Этапы создания сайта
Создание сайтов
и продвижение
Оценить проект Online
Выберите свой город:
|
Москва +7 (495) 740 07 73 |
Владимир +7 (4922) 37-38-03 |
Н. Новгород +7 (831) 413-25-70 |
Москва
Вход/Регистрация
Создание сайтов — сложный, трудоемкий процесс, который включает в себя несколько этапов. Выполнение каждого этапа может занимать разное количество времени — в зависимости от уровня сложности разрабатываемого интернет-проекта. Возможно выполнение некоторых этапов параллельно или последовательно. Например, создание дизайна сайта и написание статей могут идти как друг за другом, так и одновременно. Это зависит от времени и пожеланий заказчика.
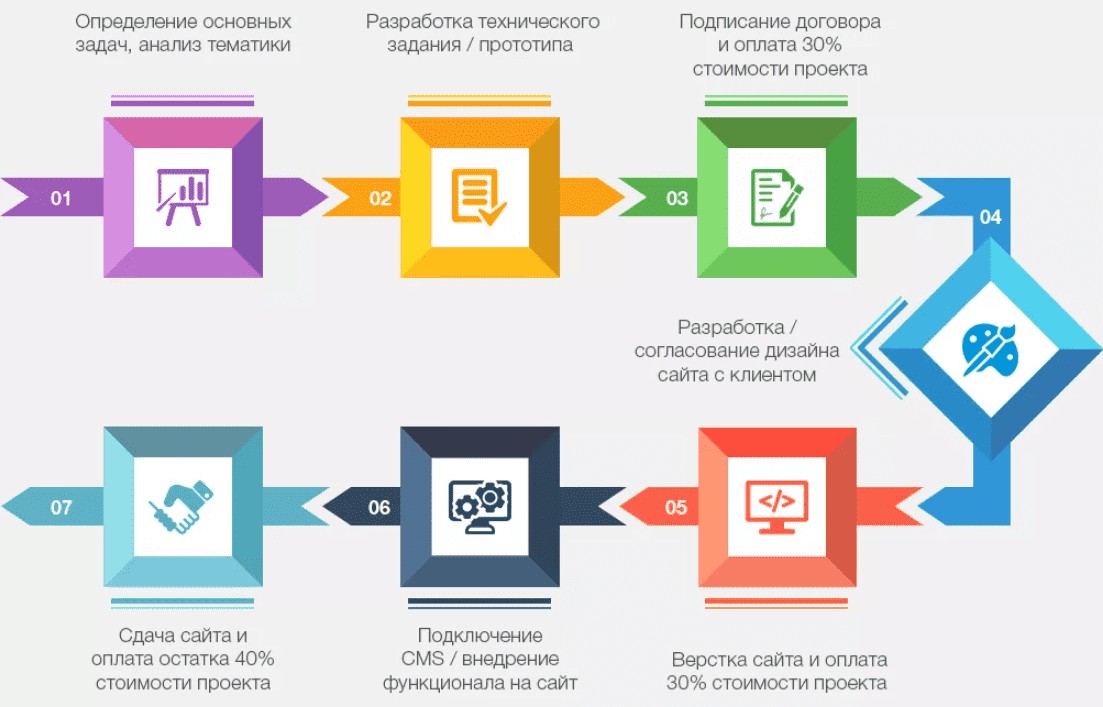
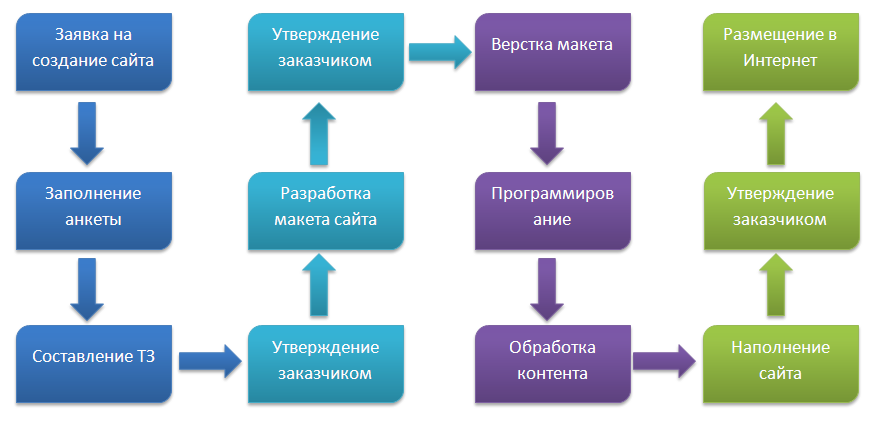
К основным этапам разработки сайтов можно отнести следующие:
Создание концепции сайта. На данном этапе определяются цели создания сайта и способы их достижения. Комплекс мероприятий по созданию концепции сайта включает выявление конкурентных преимуществ компании-заказчика; анализ и оценку спроса на продукцию и услуги, продвижению которых уделено большее внимание; анализ сайтов основных конкурентов; определение требований и пожеланий к дизайну сайта, тщательное продумывание структуры сайта; определение предварительного количества страниц, выявление требований и пожеланий к контенту сайта.
Верстка макета дизайна и программирование. На данном этапе разработки сайта осуществляется внедрение системы управления сайтом, подключение всевозможных модулей, создание индивидуальных модулей, администрирование хостинга с целью обеспечения бесперебойной работы сайта (на этапе разработки и в дальнейшем).
На данном этапе разработки сайта осуществляется внедрение системы управления сайтом, подключение всевозможных модулей, создание индивидуальных модулей, администрирование хостинга с целью обеспечения бесперебойной работы сайта (на этапе разработки и в дальнейшем).
