Теплые оттенки | IN COLOR BALANCE
Теплые оттенки | IN COLOR BALANCEУкраїнський IN COLOR BALANCE
бежевый, голубой, желтый и синий, коричневый, оттенки голубого, палитры для дизайнера, подбор цвета, синий и желтый, цветовое решение, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4574
древесный цвет, желтый, оранжевый, оттенки коричневого, оттенки оранжевого, оттенки специй, палитра цветов, подбор цвета, подбор цвета в интерьере, подбор цвета для дома, серо-желтый, серый, темно серый, темно-коричневый, теплый коричневый, цвет апельсина, цвет дерева, цвет мокрого асфальта, цвет специй, цвет шафрана, цветовое решение для ванной, черный, шафрановый, шоколадный цвет, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4573
«пыльный» зеленый, болотные оттенки зеленого, зелёная сосна, зелёное море, монохромная зеленая палитра, оттенки желто-зеленого, оттенки зеленого, оттенки лайма, оттенки салатового, пастельно-зелёный, подбор цвета, пыльные оттенки зеленого, салатовый, тёмно-зелёный, цвет зелени, цвет лайма, цвет лимона, цвет листьев, цвет спаржи, цвет травы, цвет цитрусовых, цвета для декора, цветовое решение, цветовые палитры для декора, яблочно-зеленый.
Facebook Twitter Pinterest Share
Цветовая палитра №4572
гранатовый, канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, теплый желтый, цвет абрикоса, цвет апельсина, цвет грейпфрута, цвет листьев мяты, цвет сицилийского апельсина, цвета цитрусовых.
Facebook Twitter Pinterest Share
Цветовая палитра №4570
greenery, белый, оттенки зеленого, оттенки серого, подбор цвета для дома, почти белый, свадебное цветовое решение, серебристый, серебряный, серо-коричневые оттенки, серый, тёмно-зелёный, цвет листьев, цвет серебра.
Facebook Twitter Pinterest Share
Цветовая палитра №4568
канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, оливковый, оранжевый, оттенки зеленого, подбор цвета, пыльный зеленый, салатовый, тёмно-красный, теплый желтый, тусклый салатовый, цвет абрикоса, цвет апельсина, цвет горохового супа, цвет грейпфрута, цвет инжира, цвет мякоти инжира, цветовое решение для весны.
Facebook Twitter Pinterest Share
Цветовая палитра №4561
«пыльный» зеленый, зеленый и морковный, морковный, морковный и зеленый, нежные тона, нежный салатовый, оранжево-морковный цвет, оранжевый, оттенки оранжевого, подбор цвета, рыже-коричневый, салатово-желтый, салатовый, тёмно-красный, тусклый зеленый, тусклый оранжевый цвет, тусклый салатовый, цвет горохового супа, цвет грейпфрута, цвет зелени, цвет натуральной шкуры, цвет охры, цвет шкуры лисицы, цветовая палитра для весны, цветовое сочетание для весны.
Facebook Twitter Pinterest Share
Цветовая палитра №4558
канареечно желтый цвет, мандариновый цвет, международный оранжевый, насыщенный зеленый, оранжевый, оттенки зеленого, подбор цвета, салатовый, теплые оттенки оранжевого, тыквенный цвет, цвет абрикоса, цвет апельсина, цвет горохового супа, цвет гуммигут, цвет зеленых листьев, цвет подсолнухов, цветовое решение для весны.
Facebook Twitter Pinterest Share
15 сервисов для игры с цветом
- Дизайн
- 4 мин на чтение
- 24631
Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников.
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
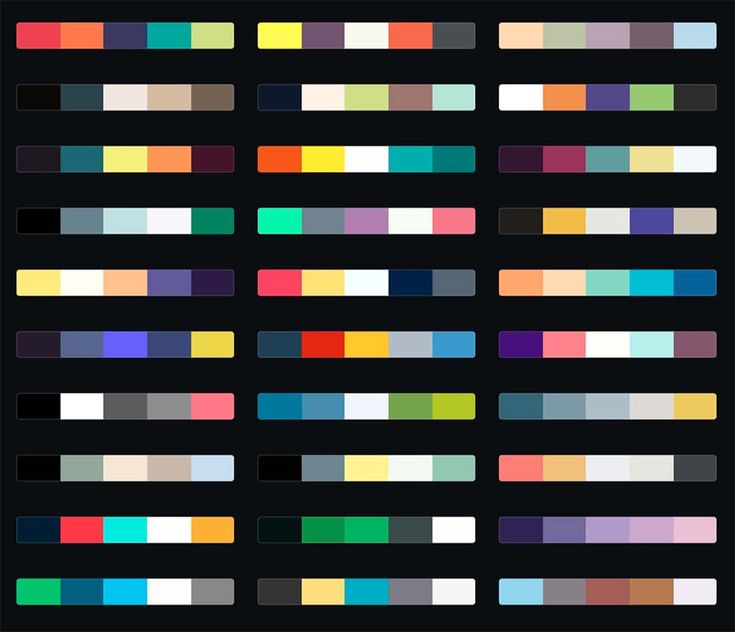
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
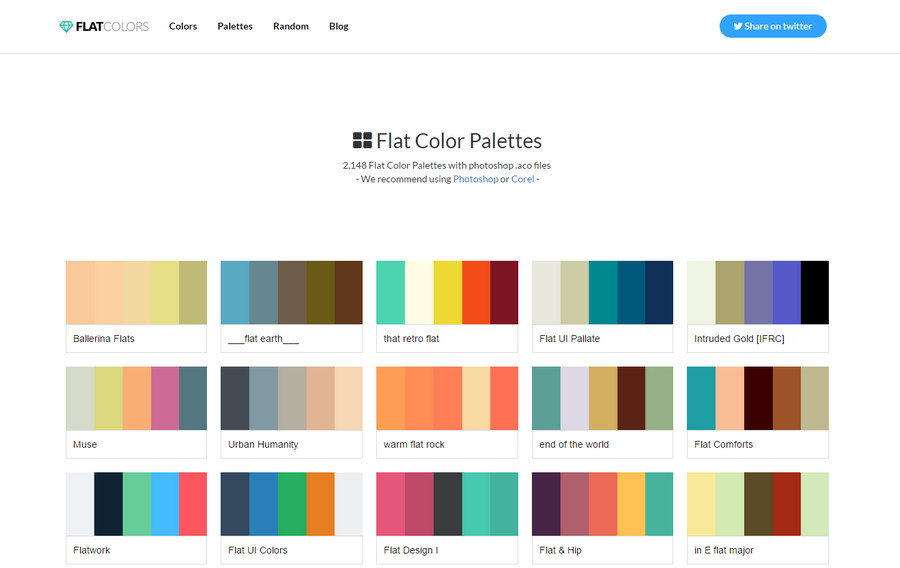
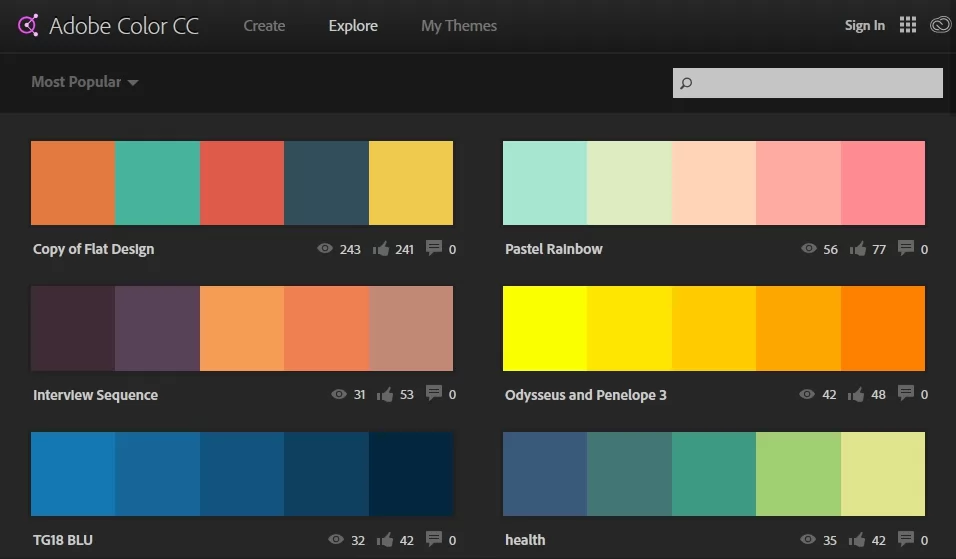
1. Adobe Kuler – специальное веб-приложение для создания цветовых схем, которые могут вдохнуть жизнь в совершенно любой проект. Вы можете экспериментировать с цветами и просматривать тысячи тем из Kuler сообщества. Тут есть рейтинговая система самых лучших палитр, составленных другими пользователями. При желании, можно составить собственную палитру или загрузить изображение с приятной цветовой гаммой.
