Скорость загрузки сайта — это важно!
Назад
30.11.2021 (11:44)
Скорость загрузки — один из ключевых показателей работы сайта, от которого зависят позиции в поисковой выдаче и объем продаж. За короткий промежуток времени, с момента клика по ссылке и до полной загрузки страницы на мониторе, происходит большой объем работы: запрос к серверу, обработка запроса, загрузка содержания сайта и рендеринг страницы.
Проблемы при низкой скорости
При медленной загрузке сайта возникают две серьезные проблемы:
- Чем медленнее сайт, тем чаще пользователи покидают его в поисках альтернативы, так и не дождавшись окончательной загрузки страницы. Согласно исследованиям Google, 53% пользователей закроют сайт, если он будет загружаться дольше 3 секунд, и с каждой дополнительной секундой количество ушедших с вашего сайта будет расти.
- Поисковые системы Google и Яндекс не выводят в топ выдачи сайты, страницы которых грузятся медленно.
 Уход посетителей со страницы сайта анализируется поисковыми системами, которые фиксируют факт быстрого ухода и опускают сайт на нижние строки в результатах поиска.
Уход посетителей со страницы сайта анализируется поисковыми системами, которые фиксируют факт быстрого ухода и опускают сайт на нижние строки в результатах поиска.
Практика показывает, что пользователи готовы подождать, пока откроется сайт только если это:
- знакомый сайт;
- социальные сети;
- сайты государственных организаций.
В остальных случаях долгая загрузка воспринимается пользователем негативно, и с большой долей вероятности он обратится к конкурентам. Именно поэтому так важно регулярно тестировать скорость загрузки сайта.
Проверка скорости загрузки сайта
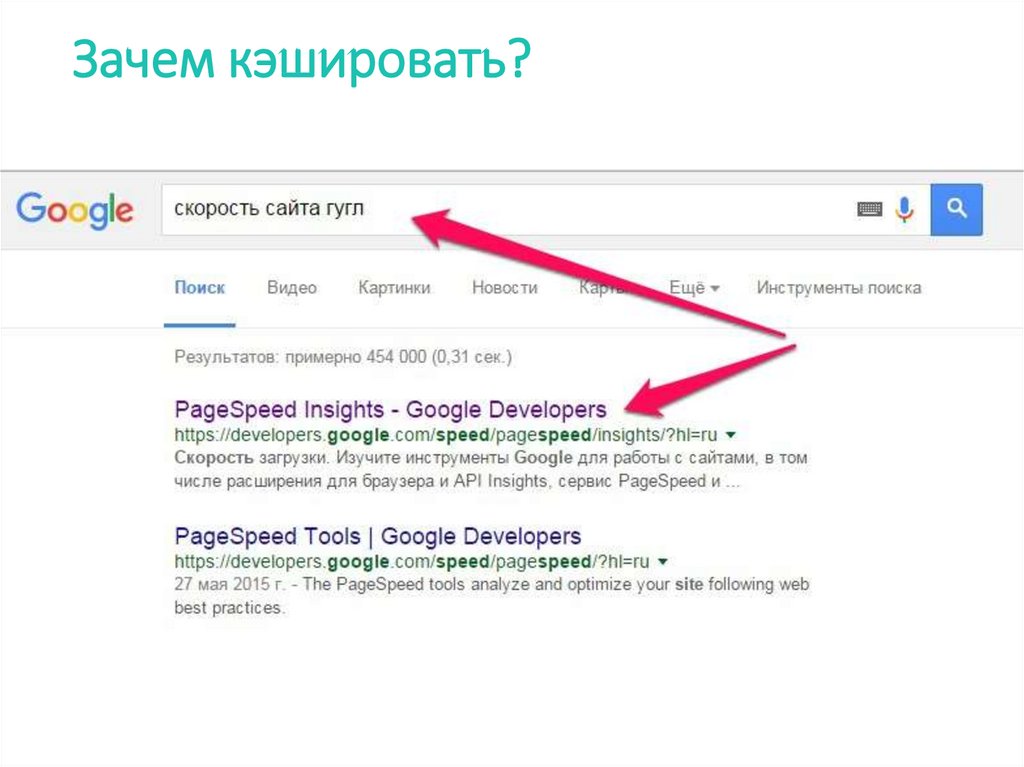
Для тестирования скорости загрузки сайта существует основной стандарт — это Google PageSpeed Insights (GPSI). Конечно, вы можете найти и много других сервисов, но чаще всего для проверки используют именно GPSI. Сервис бесплатный, хорошо показывает насколько быстро страница сайта отображается на компьютерах и мобильных телефонах.
Для прохождения теста достаточно вставить адрес страницы, которую нужно проверить, и нажать на кнопку “Анализировать”.
- зеленая зона — сайт загружается быстро, серьезных проблем нет;
- оранжевая зона — скорость загрузки удовлетворительная, но ее рекомендуется улучшить;
- красная зона — скорость загрузки низкая, нужно заняться ее оптимизацией.
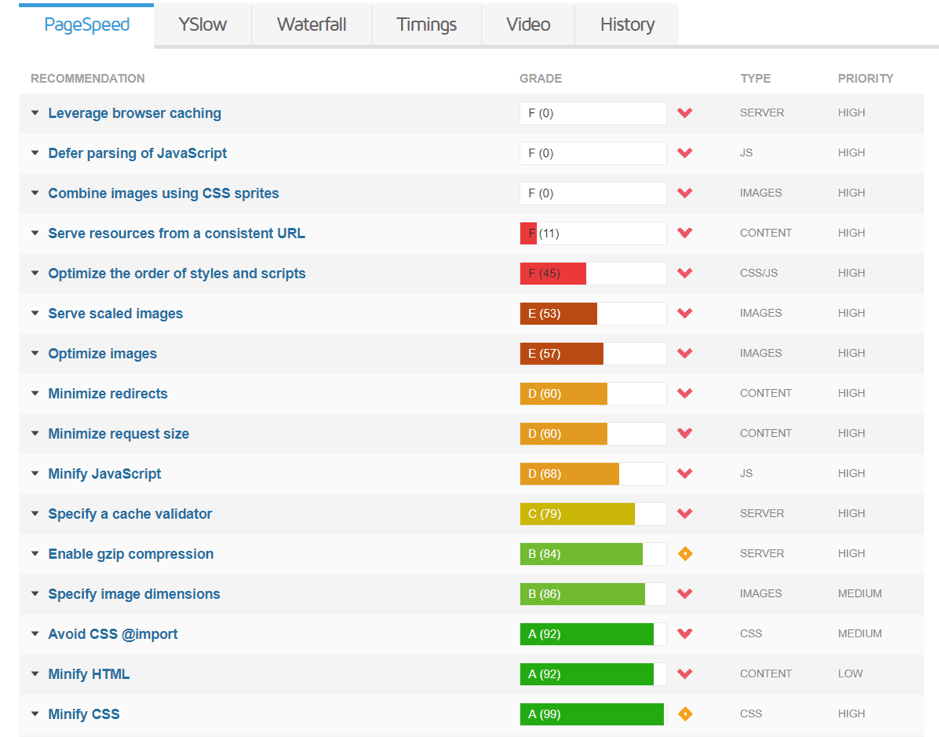
Помимо определения скорости загрузки сайта, PageSpeed Insights показывает в чем кроется причина низкой скорости и предлагает пути решения данной проблемы.
Важно. Основные критерии, влияющие на скорость загрузки, выделены красным треугольником: именно на них стоит обратить внимание в первую очередь.
Большим преимуществом PageSpeed Insights, помимо простоты использования, является его прямая связь с поисковой системой Google. Это значит, что можно отследить влияние скорости загрузки сайта на ранжирование в поисковой выдаче.
Неудивительно, что PageSpeed Insights пользуется большой популярностью, и под “скоростью загрузки сайта” SEO-специалисты обычно имеют в виду именно GPSI.
Также вы можете воспользоваться следующими сервисами:
- Яндекс. Метрика — бесплатный сервис, собирающий большой объем статистики о вашем сайте и действиях пользователей. В том числе там есть отчет, определяющий скорость загрузки сайта у реальных пользователей, что помогает выявить страницы, которые дольше всего грузятся.
- WebPageTest — бесплатный сервис, позволяющий измерить скорость загрузки сайта и определить множество параметров, характеризующих эту скорость. Поддерживает десятки географических точек для выполнения проверки, программы тестов для веб-браузера и мобильного телефона/планшета, другие функции. Благодаря возможности получения расширенной информации часто используется программистами.