Написание текстов и наполнение контентом. Этап, важный не только для разработки, но и для продвижения сайтов. Грамотно выстроенный контент — это не только текст, но подобранные в соответствии с ним изображения, фото, иллюстрации.
Тестирование сайта. Важный этап создания сайта, цель которого — проверка веб-ресурса на наличие возможных ошибок и недочетов и последующее их устранение.
Сдача сайта, обучение работе с системой управления.
 После этого осуществляется выплата оставшейся суммы и обучение представителей заказчика работе с системой управления сайтом (если заказчик планирует самостоятельно заниматься заполнением контента).
После этого осуществляется выплата оставшейся суммы и обучение представителей заказчика работе с системой управления сайтом (если заказчик планирует самостоятельно заниматься заполнением контента).Облизать клиента — мы приложим максимум усилий, чтоб каждый из наших клентов остался доволен результатом и процессом разработки и продвижения сайта. Это отражено в условиях работы с нами и в договоре. Где надо — подсказажем, где надо — поможем. И даже направим.
Дизайн сперва должен понравиться — зачем платить за дизайн, который еще не видели?
Рассчитайте стоимость Вашего сайта онлайн и скачайте индивидуальное коммерческое предложение.
Пожизненная гарантия работоспособности сайта.
Стоимость продвижения сайта рассчитываем индивидуально в каждом конкретном случае.
90% наших клиентов нравится первый макет дизайна.
Если макет не устроит — нарисуем еще 2!
Сайт разрабатывается по поэтапной постоплате и клиент платит за этапы после выполнения и согласования работ по этапу.
Перед тем, как разрабатывать сайт — подумай откуда возьмешь трафик!
Моделируем поведение посетителей на сайте до оформления заявки или других целей.
Оказываем бесплатную информационную поддержку в течении 6 месяцев после завершения работ по разработке сайта.
Даем гарантии в договоре: никакой предоплаты — оплата только за результат!
А еще мы очень прозрачные — вы можете самостоятельно оценить свой сайт. Если вам нравится наш подход — давайте знакомиться:
+7 (495) 740 07 73
Основные этапы создания сайта
Сайт — это основное средство современной рекламы, в основе которого лежат Интернет-технологии. Наша компания рассматривает каждый свой проект системно, поэтому мы предлагаем рассмотреть создание сайта, как процесс, состоящий из определенных этапов. Каждый этап имеет свои особенности, определяемые проектом. Особенности проекта, в свою очередь, продиктованы отраслью бизнеса и позицией заказчика в этом бизнесе. Цель создания сайта – решение поставленных бизнесом задач путем разработки наиболее эффективного представления информации с помощью веб-технологий. В связи с этим, создание сайтов требует организованности и гибкости не только в вопросах технических, но и организационных. Правильный подход обеспечивает качественный результат для наших клиентов. Трисофт выявляет десять основных этапов создания сайта.
В связи с этим, создание сайтов требует организованности и гибкости не только в вопросах технических, но и организационных. Правильный подход обеспечивает качественный результат для наших клиентов. Трисофт выявляет десять основных этапов создания сайта.
- Создание предварительного технического задания на разработку сайта. Техническое задание служит основой для нашей работы. Именно на этапе формирования технического задания происходит постановка задачи по созданию сайта. На данном этапе выясняется, какой сайт нужен заказчику, составляется перечень необходимых работ и оговариваются сроки их выполнения.
- Заключение договора на создание сайта. После составления технического задания, заключается договор на создание сайта. Договор содержит информацию об условиях выполнения работ, перечень работ, сроки их выполнения, а также условия оплаты услуг по созданию сайта. Договор на создание сайта является основанием нашего с Вами дальнейшего сотрудничества.
- Создание дизайна сайта или выбор готового шаблона дизайна.
 Дизайн сайта может быть типовым или совершенно уникальным. Уникальный — создается целиком и полностью специально для Вас. Типовой — создается на основе уже существующего дизайна.
Дизайн сайта может быть типовым или совершенно уникальным. Уникальный — создается целиком и полностью специально для Вас. Типовой — создается на основе уже существующего дизайна. - Первичное конфигурирование ядра сайта (CMS). CMS — система управления содержимым сайта. От настройки этой системы зависит удобство и функциональность работы сайта. Для Вашего удобства, все сайты, которые мы создаем, оснащены современной системой управления содержимым.
- Верстка сайта. После того, как готов макет дизайна сайта, выполняется верстка сайта. Верстка сайта представляет собой преобразование нарисованного макета дизайна в программный код. По мере верстки макет дизайна приобретает вид сайта, который можно увидеть в браузере.
- Программирование структуры сайта. На данном этапе создается набор типовых возможностей сайта и выполняется их настройка.
- Создание уникальных модулей. На данном этапе происходит создание модулей и разделов сайта, которые определяют основную функциональность Вашего сайта.

- Тестирование сайта. После создания сайта выполняется тестирование его модулей и разделов. Так называемый, этап-проверка. Производится, чтобы заказчик получил сайт в лучшем виде.
- Обучение заказчика работе с системой управления сайтом. После создания сайта мы обучаем заказчика или доверенного лица работе с содержимым сайта. Обычно, это занимает около 20 минут, в зависимости от функциональных возможностей сайта и пожеланий по его администрированию.
- Подписание акта выполненных работ. После того, как сайт создан, протестирован и Вы умеете с ним обращаться, Вы подписываете акт выполненных работ. На данной ноте заканчивается этап нашего с Вами сотрудничества
Процесс разработки веб-сайта: пошаговое руководство
Проекты по разработке веб-сайтов бывают разных форм и размеров, но процесс остается относительно одним и тем же.
