Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов.
На самом деле, все это является частью гораздо большей проблемы. В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück.
 Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.

09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
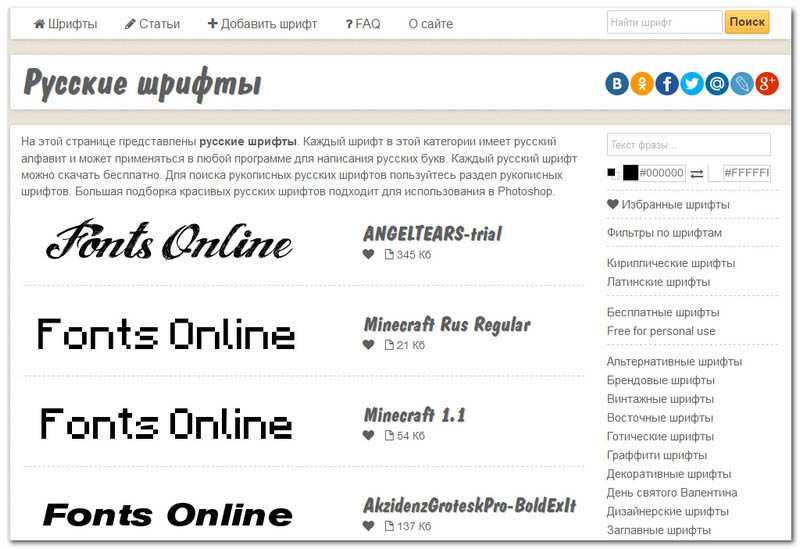
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
Как выбрать шрифт для сайта. Правила сочетания разных шрифтов. Какие бывают. В чем особенность их использования
Шрифт на сайте — это такой же элемент дизайна, как цвет и форма. Грамотно подобранные шрифты для заголовков и основного текста делают чтение проще и комфортнее. А еще они влияют на общее впечатление о сайте, от которого напрямую зависит — останется пользователь или уйдет.
В рамках статьи поговорим о подходах к выбору шрифта для сайта, а также о важности типографики и разнице восприятий текста на разных устройствах.
Как люди читают в интернете
Исследование «Как люди читают в интернете», опубликованное американской компанией Nielsen Norman Group в 2020 году, говорит о том, что люди предпочитают сканировать страницы глазами, прежде чем решают прочитать текст внимательно. Сканирование происходит по разным паттернам, но практически всегда взгляд читающего скользит по заголовкам.
Сканирование происходит по разным паттернам, но практически всегда взгляд читающего скользит по заголовкам.
Всё — от корки до корки — чаще читают посетители, зашедшие на сайт с мобильных устройств. С ноутбуков и компьютеров пользователи предпочитают потреблять информацию в максимально сжатой форме: таблицы, инфографики, схемы, списки. Но, независимо от того, какое устройство выбирает человек для интернет-серфинга, он никогда не станет утруждать себя попытками разобрать нечитабельный шрифт.
Когда выбрал неподходящий шрифт
Разновидности шрифтов для сайта
Прежде, чем переходить к выбору шрифтовых сочетаний, нужно знать, из чего выбирать. По способу начертания шрифты делятся на рукописные и печатные. Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
- Шрифты с засечками. Они облегчают чтение печатных изданий, визуально очерчивая строки. Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице.
- Рубленные. Шрифты нейтрального характера, без засечек. Подходят для заголовков, параграфов, основного текста.
- Декоративные. Они выглядят оригинально, ярко. Такие шрифты отлично подойдут для молодежных сайтов и любой тематики, связанной с творчеством. Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Дизайнеры предпочитают делить шрифты всего на две категории: антиквы и гротески. К антиквам относятся все шрифты с засечками, к гротескам — без засечек, включая рукописные.
Какие шрифты актуальны в 2020-х
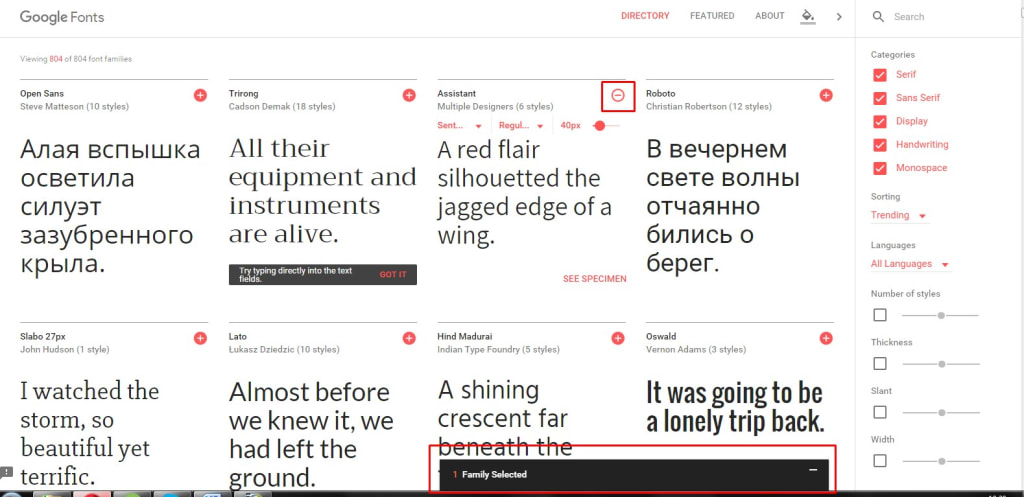
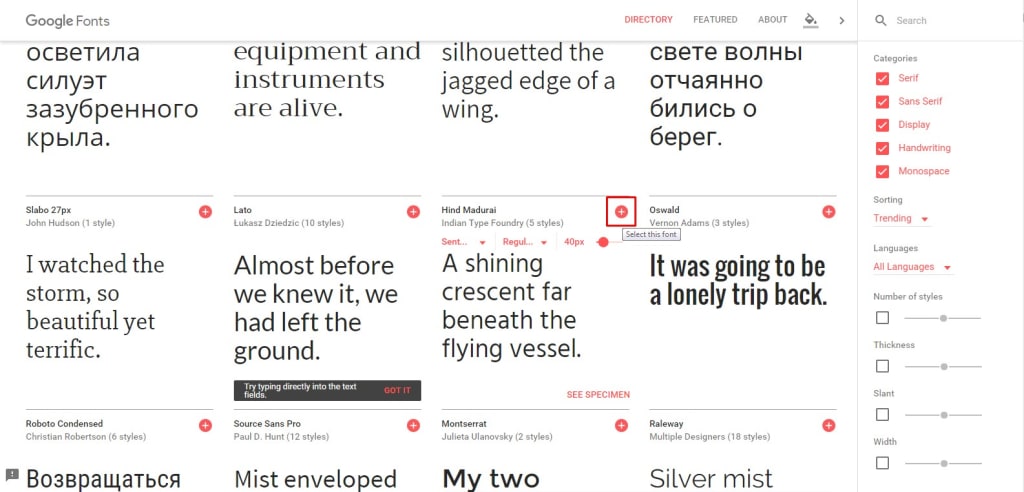
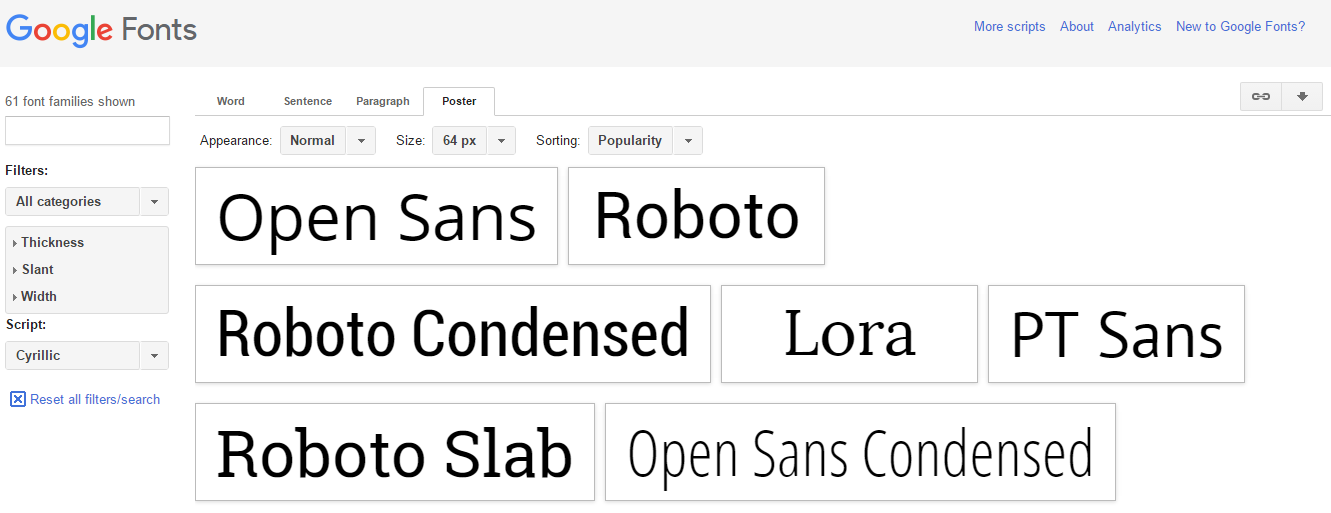
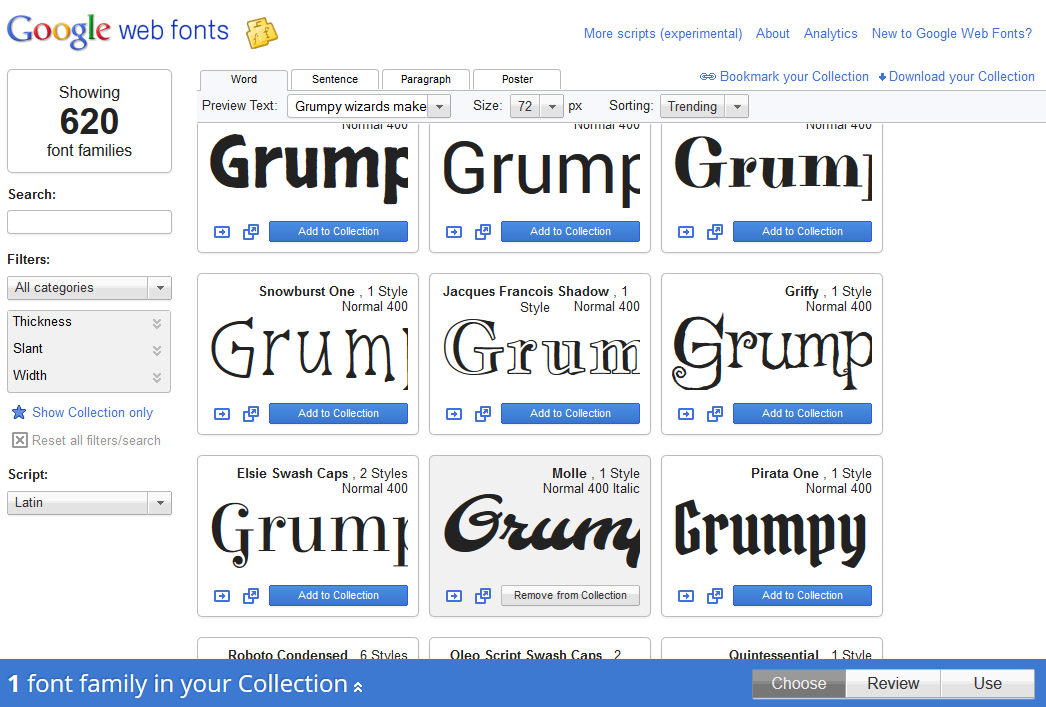
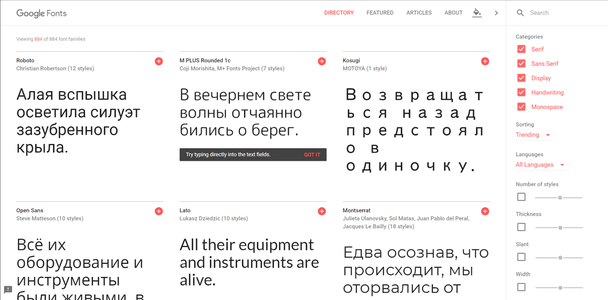
В оформлении сайтов дизайнеры используют шрифты, собранные в коллекции Google Fonts.
- Коллекция обширная и включает только качественные бесплатные шрифты.
- С ними не возникает проблем при верстке — легко подключить библиотеку и подтягивать из неё любой шрифт.
- Библиотека Google Fonts поддерживает разные виды сортировки содержимого.
В Google Fonts есть шрифты для латиницы, кириллицы, иероглифического письма, иврита и арабского. Находить нужные удобно при помощи фильтров, а отобрать топовые можно в один клик — выбрав сортировку по популярности.
Рейтинг самых популярных шрифтов Google Fonts начала 2020-х выглядит так:
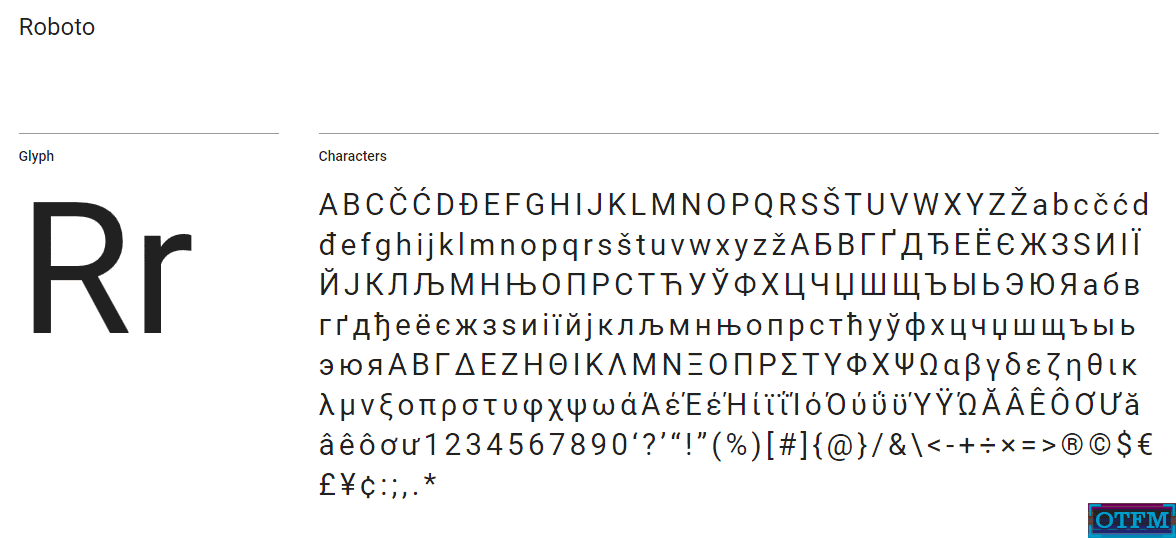
- Roboto. Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts.
