Лучшие цветовые сочетания для вашего сайта
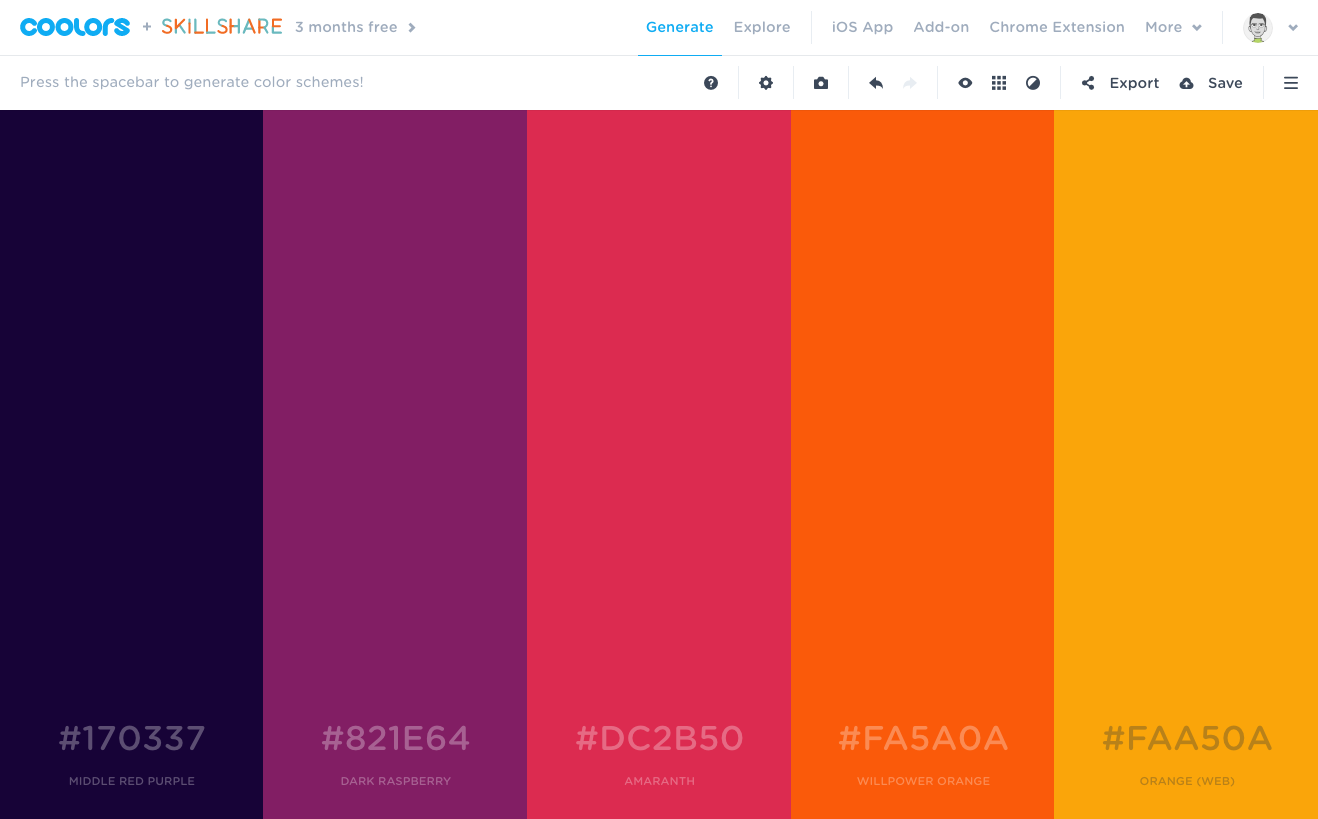
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
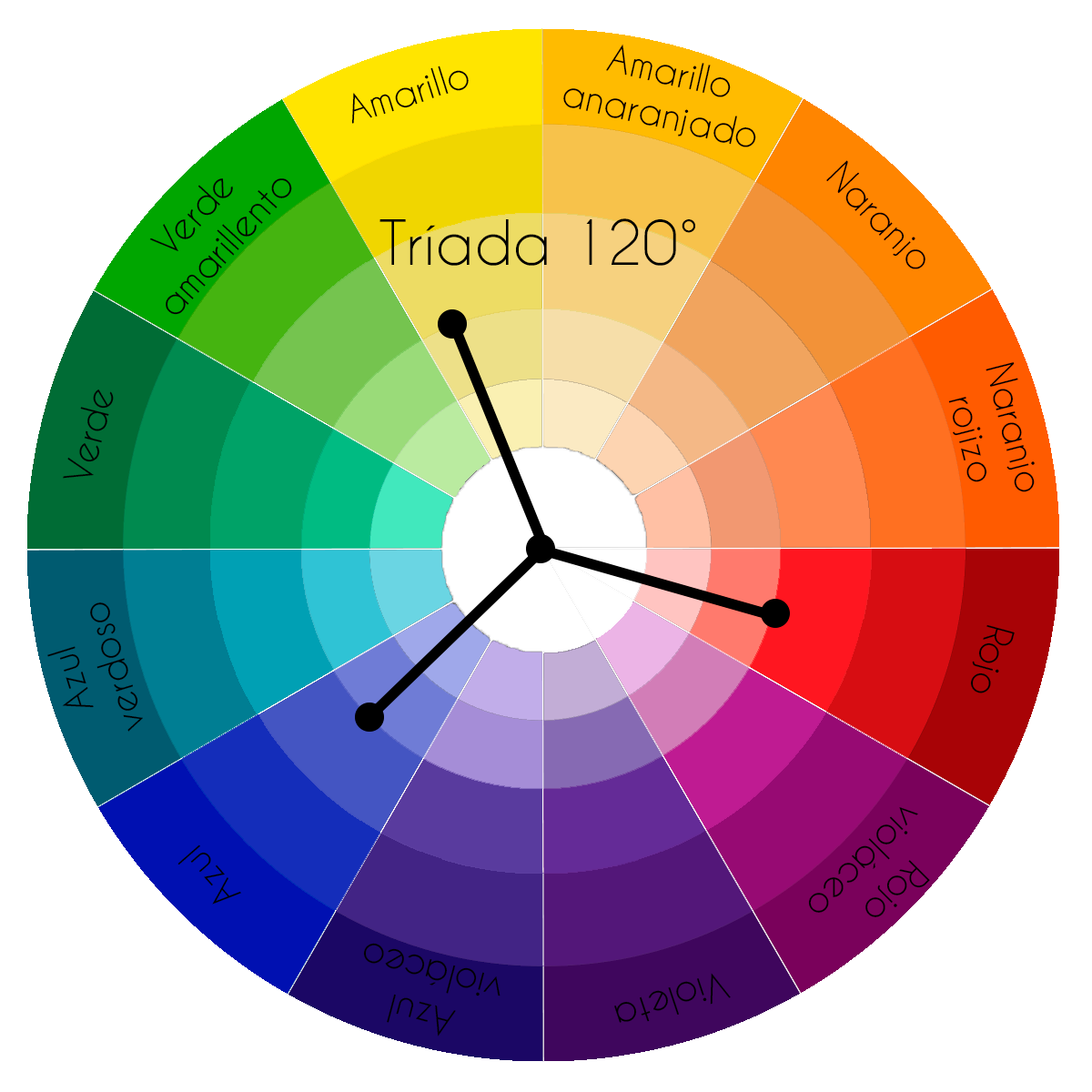
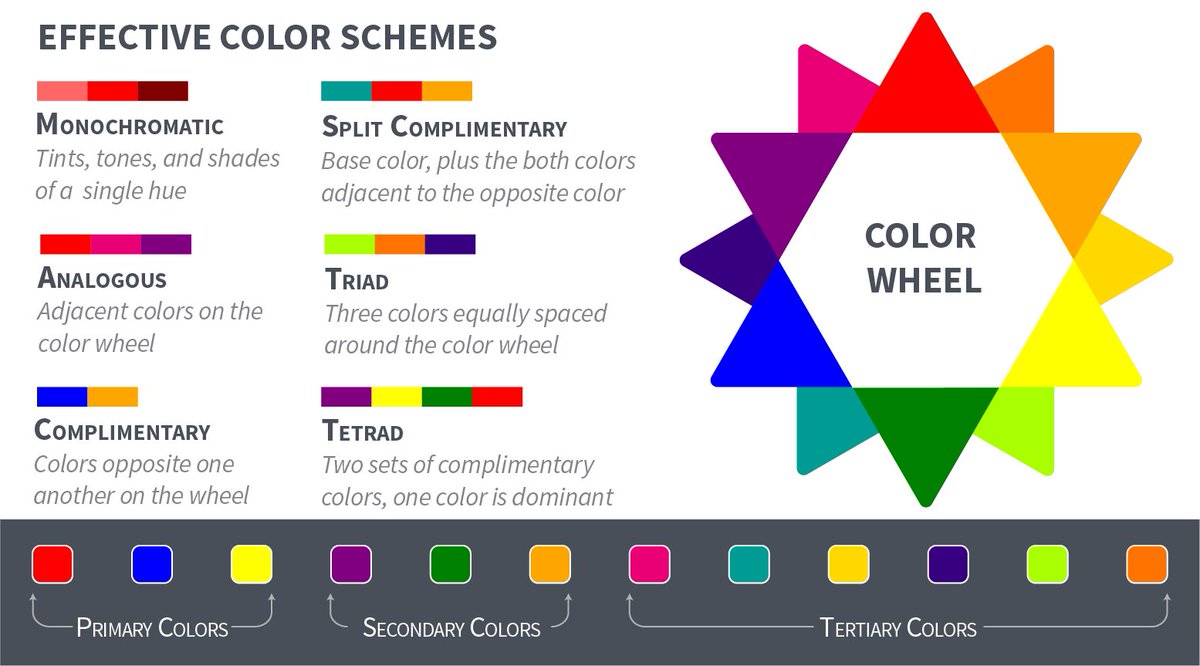
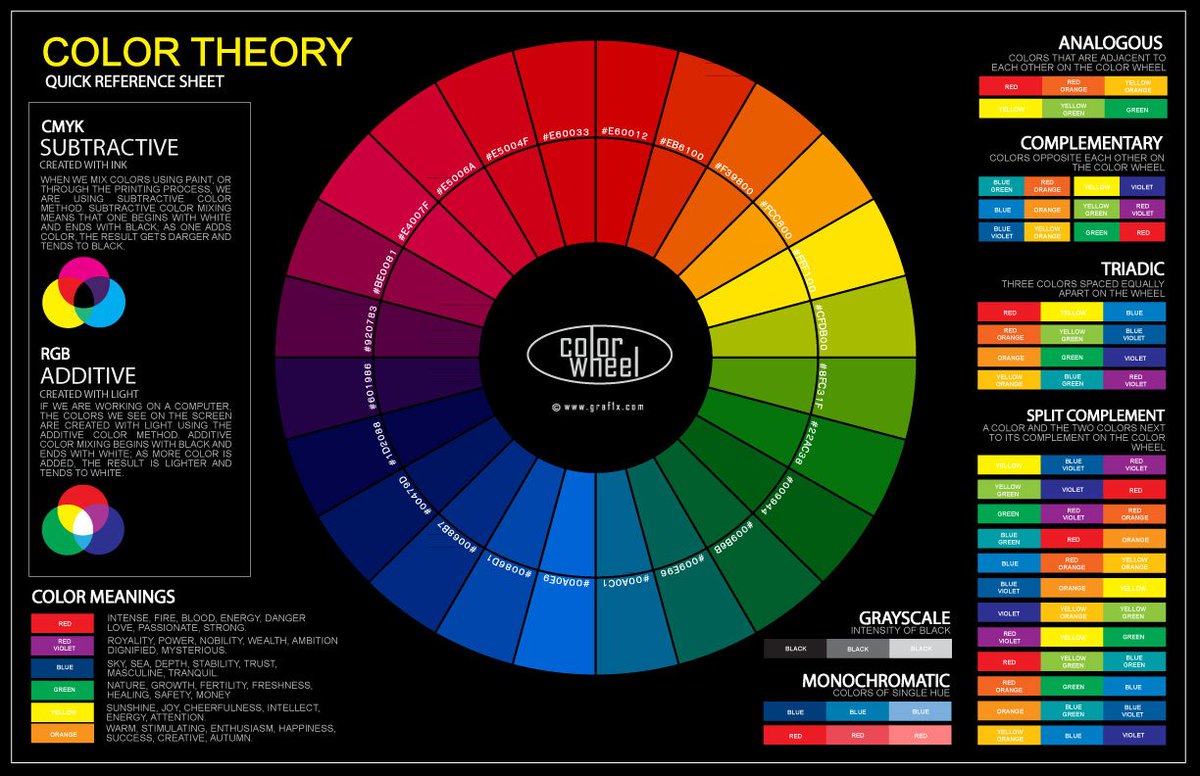
