Примеры слайдеров на сайтах, шаблоны со слайдерам
В настоящее время стало невероятно популярным использование слайдеров на главной странице сайта. Данные элементы помогают пользователю получить информацию о том, что они могут найти на сайте и сразу перейти в необходимый раздел. Часто там размещают наиболее важные данные, так как блоки с красивыми изображениями сразу привлекают внимание.
Существует бесчисленное множество способов, как можно использовать и отображать слайдер на сайте. Именно поэтому в данной статье предлагаем вам просмотреть 30 примеров дизайнов сайтов со слайдерами совершенно различного вида. Надеемся, вы получите порцию вдохновения и новых идей, чтобы применить их в работе. Данная статья подготовлена коллективом МотоДизайнБлог, за что им отдельное спасибо.
Обновление 11.01.2016: К сожалению, некоторые проекты, из представленных ниже, прекратили свое существование или значительным образом изменили свой дизайн. Поэтому не везде примеры слайдера на сайте сохранились такими же, как на изображениях. Часть неработающих ссылок я удалил, но на иллюстрации вы можете увидеть как именно был реализован элемент слайдера.
1. Motocms
2. TigiProfessional
3. Biamar
4. TheseAreThings
5. BlanCreme
6. GimmeMoneyICanDoIt
7. Puma Running
8. Bravenudigital
9. Ecoforms
10. Mathieu Clauss
11. Thedaily
12. Rogwai
13. OrangeSprocket
14. Printmornyc
15. Tuscaroratackle
16. HelmsWorkshop
17. Struck
18. Backyard Burgers
19. MarcsDesign
20. Converse
21. HmAndrei
22. Bib.eu
23. Jdetraz
24. Humaan
25. MarcoRotoli
26. AlexNoren
27. Belancio
28. Quodis
29. Doorstepdairy
30. SvenPrim
Шаблоны сайта со слайдером
В сети, в принципе, есть и готовые решения. Далее представлены 10 функциональных шаблонов сайта со слайдером разных тематик, в которых данный элемент уже реализован на главной странице. Вы лишь требуется изменить картинку и текст. Благодаря панели управления MotoCMS сделать это будет легко, при этом не нужно устанавливать дополнительное программное обеспечение или осваивать новые технологии. Все понятно и просто. Еще больше подобных шаблонов вы можете найти в онлайн-магазине.
31. The Gift Shop
32. Transportation Expert
33. Healthy Life
34. Helicopter Flight School
35. Maria Rogers
36. The99 Chanel
37. Big Heart
38. Benefis
39. Farmer
40. Restaurant
В принципе, слайдеры достаточно яркий элемент дизайна сайта, но, думаю, его применение должно зависит от общего стиля и формата проекта. То есть использовать большие яркие картинки на пол-экрана для корпоративных проектов со множеством текстов не совсем целесообразно, зато имиджевым это только на пользу. Кстати, также следует обратить внимание на такую небольшую деталь как смена изображений и навигация — здесь можно придумать весьма креативные решения. Надеюсь примеры слайдеров на сайтах вам оказались полезными.
P.S. Постовой. Купить подарок любимой девушке можете в интернете, лучшая парфюмерия http://makeup.com.ua/ ведущих производителей доступна с бесплатной доставкой по Украине.
Слайдеры в веб-дизайне: 20 креативных примеров
Приветствую Вас, дорогие читатели блога. В этот день представляю Вам подборку креативных и высококачественных слайдеров в веб-дизайне.
В настоящее время стало очень популярным использовать слайдеры для свои проектов, потому что если нужно привлечь внимание к какой либо информации, статье на сайте
Как правило, слайдер обычно ставится на главной странице сверху, чтобы пользователь заходя на сайт сразу же его видел, и получил доступ к самой интересной информации на сайте.
Ещё рекомендую посмотреть следующие подборки:
В общем давайте смотреть подборку с современными слайдерами мимо которых ну просто не возможно пройти. Наслаждайтесь:)
Backyard Burgers
Вы голодны? Взгляните на этот сайт и Выберете любой бургер чтобы перекусить.
Очень привлекательный сайт с кучей творчески разработанных слайдеров.
Четыре красивых и привлекательных сайта, которые меняются автоматически.
Смотря на этот слайдер Вы, как будто, находитесь перед ноутбуком
Классный сайт с минимальным оформлением и с очень клёвым слайдером.
Креативный ресурс с интересным слайдером в телефоне
Клёвый сайт, с огромным и креативным слайдером.
Studio XL
Вертикально движущиеся слайд шоу с очень броским и привлекательным эффектом. Вы сможете нажать цифры или на стрелки чтобы перелистнуть слайд.
Замечательный сайт с большим слайдером с интересным эффектом перелистывания.
Josh Smith Design
Это сайт, вернее слайдер. В общем весь сайт это и есть слайдер:)
Utah travel
Классный слайдер, который выглядит как сложенная стопка фотографий.
Клёвый, большой слайдер изображений, который очень привлекает внимание.
Пять различных классических и слайдов самых красивых мест мира. Нажмите на миниатюру, чтобы просмотреть ее увеличенное изображение.
Тёмный сайт с простым, но очень креативным слайдером
Слайдер квартир прекрасно передаёт как каждая квартира смотрится
Классный слайдер который специализируется по музеям и области искусства
Слайдер для сайта — его устройство и преимущества

Современные тенденции в веб-дизайне таковы, что нужно пытаться рационально совместить информационную составляющую и минималистичное оформление. Ведь сейчас серфинг по интернету сводится к быстрому скроллингу и диагональному просмотру сайтов, из которого сложно выхватить всю информацию, которую хотели представить владельцы сайта. Поэтому чтобы действительно заинтересовать пользователя, нужно быть оригинальным.
Одним из самых интересных решений здесь стало использование слайдеров в веб-дизайне
Что такое слайдер?
Слайдер – это специальный элемент веб-дизайна, представляющий собой блок определенной ширины чаще всего в шапке веб-страницы. Главная его фишка в изменяющихся в ручном или автоматическом режиме элементах – картинок, текстов и ссылок.
Популярность слайдеры приобрели с распространением javascript-фреймворков. Именно с помощью них создаются различного рода эффекты анимации и другие «плюшки» на слайдерах. Сейчас существует достаточно
Для популярных систем управления сайтом разработаны различные плагины с реализацией слайдеров с множеством эффектов. К примеру, для WordPress это плагин Con Slider, Slideshow Gallery, Content Slide. В большинстве случаев слайдеры создаются на основе ресурсов библиотеки JQuery, однако собственный слайдер можно разработать и средствами HTML5 и CSS3 практически без использования скриптов!
Устройство слайдера
Стандартный слайдер для сайта представляет собой 3-5 картинок, которые сменяют друг друга через определенный временной интервал или при ручном нажатии на переключатели. В целом можно выделить следующие составные элементы любого слайдера:
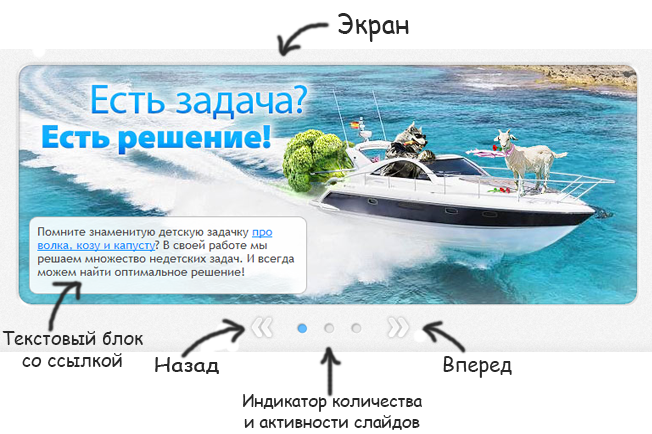
- Экран
- Средства навигации
- Маркеры с общим количеством слайдом и текущим состоянием

Сменяющиеся картинки на экране называются
В некоторых слайдах включаются дополнительные функции:
- Миниатюры остальных слайдов
- Таймер со временем до смены слайда
- Паузу при наведении на слайд
Однако лучше не перегружать этот элемент и выбрать функции, которые действительно целесообразно использовать.
Зачем нужен слайдер на сайте?
Одной из самых важных причин, по которой на сайте используются слайдеры – это
Однако совсем без текста нельзя. Ведь сферу деятельности некоторых компаний нельзя просто описать в 2-3 словах. Да и любой seo-специалист скажет вам, что на главной странице обязательно должен содержаться хотя бы небольшой кусочек текста с вхождениями ключевых слов. Поэтому зачастую возникает конфликт интересов. В идеале главная страница сайта должна:
- Содержать самую важную информацию о компании и ее деятельности;
- Удовлетворить баланс между графикой и правилами seo-оптимизации;
- Удовлетворять пожеланиям заказчика и посетителей.
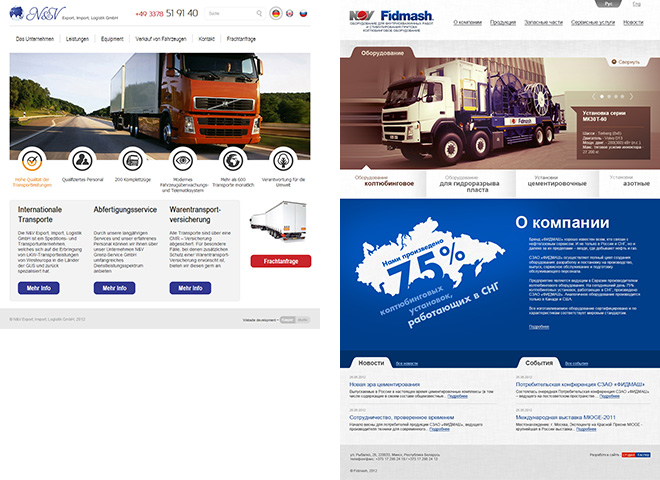
Примеры сайтов, разработанных в нашей студии, содержащих слайдеры:

Дизайн сайтов со слайдером эксклюзивный — не шаблон. С подробностями о разработке такого сайта можно ознакомиться на странице.
Вернуться назадСтатьи по теме:
ТОП 3 лучших бесплатных слайдеров для WordPress
Приветствую вас на сайте Impuls-Web!
В сегодняшней статье я покажу вам три лучших, по моему мнению, бесплатных слайдера изображений для WordPress, которые подойдут вам практически на все случаи жизни, и вам не придётся тратить кучу времени на поиск подходящего плагина, как мне в свое время.
Все слайдеры рассмотренные в данной статье являются бесплатными, адаптивными, легкими в настройке, и многофункциональными.
На самом деле, на сегодняшний день бесплатных плагинов для создания слайд шоу существует огромное количество, и в интернете вы можете найти кучу статей на подобии: «10 лучших слайдеров на WordPress», «25 лучших слайдеров на WordPress». Но когда вы начнете их тестировать на своем сайте, то столкнетесь со следующей проблемой – большая часть этих плагинов уже не обновлялись по нескольку лет, и не совместимы с текущей версией WordPress, а некоторые из них вообще прекратили свое существование, и в репозитории WordPress через поиск из админки вы просто не сможете их найти.
Навигация по статье:
Так же очень актуальной является следующая проблема — вы смотрите демо какого-нибудь слайд шоу. Там все выглядит очень красиво, вам все подходит, вы устанавливаете его на свой сайт, и оказывается, что 95% всех его функций в бесплатной версии просто отсутствуют, и для того, что бы их активировать необходимо покупать платную версию.
Так вот, я из всего этого множества выделила три слайдера, которые так же имеют бесплатную версию и платную версию, но в бесплатной версии у них довольно не плохой функционал, который можно использовать на своих сайтах.
Начнём с самого простого.

Meta Slider

Это, пожалуй, мой любимый бесплатный слайдер. Я уже много лет его использую для разных проектов.
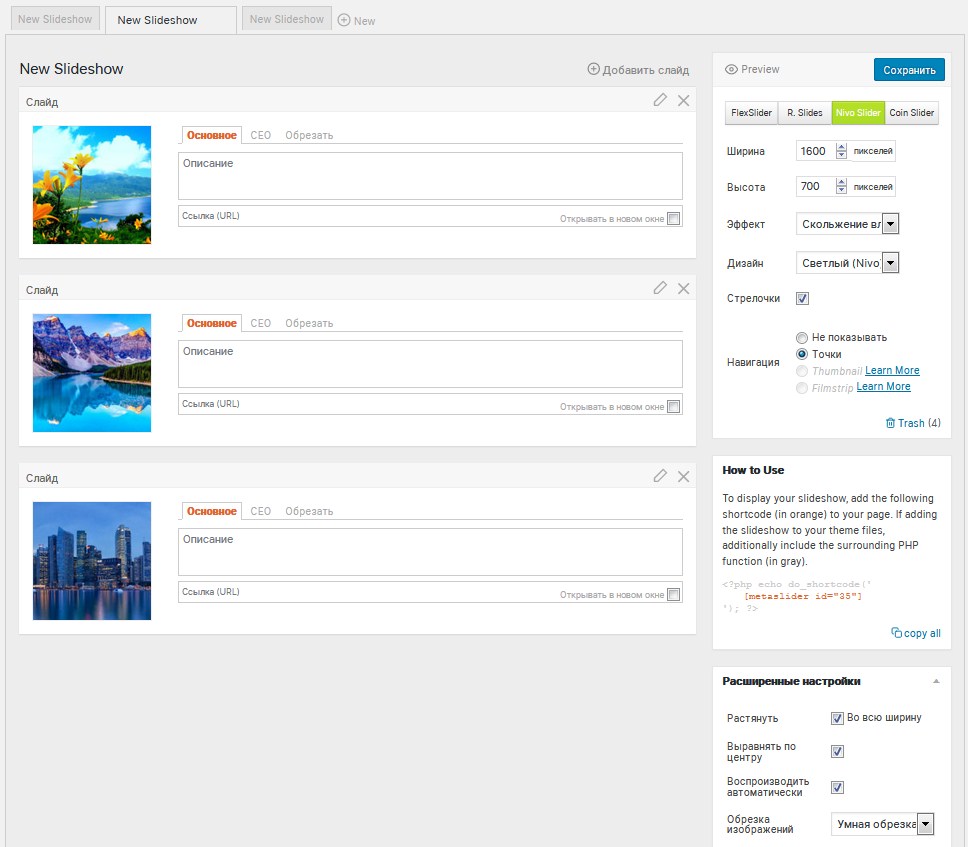
Основные особенности Meta Slider:
- возможность добавлять неограниченное количество слайдеров и слайдов
- для каждого слайда можно задавать описание, ссылку и атрибуты для SEO
- возможность задания любого размера для слайдера
- можно включать и отключать навигацию
- слайдер содержит в себе 4 скрипта, каждый со своим оформлением и эффектами. То есть по факту он имеет 4 слайдера в одном (FlexSlider, R.Slides, Nivo Slider, Coin Slider)
- слайдер можно растягивать на всю ширину и выравнивать по центру
- возможность настраивать скорость смены слайдов и скорость анимации
- так же можно настраивать отдельные эффекты смены слайдов
- за счёт того что плагин объединяет в себе насколько разных скриптов, эффектов для смены сладов в бесплатной версии больше чем в других бесплатных плагинах
- слайд шоу можно выводить на любой странице, в статье, виджете или шаблоне при помощи шорткода.

