в чём секрет — Дизайн на vc.ru
Как любая система, сетка строится на основе модуля. Модуль в применении к сетке — некая минимальная единица измерения, которая ложится в основу всей структуры.
24 770 просмотров
Прежде чем говорить о сетке, сразу хочется познакомить вас с термином EM — это величина, относительная единица измерения, которая используется в веб-вёрстке.
Почему именно EM? Этот термин пришёл из высокого набора, когда приходилось считать количество знаков. Тогда была придумала эта историческая единица, которая равняется самой большой букве (когда буквы были материальные, когда был высокий набор, литер вырезался из дерева или выливался из метала) и самой большой буквой в наборе была М. То есть это некоторая усредненная единица, равняющаяся среднему размеру буквы в шрифте.
Другими словами, это некая стандартная буква, усреднённая.
Как получаем числовой показатель? К примеру, представим строку, набранную 16 кеглем и высотой строки 24px.
По классике книжной вёрстки оптимальная длина строки 45–75 знаков, а высота 1,4 em.
Примеры того, как это накладывается на современную строку на сайте:
Оптимально для мобильных устройств:
32–38 знаков.
1,3–1,5 em — размер высоты строки.
Вывод: чем короче строка, тем меньше высота строки.
Из-за того, что в вебе человек не читает, а сканирует, высота строки на сайтах больше классической.
Итак, мы поговорили про строку и об основных её положениях. Теперь поговорим про сетку и то, зачем она нужна.
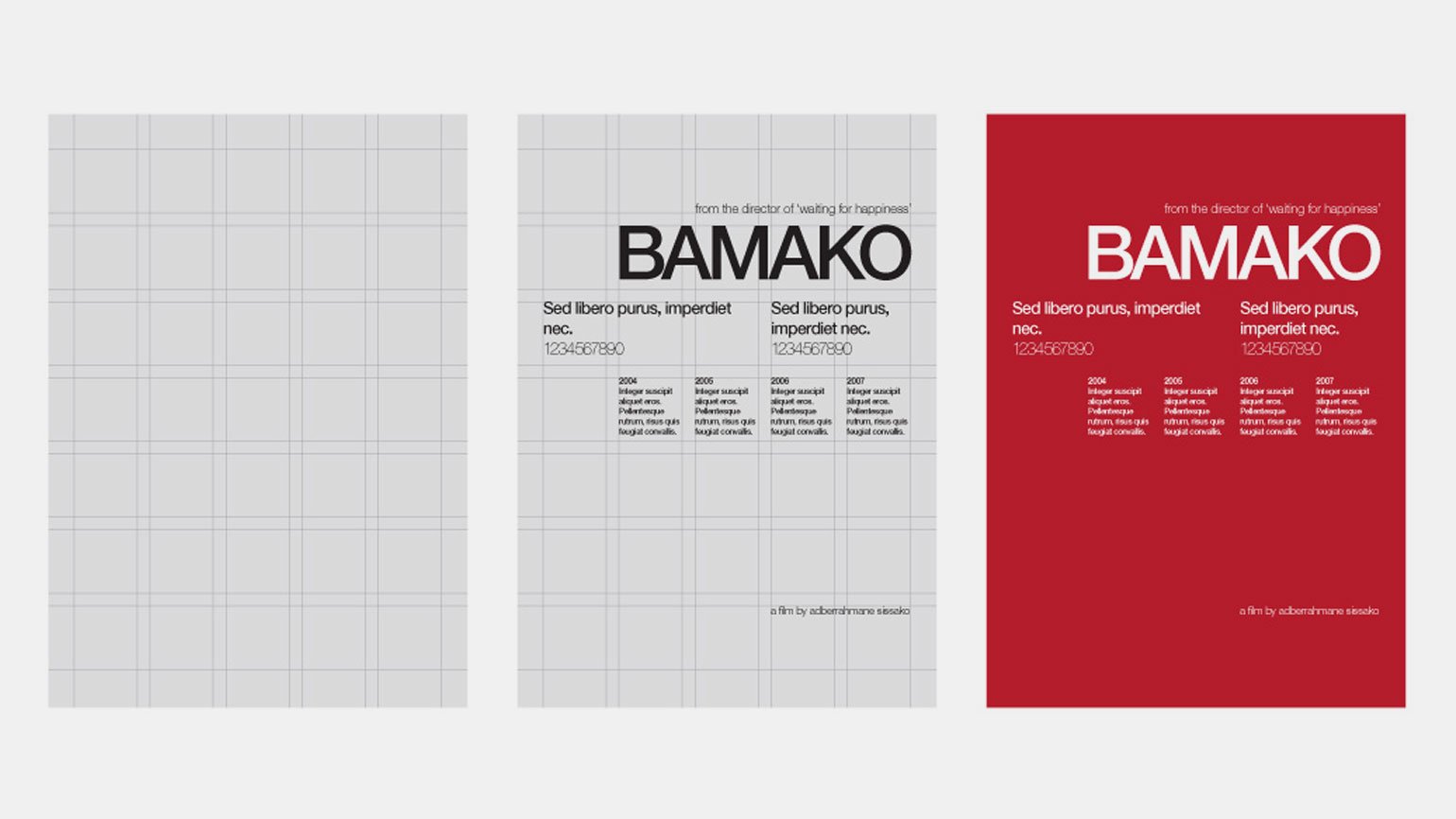
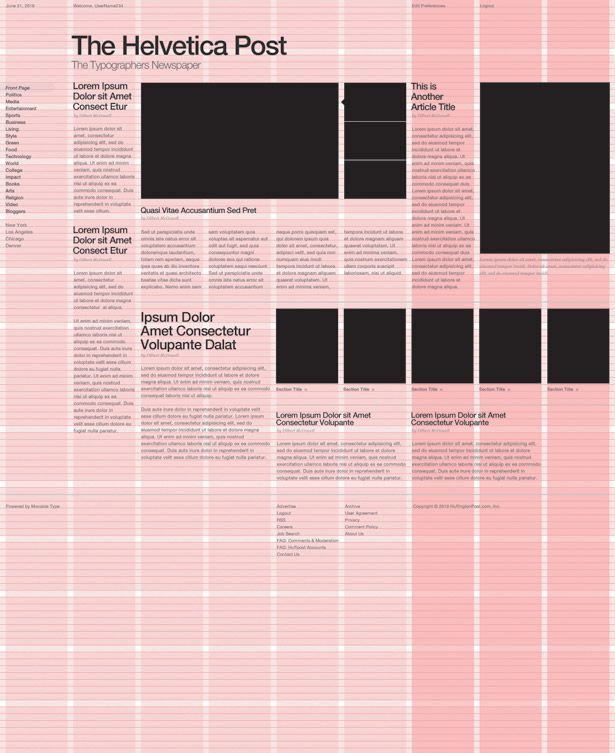
Часто, когда говорят про сетку, показывают газету.
Разберём её более детально.
Модуль
Как любая система, сетка строится на основе модуля. Модуль в применении к сетке — это некая минимальная единица измерения, которая ложится в основу всей структуры.
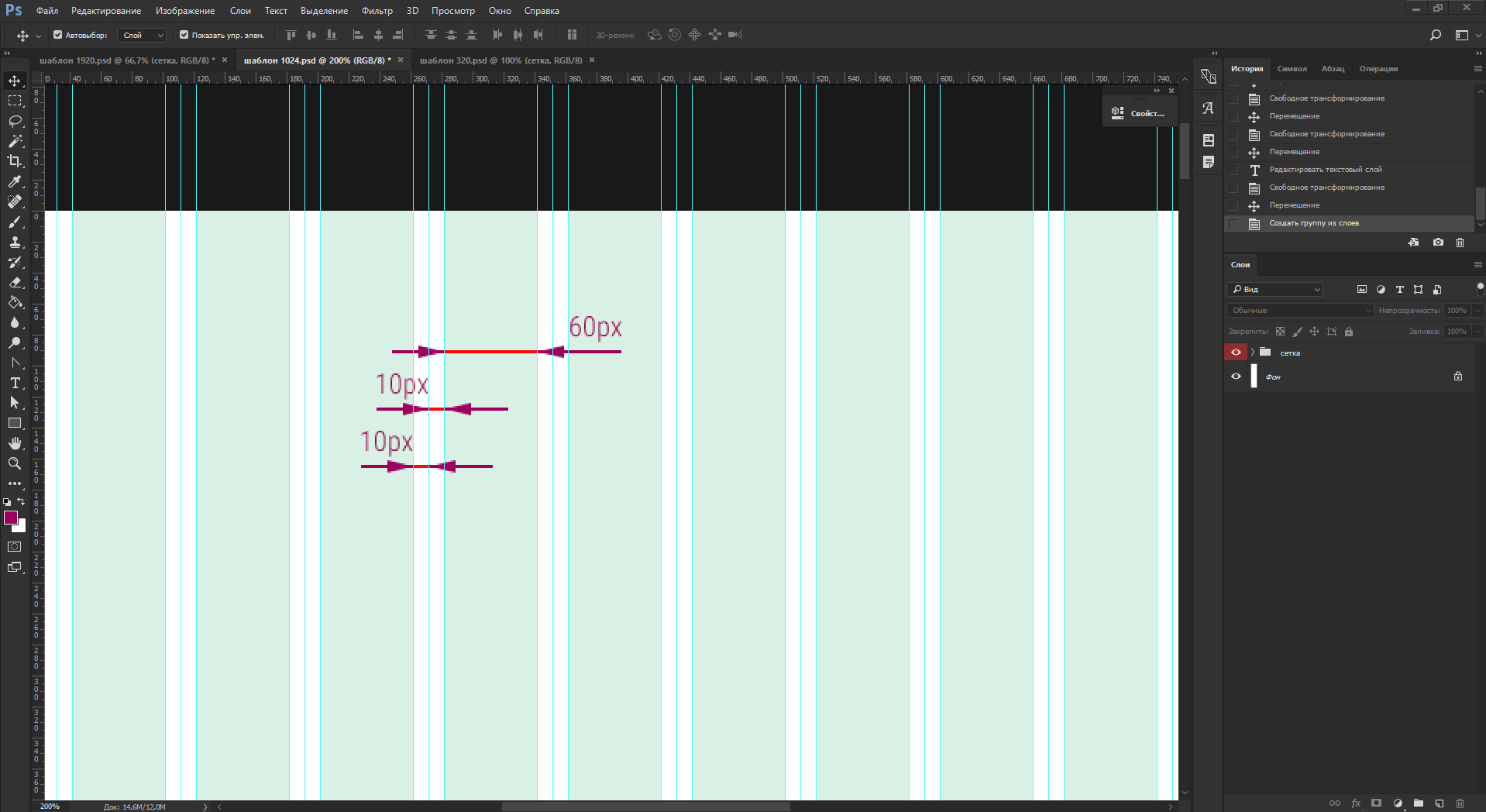
При построении сетки мы обычно используем модуль 6 px, то есть в нём все размеры сетки кратны 6 px (в каких-то крайних случаях эти 6 px можно разделить надвое, и получается 3 px).
Высота колонки — кратна.
Отступы между колонками — кратны.
Отступы от краев — кратны.
