Как редактировать страницы сайта в REG.Site — редактирование сайта на хостинге
После заказа REG.Site и выбора шаблона вы можете приступать к созданию своего сайта. В этой статье мы расскажем, как войти в редактор, как работать с основными элементами редактирования и как сохранить изменения.
Как открыть редактор
- 1.
В Личном кабинете в карточке сайта нажмите Редактировать сайт:
Как редактировать в REG.Site
- 2.
Перейдите на страницу, которую хотите отредактировать:
Как открыть редактор REG.SITE 3
- 3.
Затем нажмите Редактировать страницу в верхнем меню:
Как открыть редактор REG.SITE 4
Готово, теперь вы можете приступить к редактированию.
Обратите внимание!
На странице, которую вы редактируете, могут располагаться ссылки на другие страницы сайта. В режиме редактирования они отключены. Это сделано для того, чтобы во время редактирования вы случайно не перешли на другую страницу и не потеряли внесенные изменения. Таким образом, можно редактировать только одну страницу. Если вы хотите перейти к другой, сохраните изменения на странице, затем нажмите Завершить редактирование в верхнем меню и перейдите к следующей странице:
Как открыть редактор REG.SITE 5
Основные элементы редактирования
Каждую страницу можно редактировать на 3 разных уровнях:
- раздел,
- строка,
- модуль.
Самым большой блок — раздел. В разделах расположены строки, а в сроках модули.
Каждому элементу соответствует свой цвет меню и кнопки «+»: раздел — синий цвет, строка — зелёный, модуль — серый. Соответственно, если вам нужно изменить существующий раздел, нажмите на синее меню в левом верхнем углу раздела; если нужно добавить новый раздел — нажмите на плюс синего цвета на странице ниже. Аналогично с другими элементами.
Аналогично с другими элементами.
Элементы редактирования REG.SITE 1
Чтобы увидеть схему сайта поуровнево:
Нажмите на Три точки внизу:
Элементы редактирования REG.SITE 2
- 2.
Выберите Каркасный вид:
Элементы редактирования REG.SITE 3
Ниже расскажем, как редактировать каждый из блоков.
Разделы
Основным и самым большим блоком страницы является раздел. Именно с него начинается создание контента. Сначала добавьте новый раздел.
Как добавить новый раздел
- 1.

Нажмите на синюю кнопку с плюсом:
Как добавить новый раздел 1
- 2.
Выберите тип раздела: «Обычный», «Особенный» или «В ширину». В каждом типе предлагается схема расположения контента в разделе. «Обычный» и «Особенный» похожи между собой, отличаются только сложностью схем. Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
Как добавить новый раздел 2
Как настроить раздел вида «Обычный» и «Особенный»
Чтобы перейти в режим настройки, дважды кликните левой кнопкой мыши по разделу или нажмите на значок
=1220×333
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно»:
=827×512
Контент. С помощью этого блока можно выбрать цвет фона (однотонный или градиент) или вставить фоновое изображение или видео. Если вы хотите, чтобы весь раздел вёл на определённую страницу, то в этом блоке можно вставить ссылку. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Если вы хотите, чтобы весь раздел вёл на определённую страницу, то в этом блоке можно вставить ссылку. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. В этой вкладке можно задать точные размеры блока и его расположение. Здесь же можно сделать тень для всего раздела, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Этот блок может быть полезным для опытных веб-дизайнеров. Здесь можно ввести CSS ID и CSS-класс. Можно добавить несколько классов, если разделить их пробелом. Классы можно использовать для всей темы Divi. В разделе «Пользовательский CSS» можно добавить собственный CSS непосредственно к каждому элементу. Введите правила CSS и разделите их точкой с запятой.
Как настроить раздел «В ширину»
Этот вид раздела отличается от предыдущих. В нём нет разделения на разные строки, так как он помещает один модуль (например, картинка, видео, заголовок) на весь экран сайта.
Такой формат подходит для стартовых страниц. Например, можно поместить изображение на весь экран:
Как добавить новый раздел 5
Строки
Строки ― это макеты столбцов, которые будут находиться внутри раздела. Вы можете разместить любое количество строк внутри раздела и любое количество модулей внутри строк.
Чтобы создать строку, нажмите на зелёную кнопку с плюсом и выберите нужный вариант:
Как добавить новую строку 1
Чтобы отредактировать существующую строку, дважды кликните левой кнопкой мыши по блоку или нажмите на значок Шестерёнка:
Как добавить новую строку 2
Так же как и при работе с разделом, настроить строку можно во вкладках: «Контент», «Дизайн» и «Дополнительно»:
Как добавить новую строку 3
Контент. Можно изменить количество столбцов, выбрать цвет фона (однотонный или градиент), вставить фоновое изображение или видео. Также можно установить ссылку, чтобы вся строка вела на опредёленную страницу.
Можно изменить количество столбцов, выбрать цвет фона (однотонный или градиент), вставить фоновое изображение или видео. Также можно установить ссылку, чтобы вся строка вела на опредёленную страницу.
Дизайн. Здесь устанавливаются размеры блока и его расположение. Можно сделать тень для всей строки, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Здесь можно ввести CSS ID и CSS-класс и Пользовательский CSS.
Модули
После того как вы выбрали расположение модулей в строке, можно начать работу с настройкой этих модулей. Например, мы выбрали разметку на 4 столбца. Теперь каждый столбец можно наполнить информацией.
Чтобы добавить модуль, нажмите на серый знак плюса и выберите один из 38 предложенных вариантов. Например, модуль «Реклама»:
Как добавить новый модуль 1
Чтобы отредактировать существующий модуль, дважды кликните левой кнопкой мыши по модулю или нажмите на значок Шестерёнка в левом верхнем углу:
Как добавить новый модуль 2
Так же как и при работе с разделом и строкой, настроить модуль можно в 3-х вкладках: «Контент», «Дизайн» и «Дополнительно». В зависимости от вида модуля настроек может быть больше.
В зависимости от вида модуля настроек может быть больше.
Контент. В этом блоке настраивается текст, изображение, ссылки внутри модуля и фон. Текстовый редактор похож на знакомый всем Word.
Внутрь модуля можно поместить счётчик комментариев, дату и другую дополнительную информацию. Для этого рядом с текстовым блоком нажмите на иконку Динамический контент и выберите один из предложенных вариантов:
Как добавить новый модуль 3
В блоке «Контент» можно загрузить изображение или использовать иконку. Чтобы выбрать иконку, передвиньте переключатель в положение Да. Дальнейшая настройка иконки будет происходить в блоке «Дизайн»:
=987×607
Дизайн. Задача этого блока подкорректировать внешний вид модуля. Здесь можно заключить иконку в круг, задать цвет и расположение иконки. Здесь же настраивается шрифт и размер текста. Можно настроить тени и границы модуля, а также настроить анимацию. Например, вот так:
Как добавить новый модуль 5
Дополнительно. Можно ввести CSS ID, CSS-класс и Пользовательский CSS.
Можно ввести CSS ID, CSS-класс и Пользовательский CSS.
Как посмотреть сайт на разных устройствах
Чтобы посмотреть, как будет выглядеть сайт на разных устройствах:
- 1.
Нажмите на Три точки внизу в центре экрана:
Как посмотреть сайт на разных устройствах 1
В открывшемся меню нажмите на иконку Экран, Планшет или Телефон и посмотрите, как будет выглядеть сайт на одном из этих устройств:
=995×620
Готово, при редактировании вы можете проверять, как отображается сайт на разных устройствах.
Как посмотреть историю изменений
- 1.
Нажмите на Три точки внизу экрана.
org/HowToStep»>
2.
Нажмите на иконку Часы:
Как посмотреть историю изменений 1
На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Как сохранить изменения на странице
После того как вы отредактировали страницу, не забудьте сохранить изменения:
- 1.
Нажмите на Три точки внизу экрана.
- 2.
Нажмите Сохранить:
Как сохранить изменения на странице 1
Готово, вы сохранили изменения. Чтобы перейти к редактированию другой страницы сайта, нажмите Завершить редактирование.
