Редактирование сайтов в Setup.ru — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
1. Тексты
Создание сайта прошло успешно. Впереди самая трудоемкая, но и самая интересная работа — наполнение его текстами, картинками, полезной информацией. Чтобы к этому приступить, переходим в панель редактирования ресурса: для этого необходимо нажать на ссылку «Редактировать».

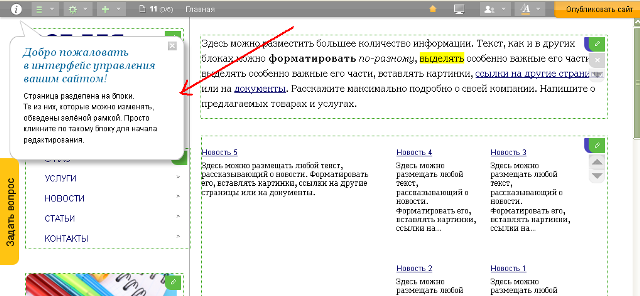
Система поприветствует вас в интерфейсе управления вашим собственным сайтом. Теперь вы можете вносить в него любые изменения.

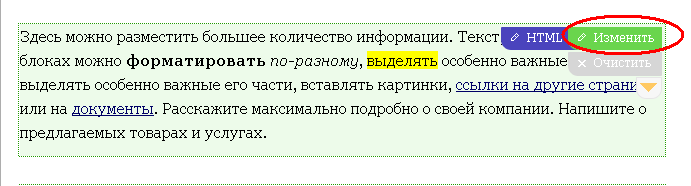
Начнем с текстов. В выбранном нами шаблоне три текстовых блока, начнем редактирование с первого, самого верхнего. Изображение карандаша на зеленом фоне в верхнем правом углу блока говорит о том, что эту часть сайта можно изменять. При наведении на иконку мышкой появляется соответствующая надпись.

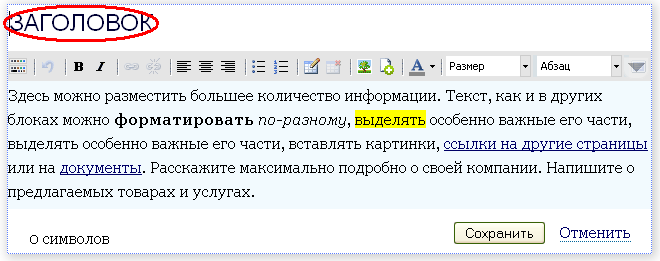
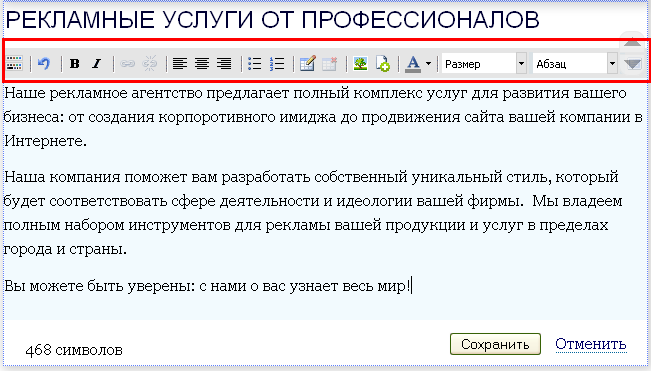
После нажатия на иконку перед нами открывается выбранный блок в стандартном текстовом редакторе. Система подсказывает вам, где будет размещен заголовок, а где — основная статья.

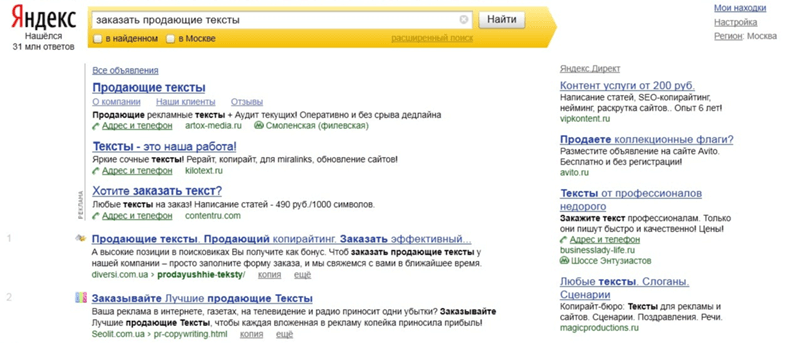
Прежде, чем мы поговорим об оформлении статьи, следует немного остановиться на ее содержании. Этот текст — первое, что увидит посетитель, оказавшись на вашем сайте, поэтому он должен быть одновременно и «цепляющим», и информативным: чтобы ваш потенциальный клиент сразу понял, что именно ваша компания может предложить ему то, что он искал, и выполнит заказ на высшем уровне. Как это сделать? Написание так называемых «продающих текстов» - настоящее искусство. Если вы действительно хотите получить качественный контент, проще (хоть и придется за это заплатить) заказать его у профессиональных копирайтеров. Найти такую студию не составляет труда: стоит лишь ввести в поисковую систему соответствующий запрос — а затем выбирайте исполнителей, ознакомившись с их портфолио и отзывами клиентов.

Однако если ваш бюджет не предусматривает услуги копирайтеров, вы можете написать текст и самостоятельно. Но не поленитесь и посвятите время изучению правил написания статей для сайтов. Обратите внимание на размер текста, он не должен быть очень большим, чтобы пользователь смог прочесть его быстро, «на одном дыхании».
Ни в коем случае не копируйте контент у коллег, даже если вам очень понравился их материал: мало того, что это неэтично, так еще и запрещено правилами поисковых систем.
После написания статьи внимательно взгляните на полученный результат глазами вашего «клиента» — насколько привлекательным вышло ваше предложение? Если текст вам содержательно понравился, можем переходить к его оформлению.
Для работы с текстом используйте линейку редактора, расположенную ниже заголовка — все обозначения знакомы и аналогичны значкам в традиционном Word.

Затруднения могут вызвать только первые символы слева, которые не встречаются в обычных документах, а используются на административных страницах сайта:
 |
выделение шрифта «жирным» | |
 |
выделение шрифта «курсивом» | |
 |
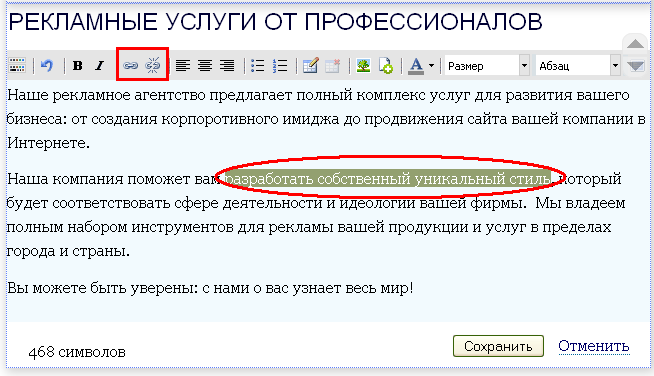
вставка и удаление гиперссылки (если вам нужно поставить ссылку с определенной фразы на другую страницу сайта) |
Все функции становятся активными только после того, как вы отметите левой кнопкой мыши нужный фрагмент в тексте (слово или словосочетание, которое необходимо выделить).

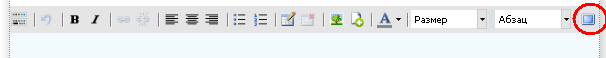
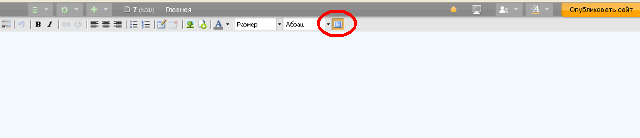
Для удобства работы добавлена функция редактирования в полноэкранном режиме.
 Для выхода из полноэкранного режима повторно нажмите на эту же кнопку.
Для выхода из полноэкранного режима повторно нажмите на эту же кнопку. 
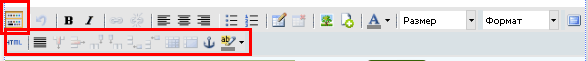
Для сайтов на тарифе Pro предусмотрены некоторые дополнительные функции редактирования текста, которые можно увидеть, нажав на кнопку «Показать все возможности» слева на линейке редактора.

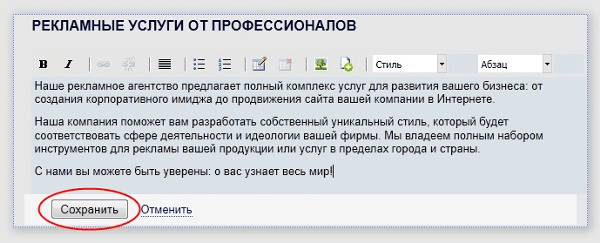
Закончили работу над текстом? Теперь можете сохранить созданную статью и перейти к следующему этапу.

В нижней части сайта расположены еще несколько текстовых окон. Отредактируйте статьи в них согласно описанному выше алгоритму. Блок «Новости» — тоже текстовый, однако, он строится по иному принципу, который мы рассмотрим в следующих пунктах.
2. Изображения. Слайдер.
Тексты для сайта готовы, можно переходить к картинкам — начинаем работу над внешним видом будущего ресурса. У нас есть несколько графических блоков, которые следует отредактировать.
Оставлять стандартные картинки не стоит, так как они могут повториться на другом ресурсе. Каждая компания должна иметь индивидуальность, иначе как клиент выделит вас среди сотни конкурентов?
Где взять фотографии? Есть три варианта:
- Найти изображение в сервисах «Картинки» поисковых систем Яндекс или Google. Это самый простой выход, но не самый лучший: не забывайте, что у каждого изображения есть владелец. Разместив без его согласия фото на своем сайте, вы нарушаете его авторские права, что преследуется законодательно.
- Скачать изображения в бесплатных фотобанках. Их в Интернете сотни — можно выбрать фотографии по любой тематике. «Подводный камень» такого метода: неуникальность картинок. Скачав красивое изображение, вы можете обнаружить его еще на десятке сайтов.
- Создать фотографии самостоятельно. Идеальный вариант, особенно если у вас есть фантазия, время и хороший фотоаппарат.
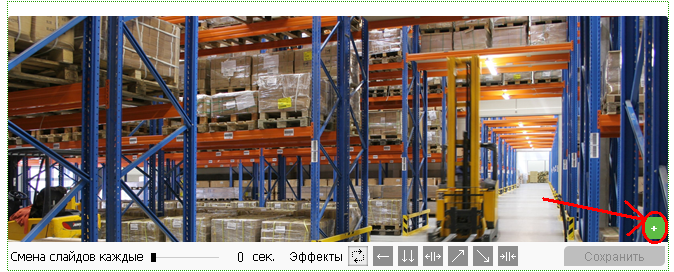
Определились с изображениями? Теперь поместим их на сайт. Начнем со слайдера — это большая картинка на главной странице. Для того, чтобы начать его редактирование, достаточно нажать на «плюсик» в правом нижнем углу блока.

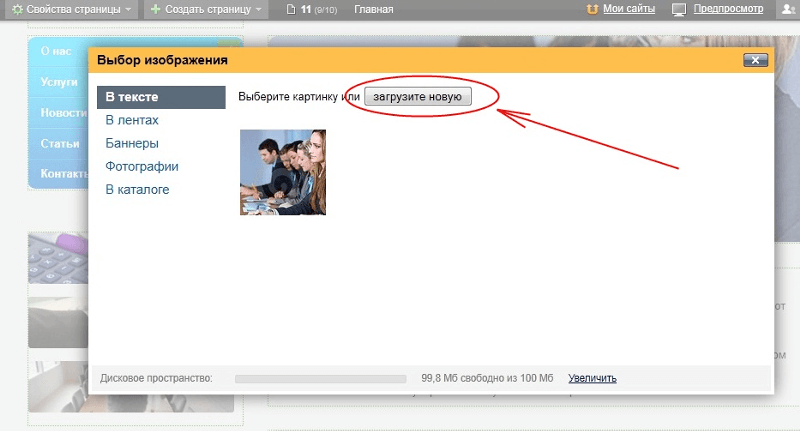
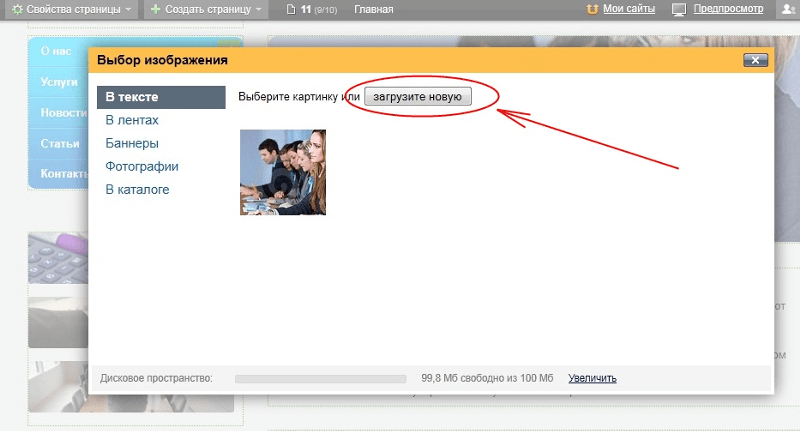
Нажимаем клавишу и видим своеобразную базу наших изображений. Пока она пустая, но сейчас мы загрузим в нее картинки, которые затем распределим по сайту. Нажимайте на кнопку «загрузить новую» и сохраняйте фото, подготовленные вами для сайта.
Вы можете загрузить сразу все фотографии или лишь те, которые понадобятся вам на ближайших этапах. Дозагрузка картинок возможна в любое время: вы также можете удалить ненужные изображения, выбрав необходимую функцию при наведении курсора мышки на изображение.

