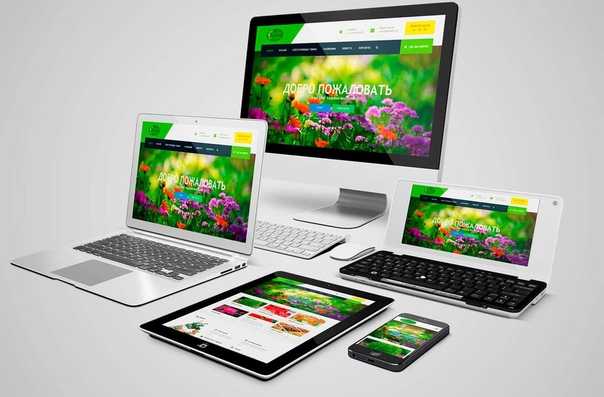
Адаптированный сайт – это сайт, адаптированный под мобильные устройства
Что такое адаптированный сайт? В 2016 г. этот тренд стал реальной необходимостью. Сайт, адаптированный под мобильные устройства необходим для того, чтобы захватить примерно 40% мобильных пользователей.
Разработка адаптивного дизайна стала насущной необходимостью в связи с тем, что Google всё больше концентрируется на мобильной выдаче. В конце апреля начал действовать новый алгоритм от Goolge, поэтому наступило время адаптировать свой сайт под мобильный трафик.
Одновременно с запуском алгоритма Mobile Friendly в своем блоге Google публикует FAQ самые важные тезисы, на которые нужно обратить внимание:
- Алгоритм в большей степени будет влиять на поисковую выдачу на мобильных устройствах. Ранжирование сайтов для десктопов это обновление пока не коснется.
- Алгоритм Mobile Friendly будет влиять на некоторые страницы (скорее всего по высоко конкурентным запросам), но не на сайт в целиком.

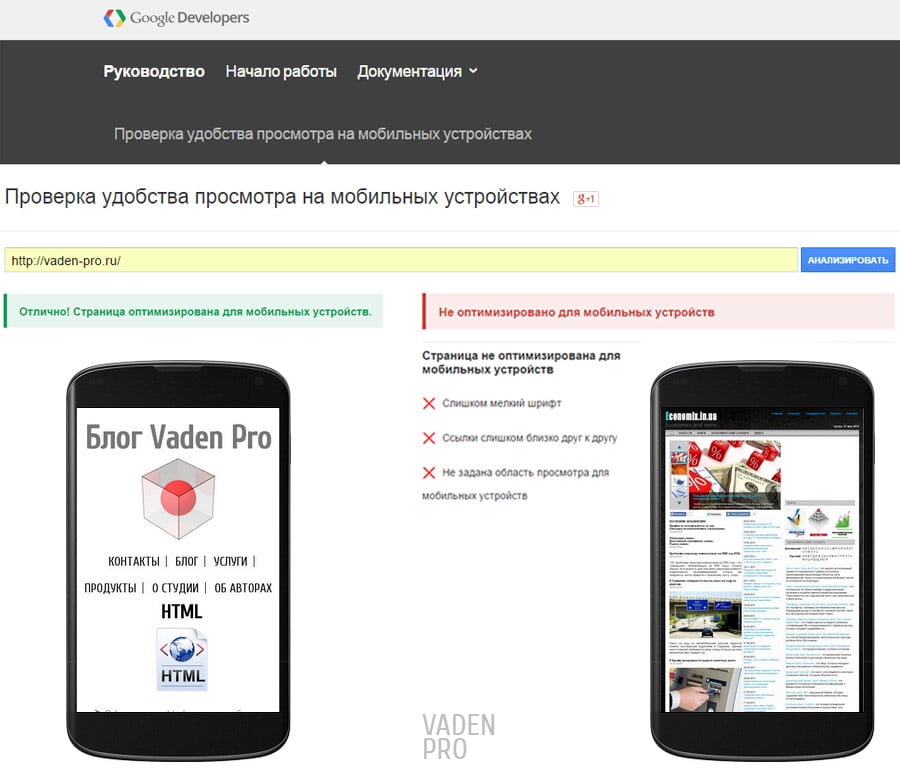
- Узнать, насколько хорошо оптимизирован ваш сайт для мобильных устройств, можно пройти тест.
Протестируйте ваш сайт в search.google
Что лучше: сайт, адаптированный под мобильные устройства или мобильная версия сайта
Мы часто консультируем клиентов, что для них будет лучше: создать сайт, адаптированный под мобильные устройства или мобильную версию сайта. Выбор приходится делать исходя из каждой конкретной ситуации, и зависит он от двух основных факторов:
- Если существующий сайт многостраничный, и он занимает высокие позиции в поисковой выдаче, то для того, чтобы не потерять позиции – лучше создавать отдельную мобильную версию сайта.
- Если сайт активно не продвигался и ему как говорится «не чего терять», в этом случае мы рекомендуем делать новый сайт, адаптированный под мобильные устройства.
Первый вариант имеет как преимущества, так и недостатки: с одной стороны не теряется место в поисковой выдаче, с другой создание мобильной версии сайта не исключает необходимость оптимизации основной версии для всех видов мобильных устройств.
Второй вариант хорош в том случае, если существующий сайт не слишком объемный и можно прописать редиректы со старых страниц на вновь созданные страницы с другими URL. В этом случае, есть возможность оставить канонический URL, кроме того исключаются сложная переадресация и упрощается использование URL.
Удобство в обслуживании сайта является существенным фактором, так как требует дополнительных временных, человеческих и финансовых ресурсов. В связи с этим, мы стремимся выполнять следующие условия при адаптивной разработке.
Требования к адаптивной разработке:
- четкое корректное отображение веб-страниц на экранах с любым разрешением
- возможность просматривать группы контента на любых устройствах
- горизонтальная полоса прокрутки должна отсутствовать независимо от размеров окна
- изменяется навигация, расположение контента и масштаб изображений
Возможно вас заинтересуют эти публикации по теме современного веб дизайна
Вам нужен адаптивный современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуРазработка адаптивного дизайна – отличия от отзывчивого веб-дизайна

Отзывчивый дизайн является частью Адаптивного дизайна. Когда речь идет про Отзывчивый дизайн, то имеется ввиду «Резиновый» дизайн.
- Для его реализации применяются медиа-запросы, которые позволяют с помощью CSS изменять внешний вид страницы при различных размерах экрана пользователя и гибкие изображения.
- Такой дизайн предполагает применение «резинового» дизайн макета, в котором ширина, поля и отступы заданы в процентах.
«Адаптивный веб-дизайн» содержит в себе намного больше, чем «резиновый» дизайн. «Адаптивный макет» — это дизайн макет, который сделан путем сочетания большого количества фиксированных размеров по горизонтали (ширины). Необходимо для каждого размера экрана использовать свой CSS (стилевые правила), которые жестко задают фиксированный размер элементов (в пикселях, а не в процентах).
Адаптированный сайт максимально эффективен, он реализует стремление предоставить самые лучшие возможности максимально большой аудитории. Обращайтесь в веб студию АВАПНЗЕТ, чтобы заказать адаптивный сайт, всегда рады помочь! 11.2017
11.2017← Поделиться с друзьями !
Адаптация сайта под мобильные устройства
Для того чтобы определить, что лучше — адаптивный дизайн или мобильная версия сайта, сначала следует понять, для чего всё это необходимо.
По данным comscore.com, процент пользователей, просматривающих сайты с мобильных устройств, с каждым годом становится все больше:
Активная абонентская база мобильной передачи данных, мир, млн человек, 2007–2015 гг.
В связи с этим были разработаны новые алгоритмы для поисковых систем, а также введены дополнительные факторы ранжирования: теперь в поисковой выдаче учитывается то, насколько сайт является mobile-friendly (удобным для просмотра на мобильных устройствах). В Google алгоритм Mobile friendly был запущен 21 апреля 2015 года, в Яндексе — «Владивосток» 2 февраля 2016 года.
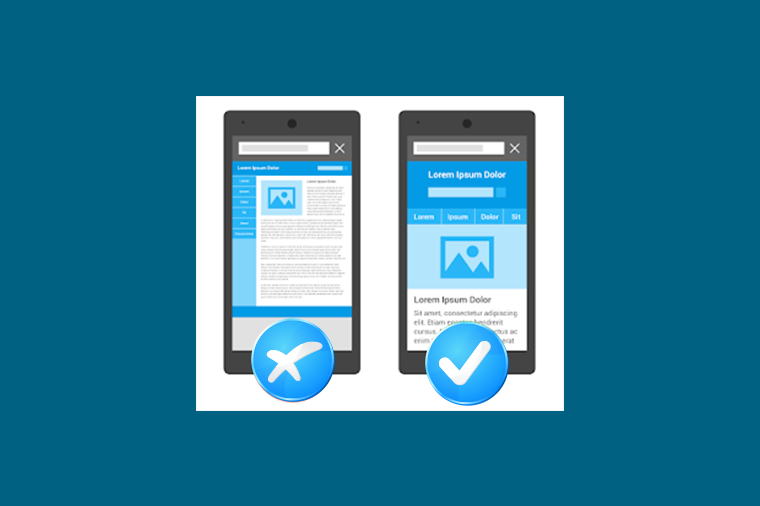
Десктопная версия сайта и адаптированная версия под мобильные устройства
Как поисковики определяют, комфортна ли страница сайта для просмотра с мобильных устройств:
- на страницах должен быть контент, который не требует горизонтального скроллинга или масштабирования для просмотра;
- на сайте не должно быть элементов, которые не работают на многих мобильных устройствах — Flash, Java-апплетов и Silverlight-плагинов;
- тексты на страницах должны быть доступны для чтения без масштабирования;
- ссылки должны быть на достаточном расстоянии друг от друга, чтобы на них можно было легко нажать.

Что самое главное, поисковики оценивают веб-сайты однозначно — либо mobile-friendly, либо нет.
С помощью инструмента Google PageSpeed Insights (https://developers.google.com/speed/pagespeed/) можно определить, насколько быстро загружаются страницы сайта, а также их удобство использования. Оценка PageSpeed может составлять от 0 до 100 баллов по показателям «Скорость загрузки страниц» и «Удобство для пользователей», например:
Результаты от 85 баллов и выше считаются хорошими.
Если страница сайта не удовлетворяет требованиям сервиса, выдается отчет в виде рекомендаций по устранению проблем, например:
Каждая рекомендация имеет индикатор приоритета, соответствующий ее важности:
Данный сервис можно использовать для начальной диагностики и выявления проблем на веб-сайте.
В каких случаях необходимо разрабатывать мобильную или адаптивную версию для сайтов?
Чтобы понять, стоит ли адаптировать сайт для «мобильной» аудитории, необходимо проанализировать его в системах веб-аналитики (Яндекс.
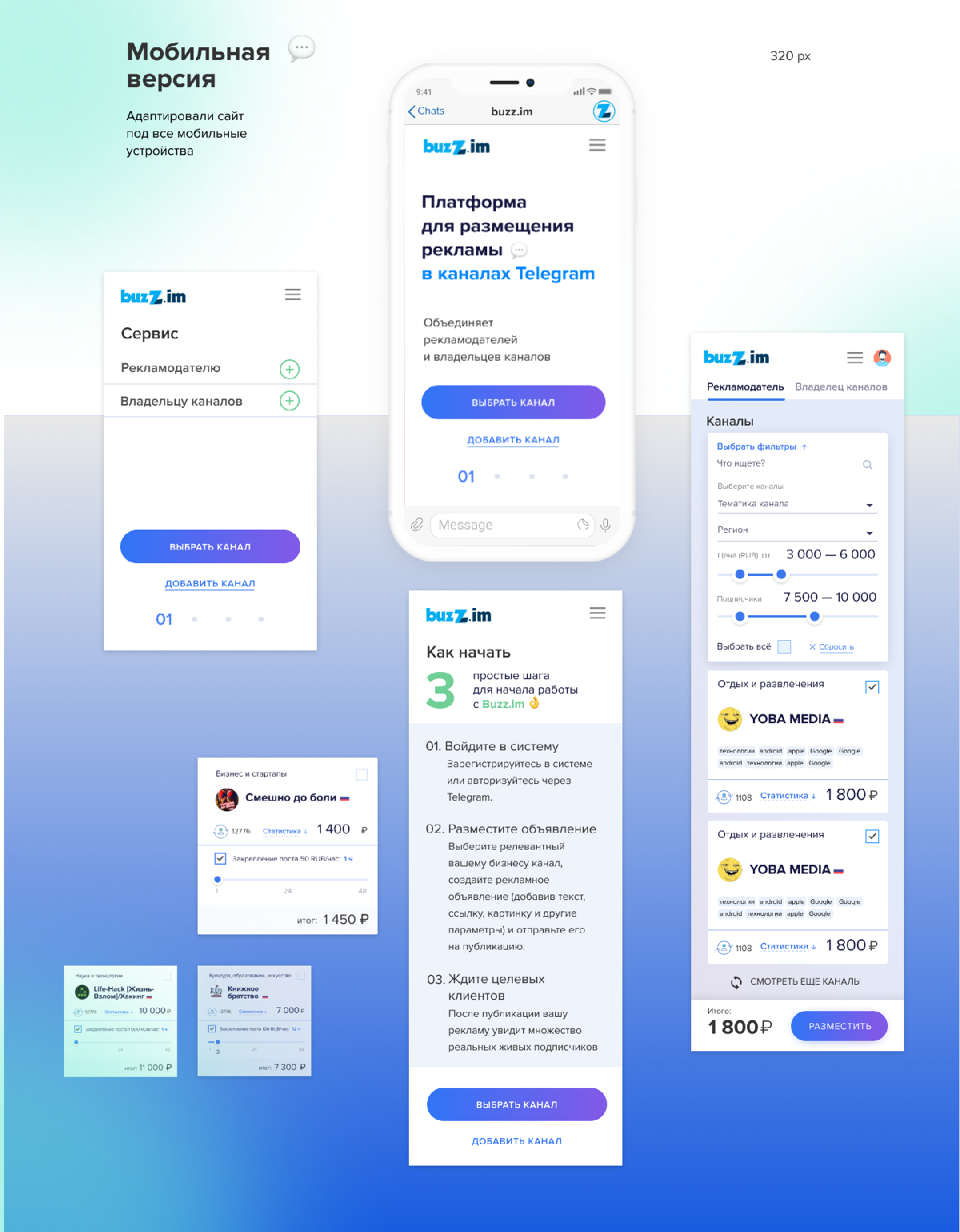
Мобильная версия сайта
Мобильная версия — отдельная версия или отдельный шаблон, адаптированный под отображение на мобильных устройствах. На ней могут отображаться не все блоки, которые есть на основной версии сайта.
«Особая примета» мобильной версии: при переходе на нее в адресной строке браузера меняется URL — к нему добавляется префикс «m.», например: m.example.ru.
Вид на мониторе компьютера и на мобильном устройстве: мобильная версия отличается от основной
Пример сайта с адаптированной мобильной версией: http://www. lamoda.ru/ (m.lamoda.ru).
lamoda.ru/ (m.lamoda.ru).
Основные преимущества мобильной версии сайта
- Малый вес и, как следствие, высокая скорость загрузки. Это существенно для пользователей, у которых низкая скорость доступа в интернет (GPRS или слабый 3G).
- Наличие у пользователя выбора, какую именно версию просматривать (мобильную или основную).
- Соответствие требованиям поисковых систем к удобству просмотра сайта на мобильных устройствах.
Недостатки мобильной версии
- Если необходимо внести изменения на сайт, их придется вносить и на обычную версию сайта, и на мобильную, т. е. объем работ увеличивается в 2 раза.
- При ее разработке зачастую приходится отказываться от части контента.
- Так как мобильная и основная версия сайта находятся на разных доменах, она не улучшает поведенческие факторы основного домена, т. е. это будет минусом для SEO-оптимизации.
Адаптивная верстка для мобильных устройств
 Сайт автоматически адаптируется под размеры устройства, на котором он открыт, будь то монитор ПК, смартфон или планшет. Благодаря такому типу верстки сайт будет удобно и понятно отображаться на различных устройствах. С применением технологий адаптивного дизайна функциональность сайта нисколько не страдает.
Сайт автоматически адаптируется под размеры устройства, на котором он открыт, будь то монитор ПК, смартфон или планшет. Благодаря такому типу верстки сайт будет удобно и понятно отображаться на различных устройствах. С применением технологий адаптивного дизайна функциональность сайта нисколько не страдает.Вид на мониторе компьютера и на мобильном устройстве — адаптивная версия отличается от основной
Пример сайта с адаптивной версией: http://www.mvideo.ru/.
Преимущества адаптивного дизайна для мобильных устройств
- Один URL для всего контента.
- Гибкий интерфейс — можно настроить комфортное отображение сайта для любой ширины экрана.
- Адаптивный дизайн соответствует требованиям поисковиков к удобству просмотра сайта на мобильных устройствах.
- Если у сайта есть адаптивная версия, то поведенческие факторы становятся лучше на мобильных устройствах, а от этого улучшаются общие показатели сайта. Для ранжирования в поисковой выдаче это будет большим плюсом.

