Как выбрать шрифт для сайта
8,547 просмотров всего, 3 просмотров сегодня
Оглавление
- Виды шрифтов
- Что нужно учитывать при выборе шрифта
- Технические параметры
- Выводы
Мы часто говорим о том, что текст должен быть уникальным и полезным для пользователей. Но наряду с содержанием большое внимание уделяется и форме подачи материала. В работе копирайтера под ней понимают структурированность текста, в работе дизайнера — типографику. Пожалуй, основным ее элементом является шрифт. И перед дизайнером встает эта непростая задача — подобрать его для сайта.
В этой статье рассмотрим, какие бывают виды шрифтов и чем руководствоваться при их подборе.
Как будет читаться текст, во многом зависит от того, как выглядят сами буквы. Быть может, вы удивитесь, но шрифт даже способен создавать настроение, влиять на общее впечатление от текста, сайта, а значит и компании в целом. Неслучайно, крупные бренды разрабатывают уникальное написание букв, которое затем становятся их визитной карточкой.
О фирменном стиле и шрифтах как одном из его элементов читайте в нашей статье “Фирменный стиль: правила, исключения, секреты”.
Может показаться, что настроение сайта, его тон задает графика. На самом деле шрифт ничуть ей в этом не уступает. Несмотря на обилие возможностей для работы с изображениями и видео, он не теряет своих позиций. Во многом это связано с современными требованиями к адаптивности сайта. Графика замедляет скорость загрузки страницы, а вот шрифты нет. При грамотном их подборе можно создать самые разные сайты от строгих до креативных. Таким образом, как и любой другой элемент дизайна, то, как выглядят буквы, будет влиять на поведенческие факторы.
Виды шрифтов
Существует два основных семейства, или гарнитуры. Буквы с засечками — антиквы, без засечек — гротески.
Первые изначально использовались в книгоиздательстве. Засечки формируют строку и взгляд не сбивается при переходе с одной на другую. Если раньше с монитора было трудно читать материал, написанный шрифтом с засечками, то благодаря современному разрешению дисплеев, это стало очень даже удобным.
Гротески изначально больше подходят для web-среды. Их можно использовать и в длинных, и в коротких текстах. Эта гарнитура более привычна для глаз пользователей. Также ее применяют для логотипов. Она широко распространена в дизайне благодаря своей лаконичности, динамике, современности.
К этой классификации добавим рукописные и моноширенные шрифты.
Если с рукописными все понятно, то вторая требует пояснений.
Моноширенный шрифт — тот, чьи знаки имеют одинаковую ширину и могут быть вписаны в квадрат.
Рассмотрим семейства и то как начертание букв отражается на восприятии текста.
- Антиквы — классика, элегантность, утонченность.
- Гротески — минимализм, динамика
- Рукописные — оригинальность, декоративность
- Моноширенные — устойчивость, уверенность.
Если антиквы и гротески могут применяться для любых текстов, то рукописные и моноширенные уместны для небольших текстовых блоков. Их использование обусловлено стремлением привлечь внимание к определенной информации или общей концепцией дизайна.
Есть и еще одна очень простая и важная классификация — стандартные и нестандартные варианты.
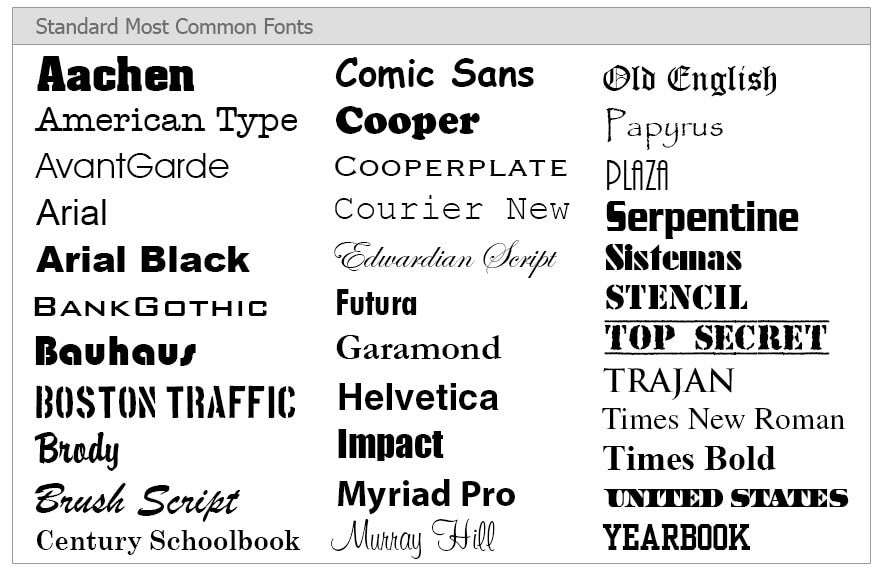
Стандартные поддерживаются каждой операционной системой, каждым браузером. Используя их, вы можете быть уверены, что пользователь увидит сайт таким, как вы задумали. Наиболее популярными из этой группы являются Times New Roman, Arial, Verdana, Tahoma, Georgia.
