Создание сайта — алгоритм разработки
Разработка сайта – это кропотливая работа, в ней зачастую задействовано несколько человек.
Для успешного создания сайта необходимо изначально определиться:
- какие задачи в будущем будет выполнять сайт,
- на какую аудиторию он рассчитан (какие посетители необходимы сайту?),
- что вы хотите донести до этой аудитории,
- каковы будут особенности функционала сайта,
- кто и как будет поддерживать сайт, его функционирование, наполнение контентом, обновление.
Давайте разделим весь процесс разработки на основные этапы:
- анализ функционала сайта, выявление его будущей аудитории,
- регистрация доменного имени,
- определение структуры, навигации сайта,
- создание дизайна,
- процесс верстки вашего макета,
- интеграция макета в CMS Joomla, установка необходимых для расширения функционала компонентов и модулей (например, модуль оплаты Joomla и др.

- наполнение сайта контентом,
- тестирование и последующее обнародование сайта в сети интернет
- хостинг,
- этап поисковой оптимизации сайта
Теперь рассмотрим каждый из этих этапов подробнее.
Анализ
Какой функционал будет у будущего сайта? Какие задачи перед ним стоят? Чего вы ждёте от сайта? Что вы предоставите посетителям сайта? Эти вопросы помогут вам определить будущее сайта и представить каким он должен быть.
Регистрация доменного имени
Сделайте имя вашего сайта простым и легким для запоминания, тогда люди будут охотнее делиться им с друзьями и знакомыми, тем самым рекламируя ваш сайт. В России актуальнее создавать домен в зоне RU, однако имя сайта может быть занято. В таком случае можете регистрировать в зонах net, org, com и т.д.
Проектирование
На этапе составления технического задания сформулируйте понимание работы навигации вашего сайта (подробнее о ТЗ). Не забудьте так же создать хотя бы простейшую карту сайта. Техническое задание крайне важно, для любой разработки, в последствии оно сэкономит ваши средства и время.
Не забудьте так же создать хотя бы простейшую карту сайта. Техническое задание крайне важно, для любой разработки, в последствии оно сэкономит ваши средства и время.
Дизайн сайта
Этапу дизайна всегда уделяется большое внимание, ведь именно индивидуальный подход может выделить веб-сайт среди конкурентов этого же направления. Соответствует ли дизайн сайта вашим требованиям и представлениям о нём, а так же собственной тематике, предлагаемому на нём контенту. Всё это предстоит проработать на этапе разработки дизайна сайта.
Верстка
Верстка – это трансформация выбранного вами дизайна в HTML-код. Здесь есть свои особенности. Показателем хорошей верстки является отлаженная и быстрая работа вашего сайта на всех браузерах, которыми только может воспользоваться клиент. В основном большинство пользователей не станут устанавливать дополнительное ПО для просмотра вашего веб-сайта.
Система управления сайтом (CMS)
 Так же, зачастую вам придётся менять структуру сайта (особенно на первых этапах) Затруднения на этом этапе так же нежелательны. Подробнее о системах управления контентом.
Так же, зачастую вам придётся менять структуру сайта (особенно на первых этапах) Затруднения на этом этапе так же нежелательны. Подробнее о системах управления контентом.
Наполнение контентом
В случае использования CMS Joomla процесс наполнения контентом достаточно прост. Конечно, он все же занимает некоторое время. На что стоит обратить внимание – это готовность самих текстов. Зачастую именно наполнение контентом тормозит основной запуск, позаботьтесь о материалах заранее. Чаще всего лучше распределить ответственность за наполнение и поручить его подготовку заказчикам, пока ведётся основная работа. Подробнее об управлении контентом в Joomla!
Тестирование и выкладка
Окончательное тестирование определённо важная часть процесса, когда необходимо проверить работают ли все компоненты, выложен ли необходимый контент.
Лишь после финального тестирования можно переходить к этапу выкладки на хостинг.
Хостинг
Устанавливая платформу на хостинг (что это?) вы резервируете место на жёстком диске локального серврера, постоянно находящегося в сети для того, чтобы ваши посетители всегда имели к нему лоступ.
Поисковая оптимизация сайта
Поисковая оптимизация сайта – это важный аспект, влияющий на популярность вашего сайта в интернете. При помощи неё вы привлекаете больше целевой аудитории, за меньшую плату. Даже если у вас очень красивый и интересный сайт, о нём мало кто узнает, если не сможет найти его в Google (как увеличить Google PR страницы?) или другом поисковике (подробнее о недобросовестном продвижении сайта).
После того как сайт запущен работа над ним только начинается. Для маркетинговой отдачи необходимо будет:
- следить за обновлением контента
- раскручивать сайт в сети
- создавать опросы среди пользователей и наполнять сайт недостающим функционалом
Это будет не просто на первых этапах, но всегда оправдает себя. Веб-сайт является эталоном успешного бизнеса.
Веб-сайт является эталоном успешного бизнеса.
Сайт на Joomla — руководство как самостоятельно создать и настроить сайт на Джумла?
По данным W3Techs на февраль 2022 года, CMS Joomla! занимает второе место в мире по популярности после WordPress. На этом движке работают 2,5 % всех сайтов в интернете. Из этой статьи вы узнаете, почему стоит обратить внимание на «Джумлу». Также вы найдете пошаговое руководство по созданию и настройке сайта на Joomla!, подключению ресурса к системам веб-аналитики и публикации контента.
- Почему стоит обратить внимание на CMS Joomla!
- Шаг № 1. Начинаем работать с Joomla!
- Шаг № 2. Как установить шаблон
- Шаг № 3. Как настроить CMS Joomla!
- Указываем общие настройки сайта
- Как создать меню сайта
- Как создать категории и меню категорий
- Шаг № 4. Устанавливаем и настраиваем базовый набор расширений
- Как настроить резервное копирование сайта
- Как уменьшить вероятность несанкционированного доступа к сайту
- Как защитить сайт на от спама
- Как создать карту сайта
- Как обеспечить удобное управление мета-данными
- Как добавить кнопки шеринга социальных сетей
- Как добавить форму обратной связи
- Как добавить микроразметку на сайт поду управлением
- Как подключить ускоренные мобильные страницы на сайт под управлением
- Шаг № 5.
 Как добавить код аналитических сервисов на сайт под управлением
Как добавить код аналитических сервисов на сайт под управлением- Как добавить сайт в Google Analytics
- Как добавить сайт в «Яндекс.Метрику»
- Как верифицировать сайт в Google Search Console и «Яндекс.Вебмастер»
- Шаг № 6. Как публиковать контент
- Как сделать интернет-магазин на Joomla?
- Что лучше: Joomla! или WordPress
Почему стоит обратить внимание на CMS Joomla!
«Джумла» — система управления контентом, распространяющаяся по лицензии GNU GPL. Проще говоря, это бесплатный движок, на котором можно делать любые сайты. CMS Joomla! функциональна и относительно проста в управлении. Выше уже сказано, что «Джумла» занимает второе место по популярности после CMS WordPress.
Владельцы сайтов выбирают эту систему управления контентом благодаря таким достоинствам:
- По простоте использования Joomla! только немного уступает WordPress. С этой CMS можно работать без знаний в области программирования и дизайна сайтов.