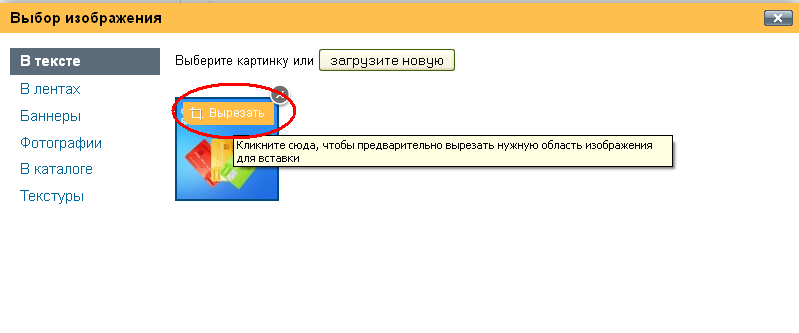
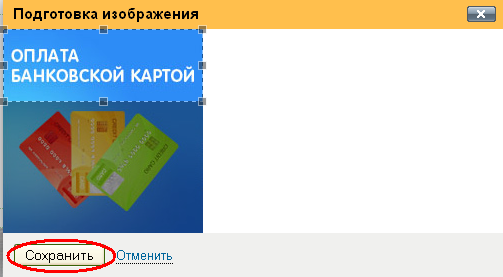
Также вы можете выбрать ту часть изображения которая вам необходима, если вы не сделали этого до загрузки.

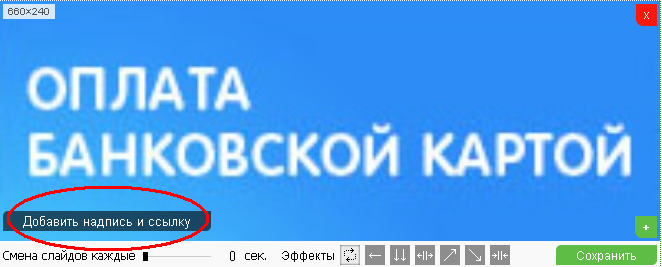
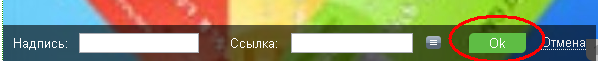
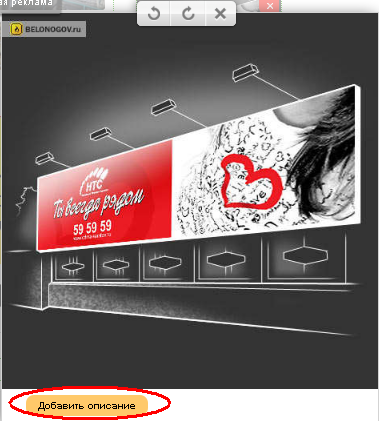
Изображение появилось в слайдере, теперь можно добавить на него надпись и ссылку на какую-нибудь страницу или другой ресурс в Интернете.

Обязательно сохраняем.

По такому принципу можно добавить столько изображений в слайдер, сколько вы хотите. После этого можно настроить то, как они будут появляться в слайдере: период и эффект смены.
 |
выбираем период смены слайдов | |
 |
выбираем режим смены слайдов |
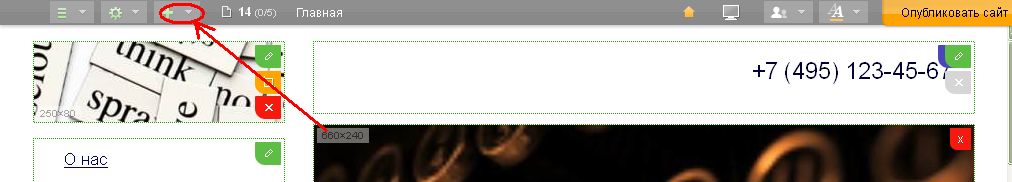
Обратите внимание на то, что для вашего во всех графических блоках слева вверху обязательно указан размер изображения.

Не забывайте сохранять изменения.
Аналогичную процедуру производим со всеми графическими блоками на странице.
3. Меню
Переходим к пунктам меню. Прежде, чем приступить к редактированию, возьмите лист бумаги и подумайте, какие разделы будут на вашем сайте: достаточно ли предложенных в шаблоне или, наоборот, что-то лишнее? Может, некоторые из них стоит переименовать? Все это позволяет сделать система Setup.ru.
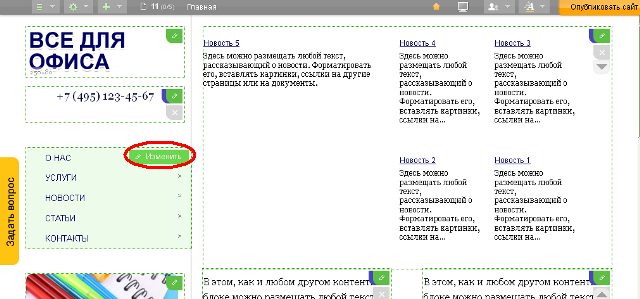
Чтобы приступить к редактированию пунктов меню, нажимаем на зеленую иконку с изображением карандаша.

При наведении на нее курсором на иконке появляется надпись «Изменить», нажимаем на нее левой клавишей мыши. Открывается окно настройки пунктов меню.
Принцип работы с ним следующий:
4. Лого
Логотип компании, или ее фирменный знак, является важнейшей составляющей корпоративного стиля. Логотип изображается на всем, что имеет отношение к фирме: на автомобилях, форменной одежде, продукции, канцелярии и сувенирах. Разумеется, должен он быть и на сайте компании — видя его, клиент запоминает ваш знак, что способствует узнаваемости бренда и его популярности.
В каждом шаблоне системы Setup.ru предусмотрено место для размещения логотипа: как правило, это верхняя часть сайта — здесь он максимально заметен.

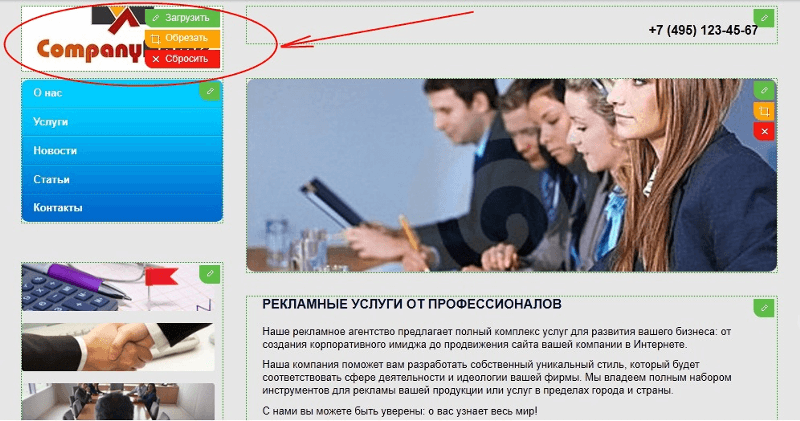
Вставляется логотип на сайт так же, как и обычная картинка. Нажмите на зеленую кнопку с изображением карандаша в правом верхнем углу блока, чтобы открылось окно загрузки фото.

Перенесите логотип с компьютера в базу вашего сайта, нажав кнопку загрузки картинки.

Затем нажмите левой клавишей мышки на выбранное изображение в вашей базе, и оно автоматически появится на сайте на месте логотипа.

Появившиеся в блоке логотипа кнопки позволят вам скорректировать размер картинки или удалить ее, если внешний вид изображения вас не устроил.
5. Шапка
«Шапкой» сайта называется верхний блок ресурса.

Здесь размещается самая важная информация, которую должен запомнить посетитель: контакты организации, в Интернет-магазинах — кнопка «Сделать заказ». Такое расположение обусловлено удобством для клиента: если при посещении сайта у него возник какой-то вопрос, он сразу видит контакты представителя компании, ему не нужно уходить со страницы и специально искать телефоны или e-mail менеджера.
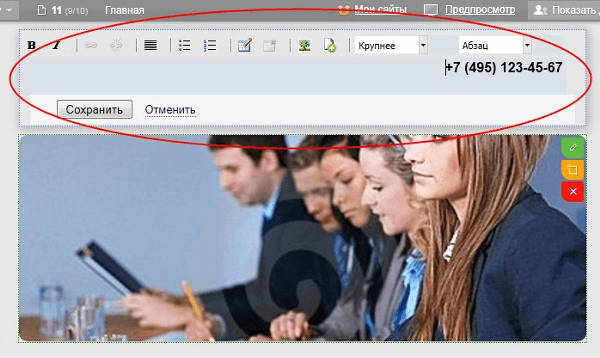
Редактирование «Шапки» осуществляется по стандартной схеме — нажимаем на зеленую иконку с изображением карандаша. Открывается панель для ввода информации.

После того, как контактные данные введены, сохраните изменения.

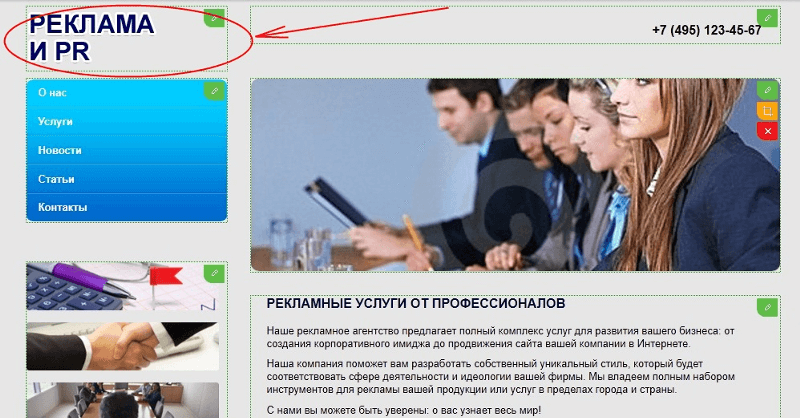
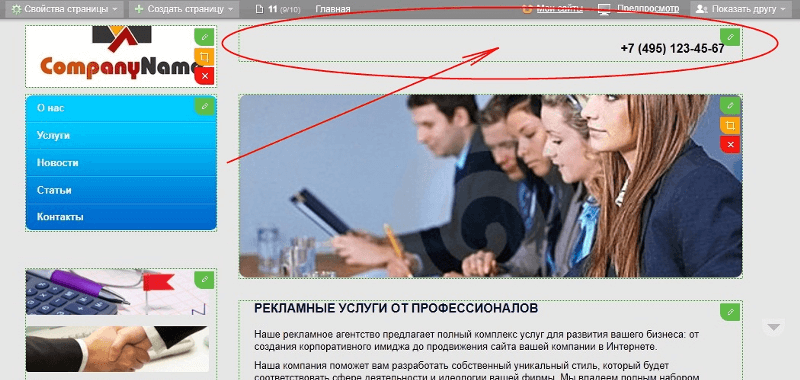
Как видите, вся информация расположилась справа, а левая часть «шапки» остается пустой. Это нарушает гармонию сайта, и, более того, пропадает ценное место в самом дорогом для читательского взгляда сегменте! Не упускайте его: разместите здесь слоган компании или ее название. Чтобы вставить в «шапку» графический материал, нажмите на значок с изображением дерева.

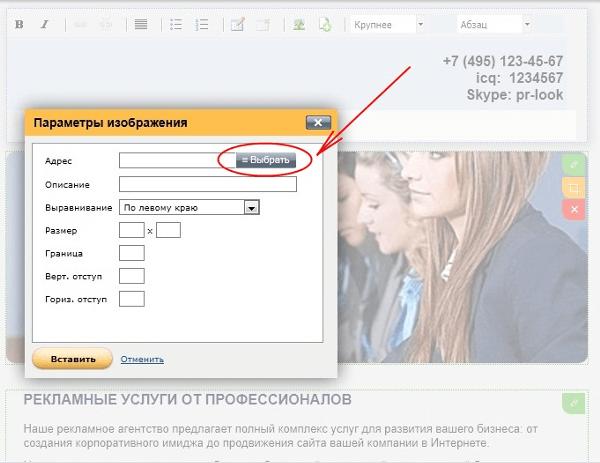
Открывается окна вставки картинки из базы сайта.

Нажимаем на кнопку «Выбрать» и попадаем в уже знакомое нам меню закачки картинок. Загружаем в него изображение со слоганом вашей компании (разумеется, оно должно быть подготовлено заранее).

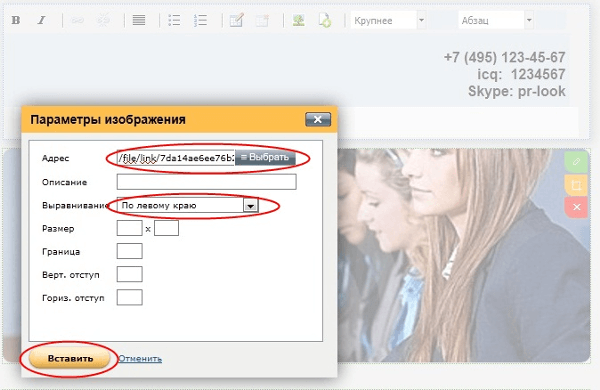
После загрузки изображения нажмите на него левой клавишей мыши, и откроется окно вставки картинки в «шапку». В нем уже будет прописана ссылка на выбранную вами картинку. Не забудьте установить выравнивание по левому краю (ведь именно он у нас был незаполненным). Нажмите кнопку «Вставить».

