Создать сайт для ИП бесплатно
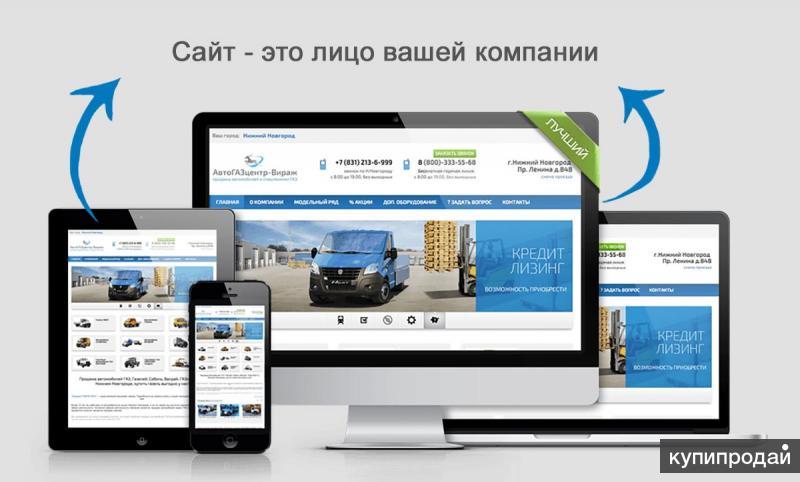
Собственный сайт индивидуальному предпринимателю просто необходим. Это визитная карточка вашего бизнеса, это способ привлечения клиентов и повышения их лояльности, это информационный ресурс, который многое рассказывает о ваших услугах.
Не все начинающие индивидуальные предприниматели могут позволить потратить несколько сотен долларов на создание самого простого сайта в виде посадочной страницы. Использование же социальных сетей нежелательно по разным причинам. С конструктором сайтов Nethouse вы сможете без затрат на дизайн и верстку создать свой сайт за несколько часов и сразу же начать продвигать его.
Функционал и наполнение сайта для индивидуального предпринимателя зависят от профиля деятельности:
- если вы оказываете услуги, добавьте на сайт каталог услуг с описанием и возможностью заказать каждую из них отдельно;
- для ИП, торгующих любыми товарами, есть возможность создать полноценный интернет-магазин с каталогом, формой заказа и приемом онлайн-оплаты;
- если вы предлагаете образовательные услуги, добавляйте на сайт обучающие материалы;
- обратная связь и контакты, корпоративная почта на домене;
- связь с вашими социальными сетями через специальные кнопки;
- блог и медиагалерея с фотографиями и видеозаписями;
- сервисы учета;
- виджеты карт и доставки;
- интеграция с amoCRM;
- статистика сайта;
- скан-копии важных документов: лицензий, сертификатов и разрешений.

Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Ваш сайт будет размещен на домене с высокой репутацией во всех поисковых системах. Выбирайте уникальное доменное имя для вашего ресурса и продвигайте его. Используйте методы контекстной рекламы и проведите внутреннюю оптимизацию контента для повышения позиции в поиске по релевантным запросам.
За дополнительную плату Nethouse предоставляет услуги продвижения вашего сайта. Также вы можете привязать домен второго уровня. Готовый сайт изначально будет корректно отображаться на всех типах устройств благодаря адаптивной верстке.
Готовый сайт изначально будет корректно отображаться на всех типах устройств благодаря адаптивной верстке.
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruШаблоны для сайта ИП
Шаблон «Темный»
Отлично подходит для создания сайта ИП
Шаблон «Сайт-визитка»
Адаптивный шаблон – для компьютеров и для мобильных.
Шаблон «Темный блокнот»
Универсальный вариант для коммерческих сайтов, в том числе для сайта ИП
Создавая бесплатный сайт с помощью конструктора, вы добиваетесь главной цели — увеличиваете поток клиентов, а следовательно, и выручку. Вы делаете процедуру заказа или покупки более удобной для них, повышая таким образом лояльность клиентов.
Вы делаете процедуру заказа или покупки более удобной для них, повышая таким образом лояльность клиентов.