Если вы выбираете нестандартные, то они будут дополнительно подгружаться в браузер пользователя, что может незначительно снизить скорость загрузки страницы. С другой стороны, вы получите более выразительный, незаюзанный вариант. Подобрать такие шрифты можно на Google Fonts, MyFonts, Fontsquirrel. За большую часть придется выложить деньги, но при желании можно найти и бесплатные. При покупке или скачивании обратите внимание на его лицензию, где прописаны правила пользования. Так вы облегчите жизнь себе и своему заказчику.
Как и везде, где есть платные материалы, есть и пиратский контент. Пользуясь им, дизайнер и владелец сайта становятся пособниками мошенников, незаконно получивших к ним доступ.
Но как все же его выбрать, тем более, платный? Такая ответственность. Специализированные ресурсы ввели возможности тестирования онлайн. Вы не только можете посмотреть сочетаемость разных шрифтов, но и поэкспериментировать с начертаниями, цветом фона.
Что нужно учитывать при выборе шрифта
- общую цель создания сайта и цель дизайна.
- аудиторию веб-ресурса
- содержание будущих текстов
- читабельность
Как правило, для сайта выбирается 3-4 шрифта. Это помогает показать иерархию подаваемой информации, выделить некоторые блоки. Сначала находится оптимальный вариант для тела сайта, затем для заголовков и после для отдельных смысловых элементов. Для дизайнера здесь все усложняется тем, что необходимо скомбинировать эти шрифты. Причем необязательно, чтобы это были представители одного семейства. Вот уж задача не из простых — найти варинты, которые будут гармонировать друг с другом, но при этом не будут казаться слишком похожими. А еще у каждого есть по несколько начертаний, например, жирное, полужирное, тонкое и т.
Основной совет при подборе — не злоупотреблять количеством. Некоторые дизайнеры обходятся одним шрифтом, используя разные начертания. Однако, правила существуют для того, чтобы их нарушать. И если концепция сайта подразумевает многообразие — действуйте. Только учитывайте, что такое решение будет постоянно перетягивать внимание пользователя из одной точки в другую.
Если вы начали свой путь в digital с создания логотипа, то там уже, как правило, использовано несколько шрифтов, чаще всего два. Поэтому прикидывая их количество для сайта, не забывайте учитывать уже примененные в лого.
Более подробно о создании логотипа читайте в нашем материале “Как самому создать логотип компании”.
БЛОК ПРО НАШ САЙТ НА ПОДЛОЖКЕ
Для сайта Stebnev Studio мы выбрали два шрифта: антикву PT Serif и гротеск Fira Sans. Сочетаемость достигается за счет идентичности основных форм букв. Наш логотип создан с использованием шрифта с засечками, так что антиква является продолжением фирменной темы, а гротеск разнообразит визуальную составляющую.
Наш логотип создан с использованием шрифта с засечками, так что антиква является продолжением фирменной темы, а гротеск разнообразит визуальную составляющую.
Еще один важный эстетический момент — соотношение цвета знаков с фоном, степень контрастности. Классическим сочетанием для человеческого глаза, конечно, является черный текст на белом фоне. Но раньше все было по-другому: из-за разрешения мониторов чаще всего использовался белый текст на черном фоне.
Сегодня, если вы хотите повысить читабельность текста, стоит сделать подложку не белоснежной, а сероватой. И сам шрифт может быть не черным, а темно-серым. Таким образом вы снизите яркость, и пользователи будут меньше уставать при изучении веб-ресурса. Сочетания цветов могут быть самыми разными. Главное, чтобы это не утомляло глаза и не “калечило” психику посетителй сайта.
Технические параметры
Размер — ключевой момент для читабельности. В веб-среде не принято использовать для тела сайта шрифт менее 12 пикселей. Для сносок и подписей применяется 8-10 пикселей. Оптимальным вариантом для тела ресурса будет 14-18 пикселей. Важно соблюдать единообразие. Т.е. каждый структурный элемент, например, заголовок должен быть везде одного размера.
Для сносок и подписей применяется 8-10 пикселей. Оптимальным вариантом для тела ресурса будет 14-18 пикселей. Важно соблюдать единообразие. Т.е. каждый структурный элемент, например, заголовок должен быть везде одного размера.
Расстояние между знаками, или кернинг. Как правило, определяется создателем шрифта. Изменить его веб-дизайнер может в заголовке или в цитате, где важно именно визуальное оформление.
Еще два параметра относятся к типографике в целом.
Интерлиньяж — расстояние между строками. По сути текст представляет собой сочетание знаков и “воздуха”. Так вот, чтобы читатель не “задохнулся”, расстояние между линиями букв должно быть больше, чем размер шрифта в 1, 5 раза. Длина строки важна для комфортного перемещения взгляда по тексту. Оптимальным считается — 600 пикселей. Текст должен быть выровнен по левому краю. Если сайт подразумевает более широкие строки, то можно вспомнить газету и разбить текст на несколько колонок.
После того, как дизайн готов, начинается тестирование его элементов.
Если вы собираете фокус-группу для тестинга дизайна, обязательно включите в задание оценку шрифта, а точнее читабельности текста.
Выводы
Задавшись вопросом, что лучше подойдет для вашего сайта, не упускайте из вида сочетание эстетики и функциональности. Если выбранный шрифт будет красивым, но текст будет трудно прочесть, вряд ли это улучшит юзабилити и поведенческие факторы.
