(93 штуки) Примеры сайтов на WordPress
В этой статье я собрал самые интересные примеры сайтов на WordPress. Ниже вы найдете как простые блоги с парой страниц, так и огромные многостраничные сайта, которые прекрасно работают на WordPress и приносят деньги своим владельцам.
Содержание:
(36 штук) Сайты на Вордпресс примеры
В этому списке собраны преимущественно американские сайты, т.к. в Америке, с большим энтузиазмом создают сайты на Вордпресс, а вот в России и странах СНГ, Вордпресс не настолько распространен среди крупных фирм.
Вы кстати очень удивитесь, узнав, что крупные корпорации, вроде Walt Disney создают свои сайты на Вордпресс. В общем прошу список к просмотру:
- https://www.rollingstone.com/ — официальный сайт RollingStone
- https://www.cuny.edu/ — официальный сайт городского университета Нью-Йорка
- https://free-wp.artbashlykov.ru/ — бесплатный курс по созданию сайтов на WordPress, сделанный на Вордпресс
- https://www.obama.org/ — сайт посвященный фонду семьи Обама
- https://www.villagevoice.com/ — онлайн журнал
- https://www.angrybirds.com/ — сайт посвященной играм/фильмам Angry Birds
- https://finland.fi/ — сайт посвященный Финляндии
- https://thewaltdisneycompany.com — официальный сайт компании Уолт Дисней
- https://www.nginx.com — официальный сайт Nginx
- https://blog.mozilla.org/ — блог разработчиков mozila (вам он может быть знаком по их популярному продукту «Браузер Mozilla FireFox»)
- http://www.bbcamerica.com/ — ББС Америка
- https://about.fb.com/ — раздел Фейсбука созданный на Вордпресс
- https://www.sonymusic.com/ — официальный сайт Sony Music
- https://snoopdogg.com/ — у Снуп Дога тоже сайт на ВП
- https://www.katyperry.com/ — сайт Кети Перри созданный на Вордпресс
- https://news.microsoft.com/ — сайт новостей Майкрософт сделанный на Вордпресс
- https://vesti.uz/ — (русский сайт) новости СНГ и России
- https://www.hodgebank.co.uk/ — сайт банка созданный на Wp
- https://www.toyota.com.br/ — Бразильское подразделение Тойота
- https://nypost.com/ — думаю, что хоть раз, но вы слышали в фильмах о сайт Нью-Йорк постс
- https://wylsa.com/ — гаджеты, технологии и многое другое
- https://wonderlandindustry.com/work/femme-fierce/ — я хз, что это за сайт, но сделан он на ВП и выглядит шикарно
- https://www.whitehouse.gov/ — сайт белого дома США
- https://group.renault.com/ — официальный сайт Ренаулт
- http://www.expressjet.com/ — Американская авиакомпания
- https://modpizza.com/ — сайт доставки пиццы
- https://sweden.se/ — официальный сайт Швеции
- https://techcrunch.com/ — новости высоких технологий
- https://fortune.com/ — бизнес журнал
- https://www.newyorker.com/ — онлайн журнал
- https://generatepress.com/ — сайт посвященный популярной теме и плагинам для ВП
- https://www.amc.com/ — кинокомпания AMC (та что подарила нам «Ходячих Мертвецов») также создала свой сайт на ВП
- — сайт посвященный загрузки MP3
- https://www.nomanssky.com/ — популярная игра No Man Sky
- http://usainbolt.com/ — официальный сайт Усейн Болта
- https://sylvesterstallone.com/ — официальный сайт Сильвестра Сталоне
(27 шт) Сайты на WordPress примеры русские
В список ниже попали только русские сайты созданные на Вордпресс, с посещаемостью от 100.000 человек/месяц. Кстати у некоторых из них посещаемость более 1.000.000 человек — думаю, что это отличный аргумент в пользу создания сайта на вордпресс.
- https://lifehacker.ru/ — сайт посвященный советам и лайфхакам, с посещаемостью в 1.000.000 человек/день!
- https://www.vogue.ru/ — сайт посвященный моде
- https://au.ru/ — интернет-аукцион
- https://sm-news.ru/ — новостной ресурс
- https://www.pravmir.ru/ — православие и мир
- https://peopletalk.ru/ — новости шоубизнеса
- https://naked-science.ru/ — научно-популярное издание
- https://www.iphones.ru — сайт посвященный технике Apple
- https://modxvm.com/ — самый популярный плагин к игре «World of Tanks»
- http://platon.ru/ru/ — гос. система взимания платы «Платон»
- урокцифры.рф — всероссийский образовательный проект
- https://gazeta.spb.ru/ — новости Санкт-Петербурга
- https://medialeaks.ru/ — новостной портал
- https://www.bluestacks.com/ — лучший эмулятор андройд для Пк
- https://hi-news.ru/ — новости высоких технологий
- https://alcofan.com/ — сайт ценителей спиртных напитков, сделанный на Вордпресс
- https://thebell.io/ — деньги, бизнес, власть
- https://click-or-die.ru/ — гаджеты, скидки и медиа
- https://kuban24.tv/ — новости Краснодара и Краснодарского края
- https://mama.ru/ — сообщество родителей
- https://sibdepo.ru/ — журнал о жизни в Кузбасе
- https://pozneronline.ru/ — официальный сайт Владимира Познера
- https://the-challenger.ru/ — журнал о здоровом образе жизни
- https://www.zdorovieinfo.ru/ — сайт посвященный программе «Здоровье» с Еленой Малышевой
- https://www.prikol.ru/ — сайт с подборкой мемов, приколов и прочего
- https://www.mgpu.ru/ — сайт Московского городского университета
- https://kot-pes.com/ — онлайн журнал о домашних животных
(21 штука) Примеры интернет магазинов на WordPress
Многие думают, что Вордпресс плохо подходит для создания интернет-магазина, к счастью это совершенно не так. В WP есть большое количество разных плагинов и тем, которые заточены специально под создания интернет магазина. И ниже вы найдете самые подходящие примеры интернет магазинов на WordPress:
- https://tentorium.ru/ — интернет магазин «Тенториум»
- https://tion.ru/ — это не совсем интернет магазин, но как пример отлично подходит
- https://temka.zt.ua/ — детская одежда от производителя
- https://carpleader.ru/ — рыболовный интернет магазин
- https://nokidsstickers.ru/ — магазин стикеров
- https://porgi.ru/ — интернет-магазин сценок и сценариев к праздникам
- https://medknigaservis.ru/ — гипермаркет для медиков
- https://ecodrift.ru/ — гипермаркет электротранспорта
- https://planetjeans.ru/ — магазин по продаже джинс
- https://daochai.ru/ — магазин китайского чая
- http://atlanticexpress.com.ua/ — интернет магазин по продаже бу авто
- https://akb-moscow.ru/ — магазин аккумуляторов для авто
- https://bochky.ru/ — производство и продажа бань «бочек»
- https://mi92.ru/ — официальный магазин Xiaomi в Крыму
- https://dobriyortoped.ru/ — крупнейший магазин ортопедических изделий в СПб и Мск
- https://ecovanna.ru/ — научно-производственная компания
- https://tribuketa.ru/ — доставка цветов по Москве
- https://iconcosmetics.ru/ — интернет магазин по оптовой продаже корейской косметики
- https://www.salsabil.kz/ — магазин восточных товаров
- https://smile-toys.ru/ — магазин детских игрушек
- http://combasket.ru/ — магазин баскетбольной экипировки
(9 штук) Примеры блогов на WordPress
Изначально Вордпресс задумывалась, как платформа для создания блогов, поэтому функционал в ней идеально подходит для создания своего блога (это я вам говорю, как автор блога на Вордпресс). На самом деле, почти 90% блогов в рунете сделаны именно на Вордпресс.
- https://tim.blog/ — блог известного популярного американского писателя Тимоти Ферриса
- https://blog.ted.com/ — блог фирмы ТЕД
- https://artbashlykov.ru/ — мой блог также сделан на WordPress
- https://blog.ru.playstation.com/ — официальный блог PlayStation
- https://blogs.skype.com/ — официальны блог Скайпа
- https://awd.ru/ — блог Сергея Винского о самостоятельных путешествиях
- https://www.starwars.com/news — официальный блог «Звездных войнов»
- https://ktonanovenkogo.ru/ — дизайн конечно так себе, но посещаемость в 100к+ человек/день говорит о том, что это серьезный проект
- https://evernote.com/blog/ — блог популярного сервиса Еверноте по созданию заметок
Как создать свой сайт на вордпресс за 4 дня?
Теперь, когда мы с вами разобрали примеры сайтов на Вордпресс, можно поговорить о том, как вообще работать с этой системой управления и где взять изначальную информацию по созданию сайта.
Специально для читателей моего блога я создал авторский курс по разработке сайтов на вордпресс с нуля. Этот курс бесплатный, разбит на 4 логических блока и в нем я рассказываю, не только как сделать сайт, но и как привлекать пользователей на свой сайт и как в дальнейшем на этом зарабатывать.
Чтобы узнать подробнее о курсе, можете посетить его страницу free-wp.artbashlykov.ru и посмотреть там видео-презентацию (3 мин), в которой я рассказываю подробности об этом курсе.
На этом все. Если статья оказалась для вас полезной можете поделиться ей в соц. сетях. Ну, а если вам есть что добавить или остались вопросы — пишите в комментарии.
10 лучших сайтов на WordPress с отличным дизайном
Представляем вашему вниманию 10+ лучших сайтов на WordPress. Вордпресс – одна из крупнейших в мире платформ для создания сайтов, размещенная на собственном сервере, которую для своих задач используют миллионы пользователей. Несмотря на то, что изначально (а с этого времени прошло уже более 10 лет) эта система создавалась для блогеров, сейчас это полнофункциональное решение, с помощью которого можно создать абсолютно любой сайт для любых целей и на любую тематику. Платформа полностью открытая (с открытым исходным кодом), и в ее разработке участвует большое количество опытных веб-дизайнеров, программистов и волонтеров (членов сообщества WordPress).
Специально для WordPress разработчики создают большое количество шаблонов (готовых оформлений) и плагинов, с помощью которых вы сможете создать и без ограничений настроить свой сайт под свои особенные нужды. В этой статье мы хотим показать несколько хороших примеров, демонстрирующих то, как можно на WordPress создать отличный сайт с большим количеством возможностей.
10+ лучших сайтов на WordPress с отличным дизайном
Перед тем как перейти непосредственно к показу самых красивых, функциональных и сшибающих голову сайтов, давайте я покажу, как выглядят сами шаблоны для сайтов. Так вы сможете четче понять, что из себя представляет шаблон. Да и что вас ждет впереди на пути к разработке качественного веб-ресурса для бизнеса или личных целей. Представляем два топовых шаблона WordPress для различных видов сайта. Также посмотрите и удивитесь тому, какие известные сайты на WordPress уже давно существуют и успешно работают. Берите с них пример!
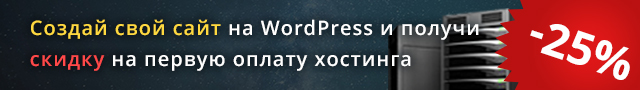
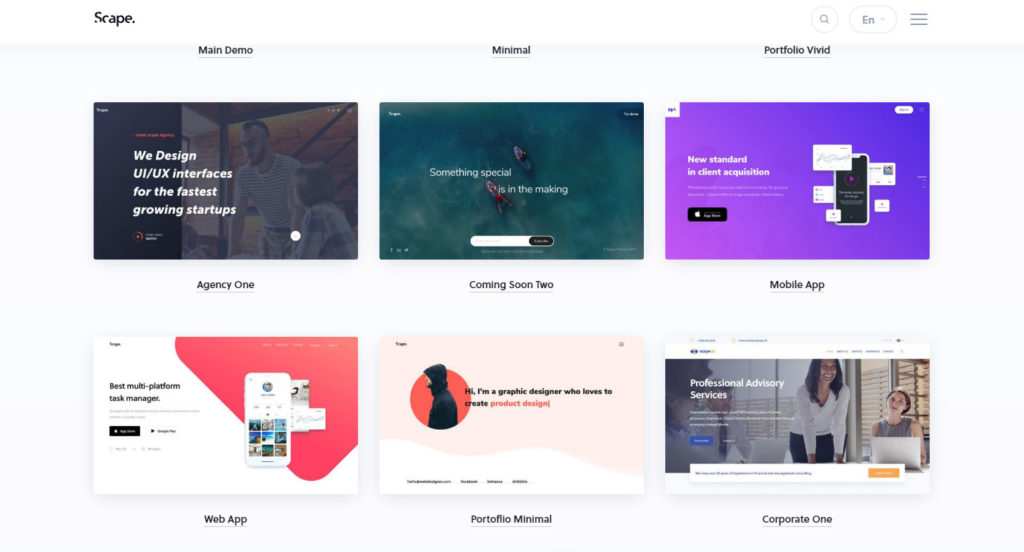
Scape – многоцелевая тема WordPress с красивым дизайном


