пошаговая инструкция, Часть 1 — Роман Степанов на vc.ru
Сегодня интернет — всемирно используемый инструмент, позволяющий получить доступ к множеству ресурсов и легко узнать о других организациях.
77 просмотров
В 2020 году нетрудно разработать и спроектировать одностраничный сайт, ничего не зная о веб-разработке, дизайне или кодировании.
Что такое веб-сайт
Веб-сайт — одна или несколько страниц в сети. Они объединены под одним доменом, связаны общей тематикой и дизайном.
Цель веб-сайта — превратить посетителей в потенциальных потребителей. Чтобы достичь этого, необходимо определить основные типы пользователей, посещающих площадки, изучить их потребности и разработать четкий план действий.
Зачем нужен сайт
Люди взаимодействуют при помощи телефонов и ноутбуков, где бы они ни находились. Изменились и бизнес-процессы.
Веб-сайт дает следующие преимущества:
- Завоевывает доверие у посетителей.
 Профессионально выглядящий веб-сайт — простой способ повысить репутацию. Потенциальные клиенты становятся все более технически подкованными, и, прежде чем начать малый бизнес, большинство людей обращаются сначала к поисковым системам.
Профессионально выглядящий веб-сайт — простой способ повысить репутацию. Потенциальные клиенты становятся все более технически подкованными, и, прежде чем начать малый бизнес, большинство людей обращаются сначала к поисковым системам. - Экономит время, предоставляя ответы на общие вопросы и запросы клиентуры.
- Предоставляет информацию 24/7, 365 дней. Потенциальные покупатели узнают о продуктах и об услугах в любое время, из любого места, не выходя из дома или офиса.
- Позволяет сотрудничать с поставщиками и расширять бизнес. Через поисковые системы находят квалифицированных сотрудников и новых поставщиков, которые заинтересованы в улучшении обслуживания и сокращении затрат.
- Сокращает затраты и повышает конверсию. Экономит средства на рекламу.
Что такое «HTML-сайт», «конструктор», «CMS-система» и в чем их отличия друг от друга
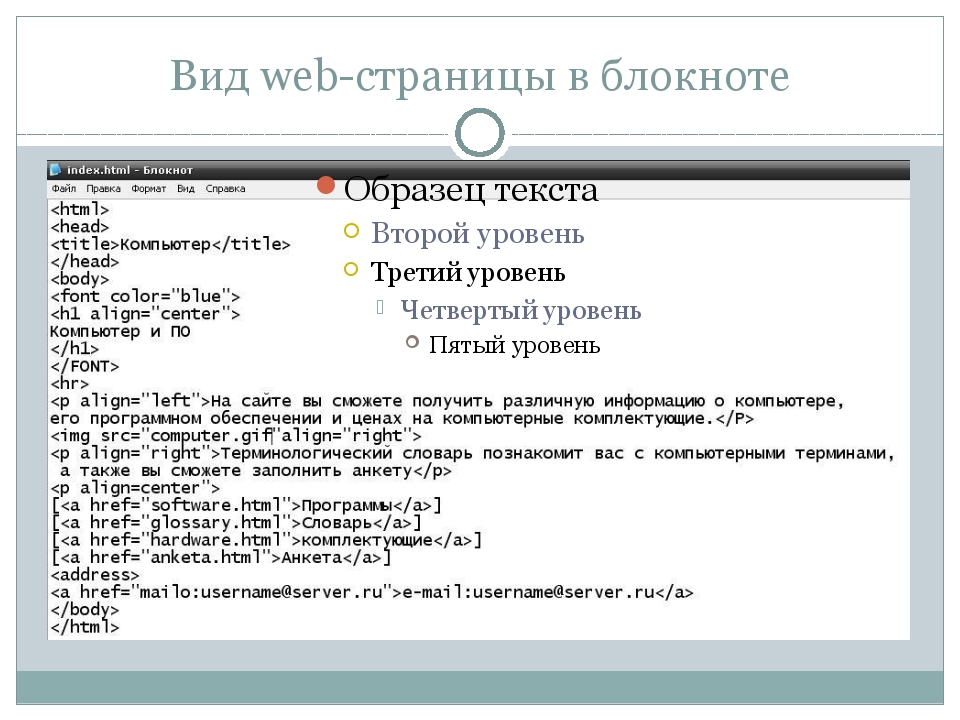
HTML — стандартный язык разметки для веб-страниц. Он позволяет создавать и структурировать разделы, абзацы, заголовки, ссылки и цитаты для веб-страниц и приложений.
