Цвет в веб-дизайне. Особенности использования. Как выбрать цвет для сайта?
Цветовое оформление может быть эффективным инструментом маркетинга, если им правильно воспользоваться. Цвет — достаточно мощный триггер, который может на подсознательном уровне формировать положительное отношение аудитории к продукту, доверие, вызвать положительные эмоции, которые заставляют человека совершать покупку.
По данным опросов, 9 из 10 пользователей не доверяют сайтам с плохим дизайном. Около половины людей считают, что охотнее верят сайту с минималистичным оформлением, чем сложным и броским. Не меньше трети интернет-пользователей считают ресурсы с устарефрим оформлением заброшенными и стараются с такими не взаимодействовать.
Когда человек впервые попадает на сайт, он интуитивно воспринимает картинку в целом, и в течение ближайших 1–2 секунд принимает решение о том, остаться или закрыть вкладку и вернуться к поиску. Если цветовое оформление сайта подобрано и воплощено грамотно, пользователь, скорее всего, останется на странице, что даст результат в виде роста конверсии и снижения стоимости привлечения лида из поисковой системы.
Выбор цвета для дизайна сайта — один из ключевых моментов в разработке, и лучше выбирать его, опираясь на аналитику и психологию маркетинга, чем на личные вкусы и понимание прекрасного.
Мы поговорили с дизайнерами и маркетологами, чтобы сформулировать максимально развернутый ответ на вопрос: как правильно подобрать цвета сайта, чтобы он нравился целевой аудитории. Но, обо всём по порядку.
Что нужно знать о сочетании цветов
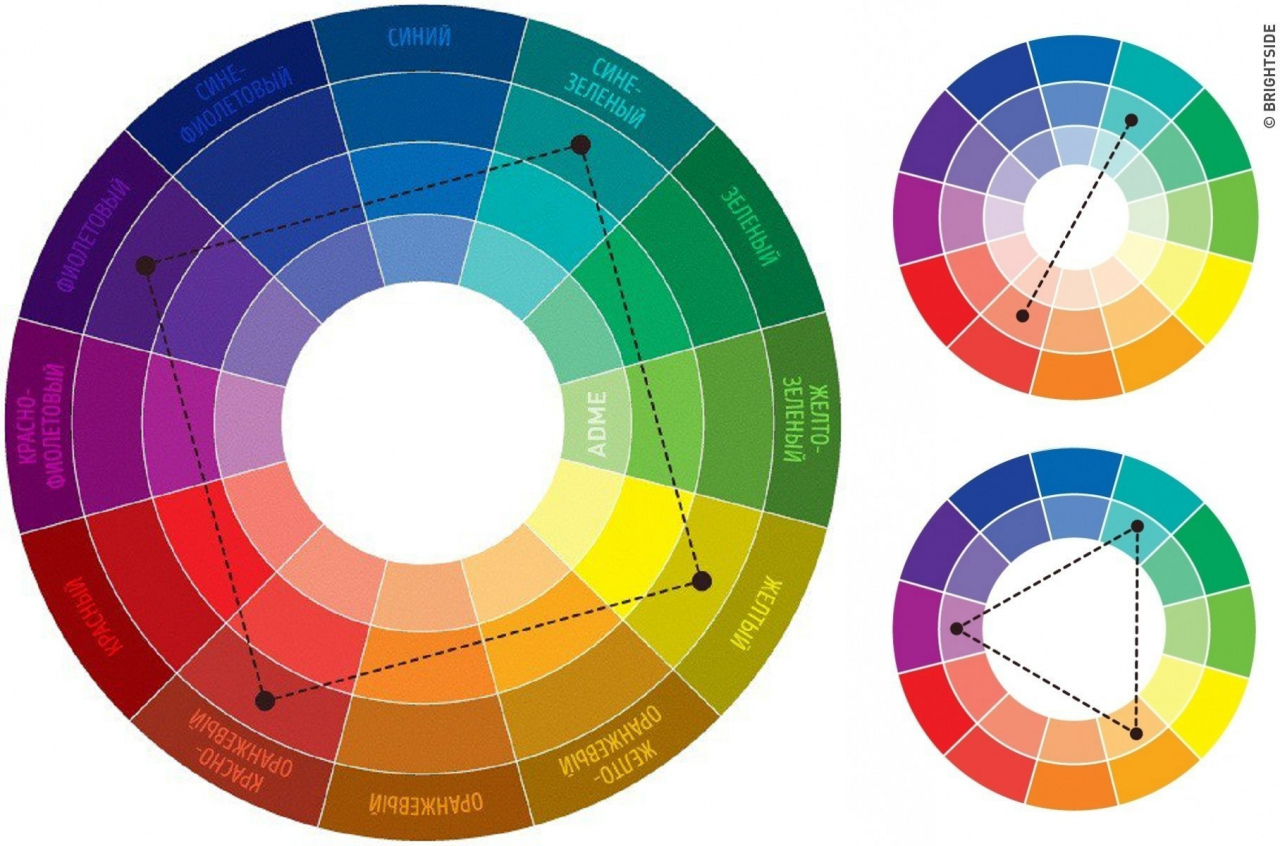
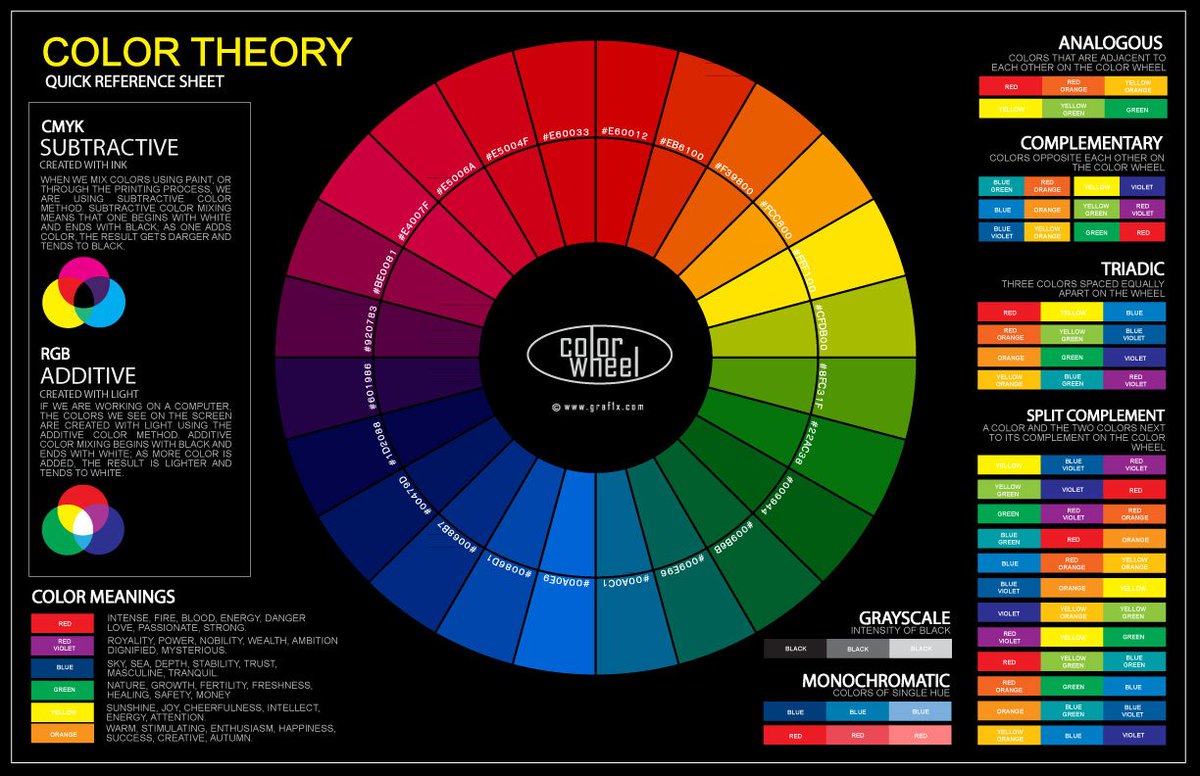
О сочетании цветов спектра говорил еще сэр Исаак Ньютон, создавший в 1706 году цветовое кольцо. Цветовое кольцо — это круг, разделенный на сегменты. В базовой версии кольца первичной, есть сегменты только трех основных цветов: красного, зеленого и синего. Для получения спектра второстепенных цветов нужно смешать соседние цвета сегментов первичного кольца. Звучит сложно, поэтому лучше один раз увидеть, чем трижды прочитать:
Усложнение цветового кольца: от первичного до третичного
За 300 лет дизайнеры и художники придумали сотни подходов к подбору гармоничных сочетаний для тех, кому тяжело ориентироваться «на глазок». В веб-дизайне лучше других прижились следующие семь схем сочетания цветов для сайтов:
В веб-дизайне лучше других прижились следующие семь схем сочетания цветов для сайтов:
- Монохроматическая. Для оформления выбирается один основной цвет, а дополнительные формируются из его оттенков (регулируется насыщенность, светосила).
- Комплементарная. Подбор цвета для веб сайта начинается с выбора двух контрастных тонов, которые дополняются еще несколькими производными оттенками.