- «Джумла» обладает функциональностью, достаточной для создания сайтов любого размера и предназначения. На этом движке можно делать ресурсы разных типов: от сайта-визитки или блога до большого интернет-магазина или информационного портала.
- Возможность адаптировать сайт к нуждам аудитории с помощью платных и бесплатных шаблонов и расширений.
- Удобное управление меню и навигацией. Благодаря этому «Джумла» считается одним из лучших движков для интернет-магазинов. На Joomla! можно быстро создавать сайты со сложной архитектурой: большим числом категорий и подкатегорий, а также организовывать иерархии страниц.
- Адаптация к требованиям поисковых систем. Движок Joomla! считается SEO-дружественным по умолчанию. А с помощью SEO-расширений вы сможете быстро решать все технические аспекты оптимизации.
Все еще не доверяете бесплатным движкам или думаете, что поисковики их не любят? Это глупости. Поисковые системы не любят некачественные и шаблонные сайты, а функциональность Joomla! позволяет сделать ресурс нестандартным и полезным для аудитории. Возможно, вас убедят примеры сайтов на «Джумле», среди которых есть крупные солидные организации.
Возможно, вас убедят примеры сайтов на «Джумле», среди которых есть крупные солидные организации.
Как создать сайт на:
• OpenCart • WordPress • BeSeller
Шаг № 1. Начинаем работать с Joomla!
Начните работу с «Джумлой» с регистрации домена и выбора хостинга. Вот рацпредложение: выбирайте хостинг с установленной CMS Joomla!, чтобы не тратить время на самостоятельное решение этой проблемы.
Если читаете выгодным предложения без установленного движка, придется загрузить и установить «Джумлу» самостоятельно. Поможет описание установки WordPress, а о нюансах почитайте на сайте поддержки российского сообщества Joomla.
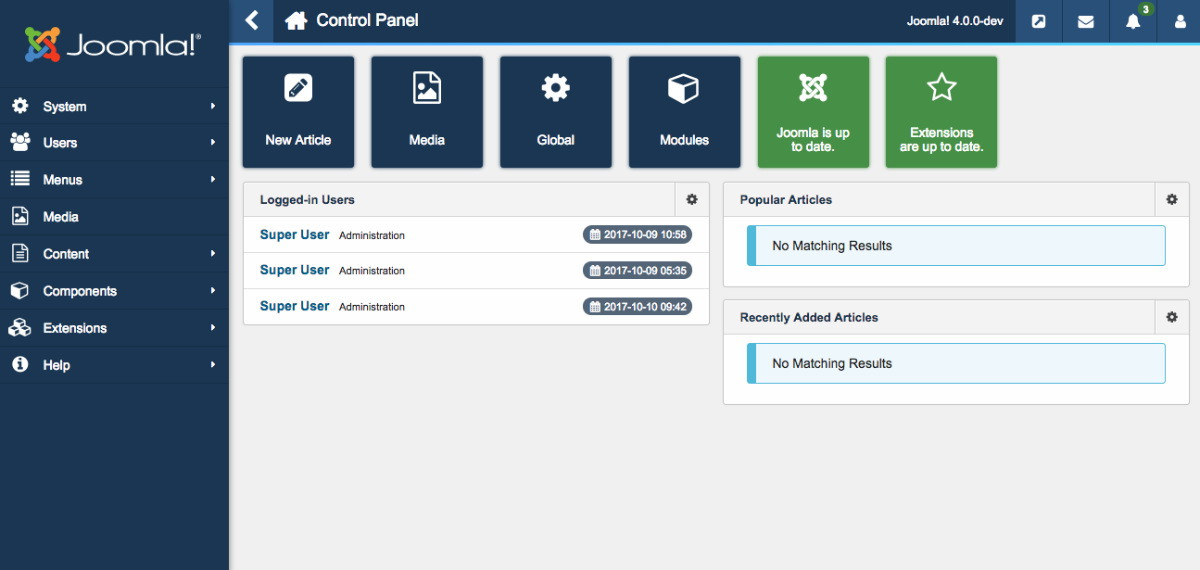
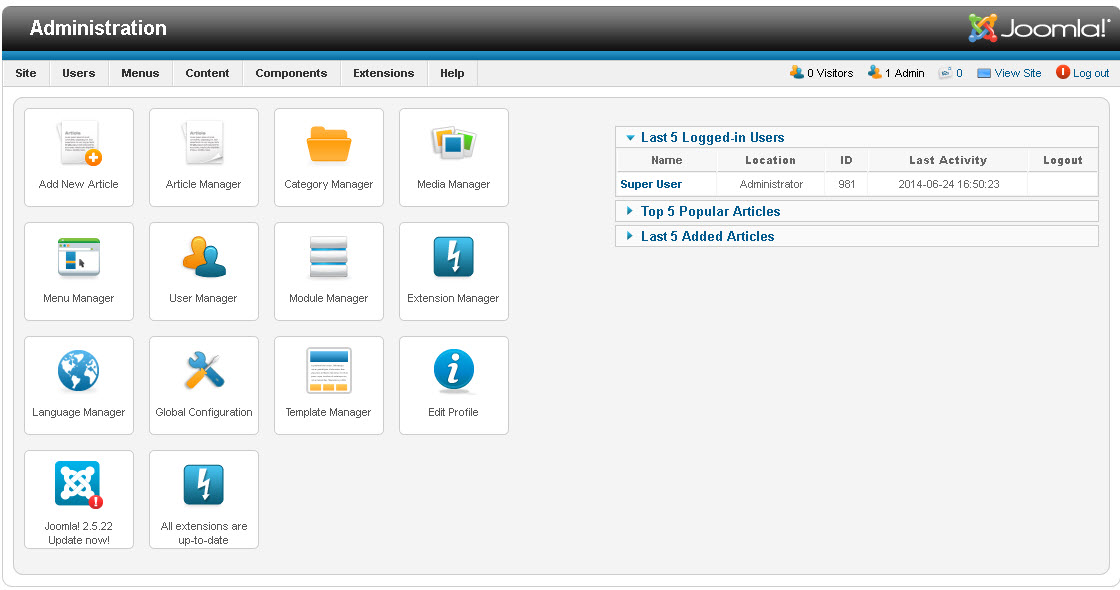
После регистрации домена и покупки хостинга с установленной CMS или самостоятельной установки «Джумлы» вы получили доступ к административной панели сайта.
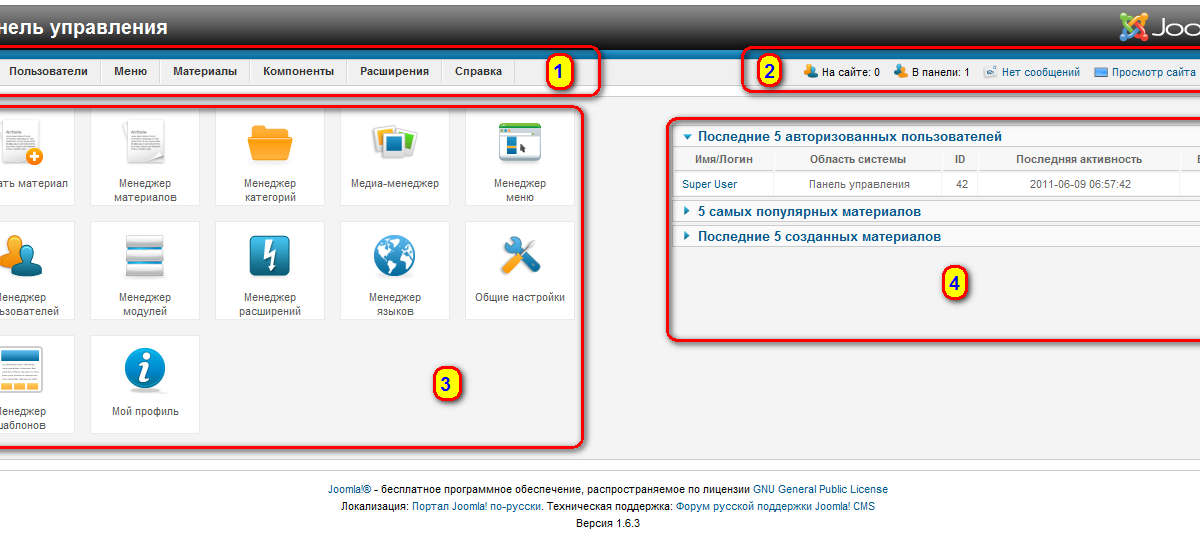
Интерфейс административной панели Joomla!
Как правильно заказать сайт: детальное руководство для чайников
Шаг № 2.
 Как установить шаблон Joomla!
Как установить шаблон Joomla!Вы можете заказать эксклюзивный шаблон для «Джумлы» или воспользоваться готовым платным или бесплатным решением. При выборе шаблона руководствуйтесь следующими рекомендациями:
- Если у вас нет мобильной версии сайта, выбирайте шаблон с адаптивной версткой. Благодаря этому вашим сайтом смогут пользоваться владельцы смартфонов и планшетов.
- Обращайте внимание на внешний вид и функциональность шаблона. Например, если вы создаете интернет-магазин или корпоративный сайт, в этом случае не подойдут темы для блогов или сайтов-визиток.
- Если выбираете готовый шаблон, воспользуйтесь иностранными сайтами. Для этого введите в Google запрос joomla templates. Так будет больше шансов найти хорошую тему, которую не используют коллеги и конкуренты в рунете.
Ищите шаблоны на иностранных сайтах
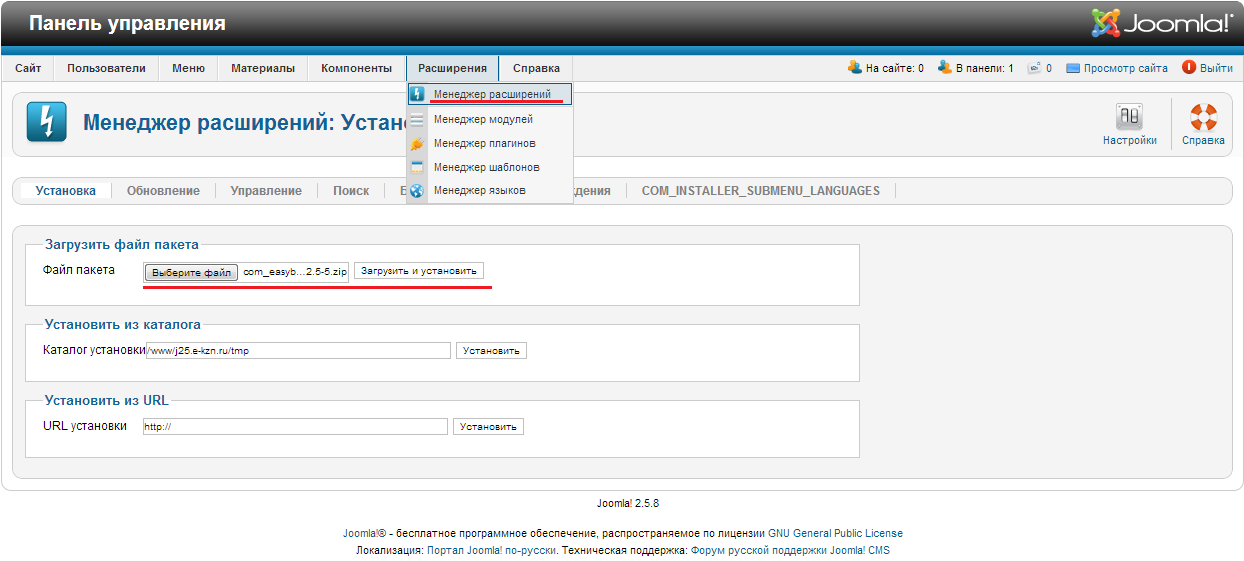
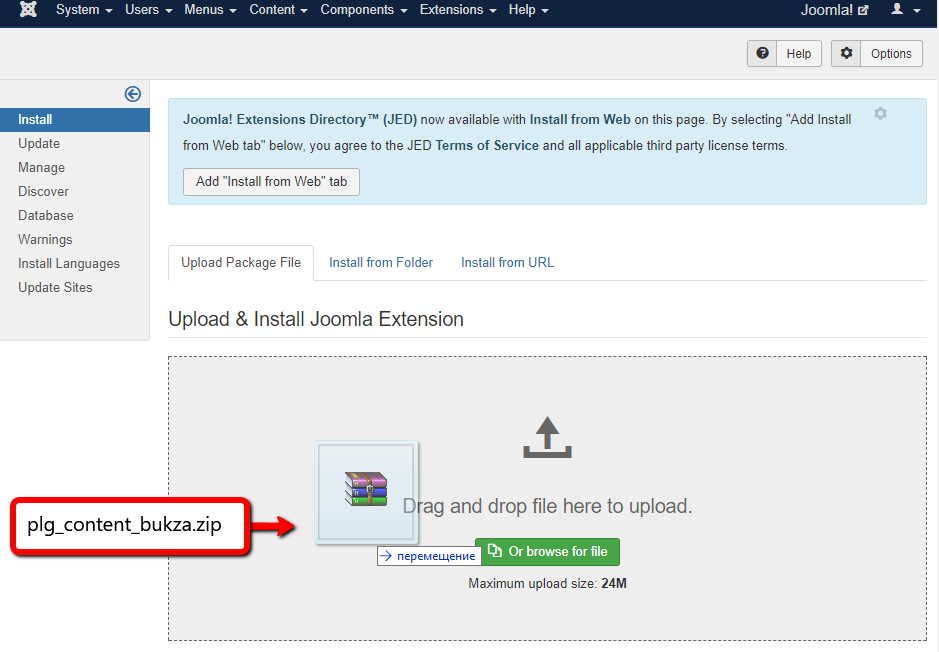
После выбора шаблона скачайте дистрибутив на жесткий диск компьютера. В административной панели выберите меню «Установка расширений».
В административной панели выберите меню «Установка расширений».
Входим в меню установки расширений
Загрузите и установите шаблон.
Загружаем и устанавливаем шаблон
После успешной установки перейдите в менеджер шаблонов.
Входим в менеджер шаблонов
Поставьте галочку напротив выбранного шаблона и нажмите кнопку «По умолчанию» в левом верхнем углу экрана.
Назначаем шаблон по умолчанию
Убедитесь, что активировали выбранный шаблон.
Шаблон активирован
С помощью менеджера шаблонов можно изменить внешний вид панели управления. Для этого в выпадающем меню «Выбор области системы» укажите значение «Панель управления», а в меню «Выбор шаблона» укажите подходящий шаблон. Поставьте напротив выбранного шаблона флажок и нажмите кнопку «По умолчанию».
Выбираем шаблон для панели управления
Теперь переходите к настройке CMS.
Очень просто и быстро создайте свой продающий сайт или интернет-магазин на платформе beseller.
Хостинг, домен 3-го уровня, техническая поддержка, все необходимое для успешных продаж, включено в стоимость.
Рекламируйте и продавайте товары вашего интернет-магазина на Торговом портале Shop.by
Шаг № 3. Как настроить CMS Joomla!
Из этого раздела вы узнаете об общих настройках движка, о создании и управлении меню. Начните с общий настроек CMS Joomla!, которые можно изменить в соответствующем разделе.
Указываем общие настройки сайта
В меню «Общие настройки» выберите вкладку «Сайт». Укажите название ресурса, убедитесь, что он включен. Напишите уведомление о недоступности сайта и при необходимости выберите изображение. В меню «Уровень доступа по умолчанию» выберите вариант «Публичный».
В меню «Уровень доступа по умолчанию» выберите вариант «Публичный».
Указываем название сайта и пишем офлайн-сообщение
Укажите мета-данные сайта: описание и ключевые слова. Выберите значение для тега robots. Если не нужно ограничивать индексирование ресурса поисковыми системами, подойдет вариант Index, Follow. В поле «Авторские права» внесите данные о копирайте.
Указываем мета-данные
В разделе «Настройки SEO» включите ЧПУ и добавление суффикса к URL. Чтобы включить перенаправление URL, необходимо переименовать файл htaccess.txt, который находится в корневой директории ресурса. Чтобы получить к нему доступ, воспользуйтесь любым FTP-клиентом, например, Filezilla. Найдите указанный файл и переименуйте его в .htaccess.
Поставьте напротив поля «Алиасы в Unicode» отметку «Нет». Если хотите включать название сайта в заголовок страницы, сделайте отметку в соответствующем поле.
Настройки SEO сайта
Как раскрутить сайт: пошаговый план
На вкладке «Система» поставьте «Нет» напротив полей «Отладка системы» и «Отладка языка». Включите стандартное кэширование. В разделе «Настройки сессии» установите время продолжительности сессий для авторизованных пользователей. Например, если укажете значение 120 минут, система потребует от пользователя повторный ввод логина и пароля после двух часов бездействия.
Настраиваем параметры системы
На вкладке «Сервер» включите gzip-сжатие страниц. Это ускорит загрузку сайта в браузерах посетителей. Если хотите обеспечить пользователям безопасную связь с сайтом, приобретите SSL-сертификат и включите соответствующую опцию в панели управления «Джумлы». Выберите часовой пояс, подходящий аудитории вашего ресурса. Оставьте выключенными встроенный доступ к FTP и прокси-сервер. В разделе «Настройка почты» укажите адрес электронной почты и отправителя письма.
Указываем настройки сервера
Краткий гид по SSL-сертификатам
На вкладке «Права» можно настроить права доступ для разных групп посетителей. Владелец сайта относится к группе суперпользователей, которым доступны все права. Незарегистрированный пользователь может только просматривать страницы ресурса. Настройте права доступа в соответствии с потребностями аудитории и администраторов. На иллюстрации указаны настройки для автора, имеющего возможность регистрироваться и входить на сайт, публиковать и редактировать собственные материалы.
Настраиваем права доступа
Если вы работаете с сайтом самостоятельно, не изменяйте настройки на вкладке «Фильтры текста». Если другие пользователи могут добавлять публикации, отфильтруйте нежелательные теги HTML. Например, с помощью фильтров можете запретить группе пользователей встраивать в публикации видео с YouTube. Для этого напротив соответствующей группы укажите тип фильтра «Черный список», в который по умолчанию включаются теги <iframe>.
Для этого напротив соответствующей группы укажите тип фильтра «Черный список», в который по умолчанию включаются теги <iframe>.
При необходимости указываем настройки фильтрации текста
Как создать меню сайта на CMS Joomla!
Чтобы создать меню, воспользуйтесь менеджером меню в панели управления «Джумлы».
Входим в менеджер меню
Нажмите кнопку «Создать» в левом верхнем углу экрана. На открывшейся странице укажите название, описание и тип меню. Сохраните изменения.
Создаем меню
Чтобы создать пункты меню, необходимо сначала опубликовать соответствующие им страницы сайта.
Чтобы добавить пункты меню, перейдите по соответствующей ссылке и воспользуйтесь кнопкой «Создать». Выберите тип пункта меню. Представьте, что хотите вывести в главное меню ссылку на публикацию. Для этого воспользуйтесь опцией «Выбрать – материалы – материал».
Выбираем тип меню
Для выбора конкретного материала воспользуйтесь опцией «Выбрать».
Выбираем конкретный материал
Нажмите кнопку «Сохранить и создать», чтобы сохранить пункт меню.
Таким же способом создайте остальные пункты меню. Например, чтобы добавить в меню ссылку на блог, выберите тип меню «Блог категории».
Создаем пункт меню «Блог»
Теперь нужно создать модуль отображения меню на сайте. Для этого перейдите в менеджер модулей.
Переходим в менеджер модулей
Нажмите кнопку «Создать» в левом верхнем углу экрана.
Создаем новый модуль
На открывшейся странице выберите вариант модуля «Меню».
Выбираем вариант модуля
На странице редактирования модуля укажите его название. Выберите меню, для которого создаете модуль. Укажите базовый пункт. Включите отображение подпунктов меню. Отключите отображение заголовка, в выпадающем меню выберите позицию модуля. Сохраните изменения.
Выберите меню, для которого создаете модуль. Укажите базовый пункт. Включите отображение подпунктов меню. Отключите отображение заголовка, в выпадающем меню выберите позицию модуля. Сохраните изменения.
Создаем модуль отображения меню
Как создать категории и меню категорий
Если создаете информационный ресурс или интернет-магазин, организуйте навигацию по сайту с помощью категорий. Для этого воспользуйтесь менеджером категорий.
Входим в менеджер категорий
Представьте, что необходимо создать категорию, которая содержит подкатегории. Чтобы создать родительскую категорию, воспользуйтесь кнопкой «Создать» в менеджере категорий. В меню редактирования укажите название раздела, добавьте описание.
Указываем название и описание раздела
На вкладке «Публикация» укажите мета-данные категории, при необходимости укажите автора.
Указываем мета-данные категории
Не меняйте дефолтные настройки на вкладке «Права доступа». На вкладке «Параметры» выберите макет страницы категории и добавьте изображение. Например, для информационного ресурса подойдет макет «Блог». Сохраните изменения.
Теперь создайте подкатегории. Для этого во время создания категории укажите родительский раздел.
Создаем дочерний раздел или подкатегорию
Теперь создайте модуль отображения категорий. Для этого перейдите в менеджер модулей. Воспользуйтесь опцией «Создать» и выберите тип модуля «Категории».
Укажите название, при необходимости включите отображение описания раздела и количества публикаций. Выберите «Да» напротив пункта «Показывать подкатегории». Выберите подходящие значения для пунктов «Количество первых подкатегорий» и «Максимальная глубина вложения». Выберите позицию отображения категорий. Сохраните изменения.
Создаем модуль отображения категорий
Если все сделано верно, на сайте будет отображаться меню навигации по категориям.
Меню категорий
Если ваш шаблон не поддерживает отображение навигационных цепочек или хлебных крошек по умолчанию, добавьте их с помощью менеджера модулей. Например, представьте, что хотите добавить хлебные крошки над контентом сайта. Для этого при создании модуля выберите тип «Навигатор сайта».
Выбираем тип модуля «Навигатор сайта»
Укажите название модуля, выберите подходящие настройки и позицию элемента на сайте. Сохраните изменения.
Настраиваем модуль
Теперь хлебные крошки будут отображаться в верхней части страниц сайта.
Хлебные крошки над контентом добавлены
Вы настроили CMS и создали меню сайта. Теперь необходимо решить практические задачи с помощью расширений.
Шаг № 4. Устанавливаем и настраиваем базовый набор расширений для Joomla!
C помощью базового набора расширений для Joomla! можно решить следующие практические задачи:
- Обеспечить безопасность сайта.
 С помощью расширений настройте резервное копирование, уменьшите вероятность несанкционированного доступа к сайту и защитите пользователей и администраторов от спама.
С помощью расширений настройте резервное копирование, уменьшите вероятность несанкционированного доступа к сайту и защитите пользователей и администраторов от спама. - Обеспечить соответствие ресурса техническим требованиям поисковых систем. Создайте карту сайта, обеспечьте возможность легко управлять мета-данными страниц.
- Расширить функциональность и повысить юзабилити сайта. Добавьте на сайт кнопки шеринга социальных сетей, форму обратной связи, ускоренные страницы. Также обеспечьте отображение в поисковой выдаче расширенных сниппетов с помощью микроразметки Schema.org.
Как настроить резервное копирование сайта на Joomla!
Чтобы регулярно создавать резервные копии, воспользуйтесь одним из следующих инструментов:
- Akeeba Backup.
- Easy Joomla Backup.
Скачайте дистрибутив выбранного инструмента и установите его на сайт с помощью менеджера расширений. Если выбрали бесплатный компонент Akeeba Backup Core, после установки перейдите на страницу настройки. Примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы Akeeba Backup предложит создать резервную копию или вручную изменить настройки.
Примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы Akeeba Backup предложит создать резервную копию или вручную изменить настройки.
Менеджер конфигурации Akeeba завершил работу и предлагает следующие шаги
Создайте резервную копию сайта.
Резервная копия успешно создана
С помощью кнопки View Log можно просмотреть журнал обновлений. Кнопка Manage backups позволяет войти в меню управления бэкапами. Здесь можете фильтровать, помечать и удалять устаревшие резервные копии.
Меню управления резервными копиями
Бесплатная версия Akeeba Backup не поддерживает автоматическое резервное копирование по расписанию, поэтому придется делать копии вручную. Для этого в панели управления Joomla! необходимо воспользоваться меню «Обслуживание – Backup is up-to-date».
Создаем резервную копию вручную
Выбирайте частоту создания резервных копий в зависимости от частоты обновлений сайта. Например, если вы ежедневно публикуете несколько материалов, создавайте резервные копии один или два раза в неделю. Также создавайте копии перед обновлениями движка и компонентов, установкой новых расширений и шаблонов.
Например, если вы ежедневно публикуете несколько материалов, создавайте резервные копии один или два раза в неделю. Также создавайте копии перед обновлениями движка и компонентов, установкой новых расширений и шаблонов.
Как уменьшить вероятность несанкционированного доступа к сайту на Joomla!
Уменьшить вероятность взлома сайта на «Джумле» можно с помощью таких расширений:
- JU BlockIP.
- SecSign.
- Brute Force Stop.
Установите расширение Brute Force Stop. Включите его в меню «Менеджер расширений – Плагины».
Включаем плагин
На странице настроек плагина укажите порог блокировки. По умолчанию стоит значение «10». Рекомендую уменьшить его.
Уменьшаем порог блокировки
На вкладке «Уведомления» укажите электронный адрес, на который будут приходить сообщения о заблокированных IP.
Настраиваем уведомления
На вкладках «Дополнительные настройки» и «Задержка» можно оставить дефолтные значения. Сохраните настройки. После этого плагин будет защищать сайт от взлома методом перебора.
Сохраните настройки. После этого плагин будет защищать сайт от взлома методом перебора.
Как защитить сайт на Joomla! от спама
Вы можете защитить ресурс на CMS «Джумла» от автоматических регистраций и спам-комментариев с помощью следующих расширений:
- iAkismet. Это платный плагин, обеспечивающий защиту сайта с помощью сервиса Akismet.
- R Antispam. Этот инструмент защищает от спам-ботов форумы сайтов, работающих на Joomla!
- CAPTCHA – reCAPTCHA.
- CleanTalk (платный сервис).
В менеджере плагинов включите плагин CATCHA – reCAPTCHA.
Включаем плагин reCAPTCHA
Зарегистрируйте сайт в сервисе Google reCAPTCHA. Получите публичный и секретный ключ. Укажите их в настройках плагина.
Указываем ключи
Войдите в меню «Пользователи – Менеджер пользователей – Настройки». В поле CAPTCHA с помощью выпадающего меню укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.
Сохраните изменения.
Включаем защиту
После этого reCAPTCHA будет защищать формы регистрации, восстановления пароля, комментирования от спам-ботов.
reCAPTCHA активирована
Как создать карту сайта
Эту задачу можно решить с помощью следующих инструментов:
- Sitemap Generator.
- PWT Sitemap.
- OSMap.
После установки Sitemap Generator перейдите в менеджер карты сайты. Его можно найти в меню «Компоненты – Sitemap Generator».
Входим в меню создания карты сайта
Нажмите кнопку «Generate your sitemap».
Создаем карту сайта
Дождитесь сообщения об успешном создании карты сайта. Чтобы просмотреть карту, воспользуйтесь кнопкой «Show the sitemap».
Карта сайта создана
Обратите внимание, расширение Sitemap Generator можно бесплатно использовать на сайтах с количеством URL меньше 500. Стоимость использования модуля для сайтов с 500 URL и больше составляет от 40 евро в год.
Стоимость использования модуля для сайтов с 500 URL и больше составляет от 40 евро в год.
Как обеспечить удобное управление мета-данными
По умолчанию можно добавлять и редактировать мета-данные для каждого материала отдельно на вкладке «Параметры публикации». Перечисленные ниже инструменты упрощают решение этой задачи:
- iSEO. Платное решение: мощный SEO-плагин, решающий комплекс задач.
- EFSEO.
- SEOBoss. Используйте этот бесплатный плагин осторожно, так как некоторые его функции относятся к олдскульному SEO.
Установите плагин EFSEO и включите его в менеджере плагинов. Перейдите на страницу настройки плагина. На вкладке «Дополнительные параметры» активируйте функцию Collect URL’s.
Включаем функцию Collet URL’s
Откройте сайте во фронтенде. В правом верхнем углу экрана появился блок, с помощью которого можно контролировать мета-данные.
Блок контроля мета-данных страницы
Щелкните по блоку и отредактируйте мета-данные страницы.
Окно редактирования мета-данных страницы
Повторите действие на каждой странице сайта.
Плагин EFSEO поддерживает автоматический режим. При его активации надстройка генерирует мета-данные для страниц. Функцию можно включить на вкладке Automatic Mode в настройках плагина. Используйте автоматический режим в крайнем случае, так как мета-данные лучше создавать вручную.
Меню настроек автоматической генерации мета-данных
Как добавить кнопки шеринга социальных сетей
Добавить кнопки социальных сетей можно с помощью таких расширений:
- Fast Social Share.
- Social Sharing.
- AddToAny Share Buttons.
Установите и активируйте модуль AddToAny Share Buttons. По умолчанию кнопки шеринга появятся на страницах публикаций под контентом.
Добавили кнопки шеринга
В настройках плагина на вкладке AddToAny Placement можно изменить расположение кнопок. Доступны позиции над контентом, под контентом и над и под контентом одновременно.
Доступны позиции над контентом, под контентом и над и под контентом одновременно.
Выбираем положение кнопок шеринга
Как добавить форму обратной связи
Форму обратной связи можно сделать с помощью таких расширений:
- Form Maker Lite.
- Prestige Contact Forms.
- Creative Contact Form.
После установки расширения Form Maker Lite войдите в меню «Компоненты – Form Maker Lite – Forms». С помощью кнопки «Создать» откройте редактор новых форм.
Создаем контактную форму
С помощью кнопки Form Options перейдите на страницу настройки формы. На вкладке Email Options введите адрес электронной почты, на который будут приходить сообщения, созданные с помощью формы.
Настраиваем форму
Добавляйте новые поля с помощью кнопки Add New Field.
Добавляем новые поля
В редакторе выбирайте нужный тип и внешний вид полей, а также заменяйте английский текст на русский. После завершения редактирования сохраните изменения.
После завершения редактирования сохраните изменения.
Редактируем поля
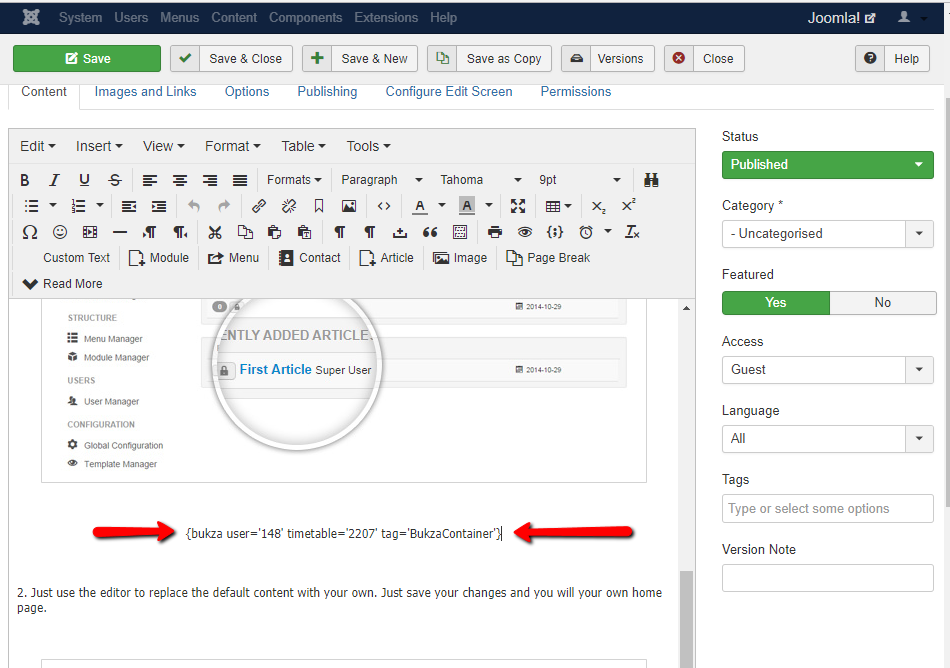
Чтобы добавить форму на страницы сайта, в меню «Компоненты – Form Maker Lite – Forms» скопируйте код созданной формы. В режиме редактирования вставьте его на выбранные страницы сайта.
Копируем код
Если вы все сделали верно, на страницах сайта появится созданная форма.
Форма опубликована
Как добавить микроразметку на сайт поду управлением Joomla!
Структурированные данные интересны благодаря расширенным описаниям страниц в поисковой выдаче.
Установите и активируйте расширение Google Structured Data Markup. После активации бесплатная версия добавляет микроразметку Schema.org Breadcrumblist, Organization и Website.
Плагин сразу после установки добавляет микроразметку Website, Organization и Breadcrumblist
С помощью бесплатной версии плагина к публикациям можно добавлять структурированные данные Schema. org Article. Для этого в меню настроек Google Structured Data выберите раздел Items и нажмите кнопку «Создать».
org Article. Для этого в меню настроек Google Structured Data выберите раздел Items и нажмите кнопку «Создать».
Добавляем микроразметку
В открывшемся окне с помощью кнопки Select Item выберите статью, к которой планируете добавить разметку. Укажите название и описание. Сохраните изменения.
Заполняем данные для микроразметки
Проверьте корректность микроразметки с помощью инструмента Google.
Микроразметка Article добавлена корректно
Платная версия плагина поддерживает другие типы разметки, включая Review, Products, Recipes, Events.
Реализуйте на сайте протокол Open Graph. Он нужен, чтобы при шеринге контента в социальных сетях сниппет выглядел привлекательно.
Так выглядит сниппет в Facebook без протокола Open Graph
Установите и активируйте расширение Phoca Open Graph. В настройках плагина на вкладке Main Options включите опцию Find Image in content. Укажите название сайта и сохраните изменения.
В настройках плагина на вкладке Main Options включите опцию Find Image in content. Укажите название сайта и сохраните изменения.
Настраиваем плагин
Если все сделано верно, при публикации материала в социальных сетях будет формироваться привлекательный сниппет.
Сниппет стал визуально привлекательным
Как подключить ускоренные мобильные страницы на сайт под управлением Joomla!
Это можно сделать с помощью платных расширений:
- JAmp.
- wbAMP.
- Accelerated Mobile Pages.
Протестировать работу ускоренных страниц на «Джумле» можно с помощью бесплатной версии расширения wbAMP для сообщества.
Шаг № 5. Как добавить код аналитических сервисов на сайт под управлением Joomla!
Чтобы отслеживать эффективность, добавьте сайт под управлением CMS Joomla! в сервисы аналитики «Метрика» и Google Analytics, а также в Search Console Google и «Яндекс. Вебмастер».
Вебмастер».
Как добавить сайт на «Джумле» в Google Analytics
Войдите в аккаунт Google Analytics. Добавьте новый сайт в систему: укажите название, URL. Воспользуйтесь опцией «Получить идентификатор отслеживания». Теперь доступен код отслеживания, который необходимо вставить на все страницы сайта.
Код отслеживания
Задачу можно решить с помощью следующих расширений:
- Advanced Google Analytics.
- Asynchronous Google Analytics.
- Google Analytics Dashboard.
После установки плагина Advanced Google Analytics включите его и перейдите на страницу настроек. Укажите ID идентификатора отслеживания, название домена, выберите подходящие настройки и сохраните изменения. Вы добавили код отслеживания на сайт.
Настройки плагина
Отслеживание установлено
Как добавить сайт на Joomla! в «Яндекс.
 Метрику»
Метрику»Добавить на сайт код отслеживания «Яндекс.Метрики» можно с помощью плагина do Yandex Metrika.
После установки плагина do Yandex Metrika включите его и перейдите на страницу настройки. На вкладке «Модуль» введите ID идентификатора. Выберите подходящие настройки и сохраните изменения.
Настраиваем плагин do Yandex Metrika
В «Яндекс.Метрике» проверьте, поступают ли данные с сайта.
Данные поступают, счетчик установлен корректно
Как верифицировать сайт на Joomla! в Google Search Console и «Яндекс.Вебмастер»
Чтобы добавить сайт в кабинеты для вебмастеров Google и «Яндекс», необходимо подтвердить права на управление ресурсом. Это можно быстро сделать с помощью расширения Webmaster site verification.
После установки включите плагин и перейдите на страницу настроек. Добавьте идентификаторы верификации сайтов и сохраните изменения.
Добавляем идентификаторы
После этого подтвердите права в кабинетах для вебмастеров Google и «Яндекс».
Права подтверждены
Шаг № 6. Как публиковать контент
Чтобы опубликовать заметку на сайте под управлением CMS Joomla!, воспользуйтесь меню «Создать материал» в административной панели.
Создаем материал
На странице редактирования укажите название публикации, добавьте текст. Выберите категорию. Чтобы добавить изображение, воспользуйтесь отмеченной на иллюстрации кнопкой на панели редактора.
Добавляем текст и изображение
В открывшемся окне можно добавить атрибут alt, выбрать способ выравнивания и разрешение фото.
Настраиваем отображение
На вкладке «Публикация» добавьте описание и по желанию ключевые слова страницы.
Указываем описание
На вкладке «Изображения и ссылки» можно добавлять и редактировать изображения для превью и основного материала, а также добавлять ссылки для перенаправления пользователей. На вкладках «Отображение», «Параметры редактирования» и «Права доступа» можно изменять соответствующие настройки. В большинстве случаев подходят параметры по умолчанию. После завершения редактирования опубликуйте материал с помощью кнопки «Сохранить и создать».
На вкладках «Отображение», «Параметры редактирования» и «Права доступа» можно изменять соответствующие настройки. В большинстве случаев подходят параметры по умолчанию. После завершения редактирования опубликуйте материал с помощью кнопки «Сохранить и создать».
Публикация готова
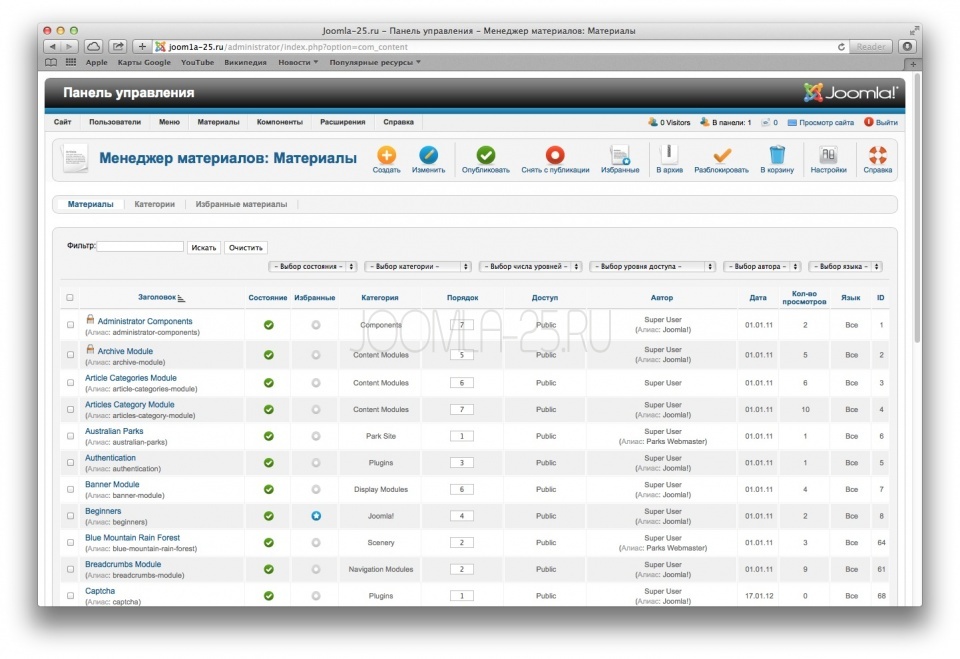
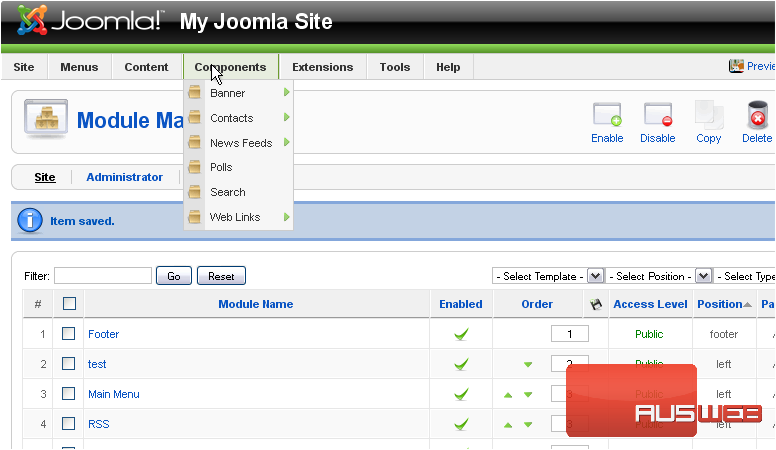
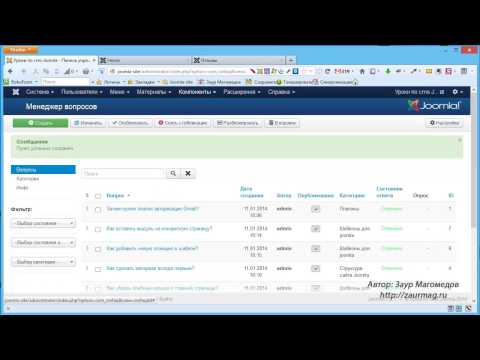
В разделе «Менеджер материалов» можно управлять публикациями: редактировать, удалять, снимать с публикации, оценивать количество просмотров.
Интерфейс менеджера материалов
В разделе «Категории» можно создавать и редактировать категории публикаций.
Интерфейс менеджера категорий
Как на Joomla сделать интернет-магазин?
CMS Joomla не является специализированным решением для создания интернет магазинов или товарных каталогов. Joomla — это универсальная система управления контентом, на которой можно создать интернет магазин, подключив одно из специальных расширений. В состав этих расширений могут также входить дополнительные плагины и модули.
В состав этих расширений могут также входить дополнительные плагины и модули.
Чтобы создать интернет магазин необходимо установить и настроить саму CMS, а затем установить и настроить одно из подходящих расширений.
В настоящее время наиболее популярными решениями для Джумла являются:
- Virtuemart.
- JoomShoping.
- JBZoo.
- HikaShop.
Обратите внимание, у нас есть Windows-приложение для управления товарным каталогом для сайтов, работающих на Joomla!
Какая CMS лучше: Joomla! или WordPress?
Ответ на этот вопрос зависит от стоящих перед вами задач, личных предпочтений и привычек. Однозначное решение ищите самостоятельно. Для этого поработайте с двумя движками.
«Джумла» не так проста, логична и интуитивно понятна, как «Вордпресс». Поэтому новичку будет проще разобраться с WordPress. А Joomla! имеет больше встроенных возможностей, с помощью которых можно решать практические задачи без установки дополнительных компонентов.
Некоторые специалисты считают Joomla! более подходящей CMS для реализации масштабных проектов, например, больших интернет-магазинов или информационных ресурсов. Возможно, это как раз вопрос личных предпочтений, так как есть много примеров удачной реализации масштабных проектов на WordPress.
К преимуществам Joomla! перед WordPress можно отнести:
- Доступные без установки плагинов инструменты SEO. «Движок» поддерживает оптимизацию URL-адресов, переадресацию ссылок, управление мета-тегами robots.
- Автоматическое кэширование. Эта функция ускоряет загрузку страниц в браузерах.
- Наличие встроенного доступа к FTP.
- Управление сжатием страниц.
- Возможность редактирования контента во фронтенде.
В CMS WordPress перечисленные задачи можно решить только с помощью дополнительных плагинов.
К недостаткам Joomla! можно отнести:
- Меньшее по сравнению с WordPress количество бесплатных шаблонов и плагинов. Например, для Joomla! нет бесплатного плагина для реализации турбо-страниц.