Scape — чрезвычайно мощная современная тема с продвинутыми возможностями для кастомизации. Scape имеет в комплекте WPBakery Page Builder (ранее Visual Composer), который позволяет пользователям создавать различные компоненты веб-сайтов с помощью своего удобного интерфейса. Scape подходит для веб-сайтов любого типа и назначения: сайт агентства, блог, портфолио дизайнера, электронная коммерция и т. д. Для охвата всех направлений сайтов, тема идет со множеством страниц для различных целей. Большая библиотека демо материалов будет гарантировать, что вы найдете необходимый макет для своего сайта.
Посмотреть подробнее / Скачать
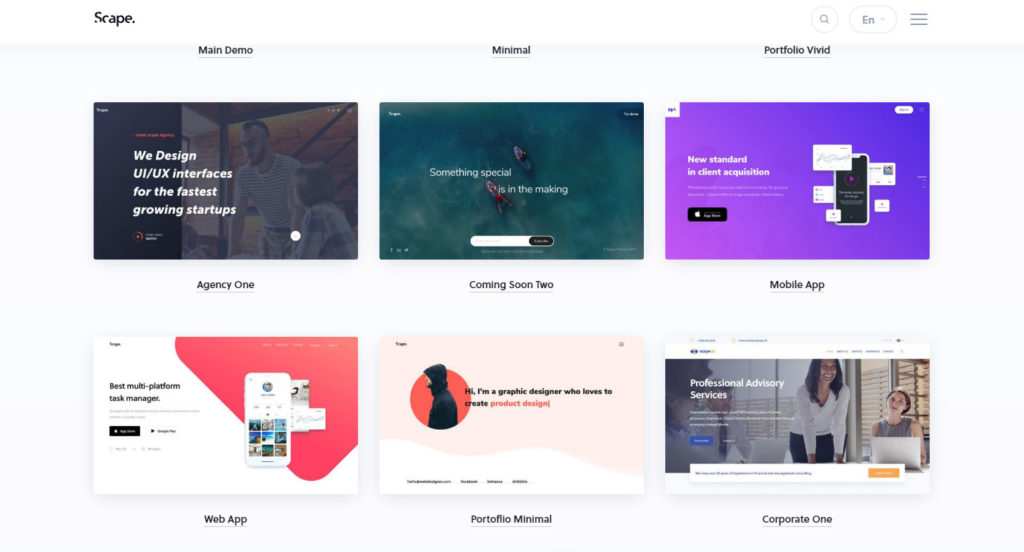
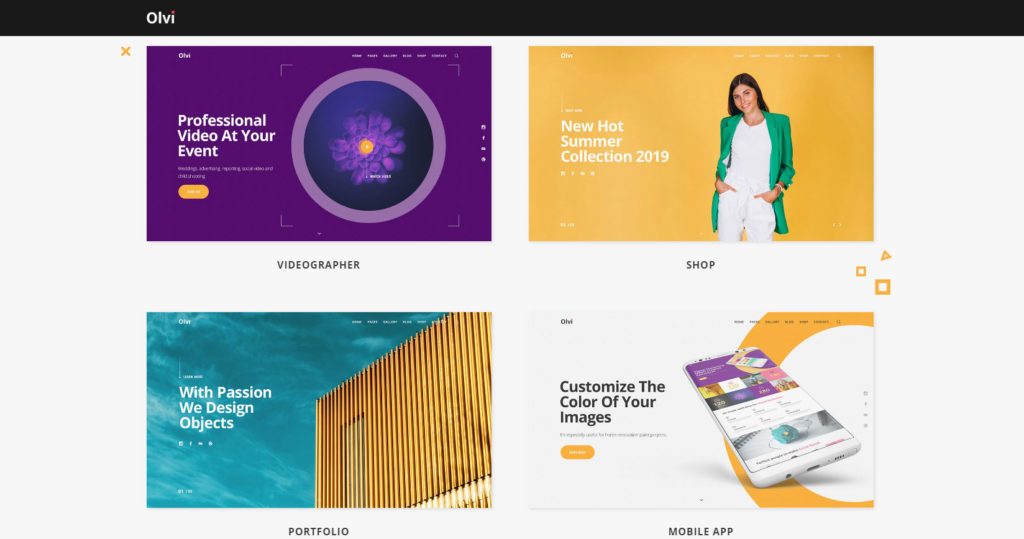
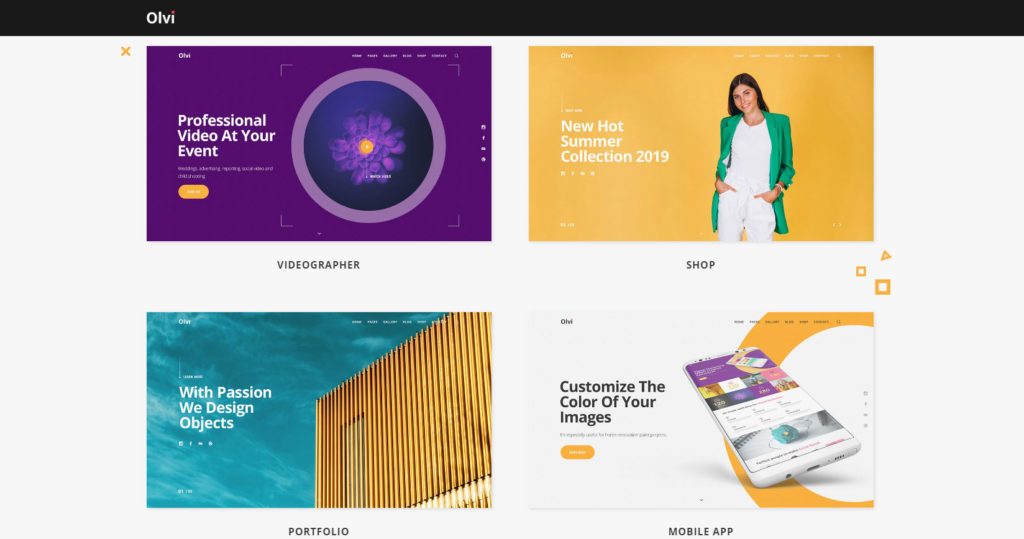
Olvi – креативный шаблон для бизнес-сайтов


Olvi — это красивая и креативная тема WordPress для любого бизнеса, сайта-портфолио фрилансера, агентства, консалтинговой компании, фотографа и т. д. В целом, любой представитель творческой профессии сможет извлечь выгоду от использования Olvi в качестве темы для своего сайта. Разработчики позаботились обо всех необходимых функциях, чтобы ваш сайт качественно демонстрировал ваши таланты. Также в комплекте с Olvi поставляется большой набор дизайнерских элементов для создания неповторимого дизайна даже без знания кода.
Посмотреть подробнее / Скачать
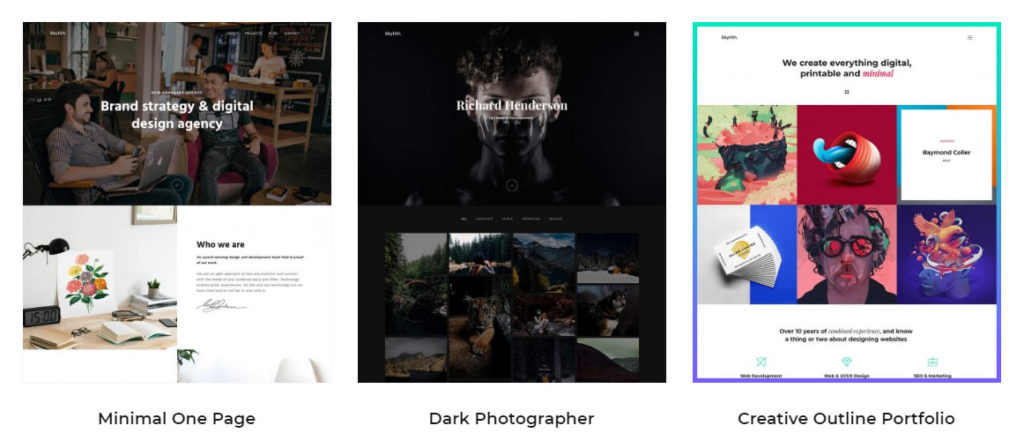
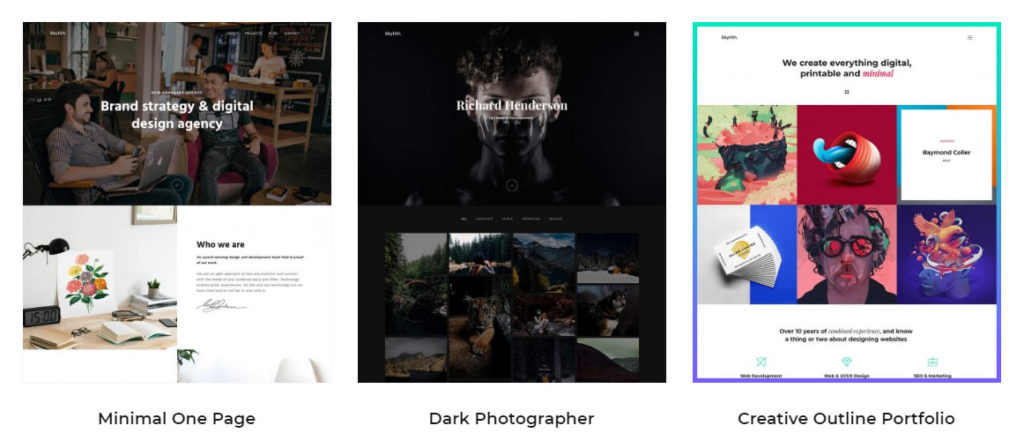
Skylith – тема для оптимизированного сайта


