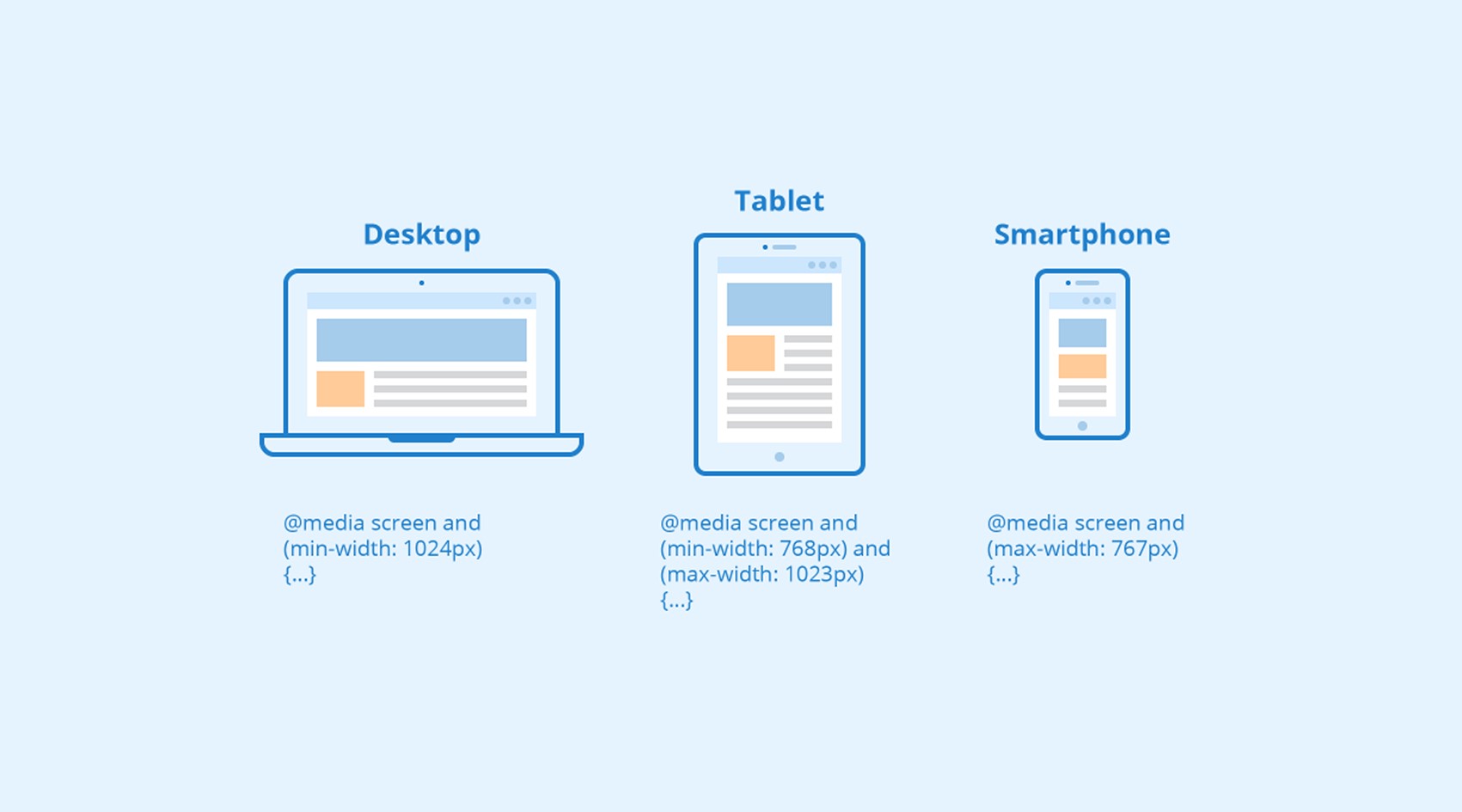
Адаптивная вёрстка сайта: что это, преимущества
Чтобы сайт хорошо отображался на экране компьютера, планшета и телефона, используют адаптивную вёрстку. Рассказываем о её особенностях и принципах.
- Что такое адаптивная вёрстка сайта
- Преимущества сайта с адаптивной вёрсткой
- Принципы адаптивного дизайна сайта
- Разрешения экранов для адаптивной вёрстки
- Инструменты для адаптивной вёрстки
- Как сделать адаптивный дизайн
- Ошибки при разработке адаптивной вёрстки
- Совет эксперта
Что такое адаптивная вёрстка сайта
Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов. Вёрсткой занимается фронтенд-разработчик.
Адаптивный дизайн предусматривает, что пользователь будет взаимодействовать с кнопками, текстом, изображениями через разные устройства. Думает об удобстве пользователя в этом случае уже дизайнер.
Думает об удобстве пользователя в этом случае уже дизайнер.
У адаптивного дизайна длинная история. В ней можно выделить три этапа.
Этап 1: мобильные версии сайтов. Началось всё с появления интернета на мобильных устройствах в начале 2000-х годов. Как только появилась возможность выходить в интернет с телефона, крупные компании начали делать мобильные версии сайтов.
Мобильная версия — это отдельный сайт, созданный разработчиками с нуля и повторяющий целиком или частично десктопную версию. Её разработка дорогая и сложная, поэтому примеров не так много.
Самый известный пример — мобильная версия вконтакте, которая появилась в 2010 году и с тех пор развивается параллельно с основным сайтом.
На первой картинке — скрин из мобильного приложения вконтакте. На второй — мобильная версия сайта, которая открывается через браузер телефона
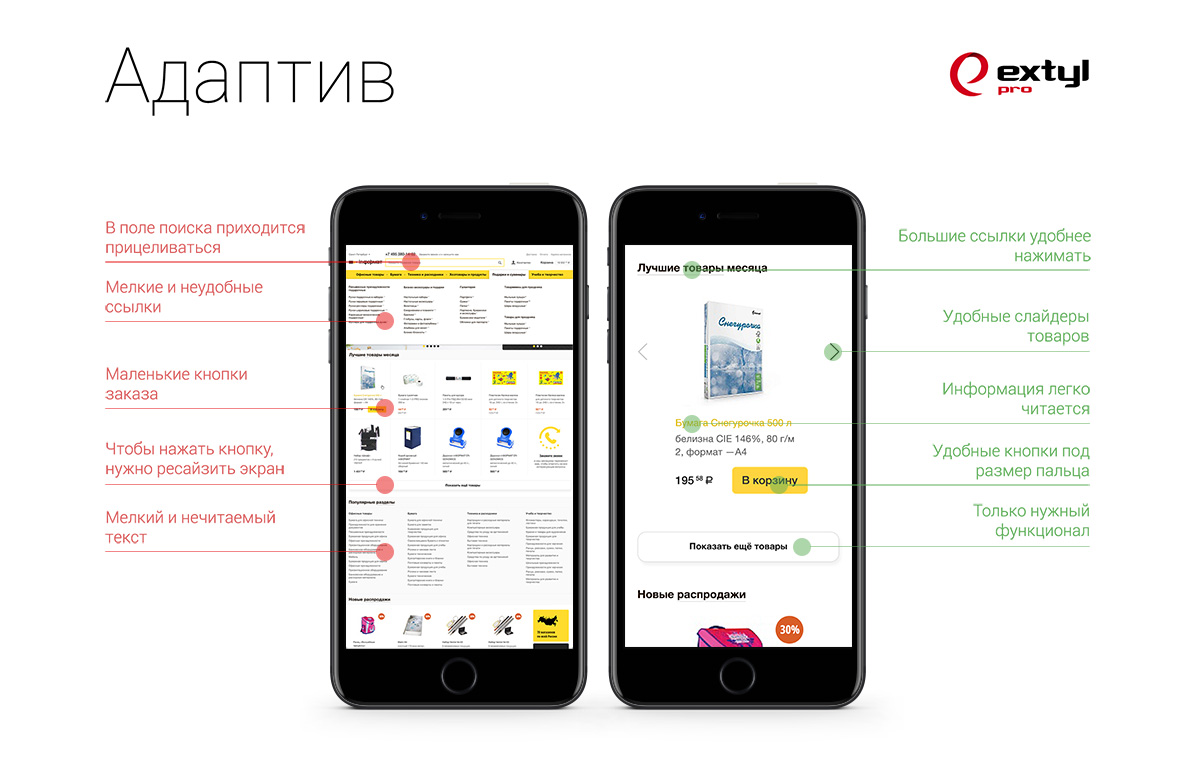
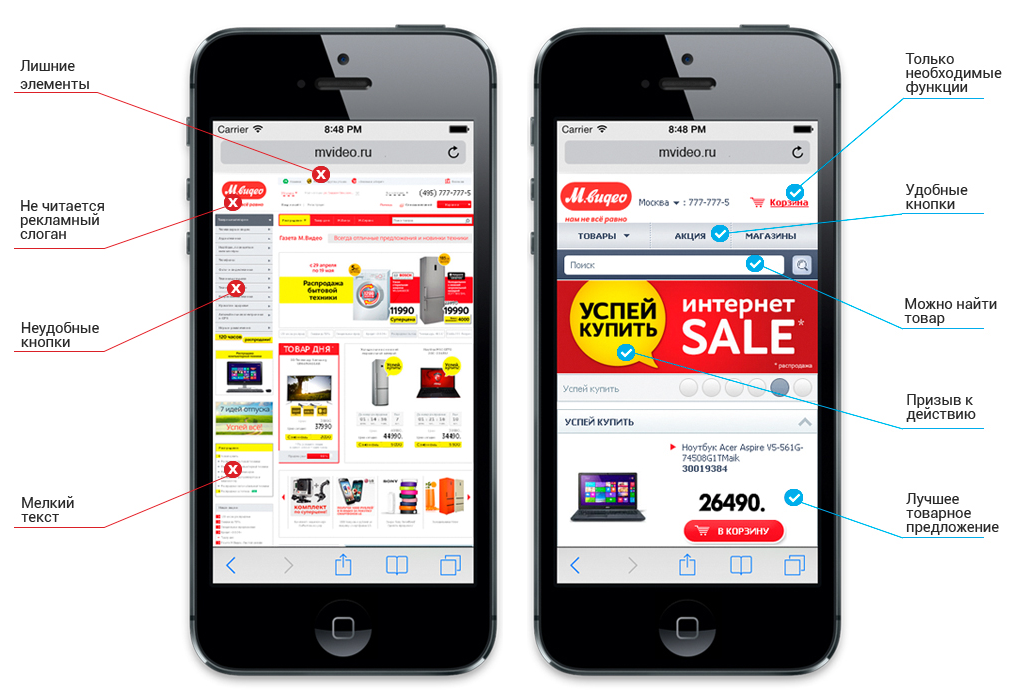
Для большинства компаний разработка мобильной версии оказалась слишком дорогой, поэтому с телефона сайты отображались некорректно. Например, пользователь видел на экране только часть интерфейса или его уменьшенную версию.
