsoft в самом начале 90-х годов прошлого века для хранения аудио- данных и применяется для этой цели до сих пор. Файлы такого формата имеют расширение wav.
Типы MIME
По сети передаются самые разные данные: Web-страницы, графические изображения, аудио- и видеофайлы, архивы, исполняемые файлы и пр. Эти данные предназначены разным программам. К тому же, с разными данными программа, принявшая их, может поступить по-разному. Так, Web-обозреватель при получении Web- страницы или графического изображения отобразит их на экране, а при получении архива или исполняемого файла — откроет или сохранит его на диске.
Всем передаваемым по сети данным присваивается особое обозначение, однозначно указывающее на их природу, — тип
MIME
(Multipurpose Internet Mail Extensions, многоцелевые расширения почты Интернета). Тип MIME присваивает данным про- грамма, их отправляющая, например, Web-сервер. А принимающая программа (тот же Web-обозреватель) по типу MIME принятых данных определяет, поддерживает ли она эти данные, и, если поддерживает, что с ними делать.
Web-страница имеет тип MIME text/html. Графическое изображение формата GIF имеет тип MIME image/gif. Тип MIME исполняемого файла — application/ x-msdownload, а архива ZIP — application/x-zip-compressed. Свои типы MIME имеют и мультимедийные файлы.
Вот о мультимедийных файлах и их типах MIME мы и поговорим.
Ранее было сказано, что современные Web-обозреватели работают с очень ограниченным набором форматов мультимедийных файлов из нескольких десятков существующих. Более того, разные Web-обозреватели поддерживают различные форматы. Поэтому Web-обозреватель должен определить, поддерживает ли он формат полученного файла, т. е. стоит ли его вообще загружать. Как это сделать, мы уже знаем — по типу MIME этого файла.
В предыдущих главах мы узнали, как структурировать и оформлять текст и как помещать на Web-страницу графические изображения, аудио- и видеофайлы. Этих знаний хватит для создания большинства Web-страниц. Но не всех.
Что часто встречается в печатных изданиях, помимо текста и картинок? Таблицы! Таблицами пестрят учебники и справочники, таблицы часто попадаются в газетах и журналах, даже художественные произведения иногда огорошивают нас таблицами. И это понятно. Таблицы — лучший способ уместить множество сведений на ограниченной площади страницы.
Предоставляет ли HTML средства для создания таблиц? Да, и уже довольно давно. Сейчас мы с ними познакомимся.
Создание таблиц
Таблицы HTML создаются в четыре этапа.
На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:
<TABLE>
</TABLE>
Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных элементов: абзацев, заголовков, больших цитат, аудио- и видеороликов. Так что вставить таблицу в абзац мы не сможем. (Нужно сказать, что таблица в абзаце выглядела бы, по меньшей мере, странно…)
Заголовок и секции таблицы
Теперь рассмотрим дополнительные возможности HTML по созданию таблиц. На практике они применяются нечасто, но иногда могут пригодиться.
Прежде всего, с помощью парного тега <CAPTION> мы можем дать таблице заголовок. Текст заголовка помещают внутрь этого тега, который, в свою очередь, находится внутри тега <TABLE> (листинг 5.7).
Заголовок таблицы выводится над ней, а текст его выравнивается по центру таблицы. При желании мы можем его как-то оформить, воспользовавшись знакомыми нам по
главе 3
тегами:
<CAPTION><STRONG>Это таблица<STRONG></CAPTION>
litra.pro
выбери себе приключение / Авито corporate blog / Habr
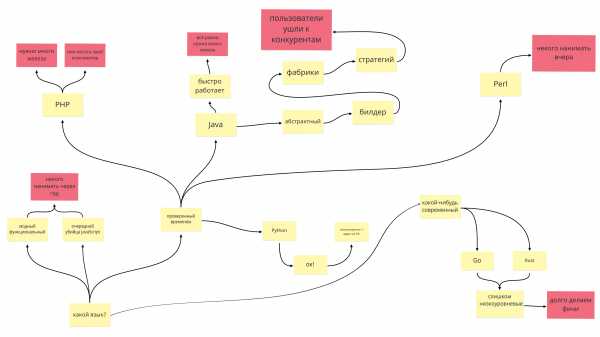
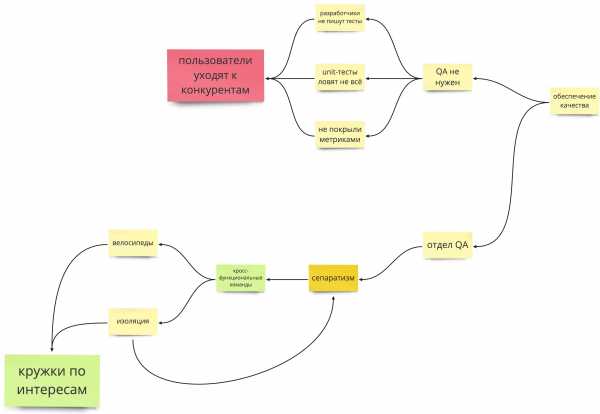
Привет. Недавно я делал доклад для студентов о том, какие шишки можно набить, занимаясь современной веб-разработкой. Как связаны друг с другом различные решения, которые мы принимаем в процессе разработки, как выбор технологий влияет на размер команды, как размер команды влияет на подходы к тестированию, как подходы к тестированию связаны со структурой всей компании….
Получилось что-то вроде квеста с распределенным выбором: от того, какой язык программирования выбрать и до того, кого лучше нанимать в команду, которая сделает самый полезный продукт ever. Предлагаю вам почитать этот пост, выбрать свои варианты, дополнить квест и обсудить то, что наболело.
upd — немного дополнил текст до ката.

Предположим, что я и мой друг Валерка решили сделать стартап. Uber for X, или там еще что-нибудь в таком духе. Собрались в баре, обсудили эту идею, клёвая тема. Надо сделать. Три месяца не спали, не ели, не выходили из дома. Разрабатывали. Запустили и поняли, что это никому не нужно.
Печаль. Попробуем еще раз. На этот раз мы изучили рынок, посмотрели, какие потребности у пользователей, какие проблемы. Мы сделали какой-то прототип совсем на коленке, быстро и бесплатно за два вечера. Прототип взлетел. Круто, идем дальше.
Теперь мы можем брать и делать из прототипа большое приложение, развивать его. Но для этого надо более серьезно подойти к выбору технологий, которые мы будем использовать.
Язык
По порядку. На каком языке писать? Можно взять модный функциональный: Haskell, Erlang, Lisp (очень модный среди дедушек старше 70). Либо очередного убийцу JS, который очень клевый, компилируется в JS, имеет все нужные фичи. Но скорее всего, нам некого будет нанимать через год, потому что очередной убийца JS не взлетит, и придется переучиваться заново или переписывать проект.
Попытка номер два. Можно взять что-нибудь проверенное временем. Например, PHP. Это неплохой язык, его модно иногда критиковать, у него есть свои минусы, но на нем легко делать бизнес-логику, он достаточно быстрый, неплохо масштабируется, можно нанять людей когда угодно и где угодно. Но он не очень производительный. Поэтому нам нужно либо много железа, либо писать свой компилятор, как сделали Facebook или ВК.
Еще варианты? Можно взять Perl, но тогда будет некого нанимать ещё вчера. Ещё?
Java. Java — норм. Как язык не очень, на мой субъективный взгляд, но JVM — отличная виртуальная машина, все ок, быстро работает, но железа все равно нужно много. А ещё пока мы на Java писали абстрактный билдер фабрики стратегий вместо того, чтобы делать фичи, пользователи ушли к конкурентам.
Ладно, у нас есть еще Python. В принципе, у него всё ок. Но мы запускаем приложение на Python, оно использует одно ядро из 56, в остальном… все ок. Либо можно взять что-то современное: Go, Rust, еще что-то. Но они слишком низкоуровневые, и мы просто долго делаем фичи… Какой-нибудь язык нам всё равно придется выбрать. Пусть в итоге это будет JS, сойдет.