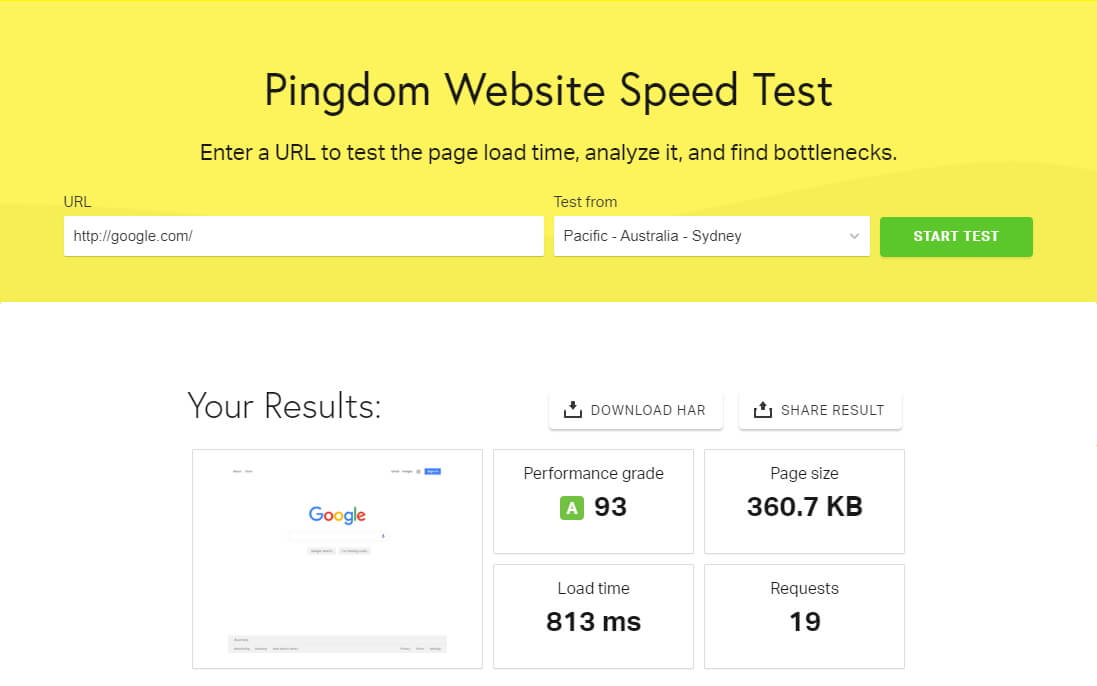
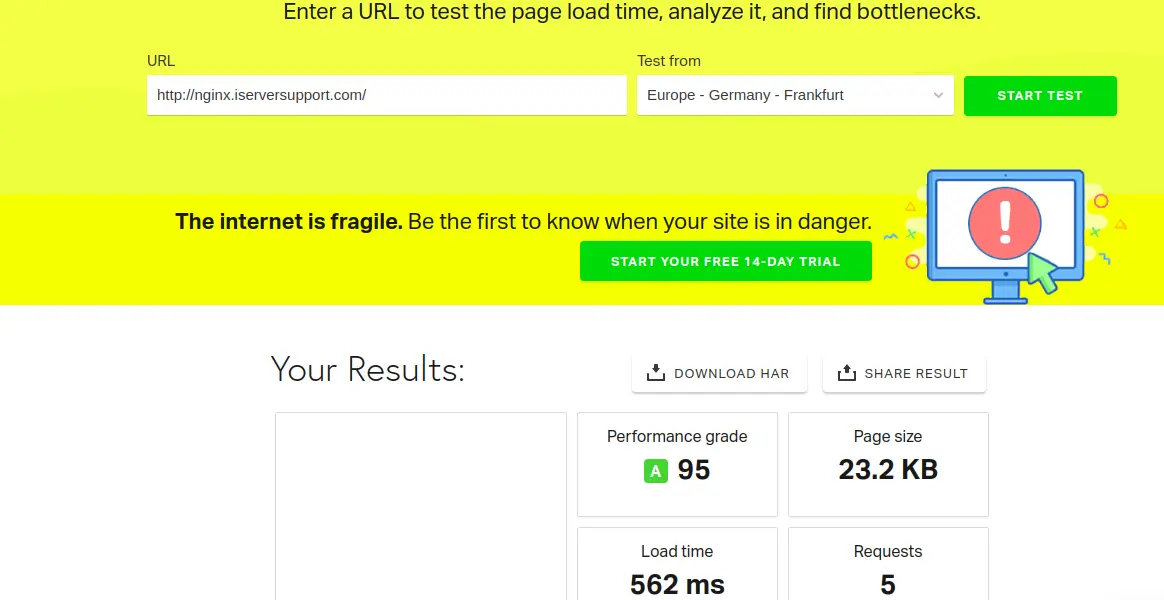
- Pingdoom Tools — бесплатный сервис, способный измерять скорость загрузки в миллисекундах и оценивать сайт по 100-балльной шкале. Чтобы лучше понять, как быстро сайт будет загружаться в разных странах, для пользователей доступна функция выставления региона. По итогу проверки дает рекомендации по оптимизации скорости страницы.

Увеличение скорости загрузки сайта
Сайт может медленно загружаться по многим причинам. Устранение одной проблемы может не дать должного результата и прорабатывать их нужно в комплексе.
Увеличить скорость загрузки сайта можно следующими способами:
- Использование быстрого хостинга. Хостинг, на котором размещен сайт, должен максимально быстро генерировать содержимое страниц ресурса и отправлять их пользователю. Перед арендой хостинга рекомендуется предварительно протестировать его. Например, можно посмотреть отзывы о виртуальных хостингах на сайте Hostings.info.
- Уменьшение размеров изображений. Визуал имеет большое значение для восприятия сайта, однако он способен снижать скорость его загрузки. Решить проблему поможет сжатие файлов. Чтобы качество изображений при этом не пострадало, нужно использовать специальные инструменты, например, compressor.io. Наиболее приемлемым вариантом расширения является JPG, хотя для графики с точными деталями рекомендуется использовать PNG-файлы.

- Сжатие мультимедийных файлов. Видео, загруженное через протокол передачи файлов (FTP) или редактор WordPress, занимает очень много места на севере и существенно влияет на скорость загрузки сайта. Рекомендуется “почистить” файлы, оставив только самые важные, которые следует сжать. В качестве компромисса видеофайлы можно разместить на сторонней платформе, например, на YouTube.
- Сокращение и объединение файлов CSS и JS. Обилие файлов CSS и JS, как и мультимедиа, замедляет загрузку сайта. Однако полностью обойтись без них нельзя: Java Script отвечают за анимацию на сайте, а CSS участвуют в оформлении элементов страницы. Необходимо удалить избыток файлов, а оставшиеся — уменьшить и объединить. Важно! Для правильной оптимизации файлов CSS и JS, вероятно, потребуется помощь программиста.
- Кэширование в браузере. Кэш — временное хранилище данных на жестком диске компьютера пользователя. Если элементы сохраняются, то браузер сможет загружать страницу без отправки дополнительного HTTP-запроса на сервер, тем самым увеличивая скорость загрузки сайта.

- Подключение CDN. Это географически распределённая сетевая инфраструктура, обеспечивающая быструю доставку контента пользователям веб-сервисов и сайтов. Когда пользователи делают запрос с вашего сайта, он направляется на ближайший к его физическому местоположению сервер. Благодаря этому на скорость загрузки сайта никак не будет влиять его географическое расположение.
- Не используйте на сайтах материалы размещенные на сторонних сервера и сайтах. Такие как изображения на файловых хостинга или ява скрипты, все это увеличивает загрузку сайта для пользователя. Сторонний сервер может вообще работыть с перебоями, что может вызвать ошибки уже на вашем сайте.
Увеличение скорости загрузки сайта — серьезная работа, которая нуждается в постоянном контроле и регуляции по мере необходимости. Игнорирование данного аспекта может свести на нет усилия, затраченные на разработку и запуск сайта.
как проверить и увеличить скорость загрузки страницы – полезные инструменты и онлайн-сервисы
Для рядового интернет-пользователя низкая скорость сайта — не более чем раздражающий фактор. Но для поискового алгоритма — довольно серьезный негативный сигнал, из-за которого веб-ресурс потенциально может сильно просесть в результатах поисковой выдачи. Мы уже упоминали об этом в статье «Ранжирование сайта». Сегодня же хотим более прицельно разобрать данный вопрос и сконцентрироваться на деталях: как проверить скорость сайта, какие инструменты для этого использовать и, самое главное, как эффективно повысить скорость работы сайта и отдельных его страниц.
Но для поискового алгоритма — довольно серьезный негативный сигнал, из-за которого веб-ресурс потенциально может сильно просесть в результатах поисковой выдачи. Мы уже упоминали об этом в статье «Ранжирование сайта». Сегодня же хотим более прицельно разобрать данный вопрос и сконцентрироваться на деталях: как проверить скорость сайта, какие инструменты для этого использовать и, самое главное, как эффективно повысить скорость работы сайта и отдельных его страниц.
Почему скорость загрузки сайта так важна?
Медленные сайты иногда называют «убийцами продаж». До 79 % клиентов, которые были недовольны работой сайта, гораздо реже совершают на нем повторные покупки. 64 % ожидают, что загрузка займет не более 4 секунд. И даже секундная задержка способна снизить конверсию на 7 %.
Интересный факт! По данным компании DoubleClick, 53 % интернет-пользователей уходят с сайта, если продолжительность его загрузки — более трех секунд. А каждая последующая секунда ожидания увеличивает показатель отказов еще на 5–7 %.
Как время загрузки сайта влияет на позиции и конверсию
Поисковик Google еще в 2021 году внедрил обновленные факторы ранжирования сайтов — Core Web Vitals. Среди ключевых факторов, напрямую влияющих на позиции, — скорость отрисовки контента на сайте. А вместе с тем и время до первого взаимодействия с контентом, и стабильность его отображения.
Фактически, если скорость веб-сайта низкая, он не сможет оказаться в топе поисковой выдачи, даже если по остальным параметрам идеально соответствует требованиям Google. И недооценивать значение этого показателя определенно не стоит.
Для наглядности предлагаем вам ознакомиться со следующим графиком соотношения скорости загрузки и конверсии сайта:
Индексация сайта с плохой скоростью
Поисковые алгоритмы анализируют ваш сайт непостоянно и не мониторят его в режиме нон-стоп. Они «пребывают на странице» определенное количество времени и в этот период индексируют контент. Если страница грузится слишком долго, алгоритмы попросту не успевают проиндексировать все элементы. Соответственно, это тоже негативно влияет на позиции в поисковой выдаче, а также может вызывать определенные несоответствия запроса пользователя и результатов поиска.
Соответственно, это тоже негативно влияет на позиции в поисковой выдаче, а также может вызывать определенные несоответствия запроса пользователя и результатов поиска.
Ранжирование и позиции сайта
Хотя скорость загрузки сайта в секундах — это всего лишь один из множества факторов ранжирования, недооценивать его значимость определенно не стоит. Если сайт грузится слишком долго, пользователи чаще покидают его — постепенно растет процент отказов. А это очень серьезный сигнал для поисковых систем, что с сайтом что-то не так и не нужно его активно рекомендовать. Соответственно, позиции веб-ресурса постепенно падают. И пока низкая скорость загрузки страниц сохраняется, позиции расти не будут.