Независимо от того, создаете ли вы небольшой обновленный веб-сайт с брошюрами или большое обновление бренда с тысячами продуктов, проверенный и предсказуемый процесс гарантирует, что вы создадите веб-сайт, удобный для пользователя и поиска, а также позволит команде опережайте необходимые результаты и активы, необходимые для создания вашего нового веб-сайта.
Что такое процесс разработки веб-сайта?
Процесс разработки веб-сайта — это задокументированный предсказуемый набор шагов, которые необходимо предпринять для успешного завершения проекта разработки веб-сайта или веб-приложения. Этот процесс помогает согласовывать ресурсы разработки, заинтересованные стороны и членов команды, чтобы обеспечить своевременную реализацию всех аспектов проекта.
Ниже приведены шаги, необходимые для успешного процесса разработки веб-сайта:
- Discovery
- Информационная архитектура
- Каркасы
- Дизайн
- Содержание
- Развитие
- КК
- Запуск
Хотя этот процесс может немного отличаться от разработчика к разработчику, общая концепция создания веб-сайта или веб-приложения останется неизменной независимо от того, насколько большой или маленький проект.
Шаг 1: Обнаружение
Обнаружение — это первая фаза жизненного цикла веб-разработки, включающая начальное исследование, сбор информации и совместную работу для подтверждения объема, требований к функциям, заинтересованных сторон, процессов и ожиданий. Это планирование будет информировать о начальных деталях проекта и первых шагах по разработке.
Это планирование будет информировать о начальных деталях проекта и первых шагах по разработке.
В ходе процесса продаж и оценки мы, вероятно, определили необходимые функции, необходимые для создания успешного решения для веб-сайта. В Discovery мы более подробно изучаем каждую из этих функций, чтобы подтвердить объем и определить, есть ли какие-либо дополнительные требования, которые не обсуждались или не были перечислены в первоначальном предложении.
Подтвержденные функции затем перечисляются и помещаются в список невыполненных работ для определения их приоритетности на будущих совещаниях по планированию спринта.
Встреча Discovery обычно является одной из самых продолжительных встреч во всем проекте, поскольку это наша первая важная точка взаимодействия, позволяющая собрать всех на одной волне и дать старт проекту.
Шаг 2: Информационная архитектура
Информационная архитектура — это структура и иерархия организации информации на вашем веб-сайте. Полезно визуализировать это сопоставление, чтобы дать вам представление о том, как и где контент и информация будут размещаться на вашем веб-сайте или в веб-приложении.
Полезно визуализировать это сопоставление, чтобы дать вам представление о том, как и где контент и информация будут размещаться на вашем веб-сайте или в веб-приложении.
Чтобы определить, что нужно построить, нам нужно понять структуру веб-сайта. Часто структура веб-сайта создавалась с течением времени и, как правило, приводилась в соответствие с текущим состоянием. Это может привести к разобщенному пользовательскому опыту и снижению вовлеченности и конверсии.
Оценивая и потенциально реструктурируя информационную архитектуру, мы обеспечиваем веб-сайт, который структурирован как для пользователей, так и для поисковых систем, и в конечном итоге разрабатываем дорожную карту того, как создавать и структурировать сайт в будущем.
Вот пример того, как может выглядеть информационная архитектура:
Наша команда использует данные и сотрудничество с вашей командой для проектирования и разработки утвержденной информационной архитектуры для нового веб-сайта.
После завершения наша команда сможет использовать эту информацию для определения необходимых шаблонов страниц, необходимых для вашего веб-сайта.
Компоненты информационной архитектуры
Информационная архитектура обычно включает в себя иерархию содержимого, разбитого на категории так, как вы могли бы просматривать его в навигации. Это помогает визуализировать ваш контент в контексте вашего веб-сайта или мобильного приложения.
IA обычно включает ключ, который поможет вам лучше понять структуру и классификацию контента, особенно если используется цветовое кодирование или форматирование, чтобы лучше показать взаимосвязь между контентом.
Иногда также может быть полезно показать страницы/ссылки, которые будут находиться в навигации для бровей или в нижнем колонтитуле. Это гарантирует учет всех аспектов сайта, даже если определенные области вашего сайта, такие как портал для клиентов или корзина, не обязательно будут находиться в вашей основной навигационной структуре.
Вот несколько инструментов, используемых для создания информационной архитектуры:
- Coggle
- Мастер разума
- Причудливый
помогут вам разобраться со структурой информационной архитектуры, поскольку вы и ваша команда поймете, как лучше структурировать свой веб-сайт.
Как информационная архитектура связана с UX?
Информационная архитектура организует информацию веб-сайта в логические разделы. Это помогает определить основную навигацию и структуру, но, что более важно, помогает определить, какие страницы или шаблоны необходимо разработать и какая информация должна быть на этих страницах.
С точки зрения UX это неотъемлемая часть определения того, как информация будет располагаться на странице и как пользователи будут лучше всего взаимодействовать с сайтом.
После того, как информационная архитектура будет утверждена, команда может начать думать о наилучшем пользовательском интерфейсе для отображения и обработки контента.
Нужна помощь в создании IA?
Обратитесь к экспертам. Это то, что мы делаем.
Давай поговорим
Шаг 3: Каркасы
После того, как мы определили шаблоны страниц, которые необходимо построить, мы переходим к каркасам. Вайрфреймы — это эскизы «обратной стороны салфетки» того, как будет построен шаблон страницы. Он использует черно-белые элементы страницы, чтобы дать представление о том, где компоненты страницы будут размещены на странице, чтобы пользователи могли реагировать на расположение этих элементов и вносить необходимые изменения.
