Стоит ли измерять скорость сайта в PageSpeed Insights?
Партнерский материал от хостинга Reddock.Владельцы сайтов часто переживают из-за низких оценок Google PageSpeed Insights (PSI). Многие буквально одержимы показателем в 100 баллов. Информационные сообщества дарят надежду на повышение позиции сайта в поисковой выдаче и увеличение в разы скорости сайта, если следовать рекомендациям. Нас тоже волнует скорость загрузки страниц, но не результаты PSI.
В статье расскажем о показателе PageSpeed Insights, в каких случаях он имеет значение и почему не стоит акцентироваться на высокой оценке.
Что такое PageSpeed Insights
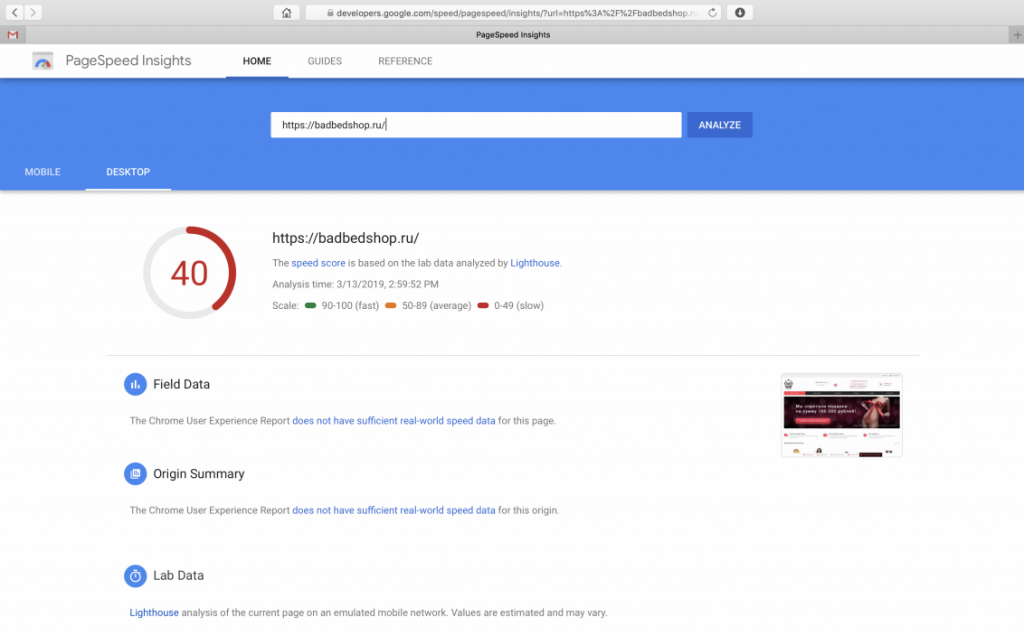
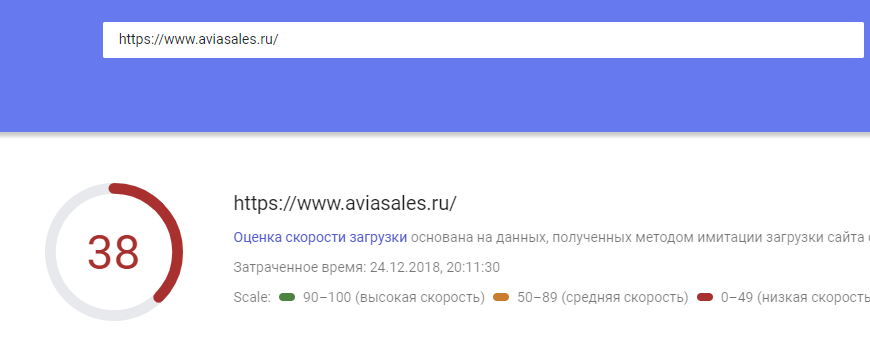
PageSpeed Insights входит в набор сервисов Speed Tools от Google. Он анализирует веб-страницы, выявляет их слабые места и предлагает решение для ускорения загрузки страниц. Удобен и прост в применении. Система рассчитывает не скорость загрузки страницы сайта, а оценку показателей, которые могут влиять на нее.Для проверки веб-страницы перейдите в PageSpeed Insights и введите в поле URL-адрес страницы для анализа.
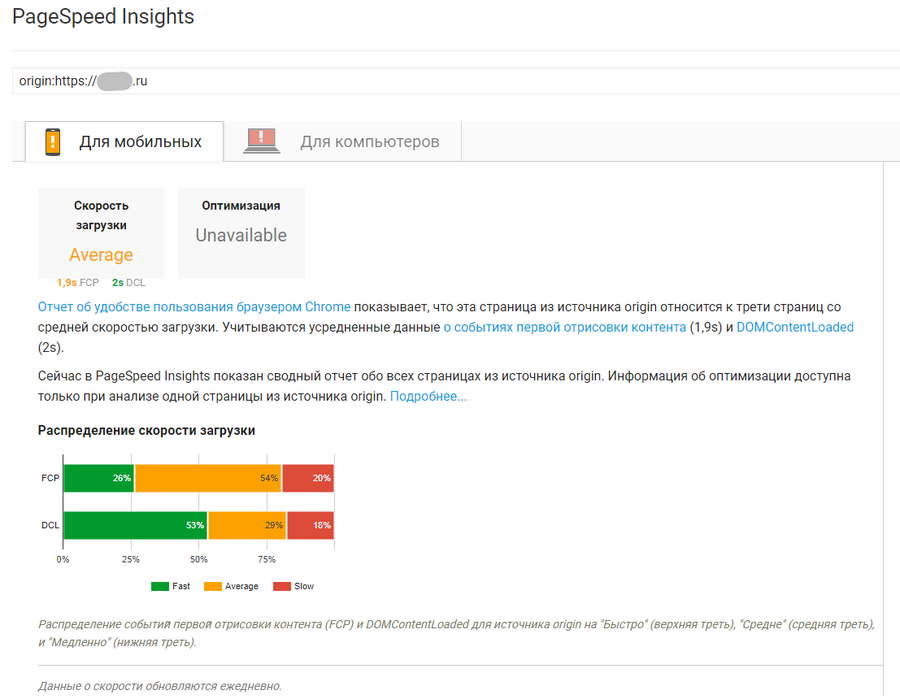
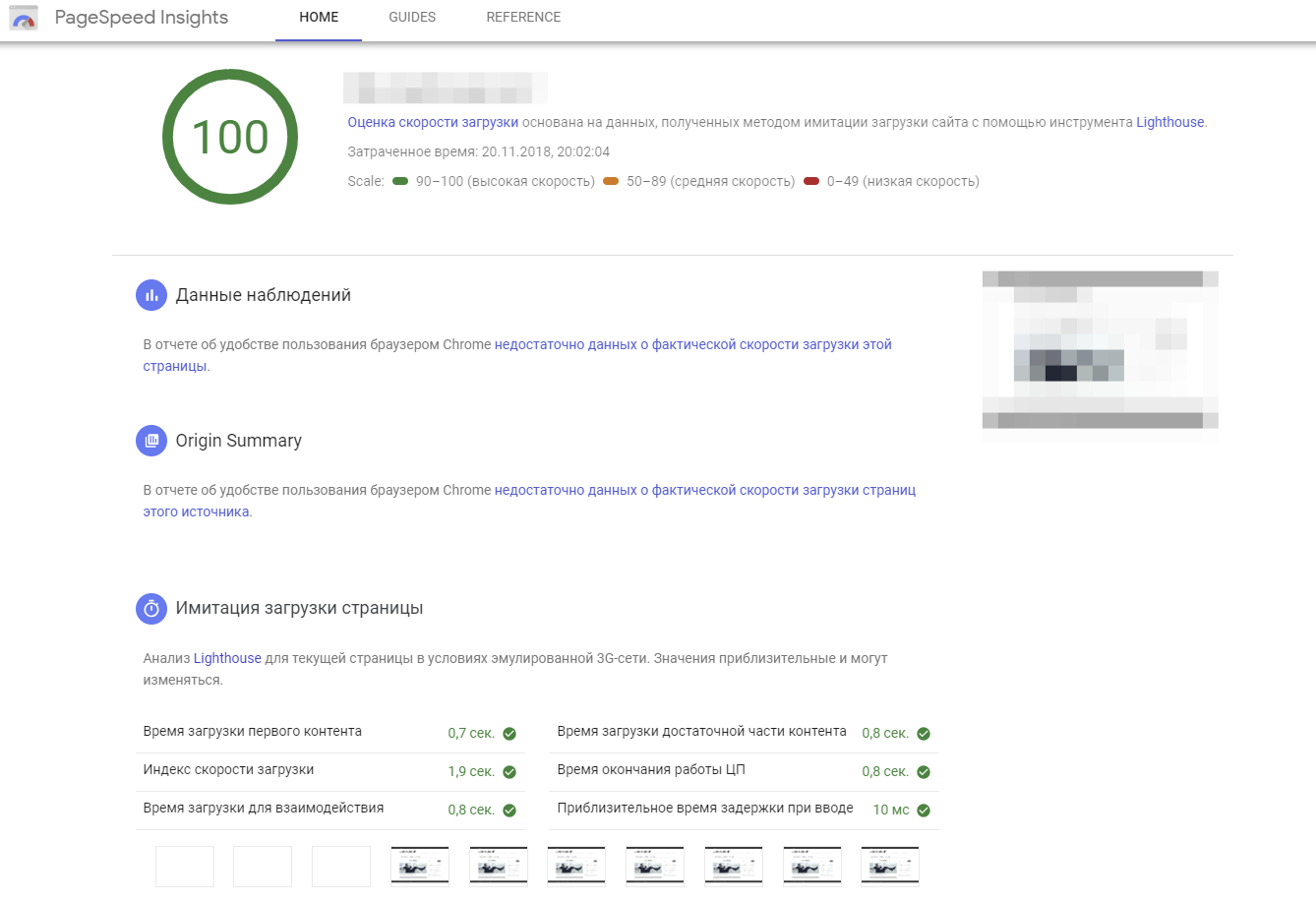
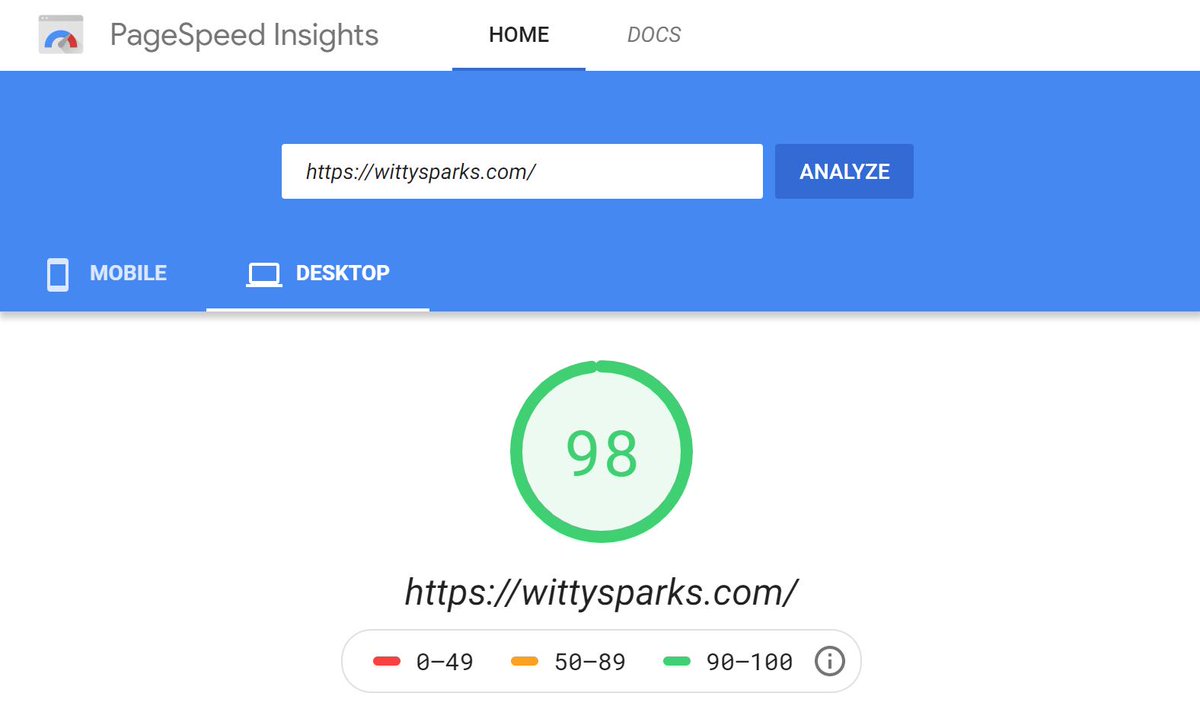
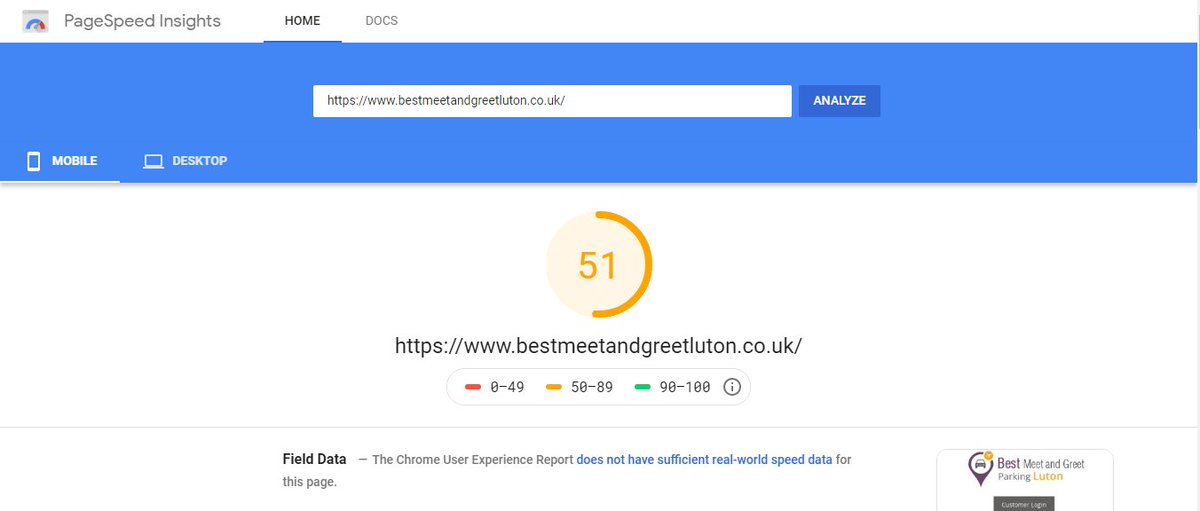
Вы получите 2 результата анализа — для мобильных устройств и десктопов. Максимальный балл — 100. Всего три уровня показателя:
- низкий, до 49 баллов,
- средний, от 50 до 89 баллов,
- высокий, от 90 до 100 баллов.
Система также показывает: за какое время на странице загружается первый контент, его основная часть, сколько секунд нужно для полноценного взаимодействия пользователя с ресурсом, общий индекс скорости и др.
Обратите внимание на перечень возможностей оптимизации и диагностики. Исправление настроек по рекомендациям может помочь быстрее загружать информацию на сайте. Это не влияет напрямую, но может отразиться на итоговых результатах PSI.
В каких случаях PageSpeed Insights имеет значение
PSI — отличный инструмент, который поможет найти не всегда очевидные проблемы на сайте. Скорее всего, он не поможет ускорить загрузку сайта, но сыграет роль в улучшении общей функциональности.Многие подсказки действительно полезны для повышения скорости загрузки сайта. Например, использование кеша браузера или уменьшение скриптов и изображений. Но не все рекомендации могут быть эффективны для вашего сайта или совместимы с какими-то плагинами.
Важно: выполнение предложенных исправлений PSI могут ухудшить работу сайта. Поручите работу по оптимизации сайтов профессиональной команде, чтобы случайно не ухудшить его функционал.
Почему не стоит брать его за основу
Анализ PSI — это имитация загрузки веб-страниц у пользователей. В основном замер показателей идет из Европы, а загрузка страниц зависит от местоположения сервера. Чем ближе сервер находится к основной аудитории, тем быстрее загружаются страницы у них.
В основном замер показателей идет из Европы, а загрузка страниц зависит от местоположения сервера. Чем ближе сервер находится к основной аудитории, тем быстрее загружаются страницы у них.PSI не учитывает оптимизацию для ускорения загрузки страниц и кеширование в автономном режиме. И главное, PSI проверяет сетевую задержку, не берет в расчет обработку на стороне сервера.
Также исправление ошибок может не влиять на PSI, потому что:
Заключение
PageSpeed Insights создан для улучшения функциональности, удобства использования и оценки скорости сайта. С помощью PSI вы сможете устранить какие-то проблемы на онлайн-проекте. Делегируйте это профессионалам, чтобы не навредить технической части.Не стоит акцентироваться на получении наивысшего балла. Целью должно быть обеспечение максимально удобного и быстрого ресурса для пользователей.
Реальная цель тестирования эффективности вашего сайта с помощью Google PageSpeed Insights не состоит в достижении высоких результатов.Полезные материалы от хостинга Reddock для владельцев сайтов:Вместо этого нужно найти проблемные места на вашем сайте, чтобы вы могли оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.
Старайтесь всегда быть начеку: улучшайте и оптимизируйте сайт, применяйте полезные инструменты в работе с хостингом и заботьтесь о времяпровождении пользователей. Желаем бесперебойной работы вашему онлайн-проекту!
Следите за нашими новостями в блоге и соцсетях, чтобы не пропустить новые полезные статьи.
Оптимизация скорости загрузки и работы сайта в Google
В современном мире веб разработки скорость загрузки сайта необычайно важна, так как каждая секунда может повлиять на потерю продаж, а также на позиции сайта в Google. В ноябре 2018 PageSpeed Insights обновился до неузнаваемости, изменив алгоритм поисковых систем, став так сказать копией Google lighthouse. Так, проанализировав Ваш сайт в Google PageSpeed Insights на оптимизацию скорости сайта, вы поймете, что в данный момент сначала учитываются не правила, как раньше, а скорость загрузки первого контента.
Подключение шрифтов
При подключении шрифтов использовать свойство font-display:swap. Оно отложит на некоторое время загрузку ваших красивых и тяжелых шрифтов, используя на это время стандартный шрифт браузера. Это сразу уберет ошибку Google PageSpeed и повлияет на оптимизацию скорости работы сайта Google.
Изображения, фото и видео
Используйте тег picture и современные форматы изображений, это очень важно для обновленного Google PageSpeed. Пользуйтесь сервисами сжатия изображений и так же по возможности используйте lazyloading. В видео все немного загадочнее, существует множество форматов, но не многие знают, что формат — это лишь внешняя оболочка. Внутри видео состоит из трех частей: видео кодек, аудио кодек и контейнер. Если вы используете видео в формате avi, то это указывает только на то что контейнер в этом формате, а внутри могут быть использованы различные кодеки.
CSS и JS
Минифицируйте и сжимайте все CSS и JS файлы в обязательном порядке. Это можно делать как с помощью онлайн сервисов, так и с применением Gulp, Grunt, Webpack. Если используете последнее, то будет незаменимым использование PostCss или умных плагинов, таких как CSS Nano, который не только поработает над размерами ваших файлов, а и проведет дополнительные оптимизации. Используйте critical CSS для вашей страницы. Суть состоит в том, чтоб не подгружать сразу все стили, а только те, которые нужны для отрисовки первой видимой части страницы. Для этого существуют онлайн генераторы на подобии critical path generator или плагин для Gulp . Что касается JS файлов, то следует в тег script добавлять свойство async, во все кроме библиотеки jquery. Стараться не использовать массивные библиотеки без надобности.