Например, пользователь видел на экране только часть интерфейса или его уменьшенную версию.
Так выглядит неадаптивный сайт: его отображение одинаково и на компьютере, и на телефоне
Аудитория пользователей мобильного интернета быстро росла: в 2015 году в России им пользовалось уже 40 млн человек. Появилась потребность сделать их пребывание на сайтах комфортным, но не затратным для компаний.
Этап 2: «резиновая» вёрстка. Следующим этапом на пути к адаптивному дизайну стала «резиновая» вёрстка и «резиновые сайты», в которых ширина всех элементов менялась при изменении ширины страницы.
Сайт становился «резиновым» благодаря разработчику, который указывал ширину элементов не в пикселях, а в процентах. Дизайнер разрабатывал для этого только один макет.
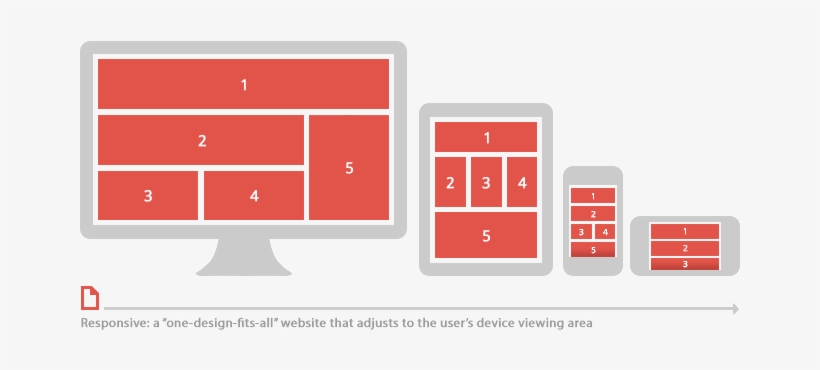
Так выглядит «резиновый» сайт: ширина карточек меняется по мере сужения экрана, но порядок их расположения сохраняется
«Резиновые» сайты лучше выглядели на экранах мобильных телефонов, если были простыми. Например, если кроме заголовка, картинок и текста в одну колонку на них ничего не было.
Например, если кроме заголовка, картинок и текста в одну колонку на них ничего не было.
Если сайт был сложнее — например, элементы располагались не в одну колонку, а в пять, — на экране телефона всё становилось мелким и нечитаемыми. Поэтому «резиновые» сайты не решили проблему адаптивности до конца.
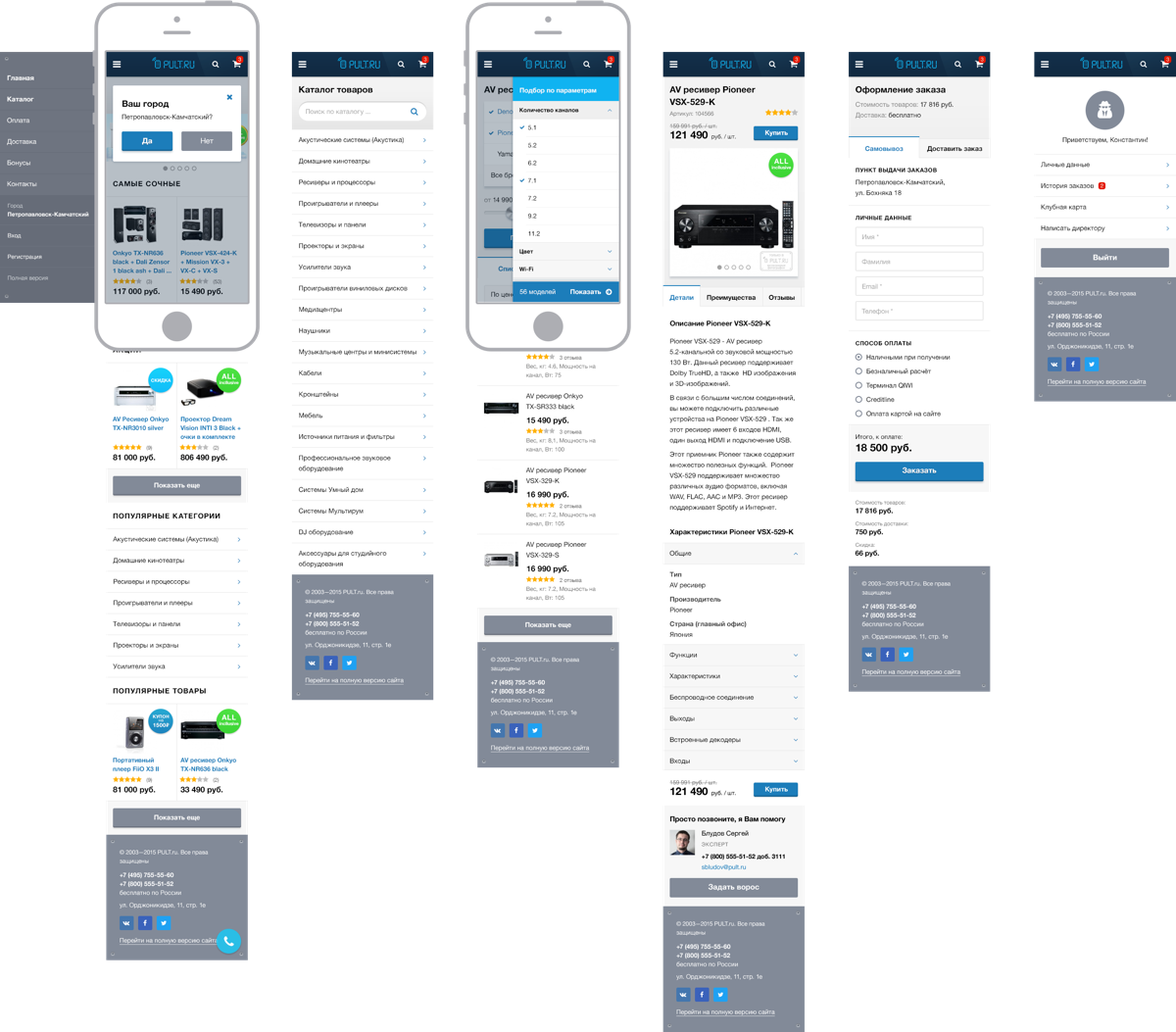
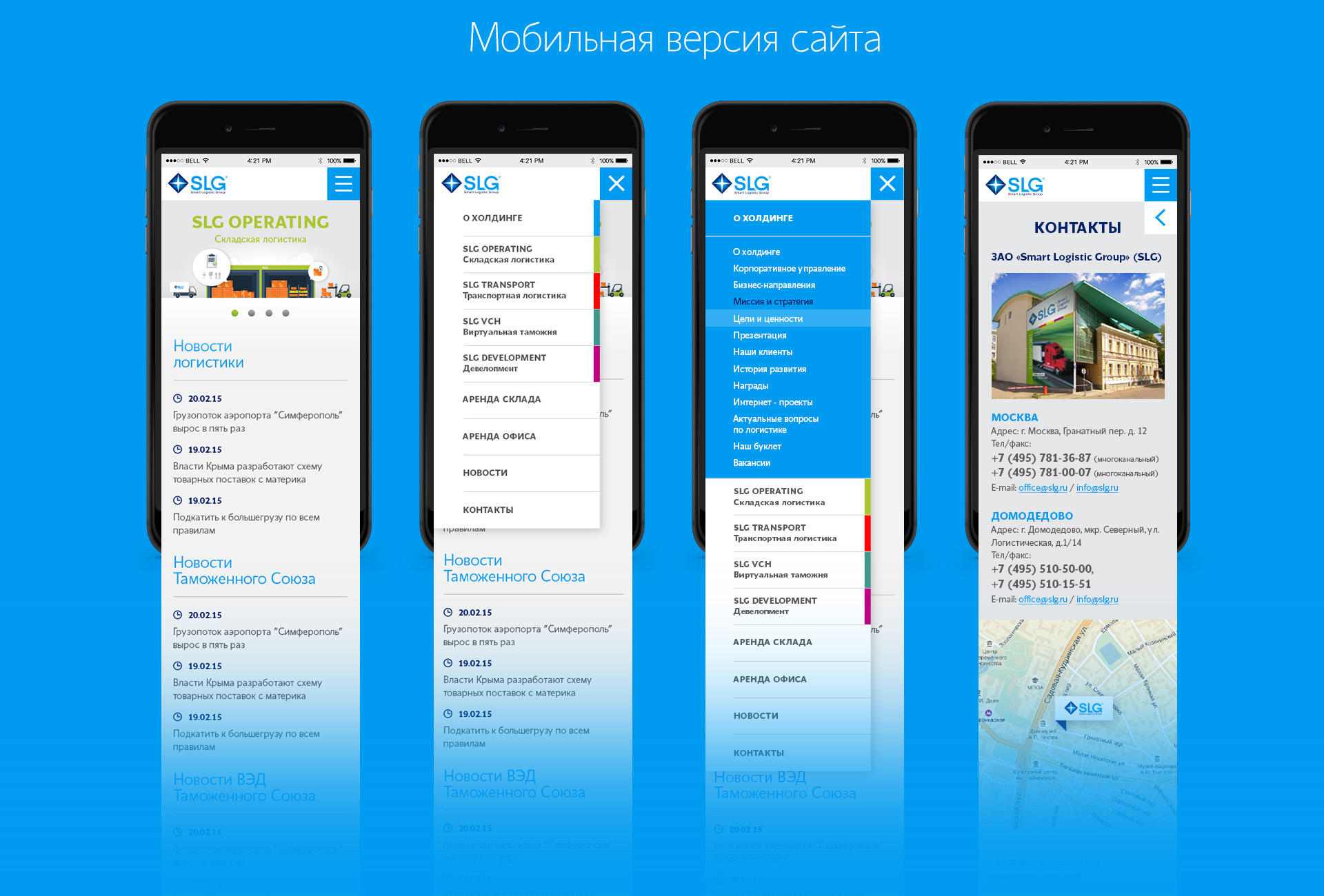
Этап 3: адаптивная вёрстка. После «резиновой» вёрстки появилась адаптивная. Её суть в том, чтобы не сжимать сайт под размеры экрана, а создать для каждого экрана отдельный макет.
Адаптивный сайт портала «Арзамас» — есть версия для компьютера, планшета и телефона. Всё это — три разных макета
При создании адаптивного сайта дизайнер рисует как минимум два макета: для десктопной версии и мобильной. Но может потребоваться и больше макетов, например для планшета или ноутбука с узким экраном. Фронтенд-разработчик тоже верстает не один макет, а несколько.
Материал по теме:
Как сделать продающий лендинг: советы продуктового дизайнера
Преимущества сайта с адаптивной вёрсткой
Сайты конкурируют за внимание и время пользователей. Хорошо, если человек долго находится на странице: читает текст, рассматривает картинки, выбирает товар или услугу.
Хорошо, если человек долго находится на странице: читает текст, рассматривает картинки, выбирает товар или услугу.
Чем дольше пользователь взаимодействует с контентом, тем больше вероятность, что он совершит целевое действие. Например, позвонит и запишется на консультацию, купит товар, оставит отзыв. Адаптивный дизайн сайта делает любое действие доступным не только с компьютера, но и с телефона.
Кроме того, что адаптивная вёрстка сайта помогает компаниям удерживать клиентов, у неё есть ещё несколько преимуществ:
● Сайт выглядит аккуратно.
Сайты с адаптивным дизайном корректно отображаются на экранах с любым разрешением. При адаптивной вёрстке элементы не наползают друг на друга, не получаются слишком мелкими или крупными.
● Сайт удобен для разной аудитории.
В 2019 году пользователи одинаково часто заходили в интернет с телефонов и компьютеров. В 2022 году с телефонов заходит уже более 65% пользователей, с компьютеров и ноутбуков — около 30%, а с планшетов — 2%.
