15 фестивальных меню, которые не оставят ваших пользователей равнодушными
Меню — один из самых важных элементов с точки зрения взаимодействия пользователей с интерфейсом.
Это своеобразная карта сайта, а также, в некоторой степени, “средство перемещения”, с помощью которого они могут попасть на нужную страницу. Таким образом, меню — центральный элемент навигации, и поэтому оно должно быть реализовано безупречно.
Можно много говорить о том, что такое “хорошее меню” с точки зрения UX. Аккуратное, интуитивно понятное и логичное — вот лишь некоторые характеристики такого меню. Чтобы понять это, вам не нужно профессионально разбираться в дизайне. Даже будучи рядовыми пользователями, мы интуитивно понимаем, как должно выглядеть меню и как оно должно работать.
Мы привыкли видеть его в определенных местах — в большинстве случаев это меню в хедере, или боковое меню, расположенное слева или справа от основного контента. Все чаще дизайнеры выбирают скрытые полноэкранные меню, которые открываются с помощью иконки гамбургера или интерактивного элемента другой формы. В любом случае, нам редко приходится искать этот элемент. Конечно, я говорю о тех случаях, когда навигация спроектирована правильно.
В любом случае, нам редко приходится искать этот элемент. Конечно, я говорю о тех случаях, когда навигация спроектирована правильно.
То же самое касается и взаимодействий. Меню (и его пункты) не обязательно должны быть анимированными, но зачастую это самое эффективное решение. Микровзаимодействия служат индикаторами того, что определенное действие было выполнено или что оно будет выполнено, если мы нажмем, прокрутим или наведем на элемент курсор. Возьмем, к примеру, анимацию наведения — она показывает, что если мы нажмем на элемент, то он переместит нас в определенное место.
И так далее. Пока мы просто констатируем очевидное. Хорошее меню — это хорошая навигация, хорошая навигация — это хороший UX, а хороший UX — это успех. Но сегодня мы поговорим о другом. Мы хотим познакомиться с меню, которые являются выдающимися с точки зрения дизайна.
Дело в том, что когда веб-дизайн хорош, он хорош во всех отношениях — функционально и эстетически. У вас может быть совершенно понятное, практичное меню, которое не вызывает у пользователей положительных эмоций, потому что оно банальное, скучное и незапоминающееся.
Напротив, у вас может быть смелое стильное меню с тщательно продуманными взаимодействиями, великолепной типографикой и множеством декоративных деталей, но если вашим посетителям трудно им пользоваться — если им приходится раздумывать над каждым своим действием, — оно оказывается попросту бесполезным.
Меню может сочетать в себе оба аспекта: быть одновременно инновационным и практичным, великолепным и утилитарным.
Итак, давайте попробуем разобраться, какие именно характеристики делают меню выдающимся. Для этого мы рассмотрим некоторые из наших любимых сайтов с инновационными, ослепительными, стильными, элегантными, дерзкими меню. Мы попытаемся выяснить, какой дизайн меню можно назвать вдохновляющим. Оставайтесь с нами.
1. Julia Johnson
Фотограф Джулия Джонсон создала для своего сайта-портфолио красивое меню, в котором сочетаются ретро-эстетика и современные интерактивные элементы веб-дизайна. Здесь доминирует большой логотип, набранный шрифтом Helvetica.
Смелый шрифт прекрасно гармонирует с иконкой открытия меню, состоящей из двух толстых черных черточек. Когда посетитель нажимает на нее, открывается меню, которое соответствует эстетике главной страницы — шрифт Helvetica задает доминирующее настроение и отлично сочетается с ярким оранжевым фоном.
Сначала меню выглядит довольно просто, но оно становится более динамичным при наведении курсора. Цвет фона меняется и на экране появляются фото из портфолио. Таким образом, здесь есть два настроения — минималистичное и другое, более яркое и содержательное.
2. Студия Baillat
Сайт монреальской студии Baillat Studio, специализирующейся на брендинге, дизайне, анимации и арт-дирекшене, определенно нельзя назвать минималистичным. Притягивающая взгляд нестандартная типографика, полноэкранные видеоролики, интерактивные списки и крупный текст занимают главную страницу практически полностью, поэтому на ней почти не осталось места для важных навигационных ссылок. По крайней мере, их трудно разместить в таком интерфейсе аккуратно, не создав беспорядочное нагромождение элементов.
По крайней мере, их трудно разместить в таком интерфейсе аккуратно, не создав беспорядочное нагромождение элементов.
Именно поэтому дизайнеры спрятали меню за круглой иконкой в правом верхнем углу — хорошее место для него, поскольку большинство людей интуитивно ищут навигацию именно там. Нажмите на нее, и откроется полноэкранное меню, которое выглядит гораздо более воздушно и деликатно и состоит из больших горизонтальных секций интерактивного текста.
Массивная черная типографика на светлом фоне создает прекрасный баланс, а тонкие разделительные линии придают меню аккуратный вид. Приятный штрих — крупный X, поскольку все мы знаем, как трудно бывает найти кнопку закрытия меню на странице и попасть по ней курсором.
3. Niccolò Miranda
Когда речь заходит о великолепно оформленных, вдохновляющих меню, мы не можем не вспомнить одного из наших старых знакомых, о сайте которого мы рассказывали в статье о плакатном стиле в веб-дизайне, Никколо Миранду.
Для своего сайта-портфолио талантливый веб-дизайнер и разработчик решил воссоздать лейаут в газетном стиле с множеством восхитительных деталей, которые вызывают ассоциации с печатными изданиями и телевидением старой школы.