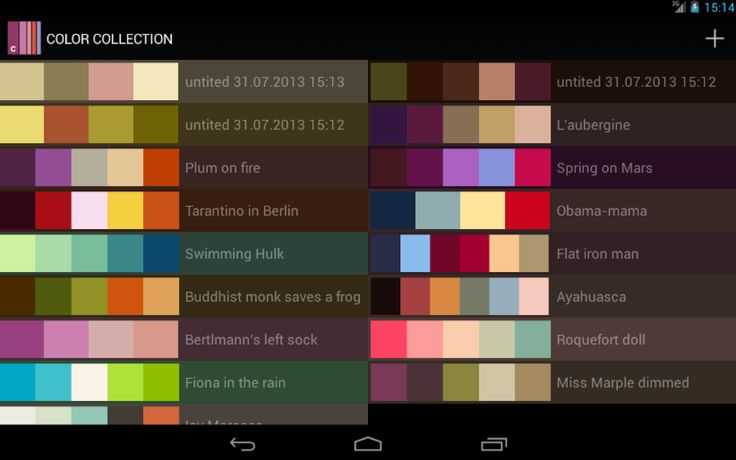
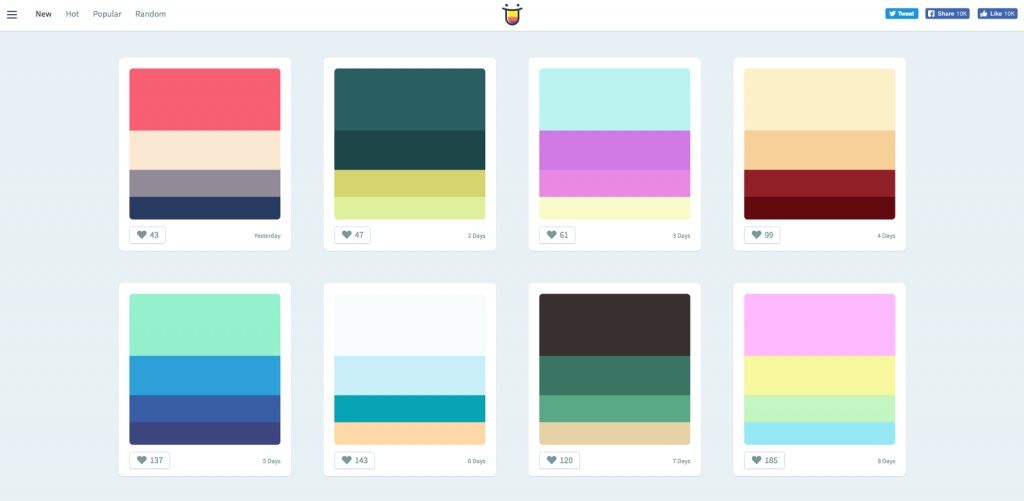
2. Сolourlovers

3. Главное преимущество Colorscheme в том, что весь процесс работы происходит в пределах одного экрана, то есть вам не нужно переходить на другие страницы. Первый шаг – выбор цветовой модели для будущего веб-проекта. Вы можете комбинировать холодные и теплые оттенки. Далее, изменяете яркость и контрастность, вы можете использовать готовые стили. Справа можно видеть результаты своей работы. Также, есть предварительный просмотр готового сайта, конечно же, примерный. Этот ресурс будет крайне полезен начинающим дизайнерам.
Очень порадовал список с названиями цветов.
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.
6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров.
8. Главная идея Сolr
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.
10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.
11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.
13. Mudcu позволяет имитировать девять видов цветовой слепоты.
14. Etsy – это самый забавный и необычный способ подобрать цвет.
15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.
Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Источник: templates.motocms.ru
- #дизайн
- #инструменты
- 0
39 вдохновляющих цветовых схем для веб-сайтов, которые пробудят ваше творчество
Ищете вдохновляющие цветовые схемы для веб-сайтов? Мы собрали коллекцию красивых дизайнов веб-сайтов, чьи великолепные цветовые схемы, безусловно, заставят вас творить. В эту коллекцию входят:
- мягкие и бледные цветовые схемы для сайта
- пастельных и землистых цветовых схем веб-сайта
- ярких цветовых схем сайта
- темных цветовых схем сайта
- монохромных цветовых схем сайта
Хотите узнать о главных тенденциях веб-дизайна 2022?
I.
 Мягкие и бледные цветовые схемы веб-сайтов: Feelin’ Comfy
Мягкие и бледные цветовые схемы веб-сайтов: Feelin’ ComfyМягкие пастельные цветовые схемы веб-сайтов являются одними из самых популярных вариантов оформления веб-сайтов. Такие цветовые схемы сайта легко ассоциируются с романтикой и чистотой. Они также склонны к спокойствию. Это делает их идеально подходящими для широкого круга брендов, которым необходимо сообщать о надежности и комфорте.
Мягкие и бледные цветовые схемы сайта приветливы и уютны. Вот подборка сайтов, выполненных в такой цветовой гамме Можете ли вы уловить комфорт и уют?
1. Beauregard
Веб-сайт, посвященный искусству и красоте дизайна часов. Веб-сайт предлагает интуитивно понятный интерфейс и оформлен в красивой цветовой гамме, передающей чистоту и комфорт. Шестнадцатеричные коды соответствуют следующим цветам:
- ISABELLINE
- БЫСТРОЕ СЕРЕБРО
- АВРОМЕТАЛЗАВР
- СВЕТЛО-СЕРЫЙ
- ЧЕРНАЯ ОЛИВА
2.
 Squilla Fund
Squilla FundМягкие бежевые тона в сочетании с успокаивающими бирюзовыми оттенками делают этот корпоративный сайт об инвестициях в криптоиндустрию олицетворением надежности и комфорта. Вот цвета, использованные при создании дизайна этого сайта:
- ГОЛУБОЙ
- СИНИЙ ЛУННЫЙ КАМЕНЬ
- СИНИЙ ПОРОШОК
- ВОЛШЕБНАЯ МЯТА
- БЕЛЫЙ ДЫМ
3. Libenar
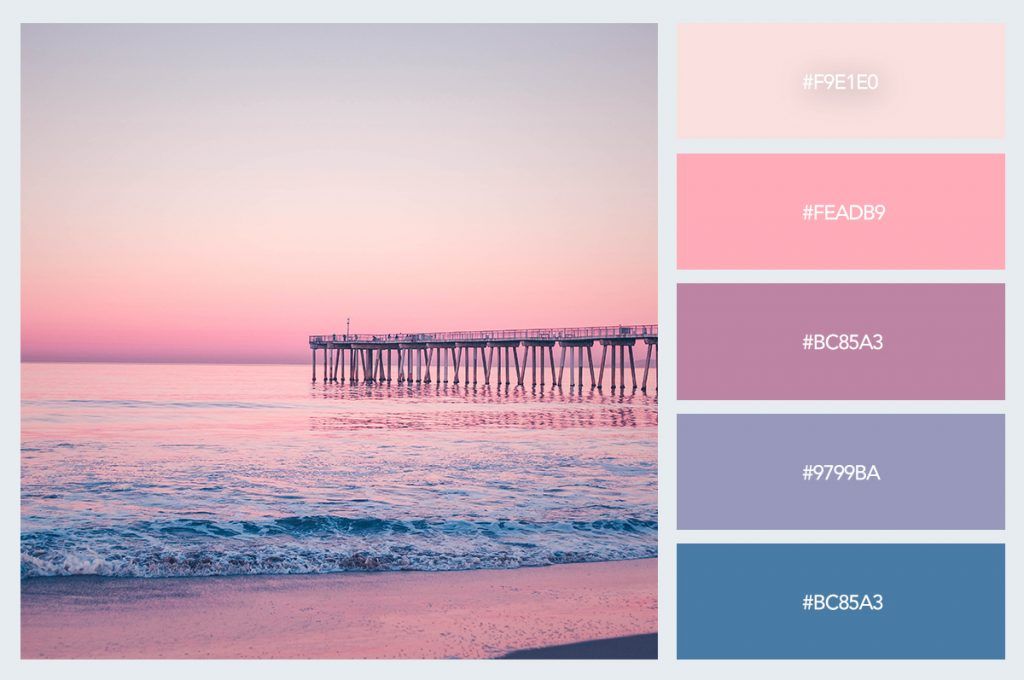
Мягкие пастельные тона веб-сайта передают чистоту, что делает их идеальными для презентации детских товаров. Этот конкретный веб-сайт был выполнен с использованием мягких и бледно-розовых и голубых оттенков, дополняющих основной посыл веб-сайта. Используемые цвета:
- СНЕЖНЫЙ
- ИСПАНСКИЙ РОЗОВЫЙ
- ПЫЛЬНАЯ БУРЯ
- МЫЛО
- ЯЛЬСКИЙ СИНИЙ
4. Mont Roucous
Чистый и красивый веб-сайт, рекламирующий товары для детей. Дизайнеры сделали ставку на бледно-розовые оттенки в сочетании с пурпурными оттенками, чтобы создать красивую цветовую палитру веб-сайта:
- CAROLINA BLUE
- ПАСТЕЛЬНО-РОЗОВЫЙ
- ЧАЙНАЯ РОЗА
- МАКСИМАЛЬНЫЙ СИНИЙ ФИОЛЕТОВЫЙ
- ОРГАНИЗАЦИЯ ОБЪЕДИНЕННЫХ НАЦИЙ СИНИЙ
5.