Он позволяет создавать и структурировать разделы, абзацы, заголовки, ссылки и цитаты для веб-страниц и приложений.
Хотя HTML — мощный язык, его недостаточно для создания профессионального и адаптивного веб-сайта. Используется только для добавления текстовых элементов и создания структуры контента.
Конструкторы — онлайн-инструменты, которые дают возможность быстро, элементарно и без проблем создавать страницы и блоги.
Онлайн-конструкторы не требуют установки на компьютер и часто входят в состав работ, предлагаемых хостинг-провайдерами. Часто они работают только на собственных серверах, что делает невозможным перенос кода страницы в другое место.
Система управления контентом (CMS) предлагает приборы для разработки, публикации и контроля за контентом без знания программных кодов. Проще говоря, это механизм, который помогает создавать веб-сайт без необходимости писать весь код с нуля.
Системы управления контентом содержат множество операций, которые делают создание бизнес-сайта и его администрирование простым процессом.
Как создать сайт
Сегодня сделать сайт под силу каждому, независимо от технической подготовки. Создание и раскрутка веб-сайта позволяет делиться своими идеями, создавать бренд и развивать бизнес.
Прежде чем начать создание, подумайте о том, чего необходимо достичь с помощью созданной интернет-площадки и какая информация будет располагаться на страницах. Иными словами, сформируйте план и макет будущих интернет-страниц.
Выберите доменное имя и зарегистрируйте
Первое, что понадобится при создании — доменное имя.
Домен — имя и адрес страницы веб-сайта, которое вбивается в поисковую строку для попадания на сайт. Можно выбрать домен (основное название) и домен верхнего уровня (часть после точки)
Доменное имя должно запоминаться и записываться по буквам, чтобы покупатели быстро могли найти страницу.
- com внушает доверие, используется фирмами и организациями, ведущими бизнес или веб-сайт связанный с финансами.
- biz («biz» — сокращенно от «бизнес») используется редко и не так известен, как com.
- net подходит для высокотехнологичных предприятий, с информационными технологиями, стартапами и другими похожими организациями, связанными с технологиями.
- org («org» — сокращенно от «организация») выбирают благотворительные и другие некоммерческие предприятия, не ставящие финансы в основу своей деятельности.
- edu выбирают учебные заведения; институты, школы.
Помимо этого, различают домены для определенных стран, например:
- us для США;
- uk для Украины;
- de для Германии;
- ru для России.

Подробнее о следующих шагах создания сайта читайте во второй части статьи. Там мы расскажем о выборе хостинг-провайдера, выборе платформы для создания сайта и о дизайне, контенте, публикации.
Источник:
Как создать сайт с нуля пошаговая инструкция
Любой сайт в сети интернет создается для чего-то и для кого-то. Т.е. у создателя сайта должна быть цель, а у сайта аудитория. Это основа интернет-маркетинга. С обдумывания этого только все начинается.
Рассмотрим пошаговую инструкцию создания коммерческого сайта. Прежде всего, будем основываться на том, что главная цель любой коммерческой организации является получение прибыли.
Цели создания сайта
Да, бизнес предпочитает не афишировать эту основную единственную цель явно. Для этого разрабатываются различные философии, миссии и прочие стратегии альтруизма, что особенно характерно для крупных компаний.
Мы же возьмем для примера, создание сайта компании малого и среднего бизнеса.
Нам нужно определить для своего бизнес-сайта следующие маркетинговый основы:
- Какие потребности аудитории будь то частные лица или другие компании удовлетворяет наш продукт (товар или услуга).
- Далее, выходим на определение нашей целевой аудитории. Кто наш основной покупатель? В каком регионе располагается? И т.п.
- Кто наши конкуренты? У нас они есть? Конечно, и не один. В чем они сильнее, а чем мы лучше?
- Почему потребитель должен купить у нас? Чем ему выгоднее купить у нас чем у конкурента?
Основные цели создания коммерческих сайтов:
- Предоставление пользователям актуальной информации о компании – сайт визитка (WordPress).
- Продажа одного товара или услуги – лендинг, одностраничник (WordPress).
- Продажи при помощи сайта – интернет-витрина (Drupal, 1С-Битрикс).
- Продажи через сайт – интернет-магазин (1С-Битрикс).

- Объединение различных интерактивных сервисов, объединение по тематике или региону web-порталы (Drupal, 1С-Битрикс).
- Занятие лидирующих позиций в своей нише – сайты-агрегаторы с акцентом на продвижение услуги или продукции своей компании (Drupal, 1С-Битрикс).
