Скрипты сайтов. Каталог готовых скриптов для создания сайта
Скрипты сайтов. Каталог готовых скриптов для создания сайтаVA
vipADMIN.CLUB
Навигация
Подпишись в Телеграм
24-03-2023, 17:49
Скрипты сайтов / Магазин
UniSite Board 4.8 Готовая система для запуска досок объявлений, маркетплейсов, сервисов аренды и бронирования.
UniSite CMS 4.8 — Это система для создания и управления доской объявлений. С помощью данной системы Вы сможете
23-03-2023, 14:32
Скрипты сайтов
Shop-Script 9.2.2.63 [WEBASYST]
Shop-Script — движок и конструктор интернет-магазина
18-03-2023, 17:53
Скрипты сайтов
GigToDo v1.5.3 — скрипт фриланс биржи
Скрипт биржи услуг для фрилансеров GigToDo — это платформа (аналог KWORK)
14-03-2023, 23:30
Скрипты сайтов
Плагин Bubble Cookie для сайта
Bubble Cookie — это плагин с открытым исходным кодом для JQUERY, который отображает сообщение о согласии с файлами
14-03-2023, 15:29
Скрипты сайтов
CryptoExchanger v4.
 1.1
1.1CryptoExchanger V4.1 — это мощный PHP-скрипт для создания собственного онлайн-обменника электронных валют.
12-03-2023, 01:23
Скрипты сайтов
Скрипт финансовой сборки под займы
Скрипт финансового каталога под партнерку займов позволяет развернуть полноценный финансовый каталог займов. Легкий
17-02-2023, 01:33
Скрипты сайтов
TDS Keitaro 9.12.15 pro
Keitaro — трекер для отслеживания данных о трафике и повышения эффективности рекламных кампаний. В эксплуатации с 2012
14-01-2023, 12:36
Скрипты сайтов
Slider Revolution Responsive Magento Extension v5.4.8.3
Создайте адаптивный (удобный для мобильных устройств) или полноэкранный слайдер с обязательными для просмотра
14-01-2023, 12:34
Скрипты сайтов
Radio Streaming php Script v1.0 — скрипт радиопортала
Radio Streaming — это скрипт портала с радиопередачами с множеством функций и великолепным дизайном, которые
14-01-2023, 12:32
Скрипты сайтов
Real Estate Custom Script v2.
 1 — скрипт сайта недвижимости
1 — скрипт сайта недвижимостиReal Estate Custom Script — скрипт портала недвижимости, который основан на пользовательской структуре PHP, специально
14-01-2023, 12:30
Скрипты сайтов
AnyCoin Cloud Mining Script v1.0.2 — скрипт облачного майнинга криптовалюты
Начните свой собственный бизнес облачного майнинга с криптовалютой на ваш выбор.
14-01-2023, 12:29
Скрипты сайтов
Workice v2.1.0 — CRM система для фрилансеров
Workice CRM — это веб-инструмент для выставления счетов и управления проектами для фрилансеров и малого бизнеса.
14-01-2023, 12:27
Скрипты сайтов
Link Social Network v2.0.0 — социальная сеть .NET
Это социальная сеть, используемая для улучшения сотрудничества и общения между группами людей.
14-01-2023, 12:25
Скрипты сайтов
Directoryapp v1.09 — скрипт бизнес-каталога
Это скрипт бизнес-каталога с поддержкой геолокации, написанный на PHP.
14-01-2023, 12:24
Скрипты сайтов
Instagram Media Planner (Nextpost) v4.
 3.0 — автопостинг в Instagram
3.0 — автопостинг в InstagramНовая версия онлайн-инструмент для автоматического размещения веб-приложений, который позволяет автоматически
14-01-2023, 12:22
Скрипты сайтов
CryptoNet v1.3.1 — скрипт цены и графиков криптовалюты
С помощью этого скрипта вы можете создать полностью автоматизированный веб-сайт с данными о криптовалютах за считанные
14-01-2023, 12:20
Скрипты сайтов
3D Roulette — HTML5-Игра для Онлайн-Казино
Это HTML5 игра в казино. Наслаждайтесь этой игрой в рулетку с высококачественной трехмерной графикой!
14-01-2023, 12:18
Скрипты сайтов
Deals Manager 2.0 CRM
Это система управления сделками и управление продажами для организации заявок, сделок, задач, контактов, файлов.
14-01-2023, 12:16
Скрипты сайтов
Blockchain Explorer v1.2.0 — обозреватель блокчейна
Это веб-приложение (созданное на основе PHP-фреймворка Laravel 5), которое извлекает и отображает блоки, транзакции и
14-01-2023, 12:15
Скрипты сайтов
Job Portal v2.
 3.0.2 — скрипт портала вакансий
3.0.2 — скрипт портала вакансийСтильный и имеет все характеристики, которые необходимы для идеального веб-сайта с поиском вакансий.
14-01-2023, 12:13
Скрипты сайтов
Sximo Console v1.1 — инструменты для веба и мобильной разработки
Если вы хотите создать приложение для веб-сайтов и мобильных устройств (android, ios) в одном и том же исходном коде,
14-01-2023, 12:12
Скрипты сайтов
Tricky Chat Pro v1.0.0 — онлайн чат поддержки
Это многопрофильная онлайн-служба поддержки, созданная с помощью Laravel.
28-12-2022, 20:13
Скрипты сайтов
Mop v4.6 — скрипт визитки/портфолио/резюме
Независимо от того, являетесь ли вы владельцем бизнеса, фотографом, разработчиком, дизайнером, фрилансером или хотите
20-12-2022, 14:05
Скрипты сайтов
Connect v2.1.0 – Live Class, Meeting, Webinar, Online Training & Web Conference ()
Connect — это веб-приложение для общения в реальном времени с видео, аудио и совместным использованием экрана.