- Сплит. Схема похожа на комплементарную, но один из контрастных цветов заменен на два похожих из соседних сегментов круга.
- Аналоговая. Согласно этой схеме выбираются 3 цвета для сайта из идущих подряд соседних сегментов: один используется в качестве основного, а два других играют роль дополнительных.
- Триада. Дизайнер берет три цвета, одинаково удаленных друг от друга, и на их основе формирует цветовую палитру.
- Прямоугольник.

- Квадрат. Схема напоминает предшествующую, но все цвета одинаково удалены друг от друга.
Помимо схем сочетания цветов, при оформлении сайта учитываются цветовые модели:
- RGB, построена на трех основных цветах: красном, зеленом, синем. Все прочие оттенки образуются путем смешивания этих цветов.
В HTML оттенки кодируются символами от 00 до FF, перед которыми вводится символ #.
- CMYK, основана на четырех основных цветах: голубом, пурпурном, желтом, черном, и включает оттенки, образованные их соединением.
Наглядный пример построения цветового сочетания на базе CMYK для оформления сайта: mirkleya.com.ua.
Какой цвет для сайта выбрать
В разработке цветового оформления сайта дизайнер руководствуется не собственным вкусом, а данными о предпочтениях целевой аудитории./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png)
Как правильно выбрать цвет для сайта — вопрос понимания психологического аспекта влияния цветов и использования этих знаний в соответствии с поставленными целями. Помимо того, что дизайнер знает о целевой аудитории, на выбор оттенков влияет:
- Фирменный стиль. Когда есть готовый фирменный стиль и логотип, который уже закрепился в памяти людей, стал узнаваемым, или вы планируете его таким сделать, нужно обязательно обыграть брендовые цвета в дизайне сайта. Но при этом нужно учитывать, как выбранные цвета сочетаются между собой, как они будут смотреться в оформлении сайта. В некоторых случаях цвета из логотипа можно заменить похожими оттенками, регулируя интенсивность, жесткость и другие параметры цвета.
- Тематика. Цвета для оформления сайта должны соответствовать его тематике или продукту/услугам, которым он посвящен.

Например, бренды парфюмерии часто выбирают оттенки фиолетового, эко-бренды — зеленого, соцсети — синего, кофейни — коричневого. о это не значит, что вы не можете сделать фирменным цветом кофейни — белый, а соцсеть «покрасить» в красный, как сделал небезызвестный Pinterest.
- Тренды. Тенденции направления, в котором работает бизнес, также влияют на выбор цвета для корпоративного сайта. Никто не может запретить вам заказать сайт юридической компании в оранжево-желто-малиновом оформлении, но будьте готовы к непониманию со стороны аудитории и рынка. Все как-то привыкли к строгим контрастам и перевесу в пользу темных цветов на сайтах юристов. Вы можете попытаться сломать систему, но стоит ли?