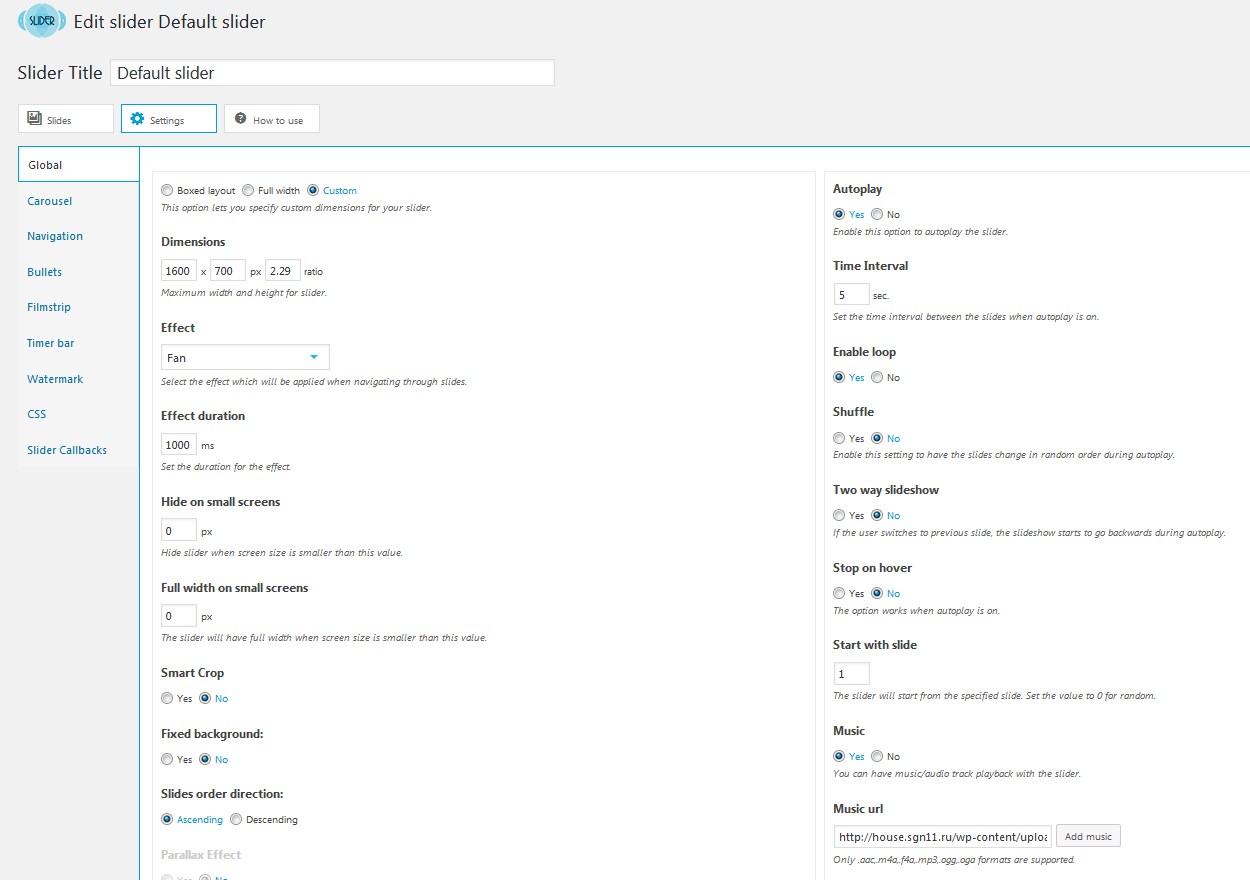
Slider by WD – Responsive Slider

Этот бесплатный слайдер для WordPress так же довольно простой, но в отличии от MetaSlider он имеет несколько интересных эффектов смены слайдов, больше настроек и некоторые интересные фишки, которых нет в других плагинах.
Основные особенности Slider by WD:
- Простой интерфейс и возможность создавать несколько слайдеров и для каждого задавать свои настройки
- Есть возможность растягивать слайдер на всю ширину или задавать фиксированные размеры
- Позволяет настаивать автопрокрутку, время между сменой слайдов, скорость анимации цикличность слайдов, остановку при наведении
- Можно задать ширину экрана устройства, на которой слайдер будет скрываться или задавать ширину экрана, начиная с которой слайдер будет становиться на всю ширину экрана (в случае если вы изначально задавали фиксированный размер)
- Возможность добавление водяных знаков на слайды
- Задание цвета границы слайд шоу и радиуса скругления углов
- Можно задавать музыку, которая будет играть во время прокрутки слайдов
- Задание отступов и тени в CSS формате
- Защита от щелчка правой кнопкой, на случай если вы не хотите чтобы кто то мог сохранить ваши слайды и использовать у себя
- Расширенные настройки для навигации. Можно задавать тип стрелок и переключателей, возможность переключения слфйдов с клавиатуры или колёсиком мышки, поддержка управления с сенсорных экранов и т.д.
- Возможность добавление Time bar, который представляет собой полоску или круг, отображающий сколько времени осталось до переключения следующего слайда
- Поддержка добавления пользовательских CSS свойств
- Выводится на любой странице, в виджете или статье при помощи шорткода или специальной кнопки на панели инструментов визуального редактора WordPress. Так же можно выводить в шаблоне.

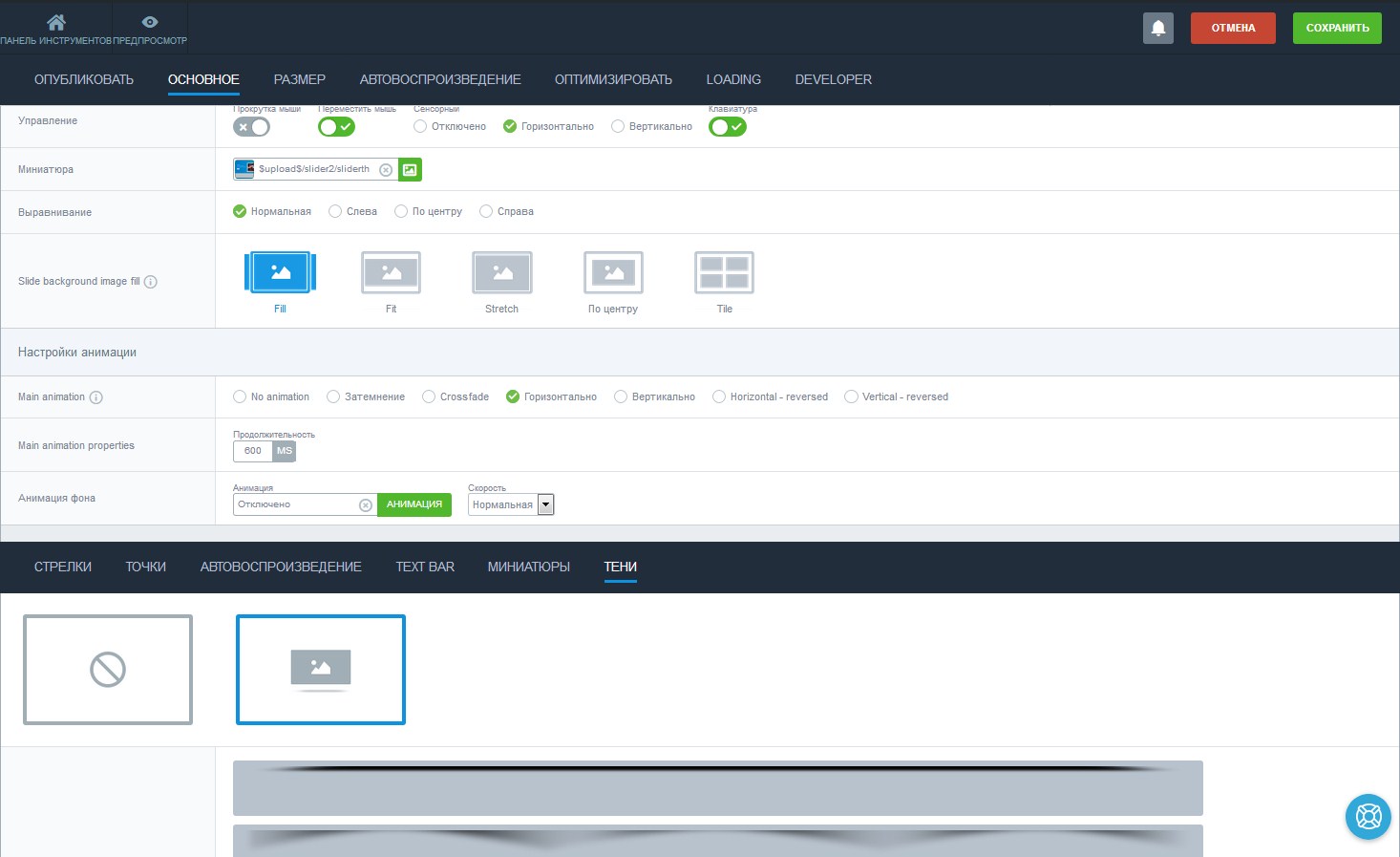
Smart Slider 3

На мой взгляд, это самый интересный и многофункциональный слайдер из всех бесплатных плагинов для WordPress на сегодняшний день!
У него в арсенале есть куча различных настроек и возможностей, позволяющих создавать интересные и оригинальные слайд шоу. По сути, он является бесплатным аналогом премиумного плагина Revolution Slider.
Основные особенности Smart Slider 3:
- Приятный интерфейс и неограниченное количество слайдеров и слайдов
- Возможность добавления слоёв на слайд
- Поддержка шаблонов. Вы можете создавать и сохранять свои шаблоны для слайдов или загружать уже готовые из библиотеки Smart Slider
- Настройка фона. Можно использовать цвета, задавать градиентные переходы, фоновые изображения и регулировать прозрачность
- Можно дублировать слайдер и слайды
- Расширенные настройки навигации. Можно выбирать изображения для кнопок навигации, их положение на слайде, цвет (обычный и при наведении), прозрачность и смещение
- Возможность добавления миниатюр, для слайдов
- Наличие интересных и оригинальных теней
- Задание определённого размера слайд шоу или растягивание на всю ширину
- Наличие вертикальной и горизонтальной прокрутки для слайдов, а также поддержка сенсорных экранов и управления колёсиком мышки
- Можно настраивать анимации для фона и слайдов. Smart Slider 3 содержит довольно неплохой набор плавных анимаций с возможностью их предпросмотра
- Задание размеров слайдера для мобильных устройств
- Настройка автопрокрутки и скорости смены слайдов
- Возможность оптимизации изображений. Такой функцией далеко не каждый платный плагин может похвастаться, а здесь это есть в функционале бесплатной версии!
Пожалуй, это основные его особенности, но далеко не все.

Видеоинструкция
Как видите, эти 3 бесплатных слайдера для WordРress позволят вам создать слайд шоу практически любой сложности. Надеюсь, что эта статья вам поможет сделать свой сайт более интересным и привлекательным!