Помогла ли вам статья? 5
раз уже
помогла
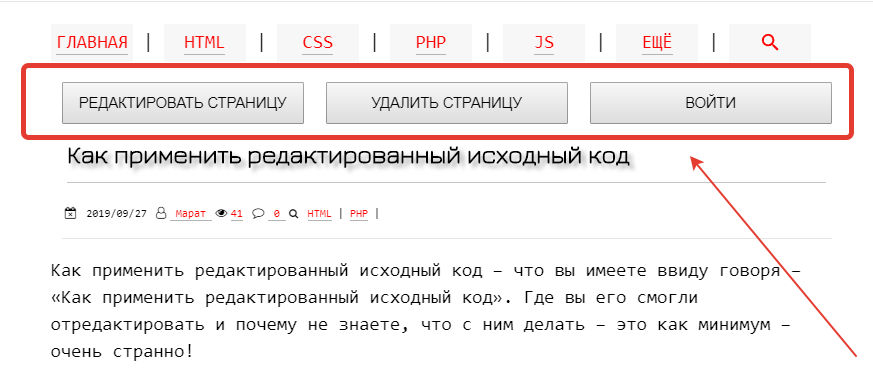
Редактирование страниц/объектов сайта
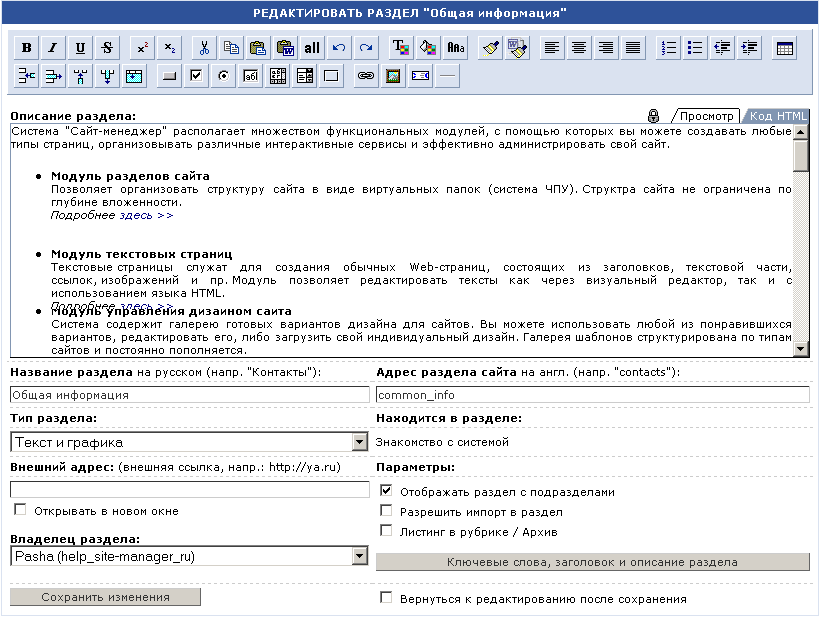
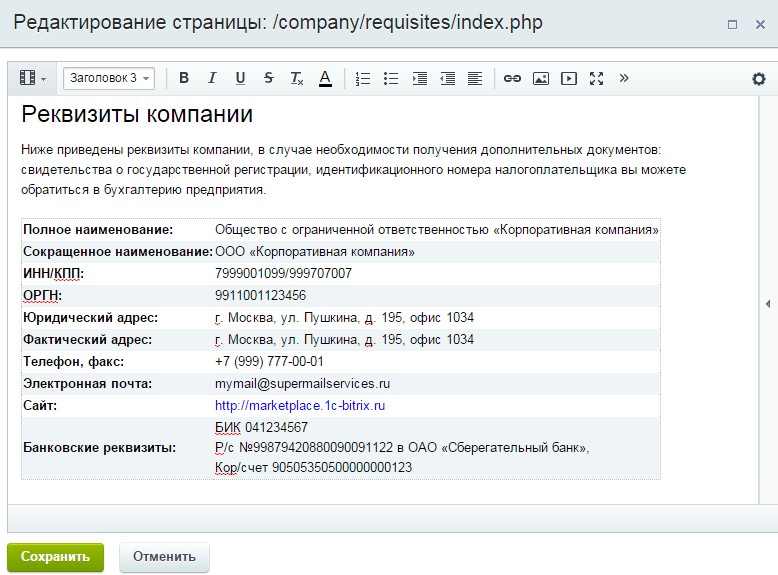
Чтобы редактировать страницу сайта, нажмите на ее название или на пиктограмму редактирования в соответствующей строке. Откроется окно редактирования страницы (такое окно открывается также при создании новой страницы).
Откроется окно редактирования страницы (такое окно открывается также при создании новой страницы).
На странице редактирования в зависимости от типа страницы могут быть доступны следующие области:
| 1. | Блок Основные параметры (для доступа ко всем настройкам нажмите ссылку Показать расширенные поля): доступны название текущей страницы, псевдостатический адрес, тип данных, мета-информация, теги и активность текущей страницы. Также здесь (или отдельным блоком ниже, в зависимости от типа страницы) может быть расположен визуальный редактор содержимого. |
| 2. | Блок Дополнительные параметры страницы: доступны поля для задания изображений активных и неактивных разделов и заголовков, выбор шаблона дизайна, а также опции, связанные с навигацией, индексацией поисковиками и поиском по сайту. |
| 3. | Блок Права доступа к странице: содержит настройки, связанные с доступом и изменением информации на данной странице для групп или отдельно взятых пользователей. |
| 4. | Блок История изменений: позволяет отслеживать историю изменения страницы. |
Помимо перечисленных выше полей, страница/объект сайта может иметь свои собственные дополнительные поля, а некоторые поля напротив могут отсутствовать. В разделах данного руководства, посвященных модулям системы, вы найдете описание этих специальных полей.
Для удобства и экономии места любой из вышеперечисленных блоков может быть свернут, если нажать на полосу с названием блока.
Создание и редактирование сайта
Форма создания/редактирования сайта предназначена для настройки параметров существующего или вновь создаваемого сайта системы.
Контекстная панель
| Кнопка | Описание |
|---|---|
| Список сайтов | Переход на страницу со списком сайтов. |
| Добавить сайт | Переход к форме создания нового сайта.
Кнопка отображается при редактировании существующего сайта. |
| Копировать сайт | Копирование редактируемого сайта.
Кнопка отображается при редактировании существующего сайта. |
| Удалить сайт | Удаление редактируемого сайта.
Кнопка отображается при редактировании существующего сайта. |
Закладка Параметры
| Поле | Описание | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| *ID | Указывается идентификатор сайта в системе. Идентификатор состоит из двух букв латинского алфавита. Например, ru, en. | ||||||||||||||||||||||||||||||||||||
| Активен | При отмеченной опции сайт будет активен. Если сайт неактивен, то он недоступен. | ||||||||||||||||||||||||||||||||||||
| *Название | Указывается произвольное название сайта. | ||||||||||||||||||||||||||||||||||||
| Параметры для определения сайта в публичном разделе | |||||||||||||||||||||||||||||||||||||
| По умолчанию | При отмеченной опции сайт будет загружаться по умолчанию. | ||||||||||||||||||||||||||||||||||||
| Доменное имя | Задается доменное имя или список доменных имен (каждое с новой строки) сайта. С 11-ой версии поддерживается кириллические домены. Уровень домена может быть любым. При определении сайта каждый элемент этого списка интерпретируется как корневой домен (например, значение site.com будет означать www.site.com, my.site.com и т.д.) Заполнять поле рекомендуется только для организации многосайтовости на одном ядре. | ||||||||||||||||||||||||||||||||||||
| *Папка сайта | Указывается путь к папке сайта. Ядро системы позволяет использовать следующие типы URL для идентификации сайтов, работающих под управление системы:
| ||||||||||||||||||||||||||||||||||||
| *Сортировка | Задается относительный «вес», влияющий на положение сайта в списке.
Если в системе второй сайт работает на поддомене Пример: site1.com — первый сайт site2.site1.com — второй сайт (на поддомене первого сайта) домена первого сайта, то он в списке сайтов должен иметь наименьшее значение. В противном случае (или при равенстве значений в поле Сортировка) система будет открывать первый сайт при обращении ко второму. Для случаев, когда сайты находятся на разных доменах Пример разных доменов: site1. site2.com или разных поддоменах, Пример разных поддоменов: bus.site.com b24.site.com сортировка может быть любой. | ||||||||||||||||||||||||||||||||||||
| Параметры | |||||||||||||||||||||||||||||||||||||
| Название веб-сайта | Задается произвольное название сайта. | ||||||||||||||||||||||||||||||||||||
| URL сервера (без http://) | Указывается URL сервера, на котором размещён сайт (без http://). Используется в почтовых сообщениях для идентификации отправителя (например, для автоматически сгенерированных сообщений). | ||||||||||||||||||||||||||||||||||||
| E-Mail адрес по умолчанию | Указывается адрес отправителя сообщений сайта. Подставляется в поле From. | ||||||||||||||||||||||||||||||||||||
| Путь к корневой папке веб-сервера для этого сайта (оставьте пустым, если все сайты работают на одном веб-сервере) | Указывается путь к корневой папке веб-сервера для данного сайта. С помощью ссылки вставить текущий в данное поле может быть подставлен путь к текущей корневой папке сайта на сервере. С помощью ссылки вставить текущий в данное поле может быть подставлен путь к текущей корневой папке сайта на сервере.Если все сайты под управлением системы работают на одном веб-сервере, то данное поле следует оставить пустым. | ||||||||||||||||||||||||||||||||||||
| Региональные настройки | |||||||||||||||||||||||||||||||||||||
| *Язык | Указывается язык, используемый для представления информации на страницах сайта. | ||||||||||||||||||||||||||||||||||||
| *Региональные настройки | Выбирается одна из ранее созданных Региональных настроек. | ||||||||||||||||||||||||||||||||||||
Далее следуют неактивные поля для просмотра значений выбранных Региональных настроек:
| |||||||||||||||||||||||||||||||||||||
| Почтовые шаблоны | |||||||||||||||||||||||||||||||||||||
| Создать почтовые шаблоны | Данное поле позволяет создать шаблоны, на основе которых будут генерироваться почтовые сообщения сайта:
| ||||||||||||||||||||||||||||||||||||
| Шаблон сайта | |||||||||||||||||||||||||||||||||||||
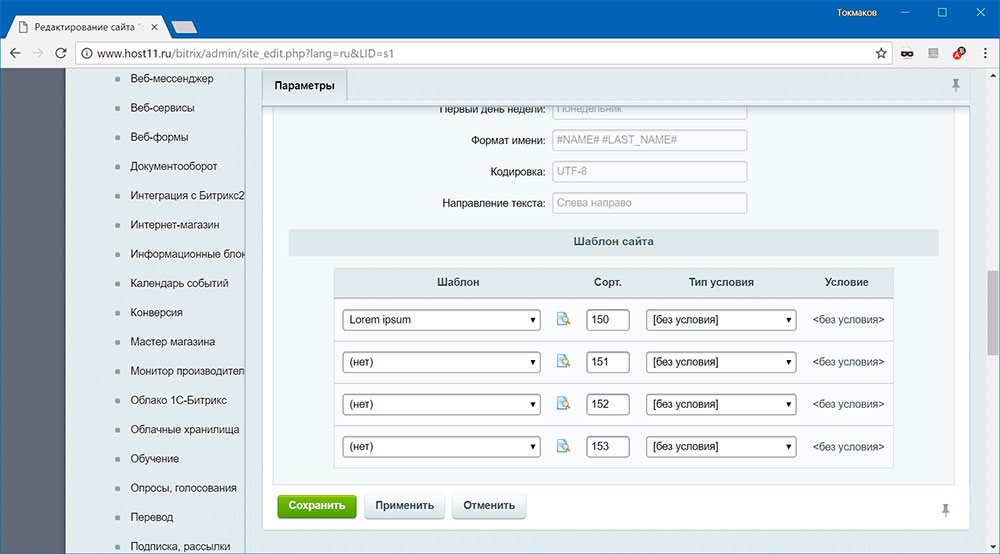
Поле служит для задания условий применения того или иного шаблона дизайна к страницам сайта. В форме создания сайта и в форме редактирования эти поля отличаются.
| |||||||||||||||||||||||||||||||||||||
* — поля, обязательные для заполнения.