PHP оптимизация скорости сайта
Это подразумевает под собой использование кеша. Суть заключается в том, что файлы, которые использует сайт не подгружаются с сервера, а уже хранятся на компьютере. Правда этот способ подходит только тем, у кого сервер Apache, если вдруг с этим есть проблемы и PHP оптимизация скорости сайта вам не подходит, стоит посмотреть в сторону Servise Workers. Servise Workers это современная альтернатива PHP оптимизации скорости сайта. Данный инструмент является скриптом, который браузер запускает в фоновом режиме отдельно от страницы не требующий взаимодействия с пользователем. Единственное это вам нужно предоставлять ваш код по протоколу HTTPS — это требование безопасности. Многие функции данного инструмента по умолчанию встроены в браузер.
Сокращение структуры DOM
Тоже не маловажный пункт, особенно если ваш сайт на стадии разработки. Технические ошибки сайта тоже оцениваются и не стоит их допускать. Следует избегать максимальных вложенностей, и лишних элементов на странице.
Подведем итоги Большинство способов, приведенных в статье не очень сложно внедрить в проект. Следует придерживаться вышеупомянутых практик для вашего сайта, и более быстрая загрузка страниц не только повысит удобство использования сайта, но и поможет стать выше в поиске Google и других поисковых системах.
Как увеличить скорость загрузки сайта [Инфографика] — CMS Magazine
Скорость невероятно важна.
Быстрый в загрузке сайт без сомнения обойдет медленный по всем параметрам. Это известно и пользователям, и поисковым машинам.
Статистика утверждает: если среднее время загрузки страницы превышает 3 секунды, число отказов от сайта растет.Содержание статьи:Поисковики воспринимают большое число отказов как свидетельство того, что посетители не находят сайт полезным, и это оказывает прямое негативное влияние на ранжирование.
-
Как скорость загрузки влияет на ваш сайт. Факты, цифры, инфографика
-
Среднее время загрузки для 2017 года
-
-
Инфографика «Как быстродействие влияет на ваш сайт»
-
Как точно измерить среднее время загрузки страницы
-
GTMetrix
-
WebPageTest
-
Pingdom
-
Google PageSpeed Insights
-
Load Impact
-
-
-
Основные факторы, которые влияют на скорость сайта
-
Простые проблемы, легкие способы устранения
-
Слишком большие изображения
-
Слишком много плагинов
-
Кеширование
-
GZIP сжатие
-
Используйте качественную Сеть Доставки Контента
-
-
Сложные проблемы, продвинутые решения
-
Большое количество HTTP запросов
-
Минимизация HTML, CSS, и JavaScript
-
Объединение отдельных HTML, CSS, и JavaScript файлов
-
Переместите JavaScript код вниз
-
-
Что такое хорошая скорость загрузки страницы?
-
Лояльность покупателей
-
SEO
-
-
-
Рекомендации Google по времени загрузки с мобильных
-
Средняя скорость загрузки сайта в 2018 году и дальше — чего ожидать?
-
Часто задаваемые вопросы
-
Создайте конкурс на workspace.
 ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.Создать конкурс →
Для тех, кто все еще сомневается: численные показатели подтверждают, что покупатели неохотно возвращаются на ecommerce сайт, у которого проблемы с производительностью.
Маркетинговое правило «плохой рекламы не бывает» не клеится с цифровой реальностью социальных медиа и всеобщей взаимосвязанностью. Примерно половина пользователей делится отрицательным опытом, распространяя информацию о медленных сайтах, не имеющих мобильной версии, быстрее, чем эти самые сайты грузятся.
Как верно подмечено в фильме «Автостопом по галактике»:
«Ничто не распространяется быстрее скорости света, за исключением плохих новостей, которые подчиняются совершенно иным законам.»
Какова же точная ценность одной онлайн секунды?
Как скорость загрузки влияет на ваш сайт. Факты, цифры, инфографикаСреднее время загрузки для 2017 года
Факты, цифры, инфографикаСреднее время загрузки для 2017 годаНижеприведенные данные взяты из исследований Google на тему средней скорости загрузки сайта на 2017 год. Статистика по текущему году еще не собрана и не проанализирована, но данные 2017 года довольно показательны:
-
время загрузки в 1-3 секунды повышает вероятность отказа на 32%
-
время загрузки в 1-5 секунд повышает вероятность отказа на 90%
-
время загрузки в 1-6 секунд повышает вероятность отказа на 106%
-
время загрузки в 1-10 секунд повышает вероятность отказа на 123%
Совершенно очевидно, что быстрые веб страницы более привлекательны для пользователей.
Думаю не нужно объяснять, что страница, требующая для загрузки более 10 секунд, это просто катастрофа. С постоянно растущими скоростями интернета длительный процесс ожидания загрузки изображения кажется бесконечным.
С постоянно растущими скоростями интернета длительный процесс ожидания загрузки изображения кажется бесконечным.
Вышеупомянутое исследование Гугла обнаружило, что среднее время загрузки сайта на мобильных граничит с вечностью: 22 секунды. Вероятно это время полной загрузки, но цифра просто ужасающая.
Посетители сайтов с этим согласны: то же исследование показывает, что 53% посетителей покидают страницу, не отобразившуюся за 3 секунды.
Краткий ответ на вопрос «Сколько же должен грузиться сайт?»: до 3 секунд на всех устройствах. Но есть и развернутый вариант ответа.
Инфографика «Как быстродействие влияет на ваш сайт»Как точно измерить среднее время загрузки страницыПрежде чем паниковать и отправляться на поиски веб разработчика, который оптимизирует ваш сайт, важно понять, что является причиной его медленной работы.
Существует несколько бесплатных инструментов анализа скорости, которые очень помогают в понимании, что и как работает.
В их способах измерения есть незначительные отличия, поэтому для полноты картины я рекомендую использовать каждый из них. Именно так я и делаю при проверке отзывов о моем хостинге на the Hosting Tribunal.
Помните о том, что при каждой новой проверке результаты будут немного отличаться даже при использовании одного и того же инструмента. Это совершенно нормально, так как при тестировании удаленного сервера небольшие отклонения естественны.
Рассмотрим наиболее популярные инструменты для оценки производительности сайтов. Все они, за исключением Load Impact, затрагивают только браузерную часть сайта, т.е. симулируют пользовательский опыт. Load Impact тестирует серверную часть, проверяя, как сервер справляется с повышенной нагрузкой.
Проверка скорости сайта через Gtmetrix
GTMetrix
Комплексный и мощный инструмент GTMetrix — бесплатное сервис, который позволяет провести детальный анализ всего, что связано с производительностью тестируемого сайта. Для проведения теста можно выбрать локацию пользователя и тип браузера, не говоря уже о других расширенных опциях.
Для проведения теста можно выбрать локацию пользователя и тип браузера, не говоря уже о других расширенных опциях.
GTMetrix отражает метрики времени загрузки страниц и целый ряд рекомендаций относительно того, что и как можно исправить. Это один из наиболее подробных бесплатных инструментов, доступных в настоящий момент.
Да, на изучение полученных результатов потребуется время, но если вы действительно хотите ускорить свой сайт, это того стоит.
Проверка скорости сайта через Webpagetest
WebPageTest
WebPageTest — еще один очень подробный инструмент измерения скорости. Опять же, для проведения тестирования разрешается выбрать браузер и локацию. В первый раз результаты могут показаться слишком подробными и запутанными.
Появится несколько вкладок, каждую из которых нужно просмотреть для получения релевантной информации.
Поверьте, WebPageTest дает очень хорошее представление по всему домену.
Как и GTMetrix. com, этот инструмент имеет обширную документацию, которая охватывает все аспекты получаемого анализа.
com, этот инструмент имеет обширную документацию, которая охватывает все аспекты получаемого анализа.
Проверка скорости сайта через Pingdom
Pingdom
Pingdom — один из самых популярных инструментов для измерения скорости сайтов. Недавно, летом 2018, он подвергся небольшому обновлению, и теперь мгновенно выдает довольно подробную статистику по производительности.
Тем не менее по сравнению с GTMetrix и WebPageTest.org, бесплатный сервис Pingdom дает значительно меньше информации.
Он позволяет получить определенные данные, но не особо полезен для глубокого анализа.
Проверка скорости сайта через Google page speed site
Google PageSpeed Insights
Несколько лет назад в консоль веб-мастера Google был добавлен инструмент для проверки скорости сайта. Можете смело начинать анализ скорости загрузки сайта с этого инструмента.
Подобно GTMetrix и WebPageTest. org, Google PageSpeed Insights предоставляет хорошие результаты с советами, как и что исправить.
org, Google PageSpeed Insights предоставляет хорошие результаты с советами, как и что исправить.
Тем не менее стоит отнестись к этим результатам с легкой долей недоверия, и провести измерения другими инструментами, чтобы получить более четкую картину.
Более того, результаты можно взять за основу, как и рекомендованную скорость загрузки страницы от Google, но не следует на них слишком полагаться.
Само собой, чем быстрее грузится сайт, тем лучше.
Проверка скорости сайта через LoadImpact
Load Impact
Load Impact — основательный инструмент, который, если в нем хорошо разобраться, станет настоящим откровением о внутреннем функционировании сложных сайтов.
На освоение его обширной документации требуется время, но при наличии трафика Load Impact — прекрасное средство для выявления работающих и неработающих тактик.
Самый простой тест, который можно провести с бесплатного аккаунта Load Impact — направление на сайт до 50 виртуальных пользователей с целью проверки реакции сервера на разные уровни нагрузки. Можно задействовать несколько метрик, чтобы протестировать различные аспекты хостинга.
Можно задействовать несколько метрик, чтобы протестировать различные аспекты хостинга.
Если вы хотите улучшить свой сайт, стоит потратить время и протестировать его всеми рассмотренными инструментами — это даст наиболее полную статистику по времени загрузки.
Как только вся необходимая информация будет собрана, подумайте, какие работы по улучшению вы сможете выполнить самостоятельно.
Основные факторы, которые влияют на скорость сайтаПроверив сайт при помощи GTMetrix и WebPageTest, вы скорее всего выявите несколько схожих проблем. На скорость сайта влияет множество факторов, но некоторые приемы оптимизации работают по всем направлениям.
Приведу краткий перечень наиболее распространенных проблем, которые увеличивают среднее время загрузки страницы.
Простые проблемы, легкие способы устраненияНекоторые проблемы со скоростью довольно просты, и их можно исправить без каких-либо технических знаний.
Слишком большие изображения
Ни один стоящий сайт не обходится без изображений. Важно максимально уделить время их оптимизации, иначе они будут тормозить все остальное на странице.
Важно максимально уделить время их оптимизации, иначе они будут тормозить все остальное на странице.
Обычно картинки являются самыми тяжелыми файлами на сайте. Соответственно, на их загрузку уходит большая часть пропускной способности, что увеличивает время ответа страницы.
В оптимизации изображений есть несколько важных моментов, но самое основное, что нужно сделать — уменьшить их размер без ухудшения качества.
Если сайт сделан на WordPress или Joomla, используйте плагины, чтобы оптимизировать все изображения сразу.
Это самый простой вариант.
Если сайт самописный, лучше использовать Adobe Photoshop, Gimp, ImageOptim или другой подходящий визуальный редактор с функцией «оптимизировать для веб», «сохранить для веб» или аналогичной им.
Не забывайте, что размер изображений для мобильных устройств отличается от десктопного.
Слишком много плагинов
Одно из главных преимуществ систем управления контентом, таких как WordPress и Joomla — их невероятная функциональность. А так как к этому добавляется простота использования, неудивительно, что новичок вебмастер может потерять чувство меры, сам того не осознавая.
А так как к этому добавляется простота использования, неудивительно, что новичок вебмастер может потерять чувство меры, сам того не осознавая.
Завораживающее изобилие функций толкает на безумства. Когда понимаешь, что нужный функционал можно установить нажатием кнопки, начинает кружиться голова.
Могущество ослепляет.
Это все прекрасно, но у функционала, который добавляют сайту плагины, есть цена. Для работы любого плагина нужны ресурсы сервера. Точнее для функционирования подавляющего большинства плагинов нужны запросы в базу данных.
Все это может значительно увеличить время загрузки страницы.
Убедитесь, что вы используете только нужные плагины. Имейте ясное представление о сайте и о том, что нужно для его работы. Отключите все лишние плагины без сожаления.
Кеширование
Основная концепция кеширования заключается в том, что просмотренный контент (обычно это статичный HTML) быстрее загрузится браузером из серверного кеша, чем если бы он был затребован стандартным способом.
Подключить серверное кеширование намного проще с помощью WordPress и Joomla, так как у них есть соответствующие плагины.
Владельцам самописных сайтов имеет смысл обратиться за рекомендациями в техподдержку хостинг провайдера. Большинство популярных хостеров предлагают качественные услуги серверного кеширования.
GZIP сжатие
GZIP сжатие — очень простой кусок кода, который добавляется в файл .htaccess. Его можно найти онлайн, но я рекомендую обратиться к хостеру для согласования наиболее подходящего синтаксиса. Хостер должен оказать быструю помощь по его добавлению.
GZIP сокращает общее количество данных, отсылаемых сервером конечному пользователю.
Этот прием остается одним из простейших способов улучшить сайт и сократить время загрузки страниц уже 10 лет.
GZIP и оптимизация изображений — просто маст-хев.
Используйте качественную Сеть Доставки Контента
Сети доставки контента (CDN) способны помочь сайту во многом. Они повышают его безопасность и предлагают несколько способов для решения проблем с загрузкой страниц.
Они повышают его безопасность и предлагают несколько способов для решения проблем с загрузкой страниц.
Самое главное, CDN доставляет контент (HTML, картинки, CSS, JS) с сервера, который ближе всего к локации пользователя. Это уменьшает нагрузку на основной хостинг сервер, и сокращает время передачи информации за счет физической близости данных к пользователю.
CloudFlare — наиболее популярный CDN в настоящее время, его очень просто использовать.
Чтобы узнать больше о сетях доставки контента, загляните в наш расширенный справочник.
Сложные проблемы, продвинутые решенияНекоторые проблемы требуют наличия технических знаний, но их решение может значительно помочь в увеличении скорости сайта. Ничего сильно сложного, нужно базовое понимание HTML.
Большое количество HTTP запросов
HTTP — протокол передачи гипертекста.
Каждый раз, когда вы вводите url, ваш сервер отправляет http запрос на сервер. Проще говоря, браузер запрашивает контент сайта. То, что мы видим как текст, изображения, видео, меню и кнопки, обычно содержится в html тегах, стили которых заданы с помощью CSS файла (а то и нескольких), а функционал — через JavaScript.
То, что мы видим как текст, изображения, видео, меню и кнопки, обычно содержится в html тегах, стили которых заданы с помощью CSS файла (а то и нескольких), а функционал — через JavaScript.
Все эти ресурсы, которые формируют веб страницу, можно организовать несколькими способами. Иногда их организация не достаточно оптимизирована, что приводит к большому числу HTTP запросов и увеличивает время загрузки сайта.
Минимизация HTML, CSS, и JavaScript
Минимизация файлов означает исключение всего ненужного.
Хорошим тоном в программировании и веб разработке считается следование определенным правилам, которые упорядочивают код и делают его более читабельным.
Тем не менее, коду рабочих страниц не нужны разбивка на строки, комментарии и пробелы. Все это можно удалить, чтоб уменьшить вес файлов.
Существуют бесплатные онлайн инструменты, которые могут с этим помочь.
Не забудьте сохранить копию сайта с форматированным кодом на случай возникновения проблем или в качестве бэкапа. Все-таки медленно загружающиеся страницы лучше, чем никакие.
Все-таки медленно загружающиеся страницы лучше, чем никакие.
Объединение отдельных HTML, CSS, и JavaScript файлов
Если страница использует несколько CSS файлов для своего оформления и несколько javascript файлов для функционала, их можно объединить в один или два файла.
Этот прием гораздо эффективнее для HTTP/1.1, потому что HTTP/2 справляется со множественными запросами без особой нагрузки.
Большинство современных хостеров поддерживают HTTP/2, и вскоре он станет стандартом, поэтому при его использовании объединение файлов не особо скажется на средней скорости загрузки.
Переместите JavaScript код вниз
Куски JavaScript кода часто потребляют ресурсы и препятствуют быстрой загрузке страницы.
Если переместить их вниз, перед закрывающим тегом </body>, браузер обработает их в последнюю очередь, после загрузки всех остальных элементов.
В результате, хотя время полной загрузки страницы и не сократится, пользователи быстрее увидят информацию, за которой пришли на сайт.
Это наиболее распространенные проблемы и соответствующие им решения. Если вам нужна выдающаяся производительность по всем направлениям, обратитесь к хорошему хостинг провайдеру.
Чтобы найти наилучшее решение ваших проблем, ознакомьтесь с нашими тестами и детальным обзором.
Что такое хорошая скорость загрузки страницы?Быстрые страницы — это стандарт. Время загрузки в 2-3 секунды считается приемлемым, с 4-й секунды растет вероятность негативного пользовательского опыта.
Нравится вам это или нет, подавляющее большинство онлайн покупателей — 79% — заявляет, что любые проблемы с производительностью заставят их обходить интернет магазин стороной.
Более того, 44% поделятся негативным опытом с друзьями онлайн.
Лояльность покупателей
60-секундная задержка при загрузке страницы снижает уровень удовлетворенности конечных пользователей на 16%. Это выливается в нежелание возвращаться на медленно работающий сайт.
Кроме того, у медленных сайтов выше число отказов и намного меньше продаж.
Всего 1 секунда может решить, закончится ли взаимодействие с сайтом успешно проведенной транзакцией или неудачным опытом. Посмотрите насколько дорога секунда: ежегодно 18 миллиардов долларов оказываются упущены из-за «брошенных корзин».
SEO
В дополнение ко всему вышесказанному, хорошая скорость загрузки страниц влияет и на ранжирование сайта поисковыми системами.
На это есть 2 причины: пользовательское поведение и поведение поисковых роботов.
Я уже упоминал, что у медленных сайтов больше процент отказов. Посетители кликают по ссылке и ждут загрузку сайта — если за 5 секунд ничего не отобразилось, они покидают его.
Такое поведение пользователей говорит о том, что сайт не предоставляет для них интереса. Алгоритм Гугла наказывает «неполезные» сайты низкими позициями в выдаче. Но даже без санкций поисковиков секундная задержка при загрузке снижает число просмотров страницы на 11%.
Добавьте к этому, что робот Гугла (часть программного обеспечения, которая индексирует сайты) проводит на каждой странице ограниченное количество времени. Если у вашего сайта очень низкая скорость ответа, робот может проиндексировать лишь часть имеющихся страниц, что значительно снизит шансы на хорошее ранжирование.
Другими словами, из двух сайтов с одинаковым качеством контента, рекламы и навигации, более высокую позицию в выдаче займет тот, который быстрее загружается.
Наверное вы уже поняли: скорость сайта — сложная сущность, которая сказывается на всех аспектах эффективного присутствия в сети.
Изучите эту увлекательную, полную фактов графику, и узнайте:
Рекомендации Google по времени загрузки с мобильныхПомните я сказал, что 53% пользователей уйдут с сайта, которому нужно более 3 секунд для загрузки на мобильном?
Это еще не все.
Уже продолжительное время Google начинает индексацию сайта с мобильной версии. Мобильная версия вашего сайта вносит больший вклад в ранжирование, чем десктопная.
Поэтому оптимизация сайта под мобильные устройства так важна.
Мобильные сайты, которые грузятся 5 секунд и меньше, оказываются гораздо прибыльнее. Это соответствует факту, что 64% пользователей смартфонов рассчитывают, что страница будет загружаться менее 4 секунд, и дает отличное понимание об идеальном времени загрузки.
Средняя скорость загрузки сайта в 2018 году и дальше — чего ожидать?Хорошая скорость загрузки уже не является гарантией отличной производительности сайта в будущем.
Сайт обновляется, тема апгрейдится, добавляются новые плагины, мощности сервера не хватает — при расширении интернет присутствия неминуемо будут случаться непредвиденные сбои.
Убедитесь в том, что следуете всем вышеперечисленным приемам, а также регулярно проверяйте скорость загрузки сайта.