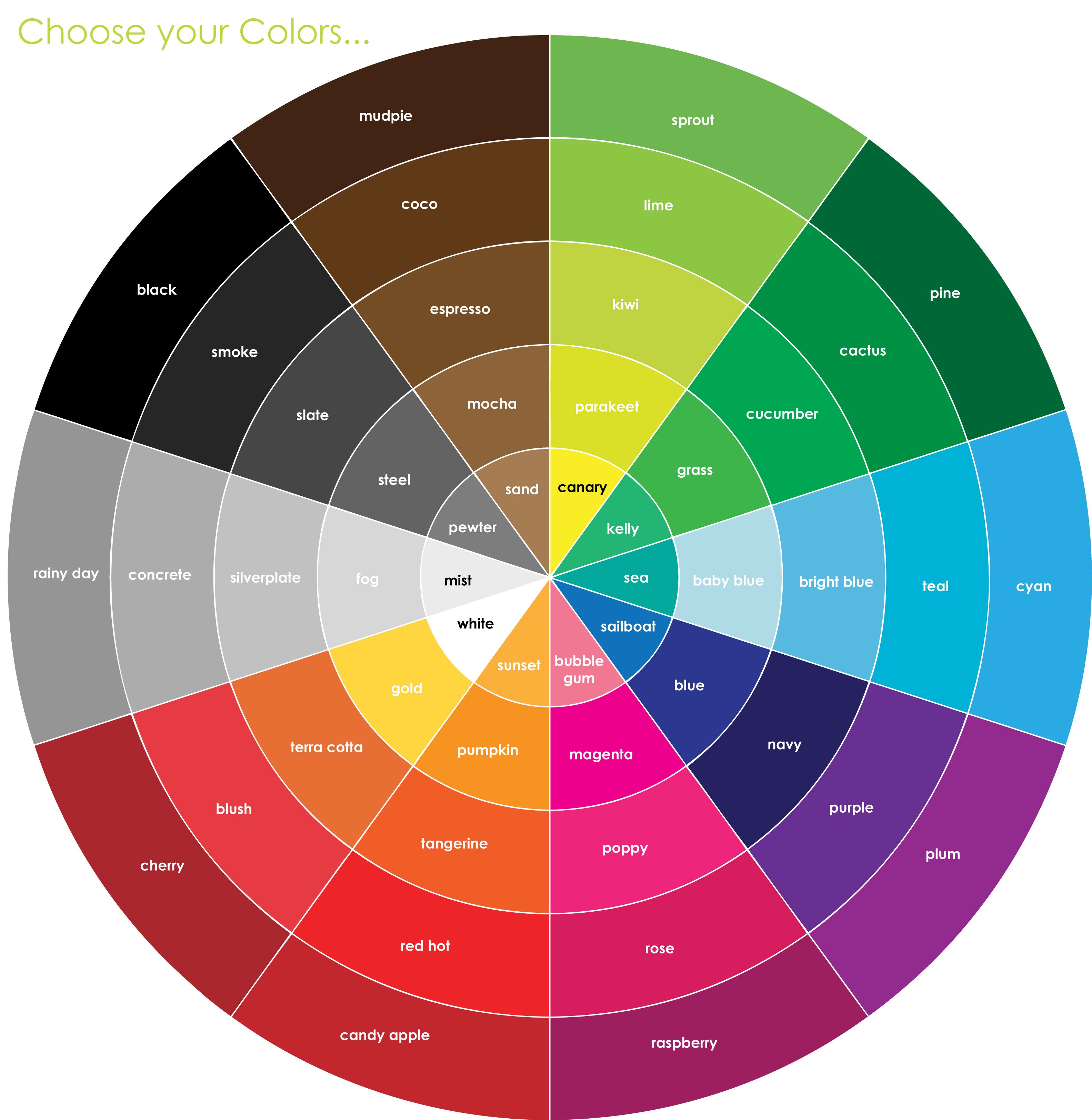
Цвета и психологические особенности их восприятия
Восприятие цвета –— величина не постоянная. То, как отреагирует человек на один и тот же цвет, зависит от множества факторов: места проживания, особенностей культуры, религиозной принадлежности, пола, возраста, даже эмоционального состояния и настроения в данный момент времени. Но все же, перед тем, как выбрать цвет для сайта, нужно изучить типичные ассоциации для каждого цвета, характерные для большинства людей.
Но все же, перед тем, как выбрать цвет для сайта, нужно изучить типичные ассоциации для каждого цвета, характерные для большинства людей.
Красный. Ассоциируется с агрессией, властью, страстью, любовью. Акцентирует внимание, вызывает чувство тревоги и опасности. Этот цвет идеально подходит для выделения триггеров, призывов к действию, функциональных элементов сайта. Но при оформлении нужно быть осторожным, такой насыщенный и экспрессивный цвет может сыграть не в вашу пользу.
Оранжевый. Этот цвет для сайта ассоциируется с молодостью, дружелюбием, позитивом, яркими положительными эмоциями, энергией и драйвом. Пробуждает творческое начало. Его часто используют для молодежного стиля оформления, а также придания сайту динамичности. Оранжевый выгодно смотрится в оформлении акцентов: при правильно подобранных дополнительных оттенках он будет акцентировать внимание на важном.
Желтый. Цвет радости, детства, счастья, прилива жизненных сил. Иногда ассоциируется с солидностью, статусом, авторитетностью. Нюансы восприятия зависят в большей степени от выбранного оттенка: температуры, насыщенности, присутствия света и тени. Можно уверенно использовать желтые цвета для бизнес сайта, а можно – для магазина детских товаров. Этот универсальный цвет подходит разным тематикам, усиливая каждый конкретный посыл.
Иногда ассоциируется с солидностью, статусом, авторитетностью. Нюансы восприятия зависят в большей степени от выбранного оттенка: температуры, насыщенности, присутствия света и тени. Можно уверенно использовать желтые цвета для бизнес сайта, а можно – для магазина детских товаров. Этот универсальный цвет подходит разным тематикам, усиливая каждый конкретный посыл.
Зеленый. Ассоциации: здоровье, природа, развитие, экологичность, безопасность, финансы. Этот цвет открывает множество перспектив цветовых сочетаний: его можно миксовать с теплыми и холодными оттенками, в зависимости от тематики сайта. Насыщенные и темные оттенки зеленого лучше всего передают эмоции денег, финансовой стабильности.
Синий. Такой выбор цвета для дизайна сайта будет оправдан, если вам необходимо завоевать доверие пользователя, внушить ему спокойствие и уверенность, создать ощущение надежности и убедить в своем профессионализме. Кроме того, глубокий синий смотрится роскошно и эстетично в оформлении сайта, что уместно в тематике дизайна, флористики, ювелирных украшений и т. д.
д.
Фиолетовый. Цвет роскоши, изысканности, избранности. Ассоциируется с романтикой, мистикой, таинственностью. Подходит сайтам мистической направленности, магазинам по продаже эксклюзивных товаров. Фиолетовый оправдан и в тех случаях, когда целевая аудитория – преимущественно женщины.
Белый. Чистота, простор, свобода, добро. Этот цвет часто используется в качестве фонового. Такое решение оптимально для интернет-магазинов, поскольку позволяет сосредоточить внимание на самих товарах. При большом количестве контента белый фон позволяет визуально структурировать информацию и избавляться от ощущения перегруженности. Используется для создания трендового минималистичного дизайна.
Черный. Изысканность, напряжение, доминирование, минимализм. С этим цветом стоит быть осторожным. Он может восхитить пользователя сочетанием минимализма и роскоши, а может вызвать негативную реакцию, раздражение. Впрочем, последнее случается всё реже. Больше того, наличие на сайте темной темы — один из основных трендов мира разботки корпоративных сайтов в 2020-х.
Больше того, наличие на сайте темной темы — один из основных трендов мира разботки корпоративных сайтов в 2020-х.
Сколько цветов нужно выбрать для оформления?
Сайт, оформленный в больше чем трех цветах, воспринимается тяжело, даже отталкивающе: попадая на него, пользователь захочет поскорее нажать на крестик в этой вкладке. Если цветов мало, ситуация обратная, сайт может выглядеть однообразным, а внимание пользователя будет рассеиваться. Но тут важно заметить, что всё зависит от мастерства дизайнера и его умения работать не только с цветом, а и с формой.
Оптимальная рабочая палитра для дизайна сайта — это 3-4 цвета:
- Основной цвет — им выделены ключевые акценты на страницах;
- Дополнительный — используется для второстепенных блоков, выгодно сочетается с основным, но не отвлекает от него.
- Фоновый — спокойный оттенок, на котором не теряются основной и дополнительный цвета.