Недостатки адаптивного дизайна для мобильных устройств
- Необходимость создания отдельных макетов страниц сайта под каждое разрешение дисплея.
- Адаптивную версию, в отличие от мобильной, нельзя переключить в обычный режим. Т. е. у пользователя не остается выбора отображения сайта. Недостаток актуален, если в адаптивной версии имеются ошибки — например, некорректно отображаются элементы.
- Сложность добавления нового шаблона страниц, т. к. их нужно будет настраивать для корректного отображения на адаптивной версии. Если добавлять информацию на уже имеющиеся шаблоны страниц, то никаких проблем с отображением не будет.
Что же лучше: адаптивная вёрстка для мобильных устройств или мобильная версия сайта?
Лучшим решением для сайта является использование адаптивной вёрстки под мобильные устройства. Несмотря на ряд недостатков, сайт с адаптивной версткой более функционален. Также наличие шаблонов страниц подразумевает простоту добавления контента на сайт, в отличие от мобильной версии, в которой работы по внесению контента дублируются, так как фактически существует два разных сайта. Большим плюсом является тот факт, что адаптивная версия улучшает поведенческие факторы основного сайта. Это полезно с точки зрения продвижения и юзабилити. Исходя из этого, свой выбор мы рекомендуем сделать в пользу адаптивной верстки.
Большим плюсом является тот факт, что адаптивная версия улучшает поведенческие факторы основного сайта. Это полезно с точки зрения продвижения и юзабилити. Исходя из этого, свой выбор мы рекомендуем сделать в пользу адаптивной верстки.
Полезно 1
Адаптируем сайты под мобильные устройства
В среднем 29% визитов на сайты совершается с мобильных устройств. В некоторых проектах доля мобильной аудитории уже превышает 80%. Сайты, не адаптированные под мобильные устройства теряют свои позиции в поиске и испытывают стремительный отток аудитории. В обозримом будущем данный тренд сохранится. Мы предлагаем несколько вариантов решения данной проблемы.
Адаптивная версия сайта
Каждому элементу задается стиль отображения на разных разрешениях экрана. Блоки контента можно переставлять, изменять в размерах или скрывать.
Достоинством подхода является относительная простота реализации и поддержки, недостатком — избыточность кода и невозможность для пользователя принудительно перейти на версию для компьютера.
Блоки контента можно переставлять, изменять в размерах или скрывать.
Достоинством подхода является относительная простота реализации и поддержки, недостатком — избыточность кода и невозможность для пользователя принудительно перейти на версию для компьютера.
Подходит для:
- Посадочные страницы (Landing Page)
- Визитки, промо и инфосайты
Мобильная версия сайта
Данное решение предполагает создание отдельного сайта, спроектированного и разработанного специально для мобильной аудитории. При входе на сайт с мобильного устройства посетителя перенаправит на мобильную версию сайта.
Достоинствами подхода являются низкие риски реализации для бизнеса, быстродействие и достижение высокой лояльности мобильной аудитории.
К недостаткам можно отнести рост затрат на поддержку и продвижение.
Подходит для:
- Крупные интернет-магазины
- Порталы и соц. сети
- Сложные корпоративные сайты
RESS
Инновационная технология, объединяющая в себе возможности адаптивной верстки и достоинства мобильной версии. На стороне сервера создаются разные по составу и виду шаблоны страниц под каждый тип устройств. Выбор и выдача подходящего шаблона осуществляется автоматически.
К недостатками данной технологии можно отнести трудоемкость и стоимость реализации.
Подходит для:
- Крупные интернет-магазины
- Порталы и соц. сети
- Корпоративные сайты со сложным функционалом
Процесс адаптации
- Определяем цели и задачи мобильной аудитории вашего сайта.
 Выбираем подходящую технологию поддержки мобильных устройств.
Выбираем подходящую технологию поддержки мобильных устройств. - При необходимости разрабатываем сценарии использования сайта и прототипируем отображение на мобильных устройствах.
- Создаем копию вашего сайта, закрываем от индексации и проводим на ней все необходимые работы по верстке и программированию.
- В согласованное время переносим изменения на ваш сайт.
Другие услуги
Связаться с намиАдаптированные сайты, что такое, адаптировать сайт под мобильные устройства
На сегодняшний день более 35 % посетителей сайтов просматривают их при помощи разных мобильных устройств. Обычный интернет-ресурс, который предназначен для серфинга в сети на стандартном компьютерном мониторе, не всегда удобен для работы на планшетах, смартфонах или коммуникаторах. Именно поэтому в настоящее время крайне актуально реализовывать адаптированные сайты. Сам процесс адаптации представляет собой автоматическую перенастройку всех страниц ресурса под размеры (разрешение) дисплея и браузер. Ее можно осуществлять при проектировании, редизайне или доработке существующего сайта.
Сам процесс адаптации представляет собой автоматическую перенастройку всех страниц ресурса под размеры (разрешение) дисплея и браузер. Ее можно осуществлять при проектировании, редизайне или доработке существующего сайта.
Созданный под стационарные компьютеры электронный ресурс не подходит для продвижения компании на просторах мобильного интернета по нескольким причинам:
- Меньший размер экрана мобильных устройств строго ограничивает количество отображаемого контента, а многообразие форматов дисплеев обязывает сайт быть универсальным и максимально динамичным.
- Доступ к мобильному интернету все еще характеризуется невысокой скоростью и повышенной ценой.
- Большинство веб-технологий, успешно применяемых в разработке сайтов для «классического» Интернета, мобильными платформами не поддерживаются: к примеру, наличие всевозможных мультимедийных элементов, от которых сложно отказаться во время создания корпоративного сайта, сделает его полностью недоступным для пользователей телефонов и планшетов.

Наряду с созданием кампании в Яндекс Директ, адаптация сайта под мобильные устройства – это услуга, которая широко востребована среди компаний, стремящихся занять лидирующие позиции в постоянно развивающейся сфере маркетингового продвижения, опередив своих конкурентов. В первую очередь она необходима, чтобы расширить клиентскую базу и увеличить посещаемость, поскольку основную часть (около 65 %) пользователей мобильного интернета, согласно проведенным исследованиям, составляют лица от 18 до 34 лет со средним и высоким уровнем достатка. Теперь эта относительно «молодая» аудитория стремительно пополняется за счет предпринимателей и руководителей, которые отдают предпочтение быстроте и комфорту.
Этапы адаптации сайта для мобильных устройств
В рамках сотрудничества с нашей компанией заказчик получает высокофункциональный веб-ресурс, в полной мере оптимизированный для современных гаджетов. Чтобы качественно адаптировать сайт под мобильные устройства, мы выполняем следующие мероприятия:
- Занимаемся анализом исходного ресурса и целевой аудитории, просматриваем статистику.
 Перед тем, как адаптировать сайт, специалисты моделируют возможное поведение посетителей, осуществляя его детальный анализ в соответствии со спецификой рынка, ожиданиями пользователей и требованиями клиента.
Перед тем, как адаптировать сайт, специалисты моделируют возможное поведение посетителей, осуществляя его детальный анализ в соответствии со спецификой рынка, ожиданиями пользователей и требованиями клиента. - Разрабатываем уникальный дизайн, подходящий для мобильных устройств с учетом стиля текущего ресурса. На его основе проектируется адаптированный шаблон сайта. При этом новый дизайн должен идеально работать на любом разрешении дисплея и отличаться простотой, оригинальностью и высокой скоростью загрузки.
- Создаем независимую копию сайта, которая с легкостью подстраивается под возможности устройства.
К основным чертам разработанных нами адаптированных сайтов можно отнести:
- высокую скорость загрузки;
- видоизмененное меню и оптимизированный контент;
- удобный и ничем не перегруженный наглядный дизайн;
- сохранение максимально возможного числа функций исходного сайта;
- понятную навигацию и юзабилити в целом;
- синхронизацию с основным сайтом.

Очевидные плюсы адаптации веб-ресурса:
- Наличие адаптивной версии сайта будет позиционировать компанию как организацию, всегда идущую в ногу со временем и взявшую ориентир на массовый рынок. Таким образом демонстрируется безусловное качество обслуживания и забота о клиентах.
- Сайт получает преимущества перед более громоздкими ресурсами (то есть повышающими затраты на трафик).
- За счет абонентов мобильных операторов расширяется зона охвата аудитории.
- Предоставляется возможность подключения дополнительных интересных функций (смс-рассылки, интерактивной карты, встроенного механизма оплаты и др.).
Стоимость адаптации сайта под мобильные устройства
Стоит заметить, что цены на создание адаптированного сайта могут быть самыми разными. В основном они зависят от сложности и объема работ, а также того, каким образом будет изменен сайт и каких результатов нужно достигнуть при его просмотре с мобильного телефона или планшета. Кроме того, стоимость адаптации обусловлена дизайном и техническим наполнением нового интернет-ресурса. Она определяется в индивидуальном порядке после ознакомления наших специалистов с текущим сайтом. В прайс-листе указана средняя цена.
Кроме того, стоимость адаптации обусловлена дизайном и техническим наполнением нового интернет-ресурса. Она определяется в индивидуальном порядке после ознакомления наших специалистов с текущим сайтом. В прайс-листе указана средняя цена.
7 причин и 3 способа оптимизировать сайт для мобильных устройств — Джино • Журнал
Кто из вас сейчас читает эту статью с экрана телефона? Уверены, таких среди наших читателей большинство. Выход в интернет с мобильных устройств стал таким же естественным, как и посещение сайтов с десктопа, поэтому теме адаптированности страниц к просмотру с телефонов и планшетов уделяется всё больше внимания. О причинах как можно быстрее заняться созданием качественной мобильной версии вашего ресурса мы расскажем далее.
Мобильная версия сайта позволит расширить аудиторию. Ведь в наши дни легко встретить таких пользователей, которые очень редко садятся за свой ПК с целью веб-серфинга. И если ваша страница не адаптирована для просмотра с телефона, вы для этих пользователей просто перестаёте существовать.
Люди хотят иметь в мобильном интернете те же возможности, как и на десктопе. Это значит, что и заказ товаров, и просмотр видео, и коммуникация, и чтение статей на сайтах должны быть одинаково удобны со всех устройств, что требует соответствующей оптимизации сайта. Не подумав о том, как ваш сайт будет отображаться на экране смартфона, вы рискуете потерять значительную часть своих читателей. поклонников и клиентов.
Пользователи чаще соглашаются на покупку с телефона, чем с компьютера — таковы результаты недавних исследований. Так что тем, кто занимается бизнесом в интернете, стоит особенно задуматься над созданием мобильной версии своего интернет-магазина.
Мобильные сайты устроены проще и загружаются быстрее. То есть посетители с меньшей вероятностью будут расстроены скоростью открытия страницы, а сбои в работе сайта устранить будет легче.
Поисковые системы выше оценивают сайты, адаптированные для мобильных устройств. В последнее время Google и Яндекс запустили специальные алгоритмы Mobile-first Index и Владивосток, которые оценивают удобство сайта для просмотра с телефонов, и результаты поиска теперь формируются на их основе. Причем неважно, вбивается ли поисковый запрос с ПК или с другого девайса — отсутствие мобильной версии отразится на рейтинге ресурса в целом.
В последнее время Google и Яндекс запустили специальные алгоритмы Mobile-first Index и Владивосток, которые оценивают удобство сайта для просмотра с телефонов, и результаты поиска теперь формируются на их основе. Причем неважно, вбивается ли поисковый запрос с ПК или с другого девайса — отсутствие мобильной версии отразится на рейтинге ресурса в целом.
Приводить трафик из социальных сетей на мобильный сайт эффективнее. Соцсетями и мессенджерами сегодня пользуется подавляющее большинство людей и для этого им больше необходим смартфон, нежели компьютер. Поэтому перед SMM-продвижением вашей страницы проверьте, каким увидят ваш сайт те, кто перешёл на него по ссылке из соцсети.
Мобильная оптимизация сайта — преимущество перед конкурентами. Потому что, увы, далеко не все владельцы сайтов понимают важность наличия мобильной версии своей страницы. Вы можете воспользоваться этим и создать идеальный сайт для просмотра с любого устройства, тем самым получив более высокую оценку от своей целевой аудитории.
Адаптировать сайт для просмотра на экране мобильных устройств действительно необходимо — сомнений в этом сегодня быть уже не может. Нужно лишь разобраться, какие варианты мобильной оптимизации сайта можно выбрать. Таких вариантов выделяют три.
Создание отдельной мобильной версии
В этом случае у вас по сути будет два отдельных сайта, один для компьютеров и другой для мобильных девайсов. Это дает возможность развивать две страницы по отдельности и наделять каждую из них своими собственными функциями и особенностями, более точно отвечая ожиданиям обладателей разных устройств. А если возникнет необходимость, посетитель мобильной версии сможет без труда перейти на полную версию сайта.
Но, безусловно, два сайта — это в два раза больше забот по управлению ими. Также проблема может быть и в том, что ни мобильный вариант страницы, ни её вариант для ПК не подойдут для просмотра с планшетов, с которых тоже нередко выходят в интернет. Еще один минус такого варианта — возможная интерпретация поисковыми системами версий одного сайта как двух отдельных ресурсов с повторяющимся содержимым, в результате чего произойдёт их занижение в выдаче. Обо всем этом стоит помнить, создавая отдельную мобильную версию страницы.
Обо всем этом стоит помнить, создавая отдельную мобильную версию страницы.
Использование адаптивной вёрстки
Самое популярное на сегодняшний день решение для приспособления сайта к просмотру с телефонов. Его суть заключается в гибком расположении элементов на странице, которое меняется в зависимости от размера экрана. Таким образом, у вас по сути будет несколько версий сайта, но с одним адресом и с одной панелью управления.
Однако адаптивная вёрстка подходит не всем. Если речь идёт о странице с большим количеством контента и ссылок, просматривать его с телефона даже в адаптированном варианте может быть некомфортно из-за долгой загрузки и недостаточной приспособленности некоторых функций для мобильных устройств. Внушительным сайтам и порталам больше подойдёт создание отдельной мобильной версии, в которой будут только необходимые функции.
Динамический показ (RESS)
Этот вариант сочетает в себе первые два: с одной стороны, эта технология позволяет внешне адаптировать сайт для просмотра с любого экрана, а с другой стороны, адаптация происходит на уровне сервера, а не на экране, что помогает автоматически создавать нужную версию страницы с помощью шаблонов. Этот способ подходит тем, кто заботится о корректном отображении сайта в том числе и на планшетных компьютерах. Технология RESS позволяет дополнительно ускорить загрузку сайта благодаря экономии трафика и более быстрой обработке запросов.
Этот способ подходит тем, кто заботится о корректном отображении сайта в том числе и на планшетных компьютерах. Технология RESS позволяет дополнительно ускорить загрузку сайта благодаря экономии трафика и более быстрой обработке запросов.
Увы, недостатки есть и у этого подхода. Работа над динамическим показом сайта требует много сил, времени и средств, так как во многом это будет похоже на создание нескольких отдельных сайтов. Необходимо оценить свои возможности, прежде чем решиться на использование этой технологии.
Какой путь вы бы для себя ни выбрали, начать работу над качеством просмотра сайта с мобильных устройств определённо будет полезно всем. Ведь сегодня сайт, которым некомфортно пользоваться на мобильных девайсах, уже не может считаться современным и вряд ли принесёт ожидаемый результат. Позаботьтесь о пользователях мобильных устройств, и тогда популярность вашего проекта наверняка повысится.
Создание мобильных и адаптивных сайтов в Краснодаре
Каждая организация, рассчитывающая расширить сферу своего влияния на мобильную аудиторию, сталкивается с необходимостью создания адаптивного сайта в Краснодаре. Такие решения разрабатываются на основе уже существующих ресурсов либо внедряются сразу при запуске нового проекта.
Такие решения разрабатываются на основе уже существующих ресурсов либо внедряются сразу при запуске нового проекта.
Преимущества заказать мобильную адаптацию сайта
Рост позиций
Благодаря положительному отношению поисковиков к адаптивным ресурсам появляется эффект естественного продвижения — наблюдается рост позиций в поисковой выдаче.
Рост показов
Увеличение количества переходов на сайт за счет расширения аудитории и улучшения ранжирования.
Рост продаж
Растет число новых клиентов, заказов, а вместе с ними и доходов компании.
На определенных этапах развития бизнеса адаптивная верстка сайта просто необходима. Нежелание учитывать интересы потенциальных клиентов может сослужить плохую службу. Не стоит затягивать с реализацией адаптивного функционала, если:
Мобильный трафик превысил отметку в 15% и продолжает расти.
Продукция фирмы ориентирована на мобильные устройства.
Разработаны новые маркетинговые каналы, использующие современные способы коммуникаций.
Конверсия мобильных посетителей отстает от средних по ресурсу значений.
Адаптация сайта под мобильные устройства в Краснодаре
Разработка нового ресурса с адаптивным дизайном более предпочтительна, так как позволяет заложить в проект все необходимые функции еще на этапе создания сайта. Этим клиент сразу избавляет себя от проблем, которые могут возникнуть при мобильной адаптации сайта уже существующего проекта. В отличие от обычного сайта адаптивная версия веб-ресурса уже на этапе разработки получает:
Необходимые разрешения для экранов мобильных устройств.