© «Битрикс», 2001-2021, «1С-Битрикс», 2021
Наверх
Редактирование сайта, построенного с помощью TYPO3-где находятся файлы контента?
Меня попросили отредактировать некоторый контент на веб-сайте, построенном с помощью TYPO3. Я ничего не знаю о TYPO3 — на самом деле, я никогда не слышал о нем раньше. Я создаю сайты с нуля с помощью html & CSS и очень мало знаю о сайтах, построенных с помощью CMS платформ.
Я скачал весь сайт, о котором идет речь, чтобы отредактировать различные части контента локально, только чтобы узнать, что он был полностью построен с этим конкретным CMS и что я понимаю NOTHING о структуре сайта !!! Я даже не могу найти ни основной файл index. html / index.php, ни какие-либо другие основные файлы CSS….
html / index.php, ни какие-либо другие основные файлы CSS….
Может ли кто-нибудь, кто понимает как систему TYPO3, так и базовую html & CSS, просветить меня ?
Спасибо!
html css content-management-system typo3Поделиться Источник jografix 09 сентября 2013 в 21:37
2 ответа
- Быть ярлыком для элемента контента TYPO3 6.2
Я не могу создать ярлык ссылки на другую страницу или привязку к элементу контента в TYPO3 6.2. В TYPO3 4.5 мы можем добавить ярлык страницы в дереве страниц на другую страницу и элемент контента (на этой странице). В меню это выглядит, например, как www.site.com.ua/yourpage/#c_255. В TYPO3 6.2 я…
- Ищете CMS с шаблоном и системой элементов контента, например Typo3 и Concrete5
Сообщество! Я знаю, что эти вопросы не должны основываться на мнении, и я, конечно же, не спрашиваю What’s the best CMS???.
 Я просто перепробовал так много различных CMS, что хочу знать, существует ли такой, который отвечает следующим критериям: Очень гибкая система шаблонов, элементы контента,…
Я просто перепробовал так много различных CMS, что хочу знать, существует ли такой, который отвечает следующим критериям: Очень гибкая система шаблонов, элементы контента,…
1
Для редактирования контента вам потребуется войти в бэкэнд Typo3. Логин обычно находится на www.example.com/typo3. Попросите владельца сайта создать учетную запись.
После входа в систему редактирование содержимого страницы должно быть относительно интуитивно понятным. Вы можете просматривать дерево сайта и редактировать отдельные элементы контента. Есть много основных учебников, таких как этот, например. Изменения в макете гораздо сложнее.
Поделиться Primoz 10 сентября 2013 в 07:43
0
TYPO3 хранит контент в базе данных, CSS вы можете легко найти, проверив его путь с помощью браузера. ..
..
В любом случае, извините, что говорю это, но… оставьте это, TYPO3-очень сложная система, и вы можете нанести смертельные повреждения, которые вы не сможете вернуть.
Поделиться biesior 09 сентября 2013 в 21:57
Похожие вопросы:
Развертывание типа контента и столбцов сайта с WSP в MOSS
Я ищу чистое и повторяемое решение для развертывания пользовательских столбцов сайта и типов контента в MOSS с помощью WSP. В настоящее время я разделил свой продукт на два решения Visual Studio….
TYPO3 многоязычная локализация контента веб-сайта
Я создаю свой первый сайт в TYPO3 с TemplaVoila. Я следовал учебнику: http://www.training-typo3.com/2008/12/15/typo3-multi-language/ чтобы сделать свой сайт многоязычным. Все работает нормально, за…
Где поддомены («shortcuts») определены в TYPO3?
На корпоративном веб-сайте, управляемом с помощью TYPO3, определены ярлыки, которые ведут на страницу сайта. Пример: Корпоративный сайт — www.acompany.com Затем есть сайт…
Пример: Корпоративный сайт — www.acompany.com Затем есть сайт…
Быть ярлыком для элемента контента TYPO3 6.2
Я не могу создать ярлык ссылки на другую страницу или привязку к элементу контента в TYPO3 6.2. В TYPO3 4.5 мы можем добавить ярлык страницы в дереве страниц на другую страницу и элемент контента…
Ищете CMS с шаблоном и системой элементов контента, например Typo3 и Concrete5
Сообщество! Я знаю, что эти вопросы не должны основываться на мнении, и я, конечно же, не спрашиваю What’s the best CMS???. Я просто перепробовал так много различных CMS, что хочу знать, существует…
TYPO3 пользовательский элемент контента с повторяющимися наборами полей или кнопкой «+ Content»
Итак, я новичок в TYPO3. Я проработал несколько руководств и документов, чтобы иметь возможность самостоятельно создавать пользовательские элементы контента. Теперь для одного из моих желаемых…
Как создать пользовательские элементы контента в typo3 с помощью sitepackage?
Я использую конструктор sitepackage для создания веб-сайта в Typo3 9. 5. Прямо сейчас мне нужно создать пользовательский элемент контента, и я просто не могу заставить его работать. Я следовал…
5. Прямо сейчас мне нужно создать пользовательский элемент контента, и я просто не могу заставить его работать. Я следовал…
где хранить файлы шаблонов HTML в TYPO3?
Я изучаю Typo3 с официальной документацией. Теперь я добился учебника по шаблону: https://docs.typo3.org/m/typo3/учебник-templating/9.5/en-us/MinimalDesign/Index.html Там описано, как хранить файл…
TYPO3 V9: конфигурация сайта с абсолютными путями?
Я хотел бы настроить свой сайт аналогично поведению config.absRefPrefix в прежних версиях TYPO3. Раньше казалось, что все ссылки на веб-странице имеют абсолютный путь при настройке с помощью…
TYPO3 8.7 случайная сортировка контента
У нас есть экземпляр typo3 (8.7) , и иногда случается, что на более чем сотне сайтов элементы контента используются неправильно. Это определенно не делается пользователем системы. Наша компания…
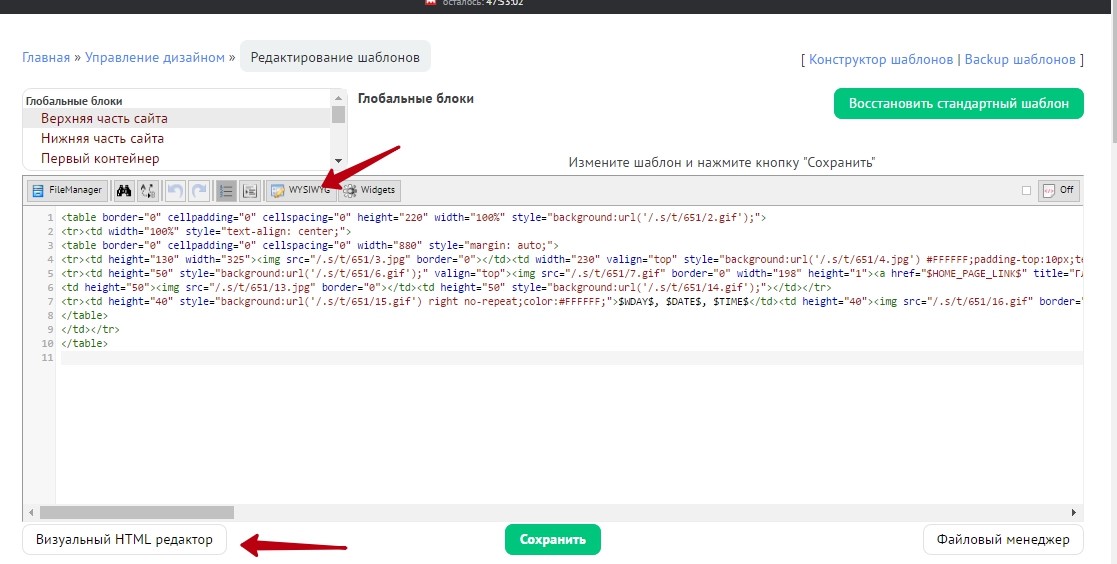
Редактирование готового шаблона сайта HTML, CSS
Инструкция по редактированию шаблона сайта Begin
Внутри кода страниц имеются подробные комментарии по редактированию шаблона.
Скачать инструкцию с примерами HTML страниц и самим шаблоном можно по ссылке внизу страницы.Этапы создания сайта от А до Я.
Подробное описание с иллюстрациями: Регистрация домена, работа с хостингом, размещение сайта, адаптивность, оптимизация — в одной статье.
Подготовка к редактированию шаблона.
Желательно, чтобы у Вас заранее был готов текст, который собираетесь размещать на редактируемой странице и картинки (фото) по размерам соответствующие тем, которые лежат в папке img.Эта папка будет содержать Ваши личные изображения и фото для размещения на сайте.
