Создание и разработка сайта на WordPress с нуля. Заказать создать сайт на Вордпресс (WP) в Artjoker
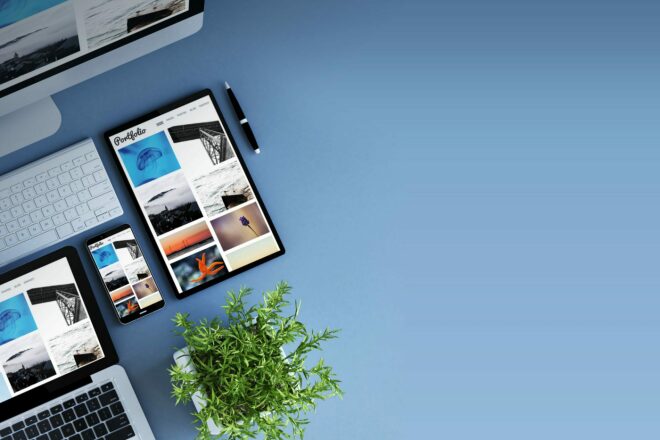
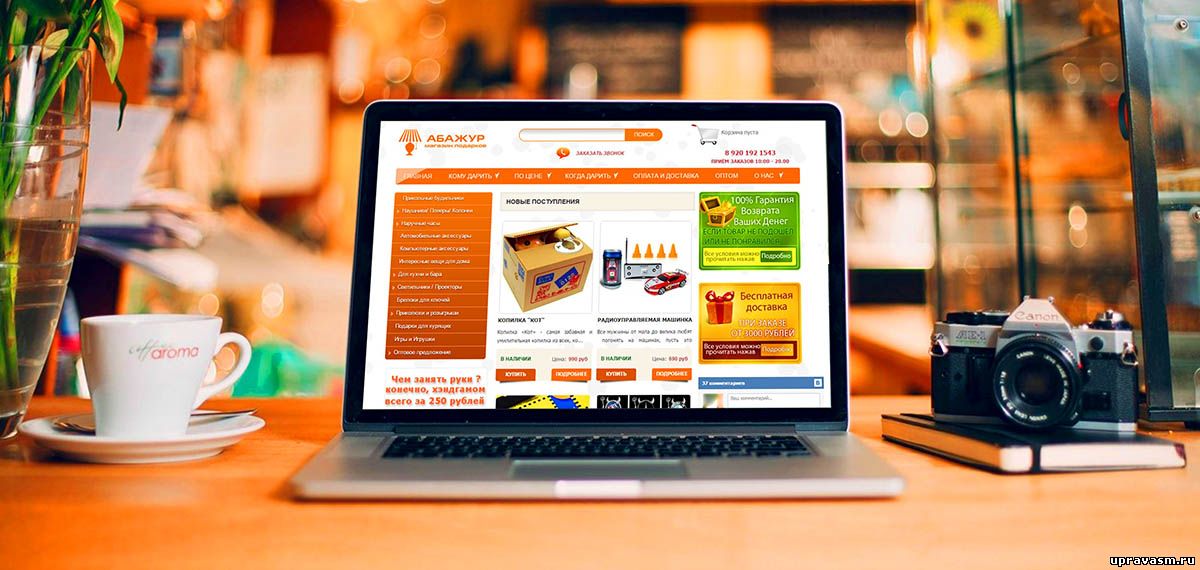
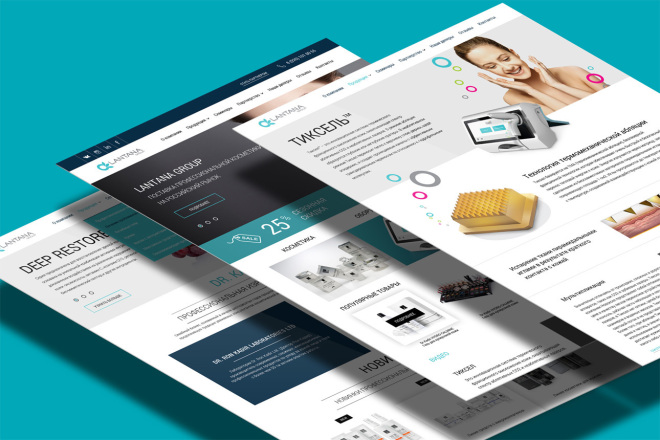
Примеры сайтов, разработанных на WordPress
Обратившись к нам, вы получаете:
Выделенную команду под проект из 5 человек
Готовый сайт от 7 до 30 дней
Решение возложенных на веб-проект задач
Дальнейшее развитие сайта и вашего бизнеса
Функциональные возможности сайтов на WordPress
- SEO-оптимизация
- интеграция с почтовым сервисом Mailchimp
- мультиязычная версия сайта
- управление подачи визуального контента
- Создание интернет-магазина на базе сайта
Переходим к самому интересному — причинам, по которым разработка и создание сайта на WordPress считается оптимальным вариантом для многих сайтов. Речь, конечно же, идет о плагинах, которые существенно расширяют спектр возможностей CMS WP. Не игнорируйте их и получите продающую платформу для вашего бизнеса.