- Цепляющий — контрастный к основному цвет, который притягивает внимание посетителя к целевым точкам: кнопкам, формам, объявлениям.

На подбор цвета сильно влияет основная цель сайта.
Например, корпоративный сайт всегда должен оформляться в фирменных оттенках, соответствовать логотипу. Для творческого и креативного сайта приветствуются любые смелые сочетания, включая использование черного и красного цветов. Если речь идет про цвет сайта для продажи, лучше отдать предпочтение нейтральному или белому фону, позволяя рекламируемым товарам и услугам всецело завладеть вниманием пользователей.
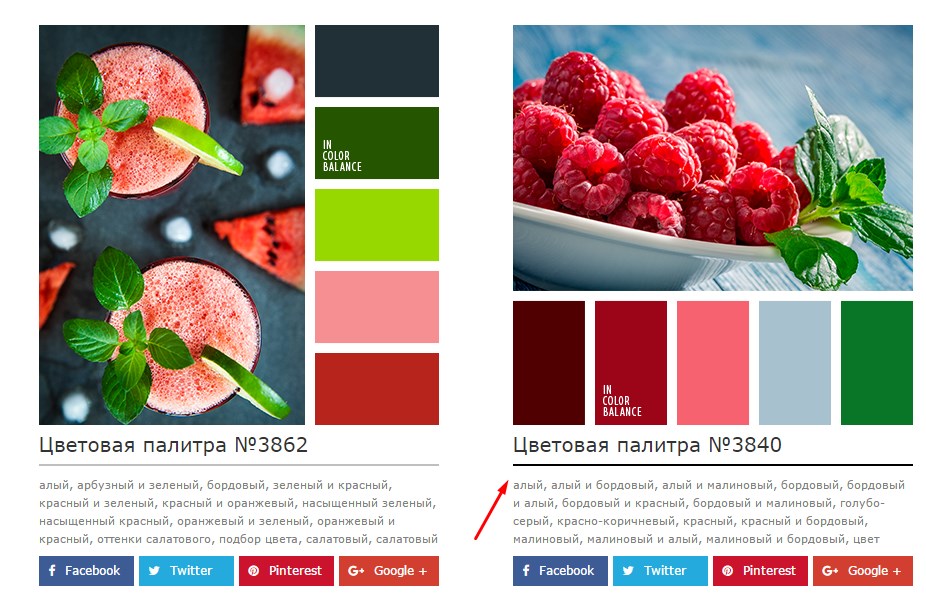
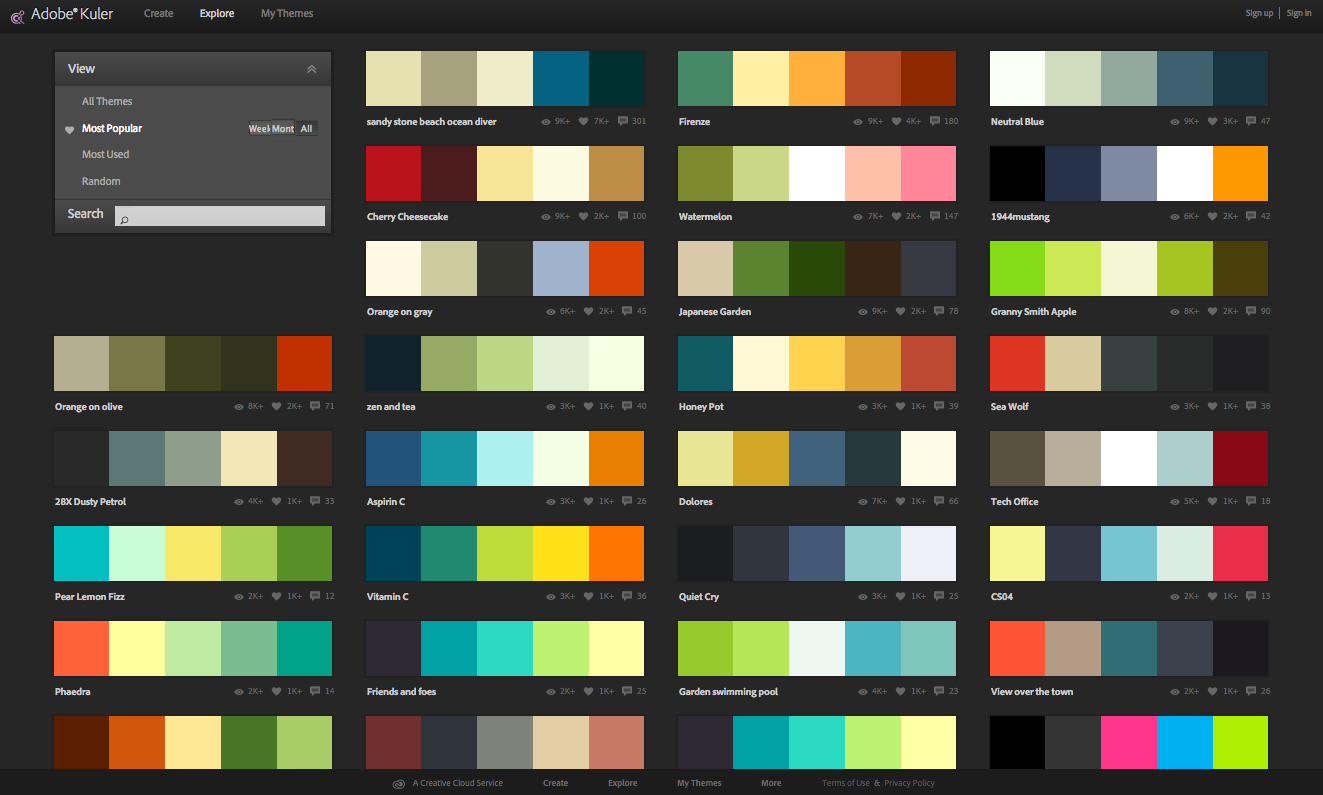
Лучшие цвета для оформления сайта можно подбирать самостоятельно или воспользоваться готовыми решениями сервисов: colourlovers.com, color.romanuke.com, paletton.com, flatuicolorpicker.com и их аналогами. Но учтите, что гармония оттенков не даст вам гарантии того, что сайт понравится целевой аудитории и окупит расходы на разработку.
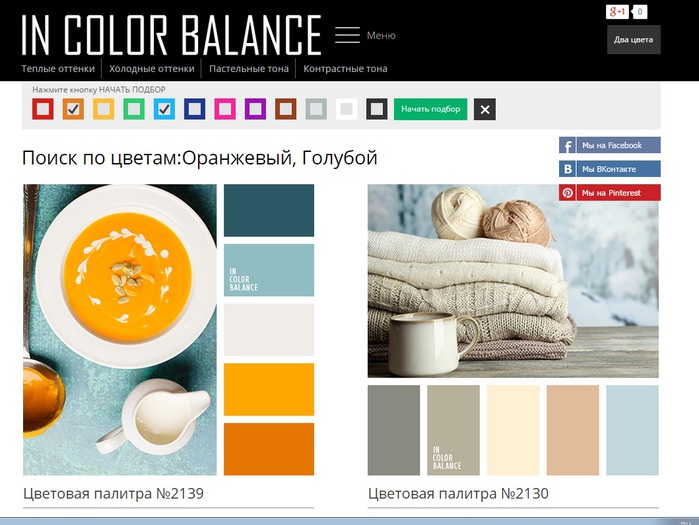
Часто дизайнеры предлагают клиентам несколько вариантов цветовых сочетания — на выбор. Хорошо, когда палитру можно посмотреть не просто в виде набора образцов, а в дизайне одной из страниц, так нагляднее и понятнее то, как будет выглядеть итоговый результат разработки.