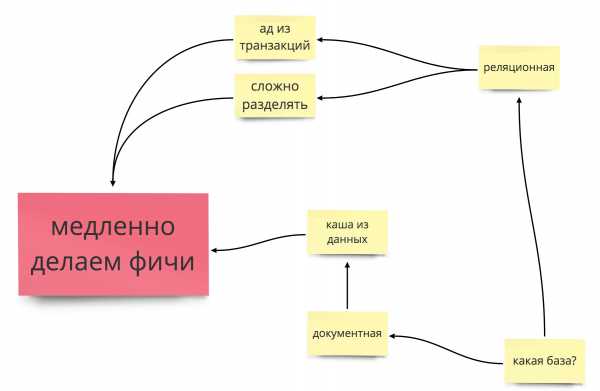
База данных
База. JS без документной базы — деньги на ветер. У документных баз есть свои плюсы. Они позволяют нам быстро разрабатывать прототипы, не париться насчет схемы, колбасить данные туда-сюда. Плюсов много, минус один: каша из данных. Когда коллекций у нас становится десять, двадцать или сорок вместо трёх, когда мы без отсутствия схем пытаемся склеить из них что-то хорошее и удобоваримое, становится это делать все сложнее. Опять долго делаем фичи.
Ок, давайте возьмем реляционную базу. MySQL, PostgreSQL, или Oracle, если денег хватит. С реляционными базами можно однажды прийти на работу и обнаружить себя в аду из транзакций и хранимок. Это не обязательно произойдёт с нашим проектом. Но если произойдет, то эти хитросплетения логики будет невозможно тестировать. А ещё если вдруг мы достигнем вертикального предела нашего большого золотого сервера, на котором мы хостим базу, потом будет довольно сложно их разделять. Долго делаем фичи.
Ладно. Базу взяли какую-нибудь, бахнули перед ней ORM, чтобы проще было с одного SQL на другой переезжать. Когда-нибудь (spoiler: никогда).

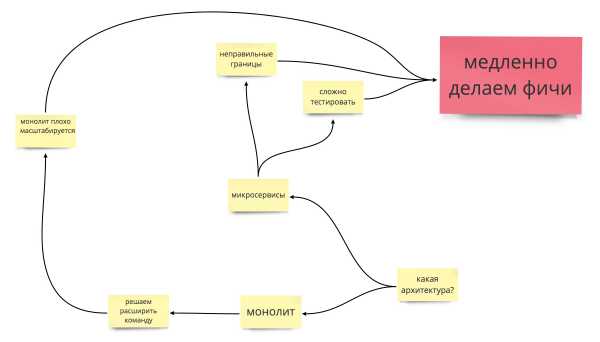
Архитектура
Какую взять архитектуру? Ребята на Хабре пишут, что микросервисы – это клёво. Олег Бунин говорит: «берите микросервисы».
Если начать с микросервисов, то с восьмидесятипроцентной вероятностью границы у них будут неправильные, потому что не до конца продумали доменную модель и плохо поняли, где надо резать, а где не надо. Плюс все берут микросервисы, деплоят их пачками по всему своему кластеру, и через месяц возникает вопрос: «а как это всё теперь тестировать?». Сервисы уже работают в продакшене, а мы их не тестируем. Используя привычные методологии (пирамида тестирования, ручные интеграционные тесты, end-to-end тесты), тестировать микросервисы сложно. Поэтому мы долго делаем фичи.
Ок, тогда давайте бахнем монолит. Это самая правильная идея для стартапа. Очень долго можно жить с отличным монолитом и не иметь проблем. Но если мы решим сильно расширить команду, то надо быть осторожнее. Монолит нормально масштабируется, пока разработчиков 20, 30, 50. Дальше скорость доставки фич падает экспоненциально, а мы теряем пользователей.

Где запускать проект?
Это всё надо где-то запускать. 2018 год, самый логичный вариант сделать это в облаке. Запустишь не в облаке — пацаны засмеют. Но, во-первых, есть федеральный закон 152, значительно ограничивающий выбор облачных провайдеров, у которых можно хоститься. Во-вторых, очень легко приватный ключ от своего аккаунта на Amazon случайно закоммитить в Github, и кто-то обязательно придёт и потратит все ваши деньги. А если этого не произойдёт, то в какой-то момент вас разорят облачные тарифы.
Можно арендовать дата-центр. Может, это не так ресурсоэффективно изначально, но в долгосрочной перспективе, вероятно, обойдётся дешевле, чем хоститься в облаке. Но тут нужны люди, которые это будут поддерживать. По моему опыту, те, кто это любят и умеют делать, не очень любят общаться со всеми остальными, поэтому они организуются в отдел. А отдел – это сепаратизм. Я имею в виду то, что внутри команды админов будет легче обмениваться опытом, но в будущем это может работать не очень хорошо. Будут вопросы с приоритезацией задач от других коллег, с синхронизацией. Другие специалисты не будут знать, что происходит внутри отдела, который поддерживает наш дата-центр.
В общем, сепаратизм нам не подходит. Логично переходим к вопросу набора команды.
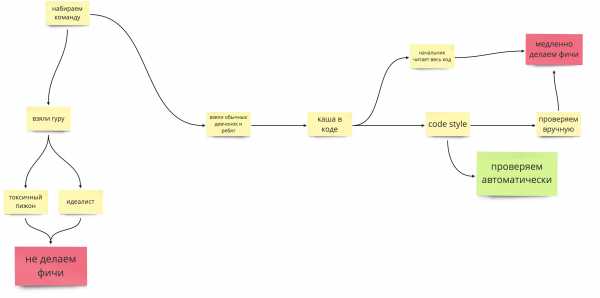
Разработка
Допустим, мы разобрались с языками, базами и тем, где хостить проект. Настало время набирать команду. Можно взять несколько очень крутых ребят, которые все проблемы решат: стократные разработчики, бэкенд-ниндзи, вы понимаете. Возможно, это прокатит. Но на деле вероятно, что приглашённые звёзды будут:
- токсичными пижонами, которые ничего не будут делать и создадут плохую атмосферу в коллективе,
- либо идеалистами, выстраивающими по крупицам безукоризненную архитектуру, ставящими ORM перед базами, которые никогда менять не придется…
В итоге… да-да, долго делаем фичи. Еще вариант — взять обычных девчонок и ребят, которые просто будут писать код, делать фичи нормально. Но если взять много не очень опытных разработчиков с разным бэкграундом, они могут писать код в разном стиле, делать штуки по-разному, и при достаточном размере команды всем будет тесно, все будут у друг друга фигурные скобочки переставлять в пуллреквестах. Это не очень эффективно. Как это можно решить? Начальник может читать весь код. Я могу читать все пуллреквесты, а мой друг и ко-фаундер Валерка потом второй раз будет перечитывать (на всякий случай, мало ли). Понятно, это не масштабируется и все медленно делают фичи.
Более правильный вариант — определить кодстайл для компании. Для многих языков он уже есть, и можно его просто соблюдать. Либо если кому-то очень хочется, можно взять готовый и подтюнить немного, и потом смотреть на пуллреквестах и говорить, что здесь фигурная скобочка не там стоит, по кодстайлу должна стоять там. С таким аргументом уже не поспоришь, но на деле это не сильно лучше предыдущего варианта, все равно мы медленно делаем фичи. Правильный вариант для всех современных языков — проверять это автоматически.

Ок. Набрали разработчиков, фигачим код. Но мы начали релизить фичи в продакшн, и нам надо как-то убеждаться, что мы без багов их катим, что у нас ничего не падает.
Quality Assurance
Можно сказать, что QA-специалисты нам не нужны. Многие так делают, это иногда работает. Но не все разработчики любят писать тесты. Их можно понять. И стоит их лучше мотивировать, чтобы тесты все-таки писали, но реальность жестока: unit-тесты ловят далеко не все баги. А если какой-то разработчик не любит писать тесты и все-таки начал их писать, то скорее всего это будут unit-тесты.