Взаимосвязь скорости работы сайта и конверсионности
Как мы и сказали в самом начале статьи, чем медленнее загружаются страницы, тем ниже будет конверсия. У нас уже есть не один кейс продвижения, когда одной из главных причин низких позиций сайта была именно недостаточная скорость загрузки:
- Кейс по продвижению компании KRONAS
- Кейс комплексного интернет маркетинга магазина мебели DYBOK
И таких примеров в опыте любого современного агентства интернет-маркетинга или SEO-студии наверняка найдется не один и не два.
Что влияет на скорость загрузки сайта?
Факторов, влияющих на скорость загрузки веб-страницы, немало. Мы перечислим наиболее значимые:
- «Чистота» HTML-кода и его объем
- Качество и формат изображений на странице
- Наличие видео на сайте
- Количество запросов от браузера
- «Вес» кода JavaScript, CSS, наличие ненужных элементов в коде — пробелов, комментариев, дублей и т. д.
- Число установленных плагинов
- Скорость хостинга и местоположение сервера
По сути, нет такого фактора, который бы невозможно было исправить. Вопрос лишь в том, как быстро это удастся сделать и в какую сумму обойдутся все работы.
Какая должна быть скорость загрузки сайта
Итак, какой должна быть скорость загрузки сайтов, чтобы она оставалась комфортной для посетителей и одновременно приемлемой для поисковых систем:
- 1–2 секунды — отличный результат;
- 2–3 секунды — неплохо;
- 4–7 секунд — приемлемо, но лучше быстрее;
- 8–10 секунд — неприемлемый результат, нужна оптимизация;
- более 11 секунд — критически долго, необходимо как можно скорее исправлять ситуацию.

При этом для некоторых веб-ресурсов даже скорость отрисовки контента 4–7 секунд может считаться приемлемой. Например, для крупных интернет-магазинов с большим количеством контента.
Порядок загрузки сайта
Порядок загрузки любого веб-ресурса наглядно показан на следующей схеме:
Если составить список загрузки контента, то выглядит он следующим образом:
- HTML-код
- CSS-код
- JavaScript
- Подключение шрифтов
- Загрузка изображений (обычно самый продолжительный этап)
Далеко не всегда медленная загрузка — это результат плохой оптимизации и наличия ошибок на сайте. Иногда все куда прозаичнее — пользователь использует устаревший браузер, у него включен VPN, некорректно работают какие-то сторонние расширения и так далее.
Отсюда следует совет: не стоит проверять скорость загрузки страницы сайта, просто открывая ее в браузере. Чтобы получить объективные результаты, используйте специальные сервисы. Их, к счастью, более чем достаточно!
Их, к счастью, более чем достаточно!
Инструменты для проверки скорости загрузки страниц сайта
Итак, как проверить скорость загрузки сайта онлайн и какие инструменты для этого использовать? Мы подготовили для вас небольшую подборку удобных онлайн-сервисов, которыми пользуемся сами и которые можем смело рекомендовать.
PageSpeed Insights
Фирменный инструмент от Google, который предоставляет детальную информацию по скорости загрузки разных элементов на странице, а также дает список советов, как улучшить ключевые показатели. Очень полезный и функциональный, к тому же бесплатный сервис.
Pingdom Tools
Еще один полезный сервис для оценки скорости загрузки сайта и отрисовки всех элементов страницы. Pingdom Tools позволяет оценить время загрузки изображений, CSS-стилей, скриптов и так далее. Как и PageSpeed Insights, Pingdom Tools, помимо прочего, дает рекомендации по повышению быстродействия сайта.
Единственный серьезный недостаток сервиса — удаленность серверов. Ближайшие к Украине — британский и немецкий серверы. Соответственно, сайт не всегда дает объективные результаты. Но зато он незаменим при оптимизации заграничных веб-ресурсов.
Ближайшие к Украине — британский и немецкий серверы. Соответственно, сайт не всегда дает объективные результаты. Но зато он незаменим при оптимизации заграничных веб-ресурсов.
GTmetrix
Удобный сервис для анализа скорости сайта, у которого, помимо прочих инструментов, есть история проверок. Соответственно, вы можете анализировать скорость загрузки страниц и сравнивать их с предыдущими периодами, чтобы видеть, как ваши действия по оптимизации реально влияют на быстродействие.
Опять же, нужно отметить, что серверы этого сервиса физически расположены в Канаде. Поэтому оценку скорости загрузки украинских сайтов нельзя назвать на 100 % объективной.
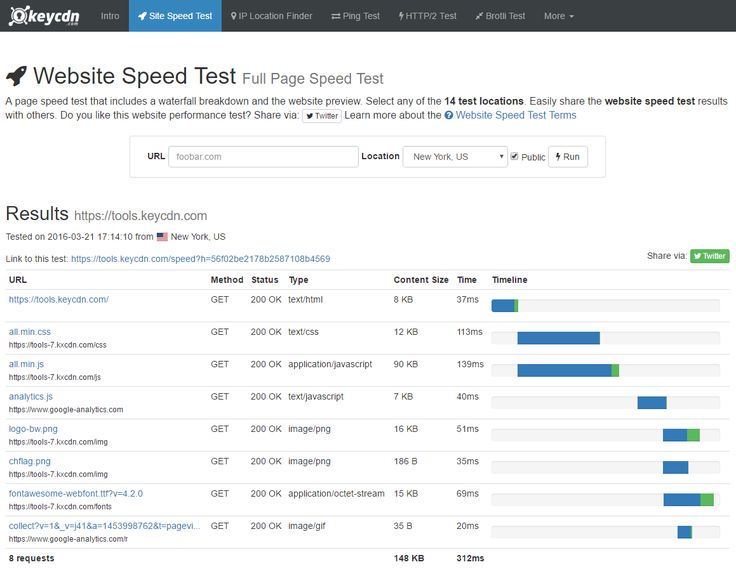
WebPageTest
Весьма удобный и функциональный сайт для анализа скорости веб-страниц. Здесь вы можете протестировать загрузку с имитацией определенной геолокации, браузера или гаджета. WebPageTest проверяет страницу трижды для получения более объективных результатов и поиска любых ошибок. По итогу вы получаете действительно исчерпывающие результаты анализа и можете детальнее прорабатывать дальнейшую стратегию оптимизации.
Кстати, разработчики не так давно обновили интерфейс своего сервиса. Ранее он выглядел несколько устаревшим, но теперь все отлично!
Как увеличить скорость загрузки сайта
Проверить скорость работы сайта — дело пары минут. А вот понять, как ее увеличить и тем самым улучшить показатели ранжирования, сложнее. Существует множество способов ускорить веб-сайт. Но использовать их «наугад» определенно не стоит. Только после детального анализа необходимо предпринимать соответствующие меры и выбирать подходящие методы ускорения загрузки.
Техническая оптимизация серверной части
Иногда причина медленной работы именно в серверной части, а не в самом сайте. Требуется настроить серверы Nginx и Apache, улучшить хостинг, использовать CDN для загрузки JavaScript-библиотек и прочее. Бывает так, что специалисты первым делом берутся за оптимизацию самого сайта, а затем оказывается, что проблема на стороне сервера, и все старания прошли зря.
Оптимизация базы данных, TCP, TLS, HTTP/2
Если у вас крупный проект, он, вероятнее всего, расположен на сервере с большими объемами трафика. В данном случае требуется тщательная настройка Transmission Control Protocol (TCP) для корректной работы. Также существенно улучшить быстродействие помогает переход на новую версию HTTP/2. И не забывайте о регулярных апдейтах сетевых подсистем, которые обновляются с выходом очередного ядра Linux.
В данном случае требуется тщательная настройка Transmission Control Protocol (TCP) для корректной работы. Также существенно улучшить быстродействие помогает переход на новую версию HTTP/2. И не забывайте о регулярных апдейтах сетевых подсистем, которые обновляются с выходом очередного ядра Linux.
Уменьшение редиректов
Мы уже неоднократно говорили, что редиректы на сайте — это совершенно нормально и даже полезно. Но злоупотреблять ими определенно не следует. Помните: каждый редирект негативно сказывается на page speed.
Конечно, пока у вас на сайте редиректов немного, они вряд ли повлияют на скорость загрузки. Однако по мере роста их числа, замедление будет все более заметным, пока не достигнет критических отметок. Советуем до этого не доводить. Используйте утилиту Screaming Frog, чтобы быстро обнаруживать редиректы на сайте и при необходимости их удалять.
Настройка асинхронной загрузки
В HTML4 все элементы страницы загружались поочередно. Это логично, но медленно. Как следствие, HTML и CSS подгружались быстро, а вот изображения и JS-код — весьма неспешно. И пока JS не загрузится полностью, остальные элементы не загружаются, а просто «ждут» своей очереди. С переходом на HTML5 стала доступна асинхронная загрузка — когда элементы грузятся и отрисовываются не в строго заданном порядке. То есть теперь можно загружать JavaScript в последнюю очередь, чтобы он не тормозил загрузку прочих элементов страницы.
Как следствие, HTML и CSS подгружались быстро, а вот изображения и JS-код — весьма неспешно. И пока JS не загрузится полностью, остальные элементы не загружаются, а просто «ждут» своей очереди. С переходом на HTML5 стала доступна асинхронная загрузка — когда элементы грузятся и отрисовываются не в строго заданном порядке. То есть теперь можно загружать JavaScript в последнюю очередь, чтобы он не тормозил загрузку прочих элементов страницы.
Если вы по какой-то причине все еще используете HTML4, самое время это изменить. Это уже откровенно устаревший стандарт, которому не место в современном вебе.
Удаление лишних плагинов
Иногда плагины — это полезно и удобно. Но с ними слишком легко переусердствовать, добавив много лишнего и не особенно нужного. Как итог — огромное количество откровенно «мусорного» кода, который только и делает, что замедляет загрузку вашего сайта.
