Создание сайта modx revolution;;пошаговая инструкция
Раньше для воплощения сайтов приходилось кропотливо трудиться, прописывать вручную каждую страницу в блокнот. Сверять каждую ссылку для соблюдения структуры и управления ресурсом. Времена менялись, и сегодня процедура создания сайта автоматизирована и облегчена для пользователя.
Эта статья познакомит с бесплатной CMS, которая называется Modx. Modx служит не только как основной движок, но и как платформа для создания сайта. Modx способен снять ограничения, связанные с дизайном сайта, подключением скриптов.
Создание сайта на Modx
Необходимо чётко понимать, что modx не конструктор и сделать сайт за два часа не получится. Создание сайта на Modx revolution начните с изучения информации. Вряд ли в одной статье получится провести по полномасштабному процессу разработки сайта на modx. Поэтому в материале рассмотрим малую толику процессов. Статья ознакомит:
Статья ознакомит:
- с размещением шаблона;
- с настройками поиска на сайте;
- с процессом переноса страниц сайта на хостинг.
Если вы новичок, откажитесь от мысли сделать крутой многостраничник. Лучше начинать с одностраничного сайта визитки.
Как сделать сайт на Модэкс?
Перед началом работы скачайте сборку modx revolution для быстрого создания сайтов. Сборка в свободном доступе на официальном сайте modx. Пока происходит загрузка данной программы, зарегистрируйтесь на сайте modx. На странице скачивания присутствует кнопка Начать сейчас. Нажмите на неё и попадёте на страницу с формой регистрации. Заполните предлагаемые поля: логин, пароль, почтовый ящик и имя с фамилией. Далее нажмите на Continue. Вы попали на страницу с множеством полей. Заполните их. Начните с первого блока. Потребуется ввести свои личные данные, в том числе и адрес. Обязательно измените название страны. После заполнения первой формы необходимо заполнить вторую. В ней происходит привязка платёжной карты.
После заполнения первой формы необходимо заполнить вторую. В ней происходит привязка платёжной карты.
Почему CMS Modx?
Для чего следует остановиться на создании ресурса в Modx revolution? Какие плюсы у рассматриваемой платформы?
- Отсутствие лишнего – при установке вас приятно удивит наличие абсолютно чистой системы. Все необходимые функции вы можете установить самостоятельно. Платформа не навязывает лишние виджеты.
- Будущее развитие – нет ограничений в развитии и расширении уже созданного сайта.
- Контроль за наполнением – возможность самостоятельного создания абсолютно всех страниц. Никаких проблем с дублированием.
- Простота установки дополнительных функций – функции внедряются через админку при помощи двух нажатий на клавишу мыши. Большой набор плагинов.
- Оптимизация – просто и легко настраивается для СЕО продвижения сайтов.
- Дизайн не ограничен – нет шаблонов, что позволяет применять любое дизайнерское решение.
 Устанавливается оформление за несколько минут.
Устанавливается оформление за несколько минут. - Неограниченный трафик – не вставляет палки в колёса при большой посещаемости ресурса.
- Удобное управление – сначала есть ощущение непривычности, но оно быстро исчезает. Все инструменты расположены в удобных местах и редактирование не занимает много времени.
- Русскоговорящее сообщество – в нём принимают участие активные ребята, всегда готовые прийти на помощь.
- Открытый код – бесплатный свободнораспространяемый движок.
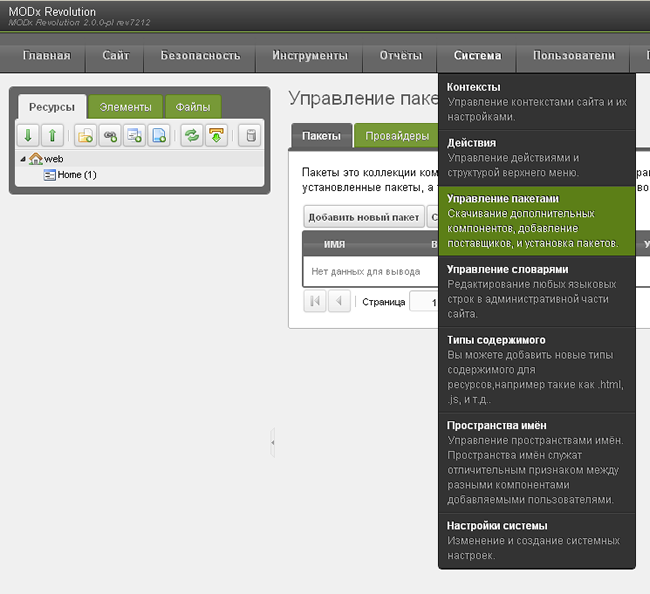
После скачивания произведите установку modx revolution. На официальном сайте modx представлено пошаговое руководство по установке загруженной вами ранее программы. После установки стоит понять, что делать с шаблонами.