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
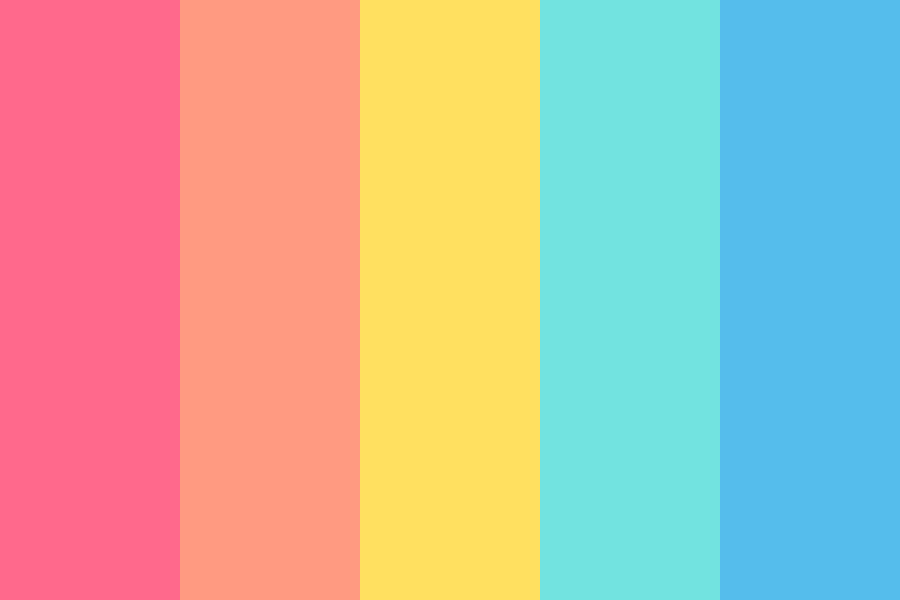
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
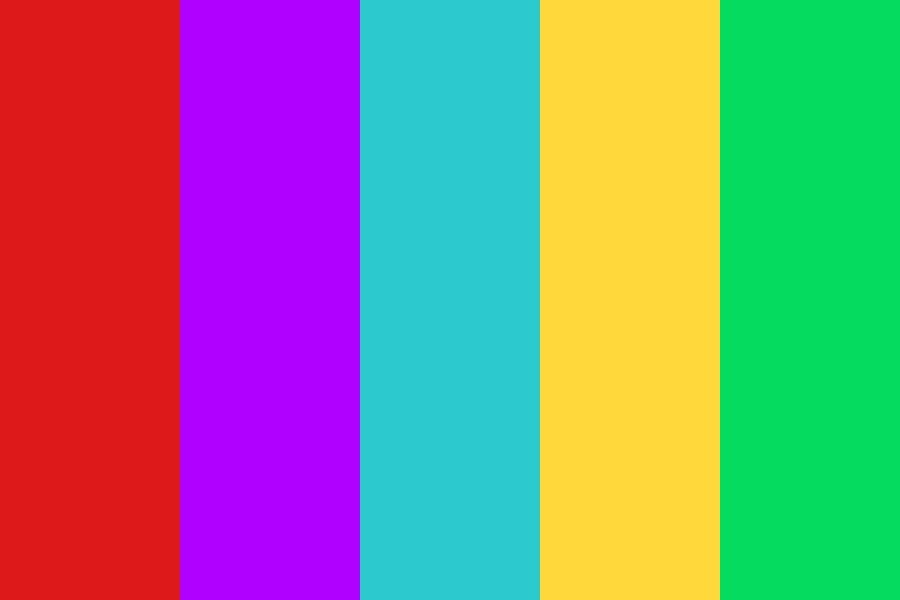
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноЛаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