Если вы знаете ещё какие то хорошие бесплатные адаптивные слайдеры для WordРress, пишите их названия в комментариях! Думаю, что многим эта информация будет полезна.
Спасибо что дочитали статью до конца! Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
33 лучших онлайн-конструктора сайтов, презентаций, визиток и многого другого
Онлайн-конструкторы сайтов: лендингов, интернет-магазинов, блогов, портфолио
1. Tilda Publishing
Тут вы сможете быстро создать портфолио, лендинг курса, лонгрид, блог, интернет-магазин. Все блоки спроектированы дизайнерами, поэтому собрать из них что-то непривлекательное — непростая задача. А если идею не получается реализовать стандартными средствами, можно сделать собственные блоки с помощью встроенного графического редактора Zero Block.
Tilda Publishing →
2. Readymag
Сервис для создания интерактивных историй, журналов, портфолио. Можно работать по готовым шаблонам или создавать собственные. Кроме стандартных элементов (текста, изображений, простых форм), на страницу можно добавить ленту Twitter или Facebook, слайд-шоу и собственный код.
Как и в случае с Tilda, создавать веб-публикации можно бесплатно, но некоторые функции доступны только за деньги.
Readymag →
3. Wix
Удобный конструктор с большим выбором шаблонов, разбитых по категориям. Сайт собирается не из готовых блоков, а из элементов, каждый из которых можно настраивать. Есть и дополнительные возможности: помощь и подсказки на русском языке, подключение домена, поисковая оптимизация.
Wix →
4. uKit

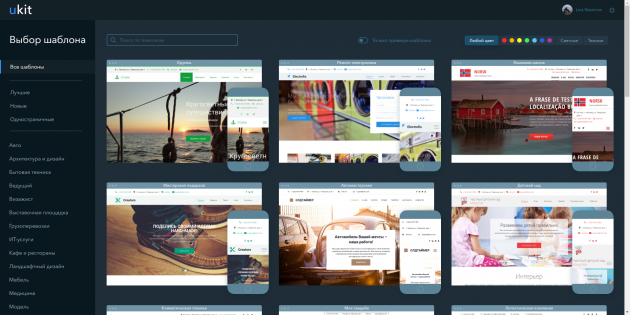
Ваш вариант, если нужен сайт для бизнеса. Можно не только собрать страницу, но и подключить хостинг, купить домен, привязать платёжные сервисы, добавить виджеты, подготовить мобильную версию и изучать статистику.
uKit →
5. LPmotor
Платформа для создания лендингов. LPmotor проигрывает Tilda или Readymag в плане дизайна, а сервисам вроде Wix или uKit — по количеству возможностей и функций. Но собрать продающую страницу довольно легко. Здесь очень много блоков, которые можно менять на свой вкус.
LPmotor →
6. LPgenerator
На этом сайте вы сможете собрать лендинг для бизнеса. Есть возможность протестировать страницу, подсчитать конверсию, проанализировать трафик и интегрировать страницу с другими сервисами. Например, с «Битрикс24», «Мегапланом» или MailChimp.
LPgenerator →
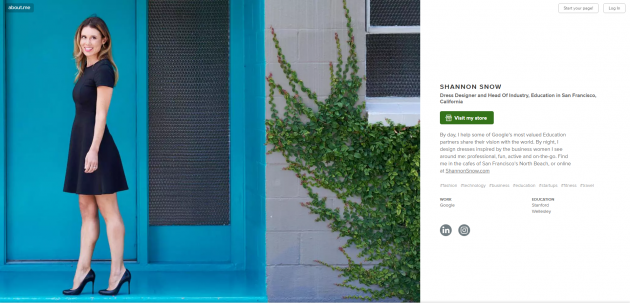
7. About.me

Сервис для создания простого сайта-визитки. Вам нужно только указать имя, род занятий, интересы, добавить биографическую справку и выбрать один из трёх возможных вариантов дизайна.
About.me →
8. Adobe Spark Page
Инструмент для создания веб-публикаций. Добавляете свои фотографии, видео и текст, анимацию и тему. А в результате получаете красивую страницу, которой можно поделиться с друзьями.
Adobe Spark Page →
9. Quirl
Сервис для создания документов в интернете: лонгридов, отчётов, презентаций, коммерческих предложений. Представляя свои идеи с помощью разных графических средств, вы сможете эффективнее доносить свои идеи до других.
Quirl →
10. Webflow
Мощный конструктор сайтов для создания страниц с адаптивным дизайном. Подходит профессиональным дизайнерам и разработчикам, которые смогут быстрее выполнять часть своих задач в онлайн-редакторе.
Webflow →
11. Unbounce
Профессиональный инструмент для создания лендингов, целевых страниц и проведения A/B-тестов. На выбор пользователю предлагается 125 готовых шаблонов. Помимо визуального редактора, есть ещё несколько полезных инструментов: генератор лидов, отображение статистики в реальном времени, менеджер сценариев, интеграция с другими сервисами.
Unbounce →
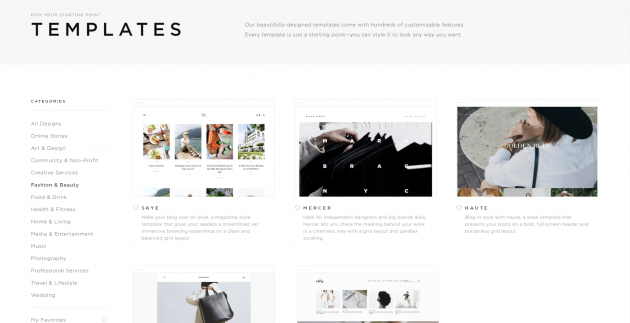
12. Squarespace

Очень классный конструктор в плане дизайна. Демоверсии сайтов продуманы до мелочей. Поэтому вам, по сути, остаётся только выбрать подходящий дизайн и наполнить его своим контентом.
Squarespace →
13. Exposure
Создание сайтов для фотографов, дизайнеров интерьеров и обычных пользователей, которые хотят поделиться своими фотоисториями. Все шаблоны спроектированы так, чтобы не отвлекать читателей от главного — изображений.
Exposure →
Онлайн-конструкторы презентаций
14. «Google Презентации»
Если вы работаете с «Google Документами», то наверняка оцените главные достоинства этого сервиса: возможность создавать презентации в браузере и всегда иметь к ним доступ с любого устройства, автоматическое сохранение и совместимость с привычным PowerPoint.
«Google Презентации» →
15. Prezi
Шаблоны Prezi разработаны так, чтобы была видна структура и логика вашего доклада. Анимации добавляют рассказу динамику и не дают аудитории заскучать.
Prezi →
16. PowToon
Сервис для создания видеопрезентаций с интуитивным интерфейсом.
PowToon →
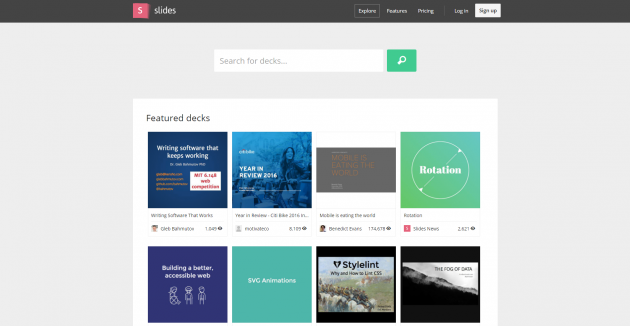
17. Slides

Онлайн-редактор презентаций, отличающийся большим выбором шаблонов с минималистичным современным дизайном. Готовую презентацию можно сохранить в формате PDF или распечатать.
Slides →
18. Swipe
Интерактивные презентации, позволяющие взаимодействовать с аудиторией. На Swipe стоит обратить внимание преподавателям: в презентацию можно вставлять вопросы, на которые читатели смогут отвечать в реальном времени.
Swipe →
19. Haiku Deck
Предназначен для создания максимально простых презентаций. Один слайд — одна идея.
Haiku Deck →
20. SlideCamp

Коллекция слайдов с графикой. Их можно скачать и вставить в свою презентацию в PowerPoint.
SlideCamp →
21. FlowVella
Для воспроизведения во время презентаций разноплановой информации: текста, диаграмм, видеозаписей, галерей. По сути, презентация, сделанная с помощью FlowVella, — это интерактивное приложение для iPad, продуманное до деталей и со вкусом оформленное.
FlowVella →
22. LiveSlides
Ещё один сервис, чтобы добавить интерактива в презентацию. Например, начать доклад с видео на YouTube, затем провести небольшой опрос слушателей (они смогут проголосовать с мобильных телефонов), добавить живую ленту Twitter, а закончить сессией вопросов и ответов в реальном времени.
LiveSlides →
23. Visme
Создание интерактивных презентаций. Простой интерфейс, тысячи изменяемых шаблонов, возможность совместной работы над проектом, аналитика и хранение готовой презентации в облаке.

