Примеры сайтов, созданных на Joomla
На Joomla можно запустить как простое портфолио специалиста, так и многостраничные сайты со сложной структурой и интеграциями со сторонними сервисами. Оценить функциональность движка помогут подобранные примеры, которые раскрывают разные стороны работы системы.
№1. Сайт медико-оздоровительного центра «Prospera»
Prospera.pro — сайт медико-оздоровительного центра с хорошим адаптивным шаблоном. На первом экране посетители видят слайдер с отдельными услугами и ссылкой на подробности. Ниже идёт рассказ о компании и карточки разных процедур, в которых есть только фотографии (не во всех), названия и кнопка «Читать далее». Меню навигации закрепляется в верхней части экрана при скролле, поэтому у посетителя всегда есть возможность перейти в нужный раздел. В данном случае это очень полезная возможность, потому что на главной странице информация представлена как-то хаотично. На сайте не используются виджеты для общения. Если нужно уточнить детали, придётся звонить или писать на почту, что неудобно.
№2. Пример сайта поставщик разливного пива «Розлив Юг»
Rozlivug.ru — сайт компании, которая занимается поставками разливного пива. Предлагает два меню навигации: в первом размещены ссылки на статьи и новости, во втором — на каталог, прайс-лист, раздел «О компании» и список контактов. На главной странице можно посмотреть ассортимент и города, в которые осуществляется доставка, в виде списка и интерактивной карты. К сожалению, шаблон не адаптирован под мобильные устройства, поэтому сайтом неудобно пользоваться с телефона — приходится постоянно листать страницы в сторону, чтобы изучить контент.
№3. База отдыха и развлечений «Убинка»
Ubinka.su — сайт базы отдыха, находящейся в Краснодарском крае. На первый взгляд сделан на хорошем профессиональном уровне, но при внимательном изучении обнаруживаются проблемы с логикой размещения контента. На странице с услугами рассказывается и о развлечениях, и о бытовых удобствах, что выглядит странно: как будто стоянка машин — это так же, интересно, как игра в настольный теннис или катание на санках. Для исключения такого эффекта необходимо заранее продумывать структуру сайта. При этом внешне всё выглядит хорошо: шаблон адаптирован под разные экраны, тексты читаются без проблем, цветовая гамма не режет глаз. Но некоторый хаос в предоставлении информации немного портит впечатление.
Для исключения такого эффекта необходимо заранее продумывать структуру сайта. При этом внешне всё выглядит хорошо: шаблон адаптирован под разные экраны, тексты читаются без проблем, цветовая гамма не режет глаз. Но некоторый хаос в предоставлении информации немного портит впечатление.
№4. Трэвеллинг Бокс – транспортно-экспедиционная компания
Tb-log.ru — сайт российской компании, которая специализируется на внутренней/международной перевозке грузов морским и автомобильным транспортом. Структура простая и логичная. Главная страница изображением в хедере демонстрирует профиль деятельности и содержит форму расчёта стоимости услуг. Над ними лаконично расположилось название компании и телефон. Под хедером идёт аккуратно оформленный блок с услугами, который дублируется в отдельном разделе визитки и ссылками в футере. В блоге всего одна запись, не помешало бы расширить его объём, хотя бы для увеличения охвата поисковых запросов. Описания услуг написаны грамотным языком с использованием хорошо читаемых шрифтов, но местами грешат штампами, давая много общих, пустых фраз взамен действительно полезной фактической информации.
Страница контактов оформлена лаконично, можно бы ещё добавить карту проезда и ссылки на социалки, если таковые у компании имеются. Дизайн привлекательный, свежий. Используется эффект плавного проявления контента при скроллинге. Сайт определяет геопозицию посетителя, хотя и неверно. Есть страница политики конфиденциальности с подробной информацией о степени приватности сотрудничества с компанией. В целом, приятная визитка, но пространство для доработок присутствует.
№5. TAX Чемал – автоэкскурсии по Горному Алтаю
Taxichemal.ru — сайт компании, которая предоставляет услуги такси и организует экскурсии по Горному Алтаю. Визитка состоит, по сути, из двух спаренных лендингов для каждой из услуг. Выглядит классно. Полноэкранный хедер с презентацией оффера и контактами смотрится зрелищно, хотя в нём неактивная кнопка со ссылкой на подробное описание услуг, что есть минус. Короткое описание полезности услуги написано неплохо, хотя и вполне шаблонно.
№6. Сайт БТИ города Воскресенск
Ooobti.ru — пример сайта государственной организации. Качество реализации среднее. С точки зрения содержания претензий нет – услуги, документы, сертификаты, контактная информация на месте. А вот к оформлению контента можно придраться: текст на главной находится не по центру макета, шрифт жирный, читается не очень хорошо, в других публикациях он выглядит излишне крупным и растянутым за счёт ширины букв и больших пробелов между словами. Дизайн вполне приличный, сине-бело-жёлтый макет выглядит вполне адекватно, соответствует тематике. Качество текстовых материалов стандартное, написано канцеляритом, как и положено в госорганизациях.
В хедере много контактной информации, но ссылки социалок – пустышки, они не работают, их следовало убрать или подключить. Присутствует форма оставления заявок и заказ обратного звонка, есть поиск по сайту. Сайт неплохо выглядит, местами имеет пробелы в исполнении, хотя вряд ли это мешает выполнению задач, ради которых он создан.
№7. Сайт адвоката
Svparamonov.ru — сайт-визитка ростовского адвоката Парамонова С. В. Солидный, с огромным количеством контента. Одинаковые слайды главной страницы бросаются в глаза: либо убрать лишние, либо добавить разнообразные. Перечень услуг со ссылками уместен, хотя из-за разной длины описаний кнопки стоят лесенкой. Всё, что касается текстовой составляющей, сделано толково: читабельность, содержание, форматирование. Хотя шрифт бледноват местами. Также используются одинаковые иконки для обозначения разных услуг и преимуществ – уникальные смотрелись бы интереснее. Оставление заявок организовано через телефонную связь – странно, что нет соответствующей формы в дополнение к стандартным контактам.
Структурно всё выполнено отлично. Среди разделов есть прайс, достижения, мощный блог с кучей полезных публикаций, множество развёрнутый описаний услуг. Футер содержательный, дублирует ссылки на все услуги, резюме и контакты. Дизайн вполне приличный, адаптивный, но красивым его не назвать – скорее, уместный, подходящий. Добротный за счёт качества и количества информации, функциональный сайт с мелкими недоработками. Скорее всего, был создан самим адвокатом, это видно по мелким просчётам, свойственным новичкам-разработчикам и грамотному юридическому контенту, который, наверняка, пишет и размещает самостоятельно.
№8. Вектор АвтоТранс – автомобильные грузоперевозки
Vectorat.ru — сайт-визитка логистической компании. Дизайн элементов макета угловатый, что смотрится немного грубо, но зато серьёзно. Сочетание синего и белого цветов хорошо выглядит, но контрастирует со странным чёрным футером, излишне контрастным и растянутым. Шаблон адаптивный, при сжатии меню сворачивается в гамбургер, открытие которого сопровождается анимацией искажения контентной области. Выглядит неплохо, но не совсем уместно. Слайдер в хедере содержит профильные фото и ссылку на перечень преимуществ сотрудничества, верхнюю часть занимают контакты. Кнопка заказа звонка излишне крупная, растянута по высоте и подсвечена цветом, который выбивается из общей гаммы. Не помешал бы и логотип. Присутствует онлайн-консультант от JivoSite. Главная страница также демонстрирует перечень партнёров, что является правильным ходом.
Выглядит неплохо, но не совсем уместно. Слайдер в хедере содержит профильные фото и ссылку на перечень преимуществ сотрудничества, верхнюю часть занимают контакты. Кнопка заказа звонка излишне крупная, растянута по высоте и подсвечена цветом, который выбивается из общей гаммы. Не помешал бы и логотип. Присутствует онлайн-консультант от JivoSite. Главная страница также демонстрирует перечень партнёров, что является правильным ходом.
Отдельным разделом идёт калькулятор услуг от uCalc, где можно самостоятельно посчитать стоимость перевозки в зависимости от параметров груза и длины маршрута. Раздел услуг содержит грамотные и достаточно подробные описания особенностей внутренний и международных перевозок. «О компании» тоже не пустует, содержит полезную практическую информацию помимо общих формулировок. Шрифты отлично читаются, тексты грамотные. В целом, хороший сайт с оговоркой на небольшие странности в дизайне отдельных областей и элементов.
Подведём итоги
Joomla — универсальная система, позволяющая создавать самые разные сайты. Движок предлагает достаточно мощную стандартную функциональность, которая становится заметно шире благодаря большому количеству расширений и интеграциям со сторонними сервисами: онлайн-чатами, платёжными системами и т.д.
Движок предлагает достаточно мощную стандартную функциональность, которая становится заметно шире благодаря большому количеству расширений и интеграциям со сторонними сервисами: онлайн-чатами, платёжными системами и т.д.
Создать сайт на Joomla можно без навыков программирования, но для полноценного управления и глубокой кастомизации желательно знать основы HTML и CSS — с ними появляются дополнительные возможности, которые позволяют сделать проект уникальным.
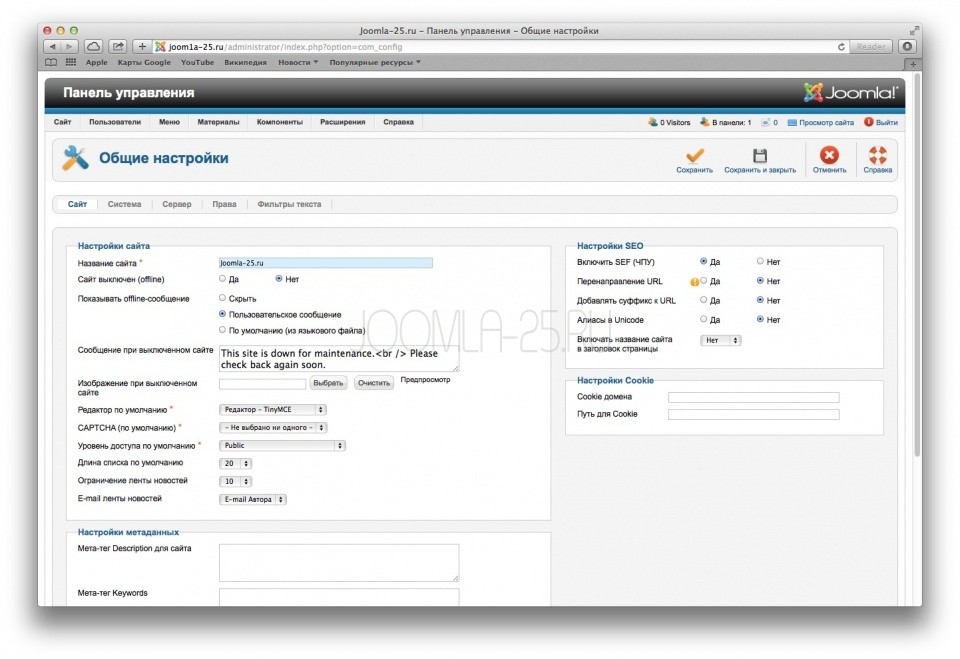
Общие настройки сайта на Joomla 3. Вкладка Сайт
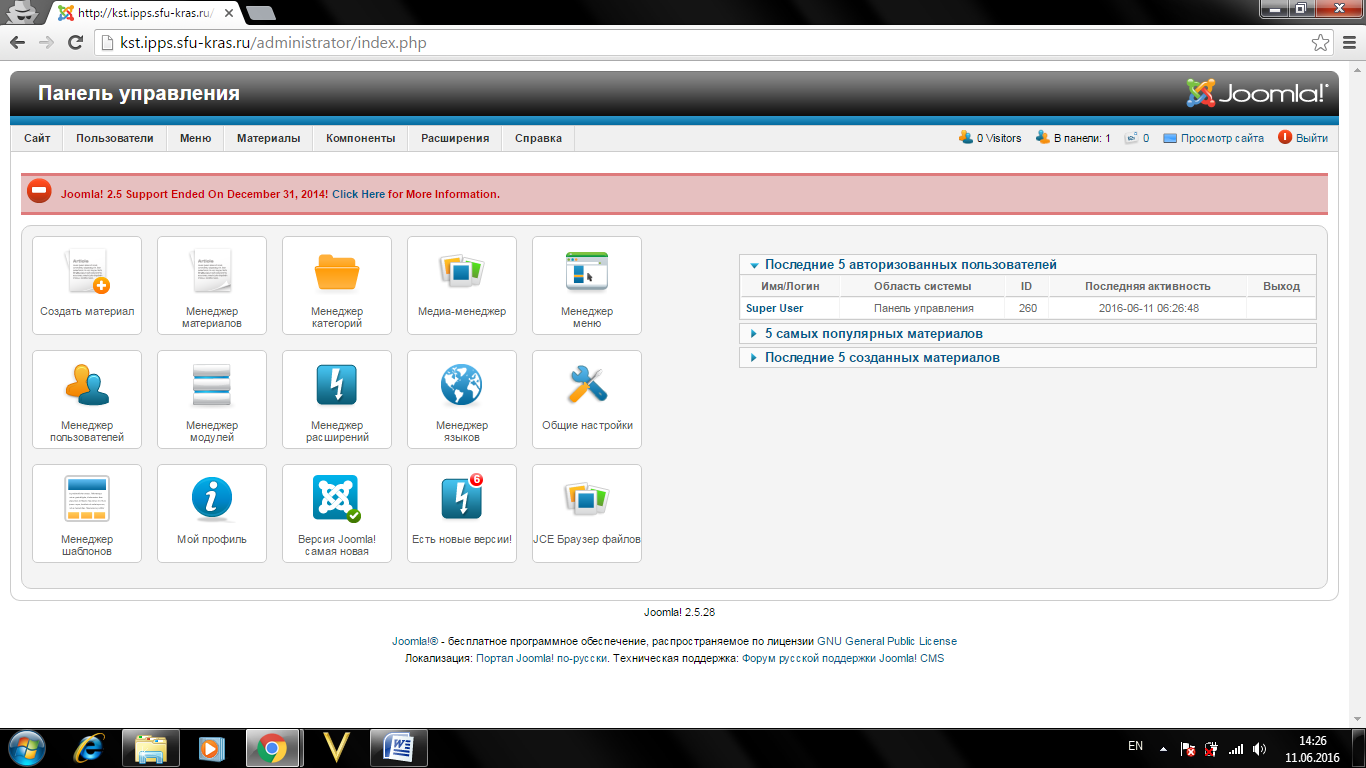
CMS Joomla очень гибкая система управления контентом. Она имеет множество опций и хорошо настраивается. Настраиваются отдельные компоненты и модули, меню и материалы. В этой статье описываются настройки общие, для всего сайта на Joomla 3. После того, как сайт запущен в работу, их изменяют очень редко. Вызвать окно общих настроек сайта можно, выбрав в системном меню пункт «Система», а затем «Общие настройки» или в панели быстрого доступа, в блоке «Настройки», кликнуть на ссылке «Общие настройки».
Все настройки распределены на пяти вкладках: «Сайт», «Система», «Сервер», «Права», «Фильтры текста». В этой статье мы рассмотрим настройки, которые расположены на вкладке «Сайт».
На вкладках, настройки разбиты на группы. На рассматриваемой нами вкладке четыре группы: «Настройки сайта», «Настройки метаданных», «Настройки SEO» и «Настройки Cookie».
Настройки сайта
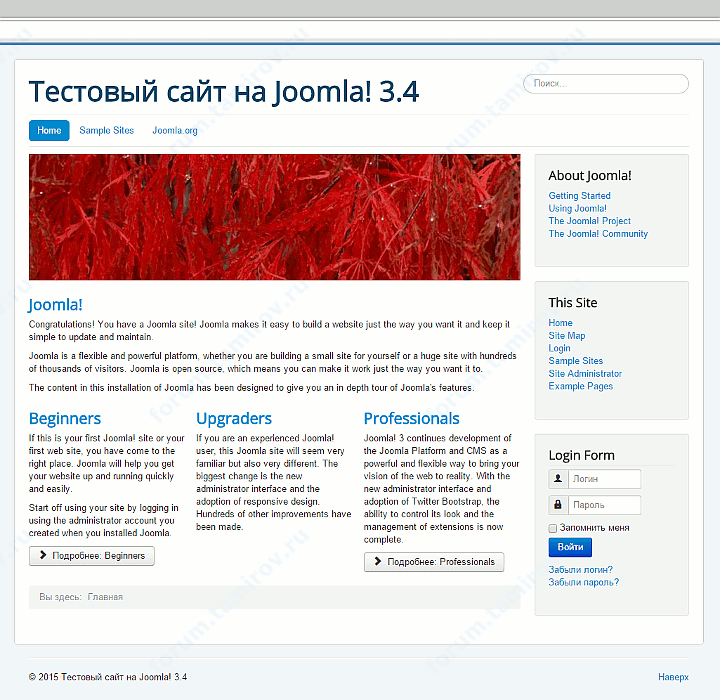
Название сайта. Это поле уже заполнено. И заполнено оно на этапе установки Joomla, т. к. является обязательным. Вы уже знаете, где отображается название сайта в админке и фронтенде. Так же название сайта отображается при выключенном сайте.
Сайт выключен (offline). Эта настройка – переключатель, позволяющий включать и выключать лицевую часть сайта. При этом администраторы сайта могут входить на сайт, используя свои учётные данные. Административная часть сайта так же будет доступна. Переведите переключатель в положение «Да» и нажмите кнопку «Сохранить» в верхней части окна настроек. Обновите лицевую часть сайта (F5). С настройками по умолчанию это будет выглядеть так.
Обновите лицевую часть сайта (F5). С настройками по умолчанию это будет выглядеть так.
Показывать offline-сообщение. Определяет показывать или не показывать сообщение о том, что сайт выключен. И если показывать сообщение, то какое. Если выбрать значение «По умолчанию (из языкового файла)», то будет отображаться стандартное сообщение о том, что сайт закрыт на техническое обслуживание. Если выбрать «Пользовательское сообщение», то будет показан текст, введённый в следующей настройке.
Сообщение при выключенном сайте. По умолчанию текст пользовательского сообщения совпадает с текстом стандартного сообщения из языкового файла. Если нужно, поменяйте текст пользовательского сообщения. Кстати, в тексте можно использовать html-тэги для оформления. Но сильно увлекаться не надо.
Изображение при выключенном сайте. В этой настройке при желании, можно установить изображение, которое будет отображаться в верхней части при выключенном сайте. После клика на кнопке «Выбрать» откроется всплывающее окно «Медиа менеджера», в котором можно указать нужное изображение.
После клика на кнопке «Выбрать» откроется всплывающее окно «Медиа менеджера», в котором можно указать нужное изображение.
Если в каталоге изображений нет подходящего, то можно указать URL изображения, размещённого на другом сайте. А лучше всего предварительно загрузить изображение с компьютера. Ширина изображения не должна превышать 400 px.
В конечном итоге может получиться так. А может, естественно, и ещё лучше!
Иконки быстрого редактирования. Эта настройка позволяет изменять некоторые параметры редактирования с фронтенда. Мы уже изменяли её, когда первый раз входили в административную часть сайта. С помощью этой опции можно разрешить редактировать модули и меню или только модули сайта с его лицевой части, а можно и вовсе запретить эти действия. Разработчики предупреждают, что корректная работа этой функции зависит от шаблона сайта. Когда редактирование разрешено, при наведении курсора мыши на модуль или пункт меню появляется иконка быстрого редактирования, которая позволяет перейти в его настройки.
Редактор по умолчанию. Это обязательное поле. В нём устанавливается текстовый редактор, который будет редактором по умолчанию для каждого нового зарегистрированного пользователя сайта. Рекомендую оставить как есть. Пользователь сам может изменить эту настройку в своём профиле.
CAPTCHA (по умолчанию).CAPTCHA – используется для борьбы со спамом. Например, при регистрации пользователей на сайте или при отправке сообщения через форму обратной связи и т. д. Хотя это и обязательная настройка, но сайт может работать и без неё, т. к. не все сайты используют вышеописанные возможности. О том, как настроить CAPTCHA в Joomla читайте в статье «Настройка CAPTCHA в Joomla 3».
Уровень доступа по умолчанию. Определяет уровень доступа групп пользователей к созданию новых материалов, пунктов меню и прочих элементов с лицевой части сайта. Уровень доступа «Public» является оптимальным в большинстве случаев. Подробнее об уровнях доступа, пользователях, их правах мы поговорим в одной из следующих статей.
Уровень доступа «Public» является оптимальным в большинстве случаев. Подробнее об уровнях доступа, пользователях, их правах мы поговорим в одной из следующих статей.
Длина списка по умолчанию. Эта настройка для каждого нового пользователя определяет количество строк в списках. Например, сколько статей будет показано в списке на одной странице или сколько модулей будет отображаться в списке «Менеджера модулей».
Ограничение ленты новостей. Здесь определяется количество новостей в новостной ленте сайта.
E-mail ленты новостей. Определяет показывать или нет адрес электронной почты автора в ленте новостей. И если показывать, то показывать ли адрес электронной почты автора или сайта. Это актуально, когда автор контента (статьи, видео и т. д.) является пользователем сайта.
Настройки метаданных
Мета-тег Description для сайта. В этом необязательном поле указывается общее мета описание для всего сайта. Мета описание считывается поисковыми системами. Оно будет отображаться в исходном коде всех страниц сайта кроме тех, для которых описание переопределено в другом месте. Есть одна тонкость. Поисковики считают мета описание одним из важных параметров, учитываемых при ранжировании страниц в поисковой выдаче. Но при этом мета описание страниц на сайте не должно повторяться. Поисковики этого не любят и учтут это в выдаче. Поэтому, независимо от того, заполните вы это поле или нет, надо следить за тем, чтобы мета описание не повторялось в пределах сайта.
Мета описание считывается поисковыми системами. Оно будет отображаться в исходном коде всех страниц сайта кроме тех, для которых описание переопределено в другом месте. Есть одна тонкость. Поисковики считают мета описание одним из важных параметров, учитываемых при ранжировании страниц в поисковой выдаче. Но при этом мета описание страниц на сайте не должно повторяться. Поисковики этого не любят и учтут это в выдаче. Поэтому, независимо от того, заполните вы это поле или нет, надо следить за тем, чтобы мета описание не повторялось в пределах сайта.
Мета-тег Keywords. В этом поле указываются ключевые слова для всего сайта. Здесь ситуация похожая с мета описаниями, но несколько другая. Поисковые системы допускают повторения ключевых слов или их полное отсутствие. Но они очень не любят, когда указанное ключевое слово отсутствует в тексте страницы. Это может быть расценено, как поисковый спам. На мой взгляд, лучше это поле не заполнять.
Мета-тег Robots. Эта настройка устанавливает инструкции для роботов поисковых систем для страниц сайта по умолчанию. Инструкции могут быть следующими:
Эта настройка устанавливает инструкции для роботов поисковых систем для страниц сайта по умолчанию. Инструкции могут быть следующими:
- index – разрешает индексирование содержимого страницы
- follow – разрешает переходы по ссылкам страницы
- noindex – запрещает индексирование содержимого страницы
- nofollow – запрещает переходы по ссылкам страницы
Авторские права. Здесь описываются авторские права на сайт, на его содержимое.
Показывать мета-тег Author. Эта настройка включает или выключает отображение мета-тега Author в исходном коде страниц сайта. Значение этого тега устанавливается в самом материале (статье).
Показывать версию Joomla! В исходном коде страниц сайта на Joomla 3 присутствует мета-тег «generator». Если эта настройка выключена, то он содержит следующее значение: «Joomla! — Open Source Content Management». Если настройку включить, то к значению мета-тега будет добавлена версия Joomla. Например, это может выглядеть так: «Joomla! — Open Source Content Management — Version 3.4.0». Не рекомендую включать эту настройку с точки зрения безопасности сайта.
Например, это может выглядеть так: «Joomla! — Open Source Content Management — Version 3.4.0». Не рекомендую включать эту настройку с точки зрения безопасности сайта.
Настройки SEO
В этой группе находятся настройки, относящиеся к SEO. SEO – это поисковая оптимизация или по-другому продвижение сайтов в поисковых системах. Предыдущая группа настроек тоже относится к SEO, но их выделили в отдельный блок. И так, какие же настройки есть в этой группе?
Включить SEF (ЧПУ). ЧПУ это человекопонятные урлы. Смысл этой системы в том, чтобы сделать адреса страниц сайта, работающего на Joomla более дружественными для человеческого восприятия. По умолчанию эта настройка включена. Но я рекомендую пока её выключить. В одной из последующих статей мы поговорим о том, как формируются ссылки в Joomla и для наглядности лучше, чтобы ссылки имели первоначальный вид.
Перенаправление URL. Включает или выключает перенаправление адресов, соответствующих определенным условиям и перенаправляет их так, как необходимо. Включение этой настройки влияет на работу стандартного компонента Joomla «Перенаправление». Чтобы перенаправление заработало на веб-сервере Apache, перед тем как сохранять изменения общих настроек Joomla, нужно в корень сайта поместить файл .htaccess. О том, как это сделать читайте в статье «Joomla 3 Структура каталогов». Пока не включаем эту настройку.
Включение этой настройки влияет на работу стандартного компонента Joomla «Перенаправление». Чтобы перенаправление заработало на веб-сервере Apache, перед тем как сохранять изменения общих настроек Joomla, нужно в корень сайта поместить файл .htaccess. О том, как это сделать читайте в статье «Joomla 3 Структура каталогов». Пока не включаем эту настройку.
Добавлять суффикс к URL. После включения этой настройки, в зависимости от типа документа в адрес страницы будет добавляться нужное окончание. Например, для простых страниц будет добавлен суффикс .html.
Алиасы в Unicode. Эта настройка включает или выключает возможность создания алиасов (псевдонимов) заголовков страниц в символах национального алфавита. Когда она выключена, псевдонимы заголовков записываются в транслите, в символах латинского алфавита. Эта настройка влияет на создание ссылок сайта. Включать её не надо.
Включать название сайта в заголовок страницы. Включать или не включать название сайта в заголовки страниц дело индивидуальное. Решение о включении этой настройки надо принимать с точки зрения SEO. Например, если название сайта короткое, и оно является, продвигаемым вами брендом, то можно и включить. В зависимости от выбранного значения, название сайта будет добавляться к заголовку окна (html-тег title), до или после него.
Решение о включении этой настройки надо принимать с точки зрения SEO. Например, если название сайта короткое, и оно является, продвигаемым вами брендом, то можно и включить. В зависимости от выбранного значения, название сайта будет добавляться к заголовку окна (html-тег title), до или после него.
Настройки Cookie
В этой группе настроек всего два поля.
Cookie домена. В этом поле указывается домен, когда используется cookie сессия. Например, есть сайт http://kopytairoga.aitishnik.ru/, на котором зарегистрированные пользователи могут авторизоваться. И есть форум этого сайта, но он организован в поддомене http://forum.kopytairoga.aitishnik.ru/. Так вот для того, чтобы пользователям не нужно было дважды вводить пароль, и требуются эти настройки. Если cookie должны быть действительны для всех поддоменов, необходимо ввести точку перед названием домена.
Путь для Cookie. Путь, для которого должны быть действительны cookie.
Вот и всё! В следующей статье поговорим о настройке CAPTCHA в Joomla 3.
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 3
-
Установка memcached на XAMPP в Windows 7
Из статьи «Joomla 3. (часть 2)» вы узнали, что в новой версии Joomla появилась поддержка memcached, а в процессе рассмотрения статьи «Файл configuration.php» вкратце познакомились с настройками этого сервиса. В этой статье описывается установка и настройка memcached на локальном…
Joomla 3.
 Мультиязычность. Многоязычный сайт ч.1…
Мультиязычность. Многоязычный сайт ч.1…
В этой статье я опишу включение и настройку мультиязычности на сайте под управлением Joomla 3. В итоге получится простейший многоязычный сайт. Поддержка многоязычности или по-другому мультиязычности стандартными средствами, без сторонних расширений является одним из…
Joomla 3 Структура каталогов
Давайте поговорим о структуре каталогов Joomla сайта. На самом деле не каждому владельцу сайта нужна эта информация. Но если, вы хотите пойти дальше, и освоить навыки веб-мастера или администратора Joomla, если у вас есть желание…
Joomla 3. (часть 2)
В первой части мы говорили о том, что такое Joomla и как работает эта CMS.
 Во второй части поговорим о том, какие сайты можно сделать на Joomla, каковы её возможности, чем отличается Joomla 3 от предыдущих версий и как в этих версиях не запутаться.Если говорить о возможностях, то на Joomla можно сделать…
Во второй части поговорим о том, какие сайты можно сделать на Joomla, каковы её возможности, чем отличается Joomla 3 от предыдущих версий и как в этих версиях не запутаться.Если говорить о возможностях, то на Joomla можно сделать…Joomla 3 (часть 1)
Этой статьей я начинаю новый цикл для новичков, посвящённый CMS Joomla 3. Предыдущий цикл был о CMS Joomla 2.5. И хотя с начала его написания прошло много времени, но он «живой», пополняется статьями. С тех пор многое изменилось: вышел последний релиз Joomla 2.5, изменилась стратегия развития этой CMS, произошли…
Joomla 3. Первый вход. Админка и сайт
В прошлый раз мы рассматривали установку Joomla 3.
 Надеюсь, это было легко и просто. Теперь, чтобы и дальше было так же просто, сделаем первый вход в административную часть Joomla, в общих чертах познакомимся с элементами управления, внесем некоторые изменения и зайдём на сайт с лицевой части. Для демонстрации возможностей, править будем и с административной, и с лицевой стороны сайта….
Надеюсь, это было легко и просто. Теперь, чтобы и дальше было так же просто, сделаем первый вход в административную часть Joomla, в общих чертах познакомимся с элементами управления, внесем некоторые изменения и зайдём на сайт с лицевой части. Для демонстрации возможностей, править будем и с административной, и с лицевой стороны сайта….
Joomla! Ukraine — официальный сайт Joomla в Украине.
Каждая компания, которая беспокоится о своем имидже и репутации в интернете, стремится популяризировать и распространять собственные продукты / услуги. CMS-системы служат технической платформой для создания сайтов различных направленностей. Одной из самых распространенных среди подобных продуктов является CMS Joomla — вторая по популярности, на базе которой создано более 2 млн сайтов в мире. Компания Выкуп Авто
Joomla – это открытая универсальная платформа, которая подходит для создания малых и больших Продвижение сайтов любой тематики. раскрутка-сайтов.com С гарантией в ТОП. корпоративных сайтов, интернет-порталов, онлайн-магазинов, сайтов сообществ и персональных страниц. услуги бюро переводов Joomla CMS подходит для разработки любого типа сайтов, оснащена удобным и простым интерфейсом административной панели, требующая от пользователя минимальных профессиональных требований. http://text.ua
раскрутка-сайтов.com С гарантией в ТОП. корпоративных сайтов, интернет-порталов, онлайн-магазинов, сайтов сообществ и персональных страниц. услуги бюро переводов Joomla CMS подходит для разработки любого типа сайтов, оснащена удобным и простым интерфейсом административной панели, требующая от пользователя минимальных профессиональных требований. http://text.ua
Первая платформа Joomla появилась в 2005 году и до сегодняшнего дня постоянно обновляется и расширяется. https://billerbeck.com.ua Это уникальная система, которая позволяет каждому пользователю создавать как простой Joomla site так и мощное онлайн-приложение.
Официальный сайт Joomla: почему именно мы?
Сегодня в Украине активно развивается официальный сайт Joomla, который создан с целью объединения разработчиков, дизайнеров, seo-специалистов, хостеров в одном месте, а также всех неравнодушных к этому ресурсу для популяризации Joomla portal, собрания самых интересных новостей, полезных alt-center.com ресурсов и приложений.
В Украине распространены форумы Joomla, где пользователи получают оперативный eparts.kiev.ua ответ на любой заданный ими вопрос. Это продуктивное и мощное средство коммуникации профессионалов и любителей CMS. Форумы для Joomla служат площадкой распространения уникальными идеями. Интернет магазин js-tyuning.com.ua с большим количеством автоаксессуаров
Официальный сайт Джумла состоит из нескольких разделов, включающих в себя рубрику «Новости», где мы делимся с вами информативными статьями из мира Joomla, приглашаем посетить различные мероприятия, посвященные развитию платформы. В разделах «Расширения» и «Шаблоны» вы сможете найти полезные для своего проекта плагины, модули, компоненты, а также расширения для интернет-магазинов. Мы постоянно обновляем коллекцию http://xn——8kcnbhb8becvrncnq9c6fxc.com.ua шаблонов для разработки сайтов-визиток, блогов и др. https://stop-zavisimost.com/lechenie-narkomanii/
Мы постоянно обновляем коллекцию http://xn——8kcnbhb8becvrncnq9c6fxc.com.ua шаблонов для разработки сайтов-визиток, блогов и др. https://stop-zavisimost.com/lechenie-narkomanii/
Джумла официальный сайт накапливает обучающую информацию практического характера об использовании платформы, https://pereklad.ua/ где вы можете найти https://www.czm.kiev.ua/lechenie-narkomanii советы по разработке, а также по 12steps.com.ua общим вопросам. Интересным разделом украинской версии сайта Джумла является Awwwords Joomla!, где все желающие alliancetechnika.com разработчики смогут показать свою работу, приняв участие в конкурсе на лучший сайт недели, месяца, года, а также проголосовать за текущих номинантов. Популяризируйте свой проект и получайте конструктивную критику! Стоматология sa-nata.com.ua предлагает качественное лечение зубов
Если вы хотите, чтобы мы доработали ваш сайт http://notarius-averina.kiev.ua или создали новый сайт по вашему заказу, то прямо на официальном сайте Joomla вы можете оставить заявку, заполнив форму, и мы займемся вашим проектом. Мы занимаемся продвижением сайтов в Joomla. https://www.раскрутка-сайтов.com/ У нас большой опыт работы в админ панели joomla. http://agrotechnika.com.ua/mototractory
Мы занимаемся продвижением сайтов в Joomla. https://www.раскрутка-сайтов.com/ У нас большой опыт работы в админ панели joomla. http://agrotechnika.com.ua/mototractory
На этом развитие Джумлы не заканчивается. https://pereklad.ua/ Мы стремительно растем и хотим делиться нашими успехами с вами!
AlterSystem(IFSUkraine) erp система для предприятий УкраиныУроки Joomla для начинающих
Joomla
access_time8 декабря, 2020
hourglass_empty8мин. чтения
Когда мы говорим о системе управления контентом, Joomla! — это решение, которое одно из первых приходит на ум. Полностью бесплатная ( с открытым кодом — open-source), Joomla! может быть использована кем угодно, кто хочет создать мощный сайт.
Joomla! используют много известных брендов и организаций включая Гарвадский Университет, Linux.com, Guggenheim, MTV и UNRIC (United Nations Regional Information Centre for Western Europe — Региональный информационный центр Организации Объединенных Наций для Западной Европы).
Создавать сайт в Joomla! очень просто и интересно, потому что вам доступно множество шаблонов и расширений. Будь то социальная сеть или новостной сайт, управление сайтом или внесение изменений в ядро, вы сможете найти готовое расширение на официальном сайте Joomla.
Шаблоны Joomla также доступны в интернете и готовы к использованию, поэтому начать не так уж сложно. Однако, хотя система управления контентом Joomla относительно простая в использовании, создание собственного дизайна без опыта разработки может показаться достаточно трудным.
Говоря о лидирующих CMS, в конечном счете, сравнение с WordPress неизбежно. Даже не смотря на то, что у WordPress на 120% больше скачиваний, больше бесплатных тем и плагинов, чем у Joomla, говорить о том, что Joomla! уступает WordPress в вопросах конкуренции не совсем верно. Вот более полное сравнение отличий между двумя самыми известными в мире системами управления контентом.
В данном руководстве Уроки Joomla основное внимание уделяется демонстрации использования Joomla! для создания сайта. Рассмотрим всё от установки до настройки сайта.
Рассмотрим всё от установки до настройки сайта.
Учитесь создавать сайты и вам нужен недорогой хостинг? В Hostinger есть подходящие решения. К тому же сейчас у нас праздничная распродажа! На все тарифы хостинга действуют скидки до 90% + есть возможность получить бесплатный домен на 1 год!
К предложению
Шаг 1 – Установка Joomla
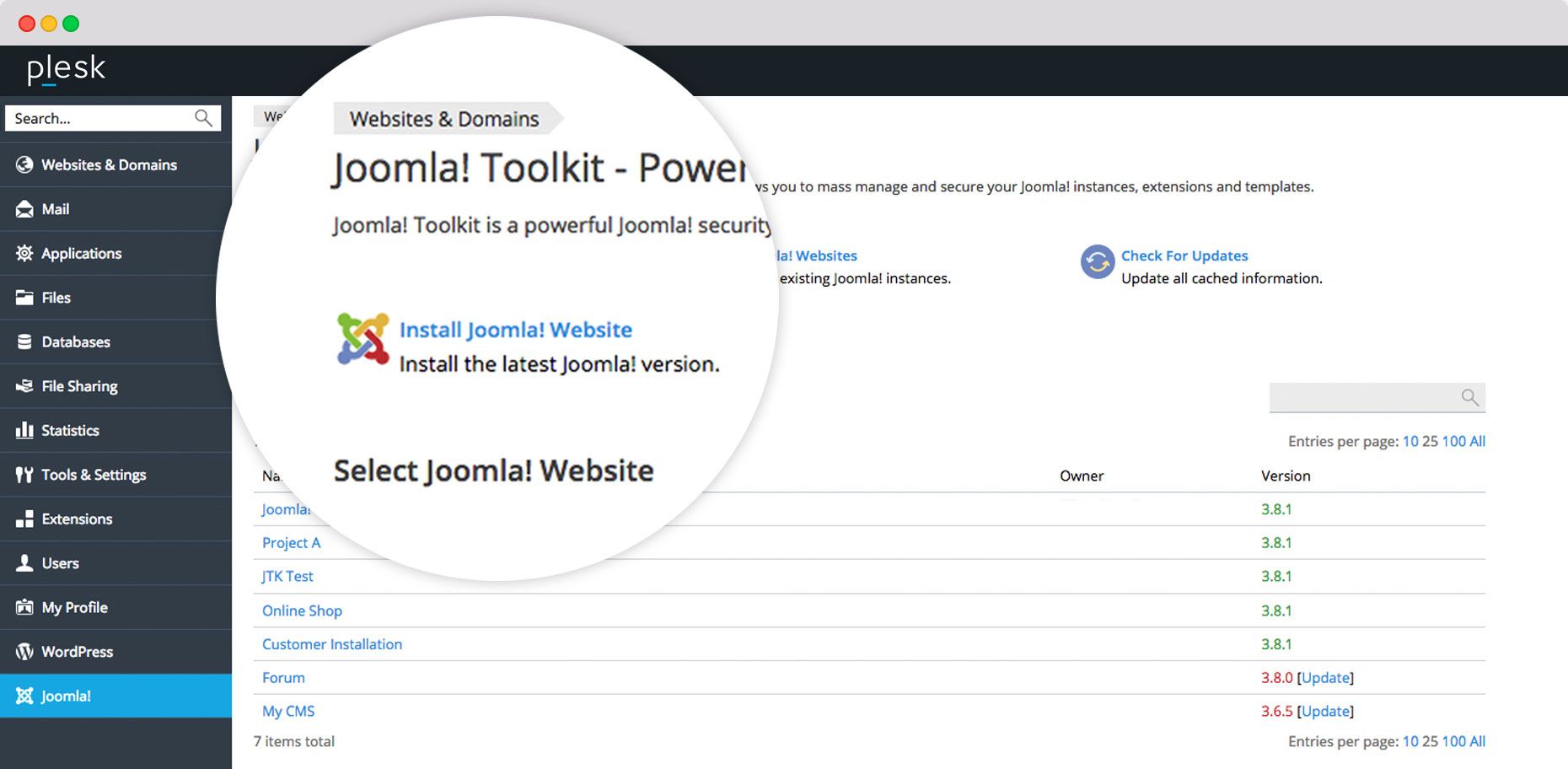
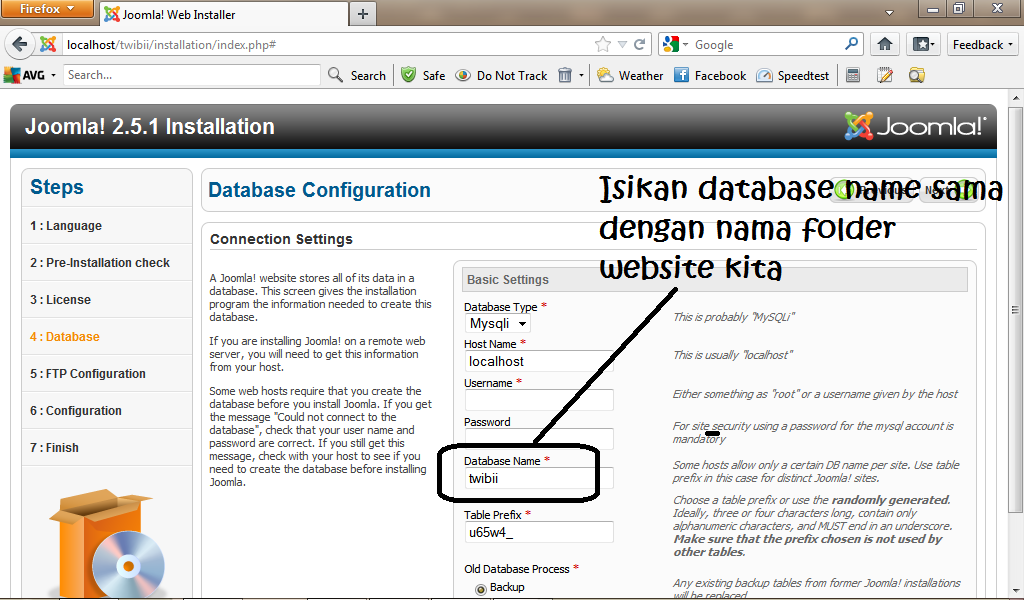
Для установки Joomla на вашем виртуальном хостинге Hostinger, всё что нужно будет сделать — это несколько кликов и заполнить данные о вашем сайте. Автоустановщик позволяет вам сохранить время и установить Joomla за несколько минут. Следуйте шагам для установки Joomla:
- Зайдите в панель инструментов.
- Нажмите на Автоустановщик.
- В поле для поиска напишите Joomla и нажмите на появившуюся иконку.
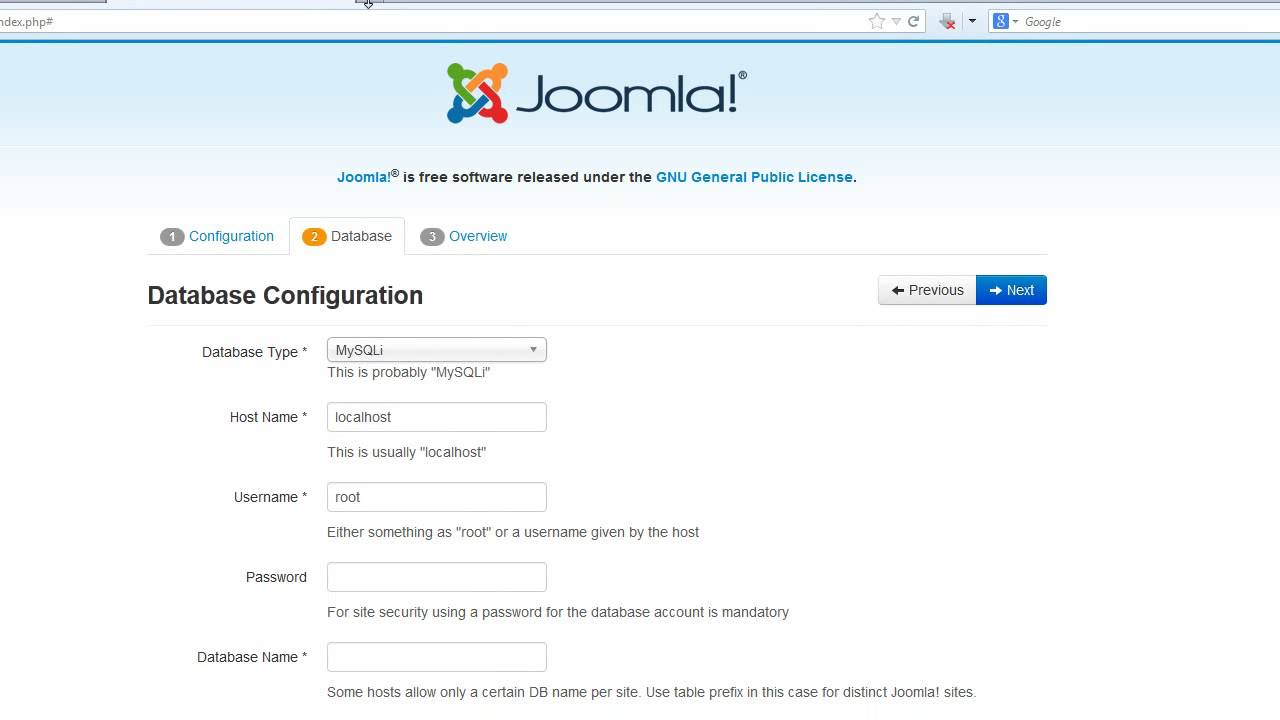
- В мастере установок введите данные о своём сайте и нажмите Установить.
- Подождите пару минут для установки CMS.