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Создание сайтов для бизнеса, готовые шаблоны для бизнеса
Бизнес-сайты помогают клиентам ознакомиться с деятельностью компании и принять решение о сотрудничестве. Поэтому для них важна лаконичность, строгость изложения информации и понятная навигация. Чтобы создать успешный сайт для бизнеса, нужно проанализировать целевую аудиторию и «заточить» информацию строго под нее.
Важные особенности
Чтобы понять, как создать свой сайт для бизнеса, нужно глубоко окунуться в маркетинг и составить точный портрет возможного клиента. Все блоки и текстовую информацию нужно создавать исходя из этого портрета.
Специфичные черты сайтов бизнес-направления укладываются в:
- строгую иерархию блоков и страниц. Обязательно нужна «Главная» с рассказом о деятельности компании, «Услуги», которая четко определит для заказчика сферы работы организации;
- подробное описание процесса сотрудничества и его преимущества. Это нужно делать либо на основной странице портала, либо открывать отдельную, но обязательно оставлять ее в меню;
- краткое информативное главное меню. Миллион закладок на панели быстрого доступа тормозят читателя, он не знает, куда податься;
- обязательна форма обратной связи. Лучше «прикручивать» ее к каждой странице, чтобы посетитель мог быстро задать вопрос и получить обратную связь;
- соблюдение специфики дела, сайты для праздничных контор и поставщиков медицинского оборудования имеют принципиально разный дизайн и наполнение.

Фото для страниц лучше использовать реальные, а не с фотостоков. Тогда доверие клиента к компании увеличится.
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Шаблоны
Чтобы не тратить время на долгую разработку и программирование, можно использовать готовые шаблоны сайтов для бизнеса. Конструктор сайтов Нетхаус предлагает большое разнообразие вариантов готовых ресурсов, в которых легко менять блоки местами и вставлять фотографии.
Шаблоны могут служить примером при создании авторского сайта или успешно заменить его. Работа с ним заключается в выгрузке готовой информации и размещении портала под своим доменом.
Сайты для бизнеса давно стали обязательной деталью в механизме успеха компании. Кроме того, что интернет-ресурс является идеальной визитной карточкой компании, наличие сайта отлично сказывается на повышении узнаваемости бренда и его популяризации в сети. В большинстве случаев, создание сайтов для бизнеса является следующим шагом после регистрации формы собственности и оформления документов. А всё потому, что обычно это очень длительный и дорогостоящий процесс.
Но зачем переплачивать деньги и тратить месяцы на изготовление интернет площадки, в то время, когда есть способ избежать колоссальных финансовых и временных затрат. С Nethouse создание бизнес сайтов становится приятным и быстрым, и что самое интересное – бесплатным!
Примеры сайтов на Nethouse
nevzorova. ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ru
ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruШаблоны для сайта для бизнеса
Шаблон «Основной»
Отлично подходит для создания сайта для бизнеса
Шаблон «Сайт компании»
Адаптивный шаблон – для компьютеров и для мобильных.
Шаблон «Желтый»
Универсальный вариант для коммерческих сайтов, в том числе для сайта для бизнеса
Как создать сайт для бизнеса самому за час и бесплатно?
Конструктор сайтов Nethouse – это идеальное решение вопроса для миллионов бизнесменов, которые не хотят “сливать” бюджет на то, что можно сделать своими руками, полностью контролируя процесс. Что означает – получить сайт именно такой, какой нужен, а не такой, как понял сторонний разработчик.
Что означает – получить сайт именно такой, какой нужен, а не такой, как понял сторонний разработчик.
Какие возможности дарит бесплатный конструктор сайтов Nethouse:
- скорость создания сайта. От возникшей идеи до её воплощения может пройти около 1 часа времени;
- простота создания. Никаких дополнительных знаний и умений не требуется, всё интуитивно понятно и легко настраивается в готовых шаблонах;
- большой выбор готовых идей;
- вам останется только выбрать один из готовых 127 дизайнов и заполнить страницы про вашу компанию и её деятельность;
- возможность подключения сторонних сервисов.