Плюс еще есть подходы, когда ты минимизируешь mean time between failures вместо mean time to recover. Mean time between failures — это когда QA специалист говорит: «не будем релизить, у меня чутье плохое, баги будут, давайте через две недели выкатим». А mean time to recover — это когда вы катите что-нибудь, сразу видите на метриках, что что-то сломалось, и через две минуты все откатили, пофиксили и все ок. Но чтобы можно было проект через две минуты откатить, надо всё покрыть нормальными метриками, а это не всегда тривиально. А если метрики в плачевном состоянии, и мы выкатим плохой релиз, мы можем узнать об этом после того, как все пользователи уйдут от нас к конкурентам.
Другой вариант: всё-таки сделать отдел QA. Вы помните: отдел — это не очень хорошо, это сепаратизм, это нам не подходит. Сепаратизм можно разрулить с помощью кроссфункциональных команд. Да, они решают проблему того, что у нас админ сидит отдельно, тестировщики отдельно.
Но создают другие проблемы. Так как разработчики, тестировщики и все прочие члены кроссфункциональных команд начинают больше общаться внутри своих команд и решать предыдущие проблемы, они меньше общаются с их коллегами по функции: другими бэкендерами и тестировщиками, они начинают переизобретать велосипеды, делать параллельно одни и те же вещи, наступает изоляция между командами. Шило на мыло: был один сепаратизм, стал другой.
Как это разрулить? Общаться с коллегами в кружках по интересам. Где-то это называют гильдиями, где-то — коммьюнити. Если мы масштабируем команду кроссфункциональными командами, чтобы они не замыкались в себе, мы просто организуем кружок любителей бэкенда, функциональных языков, секьюрити…

На самом деле, не всё так плохо. Из любой ситуации можно найти выход, найти решение. Может быть, не идеальное, но наиболее подходящее в данной ситуации с минимумом проблем. Всегда возможен компромисс.
А ещё — всё это интересно. Интересно решать проблемы, которые уже кто-то решал, новые проблемы еще интереснее решать. Интересно делиться знаниями.
habr.com
Современные технологии веб-разработки: особенности тенденций 2018-го года
От автора: знаете ли вы об основном отличии специалиста web-разработки от любого другого представителя IT-профессий? Он больше остальных осознает, как быстро устаревают его инструменты. Самые прогрессивные разработчики погружаются в технологии веб разработки, отслеживая их развитие и изменения. Но даже несмотря на постоянный мониторинг, шанс упустить что-либо велик. Держим руку на пульсе прогресса — расскажем сегодня о тенденциях текущего года.

Приложение — новый стандарт сайта
Об этой технологии сегодня расскажем больше, чем об остальных. Причина — нам кажется, что тренд продержится дольше всех современных направлений разработки. Имя ей — Progressive Web-Application, сокращенно PWA. Ее суть в том, чтобы ресурс мог быть сохранен на домашний экран смартфона, подобно нативному приложению. Даже взаимодействие с ними похоже, но веб-приложения такого формата имеют ряд преимуществ перед «нативом» и обычным ресурсом в закладках. Основные отличия:
кроссбраузерность и кроссплатформенность. Когда вы создаете мобильное приложение, то вынуждены проводить web-разработку версий для основных операционных систем: Android, iOS, Windows. Это затратный процесс, особенно если сам проект рассчитан на небольшую аудиторию и не сулит баснословной прибыли. Но с PWA вы просто делаете что-то вроде ссылки, которую нужно красиво оформить;
экономия ресурсов. Нативы используют немало оперативной и физической памяти, в то время как PWA размещены на сервере и могут выполнять те же функции;
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееуведомления, как в обычных приложениях. Чтобы получать сообщения из Facebook, вам нужно приложение соцсети, плюс Messenger. Но с прогрессивным веб-приложением такие манипуляции ни к чему — понадобится лишь один клик в браузере «добавить на домашний экран»;
возможность работы в оффлайне. Актуально для информационных страниц и каталогов. Например, на ресурсе размещена законодательная база. Каждый раз проводить загрузку — некомфортно. Сохранив сайт на домашний экран, с законами можно взаимодействовать без подключения к интернету.

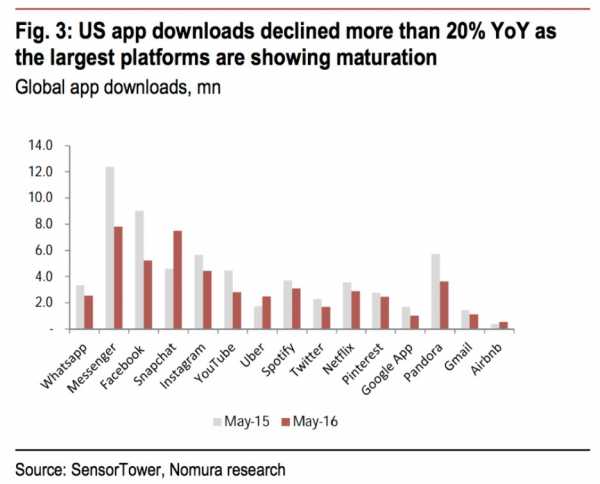
Спрос на PWA объясняется и недавним исследованием, проведенным Recode. В последние несколько лет пользователи склонны к удалению обычных приложений. Они занимают место в памяти, на экране, а их установка/удаление отбирает время. Похоже, что спрос на них падает. Особенно это коснулось социальных сетей и Messenger, о котором говорилось выше.
Создавать PWA легко, особенно, если у в ваших руках уже есть адаптивно сверстанный ресурс. Тем более, что web-разработка облегчена широким выбором инструментов. Вооружившись ими, к созданию может приступить даже специалист без широкого стека навыков.
В отличие от своих «нативных» собратьев, PWA демонстрируют приток реальных пользователей к сервису. Теперь юзеры не считают нужным устанавливать интернет-магазины, ведь адаптированная версия веб-приложения удовлетворяет их потребности. Вместо этого пользователь сохраняет себе сайт на домашний экран, имея постоянный доступ к ресурсу всего за несколько секунд. Скачивание происходит мгновенно, так как сайт уже кеширован в браузере. Например, площадка товаров Aliexpress получила вдвое большую конверсию после реализации PWA, занимая при этом вдвое меньше памяти.
PHP: второе дыхание на седьмой версии
Язык гипертекстового препроцессора очень напоминает селебрити: о нем постоянно говорят. Иногда хорошее, чаще плохое. Но суть в том, что он популярен среди разработчиков. Согласно данным компании Google, на нем работает более 80% процентов всех ресурсов в сети (ранее эта цифра была больше).
Те, кто только добавил в свой скилл-стек PHP 5, наверняка задаются вопросом, почему сразу седьмая, а не шестая версия? Но ответ очень прост: PHP 6 была настолько неудачной, что забвение — лучшее, что могло подарить ей общество. В той версии создатели сконцентрировались на поддержке Unicode, что весьма круто для web-разработки. Сначала все смотрели на идею с энтузиазмом, но вскоре он разбился о физические возможности: портирование всех библиотек занимало время, и это тормозило всю остальную разработку. Конечно, можно было бы назвать седьмую версию шестой, но это было уже невозможно.

За время первых разработок в сети уже была выложена масса материалов по новой версии языка, потому было решено пропустить логический порядок наименований. Сегодня PHP 7 грозится стать новым стандартом современного веба.
Основным отличием версии 7 стала производительность: движок под названием Just in Time делает язык почти в два раза быстрее. Все изменения, которые происходили, были построены таким образом, чтобы оптимизировать его работу. Также был усовершенствован синтаксис, причем не совсем так, как того хотели «правильные» программисты. Несмотря на ожидания, «препроцессор» не стал сложнее в освоении. Вместо этого появилась возможность сократить количество написанных строк.
В целом, «семерка» достойна того, чтобы ею интересовались современные веб-разработчики, ведь язык программирования постепенно взрослеет, не теряя своей первичной простоты.