Skylith — это многоцелевая тема, которая имеет не только уникальный дизайн, но и отличную производительность. Это проявляется в наличии адаптивных макетов, готовых к использованию на любых устройствах, а также SEO-оптимизации. Skylith имеет все нужные инструменты и функции, которые подходят для создания по-настоящему уникальных сайтов. Ваш первый сайт может быть готов к запуску сразу же после приобретения данной темы, так как здесь есть функция импорта одной из 30 демонстраций. Visual Grid Builder позволит самостоятельно создавать макеты для любого сайта даже без глубоких познаний в программировании.
Посмотреть подробнее / Скачать
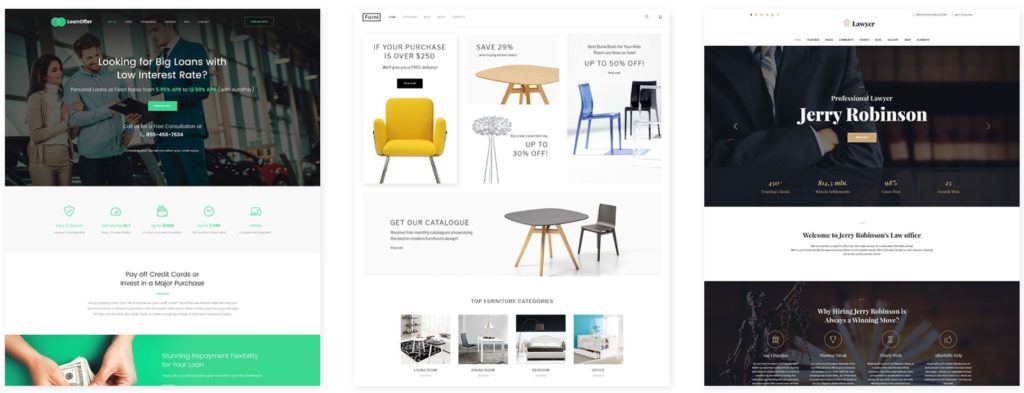
Monstroid2 – универсальный шаблон WordPress для любых целей


Пожалуй, этот шаблон можно было бы запросто размещать во всех наших обзорах. Он хорошо узнаваем на площадке Templatemonster, так же как Avada на Themeforest. Его популярность достаточно высокая (больше 6 тысяч человек его уже купило), а в купе с рейтингом это говорит о высокой степени доверия к нему и, соответственно, о высоком качестве.
У шаблона сочный и чистый дизайн, надежный макет и очень удобная навигация. В комплект добавлено 9 полноценных сайтов, посвященных различных тематикам и видам бизнеса, в том числе для ресторана, недвижимости, интернет-торговли и творчества. На выбор 7 видов шапки и 4 настраиваемых стиля блога: Masonry, Justify, сеткой и списком.
Чтобы вы смогли создать сайт с нуля, в теме есть конструктор. Для представления проектов предусмотрены специальные блоки Cherry. Есть также плагины для онлайн-бронирования номеров и жилья (если у вас сайт отеля или недвижимости) и меню (если у вас свой ресторан). Также тема поддерживает плагин календаря, чтобы можно было легко рассказать клиентам о будущих мероприятиях, которые вы проводите.
У темы красивые галереи. Есть поддержка bbPress и BuddyPress для повышения социальной активности. С социальным продвижением поможет модуль Cherry для социальных сетей.
Используя тему Monstroid2, вы запросто создадите не один, а целых 10 лучших сайтов на WordPress с превосходным дизайном. Попробуйте сами!
Посмотреть подробнее / Скачать
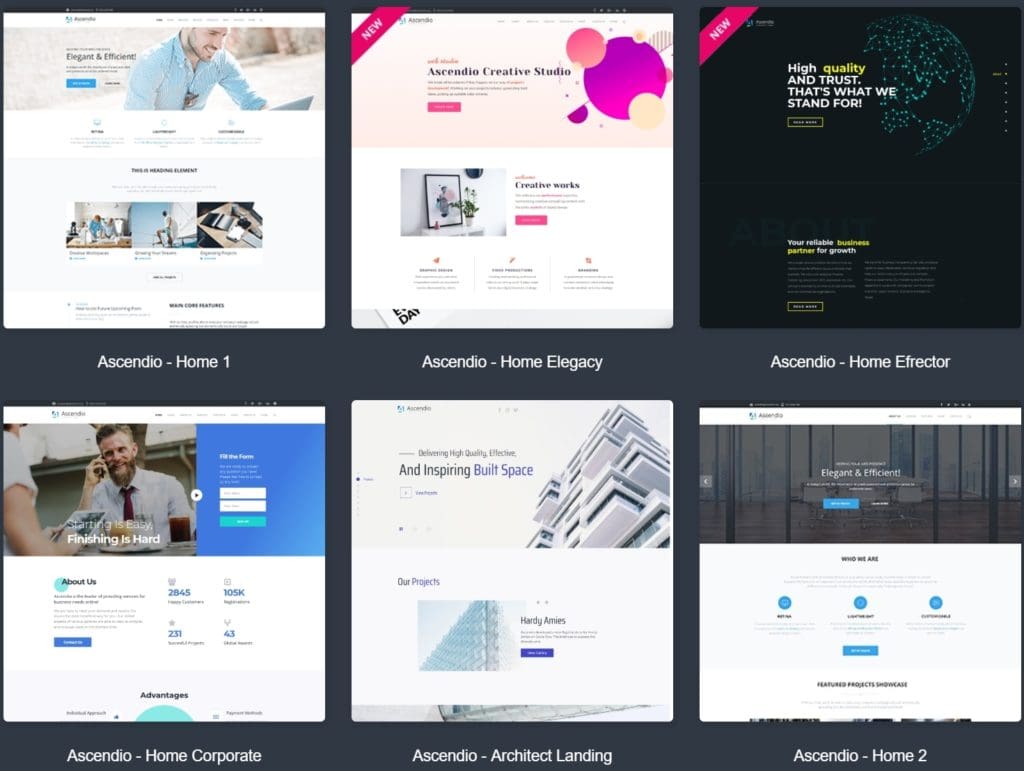
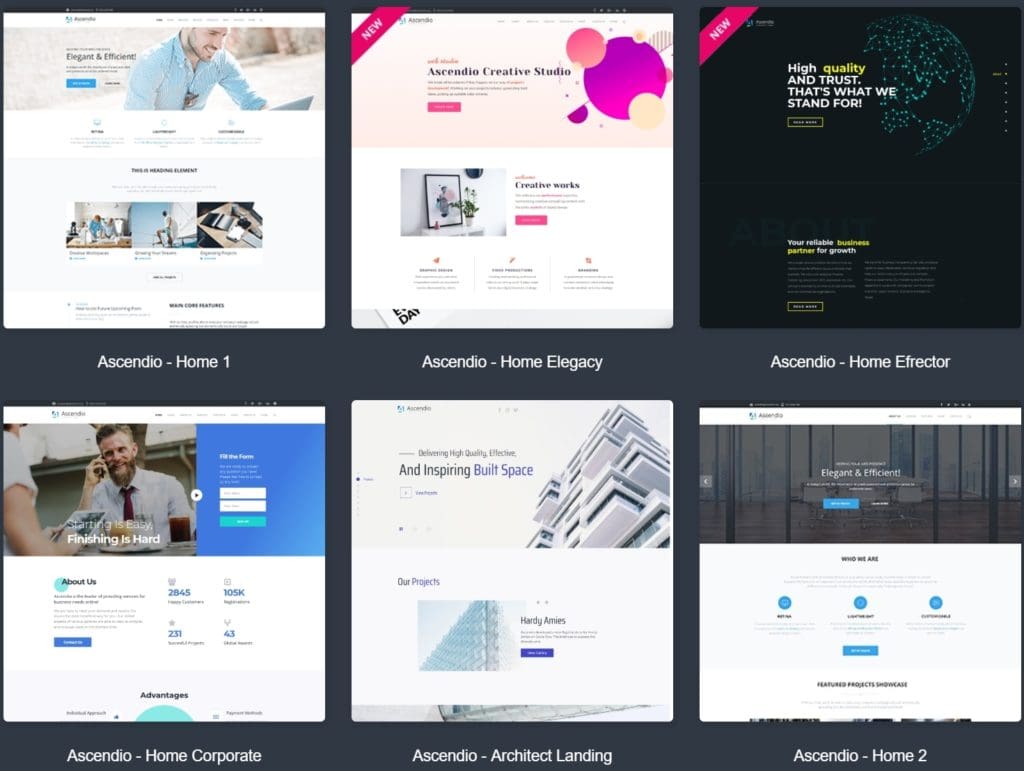
Ascendio – корпоративный шаблон, который поможет создавать красивые сайты на WordPress


Блог | WordPress.org Русский
Два года назад в популярном плагине Yoast SEO появилась поддержка русского языка при анализе текста.
В ближайших версиях плагина планируется улучшить морфологию для более полной поддержки различных словоформ.
Ищем блогеров из русскоязычного сообщества, желающих опробовать эту функцию и, возможно, написать о ней 🙂
Кому интересно — пишите в теме на форуме. Спасибо!
Ознакомиться с подробностями и подать заявку можно по ссылке: https://2020.moscow.wordcamp.org/call-for-speakers/
Прием заявок от спикеров будет идти до 20 апреля или до момента формирования расписания. Решение по каждой заявке будет отправлено в ответном письме до 1-го мая.
Быть опытным спикером не обязательно, гораздо важнее разбираться в теме и желание поделиться опытом и знаниями. Сомневаетесь? Ознакомьтесь с 10 причинами стать спикером.
Любые вопросы можно задать по адресу [email protected].

Приобрести билет Вы можете на странице регистрации мероприятия.
Конференции WordCamp в Москве проводятся c 2013 года и обычно в последний месяц лета на площадке Digital October. Мы решили нарушить традицию и провести мероприятие в другое время и на новом месте. На этот раз технопарк «ФизТехПарк» радушно встретит всех участников 30-го мая!
На конференции будет два потока. Вы сможете посетить основной поток из 10-11 докладов в Главном зале и участвовать в 2-3 мастер-классах в Малом зале. Также будет организован хелпдеск, где вы сможете задать вопросы и проконсультироваться у профессиональных разработчиков по поводу своих сайтов и проектов в течение дня.
WordCamp это ключевое событие года для WordPress-сообщества в Москве и за ее пределами. Наша задача сделать конференцию яркой, запоминающейся и максимально полезной для каждого участника.
Приобрести билет Вы можете на странице регистрации мероприятия.