Подбирая шрифт для сайта, руководствуйтесь не только собственными предпочтениями, но и объективными данными. Задача дизайнера — оформить площадку, на которой будет размещена определенная информация. И все должно работать на эту информацию и ни в коем случае не отвлекать внимание от нее.
- Еще раз выделим пункты, которые стоит учитывать при подборе шрифтов
- не больше 3-4 для сайта
- не использовать в основных текстах шрифты, сложные для чтения
- должен контрастировать с фоном
- для основного текста размер не менее 14 пикселей
- длина строки не более 600 пикселей
- интерлиньяж в 1, 5 раза больше высоты букв
Как и с любым другим элементом дизайна, здесь есть масса ограничений, которые затем превращаются в подспорье. Не бойтесь экспериментировать, и ваши сайты обязательно достигнут поставленных целей.
Как выбрать шрифт для сайта
Выбор шрифта, который бы подходил по тематике ресурса, был удобным для прочтения текста и гармонировал с общим стилем сайта – вопрос достаточно сложный, требующий тщательной проработки. Это ключевым образом играет на лояльности потребителей к деятельности компании, а также помогает принять положительное решение в сторону заказа услуг или товара с сайта. Подходящий шрифт подбирается по нескольким критериям.
Выбираем шрифт для сайта
Шрифт для сайтаЗаголовки и основной текст
Для текстового контента на сайт подбираются 2 вида шрифта: для основного текста и заголовков. Это удобно для чтения статей, так как посетителям сайта сразу понятно, где основной текста, а где заголовки. Также такое разделение благотворно влияет на дизайн сайта. Общий стиль ресурса становится более целостным и структурированным.
Если 2 видов шрифта для тематики сайта не хватает, следуют простому правилу: не более 4 видов шрифтов на страницу. К примеру, заголовок – Verdana, основной текст – Calibri или Arial.
Нужен ли шрифт за засечками?
Засечки – короткие штрихи на концах букв. Альтернативное название serif-шрифты, к которым относятся Garamond, Times New Roman, Georgia. Наибольшей популярностью такие шрифты пользуется в печатной продукции. Они созданы специально, чтобы сделать процесс чтения на бумаге более комфортным. Глаза устают гораздо меньше даже при длительном чтении.
Влияние засечек и размера шрифта на сайте на восприятие информации
Размер шрифта на сайтеЭто интересно! Для оформления кода используются шрифты monospace, имитирующие шрифт печатной машинки. К ним относятся Lucida Console, Courier, Monaco.
К ним относятся Lucida Console, Courier, Monaco.
Для восприятия текстовой информации с экрана в большинстве случаев используется шрифт без засечек. Альтернативное название таких шрифтов sans-serif. К таковым относятся Trebuchet, Verdana, Arial, Helvetica. Дело в том, что на экране вне зависимости от вида и диагонали засечки существенно мешают чтению текста.
Важно также оставлять оптимальное промежуточное расстояние, что позволяет визуально разделять строки. Использовать засечки в шрифтах для сайтов можно только в случае необходимости выделить определенную часть текста или в заголовках.
Цветовые решения
Наиболее простое и эффективное решение – использование цветового круга. Цвет шрифтов должен соответствовать общей цветовой гамме сайта. Удачные сочетания расцветок представлены на сервисе Color Weel от компании Adobe. Подобранные сочетания все равно нужно тестировать (причем, как между собой, так и относительно фона сайта).
Правила выделений
Цветовое оформление – далеко не единственный способ правильно, эффективно и гармонично выделить текст. Для этого есть отдельный прием. К примеру, общий цвет текста – белый, а выделение важных фрагментов выполняется черным цветом. В этом случае нужно выдерживать контрастность. Чем выше этот показатель, тем эффективнее будет выделение. Это обуславливает простоту восприятия информации. Это касается и фона: черный текст гораздо проще читать на белом фоне и наоборот. Наоборот, светло серые буквы плохо просматриваются на белом фоне.
Для этого есть отдельный прием. К примеру, общий цвет текста – белый, а выделение важных фрагментов выполняется черным цветом. В этом случае нужно выдерживать контрастность. Чем выше этот показатель, тем эффективнее будет выделение. Это обуславливает простоту восприятия информации. Это касается и фона: черный текст гораздо проще читать на белом фоне и наоборот. Наоборот, светло серые буквы плохо просматриваются на белом фоне.