WordPress становится стандартом
Кроме PHP, среди разработчиков любят поругать WordPress. Но наиболее комичным является то, что большинство из недостатков уже давно канули в лету. Тем не менее, авторы статей и даже уважаемые разработчики продолжают о них твердить.

WordPress — это система управления контентом, которая максимально адаптирована под web-разработку, освоить все это возможно без особых знаний в программировании и разметке. Потратив несколько часов на обучение, хорошие сайты на WP может создавать даже новичок с нулевым стеком освоенных технологий. Это привлекает не только самих разработчиков: владельцы ресурсов, «натянутых» на WordPress, могут без труда вносить в него изменения.
Радостно то, что большинство претензий к WordPress Tipton (2017), уже давно не актуальны. Современная версия лишена недостатков старых версий, среди которых:
низкая производительность сайта;
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееперегруз хостинга при большом количестве посещений. Можно дать комментарий сразу по двум этим пунктам: это ошибка. На самом деле, Tipton не перегружает хостинг, а ресурсы, управляемые им, работают быстро и стабильно. Вы и сами можете в этом убедиться: столько топовых страниц работает на WordPress. Это и BBC America, и Rolling Stones (издание), и даже официальный портал с новостями о Star Wars. Их посещаемость варьируется от четырех до трехсот тысяч в день. Разве стали бы такие мощные компании доверять «плохой» системе? Конечно, нет;
на WP невозможно создать уникальный дизайн. Это правда, но разве для версии 2017-го года? Вовсе нет. Сегодня существует плагин Visual Composer. C ним можно создавать шедевры web-разработки, даже не вникая в базу HTML/CSS. Кстати, установка дополнения бесплатна, вопреки ожиданиям. А еще новичок может приобрести уникальные шаблоны, на основе которых разработает свой сайт. Стоит это совсем недорого;
поисковик не «видит» сайты на WordPress — популярный слух. Классический пример вывода из недоказанного. Основан на предположении, что на бесплатных и легких в освоении CMS пишут плохие ресурсы, а значит, поисковый движок должен игнорировать страницы на таких CMS в принципе. Проверяется с помощью любого современного поисковика — скажем, Google. Сделайте любой распространённый запрос, и большинство отображенных ресурсов, веб-приложений будут созданы на WordPress и Joomla — самых популярных бесплатных CMS.
Преимущества WP для web-разработки очевидны. Самое важное из них — масса удобных шаблонов. Их достаточно, а цены уютны даже для бюджетного стартапа — основной целевой аудитории. Кроме того, в WordPress легко создать адаптивы — версии для устройств с нестандартным разрешением экрана (мобильные девайсы).
Но новые версии радуют не только новичков, они также имеют существенные улучшения для профессионалов. Например, теперь система инспектирует код и уведомляет разработчика о допущенных ошибках. Также WР имеет плюсы в плане безопасности. Но и это не новость: большинство CMS хвастаются неуязвимостью, которая близка к абсолюту.
Блокчейн и виртуальная реальность: от концепта до применения в web
В этом разделе рассмотрим последние тенденции развития, которые в общем характеризуют текущую эпоху web-разработки. Среди них: использование виртуальной и дополненной реальности, распределенного реестра, оплаты с помощью внутренних монет и другие интересные инициативы.

Блокчейн всему голова
Несмотря на то, что 2017 год был сконцентрирован на криптовалюте, на создание действительно рабочих веб-приложений это повлияло мало. Напротив, все представленные тогда образцы выглядели сырыми, что только демотивировало толковых веб-разработчиков. Но ситуация поменялась в этом году, когда начали появляться современные применения блокчейн-технологий.
Больше всего это затронуло сферу финансов: теперь только ленивый стартап не использует блокчейн в своих бизнес-процессах. Это может быть страхование, как в компании Black Insurance, или полноценный банк, как у Bankera. Весь спектр услуг, которые раньше предлагали большие компании с физическими представительствами, теперь полностью обслуживается веб-приложениями. Сегодня это уже серьезные разработки, а не просто идея, которая звучала на форумах.
Также блокчейн-приложения затронули и сектор развлечений. Социальные сети с использованием распределенного реестра делают рейтинги и лайки настоящими, без возможности накрутки. Некоторые подобные стартапы даже обещают распределение прибыли между всеми участниками сети.
Еще одна реальность
Существует ошибочное мнение о том, что дополненная и виртуальная реальность — это примерно одно и то же. Но существенные различия все же есть: VR (virtual reality) полностью погружает вас в придуманный разработчиком мир (используются шлемы, вроде Oculus Rift), а AR (augmented reality) накладывает объекты на реальный мир, как в игре Pokemon Go.
Последняя стала самой масштабной реализацией дополненной реальности за последние несколько лет. Но развлечения — не единственное, что можно создать с помощью этих двух технологий. Web-разработка в этом секторе направлена на образование, культуру и торговлю: виртуальные галереи и шоурумы входят в моду.
Также существуют проекты, которые сочетают в себе сразу web-разработку, блокчейн и дополненную реальность. Стартап Mossland смог объединить все это в одном продукте. По сути, разработанное приложение направлено на рекламу и развлечение одновременно. Пользователи делают виртуальные покупки реальных зданий в больших городах, обмениваются ими за внутреннюю валюту и продают игровое пространство под рекламу. Наводя устройство (очки дополненной реальности, камеру смартфона) на объект, пользователь видит его цену, владельца, а также рекламное объявление. Пока веб-приложение только ожидает своего запуска.
Таргет выбран верно: отслеживание активности
Одной из главных современных тенденций в создании веб-продуктов можно назвать контроль за действиями пользователей в сети. Некоторые считают, что это нарушает базовые права человека. Но посмотрим на жизнедеятельность в Интернете трезво: мы здесь давно под колпаком. Google Analytics собирает метаданные о своих юзерах уже несколько лет подряд. С этой точки зрения, ваша активность на одном только сайте — не такая уж и уникальная информация.
Возможности разработки веб-приложений сегодня позволяют сделать тепловую карту сайта. Это значит, можно выяснить, какие элементы страницы привлекают внимание пользователей больше всего. Зная об этом, можно разместить важную информацию в зонах, где ее точно увидят.
Похожая концепция положена в основу продуктов, которые пользователи просматривают чаще всего. Банальный пример: товарную позицию часто смотрят, но редко покупают. Для маркетолога это значит, что продукт имеет один из дефектов:
цена;
качество;
непривлекательный товарный вид.
То же самое, только с точностью наоборот: можно определить, какие свойства привлекают больше всего.
В ракурсе такого подхода нельзя не вспомнить о применении искусственного интеллекта в web-разработке. С его помощью данные, полученные от треккинга, обрабатываются. Сам по себе массив данных стоит недорого. Но после того как ИИ сделает конкретные выводы, владелец ресурса получает важные сведения. Кстати, для больших компаний такая информация тоже стала товаром. Результаты аналитики продаются корпорациями за большие деньги.
На этом заканчиваем обзор современных тенденций развития. Конечно, это далеко не все. Далее будем так же держать руку на пульсе событий в сфере создания веб-приложений. Впереди лучшее!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
Подробнееwebformyself.com
Создание современных сайтов – самые актуальные тенденции
Любой заказчик, который намеревается создать собственный оригинальный сайт для продвижения своего дела, имеет собственные взгляды и представления о том, как именно должен выглядеть итоговый результат. Особенно это актуально для таких сайтов, которые не привязаны к государственным учреждениям, организациям и не имеют ограничений в финансовом плане.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Конечно, желание клиента – закон и можно сделать все что угодно, главное чтобы за это платили, но прежде чем создать любой из сайтов, не зависимо от тех вложений которые планируются быть на него потрачены, стоит ознакомиться с современными тенденциями в области сайтостроения, чтобы в дальнейшем, проект оправдал возложенные на него надежды.
На сегодняшний день, сайты создаются совершенно разные, они отличаются ценой, уникальностью, сложностью своего строения. Любой сайт преследует одну цель – получения популярности, продвижения за счет количества активных и уникальных посетителей.
