Ссылки HTML, как сделать ссылку (гиперсылку) в html. Уроки для начинающих академия
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом <a>:
<a href=»url«>текст ссылки</a>
Пример
<a href=»https://html5css.ru/html/»>Посетите наш HTML Справочник</a>
href атрибут указывает адрес назначения (https://html5css.ru/HTML/) ссылки.
текст ссылки является видимой частью (см.
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www….).
Пример
<a href=»html_images.php»>HTML Images</a>
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Можно изменить цвета по умолчанию с помощью CSS:
Пример
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
HTML ссылки-целевой атрибут
Атрибут 
Атрибут target может иметь одно из следующих значений:
- _blank — Открытие связанного документа в новом окне или вкладке
- _self — Открывает связанный документ в том же окне/вкладке, в котором он был нажат (по умолчанию)
- _parent — Oручка связанного документа в родительском фрейме
- _top — Открытие связанного документа в полном тексте окна
- framename — Открытие связанного документа в именованном фрейме
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
<a href=»https://html5css.ru/» target=»_blank»>Visit html5css.ru!</a>
Совет: Если веб-страница заблокирована в рамке, можно использовать target="_top" для выхода из кадра:
Пример
<a href=»https://html5css.ru/html/» target=»_top»>HTML5 tutorial!</a>
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
<a href=»default. php»>
php»>
<img src=»smiley.gif» alt=»HTML tutorial»>
</a>
Примечание: border:0;
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе.
Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
<a href=»https://html5css.ru/html/» title=»Go to html5css.ru HTML section»>Visit our HTML Tutorial</a>
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Пример
Сначала создайте закладку с атрибутом id:
<h3>Chapter 4</h3>
Then, add a link to the bookmark («Jump to Chapter 4»), from within the same page:
<a href=»#C4″>Jump to Chapter 4</a>
Or, add a link to the bookmark («Jump to Chapter 4»), from another page:
Example
<a href=»html_demo.html#C4″>Jump to Chapter 4</a>
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
<a href=»https://html5css.ru/html/default.php»>HTML tutorial</a>
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
<a href=»/html/default.php»>HTML tutorial</a>
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
<a href=»default. php»>HTML tutorial</a>
php»>HTML tutorial</a>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Используйте элемент
<a>для определения ссылки - Используйте атрибут
hrefдля определения адреса ссылки - Использование атрибута
targetдля определения места открытия связанного документа - Используйте элемент
<img>(внутри < a >) для использования изображения в качестве ссылки - Используйте
idатрибут (ID = «value«) для определения закладок на странице - Используйте
hrefатрибут (href = «#value«) для связи с закладкой
Теги ссылок HTML
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
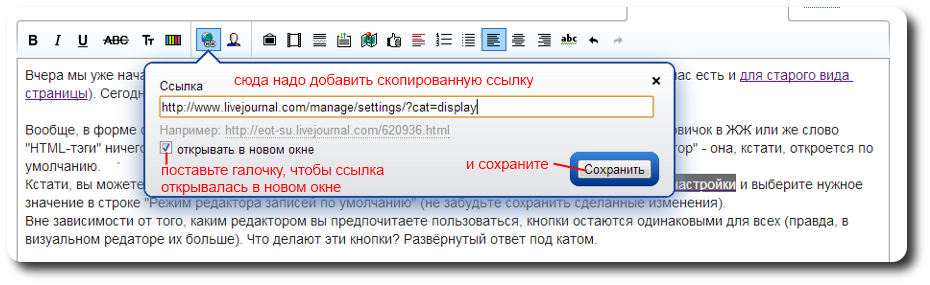
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега 
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки
target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (141114) раз
Как привязать ссылку к тексту или другому элементу сайта
Ссылка устанавливается на следующие элементы сайта:
В настройках вы можете выбрать один из трёх видов ссылки:
- Внешняя — ссылка на сторонний сайт.
- На страницу — ссылка на страницу вашего сайта, которую вы можете выбрать из списка.
- На всплывающее окно — при клике на элемент будет открываться всплывающее окно, которое вы можете выбрать из списка.
Примечание
Возможность установить ссылку на всплывающее окно доступна не для всех виджетов.
Также вы можете выбрать способ открытия ссылки при клике на неё: в текущем или в новом окне. Управление настройкой осуществляется переключателем «Открывать в новом окне».
Управление настройкой осуществляется переключателем «Открывать в новом окне».
Сохраните изменения после установки ссылки.
Как привязать ссылку к
текстуНажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
Для виджета «Текст» доступны дополнительные типы ссылок, которые вы можете установить. Помимо внешней ссылки, ссылки на страницу вашего сайта, якорь или всплывающее окно, вы также можете установить ссылку на телефон, чтобы при клике на него с мобильного устройства посетитель мог вам позвонить, а также есть возможность разместить ссылку на E-mail.
Как привязать ссылку к виджету
«Картинка»Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:
Как привязать ссылку к виджету
«Галерея»Нажмите на виджет «Галерея», затем на изображение в нем, на которое хотите установить ссылку, после этого кликните на иконку цепи и установите ссылку.
Как привязать ссылку к виджету
«Слайдер»В слайдере вы можете назначить ссылку на текст в подложке и на кнопку. Для назначения ссылки на текст выделите часть текста и нажмите на иконку установки ссылки.
Для установки ссылки на кнопке в слайдере кликните на неё, затем нажмите на иконку карандаша, чтобы указать свою ссылку.
Как привязать ссылку к виджету
«Кнопка»Чтобы привязать ссылку к кнопке, нажмите на виджет, а затем на иконку цепи в панели настроек над ним. В открывшемся окне выберите, куда будет вести ссылка, укажите её и сохраните изменения.
Как привязать ссылку к виджету
«Иконка»Нажмите на иконку, кликните на значок цепи над виджетом и установите настройки для ссылки:
Для иконки доступна установка ссылки на внешнюю страницу, страницу сайта, якорь, всплывающее окно, а также возможность поставить специальную ссылку для телефона или e-mail.
Как привязать ссылку к виджету
«Цитата»В виджете «Цитата» вы можете установить ссылку на текст и на автора цитаты. Выделите текст и кликните на иконку установки ссылки.
Как привязать ссылку к виджету
«Карточка»Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Также здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету
«Таблица»В этом виджете можно установить ссылку на любой текст в любой ячейке. Для установки ссылки выделите текст и кликните на иконку цепи для выбора ссылки.