 Ковбойские велосипеды
Ковбойские велосипедыСайт о электрическом велосипеде нового поколения. Этот дизайн был выполнен с мягкими золотисто-розовыми оттенками, смелыми цветами типографики и забавными золотыми деталями. Цветовая схема сайта состоит из:
- ЛАВАНДОВЫЙ РУМНЯК
- ЧАЙНАЯ РОЗА
- РОЗОВОЕ ЗОЛОТО
- РАДИКАЛЬНЫЙ КРАСНЫЙ
- СВЕТЛО-ФРАНЦУЗСКИЙ БЕЖЕВЫЙ
Вдохновляющие цветовые схемы веб-сайта фиолетовый пастельный фиолетовый и розовый веб-сайт
6. Sahel
Мягкий и элегантный дизайн веб-сайта, выполненный в изысканной цветовой гамме, сочетающей нежные пастельно-розовые и бежевые оттенки с золотыми и медными элементами дизайна. Названия цветов, используемых в цветовой схеме этого веб-сайта:
- DARK GOLDENROD
- ТАН
- ПЫЛЬНАЯ БУРЯ
- БЕЛЫЙ ДЫМ
- ВАН ДАЙК КОРИЧНЕВЫЙ
7. Я и мистер Дарси
Блог представлен в очень женственном веб-дизайне, радующем глаз красивыми теплыми цветами. Этот блог о «жизни и любви», как утверждает владелец, выполнен в цветовой гамме с такими ведущими цветами:
Этот блог о «жизни и любви», как утверждает владелец, выполнен в цветовой гамме с такими ведущими цветами:
- МИНДАЛЬ
- ШАМПАНСКОЕ РОЗОВОЕ
- СРЕДНИЙ ФИОЛЕТОВЫЙ
- КОБИ
- ПОДСОЛНЕЧНИК
8. Спасите воздух
Многоцветный дизайн веб-сайта, выполненный в красивой очаровательной цветовой гамме радуги. Представленная в бледных тонах цветов, эта гамма несомненно передает чистоту и свежесть. Цвета, используемые в этом дизайне:
- AERO BLUE
- СВЕТЛАЯ СРЕДНЯЯ ОРХИДЕЯ
- ПЕДРОВЬ
- СВЕТЛО-КОРАЛОВЫЙ
- НЕОТБЕЛЕННЫЙ ШЕЛК
9. Mend Seltzer
Красивая и романтичная цветовая гамма веб-сайта, специально выбранная для представления новых товаров для здоровья. Сочетая романтические оттенки розового, желтого и лавандового, вот точные названия цветов, используемых в этом веб-дизайне:
- ПЛАТИНА
- ТАНГО РОЗОВЫЙ
- ОРАНЖЕВО-ЖЕЛТЫЙ
- ЯЩИК ДЛЯ ИНСТРУМЕНТОВ
- ЯРКО-ЛАВАНДОВЫЙ
Вдохновляющие цветовые схемы веб-сайта красочные пастельные тона веб-сайт
10.
 Омар
ОмарРозово-голубое сочетание является одним из наиболее предпочтительных цветовых сочетаний, которые радуют глаз. Для дизайна этого веб-сайта дизайнер выбрал несколько оттенков пастельно-голубого, разбавленных энергичным розовым.
- БЛЕСК
- СИНИЙ ПОРОШОК
- ЗЕЛЕНО-СИНИЙ
- БЕЛЫЙ
- ФАНДАНГО РОЗОВЫЙ
Вас также может заинтересовать эта статья: Психология цвета — как улучшить свой веб-дизайн
II. Пастельные и землистые цветовые схемы веб-сайтов: Вдохновленные природой
Землистые цвета, или, другими словами, все цвета, которые можно найти в природе, являются одними из самых популярных цветов, выбранных для цветовых схем веб-сайтов.
Зеленые — цвет листьев и травы, коричневые — цвета почвы и дерева, бежевый — цвет песка, голубые — цвета неба и океанов, желтый и оранжевый — цвета огня. Все эти мощные цвета открывают безграничные возможности для дизайнеров по созданию впечатляющего внешнего вида веб-сайтов. Вот несколько, чтобы вдохновить вас.
Вот несколько, чтобы вдохновить вас.
11. Cure Nails
Дизайн веб-сайта полностью выполнен в пастельных земляных тонах, которые символизируют чистоту. Нюансы вызывают ассоциации с природой и прекрасно сочетаются с концепцией сайта – органические средства по уходу за кожей. Вот используемая палитра:
- PLATINUM
- ЧЕРЕПАХОВЫЙ ЗЕЛЕНЫЙ
- СЕРО-СИНИЙ
- ТАН
- КОКОС
12. Mountain Man
Сайт создан специально для нового музыкального альбома. Полностью выполнен в теплых пастельных тонах – землистых коричневых и зеленых оттенков, смешанных с фруктово-персиковыми нюансами. Цвета, используемые в цветовой схеме веб-сайта:
- БЛЕДНОЕ ЗОЛОТО
- ОЛЕНЬ
- АРТИШОК
- ТЕМНО-КОРИЧНЕВЫЙ-ТАНДЖЕЛО
- СОЛОМА
Вдохновляющий веб-сайт Цветовые схемы Веб-сайт ретро-цветов
13. Andris Gauracs
Основанный на землистых синих и медных тонах, этот веб-сайт на самом деле представляет собой портфолио веб-разработчика. Успокаивающий эффект синего передает надежность и доверие. Вот названия цветов, используемых в цветовой схеме этого веб-сайта:
Успокаивающий эффект синего передает надежность и доверие. Вот названия цветов, используемых в цветовой схеме этого веб-сайта:
- TUFTS BLUE
- ФРАНЦУЗСКИЙ ГОЛУБОЙ
- ЭЛИС СИНИЙ
- БЕЛЫЙ
- МЕДЬ
14. The Green Organic Dutchman
Приземленные цветовые схемы идеально подходят для веб-сайтов, рекламирующих экологически чистые продукты. Это потому, что они легко ассоциируются с природой. Вот отличный пример сочетания зелени с оттенками золотистого песка.
- БИСТР
- ВЕГАС ЗОЛОТО
- ПУСТЫННЫЙ ПЕСОК
- БЕЛЫЙ
- ПАЛЬМОВЫЙ ЛИСТ
15. 10×18
Сайт, выполненный в приятных тонах, передающих теплоту и комфорт, — сайт, на котором 33 исполнителя визуально интерпретируют свои любимые альбомы. Теплые землистые цвета, используемые в цветовой гамме этого веб-сайта, следующие:
- БЕЛЫЙ ДЫМ
- ИСКРА ГЛУБОКОГО КОСМОСА
- ПЕСОЧНО-КОРИЧНЕВЫЙ
- ПАСТЕЛЬНЫЙ ОРАНЖЕВЫЙ
- СВЕТЛО-КОРАЛОВЫЙ
Реклама
16.
 Adrien Laurent
Adrien LaurentСайт-портфолио французского интерактивного дизайнера, выполненный в коричневато-бежевых земляных оттенках, смешанных с бодрящим апельсином, напоминающим огонь. Цветовая схема сайта состоит из следующих цветов:
- ПЫЛИ
- УПЛОТНЕНИЕ КОРИЧНЕВОЕ
- ОРАНЖЕВЫЙ (PANTONE)
- БЕЛАЯ МЕДЬ
- ЛЕН
Вдохновляющий веб-сайт Цветовые схемы теплые тона веб-сайт
17. Бронзовая коллекция от Bang Olufsen
Сайт о спикерах, представленный в красивом художественном стиле – бронзовая тема. Бронза — известный сплав металлов, воплощенный в веб-дизайне, вызывает элегантность и изысканность. Цвета в этой палитре:
- ACAJOU
- СТАРЫЙ БОРДОВЫЙ
- БЕЛЫЙ
- ИНДИЙСКИЙ ЖЕЛТЫЙ
- КРАСОВЫЙ
Вас также могут заинтересовать 30 идей дизайна веб-сайта электронной коммерции для вашего интернет-магазина
III. Яркие и смелые цветовые схемы веб-сайтов: привлекающие внимание
Действительно, яркие цвета способны мгновенно привлечь внимание. В отличие от пастельной гаммы яркие цвета возбуждают и заряжают посетителя энергией. Веб-сайты, выполненные в ярких цветовых схемах, кажутся освежающими и веселыми. В этой подборке мы выбрали веб-сайты, полностью выполненные в ярких цветах, и веб-сайты, сочетающие яркие цвета с более бледными тонами.