Сайт, и в частности меню, представляют собой пример искусных взаимодействий и анимации. Простая иконка открывает полноэкранное меню с эффектом рваной бумаги, заголовком в газетном стиле и крупным шрифтом Canopee, который придает дизайну винтажный вид.
Название раздела, в котором мы находимся, перечеркнуто красной линией. Буквы немного разъезжаются, когда пользователь наводит на них курсор. Вот, собственно, и все. Это функционально простое и визуально привлекательное меню может служить примером правильного UX.
4. MUTEK Montreal
Для знаменитого фестиваля цифрового творчества и электронной музыки MUTEK Montreal 2022 дизайнеры выбрали яркий, даже кричащий стиль с крупной типографикой, неоновыми цветами и заметными элементами навигации.
Иконка открытия меню, расположенная в правом верхнем углу (на маленьких экранах), имеет правильную геометрическую форму — при нажатии она превращается в квадрат, содержащий круг с крестиком, причем последний можно перемещать курсором. Пункты меню состоят из простых белых букв и размещаются на однотонном фоне.
В этом меню нет ничего революционного, никаких супер-инновационных взаимодействий, 3D-графики или умопомрачительных эффектов. Тем не менее, это хорошо продуманное, информативное и практичное меню, которое идеально вписывается в общую атмосферу сайта и отлично справляется со своей задачей — предоставить посетителю всю необходимую информацию о фестивале.
5. Релакс-парк “Верхолы”
Скрытый в лесах Полтавской области (Украина) релакс-парк “Верхолы” — это спа-отель, который обещает расслабляющее слияние с природой в атмосфере роскоши. Сайт отеля выглядит элегантно и изысканно — дизайнер умело сочетает темно-зеленый фон с тонкими светлыми линиями и графикой. Чтобы открыть меню, нужно нажать на иконку в левом верхнем углу главной страницы, и перед вами появится полноэкранный лейаут из двух секций.
Чтобы открыть меню, нужно нажать на иконку в левом верхнем углу главной страницы, и перед вами появится полноэкранный лейаут из двух секций.
В левой представлены пронумерованные интерактивные ссылки на страницы, а в правой — изображения, относящиеся к конкретному разделу. Две секции соединены тонкой изогнутой линией, которая контрастирует с другими более строгими прямыми линиями в интерфейсе. Еще одним контрастным элементом меню является курсор — маленькая точка, которая увеличивается при наведении на пункты.
6. Craie Craie
Craie Craie — лионская студия архитектуры и дизайна интерьера, известная своим изысканным стилем и безупречным вкусом, что сразу видно по ее сайту-портфолио. Сочетание светло-розового и ярко-красного цветов, а также использование направляющих в дизайне главной страницы свидетельствуют о креативности и яркой индивидуальности, но настоящее визуальное удовольствие скрывается за иконкой меню в форме звезды.
Полноэкранное меню появляется снизу с довольно быстрым, но плавным переходом, заполняя экран красивым ярко-красным цветом. Еле заметные светло-розовые направляющие сочетаются с вертикальным текстом того же цвета — ссылками на страницы «Проекты», «Студия» и «Контакты».
Еле заметные светло-розовые направляющие сочетаются с вертикальным текстом того же цвета — ссылками на страницы «Проекты», «Студия» и «Контакты».
Логотип студии, а также несколько небольших фрагментов текста окрашены в белый цвет, и это правильно — один только розовый сделал бы дизайн слишком женственным и трендовым (розовый и красный уже несколько лет входят в число самых модных цветовых сочетаний), а белый на красном смотрелся бы слишком контрастно. Композицию завершает курсор в виде маленькой черной точки, который визуально связывает все элементы меню воедино.
7. Fan Study от Spotify
И опять речь о сайте, который настолько великолепен, что мы просто обязаны написать о нем еще раз (помните нашу статью о фиолетовых сайтах?). Fan Study от Spotify снова оказался в центре нашего внимания, благодаря инновационному подходу к дизайну меню. Мы привыкли видеть меню либо в хедере, либо за иконкой открытия, спрятанной в углу страницы. На этот раз мы должны смотреть в центр.
Интерактивная иконка, напоминающая эквалайзер, расположена в центральной части хедера, красная на фиолетовом фоне, что полностью соответствует цветовой палитре сайта. Когда пользователь нажимает на иконку, на экране появляется меню из перетаскиваемых блоков. Похожие на постеры элементы с разноцветной градиентной заливкой соответствуют тематическим разделам сайта (Global, Reach, Engagement, Release и Merch). Конечно, вы можете нажать на каждый из них, чтобы получить более подробную информацию.
8. Le Puzz
Мы уверены, что наш следующий сайт поднимет вам настроение. Бренд Le Puzz, который позиционирует себя как “компания по созданию удивительно причудливых пазлов”, занимается разработкой и продажей оригинальных головоломок в винтажном стиле.
Le Puzz не только воссоздает эстетику 1970-х и 1980-х годов, но и обещает, что качество пазлов (в том числе, толщина деталей) может сравниться лишь с теми старыми школьными головоломками, которые мы собирали в детстве, — настолько прочными, что в собранном виде их можно было поднять со стола целиком.
Сайт Le Puzz выглядит странно и игриво, но не думайте, что это случайность. Перед вами результат кропотливой работы дизайнера. Каждый элемент — от лейаута до цветовой палитры, от шрифтов до анимации — безупречен. Основной цвет бренда — теплый желтый с нотками ретро, который используется для оформления как коробок с пазлами, так и отдельных элементов сайта, например, хедера.