Как это делает Artjoker: этапы создания сайта на Вордпресс с нуля
Чтобы создать сайт на WordPress (Вордпресс) с нуля самостоятельно, вам понадобится время и минимум знаний PHP. Для начала зарегистрируйте хостинг и получите домен, который станет «именем» вашем сайта в интернете. Затем переходите непосредственно к разработке и продвижению. Нужна помощь? Обращайтесь к нам и мы возьмемся за создание сайта на WordPress с нуля.
Для начала зарегистрируйте хостинг и получите домен, который станет «именем» вашем сайта в интернете. Затем переходите непосредственно к разработке и продвижению. Нужна помощь? Обращайтесь к нам и мы возьмемся за создание сайта на WordPress с нуля.
Планирование‘01
Любой сайт — это прежде всего предварительное обсуждение и разработка стратегии. На данном этапе вы перечисляете, что хотите получить от ресурса и каким его видите в будущем. Сайт — это инструмент, который должен помогать в достижении целей бизнеса. От вас требуется понимание слабых сторон вашего проекта, а мы предложим, как сделать наиболее эффективно.
Исполнение ТЗ‘02
Когда все договоренности прошли стадию утверждения и зафиксированы на бумаге, можно приступать к работе. Наша команда предложит карту сайта, дизайн макетов страниц, а также текстовое наполнение. Создание сайта с помощью WordPress предполагает ряд преимуществ, среди которых набор бесплатных и платных тем с дополнительными эффектами (анимация, флэш-презентация, активные слайдеры и др. ). Не забывайте, что даже яркое и соответствующее всем актуальным темам оформление может быть информационно загружено и не найдет отклик у юзера. Как этого избежать? Проводите регулярный юзабилити-аудит — в свою очередь, под ваш ресурс мы готовы предоставить специалиста.
). Не забывайте, что даже яркое и соответствующее всем актуальным темам оформление может быть информационно загружено и не найдет отклик у юзера. Как этого избежать? Проводите регулярный юзабилити-аудит — в свою очередь, под ваш ресурс мы готовы предоставить специалиста.
Внедрение‘03
Предварительное тестирование сайта — важный этап, который позволяет оперативно обнаружить и исправить все изъяны. Только после комплексного мониторинга ваш ресурс будет доступен посетителям и клиентам — не сомневайтесь, он понравится! 45 дней — за этот срок мы гарантируем готовый полнофункциональный и адаптивный сайт, а также вы можете рассчитывать на техподдержку и консультирование в течение месяца.
Продвижение‘04
Если основная цель вашего ресурса — продавать, то воспользуйтесь возможностями WordPress! Наши разработчики настроят необходимые дополнения, которые позволяют улучшить функционал вашего сайта (поисковая оптимизация, интеграция с социальными сетями, удобная навигация по сайту, настройка интернет-магазина и др. ). Дополнительно будет разработана стратегия продвижения в сети, задействована контекстно-медийная реклама и другие необходимые ресурсы под ваш проект.
). Дополнительно будет разработана стратегия продвижения в сети, задействована контекстно-медийная реклама и другие необходимые ресурсы под ваш проект.
Почему мы?
Преимущества заказать создать сайт на WordPress
- бесплатная интеграция с доменом или существующим сайтом
- открытый исходный код
- возможность развития в сторону блога и/или интернет-магазина
- регулярное обновление оформления
- оперативная поддержка со стороны команды разработчиков
Создание и разработка сайтов на WordPress отличается рядом достоинств, которые за редким исключением могут предложить альтернативные CMS. Вы сможете полностью контролировать работу своего ресурса и воплощать с его помощью самые амбициозные идеи — мы поможем вам в этом!
Истории успеха наших клиентов
На данный момент мы закончили с компанией “Artjoker” разработку сайта. Очень остались довольны: и коммуникацией, и скоростью реакции, и профессионализмом команды.