- Политика конфиденциальности
- Правила сайта
- Карта сайта
Статистика
Восстановить парольНе запоминать меня
Регистрация
Скрипт сайта (script) — что это такое простыми словами
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Путешествуя по просторам веб-ресурсов в сети, можно встретить сайты, которые весьма активно реагируют на любые задаваемые действия без продолжительной перезагрузки.
Определение
Наименование script известно веб-пользователям достаточно давно. Впервые о нем услышали еще во время появления известной на тот момент операционной системы Unix, наследным продуктом которой сейчас выступает популярная на хостинг-платформах Linux.
В переводе с английского данный термин означает «сценарий» и подразумевает комплекс разнообразных команд, предназначенных для осуществления определенного действия. Командный набор формируется в виде файла с текстовым содержимым, позволяющим получить допуск к запуску программы. Его активация происходит в автоматическом режиме в установленный период, полностью соответствующий логике и функциональному назначению веб-ресурса. При этом пользователю нет необходимости выполнять какие-либо дополнительные манипуляции.
Его активация происходит в автоматическом режиме в установленный период, полностью соответствующий логике и функциональному назначению веб-ресурса. При этом пользователю нет необходимости выполнять какие-либо дополнительные манипуляции.
Проще говоря, script — это четко прописанная последовательность действий. А задают ее с помощью скриптовых веб-языков программирования, создание которых ориентировано на выполнение функциональных задач. Наиболее распространенные из них: JavaScript, Python, Perl, PHP и т. п. Благодаря им можно значительно повысить эффективность работы, к примеру, интернет-сервиса или инструмента на веб-площадке.
Таким образом, скрипт делает сайт динамичным, запускает механизм активности, тем самым позволяя юзерам использовать возможности ресурса по максимуму. Для сравнения, если ликвидировать все созданные на веб-странице сценарии, то на выходе получим просто статичное изображение. Никаких удобных всплывающих блоков меню, кликабельных кнопок и т. п. Взаимодействовать с таким ресурсом станет попросту невозможно. Пользователь не сможет даже оставить комментарий под выкладкой, так как нажатие на клавишу не даст нужного результата.
Пользователь не сможет даже оставить комментарий под выкладкой, так как нажатие на клавишу не даст нужного результата.
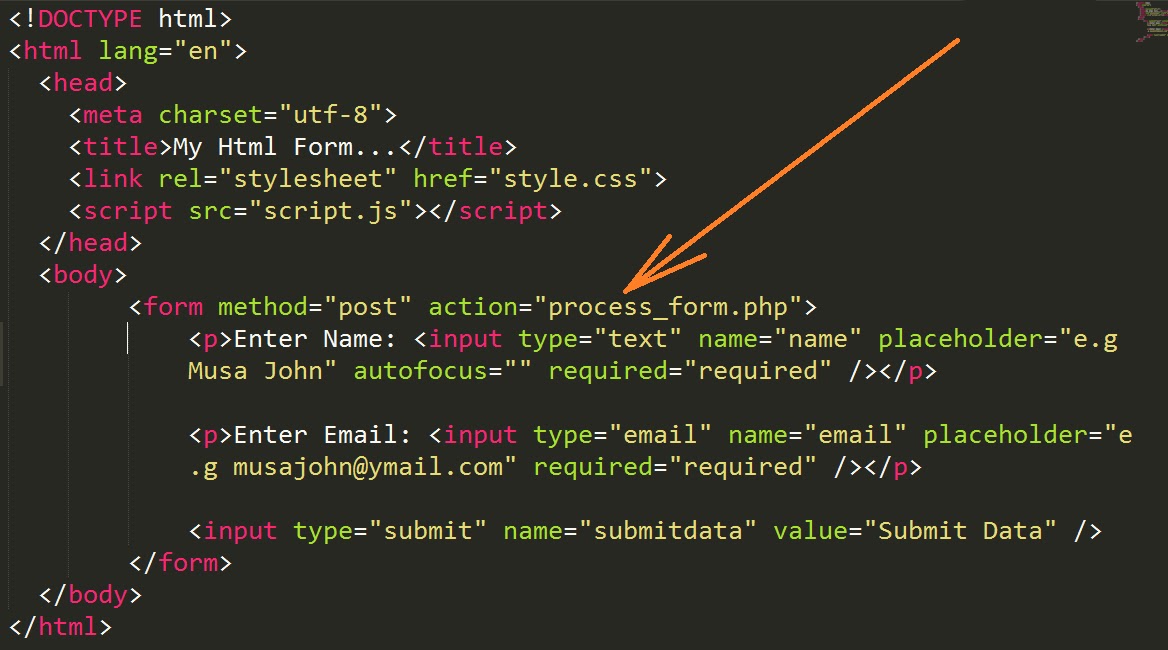
Чтобы сделать сервис активным (позволить посетителю отправить отзыв), предстоит сформировать соответствующую последовательность действий. Только при таких условиях произойдет действие. Интернет-пользователю удастся ввести текст и увидеть результат произведенных манипуляций.
Параллельно можно составить дополнительный script (или расширить возможности предыдущего), с помощью которого юзер будет получать оповещения об отправке-доставке сообщений. Если сделать все без ошибок, пользователь увидит краткий отчет «комментарий отправлен».
Чем отличаются плагины и скрипты
С определением сценария мы разобрались в предыдущем разделе, теперь необходимо понять, чем он отличается от веб-плагина. Plugin, если обратиться к дословному переводу с английского — подключаемый модуль. Небольшая программная кодировка, предназначенная для дополнения базового функционала. Выражаясь более понятным языком — это необходимые надстройки, исправления и дополнения, посредством которых удается улучшить основную программу и облегчить работу пользователя.
Выражаясь более понятным языком — это необходимые надстройки, исправления и дополнения, посредством которых удается улучшить основную программу и облегчить работу пользователя.