Результат исследования Гугл, приведенного в начале статьи, обнаружили, что среднее время загрузки страницы 8-10 секунд, в зависимости от индустрии.
Вы можете добиться лучшего результата — например, сократить время загрузки сайта вдвое при должной оптимизации, хорошем хостинге и правильном размере изображений.
Это вполне достижимо.
Часто задаваемые вопросы— Сколько должна загружаться страница?
— 2-4 секунды на десктопе, менее 9 секунд на мобильном устройстве — так говорит статистика. Понятно, что чем быстрее, тем лучше. Реальность такова, что небольшие и среднего размера сайты, размещенные на хорошем общем сервере, без проблем грузятся за 4 секунды и меньше. И даже если время загрузки превышает 4 секунды, страницы можно оптимизировать для быстрого отображения наиболее важной информации, чтобы значительно сократить число отказов.
— Что такое время загрузки страницы?
— Существует 2 основных показателя скорости страниц: время до первого байта (TTFB) и полная загрузка страницы. Время до первого байта — время, которое требуется серверу для отправки первого байта данных. Этот показатель дает представление о скорости ответа сервера, но бесполезен для пользовательского опыта, так как первый байт не несет значимой для людей информации. В этом отношении намного полезнее время полной загрузки сайта, хотя оно может быть довольно неоднозначно. Некоторые элементы могут так и не загрузиться, тем не менее даже без них пользователи без проблем получат доступ к той информации, за которой пришли на сайт.
В этом отношении намного полезнее время полной загрузки сайта, хотя оно может быть довольно неоднозначно. Некоторые элементы могут так и не загрузиться, тем не менее даже без них пользователи без проблем получат доступ к той информации, за которой пришли на сайт.
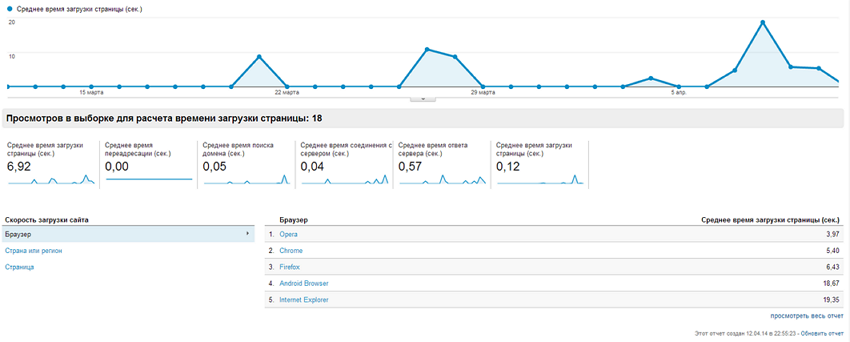
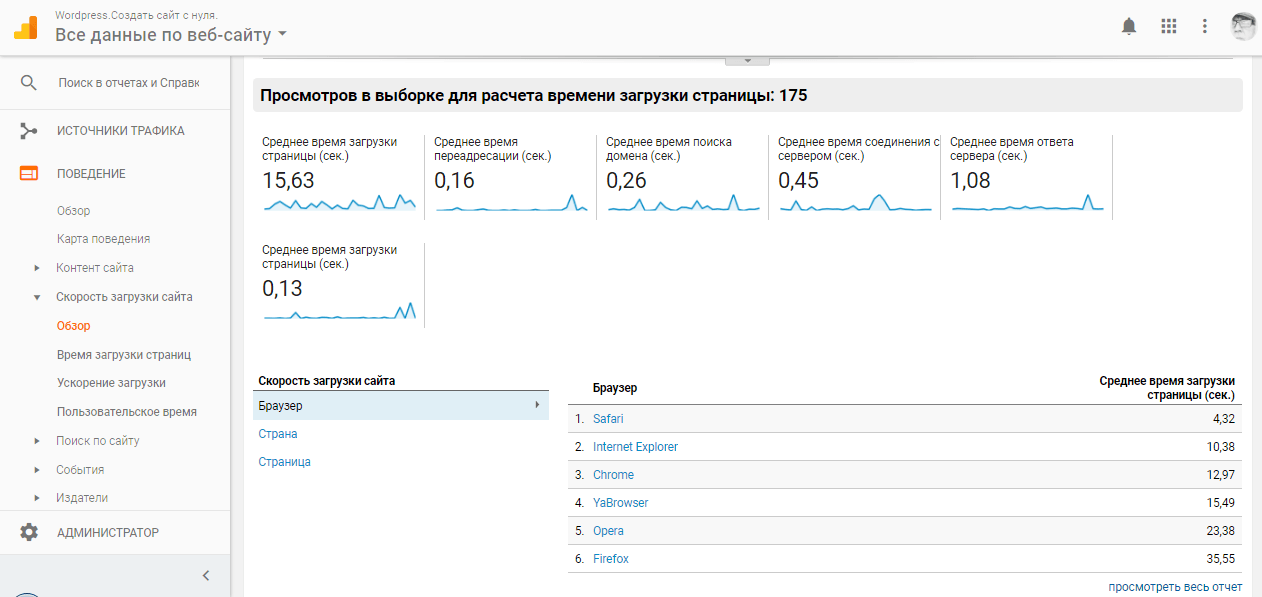
— Как проверить время загрузки в Google Analytics?
— Чтобы увидеть время загрузки в Google Analytics, нужно зайти в свой аккаунт аналитики, перейти к просмотру и открыть Отчеты. В них выберите «Поведение», а затем «Скорость сайта». Это кратчайший путь проверки сайта через этот мощный инструмент. Чтобы интерпретировать результат, обратитесь к Google справочнику.
— Насколько быстро загружается моя страница?
— Чтобы узнать, проведите тестирование с помощью GTMetrix и WebPageTest. Проверьте свой сайт из локации (континента), где находится большая часть ваших пользователей, это даст наилучшее представление об их взаимодействии с сайтом. Оба инструмента позволяют проверить как главную страницу, так и определенный URL. Проверка по определенному URL полезна в тестировании производительности наиболее посещаемых страниц.
Проверка по определенному URL полезна в тестировании производительности наиболее посещаемых страниц.
— Что я могу сделать, чтоб ускорить загрузку страницы?
— Уменьшить изображения, добавить GZIP сжатие, активировать кеширование, убрать ненужные редиректы, задействовать CDN, минимизировать HTML, CSS, и JS файлы, и использовать наилучших хостинг из доступных. В случае применения системы управления контентом убедитесь, что подключен только необходимый минимум плагинов, и все они последней версии. При любой возможности обновляйтесь до последней стабильной версии PHP, потому что каждое обновление улучшает производительность. Даже использование половины этих приемов поможет колоссально уменьшить время загрузки страниц на сайте.
Перевод сделан с разрешения автора. Копирование инфографики возможно только с разрешения и с указанием активной ссылки на данную статью.
Оригинал: https://hostingtribunal.com/blog/how-speed-affects-website/
Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Проблема загрузки сайта — актуальна и понятна не только владельцам сайтов, но и простым пользователям. В ее решении заложен ряд показателей, которые также оказывают существенное влияние на место сайта в поисковых системах. В этой статье вы узнаете о том, как самостоятельно можно проверить время загрузки сайта и сделать этот показатель лучше.
В ее решении заложен ряд показателей, которые также оказывают существенное влияние на место сайта в поисковых системах. В этой статье вы узнаете о том, как самостоятельно можно проверить время загрузки сайта и сделать этот показатель лучше.
Время загрузки — что такое?
Неправильное понимание термина “время загрузки” влечет за собой массу проблем, а вместе с этим и низкие показатели активности пользователей и невысокую популярность страницы. Поэтому для начала нужно просто разобраться с тем, что это такое.
Полное время загрузки страницы — это суммарное время, которое было потрачено на загрузку всех элементов страницы. Это начинается с запроса к серверу: время подключения к DNS, протокол по которому передаются данные в сети, перенаправление, загрузка визуального контента и так далее.
Полное время загрузки сайта делится на несколько компонентов:
-
Время ответа сервера. Данный элемент показывает насколько быстро сеть и сервер вернули ответ на запрос к сайту.
 Сюда относятся DNS (система, которая позволяет преобразовывать символьные имена доменов в адреса IP) и TCP (процесс передачи данных интернета). Соответственно: чем больше время, тем медленнее прогружается сайт, а пользователь все это время видит только белый монитор.
Сюда относятся DNS (система, которая позволяет преобразовывать символьные имена доменов в адреса IP) и TCP (процесс передачи данных интернета). Соответственно: чем больше время, тем медленнее прогружается сайт, а пользователь все это время видит только белый монитор.
-
Time To First Byte или TTFB. Один из главных показателей. Демонстрирует время, необходимое серверу для того, чтобы обработать запрос и выслать ответный сигнал браузеру. К примеру, запрашивая php-страницу, ответ будет получен только после обработки сигнала специальной программой, которая соединяет запрос с базой данных. На это оказывает существенное влияние настройки сервера, оптимизация кода, а также расстояние пользователя от сервера. Это значит, что чем удаленнее пользователь от сервера — тем дольше ответ будет до него идти. К примеру, месторасположение клиента в Санкт-Петербурге, а сервера с сайтом в Австралии или в Новой Зеландии. Ответ будет идти дольше, чем, если бы сервер располагался в Санкт-Петербурге.

Отметим, Time To First Byte отвечает также за сортировку страниц в поисковой выдаче, но об этом подробнее будет рассказано далее в статье.
-
Обработка HTML, загрузка содержания. Это время, которое браузер потратил на обработку HTML, загрузку стилей сайта, изображений и скриптов. В этом показателе все строится на правильно написанном оптимизированном коде, а также на размерах содержания рабочих файлов сайта.
-
Время до рендиренга страницы. Отвечает за загрузку на странице визуальной части контента. Данный фактор зависит от скорости сервера, а также от качества и количества медиа-файлов (фото, видео). Для пользователя именно этот показатель отождествляется со скоростью загрузки страницы.
Факторы, влияющие на позиции сайта в Google и Яндексе
Казалось бы, какая связь между скоростью загрузки и ранжированием сайтов? По словам сотрудников компании Google, этот показатель является ключевым и оказывает прямое влияние на выдачу страницы в поисковых системах. В компании Яндекс не делали заявлений по этому поводу, однако, читая справку для вебмастеров, можно наткнуться на замечание, в котором написано, что при выборе хостинга нужно принимать во внимание скорость доступа, и лучше использовать хостинг, который обеспечивает высокую скорость загрузки сайта.
В компании Яндекс не делали заявлений по этому поводу, однако, читая справку для вебмастеров, можно наткнуться на замечание, в котором написано, что при выборе хостинга нужно принимать во внимание скорость доступа, и лучше использовать хостинг, который обеспечивает высокую скорость загрузки сайта.
Изучая влияние этого фактора на выдачу в поисковиках, был проведен ряд исследований, которые анализировали влияние времени загрузки на ранжирование. Так, специалисты MOZ пришли к следующим выводам:
1. Существует четкая взаимосвязь между Time To First Byte и позицией сайта: меньшее количество времени получения первого байта лучше сказывается на выдаче.
2. Исследователи не обнаружили соотношения между полным временем загрузки страницы и ее местом в Google.
Это позволяет сделать вывод: время ожидания первого байта позволяет оказать влияние на ранжирование. При этом полная загрузка сайта не сказывается на позициях сайта. Хотя ни для кого не секрет, что при соотношении позиций в поисковых системах влияние оказывает поведенческий фактор, а длительное время загрузки негативно отражается на этом показателе.
Хотя ни для кого не секрет, что при соотношении позиций в поисковых системах влияние оказывает поведенческий фактор, а длительное время загрузки негативно отражается на этом показателе.
Получается, что эти факторы не принимают участие напрямую в ранжировании, но оказывают влияние на другие факторы, которые, как раз оказывают влияние на позиции сайта в поисковой выдаче.
Представители Яндекса ранее заявляли о том, что почти 40% пользователей уходят со страницы, если время загрузки составляет более 10 секунд. Кроме того, 74% пользователей уходят с сайта, если время загрузки на мобильном устройстве превышает 5 секунд.
Также из-за продолжительной загрузки страницы могут страдать и другие показатели: время пребывания на сайте, количество внутренних переходов и активность взаимодействия с контентом.
Влияние поведенческих факторов на время загрузки
Приведем пример, как уменьшая время загрузки можно улучшить данные поведенческих факторов:
Для одного нашего клиента мы провели работы по сокращению времени загрузки. Так, были оптимизированы изображения, скрипты и стили; подключен хостинг, оптимизирующий доставку контента; подключены технологии композитной загрузки данных и облачного подхвата медиа-файлов.
Так, были оптимизированы изображения, скрипты и стили; подключен хостинг, оптимизирующий доставку контента; подключены технологии композитной загрузки данных и облачного подхвата медиа-файлов.
Итог:
-
время загрузки большинства страниц сократилось с 10 до 2,8 секунд;
-
время ответа сервера сократилось с 3,5 до 0,5 секунд.
Влияние на показатель отказов:
-
Влияние среднего времени загрузки и показателя отказов. Уменьшая время загрузки, показатели отказов также сократились на 8-10%.
-
Взаимосвязь среднего времени загрузки и количества страниц за сеанс. Сокращение времени загрузки увеличило количество страниц за сеанс с 3 до 5. Кроме того, конверсия зависит от скорости загрузки. Несколько исследований обнародовали данные, согласно которым увеличение времени на 100 мс делаем выше конверсию на 1%.

Оптимальные факторы времени загрузки страницы
Перед анализом времени загрузки, укажем показатели. После изучения вопроса уже можно выделить следующие требования:
-
время до Time To First Byte: до 300 мс. Google советует 200 мс, однако на практике даже 300 иногда достаточно сложно достичь;
-
время загрузки страницы: 3-5 секунд;
-
время получения изображения: до 1,5 секунд.
Анализируя данные, можно с уверенностью сказать, что время загрузки страницы оказывает влияние как на позиции сайта в поисковых системах, так и на показатели конверсии. Оперативная загрузка сказывается на факторе поведения посетителей и на удобстве пользователей нахождения на сайте, а, следовательно, и на выгоду, которую он может принести.
Грамотно воплотить в жизнь данные указания, оптимизировать время загрузки сайта и улучшить ранжирование – трудоемкая задача, требующая квалификации и владение последними технологиями. Поэтому лучше такую задачу поручить профессионалам — в этом вам поможет компания Artrix. Мы улучшим время загрузки сайта, оптимизируем влияющие факторы и повысим популярность ресурса. С менеджерами компании Artrix можно связаться по телефону +7 (812) 293 55 44 или через электронную почту [email protected].
Поэтому лучше такую задачу поручить профессионалам — в этом вам поможет компания Artrix. Мы улучшим время загрузки сайта, оптимизируем влияющие факторы и повысим популярность ресурса. С менеджерами компании Artrix можно связаться по телефону +7 (812) 293 55 44 или через электронную почту [email protected].
Звоните и пишите! Улучшите работу сайта!
Поделиться
Что такое Google Page Speed? Как ускорить сайт по Google Page Speed
27.06.2019
Понимание критериев Google Page Speed важно для любой компании, которая полагается на продажи в интернете.
Почему?
Все началось в 2018 году, когда было выпущено обновление Lighthouse 3.0. Оно принесло некоторые изменение в алгоритм ранжирования поисковой выдачи Google. Теперь на ранжирование сайтов в поисковых системах (условных рейтинг) влияет скорость загрузки страниц.
Так как скорость загрузки сайта напрямую влияет на его позицию в поисковой выдаче, пренебрегать этим не стоит. Как ускорить сайт — читайте ниже.
Как ускорить сайт — читайте ниже.
Какие критерии влияют на ранжирование?
Основная цель Google (помимо зарабатывания бабла :)) — это предоставление сервиса наилучшего качества для своих пользователей. Скорость влияет на качество. А значит сайты должны работать быстро.
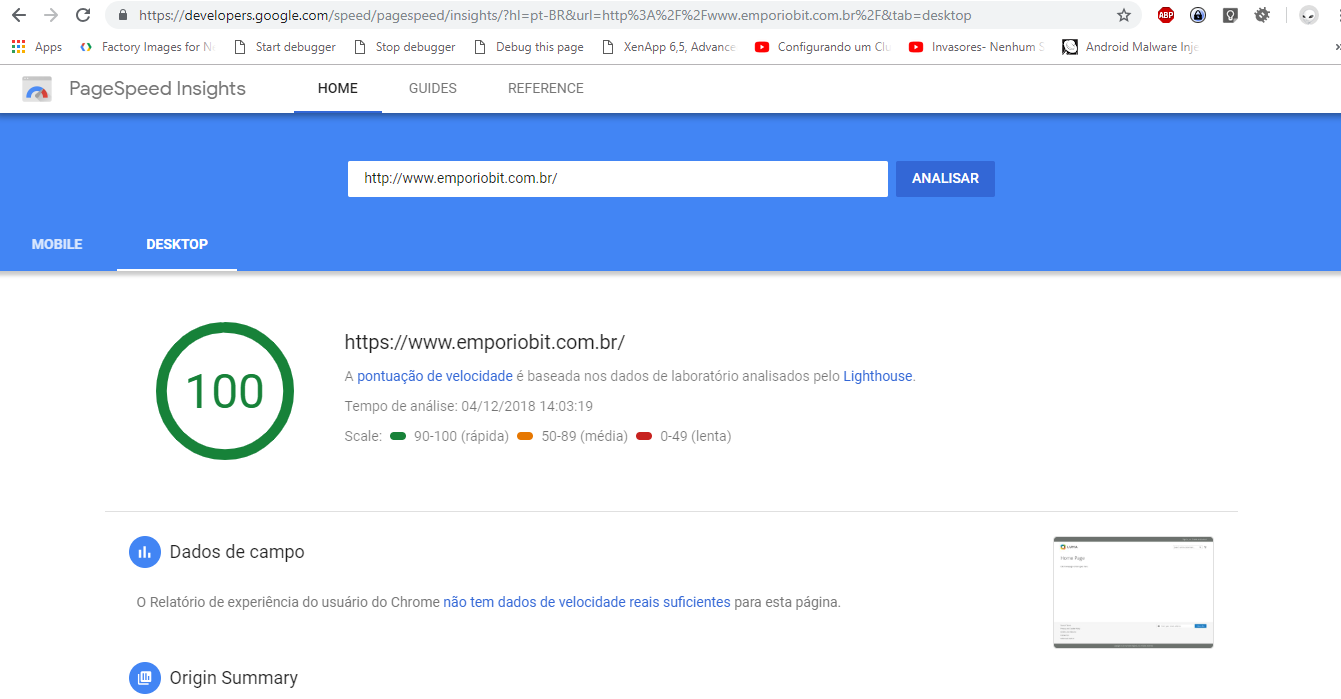
Google представили определенные критерии, которые используются для расчета скорости загрузки страниц. Все они упакованы в сервис PageSpeed Insights от Google, который кроме общей оценки, также предоставляет рекомендации по ускорению веб-сайта.
Так какие критерии используются при расчете скорости загрузки страниц? В первую очередь это новые форматы изображений, сжатие файлов, время отклика от сервера, кэширование, использование JavaScript и многое другое. Важно понимать, что критерии меняются со временем и важно регулярно проверять, чтобы была возможность ускорить свой сайт.
Обратите внимание, что это только РЕКОМЕНДАЦИИ. Ваш сайт не обязательно должен набирать 100% по скорости. В большинстве случаев это просто невозможно. Если ваш сайт набирает 80% и более, это уже хорошо. Всегда оценивайте скорость работы сайтов ваших конкурентов по поисковой выдаче. Выберите лучшего и ориентируйтесь на эти показатели.
Если ваш сайт набирает 80% и более, это уже хорошо. Всегда оценивайте скорость работы сайтов ваших конкурентов по поисковой выдаче. Выберите лучшего и ориентируйтесь на эти показатели.
Дополнительно смотрите на что именно ругается Page Speed и есть ли вообще возможно это убрать.
Для примера вот скорость официального сайта Apple — apple.com:
Почему важна оптимизация скорости загрузки сайта?