То есть получается, высота строки любого текстового блока кратна либо 6 либо 3 px. За счёт этого вся система замыкается на себе и становится очень цельной. Кроме того, это экономит время и позволяет не думать о том, где должен стоять тот или иной блок — вы просто выравниваете его сначала по большой сетке (колоночной), потом по маленькой (модульной).
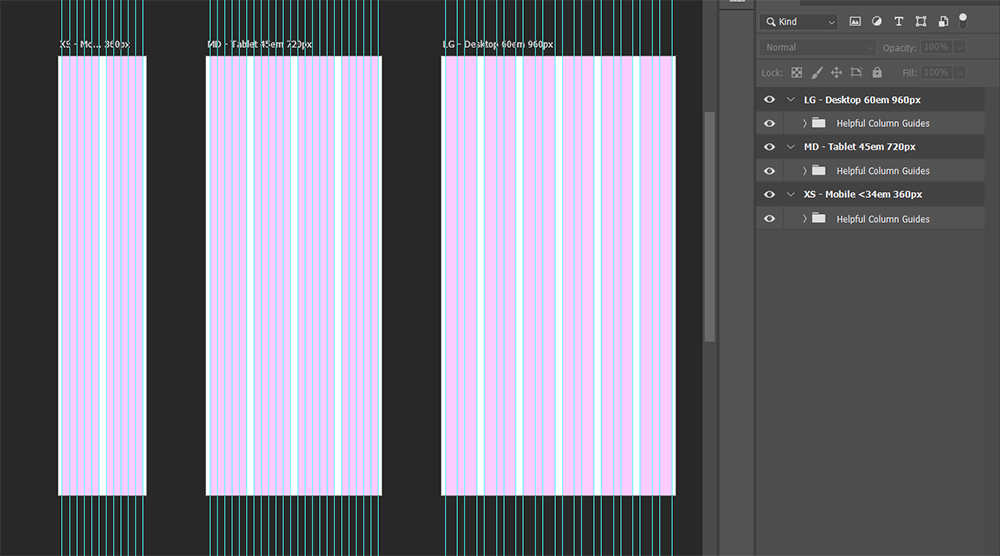
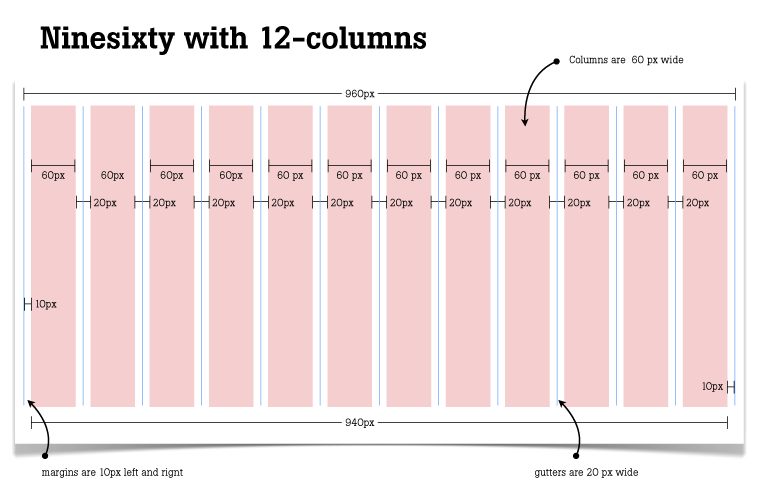
Колонки:
Это основные составляющие сетки. Ниже вы видите 12-колоночную сетку, где фиолетовая полоса представляют одну колонку.
Межколонные интервалы:
Узкие жёлтые полоски являются формой микропробелов, которые дают сетке немного воздуха.
Важный момент: отступы от краёв сетки всегда должны быть больше, чем отступы между колонками. Благодаря этому у вас на сайте всегда будет соблюдаться правило внешних и внутренних отступов.
Столбцы:
Они образуют прочную структуру, которая даёт последовательность и порядок из-за выравнивания.
Почему 12-колоночная сетка считается самой удобной? Потому что она хорошо делится на три, четыре и шесть столбцов, что достаточно гибко и подходит для разных типов контента.
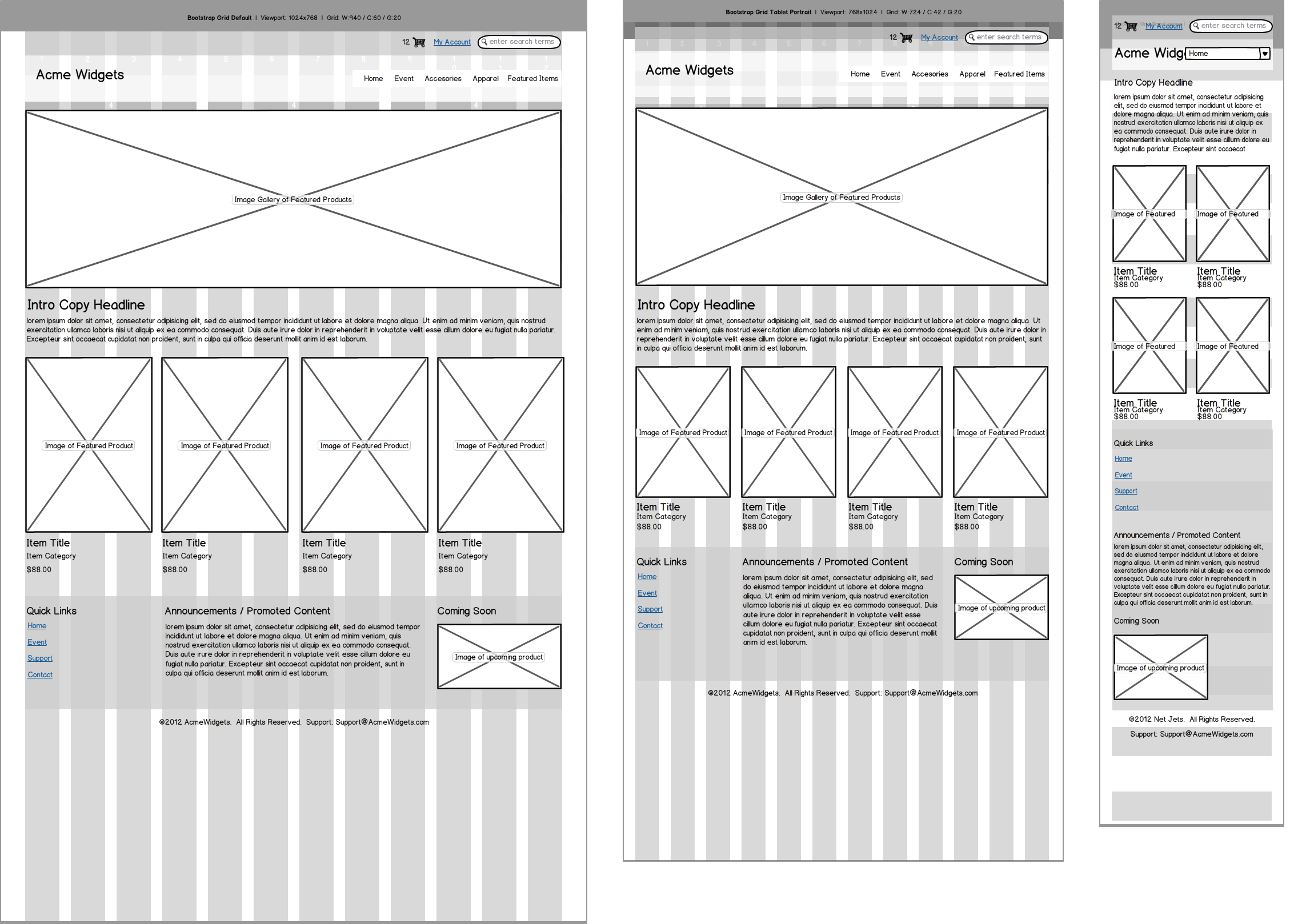
1024–1400 px — это стандартная 12-колоночная сетка на десктопе.
На планшете количество колонок уменьшается в два раза. Этого более чем достаточно при работе с планшетом. Как и в случае с мобильными устройствами, всё становится менее динамичным, более спокойным и функциональным.
Также юзабельным вариантом считается четырёхколоночная сетка.
Она простая и надёжная, но из-за симметричности может выглядеть скучновато.
Трёхколоночная сетка — более смелый вариант.
В случае использования асимметричной сетки вам нужно разумно находить баланс для своего проекта.
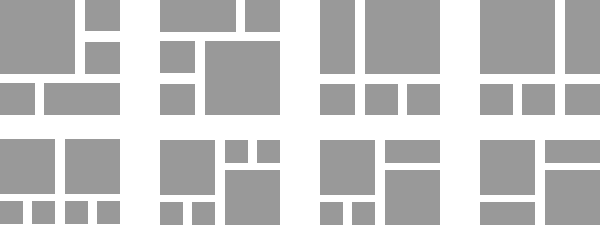
Стандартные выкладки при разработке сайтов
Стоит помнить, что высота строки наборного текста никогда не должна быть равна или больше отступов между колонками. Если так происходит, то скорее всего, во время вёрстки будет тяжело работать с этой сеткой и блок будет сыпаться рядом с другим.
На мобильных устройствах есть один интересный момент — если в вашей типографике используются жирные заголовки и вам хочется сделать её богаче с большим количеством начертаний и контрастов, то можно заголовок второго уровня сделать такого же размера как наборный шрифт (то есть опустить его на ступень по модульной шкале размеров) и за счёт своей насыщенности он так же хорошо будет работать в макете.
Эксперимент:
Здесь дизайнер избавился от межколонных отступов и просто последовательно разделил весь экран на 12 колонок на десктопе — и на меньшее количество колонок на последующих устройствах. Это даёт интересный эффект.
В качестве отступов от контента мы делаем по одной колонке и отступы между блоками уже прописываем сами фиксировано, то есть они не резиновые. Можете попробовать сами, создаёт очень интересное впечатление от вёрстки. Кроме того, боковые отступы становятся более осмысленные и всегда подчиняются вашей логике, которую вы заложили при помощи сетки и поделили пространство.
Зачастую проблемы выявляются на больших разрешениях.
Это обусловлено тем, что все уже научились адаптировать свой макет к маленьким устройствам. Тем более, что там логика упрощается.
Минусы:
- Мелко.
То есть дизайнер разрабатывает макет под 1024 px, не сильно стараясь прогнозировать то, что с ним произойдёт на разрешениях 1600 px и больше. Выделяя просто какую-то зону под дизайн, всю логику, красоту и вёрстку, а по бокам остаются неосмысленные куски пространства.
Не надо так!
Пустое пространство — это мощный инструмент выразительности, управления вниманием, и оно всегда должно быть осознанным. Не оставляйте «висящие уши» по краям.
- Плывёт строка.
Такое случается, когда прекращают соблюдаться правила оптимального количества знаков в строке. За счёт этого макет становится растянутым и резиновым. Задача дизайнера в данном случае — не густо покрыть всё контентом, а всё-таки сделать текст читабельным.
Нет ничего страшного, если при помощи сетки у вас осознанно всё пространство и просто в какой-то момент текстовой блок упирается в невидимую стену, перестает деформироваться и остаётся в том диапазоне символов в строке, когда это удобно читается.
Другая распространённая ошибка, когда дизайнер имеет свободное пространство и тут же решает всё заполонить дизайном и контентом.