Отличительной особенностью плагинов является то, что они не способны функционировать самостоятельно. Их ведущая роль — дополнять и выполнять внутри основной веб-программы, которая сохраняет свою функциональность и без добавочных расширений.
В качестве примера стоит привести один из наиболее распространенных веб-плагинов — Adobe Flash Player. После его установки интернет-браузеры получают возможность демонстрировать нам видеоролики и другой флеш-контент. Без AFP любой браузер сможет только открыть нужную страницу и взаимодействовать с сервисами в режиме основного предназначения. Но тот же просмотр видео с Ютуба пользователю будет недоступен.
Однако большое количество плагинов в значительной степени перегружают сайт и тормозят его работу. Поэтому, чтобы улучшить ресурс, но не потерять при этом его функциональность, следует воспользоваться скриптами.
Что такое script: основные разновидности
Все сценарии подразделяются на два типа:
- Клиентские
- Серверные. Выполняются сервером в соответствии с запросом, который формируется клиентским дополнением — веб-браузером.
 Без такого типа script не смогут функционировать опросники, книги посещений и многие другие объемные составляющие программ, взаимодействующих с информационными базами. Эта разновидность скриптов используется для расширения функциональных возможностей непосредственно во внутренней структуре ресурса.
Без такого типа script не смогут функционировать опросники, книги посещений и многие другие объемные составляющие программ, взаимодействующих с информационными базами. Эта разновидность скриптов используется для расширения функциональных возможностей непосредственно во внутренней структуре ресурса.
Распространенные языки написания
Для написания программ и программных компонентов применяют специальные веб-языки, которые различаются между собой сферой использования, набором определенных функций и т. п. Рассмотреть их подробно будет удобнее с помощью краткой таблицы:
| JScript | Это специальный комплекс формальных правил от компании Microsoft, согласно которым составляются веб-программы. Синтаксические принципы построения данного языкового варианта во многом схожи с распространенной версией Ява Скрипт. Однако, кроме добавления клиентских сценариев на интернет-площадки, появились и добавочные функции:
|
| Python | Веб-язык программирования высокого уровня, который был составлен с целью увеличения производительности разработчика и улучшения читаемости кодировки. Питон отличается строгим минимализмом, но при этом его базовая библиотека содержит весьма обширный комплект функций. Лучшей и наиболее продуктивной вариацией справедливо считается CPython, который поддерживает подавляющее число активных платформ. Распространение ведется под свободной лицензией, которая позволяет применять его повсеместно в любых дополнениях. |
| JavaScript | Мультипарадигменный язык, используемый в роли встраиваемого интернет-инструмента, дающего доступ к разнообразным составляющим приложений. Именно JS делает html-разметку ресурса и функционал сетевых пользователей «живыми». Благодаря этому языковому типу сайт может активно откликаться на любое действие юзера. Выдавать всплывающие блоки меню, осуществлять отправку сообщений, открывать другие веб-странице по ссылке и многое другое. |
| PHP | Скриптовый веб-язык, который активно применяют для разработки интернет-приложений. На сегодняшний день это самый распространенный тип, который используют для создания динамических площадок. Широкое распространение в сфере агрегации веб-ресурсов эта языковая разновидность получила за счет наличия обширного набора встроенных техсредств и добавочных модулей. |
| Perl | Еще один интерпретируемый, задающий динамику язык общего предназначения. Изначально создавался исключительно для работы с текстовыми материалами, но теперь позволяет выполнять большое число задач иного рода:
Характеризуется в основном как практичный и надежный, но не слишком красивый язык. |
| AngelScript | Это своего рода движок, с помощью которого доступна регистрация функционала приложений, их свойств, видов, подходящих для работы в скриптах. |
Что такое скрипт и где его применяют
Веб-язык JavaScript активирован во всех распространенных версиях интернет-браузеров. Благодаря этому, каждый из них адаптирован к пониманию данной языковой разновидности в последовательностях. Выполнение кодировки производится в тот момент, когда юзер взаимодействует со страницами ресурса. Кроме того, script не менее успешно применяется для работы на сервере. При условии, что на нем имеется интерпретатор Ява. Таким образом, выполнение сценариев возможно как с клиентской стороны, так и с серверной.
Область применения весьма обширна. Существует целый ряд направлений, по которым их можно использовать:
- Огромной популярностью пользуются SEO-скрипты. Их задействуют в качестве инструмента для продвижения веб-ресурсов. Чаще всего они выступают в роли «администраторов» для специальных программных компонентов, созданных с целью автоматизации процессов.
- Для сбора и систематизации статистических данных (фиксация посещения сайта пользователями). Именно их обычно формируют при участии JavaScript.
- Разработанные специально для обращения к информационным базам (например, PHP).
- Обеспечивающие грамотное функционирование гостевых книг, написания и отправки отзывов/комментариев под выкладываемыми материалами.
- С целью задания динамического отображения содержимого.
- Для видоизменения определенной части страницы площадки без продолжительной перезагрузки. Приложения осуществляют обмен информацией с сервером во внутреннем режиме. В результате производятся необходимые изменения, но без перезагрузки.

Преимущества
Разбираясь, что такое скрипт сайта и для чего он предназначен, следует в первую очередь отметить выраженные достоинства его использования:
- Применяя заготовленные последовательности, можно внедрять изменения, без риска нарушения системной основы. Даже если script прописан некорректно, ошибки просто отобразятся по итогам выполнения, но сам ресурс при этом не пострадает.
- Благодаря таким функциям удается получить проблемно-ориентированный комплекс команд. Так, одна строка будет в состоянии осуществить тот же объем действий, как и сразу несколько на компилируемом веб-языке. В итоге пользователи имеют возможность получать результат значительно быстрее и без потери функциональности.
- Кроссплатформенность. Один из наиболее значимых плюсов. Каждый веб-сценарий подходит для использования интернет-браузерами в различных операционных системах.