Доля визитов с разных устройств по данным Яндекс Метрики
Если сайт неудобно просматривать с телефона, пользователи уходят. Если сайт не адаптируется под экран мобильного телефона, есть риск потерять часть мобильных пользователей, которых сейчас большинство.
● Адаптивные сайты получают приоритет в поисковой выдаче.
Сайты конкурируют не только за внимание пользователей, но и за приоритет в выдаче поисковиков. Например, Google с 2019 года показывает в первую очередь те сайты, которые оптимизированы под мобильные устройства и корректно отображаются с них.
Принципы адаптивного дизайна сайта
В адаптивной вёрстке выделяют следующие принципы:
1. Контент десктопной и мобильной версии сайта дублируется. Всё, что пользователь может увидеть с компьютера, должно быть доступно и с телефона. Если какой-то информации не хватает в мобильной версии, придётся включать компьютер, искать сайт, а на нём — нужную информацию.
Чтобы не вынуждать пользователя совершать столько действий, дизайнер должен перенести всю информации из десктопной версии в мобильную, ничего не выбрасывая.
2. Дизайн не меняется. Шрифты, цвета, логотипы должны быть одинаковыми в десктопной и мобильной версиях. Например, если в десктопной версии сайта использован голубой цвет, не стоит делать главным цветом мобильной версии зелёный. Если пользователь уже заходил на сайт с компьютера, то не узнает его в телефоне и подумает, что неправильно ввёл запрос или попал не на тот сайт.
3. Сохраняется иерархия элементов. Иерархия заголовков, подзаголовков, текстовых блоков, иллюстраций и кнопок выстраивается на основе цели сайта.
Например, если на сайте продаются термокружки, нужно сначала рассказать о товаре, закрыть возражения и только потом разместить форму заказа. Цель сайта — продать товар, а целевое действие — оформление заказа.
Если десктопная версия свёрстана по логике «товар — возражение — заказ», при оптимизации под мобильные устройства нет смысла переносить блок с заказом на первое место. Это изменит путь пользователя и не подтолкнёт его к целевому действию.
4. Высота и ширина кликабельных элементов — не менее 44 пикселей. По десктопной версии сайта пользователь перемещается с помощью мыши. По мобильной версии можно перемещаться только с помощью пальца. Область нажатия — 44–48 пикселей. Если кнопка или знак подсказки меньше этих значений, пользователю будет сложно попасть по ним.
5. Функционал десктопного сайта повторяется. Если с компьютера доступны фильтры и разные режимы отображения товаров — например, списком и карточками, — в мобильной версии этот функционал должен быть повторён.
Если дизайнер урежет функционал, пользователь вряд ли выделит время, чтобы обратиться к десктопной версии. Скорее всего, он покинет сайт и найдёт решение своей проблемы у конкурентов с оптимизированным под мобильные устройства сайтом.
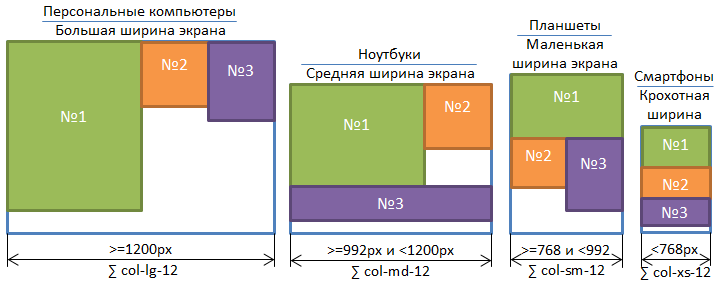
6. Число колонок уменьшается. При вёрстке десктопных сайтов обычно используют сетку из 12 колонок. Для узкого мобильного экрана столько колонок не нужно, обычно хватает одной, максимум четырёх. Для экрана планшета подойдёт сетка из шести или восьми колонок.
Для экрана планшета подойдёт сетка из шести или восьми колонок.
Когда дизайнер начинает адаптировать сайт под разные разрешения, ему стоит помнить про две вещи: компактность и наведение.