Каждый год сообщество WordPress проводит ежегодный опрос для пользователей и участников сообщества.
В этом году мы рады предложить вам опрос не только на английском, но и на русском языке (также были добавлены испанский, французский, немецкий и японский). Опрос будет проводиться в течении четырех недель, результаты будут опубликованы в английском блоге WordPress.org.
Сбор данных осуществляется в полном соответствии с политикой конфиденциальности WordPress.org: все данные будут анонимизированы и не будут ассоциироваться с IP-адресами и адресами e-mail.
Если вы ответите, что принимали участие в жизни сообщества или сделали что-либо для WordPress, то вам будет предложен дополнительный опрос для участников сообщества. Каждый из опросов займет примерно 5 минут.
Дополнение: опрос был продлён до 16 декабря.
Второй WordCamp в Санкт-Петербурге пройдет 28 сентября. Для ознакомления с подробностями о мероприятии, а также если вы хотите стать спикером или волонтёром, посетите сайт: https://2019.saintpetersburg.wordcamp.org/
 Конференция пройдет в пространстве коворкинга «Ясная Поляна» ул. Льва Толстого 1-3
Конференция пройдет в пространстве коворкинга «Ясная Поляна» ул. Льва Толстого 1-3Заказ билетов на мероприятие доступен уже сегодня!
Друзья! Ни для кого не секрет, что 11-го мая проходит всемирный суточный марафон перевода WordPress. В рамках https://wptranslationday.org/ в Петербурге очная часть пройдет по адресу 9-я Советская, 18 (пространство funhouse, цоколь) с 12.00 до 21.00. Вход свободный в любое время.
В программе — философия WordPress полиглотов, инструктаж, практическая часть, где мы переводим непереведенные плагины, темы, и т.д. Заочно можно участвовать присоединившись в Телеграм-группу @wcspb 🙂
Берем свои ноутбуки, знание русского языка (и немного английского), и отличное настроение!
Полиглоты, лингвисты, программисты объединяйтесь!
Очередной митап по WordPress состоится в четверг 28 февраля.
Запланировано два доклада:
«Создание собственной темы для WordPress сайта при помощи плагина Elementor»
Леонид Лукин
«Как сделать впечатляющий промо-сайт на WordPress + React JS. Разбор кейса.»
Андрей Панферов
Вход свободной по предварительной регистрации.
Очередной митап по WordPress состоится в четверг 31 января.
Запланировано два доклада:
«Как продавать услуги по разработке сайтов»
Андрей Панферов
«ACF PRO + Gutenberg»
Николай Миронов
Вход свободной по предварительной регистрации.
Начало в 19.00.
Очередной митап по WordPress состоится в четверг 15 ноября.
Запланировано два доклада:
«Настройки темы: Customizer или Advanced Custom Fields?»
Денис Янчевский
«В чем отличие UX дизайна от UI дизайна?»
Фёдор Гребенников
Вход свободной по предварительной регистрации.
Начало в 18.00.
Очередной митап по WordPress состоится в субботу 20 октября.
Запланировано три доклада:
«SEO? Изучить не надо игнорировать — где ставить запятую веб-разработчику?»
Павел Карпов
«Перевод проекта с премиум-темы на чистый код»
Владимир Скляр
«Видите ли вы хаос в коде плагинов и тем? А он есть!»
Николай Коробочкин
Вход свободной по предварительной регистрации.
Начало в 12.00.
Примеры сайтов на WordPress: мировые сайты на WordPress
Вступление
Говорить, что на CMS WordPress можно создать только блог, по крайней мере, не дальновидно. На WordPress можно создать любой сайт, любой тематики, включая Интернет магазин. Для создания Интернет магазина есть великолепный плагин WooCommerce, который специально создан для wordpress и вместе с ней развивается. На WooCommerce продуманно всё: витрина, карточки товаров, wordpress оплата, доставка, созданы сотни дополнительных плагинов.
От автора
Не буду говорить, что «мне пришла в голову хорошая мысль поискать примеры сайтов на WordPress», нет. Всё проще, я тестировал (для себя) сервис BuiltWith Technology Profiler и увидел, что на CMS WordPress созданы сайты мировых брендов и сайты узнаваемых лиц. Например, официальный сайт Mozilla и сайт «The Rolling Stones». Давайте посмотрим.
Не включил в галерею ни одного сайта Рунета. Можете продолжить в комментариях.
Тематические примеры сайтов на WordPress
Сайты известных музыкантов и исполнителей на WordPress
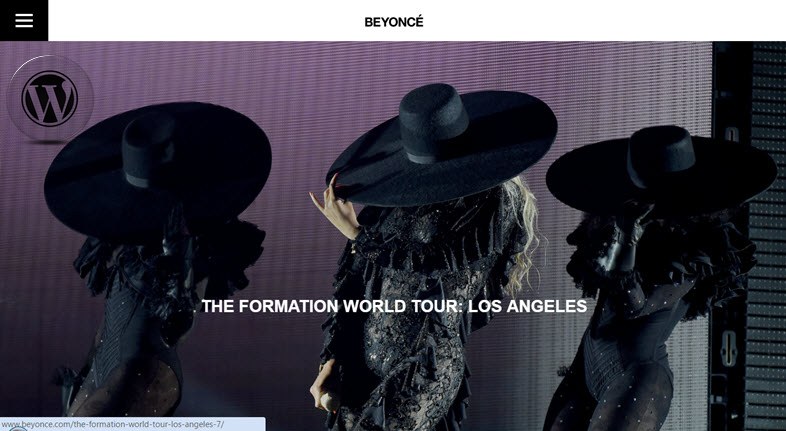
Певица Beyonce
Наверняка знаете певицу Beyonce. Официальный сайт певицы сделан на CMS WordPress.

www.beyonce.com
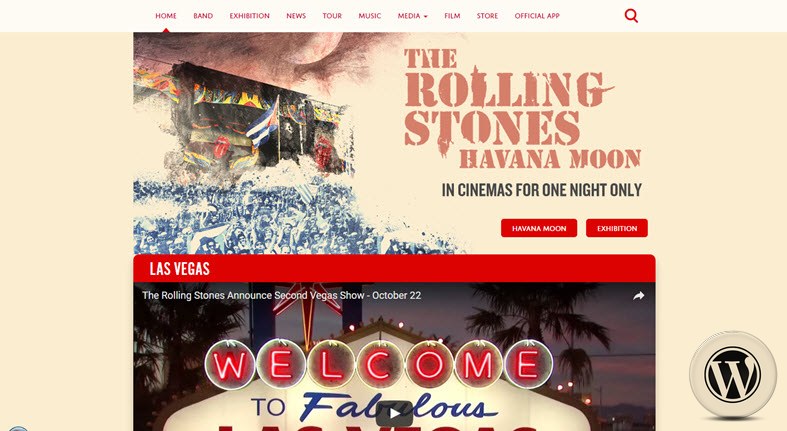
Группа Rolling Stones
Группа Rolling Stones также «поселилась» на своем блоге на базе WordPress.

www.rollingstones.com
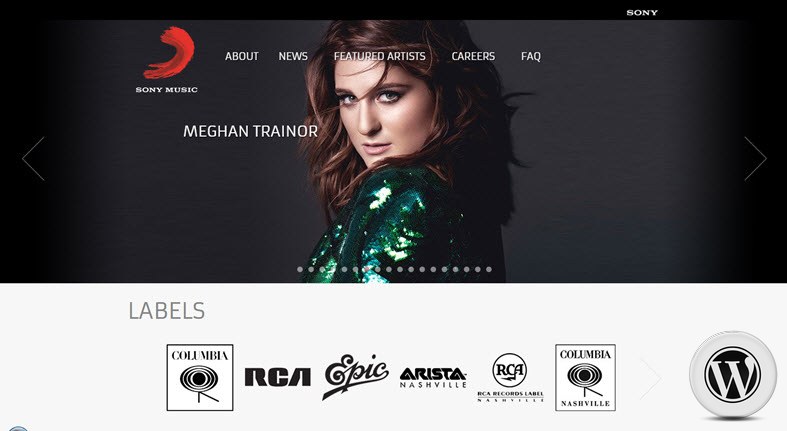
Компания Sony, портал Sonymusic
Музыкальная корпорация Sony Music ведущая в распространении лицензионной музыки по всему миру. Сайт этой компании (Official Website) тоже на WP.

www.sonymusic.com
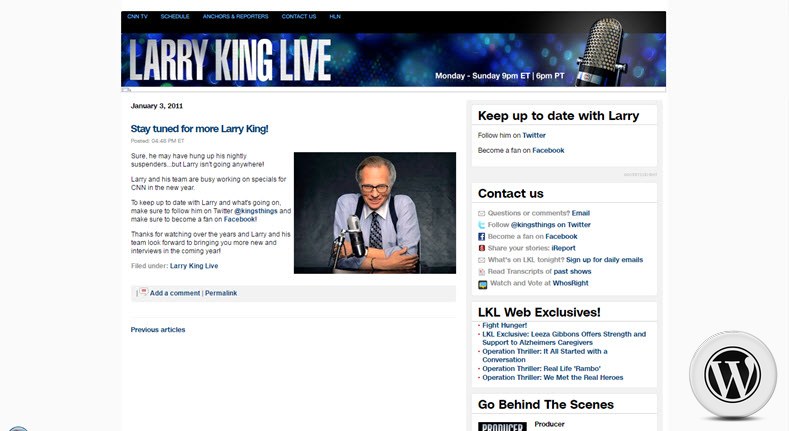
Блог Ларри Кинга
Американец Ларри Кинг был известен в нашей стране, его российским клоном Листьевым. Блог телевизионного ведущего Ларри Кинга на классическом шаблоне WordPress.

larrykinglive.blogs.cnn.com
Примеры сайтов на WordPress для киносериалов
Есть в Интернет сайты самых различных сериалов. Создатели таких сайтов любят работать с WordPress.
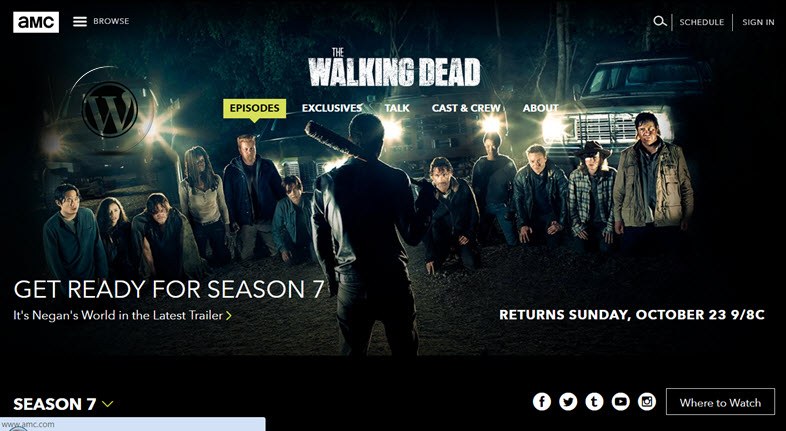
Сериал «Ходячие мертвецы»
Довольно известный и популярный в определенных кругах сериал «Ходячие мертвецы» имеет сайт на WordPress.

www.amctv.com/shows/the-walking-dead
Блог кино саги «Звездные воины»
Есть блог и у сериала «Звездные воины». Официальный сайт о звездных воинах работает на WordPress.
www.starwars.com (The Official Star Wars Website)
Примеры сайтов на WordPress для компаний
Крупные и известные компании не обходят внимание платформу WordPress.
Блог браузера Mozilla
Официальный сайт блога браузера Mozilla blog.mozilla.org (The Mozilla Blog) работает на WordPress.
Сайт компании Xerox
Компанию Xerox знает каждый. И один из сайтов у них на вордпресс.
www.xerox.com/en-us/blogs (Blogs)
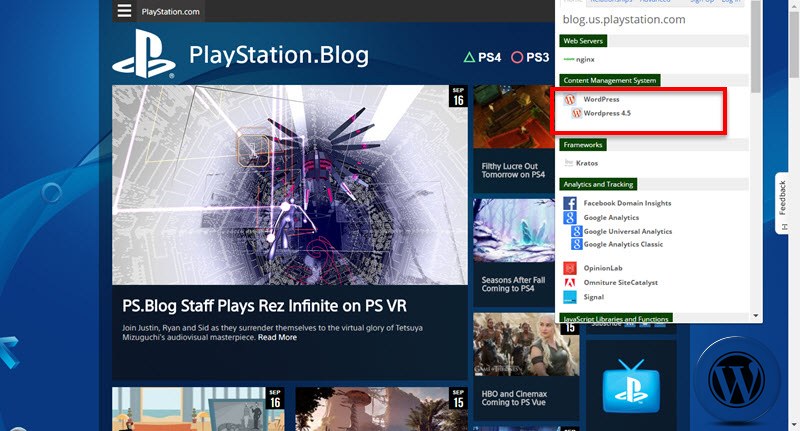
Playstation блог
Официальный блог приставки Playstation работает на CMS WordPress. На фото виден инструмент при помощи которого можно узнать на какой платформе сделан сайт (BuiltWith Technology Profiler).