В отличие от пастельной гаммы яркие цвета возбуждают и заряжают посетителя энергией. Веб-сайты, выполненные в ярких цветовых схемах, кажутся освежающими и веселыми. В этой подборке мы выбрали веб-сайты, полностью выполненные в ярких цветах, и веб-сайты, сочетающие яркие цвета с более бледными тонами.
18. МА-ЧАЙ
Освежающий напиток обязательно нуждается в освежающем дизайне веб-сайта. Отличный пример яркой цветовой схемы веб-сайта, которая заряжает энергией, веселит и в то же время уравновешивает. Основные цвета, используемые в этой палитре:
- РАЙСКИЙ РОЗОВЫЙ
- КОСМИЧЕСКИЙ КОБАЛЬТ
- АУРЕОЛИН
- КЕЛЛИ ЗЕЛЕНЫЙ
- ШАЛДЕЙ
19. Мяу Волк
Яркие цвета в сочетании с черным цветом выглядят мистически и футуристично. Этот веб-сайт, на котором представлен художественный коллектив, безусловно, передает творчество и тайну, которые заряжают энергией и вызывают любопытство. Достигается использованием следующих цветов:
- АУРЕОЛИН
- АЭРО
- БОГОМОЛ
- СВОБОДА
- МЕКСИКАНСКИЙ РОЗОВЫЙ
20.
 Монреаль в движении
Монреаль в движенииЦветовая комбинация, которая перенесет будущее прямо на ваш экран! Мистические оттенки фиолетового, наполненные энергией райского розового и синего электрик, переведены в красивые градиенты. Достигните этого чарующего эффекта, используя следующие цвета:
- РАЙСКИЙ РОЗОВЫЙ
- СИНИЙ ПАЛАТ
- ПОЛНОЧНО-СИНИЙ
- ТЕМНАЯ ОРХИДЕЯ
- НАСЫЩЕННЫЙ ЭЛЕКТРИЧЕСКИЙ СИНИЙ
21. Animat Kreatik
Независимо от того, представлены ли они в виде градиентов или плоских форм, каждая из которых заполнена сплошным цветом, яркие нюансы производят впечатление на зрителя. В данном случае — креативный веб-сайт, представляющий плоскую иллюстрацию на белом фоне, чтобы все красивые цвета выделялись.
- КОБИ
- ХАН ФИОЛЕТОВЫЙ
- СРЕДНИЙ СИНИЙ
- МАКСИМАЛЬНЫЙ ЖЕЛТЫЙ
- РУБИН
Вы можете ознакомиться с нашей коллекцией удивительных веб-сайтов с иллюстрациями.
22. Happy Online
Яркие цвета не должны быть навязчивыми и повсюду. В дизайне этого веб-сайта яркие цвета превращаются в забавные элементы веб-дизайна, которые делают весь веб-сайт намного более увлекательным. Используемые цвета:
- YANKEES BLUE
- ПИКТОН СИНИЙ
- БЕЗУМИЕ
- ОРАНЖЕВЫЙ (WEB)
- СРЕДНИЙ МОРСКОЙ ЗЕЛЕНЫЙ
23. Gramado Summit
Свежая и яркая цветовая схема в сочетании с еще большим количеством тенденций графического дизайна в дизайне этого веб-сайта для Gramado Summit: наложение цвета ультрамарина синего цвета, сплошной вишнево-розовый фон и детали грушево-желтого цвета.
- СВЕТЛО-РОЗОВЫЙ
- ГРУША
- ПИКТОН СИНИЙ
- УЛЬТРАМОРСКИЙ СИНИЙ
24. La Phase 5
Еще один бренд, который сделал ставку на яркие однотонные геометрические детали для своего присутствия в Интернете. Белый фон по-прежнему передает ощущение надежности, а красочные детали делают общий вид более веселым. Цвета в этой палитре:
Цвета в этой палитре:
- НАСЫЩЕННЫЙ КАРМИН
- ЗОЛОТОЙ МАК
- КАРОЛИНА СИНИЙ
- МОРСКОЙ ЗМЕЙ
- ИЗАБЕЛЛИН
25. ICO Syndicate
Яркое сочетание ярко-желтого и неоново-лавандового фиолетового, дополненное их более бледными и мягкими оттенками, создает приятное впечатление от посещения этого веб-сайта. Цветовая схема сайта следующая:
- БЕЛЫЙ ЦВЕТОЧНЫЙ
- БАНАНОВАЯ МАНИЯ
- БЕЗОПАСНЫЙ ЖЕЛТЫЙ
- ЛИЛОВЫЙ
- НАСЫЩЕННАЯ ЛАВАНДА
26. Securinvest
Синий цвет доверия в сочетании с бодрящим оранжевым, смягчающим бледно-розовым и захватывающим неоновым аквамарином, которые прекрасно передают идею этого веб-сайта — финансовая услуга, которая побуждает вас мечтать о большем и помогает жить уверенно.
- ПОЛНОЧНО-СИНИЙ
- ГОЛУБОЙ
- БЛЕДНО-РОЗОВЫЙ
- МАНДАРИН
- СРЕДНИЙ АКВАМАРИН
27.
 HtmlBurger
HtmlBurgerВеселая и простая цветовая схема веб-сайта для этой службы веб-разработки. Дизайн сайта был выполнен с использованием ярких и пастельных веселых цветов, которые раскалывают лед и создают дружелюбную атмосферу для посетителя. Цветовая палитра:
- ЖЕЛТЫЙ (CRAYOLA)
- ГЛУБОКИЙ МОРКОВНО-АПЕЛЬСИН
- ВЕРМИЛИОН
- АЭРО
- НЕБЕСНО-СИНИЙ
28. Juicy Food
Даже один яркий цвет может сделать весь дизайн более веселым и веселым. Это случай для этого веб-сайта. Веб-дизайнеры выбрали темно-синий оксфорд для основного раздела, приятный пастельно-фиолетовый цвет в качестве фирменного цвета и яркий желтый оттенок, привлекающий внимание.
- АУРЕОЛИН
- ГОЛУБОЙ ПУРПУРНЫЙ
- АНТИВСПЫШКА БЕЛАЯ
- БЕЛЫЙ
- СИНИЙ ОКСФОРД
IV. Темные и драматические цветовые схемы веб-сайта: Раскройте тайну
Темные цветовые схемы очень популярны, поскольку они вызывают ассоциации с тайной и роскошью. И эти чувства, безусловно, вызывают любопытство. Будь то полностью темная тема или сочетание одного яркого цвета для оживления экрана, темные цветовые схемы веб-сайтов выглядят интригующе. Посетите веб-сайты, которые мы подготовили для вашего вдохновения.
И эти чувства, безусловно, вызывают любопытство. Будь то полностью темная тема или сочетание одного яркого цвета для оживления экрана, темные цветовые схемы веб-сайтов выглядят интригующе. Посетите веб-сайты, которые мы подготовили для вашего вдохновения.
29. Мое зеркало 360°
Чтобы добиться чистого элегантного вида, сопровождаемого ощущением роскоши, дизайнеры этого веб-сайта использовали темно-серую цветовую гамму с загадочными бирюзовыми оттенками. Цветовая палитра сайта включает:
- ONYX
- ТЕМНО-СЕРЫЙ
- БЕЛЫЙ ДЫМ
- КОРОЛЕВСКАЯ СИНЯЯ
- СРЕДНЕ-БИРЮЗОВЫЙ
30. Margaux Leroy
Эффектный темно-синий монохромный веб-дизайн в сочетании с бодрящим мятно-зеленым цветом создает загадочный и свежий вид. Веб-сайт, представляющий собой портфолио UX | Дизайнер пользовательского интерфейса использовал следующую палитру для создания этого вида:
- КЕППЕЛЬ
- МЕТАЛЛ
- КОСМОС
- МЫШЬЯК
- РИТМ
31.
 Иван Ибаньес
Иван ИбаньесЧерно-белый дизайн веб-сайта с монохромными серыми иллюстрациями и яркими фиолетовыми оттенками. Этот сайт представляет внештатного дизайнера UX и выполнен в следующей цветовой гамме:
- ТЕЛЕЖКА СЕРАЯ
- ТЕМНО-ФИОЛЕТОВЫЙ
- СВЕТЛО-СЕРЫЙ
- ДЭВИ’С СЕРЫЙ
- ДЖЕТ
32. Производство, Португалия
Для платформы, которая демонстрирует работы, было бы неправильно привлекать к себе внимание «кричащей» цветовой схемой веб-сайта. Для этого веб-дизайна создатели сделали ставку на несколько оттенков серого и добавили немного цвета, используя энергичный красный цвет.