Создатели сайта Le Puzz остановили свой выбор на простом и понятном меню. Оно разделено направляющими на несколько аккуратных секций что помогает посетителям быстро найти интересующий их раздел. Цвета секций меняются при наведении курсора с желтого на черный. Это простое и понятное меню идеально вписывается в общий стиль сайта и эффективно справляется со своей задачей.
9. Commonwealth Fusion Systems
Компания Commonwealth Fusion Systems занимается исследованием и производством экологически чистой энергии и стремится найти наиболее эффективный способ коммерческого использования термоядерной энергии. Ее деятельность представляет собой сочетание науки, технологий и инженерии, а также самых современных решений, а веб-сайт компании выглядит современно и функционально.
Ее деятельность представляет собой сочетание науки, технологий и инженерии, а также самых современных решений, а веб-сайт компании выглядит современно и функционально.
Обратите внимание, что когда мы говорим «современный», мы не имеем в виду замысловатые анимационные эффекты и сложные страницы, которые загружаются целую вечность. Скорее, речь о простом, аккуратном дизайне, включающем только самые практичные и эффективные из трендовых решений.
Это меню отличный пример — сетка с четкими геометричными секциями, разборчивая профессиональная типографика (шрифт NB International Mono) — оно просто кричит о научных исследованиях и инновациях. При наведении курсора секции заполняются белым цветом, и мы сразу понимаем, что на них можно нажать.
Меню немного асимметрично — левая часть содержит четыре секции с пунктами, в то время как в правой, более длинной, разместилось название компании, причем оно прижато к правой стороне контейнера. Тем не менее, ощущения дисбаланса не возникает, возможно, потому что меню выглядит так, как будто в его основе лежат какие-то математические расчеты, о которых нам знать не обязательно, чтобы оценить его элегантную простоту.
10. Aroz Jewelry
Использование видимых направляющих в веб-дизайне, безусловно, является одним из наиболее эффективных способов создать привлекательный аккуратный лейаут и обеспечить простоту восприятия контента. Тонкие едва заметные линии делают дизайн более элегантным, поэтому мы так часто видим их на разных сайтах.
Бренд Aroz Jewelry использует тонкие линии, чтобы разбить верхнюю панель на секции и отделить ее от хедера, благодаря чему контент внутри меню выглядит хорошо организованным. В прозрачном хедере размещены элегантные белые элементы, которые создают ощущение свежести и легкости, — здесь разделительные линии отсутствуют.
При наведении курсора на некоторые из пунктов меню открывается мегаменю со сплошным белым фоном — здесь важна читабельность, нажав на другие пункты можно просто перейти на нужную страницу.
11. Matthew Fisher
В последнее время мы наблюдаем рост числа веб-сайтов, центральным элементом дизайна которых является типографика — броские, крупные шрифты с характером, составляющие большую часть визуальной идентичности интерфейса.
Портфолио нью-йоркского художника и дизайнера Мэтью Фишера — один из примеров этой тенденции. Перед нами элегантная безупречная экспозиция работ, не перегруженная изображениями, как можно было бы ожидать, учитывая направление его деятельности.
Большой счетчик играет роль прелоадера, затем на экране появляется слайдер с избранными изображениями, после чего нас приветствует первый экран, на котором крупными буквами написано «Арт-объекты». Мы сразу видим надпись “Меню” в левом верхнем углу. Плавный анимационный переход напоминает поднимающийся занавес.
Слева в столбик расположены пронумерованные пункты меню, некоторые набраны шрифтами с засечками, некоторые — без. При наведении запускается интересный эффект прокрутки, а изображения справа меняются (каждому пункту соответствует свое фото). Меню полностью монохромное — белые буквы на черном фоне и черно-белые изображения. Это элегантный впечатляющий дизайн, а непоследовательная типографика придает ему некоторую изюминку.
12. Jon Way Studio
Джон Уэй — креативный дизайн-директор и стратег, который может похвастаться более чем 15-летним опытом работы с брендами, компаниями и частными лицами. Уэй подошел к созданию своего сайта-портфолио очень внимательно и вложил в него много сил — уникальная типографика, много видео и современный аккуратный лейаут с горизонтальными направляющими.
Меню выглядит довольно стандартно: прозрачный хедер с понятными читаемыми пунктами, между ними нет каких-либо разделителей или линий. При наведении пункты подчеркиваются пунктиром, что указывает на их кликабельность. Это минималистичное решение контрастирует с остальным более оживленным дизайном: динамичной игрой крупной и мелкой типографики, видеороликами с быстро сменяющимися кадрами. Кроме того, оно эффективно с точки зрения UX — навигация получилась простой и понятной.
13. Glenn Catteeuw
“Шум”, сетка и выверенная монохромная типографика — вот основные стилистические компоненты сайта-портфолио бельгийского цифрового дизайнера Glenn Catteeuw. Ни разу не нарушив уникальную атмосферу сайта, Catteeuw создал захватывающий и, казалось бы, простой лейаут, напоминающий бумагу в клеточку. Качество изображения вызывает ассоциации с аналоговым телевидением.
Ни разу не нарушив уникальную атмосферу сайта, Catteeuw создал захватывающий и, казалось бы, простой лейаут, напоминающий бумагу в клеточку. Качество изображения вызывает ассоциации с аналоговым телевидением.
Меню расположилось в правом нижнем углу сетки, а точнее, в той части, где несколько клеток отсутствует. Геометричное и аккуратное, как и весь остальной интерфейс, оно выглядит незатейливо, но в то же время впечатляет. При наведении появляются будто нарисованные от руки штрихи — зачеркивание или кружок, что придает дизайну некоторое очарование. Умеренное количество продуманных до мелочей анимационных эффектов и взаимодействий способствует созданию целостного и последовательного дизайна страницы.