Гибкую структуру сайта, адаптированную к различным гаджетам.
Специально разработанный функционал, ориентированный на различные группы пользователей.
Адаптацию текстового, графического и медиа контента к условиям просмотра с мобильных устройств.
В результате на свет появляется ресурс, корректно работающий на любых экранах и охватывающий все группы целевой аудитории. Удобная работа с сайтом со своего устройства формирует лояльное отношение к бренду, а это рано или поздно превращает посетителя в клиента.
Удобная работа с сайтом со своего устройства формирует лояльное отношение к бренду, а это рано или поздно превращает посетителя в клиента.
Стоимость адаптации сайта к мобильным устройствам
от5 000P
Визитка
Адаптация визитки или одностраничного сайта
от7 000P
Корпоративный
Адаптация многостраничных или корпоративных сайтов
от10 000P
магазин
Адаптация сайтов с любым количеством страниц, с каталогом товаров и корзиной.
Чем адаптивная верстка сайта лучше, чем мобильная версия сайта?
Один сайт
Вам не нужно будет заказывать разработку еще одного сайта для мобильных устройств. Вы просто получите текущий сайт, адаптированный для отображения на экране смартфонов или планшетов.
Один адрес сайта
Вы будете избавлены от бесчисленных переадресаций и сопряженных с этим ошибок, а пользователям не нужно будет утруждать себя запоминанием отдельного адреса для мобильной версии сайта.
Польза для продвижения
Поисковые системы Google и Яндекс положительно реагируют на один URL-адрес, поскольку им ненужно индексировать два сайта с одинаковым контентом.
Общее администрирование
Вероятно, вы встречали заброшенные мобильные версии сайтов, поскольку обновлять данные на них начинают забывать очень быстро. Не самым рациональным решением являются постоянные правки в обычной и мобильной версии сайта.
Отсутствие платы за разработку дополнительного сайта
Разработка мобильной версии сайта обойдется вам в те самые деньги, что и создание обычного. Хотя сайт выглядит проще и примитивнее, цена за создание лишь немногим ниже полноценной версии.
Отсутствие редиректов
После того, как пользователь кликнет на ссылку в поисковике с мобильного устройства, он перейдет на ПК сайт, а затем будет перенаправлен на мобильную версию сайта. Такие редиректы крайне негативно сказываются на конверсии.
Высокие позиции в выдаче
Поисковые системы не приемлют многочисленные редиректы, поэтому в ранжировании мобильные версии сайта никогда не попадают в топ. Адаптивная верстка в выдаче ранжируется намного выше.
Адаптивная верстка в выдаче ранжируется намного выше.
Полный функционал сайта
Мобильная версия сайта имеет существенно урезанный функционал, что негативно сказывается и на контенте. Различная информация на ПК и мобильной версии сайта плохо влияет на общую информационную картину и привлекательность ресурса.
Адаптация сайта под мобильные устройства: о чём важно помнить
Денис Ежков, эксперт курса «Адаптивная и мобильная вёрстка» и руководитель отдела вёрстки ITECH.group, поделился опытом оценки дизайн-макетов для мобильной вёрстки.
В вёрстке под мобильные устройства есть одна основная особенность, она же и главный недостаток: всегда нужно помнить, что у смартфонов площадь экрана гораздо меньше — следовательно, для них актуальна иная подача информации. Самый показательный пример на себе испытывал каждый пользователь смартфона: когда вы переворачиваете телефон, вёрстка должна не ломаться, а перестраиваться под изменившиеся параметры. Соответственно, автоматически должен упрощаться и дизайн интерфейса мобильной версии сайта.
Соответственно, автоматически должен упрощаться и дизайн интерфейса мобильной версии сайта.
Сталкиваясь с ограничениями в виде малой площади и отсутствия курсора мышки, дизайнеры стараются придумать решения, удобные именно пользователям мобильных устройств.
Есть что скрывать
Десктопная версия страницы рисуется под сравнительно большую площадь экрана и, как правило, на десктопе можно показать больше элементов навигации или интерактива, чем на мобильном устройстве.
Прятать или удалять некоторый контент не только можно, но и зачастую нужно. Самый классический пример — бургер-меню. В мобильной версии сайта считается нормой не копировать оригинальный вариант навигационного меню сайта, а изменять его, зачастую полностью переделывая его структуру.
Другой яркий пример спрятанного контента — таблицы. Адаптация таблиц — дело довольно трудоёмкое; не всегда можно отобразить их в телефоне точно так же, как и на десктопе. Зачастую для телефона собирается совершенно иное представление табличных данных, поэтому десктопная версия таблицы прячется на мобильном устройстве, а мобильная показывается.
Зачастую для телефона собирается совершенно иное представление табличных данных, поэтому десктопная версия таблицы прячется на мобильном устройстве, а мобильная показывается.
Если необходимо показывать таблицу без скролла в адаптированном варианте, то она уже перестаёт быть похожа на таблицу. Конечный вид определяется потребностями в подаче информации. Например, адаптированная таблица может выглядеть так:
Не существует никаких правил, что скрывать в мобильной версии, а что оставлять на экране. В одном случае можно показать набор вкладок-табов, используя горизонтальный скролл, а в другом гораздо удобнее вместо табов сделать выпадающий список. Редко бывает так, что контент исчезает с экрана; обычно он преобразовывается и начинает выглядеть иначе. Обычно насовсем дизайнеры прячут какие-то сложные сервисы, с которыми можно работать только на десктопе. Например, интерактивную карту регионов: она просто не поместится на экране и с ней будет неудобно взаимодействовать.
Программа обучения: «HTML-верстка: с нуля до первого макета»
Не дело принципа
Принцип mobile-first — лишь рекомендация к вёрстке адаптивных страниц. В одних случаях он полезен, а в других только помешает из-за сложности интерфейса.
Очень часто в заказной разработке заказчик не сразу видит конечный вид какого-то сложного сервиса. Например, конфигуратор комплектаций автомобиля. Элементы страницы, с которыми должен взаимодействовать пользователь, красиво выглядят на макете, но могут быть абсолютно нежизнеспособны в реально свёрстанном интерфейсе. Такой конфигуратор, в первую очередь, должен быть удобен для использования на десктопе, это основная доля посетителей. Соответственно mobile-first в таком случае будет вторичен.
Решение о том, будут ли отличаться мобильная и десктопная версии и чем, принимается с учётом многих факторов. К примеру, результатов аналитики использования продукта. Под аналитикой мы подразумеваем весь цикл, включая анализ сайтов конкурентов, анализ юзабилити и требований к функциональности сайта.
И также важный фактор — сроки и приоритеты заказчика. Если заказчику важно запустить сначала десктоп-версию раньше, и только потом мобильную, то принцип mobile-first не сработает.
Loading…
Учёт скорости загрузки страницы безусловно важен всегда. Поисковые системы ранжируют в выдаче выше тот сайт, который быстрее грузится, адаптирован под мобильные устройства и имеет наименьшее время отклика сервера. Добиться высоких показателей скорости загрузки можно, оптимизируя изображения, создавая отдельные версии UI для мобильных устройств.
Но скорость загрузки не всегда имеет приоритетное значение. Например, создавая личный кабинет пользователя со сложными сервисами, нужно понимать, что закрытая часть сайта не будет индексироваться поисковыми системами. Находясь там, пользователь не просто исследует сайт, он пытается решить необходимую ему задачу, и поэтому готов ждать разумное время, пока не загрузится страница.
О резиновых макетах
Резиновая страница живёт и дышит вместе с окном браузера. Вы меняете размер окна, элементы на странице ползут следом за границами. Теоретически такую страницу можно сжимать чуть ли не до нуля. Она отличается от адаптивной тем, что на адаптивной странице элементы перестраиваются только в конкретных точках ширины окна, описанных в медиа-запросах. Между этими точками разрыва с интерфейсом ничего не происходит.
Вы меняете размер окна, элементы на странице ползут следом за границами. Теоретически такую страницу можно сжимать чуть ли не до нуля. Она отличается от адаптивной тем, что на адаптивной странице элементы перестраиваются только в конкретных точках ширины окна, описанных в медиа-запросах. Между этими точками разрыва с интерфейсом ничего не происходит.
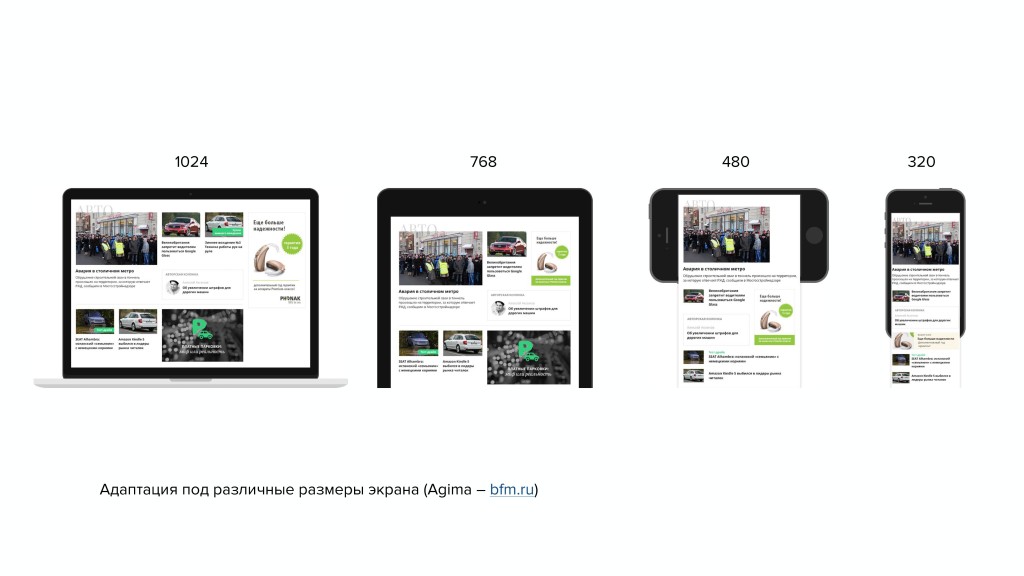
Как правило, для адаптивных страниц характерны точки разрыва, соответствующие популярным разрешениям устройств: 1280, 1024, 960, 768, 640, 480, 320 пикселей.
Резиновая страница, в свою очередь, тоже имеет описанные точки разрыва, но они нужны только для того, чтобы перестроить раскладку, когда дальше сжимать элементы нельзя.
Минус резиновых макетов в сложности реализации. Приходится учитывать очень много условий и проверять поведение каждого элемента страницы на всех разрешениях.
Плюс таких макетов в том, что они всегда хорошо смотрятся на любых устройствах в альбомном или портретном положении и не боятся появления какого-то нестандартного устройства.
О тестировании
В процессе тестирования продукта пригодятся все виды доступных вам мобильных устройств. Чем больше девайсов вы протестируете, тем меньше будет риск некорректного отображения пользовательского интерфейса. Полезно также использовать сервисы, которые автоматически эмулируют случайное изменение размеров окна браузера.
Ориентироваться на владельцев старых моделей мобильных устройств нужно только в том случае, если они составляют существенный процент целевой аудитории продукта. К примеру, если вы оптимизируете сайт, одна из аудиторий которого — пенсионеры.
Поддержка большого числа устройств, написание «костылей» или индивидуальная вёрстка под них всегда означает дополнительные финансовые затраты для заказчика, поэтому многие компании останавливаются на компромиссном решении и выпускают единую усреднённую версию для всех мобильных устройств.
Читать ещё: «10 ошибок начинающего верстальщика и как их избежать»
И, наконец…
У команд разработчиков есть чек-лист, по которому верстальщики принимают макет. Если макет прошёл этот чек-лист, значит, готов для вёрстки. Если коротко, то нужно смотреть на следующие вещи:
Если макет прошёл этот чек-лист, значит, готов для вёрстки. Если коротко, то нужно смотреть на следующие вещи:
- Упорядоченность в слоях. Слои с hover-состояниями или со всплывающими окнами должны быть вынесены отдельно.
- Наличие артборда со всеми стилистическими элементами. Там должны присутствовать используемые цвета, шрифты, элементы интерфейса.
- К макету должны прилагаться шрифты. В идеальном случае — нарезанные картинки и иконки.
- В макете должны быть вертикальные сетки, а также горизонтальные, отмеряющие вертикальный ритм.
- Макет должен быть очищен от неиспользуемых слоёв.
Успехов!
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Отзывчивый или адаптивный дизайн — что лучше всего подходит для просмотра вашего веб-сайта с мобильных устройств?
Стремление к разработке мобильных приложений привело многих веб-разработчиков к Святому Граалю мобильного дизайна: миру отзывчивого и адаптивного.
 Какой ты выберешь?
Какой ты выберешь?Ни для кого не секрет, что мобильные устройства больше нельзя игнорировать. Все больше и больше посетителей используют мобильные устройства, такие как планшеты и смартфоны, для посещения веб-сайтов. Ваш сайт должен быть удобен для просмотра на мобильном устройстве, иначе вы потеряете посетителей и уменьшите посещаемость вашего сайта.Вдобавок — и что более важно — веб-сайты с адаптивным дизайном получают лучшие результаты в поиске, поскольку поисковые системы эволюционировали, чтобы дать этим сайтам более высокий приоритет.
Если вы просматриваете веб-сайт на телефоне и его легко просматривать, вероятно, он создан в одном из этих дизайнов. Если это сложно для просмотра, вероятно, это все еще применяемый до мобильных устройств метод создания веб-сайтов, известный как дизайн с фиксированной шириной.
И адаптивный, и отзывчивый могут подготовить ваш веб-сайт к мобильному использованию, но разными способами.Какой из них лучше всего соответствует потребностям, бюджету и целям вашего сайта? Вам нужно будет переключиться в какой-то момент? Какие преимущества у каждого?
Адаптивный веб-дизайн
Адаптивный веб-дизайн обеспечивает оптимальное впечатление от просмотра веб-сайта независимо от типа устройства, на котором его видит пользователь. Википедия описывает это как «подход, направленный на создание сайтов для обеспечения оптимального просмотра — легкого чтения и навигации с минимумом изменения размера, панорамирования и прокрутки — на широком спектре устройств (от мобильных телефонов до мониторов настольных компьютеров).«Это достигается с помощью жидких сеток. Это термин, обозначающий дизайн, который работает независимо от размера экрана. Таким образом, независимо от того, насколько вы измените размер экрана, тот же макет будет автоматически реагировать на этот размер, , как один мяч, растущий или сжимающийся, чтобы пройти через несколько разных обручей.
Википедия описывает это как «подход, направленный на создание сайтов для обеспечения оптимального просмотра — легкого чтения и навигации с минимумом изменения размера, панорамирования и прокрутки — на широком спектре устройств (от мобильных телефонов до мониторов настольных компьютеров).«Это достигается с помощью жидких сеток. Это термин, обозначающий дизайн, который работает независимо от размера экрана. Таким образом, независимо от того, насколько вы измените размер экрана, тот же макет будет автоматически реагировать на этот размер, , как один мяч, растущий или сжимающийся, чтобы пройти через несколько разных обручей.
Адаптивный веб-дизайн
Адаптивный веб-дизайн отличается от адаптивного дизайна тем, что не существует постоянно меняющегося макета. Вместо этого есть несколько разных макетов для экранов разных размеров.И используемый макет зависит от используемого размера экрана. Например, может быть определенный макет для мобильных телефонов, планшетов и настольных компьютеров, каждый из которых создается заранее. Эти три дизайна ждут в режиме ожидания, пока кто-нибудь не зайдет на сайт. Сайт определяет тип используемого устройства и предоставляет предварительно заданный макет для этого устройства. Таким образом, вместо одного мяча, проходящего через несколько обручей разного размера, у вас будет несколько разных мячей, которые можно использовать в зависимости от размера обручей .
Эти три дизайна ждут в режиме ожидания, пока кто-нибудь не зайдет на сайт. Сайт определяет тип используемого устройства и предоставляет предварительно заданный макет для этого устройства. Таким образом, вместо одного мяча, проходящего через несколько обручей разного размера, у вас будет несколько разных мячей, которые можно использовать в зависимости от размера обручей .
Как сравнить отзывчивый и адаптивный?
Сложнее сделать адаптивным
Адаптивный дизайн — более сложный выбор, поскольку он требует особого внимания к CSS и организации сайта, чтобы обеспечить его хорошее функционирование при любом возможном размере. Легче создать несколько конкретных макетов для своего веб-сайта, чем создать один макет, который будет работать на экране любого размера. Хотя это означает, что каждый адаптивный макет требует некоторой гибкости для работы на экранах нескольких размеров, это проще, чем создание одного макета, который будет работать для всех из них.