Готово! Это всё, что надо было сделать. Теперь Joomla! установлена, создана и соответственно настроена база данных.
Чтобы зайти в панель управления Joomla, добавьте /administrator в конец URL (т.е. www.mydomainname.com/administrator) в вставьте в адресную строку браузера. После введения имени пользователя и пароля, которые вы создали, когда устанавливали Joomla, вы будете адресованы на страницы администратора.
Шаг 2 – Создание сайта с Joomla
С Joomla! вы получаете множество настроек для упорядочивания вашего сайта и управления его контентом. В этой части руководства Уроки Joomla проведём вас через весь процесс создания удобного и эффективного управления контентом.
Шаг 2.1 – Создание Материала
Начнём с основ. На админ странице нажмите кнопку Материалы, наведите мышь на пункт менеджер материалов и нажмите на Создать материал. Визуальный редактор (WYSIWYG) появится на вашем экране. Им можно пользоваться для добавления и редактирования текста ваших материалов. Вы также можете добавлять изображения и ссылки к вашему тексту здесь.
Им можно пользоваться для добавления и редактирования текста ваших материалов. Вы также можете добавлять изображения и ссылки к вашему тексту здесь.
По завершению нажмите Сохранить и ваш материал будет опубликован.
Как только материал был создан, он появится в разделе Материалы. Если вы хотите разместить ссылку на него в главном меню следуйте этим шагам:
- Нажмите на вкладку Меню.
- Наведите на пункт Main Menu и нажмите на Создать пункт меню.
- Заполните заголовок меню, например Lorem ipsum.
- Теперь вам нужно выбрать тип пункта меню; в данном случае выберите пункт Материалы.
- Для того, чтобы созданный пункт меню открывал недавно созданный материал, выберите опцию Материал.
- Выберите то, на что хотите ссылаться. Нажмите Выбрать и укажите путь к недавно созданному материалу.
- Нажмите кнопку Сохранить.