Размер имеет значение
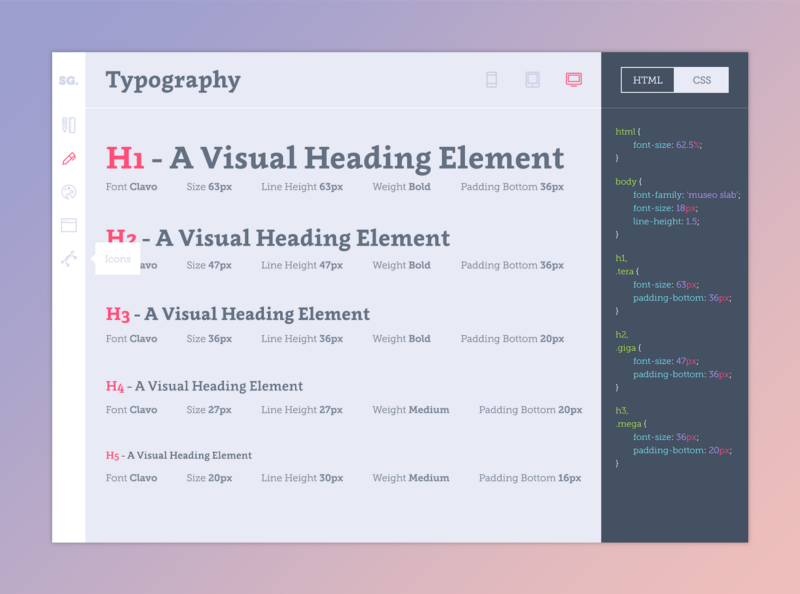
Размер текста ключевым образом влияет на удобство восприятия информации. Размер шрифта на сайте для текста и заголовков должен отличаться. К примеру, заголовок – 16, основной подзаголовок – 14, основной текст – 12. Минимальный размер основного текста – 10, максимальный – 16. При этом, нужно соблюдать пропорцию между основным текстом и заголовками.
Где скачать популярные шрифты
При использовании шрифтов, обратите внимание на правила лицензирования. Использование ворованных шрифтов на сайте чревато ответственностью со стороны законодательства. Чтобы избежать волокиты с приобретением лицензий для сайтов существует множество шрифтов на бесплатной основе. Они доступны для скачивания на следующих популярных ресурсах:
Чтобы избежать волокиты с приобретением лицензий для сайтов существует множество шрифтов на бесплатной основе. Они доступны для скачивания на следующих популярных ресурсах:
- Google Fonts;
- FontSpace;
- 1001 Free Fonts;
- FontStruct;
- Font Squirrel;
- DaFont;
- Urban Fonts;
- Abstract Fonts.
Каждый из них имеет свои особенности. Сервисы наполнены платными и бесплатными шрифтами, которые уже широко используется для коммерческих и не коммерческих сайтах различной тематики. Для удобства поиска и восприятия шрифты поделены на категории. Это существенно упрощает поиск подходящей информации и дизайна шрифта. Благодаря такой особенности, веб-дизайнер и администратор сайта экономит свое время и силы.
Большое количество платных шрифтов расположено на сервисе MyFonts. Здесь представлена большая коллекция шрифтов, которые подходят для сайтов любой тематики. Ресурс характеризуется популярностью среди отечественных и иностранных специалистов в области создания сайтов.
Заключение
Одним из важных правил эффективного веб-дизайна является выбор шрифта. У него есть множество параметров (вид, размер, цвет, засечки или без них и так далее). При подборе шрифта нужно учитывать, что конечная цель – удобное и комфортное восприятие посетителями сайта предоставляемой информации.
Однако следует понимать, что слишком простой дизайн может навредить общей концепции внешнего вида ресурса, а также наоборот – вычурность может сыграть отрицательную роль при чтении текста. Наиболее эффективный путь – гармонично сочетать ключевые параметры шрифта с общей концепцией дизайна сайта.
Для максимально эффективной подборки вида и размера шрифта в Интернете существует множество сервисов (подбор цветовой гаммы, сервисы с платными и бесплатными шрифтами и так далее). Они имеют простой интерфейс, что позволяет разобраться в особенностях использования за минимальное время.
ЧИТАЙ ТАКЖЕ
Как настроить цели в Google Analytics на кнопку
Как считать LTV (Lifetime Value) клиента
Цена клика в Яндекс. Директ
Директ
Просмотр новых и популярных веб-шрифтов
Перейти к основному содержанию
В нашей обширной библиотеке шрифтов представлен ряд стилей, которые подойдут практически для любого проекта.
Выберите один из классических дизайнов, таких как
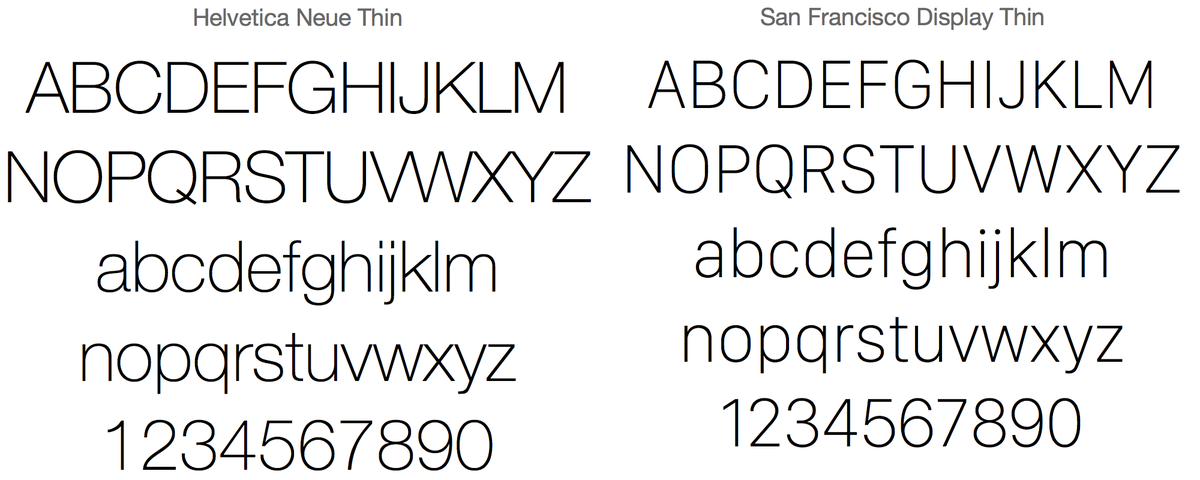
Новая Гельветика®,
Новый Фрутигер®,
Univers® Next и
ITC Avant Grade Gothic®.