Как привязать ссылку к виджету
«PRO таблица»Привязать ссылку в «PRO Таблице» можно только к типу ячейки «Кнопка». Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Двойным нажатием на кнопку откройте её настройки, нажмите на иконку карандаша и установите ссылку.
Как привязать ссылку к виджету
«Этапы»В виджете «Этапы» установка ссылки возможна на заголовок этапа. Выделите текст, нажмите на иконку цепи во всплывающей панели и установите ссылку.
Как привязать ссылку к виджету
«Таймлайн»В виджете «Таймлайн» вы можете установить ссылку на заголовок этапа. Для установки ссылки выделите текст и нажмите на иконку цепи.
Как привязать ссылку к виджету
«Прайс-лист»В виджете «Прайс-лист» возможна привязка ссылки к кнопке. Кликните на неё, нажмите на иконку карандаша и укажите ссылку.
Как привязать ссылку к виджету
«Базовая кнопка»Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.
Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Статья оказалась полезной для 101 человека
Как сделать ссылку в HTML
Гиперссылка — основной элемент гипертекста, отличительная черта HTML-документов, связывающая веб-страницы и другие файлы между собой. У многих людей слово «Ссылка» небезосновательно ассоциируется со словом «Интернет».
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег <a> и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
<a> — тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега <a>, значением которого и будет адрес ссылки. Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута.
Теперь рассмотрим строку HTML-кода:
<a href="http://seostop.ru">Ссылка</a>
Вся строка создаёт ссылку, ведущую на главную страницу нашего сайта и называющуюся «Ссылка». В действии код будет выглядеть так:
Ссылка
Теперь рассмотрим каждый элемент строки.
<a> — это тег, отвечающий за создание ссылки.
</a> — закрывающий тег.
Между символами > и < расположен текст Ссылка. Его будет видеть открывший страницу пользователь, на него он будет щёлкать, чтобы перейти по заданному в ней адресу.
href=”http://seostop.ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1. html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h2 id=”begin”>Начало страницы</h2>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок.
Графические ссылки
С появлением HTML 5 тег <a> превратился в контейнер, способный вмещать в себя блочные элементы, так что ссылкой теперь может быть не только текст или картинка, но даже таблица, список или целая страница.
Создаётся ссылка-картинка, как и любая другая ссылка: значением атрибута href задаётся адрес ссылки, а между тегами <a></a> вставляется любое содержимое, в рассматриваемом случае — изображение.
Например, если вы хотите сделать ссылкой на сайт mail.ru картинку с именем image.jpg, которая лежит в папке рядом с вашей веб-страницей, то нужный код будет таким (о вставке картинок на страницу читайте в другой статье):
<a href=”http://mail.ru”> <img src=”image.jpg” alt=”Картинка-ссылка”> </a>
Ссылки на e-mail и Skype
Для удобства посетителей сайта на странице можно не просто указывать свои контактные данные, но и делать их активными, чтобы при щелчке на адрес e-mail у пользователя сразу открывался почтовый клиент, а при щелчке на логин Skype программа сразу же запрашивала разрешение на звонок.
Чтобы вставить ссылку на e-mail, перед адресом электронной почты в значении атрибута href стоит написать mailto:. Например:
<a href=mailto:[email protected]>Пишите на почту!</a>
Для создания ссылки на логин Skype перед именем пользователя следует добавить skype:. Например:
<a href=”skype:mylogin”>Позвонить мне в Skype</a>
Полезные ссылки:
Создание и изменение гиперссылок — Office
Вы можете создавать гиперссылки для перехода в документ Word или письмо Outlook, которое содержит стили заголовков или закладки. Также можно добавлять ссылки на слайды и произвольные показы в презентациях PowerPoint и отдельные ячейки и листы Excel.
Создание гиперссылки на другое место в текущем документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.

-
Нажмите CTRL+K.
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
-
В разделе Связать с выберите параметр Место в документе.
-
В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемый показ или ссылку на ячейку, на которую вы хотите со ссылкой.
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Создание гиперссылки на место в другом документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.

-
Нажмите CTRL+K.
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
-
В группе Связать с щелкните элемент файлом, веб- страницей.
-
В поле Искать в щелкните стрелку вниз, а затем найдите и выберите файл, на который должна указывать ссылка.
-
Щелкните Ссылка, выберите заголовок, закладку, слайд, произвольный показ или ссылку на ячейку, а затем нажмите кнопку ОК.
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Как сделать ссылку на сайт?
Не знаете, как сделать ссылку на сайт? Займитесь крауд-маркетингом!
Крауд-маркетинг – один из наиболее эффективных способов продвижения в 2017 году. С его помощью вам удастся не только улучшить свою репутацию в Сети, повысить узнаваемость бренда, но и получить естественные, а главное – безопасные ссылки на свой сайт. Получается, что краудная ссылка = естественная ссылка. Но обо всем по порядку.
Постараемся разобраться, что такое краудные ссылки, откуда они идут и как влияют на продвижение.
Несмотря на попытки поисковиков бороться с покупными ссылками, ссылки являются одним из факторов ранжирования для обеих поисковых систем.
В связи с этим распространено два популярных заблуждения. Первое – полагать, что для продвижения достаточно одних ссылок. Второе – за купленные SEO-ссылки ничего не будет.
Уже давно во главу угла надо ставить комплексный подход. Ссылки по-прежнему важны для продвижения, но хорошо работают только в сочетании с качественным ресурсом.
Как показывает практика, рано или поздно за покупку ссылок придется расплачиваться, если не текущий Минусинск, то гарантий, что какой-нибудь Минусинск 2.0 не накроет ваш сайт, никто не даст. Поэтому, лично мы упор делаем на безопасные естественные ссылки.
Ссылки получаем только естественным способом (теми способами, о которых написано в помощи Яндекса и Google) – это долго, дорого и не всегда дает быстрый результат, но зато 100% безопасно.
В одной из наших статей мы подробно писали, как отличить SEO-ссылку от естественной.
Что такое естественная ссылка?
В первую очередь НЕ SEO ссылка – это внешняя ссылка, сделанная человеком для человека. Появляется в Сети естественным путем – например, если один пользователь решил поделиться с другим пользователем (или пользователями) страницами или сайтами, которые показались ему полезными или интересными. Поисковики положительно относятся к таким ссылкам, доверяют сайтам больше.