14. Kacper Chlebowicz
На сайте польского арт-директора Kacper Chlebowicz нас приветствует прелоадер в виде анимированной буквы K, который затем занимает свое место в левом верхнем углу в качестве логотипа. В то же время огромная надпись “Chlebowicz” появляется в центре на фоне анимированных абстрактных форм. После этого нам предлагают прокрутить страницу вниз и изучить представленные работы, разделенные на категории внутри вертикальной карусели.
После этого нам предлагают прокрутить страницу вниз и изучить представленные работы, разделенные на категории внутри вертикальной карусели.
Все время, пока мы прокручиваем и перетаскиваем страницу, просматривая проекты, одно остается неизменным и неподвижным — меню. Расположенное не в верхней, а в нижней части страницы, оно отличается простотой, чистотой и минимализмом. В нем всего три пункта — «Работа», «Обо мне» и «Контакты», со стандартным эффектом подчеркивания при наведении.
Такое простое, даже базовое решение свидетельствует о здравом смысле и тонком вкусе дизайнера — он мог бы выбрать полноэкранное меню, изобилующее взаимодействиями и визуальным контентом, но, учитывая внешний вид остальных элементов, это было бы слишком. Он решил уравновесить страницу деликатным аккуратным меню, которое помогает пользователям без труда перемещаться по сайту.
15. Bridge Tour
После многих лет постоянного развития и совершенствования нашей самой продаваемой темы Bridge, мы в какой-то момент решили, что она заслуживает достойного представления, и так родился Bridge Tour. Этот сайт рассказывает захватывающую увлекательную историю, которая отправляет посетителя в путешествие по одному из наших величайших достижений. Он демонстрирует более 610 тщательно продуманных демо-сайтов, входящих в набор, а также некоторые инновационные дизайнерские и анимационные решения, которые мы использовали при ее создании.
Этот сайт рассказывает захватывающую увлекательную историю, которая отправляет посетителя в путешествие по одному из наших величайших достижений. Он демонстрирует более 610 тщательно продуманных демо-сайтов, входящих в набор, а также некоторые инновационные дизайнерские и анимационные решения, которые мы использовали при ее создании.
Все повествование основано на прокрутке — по мере того, как пользователь прокручивает страницу, контент начинает трансформироваться, смешиваться и перемещаться в область просмотра и за ее пределы. Затем в шапке появляется элегантное прозрачное меню на основе сетки с логотипом темы и парой ссылок.
Самый важный элемент меню — иконка справа, которая сообщает пользователю, что нужно предпринять для дальнейшего взаимодействия с сайтом. В большинстве случаев речь о прокрутке, но иногда посетителю предлагается пошевелить мышкой, сфокусироваться или воспроизвести видео. Тонкие линии придают меню очень изысканный и современный вид, геометрически правильные секции транслируют порядок и точность.
Заключение
Как мы увидели из нашего короткого, но вдохновляющего путешествия по различным вариантам оформления меню: универсальных правил в этой области не существует. На самом деле, есть один совет, который можно считать надежной отправной точкой: при разработке меню всегда учитывайте остальной контент сайта.
Некоторые сайты, как, например, портфолио Kacper Chlebowicz, больше всего выиграют от чистого, аккуратного меню, которое уравновешивает наполненный деталями дизайн. На других — эффективнее использовать сетку, как, например, в меню, которое мы разработали для нашего Bridge Tour. В минималистичных лейаутах, как у Мэтью Фишера, уместно будет смотреться полноэкранное меню — опять же оно обеспечивает определенный баланс с другими элементами интерфейса.
Вы можете добавлять в меню любые элементы и анимационные эффекты, но только не в ущерб юзабилити. Как мы уже говорили, навигация — это скелет сайта, а он должен быть в полном порядке, чтобы тело могло выполнять свои функции.
Опять же, простой и практичный не означает скучный. Вполне возможно разработать меню сайта, которое будет столь же красивым, сколь и функциональным, и каждый пример из нашего списка отвечает этим требованиям. Как это часто бывает, красота кроется в мелочах — цветах, типографике, анимации. Объедините наиболее привлекательные визуальные элементы с идеально продуманной навигацией, и вы получите меню, которое заставит посетителей возвращаться снова и снова.