Компактность — это вертикальное расположение в мобильной версии карточек и других элементов, которые на десктопной идут в ряд. Это обосновано тем, что на компьютере просматривают контент слева направо, а на телефоне — сверху вниз.
На компьютере карточки идут по две или три в ряд. На телефоне рядов нет, карточки расположены одна под другой
Иногда такое расположение мешает пользователю перейти к важной информации. Например, когда карточки с отзывами находятся перед разделом с комментариями.
Чтобы пользователь мог быстро перейти к самому важному и интересному на сайте, при оптимизации сайта под мобильные устройства карточки можно прятать в горизонтальный скролл.
Элементы, активные при наведении, — это интерактивные подсказки, толкования слов и другие пояснения. В десктопной версии на мелкий знак вопроса около слова легко навести курсор, а в мобильной вообще нет механики наведения. Поэтому нужно продумать такой знак подсказки, чтобы он не занимал много места, но был понятен пользователю.
В десктопной версии на мелкий знак вопроса около слова легко навести курсор, а в мобильной вообще нет механики наведения. Поэтому нужно продумать такой знак подсказки, чтобы он не занимал много места, но был понятен пользователю.
Запомнить принципы адаптивного дизайна нетрудно. Применять их на практике и разобраться в тонкостях адаптивной вёрстки помогают наставники курса «Дизайнер интерфейсов». Первый модуль можно пройти бесплатно.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио. После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
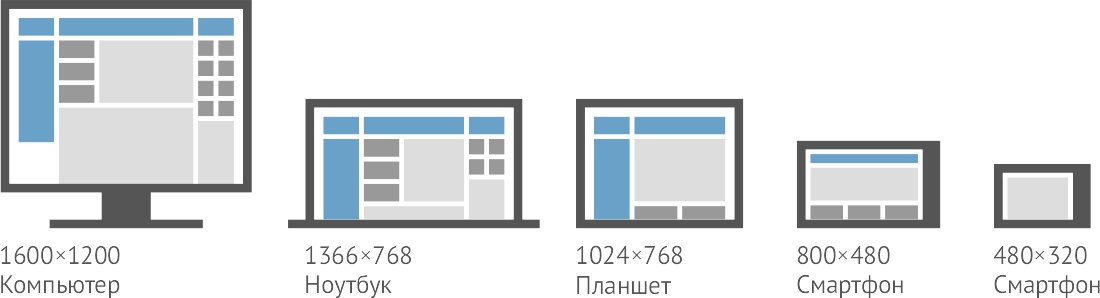
Разрешения экранов для адаптивной вёрстки
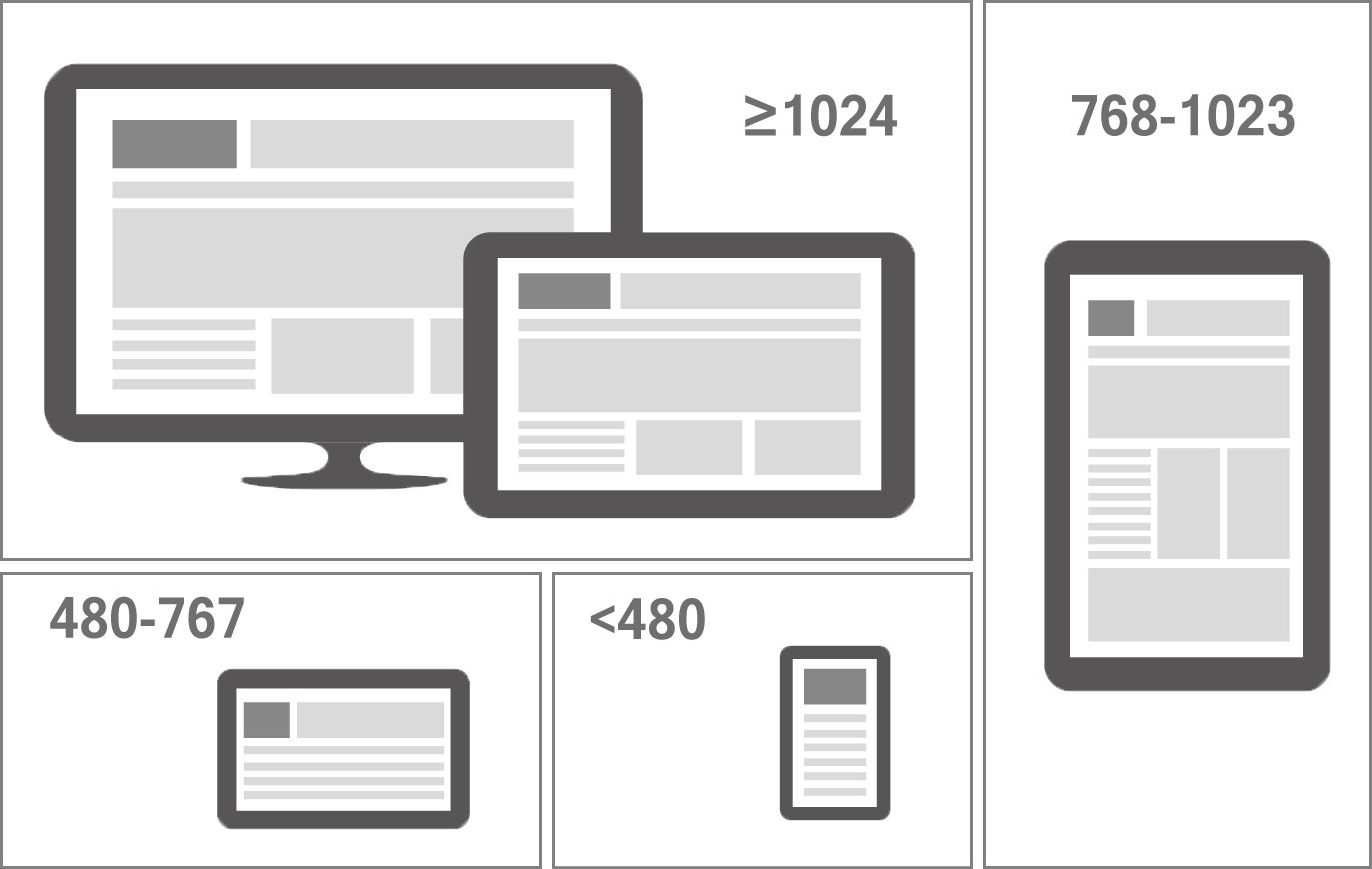
Основных разрешений для адаптивной вёрстки три:
1600 пикселей — для компьютеров;
960 пикселей — для планшетов;
375 пикселей — для телефонов.
Это усреднённые значения. Ширина может меняться в зависимости от сайта, идеи и технических особенностей. Ещё эти значения называют брейкпоинтами (от англ. breakpoint) — то есть разрешениями, при которых сайт меняет отображение на экране.
Ширина может меняться в зависимости от сайта, идеи и технических особенностей. Ещё эти значения называют брейкпоинтами (от англ. breakpoint) — то есть разрешениями, при которых сайт меняет отображение на экране.
Например, пользователь заходит на сайт с ноутбука с шириной экрана 1280 пикселей, а потом вдвое сужает окно браузера. Как только ширина станет меньше 960 пикселей, отображение сайта поменяется.
По брейкпоинтам алгоритм на сайте определяет, какой шаблон выбрать для отображения
В популярном фреймворке разработчиков Bootstrap сейчас представлено шесть брейкпоинтов: 1920, 1200, 992, 768, 576 и 376 пикселей.
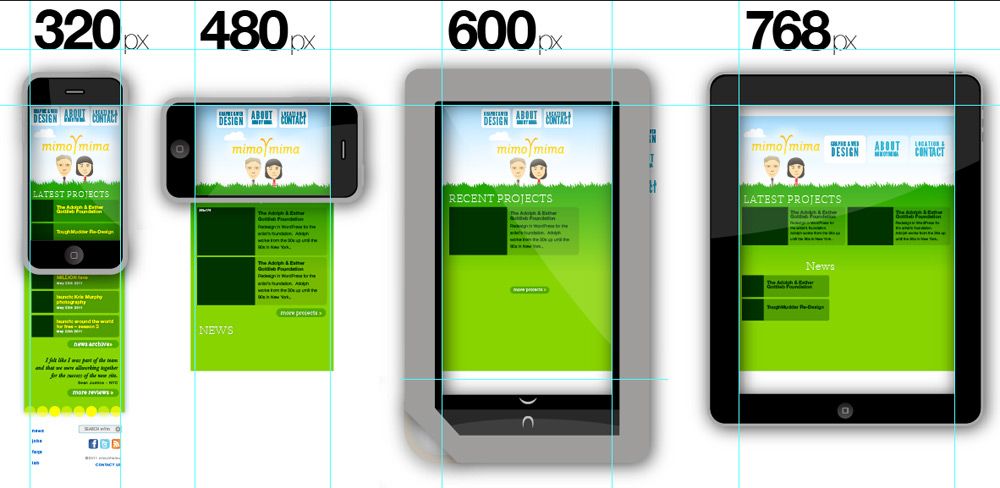
Пример адаптивного дизайна с учётом шести брейкпоинтов. Элементы одни и те же, но их расположение подстраивается под ширину экрана
Иногда дизайнеру требуется отрисовать все шесть макетов по требованию разработчика или заказчика, а иногда достаточно двух — для десктопной и мобильной версий. Промежуточный вариант для планшета фронтенд-разработчик может сделать самостоятельно, выбрав при вёрстке усреднённые параметры.