- Нежелание некоторых расширений работать сразу после установки.
- Более сложное управление сайтом. Возможно, еще один субъективный недостаток.
Стоит ли выбирать CMS Joomla!, если вы не занимаетесь разработкой сайтов профессионально? Почему бы и нет. С помощью этого движка можно быстро создать блог или небольшой контент-проект. Возможно, придется обратиться к профессионалам, чтобы создать масштабный ресурс. Кстати, это справедливо для любой CMS.
Читайте также наши статьи:
- Как открыть интернет-магазин в Беларуси: пошаговое руководство
- Аренда сайта или интернет-магазина, или как просто и быстро начать продавать через интернет
- Оформление и регистрация интернет-магазина
- 10 основных ошибок владельцев интернет-магазинов с точки зрения законодательства
- Как самостоятельно продвигать интернет-магазин?
- Навигация для сайта интернет-магазина
- Как составить план продвижения для сайта интернет-магазина?
- Руководства, книги, чек-листы по интернет-маркетингу и интернет-продажам
- 150 практических советов по созданию интернет-магазина и привлечению покупателей
- Почему в интернет-магазине нет продаж?
- Самостоятельный аудит сайта
- Стратегии продвижения интернет-магазина
- Как начать продавать через интернет?
- Продвижение, реклама и продажа услуг в интернете
- SEO чек-лист для интернет-магазинов
- Зачем сайт оффлайн-бизнесу и оффлайн-магазину?
- Как быстро запустить интернет-магазин?
- Веб-аналитика для коммерческого сайта
- С чего начать продвижение интернет-магазина или бизнеса-сайта?
- Все факторы ранжирования сайтов в Google и Яндекс в 2020 году
- Как открыть свой бизнес в Беларуси?
По материалам: https://texterra. ru/blog/.
ru/blog/.
Рейтинг популярных сайтов на CMS Joomla
С марта 2007 года более 30 миллионов копий программного обеспечения Joomla были скачаны в соответствии с Joomla.org. Joomla является самой популярной полнофункциональный в мире система управления контентом (CMS) и имеет полномочия приблизительно 2,7% от 1000000 крупнейших сайтов в мире. Эти веб-сайты в различных областях, таких как образование, искусство, средства массовой информации, спорт, бизнес, наука, техника, здравоохранение и т.д.
Joomla становится все более популярной и более надежной. Есть много известных сайтов, созданных на данной CMS. В этой статье я познакомлю вас с 10 из самых популярных сайтов с использованием Joomla.
Гарвардский университет
Gsas.hardvard.edu
Популярные расширения: K2
Шаблон, используемый: Индивидуальный шаблон.
Гарвардский университет, который отпраздновал свое 350-летие в 1986 году, является старейшим вузом в Соединенных Штатах. Gsas.hardvard.edu, суб-сайте Harvard.edu, является Гарвардской высшей школы сайт искусств и наук.
Gsas.hardvard.edu, суб-сайте Harvard.edu, является Гарвардской высшей школы сайт искусств и наук.
Сайт работает с К2 для создания новостей, предоставление информации и т.д.
Университет Нотр-Дам
Ace.nd.edu
Рекомендуемые расширениями: Roktabs, RokNavMenu, JomSocial, Core Design Login, Core Design Scriptegrator, GCalendar
Шаблон, используемый: Cloudbase template from Cloudaccess
Альянс католического образования, или ACE, отвечает на нужды образовательной миссии Церкви в служении детям начальных и средних школах. ACE является результатом совместных усилий двенадцати различных программ всех рабочих для укрепления и поддержания католических школ в Соединенных Штатах.
До сих пор это мой любимый сайт не только потому что он использует Joomla 2.5 для управления веб, но и из-за их потрясающий дизайн и графика. Кроме того, ACE использует много различных расширений Joomla на сайте, таких как Rocktabs, RokNavMenu для создания вкладок и меню, JomSocial для социальных сетей, Core Design Login для отображения имени пользователя, формы входа, и многие другие.
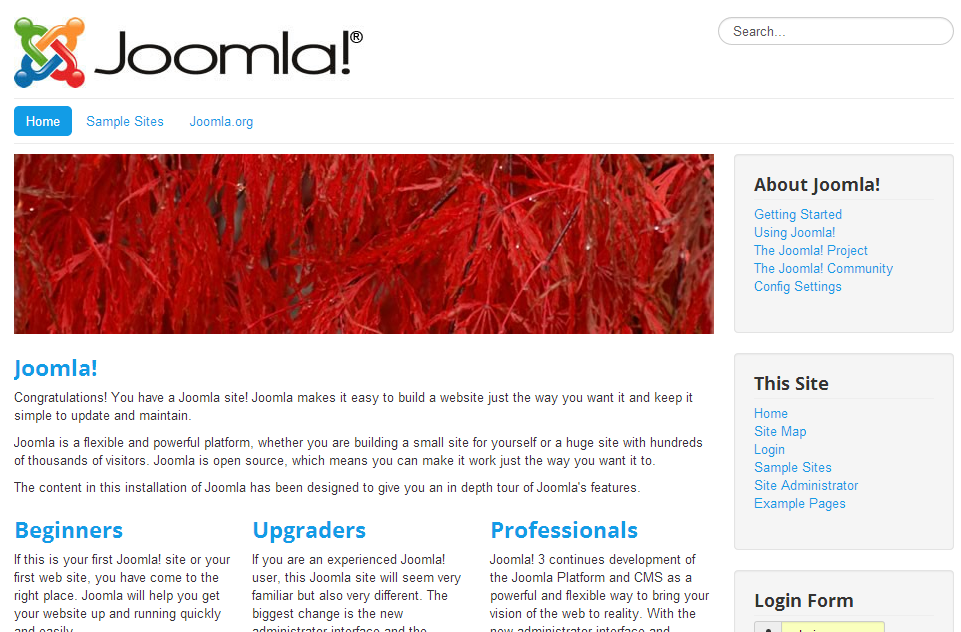
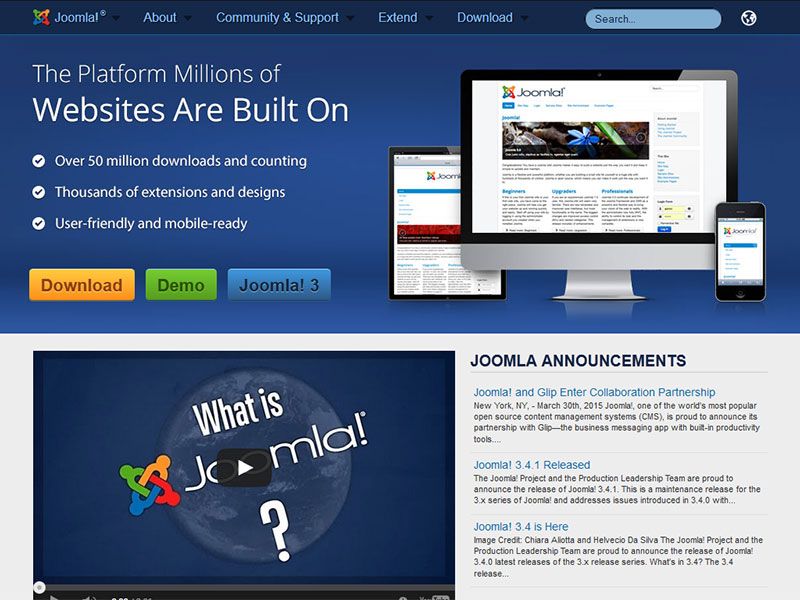
Joomla!
Joomla.org
Рекомендуемые расширениями: Phoca Documentation,K2,JomSocial,Tidy,Google Ad Manager
Шаблон, используемый: Настроенный шаблон
byKyleLedbetterandGaryGisclairfrom PixelPraise
www.Joomla.org является официальным сайтом Joomla!, а также самым известным сайтом Joomla-сообщества, со средней месячной посещаемостью 2600000 и 61000000 ежемесячных просмотров страниц. Если вы являетесь пользователем Joomla, вы, конечно, знаете этот сайт и наверно не раз его посещали.
Использует много расширений, например, Phoca Documentation для отображения оглавления в каталоге расширений Joomla, K2 для Joomla! Блоги, Magazine, JomSocial. People site, и многие другие.
Hill
Thehill.com
Популярные расширения: Disqus Comment
Шаблон: Индивидуальный шаблон
Это сайт газеты, на котором полно новостей, видео и т.д.
Официальный сайт thehill. com достигает 1000000 уникальных посетителей и 5,6 миллиона просмотров страниц в месяц.
com достигает 1000000 уникальных посетителей и 5,6 миллиона просмотров страниц в месяц.
Linux
Linux.com
Рекомендуемые расширений: Frontpage Slideshow, Community Answers
Шаблон: Индивидуальный шаблон
На официальном сайте Linux можно найти информацию, программное обеспечение, документацию, советы и ответы на вопросы…
It Wire
Itwire.com
Популярные расширения: Disqus Comment,Lof ArticlesSlideShow.
Шаблон: Gridtwelve template by Paul Hosking from Mail Caster
ITWire — новости, технологии и разработки со всего мира, охватывающей все важные секторы IT.
На главной странице Itwire.com, чтобы показать горячие и важные новости, они используют Lof ArticlesSlideShow. Этот веб-сайт также позволяет посетителям комментировать статьи — Disqus Comment.
Guggenheim
Guggenheim.org
Популярные расширения: JomComment
Шаблон, используемый: template by Matt Zur from Idsociety
Всемирно известный музей искусства.
Музей Гуггенхайма является важным культурным центром, учебным заведением, и сердцем международной сети музеев.
Как веб-сайт Joomla, он применяет JomComment на интернет-форуме, чтобы сделать разговоры между собою и своими членами легче.
MTV Greece
Mtvgreece.gr
Популярные расширения: K2 , Frontpage Slideshow , Custom Code
Шаблон, используемый: Keegot
MTV Greece является греческой версией MTV — самый известный музыкальный канал телевидения во всем мире, и был запущен 1 сентября 2008 года. Mtvgreece.gr является официальным сайтом MTV Греции.
Это сайт использует K2. Frontpage Slideshow используется, чтобы показать горячие новости. Сайт хорошо организован , так что вы можете легко найти информацию о музыкальном файле который Вам нужен.
The Fashion Spot
Thefashionspot.com
Популярные расширения: Frontpage Slideshow
Шаблон: AtomicOnline
Сайт является модо-ориентированным интернет-сообщество , которое охватывает дизайнеров, фотографов, моделей и т. д.
д.
TheFashionSpot имеет 3800000 просмотров страниц в месяц, обновления ежедневные.
Опять же, Frontpage Slideshow используется для вывода фактов, новостей и информации. Не слишком трудно заметить это популярное расширение на главной странице.
United Nations Regional Information Centre for Western Europe UNRIC
Unric.org
Рекомендуемые расширениями: Roktabs, Issuu Smart Look
Шаблон: Cделан на RocketTheme Gantry Framework.
Региональный Информационный Центр ООН (РИЦООН) услуг Западной Европы. Предоставляет информацию и документацию в странах региона.
Ваши глаза могут чувствовать себя спокойно, дизайн простой и красивый. Вы можете легко увидеть основные статьи в правой части страницы благодаря Roktabs. Кроме того, при помощи плагина Smart Look, на сайте можно просматривать PDF — файлы.
Мы только что узнали о 10 самых популярных веб-сайтов с использованием Joomla, а также рассмотрели общий вид каждого сайта. Можете посетить и посмотреть как устроены данные сайты.
Можете посетить и посмотреть как устроены данные сайты.
На этом все, читайте наши статьи, Удачи!)
Как сделать сайт самому бесплатно. Joomla от установки и до запуска!
Что может быть лучше отличного сайта? – Собственный качественный сайт! Десятки и сотни тысяч людей ежедневно активно задаются вопросом, как сделать сайт самому бесплатно. Некоторые попросту не желают тратить собственные средства, но ещё больше – получают истинное удовольствие от творения своими руками. Основное затруднение, в выборе идеальной CMS (которой на самом деле не существует). Среди неимоверного количества систем – заметно выделяется Joomla.
Бесплатная, мощная и безопасная, легка в освоении и имеет почти бесконечное множество как бесплатных, так и платных дополнений: модулей, плагинов, шаблонов и других незаменимых вкусностей – идеальный выбор для разработчика сайта с любым уровнем опыта.
Почему выбор пал именно на данную CMS? Создание сайта на Joomla – эффективное достижение гарантированного результата неограниченного уровня сложности, будь то функциональный интернет-магазин, несложная в исполнении визитка-портфолио или, например, новостной сайт.
Создать сайт сейчас! Выбрать конструктор сайта
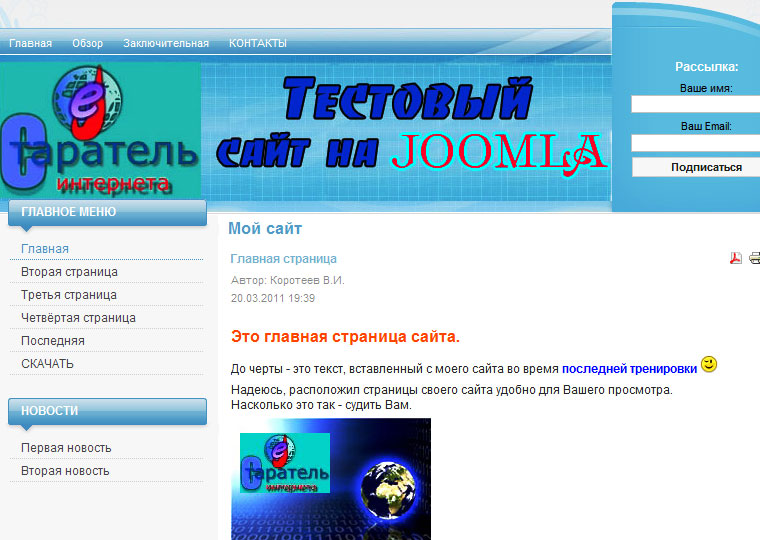
Инструкция позволяет легко и быстро освоиться со всеми этапами создания от 0% до почти готового результата – требуется лишь минимальный уровень знания ПК и наличие некоторого количества свободного времени и усердия. А скриншот ниже – подстегнет желание! Именно это можно получить на выходе, если приложить чуточку старания.
- Подготовка к установке Joomla
- Установка Joomla на локальный сервер
- Установка шаблона сайта на Joomla
- Настройка Joomla
- Настройка шаблона и модулей
- Настройка сайта
- Начало работы с Joomla
Как известно, самое сложное в любом деле – это начало. Однако «Джумла» радует крайней нетребовательностью: достаточно лишь раз выполнить описанную ниже последовательность действий — и данный этап больше не заставит вспоминать о себе, позволяя полностью сосредоточить внимание непосредственно на сайте, контенте, дизайне и продвижении!
В первую очередь, надо скачать joomla дистрибутив, который располагается по адресу (для joomla 2. 5): http://joomla.ru/downloads/joomla
5): http://joomla.ru/downloads/joomla
Переходим по ссылке и скачиваем файл joomla_2.5.6_ru.tar (последнию версию).
Но уверены ли вы, что знаете, как сделать сайт самому, да такой – чтобы не стыдно было сразу выложить в интернете?..
Рекомендуется воспользоваться помощью поистине бесценной программы «Denwer», которая позволяет создавать локальный сервер и просматривать сайты исключительно в пределах вашего компьютера, благо установка занимает всего считанные минуты. Скачать Денвер можно с официального сайта: http://www.denwer.ru
Кликнув по большой и красивой кнопке с надписью «Скачать Денвер 3» – мы получим возможность выбрать версию PHP и скачать программу. Для этого понадобится указать некоторые личные данные – не пугайтесь. Достаточно лишь указать реальный e-mail (туда придёт ссылка), остальные поля второстепенны.
В случае появления любых недоразумений или неодолимой жажды знаний — на сайте также имеются подробные видео-уроки. Однако это уже не касается основной задачи: пройти инструкцию-обучение и усвоить, как сделать сайт с нуля на joomla.
Скачали и установили все требуемые файлы? – Тогда переходим к столь долгожданному и самому интересному этапу обучения — к раскрытию ответа на волнующий вопрос, как сделать свой сайт бесплатно. Открываем папку «home» (по умолчанию C:WebServershome) и создаем папку с названием сайта, например: «site.ru». Внутри созданной папки создаём ещё одну, с именем «www» — и распаковываем туда скачанные исходники Joomla. Сравниваем полученный результат с примером на скриншоте.
Мы почти создали сайт! Чтобы сделать сайт самому, осталось последнее усилие – установить CMS. Запускаем «Start Denwer», открываем любой браузер и прописываем в адресной строке: http://127.0.0.1/denwer/.
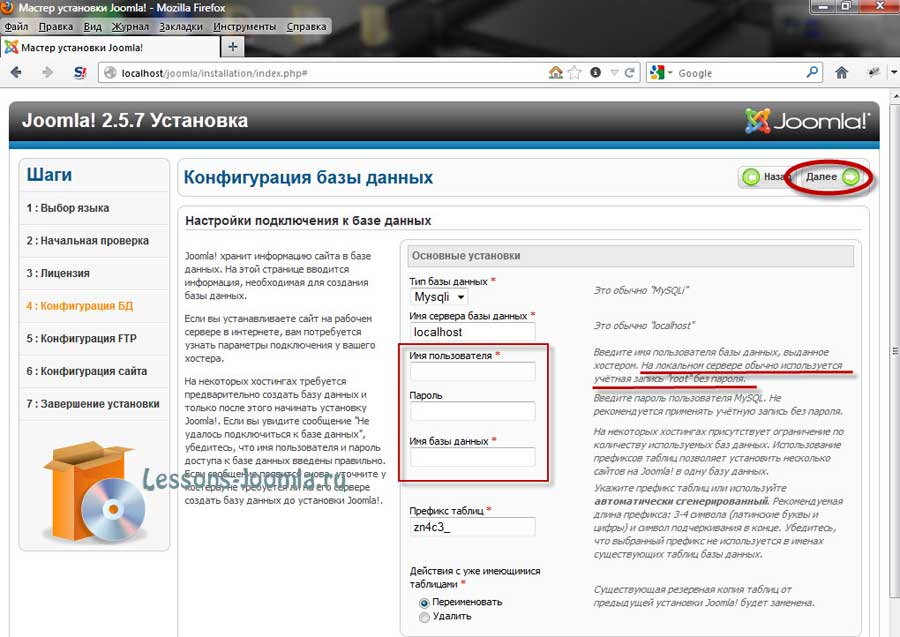
Откроется страница, где наша задача: найти строку «phpMyAdmin — администрирование СУБД» — кликаем. Откроется страница, откуда можно перейти через левую верхнюю вкладку по адресу «База данных». Внимательно прописываем латинскими буквами выбранное название сайта (site) и кликаем «создать». Поздравляем! – База данных, необходимая для работоспособности сайта, создана.
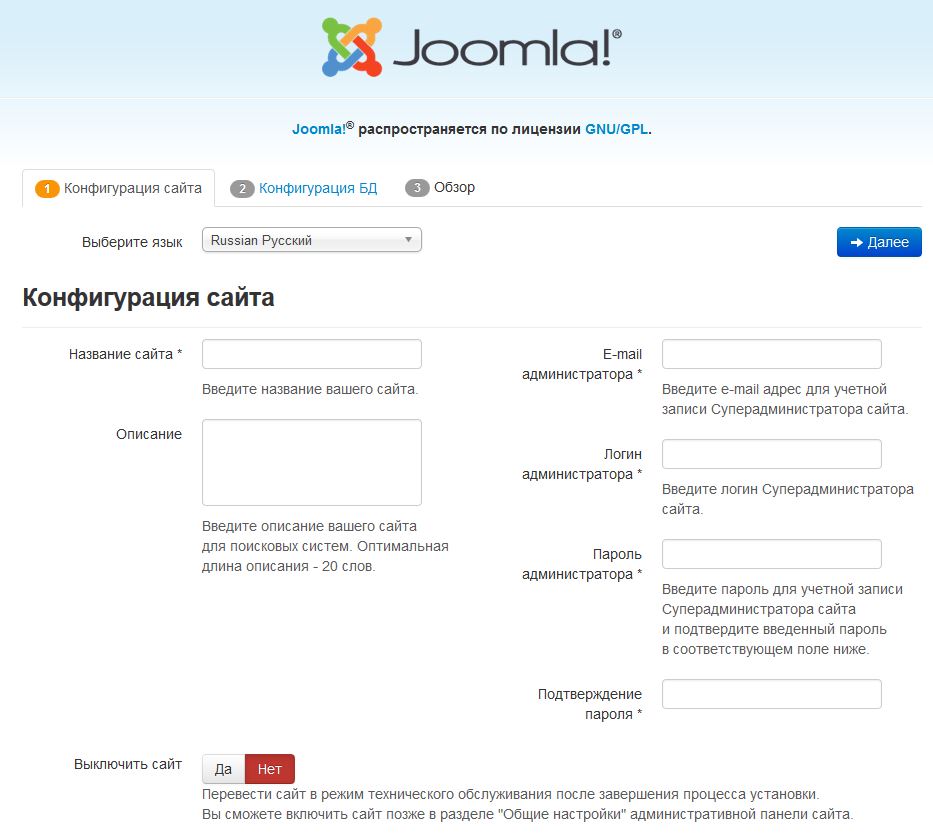
В новом окне браузера вновь вводим название сайта (http://site.ru) – появится предложение выбора языка. Выбираем, идём далее – просматриваем лицензию (степень усердия напрямую зависит от личной усидчивости), идём далее. Откроется страница «Основные установки» — внимательно заполняем поля: «Название хоста», «Имя и пароль пользователя», «Имя базы данных». Введённые данные следует сохранить – они понадобятся для получения доступа к сайту!
FTP-сервер у нас отсутствует, поэтому настройки FTP с чистой совестью дозволяется пропустить. Далее появится предложение ввести: «Название сайта», «e-mail», «Пароль администратора». Заполняем (крайне настоятельно рекомендуется для первой пробы установить демо-данные) – нажимаем «далее».
Вы желали сделать свой сайт бесплатно? До исполнения желания остался один шаг – рекомендация к удалению папки installation. Удалите её.
Следуйте указаниям инструкции – данный этап не скрывает в себе сложностей. Отныне вы знаете, как сделать сайт на joomla!
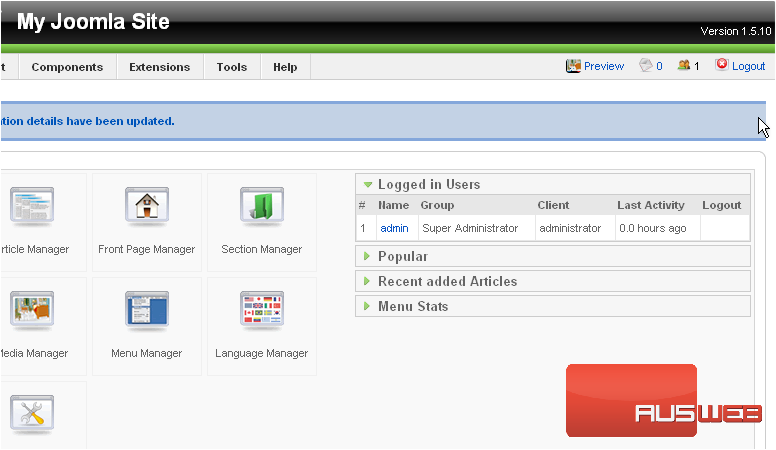
Вбивайте в адресную строку название сайта и можете любоваться полученным результатом. Для управления сайтом пройдите по ссылке (потребуется логин и пароль, указанные в процессе установки, как показано на скриншоте): http://site.ru/administrator
Для управления сайтом пройдите по ссылке (потребуется логин и пароль, указанные в процессе установки, как показано на скриншоте): http://site.ru/administrator
CMS установлена, вход в администраторскую панель осуществлен: продолжаем раскрывать таинство темы, как сделать сайт бесплатно. В нашем случае стандартный шаблон заменен новостным «ZT_News_III», содержащий бонус: «ZT_News_III_template», «Plugin_System_ZT_Mega_Menu», а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
Предложенный вариант шаблона – далеко не единственный! На просторах сети имеется необозримое множество платных и бесплатных шаблонов. Экспериментируйте! Единственная рекомендация – использовать проверенные источники, в частности – с официальных сайтов. Интересует, как добавить шаблон? Кликаем «Выберите файл», находим архив шаблона на компьютере и нажимаем «Загрузить файл и Установить».
Настройка Joomla начинается с настройки компонентов.
Главное в настройке джумлы – это настройка компонентов. Для активации плагинов и модулей переходим по адресу «Расширения – Менеджер плагинов/модулей». Контролируем, чтобы рядом с каждым нужным пунктом была установлена галочка.
Далее следует задействовать установленный шаблон сайта. Переходим в «Расширения – Менеджер шаблонов» и выбираем имеющийся (в нашем случае «ZT_News_III_template») – устанавливаем по умолчанию. Преобладающее количество качественных шаблонов обладает собственными настройками, в частности, различными цветовыми гаммами (у нас зелёная, серая и красная).
Что касается прилагаемых модулей, то имеется следующий ассортимент:
- JV_G-Weather_module – модуль, позволяющий отображать на сайте погоду от Google. В настройках присутствует выбор интересуемого региона.
- JV_Headline_module – собирает новости всех категорий для отображения в заголовке страницы.
- JV_News_module – отображает превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучший контент для пользователей в виде выпадающего содержания.