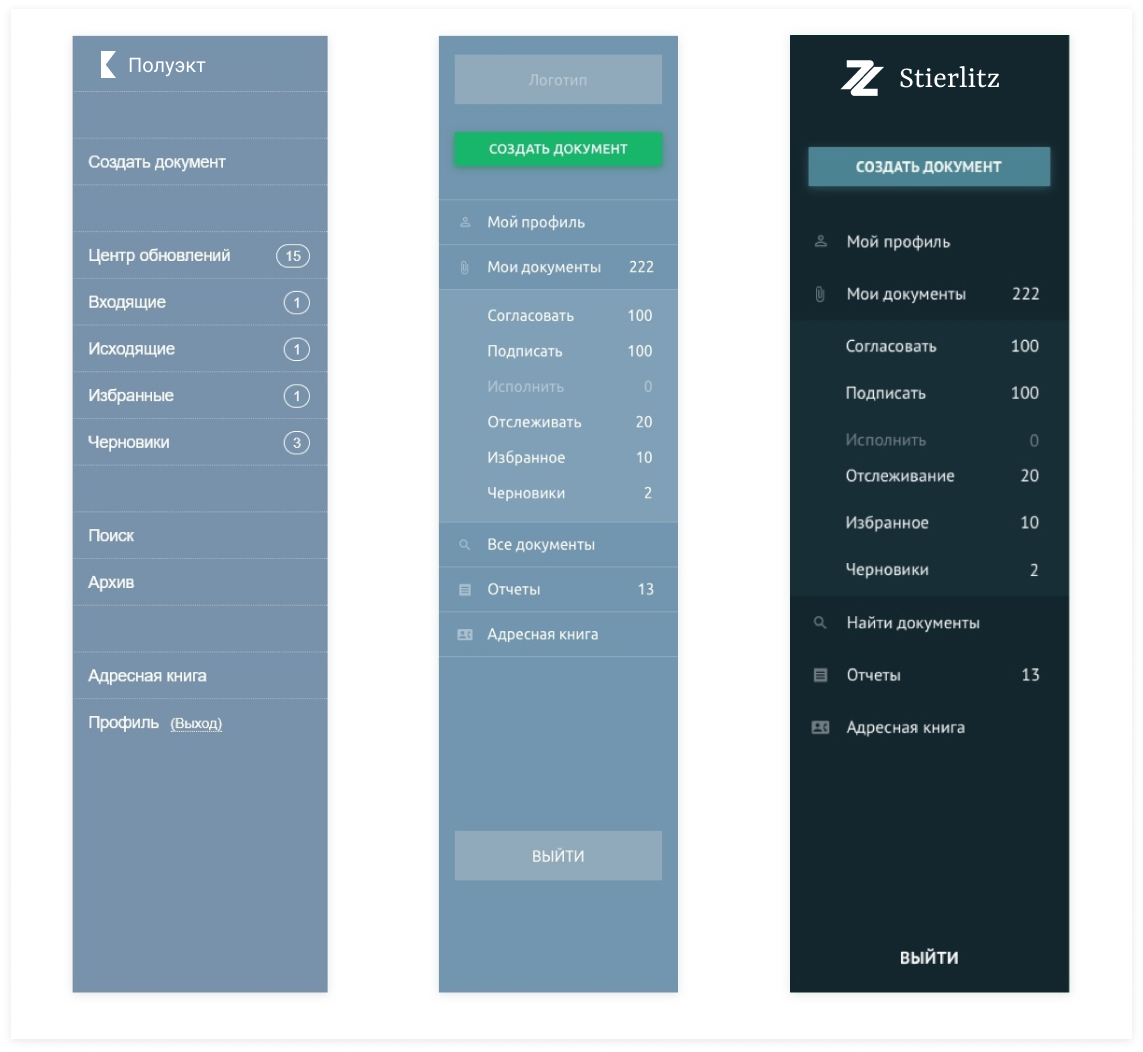
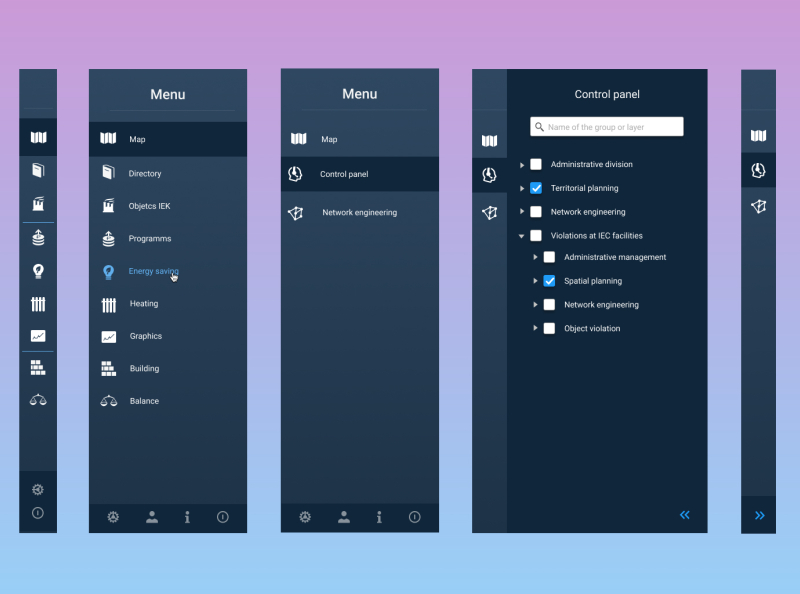
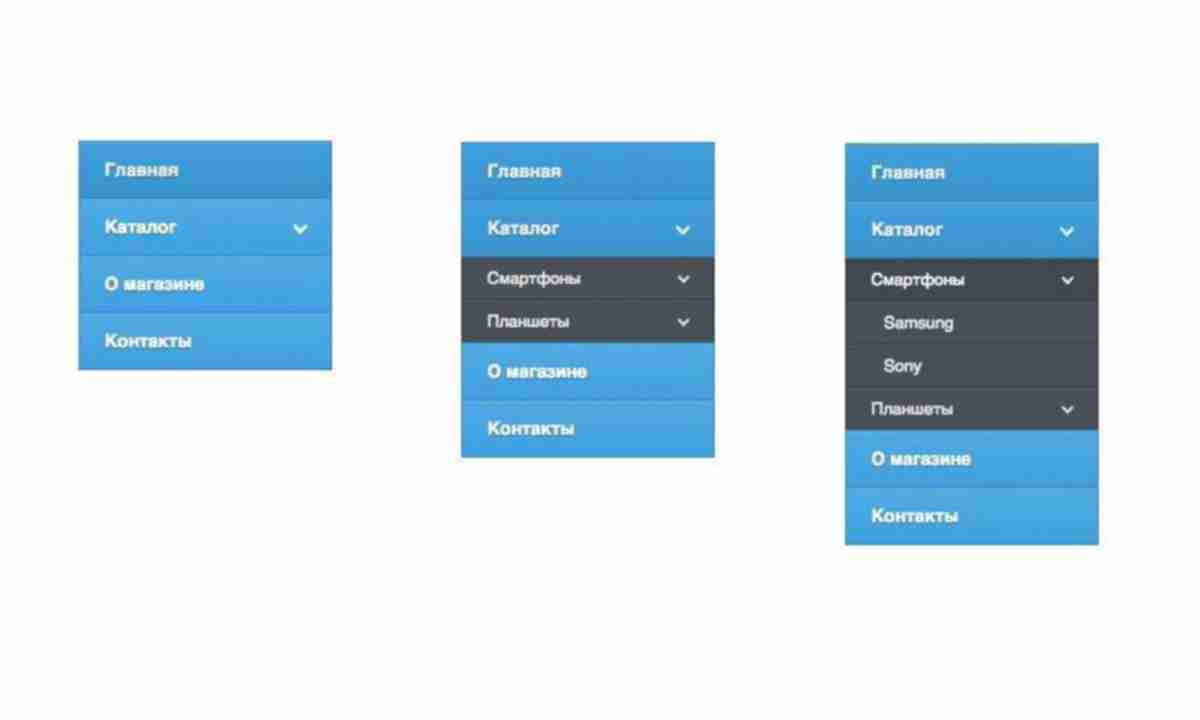
9 боковых меню в CSS для повышения уровня вашего сайта
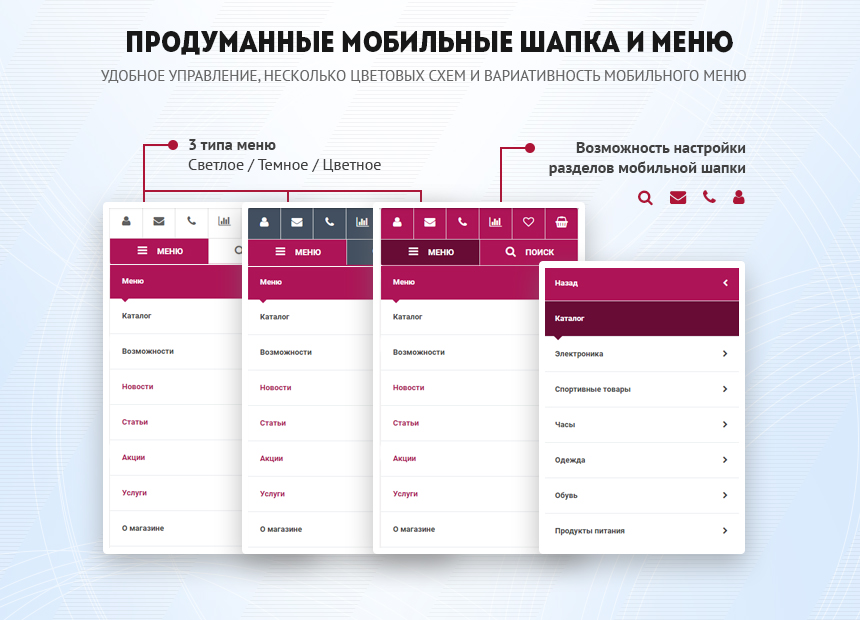
Боковые меню необходимы сегодня предлагать посетителю наиболее важные действия, которые приводят его в любую часть нашего сайта. Вот почему мы предлагаем вам серию из 9 боковых или боковых меню CSS, которые вы можете интегрировать в свой веб-сайт и, таким образом, добавить целые числа к пользовательскому опыту через ваш компьютер.
что пользовательский опыт жизненно важен Сегодня на смартфоне или планшете, потому что это устройство, которое каждый носит в руке. Простота доступа позволяет многим пользователям делегировать полномочия с мобильного устройства, а не с компьютера, поэтому очень важно иметь наш адаптивный веб-сайт. Еще один список меню, как этот другой что мы поделились несколько недель назад.
Простота доступа позволяет многим пользователям делегировать полномочия с мобильного устройства, а не с компьютера, поэтому очень важно иметь наш адаптивный веб-сайт. Еще один список меню, как этот другой что мы поделились несколько недель назад.
Индекс