Выбор адаптивной вёрстки зависит и от задач сайта. Для лендинга с распродажей постельного белья достаточно двух версий. Сложному сервису со множеством фильтров, кнопок и других функций двух версий, скорее всего, не хватит. Лучше продумать три-четыре макета, чтобы убедиться, что все элементы доступны пользователю.
Инструменты для адаптивной вёрстки
Основной инструмент — это графический редактор Figma. Дальше название этого онлайн-сервиса будем писать кириллицей.
В фигме предусмотрены шаблоны для разных разрешений экранов, здесь они называются фреймами. Достаточно выбрать подходящий и расположить в рабочей области, а сервис сам задаст параметры ширины и высоты.
Попасть в раздел с фреймами можно из панели управления или с помощью горячей клавиши F
Как сделать адаптивный дизайн
В идеальном мире разработка адаптивного дизайна начинается со сбора аналитики. Если известно, откуда на сайт должны приходить пользователи, дизайнер может выбрать, с какой версии начать разработку.
Метод, когда мобильная версия создаётся раньше десктопной, называется Mobile First.
Ксения Крылова
В моей практике был случай, когда 90% покупателей посещали сайт с телефона. Мы взялись за его обновление и даже не думали над десктопом, а сразу перешли к мобильной версии.
Чаще всего адаптивный веб-дизайн начинается с десктопной версии, а потом дизайнер адаптирует её под разрешение телефона. Некоторые дизайнеры любят метод Mobile First и делают наоборот, но это вопрос вкуса.
Когда десктопная версия готова, сделать адаптивную вёрстку несложно. Для этого достаточно перенести все элементы на макет с нужным разрешением и пропорционально их уменьшить. Пункты меню и фильтры можно скрыть под кнопками.
При адаптации сайта для мобильных дизайнер последовательно переносит и уменьшает все элементы
Адаптированные элементы удобно проверять в режиме предпросмотра. В него можно попасть через кнопку в верхнем правом углу экрана.
Если какие-то элементы не помещаются на экран или выглядят несоразмерными интерфейсу, в режиме предпросмотра это можно заметить
Ошибки при разработке адаптивной вёрстки
❌ Сжатые изображения. При адаптивной вёрстке с фотографиями и иллюстрациями можно поступать двумя способами: кадрировать или пропорционально уменьшать.
При кадрировании изображение не сжимается. Пользователь начинает видеть часть изображения, а не всё целиком.
В этом примере изображение кадрируется по краям. При уменьшении экрана пользователь видит только центральную часть
При пропорциональном уменьшении части изображения не отсекаются — вся картинка становится мельче.
Чем уже экран, тем меньше изображение
Проблема возникает, если на изображении есть текст, но оно не кадрируется, а пропорционально уменьшается. Текст сжимается вместе с картинкой и становится нечитаемым.
За визуальные элементы сайта отвечает дизайнер, поэтому он должен следить за корректным кадрированием или сжатием изображений. Если картинка отображается некорректно, об этом нужно сообщить разработчику.
Если картинка отображается некорректно, об этом нужно сообщить разработчику.
❌
При просмотре сайта с телефона кегли 14 и 15 выглядят слишком мелкими, и пользователю приходится растягивать пальцами экран, чтобы прочитать текст.
Ксения Крылова
В мобильной версии я не советую уменьшать кегль. Наоборот, лучше сделать его немного больше, если это уместно.
❌ Мало места для заголовков. Иногда разработка адаптивного дизайна начинается ещё до того, как для сайта написаны все тексты. Поэтому дизайнер может ошибиться, когда будет проектировать области заголовков и подзаголовков.
Есть риск заложить для них мало места — например, всего одну строку или две, но неполных. Если текст не влезет, придётся двигать все элементы макета и менять их расположение.
Ксения Крылова
Рекомендую оставлять для заголовков больше места и ставить в текстовые блоки длинный «рыбный» текст.
❌ Длинные строки. Проблема длинных строк появляется, если дизайнер работал по методу Mobile First. У мобильного телефона узкий экран, а контент часто располагается в одну колонку. Поэтому дизайнер может занять текстом всю ширину колонки, оставив только небольшие поля.
Если после этого дизайнер переходит к разработке десктопной версии, он может случайно или специально растянуть текстовый блок так же — по всей ширине экрана. Но если для мобильной версии такой вариант годится, то для десктопной — нет.
На широком экране строка получается слишком длинной, и её неудобно читать. Взгляд сначала долго двигается по одной строке, а потом долго перемещается из её конца в начало следующей. В итоге чтение занимает больше времени и требует больше внимания.
Идеальная длина строки для десктопных сайтов — 60–70 символов с пробелами.
Совет эксперта
Ксения Крылова
Иногда у дизайнера возникает соблазн сделать макет для одного разрешения экрана и понадеяться, что разработчики сами соберут адаптивные версии. Но это не задача разработчиков: они могут провести адаптацию по шаблонам, не задумываясь об удобстве пользователя. Поэтому, даже если этот момент не оговорён, всегда делайте две версии ключевых страниц — для мобильного и для десктопа.
Статью подготовили:
Поделиться
Читать также:
Что такое юзабилити и как его улучшить
Читать статью
Модульная сетка в дизайне лендингов: как сверстать макет быстрее и проще
Читать статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
С какой шириной вы рисуете адаптивные сайты? — Хабр Q&A
Чтобы не искали, из Twitter Bootstrap:
Large display 1200px and up
Default 980px and up
Portrait tablets 768px
Phones to tablets 767px
Phones 480px and below
Хотя я для планшетов остановлюсь все-таки на 720. Андроид-планшеты популярны с HD Ready 720p.
Андроид-планшеты популярны с HD Ready 720p.
P.S. Неимоверно рад, что теперь на Хабре. Есть возможность спросить у профессионалов, которые реально занимаются подобным.
Ответ написан
Комментировать
На основе практики создания адаптивных сайтов, используем вот такой комплект ширин (для верстки с использованием брейкпоинтов):
320 или 480 — телефоны/смартфоны
800 — смартфоны/планшеты
1024 — ноутбуки/планшеты
1280 — десктопы/планшеты/ноутбуки
А вообще, суть адаптивного сайта автоматически подстраиваться под любой размер экрана, и в идеале лучше вообще обойтись без переломных точек, а просто плавно подстраивать элементы сайта (размеры блоков, размеры шрифтов и т. д.) под размер экрана.
д.) под размер экрана.
Ответ написан
Я пробовал использовать подобные сетки, в итоге пришел к тому, что под каждый сайт нужна своя сетка. Просто, медленно меняя разрешение (размер) браузера, сам определяю ключевые точки для изменения тех или иных элементов.
Ответ написан
Комментировать
Design Targets:
Layout 1: iPhone (320/640px) in Portrait is a good candidate for the PSDs. Since this is often a fluid width layout, it can grow or shrink in width to fit other devices in this layout.
Layout 2: iPad (768/1536px) is a good choice for the PSDs here.
Layout 3: Desktop full width (960px) fixed-width with a background generally makes the most sense for PSDs.
if budget allows to create 4 layouts, then
Layout 4: Desktop HD full width (1350px) fixed-width with a background generally makes the most sense for PSDs.
Ответ написан
Полезная ссылка по теме:
design.google.com/resizer
Ответ написан
Комментировать
а где 640*480? статистика http://avtodailynews.ru http://clip2net.com/s/6cpVEg
Ответ написан 2013, в 15:52″> более трёх лет назад
Комментировать
Сетки? Баловство все это. На мобильниках это не «катит». Тут скорее всего проблема со стандартами под картинки. www.cotonti.mobi/page.php?al=model_style_css&pg=Se… а рисую один резиновый скин, который, как оказывается подходит под все разрешения. Для перехода под мобильный сайт использую специальный плагин, в котором есть стандарты разрешения экрана. Например, есть вариант 0, это когда весь экран мобильника заполняет картинка, а есть вариант 1 когда надо, чтобы над картинкой и под картинкой была одна строка управления (комментария, титла…) кроме того массу и других проблем, о которых отцы HTML5 не подумали, например, рыхлый сайт на компьютере и перегруженный на мобильнике. В общем путь сеток тупиковый, насаждаемый всякими сеошниками, типа адаптивный дизайн за вечер и миллион у вас в кармане. Берите специализированный движок.
Берите специализированный движок.
Это проще и париться не придется.