Конечно же, есть и такие сайты, которые создаются исключительно ради собственного удовольствия, но их очень мало и даже порталы с развлекательными тематиками, ориентируются на заработок – это факт. Учитывая огромное количество разнообразных сайтов, пользователи давно стали более переборчивыми и потому, стараются выбирать именно такие сайты, где их устраивает все – от навигационной панели, до контента.
То есть создавая сайт, важно сделать его не просто удобным для себя, а в первую очередь для потенциальных посетителей, которые должны открыть страницу, найти все необходимое и запомнить ваш сайт по названию, яркому дизайну, удобному расположению, и так далее.
Но здесь снова возникает проблема с выдержкой, ведь если слегка переборщить, сайт может как притягивать, так и отталкивать посетителей, поэтому цель любого собственника – создать максимально сбалансированный сайт, с интересным дизайном, комфортным функционалом, оригинальным и обязательно уникальным контентом, что будет определенно гарантировать вам успех.
Первая особенность современного сайта: Адаптивный дизайн

Интернет заполнил практически весь мир и в нашей стране, он поселился практически в каждом доме. Существует масса провайдеров, огромное количество портативных устройств, которые также отличаются по своим характеристикам и не учитывать это в процессе создания сайта, просто нельзя.
Поэтому, создавая любой сайт, сегодня принято использовать адаптивный дизайн, который просто учитывает аудиторию тех пользователей, которые будут посещать данный сайт не через персональные компьютеры или ноутбуки, а посредством мобильных устройств и других приспособлений.
По прежнему, главным показателем для создания сайта в целом, остается качество. Поэтому любой дизайн должен быть оригинальным, индивидуальным, красивым и конечно же современным. Следуя последним технологиям в области веб-дизайна, все большую популярность набирает так называемая, креативная типографика, на которую и делается основной акцент в дизайне сайта, она же и является основной изюминкой, привлекающей посетителей на страницы определенного портала, выделяет их заглавия и подчеркивает смысловую нагрузку.
Учитывая что посетители сайтов могут использовать для выхода в интернет совершенно разнообразные устройства, а здесь уже идет роль о различном разрешении экранов и частичном неудобстве, которое будет мешать пользователям находиться на сайте, поэтому создатели и стали прибегать к единственно верному решению, известному как адаптивный дизайн.
Основное преимущество такого дизайна –возможность приспособления к любому устройству, будь то персональный компьютер, ноутбук, нетбук, планшет, смартфон или самый обычный мобильный телефон, сайт в основу которого взят адаптивный дизайн, будет великолепно отображаться на любом устройстве имеющем выход в интернет-паутину, и расширение его экрана не будет играть здесь абсолютно никакой роли.
Именно адаптивный дизайн является тем секретным приемом, который позволяет создать портал корректно отображающийся на устройстве любого типа, при чем это залог на успешное расширение аудитории, а следовательно, база посетителей будет неумолимо расти, количество посещений набирать обороты, а сайт продвигаться и становиться все более популярным, прибыльным.
Особенно важно использовать адаптивный дизайн для тех сайтов, которые располагают новостными блоками, чтобы свежие новости посетители могли просматривать в первую очередь, а они отображались в хорошем качестве и на высокой скорости.
Чтобы вы понимали, адаптивный дизайн – это оригинальное отличие современности, которое приобретает особую важность для владельцев сайтов. Ведь как правило, чтобы просматривать тот или иной портал через мобильное устройство, пользователям приходится использовать именно мобильные версии сайтов, загружать дополнительные приложения, что занимает определенное время и считается крайне неудобным.
Адаптивный дизайн упрощает этот процесс, он устраняет потребность в разделении трафика, а это прямо пропорционально влияет на количество посетителей того или иного портала. Так как адаптивный дизайн позволяет создавать изначальный макет сайта, который приспосабливается именно для экранов небольших форматов, то основной задачей для дизайнеров, является задача на максимальное уменьшение всех блоков сайта и при этом, сохранение их информационной наполненности.
Самые распространенные виды адаптивного дизайна:

— «резиновый» адаптивный дизайн – для него характерно максимальное сжатие всех основных блоков, до условной ширины экрана среднестатистического мобильного устройства, как вариант, огни могут быть перестроены в единую ленту, что тоже удобно и сохраняет информационную насыщенность.
— адаптивный дизайн «перенос блоков» — такой подход наиболее актуален для тех сайтов, которые состоят из множества колонок. Здесь принцип следующий, чем меньше становится ширина экрана устройства посредством которого открывается сайт, тем активнее блоки переносятся вниз созданного макета, что позволяет сохранить читаемость изложенной информации и хорошую просматриваемость всего текста в целом.
— адаптивный дизайн «переключение макетов» — этот вариант предполагает создание нескольких макетов одного и того же сайта, которые будут активироваться в зависимости от вида устройства, посредством которого пользователь станет заходить на сайт. Довольно эффективный вариант, но очень трудоемкий, а следовательно дорогостоящий и поэтому, менее популярный.
— «простой» адаптивный дизайн – для него характерно банальное масштабирование, такой способ актуален только для самых простейших, как правило одностраничных сайтов, но здесь страдает гибкость контента, блоков, макета и всего сайта в целом, поэтому метод используется только малобюджетными сайтами.
— «панельный» адаптивный дизайн – очень широко используется для создания сайтов, предназначенных именно для воспроизведения через мобильные приложения, на мобильных устройствах. Для пользователей такой вариант сайта слегка непривычен по той причине, что на сайте отображается навигация мобильного формата.
Адаптивный дизайн – новое, успешное движение которое все чаще применяется в создании сайтов различной смысловой нагрузки. Здесь практически нет недостатков, кроме одного – это новое движение, которое требует более глубокого изучения и подготовки квалифицированных кадров, способных работать по этой современной технологии, прогрессирующей с каждым днем.
Вторая особенность современного сайта: Легкий минимализм

Почему-то, в настоящее время во всем стал преследоваться минимализм, в окружающем пространстве, вещах, деталях и сайты не стали исключением.
Сегодня, современный сайт создается по принципу перевалирования основных функциональных возможностей, а также полезного информационного контента, над дизайнерским высокохудожественным оформлением, традиционным использованием красок и оригинальных текстур.
Минимализм в сайтостроении достигается за счет использования таких современных технологий как css3 или flash, но в данном случае важно не переборщить, чтобы было «не до», а не «слишком», таким образом сайт проще воспринимается пользователями, их ничего не отвлекает, не ощущения того что на портале слишком много информации, о него не устаешь, а значит и не спешишь покинуть.
Очень важно в этой технике выдерживать строгую грань, чтобы дизайн был в стиле минимализм, но не пустой и сухой, страницы при этом оставались живыми и интересными. В таком случае лучшими помощниками являются технолгогия Javascript и библиотека как JQuery, они считаются лучшими спутниками для создании привлекательных анимационных эффектов, как простого, так и более сложного формата.
Именно минимализм ложится в основу современного веб-дизайна, поэтому если вам нужен стильный сайт, обязательно учтите данную тенденцию.
1. Аккуратный сайт с компактно расположенными элементами – это именно то, что хотят видеть пользователи современности. Информацию лучше подавать блоками, при этом предоставлять наглядную оригинальную инфографику, то есть пользователю должно быть в первую очередь удобно находиться на вашем сайте, а достигнуть этого с помощью современных компьютерных технологий – не является проблемой.
2. Уникальный контент – важная составляющая для любого сайта, которая высоко ценилась во все времена. Текст должен быть легко читаемым, не перенасыщенным ключевыми запросами, грамотно и эффективно доносить до пользователей ту информацию, за которой они заглянули на данный сайт, это поможет продвинуть ресурс и сделать его успешным, поэтому никакого копипаста на успешном сайте быть не должно.
3. Полезный и визуально привлекательный сайт, всегда будет идти на шаг впереди среди своих конкурентов. Если вы нацелены на успех, то самым главным элементом современного успешного сайта, является его полезность, запомните это и воплотите на практике.