Посмотрите, какие плагины и расширения вам действительно нужны для эффективной работы сайта, а от каких вы можете отказаться без какого-либо ущерба. Удалите все лишнее, и сможете выиграть драгоценные секунды загрузки страниц.
Удалите все лишнее, и сможете выиграть драгоценные секунды загрузки страниц.
Оптимизация размера страницы
Размер и «вес» страницы строятся на целом списке элементов: HTML-код и CSS-стили, JavaScript, картинки и видео, рекламные блоки, используемые шрифты и многое другое. Слишком «грязный» код, а также изобилие визуального контента могут очень сильно сказаться на скорости загрузки сайта. Притом показатели от страницы к странице порой очень сильно отличаются. Например, когда у вас на главной множество изображений, видео, всплывающих блоков и рекламы, а на странице «О компании» только текст и логотип, то и скорость загрузки этих страниц будет существенно отличаться.
Отсюда рекомендация: чтобы объективно проверить скорость загрузки сайта, необходимо проверять быстродействие каждой отдельной страницы. Возможно, далеко не все из них требуют оптимизации.
Сжатие изображений
Советуем перебороть желание размещать на сайте высококачественные 4К-изображения, иначе страницы будут загружаться мучительно долго. Не стоит использовать картинки и фото более 1600 пикселей по длинной стороне. А по возможности стоит «сжимать» их.
Не стоит использовать картинки и фото более 1600 пикселей по длинной стороне. А по возможности стоит «сжимать» их.
Мы советуем отталкиваться от следующих значений размеров изображений:
- для каталогов — 7 килобайт;
- для карточек товаров — не более 18 килобайт;
- для увеличенного просмотра — до 950 килобайт.
Плюс рекомендуем активировать GZIP-сжатие, при котором данные архивируются на сервере и именно в сжатом виде передаются в браузер. Последний, в свою очередь, «распаковывает» изображения и корректно отрисовывает контент. GZIP-сжатие вполне способно снизить объем загружаемого контента вдвое, не жертвуя при этом качеством изображения. А скорость загрузки при этом увеличивается.
Оптимизация JavaScript и CSS
Иногда очень полезно хорошенько «почистить» код от пустых строк, ненужных комментариев, длинных переменных и т. д. JavaScript нужно загружать в последнюю очередь и по возможности убрать его с первого экрана сайта.
В интернете можно найти довольно много онлайн-сервисов для проверки чистоты кода. Но мы бы не стали слишком сильно на них полагаться. Лучше сразу обращаться к хорошим специалистам, которые смогут изучить код сайта, обнаружить его слабые места и грамотно их исправить, не сделав только хуже.
Но мы бы не стали слишком сильно на них полагаться. Лучше сразу обращаться к хорошим специалистам, которые смогут изучить код сайта, обнаружить его слабые места и грамотно их исправить, не сделав только хуже.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Аудит сайта — это анализ и изучение сайта с целью выявления всех ошибок и факторов, оказывающих влияние на техническую и коммерческую успешность интернет-проекта.
Оптимизация веб-шрифтов
Даже такой, казалось бы, простой элемент страницы, как шрифт, может замедлить загрузку. Особенно если вы подключаете веб-шрифты и размещаете указатели на font-файлы в стилях CSS.
Существенно ускорить загрузку можно при использовании форматов WOFF и WOFF2, исключив лишние наборы символов, оставив только латиницу и кириллицу. Плюс можно сделать следующее:
- Использовать спецификацию link rel=»preload», чтобы сразу указать браузеру на необходимость загрузить файл шрифта.
- Применить свойство font-display, чтобы более точно управлять поведением браузера, если загрузка происходит с задержкой.

Поэкспериментируйте с этими инструментами, проведите тесты скорости, найдите тот метод, который действительно положительно отразится на быстродействии страниц.
Настройка кэширования на стороне браузера
Когда пользователь посещает ваш сайт, значительная часть информации со страниц сохраняется в кэше браузера. Таким образом, ему не требуется заново загружать весь объем данных при первом посещении, и загрузка, соответственно, ускоряется.
Ваша главная задача — корректно настроить кэширование. Для этого создается спецфайл .htaccess и задействуется expires-модуль. Здесь можно указать несколько ключевых параметров:
- Expires — устанавливает время, в течение которого кэш будет актуальным (от 1 недели до 1 года).
- Cache-Control: max-age — максимально допустимый «возраст» кэша. Данный параметр указывает, как долго браузер может использовать извлеченный HTTP-ответ, сохраненный в виде кэшированной копии с момента выполнения запроса.

- Last-Modified и ETag — добавляют уникальные ID для каждого URL в кэше.
В большинстве случаев, когда на сайте не настроено или некорректно настроено кэширование, сервисы анализа скорости загрузки веб-сайтов уведомляют об этом и рекомендуют принять соответствующие меры. Так что забыть настроить кэширование у вас вряд ли получится.
Выводы
Низкая скорость загрузки сайта может стоить вам драгоценных верхних позиций в поисковой выдаче Google или другой поисковой системе. Если ваш веб-ресурс загружается дольше 3–5 секунд, это уже повод задуматься над его оптимизацией. А уж когда загрузка длится более 7 секунд, действовать и вовсе нужно незамедлительно.
В сегодняшней статье мы рассмотрели лишь некоторые причины замедления сайтов и способы ускорения загрузки. Но они далеко не всегда являются универсальными. Первым делом советуем воспользоваться перечисленными сервисами проверки скорости загрузки — они дадут вам объективную информацию и помогут понять, действительно ли сайт работает медленно и нужно ли его оптимизировать. И если это так, рекомендуем обращаться к нашим специалистам, которые проведут более комплексный анализ, найдут слабые стороны вашего веб-ресурса, разработают и реализуют стратегию оптимизации под ключ.
И если это так, рекомендуем обращаться к нашим специалистам, которые проведут более комплексный анализ, найдут слабые стороны вашего веб-ресурса, разработают и реализуют стратегию оптимизации под ключ.
У вас остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
4.4444/5
Полезность
Проголосовали 9
Как вам статья?
от чего зависит, как улучшить показатели скорости загрузки сайта
Никто не любит смотреть на пустой экран. Именно такую картину видят посетители, если страницы вашего сайта долго грузятся. Современные пользователи привыкли к быстрому серфингу, поэтому скорость загрузки страниц давно стала важным фактором для продвижения. Поисковые системы ориентируются на пользовательский опыт и учитывают время загрузки при ранжировании.
Скорость загрузки страниц зависит от многих факторов. Чтобы увеличить ее, проводят комплексную работу с сайтом. Разберем конкретные факторы, влияющие на этот важный показатель.
Что такое скорость загрузки страниц?
Скорость загрузки страницы — это время с момента клика по ссылке до момента, когда на экране отображается полностью загруженная страница. Она измеряется в секундах. Оптимальный показатель не должен превышать 2-3 секунд, однако для высоконагруженных сайтов допустимо небольшое превышение этого времени. Для быстродействия им может потребоваться выделенный сервер.
На скорость влияют многие факторы:
- интернет-соединение пользователя;
- характеристики и настройки сервера;
- настройки сайта;
- количество и размер изображений, анимаций и другого мультимедийного контента;
- размер файлов с HTML, CSS, JavaScript кодом.
На скорость интернета посетителей повлиять невозможно, а вот остальные показатели можно оптимизировать.
Что замедляет загрузку страниц?
Скорость зависит от многих показателей, которые работают в комплексе. Среди них особенно важную роль играют:
- Большие изображения.
 Это относится к размеру в пикселях и мегабайтах. Для загрузки больших картинок требуется больше времени. Современные форматы файлов помогут сохранить качество и снизить вес.
Это относится к размеру в пикселях и мегабайтах. Для загрузки больших картинок требуется больше времени. Современные форматы файлов помогут сохранить качество и снизить вес. - Большое количество скриптов и плагинов. Они могут существенно снизить скорость загрузки страниц, поэтому оставьте только самые необходимые элементы. Для JS-скриптов можно настроить асинхронную загрузку.
- Встроенные видео и анимация. Это красивое решение способно сильно увеличить время загрузки страниц. Пользователи, скорее всего, не увидят фоновое видео, если оно загружается больше 3-4 секунд.
- Большое количество HTTP-запросов. Их посредством браузер получает данные от сервера, однако слишком большое количество запросов может замедлить работу сайта. Это возникает, когда на странице много таблиц, изображений, скриптов и других данных.
Низкая скорость ответа сервера существенно снижает общее время загрузки страниц. На этом пункте стоит остановиться подробнее.
Скорость ответа сервера
Скорость ответа сервера — это время между моментом получения запроса от пользователя и началом загрузки первого байта страницы. Это время измеряется в миллисекундах.
Это время измеряется в миллисекундах.
От чего зависит скорость ответа сервера
На скорость ответа сервера влияет его физическое расположение сервера. Чем дальше он расположен от пользователя, тем больше будет время ответа. Пользователи из Украины могут заметить это, перейдя на зарубежные сайты.
На скорость влияют и технические характеристики сервера. Почитайте нашу статью о том, как выбрать хостинг, чтобы не переплачивать за неиспользуемые возможности.
Как кэширование помогает увеличить скорость загрузки страниц?
Кэширование помогает ускорить загрузку, но только в том случае, если вы решаете другие проблемы, замедляющие работу сайта. Нет смысла кэшировать огромные изображения, перегруженный пробелами и комментариями HTML-код.
Кэширование — это создание копий контента для ускоренного доступа к нему при повторном посещении пользователя. Кэширование включает разные типы:
- Кэш браузера. Браузеры сохраняют копии файлов HTML, JavaScript и изображений на жестком диске компьютера.
 При повторном посещении браузер использует кэшированную версию контента вместо того, чтобы каждый раз загружать его с сервера.