Вот тест www.responsinator.com/?url=www.cotonti.mobi подвигайте слайдером, увидите, что ни о каких колонок не может быть речи. Итак все уже мелко. А картинки? Картинки надо готовить на сервере под каждый, практически стандартный размер. Тут проблем столько, что не на одну статью.
Теперь статистики по браузерам mobtop.ru/stat/browsers ну так вот эти браузеры из первой тройки, сетки, закруглений и прочих штучек от CSS3 не знают.
Ответ написан
Распространенные размеры экрана для адаптивного веб-дизайна
Статьи по теме
Бесплатная консультация
Мы поможем вам оптимизировать ваши технические долги и путь пользователя к вашему продукту
Я согласен с Политикой конфиденциальности
Представьте ситуацию, когда 5 % новых посетителей веб-сайта используют последнюю версию iPad или iPhone, но дизайн вашего веб-сайта находится в старой версии. Посетители ожидают, что ваш веб-сайт будет отзывчивым, и они готовы пройти через замечательный пользовательский опыт. Поскольку ваш дизайн устарел, интерфейс будет искажен, кнопки плохо читаемы, а все важные элементы, такие как CTA, ссылки или контактные формы, будут выходить за пределы размеров экрана. Подумайте только об этих 5% новых посетителей, которые имеют плохой первый опыт. Готовы ли они вернуться на ваш сайт? Скорее всего нет. Это может привести к серьезным последствиям для конверсии веб-сайта и, следовательно, для дохода.
Посетители ожидают, что ваш веб-сайт будет отзывчивым, и они готовы пройти через замечательный пользовательский опыт. Поскольку ваш дизайн устарел, интерфейс будет искажен, кнопки плохо читаемы, а все важные элементы, такие как CTA, ссылки или контактные формы, будут выходить за пределы размеров экрана. Подумайте только об этих 5% новых посетителей, которые имеют плохой первый опыт. Готовы ли они вернуться на ваш сайт? Скорее всего нет. Это может привести к серьезным последствиям для конверсии веб-сайта и, следовательно, для дохода.
Поскольку разрешения экрана и устройства постоянно меняются, они требуют быстрых и качественных обновлений и улучшений. В этой статье мы хотим показать последнюю статистику разрешения экрана и порекомендовать лучшие практики для их внедрения в ваш дизайн.
Что такое адаптивный веб-дизайн? Для начала мы хотели бы определить, что такое адаптивный дизайн. Адаптивный веб-дизайн — это подход к дизайну, который позволяет адаптировать содержимое к размерам веб-сайта и размерам окон, таких как настольные компьютеры, мобильные устройства и планшеты. Этот подход помогает визуализировать внешний вид экрана на разных экранах, чтобы в любом случае сделать его отзывчивым. Адаптивный дизайн также дает возможность преобразовывать контент в соответствии с определенными размерами экрана для любых приложений, таких как ERP PMS или системы точек продаж.
Этот подход помогает визуализировать внешний вид экрана на разных экранах, чтобы в любом случае сделать его отзывчивым. Адаптивный дизайн также дает возможность преобразовывать контент в соответствии с определенными размерами экрана для любых приложений, таких как ERP PMS или системы точек продаж.
Предлагаем вам посмотреть видео, в котором вы можете получить больше базовых знаний об адаптивном веб-дизайне и увидеть его примеры.
Почему адаптивный дизайн так важен? Так почему же так важно обеспечить адаптивный дизайн вашего контента? Все довольно ясно. Сегодня люди используют разные устройства для работы в Интернете — ноутбуки, компьютеры, планшеты, смартфоны и смарт-часы. Больше нет необходимости создавать единый вариант веб-дизайна. Должно быть и рассмотрим стандартный размер экрана этих устройств. Вы не можете угадать, будут ли ваши потенциальные посетители использовать размеры смартфона или настольного компьютера, поэтому вам необходимо создать адаптивный дизайн , чтобы привлечь всех посетителей и заставить их оставаться на вашем веб-сайте, поскольку пользователи не захотят возвращаться на веб-сайт, если они был неудачный опыт даже один раз. Контент должен быть привлекательным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
Контент должен быть привлекательным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
Связанная статья
Мы также рекомендуем вам ознакомиться со статьей «Как создать успешный веб-сайт B2B».
Отзывчивый и адаптивный веб-дизайнКак мы уже упоминали, адаптивный дизайн — это подход, который адаптирует контент в соответствии с размерами экрана. Итак, возникает вопрос — в чем разница между адаптивным веб-дизайном и адаптивным веб-дизайном? И ответ заключается в том, что адаптивный подход к дизайну предоставляет множество версий одной и той же страницы, чтобы ее можно было читать с разных устройств. Адаптивный подход визуализирует и трансформирует одну версию, чтобы сделать ее пригодной для разных размеров экрана.
Подведем итоги по основным преимуществам этих двух подходов к проектированию.
Адаптивный дизайн:
- будет корректно отображаться на всех доступных разрешениях экрана;
- содержимое страницы будет загружаться быстрее;
- требует меньше времени, затрат и усилий для создания.

Адаптивный дизайн:
- делает сайт более удобным для пользователей;
- отличное юзабилити-тестирование, сильно влияющее на конверсию сайта.
Оба эти подхода часто используются для создания дизайна, и они важны, но просто разные. Как правило, адаптивный дизайн имеет один шаблон и отображает его по-разному, а адаптивный дизайн имеет несколько шаблонов и показывает один, который отвечает на экранные запросы пользователей.
Распространенные размеры экрана Кроме того, мы хотели бы представить вашему вниманию последнюю статистику разрешения экрана. Мы выбрали период с января 2021 г. по январь 2022 г.
Источник: StatCounter
1280×720 считается наиболее подходящим разрешением экрана для настольная версия веб-сайта. Обычно настольная версия обеспечивает лучший пользовательский интерфейс и считается наиболее удобной и широкой.
Обычно настольная версия обеспечивает лучший пользовательский интерфейс и считается наиболее удобной и широкой.
- 360×640 — 12,98%
- 414×896 — 7,82%
- 375×667 — 6,65%
- 360×780 — 6,02%
- 360× 760 – 5,27%
- 375 × 812 – 5,15 %
Для размеров экрана мобильных устройств ширина 360 и 375 считается идеальной. Таким образом, контент хорошо читается и удобен для пользователей.
Статистика разрешения экрана планшета по всему миру
- 768×1024 – 6,11%
- 1280×800 – 7,38%
- 800× 1280 5,9%
- 601×962 – 5,15%
- 962×601 – 3,52%
- 810 ×1080 – 2,83%
Что касается разрешения экрана планшета, лучше всего выбрать 1280×800 и 768×1024. Как видим, статистика совпадает с решением нашего архитектора. Это также зависит от модели планшета и размера его экрана.
Это также зависит от модели планшета и размера его экрана.
Итого:
- Мобильный — 55,73%
- Рабочий стол — 41,46%
- Планшет — 2,81%
90 014 Статистика разрешения экрана рабочего стола в США
- 1920×1080 – 20,66%
- 1366 × 768 – 13,96%
- 1440 × 900 – 9,16%
- 1536 × 864 – 7,79%
- 1280 × 720 – 4,74%
- 768 × 1024 – 4,72%
- 414×896 – 20,52%
- 3 75 × 667 – 13,18 %
- 375 × 812 – 12,65 %
- 414 × Таблица t Статистика разрешения экрана США
- 768×1024 – 50,14%
- 800 × 1280 – 7,07%
- 1280 × 800 – 6,55%
- 601 × 962 – 6,03%
- 810 × 1080 – 3,7%
- 962 × 601 – 3,27 %
- 1920×1080 – 24,28% (больше, чем в США)
- 1366 × 768 – 15,29%
- 1440 × 900 – 10,45%
- 1536 × 864 – 8,89 %
- 1280 × 720 – 5,68 %
- 768 × 1024 – 5,52 %
- 414×896 – 16,73%
- 375×667 – 14,47%
- 375×812 – 8,65%
- 360×640 – 7,12%
- 360×780 – 5,62 %
- 412×869 – 4,4%
- 414×896 – 16,73%
- 375×667 – 14,47%
- 375×812 – 8,65%
- 3 60×640 – 7,12%
- 360×780 – 5,62%
- 412×869 – 4.
 4%
4%
Мы хотели бы представить несколько примеров адаптивного дизайна веб-сайта, который мы все знаем и постоянно используем.
New Веб-сайт York TimesThe New York Times — одна из ведущих мировых газет. Конечно, они должны были предоставить подходящие размеры экрана для разных устройств, особенно для настольных компьютеров, планшетов и мобильных устройств. Интерфейс похож на традиционную газету — белый фон и черный шрифт. Это классическое сочетание легко читается с разных устройств. Отличается и навигация — в десктопной версии все меню отображается на первом экране; в планшетной и мобильной версиях меню разделено на боковые столбцы, что делает его более удобным для пользователя.