Когда пользователь видит такое обилие контента, ему не только сложно разобраться, где и что тут главное, где точка входа и за что зацепиться взгляду, но у него и не возникает желания этого делать. Пользователь видит слишком много информации и закрывает страницу.
Полезные ссылки на инструменты, которые помогут создавать сетки:
- grid.guide;
- gridcalculator.dk;
- pearsonified.com;
- gridlover.net;
- archetypeapp.com;
- hihayk.github.io/modulator.

Модульные сетки в работе UX-дизайнера. Инструкция по применению | by Natalie Hrodskaya | DesignSpot
Natalie Hrodskaya
·
Follow
Published in
·
10 min read
·
Mar 13, 2019
Modular Grid by Jan Vantomme. Источник:http://generative.systems/modular-grid/Люди всегда интуитивно пользовались чувством пропорции. Это легко подтвердить, потому что уже с самых ранних цивилизаций можно увидеть связь пропорций с измерением и конструированием, размещением предметов относительно друг друга в пространстве. Сетками, как разметкой, системой опорных линий, пользовались для составления планов строительства и разбивки территории, с помощью нее художники Возрождения увеличивали свои эскизы, а в картографии сетки были координатной основой, по которой составлялись военные планы.
В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Сетка позволяет, не вычисляя каждое расстояние и размер в отдельности, заложив ключевые закономерности при её построении всего один раз, затем просто их переиспользовать. Например, сетка позволяет соблюсти правило теории близости (также вы можете найти это правило среди гештальт-принципов восприятия) и, в частности, правило внешнего и внутреннего, согласно которому внутренние расстояния должны быть меньше внешних.
Сетка позволяет, не вычисляя каждое расстояние и размер в отдельности, заложив ключевые закономерности при её построении всего один раз, затем просто их переиспользовать. Например, сетка позволяет соблюсти правило теории близости (также вы можете найти это правило среди гештальт-принципов восприятия) и, в частности, правило внешнего и внутреннего, согласно которому внутренние расстояния должны быть меньше внешних.
Как только вы начинаете пользоваться сеткой, сложно не заметить её преимущества:
- сетка определяет единый стиль оформления, правила расположения элементов, выравнивания, добавления новых элементов в макет;
- ускоряет работу с макетом, т.к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
- снижает вероятность ошибок при переиспользовании компонентов макета. Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
- макет выглядит более эстетично, элементы пропорциональны и структурированы.
 Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
В зависимости от того, что берется за основу построения сетки, можно выделить следующие ее типы: блочная (в основе блок), колоночная (колонки), модульная (модуль), иерархическая (визуальный вес и расположение элементов относительно друг друга).
Блочная или манускриптная сетка — самый простой вид сетки, которая, как правило, используется в печатных изданиях. Обычно такая сетка представляет собой стандартизированный прямоугольник, который содержит контент на странице или на экране.
В качестве примера, можно привести простые страницы блогов, статей, новостей, где страницы предназначены для сплошного чтения. Источник:https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/Колоночная сетка — сетка, имеющая колонки в своей структуре. Ширина межколонника (gutter) определяется его назначением, если он просто отделяет элементы друг от друга, то разумно сделать его ширину минимально необходимой, но он должен быть в любом случае ощутимо больше межстрочного интервала, чтобы строки в соседних колонках не выглядели продолжением друг друга.
Модульная сетка характеризуется наличием как вертикального членения, так и горизонтального. То, что образуется на пересечениях, есть модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: текстовые блоки, заголовки, изображения.
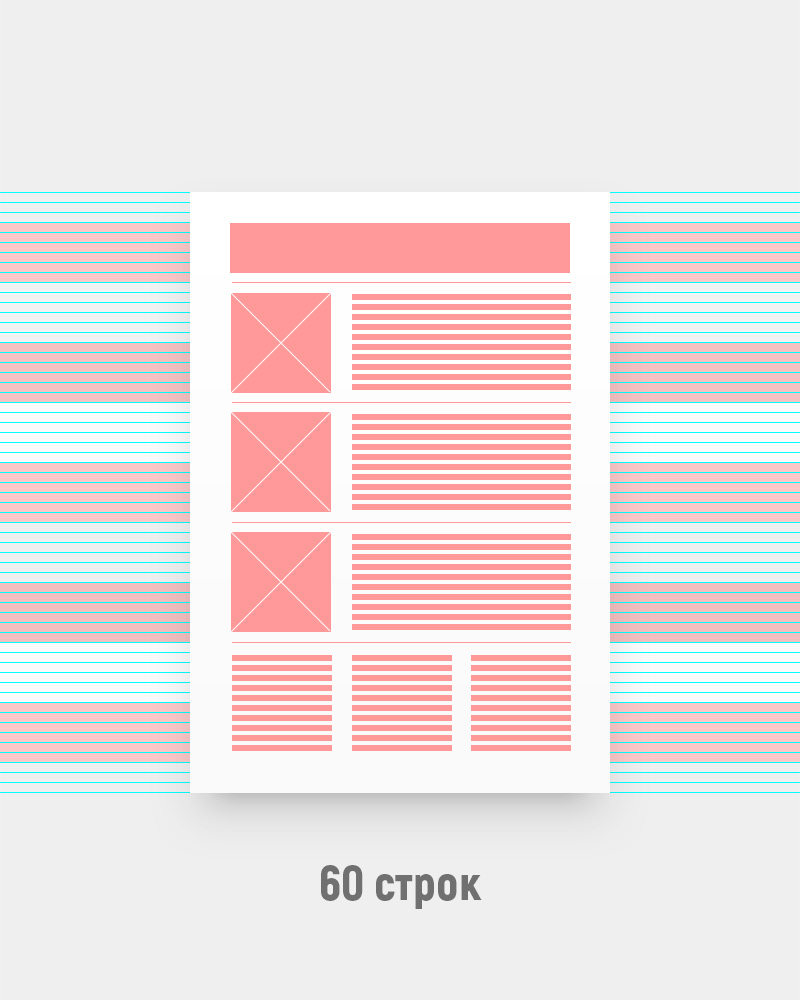
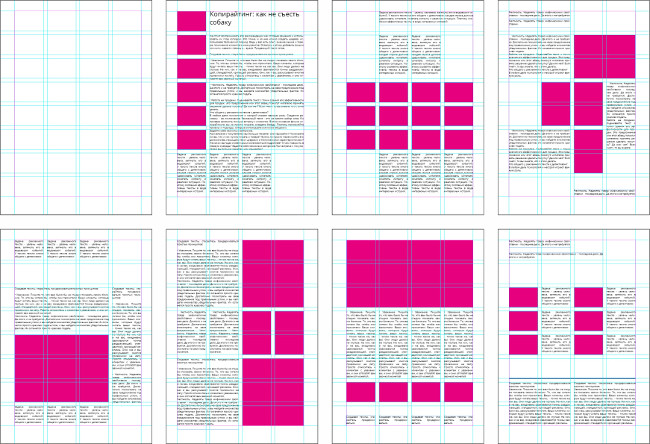
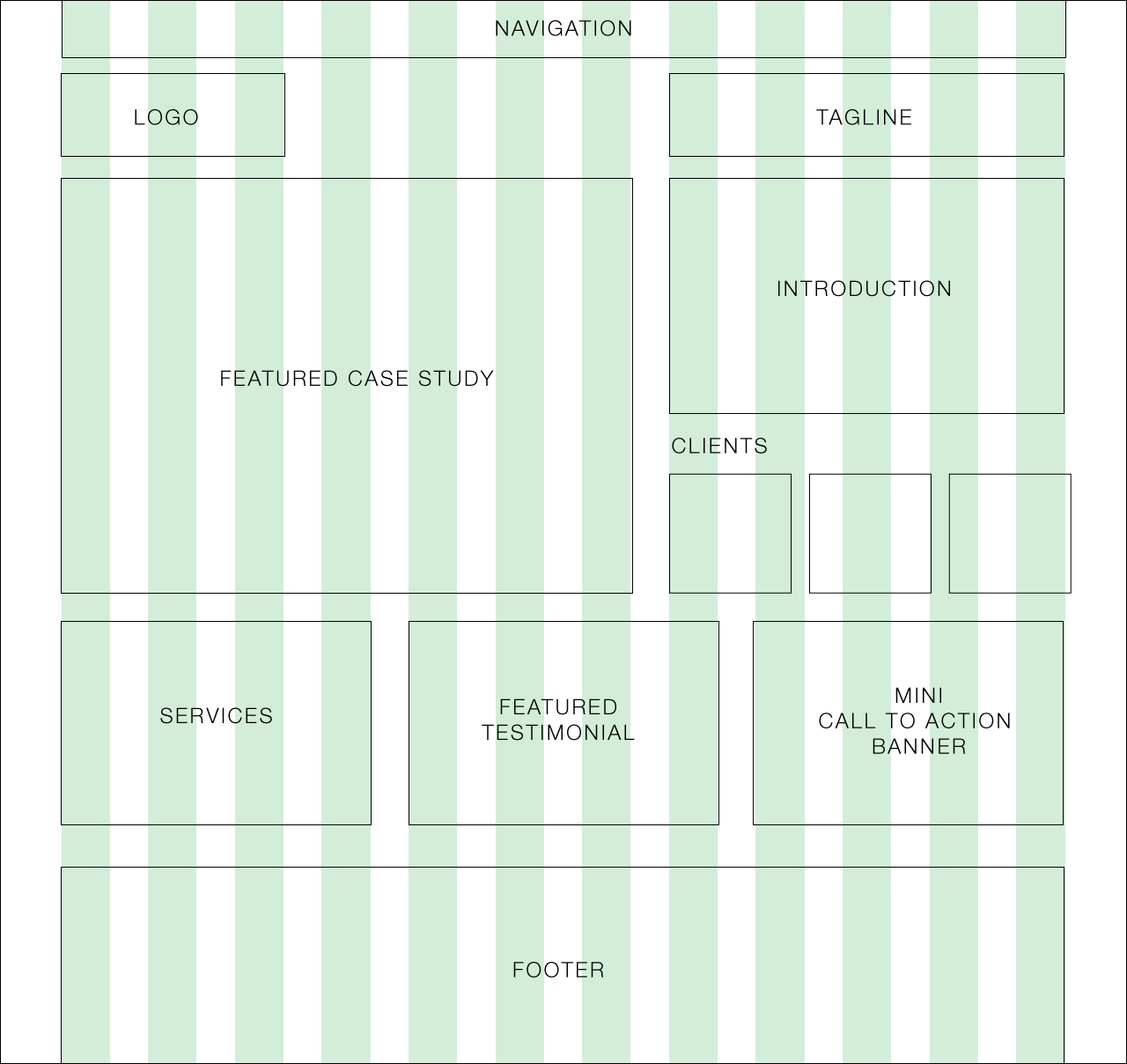
Пример модульной сетки из книжной печати, где сетка содержит 4 колонки и 4 ряда. Изображение или текстовый блок могут занимать один или более модулей. Источник:thinkingwithtype.comПример создания концепта страницы с размещением основных блоков по модульной сетке. В качестве модуля используется объединение двух колонок и двух горизонтальных строк.Пример модульной сетки, где в качестве модуля взят квадратный блок заданных размеров. Источник:http://bodhicycling.be/home
Источник:thinkingwithtype.comПример создания концепта страницы с размещением основных блоков по модульной сетке. В качестве модуля используется объединение двух колонок и двух горизонтальных строк.Пример модульной сетки, где в качестве модуля взят квадратный блок заданных размеров. Источник:http://bodhicycling.be/homeИерархическая — сетка с интуитивным размещением блоков, которая фокусируется на пропорциях и визуальном весе элементов в дизайне. Этот тип сетки часто используется, когда контент не стандартизированный и не однообразный. Часто встречается для бизнес доменов, связанных с модой, фотографией, искусством.