При повторном посещении браузер использует кэшированную версию контента вместо того, чтобы каждый раз загружать его с сервера. - Кэш DNS. DNS-серверы кэшируют записи для более быстрого поиска на серверах по всему миру. Когда кто-то посещает ваш сайт, их направляет ближайший DNS-сервер.
- Кэш статических страниц. HTML-код страницы можно настроить для последующего кэширования. Статическое кэширование страниц — один из наиболее распространенных инструментов, используемых для увеличения скорости сайта.
- Кэш объектов. Подобно статическим страницам, элементы из кэша загружаются быстрее. Не выполняя одни и те же повторяющиеся операции, веб-сайты не используют много ресурсов сервера.
Еще один вариант кэширования — CDN.
Что такое CDN?
CDN — это сеть доставки контента. Она представляет собой глобальную сеть серверов, разбросанных по всему миру. На них хранятся кэшированные копии сайтов, подключенных к CDN. Это позволяет повысить безопасность и обеспечить высокую производительность. Повышение скорости загрузки страниц — наиболее важная функция CDN, из-за которой к ней и подключается большинство вебмастеров.
Повышение скорости загрузки страниц — наиболее важная функция CDN, из-за которой к ней и подключается большинство вебмастеров.
Понять принцип работы этой системы проще на конкретном примере.
Интернет-магазин велосипедов продает свои товары по всей Европе, а сервер с сайтом расположен в Париже. Вся информация, которую видят пользователи, загружается с сервера в столице Франции. Когда посетитель из Киева заходит на такой сайт, для каждого ресурса — текстового контента, изображений, файлов css и javascript — браузер пользователя отправляет запрос на сервер, где хранятся эти данные. Киев и Париж разделяют более 2000 км.
Такое расстояние между пользователем и сервером увеличивает время ответа на несколько сотен миллисекунд. Браузер посылает много запросов, и каждый из них сервер обрабатывает. Общее время загрузки может значительно увеличиться. В итоге у посетителя из Киева страница загрузится медленнее, чем у пользователей из Франции.
CDN решает эту проблему. На серверах сети создается кэшированная копия данных. Когда пользователь из Киева переходит на сайт, подключенный к CDN, система находит ближайший сервер и загружает контент с него. Таким образом уменьшается физическое расстояние между пользователем и сервером, что снижает время загрузки. Если вы хотите разместить сервер в Киеве, наша компания предлагает такую услугу.
Когда пользователь из Киева переходит на сайт, подключенный к CDN, система находит ближайший сервер и загружает контент с него. Таким образом уменьшается физическое расстояние между пользователем и сервером, что снижает время загрузки. Если вы хотите разместить сервер в Киеве, наша компания предлагает такую услугу.
Как проверить скорость загрузки?
Многие инструменты позволяют бесплатно проверить скорость загрузки страниц. В каждом из них результаты могут немного отличаться, поэтому не стоит всегда использовать один сервис, отметая все остальные. Тестирование сайта в нескольких сервисах поможет получить общую картину.
Google Analytics
Имея доступ к аналитике вашего сайта, легко узнать скорость загрузки всех страниц. Преимущество этого инструмента в том, что он измеряет скорость разных промежуточных этапов. Перейдите к отчетам «Скорость загрузки сайта», чтобы получить подробную информацию по разным показателям:
- общее время загрузки, начиная с клика по ссылке и заканчивая полной отрисовкой веб-страницы;
- загрузка страницы;
- переадресация;
- ответ сервера;
- соединение с сервером;
- поиск домена.

К недостаткам Google Analytics можно отнести то, что тестирование проводится на основе реальных данных посетителей. На результат повлияет их физическое местоположение, тип устройства, скорость интернета.
PageSpeed Insights
Еще один инструмент от Google. Он будет полезен тем, что продвигает сайт в этой поисковой системе. Интерфейс довольно прост: сайт может получить максимальные 100 баллов за высокую скорость. Для наглядности оценки разделены на 3 цветные зоны:
- 90-100 баллов — самые высокие баллы говорят о высокой скорости загрузки, это зеленая зона;
- 50-89 баллов — в оранжевый сектор попадают сайты со средней скоростью загрузки;
- 0-49 баллов — в красную зону попадают самые медленные сайты.
Несмотря на простоту, PageSpeed Insights предлагает отчеты по разным показателям, включая время ответа сервера, время загрузки для взаимодействия и другие. Программа предлагает помощь: рекомендации по оптимизации и приблизительный результат после их выполнения.
GTmetrix
Бесплатный и простой в работе инструмент. Подобно PageSpeed Insights, программа дает общую оценку быстродействия. Показатели разделены на 4 зоны от зеленой до красной. GTmetrix также позволяет посмотреть разные отчеты и дает рекомендации по оптимизации. Тестовый сервер находится в Ванкувере, Канада. Чтобы выбрать другое расположение тестового оборудования, нужно зарегистрироваться. Отметим, что среди локаций преобладают города США и Европы.
GTmetrix API позволяет интегрировать тестирование в админку сайта или приложение.
WebPageTest
Еще один бесплатный и простой сервис для проверки быстродействия. Его преимущество — обширные настройки. Здесь можно выбрать не только локацию, но и устройство, браузер, тип и скорость соединения, разрешение экрана. Например, вы можете протестировать скорость сайта для пользователей iPhone 8 с подключением по 4G. Подробные результаты можно посмотреть в отчете «Plot Full Results». WebPageTest предлагает API с разными тарифными планами.
Среди недостатков — нет локаций в Украине и ближайших странах. Это скорее помощь тем, кто ориентируется на зарубежные рынки.
Netpeak Spider
Достаточно просканировать в сервисе сайт, чтобы получить доступ к отчетам «Время ответа сервера» и «Время загрузки контента». Эти отчеты доступны для каждой страницы вашего сайта.
Serpstat
Инструмент предлагает глубокий аудит сайта, включая скорость загрузки страниц. Чтобы посмотреть результаты, в меню слева выберите «Аудит сайта» → «Скорость загрузки».
Резюме
Поведение пользователей на сайте зависит от скорости загрузки его страниц. Никому не нравится видеть белый экран, пока браузер получает данные. Если это происходит больше 4-5 секунд, пользователь, скорее всего, уйдет. Чтобы не допустить этого, достаточно снизить время загрузки страниц. Главные факторы, влияющие на скорость:
- время ответа сервера;
- количество мультимедийного контента;
- размер файлов с HTML, CSS, JavaScript кодом;
- физическое расположение и характеристики сервера.

Проверить скорость помогут такие сервисы, как Google Analytics и Google Page Speed Insights, а также многочисленные сторонние программы. Рекомендации по оптимизации включают подключение быстрого хостинга, настройку кэширования, подключение CDN, очистку кода, отключение неиспользуемых скриптов, сжатие изображений.
Скорость загрузки страниц — важный фактор ранжирования. Если вы хотите попасть в топ выдачи Google, ему стоит уделить достаточно внимания.
Частые вопросы
Лучшие практики оптимизации скорости и производительности веб-сайта
Время чтения: 9 минут
Скорость сайта формирует первое впечатление о вашем бизнесе. Важно понимать, что у вас не будет второго шанса, когда дело доходит до взаимодействия с пользователем. Низкая скорость сайта — одна из самых неприятных вещей, которая отталкивает людей от вашего ресурса.
Высокопроизводительные веб-сайты обеспечивают высокую посещаемость, низкий показатель отказов, более высокую конверсию, вовлеченность, более высокий рейтинг в органическом поиске и лучший пользовательский опыт. Медленные сайты будут стоить вам денег и повредить репутации. Сократив время загрузки страницы, вы положительно повлияете на процессы маркетинга и продаж. Вы получите более высокий трафик и привлечете больше потенциальных клиентов, которые могут быть преобразованы в клиентов. В этой статье мы дадим вам рекомендации о том, как улучшить производительность вашего сайта и время загрузки страницы.
Медленные сайты будут стоить вам денег и повредить репутации. Сократив время загрузки страницы, вы положительно повлияете на процессы маркетинга и продаж. Вы получите более высокий трафик и привлечете больше потенциальных клиентов, которые могут быть преобразованы в клиентов. В этой статье мы дадим вам рекомендации о том, как улучшить производительность вашего сайта и время загрузки страницы.
Важность оптимизации скорости веб-сайта
Время загрузки страницы — это показатель веб-производительности, который показывает время, необходимое для отображения страницы на экране пользователя.
Давайте посмотрим, как оптимизация скорости сайта влияет на ключевые факторы успеха сайта:
- конверсия
- видимость
- удобство использования
Преобразование. Конверсия веб-сайта является важным фактором успеха вашего бизнеса, а это означает, что ваши посетители будут делать то, что вы от них хотите. Например, они купят ваш продукт, подпишутся на информационные бюллетени, зарегистрируются на вебинар или скачают руководство.
Чем быстрее загружается страница, тем выше коэффициент конверсии. Согласно исследованию Hubspot, задержка в 1 секунду означает снижение конверсии на 7%. Например, замедление страницы на 1 секунду может стоить Amazon 1,6 миллиарда долларов продаж в год.
Видимость . Время загрузки вашего сайта также влияет на то, насколько легко пользователи смогут найти ваш сайт. Скорость сайта — один из факторов, которые Google учитывает при ранжировании сайтов. Низкоэффективный веб-сайт имеет плохой пользовательский опыт и, как следствие, получает меньше продвижения в результатах поиска. С декабря 2017 года поисковая система Google начала ранжировать также на основе мобильных версий страниц, даже для поиска на компьютере. Цель этого решения — защитить пользователей от веб-сайтов, которые имеют низкую производительность и не реагируют на все устройства.
Удобство использования. Удобство использования веб-сайта, такое как скорость страницы веб-сайта, время загрузки и скорость отклика веб-сайта на запросы пользователей, напрямую влияет на лояльность клиентов. Чем лучше работает ваш сайт, тем более довольным будет пользователь. Отличный пользовательский опыт — это способ создать большую клиентскую базу и сильный бренд.