Натягиваем шаблон
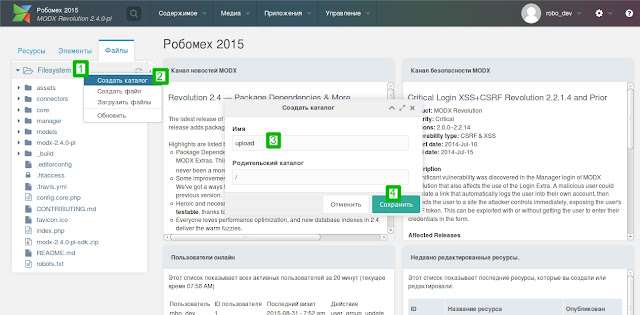
Найдите подходящий шаблон. После скачивания архива и распаковки файлов у вас появится три папки.
- Images – папка с типовой картинкой.
- Scripts – содержит скрипты.

- Styles – папка, содержащая стили.
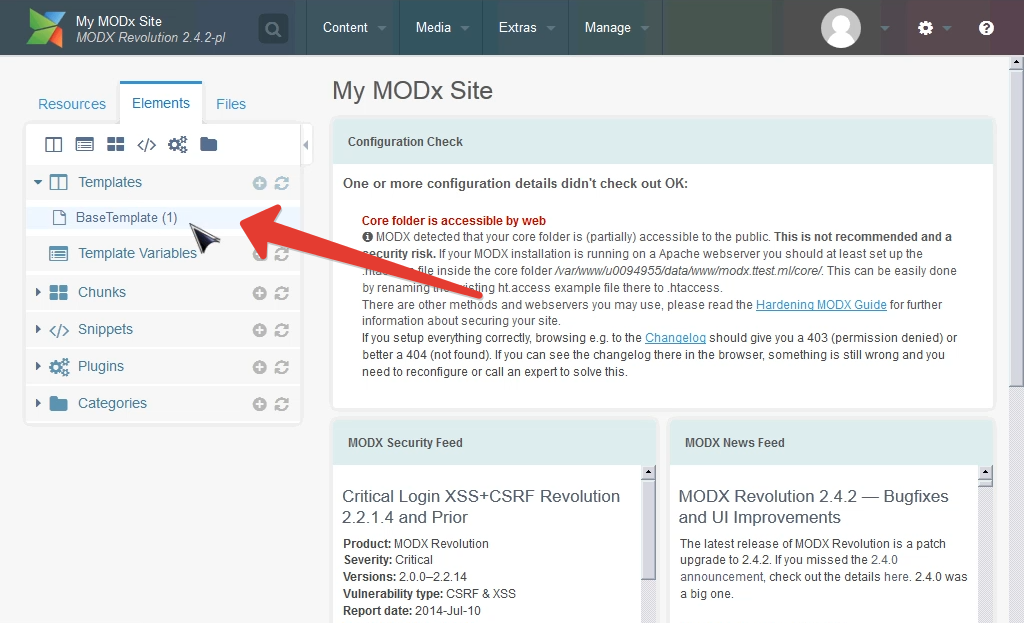
Вы увидите HTML файлы: шаблон главной страницы, внутреннюю страницу, типовую страницу. Откопируйте весь архив шаблона на modx в Z:/hоme/sitе/www/assеts/tеmplates/название сайта. Приступаем к созданию шаблона на modx revolution. Авторизуйтесь в системе управления, введите логин и пароль. Нажмите на панели управления Элементы, Управление элементами, Шаблоны. Удалите шаблон MODxHost. Будем редактировать Minimal Template. Можно переходить в режим редактирования. Откройте шаблон и измените Имя Шаблона и Описание. Сохраните то, что отредактировали. Зайдите в index.html при помощи блокнота. Удобно использовать notepad++. Этот бесплатный блокнот можно скачать в сети интернет. Вот что откроется вашему взору. Откопируйте всё содержимое и откройте Minimal Template при помощи режима редактирования. Вставьте откопированное содержимое, изменив код шаблона. Посмотрите на то, что вы создали через окно браузера. Произошли изменения. Но отображаются изменения некорректно. Для корректировки изменений необходимо исправить путь к стилям, скриптам и картинкам. Откройте шаблон в режиме редактирования. Пропишите URL сайта. Сделать это нужно между тегами head и /head. Должно получиться <base href=»[(site_url)]» />. Поменяйте <link rеl=»stylеsheet» hrеf=»stylеs/lаyout.css» typе=»tеxt/css» /> на <link rеl=»stylеsheet» hrеf=»assеts/tеmplates/sitе/сss/stylе.css» typе=»tеxt/сss» mеdia=»аll» />. Такую же операцию совершите с <sсript typе=»tеxt/jаvascript» srс=»аssets/tеmplates/sitе/js/jquеry-1.4.2.min.js»></sсript> и с <img srс=»аssets/tеmplates/sitе/imаges/dеmo/100×100.gif» аlt=»» />. В окне браузера при открытой странице сайта нажмите на F5. Теперь главная страница площадки отображается корректно. Как видите, ничего сложного в этом процессе нет. Пять минут, и шаблон главной страницы изменён.