Недостатки
Говоря о многочисленных достоинствах, нельзя сбрасывать со счетов и имеющиеся минусы применения технологии. В их числе следует упомянуть:
- Довольно продолжительное время выполнения. Как бы ни старались современные девелоперы, интерпретации задействуют большое количество компьютерных ресурсов и, соответственно, не могут производиться достаточно быстро.
- На сегодняшний день для подобных веб-языков еще не сформирована среда IDE надлежащего качества.
- Мало кто готов вкладываться в рекламные кампании сценарных языков, из-за чего у веб-разработчиков зачастую просто не хватает средств на полноценное улучшение.
Нюансы работы скриптов на веб-сайтах
CGI script — это наиболее популярная разновидность программы, предназначенной для выполнения на веб-сервере. Действие активируется в момент поступления клиентского запроса (посетитель, произвел на ресурсе определенные манипуляции). CGI-действие по ряду параметров можно сравнить с такими распространенными интернет-программами, как MS Word или Explorer.
В итоге специфика функционирования сценариев заключается в следующем:
- пользователь комментирует какую-либо публикацию или оставляет отзыв на площадке, вводя данные в соответствующее поле;
- сведения перенаправляются на сервер, следом активируется скрипт и приступает к обработке полученной информации;
- в процессе юзер получает оповещение, что его запрос сейчас обрабатывается программой.
В подобном ключе работают и другие веб-алгоритмы: обратная связь (звонок), калькуляторы-расчетники и т. п. При создании последовательной интернет-программы необходимо учитывать те параметры, согласно которым она будет работать, то есть — задать целевое направление.
Последовательность использования
Взаимосвязанная цепочка действий при установке выглядит обычно таким образом:
- производится загрузка script-файлов на веб-ресурс посредством ftp;
- устанавливаются требуемые права на определенные папки;
- осуществляется запуск формы инсталляции и внесение нужных сведений;
- выполняется переход к блоку скриптовых настроек уже непосредственно в управляющей панели.

В ряде случаев может потребоваться предварительная донастройка сценария в документах конфигурации. Актуально в отношении упрощенного форменного содержания.
Что значит для продвижения
Script весьма полезный инструмент по части повышения функционала сайта. Однако составлять и применять их необходимо грамотно, чтобы не привести ресурс в ненадлежащее состояние.
Каждая заданная последовательность создает дополнительную нагрузку на веб-сервер или интернет-браузер. Большая численность веб-алгоритмов способна навредить функционированию площадки. Страница будет постоянно тормозить и зависать, что вполне естественно негативно отразится на восприятии пользователей, а ведь именно от них во многом зависит уровень ранжирования ресурса поисковыми системами. Поэтому SEO-специалисты советуют избавиться от всех лишних скриптовых программ и оставить только самые полезные. Анимационные и динамические элементы лучше свести к минимуму или не задействовать совсем. Конечно, поющие или танцующие котики (как вариант) — это забавно, но отнюдь не эффективно в плане производительности.
Еще одной немаловажной рекомендацией от профессиональных сеошников является необходимость проставлять заданную последовательность в самом конце базовой кодировки. Так она будет загружаться последней, дав возможность пользователям сначала увидеть более важную информацию. Такие файлы зачастую весьма тяжеловесны, а качественное интернет-соединение имеется не у всех. Распространенная ошибка ведет к потере посетителей. Если юзер продолжительное время пытается открыть страницу, но из-за объемов она долго прогружается, он с большой вероятностью оставит попытки увидеть содержимое сайта. Подобный исход — однозначный провал по части продвижения.
Подводя итог, отметим важную деталь: скрипт (script) это то, что не оказывает непосредственного влияния на SEO-продвижение веб-ресурса, но при этом в состоянии оказать воздействие на значимые для SEO факторы.
- Статья
Примечание
- Шаблоны сайтов и сценарии сайтов в настоящее время поддерживаются только SharePoint Online.
- В предыдущих версиях SharePoint шаблоны сайтов назывались макетами сайтов, но в будущем они будут называться шаблонами сайтов.
- В SharePoint появился новый интерфейс шаблонов сайтов, который будет доступен всем пользователям SharePoint с разрешениями на создание сайтов SharePoint. Узнайте больше о новом интерфейсе шаблона сайта.
- На сегодняшний день возможности шаблона сайта нельзя отключить.
- Шаблоны сайтов, созданные вашей организацией и установленные в качестве шаблона по умолчанию, будут автоматически применяться при создании новых сайтов, но владелец сайта может обновить их, выбрав Настройки , а затем Применить шаблон сайта.
- История версий шаблона сайта в настоящее время недоступна для нового интерфейса шаблона сайта, но будет включена в будущих итерациях.

Используйте шаблоны сайтов и сценарии сайтов для автоматизации подготовки новых или существующих современных сайтов SharePoint, которые используют ваши собственные настраиваемые конфигурации.
Когда люди в вашей организации создают новые сайты SharePoint, вам часто необходимо обеспечить определенный уровень согласованности. Например, вам может потребоваться правильное оформление и тематика каждого нового сайта. У вас также могут быть подробные сценарии подготовки сайта, такие как использование механизма подготовки PnP, которые необходимо применять каждый раз при создании нового сайта.
В этой статье описывается, как можно использовать шаблоны сайтов и сценарии сайтов для предоставления настраиваемых конфигураций, применяемых при создании новых сайтов.
Как работают шаблоны сайтов
Шаблоны сайтов можно использовать каждый раз при создании нового сайта для применения согласованного набора действий. Их также можно применять к существующим современным сайтам (подключенным к группе сайтам Team и Communication). Большинство действий обычно влияют на сам сайт, например, установка темы или создание списков. Но шаблон сайта может также включать другие действия, такие как запись нового URL-адреса сайта в журнал или отправка твита.
Большинство действий обычно влияют на сам сайт, например, установка темы или создание списков. Но шаблон сайта может также включать другие действия, такие как запись нового URL-адреса сайта в журнал или отправка твита.