Все выше перечисленное, легко воплощается профессионалами, работающими над созданием разнообразных сайтов, которые знают что делают и разбираются в этом от и до. Каждый год, мода приносит что-то новое и в область сайтостроения, 2016 год не стал исключением, а потому, на «сладкое», мы предоставим вам несколько новинок которые только начали применяться в разработке современных веб-сайтов, но уже успели получить огромное признание и успех.
Самые свежие «движения» в области разработки веб-сайтов:
— живые фотографии – то есть в процессе оформления сайтов используются фотографии больших размеров, на которых изображены живые объекты. К примеру, если сайт занимается продажей мороженого, на фотографии может быть изображена лавка мороженого, где продавец взаимодействует с товаром или покупателем, если это производственный завод, то почему бы не использовать его фото с яркими динамическими красками.
Кроме того что на сайте красивые фотографии большого размера смотрятся очень эффектно, они еще и помогают делить страницы сайта на несколько подразделов, за счет правильно расположенных навигационных элементов. Такие фото можно даже перелистывать , при этом переходить в разные разделы сайта.
На самом деле – это и еще один хороший PR-ход, который предрасполагает клиента к сотрудничеству, ведь выставляя изображения своего товара на всеобщее обозрение, фирма показывает что ей нечего скрывать перед своими клиентами.
— видео заставка – фон в формате видео, позволяет более подробно раскрыть суть сайта, передать его главные составляющие и заинтересовать потенциального посетителя своим содержанием;
— плитки и карты – это идеальное решение для сайтов, которые ориентированы на предоставление информации, особенно, если сайт затрагивает очень много тематик. Таким образом, войдя на портал, пользователь изначально не видит текстовых блоков, перед ним всплывает только множество ярких блогов с большими и «сочными картинками», из которых он выбирает именно то, что его интересует и уже движется дальше.
— продукт из первых рук – актуальное решение для продвижения любой продукции, оно предполагает полный обзор продаваемого предмета, чтобы пользователь мог рассмотреть его с любой стороны, прочесть даже то, что написано мелким шрифтом. Эта идея пользуется большим спросом, но так как для нее необходима тщательная проработка анимационных эффектов, вложений она тоже требует не малых.
Заключение
В любом случае, какой бы сайт вы не создавали, стоит ориентироваться и на свои ощущения, и на преимущества конкурентов и на спрос, который порождают именно посетители. Но даже самый сильный технически сайт, созданный по последним тенденциям современности, может прогореть из-за небольшого недостатка, а самый простой и обычный, стать популярным из-за маленького преимущества. Нельзя предугадать что ждет ваш сайт впереди, но главное работать над его совершенствованием и тогда, вы обязательно сможете насладиться плодами своего проекта.
Важно! Если вдруг у вас получилось настроить сайт с помощью моих уроков, и вам уже не в первый раз он помогает разобраться с разными задачами,
тогда не забудьте поблагодарить Автора в комментариях!
После благодарности Автор знает что труд был ценен и полезен, а то время которое было затрачено на урок, не потрачено в пустую и пригодилось хорошим людям.
Спасибо за внимание и понимание.
Реклама:
Есть много разных вариантов как отблагодарить Автора.
nischenko.ru
Создание современных сайтов — как сделать современный сайт? — 🚀 Land-site.ru
В 2017 году было бы глупо говорить, что разработка современного сайта — это рутинная работа. Скорее, трудоемкое искусство. Есть правила, регламенты, стратегии, как минимум на некоторые из которых стоит полагаться. Соответствие ресурса современным «стандартам» — это прямой путь к посещаемости и удержанию аудитории. Дорого ли его сделать? Скорее, проблематично. Поскольку современность требует аналогичных вложений в сайт, которые были актуальны и несколько лет назад. Но создание современных сайтов — это далеко не необходимость стандартных вложений.
Без чего не может обойтись современный веб-сайт?
1. Дизайн в сочетании с интерфейсом.
Если в прошлом каждый владелец сайта пытался изощренно удивить посетителей дизайнерской составляющей, то сейчас простота и минимализм в этом направлении — правильное решение. Но давайте не будем путать минимализм со скромностью. Это известное дизайнерское направление, имеющее место быть в трендах 2017 года. Банальный пример — пользователь пришел на сайт за конкретной статьей, как неожиданно он сталкивается с непонятными ему технологичными решениями и всевозможными дополнениями. Но посетитель пришел не оценивать все новшества проекта, а за конкретной информацией.
2. Адаптивность.
Сегодня существует множество браузеров под каждую операционную систему, многие пользователи массу времени в интернете проводят с помощью мобильного девайса. Соответственно, «пилить» сайт под ПК аудиторию, при этом тестировать его только, например, в браузере Safari, неправильное решение. Раньше все было проще. Есть HTML сайты — на этом все. Естественно, везде они отображались адекватно. Высокие технологии в области создания сайтов имеют неприятную сторону медали — дополнительную работу по адаптивности. И все равно не избежать потери посетителей, которые не смогут комфортно работать с вашим ресурсом. Кто-то пользуется компьютером двухтысячных годов, кто-то кнопочным телефоном, другие и вовсе не обновляют годами браузер, который даже Flash технологии уже не поддерживает. Здесь же опять стоит отметить дизайн. Если он будет в классическом стиле, мобильной аудитории станет удобное «шерстить» по страницам — ничего не отвлекает, лишнего трафика не потребляет.
3. Интерфейс.
Структура — наше все. Дизайн несколько далек от классического представления? Не потерять аудиторию можно с помощью удобного интерфейса. Легкость работы со структурой достигается за счет применения Flash технологий, PHP новшеств. На что сейчас равняются все современные движки.
4. Web 2.0
Этот термин может вам ни о чем не говорить, но ничего загадочного в себе не таит. Сайты на Web 2.0 принято считать дружелюбными по отношению к аудитории. Используются не броские цвета, не отталкивающие. Цвета могут привлекать внимание пользователя к конкретным элементам веб-ресурса — меню, другие блоки. Дизайн выполнен в светлом цвете, макет сайта достаточно просторный, шрифты — комфортные для чтения информации. Понять, что интернет-сайт сделан по правилам Web 2.0 легко — у проектов закругленные углы, за что стоит сказать спасибо CSS. Тенденцию Web 2.0 не заменят аналоги, поскольку даже классический дизайн уже начал активно «сотрудничать» с ней.
5. Функциональные способности.
Не нужно быть голословным, чтобы понимать, что чем шире и удобнее функционал, тем перспективнее проект. Не стоит путать функционал с технологичными новшествами. Непонятно устроенный юзабилити с помощью новшеств и достаточный функционал для активной работы аудитории с сайтом — разные вещи.
6. Обновления.
Функциональные способности ничего из себя не представляют, пока на интернет-проекте нет свежего и качественного материала. Владелец сайта знает, что такое факторы траста и как они отражаются на развитии сайта. Обратите внимание на узкоспециализированные коммерческие веб-ресурсы. По факту, им достаточно одной статьи для информирования о своих услугах. Но на коммерческие проекты добавляют блоги, пополняют раздел FAQ, пишут новости о компании — все потому что содержимое сайта должно обновляться и быть качественно оптимизированным. Под оптимизацией имеется виду не только работа по ключевым словам, но и перелинковка. В 2017 году сайт не может полностью существовать только от рекламы без активного участия поисковых систем.
7. Работа с большим количеством статистических сервисов.
И речь идет не только о банальной статистике посетителей за 24 часа. Анализируется количество времени, которое пользователь провел на сайте, посещенные им страницы, совершенные действия. Анализ порождает перспективы и план развития веб-ресурса.
8. Работа с готовыми библиотеками и компонентами.