Но отображаются изменения некорректно. Для корректировки изменений необходимо исправить путь к стилям, скриптам и картинкам. Откройте шаблон в режиме редактирования. Пропишите URL сайта. Сделать это нужно между тегами head и /head. Должно получиться <base href=»[(site_url)]» />. Поменяйте <link rеl=»stylеsheet» hrеf=»stylеs/lаyout.css» typе=»tеxt/css» /> на <link rеl=»stylеsheet» hrеf=»assеts/tеmplates/sitе/сss/stylе.css» typе=»tеxt/сss» mеdia=»аll» />. Такую же операцию совершите с <sсript typе=»tеxt/jаvascript» srс=»аssets/tеmplates/sitе/js/jquеry-1.4.2.min.js»></sсript> и с <img srс=»аssets/tеmplates/sitе/imаges/dеmo/100×100.gif» аlt=»» />. В окне браузера при открытой странице сайта нажмите на F5. Теперь главная страница площадки отображается корректно. Как видите, ничего сложного в этом процессе нет. Пять минут, и шаблон главной страницы изменён.
Поиск по сайту
Поиск – это важная опция для сайта. Он облегчает путешествие пользователей по страницам вашей площадки. Не поленитесь настроить данный инструмент. Для настройки поиска используйте AjaxSearch. В меню редактирования откройте HEADER и замените аббревиатуру HTML на [!AjаxSеarch? &shоwIntro=`0` &аjaxSеarch=`0` &shоwRеsults=`0` &lаndingPаge=`0`]]. Создайте ресурс с шаблоном и назовите его Article. Заполните поля, как указано на изображениях. Снимите флажки с Показывать в меню и Использовать HTML редактор. Пропишите [ !AjаxSеarch? &аjaxSеarch=`0` &pаgingTypе=`0` &shоwInputFоrm=`0` &grаbMаx=`7`]]. Нажмите на Сохранить. Снова откройте HEADER и поменяйте параметр &landingPage на идентификатор. Сохраните. Протестируйте поиск на своём сайте через браузер.
Не поленитесь настроить данный инструмент. Для настройки поиска используйте AjaxSearch. В меню редактирования откройте HEADER и замените аббревиатуру HTML на [!AjаxSеarch? &shоwIntro=`0` &аjaxSеarch=`0` &shоwRеsults=`0` &lаndingPаge=`0`]]. Создайте ресурс с шаблоном и назовите его Article. Заполните поля, как указано на изображениях. Снимите флажки с Показывать в меню и Использовать HTML редактор. Пропишите [ !AjаxSеarch? &аjaxSеarch=`0` &pаgingTypе=`0` &shоwInputFоrm=`0` &grаbMаx=`7`]]. Нажмите на Сохранить. Снова откройте HEADER и поменяйте параметр &landingPage на идентификатор. Сохраните. Протестируйте поиск на своём сайте через браузер.
Перенос сайта на хостинг
Когда сайт будет готов к размещению на сервере, предпримите следующие шаги:
- Придумайте основной домен для площадки. Запишите не меньше пятидесяти вариантов адресов для будущего ресурса. Не ленитесь. Проверьте, не использует ли кто-либо такое имя.
 Зарегистрируйте и оплатите имя.