Что касается прилагаемых модулей, то они представляют собой следующее:
- JV_G-Weather_module – это модуль, который позволяет отображать на сайте погоду от Google. В модуле можно задать регион, для которого будет отображаться информация о погоде.
- JV_Headline_module – позволяет собирать новости всех категорий для отображения в заголовке страницы.
- JV_News_module – дает возможность отображать превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучшее содержание для пользователей в виде выпадающего содержания.
Любой из вышеперечисленных модулей свободно редактируется в разделе «Расширения – Менеджер модулей». Переходим на сайт «выбранное название сайта» и наслаждаемся полученным результатом! Вы уже убедились, что сделать сайт самому бесплатно – легко и быстро?
Крепкий фундамент – залог удивительной долговечности дома. Следует покопаться в глобальных настройках сайта сразу же — позднее что-либо менять на глобальном уровне будет крайне хлопотно! Находятся они в разделе «Сайт – Глобальная конфигурация», разбиваясь на три подраздела: «Сайт», «Система», «Сервер».
Сайт. Именно в данных параметрах задаётся текст, когда сайт отключен. Имеется возможность указать «Название», заполнить «Мета описание» и ключевые слова, имеющиеся на сайте (рекомендуется максимальное соответствие тематики материалов).
Чуть правее располагаются настройки SEO:
- Включить SEO – отображает URL в виде человекопонятного адреса, например, ссылка вида «index.php?option=com_content&view=article&id=5&Itemid=10» будет заменена на что-то вроде «pervaja-statja».
- Использовать mod_rewrite – используется только на серверах Apache, однако перед включением опции необходимо изменить «htaccess.txt» на «.htaccess».
- Добавить суффикс к URL – добавляет расширение html. Например, было «pervaja-statja», станет — «pervaja-statja.html».
Система и Сервер — отвечают за настройки более глубокого уровня, поэтому при отсутствии опыта рекомендуется ничего не трогать, лишь просмотреть для справки. Меняются они на более поздних этапах по мере получения опыта работы.
Пока информация не добавлена – шаблон выглядит пустым и унылым. Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Прежде, чем добавлять записи, нарисуйте структуру сайта:
Раздел -> Категория -> Статья
В разделе «Содержание» находятся менеджеры для редактирования каждой составляющей структуры. Начнем с разделов: переходим во вкладку «Содержание – Менеджер Разделов», в правом верхнем углу выбираем «Новый» — создаем раздел.
Заполняем поля «Название» (указываем название раздела на русском языке) и «Псевдоним» (название на латинице, рекомендуется транслитерация). Для автоматической транслитерации слов существует весьма удобный (достаточно ввести текст на русском языке, чтобы мгновенно получить его же, но английскими буквами) онлайн-сервис translit.ru – рекомендуется к использованию!
Проверяем, отмечена ли публикация (должно быть «да») — и нажимаем кнопку «Сохранить» в правом верхнем углу.
Переходим во вкладку «Содержание – Менеджер Категорий». Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм «Содержание – Менеджер статей»! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.
Абсолютно точно уверены, что теперь-то знаете, как сделать сайт с нуля? А вот и нет! Как минимум, требуется настроить внешний вид главной страницы, задать параметры отображения материалов. Переходим в раздел «Меню – Главное меню», находим пункт «Home/(Домой)» — выбираем тип пункта меню. Это может быть одна страница, блог, другие варианты. Для новостного сайта идеально подходит варианта блога для отображения на главной странице множества различных статей – его и выбираем! Дополнительные параметры в правой части экрана позволяют редактировать размещаемый контент.
Ну, вот теперь вы гарантировано знаете, как сделать сайт. Совсем несложно! Превращение гадкого утёнка в прекрасного лебедя занимает длительный срок – но первые ступеньки пройдены, осталось лишь продолжить движение. Ключевые роли успеха новостного сайта: качественный, структурированный контент, грамотное позиционирование сайта, чёткая градация материалов.
Совсем несложно! Превращение гадкого утёнка в прекрасного лебедя занимает длительный срок – но первые ступеньки пройдены, осталось лишь продолжить движение. Ключевые роли успеха новостного сайта: качественный, структурированный контент, грамотное позиционирование сайта, чёткая градация материалов.
Можете полюбоваться, как будет выглядеть сайт после появления первых нескольких статей. Прекрасно, не правда ли?..
Послесловие… сделать сайт – задача нетрудная. Сделать лучший из отличных в своей сфере сайт – вот достойная цель. А превосходный сайт всегда легко монетизируется, но это уже тема для отдельной объёмной статьи. Кстати, вот она: как заработать на своем сайте . Не откладывайте планы на завтра: пока мы стоим на месте – мы движемся назад! Начните сегодня – и уже в текущем году скажете своему отражению в зеркале огромное спасибо. Читайте инструкции, ищите собственный путь – успех прячется где-то рядом!
А теперь – вперёд! На покорение новых вершин. Постойте… а вдруг у вас не получилось? Тогда специально для вас предлагается альтернативный вариант! Вы можете выбрать лучший онлайн конструктор сайтов в нашем обзоре или воспользоваться уникальным конструктором Wix – настолько простой, что абсолютно не требует даже базовых знаний.
Простой – не значит плохой! Wix обладает потрясающим для его лёгкости функционалом: встроенный редактор Drag&Drop, слияние с социальными сетями, учебные видео и пошаговые инструкции, центр поддержки 24/7, бесплатный хостинг. Вам даже не придется думать о приобретении домена – конструктор подарит вам собственный, уникальный!
Создать сайт сейчас! Выбрать конструктор сайта
Конструктор Wix – комплексное решение для ценящих собственное время людей и всех тех, кого по какой-либо причине не привлекла Joomla.
Алексей Дружаевэксперт-основатель
Как перенести сайт Joomla на хостинг? Перенос Джумлы 3 на другой хост
Информация о переносе Joomla на другой хостинг
Сайт, написанный на Joomla, состоит из файлов в формате PHP, файлов контента (изображения и другая информация) и базы данных (БД) в формате SQL. Чтобы самостоятельно перенести его на другой хостинг, недостаточно просто разместить файлы сайта на услуге нового хостинг-провайдера. Перенос сайта на Joomla на другой хостинг — сложная процедура, которая потребует от вас определенного багажа знаний и опыта в сфере разработки или веб-администрирования. В данной инструкции подробно описывается, как перенести сайт Joomla на хостинг REG.RU, а также помогает устранить ошибки, которые могут возникнуть при самостоятельном переносе.
Перенос сайта на Joomla на другой хостинг — сложная процедура, которая потребует от вас определенного багажа знаний и опыта в сфере разработки или веб-администрирования. В данной инструкции подробно описывается, как перенести сайт Joomla на хостинг REG.RU, а также помогает устранить ошибки, которые могут возникнуть при самостоятельном переносе.
Чтобы избежать проблем при переносе на серверы REG.RU, вы можете бесплатно воспользоваться помощью наших специалистов: Как перенести сайт на хостинг REG.RU.
Месяц хостинга в подарок за перенос сайта в REG.RU
Промокод на 1 месяц бесплатного пользования виртуальным Hosting Linux или VPS с операционной системой Linux. Акция распространяется на заказ новой услуги или продление существующей.Об акции
Перенести сайт
Видео: Как перенести сайт на хостинг REG.RU
Инструкция по переносу сайта на Joomla на хостинг REG.RU
-
2.
Если ваш сайт и база данных размещены на хостинге, заархивируйте папку с файлами сайта и скачайте полученный архив на локальный компьютер. Проконсультироваться по вопросу создания архива с файлами сайта и дампа базы данных вы можете в технической поддержке вашего хостинг-провайдера.
org/HowToStep»>
3.
- joomla_db — база данных, которую использует сайт;
- joomla_user — пользователь, от имени которого сайт подключается к базе данных;
- password — пароль для подключения к базе данных.
-
4.
Перейдите в phpmyadmin. Используйте для входа имя и пароль пользователя базы данных. Кликните по названию БД:
Перейдите во вкладку Экспорт, выберите формат SQL и нажмите ОК:
org/HowToStep»>
6.
Определите, в какую папку загрузить файлы вашего сайта. Корневая папка создается автоматически при добавлении домена в панель управления хостингом. Если вы уже добавили доменное имя, перейдите к шагу 9.
Рассмотрим процесс добавления домена в панели управления ISPmanager. Перейдите в раздел Управление DNS и нажмите Создать домен:
-
8.
Введите Доменное имя, выберите из раскрывающегося списка IP-адрес, поставьте галочку в графе Создать сайт и Создать почтовый домен
 Нажмите ОК:
Нажмите ОК: -
9.
Закачайте архив в корневую папку домена по инструкции: шаг 1-5.
-
10.
Теперь перейдем к импорту базы данных. Для этого понадобится новая база данных и уже созданный дамп старой БД. В разделе Базы данных нажмите Создать базу данных:
-
11.
На открывшейся странице Новая база данных укажите Имя (при этом к нему автоматически добавляется префикс вашего логина хостинга вида u1234567) и Имя пользователя. Скопируйте пароль, указанный в конфигурационном файле сайта ( шаг 3 ), или сгенерируйте новый Пароль.
 Затем нажмите Ок:
Затем нажмите Ок: -
12.
Перейдите в phpMyAdmin на новой услуге хостинга и выберите базу данных, в которую будет импортирован дамп (резервная копия БД):
-
13.
Перейдите во вкладку Импорт, нажмите кнопку Выберите файл и загрузите файл с компьютера. Нажмите ОК внизу страницы:
-
14.
Измените название БД, пользователя и пароль в конфигурационном файле сайта configuration.php (см. шаг 3).
org/HowToStep»>
15.
-
16.
Если у вас настроено кэширование, перейдите в Менеджер файлов и очистите папку cache:
-
17.
Проверьте работоспособность сайта с помощью файла hosts. Прежде чем открыть сайт в браузере, очистите кэш.
Определите, в какой папке находятся файлы вашего сайта. Например, в панели управления ISPmanager корневая директория указана в разделе Сайты:
Если вы переносите файлы вашего сайта с локального сервера на хостинг, корневую директорию можно посмотреть в конфигурации сервера. Вне зависимости от их месторасположения, перечень файлов CMS Joomla выглядит следующим образом:
Узнайте, какую базу данных (БД) использует ваш сайт. Для этого перейдите в корневой каталог сайта и в файле
public $host = 'localhost'; public $user = 'joomla_user'; public $password = 'password'; public $db = 'joomla_db';
Где:
Дальнейшие действия выполняются на новой услуге хостинга, на которую вы хотите перенести ваш сайт. Если вы еще не заказали хостинг REG.RU, воспользуйтесь инструкцией. Далее войдите в панель управления нового хостинга.
В файле configuration.php найдите строки:
public $log_path = ‘/var/www/example.com/logs’; public $tmp_path = ‘/var/www/example.com/tmp’;
Замените значение /var/www/example.com/ согласно вашим данным: Как узнать корневую папку сайта.
Частые ошибки после переноса Joomla на другой хостинг
Ошибка 500. Internal Server Error (внутренняя ошибка сервера)
Причины: неверно указаны данные для подключения к базе данных в configuration. php.
php.
Решение: проверьте атрибуты доступа к базе данных. В файле configuration.php найдите строки:
public $host = 'localhost'; public $user = 'joomla_user'; public $password = 'password'; public $db = 'joomla_db';
Где:
- joomla_db — база данных, которую использует сайт;
- joomla_user — пользователь, от имени которого сайт подключается к базе данных;
- password — пароль для подключения к базе данных.
В переменной $host должно быть указано localhost или 127.0.0.1
Если все данные верны, проверьте, нет ли лишних символов или пробелов.
Посмотреть и изменить пароль базы данных можно по инструкции.
Если вы указали корректные данные для подключения к базе данных, но ошибка не пропала, чтобы выяснить точную причину ее возникновения, в файле configuration.php найдите строку:
public $error_reporting = 'default';
Измените значение default (установлено по умолчанию) на maximum и обновите страницу.![]()
После обновления на экране появится полное описание возникшей ошибки. Чтобы получить помощь в ее решении, обратитесь в службу технической поддержки.
Ошибка 403. Forbidden. You don’t have permission to access / on this server (в доступе на страницу отказано)
Причина: корневая папка сайта отсутствует, в ней нет файлов или назначены некорректные права доступа к ней.
Решение: проверьте наличие файлов сайта, а также корректность прав на папки и файлы сайта. В большинстве случаев права выглядят так:
- на файлы сайта: «644» или «rw-r-r»;
- на папки: «755» или «rwxr-xr-x».
Если права на файлы и папки отличаются от указанных, измените их по инструкции.
Самостоятельный перенос сайта Joomla на другой хостинг — довольно сложный и длительный процесс. Если у вас возникли проблемы или вопросы при переносе, обратитесь в техническую поддержку.
Помогла ли вам статья?
Да
3 раза уже помогла
Видеоуроки по созданию сайтов на Joomla!
- Хостинг
Хостинг
- Виртуальный хостингВыбирают больше 80 % наших клиентов
- Облачный хостингДля проектов, которым критичен высокий аптайм
- WordPress-хостингДля проектов на CMS WordPress
- CMS-хостингДля проектов на популярных движках
- VIP-хостингНаилучшее решение для бизнес-проектов
- Конструктор сайтовСайт своими руками за полчаса
- Что такое хостингПростыми словами о работе хостинга
- VPS и серверы
VPS и серверы
- Выбрать VPSДля нагруженных проектов
- Выделенные серверыДля высокопосещаемых нагруженных сайтов
- Что такое VPSКак работает и для чего подходит
- Создать сайт
- Домены
Домены
- Зарегистрировать доменДля проекта любой тематики
- Цены на доменыВ любой из 1200 зон
- Перенести доменВо всех популярных зонах
- Что такое доменДля чего нужен и как выбрать
- SSL
SSL
- Выбрать SSLДля сайта с формой, интернет-магазина и банка
- Что такое SSLДля каких проектов он нужен
- Почему мы?
Почему мы?
- Наша команда
О том, кто делает HOSTiQ таким классным - Работа в HOSTiQ
О компании HOSTiQ и почему вам понравится здесь работать - Как работает поддержкаТо, что отличает нас от других
- Наше оборудованиеТехнические секреты о хостинге от HOSTiQ
- Автоустановщик скриптовВолшебный инструмент для начинающих
- Контрольная панельСамая удобная панель хостинга на планете
- Наша команда
- Инфопомощь
- Партнерство
Т. к. в Вашем браузере отключен JS (JavaScript), пожалуйста, используйте эти ссылки для навигации по сайту
к. в Вашем браузере отключен JS (JavaScript), пожалуйста, используйте эти ссылки для навигации по сайту
Пока споры по поводу того, что лучше — WordPress или Joomla, — не утихают, множество пользователей выбирают одну из этих CMS. И это доказывает, что каждая из них хороша по-своему. Какие преимущества есть у Joomla:
- это очень популярная и известная CMS, она проверена временем и людьми;
- для Joomla существует более шести тысяч расширений;
- многие крупные компании используют Joomla;
- сайты на Joomla удобно администрировать.
Как установить Joomla!
Разберемся с тем, как установить Joomla с помощью Softaculous. Это самый простой способ установки CMS.
Как установить шаблон Joomla!
Внешний вид и дизайн важны для любого сайта. На Joomla это решается с помощью шаблонов. Из видео вы узнаете:
- что такое шаблоны и зачем они нужны;
- какие бывают виды шаблонов;
- где искать платные и бесплатные шаблоны;
- как установить и активировать шаблон.