Теперь должно быть всё готово. Ваш недавно созданный материал будет доступен из главного меню на вашем сайт на Joomla.
Шаг 2.2 – Добавление Компонентов Joomla
С Joomla! вы имеете возможность добавлять специальные функции дополнительно к стандартным материалам, которые содержат текст, ссылки и картинки. Создание сложного контента осуществляется с использованием компонентов.
Менеджер компонентов предоставляет разные варианты добавления сложных страниц на сайт. В Joomla есть довольно много встроенных компонентов, которые облегчают создание специализированных типов страниц: Контакты, поиск, умный поиск, новостные ленты, ссылки и других.
Например, чтобы сделать страницу с новостной лентой с внешнего сайта, вам нужно перейти в Компоненты, затем выбрать Ленты новостей -> Ленты, затем нажать кнопку Создать.
В новом окне заполните необходимые детали (заголовок и URL для новостной ленты, который вы хотите, чтобы отражался) и нажмите кнопку Сохранить.
Другие компоненты (можно найти в этом же меню Компоненты) могут быть использованы таким же образом. Их настройка потребует всего нескольких кликов.
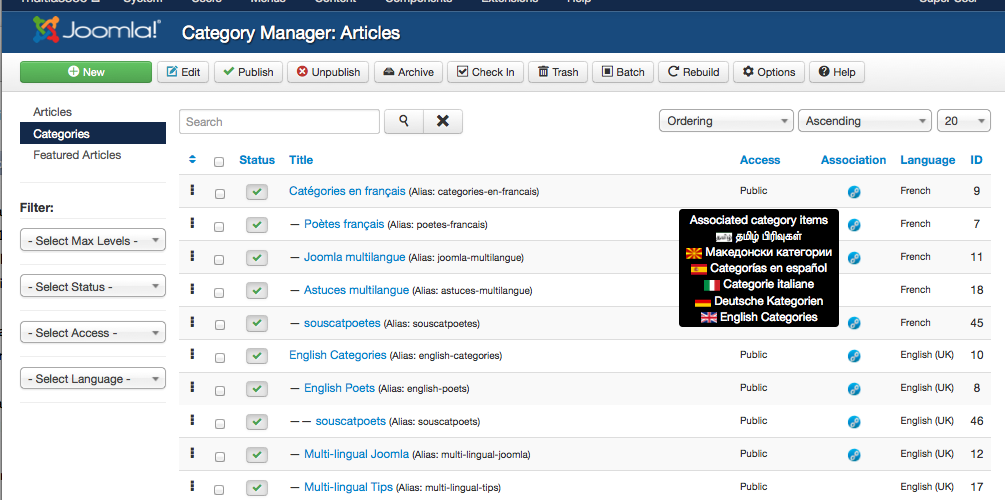
Шаг 2.3 – Добавление Категорий Joomla
В Joomla есть категории, которые позволяют эффективно классифицировать ваш контент. Каждый раз, когда вы создаете новый контент, вы можете присвоить ему категорию. Возможность разделения на категории позволяет структурировано и систематизировано хранить контент. Категории очень удобны, когда на вашем сайте одновременно есть разные типы материалов/контента. Для создания категории сделайте следующее:
- В админ панели нажмите на пункт меню Материалы.
- Теперь в меню Категории, нажмите Создать категорию.
- Добавьте заголовок, алиас, описание. (Примечание: Алиас и описание не обязательные для заполнения поля).
- Нажмите кнопку Сохранить для создания новой категории.
Как и материалы, компоненты Joomla можно распределить по категориям. Есть одно отличие между категориями материалов и компонентов; то есть, когда вы выбираете меню категории для какого либо компонента, вы попадаете в специальный менеджер для компонентов. Для добавления категории нужно нажать кнопку Создать.
Есть одно отличие между категориями материалов и компонентов; то есть, когда вы выбираете меню категории для какого либо компонента, вы попадаете в специальный менеджер для компонентов. Для добавления категории нужно нажать кнопку Создать.
Шаг 2.4 – Создание Избранных материалов
С помощью Joomla вы можете создавать страницы, которые объединяют контент в зависимости от сходства свойств.
Первый шаг это пометить материал как избранный. Это легко сделать, как и многое другое в Joomla. Просто перейдите в Материалы и выберите Менеджер материалов. Отобразится список материалов вашего сайта. Вы можете заметить, что возле каждого материала в списке стоит звёздочка. Всё, что нужно сделать для того, чтобы сделать материал избранным, это нажать на звёздочку, соответствующую ему. Звёздочка должна стать жёлтой, и ваш материал избранный.
Чтобы показать избранные статьи на странице, связанной в меню, выполните следующие действия:
- Вначале создайте пункт меню.
 Перейдите в Меню, потом Main Menu.
Перейдите в Меню, потом Main Menu. - Теперь нажмите на Создать пункт меню. (Это можно проделать с любым другим уже существующим меню).
- Выберите тип меню. Для этого нажмите кнопку Выбрать.
- Из типов меню вначале выберите Материалы затем Избранные материалы
- Заполните Заголовок для своего меню, например, Избранные материалы.
- Нажмите кнопку Сохранить.
Шаг 2.5 – Создания страницы Контактов
Получение отзывов от ваших посетителей/клиентов/потенциальных клиентов часто актуально для владельцев сайтов. Для этого важно наличие страницы контактов. В несколько кликов Joomla может помочь вам её создать:
- Прежде всего, вам нужно создать компонент страницы контактов. Для этого перейдите в Компоненты и нажмите Контакты. Нажмите кнопку Создать.
- Добавьте имя страницы и контактную информацию для вашей формы.
 Если вы хотите добавить описание используйте вкладку Miscellaneous Information.
Если вы хотите добавить описание используйте вкладку Miscellaneous Information. - По завершению нажмите кнопку Сохранить.
Чтобы включить эту форму контакта и сделать ее видимой, просто добавьте вновь созданный компонент в Меню. Процесс такой же простой, как добавление в меню нового материала.
Шаг 2.6 – Использование Баннеров
Компонент Баннеры может быть использован для управления изображением или HTML баннерами. Вот как мы это сделаем:
- Прежде, нужно создать баннер. Для этого перейдите во вкладку баннеров из Компоненты -> Баннеры -> Баннеры.
- Теперь нажмите на кнопку Создать в левом верхнем углу.
- Выберите название для своего баннера. Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже.
- Загрузите своё изображение и заполните необязательные настройки, такие как ширина и высота.
- Как только вы закончите нажмите кнопку Сохранить.