Зарегистрируйте и оплатите имя. - Выберите компанию хостера и заплатите за аренду хостинга. При выборе хостинга ориентируйтесь на стабильность работы. Обратите внимание на работу и отзывчивость технической службы. Перенос происходит при помощи файлообменника. Процесс занимает пять минут.
- Установите CMS MODx на хостинге. При установке компонентов создайте базу данных. Разверните резервную копию файлов с общей базы данных хостинга. Происходит это при помощи запроса SQL в phpMyAdmin.
- Отредактируйте файл конфигураций. Config.ing.php расположен в /manager/includes/. Зайдите в него при помощи режима редактирования и поменяйте: $database_user=’’ имя пользователя из базы данных; $database_password=’’ пароль из базы данных; $dbase=’’ название базы данных.
- Измените настройки сайта. Зайдите на админку в настройки. Нажмите на Инструменты, Конфигурация, Интерфейс и представление, Путь к файлам, Сброс.
В URL пропишите следующее: Нажмите на Файл менеджер сбросьте Путь для файл-менеджера. Нажмите на Сайт, затем Очистить кэш. Просмотрите площадку через окно браузера. В материале изложен минимум той работы, которую предстоит провести для того, чтобы создать полноценный ресурс. Но затратив усилия и время, обретёте шикарный результат. Успехов!
Нажмите на Сайт, затем Очистить кэш. Просмотрите площадку через окно браузера. В материале изложен минимум той работы, которую предстоит провести для того, чтобы создать полноценный ресурс. Но затратив усилия и время, обретёте шикарный результат. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Создание сайта на Modx Revolution. Введение
- Главная >
- Статьи и уроки по web-разработке >
- Уроки MODx Revolution
Привет, дорогой подписчик. Вот и настало время, когда я приступаю к созданию уроков по созданию сайта с нуля на системе управления Modx Revolution. Уроки буду выкладывать раз в две-три недели и в конце мы получим настоящий готовый рабочий сайт. Впервые буду делать уроки в формате видео или даже, возможно, вебинара. Сейчас изучаю сервис для проведения вебинаров Clickmeeting. Думаю это будет более продуктивно. Что из этого получится увидим на практике, главное начать записывать и выкладывать уроки.
Уроки буду выкладывать раз в две-три недели и в конце мы получим настоящий готовый рабочий сайт. Впервые буду делать уроки в формате видео или даже, возможно, вебинара. Сейчас изучаю сервис для проведения вебинаров Clickmeeting. Думаю это будет более продуктивно. Что из этого получится увидим на практике, главное начать записывать и выкладывать уроки.
Почему именно Modx Revolution?
А потому что вот уже около 5-и лет я созданию и разрабатываю сайты именно на этой системе, которая позволяет мне создавать любой сайт любой сложности, начиная от одностраничника с формой заказа до крупного интернет-магазина с личным кабинетом, покупкой товаров электронными деньгами, смс информированием и так далее. Modx Revolution не так популярна, как WordPress, Joomla, Drupal или Битрикс, но эта система, на мой взгляд, самая гибкая и лучше всего подходит для профессиональных разработчиков сайтов, так как на Modx Revolution можно создавать полностью свои дополнения на php, редактировать существующие.
Для примера я возьму определенный HTML шаблон, разберу его на блоки и покажу как его вставить в Modx. Поэтапно мы будем разбирать каждый блок сайта. Будем создавать одну страницей за другой, разбирать формы обратного звонка, создания блога или новостной ленты и так далее. Сколько точно уроков будет я пока не могу сказать, но думаю около 10-и. Я постараюсь выкладывать по крайней мере 1 урок в неделю. Думаю, даже записывать видеоуроки.
Введение я решил сделать для того, чтобы в первом уроке не писать это длинное превью. Чтобы урок сразу начался с конкретных действий. Также в этом введении хочу сказать, что создать сайт на Modx Revolution с нуля по силам каждому человеку, даже не имеющему никаких знаний в HTML. С помощью этих уроков вы сможете сделать сайт на основе любого HTML шаблона, купленного на специальных сервисах или скаченного на сайтах, типа bayguzin.ru.
С помощью этих уроков вы сможете сделать сайт на основе любого HTML шаблона, купленного на специальных сервисах или скаченного на сайтах, типа bayguzin.ru.
