Создание сайтов на WordPress с нуля: инструкция 2022
▶
Урок №1. Регистрация домена, оплата хостинга, установка WordPress
▶
Урок №2. Установка и настройка темы в WordPress
▶
Урок №3. Создание страниц и рубрик в WordPress
▶
Урок №4.
 Работа с Elementor и другими плагинами
Работа с Elementor и другими плагинами▶
Урок №5. Установка систем аналитики в WordPress
▶
Как создать блог на WordPress в 2022 году
Как создать интернет-магазин на WordPress в 2022 году
▶
Как создать лендинг на WordPress в 2022 году
- Урок №1.

Как выбрать доменное имя и хостинг для сайта. Установка WordPress в несколько кликов. Пошаговое руководство.
Урок №2. Установка и настройка темы в WordPressИнструкция, как выбрать, установить и настроить тему (шаблон) для сайта в WordPress.
Урок №3. Создание страниц и рубрик в WordPress Работа с Elementor и другими плагинами
Работа с Elementor и другими плагинамиЧто такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта.
Как установить Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console. Открываем сайт к индексации поисковыми системами.
Как создать блог на WordPress в 2022 годуКак создать свой блог на WordPress в 2022 году без опыта и навыков программирования.

В этой статье мы расскажем, как быстро создать свой интернет-магазин на WordPress без опыта и навыков программирования в 2022 году.
Как создать лендинг на WordPress в 2022 году
WordPress (WP) — это специальная система управления контентом на сайте (CMS). С помощью ВордПресс можно легко создать собственный сайт без навыков программирования. Мы подготовили цикл из 5 простых и понятных уроков для начинающих (как в формате статей, так и в формате видео) — с их помощью вы научитесь создавать собственные веб-ресурсы!
Мы подготовили цикл из 5 простых и понятных уроков для начинающих (как в формате статей, так и в формате видео) — с их помощью вы научитесь создавать собственные веб-ресурсы!
Урок №1. В нем мы расскажем, зачем нужен хостинг для сайта, как зарегистрировать домен и установить WordPress.
Урок №2. Начало работы с WordPress: вы научитесь работать с темами и придавать сайту уникальный внешний вид.
Урок №3. Вы создадите свои первые страницы и разделы, научитесь добавлять контент.
Урок №4. Мы расскажем, что такое плагины и как с ними работать.
Урок №5. Вы установите популярные системы аналитики: Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console.
Каждый урок вы можете прочитать на сайте ГлавХост или посмотреть на нашем YouTube-канале. Подписывайте на него, чтобы не пропустить новые интересные ролики!
Подписывайте на него, чтобы не пропустить новые интересные ролики!
Создание сайта на WordPress с нуля: 10-шагов
Мысль о создании собственного сайта может показаться ошеломляющей.
Вы можете даже подумать, что эта задача невыполнима, кроме разработчиков или человека с опытом работы в веб-дизайне.
Что ж, у нас есть для вас хорошая новость — существует программное обеспечение, которое настолько просто в использовании, что практически каждый может успешно создать уникальный и профессионально выглядящий сайт для своего бизнеса, блога или портфолио. И поговорим мы о создание сайта на wordpress с нуля, наш небольшой учебник.
Что такое создание сайта на wordpress с нуля?
WordPress — это система управления контентом (CMS), которая позволяет размещать и создавать веб-сайты. WordPress содержит архитектуру плагинов и систему шаблонов, так что вы можете настроить любой сайт под свой бизнес, блог, портфолио или интернет-магазин.
Но как?
Это полное руководство будет охватывать основное пошаговое создание сайта на wordpress, а также список советов и трюков, которые нужно запомнить во время работы с WordPress.
Сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом сайте WordPress: в чем разница между WordPress.org и WordPress.com?
Вы размещаете свой собственный сайт или блог на WordPress.org, через стороннего хостинг-провайдера. Вы должны загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером.
Это гораздо более удобнее, чем работа с WordPress.com. Кроме того, Ваш URL-адрес с WordPress.org сайта будет выглядеть так: www.mywebsite.com.
WordPress.com предлагает разместить ваш сайт сам для вас. Вам не нужно будет загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com URL-адрес вашего сайта будет выглядеть следующим образом: www. mywebsite.wordpress.com.
mywebsite.wordpress.com.
Тем не менее, у вас есть возможность также обновить свой WordPress.com создав учетную запись и купить пользовательский домен у стороннего поставщика (Это означает, что Ваш URL-адрес будет выглядеть следующим образом: www.mywebsite.com) также как и в первом случае.
Как сделать выбор между WordPress.org или WordPress.com
Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение при создание сайта на WordPress с нуля.
WordPress.org — идеально подходит, если вы хотите получить полную власть над настройкой и контролем вашего сайта. Тем не менее, есть гораздо больше ответственности, которая приходит с управлением WordPress.org веб-сайта.
Вы должны приобрести и настроить свое собственное доменное имя, загрузить и установить все свои собственные плагины и темы, отредактировать код вашего сайта и управлять безопасностью вашего сайта. WordPress.org свободен в использовании, но вы должны платить за все остальное, что входит в наличие веб-сайта,
“Wordpress. org — мы считаем лучшим вариантом”.
org — мы считаем лучшим вариантом”.
WordPress.com — предпочтительнее, если вы ищете вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не придется управлять своим сервером, платить за хостинг или покупать домен. Существует также ряд вариантов настройки, которые поставляются вместе с WordPress.com план, который поможет вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не можете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress.
Однако всегда есть возможность оплатить премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить пользовательский домен через сторонний сайт.
Создание сайта на WordPress, для начинающих
Существует несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может быть им непонятным и пугающим, если вы совершенно новичок в этом процессе.
Вот почему мы создали это руководство “WordPress для начинающих” подробная инструкция.
Ниже мы подробнее рассмотрим, пошаговое создание сайта на wordpress.
Навигация:
- 1 Урок. Создание сайта на wordpress и выбор тарифного плана: самоучитель работы с популярным движком Вордпресс
- 2 Урок. Настройка доменного имени и бесплатного интернет хостинг провайдера на сайт Вордпресс
- 3 Урок. Инструкция для начинающих по установки WordPress: как сделать сайт на Вордпресс
- 4 Урок. Выбор темы для WordPress: самостоятельно делаем настройку шаблона
- 5 Урок. Разработка и установка постов и страниц для платформы на Вордпресс
- 6 Урок. Настройка cms WordPress и помощь в установке движка для всех пользователей и разработчиков
- 7 Урок. Настройка и установка, бесплатных а также платных популярных плагинов Wp
- 8 Урок. Установка сайта и оптимизация скорости сайта
- 9 Урок. Профессиональный конструктор для сайтов: получите вдохновение из сайтов созданных на WordPress
- 10 Урок.
 Обучающий гайд для всех пользователей: советы и рекомендации при создании сайта на WordPress
Обучающий гайд для всех пользователей: советы и рекомендации при создании сайта на WordPress
WordPress — это один из самых популярных вариантов для CMS, доступных сегодня по данным TechRadar. Его простота в использовании и универсальность позволяют большинству пользователей и владельцев бизнеса создать сайт, который будет работать для их нужд с помощью программного обеспечения. Вот как вы можете сделать то же самое.
1. Выбор тарифного плана WordPress
Примечание: этот пункт выполняйте только в том случае если вы пойдете по простому пути, далее мы будем рассматривать более сложный путь с покупкой своего домена и хостинга.
Чтобы начать создавать свой сайт, выберите план WordPress. Как уже говорилось ранее, с WordPress.org, у вас есть только один (бесплатный) вариант плана но он требует, чтобы вы купили свой домен и хостинг-провайдера.
Когда дело доходит до WordPress.com вам придется выбирать между пятью планами, которые они предлагают.
Основные различия между планами включают в себя ежемесячную плату, типы настройки сайта и доступ к маркетинговым инструментам.
2. Настройка доменного имени и хостинг-провайдера
Настройка доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте рассмотрим разницу между вашим доменным именем и хостинг-провайдером.
Подумайте о своем доменном имени как о домашнем адресе — это то, как ваши посетители могут найти ваш сайт в Интернете. Ваш хостинг-провайдер это то место, где на самом деле хранится ваш сайт.
Представьте, что ваше доменное имя — это ваш домашний адрес, а хостинг-провайдер это ваш дом. Ваши файлы данных, которые составляют ваш сайт, являются мебелью в вашем доме.
Ваше доменное имя будет выглядеть примерно так: www.example.com. Примерами некоторых из лучших хостинг-провайдеров для WordPress являются Fozzy и Timeweb, о которых вы можете узнать больше здесь. Fozzy предоставляет бесплатный пробный период в течении 7 дней.
Fozzy предоставляет бесплатный пробный период в течении 7 дней.
Как выбрать домен и хостинг-провайдера
Существуют сотни сторонних хостинговых сервисов, которые предоставляют вам возможность создавать собственные доменные имена.
Выбор хостинга для сайта очень важный момент, потому что хостинг провайдер влияет на скорость, безопасность и надежность вашего сайта.
Есть сотни хостинг-провайдеров на выбор, но хорошая новость для вас заключается в том, что мы собрали список из 3 лучших провайдеров которые предоставляют услуги — хостинг для сайта на WordPress, чтобы помочь вам решить, что будет лучше всего работать для вашего собственного сайта.
Все трое из этих провайдеров отвечают трем требованиям хостинга WordPress (перечисленным ниже).
Если вы все еще заинтересованы в поиске других хостинг-провайдеров для вашего сайта, убедитесь, что они соответствуют следующим критериям:
- PHP версии 7.3 или выше
- MySQL версии 5.
 6 или выше или MariaDB версии 10.1 или выше
6 или выше или MariaDB версии 10.1 или выше - Поддержка HTTPS
Примечание: если вы новичок в WordPress и уже купили и создали доменное имя в другом месте, это не проблема — развивайте свой сайт у своего хостинг провайдера WordPress.
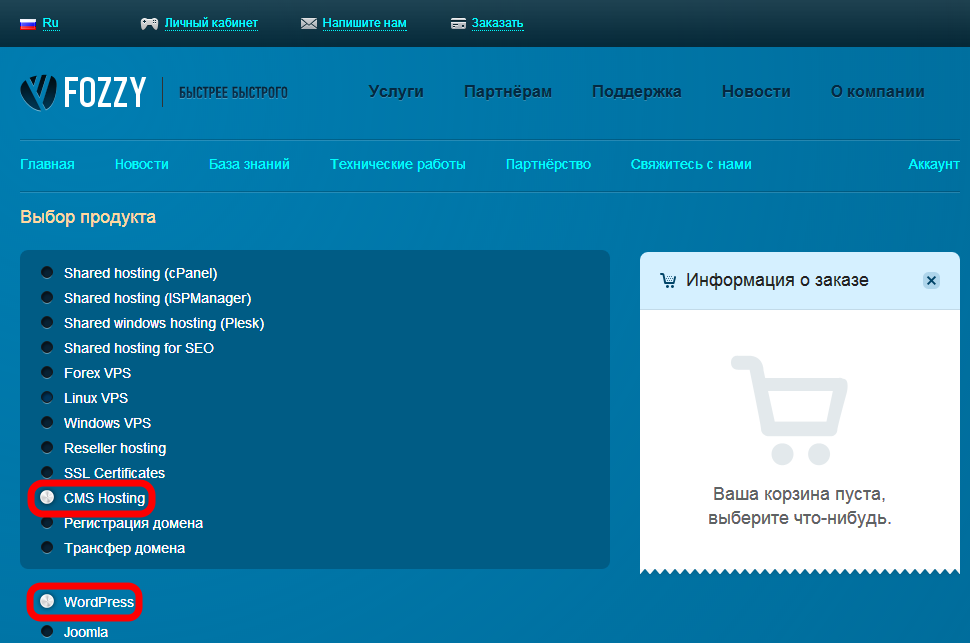
Давайте предположим, что на данный момент у вас нет домена или хостинг-провайдера. Вот как создать свой сайт на стороннем хостинге, таком как Fozzy. Вы можете посмотреть небольшое видео как это сделать.
- 1. Сначала зайдите на сайт Fozzy и нажмите кнопку “Заказать”.
- 2. Отсюда вы попадете на страницу регистрации, где нужно будет ввести имя фамилию и электронный адрес.
- 3. Как только вы зарегистрируетесь, вы попадете на другую страницу, чтобы зарегистрировать доменное имя и хостинг для него.

- 4. Как только вы выберете свое доменное имя, вы попадете на страницу, где будет заполнена ваша учетная запись и платежная информация для вашей покупки.
- 5. После подтверждения учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить WordPress.
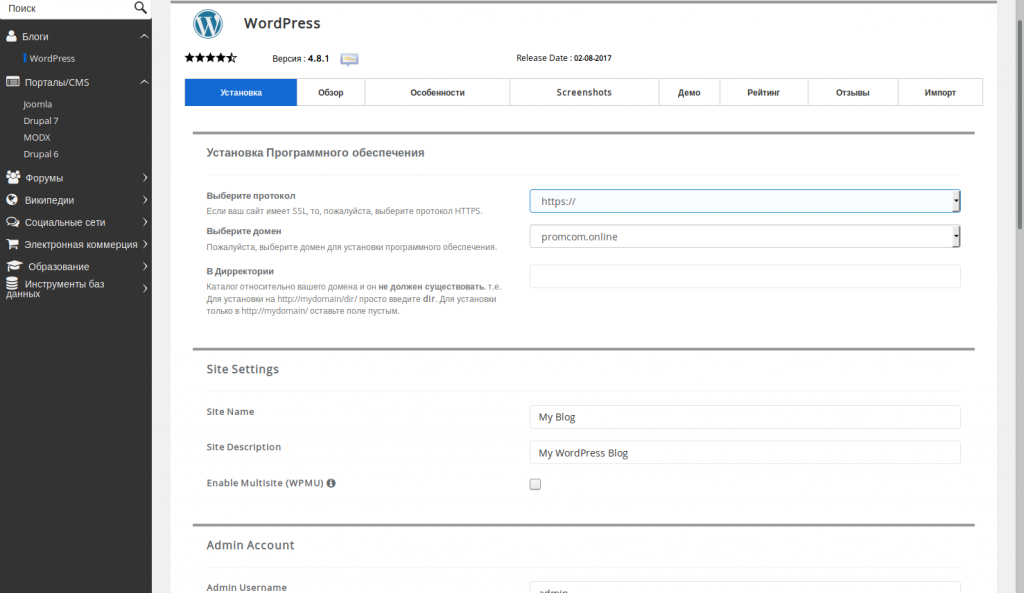
3. Установка WordPress
Если при покупке хостинга, вы не выбрали установить CMS wordpress на свой хостинг, вам нужно будет установить CMS в ручную для подключения вашего нового домена к вашему сайту, вы также можете посмотреть видео туториал ниже.
Давайте возьмем в качестве примера того же Fozzy. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит везде почти одинаково.)
- 1.
 Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”.
Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”. - 2. Вы будете выведены на экран с данными вашей учетной записи.
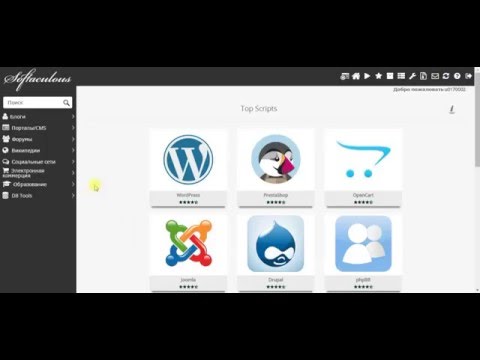
- 3. Нажав на кнопку “Войти в cPanel” вы увидите область ваше панели, здесь нам понадобиться вкладка “Softaculous”.
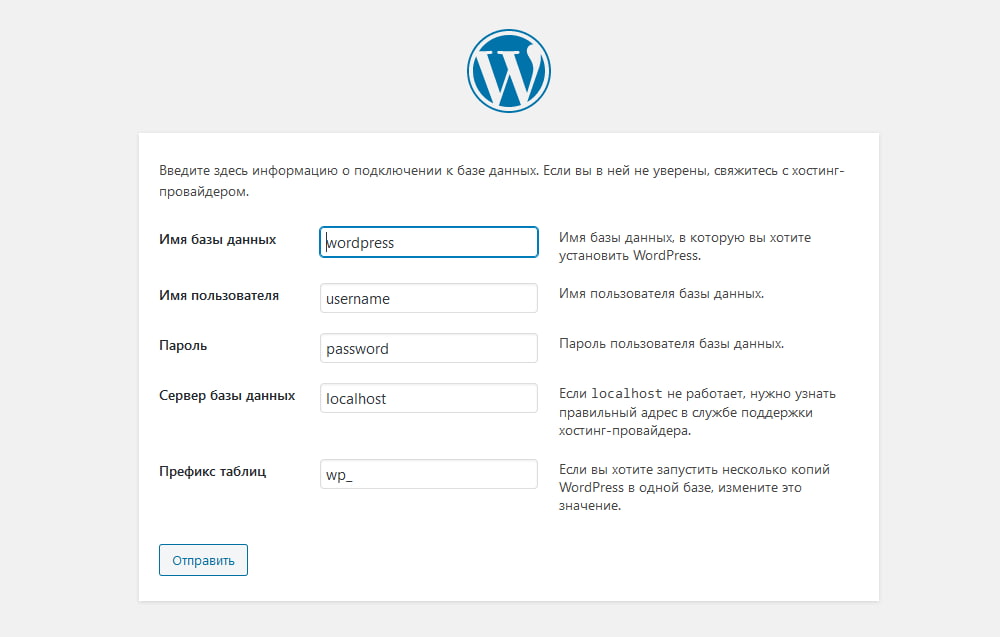
- 4. После установки WordPress вам нужно будет ответить на несколько вопросов, связанных с доменом, который вы хотите использовать, и произвести настройки вашей административной информации.
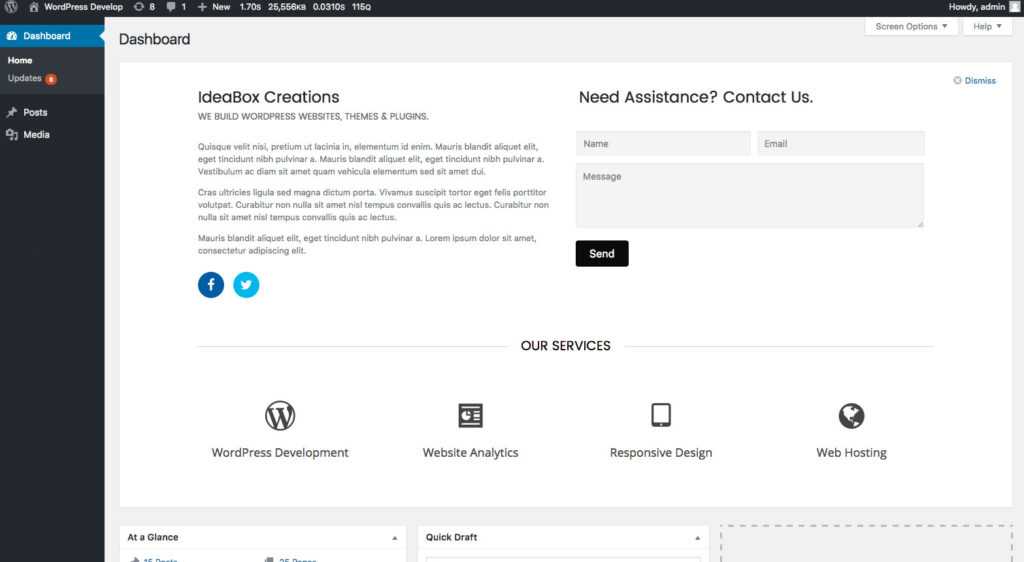
Теперь, когда у вас есть свой домен и установлен WordPress, нам нужно настроить Ваш “Основной домен” в WordPress, чтобы ваши посетители видели ваш сайт, когда они ищут Ваш URL.
В консоли WordPress перейдите в раздел «Настройки“ и нажмите кнопку “Общее”. Пропишите пользовательский домен, который вы хотите сделать основным.
Затем нажмите кнопку “Сохранить изменения”.
Убедитесь, что обновление прошло успешно, обновив страницу.
Переходим к четвертому шагу, сделаем так, чтобы ваш сайт выглядел красиво.
4. Выбор темы для WordPress
При создание сайта на WordPress, вы можете настроить свой сайт с помощью тем и шаблонов WordPress, которые содержат множество макетов, стилей форматирования, цветов, шрифтов и других визуальных опций.
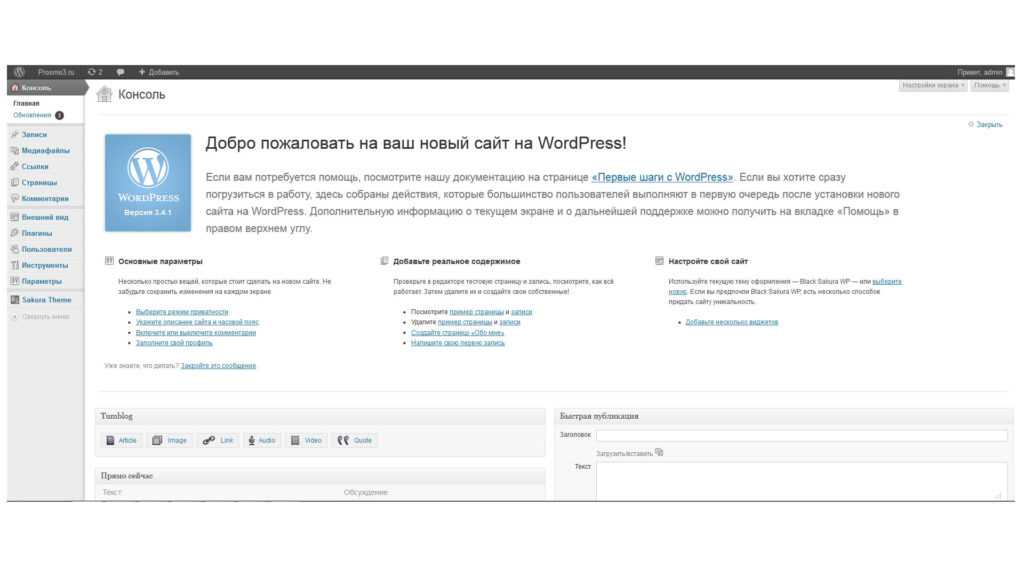
WordPress автоматически предоставляет вам тему по умолчанию, которая выглядит довольно просто. Конечно, вы можете сохранить её, но посетители вашего сайта могут быть не так впечатлены.
Пользовательская тема WordPress, будь то платная или бесплатная, сделает ваш сайт привлекательным для ваших посетителей, а также обеспечит профессиональный вид сайту.
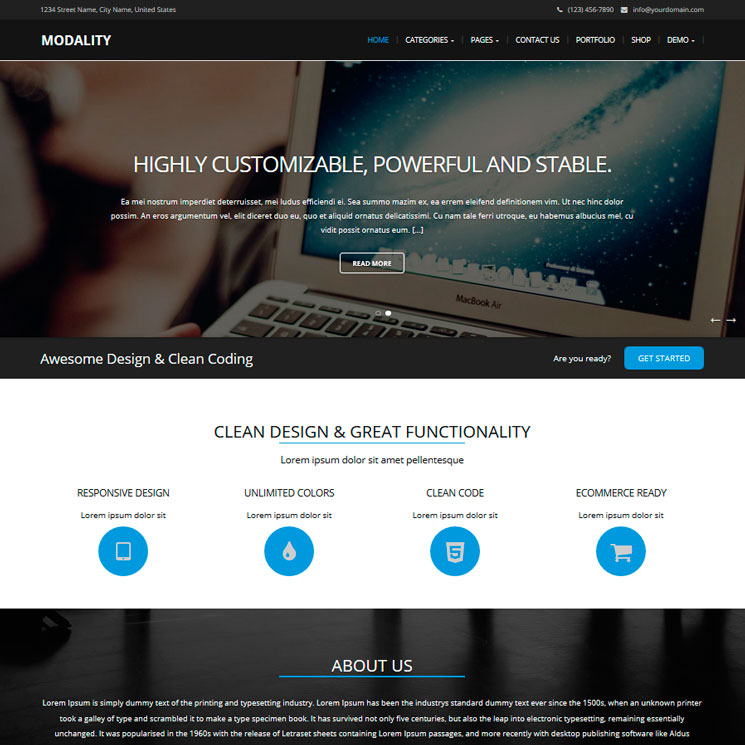
Подобно широкому спектру доступных хостинг-провайдеров, существуют также сотни тем и шаблонов на выбор. Вот почему мы собрали руководство по 6 лучшим премиум темам и шаблонам и классифицировали их по назначению.
Независимо от того, ищете ли вы тему, достаточно универсальную для нескольких различных типов бизнеса, или подходящую для вашего сайта электронной коммерции, портфолио, блога или нишевого бизнеса, есть специальные темы, которые будут работать для ваших конкретных потребностей.
Если вы не можете найти тему, которая подходит именно вам, вы можете создать собственный веб-сайт с помощью такого инструмента, как Elementor.
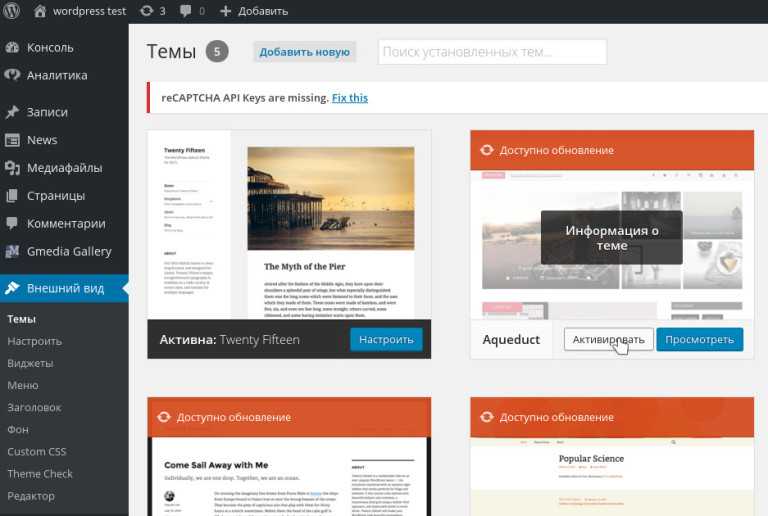
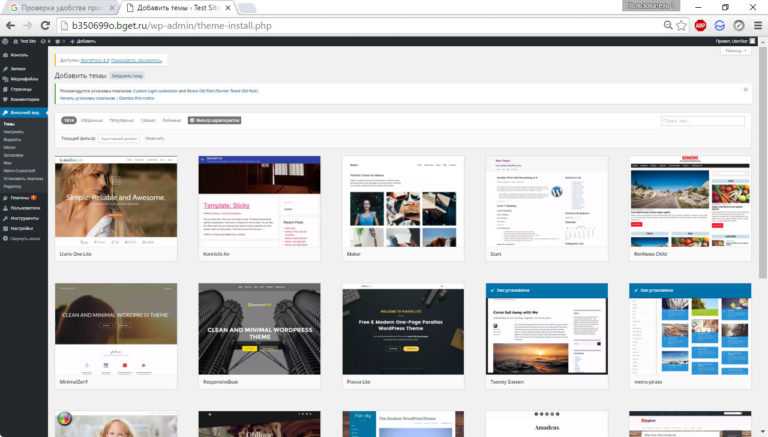
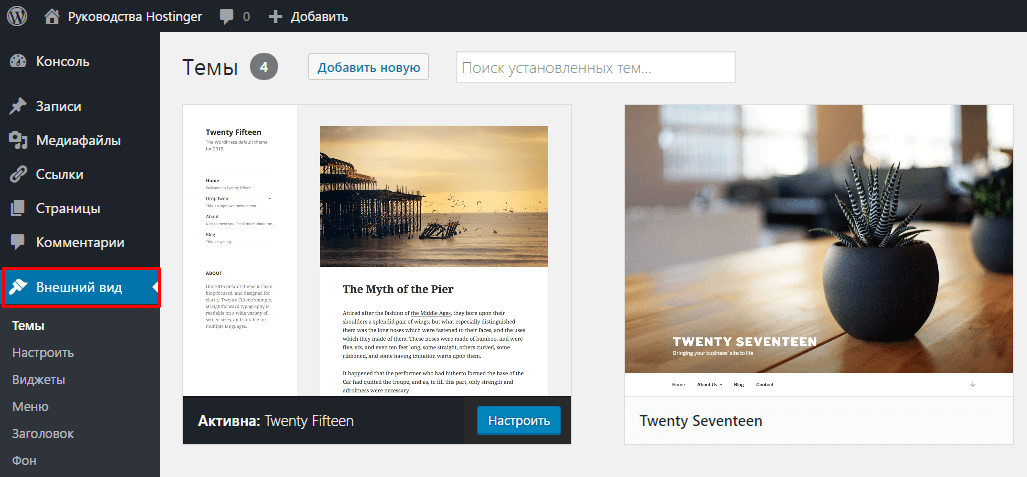
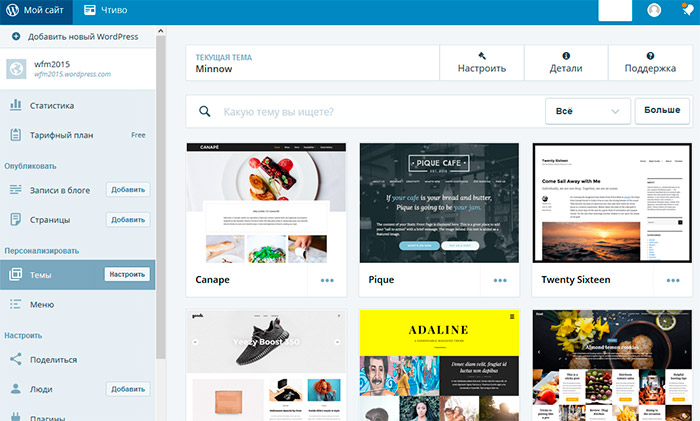
Чтобы найти тему, которая лучше всего подходит для вас, направляйтесь к своей панели администратора. Нажмите кнопку “Внешний вид”, а затем” “Темы”.
Затем вы перейдете на другой экран, чтобы просмотреть все доступные темы или найти конкретную, которую подходит именно вам.
Как только вы обнаружите идеальную тему, просто “Установите” ее, чтобы начать настраивать и добавлять свой собственный контент, посты и страницы.
Примечание: каждая тема имеет различные шаги, необходимые вам в процессе настройки, поэтому обязательно внимательно следуйте им. Сайт каждой темы содержит полезную информацию по мере прохождения процесса и настройки.
5. Добавление постов и страниц на свой сайт
Когда вы добавляете контент при создание сайта на wordpress, он отображается в виде постов и страниц.
Посты (или “динамические страницы”) обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент сайта наверх.
Страницы статичны, поэтому они часто привлекают владельцев бизнеса — добавленный контент всегда остается на одном и том же месте, часто не меняясь.
Начните с решения, хотите ли вы, чтобы пост или страница служили домашней страницей (или любой другой страницей) вашего сайта.
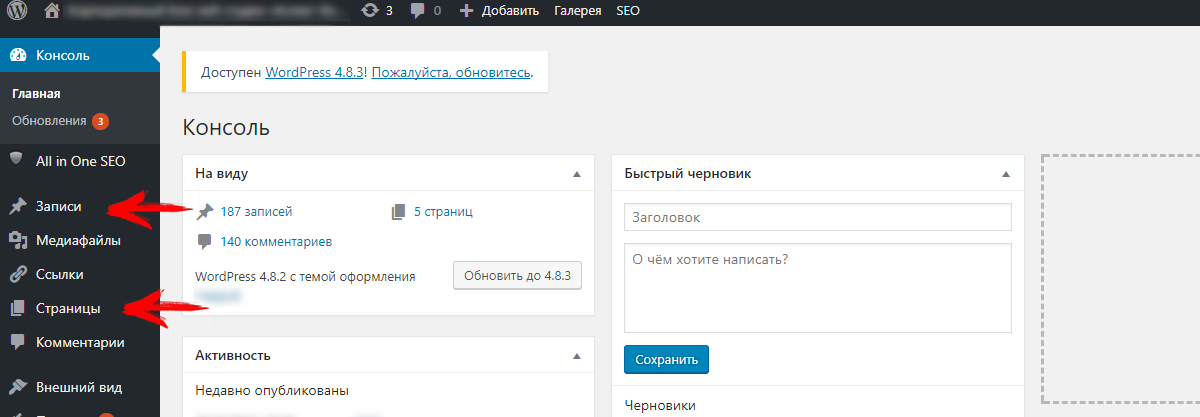
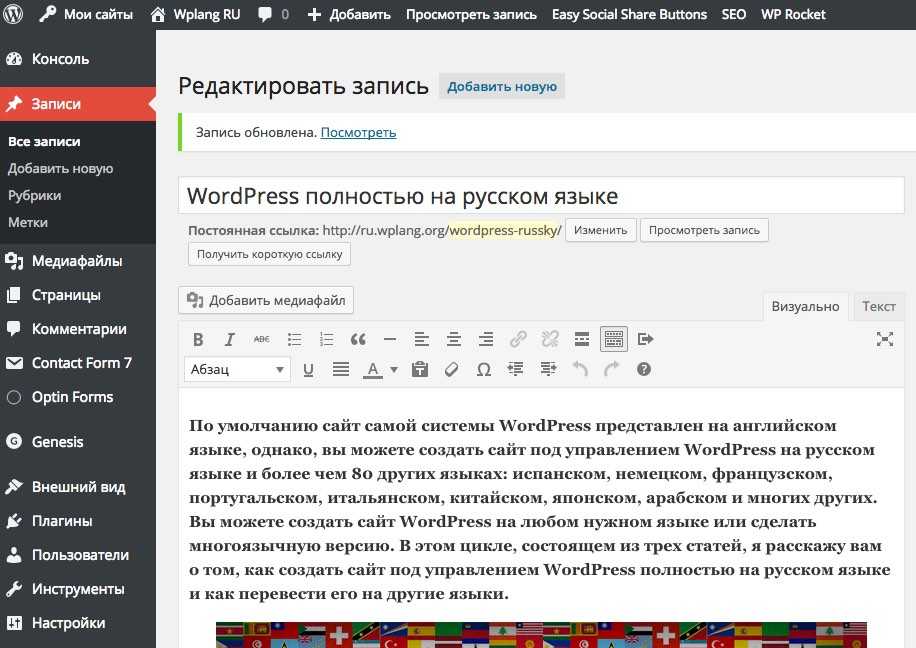
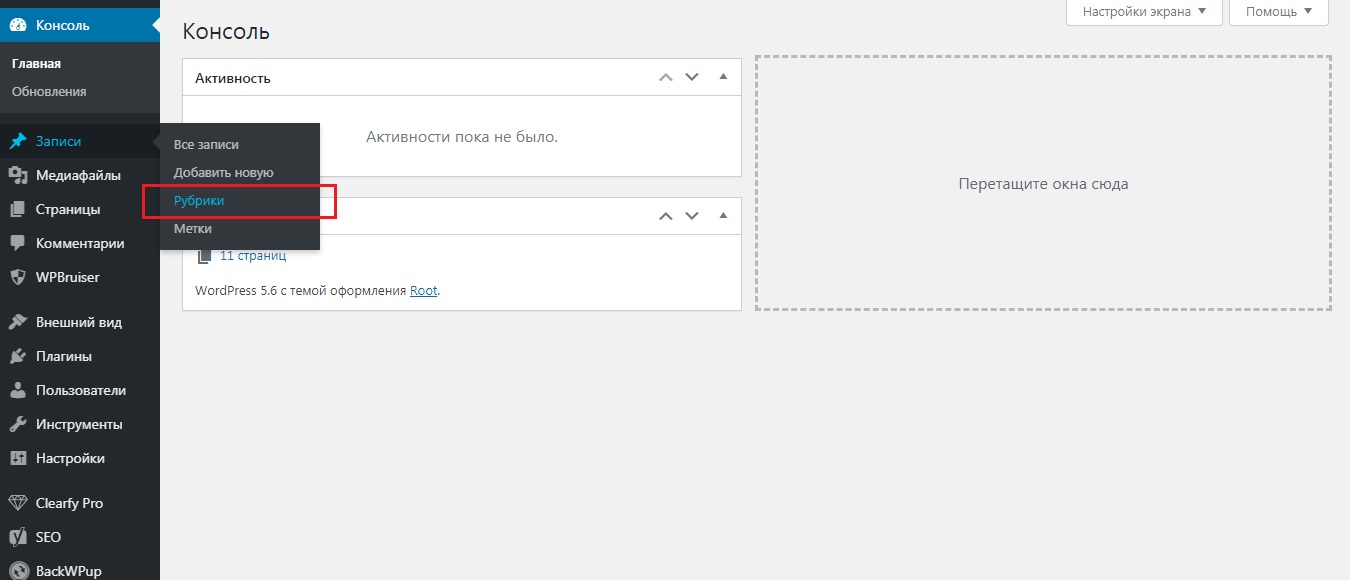
Чтобы добавить запись на свой сайт, перейдите в панель администратора, нажмите кнопку “Записи”, а затем “Добавить новую запись”.
Вы можете добавить заголовок для своего поста, вставить фотографии или изменить формат.
Нажмите кнопку “Сохранить черновик”, чтобы сохранить изменения в виде черновика, или нажмите кнопку “Опубликовать”, чтобы сообщение немедленно было опубликовано на ваш сайт.
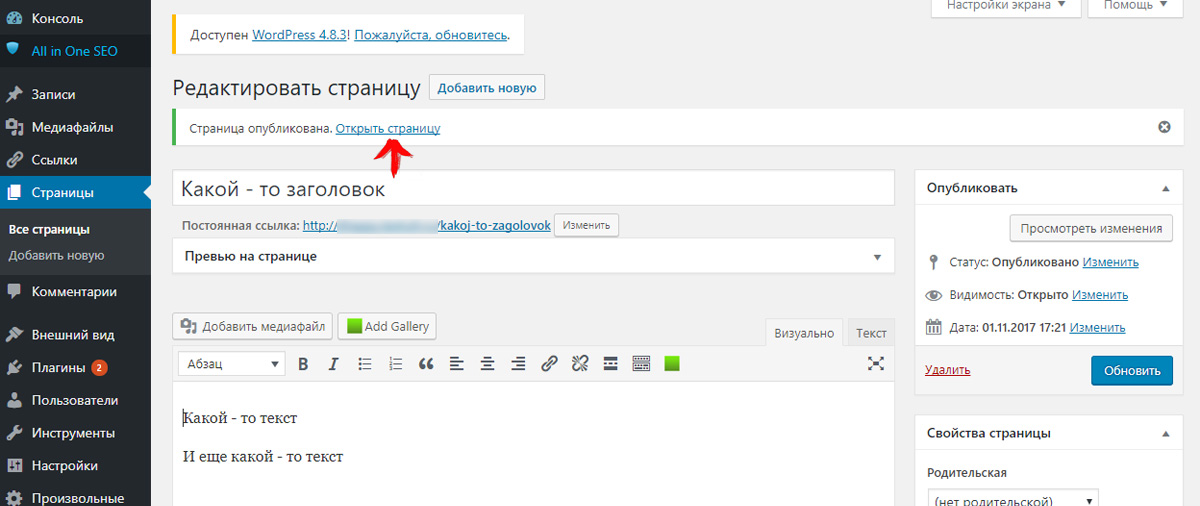
Если вы хотите добавить страницу на свой сайт, вы будете проходить через очень похожий процесс. В своей админке нажмите кнопку “Страницы”, а затем ”Добавить новую”.
В своей админке нажмите кнопку “Страницы”, а затем ”Добавить новую”.
Во-первых, добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент.
Выполните те же действия, чтобы создать несколько страниц для вашего сайта.
Не забудьте также нажать кнопку “Сохранить черновик” или “Опубликовать”.
6. Настройка вашего сайта
Существует несколько способов дальнейшей настройки вашего сайта. Давайте рассмотрим несколько вариантов.
Во-первых, создайте статические или динамические страницы как мы создавали выше.
Подумайте об использовании статической страницы, если вы владелец бизнеса, который предпочитает, чтобы контент оставался на одном месте на вашем сайте.
Например, не имеет смысла, чтобы ваша страница “О нас” содержала контент, который часто меняется.
Подумайте об использовании динамической страницы, если вы блоггер, который предпочитает, чтобы ваш новый контент появлялся в верхней части ваших страниц.
Таким образом, ваши посетители могут легко найти ваши последние посты.
С левой стороны в админке нажмите кнопку “Настройки”, затем “Чтение”.
Выберите между вашими последними постами или статической страницей.
Название вашего сайта также можно настроить для этого перейдите на панель администратора.
На вкладке “Общие” в разделе “Настройки” добавьте название и слоган вашего сайта.
Панель навигации также настраивается. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Вы можете добавить панель навигации, Перейдя на панель администратора, нажав кнопку “Внешний вид”, а затем “Меню”.
Отсюда вы можете определить, как вы хотите, чтобы ваша панель выглядела, сколько страниц вы хотите включить в нее, как вы хотите озаглавить эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
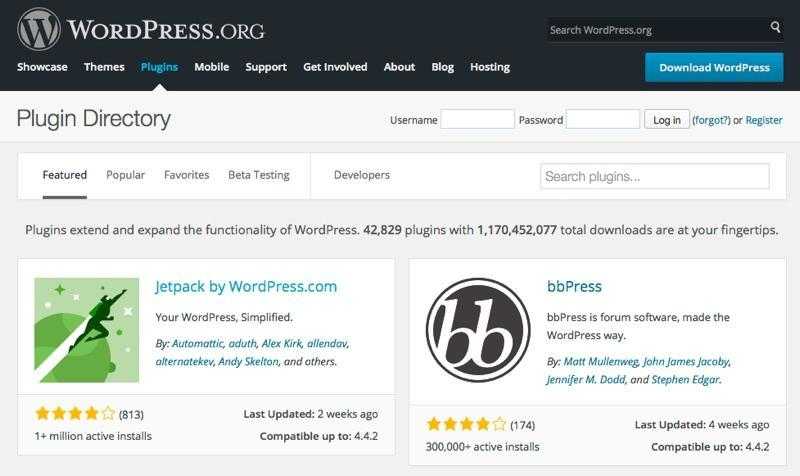
7. Установка плагинов
При создание сайта на wordpress, плагины это части программного обеспечения, которые добавляют функциональность вашему сайту.
Они также улучшают пользовательский опыт. С более чем 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей.
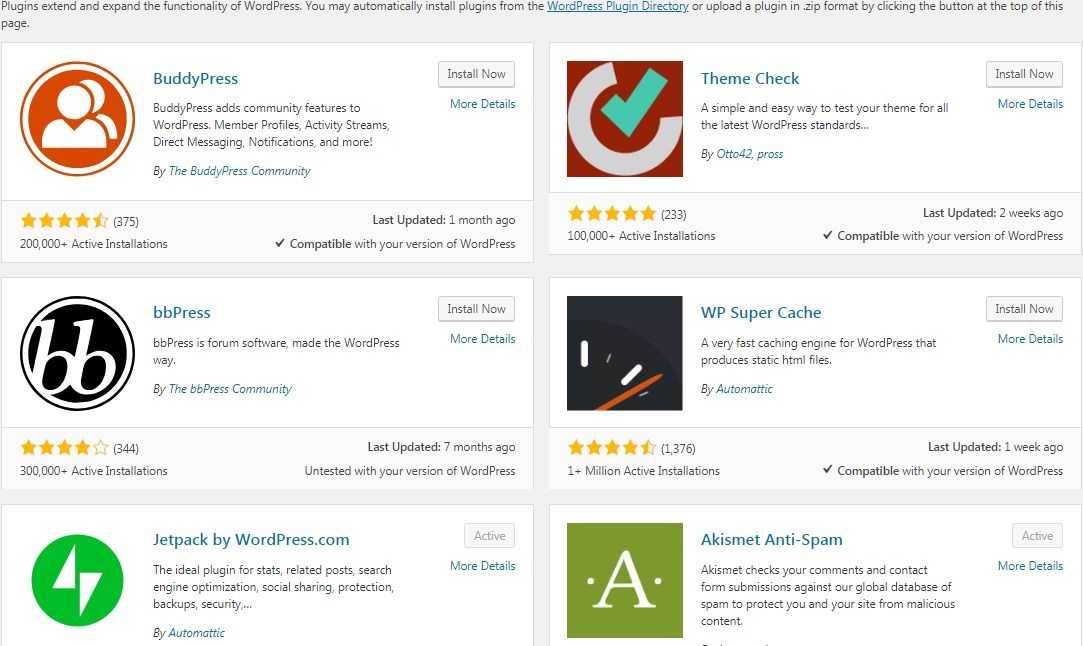
Некоторые из самых популярных доступных плагинов включают в себя:
- Календарь событий: легкий календарь событий, который упрощает планирование событий с вашего сайта.
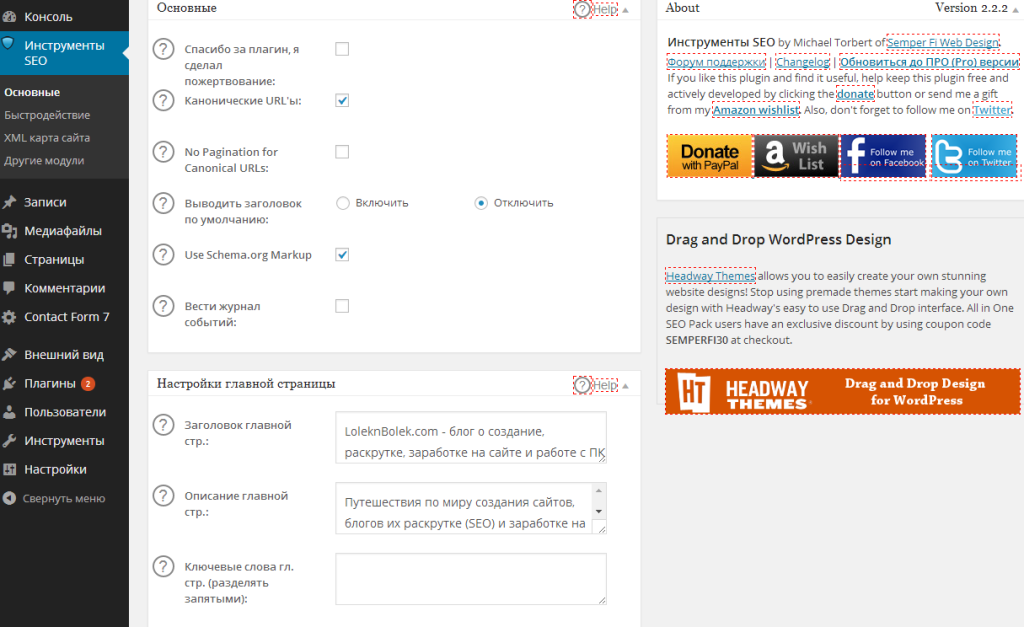
- Yoast SEO: плагин go-to, который поможет вам с SEO на странице. Это приложение гарантирует, что вы следуете лучшим практикам, прежде чем продвигать свой сайт в прямом эфире.
- TablePress: нужна таблица на вашем сайте? Этот плагин вам поможет.
- SEO Framework: еще один плагин, который может помочь вам настроить SEO на вашем сайте.
- Pixel Caffeine: управляйте своим пикселем Facebook на своем сайте WP.
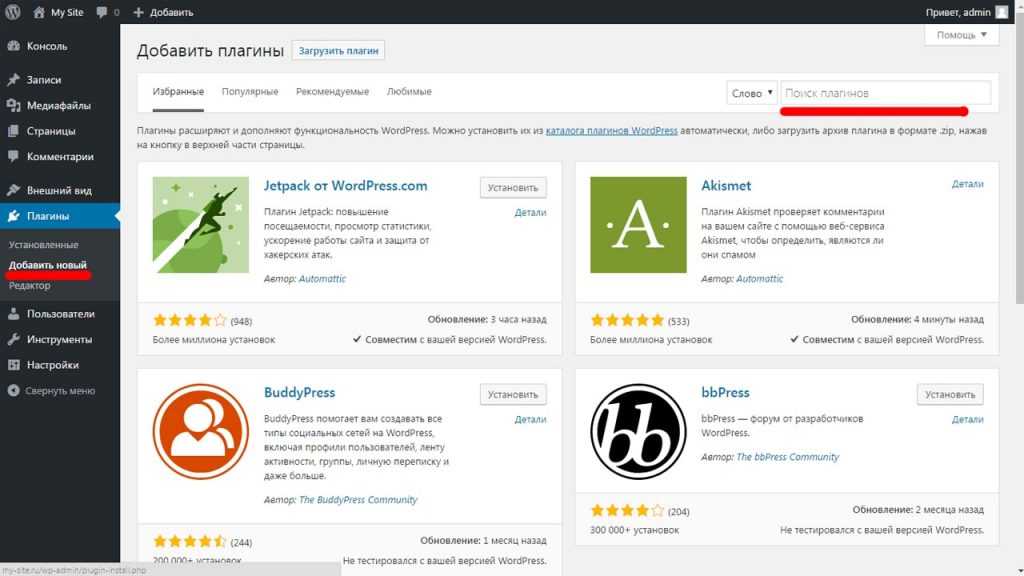
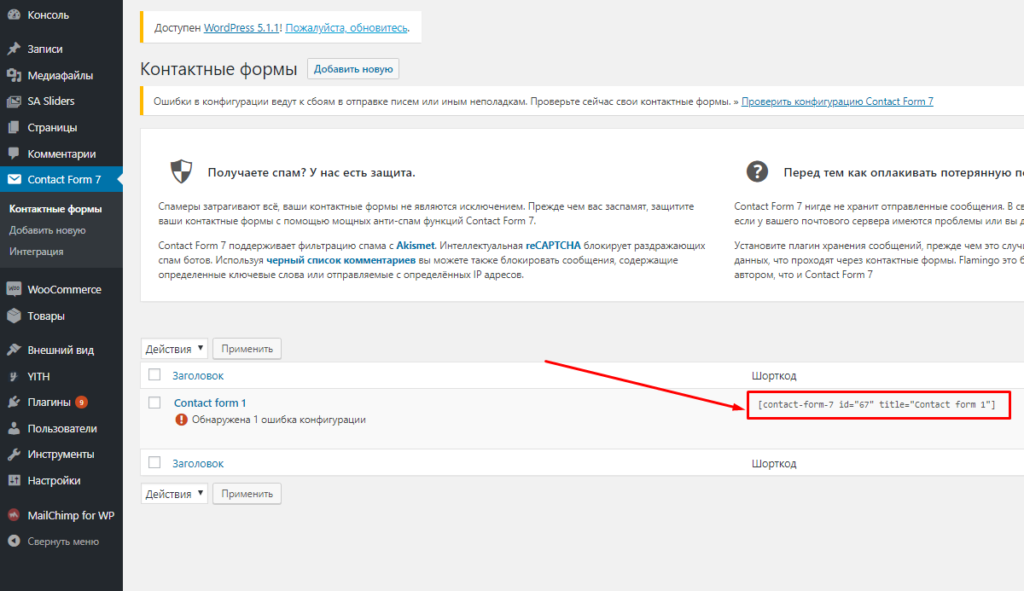
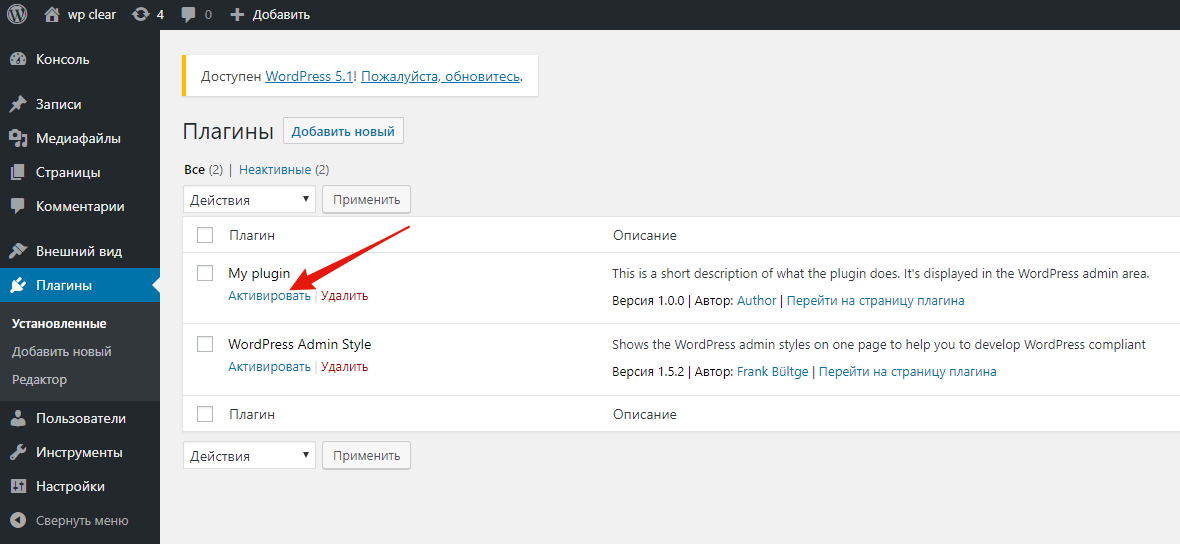
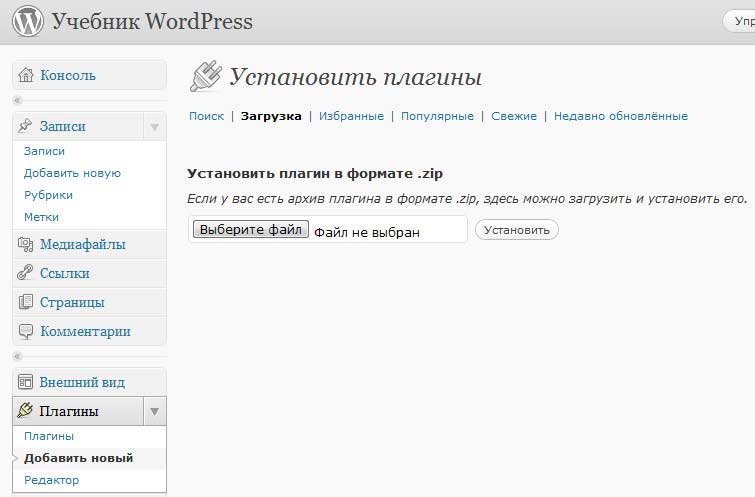
Чтобы начать установку плагина, перейдите в раздел “Плагины” на панели администратора.
Нажмите кнопку “Добавить новый”.
Просмотрите или найдите нужный плагин, а затем нажмите кнопку “Установить сейчас”.
8. Оптимизируйте свой сайт, чтобы увеличить скорость страниц
Производительность веб-сайта является важной частью пользовательского опыта. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт.
Вы можете улучшить производительность вашего сайта, включив кэширование браузера.
Кэширование браузера это хранение данных вашего сайта в браузерах ваших посетителей.
Таким образом, ваш контент не нужно обрабатывать, чтобы он появился, что увеличивает скорость работы сайта.
Чтобы включить кэширование для вашего сайта, установите и активируйте плагин кэширования. Есть более чем 1900 решений, доступных в разделе «Плагины», «Добавить новый».
Давайте установим и активируем WP Fastest Cache. На странице плагина нажмите кнопку “Enable” в самом верху. Затем нажмите кнопку “Submit” в нижней части экрана.
Этот плагин кэширования поможет повысить производительность вашего сайта.
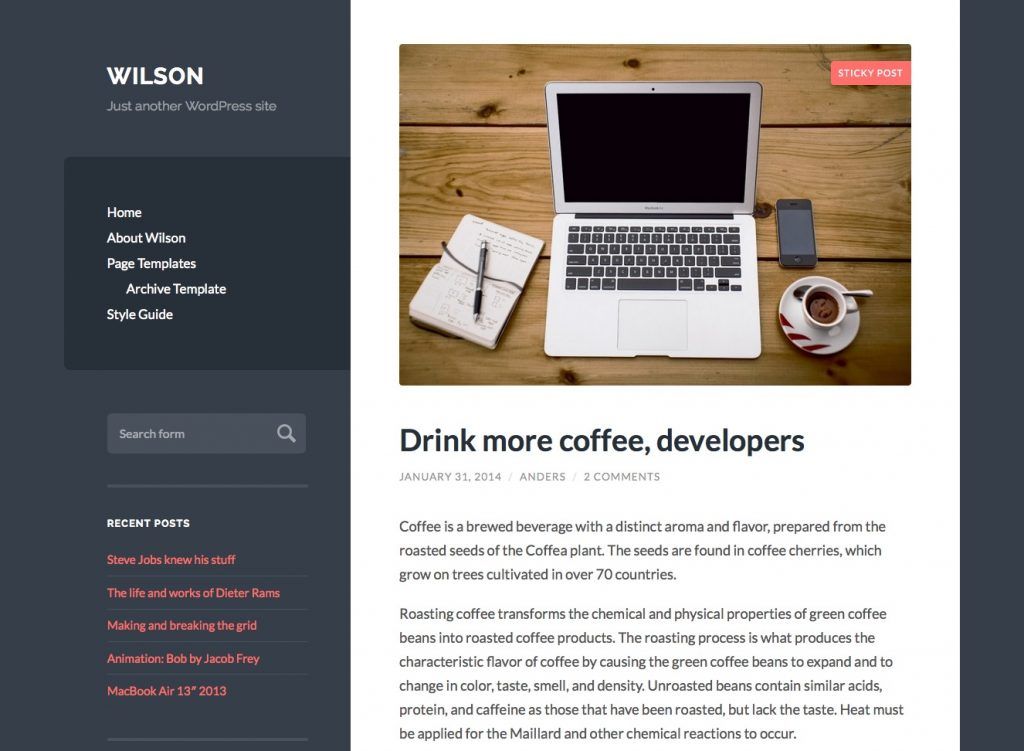
9. Получите вдохновение из сайтов созданных на WordPress
Когда вы начнете настраивать свой сайт, вы можете чувствовать себя подавленным всеми возможными вариантами.
Не беспокойтесь, вы можете черпать вдохновение из других очень привлекательных сайтов WordPress.
В приведенном ниже примере представлен сайт kalabasa, это интернет-магазин, посвященный кулинарии.
Их сайт имеет гладкий, современный дизайн. Он предлагает удобную навигацию для посетителей, чтобы быстро получить доступ к каждому заказу.
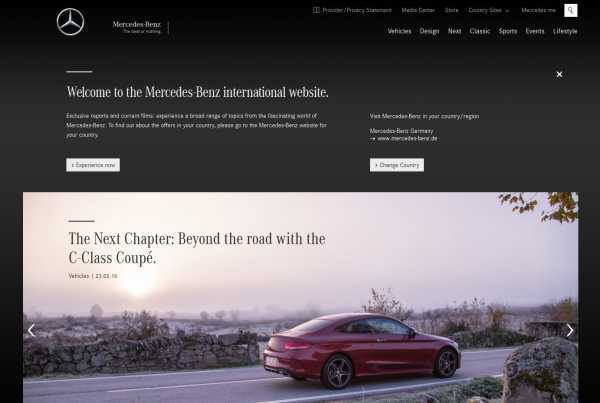
Веб-сайт Angry Birds отображает анимационную игру и мультфильм на главной странице. Раздел shop в верхней части меню делает покупки на сайте, легким временем провождения.
Thenextweb, создали новостной проект на WordPress, который вовлекает своих посетителей в полированный, но простой веб-сайт. Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Советы и рекомендации: создание сайта на wordpress
Существует целый ряд советов и хитростей WordPress, чтобы сделать ваш сайт максимально эффективным и удобным для пользователей, мы перечислили 20 из них ниже, чтобы помочь вам сделать это.
1. Сосредоточьтесь на основах и создайте отличный пользовательский опыт с помощью темы WordPress, которая дополняет ваш бизнес и контент веб-сайта.
2. Используйте тире, а не подчеркивание в ваших постах в WordPress. Много слов целиком в одном не поможет вам с SEO. Используйте тире, чтобы выделить, отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Используйте онлайн-поддержку WordPress для любых вопросов или проблем, которые могут возникнуть у вас при создании или использовании вашего сайта. Существует целый ряд форумов и способов связаться с экспертами WordPress, перечисленных на их веб-сайте.
4. Используйте изображения, замещающие текст в ваших интересах. Image Alt Text можно использовать для улучшения вашего SEO-рейтинга и рейтинга Google.
5. Держите боковую панель как можно более организованной. Придерживайтесь самого необходимого и подумайте о том, что действительно нужно посетителям вашего сайта и покупателям.
6. Регулярно создавайте резервные копии своего сайта, если вы когда-нибудь потеряете доступ или столкнетесь с технологическими трудностями, у вас будет все необходимое для полного восстановления вашего контента. Существует целый ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Узнайте и поймите основы SEO, чтобы обеспечить ваш сайт полной оптимизацией таким образом, вы можете увеличить ваши преобразования.
8. Создайте собственную домашнюю страницу. Как уже упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Потратьте время, чтобы создать свою собственную тему, которая будет работать для вашего бизнеса — помните, что это первое впечатление вашего посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за работой вашего сайта и смотрите, что работает, а что нет для ваших посетителей.
Существует целый ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, чтобы помочь с проверкой этой производительности.
10. Создайте страницу “О нас” на своем сайте, чтобы показать своим посетителям, что вы надежный человек или бизнес. Страница “о нас”, как известно, является второй по посещаемости страницой на веб-сайтах (после домашней страницы), поэтому важно представить себя в правильном свете.
11. Убедитесь, что ваш сайт является безопасным. Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
12. Создание пользовательских ссылок. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете сохранять статичными в обозримом будущем. Они важны, потому что улучшают пользовательский опыт и улучшают SEO вашего сайта WordPress.
13. Создайте пользовательскую панель навигации (как мы уже рассматривали ранее), чтобы сделать ваш сайт простым в использовании для ваших посетителей.
14. Добавляйте короткие записи к вашим постам в блоге, чтобы люди сразу могли понять о чем эта статья. Посетители могут прочитать отрывок и перейти по клику, чтобы прочитать записи, которые их больше всего интересуют.
15. Структурируйте свой сайт таким образом, чтобы он имел смысл для вашего бизнеса, посетителей и покупателей. Например, используйте записи, если вы блоггер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки “Комментарий” и “Поделиться” с определенных страниц вашего сайта.
Вам не нужна кнопка “Комментарий” или “Поделиться” на вашей странице “О нас” или на любой из ваших служебных страниц, если уж на то пошло.
17. Обязательно проверьте, как ваш сайт выглядит на мобильных. Ни для кого не секрет, что в наши дни люди ищут информацию в интернете на своих телефонах, планшетах и других мобильных устройствах. Подумайте об использовании темы, которая поможет вам создать адаптивный, мобильный дизайн WordPress.
18. Используйте визуальные эффекты и видеоконтент, когда это возможно, чтобы разбавить текст на страницах вашего сайта.
19. Обновляйте ваш сайт и плагины регулярно. WordPress сообщит вам, когда будут выпущены обновления. Это позволит вашему сайту выглядеть свежим и эффективно работать.
20. Используйте социальные доказательства, чтобы показать посетителям вашего нового сайта, сколько других людей уже подписались на ваш сайт и контент.
Есть плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией.
Вывод
Наличие отличного сайта имеет большое значение. Хороший сайт это то, как вы общаетесь со своими посетителями, создаете первое положительное впечатление от новых пользователей и повышаете конверсию.
Хорошая новость заключается в том, что создание собственного сайта не должно быть сложным процессом … по крайней мере, с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые функции, подходящие для всех потребностей. Без каких-либо предварительных знаний вы можете сразу же создать свой собственный сайт для вашего бизнеса, блога, портфолио или интернет-магазина.
Если вам нужен красивый сайт и нет времени самим создать его, мы можем помочь, оставляйте своё сообщение через форму контактов.
Сайт на WordPress с нуля за полчаса | Урок 1. Курс WordPress – с нуля до Профи!
Задания и материалы к уроку
- Создайте сайт на WordPress вместе с преподавателем.
Следуйте пошаговым инструкциям по уроку: - 1. Зарегистрируйте учетную запись на хостинге beget.com
Обратите внимание! Тариф FreeHosting (как показано в уроке) в данный момент отсутствует, поэтому выберите один из стартовых тарифов – Blog или Start >>
На каждом тарифе вы получите 30 дней бесплатного использования для тестирования, обучения на курсах и размещения ваших сайтов. - 2. Разверните CMS WordPress
- 3. Установите тему Magazine Power и рекомендованные плагины к ней
- 4. Добавьте 5 записей с текстом и картинками. Демо-контент используем из темы.
Картинки можно скопировать, кликнув правой кнопкой мыши на нужной картинке и далее
-> Открыть картинку в новой вкладке -> Сохранить картинку как. ..
.. - 5. Настройте главную страницу, виджеты, меню
Ссылки к уроку
- Регистрация на хостинге BeGet >>
Это хостинг из урока. Но вы можете использовать любой другой хостинг на ваше усмотрение. Рекомендации по популярным и надежным хостингам смотрите ниже. Для всех предложенных хостингов доступна автоматическая установка CMS WordPress через панель управления в 1 клик. - Тема из урока – Magazine Power
Полезные статьи
- SEO оптимизация изображений для сайта
- Обзор ресурсов. Где взять картинки для сайта? Виды лицензий
Хостинг для обучения и размещения ваших сайтов
Мы отобрали надежные хостинги, проверенные beONmax и нашими преподавателями-экспертами на практике, а также используемые в наших курсах. Все предложенные хостинги вы можете использовать
- 1.
 Хостинг BeGet
Хостинг BeGet
https://beget.comНадежный популярный хостинг
— более 200.000 клиентов, более 12 лет работы
— удобная панель управления
— «живая» техническая поддержка 24/7
— бесплатные SSL-сертификаты
— бесплатный антивирус
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)Тарифы от 165 руб/мес + домен .RU в подарок (при заказе хостинга на год)!
30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг BeGet >> - 2. Хостинг Link-Host
https://link-host.netХостинг по доступной цене
— более 13 лет работы, более 90% положительных отзывов
— удобная панель управления
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— доступные цены, недорогие тарифы подойдут для стартаТарифы от 63 руб/мес + домен .
 RU в подарок (при заказе хостинга на год)!
RU в подарок (при заказе хостинга на год)!
30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг Link-Host >> - 3. Хостинг TimeWeb
https://timeweb.comНадежный проверенный популярный хостинг
— более 450.000 клиентов, более 14 лет работы
— удобная инновационная панель управления
— дружелюбная служба поддержки 24/7
— база знаний — учебные материалы для новичков
— бесплатные SSL-сертификаты
— бесплатный перенос ваших сайтов с других хостингов + бонусы при переносе
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— новый конструктор сайтов Craftum
— домен в подарок (на годовых тарифах)Тарифы от 169 руб/мес + домен .RU/.РФ в подарок (при заказе хостинга на год)!
10 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг TimeWeb >>Бонус beONmax – 30 дней хостинга TimeWeb в подарок по промокоду!
Информационные ресурсы beONmax
Присоединяйтесь к сообществам beONmax, чтобы получать полезную информацию, новости и спец. предложения!
предложения!
- ВКонтакте beONmax https://vk.com/beonmax
- Facebook beONmax https://facebook.com/beonmax
- Instagram beONmax https://instagram.com/beonmax
- Youtube beONmax https://youtube.com/beonmax
- Статья-навигатор по курсам beONmax
Последовательность прохождения курсов beONmax и какие IT-профессии вы можете получить
Остались вопросы? Задайте ваш вопрос в сообщество студентов beONmax! Задать вопрос
Создание и разработка сайта на WordPress с нуля. Заказать создать сайт на Вордпресс (WP) в Artjoker
Примеры сайтов, разработанных на WordPress
Обратившись к нам, вы получаете:
Выделенную команду под проект из 5 человек
Готовый сайт от 7 до 30 дней
Решение возложенных на веб-проект задач
Дальнейшее развитие сайта и вашего бизнеса
Функциональные возможности сайтов на WordPress
- SEO-оптимизация
- интеграция с почтовым сервисом Mailchimp
- мультиязычная версия сайта
- управление подачи визуального контента
- Создание интернет-магазина на базе сайта
Переходим к самому интересному — причинам, по которым разработка и создание сайта на WordPress считается оптимальным вариантом для многих сайтов. Речь, конечно же, идет о плагинах, которые существенно расширяют спектр возможностей CMS WP. Не игнорируйте их и получите продающую платформу для вашего бизнеса.
Речь, конечно же, идет о плагинах, которые существенно расширяют спектр возможностей CMS WP. Не игнорируйте их и получите продающую платформу для вашего бизнеса.
Как это делает Artjoker: этапы создания сайта на Вордпресс с нуля
Чтобы создать сайт на WordPress (Вордпресс) с нуля самостоятельно, вам понадобится время и минимум знаний PHP. Для начала зарегистрируйте хостинг и получите домен, который станет «именем» вашем сайта в интернете. Затем переходите непосредственно к разработке и продвижению. Нужна помощь? Обращайтесь к нам и мы возьмемся за создание сайта на WordPress с нуля.
Планирование‘01
Любой сайт — это прежде всего предварительное обсуждение и разработка стратегии. На данном этапе вы перечисляете, что хотите получить от ресурса и каким его видите в будущем. Сайт — это инструмент, который должен помогать в достижении целей бизнеса. От вас требуется понимание слабых сторон вашего проекта, а мы предложим, как сделать наиболее эффективно.
Сайт — это инструмент, который должен помогать в достижении целей бизнеса. От вас требуется понимание слабых сторон вашего проекта, а мы предложим, как сделать наиболее эффективно.
Исполнение ТЗ‘02
Когда все договоренности прошли стадию утверждения и зафиксированы на бумаге, можно приступать к работе. Наша команда предложит карту сайта, дизайн макетов страниц, а также текстовое наполнение. Создание сайта с помощью WordPress предполагает ряд преимуществ, среди которых набор бесплатных и платных тем с дополнительными эффектами (анимация, флэш-презентация, активные слайдеры и др.). Не забывайте, что даже яркое и соответствующее всем актуальным темам оформление может быть информационно загружено и не найдет отклик у юзера. Как этого избежать? Проводите регулярный юзабилити-аудит — в свою очередь, под ваш ресурс мы готовы предоставить специалиста.
Внедрение‘03
Предварительное тестирование сайта — важный этап, который позволяет оперативно обнаружить и исправить все изъяны. Только после комплексного мониторинга ваш ресурс будет доступен посетителям и клиентам — не сомневайтесь, он понравится! 45 дней — за этот срок мы гарантируем готовый полнофункциональный и адаптивный сайт, а также вы можете рассчитывать на техподдержку и консультирование в течение месяца.
Только после комплексного мониторинга ваш ресурс будет доступен посетителям и клиентам — не сомневайтесь, он понравится! 45 дней — за этот срок мы гарантируем готовый полнофункциональный и адаптивный сайт, а также вы можете рассчитывать на техподдержку и консультирование в течение месяца.
Продвижение‘04
Если основная цель вашего ресурса — продавать, то воспользуйтесь возможностями WordPress! Наши разработчики настроят необходимые дополнения, которые позволяют улучшить функционал вашего сайта (поисковая оптимизация, интеграция с социальными сетями, удобная навигация по сайту, настройка интернет-магазина и др.). Дополнительно будет разработана стратегия продвижения в сети, задействована контекстно-медийная реклама и другие необходимые ресурсы под ваш проект.
Почему мы?
Преимущества заказать создать сайт на WordPress
- бесплатная интеграция с доменом или существующим сайтом
- открытый исходный код
- возможность развития в сторону блога и/или интернет-магазина
- регулярное обновление оформления
- оперативная поддержка со стороны команды разработчиков
Создание и разработка сайтов на WordPress отличается рядом достоинств, которые за редким исключением могут предложить альтернативные CMS. Вы сможете полностью контролировать работу своего ресурса и воплощать с его помощью самые амбициозные идеи — мы поможем вам в этом!
Вы сможете полностью контролировать работу своего ресурса и воплощать с его помощью самые амбициозные идеи — мы поможем вам в этом!
Истории успеха наших клиентов
Уровень реакции этой команды высок, они общаются с клиентами на ежедневной основе. На каждый наш вопрос мы получили своевременный ответ, и каждый запрос был принят во внимание. Это отличная команда профессионалов, которые действительно знают, что они делают.
Анастасия Мирончук Project Development Manager, FishOn
Смотреть видео-отзыв
читать отзыв
7 лет назад мы искали команду, которая создаст нам качественный сайт со своими изюминками. Мы выбрали Artjoker. Ребята делают свою работу качественно, оперативно, а главное — с пониманием того, что хочет клиент.
Мы выбрали Artjoker. Ребята делают свою работу качественно, оперативно, а главное — с пониманием того, что хочет клиент.
Марина Жук Маркетолог, Интернет-магазин Avic
Смотреть видео-отзыв
читать отзыв
Мы сотрудничаем более трех лет. Хочу поблагодарить как руководителей, так и команду, которая нас сопровождает, за очень эффективную и очень качественную работу. Спасибо!
Артур Булгаков Руководитель проекта, Britishbook
Смотреть видео-отзыв
читать отзыв
Мы с радостью сделаем бесплатную оценку вашего проекта
Курс по созданию сайта на WordPress без знаний кода
Курс по созданию сайта на WordPress без знаний кодаПолный курс по созданию сайтов на CMS WordPress без знаний кода.
- Создадим три сайта разными способами
- Расскажу свои секреты с фриланса
- Что сегодня нужно знать о SEO?
- Всё про скорость и безопасность.
Начать обучение Программа курса
Разбор курса по созданию сайтов на WordPress для начинающих
В этом видео:
– Расскажу вкратце о WordPress – чем же он так хорош, что я работаю с ним на протяжении уже почти 15 лет. В чём преимущество вордпресса перед другими платформами?
– Покажу сайты и лендинг, которые мы с вами создадим в процессе курса.
Вы научитесь:
С лёгкостью создавать сайты без программирования на WordPress
В конце курса у вас будет 3 полноценных сайта – это сайт-портфолио, посадочная страница и корпоративный сайт. Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.

Работать с конструкторами в WordPress, особенно — с Gutenberg и Elementor
Курс построен таким образом, чтобы вы научились создавать сайты на WP разными способами — и без конструкторов вообще, и при помощи Gutenberg, и при помощи самого популярного — Elementor.
Основам SEO, безопасности и скорости загрузки сайтов
Необходимый минимум знаний для того, чтобы ваш сайт работал быстро, чтобы значительно понизить вероятность его взлома, а также, чтобы он появился на первой странице в поисковых системах.
Приобретёте уверенность
Моя задача — не только дать вам готовый контент и пошаговый план действий, но и подать его таким образом, чтобы вы поняли, насколько всё на самом деле легко и вдохновились на достижения.
План курса
01
Установка WordPress
Сам процесс установки WordPress занимает 5 минут, но однако тут есть множество подготовительных шагов и подводных камней.
- Вступление 04:19
- Хостинг Всё начинается именно с хостинга. Выбор хостинга — это, пожалуй, самый ответственный момент для будущего сайта. Выберем и зарегистрируем. Покажу, какой хостинг самый лучший и научу с ним работать. 11:34
- Домены Как выбрать TLD? Как сэкономить при покупке домена? Для чего нужен SSL-сертификат и как установить его бесплатно? 23:13
- FTP / SFTP 15:00
- Почта для домена Учимся создавать крутые почтовые ящики типо [email protected]. 06:56
- Установка WordPress Изучим 2 способа – быстрый и супер-быстрый. 23:27
02
Основы создания сайтов на WordPress
Этот модуль рассчитан для тех, кто никогда не сталкивался с WordPress, тем не менее он будет полезен всем, потому что в каждом уроке я делюсь личным мнением, основанном на опыте.
- Типы контента Почему некоторые до сих пор ошибочно считают, что WordPress — только для блогов? И почему эта информация устарела на 10 лет? Чем отлючаются записи и страницы? Насколько сложно создать например интернет-магазин? 06:47
- Темы Если вы хотите научиться выбирать и настраивать темы для WordPress, то в курсе об этом есть абсолютно всё. 21:13
- Плагины 12:41
- Как узнать, что сайт на WordPress, и какая там тема При помощи инструментов и без. 13:50
- Редакторы контента и конструкторы Какие использовать, а какие нет, и почему. 19:19
03
Создание сайта-портфолио
- Выбор и установка темы 13:09
- Импорт демо-данных Использовать демо-данные в этом модуле мы не будем, но работать с ними научимся! 10:48
- Настройки темы 16:49
- Меню 20:49
- Главная страница сайта 06:15
- Шаблоны страниц 06:49
- Наполнение контентом 30:07
- Виджеты 08:15
- Медиафайлы Как WordPress на самом деле работает с изображениями? Как легко сэкономить место на сервере? 21:13
- Форма обратной связи 09:21
- Перевод темы
Иногда на русскоязычных сайтах вы можете встретить элементы с английскими словами, например Category или Author, что выглядит непрофессионально.
 .. Не допустим такого для нашего сайта! 08:43
.. Не допустим такого для нашего сайта! 08:43 - И ещё кое-что… Несколько небольших, но важных моментов, которые помогут вам при создании сайта на готовой теме. 14:17
04
Создание лендингов
- Основы. Как выбрать тему и конструктор для лендинга? 18:29
- Как работать с Elementor Elementor на сегодняшний день – это самый популярный конструктор сайтов на WordPress и скорее всего так будет ещё долго. Есть даже дизайн-агентства, создающие сайты на Elementor. Пришло время и нам научиться с ним работать. 35:20
- Создаём лендинг за практически 5 минут И такое возможно. 07:17
05
Создание сайта компании
- Знакомcтво с Gutenberg и его настройка
Gutenberg — это редактор контента и конструктор, который является частью самого WordPress с недавнего времени.
 По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52
По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52 - Настройка темы 13:55
- Работа с контентом. Паттерны Наполняем сайт, используя блочный редактор Gutenberg. 12:45
06
Поисковое продвижение сайта (SEO)
- Основы SEO сайта на WordPress В этом уроке постараюсь затронуть максимально все аспекты, касающиеся внутренней SEO-оптимизации сайта. Также рассмотрим плагины для WordPress, которые значительно упрощают работу с внутренним SEO. 1:00:45
07
Скорость загрузки сайта
Хорошая новость в том, что WordPress сам по себе очень быстрый. Те люди, которые утверждют обратное и в пример приводят свои медленные сайты, они просто ничего не знают, как Джон Сноу. Подробнее – в этом модуле.
- Почему одни сайты медленные, а другие быстрые? Основы оптимизации скорости загрузки сайта. Как оптимизировать сайт по Google PageSpeed Insights. Почему этот инструмент переоценён? 30:12
- Серверное кэширование Как спасти и заставить загружаться быстро даже самый безнадёжный сайт. 07:09
08
Безопасность сайта
Ещё одна хорошая новость в том, что WordPress безопасен сам по себе. Тот, кто утверждает по-другому, вероятно не понимает, что благодаря публичности WordPress и открытому коду, о его любой уязвимости сразу узнаёт весь мир и она сразу же исправляется. Тем не менее, пару основ безопасности я всё же вам расскажу.
- 4 вещи, которые резко уменьшат шансы взлома сайта
Они настолько простые, что я мог бы перечислить их прямо тут, в описании к уроку, но всё же я опишу их подробнее и даже расскажу о статистике причин взломов.
 16:46
16:46 - Резервное копирование – наше всё Что нужно сделать, чтобы создать резервную копию сайта на WordPress? Про автоматизацию резервного копирования, чтобы настроить его и забыть. И спать спокойно. 14:50
09
Фриланс
Можете верить, а можете нет, но у меня есть знакомые, которые после этого курса начанали делать сайты для клиентов на WordPress и это без знаний программирования.
- Как я искал клиентов и работал с проектами 14:11
Отзывы о курсах Миши
Пару лет вёл курс по WordPress оффлайн, за то время накопилось несколько отзывов студентов. С тех пор правда больше отзывы не собирал, наверное зря.
Большое спасибо за проведённый курс, разбираться в WordPress начал намного лучше, чем до этого. WordPress очень мощная и интересная штука, знаний осталось много, осталось применить их на практике. .. — Владимир
.. — Владимир
Даже несмотря на то, что я уже сталкивалась с вордпрессом и знала некоторые основы, мне очень помогло, потому что позволило структурировать все знания, позволило восполнить пробелы… — Лена
Показать ещё отзывы
Ваш преподаватель
Миша Рудрастых
- В веб-разработке 15 лет, ещё в школе начал создавать сайты на HTML и PHP
- Опыт преподавания 5 лет, вёл курсы оффлайн и онлайн в Epic Skills, Loft School и Нетологии
- Спикер и организатор конференций по WordPress
«Открыл в себе любовь к преподаванию совершенно случайно. Сначала я создал этот блог, как заметки для самого себя, а потом обнаружил, что мне нравится именно объяснять все тонкости, рассказывать, что, как и почему нужно делать. А ещё люблю кофе, книги про Гарри Поттера и сноуборд».
Купить курс
- 35 видеоуроков (9 модулей)
- Подойдёт каждому, с любым уровнем знаний
- Избавит вас от любой головной боли, с которой сталкиваются люди, решившие создать сайт с нуля, и с которой, поверьте, я сталкивался когда-то сам
- Уроки регулярно обновляются в соответствии с изменениями в WordPress
- Доступ навсегда (даже если инопланетяне нападут)
5999 р2499 р
Скидка 58% до 5 октября
«Создание сайтов на WordPress с нуля» — сообщество Яндекс Кью
Сообщества
Стать экспертом Кью
Создание сайтов на WordPress с нуля
Сообщество создано для того чтобы передавать опыт по теме разработки сайтов на WordPress.
Создание сайтов на WordPress с нуля
5мес
14
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Как разбить большую контактную форму Contact Form 7 на несколько шагов. Бывают случаи когда контактная форма очень большая и этот факт отпугивает посетителя от заполнение. В таких… Читать далее
Вопросы сообществу
Все
Сергей Серебряков
Как вывести дополнительные поля другой страницы (wordpress…
ОтветитьАлександр Манаков
Всё обновлено до последней версии, кроме php, хостинг…
ОтветитьАнонимный вопрос
.htaccess
ОтветитьАнонимный вопрос
Как максимально обезопасить сайт на WordPress от взлома?
ОтветитьСергей И.
Какое сочетание плагинов для оптимизации WordPress лучшее?
ОтветитьХодарев Андрей Владимирович
Как заполнить форму на увеличение квоты YouTube API без…
ОтветитьЕвгений Сомов
Можно-ли работать в 2-х конструкторах на одной странице в…
Ответитьwelding work72
Здравствуйте ,Я создаю страницу, качаю элементор, делаю…
ОтветитьЮрий Мейклер
На какой платформе создать сайт с услугами маркетинга?
ОтветитьElena Sobolevskaya
Какая лучшая платформа для создания сайта без программирован…
ОтветитьСоздание сайтов на WordPress с нуля
5мес
8
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Если заявки из WooCommerce будут попадать напрямую в Telegram, это упростит и ускорит процесс обработки заявок. Мы привыкли реагировать на сообщения из мессенджеров быстрее чем на e-mail… Читать далее
Создание сайтов на WordPress с нуля
5мес
25
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Если письма с заказами от woocommerce попадают в спам, от эту проблему можно решить через настройку SMTP. Для этого понадобится создать почту на домене через панель управления хостингом… Читать далее
Создание сайтов на WordPress с нуля
5мес
12
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Сделать свою дополнительную вкладку на карточке товара можно двумя способами. Установить один из множества плагинов и сделать несложные настройки. Либо если у вас есть небольшой навык про… Читать далее
Создание сайтов на WordPress с нуля
5мес
11
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Как скрыть страницу входа на WordPress. Это необходимо сделать для безопасности сайта, потому как существуют разного рода скрипты, которые в автоматическом режиме заходят на сайт по… Читать далее
Создание сайтов на WordPress с нуля
5мес
10
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Получать заявки с wordpress сайта не на почту, а сразу в телеграм на телефон очень удобно. Telegram это моментальный способ доставки контента. Данный способ позволит реагировать на… Читать далее
Создание сайтов на WordPress с нуля
5мес
15
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Давайте разберем тему того, как можно сделать свою кастомную шапку на теме WoodMart. Пробежимся по настройкам встроенного в тему конструктора шапок и разберем на примере, как можно их… Читать далее
Создание сайтов на WordPress с нуля
5мес
11
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Калькулятор расчета цены на WordPress сайте с помощью плагина Contact Form 7. Обычно когда речь заходит об онлайн калькуляторе для сайта, то это всегда представляется чем то сложным и не… Читать далее
Создание сайтов на WordPress с нуля
5мес
9
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Как сделать кнопку «купить в один клик» на WooCommerce. Данную задачу я реализовываю через плагин Art WooCommerce Order One. Он позволяет перевести интернет магазин в режим сайта каталога… Читать далее
Лучший
Создание сайтов на WordPress с нуля
5мес
15
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Делаем то, что не могут другие в срок.
Нужно добавить текст во все карточки товаров. Где это делается? Спасибо.
спрашиваетНАДЯ СОПОВА · 1 ответ
Заходите в файл functions.php вашей темы и там необходимо добавить webhook, который будет добавлять нужный текст. Конструкция webhook-а зависит от того в каком месте вы хотите разместить… Читать далее
О сообществе
Это открытое сообщество
Все участники могут задавать вопросы и писать ответы в этом сообществе — тут все равны в своих правах
Создание сайтов, WordPress, Плагины wordpress, Аналитика сайтов, Шаблоны для wordpress
Темы сообщества
93 участника
ВСЕИван Жуков
Основатель
Евгения Небова
Участник
Унанян Ара Леонидович
Участник
Юлия Маг
Участник
Создание сайтов на WordPress с нуля
Как создать веб-сайт с нуля с помощью WordPress.
 com за 10 шагов — Go WordPress
com за 10 шагов — Go WordPressСоздание веб-сайта с нуля может быть пугающим. Это особенно верно, если вы никогда не проектировали его раньше и у вас мало времени. Когда у вас есть другие дела (например, создание своего бизнеса или стремление к увлечению, которым вы хотели бы поделиться), это может показаться непреодолимой задачей.
К счастью, WordPress.com упрощает разработку веб-сайтов. Он предлагает мощность, гибкость и простоту использования, чтобы воплотить в жизнь ваши цифровые мечты, независимо от ваших потребностей или вашего опыта. С некоторыми базовыми знаниями и планированием вы ничего не сможете сделать.
Оставайтесь с нами, и мы проведем вас через весь процесс от начала до конца. Кроме того, мы даже поделимся несколькими простыми советами, которые помогут вам почувствовать себя профессионалом в области веб-дизайна. Все начинается здесь.
Шаг 1: Определите потребности и цели вашего веб-сайта
Чего вы хотите достичь с помощью своего нового веб-сайта? Это первый вопрос, на который вы должны ответить, прежде чем двигаться дальше. Вот несколько примеров:
Вот несколько примеров:
- Привлечение клиентов в ваш обычный бизнес
- Продажа товаров через интернет-магазин
- Обмен мыслями в блоге или журнальной публикации
- Создание портфолио для творчества
- Генерация новых подписчиков на информационный бюллетень
Независимо от того, какой тип веб-сайта вы хотите создать, вы можете сделать это с помощью WordPress.com. Мы вернемся к этому чуть позже.
Шаг 2. Изучите веб-сайты, похожие на то, что вы хотели бы создать
Вы можете многому научиться, анализируя то, что другие сделали до вас. Итак, выполните простой поиск в Google, чтобы найти веб-сайты в вашей отрасли, рынке или нише.
Вот некоторые конкретные вещи, которые вы должны искать:
- Какие типы страниц включают их веб-сайты?
- Какие типы контента они публикуют?
- Какие типы изображений или элементов дизайна они содержат?
Если есть что-то, что кажется интересным или заслуживающим внимания на их веб-сайтах, задокументируйте это, чтобы позже вы могли черпать вдохновение.
Шаг 3. Определите, какие страницы нужны вашему сайту
Планирование страниц, которые вам нужно будет создать, позволит сэкономить время в дальнейшем. Создание простой карты сайта и планирование структуры вашего сайта также помогут вам чувствовать себя под контролем, когда придет время создавать свой веб-сайт.
Вот несколько примеров основных страниц, которые потребуются большинству веб-сайтов:
- Домашняя страница
- О странице
- Страницы продуктов и услуг
- Страница отзывов
- Блог
- Страница часто задаваемых вопросов
- Страницы контактов и обслуживания клиентов
Считайте этот список простой отправной точкой. Эти страницы войдут в меню вашего сайта.
После того, как вы определили, какие страницы вам нужно создать, настройте электронную таблицу и создайте базовую карту сайта. Это облегчит организацию при создании контента и настройке каждой страницы. Это может выглядеть примерно так (заметьте, ничего сложного):
Шаг 4.
 Планирование базовой стратегии брендинга и контента веб-сайта
Планирование базовой стратегии брендинга и контента веб-сайтаТеперь пришло время установить правила для контента, которым будут заполнены ваши страницы. Это включает в себя основные элементы брендинга и дизайна, которые обеспечат вашему новому веб-сайту наилучший вид и звучание.
Дайте вашему веб-сайту голос
Содержание вашего веб-сайта должно звучать как продолжение вас самих или вашей компании (в зависимости от того, создаете ли вы личный или деловой веб-сайт). Это предназначено для того, чтобы продвигать вас в мире, верно? Давайте поможем вам сделать все возможное, создав базовый голос для вашего веб-сайта.
Вы можете сделать это быстро, выполнив простое упражнение «Мы [ПУСТО], но не [ПУСТО]». Вот несколько примеров:
- Мы (или я) легкомысленны, но не глупы.
- Мы (или я) смешные, но не оскорбительные.
- Мы (или я) полезны, но не властны.
Даже если вы не считаете себя опытным писателем, это простое упражнение поможет вашему веб-сайту звучать так, как вы хотите.
Создание базовой цветовой схемы
Если у вашей компании уже есть визуальная идентификация, ваш сайт должен соответствовать ей. В противном случае вам может потребоваться определить, какие цвета следует использовать в дизайне и графике вашего веб-сайта.
У вас нет опыта работы с графическим дизайном? Не нужно беспокоиться. Здесь вам нужно понять всего несколько вещей:
- Выбирайте цвета, которые хорошо сочетаются друг с другом. Выберите цвета, которые хорошо смотрятся вместе и передают эмоциональные чувства, которые вы хотите, чтобы посетители чувствовали. Вы можете начать с прочтения этого подробного руководства по психологии цвета от CoSchedule.
- Задокументируйте шестнадцатеричные коды цветов для выбранной вами цветовой палитры. Шестнадцатеричные коды (или цветовые коды HTML) — это шестизначные коды цветов, которые можно вставлять в инструменты выбора цвета. Color-hex.com позволяет легко находить шестнадцатеричные коды, которые можно копировать и вставлять в веб-сайты и инструменты для создания изображений (например, WordPress.
 com).
com).
- Если вы создаете веб-сайт для существующего бизнеса, подберите цвета, которые вы уже используете. Ваш веб-сайт должен сразу идентифицироваться как ваш бизнес или бренд.
После того, как вы усвоите основы, вы можете использовать то, что вы узнали о психологии цвета и шестнадцатеричных кодах, для создания контента электронной почты и социальных сетей, который также соответствует вашему веб-сайту (но мы поговорим об этом в другой раз).
Решите, какие типы визуальных элементов потребуются вашему веб-сайту
Вашему сайту понадобится графика. Это хорошая идея, чтобы выяснить, что это за графика, прежде чем вы начнете создавать веб-сайт. Вот несколько типичных примеров:
Вот несколько типичных примеров:
- Рекламные ролики и баннеры. Они будут отображаться в верхней части страниц вашего веб-сайта.
- Фотография. Сюда входят изображения продуктов, фотографии вашего бизнеса и портреты сотрудников.
- Дизайнерские изображения. Думайте о диаграммах, графиках и инфографике.
Некоторые из этих активов уже могут быть у вас под рукой. Другие вам может понадобиться создать.
Если вашему веб-сайту потребуются какие-либо фотографии (например, изображения вашего бизнеса, ваш портрет или, может быть, снимок вашей собаки), соберите их вместе сейчас. Подумайте о том, чтобы организовать их в папки, по одной папке на каждую страницу вашего сайта.
Если вам потребуются разработанные изображения (логотипы, диаграммы, графики и т. д.), но они еще не созданы, то базовые дизайнерские сервисы, такие как Canva, могут упростить создание изображений. Художественные способности не требуются. Другие варианты включают Infogram, Piktochart и Venngage.
Другие варианты включают Infogram, Piktochart и Venngage.
Шаг 5: Напишите план для каждой страницы вашего сайта
Прежде чем приступить к созданию контента для страниц вашего веб-сайта, вы должны определить, какую информацию эти страницы должны включать. Вы можете сделать это, набросав простые схемы структуры каждой страницы.
Каждый план должен включать:
- Заголовок или заголовок для каждой страницы
- Подзаголовки для каждой страницы
- Описание информации, которую должен содержать каждый раздел и подраздел копии веб-сайта
Сохраняйте ясность и простоту. Позже у вас будет время доработать и отполировать копию вашего веб-сайта.
Теперь давайте настроим вашу учетную запись WordPress.com и решим, как будет называться ваш сайт. Название вашего нового веб-сайта — это одна из первых вещей, которые WordPress.com попросит вас сделать:
Хорошо, что вы можете изменить имя своего веб-сайта WordPress.com .Далее вы выберете свой домен. Параметр по умолчанию будет [yourwebsitename].wordpress.com. Вы также увидите еще несколько платных вариантов, если хотите проявить творческий подход (и воспользоваться одним бесплатным годом с премиальным доменом). Если у вас уже есть домен, вы также можете его использовать.
Теперь пришло время выбрать дизайн домашней страницы. WordPress.com предоставляет множество опций для управления внешним видом и структурой вашей домашней страницы.
Самый простой вариант — выбрать один из готовых шаблонов (или тем). Темы управляют визуальным стилем и дизайном вашего сайта. WordPress.com предлагает десятки различных тем для всех типов веб-сайтов. Некоторые темы бесплатны, а другие платные.
Темы управляют визуальным стилем и дизайном вашего сайта. WordPress.com предлагает десятки различных тем для всех типов веб-сайтов. Некоторые темы бесплатны, а другие платные.
Если вы хотите проявить творческие способности (и если вы немного разбираетесь в том, что делаете), вы можете начать с чистого листа. Выбор этого варианта позволяет выбрать именно ту функциональность, которая вам нужна, и настроить WordPress.com, созданный в соответствии с вашими потребностями.
Теперь пришло время выбрать пару шрифтов из списка вариантов. Не нужно ломать голову над тем, какой вариант выбрать. Выберите пару, которая вам нравится, и вы всегда можете изменить ее позже:
Затем вам будет предоставлена возможность выбрать, какие функции и функции вам нужны. Если вы не уверены, не стесняйтесь пропустить этот раздел и вернуться позже, когда будете знать, что вам нужно. Вот почему вы читаете этот пост в блоге, верно?
Наконец, пришло время выбрать тарифный план. WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
- Бесплатно: Создайте красивый и простой веб-сайт за считанные минуты.
- Личный: Лучший для личного сайта.
- Премиум: Лучший для фрилансеров.
- Business: Лучший вариант для малого бизнеса.
- Электронная торговля: Лучше всего подходит для электронной коммерции.
- WordPress VIP: Для корпоративных сайтов.
Каждый план WordPress.com включает беспроблемные обновления, надежный хостинг и защиту от спама. Посетите нашу таблицу цен и сравнительную таблицу планов, чтобы получить более подробную информацию и выбрать подходящий план.
Шаг 8: Обновите домашнюю страницу, создайте меню и добавьте страницы
После того, как вы выполнили предыдущий шаг, пришло время добавить страницы на ваш веб-сайт и импортировать ваш контент. Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
В этот момент WordPress.com предложит вам обновить домашнюю страницу. Это логичное место для начала, поэтому давайте сначала сделаем это:
Как только ваша домашняя страница станет презентабельной, настройте меню вашего сайта. Вот как вы начнете добавлять страницы категорий верхнего уровня на свой веб-сайт. Когда вы нажмете на этот раздел, вам будет предоставлена возможность просмотреть учебник, который поможет вам настроить меню наилучшим образом.
Встроенные учебные пособия упрощают поиск помощи при создании веб-сайта на WordPress.com .В этом видео более подробно показано, как создать меню:
Наконец, добавьте дополнительные страницы, которые потребуются вашему сайту. Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Затем у вас будет возможность выбрать шаблоны страниц (упорядоченные по типу) или начать с чистого листа, чтобы создать страницы, которые будут выглядеть именно так, как вы хотите (даже без навыков программирования).
Создание хорошо оформленных страниц занимает всего несколько кликов .В этом видео более подробно объясняется, как добавлять страницы:
Шаг 9: Напишите свой контент в редакторе WordPress
Вы знаете, какие страницы вы будете создавать, что должно быть на этих страницах и как вы хотите, чтобы навигация была структурирована. Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Если вы запускаете свой веб-сайт самостоятельно, вам обязательно нужно помнить о нескольких вещах:
- Следуйте основным правилам написания веб-страниц. Держите предложения не более 25 слов. Используйте не более трех предложений в абзаце. Это обеспечит легкость чтения вашего сайта.
- Запомни свой голос. Ваш сайт должен звучать как вы.
- Напишите достаточно копии, чтобы покрыть потребности каждой страницы. Обычный совет здесь — писать не менее 300 слов текста на странице. Тем не менее, вы должны включать столько текста, сколько вам нужно для достижения целей каждой страницы.
Пока вы можете сделать свою копию простой и внести изменения позже, если хотите. Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Помимо письменного контента, на ваш сайт также легко добавить изображения. В этом видео показано, как:
Шаг 10. Запустите свой новый веб-сайт
Вы можете сделать гораздо больше, чтобы максимально использовать потенциал вашего нового веб-сайта. Но теперь, когда у вас есть все основные элементы, вы можете показать это миру. Перейдите к домашнему разделу панели инструментов, найдите «Запустить свой сайт для всего мира» в разделе «Настройка сайта» в верхней правой части экрана и нажмите «Запустить сайт»:
Дополнительное чтение
Отсюда нет никаких ограничений на то, куда может перейти ваш веб-сайт. Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
- Рекомендации и советы по дизайну веб-сайтов для недизайнеров [инфографика]
- Основные советы по SEO для WordPress
- Основы веб-аналитики: что вам нужно знать?
Если вы хотите найти у нас дополнительные полезные ресурсы, вот несколько быстрых ссылок:
- Учебники WordPress.com для выполнения всех видов задач.
- Дополнительные советы и руководства по созданию веб-сайтов.
- Углубленные сообщения в блоге о веб-дизайне, чтобы улучшить внешний вид вашего сайта и удобство для пользователей.
Теперь вы готовы запустить свой веб-сайт
Вы узнали все, что вам нужно знать о создании нового веб-сайта на WordPress.com. Конечно, многое еще предстоит узнать о создании успешного веб-сайта, но мы будем рядом с вами на каждом этапе пути. Теперь осталось задать только один вопрос. Чего ты добьешься дальше?
Чего ты добьешься дальше?
Нравится:
Нравится Загрузка…
Как создать сайт WordPress с нуля?
То, что начиналось как инструмент для изготовления блоги в настоящее время являются самым популярным способом создания веб-сайтов всех видов.
Согласно последней статистике за 2019 год, WordPress обеспечивает 34% интернета (60%, если считать только сайтов, созданных на основе CMS ), и каждый месяц сайты WordPress посещают более 400 миллионов человек. Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог. Кроме того, он также бесплатный и предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Несмотря на то, что WordPress является самым простым решением, создание веб-сайта с нуля по-прежнему является подвигом, поэтому сегодня мы представляем вам руководство о том, как это сделать . Итак, приступим.
Тема или собственный веб-сайт WordPress?
Темы веб-сайтов WordPress
Термин тема знаком всем нам. Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. Это означает то же самое, когда дело доходит до WordPress.
Тема WordPress — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому их можно изменить по своему вкусу. Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего сайта. Какую тему вы выберете, зависит от вашего вкуса и типа бизнеса.
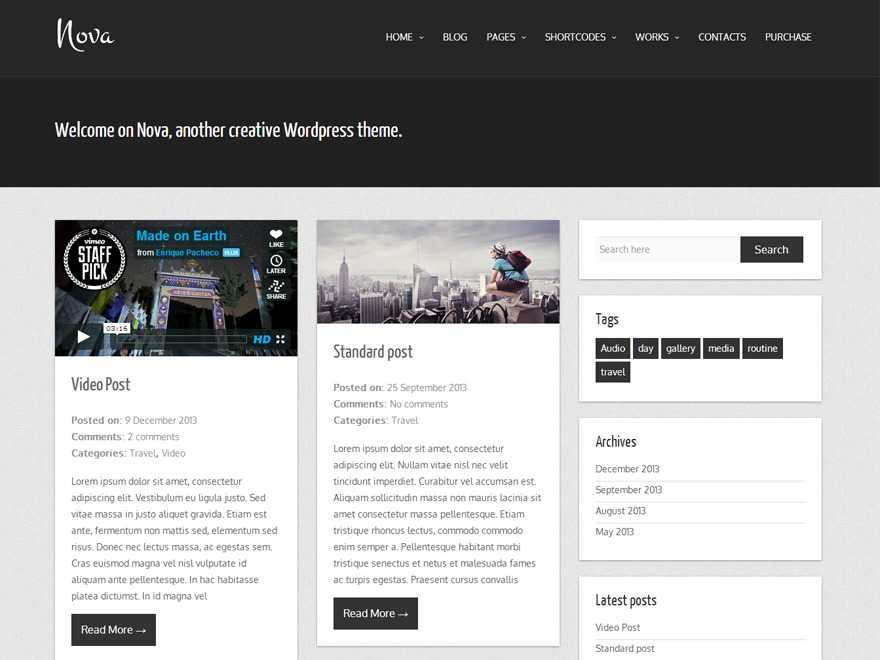
Веб-сайт цифрового маркетинга – Пример целевой страницы | Source Минимализм всегда был в моде, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным выбором. Сложные веб-сайты имеют привычку сбивать людей с толку и отталкивать их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и что люди так его любят. Если вы хотите узнать больше о других тенденциях 2019 годаи 2020, мы написали подробный блог, который вы можете проверить.
Если вы хотите узнать больше о других тенденциях 2019 годаи 2020, мы написали подробный блог, который вы можете проверить.
Пользовательский веб-сайт WordPress
В отличие от покупки темы или загрузки бесплатной, когда дело доходит до пользовательского веб-сайта WordPress , вы начинаете с нуля . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся, наличие уникального веб-сайта — один из шагов к достижению этой цели.
Нельзя сделать сайт за один раз дыхание, наоборот, создание сайтов — процесс длительный и неважно если вы новичок или опытный веб-разработчик, всегда будут ошибки. Но пусть вас ничто не обескураживает, никто ни в чем не становится экспертом с ночевкой.
Что нужно сделать перед началом сделать сайт на заказ?
Есть четыре шага, которые вам нужно будет сделать, прежде чем вы начнете программировать, давайте посмотрим, что они из себя представляют:
Создание каркаса
Имеет смысл только то, что мы
создайте черновик, прежде чем мы создадим реальную вещь.
В этом случае вам необходимо придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать else, где появляется каркас.
Каркас веб-сайта — это схема, которая используется для размещения элементов.
Дизайн веб-сайта должен быть последовательным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту. Кроме того, цель вайрфрейма — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например, на кнопку призыва к действию и фотографии вашего продукта.
Проще говоря, каркасы дают вам лучшее понимание функционала сайта.
Контент веб-сайта
Теперь, когда у вас есть каркас, пришло время придумать контент.
Контент веб-сайта — это все, что есть на веб-сайте, включая изображения, видео, весь текст и т. д. Обязательно точно опишите свои продукты и включите всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Выберите правильные шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, чтобы он сделал для вас снимки, которые вы затем с гордостью сможете разместить на своем веб-сайте. Если вам нужны иллюстрации, подумайте о том, чтобы нанять графического дизайнера, который сделает уникальные и запоминающиеся иллюстрации для вашего сайта.
Не забудьте оптимизировать весь ваш контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!).
Создание дизайна
Каркас? Проверять. Содержание? Проверять. Пришло время объединить их в окончательную форму: дизайн .
Если у вас уже есть видение
как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу
значительно легче.
Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что если в Интернете есть что-то, так это веб-сайты. Если вы потратите всего несколько часов на просмотр различных веб-сайтов и изучение тем WordPress, поверьте мне, вы получите большое вдохновение. И кто знает, может дизайн, который вы придумаете, будет красивее всех этих сайтов..
Дизайн сайта очень важен! | Источник: freepik.comСоздание дизайна перед тем, как приступить к кодированию, также очень полезно, потому что придумывать дизайн во время обучения программированию, несомненно, будет напряжно и просто отнимет у вас драгоценное время.
Теперь, когда у вас есть дизайн,
пора воплотить его в жизнь. Существуют десятки веб-сайтов, которые вы можете использовать для
создайте макет своего веб-сайта, например, Balsamiq, Adobe XD, Mockplus, Moqups и
многое другое). Большинство из них бесплатны, а некоторые премиум-функции вам понадобятся.
платить, в то время как другие предлагают вам 30-дневную пробную версию. Тем не менее, они все хорошенькие
легко использовать.
Тем не менее, они все хорошенькие
легко использовать.
Кодирование
Нам всем так повезло, что сейчас 2019 год и что их тысячи учебных пособий и руководств в Интернете, с помощью которых мы можем научиться делать почти ничего. К счастью, кодирование — одна из таких вещей.
Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, что означает язык гипертекстовой разметки, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок. CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
Код WordPress Все это может показаться сложным, но поверьте мне, на самом деле это не так. Есть десятки ютуберов, которые снимают видео о программировании, понятное каждому. Но если вы не хотите учиться у кого угодно в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем более сложным вещам. Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Тестирование веб-сайтов и оптимизация
Оптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсиям и трафику. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, и это стало возможным благодаря трафику и конверсиям.
Трафик поступает из всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — из хорошего маркетинга. К счастью, существуют десятки инструментов оптимизации, которые могут помочь нам получить максимальную отдачу от нашего веб-сайта.
GTmetrix поможет вам измерить скорость вашего веб-сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому, даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
SEO на странице
Мы уже упоминали этот сайт трафик можно получить с помощью маркетинга, но есть и органический способ сделать это, и это SEO на странице, которое является последним шагом в создании вашего сайта.
SEO на странице использует качественный контент, ключевые слова, заголовки, хорошие URL-адреса и изображения, чтобы дать вам хороший рейтинг на страницах поисковых систем.
Если на вашем веб-сайте есть блог, убедитесь, что все, что вы пишете, имеет ценность и не содержит ключевых слов. Не забудьте написать хорошие мета-описания и заголовки, потому что они в значительной степени способствуют кликам. Включите ключевые слова, где это необходимо!
Заключительное слово
Создание веб-сайта, несомненно, долгий и трудный путь, но если вы увлечены и полны решимости, это можно сделать. Как только вы научитесь это делать, вы, возможно, даже сможете превратить это в работу и стать фрилансером. Если становится трудно и кажется, что всякая надежда потеряна, потому что вы не можете понять, что не так с вашим кодом, не сдавайтесь! Ошибки обязательно случаются, поэтому не позволяйте им повлиять на вас.
Если становится трудно и кажется, что всякая надежда потеряна, потому что вы не можете понять, что не так с вашим кодом, не сдавайтесь! Ошибки обязательно случаются, поэтому не позволяйте им повлиять на вас.
Мы надеемся, что этот пост помог вам узнать что-то полезное и побудил вас попробовать и создать свой собственный сайт на WordPress !
Как создать сайт WordPress с нуля (за выходные)
Привет, ребята!
Угадайте, кто вернулся с еще одной записью в блоге для вас…
Итак, вот сделка:
Если вы хотите создать веб-сайт WordPress за выходные с нуля, необходимо принять во внимание множество соображений.
Необходимо рассмотреть текст и обмен сообщениями, добавить правильные технические компоненты, чтобы убедиться, что ваш веб-сайт оптимизирован для привлечения потенциальных клиентов, а также рассмотреть элементы брендинга.
Итак, если вы изо всех сил пытались запустить свой веб-сайт WordPress и не уверены:
- С чего начать?
- Какие инструменты следует использовать для создания WordPress с помощью
- Нужно краткое руководство по созданию веб-сайта WordPress с нуля …
Тогда считайте, что это ваш полный контрольный список и краткое руководство по созданию веб-сайта WordPress с нуля.
Теперь возьмем почту.
Готовы создать веб-сайт EPIC WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к вашему БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве по набору инструментов и ресурсам , наполненному инструментами, контрольными списками и многим другим для создания веб-сайта EPIC WordPress для вашего бренда.
Используйте этот план, чтобы перейти к разделам публикации
Задачи 1-го дня: Создание вашей инфраструктуры
Шаг 1: Выберите доменное имя для своего веб-сайта.
Шаг 2. Выберите хостинг-провайдера
Шаг 3. Установите WordPress
Шаг 4. Выберите тему для своего веб-сайта WordPress
Шаг 5. Добавьте основные страницы на свой сайт
Шаг 6. Веб-сайт
Шаг 7. Добавьте нижний колонтитул на свой веб-сайт
Задачи 2-го дня: Брендинг вашего веб-сайта
Шаг 1. Создайте руководство по стилю для вашего веб-сайта.
Создайте руководство по стилю для вашего веб-сайта.
Шаг 2. Создайте главную страницу EPIC для вашего веб-сайта WordPress. Добавьте логотип Pro Text на свою домашнюю страницу
Шаг 5. Добавьте профессиональное изображение HERO на главную страницу своего веб-сайта
Шаг 6. Создайте фирменный графический шаблон поста в блоге
Шаг 7. Прокачай боковую панель своего веб-сайта
Шаг 8: Добавьте материалы Pillar в свой блог!
Проверки перед запуском и после запуска
Нужны пошаговые видеоруководства о том, как создать сайт WordPress с нуля?
Задачи 1-го дня: Создание фреймворка
Шаг 1: Выберите доменное имя для своего веб-сайта.
Рекомендуемый ресурс: Siteground Domain Search
Ваше доменное имя — это, по сути, ваш «уличный адрес» в Интернете. Он сообщает людям, куда идти, чтобы получить доступ к вашему сайту. Вы можете начать поиск домена здесь .
Вы можете начать поиск домена здесь .
Всякий раз, когда вы выбираете доменное имя для своего веб-сайта, лучше всего, чтобы оно было коротким, приятным и по существу. Кроме того, фирменные доменные имена работают лучше всего.
Бесплатное средство проверки доменных имен
Например, если название вашей компании « Just Blaze Consulting «, тогда JustBlazeConsulting.com будет отлично работать в качестве вашего доменного имени.
Ключевые соображения
Пусть ваше доменное имя будет коротким, привлекательным и содержательным
Используйте расширение .Com
Выберите доменное имя, которое может «расти» вместе с вашим брендом. Симпатичные доменные имена могут показаться крутыми, но вам нужно учитывать долгосрочную перспективу.
Шаг 2.
 Выберите поставщика веб-хостинга
Выберите поставщика веб-хостинга Рекомендовать ресурс : Хостинг WordPress
Позвольте мне первым подчеркнуть, что использование хорошего веб-хостинга имеет значение, и вот почему:
Нет ничего более разочаровывающего, чем попытка просматривать веб-сайт, который движется со скоростью оледенения. Поэтому, пожалуйста, инвестируйте в хорошего провайдера веб-хостинга, чтобы предоставить посетителям вашего сайта наилучшие возможности просмотра.
Планы управляемого хостинга WordPress
Ключевые аспекты
Проверка отзывов о провайдере веб-хостинга
Какую поддержку они предлагают (24/7, по телефону, в чате)
Просмотрите обзоры и статистику времени работы провайдер веб-хостинга
Шаг 3:
Установить WordPressРекомендовать ресурс : Как установить WordPress на управляемую учетную запись хостинга
WordPress — это CMS (система управления контентом), также известная как платформа, которую вы можете использовать для управления всеми страницами, контентом и многим другим на вашем веб-сайте из одного места.
В наши дни WordPress очень легко установить. Вы можете использовать установку в один клик, а также мастер установки с управляемым хостингом WordPress.
Если вы не хотите иметь дело с техническими вещами, вы можете легко обратиться за поддержкой к своему веб-хостингу, чтобы попросить их установить WordPress для вас.
Основные моменты
Предлагает ли веб-хостинг установку в один клик, чтобы помочь вам быстрее настроить веб-сайт?
Есть ли служба технической поддержки, которая поможет вам, если вы столкнетесь с техническими проблемами?
Шаг 4:
Выберите тему для своего сайта WordPressРекомендовать ресурсы вести мой блог, и мне это нравится.
Но… несколько веб-сайтов, на которых я покупал темы WordPress в прошлом, — это Creative Market и StudioPress.
Creative Market
Creative Market предлагает на выбор более 3700 доступных тем WordPress. Вы можете получить тему на Creative Market всего за 19 долларов.для создания вашего сайта WordPress.
Темы WordPress _ Creative Market
StudioPress
StudioPress — еще одно популярное место, где можно получить темы EPIC WordPress. Что мне нравится в темах WordPress от StudioPress, так это то, что они хорошо спроектированы, оптимизированы, чтобы помочь людям найти ваш сайт в поисковых системах, и быстро работают.
Темы WordPress StudioPress
Основные соображения
Адаптивна ли тема (она работает на всех мобильных устройствах)?
Легко ли настроить + бренд? (Добавьте свои цветовые схемы, логотип и т. д. в?
Совместима ли тема с большинством плагинов WordPress?
Шаг 5.
 Добавьте основные страницы на свой веб-сайт
Добавьте основные страницы на свой веб-сайт Рекомендуйте ресурсы : 7 примеров хорошо написанного о Страницы, что добавить на домашнюю страницу, как написать страницу продукта/услуги, которая продает
На мой взгляд, есть 4 основные страницы, которые вам нужно добавить на свой веб-сайт. Они следующие:
Домашняя страница : самая важная страница на вашем веб-сайте, которая сообщает посетителям вашего веб-сайта, кто вы, чем занимаетесь, и « должна призывать их к действию ».
О странице : Сообщает посетителям вашего сайта, как ваш бренд может им помочь (да, верно). Ваша страница о вас не о вас. Пожалуйста, имейте это в виду.
Страница услуг/продуктов : Перечислите продукты/услуги, которые вы предлагаете, и добавьте решительный призыв к действию в конце ваших страниц, который подскажет вашим подписчикам, что делать дальше.
Контактная страница : Дает посетителям вашего веб-сайта возможность связаться с вами
Ключевые моменты
Написание убедительного текста домашней страницы , который побуждает посетителей совершать действия, когда они заходят на вашу страницу
Добавление звонка действия на всех ваших основных страницах
Создание страниц продуктов и услуг, ориентированных на преимущества
Шаг 6. Добавьте основные страницы на свой веб-сайт
Рекомендация ресурсов : Веб-дизайн WordPress 101: 10 советов для начинающих
Не перегружайте навигационное меню вашего веб-сайта 10 различными вкладками. Это не обязательно. Как я уже упоминал в этом посте, держать в меню максимум 5-8 позиций — это хорошо.
Если вы решите добавить в свое меню дополнительные элементы, рассмотрите возможность использования подменю для организации потока вашего меню навигации.
Основные рекомендации
Текст в меню навигации должен быть коротким и понятным
Используйте подменю, когда вам нужно добавить дополнительную информацию в главное меню
Убедитесь, что ваше меню навигации хорошо отображается на мобильных устройствах
Шаг 7. Добавьте нижний колонтитул на свой веб-сайт
Рекомендуйте ресурсы : Как создать отличный футер
Нижний колонтитул вашего веб-сайта представляет собой мини-каталог в нижней части вашего веб-сайта.
Считайте нижний колонтитул универсальным средством, позволяющим направлять посетителей на несколько важных страниц вашего веб-сайта, которые вы не добавили в главное меню.
Ключевые моменты
Добавьте ссылки на социальные сети в нижний колонтитул, чтобы люди могли общаться с вами в социальных сетях
Добавление ссылки на политику конфиденциальности или страницу раскрытия информации
Добавление ссылки на карту сайта
Готовы создать веб-сайт EPIC WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к вашему БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве по набору инструментов и ресурсам , наполненному инструментами, контрольными списками и многим другим для создания веб-сайта EPIC WordPress для вашего бренда.
Задачи 2-го дня: Брендирование вашего веб-сайта
Шаг 1:
Создайте руководство по стилю для вашего веб-сайта если вы хотите, чтобы ваши проекты визуального дизайна были последовательными, а ваш брендинг — актуальным, и вот почему:Пример шаблона руководства по стилю от Venngage
Вы когда-нибудь были на чьем-то веб-сайте и думали — ммм, что, черт возьми, происходит с этим дизайном? ? Там слишком много цветов, шрифтов, и это выглядит просто беспорядочно.
Что ж, друг мой, я не хочу этого для тебя. Так что, мой друг, загрузите этот стартовый набор и используйте руководство по стилю, чтобы сгладить детали дизайна для своего веб-сайта.
Ключевые моменты
Используйте одну цветовую палитру для оформления веб-сайта с помощью
Выберите 2-3 шрифта для оформления своего веб-сайта с помощью
Используйте профессиональные и высококачественные изображения в дизайне веб-сайтов (Pexels и Unsplash) множество бесплатных стоковые фотографии, которые вы можете скачать + использовать.
Шаг 2:
Создайте домашнюю страницу EPIC для своего веб-сайта WordPressПорекомендуйте ресурсы : Как создать домашнюю страницу EPIC с помощью Thrive Architect содержание на моей домашней странице веб-сайтов, и это было в значительной степени все.
Вот пример того, что я имею в виду:
Когда я запустил блог YourChicGeek давным-давно, когда у меня не было специальной домашней страницы для сайта (как вы можете видеть ниже):
Старая домашняя страница YourChicGeek
Быстрая перемотка вперед к моему текущему дизайну домашних страниц с помощью Thrive Architect . Я могу без сомнения сказать вам, что он конвертируется намного лучше, и он настроен для расширения моего списка адресов электронной почты, а также для предоставления пользователям дополнительной информации о продуктах и услугах, которые могут им пригодиться.
Текущая домашняя страница YourChicGeek
Ключевые соображения
Добавление неотразимого предложения, которое побуждает людей присоединиться к вашему списку рассылки
Использование цвета для ваших кнопок призыва к действию, которые выделяются и привлекают внимание
Создание профессионального макета вашего неотразимого предложения, чтобы помочь людям представить, как они используют его
Рекомендовать ресурсы : 7 примеров неотразимого копирования домашней страницы
Вот в чем дело, дизайн имеет значение . Но есть еще одна вещь, которая имеет не меньшее значение: копия вашей домашней страницы.
Я давно понял, что делать скучные и шаблонные копии — большая ошибка. Если ваши посетители зайдут на ваш сайт и не поймут, что вы делаете, или не поймут ваше уникальное торговое предложение, что, по вашему мнению, произойдет?
Мое предположение: они отскочат и отправятся в другое место. Итак, мой друг, убедитесь, что вы нашли время, чтобы создать «копию , которая соединяет » со своими взглядами, или наймите кого-нибудь, кто может помочь вам с этим.
Итак, мой друг, убедитесь, что вы нашли время, чтобы создать «копию , которая соединяет » со своими взглядами, или наймите кого-нибудь, кто может помочь вам с этим.
Пример: электронная книга Чендлера Болта, школа
Самоиздательская школа — копия главной страницы
Основные соображения
Создание сильного заголовка для вашей домашней страницы позвоните для консультации, пройдите тест)
Шаг 4:
Добавьте логотип Pro Text на главную страницуРекомендовать ресурсы : Photopea.com
Ваш логотип — это ваш фирменный знак, друг мой, и, как и на большинстве веб-сайтов, вы захотите добавить его на свой.
Следует помнить, что вам не нужно создавать что-то слишком замысловатое.
Вы можете легко создать текстовый логотип, используя что-то вроде Креативный рынок пакеты шрифтов и добавьте их на свой сайт.
Основные рекомендации
Используйте простой набор шрифтов из Creative Market или DaFont для создания текстового логотипа
Используйте бесплатный ресурс, например PhotoPea.com для разработки логотипа
Убедитесь, что ваш логотип имеет прозрачный фон (чтобы за ним не было пробелов)
Шаг 5:
Добавьте изображение Professional HERO на главную страницу вашего веб-сайтаРекомендовать ресурсы : Pexels.com
Основное изображение — это ваше собственное изображение или профессиональное стоковое изображение в верхней части главной страницы вашего веб-сайта, на котором есть призыв к действию.
Например:
Вот письмо от Сары Морган из XOSarah.com. Мне очень нравится этот образ, так как он кажется очень дружелюбным, доступным и веселым.
XO Sarah • Основное изображение
Основные рекомендации
Добавление профессионального изображения себя для брендинга вашей домашней страницы
Использование высококачественных стоковых фотографий в главном изображении (Pexels.com и Unsplash) — отличные ресурсы
Добавление четкого призыва к действию, который будет выделяться на вашем герое Изображение
Шаг 6:
Создать фирменную пост в блоге. получить от людей в Интернете, о, эй, я увидел одно из изображений вашего блога в Твиттере и решил проверить ваш контент. Или: «Привет, Ким, я видел изображение, которым ты поделился на Пинтерест и любите то, что вы делаете». Этот мой друг — сила хорошо продуманной графики сообщения в блоге.
Этот мой друг — сила хорошо продуманной графики сообщения в блоге.
Вот пример того, как выглядят мои шаблоны сообщений в блоге:
YourChicGeek Pinterest Template Design
Плюс, когда вы создаете шаблоны для ваших сообщений в блоге ваша графика будет выполнять двойную функцию для вашего бренда. Они сделают ваш контент в блоге суперкрутым, а также создадут согласованность бренда с вашими сообщениями.35 Создание графического шаблона поста в блоге, который можно использовать для брендирования контента с помощью
Создание руководства по стилю для вашего графического объекта, чтобы он оставался согласованным
Использование ресурса DIY, такого как Canva, или этих предварительно разработанных изображений для создания графического шаблона поста в блоге
Шаг 7:
СВЯЗИ ВАШЕЙ СВОЙСТВЕННЫЙ СВОЙСТВЕННЫЙ0513В последнее время здесь разгорелись жаркие споры:
Добавлять боковую панель на сайт или нет. На мой взгляд, чем больше возможностей вы можете предоставить своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
На мой взгляд, чем больше возможностей вы можете предоставить своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
Возьмите эту боковую панель от хороших людей из Thrive Themes:
Пример содержимого боковой панели Thrive Themes
У них есть ссылки на их f страницу acebook, последние сообщения в блоге и категорий постов в блоге.
Я уверен, что наличие этой информации на их боковой панели удерживает посетителей на их сайте дольше, а также побуждает их связываться со своим брендом на Facebook.
Шаг 8:
Добавьте материалы Pillar в блог своего веб-сайта!Порекомендуйте ресурсы : 3 простых шага к созданию основного поста в блоге, который будет генерировать органический трафик на долгие годы
Когда на ваш сайт приходят новые посетители, вы хотите дать им какую-то причину остаться здесь, верно?
Что ж, друг мой, добавление контента на ваш новый веб-сайт — это один из ЛУЧШИХ способов обучить вашу аудиторию, познакомить ее с вашим брендом, а также повысить авторитет вашего бизнеса в Интернете.
Да, ведение блога требует работы, но вот несколько преимуществ ведения блога, которые следует учитывать :
Вы можете рекламировать и делиться контентом своего блога в своих учетных записях в социальных сетях, чтобы привлечь трафик обратно в свой блог
Вы можете перепрофилировать содержимое своего блога и использовать его по-разному для цифрового маркетинга. чтобы ваш бренд стал еще популярнее
Ключевые моменты
Создание трех столбцов для привлечения новых посетителей на ваш новый веб-сайт
Написание контента, который оценят ваша идеальная аудитория + люди
Перепрофилирование ваших новых постов в блоге — чтобы получить больше пользы от вашего контента
Готовы создать ЭПИЧЕСКИЙ веб-сайт WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к вашему БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве по набору инструментов и ресурсам , наполненному инструментами, контрольными списками и многим другим для создания веб-сайта EPIC WordPress для вашего бренда.
- Установить дату запуска для вашего сайта!
- Добавьте страницу, которая скоро появится на вашем сайте. (Thrive Architect и Creative Market) скоро появятся шаблоны страниц, которые вы можете использовать). ваша служба маркетинга по электронной почте, чтобы начать создавать свой список адресов электронной почты
- Используйте Canva для создания набора графики перед запуском для продвижения вашего нового веб-сайта в социальных сетях (если вы не очень хорошо разбираетесь в дизайне, это поможет)
- Напишите 3-5 ПОТРЯСАЮЩИХ материалов для своего блога + добавьте к ним фирменные изображения
- Используйте буфер или Hootsuite, чтобы заранее запланировать недельную публикацию сообщений в ваших учетных записях в социальных сетях, объявив о скором открытии вашего нового веб-сайта.
- Удалите страницу обратного отсчета со своего веб-сайта
- Используйте Hootsuite или Buffer, чтобы предварительно запланировать недельный контент из блога в учетные записи социальных сетей.

- Поблагодарите всех своих новых подписчиков и попросите их посетить ваш блог
- Отправьте электронное письмо своим подписчикам электронной почты, сообщив им, что ваш сайт запущен.
- Сообщите своим друзьям, родственникам и людям, с которыми вы уже связаны в социальных сетях, ваш блог запущен!
- Убедитесь, что по крайней мере 3-5 сообщений в блоге доступны для чтения.
Если вы не являетесь техническим специалистом и вам нужны пошаговые инструкции (с видео-тренингами, групповой поддержкой и помощью) для создания вашего веб-сайта WordPress, проверить сайт WordPress в выходные обучение в Blazing Branding Academy.
Этот курс содержит множество видеоуроков и многого другого, которые проведут вас через все шаги, необходимые для успешного создания веб-сайта WordPress с нуля.
Что вас больше всего расстраивает при создании сайта на WordPress?
Я хотел бы услышать ваши мысли по этому поводу, а также хотел бы знать: что вас больше всего разочаровывает в создании вашего веб-сайта на WordPress?
Всем привет и спасибо, что заглянули в этот мега-пост!
Готовы создать веб-сайт EPIC WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к вашему БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве по набору инструментов и ресурсам , наполненному инструментами, контрольными списками и многим другим для создания веб-сайта EPIC WordPress для вашего бренда.
Как создать веб-сайт WordPress с нуля (за 4 шага)
В этом руководстве по WordPress рассказывается, как создать веб-сайт WordPress с нуля для начинающих.
Потому что вот в чем проблема: вы хотите создать веб-сайт WordPress для своего блога, бизнеса, портфолио, магазина или форума, но идея возиться с компьютерным кодом, базами данных или программным обеспечением звучит немного обескураживающе.
Хорошей новостью является то, что создать веб-сайт WordPress просто (даже если это не так «просто», как учетная запись в социальной сети). Несмотря на то, что есть некоторая кривая обучения, запустить его позже также несложно (см. Это руководство, чтобы попробовать его самостоятельно). В отличие от создателей веб-сайтов, вы владеете своим сайтом, и он может расти по мере роста вашего сайта . Вот как настроить веб-сайт WordPress всего за 4 шага.
- Получите доменное имя . Вам понадобится что-то, чтобы люди могли набрать в своем веб-браузере, чтобы попасть на ваш сайт.
- Получите веб-хостинг . Вам нужно где-то разместить ваш новый веб-сайт.
- Установите WordPress . Вашему веб-сайту необходимо программное обеспечение для более эффективного управления вашим сайтом, а WordPress — самый популярный и лучший вариант. Вы точно узнаете, как настроить WordPress одним щелчком мыши.

- Следующие шаги — WordPress упрощает создание профессионально выглядящего веб-сайта — и может стать тем, чем вы хотите. Вы точно узнаете, где и как узнать все, что вам нужно знать о WordPress и настройке веб-сайта WordPress.
Доменное имя — это просто то, что люди вводят в свой браузер, чтобы попасть на ваш веб-сайт (например, larryludwig.com). Хостинг-аккаунт — это просто компьютерный сервер, на котором хранятся файлы вашего веб-сайта.
Вот как купить и настроить оба…
1. Получить доменное имя
Примечание — если у вас уже есть доменное имя, вы можете перейти к разделу «Получить веб-хостинг».
Я рекомендую приобрести ваш домен отдельно у вашего хостинг-провайдера, если вы хотите сэкономить деньги в течение в долгосрочной перспективе и облегчить себе жизнь в будущем .
Хостинг и регистрация домена — это два разных вида деятельности, и обычно компании хорошо справляются только с одним (и по хорошей цене). Когда вы покупаете отдельно, вы не только получаете лучшее ценообразование и управление, вы также получаете преимущества разнообразия и отсутствия, так сказать, всех ваших яиц в одной корзине.
Когда вы покупаете отдельно, вы не только получаете лучшее ценообразование и управление, вы также получаете преимущества разнообразия и отсутствия, так сказать, всех ваших яиц в одной корзине.
С другой стороны, хостинговые компании обычно предлагают бесплатную регистрацию домена на 1 год. Если вы пытаетесь сэкономить деньги и не планируете перемещать свой сайт, во что бы то ни стало, сделайте все это в одном месте. Я также расскажу об этом варианте в руководстве.
Здесь я бы порекомендовал приобрести ваше доменное имя:
Мой рейтинг: 9.0 из 10
Бесплатный DNS: Да
Конфиденциальность бесплатного домена: Да
Обзор Namecheap
Хотите более простой и бесплатный вариант?
Перейти к следующему шагу! У многих компаний есть пакет хостинга с бесплатным доменом на год.
Перейдите к своему регистратору домена (или к рекомендованному ниже хосту) и найдите нужное имя, а затем выполните проверку. Вам не нужны дополнительные продажи . Вы можете получить все, что вам нужно, от вашего хостинг-провайдера.
Вам не нужны дополнительные продажи . Вы можете получить все, что вам нужно, от вашего хостинг-провайдера.
Когда у вас есть доменное имя, нам нужен хостинг-сервер, чтобы «указать» его.
(Примечание — вам не нужно передавать сам домен вашей хостинговой компании. Я покажу вам, как его «указать»).
2. Получить веб-хостинг
Выбор хорошей компании веб-хостинга имеет решающее значение для вашего сайта.
Существуют сотни доступных веб-хостинговых компаний. Но какой из них лучше?
Вот что я рекомендую тем, кто только начинает.
Bluehost существует с 2003 года и содержит более 2 миллионов веб-сайтов. Bluehost рекомендуется WordPress.org.
Я также работал с Bluehost, чтобы помочь вам создать блог. Ознакомьтесь с моими бесплатными бонусами, которые вы получите, подписавшись по моей ссылке.
Bluehost предлагает следующие функции:
- БЕСПЛАТНО Доменное имя
- БЕСПЛАТНО SSL-сертификат (также известный как https://)
- 24/7 Support
- 30-day money-back guarantee
Get My Bluehost FREE Bonuses
Bluehost Plans
| Plan | Basic | Plus | Choice Plus | Pro |
|---|---|---|---|---|
| Начальная цена* | 2,95 долл. США/мес. США/мес. | $5,45/мес. | $5,45/мес. | $18,95/мес. |
| Цена продления | $9,99/мес. | $13,99/мес. | $18,99/мес. | $26,99/мес. |
| Websites | 1 | unlimited | unlimited | unlimited |
| Storage | 50 GB | unlimited | unlimited | unlimited |
| Bandwidth/month | unmetered | unmetered | без учета | без учета |
| Бесплатное доменное имя | 1 год | 1 год | 1 year | 1 year |
| Free SSL | ||||
| CDN | ||||
| Dedicated IP | ||||
| Ежедневные резервные копии |
Шаг 1.
 Выберите план хостинга, который соответствует вашим текущим целям.
Выберите план хостинга, который соответствует вашим текущим целям.Во-первых, большинство планов хостинга настроены как 3 уровня. У низкого уровня обычно есть какой-то предел, а у высокого уровня есть какой-то бонус. Учитывайте ценность для себя, а не общую ценность. Если вы не ведете блог о фотографиях или путешествиях, вам, вероятно, не понадобится тонна памяти.
То же самое с планами для нескольких веб-сайтов. Размещение нескольких веб-сайтов в одной учетной записи — это реальная ценность по сравнению с разработчиками веб-сайтов… но нет причин перекупать. Вы можете прочитать больше в моем посте «Объяснение веб-хостинга». Обратите внимание, как структурированы планы InMotion. Все они имеют большую ценность… но только если вам нужно то, что перечислено.
Во-вторых, обратите внимание, что для работы WordPress требуется только общий хостинг Linux. Вам не обязательно нужен «хостинг WordPress» — на самом деле, некоторые компании используют только один продукт — виртуальный веб-хостинг — и просто называют его по-разному в зависимости от направленности продающей страницы.
Какими бы ни были ваши цели или ресурсы, я рекомендую идти вперед и начинать. Обычно трудно понять *точно*, что вам нужно, пока вы не сделаете это сами.
У каждого хостинг-провайдера есть длительная гарантия возврата денег (Bluehost — 30 дней), и все они упрощают обновление или понижение версии.
Шаг 2. Приобретите план и выберите параметры хостинга.
В руководстве будут использованы скриншоты из Bluehost из-за их широкой привлекательности, цены и недавнего изменения процесса покупки и мастера настройки, что делает установку WordPress еще более простой, чем обычно.
Они предполагают, что вы будете использовать WordPress, если вы не откажетесь.
Bluehost использует стандартную cPanel для управления учетной записью хостинга и автоматически устанавливает WordPress.
Перейдите по этой ссылке, чтобы начать работу с текущей скидкой Bluehost
Далее вам нужно либо найти новый домен, либо использовать домен, который вы уже зарегистрировали, либо позже создать новый домен и использовать временный адрес.
Выберите тот, который вам подходит. Bluehost предлагает бесплатный домен на год перед продлением в розницу. В противном случае введите домен, который вы приобрели ранее, в поле.
Затем вы создадите платежную учетную запись Bluehost . Вы можете использовать свою учетную запись Google для удобства. Однако, если вам когда-нибудь понадобится нанять консультанта или друга или просто изменить информацию в Google… это может создать головную боль. Я рекомендую создать обычную учетную запись с нуля.
Далее вы выбираете длину пакета. Чем дольше вы берете на себя обязательство, тем лучше ваша ежемесячная цена.
Ни Bluehost, ни InMotion, ни SiteGround не делают тонны дополнительных продаж. Но они предлагают несколько. Сделки обычно хороши, но они не нужны. Фактически, вы можете получить те же предложения позже или найти лучший вариант после настройки своего веб-сайта. Я рекомендую снять все галочки.
Наконец, вы введете данные своей кредитной карты и согласитесь с условиями обслуживания и покупки.
Успех! Теперь вы можете создать свой хостинг-аккаунт Bluehost .
Шаг 3. Получите доступ к своему аккаунту и техническим данным.
Ваша учетная запись хостинга Bluehost будет отличаться от вашей платежной учетной записи. Ваше основное доменное имя будет вашим именем пользователя, и вам нужно будет создать пароль. Обязательно сделайте его крепким. Если какой-нибудь хакер попытается получить пароль — это будет именно этот.
Используйте это имя пользователя и пароль для входа в систему.
Хорошо — теперь экран требует немного фона.
Во-первых, Bluehost предполагает, что вам нужен WordPress. Автоматическую установку WordPress можно настроить, чтобы сэкономить время на установку. Вот для чего этот экран. Это совершенно необязательно.
Во-вторых, вы можете добавлять функциональные возможности в WordPress с помощью «плагинов» и добавлять макеты дизайна с темой WordPress. Bluehost использует ваши ответы для установки плагинов и тем, популярных у большинства клиентов.
В-третьих, как и стороннее программное обеспечение, оно на самом деле проще и предоставляет больше возможностей для добавления плагина WordPress и темы WordPress после установки и настройки вашего сайта.
Итак, не стесняйтесь заполнять анкету, но пока можете пропустить ее. Вы можете легко исправить любые ошибки позже, независимо от того, какой маршрут вы выберете.
После этого экрана вы попадете на панель управления хостингом Bluehost. Если вы купили домен вместе с ними, вы можете сразу перейти к разделу «Установка и настройка WordPress».
Если вы купили свой домен у третьей стороны, мы перейдем к шагу 4, чтобы связать ваш домен с вашим веб-сайтом.
Шаг 4. Добавьте серверы имен к вашему доменному имени и подтвердите подключение.
Прежде чем делать что-либо еще, перейдите в раздел «Домены» на панели инструментов.
Затем перейдите в «Управление» -> «DNS». Вам не нужно переносить регистрацию домена на Bluehost. Помните, что весь смысл регистрации вашего домена в другом месте заключается в том, чтобы если что-то случилось, вы могли быстро переместить свой веб-сайт в другое место.
Затем скопируйте серверы имен Bluehost. Это должны быть ns1.bluehost.com и ns2.bluehost.com — затем отнесите их своему регистратору.
У своего регистратора вставьте эти серверы имен в поля серверов имен DNS и сохраните. Вот как это выглядит на Namecheap.
А вот как это выглядит в GoDaddy.
Может потребоваться несколько минут, чтобы ваши DNS-записи «распространились» по Интернету. Но как только они это сделают, каждый раз, когда кто-то вводит ваше доменное имя, они будут перенаправлены на ваш сайт в вашей учетной записи хостинга.
3. Установите WordPress
К счастью, это самая простая часть. Чтобы установить WordPress, настроить правильную тему и плагины, начинающего блоггера может сбить с толку.
Если вы купите по моей ссылке, все это будет сделано за вас автоматически. Вы будете готовы к рок-н-роллу. Включенный бесплатный мой курс, обучающий вас основам WordPress.
Вы получите все это бесплатно, только если воспользуетесь моей ссылкой.
Получите бесплатную настройку блога
4. Дальнейшие действия
Поздравляем!
Если вы дошли до конца, вы один из немногих избранных. Вы сделали первый шаг на пути, который может изменить вашу жизнь.
Вы можете продолжить по телефону:
- Присоединяйтесь к моей группе Facebook (Ваш первый блог за 1000 долларов) — поговорите со мной и другими экспертами о блогах.
- Пройдите мой курс SEO для писателей — вас нужно найти в Google, мой курс может вам в этом помочь.
- Узнайте, как заработать на блогах.
Создайте свой собственный веб-сайт WordPress с нуля: шаг за шагом
Вы хотите создать сайт WordPress с нуля? Вы хотите начать вести блог и вам нужно разместить для этого веб-сайт WordPress, но не знаете, как это сделать? Не беспокойтесь. В этом уроке мы изучим пошаговый процесс создания веб-сайта WordPress с нуля.
Но кто-то может спросить, зачем вам создавать свой сайт на WordPress? Существует множество других методов хостинга, так зачем использовать WordPress?
На самом деле существует множество других способов создать свой веб-сайт, но WordPress — отличный выбор по следующим причинам:
- Это бесплатно и с открытым исходным кодом, что означает, что вы можете использовать его так, как вам нравится, без необходимости платить копейки.
 Кроме того, затраты на техническое обслуживание очень низкие.
Кроме того, затраты на техническое обслуживание очень низкие. - Широкие возможности настройки. WordPress имеет сотни тысяч тем и плагинов, доступных для реализации вашего видения вашего сайта.
- Он прост в использовании и может использоваться как новичками, так и продвинутыми пользователями без каких-либо серьезных проблем. Большинство пользователей никогда не используют ни одной строки кода на своем веб-сайте WordPress.
- Это очень безопасно в использовании. Существует множество плагинов для защиты ваших установок WordPress, а WordPress постоянно получает обновления, которые улучшают его безопасность и возможности.
- Около 35% всех веб-сайтов в Интернете используют WordPress. Это довольно большое число, чтобы убедиться, что это хороший выбор платформы для хостинга веб-сайтов.
Эти и множество других причин делают размещение веб-сайта на WordPress очень жизнеспособным вариантом.
Теперь этот пост в блоге создан, чтобы его могли использовать как новички, так и опытные пользователи. Но прежде чем мы начнем подробный процесс, давайте наметим шаги, необходимые для создания или размещения веб-сайта WordPress,
- Найдите и зарегистрируйте доменное имя .
- Выбор хорошего хостинг-провайдера
- Сопоставление адреса хост-сервера с доменным именем
- Установка WordPress и доступ к панели администратора WordPress
- Установка хорошей темы
- Внесите важные изменения в установку WordPress по умолчанию
- Создайте свое меню
- Опубликовать пост
Теперь давайте подробно обсудим процесс, шаг за шагом, чтобы создать веб-сайт WordPress с нуля.
Рекомендуем прочитать: Обзор хостинга Hostgator: хорош ли Hostgator?
Читайте также: CyberGhost: это лучший VPN для торрентов и стриминга?
1- Найдите и зарегистрируйте доменное имя
Таким образом, это доменное имя похоже на ваш домашний адрес и является адресом, который позволяет любому получить доступ к вашему веб-сайту. У вас есть полный контроль над тем, какое доменное имя вы выберете (если только кто-то другой не опередит вас), вы можете выбрать любое имя, какое захотите.
У вас есть полный контроль над тем, какое доменное имя вы выберете (если только кто-то другой не опередит вас), вы можете выбрать любое имя, какое захотите.
Но чтобы помочь посетителям веб-сайта, вы должны выбрать имя, которое позволит пользователю иметь хотя бы приблизительное представление о том, о чем этот веб-сайт. Но тогда это всего лишь предложение, и вы можете выбрать для своего веб-сайта любое имя, соответствующее или не относящееся к вашей нише.
Таким образом, чтобы найти и приобрести доменное имя по вашему выбору, вы можете перейти по адресу NameCheap (предлагает дешевые доменные имена по 99 центов) или Domain.com .
Но есть еще одна вещь, почти все хостинг-провайдеры теперь предоставляют бесплатное доменное имя на своих хостинг-планах. Таким образом, вы также можете выбрать этот вариант.
2- Выбор хорошего хостинг-провайдера
Выбор хорошего хостинг-провайдера — это фактор, к которому вы должны отнестись серьезно, поскольку он может гарантировать успех вашего веб-сайта или его провал. В Интернете есть сотни хостинг-провайдеров, и они тоже могут быть довольно дешевыми, но не попадайтесь в эту ловушку.
В Интернете есть сотни хостинг-провайдеров, и они тоже могут быть довольно дешевыми, но не попадайтесь в эту ловушку.
Мы тщательно составили список хороших хостинг-провайдеров, которых вы можете выбрать, и все эти провайдеры являются одними из лидеров отрасли с первоклассным обслуживанием и поддержкой клиентов.
Проверьте следующих хостинг-провайдеров для размещения вашего веб-сайта WordPress:
| Имя | URL-адрес |
|---|---|
| Hostgator | Проверьте здесь |
| Хостингер | Проверьте здесь |
| BlueHost | Проверьте здесь |
| Хостинг InMotion | Проверить здесь |
| ITheme | Проверьте здесь |
Эти хостинг-провайдеры предлагают множество доступных планов хостинга с первоклассным оборудованием, лучшим временем безотказной работы ваших веб-сайтов, а также хорошей поддержкой клиентов, и вы получите бесплатное доменное имя, бесплатный SSL для вашего сайта почти со всеми этими хостинг-провайдерами. и на большинстве их планов.
и на большинстве их планов.
3- Сопоставление адреса хостинг-сервера с доменным именем (DNS-сопоставление)
Теперь этот шаг не требуется, если вы получили бесплатный домен или приобрели домен с вашими тарифными планами хостинга. Сопоставление DNS для вашего доменного имени с вашим сервером хостинга выполняется автоматически, если вы получили доменное имя только от своего хостинг-провайдера.
Но если вы используете существующее доменное имя или приобрели доменное имя отдельно у своего хостинг-провайдера, то вам необходимо сделать это вручную.
Для этого вам потребуется доступ к панели управления регистратора доменных имен, а также информация, связанная с DNS, для вашего хостинг-провайдера. Вы получите информацию DNS, то есть либо IP-адрес сервера, либо, в большинстве случаев, серверы имен, на свой зарегистрированный адрес электронной почты. Серверы имен — это адрес вашего хостинг-сервера, например,
NS1.test.COM
NS2. test.COM
test.COM
Войдите в свой DNS-регистратор и найдите вариант с пометкой 9.0096 «Управление DNS»
или «Зоны DNS» или «DNS и серверы имен» или что-то подобное. Там вам нужно обновить существующие серверы имён до серверов, предоставленных вашим хостинг-провайдером. После этого сохраните и выйдите из панели управления.Вам может потребоваться от 5 минут до 24 часов, чтобы получить доступ к вашему веб-сайту с доменным именем. Не волнуйтесь, в большинстве случаев это делается в течение 5-10 минут.
4- Установка WordPress и доступ к панели администратора WordPress
В зависимости от выбранной вами хостинговой компании и плана хостинга, вы можете получить предварительно установленный WordPress или вам может потребоваться его установка. Но не волнуйтесь, у всех этих хостинг-провайдеров есть одна установка WordPress, доступная для всех их клиентов, и во время установки вас могут попросить ввести имя пользователя и пароль для доступа к панели администратора WordPress.
Теперь, когда у вас установлен веб-сайт WordPress и он доступен в Интернете, вам все равно нужно выполнить некоторые задачи, прежде чем ваш веб-сайт начнет выглядеть как любой хороший веб-сайт в Интернете. Для выполнения этих задач вам необходимо войти в «Панель администратора» вашего веб-сайта WordPress.
URL-адрес для доступа к панели администратора WordPress, как правило,
http://ваш-сайт-имя/wp-admin
URL-адрес для доступа к панели администратора WordPress также может быть,
http:/ /your-website-name/admin/
http://your-website-name/login/
Вы также получите этот URL во время установки WordPress. Теперь вам необходимо ввести имя пользователя и пароль для панели администратора.
После входа в систему вы попадете на страницу меню администратора. Потому что только здесь вы будете публиковать свои сообщения, менять темы своего сайта, устанавливать плагины и т. д.
д.
5- Установка хорошей темы
Эта часть определяет, как на самом деле будет выглядеть ваш сайт. WordPress имеет тысячи доступных тем, как бесплатных, так и 9.0096 Оплачено
. Хотя бесплатных тем достаточно для большинства, это также означает, что если вы хотите настроить их специально для своих нужд, вам придется искать исследования и вносить изменения самостоятельно.С платными темами у вас будет преимущество премиум-поддержки клиентов, и, кроме того, по умолчанию они предоставляют множество функций, которые удовлетворят большинство ваших потребностей в настройке. Я рекомендую вам хотя бы проверить ENVATO , так как это рынок лучших тем и плагинов WordPress.
Итак, чтобы установить тему, перейдите в «Внешний вид» —> «Темы» .
На следующей странице вы увидите текущие темы, которые вы установили по умолчанию, в верхней части этой страницы будет опция «Добавить новую» , щелкните ее, и вы увидите следующую страницу:
Здесь вы ищете бесплатные темы или, если вы приобрели тему, вы также можете загрузить эту тему с помощью опции «Загрузить тему» вверху страницы. После установки темы нажмите «9».0096 Активировать
После установки темы нажмите «9».0096 Активировать
После того, как ваша тема установлена, вы можете настроить ее, перейдя в « Внешний вид» —> «Настроить» . Во время настройки темы вы сможете просмотреть свой веб-сайт в режиме реального времени без необходимости вносить какие-либо изменения. И как только вы решите, что вам нравится то, что вы видите, просто нажмите «Опубликовать» вверху страницы, чтобы внести изменения на свой веб-сайт.
6- Внесите важные изменения в установку WordPress по умолчанию
Теперь следующим шагом будет обновление некоторых параметров установки WordPress по умолчанию, которые на самом деле не рекомендуются. Эти настройки:
- Настройка названия и описания веб-сайтов . Это можно сделать, выбрав «Настройки» → «Общие» . Там вы увидите поля Заголовок и Описание, просто заполните их и нажмите «Сохранить изменения» внизу страницы.

- Сделать сайт общедоступным — В разделе «Настройки» → «Показания» у вас будет опция «Запретить поисковым системам индексировать этот сайт» , убедитесь, что она не отмечена.
- Настройка постоянных ссылок для веб-сайта — Постоянные ссылки — это то, как выглядят ссылки вашего веб-сайта. Его можно найти в разделе «Настройки» → «Постоянные ссылки» и посмотрите на скриншот ниже, чтобы выбрать тот, который был выбран там, .
Это лишь некоторые из вещей, которые мы должны сделать после установки WordPress, мы опубликуем подробное руководство о том, что вы должны сделать после установки WordPress. Так что следите за подробными инструкциями учебника.
7- Создание меню
Меню на вашем веб-сайте — это то, как пользователи будут перемещаться по различным сообщениям или категориям на вашем веб-сайте. Чтобы создать меню, перейдите в «Внешний вид» → «Меню», теперь, чтобы создать новое меню,
Чтобы создать меню, перейдите в «Внешний вид» → «Меню», теперь, чтобы создать новое меню,
- Нажмите «Создать новое меню», .
- Затем укажите название нового меню и нажмите «Сохранить меню»,
- Далее с левой стороны вы увидите все страницы, сообщения и категории, которые в настоящее время доступны для вашего веб-сайта, выберите те, которые вы хотите в своем меню, и нажмите «Добавить в меню»
- Когда все необходимые элементы будут добавлены в меню, нажмите «Сохранить меню» внизу страницы,
- и в качестве последнего шага выберите место отображения для меню .
См. приведенный ниже снимок экрана для справки:
8- Опубликовать несколько сообщений/страниц
Теперь у вас есть веб-сайт, на котором вы можете опубликовать контент. Страница или добавить несколько сообщений. Вы должны добавить несколько общих страниц, таких как «Свяжитесь с нами», «Политика конфиденциальности», «О нас» и т. д.
Вы должны добавить несколько общих страниц, таких как «Свяжитесь с нами», «Политика конфиденциальности», «О нас» и т. д.
Надеюсь, эта статья поможет вам в настройке вашего веб-сайта. Если вам сложно или вы перегружены делами по созданию веб-сайта WordPress, мы можем помочь с этим. Просто свяжитесь с нами, отправив электронное письмо по адресу [email protected] .
И последнее, мы являемся аффилированными маркетологами для продуктов, упомянутых на этой странице, но это не значит, что они не являются хорошими продуктами, они определенно лучшие из лучших, а также комиссионные, которые мы получаем за продвижение этих продуктов, не приходят из ваших платежей, на самом деле все наоборот, то есть мы договорились о некоторых эксклюзивных скидках, которые вы не получили бы иначе при покупке по ссылкам, упомянутым в этой статье.
На этом мы заканчиваем наше пошаговое руководство по созданию веб-сайта WordPress с нуля. Если вам понравилась эта статья, расскажите об этом. Пожалуйста, поделитесь этой статьей, где бы вы ни были.
Пожалуйста, поделитесь этой статьей, где бы вы ни были.
Мы предлагаем вам эксклюзивные предложения, чтобы бесплатно попробовать серверы Linux с кредитом в 100 долларов, перейдите по этим ссылкам, чтобы получить свои 100 долларов,
DigitalOcean — бесплатный кредит в 100 долларов & Linode — бесплатный кредит в размере 100 $
Ознакомьтесь с некоторыми эксклюзивными предложениями ЗДЕСЬ.
Также ознакомьтесь с разделом DevOps Book You must read.
Поделиться Артикул:
хостинг, веб-сайт, wordpress
Как создать новый сайт WordPress, пока старый сайт работает
Вы хотите создать новый сайт WordPress, пока старый сайт работает ? Возможно, вы думаете, что пришло время обновить свой сайт, или, может быть, вы находитесь в процессе ребрендинга своего бизнеса и хотите, чтобы ваш сайт отражал это.
Какой бы ни была причина создания нового сайта WordPress, вы не можете позволить себе отключить текущий сайт. Трафик вашего сайта, рейтинг SEO и, в свою очередь, ваш доход пострадают.
Итак, какое решение? К счастью, вы можете создать новый сайт WordPress с действующим доменом. Затем, после того как вы разработали свой новый сайт, вы можете запустить его по тому же URL-адресу, что и ваш текущий сайт. Посетителям покажется, что ничего не произошло.
TL;DR: Если вы хотите изменить дизайн своего веб-сайта WordPress, можно создать его новую версию, сохранив при этом старую и открытую для посетителей. Хотя существует довольно много способов создать новый веб-сайт WordPress, вероятно, самый простой и быстрый способ — это использовать функцию подготовки BlogVault. Вы можете создать промежуточный сайт из своего старого сайта в несколько кликов, используя его, и если вы хотите впоследствии перенести изменения на свой действующий сайт, вы можете сделать это одним нажатием кнопки.
1 Как создать новый сайт WordPress, пока старый сайт работает (4 способа)
1.1 Создайте новый сайт WordPress в подкаталоге, пока старый сайт работает.
1,2 Создайте новый сайт WordPress на поддомене, пока существующий домен активен.
1,3 Создайте новый сайт WordPress локально, пока старый сайт работает
1,4 Создайте новый сайт WordPress, используя тестовый сайт
2 Вывод
3 Часто задаваемые вопросы
3.1 В — Как создать новый сайт WordPress в фоновом режиме на существующем домене?
3.2 В. Могу ли я создать сайт WordPress на своем ПК?
Прежде чем вы сможете начать класть кирпичи, вам нужно приобрести кирпичи в первую очередь. Вот список вещей, которые вам понадобятся, прежде чем вы сможете начать строить:
Вот список вещей, которые вам понадобятся, прежде чем вы сможете начать строить:
- FTP/SFTP доступ к вашему веб-серверу. Вы можете скачать и установить FileZilla для доступа к вашему веб-серверу через FTP.
Существует довольно много способов создать новый сайт WordPress, пока старый сайт работает. В этой статье я расскажу о следующих четырех методах:
- Создайте новый сайт WordPress в подкаталоге вашего старого сайта
- Создайте новый сайт WordPress в поддомене вашего старого сайта
- Создайте новый сайт WordPress локально, пока старый сайт работает
- Создайте новый сайт WordPress, используя промежуточный сайт
Давайте рассмотрим каждый из них подробно.
Создайте новый сайт WordPress в подкаталоге, пока старый сайт работает Вы можете сделать это через своего провайдера веб-хостинга или самостоятельно через FTP. Большинство веб-хостов позволят вам легко установить WordPress в подкаталог, точно так же, как вы сделали бы это для своего корневого каталога, когда впервые зарегистрировались на них. Однако веб-хостинги часто добавляют свой собственный код и плагины в WordPress, когда вы используете их установщик. Вот почему я рекомендую делать это вручную, так как это даст вам чистую установку. Рассмотрим шаги подробно.
Большинство веб-хостов позволят вам легко установить WordPress в подкаталог, точно так же, как вы сделали бы это для своего корневого каталога, когда впервые зарегистрировались на них. Однако веб-хостинги часто добавляют свой собственный код и плагины в WordPress, когда вы используете их установщик. Вот почему я рекомендую делать это вручную, так как это даст вам чистую установку. Рассмотрим шаги подробно.
Прежде чем вы сможете создать новый сайт WordPress в подкаталоге, вам необходимо создать подкаталог. Итак, на этом этапе мы создадим подкаталог, в который будем устанавливать WordPress. Для этого шага вам понадобится FTP-клиент. Я буду использовать популярный клиент FileZilla, чтобы продемонстрировать процедуру.
- Подключитесь к своему веб-сайту через FTP на FileZilla.
- После подключения войдите в корневой каталог вашего сайта. Обычно это каталог public_html , но не обязательно.

- Щелкните правой кнопкой мыши корневой каталог и выберите «Создать каталог» в меню, чтобы создать подкаталог. Дайте вашему подкаталогу подходящее имя и нажмите OK.
Теперь вы должны увидеть подкаталог, который вы создали в корневом каталоге.
Шаг 2. Загрузите и распакуйте пакет WordPress с официального сайта- Во-первых, нам нужны основные файлы и папки WordPress. Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.
- Распакуйте архив. Файлы будут извлечены в папку с именем «WordPress».
Каждому сайту WordPress нужна база данных для хранения содержимого сообщений, пользовательских настроек и так далее. На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в подкаталоге. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в подкаталоге. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
- Перейдите к Дополнительно > Базы данных в меню навигации слева.
- В разделе «Создать новую базу данных» укажите имя для новой базы данных, затем нажмите «Создать базу данных» . В моем примере я назвал базу данных «mybhsite_home_for_new_database».
- Теперь мы собираемся добавить нового пользователя базы данных для нашей учетной записи. Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите «Создать пользователя », чтобы завершить создание.

- Теперь добавьте этого пользователя в базу данных, которую вы создали, как показано на рисунке ниже.
- На следующей странице назначьте все привилегии этому новому пользователю, а затем нажмите Внести изменения . Запишите детали базы данных и учетные данные, которые вы только что создали. Они понадобятся вам при установке WordPress для подключения сайта к нужной базе данных.
Вот и все! Теперь у вас есть новая пустая база данных для вашего нового веб-сайта.
Шаг 4. Загрузите файлы WordPress в свой подкаталог- Перейдите в каталог «wordpress», который вы получили на шаге 2, в Локальный сайт в FileZilla и войдите в него.
- Выберите все файлы в этом каталоге и загрузите их во вновь созданный подкаталог на вашем сайте.
Теперь, когда у нас есть все необходимое для правильной работы нашего сайта, остается только установить сам WordPress.
- Посетите свой подкаталог. Его URL-адрес должен выглядеть следующим образом: http://yourwebsite.com/имя-вашего-подкаталога. Запустится скрипт установки WordPress.
- Выберите язык для продолжения установки и нажмите Продолжить .
- На следующей странице WordPress сообщит вам необходимую информацию о базе данных. Нажмите «Поехали!» продолжить.
- Затем введите данные базы данных, созданной на шаге 3, и нажмите «Отправить», чтобы продолжить.
- На следующей странице вы должны увидеть сообщение о том, что «Теперь WordPress может обмениваться данными с вашей базой данных». Нажмите Запустите установку , чтобы продолжить.
- На следующей странице введите необходимую информацию и нажмите Установить WordPress , чтобы продолжить. Убедитесь, что поисковые системы не индексируют этот сайт, пока вы не закончите разработку.

Вот и все! Вы создали новый сайт WordPress в подкаталоге. Теперь вы можете проектировать и развивать этот сайт так же, как и любой другой сайт.
Если вы хотите, чтобы ваш новый сайт работал, вам придется переместить его в корневой каталог. Ознакомьтесь с нашим руководством о том, как переместить сайт WordPress в корневой каталог.
Подкаталог является частью вашего сайта. Если вы хотите, чтобы все было по отдельности, вы можете вместо этого создать новый сайт WordPress в поддомене. Рассмотрим шаги подробно.
К сожалению, единственный способ создать поддомен для вашего веб-сайта — через вашего хостинг-провайдера. Точные шаги могут отличаться от хоста к хосту, но обратите внимание, что большинство веб-хостов предоставляют вам возможность создать поддомен на вкладке «Домены» на панели управления вашей учетной записи хостинга. В этом разделе я буду использовать Bluehost, чтобы проиллюстрировать процесс.
- На панели управления Bluehost перейдите в раздел Домены > Субдомены .
- Нажмите Добавить субдомен в правом верхнем углу.
- Введите имя для своего поддомена и выберите корневой домен в раскрывающемся меню. Затем нажмите Добавить субдомен .
Вот и все! Теперь Bluehost создаст для вас субдомен. После завершения создания вы увидите, что Bluehost создал новую папку для поддомена.
Теперь нам нужно установить WordPress на этот поддомен. Я буду использовать FTP и, в частности, клиент FileZilla, чтобы проиллюстрировать, как это сделать.
Шаг 1. Загрузите и распакуйте пакет WordPress с официального сайта- Во-первых, нам нужны основные файлы и папки WordPress. Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.

- Распакуйте архив. Файлы будут извлечены в папку с именем «wordpress».
Каждому сайту WordPress нужна база данных для хранения содержимого сообщений, пользовательских настроек и т. д. На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в субдомене. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
- Перейдите к Дополнительно > Базы данных в меню навигации слева.
- В разделе «Создать новую базу данных» укажите имя для новой базы данных, затем нажмите «Создать базу данных» . В моем примере я назвал базу данных «mybhsite_home_for_new_database».
- Теперь мы собираемся добавить нового пользователя базы данных для нашей учетной записи.
 Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0096 Создайте пользователя
Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0096 Создайте пользователя
- Теперь добавьте этого пользователя в базу данных, которую вы создали, как показано на рисунке ниже.
- На следующей странице назначьте все привилегии этому новому пользователю, а затем нажмите Внести изменения . Запишите детали базы данных и учетные данные, которые вы только что создали. Они понадобятся вам при установке WordPress для подключения сайта к нужной базе данных.
Вот и все! Теперь у вас есть новая пустая база данных для нового веб-сайта, который вы собираетесь создать на своем субдомене.
Шаг 3. Загрузите файлы WordPress на свой поддомен- Перейдите в каталог «wordpress», который вы получили на шаге 1, в области Local site FileZilla и войдите в него.

- Выберите все файлы в этом каталоге и загрузите их в корневую папку, принадлежащую вашему поддомену на вашем активном сайте.
Теперь, когда у нас есть все необходимое для правильной работы нашего сайта, осталось установить сам WordPress.
- Посетите свой субдомен. Его URL-адрес должен выглядеть примерно так: http://yoursubdomain.yourwebsite.com. Запустится скрипт установки WordPress.
- Выберите язык для продолжения установки и нажмите Продолжить .
- На следующей странице WordPress сообщит вам необходимую информацию о базе данных. Нажмите «Поехали!» продолжить.
- Затем введите данные базы данных, созданной на шаге 2, и нажмите «Отправить», чтобы продолжить.
- На следующей странице вы должны увидеть сообщение «Теперь WordPress может взаимодействовать с вашей базой данных».
 Щелкните . Запустите установку , чтобы продолжить.
Щелкните . Запустите установку , чтобы продолжить.
- На следующей странице введите необходимую информацию и нажмите Установить WordPress , чтобы продолжить. Убедитесь, что поисковые системы не индексируют этот сайт, пока вы не закончите разработку.
После всего этого у вас теперь есть функциональный веб-сайт WordPress на вашем субдомене, готовый к разработке в соответствии с вашими требованиями.
Если вы хотите, чтобы ваш новый сайт работал, вам придется переместить субдомен в корневой каталог. Ознакомьтесь с нашим руководством о том, как переместить сайт WordPress из поддомена в корень.
Создать новый сайт WordPress локально, пока старый сайт работает Если вам не нравится идея размещения вашего нового сайта на веб-сервере во время его разработки, подумайте о том, чтобы создать его на своем собственном компьютере. . Давайте посмотрим, как вы можете это сделать. Я расскажу о Local by Flywheel, который, вероятно, является лучшим способом локального создания сайтов WordPress.
Перейдите на https://localwp.com/ и нажмите «Загрузить бесплатно». бесплатный аккаунт. После нажатия «Отправить» загрузка должна начаться автоматически.
Установите Локально, следуя инструкциям для вашей ОС. После установки запустите его.
Шаг 2. Создайте новый локальный сайт WordPressЛокальная панель по умолчанию покажет вам список ваших локальных сайтов. Поскольку у вас их нет прямо сейчас, нажмите на значок плюса в левом нижнем углу, чтобы создать новый веб-сайт WordPress.
Затем нажмите «Создать новый сайт», а затем нажмите Продолжить , чтобы продолжить.
Теперь дайте вашему сайту легко узнаваемое имя. Дополнительные параметры позволяют выбрать локальный домен для вашего сайта, а также путь к нему. Если вас устраивают имя, домен и путь, нажмите Продолжить , чтобы продолжить.
На следующем экране Local попросит вас настроить среду, выбрав версии PHP и MySQL, а также веб-сервер. Вы можете выбрать Preferred , если вы хотите использовать настройки по умолчанию, или выберите Custom , чтобы выбрать свои собственные. Как вы можете видеть на изображении ниже, я выбрал свои собственные настройки.
Вы можете выбрать Preferred , если вы хотите использовать настройки по умолчанию, или выберите Custom , чтобы выбрать свои собственные. Как вы можете видеть на изображении ниже, я выбрал свои собственные настройки.
Нажмите Продолжить , чтобы завершить настройку среды.
Теперь, когда вы настроили среду для своего веб-сайта WordPress, пришло время настроить сам WordPress. Выберите имя пользователя, пароль и адрес электронной почты для вашего локального сайта WordPress. Если вы настраиваете мультисайт, вы можете подтвердить этот параметр в разделе «Дополнительные параметры». Нажмите Добавьте сайт , чтобы завершить настройку локального сайта.
После того, как Local завершит настройку вашего сайта, вы должны увидеть экран, подобный показанному ниже:
Отсюда вы можете открыть панель администратора WordPress для проектирования и разработки вашего сайта, настройки параметров и т. д. Вы также можете нажать на «Открыть сайт», чтобы просмотреть, как ваш сайт будет выглядеть в Интернете.
Как легко это было? Local в основном справился со всем за вас, от установки WordPress до настройки базы данных, сэкономив вам много времени и усилий. Это одно из его УТП. Для сравнения, XAMPP, еще один популярный инструмент для локальной разработки сайтов WordPress, не устанавливает WordPress и не создает для вас базу данных автоматически.
После разработки вашего сайта, если вы хотите, чтобы он работал, прочитайте наше руководство о том, как перенести ваш сайт WordPress с локального хоста на рабочий сервер.
Создайте новый сайт WordPress, используя промежуточный сайт Теперь мы подошли к последнему методу. Если вы не хотите начинать с нуля и предпочитаете использовать свой существующий сайт в качестве своего рода шаблона, с помощью которого вы можете создать свой шедевр, тогда вам подойдет тестовый сайт. Это немного похоже на получение готового произведения искусства, к которому вы добавляете индивидуальный подход, внося некоторые изменения, а не начиная с чистого холста.
Самый простой и эффективный способ создать тестовый сайт WordPress для вашего работающего сайта — использовать BlogVault. С его помощью вы можете быстро создать защищенный паролем промежуточный сайт. Вам не нужно беспокоиться о создании поддомена или выполнении миграции, и вам не нужно платить за дополнительный хостинг для промежуточного сайта, поскольку BlogVault разместит его на собственных мощных облачных серверах. Кроме того, он очень прост в использовании и имеет чистый минималистичный пользовательский интерфейс.
- Установите и активируйте плагин BlogVault на своем работающем веб-сайте WordPress. Как только вы активируете его, вы попадете на страницу, где вам будет предложено зарегистрировать учетную запись. Введите свой адрес электронной почты, согласитесь с условиями и политикой конфиденциальности и нажмите Отправьте , чтобы продолжить.
- Как только вы зарегистрируетесь, BlogVault начнет автоматически создавать резервную копию вашего сайта.
 После завершения резервного копирования перейдите на панель инструментов и в разделе Staging нажмите Add Staging .
После завершения резервного копирования перейдите на панель инструментов и в разделе Staging нажмите Add Staging .
- На следующей странице выберите версию своего сайта, которую вы хотите использовать BlogVault для создания промежуточного сайта, а также версию PHP. Нажмите Продолжить , чтобы продолжить.
- Теперь BlogVault начнет процесс настройки промежуточного сайта. На следующей странице вы можете увидеть достигнутый прогресс. После завершения процесса он уведомит вас и предоставит набор учетных данных для доступа к промежуточному сайту. Эти учетные данные гарантируют, что вы и только вы сможете получить доступ к сайту. Нажмите . Посетите промежуточный вариант , чтобы получить доступ к промежуточному сайту и начать создание нового сайта.
Чтобы получить доступ к панели инструментов промежуточного сайта, нажмите кнопку wp-admin в Раздел Staging на панели инструментов BlogVault. Обратите внимание, что вам необходимо ввести те же учетные данные для входа в WordPress, которые вы используете для своего рабочего сайта, чтобы получить доступ к панели инструментов тестового сайта.
Обратите внимание, что вам необходимо ввести те же учетные данные для входа в WordPress, которые вы используете для своего рабочего сайта, чтобы получить доступ к панели инструментов тестового сайта.
Если вы внесли некоторые изменения в свой промежуточный сайт и хотите воспроизвести их на рабочем сайте, вы можете сделать это, перейдя на панель инструментов BlogVault и нажав Объединить в разделе Промежуточный .
ЗаключениеВ этой статье я рассмотрел четыре способа создания нового сайта WordPress, пока старый сайт работает. Подводя итог, можно сказать, что эти четыре метода были следующими:
- Используйте подкаталог для создания нового веб-сайта;
- Используйте поддомен для создания нового веб-сайта;
- Создайте свой новый веб-сайт локально; или
- Создайте промежуточный сайт вашего старого сайта для создания нового веб-сайта.
Вы не ошибетесь ни с одним из этих методов, но если вы ищете самый простой и быстрый способ, лучше всего создать промежуточный сайт для вашего работающего сайта с помощью BlogVault, проектируя и разрабатывая новый сайт в этом тестовую среду, а затем перенести внесенные вами изменения на рабочий сайт, фактически заменив его.


 Работа с Elementor и другими плагинами
Работа с Elementor и другими плагинами
 Обучающий гайд для всех пользователей: советы и рекомендации при создании сайта на WordPress
Обучающий гайд для всех пользователей: советы и рекомендации при создании сайта на WordPress 6 или выше или MariaDB версии 10.1 или выше
6 или выше или MariaDB версии 10.1 или выше
 Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”.
Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”. ..
.. Хостинг BeGet
Хостинг BeGet RU в подарок (при заказе хостинга на год)!
RU в подарок (при заказе хостинга на год)!
 .. Не допустим такого для нашего сайта! 08:43
.. Не допустим такого для нашего сайта! 08:43 По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52
По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52 16:46
16:46 com).
com).

 Кроме того, затраты на техническое обслуживание очень низкие.
Кроме того, затраты на техническое обслуживание очень низкие. 




 Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0096 Создайте пользователя
Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0096 Создайте пользователя 
 Щелкните . Запустите установку , чтобы продолжить.
Щелкните . Запустите установку , чтобы продолжить. После завершения резервного копирования перейдите на панель инструментов и в разделе Staging нажмите Add Staging .
После завершения резервного копирования перейдите на панель инструментов и в разделе Staging нажмите Add Staging .