Изображение появляется в «шапке». Если оно вас устраивает, сохраните настойки. Если не нравится, просто удалите его, выделив картинку левой кнопкой мыши и нажав на клавиатуре компьютера клавишу «Delete».
6. Изменение порядка блоков

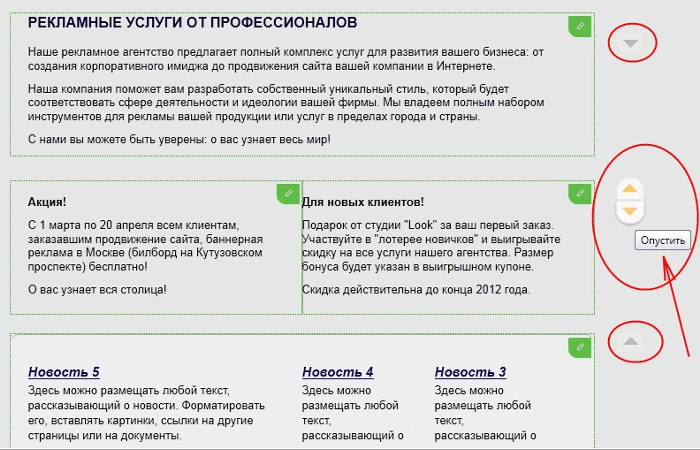
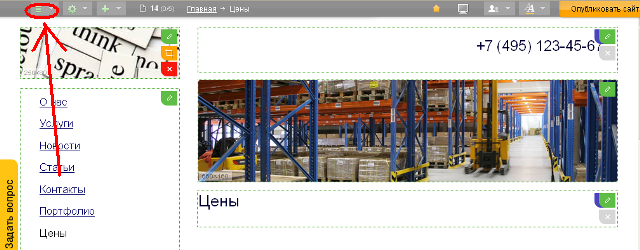
Вы заполнили основные блоки, но внешний вид страницы вам все равно не нравится? Кажется нелогичной ее структура и хочется поменять местами блоки? Нет проблем! Слева от текстовых блоков находятся серые стрелки — при наведении на них мышкой они становятся оранжевыми. Одновременно появляются подсказки: с помощью какой стрелки можно поднять блок выше или, наоборот, опустить. Экспериментируйте! Все изменения сохраняются автоматически.
7. Добавление страниц
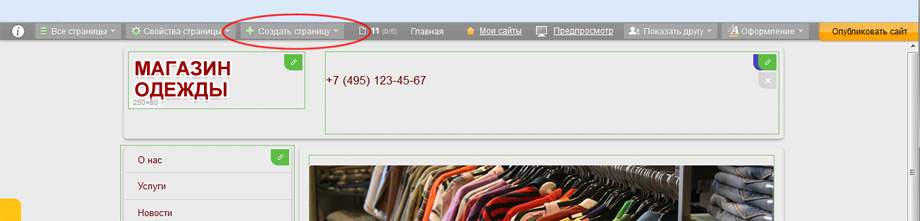
Предположим, вам понадобилось создать еще одну страницу, чтобы написать информацию, которая не подошла к другим разделам. Сделать это очень просто: нажимаем на кнопку «Создать страницу», расположенную в верхней панели системы Setup.ru.

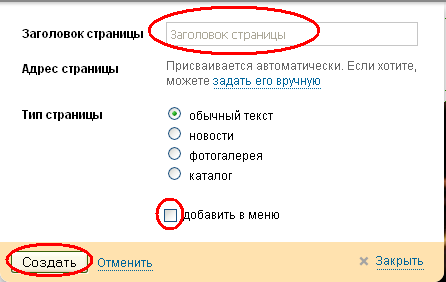
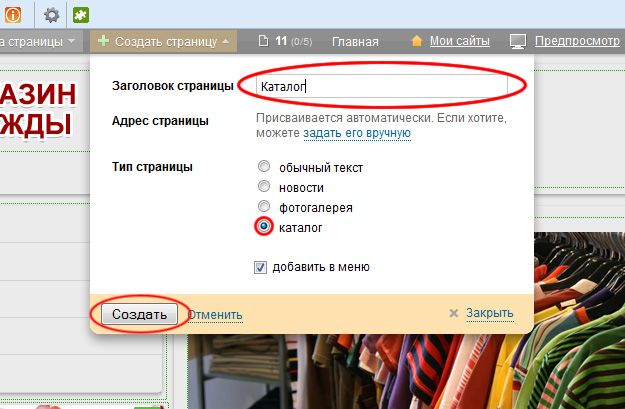
При нажатии откроется окно создания страницы. В нем нужно будет указать название страницы, добавить ее в меню и сохранить изменения.

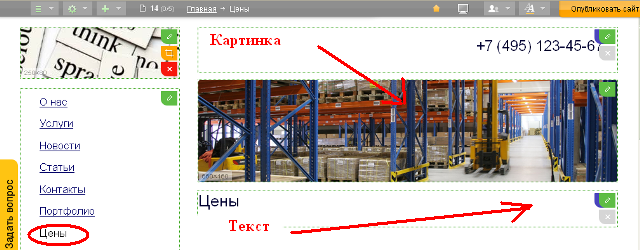
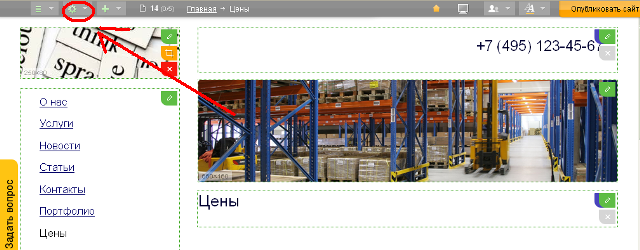
После сохранения автоматически открывается новая страница, в пункте меню она располагается в самом низу — переместите ее в ту позицию, которую считаете оптимальной. Вы также можете сразу написать и вставить на страницу соответствующий текст и подобрать тематическую картинку.

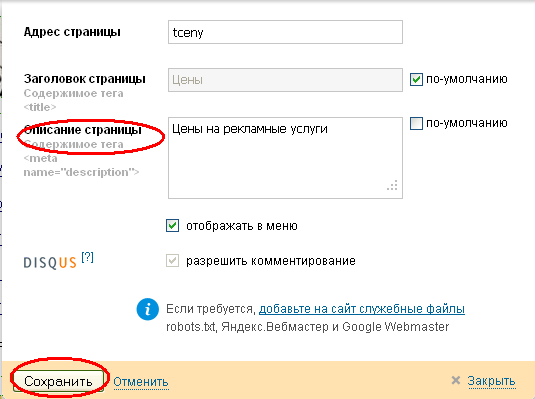
Работа над страницей не окончена, пока вы не проверите ее свойства. Для этого необходимо нажать на кнопку «Свойства страницы», расположенную в верхней панели системы.

Поля прописываются автоматически, но обратите особое внимание на пункт «Описание страницы». Заполняя его, не просто опишите общее содержание страницы, но и вставьте в текст ключевые слова, по которым вы планируете продвигать эту страницу — правильное описание поможет поисковым системам быстрее найти ваш сайт. Сохраните изменения.

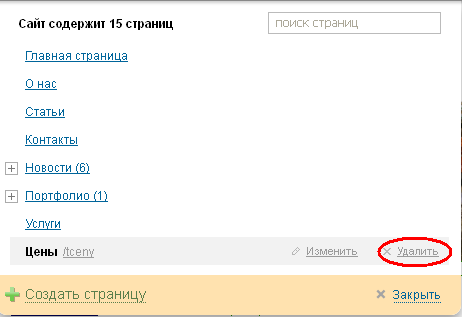
Если по каким-то причинам вам понадобилось удалить страницу, это можно сделать при помощи кнопки «Все страницы», расположенной в верхней панели системы.

При нажатии на кнопку система показывает все страницы, созданные на вашем сайте. При наведении на любую страницу появляется предложение удалить ее — нажмите на слово «удалить» левой клавишей мышки, если вам не нужен тот или иной раздел.

8. Каталог
Каталог, прежде всего, необходим, интернет-магазинам. Используя эту функцию, вы можете наглядно расположить весь товар на странице, поместить его фотографии, описать важные характеристики. Иногда каталог может пригодиться и на сайте компании, если вы хотите подробно ознакомить посетителей с товаром.
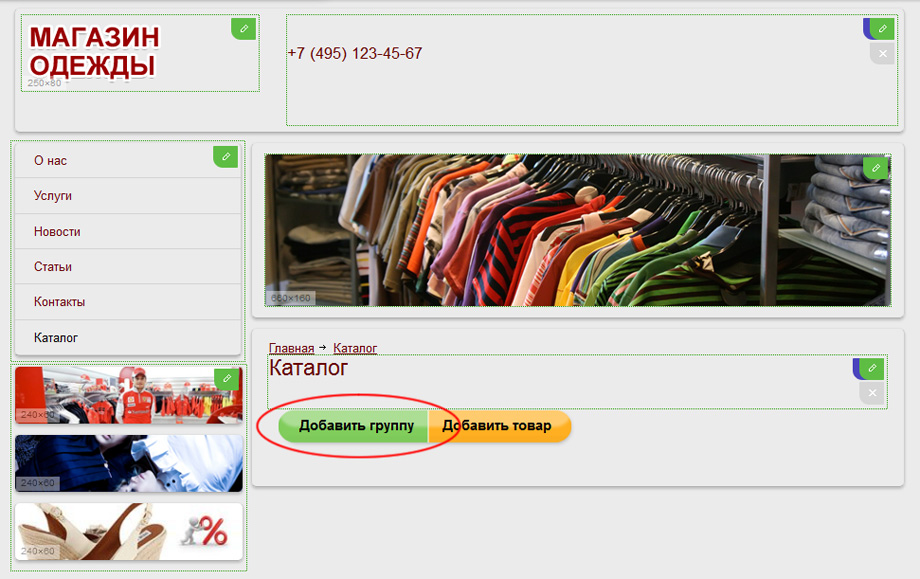
Для Интернет-магазинов основной раздел — каталог товаров. Чтобы он появился на сайте, необходимо нажать кнопку «Создать страницу» в верхней панели окна редактирования.

В открывшемся окне заполните соответствующие поля, не забудьте указать тип страницы «каталог» — только в этом случае у вас появится возможность добавлять на сайт товары для продажи.

Новый раздел сайта появился в меню и автоматически стал доступен для правки. Заполнение каталога следует начать с внесения в него групп товаров. Для этого нажмите кнопку «Добавить группу».

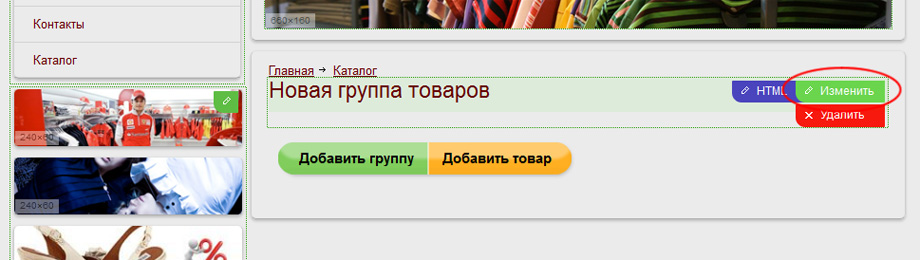
Открылось окно новой группы товаров. Чтобы ее отредактировать, нажмите на зеленую иконку с изображением карандаша — эта кнопка позволяет редактировать поле (аналогичная система работает для всех блоков системы: как текстовых, так и графических).

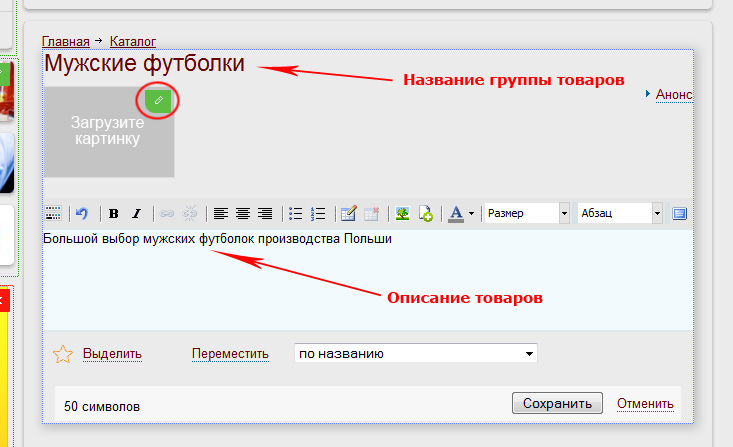
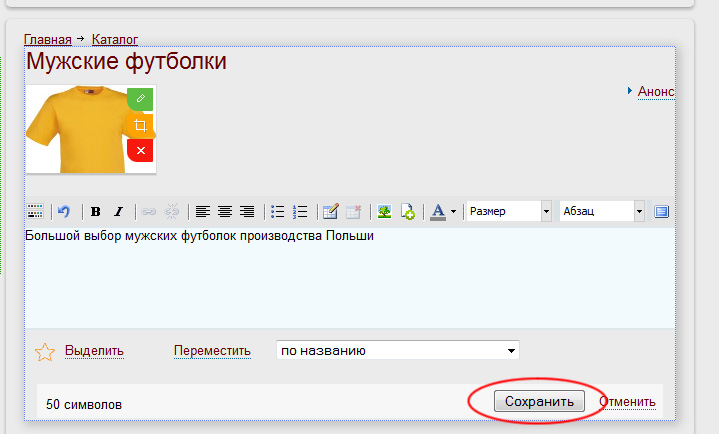
В окне редактирования укажите название группы и ее описание, чтобы ваши покупатели сразу могли понять, какую продукцию предлагает ваш Интернет-магазин. Чтобы загрузить картинку, иллюстрирующую содержание группы, необходимо нажать на зеленую кнопку с изображением карандаша в соответствующем поле.