В папке images находятся картинки, используемые в дизайне сайта, их менять не рекомендуется (тем более размер), если только позже, когда наберетесь опыта.
В названиях картинок и страниц сайта используйте только осмысленные латинские символы, чтобы потом было легче ориентироваться в коде.
— Открываем файл index_red.html в браузере. Здесь видим копию кода главной страницы сайта index. html — для наглядности. Редактировать будем другую страницу.
html — для наглядности. Редактировать будем другую страницу.
Обратите внимание только на то, что выделено разными цветами: меню (навигация) сайта, имена картинок (при желании), адреса ссылок на страницы (если переименуете их), основное текстовое содержание сайта (обязательно) и, так называемые, мета теги (обязательно), которые находятся в начале кода, нужны для поисковых систем — посещаемости сайта.
Менять будем только места выделенные цветом.
Переходим к редактированию шаблона.
— Открываем главную страницу index.html (папка «Ваш сайт\begin») с помощью текстового редактора и видим то, что нам предстоит редактировать. Не пугайтесь, это только при первом взгляде страшно, по мере работы присмотритесь и все встанет на свои места.При редактировании кода используйте поиск: выделите и скопируйте код на странице инструкции и вставьте в окошко поиска редактора на редактируемой странице.
Замене подлежат: Русский текст — ЦВЕТ , Имя картинки — ЦВЕТ , Ссылки (переходы) — ЦВЕТ
Переходим к замене контента шаблона. Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Редактируем основные META теги HTML страницы
Название сайта — Видно в окне браузераОписание сайта. Будет видно в анонсе поисковых систем. Не более 200 символов» />
ключевые, слова, через, запятую» />
Мета-теги в начале страницы: title, description, keywords, являются важным атрибутом любой страницы, размещенной в Интернете.
Title — текст отображается в заголовке браузера (выше не куда). Основной источник информации о странице для поисковых систем. Влияет на поиск, а значит посещаемость сайта. Должен содержать ключевые слова без повторов.
Description — описание сайта при отображении Вашей страницы в результате поиска. Должно быть не более 200 символов. Наличие ключевых слов.
Keywords — ключевые слова, которые чаще встречаются в тексте страницы, несут смысловую нагрузку содержания страницы, пишутся через запятую, не более 7-8 слов. В самом тексте должны встречаться не более 4 раз (каждое слово) на 2000 символов, выделяться жирным, присутствовать в первом предложении и последнем.
В самом тексте должны встречаться не более 4 раз (каждое слово) на 2000 символов, выделяться жирным, присутствовать в первом предложении и последнем.
Keywords в последнее время потеряли свою значимость для поисковых систем.
Сохраняем!
Редактируем меню сайта и логотип
ЛОГОТИП
Ваш логотипНазвание сайта или код-адрес картинки — для начала достаточно текста.МЕНЮ САЙТА
На ГЛАВНУЮpage1.html»>О сайте
page2.html»>Скачать бесплатно
page3.html»>Анонс
page4.html»>Фотографии
video.html»>Видео
pusto.html»>Пустая страница
Ссылки типа page1.html можете оставить без изменений или изменить на свои, но тогда не забудьте внести изменения в другие страницы сайта.
Здесь указана относительная ссылка: page1.html, можно указать абсолютную: http://Ваш сайт/page1.html, что одно и тоже. При первом варианте ссылки, страницы должны находиться в одной и той же папке, в пределах компьютера или хостинга.
index.html — является индексным названием, его не менять! При обращении браузера к папке в которой находиться файл index.html, по умолчанию открывается сразу этот файл.
Пример: если Вы набрали в браузере адрес: http://Вашсайт.ru, то автоматически (по умолчанию) откроется файл первой страницы index.html, если он лежит в папке Вашсайт.ru
Два адреса http://Вашсайт.ru и http://Вашсайт.ru/index.html одинаковы.
Поменяйте заголовки меню. Следите за тем, чтобы текст меню уместился в одной строке страницы.
Сохраняем!
Редактируем ШАПКУ сайта
В шапке будем менять текст слева от большой картинки. С этим Вы справитесь, далее о картинке.Размер картинки 600х220 px, поменяйте изображение, создайте свое таких же размеров. Сама картинка лежит в папке images, называется logo.png, параметры картинки в файле style.css (папка css). При изменении ширины изображения, поменяйте параметр width:600px; (он такой один) на свой размер.
Отступы от верхнего и правого края меняйте атрибутами, соответственно: padding-top:10px; padding-right:10px; которые ниже параметра width:600px;
Следите за тем, чтобы вес картинки был не большим. Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Сохраняем!
СЛАЙДЕР — картинки в движении
В нашем случае состоит из восьми картинок размером 200х100 px. Размеры не менять. Если измените ширину, то расстояние между картинками увеличиться или уменьшиться. Могут наехать друг на друга. Имена картинок: slider1.gif, slider1.gif, slider1.gif и т.д., лежат в папке images. Замените их на свои, таких же размеров.Название можете изменить, но тогда поменяйте его и в коде, пример: slider1.gif меняем на mylove1.jpg. Обратите внимание, формат картинки .gif, jpg, png…
 в коде должен соответствовать формату картинки.
в коде должен соответствовать формату картинки.Код:
<li>
<div>
<a href="http://sitey.ru"><img src="images/slider1.gif" alt="" /></a>
</div>
</li>
<li>
<div>
<a href="#"><img src="images/slider2.gif" alt="" /></a>
</div>
</li>
Ссылку https://sitey.ru замените на свою, куда-нибудь отправьте посетителя при ее нажатии.
Далее меняйте символ #.
Можно изменить скорость смены картинок в файле jquery-func.js (папка js) , параметр: auto:4, — в секундах. Будьте осторожнее при редактировании этого скрипта.
Сохраняем!
Редактируем ТЕЛО страницы — контент
Содержимое (тело) страницы состоит у нас из трех блоков: левый, средний и правый.Размеры фиксированные (подогнуты под дизайн), изменить можно лишь высоту одновременно 3х блоков.
Файл style.css параметр height:300px; — замените 300 на большее значение.
Не советую увеличивать содержимое главной страницы на много. Будет дольше открываться для посетителей. Много трафика забирают картинки, особенно не прописанные в файле .css
Заполняйте блоки своим содержимым: текст, картинки в тексте (100×100 px). В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
Все остальное описывалось выше. В самом коде и редактируемом тексте есть дополнительные описания и рекомендации.
Сохраняем!
Редактируем ПОДВАЛ низ страницы
Здесь все просто. Замените текст и ссылки. Сюда же можно установить счетчик посещаемости сайта.Завершаем редактирование шаблона
Все страницы сайта имеют похожую структуру, за исключением тела страницы, т.е. блоков находящихся после слайдера и перед подвалом. Далее Вами будет изменяться только тело страницы и блок слайдера (при желании).Сейчас в шаблонах страниц блок слайдера заполнен текстом с описанием редактирования каждой страницы. Этот текст необходимо заменить на описание конкретной страницы или вставить туда сам слайдер с главной страницы (он выделен комментариями внутри кода).
Все, что выше слайдера и подвал страницы будут одинаковы на всех страницах сайта.
Обязательно внесите изменения в Мета-Теги страниц и в Заголовок, они должны быть уникальными.
Работа с шаблонами дополнительных страниц.
Выделяем мышкой часть кода готовой страницы index.html, начиная от комментария <!— КОНЕЦ Шапка —> до самого верха, копируем ее и заменяем на всех оставшихся страницах именно эту часть, также выделив ее и удалив.
Подобным образом поступаем с подвалом страницы: выделяем код начиная от комментария <!— Подвал страницы —> до самого низа и заменяем на других страницах. Почему до самого верха или низа? Так проще не промахнуться.
Не забываем СОХРАНЯТЬ страницы!
Итак, основная часть работы над редактированием сайта завершена и Вам остается лишь наполнять существующие страницы контентом и создавать новые страницы на основе уже готовых.
Шаблон достаточно простой, но для совершенствования опыта вполне удобен.
Редактирование сайта. Я сам справлюсь?
Создание сайтовВопрос о самостоятельном редактировании сайта – один и самых частых вопросов, которые мы слышим от наших клиентов.
Однако дать однозначный ответ, который бы подошел всем, нельзя. В первую очередь всё зависит от сайта, который вы создаёте. Если это сайт-визитка, каталог, лендинг-пейдж или корпоративный сайт с небольшим количеством модулей – вероятнее всего вы справитесь самостоятельно.
Со своей стороны мы всегда прилагаем максимум усилий для того, чтобы наши клиенты могли сами редактировать свой сайт. Для этого после сдачи сайта мы всегда:
- Проводим обучение по работе с сайтом
- Пишем и отдаём вам инструкции по работе с ним.
И это не общие руководства по работе с cms сайта, которые тысячами можно найти в Интернете, а индивидуальная инструкция именно для вашего сайта, со скриншотами и примерами из его админки. После обучения и внимательного изучения инструкций многие наши заказчики с лёгкостью сами справляются с редактированием своего сайта.
Однако не всегда всё так просто. Если у вас большой интернет-магазин, сайт со сложными фильтрами, обилием модулей и дополнительных настроек – лучше обратиться за помощью по его наполнению и редактированию к профессионалам. Сделать это стоит по нескольким причинам.
- Во-первых, цена ошибки на некоторых сайтах может быть довольно велика. Если из-за ошибки в редактировании в интернет-магазине слетит возможность оплаты, удалятся товары или наоборот добавятся неактуальные позиции, которых сейчас нет на складе – это может вызвать негатив у покупателей сайта и финансовые потери у его владельца.
- Во-вторых, ошибки на страницах корпоративного сайта или недоступность ресурса в течении некоторого времени могут вызвать сомнения в надёжности компании со стороны дилеров, поставщиков или компаньонов. А это может грозить не только денежными, но и репутационными потерями.