Признаки естественной ссылки:
- Чаще всего такая ссылка будет безанкорной
Пользователи, которые хотят поделиться какой-либо страницей или сайтом, не используют анкоры (текст, с которого стоит гиперссылка).
 Обычно они просто пишут адрес страницы. Выглядит это вот так:
Обычно они просто пишут адрес страницы. Выглядит это вот так: - Размещается на тематическом ресурсе
Логично – на форуме о материнстве и воспитании детей не может появиться ссылка на ресурс по самостоятельной замене котла отопления. Впрочем, как и наоборот.
Велосипеды обсуждают велосипедисты:
Ошибки при размещении ссылок:
То, что вы видите на скриншоте – одна из причин, из-за которой наш блог модерируется. Почему это ошибочное размещение? Тематика сайта 1PS.RU – создание и продвижение сайтов. Сама статья, под которой был оставлен комментарий, называется «Как оптимизировать и сверстать статью для сайта. Часть 3».
Пользователь под этим текстом пишет об отдыхе в Сочи 2017 – топорно, бессовестно и, само собой, со ссылками. Отели Адлера и инструкция по написанию статьи для сайта – мягко говоря, понятия из разных областей. Это как если под статьей о разведении канадских сфинксов написать «Продам гараж» со ссылкой на авито.
 Так делать нельзя. Это спам-технология, и грань тут очень тонкая.
Так делать нельзя. Это спам-технология, и грань тут очень тонкая. - Иногда закрыта в «nofollow»
Атрибут rel=«nofollow» сообщает поисковому роботу, что данная ссылка предназначена не для него, а для пользователя. Значение «nofollow» запрещает поисковым системам переходить по данной ссылке.
Вот так ссылка выглядит в профиле компании:
И вот так в коде той же страницы:
- Используется в тексте не одна, а по соседству с аналогичными тематическими
Если в тексте использована одна или несколько ссылок на определённый ресурс, то они могут быть восприняты (особенно модераторами ресурсов) как искусственные, даже если это не так. Чаще всего рядом с естественной ссылкой находится еще одна или две на другие ресурсы той же тематики. Пример:
- Идет с изображения или баннера
Графические элементы редко используются для SEO-продвижения, именно поэтому воспринимаются поисковыми роботами чаще как естественные ссылки
- Размещена на хорошо модерируемом ресурсе
Если ссылка размещена на заспамленном ресурсе (настоящая помойка ссылок), где оставлены упоминания обо всем, о чем можно – от детских игрушек до фильтров кондиционеров, то какой бы естественной она не была, поисковики её, скорее всего, воспримут как спамную.

Данная ссылка размещена на хорошо модерируемом форуме для родителей:
В этой ветке женщины делятся впечатлениями о взаимодействии с разными детскими школами искусств, курсами, спортивными секциями и т.д. В такой беседе тематические ссылки допускаются.
Как правильно отбирать площадки и работать с партнерами для получения естественных ссылок, мы уже писали тут.
Вернемся к ссылкам, размещенным в рамках крауд-маркетинга. Распределение ссылок происходит примерно следующим образом:Как мы писали ранее, nofollow запрещает роботу переходить по ссылке, атрибут dofollow передает вес ссылки. Ссылки через редирект – это те, которые перенаправляют посетителей сайта с одной страницы на другую.
В рамках крауд-маркетинга мы размещаем ссылки:
- Активные. При клике на URL пользователь автоматически переходит на страницу.
- Текстовые. Ссылка в обычном текстовом формате. Чтобы перейти по ней, необходимо скопировать содержимое и вставить его в адресную строку браузера.
- Анкорные. Текст ссылки, при клике на который происходит переход на сайт.
- Безанкорные. Обычный URL. При клике на него можно перейти на сайт-акцептор.
При этом у нас нет задачи разместить ссылку – у нас есть задача найти ресурс, где есть ваша целевая аудитория и подтолкнуть ее к обсуждению, помочь решить проблему с помощью вашего ресурса.
Краудные посты бывают двух видов:
- Упоминающие. Представляют собой комментарий, содержащий в себе упоминание бренда/сайта в виде названия компании или домена сайта. Чтобы перейти на сайт компании, необходимо или скопировать доменное имя и ввести его в адресную строку браузера, или воспользоваться поиском вручную через Яндекс или Google (ну или любую другую ПС).
С названием бренда:
Или с доменом:
- Ссылочные. Пост, в котором содержится кликабельная ссылка на сайт. Чаще всего подобные посты размещаются на форумах, сервисах вопросов-ответов, блогах и т.д.
Сервисы вопросов-ответов:
Статьи в блогах:
Краудные ссылки соответствуют всем признакам естественных ссылок, просто потому, что они и есть естественные.
Размещаем информацию о компании только на проверенных и крупных площадках, которые ежедневно посещаются сотнями пользователей (flamp.ru, yell.ru, yp.ru и т.д.). Оцениваем отклик на сообщение – обычно он появляется сразу, следим за ветками, участвуем в обсуждениях. Решаем проблемы с вашими недовольными клиентами и т.п.
Кроме этого, мы размещаем дополнительно брендовые ссылки. К ним относятся те, в которых в качестве анкора взято название компании или продукта. Пример брендовой ссылки:
Повышается узнаваемость бренда, привлекается внимание «подогретой» целевой аудитории. Узнать, насколько эффективным для продвижения является крауд-маркетинг, можно в нашем портфолио.
Краудные ссылки положительно влияют на продвижение сайта при помощи наращивания естественной ссылочной массы, улучшения ссылочного профиля (вы получаете разнообразные ссылки на свой сайт) и работы с целевой аудиторией – мы не просто создаем информационное поле вокруг вашей компании, мы встаем на защиту ваших интересов.
Представьте: пользователи оставляют живые комментарии на тематических порталах, другие видят упоминание компании или сайта, это заинтересовывает людей, они переходят на ваш ресурс.
Улучшаются поведенческие факторы, увеличивается трафик из естественной выдачи.