Чем лучше работает ваш сайт, тем более довольным будет пользователь. Отличный пользовательский опыт — это способ создать большую клиентскую базу и сильный бренд.
Способы оценки скорости вашего сайта
Прежде чем начать оптимизацию скорости вашего сайта, вы должны определить текущее время загрузки и определить, что замедляет работу вашего сайта. Затем вы должны установить цели производительности вашего сайта. Рекомендуемое время загрузки страницы в 2018 году – не более 3 секунд. Согласно исследованию Google о средней скорости мобильных устройств в разных отраслях, лишь небольшая часть веб-сайтов близка к рекомендуемой скорости.
Индекс средней скорости мобильных устройств в США
Таким образом, если вы оптимизируете скорость своего сайта до приемлемого уровня, вы получите значительное преимущество в рейтинге перед конкурентами.
Способы оптимизации скорости сайта, перечисленные в этой статье, очень разные, и иногда решение одной проблемы может иметь негативное влияние на другой аспект вашего сайта. Вот почему мы рекомендуем анализировать скорость сайта после каждого изменения, чтобы определить, какие действия приносят наилучшие результаты.
Вот почему мы рекомендуем анализировать скорость сайта после каждого изменения, чтобы определить, какие действия приносят наилучшие результаты.
Есть несколько инструментов оценки производительности, которые стоит попробовать:
- Google Pagespeed Insights — это бесплатный инструмент от Google, который запускает тест производительности вашего сайта и дает рекомендации о том, как повысить производительность. Он работает как для десктопной, так и для мобильной версии.
- Pingdom также является отличным инструментом для тестирования скорости веб-сайта с рядом полезных функций. Он отслеживает историю производительности вашего веб-сайта, дает рекомендации на основе данных о том, как повысить скорость веб-сайта, и создает простые для понимания отчеты. Pingdom также предоставляет приложения для тестирования скорости веб-сайта для Android и iOS. У него есть как бесплатные, так и профессиональные платные планы мониторинга.
- YSlow также дает рекомендации по улучшению производительности страницы, рисует статистику и суммирует все компоненты.

- Калькулятор бюджета производительности — это бесплатный инструмент, который помогает определить, какой тип контента вы можете использовать для обеспечения оптимальной работы вашего сайта.
Калькулятор бюджета производительности
Рекомендации по ускорению работы вашего веб-сайта
После того, как вы проверили скорость своего веб-сайта, вы можете приступить к его оптимизации. Есть много разных способов ускорить работу вашего сайта, и мы составили список самых эффективных из них.
1.
Использование сети доставки контента (CDN) Сеть доставки контента — это набор веб-серверов, распределенных по разным географическим местоположениям, которые предоставляют веб-контент конечным пользователям в зависимости от их местоположения. Когда вы размещаете веб-сайт на одном сервере, все запросы пользователей отправляются на одно и то же оборудование. По этой причине время, необходимое для обработки каждого запроса, увеличивается. Кроме того, время загрузки увеличивается, когда пользователи физически находятся далеко от сервера. С CDN запросы пользователей перенаправляются на ближайший сервер. В результате контент быстрее доставляется пользователю, а сайт работает быстрее. Это достаточно дорогой, но достаточно эффективный способ оптимизации времени загрузки.
Кроме того, время загрузки увеличивается, когда пользователи физически находятся далеко от сервера. С CDN запросы пользователей перенаправляются на ближайший сервер. В результате контент быстрее доставляется пользователю, а сайт работает быстрее. Это достаточно дорогой, но достаточно эффективный способ оптимизации времени загрузки.
2. Переместите свой сайт на лучший хостинг
Существует три возможных типа хостинга:
- Виртуальный хостинг
- Виртуальные частные серверы (VPS) на хостинге
- Выделенный сервер
Самый популярный тип хостинга, который используется во всем мире, это шаринг хостинг . Это самый дешевый способ разместить свой сайт в Интернете за короткое время и за небольшую плату. Важно выбрать быстрый веб-хостинг, чтобы обеспечить лучшую оптимизацию. При виртуальном хостинге вы делите ЦП, дисковое пространство и оперативную память с другими сайтами, которые также используют этот сервер. Это основная причина, по которой виртуальный хостинг не такой быстрый, как VPS или выделенный сервер.
Виртуальные частные серверы и выделенные серверы работают намного быстрее. VPS использует несколько серверов для распространения контента. Имея VPS, вы делите сервер с другими пользователями и имеете свою часть виртуального сервера, где ваши настройки не влияют на других клиентов. Если ваш сайт имеет среднюю посещаемость или у вас есть сайт электронной коммерции с пиками посещаемости в некоторые периоды, VPS будет для вас оптимальным решением.
Самый дорогой вариант хостинга — использовать выделенный сервер , который может быть вашим собственным физическим сервером. В этом случае вы оплачиваете аренду сервера и нанимаете системного администратора для его обслуживания.
Другой подход — арендовать выделенный облачный ресурс у AWS, Microsoft Azure, Google или другого поставщика общедоступного облака. Оба подхода также можно объединить в гибридное облако, которое мы недавно обсуждали. С выделенными серверами все ресурсы принадлежат только вам, и вы получаете полный контроль над ними. Облачные инфраструктуры также могут добавлять неограниченную масштабируемость по запросу в рамках ряда пакетов.
Облачные инфраструктуры также могут добавлять неограниченную масштабируемость по запросу в рамках ряда пакетов.
Бессерверная архитектура — еще один вариант, полностью исключающий процедуры обслуживания и настройки сервера. Вы можете прочитать нашу отдельную статью, посвященную особенностям и преимуществам бессерверной архитектуры.
3. Оптимизируйте размер изображений на своем веб-сайте
Все любят привлекательные изображения. В случае успешных сайтов электронной коммерции изображения являются жизненно важной частью. Много фотографий, изображений, графики на страницах вашего продукта повышают вовлеченность. Отрицательной стороной использования изображений является то, что они обычно представляют собой большие файлы, которые замедляют работу сайта.
Лучший способ уменьшить размер изображения без ущерба для его качества — сжать изображения с помощью таких инструментов, как ImageOptim, JPEGmini или Kraken. Процедура может занять немного времени, но оно того стоит. Другой способ уменьшить размер изображения — использовать HTML-атрибуты
Другой способ уменьшить размер изображения — использовать HTML-атрибуты
4. Сократите количество подключаемых модулей
Плагины являются общими компонентами каждого веб-сайта. Они добавляют определенные функции, предложенные третьими сторонами. К сожалению, чем больше плагинов установлено, тем больше ресурсов требуется для их запуска. В результате сайт работает медленнее, а также могут возникнуть проблемы с безопасностью. Со временем количество плагинов растет, а некоторые из них могут уже не использоваться. Мы рекомендуем проверить все установленные вами плагины и удалить ненужные. Во-первых, запустите тесты производительности на своей странице, чтобы узнать, какие плагины замедляют работу вашего сайта. Скорость работы сайта зависит не только от количества установленных плагинов, но и от их качества. Старайтесь избегать плагинов, которые загружают много скриптов и стилей или генерируют много запросов к базе данных. Лучшее решение — оставить только необходимые и обеспечить их актуальность.
Лучшее решение — оставить только необходимые и обеспечить их актуальность.
5. Минимизируйте количество файлов JavaScript и CSS
Если ваш сайт содержит много файлов JavaScript и CSS, это приводит к большому количеству HTTP-запросов, когда посетители вашего сайта хотят получить доступ к определенным файлам. Эти запросы индивидуально обрабатываются браузером посетителя и замедляют работу сайта. Если вы уменьшите количество файлов JavaScript и CSS, это, несомненно, ускорит работу вашего сайта. Попробуйте сгруппировать весь JavaScript в один, а также сделайте то же самое со всеми файлами CSS. Это уменьшит общее количество HTTP-запросов. Существует множество инструментов для быстрой минимизации файлов HTML, CSS и JavaScript. Например, вы можете использовать инструменты WillPeavy, Script Minifier или Grunt.
6. Используйте кэширование веб-сайта
В случае, если к странице одновременно обращается много пользователей, серверы работают медленно и им требуется больше времени для доставки веб-страницы каждому пользователю. Кэширование — это процесс хранения текущей версии вашего сайта на хостинге и представления этой версии до тех пор, пока ваш сайт не будет обновлен. Это означает, что веб-страница не отображается снова и снова для каждого пользователя. Кэшированной веб-странице не нужно каждый раз отправлять запросы к базе данных.
Кэширование — это процесс хранения текущей версии вашего сайта на хостинге и представления этой версии до тех пор, пока ваш сайт не будет обновлен. Это означает, что веб-страница не отображается снова и снова для каждого пользователя. Кэшированной веб-странице не нужно каждый раз отправлять запросы к базе данных.
Подходы к кэшированию веб-сайтов зависят от платформы, на которой разработан ваш веб-сайт. Например, для WordPress вы можете использовать следующие плагины: W3 Total Cache или W3 Super Cache. Если вы используете VPS или выделенный сервер, вы также можете настроить кэширование в общих настройках. В случае общего сервера кэширование веб-сайта обычно недоступно.
7. Используйте сжатие Gzip
Сжатие Gzip — это эффективный способ уменьшить размер файлов. Это сводит к минимуму HTTP-запросы и сокращает время отклика сервера. Gzip сжимает файлы перед отправкой в браузер. На стороне пользователя браузер распаковывает файлы и представляет содержимое. Этот метод может работать со всеми файлами на вашем сайте. Вы можете включить Gzip на своем веб-сайте, добавив несколько строк кода или с помощью утилиты под названием gzip.
Вы можете включить Gzip на своем веб-сайте, добавив несколько строк кода или с помощью утилиты под названием gzip.