Исходя из этих основных целей определяются конкретные задачи и планы создания сайтов.
Следующий шаг – выбор CMS, «движка» сайта.
Бесплатные конструкторы для бизнес-сайтов советовать и рассматривать не будем.
WordPress — бесплатный движок, имеет наибольшую популярность для простых сайтов. Отлично подходит для сайтов визиток и одностраничников. Да, на WP можно сделать и интернет-магазин, и корпоративный сайт. Но зачем? Для этих целей есть специально созданные CMS, которые могут стать таковыми из коробки.
Drupal – мощная бесплатная CMS, подходит для любых задач. В основном используется для интернет-витрин, корпоративных сайтов, веб-порталов, агрегаторов.
1С-Битрикс – платная CMS под любые цели, для любых сайтов. Для интернет-магазинов практически является стандартом, особенно в России и СНГ.
Все вышеперечисленный CMS имеют удобную «админку» — панель администрирования сайтом. С их админками легко разберется любой! У всех этих CMS есть все нужное для создания и редактирования контента сайта (тексты, изображения, видео, слайдеры, галереи и т.п.). Так же у всех есть формы обратной связи посетителей (клиентов) с администрацией сайта.
Конечно, каждому сайту нужны какие то индивидуальные настройки (фильтры, категоризация материалов, свои способы доставки / оплаты и др. инд. настройки). Практически все это делается в самой админке. А для сложных задач привлекаются программисты. Бывает, что нужно поработать и напильником. Не все пожелания и не для каждого сайта учтены разработчиками этих CMS.
Есть еще множество различных CMS, плоть до самописных. Другие CMS менее популярны, меньше специалистов с ними работает. Самопис сегодня — это выброшенные деньги – полная зависимость от разработчика.
Самопис сегодня — это выброшенные деньги – полная зависимость от разработчика.
Далее, дизайн сайта.
Не сначала дизайн, а потом CMS. Сначала функционал сайта, а потом уже дизайн. Дизайн — упаковка функционала сайта. Дизайн включает несколько составляющих: внешний вид, юзабилити (удобство пользования сайтом) и соответствие SEO.
Тут нужно понять главное. В дизайне, при чем в дизайне в любой сфере, все «специалисты». Поэтому на этом этапе «на красоту» тратится много времени.
А суть в том, что дизайн сам по себе не продает. Продает «оффер». Именно выгодное для целевой аудитории предложение своего продукта (товара или услуги). УТП – уникальное торговое предложение. И какой бы красивый сайт не был, но если у конкурентов более выгодные предложения, то продажи будут идти слабо или вообще не пойдут.
Уникальность дизайна не имеет решающего влияния на продажи и на продвижение сайта в интернете. Для начала развития сайта достаточно типового дизайна со своим логотипом. Да, этого для старта вполне достаточно. Но если сайт – это интернет-представительство дизайнера, фотографа или т.п., то, да, дизайну стоит уделить больше внимания.
Да, этого для старта вполне достаточно. Но если сайт – это интернет-представительство дизайнера, фотографа или т.п., то, да, дизайну стоит уделить больше внимания.
А если у нас сайт промышленного оборудования, да еще B2B, нужно просто чтобы было не хуже конкурентов.
Как правило, сайт созданный на основе вышеназванных CMS уже готов к работе. Разработчики и их партнеры пошли еще дальше — разработали множество тем («шкурок») для сайтов. Цена такой шкурки посильна любому начинающему бизнесмену. Чашка кофе — и вы получаете свой дизайн. Да, это не уникальная разработка. Но такой дизайн сразу дает возможность не только создать сайт, но и придать ему подобающий вид.
Выбираем из множества шаблонных дизайнов понравившийся, устанавливаем свой логотип, телефоны, контакты, добавляем продукты (товары, услуги). Уже только одним этим базовым наполнением мы уникализируем сайт, в том числе и дизайн.
Следующий шаг. Выбор доменного имени для сайта.
- Исходя из целевой аудитории, определяем доменную зону.

- Используем только домены второго уровня, никаких поддоменов быть не должно – ведь у нас же бизнес-сайт.
- Далее проверяем домен на занятость: свободен или нет.
- Затем смотрим, чтобы не был почти такой же как у одного из конкурентов. Хотя можно подстроиться под конкурента, изменив в его домене одну букву. Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред.