- Теперь, чтобы ваш новый баннер отобразить, нужно опубликовать новый модуль. Перейдите в Менеджер модулей в меню Расширения.
- Нажмите кнопку Создать.
- Перед вами появится список модулей. Выберите Баннеры.
- Выберите Заголовок и место для модуля. Затем сохраните и всё готово.
В качестве примера, мы добавили изображение с котятами в футер нашего сайта на Joomla!.
Шаг 3 – Устанавливаем Расширения для Joomla
Официальная библиотека расширений Joomla предлагает все расширения, которые вы можете использовать. От безопасности и карт до электронной коммерции — всё это можно найти прямо там.
Расширения устанавливаются и управляются в меню Расширения -> Менеджер расширений. Joomla! спросит, хотите ли вы включить вкладку Install from Web. Мы рекомендуем включить её, так как это поможет вам искать и устанавливать расширения не покидая админ панели Joomla!.
Другой вариант установки расширений Joomla! вручную:
- Скачайте .zip архив с каталога расширений Joomla.
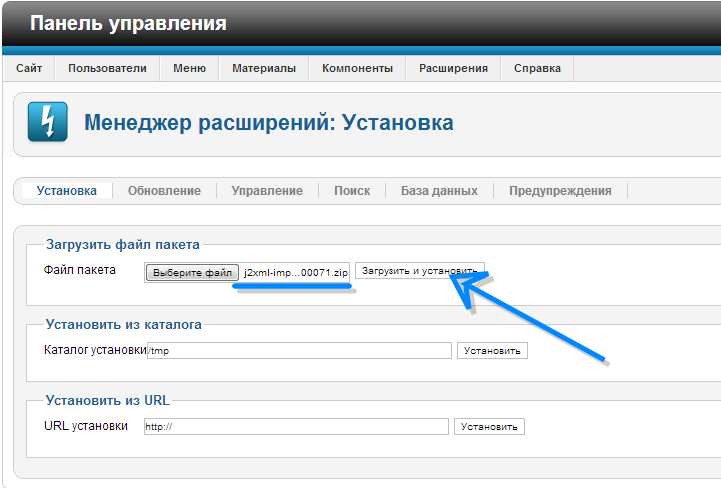
- Нажмите на вкладку Upload Package File в разделе Расширения.
- Загрузите архив.
Вот и всё.
Вот несколько обязательных расширений для вашего сайта на Joomla!:
- ProFiles: это файловый менеджер, намного удобнее встроенного FTP.
- Google Maps от Reumer: используйте этот плагин для отображения карт на вашем сайте.
- AllVideos: с AllVideos вы можете встраивать видео (расположенного локально или любое внешнее видео из сайтов подобный YouTube) в контент сайта.
- Akeeba backup: широко известное как самое часто используемое расширение Joomla, Akeeba backup заботится о всём, что связано с бэкапами.
Шаг 4 – Установка шаблонов Joomla
Темы и шаблоны — это то, что делает ваш сайт выделяющимся среди остальных и удобным для посетителей, а это является наиболее важной часть с точки зрения пользователя, правда? Выбор правильной темы, шаблона или решение для веб дизайна — это основа функциональности и внешнего вида сайта, поэтому используйте любой дополнительный шанс для улучшения.
У Joomla тоже есть много бесплатных или платных шаблонов доступных онлайн, но в сравнении с WordPress или Drupal их количество значительно меньше.
Установка шаблонов Joomla тоже весьма проста. Процесс практически такой же как и при установке расширений:
- Нажмите Расширения -> Менеджер расширений.
- Теперь перейдите на вкладку Upload Package File.
- Нажмите browse for file и выберите .zip архив для закачивания.
- По завершения загрузки, перейдите в раздел Расширения -> Менеджер шаблонов.
- Нажмите на иконку, соответствующую шаблону, который вы хотите включить.
Шаг 5 – Создание Бэкапов в Joomla
В вашем аккаунте на Hostinger бэкапы создаются автоматически для файлов и баз данных. Вы можете их найти и скачать в разделе Панели Управления Hostinger -> Бэкапы.
Хотя, есть ещё несколько путей для создания бэкапов Joomla.
Шаг 5.1 – Создание бэкапа Joomla вручную
Чтобы создать копию бэкапа, вам понадобится заархивировать все файлы Joomla и базу данных. При создании бэкапа файлов, одним из удобных способов создания архива .zip будет использование файлового менеджера Hostinger. Это можно сделать перейдя в главный установочный каталог Joomla, выбрав все файлы и нажав кнопку сжатия вверху страницы. По завершению создания архива его можно скачать.
При создании бэкапа файлов, одним из удобных способов создания архива .zip будет использование файлового менеджера Hostinger. Это можно сделать перейдя в главный установочный каталог Joomla, выбрав все файлы и нажав кнопку сжатия вверху страницы. По завершению создания архива его можно скачать.
Другим способом скачать файлы может быть использование FTP клиента. Процесс очень простой — всё что потребуется это перейти в каталог Joomla, выбрать файлы и нажать кнопку Download.
Чтобы создать бэкап базы данных MySQL, мы рекомендуем использовать phpMyAdmin. В Hostinger вы можете перейти в phpMyAdmin из Панели управления нажатием по иконке и далее нажимая кнопку Войти в phpMyAdmin возле базы данных, соответствующей Joomla!.
Вы можете определить, какая база данных Joomla используется, посмотрев в файле configuration.php. Этот файл должен находиться в том же каталоге, где установлена Joomla. Обычно, это каталог public_html.
Если вы уже зашли в phpMyAdmin, нажмите вкладку Export и кнопку Go для скачивания файла .sql.
Шаг 5.2 – Использование Akeeba для создания бэкапа Joomla
Akeeba backup, наверно самый популярный плагин для Joomla. В этом разделе руководства Joomla вы узнаете, как использовать Akeeba для создания бэкапов в Joomla.
Вы не найдёте Akeeba Backup в официальном каталоге Joomla, поэтому вам нужно будет скачать плагин с сайта Akeeba. После завершения загрузки установите плагин через вкладку Upload Package File.
Теперь переходите в Компоненты -> Akeeba Backup.
При первом доступе к компоненту Akeeba вы пройдёте мастер автоматического тестирования, который настроит ваш компонент для оптимальной производительности создания бэкапов. По завершении вы получите подтверждающее сообщение.
- Нажмите Backup Now , чтобы сделать бэкап сайта Joomla.

- Если вы хотите изменить настройки, которые установил мастер автоматического тестирования, вы можете нажать Configuration.
- Чтобы автоматизировать создание бэкапов нажмите Schedule Automatic Backups.
Как только бэкап был создан, нажмите Manage Backups. Советуем хранить копию бэкапа локально у себя на компьютере. Для скачивания нажмите кнопку Download.
Шаг 6 – Обновление Joomla
Примечание: Рекомендуем вам создать резервную копию (бэкап) перед обновлением сайта.
Поддерживать Joomla в обновлённом состоянии очень важно. Когда вы вошли в систему по этой ссылке http://mydomain.com/administrator, Joomla автоматически запускает проверку наличия в доступе новой версии. Если в официальном репозитории есть новая версия, вы увидите новое уведомление. В уведомлении будет указано название обновления и кнопку Update Now. Нажмите на кнопку для начала процесса установки.

Далее вы перейдёте на страниц обновления Joomla. Здесь будет отображена информация о вашей текущей и новой версиях. Нажмите на кнопку установки для продолжения. Установка займёт несколько мгновений и после этого вы перейдёте на страницу, которая подтвердит вам успешную установку обновления.
Шаг 7 – Ускорение работы Joomla
Быстрая скорость загрузки сайта является важной частью хорошего впечатления пользователей о сайте. В этом разделе руководства Уроки Joomla мы рассмотрим, как повысить производительность и скорость загрузки сайта на Joomla.
Шаг 7.1 – Включение сжатие Gzip
Сжатие помогает сократить размер сайта, который ваши посетители закачивают, это приводит к ускорению загрузки сайта.
В админ Панели управления Joomla выберите Система -> Общие настройки.
Вы перейдёте на страницу Общих Настроек. Теперь следуйте шагам ниже для включение сжатия Gzip в Joomla:
- Нажмите Сервер.
- Выберите Да в разделе Gzip-сжатие страниц.

- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Всё готово, Gzip сжатие теперь включено для вашего сайта на Joomla.
Шаг 7.2 – Включение Кэша в Joomla
Включив кэш, вы сохраняете содержимое своего сайта, которое извлекается из базы данных на сервере, поэтому, когда посетитель заходит на ваш сайт, отклик происходит быстрее по времени.
Возвращайтесь в Общие настройки в раздел Система и следуйте этим шагам для включения кэша:
- Вы можете выбрать какой Обработчик кэширования вы хотите использовать. На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл.
- Оставьте Path to Cache Folder пустым, если не хотите сохранять файлы кэша в свою директорию.
- Время кэширования определяет как долго хранится и как часто обновляется содержимое кэша.
 Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение.
Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение. - Оставьте Platform specific caching в положении Нет, если вы не собираетесь предоставлять другой HTML контент для мобильных устройств.
- Включите Кэш, выбрав одну из настроек:
- Стандартное кэширование — выбирайте эту настройку, если у вас очень большой сайт.
- Прогрессивное кэширование — это значение кэша по умолчанию и подходит наилучшим образом практически для всех сайтов на Joomla.
- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Другой способ включить кэширования страниц вашего сайта на Joomla — включение плагина Кэша. Перейдите в Расширения -> Плагины в панели управления Joomla.
Теперь всё, что вам нужно сделать это найти плагин Page Cache и включить его.
Чтобы облегчить поиск плагина, введите cache в поле для поиска. Как только вы найдёте нужный плагин нажимайте на кнопку в колонке статуса, чтобы его включить. Если плагин включился, вы увидите сообщение и зелёную кнопку с отмеченной галочкой.
Теперь кэширование включено и скорость загрузки вашего сайта должна улучшиться. Для дальнейшей оптимизации рекомендуем также работать с масштабированием изображений. Руководство по этой теме здесь (англ.).
Заключение
В этом руководстве Уроки Joomla основное внимание было уделено знакомству начинающих с Joomla, а также даётся полный обзор того, как можно управлять готовым сайтом с использованием современной CMS. Более подробную информацию, которая выходит за рамки этой статьи, можно получить из официальной документации Joomla.
Какие сайты можно делать на Joomla?
Любые динамические сайты. Такие сайты состоят из страниц, содержащих контент, т. е. текст, изображения, видео и аудио. Страницы таких сайтов часто автоматически изменяются или подстраиваются, по определенному образцу. Возьмем для примера главную страницу сайта. Обычно, первыми в перечне статей идут материалы, опубликованные последними. Создание сайтов на Joomla не является сложной задачей. Ниже вы можете посмотреть примеры сайтов, которые вы сможете сделать на этой CMS.
Такие сайты состоят из страниц, содержащих контент, т. е. текст, изображения, видео и аудио. Страницы таких сайтов часто автоматически изменяются или подстраиваются, по определенному образцу. Возьмем для примера главную страницу сайта. Обычно, первыми в перечне статей идут материалы, опубликованные последними. Создание сайтов на Joomla не является сложной задачей. Ниже вы можете посмотреть примеры сайтов, которые вы сможете сделать на этой CMS.
Так как все сайты во всемирной паутине построены на основе одинаковых принципов, их можно ориентировочно классифицировать следующим образом.
Блоги (сетевые дневники)
Блог — это информирующий или дискуссионный сайт, состоящий из статей (т. н. постов, записей). Статьи располагаются в обратном хронологическом порядке, т. е. новые материалы выводятся первыми. Пример:
Сайты для создания и продвижения бренда
Речь идет о сайтах, основная задача которых — дать возможность соприкоснуться с брендом онлайн. Такие сайты обычно ничего не продают. Вместо этого они сосредотачиваются на продвижении бренда. Пример:
Такие сайты обычно ничего не продают. Вместо этого они сосредотачиваются на продвижении бренда. Пример:
Сайты-визитки
Сайты-визитки предоставляют информацию о компаниях, их продуктах или услугах в виде текстов, фотографий, анимации, аудио, видео, а также интерактивных меню и средств навигации. Пример:
Сайты знаменитостей
Речь идет о сайтах, на которых вся информация — о знаменитости. Такие сайты могут быть как официальными, так и сайтами поклонников. Пример:
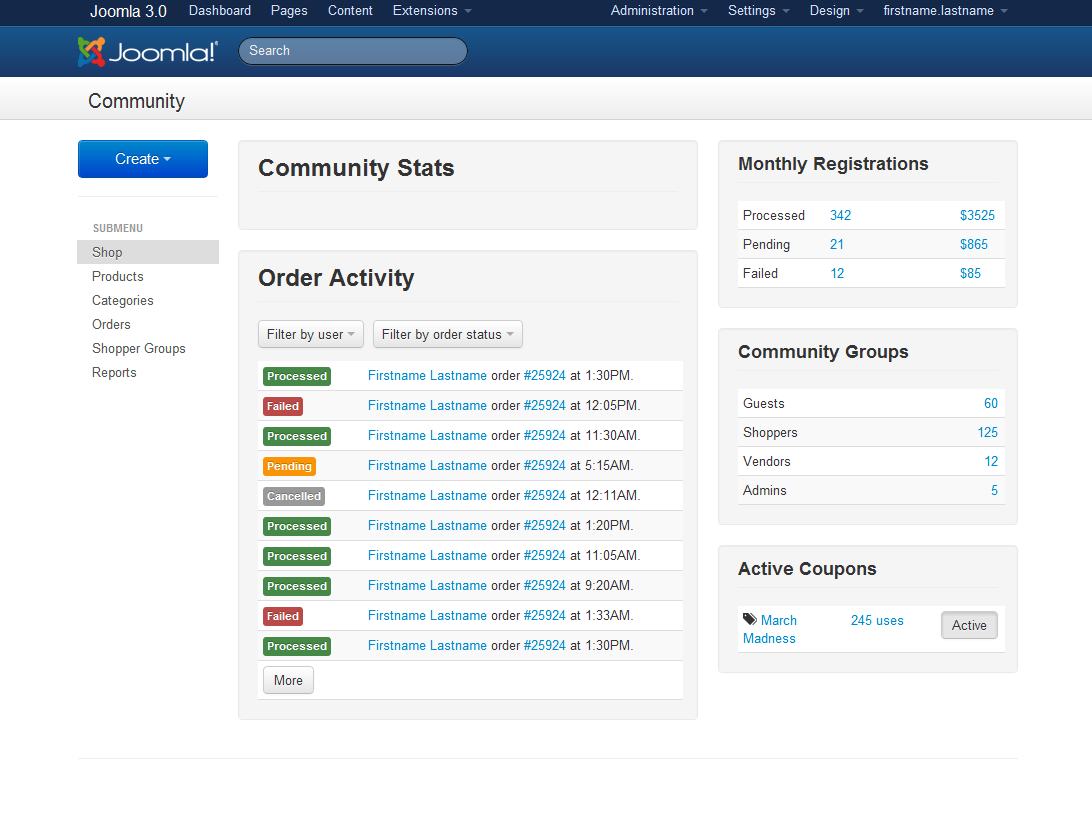
Сайты сообществ
Сайты, на которых общаются люди с похожими интересами. Пример:
Сайты электронной торговли
Речь идет о сайтах, предназначенных для продажи товаров и услуг и предоставляющих средства для проведения связанных с ней торговых операций. Пример:
Веб-форумы
Веб-форумы — это сайты, на которых люди обсуждают различные темы. Пример:
Онлайн-галереи
Особые сайты, разработанные для размещения на них галерей — картинных галерей, галерей фотографий — как коммерческих, так и некоммерческих. Пример:
Пример:
Правительственные сайты
Более 3000 правительственных сайтов по всему миру построены на Joomla. Пример:
Новостные сайты
Такие сайты относятся к информирующим, но предназначены для распространения новостей, затрагивают политические темы и предоставляют возможность комментировать публикации. Пример:
Личные веб-сайты
Это сайты об отдельных личностях или небольших группах людей, например, семьях. Информационное наполнение таких сайтов определяется тем человеком или той группой людей, которым сайт посвящен. Пример:
достоинства и недостатки бесплатного движка
3 years ago | 7.6K
Joomla является весьма интересным решением для быстрого создания интернет-магазина или сайтов другой направленности. Но необходимо разобраться в основных преимуществах данной CMS, чтобы называть свой выбор действительно осознанным, ведь есть определенные недостатки, которые также нужно обязательно учитывать.
Официальный сайт Joomla! joomla.org/3/ru
Главные особенности CMS Joomla
Данная CMS считается одной из самых востребованных и популярных. Создать сайт, используя этот движок, можно достаточно быстро, без дополнительных проблем. Joomla позволяет создавать довольно сложные проекты людям, не обладающим огромным опытом работы с PHP.
Основные преимущества Joomla
1. Доступность
CMS Joomla является бесплатной, что делает ее востребованным вариантом для начинающих предпринимателей, которым пока сложно выделить деньги на покупку дорогостоящих профессиональных движков. Сегодня можно увидеть большое количество условно бесплатных CMS, в данном случае у вас не будет возможности создать уникальный сайт, внося корректировки в процессе его создания. Такие действия будут расценены, как нарушения изначального соглашения. А Joomla позволяет модифицировать сайты по собственному усмотрению, любые ограничения в данном случае отсутствуют.
2. Простота установки
Простота установки
Joomla можно достаточно быстро и легко установить, процесс создания сайта является удобным и понятным. Если вам нужные новые шаблоны — в интернете представлено огромное количество различных решений, есть даже масштабные, платные шаблоны. Для того, чтобы оперативно разобраться с особенностями функционирования Joomla, достаточно просмотреть несколько видеоуроков, которыми переполнен Интернет.
3. Система является открытой
Никаких закрытых компонентов, CMS Joomla отличается полностью открытым исходным кодом. Пользователи могу редактировать его, учитывая собственные предпочтения — это одно из основных достоинств Joomla.
У вас будет возможность не только редактировать исходный код Joomla, вносить необходимые коррективы в дизайн, а создавать сайты на заказ на Joomla, чтобы получить определенное вознаграждение. Сегодня сложно найти альтернативную CMS с таким набором характеристик.
Есть только одно ограничение для тех, кто собирается использовать в работе Joomla. Нельзя вносить изменения в лицензию, нарушать авторские права.
Нельзя вносить изменения в лицензию, нарушать авторские права.
4. Огромное количество компонентов и модулей
В середине 2005 года появилась первая версия данной CMS. Прошло достаточно много времени, Joomla активно развивалась, были созданы инновационные компоненты и модули. Появились разнообразные галереи, интеграция с новыми системами для проведения платежей.
Такой подход позволяет использовать Joomla для создания невероятно стильных сайтов, если при работе возникла проблема с определенными компонентами, можно просто найти несколько групп фрилансеров, где размещены любительские разработки членов огромного сообщества Joomla.
5. Сайт, созданный на Joomla, является достаточно простым и практичным.
Сегодня можно найти большое количество CMS, используемых для создания сайтов. Практически все они отличаются достаточно сложной «админкой», что делает управление ресурсом весьма затрудненным.
Пользователи таких систем сталкиваются с проблемами при выполнении элементарных действий. Необходимо 5-7 отдельных действий, чтобы создать простую страницу — это достаточно сложно и неудобно.
Необходимо 5-7 отдельных действий, чтобы создать простую страницу — это достаточно сложно и неудобно.
Joomla отличается простой интуитивной «админкой», весь необходимый функционал доступен всем пользователям. Достаточно всего 2 кликов, чтобы выполнить требуемое действие.
6. Русификация различных модулей и расширений
Энтузиасты продолжают заниматься переводом популярных модулей Joomla на русский язык, это дает возможность существенно упростить работу с ними в «админке». Если вы нашли модуль, в котором изначально нет возможности выбора русского языка — просто поищите в Google, вы обязательно найдете русификатор.
7. Система регулярно обновляется, появляются новые полезные модули
Joomla постоянно обновляется, появляются новые модули, разработчики защищают систему от покушений хакеров, «латая» разнообразные дыры. Учитывая популярность CMS, ее обновление происходит достаточно часто.
8. Помощь в решении сложных вопросов
Если при работе Joomla вы столкнулись с определенной проблемой, можно спокойно найти ответ на свой вопрос — есть огромное количество групп поддержки пользователей данной CMS. Всегда найдется информация, которая будет важна и полезна именно вам.
Всегда найдется информация, которая будет важна и полезна именно вам.
9. Хостинг
Joomla является универсальной CMS и для нее подходит большинство современных хостингов.
Важные недостатки CMS Joomla
Стоит выделить несколько факторов:
- Структура некоторых элементов системы не доработана;
- Система очень плохо защищена от постороннего вмешательства;
- Периодически страдает индексация сайта;
- Иногда сложно обновить систему, сразу после появления очередного обновления;
- Отсутствует официальная служба поддержки.
Выводы
Пользоваться CMS Joomla или нет — решать вам. На наш взгляд Joomla имеет больше преимуществ использования, чем недостатков. А открытость кода дает почти безграничные возможности применения в реализации большого числа идей и задумок!
Наши услуги — Разработка сайтов на Joomla
CMS Joomla уже давно признана лучшей системой управления данными сайта, и не только благодаря ее функциональности — на ее лидирующее место в рейтингах также повлияла возможность верстки шаблонов любого уровня: начиная простыми аматорскими дизайнами, и заканчивая шаблонами сайтов международных корпораций, которые также успешно используют Joomla.
Создание сайтов на базе шаблонов Joomla
Наша компания предлагает разработку интернет-ресурсов на основе премиум шаблонов Joomla. Использование шаблонов премиум-класса помогает избежать большого количества ошибок, ведь они разрабатываются командой профессиональных веб-мастеров, дизайнеров и программистов.
В комплекс услуг по созданию сайта на Joomla входит настройка шаблона под нужды клиента, установка защиты и настройка администраторской панели, добавление новых модулей и расширений, а также русификация и модификация существующего шаблона, установка сайта на выбранный хостинг.
Помимо этого набора услуг наша веб-студия может создать уникальный дизайн для вашего сайта, провести диагностику уже существующего и осуществить перенос всей информации на новый ресурс.
Создание интернет-магазинов и корпоративных сайтов
В спектр наших услуг входит создание интернет-магазина Joomla. К любому интернет-магазину можно добавить нужные расширения. Самыми распространенными плагинами для ведения интернет-торговли являются VirtueMart и JoomShopping. Они поддерживают несколько видов валют, популярные системы электронных платежей. С помощью данных компонентов можно создать каталог с неограниченным количеством категорий и товаров. Не меньшей популярностью пользуется и HikaShop. Он включает такой список возможностей, как и VirtueMart. По желанию клиента наша компания всегда может установить указанное вами приложение.
Самыми распространенными плагинами для ведения интернет-торговли являются VirtueMart и JoomShopping. Они поддерживают несколько видов валют, популярные системы электронных платежей. С помощью данных компонентов можно создать каталог с неограниченным количеством категорий и товаров. Не меньшей популярностью пользуется и HikaShop. Он включает такой список возможностей, как и VirtueMart. По желанию клиента наша компания всегда может установить указанное вами приложение.
Помимо разработки сайтов для интернет-магазинов в нашей веб-студии можно заказать корпоративный сайт на Joomla. Установка готового шаблона премиум-класса обойдется гораздо дешевле, чем создание индивидуального дизайна и проектирование новой системы управления контентом.
Может ли клиент самостоятельно добавлять информацию на сайт?
Администраторская панель будет настроена согласно пожеланиям клиента. Специалисты веб-студии расскажут, как добавлять новые позиции и пункты меню, создавать новые категории и добавлять текст. Согласно желанию клиента может быть настроена рассылка писем на почту клиентов, а также уведомления о новом заказе.
Согласно желанию клиента может быть настроена рассылка писем на почту клиентов, а также уведомления о новом заказе.
Все манипуляции с товарными позициями клиент может производить самостоятельно, используя логин и пароль для аутентификации. У нас проектируются только веб-ресурсы под ключ, которые не требуют вмешательства в программный код.
Почему стоит заказать разработку сайта у нас?
В нашей веб-студии разработка сайта на Joomla ведется только специалистами с соответствующей квалификацией в этой области. Коммерческие шаблоны, используемые для создания интернет-магазинов, корпоративных сайтов и сайтов-визиток, имеют гораздо больший функционал даже в сравнении со схожим бесплатным вариантом. Покупка коммерческого премиум-шаблона всегда необходима для сайтов больших предприятий, компаний, корпораций.
Чтобы избежать проблем с дублированием внешнего вида сайта, лучше выбрать один из 2500 шаблонов, представленных на сайте нашей веб-студии. В случае отсутствия уместного варианта дизайна наша студия его доработает.
Порядок работы с нами
При обращении в нашу организацию происходит уточнение целей и задач вашего ресурса. Если шаблон уже подобран оговариваются все детали технического задания, а также сроки исполнения. В течение нескольких дней создается окончательное ТЗ и подписывается договор. Если же клиент ещё не выбрал коммерческий шаблон, специалисты веб-студии предлагают несколько вариантов, которые лучше остальных реализуют задумку.
Подбирается цветовая гамма и определяется расположение навигационного меню. Создание сайта на базе шаблона Joomla занимает гораздо меньше времени, чем проектирование интернет-ресурса с нуля. Важным пунктом является подбор шаблона с соответствующим набором функций. Для интернет-магазинов шаблон должен содержать больше встроенных функций, чем сайт-одностраничник. Стоимость такого шаблона будет выше, чем одностраничного.
После подбора дизайна обсуждаются дополнительные расширения и необходимые модули. Большинство из них включено в шаблон, но для узконаправленных сайтов со специфическими задачами в нашей веб-студии разработают нужный модуль либо плагин. Также у нас можно поправить существующий сайт, сделать его редизайн либо выполнить модификацию некоторых элементов.
Также у нас можно поправить существующий сайт, сделать его редизайн либо выполнить модификацию некоторых элементов.
Помимо выбора шаблона нужно приобрести доменное имя и купить хостинг. В нашей веб-студии оказывают и такие услуги. После установки происходит настройка дизайна, категорий, пунктов навигационного меню, а также администраторской панели.
Начало работы с Joomla — Создание мощных веб-сайтов
Joomla! упрощает создание и обслуживание веб-сайтов для всех, от новичков, создающих свой первый сайт, до ИТ-специалистов, управляющих корпоративными установками.
Получите основные сведения
Если вы никогда не использовали Joomla! раньше вы могли бы прочитать Что такое Joomla? первый. Если вы оцениваете Joomla! для использования в проекте вы можете просмотреть материалы для оценщиков на Joomla! Документация вики.
Загрузите Joomla! и запустить его самостоятельно.
Если вы готовы установить Joomla, загрузите последнюю версию здесь, и вы сразу же приступите к работе. Вы также можете посмотреть краткий FAQ на этой странице и прочитать руководство по установке Joomla.
Вы также можете посмотреть краткий FAQ на этой странице и прочитать руководство по установке Joomla.
Начать работу на launch.joomla.org
Launch.joomla.org позволяет запустить полностью функциональный и бесплатный веб-сайт Joomla. Вы начнете одним нажатием кнопки, открывая бесконечные возможности, полностью отзывчивый, многоязычный… Он даже включает sFTP, PHPMyAdmin и возможность установки расширений. Вы можете сохранить его, пока войдете в систему и будете нажимать кнопку «продлить» каждые 30 дней. Единственные ограничения — 200 МБ дискового пространства, использование поддоменов и ваше воображение …
Найти документацию и справку
Локализованная документация для Joomla! доступен на Joomla! Документация вики на docs.joomla.org. Выбор типа пользователя поможет вам найти соответствующие ресурсы в вики. Вики-страница Абсолютное руководство для начинающих по Joomla содержит много информации, советов и ссылок для начинающих пользователей.Если у вас есть еще вопросы, посетите Joomla! форумы.
Приготовьтесь к установке
Начало работы с Joomla! сайт легко сделать. Многие службы хостинга предлагают простую установку в один клик, но если вы предпочитаете более практичный, больший контроль или ваш собственный хост, все, что вам нужно, это веб-сервер с PHP и MySQL. Большинство коммерческих хостов предоставляют их как часть базового пакета услуг. Затем загрузите копию Joomla. Затем посетите нашу документацию по установке, чтобы продолжить свое приключение.
Разработчикам и дизайнерам
Если вы хотите начать работу с Joomla! разработка, developer.joomla.org — лучшее место для начала. Там вы найдете массу информации о Joomla, API и многом другом. Также дополнительная документация доступна на docs.joomla.org.
Если вы дизайнер и хотите узнать больше о создании Joomla! шаблонов, раздел Управление шаблонами показывает, насколько легко создавать дизайн в Joomla.
Если вы администратор, вы можете найти здесь свою документацию.
Создание веб-сайта на Joomla
Joomla!
access_time 11 октября 2019 г.
8min Read
person_outlineDomantas G.
Joomla — одна из лучших систем управления контентом (CMS) с открытым исходным кодом, которую любой может использовать для создания мощного веб-сайта . В этом руководстве по Joomla мы покажем вам, как использовать Joomla! 3.9.12. Будет описано все, от установки до создания веб-сайта.
Знакомство с Joomla!
Joomla — вторая по популярности CMS после WordPress. Его можно использовать для создания любого сайта, будь то личный проект или бизнес. Это связано с огромным количеством расширений, доступных в Интернете.
Расширения позволяют развивать сайт дальше, будь то управление сайтом или основные улучшения. Они делятся на несколько категорий:
- Компонент — мини-приложения, отвечающие за основные элементы, контент и пункты меню сайта.
- Модули — позволяет добавлять виджеты вокруг компонента, такие как нижний колонтитул или поле «Последние добавленные статьи» на боковой панели.