Источник:https://www.behance.net/gallery/28285019/OEHLIN-BНаиболее сложной для построения является модульная сетка, она включает в себя в том числе и построение колоночной. Поэтому давайте рассмотрим принципы её создания.
Модульная сетка — это инструмент, но не метод, поэтому прежде чем создавать сетку, необходимо сделать черновой макет страницы, продумать элементы, которые могут использоваться, и только потом переходить к её созданию. Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
И так, начнем с базовой сетки. Она напоминает миллиметровую бумагу. Она позволит перемещать самые мелкие элементы макета, сохраняя все расстояния между ними равными и единообразными. Шаг сетки зависит от неделимых элементов (атомов) макета. Ими могут быть базовый шрифт и высота строки, радио-кнопка, чекбокс, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.
Примером базовой сетки является 8-ми пиксельная сетка компонентов Material Design. Источник:https://material.io/design/layout/spacing-methods.html#Пример выравнивания элементов попапа по базовой 8-ми пиксельной сетке. Все элементы и расстояния между ними кратны 8. Источник: внутренний проект EPAMПочему 8-пиксельная? В качестве шага для данной сетки был выбран блок 8х8 пикселей, т. к. у большинства распространенных девайсов размер экрана в пикселях кратен восьми, следовательно разрабатывать дизайн интерфейсов для них с этой системой будет проще. Кроме того, если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
к. у большинства распространенных девайсов размер экрана в пикселях кратен восьми, следовательно разрабатывать дизайн интерфейсов для них с этой системой будет проще. Кроме того, если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
К примеру, у девайсов с разрешением в полтора раза больше оригинального возникнут проблемы с рендерингом нечетных величин. Увеличение элемента размером в пять пикселей в полтора раза приведет к смещению в половину пикселя.
Рекомендация по использованию 8-пиксельной сетки есть и в Human Interface Guidelines Apple.
Почему не 10? Потому что, опять же у большинства девайсов размер экрана в пикселях кратен восьми и к тому же 10-пиксельная сетка вносит больше ограничений на размеры элементов.
8,16,24,32,40,48,56,64,72,80,88,96,104,112,120 15 рамеров
10,20,30,40,50,60,70,80,90,100,110,120 12 размеров
В конечном счете вы можете решить использовать и 10-ти, и 6-ти пиксельные сетки в качестве базовых. Главным аргументом в пользу их выбора должны стать удобство работы, следования выбранным правилам и их поддержку для вас и вашей команды.
Главным аргументом в пользу их выбора должны стать удобство работы, следования выбранным правилам и их поддержку для вас и вашей команды.
Существует два подхода к использованию базовой сетки. При использовании hard-сетки все элементы имеют размеры кратные базовому блоку сетки, например 8, если мы говорим о 8-ми пиксельной сетке, и располагаются строго по сетке.
Второй подход — soft-сетки, который сводится к использованию расстояний между элементами, кратными 8 в нашем случае.
Источник:https://spec.fm/specifics/8-pt-gridОсновной плюс использования hard-сетки — это то, что как бы вы не группировали элементы между собой, вы всегда сможете контролировать внутренние и внешние отступы и перемещать контейнеры элементов, как кирпичики. Material Design, где все спроектировано под 4-х пиксельную сетку (типографика, иконки и некоторые другие элементы разработаны с использованием 4-x пиксельной сетки, а остальные компоненты с использованием 8-ми пиксельной) обычно полностью соответствует этому методу.
Плюс soft-сетки в том, что когда приходит время верстки вашего макета, использование сетки вызовет скорее трудности, т.к. языки программирования не используют такую же структуру для задания сеток. Когда скорость реализации на первом месте, soft-сетки являются более гибкими и минималистичными по структуре кода. Она также будет более предпочтительной для дизайна под iOS, где большинство системных графических элементов не заданы жесткой сеткой.
При выборе базовой сетки, важно помнить, что шаг сетки должен ровно укладываться в высоту строки основного текста. Допустим, в качестве базового шрифта вы выбрали шрифт с кеглем 16 пикселей, тогда согласно рекомендациям современной типографики интерлиньяж составит 150–200% от кегля (иногда и более). Чтобы 8-ми пиксельный блок базовой сетки уложился ровное количество раз в высоту строки, можно выбрать в качестве интерлиньяжа значение равное 24 пикселям. Отталкиваясь от этой высоты строки основного текста, можно разлинеить макет и следовать вертикальному ритму.
Отталкиваясь от этой высоты строки основного текста, можно разлинеить макет и следовать вертикальному ритму.
Какой подход выбрать будет зависеть от навыков и опыта команды, т.к. нативные мобильные приложения имеют возможность работы с базовой линией текста, а вот с браузером сложнее. Вы должны будете работать на основе базовой линии, а затем использовать весьма специфические интервалы, чтобы ваш контент выровнялся.
Узнать больше: CSS Baseline: The Good, The Bad And The Ugly «Smashing Magazine».
Это значит, что теперь каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом удобно работать, вы меряете всё строками, а не пикселями. Например, меню и заголовок первого уровня — 2 строки, изображение — 8 строк, кнопка — 1 строка, отступ — 1 строка и т.д.
Вертикальный ритм на примере использования строк, высота которых равна высоте блока базовой сетки. Источник: внутренняя система EPAM Learn
Источник: внутренняя система EPAM LearnКолоночная сетка отвечает за горизонтальный ритм, который можно получить путем выбора соотношения ширины колонки и отступа, которое позволит легко менять положении более крупных блоков.
Источник: внутренняя система EPAM LearnПочему так популярна 12-колоночная сетка? Потому что число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Что учитывают при построении колоночной сетки
Точки перехода (breakpoints)
В адаптивном дизайне нужно сохранять структуру макета и аккуратность подачи информации для всех разрешений, поэтому макеты следует делать для всех контрольных точек. Колонки сетки могут оставаться статичными и добавляться по мере увеличения ширины экрана, а элементы менять свое положение, подчиняясь колоночному ритму и точкам перехода (breakpoints). За таковые можно принять 480, 600, 840, 960, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок. В качестве подробного примера, рекомендуется ознакомиться с Material Design responsive layout grid. При жестком дедлайне, вы можете выбрать наиболее популярные 2–3 точки перехода, используя веб-аналитику вашего ресурса или ваших конкурентов.
За таковые можно принять 480, 600, 840, 960, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок. В качестве подробного примера, рекомендуется ознакомиться с Material Design responsive layout grid. При жестком дедлайне, вы можете выбрать наиболее популярные 2–3 точки перехода, используя веб-аналитику вашего ресурса или ваших конкурентов.
Или можно сохранять количество колонок для всех точек перехода и изменять пропорционально размер колонок и межколонников между ними.
Использование 12-ти колоночной сетки на примере карточек для внутреннего проекта EPAM EventsДля лучшего понимания как работает responsive layout, где, когда и как он применяется, а так же про концепцию адаптивного дизайна смотрите в нашем видео про дизайн сайтов и страниц для различных устройств
Пример расчета сетки для точки перехода в 1280 пикселей.
Определим количество колонок. Например, будет галерея из шести фотографий с текстовыми описаниями, два крупных графика и три абзаца текста. Тогда число колонок должно быть кратно 2, 3 и 6. Подойдет число 12. Деление рабочей области в 1280 пиксeлей на 12 колонок (columns) с шириной межколонников (gutters) например в 20 пикселей даст ширину колонок в 85 пикселей при резервировании по 20 пикселей отступов с правого и левого края. Таким образом у нас получилось 12 колонок по 85 пикселей, 11 межколонников по 20 пикселей и по 20 пиксeлей осталось на правое и левое поле (margins).
1280px = (85px*12)+(20px*11)+(20px+20px)
Такое распределение дает комбинации элементов разных размеров.
В вебе также используется понятие Fluid Grid или «резиновая» сетка. Ее особенность в том, что расстояния для нее задаются не в пикселях, а в процентах. За 100% принимается область контента. Ниже упрощенный пример для ширины макета в 1000 пикселей с 6-ю колонками.
Построив базовую сетку, и определившись с колоночной сеткой, мы получаем пересечение колонок и строк, которое образует модуль — базовую единицу модульной сетки. При выборе размера модуля, нужно помнить, что слишком большой модуль даст негибкую сетку, слишком мелкий теряет смысл. Модули можно и нужно объединять в группы, таким образом мы получим дизайнерскую сетку — конечный вариант модульной сетки, разработанной под конкретный проект.
При выборе размера модуля, нужно помнить, что слишком большой модуль даст негибкую сетку, слишком мелкий теряет смысл. Модули можно и нужно объединять в группы, таким образом мы получим дизайнерскую сетку — конечный вариант модульной сетки, разработанной под конкретный проект.
Как правило, на практике ограничиваются комбинацией базовой и колоночной сетки, т.к. разработка и поддержка дизайнерской сетки достаточно трудоемки.
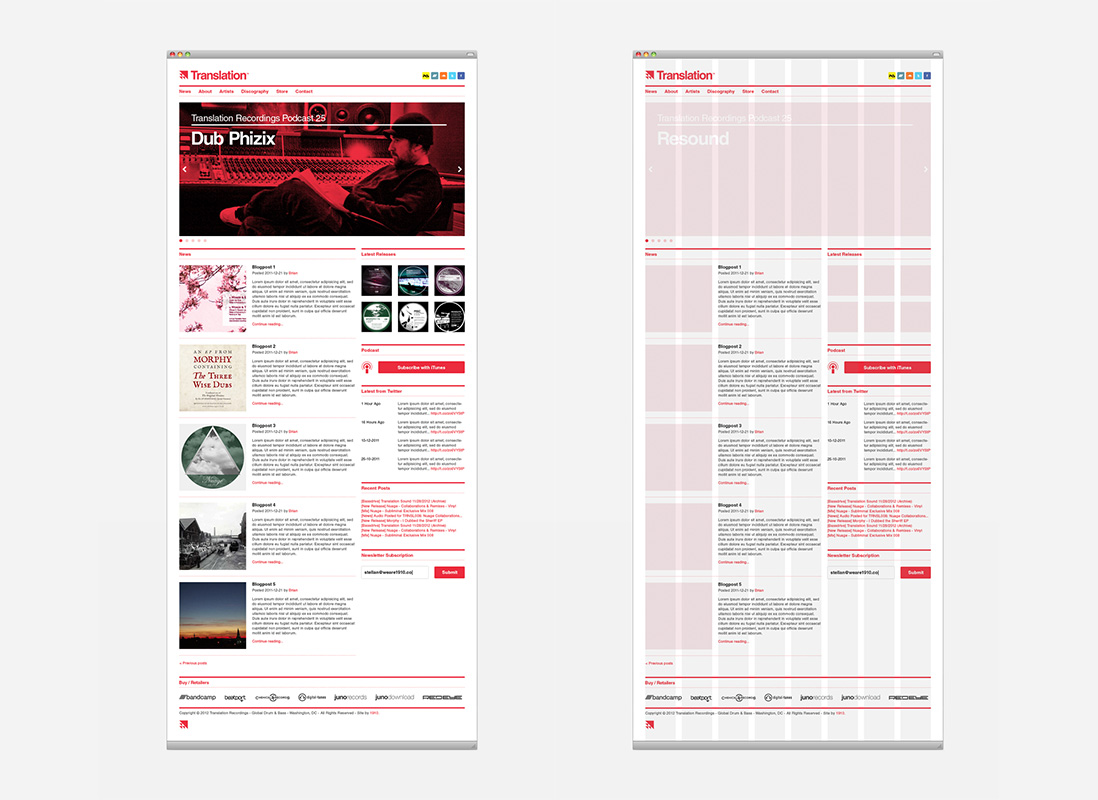
Дизайнерская (финальная модульная) сетка может складываться из двух узких колонок по бокам и одной широкой по центру. Может из одинаковых колонок с широкими отступами, а может состоять из «плавающих» колонок (когда две, когда пять), но так, чтобы это становилось видимым за счет повторения компоновки материалов и вложение «меньшего в большее».