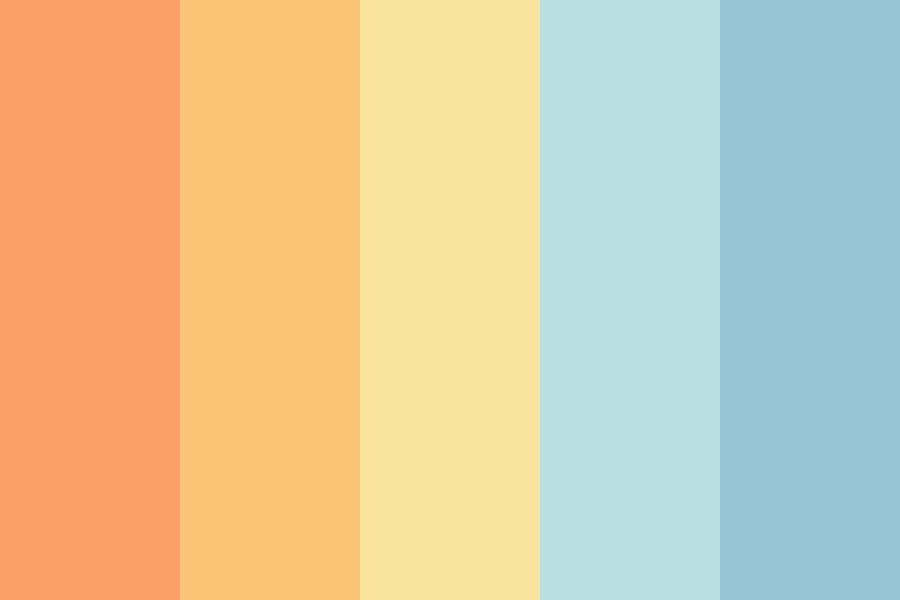
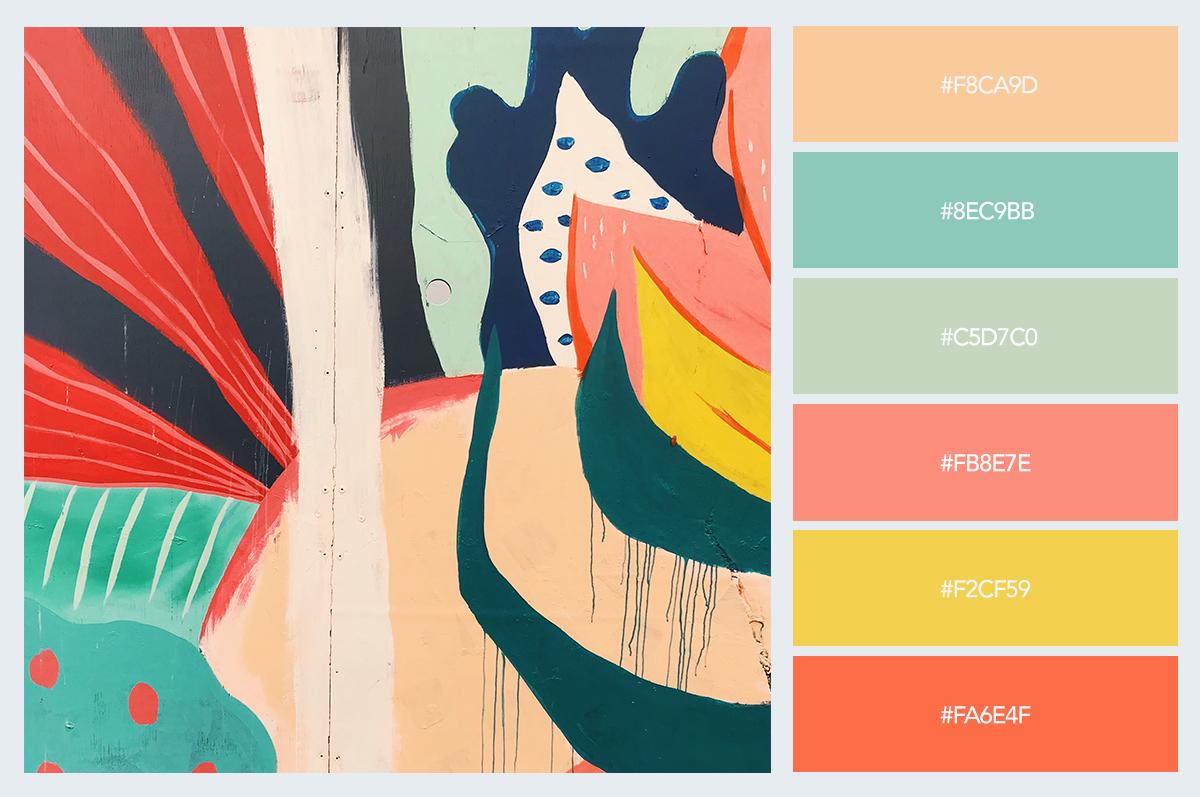
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноСочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
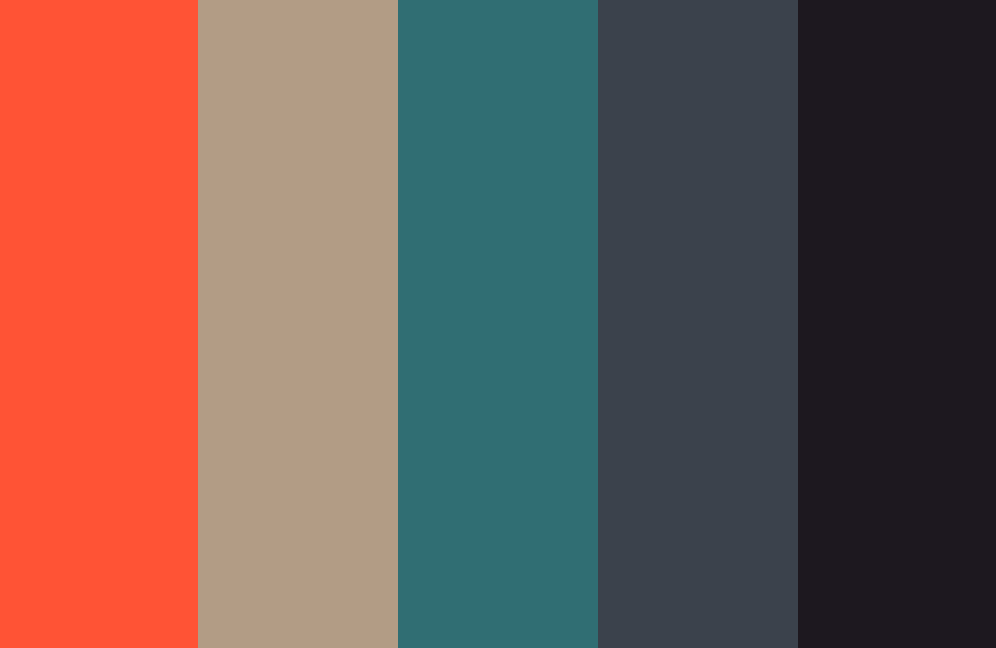
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.

- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноЛаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноСочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Лучшие цветовые схемы веб-сайтов для современного веб-дизайна
Когда дело доходит до дизайна веб-сайта, цвет, возможно, является одним из наиболее важных факторов. Это улучшает визуальное взаимодействие, упрощает навигацию и помогает пользователям идентифицировать различные разделы. Кроме того, запуск цветовых палитр позволяет веб-элементам общаться с посетителями.
Это улучшает визуальное взаимодействие, упрощает навигацию и помогает пользователям идентифицировать различные разделы. Кроме того, запуск цветовых палитр позволяет веб-элементам общаться с посетителями.
Каждый цвет обладает уникальными свойствами и по-разному влияет на психологию человека . Вот почему, когда вы планируете создать веб-сайт, вы не можете просто выбрать цветовую схему случайным образом. Неправильный выбор цвета может серьезно повредить идентичности вашего бренда и привлекательности для посетителей.
Чтобы снизить риск, эта статья познакомит вас с некоторыми из лучших цветовых схем веб-сайтов, которые часто используют современные веб-дизайнеры. Это поможет вам выделиться своим сайтом в конкурентном онлайн-пространстве. Итак, приступим к этому обсуждению.
Содержание
- Что такое цветовая схема?
- Что цвета значат для разных аудиторий?
- Каковы лучшие цветовые схемы для веб-сайтов разных типов
- Бонус: лучшие инструменты веб-дизайна для практики цветовой схемы
- Часто задаваемые вопросы о лучших цветовых схемах веб-сайтов
- Заключительные выводы!
Что такое цветовая схема?
Цветовая схема — это набор цветов, используемых в веб-дизайне. Это может быть просто один цвет, используемый на веб-сайте. Или это может быть смесь нескольких цветов, чтобы выделить различные разделы и подразделы при идеальном дизайне веб-сайта. Нет конца выбору и предпочтениям по поводу цвета.
Это может быть просто один цвет, используемый на веб-сайте. Или это может быть смесь нескольких цветов, чтобы выделить различные разделы и подразделы при идеальном дизайне веб-сайта. Нет конца выбору и предпочтениям по поводу цвета.
У разных людей разные вкусы. Важно обеспечить достаточное разнообразие цветов, чтобы каждый мог найти хотя бы то, что ему нравится. Существует множество способов создания цветовой схемы. Вы можете использовать определенные цвета вместе, выбрать несколько нейтральных цветов или использовать разные оттенки одного цвета.
Почему цветовая схема так важна в современном веб-дизайне
Хорошо подобранная цветовая схема не только делает веб-сайт великолепным, но и помогает создать сплоченную и привлекательную среду. Ниже приведены некоторые ключевые моменты о том, почему цветовые схемы так важны в современном веб-дизайне.
и. Задает уникальный тон
Привлекательная цветовая схема помогает выделить веб-сайт среди конкурентов, задавая уникальный тон. Например, зеленая или синяя цветовая схема на сайте, посвященном здоровью, может означать серьезность вашей темы.
Например, зеленая или синяя цветовая схема на сайте, посвященном здоровью, может означать серьезность вашей темы.
ii. Помогает ориентироваться
Цветовая схема влияет на систему навигации веб-сайта. Например, если ваша панель навигации/меню окрашены в ярко-синий, зеленый или оранжевый цвета, пользователи с большей вероятностью смогут найти их на веб-сайте.
iii. Передает сообщение о бренде
Цветовая схема сайта может передавать сообщение о бренде пользователям. Например, если вы планируете разработать веб-сайт для модной компании, вы можете выбрать цвета, отражающие эстетику бренда.
iv. Создает цветовой контраст
Дополнительная цветовая схема может включать два или более цветовых сочетания. Это может создать прекрасный контраст между различными элементами на веб-сайте и сделать их более заметными.
v. Улучшает читаемость
Хорошая цветовая гамма создает ощущение тепла и уюта. Это создает успокаивающую среду для нашего зрения, что в конечном итоге улучшает оценку читабельности.
Это создает успокаивающую среду для нашего зрения, что в конечном итоге улучшает оценку читабельности.
Что означают цвета для разных аудиторий?
В искусстве и культуре цвета символизируют определенный набор значений и вызывают эмоции. Не зная их хорошо, никто не может изобразить осмысленный дизайн. В веб-дизайне используются разные цвета. Ниже рассмотрим их значение.
Какие цветовые схемы лучше всего подходят для веб-сайтов разных типов
Какая цветовая схема лучше всего подходит для веб-сайта, зависит от ряда факторов. Например, цели веб-сайта, его целевая аудитория, деятельность и многое другое. Давайте теперь рассмотрим некоторые из лучших цветовых схем веб-сайтов, которые современные веб-дизайнеры используют в своих проектах. Это вдохновит нас на выбор правильной цветовой схемы для наших сайтов позже.
1. Лучшие цветовые схемы для интернет-магазина
Существуют разные типы интернет-магазинов. Мода, рестораны, бакалея и т. д. являются наиболее популярными. Ниже приведены некоторые стандартные цветовые схемы для каждого из них.
Ниже приведены некоторые стандартные цветовые схемы для каждого из них.
# Fashion Store
Поскольку розовый и фиолетовый символизируют любовь, сладость, роскошь и романтику, магазины модной одежды премиум-класса используют эти цветовые оттенки на своем веб-сайте. Вы можете применить розовый и фиолетовый цвета к дизайну баннера, названию категории, логотипу, кнопкам CTA и фону.
Некоторые другие веб-сайты также добавляют Blue-Aegean (1E456E) и Green-Basil (32612D) , чтобы изобразить ощущение умиротворения.
# Сайт ресторана
Вокруг вы найдете множество ресторанов. В зависимости от основных блюд они любят применять цветовые схемы на своем сайте. Например, если ресторан предлагает острую фаст-фуд и континентальную еду, они, как правило, используют смешанную красную и оранжевую цветовую палитру. Потому что это дает им ощущение тепла для еды.