Я надеюсь эти уроки помогут Вам самостоятельно создать именно тот сайт, который вы задумали у себя в голове. Ну и как сказал Юрий Алексеевич — «Поехали»
Это будущие ссылки на уроки. Всего планируется 10 уроков. 1-ый урок планирую смонтировать к середине января
Создание сайта на Modx Revolution. Урок 1.
Создание сайта на Modx Revolution. Урок 2.
Создание сайта на Modx Revolution. Урок 3.
Создание сайта на Modx Revolution. Урок 4.
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
Введение — Блокнот для кодирования
Сегодня я собираюсь начать новую серию руководств, которые научат вас создавать веб-сайты с помощью MODx CMS. Как всегда, я приглашаю вас оставлять комментарии и делиться своими знаниями, пока мы учимся и строим вместе. Я также призываю вас, когда вы будете следовать этим руководствам, работать вместе со мной, устанавливая локальную копию MODx на свой компьютер, чтобы вы могли следить и видеть MODx в действии.
Как всегда, я приглашаю вас оставлять комментарии и делиться своими знаниями, пока мы учимся и строим вместе. Я также призываю вас, когда вы будете следовать этим руководствам, работать вместе со мной, устанавливая локальную копию MODx на свой компьютер, чтобы вы могли следить и видеть MODx в действии.
Что такое MODx?
MODx CMS описывается как «Среда управления контентом». Цитата с веб-сайта MODxCMS
«MODx помогает вам контролировать свой онлайн-контент. Платформа приложений PHP с открытым исходным кодом позволяет вам создавать сайты именно так, как вы хотите, и делать их на 100% вашими. Никаких ограничений и быстрое строительство. Сверхпростые шаблоны на обычном HTML/CSS/JS (любая библиотека на ваше усмотрение). Зарегистрированные пользовательские системы и убойное сообщество. Добро пожаловать в нирвану веб-строительства».
Звучит довольно круто, не так ли? Перед этим слишком сложно устоять, поэтому давайте попробуем MODxCMS. Мы собираемся создать базовый веб-сайт с нуля, а затем добавлять и внедрять функции по ходу дела. Для начала, чтобы вдохновиться, взгляните на подборку веб-сайтов, созданных на CMS MODx, в галерее сайтов «Сделано в MODx». Другие веб-сайты MODx представлены на MODx it! и в модхклубе.
Мы собираемся создать базовый веб-сайт с нуля, а затем добавлять и внедрять функции по ходу дела. Для начала, чтобы вдохновиться, взгляните на подборку веб-сайтов, созданных на CMS MODx, в галерее сайтов «Сделано в MODx». Другие веб-сайты MODx представлены на MODx it! и в модхклубе.
Почему MODx?
Не думаю, что смогу ответить на этот вопрос по справедливости, но я попытаюсь. MODx — это гибкая, мощная и настраиваемая среда веб-приложений PHP 5. «Система шаблонов» (из-за отсутствия лучшего выражения) в MODx делает внедрение любого шаблона HTML/CSS на ваш сайт быстрым и чистым процессом.
Разработчики могут быстро включать собственный код в MODx для реализации функций и расширения функциональности. MODx оптимизирован для SEO, его API полностью поддерживает технологию Web 2.0 Ajax и поддерживает пользовательские типы контента.
Проект MODx — это динамичная и растущая система с активным сообществом, которое очень отзывчиво и полезно для начинающих и всех, кто интересуется изучением и работой с MODx. На момент написания этой статьи стабильная версия MODx — 0.9.6.3, но следующая версия MODx, Revolution, уже в пути и обещает много хорошего!
На момент написания этой статьи стабильная версия MODx — 0.9.6.3, но следующая версия MODx, Revolution, уже в пути и обещает много хорошего!
Что вам нужно?
Для работы с этими руководствами и любыми руководствами по MODx вам как минимум понадобится веб-сервер, поддерживающий PHP. Я использую WAMP для локальной установки на моем компьютере. Если вы используете Mac, вам понадобится MAMP и установка LAMP, если вы используете Linux. Вам также необходимо сделать базу данных доступной для установки. Полный список того, что вам нужно для запуска MODx, см. на странице «Общие требования». Вам также потребуется интерес к обучению и готовность работать и открывать для себя что-то новое. Ваш любимый напиток и некоторые знания PHP и HTML/CSS будут иметь большое значение! Если вы просто создаете стандартный веб-сайт, вам не нужно знать PHP, но для пользовательской разработки и тому подобного такие знания пригодятся. Как я упоминал ранее, системы управления контентом — хорошая причина для изучения PHP.