Укрупнение колонок для первой и третьей глобальных секций ресурса. Источник:https://www.nationalgeographic.com/Сетка в сетке
Если проект сложный и многокомпонентный, то возможно использование несколько вложенных сеток. Например: макет использует колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной 4-х пиксельной сетке. Кроме того, часть контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. У этих элементов будут свои внутренние сетки, которые вы не контролируете. Что можно сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не приклеивались к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону.
Например: макет использует колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной 4-х пиксельной сетке. Кроме того, часть контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. У этих элементов будут свои внутренние сетки, которые вы не контролируете. Что можно сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не приклеивались к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону.
Не начинайте поиск дизайн решения с построения сетки. Сначала необходимо:
- определиться со структурой страницы и сделать её грубый набросок, можно даже на бумаге;
- привести наиболее приоритетные блоки к единообразию;
- затем построить черновую сетку под вашу дизайн-идею;
- привести к сетке блоки, расположение которых не принципиально.

Только теперь можно начать прорабатывать сетку:
- выберите шаг базовой сетки, основываясь на типографике, которую будете использовать и размерах базовых элементов: кнопок, полей ввода, чекбоксов и т.д. Вы можете ограничится поддержкой только вертикального ритма на основе высоты строки базового шрифта;
- определите оптимальное количество колонок в зависимости от структуры контента;
- выберите количество точек перехода, которые вы будете поддерживать;
- постройте колоночную сетку и попробуйте расположить ключевые элементы интерфейса;
- определите размер модуля, который позволит вам создавать контентные блоки (этот шаг вы можете опустить, на практике его редко используют из-за трудоемкости поддержки).
Важно! Сетка должна не диктовать, а помогать в дизайне. Поэтому, от сетки можно отступать! Не нужно беспрекословно все выравнивать по сетке. Если какой-то блок никак не помещается в вашу сетку, его можно не подстраивать.
Пробуйте и у вас все получится!
В статье использованы проверенные материалы, которые мы рекомендуем дополнительно прочитать для знакомства с темой:
- Модульная сетка http://tilda.education/courses/web-design/grid/
- Вертикальный ритм https://habr.com/company/edison/blog/340670/
- 8pt Grid for Web (RU) https://designpub.ru/https-medium-com-simberev-8pt-grid-for-web-f05fccc956ab
- 8pt Grid for Web https://spec.fm/specifics/8-pt-grid
- Модульная сетка с нуля https://habr.com/post/344910/
- Руководство по сеткам http://deadsign.ru/design/grids_in_web_design/
- Сетки для адаптивного дизайна https://habr.com/company/rambler-co/blog/261679/
- Гештальт-принципы https://habr.com/ru/company/cloud4y/blog/347444/
- Building Better UI Designs With Layout Grids https://www.smashingmagazine.com/2017/12/building-better-ui-designs-layout-grids/
Для углубленного изучения есть хорошие материалы:
- Описание поведения Material Responsive сетки и точек перехода(breakpoints) для нее Material Responsive Grid
- Документация одной из самых популярных сеток Bootstrap Grid system
- Изучить истоки можно ознакомившись с книгой Йозефа Мюллер-Брокманна «Модульные системы в графическом дизайне»
Конец 🙂
Если вы узнали что-то новое, то не забудьте похлопать 🙂
6 правил создания сеток в веб-дизайне
Поднимите свои знания в области веб-дизайна на новый уровень и изучите передовой опыт использования сеток при разработке веб-сайтов.
Содержание
- Что такое сетка веб-сайта?
- Роль сеток в веб-дизайне
- Рекомендации по использованию сеток веб-сайтов
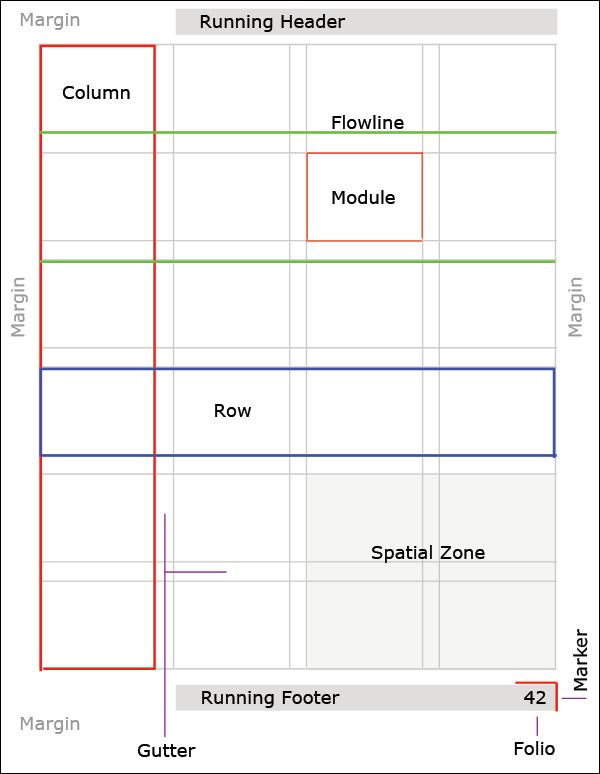
- 1. Знайте анатомию своей сетки
- 2. Выберите правильный макет сетки
- 3. Уважайте адаптивный дизайн
-
- 5. Соблюдайте золотое сечение
- 6. Соблюдайте правило третей
Что такое сетка веб-сайта?
Сетка веб-сайта — это система для организации контента на странице и создания выравнивания и порядка.
Он формирует базовую структуру или скелет вашего пользовательского интерфейса. Дизайнеры используют сетки веб-сайтов для принятия дизайнерских решений и создания удобного пользовательского интерфейса.
Изучение того, что такое сетки веб-дизайна, включая все различные типы сеток, и, наконец, то, как и когда их использовать, отточит наши навыки дизайнеров веб-сайтов, влияя на дизайн каждого веб-сайта, который мы создаем с этого момента и далее.
Когда вы разбиваете стандартный процесс проектирования веб-сайта на этапы, которые в большинстве случаев включают низкоточное построение каркаса и прототипирование, вы можете понять, что каждая веб-страница состоит из квадратов и прямоугольников.
В конечном счете, независимо от индивидуальной формы любого элемента, они расположены в охватывающей сетке, и в этом на самом деле существует множество типов сеток, которые мы скоро углубимся и познакомимся поближе.
Понимание роли сеток в веб-дизайне
Макет сетки из 12 столбцов с промежутками 24 пикселя и полями 24 пикселяВ веб-дизайне сетки используются для того, чтобы помочь дизайнерам понять, как и где размещать элементы на странице. Эти рекомендации включают в себя поля, пробелы и столбцы вместе, обеспечивая всеобъемлющую и согласованную основу для содержимого страницы.
Независимо от того, видны ли линии сетки на самом веб-сайте, их базовая структура и структура помогают дизайнерам управлять не только всей компоновкой страницы или экрана, но также соотношениями и пропорциями между каждым элементом.
Почему сетки важны в веб-дизайне?
С точки зрения того, как она используется в процессе веб-дизайна, система сетки помогает выравнивать элементы страницы на основе последовательных столбцов и строк. Когда у нас есть эта структурированная структура, мы можем размещать текст, изображения и любой элемент дизайна последовательным и упорядоченным образом в интерфейсе.
При разработке дизайна для Интернета и мобильных устройств целью страниц или интерфейсов, которые мы разрабатываем, является создание различных пользовательских потоков. Поскольку пользовательские потоки часто содержат несколько экранов или окон, которые повторяют схожие схемы дизайна и макеты, сетки упрощают процесс разработки каркасов, шаблонов или стандартизированных макетов для похожих страниц.
Сетки помогают разделить страницы по горизонтали и вертикали, используя строки и столбцы. Сеточные системы служат систематическим подходом, который позволяет дизайнерам размещать элементы в организованном порядке и обеспечивает модульный подход к разработке компонентов для нескольких страниц или макетов. Сетки также определяют согласованный набор фиксированных единиц измерения, которые определяют размеры, интервалы и выравнивание, которым должен соответствовать каждый элемент дизайна.
Сетки также определяют согласованный набор фиксированных единиц измерения, которые определяют размеры, интервалы и выравнивание, которым должен соответствовать каждый элемент дизайна.
Концепция макетов сетки возникла в печатном дизайне, когда они использовались в контексте типографики с целью размещения рукописного текста на бумаге, особенно в книгах и газетах. При этом существует множество областей современного дизайна, которые зависят от макета на основе сетки и процветают. Это включает в себя веб-дизайн, интерактивный дизайн и особенно адаптивный дизайн.
Прежде чем мы узнаем, как и почему макет на основе сетки является таким ценным активом для нашего процесса проектирования как создателей веб-сайтов, давайте углубимся в материальные компоненты, из которых состоит система сетки.
Передовой опыт использования сеток в веб-дизайне
Шаблон Elementor для домашней страницы журнала Существует множество терминов и понятий, с которыми нужно ознакомиться и понять в области веб-дизайна, но особенно когда речь идет о роли сеток в веб-дизайне. Между каждым из многих компонентов, составляющих структуру сетки, большим разнообразием типов сетки и мыслительными процессами, которые входят в выбор того, какой тип сетки подходит для вашего контента и дизайна… есть много всего, что нужно учесть.
Между каждым из многих компонентов, составляющих структуру сетки, большим разнообразием типов сетки и мыслительными процессами, которые входят в выбор того, какой тип сетки подходит для вашего контента и дизайна… есть много всего, что нужно учесть.
Давайте разберем эту тему по частям.