- Плагины — предоставляет дополнительные функции, такие как добавление музыкального плеера или кнопки публикации в социальных сетях, для повышения производительности вашего сайта.
- Шаблоны — набор дизайна и верстки, которые сделают ваш сайт эстетичным и удобным.
- Языки — предлагает пакеты перевода для создания многоязычного сайта.
Вы можете найти их на официальной Joomla! Каталог и другие сторонние источники, такие как Joomlart и Joomdev.
Благодаря такой гибкости Joomla использовалась многими известными брендами и организациями. Включая Гарвардский университет, Linux.com, Guggenheim, MTV Greece и UNRIC (Региональный информационный центр Организации Объединенных Наций для Западной Европы). У этой платформы действительно может быть более крутая кривая обучения по сравнению с другими CMS. Однако есть много руководств, видео, форумов и документации Joomla, которые готовы вам помочь.
1. Установка Joomla
Настройку Joomla можно выполнить всего за несколько щелчков мышью с помощью автоматической установки Hostinger:
- Войдите в свою hPanel.
- Прокрутите вниз до раздела Website и выберите Auto Installer .
- Искать « Joomla! »и щелкните его значок.
- Введите данные своего веб-сайта в мастере установки и нажмите Установить .
Войдите в панель управления Joomla, добавив «/ administrator» в конце URL-адреса вашего сайта (например, www.mydomainname.com/administrator).
2. Создание веб-сайта с помощью Joomla
Через панель управления Joomla вам предоставляется множество вариантов для создания и управления вашим веб-сайтом:
Добавление статей
- На странице администратора нажмите Content — > Статьи -> Добавить новую статью .

- Добавьте свой контент в редактор WYSIWYG.
- Когда все готово, выберите статус своей статьи — Опубликована , Неопубликована или Архивирована .
- Нажмите кнопку Сохранить или выберите Сохранить и закрыть , чтобы перейти на страницу статей .
Как только сообщение будет создано, оно появится на странице Последние статьи вашего веб-сайта.
Создание категорий
Вы также можете назначить категорию своему контенту.Однако не забудьте создать категоризацию перед ее назначением:
- Щелкните Content -> Categories -> Добавить новую категорию в меню верхней панели.
- Заполните заголовок , Описание и Псевдоним (необязательно).
- Выберите Сохранить или Сохранить и закрыть , чтобы создать новую категорию.

Добавление избранных статей
- Перейдите к Content -> Articles , и вы увидите список статей на своем веб-сайте.
- Щелкните значок «звездочка» рядом с нужной статьей, чтобы добавить ее в избранное.
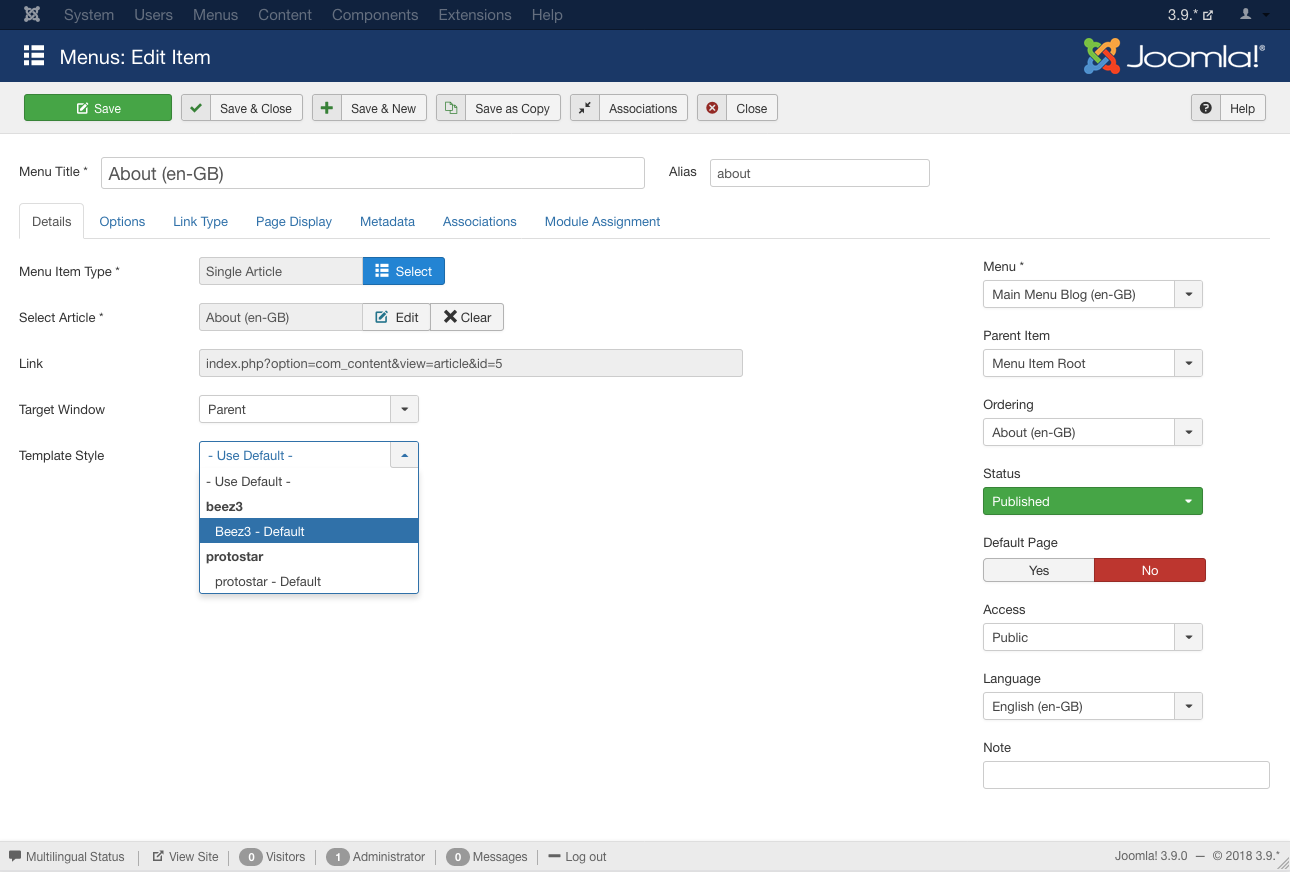
Вы можете отобразить страницу избранных статей и другие специализированные страницы на своем веб-сайте, создав меню:
- Перейдите в меню -> Главное меню -> Добавить новый пункт меню вариант.
- Введите заголовок для пункта меню, например «Избранные статьи».
- Определите тип элемента меню .В этом руководстве по Joomla мы выберем статей -> Избранные статьи .
- Выберите, в каком меню будет отображаться элемент.
- Нажмите кнопку Сохранить или Сохранить и закрыть .

Теперь избранные статьи будут доступны из главного меню на вашем сайте Joomla.
Создание компонентов
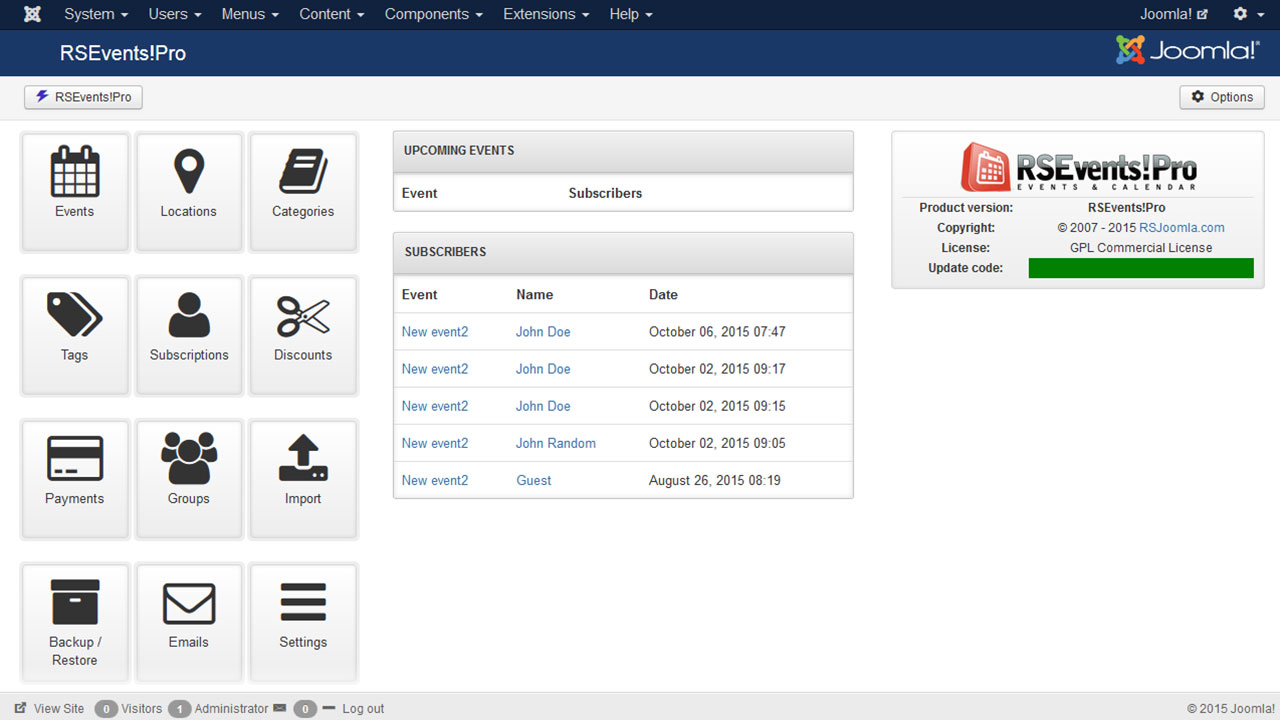
Joomla имеет несколько встроенных компонентов, которые позволяют создавать определенные типы страниц. В этом руководстве по Joomla мы покажем вам, как создать лент новостей, , , страницу «Свяжитесь с нами», и баннеров, .Вы можете получить к ним доступ через раздел Components в верхнем меню панели управления Joomla.
Вот наиболее широко используемые компоненты:Ленты новостей
Если вы хотите, чтобы ваши читатели получали информацию о недавно опубликованном контенте, вы можете создать ленту новостей:
- Перейдите к компонентам -> Ленты новостей -> Ленты .
- Щелкните New и введите необходимые данные — Title , Link контента, который вы хотите отобразить, и Category .