- Теперь сам домен. Использование названия бренда, аббревиатуры или ключевого слова положительно скажется на продвижении сайта. С другой стороны, доменное имя не должно быть длинным. Дефис в доменном имени используется для разделения слов, если можно обойтись без дефиса, то такой домен будет лучше запоминаться и озвучиваться. А домены на кирилице? Только для рекламных целей. Ведь на таком домене невозможно создать корпоративную почту, ссылки выглядят как спам, могут возникать проблемы с кодировкой, не каждый хостинг поддерживает.

- Далее проверяем историю домена. Зачем? А если выбранный домен имел нехорошую историю, то каким бы благозвучным не было его название, санкции будут наследоваться. Если домен оставлен или брошен недавно, то его страницы еще будут в поисковом индексе. Каково содержание этих страниц? Как оно соответствует тематике нового сайта?
- Анализ ссылочного профиля брошенного домена позволит понять его ценность с точки зрения продвижения. Большое количество обратных ссылок (особенно с «нехороших» сайтов) понизит качество домена и позиции сайта сразу после запуска.
- Поэтому стоит выбрать несколько подходящих доменных имен и отдать их на проверку. Если домены окажутся без истории, то на этом можно остановиться. Если же домены будут иметь историю с недостатками, то нужно вести дальнейший подбор.
Следующий шаг. Выбор хостинга для сайта.
Хостинг — это «место жительства» вашего домена, его дом. Бесплатные хостинги не годятся для коммерческих сайтов по умолчанию.
Бесплатные хостинги не годятся для коммерческих сайтов по умолчанию.
При выборе хостинга важно учесть следующие факторы:
- Оперативность тех. поддержки – как быстро реагирует тех. поддержка на проблемы и вопросы, как помогает.
- Аптайм (uptime) сервера – бесперебойность работы.
- Удобство личного кабинета.
- Понятную панель управления ( ISPmanager, cPanel или Plesk). Каждая из этих панелей дает возможность настраивать сервер под свой сайт.
В настоящее время пользуемся услугами AdminVPS. Протестировали работу и тех. поддержки, и сервера, и панели управления ISPmanager – все без нареканий. Тех. поддержка быстро отвечает и помогает, сервер работает нормально, панель как обычно. В общем, рекомендуем хостинг AdminVPS, а выбор тарифа уже от задач.
Сложно ли создавать сайты с нуля?
В принципе, самостоятельно создать сайт с нуля несложно. Но возникает большой вопрос стоит ли бизнесу делать это самостоятельно?
Ответ на этот вопрос зависит от наличия специально отведенного для этого дела времени и специалистов. Если такого времени в избытке и свободные от каких-либо дел сотрудники, то в зависимости от сложности сайта через несколько недель-месяцев сайт будет готов. Каким он получится с точки зрения поисковых систем и пользователей будет видно еще через несколько недель-месяцев. А там наступит период оптимизации сайта, в это время особенно остро проявляются технические ошибки. Исправление которых обычно отбрасывают сайт в исходную точку начала работ.
Если такого времени в избытке и свободные от каких-либо дел сотрудники, то в зависимости от сложности сайта через несколько недель-месяцев сайт будет готов. Каким он получится с точки зрения поисковых систем и пользователей будет видно еще через несколько недель-месяцев. А там наступит период оптимизации сайта, в это время особенно остро проявляются технические ошибки. Исправление которых обычно отбрасывают сайт в исходную точку начала работ.
С другой стороны, рабочий сайт без особых требований к функционалу у компании, специализирующейся на создании сайтов, можно получить в течение 7-10 дней. В технической части такой сайт уже оптимизирован и настроен, только требуется его наполнение нужны содержанием и дальнейшее продвижение.
Поэтому для бизнеса стоит заказывать сайт только у специалистов! И никаких самописов!
Как спланировать содержание веб-сайта: пошаговое руководство на 2023 год
Главная страница
Руководства
План содержания веб-сайта
Следуйте этому пошаговому руководству, чтобы изучить современный процесс планирования содержимого веб-сайта в Milanote, бесплатном инструмент, используемый лучшими креативщиками.
Начните планировать контент
Как спланировать контент веб-сайта за 8 простых шагов
Хороший план контента — самый важный шаг в создании привлекательного веб-сайта. Здесь вы намечаете текст, изображения и структуру, которые вам нужны, чтобы ваша команда знала, что проектировать и создавать.
Но часто планирование осуществляется изолированно. Копия написана в Google Doc, изображения хранятся в папке Dropbox, а карта сайта находится в электронной таблице. Кому-то в команде трудно понять, как все это сочетается друг с другом. План визуального контента решает все эти проблемы и позволяет вам планировать все в одном месте, чтобы ваша команда и клиент имели четкое представление о вашем новом веб-сайте.