Примечание
- Шаблоны сайтов, созданные с помощью пользовательских сценариев сайтов, будут отображаться на вкладке Из вашей организации в галерее шаблонов сайтов.
- Пользовательские шаблоны сайтов, созданные вашей организацией, будут отображаться в галерее шаблонов сайтов в зависимости от типа сайта, выбранного пользователем — сайт для общения или сайт группы. Поэтому, скорее всего, пользователи не увидят все шаблоны сайтов вашей организации в галерее шаблонов сайтов. Вскоре пользователи смогут просматривать все шаблоны сайтов, предоставленные вашей организацией, независимо от того, какой тип сайта был выбран.
Вы создаете шаблоны сайтов и регистрируете их в SharePoint на одном из современных сайтов шаблонов: на сайте группы или на сайте для общения. Вы можете увидеть, как это работает, в следующих шагах.
Вы можете увидеть, как это работает, в следующих шагах.
Перейдите на начальную страницу SharePoint в клиенте разработчика.
Выберите Создать сайт .
Вы увидите два современных сайта-шаблона: сайт группы и сайт связи .
Выберите нужный тип сайта.
- SharePoint автоматически создаст информационный сайт, используя шаблон сайта Topic .
- Если вы выбрали сайт группы по умолчанию, SharePoint создаст новый сайт с использованием шаблона совместной работы группы .
Дополнительные сведения о том, как изменить шаблоны сайта по умолчанию, см. в разделе Настройка шаблона сайта по умолчанию.
Перейдите к значку Настройки и выберите Применить шаблон сайта , чтобы просмотреть шаблоны сайтов, предоставленные корпорацией Майкрософт, в зависимости от типа сайта, выбранного на третьем шаге.

При выборе шаблона сайта SharePoint создает новый сайт и запускает сценарии сайта для шаблона сайта. Сценарии сайта предоставляют сведения о шаблоне, такие как создание новых списков или применение темы. Эти действия сценария выполняются в фоновом режиме. Когда скрипты будут завершены, страница обновится, чтобы отобразить подробности скрипта сайта.
Примечание
Шаблоны сайтов теперь можно применять к ранее созданным современным семействам сайтов. Дополнительные сведения см. в статьях REST API и PowerShell.
Структура скрипта сайта
Сценарии сайта — это файлы JSON, в которых указан упорядоченный список действий, выполняемых при создании нового сайта. Действия выполняются в указанном порядке.
Следующий пример представляет собой сценарий с двумя действиями верхнего уровня. Во-первых, он применяет ранее созданную тему с именем Contoso Explorers 9.0025 . Затем он создает список отслеживания клиентов .
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json",
"действия": [
{
"глагол": "applyTheme",
"themeName": "Исследователи Contoso"
},
{
"глагол": "создатьSPList",
"listName": "Отслеживание клиентов",
"тип шаблона": 100,
"поддействия": [
{
"глагол": "setDescription",
"description": "Список клиентов и заказов"
},
{
"глагол": "добавитьSPField",
"fieldType": "Текст",
"displayName": "Имя клиента",
«требуется»: ложь,
"аддтодефаултвиев": правда
},
{
"глагол": "добавитьSPField",
"fieldType": "Число",
"displayName": "Всего по заявке",
"addToDefaultView": правда,
«Требуется»: правда
},
{
"глагол": "добавитьSPField",
"fieldType": "Пользователь",
"displayName": "Контакт",
"addToDefaultView": правда,
«Требуется»: правда
},
{
"глагол": "добавитьSPField",
"fieldType": "Примечание",
"displayName": "Заметки о собрании",
«Требуется»: ложь
}
]
}
],
"версия": 1
}
Каждое действие в скрипте сайта определяется значением глагола в JSON. В предыдущем сценарии первое действие задается глаголом applyTheme . Затем команда createSPList создает список. Обратите внимание, что команда createSPList содержит собственный набор команд, которые выполняют дополнительные действия только со списком.
В предыдущем сценарии первое действие задается глаголом applyTheme . Затем команда createSPList создает список. Обратите внимание, что команда createSPList содержит собственный набор команд, которые выполняют дополнительные действия только со списком.
Доступные действия включают:
- Создание нового списка или библиотеки (или изменение списка по умолчанию, созданного на сайте)
- Создание столбцов сайта, типов контента и настройка других параметров списка
- Установка свойств брендинга сайта, таких как макет навигации, макет заголовка и фон заголовка
- Применение темы**
- Установка логотипа сайта
- Добавление ссылок на быстрый запуск или хаб-навигацию**
- Запуск потока Power Automate
- Установка развернутого решения из каталога приложений
- Установка региональных параметров для сайта**
- Добавление принципалов (пользователей и групп) к ролям SharePoint**
- Настройка возможности внешнего общего доступа для сайта**
Полный список доступных действий и их параметров см. в схеме JSON.
в схеме JSON.
Примечание
- Действия, отмеченные **, автоматически блокируются для каналов.
- Для библиотек и списков используйте команду PowerShell Get-SPOSiteScriptFromList, чтобы создать синтаксис сценария сайта из существующего списка SharePoint.
Сценарии сайта можно снова запускать на том же сайте после подготовки. Скрипты сайта неразрушающие, поэтому при повторном запуске они гарантируют, что сайт соответствует конфигурации в скрипте.
Например, если на сайте уже есть список с тем же именем, которое создает сценарий сайта, сценарий сайта только добавит отсутствующие поля в существующий список.
Ранее мы ограничивали максимальное количество действий сценария сайта до 30. Это остается ограничением для сценариев, применяемых синхронно с помощью команды Invoke-SPOSiteDesign, но на основе отзывов клиентов и поддержки дополнительных действий мы увеличили это ограничение до 300 действий ( или 100 000 символов), когда сценарии применяются асинхронно (через пользовательский интерфейс или с помощью команды Add-SPOSiteDesignTask).