Быстрый сайт — это счастливые клиенты и хорошая конверсия 🙂
Исследования показали, что за каждую. секунду, превышающую базовый 3-секундный эталон скорости загрузки, коэффициент конверсии снижается на 3%. Это значит, что если вашему сайту требуется 6 секунд, чтобы загрузится — ваш коэффициент конверсии падает на 9%.
За последние десятилетия внимание типичного пользователя уменьшилось, поскольку он изменил способ обработки информации. Кроме этого, мы стали весьма нетерпеливым обществом. Ожидание в 10 секунд было нормой в 1999 году, но в 2019 — вряд ли кто-то будет ждать.
Также не стоит забывать о том, что чем медленнее загружается ваш сайт, тем ниже он будет находится в поисковой выдачи.
Как ускорить сайт?
Используйте современные форматы изображений. TIFF и BMP уже давно пылятся на полке истории. JPEG, GIF и PNG скоро пойдут за ними следом. Обратите внимание на новые форматы файлов, такие как: WebP, JPEG 2000 или JPEG XR. Эти форматы зачастую меньше весят и не теряют качества изображения при сжатии.
Всегда оптимизируйте изображения. Пусть это станет рефлексом для вашего контент-менеджера. Сжимайте каждый файл, сегодня это можно сделать прямо в браузере. А для тех, кто использует WordPress есть плагин, который будет это делать автоматически. Используйте подходящие размеры изображений. Нет смысла грузить на сайт изображения размером 4000х3000px (за исключением когда необходимо дать возможность пользователю загрузить исходник). Достаточно 1920px по ширине, и то, только в том случае, если это изображение является полноэкранным.

Асинхронная загрузка изображений. Асинхронная загрузка изображений или отложенная загрузка — метод, при котором загружаются только те изображения, которые в данный момент отображает окно браузера. Вы могли это замечать, если очень быстро скролили страницу. Причина по которой данный метод работает, заключаются в том, что метрики аналити скорости загрузки фокусируются на том, насколько быстро выполняются определенные задачи, такие как FMP (время загрузки наиболее важной части страницы) и FCP (время до начала прорисовки и появления первого контента). Особенно этот метод хорошо работает для длинных страниц.
Используйте CDN. CDN расшифровывается как Content Delivery Network и может значительно увеличить общую скорость вашего сайта. CDN кэширует страницы на нескольких серверах сразу, вместо одного. Когда кто-то делает локальный запрос на ваш сайт, этот запрос отправляется на ближайший сервер с кэшированной станцией, а не на хост-сервер.
 Это существенно увеличивает скорость загрузки. Особенно это полезно для компаний, которые работают на большой территории или во всем мире.
Это существенно увеличивает скорость загрузки. Особенно это полезно для компаний, которые работают на большой территории или во всем мире.Уберите лишнее. Как правило, каждый сайт имеет некоторый уровень разрастания, что снижает общую производительность. Обычно избыточное количество изображений тому виной. Проверяйте страницы и учитывайте ценность каждого изображения и анимации.
Итог
Скорость загрузки веб-сайта должна быть приоритетом для любой компании, которая ориентируется на продажи в интернете. Люди не хотят ехать по медленной полосе, а Google хочет, чтобы интернет работал как автобан. Понимание Google PageSpeed даст важную информацию о том, как вы можете увеличить трафик и конверсию. Вы можете заказать сайт у нас и быть спокойным за скорость его загрузки — мы сделаем все возможное!
Новый инструмент Site Speed Accelerator от Ezoic гарантирует издателям мобильный рейтинг Google PageSpeed на уровне «80+»
КАРЛСБАД (CARLSBAD), Калифорния, 3 декабря 2019 г. /PRNewswire/ — Первая в мире комплексная технологическая платформа для цифровых издателей Ezoic сегодня представила ускоритель Site Speed Accelerator. Новый независимый инструмент ориентирован для автоматическое решение проблем, с которыми сталкиваются издатели, включая влияние низкой скорости загрузки страниц и дисплейной рекламы на рейтинги Google PageSpeed Insight.
/PRNewswire/ — Первая в мире комплексная технологическая платформа для цифровых издателей Ezoic сегодня представила ускоритель Site Speed Accelerator. Новый независимый инструмент ориентирован для автоматическое решение проблем, с которыми сталкиваются издатели, включая влияние низкой скорости загрузки страниц и дисплейной рекламы на рейтинги Google PageSpeed Insight.
«И крупные издательские дома, и владельцы нишевых сайтов уже располагают достаточным балансом. Скорость работы веб-сайтов остается той сложностью, с которой им приходится справляться, — прокомментировал учредитель и генеральный директор Ezoic Дуэйн Лафлер (Dwayne Lafluer). — Мы создали нашу платформу для решения подобных проблем. Новый инструмент Site Speed Accelerator — еще одна функция, созданная нами для удовлетворения нужд издателей».
В прошлом месяце компания Google анонсировала планы по присвоению специальных значков в браузерах Chrome, предупреждающих потенциальных посетителей о низкой скорости работы тех или иных сайтов. Создатели Ezoic подтвердили, что новая технология определения скорости сайтов станет отдельной функцией платформы. Издатели лично заинтересованы в использовании Site Speed Accelerator — инструмента, гарантирующего балл в мобильном рейтинге Google PageSpeed Insights на уровне 80 и выше, — и получают доступ к этой и другим функциям платформы Ezoic.
Создатели Ezoic подтвердили, что новая технология определения скорости сайтов станет отдельной функцией платформы. Издатели лично заинтересованы в использовании Site Speed Accelerator — инструмента, гарантирующего балл в мобильном рейтинге Google PageSpeed Insights на уровне 80 и выше, — и получают доступ к этой и другим функциям платформы Ezoic.
«Вопрос скорости работы сайтов обсуждается всеми без исключения участниками отрасли. Реклама и сторонние скрипты заметно замедляют загрузку веб-страниц, но они необходимы издателям для нормальной работы их бизнеса. Этот фактор способен оказывать негативное влияние на поисковое ранжирование, трафик и показатели прибыли. И на сегодняшний день для этой проблемы так и не найдено адекватное решение, — заявляет маркетинговый директор Ezoic Тайлер Бишоп (Tyler Bishop). — До появления Ezoic большинству издателей казалось практически невозможным обеспечить себе столь же высокий рейтинг Google PageSpeed, который Site Speed Accelerator генерирует им за считаные минуты после запуска», — прокомментировал г-н Бишоп.
Что характерно, платформа Ezoic отличается встроенными в инструмент Site Speed Accelerator функциями машинного обучения. Ведущая компания-разработчик издательских технологий славится своими решениями на базе искусственного интеллекта, позволяющими тестировать и оптимизировать рекламный контент, а также содействующими издателям в вопросах монетизации веб-сайтов. Однако создатели инструмента также отмечают, что их решение будет использовать опыт своих пользователей для повышения скорости работы веб-сайтов.
При использовании нового инструмента Site Speed Accelerator платформа Ezoiс с уверенностью гарантирует владельцам веб-сайтов мобильный рейтинг Google PageSpeed Insights на уровне 80 и выше. Издатели могут скачать бесплатную 7-дневную пробную версию инструмента для повышения скорости от Ezoic на веб-сайте www.ezoic.com.
О компании Ezoic:
Ezoic — титулованная комплексная платформа для цифровых издателей и владельцев веб-сайтов, помогающая им повышать скорость работы страниц, извлекать дополнительную прибыль, привлекать трафик, оптимизировать SEO, инфраструктуру и т. д. Платформа Ezoic является сертифицированным партнером по работе с издателями Google. Штат компании насчитывает около 170 сотрудников в Северной Америке, Канаде и Великобритании. Основные представительства Ezoic открыты в Карлсбаде, Лондоне и Ньюкасл-апон-Тайне. Узнайте больше на веб-сайте www.ezoic.com
д. Платформа Ezoic является сертифицированным партнером по работе с издателями Google. Штат компании насчитывает около 170 сотрудников в Северной Америке, Канаде и Великобритании. Основные представительства Ezoic открыты в Карлсбаде, Лондоне и Ньюкасл-апон-Тайне. Узнайте больше на веб-сайте www.ezoic.com
Логотип — https://mma.prnewswire.com/media/461011/ezoic_google_partner_logo.jpg
Related Links
http://www.ezoic.com
SOURCE Ezoic
Скорость загрузки страниц — моя вики
Скорость загрузки сайтов важна не только с точки зрения удобства для посетителей и владельца сайта, но также является одним из факторов ранжирования.
При прочих равных условиях, позиции будут выше у того сайта, который быстрее загружается.
Ориентировочные стандарты загрузки страницы:
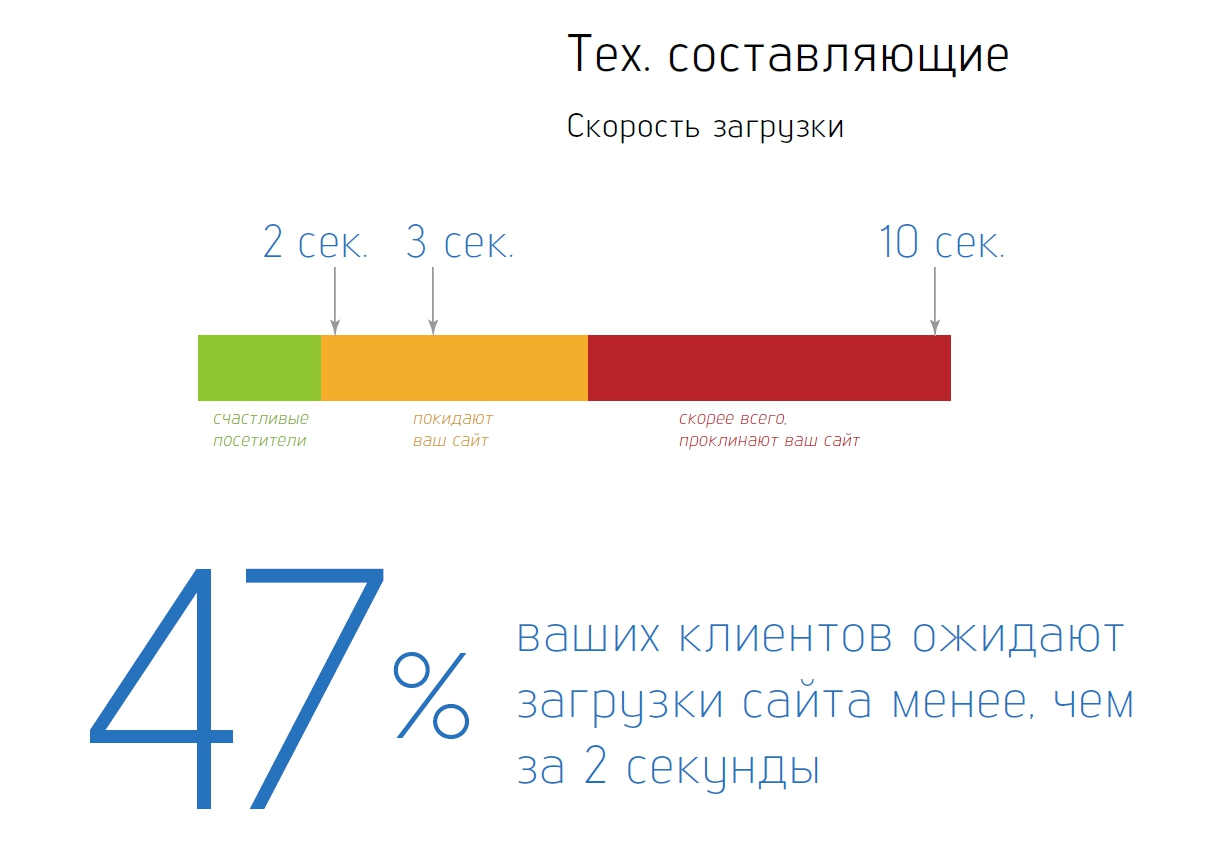
- Средняя — 2-3 секунды
- Медленная — более 4-х секунд
- Нормальная – быстрее 1-й секунды
- Данные приблизительные, в целом нужно ориентироваться на скорость загрузки сайтов в своей тематике.

Google получает данные о скорости загрузки сайта/страницы из:
- Данные из Панели инструментов Google
- Время ответа роботу Google
- Браузер Google Chrome Тулбар
- Google Toolbar
В каких случаях нужно проверять скорость сайта и давать рекомендации:
- Если сайт грузится больше 4 секунд (высокий приоритет задачи)
- Если на сайте оптимизированы все остальные моменты и нужно получить бонус в ранжировании за счет оптимизации скорости (низкий приоритет задачи)
Как узнать скорость загрузки сайта
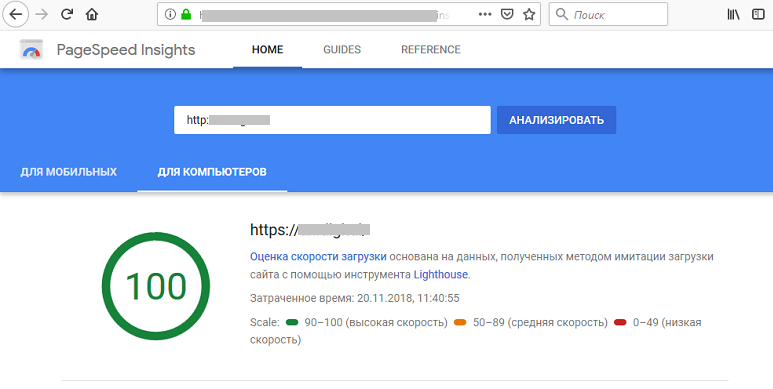
Переходим по ссылке: https://developers.google.com/speed/pagespeed/insights
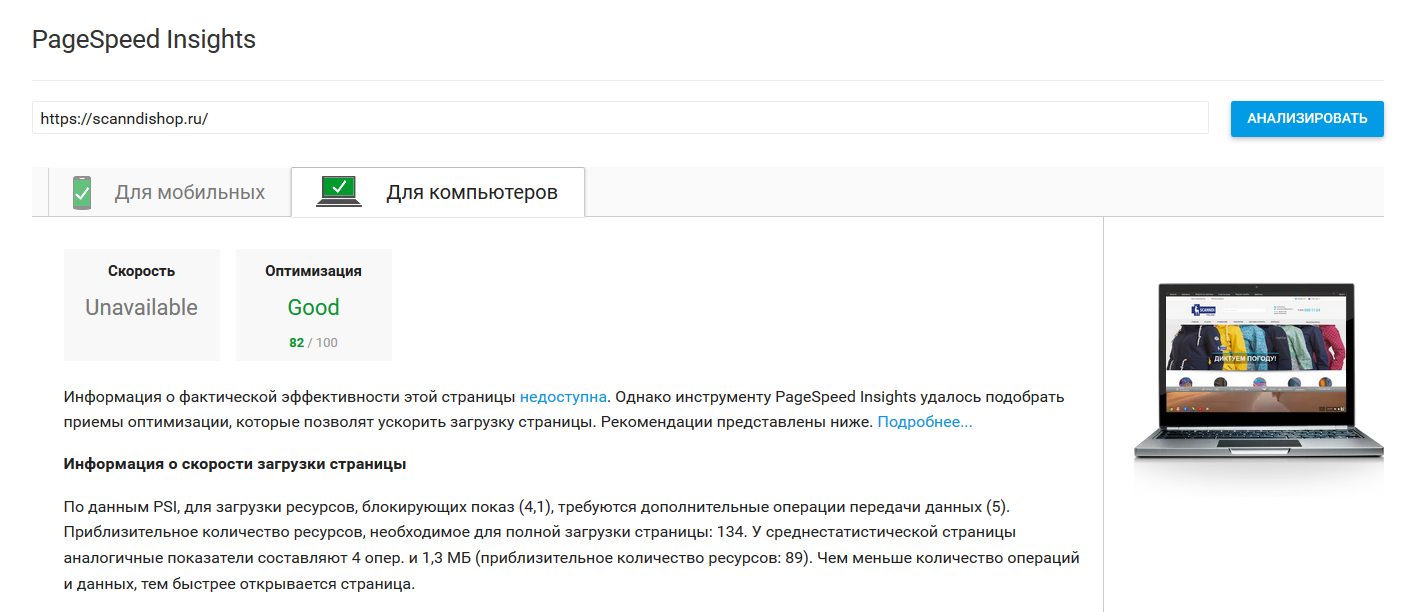
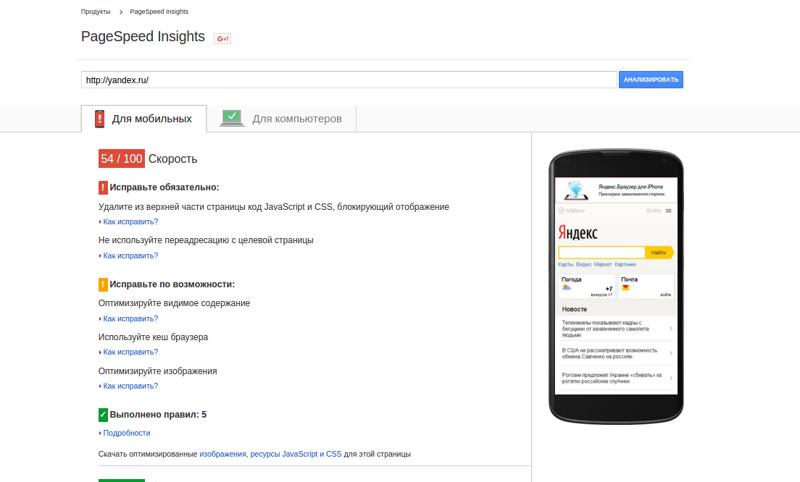
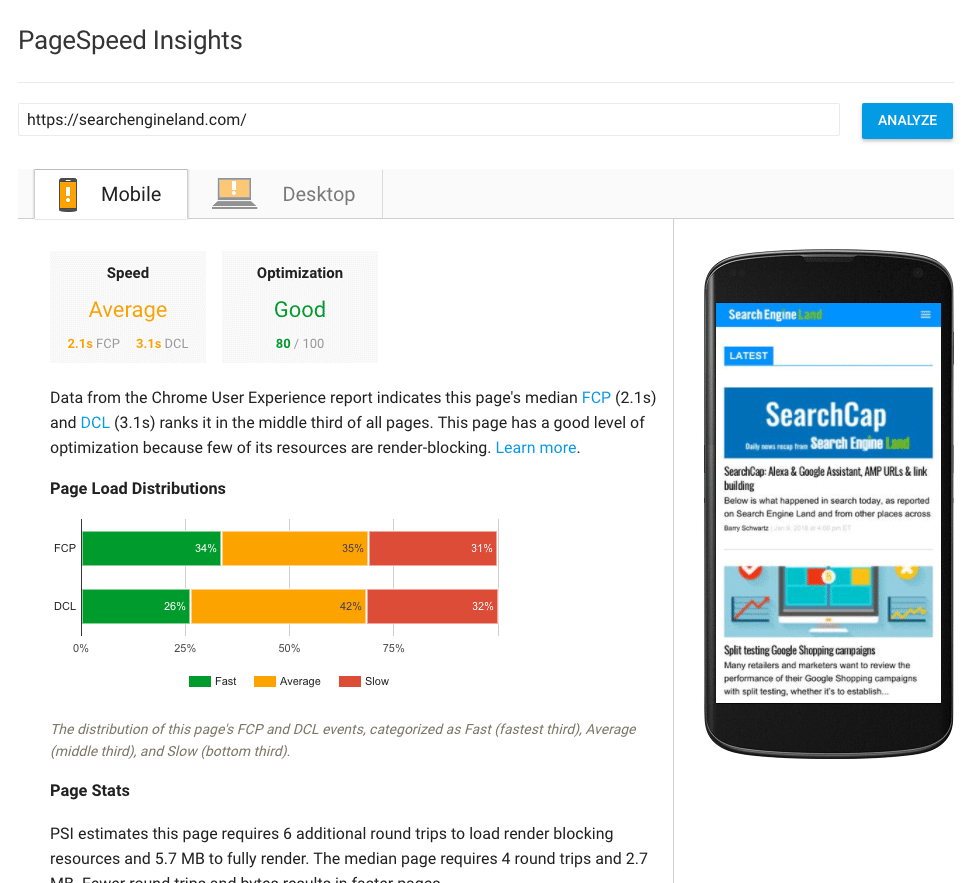
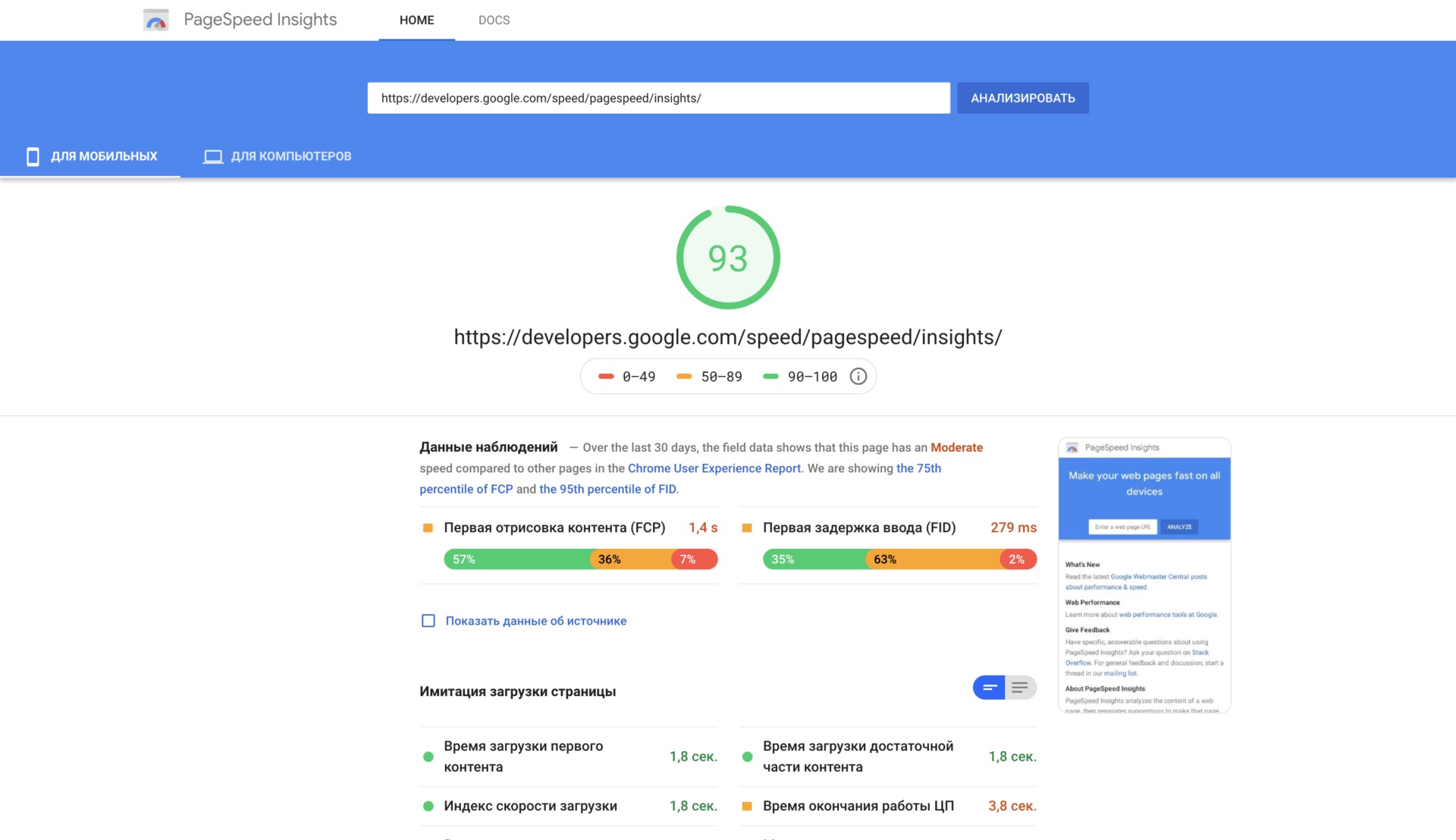
Вводим название сайта в строку проверки и нажимаем проверить.