Некоторые примеры улучшения ссылочного профиля сайтов, пришедших к нам за продвижением при помощи крауд-маркетинга:
На графике заметен спад с ноября 2015 – это клиент снимал платные арендные ссылки (кстати, после снятия покупных ссылок проседания в позициях не было). Мы работали с данной компанией с ноября 2016 года, откуда и начинается плавный рост ссылочной массы.
Полный кейс здесь.
Аналогичная ситуация: сначала клиент отказался от арендных ссылок, затем мы начали работать по крауду, виден естественный рост ссылочной массы.
Подробнее читайте кейс.
Хотите получить естественные ссылки на свой ресурс? Воспользуйтесь услугой крауд-маркетинг!
Как сделать ссылку в HTML. Как убрать подчёркивание ссылки
В интернете размещены миллионы электронных документов часто схожих по тематике и ориентированных на одну и ту же пользовательскую аудиторию. Переход на другие документы казался бы делом трудным и утомительным, если бы не было возможности связывания HTML-документов между собой с помощью гипертекстовых ссылок.
По сути, любая гипертекстовая ссылка является указателем адреса в глобальной сети, по которому можно моментально перейти в окне браузера. Успешный переход по ссылке возможен в двух случаях: если документ, на который ссылается документ, существует, и если синтаксис гиперссылки верен с точки зрения HTML.
Тег <a>
Для создания ссылок в HTML-документах используется тег <a>, его содержимое выступает в качестве метки, с помощью которой и будет производится переход. Для того, чтобы из элемента <a> сделать активную гиперссылку, нужно добавить к нему атрибут href.
Атрибут href в качестве своего значения содержит адрес (относительный или абсолютный), на который будет вести ссылка. При щелчке на ссылку браузер получает и отображает документ, адрес которого указан в атрибуте href:
<html>
<body>
<p><a href="page.html">Ссылка</a></p>
<p><a href="httр://www.puzzleweb.ru">Ссылка</a> на страничку в и-нете.</p>
</body>
</html>
Результат данного примера в окне браузера:
Как убрать подчёркивание ссылки
Все HTML ссылки отображаются подчёркнутыми. Такой вид для ссылок задан в стилях, используемых браузерами по умолчанию. Чтобы убрать нижнее подчёркивание у ссылки надо изменить для неё стиль, это можно сделать двумя способами.
Первый способ: к ссылке, у которой надо отключить подчёркивание, добавляется атрибут style со значением text-decoration: none;:
<a href="page.html">Ссылка без подчёркивания</a>
Второй способ подойдёт в том случае, когда надо убрать подчёркивание сразу у всех ссылок в HTML документе. В CSS стилях прописываем для всех элементов <a> свойство text-decoration со значением none:
a { text-decoration: none; }
С этой темой смотрят:
Создать или отредактировать гиперссылку
Вы можете создавать гиперссылки, которые ссылаются на документ Word или сообщение электронной почты Outlook, которое включает стили заголовков или закладки. Вы также можете ссылаться на слайды или настраиваемые показы в презентациях PowerPoint и на определенные ячейки и листы в электронных таблицах Excel.
Советы:
Узнайте о добавлении закладок.
Чтобы добавить стиль заголовка, выберите текст заголовка, щелкните вкладку Home в Word или вкладку Format Text в Outlook и выберите стиль в группе Styles .
Создать гиперссылку на место в текущем документе
Выберите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемое шоу или ссылку на ячейку, на которые вы хотите создать ссылку.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении курсора на гиперссылку, щелкните Подсказка в правом верхнем углу диалогового окна Вставить гиперссылку и введите нужный текст.
Создать гиперссылку на место в другом документе
Выберите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Существующий файл или веб-страницу .
В поле Искать в щелкните стрелку вниз, найдите и выберите файл, на который нужно создать ссылку.
Щелкните Закладка , выберите заголовок, закладку, слайд, настраиваемый показ или ссылку на ячейку, а затем щелкните ОК .
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении курсора на гиперссылку, щелкните Подсказка в правом верхнем углу диалогового окна Вставить гиперссылку и введите нужный текст.
Генератор бесплатных ссылок для общего доступа — Facebook, Twitter, Pinterest, LinkedIn
Часто задаваемые вопросы
Что такое ссылка для общего доступа? Ссылки для общего доступа — это специально созданные ссылки для различных социальных сетей, которые позволяют мгновенно обмениваться данными без необходимости вручную копировать и вставлять ссылки, что позволяет вашим посетителям просто делиться содержимым вашего веб-сайта. Вы наверняка видели значки «Поделиться» под сообщениями в блогах на веб-сайтах или заметили кнопку «Поделиться» в сообщениях Facebook.Публикация контента в Интернете — будь то фантастическая запись в блоге, видео на YouTube или потрясающая новостная статья — должна быть простой, иначе люди просто не будут этого делать. Как работает создатель ссылок для обмена? Инструмент для создания ссылок общего доступа очень прост в использовании. Просто добавьте URL-адрес веб-страницы, блога, изображения, видео и т. Д. В поле, выберите платформу социальных сетей, для которой вы хотите создать ссылку (или выберите «все»), добавьте любой текст, который хотите добавить (работает с Twitter, LinkedIn и Pinterest) и нажмите кнопку «создать ссылки».Через несколько секунд у вас появятся специальные ссылки для обмена контентом, которые вы сможете протестировать и скопировать. Кроме того, вы можете скопировать HTML-код ссылки, чтобы вы могли добавлять ссылки «поделиться» на свой веб-сайт и электронные письма. С помощью ссылок Pinterest, LinkedIn и электронной почты вы можете нажать кнопку «Дополнительные параметры», чтобы добавить к вашей ссылке дополнительную информацию. Для электронной почты вы можете добавить адрес электронной почты, тему и текст сообщения. Для Pinterest вы можете добавить URL-адрес миниатюры изображения и текст, а для LinkedIn вы можете добавить заголовок, текст и источник публикации.Зачем мне нужна ссылка для общего доступа? Ссылки для совместного использования не только упрощают вам обмен пользовательскими ссылками на ваш собственный контент, но и, делая эти ссылки доступными для ваших посетителей, вы увеличиваете шансы на то, что ваш контент будет опубликован. Хотя некоторые конструкторы веб-сайтов и платформы, такие как WordPress, поддерживают кнопки и ссылки общего доступа, они не всегда доступны — например, если вы пользуетесь бесплатным тарифным планом на конструкторе веб-сайтов, вам, возможно, придется заплатить за доступ к кнопкам общего доступа. Генератор ссылок общего доступа — это бесплатный и простой способ получить нужные ссылки.Где я могу использовать созданные мной ссылки для обмена? Ссылки для обмена можно использовать для обмена контентом через ваши платформы социальных сетей. Вы также можете добавить эти ссылки на свой веб-сайт и отправлять информационные бюллетени по электронной почте, чтобы другие пользователи могли делиться ими в своих социальных сетях.