Веб-сайт электронной коммерции AmazonAmazon — мировой лидер в области электронной коммерции. Поскольку тысячи людей по всему миру посещают Amazon, крайне важным условием для них является предоставление изменчивого интерфейса, читаемого с любого устройства.
Приложение YouTube Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.Youtube — онлайн-сервис номер один для просмотра любых видео. Каждый пользователь видит определенный список видео, которые соответствуют его интересам или недавним поискам. Все их версии должны быть удобными. Как обычно, основное отличие версии — навигация. В настольной версии достаточно места, чтобы показать меню с одной стороны. Десктопная и мобильная версии имеют отдельные вкладки с подписками, рекомендуемыми видео и т.д. Мобильная версия крайне удобна тем, что меню приложения расположено вплотную к большим пальцам.
Как разрешение экрана влияет на профессиональных дизайнеров?Размер экрана по-прежнему остается компонентом веб-дизайна, который определенно заслуживает внимания. Общие разрешения экрана постоянно меняются, поскольку веб-технологии продолжают развиваться каждый день.
 Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.В зависимости от предпочтений клиентов, способов привлечения посетителей и того, какой опыт они получат, определяется будущий дизайн – отзывчивый или адаптивный. Невозможно сказать, какой способ лучше всего использовать, поскольку у обоих есть свои плюсы и минусы, так как они подходят для разных сайтов и отраслей. Тем не менее, разрешение устройства имеет решающее значение для рассмотрения, поскольку вы не можете предсказать, какое устройство ваши посетители будут использовать для просмотра веб-сайта.
Статья по теме
Ознакомьтесь с записью в нашем блоге о том, какими должны быть размеры и разрешение для дизайна приложений для iOS и Android.
Наиболее распространенные размеры для экранов настольных компьютеров, мобильных устройств и планшетовНаш специальный разработчик CSS предлагает наиболее распространенные размеры для различных версий веб-сайтов, в частности для компьютеров, планшетов и мобильных устройств.

Разрешение рабочего стола
Что касается настольной версии, то лучшим выбором является разрешение экрана 1280×720. Это минимальный размер для настольных устройств. Обычно десктопная версия удобна и отлично читается, если ширина экрана больше 1280.
Разрешение планшета
Разрешение экрана планшета варьируется от 1280×800 до 768×1024. Последний вариант — это книжная ориентация планшета, а размер 1024×768, следовательно, является альбомной ориентацией. Поэтому дизайн планшета следует выполнять на разрешении шириной 768px.
Мобильное разрешение
Минимальное разрешение мобильного экрана составляет 320 пикселей по ширине, что подходит для iPhone 5SE. Для последних версий смартфонов разрешение экрана зависит от целевой аудитории. Так что это может быть 320, 360 или 375 в ширину. Например, это для iPhone8 или iPhone X.
Лучшие методы реализации адаптивного дизайна для вашего веб-сайтаЧтобы разработать веб-сайт с использованием подходящего подхода, лучше изучить наиболее успешные методы реализации адаптивного дизайна.
 Здесь ниже вы можете найти список ключевых приемов проектирования:
Здесь ниже вы можете найти список ключевых приемов проектирования:- Определите предельную точку
Точка останова определяет, каким образом контент и дизайн будут адаптированы для обеспечения превосходного взаимодействия с пользователем. Обычно точка останова отмечает несоответствие между содержимым и разрешением экрана. Количество критических точек зависит от количества устройств и размеров их экранов, которые нужно отслеживать, если это обеспечивает отзывчивость.
- Создание различных дизайнов
Каждый макет дизайна должен иметь возможность изменяться и расширяться. Когда дизайн зафиксирован, изображение на экране может быть искажено. Дизайнер должен быть на 100 % уверен, что его макет идеально подходит для конкретного устройства.
- Минимизируйте различия
Несмотря на различные устройства, интерфейс должен оставаться одинаковым и содержать минимум различий между версиями.
 Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.
Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.- Мобильный телефон в приоритете
Как мы уже упоминали, из-за меньшего размера экранов мобильных устройств вероятность возникновения различий выше. Поэтому лучше сначала разработать мобильную версию, которая сужает десктопную.
- Расширить функционал
Все мы знаем, что в мобильной версии не очень удобно печатать что-то для поиска или авторизации. Полезнее добавить функции QR-кодов, отпечатков пальцев или идентификации лица для авторизации. Отзывчивый дизайн направлен на упрощение взаимодействия с пользователем.
- Тестирование имеет решающее значение
Тестирование — один из самых важных этапов в процессе разработки.
 Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.Статья по теме
Обратите внимание на статью в нашем блоге, где мы описали 2 различных способа преобразования веб-сайта в приложение.
Инструменты для проверки удобства сайта на разных устройствахМы подготовили лучшие инструменты для тестирования сайта на совместимость с различными устройствами, которые активно используются в нашей компании.
Браузерные снимкиБраузерные снимки считаются классическим инструментом тестирования для проверки удобности интерфейса устройства. Это онлайн-сервис, который дает возможность делать скриншоты максимально быстро в любом варианте, который вы хотели бы видеть. Эти экраны помогают проверить наличие каких-либо ошибок или несовпадений. Снимки браузера — это совершенно бесплатный и простой в использовании инструмент тестирования.
Browser Serling Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.Browser Serling — еще один онлайн-инструмент для проверки разрешения экрана. Этот сервис обеспечивает полное взаимодействие с сайтом, то есть не только показ интерфейса, но и тестирование его функциональности. Здесь вы можете выбрать любую версию, которую хотите видеть, и начать рендеринг страницы. Несмотря на то, что инструмент бесплатный, вам придется ждать своей очереди, так как количество активных пользователей может варьироваться.
Browser StackBrowser Stack — это инструмент облачного тестирования для проверки совместимости веб-интерфейса и мобильного интерфейса на настольных компьютерах, планшетах и смартфонах. Веб-версию можно легко протестировать в различных браузерах, а мобильную версию — на разных мобильных устройствах и операционных системах — iOS и Android.

Тест Google на совместимость с мобильными устройствами
Наличие веб-сайта, оптимизированного для мобильных устройств, является важной частью вашего присутствия в Интернете. Во многих странах трафик со смартфонов сейчас превышает трафик с компьютеров. Если вы еще не сделали свой веб-сайт удобным для мобильных устройств, сделайте это. Инструмент проверки совместимости с мобильными устройствами в Search Console – это быстрый и простой способ проверить, удобна ли страница вашего сайта для мобильных устройств.
Откройте инструмент тестирования для мобильных устройств
Инструмент тестирования для мобильных устройств прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Любые перенаправления, реализованные на странице, будут сопровождаться тестом. Тест обычно выполняется менее чем за минуту.
Использование инструмента
Инструмент тестирования Mobile-Friendly прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать.
 Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.Статья по теме
Наша запись в блоге о рентабельности инвестиций в редизайн веб-сайта обязательна к прочтению. Нажмите на ссылку!
Как сделать ваш сайт удобным для мобильных устройств?Следует учитывать взаимодействие между пользователем и интерфейсом. Это означает, что все кнопки и ссылки должны иметь подходящие и удобные размеры, чтобы обеспечить легкое и точное нажатие пользователями. Навигация является важным компонентом и зависит от конкретного веб-сайта и его услуг. Вот несколько популярных примеров навигации:
- гамбургер-меню
- панель вкладок
- отдельная страница
Для мобильной версии скрипты должны быть хорошо читаемы и больше, чем в веб-версии. Мобильная версия требует высокой загрузки страницы, но должна быть экономной в зависимости от трафика. Адаптация изображений также важна, и все изображения с высоким разрешением должны уменьшаться на экране мобильного устройства.
Часто задаваемые вопросы
Почему адаптивное тестирование необходимо для веб-сайта?
Адаптивное тестирование обеспечивает масштабируемость веб-сайта и автоматическое сопоставление размеров экранов различных устройств. Следовательно, это положительно влияет на пользовательский опыт и создает отличную репутацию бренда.
Как просматривать интерфейс на разных устройствах?
Существует широкий спектр тестов адаптивного дизайна. Наши специалисты обычно используют три из них: Browser Shots, Browser Serling и Browser Stack. Все, что вам нужно сделать, это скопировать URL-адрес и зарегистрироваться на странице, которую вы хотите проверить.
Какие устройства лучше всего подходят для тестирования веб-сайта?
Ассортимент устройств широк и постоянно обновляется. Среди самых популярных устройств для тестирования веб-сайтов — iPhone 8 и iPhone X, Samsung Galaxy S8 и GooglePixel.
 Все эти устройства обычно доступны в онлайн-инструментах тестирования.
Все эти устройства обычно доступны в онлайн-инструментах тестирования.В итоге
Правильный выбор разрешения экрана возможен только при интенсивном тестировании. Перед выпуском дизайна вы прилагаете 100% усилий, чтобы обеспечить удобочитаемость и масштабируемость содержимого вашей страницы. В связи с появлением новых устройств и размеров экранов дизайн сайта должен реагировать на эти изменения и улучшения. Мы рекомендуем вам перестать тратить свое время и терять потенциальных клиентов. Свяжитесь с нашими специалистами прямо сейчас, чтобы начать создание адаптивного дизайна для вашего решения. Мы гарантируем, что вы получите индивидуальный подход и креативное решение для вашего сайта, ведь мы знаем, как сделать его более прибыльным для вас.