Visme →
24. Slidebean
Загружаете контент, задаёте понравившийся дизайн и смотрите, что получилось в итоге. Подкупает, что от пользователя требуется минимум усилий. Сервис для тех, кто делает презентации в последний момент.
Slidebean →
25. Deckset
Превращает ваши заметки в красивые слайды.
Deckset →
Графические онлайн-конструкторы
26. Canva

Веб-сервис для создания слайдов, визиток, постеров, открыток и изображений для социальных сетей.
Canva →
27. Rocketium
Загружаете текст и картинки, выбираете музыку и дизайн, добавляете анимацию и переходы, а на выходе получаете красиво оформленное видео.
Rocketium →
28. Pablo
Помогает готовить изображения для публикации в социальных сетях. Просто заходите на сайт, выбираете картинку для фона или загружаете свою, добавляете цитату и определяетесь со шрифтом.
Pablo →
29. Adobe Spark Post

Это Pablo и Rocketium одновременно. Инструмент для подготовки видео или изображений к публикации в Instagram, Twitter, Facebook.
Adobe Spark Post →
30. Snappa
Ещё один конструктор, работающий по тому же принципу: вы выбираете дизайнерский шаблон, добавляете свой текст и можете делиться готовой картинкой в социальных сетях.
Snappa →
31. Recitethis
Максимально простой редактор для оформления цитат.
Recitethis →
32. Piktochart