В этом руководстве вы познакомитесь с современным подходом к планированию контента для вашего сайта с помощью Milanote. Помните, что творческий процесс нелинейный, поэтому вы можете перемещаться между шагами вперед и назад по мере продвижения.
1.
 Определить назначение страницы
Определить назначение страницыМы собираемся разрабатывать план контента по одной странице за раз. Итак, выберите страницу на своем веб-сайте и попытайтесь определить ее назначение. Почему эта страница существует? Какую проблему он решает? Что нужно для общения? Это простое упражнение заложит основу для содержания, тона и изображений на этой странице.
Как это сделать в Milanote
Создайте новую доску для своего первого плана веб-страницы.
Создать новую доску
Перетащите доску с панели инструментов. Дайте ему имя, затем дважды щелкните, чтобы открыть его.
Добавьте примечание, описывающее назначение страницы.
Перетащите карточку с заметками на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.
2. Набросайте заголовок и введение
Теперь, когда у вас есть четкая цель для страницы, начните формулировать ее словами. Создайте привлекательный заголовок и введение, которые помогут вашим читателям понять, что они в нужном месте. Это установит сцену для всего контента и изображений на этой странице.
Создайте привлекательный заголовок и введение, которые помогут вашим читателям понять, что они в нужном месте. Это установит сцену для всего контента и изображений на этой странице.
Как это сделать в Milanote
Добавьте примечание, чтобы изучить идеи для введения.
Перетащите карточку с заметками на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.
3. Напишите основной текст
Затем начните добавлять идеи для письменного контента, который может появиться на этой странице. Это не обязательно должна быть окончательная копия, но она даст каждому представление о том, что вы хотите сообщить. Подумайте о ключевых сообщениях, которые вы хотите передать, подзаголовках и даже ключевых словах SEO, которые вам нужно включить. Пока не беспокойтесь о его структуре — просто выбросите его из головы!
Как это сделать в Milanote
Добавьте заметку, чтобы изучить идеи контента.

Перетащите карточку с заметками на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.
4. Набросайте примерный макет
Если у вас в голове есть представление о том, как можно структурировать страницу, возьмите ручку и набросайте ее. Даже если это просто прямоугольники и стрелки, это отличный способ выяснить, какие сообщения важнее других. Простой эскиз также является полезным справочником для разработчиков, которым потребуется создать веб-сайт.
Как это сделать в Milanote
Щелкните инструмент «Перо» и нарисуйте примерный макет страницы.
5. Добавьте изображения и видео
Далее подумайте, какие изображения подойдут для этой страницы. Опять же, это не обязательно должны быть окончательные изображения, но они помогут воплотить их в жизнь. Вы можете использовать изображения из Интернета или открыть встроенную библиотеку изображений Milanote, чтобы быстро найти вдохновляющие примеры.
Как это сделать в Milanote
Выберите примеры изображений из библиотеки изображений.
Используйте встроенную библиотеку изображенийНайдите более 3 миллионов красивых бесплатных фотографий, а затем перетащите изображения прямо на доску. Разработано Pexels.
Вставить видео с Youtube.
Встраивание видео или звуковых дорожек Youtube в доску
Скопируйте ссылку общего доступа с Youtube, Vimeo, Soundcloud или многих других сервисов. Перетащите карточку ссылки на свою доску, вставьте ссылку и нажмите Enter.
6. Добавить примеры анимации
Анимация — отличный способ показать, как пользователи могут взаимодействовать с вашим сайтом. Например, если вы планируете включить галерею изображений, которая циклически перемещается слева направо, гораздо проще показать ее в действии, чем пытаться объяснить в тексте. Возьмите несколько анимированных GIF-файлов с Giphy или видео с YouTube, чтобы объяснить, как могут вести себя взаимодействия.
Как это сделать в Миланоте
Загрузить анимированные гифки.
Загрузить файл или документНажмите кнопку «Загрузить» или просто перетащите файл на свою доску. Вы можете добавлять изображения, логотипы, документы, видео, аудио и многое другое.
7. Сотрудничайте и развивайте свои идеи
Независимо от того, работаете ли вы над проектом клиента или сотрудничаете с командой, может быть полезно обмениваться идеями с другими людьми. Как сказала писательница Луиза Мэй Олкотт: «Чтобы разжечь огонь, нужны два кремня».