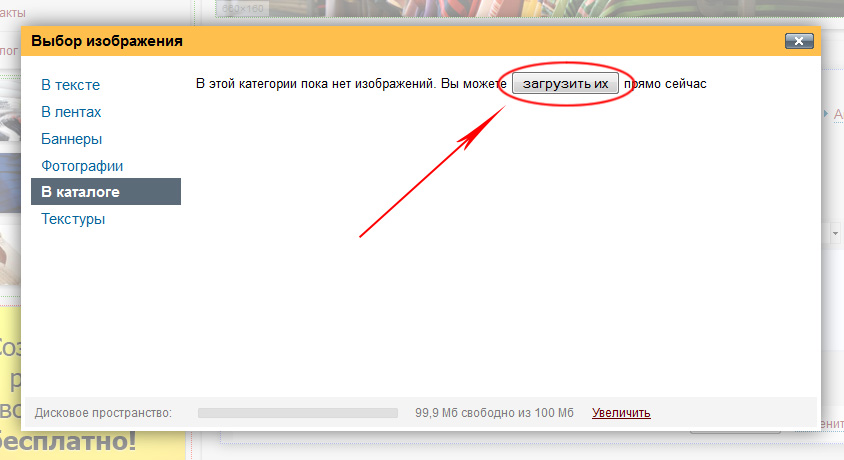
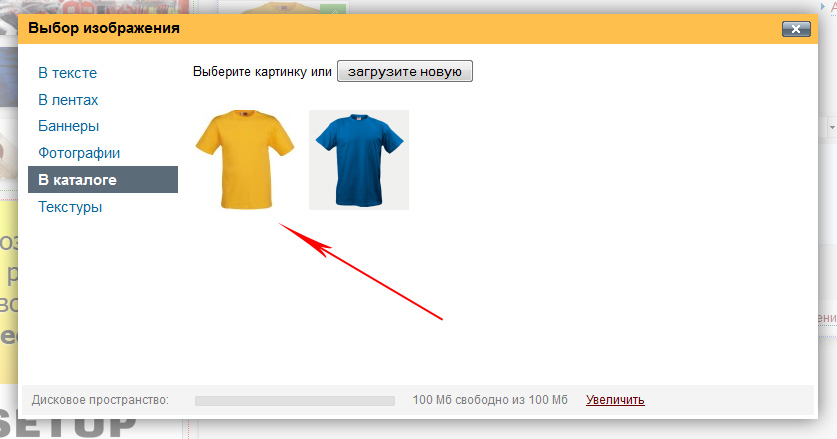
В базе вашего сайта пока нет изображений: чтобы вставить картинку, ее необходимо загрузить с компьютера. Нажмите на кнопку «Загрузить их» и выберите нужные изображения.

После загрузки картинок щелкните левой кнопкой мыши на той, которую хотите сделать иллюстрацией к группе.

Выбранная картинка появится в окне редактирования. В любой момент вы можете заменить ее или откорректировать. Если этого не требуется, сохраните изменения.

Поздравляем, вы создали первую группу товаров в каталоге собственного Интернет-магазина.

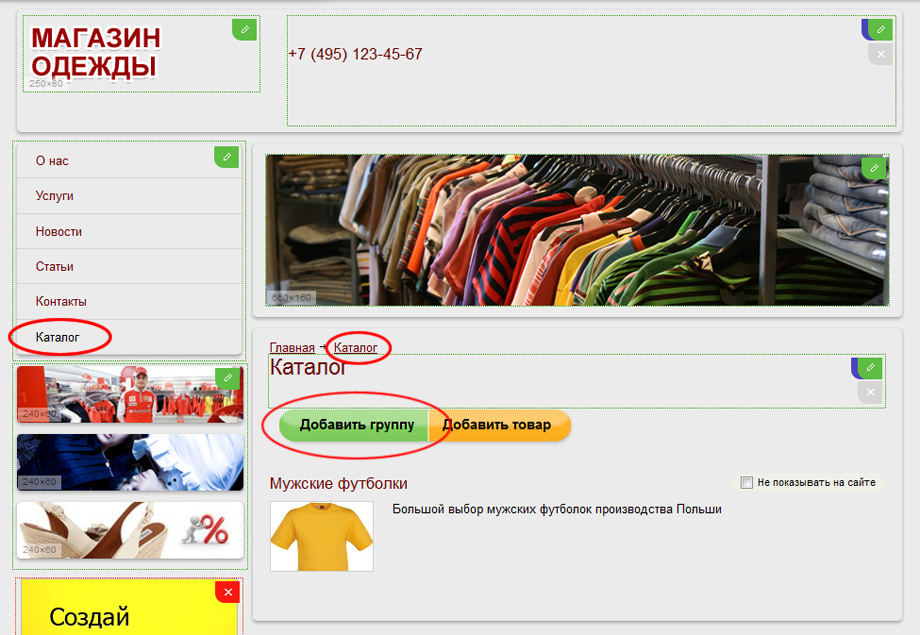
Чтобы создать следующую группу, вернитесь в раздел «Каталог» и нажмите кнопку «Добавить группу» — повторяйте эти действия, пока не внесете в каталог все группы товаров.

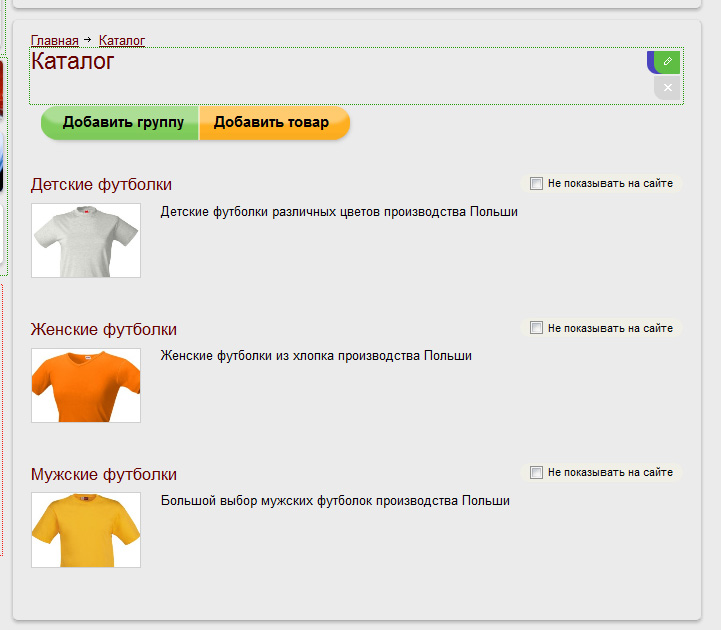
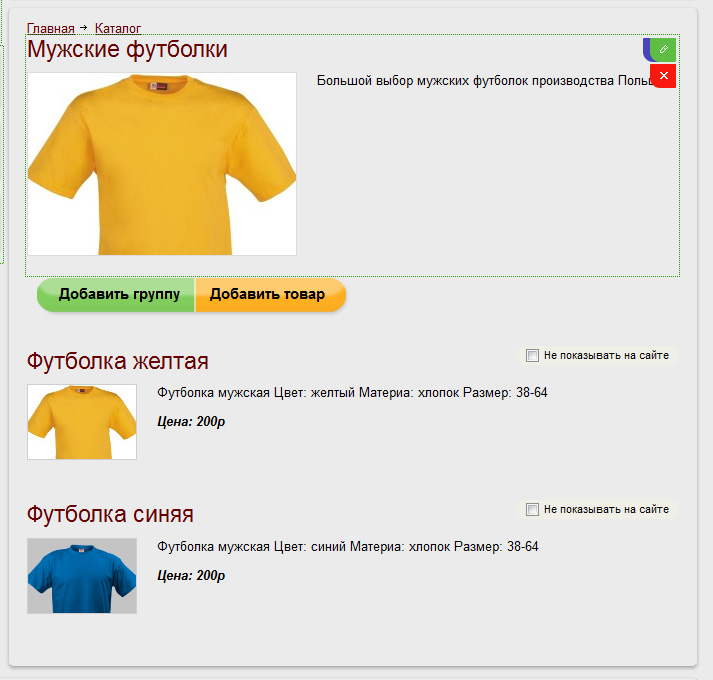
В нашем гипотетическом Интернет-магазине появилось три группы товаров: мужские, женские и детские футболки.

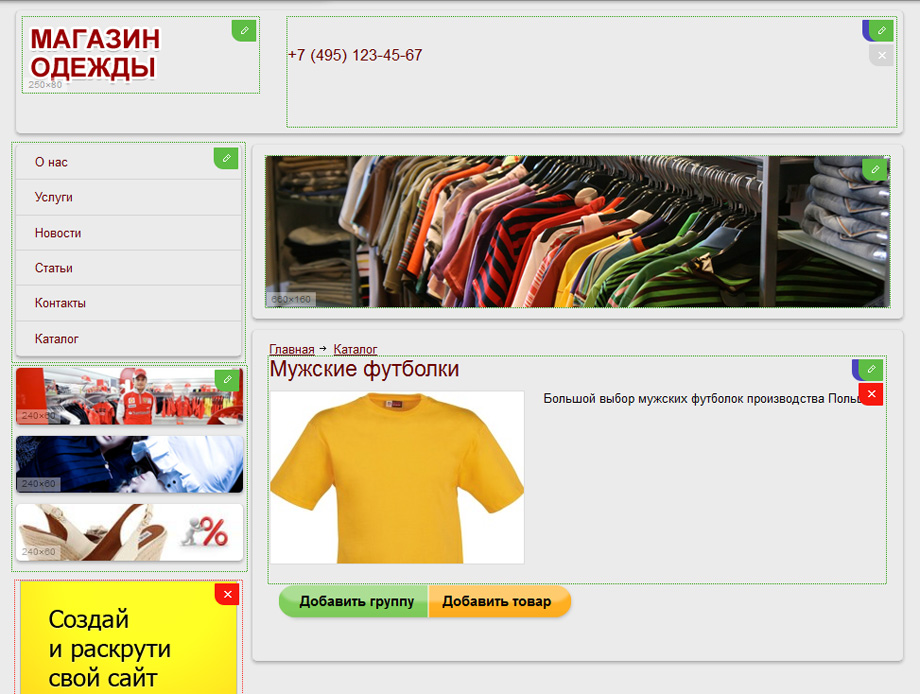
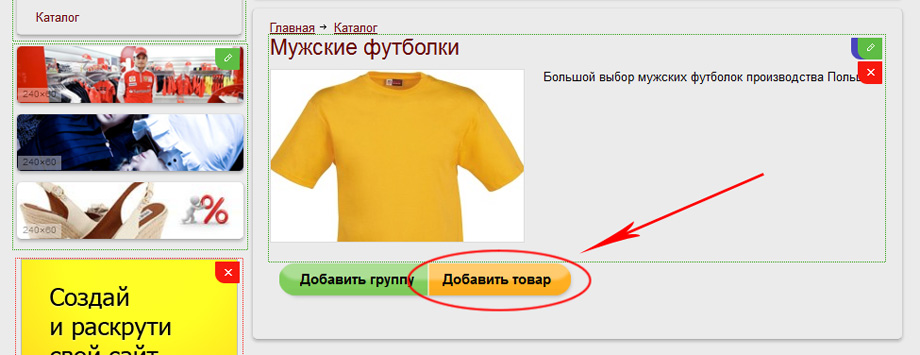
Следующий этап — внесение непосредственно товаров в соответствующие группы. Добавим продукцию в категорию «Мужские футболки»: зайдите в эту группу и нажмите на кнопку «Добавить товар».

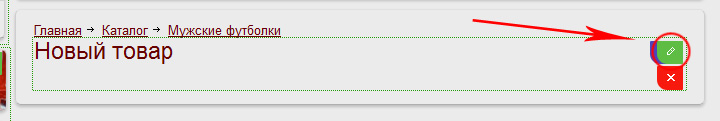
Открылось уже знакомое окно редактирования — для изменения содержания блока нажмите на зеленую кнопку с изображением карандаша.

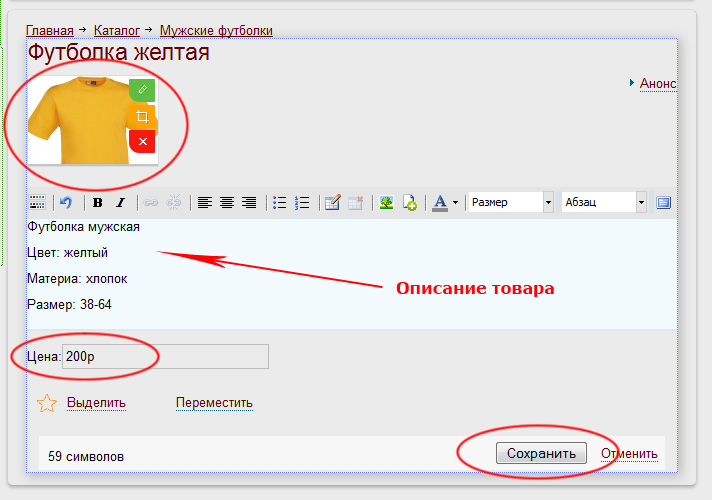
В открывшемся окне заполните необходимые поля, которые позволят вашим покупателям ознакомиться с характеристиками продукции. Не забудьте указать цену товара.

После сохранения изменений новый товар появится в соответствующей группе — «Мужские футболки».
Аналогичным образом добавьте весь ассортимент в те группы, которые вы создали ранее. Все товары будут соответствовать указанным категориям и отображаться на соответствующих страницах.