На этом этапе информация, необходимая для каждой страницы и структурного макета, будет закреплена. На этом этапе также начнется функциональность определенных элементов страницы и отзывчивость.
На этом этапе также начнется функциональность определенных элементов страницы и отзывчивость.
Важность UX в вайрфреймах
Каркасы — это первая визуализация того, как пользователи будут переваривать и взаимодействовать с информацией на вашем веб-сайте. Важно включить UX как неотъемлемую часть этого процесса, чтобы гарантировать, что вы создаете опыт, который будет радовать и вдохновлять пользователей на участие и действия.
По крайней мере, вы должны включать лучшие практики UX в свои макеты, чтобы убедиться, что вы не создаете препятствий или проблем для своих пользователей. Хорошо выглядящий веб-сайт не всегда означает отлично работающий веб-сайт. Включая UX в процесс макетирования, вы учитываете потребности своих пользователей, а не потребности ваших внутренних заинтересованных сторон, и настраиваете свой веб-сайт на успех после запуска.
Лучшим вариантом было бы использовать профессиональный ресурс UX. Это гарантирует, что вы привнесете лучшие умы и новейшие технологии в свои макеты страниц. Если вы не можете найти ресурс или бюджет не позволяет, проведите собственное исследование. Используйте лучшие практики таких сайтов, как A List Apart или Behance, и помните: всегда ставьте пользователя на первое место.
Если вы не можете найти ресурс или бюджет не позволяет, проведите собственное исследование. Используйте лучшие практики таких сайтов, как A List Apart или Behance, и помните: всегда ставьте пользователя на первое место.
Инструменты для вайрфрейминга
Каркас можно реализовать разными способами, и он, конечно же, не должен быть причудливым. Это может быть как простое рисование на доске или листе бумаги, так и создание простых макетов в PowerPoint.
При этом существует множество инструментов, которые просты в использовании и отлично подходят для совместной работы и настройки по мере необходимости. Ниже приведен список некоторых из наиболее распространенных, но, в конечном счете, использование инструмента, который лучше всего подходит для вас и вашей команды, является правильным инструментом.
Каркасные инструменты:
- Adobe XD
- Бальзамик
- Инвижн
- Эскиз
- UXPin
Независимо от того, используете ли вы инструмент или рисуете каркасы от руки, не торопитесь с процессом создания каркасов. Подумайте об идеальном опыте для ваших пользователей, используйте лучшие практики UX и при необходимости обратитесь к эксперту. Вайрфреймы — это первый шаг к созданию действительно увлекательного и запоминающегося опыта для ваших пользователей. Не торопите процесс и помните: всегда ставьте пользователя на первое место.
Подумайте об идеальном опыте для ваших пользователей, используйте лучшие практики UX и при необходимости обратитесь к эксперту. Вайрфреймы — это первый шаг к созданию действительно увлекательного и запоминающегося опыта для ваших пользователей. Не торопите процесс и помните: всегда ставьте пользователя на первое место.
Шаг 4: Веб-дизайн
Дизайн в процессе веб-разработки — это создание веб-дизайна для вашего веб-сайта или приложения с использованием цветов, шрифтов, стилей, изображений, выносок, размеров и макетов. Веб-дизайн оживляет новый веб-сайт, давая вам лучшее представление о том, как будет выглядеть действующий сайт. Дизайны создаются на основе ваших каркасов, чтобы сохранить утвержденные макеты страниц.
Веб-дизайн также принимает во внимание совместимость с мобильными устройствами и поисковой оптимизацией, чтобы новый сайт был удобен для пользователей на всех устройствах и имел соответствующую структуру для поисковых систем.
Для начала создается руководство по стилю, чтобы представить пользователям общий вид и стиль нового сайта. Это включает в себя цвета, шрифты и стили компонентов страницы. Это руководство будет служить путеводной звездой для дизайна на протяжении всей жизни проекта.
Это включает в себя цвета, шрифты и стили компонентов страницы. Это руководство будет служить путеводной звездой для дизайна на протяжении всей жизни проекта.
После завершения руководства по стилю для каждого каркаса создаются веб-дизайны. Веб-дизайн — это первый шаг к тому, чтобы увидеть, как будет выглядеть ваш новый сайт для конкретных шаблонов страниц.
В процессе проектирования вашу команду могут попросить оставить отзыв. Это делается для того, чтобы новые дизайны соответствовали ожиданиям вашей команды и точно соответствовали стандартам бренда или дизайна, изложенным в начале проекта.
Инструменты для веб-дизайна
Существует ряд различных инструментов, которые можно использовать для создания веб-дизайна. Некоторые дизайнеры предпочитают использовать несколько инструментов для демонстрации дизайна, но чаще всего используют комбинацию этих инструментов:
- Фотошоп
- Инвижн
- Эскиз
Photoshop — отличный способ наложения рисунков на каркасы и дает пользователям возможность экспортировать файлы различными способами.
InVision и Sketch — отличные инструменты, позволяющие пользователям просматривать проекты в более интерактивной форме. Связывая дизайны вместе, пользователи могут просматривать, как будут отображаться определенные страницы, например процесс оформления заказа или этапы регистрации учетной записи. Эти инструменты могут быть отличным способом не только продемонстрировать дизайн, но и показать, как определенные страницы будут взаимодействовать или перемещаться, не полагаясь на пользователя, чтобы собрать историю воедино.
Кроме того, оба инструмента позволяют вам сотрудничать с внутренними и внешними командами в режиме реального времени для получения отзывов и корректировок. Это создает более быстрые циклы обратной связи для эффективного продвижения проектов.