Совместный контент-план особенно полезен на этом этапе, так как вы можете легко подключаться и работать вместе в Интернете. Объединение всех на одной странице (в прямом и переносном смысле!) в режиме реального времени позволяет вам совместно работать над текстом, изображениями и макетом, что позволяет создать последовательный и привлекательный веб-сайт.
Как это сделать в Milanote
Пригласите кого-нибудь еще для редактирования вашей доски.

Пригласить редакторов на вашу доску
Откройте меню «Поделиться» в строке заголовка вашей доски. Добавьте адреса электронной почты людей, с которыми вы хотите сотрудничать, — они получат приглашение по электронной почте.
Начать ветку комментариев.
Начать цепочку комментариев
Перетащите комментарий с панели инструментов слева и поместите его на свою доску. Другие редакторы могут ответить на ваш комментарий.
8. Повторите этот процесс для каждой страницы.
Когда вы довольны содержанием своей первой страницы, сделайте шаг назад и посмотрите на общую структуру вашего веб-сайта, создав карту сайта. Это позволяет организовать контент для всего вашего сайта в одном месте. Вы можете узнать больше об этом процессе в нашем руководстве Как создать карту сайта.
Как это сделать в Milanote
Используйте шаблон Sitemap для структурирования страниц вашего сайта.
Готово!
Теперь, когда план содержания веб-сайта завершен, у всех в вашей команде есть четкое представление о том, как ваш веб-сайт будет сочетаться друг с другом. И помните, вы можете продолжать совершенствовать свой контент-план по мере роста вашего сайта. Если вы начинаете новый проект дизайна веб-сайта прямо сейчас, используйте бесплатный шаблон ниже или прочитайте наше полное руководство о том, как спланировать проект дизайна веб-сайта.
И помните, вы можете продолжать совершенствовать свой контент-план по мере роста вашего сайта. Если вы начинаете новый проект дизайна веб-сайта прямо сейчас, используйте бесплатный шаблон ниже или прочитайте наше полное руководство о том, как спланировать проект дизайна веб-сайта.
a Пошаговое руководство [+ Контрольный список]
Руководства >
Последнее обновление: 26 октября 2022 г.
Авторский сайт необходим любому писателю, который хочет, чтобы его воспринимали всерьез. Это лучший способ представить свою работу миру и важный маркетинговый инструмент для увеличения читательской аудитории и продажи большего количества книг. К счастью, вам не нужно быть техническим мастером, чтобы сделать красивый сайт — с небольшим руководством это может сделать каждый.
Вот как создать сайт автора за 7 шагов:
- 1. Купите доменное имя
- 2. Выберите конструктор сайтов и хостинг
- 3.
 Наймите дизайнера авторского сайта
Наймите дизайнера авторского сайта - 4. Добавьте контент на главную страницу
- 5. Настройте рассылку по электронной почте
- 6. Создайте бесплатный ресурс для своих посетителей
- 7. Продолжайте улучшать взаимодействие с пользователем
1. Купите доменное имя
Доменное имя — это ваш «уличный адрес» в Интернете, который вы можете купить — или, точнее, арендовать 一, чтобы начать работу. Существует множество сервисов для приобретения собственного домена всего за 8 долларов в год, таких как Namecheap, домены Google и GoDaddy. Вы также можете купить доменное имя напрямую у многих создателей веб-сайтов, о чем мы расскажем на следующем шаге, но обычно это будет стоить вам больше денег.
Вот несколько идей по выбору доменных имен:
- Используйте свое полное имя автора, если оно доступно, или что-то близкое к нему (например, rupikaur.com).
- Если ваше имя уже занято, попробуйте указать «автор» (например, johncaseyauthor.
 com)
com) - Если ваше имя автора длинное или его легко ввести с ошибкой, выберите как можно более короткое и простое (например, веб-сайт Чимаманда Нгози Адичи — просто chimamanda.com ).
После того, как вы получили свое доменное имя, пришло время выбрать инструмент, который вы будете использовать для создания своего цифрового дома.
2. Выберите конструктор веб-сайтов и услугу хостинга
(скриншот: Squarespace.com)Конструктор веб-сайтов — это сайт, на котором вы можете создавать и редактировать макет и содержимое вашего авторского веб-сайта, в то время как служба хостинга предоставляет серверы. где будет размещен ваш сайт. Если использовать аналогию с недвижимостью, если ваш домен — это ваш почтовый адрес, хостинг-сервер сдает вам в аренду землю, а создатель веб-сайта — это строительная компания, которая позволяет вам строить на ней.