Выше вы можете увидеть цветовую схему, используемую Burger King — известной глобальной сетью быстрого питания . Но если вы предлагаете продукты, ориентированные на здоровье, вы можете использовать зеленые цвета. А если это столовая, в которой продаются только безалкогольные напитки, 9Цвета 0005 Green-Pine (234F1E) и Red-Jam (610F0B) подойдут лучше всего.
Но если вы предлагаете продукты, ориентированные на здоровье, вы можете использовать зеленые цвета. А если это столовая, в которой продаются только безалкогольные напитки, 9Цвета 0005 Green-Pine (234F1E) и Red-Jam (610F0B) подойдут лучше всего.
# Продуктовый веб-сайт
Продуктовые веб-сайты продают различные товары, от овощей до электроники, используемые в бытовых целях. Таким образом, вы можете применить любую цветовую схему к своему продуктовому магазину. Но если ваш продуктовый магазин хорош в продаже определенного вида продукта, лучше, если вы проиллюстрируете его цвет на своем веб-сайте.
Например, вы можете продавать молочные продукты и хлебобулочные изделия. Но если ваш веб-сайт специально предназначен для свежих фруктов и овощей, лучше применить к нему зеленые и желтые цветовые навесы.
2. Лучшие цветовые схемы для веб-сайтов блогов
Блог — это информационный веб-сайт, на котором публикуются посты и статьи с новой информацией по текущим темам. Существуют различные типы блогов. Наиболее популярными из них являются информационные сайты, сайты партнерского маркетинга, обзорные сайты и т. д. Ознакомьтесь с некоторыми стандартными цветовыми схемами, которые вы можете применить к ним.
Существуют различные типы блогов. Наиболее популярными из них являются информационные сайты, сайты партнерского маркетинга, обзорные сайты и т. д. Ознакомьтесь с некоторыми стандартными цветовыми схемами, которые вы можете применить к ним.
# Информационный сайт
Вы можете создать любой тип информационного блога на основе ваших личных предпочтений. Предположим, вы эксперт по программированию и ведете блог по CSS/HTML и другим техническим темам. Ниже приведена стандартная цветовая схема, которую вы можете использовать на своем сайте.
Единственная цель любого сайта информационных блогов — позволить людям читать ваши сообщения. Поэтому бессмысленно использовать слишком много контрастных цветов. Если вы сделаете это, это может отвлечь посетителей и привлечь их внимание к чему-то другому, кроме чтения. Вот почему комбинация черно-белой цветовой схемы лучше всего подходит для этого типа сайта.
# Партнерские сайты
Целью партнерских сайтов является предоставление людям возможности читать тексты и информацию и побуждать их покупать товары. Вот почему вы можете включать контрастные и триггерные цвета в цветовую схему веб-сайта. Ниже представлена цветовая схема, которую использует партнерский сайт WP Hive.
Вот почему вы можете включать контрастные и триггерные цвета в цветовую схему веб-сайта. Ниже представлена цветовая схема, которую использует партнерский сайт WP Hive.
Вы также можете использовать другие типы цветовых оттенков для своих партнерских сайтов. Если они продвигают программные продукты, вы можете рассмотреть возможность использования Orange (FF6200) , Pink-Rosewood (A04142) , Pink-Strawberry (F1634C) и других по вашему желанию.
# Сайт отзывов
Люди приходят на сайты отзывов, чтобы получить честные отзывы о продуктах и услугах, прежде чем покупать их. Зеленый – символ мира, доверия и спокойствия. Зеленый цвет часто используется на веб-сайтах с обзорами. Ниже приведен пример этого.
Синий также символизирует комфорт, ясность, доверие и мир. Вот почему многочисленные обзорные сайты, такие как Capterra и TrustRadius, используют синий цвет наряду с зеленым при разработке своих веб-сайтов.
3. Лучшие цветовые схемы для сайта-портфолио
Сайт-портфолио — это онлайн-резюме. Используя сайт-портфолио, можно продемонстрировать свои работы, таланты и опыт другим людям. Он открывает двери для поиска сотрудников, чтобы работодатели могли найти их через онлайн-исследование. Тип сайта-портфолио, который вы хотите создать, должен соответствовать вашим навыкам, знаниям и опыту.
# Сайт портфолио фотографа
Сайты портфолио фотографа не содержат слишком много текста. Они пытаются привлечь внимание посетителей и зрителей к фотографии. Они любят использовать обычные цветовые схемы, опасаясь, что великолепные цвета могут снизить привлекательность фотографии. В этом случае лучше всего вам поможет сочетание черного и белого.
# Сайты-портфолио для инженеров и техников
Если вы инженер-строитель или хотите разработать сайт-портфолио, связанный со строительством, вы должны использовать навесы оранжевого и красного цвета. Потому что они символизируют силу, интенсивность, теплоту, успех и энтузиазм. Ниже приведен пример, который вы можете увидеть.
Потому что они символизируют силу, интенсивность, теплоту, успех и энтузиазм. Ниже приведен пример, который вы можете увидеть.
Но если вы программист, архитектор или дизайнер, вы можете использовать цвета Pink-Rosewood (A04142), Purple-Magenta (A01959), и Blue-Denim (151E3E) .
4. Лучшие цветовые схемы для бизнес-сайтов
Бизнес-сайт — это онлайн-портал, который публикует информацию о продуктах и услугах для всех типов аудитории, таких как клиенты, розничные торговцы, оптовики, агенты, поставщики и дистрибьюторы. Это позволяет любому общаться с ними. Бизнес-сайты могут быть разных типов.
# Корпоративный веб-сайт
Корпоративный веб-сайт официально представляет бренд и его продукты в Интернете. Он будет демонстрировать как фотографии продуктов, так и информацию о них в деталях. Ничего не произойдет, если посетители будут приходить и уходить. Сеть должна обеспечивать чувство доверия и спокойный интерфейс, чтобы посетители любили продлевать свои сеансы.
Комбинация синего, зеленого, черного и белого цветов хорошо работает в максимальных случаях. Ниже приведен пример цветовой схемы, которую использует компания FUJI Elevator.
Но вы найдете и другие примеры. Например, Microsoft включает Purple-Jam (951217) , комбинации черного и белого цветов на своих сайтах.
# Веб-сайт по организации мероприятий
Фирма по организации мероприятий берет на себя все обязанности организации или семьи по проведению успешного мероприятия. Это может быть дневная программа или программа на полдня, где они будут развлекать гостей и предлагать услуги кейтеринга.
Фирмы по организации мероприятий, как правило, оформляют свои веб-сайты в теплой и великолепной цветовой гамме, чтобы привлечь внимание посетителей. Ниже приведен пример.
Однако, в зависимости от ваших служб управления событиями, вы можете применять другие цветовые палитры.
5. Лучшие цветовые схемы для образовательных веб-сайтов
На образовательных веб-сайтах студенты и посетители, как правило, задерживаются дольше. Не рекомендуется использовать кричащие цвета, чтобы обеспечить посетителям спокойную обстановку. Если вы посетите такие веб-сайты, как Khan Academy, Udemy и Coursera, вы обнаружите, что они используют облегченные версии синего и зеленого цветов.
Не рекомендуется использовать кричащие цвета, чтобы обеспечить посетителям спокойную обстановку. Если вы посетите такие веб-сайты, как Khan Academy, Udemy и Coursera, вы обнаружите, что они используют облегченные версии синего и зеленого цветов.
6. Лучшая цветовая схема для развлекательного веб-сайта
Красный, фиолетовый и желтый — основные цвета любого развлекательного веб-сайта. Потому что они вызывают чувство волнения, радости и страсти. Просто посетите YouTube, Netflix, Netflix и другие потоковые каналы, и вы найдете примеры этого.