- БЕЛЫЙ
- ИСПАНСКИЙ СЕРЫЙ
- ВИНТОВКА ЗЕЛЕНАЯ
- ЖУТКИЙ ЧЕРНЫЙ
- ПОСТОЯННАЯ ГЕРАНЬ ОЗЕРНАЯ
33. Microsoft в цифрах
Дизайн веб-страницы, олицетворяющий собой прекрасный пример сочетания темных и тусклых оттенков с теплыми пастельными тонами для создания загадочного, но дружелюбного и мягкого внешнего вида. Цветовая палитра для этой веб-страницы:
Цветовая палитра для этой веб-страницы:
- CHARLESTON GREEN
- ТЕМНАЯ ПЕЧЕНЬ
- СВЕТЛО-СЕРЫЙ
- РОЗОВАЯ ОРХИДЕЯ
- ЧАЙНАЯ РОЗА
Хотите посмотреть несколько удивительных примеров параллакса CSS?
V. Монохромные цветовые схемы веб-сайта: единый цвет для победы
Иногда веб-дизайнер выбирает один цвет для всего веб-дизайна и играет со всеми его оттенками, чтобы создать впечатление, достойное конкуренции с многоцветным сайты. Монохромные веб-сайты могут казаться драматичными, свежими, милыми… все зависит от цвета, который используется в качестве основы. Вот несколько примеров веб-сайтов, которые используют монохромные цветовые схемы.
34. Ефрем Иосиф
Сайт-портфолио креативного директора, который делает ставку на чистый дизайн и умные слова для своих проектов. Именно так общается с аудиторией его монохромный сайт, основанный на чистой и успокаивающей синеве океана.
- КРАСИТЕЛЬ ИНДИГО
- ГОЛУБОЙ ОКЕАН
- ЯЩИК ДЛЯ ИНСТРУМЕНТОВ
- ДЕТСКАЯ ПРИПРУШКА
- БЕЛЫЙ АКВА
35. Джин Whitetail
Чистый и стильный вид достигается за счет использования белого и нескольких оттенков серовато-синего, чтобы передать дух бренда и философию, лежащую в основе названия бренда. Точные цвета, используемые в этой палитре:
- БЕЛЫЙ
- БЛЕСК
- СИНИЙ ОКСФОРД
- ПЕЙНС СЕРЫЙ
- ГОЛУБОЙ
36. Fitspirit Fashion
Когда дело доходит до создания монохромного дизайна веб-сайта, целевой аудиторией которого являются женщины, розовый цвет, вероятно, подойдет лучше всего. Мода Fitspirit объединила цвет своего бренда ярко-вишнево-розовый с пастельными оттенками в пурпурно-розовой гамме.
- ТИРИАНСКИЙ ПУРПУРНЫЙ
- АМАРАНТ DEEP PURPLE
- СРЕДНИЙ ФИОЛЕТОВЫЙ
- ЛАВАНДОВЫЕ РУМЯНЯ
- ГОЛЛИВУДСКИЙ СЕРИЗ
37.
 Sikkema
SikkemaЭнергичный, женственный и оптимистичный, этот желтый монохромный дизайн сайта передает ассоциации с теплом и яркостью солнца. Цветовая схема сайта состоит из нескольких оттенков ярко-желтого.
- МАНДАРИН
- ВЫБОРОЧНЫЙ ЖЕЛТЫЙ
- ПЕСЧАНАЯ БУРЯ
- ЖЕЛТЫЙ МИНЬОН
- FLAVESCENT
38. Gotham Siti
Монохромный веб-сайт в темно-серых тонах, отсутствие цвета которого передает драму и тайну. Цветовая палитра веб-сайта, представленная шумом, идеально передает темную атмосферу и передает сообщение веб-сайта.
- БЕЗО-СЕРЫЙ
- ИЗЮМ ЧЕРНЫЙ
- ТЕМНО-СЕРЫЙ
- СЕРЕБРО
- РЕГИСТРАЦИЯ ЧЕРНАЯ
39. Аджа Уилсон
Дизайн веб-сайта, приветствующий посетителя пурпурно-серым монохромным видео для главной области со следующими оттенками и оттенками:
- ANTI-FLASH WHITE
- СВЕТЛО-СЕРЫЙ
- СТАРАЯ ЛАВАНДА
- ИЗЮМ ЧЕРНЫЙ
- ПУРПУРНЫЙ СЕРО-БЕЖЕВЫЙ
Вот и все!
Мы надеемся, что эта коллекция цветовых схем для веб-сайтов вдохновила вас засучить рукава и начать создавать удивительные веб-дизайны уже сегодня. Мы будем более чем рады, если вы поделитесь с нами своими творениями в разделе комментариев ниже. До встречи!
Мы будем более чем рады, если вы поделитесь с нами своими творениями в разделе комментариев ниже. До встречи!
Возможно, вам будет интересно прочитать следующие статьи по теме:
- Более 80 источников для поиска ресурсов и материалов для дизайна
- 10 секретов веб-дизайна, о которых вам никто не расскажет
- 100 удачных цветовых сочетаний, выходящих за рамки трендов: вдохновляющие примеры и идеи
Реклама
39 лучших современных цветовых схем веб-сайтов (2022 г.)
Вы когда-нибудь задумывались, почему вы предпочитаете один веб-сайт другому?
Помимо контента, чаще всего выбор графического дизайна играет большую роль.
А когда дело доходит до принятия решений, более 60% из них основаны только на цветах и визуальных элементах.
Вот почему выбор правильной цветовой схемы может оказать огромное влияние на производительность вашего сайта.
Мы познакомим вас с основами работы с цветом и дадим волю вашему творчеству с помощью 39 примеров современных и уникальных цветовых схем для веб-сайтов.
39 отличных цветовых комбинаций для вашего сайта в 2021 году
Существуют тысячи различных комбинаций цветовых схем веб-сайтов, но, честно говоря, некоторые цвета лучше, чем другие.
К счастью, мы проделали за вас тяжелую работу и составили список из 39 примеров веб-сайтов, которые действительно сорвали джекпот благодаря своим цветовым схемам.
1. Темно-синий и белый: изысканный и элегантный
На веб-сайте электронной коммерции Shaw темно-синий и бирюзовый хорошо смотрятся вместе на общем белом фоне.
Оттенки синего передают ощущение безмятежности и продуктивности. Кроме того, мужчины по-прежнему предпочитают синий цвет, что идеально подходит для этого магазина мужской одежды.
Итак, Шоу четко знает свою целевую аудиторию (городской, стильный и современный мужчина) и использует эти знания в своем веб-дизайне.
Помимо продажи одежды, Shaw также стремится продавать определенный образ мышления и образ жизни, который включает в себя ношение их продукции.
2. Бирюзовый и коралловый: живой и доступный
Зеленый, синий или что-то среднее?
Согласно теории цвета,Бирюзовый — отличный выбор цвета, если вы хотите использовать лучшее из обоих миров.
В то время как синий известен своим успокаивающим действием на человеческий мозг, зеленый, с другой стороны, имеет определенное естественное и органическое ощущение.
Tribe использует на своем веб-сайте четырехцветную цветовую схему, с бирюзовым меню и естественными изображениями, хорошо связывающими цветовую палитру.
Поскольку бренд ориентирован на натуральное спортивное питание и свободу, вполне уместно, что цветовая гамма основана на цветах неба на закате.
3. Желтый и ярко-красный: смелый и игривый
Большинство людей не задумываются об этом, но желтый цвет больше всего привлекает внимание.
Соедините его с ярко-красным, и вы увидите некоторые из самых запоминающихся брендов в мире: Lego, McDonald’s, KFC, Wendy’s и Burger King, и это лишь некоторые из них.
В случае с Lego бренд успешно интегрирует два насыщенных цвета (красный и желтый) в свой веб-дизайн.
Цветовая палитра работает особенно хорошо благодаря белому пространству и белому фону.
Красный и желтый цвета аналогичны, но прекрасно дополняют друг друга, и предоставление им достаточного места на веб-странице обеспечивает плавный пользовательский интерфейс.
4. Ярко-синий и белый: классический и чистый
Королевский синий — один из самых ярких оттенков этого универсального цвета.
А в случае с городом Хельсинки выбор монохромной цветовой схемы веб-сайта сотворил чудеса.
Поскольку синий предназначен для создания спокойного и безмятежного пользовательского опыта, он хорошо работает в контексте скучной городской администрации.
Вместо того, чтобы пользователям было сложно получить информацию, понятный дизайн веб-сайта и яркая цветовая палитра помогают сделать бюрократию немного веселее.
5. Пастельно-розовый и темно-синий: милые и дополняющие друг друга
Детский медицинский бренд Libenar предлагает отличный выбор цветов по двум причинам.
Как правило, пастельные тона передают мягкость и ощущение невинности — идеально подходят для рекламы детских товаров.
Вот почему пастельно-розовый от Libernar так хорошо работает в качестве основного цвета для дизайна веб-сайта.
Темно-синий цвет хорошо подчеркивает розовую основу, делая любые кнопки призыва к действию и строку меню легко видимыми для пользователя.
6. Голубой, черный и белый: современный и динамичный
Голландская компания веб-разработчиков Awink использует триадную цветовую палитру на своем сайте.