Существует также ограничение в 100 сценариев сайта и 100 шаблонов сайта на одного арендатора.
Использование PowerShell или REST для работы с шаблонами сайтов и сценариями сайтов
Вы можете создавать шаблоны сайтов и сценарии сайтов с помощью PowerShell или REST API. В следующем примере создается сценарий сайта и шаблон сайта, использующий сценарий сайта.
C:\> Get-Content 'c:\scripts\site-script.json' `
-сырье | `
Добавить-SPOSiteScript `
-Title «Тема Contoso и список»
Идентификатор: 2756067f-d818-4933-a514-2a2b2c50fb06
Заголовок : Тема Contoso и список
Описание :
Содержание :
Версия : 0
C:\> Add-SPOSiteDesign `
-Название "Отслеживание клиентов Contoso" `
-Веб-шаблон "64" `
-SiteScripts "2756067f-d818-4933-a514-2a2b2c50fb06" `
-Описание "Создает список клиентов и применяет стандартную тему"
В предыдущем примере командлет Add-SPOSiteScript или CreateSiteScript REST API возвращает идентификатор скрипта сайта. Это используется для SiteScripts в последующем вызове командлета Add-SPOSiteDesign или CreateSiteDesign REST API.
Это используется для SiteScripts в последующем вызове командлета Add-SPOSiteDesign или CreateSiteDesign REST API.
| Параметр | Значение | Тип шаблона сайта |
|---|---|---|
| Веб-шаблон | 64 | Шаблон сайта группы |
| Веб-шаблон 1 | 1 | Сайт группы (с отключенным созданием группы) |
| Веб-шаблон | 68 | Шаблон информационного сайта |
| Веб-шаблон | 69 | Шаблон сайта канала |
Пошаговые инструкции по созданию шаблона сайта см. в разделе Приступая к созданию шаблонов сайтов.
Примечание
- Шаблон сайта может запускать несколько сценариев. Идентификаторы сценариев передаются в виде массива и выполняются в указанном порядке.
- Прежний термин для шаблонов сайтов может по-прежнему отображаться в ярлыках некоторых командлетов и скриптов как «дизайн сайта».

Подготовка и настройка PnP с помощью Power Automate
Одним из действий, предоставляемых сценариями сайта, является возможность запуска потока Power Automate. Это позволяет вам указать любое пользовательское действие, которое вам нужно, помимо действий, предусмотренных изначально в скриптах сайта.
Если вы используете механизм подготовки PnP для автоматизации создания сайтов, вы можете использовать поток Power Automate для интеграции с шаблонами сайтов. С помощью этого метода вы можете поддерживать все существующие сценарии подготовки, а также создавать новые настраиваемые сценарии подготовки.
Процесс работает следующим образом:
- Сценарий создает экземпляр вашего потока Power Automate, используя URL-адрес с дополнительными сведениями.
- Поток отправляет сообщение в настроенную очередь хранилища Azure.
- Сообщение инициирует вызов настроенной вами функции Azure.
- Функция Azure запускает ваш собственный сценарий, например модуль подготовки PnP, для применения ваших пользовательских конфигураций.

Пошаговое руководство по настройке собственного потока Power Automate с подготовкой PnP см. в статье Создание полного шаблона сайта с помощью механизма подготовки PnP.
Область действия
Вы можете настроить шаблоны сайтов так, чтобы они отображались только для определенных групп или людей в вашей организации. Это полезно для того, чтобы люди видели только предназначенные для них шаблоны сайтов. Например, вы можете захотеть, чтобы бухгалтерия видела только шаблоны сайтов специально для них. А шаблоны бухгалтерского сайта может и нет смысла показывать кому-то еще.
По умолчанию шаблон сайта доступен для просмотра всем при его создании. Прицелы применяются с помощью 9Командлет 0024 Grant-SPOSiteDesignRights или REST API GrantSiteDesignRights . Вы можете указать область для пользователя или группы безопасности с включенной поддержкой почты.
В следующем примере показано, как добавить Нестору (пользователю вымышленного сайта Contoso) права просмотра шаблона сайта.
Грант-SPOSiteDesignRights ` -Идентификатор 44252d09-62c4-4913-9eb0-a2a8b8d7f863 ` - Руководители "[email protected]" ` -Просмотр прав
Дополнительные сведения о работе с областями см. в разделе Доступ к области действия шаблонов сайтов.
См. также
- Приступить к созданию шаблона сайта
- Применение области действия к шаблону сайта
- Схема JSON шаблона сайта
- Командлеты PowerShell для шаблонов сайтов и скриптов сайтов SharePoint
- Шаблон сайта и скрипт сайта REST API
- Примеры шаблонов сайтов
Салаудин Рэджек 6 комментариев развертывание дизайна сайта sharepoint онлайн, sharepoint онлайн создание дизайна сайта, sharepoint онлайн создание скрипта сайта, sharepoint онлайн создание шаблона сайта powershell, sharepoint онлайн дизайн сайта и скрипты сайта, скрипты sharepoint онлайн дизайн сайта
дизайн сайта и скрипты сайта это новый способ для создания шаблонов сайтов в SharePoint Online. Скажем, вы хотите создать сайты с определенной тематикой, применить логотип, установить региональные настройки, создать список или библиотеку на сайте, добавить пользователей, создать тип контента и столбцы, добавить-удалить ссылки из навигации, запустить поток , Присоединяйтесь к центральному сайту, добавляйте и удаляйте столбцы сайта и т. д., а затем используйте дизайн сайта. Лучшая часть не только для новых сайтов, но вы также можете применить дизайн сайта к любым существующим сайтам, чтобы развернуть артефакты и сделать их согласованными. Помните, функция сшивания? Здесь вы также создаете дизайн сайта и регистрируете его в шаблонах сайтов SharePoint Online, таких как сайт группы или информационный сайт.