 Это позволяет сделать сайт именно таким, каким вы его видите для своего бизнеса. Сервисы позволяют расширить функционал вашего сайта под ваши запросы;
Это позволяет сделать сайт именно таким, каким вы его видите для своего бизнеса. Сервисы позволяют расширить функционал вашего сайта под ваши запросы; - подключение платёжной системы. Кроме размещения теоретической информации вы сможете принимать деньги от клиентов через свой сайт.
Откройте для себя конструктор сайтов Nethouse — и вопрос «как создать свой сайт для бизнеса» исчезнет. Сделать бизнес сайт самостоятельно, бесплатно и в очень короткие сроки – здесь сможет даже новичок!
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
6 причин создать веб-сайт для вашего бизнеса
В последние годы мы наблюдаем экспоненциальный рост Интернета, и в то же время мы наблюдаем аналогичный рост в области электронной коммерции. С каждым годом все больше компаний открывают собственные веб-сайты, чтобы заявить о себе во Всемирной паутине.
С каждым годом все больше компаний открывают собственные веб-сайты, чтобы заявить о себе во Всемирной паутине.
По большей части люди стали воспринимать веб-сайты как необходимость, но осталось несколько противников, которые не видят необходимости. «Веб-сайты стоят дорого», — утверждают они. «Я не знаю, как его сделать», — говорят они. «Это не может иметь большого значения», — настаивают они. Итак, опыт показал нам следующие три контраргумента этим возражениям:
- Сайты не должны быть дорогими,
- их довольно легко создать,
- , и они действительно имеют огромное значение для роста и устойчивости бизнеса.
Справедливо сказать, что веб-сайт — это необходимость, но это также и возможность, которую любой владелец бизнеса не должен упускать. Вот шесть причин почему.
1. Продавайте свои товары в Интернете
Первая и наиболее очевидная причина для создания бизнес-сайта — это открытие интернет-магазина. Пока вы продаете товары, которые можно надежно доставить, интернет-магазин значительно увеличит ваш охват. Зачем продавать в вашем регионе, когда вы можете продавать по всей стране или даже по всему миру?
Пока вы продаете товары, которые можно надежно доставить, интернет-магазин значительно увеличит ваш охват. Зачем продавать в вашем регионе, когда вы можете продавать по всей стране или даже по всему миру?
Сегодня покупатели обожают совершать покупки в Интернете. Подавляющее большинство американцев покупают продукты через веб-сайты электронной коммерции и часто предпочитают покупать продукт через Интернет, если они могут получить более выгодную цену, чем в местном магазине. Другие причины для покупок в Интернете включают удобство, экономию времени и простоту сравнения вариантов. Если ваш бизнес продает товары и у вас нет интернет-магазина, вы в основном оставляете деньги на столе.
2. Информируйте и привлекайте потенциальных клиентов
Веб-сайт дает вам возможность создать информационный центр для вашего бизнеса. Пока вы делаете его интересным, вы можете объяснить свои продукты, услуги и уникальное ценностное предложение во всех подробностях, которые хотите. Веб-сайт — это ваш шанс полностью объяснить потенциальным клиентам, почему ваш бизнес лучше конкурентов.
Веб-сайт — это ваш шанс полностью объяснить потенциальным клиентам, почему ваш бизнес лучше конкурентов.
Вы сможете сделать свои утверждения и подкрепить их всеми необходимыми данными. Отзывы клиентов? Да. Результаты общественного голосования? Ага! Настоящие научные исследования? Абсолютно! Вы поняли идею — любой ресурс, который может помочь вашему бизнесу выделиться среди конкурентов и привлечь к вам клиентов, найдет свое место на вашем веб-сайте. ты бы никогда не сможет так много сделать с печатными материалами.
3. Распространяйте информацию о торговой марке
Сколько раз вы встречали человека, который заканчивал тем, что давал вам свою визитную карточку, даже если ваш разговор не был связан с бизнесом? Вы когда-нибудь делали это сами или видели, как это делают другие? Есть причина, по которой так свободно обмениваются визитными карточками: чтобы открыть средство общения с другими и распространять информацию. Для этой цели сайт даже лучше, чем визитка.