- Open Sans.
 Еще один универсальный шрифт для длинных текстов и заголовков. Читается в любом размере, вплоть до самого мелкого, годится для баннеров, презентаций, рекламных креативов.
Еще один универсальный шрифт для длинных текстов и заголовков. Читается в любом размере, вплоть до самого мелкого, годится для баннеров, презентаций, рекламных креативов. - Montserrat. Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.
Roboto был взят за основу при разработке веб-студией «Бизнес Сайт» интернет-магазина «Мир клея».
В дизайне страниц сайта веб-студии Business Site мы используем Ubuntu — приятный, понятный, читабельный, стильный
Вы заметили, что все шрифты из топа без засечек. Раньше считалось, что шрифты без засечек сложно читать, особенно когда речь о напечатанных ими длинных текстах. Но в 2020-х антиквы стали все реже встречаться в веб-пространстве, уступая место менее замысловатым гротескам.
Характер и настроение шрифта
В разговоре о шрифтах, как правило, упоминаются стандартные характеристики: начертание, насыщенность, четкость, кегль и т. д. Но каждый шрифт, прежде всего, характер. В подтверждение этому можно привести такие интересные факты:
д. Но каждый шрифт, прежде всего, характер. В подтверждение этому можно привести такие интересные факты:
- Юмористические зарисовки, оформленные гарнитурой Times, посчитало смешными на 10% больше читателей, чем при оформлении Arial.
- Текст, напечатанный Baskerville, по сравнению с этим же самым, напечатанным Comic Sans, признали более убедительными
В зависимости от смысла, который необходимо передать, стоит выбирать и подходящий шрифт. Например, жирный шрифт с резкими очертаниями настраивает на восприятие фактов, важной информации, сенсационных новостей. Шрифты с мягкими линиями и закругленными очертаниями вызывают приятные и легкие эмоции, и подходят для соответствующей тематики.
Характер шрифтов особенно важно учитывать при создании сочетаний основного текста и заголовков.
Если в этой паре соединить противоречащие друг другу гарнитуры, внимание читателя сосредоточится на самих шрифтах, а не на содержании страницы. Например, если заголовок выполнен в Franklin Gothic (элегантный, солидный, мужественный стиль), а основной текст в Souvenir (легкомысленный, игривый), в результате получится противоречивое сочетание, которое мешает гармоничному восприятию статьи. А если заменить шрифт заголовка на Futura Bold, картина полностью изменится: эти два шрифта дополнят друг друга благодаря схожести элементов и не создают ненужного напряжения.
Например, если заголовок выполнен в Franklin Gothic (элегантный, солидный, мужественный стиль), а основной текст в Souvenir (легкомысленный, игривый), в результате получится противоречивое сочетание, которое мешает гармоничному восприятию статьи. А если заменить шрифт заголовка на Futura Bold, картина полностью изменится: эти два шрифта дополнят друг друга благодаря схожести элементов и не создают ненужного напряжения.
Ищем правильные сочетания шрифтов для сайта
Примерно 90% пользователей сознательно не обращают внимания на шрифт, используемый на сайте. Но если этих же людей попросить описать страницы с заведомо не сочетающимися шрифтовыми парами или нечитабельными шрифтами, респонденты отмечают, что им неприятно, сложно, неинтересно читать текст. Хотя те же тексты, но напечатанные стильными и удобными для восприятия шрифтами они охотно читали.
Для рядового пользователя важны только моменты восприятия: насколько гармонично вписывается шрифт в оформление, легко ли воспринимается, удобно ли читать, правильно ли расставлены акценты на странице, которые помогают ориентироваться в обилии информации.
Задача дизайнера — проработать все эти факторы, выдерживая дресс-код тематики сайта.
Секреты правильного подбора шрифтов для сайта от дизайнеров
- Не использовать больше 3 шрифтов для оформления сайта. Большее количество будет отвлекать внимание посетителей. К тому же, на подгрузку шрифтов нужно больше времени, а даже доли секунды замедления скорости загрузки страницы отрицательно сказываются на эффективности поискового продвижения и лояльности пользователей.
- Следите за читабельностью. Когда текст не читается, всё остальное — не важно, просто меняйте шрифт.. Чтобы пользователь не покинул страницу в первые же секунды после перехода, важно убедиться, что текстовый контент легко читается и выбраны правильные параметры: цветовое сочетание, размер, начертание и пр.
- Используйте типографику логично. Для этого применяются разные гарнитуры или один и тот же шрифт, но с разными параметрами насыщенности, размера, начертания.
 Но так, чтобы в выборе была логика —- заголовки не были мельче подзаголовков, а основной текст не сливался с подложкой. Это помогает посетителю сориентироваться на странице.
Но так, чтобы в выборе была логика —- заголовки не были мельче подзаголовков, а основной текст не сливался с подложкой. Это помогает посетителю сориентироваться на странице. - Следите за сочетанием шрифтовых пар и меняйте при возникновении малейших сомнений. Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.
Полезные инструменты в работе со шрифтами
Подберите удачные сочетания шрифтов для сайта при помощи онлайн-сервисов:
- Google Type: большое количество шрифтовых пар, подобранных дизайнерами.
- Type Genius: вводите основной шрифт и получайте подходящую пару.
- Font Combinator , простой в использовании сервис, позволяет выбирать и гарнитуру и тип шрифта для заголовков и основного текста среди гармонирующих между собой вариантов.

- Font Pair: подбирайте шрифтовую пару по выбранным в фильтре характеристикам и скачивайте их на свой компьютер.
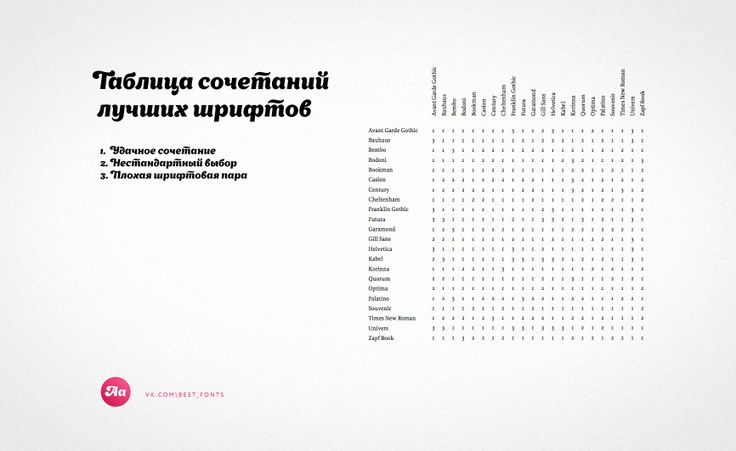
- The Art of Mixing Typefaces – таблица-шпаргалка по сочетаемости шрифтов для веб-дизайнеров.
Чтобы выбрать подходящие шрифты на глаз, нужно иметь насмотренность и хороший вкус. Без этого никак, мы проверяли. Поэтому, если не хотите углубляться в тонкости использования типографики в дизайне, делегируйте эти вопросы нашим дизайнерам.
Заказывайте прототип, дизайн, редизайн сайта или полный цикл разработки сайта под ключ у профессионалов в «Бизнес Сайт». Заполните форму заявки, мы перезвоним, проконсультируем, составим и пришлем персональное коммерческое предложение с привлекательными условиями.
33 лучших веб-шрифта (и безопасных веб-шрифтов) для вашего веб-сайта
После долгих и изнурительных поисков лучших веб-шрифтов и веб-шрифтов для вашего бренда вы наконец нашли идеальный: это Comic Sans. Но увы! Comic Sans тоже идеален! Ваши посетители будут настолько заняты, восхищаясь утонченной красотой Comic Sans, что не обратят внимания на то, что вы на самом деле говорите. Какие еще шрифты могут улучшить внешний вид вашего веб-сайта, не украшая для себя всю славу?
Какие еще шрифты могут улучшить внешний вид вашего веб-сайта, не украшая для себя всю славу?
Чтобы помочь вам найти подходящие шрифты для вашего веб-сайта, мы собрали все лучшие веб-шрифты и лучшие веб-шрифты, которые вы можете использовать для просмотра.
Содержание статьи
- 1 Веб-шрифты и веб-шрифты: в чем разница? —
- 1.1 Какой из них следует использовать в веб-дизайне?
- 1.2 What об индивидуальной эстетике шрифта?
- 2 Когда использовать шрифты с засечками в веб-дизайне —
- 2.1 Лучшие веб-шрифты с засечками:
- 2.2 ] Лучшие веб-шрифты с засечками:
- 3 Когда использовать шрифты без засечек в веб-дизайне —
- 3.1 Лучшие веб-шрифты без засечек:
- 3.2 Лучшие веб-шрифты без засечек:
- 4 Когда использовать декоративные шрифты в веб-дизайне —
- 4.1 Лучшие декоративные веб-безопасные шрифты:
- 4.2 Лучшие декоративные веб-шрифты:
- 5 Или вы можете просто использовать Comic Sans —
- 5.
 0.0.1
Нужна помощь в разработке вашего сайта?
0.0.1
Нужна помощь в разработке вашего сайта?- 5.0.0.1.1 Наше сообщество талантливых дизайнеров всегда готово помочь.
- 5.
Веб-шрифты и веб-шрифты: в чем разница?
—
Прежде чем мы начнем, давайте проясним небольшую терминологию. В чем разница между шрифтами, уже установленными на вашем устройстве, и теми, которые вам нужно скачать? Один известен как «веб-шрифт», а другой — «веб-шрифт»:
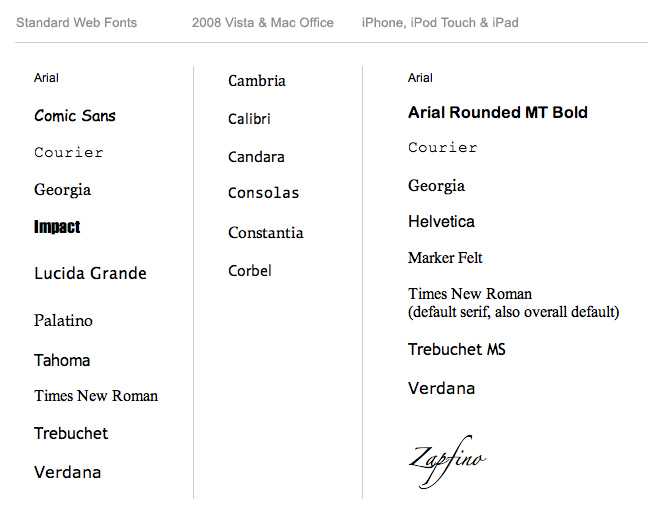
- Безопасные веб-шрифты: также известные как «системные шрифты» или «браузерные шрифты», веб-безопасные шрифты — это шрифты, установленные на всех устройствах и браузерах.
- Веб-шрифты: хотя и нечеткие, веб-шрифты относятся ко всем шрифтам, которые не веб-безопасным шрифтам, особенно коммерческим и независимо разработанным шрифтам.
Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari. Таким образом, веб-шрифты не так легко доступны, и, как правило, вам придется загружать и устанавливать их сами.
Таким образом, веб-шрифты не так легко доступны, и, как правило, вам придется загружать и устанавливать их сами.
Какой из них следует использовать в веб-дизайне?
У обоих есть свои преимущества и недостатки.
Основное преимущество веб-безопасных шрифтов для веб-дизайна, которое является средой, о которой идет речь в этой статье, заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта. Это не большая разница, но если вы хотите сократить каждую потерянную миллисекунду, они имеют значение.
Обратной стороной веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются гораздо большим разнообразием; это набор шрифтов, которые постоянно добавляются и расширяются. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов. Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты его не подберут.
Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты его не подберут.
Если у вас возникли проблемы с принятием решения, воспользуйтесь этой полезной блок-схемой от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» в значении «веб-безопасные шрифты»).