Как узнать, что определенные цвета нравятся целевой аудитории
В мире цвета понятие «нравится» достаточно размытое. Особенно когда речь идет о цветах, используемых на веб-страницах. Ведь ни один пользователь, разве что кроме некоторых дизайнеров и художников, не скажет вам, что выбирает определенные сайты только потому, что у них фон синенький, красненький или беленький. На самом деле сознательно аудитория о дизайне не задумывается, зато подсознательно — очень даже.
Чтобы понять, что определенные сочетания цветов в палитре сайта придутся по вкусу целевой аудитории, изучите конкурентов. Только изучайте правильно — с целью построить в деталях, но для общего представления о том, что посетители их сайтов считают красивым и удобным.
Посмотрите на сайты зарубежных компаний в своей нише. Часто то, что американские и европейские компании уже внедрили на своих корпоративных и информационных сайтах, приходит на наш рынок с небольшим опозданием. И если вы окажетесь в числе первых, кто заметил свежий тренд в дизайне и внедрил его у себя, то это однозначно пойдет на пользу бизнесу.
Собирайте данные и анализируйте. Смотрите на то, как сейчас люди читают с сайта, куда кликают, как ходят между страницами. Найдите взаимосвязь цвета с их поведением. Это жутко сложно, но если вы категорически не хотите доверять в этом вопросе профессионалу, но хотите провести редизайн с пользой для конверсии, придется углубляться в такие тонкости.
Наша команда сходится во мнении, что без дизайнерского опыта, насмотренности, вкуса, знания психологии цвета и тонкостей сочетаний оттенков получить коммерчески-привлекательный дизайн практически невозможно.
Редизайн, дизайн лендинга, интернет-магазина, корпоративного сайта, визитки, а также разработка сайта под ключ — всем этим в студии «Бизнес Сайт» занимаются профессиональные веб-дизайнеры. Примеры их работ есть в портфолио, посмотрите и убедитесь, то разработанные ими странички выглядят гармонично и привлекательно, и секрет там не только в цвете.
10 советов о том, как использовать яркие цвета в дизайне сайтов
Разработка дизайна с использованием ярких цветов — веселое занятие. Однако стоит отметить, что это довольно рискованно.
Однако стоит отметить, что это довольно рискованно.
Такие цвета могут вызывать эмоции, привлекать внимание пользователей и задавать правильное настроение. С другой стороны, иногда яркий цвет создает ощущение неуравновешенности или безумия. Он либо мгновенно привлекает людей, либо отталкивает их.
Мы рассмотрим несколько способов применения ярких цветов в веб-дизайне, расскажем, как привнести индивидуальность в ваши проекты и сделать их более живыми, сохраняя баланс и доступность, которые делают сайт простым в использовании.
1. Создать нужное настроение
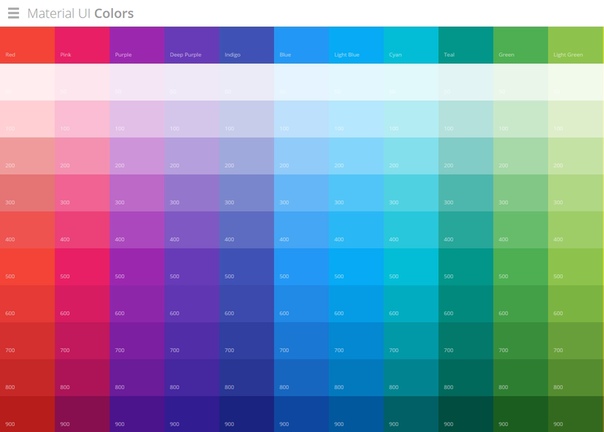
Цвета, в отличие от многих других элементов дизайна, мгновенно создают настроение (мрачное либо веселое) и устанавливают эмоциональную связь бренда или сайта с пользователями. Яркие и смелые оттенки сразу бросаются в глаза, притягивая внимание к дизайну и вовлекая потенциальных клиентов во взаимодействие с интерфейсом.
Какое-то время были особенно популярны цвета из палитры Material Design — именно их чаще всего использовали для создания ярких и модных решений. Вы можете увидеть это в примере выше: множество смелых оттенков неожиданно гармонично сочетаются друг с другом.
Вы можете увидеть это в примере выше: множество смелых оттенков неожиданно гармонично сочетаются друг с другом.
2. Выделить нестандартный элемент
Яркий цвет помогает обратить внимание пользователей на конкретный элемент дизайна. Особенно хорошо этот подход работает, если речь идет о чем-то нестандартном.
На сайте шрифта Avantt (на картинке выше) боковая панель навигации, которая в ином случае была бы достаточно незаметной, выделена пурпурным цветом. Смелый оттенок привлекает взгляд посетителей к названию и элементам навигации, то есть фактически улучшает юзабилити сайта.
3. Подчеркнуть, кто вы
Яркий цвет может выступать в качестве элемента брендинга, как в примере выше. Интересный и необычный неоновый цвет создает визуальный акцент и является связующим звеном между логотипом в верхнем левом углу и названием компании.
Брендинг с использованием смелых цветов наиболее эффективен, если интерфейс является не слишком красочным.
4. Создать впечатляющие текстовые элементы
В этом примере надпись яркого цвета “Superglow” представляет собой доминирующий элемент в дизайне сайта, который выделяется даже на фоне полноэкранных изображений. Сочетание розового, желтого и мощной черной тени выглядит очень смело. Кроме того, надпись является настолько крупной, что ее трудно не заметить.
Сочетание розового, желтого и мощной черной тени выглядит очень смело. Кроме того, надпись является настолько крупной, что ее трудно не заметить.
Чтобы подобная типографика смотрелась гармонично, дизайн должен ей соответствовать. Поэкспериментируйте с разными типами фона, чтобы текстовые элементы впечатляли посетителей сайта, но не перетягивали на себя их внимание полностью.
5. Сделать интерфейс интереснее
Будь то простой цветовой акцент или более крупный красочный блок, яркие оттенки могут обеспечить правильный баланс и сделать строгий интерфейс не слишком минималистичным. Когда дизайн не отличается выразительностью, цветные элементы делают визуал интереснее и притягивают взгляд пользователей.