В цветовой схеме этого веб-сайта небесно-голубой цвет занимает центральное место, а различные оттенки и тона базового синего, черного и белого цветов играют вспомогательную роль.
Использование одного основного цвета веб-сайта создает обтекаемый и простой дизайн, за которым легко следить и использовать.
Кроме того, выбор доминирующего цвета и акцентирование его различными оттенками — это быстрый способ создать функциональную и стильную цветовую комбинацию для вашего веб-дизайна.
7. Лесной зеленый и коралловый: контраст и умиротворение
Землистые тона, особенно более темные оттенки зеленого, имеют тяжелые коннотации всего природного.
И они являются отличным вариантом для любого бизнеса или организации, работающей в области охраны окружающей среды.
Акцентный цвет кораллового цвета на кнопках и лентах с призывом к действию не позволит пропустить важную информацию.
В целом, красивая цветовая схема RHS отражает то, чем занимается организация, и поддерживает ценности общества, ориентированные на природу.
8. Бежевый и темно-серый: просто и элегантно
Бежевый цвет в последнее время пользуется любовью и симпатией публики.
И неудивительно: бежевые тона творят чудеса и в цветовой гамме сайта.
Графические дизайнеры согласны с тем, что бежевый и серо-коричневый оттенки уникальны, потому что они могут ощущаться как прохладными, так и теплыми в зависимости от окружения.
Таким образом, этот цвет легко использовать для фона, поскольку он не доминирует в глазах зрителя, а дополняет другие элементы сайта.
Что касается интернет-магазина Wells, то сочетание бежевого цвета позволяет выделить шрифт, фотографию товара и темные кнопки призыва к действию.
9. Голубо-фиолетовый градиент: энергичный и свежий
Что касается выбора цвета, Canva успешно построила империю дизайна, используя различные оттенки синего и фиолетового.
Вы можете сказать графическому дизайнеру «Canva blue», и он сразу поймет, о какой синей цветовой палитре вы говорите.
Canva в значительной степени полагается на градиенты и пастельные тона, в основном на их фирменный синий цвет, в своем брендинге и веб-дизайне.
Градиенты дают вам много возможностей для создания красивых цветовых схем без необходимости выбирать только один цвет.
Вместо этого вы можете использовать различные оттенки и тона вашего основного цвета.
10. Серый и красный: привлекают внимание и выделяются
Иногда лучше меньше, да лучше — и это относится к умной цветовой палитре Департики.
Обратите внимание, как компания использует красный цвет в качестве сильного акцента, чтобы привлечь внимание посетителя.
Поскольку основной цвет бренда (в данном случае серый) нейтрален, он дополняет красный и действительно помогает контенту отрываться от страницы.
Если ваш бренд полагается на дурацкий шрифт, нейтральные цвета фона и яркий цвет текста — это надежный способ создать уникальную цветовую схему веб-сайта.
11. Черно-белое изображение: четкое и выразительное
В некоторых случаях нет необходимости заново изобретать (цветовой) круг.
Marimekko работает над строгим черно-белым шрифтовым дизайном веб-сайта. Цвет передается с помощью ярких фотографий продукта и цветовых акцентов, призывающих к действию.
Результат: динамичная, минималистичная платформа электронной коммерции, которая уделяет большое внимание продуктам, а не другим уловкам.
Независимо от того, являетесь ли вы минималистичным интернет-магазином или веб-сайтом-портфолио, черно-белая цветовая схема подойдет практически для любого сайта.
12. Оливково-зеленый и серый: спокойный и естественный
Эта цветовая палитра веб-сайта может показаться сложной, но она работает на удивление хорошо.
Зеленые цвета чаще всего ассоциируются с природой, поэтому их легко выбрать для веб-сайта национального парка.
Наукой доказано, что зеленый цвет оказывает успокаивающее действие и на мозг человека.
Сочетая оливково-зеленый цвет с нейтральным цветом, например серым, этот национальный парк смог создать цветовую схему веб-сайта, которая кажется спокойной.
И самое приятное, что все это сделано без ущерба для функциональности — зелено-желтый акцент делает видимой всю важную информацию.
13. Солнечно-желтый и бирюзовый: смелый и яркий
Используя освежающе смелые акцентные цвета, Mailchimp смог создать красивый веб-сайт.
С учетом пустого пространства цветовая палитра веб-сайта вращается вокруг ярко-желтого и бирюзового синего.
В то время как желтый цвет привлекает внимание любого посетителя, бирюзовый цвет достаточно глубокий, чтобы его можно было четко увидеть на кнопках призыва к действию на веб-сайте.
Цветовая палитра соответствует ассоциациям большинства пользователей со словом «шимпанзе»: кто бы не подумал о бананах, солнечном свете и джунглях?
14. Черный и золотой: темный и стильный
В отличие от названия, цветовая схема веб-сайта Bright Media основана на черном цвете.
Но темный фон сайта гарантирует, что золотой и белый текст будет четким как день. Использование приглушенных тонов в качестве цветовых акцентов добавляет интереса.
Вместо одного или двух ярких оттенков Bright Media берет синий, красный, желтый и зеленый и помещает их в радужный градиент и обесцвечивает.
Это приводит к уникальной цветовой гамме веб-сайта, которая кажется высококачественной и стильной.
15. Черный, белый и бирюзовый акцент: минималистичный и крутой
Когда дело доходит до королей веб-цветовых палитр, бирюзовый и бирюзовый отлично смотрятся на белом или черном фоне.
Убедитесь, что ваш веб-сайт будет выделяться среди остальных, и возьмите страницу из книги Identio: вместо этого используйте ваши любимые оттенки в качестве акцентного цвета.
Фирма Fintech может создать минималистский и инновационный веб-дизайн, используя только черный, белый и бирюзовый оттенки.
Цветовые схемы, подобные этой, легко придумать, и в результате получается один из лучших дизайнов веб-сайтов (подумайте, например, об Apple).
16. Бежево-фиолетовый: неожиданный и эксклюзивный
Некоторые цветовые комбинации, пусть даже маловероятные, просто работают. Так обстоит дело с фирменными цветами Slack.
Очевидно, что в первоначальный процесс выбора цвета — в данном случае фиолетового — было вложено много усилий.
Во-первых, этот цвет выделяется на фоне синего фирменного стиля, который сейчас украшает веб-сайты.
Кроме того, его царственные корни помогают создать эксклюзивное и знающее впечатление.
А при работе в конкурентной сфере программного обеспечения как услуги удачное сочетание цветов может помочь посетителям запомнить ваш бренд.
17. Белый и серый: просторный и изысканный
Цветовые схемы веб-сайтов не всегда должны быть неожиданными и смелыми.
Выбор нейтральной цветовой схемы может придать вашему веб-сайту ощущение воздушности — взгляните, например, на сайт Asana.
Эта цветовая схема веб-сайта отражена не только в веб-дизайне Asana, но и в основных изображениях.
Единственная всплеск цвета исходит от фрагментов преимуществ продукта, описывающих, почему посетители должны выбрать Asana. Это довольно умно.
И, что вполне уместно, эти фрагменты смоделированы по внешнему виду задач в инструменте управления продуктом, включая цвета.
18. Красный, зеленый и желтый: органический и теплый
Не можете решить, какой из ваших любимых цветов использовать в графическом дизайне?
Сделайте как Todoist и сделайте все из них вашими фирменными цветами.
Выбор триадной цветовой схемы веб-сайта дает вам динамическую цветовую комбинацию с множеством вариантов смешивания и сочетания цветов.
В случае с Todoist основным цветом является красный, но желтый и зеленый оживляют различные разделы сайта и иллюстрации.
19. Ярко-оранжевый и градиентный синий: заряжает энергией и молодостью
Иногда достаточно одного цвета, и все готово.
В случае с Storyboard вместо этого компания выбрала дополнительную цветовую схему.
Это означает, что основной оранжевый цвет создает приятный контраст с дополняющим его синим цветом.
Storyboard хорошо использует градиенты в своих небольших элементах дизайна, оживляя страницы.
Большинство кнопок призыва к действию имеют фирменный оранжевый цвет, что делает их заметными на светлом фоне блеклых бежево-белых тонов.
20. Бело-красный: игривый и задорный
Торговая марка напитков Innocent выгодно использует пустое пространство и цветовую гамму.
Хотя цветовая палитра бренда основана на белом и красном цветах, компания делает несколько вещей, чтобы сделать ее интересной.
Большое количество белого помогает цветам отдельных продуктов выглядеть яркими, а бренд соответствует цвету продукта с соответствующим текстом.
Посетитель может ожидать, что страница продукта для смузи «по-настоящему клубничный» будет красной, а страница «великолепной зелени» — ну, ну, зеленой.
21. Оранжевый и розовый: дружелюбный и веселый
Вы встречали фламинго Пабло? Вы должны проверить его.
Этот сайт является отличным примером того, как создать аналогичную и триадную цветовую схему сайта.
Поскольку розовый и оранжевый цвета расположены рядом друг с другом на цветовом круге, вместе они смотрятся гармонично и естественно.