1. Знай анатомию своей сетки
Все сетки в дизайне веб-сайтов, независимо от того, насколько они большие или маленькие, простые или сложные, имеют общие компоненты, которые определяют их как макет сетки:
1. Столбцы
Столбцы — это вертикальные секции, охватывающие высоту области контента и считаются «кирпичиками» сетки. Уникальность столбцов заключается в том, что чем больше столбцов в сетке, тем более гибкой является сетка. Мы обсудим это более подробно в ближайшее время. Ширина столбцов всегда зависит от дизайнера, но с точки зрения стандартной практики традиционное количество используемых столбцов составляет 12 на настольных компьютерах, 8 на планшетах и 4 на мобильных устройствах. Большинство сеток имеют ширину столбца 60-80px. Ширина столбца является ключевым фактором, влияющим на ширину вашего реального контента.
Большинство сеток имеют ширину столбца 60-80px. Ширина столбца является ключевым фактором, влияющим на ширину вашего реального контента.
2. Строки
Как вы уже догадались, строки — это горизонтальные участки сетки. Как ни странно, веб-дизайн часто игнорирует роль строк в сетке. Однако это не то, что мы бы назвали лучшей практикой. Подробнее о строках позже.
3. Модули
Модули — это единицы пространства, созданные на пересечении строк и столбцов. Модули или модули контента, как их часто называют, считаются строительными блоками страницы, поскольку каждый элемент дизайна вписывается (текст, изображения, кнопки и т. д.) в модули, созданные прямоугольными шаблонами в сетке. .
4. Желоба
Желоба — это линии между столбцами и строками, которые отделяют каждый из этих блоков. Довольно распространенный размер желоба составляет 20 пикселей. Роль желобов заключается в формировании отрицательного пространства (независимо от того, насколько оно большое или маленькое) между столбцами и строками. Проще говоря, желоба — это пространство между столбцами и пространством между строками. Водосточные желоба имеют особое значение при планировке каменной кладки, где ширина желоба является одной из важнейших деталей планировки.
Проще говоря, желоба — это пространство между столбцами и пространством между строками. Водосточные желоба имеют особое значение при планировке каменной кладки, где ширина желоба является одной из важнейших деталей планировки.
5. Поля
Поля — это свободное пространство между форматом и внешним краем содержимого, которое также можно назвать «внешними желобами». Боковые поля обычно имеют размер 20-30 пикселей на мобильных устройствах и сильно различаются между настольными и мобильными устройствами.
Вы можете узнать слово margin из жаргона HTML и CSS, где поля используются как свойство для создания пространства вокруг элемента дизайна или контейнера. Имейте в виду, что размер поля не влияет на размер содержимого рядом с ним. Он просто определяет количество пространства вокруг элемента, что в контексте сеток макета означает , а именно в пространство между форматом и внешним краем содержимого.
2. Выберите правильный макет сетки
Хотя по определению термин «сетка» подразумевает строго квадратную структуру, существует также множество подтипов сеток, каждая из которых имеет свои уникальные варианты использования в веб-дизайне. Даже не подозревая об этом, ваши варианты дизайна до сих пор, такие как размещение или ширина контента вашего веб-сайта, могли легко следовать мышлению сеточного макета, даже если вы этого не осознавали. Когда мы будем рассматривать различные типы сеток, мы рассмотрим примеры дизайна сеток, которые представляют обсуждаемые нами типы сеток.
Даже не подозревая об этом, ваши варианты дизайна до сих пор, такие как размещение или ширина контента вашего веб-сайта, могли легко следовать мышлению сеточного макета, даже если вы этого не осознавали. Когда мы будем рассматривать различные типы сеток, мы рассмотрим примеры дизайна сеток, которые представляют обсуждаемые нами типы сеток.
Блочная сетка: классический вариант для отдельных постов и статей
Шаблон одиночного поста для поста в блогеБлочные сетки также могут называться одноколоночными сетками или сетками рукописей и считаются самой простой структурой сетки. Блочные сетки состоят из одного столбца и могут включать один элемент или несколько элементов, расположенных вертикально и окруженных полями. Используя терминологию, которую мы определили ранее («Анатомия сетки»), блочная сетка представляет собой большую прямоугольную область, занимающую большую часть пространства внутри формата.
Сетки блоков часто используются для обширных или непрерывных блоков текста, и их часто можно найти на страницах блогов или в сообщениях. Другой случай, когда вы можете столкнуться с блочной сеткой, — это большие полноразмерные изображения, такие как обложки или основные изображения.
Другой случай, когда вы можете столкнуться с блочной сеткой, — это большие полноразмерные изображения, такие как обложки или основные изображения.
Один из наиболее распространенных вариантов использования макета блочной сетки, который мы видели, — это страницы с отдельными сообщениями, в основном для статей или отдельных сообщений в блогах, как показано на изображении выше. Показанный выше шаблон одиночного поста Elementor находит способ сделать страницу с одним столбцом такой же разнообразной и интересной, как и любую другую, применяя различные ширины, шрифты, а также классические визуальные элементы, такие как главные изображения и разделители форм — и все это, несмотря на то, что это в «только» одной колонке.
На наш взгляд, ключевая причина, по которой блочные сетки идеально подходят для страниц статей и обычных одиночных постов, заключается в том, что они учитывают линейность, связанную с чтением истории. Когда ваша цель состоит в том, чтобы посетители сайта наслаждались контентом вашего сайта или страницей «О нас», чем больше вы способствуете вертикальному, целенаправленному чтению, тем больше вероятность того, что они примут ваш контент.
Сетка столбцов: разделенные, но равные
Шаблон Elementor для ценовой страницыСетки столбцов состоят из нескольких столбцов, в основном используемых для организации нескольких элементов в столбцы. Сетки столбцов могут иметь всего два столбца, без реального ограничения их количества. При этом стандартные макеты сетки в веб-дизайне состоят из шести, девяти или 12 столбцов. Но на самом деле дизайнер должен решить, сколько столбцов он считает необходимым.
После помещения в сетку столбцов текст и изображения выравниваются по вертикальным линиям и линиям потока столбцов. Элементы дизайна можно размещать внутри одного столбца или между двумя или более, чтобы создать вариант визуального макета. Расстояние между колонками (отступами) должно быть пропорциональным и одинаковым на всей странице. В симметричной сетке столбцов все столбцы имеют одинаковую ширину, в то время как в асимметричной сетке некоторые столбцы будут пропорционально тоньше или шире, чем другие.
Пример выше — это шаблон Elementor для страницы с ценами. Хотя страницы с ценами могут быть разработаны бесконечным количеством способов, очень часто (особенно для цифровых продуктов) где-то в середине страницы можно увидеть таблицу из трех или четырех столбцов, которая представляет различные варианты подписки продукта или услуги.
Логически эти таблицы на основе столбцов являются прямым результатом согласованной инфраструктуры на основе сетки, которая поддерживает 3-4 четких, кратких столбца с минимальным объемом текста. Сетка на основе столбцов действительно является наиболее подходящим выбором, так как когда дело доходит до написания страницы с ценами, вы хотите дать каждой подписке или плану, который вы представляете, как можно больше ясности. Не должно быть никаких отвлекающих факторов, никаких помех, ничего, что отвлекало бы внимание читателя от важной информации.
Модульная сетка: идеальная симметрия
Модульные сетки состоят из столбцов и строк. Их часто сравнивают или описывают как шахматную доску, и они могут быть очень эффективными для одновременного представления многих вещей для легкого доступа.
Их часто сравнивают или описывают как шахматную доску, и они могут быть очень эффективными для одновременного представления многих вещей для легкого доступа.
Как правило, модульные сетки используются в веб-дизайне, когда необходимо организовать несколько элементов, и сетки столбцов, которая фокусируется только на вертикальном выравнивании/организации, недостаточно. Модульные сетки получили свое название от наличия модулей одинакового размера (которые мы обсуждали ранее). Типичными вариантами использования модульных сеток являются домашние экраны мобильных телефонов, на которых отображается полная коллекция приложений, или веб-сайты электронной коммерции, которые отображают коллекции инвентаря на страницах своих категорий.
Как показано выше, модульные сетки широко используются для галерей изображений и макетов карточек, например, сетка изображений, демонстрирующая широкий спектр вариантов напольных покрытий, которые может предложить компания, занимающаяся напольными покрытиями. Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Галерейный тип может быть либо с выровненной сеткой (полностью модульной), либо сеткой каменной кладки, либо иерархической сеткой, которую мы вскоре обсудим. В дополнение к различным параметрам макета сетки функция Pro Gallery имеет возможность создания нескольких галерей, что позволяет использовать разные представления галереи. Посетители веб-сайта могут либо просмотреть всю галерею изображений сразу, либо отфильтровать ее по категориям. В любом случае, макет на основе сетки установлен в камне.
Другим вариантом модульной сетки может быть создание страницы архива, на которой отображаются эскизы постов (или статей) блога. Это стало возможным благодаря виджету «Сообщения», который отображает макет карты с эскизами изображений, заголовков, выдержек и дат.
Имейте в виду, что даже несмотря на то, что сами квадраты изображения имеют несколько строк текста под ними, это по-прежнему модульная сетка, поскольку каждая карточка целиком (миниатюра, заголовок, описание и дата) помещается в прямоугольник одинакового размера. .
.
Иерархическая сетка: Организованная, но произвольная
Иерархическая сетка, которую также можно описать как «свободную», представляет собой сетку, элементы которой размещаются «спонтанно» среди столбцов и строк сетки. Это означает, что ширина столбцов и высота строк различаются по всей сетке.
Приведенный выше пример сайта-портфолио фэшн-фотографа идеально подходит для демонстрации его работ: произвольная сетка, которая приветствует изображения любой высоты. Таким образом, нет необходимости идти на компромисс и обрезать изображения, чтобы они соответствовали одинаковой высоте. Это также делает вещи интересными, когда вы прокручиваете галерею, так как разнообразие форм имеет особенно динамичную атмосферу и пользовательский поток. Не говоря уже о том, что если есть определенные изображения, которые фотограф хочет доминировать над другими в галерее, он может сделать их большего размера, чем другие, побуждая пользователей уделять больше внимания тем, которые ему нравятся больше всего.
В этом шаблоне Elementor для страницы «Обо мне» вся страница использует произвольную сетку, что является особенно подходящим названием для макета страницы, поскольку несколько размеров квадрата и прямоугольника свободно размещаются по мере продвижения вниз по странице. Что уникально, так это то, что верхняя часть страницы (контент героя) полностью произвольная, но следующие разделы страницы разделены на равномерно разделенный макет с тремя столбцами и, наконец, с четным макетом с двумя столбцами. Иерархические сетки, безусловно, идеальный способ сделать вещи интересными.
3. Уважайте адаптивный дизайн
Когда страница или сайт спроектированы адаптивно, это означает, что макет страницы и ее содержимое адаптируются к различным устройствам и размерам браузера. С точки зрения макета сетки это означает, что по мере изменения размера экрана меняется и количество столбцов, и, конечно же, их ширина.
Но между обычными сетками дизайна и адаптивными сетками существует неотъемлемая разница:
Сетки дизайна привязаны к базовой сетке, тогда как адаптивные сетки являются изменчивыми, что означает, что столбцы сетки могут масштабироваться и переориентироваться в соответствии с областью просмотра пользователя. При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
Отзывчивая сетка, или, как ее еще называют, гибкая сетка — это то, что вы видите, когда видите, что элементы динамически меняются по мере того, как браузер/экран сжимается. Адаптивные сетки будут систематически выравнивать и располагать ваш контент таким образом, чтобы логически представлять их информационную иерархию. Это означает, что по мере того, как область просмотра сжимается, плитки и содержимое сетки масштабируются соответственно.