- 1 Адаптивная боковая панель-навигатор
- 2 Шаблон боковой панели
- 3 Индикаторы боковой панели
- 4 Боковая панель администратора
- 5 Боковая панель
- 6 Боковое меню
- 7 Всплывающие подсказки навигации на боковой панели
- 8 Чистый CSS Fly
- 9 Боковое меню Наведение меню
Este боковое меню предлагает поддержку ARIA и его можно использовать как в портретном, так и в ландшафтном режиме. Обладая особенным дизайном, он сам по себе выделяется тем, что представляет довольно классную анимацию для Facebook и серию наведений, которые вызывают больше анимации, чтобы внести все в веб-дизайн.
Подпишитесь на наш Youtube-канал
Тон в темноте, это боковое меню CSS в порядке красочный из-за цвета ваших уведомлений и насколько хороша ваша анимация. Он использует раскрывающееся меню на основе Bootstrap, поэтому вы будете иметь в своих руках текущие стандарты веб-дизайна, когда интегрируете его на свой веб-сайт. Без сомнения, высокое качество.
Боковое меню на основе индикаторы размещены с левой стороны. Мы можем щелкнуть значок гамбургера, чтобы открыть боковую панель, или просто щелкнуть каждый из разделов. В нем также есть несколько красочных уведомлений, так что в этом боковом меню в CSS ничего нет.