Так что пристегнитесь покрепче, следите за обновлениями и будьте готовы к следующему выпуску, который будет посвящен установке MODx. А пока посетите веб-сайт MODx, осмотритесь, почитайте, а затем загрузите копию MODx на свой компьютер, чтобы вы были готовы, когда мы приступим к практическим занятиям. Кроме того, убедитесь, что ваша среда разработки готова, независимо от того, работаете ли вы локально над установкой wamp, mamp или lamp, или если вы строите удаленно на размещенном веб-сервере.
Перейти к части 2: Установка MODx
Решения Modx Revolution CMS | Dotsquares
Решения Modx Revolution CMS | Квадраты точекЧтобы этот веб-сайт работал лучше, убедитесь, что заблокированные файлы cookie разрешены. Ознакомьтесь с нашей Политикой в отношении файлов cookie, чтобы узнать больше.
- Торт PHP
- Бетон 5
- Тележка CS
- Кубическая тележка
- Друпал
- Модуль экспрессии
- Тележка для покупок InterSpire
- Джумла
- Мадженто
- Модкс Революция 2.

- Открытая тележка
- PHP лиса
- PrestaShop
- Shopify Каркас Silverstrip
- и CMS
- Социальный движок
- Сахар CRM
- WordPress
- X Тележка
- Тележка дзен
Modx — это бесплатная система управления контентом с открытым исходным кодом и платформа веб-приложений для публикации контента во всемирной паутине и интранете.
Особенности
Безопасный и надежный- MODX очень серьезно относится к безопасности. На самом деле вся архитектура MODX Revolution была создана с учетом требований безопасности. Каждый ввод фильтруется, и каждый запрос к базе данных с использованием API выполняется через подготовленные операторы, что исключает возможность компрометации SQL-инъекций. И команда тщательно и постоянно проверяет MODX, чтобы убедиться, что мы в курсе и исправим любые новые проблемы, которые могут возникнуть.
Boardroom Friendly- MODX поддерживает сотни тысяч веб-сайтов. Это в основном благодаря принятию нашей верной армией гиков, которые скачали программное обеспечение MODX более 1 000 000 раз и которые участвуют в его постоянной разработке и нашем сообществе. Теперь есть также компания, которая поддерживает MODX и поддерживает программное обеспечение с коммерческой поддержкой на основе SLA. Это означает, что владельцы веб-сайтов не только пользуются преимуществами процветающего продукта с открытым исходным кодом, но также могут рассчитывать на страховку компании, поддерживающей MODX, когда это необходимо.
Полная свобода творчества- Не существует систем, сравнимых с MODX, когда речь идет о создании надежных сайтов именно так, как вы хотите, без каких-либо творческих ограничений. MODX считает, что инструмент для создания сайтов должен соответствовать вашему творческому видению, а не накладывать ограничения и навязывать компромиссы.
Беспрецедентная оптимизация для поисковых систем. MODX позволяет вам контролировать 100 % того, что выводится практически без усилий. В отличие от других систем, которые требуют изучения сложных движков тем, в MODX вы работаете с HTML и таким количеством настраиваемых переменных для сайта, которое вам нужно. Создание сайта, который удивительно хорошо работает в поисковых системах, занимает несколько минут, а поскольку создатели сайта полностью контролируют его и могут изменить вывод в любое время, внесение настроек выполняется всего в несколько кликов.
MODX позволяет вам контролировать 100 % того, что выводится практически без усилий. В отличие от других систем, которые требуют изучения сложных движков тем, в MODX вы работаете с HTML и таким количеством настраиваемых переменных для сайта, которое вам нужно. Создание сайта, который удивительно хорошо работает в поисковых системах, занимает несколько минут, а поскольку создатели сайта полностью контролируют его и могут изменить вывод в любое время, внесение настроек выполняется всего в несколько кликов.
Устанавливайте, как хотите —
Установка надстроек из приложения- Система транспортных пакетов MODX позволяет администраторам сайтов устанавливать, обновлять и переносить контент, шаблоны, надстройки или даже полные веб-сайты, не беспокоясь о зависимостях или пропущенных шагах. Все из простого интерфейса внутри MODX Manager, который удаленно загружается с веб-сайта MODX.
Все из простого интерфейса внутри MODX Manager, который удаленно загружается с веб-сайта MODX.