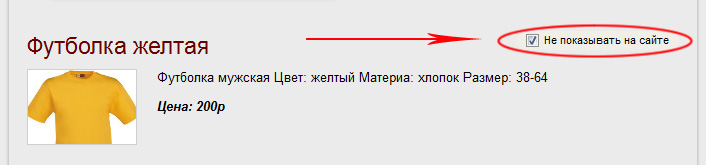
Если по какой-то причине вы не хотите, чтобы определенный товар или категория товаров отображалась у вас на сайте, но не хотите его удалять вы можете просто скрыть его. Для этого поставьте галочку напротив соответствующего товара или категории. Просто снимите галочку, когда захотите чтобы товар снова отображался на сайте

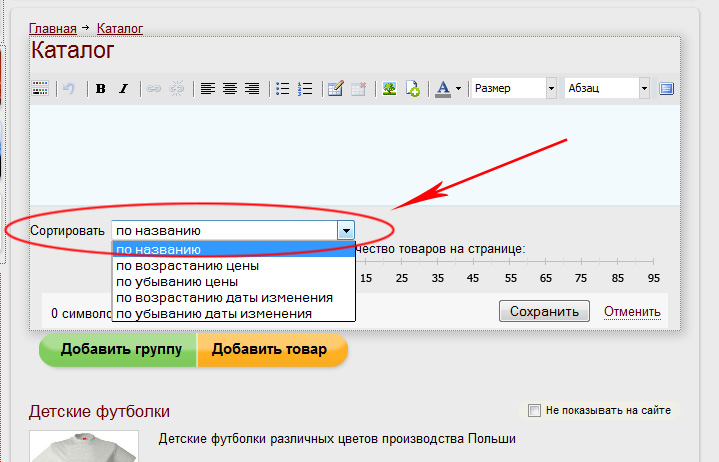
Вы можете указать способ, по которому будут сортироваться товары внутри категории или подкатегории внутри главного раздела. Для этого зайдите в редактирование категории и выберите нужную сортровку.

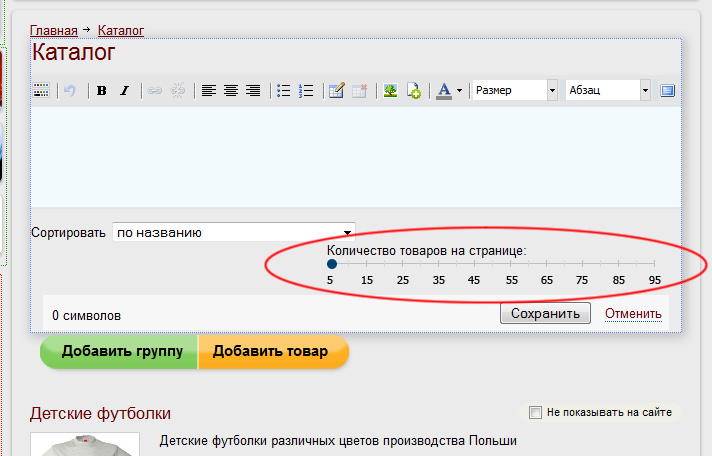
Тут же вы можете указать сколько товаров/подкатегорий будет отображаться на одной странице

9. Фотогалерея
Фотогалерея необходима практически каждому сайту: как правило, такая структура характерна для портфолио. Компания выкладывает в раздел примеры своих работ, демонстрируя профессиональные достижения.
Создаем страницу фотогалереи. Начало процедуры стандартно для любой страницы: нажимаем соответствующую кнопку в верхнем меню системы.

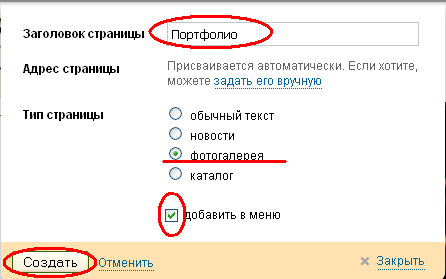
В открывшемся окне пишем название страницы и не забываем указать, что она будет фотогалереей. Сохраняем изменения.

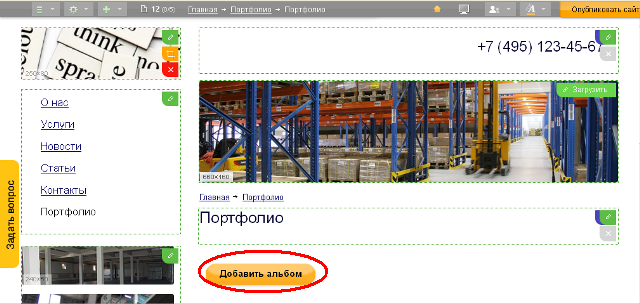
После создания «Портфолию» система нас сразу переадресовывает на эту страницу и предлагает добавить альбом.

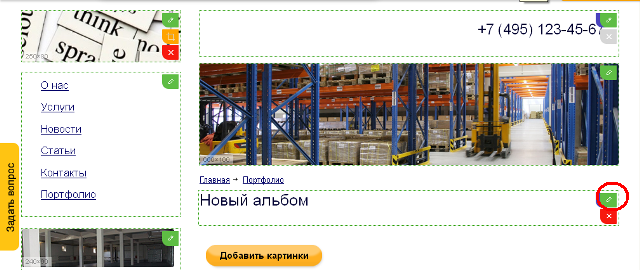
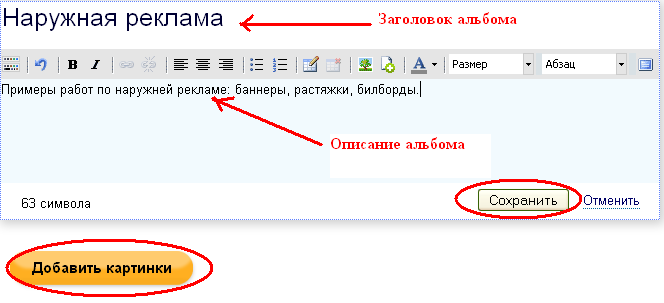
Переходим на страницу создания альбома: чтобы его отредактировать, нажимаем зеленую иконку с изображением карандаша.

Открывается окно редактора: заполняем поля заголовка и описания альбома. Сразу можно добавить и картинки (примеры работ), для этого необходимо нажать на соответствующую кнопку на странице. Изображения добавляются прямо с компьютера, вам не нужно искать их в базе сайта.

Также можете к каждой картинке добавить описание.

После добавления картинок сохраните изменения. У вас появился новый раздел с готовым альбомом: пополняйте его примерами работ по мере развития компании.
10. Новости
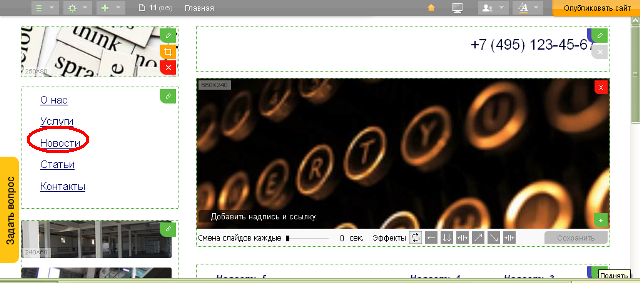
Новостной блок обязателен для каждого сайта. Во-первых, он позволяет компании делиться с посетителями своими новостями и достижениями. Во-вторых, постоянное обновление контента очень хорошо сказывается на позициях ресурса в рейтинге поисковых систем. Чтобы начать редактирование новостей, заходим в соответствующий раздел на сайте.

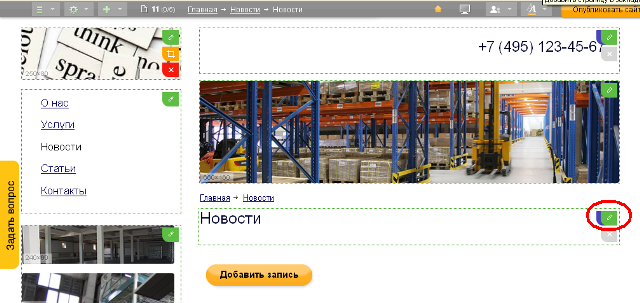
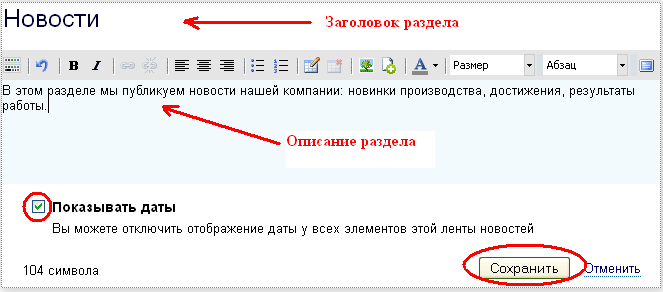
На странице раздела уже добавлены шаблоны для пяти новостей, позже мы их заполним. У нас также есть поле заголовка раздела. Мы можем оставить стандартную надпись «Новости» или конкретизировать их тематику, например, «Новости компании» или «Новости рекламы». Для редактирования поля заголовка нажимаем зеленую иконку с изображением карандаша.

Открывается стандартное окно текстового редактора, заполняем поля заголовка раздела и его описания. Показывать даты публикации — необязательная функция, но рекомендуется ее активировать для удобства посетителей вашего сайта. Глядя на дату, они смогут понять, насколько актуальна та или иная новость. Сохраните изменения.

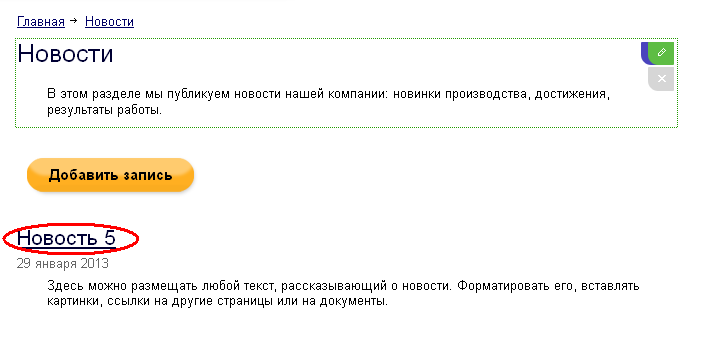
Переходим непосредственно к публикации новостей. Для этого необходимо войти в раздел «Новости». Вы увидите ссылки на уже готовые шаблоны заметок: Новость 5, Новость 4 и т.д. Нажимайте на них левой кнопкой мышки.

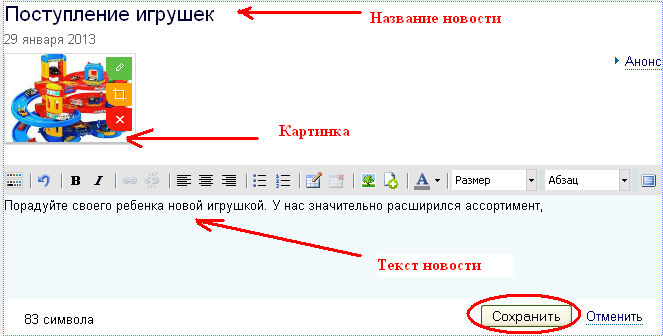
Откроется страница конкретной новости: чтобы отредактировать ее текст, нажимаем на зеленую иконку с изображением карандаша.

В окне текстового редактора откроются стандартные поля для заполнения: заголовок и текст новости. Загрузите картинку в соответствующий блок. Сохраните изменения.

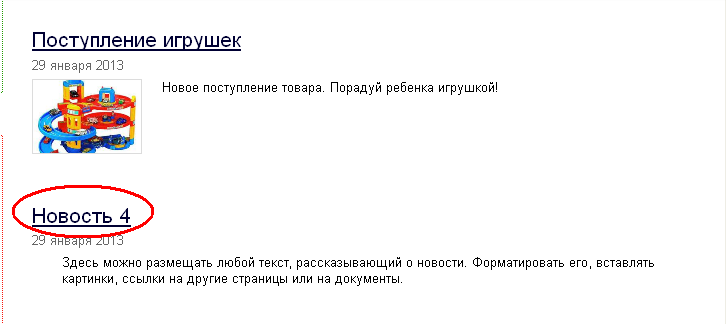
Новость размещена, осталось заполнить еще 4 шаблона. У вас пока не так много информации? Не проблема, удалим лишние шаблоны. Снова заходим в раздел «Новости» и нажимаем на ссылку «лишней» публикации.

Открывается окно редактирования новости, одновременно появляется кнопка «удалить». Нажимаем ее, и шаблон удаляется с сайта.

Со временем возникнет необходимость добавлять статьи. В системе Setup.ru это не составит труда: заходите в раздел «Новости» и нажимайте желтую кнопку «Добавить запись».

Откроется окно новой статьи, нажимаем на кнопку редактирования (зеленая иконка с изображением карандаша) и заполняем поля будущей новости.

Сохраните изменения — ваша лента новостей готова.
11. Смена дизайна
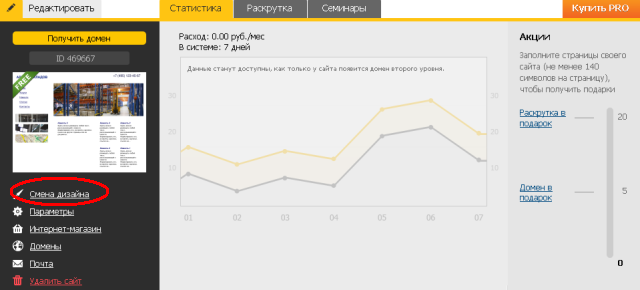
Сайт уже готов, но вы понимаете, что дизайн все же не совсем вам нравится. Бывает и такое: система Setup.ru позволяет изменить дизайн сайта даже после его наполнения. Для этого в вашем аккаунте предусмотрена функция «Смена дизайна».