Очень здорово, что мы нашли с ними на раннем этапе общий язык и сразу приступили к разработке нашего проекта.
Смело рекомендую данную компанию.
Ольга Прудко директор, КП «Счастливый город»
Смотреть видео-отзыв
читать отзыв
Уровень реакции этой команды высок, они общаются с клиентами на ежедневной основе. На каждый наш вопрос мы получили своевременный ответ, и каждый запрос был принят во внимание. Это отличная команда профессионалов, которые действительно знают, что они делают.
Анастасия Мирончук Project Development Manager, FishOn
Смотреть видео-отзыв
читать отзыв
Artjoker — это команда профессионалов, начиная от отдела продаж, заканчивая разработчиками. Совместно мы создали уникальное мобильное приложение, которое необходимо для продажи билетов и прохода на стадион. Мы успешно запустили приложение под Андроид и планируем запускать для iOS.
Мы успешно запустили приложение под Андроид и планируем запускать для iOS.
Александр Мурадов Начальник отдела продажи билетов, ФК «Шахтер»
Смотреть видео-отзыв
Мы с радостью сделаем бесплатную оценку вашего проекта
WordPress уроки — как создать сайт на Вордпресс
itProger Видеокурсы Создание сайта с нуля на CMS WordPress
WordPressПредставляем вам курс по изучению CMS WordPress, а также созданию сайта с полного нуля на движке WordPress. В курсе мы научимся работать с движком, а также создадим небольшой сайт на его основе.
Полезные ссылки:
- Популярные сайты на WordPress;
- Установка OpenServer;
- Установка WordPress на OpenServer;
- Официальный сайт WordPress;
- Мой хостинг — Ukraine Hosting
Информация про WordPress
CMS WordPress является одной из наиболее популярных CMS для создания веб сайтов. На его основе вы можете создавать сайты различной сложности и функционала: от простого одностраничника и до крупного онлайн магазина со множеством разделов, корзиной с товарами и дополнительными услугами.
На его основе вы можете создавать сайты различной сложности и функционала: от простого одностраничника и до крупного онлайн магазина со множеством разделов, корзиной с товарами и дополнительными услугами.
Ниже приведено несколько сайтов, построенных на WordPress:
- Superlovers;
- Webadgene;
- TechCrunch;
- The New Yorker;
- BBC America;
- Bloomberg Professional;
- Официальный сайт Star Wars.
Это лишь небольшой список сайтов, которые были созданы на этом движке. Сама CMS позволяет создавать сайты различной сложности и жанра, поэтому вы можете использовать ВордПрес для сайтов любой категории и жанра.
План курса
В ходе видео курса «Уроки WordPress для новичков с нуля» мы создадим сайт на WordPress с полного нуля. Мы научимся работать в интерфейсе платформы WP и разберемся со всеми основными моментами этой платформы.
Движок удобен тем, что вы можете добавлять большой функционал к сайту всего в пару кликов за счёт установки дополнительных плагинов. Мы научимся работать с плагинами, чтобы в дальнейшем вы могли добавлять комментарии, чаты, админ панельки и прочие фишки всего за пару кликов.
Мы научимся работать с плагинами, чтобы в дальнейшем вы могли добавлять комментарии, чаты, админ панельки и прочие фишки всего за пару кликов.
Задание к уроку
Немного теории
Расскажите зачем нужен WordPress? Каким образом можно его установить и какие сайты можно создавать на его основе?
Посмотреть ответ
WordPress это универсальный движок для создания сайтов различной тематики и сложности. При помощи этого движка вы можете создавать как небольшие одностраничные сайты, так и крупные онлайн магазины.
Чтобы установить WordPress вам понадобиться удаленный сервер (хостинг), а также домен. Помимо этого вы также можете установить WordPress локально. Для этого вам понадобиться локальный сервер, к примеру OpenServer.
Большое задание по курсу
Вам необходимо оформить подписку на сайте, чтобы иметь доступ ко всем большим заданиям. В задание входит методика решения, а также готовый проект с ответом к заданию.
PS: подобные задания доступны при подписке от 1 месяца
Также стоит посмотреть
# Веб сайты
Интернет магазин WordPress / Создание Ecommerce2 урока
Создайте свой веб-сайт за пять шагов
Если вы хотите поделиться идеями, начать бизнес или открыть магазин, вы можете сделать все это на WordPress.com.
Независимо от того, какой тип веб-сайта вы создаете, эти пять шагов обеспечат прочную основу для роста вашего веб-сайта.