Новый менеджер со встроенным — в настройке. Свежий новый интерфейс, созданный с использованием API MODX и управляемый пользовательской реализацией ExtJS от Sencha, дает разработчикам MODX возможность быстро разрабатывать собственные интерфейсы и надстройки. Разработчики могут создавать сайты, на которых отображаются только те поля и пункты меню, которые необходимы пользователям ежедневного контента.
Безопасность корпоративного класса, модель пользователя и аутентификация — списков контроля доступа на основе атрибутов (ABAC) дают администраторам сайтов детальный контроль над каждым аспектом веб-сайтов MODX Revolutions. Аутентификация может происходить через встроенную пользовательскую систему, Active Directory, LDAP, OpenID или практически любую другую систему, которая может использовать API MODX.
Я очень доволен решением Dotsquares. Мое решение было доставлено вовремя, и я был в курсе каждого этапа разработки моего продукта. До прихода в Dotsquares я не знал, какую технологию использовать для своего приложения для электронной коммерции. Мне подробно объяснили плюсы и минусы этой технологии, и они убедили меня использовать ASP.NET. Пять звезд им с моей стороны. Продолжайте хорошую работу.
Мое решение было доставлено вовремя, и я был в курсе каждого этапа разработки моего продукта. До прихода в Dotsquares я не знал, какую технологию использовать для своего приложения для электронной коммерции. Мне подробно объяснили плюсы и минусы этой технологии, и они убедили меня использовать ASP.NET. Пять звезд им с моей стороны. Продолжайте хорошую работу.
Вену. М. Нандамури — Глобальная команда лидеров
США
Я очень рад написать этот отзыв об услугах, которые я приобрел через Dotsquares. Я воспользовался этим сервисом уже три раза, и я нашел их удивительно быстрыми и эффективными. Они очень четко представляют себе услуги, которые они могут предоставить. Их сборы очень справедливы и конкурентоспособны.
Валери Ричардс, VAR Associates
www.valerierichards.biz
Я просто хотел отправить вам небольшую записку, чтобы поблагодарить вас и вашу команду за всю прекрасную работу, которую они для нас выполняли. Менеджер проекта был яркой звездой в понимании наших программ и видения и всегда имеет отличный вклад, предложения и рекомендации в отношении того, чего мы стремимся достичь. Он действительно «понимает» то, что мы делаем. Кроме того, разработчики усердно работали над соблюдением сроков под руководством менеджера проекта. Вся команда сделала все возможное, чтобы внести для нас изменения в последнюю минуту, даже если это означает задержаться немного позже в тот же день, когда это необходимо для выполнения наших запросов и сроков. Я просто, хотя вы должны знать. Еще раз спасибо и хороших выходных.
Менеджер проекта был яркой звездой в понимании наших программ и видения и всегда имеет отличный вклад, предложения и рекомендации в отношении того, чего мы стремимся достичь. Он действительно «понимает» то, что мы делаем. Кроме того, разработчики усердно работали над соблюдением сроков под руководством менеджера проекта. Вся команда сделала все возможное, чтобы внести для нас изменения в последнюю минуту, даже если это означает задержаться немного позже в тот же день, когда это необходимо для выполнения наших запросов и сроков. Я просто, хотя вы должны знать. Еще раз спасибо и хороших выходных.
Том Атто — Директор
Отверстие в одном призовом пакете — J. Ryder Group
У Dotsquares отличный подход к веб-разработке, они уделяют пристальное внимание брифу, добавляют свои идеи и затем вовлекают клиента на каждом этапе творческого процесса. Оно работает!!
Оно работает!!
Тим Хейс — генеральный директор
Народная сеть
Dotsquares позволили нам достичь нашей цели и создать полностью интерактивный сайт со списками свадебных подарков — первый в своем роде. Из-за характера предоставления новой услуги всегда приятно иметь за спиной надежных, компетентных программистов, что, безусловно, имело место в случае с Dotsquares.
Кроме того, будучи склонным к раннему утру, я счел невероятно полезным иметь структуру для размещения комментариев/документации и обсуждения любых проблем с разработчиками до того, как проснется остальная часть Великобритании.
Тим Бьюик — директор
Индивидуальный медовый месяц
Я очень доволен услугами, которые я получил от «Dotsquares» при создании моего веб-сайта.

 Устанавливается оформление за несколько минут.
Устанавливается оформление за несколько минут.
 Зарегистрируйте и оплатите имя.
Зарегистрируйте и оплатите имя.