Как упоминалось ранее, вы можете разместить на веб-сайте гораздо больше информации о компании, чем вы могли бы поместить на карточке или брошюре. Веб-сайтами также гораздо проще делиться, а это означает, что вам не нужно делать всю работу самостоятельно. В отличие от физических материалов, которые необходимо распространять, веб-сайт может быть везде одновременно. Клиенты будут делать часть работы за вас всякий раз, когда они делятся вашим сайтом с друзьями, будь то через социальные сети или из уст в уста, а другие могут найти вас через поисковые системы. Короче говоря, наличие веб-сайта похоже на витрину магазина или рекламную кампанию вне дома на каждой улице мира.
4. Служба поддержки клиентов
Веб-сайт доступен не только из любого места, но и в любое время. Веб-сайт открыт 24 часа в сутки, каждый день в году, что делает его идеальным для поддержки ваших усилий по поддержке клиентов с помощью таких страниц, как часто задаваемые вопросы, база знаний, учебные пособия, загружаемые руководства по эксплуатации и многое другое. Они отлично дополняют ваши обычные варианты поддержки клиентов, такие как форма электронной почты и номер телефона для запросов.
Они отлично дополняют ваши обычные варианты поддержки клиентов, такие как форма электронной почты и номер телефона для запросов.
Вы обязательно должны указать контактную информацию о своей компании на своем веб-сайте, но не думайте о справочных материалах вашего веб-сайта как о слабом временном решении, позволяющем удерживать клиентов, пока вы не сможете с ними поговорить. Это правда, что многие клиенты не хотят искать ответ и будут ждать, пока они не смогут связаться с вами, но некоторые клиенты все равно предпочитают «самопомощь» и предпочитают найти ответ в Интернете, чем напрямую общаться с кем-то. Веб-сайт — это идеальный способ сохранить оба варианта открытыми и привлечь как социально настроенных клиентов, так и более тихих.
5. Держите клиентов в курсе
Веб-сайт является идеальным способом для обмена новостями о вашей компании, продуктах, услугах и многом другом. Объявляйте о новых событиях, таких как адреса магазинов, линейки продуктов, распродажи, отзывы, новые выпуски, товары, недавно поступившие в продажу… ну вы поняли. Поделившись этой информацией в Интернете, вы можете мгновенно связаться с тысячами (или даже миллионами) людей, что значительно лучше, чем когда вы рассылали бумажные информационные бюллетени.
Поделившись этой информацией в Интернете, вы можете мгновенно связаться с тысячами (или даже миллионами) людей, что значительно лучше, чем когда вы рассылали бумажные информационные бюллетени.
Главная страница вашего веб-сайта — хорошее место для размещения наиболее важных обновлений, если вы можете сделать их краткими. Новые поступления и распродажи — идеальные кандидаты на первую полосу, а некоторые платформы электронной коммерции предоставляют вам быстрые решения для отображения распродаж и других рекламных акций, таких как Daily Deals. Блог — отличное решение для написания длинных текстов, а также он поможет вашим усилиям по SEO.
6. Внедрение мощных маркетинговых стратегий
Веб-сайт электронной коммерции открывает множество дверей с точки зрения маркетинга. Вы можете настроить таргетинг на результаты поиска с помощью SEO и привлечь клиентов, которые начинают свои покупки в Интернете с поиска в Интернете, как это делает большинство. Вы также можете делиться продуктами в социальных сетях и даже заставлять своих клиентов выполнять часть работы, соблазняя их рекламными акциями, эффективность которых зависит от обмена в социальных сетях, например групповых сделок. На самом деле, если вы используете решение для электронной коммерции с полным набором маркетинговых инструментов, вы можете создавать столько гибких купонов и рекламных акций, сколько пожелаете.
Вы также можете делиться продуктами в социальных сетях и даже заставлять своих клиентов выполнять часть работы, соблазняя их рекламными акциями, эффективность которых зависит от обмена в социальных сетях, например групповых сделок. На самом деле, если вы используете решение для электронной коммерции с полным набором маркетинговых инструментов, вы можете создавать столько гибких купонов и рекламных акций, сколько пожелаете.