Но вы всегда найдете некоторые исключения. Например, Spotify использует цветовые коды Green-Parakeet (03C04A) и Black-Metal (0D0B0A) для разработки своего интерфейса.
7. Лучшие цветовые схемы для сайта вакансий
Веб-сайт вакансий обычно представляет собой веб-сайт, на котором работодатели рекламируют свои доступные вакансии потенциальным кандидатам. Работодатели подробно указывают там возможности карьерного роста, должностные обязанности, заработную плату и многое другое.
Подобно блогам и образовательным сайтам, посетители, как правило, остаются здесь надолго. Вот почему большинство сайтов по поиску работы используют холодные цвета — сочетание синего и зеленого.
8. Лучшие цветовые схемы для интернет-форумов
Онлайн-форум — это веб-сайт, на котором люди могут обсуждать друг с другом интересующие их темы. Сайты-форумы позволяют людям с одинаковыми интересами создавать группы для подробного обсуждения определенных тем, таких как книги, программное обеспечение, фильмы, музыка и т. д.
Некоторые форумы позволяют зарегистрированным пользователям оставлять сообщения. Они также могут оценивать сообщения после получения ответа или ответа. Нет определенных цветовых схем, которым должны следовать все онлайн-форумы. Но если вы создаете онлайн-форум для продвижения какого-либо продукта или услуги, вы можете использовать его фирменный цвет. Ниже приведена цветовая схема, которую использует quora.
9. Лучшие цветовые схемы для вики-сайта
Вики-сайт — это веб-сайт, который пользователи могут редактировать и вносить в него свой вклад. Вики — это платформы с открытым исходным кодом, где каждый может редактировать информацию и вносить свой вклад. Вики в основном используются журналистами, учеными и другими специалистами для документирования информации.
Вики — это платформы с открытым исходным кодом, где каждый может редактировать информацию и вносить свой вклад. Вики в основном используются журналистами, учеными и другими специалистами для документирования информации.
Дизайнеры устанавливают цвет бренда в зависимости от ниши, для которой создан вики-сайт. Однако и здесь дизайнеры должны обеспечить чистый интерфейс, так как посетители будут задерживаться надолго и сосредоточатся на информации. Ниже представлена цветовая схема, используемая WikiHow.
10. Лучшие цветовые схемы для медиа-сайтов
Поскольку медиа-порталы в основном освещают горячие и острые новости, они любят применять в интерфейсе сочетание красной, оранжевой и синей цветовых схем. Потому что красный и оранжевый создают теплую атмосферу, а синий добавляет привкус прохлады.
Тем не менее, медиа-порталы сохраняют фон своего макета чистым и белым. Красный, оранжевый и синий применяются к логотипу, строке меню и заголовкам. Ниже приведен пример цветовой схемы сайта Fox News.
Вы можете посетить веб-сайты BBC, Reuters, CNN и Deutsche Welle, чтобы получить больше вдохновения.
11. Лучшие цветовые схемы веб-сайтов для сайтов краудфандинга
Веб-сайты краудфандинга предоставляют энергичным предпринимателям платформу для сбора денег от многих людей для создания предприятия. Они делятся своими стартап-идеями на этих платформах. Если кто-то любит его и хочет, чтобы он выполнил задуманное, жертвует или вкладывает деньги в его проект.
Ежегодно краудфандинговые сайты приносят миллиарды долларов. Некоторые известные из них — Kickstarter, Indiegogo, Patreon, Crowdfunder и Gofundme. Вы обнаружите, что в качестве основных цветов на своих веб-сайтах они применяют классные цветовые палитры — смесь зеленого, синего и розового.
Потому что эти цветовые схемы символизируют доверие, безопасность и миролюбие. Мы уже говорили об этом выше.
12. Лучшие цветовые схемы для правительственных веб-сайтов
Когда вы планируете разработать дизайн правительственного веб-сайта, вы можете проиллюстрировать на нем национальные цветовые коды. Большинство государственных веб-сайтов следуют этой практике. Вы можете проверить некоторые веб-сайты посольств для быстрого изучения. Мы показали цветовую схему, используемую на сайте посольства США.
Большинство государственных веб-сайтов следуют этой практике. Вы можете проверить некоторые веб-сайты посольств для быстрого изучения. Мы показали цветовую схему, используемую на сайте посольства США.
Примечание: Независимо от того, какую цветовую схему вы используете на веб-сайте правительства, убедитесь, что ваши тексты и контент хорошо видны, а посетители не видят кричащих глаз. В этом вам могут помочь основные принципы веб-дизайна.
Когда вы думаете о том, чтобы попрактиковаться в цветовых схемах веб-сайтов, вы, очевидно, будете искать платформу, которая позволит вам создать верхний и нижний колонтитулы и весь макет веб-сайта. Только после этого вы можете применить цветовые палитры к его различным частям, чтобы визуализировать, как он выглядит.
Elementor и HappyAddons — два отличных инструмента веб-дизайна, которые вы можете использовать для этой цели. На самом деле это конструкторы страниц с перетаскиванием, с помощью которых вы можете создать целый веб-сайт без единой строчки кода.
Happyaddons — это дополнение к плагину Elementor. Он поставляется с более эксклюзивными функциями и виджетами, с помощью которых вы еще больше улучшите свой сайт. Из Elementor Panel > Style вы получаете вариант цвета. Вы можете применить любой цвет к элементам вашей веб-страницы.
И Elementor, и HappyAddons имеют бесплатные версии. Вы можете использовать их на своем локальном хосте WordPress, чтобы попрактиковаться в цветовой схеме в режиме реального времени. Вы найдете множество руководств, блогов и документации об этих плагинах в Интернете.
В случае возникновения каких-либо проблем, вы можете связаться со службой поддержки. Изучите их, нажав на кнопки ниже.
Elementor
HappyAddons
Часто задаваемые вопросы о лучших цветовых схемах веб-сайтов
Теперь мы ответим на некоторые наиболее часто задаваемые вопросы о лучших цветовых схемах веб-сайтов.
Что следует учитывать при создании цветовой схемы для веб-сайта?
Существует ряд факторов, которые следует учитывать при создании цветовой схемы для веб-сайта. Проверьте их ниже.
Проверьте их ниже.
1. Узнайте о целевой аудитории вашего бренда.
2. Установите фирменные цвета в качестве основных.
3. Установите контрастные цвета в качестве дополнительных.
4. Используйте основные цвета в заголовке, заголовках, логотипе, кнопках CTA и ссылках.
5. Используйте второстепенные цвета в текстах и фоне макета.
6. Поддерживайте согласованность цветов на всем веб-сайте.
Каковы лучшие генераторы цветовых схем для веб-сайтов?
Ниже приведены названия некоторых из лучших генераторов цветовых схем веб-сайтов, которые вы можете использовать для своего веб-сайта.
1. Adobe Color
2. Paletton
3. Canva
4. Khroma
5. Coolors
6. ColorSpace
7. Colorkuler
Какой цвет лучше всего снимает стресс?
Синий и зеленый — два цвета, которые лучше всего снижают психологическое напряжение человека. Наряду с ними, Purple также хорошо справляется с этой задачей.
Сколько цветов в сети?