После чего получаем отчет для мобильных устройств и для компьютеров:
В данном отчете уже будут готовые рекомендации, которые нужно будет перенести в Тз:
Какими еще инструментами можно воспользоватся для измерения скорости загрузки сайта:
а) Ping Dom
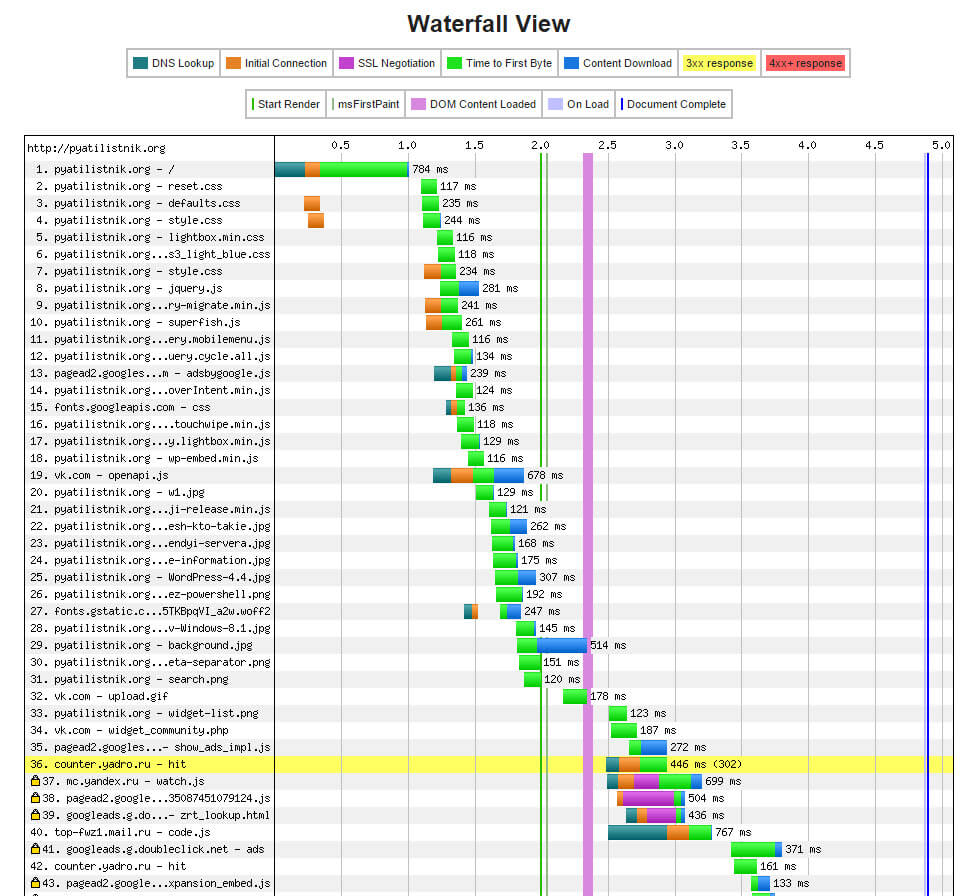
Показывает загрузку всех объектов (images, CSS, JavaScripts, RSS, Flash, frames/iframes) сайта в секундах. Цветными индикаторами показано начало загрузки, получение отклика, загрузка первого байта и окончание загрузки.
Цветными индикаторами показано начало загрузки, получение отклика, загрузка первого байта и окончание загрузки.
б) Gt Metrix
Много развернутой информации по загрузке сайта.
в) LoadImpact
Особое внимание заслуживает данный ресурс. Он создает небольшую ddos-атаку на сайт, благодаря чему удается определить не только скорость загрузки сайта, но и оценить, насколько большой поток посетителей он способен выдержать. Проще говоря, сервис имитирует одновременное посещение сайта большого числа людей. Их максимальное количество – 50 «имитированных» пользователей.
Начиная с первого «искусственного» посетителя, сервис постепенно, равномерно увеличивает их количество до 50-ти. При этом показано количество одновременных запросов, нагрузка на сервер сайта (скорость работы хостинга) и ряд других менее важных параметров. Всего ddos-атака на веб-ресурс длится пять минут. После этого сервис нарисует график, по которому можно судить об устойчивости сайта.
Как ускорить загрузку сайта?
Скорость загрузки сайта зависит от двух составляющих: первая – это серверная часть (генерация страницы на сервере), а вторая – это клиентская часть (отображение сайта в браузере пользователя).
Для оптимизации сайта на стороне сервера необходимо индивидуально подходить к проблеме, есть некоторые факторы, которые влияют на загрузку сайта:
- Производительность сервера
- Нагрузка на сервер
- Время отклика сервера
Данные показатели напрямую зависят от хостинга. Поэтому ответственно подойдите к его выбору, чтобы избежать проблем в дальнейшем.
А вот для клиентской части есть несколько простых советов, которые помогут загрузке сайта быстрее:
- Уменьшите количество HTTP-запросов
- Поместите все CSS в начале страницы, а JS — в конце
- Уберите повторяющиеся и не используемые скрипты
- Используйте кэширование
- Оптимизируйте изображения
- Используйте gzip- сжатие
Работа с кодом страницы
Первое, на что нужно обратить внимание, так это на исходный код сайта и его страниц. Он должен быть оптимизирован с точки зрения скорости работы. И в данном направлении следует выделить три основных вида действий.
1. Настройка CSS. Сначала необходимо настроить CSS-код (файл стилей сайта). Во-первых, если есть возможность реализовать какой-то элемент страницы не в виде плагина или скрипта, а CSS, то именно файлу стилей следует отдать предпочтение. CSS имеет приоритет над другими вариантами кода. Во-вторых, в общем коде сайта или страницы необходимо подключение CSS. И лучше, если подключение к CSS-файлам будет прописано в «хедере» (header), а не в «теле» (body) кода. Благодаря этому страница сможет загружаться постепенно, т.к. при этом сразу будут применяться файлы стилей. Если же файлы CSS будут подключаться где-то в «body», то страница, пока все ее элементы не загрузятся, может не отображаться.
2. Минимализация кода. При любых ситуациях, да и на любых сайтах, стоит стремиться уменьшать объем кода (особенно скриптов и сценариев). Чем их будет меньше, тем меньший объем информации придется загружать браузеру пользователя, а значит и увеличится скорость работы страницы. «Выкинув» все скрипты, без которых можно обойтись, затем следует «почистить» код. Речь идет об удалении всех лишних пробелов, каких-то ненужных символов, комментариев по коду (они тоже загружаются) и знаков табуляции. Помогают это сделать различные сервисы по «чистке» кода страницы.
Речь идет об удалении всех лишних пробелов, каких-то ненужных символов, комментариев по коду (они тоже загружаются) и знаков табуляции. Помогают это сделать различные сервисы по «чистке» кода страницы.
3. Оптимизация кода. И наконец, проделав два предыдущих действия, стоит заняться оптимизацией кода. Речь идет о грамотном расположении элементов, входящих в состав кода. Все сценарии следует располагать как можно ниже по коду, чтобы сначала загружалась более важная информация – тексты, видео, картинки и т.д. – а лишь после них отрабатывались скрипты. Конечно, скорость загрузки всей страницы окажется при этом такой же, но теперь пользователи получают нужную им информацию до того, как страница полностью загрузится. Другими словами, раньше посетителям приходилось ждать загрузки всей страницы, а теперь они могут пользоваться сайтом, как только загрузится основной контент, что происходит намного раньше.
Работа с изображениями
1. Выбор правильного расширения. Картинки чаще всего сохраняются в трех форматах. Каждый из них имеет свои преимущества и недостатки, и грамотное их использование поможет в увеличении скорости загрузки сайта.
Картинки чаще всего сохраняются в трех форматах. Каждый из них имеет свои преимущества и недостатки, и грамотное их использование поможет в увеличении скорости загрузки сайта.
GIF – формат, подходящий в тех случаях, когда огромного качества изображения не требуется. Файлы с расширением .gif занимают меньший вес, нежели картинки других форматов, поэтому и скорость загрузки сайта будет выше. Отсюда вывод – стремитесь использовать изображения в формате .gif. Но нужно иметь ввиду, что используя GIF, вы «теряете» в цветопередаче, т.е. при этом ухудшается качество изображения.
JPG – еще один формат изображений, подходящий для фотографий. Данный формат стоит использовать, когда требуется получить золотую середину между качеством изображения и его объемом.
PNG – самый качественный формат, но и объем таких файлов наибольший. Использовать .png нужно только в тех случаях, когда требуется сохранить изображение в высоком качестве. Во всех других ситуациях лучше отдавать предпочтение . gif или .jpg.
gif или .jpg.
2. Сжатие изображений. Помимо выбора правильного формата можно также и сжимать изображение. За уменьшение объема файла приходится платить его качеством, поэтому увлекаться данным процессом особо не стоит.
Существует немалое количество сервисов, позволяющих оптимизировать картинки, поэтому проблем с данным действием возникнуть не должно.
Оптимизация изображений для увеличения скорости загрузки страниц сайта
3. Уменьшение размеров изображений. И наконец, можно уменьшать размеры изображений, от чего автоматически снижается размер файла. Очевидно, что в этом случае скорость загрузки страницы сайта повышается.
Уменьшить размер картинки или фото позволяет любой графический редактор, даже встроенный в операционную систему Windows «Paint».
Очень важно загружать на сервер сайта уже уменьшенное в графическом редакторе изображение, а не добавлять картинки на сайт, а затем уменьшать их с помощью возможностей редактора в админ-панели движка. Дело в том, что во втором случае изображение сначала будет загружаться в полном объеме, а потом уменьшаться, из-за чего скорость загрузки страницы останется прежней.
Дело в том, что во втором случае изображение сначала будет загружаться в полном объеме, а потом уменьшаться, из-за чего скорость загрузки страницы останется прежней.
Использование кеша
И третье направление, над которым нужно работать, это использование кеша. Кеширование – это «запоминание» определенных деталей страницы браузером. Первый раз браузер загружает всю страницу (все скрипты и css-параметры) и при этом запоминает некоторые элементы. При повторных загрузках данного сайта все кешированные элементы не загружаются повторно, а берутся из браузера. Поэтому скорость загрузки страницы возрастает, причем значительно.
У кеширования есть один серьезный недостаток – из-за того что некоторые динамические элементы страницы (скрипты и стили css) запоминаются браузером, то при их изменении на сайте о них пользователю будет неизвестно (т.к. браузер показывает ему тот вариант, который он запомнил). Лишь когда кеш обновится станет заметно изменение.
Существует несколько способов включения кеширования.
Во-первых, это можно сделать с помощью плагинов. Существуют специальные плагины, которые формируют кеширование, что позволяет увеличить скорость загрузки сайта. Для каждого движка существуют свои плагины, например, для WordPress можно использовать «Hyper Cache».
Во-вторых, можно подключить специальные скрипты, по сути выполняющие те же действия, что и плагины. Однако качество их работы выше, но есть и серьезный недостаток – они платные. Одним из таких скриптов кеширования является MaxCache (стоимость около 10 долларов), позволяющий снизить нагрузку на сервер и увеличить скорость загрузки страницы в 100 раз.
Пример рекомендаций в Тз:
Сократите код JavaScript на следующих ресурсах, чтобы уменьшить их размер на 19,5 КБ:.
Сокращение http://www.site.com.ua/…RJwb5n2cPerOtTw34B6mzRiUNi1rZJbaQLiGU.js позволит уменьшить размер на 10,7 КБ после сжатия.
Сокращение http://www.site.com.ua/…mcLz8_00RMt9A9Ud5xsS4fiSi3ArVfSZMKjy4.js позволит уменьшить размер на 4,7 КБ после сжатия.
Сокращение http://www.site.com.ua/…MLrjr9xXAC0JufqSSch4oAbkZstSqYdc4uuck.js позволит уменьшить размер на 4,2 КБ после сжатия.
Для сокращения кода, можно использовать:
Speed теперь является фактором целевой страницы для поиска и рекламы Google | Веб
Eng менеджер по связям с веб-разработчиками
Илья — адвокат разработчиков и гуру веб-перфоманса
Скорость теперь является фактором целевой страницы для Google Поиска и рекламы
Когда реальных пользователей медленно работают на мобильных устройствах, они гораздо менее вероятны чтобы найти то, что они ищут или купят у вас в будущем.Для многих сайтов это означает огромную упущенную возможность, особенно когда более половины посещений прерываются, если для мобильной страницы требуется более 3 секунд нагрузка.
На прошлой неделе команды Google Поиска и рекламы объявили о двух новых инициативах по ускорению
помочь улучшить работу пользователей в Интернете. Обе попытки рекомендуют владельцам сайтов
и разработчики обращают внимание на
ориентированные на пользователя показатели производительности
и использовать такие инструменты, как Lighthouse и
PageSpeed Insights и данные реальных полей
(например, см. Отчет об удобстве использования Chrome)
для диагностики и улучшения пользовательского опыта.
Обе попытки рекомендуют владельцам сайтов
и разработчики обращают внимание на
ориентированные на пользователя показатели производительности
и использовать такие инструменты, как Lighthouse и
PageSpeed Insights и данные реальных полей
(например, см. Отчет об удобстве использования Chrome)
для диагностики и улучшения пользовательского опыта.
Скорость теперь используется как фактор ранжирования для мобильного поиска
Пользователи хотят быстро и быстро находить ответы на свои вопросы. данные показывает, что людей действительно волнует, как быстро загружаются их страницы. Поиск команда объявила, что скорость будет рейтингом сигнал для поиска на компьютере в 2010 г., а с этого месяца (июль 2018 г.) скорость страницы будет быть фактором ранжирования для мобильных устройств поиски тоже.
Если вы разработчик, работающий над сайтом, сейчас хорошее время, чтобы оценить свои
производительность, используя нашу скорость
инструменты. Подумайте, как
производительность влияет на пользовательский опыт
ваших страниц и рассмотрите возможность измерения множества реальных ориентированных на пользователя
показатели эффективности.
Подумайте, как
производительность влияет на пользовательский опыт
ваших страниц и рассмотрите возможность измерения множества реальных ориентированных на пользователя
показатели эффективности.
Вы слишком много отправляете? JavaScript? Очень много изображений? Изображения и JavaScript являются наиболее важными участники к весу страницы, который влияет на время загрузки страницы на основе данных из HTTP Архив и пользовательский интерфейс Chrome Отчет — наш общедоступный набор данных для ключа Показатели UX, используемые пользователями Chrome в реальных условиях.
Для оценки производительности отметьте:
- PageSpeed Insights, онлайн-инструмент, показывающий данные поля скорости для ваш сайт, а также предложения по общей оптимизации для его улучшения.
- Маяк, лаборатория инструмент предоставления персональный совет о том, как улучшить производительность вашего сайта, доступность, PWA, SEO и другие передовые методы.
Показатель скорости мобильной рекламы для целевых страниц
Реклама и скорость идут рука об руку с более быстрой доставкой целевых страниц
лучшая рентабельность инвестиций. На прошлой неделе на Google Marketing Live команда рекламы представила
новая мобильная скорость
счет.
На прошлой неделе на Google Marketing Live команда рекламы представила
новая мобильная скорость
счет.
Оценка скорости мобильного устройства 1–10 (10 — самый быстрый) основан на реальных данных о пользовательском опыте с учетом многих факторов, включая взаимосвязь между скоростью страницы и потенциальным коэффициентом конверсии. Эта оценка позволяет быстро увидеть, какие целевые страницы на мобильных устройствах обеспечивают быстрый опыт работы с мобильным телефоном и над которыми нужно поработать.
Вам также следует реализовать Parallel
отслеживание, которое скоро будет
(30 октября 2018 г.) станет обязательным для всех учетных записей Ads.Это улучшение
помогает быстрее загружать целевые страницы, что сокращает потери посещений. Параллельный
отслеживание направляет клиентов прямо с вашего объявления на ваш конечный URL при нажатии
измерение происходит в фоновом режиме с помощью браузера
navigator. sendBeacon ()
метод.
sendBeacon ()
метод.