4. Освободите место для пустого пространства
Как создатели веб-сайтов, мы знаем, насколько важную роль играет пустое пространство в деталях дизайна, таких как удобочитаемость, информационная иерархия, масштабируемость и общее свободное пространство вокруг элементов дизайна и между ними.
Учитывая его критическую важность в дизайне макета, логично, что пустое пространство является неотъемлемой частью веб-сайта и сетки макета. По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
Например, один из подходов к дизайну на основе сетки, часто используемый веб-дизайнерами, называется 8-pt Grid System, концепция, представленная в рекомендациях Google по материальному дизайну.
В системе Material Design используется сетка, состоящая из квадратов 8 x 8 pt. На практике каждый элемент на странице будет кратен или делится на восемь.
Интересно, что это относится не только к элементам сетки, таким как изображения, кнопки или тексты, но и к единицам пробела, которые должны быть кратны восьми.
Итак, когда вы думаете о том, как разместить столбцы или строки, вам также необходимо измерить и определить количество пустого пространства, в данном случае кратное восьми. Это показывает, насколько важным является пустое пространство в дизайне сетки, поскольку его размеры и характеристики так же важны для сетки, как столбцы и строки.
В приведенном выше примере домашняя страница Elementor Experts показывает, насколько эффективным может быть пустое пространство, особенно на главной странице веб-сайта. Поскольку основная цель домашней страницы — побудить пользователей к действию и узнать о платформе Experts, пустое пространство облегчает этот процесс, используя подход, ориентированный на контент.
Это означает, что, поскольку ценностному предложению платформы уделяется так много внимания и «время проявить себя» на главной странице, посетителям веб-сайта совершенно ясно, с какой дополнительной ценностью они столкнутся.
5. Соблюдайте золотое сечение
Спираль Фибоначчи (CC0) взята с сайта commons.pratt.edu Многие дизайнеры используют концепцию, называемую золотым сечением, когда стремятся улучшить размер, баланс и компоновку своей сетки. По своей сути Золотое сечение — это пропорция, равная 1,6180. Золотое сечение основано на так называемом золотом прямоугольнике, прямоугольнике, длина которого в 1,6180 раз больше ширины.
Это означает, что если ширина равна 100 пикселей, длина будет 161,80 пикселей. Это применимо к ширине и длине изображений, объектов или фигур, расположенных рядом друг с другом, или для формирования одной формы или самого элемента. При использовании золотого сечения дизайнеры могут оценить, как разделить горизонтальное пространство, доступное им на странице, и сколько места выделить для каждого элемента и вокруг него и т. д.
Один из сценариев, который может возникнуть, — это создание главного раздела веб-сайта. Если вы выбираете полноразмерный макет и делите его на две вертикальные части: основное изображение и основной текст.
В этом рабочем процессе микродизайна вам также необходимо выбрать размер изображения, размер шрифта и т. д. Но для этого вы должны решить, в каком соотношении разделить столбцы, что затем приведет вас к решению, насколько большими будут ваше изображение и шрифт, и что вы хотите подчеркнуть больше или меньше, или если вы хотите сделать одинаковый акцент на каждом из них.
Вот где вопрос о том, как вы должны решить, как разделить раздел героя с точки зрения того, какой сегмент должен быть больше или более выраженным. Здесь вступает в действие расчет золотого сечения.
Что касается сетки макета в целом, Золотой прямоугольник и Золотое сечение помогают веб-дизайнерам выбирать:
- Как разделить пространство на странице (как по горизонтали, так и по вертикали) использовать
- Насколько широкими должны быть столбцы
- Сколько места нужно добавить между столбцами
- Пропорции модулей и различных элементов сетки макета
В этом руководстве учитывается множество факторов, таких как ширина страницы, размер содержимого, а также количество и размер модулей, которые потребуются для контента, в сетке. С точки зрения доступности, золотое сечение направляет взгляд пользователей к определенным точкам или областям на экране, и это то, на что дизайнеры хотят повлиять, когда они определяют и применяют информационную иерархию своего контента и схемы дизайна.
6. Соблюдайте правило третей
Правило третей — еще один метод веб-дизайна, который помогает дизайнерам создавать визуально сбалансированные макеты сетки и размещение изображений. Этот метод размещает наложение сетки, которое делит пространство дизайна на трети как по горизонтали, так и по вертикали. Это любое изображение или страница раздела/пространства на девять равных частей, образованных пересечениями линий. Правило третей гласит, что размещение «предметов интереса» в «третьях» изображения привлечет к ним внимание пользователя более эффектным и визуально привлекательным способом.
В веб-дизайне дизайнеры чаще всего используют правило третей, чтобы определить некоторые из наиболее важных дизайнерских решений, связанных с сеткой и макетом, например:
- Какой тип сетки использовать
- Каковы размеры каждого элемента сетки должно быть
- Где разместить наиболее важные элементы
- Какие пропорции изображения должны быть
- Сколько негативного пространства нужно добавить вокруг и между элементами
Время начинать сборку
Теперь, когда вы полностью понимаете, почему сетки так важны в веб-дизайне и как вы можете создать их для своего веб-сайта, пришло время начать измерение и выравнивание. Имейте в виду, что это относится к каждому элементу дизайна: выравнивание виджетов и компонентов как по горизонтали, так и по вертикали, выравнивание текстовых элементов по базовой линии и центрирование каждого типа элементов по всей странице. Ваш рабочий процесс дизайна и ваши результаты дизайна будут только благодарны вам, и мы рады видеть, что у вас есть в магазине.
Имейте в виду, что это относится к каждому элементу дизайна: выравнивание виджетов и компонентов как по горизонтали, так и по вертикали, выравнивание текстовых элементов по базовой линии и центрирование каждого типа элементов по всей странице. Ваш рабочий процесс дизайна и ваши результаты дизайна будут только благодарны вам, и мы рады видеть, что у вас есть в магазине.
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые электронные письма,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Orlee Gillis
Orlee — создатель контента в Elementor, увлеченный дизайном UX/UI и написанием UX. Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Как использовать сетку в веб-дизайне
Сетки — это основа дизайна, они помогают вам создать порядок и организовать содержимое вашего дизайна. В этой статье мы рассмотрим, что такое сетка, почему вы должны использовать ее в веб-дизайне и как ее создать.
В этой статье мы рассмотрим, что такое сетка, почему вы должны использовать ее в веб-дизайне и как ее создать.
Вы открываете выбранную вами программу дизайна, и она смотрит на вас, как чистый холст. Это может немного пугать. С чего начать? Куда поместить заголовок? Куда вы добавляете изображения и иллюстрации? Сетка — это то, что вам нужно для начала.
Сетка — это система для организации содержания дизайна, они создают выравнивание и порядок. Независимо от того, создаете ли вы макет для печати, например журнала, или комбинируете изображения и текст для оформления целевой страницы, вы будете использовать сетку, чтобы помочь вам принять дизайнерские решения и создать хороший опыт для пользователя. Взгляните, как этот дизайн целевой страницы разбивает свои элементы на сетку из 12 столбцов.
Целевая страница с сеткой из 12 столбцов (источник: Milo Studio)
Использование сетки исключает возможность случайного принятия решений. Вместо того, чтобы размещать элементы в случайных местах, правильно используя сетку, вы будете точно знать, где разместить такие элементы, как логотип, пункты меню, заголовок, основной текст, изображения и многое другое. Это также поможет ускорить процесс проектирования.
Вместо того, чтобы размещать элементы в случайных местах, правильно используя сетку, вы будете точно знать, где разместить такие элементы, как логотип, пункты меню, заголовок, основной текст, изображения и многое другое. Это также поможет ускорить процесс проектирования.
🤑 БЕСПЛАТНАЯ мастерская веб-дизайна 👉 Зарегистрируйтесь сейчас! 🤑
Откуда берутся сетки?Прежде чем мы перейдем к тому, как сетки влияют на веб-дизайн сегодня, давайте окунемся в историю того, откуда появились сетки и как они использовались. Сетки необходимы для организации типографики. Сетки были впервые использованы для организации шрифта в макетах рукописей. Взгляните, насколько хорошо организован этот разворот на странице ранней рукописи.
Ранний дизайн рукописи, ок. 1100–1160 (источник: Medieval Books)
Чтобы глубже погрузиться в историю полиграфии, ознакомьтесь с нашим постом «История графического дизайна».
Перенесемся в промышленную революцию и внедрение массового производства, газеты, плакаты, реклама и другие печатные материалы печатались в изобилии.
Газета The New York Times, 29 июля 1914 г. Международный типографский стиль. Они внедрили модульный подход с большим количеством пробелов.
Книга по системам сеток (источник)
Почему сетки важны в веб-дизайнеСетки помогают придать форму и иерархию веб-дизайну. Без них вы бы не знали, где разместить элементы дизайна. Нам нужно, чтобы они создавали хороший пользовательский интерфейс, чтобы пользователь знал, как перемещаться по веб-сайту и находить то, что ему нужно.
Сетка из 5 столбцов (источник: Hrvoje Grubisic)
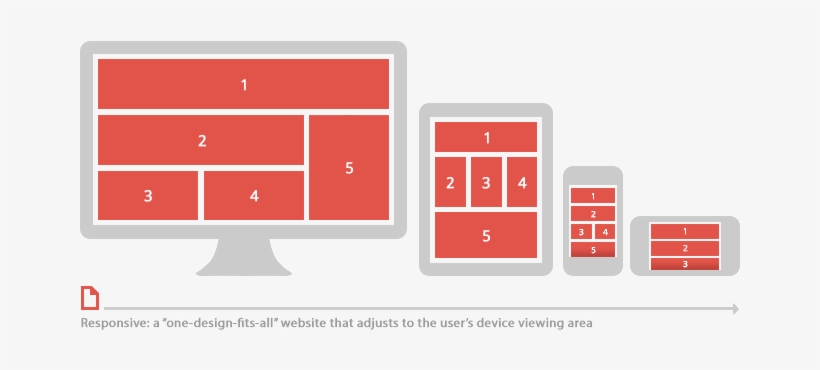
Сетки также помогают в адаптивном дизайне. В то время как настольная версия целевой страницы может использовать несколько столбцов для размещения текста и изображений, дизайн должен быть достаточно гибким, чтобы хорошо сжиматься до 2–3 столбцов на столе и 1 столбца на мобильном устройстве. Обратите внимание, как мобильная сетка становится сложенной, как модульная сетка с 1 столбцом в этом примере.
Пример адаптивности сеток
Типы сетокСуществует 5 основных типов сеток. Некоторые из них лучше подходят для веб-дизайна, чем другие, но вы, вероятно, использовали все 5 в какой-то момент своей дизайнерской карьеры.
Сетка базовых линий Пример сетки базовых линий
Сетка базовых линий немного более техническая, она определяется расположением текста. По сути, это интерлиньяж или интервал между базовыми линиями. Эта сетка помогает создать хороший опыт для читателя, особенно там, где есть много текста для чтения. Хотя это наиболее важно для печатного дизайна, такого как макеты книг, также важно учитывать базовую сетку в веб-дизайне. Подумайте о том, как расстояние между строками влияет на удобочитаемость целевой страницы. Если текст будет слишком тесным, пользователь может сдаться и вообще покинуть ваш сайт. Создайте хороший баланс между текстом и пустым пространством.