8. Оптимизация базы данных в CMS
Оптимизация базы данных — эффективный способ повысить производительность. Если вы используете систему управления контентом (CMS), наполненную сложными плагинами, размер базы данных увеличивается, и ваш сайт работает медленнее. Например, WordPress CMS хранит комментарии, сообщения в блогах и другую информацию, которая занимает много места в хранилище данных. Каждая CMS требует своих мер по оптимизации, а также имеет ряд специфических плагинов. Например, для WordPress вы можете рассмотреть WP-Optimize .
9. Сокращение использования веб-шрифтов
Веб-шрифты стали очень популярными в дизайне веб-сайтов. К сожалению, использование веб-шрифтов негативно сказывается на скорости отрисовки страниц. Веб-шрифты добавляют дополнительные HTTP-запросы к внешним ресурсам. Следующие меры помогут вам уменьшить размер трафика веб-шрифтов:
- Используйте современные форматы WOFF2 для современных браузеров;
- Включать только те наборы символов, которые используются на сайте;
- Выберите только нужные стили
10.
 Обнаружение ошибок 404
Обнаружение ошибок 404Ошибка 404 означает, что «Страница не найдена». Это сообщение предоставляется хостингом браузерам или поисковым системам, когда доступ к содержимому страницы больше не существует. Чтобы обнаружить и исправить ошибку 404, вы можете использовать инструменты и плагины для обнаружения ошибок. Как мы уже упоминали, дополнительные плагины могут негативно сказаться на скорости вашего сайта, поэтому мы советуем запускать ресурс через внешние инструменты для обнаружения ошибок. Например, Link Sleuth от Xenu, Google Webmaster Tools (GWT) и плагин 404 Redirected для WordPress 9.0155 .
После обнаружения всех ошибок 404 необходимо оценить трафик, который они генерируют. Если эти мертвые ссылки больше не приносят никаких посещений и, следовательно, никогда не потребляют ресурсы вашего сервера, вы можете оставить их как есть. Если на эти страницы все еще поступает трафик, рассмотрите возможность настройки перенаправления для внешних ссылок и исправления адресов ссылок для внутренних.
11. Уменьшите количество перенаправлений
Перенаправления веб-сайтов создают дополнительные HTTP-запросы, которые негативно влияют на производительность. Мы советуем свести их к минимуму или полностью исключить. Во-первых, вы должны определить все редиректы на своей странице, запустив сканирование сайта. Вы можете использовать Screaming Frog для быстрого определения редиректов. Затем вы должны проверить, служат ли они необходимой цели, и оставить только критические.
12. Используйте методы предварительной выборки
Предварительная выборка подразумевает чтение и выполнение инструкций до того, как пользователь их инициирует. Техника довольно распространенная. Это хорошо работает, если вы можете предвидеть действия пользователя и, например, заранее загрузить некоторый контент или ссылки. Обычно современные браузеры допускают предварительную выборку по умолчанию, поскольку они предполагают шаблоны поведения пользователя. Однако UX-специалисты и инженеры с большей вероятностью понимают поведение пользователей и делают «подсказки» браузерам для выполнения предварительной загрузки.
Существует три основных типа предварительной выборки:
Предварительная выборка DNS. Практика предполагает предварительное преобразование доменов в IP-адреса.
Предварительная выборка ссылок. Если вы уверены, что пользователь нажмет на определенную ссылку, чтобы перейти на какую-либо страницу, вы можете применить этот тип предварительной выборки. Этот метод полезен для стабильных действий пользователя, таких как переход на страницу корзины после добавления одного или нескольких товаров.
Предварительный рендеринг. Этот подход означает предварительный рендеринг всей страницы или некоторых ее элементов.
Хотя предварительная выборка эффективна, она требует глубокого анализа поведения пользователей, чтобы делать точные предположения.
Заключение
В настоящее время обычный пользователь ожидает, что веб-страницы будут загружаться менее чем через 3 секунды. Если вы не соответствуете этому барьеру ожиданий, вы теряете много трафика на сайте и, как следствие, свой доход.
Итак, мы рекомендуем применить простой, но эффективный подход к оптимизации скорости сайта:
- Проверьте и оцените ключевые факторы успеха веб-сайта с учетом конверсии, видимости и удобства использования.
- Проверьте текущую скорость веб-сайта и расставьте приоритеты для страниц и функций, которые требуют наибольшего внимания с точки зрения этих трех факторов.
- Начните оптимизацию с аспектов, которые в наибольшей степени снижают скорость, и сосредоточьтесь на страницах, которые в наибольшей степени определяют успех вашей конверсии.
Вы знаете, что такое хорошая скорость сайта?
Ни для кого не секрет, что скорость веб-сайта — это новая валюта, которая определяет успех вашей цифровой стратегии. Google показал еще в 2018 году, что они используют скорость вашего сайта на мобильных устройствах в качестве сильного фактора ранжирования поиска, эффективно направляя видимость и трафик на сайты, которые обеспечивают самое быстрое и плавное мобильное взаимодействие.
Кроме того, несколько исследований , проведенных за последние годы, показали, что современные потребители не только ожидают неизменно быстрой работы при просмотре веб-страниц, но также считают производительность веб-сайта важным фактором, определяющим, будут ли они рекомендовать его. услуги друзьям и коллегам.
На самом деле, согласно недавним исследованиям, 66 % онлайн-клиентов заявили, что производительность веб-сайта влияет на их впечатление о компании, а 33 % этих клиентов негативно относятся к компаниям с медленными веб-сайтами.
Это имеет огромное значение для предприятий, которые используют Интернет как часть своей общей стратегии, независимо от того, продаете ли вы напрямую потребителям, продвигаете свой бренд или предоставляете услуги через цифровые каналы. Если ваш сайт не быстрый, это будет стоить вам серьезного бизнеса. Если вам нужны практические советы о том, как повысить скорость вашего сайта, обязательно ознакомьтесь с нашей статьей на эту тему.
Итак, мы знаем, что медленный веб-сайт представляет огромную проблему, но насколько быстрым должен быть ваш веб-сайт, чтобы соответствовать ожиданиям потребителей? Чтобы ответить на этот вопрос, нам сначала нужно узнать, каковы на самом деле ожидания потребителей: согласно данным Shopify, 47 % потребителей ожидают, что страница загрузится в течение 2 секунд, а 40 % посетителей начнут покидать страницу после ожидания более 3 секунды. Более половины всех пользователей мобильных устройств ожидают, что веб-сайты будут загружаться на их мобильные устройства так же быстро, как и на их компьютеры.
Как измерить скорость и удобство веб-сайта
Чтобы определить скорость веб-сайта, к которой вы должны стремиться, сначала необходимо определить, как вы должны измерять скорость вашего веб-сайта. Это изменилось с годами, так как наше понимание важности скорости веб-сайта, а также инструменты, доступные для ее измерения, улучшились, что позволяет нам быть все более и более точными с точки зрения определения того, насколько быстро сайт в настоящее время работает для разных пользователей. .
.
Изменяющийся ландшафт для измерения скорости веб-сайта
Раньше, когда смартфоны не были основным продуктом повседневной жизни (вспомните до 2009 года, когда вышел iPhone 3GS), измерение скорости и производительности веб-сайта было очень простым и немного наивным с точки зрения измерения.
В то время важной метрикой было время загрузки страницы, и улучшить его было довольно просто, используя различные каскадные представления. Это означает, что вы можете просто удалить или изменить порядок различных элементов и компонентов на странице, чтобы сократить время загрузки страницы, тем самым увеличив скорость.
Однако в настоящее время смартфоны превзошли настольные компьютеры по объему трафика и коренным образом изменили наши ожидания как посетителей и пользователей. Сегодняшние веб-пользователи в основном ожидают, что веб-сайты и электронные услуги обеспечат отличное взаимодействие с их мобильными устройствами. В то время как веб-сайты обеспечивают все более и более совершенную функциональность, больше внимания уделяется интерактивности и пользовательскому вводу, а не простому использованию веб-сайтов в качестве статических информационных порталов.
Когда эти изменения произошли, веб-профессионалы и отраслевые эксперты обратили на них внимание, обновив свое понимание скорости веб-сайта и наши термины для объяснения и понимания того, что отличает быструю работу веб-сайта от медленной. В настоящее время считается лучшей практикой разделить старую метрику времени загрузки страницы на подкатегории: визуальный контент и интерактивность.
1. Визуальный контент
Визуальный контент относится к визуальной информации, которую пользователь может воспринять, с целью предоставления этой информации пользователю как можно быстрее. Даже если страница загружена не полностью, представление визуального контента, информирующего пользователя о том, на какую страницу он попал, с каким брендом он взаимодействует или на какую статью он нажал, поможет снизить показатель отказов и увеличить вероятность что пользователь задержится до полной загрузки страницы.
2. Интерактивность
Интерактивность, тем временем, измеряет время, которое пользователь должен ждать, пока он не сможет взаимодействовать со страницей, внести свой вклад в функции, предоставляемые страницей, и выполнить то, что он пытается сделать на странице. .
.
Для страниц с четкой целью, такой как элемент призыва к действию (CTA), поле поиска или различные функции выбора, это становится очень ценным и важным, поскольку мы хотим, чтобы пользователи могли достичь того, чего они хотят, как можно быстрее.
Шкала оценки Google Lighthouse
Чтобы помочь нам отделить высокоскоростные страницы от низкоскоростных, нам нужна эффективная шкала, которая может дать нам ясность. К счастью, Google предоставляет нам очень удобную шкалу оценок через свой проект Lighthouse с открытым исходным кодом.
Эта шкала оценки объединяет многие факторы, упомянутые ранее, а именно время загрузки страницы, визуальный контент, интерактивность и т. д., в одну общую оценку, которая показывает, насколько быстро работает веб-сайт. Это позволяет легко сравнивать разные страницы и выяснять, чем мы отличаемся от конкурентов, лидеров отрасли и других соответствующих сайтов.
Итак, что такое хорошая скорость сайта и к чему мне стремиться?