Это боковое меню состоит из других
Это боковое меню и панель навигации или навигационная панель сделана на CSS. Мы можем щелкнуть значок гамбургера, чтобы развернуть все параметры на верхней панели навигации, или даже оставить указатель мыши над каждым из разделов. Хорошо завершен и отличается универсальностью.
Мы можем щелкнуть значок гамбургера, чтобы развернуть все параметры на верхней панели навигации, или даже оставить указатель мыши над каждым из разделов. Хорошо завершен и отличается универсальностью.
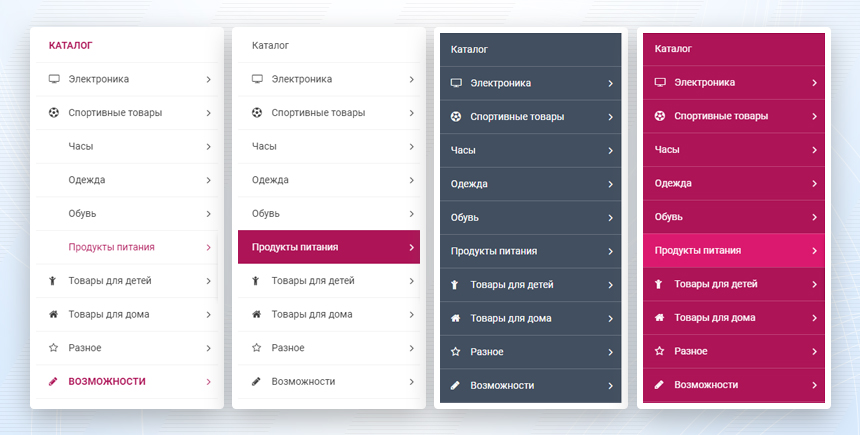
Боковое меню фиолетового цвета, которое не очень различимо
Это боковое меню следует по следу, оставленному до быть очень простым в своем составе. В нем немного JavaScript, но код довольно скудный. У нас есть несколько боковых кнопок, которые хорошо занимают место для каждого из разделов, которые мы хотим включить в веб-сайт, над которым мы сейчас работаем. Просто, но результат без особых изысков.
Здесь мы забываем про передачу JavaScript перед боковое меню на чистом CSS. Его отличает анимация и концепция самого меню. Вместо того, чтобы расширяться наружу, каждая секция заправлена так, чтобы соответствовать значку.
Боковое меню, которое отображается и отображается, полностью запрограммирован на CSS. Простая по своей концепции, но с отличными результатами, чтобы получить красивый дизайн без особой помпы. Это одно из тех боковых меню, которые есть, но их нет. Что вам может понадобиться.
Мы оставляем вас с этот другой список CSS для продолжай проверять уровень
30 лучших примеров дизайна боковой панели веб-сайта в 2020 году
Хороший макет веб-сайта может увеличить шансы на создание успешного веб-сайта. По этой причине дизайнеры веб-сайтов уделяют большое внимание таким элементам веб-сайта, как нижний колонтитул , верхний колонтитул , тело, а также панель навигации. Эта статья посвящена демонстрации одного из ключевых элементов веб-сайта — боковой панели веб-сайта. Вы можете черпать вдохновение из 30 лучших креативных дизайнов боковой панели веб-сайтов.
Боковая панель веб-сайта — это уникальный, творческий и полезный компонент дизайна навигации веб-сайта. В большинстве случаев это столбец с типографикой, цветовой палитрой или значками, который отображается рядом с основным контентом — либо слева, либо справа, в зависимости от макета и структуры веб-сайта.
Обычно боковые панели слева привлекают наибольшее внимание и направляют пользователей более эффективно благодаря визуальной привычке и поведению пользователей, в то время как боковые панели справа могут создавать более конструктивную иерархию, поскольку они считаются второстепенными. Независимо от того, где она расположена, правильная боковая панель может быть очень полезна для вашего сайта, поскольку она может:
- Содержит меню навигации, чтобы быстро направлять посетителей
- Основные ключевые данные, такую как реклама, контактная форма или недавние новости
- Далее определите взаимодействие с веб -сайтами и разделы

1. Энтони Дж. Рейберн
Энтони Дж. Рейберн — это веб-сайт, на котором можно найти множество вдохновляющих фотографий. У него есть боковая панель справа для демонстрации логотипа, ссылки для посетителей, ссылки на страницы в социальных сетях и контактные данные.
2. DollyaveDollyave — это веб-сайт, посвященный фотографиям и музыке. На боковой панели используется жирный шрифт, который отлично сочетается со всеми остальными элементами. Это не только визуально привлекательно, но и может помочь посетителям легко изучить веб-сайт.
3. Грейс Чуанг Грейс Чуанг — это сайт-портфолио, на котором представлены проекты Грейс. Этот сайт имеет 3-х колоночную компоновку: слева находится боковая панель с логотипом, ссылки для перехода посетителя на другие страницы сайта и ссылки на страницы в социальных сетях, в центре фото дизайнера, а на справа введение дизайнера.
Kate Vass Galerie — это галерея современного искусства, которая тесно сотрудничает с кураторами и ведущими искусствоведами, чтобы представить работы художников. Чтобы помочь посетителям легко изучить произведения искусства, слева есть боковая панель, на которой перечислены имена разных художников.
5. NicecreamВы любите мороженое ручной работы? Nicecream — это веб-сайт, который вы не должны пропустить. Боковая панель хорошо сочетается со всем интерфейсом. Он предлагает удобную навигацию для посетителей сайта.