Еще один отличный метод — продавать через электронные рассылки, которые оказались одной из самых эффективных существующих стратегий. С веб-сайтом покупателю нужно только щелкнуть внутри электронного письма, чтобы перейти непосредственно в ваш магазин и к соответствующей рекламной акции — в отличие от без него, когда им нужно будет прочитать свое электронное письмо, а затем не забыть посетить ваше местоположение в течение указанного времени. временное ограничение.
Итак, давайте создадим сайт!
Если вы убеждены, что вашему бизнесу нужен веб-сайт, вы, вероятно, захотите начать его создание как можно скорее. Но как начать? Чтобы помочь вам в этом процессе, мы создали бесплатную электронную книгу, которую вы можете скачать ниже. Это руководство объяснит все необходимые шаги и даст вам более полное представление о том, что создание веб-сайта может сделать для вашего бизнеса.
Но как начать? Чтобы помочь вам в этом процессе, мы создали бесплатную электронную книгу, которую вы можете скачать ниже. Это руководство объяснит все необходимые шаги и даст вам более полное представление о том, что создание веб-сайта может сделать для вашего бизнеса.
Как создать веб-сайт для нового продукта (и как мы это сделали)
Примечание редактора: Мы запускаем новый продукт и хотим взять вас с собой. Итак, мы приоткрываем занавес, чтобы взглянуть изнутри на то, что на самом деле происходит за кулисами создания и запуска чего-то нового.
После прочтения этой статьи обязательно ознакомьтесь с первой, второй, третьей и четвертой частями этой серии.
Независимо от того, какой бизнес вы начинаете, вам нужен веб-сайт. Наличие сайта, вероятно, важнее визитных карточек в наши дни.
Некоторым избранным предприятиям, таким как продуктовые тележки, может сойти с рук присутствие только на Facebook и других социальных платформах. Но в наши дни это исключение, а не правило, и вам, вероятно, нужен специальный веб-сайт.
Но в наши дни это исключение, а не правило, и вам, вероятно, нужен специальный веб-сайт.
И никогда не рано подумать о том, как вы собираетесь его построить. Эти вещи требуют времени — часто больше, чем вы думаете. Вам нужно заранее подумать о том, какой веб-сайт вам нужен и как вы собираетесь его создать, и запустить его в работу заранее.
Здесь, в Palo Alto Software, мы находимся в процессе создания нашего нового продукта Outpost. Наш веб-сайт будет основным способом, с помощью которого потенциальные клиенты узнают о нашем продукте, и (что наиболее важно!) основным способом найти информацию о ценах и подписаться на Outpost.
Наш веб-сайт Outpost также будет основным ресурсом для наших клиентов, где они смогут получить помощь и выяснить, как с нами связаться.
Если вы не следили за тем, как мы говорили о строительстве Аванпоста, вот краткое напоминание:
Outpost помогает командам управлять общими почтовыми ящиками, чтобы они могли легко отслеживать, совместно работать и отвечать на сообщения, отправленные на общие адреса электронной почты, такие как info@yourcompany. com и [email protected]. Outpost является своего рода центром управления всеми вашими входящими электронными письмами и следит за тем, чтобы на каждое письмо был получен правильный ответ, и ничто не пропало без вести.
com и [email protected]. Outpost является своего рода центром управления всеми вашими входящими электронными письмами и следит за тем, чтобы на каждое письмо был получен правильный ответ, и ничто не пропало без вести.
Если вы хотите узнать больше о том, как мы построили Аванпост, вы можете начать с самого начала и узнать всю историю. Или оставайтесь здесь и читайте дальше, чтобы узнать, как мы планировали и создавали наш веб-сайт.
Начните с творческого задания
Если у вас еще нет творческого задания, начните здесь. Креативный бриф описывает, как именно вы планируете рассказывать о своем продукте или компании. Он определяет тон голоса вашего бренда, вашу цветовую палитру, ваше заявление о ценности и многое другое. Ваш творческий бриф определяет, как ваш веб-сайт будет общаться с клиентами.
Возможно, вы уже составили творческое задание, если прошли процесс разработки логотипа. Если это так, вы можете просто повторно использовать это для своего веб-сайта. Если вы еще не разработали творческий бриф, сейчас самое время его создать.