Как администрировать сайт на Joomla!
После успешной установки шаблона нужно разобраться с администрированием сайта. Итак, вы узнаете:
- какими правами наделен администратор CMS и менеджер пользователей;
- где находятся и для чего используются основные кнопки панели;
- какие есть группы пользователей на сайте и чем они отличаются;
- как отнести отдельного пользователя к той или иной группе;
- из каких пунктов состоит меню и как их использовать.
Как создавать страницы в Joomla!
Мы разберем:
- из каких элементов состоит страница;
- в чем заключается иерархия всех материалов на сайте;
- как сделать новый материал на сайте и настроить его;
- как создать и настроить новую категорию;
- как блокировать и разблокировать материалы;
- как работать с менеджером медиа.
Стартовый набор расширений Joomla: JCE, Xmap, Akeeba Backup
Рассмотрим расширения в Joomla!. Есть стартовые расширения, которые входят в Joomla по умолчанию, и их наличие является обязательным. Именно о таких и пойдет речь в видео:
Есть стартовые расширения, которые входят в Joomla по умолчанию, и их наличие является обязательным. Именно о таких и пойдет речь в видео:
- визуальный редактор JCE;
- карта сайта Xmap;
- инструмент для создания резервных копий Akeeba Backup.
Расширения для Joomla: eXtplorer, SocButtons, Simple Image Gallery, sh504SEF, JComments
Рассмотрим следующие расширения:
- файловый менеджер eXtplorer;
- кнопки социальных сетей SocButtons;
- создание галереи изображений Simple Image Gallery;
- расширение для комментирования JComments;
- расширение для SEO sh504SEF.
В видеообзоре подробно рассказано о том, зачем нужны данные расширения и как с ними работать.
Как изменить шаблон Joomla!
Вы можете использовать стандартный шаблон без изменений, но тогда появляется огромная вероятность, что вы наткнетесь на точно такой же сайт, как и ваш. Чтобы этого не допустить, вам нужно научиться видоизменять готовые шаблоны. В видео посмотрим:
В видео посмотрим:
- для чего нужен и как изменить CSS-шаблон;
- какие дополнения и плагины нужны для работы с CSS;
- где можно подтянуть свои знания по CSS и HTML.
Нужен быстрый хостинг для Joomla? Посмотрите наше специальное предложение для сайтов на Joomla. Оно вам точно понравится.
Как создать веб-сайт Joomla, пошаговое руководство
Joomla — это система управления контентом (CMS) с открытым исходным кодом для публикации веб-контента. Как и многие другие CMS, Joomla позволяет создавать веб-сайты без использования HTML или CSS. Это и его нулевая цена делают его любимым вариантом среди многих предприятий и некоммерческих организаций.
В этом пошаговом руководстве по Joomla мы узнаем, как использовать платформу для создания любого веб-сайта, который вам нужен. Мы расскажем, как установить Joomla на ваш сервер, и дадим обзор ее функциональности.
В конце концов, мы хотим, чтобы вы чувствовали себя комфортно, начав самостоятельно изучать Joomla и продолжая углублять свои знания.![]()
How to build a Joomla website (table of contents):
- Get a domain name and web hosting service
- Install and set up Joomla
- Get familiar with Основы Joomla
- Выберите шаблон для вашего сайта
- Install your Joomla template
- Customize the design
- Create content using Joomla modules
- Assign modules to positions
- Create new pages
- Assign страницы в меню навигации Joomla
- Добавить раздел блога
- Установить расширения
Общее время создания веб-сайта с помощью Drupal: ~2–3 часа
Уровень навыков: Начальный/средний
Готов? Давайте начнем.
1. Получить план веб-хостинга и выбрать доменное имя
Совет: если у вас уже есть доменное имя и веб-хостинг, перейдите к шагу 2.
Прежде чем приступить к созданию сайта Joomla, нужно доменное имя и веб-хостинг. Если вы даже не знаете, с чего начать по этой теме, прочитайте наш пост о том, как выбрать доменное имя и наше сравнение услуг веб-хостинга.
Мы рекомендуем выбрать что-нибудь дешевое, чтобы начать свой проект. Тем не менее, какой бы веб-хостинг вы ни выбрали, убедитесь, что он соответствует системным требованиям Joomla.
2. Установка и настройка Joomla
Первый шаг руководства: как установить и настроить Joomla. Есть два способа:
2а. Использование Bluehost и Quick Install
После того, как вы зарегистрировались и получили домен на Bluehost, войдите в свою учетную запись и нажмите Advanced в левом столбце.
Прокрутите вниз, найдите значок Joomla и нажмите на него.
На следующем экране нажмите Установить сейчас .
Это приведет вас к экрану установки.
<
Вот как его заполнить:
- Настройка программного обеспечения — Вы заметите, что ваш домен Bluehost включен по умолчанию. Если у вас нет веских причин для его изменения, просто оставьте все как есть.
- Настройки сайта — это имя и описание сайта, которое будет отображаться в поисковых системах. Поэтому рекомендуется изменить значение по умолчанию. Тем не менее, вы также можете сделать это позже в самой Joomla, так что не слишком зацикливайтесь на этом.
- Настройки базы данных — это возможность включить образцы данных на ваш сайт. Поскольку в этом уроке мы хотим изучить Joomla с нуля, мы оставим значение None .
- Учетная запись администратора — Обязательно выберите безопасное имя пользователя и пароль для своей учетной записи администратора и введите свое настоящее имя и адрес электронной почты.
- Выберите язык — Если вы хотите установить Joomla на любом другом языке, кроме английского, вы можете изменить его здесь.

- Дополнительные параметры — здесь вы можете изменить имя вашей базы данных, префикс таблицы, отключить уведомления по электронной почте о доступных обновлениях и указать, должна ли Joomla автоматически обновляться или нет. Все эти настройки являются необязательными, и обычно их можно оставить как есть.
Когда вы закончите, нажмите Install внизу. Когда вы это сделаете, вы можете столкнуться с предупреждением ниже.
Однако не беспокойтесь об этом. Это просто по умолчанию index.php страница. Просто установите флажок и снова нажмите Установить . После этого установка будет выполняться до тех пор, пока вы не увидите этот экран успеха:
Поздравляем! Вы только что установили Joomla на свой домен Bluehost.
2б. Ручная установка (любой веб-хостинг)
Если вы работаете с хостинг-провайдером, у которого нет указанной выше опции, вам придется установить Joomla вручную. Не волнуйтесь, это очень просто.
1. Создание базы данных и загрузка файлов
Первым шагом является создание базы данных MySQL. Здесь Joomla хранит весь ваш контент, и это жизненно важная часть любого веб-сайта, созданного с помощью CMS. Вы должны найти варианты его создания в панели управления хоста.
Для установки Joomla вам потребуется следующая информация:
- Имя (пустой) базы данных
- Имя пользователя, связанного с этой базой данных
- Пароль этого пользователя
- Адрес сервера вашей базы данных
Как только вы это сделаете, пришло время загрузить Joomla на ваш сервер. Для этого перейдите в раздел загрузки на главной странице Joomla и нажмите большую зеленую кнопку скачать (на момент написания этой статьи Joomla 3 является последней основной версией, а Joomla 4 находится в статусе бета-версии).
Обязательно сохраните zip-файл на жесткий диск и, когда он будет готов, извлеките все файлы. После этого подключитесь к своему серверу через FTP (например, через FileZilla) и загрузите извлеченные файлы туда, куда указывает ваш домен (обычно это корневой каталог). Как только это будет сделано, пришло время перейти к следующему шагу.
Как только это будет сделано, пришло время перейти к следующему шагу.
2. Запустите ручную установку
Когда все файлы будут на вашем сервере, откройте окно браузера и введите URL вашего сайта. Если вы все сделали правильно, то должен начаться процесс установки Joomla.
<
Вверху обязательно выберите правильный язык для своего сайта. Ниже введите название вашего сайта и, при желании, описание. Как уже упоминалось, это то, что будет отображаться в поисковых системах, но вы также можете изменить все это позже, если вас не устраивают ваши первоначальные варианты.
Справа вам будет предложено ввести информацию для вашей учетной записи суперпользователя. Это главный администратор, поэтому обязательно введите действующий адрес электронной почты, имя пользователя, которое нелегко угадать, и безопасный пароль (дважды).
Наконец, внизу вы можете выбрать, чтобы перевести внешний интерфейс вашего сайта в автономный режим после установки. Таким образом, его увидят только авторизованные пользователи. Это может иметь смысл для проектов разработки и зависит от вас. Когда закончите, нажмите Далее .
Это может иметь смысл для проектов разработки и зависит от вас. Когда закончите, нажмите Далее .
3. Подключите Joomla к вашей базе данных MySQL
Следующий экран выглядит следующим образом:
Здесь вам понадобится информация о базе данных, полученная ранее. Заполните все следующим образом:
- Тип базы данных — В большинстве случаев вы можете просто оставить это как есть.
- Имя хоста — это место размещения вашей базы данных. Измените его, если он отличается от localhost .
- Имя пользователя — Имя пользователя, связанное с вашей базой данных.
- Пароль — В этом поле указывается пароль для вашей базы данных MySQL.
- Имя базы данных — Здесь укажите имя базы данных, которую вы хотите подключить к своему веб-сайту Joomla.
- Префикс таблицы — если у вас нет веских причин для его изменения, используйте случайно сгенерированный префикс, предлагаемый установкой.

- Процесс старой базы данных — Если в вашей базе данных уже есть какие-либо данные, вы можете выбрать, следует ли Joomla удалить или сохранить их.
Опять же, как только вы будете готовы, нажмите кнопку Next .
4. Завершите установку
Последний экран установки Joomla в основном является кратким изложением всего, что вы уже сделали в соответствии с руководством.
Вверху вы можете выбрать, устанавливать ли какие-либо образцы данных. Для целей этого руководства по Joomla оставьте значение None . В разделе Обзор определите, должна ли установка отправлять конфигурацию на адрес электронной почты вашего привилегированного пользователя.
Кроме того, вам нужно только проверить, все ли так, как вам нравится, и соответствует ли среда вашего сервера требованиям Joomla. Когда все это так, вы можете нажать Install . Затем Joomla установит CMS на вашем сервере. После завершения вы увидите этот экран:
(в идеале) он говорит вам, что Joomla успешно установлена. У вас также есть возможность добавить больше языков. Если вы не хотите этого делать, не забудьте удалить установку , нажав на желтую кнопку. Это избавит вас от конфиденциальных файлов на вашем сервере.
У вас также есть возможность добавить больше языков. Если вы не хотите этого делать, не забудьте удалить установку , нажав на желтую кнопку. Это избавит вас от конфиденциальных файлов на вашем сервере.
Вот оно! Крутые бобы, вы только что полностью вручную установили Joomla.
3. Знакомство с основами Joomla
На этом этапе, когда вы переходите по адресу, где находится ваш новый веб-сайт Joomla, интерфейс выглядит так:
Не очень впечатляюще, правда? Чтобы внести какие-либо изменения, мы сначала должны войти в серверную часть Joomla. Для этого перейдите по адресу yourdomain.com/administrator.
На следующем экране введите выбранное имя пользователя и пароль, чтобы попасть в панель управления Joomla.
Мы будем использовать многие из меню, которые вы видите здесь в этом руководстве по Joomla, однако давайте начнем с краткого обзора.
Очевидно, что вы можете избавиться от двух синих прямоугольников, включив или отключив сбор статистических данных Joomla, а затем прочитав (и спрятав) сообщения после установки.
Слева вы найдете ярлыки для часто используемых частей административной области, таких как создание новых статей, изменение структуры меню или установка расширений. Справа важная информация о состоянии вашего сайта.
Сердце Joomla: панель задач
Однако наиболее важной частью является панель задач вверху.
Здесь вы найдете те же параметры, что и в панели управления, а затем некоторые другие. Вот что содержится в различных меню:
- Система — доступ к панели управления, настройкам сайта, ожидающим или заблокированным элементам контента, возможность очистить кэш и просмотреть информацию о системе (сайт, сервер и среда).
- Пользователи — Управляйте пользователями, группами пользователей и уровнями доступа, добавляйте заметки о пользователях, обрабатывайте запросы, связанные с конфиденциальностью, просматривайте журналы пользователей и отправляйте массовые электронные письма всем на вашем сайте.
- Меню — Как следует из названия, содержит все параметры для создания и управления меню.

- Контент — добавляйте статьи и таксономии, назначайте рекомендуемый контент и управляйте медиафайлами вашего сайта.
- Компоненты — Создание и управление баннерами сайта, контактами, обновлениями сайта, личными сообщениями, многоязычными ассоциациями и новостными лентами. Он также предоставляет доступ к сообщениям после установки (мы уже рассмотрели их), позволяет настраивать перенаправления (хотя для этого вам нужен плагин), просматривать условия поиска по сайту, использовать интеллектуальный поиск (опять же, для этого нужен плагин) и управлять тегами.
- Расширения — Позволяет устанавливать, обновлять, управлять, настраивать, находить и устранять неполадки расширений. В этом меню вы также можете увидеть состояние вашей базы данных и обновить свой сайт.
- Справка — Прямой доступ к важным разделам справки в официальной документации.
Пока все ясно? Тогда давайте двигаться дальше.
4. Выберите шаблон для своего сайта
Как и другие CMS, Joomla предлагает способ изменить дизайн вашего сайта без кодирования, что мы и рассмотрим на этом этапе руководства. В Joomla внешний вид, ощущение и функциональность всего вашего веб-сайта полностью зависят от так называемых шаблоны .
Доступны бесплатные и премиальные (платные) шаблоны Joomla. Однако найти его может быть сложно. К сожалению, в CMS нет для этого центрального каталога. Поэтому вам нужно искать в магазинах, чтобы найти их. Многие из тех, кто продает премиальные темы, также предлагают бесплатные версии, которые вы можете протестировать. Вот несколько мест, с которых можно начать:
- TemplateMonster
- Joomlart
- Joomdev
- JoomShaper
При выборе шаблона, помимо собственного вкуса, обратите внимание на несколько важных характеристик:
- Служба поддержки — Хорошо, когда есть служба технической поддержки, когда есть кто-то, кто может помочь вам в решении проблем.

- Обновления — Joomla постоянно обновляет свою систему. Убедитесь, что ваш поставщик шаблонов делает то же самое со своими продуктами, чтобы они работали с последней версией.
- Документация — Время от времени вам нужно будет проверять некоторые функции, чтобы узнать, как они работают. Убедитесь, что есть место, где вы можете это сделать.
- Настраиваемость — Узнайте, какие функции шаблона можно настроить самостоятельно. Например, ищите шаблоны, в которых много позиций модулей (подробнее об этом позже).
5. Установите свой шаблон Joomla
Установка шаблона в Joomla в принципе довольно проста. После того, как вы сделали выбор, вы обычно получаете его в виде zip-файла. Это вы можете просто загрузить в Extensions > Manage > Install .
Либо перетащите файл в поле, либо щелкните значок Или найдите файл с помощью кнопки на жестком диске. Выберите его, и Joomla сделает все остальное сама. Кроме того, вы также можете установить шаблон через его URL-адрес, если знаете, где находится пакет.
Кроме того, вы также можете установить шаблон через его URL-адрес, если знаете, где находится пакет.
После этого нужно еще активировать шаблон в разделе Extensions > Template > Styles . Здесь щелкните значок звездочки справа от имени шаблона, чтобы сделать его шаблоном по умолчанию для всего сайта.
Когда вы вернетесь к внешнему интерфейсу своего сайта, вы увидите, что весь его дизайн изменился. Такова сила шаблонов.
Обратите внимание, что при загрузке шаблона вы можете получить дополнительные файлы, такие как quickstart , settings, и extension .
Первая полная версия Joomla, включая шаблон. Когда вы устанавливаете его, ваш новый дизайн готов к работе, когда ваш сайт настроен, часто включая демонстрационный контент. Это быстрый способ, когда вам нужен именно тот дизайн, который рекламирует шаблон. Осталось только обменяться контентом.
Два других файла ссылаются на элементы, которые вы могли видеть на демонстрационном сайте шаблона, такие как слайдеры и т. д.
д.
6. Настройка дизайна
Большинство шаблонов имеют как минимум некоторые параметры настройки. Вы можете получить к ним доступ, нажав на название шаблона в списке.
В настройках можно настроить такие параметры, как цвета, шрифты, логотипы, размеры и многое другое. В этом случае шаблон даже поставляется со своей собственной страницей настроек, на которую мы попадаем, когда нажимаем Параметры шаблона .
Некоторые шаблоны Joomla также имеют функцию предварительного просмотра, где вы можете видеть изменения в режиме реального времени. В любом случае не забудьте проверить, что предлагает ваш шаблон, и сохранить любые изменения, которые вы внесли, чтобы перевести их на свой сайт. Например, ниже мы изменили социальные профили и контактную информацию в верхней панели, отключили брендинг внизу и переместили верхнюю панель в нижнюю часть страницы с помощью кнопки 9.0090 Варианты макета .
7. Создавайте контент с помощью модулей Joomla
Прямо сейчас, даже если он выглядит лучше, ваш сайт все еще довольно пуст. Время изменить это. На этом этапе нашего руководства мы рассмотрим, как использовать Joomla для создания контента.
Время изменить это. На этом этапе нашего руководства мы рассмотрим, как использовать Joomla для создания контента.
К сожалению, мы должны начать с одной из самых сложных тем, а именно с модулей. Это небольшие элементы контента, которые могут появляться во многих местах на странице, как стандартные блоки. К их использованию нужно привыкнуть, поэтому давайте попробуем их на главной странице.
Чтобы понять ваши варианты, лучше всего начать с включения режима предварительного просмотра для позиций модулей. Для этого перейдите в System > Global Configuration > Templates . Здесь установите Preview Module Positions на Enabled , сохраните и закройте.
Затем вернитесь к списку шаблонов и нажмите кнопку Предварительный просмотр (значок глаза). Это отобразит все доступные позиции на вашей странице, где вы можете добавить модули и названия позиций.
Примечание: не забудьте отключить предварительный просмотр, когда закончите назначать модули.
8. Назначьте модули позициям
Итак, теперь, когда вы знаете, куда могут поместиться ваши модули, как их назначить на эти позиции? Все это происходит в Extensions > Modules .
Здесь вы можете увидеть все модули, которые в настоящее время активны на вашем сайте, а также позиции, страницы, пользователей и языки, которым они назначены. Чтобы избавиться от всего, что уже есть на вашем сайте, например от формы входа и хлебных крошек, просто нажмите кнопку со стрелкой вниз под 9.0090 Статус и выберите Корзина .
Если вы хотите добавить на свой сайт больше модулей, под New в левом верхнем углу вы найдете множество вариантов.
Допустим, вы хотите разместить текст о себе и своем сайте на главной странице. Первое, что нужно проверить, это то, где на странице он должен располагаться. В данном случае это content-bottom .
Затем перейдите в меню Модули , создайте новый модуль с помощью зеленой кнопки в верхнем левом углу и выберите Пользовательский в качестве типа. Это позволяет вам создавать собственный блок контента с помощью редактора WYSIWYG (что видишь, то и получаешь).
Это позволяет вам создавать собственный блок контента с помощью редактора WYSIWYG (что видишь, то и получаешь).
Это просто инструмент для создания и форматирования контента, который позволяет вам просматривать то, что вы делаете. К сожалению, если бы мы просмотрели все параметры на этом экране, учебник по Joomla получился бы слишком длинным. Однако, если вы когда-либо пользовались текстовым процессором, все должно выглядеть очень знакомо.
Кроме того, вы можете навести курсор на любой из значков, чтобы получить описание того, что он делает. Таким образом, вы сможете быстро понять, как писать и форматировать текст, вставлять заголовки, изображения и другие медиафайлы, а также все остальное, что он может предложить.
Когда вы закончите, убедитесь, что при сохранении Статус справа установлен на Опубликовано и что вы выбрали правильное расположение шаблона в Позиция (обратите внимание, что вы также выбрали свою активную тему!) . В этом случае мы также хотим скрыть заголовок модуля.
Затем перейдите к Назначение меню (вкладка под заголовком) и используйте раскрывающееся меню, чтобы выбрать страницы, на которых вы хотите показать этот модуль. В данном случае это Только на страницах выбрано а потом Главная .
Сохраните, и вы должны увидеть его на своей домашней странице (и только там).
Вы можете использовать этот же метод для вставки других вещей на страницы Joomla, таких как сообщения в блогах (мы поговорим об этом позже в руководстве), баннеры, меню, изображения и фреймы. Кроме того, вы также можете добавлять новые модули через расширения (подробнее об этом ниже).
Например, так выглядит домашняя страница, когда мы добавляем основное изображение в виде слайдера на hero-section расположите с помощью плагина и переместите текстовый модуль на content-top :
Уже лучше, не так ли?
9. Создание новых страниц
А теперь кое-что попроще: страницы. Первое, что нужно здесь усвоить, это то, что вы создаете их в одном месте, а заставляете появляться в другом. Это общая вещь, о которой следует помнить на протяжении всего руководства: все, что вы делаете в Joomla, не будет автоматически отображаться на вашем сайте.
Это общая вещь, о которой следует помнить на протяжении всего руководства: все, что вы делаете в Joomla, не будет автоматически отображаться на вашем сайте.
В этой CMS страницы называются просто статьи . Это может немного сбивать с толку, если вы пришли из блога, но не позволяйте этому сбивать вас с толку. Вы можете создавать статьи через Content > Articles > Add New Article . Либо используйте ярлык на панели управления. Оба приведут вас к очень похожему экрану редактирования, который вы использовали раньше.
Создавайте и форматируйте содержимое так же, как и раньше. Когда вы закончите, под псевдонимом вы сможете определить постоянную ссылку (имеется в виду URL-адрес страницы). Часто имеет смысл поместить здесь ключевое слово, а не использовать название статьи. До 9 лет0090 Статус убедитесь, что он установлен на Опубликовать перед сохранением.
10. Назначение страниц меню навигации Joomla
Чтобы посетители могли получить доступ к вашей новой странице, пора назначить ее меню. Для этого в разделе Menus найдите тот, которому присвоен значок дома. Это ваш текущий активный.
Для этого в разделе Menus найдите тот, которому присвоен значок дома. Это ваш текущий активный.
Чтобы присвоить ему новую ссылку, наведите на него курсор и выберите Добавить новый пункт меню . Это приведет вас к экрану ниже.
В разделе Тип элемента меню выберите Товар > Отдельный товар . Затем в разделе «Выбрать статью», вы можете выбрать существующий контент на вашем сайте с помощью «Выбрать », а затем щелкнуть заголовок того, который вы хотите назначить.
Теперь вам нужно только ввести Название меню вверху (это текст, который появится в меню) и убедиться, что меню для его назначения выбрано справа. Теперь, когда вы сохраняете и закрываете, вы можете использовать трехточечный значок слева, чтобы перетаскивать элементы меню и изменять их порядок.
Когда вы вернетесь на свой сайт, новый элемент должен появиться.
11. Добавить раздел блога
Публикация сообщений в блогах в Joomla в основном работает так же, как и создание страниц. Единственное отличие: вы присваиваете своим сообщениям в блоге категорию. Для этого нам сначала понадобится один.
Единственное отличие: вы присваиваете своим сообщениям в блоге категорию. Для этого нам сначала понадобится один.
Перейдите к Содержимое > Категории > Добавить новую категорию . Вы попадете в тот же редактор, что и раньше. В этом случае вам нужно только ввести имя вверху (например, Блог ) затем сохраните и закройте.
После этого вы можете присвоить категорию своему меню так же, как вы делали это со страницей ранее. Только на этот раз в разделе Тип элемента меню выберите Статьи > Блог категории .
Обязательно выберите категорию Блог в разделе Выберите категорию . Затем убедитесь, что он назначен правильному меню, и дайте ему название меню, которое имеет смысл. Сохраните и закройте, чтобы получить его на своем сайте. Отныне любая статья, которую вы назначите своему Блог Категория будет отображаться в виде поста в блоге под этим пунктом меню.
12. Установка расширений
Последнее, о чем мы хотим поговорить в этом руководстве для начинающих по Joomla, — это расширения. С их помощью вы можете привнести новые функции и функции на свой сайт. Вы найдете их в официальном каталоге расширений Joomla.
С их помощью вы можете привнести новые функции и функции на свой сайт. Вы найдете их в официальном каталоге расширений Joomla.
Просто введите поисковый запрос, используйте категории или расширенный поиск, чтобы найти то, что вы ищете. Имея более 6000 доступных расширений, может быть сложно сделать выбор, поэтому вы можете начать с таких коллекций:
- Расширения Joomla: 101 основное расширение, которое вам нужно в жизни
- Самые популярные расширения Joomla
Когда вы знаете, что установить на свой сайт, у вас есть несколько способов сделать это. Вы можете найти все расширения в разделе Extensions > Manage > Install . Когда вы там впервые, вверху используйте параметр для настройки Установить из Интернета . Когда вы это сделаете, это даст вам доступ ко всему в каталоге расширений Joomla прямо из вашей серверной части.
Щелкните любое расширение, а затем нажмите кнопку Установить (дважды), чтобы автоматически загрузить его на свой сайт. Если это по какой-то причине не работает для вас, вы можете просто скачать расширение или скопировать URL-адрес, где оно находится. После этого вы можете использовать вкладки Загрузить файл пакета и Установить с URL-адреса , чтобы загрузить его на свой сайт.
Если это по какой-то причине не работает для вас, вы можете просто скачать расширение или скопировать URL-адрес, где оно находится. После этого вы можете использовать вкладки Загрузить файл пакета и Установить с URL-адреса , чтобы загрузить его на свой сайт.
Обратите внимание, что вам, возможно, придется активировать части расширения в разделе Extensions > Manage 9.0091 .
Отсюда вы также можете деактивировать и удалить расширения, которые вам больше не нужны. К сожалению, это немного запутанно и многолюдно, поэтому вам, возможно, придется искать расширение по имени.
В этом примере мы установили популярный редактор контента JCE. Когда он присутствует и активен, а также после установки его в качестве редактора по умолчанию в разделе System > Global Configuration опыт создания контента заметно меняется.
Учебник по Joomla: Заключительные мысли
Joomla — отличный инструмент для создания веб-сайтов. CMS мощная, гибкая, широко расширяемая, а также бесплатная.
Из этого руководства по Joomla вы узнали, как установить платформу, разобраться с ее серверной частью, изменить дизайн сайта, добавить контент и установить расширения.
Конечно, многое еще предстоит узнать. Тем не менее, теперь вы знаете достаточно о том, как использовать Joomla, чтобы начать изучение самостоятельно. Если вы хотите глубже погрузиться в платформу, вот несколько рекомендуемых ресурсов:
- Документация Joomla
- Форумы Joomla
Мы с нетерпением ждем, что вы создадите!
Каков ваш опыт использования Joomla? Есть что добавить к уроку выше? Дайте нам знать в комментариях ниже!
Создать сайт на Joomla
Веб-строительство Создание
12 сентября 2022 г.
Nabilla R.
12min Чтение
Joomla — это система управления контентом (CMS) с открытым исходным кодом, на которой работают почти 2 миллиона веб-сайтов в Интернете. Платформа предлагает множество расширенных функций, позволяющих легко создать веб-сайт или приложение.
Считающаяся одной из лучших альтернатив WordPress, Joomla поддерживает различные типы контента и настраиваемые поля, включая галерею, календарь и флажки. Это позволяет создать динамичный сайт без использования сторонних плагинов.
Эта статья содержит пошаговое руководство по установке Joomla и ее основных компонентов. Он также проведет вас через процесс создания контента и даст несколько советов о том, как ускорить работу вашего сайта.
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 летEasy Steps
Знакомство с Joomla
Joomla является третьей по популярности CMS после WordPress и Shopify. Как CMS, она предоставляет все инструменты, необходимые пользователям для управления, обновления и публикации контента. Кроме того, платформа позволяет создавать веб-сайты любого типа, будь то личный или бизнес-проект.
От управления сайтом до улучшения ядра Joomla также помогает расширить функциональность вашего сайта с помощью огромного количества доступных расширений. Они подпадают под следующие типы:
Они подпадают под следующие типы:
- Компоненты — основные расширения, которые вы можете изменять из серверной части и просматривать на интерфейсной части вашего сайта. Некоторые примеры: com_content , com_newsfeeds и com_weblinks .
- Модули — легкие расширения или виджеты, которые отображают определенные типы контента, такие как последние статьи, категории статей или окна поиска.
- Плагины — части программного обеспечения, которые предоставляют дополнительные функции, такие как добавление музыкального проигрывателя или кнопок социальных сетей для повышения производительности вашего веб-сайта.
- Шаблоны — наборы дизайна и макетов, управляющие внешним видом сайта. Шаблон определяет, как компоненты и модули Joomla отображаются на веб-сайте.
- Языки — предлагает пакеты перевода для создания многоязычного сайта.