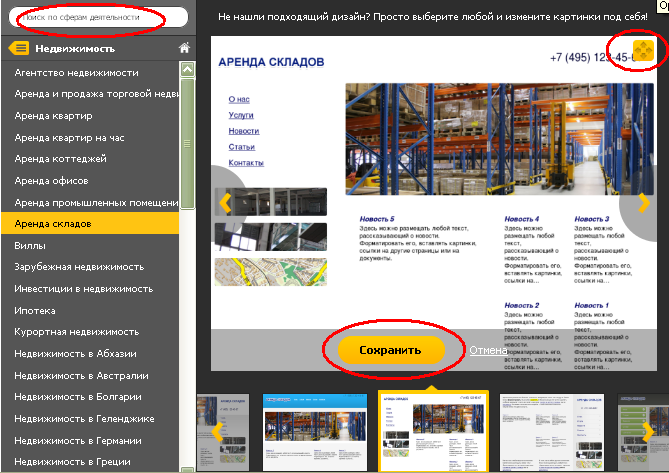
При нажатии открывается знакомая нам страница выбора дизайна, система автоматически показывает шаблоны для тематики вашего ресурса.
Выбирайте понравившийся, наводите на него стрелку мышки и щелкайте один раз левой клавишей. Для того, чтобы рассмотреть главную страницу своего сайта в этом дизайне, нажмите на кнопку справа, которая раскроет дизайн в отдельном окне. Если он вам подходит, нажимайте на кнопку «Сохранить» или Enter на клавиатуре.

Дизайн изменен, система уведомит вас об этом специальным сообщением.

Если и новый дизайн вам не нравится, вы можете поменять его в любой момент.
12. Показать другу
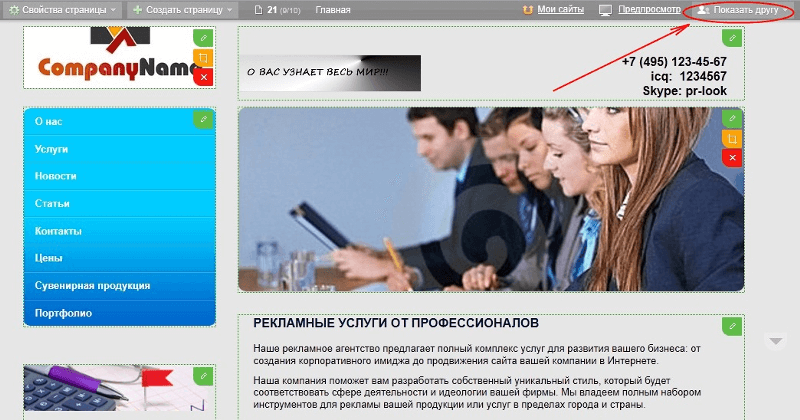
Когда сайт готов, сложно оценить его объективно: после долгой работы глаз «замыливается», и вы можете пропустить какие-то ошибки. Прежде, чем выпускать ресурс в Интернет, протестируйте его на фокус-группе своих знакомых. Это позволит вам исправить ряд недочетов до того, как их заметят ваши клиенты. Чтобы пробную версию сайта могли увидеть ваши «эксперты», в системе Setup.ru предусмотрена функция «Показать другу». Нажмите на соответствующую кнопку в верхней панели редактора сайта.

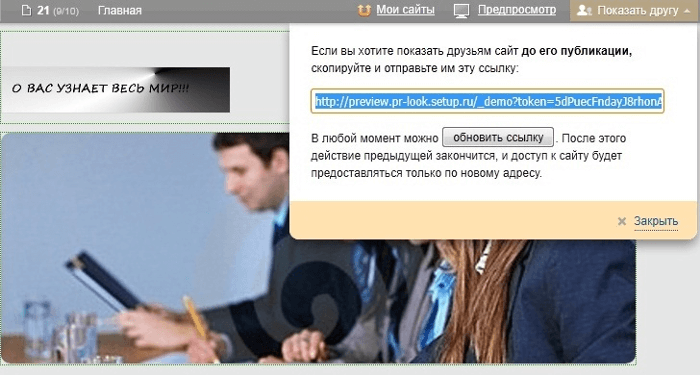
В открывшемся окне появится ссылка на демо-версию текущего варианта вашего сайта. Скопируйте ее и отправьте друзьям.

Ваши знакомые смогут увидеть ресурс таким, каким он появится в Интернете. Будьте готовы к конструктивной критике))).
13. Публикация
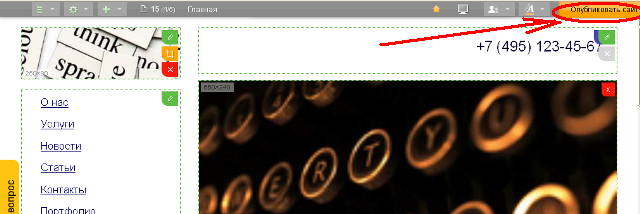
Полагаете, что сайт уже готов? Значит, пока выкладывать его на всеобщее обозрение. Для этого нажимаем на крайнюю правую кнопку в верхней панели системы.

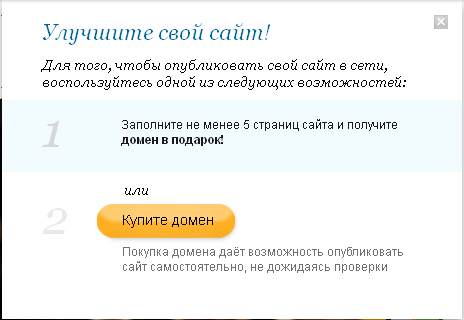
В открывшемся окне появляется предложение приобрести домен или получить его бесплатно, заполнив 5 страниц сайта.

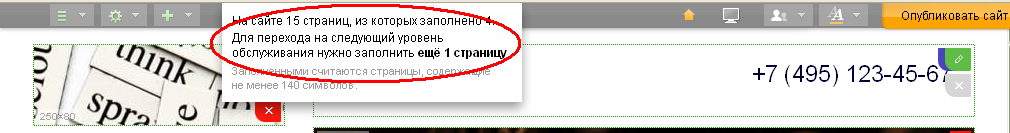
Как узнать, сколько страниц уже заполнено на сайте? Для этого есть подсказка в верхней панели системы.

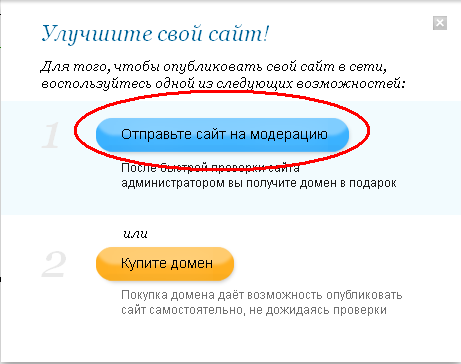
Еще раз внимательно проверьте свой сайт и заполните пустые страницы. Если таковые отсутствуют, создайте новые разделы. Как только количество заполненных страниц превысит 5, система автоматически предложит вам отправить сайт на модерацию.

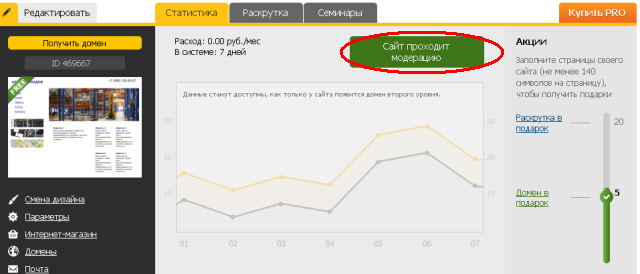
Система присылает уведомление о том, что сайт проходит модерацию.

Во время ожидания можно продолжать работать над улучшением ресурса.
14. Модерация
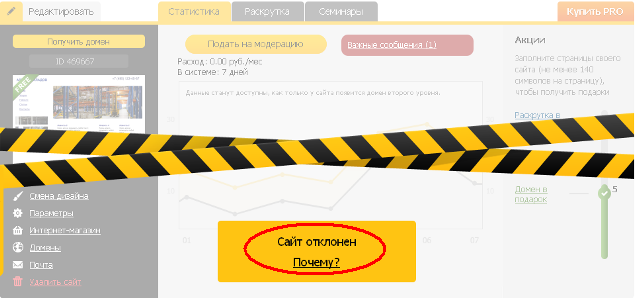
Как узнать, прошел ли ваш сайт модерацию? Система сама уведомит вас об окончании процесса. В интерфейсе профиля появится пометка о важном сообщении — в случае если у модератора есть замечания к ресурсу.

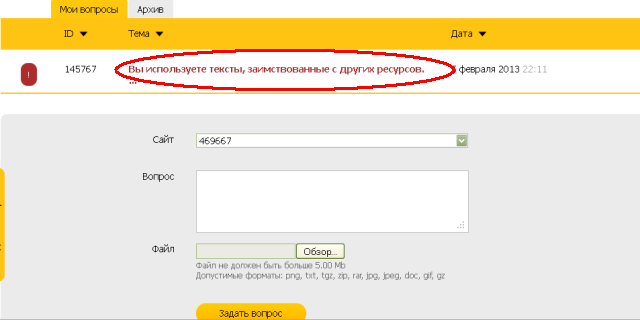
Нажав на сообщение, вы увидите ответ модератора с объяснением причин отклонения сайта. Если у вас возникли вопросы по замечаниям, вы можете их задать в форме, расположенной ниже. Модератор отвечает в течение нескольких минут.

Не бойтесь пропустить сообщение об отклонении сайта — уведомление продублируется на почту.

Если сайт прошел модерацию, вы также получите письмо от системы.

В вашем профиле появляется предложение выбрать домен для сайта.

15. Счетчики
Счетчики на сайте — важный инструмент анализа посещаемости ресурса. Установить их не составляет труда, зато впоследствии вы сможете использовать данные для корректировки продвижения сайта. Информация счетчиков покажет, сколько человек посетили ваш ресурс, с каких сайтов они пришли и какие поисковые запросы помогли им обнаружить ваш ресурс.
Чтобы поставить счетчик в системе Setup.ru, откройте нижнюю часть страницы, где расположена кнопка «Добавить счетчик».

При нажатии на кнопку открывается окно-подсказка с предложением добавить до трех счетчиков. Вы можете выбрать любой на ваше усмотрение или вставить сразу все.

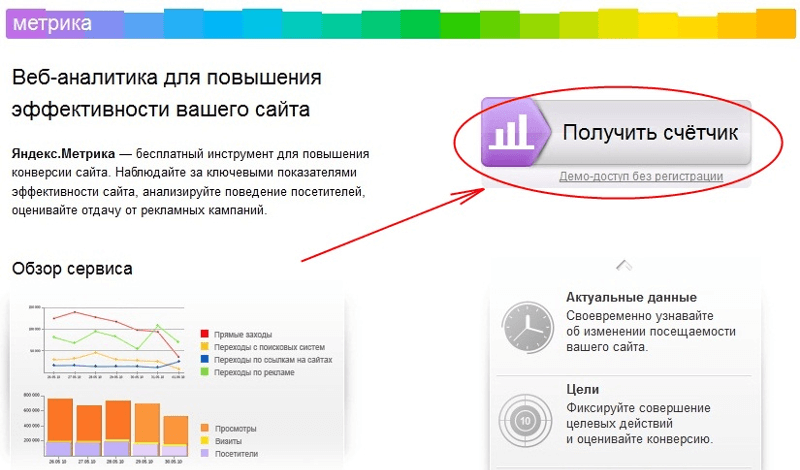
Установим вместе счетчик Яндекс.Метрики. Нажимайте на ссылку в подсказке, она активна и автоматически перенаправит вас на http://metrika.yandex.ru/. Если у вас есть почта на Яндексе, вы сможете сразу установить счетчик, если нет — получить демо-доступ для проверки работы сервиса. Нажимайте кнопку «Получить счётчик».

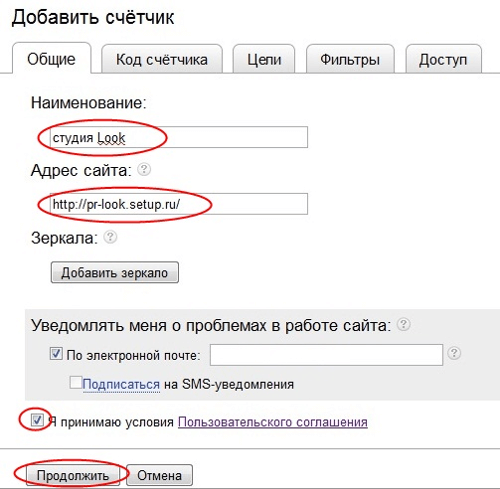
При нажатии на кнопку открывается форма привязки счетчика к сайту. Заполните необходимые поля.

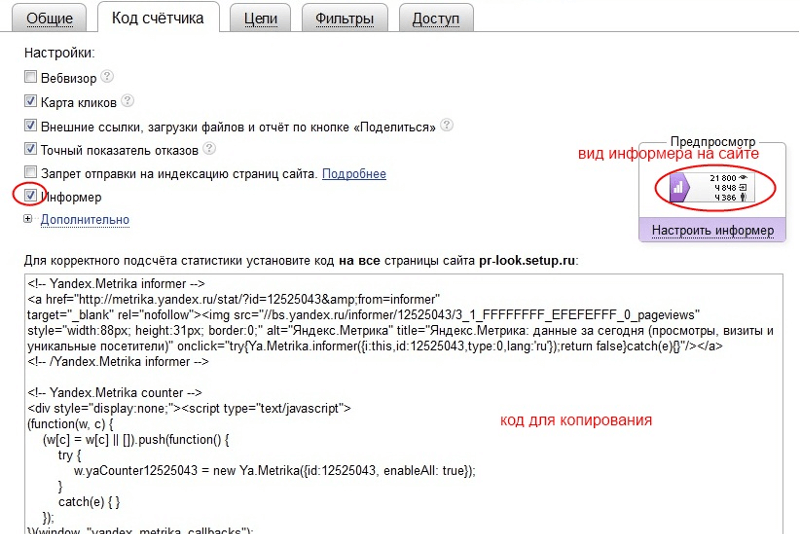
Следующая вкладка показывает код для вашего сайта, скопируйте его.