Via Hackernoon.What об индивидуальной эстетике шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-шрифтами — не единственное ваше решение. Вы также должны решить, какой стиль типографики подойдет вашему бренду и функциям сайта. Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
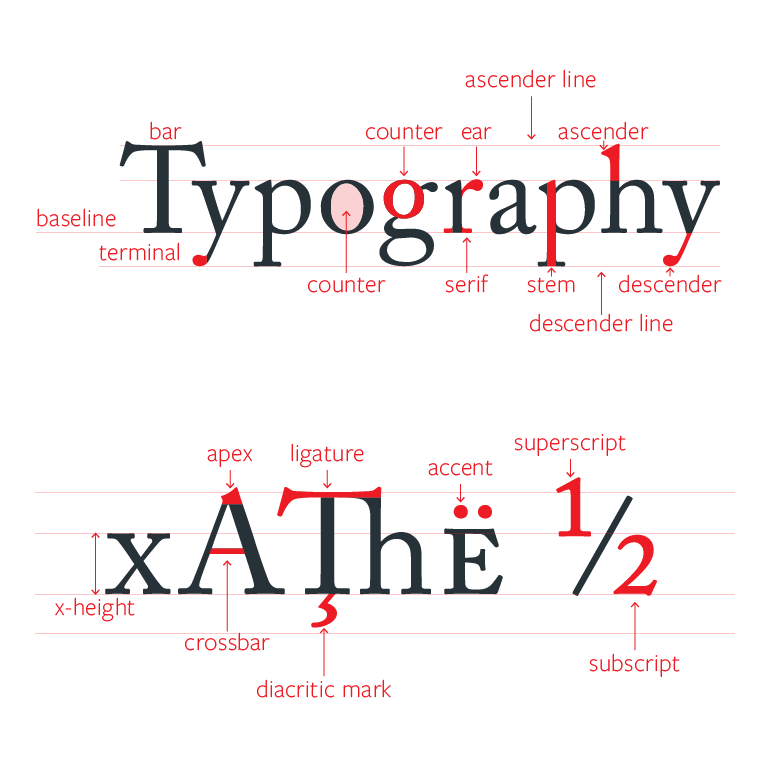
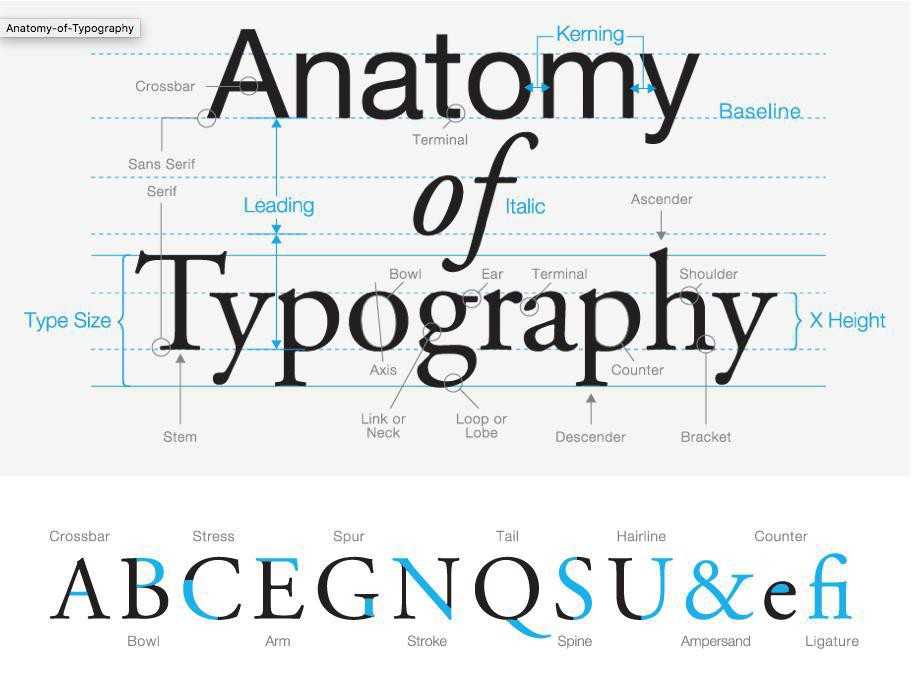
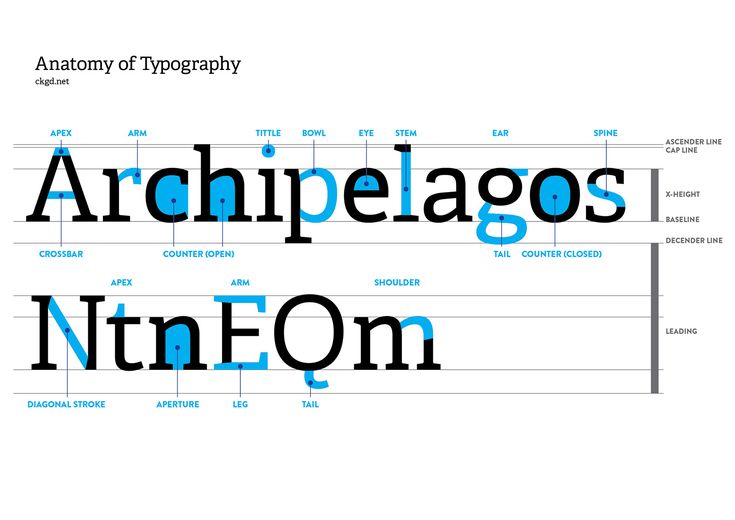
В этом руководстве мы разбиваем их все на три категории, основанные на эстетике шрифта: с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, в нашем подробном руководстве по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
Засечки имеют долгую историю в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» стороне спектра. Это делает их отличными для профессиональных и официальных брендов, но немного противоречивыми для дружеских и повседневных брендов, если они не настроены соответствующим образом.
Ищете ли вы лучший веб-шрифт или веб-шрифт, засечки лучше всего подходят для брендов, которые хотят подчеркнуть авторитет, изысканность и класс. У них классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или брендами, которые хотят выглядеть именно таким образом. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете один, он должен работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете один, он должен работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Также стоит отметить, что шрифты с засечками удобны для чтения, поэтому их часто используют для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично подходят для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe по-прежнему используют веб-шрифты с засечками для своих цифровых статей. И, не случайно, обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая при этом длинный текст.
Размер и стиль шрифтов также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же более мелкие и крошечные засечки менее формальны — идеально, если вы ищете золотую середину между «серьезным» и «забавным».
Лучшие веб-шрифты с засечками:
]] Лучшие веб-шрифты с засечками:
Латинским типом. Загрузите его здесь. Изготовлен литейным заводом atipo. Загрузите его здесь. Автор Zetafonts. Загрузите его здесь. By Craft Supply Co. Загрузите его здесь.]
Латинским типом. Загрузите его здесь. Автор Creativetacos. Загрузите его здесь.Когда использовать шрифты без засечек в веб-дизайне
—
Шрифты без засечек — полная противоположность шрифтам с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек более просты и беззаботны. Они не выглядят так, как шрифты с засечками. Sans serifs — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк. Они созданы для скорости и простоты, возможно, за счет приличия.
Шрифты без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям, что «мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, теоретически лучше всего подойдет шрифт без засечек.
Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, теоретически лучше всего подойдет шрифт без засечек.
По той же причине шрифты без засечек являются предпочтительным выбором для неформального и дополнительного текста: подписей к изображениям, публикаций в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы. Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без срочности, поэтому очень важно понимать, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный для Интернета). шрифт) для вас.
Лучшие веб-шрифты без засечек:
Лучшие веб-шрифты без засечек:
Автор Webhance Studio. Загрузите его здесь. Автор Zeune Type Foundry. Загрузите его здесь. Автор: Майк Аббинк и Bold Monday. Загрузите его здесь. Автор antonio filigno. Загрузите его здесь. Автор Unio. Загрузите его здесь. By TypeType. Загрузите его здесь.
Автор antonio filigno. Загрузите его здесь. Автор Unio. Загрузите его здесь. By TypeType. Загрузите его здесь.Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть шрифтами с засечками или без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Декоративные гарнитуры имеют богатый дизайн; они должны быть художественными или стилистическими, с большим упором на то, как они выглядят, чем на то, что они говорят. Хотя большая часть типографики предназначена для функциональности, эти шрифты предназначены для того, чтобы создавать зрелище.
Декоративные шрифты лучше всего подходят для выделения и акцентов, например заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и креативности, только не переусердствуйте. Думайте об этом как о добавлении соли в готовку и избегайте подавления вкуса аудитории. Это означает, что они не подойдут для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Это означает, что они не подойдут для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Поскольку декоративные веб-шрифты подходят для всех стилей и характеров, они отлично работают в сочетании с более простыми шрифтами с засечками или без засечек. Но никогда не жертвуйте удобочитаемостью ради внешнего вида. Декоративные шрифты — это только развлечение, пока читатель не сможет понять, что они должны сказать.
Лучшие декоративные веб-безопасные шрифты:
Лучшие декоративные веб-шрифты:
Автор Faras. Загрузите его здесь. Автор Rometheme. Загрузите его здесь. Автор Kreafolk. Загрузите его здесь. Автор Serdaribut. Загрузите его здесь. Автор Artefak Project. Загрузите его здесь.Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, которое влияет как на то, как посетители используют ваш сайт, так и на то, как они воспринимают ваш бренд. Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в нужных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в нужных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Если это решение покажется вам слишком сложным, вы всегда можете просто использовать Comic Sans. В конце концов, какая вам польза от смертных, когда вы можете ходить среди богов?
Нужна помощь в разработке вашего сайта?
Наше сообщество талантливых дизайнеров всегда готово помочь.
10 лучших шрифтов для веб-сайтов в 2022 году
Выбор лучшего стиля шрифта для вашего веб-сайта может иметь огромное значение. Шрифты не только влияют на читабельность вашего контента, но и могут оказывать сильное психологическое воздействие на ваших посетителей.
Шрифты имеют решающее значение для создания потрясающего пользовательского опыта, передачи ценности бренда и завершения вашего веб-дизайна.
Это руководство содержит полезные советы, которые помогут вам выбрать лучшие шрифты для вашего бренда. Прежде всего, однако, краткий предварительный просмотр трех наших любимых шрифтов для веб-сайтов — вы можете ознакомиться с полным списком 10 лучших шрифтов далее в этой статье.
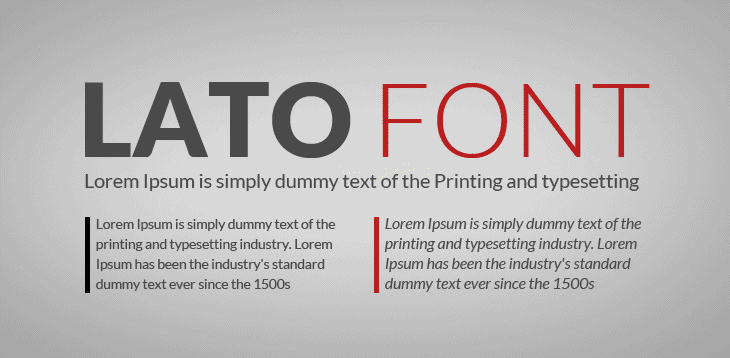
Lato — хороший шрифт для веб-сайтов, потому что он легко читается и имеет множество различных стилей.
Merriweather чрезвычайно популярен для онлайн-использования, потому что он был разработан для чтения на экранах.
Alegreya выглядит более традиционно, со ссылками на литературу и печатный текст — идеально подходит для сайтов с большим количеством текста.
Ваш шрифт многое говорит о вашем бренде
Различные стили шрифта передают людям различные подсознательные сообщения, которые могут помочь вам создать индивидуальность бренда.
Интернет-пользователи быстро соображают: им требуется всего 0,5 секунды , чтобы сформировать мнение о веб-сайте, и 94% этого суждения связано с дизайном . Это означает, что шрифты жизненно важны для убеждения посетителей в том, что эта страница — это правильная страница для них, потому что шрифты — большая часть веб-дизайна сайта.
Это означает, что шрифты жизненно важны для убеждения посетителей в том, что эта страница — это правильная страница для них, потому что шрифты — большая часть веб-дизайна сайта.
Как пользователи, мы читаем между строк, чтобы понять, что означают разные шрифты, и быстро оцениваем веб-сайты на основе стилей шрифтов, которые мы видим. Определенные стили шрифта могут передавать людям различные сообщения, такие как доверие, стабильность, сила, элегантность и изысканность, а также креативность.
Здесь вы можете увидеть, как изменение одного только шрифта может полностью изменить ощущение и индивидуальность веб-сайта. Этот пример имеет смелый, современный вид.
В этом примере используется рукописный шрифт для создания знакомой атмосферы.
Этот пример выполнен в дружелюбном стиле ретро.
Совет эксперта
Существует четыре основных типа шрифта:
- Serif — обычно выглядят более традиционно и надежно0050
- Рукописный шрифт — обычно ассоциируется с элегантностью, творчеством и «индивидуальным подходом»
- Дисплей — уникальный, более разнообразный дизайн, предназначенный для использования в качестве заголовков
Мы также говорим о «современном» шрифты в инфографике ниже — это более свободная категория, основанная на внешнем виде, а не на форме.
Правильный шрифт может улучшить взаимодействие с пользователем
Удобство для пользователя заключается в том, чтобы сделать посетителей максимально удобными и счастливыми.
Превосходное взаимодействие с пользователем должно быть конечной целью вашего веб-дизайна и выбора контента. Почему? Ну, чем счастливее ваши посетители, тем дольше они будут оставаться на вашей странице и тем больше они будут взаимодействовать с вашим сайтом или бизнесом.
Хорошее взаимодействие с пользователем может привести к большему количеству кликов, конверсий, репостов или повторных посещений вашего сайта, что поможет вам добиться успеха в Интернете. И ключевая часть пользовательского опыта? Вы уже догадались — выбрав читабельный фирменный шрифт!
Почему шрифты для веб-сайтов важны? Резюме:
- Шрифты многое говорят о вашем бренде
- Посетители будут оценивать ваш сайт мгновенно, основываясь на его внешнем виде, а не на его содержании
- Выбранный вами шрифт определяет удобство чтения, что является ключом к созданию хорошего пользовательского интерфейса
Подобно тому, как разные цвета оказывают на людей разное эмоциональное и психологическое воздействие, разных дизайнов шрифтов способны передавать разные характеристики.
Приведенная ниже инфографика дает вам четкое представление о том, как разные дизайны шрифтов имеют определенные коннотации и значения. Быстро становится очевидным, что шрифты не являются взаимозаменяемыми — представьте, например, что вы пытаетесь продвигать сильный современный бренд, используя «элегантный» шрифт Bickham Script.
Используя это инфографическое руководство, нетрудно выбрать наиболее подходящий дизайн шрифта для того, как вы хотите, чтобы люди думали о вашем бренде.
Ваша очередь!
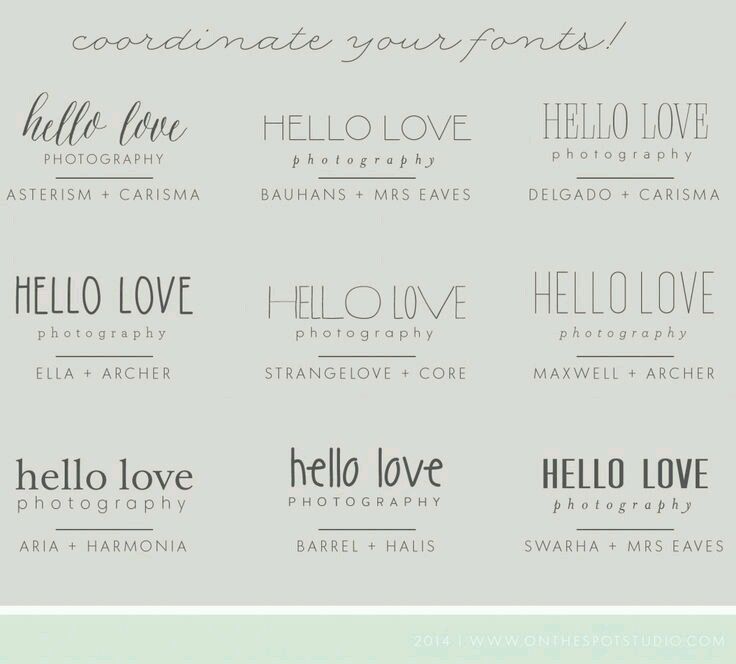
Представьте, что вы ведете сайт свадебной фотографии. Вы хотите показать клиентам, что сделаете со вкусом профессиональные фотографии их особенного дня. Какие шрифты были бы в вашем шорт-листе?
Наш шорт-лист включает:
- Шрифт Script: Edwardian Script — для традиционного шрифта с завитушками
- Шрифт с засечками: Trajan — для создания заявления или впечатляющего первого впечатления
- 06 Современный шрифт: Didot Italic – для более тонкого, современного эффекта
Скорее всего, вы бы сразу отказались от шрифтов Helvetica Bold и Cooper, если только у вас нет очень нишевой целевой аудитории!