6. Jasmine StarJasmine Star — это веб-сайт, который помогает предпринимателям создавать успешные бренды. Его боковая панель для навигации находится слева. Положение типографики на боковой панели особенное. Белый фон помогает выделить боковую панель. Кроме того, есть возможность закрыть его.
7. Quinnton Harris
Quinnton Harris Quinnton Harris — визуально привлекательный личный веб-сайт. Он демонстрирует историю жизни владельца с большими изображениями и текстом. Он использует точки на боковой панели для навигации.
8. Майк КеллиМайк Келли — это личный веб-сайт, принадлежащий фотографу по имени Майк. На его веб-сайте есть красивое изображение героя и вертикальная панель навигации с классным логотипом и эффектами наложения.
9. ЛенивецЛентяй — интернет-магазин. Он использует большую боковую панель на главной странице для демонстрации бестселлеров и самых популярных товаров. Это один из лучших способов побудить клиентов покупать их продукцию.
10. Love Billy Love Billy использует жирный шрифт на боковой панели своего веб-сайта. Он служит в качестве навигации для посетителей и дает обзор всего интерфейса.
Sophie Kahn — это арт-сайт, созданный Софи Кан, цифровым художником и скульптором. Он использует обычную боковую панель со ссылками на страницы социальных сетей.
12. Дини ЧенСайт Дини Чен имеет обычную боковую панель с большим количеством пустого пространства, что создает контраст с красивыми фотогалереями.
13. Церковь «Жизнь сегодня»«Церковь жизни сегодня» — это веб-сайт для детей. Он имеет обычную простую боковую панель. Весь дизайн чистый и красивый.
14. Матье СтернМатье Стерн — веб-сайт, посвященный фотографиям и фильмам. Его боковая панель имеет двухуровневую структуру, что очень удобно для посетителей при изучении сайта.
15. Чарли Уэйт Чарли Уэйт — персональный веб-сайт, созданный дизайнером Чарли Уэйтом. Он использует большую боковую панель, чтобы представиться и поприветствовать посетителей сайта. Он также отображает ссылки на его страницы в социальных сетях.
Он использует большую боковую панель, чтобы представиться и поприветствовать посетителей сайта. Он также отображает ссылки на его страницы в социальных сетях.
Нишевый модуль имеет скрытую боковую панель. Он состоит из логотипа, приветствия и ссылок, помогающих посетителям изучить сайт.
17. CCCOGCCCOG также имеет скрытую боковую панель. Существует резкий контраст между белой типографикой и черным фоном. Он находится справа, и вы можете закрыть его, если хотите.
18. Дилан ПерлоДилан Перло представляет множество фотопроектов моды. Его боковая панель находится слева, чтобы помочь посетителям. Кроме того, есть выпадающие меню для более подробной навигации.
19. Томас Деферт Томас Деферт использует подробную боковую панель для демонстрации своих работ.
Goltz Group продает высококачественные фоторамки и предоставляет индивидуальное обслуживание. Его боковая панель имеет слегка прозрачный эффект.
21. IntechnicIntechnic — студия, которая разрабатывает высокопроизводительные веб-сайты, приложения и программное обеспечение. Он имеет скрытую боковую панель.
22. Wiggs PhotoWiggs Photo — это веб-сайт коммерческой фотографии, посвященный архитектуре, интерьерам и предметной фотографии. Навигационное меню имеет логотип и текст, выделенный желтым цветом.
23. Pedro n The WorldPedro n The World — это одностраничный веб-сайт. Он имеет строку меню в центре интерфейса. Навигация отображается слева на всех остальных страницах сведений, а логотип — сверху.
24. Gresham Smith Gresham Smith имеет очень сложную боковую панель, которая содержит много уровней раскрывающихся меню. Таким образом, посетители получают углубленную навигацию по сайту.
Таким образом, посетители получают углубленную навигацию по сайту.
Rose Datoc Dall — это веб-сайт, на котором представлены произведения искусства. Боковая панель справа рядом с произведениями искусства отображает последние сообщения с красивыми миниатюрами и типографикой.
26. Пол ДэвидПол Дэвид использует боковую панель слева, чтобы направлять посетителей. Имеет обычную боковую панель, в которой текст подсвечивается зеленым цветом при наведении.
27. Куки и КейтКуки и Кейт — это блог, созданный Кейт, фотографом-самоучкой и поваром из Оклахомы. На ее веб-сайте есть боковая панель справа, на которой есть множество опций, таких как ее профиль, ссылки на страницы в социальных сетях, новости и форма регистрации.
28. Остин Клеон Остин Клеон имеет две боковые панели, одну слева и одну справа. Левый выделяет его самые популярные книги, а правый отображает его профиль. Разумно использовать макет из нескольких столбцов с боковыми панелями, если вы хотите поделиться дополнительной информацией со своими посетителями.
Левый выделяет его самые популярные книги, а правый отображает его профиль. Разумно использовать макет из нескольких столбцов с боковыми панелями, если вы хотите поделиться дополнительной информацией со своими посетителями.
Паскаль Ван Гемер использует боковую панель справа, чтобы указать, на что смотрят посетители. На главном экране есть стрелка в качестве указателя направления, которая помогает посетителям прокручивать страницу вниз. При прокрутке вниз появится вертикальная панель навигации.
30. Элизабети ЛинЭлизабети Лин очень красивый сайт. Вертикальное навигационное меню — единственный элемент, отображаемый помимо витрины ее удивительного портфолио. Таким образом, боковая панель становится основной навигацией для изучения ее работы. Это также создает очень чистый и простой интерфейс.
Как создать боковое меню? Боковые панели играют важную роль на веб-сайтах, но создать хорошую боковую панель — непростая задача.