Но цветовые схемы веб-сайтов не всегда включают только акцентный цвет: Пабло использует бирюзово-синий, чтобы привлечь внимание посетителей.
Посмотрим правде в глаза, он слишком потрясающий фламинго, чтобы не упоминать его имя.
22. Бирюзовый и васильковый: стильный и надежный
Цветовые палитры веб-сайта должны действительно отражать ваш бизнес, его миссию и ключевые ценности бренда.
Веб-сайт электронной коммерции Helbak использует успокаивающий блюз, чтобы создать индивидуальный опыт покупок.
Мало того, что цветовая палитра видна в веб-дизайне, многие продукты также основаны на руководстве по фирменному стилю компании.
Helbak — отличный пример того, как продуманный брендинг может оптимизировать не только дизайн веб-сайта, но и общую идентичность бренда.
23. Оливковый и зеленый мох: натуральный и сдержанный
Если вы ищете цветовую палитру для веб-сайта, которая выглядит изысканно, возьмите страницу из книги Намале.
Этот ювелирный предприниматель создал гармоничный и авангардный сайт-мудборд с подходящей цветовой палитрой.
Дополнительный бежевый цвет подчеркивает оттенки оливкового и зеленого мха, а белое пространство позволяет изображениям продуктов говорить самим за себя.
Приглушенные тона зелени органичны и действуют на посетителей как-то успокаивающе.
24. Ярко-розовый и черный: современный и яркий
Есть одна простая вещь, которая объединяет все лучшие цветовые схемы веб-сайтов — они позволяют тексту быть полностью читаемым на любой странице и экране.
Сочетать правильные цвета не всегда легко, особенно когда речь идет о ярких цветах, таких как розовый.
Klarna соблюдает правильный баланс, создавая одну из цветовых схем веб-сайта, где в дизайне доминирует смелый цвет (розовый).
Между тем, черный и белый цвета используются в призыве к действию и в качестве основного цвета для шрифта.
Цветовая палитраKlarna — хорошее напоминание о том, что вам не нужна дюжина различных оттенков и несколько оттенков, чтобы подчеркнуть дизайн вашего сайта.
Иногда сильный базовый цвет делает всю тяжелую работу.
25. Красный, темно-синий и нежно-голубой: простые и дополняющие друг друга
Французская студия веб-разработки Waaark использует контрастные оттенки двух основных цветов, создавая четкую цветовую схему веб-сайта для компании с бледно-голубым фоном.
Поскольку красный и синий цвета естественным образом дополняют друг друга, цветовая палитра кажется одновременно смелой и знакомой.
Цвета поддерживаются на достаточно высоком уровне насыщенности, поэтому белый текст остается легко читаемым независимо от того, где вы находитесь на сайте.
26. Желтый и белый: сияющий и позитивный
Ищете цветовую схему, отражающую миссию и ценности вашей компании в мельчайших деталях?
Магазин футболок и одежды Ярко-желтые, залитые солнцем фотографии Surf Happy легко перекликаются с солнечным происхождением бренда из Сан-Диего.
Цветовая палитра соответствует миссии бренда по созданию безопасного и счастливого пространства для серферов, чтобы каждый мог наслаждаться волнами.
Нейтральный цвет фона, такой как белый, делает желтый цвет еще более заметным, сохраняя при этом минималистичный дизайн веб-сайта.
27. Черный, синий и красный: ретро и яркий
Когда дело доходит до триадных цветовых схем веб-сайтов, HAUS не стесняется подавать пример.
Несмотря на то, что жилищная компания выбрала смелые оттенки красного и синего, дизайн веб-сайта все равно кажется легким.
Это потому, что в дизайне предусмотрено много пустого пространства. Это также делает разделы копирования очень короткими.
В этом формате заметные красные и синие цвета создают баланс с остальным веб-дизайном. Результат одновременно бросается в глаза и интригует.
28. Выжженный оранжевый и белый: запоминающийся и бодрящий
Почти на все есть абонемент, включая закуски.
Bokksu, традиционный японский бренд коробок для закусок, ясно дает понять, что это не очередная кавайная аниме-коробка, полная KitKats.
Вместо этого бренд выбрал жгучий яркий оттенок оранжевого, который в конечном итоге одновременно запоминается и заряжает энергией.
В сочетании с нейтральными цветами, такими как белый и бежевый, завершенный вид цветовой схемы этого веб-сайта привлекает внимание, но не является властным.
29. Розовые и голубые пастельные тона: мягкие и нежные
У большинства из нас пекарня ассоциируется со всем сладким и вкусным.
Поэтому неудивительно, что пастели творят чудеса для цветовых схем веб-сайтов пекарни.
В дизайне Sugaro используются мягкие цвета, которые тонко имитируют и подчеркивают фотографии продуктов кафе.
А когда цветовые схемы веб-сайта сочетаются с правильным шрифтом, у вас есть целый пакет. Мягкий курсивный шрифт Sugaro — вишенка на торте.
30. Темно-фиолетовый и розовый: освежающий и современный
Вы отчаянно хотите создать веб-сайт с глубоким темным фоном и ярким цветовым акцентом? Вдохновитесь FCINQ.
Одна из наших любимых темных цветовых схем для веб-сайтов. Эта французская студия дизайна стремится остановить пользователя при входе на веб-сайт.
Здесь выигрывает аналогичная цветовая схема веб-сайта, главным образом потому, что два цвета — фиолетовый и розовый — легко сосуществуют в природе вместе.
Только подумайте обо всех цветах с теплыми оттенками розового и пурпурного.
Чтобы воссоздать этот вид, выберите темный цвет, который вам нравится, и используйте генератор цветовой палитры.
Скорее всего, вы найдете яркую цветовую комбинацию, которая кажется естественной и гармоничной, но при этом создает приятный контраст.
31. Ярко-синий и бирюзовый: молодежный и техничный
Есть что-то успокаивающее в цветовой гамме целевой страницы Quiver.
Бирюзовый и светло-голубой фон раздела героев успокаивает посетителей по прибытии и творит чудеса, вызывая доверие с самого начала.
Поскольку услуги бренда сосредоточены на защищенном обмене файлами, вполне естественно, что компания хочет зарекомендовать себя как заслуживающая доверия организация в тот момент, когда посетители попадают на свою домашнюю страницу.
Выбранная цветовая схема веб-сайта способна одновременно найти баланс между технологичным, заслуживающим доверия и молодежным.
32. Ярко-зеленые и розовые оттенки: взрывные и веселые
Panic, студия дизайна и анимации, явно знает кое-что, когда дело доходит до привлечения внимания проходящего посетителя веб-сайта.
Цветовая схема веб-сайта, используемая на веб-сайте, совсем не скучная: зеленый и розовый создают живую цветовую схему, не требующую дополнительных цветовых акцентов.
Использование ярких тонов в веб-дизайне — отличный способ выделиться из толпы и сообщить посетителям, что ваш бренд — это смелый, веселый и дерзкий.
33. Пастельно-фиолетовый и белый: таинственный и царственный
Иногда все, что вам нужно, это один базовый цвет, на котором будет основываться ваша цветовая схема.
В этом примере пастельно-фиолетовый цвет был использован в качестве градиента фона, что добавило этой целевой странице некую загадочную атмосферу предвкушения.
Благодаря достаточно темному базовому цвету белый цвет текста и кнопок легко выделяется, не отвлекая посетителя и эффективно направляя его по маркетинговой воронке.
34. Темно-зеленый и белый: натуральный и органический
Вы должны основывать свою цветовую схему на бизнесе, которым вы занимаетесь.
Туристическое агентство Poveda прекрасно сочетает зеленые оттенки балийских лесов в своем веб-дизайне.
Делая это, агентство уже может создавать образы и рекламировать внешний вид своего отпуска еще до того, как посетитель примет решение о бронировании поездки.
35. Прохладный синий и бирюзовый: футуристический и дерзкий
Хотите цветовую схему, которая мгновенно сделает ваш бренд похожим на лучшего делового партнера?
Это креативное агентство знает, как они хотят, чтобы их потенциальные клиенты чувствовали себя: используя смелые цвета и современный дизайн веб-сайта, агентство производит впечатление уверенного, крутого и остроумного.
Согласно психологии цвета, синий часто описывается как вызывающий чувство спокойствия и безмятежности, но этот цвет также используется для обозначения стабильности и надежности.
Выбирая этот смелый цвет, Details явно хочет показать посетителям своего веб-сайта, что они являются профессиональным креативным агентством, которое знает, что делает.
36. Оранжевые акценты и синий: яркий и энергичный
Вы не должны бояться смешивать и сочетать цветовую схему вашего сайта.
Как показывает лендинг веб-проекта «Короткое путешествие», оттенки оранжевого – хорошо сочетаются с голубым.
Такое сочетание цветов может показаться маловероятным, но правильно подобранные яркие цвета действительно привлекают внимание посетителей.