Ваша целевая аудитория будет определять ваш окончательный выбор – выберете ли вы что-то причудливое и классическое или что-то чистое, стильное и современное.
5 типов шрифтов
Существует пять основных типов шрифтов. Подумайте о своем бренде или веб-сайте и о том, какая индивидуальность подходит ему лучше всего, когда мы рассмотрим каждый из них — просто нажмите на каждый тип индивидуальности ниже, чтобы узнать больше:
Если вы хотите, чтобы ваш веб-сайт представлял эту индивидуальность, шрифты быть стилями шрифта с засечками, которые выглядят классическими и традиционными.
Примеры:
- Merriweather
- Trajan
- Playfair Display
Эти шрифты традиционно использовались в газетах, журналах и книгах. Поскольку большинство людей хорошо знакомы с этими классическими дизайнами шрифтов, они мгновенно производят впечатление наследия, надежности и доверия.
Это шрифты с очень чистым дизайном и менее рукописным качеством.
Примеры:
- Open Sans
- Myriad Italic
- Josefin Sans
Эти начертания часто имеют очень жирный или очень тонкий профиль. У них, как правило, меньше изюминки, они склоняются к более минималистичному дизайну, поэтому они кажутся более современными.
У них, как правило, меньше изюминки, они склоняются к более минималистичному дизайну, поэтому они кажутся более современными.
Если вы хотите, чтобы ваш веб-сайт выглядел более современно, подумайте об использовании этого типа шрифта.
Совет эксперта!
Эти современные шрифты без засечек, как правило, более читабельны, чем рукописные или суперблочные шрифты, что делает их хорошим выбором для основного текста на вашем веб-сайте.
Эти шрифты очень жирные и имеют блочный дизайн. Эта смелость придает дизайну содержание и создает впечатление силы.
Примеры:
- Helvetica Bold
- Futura
- Franklin Gothic
Совет эксперта!
Жирные блочные шрифты могут утратить свой эффект, если вы используете их по всему веб-сайту — попробуйте вместо этого использовать их для заголовков, логотипов или цитат! Вы можете сочетать жирный шрифт заголовка с чистым, более легким шрифтом, таким как Open Sans, для основного текста, чтобы добиться максимального эффекта без ущерба для удобочитаемости.
Это шрифты рукописного типа с большим количеством кривых. Действительно, именно эти изгибы придают дизайну романтический и элегантный вид.
Примеры включают в себя:
- Bickham Script
- Edwardian Script
- Parisienne
Не все. стиль. Чем более курсивный и изогнутый дизайн шрифта, тем более винтажным он будет выглядеть. Чем округлее дизайн шрифта, тем более причудливым и ретро он будет казаться:
Совет эксперта!
Будьте осторожны при выборе рукописных шрифтов, так как их может быть трудно читать, особенно в Интернете или при использовании для длинных фрагментов текста. Всегда помните о своем читателе, и если вы выберете рукописный шрифт, используйте его экономно для достижения наилучших результатов.
Это настолько стилизованные дизайны шрифтов, что они не попадают ни в одну конкретную категорию. У них может быть так много разных характеристик, что трудно охватить их все!
У них может быть так много разных характеристик, что трудно охватить их все!
Примеры:
- Метрополис
- Уличная одежда
- Искаженная мода
Эти шрифты пригодятся для создания индивидуальности бренда. Чтобы выбрать правильный дизайн, потребуются дополнительные дизайнерские навыки, поскольку все они очень специализированы.
Вот хороший ресурс, где можно узнать больше о дизайне стилизованных шрифтов.
Независимо от того, запускаете ли вы свой первый веб-сайт или надеетесь обновить существующий сайт, изучение значений шрифтов — это мощный инструмент, который поможет вам добиться успеха. Рекомендуется сначала понять свой бренд, а затем найти шрифт, который соответствует образу вашего бренда.
Продуманный дизайн шрифта — это быстрый и простой способ улучшить индивидуальность вашего бренда и создать прочную связь с вашей целевой аудиторией.
Что означают разные шрифты для веб-сайтов? Резюме:
- Разные шрифты несут разное значение и вызывают у читателей разные эмоции
- Подумайте о своем бренде и решите, какую индивидуальность вы хотите передать
- Шрифты с засечками могут передать: традиции, респектабельность, надежность, комфорт
- Рукописные шрифты могут передать: элегантность, нежность, креативность
- Демонстрационные шрифты могут передать: дружелюбие, веселье, уникальность, выразительность
- Современные шрифты могут передать: силу, стиль, шик5, прогрессивность шрифты с засечками могут передать: стабильность, объективность, чистый и современный минимализм
- Люди судят о ваших шрифтах, прежде чем они прочитают ваш контент — убедитесь, что ваш шрифт соответствует вашему фирменному стилю!
1: Начните с вашего бренда
Шрифт может выглядеть красиво, но если он не соответствует вашему бренду, это бессмысленно. Всегда начинайте с вашего бренда, прежде чем выбирать дизайн.
Всегда начинайте с вашего бренда, прежде чем выбирать дизайн.
Какая индивидуальность у вашего бренда? Кто ваша целевая аудитория? Как только вы узнаете ответы на подобные вопросы, вы сможете выбрать, какой шрифт соответствует вашему бренду, и приступить к выбору идеального стиля фасада.
2: Выберите шрифты для читателей
Постарайтесь найти баланс между вашим личным вкусом и потребностями вашей аудитории. Например, вы можете быть по уши влюблены в шрифт Hanalei, но подумайте о своих читателях — соответствует ли этот шрифт их потребностям?
В случае с Hanalei его загруженные печатные буквы и грубые края могут порадовать юную аудиторию, но представляют собой проблему для читателей старшего возраста.
Некоторые вопросы, которые следует задать при попытке понять вашу аудиторию, включают:
- Какова идеальная возрастная группа?
- Предпочтительный пол?
- Какая у него профессия?
- Имеет ли он/она больше/меньше располагаемого дохода?
3.
 Позаботьтесь о читабельности
Позаботьтесь о читабельностиХотя важно, чтобы шрифты хорошо выглядели, важно также, чтобы они были удобочитаемыми. Часто нам нравится шрифт , потому что он удобочитаемый, а не только потому, что выглядит красиво — постарайтесь выбрать шрифт, который не только отражает ценности вашего бренда, но и доставляет удовольствие при чтении.
Держитесь подальше от совершенно нечитаемых шрифтов, какими бы визуально ошеломляющими они ни были:
Некоторые шрифты, такие как плотные, блочные начертания или причудливые рукописные рисунки, могут быть сложными для чтения при чрезмерном использовании на веб-странице — по этой причине они обычно работают лучше всего в качестве шрифтов заголовков. Всегда выбирайте легко читаемый шрифт для более длинного текста.
4: Проверьте свой шрифт на прочность
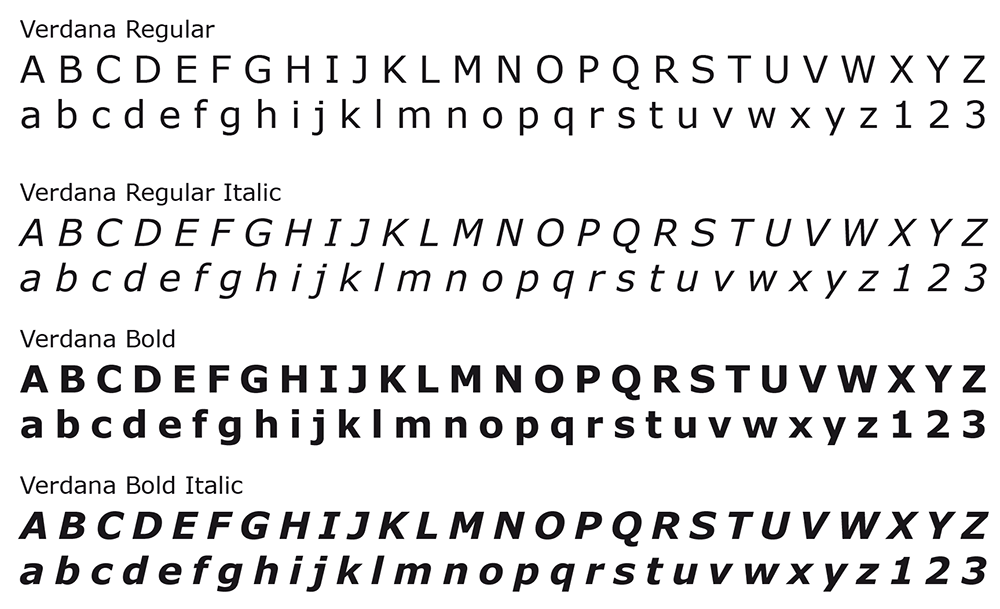
Прежде чем выбрать шрифт, посмотрите, как он выглядит во всех его различных формах, размерах и весах (толщина шрифта определяет, насколько толстыми или тонкими будут линии).![]()
- Как это выглядит в разных размерах?
- Как выглядят прописные и строчные буквы?
- Как это выглядит курсивом?
- Как это выглядит жирным шрифтом?
- Как выглядят персонажи? Например, легко ли в этом шрифте читаются цифры и знаки препинания?
- Какой вес будет лучше всего смотреться на вашем сайте?
Например, стиль шрифта Cedarville Cursive — это красивый рукописный шрифт, но заглавная буква «G» может вам не нравиться, или вы можете предпочесть традиционный амперсанд, а не простой значок плюса. Такие мелкие детали всегда стоит проверять!
5: Используйте веб-безопасные шрифты
Наш последний совет — используйте веб-безопасные шрифты. Веб-безопасный шрифт — это шрифт, который устанавливается на всех устройствах, что приводит к более высокой скорости загрузки вашего веб-сайта. Это делает ваших читателей счастливее, так как им не нужно так долго ждать загрузки вашего контента, а также полезно для SEO-рейтинга вашего сайта.
Представьте, что вы специалист по финансовому планированию. Ваша идеальная группа клиентов — миллениалы с хорошо оплачиваемой работой, которые только начинают инвестировать и планировать свое будущее.
Когда они посещают ваш веб-сайт, какое первое впечатление вы хотите произвести?
Вы, вероятно, хотите казаться ответственным, заслуживающим доверия, прогрессивным и современным, потому что миллениалы, скорее всего, не ищут специалистов по финансовому планированию старой школы.
Вместо этого вы хотите спроецировать идею о том, что вы можете общаться с более молодыми и состоятельными клиентами — вашим идеальным целевым рынком.
Итак, как выбрать дизайн шрифта, отражающий эти характеристики?
- Ответственный и надежный: Вы хотите выбрать шрифты с традиционным наследием, такие как Trajan или Times New Roman, которые создают ощущение истории.
- Progressive & Modern: Вы хотите выбрать шрифт с четкими линиями, более тонким шрифтом и более минималистичным дизайном.
 Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше).
Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше).
Какие шрифты лучше всего подходят для соответствия этим критериям?
Мы выбрали Aller (от Font Squirrel) в качестве надежного шрифта для нового поколения финансового планирования, ориентированного на миллениалов.
Он имеет четкие линии с классическим изогнутым дизайном, обеспечивая хороший баланс между новым (современным и прогрессивным) и старым (надежным и ответственным).
Шрифт выглядит профессионально и может посылать правильные подсознательные сигналы миллениалам, которые ищут финансовый совет.
Используя приведенное выше руководство по инфографике, какие шрифты, по вашему мнению, подходят для вашего веб-сайта ?
Как подобрать шрифт для своего сайта. Резюме:
- Всегда начинайте с вашего бренда
- Выбирайте шрифты с учетом ваших читателей, а не только вашего личного вкуса
- Убедитесь, что ваш шрифт читабелен
- Проверьте шрифт во всех его формах — полужирный, курсив, цифры , знаки препинания и т.
 д.
д. - Используйте веб-безопасные шрифты, чтобы ваш контент загружался быстрее для читателей
1: Не используйте броские шрифты
Никогда не используйте Comic Sans — когда-либо . Это может быть то, что вы хотите использовать в приглашении на день рождения вашего ребенка, но безвкусным и причудливым шрифтам не место ни на одном веб-сайте, который хочет восприниматься всерьез.
Каждый дизайн шрифта имеет свою индивидуальность. В зависимости от выбранного вами дизайна шрифт будет создавать разное впечатление о вашем веб-сайте и вашем бренде.
Например, шрифт «Papyrus» наводит на мысли о древних цивилизациях. Это шрифт, который вы ожидаете увидеть в названии фильма о египетских мумиях, а не в качестве украшения веб-сайта финансового планирования.
Хотя эти безвкусные шрифты находят свое место на сайтах для развлечения и хобби, пожалуйста, не используйте их на своем сайте, если хотите выглядеть профессионально.
2: Не используйте грязные, трудночитаемые шрифты
Выбор дизайна шрифта для вашего основного контента сильно отличается от выбора шрифта для заголовка, заголовка или логотипа. Цель содержимого вашего веб-сайта – предоставить читателям полезную информацию о ваших продуктах или услугах, поэтому читабельность здесь очень важна.
Если вы сомневаетесь, вы всегда можете обратиться к этому дизайну шрифта:
Вот отличная блок-схема дизайна шрифта от Basekit, которая поможет вам выбрать правильный шрифт для ваших областей контента:
3: Не Увеличивайте межстрочный интервал
Один из самых простых способов сделать ваш контент более удобным для чтения — добавить достаточное расстояние между каждой строкой.
Магическое число идеальной высоты строки составляет 150% размера шрифта, который вы используете.
Например, если вы используете размер шрифта 24 пикселя, высота строки будет 36 пикселей (что составляет 150% от 24 пикселей):
Сразу видно, что левый столбец выглядит лучше всего.
4: Не используйте слишком много разных дизайнов шрифтов
Вы должны выбрать не более трех шрифтов для своего веб-сайта. В идеале, , вы должны стремиться использовать только два стиля шрифта для использования на всем веб-сайте:
- Стиль шрифта для заголовков и заголовков страниц
- Стиль шрифта для основных областей содержимого
- Стиль шрифта для цитат или подзаголовков (необязательно )
Еще немного, и ваш веб-дизайн может начать казаться загроможденным и запутанным — и вы подорвете ту идентичность бренда, над которой вы так усердно работали!
Попробуйте найти два шрифта, которые дополняют друг друга — это называется сочетание шрифтов .