Взглянув на все эти факторы, становится легче определить, к чему вы должны стремиться, и достаточно ли быстр ваш веб-сайт, чтобы заинтересовать посетителей. Исследования рекомендуют, чтобы ваш веб-сайт предоставлял визуальный контент в течение 2 секунд после того, как пользователь пытается получить доступ к сайту. По возможности сайт должен стать интерактивным в течение 5 секунд.
Исследования рекомендуют, чтобы ваш веб-сайт предоставлял визуальный контент в течение 2 секунд после того, как пользователь пытается получить доступ к сайту. По возможности сайт должен стать интерактивным в течение 5 секунд.
Используя шкалу Google от 0 до 100 и ключевые показатели, упомянутые ранее, также становится возможным предоставить агрегированное представление. Согласно собственной документации Google, оценка по их шкале от 0 до 50 считается плохой, от 51 до 9.0 считается хорошим, а 90+ считается отличным. После того, как вы решите несложные задачи и наберете легкие баллы по этой шкале, ознакомьтесь с нашими советами о том, как еще больше увеличить скорость вашего сайта и удобство для пользователей.
Сказав это, большинство исследований показывают, что когда дело доходит до скорости веб-сайта и выяснения того, насколько быстро достаточно быстро, чем быстрее, тем лучше. Это продолжает масштабироваться по мере того, как вы становитесь все быстрее и быстрее, поскольку скорость положительно влияет на такие показатели, как показатель отказов, видимость в поиске (SEO), коэффициенты конверсии и т. д.
д.
После того, как вы установили приемлемую цель с точки зрения скорости вашего веб-сайта, рекомендуется постоянно отслеживать ее с течением времени и стараться поддерживать высокую скорость работы для ваших пользователей. Использование инструмента мониторинга производительности, такого как Siteimprove Performance, может помочь вам контролировать и отслеживать ваш прогресс в будущем, чтобы вы могли точно видеть, как ваши посетители воспринимают загрузку страницы.
Лаборатория скорости: запуск теста скорости веб-сайта на реальных устройствах
Настройки обновлены
SpeedLab оценивает ваш веб-сайт по важным показателям производительности, чтобы вы могли оптимизировать скорость своей страницы для обеспечения наилучшего взаимодействия с пользователем.
Выберите комбинацию, которую вы хотите протестировать на
Рейтинг популярных сайтов
www.amazon.com
Посмотреть отчет
www. netflix.com
netflix.com
Посмотреть отчет
www.airbnb.com
Посмотреть отчет
Обеспечьте максимальную производительность с помощью SpeedLab
Протестируйте на реальных браузерах и устройствах. Получите непревзойденную точность.
Измеряйте скорость вашего веб-сайта на различных реальных устройствах iOS и Android и в настольных браузерах. Получите среду тестирования, наиболее подходящую для всех реальных условий, для получения наиболее точных результатов.
Найдите узкие места и устраните их с помощью действенных аналитических данных о производительности
Отслеживайте время ключевых событий с помощью Navigation Timing API и узнавайте время, затраченное основным потоком браузера, с помощью статистики обработки ЦП. Визуализируйте загрузку с помощью кинопленки и получите полную сводку элементов, загруженных с помощью сводки ресурсов страницы.
Сравнительная производительность с ориентированными на пользователя показателями
Изучите ключевые ориентированные на пользователя показатели, такие как время загрузки страницы, чтобы определить время, необходимое всем элементам на странице для отображения в браузерах, FCP для измерения первой загрузки любого контента и индекс скорости для измерения того, насколько быстро ваша страница отображает визуальные элементы.
Устранение неполадок с помощью загружаемых ресурсов или тестирования в режиме реального времени.
Устраняйте проблемы, связанные с браузером, либо просматривая и загружая журналы HAR для всех сетевых запросов, либо запуская тест в реальном времени в BrowserStack Live.
Часто задаваемые вопросы
Что такое проверка скорости веб-сайта?
Тест скорости веб-сайта оценивает скорость и производительность вашего веб-сайта в реальных браузерах и устройствах, чтобы дать вам точную оценку скорости на мобильных устройствах и компьютерах. Этот показатель скорости полезен для сравнения скорости вашего веб-сайта с отраслевыми стандартами и конкурентами, а также для понимания того, как можно улучшить ваш сайт.
Каждый раз, когда вы запускаете тест скорости сайта в SpeedLab, вы получаете точную оценку скорости для мобильных и настольных компьютеров на основе времени загрузки страницы, а также First Contentful Paint (FCP) и индекс скорости. Это будет варьироваться от 0 до 100 и зависит от вашей оценки, которая укажет, является ли скорость вашего сайта плохой, средней или хорошей.
Это будет варьироваться от 0 до 100 и зависит от вашей оценки, которая укажет, является ли скорость вашего сайта плохой, средней или хорошей.
Почему так важно проверять скорость вашего сайта?
Удобный пользовательский интерфейс — это ключ к увеличению как приобретения, так и удержания вашего продукта или услуги. Медленная загрузка сайта — это последнее, что хотят испытать ваши пользователи, и это неизбежно приведет к высокому показателю отказов.
Веб-сайты, которые загружаются в течение двух секунд, имеют средний показатель отказов 9%, в то время как страницы, которые загружаются в течение пяти секунд, имеют показатель отказов до 38%.
По данным Google, 40% пользователей покидают веб-сайт, загрузка которого занимает более 3 секунд. Кроме того, Google считает скорость веб-сайта основным фактором при ранжировании веб-сайтов в результатах поиска.
Быстрая загрузка и высокая производительность сайта в популярных браузерах и на различных комбинациях устройств необходимы для обеспечения стабильного и бесперебойного взаимодействия с пользователями по всему миру.
Поскольку на ваш SEO-рейтинг также влияет скорость вашего сайта, становится важным поддерживать быструю загрузку сайта, чтобы получать и поддерживать высокий рейтинг в поиске, что способствует органической видимости веб-сайта и способствует высокому трафику пользователей
Как вы выполняете тест скорости сайта?
Вы тестируете свой веб-сайт в нескольких комбинациях реальных браузеров и устройств. Это так просто. Чтобы сделать это бесплатно, используйте BrowserStack SpeedLab. Чтобы запустить тест в SpeedLab, просто введите свой URL-адрес вместе с предпочтительной комбинацией браузера и устройства и начните бесплатно. Вы также можете просмотреть наши предварительно заполненные отчеты, чтобы увидеть, как работает инструмент. После загрузки отчета вы увидите оценку скорости вашего сайта на мобильных и настольных устройствах, поскольку SpeedLab параллельно загружает страницу на реальных настольных и мобильных устройствах из наших центров обработки данных в Западной Европе, подключенных к высокоскоростным кабельным сетям. Оценка для мобильных и настольных веб-сайтов рассчитывается на основе производительности во всех браузерах или устройствах. Он генерируется по шкале от 0 до 100, где 0 — наихудший, а 100 — наилучший возможный результат.
Оценка для мобильных и настольных веб-сайтов рассчитывается на основе производительности во всех браузерах или устройствах. Он генерируется по шкале от 0 до 100, где 0 — наихудший, а 100 — наилучший возможный результат.
Почему рекомендуется регулярно проверять работу веб-сайта?
С течением времени ваш веб-сайт может претерпевать множество изменений, которые могут повлиять на его производительность, если не следить за ними. Каждая новая функция, фрагмент контента или элемент неизбежно влияет на время загрузки вашей страницы, а также на общую производительность вашего сайта. Регулярные тесты скорости веб-сайта помогут обеспечить его оптимальную работу в любое время и опередят конкурентов.
Какие показатели важны для проверки скорости сайта?
Отчет SpeedLab предоставляет информацию о времени критических событий во время загрузки страницы в реальных браузерах и устройствах. К ним относятся API времени навигации, разбивка обработки ЦП и сводка ресурсов страницы. Существует также функция просмотра скриншотов мобильных и настольных компьютеров, чтобы увидеть, как элементы вашей страницы отображаются во времени (включая FCP, визуальное завершение и время загрузки страницы).
Существует также функция просмотра скриншотов мобильных и настольных компьютеров, чтобы увидеть, как элементы вашей страницы отображаются во времени (включая FCP, визуальное завершение и время загрузки страницы).
Почему в моем счете есть различия?
Различия в оценках могут быть вызваны такими факторами, как изменчивость сети, изменчивость веб-сервера, недетерминированность браузера и т. д.
Является ли SpeedLab надежным инструментом для тестирования скорости страницы?
SpeedLab — это один из немногих инструментов, который использует комбинации реального физического устройства и браузера, чтобы дать вам наиболее точную оценку скорости сайта. Тестирование веб-сайта на реальных устройствах и в браузерах, а не на эмуляторах или симуляторах, гарантирует, что веб-сайт загружается точно так же, как на вашем физическом устройстве. При тестировании на реальных устройствах нет права на ошибку. Созданный отчет содержит точные оценки для мобильных устройств и настольных компьютеров, а также ключевые показатели, такие как API времени навигации, сводку ресурсов страницы и другие, чтобы вы могли с уверенностью измерять производительность сайта.

 Уход посетителей со страницы сайта анализируется поисковыми системами, которые фиксируют факт быстрого ухода и опускают сайт на нижние строки в результатах поиска.
Уход посетителей со страницы сайта анализируется поисковыми системами, которые фиксируют факт быстрого ухода и опускают сайт на нижние строки в результатах поиска.





 Это относится к размеру в пикселях и мегабайтах. Для загрузки больших картинок требуется больше времени. Современные форматы файлов помогут сохранить качество и снизить вес.
Это относится к размеру в пикселях и мегабайтах. Для загрузки больших картинок требуется больше времени. Современные форматы файлов помогут сохранить качество и снизить вес. При повторном посещении браузер использует кэшированную версию контента вместо того, чтобы каждый раз загружать его с сервера.
При повторном посещении браузер использует кэшированную версию контента вместо того, чтобы каждый раз загружать его с сервера.