Дизайн и веб-дизайн
Есть ли разница между дизайном и веб-дизайном? Абсолютно. Дизайн — это просто (или не так просто, в зависимости от того, как вы на это смотрите) создание чего-то эстетически приятного и художественного независимо от среды.
Дизайнер традиционных медиа (таких как журналы или рекламные щиты) будет думать о том, как лучше всего разместить контент для этого конкретного носителя. Их не интересуют пользователи на нескольких устройствах, потому что существует только один носитель для потребления.
Веб-дизайн отличается тем, что дизайнер должен думать о том, как страница будет выглядеть на разных устройствах. Им нужно подумать о лучших практиках UX, чтобы учесть, как пользователи будут взаимодействовать с сайтом, и соответствующим образом адаптироваться к различным сценариям. Им необходимо учитывать соответствующие размеры и разрешения изображений, чтобы творческие ресурсы были четкими и динамичными.
Кроме того, веб-дизайнеры обычно предоставляют код (HTML, CSS, Javascript) для своих проектов, чтобы убедиться, что проекты правильно отображаются после развертывания. Это называется front-end разработка.
Несмотря на то, что разница между дизайном и веб-дизайном может быть незначительной, веб-дизайнеры сосредоточены именно на дизайне веб-сайтов и приложений и, как правило, имеют опыт предоставления возможностей пользователям на различных устройствах.
Ваш сайт нуждается в обновлении?
Мы создаем красивые сайты, основанные на UX, SEO и аналитике.
Давай поговорим
Шаг 5: Контент
Контент-план
По мере создания каркасов и дизайнов контент для нового сайта должен быть организован и готов к загрузке. Это может занять очень много времени в зависимости от того, консолидируются ли страницы, создаются, редактируются или удаляются. Важно отметить, что любые изменения текущего контента на вашем сайте должны быть согласованы с ресурсом SEO, чтобы гарантировать, что вы случайно не создадите проблемы с ранжированием или трафиком после запуска сайта.
Содержимое также включает любые новые изображения, графику или элементы дизайна, которые вы хотите включить в новый сайт. Для этого может потребоваться поиск изображений или работа с графическим дизайнером для создания новых элементов для вашего сайта.
Чтобы лучше организовать ваш контент, создается контент-план, который включает каждую страницу сайта, которую необходимо загрузить, ссылки на соответствующий контент и творческие результаты, а также столбцы состояния для отслеживания управления контентом и его загрузки.
Правильное планирование стратегии содержания гарантирует, что ваш контент будет готов к добавлению на сайт, когда будет достигнута стадия разработки, что сократит или устранит задержки и обеспечит своевременное выполнение проекта.
Руководство по содержанию
Чтобы наилучшим образом структурировать содержимое для нового сайта, обычно создается руководство по содержимому, помогающее визуализировать, как и где содержимое будет размещено на новом сайте.
Существует множество версий руководства по содержимому, но в конечном счете оно обеспечит сопоставление того, как содержимое должно быть отформатировано на новом сайте на основе обновленных макетов.
Шаг 6: Разработка веб-сайта
После завершения проектирования начинается веб-разработка. На этом этапе команда веб-дизайна передаст все творческие ресурсы команде разработчиков веб-сайта, чтобы они превратились в полноценную интерактивную версию сайта.
Команда разработчиков будет использовать различные языки программирования для преобразования дизайна и функциональности во что-то, что можно будет отобразить пользователям в веб-браузере. Сюда входят:
- HTML
- УСБ
- Javascript
- СААС
- С#
Чаще всего эти дизайны будут переведены бэкэнд-разработчиками в систему управления контентом (CMS) для менеджеров и редакторов веб-сайтов, чтобы управлять веб-контентом в будущем. Вот некоторые примеры CMS:
- Умбрако
- Вордпресс
- Друпал
- Сайткор
- Джумла
Обычно сайт создается страница за страницей и компонент за компонентом поэтапно или спринтами, чтобы обеспечить выполнение всех аспектов, необходимых для создания полнофункциональной версии сайта.
Веб-разработка продолжается до тех пор, пока не будут завершены все элементы очереди разработки. По мере продвижения проекта обе команды могут принять решение о приоритетности определенных элементов сайта для достижения внутренних бизнес-целей или согласования сроков с другими командами.
В процессе разработки веб-сайта также необходимо учитывать любые интеграции с внешними источниками данных или инструментами.
Например, если вы интегрируете свой веб-сайт с инструментом автоматизации маркетинга, таким как Marketo или Pardot, вы можете интегрировать свои формы, чтобы обеспечить бесшовную интеграцию с вашими маркетинговыми инструментами.
Кроме того, ваш новый сайт может интегрироваться с внутренним источником данных для входа в систему или интранет. На этапе разработки веб-сайта разработчики серверной части также будут работать с вашей внутренней ИТ-командой, чтобы подключить все необходимые источники данных к сайту для соответствующей интеграции с функциями веб-сайта.
Как и в случае с веб-дизайном, вашу команду могут попросить предоставить обратную связь на протяжении всего процесса веб-разработки, чтобы убедиться, что ваше видение дизайна реализуется должным образом по мере создания сайта.
Важность SEO-миграции
На этом этапе важно отметить, насколько важен процесс SEO-миграции для запуска нового веб-сайта. Когда вы разрабатываете новый веб-сайт, вы, вероятно, измените структуру веб-сайта, его содержимое или некоторые, если не все макеты страниц.
Когда все эти факторы меняются, это может изменить то, как поисковые системы просматривают и индексируют ваш сайт. Выполняя комплексную SEO-миграцию, вы указываете Google путь к новому веб-сайту, давая им понять, что вы — та же организация с той же информацией, хотя и на новой, интересной платформе.