Если вы работаете с классическими CMS в их представлении, то библиотеки и компоненты добавили уже до вас. Они являются дополнительным инструментом разработки дизайна и самого проекта. Грубо говоря, есть готовые элементы, виджеты, плагины, и вы просто их добавляете вместо самостоятельного создания. Например, инструмент Twitter Bootstrap позволяет разбивать страницу на сетку, состоящую из определенного числа колонок. Сетка будет использоваться для блоков, с которыми будет удобно работать. Естественно, и саму сетку создать не составит труда. Поскольку используются готовые стили и таблицы. Про библиотеку jQuery слышал практически каждый из-за счет масштабности проекта. Если говорить кратко, библиотека открыла перед пользователями невероятные возможности, дав понять, как создать современный сайт без тонны самописного кода.
9. Присутствие анимации.
Никто не спорит, что это визуально заманивающий пользователя инструмент. Но Flash технологии используются по сей день. Ряд разработчиков из-за ненадобности анимации отказались от технологии. Но, например, если говорить о презентационных проектах, без красивой анимации никак. Вдобавок, можно использовать специальную библиотеку, HTML5, CSS, чтобы сделать анимацию ничуть не хуже, чем в случае с Flash. Более того, сайт без данной технологии будет быстрее загружаться, не нагружать ПК посетителя.
10. Наличие медиа-контента.
А именно — изображения, видео. Раньше веб-разработчики отказывались от этой идеи ввиду отсутствия нормального интернета и безлимитного трафика. Сегодня не нужно сжимать размер и качество изображений, видеороликов. Все грузится моментально и может сыграть на руку создателю веб-ресурсу. Поскольку не все грамотно может донести текст, как это делает медиа-контент. Правила классические — высокое качество, адекватное отображение материала на мобильных устройствах. Как вариант — автоматический запуск видео. Но только в случае какой-либо презентации и рекламы. Поскольку эта «фишка» отпугивает аудиторию и зачастую навязывает то, что пользователю в принципе не нужно.
11. Типографика и шрифты.
Сделать самому современный сайт, используя классические шрифты из Word, как минимум глупо. В этом плане нужна оригинальность. Точных советов не дашь. Поскольку под разные стилистические направления веб-ресурсов подходит разная типографика. Требований всего два. Чтобы контент легко читался и был визуально приятно сочетающимся с общей дизайнерской концепцией. Можем порекомендовать Google Fonts, где около тысячи шрифтов. Современные движки все из них поддерживают.
12. Цветовая составляющая.
Есть такое суждение, что мода идет по кругу. В случае с интернет-сайтами это действительно так. Если раньше от банальных цветов разработчики старались уходить, делая невероятно сочные в плане дизайна сайты, то сегодня вновь мы возвращаемся к практически однородной цветовой гамме. Лишний дизайн — это зло, нельзя устраивать из сайта аттракцион.
13. Соответствие дизайна тематике вашего ресурса.
Эстетическое оформление никто не отменял. Пользователь в первые секунды знакомства с проектом видит оформление. В некоторых случаях шаблон может быть универсальным — то есть, по нему непонятно, чему посвящен проект. В таком случае спасает логотип, который подчеркивает индивидуальность проекта. Что не нужно? Аляповатые изображения в большом количестве, анимационные эффекты, не имеющие отношения к тематике ресурса и никак не влияющие на его привлекательность. Такие ошибки особенно нельзя допускать коммерческим веб-ресурсам по типу магазинов.
14. Интуитивное понимание проекта вашей аудитории.
Прошло несколько секунд после посещения сайта — и сразу же пользователь должен понять, куда нужно навести курсор, чтобы получить интересующую его информацию. Не нужно скрывать «кнопки управления интерфейсом», делать их всплывающими без необходимости. На вашем сайте может быть абсолютно все необходимое пользователю, но если это «все» скрыто в подвале сайта, на него пользователь больше не вернется.
15. Информационное содержание.
Мы уже отметили, что обновляться сайт должен постоянно. Другие требования следующие — уникальность, оригинальность, грамотность, соответствие тематике, желательно уникальный стиль подачи материала, качественное оформление контента (особенно, если его более чем достаточно). Любой маркетолог вам подтвердит, что даже если контент на 50% интересен аудитории, но подан он более чем красиво, с 99% с этим материалом посетитель захочет ознакомиться.
16. Работа на целевую аудиторию.
Не существует такой тематики, которая была бы интересна как школьнику, так и человеку в возрасте. И все ваши попытки охватить как можно больше аудитории не приведут ни к чему хорошему. Когда веб-проект рассказывает и о сборке мебели, и подготовке ребенка к детскому саду, результат один — пользователь не понимает, что ему здесь предлагают, поэтому покидает ресурс.
17. Аккуратное сотрудничество с рекламодателями.
Если вы размещаете баннеры, они как минимум косвенно должны быть связаны с тематикой вашего проекта. Избыток рекламы, которая никак не интересна целевой аудитории, создаст неблагоприятный имидж о сайте, а посетители перестанут лояльно относиться к рекламным баннерам — соответственно, не заработает рекламодатель, не получите и вы следующих заказов. Что касаемо рекламных статей. Их может быть масса. Если в вашей команде грамотный копирайтер, даже самый нестандартный заказ рекламной статьи он выполнит таким образом, что аудитория не заметит проплаченный контент.
18. Оптимизация.
В условиях жестокой конкуренции и строгих требований поисковых систем нужен SEO-специалист. Что может сделать владелец сайта без специальных навыков, это заполнить пустые страницы, устранить неработающие ссылки, обновлять проект контентом. Но этого не будет достаточно для поисковиков.
19. Авторские права.
Сегодня воровство контента, включая медиа, сильно наказывается поисковыми системами. Если автор площадки, откуда вы откровенно своровали контент, заметит это, ему достаточно отправить жалобу на ваш проект, чтобы поисковые системы отправили его под фильтр. С этого момента сайт вообще можно закрывать.
Резюме
Не стоит утверждать, что обычному пользователю невозможно разобраться в вопросе, как сделать современный сайт. Веб-ресурсы, функционирующие в 2017 году, недалеко ушли от своих предшественников. Получили некоторые новые дизайнерские составляющие, стали более функциональными. Но, в целом, концепция одна. Сайт не должен быть перегружен графическими приложениями, обязан давать пользователю полезную информацию и комфортный способ работы с этой информацией.
Разработка веб-сайтов, соответствующих всем сегодняшним требованиям, не усложнилась. Поскольку появились новые готовые решения, разрабатываемые по нынешним требованиям. Сегодня далеко не каждый веб-мастер делает и верстает дизайн с нуля, ввиду наличия готовых решений. Даже если необходим уникальный сайт, можно взять библиотеки, компоненты из интернета и установить их на движок.
land-site.ru
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Практическое руководство по созданию современных Web-сайтов, соответствующих концепции Web 2.0. Описаны языки HTML 5 и CSS 3, применяемые, соответственно, для создания содержимого и представления Web-страниц. Даны принципы Web-программирования на языке JavaScript с использованием библиотеки Ext Core. Рассказано о создании интерактивных Web-страниц, приведены примеры интерактивных элементов, позволяющие сделать Web-страницы удобнее для посетителя. Раскрыты вопросы реализации подгружаемого и генерируемого содержимого, семантической разметки, применения баз данных для формирования Web-страниц. Показаны способы расширения функциональности Web-сайтов с использованием Web-форм, элементов управления, свободно позиционируемых эле- ментов и программного рисования средствами HTML 5.
Мир Web-дизайна в очередной раз лихорадит. Шутка ли — новые интернет-технологии на подходе!
Что грядет нового в Web-дизайне
Сейчас, наверно, даже школьники знают, что содержимое Web-страниц создается с помощью языка HTML, а внешний вид их элементов определяется стилями, которые описываются на языке CSS. Существует также возможность написать небольшие программы на языке JavaScript, которые встраиваются в саму Web-страницу и изменяют ее содержимое в ответ на действия посетителя, — Web-сценарии.
Все эти языки и технологии были созданы более десяти лет тому назад, и за последнее время в них мало что изменилось (а в языке HTML не изменилось вообще ничего). Так что за последние лет десять в Web-дизайне не было никаких революций — только небольшие эволюционные изменения.