HTML Link — Как вставить ссылку на веб-сайт с кодом HREF
Веб-сайт состоит из различных частей информации, которые находятся в разных разделах и на разных страницах внутри самого сайта.
Вы также можете найти информацию, относящуюся к этому сайту, на страницах, которые находятся на разных сайтах.
Все эти разделы и страницы связаны друг с другом в HTML с помощью атрибута href .
В этой статье мы рассмотрим термин Гиперссылка . Затем мы узнаем о различных способах создания гиперссылок, о том, что делает href , и о том, как правильно использовать атрибут href для связывания разделов и страниц.
Что такое гиперссылки?
В HTML существуют различные формы ссылок. В изображениях есть атрибут src для «ссылки» на источник изображения.
Для таблиц стилей существует тег link с атрибутом href для «связывания» источника таблицы стилей.
Для тегов привязки существует атрибут href для «ссылки» на указанный раздел или страницу. Якорные ссылки также называют гиперссылками.
Когда пользователь переходит по гиперссылке, он переходит на эту страницу. Гиперссылки — это элементы, которые ссылаются на другой документ, так что, когда пользователь нажимает на этот элемент, они перенаправляются на новый документ.
Когда использовать гиперссылки
Как указано выше, вы можете захотеть связать различные страницы (внутри вашего веб-сайта или за его пределами) или разделы на своем веб-сайте.
В этой статье я выделю три способа создания гиперссылок. Эти разные способы важно знать, поскольку они определяют значения атрибута href .
Хорошо, давайте теперь рассмотрим эти три разных способа.
1. Если вы хотите добавить ссылку на разделы страницы
Вы можете использовать этот метод, например, когда вы создаете страницу с оглавлением.
В этом случае вы можете не захотеть, чтобы вашим читателям приходилось прокручивать вниз до последнего раздела. Было бы неплохо, если бы они могли просто щелкнуть по нему в оглавлении, и браузер перенаправил бы их туда напрямую.
Этот тип связывания происходит в одном документе и просто переводит читателя в разные разделы. Мы узнаем, как создать гиперссылку для этого варианта использования, когда узнаем об атрибуте href .
2. Если вы хотите перейти по ссылке на другую страницу на веб-сайте
На вашем сайте может быть домашняя страница, страница с информацией, страница услуг и другие типы страниц.Этот метод помогает пользователям переходить с одной страницы на другую.
3. Если вы хотите сделать ссылку на внешние страницы
Иногда ваш веб-сайт может не содержать определенной информации, а другой веб-сайт может иметь ее. В таких случаях вы можете захотеть сослаться на другой веб-сайт.
Для этого вы должны создать внешнюю гиперссылку, по которой пользователь переходит на другой веб-сайт.
Это три основных способа связывания страниц. Давайте теперь посмотрим, как атрибут href может помочь вам включить их.
Как использовать атрибут
href href — это атрибут, используемый для ссылки на другой документ. Вы можете найти его по ссылкам , тегам и тегам привязки , тегам .
Атрибут href используется в тегах привязки ( a ) для создания гиперссылок на веб-сайтах. Значение атрибута содержит URL-адрес, на который указывает гиперссылка. Вы можете использовать это так:
Гиперссылка
Однако значения URL-адресов могут отличаться в зависимости от того, на что вы указываете.Для трех способов, которые мы рассмотрели ранее, давайте посмотрим, как можно использовать href .
1. Как использовать
href для связывания разделов в документе В этом случае значением будет id элемента, с которого начинается раздел. Значит, у нас будет что-то вроде этого:
Перейти ко второму разделу
<раздел>
Второй раздел
При нажатии гиперссылки «Перейти ко второму разделу» обозреватель прокручивается вниз до раздела с соответствующим идентификатором id .Также изменится URL-адрес в строке URL-адреса браузера.
Например, если предыдущий URL-адрес был mywebsite.com , новым URL-адресом будет mywebsite.com # second-option .
2. Как использовать
href для ссылки на страницы на веб-сайте Чтобы использовать href таким образом, вам необходимо понимать, что такое относительные URL-адреса и абсолютные URL-адреса.
Относительные URL-адреса — это короткие URL-адреса, которые указывают на документ на том же веб-сайте. Это больше похоже на то, откуда вы находитесь, как вы попадете в другое место на том же веб-сайте?
В этом отличие от абсолютных URL-адресов.Для них вас не волнует, где вы сейчас находитесь — вы предоставляете полную информацию, чтобы попасть в другое место, как если бы вы начинали с самого начала.
Для навигации между страницами, которые живут на веб-сайте, вы можете использовать любой из этих URL-адресов, но обычно используются относительные URL-адреса.
Допустим, вы находитесь на домашней странице и хотите сослаться на страницу «О нас». Вот как для этого использовать атрибут href :
О странице
С домашней страницы (скажем, mywebsite.com ), ссылка выше приведет к переходу на mywebsite.com/about .
Стоит отметить косую черту (/) перед ссылкой. / сообщает браузеру добавить ссылку в корень сайта (который является доменом). Итак, корень — mywebsite.com , а ссылка добавляется следующим образом: mywebsite.com/about .
Если косая черта отсутствует ( ), браузер заменит текущий путь на / около .
Например, если мы сейчас находимся на mywebsite.com/projects/generator , и у нас были следующие ссылки:
Примерно 1
Примерно 2
«О 1» перейдет к mywebsite.com/projects/about (заменяет текущий путь / генератор ), а «О 2» перейдет к mywebsite.com/about
3. Как использовать
href для ссылки на страницы другого веб-сайтаПоскольку он находится на другом веб-сайте, мы не можем использовать относительные URL-адреса.Для этого нам нужно указать абсолютный источник документа, на который мы ссылаемся.
Например, мы находимся на mywebsite.com и хотим сослаться на google.com , вот как мы это сделаем с href :
Google
Если бы мы написали только google.com , браузер рассматривал бы его как страницу на веб-сайте, добавляя, таким образом, к mywebsite.com .