Также мы рекомендуем задуматься об обращении к профессионалам тем владельцам сайтов, кто планирует обновлять свой ресурс достаточно часто. Если у вас выходит более 3-4 новостей в неделю или есть пусть и небольшие, но ежедневные изменения в каталоге товаров, скорее всего редактирование сайта будет отнимать у вас достаточно много времени. А его у владельцев бизнеса не так много.
Если у вас выходит более 3-4 новостей в неделю или есть пусть и небольшие, но ежедневные изменения в каталоге товаров, скорее всего редактирование сайта будет отнимать у вас достаточно много времени. А его у владельцев бизнеса не так много.
Поэтому для больших интернет-ресурсов, магазинов или просто для тех, кто не готов тратить время на самостоятельное редактирование сайта мы предлагаем нашу услугу по технической поддержке сайтов. В неё входит как наполнение и поддержание работоспособности сайта, так и дополнительные услуги связанные с SEO, SMM и дальнейшим представительством вашего бизнеса в Интернете.
Познакомиться с нашими тарифами на поддержку вы можете здесь.
Настройки сайта
Настройки сайта1. Обзор
Инструмент Настройки сайта позволяет задавать ряд параметров сайта. Вы можете вносить изменения в список участников сайта, добавлять, редактировать или удалять инструменты и менять базовые параметры вашего сайта.
Внимание: Если вы не имеете прав доступа преподавателя/владельца сайта, вы не сможете изменять параметры сайта при помощи инструмента Настройки сайта.
С чего начать?
Для того чтобы изменить название, описание и контактную информацию сайта, нажмите на ссылку Информация о сайте. Для того чтобы опубликовать сайт и настроить права доступа к нему, нажмите на ссылку Доступ к сайту. Для того чтобы добавить или удалить инструменты, используйте ссылку Инструменты или Линейка инструментов. Для того чтобы изменить порядок инструментов в меню слева, воспользуйтесь ссылкой Линейка инструментов.
Для того чтобы добавить новых участников сайта или открыть доступ к сайту с определенных гостевых аккаунтов, нажмите Добавить участников. Для того чтобы поменять роли пользователей, установить действительный/недействительный статус пользователей или удалить участников, нажмите на кнопку Обновить участников внизу страницы. Для того чтобы распределить участников на блоки или редактировать/удалить блоки участников, используйте ссылку Управление блоками пользователей.
Для того чтобы распределить участников на блоки или редактировать/удалить блоки участников, используйте ссылку Управление блоками пользователей.
Для того чтобы импортировать какие-либо материалы с другого сайта, воспользуйтесь ссылкой Импорт с другого сайта.
Далее вы найдете подробные инструкции и описание дополнительных возможностей.
2. Изменение состава участников сайта
С помощью инструмента Настройки сайта вы можете добавлять или удалять участников сайта, а также изменять их права доступа к различным материалам сайта, присваивая участникам различные роли.
2.1. Роли участников
Участникам сайта можно присвоить различные роли. Роль участника определяет его права доступа, т.е. какие материалы сможет просматривать создавать, редактировать и удалять данный участник. Сайты курсов и сайты проектов имеют различные наборы ролей, однако разделение на роли происходит анаогичным образом.
Информацию о том, как узнать роли участников вашего сайта и изменить их, вы можете найти в разделе 2.4
Роли, предоставляемые на сайте курса:
-
Instructor: участники с этой ролью обладают самым высоким уровнем доступа к сайту курса. Instructor может добавлять и удалять участников сайта, создавать и удалять инструменты на нем, добавлять, редактировать и удалять информацию в рамках отдельных инструментов. Создатель сайта получает роль преподавателя по умолчанию (чаще всего, он официально является преподавателем курса). Роль преподавателя может быть одновременно присвоена другим пользователям.
Если курс ведут несколько преподавателей, каждому из них можно предоставить роль преподавателя, чтобы каждый из них обладал полным набором прав доступа к сайту. Вы также можете присвоить роль преподавателя помощнику преподавателя, хотя в Sakai и предусмотрена для этого отдельная роль. Рекомендуется предоставлять пользователю роль преподавателя, только если вы полностью доверяете ему/ей, поскольку он/она сможет вносить изменения во все аспекты работы вашего сайта.

-
Student: пользователь с этой ролью не имеет прав на создание, редактирование и удаление материалов сайта. По умолчанию студент может только просматривать материалы сайта, но не может вносить в них изменения. Права доступа студентов можно регулировать для отдельных инструментов сайта. (См. разделы, посвященные отдельным инструментам).
-
Teaching Assistant имеет больше прав доступа, чем Student, но меньше, чем Instructor. Участники сайта с этой ролью обычно могут редактировать часть материалов сайта, но не могут вносить коренных изменений в работу сайта. Помощник преподавателя уполномочен выставлять оценки за работы пользователей с ролью студент. Можно присвоить пользователю роль помощника преподавателя как в рамках всего сайта, так и в рамках отдельной группы пользователей.
Teaching Assistant, назначенный в рамках группы пользователей, может редактировать материалы и выставлять студентам оценки за работы только в рамках данной группы участников.
 Teaching Assistant, назначенный для всего сайта, имеет соответствующие полномочия на всем сайте курса.
Teaching Assistant, назначенный для всего сайта, имеет соответствующие полномочия на всем сайте курса.
Роли, предоставляемые на сайте проекта:
-
maintain: роль, аналогичная по своим функциям роли преподаватель на сайте курса.
-
access: роль, аналогичная по своим функциям роли студент на сайте курса.
2.2. Добавить участников вручную
Вы можете добавить участников вашего сайта вручную, используя имя пользователя в Sakai или адрес электронной почты (если пользователь не зарегистрирован в Sakai).
Нажмите на ссылку Добавить участников под заголовком инструмента.
Для того чтобы добавить участников, официально записанных на курс, введите имена пользователей или адреса электронной почты в текстовое поле под заголовком Другие официальные участники. Если вы хотите одновременно добавить нескольких участников, введите имя каждого пользователя в отдельной строке.
Если вы хотите одновременно добавить нескольких участников, введите имя каждого пользователя в отдельной строке.
Для того чтобы добавить участников, не записанных на курс официально, введите их электронные адреса в текстовое поле под заголовком Неофициальные участники.
Задать роли участников
От вас потребуется присвоить роли всем участникам сайта, которых вы добавляете. Информацию о ролях участников вы можете найти в разделе 2.1. Вы можете выбрать способ присвоения ролей в рубрике Роли участников.
Для того чтобы присвоить всем добавляемым участникам одну и ту же роль, выберите опцию Назначить всем участникам одинаковую роль.
Для того чтобы назначить добавляемым участникам разные роли, выберите Назначить каждому участнику роль индивидуально.
Нажмите Продолжить.
Выберите роли для новых участников и нажмите Продолжить.
Оповестить пользователя о регистрации на сайте
Откроется новая страница, на которой вы сможете выбрать, будет ли новым участникам выслано уведомление об их присодинении к сайту.
Для того чтобы оповестить новых участников о том, что они получили доступ к сайту, выберите опцию Отправить сейчас извещение. Если пользователь, не зарегистрированный в Sakai, становится участником сайта Sakai впервые, ему будет отправлено уведомление, содержащее имя пользователя, пароль и инструкции для доступа к сайту.
Если вы не хотите отправлять пользователям уведомлений о том, что они стали участниками сайта, выберите Не отправлять извещение. Пользователи, уже зарегистрированные в Sakai, не получат никаких уведомлений, однако участники, не зарегистрированные в Sakai, получат письмо, содержащее имя пользователя, пароль и инструкции для доступа на сайт.
Нажмите Продолжить.
Подтвердить добавление участников
Откроется новая страница, на которой от вас потребуется подтвердить добавление новых пользователей.
Проверьте правильность информации и нажмите на кнопку Завершить, чтобы добавить новых участников сайта. Чтобы внести изменения в список добавляемых пользователей, нажмите на кнопку Назад.
2.3. Список участников
Главная страница инструмента Настройки сайта содержит список участников сайта.
Здесь вы можете просмотреть список участников, изменить присвоенные им роли, поменять статус участников на недействительный или удалить участников.
Просмотр списка участников
По умолчанию на каждой странице списка отображается 200 участников.
Над списком справа находятся кнопки для перехода по страницам списка участников.
Для того чтобы перейти к странице со списком следующих 200 участников, нажмите на кнопку >. Для просмотра страницы со списком предыдущих 200 участников, нажмите на кнопку <.
Для того чтобы изменить количество участников, отображаемых на странице списка, выберите нужную опцию в выпадающем списке. Произойдет перезагрузка страницы, и новые настройки вступят в действие.
Изменить роль участника
Вы можете изменить роль какого-либо участника (студент/преподаватель/помощник преподавателя на сайте курса, доступ/владелец на сайте проекта) с помощью выпадающего списка в столбце Роль. Таким образом вы можете разрешить или запретить участнику редактировать материалы сайта. Подробную информацию о ролях участников вы можете найти в разделе 2.1.
Для того чтобы сохранить изменения, нажмите на кнопку Обновить участников.
Удалить участника.
 Изменить статус участника на недействительный
Изменить статус участника на недействительный
Вы можете задать действительный/недействительный статус участника с помощью выпадающего списка в столбце Статус. Вы можете выставить пользователю недействительный статус, если вы хотите, чтобы этот пользователь временно не имел доступа к сайту. Позже вы сможете вернуть пользователю доступ к сайту, сменив его статус на действительный. Пользователи с недействительным статусом не получают оповещений, связанных с сайтом, по электронной почте и не имеют доступа к вашему сайту.