Инструмент для создания инфографики по готовым шаблонам.
Piktochart →
33. Infogr.am
Сервис для создания графиков, диаграмм, инфографик и интерактивных карт.
Infogr.am →
Адаптивный Слайдер для сайта. Как сделать слайдер на сайте (2020)
- Виджеты
- Блог
- Tutorials
- Войти
- Зарегистрироваться
- Обзор
- Возможности
- Примеры
- Цены
- Виджеты Social
- Facebook Виджет
- Facebook Кнопка
- Instagram Feed
- Instagram Profile
- Pinterest Виджет
- Twitter Виджет
- Иконки Соцсетей
- Социальные Кнопки
- Vimeo Виджет
- YouTube Виджет
- Аудио Плеер
- Подкаст Плеер
- Радио Плеер
- Фоновая Музыка
- Airbnb Отзывы
- AliExpress Отзывы
- Amazon Отзывы New
- Apple App Store Отзывы
- BBB Отзывы
- Booking Отзывы
- DealerRater Отзывы
- Edmunds Отзывы
- Etsy Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Play Отзывы
- Google Отзывы
- Hotels Отзывы
- Houzz Отзывы
- Instagram Отзывы
- OpenTable Отзывы
- TripAdvisor Отзывы
- Trustpilot Отзывы
- Yelp Отзывы
- Виджет Отзывов
- Слайдер Отзывов
- Facebook Чат
- Telegram Чат New
- Viber Чат
- WhatsApp Чат
- Онлайн Чат
- Конструктор Форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица Цен и Тарифов
- Таймер и Счетчик
- Cookie Виджет
- FAQ
10 требований к слайдеру на главной странице вашего сайта
Действительно ли карусели (слайдеры) удобны для пользователей? Или они популярны просто потому, что стали привычным элементом дизайна, избавившим от необходимости выделять место под каждый баннер?
Исследования показали, что карусели на главной странице могут достаточно эффективно воздействовать на конечного пользователя, но только если они будут соответствовать некоторым требованиям. Также важно, чтобы слайдеры для мобильных устройств и компьютеров разрабатывались отдельно.
Сразу подчеркнем, что даже идеально реализованная карусель не станет тем спасательным кругом, который сможет сильно повлиять на производительность вашей главной страницы. Есть альтернативные варианты, которые одновременно и демонстрируют хорошие результаты, и проще в создании (лучший пример будет представлен в конце статьи).
Учитывая, что большинство каруселей (в том числе созданных несколькими плагинами) не соответствуют многим из юзабилити-принципов (а это делает их совершенно вредными для UX, User eXperience — опыт пользователя), можно понять, почему к ним так часто встречается негативное отношение. Но и сказать, что слайдеры нельзя примерять вообще, тоже неверно, так как это не вяжется с результатами юзабилити-тестирований, по крайней мере, в контексте электронной коммерции.
В этой статье рассмотрены 10 пунктов, которые необходимо соблюсти, чтобы страница с каруселью оказывала приемлемое влияние на конечных пользователей. Также здесь описаны причины, по которым мобильные и десктопные версии слайдеров должны отличаться друг от друга и, наконец, предложены более простые и беспроблемные альтернативы.
Если у вас недостаточно ресурсов для выполнения всех 10 требований, то рекомендация такая: не используйте карусели на главных страницах, вместо этого примените альтернативный дизайн, предложенный в конце статьи.
Правильная карусель на главной странице вашего сайта
Практическое применение каруселей
Карусели очень популярны на сайтах интернет-магазинов, особенно на главных страницах. Их тестирование Беймардским институтом (Baymard Institute), которое было проведено среди 50 лучших сайтов в области электронной коммерции в США, выявило, что 52% используют слайдеры на десктопах, а исследование мобильных версий интернет-магазинов показало, что они также популярны и там: не менее 56% мобильных сайтов используют карусель на главной.
Карусели могут быть хороши ровно настолько, насколько хорош их контент. «Ничего себе, тут показывается довольно агрессивная реклама, — пожаловался участник исследования, когда зашел на Drugstore.com. — Это мешает мне сконцентрироваться». Контент, который выглядит как реклама особенно сомнителен, и он не использует главное преимущество карусели — хорошее визуальное первое впечатление.
Необходимо заметить, что в центре внимания данной статьи будет не содержание карусели, а скорее требования для того, чтобы сделать ее более дружелюбной по отношению к пользователям с помощью дизайна и интерактивных функций. Если контент не актуальный, тщательно отобранный и качественный, то UX будет плохим, независимо от того, насколько оптимизированы интерфейс и логика. Проведенные исследования и анализ перемещения взгляда по странице показывают, что если информация выглядит как реклама, то большинство пользователей просто игнорируют содержимое из-за баннерной слепоты, независимо от того, насколько контент релевантен.
Одной из главных положительных черт слайдера на главной странице заключается в том, что она позволяет легко добавить качественное изображение продукта, которые, как выяснилось во время тестирования, создают хорошее первое впечатление у пользователей — увеличивается время первичного просмотра веб-сайта и уменьшается показатель отказов, что положительно влияет на бренд.
Также в ходе тестирований наблюдалось, как особенности реализации могут быстро привести использование карусели к разочаровывающему и потенциально вредному пользовательскому опыту. В этой статье 10 требований делятся на 4 группы:
1. Последовательность слайдов и направления
2. Логика авторотации на десктопе
3. Две функции управления каруселью
4. Отличия сенсорных устройств
Как слайдеры влияют на конверсию landing page?
1. Последовательность слайдов и направления
Большинство пользователей не успевают просмотреть все слайды в каруселях на главных страницах, даже на тех, где есть авторотация — они просто не находятся в хедере достаточно долго.
Люди обычно сразу переходят на другую страницу или прокручивают карусель вниз, особенно, если представленные слайдеры необходимо пролистывать вручную.
Это означает, что в карусели важна последовательность, потому что первый слайд получит гораздо больше внимания, чем последующие. В автоматически вращающейся карусели нередко первый слайд получает более 50% кликов.
В мобильной версии сайта Toys’R’Us единственный способ получить доступ к опции «Поиск подарка» был через слайд карусели на главной странице. Из-за этого испытуемым было невероятно сложно найти данную функцию (особенно потому, что это был не первый слайд), несмотря на активные попытки. В конечном счете, в нескольких случаях карусель стала одной из основных причин прерывания сессий на сайте.
Ничего из вышеперечисленного не является проблемой само по себе — то, что пользователь не видит все слайды нестрашно, если в них не запрятан единственный путь к важным страницам. Тем не менее, многие из тестируемых сайтов продвигали определенные предложения и функции только в карусельных слайдах (например, подбор подарков), что оказалось весьма сомнительным, поскольку большинство испытуемых не увидели их (пользователи уже ушли с главной страницы) несмотря на то, что активно их искали. Получается, что, в то время как продвижение функций, продуктов или акций в карусельных слайдах может быть отличной идеей, это не должно быть единственным вариантом.
Выводы:
- Тщательно выбирайте последовательность слайдов, помещая самый важный контент на первый слайд.
- Используйте карусель в качестве дополнительного варианта привлечения внимания к информации и важным особенностям продукта, но никогда, как единственный.
Почему использование слайдеров в хедере лендинг пейдж лишено смысла?
2. Логика авторотации на десктопах
Авторотация увеличивает воздействие контента через слайды и показывает пользователям, что этот элемент интерактивен. На самом деле, в то время как у «ручных» каруселей ничтожный показатель кликов — от 1 до 2%, автоматически вращающиеся слайдеры могут иметь достойную кликабельность — от 8 до 10%. Но будьте осторожны: как и любая анимированная графика, авторотация отвлекает внимание от статического контента, тем самым повышается требования к тому, насколько качественным и релевантным должно быть содержание карусели.
Исходя из этих соображений, если вы решили, что автоматическое вращение уместно, то обратите внимание на 3 детали, которые, как оказалось, имеют решающее значение в вопросах эффективности. Если вы не можете придерживаться их, то не используйте авторотацию или карусель:
- Слайды не должны переключаться слишком быстро.
- Автоматическая ротация должна останавливаться при наведении курсора.
- Автоматическая ротация должна полностью прекратиться после любого активного взаимодействия с пользователем.
Рассмотрим подробнее каждое требование.
Слайды не должны переключаться слишком быстро
Если карусель вращается слишком быстро, у пользователей не будет достаточно времени для просмотра интересных предложений, и это может доставить беспокойство, потому что они будут пытаться успеть прочесть текст слайда до того, как он переключится. Конечно, слишком медленное автовращение будет иметь противоположный эффект — вводить в скуку.
Тогда как испытуемым понравились большие красивые снимки на карусели главной страницы Pottery Barn, многие из них посчитали, что слайды менялись слишком быстро, не давая времени для изучения содержимого.
Объем текста на слайде должен в значительной степени определять продолжительность его демонстрации. Если это просто короткий заголовок, то, согласно тестированиям, 5-7 секунд хватит, в то время как для более загруженных текстом слайдов требовалось больше времени (Nielsen Norman Group рекомендует 1 секунду на 3 слова для авторотирующихся слайдов). Одно из следствий — вам может быть потребуется назначить уникальную продолжительность для отдельных слайдов, которые будут показываться дольше, чем другие.
Авторотация всегда должна останавливаться при наведении курсора (42% так не делают)
Часто между положением курсора мыши и вниманием пользователя на странице есть взаимосвязь. Поэтому, наведенный на слайд курсор определенно является показателем того, что пользователь, может быть, хочет прочитать текст, и карусель следует остановить.
Еще важнее приостановить автоматическую ротацию, чтобы не позволить карусели переключиться, когда курсор оказывается на слайде — точно так же, как когда пользователь кликает, чтобы открыть то, что хочет. Во время юзабилити-тестирования часто наблюдалось, что испытуемые пытаются нажать на слайд, а карусель перелистывается за несколько миллисекунд до клика, и они оказываются на совершенно другой странице.
«Если курсор находится над слайдом, то слайдер должен остановиться, — объяснил испытуемый при просмотре сайта Blue Nile, — потому что в противном случае я рискую кликнуть на неправильный слайд в момент, когда он меняется — как он только что сделал — и попасть на другую страницу».
Когда пользователь замечает, что он оказался на неправильной странице, он, как правило, раздражается. Ему приходится вернуться на главную и найти слайд, который он хотел открыть и кликнуть еще раз. Тем не менее, были случаи, когда тестируемый не понимал, что случилось, и начинал просматривать страницу, очевидно, считая ее крайне низко релевантной.
Чтобы не отправить пользователя «окольным путем» и потенциально не ввести в заблуждение, важно использовать приостановку авторотации при наведении курсора мыши. К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
Автоматическое вращение можно возобновить, как только курсор покидает слайд (т.е. больше не парит над каруселью) при условии, что пользователь не взаимодействует с каруселью иным образом.
Авторотация должна полностью прекратиться после активного взаимодействия с пользователем
Если пользователь взаимодействовал с каруселью (не просто наводил курсор, а, например, переключал слайды с помощью элементов управления), то автовращение должно быть полностью остановлено, даже когда мышь более не наводится на слайдер.
В то время как человек активно переходит с одного слайда на другой с помощью инструментов управления или кликает на слайд-индикатор, то его поведение, скорее всего, носит осознанный характер, и это необходимо учитывать, даже если посетитель решит просмотреть другие части главной страницы, перед тем как (потенциально) вернуться к выбранному слайду.
Клик в корне отличается от «наведения» курсора, которое в лучшем случае может быть использовано для оценки того, где находится внимание пользователя. Нажатие же является активным запросом и серьезным показателем интереса и намерения. Поэтому полностью останавливайте автоматическую ротацию, как только пользователь начал активно взаимодействовать с каруселью, потому что он, возможно, специально задержался на конкретном слайде.
Как создать карусель, используя только HTML и CSS без Javascript
3. Управление каруселью должно выполнять две функции
Понятная система управления помогает пользователям контекстуализировать содержание и контролировать карусель. Во время тестирования было выявлено, что ползунок должен выполнять две функции: указывать на текущий слайд среди множества и позволять пользователям перемещаться назад и вперед. Удивительно большое количество ползунков покрывают только одну из них.