Заключение
В этой статье мы увидели, как атрибут href позволяет нам создавать различные типы ссылок. Эти различные ссылки показывают различные способы ссылки на документы / страницы на веб-сайте.
Ссылка на веб-страницу из курса Moodle | UMass Amherst Information Technology
Студенты и преподаватели могут создавать гипертекстовые ссылки везде, где они видят редактор HTML в Moodle. Преподаватели также могут добавить URL ресурс на страницу курса Moodle.На этой странице объясняется, как создавать ссылки обоих типов.
Примечание об отслеживании использования ресурсов : Инструкторы могут отслеживать, были ли ученики нажимали URL ресурсы (см. Использование отчетов для отслеживания активности студентов в Moodle). Однако гипертекстовые ссылки, добавленные с помощью HTML Editor , не могут быть отслежены , и не будут отображаться как ресурсы в блоке действий .
Создание гиперссылки в тексте (студенты и преподаватели)
Студенты и преподаватели могут создавать ссылку в тексте (гиперссылку) в любом месте редактора HTML в Moodle.Например, студенты могут создавать ссылки в сообщениях на форуме, а преподаватели могут добавлять ссылки на ярлыки , страницы, описания действий и т. Д.
Многие преподаватели используют этот метод для ссылки на ресурсы или действия, уже включенные в курс. Например, инструктор, просящий студентов представить письменный ответ на чтение, может опубликовать чтение как ресурс File на странице курса, а затем в описании действия Assignment предоставить гиперссылку на этот файл.
- Откройте страницу, на которой вы сделаете запись, с помощью HTML-редактора .
- Для студентов это может быть сообщение на форуме, отправка задания или другое действие.
- Для преподавателей это может быть при добавлении ресурса, действия, блока или комментария обратной связи к представлению.
- В поле ввода текста перетащите курсор, чтобы выделить текст (или изображение), которое вы хотите превратить в ссылку.
- На панели инструментов редактора HTML щелкните значок Ссылка ().Откроется всплывающее окно Создать ссылку .
- В поле Введите URL-адрес , введите веб-адрес для ссылки.
- (условно) Чтобы создать ссылку на ресурс или действие в этом курсе Moodle, на странице курса щелкните правой кнопкой мыши ссылку на элемент и выберите Скопируйте адрес ссылки . (Параметры в контекстном меню, вызываемом правой кнопкой мыши, зависят от используемого браузера.)
- (необязательно) Чтобы ссылка открывалась в новом окне или вкладке браузера, отметьте Открыть в новом окне .
Примечание : Мы рекомендуем использовать эту опцию с осторожностью. Создание новых вкладок или окон браузера ухудшает доступность и не обрабатывается мобильными устройствами одинаково хорошо. - Щелкните Создать ссылку. Всплывающее окно Создать ссылку закроется.
- Сохраните записи.
Добавление ресурса URL на страницу курса (инструкторы)
Преподавателимогут добавить ресурс URL в тему или еженедельную секцию .
- В строке меню вверху страницы курса выберите Включить редактирование (зеленый значок карандаша). Появятся значки и ссылки редактирования.
- Найдите раздел , в котором должен отображаться ресурс. Если раздел свернут, щелкните значок со стрелкой над Имя раздела , чтобы развернуть раздел.
- Внизу раздела щелкните + Добавить действие или ресурс . Откроется всплывающее окно «Добавить действие или ресурс». покажет плитку для каждого доступного действия или ресурса.
Примечание : По умолчанию панель открывается на Все и показывает все ресурсы и действия. Если вы отметили избранные занятия или ресурсы, панель откроется на Помеченные . Чтобы только просматривать ресурсы, в верхней части всплывающего окна щелкните Ресурсы . - (Необязательно) На плитке URL для получения информации щелкните значок Информация (). Если вы часто добавляете Choice, щелкните значок звездочки (), чтобы добавить этот тип ресурса на вкладку «Помеченные».
Выберите значок URL-адреса или URL-ссылку .Откроется страница Добавление нового URL-адреса .
На странице Добавление нового URL-адреса заполните обязательные поля:
(Необязательно) Если вы добавляете текст в поле Описание , есть два варианта отображения:
Чтобы отобразить описание на странице курса, установите флажок Отображать описание на странице курса (под полем ввода текста).
Чтобы описание и ссылка отображались на новой странице в Moodle, не устанавливайте флажок «Отображать описание на странице курса » и в разделе «Внешний вид » (шаг 8, ниже) для параметра «Отображение » выберите Открыть .
Щелкните заголовок Внешний вид , чтобы настроить параметры отображения. Выбирать между:
Новое окно (по умолчанию) — веб-страница откроется в новой вкладке или окне с меню браузера и адресной строкой.
Открыть (рекомендуется) — веб-страница открывается в том же окне.
Если описание включено и Отображать описание на странице курса — отмечено , веб-страница открывается в том же окне браузера.
Если описание включено и Отображать описание на странице курса не отмечено флажком , откроется новая страница Moodle с описанием и ссылкой. Щелкнув ссылку, вы откроете веб-страницу в том же окне браузера.
Всплывающее окно — Веб-страница открывается в новом окне, в котором нет меню браузера или строки адреса.
Примечание: Параметры для открытия в новом окне или Использовать всплывающее окно следует использовать с осторожностью.Создание новых вкладок или окон браузера ухудшает доступность и не обрабатывается мобильными устройствами одинаково хорошо.
Прокрутите страницу вниз и нажмите Сохранить и вернитесь на курс .
Независимо от того, идет ли ссылка на страницу SharePoint внутри вашего сайта (внутренняя ссылка) или на внешнюю страницу или веб-сайт (внешняя ссылка), добавить гиперссылку на страницу просто.
Ссылка на передовой опыт
- Важно периодически просматривайте свои ссылки, обновляйте и исправляйте неработающие ссылки на своем сайте.
- Рекомендуется размещать текст контекстно, а не использовать «щелкните здесь» в качестве текста ссылки. Щелкнуть здесь труднее увидеть, делает ваш контент длиннее и менее доступен для людей, использующих вспомогательные технологии, такие как программы чтения с экрана. Вышеупомянутый маркер представляет собой пример контекстной ссылки, например: Подробнее о Маскировка ссылок для кампаний печати и электронной почты.