На сайте Studio MV (пример выше) используется оригинальный подход — почти половина экрана выкрашена в красный цвет и включает маленькие текстовые элементы. Это позволяет создать контраст между ярким блоком и черно-белым дизайном, при этом интерфейс не перегружен деталями. Он остается довольно строгим и сбалансированным.
Он остается довольно строгим и сбалансированным.
Кроме того, равновесие достигается благодаря тому, что левая часть экрана разделена по горизонтали на 2 секции.
6. Заявить о себе
Иногда смелое цветовое решение — единственное, что вам нужно, чтобы заявить о себе. Какие ассоциации у вас возникают при взгляде на пример выше? Какое впечатление оставляет такой сайт?
7. Привлечь внимание
Выбирая яркий цвет, дизайнер зачастую преследует единственную цель — привлечь внимание посетителей сайта. Иногда подобные оттенки сочетаются с оформлением товаров, как в примере выше, в других случаях — просто создают контекст.
Что особенно здорово при таком подходе — вы можете изменить цветовую палитру в любой момент. Цвет фона или текста может быть ярко-синим сегодня, желтым в следующем месяце, а потом лимонно-зеленым. Так вы привлечете дополнительное внимание к дизайну, поскольку даже постоянные посетители заметят, что сайт изменился.
Этот маленький сюрприз может вызвать у пользователей положительные эмоции и сделать их опыт приятнее.
8. Добавить веселья
Иногда сочетание ярких оттенков может давать интересные результаты: будь то комбинация множества цветов или неожиданное цветовое решение.
На сайте школы Letterz используются цвета маркеров-выделителей, которые изначально кажутся слишком яркими. Однако они не мешают посетителям воспринимать информацию. В сочетании с простым дизайном и забавным бегущим человечком они делают опыт взаимодействия приятным и веселым. (Настолько веселым, что вы даже не замечаете, что цвета смотрятся не слишком гармонично).
Пример доказывает, что когда вы экспериментируете с яркими цветами, можно нарушать правила, ведь невозможно угадать, какое решение действительно сработает.
9. Сделать фон ярким
Один из проверенных способов применения ярких цветов — фон сайта, включающего ограниченное число визуальных элементов. В сочетании с интересным шрифтом он почти всегда образует выигрышную комбинацию.
Результат будет особенно удачным и стильным, если добавить в интерфейс экспериментальную типографику либо анимированные элементы.
10. Следовать трендам
Если говорить о трендах в веб-дизайне, яркие цвета можно назвать одним из них. Они могут отлично сочетаться с другими модными решениями.
Создатели сайта Wokine (на картинке выше) следуют сразу нескольким трендам, благодаря чему дизайн выглядит ультрасовременно: смелые цвета, разделенный экран, уникальный шрифт.
Цвет помогает привлечь внимание пользователей к размещенному сбоку меню, делает интерфейс сбалансированным и превращает экран в произведение искусства.
Как сделать это правильно (+ инфографика) — Go WordPress
Цветовая схема вашего веб-сайта играет решающую роль в формировании восприятия и опыта вашей аудитории. Хорошо подобранная цветовая палитра может передать профессионализм, дружелюбие, креативность и многое другое, повышая узнаваемость бренда и стимулируя взаимодействие посетителей. Эта статья проведет вас через процесс выбора наиболее подходящих цветов для вашего веб-сайта и поможет вам создать связную и привлекательную цветовую схему.
Понимание влияния цветовых схем веб-сайта
Ваш веб-сайт является целевой страницей для вашей онлайн-аудитории и рассказывает историю о вашей личности и вашей цели. И хотите верьте, хотите нет, но разные цветовые схемы на вашем сайте могут отображать разный уровень профессионализма, дружелюбия, открытости и многого другого.
Итак, что говорит о вас цветовая схема вашего сайта?
Профессионализм
Черно-белая цветовая схема создает элегантный и формальный вид. Включение оттенков фиолетового и золотого может добавить изюминку, не ставя под угрозу профессионализм. Этот гладкий современный вид может произвести такое же впечатление, как современный дом или офис, и сделает ваш сайт смелым и привлекательным.
Дружелюбие
Если вы хотите, чтобы ваш веб-сайт выглядел дружелюбно, некоторые цвета работают лучше, чем другие. Темно-синий и зеленый — ваш лучший выбор, чтобы сделать ваш сайт уютным и гостеприимным. Многие благотворительные и некоммерческие организации используют эти цвета, чтобы передать чувство спокойствия.
Эффективность
Некоторые компании могут захотеть предупредить клиентов о своей эффективности и скорости. Например, компании по ремонту домов, такие как кровельные компании и страховые компании, хотят, чтобы посетители проводили как можно меньше времени на их веб-сайтах, а вместо этого звонили им напрямую, чтобы узнать цену.
Для этого смелая цветовая гамма красного и белого может создать ощущение безотлагательности. Эти цвета в сочетании с быстрыми призывами к действию, такими как «Позвоните, чтобы узнать цену» или «Свяжитесь с нами сейчас», могут побудить потенциальных клиентов перейти прямо с вашего веб-сайта на телефон, что позволит вам работать как можно быстрее.
Креативность
Творческие личности могут использовать цветовую схему своего веб-сайта для демонстрации уникальности или актуальности своего бизнеса. Такие услуги, как фотография, видеосъемка, нестандартное искусство и каллиграфия, могут выиграть от интересных землистых тонов, таких как сочные апельсины и коричневые тона.
Оранжевый оттенок сообщает об уровне игривости, который может быть важен в вашей области, в то время как светло-коричневый может сделать вас приземленным и профессиональным. Работайте с этими цветами вместе, и у вас получится веселый, игривый веб-сайт, который дает зрителям представление о том, чем занимается ваш бизнес, и, надеюсь, создает единственный в своем роде вид для тех, кто просматривает многие веб-сайты. подобные предприятия.
Стимулирование
Веб-сайты, стимулирующие умы зрителей, обычно содержат яркие цвета, например желтый и розовый. Хотя эти два цвета не обязательно работают в тандеме, выбор одного из них в качестве основного цвета для вашего сайта может разжечь воображение ваших посетителей. Добавьте основные цвета, такие как красный и синий, для веб-сайта для детей, особенно того, где им предлагается учиться и расти с помощью инструментов на самом сайте или в физическом пространстве, которое продвигает ваш веб-сайт.
Создание единой цветовой схемы
Цветовая схема вашего веб-сайта побуждает посетителей просматривать ваш сайт в течение более длительного периода времени, подписываться на вашу рассылку новостей или совершать покупки? Если вы не тратите время и усилия на поиск наиболее подходящих цветов для создания последовательной и взаимодополняющей схемы, тогда ответ может быть «нет».
Вот три метода, которые могут помочь вам избежать этой проблемы, гарантируя, что ваш контент будет легче читать и оказывать эмоциональное воздействие на ваших читателей.