Или проверьте, что горячо, чтобы оставаться в курсе тенденций. Постоянно добавляются новые шрифты.
Самые популярные
Новые веб-шрифты
Отмычки
Новичок в веб-шрифтах? Попробуйте эти:
Текстовые шрифты | |
|---|---|
Avenir® Next | Egypt Slate™ |
Joanna® Sans Nova | |
Шрифты дисплея |
|---|
Вопросы о веб-шрифтах? | ||
|---|---|---|
Что такое веб-шрифт? Шрифт, оптимизированный для воспроизведения в различных размерах в веб-среде. | Можно ли использовать веб-шрифты для печати?Нет. Веб-шрифты лицензированы для динамической загрузки с защищенного сервера на рабочий стол тех, кто просматривает веб-сайт. Однако вы можете приобрести настольный шрифт того же дизайна, который можно использовать в печатных проектах. | Какие веб-шрифты Monotype самые популярные? Порядок самых популярных веб-шрифтов может меняться от месяца к месяцу. Однако следующие семейства шрифтов регулярно входят в десятку наиболее часто используемых веб-шрифтов:
Авенир Далее,
ФФ ДИН,
Футура,
ITC Франклин Готика,
Мириады,
Нойе Фрутигер,
Новая Гельветика,
Проксима Нова,
Обменяйте Gothic Next и Univers Next. |
Можно ли использовать любой шрифт на веб-сайте?Нет. Большинство шрифтов, доступных на Fonts.com, также доступны для лицензирования веб-шрифтов, но не все. Доступные безопасные веб-шрифты обозначены символом земного шара рядом с названием шрифта. Некоторые шрифты более подходят для использования в Интернете, чем другие. Чрезмерный вес, преувеличенный дизайн и т. д. могут плохо воспроизводиться на экране. | Какие шрифты лучше всего подходят для веб-сайта?Дизайны, которые имеют следующие атрибуты: открытые счетчики (пробелы внутри букв, таких как о, е, В или D), большие отверстия (отверстие между счетчиком и внешней стороной глифа, например, в e или c) и умеренный контраст толщины штриха символа. Засечки должны быть достаточно большими, чтобы их можно было воспроизводить в небольших размерах. | |
Часто задаваемые вопросы о веб-шрифтах
Как используются веб-шрифты, приобретенные на Fonts. com? com?Веб-шрифты позволяют встраивать шрифты в веб-страницу с использованием правила @font-face, поэтому абзацы и заголовки текста могут быть оформлены как веб-шрифт. Вы будете обслуживать веб-шрифт со своего собственного сайта и связывать его в CSS. | Могу ли я использовать веб-шрифты на нескольких веб-сайтах и/или доменах?Да, если несколько веб-сайтов и/или доменов принадлежат одному владельцу лицензии, а количество просмотров страниц не превышено. Агентства, такие как дизайнерские агентства или хостинг-провайдеры, отвечающие за веб-сайты нескольких клиентов, не может использовать одну лицензию на веб-шрифты для веб-сайтов нескольких клиентов. |
Можно ли встраивать веб-шрифты в мобильное приложение или цифровую рекламу? Нет. Существуют отдельные лицензионные соглашения, которые необходимо приобретать либо для мобильного приложения, либо для цифровой рекламы.
Доступные шрифты обозначаются символом рядом с названием шрифта. | Сколько веб-шрифтов доступно на Fonts.com?В настоящее время Fonts.com предлагает десятки тысяч веб-шрифтов, доступных от Monotype, а также от широкого круга независимых дизайнеров и литейщиков. Выбирайте из классики, такой как Neue Helvetica® и Avenir® Next, или из трендовых дизайнов, таких как Proxima Nova и Foundry Sterling™. Дополнительные шрифты добавляются на регулярной основе. Заходите почаще, чтобы узнать, что нового! |
Нужно ли защищать шрифты, которые я размещаю самостоятельно? Да, есть два минимальных требования: предотвратить нелицензионный доступ третьих лиц, то есть хотлинкинг, и запретить прямую загрузку веб-шрифтов.