Чтобы помочь обсудить скорость и расставить приоритеты в вашей организации, мы сделали доступными такие инструменты, как скорость Система показателей, позволяющая сравнить скорость мобильного сайта со скоростью ваших конкурентов, и влияние Калькулятор, инструмент для оценка влияния инвестиций в скорость на ваш мобильный сайт.
Следующие шаги: измерение, оптимизация, мониторинг и повторение.
Оптимизированный веб-интерфейс приводит к увеличению вовлеченности пользователей, конверсии и рентабельности инвестиций; производительность — это особенность и конкурентное преимущество.
Ищу инструменты и советы о том, какие инструменты и показатели использовать или как оценить и обосновать эффективность бизнеса? Ознакомьтесь с нашим «Как думать о Speed Tools «руководство для практический обзор.
Ищу инструменты и советы о том, какие инструменты и показатели использовать или как
оценить и обосновать эффективность? Ознакомьтесь с нашими
Как думать об инструментах скорости
руководство для практического обзора. Или, если вы ищете быстрый по умолчанию
framework для ваших страниц, взгляните на AMP.
Или, если вы ищете быстрый по умолчанию
framework для ваших страниц, взгляните на AMP.
Как Google борется со скоростью загрузки сайта
Показатели скорости взаимодействия с пользователем влияют на рейтинг
20 марта 2020 г. Источник
Метрики скорости страницы, которые Google использует для ранжирования страниц, основаны на реальном опыте работы пользователя, а не просто на времени загрузки страницы.
Заметно более низкая скорость загрузки страниц влияет на рейтинг
17 марта 2020 г. Источник
Скорость страницы в основном влияет на очень медленные поисковые веб-сайты.Вы, вероятно, не заметите разницы в рейтинге между достаточно быстрыми сайтами, но заметите, если есть заметная разница в скорости.
Инструменты для тестирования скорости не отражают способность Google выполнять предварительную визуализацию и кэширование AMP-страниц
27 декабря 2019 г., Источник
При отображении AMP-страниц Google может предварительно обработать и кэшировать их непосредственно из результатов поиска, что экономит время, обычно затрачиваемое на получение исходного HTML-кода для получения обработанной версии.Однако в инструментах тестирования это не учитывается.
Подтвердите IP-адреса инструмента PageSpeed Insights и проверки структурированных данных с помощью тестовой страницы
4 октября 2019 г. ,
Источник
,
Источник
PageSpeed Insights и инструмент проверки структурированных данных используют IP-адреса, отличные от IP-адресов робота Googlebot. Список IP-адресов, которые они используют в настоящее время, отсутствует, поэтому проверьте его на тестовой странице и проанализируйте запросы, поступающие от этих инструментов.
Скорость имеет решающее значение для быстрого индексирования контента Google
27 сентября 2019 г., Источник
Чтобы быстро индексировать контент, например новостные статьи, Google должна иметь возможность быстро сканировать страницы. Это включает возможность быстрого доступа к серверу, а также быстрой загрузки страниц.
Лабораторные тесты PageSpeed Insights и сводные данные отчета CrUX используются для оценки скорости сайта
23 июля 2019 г. ,
Источник
,
Источник
Некоторые из источников, которые Google использует для оценки скорости сайта, — это лабораторные тесты PageSpeed Insights и агрегированные данные из отчета Chrome User Experience Report.
Показатели скорости, важные для UX, отличаются от показателей, важных для сканирования и индексирования
3 мая, 2019 Источник
Хотя есть некоторые совпадения, показатели скорости, важные для UX, полностью отличаются от показателей, используемых для сканирования и индексации. В последнем случае Google должна иметь возможность запрашивать HTML-страницы как можно быстрее, а время ответа сервера также важно.
Используйте метрики Lighthouse, чтобы понять, как пользователи воспринимают сайт, а не алгоритмы поисковых систем
19 февраля 2019 г. ,
Источник
,
Источник
Google использует множество показателей для определения скорости сайта, но многие показатели в Lighthouse, скорее всего, влияют на то, как пользователи оценивают скорость, а не на алгоритмы поиска Google. Джон рекомендует тестировать скорость сайта с пользователями, а не пытаться определить, считает ли Google его слишком медленным.
Скорость — второстепенный фактор ранжирования по сравнению с качеством или релевантностью контента
5 февраля 2019 г., Источник
Само по себе повышение скорости сайта, вероятно, не изменит рейтинг или видимость сайта, потому что это очень небольшой фактор по сравнению с релевантностью и качеством содержания страницы с точки зрения рейтинга.
Как интерпретировать и улучшить свою оценку Google PageSpeed Insights
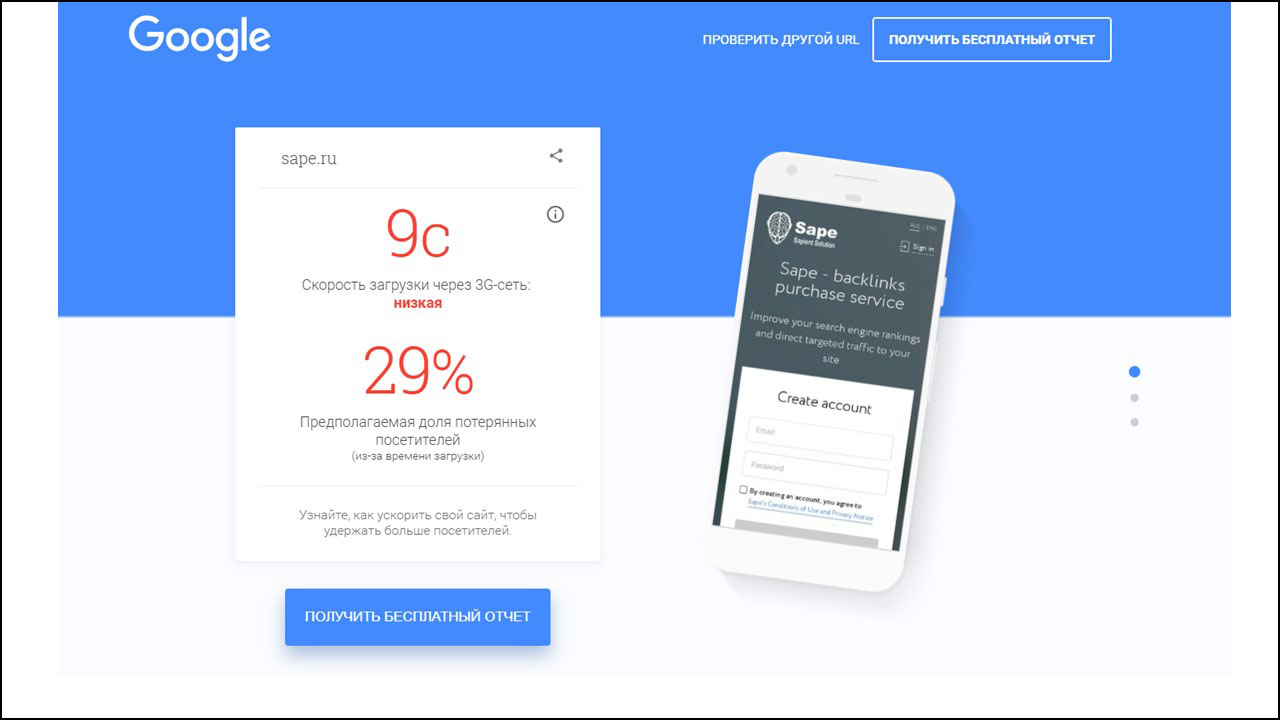
То, что может быть самым простым способом повысить коэффициент конверсии данных Pagespeed Insights, не имеет ничего общего с улучшением заголовка или изменением цвета кнопки CTA.Вместо этого речь идет о более быстром взаимодействии с пользователем.
Исследование Google выявило связь между коэффициентом конверсии и временем загрузки. Это также показывает, что вы, возможно, теряете половину своих потенциальных клиентов из-за отстающей целевой страницы после клика. К счастью, есть инструмент, который вы можете использовать, чтобы определить, что его замедляет.
Исследование Google по скорости страницы
После просмотра 900 000 объявлений исследователи из Google обнаружили, что средняя мобильная целевая страница после клика загружается за 22 секунды. Это более чем в 7 раз дольше, чем большинство нетерпеливых интернет-пользователей будут ждать, прежде чем покинуть страницу, — 53%, если быть точным.
Это более чем в 7 раз дольше, чем большинство нетерпеливых интернет-пользователей будут ждать, прежде чем покинуть страницу, — 53%, если быть точным.
Если ваша страница загружается более 3 секунд, более половины ваших потенциальных клиентов уходят, даже не увидев ее. Как будто этого было недостаточно, исследование показало, что с каждой секундой, когда страница не загружается, откатывается еще больше посетителей:
С помощью технологии машинного обучения от SOASTA исследователи обнаружили корреляцию между временем загрузки, весом страницы (размером данных) и коэффициентом конверсии.По сути, «тяжелее» означает медленнее. В частности, когда количество элементов (текст, изображения и т. Д.) На странице увеличивается с 400 до 6000, ваши шансы на конверсию посетителя снижаются на 95%.
Однако, если ваша страница загружается медленно, определить проблему не всегда легко. Хотя объем текста и количество изображений заметны с первого взгляда, таких проблем, как чрезмерный объем JavaScript и слишком много перенаправлений, нет.
К счастью, есть бесплатный инструмент, с помощью которого вы можете точно узнать, что замедляет время загрузки вашей страницы.
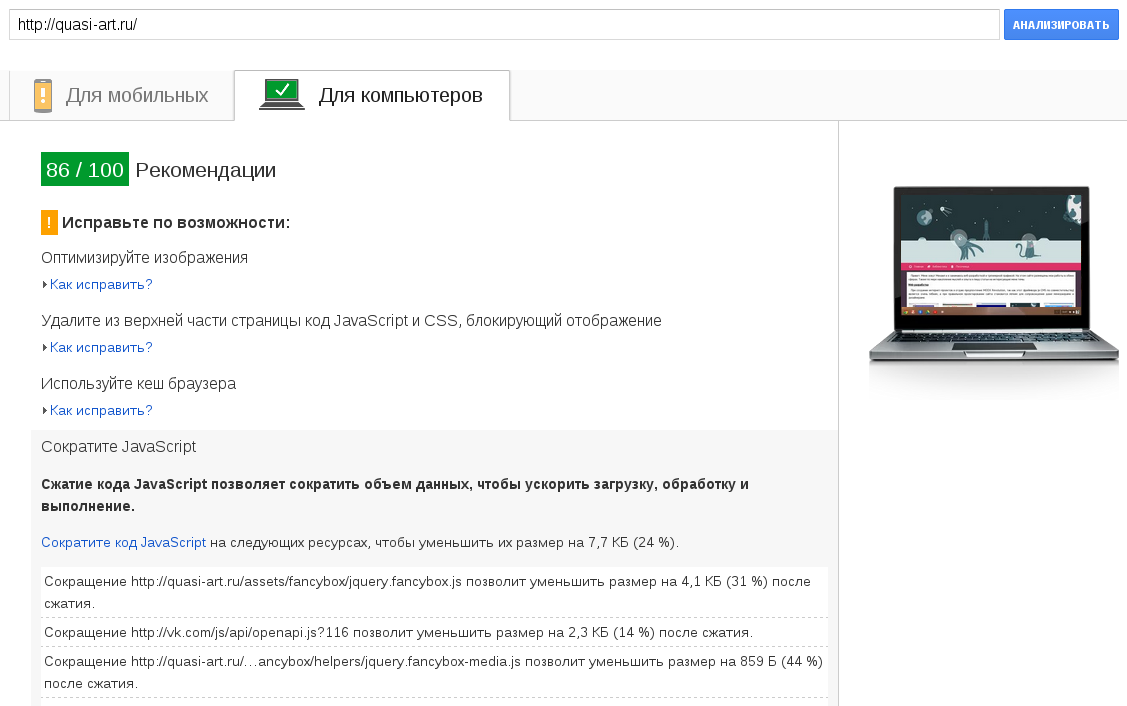
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это инструмент, который позволяет быстро и легко проверить скорость веб-страницы.
Если ввести URL и нажать «Анализировать», вы быстро получите подробный отчет о том, что замедляет эту веб-страницу на основе двух параметров, с рекомендациями о том, как это исправить.
- Параметр 1: Время до максимальной нагрузки. Это количество времени, которое требуется странице для отображения содержимого в верхней части страницы после того, как пользователь запросит новую страницу.
- Параметр 2: Время полной загрузки страницы. Это количество времени, необходимое браузеру для полной визуализации страницы после того, как пользователь запросит ее.
Работает, по данным Google, так:
Page Speed Insights измеряет производительность страницы для мобильных и настольных устройств.
Он получает URL дважды, один раз с помощью мобильного пользовательского агента и один раз с помощью пользовательского агента для настольных компьютеров.
Оценка PageSpeed Insights составляет от 0 до 100 баллов.Чем выше оценка, тем лучше, а оценка 85 или выше означает, что страница работает хорошо.
Но достаточно ли «хорошо», когда люди ожидают, что страница загрузится мгновенно? Не тогда, когда на счету каждая секунда. Чтобы набрать как можно больше очков, вам нужно сделать следующее…
Получение высокого балла Google PageSpeed Insights
Если в отчете вы видите много красного и желтого цветов, значит, на вашей странице есть серьезные проблемы с загрузкой.
Инструмент уведомит вас об этих проблемах, но сообщения об ошибках могут быть немного трудными для понимания.Вот что вы можете ожидать увидеть и как это исправить:
1. Избегайте переадресации целевой страницы после клика.
Если ваша страница не была спроектирована адаптивно, результатом может быть ряд перенаправлений на страницы, оптимизированные для разных устройств. Некоторые распространенные шаблоны перенаправления, согласно Google:
Некоторые распространенные шаблоны перенаправления, согласно Google:
- example.com использует адаптивный веб-дизайн, никаких перенаправлений не требуется — быстро и оптимально!
- example.com → m.example.com/home — штраф за несколько поездок в оба конца для мобильных пользователей.
- example.com → www.example.com → m.example.com — очень медленная работа на мобильных устройствах.
Каждый раз, когда пользователя нужно перенаправить, отрисовка страницы останавливается, что увеличивает время загрузки вашей страницы на драгоценные секунды. Полностью избегайте переадресации, создавая свои страницы с адаптивным дизайном — метод, который обеспечивает качественное взаимодействие с пользователем независимо от устройства, на котором находится ваш потенциальный клиент.
(Все шаблоны Instapage адаптивны, поэтому пользователю никогда не придется щипать пальцы для увеличения.)
2. Включить сжатие
Современные браузеры способны предоставлять пользователям Интернета меньшую альтернативную версию страницы. Если включен компрессор gzip, эти страницы могут уменьшиться в размере на 90%.
Если включен компрессор gzip, эти страницы могут уменьшиться в размере на 90%.
На своем веб-сайте Better Explained Халид Азад отлично описывает, как gzip оптимизирует процесс HTTP-запроса и ответа:
Однако, когда сжатие включено, процесс выглядит примерно так:
Вместо того, чтобы предоставлять пользователю полную страницу, браузер может получить сжатую версию экспоненциально меньшего размера, которая загружается за долю времени.Узнайте больше об оптимизации с помощью gzip здесь.
3. Минимизировать CSS, HTML, JavaScript
«Уменьшение» означает удаление ненужных или избыточных данных без влияния на то, как страница обрабатывается браузером. Плохое кодирование может быть причиной этой проблемы, и ее можно исправить несколькими способами.
Помимо изучения исходного кода вашей страницы вручную, Google рекомендует использовать следующие ресурсы:
Другой вариант, конечно же, — воспользоваться преимуществами AMP и AMP Google для рекламных платформ. Обе программы позволяют разработчикам создавать страницы с урезанными версиями HTML, CSS и JavaScript. В результате страницы и объявления загружаются за доли секунды.
Обе программы позволяют разработчикам создавать страницы с урезанными версиями HTML, CSS и JavaScript. В результате страницы и объявления загружаются за доли секунды.
4. Приоритет содержимого верхней части страницы
Как ни странно это может показаться, время загрузки страницы зависит не только от ее скорости. Это также касается «воспринимаемой производительности». Брайан Джексон из KeyCDN объясняет:
Воспринимаемая производительность может быть описана просто как «насколько быстро ваш веб-сайт загружается?» Это может немного отличаться от скорости загрузки вашего сайта.Воспринимаемая производительность — это все с точки зрения пользователя, а не с помощью инструмента проверки скорости веб-сайта.
Чтобы повысить воспринимаемую производительность, важно расставить приоритеты при загрузке контента, важного для пользователя. Например, текст страницы в верхней части страницы должен загружаться раньше сторонних виджетов.
Однако, если код структурирован неправильно, результат может быть снижен воспринимаемой производительностью в сознании пользователя. Если последние загружаемые элементы на вашей странице — это те, которые пользователь щелкнул, чтобы увидеть, страница будет выглядеть как как , как будто она загружается дольше.
5. Ускорение времени ответа сервера
Время отклика сервера — время, которое требуется вашему серверу, чтобы начать загрузку содержимого страницы для пользователя. Согласно Google, оно может замедляться из-за ряда факторов:
- Запросы к базе данных
- Медленная трассировка
- Каркасы
- Библиотеки
- Истощение ресурсов процессора
- Голод памяти
Для веб-сайта Рэлен Мори плохой хостинг был главным убийцей скорости. Она предупреждает читателей:
Дешевый веб-хостинг, предлагающий ежемесячные планы за 3 доллара.95 с неограниченным количеством просмотров страниц и неограниченным пространством может показаться выгодной сделкой, но компромисс обычно заключается в низкой скорости работы сайта и частых простоях в периоды высокого трафика.

Если вы хотите, чтобы ваш сайт работал молниеносно и работал хорошо, вам нужно инвестировать в достойный веб-хостинг. Если вы действительно хотите, чтобы ваш сайт работал быстро, вы можете посмотреть пакеты хостинга, которые не находятся на общем сервере.
Она протестировала множество хостов, прежде чем выбрать WP Engine, который помог ей добиться времени отклика сервера менее 200 мс, рекомендованного Google.Попробуйте сделать то же самое или обновите текущий пакет веб-хостинга до более подходящего плана.
6. Устраните JavaScript, блокирующий рендеринг.
Среди прочего, JavaScript позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что он также останавливает парсинг HTML-кода.
Когда вы видите сообщение об ошибке «исключите JavaScript, блокирующий рендеринг», это означает, что есть фрагмент кода JavaScript, который приостанавливает процесс загрузки для верхней части вашей страницы. В частности, в этой проблеме, вероятно, виноваты сторонние скрипты. Решить это тремя способами:
В частности, в этой проблеме, вероятно, виноваты сторонние скрипты. Решить это тремя способами:
- Сценарии, которые не имеют решающего значения для процесса загрузки, должны быть намеренно отложены — извлечены и выполнены после того, как страница будет полностью отрисована.
- Сценарии, загружаемые асинхронно, следует использовать вместо сценариев, загружаемых синхронно. Синхронные сценарии приостанавливают процесс отрисовки страницы, а асинхронные позволяют браузеру одновременно загружать другие элементы.
- Рассмотрите возможность встраивания скрипта — вставки небольших внешних ресурсов JavaScript непосредственно в ваш HTML-документ — чтобы уменьшить количество запросов, которые ваш браузер должен делать.
7. Используйте кеширование браузера
Может потребоваться несколько запросов между сервером и браузером, прежде чем страница полностью загрузится для пользователя. Что касается времени, то все складывается.
Кэширование позволяет вашему браузеру в некотором роде «запоминать» определенные элементы, которые были недавно загружены — заголовок, навигацию, логотип и т. Д. Чем больше элементов может кэшировать браузер, тем меньше элементов он должен загрузить в тот момент, когда пользователь делает запрос, и, в конечном итоге, тем быстрее загрузится страница.