- Нажмите кнопку S пр. .
Свяжитесь с нами Страница
Вы также можете получать отзывы и повышать заинтересованность посетителей, создав страницу Свяжитесь с нами .
- Перейти к Компоненты -> Контакты .
- Нажмите кнопку Новый и введите свои контактные данные. Используйте вкладку Дополнительная информация , если вы хотите добавить описание.
- Сохраните страницу, когда закончите.
Создайте меню для страницы Свяжитесь с нами , чтобы сделать контактную форму видимой и доступной с вашего основного веб-сайта.
Баннеры
Компонент «Баннеры» можно использовать для управления изображениями или HTML-баннерами. Вот как создать баннер:
- Нажмите Компоненты -> Баннеры -> Баннеры .

- Нажмите Новый в верхнем левом углу и введите имя для своего баннера.
- Загрузите свое изображение и заполните дополнительные сведения, такие как размер, замещающий текст и описание.
- Когда вы закончите, нажмите Сохранить и закрыть кнопку .
- Чтобы опубликовать новый модуль и отобразить новый баннер, перейдите к Extensions -> Modules .
- Нажмите кнопку New .
- Появится список модулей — выберите Баннеры .
- Установите заголовок и положение для модуля.
- Сохраните вашу конфигурацию.
В качестве примера мы добавили баннер с избранным изображением в нижний колонтитул нашего веб-сайта «Hostinger Joomla Tutorial».
Так и должно быть. Теперь вы можете настраивать контент своего веб-сайта с помощью компонентов Joomla.
3. Установка расширений Joomla
Вы можете управлять всеми своими расширениями через раздел Extensions -> Manage . Будь то установка нового расширения, обновление или отключение существующих, процесс прост.
Чтобы вручную установить расширения, выполните следующие действия:- Загрузите пакет .zip из каталога расширений Joomla.
- Перейти к Extensions -> Manage -> Install section.
- Щелкните вкладку Загрузить файл пакета .
- Выберите файл и загрузите архив .zip .
Включите Установить из Интернета вкладку , чтобы вы могли искать и устанавливать любую Joomla! расширения, не покидая панели администратора.
Вот несколько обязательных расширений для вашего веб-сайта Joomla:
- ProFiles — удобный файловый менеджер, который более полезен и удобен, чем FTP по умолчанию.

- Google Maps от Reumer — позволяет отображать карты на вашем веб-сайте.
- AllVideos — для встраивания внутренних или сторонних видеороликов в ваш контент.
- Akeeba backup — наиболее часто используемое расширение для резервного копирования Joomla.
4. Установка шаблонов Joomla
Выбор правильного шаблона и дизайна имеет решающее значение для функционирования и внешнего вида вашего веб-сайта.У Joomla есть множество бесплатных и платных шаблонов, доступных в Интернете, но не так много, как WordPress или Drupal. Процесс установки шаблонов почти идентичен установке расширений:
- Загрузите нужные шаблоны из любых сторонних источников, таких как Joomlart или Joomdev.
- Выполните тот же процесс загрузки и установки, что и расширения, через меню расширений -> Управление -> Установить .
- После загрузки файла перейдите в раздел Extensions -> Templates -> Styles .

- Нажмите «значок звездочки» рядом с шаблоном, который хотите включить.
Щелчок по значку звездочки активирует шаблон в качестве пользовательского интерфейса по умолчанию, но вы можете применять разные шаблоны для внешнего и внутреннего внешнего вида.
5. Резервное копирование Joomla
Большинство хостинг-провайдеров предлагают автоматическое резервное копирование файлов и баз данных вашего сайта независимо от того, какую CMS вы используете. План хостинга Hostinger Business автоматически выполняет ежедневное резервное копирование.
Получите доступ к этим резервным копиям и загрузите их в разделе Резервные копии на hPanel.
Однако вы также можете создавать резервные копии файлов и баз данных Joomla самостоятельно.Резервное копирование Joomla вручную
Чтобы создать резервную копию, вам необходимо заархивировать все файлы Joomla и базу данных.
В этой части руководства Joomla объясняется, как заархивировать файлы, создав файл . zip с помощью инструмента Hostinger File Manager.
zip с помощью инструмента Hostinger File Manager.
- Доступ к файловому менеджеру через hPanel
- Откройте основную папку установки Joomla и выберите все файлы.
- Нажмите кнопку Сжать .
- Выберите файл .zip после его создания, затем нажмите кнопку Загрузить в верхнем меню.
В качестве альтернативы вы можете использовать FTP-клиент. Процесс прост — все, что вам нужно сделать, это перейти в папку Joomla, выбрать все файлы и нажать кнопку «Загрузить».
В Hostinger вы можете создать резервную копию базы данных непосредственно через меню MySQL Databases вместо использования инструмента phpMyAdmin .
- Нажмите значок Базы данных MySQL на вашей hPanel
- Щелкните раскрывающийся список «стрелка» рядом с текущим используемым Joomla! База данных и выберите опцию Backup .

Узнайте, какую базу данных использует Joomla, открыв файл configuration.php в папке public_html .
- Когда вы будете перенаправлены на страницу Резервные копии , нажмите кнопку Подготовить резервную копию .
- Нажмите Загрузите , чтобы получить файл .sql .
Использование Akeeba для резервного копирования Joomla
Резервное копирование Akeeba, вероятно, является самым популярным расширением Joomla. Однако его нет в официальном каталоге, поэтому вам нужно будет загрузить расширение с официального сайта Akeeba. Следуйте инструкциям по настройке Joomla ниже:
- Перейдите к Extensions -> Install , чтобы загрузить и установить Akeeba через вкладку Загрузить файл пакета .
- Перейти к Компоненты -> Akeeba Backup .
- Щелкните Configuration -> Configuration Wizard , чтобы активировать мастер тестирования производительности, который настраивает оптимальную производительность резервного копирования для вашего сайта.

- После завершения процесса тестирования вам будет предложено три варианта:
- Резервное копирование сейчас — сразу же создайте резервную копию вашего сайта Joomla.
- Расписание автоматического резервного копирования — установите время и дату для автоматизации резервного копирования.
- Конфигурация — изменить настройки, установленные мастером сравнительного анализа.
После создания резервной копии рекомендуется сохранить локальную копию резервной копии. Щелкните Управление резервными копиями и нажмите кнопку Загрузить , чтобы сохранить его на своем компьютере.
6. Обновление Joomla
Очень важно поддерживать Joomla в актуальном состоянии. Каждый раз, когда вы входите в систему, Joomla автоматически проверяет наличие новых версий.
Вы увидите новое уведомление в верхней части панели управления, если в официальном репозитории присутствует новая версия. Он будет содержать название обновления и кнопку Обновить сейчас .
Он будет содержать название обновления и кнопку Обновить сейчас .
Щелкните кнопку, чтобы перейти на страницу обновления Joomla. Вы увидите информацию о вашей текущей и новой версиях Joomla. Нажмите Установить , чтобы начать установку.
Перед началом обновления рекомендуется создать резервную копию.
7. Ускорение Joomla
Быстрая скорость загрузки веб-сайта — важная часть хорошего взаимодействия с пользователем. Это руководство по Joomla покажет вам два способа улучшить производительность и скорость загрузки вашего веб-сайта Joomla.
Включение сжатия Gzip
Сжатие помогает уменьшить общий размер веб-сайта, который посетители должны загрузить. Следовательно, для загрузки веб-сайта требуется меньше времени.
- Перейдите в Система -> Глобальная конфигурация с панели администратора Joomla.
- Щелкните вкладку Сервер .
- Найдите параметр Gzip Page Compression в разделе Server Settings и выберите Yes .

- Сохраните ваши изменения.
Сжатие Gzip теперь включено для вашего сайта Joomla.
Активация кэша Joomla по умолчанию
Включив кеширование, вы сохраните содержимое вашего веб-сайта, полученное из базы данных на сервере. Таким образом, время отклика вашего сайта будет намного быстрее, когда кто-то зайдет на ваш сайт.
Чтобы включить кеширование для вашего веб-сайта Joomla, следуйте этому руководству:
- Вернитесь в тот же раздел Global Configuration и выберите вкладку System
- В разделе Cache Settings выберите, какой Cache Handler вы хочу использовать. На большинстве провайдеров виртуального хостинга следует применять обработчик кэша File .
- Оставьте Путь к папке кэша пустым, если вы не хотите сохранять файлы кэша в настраиваемом каталоге.
- Время кэширования определяет, как долго кэшируемое содержимое остается неизменным до обновления — значение по умолчанию — 15 минут.

Если вы часто обновляете свой сайт, вы можете сократить время кеширования. Если вы редко обновляете сайт, то можете увеличить.
- Оставьте Кэширование для конкретной платформы как № , если вы не предоставляете другое содержимое HTML на мобильных устройствах.
- Включите System Cache , выбрав один из двух доступных вариантов.
Выберите опцию Консервативное кэширование , если у вас очень большой веб-сайт. В противном случае выберите вариант Progressive Caching по умолчанию, который лучше всего подходит для большинства сайтов Joomla.
- Сохраните свои изменения.
Использование подключаемых модулей кеширования
Другой способ включить кэширование — включить подключаемый модуль кеширования.
- Перейти к расширению -> Плагины .
- Найдите подключаемый модуль Page Cache через поле поиска.

- Щелкните кнопку в столбце Состояние , чтобы включить его.
- Кнопка рядом с плагином должна появиться с зеленой галочкой.
Теперь скорость загрузки вашего сайта должна улучшиться.
Для дальнейшей оптимизации также рекомендуется использовать масштабированные изображения.
Заключение
Joomla — отличная система управления контентом (CMS) с открытым исходным кодом. Вы можете использовать его для создания любых отличных веб-сайтов.
Он предлагает огромное количество расширений, которые позволяют вам улучшить функциональность и возможности вашего сайта.Вы можете добавить на свой сайт столько компонентов, модулей, плагинов, шаблонов и языков, сколько вам нужно.
Больше не беспокойтесь, если вы не знаете, как использовать платформу, это руководство по Joomla содержит руководство для начинающих по:
- Установка Joomla на hPanel
- Запуск веб-сайта Joomla
- Расширение возможностей вашего сайта с расширениями
- Настройка внешнего вида вашего сайта с помощью шаблонов
- Резервное копирование данных вашего сайта
- Обновление версии Joomla и
- Ускорение вашего сайта Joomla
Мы уверены, что вы можете быстро создать веб-сайт своей мечты с помощью этого руководства по Joomla. Удачи!
Удачи!
Создание Joomla! веб-сайт: Установка и первые шаги
Загруженный файл — это архивный файл, который вы либо распаковываете локально перед перемещением на веб-сервер с помощью FTP-клиента, такого как FileZilla, либо можете распаковать его после загрузки по FTP. Важно, чтобы содержащийся в нем Joomla! Программные файлы после распаковки находятся в общедоступном корневом каталоге, который обычно называется «public_html» или в некоторых случаях также «htdocs».
Чтобы начать установку Joomla! Теперь откройте веб-установщик через браузер по вашему выбору, выбрав свой домен (т.е.e .: «http://www.name-of-website.com») или локальное хранилище Joomla («http: // localhost / path-to-joomla-folder»). Во-первых, Joomla! просит вас сделать некоторые базовые настройки — начиная с выбора языка . Однако CMS должна была уже автоматически выбрать соответствующую языковую версию — в зависимости от языка, выбранного для браузера. Следующие поля также должны быть заполнены:
Следующие поля также должны быть заполнены:
- Имя веб-сайт : Здесь вы указываете имя вашего веб-сайта Joomla! (вы можете изменить имя в любое время в глобальной конфигурации).
- Описание : В разделе «Описание» вы вводите мета-описание всего вашего веб-сайта, которое описывает ваш веб-сайт для поисковых систем и содержит основное ключевое слово. Оптимальная длина — от 20 до 25 слов.
- Электронная почта : Joomla! запрашивает действующий адрес электронной почты, связанный с учетной записью администратора. Это необходимо, например, если вы хотите изменить пароль.
- Имя пользователя : CMS по умолчанию использует имя «admin» для суперпользователя, но вы можете изменить это здесь.
- Пароль : Определите безопасный пароль для доступа администратора и помните, что эта учетная запись пользователя имеет максимальный доступ к внешней и внутренней стороне.
- Сайт не в сети : с помощью опции «Сайт в автономном режиме» вы определяете, работает ли Joomla! веб-сайт, который вы создаете, должен быть доступен сразу по его URL («Нет») или должен быть сначала отключен («Да»).