1. Отдайте предпочтение удобочитаемости
Если ваши посетители с трудом читают текст на вашем сайте, то вся ваша тяжелая работа будет напрасной. Люди не будут напрягаться, чтобы что-то читать, если вместо этого смогут найти ту же информацию на сайте конкурента.
При создании цветовой схемы для вашего веб-сайта крайне важно правильно использовать контраст. В конце концов, использование желтого текста на белом фоне — не самая четкая комбинация. Нет причин слишком много думать или слишком усложнять свой выбор дизайна. Выберите комбинацию цветов фона и текста, которая имеет достаточную контрастность, чтобы ее можно было легко читать на экранах компьютеров и мобильных устройств.
2. Используйте контраст для информационной иерархии
Как только вы убедитесь, что ваш контент легко читается, поднимите свою цветовую стратегию на новый уровень, используя контраст, чтобы обеспечить тонкий контекст для того, что читают ваши посетители.
Например, взгляните на тему Didi из витрины тем WordPress.com:
Обратите внимание, как наиболее подходящие цвета (например, черный и белый) комбинируются для задания тона и стиля, а цвет акцента (желтый) привлекает внимание читателя и направляет его к важным ссылкам и действиям?
3. Стимулируйте эмоциональные отклики
В дополнение к удобству чтения и информационной иерархии, интеллектуальное сопоставление цветов на веб-сайте также позволяет вам укреплять эмоциональные связи с посетителями вашего веб-сайта.
Все цвета имеют общую эмоциональную составляющую. Например, красный часто ассоциируется с любовью и смелостью, а зеленый — с представлениями о богатстве. Вопрос в том, какой общий тон и эмоциональное воздействие вы хотите создать на своем веб-сайте? Обратитесь к этому сообщению от Art Therapy, чтобы лучше понять психологию цвета и как лучше всего согласовать цветовую схему вашего сайта, чтобы она соответствовала вашим целям.
Хотя понимание психологии цвета может быть чрезвычайно полезным, помните, что вы не должны выбирать цвета только для того, чтобы вызвать у читателей эмоциональную реакцию. Вместо этого выберите основной цвет и используйте такие сайты, как Coolors.co или Colormind.io, чтобы найти палитру, которая дополняет его. Таким образом, ваш веб-сайт будет передавать правильный тон в гостеприимной и эстетически приятной форме.
Вместо этого выберите основной цвет и используйте такие сайты, как Coolors.co или Colormind.io, чтобы найти палитру, которая дополняет его. Таким образом, ваш веб-сайт будет передавать правильный тон в гостеприимной и эстетически приятной форме.
Выбор цветовых схем веб-сайта
Выбрав эффективную цветовую палитру для своего веб-сайта, вы поможете посетителям запомнить вашу эстетику, закрепив ваш контент в сознании аудитории. Это может привести к большему количеству повторных посещений, лучшему удержанию клиентов и более преданной читательской аудитории. Цвета сайта должны соответствовать вашей цели и тону, который вы хотите передать. После того, как вы установили цель и тон, вы можете двигаться вперед, координируя цвета, чтобы помочь достичь своих целей.
Используйте эту инфографику в качестве отправной точки, чтобы помочь вам выбрать цветовую палитру вашего веб-сайта.
Конечно, разные типы брендов лучше всего сочетаются с разными цветовыми схемами. Некоторым нужны очень насыщенные, яркие цвета, такие как ярко-розовый, желтый или бирюзовый, в то время как другим лучше подходят более приглушенные, ненасыщенные цвета, такие как бежевый, темно-синий и светло-серый.
Кроме того, некоторые хорошо работают с большим количеством цветов, в то время как другие используют в основном черно-белые изображения с одним или двумя акцентными цветами.
Помните об этих важных советах при выборе идеальной цветовой схемы для своего веб-сайта и ознакомьтесь со следующими примерами, иллюстрирующими концепции..
- Определите образ своего бренда — Определите образ, который вы хотите создать (например, веселый, минималистский или современный), и выберите цветовую палитру, которая резонирует с вашей целевой аудиторией.
- Учитывайте уровни насыщенности — Разным брендам требуются разные уровни насыщенности, при этом некоторым нужны яркие, насыщенные цвета, в то время как другие предпочитают более приглушенные, ненасыщенные оттенки.
- Сбалансируйте свою палитру – создайте гармоничное сочетание цветов, используя в основном черный и белый цвета с одним или двумя акцентными цветами для визуального интереса.

Хороший способ начать выбор цветовой палитры веб-сайта — выбрать изображение, которое вы хотите транслировать (например, веселое, минималистское или современное), и начать играть с цветами, пока не получите палитру, которая будет резонировать с вашей целью. рынок.
Пример жизнерадостной цветовой палитры
Например, «жизнерадостная» цветовая палитра с яркими энергичными оттенками хорошо подходит для блоггеров, пишущих на семейные темы. У Money Saving Mom есть набор ярких цветов, которые она постоянно использует на своем веб-сайте, чтобы выделиться среди других «скучных» финансовых блогов.
Пример минималистской цветовой палитры
Веб-сайт о минимализме, такой как Be More With Less, естественно выбрал бы минималистскую цветовую палитру с тонкими оттенками и уровнями насыщенности. В качестве основных цветов используются черный, белый и серый. Эта схема не отвлекает от контента, а на веб-сайте есть несколько изображений, чтобы добавить цвета.
Пример современной цветовой палитры
Современная цветовая палитра, которую выбирают многие стартапы, может выглядеть как MailPoet. Этот подход использует интересные акцентные цвета, чтобы добавить эффектности.
Используйте WordPress.com для выбора идеальной цветовой палитры
При выборе плана с поддержкой плагинов WordPress.com вы сможете настроить выбранную тему с помощью как базовой, так и расширенной цветовой схемы. Мало того, вы также получите контроль над дизайном фона, шрифтами и всеми вашими CSS, чтобы сделать ваш бренд максимально уникальным и запоминающимся.
Создание целостной и привлекательной цветовой схемы веб-сайта необходимо для улучшения взаимодействия с пользователем и повышения узнаваемости бренда. Понимая влияние цветовых схем, расставляя приоритеты в отношении удобочитаемости и эмоционального отклика, а также выбирая хорошо сбалансированную цветовую палитру, вы можете создать запоминающееся присутствие в Интернете, которое найдет отклик у вашей целевой аудитории.
Хотите больше советов? Получайте уведомления о новых сообщениях по электронной почте.
Введите адрес электронной почты…
Нравится:
Нравится Загрузка…
Лучшие сочетания цветов для образовательных сайтов
Почему цветовые сочетания имеют значение для образовательных сайтов?В настоящее время многие люди имеют легкий доступ к всемирной паутине для поиска информации и обучения. Молодым людям или студентам особенно не сложно учиться онлайн, поскольку в Интернете есть множество образовательных веб-сайтов, предлагающих учебный контент. Однако, помимо предоставляемого образовательного контента, цветовая комбинация также имеет значение для образовательного веб-сайта, и вот почему.