Google рекомендует минимальную политику кэширования в одну неделю, а для элементов, которые практически не меняются, предпочтительнее один год.
8. Оптимизировать изображения
В сообщении блога тестировщики Google специально предупредили об угрозе, которую изображения представляют для скорости страницы. «Графические элементы, такие как значки, логотипы и изображения продуктов, могут легко составлять до двух третей общего веса страницы», — сказали они.
Когда это происходит, влияние на время загрузки страницы и, в частности, на коэффициент конверсии огромно.Согласно исследованию, страницы, которые привели к конверсии посетителей, содержали на 38% меньше изображений, чем те, которые этого не сделали:
К счастью, оптимизировать изображения очень просто. Замена PNG файлом изображения JPEG может легко сохранить размер вашей страницы и время загрузки. То же самое и с такими компрессорами изображений, как Google Guetzli и Zopfli.
Замена PNG файлом изображения JPEG может легко сохранить размер вашей страницы и время загрузки. То же самое и с такими компрессорами изображений, как Google Guetzli и Zopfli.
Но прежде чем использовать их, спросите себя, действительно ли вам нужны все изображения, которые вы разместили на своей странице. Действительно ли они добавляют ценность, или вы могли бы обойтись без них? Если ответ второй, откажитесь от них полностью, чтобы сэкономить данные и время.
Посмотрите, где вы стоите, с Google PageSpeed Insights
Какая у вас оценка в Google PageSpeed Insights? Вы достигли рекомендованного 85+?
Чтобы достичь этого порога, мы рекомендуем вам ознакомиться с нашим руководством по оптимизации работы целевой страницы после клика:
Затем начните повышать качество обслуживания пользователей и улучшать целевую страницу после клика.
Подпишитесь на демонстрацию Instapage Enterprise сегодня.
8-шаговое руководство по достижению 100% скорости загрузки страниц в Google
Ничто так не портит хороший веб-сайт, как плохая загрузка. Фактически, Google заявил, что посетители, которые загружаются в течение семи секунд, на 113% чаще отскакивают от страницы.
Фактически, Google заявил, что посетители, которые загружаются в течение семи секунд, на 113% чаще отскакивают от страницы.
Скорость страницы настолько важна для пользовательского опыта, что Google начал включать ее в качестве одного из факторов ранжирования в 2018 году. Теперь, даже если вы усердно работаете над стратегиями SEO, низкая скорость страницы может позволить другому сайту — возможно, даже одному. ваших конкурентов — чтобы опередить вас на важной странице результатов поиска.
Для тех, кто хочет узнать время загрузки, Google предлагает бесплатный инструмент PageSpeeds Insights, который может оценить вашу страницу по шкале от нуля до 100.Вот краткий пример отчета, который PageSpeed Insights представляет после поиска по запросу «google.com»:
Отчет выглядит чистым и простым. Но если вы не самый технически подкованный человек, может быть немного сложно понять, что на самом деле означают некоторые из предложений отчета.
Вот пример отчета с длинным списком жаргонных комментариев:
Хотя приведенный выше жаргон может показаться устрашающим, многие предложения PageSpeed Insights на самом деле могут быть довольно простыми, даже если вы не веб-разработчик.
Чтобы помочь вам улучшить взаимодействие с пользователем и решить проблему медленной загрузки, вот руководство из восьми шагов по достижению 100% показателя скорости. На каждом этапе мы объясним, почему это важно, дадим вам представление о том, как это сделать, и сообщим вам, возможно, потребуется участие технического эксперта.
Как достичь 100% скорости страницы Google
- Определите, где и где вы отстаете.
- Сожмите ваши изображения.
- Сжимайте или минимизируйте код HTML, CSS и JavaScript.
- Устранение элементов, блокирующих рендеринг.
- Увеличьте скорость своего мобильного телефона.
- Избегайте или минимизируйте перенаправления страниц.
- Увеличить время ответа сервера.
- Используйте сеть доставки контента.
1.
 Определите, где вы отстаете.
Определите, где вы отстаете.Многие CMS имеют встроенные инструменты или параметры плагинов, которые могут помочь вам выяснить, почему весь ваш веб-сайт или конкретная страница имеют медленное время загрузки.Прежде чем предпринимать какие-либо действия по исправлению времени загрузки вашего веб-сайта, вам следует использовать один из этих инструментов, чтобы получить базовое представление о том, где вы сейчас находитесь. Это поможет вам сузить круг фактических шагов, которые необходимо предпринять, чтобы сократить время загрузки вашего сайта.
Вот пять бесплатных инструментов, которые вы можете попробовать:
Google PageSpeed Insights, о котором мы говорили выше, может быть одним из ваших лучших руководств, особенно если вашей целью является достижение высокого показателя скорости страницы Google.
Некоторые из других перечисленных инструментов также полезны, потому что они могут дать вам краткое изложение других деталей, связанных со скоростью вашего сайта.
Например, KeyCDN позволит вам увидеть, как быстро загружается ваша страница в разных странах. Чтобы получить четкое представление о том, где вы сейчас находитесь, попробуйте использовать несколько разных инструментов и сравнить результаты.
2. Сожмите изображения.
Большие изображения — одна из наиболее частых причин низкой скорости страницы. Существует много разных мнений об оптимальном размере файла.В то время как некоторые хосты говорят, что вам следует стремиться к файлам размером менее 200 КБ, в блоге Shopify предлагается использовать файлы размером менее 70 КБ. Разработчики Google предлагают уменьшить размер изображения до потери четкости.
Чтобы уменьшить ваши изображения без полного ухудшения качества, мы рекомендуем сжимать файлы с помощью бесплатного онлайн-программного обеспечения, такого как Squoosh.app или Compress.io. Вы также можете использовать Photoshop.
Перед тем, как загрузить изображение, используйте Photoshop или другое программное обеспечение для редактирования, чтобы обрезать или изменить размер до точного разрешения, которое будет отображаться на сайте.
Размер вашего дисплея не совпадает с размером файла. Размер дисплея — это просто размер изображения на вашем веб-сайте.
Размер вашего файла равен размеру загруженного вами изображения. Если у вас есть большой файл и небольшой размер экрана, загрузка большого файла по-прежнему занимает такое же время, как если бы у него был гигантский размер экрана. И наоборот, если вы загрузите небольшой файл и представите его на небольшом экране, он загрузится быстро.
Хорошее практическое правило — обрезать изображение до точного размера экрана, который будет отображаться на вашей странице, а затем сжать файл изображения, чтобы он занимал меньше места для хранения.
Например, если ваша CMS автоматически обрезает или изменяет размер изображения до 500 на 300 пикселей, вам все равно следует вручную обрезать его до такого же точного размера перед загрузкой. Даже если вы не видите на странице гигантского изображения, загруженный вами большой файл изображения может серьезно замедлить работу.
3. Сжать или минимизировать код HTML, CSS и JavaScript.
CSS, HTML и JavaScript могут содержать много лишнего, избыточного или совершенно бесполезного кода. Как и изображения, эти данные могут замедлить вашу страницу.
Чтобы избежать этого, разработчики Google предлагают «минимизировать» ваш код. Минимизация сокращает ваш код, удаляя ненужный язык, примечания и пробелы, которые могли остаться после создания или обновления страницы.
4. Удалите элементы, блокирующие рендеринг.
Иногда страница будет закодирована для загрузки менее важных элементов, таких как боковая панель или баннер, перед основным контентом. Вы хотите расставить приоритеты для своего кода, чтобы основное содержание было первым в верхней части страницы.
Когда вы узнаете, где находятся эти элементы, вы можете использовать это краткое руководство, чтобы узнать, как их устранить.
5. Увеличьте скорость своего мобильного телефона.
В 2018 году 60% поисков в Google выполнялись с мобильных устройств. Наряду с поощрением сайтов, оптимизированных для мобильных устройств, в их рейтинге результатов поиска, Google также даст вам более высокую оценку скорости страницы — и, возможно, более высокий рейтинг — если ваш мобильный сайт загружается быстро.
Наряду с поощрением сайтов, оптимизированных для мобильных устройств, в их рейтинге результатов поиска, Google также даст вам более высокую оценку скорости страницы — и, возможно, более высокий рейтинг — если ваш мобильный сайт загружается быстро.
PageSpeed Insights может показать вам, как оценивается ваш мобильный сайт. После поиска по URL-адресу и просмотра отчета вы можете переключаться между вкладками Desktop и Mobile, чтобы увидеть индивидуальные оценки для каждого формата.
Если вы отстаете, постарайтесь упростить то, что посетители просматривают на мобильном сайте. Скройте или минимизируйте элементы сайта для рабочего стола, такие как фотографии или дополнительные текстовые поля, которые могут показаться неуклюжими или ненужными на маленьком экране.
Службы, такие как AMP (что означает ускоренные мобильные страницы), могут помочь вам в создании упрощенных веб-страниц, которые быстро загружаются и автоматически настраиваются в соответствии с размерами браузеров или устройствами.
6. Избегайте или минимизируйте перенаправления страниц.
Редирект — это когда посетитель нажимает или вводит одну ссылку, а затем автоматически направляется в одно или несколько разных мест, прежде чем попадет на желаемую веб-страницу.Поскольку это может отнять драгоценное время от скорости вашей страницы, вам следует использовать перенаправления только в случае крайней необходимости.
Примером этого может быть ребрендинг компании или веб-сайта. В этом случае этот пост касается того, как создавать 301 редирект, оптимизированный для SEO.
7. Увеличьте время отклика сервера.
Google предлагает время ответа сервера менее 200 миллисекунд. Медленный сервер может быть вызван множеством разных причин, в том числе хостом вашего веб-сайта.
Обращение к отстающему серверу может быть немного сложнее, чем последние несколько шагов. В этом руководстве по борьбе с ошибкой шлюза 502 есть несколько полезных советов по диагностике и решению проблем, связанных с сервером.
Если на вашем веб-сайте используются серверы хост-компании, например GoDaddy, обращение к знающему представителю также может помочь вам определить и решить проблему.
8. Используйте сеть доставки контента.
Сеть доставки контента (CDN) — это группа глобально распределенных серверов, которые могут хранить кеш браузера вашего веб-сайта и быстро загружать его для посетителей по всему миру.Когда кто-то из далекого географического места посещает ваш веб-сайт, страницы будут загружаться с соседних серверов CDN, близких к посетителю, а не с вашего собственного сервера.
Зачем вам это использовать? Потому что посетители, находящиеся далеко от вашего сервера, могут дольше загружать страницу. Например, если ваши серверы расположены в Калифорнии, посетитель из Германии будет видеть более медленную скорость веб-сайта, чем кто-либо из соседних мест, например Сиэтла.
Благодаря своему глобальному расположению серверы CDN предотвращают эту проблему и увеличивают скорость сайта для иностранных посетителей.
Если вы создали свой сайт с помощью CMS, например HubSpot, он может уже работать в CDN. GoDaddy и Squarespace — другие примеры программного обеспечения для управления контентом, которое предлагает услугу CDN. Пользователи WordPress также могут установить ряд бесплатных плагинов, например CDN Enabler.
Если вы не думаете, что у вас есть CDN, несколько поставщиков CDN включают Amazon CloudFront, Cloudflare и сеть доставки контента AT&T.
В следующий раз, когда вы посмотрите свой отчет Google PageSpeed Insights, держите этот список шагов под рукой.Эти советы помогут вам быстро свести к минимуму и оптимизировать страницы, чтобы достичь идеального 100% результата.
Google SEO 101: Оптимизация скорости страницы
Мартин Сплитт из Google обсуждает важность скорости страницы и ее влияние на SEO в последнем выпуске SEO Mythbusting.
Вместе с Эриком Энджем из Perficient, Splitt рассматривает скорость страницы с разных сторон, обсуждая, почему это важно, что считается «хорошей» скоростью страницы и как сделать страницы быстрее.
Вот краткое изложение каждой темы для разговора с соответствующей отметкой времени на видео.
Общее заблуждение о скорости и ранжировании страницы (0:00)
Общее заблуждение о скорости страницы состоит в том, что это гораздо больший фактор ранжирования, чем он есть на самом деле. Некоторые даже считают, что это самый важный фактор, но это не так.
Почему важна скорость страницы? (1:57)
Скорость страницы важна, потому что она облегчает боль и разочарование, связанное с ожиданием загрузки сайтов.
Реклама
Продолжить чтение ниже
Есть много регионов мира с плохим интернет-покрытием, и их необходимо учитывать при разработке веб-сайтов.
Скорость страницы и релевантность контента (3:00)
Скорость страницы — важный фактор ранжирования, но не так важно, чтобы быстрые страницы превосходили другие страницы с более релевантным содержанием.
Google стремится предоставлять пользователям наиболее релевантный контент, который не всегда является самым быстрым.
Средний и рекомендуемый размер веб-страницы (4:54)
Между средним размером веб-страницы и рекомендованным размером для веб-страниц существует огромное расхождение.
Средний размер веб-страниц обычно выражается в мегабайтах, тогда как на самом деле они должны быть где-то около 500 КБ.
Конечно, чем меньше размер страницы, тем быстрее она загружается.
Объявление
Продолжить чтение ниже
«Чем меньше [килобайт], тем лучше», — говорит Сплитт.
Оптимизация скорости страницы (5:48)
По большей части SEO-специалисты правильно понимают основы, когда дело доходит до оптимизации скорости страницы, но все же есть некоторые аспекты, которые создают проблему.
Например, широко распространено мнение о том, что минимальные размеры изображений выгодны для скорости страницы.
Однако такие приемы, как отложенная загрузка изображений, не всегда являются приоритетом для оптимизаторов. Ленивая загрузка помогает гарантировать, что изображения ниже сгиба не загружаются, пока пользователь не прокрутит страницу вниз.
Сложность отчетов, данных и оценок Lighthouse (7:44)
Оптимизаторы поисковых систем часто могут зацикливаться на отчетах от таких инструментов, как Google Lighthouse, которые оценивают, как рекомендуемые изменения повлияют на скорость страницы сайта.
Lighthouse может рассчитать, что конкретное изменение сократит скорость страницы на Х секунд.
Тогда оптимизаторы поисковых систем разочаровываются, когда внедряют изменение, и не замечают немедленного увеличения скорости.
Эрик Энге напоминает специалистам по поисковой оптимизации, что большинство этих проблем являются «многопоточными», то есть для повышения скорости требуется комбинация изменений. Ни одного конкретного исправления.
Скорость страницы на различных пользовательских устройствах и подключениях (9:18)
Будьте осторожны, чтобы не попасть в ловушку, думая, что сайт быстрый, потому что он быстро загружается на вашем смартфоне высокого класса.
Сайты доступны для всех типов устройств, которые загружают сайты с разной скоростью.
Splitt предлагает отслеживать, какие устройства получают доступ к вашему сайту, и проводить соответствующую оптимизацию.
Возможно, стоит приобрести наиболее часто используемое устройство, чтобы лучше понять, как пользователи воспринимают ваш сайт.
Реклама
Продолжить чтение ниже
Скорость страницы, ускоренные мобильные страницы (AMP) и прогрессивные веб-приложения (PWA) (11:36)
Splitt повторяет то, о чем следует говорить каждый раз, когда идет обсуждение скорости страницы : AMP не является фактором ранжирования .
AMP важен, поскольку важна скорость страницы, но AMP сам по себе не является сигналом ранжирования.
Подробнее о скорости страницы как факторе ранжирования в поиске Google (13:06)
Splitt завершает обсуждение простым объяснением того, как скорость страницы работает как фактор ранжирования.
Это более или менее решающий фактор в том смысле, что, если две страницы имеют сопоставимый контент, более быстрая страница будет ранжироваться впереди другой.
См. Полное видео ниже:
Ваше руководство по показателям скорости страницы — узнайте, что имеет значение
Скорость страницы сложнее, чем кажется.Хотя вы можете подумать, что эта концепция говорит о здоровье вашего веб-сайта, существует гораздо больше движущихся частей, которые определяют, почему ваш веб-сайт работает быстро или медленно. Некоторые из этих показателей действительно могут помочь вам в выявлении проблем, в то время как другие — это показатели тщеславия, призванные сделать ваш сайт более быстрым.
Мы рассмотрим два основных источника данных о скорости страницы: Google Analytics и Google PageSpeed Insights, а также несколько других показателей, чтобы показать вам, как эффективно проверять свои страницы для повышения общей скорости.
Метрики в Google Analytics
Google Analytics — хорошее место для начала для новичков. Если вы никогда раньше не отслеживали скорость своего сайта, вы можете следить за этими показателями, чтобы получить представление о взлетах и падениях производительности вашего сайта. Вы можете найти эти точки данных по пути Google Analytics: Поведение> Скорость сайта> Обзор.
Время загрузки страницы
Время загрузки страницы измеряет, сколько времени требуется странице для полной загрузки. Однако большинство веб-пользователей увидят ценную информацию до того, как это время загрузки завершится.Как мы видели в прошлой публикации о прогрессивных веб-изображениях, содержимое может отображаться за несколько миллисекунд, но затем требуется еще секунда или около того, чтобы полностью загрузиться и очиститься. Есть гораздо больше показателей, которые говорят о скорости вашего сайта и его SEO-ценности.
Время загрузки страниц
Отчет Время загрузки страниц позволяет администраторам видеть среднее время загрузки отдельных страниц. Например, если у вас есть несколько страниц с большим количеством графики, они могут загружаться медленнее.
Например, если у вас есть несколько страниц с большим количеством графики, они могут загружаться медленнее.
Вы также можете увидеть распределение процента страниц, которые попадают в разные сегменты скорости (то есть, какой процент страниц медленные и нуждаются в доработке).
В списке «Время загрузки страниц» можно узнать только о том, какие страницы работают медленно. Они не вдавались в подробности, чтобы объяснить, почему это так. Однако у Google есть вкладка «Предложения по скорости» в Analytics, на которую можно ссылаться, чтобы улучшить.
Кроме того, если вы хотите определить, каким медленным страницам назначить приоритет, вы можете сравнить время загрузки страниц с результатами вашего инструмента ранжирования поиска, чтобы увидеть, какие страницы могут получить наибольшую выгоду от улучшений. Повышение скорости сайта на нескольких ключевых страницах может значительно увеличить ваш трафик.
Проверка таких показателей, как время загрузки страницы и время загрузки страниц, похожа на врача, проверяющего сердцебиение пациента. Сердцебиение может дать вам представление об общем состоянии здоровья человека, но врачу нужна дополнительная информация, прежде чем он сможет поставить диагноз. Для нашей диагностики скорости страницы нам нужно копнуть немного глубже.
Сердцебиение может дать вам представление об общем состоянии здоровья человека, но врачу нужна дополнительная информация, прежде чем он сможет поставить диагноз. Для нашей диагностики скорости страницы нам нужно копнуть немного глубже.
Google PageSpeed Insights
Если Google Analytics сообщает вам, что что-то не так со скоростью вашей страницы, то Google PageSpeed Insights предоставляет контекст, в котором части вашего веб-сайта испытывают трудности.Этот инструмент дает вам общую оценку (от 0 до 100, где 100 — лучший результат) как для мобильных, так и для настольных страниц. Затем он разбивает вашу производительность на различные показатели и предоставляет возможности и диагностику для максимального изменения.
Например, вот результаты анализа веб-сайта Trinity Insight:
Ниже приведена четкая разбивка этих показателей, чтобы вы могли увидеть, как они влияют не только на скорость вашей страницы и SEO, но и на ваше взаимодействие с пользователем в целом.
Первая отрисовка (содержательная и значимая)
Первая отрисовка (FP) относится к первой отрисовке чего-либо в вашем браузере.Часто это изображение заголовка или просто цвет фона на странице. FP — метрика тщеславия. Эти фоны и цвета могут запускаться немедленно, заставляя вас думать, что ваша скорость высокая. Однако ваш пользователь все еще сидит и ждет, пока ваша страница действительно загрузится. Улучшение FP может иметь номинальное влияние на ваш показатель отказов, но ничего существенного.