SEO-миграция обычно выполняется опытной командой SEO, чтобы убедиться, что все страницы учтены и перенаправлены на соответствующий ресурс на новом сайте.
Если это не учитывается в рамках вашего проекта разработки, перед запуском вам следует обеспечить ресурс SEO для совместной работы с вашей командой разработчиков. Эта работа обычно выполняется через 4–6 недель после запуска, в зависимости от размера сайта.
Эта работа обычно выполняется через 4–6 недель после запуска, в зависимости от размера сайта.
Не забывайте об Analytics
По мере приближения к запуску вам необходимо убедиться, что ваша Google Analytics также перенесена надлежащим образом.
Если вы уже уверены в своих настройках Google Analytics и Диспетчера тегов Google, вам понадобится стратегия миграции, чтобы перенести настройки и структуру на новый веб-сайт.
Если вы не уверены в своей аналитике, сейчас самое время внедрить обновленные настройки Google Analytics и Диспетчера тегов Google для получения точных отчетов по веб-сайтам в будущем.
Создание нового сайта требует соответствующих измерений, чтобы определить, соответствует ли новый сайт вашим бизнес-целям и потребностям клиентов.
Хорошо продуманная и реализованная стратегия Google Analytics может предоставить вашей команде информацию, необходимую для:
- Доказательства ценности вашего нового сайта
- Скорректируйте свои маркетинговые стратегии
- Улучшить взаимодействие с пользователем
- Лучше подтолкнуть пользователей к конверсии
В Google Analytics можно отслеживать:
- Действия пользователя, такие как цели и события
- Как ваши маркетинговые каналы взаимодействуют друг с другом для создания конверсий
- Эффективность вашего процесса оформления заказа или лид-форм
- Ваш самый эффективный контент и ресурсы
- Дополнительная информация о ваших пользователях, например тип браузера их устройств
Перед запуском вам необходимо связаться с командой аналитиков, чтобы создать план миграции и внедрения на протяжении всего процесса разработки. Это поможет вам закрепить отслеживание на новом сайте и скоординировать усилия по запуску.
Это поможет вам закрепить отслеживание на новом сайте и скоординировать усилия по запуску.
Хотите разработать новый веб-сайт?
Наша команда запустила сотни решений для таких организаций, как ваша.
Давай поговорим
Шаг 7: Тестирование и обеспечение качества
На протяжении всего процесса веб-разработки и вскоре после завершения разработки ваша команда разработчиков будет сосредоточена на обеспечении качества. На этом этапе заполняется исчерпывающий контрольный список аудита QA, чтобы убедиться, что сайт соответствует или превосходит стандарты эффективного, полностью функционирующего веб-сайта.
Контроль качества важен, потому что он укрепляет опыт пользователей, получающих доступ к вашему веб-сайту различными способами, и предвосхищает любые проблемы, с которыми они могут столкнуться, такие как ошибки или неправильные макеты устройств.
Некоторые из пунктов этого контрольного списка включают:
- Тестирование на разных устройствах
- Кроссбраузерное тестирование
- Тестирование ошибок/функциональности
- Тестирование процессов (заполнение форм, процессы оформления заказа, функциональность «если/то» и т. д.)
- Форматирование контента
Аудит поможет выявить и отметить любые проблемы, связанные с такими вещами, как несовместимые браузеры, сломанные виджеты, ошибочные интеграции и ошибки форматирования.
В типичном процессе разработки веб-сайта обеим командам перед запуском необходимо провести проверку качества сайта, чтобы убедиться, что он работает должным образом. Команда разработчиков позаботится о том, чтобы сайт работал с технической точки зрения, а ваша команда (со стороны клиента) позаботится о том, чтобы контент был точным, фирменным и грамматически правильным.
Любые обнаруженные проблемы следует устранять до запуска, чтобы избежать проблем с пользовательским интерфейсом, поисковой оптимизацией или техническими функциями.
Шаг 8: Запуск веб-сайта
После того, что казалось вечностью, вы, наконец, готовы к запуску. После завершения контроля качества и того, как обе команды будут готовы запустить сайт, команда разработает стратегию запуска.
Стратегия запуска веб-сайта — это шаги, которые вы предпримете для перехода с текущего веб-сайта на новый веб-сайт. Если у вас еще нет веб-сайта, переход относительно прост. Команда веб-разработчиков запустит сайт и направит его на ваш новый домен. Если у вас уже есть сайт, переход немного сложнее.
Во-первых, вы должны разработать стратегию запуска, включающую сроки, соответствующие организационные схемы, роли и факторы рассмотрения. Как правило, новые сайты запускаются в нерабочее время, чтобы свести к минимуму неудобства для пользователей. Вы также захотите определить, как будет размещаться новый сайт. Выбор правильного поставщика и пакета, соответствующего потребностям вашего сайта, поможет снизить риски ненужного простоя или отставания в производительности.
Выбор правильного поставщика и пакета, соответствующего потребностям вашего сайта, поможет снизить риски ненужного простоя или отставания в производительности.
Во-вторых, вам нужно определить дату запуска, которую необходимо согласовать с вашей командой, командой разработчиков, внутренней ИТ-командой (если применимо), командой SEO и командой аналитики. Все команды должны быть готовы и ждать запуска, чтобы обеспечить плавный переход и устранить неполадки, если это необходимо. Поэтому выбор даты и времени, подходящих для всех команд, необходим для успешного запуска.
Наконец-то вы запустите сайт. Это требует изменения DNS, чтобы ваш новый сайт теперь был связан с вашим URL-адресом. Обычно для размещения сайта на вашем домене требуется некоторое время, количество которого варьируется от запуска к запуску. Как правило, в течение часа вы увидите, что ваш новый сайт работает.