Веб-технология использует цветовой формат RGB . Он означает красный, зеленый и синий. Итак, любой цвет, который мы видим в сети, представляет собой комбинацию этих трех цветов. Опять же, вы можете установить каждый параметр в диапазоне от 0 до 255, чтобы определить их интенсивность. Это означает, что всего в сети существует 90 005 256 * 256 * 256 = 16 777 216 возможных цветов.
Он означает красный, зеленый и синий. Итак, любой цвет, который мы видим в сети, представляет собой комбинацию этих трех цветов. Опять же, вы можете установить каждый параметр в диапазоне от 0 до 255, чтобы определить их интенсивность. Это означает, что всего в сети существует 90 005 256 * 256 * 256 = 16 777 216 возможных цветов.
Сколько цветов должен использовать дизайнер на сайте?
Веб-дизайнер не должен использовать более три основных цвета на сайте. Чтобы создать приятный цветовой контраст, вы можете использовать дополнительный цвет в качестве вторичного.
Заключительные выводы!
Поиск лучшей цветовой схемы, которая дополнит ваш современный веб-дизайн, может оказаться сложной задачей, если вы новичок. Но с небольшим исследованием вам постепенно будет легче найти какие-то броские и стильные варианты.
Мы попытались составить список лучших цветовых схем, используемых некоторыми из самых популярных веб-сайтов по всему миру. Поэтому, когда вы захотите обновить свой текущий веб-сайт или создать новый с нуля, вы можете подписаться на них для быстрого вдохновения.
Поэтому, когда вы захотите обновить свой текущий веб-сайт или создать новый с нуля, вы можете подписаться на них для быстрого вдохновения.
Ни для кого не секрет, что веб-дизайн постоянно развивается, и последней тенденцией в дизайне является использование современных и универсальных цветовых схем. Надеюсь, вы нашли эту статью полезной и приятной. Если вы любите получать более интересные статьи, подобные этой, подпишитесь на нас и следите за нашими каналами Facebook и Twitter.
Подпишитесь на нашу рассылку
Получайте последние новости и обновления об Elementor
Адрес электронной почты ИмяЦветовые схемы веб-сайтов: теория, практика и вдохновение
Опубликовано в Дизайн by WP Engine
Последнее обновление 14 февраля 2023 г.
Создание цветовой схемы веб-сайта — важный и увлекательный аспект веб-дизайна! Цвет является ключевым компонентом брендинга вашего бизнеса, а также помогает донести важные сообщения до пользователей, когда они взаимодействуют с вашим сайтом. Из-за этого выбор цвета всегда должен быть тщательно спланирован и протестирован.
Из-за этого выбор цвета всегда должен быть тщательно спланирован и протестирован.
Существует множество лучших практик и элементов цветовых схем веб-сайтов, которые вы должны учитывать, прежде чем внедрять что-то новое на своем сайте (или на сайте вашего клиента). В этой статье я подробно расскажу:
- Как думать о цветовых палитрах для вашего сайта
- Определение вашего целевого рынка (и как они будут реагировать на цветовые схемы)
- Психология цвета
- Как выбрать цветовую схему
- Инструменты для выбора цветовой палитры
- Как применить цвета к вашему веб-сайту
- Вдохновляющие цветовые схемы для веб-сайтов
Как думать о цветовых палитрах для вашего веб-сайта
Прежде чем выбирать какие-либо цветовые палитры или схемы, вам необходимо иметь глубокое представление о вашем бренде и пользователях, взаимодействующих с вашим веб-сайтом.
Как дизайнеры, мы любим цвет. Бесконечная цветовая палитра и возможность выбирать варианты, представляющие бренд, делают это захватывающей частью процесса веб-дизайна. Бренд, для которого вы разрабатываете дизайн, всегда должен быть в центре внимания при создании цветовой темы для вашего сайта.
Бесконечная цветовая палитра и возможность выбирать варианты, представляющие бренд, делают это захватывающей частью процесса веб-дизайна. Бренд, для которого вы разрабатываете дизайн, всегда должен быть в центре внимания при создании цветовой темы для вашего сайта.
Это может показаться очевидным, но важно знать, с чего вы начинаете в отношении бренда. Прежде чем зайти слишком далеко, убедитесь, что вы знаете, работаете ли вы с установленной цветовой схемой бренда или начинаете с нуля. Вы будете удивлены, как часто это может быть упущено из виду на этапе обнаружения, так что это определенно то, что нужно подтвердить с вашим клиентом.
Основная цель брендинга — быть легко узнаваемым, и цвет играет в этом огромную роль. Независимо от того, работаете ли вы с известным брендом или начинаете с нуля, выбранные вами цвета влияют на то, как вы отличаетесь от конкурентов. Бренд представляет бизнес и то, как он воспринимается рынком.
Выбор цвета всегда должен соответствовать ценностям бренда.
Советы для известных брендов
Начиная проект веб-дизайна, вы можете работать с известным брендом. Независимо от того, на каком этапе находится клиент, старайтесь помнить о том, что уже признано рынком (и поэтому не должно меняться), и какие существуют возможности для изменений.
Возьмем, к примеру, Coca-Cola, один из самых популярных брендов в мире. Какой цвет приходит на ум?
Большинство людей сказали бы, что красный. Потребители привыкли видеть этот бренд в магазинах, ресторанах и других местах. Чтобы не отставать от бренда, веб-сайт Coca-Cola использует красный цвет, чтобы соответствовать общему бренду. Однако сплошной красный веб-сайт будет неудобен в использовании, поэтому включены другие акцентные цвета (например, черный и белый). Красный выступает в качестве доминирующего цвета, а акцентные цвета создают цельный образ.
Весьма вероятно, что известные бренды имеют задокументированные руководства по бренду, в которых живут любые руководства по цветовой палитре веб-сайтов. Если это относится к вашему клиенту, выбор цветовой темы для его веб-сайта будет в некоторой степени предопределен. Но, как дизайнеру, вам, скорее всего, придется выбирать второстепенные цвета или проверять визуальное воздействие в вашем дизайне, чтобы найти идеальное сочетание.
Если это относится к вашему клиенту, выбор цветовой темы для его веб-сайта будет в некоторой степени предопределен. Но, как дизайнеру, вам, скорее всего, придется выбирать второстепенные цвета или проверять визуальное воздействие в вашем дизайне, чтобы найти идеальное сочетание.
Советы для новых брендов
Для новых брендов (или существующих, подвергающихся полному редизайну) может еще не быть действующих цветовых рекомендаций, особенно если веб-сайт создается впервые. Если вы находитесь в такой ситуации и необходимо установить принципы бренда, важно рассмотреть цветовую схему веб-сайта перед полным запуском веб-сайта. Вы всегда можете протестировать и изменить что-то позже, но лучше сначала просмотреть макеты цветовой схемы, прежде чем ее создавать.
Что такое теория цвета? Как это связано с веб-дизайном?
Теория цвета — это набор руководящих принципов, которые художники и дизайнеры используют для передачи различных идей и чувств аудитории. Теория цвета сложна и включает в себя элементы дизайна, психологии и визуального искусства, но как теория цвета связана с веб-дизайном? Что ж, при выборе цветовой схемы веб-дизайна вам может понадобиться использовать теорию цвета при выборе. Цветовая схема вашего веб-сайта действительно может стать лучше, если вы хорошо разбираетесь в теории цвета и принципах дизайна.
Цветовая схема вашего веб-сайта действительно может стать лучше, если вы хорошо разбираетесь в теории цвета и принципах дизайна.