Все непонятные цифры и слова, указанные в рамке, необходимо скопировать. Галочки в настройках ставьте на свое усмотрение: они устанавливаются в зависимости от того, какие данные по сайту вы хотите анализировать. Функция «Информер» заключается в том, что статистику будете видеть не только вы, но и посетители сайта — сиреневая кнопка справа показывает, как будет выглядеть счетчик после размещения на ресурсе. Если вы хотите скрыть статистику, просто не ставьте галочку напротив «Информера». Остальные вкладки вы сможете заполнить после установки счетчика, когда более подробно ознакомитесь с работой сервиса.
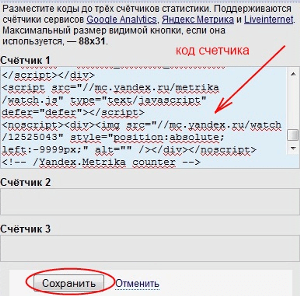
Итак, вы скопировали код счетчика, устанавливаем его на сайт. Для этого нужно вставить скопированный код счетчика в окно формы-подсказки.

Сохраните изменения и не забывайте анализировать статистику. Учтите, что счетчик можно установить только на сайт, который уже имеет собственный домен.
16. Копирайты
Термин «Копирайт» в создании сайтов означает определение авторских прав создателей ресурса. Вы неоднократно замечали, что в нижней части сайта стоят подписи типа «Разработано в студии N» или «Продвижение сайта — компания N». Это сделано не только для удовлетворения авторской гордости разработчиков или оптимизаторов, но и для защиты их прав.
Сайты системы Setup.ru также имеют копирайт создателя — вы можете увидеть эти ссылки в нижней части проекта.

Признайтесь, выглядят они не совсем эстетично — да и странно представить себе такое количество ссылок на серьезном сайте. Кроме того, ущемлено ваше авторское самолюбие: все-таки вы вложили немало сил и времени, чтобы ресурс приобрел «приличный» вид.
Копирайты системы легко удалить владельцам аккаунтов PRO. Для этого понадобится лишь нажать на красные иконки, расположенные в правой части копирайтов.
www.setup.ru
Редактирование информации на сайте
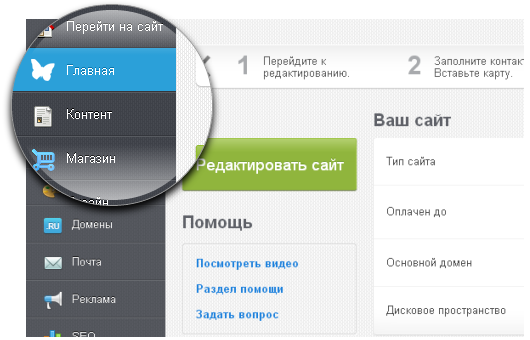
Для того, чтобы из панели управления сайта перейти к его редактированию, необходимо нажать на вкладку «Перейти на сайт»:

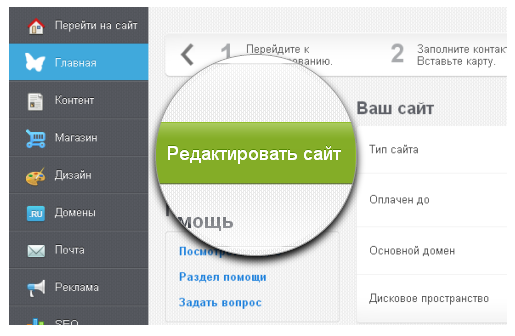
или на кнопку «Редактировать сайт» на вкладке «Главная»:

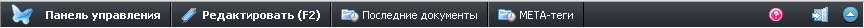
В верху открывшейся страницы отображается серая панель редактирования.

«Панель управления»
Нажав на данную кнопку, вы перейдете в панель управления вашего сайта.
«Редактировать (F2)»
Нажав на данную кнопку, вы переходите в режим редактирования.
Все области, доступные для редактирования, обведены пунктиром и подсвечены цветом. Могут быть следующие варианты подсветки:
- Желтым цветом подсвечена область, доступная для редактирования.

- Розовым цветом подсвечена область с несохраненными изменениями, доступная для редактирования.

- Голубым цветом при наведении курсора подсвечена область, которая будет сейчас редактироваться.

Для того, чтобы приступить к редактированию, достаточно кликнуть внутри области левой кнопкой мыши.
Горячие клавиши:
В режиме редактирования на странице можно воспользоваться набором горячих клавиш:
- F2 — для перевода страницы в режим редактирования и обратно. Аналогично нажатию на кнопку «Редактировать F2» на панели редактирования.
- Esc — для отмены изменений в редактируемой области (не работает при редактирования при помощи визуального редактора содержимого).
- Enter — для сохранения изменений в редактируемой области (не работает при редактирования при помощи визуального редактора содержимого).
- Ctrl+C — для того, чтобы скопировать выделенный текст в буфер обмена.
Элементы управления
Страницы, статьи, новости и изображения могут быть перемещены, добавлены или удалены. Для таких областей используются следующие кнопки:
- Кнопки
 ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  , появляющиеся при наведении курсора, позволяют добавить соответствующую страницу.
, появляющиеся при наведении курсора, позволяют добавить соответствующую страницу. - Кнопки
 ,
,  ,
,  ,
,  , появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.
, появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.
МЕТА-теги
При помощи данной вкладки можно изменить мета-информацию редактируемой страницы.

Подразделы:
umi.ru
Редактирование сайтов: что и как

В наше время веб-технологии очень распространены. Интернет проник во все сферы жизни. Поэтому созданием сайтов интересуются все больше людей. Большие сайты создают профессиональные веб-дизайнеры. И не в одиночку, а командами. В этой команде каждому человеку отведена определённая роль.
Но в последнее десятилетие появилось большое количество средств редактирования и создания сайтов без помощи профессионалов. Создать небольшой сайт-визитку достаточно просто.
Проще всего редактировать сайты в блокноте. Можно воспользоваться стандартным блокнотом или скачать популярную программу notepad++.
Для того чтобы создать новую страницу сайта, можно просто создать файл с расширением .html и добавить в файл следующий код:
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
<p>Hello world</p>
</body>
</html>Сохраните. Далее запустите файл в любом современном браузере.
Всё. Вот так просто. Вы создали свой первый сайт. Для этого вы применили язык гипертекстовой разметки HTML. В Интернете есть много уроков, посвящённых этой тематике. С помощью этого языка можно редактировать так называемые статические сайты.
CMS
Чтобы создать или редактировать более сложный сайт, можно воспользоваться CMS. CMS (Content menedgment system) — это система управления контентом.
Дело в том, что сайт состоит из многих компонентов, в числе которых меню, контент, различные модули, которые отвечают за определённые функции. И во всех современных сайтах применяются достаточно сложные скрипты, которые обрабатываются либо на сервере, либо на компьютере пользователя. Не обладая профессиональными знаниями в программировании, невозможно редактировать такие сайты самостоятельно. Но CMS или, как её называют, движок позволяет создать сайт с изменяющимися модулями, встроить в сайт блог, установить красивое меню и т.д. без использования программирования. CMS есть платные и бесплатные. Самые популярные бесплатные CMS — WordPress и Joomla. Кому что по вкусу, но лично мне больше нравится WordPress. И очень много сайтов в Интернете написано на этом движке. Из платных можно отметить 1с битрикс малый бизнес.
Причём не надо думать, что движок — средство только для новичков. Опытный веб-дизайнер очень редко пишет сайты с нуля. Обладая определённым навыком, можно изменять функционал движка под свои нужды. Такое изменение называется кастомизацией. Для опытных веб-дизайнеров основной плюс движка в том, что движок сильно ускоряет процесс разработки. Он берёт на себя реализацию многих популярных функций. В некоторых движках существуют средства аналитики посещений и продвижения в поисковых системах.
Редактирование сайтов — очень интересный процесс. В этой области можно очень долго развиваться, дойдя в конечном итоге до очень серьёзного уровня программирования. И рамок здесь практически нет. Информации очень много, как и инструментов. Всё зависит от того, насколько есть желание тратить время на изучение чего-то нового, и насколько полезна информация.
Для человека изучающего эту область, могу посоветовать путь развития, который прошёл я, прежде чем достиг сегодняшнего уровня понимания веб-разработки.
Первое, что нужно сделать, это изучить HTML. Это то, на чём строятся все остальные технологии. Язык гипертекстовой разметки необходим для построения каркаса сайта — вставки текста, картинок, списков. Когда вы закончите изучение HTML, вы уже будете понимать теги. Но вам покажется, что вы пока не можете отредактировать интерфейс своего сайта полностью так, как хотите — изменить отступы, толщину границы, шрифт. Тогда можно приступать к изучению CSS. Технология каскадных таблиц даст вам решение этой проблемы. Свойств каскадных таблиц очень много, и зачастую это справочная информация, которую необязательно знать наизусть. CSS3 уже даст возможность вставлять анимацию. И сайт начнёт приобретать современный вид.
Когда возникнет потребность динамической обработки информации, долговременного хранения информации в памяти, можно приступать к изучению PHP. Это уже язык программирования. С помощью него можно подключать к сайту базу данных, манипулировать более сложными технологиями, использовать время, установленное на сервере, определять IP-адрес пользователя, адрес, откуда пришёл посетитель на страницу.
Но писать свои скрипты, как уже было сказано выше, далеко не всегда рационально. И тут мы приходим к необходимости изучения CMS. Когда вы знаете PHP, вы уже можете изменять код движка под свои нужды. Но этим занимаются только опытные люди. Обычно создают свой шаблон и устанавливают его на движок.
Чтобы более гибко использовать анимацию на сайте, необходимо изучить JavaScript. Лично мне во время изучения он показался сложнее PHP, и я советую изучать JavaScript уже после PHP. В целом JavaScript позволяет манипулировать любыми объектами на сайте, создавать сложную анимацию, когда в зависимости от состояния одного объекта, изменяется состояние и внешний вид другого объекта.

webshake.ru
Редактирование сайта на хостинге: понятная инструкция

Веб-ресурс постояннонужно пополнять новой информацией. Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Изменение содержания страниц сайта
Если вы начинающий вебмастер, то в таком случае вас наверняка беспокоит вопрос как редактировать сайт на хостинге? Любой веб-сервис представляет собой набор HTML и CSS тегов. Именно они отвечают за то, как выглядит интернет-ресурс. Редактируя исходный код веб-сайта, можно менять содержание веб-страниц, их внешний вид и т.д.
Однако, чтобы отредактированная информация стала доступна всем пользователям, необходимо загрузить измененные HTML и CSS файлы на сервер. Делается это с помощью протокола FTP. Он предназначен для загрузки файлов на хостинг. Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.д.
Однако копаться висходных кодах HTML и CSS не удобно. Именно по этой причине были разработаныразличные программные средства, которые позволяют произвести редактирование сайта на хостинге. Наданный момент широко распространены менеджерыфайлов, которые часто называют CMS (от английского Content ManagerSystem). Что это такое? Ответ на данный вопрос вы получите после прочтенияданной статьи.
Что такое CMS?
Content Manager Systemили же CMS — это система управления контентом, которая позволяет создавать илиже редактировать уже залитый на хостингинтернет-сайт. Суть данной технологии заключается в разделении содержимогоинтернет-сайта и его внешнего вида. Пользователю предоставляют шаблон, вкотором задано конкретное оформление странице. Все что нужно сделатьпользователю — заполнить его различной информацией.
Системы управления контентом оснащены удобным и понятным на уровне интуиции интерфейсом. Поэтому редактировать интернет-сайт без особых проблем смогут даже люди, далекие от мира высоких технологий. Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.
Системы управленияконтентом получили широкое распространение. И этот вовсе не удивительно. ВедьCMS обладают такими достоинствами, как:
- Простота в плане эксплуатации;
- CMS позволяет создать интернет-сайт в кратчайшие сроки;
- Обширный функционал за счет различных дополнений, плагинов и т.д.

Сейчас на рынкепрограммного обеспечения существует огромное количество Content Manager System.Пожалуй, наиболее популярным вариантом являются сайты на WordPress. Эта система управления контентом получила широкоераспространение за счет открытого исходного кода и публичной лицензии.Использовать WordPress может любой желающий совершенно бесплатно. Помимообозреваемой CMS существует огромное количество других программных продуктов.Каждый из них имеет собственную сферу применения. К примеру:
- Для социальныхсетей — Social Engine, InstantCMS;
- Длякорпоративных интернет-сайтов — Joomla, Drupal;
- Дляинтернет-магазинов— OpenCart, Magneto, osCommerce;
- Для блогов ифорумов — phpBB, vBulletin.
На данный момент хостинг-провайдеры поддерживают огромное количество различных CMS. Макхост, Beget и другие компании поддерживают как минимум несколько популярных систем управления контентом, которые позволяют редактировать интернет-страницы.
Вывод
На сегодняшний день длятого чтобы редактировать сайт на хостинге используют различные системыуправления контентом. На рынке программных продуктов существует огромноеколичество CMS. WordPress, OpenCart, Drupal, Joomla — и это далеко не полныйперечень актуальных на данный момент систем управления контентом. КаждаяControl Manager System имеет свою собственную сферу применения.
Если вы хотите комфортно редактировать сайт на хостинге, то в таком случае вам следует выбрать провайдера, который поддерживает популярные системы управления контентом. Нет на примете подходящей компании? В таком случае рекомендуем вам воспользоваться нашим рейтингом лучших хостинг-провайдеров.
Представленный на нашем интернет-ресурсе список объективен и непредвзят. В него включены самые надежные провайдеры, которые занимаются предоставлением хостинг-услуг уже на протяжении многих лет. Используя наш рейтинг, вы без проблем найдете хороший хостинг-сервис. Beget, reg.ru, FOZZY — это далеко не полный перечень компаний, на которые стоит обратить внимание. Полный список фирм вы можете посмотреть у нас на сайте.
hostap.ru
Как редактировать страницы сайта: пошаговая инструкция
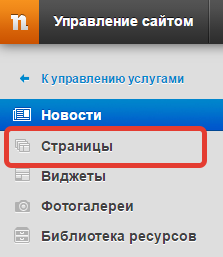
Чтобы редактировать страницы сайта, зайдите в админку и выберите раздел «Страницы» в меню слева.