Для того чтобы удалить участника, поставьте флажок напротив его имени в столбце Удалить.
Сохраните сделанные изменения, нажав на кнопку Обновить участников .
3. Редактировать информацию о сайте
Вы можете изменить основную информацию о сайте, включая его описание и контактную информацию.
Нажмите на ссылку Информация о сайте под заголовком инструмента Настройки сайта.
При создании сайта проекта необходимо ввести название, не совпадающее с названием какого-либо другого сайта. При создании сайта курса название сайта присваивается автоматически и представляет собой номер курса. Вы можете изменить название сайта, используя текстовое поле Название сайта.
Введите описание сайта в тестовое поле Описание. Описание будет отображаться на главной странице вашего сайта.
Внимание: чтобы у вашего сайта была главная страница, убедитесь, что при его создании вы добавили инструмент Главная страница.
Информация, внесенная в текстовое поле Краткое описание, будет отображаться рядом с названием сайта в списке сайтов, к которым могут присоединиться пользователи Sakai. Ваш сайт появится в этом списке, только если он зарегистрирован в качестве сайта с публичным доступом (см. раздел 5).
При создании сайта проекта вы можете добавить иконку, которая будет отображаться над линейкой инструментов слева, указав ссылку на соответствующее изображение. Предварительно поместите изображение, которое вы хотите использовать в качестве иконки, в Ресурсы (см. раздел, посвященный инструменту Ресурсы).
Предварительно поместите изображение, которое вы хотите использовать в качестве иконки, в Ресурсы (см. раздел, посвященный инструменту Ресурсы).
Укажите ваше имя в текстовом поле Контактное лицо, а также ваш адрес электронной почты в поле Контактный адрес электронной почты.
Нажмите на кнопку Продолжить.
Откроется окно подтверждения, в котором вы сможете проверить основную информацию о сайте. Нажмите Завершить, чтобы сохранить настройки, или Назад, чтобы продолжить вносить изменения.
4. Инструменты
Используя Настройки сайта, вы можете добавить инструменты на ваш сайт или удалить их. Вы также можете изменить расположение уже имеющихся инструментов в меню слева.
4.1. Добавить/удалить инструменты
Нажмите на ссылку Инструменты под заголовком страницы.
Вы увидите список инструментов, которые можно добавить/удалить. Рядом с названием каждого инструмента есть краткое описание его функций. Если вы хотите узнать более подробную информацию по конкретному инструменту, обратитесь к разделу справки об этом инструменте.
Выберите инструмент, который вы хотите добавить на сайт, поставив флажок напротив его названия. Для того чтобы удалить инструмент, снимите флажок напротив него. Инструмент Настройки сайта удалить нельзя.
Если вы добавляете такие инструменты, как Архив электронной почты, Веб-ресурсы или Новости, система Sakai потребует от вас настроить эти инструменты.
Внимание: существует другой способ добавить/удалить инструменты, а именно, при редактировании инструментов и изменении их порядка на линейке инструментов. См. раздел 4.2.
Добавление инструмента Архив электронной почты
Для того чтобы добавить этот инструмент, необходим адрес электронной почты сайта, на который будут высылать сообщения участники сайта. Адрес электронной почты сайта не должен дублировать уже существующий адрес. Рекомендуется связать электронный адрес сайта с его названием/номером.
Адрес электронной почты сайта не должен дублировать уже существующий адрес. Рекомендуется связать электронный адрес сайта с его названием/номером.
Введите электронный адрес сайта в текстовое поле и нажмите Продолжить.
Более подробную информацию об Архиве электронной почты вы найдете в разделе справки, посвященном этому инструменту.
Добавление инструмента Новости
Вы можете отложить настройку инструмента Новости. В этом случае с помощью инструмента Новости вы по умолчанию сможете просматривать новости Sakai.
Для того чтобы задать настройки этого инструмента сразу, введите название для RSS-потока и ссылку на него в соответствующие текстовые поля. Название RSS-потока будет отображаться в виде ссылки в меню слева.
Более подробную информацию об инструменте Новости вы найдете в разделе справки, посвященном этому инструменту.
Добавление инструмента Веб-ресурсы
Вы можете отложить настройку инструмента Веб-ресурсы. В этом случае система Sakai автоматически оставит поле для ссылки пустым, и вы сможете добавить ссыку на ресурс в Интернете позже.
Для того чтобы задать настройки этого инструмента сразу, введите название для веб-ресурса и ссылку на него в соответствующие текстовые поля. Название веб-ресурса будет отображаться в виде ссылки в меню слева.
Более подробную информацию об инструменте Веб-ресурсы вы найдете в разделе справки, посвященном этому инструменту.
4.2. Редактировать инструмент. Изменить порядок инструментов в меню слева
Вы можете изменить порядок инструментов в меню слева, а также переименовать инструменты. Для этого нажмите на ссылку Линейка инструментов под заголовком страницы.
Вы увидите список инструментов. Чтобы переместить инструмент, нажмите на прямоугольник с его названием и переместите его на новую позицию в списке.
Чтобы переместить инструмент, нажмите на прямоугольник с его названием и переместите его на новую позицию в списке.
Для того чтобы изменить название инструмента, нажмите на иконку справа от названия инструмента.
Для того чтобы удалить инструмент с сайта, нажмите на иконку .
Для того чтобы добавить новый инструмент, нажмите на ссылку Добавить инструменты вверху страницы. Переместите инструмент, который вы хотите добавить, из правой колонки в левую, а затем поместите его на нужную позицию в списке.
Далее нажмите Сохранить.
Для того чтобы внесенные изменения были отражены на линейке инструментов, вам, возможно, потребуется перезагрузить браузер.
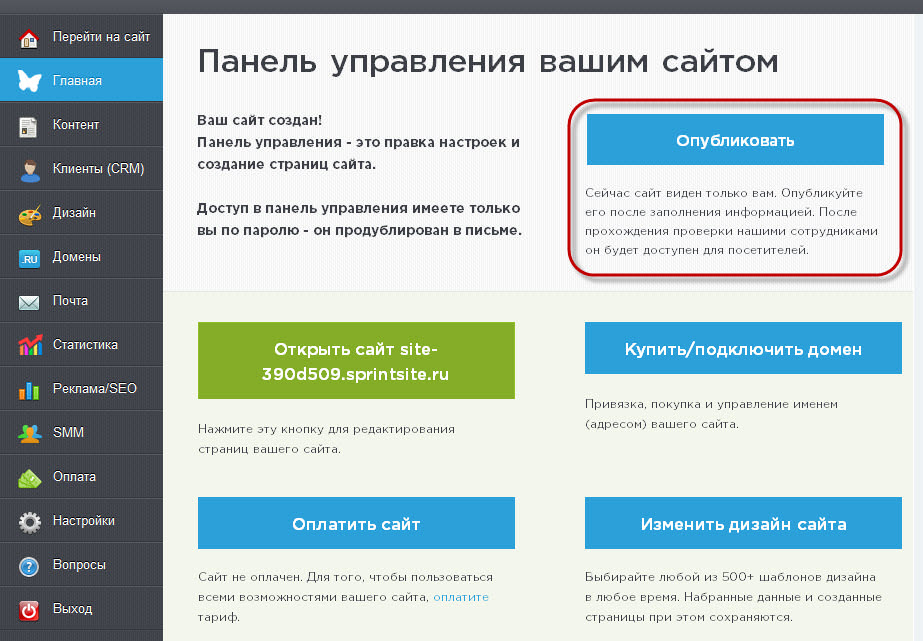
5. Настроить доступ к сайту. Опубликовать сайт
Вы можете задать параметры доступа к вашему сайту. Нажмите на ссылку Доступ к сайту под заголовком инструмента.
Не забудьте опубликовать сайт в рубрике Статус сайта, когда вы будете готовы предоставить доступ к сайту его участникам.
5.1. Статус сайта. Опубликовать сайт
Отметьте галочкой опцию Опубликовать сайт, чтобы сайт стал доступен для его участников. До публикации сайта доступ к нему будет только у вас и у пользователей с ролью преподаватель/владелец.
Участники получают доступ к сайту сразу после его публикации. Вы можете не публиковать сайт до момента начала вашего курса или до тех пор, пока вы не настроите все инструменты.
Если вы не опубликовали сайт сразу после его создания, не забудьте опубликовать сайт позже. Иначе участники сайта не смогут получить доступ к нему.
Нажмите на кнопку Обновить внизу страницы.
5.2. Настройка доступа к сайту
Здесь вы можете выбрать, смогут или нет любые пользователи Sakai становиться участниками вашего сайта самостоятельно.
По умолчанию ваш сайт доступен только пользователям, которых вы добавляете в качестве участников сайта. Для того, чтобы разрешить доступ к сайту всем пользователям, зарегистрированным в Sakai, поставьте флажок напротив соответствующей опции под заголовком Публичный доступ. Вы можете также выбрать в выпадающем списке роль, автоматически присваиваемую вновь присоединяющимся участникам. Подробную информацию о ролях участников вы можете найти в разделе 2.1.
Для того, чтобы разрешить доступ к сайту всем пользователям, зарегистрированным в Sakai, поставьте флажок напротив соответствующей опции под заголовком Публичный доступ. Вы можете также выбрать в выпадающем списке роль, автоматически присваиваемую вновь присоединяющимся участникам. Подробную информацию о ролях участников вы можете найти в разделе 2.1.
Вы можете ограничить доступ к сайту Sakai в случае необходимости, убрав флажок напротив опции Стать участником может любой зарегистрированный в системе пользователь.
6. Импортировать материалы/участников других сайтов Sakai
Вы можете импортировать материалы или участников с других сайтов Sakai, если вы обладаете правами доступа преподавателя/владельца сайта. Вы можете импортировать материалы со страниц следующих инструментов:
Нажмите на ссылку Импорт с другого сайта под заголовком инструмента.