Таким образом, одним из недостатков более простого подхода адаптивного дизайна является то, что конечные результаты не всегда лучше всего подходят для экранов самых разных размеров. В то время как адаптивный дизайн сайта гарантированно хорошо работает на экранах любого размера, адаптивный дизайн работает только на том количестве экранов, на котором это могут быть макеты. Поэтому, если будет выпущено новое устройство с новым размером экрана, вы можете обнаружить, что ни один из ваших адаптивных макетов ему не подходит.А это значит, что вам придется их отредактировать или добавить новый. Адаптивные сайты достаточно гибки, чтобы продолжать работать самостоятельно, но адаптивные сайты, вероятно, время от времени будут нуждаться в обслуживании.
Адаптивные сайты загружаются быстрее Время загрузки является важным фактором. Адаптивный веб-сайт должен загружать ВСЕ возможные макеты, в то время как адаптивным веб-сайтам необходимо загружать только тот, который работает на всех платформах. Адаптивным сайтам приходится много загружать — все эти дополнительные макеты требуют дополнительного времени и ресурсов, поэтому знайте, что они будут немного медленнее, чем их адаптивные аналоги.Однако это не всегда так, например, когда у вас есть адаптивный сайт со 100 страницами по сравнению с адаптивным сайтом с 10 — из-за огромного размера сайта адаптивный сайт, вероятно, будет быстрее.
Адаптивным сайтам приходится много загружать — все эти дополнительные макеты требуют дополнительного времени и ресурсов, поэтому знайте, что они будут немного медленнее, чем их адаптивные аналоги.Однако это не всегда так, например, когда у вас есть адаптивный сайт со 100 страницами по сравнению с адаптивным сайтом с 10 — из-за огромного размера сайта адаптивный сайт, вероятно, будет быстрее.
Что использовать: адаптивный или адаптивный дизайн?
Подводя итог, можно сказать, что адаптивный веб-дизайн почти всегда является более безопасным вариантом для вашего сайта. Он всегда работает хорошо, независимо от того, какие новые размеры экрана приходят и уходят, сокращает время загрузки и обычно стоит дополнительных усилий по его объединению.
Однако для некоторых сайтов адаптивный вариант может быть лучшим вариантом. Скорее всего, это будут более новые, небольшие веб-сайты, которые только начинают работать и нуждаются в сохранении своих ресурсов. Адаптивный сайт легче создать, а меньший размер и меньшая аудитория не позволят более медленной загрузке или меньшей гибкости стать проблемой.
Дополнительные ресурсы
Адаптивный веб-дизайн — основы
Комментарии
комментария
Мобильный, адаптивный, адаптивный или настольный сайт?
В сети не все веб-сайты одинаковы.На мобильном устройстве пользователи могут столкнуться с одним из следующих типов сайтов:
- Мобильный — выделенный сайтов предназначены для мобильных телефонов.
- Веб-приложения — это особый тип мобильного сайта, который выглядит и ощущается как приложение.
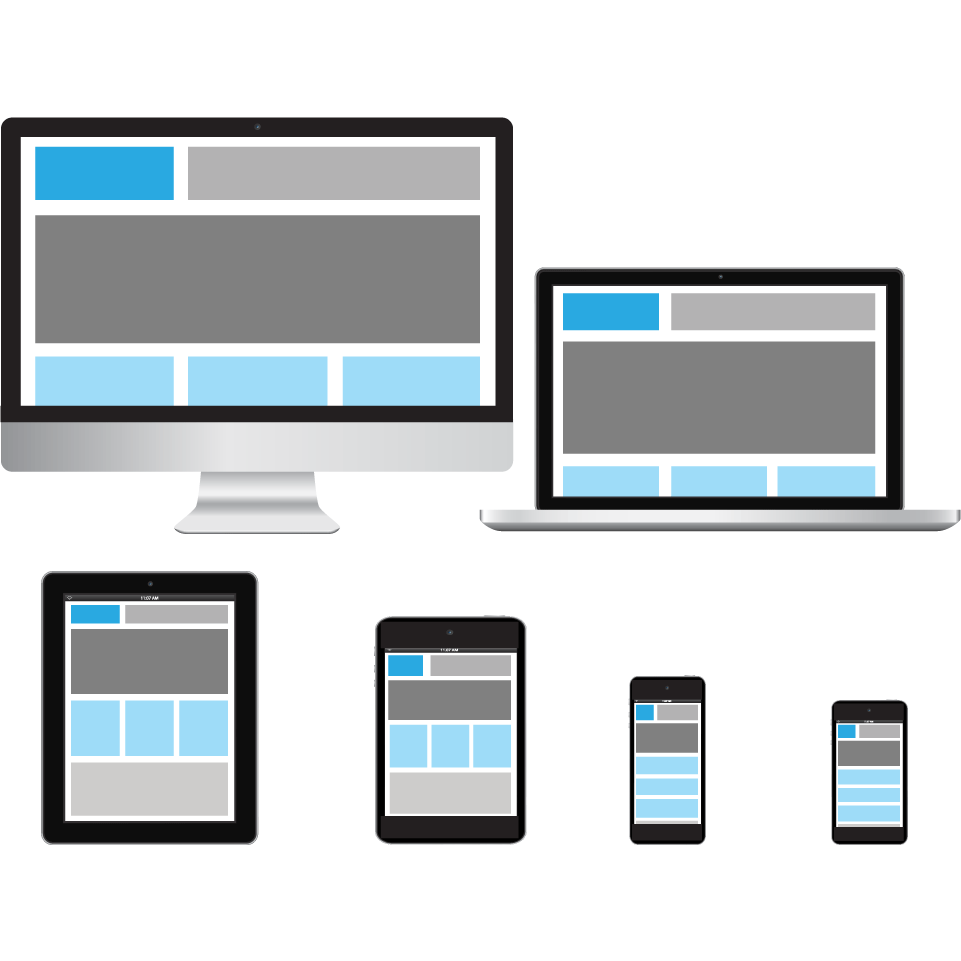
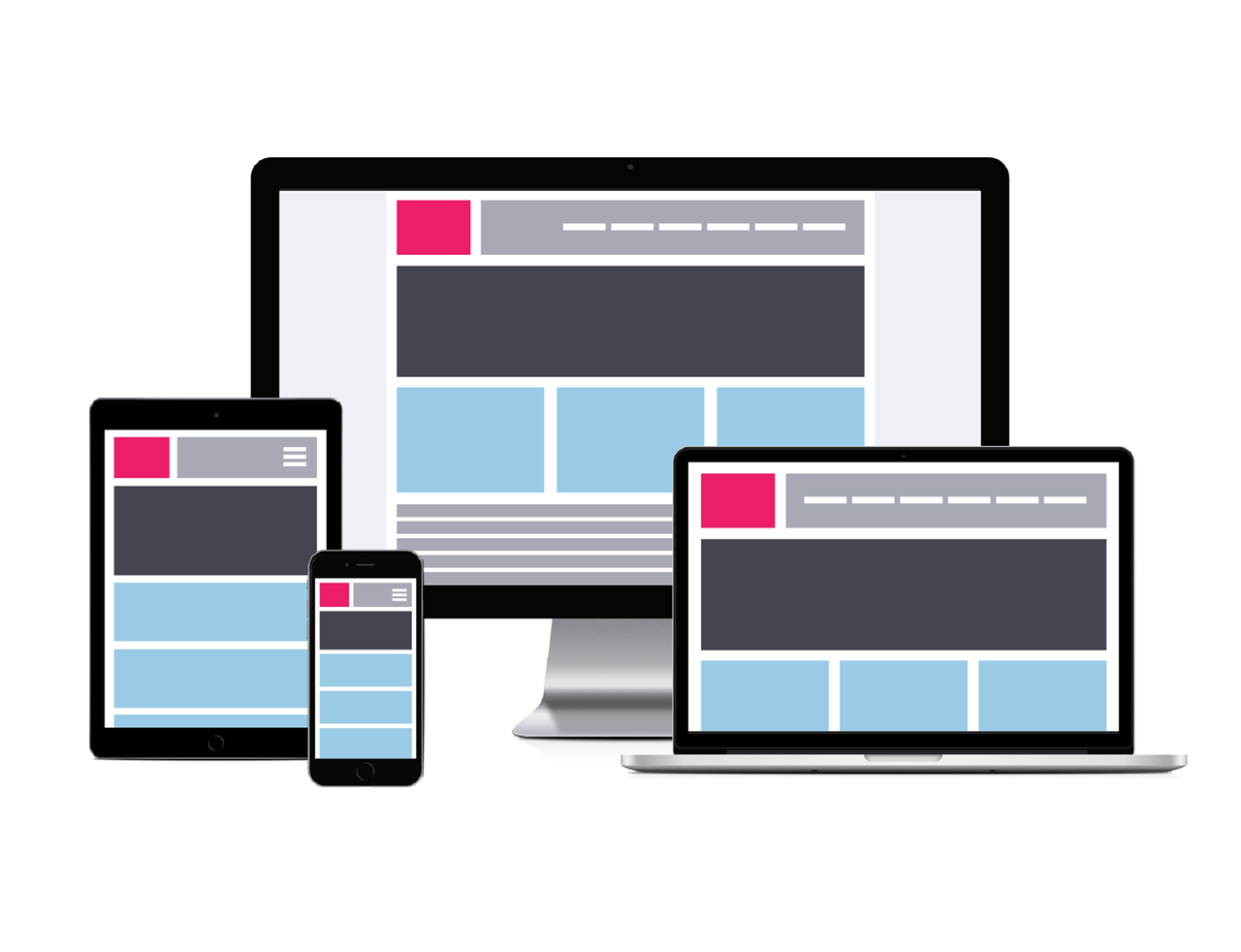
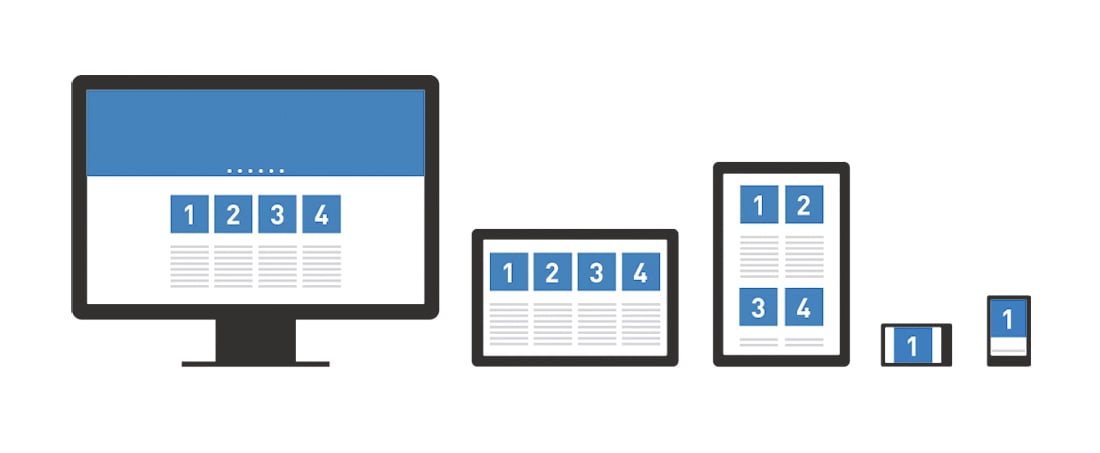
- Сайты с адаптивным дизайном — это сайты, предназначенные для множества устройств с экранами разных размеров; они автоматически корректируют макет своего контента в соответствии с доступным размером экрана.
- Полный (или для настольных ПК) сайтов предназначены для настольных компьютеров и не оптимизированы для мобильных устройств.

Выделенные мобильные сайты
Мобильные сайты — это сайты, разработанные специально для мобильных телефонов. Часто они размещаются под отдельным URL-адресом (например, m.site.com) и полностью отличаются от всего сайта. Они содержат функции или контент, которые считаются подходящими для мобильных устройств; часто это лишь часть того, что доступно на рабочем столе.Их часто противопоставляют адаптивным сайтам, которые обычно содержат одинаковый контент и функции для мобильных устройств и настольных компьютеров, но изменяют эти функции на мобильных устройствах.
Веб-приложения
Веб-приложения не являются настоящими приложениями; На самом деле это веб-сайтов, , которые могут выглядеть и восприниматься как как собственные приложения, но не реализованы как таковые. (В нашей статье о различных типах приложений подробно описаны различия между веб-приложениями и собственными или гибридными приложениями . )
)
Адаптивный дизайн
Адаптивный дизайн — это метод разработки, который определяет тип клиента и динамически корректирует макет сайта в соответствии с размером экрана, на котором он отображается. Таким образом, один и тот же контент может отображаться в формате с тремя столбцами на рабочем столе, в формате с двумя столбцами на планшете и в формате с одним столбцом на смартфоне.
Транспорт для Лондона (tfl.gov.uk) — это отзывчивый сайт. На рабочем столе контент был разделен на 3 столбца. Планшетная (слева) и мобильная (правая) версии tfl.gov.uk отображали содержимое рабочего стола в двух столбцах и одном столбце соответственно. Одна из претензий к сайтам, предназначенным для мобильных устройств, заключается в том, что они часто исключают контент и функции, которые могут оказаться актуальными, по крайней мере, иногда для некоторых пользователей. Адаптивный дизайн устраняет это возражение, стремясь к паритету контента и функций в разных версиях сайта.
На практике адаптивный дизайн часто является континуумом: многие адаптивные сайты не являются «полностью» адаптивными и не имеют 100% функций или паритета контента; вместо этого они удаляют функциональность, которая редко требуется на мобильных устройствах.
Адаптивный сайт Authenticjobs.com: настольная версия включала возможность публиковать новые вакансии, чего не было в мобильной версии. Мобильная версия Authenticjobs.com: хотя сайт был адаптивным, мобильная версия не включала в себя все функции, доступные для настольных компьютеров.Мобильные выделенные и адаптивные сайты
Вот некоторые из относительных преимуществ и недостатков этих двух подходов.
- Адаптивные сайты могут поддерживать различные устройства и размеры экранов с помощью одной реализации. Выделенные сайты зависят от устройства: компании должны создавать отдельные сайты для мобильных и настольных компьютеров. Напротив, один и тот же адаптивный сайт может хорошо работать на разных устройствах и экранах разных размеров, от смартфонов до планшетов и настольных компьютеров.

- Адаптивные сайты предлагают одинаковый контент и функции (по крайней мере, до некоторой степени). В отличие от сайтов, предназначенных для мобильных устройств, по крайней мере теоретически, один и тот же контент и функции доступны во всех версиях адаптивного сайта. (Мы видели, что на практике некоторые адаптивные сайты не учитывают контент и функциональность на мобильных устройствах, но в меньшей степени, чем сайты, предназначенные для мобильных устройств.) Больше не нужно решать, какие функции важны для мобильных устройств, а какие следует исключить. Хотя вам все равно нужно расставить приоритеты по функциям и решить, как их разместить на небольших экранах.
- Адаптивные сайты раньше было легче найти с помощью поисковой системы. У мобильных сайтов другой URL, чем у обычных сайтов, и изначально они не всегда унаследовали высокий рейтинг поиска от своего родственного сайта для настольных компьютеров. В результате мобильные сайты могли занимать более низкую позицию в результатах поиска в поисковых системах.
 И даже если настольные сайты обнаруживают мобильных клиентов и перенаправляют пользователей на соответствующий мобильный сайт, перенаправление может занять дополнительное время и ухудшить взаимодействие с мобильными пользователями (плюс, это также может повлиять на SEO).
И даже если настольные сайты обнаруживают мобильных клиентов и перенаправляют пользователей на соответствующий мобильный сайт, перенаправление может занять дополнительное время и ухудшить взаимодействие с мобильными пользователями (плюс, это также может повлиять на SEO).
Поскольку один URL соответствует всем версиям адаптивного сайта, адаптивным сайтам не нужно было беспокоиться о SEO или перенаправлениях.
В настоящее время, однако, современные поисковые системы научились работать с сайтами, предназначенными для мобильных устройств, и они действительно отправляют пользователей на мобильную версию сайта, если таковая имеется. - Адаптивные сайты сохраняют контент и поддерживают функции. Один сайт и единое хранилище контента легче поддерживать, чем несколько отдельных сайтов. Однако любое изменение интерфейса необходимо проверять на всех устройствах.
- Адаптивные сайты, как правило, дороже разрабатывать. Наши клиенты сообщают, что процесс создания всего адаптивного сайта с нуля может быть более затратным, чем просто создание отдельного мобильного сайта.
 Кроме того, для адаптивных сайтов требуются более высокие навыки разработки.
Кроме того, для адаптивных сайтов требуются более высокие навыки разработки. - Адаптивные сайты обычно медленнее. Несмотря на то, что существуют методы повышения производительности адаптивных сайтов, поскольку один и тот же контент доставляется на все типы устройств, загрузка адаптивной страницы может занять больше времени, чем загрузка страницы, предназначенной для мобильных устройств.
- Адаптивные сайты хуже работают со сложными задачами и контентом. Сложные задачи сложно решить на всех устройствах одинаково хорошо. Сложные электронные таблицы, таблицы сравнения и визуализации часто трудно масштабировать на небольших мобильных экранах.Сайты, предназначенные для мобильных устройств, часто могут решить не включать такой контент, особенно потому, что пользователи стараются не выполнять сложные задачи на смартфонах.