Вам понадобится шрифт для заголовков и шрифт для более длинных копий на сайте, и вы можете повеселиться, сопоставив эту пару. Если вы столкнулись с трудностями, Google Fonts предлагает предложения по сопряжению, а также есть бесплатные онлайн-инструменты, которые помогут вам.
5: Не используйте слишком много цветов шрифта
Цвет — мощный инструмент брендинга. Например, когда вы думаете о Starbucks, какие цвета приходят вам на ум? Скорее всего, это зеленый цвет, который вы видите на их логотипе и на их сайте.
Когда вы выбираете цвета для своих шрифтов, выберите только один или два фирменных цвета , которые действительно представляют вас или ваш бизнес, для использования в заголовке или подзаголовке.
Убедитесь, что цвет шрифта четко выделяется на фоне цвета фона , чтобы его было легко читать. В Интернете есть бесплатные инструменты, такие как средство проверки контрастности WebAIM, которое вы можете использовать, чтобы убедиться, что цвет вашего шрифта соответствует стандартам удобочитаемости!
Использование слишком большого количества цветов, несовместимых цветов или неправильного цвета (например, светло-зеленого или бледно-желтого) сделает ваш веб-сайт беспорядочным и затруднит восприятие содержимого.
6: Не выбирайте размер шрифта случайным образом
Размер шрифта с модульным масштабированием придаст вашему тексту более гармоничный вид. Это серия размеров шрифта, обладающих идеальными пропорциями, которые широкая публика считает «красивыми».
Рекомендуемые размеры шрифта: 8, 16, 24, 32, 48, 64, 95
16px — идеальный размер шрифта для основного текста. Он не слишком маленький и не слишком большой, поэтому он действительно помогает улучшить читабельность абзаца. Фактически, размер шрифта, который мы используем в основных областях содержания наших статей, составляет 16 пикселей.
8 пикселей действительно слишком малы для основной копии — вместо этого вы должны использовать этот размер только для второстепенного текста, такого как штампы с датами. Для заголовков не стесняйтесь играть с более крупными размерами шрифта, как вы считаете нужным!
Полезный ресурс:
- Хотите другой размер шрифта, чем мы рекомендуем? Вы можете использовать этот калькулятор модульной шкалы, чтобы создать собственную идеальную шкалу размера шрифта.

7: Не стоит недооценивать пустое пространство
Белое пространство — это пустое пространство вокруг содержимого, такого как заголовки, абзацы, изображения или кнопки, и оно жизненно важно для вашего веб-дизайна. Использование пустого пространства — одна из самых простых вещей, которые вы можете сделать прямо сейчас , чтобы мгновенно сделать содержимое вашего веб-сайта более удобным для чтения.
Пустое пространство делает ваш веб-сайт загроможденным , и придает вашему контенту больше эффекта и «пространство для дыхания», что, в свою очередь, облегчает просмотр и усвоение посетителями. Белое пространство на самом деле не обязательно должно быть белым — это просто пустое пространство между элементами.
Некоторые бренды, которые лучше всего используют свободное пространство, включают Apple, Squarespace и Medium — поэкспериментируйте с пустым пространством на своем веб-сайте и посмотрите, какие результаты вы получите!
Яркий современный шрифт Squarespace выделяется тем, что окружен большим количеством пустого пространства. Представьте, если бы он был переполнен текстом и изображениями — он потерял бы свое влияние!
Представьте, если бы он был переполнен текстом и изображениями — он потерял бы свое влияние!
Apple не боится, чтобы ее шрифт говорил сам за себя — если вы выбрали блочный, сильный шрифт, дайте ему возможность проявить себя, как в этом примере.
Домашняя страница Medium загружена, но никогда не кажется загроможденной. Это связано с тем, что весь текст разделен пробелом, поэтому жирные заголовки располагаются рядом друг с другом.
7 смертных грехов выбора шрифта. Резюме:
- Избегайте безвкусных шрифтов, таких как Comic Sans
- Не используйте грязные шрифты, которые трудно читать
- Используйте высоту строки, равную 150% размера шрифта, который вы используете много дизайнов шрифтов – выберите максимум два или три
- Не используйте слишком много цветов шрифта – выберите один или два фирменных цвета
- Не выбирайте размер шрифта наугад – мы рекомендуем 16px для основной копии
- Не забудьте включить пробел
Существует так много шрифтов, что мы знаем, что может быть трудно понять, с чего начать, не говоря уже о том, где найти идеальное сочетание. Вот почему мы составили список из 10 наших любимых шрифтов для веб-сайтов, чтобы дать вам отправную точку — все десять можно бесплатно загрузить с Google Fonts:
Вот почему мы составили список из 10 наших любимых шрифтов для веб-сайтов, чтобы дать вам отправную точку — все десять можно бесплатно загрузить с Google Fonts:
- Lato
- Merriweather
- Alegreya
- Arvo
- Amatic SC
- Josefin Slab
- Bowlby One SC
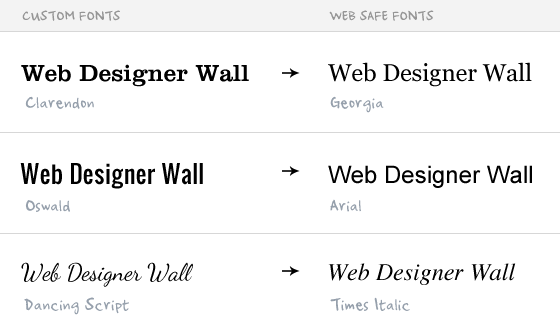
- Сценарий танцев
- Playfair Display SC
- Poppins
, и сильно, и очень читабельно. На самом деле, это шрифт, который мы используем на нашем сайте! Он прекрасно сочетается с Open Sans.
2. MerriweatherMerriweather был разработан для чтения на экране, что делает его одним из лучших вариантов для удобства чтения. Это шрифт с засечками, который имеет множество стилей на выбор.
3. Alegreya
Alegreya Alegreya имеет классический вид — она была разработана для литературы, что делает ее идеальной для длинных текстов. Это приятный ритмичный и динамичный шрифт, который хорошо сочетается с Roboto.
4. ArvoArvo — это гладкий, гибкий на вид шрифт, основу которого составляют геометрические узоры. Это легко читаемый шрифт с засечками, который имеет традиционную атмосферу, но не кажется скучным или скучным.
5. Аматик SCЭтот прекрасный нарисованный от руки шрифт идеально подходит для заголовков. Это просто и весело — нам это особенно нравится, потому что он не жертвует удобочитаемостью ради стиля.
6. Josefin SlabJosefin Slab — это современный стильный шрифт, который идеально подходит для придания изысканности любому веб-сайту. Он хорошо работает для основного текста и будет хорошо смотреться рядом с заголовками в Amatic SC.
7. Bowlby One SC
Bowlby One SC Bowlby One SC предназначен для заголовков и выпускается только в одном стиле — мы не рекомендуем использовать его для основного текста. Однако, если вам нужны эффектные, громоздкие заголовки со слегка шероховатыми краями, то Bowlby One SC — идеальный выбор.
8. Dancing ScriptЕсли вам нужен стиль рукописного шрифта, сложный, но в то же время дружелюбный и довольно непринужденный, обратите внимание на Dancing Script. У него приятное спонтанное ощущение — идеально, если вы стремитесь к классике, не чувствуя себя душно. При использовании в заголовках Dancing Script прекрасно сочетается с Lato.
9. Playfair Display SC Для заголовков в традиционном стиле Playfair Display SC — сильный и универсальный стиль шрифта. Нам особенно нравятся тонкие различия между стандартным и курсивным шрифтом. Версию этого шрифта, содержащую символы нижнего регистра, можно найти на Playfair Display.
Использование изогнутых линий в дизайне Poppins придает ему открытый и дружелюбный вид. Он предлагает 18 различных стилей на выбор, от очень тонких и утонченных до тяжелых и смелых дизайнов. Наш фаворит — Extra-bold 800, который действительно сделает ваши заголовки яркими!
Если вам нужно надежное место для загрузки выбранного стиля шрифта или вы просто ищете вдохновение, вот полезная коллекция ресурсов для начала работы.
Надежные библиотеки шрифтов
- Google Fonts — открытый исходный код, бесплатные шрифты для просмотра и загрузки
- Adobe Fonts — шрифты для тех, у кого есть подписка Creative Cloud
- MyFonts — бесплатные и платные шрифты (вы выбираете нужный тип лицензии при оформлении заказа)
- Wild Type — бесплатные и платные шрифты для креативного дизайна
Inspiration
- Wix Fonts — 20 классных шрифтов, которые разбудят ваше воображение
- 50 элегантных дизайнов шрифтов — список стильных шрифтов Canva
- Как выбрать цветовую схему — узнайте, как выбрать правильный цвет шрифта
Инструменты
- Coolors.
 co — простой в использовании генератор цветовых схем
co — простой в использовании генератор цветовых схем - Цвета веб-сайта Colormind — просмотрите свою цветовую схему на демонстрационной целевой странице
- WebAIM Contrast Checker — убедитесь, что ваш шрифт и цвета фона читабельны
Шрифты важны. Они передают смысл и могут создать или разрушить индивидуальность вашего бренда. Люди судят о ваших шрифтах еще до того, как прочтут хоть одно слово вашего контента, поэтому выбор наилучшего стиля шрифта является ключом к созданию необходимого первого впечатления.
Теперь, когда вы знаете, почему шрифты важны и какие из них больше всего подходят вашему бренду, вы готовы начать выбирать свои собственные стили шрифтов! Мы хотели бы знать, какие шрифты вы выберете, поэтому напишите нам в комментариях, чтобы мы знали ваши любимые шрифты!
Это зависит! Если вы загружаете свой шрифт с такого сайта, как Google Fonts , вам не о чем беспокоиться — все эти шрифты лицензированы как для личного, так и для коммерческого использования. На других сайтах вам может потребоваться выбрать нужную лицензию или приобрести коммерческую лицензию отдельно.
На других сайтах вам может потребоваться выбрать нужную лицензию или приобрести коммерческую лицензию отдельно.
Персональная лицензия на шрифт позволяет вам использовать ваш шрифт в личных целях в частных проектах. Если вы будете использовать свой шрифт для заработка (например, для изготовления открыток или сумок), вам потребуется коммерческая лицензия.
В общем, лучше перестраховаться — хотя бы для основного экземпляра. Темно-серый цвет на белом фоне — наш любимый выбор, так как он менее резкий и с меньшей вероятностью утомляет глаза, чем абсолютно черные буквы. Для заголовков вы можете немного повеселиться с цветом, если они всегда читаемы.
Размер основного текста должен быть не менее 16 пикселей. Для заголовков вы можете играть с гораздо большими размерами, чтобы соответствовать вашему брендингу.
40 лучших веб-шрифтов, которые вы должны использовать в 2022 году
Шрифты играют важную роль в формировании языка вашего бренда и дизайна веб-сайта. Откройте для себя лучшие шрифты для веб-сайтов, где их взять и когда использовать.
Откройте для себя лучшие шрифты для веб-сайтов, где их взять и когда использовать.
Задача поиска типографики для веб-сайта, который вы разрабатываете, может быть сложной. На момент написания этой статьи было более 1000 семейств шрифтов Google, почти 2000 шрифтов Adobe, 15 000 шрифтов на Fonts.com и почти 35 000 шрифтов на MyFonts.com 9.0003
С учетом дополнительных требований к шрифтам, таких как сочетание шрифтов, их вес, читабельность, диапазон стилей и т. д., задача поиска подходящих шрифтов для вашего веб-сайта может, мягко говоря, стать непосильной задачей.
К счастью, это руководство поможет вам найти лучшие шрифты для вас. Мы исследовали и нашли 40 лучших шрифтов для веб-сайтов
Содержание
- Почему важны шрифты веб-сайта?
- Каковы различные категории шрифтов?
- 1. Шрифты без засечек
- 2. Шрифты с засечками
- 3. Курсивные шрифты
- 4.
 Числовые шрифты
Числовые шрифты - 5. Контурные шрифты
- 6. Винтажные шрифты
- 7. Современные шрифты
- Как мы выбирали лучший шрифт для веб-сайтов
- 40 лучших шрифтов для веб-сайтов
Почему важны шрифты веб-сайта?
Шрифты сайта составляют 90% дизайна. Поэтому правильный выбор со знаниями имеет решающее значение для успеха вашего сайта. Вот некоторые из основных причин, почему:
1. Выбор шрифта отражает характер вашего бренда
Большинство маркетологов знают сообщение своего бренда, но ваш выбор шрифта должен отражать и представлять характер вашего бренда. Например, романтический шрифт, такой как каллиграфия, или причудливый мем не будут отражать ваш бренд, если у вас есть официальная благотворительная организация.
Точно так же, если ваш шрифт должен отражать банк, игривые шрифты не вызовут доверия, и ваши читатели могут не воспринять ваш бренд всерьез. Таким образом, выбор бренда также зависит от понимания вашей целевой аудитории.
Таким образом, выбор бренда также зависит от понимания вашей целевой аудитории.
2. Удобочитаемость и взаимодействие с пользователем
Эти вопросы взаимосвязаны. Часто читателям приходится прижиматься лицом к экрану, чтобы прочитать текст. Это не оказывает положительного влияния на их пользовательский опыт. Если шрифт слишком мелкий, потенциальные лиды могут исчезнуть за считанные секунды. Точно так же выбор огромных шрифтов — плохая практика, поскольку они «кричат» на читателя, что отпугивает.
Кроме того, наличие слишком большого количества шрифтов может показаться запутанным и непрофессиональным, особенно если они находятся на одной странице. Лучше всего выбрать максимум два или три шрифта, чтобы обеспечить единообразие и ясность на всем сайте. Шрифты влияют не только на пользовательский опыт, но и на интересы, скорость навигации и многие другие аспекты.
3. Рост бизнеса
UX напрямую связан с возможностями для бизнеса. Если ваши посетители чувствуют себя комфортно, читая содержимое вашего сайта, они могут оставаться дольше, чем планировалось, особенно новые посетители.
Сайты, предоставляющие читателям привлекательный контент, написанный качественным, надежным шрифтом, привлекают и удерживают внимание. Достижение этого поможет вам завоевать доверие потребителей, повысить свое конкурентное преимущество и улучшить деловые возможности и прибыль.
Шрифты необходимы для вашего бренда или компании, потому что вы хотите, чтобы они вызывали положительные эмоции, обеспечивали удобочитаемость и улучшали вашу прибыль.
Какие существуют категории шрифтов?
Существуют различные типы и категории шрифтов, и каждый вариант имеет свое место в зависимости от вашего бренда. Некоторые шрифты более сложные и заметные, а другие относительно более простые и универсальные.