По завершении страницы конфигурации нажмите «Далее», чтобы открыть меню конфигурации базы данных .Введите запрошенную информацию о типе базы данных, имени сервера и логине и снова нажмите «Далее» для завершения. Проверьте на странице обзора , все ли данные и настройки верны, и начните установку Joomla! нажав « Install. ”
Демо сайт Joomla» Попробуйте Joomla без установки
Бесплатная установка демо Joomla
Логотип JoomlaХотите быстро увидеть, как работает программное обеспечение с открытым исходным кодом Joomla? Здесь вы найдете бесплатную обновленную демо-версию Joomla .
Перед использованием этой демонстрации обратите внимание:
Вариант 1: Общая демоверсия Joomla с автоматическим сбросом
Существует общедоступная демонстрационная установка Joomla, которая используется совместно с другими и сбрасывается ежечасно . Вы можете получить к нему доступ, перейдя по следующей ссылке:
Вариант 2: Запросить собственную демонстрационную установку Joomla
Вы можете запросить собственный демонстрационный экземпляр со сроком действия 24 часа . Это идеально, если вы не хотите, чтобы ваши настройки перезаписывались другими пользователями этого веб-сайта.Просто используйте следующую форму, и получит ссылку на бесплатный пользовательский экземпляр в течение нескольких секунд. :
Это идеально, если вы не хотите, чтобы ваши настройки перезаписывались другими пользователями этого веб-сайта.Просто используйте следующую форму, и получит ссылку на бесплатный пользовательский экземпляр в течение нескольких секунд. :
О Joomla
Что такое Joomla
Joomla CMS — это первая бесплатная система управления контентом с открытым исходным кодом, разработанная на PHP. выпущен в сентябре 2005 года как форк от Mambo. С момента выпуска своей первой версии 1.0, Joomla претерпела множество изменений, добавляя новые функции и возможности в каждый основной выпуск.Joomla 1.5, выпущенная в 2008 году, использовала объектно-ориентированное программирование и шаблоны проектирования программного обеспечения и была первой версией, получившей долгосрочную поддержку до апреля 2012 года, когда она достигла конца срока службы. Joomla 2.5 была выпущена в январе 2012 года и была первой основной версией Joomla, поддерживающей базу данных MS SQL. В том же году в сентябре была выпущена Joomla 3.0, открывшая путь к новым функциям, таким как теги, улучшенная безопасность и микроданные.
В том же году в сентябре была выпущена Joomla 3.0, открывшая путь к новым функциям, таким как теги, улучшенная безопасность и микроданные.
Joomla CMS использует структуру веб-приложений модель – представление – контроллер, что упрощает разработчикам создание подключаемых модулей, модулей и расширений, расширяющих ее функциональные возможности.Все плагины, модули и расширения можно найти в каталоге расширений Joomla и их можно загрузить, или вы можете проверить их демонстрацию в Интернете, чтобы понять их особенности. Некоторые из самых популярных сторонних поставщиков тем Joomla включают Template Monster, Yootheme, JoomlArt и GavickPro. Что касается управления контентом, вы можете использовать менеджер статей Joomla, который предлагает редактирование во внешнем интерфейсе и простое управление медиафайлами с помощью функции перетаскивания. Вы также можете выбрать сторонний компонент контента, например K2 или Easy Blog.
Установка демо-версии Joomla CMS
По сравнению с любой другой CMS Joomla довольно популярна и, по оценкам, является второй по популярности системой управления контентом после WordPress. Если вы хотите попробовать Joomla online , вы можете использовать наш демонстрационный сайт для тестирования и посмотреть, как выглядит админ-панель Joomla . Используя авторизацию на сайте, вы можете получить предварительный просмотр демоверсии администратора и посмотреть, как выглядит онлайн-демо с установленной базовой темой Joomla. Если вы хотите получить полный обзор Joomla , вы можете загрузить программное обеспечение с веб-сайта Joomla и установить свою собственную демонстрацию Joomla.Это отличный способ познакомиться с созданием демонстрационного сайта Joomla с нуля, от управления контентом до меню и модулей.
Если вы хотите попробовать Joomla online , вы можете использовать наш демонстрационный сайт для тестирования и посмотреть, как выглядит админ-панель Joomla . Используя авторизацию на сайте, вы можете получить предварительный просмотр демоверсии администратора и посмотреть, как выглядит онлайн-демо с установленной базовой темой Joomla. Если вы хотите получить полный обзор Joomla , вы можете загрузить программное обеспечение с веб-сайта Joomla и установить свою собственную демонстрацию Joomla.Это отличный способ познакомиться с созданием демонстрационного сайта Joomla с нуля, от управления контентом до меню и модулей.
Чтобы настроить внешний вид вашей демо-версии Joomla , вам необходимо войти в серверную часть и установить новый шаблон страницы с помощью менеджера расширений. Существует множество тем Joomla , созданных сторонними разработчиками, некоторые из которых бесплатны. Если у вас возникли проблемы с демо-установкой, вы можете поискать руководство, которое покажет вам, как изменить демо-тему.
Joomla CMS поддерживается сильным сообществом разработчиков и других добровольцев, которые вносят свой вклад в проект. Если вы хотите стать частью проекта, вы можете зайти на страницу их сообщества и посмотреть, как вы можете внести свой вклад и помочь распространить информацию о своем веб-сайте Joomla.
Использование Joomla в качестве CMS дает вам доступ к множеству интересных функций , позволяющих создавать и настраивать любой тип веб-сайта, от простого презентационного веб-сайта до онлайн-журналов, магазинов электронной коммерции или корпоративных порталов, демонстрирующих множество функций.Если вы ищете примеров Joomla , некоторые из самых популярных веб-сайтов и организаций решили использовать Joomla для управления своим контентом. Гарвардский университет, IKEA, Holiday Inn, онлайн-газета The Hill или Национальное агентство по борьбе с преступностью Великобритании — это лишь некоторые из крупных организаций, которые решили использовать Joomla CMS.
Joomla 4.0.0 Alpha 2 была выпущена в ноябре 2017 года и доступна для загрузки демо. CMS выпущена под лицензией GNU и предлагает многоязычную поддержку.
Joomla 3.9.24 уже доступна. Это выпуск безопасности для серии 3.x Joomla, который устраняет 3 уязвимости безопасности и содержит более 35 исправлений ошибок и улучшений.
Ключевые факты
Снимки экрана
Веб-сайт Joomla Панель администратора Joomla Панель администратора Joomla Менеджер статей Joomla Пример темы Joomla Пример темы JoomlaЛучший хостинг Joomla: Кто подходит для вашего сайта? [Обновлено: 2021]
Что такое Joomla?
Бесплатные , простые в использовании и настраиваемые .Joomla предоставляет вам множество вариантов создания сайтов и доступна в большинстве планов хостинга.
Joomla как популярная CMS
Думаете, что WordPress — единственная игра в городе, когда дело касается систем управления контентом (CMS)? Конечно, он довольно популярен, в основном потому, что настолько удобен в использовании . Но даже у WordPress есть свои ограничения.
Но даже у WordPress есть свои ограничения.
Вот тут и появляется Joomla. Мощная, но простая в использовании CMS с открытым исходным кодом . Расширенные возможности Joomla допускают обширную настройку.Это делает его популярным среди веб-издателей, компаний и разработчиков.
Управление сайтами электронной коммерции с помощью Joomla
Вам нужно управлять своим сайтом электронной коммерции? Joomla может это сделать. Хотите составить каталог продаваемых вами товаров? Попробуйте Joomla. Готовы попробовать индивидуальную систему бронирования для вашего ресторана? Загрузите Joomla. Он может делать все это и многое другое.
Тем не менее, по большей части и для большинства издателей веб-сайтов Joomla — удобная CMS. От личных веб-сайтов и блогов до корпоративных сайтов — Joomla может справиться практически со всем, что вы на нее возложите.
Однако CMS предназначена не только для веб-сайтов, доступных в Интернете. . Его также можно использовать для создания корпоративных сетей, которые помогают сотрудникам оставаться на связи и получать информацию.
Различные основные хосты поддерживают Joomla
Ключ к использованию Joomla для создания вашего сайта — это найти хост, который его поддерживает. Это несложное дело. Многие хосты делают Joomla доступной через большинство своих хостинговых планов. Он устанавливается немного иначе, чем WordPress.
Joomla — это , доступный как скрипт, который вы можете установить на свой сайт одним щелчком мыши.Лучшая часть? Это бесплатно. Joomla (или, если дать ему полное название, «Joomla!») — одно из многих приложений, которые бесплатно предоставляются клиентам веб-хостинга.
Идеальная CMS для разработчиков
Краткий обзор панели управления Joomla в демонстрации.На самом деле это еще один шаг вперед: Joomla также может использоваться в качестве основы для веб-приложений. Это не только система управления контентом (CMS), но и структура веб-приложений. Два компонента Joomla можно использовать вместе или по отдельности.
Joomla идеально подходит для разработки порталов , блогов и корпоративных сайтов . Его также можно превратить в платформу электронной коммерции, мост приложений или динамическое веб-приложение. Разработчики могут расширять функции по умолчанию и кодировать собственные части в PHP и MySQL.
Его также можно превратить в платформу электронной коммерции, мост приложений или динамическое веб-приложение. Разработчики могут расширять функции по умолчанию и кодировать собственные части в PHP и MySQL.
История Joomla
Joomla была запущена в 2005 году как ответвление от ныне не существующей Mambo CMS, 1.5 была выпущена в январе 2008 года, а версия 3 появилась в сентябре 2012 года. Новые выпуски выходят каждые шесть месяцев .
Мировое популярное программное обеспечение с открытым исходным кодом
Программное обеспечение имеет открытый исходный код и распространяется бесплатно под Стандартной общественной лицензией GNU. Как и многие другие инструменты с открытым исходным кодом, он опирается на поддержку сети разработчиков, которые продолжают вводить новшества и вдыхать жизнь в программное обеспечение. На сегодняшний день программное обеспечение было загружено более 50 миллионов раз .
Наличие программного обеспечения с открытым исходным кодом может быть выгодно как для бизнеса, так и для его конечных пользователей, ознакомьтесь с краткой информацией для некоторых деталей:
| Безопасность | Свобода | Качество | Возможность аудита | Поддержка | |
| Преимущества для бизнеса | Проблемы и недостатки в системе безопасности, которые быстро диагностируются и устраняются | Нет строгих корпоративных рекомендаций или рекомендаций поставщика | Чем больше разработчиков, тем больше ошибок обнаруживается | Лучшая коллективная работа в команде разработчиков | Способность напрямую взаимодействовать с пользователями |
| Преимущества для пользователей | Потенциальные вопросы безопасности решаются быстрее, чем обычно | Видения пользователей могут быть учтены, а советы могут быть приняты на борт | Меньше выпусков с точки зрения функций и удобство использования | Тысячи разработчиков доверяют и полагаются на | Мгновенная поддержка со стороны ИТ-специалистов, а не агентов |
| Общее качество отрасли | Компетентность | Высокое | Высокое | Высокое | Выше среднего | 2

 Мультиязычность. Многоязычный сайт ч.1…
Мультиязычность. Многоязычный сайт ч.1…
 Во второй части поговорим о том, какие сайты можно сделать на Joomla, каковы её возможности, чем отличается Joomla 3 от предыдущих версий и как в этих версиях не запутаться.Если говорить о возможностях, то на Joomla можно сделать…
Во второй части поговорим о том, какие сайты можно сделать на Joomla, каковы её возможности, чем отличается Joomla 3 от предыдущих версий и как в этих версиях не запутаться.Если говорить о возможностях, то на Joomla можно сделать… Надеюсь, это было легко и просто. Теперь, чтобы и дальше было так же просто, сделаем первый вход в административную часть Joomla, в общих чертах познакомимся с элементами управления, внесем некоторые изменения и зайдём на сайт с лицевой части. Для демонстрации возможностей, править будем и с административной, и с лицевой стороны сайта….
Надеюсь, это было легко и просто. Теперь, чтобы и дальше было так же просто, сделаем первый вход в административную часть Joomla, в общих чертах познакомимся с элементами управления, внесем некоторые изменения и зайдём на сайт с лицевой части. Для демонстрации возможностей, править будем и с административной, и с лицевой стороны сайта….

 Перейдите в Меню, потом Main Menu.
Перейдите в Меню, потом Main Menu.


 Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение.
Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение.














 page и поэтому больше, чем другие расширения.Посмотрите на них как на инструментов архитектуры сайта .
page и поэтому больше, чем другие расширения.Посмотрите на них как на инструментов архитектуры сайта . Языковые расширения имеют жизненно важное значение, особенно для многоязычных и международных сайтов.
Языковые расширения имеют жизненно важное значение, особенно для многоязычных и международных сайтов. 4+ / требуется 5.3.10
4+ / требуется 5.3.10
 Использование PHP позволило легко завоевать популярность в сообществе с открытым исходным кодом , где регулярно вносят свой вклад множество разработчиков.
Использование PHP позволило легко завоевать популярность в сообществе с открытым исходным кодом , где регулярно вносят свой вклад множество разработчиков. В отличие от WordPress, Joomla имеет отдельных категорий расширений , которые специализируются на определенных отделах.
В отличие от WordPress, Joomla имеет отдельных категорий расширений , которые специализируются на определенных отделах. Вы можете зарегистрировать демо-аккаунт на веб-сайте Joomla, на котором будет создан сайт на SiteGround, которым вы можете бесплатно пользоваться в течение 90 дней.
Вы можете зарегистрировать демо-аккаунт на веб-сайте Joomla, на котором будет создан сайт на SiteGround, которым вы можете бесплатно пользоваться в течение 90 дней. SiteGround имеет отличную вспомогательную документацию в целом, включая несколько подробных руководств, по настройке и использованию Joomla.
SiteGround имеет отличную вспомогательную документацию в целом, включая несколько подробных руководств, по настройке и использованию Joomla.

 В настоящее время вы можете сэкономить до 50% на их тарифных планах. Воспользуйтесь этой ссылкой со скидкой , чтобы заключить сделку.Включает 90-дневную гарантию возврата денег
В настоящее время вы можете сэкономить до 50% на их тарифных планах. Воспользуйтесь этой ссылкой со скидкой , чтобы заключить сделку.Включает 90-дневную гарантию возврата денег В большинстве случаев (как и в случае с Joomla) существует графический пользовательский интерфейс для добавления и редактирования контента, которым могут быть страницы, сообщения в блогах, изображения или любой другой контент. Есть база данных, в которой хранится контент, и есть шаблоны, которые отображают контент для посетителей сайта.
В большинстве случаев (как и в случае с Joomla) существует графический пользовательский интерфейс для добавления и редактирования контента, которым могут быть страницы, сообщения в блогах, изображения или любой другой контент. Есть база данных, в которой хранится контент, и есть шаблоны, которые отображают контент для посетителей сайта. Joomla достаточно проста в освоении, но она более популярна среди разработчиков, чем среди неопытных пользователей. Если вы используете такую платформу, как WordPress, которая имеет большую базу начинающих пользователей, вам может быть проще получить помощь и руководства по вашим конкретным проблемам.
Joomla достаточно проста в освоении, но она более популярна среди разработчиков, чем среди неопытных пользователей. Если вы используете такую платформу, как WordPress, которая имеет большую базу начинающих пользователей, вам может быть проще получить помощь и руководства по вашим конкретным проблемам. Joomla имеет более 8000 расширений. Кроме того, существует очень надежная система ловушек и фильтров, которая упрощает добавление функций и разработку новых расширений по мере необходимости.
Joomla имеет более 8000 расширений. Кроме того, существует очень надежная система ловушек и фильтров, которая упрощает добавление функций и разработку новых расширений по мере необходимости. Даже без мастера установки процесс установки и настройки не составит труда.
Даже без мастера установки процесс установки и настройки не составит труда. Если вы просто хотите быстро и просто запустить и запустить веб-сайт, WordPress определенно вам подходит.Если вы создаете что-то с гораздо большим количеством настраиваемых типов контента, это часто легче сделать с помощью Joomla.
Если вы просто хотите быстро и просто запустить и запустить веб-сайт, WordPress определенно вам подходит.Если вы создаете что-то с гораздо большим количеством настраиваемых типов контента, это часто легче сделать с помощью Joomla. Например, если вы просто настраиваете блог и ничего больше, вам следует использовать WordPress. Или, если вам нужны функции, встроенные в конкретный дистрибутив Drupal, например CiviCRM, ваш выбор должен быть очевиден. Однако, если вы не разработчик и вам нужно что-то новое, созданное с нуля, гораздо лучше найти разработчика, который вам нравится и которому вы доверяете, а затем позволить ему выбрать платформу, исходя из своего уровня комфорта и потребностей конкретного проекта. .
Например, если вы просто настраиваете блог и ничего больше, вам следует использовать WordPress. Или, если вам нужны функции, встроенные в конкретный дистрибутив Drupal, например CiviCRM, ваш выбор должен быть очевиден. Однако, если вы не разработчик и вам нужно что-то новое, созданное с нуля, гораздо лучше найти разработчика, который вам нравится и которому вы доверяете, а затем позволить ему выбрать платформу, исходя из своего уровня комфорта и потребностей конкретного проекта. .