- Адаптивные сайты плохо интегрируются с существующими сторонними сервисами. Если вы создаете сайт, который полагается на отдельную независимую серверную службу (например, систему бронирования на сайте отеля), часто бывает сложно интегрировать интерфейс этой службы в адаптивный сайт.

Последним недостатком адаптивных сайтов является то, что некоторые компании могут подумать, что этот метод реализации освобождает их от необходимости рассматривать удобство использования как своего мобильного дизайна, так и дизайна рабочего стола.Тот факт, что реализация позволяет переформатировать один и тот же код и отображать его на экранах разных размеров, не означает, что конечный пользовательский интерфейс будет приличным, не говоря уже о том, что он будет оптимизирован для использования с любой данной категорией устройств.
Адаптивный дизайн
Адаптивный дизайн — это версия адаптивного дизайна, в которой сервер определяет возможности клиентского устройства и отправляет только контент и функции, которые могут быть надлежащим образом отображены на этом устройстве. Более мощные устройства получают более сложный контент, обогащенный функциями CSS и JavaScript, поддерживаемыми этими устройствами.Менее мощные устройства с плохим сетевым подключением отправляются быстрыми, облегченными версиями страницы — без базовых функций. Этот метод иногда называют прогрессивным улучшением .
Этот метод иногда называют прогрессивным улучшением .
Главное преимущество адаптивного дизайна состоит в том, что он решает проблему медленного времени отклика , которая часто мешает адаптивному дизайну.
полноценных сайтов на мобильных устройствах?
Пользователи иногда говорят, что им лучше перейти на сайт для ПК, чем на сайт для мобильных устройств. В основном это связано с их предыдущим опытом работы с контентом, оптимизированным для мобильных устройств: в попытке сделать контент более удобоваримым, некоторые сайты, предназначенные для мобильных устройств, включают в свои мобильные сайты лишь небольшую часть полнофункциональных предложений.И иногда люди могут настолько привыкнуть к полной версии сайта, что могут использовать эти предварительные знания, чтобы ориентироваться на маленьком экране.
Наконец, пользователи иногда заявляют, что мобильный сайт тупой: он слишком простой и убогий. Один из наших участников пытался забронировать номер на мобильном сайте отеля. Первое, что она сказала, когда увидела сайт, это то, что он очень простой, и она ожидала более яркого веб-сайта от этой компании (которая оказалась большим отелем-казино в Лас-Вегасе).Однако она смогла быстро завершить бронирование. В конце концов, она оценила простоту сайта и была приятно удивлена тем, насколько легко ей было выполнить задание.
Первое, что она сказала, когда увидела сайт, это то, что он очень простой, и она ожидала более яркого веб-сайта от этой компании (которая оказалась большим отелем-казино в Лас-Вегасе).Однако она смогла быстро завершить бронирование. В конце концов, она оценила простоту сайта и была приятно удивлена тем, насколько легко ей было выполнить задание.
Итог: Вы не должны слушать, что говорят пользователи , а лучше смотреть на то, что они делают. Когда люди используют оптимизированные для мобильных устройств сайты на своих мобильных устройствах, они обычно более эффективны и успешны. Но если вы спросите их, предпочитают ли они мобильных сайтов , они могут сказать обратное.
Примечание о фаблетах
В наших исследованиях с фаблетами, то есть телефонами с экранами больше 5,3 дюйма, больший экран действительно позволял участникам лучше читать, а также позволял некоторым из них чаще и немного более успешно использовать настольный сайт на мобильных устройствах. В то время как некоторые из наших фаблетов постоянно предпочитали сайты для настольных компьютеров, удобство использования этих сайтов на (все еще маленьком) экране далеко от хорошего, и люди боролись с небольшими целями, а также с крошечным шрифтом.
В то время как некоторые из наших фаблетов постоянно предпочитали сайты для настольных компьютеров, удобство использования этих сайтов на (все еще маленьком) экране далеко от хорошего, и люди боролись с небольшими целями, а также с крошечным шрифтом.
В целом, хотя на планшетах большого размера (например, iPad) полных сайтов работают прилично, и небольшое количество незначительных изменений может сделать их вполне пригодными для использования, на фаблетах они по-прежнему вызывают большую нагрузку. По этой причине мы не рекомендуем отправлять пользователей фаблетов на сайт для настольных компьютеров.
Заключение
Мобильный, адаптивный или адаптивный — все это возможные способы реализации мобильного взаимодействия с пользователем. (Перенос настольного сайта на мобильное устройство тоже возможен, но мы не рекомендуем его.) У каждого из них есть достоинства и недостатки, а они даже влияют друг на друга . Для пользователей между ними нет различия. Нормальные люди не признают, что адаптивные или адаптивные сайты отличаются от мобильных сайтов, и не относятся к ним иначе. (Единственный способ узнать, как конечный пользователь реализован на сайте с адаптивным дизайном, — это изменить размер окна, в котором он отображается на рабочем столе, чтобы проверить, перекомпоновано ли содержимое. И это не то, что пользователи будут делать, если они не повторно участвуем в нашем семинаре по Масштабирование пользовательских интерфейсов .)
Нормальные люди не признают, что адаптивные или адаптивные сайты отличаются от мобильных сайтов, и не относятся к ним иначе. (Единственный способ узнать, как конечный пользователь реализован на сайте с адаптивным дизайном, — это изменить размер окна, в котором он отображается на рабочем столе, чтобы проверить, перекомпоновано ли содержимое. И это не то, что пользователи будут делать, если они не повторно участвуем в нашем семинаре по Масштабирование пользовательских интерфейсов .)
Хотя их реализации могут отличаться друг от друга, отзывчивые, адаптивные или специализированные для мобильных устройств сайты должны следовать тем же принципам мобильности, и руководящим принципам, чтобы их можно было использовать.
Адаптивный дизайн против адаптивного | Interaction Design Foundation (IxDF)
Различия между адаптивным и адаптивным подходами к дизайну подчеркивают важные возможности для нас, как веб-дизайнеров, так и дизайнеров приложений. Проницательный выбор может дать вам возможность планировать и реализовывать свои проекты с лучшими целями, целями и результатами.
Проницательный выбор может дать вам возможность планировать и реализовывать свои проекты с лучшими целями, целями и результатами.
Ввиду повсеместного распространения и разнообразия мобильных устройств нам, как дизайнерам, необходимо учитывать различные размеры экранов. Это проблема, с которой в настоящее время сталкивается каждый веб-дизайнер и разработчик приложений. От гигантского корпоративного монитора до умных часов сегодня существует огромное количество способов доступа пользователей к информации в Интернете. У разработчиков, стремящихся преодолеть разрыв между устройствами, есть два варианта дизайна: адаптивный сайт или адаптивный сайт .
Автор / правообладатель: Стефани Вальтер.Условия авторских прав и лицензия: CC BY-SA 3.0
Существует некоторая путаница в отношении разницы между адаптивным дизайном и адаптивным дизайном . Границы могут показаться размытыми для тех, кто не знаком с каким-либо стилем дизайна, но есть явные различия, если присмотреться к ним более внимательно.
Адаптивный дизайн
Автор / правообладатель: Мухаммад Рафизельди .. Условия авторских прав и лицензия: CC BY-SA 3.0
Термин «Адаптивный дизайн» впервые был придуман веб-дизайнером и разработчиком Итаном Маркоттом в его книге «Адаптивный веб-дизайн ». Адаптивный дизайн реагирует на изменений ширины браузера, на , корректируя размещения элементов дизайна, чтобы поместились на в доступном пространстве.
Адаптивный веб-сайт отображает контент в зависимости от доступного пространства браузера. Если вы откроете отзывчивый сайт на рабочем столе, а затем измените размер окна браузера, контент будет перемещаться динамически, чтобы упорядочить самого себя (по крайней мере, теоретически) оптимально для окна браузера .На мобильных телефонах этот процесс происходит автоматически; сайт проверяет наличие свободного места, а затем представляет себя в идеальном расположении.
Адаптивный дизайн прост. Поскольку это плавно, это означает, что пользователи могут получить доступ к вашему онлайн-миру и наслаждаться им на своих портативных устройствах, как на большом мониторе. Чтобы это было правдой, адаптивный дизайн требует очень хорошей концептуализации сайта и глубокого знания потребностей и желаний конечных пользователей!
Адаптивный веб-дизайн
Адаптивный веб-дизайн был представлен в 2011 году веб-дизайнером Аароном Густафсоном в его книге Адаптивный веб-дизайн: создание богатого опыта с прогрессивным улучшением. Он также известен как прогрессивное улучшение веб-сайта.
Там, где адаптивный дизайн основан на изменении шаблона проектирования, чтобы он соответствовал доступному ему пространству, адаптивный дизайн имеет несколько фиксированных размеров макета . Когда сайт обнаруживает доступного пространства , он выбирает макет , наиболее подходящий для экрана. Итак, когда вы открываете браузер на рабочем столе, сайт выбирает лучший макет для этого экрана рабочего стола; изменение размера браузера не влияет на дизайн .
Некоторые сайты быстро внедрили адаптивный дизайн. Amazon, USA Today, Apple и About.com сконфигурировали себя как веб-сайты, оптимизированные для мобильных устройств. Макет, отображаемый на мобильном веб-сайте с использованием адаптивного дизайна, может отличаться от версии для настольного компьютера. Однако это связано с тем, что дизайнеры выбрали другую компоновку экрана телефона, а не оставили дизайн, чтобы попытаться изменить его сами.
В адаптивном дизайне обычно разрабатывают шесть дизайнов для шести наиболее распространенных значений ширины экрана; 320, 480, 760, 960, 1200 и 1600 пикселей.
Автономный мобильный дизайн
Существует также возможность создать веб-сайт только для мобильных устройств (они обычно обозначаются в строке URL-адреса браузера с помощью префикса «m.»). Этот вариант когда-то был отличным подходом. Дизайнеры создавали сайты для мобильных устройств, настраивая элементы и макет для определенного формата. Google обеспечивает рейтинг мобильных сайтов в поисковых системах, но сегодня те же предпочтения отдают адаптивным и адаптивным сайтам.
Большой недостаток создания отдельного сайта (вместо использования разных дизайнов или использования изменяемого дизайна) состоит в том, что требуется намного больше обслуживания, чтобы две версии сайта оставались однородными.Без особого стимула для этого дизайн, предназначенный только для мобильных устройств, в последнее время потерял популярность. Кажется маловероятным, что он вернется в ближайшее время.
Выбор между адаптивным и адаптивным дизайном
Автор / правообладатель: Стефани Уолтер. Условия авторских прав и лицензия: CC BY-SA 3.0
Адаптивный дизайн проще и требует на меньше работы для реализации. Он обеспечивает меньший контроль над дизайном для каждого размера экрана, но на данный момент это, безусловно, предпочтительный метод для создания новых сайтов.Это также может иметь какое-то отношение к большому количеству дешевых шаблонов, доступных для большинства систем управления контентом (CMS), таких как WordPress, Joomla и т. Д. — в конце концов, кто хочет изобретать велосипед?
Д. — в конце концов, кто хочет изобретать велосипед?
Отзывчивые дизайнеры создают единый дизайн для использования на всех экранах и обычно начинают с середины разрешения и используют медиа-запросы, чтобы определить, какие корректировки будут сделаны для нижнего и верхнего пределов шкалы разрешения. Это, как правило, радует пользователей, потому что знакомый веб-дизайн, кажется, гарантированно отобразится на экране любого устройства.Единообразие и целостность — важнейшие факторы, влияющие на удобство работы пользователей.
Важно следить за визуальной иерархией проектов адаптивного дизайна; вы хотите попытаться сохранить это, пока ваши элементы перемещаются по экрану. Это означает, что вам придется проводить много испытаний с множеством различных устройств, чтобы убедиться, что вы доставляете товары. Если дизайн сайта относительно прост, он будет хорошо отображаться на экранах устройств, перетекая, как жидкость, от контейнера к контейнеру.
SEO — еще один большой аргумент в пользу использования адаптивного дизайна. Сайты с адаптивным дизайном (то есть с URL-адресами, обслуживающими все устройства) в настоящее время более удобны для поисковых систем.
Сайты с адаптивным дизайном (то есть с URL-адресами, обслуживающими все устройства) в настоящее время более удобны для поисковых систем.
У адаптивного дизайна есть веские основания для использования. Что ж, может быть; однако имейте в виду следующее:
- Поскольку ваш веб-сайт будет «перетекать» с устройства на устройство, адаптируясь к размеру экрана, любые рекламные объявления, которые вы добавили, могут не уместиться в пространстве. Внезапно «ярлык», предлагаемый с помощью адаптивного дизайна, может нуждаться в некотором переосмыслении и доработке.
- Время загрузки зависит от настольного и мобильного устройства. Здесь большое внимание уделяется гибкости изображений. Большой дизайн, который быстро отображается на большом экране дома или в офисе, требует больше времени (и данных), чтобы появиться на вашем мобильном телефоне. Может быть, для мобильной версии лучше использовать превью меньшего размера?
Адаптивный дизайн (теоретически) обеспечит лучший пользовательский интерфейс в зависимости от того, какое устройство пользователь использует для интерфейса. В отличие от адаптивного дизайна, когда экран «перетекает» из дизайна рабочего стола в устройство меньшего размера, адаптивный дизайн предлагает индивидуальные решения. Как следует из названия, они адаптируются к ситуативным потребностям и возможностям пользователя. Как дизайнеры, мы можем показать пользователям, что мы адаптированы к их потребностям на мобильном устройстве, сделав наш дизайн удобным для сенсорного ввода. Между тем, мы можем сделать то же самое для пользователей настольных компьютеров. Мы начинаем с версии сайта с самым низким разрешением и постепенно поднимаемся до самой высокой. Шесть дизайнов являются текущим стандартом, но в зависимости от данных ваших пользователей вы можете использовать меньше дизайнов.
В отличие от адаптивного дизайна, когда экран «перетекает» из дизайна рабочего стола в устройство меньшего размера, адаптивный дизайн предлагает индивидуальные решения. Как следует из названия, они адаптируются к ситуативным потребностям и возможностям пользователя. Как дизайнеры, мы можем показать пользователям, что мы адаптированы к их потребностям на мобильном устройстве, сделав наш дизайн удобным для сенсорного ввода. Между тем, мы можем сделать то же самое для пользователей настольных компьютеров. Мы начинаем с версии сайта с самым низким разрешением и постепенно поднимаемся до самой высокой. Шесть дизайнов являются текущим стандартом, но в зависимости от данных ваших пользователей вы можете использовать меньше дизайнов.
Сильной стороной адаптивного дизайна является то, что он кажется более актуальным для современного пользовательского опыта, тогда как адаптивный дизайн демонстрирует более ориентированный на рабочий стол подход (с требованиями других устройств, которые занимают второстепенное, почти пассивное место). Как пользователи, мы делаем больше с нашими умными устройствами. Нам нравится чувствовать, что наши устройства знают, что мы переживаем. Давайте рассмотрим буквальный пример. Если бы вы ехали по длинному туннелю, разве вы не предпочли бы иметь экран GPS, который адаптируется к окружающей среде и регулирует ее яркость? Эта контекстно-зависимая производительность и удобство использования обнадеживают, в то же время подтверждая, что ваше интеллектуальное устройство достаточно умно, чтобы адаптироваться и быть дополнительным полезным.
Как пользователи, мы делаем больше с нашими умными устройствами. Нам нравится чувствовать, что наши устройства знают, что мы переживаем. Давайте рассмотрим буквальный пример. Если бы вы ехали по длинному туннелю, разве вы не предпочли бы иметь экран GPS, который адаптируется к окружающей среде и регулирует ее яркость? Эта контекстно-зависимая производительность и удобство использования обнадеживают, в то же время подтверждая, что ваше интеллектуальное устройство достаточно умно, чтобы адаптироваться и быть дополнительным полезным.
Вы также можете разработать дизайн, оптимизирующий рекламные объявления для соответствующих пользовательских интерфейсов с адаптивным дизайном. Поскольку вы проектируете для разных разрешений (т. Е. С разными полями обзора), вы можете получить доступ к конкретным потребностям вашего пользователя. Сложность датчиков, например, в смартфоне, позволяет компаниям (и нам, дизайнерам) узнать о наших пользователях больше, чем когда-либо прежде. Пользователь часто посещает любимый магазин, ресторан, тренажерный зал и т. Д. — регистрируясь там, он создает профиль. Исходя из этого (поведенческого таргетинга, также известного как персонализация), мы можем создавать точно настроенные рекламные объявления.
Д. — регистрируясь там, он создает профиль. Исходя из этого (поведенческого таргетинга, также известного как персонализация), мы можем создавать точно настроенные рекламные объявления.
Еще одно преимущество — исследования показывают, что компания с адаптивным веб-сайтом часто превосходит в тестах скорости компанию с адаптивным веб-сайтом. Это тоже немалая разница; адаптивные сайты часто в 2–3 раза быстрее адаптивных и предоставляют пользователю гораздо меньше данных, чтобы обеспечить удобство работы пользователя.