blog.us.playstation.com (Official Play Station Blog news and video)
Интернет магазины WordPress
CMS WordPress очень популярна для создания Интернет магазина. Используя несколько ведущих плагинов для создания Интернет магазина можно создать отличный, продающий сайт. Например, плагин WooCommerce.
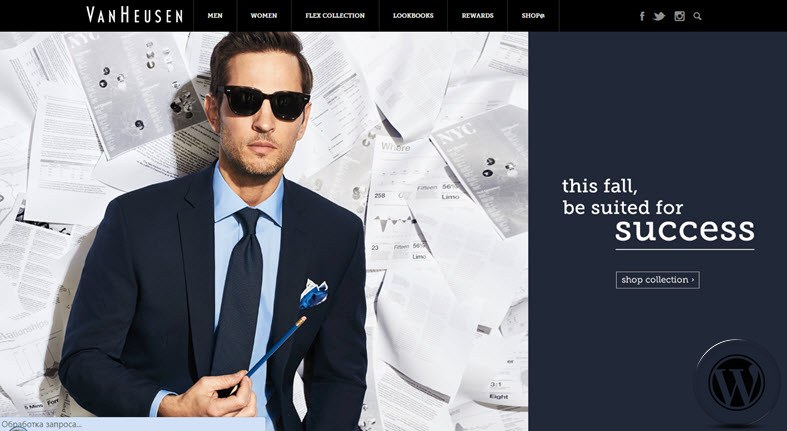
Магазин одежды для взрослых Vanheusen

vanheusen.com
Примеры сайтов на WordPress известных медийных брендов
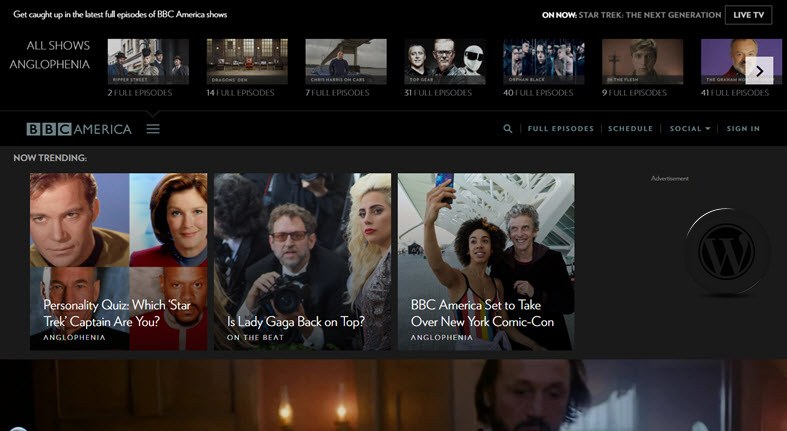
BBC America

www.bbcamerica.com
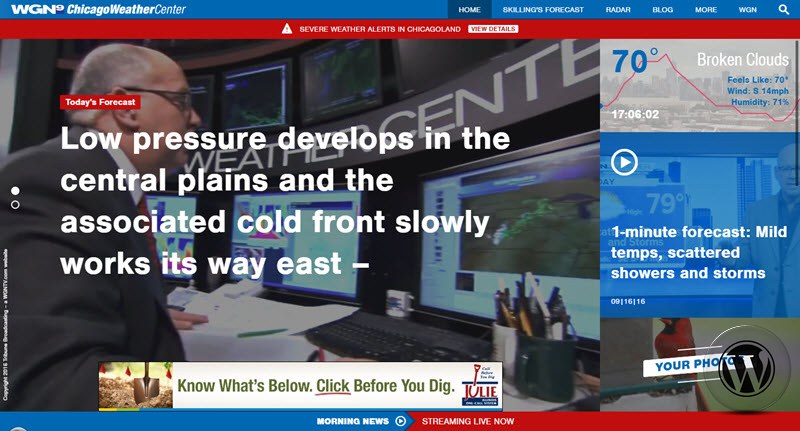
Чикагский метеоцентр

chicagoweathercenter.com
Авиакомпания ExpressJet

www.expressjet.com
Миссия США в Женеве

Представительство Соединенных Штатов при Организации Объединенных Наций и других международных организациях в Женеве.
geneva.usmission.gov
Портал жителей Нью-Йорка и всех американцев

www.newyorker.com
Портал спортивного канала Espn
product.espn.com
Агентство Рейтер (Американское издание)
примеры сайтов на WordPress — reutersblogs.reuters.com/us
Русское издание Рейтер работает на J2EE.
Сайт морских котиков
Примеры сайтов на WordPress — морские котикиwww.sealiftcommand.com
Об автомобилях марки Ford
Сайт об автомобилях Ford.

social.ford.com
Агентство Time
Без комментариев, крупнейшее информационное агентство Time создало свой официальный сайт на WordPress.
time.com
Самое интересное про эти примеры сайтов на WordPress
Большинство сайтов перечисленные в этой статье, созданы, как сайты на платформе WordPress.com.
WordPress.com это профессиональная платформа на которой можно, создать не только бесплатный сайт на домене третьего уровня, но и респектабельные веб-сайты для бизнес проектов, блогеров, любых профессионалов.
Создание сайта на этой платформе несколько отличается от традиционного понятия «Создать сайт». Сайт на WordPress.com напоминает аренду Интернет магазин. Вы платите определенный тариф (2.99$;8.25$,24.92$) и набираете нужный и дополнительный функционал (дополнительный тоже платный). Всё остальное делает WordPress.com или почти всё. Стоит заметить, что любой сайт созданный на платном тарифе WordPress.com можно перенести на другой, назовем его независимый, хостинг. Статья: Перенести бесплатный сайт WordPress.com на коммерческий хостинг
©www.wordpress-abc.ru
Статьи раздела Шаблоны WordPress
Похожие посты:
Похожее
WordPress.com и WordPress.org — Справка
WordPress — платформа , упрощающая публикацию материалов в сети. Ее используют миллионы веб-сайтов.
Содержание
Обзор опций
Какая версия вам подходит?
Нужен ли мне автономный хостинг
Обзор опций
WordPress предлагает три удобных варианта:
- Полный хостинг через WordPress.com
- WordPress.com с платным тарифным планом, например, Business, который открывает доступ к различным функциям автономного хостинга, включая плагины и пользовательские темы.
- Версия с автономным хостингом, программное обеспечение для которой доступно бесплатно на WordPress.org. В этом случае потребуется платный хостинг у другого поставщика, например, Bluehost или GoDaddy, и установка ПО WordPress.
↑ Содержание ↑
Какая версия вам подойдет лучше всего?
Это во многом зависит от функциональности, которая вам необходима на вашем сайте.
Хостинг собственного сайта WordPress — это может быть интересно, это дает некоторые преимущества, но для этого также требуются технические знания, а вы будете нести дополнительную ответственность за публикуемые материалы. Вы можете бесплатно загрузить ПО WordPress на http://wordpress.org; но чтобы оно заработало, его потребуется установить на веб-сервере. Вам потребуется выбрать и установить собственные темы и плагины. Многие поставщики услуг хостинга предлагают установку WordPress «одним нажатием» — примеры приведены здесь. Также многие агентства по разработке веб-приложений специализируются на создании сайтов WordPress.
WordPress.com устроен по-другому. Вам не нужно скачивать программное обеспечение, платить за хостинг или управлять веб-сервером. Вместо этого вы работаете над своим великолепным содержимым, а мы делаем всё остальное!
Размещение вашего сайта на WordPress.com всегда бесплатно, а платные услуги позволяют расширить его возможности. В частности, с их помощью вы можете использовать пользовательский домен (например, my.blog), выбрать оригинальный внешний вид для вашего сайта и загружать видео формата HD.
WordPress.com — коммерческое предприятие. Его собственник, компания Automattic, была учреждена первым разработчиком WordPress. В ней работают штатные разработчики, дизайнеры и специалисты поддержки. Сотрудники компании Automattic регулярно дорабатывают программное обеспечение WordPress, предоставляя сообществу пользователей новые возможности.
WordPress.com — отличный выбор для блогеров, фотографов, художников, сантехников, докторов, рестораторов — практически для всех. Однако техническим специалистам, которые предпочитают иметь полный контроль над своим кодом, рекомендуется автономный хостинг WordPress. Мы предлагаем широкий выбор тем и встроенные плагины, чтобы вам не требовалось загружать собственные, (хотя такая возможность есть у владельцев тарифного плана Business).
↑ Содержание ↑
Нужен ли мне автономный хостинг?
Возможно, вы слышали, что автономный хостинг будет все равно необходим, поскольку нужные вам возможности могут быть недоступны при хостинге на WordPress.com. Хотя, возможно, иногда это действительно так, но в большинстве ситуаций все необходимое вам будет доступно на сайте WordPress.com. Ниже дан обзор опций, которые доступны для размещаемых здесь сайтов.
Веб-сайт , а не блог
На WordPress.com мы используем «веб-сайт» и «блог» как взаимозаменяемые термины. Все наши темы можно использовать как для веб-сайта, так и для блога. Наша разметка по умолчанию имеет формат блога. В этом учебном видеоролике описано, как изменить разметку темы, придав ей формат веб-сайта.
Что включено в WordPress.com:
В WordPress.com уже включены указанные ниже функции, и поэтому не требуются никакие сторонние плагины:
Также мы предлагаем каталоге, содержащий более 200 настраиваемых тем на ваш выбор.
Плагины и пользовательские темы
На вашем сайте необходимы дополнительные функциональные возможности? Вы хотите использовать тему, купленную в другом месте или разработанную специально для вас?
Если вышеописанные функции не удовлетворяют ваши потребности, вы можете установить сторонние пользовательские плагины и темы, приобретенные в другом месте, используя наш платный тарифный план Business. Функции, включенные в этот тарифный план, подробно описаны здесь.
Статистика и Google Analytics
Функция статистики WordPress.com доступна на каждом сайте WordPress.com, на бесплатном тарифном плане и в варианте Business.
Если вы хотите использовать функцию Google Analytics, чтобы получать дополнительные данные, интегрируйте её на нашем сайте на тарифном плане WordPress.com Business.
Реклама и монетизация
Если вы хотите получать прибыть от рекламы, воспользуйтесь нашей программой для работы с рекламой WordAds. Вы можете оформить заявку на WordAds здесь. Вам потребуется пользовательское доменное имя, а ваш веб-сайт должен демонстрировать минимальную необходимую посещаемость. Автоматическое подключение WordAds также включено в тарифный план Premium.
Google AdSense и другие сторонние рекламные инструменты разрешены для использования сайтами в нашем тарифном плане WordPress.com Business.
Кнопки PayPal можно использовать на любом сайте WordPress.com. Кнопки простых платежей доступны на сайтах с тарифными планами WordPress.com Premium и Business.
Партнерские ссылки можно использовать на сайтах WordPress.com, если это не является основной целью вашего сайта.
Поддержка
WordPress.com — компания с выделенными специалистами поддержки. «WordPress» — ПО с открытым исходным кодом, поддерживаемое волонтерами.
Если вам необходима помощь на начальном этапе, целесообразнее всего выбрать хостинг сайта на WordPress.com, где можно получать различную поддержку. В зависимости от выбранных платных услуг, мы окажем вам помощь по электронной почте, в живом чате и/или на справочных форумах.
Доступ на FTP и серверы
Мы не предоставляем на WordPress.com ни доступ к FTP, ни возможность расширить лимиты PHP или внести изменения в файлы ядра WordPress. Если вам нужны эти дополнительные возможности или вы сотрудничаете с разработчиком, которому они необходимы, выбирайте сайт WordPress.org с автономным хостингом.
Мы предлагаем на WordPress.com альтернативы, заменяющие доступ на FTP, которые перечислены здесь.
По-прежнему не знаете, что выбрать? Узнайте больше о WordPress.com и WordPress.org, чтобы понять, что вам лучше подходит.
CMS WordPress ( ВордПресс )
WordPress — это система управления содержимым сайта (CMS) с открытым исходным кодом, распространяемая под лицензией GNU GPL версии 2. Написана на PHP, в качестве базы данных использует MySQL. Сфера применения — от блогов до достаточно сложных новостных ресурсов и даже интернет-магазинов. Встроенная система «тем» и «плагинов» вместе с удачной архитектурой позволяет конструировать практически любые проекты. WordPress обеспечивает комфортный и нетрудоемкий процесс разработки сайта.
Википедия
Разработано более 100 тысяч бесплатных и премиум тем WordPress и более 65 тысяч плагинов. С таким мощным и разнообразным функционалом можно создать сайт любой сложности: от лединга мероприятия до новостного или корпоративного сайта, от персонального блога до международного интернет-магазина.
Преимущества
WordPress — это лучшая в мире платформа для блога или интернет-проекта, где ежедневно публикуются новости, статьи, фотографии, видеоролики и прочая информация (контент).
5 основных преимуществ:
- Бесплатность. WordPress — это бесплатная система. Для новичка, который хочет создать свой блог или небольшой проект, это немаловажный аргумент и огромное преимущество.
- Простота установки и использования. Весь процесс установки занимает не более 5-ти минут, и для этого не нужно быть программистом, разбираться в коде и технических нюансах. Разработчики постарались сделать систему максимально простой и дружелюбной к пользователю, чтобы в ней смогли быстро разобраться даже новички.
- Кроссплатформенность. WordPress устанавливается и используется непосредственно на вашем сайте (сервере). На компьютер не нужно ничего дополнительно устанавливать. Это значит, что вы можете управлять своим сайтом с любого компьютера из любой операционной системы. Единственное необходимое условие — это подключение к Интернету.
- Встроенный редактор. Пользоваться редактором WordPress очень просто и легко в основном благодаря интуитивно понятному встроенному редактору. Форматирование текста, ссылки, вставка картинок и видео — все это делается в пару кликов.
- Популярность. WordPress — самая популярная в мире система управления содержимым сайта. Согласно официальной статистике, доля рынка WordPress среди других конкурентов превышает 55%. Более 58 миллионов сайтов в мире работают на WordPress. Более 297 миллионов людей просматривают ежемесячно 2,5 миллиарда страниц на WordPress. Каждый 7-ой сайт в мире создан и работает на WordPress. Ознакомьтесь с нашей подборкой 20+ крупных брендов, использующих WordPress в 2018 году.
Дополнительные возможности
Список основных преимуществ WordPress можно расширить дополнительными возможностями:
- наличие огромнейшей библиотеки качественных платных тем, которые обладают более продвинутым функционалом и гибкостью настройки;
- поддержка виджетов и социальных плагинов для улучшения читаемости и посещаемости вашего ресурса;
- надежность и безопасность системы от взлом.
Еще одно преимущество в использовании платформы WordPress для вашего сайта заключается во встроенной поддержке системы поисковой оптимизации (SEO) — незаменимой составляющей для повышения рейтинга сайта в поисковых системах Google, Yandex, и других.
Также стоит отметить реализованную поддержку взаимодействия с социальными сетями и RSS лентой новостей. Это важно, если вы заботитесь о своей аудитории читателей и подписчиков, и хотите более прогрессивной отдачи. Удобная система комментирования поможет получить адекватную и быструю реакцию на публикуемый материал.
WordPress – как это работает
Сначала вы приобретаете домен и выбираете хостинг, на котором будет размещаться ваш сайт. Рекомендуем WordPress хостинг Hostenko, который обслуживает сайты WordPress.
Затем устанавливаем WordPress и начинаем настройку сайта. Для это нужно выбрать и установить тему (шаблон). Первое время можно использовать одну из бесплатных тем, которые загружаются при инсталляции WordPress. В дальнейшем вам захочется установить другую тему, может быть премиум класса, тогда все остальные темы вы удалите с вашего сервера.
В первоначальный процесс настройки сайта также входит установка плагинов. Какие плагину необходимы на каждом этапе настройки темы, вы можете узнать в разделе плагины WordPress.
Шорткоды WordPress
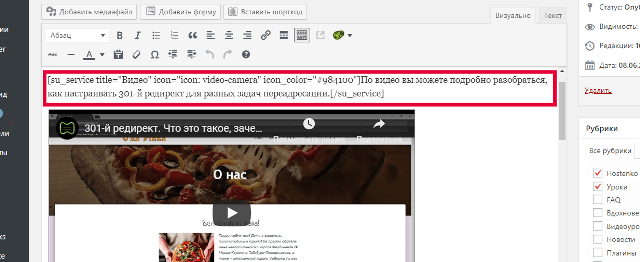
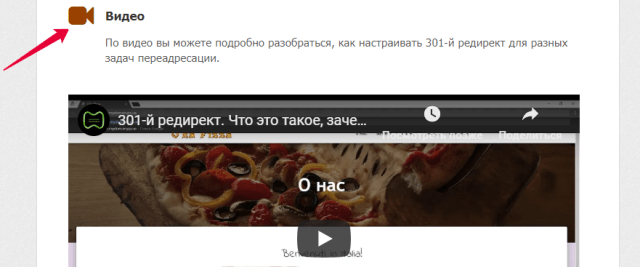
Чтобы подать посетителям вашего WordPress сайта красивый контент, с иконками, выпадающими блоками, списками и таблицами, используйте шорткоды. Эти короткие коды представляют собой небольшие фрагменты кода, позволяющие без особых усилий и знаний программирования делать интересные вставки в контент сайта.
Например, шорткод для красивой презентации видео:


Чтобы пользоваться большим количеством разнообразных шорткодов, загрузите для этого специальный плагин.
Таксономия WordPress
Таксономии WordPress – это способ группировки стандартных записей и пользовательских типов записей вместе. WordPress имеет две популярные таксономии: категории и теги. Но когда на сайте вы создаете пользовательские типы записей и хотите эти записи сгруппировать по определенному признаку, вам понадобиться пользовательская таксономия.
В WordPress пользовательские таксономии можно создавать двумя способами: использовать соответствующие плагины или писать код. Кто не знает, что такое код, выберет плагины. А те пользователи, которые стараются использовать минимум плагинов на своем сайте, скорее всего добавят несколько строк кода.
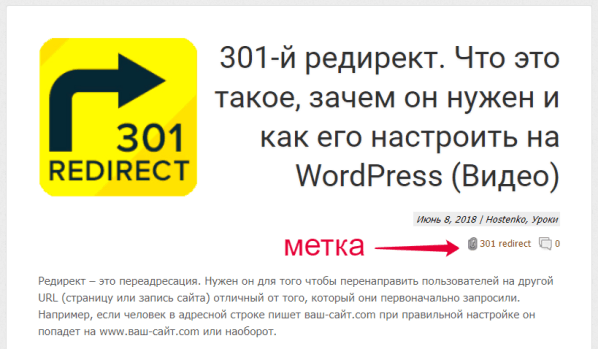
Метки на сайте WordPress
Тег (метка) является одной из предопределенных таксономий в WordPress. Пользователи могут добавлять теги в свои записи WordPress вместе с категориями. Категория может охватывать широкий круг тем, теги имеют меньшие масштабы и ориентированы на конкретные темы. Подумайте о них как о ключевых словах, используемых для конкретной темы.
В WordPress, если пользователь не выбирает категорию для записи, он автоматически помещается в категорию по умолчанию. Тем не менее, метки не добавляются автоматически к записи, если пользователь не добавляет их, что делает их полностью необязательными. Но нет ограничений относительно того, сколько вы можете добавить их в запись.
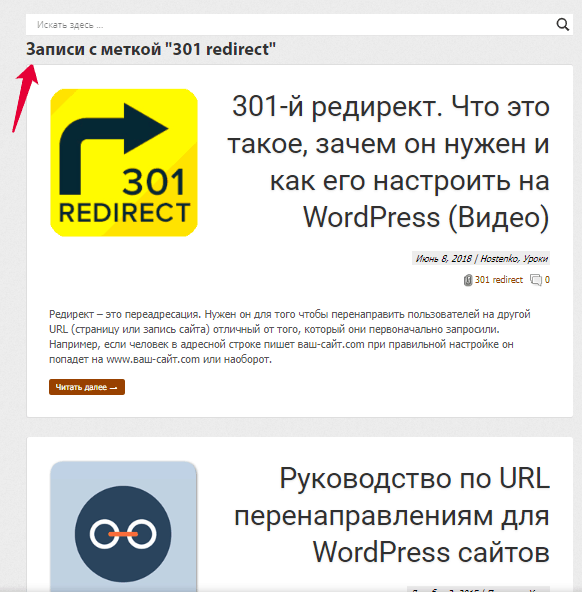
Когда посетитель нажимает на метку, он переходит на страницу архива, где перечислены все записи с этим тегом:


Метки также могут отображаться на одной из боковых панелей сайта с помощью виджета.
Атрибут alt в WordPress
Атрибут alt добавленный в тег изображения обозначает альтернативный текст. Если, например, само изображение по какой-то причине не загружается, в рамке отсутствующего изображения появится именно этот текст. По смыслу этого атрибута поисковые системы понимают, что изображено на картинке.