Но уже готовятся новые стандарты, которые описывают очередные версии этих языков: HTML 5 и CSS 3. Они обещают принести в Web-дизайн много нового.
— Упрощенную вставку на Web-страницу аудио- и видеоматериалов.
— Возможности рисования на Web-страницах.
О чем эта книга
В книге описываются:
— Язык HTML и принципы создания содержимого Web-страниц.
— Язык CSS и принципы создания представления Web-страниц.
— Возможности HTML 5 и CSS 3, уже поддерживаемые современными Web-обозревателями.
— Основы Web-программирования, язык JavaScript и принципы создания поведения Web-страниц.
Какие программы используются в этой книге
Вопрос далеко не праздный, учитывая то, что за программы сегодня приходится платить… Так что же за программы использовал автор?
Только бесплатные!
— Блокнот — простейший текстовый редактор, стандартно поставляемый в составе Windows.
— Firefox версий 3.6.* — Web-обозреватель. Все примеры тестировались на нем.
— Opera 10.52 и Apple Safari 4.* — Web-обозреватели. На них автор тестировал некоторые примеры.
Типографские соглашения
В этой книге часто приводятся форматы написания различных тегов HTML, атрибутов стилей CSS и выражений JavaScript. Нам необходимо запомнить типографские соглашения, используемые для их написания.
В угловые скобки (<>) заключены названия значений атрибутов, параметров или фрагментов кода, которые, в свою очередь, набраны курсивом. В код реального Web-сценария, разумеется, нужно подставить реальное значение, конкретный параметр или код.
Пример:
<MAP NAME=»
<имя карты>
«>
ГЛАВА 1
Введение в современный Web-дизайн. Web 2.0. Создание Web-страниц
Всемирная паутина, WWW, Web-дизайн, Web-сайт, Web-страница — все знают, что это такое. Но что такое современная Всемирная паутина, современный Web- дизайн и современная Web-страница? Именно с ответов на все эти вопросы начнется данная книга. Далее мы немного по- говорим о принципах функционирования Интернета, Web-страницах и Web-сайтах, создадим нашу первую Web-страницу, начнем изучать язык HTML 5 и подберем программы, которые будем использовать в работе. Так сказать, с места в карьер…
Современный Web-дизайн. Концепция Web 2.0
Раньше доступ в Интернет можно было получить только с компьютеров. Потом в Интернет стали выходить с мобильных телефонов. Сейчас к Сети подключились мультимедийные плееры, устройства чтения электронных книг и телевизоры. А завтра — кто знает; может быть, мы будем выходить на Web-сайты с утюга или пылесоса…
«Я буду везде», — заявляет Интернет. — «Я стану вездесущим. Все готовьтесь к моему приходу!»
Что требуется от современного Web-сайта
Будем готовиться… Но что нам, как будущим Web-дизайнерам, для этого следует сделать? Соблюсти три несложных правила.
1. Строго соблюдать все интернет-стандарты.
2. Тщательно продумать наполнение Web-страниц.
3. Позаботиться о доступности Web-страниц.
Рассмотрим их подробнее.
Концепция Web 2.0
Давайте еще раз обратимся к рассмотренным ранее правилам и немного расширим их.
— При создании Web-страниц следует придерживаться современных интернет-стандартов. При этом нужно полностью отказаться от устаревших и закрытых интернет-технологий, как не укладывающихся в современную парадигму Web- дизайна и зачастую не поддерживаемых всеми Web-обозревателями.
— Особое внимание нужно обратить на структуру и наполнение Web-страниц. Структура Web-страниц должна быть максимально простой, а наполнение — достаточно богатым, чтобы посетитель быстро нашел нужную ему информацию. Кроме того, необходимо создавать Web-страницы так, чтобы дизайн не мешал восприятию информации.
— Web-страницы обязательно следует делать максимально доступными на любых устройствах. Web-страницы должны быстро загружаться и выводиться на экран. Также Web-страницы не должны требовать для отображения никакого дополнительного программного обеспечения.
Фактически здесь мы привели постулаты так называемой концепции
Web 2.0
. Это список правил, которым должен удовлетворять любой Web-сайт, претендующий на звание современного. Образн
litresp.ru
Современные технологии создания веб сайтов
Доброго времени суток, дорогие читатели. Сегодня я хотел бы вам рассказать об основных технологиях для создания веб-сайтов. В данной статье не будет множества сложных и непонятных терминов. Целью же является объяснение основных технологий для простого человека. Перед тем как читать данную статью советую ознакомиться с основными этапами создания сайта.
Технологии для создания веб-ресурсов можно условно разделить на подвиды:
- Разметка веб документа
- Языки программирования и базы данных
- Графика и файловая система
- Программы и инструменты
- CMS
Разметка веб документа
HTML (HyperText Markup Language) — Это стандартный язык разметки практически любого веб-ресурса. Он является заключающим элементом, который воспроизводит браузер пользователя. HTML-язык содержит в себе большое количество тегов, о самых основных из которых я рассказывал в статье, как сделать сайт в блокноте. Освоить этот язык (хотя бы для понимания элементарных элементов) не составляет большого труда.
CSS (Cascading Style Sheets) — Стили CSS — файл (или несколько файлов), в содержании которого находятся стили примененные к различным HTML тегам. Стили CSS по своей сути являются технологией, которая позволяет изменять цвета, размеры и расположение блоков, текста и любых других элементов HTML-разметки. Можно сказать кратко: CSS — это любые «красивости» на веб-сайте.
Языки программирования и БД
Современные сайты и веб-приложения имеют большое количество различной информации, которую просто невозможно предоставлять пользователю в должном виде без использования программирования. Технология языков программирования в сайтостроении отвечает в основном за: связь базы данных с конечным сайтом, удобный интерфейс редактирования данных пользователем (вебмастером), сложные формы множество различных движущихся фрагментов
Php. Язык php можно кратко назвать инструментом для разработки персональных web сайтов. Данный язык является одним из самых популярных в создании сайтов и веб-приложений и поддерживается практически всеми хостинг-провайдерами. Php выполняется на стороне сервера.
JavaScript. Технология JavaScript используется для повышения функционала ресурса. Наиболее часто JavaScript используется для придания некой интерактивности сайту (плавающие элементы, параллакс, несложная анимация и многое другое). Создание данного языка привело к созданию библиотек, упрощающих работу с языком, например, Prototype или jQuery.
База данных MySQL. Как правило, в ней хранится вся текстовая информация, которая выводится на вашем сайте: будь то статья, заголовок или же пункт меню.
Графика и файловая система
Технология файловой системы представляет собой набор папок-каталогов, исполнительных файлов (html, css, php, javascript документы) и графики.
Любой современный браузер поддерживает множество форматов графики. Самые популярные: jpg, png, gif, flash, а также появилась возможность вывода векторной графики svg, canvas
Программы и инструменты — технологии разработки сайта
В современном мире появилось большое количество программ и инструментов, которые помогают создавать качественные веб-ресурсы. Я перечислю только самые популярные и необходимые.
Программы, позволяющие упростить технологию создания сайта:
- Dreamweaver — удобная программа, позволяющая быстро создавать сайты.
- Photoshop — позволяет редактировать картинки и сохранять их в формате для web.
- Notepad++ — технологичный редактор с подсветкой кода.
- Filezilla — FTP-клиент, который позволяет быстро и без проблем загружать/выгружать документы на хостинге.
CMS (технология — система управления сайтом)
CMS это система управления сайтом, благодаря которой вы можете запустить веб-проект за считанные минуты. В наше время технология CMS содержит в себе большинство необходимых связей, модулей и плагинов «прямо из коробки». Что бы вы не хотели сделать — интернет магазин, корпоративный сайт или блог — как правило, в какой-либо CMS это уже реализовано. Их есть великое множество, как платных, так и бесплатных, например, bitritx, modx, wordpress, joomla, opencart и прочие.
nz4.ru