В этом руководстве
Видеоруководство
Шаг первый: выберите свою личность
Выбор имени для вашего сайта очень важен, потому что оно сразу сообщает посетителям, о чем ваш сайт.
При регистрации у вас уже есть адрес сайта, например yourgroovysite.wordpress.com , но вы можете зарегистрировать свой собственный домен, например yourgroovydomain.com .
Ваш личный домен предоставляется бесплатно в течение первого года с любым годовым или многолетним планом WordPress.com! Зарегистрируйте любой доступный домен на Upgrades →
Регистрация домена
Шаг второй: дизайн домашней страницы
Подумайте о самых важных элементах, которые вы хотите, чтобы люди видели при посещении вашего сайта, чтобы произвести хорошее первое впечатление.
Вы можете начать с пустой страницы или использовать один из наших готовых макетов страниц, чтобы создать красивую домашнюю страницу за считанные секунды. Вы можете загрузить любой из этих великолепных дизайнов, а затем изменить, добавить или удалить любые элементы, чтобы сделать их своими!
Вы можете загрузить любой из этих великолепных дизайнов, а затем изменить, добавить или удалить любые элементы, чтобы сделать их своими!
Исследуйте макеты страниц
Шаг третий: создание дополнительных страниц
Теперь пришло время добавить дополнительные страницы. Наиболее распространенные страницы, которые вы найдете на веб-сайте, — это страница «О нас» и страница «Контакты». Начиная с панели управления, перейдите на страницу Pages → Добавить новую страницу , чтобы начать.
Когда вы создали свою домашнюю страницу на втором этапе, вы впервые познакомились с «блоками» — это строительные блоки вашего веб-сайта. Вы можете использовать блоки для добавления на свои страницы практически всего: изображений, галерей, столбцов, видео, кнопок оплаты и многого другого.
📌
Любые страницы, которые вы «публикуете» на своем сайте, останутся закрытыми, пока ваш сайт еще не запущен.
Вы можете перейти к настройкам и прокрутить вниз до Конфиденциальность , чтобы убедиться, что ваш сайт по-прежнему закрыт.
Работа с блоками
В меню перечислены ссылки в верхней части веб-сайта, которые читатели могут использовать для навигации по вашему сайту. Теперь вы можете добавить страницы, созданные на втором и третьем шагах. Начните с Внешний вид → Редактор и добавление блока навигации.
📌
Помните, что контент должен существовать , прежде чем вы сможете добавить его в свое меню. Обязательно сначала создайте свои страницы. Тогда вы можете добавить их в свое меню!
Как создать меню
Если вы присутствуете в социальных сетях, ваш веб-сайт — идеальное место для его продвижения. Обычно можно увидеть значки социальных сетей, подобные этому:
. Вы можете добавить эти значки в меню своего сайта с помощью блока «Значки социальных сетей». Поддерживаются все основные социальные сети!
Если вы выполнили эти пять шагов, у вас есть прочная основа для вашего веб-сайта. Если вы готовы поделиться им со всем миром, запустите его!
Если вы готовы поделиться им со всем миром, запустите его!
Бонус
Вот несколько дополнительных шагов, которые вы, возможно, захотите сделать дальше:
- Добавьте логотип на свой сайт по адресу Внешний вид → Настройка → Идентификация сайта.
- Просмотрите различные темы в Внешний вид → Темы , чтобы придать вашему сайту другой вид.
- Управляйте тем, где на вашем сайте будут отображаться комментарии и лайки.
Как создать бесплатный веб-сайт на WordPress
В этом руководстве мы поделились шагами по созданию бесплатного веб-сайта на платформе WordPress.com. Существует большая разница между WordPress.org и WordPress.com, я расскажу о различиях в отдельном посте, а пока вам следует знать только то, что вы можете создать бесплатный веб-сайт на WordPress.com, а не на WordPress.org. Здесь мы покажем вам, как бесплатно создать и разместить свой веб-сайт на WordPress. com.
com.
Начнем с пошагового процесса создания сайта.
Шаг 1. Зарегистрируйтесь на WordPress.com
Сначала вам нужно зарегистрироваться на WordPress.com, поэтому перейдите на http://wordpress.com/ и увидите экран, подобный показанному ниже. Нажмите Начать . Вы будете перенаправлены на страницу регистрации.
Заполните регистрационную форму. Поля, которые вы должны указать, это адрес электронной почты, имя пользователя, пароль и адрес блога (доменное имя). Нажмите на Создать блог!