Сетка рукописей Пример сетки рукописей
Сетка рукописей является основой для всех книг, газет и журналов. Также известная как сетка с одним столбцом, это одна из самых простых структур сетки, которая подходит для больших непрерывных блоков текста и изображений. По сути, это большая прямоугольная область внутри страницы, похожая на ограничивающую рамку для текста.
Также известная как сетка с одним столбцом, это одна из самых простых структур сетки, которая подходит для больших непрерывных блоков текста и изображений. По сути, это большая прямоугольная область внутри страницы, похожая на ограничивающую рамку для текста.
Сетка столбцов Пример сетки столбцов
Сетки столбцов помогают разбивать текст, фотографии и иллюстрации. Для веб-сайтов у вас может быть от 2 до 12 или даже 16 столбцов, которые охватывают ширину целевой страницы. Вы можете размещать текст и изображения только в одном столбце или они могут располагаться в нескольких столбцах. Пространство между столбцами называется желобами, они должны быть одинакового размера по всей длине.
Промежутки между столбцами
Не все сетки столбцов должны быть симметричными. Например, вы можете использовать асимметричную сетку столбцов, где некоторые из них тоньше, а другие шире, что может быть полезно в зависимости от иерархии вашего дизайна. Асимметричные сетки столбцов обычно используются на веб-сайтах блогов, где у вас есть основной контент в более крупном контейнере из двух третей макета, а меньшая треть может быть боковой панелью, которая включает информацию о блоге и авторе. Взгляните, как на главной странице этого блога используется асимметричная сетка столбцов.
Асимметричные сетки столбцов обычно используются на веб-сайтах блогов, где у вас есть основной контент в более крупном контейнере из двух третей макета, а меньшая треть может быть боковой панелью, которая включает информацию о блоге и авторе. Взгляните, как на главной странице этого блога используется асимметричная сетка столбцов.
Пример асимметричной сетки столбцов (источник: A Beautiful Mess)
Модульная сетка Пример модульной сетки
Модульные сетки аналогичны сеткам столбцов, но отличаются добавлением строк. Вы обнаружите, что газеты и журналы довольно часто используют модульные сетки для организации контента, но их также можно использовать в дизайне веб-сайта или приложения, например, в разделе сетки продуктов.
Посмотрите, как Everlane использует модульную сетку для организации выбора джинсовой ткани.
Пример модульной сетки в веб-дизайне (источник: Everlane)
Домашняя страница YouTube — еще один пример использования модульной сетки. Хотя они используют боковую панель слева для общих ссылок, таких как раздел трендов и подписок, весь видеоконтент организован в модульную сетку из 4 столбцов, чтобы максимально увеличить количество видео, которые пользователь может просмотреть, прокручивая что-то для просмотра.
Хотя они используют боковую панель слева для общих ссылок, таких как раздел трендов и подписок, весь видеоконтент организован в модульную сетку из 4 столбцов, чтобы максимально увеличить количество видео, которые пользователь может просмотреть, прокручивая что-то для просмотра.
Главная страница YouTube является примером модульной сетки
Иерархическая сетка Пример иерархической сетки
Иерархические сетки чаще всего используются в веб-дизайне. Цель этих сеток — расположить элементы в порядке важности. Они могут быть немного более гибкими, но они по-прежнему используют столбцы, строки и модули для организации. Они создаются органично, сначала размещая самые важные объекты на странице, а затем создавая сетку вокруг них.
Новостные сайты и сайты, связанные со средствами массовой информации, как правило, используют этот тип сетки, чтобы привлечь внимание к некоторым статьям и публиковать больше, чем другие. Взгляните на этот пример того, как The New York Times использует иерархическую сетку на своей домашней странице.
Взгляните на этот пример того, как The New York Times использует иерархическую сетку на своей домашней странице.
Пример иерархической сетки в веб-дизайне (источник: The New York Times)
Чтобы узнать больше о том, как иерархия влияет на дизайн, ознакомьтесь с нашей статьей «Понимание иерархии в дизайне».
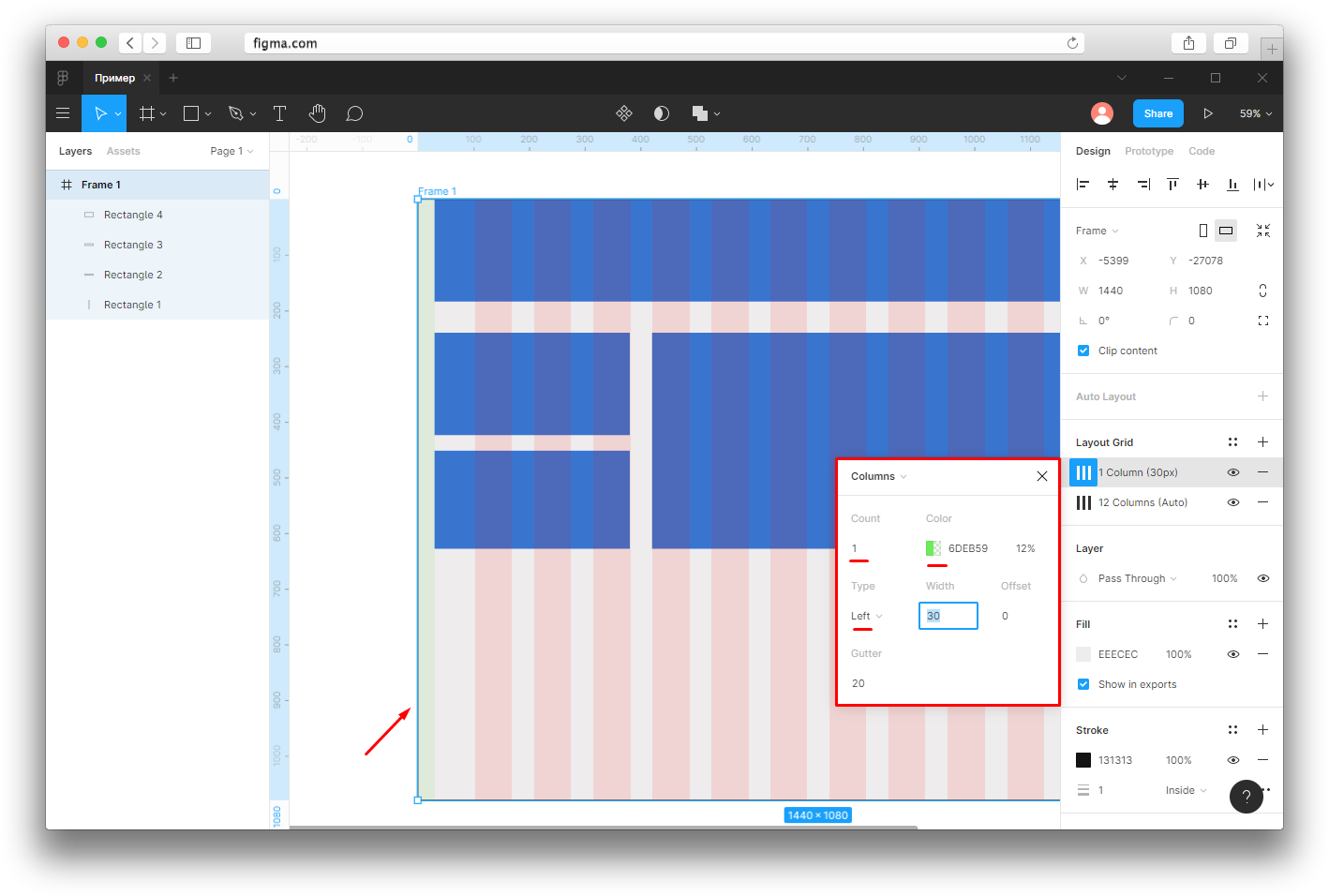
Как создать сетку в Adobe XDВ Adobe XD легко создать простой столбец для целевых страниц. Просто выделите монтажную область и под разделом «Сетка» установите флажок «Сетка», выберите «Макет».
Как создать сетку столбцов в Adobe XD
Оттуда вы можете настроить сетку по своему усмотрению. Вы можете настроить количество столбцов, ширину желоба, ширину столбца и даже выбрать, хотите ли вы, чтобы это была ваша сетка по умолчанию для будущих проектов веб-дизайна.
Советы по использованию сеток Теперь, когда вы знаете, что такое сетка, какие бывают типы сеток и умеете создавать свои собственные, давайте рассмотрим несколько советов о том, как лучше всего использовать их в веб-дизайне.
Подумайте о сетке перед проектированиемПосле того, как вы проведете свое исследование, возможно, даже изучите несколько низкоточных макетов на бумаге, создайте сетку для вашей целевой страницы. Это один простой шаг, после того как вы его создали, вам не придется думать об этом снова для всех последующих целевых страниц. Прежде чем приступить к проектированию, сначала подумайте о сетке, а не оставляйте ее на конец и не пытайтесь вписать свой дизайн в сетку.
Не бойтесь сломать сетку при необходимости Новые дизайнеры могут чувствовать себя ограниченными идеей использования сетки, но вы не должны этого делать. После того, как вы создали свою сетку, ее можно сломать! Но, по крайней мере, вы делаете это намеренно, и у ваших дизайнерских решений есть причины. Чем больше вы используете сетку, тем больше вы понимаете, что это руководство, и это на самом деле поможет вам быстрее проектировать лучше.
Не бойтесь пробеловВ веб-дизайне важно соблюдать баланс между пробелами и пустым пространством. Не чувствуйте необходимости заполнять каждый уголок дизайна целевой страницы. Подумайте о больших полях и здоровом расстоянии между разделами контента, чтобы ваш пользователь мог дышать и делать паузы при прокрутке вашего веб-сайта.
Попробуйте использовать систему сеток 960Система сеток 960 — это попытка упростить рабочий процесс веб-разработки за счет предоставления часто используемых размеров на основе ширины 960 пикселей. Есть два варианта: 12 и 16 столбцов.
Сетка 960 имеет следующую структуру:
- Общая ширина 960 пикселей
- Максимум 12 столбцов, ширина каждого столбца 60 пикселей0010
- Общая площадь содержимого составляет 940 пикселей
12-колоночная сетка обеспечивает большую гибкость. Вот пример того, как вы можете использовать сетку из 12 столбцов для добавления контента в макет из 3 столбцов.
Пример элементов, размещенных на сетке из 12 столбцов
Анализ сеток других веб-сайтов базовая сетка. Какую сетку использует дизайнер? Они используют его для разработки опыта? Вы заметите, насколько успешна (или неудачна) сетка, чем больше вы будете обращать внимание на то, как организован контент на различных веб-сайтах. Наблюдайте, изучайте и используйте его для создания лучшего дизайна веб-сайта.Чтобы узнать больше о том, как сетка влияет на макет веб-дизайна, посмотрите это видео, в котором Ран рассказывает, как создавать лучшие макеты.
Хотите узнать больше о веб-дизайне?Во-первых, посмотрите наш канал Flux на YouTube, где мы делимся тоннами бесплатной информации о том, как стать веб-дизайнером.
Попробуйте воспользоваться одной из наших программ, чтобы глубже погрузиться в конкретную тему.


 Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.