Скажем, вы хотите создать сайты с определенной тематикой, применить логотип, установить региональные настройки, создать список или библиотеку на сайте, добавить пользователей, создать тип контента и столбцы, добавить-удалить ссылки из навигации, запустить поток , Присоединяйтесь к центральному сайту, добавляйте и удаляйте столбцы сайта и т. д., а затем используйте дизайн сайта. Лучшая часть не только для новых сайтов, но вы также можете применить дизайн сайта к любым существующим сайтам, чтобы развернуть артефакты и сделать их согласованными. Помните, функция сшивания? Здесь вы также создаете дизайн сайта и регистрируете его в шаблонах сайтов SharePoint Online, таких как сайт группы или информационный сайт.
Сценарий сайта — это файл JSON с набором предопределенных определений действий, которые должны выполняться при применении дизайна сайта. Дизайн сайта действует как контейнер для скрипта(ов) сайта. Вы можете прикрепить один или несколько скриптов сайта к дизайну сайта (а скрипт сайта может быть прикреплен более чем к одному дизайну сайта!), и когда вы применяете дизайн сайта, вы выполняете действия, определенные во всех скриптах сайта, и они будет работать в указанном порядке. Обратите внимание, дизайн сайта — это не шаблон сайта, который прикрепляется к сайтам, а набор действий, выполняемых при применении дизайна сайта. Таким образом, изменение дизайна сайта ничего не меняет на существующих сайтах (пока вы повторно не примените дизайн сайта).
Обратите внимание, дизайн сайта — это не шаблон сайта, который прикрепляется к сайтам, а набор действий, выполняемых при применении дизайна сайта. Таким образом, изменение дизайна сайта ничего не меняет на существующих сайтах (пока вы повторно не примените дизайн сайта).
В основном создание дизайна сайта работает следующим образом: вы создаете сценарий сайта с помощью шаблона JSON с желаемыми действиями для запуска, такими как создание списков, применение темы и т. д., а затем добавляете сценарий в свой арендатор. Следующим шагом будет создание дизайна сайта и добавление скрипта сайта в дизайн. При создании дизайна сайта вы должны связать его с любыми современными шаблонами сайтов, такими как сайт группы или шаблон сайта для общения. Вот и все. Когда он будет готов, вы можете применить его к новым или существующим сайтам. Вот мой образец дизайна сайта и сценарий:
#Определить скрипт сайта JSON
$JSONScript = @"
{
"$ схема": "схема.json",
"действия": [
{
"глагол": "applyTheme",
"themeName": "Корпоративная тема"
},
{
"verb": "setRegionalSettings",
"часовой пояс": 24,
"сортировка": 25,
"часФормат": "12"
},
{
"глагол": "setSiteLogo",
"url": "/Библиотека стилей/logo. jpg"
},
{
"глагол": "создатьSPList",
"listName": "Работа",
"тип шаблона": 101,
"поддействия": [
{
"глагол": "setTitle",
"title": "Работа"
}
]
}
],
"бинданные": {},
"версия": 1
}
"@
#Установить параметры
$AdminCenterURL = "https://crescent-admin.sharepoint.com/"
#Подключение к SharePoint Online
Connect-SPOService -Url $AdminCenterURL -Credential (Get-Credential)
#Добавить скрипт сайта
$SiteScript = $JSONScript | Add-SPOSiteScript -Title "Скрипт сайта Crescent"
#Добавить дизайн сайта
$WebTemplate = "64" #64 = сайт группы, 68 = сайт для общения, 1 = сайт группы без группы
Add-SPOSiteDesign -Title "Шаблон сайта Crescent" -WebTemplate $WebTemplate -SiteScripts $SiteScript.ID -Description "Шаблон сайта Crescent"
jpg"
},
{
"глагол": "создатьSPList",
"listName": "Работа",
"тип шаблона": 101,
"поддействия": [
{
"глагол": "setTitle",
"title": "Работа"
}
]
}
],
"бинданные": {},
"версия": 1
}
"@
#Установить параметры
$AdminCenterURL = "https://crescent-admin.sharepoint.com/"
#Подключение к SharePoint Online
Connect-SPOService -Url $AdminCenterURL -Credential (Get-Credential)
#Добавить скрипт сайта
$SiteScript = $JSONScript | Add-SPOSiteScript -Title "Скрипт сайта Crescent"
#Добавить дизайн сайта
$WebTemplate = "64" #64 = сайт группы, 68 = сайт для общения, 1 = сайт группы без группы
Add-SPOSiteDesign -Title "Шаблон сайта Crescent" -WebTemplate $WebTemplate -SiteScripts $SiteScript.ID -Description "Шаблон сайта Crescent"
- Создание сценария сайта JSON-схема необходимых действий согласно справочнику по схеме дизайна сайта Microsoft. Вы также можете использовать этот онлайн-инструмент для создания схемы JSON.
 Онлайн-конструктор JSON: https://www.sitedesigner.io/. Вы можете использовать приведенный выше JSON, чтобы установить тему, применить логотип, настроить региональные параметры и создать библиотеку документов. .
Онлайн-конструктор JSON: https://www.sitedesigner.io/. Вы можете использовать приведенный выше JSON, чтобы установить тему, применить логотип, настроить региональные параметры и создать библиотеку документов. . - Используйте приведенный выше сценарий PowerShell для создания сценария и дизайна сайта. Вы можете создать до 100 скриптов сайта и 100 дизайнов сайта на одного арендатора!
- Теперь вы можете использовать этот дизайн сайта либо для новых сайтов, либо применить его к существующим сайтам. Вот как это работает на новых сайтах:
- Перейдите в центр администрирования SharePoint Online >> Создайте новый сайт группы, нажав «Создать сайт» и выбрав «Сайт группы» (поскольку мы создали дизайн сайта для шаблона сайтов группы)
- Вы увидите пользовательский дизайн сайта в раскрывающемся списке. В моем случае это «Шаблон сайта Crescent».