Есть несколько способов выполнить эти требования. | Могу ли я воспользоваться функциями OpenType® в Интернете?Использование функций OpenType в Интернете прошло долгий путь с тех пор, как мы впервые предложили веб-шрифты. Однако то, что возможно сегодня, по-прежнему зависит от браузера. Например, некоторые функции, которые работают в одном браузере, могут не отображаться в другом. Функции OpenType можно определить по отдельным шрифтам, отображающим страницы. |
Как лицензировать веб-шрифты?Fonts.com предлагает два типа лицензий на веб-шрифты: Pay Once и Pay As You Go. Только один из этих двух может использоваться для данного веб-шрифта. Две модели лицензирования работают следующим образом: Платите один раз Вы покупаете ежемесячный лимит просмотров страниц для своих веб-шрифтов. Пока разрешенное количество просмотров страниц не превышено, лицензию не нужно продлевать. Например, если вы приобрели лицензию, покрывающую 20 000 просмотров страниц в месяц, вы будете оставаться в рамках своей лицензии до тех пор, пока количество просмотров не превысит 20 000 просмотров в месяц. Pay As You Go Вы приобретаете предоплаченные просмотры страниц, которые можно использовать с течением времени. Это означает, что вы будете вносить предоплату за количество просмотров страниц. Вам нужно будет купить больше после того, как ваш сайт будет просмотрен столько раз. Например, если вы покупаете 300 000 просмотров страниц, когда ваши веб-страницы, использующие веб-шрифты, были просмотрены 300 000 раз, вам нужно будет приобрести новый предоплаченный пакет просмотров страниц. |
33 лучших веб-шрифта (и безопасных веб-шрифтов) для вашего веб-сайта
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
После долгих и изнурительных поисков лучших веб-шрифтов и веб-безопасных шрифтов для вашего бренда вы наконец нашли идеальный: это Comic Sans. Но увы! Comic Sans слишком идеален для ! Ваши посетители будут настолько заняты любованием утонченной красотой Comic Sans, что не обратят никакого внимания на то, что вы на самом деле говорите. Какие еще шрифты могут сделать ваш сайт потрясающим, не лишая себя всей славы?
Но увы! Comic Sans слишком идеален для ! Ваши посетители будут настолько заняты любованием утонченной красотой Comic Sans, что не обратят никакого внимания на то, что вы на самом деле говорите. Какие еще шрифты могут сделать ваш сайт потрясающим, не лишая себя всей славы?
Чтобы помочь вам найти правильные шрифты для вашего веб-сайта, мы собрали для вас все лучшие веб-шрифты и лучшие безопасные веб-шрифты.
Веб-шрифты и веб-безопасные шрифты: в чем разница?
—
Прежде чем мы начнем, давайте немного разберемся в терминологии. В чем разница между шрифтами, уже установленными на вашем устройстве, и теми, которые вам нужно загрузить? Один известен как «безопасный веб-шрифт», а другой — как «веб-шрифт»:
- Веб-безопасные шрифты: , также известный как «системные шрифты» или «шрифты браузера», веб-безопасные шрифты — это шрифты, установленные на всех устройствах и в браузерах.
- Веб-шрифты: , хотя и расплывчато, веб-шрифты относятся ко всем шрифтам, которые являются , а не веб-безопасными шрифтами, особенно коммерческими и независимо разработанными шрифтами.

Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari. Таким образом, веб-шрифты будут не так легко доступны, и, как правило, вам придется загружать и устанавливать их самостоятельно.
Иллюстрация OrangeCrushКакой из них использовать в веб-дизайне?
Они оба имеют свои преимущества и недостатки.
Основное преимущество веб-безопасных шрифтов для веб-дизайна, которому посвящена эта статья, заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта. Это не большая разница, но если вы хотите вырезать каждую потерянную миллисекунду, они имеют значение.
Недостатком веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются большим разнообразием; это пул шрифтов, который постоянно добавляется и расширяется. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий в Интернете из центра шрифтов. Главное их преимущество – это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты не подойдут.
Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий в Интернете из центра шрифтов. Главное их преимущество – это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты не подойдут.
Если у вас возникли проблемы с выбором, эта полезная блок-схема от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» для обозначения «веб-безопасных шрифтов»).
Через Хакернун.Как насчет индивидуальной эстетики шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-безопасными шрифтами — не единственное решение. Вы также должны решить, какой стиль типографики подойдет для вашего бренда и функции сайта. Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
В этом руководстве мы разделим их на три категории в зависимости от эстетики шрифта: с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Для тех, кто не знает, засечки — это маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, из нашего подробного руководства по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
У шрифтов с засечками долгая история в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» части спектра. Это делает их отличными для профессиональных и формальных брендов, но немного нелогичными для дружественных и повседневных брендов, если они не настроены соответствующим образом.
Независимо от того, ищете ли вы лучший веб-шрифт или веб-безопасный шрифт, засечки лучше всего подходят для брендов, которые хотят передать авторитет, изысканность и класс. У них есть классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или с брендами, которые хотят выглядеть так. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, чрезмерно формальные, поэтому, если вы их используете, они должны работать с ценностями вашего бренда, чтобы не отталкивать целевую аудиторию.
У них есть классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или с брендами, которые хотят выглядеть так. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, чрезмерно формальные, поэтому, если вы их используете, они должны работать с ценностями вашего бренда, чтобы не отталкивать целевую аудиторию.
Стоит также отметить, что шрифты с засечками удобны для чтения, поэтому их часто выбирают для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично работают для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe , до сих пор используют веб-шрифты с засечками для своих цифровых статей. И не случайно обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая лонгриды.
Размер и стиль засечек также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же мелкие и крошечные засечки менее формальны — идеальный вариант, если вы ищете золотую середину между «серьезным» и «забавным».
Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же мелкие и крошечные засечки менее формальны — идеальный вариант, если вы ищете золотую середину между «серьезным» и «забавным».
Лучшие веб-безопасные шрифты с засечками:
Baskerville
Баскервиль для любителей истории был разработан Джоном Баскервилем в 1750-х годах. Это солидный популярный шрифт с засечками, обещающий удобочитаемость и характер.
Cambria
Cambria была разработана специально для чтения на экране. Его интервалы и пропорции особенно ровные, поэтому это отличный вариант для сайтов с большим количеством текста, таких как блог.
Courier
Создается впечатление, что текст был напечатан прямо с пишущей машинки и помещен в ваш компьютер. Courier придает вашему тексту стиль ретро и удобочитаемость.
Didot
Вы можете узнать это по шрифту заголовка Vogue, украшающему обложки их журналов. Didot пышная, стильная и восходит к концу 1700-х годов; это вне времени.
Didot пышная, стильная и восходит к концу 1700-х годов; это вне времени.
Garamond
Пожалуй, самый необычный из этой группы безопасных веб-шрифтов с засечками, Garamond является фаворитом среди дизайнеров. Имейте в виду, что этот шрифт лучше всего работает в печатном виде — он отлично подходит для дизайна с большим количеством текста, поскольку его пропорции очень приятны для глаз.
Times New Roman
Всегда серьезный, всегда прямой, Times New Roman действительно хорошо работает с фактическим, формальным содержанием, таким как академический текст или шрифт, выбранный юридической фирмой для текстовых тел.
Лучшие веб-шрифты с засечками:
Одежда
Латинотип. Загрузите его здесь. Одежда кажется мне журналом для журнальных столиков, она такая стильная и минималистичная. Он подойдет для фирменной копии аналогичной эстетики, поэтому, возможно, если вы запускаете модный или интерьерный бренд, это может блестяще сработать в вашем руководстве по стилю.
Это великолепный заголовок, он хорошо сочетается с минималистичной эстетикой и высококачественным или роскошным продуктом. Это может сработать, представив рецепты в новой кулинарной книге, на веб-сайте престижного салона или представив свою последнюю фотосессию в онлайн-портфолио.
Богарт
Автор Zetafonts. Загрузите его здесь.Bogart — это гладкий, ностальгический и инновационный шрифт заголовка, разработанный в 2020 году. Он добавит индивидуальности, чтобы привлечь аудиторию в дизайне упаковки продуктов или обложках книг.
Giveny
By Craft Supply Co. Загрузите его здесь.Читать между буквами: следует ценить интервал шрифта Giveny. Наряду с упрощенной структурой своего письма, Giveny может похвастаться доступностью и преуспеть в дизайнах с короткими эффектными копиями, такими как плакаты, баннеры или визитные карточки.
Хуана
Латинотип. Загрузите его здесь.
Хуана контрастирует с толстыми и тонкими штрихами, кривыми и краями. Это выглядит гипнотически, и оно отличает бренды от конкурентов по дизайну логотипов, редакционным статьям журналов и целевым страницам.
Это выглядит гипнотически, и оно отличает бренды от конкурентов по дизайну логотипов, редакционным статьям журналов и целевым страницам.
Майя
Автор: Creativetacos. Загрузите его здесь.Еще один универсальный номер, очаровательная Майя может работать на разных носителях для нужного бренда. Он хорошо работает с минимальной эстетикой и высококачественным продуктом или услугой.
Когда использовать шрифты без засечек в веб-дизайне
—
Шрифты без засечек — полная противоположность шрифтам с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек выглядят более повседневно и беззаботно. Они не напыщенны, как шрифты с засечками. Без засечек — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк. Они созданы для скорости и простоты, возможно, за счет приличия.
Шрифты без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям: «Мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, шрифт без засечек теоретически подойдет лучше всего.
По той же причине шрифты без засечек являются предпочтительным выбором для неофициального и дополнительного текста: подписей к изображениям, сообщений в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы. Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без спешки, поэтому очень важно понять, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный веб-шрифт). шрифт) для вас.
Лучшие веб-безопасные шрифты без засечек:
Arial
Arial, на мой взгляд, классный, без излишеств безопасный веб-шрифт без засечек. Он универсален для разных отраслей и предлагает отличную читаемость, поскольку он был разработан в первую очередь для цифрового использования.
Он универсален для разных отраслей и предлагает отличную читаемость, поскольку он был разработан в первую очередь для цифрового использования.
Calibri
Неформальный, простой и приятный, Calibri кажется почти разговорным. Отличный выбор, если вы действительно хотите общаться со своим читателем на дружеском уровне.
Dejavu Sans
Повседневный и легко читаемый, Dejavu Sans сияет беззаботным текстом. Это также может сделать технический контент более доступным, поэтому это может быть хорошо, если вы являетесь финансовым брендом, ориентированным на потребителя.
Женева
Женева известна своим гротескным стилем. Он немного узок и любим крупными брендами, такими как Facebook и Apple (компания, из которой он возник).
Helvetica
Helvetica славится своей удобочитаемостью. Некоторые считают его самым популярным современным шрифтом, он долгое время считался «безопасным» для отображения длинных и плотных текстов.
Лучшие веб-шрифты без засечек:
Devant Pro
By Webhance Studio. Загрузите его здесь.