8 вещей, которые нужно знать об адаптивном веб-дизайне — Кейт Скотт
Всем известно, что адаптивный веб-дизайн абсолютно необходим. Но что именно представляет собой адаптивный веб-дизайн? И как вы можете сделать свой сайт Squarespace более отзывчивым?
В этом посте я расскажу вам 8 ключевых фактов об адаптивном веб-дизайне, которые вам нужно знать, и дам советы о том, как создать действительно адаптивный веб-сайт на Squarespace!
Адаптивный веб-дизайн — это больше, чем просто мобильная версия вашего сайта.

Адаптивный веб-дизайн — это не только мобильная версия вашего сайта. Это для мобильных устройств , а не для мобильных устройств . Адаптивный веб-сайт отвечает , чтобы отлично выглядеть на при любом размере экрана — от крошечных смартфонов до больших настольных мониторов и всего промежуточного.
Это одна из причин, почему я считаю Squarespace отличной платформой для создания веб-сайта. В отличие от некоторых других платформ, которые просто удобны для мобильных устройств, веб-сайты Squarespace интуитивно адаптируются практически к любому размеру экрана. И вам не нужно тратить время на создание отдельной мобильной версии вашего сайта ( кашель Showit кашель .)
Это не означает, что ваш сайт сразу же будет отлично выглядеть на любом размере экрана. Это просто означает, что он будет довольно удобен для любого размера экрана. Чтобы перейти на следующий уровень, вам нужно внести некоторые дополнительные изменения, о которых мы поговорим далее.

Лучше всего сделать ваш сайт шириной не менее 1920 пикселей.
1280 пикселей и 1920 пикселей — две стандартные ширины для веб-дизайна. Веб-сайт с разрешением 1280 пикселей будет отлично смотреться на ноутбуках и мобильных устройствах, но не так хорошо на больших мониторах.
Чтобы ваш сайт выглядел так же хорошо на больших экранах, как и на маленьких, установите максимальную ширину сайта 1920 пикселей или больше.
В Squarespace 7.0 выберите Дизайн > Стили сайта , чтобы установить максимальную ширину сайта. Это вторая настройка сверху. Переместите ползунок вправо до упора, чтобы установить максимальную ширину 1920 пикселей.
В Squarespace 7.1 перейдите в Дизайн > Интервал , чтобы установить максимальную ширину сайта. Вы можете установить его до 3000 пикселей для сверхбольших мониторов.
Имейте в виду, что рекомендуемая ширина изображения баннера составляет около 2000 пикселей. Это связано с тем, что огромные изображения загружаются намного дольше.
 Но если ваши изображения имеют ширину всего 2000 пикселей, они будут выглядеть пикселизированными на широкоэкранном экране с разрешением 3000 пикселей и выше. Таким образом, ширина вашего сайта ниже отметки 2000 пикселей, как правило, является хорошим эмпирическим правилом, если вы хотите, чтобы он выглядел великолепно и загружался быстро.
Но если ваши изображения имеют ширину всего 2000 пикселей, они будут выглядеть пикселизированными на широкоэкранном экране с разрешением 3000 пикселей и выше. Таким образом, ширина вашего сайта ниже отметки 2000 пикселей, как правило, является хорошим эмпирическим правилом, если вы хотите, чтобы он выглядел великолепно и загружался быстро.Это также относится к другим изображениям на вашем сайте. Чем больше максимальная ширина вашего веб-сайта, тем больше должны быть ваши изображения, чтобы они не выглядели пикселизированными на мониторах 4k и других больших экранах. Не забывайте сжимать изображения, чтобы они загружались как можно быстрее!
Еще одна вещь, которую следует отметить, это то, что если для вашего веб-сайта установлена максимальная ширина 1920 пикселей, это не означает, что ваш текст должен быть такой ширины. Инициатива веб-доступности рекомендует максимальную длину строки 80 символов. Это может означать ограничение ширины текстового блока или раздела страницы или разделение текста на столбцы.

Независимо от ширины веб-сайта, которую вы в конечном итоге выберете, убедитесь, что вы проверили ее на некоторых из этих больших экранов, чтобы убедиться, что у вас нет пиксельных изображений, бесконечно длинных строк текста и т. д.
Возможно, потребуется настроить блоки карт для больших экранов.
Если на вашем сайте есть вертикальные блоки карточек, как здесь…
…Они не будут складываться, если монитор, на котором просматривается ваш сайт, достаточно широк, чтобы разместить текст и изображение рядом. В результате ваш сайт может выглядеть так…
… На больших экранах. Угу.
Чтобы решить эту проблему, вам нужно добавить медиа-запрос в свой CSS, который заставляет блок карты размещаться стопкой на больших экранах.
Чтобы сделать это, следуйте этому руководству, но замените max-width: 800px в медиа-запросе на min-width: 1080px.
Чем меньше, тем лучше для мобильных пользователей.
Существуют блоки контента (изображения, разделительные линии, стилистические элементы и т.
 д.), которые отлично смотрятся на настольной версии вашего сайта, но на мобильных устройствах они просто нежелательно отвлекают внимание.
д.), которые отлично смотрятся на настольной версии вашего сайта, но на мобильных устройствах они просто нежелательно отвлекают внимание.К счастью, вы можете удалить их с помощью простой строки кода CSS. Прочтите мое руководство по медиа-запросам CSS, чтобы получить инструкции.
Блок Spacer — ваш лучший друг.
Блок-разделитель может помочь вам добавить столь необходимое пустое пространство на ваш веб-сайт… но иногда это слишком много для мобильных экранов. Чтобы обойти эту проблему, просто добавьте два разделительных блока рядом друг с другом. Они будут отображаться на экранах настольных компьютеров, а затем исчезнут на мобильных устройствах.
Расстояние между ссылками
super важно для мобильных пользователей.Вы когда-нибудь просматривали веб-сайт на своем телефоне и пытались щелкнуть ссылку, но случайно щелкнули другую ссылку, потому что они так близко друг к другу? Очень расстраивает.
Предоставление ссылкам достаточного пространства для жизни на мобильных устройствах важно не только для удобства пользователей, но и потому, что Google фактически оштрафует ваш сайт, если интерактивные элементы расположены слишком близко друг к другу.

Проверьте свой веб-сайт на своем смартфоне и убедитесь, что все ссылки на вашем сайте удобны для пальцев. Вы также можете зарегистрироваться в Google Search Console, которая будет уведомлять вас о проблемах с мобильной версией вашего сайта.
Имейте в виду, что веб-сайты загружаются медленнее на мобильных устройствах.
Вы, наверное, заметили, что веб-сайты дольше загружаются на мобильных устройствах, даже если они подключены к Wi-Fi. Поэтому важно оптимизировать ваши изображения, свести количество скриптов к минимуму и включить AMP для сообщений в блогах, чтобы увеличить скорость вашей страницы.
Прочтите мое руководство по Squarespace SEO, чтобы узнать больше о том, как оптимизировать скорость загрузки.
Ваш сайт будет выглядеть по-разному на разных экранах.
Как бы вы ни меняли настройки, адаптивный веб-сайт будет выглядеть по-разному на каждом размере экрана. И это нормально! Мобильная версия должна быть урезанной и компактной. И на большом экране будет больше белого пространства.



 4%
4% Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец. Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
 Здесь ниже вы можете найти список ключевых приемов проектирования:
Здесь ниже вы можете найти список ключевых приемов проектирования: Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.
Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента. Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна. Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
 Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
 Все эти устройства обычно доступны в онлайн-инструментах тестирования.
Все эти устройства обычно доступны в онлайн-инструментах тестирования.

 Но если ваши изображения имеют ширину всего 2000 пикселей, они будут выглядеть пикселизированными на широкоэкранном экране с разрешением 3000 пикселей и выше. Таким образом, ширина вашего сайта ниже отметки 2000 пикселей, как правило, является хорошим эмпирическим правилом, если вы хотите, чтобы он выглядел великолепно и загружался быстро.
Но если ваши изображения имеют ширину всего 2000 пикселей, они будут выглядеть пикселизированными на широкоэкранном экране с разрешением 3000 пикселей и выше. Таким образом, ширина вашего сайта ниже отметки 2000 пикселей, как правило, является хорошим эмпирическим правилом, если вы хотите, чтобы он выглядел великолепно и загружался быстро.
 д.), которые отлично смотрятся на настольной версии вашего сайта, но на мобильных устройствах они просто нежелательно отвлекают внимание.
д.), которые отлично смотрятся на настольной версии вашего сайта, но на мобильных устройствах они просто нежелательно отвлекают внимание.