Если вы еще не разработали творческий бриф, сейчас самое время его создать.
К счастью, я уже написал подробную статью, которая научит вас, как это сделать, включая примеры из творческого задания Outpost, так что вы можете увидеть, как мы построили наше. Итак, если вам нужно поработать над своим творческим заданием, ознакомьтесь с моей статьей о том, как мы разработали наш логотип и его творческое задание, а затем вернитесь сюда, когда будете готовы.
Создать карту сайта
Имея наготове свое творческое задание, вы начнете работать над своей картой сайта. Карта сайта — это просто план, в котором перечислены все страницы (включая их назначение и цель), которые вы планируете включить на свой сайт.
Вот карта сайта, которую мы разработали для Outpost:
- Домашний номер : обзор продукта и «призыв к действию», чтобы подписаться на бесплатную пробную версию. Вторичные ссылки на другие страницы, описывающие функции.
- Обзор функций : Обзор всех функций со ссылками на подробные страницы функций.

- Сведения об элементе A: Детали элемента A.
- Подробная информация о функции B: Подробная информация о функции B.
- Повторить для всех функций.
- Цены: подробная информация о тарифных планах и ссылки для подписки на бесплатную пробную версию.
- Клиенты: Профили успешных клиентов.
- О нас: Обзор того, кто мы, наша миссия и наша история.
- Свяжитесь с нами: Контактная информация, время работы, местоположение.
- Вакансии: Список наших текущих вакансий.
- Заявление о конфиденциальности: Политика конфиденциальности Outpost.
- Блог: Домашняя страница блога, на которой перечислены последние сообщения в блоге.
- Сообщение в блоге: Будет несколько сообщений в блоге.
 Эта страница будет шаблоном для них.
Эта страница будет шаблоном для них. - Справочный центр: Наш справочный центр будет работать на базе Zendesk.
Конечно, ваш сайт, вероятно, будет сильно отличаться от карты сайта Outpost. Например, если вы ресторан, у вас, вероятно, будет одна или две страницы для меню и страница для бронирования. Если вы создаете интернет-магазин, у вас, вероятно, будет много разных страниц продуктов.
Ваша карта сайта документирует, насколько это возможно, то, что, по вашему мнению, будет включать ваш сайт. Эта небольшая часть планирования значительно облегчит остальную часть планирования и разработки сайта, поэтому на этой ранней стадии стоит вложиться.
Сначала напишите текст — до дизайна
Вы подумаете, что я не получил заказ прямо здесь. Разве вы не должны разработать свой веб-сайт, прежде чем думать о том, какие слова вы собираетесь разместить на странице?
На самом деле, лучший подход состоит в том, чтобы делать вещи «задним числом» и сначала думать о тексте вашего веб-сайта, а затем проектировать его. Почему? Потому что то, что вы хотите сообщить своим клиентам, гораздо важнее фактического окончательного дизайна вашего сайта. Конечно, дизайн имеет значение, и вы хотите, чтобы сайт выглядел хорошо, но если вы не можете донести свои ключевые сообщения до своих пользователей, хороший дизайн не решит проблему.
Почему? Потому что то, что вы хотите сообщить своим клиентам, гораздо важнее фактического окончательного дизайна вашего сайта. Конечно, дизайн имеет значение, и вы хотите, чтобы сайт выглядел хорошо, но если вы не можете донести свои ключевые сообщения до своих пользователей, хороший дизайн не решит проблему.
Написание текста в первую очередь также поможет вам и потенциальным дизайнерам понять, что каждая страница пытается сообщить. Это приводит к лучшему дизайну — дизайну, который усиливает ваши сообщения. Даже если вы собираетесь создать свой сайт самостоятельно с помощью такого инструмента, как Squarespace, зная, что должна сказать каждая страница, прежде чем выбрать дизайн, вы сэкономите много времени.
Когда придет время для вашего дизайна, вам, возможно, придется усовершенствовать свой текст, чтобы убедиться, что все подходит правильно, но это будет проще, чем пытаться написать текст для дизайна, который не был создан для вашего обмена сообщениями.