Уточнение текущего слайда среди множества служит нескольким целям:
- Указывает на то, что существуют другие слайды помимо текущего, и помогает сообщить, что это карусель с разным контентом. Это повышает вероятность того, что пользователь будет изучать следующие слайды.
- Отражает то, сколько слайдов содержит карусель. Результаты исследования показали, что пользователи больше склонны просматривать всю карусель, когда они заранее знают как много контента их ждет.
- Показывает, что карусель достигла последнего слайда и круг начнется снова.
Традиционный способ обозначения ползунков в карусели — серия точек. Однако будьте осторожны при их проектировании и размещении: постановка маленьких точек на большом красочном изображении, как правило, вызывает проблемы с их обнаружением. Самый простой способ, который помогает избежать сложности с контрастностью, разместить точки за пределами слайдов.
Второй компонент управления каруселью позволяет пользователям вернуться назад и перейти вперед. Традиционное решение — обычные стрелки. Тем не менее, в ходе тестирований выяснилось, что контроль с помощью стрелок игнорируются пользователями из-за того, что они слишком маленькие и не достаточно заметны на фоне яркого изображения. Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Если вы хотите поэкспериментировать со стрелками, рассмотрите дизайн, который поясняет их функцию, показывая кусочек следующего слайда, как показано ниже.
Отличный способ гарантировать контраст — выявить яркость области изображения, где будут показываться элементы управления, а затем в соответствии с этим подобрать цвета для стрелок. Кеннет Качиа (Kenneth Cachia) из Google даже сделал бесплатный скрипт для этого, который называется BackgroundCheck (только не копируйте остальную часть его карусели, потому что она нарушает несколько требований из десяти).
В то время как традиционный дизайн для управления каруселями представляет собой ряд точек, который указывает на текущий слайд среди множества, или стрелки для перемещения назад и вперед, другие варианты тоже выполняют эти задачи.
Один из них — «оглавление», представленное на примере магазина Amazon:
Это особенно интересный шаблон, поскольку он обращается к двум из самых слабых мест обычных точек и стрелок. Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Сплит-тест: статический баннер Vs слайдер
4. На сенсорных устройствах все иначе
Во время многолетнего изучения юзабилити мобильных версий интернет-магазинов исследователи заметили, что требования к таким каруселям значительно отличаются от тех, что применяются к десктопным сайтам — они настолько разные, что вся логика взаимодействия, описанная для компьютеров в разделе №2 не действует на мобильных телефонах. Более того, у нее есть свои отдельные предписания: в частности, наблюдаются следующие особенности реализации для сенсорных устройств:
1. Отсутствие возможности зависания курсора на странице отменяет использование автоматической ротации.
2. Всегда поддерживайте жесты перелистывания.
3. Оптимизируйте дизайн карусели для мобильных экранов.
Рассмотрим подробнее каждую особенность.
Отсутствие зависания курсора на странице отменяет использование авторотации (31% понимает это неверно)
Во-первых, авторотацию слайдов можно считать хорошей идеей только, если устройство пользователя поддерживает возможность наведения курсора, а оно важно, потому что позволяет сделать вывод о потенциальной заинтересованности в данном слайде.
Наведенный курсор можно использовать в качестве индикатора, говорящего, что содержание слайда привлекло внимание посетителя сайта, и, возможно, он захочет открыть его после прочтения текста. Таким образом, автоматическая ротация должна быть временно приостановлена, чтобы позволить пользователю закончить изучение контента и избежать случайного клика на неправильный слайд.
Здесь участник тестирования заметил интересный слайд в мобильной версии сайта Toys’R’Us’ — «Прыгни в летнюю мега распродажу» — и нажал на экран. К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
На практике это означает, что автоматическая ротация не подходит для мобильных сайтов или сенсорных устройств просто потому, что в них отсутствует возможность водить курсором для остановки при переключении слайдов. Без возможности определить на какой части страницы сфокусировался пользователь, невозможно узнать, читает ли пользователь конкретный слайд или собирается нажать на текущий. Авторотация может вызвать переключение слайда за миллисекунды до того, как посетитель сайта нажмет на карусель, и перенаправит его на неверную страницу, как это наблюдалось много раз во время мобильного юзабилити-исследования.
Тестирование мобильных версий интернет-магазинов показало, что, в то время как 56% сайтов используют карусель на главной странице, 31% имеют авторотацию, а 25% — ручное переключение. Другими словами, почти у половины мобильных веб-сайтов карусель реализована приемлемо, поскольку они не применяют автовращение.
Всегда поддерживайте жесты перелистывания (12% не делают этого)
Во-вторых, поддерживайте ключевые направляющие жесты — особенно перелистывание (свайпинг), потому что пользователи привыкли именно к такому переключению в галереях. Это не значит, что вы не должны использовать традиционные элементы управления карусельного интерфейса, такие как стрелочки и индикаторы слайдов. Тем не менее, исследования показали, что элементы управления должны быть дополнением к свайпу. Тестирование выявило, что 12% мобильных сайтов не поддерживают жесты перелистывания в целом в своих галереях изображений (хотя все-таки показатель поддержки свайпининга выше, чем жеста для масштабирования изображения на страницах продуктов, который не поддерживает 40% мобильных сайтов).
Примечание: на десктопных устройствах не следует полагаться на жесты, потому что они не очевидны. Таким версиям сайтов нужны кликабельные элементы управления.
Оптимизируйте дизайн карусели для мобильных экранов
Сайт магазина Neiman Marcus просто уменьшает дизайн карусели и использует его прямо в своей мобильной версии. Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Одна вещь, которую часто можно наблюдать при просмотре мобильных сайтов с каруселью на главной, — использование дизайна, созданного для десктопного экрана. Это не будет проблемой до тех пор, пока есть гарантия, что любой текст на слайдах остается читаемым при уменьшении до крошечного мобильного экрана в вертикальном положении. Иногда, при тестировании мобильных сайтов (в частности, сайтов с отзывчивым веб-дизайном), включая интернет-магазины с продажами более чем на $ 100 000 000, можно увидеть, что макет, созданный для компьютера, просто уменьшается и используется на телефоне.
Наконец, у мобильных пользователей, кажется, меньше терпения для медленной загрузки каруселей. Это, вероятно, связано с тем, что они обычно не могут видеть ничего, кроме самой карусели на экране телефона, в отличие от экрана компьютера, на котором можно просмотреть меню или другой контент во время 1-5-секундного ожидания. Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
15 образцовых примеров мобильного веб-дизайна
10 требований к каруселям
Итак, кроме качества и актуальности содержания, дизайна и логики, карусель на главной странице должна удовлетворять всем 10 требованиям, чтобы избежать серьезных промахов в юзабилити:
- Все платформы: аккуратно выбирайте последовательность слайдов, потому что первый будет показываться в несколько раз чаще других.
- Все платформы: карусель не должна быть единственно возможным путем к опциям сайта и контенту.
- Десктопы: используйте автоматическую ротацию, только когда приемлемо отвлекать внимание пользователя анимированной графикой от других элементов главной страницы.
- Десктопы: переключайте слайды в умеренном темпе — обычно 5-7 секунд достаточно для слайда с заголовком. Если количество текстовой информации на слайдах отличается, то назначается уникальная продолжительность демонстрации для каждого (пункт, которого почти никогда не придерживаются).
- Десктопы: останавливайте авторотацию во время движения курсора, чтобы избежать переключение слайда, который пользователь, скорее всего, читает или на который собирается кликнуть.
- Десктопы: полностью останавливайте автоматическую ротацию после того, как пользователь кликнул на элементы управления каруселью.
- Все платформы: всегда указывайте, какой слайд является текущим среди множества, и позволяйте пользователям перемещаться вперед и назад. Обычно это достигается с помощью достаточно крупных точек и стрелок и контраста с изображением. По крайней мере, на сайтах для десктопов, этого можно достигнуть другими способами, например, с помощью «оглавления».
- Сенсорные устройства: никогда не используйте авторотацию на мобильных сайтах или сайтах для сенсорных устройств, потому что там невозможно движение курсора (и, следовательно, нельзя приостановить автоматическую ротацию).
- Сенсорные устройства: поддерживайте жесты перелистывания в дополнение к другим элементам управления UI.
- Мобильные устройства: убедитесь в том, что текст на слайдах остается читаемым, если вы уменьшаете макет рабочего экрана.
Теперь, с этим длинным списком подводных камней, понятно, что большинство каруселей на главных страницах работают плохо просто потому, что они недостаточно хорошо реализованы. Например, на 42% сайтов авторотация не приостанавливается при наведении курсора. Кроме того, если рассмотреть наиболее убедительный пример, опубликованный на сайте Should I Use A Carousel?, то тестируемая карусель нарушает, по крайней мере, два важных правила: это единственный способ получить доступ к этому контента (нарушено правило №2), и она не останавливается при наведении курсора (правило №5), и, кроме того, находится выше основной навигации и заголовка.
Если применение всех 10 пунктов слишком трудно для вас или просто не стоит своих вложений, то вообще не используйте карусель. Вместо того, полагайтесь на альтернативные инструменты, представленные ниже.
7 ошибок в проектировании дизайна и пользовательского опыта
Альтернативы каруселям
Юзабилити-тестирование показало, что в целом хорошо функционирующая альтернатива карусели — отображение статичных «слайдов» в качестве отдельных разделов на главной странице сайта.
Две версии домашней страницы магазина L.L. Bean: версия слева опирается на карусель (нарушение правила №7: авторотация на мобильном телефоне), в то время как новая версия (справа) использует хорошо функционирующую структуру простого отображения всех изображений непосредственно на главной.
Показ слайдов в формате блоков статичного контента, разбросанного по всей домашней странице в соответствии с их важностью, имеет ряд преимуществ:
- Позволяет избавиться от автоматической ротации и карусельных элементов управления для смены слайдов, что особенно хорошо подходит для мобильных веб-сайтов.
- Прекрасно соотносится с тем, как пользователи взаимодействуют с главными страницами. Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
- Это значительно дешевле, чем создать карусель, которая будет соответствовать всем 10 требованиям. Конечно, в зависимости от компании, обновление содержания главной страницы может оказаться более дорогим, чем замена карусельного слайдера.
- Вам будет гораздо легче признать необходимость жестко курировать контент (по сравнению с тем, чтобы добавлять контент в карусель просто потому, что она может вместить его).
Высоких вам конверсий!
По материалам smashingmagazine.com
11-08-2016
10 веб-сайтов для создания профессиональных слайдов для презентаций
Google сознательно старался подражать многим инструментам MS Office, и Slides — их альтернатива PowerPoint. Он предлагает многие из тех же функций, что и PowerPoint, такие как переходы, и интерфейс будет мгновенно знаком любому пользователю PowerPoint. Хотя он предлагает гибкость и потенциал совместной работы онлайн-платформы, интерфейс сложен в использовании и имеет многие ограничения PowerPoint. Он отлично подходит для создания простой онлайн-презентации, но если вы ищете мощный инструмент с множеством опций, это может быть не лучшим ответом.
DesignBold — это онлайн-инструмент для дизайна, который помогает вам создавать любые виды дизайна, которые вы только можете придумать, и, конечно же, включая презентацию. 
С лозунгом: Графический дизайн упрощен, все минимизировано и профессионально с DesignBold. Он настолько прост в использовании и содержит отличные шаблоны слайдов, из которых вы можете свободно выбирать, чтобы получить профессиональные и идеальные слайды, которые вы хотите. Более того, вы также можете настроить шаблоны и добавить к ним свой индивидуальный подход.