Ссылка на веб-страницу
Есть два метода создания ссылки SharePoint.Какой метод вы используете, может зависеть от того, создаете ли вы внутреннюю ссылку (страницу на своем веб-сайте SharePoint) или внешнюю ссылку (страницу на другом веб-сайте).
Видеоурок
Пошаговое руководство
Ссылка с адреса позволяет вам перейти на любую страницу вашего веб-сайта или другого веб-сайта. Это самый быстрый способ, заключающийся в простой вставке URL-адреса в ссылку из адресного окна.
- Войдите на свой сайт, перейдите на страницу и нажмите Изменить .
- Откройте страницу, на которую вы хотите создать ссылку, в другой вкладке или в другом окне. Скопируйте URL-адрес из адресной строки.
- Вернитесь на исходную вкладку со страницей, которую вы редактируете. Выделите слова, которые вы хотите превратить в ссылку. (См. Передовой опыт создания контекстных ссылок выше.)
- Щелкните вкладку Insert , а затем щелкните нижнюю часть кнопки Link . В раскрывающемся меню выберите С адреса .
- Вставьте URL-адрес в поле Адрес .
- Когда вы закончите редактировать страницу, не забудьте «Сохранить и закрыть» и «Вернуть».
Видеоурок
Пошаговое руководство
Ссылка из SharePoint позволяет ссылаться только на страницу или документ на вашем сайте. Это не будет работать со ссылками на страницы других веб-сайтов DePaul или сайтов за пределами DePaul. Этот метод состоит из навигации по структуре вашего веб-сайта и указания страницы или документа, на которые вы хотите создать ссылку.
- Войдите на свой сайт, перейдите на страницу и нажмите Изменить .
- Выделите слова, которые вы хотите превратить в ссылку. (См. Передовой опыт создания контекстных ссылок выше.)
- Щелкните вкладку Insert , а затем щелкните в нижней части кнопки Link . В раскрывающемся меню выберите Из SharePoint .
- Появится окно для добавления ссылки с вашего сайта, показывающее структуру вашего сайта, а также библиотеки изображений, документов и страниц.Обратите внимание на то, где вы находитесь в структуре сайта в левом столбце — по умолчанию он может отличаться от того, где вы планировали, поэтому вам придется перемещаться туда.
- Разверните дочерний сайт, на котором находится страница, на которую вы хотите создать ссылку, и щелкните библиотеку Pages этого дочернего сайта.
- Выберите страницу, на которую нужно создать ссылку, и нажмите Вставить .
- Когда вы закончите редактировать страницу, не забудьте «Сохранить и закрыть» и «Вернуть».
Ссылка на адрес электронной почты
Когда вы создаете ссылку на адрес электронной почты, она будет отображаться синим цветом и подчеркиваться при наведении курсора, как и другие ссылки.При щелчке откроется новый черновик электронной почты в предпочтительном почтовом клиенте пользователя со связанным адресом в поле «Кому». Примеры:
Видеоурок
Пошаговое руководство
Linking использует тот же процесс, что и Link to Address, описанный выше. Единственное отличие — это добавление «mailto:» перед адресом.
- Войдите на свой сайт, перейдите на страницу и нажмите Изменить .
- Выделите адрес электронной почты в содержании.
- Щелкните вкладку Insert , а затем щелкните нижнюю часть кнопки Link. В раскрывающемся меню выберите С адреса .
- В поле Адрес введите mailto: , а затем адрес электронной почты. Убедитесь, что не ставите пробелы между словами или после двоеточия. Например, если вы хотите сделать ссылку на основной адрес электронной почты для допуска DePaul, в адресной строке введите mailto: admission @ depaul.edu
- Когда вы закончите редактировать страницу, не забудьте «Сохранить и закрыть» и «Вернуть».
Ссылка на документ PDF
Документы загружаются в библиотеку документов вашего сайта SharePoint, публикуются, а затем вставляются в виде ссылки на страницу. Ниже приведены инструкции по установке ссылки на уже загруженный и опубликованный документ. Если ваш документ еще не был загружен и опубликован, см. Загрузка / вставка документов для получения дополнительной информации.
Видеоурок
Пошаговое руководство
Для создания ссылки на документ используется тот же процесс, что и для создания ссылки с Sharepoint, описанный выше. Основное различие заключается в том, что вместо того, чтобы искать страницу, на которую нужно ссылаться, в библиотеке страниц, вы будете искать в библиотеке документов документ, на который нужно ссылаться.
- Войдите на свой сайт, перейдите на страницу и нажмите Изменить .
- Выделите слова, которые вы хотите превратить в ссылку.(Обычно это заголовок документа. Рекомендации по созданию контекстных ссылок см. Выше.)
- Щелкните вкладку Insert , а затем щелкните нижнюю часть кнопки Link . В раскрывающемся меню выберите Из SharePoint .
- Появится окно для добавления ссылки с вашего сайта, показывающее структуру вашего сайта, а также библиотеки изображений, документов и страниц. Обратите внимание на то, где вы находитесь в структуре сайта в левом столбце — по умолчанию он может отличаться от того, где вы планировали, поэтому вам придется перемещаться туда.
- Разверните дочерний сайт, на котором находится страница, на которую вы хотите создать ссылку, и щелкните библиотеку Documents этого дочернего сайта. (Если вы не видите свой документ в этой библиотеке документов, см. Раздел «Загрузка / вставка документов» для получения дополнительной информации о загрузке и публикации документа.)
- Выберите документ, на который вы хотите создать ссылку, и нажмите Вставить .
- Когда вы закончите редактировать страницу, не забудьте «Сохранить и закрыть» и «Вернуть».
Как создавать ссылки на другие страницы в HTML
Из этого туториала Вы узнаете, как создавать ссылки на другие страницы в HTML.
Создание ссылок в HTML
Ссылка или гиперссылка — это соединение одного веб-ресурса с другим. Ссылки позволяют пользователям плавно переходить с одной страницы на другую на любом сервере в любой точке мира.
Ссылка имеет два конца, называемых якорями. Ссылка начинается с привязки источника и указывает на привязку назначения, которая может быть любым веб-ресурсом, например изображением, аудио- или видеоклипом, файлом PDF, документом HTML или элементом в самом документе и т. Д. на.