Загрузите его здесь.Devant Pro почти полностью раскрывается по своему характеру. Такое ощущение, что он только что соскочил с постера фильма 60-х — хороший вариант для современных брендов, желающих развивать свой собственный стиль.
Grafton
от Zeune Type Foundry. Загрузите его здесь.Еще одно выражение гротескного движения. Графтон – дружелюбный, неформальный и отличный претендент на то, чтобы дополнить текстовый дизайн в заголовке.
IBM Plex Sans
Майк Аббинк и Bold Monday. Загрузите его здесь.IBM Plex Sans был разработан, чтобы представить отношения между машиной и человеком. Результат произвольный, но дружелюбный — используйте его, чтобы придать вашему бренду более гуманистический вид.
Italico
Антонио Филиньо. Загрузите его здесь.Italico — это современная, минималистичная и экологичная упаковка для продуктов. Он харизматичен, оригинален и вызывает доверие потребителей.
Монолит
Unio. Загрузите его здесь. Важным моментом в Monolith является то, что он поддерживает все языки. У него есть легкая и обычная версия, и это довольно круто, если вы спросите меня.
У него есть легкая и обычная версия, и это довольно круто, если вы спросите меня.
TT Norms Pro
По TypeType. Загрузите его здесь.TT Norms Pro занимает лидирующие позиции среди геометрических шрифтов. Его простота и разборчивость означают, что он довольно универсален для разных носителей и типов копий.
Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть как с засечками, так и без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Богато оформлены декоративные шрифты; они должны быть художественными или стилистическими, с большим акцентом на то, как они выглядят, чем на то, что они говорят. В то время как большая часть типографики предназначена для функциональности, эти шрифты предназначены для зрелищности.
Декоративные шрифты лучше всего подходят для выделения и акцентирования, например. заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и творчества, только не переусердствуйте. Думайте об этом, как о добавлении соли в приготовление пищи и не перегружайте вкус вашей аудитории. Это означает, что они не будут работать для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для копии в нижней части навигации.
Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и творчества, только не переусердствуйте. Думайте об этом, как о добавлении соли в приготовление пищи и не перегружайте вкус вашей аудитории. Это означает, что они не будут работать для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для копии в нижней части навигации.
Поскольку декоративные веб-шрифты подходят для всех стилей и личностей, они прекрасно сочетаются с более простыми шрифтами с засечками или без засечек. Но никогда не жертвуйте разборчивостью ради внешнего вида. Декоративные шрифты забавны только до тех пор, пока читатель не может разобрать, что они должны сказать.
Лучшие декоративные веб-безопасные шрифты:
Bradley Hand
Bradley Hand довольно привередлив к текстовым телам, но добавляет индивидуальности любому короткому заголовку или названию.
Сценарий кисти M7
Brush Script M7 напоминает стационарные товары и наклейки на бампер. Это ярко, креативно и добавляет индивидуальности вашему бренду.
Это ярко, креативно и добавляет индивидуальности вашему бренду.
Медная пластина
Медная пластина хорошо работает со стационарными товарами и брендами; он добавляет нотку причудливого характера к заниженным проектам.
Luminari
В высшей степени готический, Luminari освещает любую страницу, которую он украшает. Средневековый, магнетический и нишевый.
Monaco
Фаворит для кодирования, Monaco идет рука об руку с темным режимом. Отлично подходит для отсылки к игровым или техническим субкультурам в работе.
Лучшие декоративные веб-шрифты:
Admara
By Faras. Загрузите его здесь.Цифровая альтернатива рукописному вводу, Admara добавляет интимности, но не самая доступная. На самом деле это разрешено только для личного использования, поэтому оно не подходит для коммерческих материалов.
Даниэль Подпись
Автор Rometheme. Загрузите его здесь. Danielle Signature — элегантный, индивидуальный и ароматный. Это был бы отличный вариант логотипа для независимого розничного бренда.
Это был бы отличный вариант логотипа для независимого розничного бренда.
Гипологический
Креафолк. Загрузите его здесь.Всякий раз, когда я вижу текст в Hypologic, я представляю, как он подсвечивается неоновым светом. Это универсальный, современный и стремящийся добавить изюминку вывескам и настенным дисплеям.
Warton
Сердарибут. Загрузите его здесь.Длинные изгибы и тонкий штрих делают Уортон романтичным. Хорошо подойдет для свадебных приглашений или в названиях или логотипах для малого бизнеса с очень специфической аудиторией.
Ночь чудес
Автор: Artefak Project. Загрузите его здесь.Чудный, нестандартный и веселый! Ночь чудес отлично подходит для брендов, ориентированных на более молодую аудиторию, возможно, там, где текст короткий. Это может быть отличным инструментом, чтобы оживить учебный текст!
Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, определяющее как то, как посетители используют ваш сайт, так и то, как они воспринимают ваш бренд.

 Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
 Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона.
Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона. Реализация зависит от вас.
Реализация зависит от вас. Если веб-сайт начинает получать больше трафика, просто покупайте дополнительные ежемесячные просмотры страниц, которые вам нужны.
Если веб-сайт начинает получать больше трафика, просто покупайте дополнительные ежемесячные просмотры страниц, которые вам нужны.