DesignBold предоставляет пользователям множество бесплатных или платных акций и макетов, которые вы можете использовать для обновления своего дизайна. Если вы не уверены, что вам нужны платные ресурсы или нет, они предлагают 30-дневную пробную версию премиум-класса, чтобы вы могли лучше решить. Здесь вы можете начать выбирать свою любимую тему презентации и приступить к настройке прямо сейчас.
Традиционные линейные презентации могут показаться скучными, и PowToon предлагает решение с альтернативным подходом, основанным на рассказывании историй.Вы можете создавать персонажей, которые будут рассказывать о своей презентации, а быстрая анимация и переходы оживят эту историю. Доступна огромная галерея анимаций, и веб-сайт относительно прост в использовании. В отличие от большинства веб-сайтов с облачными презентациями, PowToon не поддерживает совместную работу в реальном времени, и ваши творения не могут быть сохранены в автономном режиме в традиционном формате .ppx, что делает файлы несовместимыми со многими другими инструментами для презентаций.
Slides предназначен для творческих людей, которые хотят создавать свои шаблоны презентаций с нуля.Веб-сайт презентации предлагает интеграцию CSS и HTML, что обеспечивает большую гибкость контента в ваших презентациях. Пользовательский интерфейс на удивление удобен для такого сложного инструмента, и если вы застряли, он также включает в себя руководство, которое поможет вам начать работу. Благодаря наличию анимированных интерактивных диаграмм это отличный вариант для учителей, проводящих образовательные презентации.
SlideRocket, один из первых инструментов для веб-презентаций, был приобретен ClearSlide несколько лет назад и теперь носит это имя.В нем много функций, ориентированных в основном на показатели и аналитику. Инструмент позволяет пользователям импортировать уже существующие слайд-шоу, но также предлагает некоторые базовые инструменты для создания слайд-шоу. Если вы занимаетесь продажами или маркетингом и вам нужно сосредоточиться на отслеживании и показателях ваших презентаций, этот инструмент может быть для вас. Новичкам может быть сложно освоить это, но есть 30-дневная бесплатная пробная версия, чтобы вы начали изучать веревки.
Другой подход к традиционной концепции слайд-шоу — это Moovly, который представляет собой скорее инструмент для создания анимационных презентаций, чем традиционную замену PowerPoint.Основное преимущество Moovly — плавная интеграция анимации в презентации и целый ряд шаблонов, позволяющих раскрыть творческий потенциал. Он онлайн, поэтому вы получаете такие полезные функции, как совместная работа в реальном времени и сохранение в облаке. Программное обеспечение можно использовать бесплатно, но для доступа к некоторым библиотекам анимации требуется премиум-аккаунт.
Prezi — это инструмент веб-сайта для онлайн-презентаций, который использует альтернативный подход к слайдам и презентациям. Вместо последовательного слайд-шоу Prezi позволяет пользователям увеличивать масштаб до нескольких подтем, делая презентации более привлекательными и убедительными.Это позволяет докладчикам перемещаться и адаптировать свою презентацию к аудитории на лету, увеличивая подтемы, которые интересны в данный момент. Инструмент доступен онлайн, а также доступен для загрузки на рабочий стол, и пользователи могут легко перемещать свои презентации между двумя платформами. Как и большинство веб-сайтов с онлайн-презентациями, облачный характер Prezi позволяет пользователям совместно работать над презентациями и проводить презентации на нескольких устройствах. Сервис также предлагает аналитику и показатели, что делает его мощным инструментом в арсенале отдела продаж, и содержит множество шаблонов, чтобы дать толчок творческим сокам.
Prezi использует модель на основе подписки с 30-дневной бесплатной пробной версией, и это может оказаться дорогостоящим для некоторых малых предприятий, которые не могут платить за специальный инструмент для создания презентаций на веб-сайте.
KnowledgeVision позволяет пользователям комбинировать приемы видео-рассказов с онлайн-презентациями для максимального вовлечения зрителей. Инструмент имеет широкий спектр интегрированных инструментов, которые вы можете использовать для создания одних из лучших презентаций, но это происходит за счет довольно крутой кривой обучения, с которой некоторые пользователи могут столкнуться с трудностями.Если у вас есть время, чтобы изучить совершенно новый способ создания презентаций и вам нужны все возможные варианты настройки, вам, возможно, стоит попробовать KnowledgeVision.
В то время как некоторые веб-сайты презентаций хотят предоставить вам как можно больше возможностей, Haiku Deck вместо этого использует минималистский подход. Haiku Deck отлично подходит для простых презентаций, а интерфейс напоминает упрощенное приложение PowerPoint. Основным ограничением инструмента является то, что он может быть слишком простым для некоторых, предлагая ограниченную настройку и очень простые, урезанные функции.Поскольку он онлайн, он следует традиционной модели подписки, но предлагает 7-дневную пробную версию, чтобы вы могли убедиться, что это альтернатива PowerPoint для вас.
Этот веб-сайт имеет большую ценность, поскольку он бесплатный. Однако то, что он предоставляет, больше похоже на фон или титульные страницы для вашей презентации, чем на настоящие шаблоны, чтобы ваши слайды выглядели красиво. Тем не менее, это может быстро помочь вам найти дизайн для вашей презентации, и есть несколько интересных элементов, которые вы можете настроить в соответствии со своими потребностями.
.| Объект | Описание | |||||
|---|---|---|---|---|---|---|
| slides.blocks.data Массив По желанию | Табличные данные в многомерном массиве. Вот пример набора данных: Этот набор создаст две строки по три столбца в каждой.A, B, C будут в первом ряду, а 1, 2, 3 будут во втором. | |||||
| slides.blocks.html Строка По желанию | Данные таблицы в формате HTML. Например, данных . | |||||
| слайды.блоки. обивка целое число По желанию | Управляет пустым интервалом вокруг каждой ячейки таблицы. | |||||
| slides.blocks.text-color Строка По желанию | Цвет текста. Поддерживает все цветовые форматы CSS, например красный или # ff0000 . | |||||
| slides.blocks.border-width целое число По желанию | Размер границы таблицы в пикселях. | |||||
| slides.blocks.border-color Строка По желанию | Цвет рамки таблицы. Поддерживает все цветовые форматы CSS, например красный или # ff0000 . |
16 вдохновляющих примеров потрясающих современных слайдеров домашней страницы — блог Smart Slider 3
Слайдеры домашней страницы вернулись! Или, лучше сказать, они вообще никогда не уходили. Если вы верите в бригаду противников слайдеров, слайдеры на главной странице скучны, раздражают и плохо влияют на конверсию. Но фактические доказательства доказывают обратное.
Современные слайдеры эволюционировали за пределы базовых слайд-шоу , которые были повсюду пять лет назад. Крупные бренды, такие как SpaceX, Microsoft, Squarespace и Spotify, размещают на своих сайтах хорошо продуманные слайдеры.Современные слайдеры великолепны. Они содержат потрясающие изображения — обычно фотографии с высоким разрешением — наряду с продуманным копирайтингом, удачно размещенными призывами к действию и элементами дизайна, которые обеспечивают своевременное получение информации, чтобы пользователи могли усвоить контент на каждом слайде.
Садись на борт! Присоединяйтесь к нашим 62,416 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, которые будут доставлены на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные письма.
Зачем использовать слайдер домашней страницы на вашем сайте WordPress? Среди множества преимуществ:
- Фокус. Возможность сосредоточить внимание пользователей на ваших ключевых сообщениях в верхней части страницы.
- Визуальные эффекты. Пользователи любят потрясающие изображения. Ползунки позволяют отображать более одного изображения.
- Призывы к действию. Слайдеры предоставляют возможность отображать несколько CTA для вашего важного контента.
Давайте рассмотрим несколько примеров того, как крупные бренды и креативщики используют слайдеры на главной странице.
1. Пример слайдера продукта на главной странице
Вы не подумаете, что это слайдер, но это так! Когда вы прокручиваете страницу вниз, каждая страница анимируется, показывая разный цвет фона в полноэкранном режиме, различные изображения, текст и последнее предложение загрузить приложение из Apple App Store.Это простая концепция с (буквально) множеством движущихся и анимированных частей.
👍 Почему это работает: Анимации гармонично сочетаются друг с другом, сменяют друг друга. Это делает слайдер чистым и современным. Это не традиционный слайдер, вы можете использовать его даже отдельно на своей домашней странице. Анимация прокрутки вниз помогает посетителю ориентироваться и проверять дополнительную информацию о вашем продукте.
2. Ползунок градиента полной ширины
.Особенности— Слайды
Медиа-библиотека
Все загружаемые вами медиафайлы доступны в вашей личной медиатеке. Члены команды также имеют доступ к общей библиотеке.
Шаблоны слайдов
Сохраните любой слайд как шаблон для повторного использования. Команды имеют доступ к общей библиотеке шаблонов слайдов.
Iframe
Включите контент из других сервисов, таких как YouTube, Vimeo и Google Maps.Встроенный контент интерактивен прямо в презентации.
Искать Unsplash и GIPHY
Свободный выбор из сотен тысяч высококачественных GIF-файлов и фотографий для использования в презентации.
SVG
Загрузите и вставьте изображения SVG в вашу презентацию. Это отличный способ обеспечить четкость вашего контента независимо от размера экрана. Посмотреть пример.
Видео
Загружайте и воспроизводите видео на слайдах.Мы автоматически конвертируем видео в стандартный формат, чтобы его можно было воспроизводить где угодно.
Таблицы
Простое отображение табличных данных с помощью блока содержимого таблицы.
Разветвление
Публичные презентации на слайдах могут быть разветвлены, то есть вы можете использовать макет и дизайн других людей в качестве шаблонов для своего контента.
Пресеты стилей
Есть широкий выбор тем и переходов, чтобы все выглядело и двигалось так, как вы хотите.
Typekit и Google Fonts
Используйте собственные шрифты из Typekit, Google Fonts или вашего собственного хоста.
Анимации
Управляйте тем, как и когда появляется каждый отдельный элемент на слайде.
Фрагменты
Разбейте слайд на несколько «фрагментов», чтобы раскрывать его шаг за шагом. Управляйте анимацией каждого шага.
Пользовательский CSS
Используйте редактор CSS, чтобы полностью настроить вашу презентацию.Превью в реальном времени для удобной работы.
Редактировать HTML
Decks хранятся как HTML-документы, поэтому вы всегда можете редактировать разметку и настраивать ее под свои нужды.
Математические формулы
С легкостью отображайте красиво оформленные математические формулы в презентациях. Посмотреть пример.
История изменений
Сделали ошибку? Нет проблем.Мы автоматически сохраняем историю ваших сохраненных изменений, чтобы вы могли в любое время откатиться.
Импорт из PDF / PPT
Укажите нам файл PDF / PPT, и мы импортируем его в редактор слайдов, оттуда вы можете легко поделиться им и показать кому угодно.
Режим киоска / Автозапуск
С легкостью автоматически воспроизводите и зацикливайте любую презентацию, используя режим киоска. Автоматически перезагружает последний контент, если колода редактируется.
Гибкое разрешение
Полный контроль над разрешением вашей презентации. Выберите 16: 9, 4: 3, портрет или введите нестандартный размер.
Сетка макета
Сетка редактора позволяет легко поддерживать сбалансированность и согласованность ваших дизайнов.
Перетащите, чтобы выбрать
Щелкните и перетащите, чтобы выбрать несколько блоков содержимого, и используйте параметры макета с несколькими вариантами выбора, чтобы расположить их.
Контекстное меню
Щелкните правой кнопкой мыши любой блок содержимого, чтобы открыть список контекстных параметров.
Массовое редактирование
Работайте быстрее, выбирая и настраивая сразу несколько блоков содержимого.
Заблокированный контент
Блоки содержимого могут быть заблокированы для предотвращения случайного редактирования.
Сгруппированный контент
Несколько блоков можно сгруппировать для облегчения редактирования.Группы могут быть вложенными.
Перемешать слайды
Включите опцию «Перемешать слайды», чтобы изменять порядок слайдов каждый раз при загрузке колоды.
Поддержка RTL
Включите режим RTL для создания презентации на языке с письмом справа налево.