Некоторые категории шрифтов идеально подходят для жирного, привлекающего внимание заголовка, в то время как другие лучше всего использовать в длинных абзацах текста. Различают следующие категории шрифтов:
1. Шрифты без засечек
Шрифты без засечек — это шрифты без (французский: без засечек ) маркировки на конце букв ( с засечками ).
Шрифты без засечек обычно имеют простой дизайн, что делает их универсальными с точки зрения размещения и использования. Они хорошо вписываются в тело страницы или в текст заголовка. Их также можно использовать для приручения уникального дизайна веб-сайта.
Если вы хотите, чтобы ваш текст выглядел лаконично и минималистично, а посетители прочли страницу от начала и до конца, тогда вам подойдет шрифт без засечек
2. Шрифты с засечками
Шрифты без засечек с точки зрения наличия стабильной и предсказуемой структуры, только они идут с маркировкой на конце букв ( засечек ).
Шрифты с засечками имеют долгую историю в типографике, поэтому стиль этих шрифтов часто кажется более традиционным и сложным, чем другие. С точки зрения того, где вы можете их использовать, засечки можно использовать как в основном тексте, так и в заголовке веб-страницы.
Еще одна причина, по которой вы можете предпочесть шрифт с засечками другим шрифтам, — доступность. Поскольку шрифты с засечками имеют маркировку вверху и внизу своих символов, буквы, которые иногда напоминают друг друга (например, заглавная «I», строчная «l» и цифра «1»), легко различимы.
Поскольку шрифты с засечками имеют маркировку вверху и внизу своих символов, буквы, которые иногда напоминают друг друга (например, заглавная «I», строчная «l» и цифра «1»), легко различимы.
3. Курсивные шрифты
Курсив — это многовековой стиль рукописного ввода, который изначально был разработан для того, чтобы писать от руки было быстрее и приятнее на вид. Но в наше время курсив (или сценарий) стал уникальным стилем веб-шрифта, предназначенным для имитации рукописного письма.
Некоторые знаковые бренды, такие как Vimeo, Ray-Ban и Kellogs, используют курсивные шрифты для своих логотипов. Если вы хотите, чтобы ваши заголовки и веб-логотипы имели схожий эффектный и запоминающийся оттенок, тогда курсивный шрифт — это то, что вам нужно. Однако он может не подходить для длинных текстов, особенно потому, что молодому поколению больше не нужно учиться писать курсивом.
4. Шрифты чисел
В веб-типографике способ отображения чисел требует такой же тщательности и внимания, как и буквы. Хотя поиск идеального шрифта для чисел может оказаться непростой задачей.
Хотя поиск идеального шрифта для чисел может оказаться непростой задачей.
Числа часто используются для визуализации данных, т. е. ценовых таблиц, инфографики или специальных предложений на целевых страницах. То, как вы отображаете эти цифры, может иметь огромное влияние на успех вашей веб-страницы.
Например, если вы используете их в таблицах или расчетах, они должны использовать цифры табличной подкладки. Это означает, что каждая фигура имеет одинаковую ширину и высоту, так что числа правильно выстраиваются рядом и поверх друг друга.
Еще одна вещь, на которую следует обратить внимание, — включает ли семейство шрифтов числовые символы, связанные с тем, для чего вы будете их использовать (например, пунктуация, валюта, расчеты и т. д.). И, как и при выборе обычных шрифтов, вы должны убедиться, что ни одно из чисел не слишком похоже друг на друга, например, цифры «1» и «7».
5. Контурные шрифты
Допустим, более традиционные стили с засечками и без засечек здесь не совсем соответствуют уникальному стилю вашего бренда. И курсив, кажется, тоже не совсем подходит.
И курсив, кажется, тоже не совсем подходит.
В этом случае вы можете рассмотреть возможность использования контурных шрифтов.
Поскольку выделенные шрифты несколько ухудшают читабельность текста (поскольку вы, по сути, избавляете символы от внутренностей), вам следует использовать их только в больших текстах заголовков или заголовков. Но это нормально. Если у вас есть короткие, эффектные заголовки, которые должны привлечь внимание посетителя, контурные шрифты, безусловно, справятся со своей задачей.
6. Винтажные шрифты
Всегда кажется, что старое снова стало новым, поэтому неудивительно, что на веб-сайтах появляются ретро или винтажные шрифты, несмотря на их устаревший вид.
Одной из причин, по которой ретро всегда кажется крутым, является ностальгия. Когда потребителям напоминают о «старых добрых временах» с помощью типографики, они, скорее всего, почувствуют сильную эмоциональную привязанность к тому, что читают.
И это из-за этой ассоциации они делают с прошлым, даже если это сделано не очевидным образом.
7. Современные шрифты
Любые популярные сегодня шрифты легко назвать «современными», но это не совсем то, что мы имеем в виду. Современные шрифты имеют определенные характеристики:
- Они основаны на простых геометрических линиях и узорах.
- Минималистичный дизайн по своей сути.
- Форма должна следовать за функцией.
- Они выходят за рамки классического и традиционного стилей.
По сути, современные шрифты представляют собой геометрические стили с немного футуристическим оттенком. Их легко читать, но есть в них и определенное волнение.
Что означают разные типы шрифтов?
Каждый шрифт имеет свой уникальный характер, и дизайнеры шрифтов привносят определенные значения в создаваемые ими шрифты. Таким образом, когда дизайнер сайта выбирает шрифт, он вызывает определенные эмоции, такие как радость, приветствие, расслабленность, страх, позитив, соблазн или серьезность.
По этой причине дизайнеры должны понимать психологию каждого типа шрифта, чтобы правильно спроектировать веб-сайт. Шрифты также дают зрителям представление о культуре вашей компании так же быстро, как цвета и графика веб-сайта.
Шрифты также дают зрителям представление о культуре вашей компании так же быстро, как цвета и графика веб-сайта.
Хотя типографские особенности шрифтов с засечками часто классифицируют шрифты, их также можно описать как имеющие более человеческую индивидуальность. Другими словами, внешний вид шрифта (независимо от того, что говорят слова) создает определенное настроение и ощущение, которое может изменить эффективность вашего контента.
Таким образом, умение предсказывать, какие чувства ваш шрифт может вызвать у вашей аудитории, является еще одной гарантией того, что ваш контент достигнет оптимального эффекта. Хотя не существует предиктивного уравнения (ни один Times New Roman не всегда соответствует ЭТОМУ конкретному настроению), мы выросли в культуре, в которой развились личностные ассоциации. Следовательно, большая часть предсказания может быть основана на осознании и инстинкте.
Как мы выбирали лучший шрифт для веб-сайтов
Выбирая лучшие веб-шрифты для этого списка, мы хотели убедиться, что каждый из них соответствует определенным требованиям и характеристикам.
- Разборчивость : Шрифты, в которых каждый символ легко отличить друг от друга — характеристика, которая поможет вам улучшить доступность и удобство чтения.
- Удобочитаемость : Шрифты, предназначенные для использования в определенных частях сайта (т. е. большие жирные шрифты в заголовках и простые шрифты в основном тексте).
- Комфорт/знакомство : Шрифты, удобные для чтения. Варианты веб-дизайна, которые слишком сильно отклоняются от нормы, могут вызвать нервозность у посетителей, и этому могут способствовать неожиданные или необычные шрифты.
Другим фактором, который мы учитывали, был вес шрифта. Многие веб-шрифты не предустанавливаются вместе с WordPress, вашей темой или плагином для перетаскивания страниц.
Это может вызвать проблемы со скоростью загрузки в зависимости от того, как оптимизирован ваш сайт (а также от того, как они отображаются в разных браузерах). Итак, если это вас серьезно беспокоит, мы постарались включить в каждую категорию хотя бы один легкий веб-безопасный шрифт.
Итак, если это вас серьезно беспокоит, мы постарались включить в каждую категорию хотя бы один легкий веб-безопасный шрифт.
Включение шрифтов, которые охватывают широкий диапазон стилей (например, гротеск, геометрический, плоский и т. д.), также было важно. Это точно так же, как и любой другой элемент веб-дизайна — вам нужно, чтобы ваш шрифт гармонировал с общей индивидуальностью веб-сайта, и иногда самые простые и популярные шрифты не подходят.
40 лучших шрифтов для веб-сайтов
1. Arial
По данным FontReach, Arial является шрифтом № 1, используемым в Интернете, и в настоящее время его используют более 604 000 веб-сайтов. Google, Facebook и Amazon — лишь некоторые из популярных веб-сайтов, использующих Arial.
Первоначально созданный дизайнерами Monotype для использования в лазерных принтерах IBM, этот веб-безопасный шрифт является одним из лучших вариантов для легко читаемого пользовательского интерфейса.
Возможно, этот шрифт не такой красивый, как некоторые другие шрифты в этом списке, но он очень распространен и регулярно используется.
2. Лато
Lato — это шрифт Google, изначально разработанный для корпоративного клиента. Хотя корпорация передала творение дизайнера шрифтов, Lato был перепрофилирован и стал одним из самых популярных шрифтов в Интернете. Lato используется на таких сайтах, как Goodreads, WebMD и Merriam-Webster.
Благодаря балансу между плавными изгибами и прочным дизайном этот шрифт создает мощную, но уютную атмосферу.
3. Монтсеррат
Montserrat — это шрифт Google, вдохновленный вывесками из района Монтсеррат в Буэнос-Айресе в начале 1900-х годов. Учитывая богатую архитектурную историю города и неповторимую красоту его узких улочек (как и узкие буквы шрифта), понятно, почему типограф черпал в нем вдохновение.
Этот живой и красивый шрифт без засечек был разработан специально для быстрого чтения, поэтому он отлично подходит для небольших текстов в Интернете.
4. Новый Гельветика
Neue Helvetica — второй по популярности шрифт в Интернете, его используют более 218 000 веб-сайтов, таких как Facebook, Yahoo и eBay. Его популярность имеет смысл не только при взгляде на его длинную историю набора текста, но и на значительно расширенную и переработанную оцифрованную версию «Neue». Он простой, легко читаемый и одинаково хорошо работает как в заголовке, так и в основном тексте.
Семейство шрифтов включает 128 различных начертаний, включая легкие, тяжелые, прямые, контурные, сжатые и другие стили.
5. Робото
По мере того, как наш мир становится все более взаимосвязанным и технологически продвинутым, будет появляться все больше и больше веб-сайтов, которые выиграют от таких шрифтов, как Roboto. Несмотря на то, что у этого шрифта есть техническое, машинное ощущение, широко открытые символы также придают ему дружественный оттенок.
Первоначально разработанный Google для системного шрифта Android, этот неогротескный шрифт без засечек теперь используется на таких веб-сайтах, как YouTube, Flipkart и Vice. com.
com.
6. Lora
Lora — современный шрифт с засечками. Хотя он, безусловно, выполняет свою работу, помогая посетителям веб-сайта читать большое количество контента, уникальные мазки кисти в конце символа придают этому конкретному шрифту более художественную атмосферу, чем другие шрифты с засечками.
Таким образом, он очень хорошо работает в абзацах новостных и развлекательных веб-сайтов, таких как FOX News, The Kitchn и Urban Dictionary.
7. Мерриуэзер
Merriweather — это шрифт Google, разработанный специально для улучшения читаемости на экранах. Вы увидите доказательства этого на сайтах, которые используют Merriweather для оформления своих абзацев, таких как Goodreads, Coursera и Harvard.edu.
У Merriweather также есть аналог без засечек, поэтому, если вы создаете блог или другой текстовый веб-сайт, сочетание этих двух шрифтов будет хорошо работать, чтобы сосредоточить внимание на тексте, а не на окружающих отвлекающих факторах.
8. PT с засечками
PT Serif изначально создавался для сайтов с большой русскоязычной аудиторией, поэтому в этом семействе шрифтов доступен полный набор символов кириллицы.
Тем не менее, полный латинский алфавит также доступен, поэтому этот шрифт с правильными пропорциями можно использовать на англоязычных веб-сайтах, как в AARP, Lifehack и Hongkiat, использующих PT Serif.
9. Спектральный
Spectral — один из новых шрифтов в этом списке, но он заслуживает места из-за того, как прекрасно он обрабатывает длинный контент в Интернете. Что особенно приятно в этом шрифте, так это то, что он кажется менее тяжелым, чем многие его братья и сестры с засечками (обратите внимание на плавный изгиб буквы «j» или изгиб верхней части буквы «f»).
С 14 различными стилями этого семейства шрифтов у вас есть множество способов использовать этот простой шрифт с засечками.
10. Times New Roman
Когда лондонской газете Times в начале двадцатого века понадобился новый шрифт, она работала с дизайнером Monotype над созданием Times New Roman по индивидуальному заказу.
На сегодняшний день оцифрованный шрифт TNR является одним из самых узнаваемых, популярных и разборчивых шрифтов в Интернете. Его используют такие веб-сайты, как Daily Mail, Huffington Post и Wayfair. В качестве бонуса он также безопасен для Интернета (универсально устанавливается на все устройства).
11. Абрил Фэтфейс
Abril Fatface — это шрифт Google, основанный на рекламных заголовках из Великобритании и Франции в 1800-х годах.
Вес шрифта придает силу любому названию или заголовку, к которому вы его применяете. С другой стороны, изгибы букв и цифр также создают ощущение элегантности. Если у вас есть веб-сайт, на который вы хотите привнести нотку классического стиля старого мира, это будет прекрасный выбор.
12. Календас Плюс
Глядя на приведенный выше пример, можно подумать, что Calendas Plus — это не что иное, как базовый шрифт с засечками. Однако на самом деле это обновление оригинальной Calendas. Это единое семейство шрифтов теперь включает специальные символы, которые придадут любому веб-сайту или блогу вид книги классической литературы, например:
- Цифры в старом стиле разной высоты
- Произвольные лигатуры, объединяющие два или более символа в каллиграфическом стиле
- Swash символы, в которых концы некоторых букв нависают над остальными или под ними
- Предварительно разработанные математические числа, такие как дроби, надстрочные индексы и порядковые номера
- Капитель
13.
 League Gothic
League GothicЛига подвижного шрифта решила взять старый классический шрифт, ставший общедоступным после того, как первоначальная литейная мастерская обанкротилась (Alternate Gothic #1), и дать ему новую жизнь для двадцать первого века.
Несмотря на свое происхождение в начале двадцатого века, League Gothic хорошо работает в Интернете, особенно когда используется для обозначения более серьезных проектов. Его используют такие веб-сайты, как Chron.com, FOX Sports и The Blaze.