Адаптивный дизайн имеет ряд сильных преимуществ. Однако в игре по проектированию, обеспечивающему лучший пользовательский интерфейс и предоставлению лучших решений, мы должны помнить, что нам нужно найти время, чтобы изучить наши возможности и реалии наших пользователей.
У адаптивного дизайна есть недостатки. Во-первых, это обычно намного больше, чем создание адаптивного дизайна. По этой причине большинство адаптивных дизайнов используются для модернизации существующих сайтов, чтобы их можно было использовать на нескольких устройствах. Таким образом, похоже, что первая задача бизнеса — обновить традиционные сайты, предоставив им доступ на большем количестве устройств.
Таким образом, похоже, что первая задача бизнеса — обновить традиционные сайты, предоставив им доступ на большем количестве устройств.
Во-вторых, адаптивный дизайн может оставить пользователей «посередине». Пользователи планшетов или ноутбуков могут остаться «висящими», потому что дизайнеры обслуживают только пользователей настольных компьютеров и смартфонов.Поэтому важно предложить ссылку, позволяющую пользователю переключаться между версиями.
Наконец, в то время как боты поисковых систем становятся все лучше в области фильтрации и сортировки обращений, чтобы различать ваши сайты «.com» и «m .com», разумно принять статус-кво. Большинство поисковых систем по-прежнему неравномерно ранжируют идентичный контент по нескольким URL. Это означает, что нужно помнить, что адаптивный дизайн может удержать вас от SEO.
Итак, хотя в настоящее время существует явное предпочтение адаптивного дизайна, не отказывайтесь от адаптивного дизайна, если у вас есть бюджет.Google любит сайты, которые загружаются быстро, как и пользователи.
The Take Away
Автор / правообладатель: Brisbane Web Design. Условия авторских прав и лицензия: Public Domain
Современный веб-дизайн дает нам три варианта использования: адаптивный, адаптивный и автономный дизайн, хотя автономный дизайн уже не используется.
Адаптивный дизайн позволяет дизайнерам отображать контент в зависимости от доступного пространства браузера. Это обеспечивает согласованность между тем, что сайт показывает на рабочем столе, и тем, что он показывает на портативном устройстве.Адаптивный дизайн является «традиционным» вариантом и остается наиболее популярным подходом на сегодняшний день.
Плюсы | Минусы |
|
|
Адаптивный дизайн , разработанный в 2011 году, больше связан с тем, что у дизайнера есть несколько фиксированных размеров макета. Он предлагает альтернативу подходу «один размер для всех».
Плюсы | Минусы |
|
|
Выбор между адаптивным и адаптивным дизайном требует особого внимания. Хотя было бы разумно придерживаться адаптивного дизайна ради удобства (экономии средств, улучшения SEO и обеспечения бесперебойной работы пользователей с контентом между устройствами), крайне важно проверить плюсы и минусы обоих дизайнов в полной мере . Адаптивный дизайн может больше адаптироваться к различным потребностям пользователей в этой области; Таким образом, очень важно держать руку на пульсе перемен.
Мы могли бы лучше всего представить эти изменения как эволюцию. Чарльз Дарвин отметил, что особи одного вида, которые выживают, не самые сильные и умные, а те, которые лучше всего адаптируются к изменениям. В свете этого нам нужно рассматривать только динозавров.
Подумайте о своем продукте или услуге. Имеет ли он доступ к пользователям в определенных настройках? Что в их поведении вы можете использовать, чтобы держать их в курсе и вовлекать? Помните, что умнее становятся не только мобильные устройства. В наших домах и офисах у нас больше, чем традиционные настольные компьютеры. Теперь широкий спектр интеллектуальных устройств распознает окружающую среду и реагирует на нее, от часов и обогревателей до множества устройств, составляющих «Интернет вещей». Это эпоха, когда полно умных вещей. Мы должны все больше помнить об этом умном дизайне.
В наших домах и офисах у нас больше, чем традиционные настольные компьютеры. Теперь широкий спектр интеллектуальных устройств распознает окружающую среду и реагирует на нее, от часов и обогревателей до множества устройств, составляющих «Интернет вещей». Это эпоха, когда полно умных вещей. Мы должны все больше помнить об этом умном дизайне.
Ресурсы и где узнать больше
Изображение героя: Автор / Правообладатель: tfinc. Условия авторских прав и лицензия: CC BY-SA 3.0
Holst, C.(2012). «Адаптивные и адаптивные макеты и оптимальные метки полей форм». Smashing Magazine. Получено с: http://www.smashingmagazine.com/2012/11/08/ux-desi … [2014, 1 сентября]
Ицкович, А. (2012). «Создание адаптивной системы для улучшения UX». Журнал Smashing . Получено с: http://www.smashingmagazine.com/2012/12/creating-an-adaptive-system-to-enhance-ux/
Найт, К. (2011). «Адаптивный веб-дизайн: что это такое и как его использовать». Smashing Magazine. Получено с: http://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/The Smashing Editor. (2012). «Рекомендации и учебные пособия по адаптивному веб-дизайну». (NB — Это отличный ресурс для поиска лучших статей, которые есть в журнале Smashing Magazine об адаптивном дизайне.) Получено с: http: //www.smashingmagazine.com/responsive-web-des …
Получено с: http://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/The Smashing Editor. (2012). «Рекомендации и учебные пособия по адаптивному веб-дизайну». (NB — Это отличный ресурс для поиска лучших статей, которые есть в журнале Smashing Magazine об адаптивном дизайне.) Получено с: http: //www.smashingmagazine.com/responsive-web-des …
Цао, Дж. (2015). «Адаптивный или адаптивный дизайн: что лучше для дизайнеров?», Студия UXPin.Получено с: http://studio.uxpin.com/blog/responsive-vs-adaptive-design-whats-best-choice-designers/
Бин Узайр, С. (2013). «Адаптивный дизайн против адаптивного». Момент . Получено с: http://torquemag.io/responsive-design-vs-adaptive-design/
Как разработать и создать мобильный веб-сайт в 2021 году
Задавать этот вопрос очень важно, потому что, если у вашей компании нет сайта, совместимого с мобильными устройствами, вы, вероятно, потеряете большое количество потенциальных клиентов.
К счастью, есть решение. Обновляя или создавая мобильный веб-сайт, вы можете привлечь всех клиентов и потенциальных клиентов, которых в противном случае вы бы потеряли из-за своих конкурентов. Продолжайте читать, чтобы узнать, как создать мобильный веб-сайт, а также узнать о проблемах, которые возникают при создании мобильного сайта!
Как создать мобильный сайт за 3 шага
Вы готовы узнать, как создать мобильный веб-сайт для своего бизнеса?
Начните с этих трех простых шагов:
1.Выберите, как вы создадите свой мобильный сайт
Прежде чем вы начнете создавать свой мобильный сайт, вам нужно выбрать, как вы будете создавать свой сайт. При создании мобильных веб-сайтов компании могут выбирать между несколькими подходами. Эти подходы имеют разные преимущества, проблемы и затраты.
Ваши варианты включают:
В адаптивном веб-дизайне используются адаптируемые макеты, что означает, что у вас может быть веб-сайт, который почти одинаково выглядит на настольных компьютерах, мобильных устройствах и планшетах. Ваш контент и ваш дизайн автоматически адаптируются к устройству пользователя.
Ваш контент и ваш дизайн автоматически адаптируются к устройству пользователя.
Адаптивный веб-дизайн использует уникальные макеты для устройств, что означает, что ваш веб-сайт имеет разные дизайны или версии для настольных, мобильных и планшетных устройств. Вы предоставляете пользователям различные возможности в зависимости от их устройства и можете даже поддерживать три отдельных веб-сайта для выполнения этой задачи.
Хотя вы можете выбрать либо адаптивный, либо адаптивный веб-дизайн, адаптивный дизайн становится популярным выбором для предприятий.Это потому, что адаптивный дизайн позволяет обеспечить единообразие для пользователей. Кроме того, вы поддерживаете единый сайт.
2. Выберите создателя веб-сайта, дизайнера или агентство
Затем вашей команде необходимо выбрать способ создания мобильного сайта.
Вы хотите нанять внештатного дизайнера или профессиональное агентство веб-дизайна для создания своего сайта? Или вы хотите использовать конструктор сайтов и сделать его самостоятельно? Выбор за вами, и каждый вариант имеет свои преимущества и недостатки.
Независимо от того, какой из них вы выберете, обязательно сравните свои варианты.
Веб-дизайнер может помочь вашему бизнесу создать свежий и функциональный веб-сайт для мобильных и настольных пользователей. Их опыт проектирования может улучшить удобство использования и внешний вид вашего сайта, что является критическим фактором, когда речь идет о том, как люди взаимодействуют с вашим сайтом, например, при принятии решения о покупке.
Однако, если вы решите работать с веб-дизайнером, вам потребуется приличный бюджет.Если вы установите низкий бюджет, это может привести к некачественному дизайну и поломке веб-сайта, чего вы не хотите. Изучите веб-дизайнеров в вашем районе и получите индивидуальные цитаты.
Агентство веб-дизайна также может помочь вашей компании запустить привлекательный и простой в использовании веб-сайт. Однако преимущество партнерства с агентством веб-дизайна заключается в том, что вы часто получаете доступ к команде дизайнеров и разработчиков, которые могут существенно повлиять на внешний вид и скорость вашего сайта.
В большинстве случаев авторитетные агентства веб-дизайна также могут предлагать более низкие ставки, чем профессиональные веб-дизайнеры.Это потому, что они обладают необходимым талантом для быстрого создания и создания мобильных веб-сайтов, что позволяет им браться за дополнительные проекты.
Если вы решили сотрудничать с агентством веб-дизайна, следуйте подходу, аналогичному найму веб-дизайнера. Запросите индивидуальное предложение, просмотрите их портфолио и встретитесь с их командой, чтобы узнать, как они могут помочь вашей компании создать мобильный веб-сайт, который будет способствовать продажам и телефонным звонкам.
Конструктор веб-сайтов может помочь вашему бизнесу создать и запустить веб-сайт, удобный для настольных и мобильных устройств.Эти конструкторы могут варьироваться от WordPress до Wix, и хотя они бесплатны, большинство компаний в конечном итоге инвестируют в платную версию, чтобы получить доступ к дополнительным функциям.
Например, чтобы использовать свой уникальный домен, вам нужно будет поддерживать ежемесячную подписку.
Хотя конструкторы веб-сайтов предоставляют вашей компании полный контроль над веб-дизайном и процессом веб-разработки, они также ограничивают возможности вашего сайта. Например, вы часто будете полагаться на шаблоны, которые могут помешать вам получить доступ к тем функциям, которые вы хотите использовать на веб-сайте.
После того, как вы решите, как создать мобильный веб-сайт, с помощью дизайнера, агентства или разработчика веб-сайтов, вы можете приступить к процессу. Не забудьте тщательно изучить каждый вариант. Таким образом, ваша компания сможет принять лучшее решение с учетом вашего сайта, бюджета и идеального посетителя сайта.
3. Начните создавать свой мобильный сайт
Теперь, когда вы выбрали конструктора веб-сайтов, веб-дизайнера или агентство веб-дизайна, вы можете приступить к созданию своего мобильного веб-сайта. Этот процесс, вероятно, будет включать в себя некоторые методы проб и ошибок.Например, если вы сотрудничаете с дизайнером или агентством, они могут создавать макеты, которые вы можете просмотреть.
При создании мобильного веб-сайта помните следующие основные передовые практики для мобильных сайтов:
- Совместимость пальцев. Может ли кто-нибудь перейти по всем ссылкам на вашем сайте?
- Вертикальная прокрутка. Может ли кто-нибудь использовать большой палец, чтобы прочитать всю страницу?
- Страницы с верхней загрузкой. Ваша самая важная информация находится вверху каждой страницы?
- Дополнительная графика. Можете ли вы удалить ненужные изображения или видео?
- Поля большой формы. Может ли кто-нибудь коснуться поля формы большим пальцем?
- Минимальные требования к форме. Вам абсолютно необходима вся необходимая информация в полях формы?
- Современный код. Вы используете код HTML5?
Прежде чем запускать доработанную версию сайта для мобильных устройств и компьютеров, обязательно протестируйте ее. Вы хотите, чтобы посетители веб-сайта могли беспрепятственно работать, и если они столкнутся с проблемами, они могут не беспокоиться о том, чтобы вернуться.
Вы хотите, чтобы посетители веб-сайта могли беспрепятственно работать, и если они столкнутся с проблемами, они могут не беспокоиться о том, чтобы вернуться.
Однако после тестирования и подготовки вы можете запустить функциональный и удачный веб-сайт!
4 примера мобильного веб-дизайна
Нужны примеры мобильного веб-дизайна перед созданием мобильного сайта? Посмотрите эти четыре примера:
- Youtube
- CNN
- Ясный путь
- Юма Дентал
[Слайд-шоу] Как создать мобильный сайт для вашего бизнеса
Мы понимаем, что вы завязли в ведении бизнеса или организации отдела маркетинга.
Если вы хотите быстро получить подробную информацию о том, как создать мобильный сайт, посмотрите слайд-шоу ниже.
Почему так важны мобильные веб-сайты?
Без мобильного веб-сайта вы потеряете более половины ваших потенциальных клиентов в Интернете. В двух словах, это означает, что вы зарабатываете 50% от того, что вы должны зарабатывать каждый день, каждый месяц и каждый год. Вот почему компании (включая ваших конкурентов) изучают, как создать мобильный веб-сайт.
В двух словах, это означает, что вы зарабатываете 50% от того, что вы должны зарабатывать каждый день, каждый месяц и каждый год. Вот почему компании (включая ваших конкурентов) изучают, как создать мобильный веб-сайт.
Как никогда раньше, покупатели обращаются к своим мобильным устройствам, чтобы просматривать веб-страницы и совершать транзакции. Фактически, в 2014 году на мобильную электронную торговлю было потрачено 350 миллиардов долларов, и эта цифра продолжает расти. К 2020 году объем расходов на мобильную электронную торговлю должен достичь 625 миллиардов долларов.
Кроме того, в 2015 году мобильная коммерция достигла 30% всей электронной торговли США.
Убедили ли мы вас, что мобильный сайт еще важен?
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
МЫ ХОЧЕМ ВАМ ПОКАЗАТЬ
Мы построили более
1000
Веб-сайты в таких отраслях, как ваша
Как работает мобильный веб-дизайн?
Мобильный веб-дизайн позволяет вашему веб-сайту определять размер устройства, которое кто-то использует. Затем ваш веб-сайт автоматически масштабируется до размера экрана этого устройства, если вы используете адаптивный дизайн. Если вы используете адаптивный веб-дизайн, ваш сайт предоставит наиболее подходящую версию сайта.
Затем ваш веб-сайт автоматически масштабируется до размера экрана этого устройства, если вы используете адаптивный дизайн. Если вы используете адаптивный веб-дизайн, ваш сайт предоставит наиболее подходящую версию сайта.
В любом случае создание мобильного веб-сайта позволяет пользователям легко прокручивать ваш веб-сайт без необходимости увеличивать масштаб текста или касаться крошечных текстовых ссылок, что определенно является причиной для пользователей уйти с вашего веб-сайта и найти тот, который хорошо реагирует на их крошечный экран.
Вы также можете услышать, что люди называют это «адаптивным дизайном», что, по сути, одно и то же. Но есть одно ключевое отличие, о котором вы должны знать.
Мобильный веб-дизайн дает компаниям возможность иметь отдельный веб-сайт только для мобильных устройств в дополнение к их текущему веб-сайту.Многие компании, использующие этот формат, сохраняют название своего веб-сайта таким же, но добавляют букву «m» перед своим доменным именем.
Адаптивный дизайн дает вам единый веб-сайт, но он может адаптироваться к разным размерам экрана. Таким образом, независимо от того, использует ли кто-то монитор настольного компьютера с диагональю 30 дюймов или экран смартфона с диагональю 5 дюймов, он получит отличные впечатления от вашего сайта. Для этого не требуется , чтобы у вас была вторая версия вашего веб-сайта.
Тем не менее, нет правильного или неправильного ответа.Иногда для компании имеет больше смысла использовать сайт только для мобильных устройств, а иногда имеет смысл использовать адаптивный.
Хотя мы не можем дать вам рекомендации прямо сейчас, мы всегда рады услышать ваше мнение о сайте вашей компании. Мы поможем вам найти лучшее решение для вашего сайта за одну беседу!
Однако мобильный веб-дизайн — это не только размеры экрана. Вы также должны учитывать время загрузки.
Самая большая проблема при создании мобильного сайта
Одна из самых сложных задач мобильного веб-дизайна — сделать так, чтобы ваш сайт быстро загружался на всех возможных устройствах.
Это важно, так как загрузка занимает всего полсекунды, чтобы кто-то покинул ваш сайт и перешел к конкуренту. Фактически, 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.
Чтобы обеспечить быструю загрузку вашего сайта, вам необходимо уменьшить размеры изображений, оптимизировать HTML-код и выполнить ряд других задач по оптимизации.
Все это не сложно, но это может занять много времени, если вы никогда раньше не сталкивались с этими элементами.