Для вашей домашней страницы вам, вероятно, понадобится заголовок, точно описывающий то, чем вы занимаетесь, — ваше ключевое ценностное предложение для ваших клиентов. Далее следует краткое расширенное описание того, чем занимается ваша компания.
Далее следует краткое расширенное описание того, чем занимается ваша компания.
Вот заголовок и расширенное описание Outpost, продукта, который мы создаем:
Оптимизация вашей общей электронной почты
Легко отслеживайте, сотрудничайте и отвечайте на сообщения , отправленные на общие адреса электронной почты, такие как support@ или info@.
Оттуда копия, которую вы разместите на своей домашней странице, действительно будет определяться типом вашей компании, вашими клиентами и тем, что вам нужно сообщить.
Для Outpost нам необходимо рассказать об основных функциях и преимуществах нашего продукта и побудить потенциальных клиентов узнать больше. Мы также хотим рассказать о нашей команде обслуживания клиентов и о том, насколько они замечательны.
Но это может быть неправильной настройкой для вашей домашней страницы. Если вы работаете в ресторане, возможно, вы хотите иметь ссылки на меню или информацию о том, как сделать заказ. Каждая компания уникальна, поэтому подумайте, что вам нужно сказать, а затем запишите это.
Каждая компания уникальна, поэтому подумайте, что вам нужно сказать, а затем запишите это.
Не бойтесь начать с пустой страницы. Вместо этого составьте список ваших любимых веб-сайтов в вашей отрасли и подумайте, что вам нравится и не нравится в каждом сайте. Какую навигацию они используют? Какие страницы они включают? Какие образы они используют? Вам не нужно изобретать велосипед, и использование любимого сайта в качестве отправной точки — отличный способ начать работу.
И последний совет: Обычно меньше значит больше. Не поддавайтесь искушению писать бесконечные абзацы для вашего веб-сайта (если только этого не ожидают ваши клиенты!). Если вы обратите внимание на то, как вы используете веб-сайты, вы обнаружите, что часто просматриваете текст, а не читаете каждое слово. Поскольку именно так большинство людей читают в Интернете — бегло просматривают, а не читают каждое слово, — делайте текст коротким и по существу.
Разработка каркаса
Каркас — это приблизительный макет вашего веб-сайта. Это не совсем дизайн, точно. Это документ, который примерно показывает, где что будет располагаться на странице, не заботясь о цвете или другой графике.
Это не совсем дизайн, точно. Это документ, который примерно показывает, где что будет располагаться на странице, не заботясь о цвете или другой графике.
Если вы работаете с дизайнером над созданием своего веб-сайта, он создаст для вас каркас в рамках процесса проектирования. Если вы создаете свой веб-сайт самостоятельно, используя такой сервис, как Squarespace или Shopify, вы можете легко создать каркас самостоятельно.
Не пугайтесь этого шага. Вам не нужны никакие специальные инструменты для создания каркаса. Блокнота бумаги и ручки достаточно, чтобы набросать каждую страницу вашего сайта. Помните, что вы не «проектируете», и каркас не обязательно должен быть красивым. Ему просто нужно сообщить, что и где находится на странице.
Если вам нужно вдохновение, посетите другие сайты, которые вам нравятся, и посмотрите, как они структурируют информацию на каждой странице. Совершенно нормально заимствовать макеты с других сайтов и находить вдохновение для своего собственного сайта.
Если использование ручки и бумаги не для вас, вы можете использовать PowerPoint или Keynote для создания каркасов. Существуют также специальные инструменты для создания каркасов, такие как Balsamiq, которые упрощают процесс.
Я включил каркас домашней страницы Outpost ниже, чтобы вы могли получить представление о том, как выглядит каркас. Вы также можете взглянуть на копию, которую мы создали на предыдущем шаге, и набросок идеи графического элемента, который мы хотим, чтобы дизайнер создал.
Наш каркас для Аванпоста.
Дизайн и сборка
Теперь пришло время заняться дизайном и созданием вашего веб-сайта. Если вы пользуетесь услугами внештатного дизайнера или дизайнерской фирмы, они возьмут на себя весь процесс.