14. Некса
Nexa — это не просто чистый и стильный шрифт для заголовков или заголовков на вашем веб-сайте. Если вы помогаете клиентам разрабатывать их брендинг — их логотип, а также будущие фирменные материалы — этот шрифт очень хорошо работает и в графическом дизайне.
Всего в семействе 18 начертаний шрифтов, поэтому вы можете использовать его на нескольких веб-сайтах, и ни один из них не будет выглядеть одинаково.
15. Железнодорожный
Первоначально Raleway разрабатывался как один шрифт, тонкий по весу. Однако за последнее десятилетие это семейство экранных шрифтов было расширено и теперь включает девять начертаний, от тонкого до черного. Кроме того, он имеет функции старого стиля, аналогичные Calendas Plus. У него также есть альтернативный стиль, который превращает этот неогротескный шрифт в геометрический шрифт без засечек.
Однако за последнее десятилетие это семейство экранных шрифтов было расширено и теперь включает девять начертаний, от тонкого до черного. Кроме того, он имеет функции старого стиля, аналогичные Calendas Plus. У него также есть альтернативный стиль, который превращает этот неогротескный шрифт в геометрический шрифт без засечек.
Как вы можете себе представить, это разнообразие стилей и доступных символов дает веб-дизайнерам некоторую гибкость с точки зрения того, где и когда они решают их использовать.
16. Блэк Джек
Блэк Джек имеет естественное и непринужденное ощущение благодаря рукописным буквам, которые не всегда соединяются — так же, как когда кто-то какое-то время пишет курсивом и добавляет к нему свой уникальный оттенок.
Этот шрифт будет хорошо смотреться на веб-сайте поставщика услуг или агентства, предлагающего индивидуальный подход или услуги в белых перчатках.
17. Кисть Script Mt
Brush Script Mt — веб-безопасный шрифт Adobe. Он позиционируется как бодрый, неформальный и беззастенчиво уверенный в себе, что является точным описанием.
Он позиционируется как бодрый, неформальный и беззастенчиво уверенный в себе, что является точным описанием.
Если вы хотите, чтобы какой-либо текст на веб-сайте выглядел как неформальная, но профессиональная рукописная записка от основателя или генерального директора, это будет хорошим выбором для этого.
18. Молочный коктейль
Если вы ищете толстый курсивный шрифт, который хорошо заполняет пространство, обратите внимание на Milkshake.
В отличие от некоторых курсивных шрифтов, которые полезны из-за их близкого сходства с реальным почерком, этот лучше подходит для размещения в тексте заголовков и логотипах. Просто убедитесь, что бренд, для которого вы его используете, имеет смелую и веселую индивидуальность. Это не сработает для более формальных или традиционных брендов.
19. Сценарий миссии
Mission Script — это теплый и дружелюбный шрифт с игривыми мазками и очень приземленным стилем.
Похоже на шрифт, который вы использовали бы, чтобы пригласить людей в местный семейный магазин или закусочную, которая существует всегда. Это также будет хорошо работать на веб-сайтах для консультантов, коучей или фрилансеров, которые обслуживают женскую аудиторию.
Это также будет хорошо работать на веб-сайтах для консультантов, коучей или фрилансеров, которые обслуживают женскую аудиторию.
20. Пасифико
Pacifico — рукописный шрифт, доступный через Google Fonts.
Первоначально он был вдохновлен американской культурой серфинга 1950-х годов, поэтому не удивляйтесь, если вы найдете для него много применений при разработке веб-сайтов для винтажных магазинов или других видов бизнеса с непринужденной ретро-атмосферой.
21. ПолужирныйЦена
BoldPrice — это числовой и денежный шрифт с винтажным краем. Он бывает двух стилей. Тот, который вы видите здесь, — это обычный жирный сплошной шрифт. Другой доступный стиль — смелый с гравюрой на дереве.
Эти шрифты будут хорошо смотреться в логотипах или на веб-сайтах закусочных или ресторанов, комиссионных магазинов и других предприятий с атмосферой старой школы.
22. Числа Климента
Clement Numbers — это набор шрифтов для цифр и знаков препинания с одним стилем.
Типограф спас этот шрифт из книги образцов шрифтов начала 1800-х годов. Он был перепрофилирован для современных цифровых пользователей, хотя и несет в себе ощущение старомодной элегантности благодаря уникальным завиткам на концах открытых символов.
23. Номера комнат Didone
Didone Room Numbers — это числовой шрифт, стилизованный аналогично Clement Numbers (т.е. в стиле Didone). Если вам нравится внешний вид Clement, но вы чувствуете, что он слишком интенсивен для вашего логотипа или отображаемого текста, это может быть хорошей альтернативой.
Просто имейте в виду, что он поставляется только с цифрами и символами валюты, поэтому, если вам нужны другие виды знаков препинания, вам нужно будет получить их из другого числового (или вашего обычного) шрифта.
24. Более компактный шрифт
Leaner — это простой, но необычный шрифт для цифр и пунктуации. Обратите внимание, что некоторые символы имеют неправильные углы (например, «3») или используют альтернативный дизайн (например, символ «$»).
Он поставляется в шести размерах, от тонкого до жирного. Он также поставляется с полным набором буквенных (только заглавных) символов, поэтому вы можете использовать этот единственный шрифт для оформления буквенно-цифровых логотипов, отображения текста и тегов заголовков.
25. Старый стандартный ТТ
Old Standard TT — это универсальный цифровой шрифт, который также поставляется с полным набором латинских символов.
Этот классический стиль с засечками вдохновлен старыми книгами, что придает ему чистый, прочный и надежный вид. Учитывая это, он будет хорошо работать на сайте электронной коммерции для небольшого, более нишевого розничного продавца.
26. Брикстон Санс
Brixton Sans — это не просто многоязычный контурный шрифт, выполненный в рисованном стиле. На самом деле это часть семейства из шести шрифтов, в которое входят следующие:
- Светлый
- Контур светлый
- Обычный
- Контур обычный
- Жирный
Благодаря этому разнообразию вы можете сочетать и даже накладывать два из этих стилей вместе в заголовке или названии вашего веб-сайта.
27. Бесплатная линия
Хотя дизайнер FreeLine предполагает, что этот шрифт будет хорошо смотреться на модных веб-сайтах и в брендинге, очертания букв и открытый стиль, примененные к символам, придают этому шрифту футуристический вид. Есть также что-то в геометрических линиях, которые делают этот шрифт «быстрым», как будто он может мгновенно перемещаться по экрану.
Таким образом, FreeLine станет разумным и стильным выбором для создания названий и брендинга веб-сайтов в сфере технологий, авиации и автомобилестроения.
28. Схема Хикоу
На первый взгляд, в Hikou Outline нет ничего сверхъестественного. Это четко разработанный контурный шрифт, который легко читается и будет отлично смотреться в различных размерах заголовков и заголовков.
Тем не менее, семейство шрифтов включает 10 стилей и 2 веса. Из 10 стилей на самом деле доступно 4 очень уникальных стиля контура:
- Inline
- Outline (то, что вы видите выше)
- Corroded
- Diagonal
29.
 Ostrich Sans
Ostrich SansOstrich Sans является частью семейства шрифтов с восемью стилями, одним из которых является контурный шрифт, который вы видите выше.
Что отличает это конкретное семейство, так это удлиненный (как длинная шея страуса) набор символов, состоящий только из заглавных букв. Этот выбор дизайна обязательно сделает заголовок и текст заголовка заметным на любой странице. Однако, в отличие от заполненных стилей, контурный шрифт кажется менее властным, поскольку большинство символов открыты на концах.
30. Портик
Portico — это огромное семейство шрифтов с 27 стилями. Но это не ваши типичные легкие, обычные и смелые стили (хотя они тоже доступны). Это семейство наборов символов с заглавными буквами, похоже, предлагает стиль для всех: винтажный, гранжевый, вестерн, футуристический, художественный, современный и многое другое.
Контурный шрифт, в частности, выглядит так, как будто он принадлежит фильму «Звездные войны », хотя вы, вероятно, могли бы использовать его для предприятий с ретро-атмосферой.
31. Американский капитан
Шрифт American Captain получил свое название не только от Marvel’s Captain America. Он имеет многие из тех же характеристик, что и Мститель: он высокий, сильный и мгновенно узнаваемый.
Он также весьма универсален и включает в себя символы для маленьких заглавных букв, дробей, альтернативных глифов, лигатур и так далее.
32. Деревенский Берфорд
В семействе шрифтов Burford Rustic 20 начертаний. 18 из них представляют собой вариации на тему деревенского и гранжевого стиля этого шрифта. Итак, если вы хотите, чтобы какие-то значки в винтажном стиле были размещены вокруг текста или внутри него, это семейство должно охватывать его.
Что касается того, когда вы можете использовать это, это отлично подойдет для малых или семейных предприятий, расположенных в сельской местности или деревенских условиях, таких как кемпинги, уединения на берегу озера, пансионаты и т. д.
33. Hillenberg
Hillenberg — это семейство шрифтов с 10 различными винтажными стилями. Тот, что вы видите выше, выглядит как что-то со Старого Запада. Существуют шрифты в стиле гранж, которые могут придать надписям вашего сайта деревенский, резной по дереву вид. Есть линейные шрифты, которые могут сделать ваш текст похожим на старый голливудский шатер.
Тот, что вы видите выше, выглядит как что-то со Старого Запада. Существуют шрифты в стиле гранж, которые могут придать надписям вашего сайта деревенский, резной по дереву вид. Есть линейные шрифты, которые могут сделать ваш текст похожим на старый голливудский шатер.
Если вы экспериментируете с различными ретро-стилями, вам стоит попробовать этот шрифт, так как он имеет множество встроенных опций.
34. Lazer 84
Lazer 84 напоминает очень конкретный период времени: 80-е годы. Придорожный дом. Детская игра. Спасатели Малибу. В то время в начале фильмов или телешоу нередко можно было увидеть матовые шрифты.
Если вы занимаетесь разработкой веб-сайта для компании, основанной в 80-х годах, которая хочет обыграть стили того времени, этот шрифт отлично подойдет для ваших заголовков и заголовков. Вы также можете использовать его для любого технологичного веб-сайта с ретро-видеоигрой (вспомните Street Fighter).
35. Натан
Nathan — это винтажный рукописный шрифт, похожий на рукописный. Поскольку символы имеют непостоянные интервалы и высоту, этот шрифт лучше всего использовать для заголовков на вашем веб-сайте. Он также будет отлично смотреться в логотипах в стиле ретро.
Поскольку символы имеют непостоянные интервалы и высоту, этот шрифт лучше всего использовать для заголовков на вашем веб-сайте. Он также будет отлично смотреться в логотипах в стиле ретро.
Из-за естественного ощущения букв вы можете использовать это на веб-сайтах винтажных брендов, а также новых компаний, которые производят товары ручной работы для местных клиентов.
36. Аква Гротеск
Aqua Grotesque — это переосмысление Futura, шрифта, который был первоначально разработан еще в 1920-х годах и основан на простоте и функциональности Bauhaus. Этот легко читаемый, но причудливый шрифт будет одинаково хорошо работать на сайтах с ретро-атмосферой, а также на сайтах моды и электронной коммерции.
37. Пример 2
В 2013 году дизайнер Exo решил, что пришло время обновить футуристический шрифт, и так родился Exo 2.
Два шрифта представляют собой почти идентичные геометрические шрифты без засечек. Главное отличие между ними в том, что Exo 2 не такой вытянутый и имеет более мягкие края, что улучшает читаемость шрифта. Хотя у Exo 2 есть футуристическая грань, это все же чистый шрифт, который хорошо подойдет для множества веб-сайтов, пытающихся заявить о себе.
Хотя у Exo 2 есть футуристическая грань, это все же чистый шрифт, который хорошо подойдет для множества веб-сайтов, пытающихся заявить о себе.
38. Нуар
На самом деле существует несколько шрифтов Noir. Однако этот шрифт Pro Noir поставляется с 12 шрифтами, поэтому у вас есть большая гибкость с точки зрения его использования.
Облегченная версия шрифта, которую вы видите выше, представляет собой простой шрифт без засечек, который можно использовать где угодно на веб-сайте. С другой стороны, драматические смелые и тяжелые стили могут быть использованы для создания заголовков и логотипов, которые напоминают шатры старых фильмов нуар.
39. Привус
Privus — это аккуратный геометрический шрифт, представленный в трех стилях. То, что вы видите здесь, называется «Свет». Однако на самом деле он превращает каждого персонажа в лабиринт. Затем есть шрифт «Medium», который представляет собой шрифт с четкими контурами и случайными отверстиями в символах. А «Жирный» — это крупный, заполненный шрифт.
А «Жирный» — это крупный, заполненный шрифт.
Если вы хотите сделать что-то креативное со своими заголовками или логотипами, этот шрифт может многое предложить. Вы можете использовать только один из отличительных стилей или наложить два из них для необычного оптического эффекта.
40. TimeBurner
TimeBurner — интересный шрифт. Хотя его легко читать благодаря геометрическим линиям и кривым, из которых состоят буквы, во всем есть уникальные повороты.
Например, буква «е» в нижнем регистре не подходит к концу. Он не выглядит незавершенным, просто кажется, что для завершения нижней части буквы использовался сегмент определенной длины. Этот же сегмент, по-видимому, является хвостом буквы «g». Ваши посетители и читатели могут не заметить эту конкретную деталь, но они обязательно обратят внимание на этот привлекательный шрифт.
Подведение итогов
В Интернете доступны десятки тысяч шрифтов. Сократить выбор и найти те, которые лучше всего подходят для вашего веб-сайта, может быть непросто, но, к счастью, это руководство поможет вам в этом процессе.
При выборе шрифтов помните, что вы должны стремиться сочетать не более двух или трех шрифтов для каждого веб-сайта, который вы разрабатываете. Это придаст вашему интерфейсу единообразный вид от начала до конца, что поможет повысить узнаваемость бренда. Это также побудит читателей сосредоточиться на чтении того, что написано, а не восхищаться всем сумасшедшим выбором шрифтов, засоряющих ваши страницы.
Дополнительные рекомендации по выбору подходящего шрифта для веб-сайта см. в этой подробной статье. И когда вы найдете шрифт, который подходит именно вам, вы узнаете, что добавление пользовательских шрифтов в WordPress — это простая задача, особенно с Elementor.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и информацию из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Сергей Давыдов
Сергей Давыдов — создатель контента в Elementor. Его любимые темы — гаджеты, достижения науки, новые приложения и программные решения. Он любит острую пищу, читает книги и слушает музыку в лифте.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
19 лучших шрифтов для веб-сайтов
Шрифты играют большую роль в дизайне веб-сайта. Они помогают формировать то, как пользователи перемещаются по вашему сайту и читают его, а также влияют на то, как посетители воспринимают ваш бренд.