Однако отдача огромна. Google высоко оценивает быстро загружающиеся сайты в результатах поиска. Он также использует мобильную совместимость в качестве сигнала ранжирования вашего сайта. Поэтому, когда у вас есть мобильный веб-сайт, который быстро загружается, вы можете быть уверены, что хорошо ранжируетесь в результатах поиска Google.
Такое ранжирование не может произойти в одночасье, но ваши пользователи сразу это заметят. В конце концов, существует огромная разница между сайтом, который загружается за 10 секунд, и сайтом, который загружается мгновенно.
Один из самых крайних способов сократить время загрузки вашего мобильного сайта — это использовать ускоренные мобильные страницы или AMP. Это упрощенный язык программирования, который помогает Google легче читать, понимать и рекомендовать ваши страницы.
AMP также помогает мгновенно загружать страницы на мобильных устройствах.
При создании мобильного веб-сайта вам необходимо подумать о времени загрузки вашего сайта. Независимо от того, сотрудничаете ли вы с дизайнером или агентством или используете конструктор веб-сайтов, вам необходимо убедиться, что ваш веб-сайт обеспечивает быстрое взаимодействие с пользователями.В противном случае они не будут покупать ваши продукты, заполнять контактную форму или посещать ваш бизнес.
Как выбрать мобильный веб-дизайнер
Может быть сложно научиться создавать мобильный веб-сайт. Вот почему многие компании решают сотрудничать с веб-дизайнером или агентством веб-дизайна. Если вы решите передать свой мобильный сайт на аутсорсинг, вам следует учесть несколько вещей, чтобы сделать выбор немного проще. Чтобы сделать правильный выбор, вам необходимо знать:
Если вы решите передать свой мобильный сайт на аутсорсинг, вам следует учесть несколько вещей, чтобы сделать выбор немного проще. Чтобы сделать правильный выбор, вам необходимо знать:
- Ваш бюджет
- Цели вашего сайта
- Цели вашей компании
- Ваша отрасль
- Как все они работают вместе
Большинство из этих факторов имеют смысл.Вам нужно знать, сколько денег вы должны потратить, чего вы хотите достичь в Интернете и как вы хотите, чтобы ваш бизнес рос. Но почему важно знать свою отрасль?
По правде говоря, мобильный веб-дизайн помогает одним отраслям больше, чем другим, и важно знать и понимать потенциальную рентабельность инвестиций мобильного сайта, прежде чем вкладывать средства в него для своего бизнеса.
Чтобы определить преимущества мобильного сайта для вашей отрасли, очень важно понять, как он представлен в Интернете.
Например, если вы работаете в отрасли, где ваши конкуренты не обновляли свои веб-сайты с 1998 года, мобильный веб-дизайн станет чудом для вашего сайта с точки зрения результатов поиска Google и удобства использования.
Но если вы одной из последних компаний в своей отрасли, получивших мобильный веб-сайт, вы можете заметить меньшую отдачу. Но это неплохо — вы все равно заработаете большую рентабельность инвестиций в мобильный веб-сайт.
Все сводится к тому, сколько — это рентабельности инвестиций, которую вы заработаете.Несмотря ни на что, запуск мобильного веб-сайта всегда приносит вашему бизнесу определенный уровень рентабельности инвестиций.
Сколько стоит создание мобильного сайта?
Создание мобильного веб-сайта может стоить от 1400 до 2800 долларов и более. Сколько ваша компания платит профессиональному дизайнеру или агентству веб-дизайна за создание адаптивного сайта, зависит от его размера, предпочтительного времени выполнения проекта и т. Д.
Д.
Если вас интересуют расценки на дизайн веб-сайтов для мобильных устройств, вы можете просмотреть наши цены и тарифные планы ниже:
Посмотреть расценки на мобильный сайтВ WebFX работает отмеченная наградами команда веб-дизайнеров, которые стремятся предоставить нашим клиентам самые лучшие результаты.Мы даже получили множество наград за наши достижения. Эти награды означают создание высококачественных веб-сайтов, повышение посещаемости веб-сайтов и увеличение числа клиентов для наших клиентов — все это может помочь развитию любого бизнеса.
Вы готовы вывести свой бизнес на новый уровень? Получите бесплатное предложение по созданию мобильного сайта для своего бизнеса прямо сейчас!
Вы готовы создать мобильный сайт?
Теперь, когда вы прошли ускоренный курс по мобильному веб-дизайну, пора применить свои знания на практике!
WebFX готов оказать вам необходимую поддержку.Наша отмеченная наградами команда дизайнеров, маркетологов и разработчиков создаст веб-сайт для вашего бизнеса, который поможет вам выделиться среди конкурентов.
Просто свяжитесь с нами!
Адаптивный и отзывчивый: 7 лучших практик мобильного веб-дизайна
Адаптивный дизайн Джоан Камарс • 17 августа 2020 г. • 6 минут ПРОЧИТАТЬ
В 2019 году 80% пользователей использовали мобильные устройства для поиска в Интернете.То, как ваш веб-сайт отображается для мобильных пользователей, может создать или разрушить ваш бренд.
С таким количеством пользователей, которые полагаются на мобильные устройства, нетрудно понять, что разработчики спешат найти Святой Грааль решений для мобильного веб-дизайна.
В этой статье мы рассмотрим 7 лучших практик мобильного веб-дизайна и то, как вы можете внедрить их в свой бизнес.
Отзывчивый и адаптивный веб-дизайн
Одно из важнейших решений при разработке дизайна для мобильных устройств — выбрать адаптивный или адаптивный дизайн.Давайте посмотрим на ключевые различия между ними.
Адаптивный дизайн
Адаптивный дизайн динамически адаптируется под размер экрана любого устройства. Макет использует медиа-запросы CSS для изменения размера таких аспектов страницы, как ее ширина и высота.
Макет использует медиа-запросы CSS для изменения размера таких аспектов страницы, как ее ширина и высота.
Spark Box предлагает хороший пример адаптивного дизайна:
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыПользователи могут просматривать веб-сайты с адаптивным дизайном с любого устройства. Разница в том, что содержимое страницы будет динамически упорядочиваться в соответствии с размером экрана.
Плюсы адаптивного дизайна
- Удобство просмотра на всех устройствах
- Легче в реализации и экономичнее
- Необходимо поддерживать только одну версию сайта
- Google рекомендует адаптивный дизайн
Минусы адаптивного дизайна
- Несовместимо со старыми веб-браузерами
- Объявления могут отображаться неправильно
- Более медленная загрузка мобильных устройств
- Некоторые элементы могут быть сдвинуты вниз по странице
Адаптивный дизайн
Адаптивный дизайн по-прежнему удобен для мобильных устройств, но требует другого подхода. Он отображает статические макеты для экранов разных размеров.
Он отображает статические макеты для экранов разных размеров.
Дизайнеру потребуется разработать макеты для адаптивного сайта для шести экранов ширины: 320, 480, 760, 960, 1200 и 1600 пикселей.
Amazon использует адаптивный дизайн. Вот как выглядит домашняя страница на компьютере:
А вот как сайт выглядит на мобильных устройствах:
Пользователи по-прежнему могут просматривать и делать покупки с любого устройства, которым они владеют. Но элементы на странице отображаются иначе.
Плюсы адаптивного дизайна
- Оптимизированный просмотр для отдельных устройств
- Более быстрая загрузка на всех устройствах
- Дизайнеры могут оптимизировать рекламу
- Может быть адаптирована к существующим веб-сайтам
Минусы адаптивного дизайна
- Более дорого и трудоемко внедрить
- Требуется команда разработчиков для обслуживания
- Необходимо внести изменения в дизайн всех макетов
- Всегда появляются новые размеры экрана
Итак, какой дизайн выбрать?
Это зависит от обстоятельств.
Адаптивный дизайн отличается высокой гибкостью и простотой обслуживания. Хотя адаптивный дизайн сложнее создать, он дает вам больший контроль над тем, как пользователи воспринимают ваш сайт на разных устройствах.
Выбор дизайна зависит только от вас. Но перед принятием решения важно взвесить все за и против.
Важность удобства использования веб-сайта
Удобство использования веб-сайта — это показатель того, насколько хорошо пользователи могут перемещаться по сайту. Если пользователи не могут легко выполнить то, что они намеревались сделать, они без колебаний уйдут.
Само собой разумеется, что удобство использования играет жизненно важную роль для мобильных пользователей. Выполните этот трехэтапный процесс, чтобы улучшить удобство использования вашего веб-сайта и узнать, на чем вам нужно сосредоточиться:
- Шаг 1: Оцените каждый элемент на странице и оцените, подходит ли он для читательского пути.
- Шаг 2: Определите, имеют ли какие-либо элементы второстепенную роль и могут ли они быть скрыты под вкладкой или гармошкой.

- Шаг 3: Решите, на что вы хотите, чтобы посетители обращали внимание, и сделайте это в центре внимания (например,g., призыв к действию на целевой странице).
Теперь давайте посмотрим на лучшие практики мобильного веб-дизайна.
Лучшие практики мобильного веб-дизайна
1: Понять путешествие
Экран мобильных устройств отличается от экрана настольных компьютеров и планшетов. Это означает, что вам нужно расставить приоритеты для элементов, которые будут отображаться для мобильных пользователей.
Начните с составления схемы пути к покупке. Кто ваша целевая аудитория и чего они пытаются достичь? Каковы их болевые точки и какова их конечная цель?
Ответы на эти вопросы позволяют оптимизировать работу с мобильными устройствами и предоставлять контент, релевантный вашей аудитории.
2: Откажитесь от навигации
Панели навигации позволяют пользователям переходить к нужному разделу на сайте. Обычно они расположены вверху или сбоку на сайте, где пользователи могут их четко видеть.
Обычно они расположены вверху или сбоку на сайте, где пользователи могут их четко видеть.
Одна из проблем — внедрение панелей навигации для мобильных устройств. Меньшие размеры экрана означают, что полная панель навигации займет слишком много места.
Попробуйте гамбургер-меню. Они открывают навигационные ссылки, когда пользователи нажимают на них, и создают гораздо более понятный интерфейс.
Вот пример гамбургер-меню в правом верхнем углу нашего сайта:
МенюHamburger может быть реализовано как в адаптивном, так и в адаптивном дизайне. Рекомендуется реорганизовать меню, чтобы включить как можно меньше ссылок.
Итак, что важно сохранить?
3: Варианты пределов
Наш мозг может вместить не так много информации. Слишком большое количество параметров может сбивать с толку и затруднять навигацию по сайту для пользователей.
При разработке для мобильных пользователей сводите количество опций на странице к минимуму.Если ваша основная цель — заставить посетителей начать бесплатную пробную версию, сделайте это в первую очередь.
Вот хороший пример того, как Shopify ограничивает параметры на своей домашней странице:
Посетители могут совершить только одно действие. Подумайте о своих основных целях и дайте пользователям достаточно возможностей, чтобы не перегружать их.
4: Упростить
Не усложняйте жизнь посетителям, чем они должны быть. Если что-то не служит цели или в нем нет необходимости, выбросьте это.
Это также относится к любым формам на ваших страницах. Сократите свои формы и запрашивайте только абсолютно необходимую информацию. В примере от Shopify была только одна форма, и вы можете поспорить, что это было намеренно.
5: изображения и видео
Добавление изображений на страницу — отличный способ привлечь внимание и повысить вовлеченность. Для адаптивного дизайна изображения должны соответствовать вашему предложению и иметь правильный размер.
Вот пример контекстно-релевантного изображения на нашей странице «Открытки»:
Еще одно важное соображение — это размеры изображений. Неоптимизированные изображения могут замедлить работу вашего сайта и повлиять на общее впечатление пользователя.
Неоптимизированные изображения могут замедлить работу вашего сайта и повлиять на общее впечатление пользователя.
Используйте программное обеспечение для редактирования фотографий, такое как Photoshop, для сжатия изображений перед их загрузкой на свой сайт. Если возможно, разместите видео где-нибудь в другом месте и добавьте ссылку.
6: Размещение
Люди обычно перемещаются по мобильным сайтам большими пальцами. Это означает, что к некоторым областям экрана легче получить доступ, как показано здесь:
Важно, чтобы навигационные и интерактивные области располагались ближе к центру.Обязательно протестируйте места размещения, выбираете ли вы адаптивный или адаптивный дизайн.
7: Ссылка Контактная информация
Мобильные пользователи хотят делать дела быстро. У них не хватает терпения пролистывать страницы контента в поисках того, что они ищут.
Телефонные номера должны быть связаны, чтобы немедленно позвонить в вашу компанию. Таким образом, им не придется переключаться с вашего сайта на приложение для телефона и обратно. Вот пример от BestBuy:
Таким образом, им не придется переключаться с вашего сайта на приложение для телефона и обратно. Вот пример от BestBuy:
При нажатии номера с гиперссылкой на сайте BestBuy автоматически открывается клавиатура вашего телефона.
Аналогичным образом, при нажатии на ваш адрес должны открываться карты, чтобы пользователи могли легко перейти к вашему бизнесу. Последние два момента особенно важны, если вы ведете местный бизнес.
Заключение
Выбор между адаптивным и адаптивным дизайном требует особого внимания.
Адаптивный дизайн обычно лучше всего подходит для небольших страниц с низкой сложностью, а адаптивный дизайн лучше подходит для более сложных настроек.
Независимо от того, какой мобильный дизайн вы выберете, важно знать, как ваша аудитория использует ваш сайт, и всегда проверять его удобство использования.И не забывайте, что все должно быть просто.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Понимание разницы между ориентированным на мобильные устройства, адаптивным и адаптивным дизайном
Мы часто слышим, как люди говорят о таких терминах, как сначала мобильный, и , реагирующий, — только чтобы почесать в затылке, что они на самом деле означают. Хотите быть уверены, что следите за тенденциями, не попадая в ажиотаж? Давайте начнем с демистификации этих модных словечек, чтобы прояснить ситуацию и определить, подходит ли вашему бренду стратегия, ориентированная на мобильные устройства.
Хотите быть уверены, что следите за тенденциями, не попадая в ажиотаж? Давайте начнем с демистификации этих модных словечек, чтобы прояснить ситуацию и определить, подходит ли вашему бренду стратегия, ориентированная на мобильные устройства.
Интернет — это совершенно другой ландшафт, чем он был раньше. Знаете ли вы, что 68 миллионов поисковых запросов в Google выполняются на мобильных устройствах каждый час по всему миру? Более того: 69% путешественников начинают поиск в Интернете с мобильного устройства!
Фактически, количество мобильных бронирований в индустрии туризма выросло на 1700% в период с 2011 по 2015 год, увеличившись с 1% до 18% онлайн-доходов. А теперь представьте, как эти цифры резко выросли в 2017 году! Недавно я проводил аудит веб-сайта горнолыжного курорта, и мы обнаружили, что 65% трафика на их веб-сайт теперь поступают с мобильных устройств!
Пользователи мобильных устройств — это сила, с которой нужно считаться, и это реальность, с которой должны иметь дело маркетологи, чтобы обеспечить долгосрочный успех.
Термин отзывчивый веб-дизайн , впервые введенный Итаном Маркоутом в 2010 году, описывает метод, при котором дизайн веб-сайта автоматически корректируется в зависимости от размера экранов пользователей. Благодаря адаптивному дизайну пользователи могут легко просматривать веб-сайт независимо от того, какое устройство они используют.
Макет и содержание сайта будут меняться в зависимости от ширины браузера на устройстве. Совет: вы можете определить, реагирует ли веб-сайт, вручную увеличивая и уменьшая масштаб окна браузера.
Адаптивный дизайн означает, что вам нужен только один веб-сайт. Дизайн, контент и пользовательский интерфейс вашего веб-сайта адаптированы таким образом, чтобы посетители могли беспрепятственно посещать его на любом устройстве и в любом браузере.
Вам больше не нужно создавать две версии веб-сайта — одну для настольных компьютеров и одну для мобильных устройств. Вы всегда можете определить, был ли веб-сайт разработан для мобильных устройств с URL-адресом, начинающимся с буквы «m», например m.facebook.com.
Вы всегда можете определить, был ли веб-сайт разработан для мобильных устройств с URL-адресом, начинающимся с буквы «m», например m.facebook.com.
Если веб-сайт отличается адаптивным дизайном, это означает, что он адаптируется к ширине экранов пользователей, обеспечивая максимальную универсальность.Если веб-сайт является адаптивным, он будет адаптироваться к определенной ширине экрана настольных компьютеров, планшетов или смартфонов.
Все устройстваимеют широко известную ширину браузера, которая позволяет разработчикам разрабатывать веб-сайты, соответствующие их спецификациям.
Адаптивные и адаптивные веб-сайты:
Адаптивный и адаптивный Создание полностью адаптивного веб-сайта требует времени, поскольку он должен оптимально адаптироваться к ширине каждого браузера. Обратите внимание, что термины «отзывчивый» и «адаптивный» часто ошибочно меняют местами; Часто разработчики создают веб-сайты, которые одновременно являются адаптивными и адаптивными.
Однако некоторые веб-сайты могут показаться отзывчивыми, но это не так; на самом деле они могут быть смесью обоих методов.