Есть несколько задач, которые нужно будет выполнить после запуска, чтобы убедиться, что все прошло гладко.
- Ваша команда разработчиков обычно просматривает технический контрольный список, чтобы убедиться, что сайт технически исправен
- Команда SEO проверит контрольный список, чтобы убедиться, что стратегия миграции работает должным образом, сайт правильно индексируется и нет выявленных проблем.
- Группа аналитики проверит целостность данных и отслеживание на вашем новом сайте, убедившись, что все цели работают правильно и установлены необходимые настройки.
В момент запуска сайта все команды должны следить за ним в течение недель, если не месяцев. Важно убедиться, что новый сайт соответствует ожиданиям ваших пользователей, легко находит его в Google и точно отслеживается и оценивается для принятия решений на основе данных.
Заключение
Хотя процесс может отличаться, принципы остаются прежними. Придерживаясь проверенного и надежного процесса разработки веб-сайтов, вы получите представление о том, что необходимо в краткосрочной и долгосрочной перспективе, и поможет проекту двигаться вперед.
Знание и понимание идеального процесса разработки веб-сайта гарантирует, что ваша команда сможет лучше выполнить проект разработки веб-сайта от начала до конца.
Использование опытного, проверенного агентства по разработке веб-сайтов, такого как Marcel Digital, также гарантирует, что вы используете команду, которая уже много раз проходила этот процесс. С проектами разработки веб-сайтов и миграциями использование профессиональной команды может помочь облегчить бремя попыток управлять этим процессом самостоятельно.
Веб-разработка
Веб-дизайн
Свяжитесь с нами
Нужна помощь с вашим сайтом? Заполните форму, и наша команда свяжется с вами в ближайшее время!
7 шагов процесса разработки веб-дизайна
← ВЕРНУТЬСЯ К ОБЗОРУ КОМАНДЫ ДИЗАЙНЕРОВ
Разработка веб-дизайна — это процесс создания веб-сайта, который обычно фокусируется на эстетических факторах, таких как макет, пользовательский интерфейс и другие визуальные элементы. Высокоуровневая цель веб-дизайна — сделать визуально привлекательный веб-сайт, который также прост в использовании.
Высокоуровневая цель веб-дизайна — сделать визуально привлекательный веб-сайт, который также прост в использовании.
Почему важен веб-дизайн?
Хорошо структурированный и понятный веб-сайт не только увеличивает посещаемость, но и помогает посетителям понять бизнес, продукт, услугу, сочетая текст, изображения и иногда анимацию. В результате улучшенный пользовательский интерфейс помогает компании привлечь больше клиентов.
7 шагов разработки веб-дизайна
При создании внешнего вида веб-сайта необходимо учитывать множество факторов. Чтобы не запутаться, процесс разработки веб-дизайна можно разделить на семь шагов:
Тестирование
Запуск
Техническое обслуживание
Сбор информации
Планирование
Дизайн
Разработка
Давайте пройдемся по всем шагам один за другим.
Далее изучите целевую аудиторию. Какую группу людей вы хотели бы охватить в первую очередь? Каков их возраст, интересы и привычки? Ответы на эти вопросы помогут вам определить лучший стиль дизайна для веб-сайта.
Дизайнеры должны ознакомиться с содержанием сайта. Какую информацию будет искать целевая аудитория на сайте? Это конкретная информация о продукте или услуге, покупках в Интернете или, может быть, что-то еще? Контент и дизайн напрямую взаимосвязаны друг с другом.
Шаг 1:
Сбор информации
На первом этапе основное внимание уделяется сбору всей необходимой информации для проекта. Как команда дизайнеров, вы должны задавать соответствующие вопросы, чтобы глубже понять потребности бизнеса. Тщательно проанализируйте требования клиента, определите назначение сайта и определите цели сайта. Наиболее популярными целями являются обмен информацией и зарабатывание денег, или и то, и другое. Ваша команда должна подумать о том, как можно достичь бизнес-целей с помощью хорошего веб-сайта.
Когда это будет сделано, команда может создать предварительный график проекта с грубым планом.
Шаг 2:
Планирование и стратегия, макетирование
Используя информацию, полученную на первом этапе, пришло время собрать ее воедино и составить подробный план веб-сайта. На этом этапе разрабатывается карта сайта. Карта сайта — это список всех основных тематических разделов сайта, включая подтемы, если они есть. Эта карта пояснит, какой контент будет на сайте, и поможет понять структуру навигации. Будущие клиенты являются конечными пользователями веб-сайта — их путь должен быть максимально простым. Основой легкого в навигации веб-сайта является отличный пользовательский интерфейс.
На этом этапе разрабатывается карта сайта. Карта сайта — это список всех основных тематических разделов сайта, включая подтемы, если они есть. Эта карта пояснит, какой контент будет на сайте, и поможет понять структуру навигации. Будущие клиенты являются конечными пользователями веб-сайта — их путь должен быть максимально простым. Основой легкого в навигации веб-сайта является отличный пользовательский интерфейс.
Затем изучите целевую аудиторию. Какую группу людей вы хотели бы охватить в первую очередь? Каков их возраст, интересы и привычки? Ответы на эти вопросы помогут вам определить лучший стиль дизайна для веб-сайта.
Дизайнеры должны ознакомиться с содержанием сайта. Какую информацию будет искать целевая аудитория на сайте? Это конкретная информация о продукте или услуге, покупках в Интернете или, может быть, что-то еще? Контент и дизайн напрямую взаимосвязаны друг с другом.