- Библиотеки — наборы кода, связанного с функциями, которые используются в модулях, компонентах или плагинах.
Вы можете найти их в официальном каталоге Joomla! Каталог и другие сторонние источники, такие как Joomlart и Joomdev. Из-за гибкости многие известные бренды и организации используют эту платформу для своих веб-сайтов, включая Гарвардский университет, Linux.com, Guggenheim, MTV Greece и UNRIC.
Конечно, эта платформа также имеет более крутую кривую обучения по сравнению с другими CMS. Не беспокойтесь, так как есть много статей, руководств, видео, форумов и документации, которые помогут вам в этом.
Установка Joomla
Установить эту платформу можно двумя способами – автоматически и вручную.
Использование автоматического установщика Hostinger
Большинство провайдеров веб-хостинга включают автоматические установщики, позволяющие вам устанавливать программное обеспечение из панели администратора. На hPanel Hostinger пользователи могут получить доступ к автоустановщикам под Веб-сайт меню. Если вы используете веб-хостинг Joomla, процедура будет такой же.
На hPanel Hostinger пользователи могут получить доступ к автоустановщикам под Веб-сайт меню. Если вы используете веб-хостинг Joomla, процедура будет такой же.
- Откройте Auto Installer , найдите Joomla, и нажмите Select.
- Укажите детали конфигурации, такие как домен, предпочитаемый язык, адрес электронной почты администратора, пароль и имя пользователя. Когда вы закончите, нажмите Install .
- После завершения установки вы можете войти в панель управления и начать создавать свой веб-сайт Joomla.
Pro Tip
Получите доступ к панели администратора Joomla, добавив «/administrator» в конце URL-адреса (например, www.mydomainname.com/administrator )
Установка Joom2ly 90 настроить Joomla можно через ручную установку. Этот метод потребует от вас создания базы данных, которая будет служить хранилищем контента.

Прежде чем приступить к установке, скачайте последнюю версию Joomla с ее официального сайта.
После завершения загрузки войдите в панель управления веб-хостингом, чтобы создать базу данных.
- Перейдите к своей hPanel -> MySQLDatabase -> Базы данных .
- Укажите имя базы данных, имя пользователя и пароль в соответствующих полях. Затем нажмите кнопку Создать .
- Когда база данных настроена, загрузите загруженный файл .zip со своего компьютера на сервер с помощью Hostinger 9.0009 Диспетчер файлов .
Откройте папку public_html и нажмите кнопку Загрузить файлы в правом верхнем углу.
Выберите файл на своем компьютере и нажмите Загрузить , чтобы начать процесс.
После того, как файл будет успешно загружен в папку, вы должны увидеть имя файла в списке.
- Извлеките файл, чтобы извлечь содержимое, щелкнув правой кнопкой мыши и выбрав параметр Извлечь .
- Доступ к вашему доменному имени через любой браузер. Вы перейдете на главную страницу Joomla Main Configuration .
Выберите предпочитаемый язык и заполните пустые поля.
- Введите учетные данные базы данных MySQL из предыдущих шагов.
- Просмотрите конфигурации и нажмите Install для завершения.
Когда процесс установки завершится, страница сообщит вам, что Joomla успешно установлена.
Теперь вы можете получить доступ к панели администратора Joomla через yourdomain.com/administrator и начать работу над своим проектом.
Создание веб-сайта с помощью Joomla
Следующий раздел поможет вам ознакомиться с основами Joomla и продемонстрирует, как выполнять различные задачи из панели управления .
Добавление статей
Статьи в Joomla относятся к сообщениям в блогах, которые пользователи отображают на своих веб-сайтах.
- Чтобы создать его, войдите в панель администратора и нажмите Содержание -> Статьи -> Добавить новую статью .
- Окно откроет редактор WYSIWYG, где вы можете написать и изменить статью.
Когда вы закончите, выберите один из трех предоставленных статусов — Опубликовано , Неопубликовано или Архивировано .
- Нажмите кнопку Сохранить или выберите Сохранить и закрыть , чтобы перейти к Статьям страница. Как только сообщение будет создано, оно появится в разделе Последние статьи вашего веб-сайта.
Создание категорий
Категория в Joomla позволяет пользователям организовывать свои сообщения на основе соответствующих тем. Если вы планируете создавать разнообразный контент, создание категорий позволит людям легко находить информацию на вашем сайте.
Если вы планируете создавать разнообразный контент, создание категорий позволит людям легко находить информацию на вашем сайте.
Чтобы присвоить категории своему контенту, обязательно создайте их заранее:
- Нажмите Контент -> Категории -> Добавить новую категорию в меню верхней панели.
- Заполните Заголовок , Описание и Псевдоним (необязательно).
- Выберите Сохранить или Сохранить и закрыть , чтобы создать новую категорию.
Помимо присвоения категории сообщению, Joomla позволяет классифицировать другие компоненты, включая баннеры, контакты и веб-ссылки.
Добавление избранных статей
Чтобы опубликовать статью, перейдите к Контент -> Статьи . Там вы увидите список опубликованных постов на вашем сайте. Просто нажмите на значок Star рядом с нужной статьей, чтобы сделать ее популярной.
С помощью этой функции вы можете отображать и выделять определенные сообщения из нескольких категорий на своей домашней странице.
Меню Joomla играют важную роль в определении структуры вашего сайта и улучшении взаимодействия с пользователем. Чем проще меню вашего сайта, тем легче людям будет ориентироваться на нем.
Вы можете отобразить страницу избранных статей и другие специальные страницы на своем веб-сайте, создав меню.
- Перейдите к Меню -> Главное меню и выберите опцию Добавить новый пункт меню .
- Введите название пункта меню, например, «Избранные статьи» , затем определите тип пункта меню . Для этого руководства по Joomla мы выберем Articles -> Featured Articles .
- Выберите Отобразится пункт меню , нажмите кнопку Сохранить или Сохранить и закрыть .

Теперь новое меню должно быть доступно с вашего сайта.
Помимо меню Избранные статьи , в Joomla есть другие типы элементов меню, которые вы можете установить, в том числе:
- Блог категории статей – показывает категории сообщений блога в макете блога.
- Одиночная лента новостей – выделяет одну RSS-ленту.
- Избранные контакты — отображает список избранных контактов.
- Результаты поиска – включает форму поиска посетителей.
Создание компонентов
Под компонентами в Joomla понимаются расширения, отвечающие за основные элементы сайта. Они состоят из двух основных категорий – администратор и сайт.
Сторона администратора позволяет изменять аспекты компонентов на серверной части. Часть сайта работает для отображения страниц, запрошенных вашими посетителями.
В этом руководстве показано, как создать компоненты Joomla по умолчанию, такие как Лента новостей , Страница контактов и Баннер .
Новостные ленты
News Feed Manager позволяет отображать новости с других веб-сайтов на вашем сайте Joomla.
- Чтобы начать работу, перейдите к Компоненты -> Ленты новостей -> Ленты .
- Нажмите Новый и заполните необходимые данные – Заголовок , Ссылка источника, который вы хотите отобразить, и Категория .
- Нажмите кнопку Сохранить .
Страница обратной связи
Еще одна функция Joomla, которая может помочь пользователям, — это компонент контактов . Это позволяет вам получать отзывы от посетителей и повышать вовлеченность, создавая страницу «Свяжитесь с нами ».
- Чтобы создать страницу контактов, перейдите на Компоненты -> Контакты .

- Нажмите Новый и введите свои контактные данные.
- Используйте вкладку Разная информация , если вы хотите добавить описание.
- Сохраните страницу, когда закончите.
Pro Tip
Создайте меню для страницы «Свяжитесь с нами» , чтобы сделать контактную форму видимой и доступной с вашего основного веб-сайта.
Баннеры
Joomla предоставляет banners компонент, позволяющий создавать и редактировать рекламные баннеры, а также слайдеры изображений или карусели.
- Чтобы создать баннер, нажмите Компоненты -> Баннеры -> Баннеры .
- Нажмите Новый в верхнем левом углу и введите имя для вашего баннера.
- Загрузите свое изображение и заполните необязательные данные, такие как размер, замещающий текст и описание.

- Когда закончите, нажмите Кнопка «Сохранить и закрыть» .
Чтобы опубликовать новый модуль и отобразить новый баннер, перейдите на страницу Расширения -> Модули . Нажмите кнопку Новый .
Появится список модулей – выберите Баннеры . Установите для модуля Title и Position . Наконец, Сохраните вашу конфигурацию.
В качестве примера мы добавили баннер с избранным изображением в нижний колонтитул нашего проекта «Hostinger Joomla Tutorial». В дополнение к основным компонентам, указанным выше, в каталоге расширений Joomla доступно множество других компонентов. Каждое расширение выполняет определенную функцию, от структуры сайта и навигации до стиля и дизайна.
Установка расширений Joomla
Расширение Joomla относится к программному пакету, расширяющему функциональные возможности веб-сайта.
Вы можете управлять своими расширениями через раздел Extensions -> Manage .
Чтобы выполнить установку вручную, выполните следующие действия:
- Загрузите пакет .zip из каталога расширений Joomla.
- Перейти к Расширения -> Управление -> Установить раздел .
- Перейдите на вкладку Загрузить файл пакета .
- Выберите файл и загрузите архив .zip .
Pro Tip
Включите вкладку Установить из Интернета , чтобы вы могли искать и устанавливать любые расширения Joomla, не выходя из панели администратора.
С тысячами вариантов в каталоге расширений поиск подходящего для вашего веб-сайта может стать проблемой. Ниже приведен список обязательных расширений для вашего веб-сайта Joomla, которые помогут вам начать работу:
- AllVideos — позволяет вам вставлять внутренние или сторонние видео и аудио в ваш контент.
 Он также интегрируется с Unsplash для создания изображений для аудиофайлов.
Он также интегрируется с Unsplash для создания изображений для аудиофайлов. - Резервная копия Akeeba — создает резервную копию вашего сайта с открытым исходным кодом в одном архиве. Система на основе AJAX помогает избежать тайм-аутов во время процессов резервного копирования и восстановления.
- Инструменты администратора — исправляет ваши права доступа к файлам и каталогам, включив пароль. Программное обеспечение также регулярно уведомляет и устанавливает новую версию Joomla.
- JSitemap — создает XML-карту сайта, позволяющую поисковым системам лучше индексировать ваш сайт. Он обеспечивает интеграцию с Google Search Console и Google PageSpeed Insights.
Установка шаблонов Joomla
У Joomla есть множество бесплатных и платных шаблонов, доступных онлайн, хотя и не так много, как WordPress или Drupal. Процесс установки шаблонов практически идентичен установке расширений.
- Загрузите шаблон и перейдите на Расширения -> Управление -> Установить .
- Перейти к Расширения -> Шаблоны -> Стили . Коснитесь значка Star рядом с шаблоном, который вы хотите включить.
Щелчок по значку звездочки активирует шаблон в качестве пользовательского интерфейса по умолчанию, но вы можете применять разные шаблоны для внешнего и внутреннего интерфейса.
Внешний шаблон определяет, как ваш основной веб-сайт будет представлен вашим посетителям. Между тем, внутренний шаблон управляет тем, как элементы отображаются на панели администратора.
Резервное копирование Joomla
Для владельца веб-сайта регулярное резервное копирование является важной задачей. С помощью резервного копирования веб-сайта вы можете отменить изменения, внесенные техническими или человеческими ошибками, без потери каких-либо данных.
Некоторые хостинги предлагают автоматическое резервное копирование файлов и баз данных вашего сайта независимо от того, какую CMS вы используете. Hostinger автоматически создает еженедельные или ежедневные резервные копии, в зависимости от типа вашего хостинга.
- Чтобы получить доступ к этим резервным копиям и загрузить их, войдите в hPanel и перейдите на Файлы .
- Нажмите Резервные копии , и будут представлены два варианта резервного копирования — база данных MySQL и файлы веб-сайта. Если вы используете CMS, например Joomla, вам понадобятся обе резервные копии.
- Чтобы загрузить файлы веб-сайта, нажмите Резервные копии файлов . Что касается баз данных, выберите резервных копий базы данных.
- Выберите данные резервной копии, которые вы хотите восстановить позже, и нажмите Подготовка к загрузке. Система автоматически начнет процесс загрузки и уведомит вас, когда он будет завершен.

Кроме того, вы также можете самостоятельно создавать резервные копии файлов и баз данных Joomla.
Резервное копирование Joomla вручную
Чтобы создать резервную копию вручную, вам необходимо сначала заархивировать все файлы и базы данных Joomla.
- Доступ к файловому менеджеру через hPanel
- Откройте основную папку установки Joomla и выберите все файлы.
- Нажмите кнопку Сжать .
- Выберите .zip после его создания нажмите кнопку Download в верхнем меню.
Pro Tip
Кроме того, вы можете использовать FTP-клиент. Процесс прост — все, что вам нужно сделать, это перейти в папку Joomla, выбрать все файлы и нажать кнопку «Загрузить».
В Hostinger вы можете создать резервную копию базы данных непосредственно через меню Базы данных MySQL вместо использования инструмента phpMyAdmin .
- Доступ к базам данных MySQL на панели hPanel. Нажмите кнопку с тремя точками рядом с используемой в данный момент базой данных Joomla. Затем выберите параметр Backup .
Совет профессионала
Узнайте, какую базу данных использует Joomla, открыв файл configuration.php в папке public_html .
Система начнет процесс резервного копирования. Как только это будет сделано, на вашем экране появится сообщение об успешном резервном копировании.
Имейте в виду, что вы можете создать только одну резервную копию в течение 24 часов.
Кроме того, каждый раз, когда вы создаете новую, она автоматически переопределяет старые файлы резервных копий.
Использование Akeeba для резервного копирования Joomla
Akeeba Backup — самое популярное расширение Joomla с открытым исходным кодом. Однако его нет в официальном каталоге, поэтому вам нужно будет загрузить расширение с официального сайта Akeeba.
Следуйте инструкциям ниже, чтобы настроить его:
- Перейдите к Extensions -> Install для загрузки и установки Akeeba через Загрузить файл пакета вкладка.
- Перейти к Компоненты -> Akeeba Backup .
- Щелкните Configuration -> Configuration Wizard , чтобы активировать мастер сравнительного анализа, который оптимизирует производительность резервного копирования для вашего сайта.
- После завершения процесса тестирования вам будет предложено три варианта:
- Создать резервную копию сейчас — немедленное резервное копирование вашего веб-сайта.
- Расписание автоматического резервного копирования — устанавливает время и дату для автоматического резервного копирования.
- Конфигурация – изменяет настройки, установленные мастером сравнительного анализа.

Совет профессионала
После создания резервной копии рекомендуется сохранить ее локальную копию. Щелкните Управление резервными копиями и нажмите кнопку Загрузить , чтобы сохранить ее на своем компьютере.
Тем не менее, бесплатный пакет Akeeba Backup не поддерживает удаленное резервное копирование через FTP, Google Drive и Google Storage. Это также ограничивает вас от создания отдельных резервных копий для вашей базы данных и файлов сайта. Чтобы включить такие задачи, вы можете подписаться на его премиум-версию за 50 евро/год .
Обновление Joomla
Поддержание Joomla в актуальном состоянии очень важно из-за нескольких факторов:
- Безопасность – Joomla регулярно выпускает обновления и исследует уязвимости для обеспечения безопасности вашего сайта.
- Новые функции — каждый раз, когда Joomla выпускает новое обновление, оно содержит новые функции и изменения для улучшения функциональности вашего сайта.

- Производительность — последняя версия Joomla исправляет ошибки и технические проблемы, повышая производительность сайта.
Каждый раз, когда вы входите в систему, Joomla автоматически проверяет наличие новых версий.
Вы увидите новое уведомление в верхней части панели управления, если в официальном репозитории есть новая версия. Он будет содержать название обновления вместе с кнопкой Обновить сейчас .
Нажмите на кнопку, чтобы перейти на страницу обновления Joomla. Вы увидите информацию о вашей текущей и новой версиях Joomla. Нажмите на Установите , чтобы начать установку.
Важно! Перед началом обновления рекомендуется создать резервную копию.
Ускорение работы Joomla
Независимо от того, ведете ли вы бизнес-сайт или ведете личный блог, скорость загрузки является одним из важнейших факторов, определяющих взаимодействие с пользователем. Google также определяет производительность сайта как фактор ранжирования, влияющий на SEO (поисковую оптимизацию).
Медленно загружаемая веб-страница может иметь более высокий показатель отказов. Кроме того, это может повлиять на коэффициент конверсии в среднем на 2,11% за каждую дополнительную секунду.
Имея это в виду, мы покажем вам два способа улучшить производительность вашего сайта и скорость загрузки.
Включение сжатия Gzip
Сжатие — это процесс уменьшения размеров файлов, включая HTML , CSS , PHP и JavaScript . Сжатие Gzip помогает уменьшить общий размер файлов вашего веб-сайта, сокращая время загрузки вашего сайта.
- Чтобы включить сжатие Gzip, перейдите к System -> Глобальная конфигурация из панели администратора.
- Нажмите на Сервер -> Настройки сервера -> Сжатие страницы Gzip . Выберите Да и Сохраните ваши изменения.
Сжатие Gzip теперь включено для вашего веб-сайта.
Активация кэша Joomla по умолчанию
Кэш — это место временного хранения, в котором собираются данные, такие как файлы, сценарии и изображения, для ускорения загрузки веб-сайтов.
Когда люди заходят на ваш веб-сайт, система Joomla автоматически выполняет запросы к вашей базе данных, чтобы получить данные из Интернета и предоставить их посетителям. По мере расширения базы данных системе потребуется больше времени для получения этой информации.
При включении кэширования система будет извлекать файлы из сохраненного кэша каждый раз, когда люди посещают ваш сайт. Таким образом, время отклика вашего сайта будет намного быстрее.
Чтобы включить кэширование для вашего веб-сайта, следуйте этому руководству:
- Перейдите в тот же раздел Global Configuration и выберите вкладку System .
- В разделе Cache Settings выберите, какой Cache Handler вы хотите использовать.
 На большинстве провайдеров виртуального хостинга следует применять обработчик кэша File .
На большинстве провайдеров виртуального хостинга следует применять обработчик кэша File . - Оставьте Путь к папке кэша пустым, если вы не хотите сохранять файлы кэша в пользовательском каталоге.
- Время кэширования определяет, как долго кэшированное содержимое остается неизменным перед обновлением — значение по умолчанию — 15 минут.
Pro Tip
Если ваш веб-сайт часто обновляется, вы можете сократить значение времени кэширования. В противном случае можно увеличить количество.
- Оставьте Кэширование для конкретной платформы как Нет , если вы не предоставляете другой HTML-контент на мобильных устройствах.
- Включите Системный кэш , выбрав один из двух доступных вариантов.
Pro Tip
Выберите Консервативное кэширование , если у вас огромный веб-сайт. В противном случае выберите значение по умолчанию Прогрессивное кэширование вариант, который лучше всего подходит для большинства сайтов Joomla.
- Сохраните ваши изменения.
Использование подключаемых модулей кэширования
Еще один способ включить кэширование — включить подключаемый модуль кэширования.
- Для этого перейдите к Расширения -> Плагины .
- Найдите плагин Page Cache через поле поиска. Отметьте столбец Status зеленой галочкой.
После этого скорость загрузки вашего сайта должна улучшиться.
Pro Tip
Для дальнейшей оптимизации рекомендуется использовать масштабированное изображение.
Заключение
Joomla — это система управления контентом с открытым исходным кодом, которая обладает мощными встроенными функциями и функциями. По сравнению с другими CMS эта платформа имеет ряд преимуществ, в том числе:
- Расширенное управление пользователями — позволяет нескольким администраторам управлять и контролировать среду и конфигурацию сайта.