При использовании оранжевого цвета в качестве фона другие элементы выделяются — и, честно говоря, в случае с этим веб-сайтом создатели, безусловно, хотят, чтобы посетители сосредоточили внимание на элементах, которые контрастируют с яркими оттенками оранжевого.
37. Неоново-синий и фиолетовый: элегантный и экспериментальный
Цветовая схема сайта-портфолио Зои Пеппер одновременно экспериментирует с яркими цветами, которые подчеркивают приглушенную палитру синих и фиолетовых тонов.
Используя только фиолетовый цвет фона, иллюстрации, выполненные в похожем стиле, сливаются с фоном ровно настолько, чтобы добавить глубины целевой странице.
Более темный фон также облегчает использование яркого цвета в качестве вторичного акцентного цвета в рамках этой разнообразной палитры.
Выбор более яркого синего цвета для кнопок призыва к действию, значка меню и логотипа позволяет дизайну оказывать большее влияние на посетителя в целом, не требуя громких заявлений о себе.
Говорите о мощной цветовой схеме, верно?
38. Бледно-розовый и белый: женственный и игривый
Также неплохо сделать то, что делает сайт этого косметолога, и основывать свою цветовую схему на симпатиях и предпочтениях вашей целевой аудитории.
Ориентируясь в основном на молодых женщин, этот веб-сайт использует яркую палитру различных оттенков бледно-розового и других оттенков кожи, чтобы создать женственный и молодежный образ бренда в целом.
Чтобы подобрать цветовую схему вашего веб-сайта, стоит проанализировать текущие цветовые тенденции в вашей области и обратить внимание на то, какие цвета предпочитает ваша целевая аудитория.
39. Зеленый лайм и черный: утонченный и минималистичный
Собственная цветовая схема веб-сайтаReputationSquad с первого взгляда выглядит так, будто она основана на монотонной цветовой палитре.
Но когда вы внимательно изучите это место, вы поймете, что здесь задействованы некоторые искусно подобранные первичные и вторичные цвета.
Благодаря сочетанию светло-зеленого с темной монохромной цветовой схемой разделы и кнопки с призывом к действию действительно выделяются на черном фоне и направляют пользователя.
Почему цветовая палитра сайта так важна?
Краткий ответ: более 80% онлайн-покупателей принимают решение о покупке на основе цветовой схемы веб-сайта.
Отсутствие базового руководства по фирменному стилю и характерной цветовой палитры делает трудным отличить от конкурентов.
Таким образом, изучение теории цвета не только поможет вам создать уникальную идентичность бренда , но и поможет вам продавать больше и поддерживать интерес пользователей к вашему контенту.
Но имейте в виду: пользователи быстро принимают решения.
На самом деле, нейробиологи из Массачусетского технологического института обнаружили, что человеческий мозг обрабатывает визуальные эффекты всего за 13 миллисекунд.
Включая цвет. Вот почему пользователи смогут быстро различать цветовые схемы веб-сайта с плохо выбранными основными цветами.
И если вы не можете убедить их остаться на вашем веб-сайте, для вашего бизнеса игра окончена.
Какие цветовые схемы лучше всего подходят для веб-сайтов?
Чаще всего вы сталкиваетесь с 4 различными цветовыми схемами веб-сайтов:
Монохромные цветовые схемы веб-сайта
Веб-сайт с монохромной цветовой схемой обычно использует один основной цвет.
Другие дополнительные и поддерживающие оттенки состоят из разных тонов основного цвета.
Выбор монохроматической цветовой палитры — это простой и безопасный вариант, если вы новичок в мире дизайна.
Все, что вам нужно сделать, это выбрать цвет, который вам нравится, и варьировать интенсивность и оттенок, чтобы создать полнофункциональную цветовую схему.
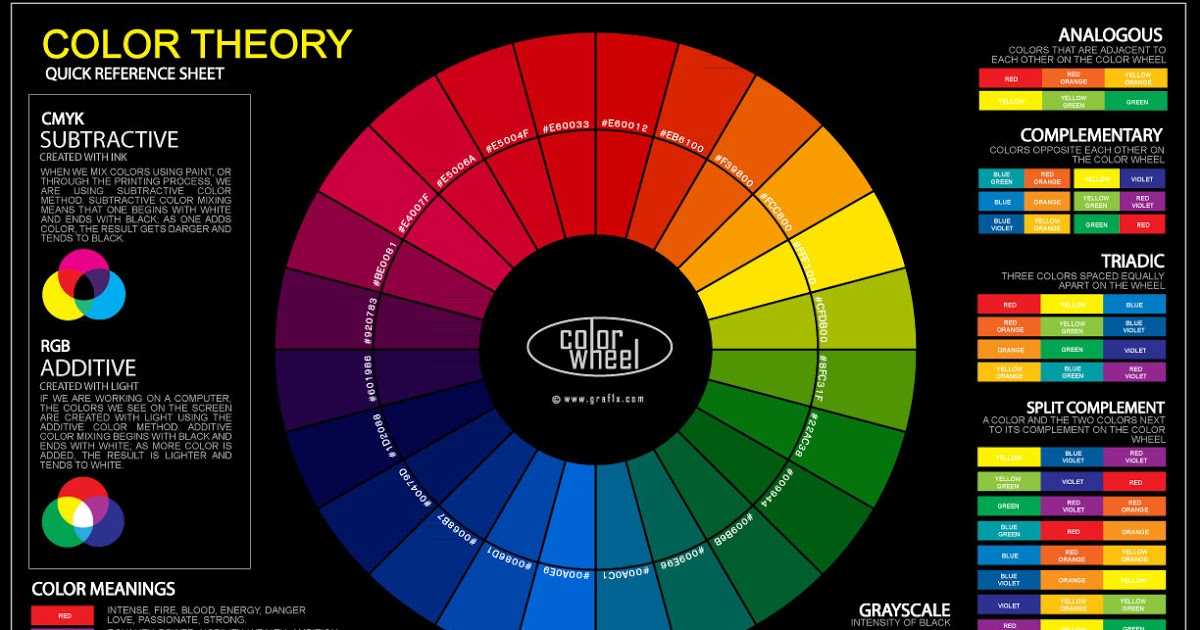
Дополнительные цветовые схемы веб-сайта
Здесь все становится немного продвинутым.
Чтобы иметь бесплатную цветовую схему веб-сайта, вы должны кое-что понимать в теории цвета.
По своей сути создание цветовой палитры с дополнительными цветами означает выбор (предпочтительно ярких) цветов, которые расположены напротив друг друга на цветовом круге.
Ключевым здесь является контраст между двумя цветами.
В большинстве дополнительных цветовых схем веб-сайта доминирующий цвет используется в качестве основы для бренда, а контрастный цвет выделяет важные элементы, разделы и кнопки на странице.
Аналогичные цветовые схемы сайта
С этой цветовой схемой мы вернулись к цветовому кругу.
Но при построении аналогичной цветовой схемы вам нужно выбирать цвета непосредственно рядом с вашим основным цветом на колесе.
Аналогичная цветовая палитра выглядит гармоничной, естественной и сбалансированной и идеально подходит для дизайнов, требующих спокойствия.
Триадные и тетрадные цветовые схемы веб-сайтов
Триадные и тетрадные цветовые схемы веб-сайтов основаны на 3 (триадных) или 4 (тетрадических) основных цветах.
И не любые цвета: давайте еще раз вернемся к науке о цветовом круге.
Если бы вы нарисовали треугольник или квадрат на колесе и выбрали цвета в углах своей фигуры, вы бы гарантированно получили мощную и гармоничную цветовую палитру.
Как правильно выбрать цветовую схему сайта
Есть несколько вещей, которые вы должны знать, прежде чем звонить своим веб-дизайнерам или напрягать свои творческие мускулы.
Цветовая схема вашего сайта должна:
- Соответствовать рекомендациям по стилю вашего бренда
- Подумайте о том, чем занимается ваш бизнес
- Соблюдайте базовую теорию цвета
- Будьте интуитивно понятны
Даже если у вас нет под рукой подробного руководства по стилю, не пугайтесь.
Вы можете создать впечатляющую цветовую схему веб-сайта с помощью различных онлайн-генераторов за считанные минуты.
Но прежде чем вы начнете разрабатывать лучшую цветовую схему веб-сайта для своего бизнеса, спросите себя:
- Какова моя миссия? Чем занимается мой бизнес или онлайн-предприятие?
- Что важно для моего бизнеса? Что ценит моя компания?
- Как выглядят мои существующие маркетинговые материалы, логотипы и другие рекламные продукты?
Когда дело доходит до цветовых схем веб-сайтов, вы хотите вызвать у людей правильные коннотации и ассоциации.
Например, веб-сайт экологически сознательной компании будет выглядеть неуместно, если цветовая палитра будет основана на ярко-красных или ярких цветах, таких как желтый, а не на зеленом.
Аналогичным образом, лодочный и морской бизнес с цветовой схемой веб-сайта, основанной на ярком оранжевом цвете, также может показаться неуместным.