Что такое дизайн, ориентированный на мобильные устройства?Когда вы впервые создаете или воссоздаете свой веб-сайт, вам не нужно выбирать между дизайном, ориентированным на мобильные устройства, или адаптивным дизайном. Вместо этого первое на самом деле является стратегией дизайна (сначала мобильные), а второе — результатом технического подхода (адаптивный).
Если компания развивает свой веб-сайт, дизайн часто основан на предположении, что посетители будут просматривать его на настольном компьютере.Затем веб-сайт модифицируется для адаптации к различным устройствам, включая смартфоны и планшеты. Другими словами, размер сайта уменьшается; этот подход широко известен как постепенная деградация или сначала настольный компьютер.
К сожалению, многие визуальные аспекты и функции веб-сайта оптимизированы для настольных компьютеров, но плохо адаптируются для мобильных устройств. Это когда дизайнеры адаптируют новый подход под названием : прогрессивное улучшение или стратегию «сначала мобильные» .
Это когда дизайнеры адаптируют новый подход под названием : прогрессивное улучшение или стратегию «сначала мобильные» .
Таким образом, они сначала разрабатывают веб-сайт для самых маленьких мобильных устройств, а затем увеличивают масштаб для адаптации к настольным компьютерам.
Первоначально представленная в 2009 году Люком Вроблевски концепция «сначала мобильные» подразумевает, что мобильная версия веб-сайта должна быть в основе стратегии дизайна и учитывать ограничения и поведение пользователей при просмотре на мобильных устройствах.
Поскольку внедрение стратегии, ориентированной на мобильные устройства, сильно отличается от подхода к разработке настольных компьютеров, это может быть сложной задачей для команд, которые привыкли проектировать для просмотра веб-страниц на компьютерах. Когда вы переходите к стратегии, ориентированной на мобильные устройства, контент вашего веб-сайта должен быть тщательно проанализирован и структурирован, чтобы классифицировать его по важности и гарантировать, что общий дизайн останется усовершенствованным.
Затем можно добавить дополнительные слои контента для посетителей, просматривающих страницы на больших экранах.
Плюсы и минусы веб-дизайна, ориентированного на мобильные устройства Подходит ли мне стратегия, ориентированная на мобильные устройства?Стратегия, ориентированная на мобильные устройства, может быть чрезвычайно успешной; однако он принят не всеми веб-агентствами и подходит не для всех компаний. Это может быть очень дорого и не дать желаемых результатов.
Многие компании предпочитают вкладывать средства в веб-сайт, адаптированный для настольных компьютеров и позволяющий мобильным пользователям быстро находить нужную информацию.
Итак, как узнать, действительно ли вам нужно создавать веб-сайт, ориентированный прежде всего на мобильные устройства? Начните с того, что узнайте больше о посетителях вашего веб-сайта и создайте образы на основе ваших наиболее важных сегментов клиентов и общих бизнес-целей; в конце концов, вы знаете больше, чем кто-либо другой, на кого вы стремитесь и чего вам нужно достичь.
Зависит от вашей клиентуры
Идеальное решение будет зависеть от вашей клиентуры, используемых устройств и вашего бюджета.
Вот несколько вопросов, которые вам нужно задать себе:
- Мои клиенты предпочитают поиск в Интернете с компьютеров или мобильных устройств?
- Моя клиентура в основном использует мобильные устройства для просмотра веб-страниц?
Если ответы на эти два вопроса касаются мобильных устройств, то вы знаете, что вам следует выбрать стратегию, ориентированную на мобильные устройства.Если нет, то стратегия, ориентированная на мобильные устройства, не обязательно вам подходит.
Если ваши целевые клиенты используют мобильные устройства, но не посещают ваш текущий веб-сайт вместе с ними, вы захотите задать себе еще несколько вопросов:
- Почему ваши клиенты избегают посещения вашего веб-сайта со своих мобильных устройств?
- Это просто по привычке или потому, что ваш веб-сайт не предлагает привлекательного или интуитивно понятного просмотра?
- Было бы больше клиентов посещать ваш веб-сайт с мобильного устройства, если бы интерфейс был адаптивным или отзывчивым?
Если вы не уверены в ответах на эти вопросы, возможно, вам придется поэкспериментировать.
Помните, что с самого начала посетители не будут различать адаптивный, адаптивный или ориентированный на мобильные устройства веб-сайт. Для посетителей важна возможность быстро и легко находить нужную информацию и выполнять действия, которые они намеревались сделать.
На самом деле, при разработке веб-сайта мне нравится думать, что мы все должны принять стратегию «Потребитель в первую очередь» . Вот к чему все это сводится… если, конечно, вы знаете, кто ваш целевой потребитель! 🙂
Сохранить
Сохранить
В чем разница между адаптивным и отзывчивым веб-дизайном? —
Многие люди используют термины «Адаптивный дизайн », «» и «Адаптивный дизайн », как взаимозаменяемые, но различение между ними помогает прояснить два разных подхода к современной проблеме разработки веб-страниц, которые работают на маленьких и больших экранах.
В мире веб-дизайна единственное, что труднее, чем идти в ногу с постоянно развивающимися стандартами в HTML, CSS и других технологиях, — это не отставать от словаря. Эта статья поможет вам понять, что такое отзывчивый и адаптивный дизайн, и чем эти подходы различаются .
Эта статья поможет вам понять, что такое отзывчивый и адаптивный дизайн, и чем эти подходы различаются .
Многие подходы к мобильному веб-дизайну
Когда люди впервые начали использовать мобильные телефоны для подключения к веб-сайтам, многие из нас создали специальные версии наших сайтов, специально оптимизированные для работы только на небольших мобильных устройствах.Сегодня некоторые сайты по-прежнему используют этот подход, создавая один простой мобильный сайт для посетителей с мобильными телефонами и направляя всех остальных на основной веб-сайт для ПК.
По мере того, как мобильные устройства стали «умнее», стали популярными два новых подхода к проектированию для маленьких и больших экранов — адаптивный и адаптивный дизайн.
Адаптивный дизайн был разработан для удовлетворения разнообразных потребностей растущего числа сотовых телефонов с различными возможностями и размерами экрана. Адаптивный дизайн требует, чтобы вы создали множество различных версий каждой веб-страницы и установили на своем веб-сервере сложную программу, которая обнаруживает каждое устройство и предоставляет версию сайта, оптимизированную для определенного размера и функций этого посетителя мобильного телефона. Адаптивный дизайн сложен, дорог и обычно используется только крупными, хорошо финансируемыми веб-сайтами.
Адаптивный дизайн сложен, дорог и обычно используется только крупными, хорошо финансируемыми веб-сайтами.
К счастью, быстро набирает популярность новый, более простой подход, называемый адаптивным дизайном. С адаптивным дизайном и вы создаете одну веб-страницу, а затем используете несколько наборов правил CSS для изменения формата и макета в зависимости от размера окна браузера.
Что общего у адаптивного и адаптивного веб-дизайна
Во-первых, что у них общего. И отзывчивый, и адаптивный веб-дизайн в основном предназначены для создания веб-дизайнов, оптимизированных для размера экрана или типа устройства, которое используется для их просмотра.
Основная концепция заключается в том, что вы создаете веб-сайт, который работает на экранах разных размеров, чаще всего хорошо работает как минимум на трех разных размерах экрана — маленьком мобильном экране, экране размером с планшет и большом мониторе настольного компьютера.
Хорошо, а в чем разница между адаптивным и адаптивным веб-дизайном?
Самый простой и распространенный способ сравнения этих терминов:
- Адаптивный дизайн реагирует на изменения ширины окна браузера, плавно регулируя размещение элементов на веб-странице, чтобы они лучше соответствовали доступному пространству.
 Таким образом, если вы перетаскиваете край браузера, чтобы увеличить или уменьшить его, вы увидите, как дизайн меняется в реальном времени. Если вы хотите увидеть, как работает адаптивный дизайн, посетите сайт, на котором используется адаптивный дизайн, например http://foodsense.is/, и если перетащите край окна браузера, чтобы сделать его меньше и больше, вы увидите, как адаптивный дизайн работает. Посетите этот сайт на iPhone, iPad или другом устройстве аналогичного размера, и вы увидите дизайн, ориентированный на устройство этого размера.
Таким образом, если вы перетаскиваете край браузера, чтобы увеличить или уменьшить его, вы увидите, как дизайн меняется в реальном времени. Если вы хотите увидеть, как работает адаптивный дизайн, посетите сайт, на котором используется адаптивный дизайн, например http://foodsense.is/, и если перетащите край окна браузера, чтобы сделать его меньше и больше, вы увидите, как адаптивный дизайн работает. Посетите этот сайт на iPhone, iPad или другом устройстве аналогичного размера, и вы увидите дизайн, ориентированный на устройство этого размера.
- Адаптивные конструкции , такие как дизайн American Airlines, созданный в aa.com, используйте сложный сценарий автоматического обнаружения на веб-сервере, чтобы идентифицировать каждое устройство, которое посещает сайт, и затем предоставить лучшую версию сайта, основанную на размере и возможностях каждого устройства. В результате сайт American Airlines не изменится, если вы перетащите браузер во время просмотра сайта.
 Однако если вы посетите американский сайт на разных мобильных устройствах, вы увидите не только разные дизайны, но и разный контент, потому что с адаптивным дизайном вы можете отправлять совершенно разные версии своего сайта на каждое устройство.
Однако если вы посетите американский сайт на разных мобильных устройствах, вы увидите не только разные дизайны, но и разный контент, потому что с адаптивным дизайном вы можете отправлять совершенно разные версии своего сайта на каждое устройство.
Почему выбирают адаптивный дизайн вместо адаптивного?
American Airlines — пример адаптивного веб-дизайна.
Ответ прост: адаптивный дизайн намного сложнее и дороже, но это единственный способ охватить самую широкую мобильную аудиторию. Это связано с тем, что адаптивный дизайн с использованием медиа-запросов CSS — относительно недавняя технология, которая не поддерживается настоящими старыми или ограниченными мобильными телефонами.
Если вы работаете над веб-сайтом, подобным веб-сайту American Airlines, и вам необходимо разработать высоко интерактивный и безопасный сайт, который будет работать для всех, кто может когда-либо посетить ваш сайт с любого типа мобильного устройства, тогда у вас есть для создания адаптивный дизайн. В идеале у вас также есть большая команда разработчиков и бюджет, чтобы справиться со сложностью такого сайта.
В идеале у вас также есть большая команда разработчиков и бюджет, чтобы справиться со сложностью такого сайта.
Большинство дизайнеров сегодня выбирают адаптивный дизайн. Не только потому, что это дешевле и проще, но и потому, что гораздо эффективнее создать один дизайн, который адаптируется к разным размерам экрана, чем создавать множество дизайнов, оптимизированных для всех существующих сейчас телефонов, а также для всех новых телефонов и устройств. это выйдет в будущем.
Мы больше не разрабатываем для телефонов, ноутбуков и настольных компьютеров.Веб-сайты отображаются на гигантских телевизионных экранах, и скоро мы будем использовать новые очки Google (так называемые Google Glass) и бог знает что еще…
Но разве вам не интересны люди со старыми мобильными телефонами?
Если вы задаете этот вопрос, я приветствую ваше желание охватить самую широкую аудиторию. К сожалению, адаптивные веб-сайты не работают на действительно старых или действительно ограниченных мобильных телефонах.
Мне определенно не все равно, и если вы работаете на развивающихся рынках, в том числе в странах Африки, Азии или Латинской Америки, где смартфоны не так распространены, вам должно быть очень важно.В этом случае я рекомендую вам создать адаптивный веб-сайт, если у вас есть ресурсы. Если вы не можете себе позволить такую возможность, подумайте о создании одного очень простого сайта, оптимизированного для мобильных устройств. Вам придется ограничить количество функций, но, по крайней мере, он будет доступен для всех в вашей аудитории.
Для тех из нас, кто разрабатывает веб-сайты для США или других более развитых рынков, где широко распространены смартфоны и планшеты, адаптивный дизайн становится все более предпочтительным вариантом — не только потому, что так много людей используют мобильные устройства высокого класса, но и потому, что Те немногие люди, которые все еще пользуются старыми, действительно ограниченными мобильными телефонами, не проводят много времени в веб-серфинге. Серьезно, посещаемость веб-сайтов с действительно старыми или ограниченными мобильными телефонами в большинстве развитых стран настолько мала, что большинству дизайнеров просто не о чем беспокоиться.
Серьезно, посещаемость веб-сайтов с действительно старыми или ограниченными мобильными телефонами в большинстве развитых стран настолько мала, что большинству дизайнеров просто не о чем беспокоиться.
Если вы еще не пробовали, просматривать веб-страницы, когда все, что у вас есть, это крошечный двухцветный экран и клавиатура с номером телефона, не так уж и весело, поэтому большинство людей с такими ограниченными устройствами не беспокоятся.
Технические характеристики адаптивного и адаптивного дизайна
Адаптивный дизайн использует медиа-запросы CSS для применения правил стиля в зависимости от размера экрана (подробнее о создании адаптивного веб-дизайна).
Адаптивный дизайн требует скрипта обнаружения устройства, который запускается на веб-сервере, а также нескольких версий сайта, обычно создаваемых динамически путем извлечения содержимого из базы данных и отображения его с помощью ряда шаблонов, оптимизированных для каждого устройства. В случае адаптивного дизайна, если вы посещаете веб-сайт с мобильного устройства, вы можете увидеть совсем другую версию сайта, чем если бы вы посещали страницу с настольного компьютера.
В случае адаптивного дизайна, если вы посещаете веб-сайт с мобильного устройства, вы можете увидеть совсем другую версию сайта, чем если бы вы посещали страницу с настольного компьютера.
Лучшее из обоих миров: Boston Globe — отличный пример адаптивного сайта, который также использует небольшое серверное программирование для удаления элементов, таких как большие изображения и видео, когда страницы отображаются на маленьких экранах. и сотовые телефоны с ограниченными возможностями.Вы найдете хорошо написанный пример того, как был создан адаптивный дизайн для Boston Globe, на http://upstatement.com/blog/2012/01/how-to-approach-a-responsive-design/.
Немного истории и благодарности за адаптивный и отзывчивый дизайн
Термин «Адаптивный дизайн» обычно принадлежит Итану Маркоуту. Здесь вы найдете его оригинальное эссе об адаптивном дизайне.
Термин «адаптивный дизайн» существует намного дольше, но некоторые считают его именем Аарона Густафсона, написавшего книгу под названием «Адаптивный дизайн».




 Выбираем подходящую технологию поддержки мобильных устройств.
Выбираем подходящую технологию поддержки мобильных устройств.
 Перед тем, как адаптировать сайт, специалисты моделируют возможное поведение посетителей, осуществляя его детальный анализ в соответствии со спецификой рынка, ожиданиями пользователей и требованиями клиента.
Перед тем, как адаптировать сайт, специалисты моделируют возможное поведение посетителей, осуществляя его детальный анализ в соответствии со спецификой рынка, ожиданиями пользователей и требованиями клиента.


 И даже если настольные сайты обнаруживают мобильных клиентов и перенаправляют пользователей на соответствующий мобильный сайт, перенаправление может занять дополнительное время и ухудшить взаимодействие с мобильными пользователями (плюс, это также может повлиять на SEO).
И даже если настольные сайты обнаруживают мобильных клиентов и перенаправляют пользователей на соответствующий мобильный сайт, перенаправление может занять дополнительное время и ухудшить взаимодействие с мобильными пользователями (плюс, это также может повлиять на SEO). 



 Таким образом, если вы перетаскиваете край браузера, чтобы увеличить или уменьшить его, вы увидите, как дизайн меняется в реальном времени. Если вы хотите увидеть, как работает адаптивный дизайн, посетите сайт, на котором используется адаптивный дизайн, например http://foodsense.is/, и если перетащите край окна браузера, чтобы сделать его меньше и больше, вы увидите, как адаптивный дизайн работает. Посетите этот сайт на iPhone, iPad или другом устройстве аналогичного размера, и вы увидите дизайн, ориентированный на устройство этого размера.
Таким образом, если вы перетаскиваете край браузера, чтобы увеличить или уменьшить его, вы увидите, как дизайн меняется в реальном времени. Если вы хотите увидеть, как работает адаптивный дизайн, посетите сайт, на котором используется адаптивный дизайн, например http://foodsense.is/, и если перетащите край окна браузера, чтобы сделать его меньше и больше, вы увидите, как адаптивный дизайн работает. Посетите этот сайт на iPhone, iPad или другом устройстве аналогичного размера, и вы увидите дизайн, ориентированный на устройство этого размера. Однако если вы посетите американский сайт на разных мобильных устройствах, вы увидите не только разные дизайны, но и разный контент, потому что с адаптивным дизайном вы можете отправлять совершенно разные версии своего сайта на каждое устройство.
Однако если вы посетите американский сайт на разных мобильных устройствах, вы увидите не только разные дизайны, но и разный контент, потому что с адаптивным дизайном вы можете отправлять совершенно разные версии своего сайта на каждое устройство.