Веб-безопасный шрифт гарантирует, что ваш веб-сайт будет читабельным и будет выглядеть одинаково на всех устройствах доступа.
В этой статье мы сузим ваш выбор до 19 лучших шрифтов для веб-сайтов.
Одним из лучших шрифтов для дизайна веб-сайтов является Playfair Display. Он выражает старинное очарование в современной интерпретации, используя закругленный и заостренный шрифт с засечками.
Он выражает старинное очарование в современной интерпретации, используя закругленный и заостренный шрифт с засечками.
Шрифт создает традиционный, надежный и респектабельный дизайн. Это отлично подходит для веб-сайтов, которые нацелены на доверие.
Playfair Display — один из лучших шрифтов для заголовков веб-сайтов, поскольку это тип отображения. Он предлагает контраст благодаря своей выразительной форме, но не навязчивому дизайну.
Лучшее сочетание для этого шрифта включает шрифты без засечек, такие как Roboto, Open Sans, Montserrat и Lato. Эти пары дают чистый и современный текст для веб-дизайна.
Arial широко используется с 80-х годов. Этот шрифт читаем даже в небольших размерах, и по этой причине Arial считается текстовым шрифтом.
Поскольку Arial отлично подходит для длинных блоков текста, его довольно легко сочетать с другими шрифтами из разных гарнитур — до тех пор, пока Arial действует как основная копия.
Вы можете попробовать соединить его с Times New Roman, Alternate Gothic и Pacifico.
Однако также безопасно использовать шрифт Arial как для заголовка, так и для основного текста. Просто убедитесь, что вы меняете стиль – курсив, полужирный шрифт, размер.
Arvo — шрифт с засечками. Он создает контраст за счет толщины штриха, что делает его идеальным для заголовков.
Для основного текста шрифты с засечками, такие как PT Sans, Open Sans и Montserrat, очень хорошо дополняют Арво.
Веб-сайты с технической тематикой лучше всего подходят для этого шрифта из-за смелого и современного нуарного стиля Arvo.
Кто не слышал о знаменитом Times New Roman? Первоначально он был разработан для лондонской газеты The Times еще в 1932 году.
С тех пор этот шрифт используется для длинных текстов, таких как журналы, газеты и даже медийная реклама.
В качестве шрифта с засечками Times New Roman предлагает отличную читабельность, поскольку этот шрифт хорошо работает в небольших размерах.
По этой причине веб-сайты с длинными блоками текста, такие как блоги и отделы новостей, хорошо подходят для Times New Roman.
Из-за простоты шрифта без засечек Open Sans отлично подходит как для заголовков, так и для основного текста.
Заголовки с этим шрифтом заметно отличаются от текста с правильным стилем — полужирным, курсивом, размером.
На первый взгляд, Open Sans очень похож на Arial — оба являются текстовыми типами. Однако Open Sans выглядит более футуристично из-за своих длинных штрихов.
Open Sans обеспечивает отличную читаемость на мобильных устройствах, что делает этот шрифт хорошим вариантом для приложений и чистых технических веб-сайтов.
Вы можете увидеть этот шрифт в паре с другими шрифтами без засечек, такими как Montserrat, Roboto и Lato.
Третий текстовый шрифт в списке — Lora.
Этот шрифт выглядит элегантно и в то же время ретро, что делает его подходящим для веб-сайтов, таких как портфолио, дизайнерские агентства и онлайн-журналы.
Лучшее сочетание для Lora — это шрифты без засечек, такие как Montserrat и Open Sans, особенно жирные шрифты.
Этот шрифт хорошо читается как при печати, так и на экране.
Alegreya — это шрифт, который вы часто видите в детских книгах. Он помогает глазам читать следующее предложение с плавным переходом.
Неудивительно, что Alegreya изначально создавалась для литературы. Тем не менее, он эволюционировал в использовании.
Alegreya теперь часто используется на высококлассных веб-сайтах из-за классических штрихов с засечками.
Для изысканного вида используйте Alegreya как для заголовка, так и для основного текста с различными стилями — полужирным, курсивом, размером.
Как шрифт без засечек, Roboto имеет безграничное применение благодаря своей удобочитаемости в различных стилях. Он доступен в тонком, светлом, среднем, полужирном и черном цветах с курсивом для каждого типа.
Roboto можно легко сочетать с любым шрифтом из разных гарнитур. Тем не менее, этот шрифт широко сочетается с собственным семейным шрифтом из-за большого количества доступных опций.
Этот шрифт лучше всего подходит для технических сайтов и приложений из-за его чистого и современного вида. Также легко читается на мобильных устройствах.
Если вы ищете современный, непринужденный, но элегантный веб-безопасный шрифт, Quicksand для вас. Этот шрифт отлично подходит для бизнес-сайтов, продающих предметы домашнего декора и проекты «сделай сам».
Quicksand предназначен для использования в качестве дисплейного шрифта из-за его закругленных краев, что делает его идеальным для текста большого размера, такого как заголовки.
Однако его также можно использовать для основного текста небольшими частями. Соедините его с другими шрифтами без засечек, такими как Open Sans и Montserrat, чтобы получить дополнительный вид.
Титиллиум доступен в шести стилях: очень светлый, светлый, обычный, полужирный, полужирный и черный. У каждого есть курсив, кроме черного стиля.
Поскольку этот шрифт предлагает широкий выбор стилей, Titillium безопасно использовать в качестве заголовка, подзаголовка и основного текста.
Titillium создает современный и чистый вид, почти футуристический. В результате он отлично подходит для веб-сайтов о технологиях, финансах, науке и здоровье.
На первый взгляд, Экзо может показаться похожим на Титиллиум.
Тем не менее, Exo имеет более закругленные края, что создает более футуристический и элегантный вид. Этот шрифт отлично подходит для авиационных, технических, научно-фантастических и игровых веб-сайтов.
Exo используется для подзаголовков и основного текста из-за его плавных изгибов и тонких краев.
Шрифт доступен в девяти стилях, каждый с многообещающим курсивом: тонкий, очень светлый, светлый, обычный, средний, полужирный, жирный, очень жирный и черный.
Соедините Exo с другими шрифтами без засечек, такими как Roboto и Open Sans, чтобы получить аккуратный и современный веб-сайт.
Montserrat отлично подходит для создания простого и понятного веб-дизайна. Шрифт имеет девять начертаний от тонкого до черного с настоящим курсивом для каждого.
Как шрифт без засечек, Montserrat имеет высокую читабельность. Этот шрифт является отличной основной копией иерархии веб-сайта.
Попробуйте смешать и сопоставить Монтсеррат с двумя родственными семействами: Монтсеррат Альтернатес и Монтсеррат Субрайада.
Вы ищете шрифт, предназначенный для чтения с экрана? Libre Baskerville — отличный выбор.
Этот шрифт представлен в трех простых стилях: обычный, курсив и полужирный без курсива.
Как шрифт с засечками, Libre Baskerville предлагает заслуживающий доверия и устоявшийся имидж. Шрифт отлично подходит для агентств и бизнес-сайтов.
Если вы хотите создать неподвластную времени красоту, сочетайте Libre Baskerville с Playfair Display в качестве заголовка.
Но если вы ищете более повседневный веб-дизайн, просто соедините Libre Baskerville с шрифтами без засечек, такими как Open Sans, Roboto или Lato.
Альтернативная готика яркая и привлекающая внимание своими высокими буквами.
В качестве типа отображения альтернативная готика особенно хорошо работает в больших размерах. Поэтому избегайте использования его для основного текста.
Чтобы дополнить формы букв Alternate Gothic, соедините шрифт с гарнитурами с засечками в качестве основной копии. Это сочетание создаст стиль и элегантность.
Темы веб-сайтов, которые дополняют этот шрифт, — туризм, путешествия и природа.
После Playfair Display и Alternate Gothic в качестве шрифта для отображения следует Pacifico. Этот шрифт имеет творческий, выразительный и дружелюбный стиль.
Несмотря на забавный внешний вид, Pacifico выражает чувство элегантности при правильном сочетании.
Используйте его со шрифтами без засечек, такими как Roboto, Montserrat и Open Sans.
Футуристический, современный и чистый с закругленными краями, Dosis доступен в семи стилях: сверхлегкий, светлый, обычный, средний, полужирный, жирный и черный.
Из-за своих высоких и закругленных окончаний шрифт Dosis отлично подходит для технических сайтов и приложений. Четкая читаемость помогает упростить навигацию.
Четкая читаемость помогает упростить навигацию.
Dosis — это экранный шрифт, поэтому он лучше всего смотрится в больших размерах, таких как заголовки и маленькие блоки подзаголовков. Соедините Dosis с чистыми шрифтами без засечек, такими как Open Sans и Roboto, для удобочитаемости.
Как шрифт с засечками, Crimson Text выглядит элегантно и стильно. Шрифт отлично подходит для основного текста благодаря своей удобочитаемости.
Если вы стремитесь к элегантному веб-сайту, не стесняйтесь выбрать Crimson Text в качестве заголовка. Соедините его со шрифтами без засечек, такими как Montserrat или Roboto.
Стабильный шрифт без засечек, который не будет отвлекать. Чисто, без прикрас и лишних деталей. Этот шрифт создает стабильное, объективное, чистое и современное ощущение.
PT Sans отлично подходит для веб-сайта художественной галереи, онлайн-журнала и других высококачественных веб-сайтов с большим количеством основного текста.
Соедините PT Sans со шрифтом с засечками, чтобы дополнить и максимизировать чистый вид.
Как и многие другие шрифты в этом списке, Poppins имеет множество стилей: от тонкого, очень светлого до очень жирного и черного — каждый с курсивом.
Этот шрифт без засечек является многоязычным шрифтом компании Indian Type Foundry (ITF). Это означает, что символы подходят для индийского и латинского алфавитов.
Поскольку этот шрифт представлен в различных стилях, он отлично подходит для заголовков, подзаголовков и основного текста для единообразного веб-дизайна.
Этот шрифт обычно сочетается как со шрифтами с засечками, так и со шрифтами без засечек, такими как Playfair Display и Roboto.
Почему важен веб-безопасный шрифт?
Веб-шрифтыобеспечивают единообразие, разрешение и доступность вашего веб-сайта на всех устройствах, экранах и браузерах.
Без безопасных веб-шрифтов есть вероятность, что ваши шрифты будут отображаться как нечитаемые случайные символы на некоторых устройствах. Вот почему такие шрифты важны.
Безопасные веб-шрифты раньше были ограничены шрифтами Microsoft, такими как Arial, Helvetica, Times New Roman и некоторыми другими.
Однако, поскольку типографика является одним из важнейших факторов хорошего веб-дизайна, появились новые возможности.
Службы веб-шрифтов, такие как Google Fonts, Adobe Typekit и Font Squirrel, приобрели широкую популярность благодаря предоставлению веб-безопасных шрифтов.
Фирменный стиль
Чтобы создать запоминающийся бренд, вам нужно убедиться, что каждый элемент веб-дизайна хорошо сочетается. Это, конечно, включает шрифты.
Сосредоточьтесь на характеристиках шрифта и на том, как он представляет ваш бренд для вашей аудитории.
Каждый шрифт относится к одной из следующих четырех категорий характеристик:
- Традиционный, респектабельный, удобный и надежный — эта категория тесно связана со шрифтами из таких гарнитур с засечками, как Times New Roman, Libre Baskerville, и Alegreya . Они идеально подходят для новостных, развлекательных и информационных сайтов, а также для печати.

- Современный, современный, минималистичный и чистый — эта категория тесно связана со шрифтами без засечек, такими как Arial, Open Sans, Roboto, и Titillium . Эти шрифты лучше всего использовать для Интернета, поскольку они читаемы в небольших размерах.
- Сильный, стабильный и определенный — эта категория тесно связана со шрифтами современных шрифтов и шрифтов с засечками, таких как Playfair Display, Arvo, Quicksand, и Pacifico . Современные шрифты придают вашему веб-сайту прогрессивный, стильный и шикарный вид. Шрифты с засечками отлично подходят для заголовков из-за их толстого и блочного стиля с засечками.
- Романтичный, элегантный, красивый и винтажный — эта категория тесно связана с такими шрифтами, как Crimson Text, Pacifico, Lora, и Playfair Display . Они также могут исходить из шрифтов с засечками.
 Однако обычно они написаны курсивом — отсюда элегантность и винтажный вид.
Однако обычно они написаны курсивом — отсюда элегантность и винтажный вид.
Читаемый
Удобочитаемость имеет решающее значение для вашего веб-дизайна. Хотя это может вас не удивить, это помогает удерживать внимание посетителей.
Если вы не можете просмотреть свои тексты, то и ваши посетители не смогут. Так что избавьтесь от этого причудливого шрифта, потому что удобочитаемость — главный приоритет веб-дизайна.
Гибкий
Ваш сайт не является частным. Миллионы людей могут просматривать его с разных устройств и размеров экрана.
Убедитесь, что ваш шрифт хорошо выглядит на всех платформах.
Дополнительный
Избегайте загромождения веб-сайта более чем четырьмя различными шрифтами — заголовки, подзаголовки, основной текст и цитаты.
Вы можете уменьшить нагрузку на глаза, используя одинаковый шрифт для заголовков и подзаголовков. Измените размер и стиль (жирный, курсив или обычный) для разделения.
Правильно подобранные шрифты облегчат вашим посетителям понимание того, что ваш сайт пытается передать.

 Еще один универсальный шрифт для длинных текстов и заголовков. Читается в любом размере, вплоть до самого мелкого, годится для баннеров, презентаций, рекламных креативов.
Еще один универсальный шрифт для длинных текстов и заголовков. Читается в любом размере, вплоть до самого мелкого, годится для баннеров, презентаций, рекламных креативов. Но так, чтобы в выборе была логика —- заголовки не были мельче подзаголовков, а основной текст не сливался с подложкой. Это помогает посетителю сориентироваться на странице.
Но так, чтобы в выборе была логика —- заголовки не были мельче подзаголовков, а основной текст не сливался с подложкой. Это помогает посетителю сориентироваться на странице.
 0.0.1
Нужна помощь в разработке вашего сайта?
0.0.1
Нужна помощь в разработке вашего сайта? Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше).
Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше). д.
д.
 co — простой в использовании генератор цветовых схем
co — простой в использовании генератор цветовых схем Числовые шрифты
Числовые шрифты
 Однако обычно они написаны курсивом — отсюда элегантность и винтажный вид.
Однако обычно они написаны курсивом — отсюда элегантность и винтажный вид.