Но, если вы похожи на большинство предпринимателей, вы, вероятно, делаете это сами и хотите держать расходы под контролем. Если это похоже на вас, вам нужно выбрать платформу для разработки и размещения вашего веб-сайта.
Во-первых, подумайте о своих потребностях. Вам просто нужен простой одностраничный сайт? Вы хотите включить блог? Будете ли вы продавать свои товары в Интернете и нуждаетесь в таких вещах, как корзина для покупок?
Вам просто нужен простой одностраничный сайт? Вы хотите включить блог? Будете ли вы продавать свои товары в Интернете и нуждаетесь в таких вещах, как корзина для покупок?
Есть буквально сотни возможных вариантов, но я перечислю лишь некоторые из моих любимых, чтобы вы не слишком увязли в выборе платформы для своего веб-сайта.
- WordPress: это отличная недорогая платформа для любого простого веб-сайта. Существует множество вариантов дизайна, и вы можете начать работу бесплатно. Я бы не рекомендовал WordPress, если вы планируете запустить интернет-магазин с большим количеством товаров, но это отличный вариант для базового информационного веб-сайта и блога. Сотни тысяч веб-сайтов используют WordPress, поэтому вы не ошибетесь с этим выбором. И есть несколько вариантов добавления коммерческих функций на ваш сайт, если это необходимо.
- Shopify: Если вы продаете товары в Интернете, Shopify — отличный выбор. Вы можете запустить весь свой интернет-магазин на этой платформе и получить все внутренние инструменты, необходимые для управления вашими продуктами, запасами и многим другим.

- Squarespace: Squarespace — мастер на все руки. Вы можете использовать его для создания всего, от блога до интернет-магазина. Благодаря красивым шаблонам дизайна и бесконечной гибкости это также отличный выбор для начала работы.
Что касается Аванпоста, то ситуация несколько иная. Как существующая компания, у нас есть собственный дизайнер и несколько инженеров, которые работают над нашим веб-сайтом. Но если бы это было не так, я бы, вероятно, выбрал WordPress или Squarespace для создания нашего веб-сайта.
Тестирование и итерация
Когда ваш новый веб-сайт запущен и работает, работа еще не завершена. На самом деле все только начинается! Возможно, вы не захотите это слышать, но теперь, когда ваш сайт работает, вам нужно выяснить, действительно ли копия, которую вы написали, работает. Заставляет ли ваш текст клиентов делать то, что вы от них хотите? Поиск подходящего дизайна и текста увеличит количество ваших клиентов и обеспечит максимальную отдачу от каждого потенциального клиента, который приходит на ваш сайт.
Чтобы во всем этом разобраться, вам нужно провести несколько тестов. Это называется A/B-тестированием. Это когда вы сравниваете свой текущий сайт (версия А) с альтернативой (версия Б). Затем вы измеряете, какая версия работает лучше. Вы можете измерять успех увеличением продаж, увеличением количества звонков в вашу компанию или просто побуждением клиентов переходить на другую страницу.
Я не буду здесь вдаваться в подробное руководство по A/B-тестированию, так как это более глубокая тема для другого дня, но я скажу вам, что вам понадобятся некоторые дополнительные инструменты для проведения тестирования.
Я рекомендую Convert Experiments или Visual Website Optimizer. Оба являются надежными и доступными вариантами, которые упрощают тестирование.
Вам также необходимо убедиться, что вы установили аналитический инструмент, такой как Google Analytics (бесплатно!), чтобы понять, какие люди посещают ваш веб-сайт и что они делают, находясь там.
Если у вас есть какие-либо дополнительные вопросы или комментарии по поводу запуска и работы вашего веб-сайта, не стесняйтесь спрашивать меня в комментариях.



 Это позволяет сделать сайт именно таким, каким вы его видите для своего бизнеса. Сервисы позволяют расширить функционал вашего сайта под ваши запросы;
Это позволяет сделать сайт именно таким, каким вы его видите для своего бизнеса. Сервисы позволяют расширить функционал вашего сайта под ваши запросы;
 Эта страница будет шаблоном для них.
Эта страница будет шаблоном для них.