Если вы углубитесь в метрики FP, вы обнаружите FCP или First Contentful Paint . Это относится к первому жизнеспособному контенту на вашем веб-сайте (в форме текста, изображений и т. Д.). По сути, FCP — это первый раз, когда появляется что-то, что ваша аудитория может действительно использовать или получить информацию.
Однако есть дополнительный уровень выше этого. First Meaningful Paint (FMP) был придуман Google и относится к времени, которое требуется для загрузки основного контента на страницу — или времени, необходимому для загрузки контента, который пользователи пришли на ваш сайт, чтобы увидеть. Независимо от того, насколько впечатляющим является ваш веб-сайт, никто не пришел на него только для того, чтобы увидеть ваш фон и панель инструментов навигации.Вот почему FCP и FMP разделены, но расположены рядом друг с другом в Pagespeed Insights от Google.
Независимо от того, насколько впечатляющим является ваш веб-сайт, никто не пришел на него только для того, чтобы увидеть ваш фон и панель инструментов навигации.Вот почему FCP и FMP разделены, но расположены рядом друг с другом в Pagespeed Insights от Google.
Speed Index
Google определяет Speed Index как «насколько быстро содержимое страницы становится видимым». Поисковый гигант призывает пользователей оптимизировать свои страницы, чтобы они загружались быстрее. Это включает использование менее объемных изображений и упрощение кода. Как и другие показатели в этом списке, чем меньше число, тем лучше.
Время до взаимодействия
Показатель Время до взаимодействия (TTI) выводит FCP и FMP на новый уровень.Google определяет интерактивность в три этапа:
- На странице отображается полезный контент (прошел FCP).
- Обработчики событий зарегистрированы для наиболее видимых элементов страницы.
- Страница реагирует на действия пользователя в течение 50 миллисекунд.

Это означает, что ваш пользователь может без проблем перемещаться по вашей странице и отображаемой информации. Ранее он назывался «Последовательно интерактивный». Например, если алкогольный бренд загружает на свой сайт форму контроля, чтобы указать дату своего рождения и подтвердить, что вам больше 21 года, TTI — это сумма, необходимая для того, чтобы вы могли щелкнуть по полям и отправить информацию.
TTI и FMP не так тесно связаны, как вы думаете. «Некоторые сайты оптимизируют видимость контента за счет интерактивности», — пишут разработчики из Google. Это создает плохой пользовательский опыт, поскольку люди остаются безуспешными, пытаясь щелкнуть и взаимодействовать с сайтом, поскольку он продолжает загружаться.
Первый режим ожидания ЦП
Точка данных Первый режим ожидания ЦП и TTI тесно взаимосвязаны. Это время, необходимое для того, чтобы ваша страница стала минимально интерактивной.Идея состоит в том, что большинство, если не все, элементы на странице должны быть полезны пользователю, чтобы они могли начать взаимодействовать с вашим контентом, даже если он не загружен полностью.
Как FP по сравнению с FCP, первый режим ожидания ЦП обычно выполняется быстрее, чем TTI.
Макс. Потенциальная задержка первого ввода
Задержка первого ввода (FID) — это время с момента первого взаимодействия пользователя с вашим веб-сайтом до момента, когда браузер сможет ответить на реакцию.
Например, если вы нажимаете ссылку в Facebook или Google, вы просто сидите и ждете загрузки страницы? Это связано с тем, что браузер слишком занят (обычно обрабатывает другие элементы вашего приложения), чтобы загрузить страницу.
Филип Уолтон, инженер Google, хорошо объясняет FID и то, как он в основном служит первым впечатлением для пользователей. Ваши пользователи не будут давать вашей медленной странице время для загрузки.
С помощью этих данных вы можете точно определить, где ваши страницы замедляются, от первой загрузки до последних интерактивных элементов на странице.
Дополнительные данные, которые имеют значение
Как видите, не все эти показатели скорости страницы имеют значение. Время загрузки страницы интересно с общего обзора, но не дает конкретной информации о том, что происходит не так.Кроме того, другие показатели, такие как FCP, влияют на показатель отказов, но не могут напрямую влиять на SEO. Ниже приведены несколько дополнительных показателей, за которыми следует следить за скоростью вашей страницы, которые повлияют на ваш поиск и взаимодействие с пользователем.
Время загрузки страницы интересно с общего обзора, но не дает конкретной информации о том, что происходит не так.Кроме того, другие показатели, такие как FCP, влияют на показатель отказов, но не могут напрямую влиять на SEO. Ниже приведены несколько дополнительных показателей, за которыми следует следить за скоростью вашей страницы, которые повлияют на ваш поиск и взаимодействие с пользователем.
Время до первого байта
Мы недавно обсуждали время до первого байта (TTFB) в блоге Trinity Insight. Он определяется как время, необходимое для запроса информации с сервера и отправки запрошенной информации. Google придает большое значение TTFB для ранжирования скорости.Если вы сможете улучшить этот показатель, вы сможете улучшить свой поисковый рейтинг.
Количество HTTP-запросов
Количество HTTP-запросов обозначает количество файлов, которые страница должна запросить для полной загрузки. Когда страница загружается, она отправляет HTTP-запросы на сервер. Эти запросы в основном запрашивают информацию для веб-страницы. Для каждого файла требуются свои собственные запросы, и каждый запрос должен выполняться последовательно. Это означает, что чем больше файлов и контента вам нужно извлечь, тем больше HTTP-запросов нужно отправить.
Эти запросы в основном запрашивают информацию для веб-страницы. Для каждого файла требуются свои собственные запросы, и каждый запрос должен выполняться последовательно. Это означает, что чем больше файлов и контента вам нужно извлечь, тем больше HTTP-запросов нужно отправить.
Чем меньше HTTP-запросов, тем скорее ваша страница сможет полностью загрузиться, улучшая такие показатели, как FMP, TTI и FID.
Повысьте скорость загрузки страниц с помощью Trinity Insight
То, что сначала кажется простым, например повышение скорости страницы, может быстро стать более сложным, если вы осознаете все точки данных, с которыми имеете дело. Точно определить, почему ваш веб-сайт работает медленно, сложно, поскольку на его работу влияет множество факторов.Вот почему вам не нужно справляться с этим в одиночку.
Trinity Insight специализируется на SEO и улучшении пользовательского опыта с технической точки зрения. Мы можем проверить скорость вашего сайта и порекомендовать конкретные улучшения. Воспользуйтесь нашим бесплатным SEO-аудитом сегодня, чтобы узнать больше о возможностях и проблемах вашего веб-сайта для улучшения.
Воспользуйтесь нашим бесплатным SEO-аудитом сегодня, чтобы узнать больше о возможностях и проблемах вашего веб-сайта для улучшения.
Руководство по инструментам проверки скорости веб-сайта Google
Скорость веб-сайта имеет значение по двум основным причинам. Во-первых, сайт с быстрой загрузкой имеет решающее значение для привлечения клиентов.Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
В этом руководстве рассказывается, как скорость сайта влияет на рейтинг и конверсии, а также объясняется, как работают все инструменты проверки скорости веб-сайта Google. Кроме того, в нем кратко рассказывается о новых Core Web Vitals от Google, исследуется, что измеряет каждый инструмент скорости сайта Google и как лучше всего использовать каждый из них.
Давайте нырнем …
Влияние скорости веб-сайта на конверсию клиентов
Это довольно хорошо известный факт, что клиенты теряют терпение и покидают сайт, который не загружается с молниеносной скоростью. Фактически, согласно Kissmetrics.com:
Фактически, согласно Kissmetrics.com:
- 47% людей ожидают, что ваш сайт загрузится менее чем за 2 секунды.
- 40% полностью откажется от него, если это займет более 3 секунд.
- 85% интернет-пользователей ожидают, что мобильный сайт будет загружаться так же быстро или быстрее, чем на их настольных компьютерах.
Из Google:
- Люди с негативным опытом использования мобильных устройств на 62% реже совершают у вас покупки в будущем.
- Задержка загрузки мобильных устройств в 1 секунду может повлиять на конверсии мобильных устройств до 20%.
От Nielson Norman Group:
- Если сайт электронной коммерции зарабатывает 100 000 долларов в день, задержка страницы в 1 секунду может стоить вам 2,5 миллиона долларов потерянных продаж каждый год.
Вы уловили идею.
Если ваш сайт загружается дольше 2 секунд на рабочем столе и медленнее 3 секунд на мобильном устройстве (рекомендация Google для мобильных устройств с подключением 4G), вы можете потерять почти половину своих клиентов, прежде чем они даже начнут взаимодействовать с вашим сайтом.
Влияние скорости веб-сайта на поисковый рейтинг
Вот несколько ключевых моментов, к которым Google неоднократно возвращался, чтобы подчеркнуть, что поисковый гигант думает о скорости сайта и веб-опыте в целом:
- Google стремится сделать всю сеть быстрой.
- Сосредоточьтесь на пользователе, а все остальное приложится.
- Быстро лучше, чем медленно.
За прошедшие годы Google сделал скорость сайта все более важной благодаря нескольким обновлениям алгоритмов, а в мае 2020 года команда Chrome объявила Core Web Vitals, в котором рассматриваются различные аспекты скорости сайта (и показатели взаимодействия с пользователем), которые вскоре будут влиять на рейтинг в поиске Google.
Google разбивает Core Web Vitals на:
- Крупнейшая отрисовка содержимого (LCP) — измеряет воспринимаемую скорость загрузки и отмечает точку на временной шкале загрузки страницы, когда основное содержимое страницы, вероятно, загрузилось.
 Это измерение скорости сайта.
Это измерение скорости сайта. - Задержка первого ввода (FID) — измеряет скорость отклика и количественно оценивает впечатление, которое пользователи испытывают при попытке первого взаимодействия со страницей. Это измерение скорости сайта.
- Совокупный сдвиг макета (CLS) — измеряет визуальную стабильность и количественно определяет величину неожиданного сдвига макета видимого содержимого страницы. Это не связано конкретно со скоростью сайта и не будет подробно рассматриваться в этом руководстве.
«Самая большая метрика Contentful Paint (LCP) сообщает время рендеринга самого большого
изображение или текстовый блок, видимый в области просмотра.Чтобы обеспечить удобство работы пользователей, сайты должны стремиться к тому, чтобы самая большая отрисовка контента происходила в течение первых 2,5 секунд после начала загрузки страницы », — поясняет Google на web.dev.
First Input Delay (FID) «измеряет время от момента, когда пользователь впервые взаимодействует со страницей (т. Е. Когда он щелкает ссылку, нажимает кнопку или использует настраиваемый элемент управления на основе JavaScript) до момента, когда браузер действительно может начать обработку обработчиков событий в ответ на это взаимодействие », — говорит Google.
Е. Когда он щелкает ссылку, нажимает кнопку или использует настраиваемый элемент управления на основе JavaScript) до момента, когда браузер действительно может начать обработку обработчиков событий в ответ на это взаимодействие », — говорит Google.
Подробнее о Core Web Vitals см.
Основы Google Core Web Vitals: все, что вам нужно знать.
Объяснение инструментов проверки скорости веб-сайта Google
Google исторически поставлял одни из лучших инструментов для оценки скорости и удобства работы веб-сайта, в том числе:
Начиная с выпуска Core Web Vitals, вот как Google рекомендует использовать эти инструменты для решения и улучшения других различных аспектов скорости сайта:
- Используйте новый отчет Core Web Vitals в Search Console для определения групп страниц, требующих внимания.
- Затем используйте PageSpeed Insights для диагностики лабораторных и полевых проблем на странице.
- Используйте Lighthouse и Chrome DevTools, чтобы получить практические рекомендации о том, что конкретно нужно исправить.

- Получите настраиваемую панель управления Core Web Vitals с помощью обновленной панели инструментов CrUX или нового API отчетов Chrome UX для полевых данных или PageSpeed Insights API для лабораторных данных.
- Смущены объемом данных и вам нужны прямые указания? Используйте web.dev/measure для измерения вашей страницы и отображения списка приоритетов для оптимизации.
- Наконец, используйте Lighthouse CI перед развертыванием изменения в производственной среде.
Search Console
Search Console измеряет не только скорость сайта. Это важный инструмент, который, как объясняет Google, «помогает вам отслеживать, поддерживать и устранять неполадки, связанные с присутствием вашего сайта в результатах поиска Google». Это поможет вам понять и улучшить то, как Google видит ваш сайт, с помощью конкретных данных и рекомендаций.
Этот инструмент можно использовать для измерения всех трех основных показателей сети.Просто запустите отчет Core Web Vitals, чтобы получить оценку и обзор для каждого. Вы можете повторно запустить отчет после внесения исправлений, чтобы проверить их влияние.
Вы можете повторно запустить отчет после внесения исправлений, чтобы проверить их влияние.
PageSpeed Insights
PageSpeed Insights — это один из простейших способов получения аналитики скорости сайта, который можно использовать для измерения Core Web Vitals, а также других ключевых данных. Он поддерживается Lighthouse и Chrome UX Report.
Этот тест генерирует отчет PageSpeed Insights с количественной оценкой, которая суммирует производительность страницы (определяется автоматически запущенным программным обеспечением
Маяк).Цель должна состоять в том, чтобы набрать 90 очков или выше, что считается хорошим результатом; От 50 до 90 нуждаются в улучшении; ниже 50 считается плохим.
Когда вы вводите URL-адрес, PageSpeed Insights также оценивает набор данных Chrome User Experience Report (CrUX), чтобы получить представление о том, как реальные пользователи воспринимают страницу.
Он также сообщает о First Contentful Paint (FCP) , Метрические данные CLS, FID и LCP. Google рекомендует LCP не более 2,5 секунд и FID менее 100 миллисекунд.Для обоих, Google заявляет, что стремится к 75-му процентилю среди мобильных и настольных устройств.
Google рекомендует LCP не более 2,5 секунд и FID менее 100 миллисекунд.Для обоих, Google заявляет, что стремится к 75-му процентилю среди мобильных и настольных устройств.
Чтобы узнать, как улучшить FID для определенного сайта, вы, еще находясь в PageSpeed Insights, можете запустить полный аудит производительности Lighthouse, чтобы получить необходимые действия.
Google утверждает, что разница между Search Console и PageSpeed Insights заключается в том, что первая предоставляет владельцам сайтов обзор групп страниц, требующих внимания, в то время как PageSpeed Insights помогает определить возможности каждой страницы для улучшения взаимодействия с пользователем.
Маяк
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Он смотрит на скорость сайта (включая LCP и FID), а также измеряет другие определяющие факторы производительности сайта, которые определяют, как потенциальный пользователь будет работать с сайтом. Аудит перечисляет конкретные
возможности для улучшения сайта.
Аудит перечисляет конкретные
возможности для улучшения сайта.
Маяк можно использовать четырьмя различными способами; первые три являются более сложными и создаются разработчиками и для разработчиков:
Кроме того, вы можете использовать Lighthouse CI для простого измерения метрик запросов на вытягивание (когда вы оцениваете предлагаемые изменения перед их интеграцией в рабочий сайт).Это лучший способ перед внесением изменений на веб-сайт.
Chrome DevTools
Chrome DevTools запускает Lighthouse и требует загрузки расширения Chrome. Затем вы просто переходите на вкладку «Аудит» и устанавливаете флажки для того, что вы хотите проверить. Его наибольшее применение в качестве средства проверки скорости сайта — это аудит страниц, требующих аутентификации, или идентификация страниц с помощью Cumulative Layout Shift, одного из трех Core Web Vitals. Он предоставляет отчеты в удобном для пользователя формате.Он также измеряет общее время блокировки (TBT), которое Google считает отличным прокси для FID.
Вы также можете загрузить расширение Web Vitals для Chrome, чтобы в режиме реального времени просматривать показатели на рабочем столе.
Web.dev
Чтобы упростить просмотр данных, перейдите в Web.dev и нажмите «Проверить мой сайт», затем нажмите «Измерение». Он измеряет производительность сайта и дает советы по улучшению взаимодействия с пользователем. Вы можете подписаться, чтобы отслеживать прогресс сайта с течением времени.
Отчет об удобстве использования Chrome
ОтчетChrome User Experience (CrUX) может использоваться для измерения как LCP, так и FID и используется в отчете PageSpeed Insights. Он предоставляет показатели взаимодействия с пользователем, которые показывают, как реальные пользователи Chrome воспринимают ваш сайт (называемые полевыми данными), и позволяет вам получать данные о скорости по URL-адресам вашего конкурента.
Новый CrUX API, запущенный 28 мая 2020 года, «позволяет владельцам сайтов быстро оценивать производительность своего сайта для каждого Web Vital, как это делают реальные пользователи Chrome. Набор данных BigQuery уже отображает общедоступные гистограммы для всех Core Web Vitals, и мы работаем над новым REST API, который упростит и упростит доступ к данным уровня URL и источника — следите за обновлениями », — написал Google на web.dev в Август 2020 г.
Набор данных BigQuery уже отображает общедоступные гистограммы для всех Core Web Vitals, и мы работаем над новым REST API, который упростит и упростит доступ к данным уровня URL и источника — следите за обновлениями », — написал Google на web.dev в Август 2020 г.
Вы можете получить эти данные, запустив отчет, используя панель инструментов CrUX или новый API отчетов Chrome UX. Он не только измеряет Core Web Vitals, но также измеряет, среди прочего:
- First Paint: как определено Paint Timing API: сообщает время, когда браузер впервые начинает отображать страницу после навигации; первый ключевой момент, который заботит разработчиков, при загрузке страницы.
- Первая содержательная краска: измеряет, сколько времени требуется браузеру для отображения первой части содержимого DOM после перехода пользователя на вашу страницу.
- DOMContentLoad: согласно спецификации HTML: «сообщает время, когда исходный документ HTML был полностью загружен и проанализирован, не дожидаясь завершения загрузки таблиц стилей, изображений и подфреймов».

- Время до первого байта: «измеряет продолжительность от момента выполнения пользователем или клиентом HTTP-запроса до первого байта страницы, полученной клиентским браузером.
Опытный разработчик или специалист по SEO захочет запустить отчет CrUX, чтобы получить эти дополнительные данные.
Think with Google — Протестируйте мой мобильный сайт
Think with Google предлагает средство проверки сайта для мобильных устройств и отчет о производительности, включая рекомендации по его устранению. Несмотря на то, что этот инструмент основан на отчете о пользовательском опыте Chrome, иногда бывает выгодно сосредоточиться исключительно на мобильных устройствах, особенно если сайт работает медленно и вы хотите указать это специально.
Подведение итогов всех инструментов тестирования скорости веб-сайта Google
Каждый из этих инструментов скорости сайта от Google предоставляет различную аналитику по различным аспектам скорости сайта и другим ключевым показателям взаимодействия с пользователем.


 Поисковики воспринимают большое число отказов как свидетельство того, что посетители не находят сайт полезным, и это оказывает прямое негативное влияние на ранжирование.
Поисковики воспринимают большое число отказов как свидетельство того, что посетители не находят сайт полезным, и это оказывает прямое негативное влияние на ранжирование. Сюда относятся DNS (система, которая позволяет преобразовывать символьные имена доменов в адреса IP) и TCP (процесс передачи данных интернета). Соответственно: чем больше время, тем медленнее прогружается сайт, а пользователь все это время видит только белый монитор.
Сюда относятся DNS (система, которая позволяет преобразовывать символьные имена доменов в адреса IP) и TCP (процесс передачи данных интернета). Соответственно: чем больше время, тем медленнее прогружается сайт, а пользователь все это время видит только белый монитор.



 Это существенно увеличивает скорость загрузки. Особенно это полезно для компаний, которые работают на большой территории или во всем мире.
Это существенно увеличивает скорость загрузки. Особенно это полезно для компаний, которые работают на большой территории или во всем мире.
 Он получает URL дважды, один раз с помощью мобильного пользовательского агента и один раз с помощью пользовательского агента для настольных компьютеров.
Он получает URL дважды, один раз с помощью мобильного пользовательского агента и один раз с помощью пользовательского агента для настольных компьютеров. 

 Это измерение скорости сайта.
Это измерение скорости сайта.