- Многоязычная поддержка – имеется встроенная система перевода, позволяющая создавать многоязычный контент.
- Гибкие шаблоны — установите разные шаблоны для внешнего и внутреннего интерфейсов.
Joomla имеет более крутую кривую обучения по сравнению с WordPress. Однако, благодаря постоянно растущему количеству широкодоступной документации, руководств и форумов, изучение Joomla стало более доступным.
В общем, мы надеемся, что эта статья помогла вам больше узнать об этой платформе. После того, как вы настроили свой веб-сайт Joomla, не забудьте выполнить резервное копирование, обновление и кэширование, чтобы оптимизировать его производительность.
Часто задаваемые вопросы о Joomla
Вот некоторые из наиболее часто задаваемых вопросов о Joomla.
Насколько проста в использовании Joomla? Joomla — одна из самых простых в использовании систем управления контентом, и большинство веб-хостингов даже предлагают автоустановщик Joomla. Расширения Joomla помогают расширить функциональность сайта. Чтобы изменить дизайн веб-сайта, выберите один из бесплатных и премиальных шаблонов, доступных на таких торговых площадках, как TemplateMonster.
Расширения Joomla помогают расширить функциональность сайта. Чтобы изменить дизайн веб-сайта, выберите один из бесплатных и премиальных шаблонов, доступных на таких торговых площадках, как TemplateMonster.
С помощью Joomla вы можете создавать все виды веб-сайтов, например, форумы, портфолио, интернет-магазины, бизнес-сайты, онлайн-журналы и личные веб-сайты. Часто для достижения наилучших результатов вам понадобятся соответствующие расширения. Доступно более 5000 расширений, охватывающих более 30 различных категорий.
Как изменить существующий веб-сайт Joomla? Войдите в панель администратора Joomla. Чтобы отредактировать опубликованный контент, перейдите на Контент -> Статьи , чтобы увидеть список статей на вашем сайте. Нажмите на тот, который вы хотите отредактировать. После завершения редактирования нажмите Сохранить и закрыть .
WordPress, возможно, лучше, чем Joomla, благодаря простоте использования и обширной коллекции тем и плагинов. Он также имеет огромное сообщество пользователей, что упрощает поиск помощи и поддержки, если у вас возникнут проблемы.
Как сменить шаблон Joomla?
Если вы хотите переключить шаблоны, перейдите к Extensions -> Templates . Это приведет вас к диспетчеру шаблонов , где можно отредактировать параметры шаблона, удалить его или установить новый шаблон по умолчанию.
Набилла — писатель цифрового контента в Hostinger. У нее есть страсть к хостингу и разработке веб-сайтов, и она стремится поделиться своими знаниями, чтобы помочь людям продолжить свое онлайн-путешествие. Когда она не занята писательством, ей нравится исследовать природу и отправляться в приключения.
Еще от Nabilla R.
Руководство для начинающих по Joomla! — DreamHost
Joomla! является второй по популярности системой управления контентом (CMS) на планете, уступая только WordPress. В настоящее время его используют более 3% всех сайтов в Интернете, и он собрал внушительное сообщество создателей и разработчиков. Однако что это значит для вас?
В настоящее время его используют более 3% всех сайтов в Интернете, и он собрал внушительное сообщество создателей и разработчиков. Однако что это значит для вас?
Используя Joomla!, вы можете создавать феноменальные веб-сайты практически без знаний в области программирования. Это немного более продвинутое решение, чем некоторые из его конкурентов, но оно по-прежнему сохраняет удобный интерфейс. Более того, это бесплатная платформа с открытым исходным кодом.
В этой статье мы углубимся в Joomla! и его история. Мы обсудим плюсы и минусы платформы и поговорим о том, когда вы должны рассматривать ее в качестве основы для своего веб-сайта. Наконец, мы покажем вам, как вы можете использовать Joomla! для создания нового сайта. Давайте начнем!
Введение в Joomla! Когда дело доходит до CMS, WordPress привлекает все внимание. Это не обязательно удивительно, учитывая, что это самая популярная платформа в своем роде. Но это не делает его единственным жизнеспособным вариантом.
Джумла! вторая по популярности CMS в Интернете. Стоит отметить, что восклицательный знак на самом деле является частью названия платформы, которое само по себе является англизированной версией слова на суахили «джумла». Это примерно означает «целиком» или «все вместе», что представляет цель платформы как ресурса с открытым исходным кодом.
С момента своего запуска в 2005 году Joomla! сейчас вырос до такой степени, что его используют более 3 процентов всех веб-сайтов. Он также стал популярной альтернативой для создания сайтов благодаря сочетанию расширенных параметров конфигурации и удобного интерфейса.
В общем, Joomla! — это невероятно универсальная и масштабируемая платформа, которая позволяет создавать более сложные сайты, чем многие другие решения CMS. Вы можете увидеть это на ряде веб-сайтов, использующих Joomla!, таких как Linux.com, веб-сайт музея Гуггенхайма и даже Гарвардский университет.
Как Joomla! Работает
Как мы уже упоминали, Joomla! является CMS. Для непосвященных: это приложение, которое могут использовать несколько человек для создания, хранения, управления и публикации цифрового контента. Наиболее распространенное использование любой CMS — создание веб-сайтов.
Для непосвященных: это приложение, которое могут использовать несколько человек для создания, хранения, управления и публикации цифрового контента. Наиболее распространенное использование любой CMS — создание веб-сайтов.
В отличие от WordPress, который изначально разрабатывался как платформа для блогов, Joomla! изначально создавалась как универсальная CMS, которую можно использовать практически для любого типа веб-сайтов. Когда дело доходит до фактического создания и обслуживания вашего сайта, Joomla! во многом похож на WordPress и другие популярные варианты CMS. Он позволяет публиковать статьи, расширять функциональность вашего сайта с помощью расширений и изменять его внешний вид с помощью шаблонов.
Чтобы использовать Joomla!, просто скачайте ее бесплатно и установите на свой веб-сайт. Однако вы также можете использовать бесплатную версию Joomla! Запустите сервис по созданию сайта с помощью платформы, без необходимости наличия собственного хостинга.
Мы собираемся обсудить все тонкости начала работы с Joomla! более подробно позже. Однако сначала давайте обсудим, почему вы можете выбрать Joomla! в первую очередь.
Однако сначала давайте обсудим, почему вы можете выбрать Joomla! в первую очередь.
Когда и почему вы должны использовать Joomla! для создания веб-сайта
Выбор платформы и инструментов для создания веб-сайта в конечном счете зависит от типа сайта, который вы собираетесь создать, а также от ваших личных навыков и предпочтений. Таким образом, давайте рассмотрим основные преимущества Joomla!, чтобы помочь вам решить, подходит ли вам эта платформа.
Первым и, возможно, самым большим преимуществом является масштабируемость и гибкость Joomla!. Джумла! также несколько сложнее технически, чем WordPress, предлагая более продвинутые параметры конфигурации. Это означает, что Joomla! лучше подходит для создания амбициозных проектов. В конце концов, есть причина, по которой многие сайты университетов и компаний выбирают Joomla!.
Очень опытные пользователи также могут воспользоваться преимуществами Joomla! Framework, который позволяет использовать платформу еще более сложными способами. Например, с помощью этой платформы вы можете создавать сложные бизнес-каталоги, системы резервирования, инструменты отчетности и системы управления запасами.
Например, с помощью этой платформы вы можете создавать сложные бизнес-каталоги, системы резервирования, инструменты отчетности и системы управления запасами.
Несмотря на расширенные возможности Joomla! остается удобной платформой, которую по-прежнему легко использовать, даже если у вас практически нет опыта в программировании или дизайне веб-сайтов. Однако для полного новичка у него будет несколько более крутая кривая обучения, чем у WordPress. К счастью, очень активная Joomla! сообщество всегда готово помочь с документацией и прямой поддержкой.
Если вам интересно узнать о Joomla! или все еще не уверены, подходит ли вам этот вариант, мы рекомендуем вам использовать Joomla! Запустите упомянутый выше сервис для создания бесплатного веб-сайта. Это даст вам возможность протестировать платформу, не беря на себя никаких обязательств.
Если вы решите, что вам нравится Joomla! работает, вы можете сохранить свой сайт запуска или установить программное обеспечение на собственном веб-сайте.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
Как начать работу с Joomla! (в 4 шага)
К настоящему моменту у вас должно быть четкое представление о том, будет ли Joomla! это лучший вариант для вас и вашего сайта. Теперь давайте посмотрим на практические аспекты платформы.
В следующем руководстве мы покажем вам, как настроить сайт, начать создавать контент и расширять его с помощью расширений и шаблонов. Давайте начнем!
Шаг 1: Установите Joomla!
Прежде чем вы сможете делать что-либо еще, вам необходимо установить Joomla! на вашем сайте. Есть несколько разных способов сделать это.
Как мы уже упоминали, вы можете использовать Joomla! Запустите, чтобы создать бесплатный сайт за считанные минуты. Однако это сопряжено с рядом ограничений. Например, вам придется вручную обновлять сайт каждые 30 дней, чтобы он оставался в сети. Таким образом, мы не рекомендуем вам использовать эту услугу для постоянного веб-сайта.
Таким образом, мы не рекомендуем вам использовать эту услугу для постоянного веб-сайта.
Вместо этого вы можете разместить свой собственный веб-сайт одним из двух способов. Более продвинутый вариант — выполнить установку вручную. Это включает в себя загрузку Joomla! бесплатно и установив его на сервер вашего веб-хоста.
Общие шаги для этого включают:
- Создание базы данных SQL для вашего сайта.
- Загрузка Joomla! файлы в корневой каталог вашего сайта.
- Запуск Joomla! мастер настройки, доступ к которому можно получить, перейдя по URL-адресу вашего сайта.
- Настройка базы данных.
- Установка прилагаемых образцов данных и настройка электронной почты.
Этот процесс идеально подходит для разработчиков, которые хотят участвовать в каждом этапе процесса установки. Тем не менее, это может быть слишком запутанным, если вы просто хотите получить веб-сайт в Интернете. К счастью, есть гораздо более простой способ сделать это, а именно установить в один клик.
Некоторые веб-хостинги предлагают установку в один клик для наиболее популярных платформ CMS. Например, здесь, на DreamHost, мы позволяем вам устанавливать многие популярные приложения таким образом, а Joomla! не исключение. Поэтому давайте посмотрим, как использовать опцию установки DreamHost в один клик, чтобы начать работу с Joomla! быстро.
Во-первых, вам нужно войти в панель управления DreamHost.
Затем в меню слева выберите «Домены» > «Установка одним щелчком». Откроется страница, на которой вы можете увидеть все доступные параметры одним щелчком мыши.
Нажмите на Joomla! вариант, который откроет окно с дополнительной информацией о приложении.
В нижней части этого окна вы найдете несколько полей, в которых вы можете настроить свой новый сайт.
Здесь вы можете выбрать, какой из существующих доменов вы хотите использовать, указать подкаталог и выбрать базу данных для использования. Вы можете выбрать существующую базу данных или создать новую для этого сайта.
Когда вы сделаете свой выбор, нажмите «Установить для меня сейчас»! для создания вашего нового веб-сайта. Приложение будет установлено в течение нескольких минут, после чего вы получите электронное письмо с информацией о том, как войти на ваш новый сайт. Затем вы можете завершить работу мастера настройки, о котором мы упоминали ранее.
Шаг 2: Начните создавать контент
После завершения процесса установки вы сможете получить доступ к своему Joomla! Веб-сайт. Во-первых, вам будет предложено войти в систему с учетными данными администратора.
Затем вы попадете в панель управления вашего нового сайта.
Как видите, в этой панели управления есть много параметров. В этом руководстве мы рассмотрим только основы. Если вы хотите узнать больше о том, что вы можете делать в этом интерфейсе, мы рекомендуем вам обратиться к официальной документации.
А пока давайте сосредоточимся на самых важных задачах, начиная с создания нового контента. Если вы знакомы с WordPress или любой другой CMS, этот процесс должен преподнести несколько сюрпризов. Для целей этого примера давайте создадим новый пост, который в Joomla! называется «статьей».
Для целей этого примера давайте создадим новый пост, который в Joomla! называется «статьей».
Чтобы начать, нажмите «Новая статья» в меню «Содержание» в левой части экрана.
Вы попадете в HTML-редактор Joomla! на основе TinyMCE, который можно использовать для написания статей.
Вы можете написать свой контент в главном окне, используя меню параметров прямо над ним, чтобы отформатировать текст или добавить новые элементы. Над ним вы увидите ряд ссылок. Это приведет вас к дополнительным параметрам для статьи. Например, вы можете использовать вкладку «Изображения и ссылки», чтобы установить основное изображение для статьи, а также добавить ссылки.
Мы рекомендуем вам изучить различные вкладки здесь и обратиться к Joomla! документацию для помощи, если это необходимо. Вариантов много, но большинство из них говорят сами за себя. После всего лишь нескольких статей вы, вероятно, обнаружите, что редактор интуитивно понятен в использовании.
Когда вы закончите создание своей первой статьи, вы можете сохранить и опубликовать ее. Для этого вернитесь на вкладку «Контент» и просмотрите параметры справа.
Для этого вернитесь на вкладку «Контент» и просмотрите параметры справа.
Здесь вы можете назначить статье категорию и присвоить ей теги, решить, следует ли ей быть в избранном, и определить ее видимость. Когда вы это сделаете, нажмите одну из кнопок «Сохранить», которые расположены в верхнем левом углу.
После сохранения статьи вы можете проверить ее на своем сайте.
Выглядит уже неплохо. Конечно, когда вы освоитесь с редактором, вы сможете сделать намного больше. Однако сейчас давайте обратим внимание на добавление новых функций на ваш сайт.
Шаг 3: Добавьте расширения для расширения функциональности вашего сайта
Joomla! расширения работают почти так же, как и плагины WordPress. По сути, это наборы кода, которые вы можете установить на свой сайт, реализующие дополнительные функции. Эта опция позволяет даже новичку или не программисту создавать сайты с расширенным функционалом.
Для Joomla! доступны тысячи расширений, как бесплатных, так и премиальных. Вы можете найти многие из них в официальном каталоге расширений.
Вы можете найти многие из них в официальном каталоге расширений.
Здесь вы можете просматривать расширения в зависимости от их категории и назначения.
Когда вы найдете расширение, которое хотите использовать, нажмите на него, чтобы открыть его главную страницу.
Это покажет вам больше информации о расширении и предоставит ссылки, которые вы можете использовать для его загрузки.
После того, как вы сохранили файл расширения на свой компьютер, пришло время установить его на свой сайт. Для этого вам нужно вернуться в панель управления вашего сайта и получить доступ к параметру «Установить расширения» в главном меню.
Вы перейдете на страницу расширений, где сможете добавлять расширения и управлять ими.
Установить новое расширение так же просто, как перетащить его ZIP-файл на эту страницу. Кроме того, вы можете нажать кнопку Или найти файл, чтобы найти его на своем компьютере. В любом случае расширение будет загружено и установлено на вашем сайте.
После завершения процесса вы увидите сообщение об успешном завершении вместе с некоторой информацией о новом дополнении.
Теперь ваш добавочный номер готов к работе! Теперь вы можете настроить его или просто начать использовать, в зависимости от рассматриваемого расширения.
Шаг 4. Измените внешний вид вашего сайта с помощью шаблона
Все мы знаем, что важно то, что находится внутри. Однако это не значит, что внешний вид вашего сайта тоже не важен. В конце концов, вы, вероятно, не захотите придерживаться общего стандартного дизайна вашего нового сайта. Итак, давайте посмотрим, как изменить ситуацию с помощью Joomla! шаблоны.
Эти функции аналогичны темам WordPress, поскольку они изменяют внешний вид и макет вашего сайта. Как и в случае с расширениями, существует множество бесплатных и платных опций, которые вы можете добавить на свой сайт. Вы можете найти множество вариантов на таких сайтах, как ThemeForest и RocketThemes.
Чтобы изменить текущий шаблон вашего сайта, вам нужно найти и загрузить новый с внешнего сайта. Если вы чувствуете себя готовым к вызову, вы даже можете создать его самостоятельно. Когда у вас есть ZIP-файл, вам снова понадобится доступ к экрану расширений, как вы это делали в предыдущем разделе.
Если вы чувствуете себя готовым к вызову, вы даже можете создать его самостоятельно. Когда у вас есть ZIP-файл, вам снова понадобится доступ к экрану расширений, как вы это делали в предыдущем разделе.
Вы можете установить новый шаблон точно так же, как расширение. Поэтому перетащите ZIP-файл вашего шаблона на этот экран или найдите его на своем компьютере. После установки вы увидите сообщение об успешном добавлении.
Чтобы действительно использовать новый шаблон, вам необходимо назначить его своему сайту. Стоит отметить, что Joomla! позволяет вам делать довольно много продвинутых вещей с шаблонами. Например, вы можете использовать более одного шаблона на сайте, чего нельзя сделать в WordPress.
Однако пока давайте придерживаться основ. Вы захотите добавить свой новый шаблон и назначить его, поэтому начните с нажатия на Шаблоны в меню панели управления.
Откроется Диспетчер шаблонов, в котором можно просмотреть все установленные на данный момент шаблоны.
Чтобы установить шаблон по умолчанию, вам нужно всего лишь выбрать кнопку, отмеченную звездочкой рядом с его названием.
Сделав это, вы сможете просмотреть свой сайт и увидеть новый шаблон в действии. Таким образом, вы успешно изучили основы, необходимые для управления вашим Joomla! Веб-сайт.
Подключение расширения
Когда дело доходит до платформ CMS, Joomla! удается быть как удобным даже для новичков, так и предлагать мощную систему управления веб-сайтом. Это платформа, с которой относительно легко начать работу, и она предлагает множество вариантов расширения и масштабирования вашего сайта. Также есть звездное сообщество , которое может помочь вам на этом пути.
У вас есть вопросы по использованию Joomla! создать сайт? Присоединяйтесь к разговору сегодня!
10 самых известных веб-сайтов Joomla для вашего вдохновения
Follow @Cloudways
Joomla — очень популярная система управления контентом (CMS), которая сочетает в себе лучшее из обоих миров, то есть простоту использования и гибкость.
В настоящее время он поддерживает более 6,1% всех веб-сайтов. Несмотря на то, что популярность Joomla постепенно снижается, она по-прежнему остается одной из лучших CMS, см.: Является ли Joomla! Все еще хорошо: да или нет? Он находится между WordPress — на первой позиции — и Drupal — на третьей позиции — с точки зрения популярности. Есть много популярных сайтов, созданных на Joomla, и в этом посте я покажу 10 лучших сайтов на основе Joomla.
Хватит тратить время на серверы
Cloudways берет на себя управление серверами, поэтому вы можете сосредоточиться на создании отличных приложений и удовлетворении ваших клиентов.
Свободный запуск
Гарвардский университет
Гарвард — один из самых престижных университетов мира, а также один из старейших университетов США. Он был построен в 1986 году.
Это свидетельствует о возможностях Joomla, позволяющих размещать веб-сайт Гарвардского университета в течение довольно долгого времени.
Веб-сайт: https://gsas.harvard.edu/
IKEA
IKEA — известный магазин готовой мебели, использующий веб-сайты Joomla. Основанная в Швеции, она имеет филиалы по всему миру, а ее мебель считается самой высококачественной. Как один из лучших производителей мебели, он требует мощности лучшей платформы CMS. И неудивительно, что для этой работы была выбрана не что иное, как лучшая CMS, Joomla!
Веб-сайт: https://www.ikea.com/
LINUX
Linux.com — это центр информации, связанной с документацией по Linux, программным обеспечением, техническими вопросами и инструкциями, относящимися к платформам настольных компьютеров, ноутбуков, мобильных устройств и нетбуков. Он имеет индивидуальный шаблон, созданный с помощью Joomla версии 1.5. Он использует несколько расширений для веб-сайтов Joomla, таких как слайд-шоу на главной странице и ответы сообщества. Слайд-шоу на главной странице позволяет посетителям просматривать последнюю информацию и новости в центре страницы, а расширение «Ответы сообщества» позволяет команде Linux быстро находить вопросы в разных категориях от пользователей и посетителей Linux и отвечать на них все сразу.
Веб-сайт: https://www.linux.com/
Lipton Ice Tea
Веб-сайт Lipton Ice Tea представляет собой портфолио, посвященное продуктам Lipton, на которых используются веб-сайты Joomla. Он демонстрирует различные вкусы и выделяет некоторые популярные рецепты, приготовленные с его использованием. Lipton принадлежит Unilever и доступен примерно в 40 странах.
Веб-сайт: http://www.liptonicetea.com/EN-Global/
The Fashion Spot
Этот веб-сайт представляет собой интернет-сообщество для любителей моды, на котором представлены работы различных фотографов, дизайнеров, экспертов в области моды и моделей. .
Когда Fashion Spot искал CMS, они остановились на Joomla из-за ее простых возможностей настройки. Его шаблон Joomla разработан AtomicOnline и использует только одно расширение, Frontpage Slideshow, которое показывает последние новости, самые горячие сплетни и модные вещи, которые посетители любят проверять.
Веб-сайт: http://www. thefashionspot.com/
thefashionspot.com/
Holiday Inn
Holiday Inn — принадлежащий Британии американский бренд отелей, дочерняя компания InterContinental Hotels Group, насчитывающая более 1145 действующих отелей по всему миру. Его веб-сайт имеет четкий и элегантный дизайн и очень удобен для глаз. И, угадайте, кто управляет им? Джумла. Да, веб-сайт отеля работает на платформе CMS Joomla.
Веб-сайт: https://www.holidayinn.com
The Hill
The Hill — это онлайн-газета Конгресса, в которой публикуются отчеты и новости о сессиях Конгресса. Он построен с использованием Joomla версии 1.5 и имеет настраиваемый шаблон. Он содержит видео, новости и блоги в удобном виде. В настоящее время он использует только одно расширение Joomla под названием Disqus comment, которое позволяет его читателям с легкостью комментировать веб-страницу.
Веб-сайт: http://thehill.com/
Региональный информационный центр Организации Объединенных Наций для Западной Европы UNRIC
Региональный информационный центр Организации Объединенных Наций для Западной Европы (UNRIC) — это государственная организация, обслуживающая Европу и предоставляющая документацию и юридическую информацию странам этого региона. Его веб-сайт Unric.org отличается чистым и элегантным дизайном, который успокаивает глаза. Сайт работает на платформе CMS Joomla.
Его веб-сайт Unric.org отличается чистым и элегантным дизайном, который успокаивает глаза. Сайт работает на платформе CMS Joomla.
Веб-сайт: http://unric.org/en/
ITWire
iTWire — известный веб-сайт с хорошо продуманным дизайном, на котором представлены последние новости технологий и информационные материалы для профессионалов отрасли. Большая заслуга в его известности принадлежит CMS, на которой он работает, Joomla. На веб-сайте используется шаблон «Gridtwelve», созданный Полом Хоскином, также известным как Mail Caster. Он также использует некоторые расширения функций платформы веб-сайтов Joomla, включая слайд-шоу статей Lof, которое показывает важные новости на главной странице, и комментарии Disqus, которые позволяют посетителям комментировать новости и статьи по своему выбору.
Веб-сайт: http://www.itwire.com/
Гуггенхайм
Всемирно известный художественный музей и одна из самых значительных архитектурных икон 20-го века, музей Гуггенхайма является жизненно важным культурным центром, образовательным институт и сердце международной сети музеев одновременно.
Веб-сайт его фонда действует как портал, соединяющий пять других музеев. Простая строка меню в верхней части веб-сайта позволяет перемещаться между всеми музеями. Он использует блог как редакционный формат и расширение JomComment, чтобы пользователи могли присоединяться к онлайн-дискуссиям, которые работают на Joomla.
Веб-сайт: http://www.guggenheim.org/
Это были одни из лучших веб-сайтов, использующих Joomla в качестве системы управления контентом.
Какой из вышеперечисленных сайтов вам понравился больше всего? Знаете ли вы какой-либо другой популярный веб-сайт, использующий Joomla? Дайте нам знать в комментариях ниже.
Поделитесь своим мнением в разделе комментариев. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Syed Hassan Raza
Хассан Раза — менеджер сообщества CMS и электронной коммерции в Cloudways. Его страсть — помогать владельцам веб-сайтов и делиться советами, связанными с CMS. Хасан занимается фитнесом и заядлый пловец. Вы можете написать ему по адресу [email protected]
Хасан занимается фитнесом и заядлый пловец. Вы можете написать ему по адресу [email protected]
. Твиттер Форум сообщества
×
Спасибо, что подписались на нас!
Как создать сайт на Joomla
- Фейсбук
- Твиттер
Joomla — отличная система для тех, кто хочет создать веб-сайт без навыков программирования. Хотя изучение основ HTML, PHP и CSS может быть полезным в долгосрочной перспективе, они не являются необходимыми для того, чтобы начать создавать что-то удивительное сегодня.
Имея хороший хостинг, любой может создать веб-сайт на Joomla практически для любых целей. Будь то блог, сайт электронной коммерции или просто размещение бизнес-информации для привлечения местного трафика, все это можно сделать с Joomla.
Будь то блог, сайт электронной коммерции или просто размещение бизнес-информации для привлечения местного трафика, все это можно сделать с Joomla.
В этом руководстве по созданию веб-сайта Joomla я расскажу о некоторых основах системы. Эти советы помогут вам начать работу, показав вам несколько элементов, которые вы можете изменить, чтобы начать разработку немедленно. С того момента, как вы закончите процесс установки Joomla, вы сможете привлекать посетителей на свой сайт.
Создание простой статьи в Joomla
Контент — это то, как веб-сайты привлекают трафик. Если на вашем сайте нет текста, поисковые системы не смогут вас ранжировать. Создание статей в Joomla — это то, как вы добавляете этот контент на свой сайт.
Давайте начнем с того, как добавить базовую статью в Joomla.
Как создать статью
Нажмите на инструмент «Содержимое» в верхней панели администратора и выберите «Статьи». Я знаю, вы, вероятно, видите доступную опцию «Добавить новую статью», но мы пока ее проигнорируем. Я хочу показать вам сам экран статьи.
Я хочу показать вам сам экран статьи.
Этот экран покажет вам весь контент, который вы когда-либо разрабатывали в Joomla. Отсюда у вас есть множество вариантов для настройки контента. Нажмите на кнопку «Новый» в левом верхнем углу.
На следующем экране вы можете ввести название произведения и любой текст по своему желанию. Joomla поставляется с прекрасным визуальным редактором, который имеет те же функции, что и многие системы редактирования. Выделение жирным шрифтом, курсивом, подчеркиванием, форматированием и другими удобными инструментами для создания контента, привлекающего трафик.
Когда вы закончите создание фрагмента, нажмите кнопку «Сохранить» в верхней части экрана.
ПРИМЕЧАНИЕ : Есть три основных способа сохранения статей в Joomla:
- Сохранить
Сохранит ваш контент и позволит вам оставаться на том же экране редактора. - Сохранить и закрыть
Сохраняет статью и возвращает вас в область статей.
- Сохранить и создать
Сохраняет текущую статью и открывает пустой редактор для следующей части, которую вы хотите создать.
По умолчанию Joomla сразу же публикует созданные вами статьи. Это означает, что они будут активны, как только вы нажмете кнопку для сохранения. Однако вы можете изменить статус статьи, чтобы сохранить ее как «Неопубликованная», «Архив» или «Корзина». Если вы подозреваете, что статья, над которой вы работаете, больше похожа на черновик, измените статус на «Неопубликовано».
Как поместить статью в меню
Что делать, если вы создаете статью, которую хотите видеть в качестве пункта меню? Хотя создание страниц лучше всего подходит для пунктов меню, здесь также можно размещать статьи. На экране редактора нажмите кнопку «Сохранить и закрыть», чтобы вернуться к статьям.
Нажмите ссылку «Меню» на верхней панели инструментов, перейдите в Главное меню и нажмите «Добавить новый пункт меню».
Нажмите кнопку «Выбрать» в поле «Тип элемента меню».
В новом окне выберите «Статьи» и нажмите «Одна статья» внизу списка.
На экране «Новый пункт меню» нажмите кнопку «Выбрать» рядом с полем «Выбрать статью».
Выберите, какую статью вы хотите разместить в качестве пункта меню. В этом уроке этот вариант довольно очевиден, потому что создается только один фрагмент контента.
Дайте название заголовку меню. Это будет ссылка, которая будет отображаться на вашем сайте в списке меню. Я бы предложил что-то, связанное со статьей, которую вы используете в этом случае. Поскольку я использую «Это мой первый пост» в качестве элемента, мой заголовок будет «Мой первый пост».
Нажмите кнопку «Сохранить и закрыть» вверху.
Теперь у вас есть статья в качестве элемента меню Joomla. Я бы предложил зарезервировать меню для важных страниц, если это возможно. Наполнение меню разнообразным контентом отвлекает многих посетителей и может плохо работать в мобильной среде.
Настройка категорий
Категории — отличный способ разделить контент. Это метод, который может упорядочить все ваши сообщения и другие материалы. Это не только помогает повысить вовлеченность посетителей, давая им возможность легко находить ваши материалы, но также помогает отслеживать ваши творения.
Допустим, у вас есть веб-сайт, посвященный бытовой электронике. Вместо того, чтобы смешивать все статьи вместе и представлять их как один гигантский блок информации, вы можете разбить категории, такие как телевизоры, игровые приставки и мобильные устройства. Теперь люди, интересующиеся только игровыми консолями, могут просмотреть все статьи, посвященные этой нише.
Существует несколько способов использования категорий в Joomla. Вы можете управлять статьями, организовывать компоненты и размещать их на своем веб-сайте для всеобщего обозрения.
Как использовать категории статей
Нажмите на инструмент «Содержимое» в верхней панели администратора и нажмите «Категории».
В этом разделе будут показаны все категории, которые у вас есть для ваших статей. По умолчанию в Joomla будет один доступный файл с пометкой «Без категории». Это то, что будет классифицировать весь ваш контент, если вы не измените его при его создании.
Нажмите кнопку «Создать» в левом верхнем углу экрана.
На следующем экране дайте вашей категории новое название. Это ссылка, которую все, включая вас, будут использовать для связывания контента с этой группой. В этом примере я строю сайт возобновляемых источников энергии. Итак, я назову первую категорию «Солнечная энергия».
Затем вы можете дать категории описание. Это необязательно, но может быть полезно помочь себе и вашим гостям понять содержание, классифицированное в этом разделе. Вы также можете настроить родительские категории, параметры доступности, языки и даже теги, если хотите использовать их на своем сайте.
Создав категорию, нажмите кнопку «Сохранить и закрыть» вверху.
ПРИМЕЧАНИЕ : Теги можно ввести, введя слово и нажав кнопку ввода. Это автоматически добавит их в список тегов Joomla для вашего сайта.
Теперь вы можете вернуться к прошлым статьям и изменить их категории или создать новую статью и выбрать свою категорию из списка.
Как использовать категории компонентов
Категории просто не работают для статей и тех, кто посещает ваш сайт. Фактически, ваши компоненты также могут быть упорядочены по категориям. Они обеспечивают связь всех элементов вашего сайта и простоту управления с течением времени.
В этом примере я покажу вам, как размещать категории для баннеров. Это полезно, если вы решите продать рекламное место на своем веб-сайте или разместить баннеры по разным причинам.
Щелкните инструмент «Компоненты», наведите указатель мыши на баннеры и выберите категории.
Как и в области категорий контента, здесь будут показаны все заголовки, которые вы создали для баннеров.
Нажмите кнопку «Создать» в левом верхнем углу.
Как и в случае с категорией контента, вы можете дать ей название и описание. Фактически, этот экран будет одинаковым для всех категорий, которые вы создаете, независимо от того, предназначены ли они для компонентов или контента.
Когда вы закончите, нажмите кнопку «Сохранить и закрыть», чтобы вернуться к списку категорий.
Как составить список категорий на странице
Если у вас есть список категорий для вашего контента, вы хотите, чтобы посетители его видели. Это также помогает в поисковой оптимизации, поскольку дает ботам возможность сканировать этот контент.
В этом руководстве по созданию веб-сайта Joomla я собираюсь создать пункт меню, который ссылается на страницу категории.
Нажмите «Меню», наведите курсор на «Главное меню» и нажмите «Добавить новый пункт меню».
Нажмите кнопку «Выбрать» рядом с полем «Тип элемента меню».
Выберите тип статей и нажмите «Список всех категорий».
Вы можете внести другие изменения в этот пункт меню, такие как открытие в новой вкладке, различные стили шаблонов и изменение макетов. Сейчас мы просто дадим элементу меню имя и нажмем кнопку «Сохранить и закрыть».
При нажатии на категории в Главном меню отображается список всех категорий статей, находящихся в настоящее время на сайте. Ваши описания также будут доступны для каждого на этой новой странице.
Использование избранных статей
Избранные статьи — это те фрагменты контента, которые вы хотите показывать в первую очередь. Они часто используются для доставки контента, имеющего первостепенное значение для посетителей. В то время как Joomla имеет множество способов отображения контента, например, самые новые сообщения первыми, рекомендуемая статья — это то, о чем вы хотите, чтобы все ваши посетители сразу же узнали.
Многое можно сделать с помощью избранных статей. Их можно использовать на домашней странице, как в блоге, или хранить на собственной странице, как список категорий, который я продемонстрировал ранее.
Вот несколько способов обработки этой функции в Joomla.
Пометка статей как избранных
Пометить статьи как избранные можно двумя способами.
1) В разделе «Статьи» вы можете щелкнуть значок звездочки, чтобы сделать сообщение избранным.
2) Нажмите кнопку «Да» в разделе «Избранное» в самой статье.
Создание пункта меню «Избранная статья»
Пункт меню «Избранная статья» создается почти так же, как и список категорий. За исключением этого случая, вы должны выбрать вариант «Избранные статьи» в разделе «Статьи».
Назовите элемент, например, «Избранные статьи» и нажмите кнопку «Сохранить и закрыть».
Изменение макета раздела «Избранные статьи»
Когда вы начнете составлять большой список избранных статей, вы можете настроить их отображение на главной странице. Это поможет придать сайту ощущение симметрии при доставке вашего контента.
Перейдите в меню, но на этот раз нажмите на опцию «Главное меню».
Нажмите ссылку для элемента «Главная».
Затем нажмите на вкладку «Макет» вверху.
В этом следующем разделе вы можете изменить различные элементы домашней страницы. Доступно количество ведущих статей, вводных статей, количество используемых столбцов, порядок и другие параметры. Это позволяет точно настроить внешний вид страницы различными способами.
Завершив настройку, нажмите кнопку «Сохранить и закрыть» вверху.
Использование функции «Подробнее»
Когда вы настраиваете статьи для размещения на одной странице, полезно использовать ссылку «Подробнее». Это позволяет сжать фрагмент до одного абзаца, позволяя посетителям нажать кнопку, чтобы увидеть остальную часть содержимого.
Кнопка «Подробнее» делает веб-сайт чистым и удобным для посетителей, что является хорошей практикой.
В статье поместите курсор туда, куда вы хотите поместить тег, и щелкните инструмент вставки «Подробнее».
Это добавит кнопку «Подробнее» в конец текста до того места, где находился курсор. Когда закончите, сохраните статью.
Когда закончите, сохраните статью.
Настройка раскрывающихся меню
Раскрывающиеся меню или элементы подменю — отличный способ содержать панели навигации в чистоте и порядке. Вместо того, чтобы отображать каждый отдельный элемент на панели навигации, вы можете использовать иерархию для отображения контента.
Элементы подменю могут использоваться для ссылки на внутреннее содержимое или для отображения внешних ссылок. Например, вы можете напрямую перейти на другой веб-сайт из раскрывающегося списка. Это может быть полезно, если вы хотите поделиться инструментами или ценными веб-сайтами, которые, по вашему мнению, абсолютно необходимы вашим гостям.
Существует множество способов создания раскрывающихся меню практически для любых целей. Сегодня я просто сосредоточусь на чем-то быстром и легком.
Эти элементы подменю создаются путем присвоения им родительского элемента. В этом примере я собираюсь показать определенные категории в пункте меню «Категории».
Добавьте новый пункт меню и нажмите кнопку «Выбрать».
Дайте название пункту меню. Нажмите на опцию «Блог категории» в разделе «Статьи».
Щелкните раскрывающийся список «Выбрать категорию» и выберите одну из них. В этом примере я выбираю «Солнечная энергия».
Нажмите раскрывающееся меню «Родительский элемент» и выберите, под каким пунктом меню будет отображаться. В моем случае я помещаю это в «Категории».
Когда вы закончите, нажмите «Сохранить и закрыть», чтобы вернуться к списку пунктов меню.
Добавление страницы «Свяжитесь с нами»
Страница «Свяжитесь с нами» является важным аспектом любого бизнес-сайта. Это дает посетителям возможность связаться с вами и влияет на то, насколько потребители доверяют бренду. Простое отсутствие этой страницы может привести к тому, что люди покинут сайт, даже если они им не пользуются.
Joomla поставляется с собственным конструктором контактных форм. Это упрощает быструю настройку метода, позволяющего другим отправлять сообщения.
Это упрощает быструю настройку метода, позволяющего другим отправлять сообщения.
Создание контактной формы
Сначала щелкните инструмент «Компоненты» вверху и выберите «Контакты».
Нажмите кнопку «Создать» в левом верхнем углу страницы.
Введите контактное лицо, которое вы хотите использовать для формы. Вам нужно будет дать этому контакту имя и адрес электронной почты. В этом примере я просто назову его «Контакты». Однако вы можете использовать «Свяжитесь с нами» или что-то подобное. На указанный вами адрес электронной почты будут отправляться любые формы, отправленные гостями.
Вы можете связать пользователей Joomla с контактной информацией, если она у вас есть.
После ввода информации нажмите, чтобы сохранить и закрыть.
Добавление формы в главное меню
Теперь вам нужно добавить форму в главное меню, чтобы она была доступна вашим посетителям.
Добавить новый пункт меню, как указано выше. За исключением этого раза, щелкните параметр «Контакты» и выберите «Один контакт».
За исключением этого раза, щелкните параметр «Контакты» и выберите «Один контакт».
Назовите этот пункт меню «Свяжитесь с нами».
Нажмите кнопку «Выбрать» рядом с «Выбрать контакт» и выберите учетную запись, которую вы создали выше.
После того, как вы выбрали учетную запись, сохраните и закройте форму, и она будет добавлена в главное меню.
Использование Joomla для создания сложной страницы компонентов
Одной из вещей, которая делает Joomla такой отличной платформой для создания веб-сайтов, является возможность добавления компонентов. Вместо того, чтобы кодировать определенные элементы самостоятельно, в системе есть автоматизированные процессы, которые упрощают доставку определенных объектов. Например, контактная форма, которую мы только что создали выше, является компонентом, встроенным в Joomla.
Однако не все компоненты можно использовать в качестве потрясающей веб-страницы. Некоторые из них представляют собой простые инструменты, повышающие эффективность веб-сайта. Однако в этом примере я расскажу о настройке сложной страницы компонента с помощью новостной ленты.
Однако в этом примере я расскажу о настройке сложной страницы компонента с помощью новостной ленты.
В этом примере у меня уже настроена лента новостей в Joomla. Теперь нам просто нужна страница, чтобы идти вместе с ним.
Добавьте новый пункт меню, как описано выше. На этот раз щелкните раздел «Ленты новостей» и выберите «Единая лента новостей».
Затем нажмите кнопку «Выбрать» рядом с полем «Поток».
Выберите свою новостную ленту, нажав на ее название в списке.
Дайте название пункту меню и нажмите кнопку, чтобы сохранить и закрыть.
Когда посетитель нажимает на ссылку канала, ему открывается его собственная страница. Это считается постом со сложным компонентом, потому что все данные, содержащиеся на странице, извлекаются из третьих лиц и отображаются на вашем собственном веб-сайте. Всякий раз, когда источник обновляет материал, это отражается на этой веб-странице.
Будьте изобретательны и создавайте
Создать сайт на Joomla не так уж и сложно. Многие функции автоматизированы и менее запутаны, чем некоторые другие системы. Поскольку он настраиваемый, вы можете создать все, что вам нужно, с помощью платформы. От электронной коммерции до ведения блога — это гибкая система, которую легко адаптировать. Единственное, чем вы можете быть ограничены, так это фантазией.
Многие функции автоматизированы и менее запутаны, чем некоторые другие системы. Поскольку он настраиваемый, вы можете создать все, что вам нужно, с помощью платформы. От электронной коммерции до ведения блога — это гибкая система, которую легко адаптировать. Единственное, чем вы можете быть ограничены, так это фантазией.
- Фейсбук
- Твиттер
OSTips-Быстрое создание веб-сайтов Joomla с помощью собственного дистрибутива
В этом эпизоде я покажу вам, как создать дистрибутив Joomla, чтобы вы могли в любое время создавать совершенно новые веб-сайты в Интернете, практически готовые к работе.
Так что же такое дистрибутив? Что ж, дистрибутив в Joomla — это не что иное, как создание сайта, добавление к нему всех ваших любимых расширений, ввод вашего лицензионного кода, а затем использование Akeeba Backup для создания сайта в Интернете.
Это несложно, но сэкономит вам столько времени! Пойдем.
«Привет и добро пожаловать на OSTips от OSTraining. Я Род Мартин.
Итак, мой базовый сайт Joomla готов к работе. Конечно, он нуждается в некотором обновлении, и вот процесс, через который я прохожу. Я поддерживаю такой сайт Joomla со всеми расширениями, которые я обычно использую, и я поддерживаю его локально на своем компьютере с помощью MAMP.
Теперь, если вам нужны инструкции по установке MAMP, WAMP или чего-то подобного, ознакомьтесь с этим классом OST.
Как только я настроил MAMP и базовый сайт Joomla, то время от времени, когда мне нужно создать новый, я захожу в него и запускаю все обновления, и это очень просто сделать. Я просто собираюсь сделать это прямо сейчас и, очевидно, я сократил это для длины видео.
Итак, моя установка Joomla обновлена, и вот некоторые из расширений, которые я предпочитаю использовать. Опять же, я вообще не продвигаю здесь никаких расширений. Это те, которые я использую на большинстве своих веб-сайтов, и я думаю, что это ключ. Вы хотите получить те, которые вы используете в основном на каждом веб-сайте, а не на всем свете, и поэтому это те, которые я использую почти на каждом веб-сайте, который я создаю.
Опять же, я вообще не продвигаю здесь никаких расширений. Это те, которые я использую на большинстве своих веб-сайтов, и я думаю, что это ключ. Вы хотите получить те, которые вы используете в основном на каждом веб-сайте, а не на всем свете, и поэтому это те, которые я использую почти на каждом веб-сайте, который я создаю.
Вы заметите, что admintools установлен, но я не запустил мастер быстрой настройки, потому что это лучше всего сделать на сайте после его запуска.
Итак, теперь, когда Joomla обновлена, я собираюсь обновить все свои расширения, чтобы все было в актуальном состоянии, когда я сделаю свою первую резервную копию.
Одним из преимуществ здесь является то, что я вставил все лицензионные коды для всех расширений, за которые я заплатил, поэтому мне не нужно делать это, когда я размещаю сайт на реальном сервере. Единственным исключением из этого может быть что-то вроде RSForms Pro, для обновления которого требуется лицензия на каждый сайт, и, как обычно, может быть несколько расширений, которые вы не можете автоматически обновлять в зависимости от того, актуальна ли ваша лицензия или введен ли лицензионный код.
Итак, я еще раз призываю вас обновить все это до того, как вы сделаете резервную копию.
Теперь, используя Akeeba Backup, а бесплатная версия отлично подходит для этого процесса, я могу быстро сделать резервную копию. Конечно, я сократил этот процесс на длину видео.
Теперь я нажимаю управлять резервными копиями, и вот резервная копия, которую я могу получить. Поскольку он локальный, мне на самом деле не нужно его скачивать, но он есть. Теперь он у меня в папке загрузок.
Итак, следующий шаг — быстро перейти к тому месту, где вы создаете свой новый сайт, и у меня уже есть готовый раздел для работы на действующем сервере. Я собираюсь:
- нажмите файловый менеджер (я помещаю это в поддомен домена).
- загрузить этот файл JPA
- загрузить kickstart.php
Вы также можете получить kickstart.php с сайта akeebabackup.com. Это файл, который запускает процесс распаковки и установки вашего нового сайта.
Итак, я загрузил файл JPA и файл kickstart.php.
- закрыть это окно
- вернуться через к моей панели управления в cPanel
- создать новую базу данных
Это единственный шаг, который необходимо выполнить, прежде чем мы на самом деле запустим наш сайт.
Итак, я собираюсь запустить мастер базы данных. Следующий шаг:
- открыть этот URL, вы должны увидеть свой JPA и kickstart.php
- нажмите на kickstart.php
- нажать выйти
Я пройдусь по этому очень быстро, потому что обычно я просто использую настройки по умолчанию, нажав «Старт». Он распаковывает мой файл JPA или файл резервной копии, который я создал.
- запустить программу установки
Он проверит весь PHP на моем сайте. Вы должны увидеть здесь все зеленое. если вы этого не сделаете, вам нужно связаться с хостом, чтобы исправить это.
- нажмите Далее
Вы введете информацию о базе данных, которую вы настроили на предыдущем шаге.
- нажмите Далее. И он собирается восстановить вашу базу данных. Моя база данных восстановлена.
- нажмите следующий шаг
Мне не нужно ничего заполнять, я могу обновить это здесь или просто сделать это в глобальной конфигурации после запуска сайта.
Если вы хотите обновить какие-либо настройки суперпользователя, вы можете сделать это здесь, и обычно здесь подходят значения по умолчанию.
- нажмите Далее
Готово.
- клик очистка
- перейдите на серверную часть моих сайтов, где я теперь могу войти в систему, и мой веб-сайт запущен и работает на моем новом домене со всеми расширениями, которые у меня обычно есть, установка и настройка которых заняли бы много времени.