Большинство разработчиков веб-сайтов сегодня поставляются с включенным хостингом, что избавляет вас от необходимости подписаться на другую услугу, соединить их вместе и оплатить два отдельных ежегодных счета. Но, как мы уже говорили, этот вариант дороже.
Но, как мы уже говорили, этот вариант дороже.
Вот несколько наиболее популярных вариантов для разработчиков веб-сайтов:
- Wordpress.com: первоклассный конструктор веб-сайтов и вариант для большинства авторов, желающих запустить свой первый сайт;
- Squarespace: популярный конструктор, предлагающий легко настраиваемый дизайн, уже оптимизированный для мобильной навигации;
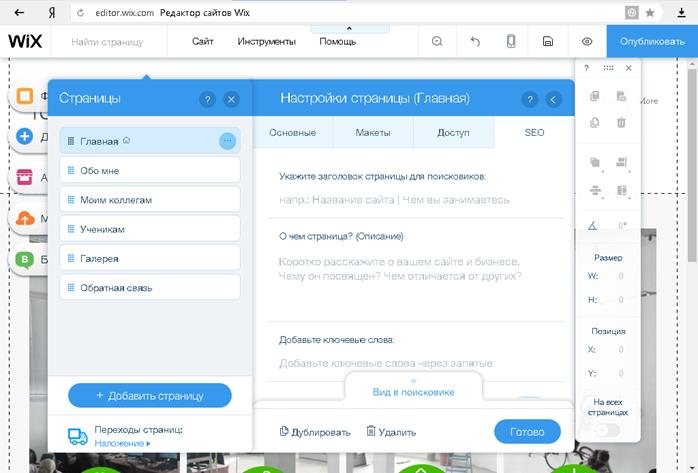
- Wix: как и Squarespace, Wix предлагает широкие возможности настройки и удобный интерфейс;
- Shopify: созданный для сайтов электронной коммерции, Shopify должен быть вашим выбором, если вы планируете создать магазин для продажи книг и товаров.
Вам придется потратить некоторое время на выяснение того, какая услуга лучше всего соответствует вашим потребностям и бюджету, а затем пройти обычный процесс создания учетной записи. Теперь, когда скучная часть позади, пришло время спроектировать свой маленький уголок Интернета.
Перспектива разработки веб-сайта с нуля может быть ошеломляющей, но хорошо, что вам это не нужно. Каждый из упомянутых выше конструкторов веб-сайтов предлагает множество бесплатных шаблонов на ваш выбор. Вы можете просто просмотреть различные стили и выбрать тот, который больше всего вам подходит, а затем перетащить изображения и скопировать. Но есть одна загвоздка.
Если вы хотите выделиться и создать действительно уникальный веб-сайт, используя готовые шаблоны, вы рискуете создать нечто, слишком похожее на веб-сайты других авторов, что может нанести ущерб вашему бренду.
Одним из популярных вариантов является работа с профессиональным автором-дизайнером веб-сайтов 一 это будет стоить вам больше денег (в среднем около 1600 долларов), но гарантирует профессиональный результат. Сотрудничество с дизайнером даст вам творческую свободу для персонализации вашего сайта в соответствии с вашим брендом. Большинство веб-дизайнеров также помогут вам решить потенциальные технические проблемы, такие как подключение вашего домена к вашей системе управления контентом (CMS).
Веб-дизайнеры-фрилансеры доступны по всему Интернету, но если вам нужны опытные авторские сайты, вы можете найти их на торговой площадке Reedsy. Просмотрите их профили, зарегистрировавшись ниже, и свяжитесь с ними, чтобы получить предложение.
После создания макета вашего цифрового дома пришло время снабдить его качественным контентом.
4. Добавьте контент на главную страницу
(скриншот: chimamanda.com)Есть несколько основных функций, которые должны быть на вашем веб-сайте, но не стесняйтесь экспериментировать с ними. Чтобы увидеть, что вы хотите включить в свое присутствие в Интернете, вы всегда можете посетить веб-сайты ваших любимых авторов.
Вообще говоря, профессиональный веб-сайт обычно включает:
« Обо мне» страница . Специальная страница с вашей биографией автора, вашим профессиональным портретом и, в идеале, некоторыми забавными фактами о себе (например, 902:30 «В свободное время я плаваю с акулами». ).
).
А ‘ Книги’ страница . Четкое отображение всех ваших книг, аудиокниг и т. д. со ссылками, по которым читатели могут легко их купить.