Выберите материалы, которые вы хотите импортировать, а также способ импортирования.
При импортировании вы можете заменить уже имеющиеся данные на новые, выбрав заменить мои данные. В этом случае все имеющиеся в разделе сайта данные будут стерты, и взамен будут добавлены импортированные данные. Таким образом вы можете добавить данные из инструмента Оценки. Опция объединить мои данные позволяет сохранить уже имеющиеся данные и добавить к ним новые. Чтобы добавить пользователей другого сайта в число участников вашего сайта, нажмите на сылку объединить моих пользователей.
Далее вы увидите список сайтов, на которых вы имеете права доступа владельца или преподавателя. Поставьте флажок напротив названий одного или нескольких сайтов, с которых вы хотите импортировать материалы/пользователей.
Нажмите Продолжить.
Далее вы увидите таблицу с названиями сайтов и инструментов, материалы которых вы можете импортировать. Поставьте флажки напротив тех материалов, которые вы хотите импортировать с каждого из сайтов. Затем нажмите Завершить.
Затем нажмите Завершить.
Внимание: чтобы импортировать материалы какого-либо инструмента, необходимо, чтобы инструмент уже был создан на том сайте, с которого выхотите произвести импортирование. Предварительно убедитесь в том, что все необходимые инструменты добавлены на сайт, с которого вы хотите их импортировать.
7. Управление блоками участников
Вы можете распределить участников вашего сайта на блоки, чтобы контролировать уровень доступа пользователей сайта к его материалам. Вы можете учитывать разделение на блоки участников при работе с такими инструментами, как Календарь, Задания, Ресурсы и Объявления.
Блоки участников удобно использовать, если вы делаете объявления для отдельного множества участников, даете дополнительные задания магистрам/аспирантам, посещающим курс для бакалавров, а также в случае необходимости консультации для определенной подгруппы участников сайта.
Внимание: блоки пользователей отличаются от групп (см. справку об Управлении блоками участников и Группах, раздел Разница между группами и блоками пользователей).
справку об Управлении блоками участников и Группах, раздел Разница между группами и блоками пользователей).
Нажмите на ссылку Управление блоками пользователей под заголовком инструмента Настройки сайта.
Для того чтобы добавить блок, нажмите на ссылку Создать новый блок. Введите название и описание блока. Затем выберите участников в левой колонке и нажмите на кнопку Добавить или на кнопку >, чтобы добавить их в блок. После этого имена выбранных участников переместятся в правую колонку. Чтобы убрать участника из блока, выберите его в списке справа и нажмите на кнопку <.
Для того чтобы сохранить изменения, нажмите на кнопку Обновить.
После этого созданный вами блок появится в списке блоков участников.
Для того чтобы отредактировать блок участников, нажмите на ссылку Изменить напротив названия этого блока в списке блоков. Внесите необходимые изменения и нажмите Обновить.
Для того чтобы удалить блок пользователей, поставьте флажок напротив названия этого блока и нажмите на кнопку Удалить выбранных внизу страницы.
Как отредактировать свой сайт в браузере … А потом сохранить!
Мы все там были:
Смотрели на ваш сайт и просто зацикливались на нескольких мелочах, которые просто не кажутся «правильными».
Может быть, дело в тексте, шрифте, интервале, цвете или чем-то еще.
Хорошей новостью является то, что современные браузеры (например, Chrome, Firefox и Safari) предлагают несколько способов предварительного просмотра простых изменений на любой веб-странице. Да, любая веб-страница. Даже те, которые не твои!
Да, любая веб-страница. Даже те, которые не твои!
Это означает, что вы можете изменять HTML и CSS (также известные как исходный код) прямо в браузере.
Имейте в виду, что при этом изменяется только локальная версия на вашем компьютере, а на сервере ничего не перезаписывается. Это всего лишь предварительный просмотр.
Но подождите, это еще не все!
Теперь есть способ вносить изменения в ваш веб-сайт с помощью инструментов разработчика вашего браузера, которые можно постоянно сохранять на сервере, так что продолжайте читать!
Вот пошаговый процесс редактирования веб-страницы с помощью Google Chrome.
Как редактировать веб-сайт с помощью инструментов разработчика
- Откройте любую веб-страницу в Chrome и наведите указатель мыши на объект, который вы хотите отредактировать (например, текст, кнопки или изображения).

- Щелкните объект правой кнопкой мыши и выберите «Проверить» в контекстном меню. Инструменты разработчика откроются в нижней половине экрана, и выбранный элемент будет выделен в интерфейсе, также известном как DOM.
- Дважды щелкните выбранный объект, и он переключится в режим редактирования.Вы можете заменить атрибуты текста или стиля (например, цвета, шрифты, интервалы), а затем щелкнуть за пределами DOM, чтобы применить изменения.
- Используйте ярлык «найти», чтобы помочь вам найти определенный текст или атрибуты стиля. («CMD + F» на Mac или «CTRL + F» на ПК)
Редактируйте текст любого веб-сайта с помощью нашего удобного букмарклета
Теперь, когда вы знаете, как изменить любой веб-сайт, давайте вернемся к самому важному.
Как отредактировать свой сайт и сохранить изменения
Это не может быть проще.Если ваш веб-сайт создан и размещен в PageCloud, вы можете использовать инструменты разработчика своего браузера, чтобы вносить постоянные изменения на любую из своих веб-страниц.
Использование инструментов разработчика с PageCloud:
- Войдите в PageCloud.
- Перейдите на страницу вашего сайта, которую вы хотите изменить.
- Щелкните символ «редактировать страницу» в правом нижнем углу. Если вы его не видите, обновите страницу. («CMD + R» на Mac или «CTRL + R» на ПК).
- После загрузки редактора выполните следующие действия.
- Нажмите «Сохранить» в редакторе или используйте ярлык: («CMD + S» на Mac или «CTRL + S» на ПК).
Легко, правда?
Как насчет еще лучших новостей? Вы можете обойтись без инструментов разработчика и просто внести изменения прямо в редакторе.
PageCloud позволяет полностью настраивать ваши страницы, даже не обращаясь к исходному коду. Просто щелкните и отредактируйте с помощью палитры. Если вы никогда не писали код, это будет гораздо более удобный интерфейс!
Проверьте Как создать профессиональный веб-сайт f или другие советы по созданию веб-сайта с помощью PageCloud
Если вы разработчик и хотите вывести свой сайт на новый уровень, вы можете получить доступ к редактору JavaScript с помощью Ярлык «J + S» при входе в редактор веб-сайта PageCloud.
Никогда не слышали о PageCloud?
Попробуйте бесплатно сегодня и создайте собственный веб-сайт, который предлагает вам полную свободу вносить все необходимые изменения! Подпишитесь на бесплатную пробную версию и начните работу с PageCloud!
Как редактировать любую веб-страницу в вашем браузере
Опубликовано в: wiki — Web Design Веб-страницы доступны только для чтения, но знаете ли вы, что можно редактировать содержимое веб-страницы прямо в вашем веб-браузере. В этом пошаговом руководстве объясняется, как легко редактировать содержимое любой веб-страницы с помощью инструментов разработчика.В этом примере я использовал Google Chrome, но инструменты разработчика доступны во всех браузерах, включая Mozilla Firefox и Safari.
В этом пошаговом руководстве объясняется, как легко редактировать содержимое любой веб-страницы с помощью инструментов разработчика.В этом примере я использовал Google Chrome, но инструменты разработчика доступны во всех браузерах, включая Mozilla Firefox и Safari.
Как редактировать веб-страницы
Вот пошаговое руководство о том, как редактировать текст веб-страницы, даже если этот веб-сайт не принадлежит вам.
- Откройте любую веб-страницу в Chrome и выделите текст на веб-странице, который вы хотите отредактировать.
- Щелкните выделенный текст правой кнопкой мыши и выберите «Проверить элемент» в контекстном меню.
- Инструменты разработчика откроются в нижней половине браузера, и будет выбран соответствующий элемент DOM.
- Дважды щелкните выбранный узел, и он переключится в режим редактирования. Теперь измените текст внутри инструментов разработчика и щелкните за пределами окна инструментов разработчика Chrome, чтобы применить изменения.

Если вы знакомы с тегами HTML, вы можете использовать ту же технику не только для редактирования текста на веб-страницах, но и для замены изображений, изменения стилей форматирования и многого другого.
См. Также: Как заменить текст на веб-страницах.
Инструмент Chrome Inspect Tool полезен для внесения пары быстрых изменений, но если вы вносите несколько изменений текста на веб-страницу, есть лучший подход.
Редактировать сайты как Wiki
Зайдите в меню браузера, выберите Инструменты, выберите Инструменты разработчика, а затем выберите Консоль JavaScript. Если вы работаете в Safari для Mac, выберите меню «Разработка», а затем выберите «Показать консоль JavaScript». В Firefox перейдите в Инструменты> Веб-разработчик> Показать веб-консоль.
В окне консоли введите следующий код JavaScript в командной строке и нажмите Enter.
document.body.contentEditable = true Что это сделает, так это сделает всю вашу веб-страницу редактируемой, как вики или документ Word. Теперь вы можете щелкнуть в любом месте веб-страницы и начать вводить текст.
Теперь вы можете щелкнуть в любом месте веб-страницы и начать вводить текст.
Обратите внимание, что редактирование веб-страницы является временным, и изменения теряются при закрытии браузера. Однако этот метод по-прежнему удобен, если вы делаете снимки экрана веб-страниц и хотите скрыть или заменить какую-либо фразу перед захватом изображения.