Наиболее часто используемые цвета для образовательных веб-сайтов Синий Спокойствие или умиротворение синего цвета повышает креативность и концентрацию. Этот цвет также улучшает память и настроение. Таким образом, вы можете создать спокойный интерфейс с синим цветом, чтобы не отвлекать учащихся.
Этот цвет также улучшает память и настроение. Таким образом, вы можете создать спокойный интерфейс с синим цветом, чтобы не отвлекать учащихся.
Оттенки синего цвета можно использовать, когда вам нужно представить сложную тему или подавляющее логическое содержание. Это потому, что они могут помочь успокоить настроение онлайн-учащихся и облегчить запоминание предметов или содержания презентации.
Образовательные веб-сайты часто выделяются синим цветом, так как более темно-синий цвет отражает гибкость, а более светлый синий способствует надежности и помогает сосредоточиться.
Зеленый Для человеческого глаза зеленый является наиболее расслабляющим цветом, а также может снимать стресс. Согласно исследованиям, пребывание в окружении зелени может улучшить психическое здоровье, поскольку оно напоминает нам о близости с природой. Очень эффективно использовать его на образовательном веб-сайте, где вы хотите, чтобы учащиеся читали ваш контент без стресса и чувствовали себя приглашенными искать больше.
Вы можете использовать зеленый цвет, если хотите показать что-то, что может принести пользу или дать преимущество в долгосрочной перспективе вашим онлайн-учащимся. Например, мотивирующий контент или вдохновляющие цитаты для стимулирования личного развития, поскольку цветовые тона также связаны с ростом, здоровьем и безопасностью.
Темно-зеленый олицетворяет решимость и процветание, а светло-зеленый добавляет свежести и символизирует оптимизм. Зеленый, как доминирующий цвет на образовательном веб-сайте, определенно выделит положительную энергию
Синий и зеленыйСиний часто используется с зеленым в качестве аналогичных цветов для выражения открытости и неформальности. Спокойная комбинация синего и зеленого цветов создает умиротворяющую гармонию, но в то же время создает тонкую динамику, поддерживающую друг друга.
Цветовая комбинация синего и зеленого довольно эффективна, когда вы хотите предложить серьезный веб-контент или услугу, но в веселой и привлекательной форме, поскольку вы хотите привлечь внимание учащихся чем-то визуально менее скучным
Есть способы заставить эту цветовую комбинацию идеально работать на образовательном веб-сайте, и один из них — обеспечить достаточный цветовой контраст между синим и зеленым цветами. Один из цветов может быть намного мягче, светлее или темнее другого. Более светлый цвет лучше всего подходит для фона раздела, а более темный цвет подойдет для кнопок или текстовых ссылок.
Один из цветов может быть намного мягче, светлее или темнее другого. Более светлый цвет лучше всего подходит для фона раздела, а более темный цвет подойдет для кнопок или текстовых ссылок.
Academia — это образовательный веб-сайт, который предоставляет бесплатные PDF-файлы. Он включает в себя доминирующий синий цвет и контрастирует с более темным и светлым синим и немного серым, чтобы создать иерархию контента и композицию. Веб-сайт предлагает надежный контент для студентов или исследователей, и светло-синий цвет будет полезен для достижения этой цели. Кобальтово-синий (темно-синий) выделяет CTA-кнопки.
Еще один пример цветовой комбинации веб-сайта, которая довольно проста для восприятия, но броская и современная, — это PowerSchool. Этот веб-сайт предлагает облачное программное обеспечение 12-K для продуктивной работы учащихся и преподавателей. Основная цветовая палитра — светло-голубой с более теплым оттенком, контрастирующий с вишнево-красным в качестве цветового акцента, который используется для кнопок CTA и текстовой ссылки.
D2L предлагает решения для трансформации преподавания и обучения лично или онлайн. Как технологическая экосистема, основанная на услугах, этот веб-сайт выглядит свежо благодаря высококонтрастному сочетанию зеленого леса и черного цвета на белом фоне. Он также включает зеленый цвет электрик в качестве акцентного цвета, который весьма привлекательно сочетается с черным цветом, символизирующим уверенность или безопасность.
В качестве веб-сайта, который предоставляет множество типов цифрового контента для развлечения или получения знаний, Scribd использует минимальное сочетание цветов. Он включает в себя зеленый цвет вяза, который создает успокаивающий эффект в сочетании с темно-серым цветом на белом фоне. Сочетание этих цветов создает непринужденную атмосферу и прекрасное качество одновременно.
Duolngo — это образовательный веб-сайт, на котором вы изучаете язык в увлекательной игровой форме. Цветовой акцент — ярко-зеленый, который в основном используется для кнопок CTA на веб-сайте, чтобы добавить энтузиазма и интереса к веб-сайту. Темно-синий дает ощущение надежности и олицетворяет знания. Сочетание ярко-зеленого и темно-синего цветов на веб-сайте вызывает интерес к изучению языка с помощью надежных онлайн-сервисов обучения.
Темно-синий дает ощущение надежности и олицетворяет знания. Сочетание ярко-зеленого и темно-синего цветов на веб-сайте вызывает интерес к изучению языка с помощью надежных онлайн-сервисов обучения.
Подобно Duolingo, Toppr также использует комбинации синего и зеленого цветов. Toppr — это образовательный веб-сайт, который обеспечивает всестороннее онлайн-обучение для молодых студентов. Веб-контент довольно сложен и содержит много информации для отображения. Оттенки мягче, чтобы помочь онлайн-учащемуся сосредоточиться на содержании при посещении веб-сайта. Изумрудно-зеленый цвет используется для акцентирования кнопок CTA, чтобы сбалансировать цветовую композицию.
Зачем мне создавать сайт?Есть много причин, по которым вам следует создать веб-сайт, если вы художник. Вы можете использовать его, чтобы создать место, где люди смогут узнать о вас, рассказать о вашем искусстве или продемонстрировать свои работы.
Как выбрать дизайн для своего сайта? Одним из самых важных моментов при создании веб-сайта для вашего искусства является дизайн. Даже если ваши произведения искусства могут быть потрясающими, люди уйдут, если на вашем сайте будет сложно ориентироваться. Вот почему важно, чтобы сайт был удобен для глаз и удобен в навигации.
Даже если ваши произведения искусства могут быть потрясающими, люди уйдут, если на вашем сайте будет сложно ориентироваться. Вот почему важно, чтобы сайт был удобен для глаз и удобен в навигации.
При использовании CMS разработка веб-сайта будет быстрой и легкой. Вы можете добавить созданный вами шаблон или выбрать один из готовых шаблонов, имеющихся в библиотеке CMS.
Какой дизайн должен быть у моего блога о фитнесе?Когда вы новичок, не заморачивайтесь с дизайном сайта. Самое главное, чтобы сайт выглядел профессионально, легко читался и работал быстро.
Оди Мирза — графический дизайнер и разработчик WordPress в audeemirza.com, проживающая в Сурабая, Индонезия.