Контактная форма. Простой способ связаться с вами, будь то через форму, простой адрес электронной почты или телефонный контакт (если вы хотите жить на пределе возможностей и получать спам-звонки).
Ссылки на социальные сети . Если вас нет в социальных сетях, значит, вы существуете на самом деле? Шутки в сторону, если вы активно набираете подписчиков в Интернете, разместите ссылки на свои учетные записи в верхней или нижней части каждой страницы.
Блог : в основном рекомендуется для авторов научно-популярной литературы, блог полезен для того, чтобы держать вашу аудиторию в курсе событий и делиться своими последними мыслями и идеями.
После создания основных функций следующим шагом будет создание информационного бюллетеня, который позволит вам напрямую общаться со своей аудиторией.
💡 Послушайте, как наш лучший веб-дизайнер Стюарт Грант обсуждает, как заставить ваш сайт работать на вас . Он делится своими лучшими советами за 6 лет помощи авторам в создании потрясающих сайтов.
Список рассылки — это самый важный актив для расширения вашей читательской аудитории и краеугольный камень платформы каждого автора. В отличие от социальных сетей, информационный бюллетень по электронной почте — это канал связи, который вы контролируете и можете использовать, чтобы превратить читателей в постоянных сторонников.
Мы уже рассказывали в другом посте, как создать список авторов, но вот три основных шага:
Выберите поставщика списка рассылки . В зависимости от ваших потребностей и бюджета выберите один из самых популярных вариантов, таких как MailerLite, ConvertKit, Flodesk и Active Campaign.
Подключите его к вашему сайту . Этот шаг немного технический, и он будет включать в себя создание формы электронной почты на вашем провайдере электронной почты, а затем копирование кода для встраивания на странице конструктора вашего веб-сайта. Каждый почтовый провайдер должен предлагать подробные инструкции по настройке, но всегда проверяйте, работает ли интеграция, подписавшись на рассылку новостей.
Каждый почтовый провайдер должен предлагать подробные инструкции по настройке, но всегда проверяйте, работает ли интеграция, подписавшись на рассылку новостей.
Главный совет: если у вас есть учетная запись Gmail, вы можете подписаться на свои списки несколько раз, добавив + к своему адресу. Например, имя автора@gmail.com также можно зарегистрировать как имя автора[email protected] 9.0231
Создание автоматизированных кампаний . Прелесть электронной почты в том, что большинство из них можно автоматизировать. Например, каждый раз, когда кто-то подписывается на ваш список, его следует приветствовать теплым приветственным письмом, в котором рассказывается, чего он может от вас ожидать. Чем сложнее ваше взаимодействие с аудиторией, тем больше средств автоматизации вам нужно будет создать — начните с приветственного письма и постепенно увеличивайте масштабы.
Поздравляем, вы настроили информационный бюллетень! Помните, что большинство посетителей не подпишутся на вашу рассылку без стимула, поэтому вашей следующей целью должно быть создание заманчивого лид-магнита.
БЕСПЛАТНЫЙ КУРС
Как создать свой список рассылки для авторов
Узнайте, как наладить контакт со своей аудиторией и продавать больше книг по электронной почте.
6. Создайте бесплатный ресурс для ваших посетителей
Лид-магнит — это просто бесплатный ресурс, к которому потенциальные покупатели могут получить доступ, предоставив вам свой адрес электронной почты. Содержание лид-магнита может быть каким угодно, главное, чтобы оно было ценным для ваших читателей. Если вы пишете художественную литературу, это может быть короткий рассказ или, возможно, первая книга из вашей серии. Если вы пишете научно-популярную литературу, это может быть доступ к эксклюзивному онлайн-курсу или бесплатная глава вашей книги. Что бы вы ни решили, сделайте так, чтобы это стоило времени ваших читателей (и электронной почты).
(Скриншот: пример лид-магнита на сайте jamesclear.com) Чтобы настроить лид-магнит, вам нужно будет создать ресурс (часто файл PDF) и настроить другую последовательность электронной почты, которая доставляет файл все, кто подпишется на него.

 Профессионально выглядящий веб-сайт — простой способ повысить репутацию. Потенциальные клиенты становятся все более технически подкованными, и, прежде чем начать малый бизнес, большинство людей обращаются сначала к поисковым системам.
Профессионально выглядящий веб-сайт — простой способ повысить репутацию. Потенциальные клиенты становятся все более технически подкованными, и, прежде чем начать малый бизнес, большинство людей обращаются сначала к поисковым системам.





 Наймите дизайнера авторского сайта
Наймите дизайнера авторского сайта com)
com)