Есть несколько вещей, которые вы должны знать: доменное имя, которое вы выберете, будет иметь суффикс с WordPress.com (поскольку вы используете платформу WordPress для создания бесплатного веб-сайта) , например, я выбираю имя блога как easysteps2buildwebsite, и оно автоматически имеет суффикс wordpress.com, поэтому мое полное доменное имя (адрес веб-сайта) — easysteps2buildwebsite.wordpress. com.
com.
Шаг 2: Подтвердите адрес электронной почты и активируйте блог
Когда вы закончите шаг 1, вы сможете увидеть экран, подобный показанному ниже, на котором вас попросят подтвердить ваш адрес электронной почты.
Перейдите на свою электронную почту и нажмите Активировать блог! для подтверждения адреса. Электронное письмо, которое вы получите, будет выглядеть так, как показано ниже.
Шаг 3: Настройте свой блог
После того, как вы закончите шаг 2, вас попросят указать некоторые сведения о вашем новом веб-сайте, такие как название блога, слоган и язык. Нажмите на Следующий шаг после заполнения всех этих данных.
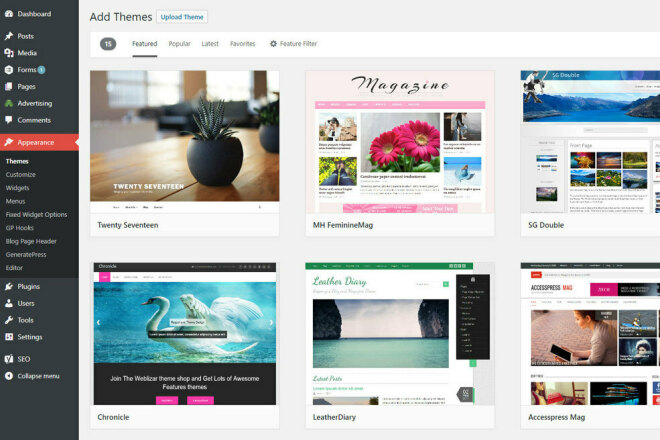
Шаг 4: Выберите и настройте тему WordPress
На этом этапе вам необходимо выбрать тему для вашего сайта. Там вы найдете как бесплатные, так и премиальные темы. Выберите любую бесплатную тему, выберите ее и перейдите к следующему шагу. Вы также можете просмотреть другие бесплатные темы на http://theme. wordpress.com/themes/sort/free/.
wordpress.com/themes/sort/free/.
Настройте тему, если хотите, в противном случае нажмите Next Step
Шаг 5: Подключитесь к Facebook или Twitter
Здесь вы можете настроить свои учетные записи Twitter и Facebook. Вы также можете пропустить этот шаг и перейти к следующему шагу. Вы сможете настроить эти элементы позже.
Шаг 6: Завершите процесс
Нажмите Готово! Вы успешно создали бесплатный сайт на WordPress. Пришло время проверить, как выглядит сайт.
Шаг 7: Посетите только что созданный веб-сайт
Зайдите в браузер и введите свое полное доменное имя (URL-адрес веб-сайта). Вы сможете просматривать свой веб-сайт. Круто, да! Весь процесс занял всего пару минут, чтобы все настроить. Ждать!! Мы еще не закончили, это только начало, вам нужно будет изменить внешний вид вашего сайта, чтобы он выглядел привлекательно. Вы можете сделать это, обратившись к следующему разделу.
Изменить внешний вид
Чтобы изменить внешний вид только что созданного веб-сайта. Нажмите на Мой блог в строке меню, а затем нажмите Изменить внешний вид. См. приведенный ниже снимок.
Нажмите на Мой блог в строке меню, а затем нажмите Изменить внешний вид. См. приведенный ниже снимок.
Вы найдете экран ниже. Это ваша панель инструментов WordPress, вы можете делать гораздо больше, используя левую боковую панель. Мы находимся на вкладке «Внешний вид» на левой боковой панели, которая позволяет настраивать существующую тему и переключаться между новыми темами. Вы видите левую черную боковую панель? позвольте мне рассказать о нескольких основных вещах о боковой панели, прежде чем я закончу этот урок.
- Панель инструментов : для обновлений WordPress, плагинов и тем.
- Сообщений : Для редактирования, удаления и написания новых сообщений.
- Медиа : Для управления и загрузки новых медиафайлов, таких как изображения и видео
- Страницы : Для управления и создания новых страниц в вашем блоге.
- Комментарии : Для модерации комментариев – здесь вы можете одобрять, удалять и отвечать на комментарии.