Рекомендуем всегда заполнять этот атрибут при загрузке изображений на свой сайт. Это еще одна возможность получить трафик с поисковых систем на ваш сайт.
Чтобы подробно узнать о каждом шаге настройки сайта на WordPress, рекомендуем посетить наш раздел Уроки WordPress.
Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
WordPress Хостинг Рекомендации | WordPress.org
Существуют сотни тысяч веб-хостов, подавляющее большинство из которых удовлетворяют минимальным требованиям WordPress, и выбор одного из множества может оказаться непростой задачей. Как цветы нуждаются в правильной среде для роста, WordPress работает лучше всего, когда он находится в насыщенной среде хостинга.
Мы имеем дело с большим количеством хостов, чем вы можете себе представить; по нашему мнению, хосты, представленные ниже, являются одними из лучших и самых ярких в мире хостинга.Если вы решите пойти с одним из хостов, указанных ниже, и перейти с этой страницы, некоторые из них вернут часть вашего гонорара, чтобы вы могли иметь отличный хост и одновременно поддерживать WordPress.org. Если вам не нужна гибкость полноценного веб-хостинга, вы можете рассмотреть возможность создания бесплатного блога на WordPress.com.
Обладая поддержкой более 2 миллионов веб-сайтов, Bluehost предлагает идеальную платформу WordPress. Для WordPress мы предлагаем инструментальные панели и инструменты, ориентированные на WordPress, а также установку в один клик, БЕСПЛАТНОЕ доменное имя, электронную почту, FTP и многое другое.Легко масштабируется и поддерживается легендарной 24/7 поддержкой собственных экспертов WordPress.
DreamHost поддерживает WordPress и его сообщество уже более 10 лет. Наши хостинговые платформы оптимизированы для WordPress, и наша команда активно участвует в сообществе WordPress. В DreamHost вы полностью контролируете свой сервер или позволяете нашей команде экспертов позаботиться обо всем за вас. DreamHost предлагает выбор, производительность и ценность для новых пользователей и экспертов.
SiteGround имеет инструменты, которые упрощают управление сайтами WordPress: установка в один клик, управляемые обновления, WP-Cli, организация WordPress и интеграция с git.У нас есть очень быстрая команда поддержки с передовым опытом WordPress, доступная 24/7. Мы предоставляем новейшие скоростные технологии, которые ускоряют загрузку WordPress: кеширование на основе NGINX, SSD-накопители, PHP 7, CDN, HTTP / 2. Мы активно защищаем сайты WordPress от взлома.
Отзывы хозяев
Мы стремимся помочь создать полезную и удобную среду для хостинга WordPress. Если вы чувствуете, что есть проблемы с одним из хосты, перечисленные здесь, пожалуйста, отправьте заметку на хостинг даш обратной связи в этом домене.Если ситуация оправдывает, мы будем работать с вами и Ваш хост на решение.
Обратите внимание, прежде чем связаться с нами: пожалуйста, не присылайте нам законные распоряжения или угрозы, чтобы разобраться, мы фактически не размещаем каждый блог WordPress в мире. Если вы этого не понимаете, вам, вероятно, не следует отправлять официальные уведомления.
Быть в списке на этой странице
Мы будем смотреть на этот список несколько раз в год, поэтому следите за тем, чтобы мы снова открыли опрос, чтобы хосты представили себя для включения.Перечисление полностью произвольно, но включает в себя такие критерии, как: вклад в WordPress.org, размер клиентской базы, простота автоматической установки и автоматического обновления WP, избежание нарушений GPL, дизайн, тон, историческое восприятие, использование правильного логотипа, использование заглавной буквы WordPress. правильно, не обвиняя нас, если у вас есть проблемы с безопасностью, и современное программное обеспечение системы.
,Скачать | WordPress.org
Бесценно, а также бесплатно
Скачайте WordPress и используйте его на своем сайте.
Установка
Благодаря нашей знаменитой 5-минутной установке, настройка WordPress в первый раз очень проста. Мы создали удобное руководство, чтобы увидеть вас в процессе установки.
Уведомления о выпуске
Хотите получать уведомления о релизах WordPress? Присоединяйтесь к списку рассылки WordPress Announcements, и мы отправим дружеское сообщение, когда выйдет новый стабильный выпуск.
Требования
Мы рекомендуем серверы с версией 7.4 или выше PHP и MySQL версии 5.6 ИЛИ MariaDB версии 10.1 или выше.
Мы также рекомендуем Apache или Nginx как наиболее надежные варианты для запуска WordPress, но ни один из них не требуется.
Больше ресурсов
WordPress Хостинг
Выбор хостинг-провайдера может быть трудным, поэтому мы выбрали несколько лучших, чтобы вы начали.

WordPress.com — это самый простой способ создать бесплатный сайт или блог. Это мощная хостинговая платформа, которая растет вместе с вами. Мы предлагаем экспертную поддержку для вашего сайта WordPress.
Посетите WordPress.com
DreamHost, ориентированный на конфиденциальность и посвященный Open Web, предоставляет одни из самых мощных и безопасных управляемых сред WordPress в мире.
Посетите DreamHost Посмотреть все наши рекомендуемые хостыВдохновение в любом месте и в любое время
Создавайте или обновляйте контент на ходу с помощью наших мобильных приложений.

 Узнайте больше о наших мобильных приложениях ,
Узнайте больше о наших мобильных приложениях ,Первые шаги с WordPress | WordPress.org
Примечание. Эта страница относится к WordPress с помощью редактора блоков. Если вы используете более старую версию WordPress или используете Classic Editor User, обратитесь к этой странице.
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Так каков твой следующий шаг?
Давайте пройдемся по пошаговому туру по вашему сайту WordPress и посмотрим, как работают различные функции и как сделать ваш новый сайт вашим собственным.Во время первой части этого урока, пожалуйста, , не изменяйте ничего внутри программы , если это не является частью урока. Выполнив эти шаги, вы скоро все измените.
Войти # Войти
Начните с входа в административную область или на серверную часть своего веб-сайта. Посетите страницу входа на свой сайт, указав номер wp-admin после имени своего домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа в систему или форму на передней панели.Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали в 5-минутной установке.
Top ↑
Начало сверху # Начало сверху
После входа вы находитесь на главном экране администрирования, который называется «Панель инструментов». Здесь начинается организация вашего сайта.
В верхней части экрана находится область, называемая , панель инструментов . Нажмите на название вашего сайта; это ссылка, и она приведет вас к просмотру вашего нового сайта WordPress.Нравится это? Не нравится это? Неважно, просто посмотрите на это. Это где вы будете проводить много времени!
Топ ↑
Потратьте время на просмотр сайта, прежде чем приступить к его изменению и выяснению, как все это работает; важно увидеть, как устроена тема WordPress Twenty Nineteen и как она работает. Считайте, что это тест-драйв, прежде чем вы начнете добавлять все специальные функции.
Макет, на который вы смотрите, определяется темой WordPress.Это внешний вид вашего сайта, стилизация внешнего вида сайта и создание контента. Тема WordPress Twenty Nineteen в верхней части содержит заголовок с заголовком и слоганом для вашего сайта. Ниже это ваше меню, если оно есть. Вдоль стороны вы увидите несколько заголовков и ссылок. Это боковая панель. Различные элементы внутри боковой панели называются виджетами. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на полосу в конце страницы.Это называется «нижний колонтитул». Там написано «Сайт работает на WordPress».
Вернуться на боковую панель, вы увидите различные разделы с информацией. Среди них вы можете найти список последних сообщений, последних комментариев, архивов, категорий, ссылки на экраны администрирования, выход из системы и RSS-каналы. Это часть меню или экрана навигации, которую люди будут использовать для перемещения по вашему сайту, посещения постов из разных категорий или периодов времени.
Top ↑
Быстрое путешествие вокруг # Быстрое путешествие вокруг
Пока у вас есть только один пост.Он находится на странице, которая размещена как ваша домашняя страница или первая страница. Если вы нажмете на заголовок поста, вы попадете на страницу, соответствующую этому посту. Первая страница или домашняя страница вашего сайта содержит самые последние сообщения на вашем сайте. Заголовок каждого сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры Theme разрабатывают свои отдельных страниц постов на , чтобы они отличались от домашней страницы.
В одном посте обратите внимание на макет и обратите внимание, что отличается в элементах дизайна.Отличается ли заголовок? Меньше, больше или другой цвет? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых файлами шаблонов. Вы можете узнать больше о том, как они работают, в Theme Developer Handbook. Однако сейчас давайте продолжим, как работает остальная часть WordPress.
Топ ↑
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пришло время протестировать систему администрирования WordPress.Это похоже на знакомство с бэкэндом вашего нового сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Dashboard, набором информации и данных о действиях и действиях на вашем сайте WordPress.
Панель инструментов содержит список самых последних действий, которые вы выполнили на своем сайте, и помогает вам быть в курсе новых и интересных фрагментов информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации , меню , подробно описывающее каждую из административных функций, которые вы можете выполнять.Переместите указатель мыши вниз по списку, и подменю «вылетят», чтобы вы могли навести курсор мыши и щелкнуть. Как только вы выберете «родительский» раздел навигации, он откроется, чтобы показать опции в этом разделе.
Различные пункты меню следующие:
Top ↑
Начнем с экрана пользователя # Начнем с экрана пользователя
Нажмите на вкладку Пользователи . Экран изменится, и вы увидите экран «Все пользователи», который показывает список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов.В меню навигации выберите пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта. Заполните информацию и нажмите Обновить профиль , когда закончите.
Теперь давайте посмотрим на некоторые другие мощные функции администратора WordPress.
Top ↑
Изменение внешнего вида # Изменение внешнего вида
Экран «Внешний вид, темы» позволяет изменять внешний вид сайта с использованием различных тем.Темы — это стили презентации, которые полностью меняют внешний вид вашего сайта. Разработанные разработчиками и пользователями, вы можете выбирать из сотен тем. На экране внешнего вида вы увидите список установленных на данный момент тем, включая тему WordPress Twenty Nineteen. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, а затем нажмите на название своего сайта в верхней панели инструментов, чтобы увидеть, как оно выглядит. Вау, у тебя другой взгляд. Это так просто.Вернитесь к Внешний вид> Тема и нажмите кнопку «Активировать» под темой WordPress Twenty Nineteen, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть его снова, нажмите на название вашего сайта на панели инструментов, и вот оно.
Top ↑
Создание сообщения # Создание сообщения
Вернувшись на экран администрирования, взгляните на экран сообщений. Вы можете использовать вкладки в меню сообщений, чтобы писать и управлять своими сообщениями. Давайте начнем с создания вашего первого тестового сообщения на вкладке «Добавить новый».
Добавьте название статьи в отведенное место. Затем напишите текст в разделе « Начать запись или введите / выберите блок ». Это просто для теста, чтобы вы могли написать все, что захотите. Когда вы закончите, нажмите кнопку Опубликовать в правом верхнем углу страницы, затем нажмите второй раз, чтобы подтвердить публикацию. Теперь, когда вы получили представление о написании сообщений, вы можете просмотреть свои сообщения, щелкнув по названию своего сайта на панели инструментов в верхней части экрана.
Топ ↑
Частью забавы WordPress является возможность оставлять комментарии на вашем сайте. Это создает динамический обмен между вами и зрителем. Хотите комментарии к своим сообщениям? Комментарии к сообщениям бывают разных форм: от похлопываний по спине до ( Хорошая работа! Как и пост! ) до обширных разговоров и комментариев по поводу сообщений. Или, возможно, вы ищете комментарии, которые добавляют к информации, которую вы опубликовали. Ответы на комментарии и их модерация также могут занимать много времени.Если они важны для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете сами сделать несколько комментариев к посту, который вы создали. Посмотрите, как они расположены, и подумайте, как бы вы хотели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы примете решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и опциях обсуждения WordPress, которые помогут вам настроить эти функции.
Top ↑
Предотвращение спама # Предотвращение спама
Есть еще о чем подумать, когда речь заходит о комментариях на вашем сайте.К сожалению, мы живем в мире, где спам является фактом жизни. Рекомендуется начать борьбу со спамерами с комментариями с помощью полезной статьи «Введение в борьбу со спамом в комментариях».
Top ↑
Создать категорию # Создать категорию
Сообщения обычно хранятся в категориях и / или тегах, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна категория, но вы скоро захотите больше. На вкладке Сообщений> Категории в области Добавить новую категорию введите информацию о своей категории.Продолжайте добавлять свои родительских категорий, спускаясь по списку. Задержитесь при вводе подкатегорий, пока не будут введены все основные категории.
ПРИМЕЧАНИЕ: Вы можете добавить любую новую категорию в любое время, но обратите внимание на тот факт, что категории могут быть отсортированы в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы вводите категории, им присваивается идентификационный номер. Это трудно изменить, поэтому, если вы не хотите, чтобы ваши категории сортировались в алфавитном порядке, введите их в том порядке, в котором вы хотите, чтобы они отображались на экране.
Топ ↑
Прежде чем перейти к графическому оформлению вашего сайта, давайте сделаем немного больше администрирования вашего сайта, чтобы настроить его. Возможно, вы захотите установить плагины, чтобы перегружать ваш сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские категории, введите свои подкатегории. В раскрывающемся меню «Родительская категория» вы можете выбрать родительский для подкатегории, которую вы добавляете.Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите следующие категории:
- Компьютерные Советы
- Интернет-новости
- Дизайн веб-страницы
- WordPress
Top ↑
Положить сообщения в категории # Положить сообщения в категории
Давайте разберем некоторые ваши тестовые посты по категориям, чтобы вы могли увидеть, как это работает. На экране «Сообщения»> «Категория 9009» перейдите на вкладку « Все сообщения ».Вы должны увидеть тестовые сообщения, которые вы ввели здесь. Когда вы наводите указатель мыши на заголовок каждого сообщения, под заголовком вы увидите Редактировать | Быстрое редактирование | Мусор | Просмотр ссылок. Нажмите на Редактировать , чтобы отредактировать одно из сообщений. На правой стороне экрана Редактировать пост вы увидите ваши Категории . Выберите один из них, нажав на поле рядом с ним. Затем в приведенном выше модуле публикации нажмите кнопку Обновить . Повторите это для других ваших тестовых сообщений, помещая каждый в другую категорию.Теперь просмотрите свою страницу, нажав на название вашего сайта на панели инструментов в верхней части экрана администрирования. Вы видите категории, перечисленные на боковой панели сейчас? Отлично. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это стандартная функция WordPress, так что не беспокойтесь. Когда вы добавляете сообщение в категорию «отсутствует», оно будет отображаться на ваших веб-страницах. Нажмите на одну из категорий, и вы попадете на страницу только для этой категории. Вы должны увидеть сообщения, которые вошли в эту категорию.Это сгенерированная страница категории . Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно, только на сегодня. Два метода поиска одинаковой информации.
Top ↑
Что дальше # Что будет дальше
Теперь вы сделали все основы для своего нового веб-сайта WordPress. Вы знаете, как написать сообщение, создать категорию и как просмотреть информацию о вашем сайте по категориям и архиву.Вы можете начать процесс настройки, и когда вы закончите, не забудьте удалить свои тестовые сообщения! Тогда начните писать замечательную информацию, чтобы поделиться с новоприобретенной публикой!
Топ ↑
Существуют сотни тем WordPress на выбор. Все делают в основном одно и то же, но графически представляют информацию множеством способов. Выберите несколько вариантов, которые вам интересны, и которые отвечают потребностям вашей аудитории и вашим желаниям, а затем протестируйте их, следуя инструкциям выше.Просмотрите весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как тема обрабатывает каждый из них. На первой странице может показаться приятным внешний вид, но если он обрабатывает вещи, которые вам не нравятся в одном посте, вам придется копаться в коде и вносить изменения. Не готов к этому, попробуйте другую тему.
Top ↑
Создание собственной темы # Создание собственной темы
Если вы знакомы с CSS, HTML и даже PHP и MySQL, рассмотрите возможность настройки темы в соответствии с вашими потребностями или создания собственной темы.
Топ ↑
Экран плагинаПлагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют функции и события на ваш сайт. Они охватывают весь спектр от актуальных отчетов о погоде до простой организации ваших сообщений и категорий. Плагины разрабатываются добровольными участниками и энтузиастами, которые любят проблемы и решения проблем. Их обычно довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям автора плагина.Помните, это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала обратитесь на сайт автора плагина или на источник плагина, а затем поищите в Интернете справку по этому конкретному плагину, а если вы не нашли решение, то посетите форумы WordPress для получения дополнительной помощи.
Top ↑
Создание собственного плагина # Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как вам нужно, создав собственный плагин.
Топ ↑
В WordPress интересно то, что есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и запуска своих сайтов. Например, посмотрите на некоторые записи в WordPress.org Theme Showcase. Все они имеют разный вид и разные функции на своих сайтах. То, что вы делаете здесь, зависит от вас, но вот несколько мест, чтобы сделать этот первый шаг за пределы основ:
,страниц | WordPress.org
В WordPress вы можете размещать контент на своем сайте в виде «поста» или «страницы». Когда вы пишете обычную запись в блоге, вы пишете сообщение. Сообщения в настройках по умолчанию отображаются в обратном хронологическом порядке на главной странице вашего блога.
Напротив, страницы предназначены для не хронологического контента: распространенными примерами могут быть такие страницы, как «О нас» или «Контакт». Страницы живут за пределами обычной хронологии блога и часто используются для представления вечной информации о себе или о вашем сайте — информации, которая всегда актуальна.Вы можете использовать Страницы для организации и управления структурой контента вашего сайта.
Помимо общих страниц «О нас» и «Контакты», другие примеры включают «Авторское право», «Раскрытие информации», «Правовая информация», «Разрешения на перепечатку», «Информация о компании» или «Заявление о доступности».
В целом, страницы очень похожи на посты в том, что они имеют заголовки и содержание. Файлы шаблонов WordPress Theme поддерживают единообразный внешний вид вашего сайта. У страниц, однако, есть несколько ключевых отличий, которые отличают их от постов.
Что такое страницы
- Страницы предназначены для содержимого, которое не зависит от времени или не является «содержимым блога».
- Страницы могут быть организованы в страницы и подстраницы.
- Страницы могут использовать различные шаблоны страниц, включая файлы шаблонов, теги шаблонов и другой код PHP.
- Более сложные темы могут обеспечить более широкий диапазон настроек или параметров отображения для отдельных страниц.
- Вполне возможно создать сайт с использованием WordPress, который содержит только страницы.
Какие страницы не являются
- Страницы не являются сообщениями, поэтому они не отображаются в структурированных по времени представлениях в разделе блога на веб-сайте.
- Страницы по умолчанию не разрешают ассоциации таксономии (категории, теги и любые пользовательские таксономии). Вы можете улучшить его с помощью плагинов.
- Организационная структура страниц основана на иерархической взаимосвязи, а не на системе категоризации. (например, теги или категории.)
- Страницы не являются файлами.Они хранятся в вашей базе данных, как сообщения.
- Хотя вы можете поместить теги шаблона и код PHP в файл шаблона страницы, вы не можете поместить их в содержимое страницы или публикации без использования плагина WordPress. Но будьте осторожны: интеграция PHP-кода непосредственно в содержимое страницы или публикации может привести к проблемам с безопасностью или непредвиденной ошибке на вашем веб-сайте.
- Страницы не включены в «каналы» вашего сайта. (например, RSS или Atom.)
- Страницы и сообщения могут по-разному интерпретироваться посетителями сайта и поисковыми системами.Как правило, поисковые системы придают больше значения контенту сайта, зависящему от времени, — сообщениям — потому что более новая публикация по теме может быть более релевантной, чем статическая страница.
- Определенную страницу (или определенную запись) можно установить в качестве статической главной страницы. Веб-сайты, которые настроены таким образом, обычно имеют дополнительную страницу, на которой отображаются последние сообщения в блоге.
Чтобы создать новую страницу, войдите в вашу установку WordPress с достаточными правами администратора для создания новых страниц.Выберите «Страницы»> «Добавить новую», чтобы начать писать новую страницу.
Организация ваших страниц # Организация ваших страниц
Так же, как вы можете иметь подкатегории в своих категориях, вы также можете иметь подстраницы на своих страницах, создавая иерархию страниц.
Например, сайт WordPress для турагента может содержать отдельную страницу для каждого континента и страны, в которую агентство может организовать поездки. Под Страницей под названием «Африка» будут подстраницы для Камеруна, Лесото, Свазиленда и Того.Другая родительская страница «Южная Америка» будет содержать подстраницы из Аргентины, Бразилии и Чили.
Структура страниц на сайте будет выглядеть следующим образом.
- Африка
- Камерун
- Лесото
- Свазиленд
- Того
- Южная Америка
Создать подстраницу # Создать подстраницу
- Перейдите в Администрирование> Страницы> Добавить новый экран.
- В правом меню выберите раскрывающееся меню «Родитель страницы».Раскрывающееся меню содержит список всех страниц, уже созданных для вашего сайта.
- Выберите соответствующую родительскую страницу в раскрывающемся меню, чтобы сделать текущую страницу дочерней.
- Добавить контент на подстраницу.
- Нажмите Опубликовать, когда будете готовы.
Когда ваши страницы перечислены, дочерняя страница будет вложена в родительскую страницу. Постоянные ссылки ваших страниц также будут отражать эту иерархию страниц.
В приведенном выше примере Постоянная ссылка для Камерунской страницы будет:
http: // пример.ком / Африка / Cameroon /
Top ↑
Изменение URL ваших страниц # Изменение URL ваших страниц
Чтобы изменить часть URL (также называемую «слаг»), содержащую имя вашей страницы, используйте кнопку «Редактировать» под заголовком страницы на экране редактирования конкретной страницы, доступную на вкладке Страницы экрана администрирования WordPress.
Top ↑
Создание списка страниц # Создание списка страниц
WordPress может автоматически генерировать список страниц на вашем сайте в пределах боковой панели или нижнего колонтитула, например, с помощью тега шаблона wp_list_pages ().Смотрите страницу wp_list_pages для получения информации о том, как настроить WordPress для отображения списка страниц на вашем сайте.
Существуют также плагины WordPress, которые помогут вам отобразить список страниц в сообщениях и в других областях вашей темы WordPress.
Топ ↑
Дляотдельных страниц можно использовать определенный пользовательский шаблон страницы (файл шаблона PHP для WordPress Theme, например, my-custom-page.php), который вы создаете в своей теме. См. Пользовательские шаблоны страниц для получения инструкций о том, как создать пользовательский файл шаблона для страницы.Этот новый шаблон страницы затем переопределит шаблон страницы page.php по умолчанию, включенный в вашу тему.
Топ ↑
Веб-страница может быть статической, или динамической. Статические страницы, такие как обычная HTML-страница, которую вы можете создать с помощью Dreamweaver, — это те, которые были созданы один раз и не должны регенерироваться каждый раз, когда человек посещает страницу. Напротив, динамические страницы, такие как те, которые вы создаете с помощью WordPress, нужно регенерировать каждый раз, когда они просматриваются; код для создания на странице был указан автором, но не самой страницей.В них используется обширный код PHP, который оценивается при каждом посещении страницы, и, таким образом, содержимое генерируется при каждом новом посещении.
Почти все в WordPress генерируется динамически, включая страниц . Все, что публикуется в WordPress (сообщения, страницы, комментарии, блоги, категории и т. Д.), Хранится в базе данных MySQL. При доступе к сайту информация о базе данных используется вашими шаблонами WordPress из текущей темы для создания запрашиваемой веб-страницы.
Примером статической страницы может быть документ HTML (без кода PHP). Проблема с чисто статическими страницами заключается в том, что их трудно поддерживать. Изменения, которые вы вносите в свои настройки WordPress, Темы и Шаблоны не будут распространяться на страницы, закодированные только в HTML. Функция Page WordPress была разработана для решения этой проблемы. Используя Pages, вам больше не нужно обновлять статические страницы каждый раз, когда вы меняете стиль вашего сайта. Если написано правильно, ваши динамические страницы будут обновляться вместе с остальной частью вашего блога.
Несмотря на динамичный характер страниц, многие люди называют их статичными. Они на самом деле называются «псевдостатическими» веб-страницами. Другими словами, страница содержит статической информации , но генерируется динамически . Таким образом, «статический», «динамический» или «псевдостатический» может быть правильно использован для описания природы функции WordPress Page.
,