- Нажмите кнопку «Готово», чтобы начать создание сайта. После создания сайта вы увидите, что применяются действия, определенные в скрипте сайта.

- Чтобы применить дизайн сайта к существующим сайтам,
- Перейдите к любому семейству сайтов с определенными шаблонами сайтов (в нашем случае это «Групповой сайт») >> Нажмите на шестеренку «Настройки» >> Выберите параметр «Дизайн сайта» в меню настроек сайта.
- Выберите пользовательский дизайн сайта, который мы создали, из списка и нажмите кнопку «Применить», чтобы применить дизайн сайта к текущему сайту.
Когда действия в сценариях завершены, SharePoint отображает подробные результаты этих действий в области хода выполнения. Еще несколько командлетов PowerShell для управления скриптами и дизайном сайтов в SharePoint Online:
- Get-SPOSiteDesign — извлекает все дизайны сайтов, созданные в арендаторе .
- Get-SPOSiteScript — получает список доступных скриптов сайта
- Set-SPOSiteDesign — обновить существующий дизайн сайта
- Set-SPOSiteScript — обновить скрипт сайта JSON
- Remove-SPOSiteScript — удаляет данный скрипт сайта
- Remove-SPOSiteDesign — удаляет заданный идентификатор дизайна сайта .
- Invoke-SPOSiteDesign — применить дизайн сайта к существующему сайту
- Grant-SPOSiteDesignRights — установка разрешений на использование дизайнов сайтов
- Revoke-SPOSiteDesignRights — удаление разрешений на дизайн сайта

и вот несколько примеров:
Get-SPOSiteScript
Get-SPOSiteDesignОбновить существующий скрипт сайта:
$SiteScriptId = "e694f7f2-ed9b-48ca-abe4-fb4fedc33c31" $SiteScriptFile = "c:\Temp\sitescript.json" Set-SPOSiteScript -Identity $SiteScriptId -Content (Get-Content $SiteScriptFile -Raw)
$SiteDesignId = "4d086b5b-c7a5-4b60-a3c5-e572ff0a6b8d" Set-SPOSiteDesign -Identity $SiteDesignId -SiteScripts "d4708c15-949c-491f-8503-cd2a67a1de66", "36f5796f-dee2-4983-80af-a08d2951df86"
#Установить параметры $AdminCenterURL = "https://crescent-admin.sharepoint.com/" $SiteURL = "https://crescent.sharepoint.com/sites/marketing" $SiteDesignId = "4d086b5b-c7a5-4b60-a3c5-e572ff0a6b8d" #Подключение к SharePoint Online Connect-SPOService -Url $AdminCenterURL -Credential (Get-Credential) #Применить дизайн сайта Invoke-SPOSiteDesign -Идентификация $SiteDesignId -WebUrl $SiteURL
Set-SPOSiteDesign-Identity $SiteDesignId-IsDefault:$True
Remove-SPOSiteDesign-Identity "f6611c71-dba5-4a32-8811-51472b7e5961" Remove-SPOSiteScript-Identity "b2ac88ee-2711-4cbc-bea9-bf63e22af735"
Заключение
В заключение следует отметить, что создание дизайнов сайтов и сценариев сайтов в SharePoint Online — это эффективный способ автоматизации создания настраиваемых сайтов и обеспечения согласованности в среде SharePoint вашей организации.

 Без такого типа script не смогут функционировать опросники, книги посещений и многие другие объемные составляющие программ, взаимодействующих с информационными базами. Эта разновидность скриптов используется для расширения функциональных возможностей непосредственно во внутренней структуре ресурса.
Без такого типа script не смогут функционировать опросники, книги посещений и многие другие объемные составляющие программ, взаимодействующих с информационными базами. Эта разновидность скриптов используется для расширения функциональных возможностей непосредственно во внутренней структуре ресурса.







 jpg"
},
{
"глагол": "создатьSPList",
"listName": "Работа",
"тип шаблона": 101,
"поддействия": [
{
"глагол": "setTitle",
"title": "Работа"
}
]
}
],
"бинданные": {},
"версия": 1
}
"@
#Установить параметры
$AdminCenterURL = "https://crescent-admin.sharepoint.com/"
#Подключение к SharePoint Online
Connect-SPOService -Url $AdminCenterURL -Credential (Get-Credential)
#Добавить скрипт сайта
$SiteScript = $JSONScript | Add-SPOSiteScript -Title "Скрипт сайта Crescent"
#Добавить дизайн сайта
$WebTemplate = "64" #64 = сайт группы, 68 = сайт для общения, 1 = сайт группы без группы
Add-SPOSiteDesign -Title "Шаблон сайта Crescent" -WebTemplate $WebTemplate -SiteScripts $SiteScript.ID -Description "Шаблон сайта Crescent"
jpg"
},
{
"глагол": "создатьSPList",
"listName": "Работа",
"тип шаблона": 101,
"поддействия": [
{
"глагол": "setTitle",
"title": "Работа"
}
]
}
],
"бинданные": {},
"версия": 1
}
"@
#Установить параметры
$AdminCenterURL = "https://crescent-admin.sharepoint.com/"
#Подключение к SharePoint Online
Connect-SPOService -Url $AdminCenterURL -Credential (Get-Credential)
#Добавить скрипт сайта
$SiteScript = $JSONScript | Add-SPOSiteScript -Title "Скрипт сайта Crescent"
#Добавить дизайн сайта
$WebTemplate = "64" #64 = сайт группы, 68 = сайт для общения, 1 = сайт группы без группы
Add-SPOSiteDesign -Title "Шаблон сайта Crescent" -WebTemplate $WebTemplate -SiteScripts $SiteScript.ID -Description "Шаблон сайта Crescent"