Шаг 3:
Графический дизайн
В рамках процесса проектирования важно тщательно и со вкусом применять такие визуальные элементы, как логотип и фирменные цвета, чтобы усилить узнаваемость бренда на веб-сайте. На этапе проектирования команда обычно создает один или несколько прототипов веб-сайта. Прототип обычно представляет собой статическое изображение, которое представляет собой окончательный вид веб-сайта. Хорошая идея — создать интерактивные прототипы, чтобы помочь клиенту почувствовать сайт до начала разработки.
На этапе проектирования команда обычно создает один или несколько прототипов веб-сайта. Прототип обычно представляет собой статическое изображение, которое представляет собой окончательный вид веб-сайта. Хорошая идея — создать интерактивные прототипы, чтобы помочь клиенту почувствовать сайт до начала разработки.
Этот шаг обычно требует много общения с вашими клиентами — например, обмен электронной почтой, совместная работа через службы обмена контентом (Dropbox, Zeplin). Клиент должен быть проинформирован на всех этапах проектирования и разработки, чтобы окончательный веб-сайт соответствовал его потребностям, вкусу и видению. Обмен идеями и мозговой штурм имеют решающее значение на этом этапе.
Шаг 4:
Разработка/сборка
К этому моменту сам дизайн должен быть готов. Но это обычно в виде статичных изображений. Требуются дополнительные усилия разработчиков, чтобы перевести его в HTML/CSS, а затем добавить слой анимации или JavaScript, в зависимости от сложности дизайна.
Сначала разрабатывается главная страница, а затем «оболочка» для внутренних страниц. Оболочка служит шаблоном для содержательных страниц веб-сайта, так как содержит главное меню веб-сайта. После создания этой оболочки задача команды дизайнеров — наполнить внутренние страницы контентом.
На этом этапе необходимо внедрить и сделать функциональными такие элементы, как интерактивные контактные формы и тележки для покупок в электронной коммерции.
Связь между вашей командой и клиентом на этом этапе должна оставаться постоянной. Клиенту необходимо будет видеть изменения, примененные к веб-сайту, чтобы можно было легко внести все необходимые исправления.
Большим преимуществом для каждого дизайнера будет понимание основ фронтенд-разработки. Они включают в себя написание действительного кода HTML/CSS в соответствии с веб-стандартами и различными веб-браузерами. Эти знания сделают совместную работу в команде более комфортной и предотвратят недопонимание.
После завершения разработки все необходимо полностью протестировать.
Шаг 5. Тестирование
Когда контент и визуальные элементы готовы, можно начинать процесс тестирования. Каждая страница должна быть протестирована, чтобы убедиться, что все ссылки работают и сайт корректно отображается в разных браузерах. Даже порядок слов в заголовках и описаниях влияет на работу веб-страницы в различных поисковых системах. Позже, когда на вашем сайте появится трафик, вы сможете применить методы A/B-тестирования, чтобы найти оптимальную комбинацию.
Другие заключительные детали этого шага включают установку плагина (для WordPress или других веб-сайтов, управляемых CMS) и действия по поисковой оптимизации. SEO — это оптимизация заголовка, описания и ключевых слов вашего сайта, что помогает сайту занять более высокие позиции в поисковых системах. Оптимизация веб-сайта для поисковых систем играет жизненно важную роль, поскольку гарантирует, что созданный веб-сайт будет виден людям, и они смогут легко его найти.
Шаг 6:
Доставка и запуск
После того, как вы получите окончательное одобрение от клиента, наступит время запуска веб-сайта. Но перед этим следует в последний раз прогнать сайт, чтобы убедиться, что все файлы залиты корректно, и сайт полностью работоспособен. Кроме того, должно быть зарегистрировано доменное имя веб-сайта и настроены учетные записи веб-хостинга.
Шаг 7:
Техническое обслуживание
После запуска веб-сайта обычно требуется регулярное техническое обслуживание. Пользовательское тестирование нового контента и функций можно проводить снова и снова, чтобы улучшить удобство использования и возможность обнаружения функций. Все это может привести к новым задачам проектирования и разработки.
Описанные выше этапы процесса разработки веб-дизайна представляют собой лишь высокоуровневый пример, который следует изменить и скорректировать с учетом потребностей и специфики проекта. Помните, что хорошие рабочие отношения с постоянным общением с клиентом — залог успешного дизайна и разработки сайта. Использование правильного инструмента для этой работы обычно очень помогает!
Использование правильного инструмента для этой работы обычно очень помогает!
Если вы планируете проект веб-дизайна, вам может пригодиться наш шаблон
Разработка веб-дизайна
Он предлагает исчерпывающий пример организации вашего рабочего процесса, который вы можете полностью настроить в соответствии с потребностями вашей команды.
Как пользоваться этим шаблоном?
Создайте новый проект и выберите шаблон Web Design Development в качестве отправной точки. Все шаблоны Infolio содержат демонстрационный контент. Не стесняйтесь удалить его, как только вы ознакомитесь с концепцией.
Задачи разбиты на шесть этапов разработки веб-дизайна: «Сбор информации», «Структура», «Дизайн», «Сборка», «Тестирование» и «Запуск».
Сгруппируйте задачи по статусу, чтобы увидеть процесс выполнения («Незавершенные», «Выполняется», «Обсуждается», «Отправлено на утверждение» и «Выполнено»). В этом представлении вы можете легко добавить новые статусы в свой рабочий процесс или изменить порядок существующих.

 Дизайн сайта может быть типовым или совершенно уникальным. Уникальный — создается целиком и полностью специально для Вас. Типовой — создается на основе уже существующего дизайна.
Дизайн сайта может быть типовым или совершенно уникальным. Уникальный — создается целиком и полностью специально для Вас. Типовой — создается на основе уже существующего дизайна.