Как я могу редактировать свой веб-сайт и обновлять его в Интернете? HTML Editor редактор сайта
Итак, у вас есть веб-сайт, который какое-то время простаивает с устаревшим контентом, и вы задаетесь вопросом, как вы можете обновить его самостоятельно, не нанимая веб-дизайнера, ожидая дней ожидания изменений на вашем сайте.Возможно, вам нужно просто обновить свою контактную информацию или информацию о вашей компании, получить новые услуги, которые вам нужно добавить на свой веб-сайт, или вам нужно добавить новые изображения своей команды или новых продуктов, и вам не придется платить за это 50 долларов в час или больше.
Это все необходимое для обновления присутствия в Интернете, которое должным образом информирует ваших посетителей, дает им обновленную и актуальную информацию и заставляет поисковые системы возвращаться для индексации вашего сайта, что, в свою очередь, может улучшить видимость вашего сайта.
Какое программное обеспечение лучше всего для редактирования существующего веб-сайта? Easy WebContent имеет отличный редактор HTML, который как раз для этой цели. В нем есть более 70 инструментов редактирования и ряд надстроек и виджетов для веб-сайтов, поэтому вы можете быстро получить доступ к своему веб-сайту и редактировать контент на лету.
Вот лишь несколько плюсов использования Easy WebContent HTML Editor:
- — Чрезвычайно простой в использовании и неограниченное редактирование
- — Неважно, где размещен ваш сайт и кто его создал
- — Доступ ко всему сайту через защищенную зону входа прямо в браузере
- — Подключитесь к своему веб-сайту, размещенному где угодно.

- — Загружать страницы в редактор и обновлять контент
- — Предварительный просмотр изменений перед их публикацией на своем веб-сайте
- — восстановление точек, чтобы вы могли вернуться к предыдущим версиям в любое время
Могу ли я действительно обновить свой собственный сайт, спросите вы? Да, можно.Создание собственных обновлений — это большой компромисс. Если вы хотите обновить контент (например, изменить текст или изображения на своем веб-сайте), это может быть большим преимуществом, если вы сделаете это самостоятельно. Он имеет такие преимущества, как возможность вносить изменения в любое удобное время.
Подумайте о времени и деньгах, которые вы бы потратили на каждый вариант, и убедитесь, что вы выбрали наиболее выгодный.
- — Вы можете делать это в свое время и по расписанию, а не ждать несколько дней, пока это сделает кто-то другой.
- — Вы можете сэкономить сотни, если не тысячи в год, редактируя свой сайт самостоятельно.

- — Вы берете на себя ответственность за свое присутствие в Интернете.
Теперь, если вы хотите внести серьезные изменения на свой сайт, например полностью изменить макет и тему дизайна вашего сайта или добавить динамические функции (такие как электронная коммерция, зоны для участников, базы данных), вам лучше нанять профессионала для сделай это за тебя. Почему? Потому что эти обновления требуют программирования, опыта и высокой кривой обучения для обычного человека.
Если вам нужна услуга индивидуального веб-дизайна, вы можете написать в службу поддержки Easy WebContent по электронной почте и запросить расценки на доступные решения для индивидуального веб-дизайна.
Но как часто вы хотите вносить небольшие изменения в контент на своем сайте по сравнению с радикальными обновлениями, такими как редизайн вашего сайта? Вот почему редактор веб-сайтов «Сделай сам» от Easy WebContent — это идеальный доступный вариант для управления контентом на собственном веб-сайте с восторженными отзывами от PC World.
« Это редкое, но чистое удовольствие — попробовать продукт или услугу, в отношении которых у вас есть лишь скромные ожидания, и вы обнаружите, что вас просто выбросило из воды» PCWorld.
Что мне нужно для редактирования моего сайта? Независимо от того, где размещен ваш сайт, вы можете использовать Easy WebContent HTML Editor для подключения и редактирования ваших веб-страниц. Нет ни загрузки, ни установки программного обеспечения. Система полностью основана на облаке и подключается к вашему хосту через ваш веб-браузер, а когда вы публикуете страницы, она автоматически загружает контент прямо в учетную запись хостинга вашего сайта. Более подробную информацию о том, как редактировать мой веб-сайт, можно найти в Easy OnlineEditor.
Единственная информация, которая вам нужна, — это FTP-доступ к вашему веб-сайту, который является стандартным доступом к веб-сайту, который предоставляют все хостинговые компании.
Это выглядит примерно так:
ftp. yourdomain.com
yourdomain.com
имя пользователя:
пароль:
Этот доступ был бы предоставлен вам, когда вы впервые зарегистрировали учетную запись хостинга. А если вы его не помните, просто обратитесь в свою хостинговую компанию и спросите: «Мне нужен FTP-доступ для моего сайта». Благодаря этому вы сможете быстро войти в Easy WebContent HTML Editor, подключиться к своему сайту и приступить к редактированию страниц.
Что делать, если я ошибаюсь? Есть отличный вариант превью. Когда вы обновляете свои страницы, просто нажмите кнопку «Предварительный просмотр», чтобы увидеть, как ваша страница будет выглядеть, если она будет опубликована. Это поможет вам выявить любые проблемы перед публикацией.
И после публикации система автоматически создает точки восстановления, поэтому вы можете одним щелчком мыши восстановить более старую версию (до 10 точек восстановления на страницу, а также исходную копию с полным планом).
страниц · Справочный центр Shopify
Эта страница была напечатана 12 февраля 2021 г. Текущую версию можно найти на https://help.shopify.com/en/manual/online-store/os/pages.
Текущую версию можно найти на https://help.shopify.com/en/manual/online-store/os/pages.
Если у вас есть интернет-магазин Shopify, то вы можете создавать веб-страницы в админке Shopify. Веб-страницы содержат информацию, которая редко изменяется или на которую клиенты будут часто ссылаться, например, страница «О нас» или страница «Свяжитесь с нами». Узнайте больше о том, что добавить на страницу «О нас».
Вы также можете добавить блог в свой интернет-магазин для содержания, которое вы будете регулярно обновлять, или для поощрения обратной связи.
Развивайте свой бизнес
Если вам нужна помощь в добавлении страниц в ваш интернет-магазин, вы можете нанять эксперта Shopify.
Добавьте новую страницу в свой интернет-магазин
Шагов:
Перейти в интернет-магазин > Страницы .
Щелкните Добавить страницу .
В приложении Shopify нажмите Магазин .

В разделе Каналы продаж нажмите Интернет-магазин .
Нажмите Страницы .
Нажмите кнопку
+.
В приложении Shopify нажмите Магазин .
В разделе Каналы продаж нажмите Интернет-магазин .
Нажмите Страницы .
Нажмите кнопку
+.
Введите заголовок и содержимое страницы.
Будьте описательны и ясны при выборе заголовка веб-страницы. Заголовок веб-страницы отображается на вкладке или в строке заголовка браузеров. Он также отображается как заголовок страницы в результатах поиска. Узнайте больше о SEO для веб-сайтов.
В разделе Видимость выберите, когда страница должна быть опубликована. По умолчанию ваша новая веб-страница будет видна, когда вы нажмете Сохранить .
 Выберите опцию Hidden , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована.
Выберите опцию Hidden , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована.Нажмите Сохранить .
Необязательно: Чтобы опубликованная веб-страница отображалась в навигации вашего интернет-магазина, добавьте ссылку на нее в меню.
Добавить контент на веб-страницу
Редактор форматированного текста отображает текст в поле Content в том же стиле, что и в интерактивном режиме. Вы можете отформатировать текст и изменить цвет текста, выбрав параметры в редакторе форматированного текста. Вы также можете вставить в веб-страницу следующие элементы:
- ссылок
- столов
- фото
- видео
Подробнее о редакторе форматированного текста.
Чтобы отредактировать HTML-код для страницы, нажмите кнопку Показать HTML , чтобы просмотреть HTML и внести изменения:
Убедитесь, что вы нажимаете Сохранить всякий раз, когда вы вносите изменения в содержимое веб-страницы, которое вы хотите хранить.
Наконечник
Вы можете встраивать мультимедиа на веб-страницу в своем интернет-магазине, включая видео, гифки и сообщения из вашего блога WordPress, Tumblr или Blogger.
Добавить ссылку на веб-страницу
Вы можете добавить ссылку на веб-страницу, чтобы направлять клиентов на другую веб-страницу в вашем интернет-магазине или где-либо еще в Интернете.
Шагов:
В поле Content введите текст для преобразования в ссылку.
Выделите текст ссылки и нажмите кнопку Вставить ссылку :
Введите веб-адрес в поле Ссылка на . Введите описательное Название ссылки , чтобы помочь с поисковой оптимизацией и доступностью.
Нажмите Сохранить .
Добавить карту Google на веб-страницу
Вы можете добавить карту Google для адреса на веб-страницу в своем интернет-магазине. Например, рекомендуется добавить карту на страницу О нас , чтобы показать ваше розничное местонахождение:
Например, рекомендуется добавить карту на страницу О нас , чтобы показать ваше розничное местонахождение:
В Google Maps введите адрес, который хотите сопоставить.
Щелкните значок «Поделиться», чтобы открыть параметры общего доступа.
Щелкните Вставить карту , чтобы создать код вставки.
Выберите нужный размер карты, затем скопируйте код в текстовое поле. Код начинается с


 site.ru) — для работы различных сайтов под управлением одной системы;
site.ru) — для работы различных сайтов под управлением одной системы; com
com




 Teaching Assistant, назначенный для всего сайта, имеет соответствующие полномочия на всем сайте курса.
Teaching Assistant, назначенный для всего сайта, имеет соответствующие полномочия на всем сайте курса.




 Выберите опцию Hidden , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована.
Выберите опцию Hidden , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована.