Редактор Wix: Растягивание элемента на всю ширину | Центр Поддержки
Растяните элементы на всю ширину, чтобы сделать сайт более адаптивным. Растянутые элементы охватывают всю ширину браузера, независимо от размера экрана. Это означает, что даже если посетители просматривают сайт в меньшем браузере, элемент по-прежнему занимает всю ширину.
После того, как вы растянули элемент, вы можете установить поля. Поля — это отступы слева и справа от элемента, они также являются адаптивными. Например, если вы установите поля в 20 пикселей, они будут равны 20 пикселям на каждом экране и в каждом браузере.
Содержание
- Растягивание элементов
- Вопросы и ответы
Растягивание элементов
Растяните элементы, чтобы сделать сайт более адаптивным, и настройте поля, чтобы они отображались именно так, как вы хотите.
Чтобы растянуть элемент:
- Выберите элемент в Редакторе.
- Нажмите на значок Растянуть .

- Активируйте переключатель Растянуть на всю ширину.
- (Необязательно) Установите поля:
- Нажмите на числовое поле и выберите, следует ли установить поля в пикселях или в процентах от размера браузера.
- Перетащите ползунок, чтобы увеличить или уменьшить размер полей.
Вопросы и ответы
Какие элементы можно растягивать?
В настоящее время вы можете растягивать следующие элементы:
- Горизонтальные меню
- Горизонтальные линии
- Галереи:
- Сетка
- Кладка
- Эскиз
- Аккордеон
- Сетка-слайдер
- Слайд-шоу
- Слайдер
- Google Карты
- Элемент галереи постов в блоге
- Некоторые приложения Wix
- Полоски
Можно ли убрать растягивание элемента?
Вы можете отменить растягивание элемента в любое время, выполнив следующие действия:
- Нажмите на элемент в редакторе.

- Нажмите на значок Растянуть .
- Отключите переключатель Растянуть на всю ширину и восстановите исходный размер элемента.
Это та же функция, что и ручки растягивания?
Нет. Ручки растягивания — это ручки, которые вы нажимаете и перетаскиваете, чтобы изменить размер элемента; они доступны для большинства элементов в редакторе. Значок растягивания автоматически растягивает элемент на всю ширину сайта и доступен только для определенных элементов.
Как это работает в мобильной версии?
Элементы, которые вы растянули в компьютерной версии, также отображаются на всю ширину на мобильном сайте. Поля не отображаются в мобильной версии сайта, поскольку экраны недостаточно велики для их отображения.
Могу ли я растянуть элемент только для мобильной версии?
Растянуть элементы только для мобильной версии нельзя. Вы можете растягивать только те элементы, которые вы добавили в редакторе полной версии.
Как сделать слайдер в электронном курсе
Чтобы электронный курс был интереснее, разработчики добавляют в него элементы игры, спецэффекты и анимации. В своих проектах я часто использую такую механику, как слайдер. Он помогает сравнить две фотографии по формату «было/стало» и наглядно показать разницу между ними.
Например, слайдер показывает в сравнении улицу до и после ремонта
Через слайдер также можно показать, как настройки камеры влияют на качество фотографии
Чтобы сделать слайдер, опытные разработчики обычно пишут код и вручную адаптируют заготовку под разные размеры экрана. Я расскажу, как сократить этот путь и создать интерактивный слайд в iSpring Suite за пять минут без навыков программирования. Вот какой слайдер мы сделаем:
1. Скачиваем шаблон слайдера
Чтобы вы не погрязли в технических тонкостях HTML-языка, я написал универсальный шаблон — с его помощью вы соберете слайдер под любую задачу. Скачайте архив и распакуйте на компьютере.
Визуально шаблон выглядит как простая компьютерная папка с файлами
2.
 Добавляем в шаблон картинки
Добавляем в шаблон картинкиДля слайдера понадобятся две картинки. Формат может быть любой, а вот размер одинаковый. Максимально допустимый: 1280×720. Изображения с большим разрешением не вместятся в слайдер целиком.
В моём шаблоне уже хранятся готовые картинки. Если нужно, замените их на свои. Главное, переименовать изображения, иначе слайдер не будет работать:
- before — названия для фотографии «Было»
- after — название для фотографии «Стало»
Копируем готовые картинки в папку img из шаблона слайдера и смотрим, что получилось:
3. Добавляем слайдер в курс
Чтобы слайдер заработал, загрузим его в курс как веб-объект. Для этого откройте панель инструментов iSpring Suite и выберите вкладку Web.
В новом окне меняем вкладку Веб-адрес на Путь к файлу. Ставим галочку напротив строки Включая все файлы и подпапки и загружаем файл index из шаблона слайдера.
Здесь же можно задать размер будущей интерактивности: показать её во весь слайд или установить произвольные пропорции.
Слайдер готов. Он автоматически подстроится под любой размер экрана — его приятно разглядывать даже с телефона. Чтобы насладиться результатом, нажмите Просмотр на панели инструментов.
Заготовка слайдера подойдет для любой версии iSpring Suite. Используйте её в работе и собирайте крутые электронные курсы.
Еще больше фишек по созданию учебного контента разбираем на курсах Академии iSpring. За 3 месяца вы освоите работу в конструкторе iSpring Suite и создадите электронный курс по выбранной теме. Записывайтесь на обучение.
ЗДЕСЬ СТАНОВЯТСЯ ПРОФФЕСИОНАЛАМИ В ОНЛАЙН-ОБУЧЕНИИ
СООБЩЕСТВО СПЕЦИАЛИСТОВ ОНЛАЙН-ОБУЧЕНИЯ
ЗДЕСЬ СТАНОВЯТСЯ ПРОФЕССИОНАЛАМИ ОНЛАЙН-ОБУЧЕНИЯ
освоить новую профессию
повысить квалификацию
пройти сертификацию iSpring
Подробнее
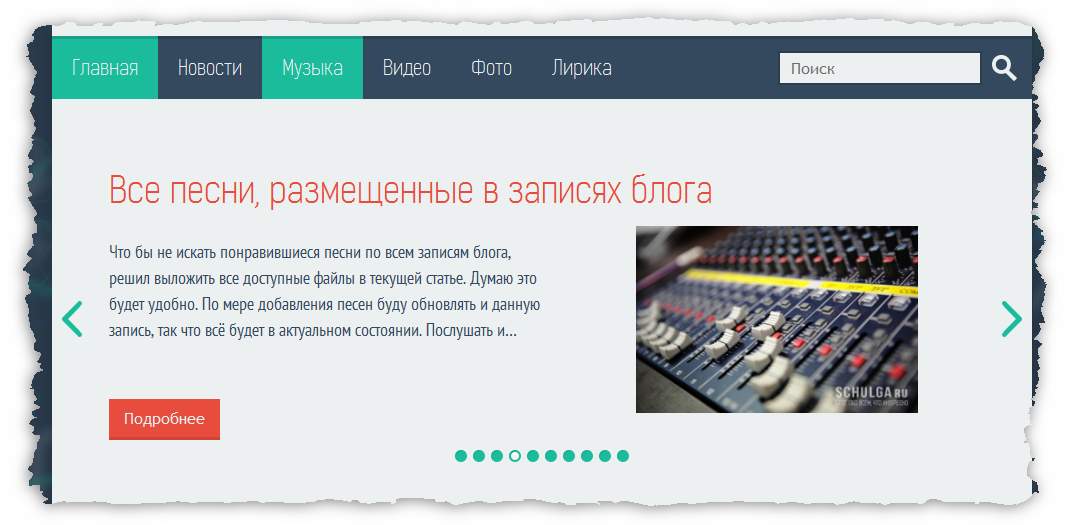
Что такое полностраничный слайдер и как его использовать?
Слайдеры и карусели — это популярные тенденции веб-дизайна
 Я уверен, что вы сталкивались с этим типом слайдера на многих сайтах. Но что такое полностраничный слайдер и чем он хорош? Прочтите статью, и вы узнаете все о полностраничных слайдерах.
Я уверен, что вы сталкивались с этим типом слайдера на многих сайтах. Но что такое полностраничный слайдер и чем он хорош? Прочтите статью, и вы узнаете все о полностраничных слайдерах.Что такое полностраничный слайдер?
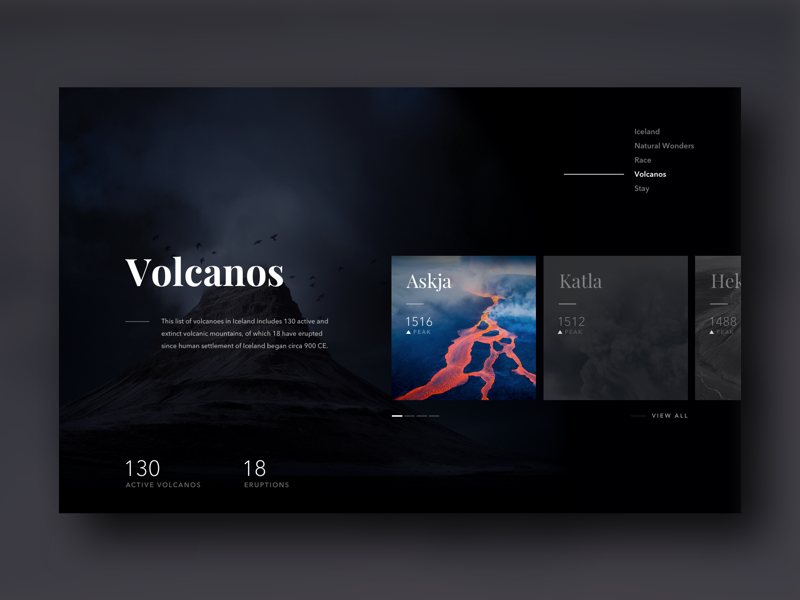
Полностраничный слайдер практически синоним понятия главное изображение , которое относится к любому большому заголовку. Главное изображение WordPress можно описать как большое изображение баннера, размещенное на видном месте на веб-странице. В частности, основное изображение, например слайдер на всю страницу, обычно размещается в верхней части веб-страницы и заполняет весь экран .
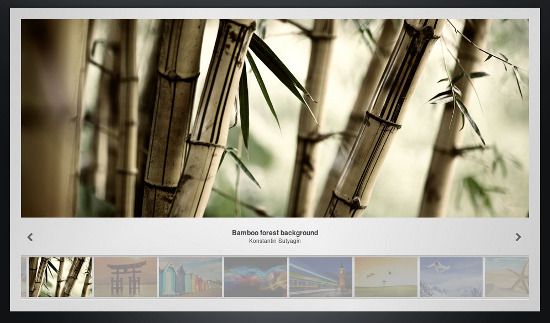
Flower Shop Smart Slider 3 template Многие полностраничные слайдеры представляют собой фотографии, которые непосредственно связаны с содержимым, но некоторые веб-дизайнеры используют дополнительные типы мультимедиа, включая фон, иллюстрации и даже видео. Это может помочь создать положительное первое впечатление , а с помощью элементов CTA вы можете ориентироваться в пользователе.
Слайдеры на всю страницу доступны в Pro-версии Smart Slider 3, они просты в использовании и полностью реагируют. Просмотрите нашу галерею полностраничных слайдеров, чтобы увидеть, как эта концепция выглядит в действии!
Зачем вам использовать полностраничный слайдер на вашем сайте?
Полноразмерный слайдерПолноэкранные слайдеры, такие как изображения Hero, заслужили свое место в главных тенденциях современного дизайна веб-сайтов благодаря множеству преимуществ, которые они предоставляют тем, кто их использует. Вот лишь несколько причин для размышления о том, зачем размещать полностраничные слайдеры на своем веб-сайте:
- Они привлекают внимание . У новых посетителей вашего сайта есть всего 0,05 секунды, чтобы составить мнение о вашем сайте, и вы хотите, чтобы ваше первое впечатление было хорошим.
- Они добавляют индивидуальности . Используйте полноэкранный слайдер, чтобы продемонстрировать продукты или услуги (или и то, и другое!) способом, который уникален для вашей компании и бренда.

- Они помогают завоевать доверие и авторитет . Наличие полностраничного слайдера может помочь вашим посетителям понять, о чем сайт, и создать положительное первое впечатление.
- Они направляют пользователей по ссылке или призыву к действию . Вы можете использовать кнопки, если хотите дать посетителям что-то, на что они могут нажать и совершить действие.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
Как создать полностраничный слайдер в WordPress?
Самый простой способ создать полностраничный слайдер в WordPress — найти плагин слайдера, который позволяет создавать полноразмерные слайдеры. Например, для создания таких слайдеров можно использовать Smart Slider Pro. На самом деле, Smart Slider позволяет очень просто создать полноразмерный слайдер заголовка для вашего веб-сайта, так как вы можете включить полное поведение страницы одним щелчком мыши.
Настройки полностраничного слайдера в Smart Slider 3
С помощью Smart Slider 3 Pro вы можете легко создать полноразмерный слайдер домашней страницы, все, что вам нужно, это выбрать полноэкранный макет в настройки слайдера. Если вы используете этот макет, ваш слайдер будет иметь полную ширину и 100% высоты вашего экрана. Это
Полностраничный макет работает так, что рассчитывает размер на весь экран. Но может случиться так, что у вас есть меню над ползунком, и вы хотите уменьшить высоту ползунка, чтобы подогнать его под свое меню. В этом случае вы можете использовать опцию изменения высоты ползунка, с помощью которой вы можете установить меньшую высоту вашего ползунка.
Настройки ползунка на всю страницу Часто используется для перемещения по ползунку на всю страницу с помощью вертикальной прокрутки.
Типы полностраничных ползунков
Полностраничные ползунки могут быть настроены для отображения различных типов содержимого и имеют несколько практических применений:
- Ползунки продуктов . Они сразу же дают посетителю представление о том, о чем ваш сайт.
- Основатели или владельцы сайта . Это наиболее важно для людей, которые пытаются создать личный бренд. Показывая свои выдающиеся изображения, посетители начинают их видеть и доверять им.
- Контекстные ползунки . Лучше всего подходит для услуг, поскольку они дают посетителям представление о том, о чем веб-сайт, предоставляя изображение для демонстрации концепции.
- Неконтекстные ползунки . Эти слайдеры не обязательно дают представление о том, о чем сайт, но используются, потому что они модные или выглядят привлекательно.

Как используются полноэкранные ползунки
При использовании полноэкранных ползунков следует учитывать несколько вариантов использования:
- Одностраничный дизайн : Полноразмерные ползунки добавляют эстетики одностраничным дизайнам, разбивая остальной текст в привлекательной форме.
- Полноэкранный фон : Если ваша компания или предложения ориентированы на визуальную составляющую, использование полностраничного ползунка может помочь вам соответствующим образом привлечь внимание.
- Избранное содержание сообщения : Управляете новостным сайтом? Темы журнального типа и избранные посты, в которых используются полноразмерные ползунки, привлекают внимание к популярному контенту.
- Вращающиеся галереи : отлично подходит для демонстрации продуктов или портфолио, когда есть более чем один элемент, к которому вы хотите привлечь внимание.
Рекомендации по созданию полностраничного слайдера
Если вы все еще немного не понимаете, как должен выглядеть ваш полностраничный слайдер, рассмотрите эти рекомендации.
1. Будьте разборчивы при выборе основных изображений
Неконтекстные изображения могут нарушить UX, и эти типы изображений часто отвлекают от сообщения. Поэтому выбирайте изображения, которые отражают тему, цель или кампанию веб-сайта. Следите за тем, действительно ли изображение добавляет ценность или нет.
2. Оптимизация размеров изображений
Использование больших изображений может повлиять на время загрузки, особенно для мобильных устройств. В результате задержка загрузки страницы может повлиять на несколько аспектов веб-сайта: взаимодействие с клиентами, продажи, SEO, конверсию и доход. В Smart Slider 3 есть множество опций, с помощью которых вы можете ускорить слайдер, но лучше всего оптимизировать изображения перед их загрузкой.
3. Выбирайте изображения, вызывающие эмоции
Люди — эмоциональные существа, и если вы хотите, чтобы они вели себя определенным образом, вы должны заставить их чувствовать эмоциональную привязанность к чему-либо.
4. Используйте изображения с высоким разрешением
Ваше главное изображение будет расположено спереди и в центре вашего веб-сайта. Пиксельное изображение не только эстетически неприятно, но и показывает, что вы не заботитесь о мелких деталях на своем веб-сайте, и клиенты могут предположить, что вам они тоже безразличны.
5. Подчеркните призыв к действию
Технически полностраничный слайдер не обязательно должен содержать призыв к действию, но вы обязательно должны использовать эту функцию, когда это уместно. Оформите CTA контрастным цветом по сравнению с цветовой палитрой основных изображений, чтобы по-настоящему привлечь внимание и заставить людей действовать.
6. Рассмотрите возможность проектирования для разных размеров экрана
Все больше людей используют мобильные устройства для доступа в Интернет, а мобильная отзывчивость является важным краеугольным камнем поискового алгоритма Google. Поэтому убедитесь, что вы выбрали подключаемый модуль адаптивного слайдера, такой как Smart Slider 3.
Примеры полностраничных слайдеров
Создание великолепного полноразмерного слайдера может быть сложной задачей. Вот 5 великолепных примеров, которые вдохновят вас и дадут вам крутые идеи для создания собственного полностраничного слайдера. Все шаблоны включены в Smart Slider Pro, и вы можете загрузить их одним щелчком мыши.
Полностраничное портфолио
Live Preview
Ползунок полностраничного портфолио — отличный способ представить себя или свой бизнес посетителям вашего сайта. Он имеет современный дизайн, который содержит всю важную информацию. Кроме того, очень удобно просматривать на всех экранах. На десктопе одна прокрутка может переключать слайды, а на мобильных устройствах то же самое.
Статический слайдер
Предварительный просмотр
Статический слайдер идеально подходит для создания основного заголовка. Его содержимое вообще не движется, однако изображения на заднем плане продолжают вращаться. В шаблоне есть разделитель формы, который выглядит как большая стрелка, указывающая вниз, которая указывает посетителям, что в нижней части страницы есть еще что посмотреть.
Цветочный магазин
Предварительный просмотр
Слайдер Цветочный магазин в первую очередь привлекает внимание своей современной анимацией. Изображение слегка проскальзывает, затем тексты раскрываются в полной гармонии. В шаблоне можно найти модные пастельные тона, которые делают его подходящим для любого современного сайта.
Косметика
Предпросмотр в реальном времени
Ползунок Косметика — это своего рода полноэкранный слайдер, который не выглядит полноэкранным. Он занимает всю ширину и высоту страницы, но имеет белую рамку, сохраняя некоторое расстояние между краем экрана и изображениями. В результате слайдер «Косметика» выглядит совершенно потрясающе и очень уникально.
Гостиница на всю страницу
Просмотр в реальном времени
Ползунок Гостиница на всю страницу, как и Косметика выше, представляет собой своего рода полноразмерный слайдер, который не выглядит полностью на всю страницу. Внизу этого ползунка есть разделитель формы, создающий белую линию. Эта линия закрывает нижнюю часть изображения, но над ней отображается содержимое слайда. В результате создается эффект разбитой сетки, что придает слайдеру современный вид.
Эта линия закрывает нижнюю часть изображения, но над ней отображается содержимое слайда. В результате создается эффект разбитой сетки, что придает слайдеру современный вид.
Заключительные мысли
Полностраничные слайдеры — это не только элементы дизайна, они могут быть важной частью вашей страницы. Они привлекают внимание посетителя и добавляют индивидуальности.
Используйте его на своей домашней странице, и слайдер на всю страницу создаст первое положительное впечатление о вашем сайте. С помощью Smart Slider 3 Pro вы можете легко создать полностраничный слайдер и настроить его в соответствии с содержанием вашего веб-сайта. Попробуйте, не пожалеете!
Теги: Слайдер на всю страницуЗаголовокГерой изображениеГерой слайдерСоветы
Об авторе
Меня зовут Бернадетт Тот, и я являюсь членом группы поддержки Nextend. У меня две собаки, в свободное время я их учу. Кроме того, я часто катаюсь на велосипеде, смотрю фильмы или читаю.
дизайнов полноэкранных слайдеров, тем, шаблонов и загружаемых графических элементов на Dribbble
Доска «Просмотр проектов» — исследование макета
Доска проектов — Исследование макета
Посмотреть полный набор пользовательского интерфейса iOS 15 для Figma
Полный комплект пользовательского интерфейса iOS 15 для Figma
Посмотреть полный комплект пользовательского интерфейса iOS 15
Полный комплект пользовательского интерфейса iOS 15
View Boldnote — Полноэкранный слайдер
Boldnote — Полноэкранный слайдер
Посмотреть полный комплект пользовательского интерфейса iOS 15
Полный комплект пользовательского интерфейса iOS 15
Просмотр слайдера
Слайдер
Мастер создания представлений — поток нового заказа
Мастер создания — новый поток заказов
Полноэкранный слайдер View Maël Architecture
Полноэкранный слайдер Maël Architecture
Посмотреть Найди своего репетитора — Настройки
Найдите своего репетитора — Настройки
Посмотреть анимацию целевой страницы коллекции NFT
Анимация целевой страницы коллекции NFT
Посмотреть магазин Zummedy + Дизайн блога 💎
Магазин Zummedy + дизайн блога 💎
Просмотр процесса адаптации
Процесс адаптации
Просмотр Перетащите и сдвиньте
Перетаскивание
View Abda — полноэкранное приложение
Abda — полноэкранное приложение
Посмотреть Тамаши
Тамаши
Посмотреть Опыт покупки автомобиля (дизайн + прототип + MVP)
Опыт покупки автомобиля (дизайн + прототип + MVP)
Посмотреть Тамаши
Тамаши
Посмотреть BurgerQueen 👑 ~ Полная версия приложения Доставка еды
BurgerQueen 👑 ~ Доставка еды полная версия
Посмотреть команду агентства дизайна UX/UI | Лазарев.