По умолчанию в большинстве браузеров ссылки будут выглядеть следующим образом:
- Непосещенная ссылка подчеркнута синим цветом.
- Посещенная ссылка подчеркнута фиолетовым цветом.
- Активная ссылка подчеркнута красным.
Однако вы можете перезаписать это с помощью CSS. Подробнее о стилизации ссылок.
Синтаксис ссылки HTML
Ссылки указываются в HTML с помощью тега .
Ссылка или гиперссылка может быть словом, группой слов или изображением.
Поиск в Google
Учебная республика

Атрибут href указывает цель ссылки.Его значение может быть абсолютным или относительным URL-адресом.
Абсолютный URL-адрес — это URL-адрес, который включает в себя все части формата URL-адреса, такие как протокол, имя хоста и путь к документу, например, https://www.google.com/ , https: // www. .example.com / form.php и т. д. В то время как относительные URL-адреса — это пути, относящиеся к странице, например, contact.html , images / smiley.png и так далее. Относительный URL-адрес никогда не включает префикс http: // или https: // .
Установка целей для ссылок
Атрибут цели сообщает браузеру, где открыть связанный документ. Есть четыре определенных цели, и каждое имя цели начинается с символа подчеркивания ( _ ):
-
_blank— открывает связанный документ в новом окне или на новой вкладке. -
_parent— открывает связанный документ в родительском окне. -
_self— открывает связанный документ в том же окне или на той же вкладке, что и исходный документ. Это значение по умолчанию, поэтому явно указывать это значение не требуется. -
_top— открывает связанный документ в полном окне браузера.
Попробуйте следующий пример, чтобы понять, как в основном работает цель ссылки:
О нас
Google

Совет: Если ваша веб-страница размещена внутри iframe, вы можете использовать target = "_ top" в ссылках, чтобы выйти из iframe и показать целевую страницу в полном окне браузера.
Создание привязок закладок
Вы также можете создать привязку закладок, чтобы пользователи могли переходить к определенному разделу веб-страницы. Закладки особенно полезны, если у вас очень длинная веб-страница.
Создание закладок — это двухэтапный процесс: сначала добавьте атрибут id к элементу, к которому вы хотите перейти, затем используйте значение атрибута id , которому предшествует знак решетки ( # ) в качестве значения . href тега , как показано в следующем примере:
Перейти к разделу A
Раздел A
Lorem ipsum dolor sit amet, conctetur adipiscing elit...
Совет: Вы даже можете перейти к разделу другой веб-страницы, указав URL-адрес этой страницы вместе с привязкой (например, #elementId ) в атрибуте href , например Перейти к TopicA .
Создание ссылок для загрузки
Вы также можете создать ссылку для загрузки файла точно так же, как и размещение текстовых ссылок. Просто укажите целевой URL-адрес на файл, который должен быть доступен для загрузки.
В следующем примере мы создали ссылки для загрузки файлов ZIP, PDF и JPG.
Загрузить Zip-файл
Загрузить файл PDF
Загрузить файл изображения Примечание: Когда вы щелкаете ссылку, которая указывает на файл PDF или изображение, файл не загружается напрямую на ваш жесткий диск.Он откроет файл только в вашем веб-браузере. В дальнейшем вы можете сохранить или загрузить его на жесткий диск на постоянной основе.
Создание гиперссылки на лист, отчет или веб-сайт
Создайте гиперссылку в ячейке, чтобы люди, работающие с листом, могли быстро перейти на соответствующий веб-сайт или другой связанный элемент Smartsheet.
ПРИМЕЧАНИЕ. Создание гиперссылки отличается от связывания ячеек (которое позволяет ссылаться на ячейки на другом листе). Дополнительные сведения о связывании ячеек см. В разделе Ссылки ячеек: консолидация или поддержание согласованности данных.
Создать гиперссылку в ячейке
Щелкните правой кнопкой мыши ячейку, в которую нужно вставить гиперссылку, и выберите Гиперссылка .
Появится окно Гиперссылка .
СОВЕТ. Вы также можете выбрать ячейку и использовать сочетание клавиш Ctrl + K (Command + K на Mac), чтобы открыть окно гиперссылки.
Выберите вариант «Ссылка на URL-адрес » или «Ссылка на другой Smartsheet ».
Ссылка на URL: При выборе этого параметра введите веб-адрес веб-сайта, на который вы ссылаетесь (например, abcwebsite.com). Smartsheet автоматически добавляет «http: //».
ПРИМЕЧАНИЕ. Длина URL-адреса ограничена 900 символами. Ссылки на внутренние серверы (например, серверы Microsoft SharePoint) не поддерживаются.
Ссылка на другой Smartsheet: При выборе этого параметра щелкните <выбрать лист> .Появится форма Открыть лист . Выберите лист, на который вы хотите создать ссылку, и нажмите OK .
ПРИМЕЧАНИЕ. Ссылки на листы не отображаются на опубликованном листе. Открытый доступ к листу можно предложить только путем ссылки на опубликованный URL-адрес листа.
Введите или отредактируйте текст в поле Display Text .
ПРИМЕЧАНИЕ. Это поле обязательно, если вы выбрали параметр Связать с другим Smartsheet .Если вы выбрали опцию Ссылка на URL-адрес и ничего не вводили в это поле, отобразится URL-адрес.
Нажмите ОК .
Текст ячейки представляет собой действующую ссылку на веб-сайт или другой лист.
ПРИМЕЧАНИЕ. URL-адреса, которые вы вводите непосредственно в ячейку, также будут отображаться как интерактивные ссылки.
Изменение URL-адреса гиперссылки и отображаемого текста
Если вам нужно изменить отображаемый текст или саму ссылку:
- Щелкните ячейку правой кнопкой мыши и выберите Гиперссылка .
- Внесите желаемые изменения в ссылку и нажмите ОК .
Удалить гиперссылку
Вы можете удалить гиперссылку и любой отображаемый текст, оставив ячейку пустой, или удалить только ссылку и сохранить отображаемый текст.



 Обычно они просто пишут адрес страницы. Выглядит это вот так:
Обычно они просто пишут адрес страницы. Выглядит это вот так: Так делать нельзя. Это спам-технология, и грань тут очень тонкая.
Так делать нельзя. Это спам-технология, и грань тут очень тонкая.