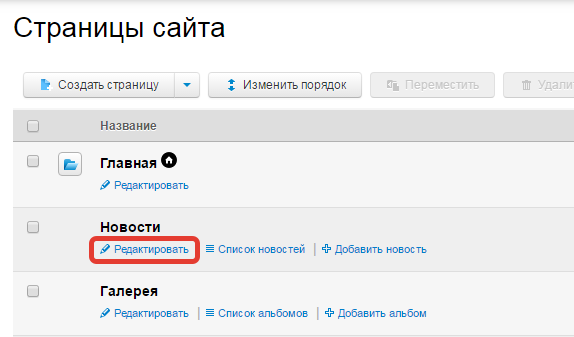
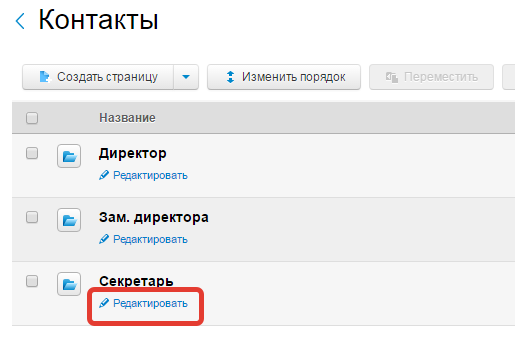
Перед Вами откроется перечень страниц, которые наполняют Ваш сайт. Выберите страницу, в которую нужно внести правки, и нажмите кнопку «Редактировать».

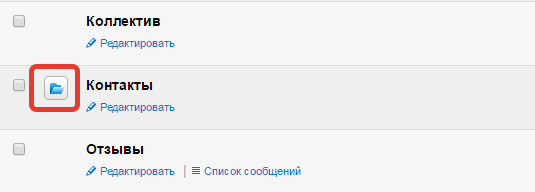
Обратите внимание: если Вам нужна страница первого уровня (такие страницы составляют основное меню Вашего сайта), то Вы найдете ее в самом перечне страниц сайта; если же Вы хотите отредактировать вложенную страницу, то искать ее следует с помощью иконки с синей папкой у нужного раздела.
Например, у секретаря организации изменился номер телефона, и Вы хотите внести эту информацию на сайт. В меню Вашего сайта есть страница «Контакты», а в нее вложены страницы «Директор», «Зам. директора», «Секретарь». Тогда в перечне страниц сайта Вам нужно выбрать страницу первого уровня — «Контакты» — и нажать на синюю папку рядом с названием страницы. Откроется список вложенных страниц: выберите из них нужную (в нашем случае — «Секретарь») и нажмите «Редактировать».


Теперь перед Вами открыты поля для редактирования страницы: Вы можете создавать, удалять и редактировать блоки, менять их местами, редактировать оформление и заголовки и т.д. С подробной информацией о том, как работать с блоками, Вы можете ознакомиться в отдельной статье.
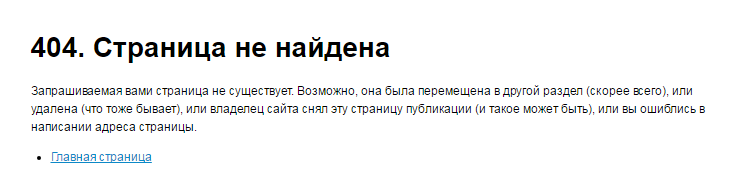
Обратите внимание: при редактировании страницы крайне нежелательно изменять значение поля «Имя для построения URL». Дело в том, что это значение используется для построения адреса страницы, которое мы видим в адресной строке браузера.


Если, к примеру, пользователь Вашего сайта добавил страницу в закладки, а затем имя для построения URL изменилось, он больше не сможет открыть эту страницу из панели закладок: такого адреса больше не существует.

Когда Вы внесете все необходимые изменения, не забудьте сохранить страницу.
Если Вы внесли изменения, но не хотите их сохранять, нажмите «Отмена». В этом случае страница на сайте сохранит свой первоначальный вид.
Также Вы всегда можете добавить на сайт новые страницы, подробнее об этом — в отдельной статье.
nubex.ru
Как редактировать сайт на wordpress, а также его код?

От автора: сегодня я вам расскажу, как редактировать сайт, который есть в вашем распоряжении. Конечно, тут слишком много нюансов, но общие принципы должны знать все.
Ответить на этот вопрос коротко просто невозможно. Все потому, что способов редактирования сегодня существует огромное количество. Их столько, сколько движков и конструкторов, в которых есть такие возможности.
Поэтому прежде всего вы должны знать, на каком движке работает ваш проект, либо в каком конструкторе он создан. Потому что в каждой системе свой подход к редактированию. Давайте разберем его на примере самого популярного движка – WordPress.
Изменяем сайт в cms WordPress
Во-первых, вам нужно зайти в панель управления. Когда эта тривиальная задача выполнена, слева видим меню управления, которое сразу отвечает на многие вопросы. Я считаю WordPress одной из самых простых систем. Какие пункты в панели мы видим?
Записи. Тут можно добавить новую запись, просматривать и редактировать уже опубликованные, сохранять заметки в черновики, создавать новые метки и рубрики и присваивать их своим записям. Как видите, ничего сложного.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Новые посты в WordPress добавляются с помощью удобного визуального редактора. При необходимости вы можете переключиться в режим html, в котором можете свободно вставлять код в запись, при условии владения языками html, css и javascript.
После добавления новой заметки вы увидите ее в пункте “Все записи”, где ее можно редактировать в случае необходимости.
Медиафайлы. Здесь вы можете посмотреть, какие файлы вы уже загрузили, редактировать их, а также добавлять новые. Обычно это делается уже при редактировании самой записи.
Страницы. Страницы отличаются от записей тем, что информация на них публикуется один раз и обычно не меняется, также у страниц обычно отсутствуют комментарии, так как они присутствуют чисто для того, ятобы предоставить какую-то информацию. Например, на блоге могут быть такие страницы: об авторе, карта блога, контакты, услуги, предложения и т.д.
Комментарии. В этой вкладке вы можете модерировать комментарии. Если кто-то оставил комментарий и его нужно модерировать, вы это обязательно увидите. Комментарий можно одобрить, изменить, удалить или отправить в спам. А еще на него можно ответить, завязав общение с человеком.

Внешний вид. Эту вкладку я подробно рассматривать не буду, так как это займет 10 страниц текста) В общем, здесь вы можете настроить меню, виджеты, изменить шаблон, фоновый рисунок и даже поковыряться в коде.

Количество пунктов в этой вкладке может отличаться, в зависимости от того, какой именно шаблон у вас стоит, какие вы добавили расширения и т.д. Самым последним пунктом идет редактор кода, где можно вручную править все файлы шаблона. Очень не рекомендую это делать, если вы не имеете хороших знаний.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВообще редактировать код лучше через редактор на компьютере, чем встроенными средствами движка, потому что это намного удобнее.
Плагины. Очень важный пункт. Тут вы можете смотреть, какие плагины стоят у вас в данный момент, редактировать их и удалять, а также устанавливать новые. Хочу заметить, что при установке многих плагинов в панели управления WordPress появляются новые пункты.
Пользователи. Достаточно важный пункт, если вы планируете работать над сайтом не одни. Например, наймете какого-нибудь человека, чтобы он правил ошибки в статьях. Соответственно, нужно будет создать нового пользователя, дать ему определенные права, после чего выслать этому человеку логин и пароль для входа, либо дать ему возможность зарегистрироваться самому.
Также вы можете создать пользователям с большим количеством прав, либо совсем с ограниченными правами.
Инструменты. Сюда будут добавляться различные дополнительные возможности, которые предлагает WordPress и его плагины.
Настройки. Несомненно, один из самых важных пунктов, потому что от него напрямую зависит работа сайта. Здесь вы можете настроить количество статей, которые будут отображаться на одной странице, постоянные ссылки, управлять регистрацией, настроить комментарии и т.д.
Вот мы и прошлись по всем пунктам, которые есть в WordPress. Хочу отметить, что это именно те, что доступны администратору. Если вы войдете на сайт в качестве автора, например, то увидите лишь пару возможностей, которые будут доступны.
Собственно, в других движках все может быть по-другому, но общая суть примерно такая же. Это то, что касается сайтов на движках. Конечно, я рассмотрел все эти настройки в первую очередь для новичков, потому что опытные пользователи разбираются в них очень легко. Если же вы хотите научиться чему-то более продвинутому, например, узнать, как редактировать шаблон сайта и даже создавать свой собственный, тогда вам нужен подробный обучающий курс. Например, вот этот, в котором полностью проходит процесс создания уникального шаблона.
Как редактировать сайт в конструкторе?
На этот вопрос мне ответить сложнее, потому что у каждого такого констуктора свои особенности, их все не перепробуешь в любом случае. Могу вас заверить лишь в том, что если вы разобрались, как управлять сайтом на движке, то сможете понять, как это делать в конструкторе, потому что создатели таких площадок ориентируется на простоту для клиента, хотя есть и тут исключения.
Как редактировать код сайта?
Код вы сможете изменять, только если имеете доступ к файлам на сервере. Например, FTP-доступ. Соединяемся по ftp и находим у себя на сервере папку со своим сайтом. Там уже вы сможете увидеть файлы, найти нужный и редактировать. Вообще советую вам лезть в код, только если есть хотя бы базовые знания.
В основном (в большинстве случаев), вы столкнетесь с php-файлами, которые формируют ваш сайт. Соответственно, не помешает хорошее владение этим языком программирования. Собственно, редактировать файлы можно двумя способами:
Прямо на сервере
Качать себе на компьютер, изменять и закачивать обратно
Первый способ позволяет увидеть результат сразу. Но вообще для экспериментов я крайне советую вам ставить локальный сервер.
Ну что ж, на этом я буду заканчивать этот экскурс по редактированию интернет-ресурса для начинающих. По крайней мере с вордпресом вы должны справиться, потому что он ориентирован как раз на новичков. До встречи в следующих статьях и подписывайтесь на webformyself, если хотите получать новые знания по сайтостроению.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Как редактировать сайт?
Собственный сайт — совсем не редкость, и многие имеют как свои домашние странички, так и целые порталы. Кто-то делает сайты сам, но куда больше людей пользуются услугами профессиональных веб-дизайнеров. Но сайт — это завершенный проект, который является средством выражения себя, своих идей и мыслей. Он требуется в постоянном дополнении, изменении и редактировании.
Как редактировать сайт HTML
Для того чтобы редактировать сайт, написанный на HTML, нужно редактировать непосредственно код. Создавать и удалять html документы и создавать на них ссылки. Но есть вариант, позволяющий значительно упростить себе работу — это визуальные редакторы.
WYSIWYG — это аббревиатура означает: «что вижу, то и получаю». Современные веб-дизайнеры, пишущие на html, в основном используют такие редакторы. Самый известный из них — Dreamweaver. Он позволяет не только легко создавать, редактировать страницы и управлять структурой сайта, но и автоматически выгружать готовые изменения в интернет.
Dreamweaver стоит немалых денег и для начала можно попробовать альтернативы, например phpDesigner, который значительно дешевле, Codelobster у которого есть бесплатная версия, или полностью бесплатный редактор с открытым исходным кодом QUANTA PLUS для linux.
Как редактировать сайт CMS
Очень популярны стали в последнее время CMS — системы управления контентом. Это готовые движки сайта с готовым интерфейсом, позволяющие даже новичкам без знания веб-дизайна и программирования сделать полнофункциональный сайт, магазин или социальную сеть и легко ей управлять. Конечно, это тоже требует определенных знаний, в данном случае своих для каждой отдельной CMS, но есть у них и общие черты.
WordPress — самая простая из всех CMS, изначально предназначенная для создания персональных блогов, но позволяет создавать и вполне функциональные сайты.
Joomla — имеет более широкие возможности, но несколько труднее в освоении.
Drupal — самая функциональная и гибкая из всех CMS, но требует для работы хотя бы базовые знания HTML, CSS и PHP.
- Для того чтобы добавить новую страницу в CMS, нужно создать новый пункт меню.
- Для этого достаточно перейти во вкладку меню административной части сайта, выбрать нужное меню и в списке существующих элементов, создать новый и дать ему название.
- После этого перейти в раздел управления контентом (материалом), нажать создать и сделать страницу, аналогично тому, как она была бы создана в word. А в качестве адреса выбрать только что созданный пункт меню.
- Для того чтобы редактировать страницу сайта, достаточно в разделе управления контентом найти нужную и нажать редактировать. Вы увидите готовую страницу, открытую в редакторе, где сможете вносить любые изменения.
- Медиа данные, например, картинки, должны быть заранее загружены на сервер.
Специализированные сервисы
Отвечают на вопрос, как редактировать сайт на хостинге и какие решения предлагают различные способы управления данными, позволяющие загружать информацию на сайт с максимальным удобством. Также многие предоставляют различные конструкторы сайтов. Подобные сервисы предлагают google, ucoz и многие другие компании.
Как редактировать сайт на ucoz
Ucoz предлагает конструктор простых сайтов, где для их создания нужно следовать инструкциям. Выбрать шаблон, создать структуру и наполнить ее содержимым. Для редактирования достаточно перейти в нужный раздел сайта в административном режиме и внести необходимые изменения.
Также информацию по многим интересующим вас вопросам вы можете найти в разделе Веб-разработка.
elhow.ru




 ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  , появляющиеся при наведении курсора, позволяют добавить соответствующую страницу.
, появляющиеся при наведении курсора, позволяют добавить соответствующую страницу. ,
,  ,
,  ,
,  , появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.
, появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.