Определение целевого рынка (и его реакции на цветовую схему вашего веб-сайта)
Это самое важное исследование, которое необходимо провести перед разработкой цветовой схемы. Цвет очень субъективен, и вы (или ваш клиент) можете ориентироваться на цвета, которые нравятся вам или которые сейчас в моде. Но важно в первую очередь учитывать посетителей сайта, а не ориентироваться на личные цветовые предпочтения.
Подумайте, кто ваша целевая аудитория и какие у нее потребности. Например, вы ориентируетесь на более старшую демографическую группу? Если это так, убедитесь, что они могут легко просматривать контент. Цветовой контраст, крупный текст (может быть, даже более жирный) и четкие указания на действия должны быть запланированы в процессе проектирования.
Что делать, если ваша аудитория моложе? Визуально интересная цветовая палитра, яркая и игривая, поможет им оставаться вовлеченными. Содержание сайта также должно быть привлекательным, но большую роль будет играть цвет.
Содержание сайта также должно быть привлекательным, но большую роль будет играть цвет.
Не забывайте сохранять объективность и позволять исследованиям определять ваши окончательные решения по цвету.
Психология цвета
При выборе цветовой схемы веб-сайта помните о психологии цвета и о том, как цвет может влиять на эмоции посетителей вашего сайта. Хотя следование «правилам» цветовой психологии не является обязательным, это может помочь вам сосредоточиться на сообщении и чувстве, которое вы хотите, чтобы ваш сайт передал.
Например, клиенты часто говорят что-то вроде: «Мне очень нравится фиолетовый цвет, и я хочу использовать его на своем веб-сайте». Сиренево-фиолетовый — красивый цвет, но если вы разрабатываете веб-сайт для мужской компании по производству инструментов, он может не подойти.
Вот обзор психологии цвета и значения разных цветов:
- Красный: Яркий цвет, вызывающий сильные эмоции.

- Оранжевый: Жизнерадостный и уверенный в себе оранжевый передает идею энтузиазма. Тем не менее, он также может показаться цветом осторожности.
- Желтый: Как и оранжевый, желтый создает ощущение бодрости. Он символизирует оптимизм и обычно привлекает внимание. Однако следует учитывать, что некоторые оттенки могут напрягать глаза.
- Зеленый: Символизирует рост и природу. Он означает здоровье, спокойствие и умиротворение. Он связан с богатством.
- Синий: Этот цвет ассоциируется с водой и дает ощущение спокойствия и безмятежности. Синий создает ощущение безопасности и доверия и часто используется для обозначения корпораций.
- Бирюза: Сложный и также ассоциируется с исцелением.
- Фиолетовый: Цвет богатства и успеха. Это мощный цвет, но он также символизирует творчество.

- Коричневый: Дружелюбный, приземленный и обычно представляет природу.
- Черный: Цвет, вызывающий утонченность. Это часто то, что мы думаем о «элегантных» брендах из-за их эксклюзивности и загадочности.
- Серый: Дает ощущение безопасности, надежности и интеллекта.
- Белый: Создает ощущение чистоты или нейтральности. Это ключевой цвет, потому что он добавляет передышку и то, что называется «белым пространством».
Примечание: Это написано с точки зрения США. При глобальном проектировании обязательно проведите исследование, потому что цвета будут иметь разное значение в разных частях мира. Подробнее о психологии выбора цвета читайте здесь.
Как выбрать цветовую схему вашего веб-сайта
Теперь, когда вы подумали обо всем контексте цветов, следующий шаг — начать с ключевого цвета бренда; Главная.» Как только это определено, вы можете начать думать о вторичных цветах.
Окончательное количество цветов в схеме будет варьироваться от бренда к бренду, но для начала лучше выбрать три. Вы хотите убедиться, что цвета не конфликтуют друг с другом, чтобы ваши визуальные эффекты не становились слишком хаотичными.
Имейте в виду, что у вас будут дополнительные цвета, такие как нейтральные цвета для текста, фона и других второстепенных элементов. Они также должны сочетаться с вашими основными и акцентными цветами. Когда вы просматриваете свои любимые веб-сайты, вы можете заметить белые, серые или вариации основных цветов (например, более светлые или темные варианты).
Инструменты для выбора цветовых схем
Если вам нужна помощь в выборе окончательной цветовой схемы, существует множество инструментов, которые помогут вам в планировании.
Эти генераторы цветовых схем веб-сайтов бесплатны и просты в использовании:
- Paletton
- Охладители
- Цветовой круг Canva
Этот генератор цветовой палитры великолепен, потому что он имеет несколько различных режимов, включая симуляцию цветовой слепоты. Это полезно для того, чтобы увидеть, как разные посетители будут рассматривать вашу цветовую схему, что особенно полезно, если у вас нет возможности проводить много пользовательских тестов на сайте.
Это полезно для того, чтобы увидеть, как разные посетители будут рассматривать вашу цветовую схему, что особенно полезно, если у вас нет возможности проводить много пользовательских тестов на сайте.
Этот удобный инструмент отлично подходит для тестирования разных цветов рядом друг с другом. Обладая интерфейсом перетаскивания, он позволяет вам не только настраивать цветовую палитру, но и перемещать элементы, чтобы увидеть, что выглядит лучше или конфликтует рядом с другим цветом.
Этот красочный инструмент от команды Canva — отличный ресурс для выбора новой палитры и изучения теории цвета! Это поможет вам найти различные комбинации, основанные на этих теориях, чтобы вы знали, что ваше решение подкреплено искусством и наукой.
Как применить цвета к вашему веб-сайту
Теперь самое интересное: собственно, начинаем реализовывать цветовую схему вашего веб-сайта! Однако, прежде чем вы зайдете слишком далеко, важно проанализировать несколько вещей, чтобы убедиться, что вы охвачены всеми базами.
Контрастность и доступность
Если вы пробуете несколько идей или имеете в виду окончательную схему, важно убедиться, что цветовая схема будет работать для всех пользователей вашего сайта. Например, убедитесь, что между элементами сайта и фоном достаточно контраста, чтобы пользователям с цветовой слепотой было легко различать разные фрагменты.
Есть несколько инструментов, которые помогают в таком тестировании, но Contrast Checker — это тот, который довольно прост в использовании.
Где использовать определенные цвета
После того как вы создали свою цветовую схему и протестировали ее на доступность, как вы на самом деле воплотите ее в жизнь? Не существует одного готового способа, который работает для каждого проекта, но есть несколько полезных вещей, о которых стоит подумать.
Хорошей отправной точкой является разбиение вещей на основные цвета, вторичные цвета и нейтральные цвета.
- Основной цвет : На это обращает внимание пользователь.

- Дополнительный цвет : Дополнительные цвета используются для выделения менее важных элементов. Кнопки второстепенных действий, менее важный текст и все остальное, что не требует немедленного внимания, должны быть представлены второстепенным цветом.
- Нейтральные/дополнительные цвета : Нейтральные цвета обычно используются для текста, фона или чего-либо еще, что не требует привлечения внимания.
Сочетание всех этих цветов поможет вам создать гармоничный веб-сайт. Затем, как только ваши цвета станут общепринятыми, важно, чтобы они последовательно использовались во всех маркетинговых каналах.
Вдохновляющие цветовые схемы для веб-сайтов
И последнее, но не менее важное: я оставлю вам немного вдохновения, чтобы начать ваш творческий мозговой штурм с цветовой схемой!
Wokine
Это глобальное цифровое агентство имеет смелую, но простую цветовую палитру, в которой используются цвета Pantone 2019 года.