Итак, это дистрибутив Joomla с использованием Akeeba Backup. Это сэкономит вам невероятное количество времени при создании новых веб-сайтов Joomla в Интернете. \Спасибо, что посмотрели сегодня».
Посмотрите наш курс по перемещению веб-сайтов Joomla.
Посмотрите наш курс резервного копирования Akeeba.
- Род Мартин
Род имеет две степени магистра и уже более 25 лет обучает людей тому, как делать разные вещи. Родом из Австралии, он вырос в Канаде и сейчас живет недалеко от Цинциннати, штат Огайо. Он работал как в некоммерческих, так и в коммерческих организациях, в небольших компаниях и крупных корпорациях. Его обширный опыт работы с открытым исходным кодом включает в себя WordPress, Joomla и Drupal, и он действительно знает, как помочь вам получить максимальную отдачу от выбранной вами системы. Род играет в хоккей пару раз в неделю и ездит на своем мотоцикле Goldwing почти везде, где только может.


 Как добавить код аналитических сервисов на сайт под управлением
Как добавить код аналитических сервисов на сайт под управлением
 С помощью расширений настройте резервное копирование, уменьшите вероятность несанкционированного доступа к сайту и защитите пользователей и администраторов от спама.
С помощью расширений настройте резервное копирование, уменьшите вероятность несанкционированного доступа к сайту и защитите пользователей и администраторов от спама.

 Нажмите ОК:
Нажмите ОК: