Разработка сайтов заказать в Москве, создание сайтов с нуля
Индивидуальный подход, никаких шаблонов
Получить бесплатную консультацию
Разработка сайтов с нуля — это только индивидуальное исполнение всех работ, никаких шаблонов. Прототипирование, дизайн, верстка, программирование, интеграция с 1С, тестирование — весь комплекс работ в одном месте.
Продуманное только под вас решение подойдет для среднего и крупного бизнеса. Закажите разработку и продвижение сайта в нашей веб студии сегодня и уже завтра ваш ресурс начнет приносить прибыль!
Профессиональная разработка сайта включает в себя
10
часов
— столько минимально займет создание технического задания и прототипа
50
часов
— столько минимально дизайнер будет отрисовывать все типовые страницы с адаптивным разрешением
100
часов
— столько минимально займет верстка и программирование
20
часов
— минимально займет тестирование на нескольких устройствах для полной проверки сайта
в цену создания сайта с нуля входит
Составление Технического задания и прототипа
Пример такого технического задания и пример прототипа — наверное лучше всего расскажут, что это такое. Занимают от 10 часов работы.
Занимают от 10 часов работы.
Покупка хостинга и доменного имени
Зависит от размера сайта, мы рекомендуем брать хостинг у reg.ru — богатый функционал, вменяемая техподдержка, средние цены. Достаточно надежный. От 3 до 30 т.р. в год
Покупка программы управления сайтом
Программ управления — великое множество, мы предпочитаем платные (потому что за них кто-то отвечает и осуществляет техподдержку) и особенно предпочитаем 1С-Битрикс.
Дизайн сайта
Работаем в Фигме, которая сразу позволяет увидеть дизайн на всех устройствах. Мы стараемся учесть все пожелания заказчика и не ограничиваем количество вариантов
Верстка и программирование
Самый важный этап проекта, спешка тут точно не нужна. Можно сделать так, что потом придется переделывать. Чистый код — наше всё.
Тестирование
Очень важный этап, невозможно его обойти. Не менее 20 часов профессиональный тестировщик проводит за тестированием сайта, причем на различных устройствах
Сколько стоит создание сайта с нуля
от 500 000 руб
Исходя из стоимости часа специалиста 3000 руб/час. Точная стоимость создания сайта под ключ определяется после составления ТЗ. Предварительно мы можем сообщить только диапазон стоимости.
Точная стоимость создания сайта под ключ определяется после составления ТЗ. Предварительно мы можем сообщить только диапазон стоимости.
Прозрачность
Мы отчитываемся за каждый потраченный час. Еженедельная отчетность
Условия оплаты
Работаем по безналу на условиях частичной предоплаты
Этапы
Работа разбивается на этапы, каждый этап описан и понятно, что именно после него вы получите.
Под ключ
Базовая SEO оптимизация и наполнение под ключ
Сроки разработки сайта с нуля
Не менее 3 месяцев. Обычно до месяца занимает составление технического задания и прототип (с обсуждениями), до месяца — работы по дизайну (не менее 13 типовых страниц в нескольких разрешениях), и до месяца — программные работы с тестированием. Создание сайта с нуля не может идти в спешке, это трудоемкий процесс.
Гарантии
После создания сайта дается гарантия 6 месяцев.
Гарантийное обслуживание заключается в устранении ошибок в работе сайта. Срок устранения зависит от ошибки.
Случаи, на которые гарантия не распространяется: вмешательство в программный код сайта, авария или неисправности оборудования у провайдера, будущие изменения в работе браузеров, обновлений CMS, протоколов интернета.
Срок устранения зависит от ошибки.
Случаи, на которые гарантия не распространяется: вмешательство в программный код сайта, авария или неисправности оборудования у провайдера, будущие изменения в работе браузеров, обновлений CMS, протоколов интернета.
Авторское право
Исключительное авторское право на дизайн сайта отчуждается заказчику после окончания работ. Также мы регистрируем на вас хостинг, доменное имя, систему управления сайтом (CMS). После окончания работ передаем все пароли от сайта (паспорт сайта), таким образом вы и только вы будете хозяином своему сайту. Вы можете закрыть его даже от нас.
Техническая поддержка
Для небольших проектов начального уровня достаточно гарантийного обслуживания и надежного хостинга. Но если сайт развивается, если на нем планируется большая посещаемость, от его работоспособности зависит ваш бизнес, то без технической поддержки не обойтись. Более подробно можно посмотреть здесь
Возьмемся за разработку сложных сайтов
Подскажем наиболее подходящее именно вам решение!
Задать вопрос
Наши преимущества
Мы сделали более 300 сайтов, самого разного плана — от лендингов до порталов.
Только штатные сотрудники, работа по договору, с гарантиями, четкими сроками
Мы не любим впаривать — посоветуем что наиболее удобно именно для вас. Советуем как для себя
Мы не возьмемся за работу, если не уверены в результате
Мы отчитываемся за каждый час потраченного времени
Мы несем штрафные санкции в случае просрочек по нашей вине
Поскольку студия носит мое имя, я лично отвечаю перед каждым заказчиком
У нас почти нет текучки кадров, все понимают друг друга с полуслова
У нас можно заказать разработку и продвижение вашего сайта, а так же его дальнейшее обслуживание
Руководитель отдела производства
Вячеслав Аржаев
РУКОВОДИТЕЛЬ
ИГОРЬ ЯВОРСКИЙ
SEO-оптимизатор
Елена Боронина
Программист
Алексей Жижкин
Наши клиенты
заказать создание сайта с нуля с бесплатным предварительным расчетом стоимости
Оставьте заявку и мы свяжемся с вами
Вас также может заинтересовать
SEO-продвижение
Получите полностью оптимизированный сайт под поисковую выдачу
Наполнение сайта
Наполним Ваш сайт товарами (парсинг и ручное наполнение). Напишем качественный и интересный контент
Напишем качественный и интересный контент
Техподдержка сайтов
Сюда входят все мероприятия, направленные на поддержание сайта в актуальном состоянии
Сколько времени необходимо, чтобы создать сайт?
По некоторым подсчётам, в этом году более 2,14 миллиардов человек по всему миру покупают товары и услуги онлайн. Исходя из этой статистики, можно сделать простой вывод: чтобы ваш бренд добился успеха, вам необходимо присутствие в интернете. А оно начинается с веб-сайта.
Когда речь идёт о создании платформ для распространения цифрового контента, основными проблемами обычно является дизайн и стоимость. Однако, существует ещё один важный фактор: время. Чем дольше разрабатывается, тестируется и развёртывается сайт, тем больше ваших потенциальных клиентов уйдут к конкурентам, успевшим быстрее перейти в онлайн.
Но какие сроки можно назвать реалистичными? Какие этапы входят в процесс разработки сайта и сколько времени занимает каждый из них? Какие варианты у вас имеются при создании и развёртывании площадки и как они влияют на общие сроки?
Из этой статьи вы узнаете, сколько на самом деле необходимо времени для создания работоспособного веб-сайта с нуля.
Разработка сайта: основные моменты
Со стороны многие сайты кажутся простыми. Несколько меню здесь, парочка кнопок там, немного ссылок и изображений – и всё готово, не так ли?
Не совсем. Ведь под пользовательским интерфейсом, который видят сотрудники и клиенты компании, скрывается очень многое – от HTML и CSS до PHP, Java и других языков программирования, необходимых для достижения идеального результата.
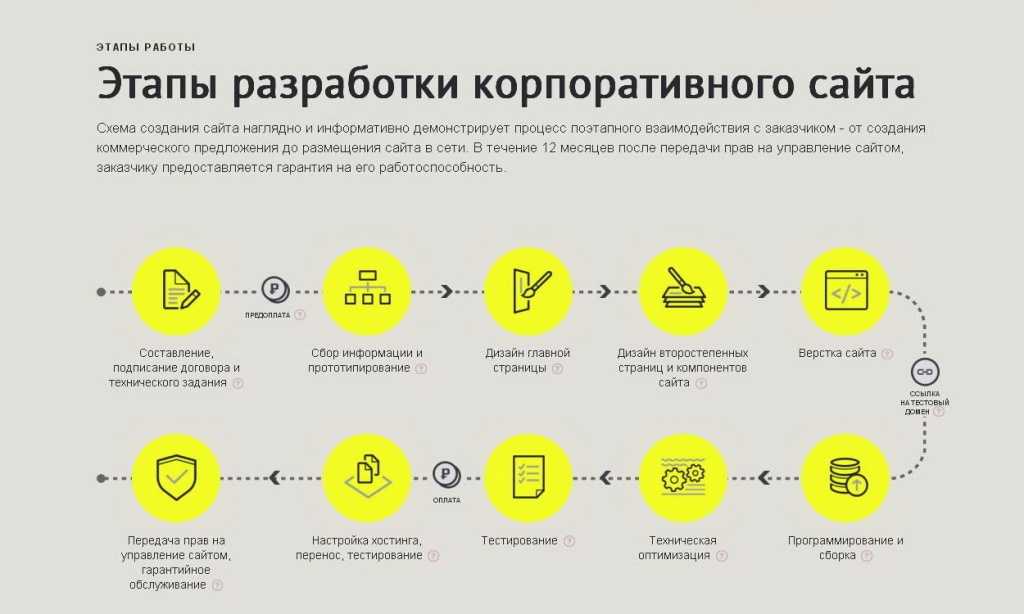
На практике процесс создания сайта с помощью веб-студии обычно включает шесть шагов:
- изучение и выбор;
- первичное обсуждение и постановка целей;
- составление плана действий;
- дизайн-макеты и обратная связь;
- углубленная разработка;
- проверка и доработка.
Давайте рассмотрим каждый из этих этапов более подробно и узнаем, сколько времени обычно занимает каждый из них.
Изучение и выбор (1 неделя – 1 месяц)
Первый шаг при создании сайта – выбор разработчика. В зависимости от ваших потребностей и бюджета, эта часть процесса может занять от одной недели до одного месяца.
Представим, что вы являетесь представителем малого бизнеса и хотите создать простую веб-страницу, которая позволит вам заявить о себе и своем бренде в интернете. Тогда для выбора веб-студии и начала работы вам достаточно будет изучить и сравнить несколько вариантов. Если же вы являетесь владельцем или руководителем крупной компании, то в процесс принятия решения могут быть вовлечены несколько уровней менеджмента, что может растянуть этот этап на несколько недель.
В обоих случаях ключевые требования остаются неизменными – вам нужна фирма-разработчик с надежной репутацией, которая выполняет работы в срок и в рамках бюджета. Она должна быть способна создать дизайн, соответствующий стилю и эстетике вашего бренда. Стоит сравнить несколько веб-студий, чтобы понять, работы какой из них лучше всего соответствует вашему видению бренда.
Первичное обсуждение и постановка целей (1 – 3 недели)
После выбора разработчика вашим следующим шагом будет налаживание общего языка и определение основных целей дизайна.
Здесь у вас есть два варианта. Вы можете позволить разработчику принимать все решения на основе предоставленной вами информации о видении, миссии и желаемых результатах вашего бренда. Либо можно сразу предоставить базовое представление о том, как должен выглядеть готовый продукт.
Позволив разработчику работать с чистого листа, вы существенно облегчите себе жизнь. В то же время, ему придется потратить больше времени на изучение вашего бренда и подготовку различных вариантов. Если же вы предоставите общий план, то разработчики смогут сразу приступить к работе. Они заранее объяснят, какие из ваших идей хорошие, а какие – нет, и что можно добавить, чтобы повысить эффективность вашего сайта.
Составление плана действий (1 – 2 недели)
Получив информацию о том, что вы хотите получить, разработчики создадут несколько базовых планов действий по созданию сайта и предоставят их вашей команде. Вы рассмотрите их, чтобы определить, соответствуют ли они вашим требованиям или нуждаются в переработке. Если они согласуются с вашими пожеланиями, то вы предложите конкретные дополнения или изменения, на основе которых разработчик продолжит составлять план.
Вы рассмотрите их, чтобы определить, соответствуют ли они вашим требованиям или нуждаются в переработке. Если они согласуются с вашими пожеланиями, то вы предложите конкретные дополнения или изменения, на основе которых разработчик продолжит составлять план.
На выполнение этого шага потребуется от одной до двух недель. Всё это время вы будете поддерживать связь с разработчиком, чтобы определить наиболее оптимальный вариант действий.
Дизайн-макеты и обратная связь (2 – 3 недели)
Далее следует создание дизайн-макетов и обратная связь. Воспринимайте макеты как очень простую версию готового продукта. Также называемые схемами, они дают представление о том, где на вашем сайте будут располагаться различные элементы – текст, изображения, кнопки – а также в целом масштаб этих элементов.
Вы должны будете получить макет каждой страницы, которая появится на сайте. Если разработчик был нанят для создания домашней страницы, страницы «О нас», страниц услуг и товаров, то вам стоит требовать макет каждой из них.
Этот этап – идеальное время для предоставления подробной обратной связи. Если вы в чём-то не уверены или вам не нравится, где размещён элемент или изображение, – сообщите об этом. Поскольку фактическая разработка ещё не началась, внести изменения будет просто. Вы сможете делать правки и во время основной фазы создания сайта, но из-за этого значительно сдвинутся сроки.
В среднем вам придётся переписываться по электронной почте и рассматривать различные версии макетов около двух-трёх недель, прежде чем вы определитесь с окончательным вариантом.
Углубленная разработка (1 – 2 месяца)
Далее следует наиболее существенный этап создания сайта: углубленная разработка. На этом шаге ваш разработчик берёт утверждённые макеты и превращает их в полностью функционирующий продукт, включающий весь утверждённый вами контент.
В зависимости от размера и сложности вашего сайта, этот этап может занять от одного до двух месяцев – или даже больше, если возникнут проблемы. Не заблуждайтесь: ничто никогда не идёт точно по плану, но хорошие разработчики обычно закладывают в смету дополнительное время, чтобы успеть завершать проекты в соответствии с заявленными сроками.
На этом этапе разработчик должен постоянно поддерживать с вами контакт, предоставляя новости и информацию о проекте, включая скриншоты того, как продвигаются дела. Если вы заметите, что что-то идёт не по плану или выглядит не так, как на макете – прямо сообщите об этом. После этого может последовать незначительная задержка проекта, но это лучше, чем полное отключение всего сайта уже после запуска из-за того, что проблема не была решена своевременно.
Один-два месяца – вполне стандартный срок разработки сайта, но он может растянуться до трёх или даже четырёх месяцев, если вы регулярно вносите правки и дополнения.
Проверка и доработка (1 – 2 недели)
После разработки, тестирования и оптимизации сайта разработчик отправит его вашей команде на проверку и доработку. На этом этапе вы оцените конечный продукт и убедитесь, что он выглядит и работает так, как ожидалось.
Если предыдущие этапы были выполнены по плану, то потребуются лишь незначительные исправления – корректировка мелких деталей наподобие размера шрифта или цвета может быть легко устранена до запуска сайта в эксплуатацию. На всё это уйдёт от одной до двух недель, пока ваша команда будет изучать сайт и выявлять проблемы.
На всё это уйдёт от одной до двух недель, пока ваша команда будет изучать сайт и выявлять проблемы.
Стоит отметить, что проектирование и разработка сайта не заканчиваются после обзора и доработки. Спустя несколько недель или месяцев вы можете узнать о новых функциях и захотите внедрить их на свою площадку. Также могут потребоваться обновления для поддержания бесперебойной работы сайта. Учитывая всё вышеперечисленное, рекомендуется искать разработчика, который предлагает как предварительную, так и долгосрочную поддержку.
Самостоятельная разработка веб-сайта
В целом, процесс разработки и внедрения веб-сайта в профессиональной студии может занять от пяти до шести месяцев.
Если вы не можете позволить себе ждать так долго или у вас нет бюджета, чтобы нанять профессиональную фирму для разработки, вы можете попытаться сделать это самостоятельно с помощью конструктора. Инструменты наподобие CMS Hub помогут вам быстро спроектировать и оптимизировать новый сайт, а адаптируемые темы позволят легко создавать и соединять страницы, превращая их в единое целое.
Использование конструктора сайтов может значительно сократить расходы на разработку и сроки запуска. Ваш ресурс будет готов к работе не спустя месяцы, а после нескольких недель работы.
Плюсы и минусы профессиональной и самостоятельной разработки сайтов
Не знаете, какой путь выбрать при создании сайта, профессиональный или «сделай сам»? Ниже приведены плюсы и минусы как профессиональной, так и самостоятельной разработки.
Профессиональная разработка
Плюсы:
- опытные разработчики могут полностью настроить ваш сайт;
- сайты тщательно тестируются и оптимизируются перед запуском;
- разработчик учитывает все ваши дополнения и изменения.
Минусы:
- дороже, чем самостоятельная разработка;
- сроки выполнения работ колеблются от пяти до шести месяцев;
- необходимо постоянно поддерживать общение с разработчиком, чтобы добиться нужного результата.
Самостоятельная разработка
Плюсы:
- быстрее, чем профессиональная разработка – от одной до двух недель;
- менее затратно – для самостоятельной разработки существует множество бесплатных и очень дешевых инструментов;
- корпоративные данные точно не попадут в чужие руки.

Минусы:
- ограниченные возможности для кастомизации сайта;
- вашей команде придётся отвлечься от других проектов и заняться созданием сайта;
- регулярное обслуживание и поддержка должны осуществляться собственными силами.
Поспешишь – людей насмешишь
Вне зависимости от того, какой подход вы выберете, у вас должен быть надёжный и отзывчивый сайт, представляющий ваш бренд и позволяющий потенциальным покупателям легко найти то, что они ищут.
Если вы предпочтёте самостоятельную разработку, то на создание сайта уйдёт меньше средств и времени. Обратите внимание, что при этом вы будете ограничены определёнными шаблонами и наборами инструментов.
Если же вы обратитесь в профессиональную студию, то на создание сайта уйдёт от пяти до шести месяцев и гораздо больше средств. В то же время, вы будете обладать полным контролем над его содержимым на протяжении всего процесса разработки.
Как сделать веб-дизайн без программирования
Это главный вопрос. Можно ли стать веб-дизайнером, не научившись программировать? Короткий ответ: да. В этой статье мы рассмотрим лучшие способы создания веб-дизайна без программирования.
Можно ли стать веб-дизайнером, не научившись программировать? Короткий ответ: да. В этой статье мы рассмотрим лучшие способы создания веб-дизайна без программирования.
Хотя изучение основ кода, таких как работа HTML и CSS, поможет вам понять, как создавать дизайн для Интернета, это больше не требуется, если вы хотите стать веб-дизайнером. Мы рассмотрим 4 решения, как вы можете создавать свои собственные веб-сайты без кода. Некоторые варианты лучше других, мы расскажем о плюсах и минусах каждого. Мы также предложим рекомендации и дальнейшие шаги, если вы хотите продолжить карьеру в веб-дизайне.
🤑 БЕСПЛАТНЫЙ семинар Webflow — Зарегистрируйтесь сейчас 👉 https://bit.ly/3l1eQ9t 🤑
Во-первых, вам нужен домен Независимо от того, как вы в конечном итоге создадите веб-сайт, вам понадобится домен. Ваш домен — это URL-адрес, который вы вводите в браузере для посещения веб-сайта. Некоторые из методов, упомянутых в этой статье, предлагают вам бесплатный домен при регистрации в их сервисе, но обычно лучше приобрести домен отдельно.
В зависимости от масштаба проекта вашего веб-сайта, самый быстрый способ создать веб-сайт без написания кода — передать его на аутсорсинг. Сотрудничая с веб-разработчиком, вы можете сосредоточиться исключительно на стратегии, планировании, решениях макета каркаса, элементах визуального дизайна и макете окончательного пользовательского интерфейса для веб-сайта. Тогда все, что вам нужно сделать, это иметь надлежащую руку и хорошие рабочие отношения с разработчиком, чтобы оживить веб-сайт в Интернете.
Если вы решите пойти по этому пути, вы можете найти разработчика, с которым вы могли бы работать на постоянной основе. Чем лучше у вас будут отношения с разработчиком, тем более плавным будет весь процесс. Если вы работаете с новым разработчиком каждый раз, когда создаете веб-сайт для нового клиента, вы, вероятно, потратите много времени на общение по процессам, чтобы ускорить друг друга. А если вы уже работали над проектами вместе, вы быстрее закончите сайты. Чем на большем количестве веб-сайтов вы сможете работать, тем больше внештатных проектов и денег вы заработаете.
Если вы работаете с новым разработчиком каждый раз, когда создаете веб-сайт для нового клиента, вы, вероятно, потратите много времени на общение по процессам, чтобы ускорить друг друга. А если вы уже работали над проектами вместе, вы быстрее закончите сайты. Чем на большем количестве веб-сайтов вы сможете работать, тем больше внештатных проектов и денег вы заработаете.
Это готовое решение для вас. Вы можете сосредоточиться исключительно на дизайне, потому что у вас есть партнер, который занимается разработкой.
Минусы найма разработчикаРазработчики стоят дорого. Если вы работаете над большим проектом веб-сайта, возможно, полным редизайном для крупной компании, возможно, имеет смысл нанять разработчика. Но если вы только начинаете заниматься внештатным дизайном, возможно, вы еще не берете достаточно денег, чтобы нанять разработчика.
Если вы в конечном итоге хотите расшириться и создать полноценную команду, а не быть фрилансером-одиночкой, полезно начать нанимать разработчиков. Вы всегда хотите иметь под рукой других дизайнеров и разработчиков, чтобы связаться с ними, если вам понадобится дополнительная помощь в проектах ваших клиентов.
Вы всегда хотите иметь под рукой других дизайнеров и разработчиков, чтобы связаться с ними, если вам понадобится дополнительная помощь в проектах ваших клиентов.
Другой способ создания собственных веб-сайтов — выбрать платформу хостинга, приобрести шаблон и использовать WordPress в качестве CMS (системы управления контентом) для добавления и редактирования контента.
WordPress существует с 2003 года и поддерживает более 35% всех веб-сайтов в Интернете. Это одна из самых известных систем управления контентом, доступных сегодня в Интернете. Сама платформа WordPress бесплатна для использования, просто зарегистрируйте учетную запись, и вы можете начать использовать ее сегодня. Однако для того, чтобы превратиться в работающий сайт, вам необходимо приобрести хостинг и домен.
Вот пример того, как выглядит панель инструментов WordPress CMS, когда вы вошли в систему. Из бэкэнда вы можете создавать новые веб-страницы, новые сообщения в блогах, добавлять фотографии и мультимедиа и многое другое.
WordPress предлагает несколько бесплатных шаблонов, но на сторонних торговых площадках можно купить множество шаблонов. Вы никогда не захотите использовать шаблон прямо из коробки, если только вы не возражаете против того, чтобы ваш сайт выглядел как все остальные. Вместо этого вы захотите изменить дизайн, чтобы он соответствовал брендингу и обмену сообщениями компании вашего клиента.
Elegant Themes — пример компании, продающей темы для WordPress. Divi — их флагманская тема и визуальный конструктор страниц. Это фреймворк для создания веб-сайтов, который позволяет легко создавать веб-сайты, не затрагивая ни одной строки кода и не устанавливая несколько плагинов.
Плюсы использования темы WordPress Помимо хостинга, это недорогое решение для быстрого создания веб-сайта. В наши дни хостинг довольно дешевый, поэтому, если вас больше всего беспокоит стоимость, вы можете потратить время на то, чтобы по-настоящему освоить платформу WordPress.
CMS проста в использовании, если вы хотите быстро добавить или обновить информацию. Это обеспечивает плавный переход для клиентов, если они хотят сохранить обслуживание веб-сайта собственными силами.
Минусы использования темы WordPressКогда-то использование WordPress считалось табу из-за того, что это открытый исходный код, веб-сайты были подвержены взлому и легко ломались при выходе новой версии WordPress. В последние годы это меньше беспокоит, но помните, что если что-то случится с вашим сайтом, вам нужно будет создать свой собственный ИТ-отдел или нанять разработчика WordPress, чтобы помочь.
Основным недостатком использования WordPress и изменения темы является то, что он имеет тенденцию создавать раздутый код на бэкэнде, который может замедлить работу вашего сайта, вызвать ошибки или привести к полному сбою.
WordPress начинался как платформа для ведения блогов. Но чаще всего вы можете создавать сайты электронной коммерции для клиентов. Хотя существуют плагины, такие как WooCommerce, которые позволяют превратить веб-сайт WordPress в платформу электронной коммерции, его может быть сложно настроить и использовать, особенно без разработчика.
Хотя существуют плагины, такие как WooCommerce, которые позволяют превратить веб-сайт WordPress в платформу электронной коммерции, его может быть сложно настроить и использовать, особенно без разработчика.
Вероятно, самым важным недостатком WordPress является отсутствие гибкости, когда дело доходит до дизайна. Если вы действительно хотите создать собственный веб-сайт, вы просто не сможете сделать это на WordPress, не научившись программировать. Вы можете изменить тему как хотите, но все же есть ограничения.
3. Используйте редактор WYSIWYG WYSIWYG означает «что видишь, то и получаешь». С помощью редактора WYSIWYG вы можете редактировать содержимое своего веб-сайта и видеть, как оно выглядит в режиме реального времени. Также известные как конструкторы веб-сайтов, они представляют собой удобный способ для любого, кто может начать создавать веб-сайт самостоятельно, без каких-либо предварительных знаний. Популярность WYSIWYG с годами резко возросла, поскольку в этой области доминировали такие компании, как Squarespace и Wix.
Squarespace известен своим минималистичным дизайном и круглосуточной службой поддержки клиентов. Основное различие между использованием темы WordPress и темы Squarespace заключается в том, что у вас есть целая служба поддержки клиентов, которая может ответить на любые вопросы, которые у вас возникают при настройке вашего веб-сайта. У них также есть команда инженеров и дизайнеров, занимающихся созданием новых тем и улучшением существующих, чтобы вы знали, что они будут работать на любом устройстве, несмотря ни на что.
Пример редактора SquarespaceWix — еще один конкурент, предлагающий практически те же функции, что и Squarespace. Вы можете создать блог, интернет-магазин, оптимизировать SEO и многое другое на их платформе редактирования.
Пример визуального редактора Wix Плюсы использования редактора WYSIWYG Лучше всего подходит для нетехнических людей. Чтобы научиться пользоваться редактором, может потребоваться некоторое время, но по большей части любой может понять, как им пользоваться, и создать простой веб-сайт за пару часов.
Эти редакторы упрощают создание простой копии или обновления изображения. Вы даже можете быстро обновить типографику или цветовую схему в редакторе дизайна, все изменения будут обновляться глобально по всему сайту.
Минусы использования редактора WYSIWYGОни могут быть дорогими. Squarespace начинается с 16 долларов в месяц за базовый личный веб-сайт, но если вы хотите добавить возможности электронной коммерции, цена быстро поднимается до 26, 30, 46 долларов и так далее, в зависимости от того, какие функции вам нужны. Поскольку вы платите за услугу, она может складываться, поэтому убедитесь, что она стоит того, за что вы платите.
То же самое с WordPress, еще одним серьезным недостатком редакторов WYSIWYG является отсутствие настройки дизайна. Да, вы можете обновлять тип, цвет и макет с помощью различных тем, но вам нужно проявить хитрость и объединить все вместе, если вы хотите создать более индивидуальный опыт.
4. Попробуйте Webflow
Попробуйте Webflow Наше лучшее решение для создания веб-сайтов без программирования — Webflow. Редактор Webflow позволяет дизайнерам создавать профессиональные настраиваемые веб-сайты полностью визуальным способом. По сути, вы получаете лучшее из обоих миров. Вы получаете преимущества использования редактора WYSIWG с дополнительной гибкостью создания полностью настраиваемого веб-сайта с нуля.
Посмотрите это видео, в котором Ран объясняет, почему Webflow является лучшим решением по сравнению с WordPress.
Плюсы Webflow Вы можете создать полностью индивидуальный дизайн без кода. Ограничением большинства инструментов и программного обеспечения, упомянутых выше в этой статье, является отсутствие индивидуальной настройки дизайна. Шаблоны — отличная отправная точка, но если вы хотите брать больше за свои услуги веб-дизайна, вам нужно создать действительно уникальный веб-сайт для своих клиентов. Webflow предоставляет вам инструменты, необходимые для создания пользовательского сайта именно так, как вы его разработали.
Webflow предоставляет вам инструменты, необходимые для создания пользовательского сайта именно так, как вы его разработали.
Webflow создает чистый код для ваших веб-сайтов. Нет раздутого кода, такого как WordPress или Squarespace. Почему важен чистый код? Это помогает вашему сайту загружаться быстрее. У вас есть мощь HTML, CSS и JavaScript на кончиках ваших пальцев на визуальном холсте, и вам не нужно знать, как кодировать.
Пример редактора Webflow (источник: Webflow)С помощью инструмента Webflow можно визуально создавать взаимодействие и анимацию веб-сайта. Например, взгляните на наш веб-сайт с взаимодействиями, полностью построенными на Webflow. Добавление таких небольших интерактивных штрихов на ваши веб-сайты позволит вам опережать тенденции дизайна.
В Webflow также есть CMS. Создавайте необходимые структуры контента, добавляйте контент (вручную, из файла CSV или через их API), а затем оформляйте его визуально. Это система управления контентом, которая работает для редакторов, дизайнеров и разработчиков.
Webflow также предлагает функции электронной коммерции. Создавайте комплексный опыт работы с клиентами, настраивая свою корзину и процесс оформления заказа, транзакционные электронные письма, настраиваемое взаимодействие и анимацию на протяжении всего пути.
Еще одна функция, предлагаемая Webflow, — это собственный хостинг. Наслаждайтесь самой быстрой и масштабируемой технологией хостинга для своего веб-сайта без всех проблем с настройкой домена, FTP и cPanel. IDEO, Gusto, Khan Academy, Dropbox, Zendesk и Lattice (и это лишь некоторые из них) — все это компании, которые используют хостинг Webflow.
Webflow предлагает план «бесплатно, пока вы не будете готовы к запуску». Вы можете начать использовать Webflow для создания своего первого сайта уже сегодня бесплатно. Когда вы будете готовы добавить больше страниц или подключить домен, вы можете перейти на платный план.
Недостатки Webflow Единственным недостатком использования Webflow является то, что при первом запуске инструмента может потребоваться обучение. Но если вы хотите узнать, как научиться использовать Webflow для проектирования и создания собственных веб-сайтов, у нас есть решение. Ознакомьтесь с мастер-классом Webflow. Вы также можете искать в Webflow University статьи и видео о том, как использовать платформу.
Но если вы хотите узнать, как научиться использовать Webflow для проектирования и создания собственных веб-сайтов, у нас есть решение. Ознакомьтесь с мастер-классом Webflow. Вы также можете искать в Webflow University статьи и видео о том, как использовать платформу.
Мы обсудили лучшие способы создания веб-дизайна без изучения программирования. Но что дальше, если вы хотите стать успешным внештатным веб-дизайнером? Вот наши предложения для следующих шагов.
Изучайте Webflow в свободное времяЗарегистрируйтесь в Webflow бесплатно, поэкспериментируйте с платформой самостоятельно и создайте свой первый веб-сайт. Со временем и последовательной практикой вы быстро станете профессионалом.
Посетите канал Flux на YouTube У нас есть сотни обучающих видео по дизайну, и мы еженедельно публикуем новые видео. У нас есть плейлист только на Webflow Tutorials.
Подумайте о том, чтобы присоединиться к нашему пакету веб-дизайнеров для внештатных сотрудников. На курсе 1 вы узнаете все, что вам нужно знать о том, как создавать веб-сайты, включая творческую стратегию, макеты и каркасы, визуальные эффекты и взаимодействия и многое другое. На курсе 2 вы узнаете, как создать веб-сайт с помощью Webflow. Мы покажем вам, как именно использовать этот инструмент, даже если вы никогда не использовали его раньше. Пакетный курс идеально подходит, если вы хотите научиться проектировать и разрабатывать веб-сайты. Добавляя разработку к своим дизайнерским услугам, вы можете брать больше, потому что вы предлагаете больше ценности своим клиентам, являясь комплексным решением для веб-дизайна.
Framer — Разработайте и запустите сайт своей мечты. Нулевой код, максимальная скорость.
Создавайте сайты любого размера, в одиночку или с командой.

Быстро увеличивайте свой веб-сайт до любого размера, сохраняя при этом его производительность и оптимизацию для поисковых систем. Следите за чистотой своего сайта с помощью мощных инструментов Framer. Соберите свою команду, чтобы быстро создавать потрясающие веб-сайты.
Масштабирование — быстро увеличивайте свой веб-сайт до любого размера, сохраняя при этом его производительность и оптимизацию для поисковых систем. Следите за чистотой своего сайта с помощью мощных инструментов Framer. Соберите свою команду, чтобы быстро создавать потрясающие веб-сайты.
Узнать больше
Заявите о своем продукте на ура, не требуя целой маркетинговой команды и месяцев подготовки. Пусть ваши инженеры сосредоточатся на более важных вещах, вашим сайтом можно управлять без какого-либо кода.
Стартапы — заявите о своем продукте на ура, не требуя целой маркетинговой команды и месяцев подготовки. Пусть ваши инженеры сосредоточатся на более важных вещах, вашим сайтом можно управлять без какого-либо кода.
Пусть ваши инженеры сосредоточатся на более важных вещах, вашим сайтом можно управлять без какого-либо кода.
Подробнее
Повторяйте с молниеносной скоростью. Быстро создавайте уникальные целевые страницы или настройте специальные SEO-страницы для привлечения трафика на свой сайт. Используйте встроенную аналитику или сторонний сервис, чтобы отслеживать все.
Личный — итерация с молниеносной скоростью. Быстро создавайте уникальные целевые страницы или настройте специальные SEO-страницы для привлечения трафика на свой сайт. Используйте встроенную аналитику или сторонний сервис, чтобы отслеживать все.
Узнать больше
Ускорьте процесс от идеи до доставки клиенту, как никогда раньше. Вы получите поддержку, инструменты и информацию для развития своего бизнеса. Такие компании, как DesignCo, &blank и Transcend, работают с нами, чтобы быстро развиваться и масштабироваться по всему миру.
Агентства — ускорьте процесс от идеи до доставки клиенту, как никогда раньше. Вы получите поддержку, инструменты и информацию для развития своего бизнеса. Такие компании, как DesignCo, &blank и Transcend, работают с нами, чтобы быстро развиваться и масштабироваться по всему миру.
Узнать больше
С Framer вы получаете полный набор инструментов для разработки, доставки, размещения и поддержки потрясающих веб-сайтов для ваших клиентов. С уверенностью беритесь за любой проект, зная, что сможете быстро выполнить работу высокого качества.
Фрилансеры — с Framer вы получаете полный набор инструментов для разработки, доставки, размещения и поддержки потрясающих веб-сайтов для ваших клиентов. С уверенностью беритесь за любой проект, зная, что сможете быстро выполнить работу высокого качества.
Узнать больше
Как только вы узнаете, как быстро публиковать сайты во Framer, вы найдете оправдания для создания сайтов для чего угодно. Запустите свой блог, измените дизайн своего портфолио, создайте онлайн-резюме или соберите свои любимые медиафайлы. Начните создавать свое присутствие в Интернете сегодня.
Запустите свой блог, измените дизайн своего портфолио, создайте онлайн-резюме или соберите свои любимые медиафайлы. Начните создавать свое присутствие в Интернете сегодня.
Персональный. Как только вы узнаете, как быстро публиковать сайты во Framer, вы найдете оправдания для создания сайтов для чего угодно. Запустите свой блог, измените дизайн своего портфолио, создайте онлайн-резюме или соберите свои любимые медиафайлы. Начните создавать свое присутствие в Интернете сегодня.
Learn Uprea
Mobile
·
390
Breakpoint
Настольный компьютер
·
1200
0003
·
810
Breakpoint
Mobile
·
390
Breakpoint
Copywriter
Charles
77.

Framer позволяет легко, быстро и весело создавать профессиональные сайты, обеспечивая лучшую в своем классе SEO, производительность и хостинг.
Дизайн и верстка
Используйте параметры позиционирования для исправления верхних и боковых панелей, значков и фона.
Отправляйте сайты со стилем
Плагин Figma
Скопируйте и вставьте свои веб-дизайны из Figma во Framer.
https://your-website.framer.website/
Focal
Навигация
Визуально структурируйте свои страницы и легко связывайтесь с ними.
По умолчанию
Текущий
Стили ссылок
Новый стиль3
0002 Purple
#9900FF
Blue
Редактировать
Deep Blue
#1300FF
White
#FFFFFFF
Эффекты
Используйте мощные скрулл и эффекты, такие как трансформации и параллаксовые эффекты.
Effects
Effects
NO CODE
Анимация прокрутки
Триггер
на появлении
ПРЕВЕРТА
Шкала
.0003
Введите
Эффект
Анимация прокрутки
Триггер
на появлении
ПРЕДУПРЕЗОВАНИЯ
Шкала
Enter
Effect
CMS
Запуск блога. .
Название
Дата
Оттенок
Изображение
Изучение параллаксной прокрутки в веб-дизайне
5 января 2023 г.
Как стать лучшим веб-дизайнером
0199
10 February 2023
How to Create a Website
18 January 2023
Building a Responsive Navigation
28 December 2022
How to Make Accessible…
16 December 2022
SEO
Создавайте молниеносно оптимизированные сайты по всему миру.
Плагины
Подключите свой сайт к популярным приложениям.
YouTube
Лотти
Instagram
Facebook
Twitter
YouTube
Lottie
Google Maps
Trustpilot
Tagembed
Spotify
Podcasts
SoundCloud
Apple Music
Simplecast
Eventbrite
Регистрация
The Fork
Резерв
Gumroad
Formitable
OpenTable
Product Hunt
Управление сайтом
Убедитесь, что ваш сайт выглядит великолепно, когда им делятся.
Приглашение
Publish
Breakpoint
Домены
Smart-GAPS-203468. строительные и транспортные площадки с Framer.
Lan Belic
@lanbelic
Я был в этой петле последние 5 лет. Пока @framer не запустил Сайты. Сейчас мой «портфолио» жив уже в третьей итерации за 1 месяц, и я уже работаю над новой.
Стив
@stvehayes
Оказывается, сайты @framer безумно хороши. Интересно, сколько времени потребуется, прежде чем это займет большой кусок рынка, особенно сайты для личных, внештатных сотрудников и стартапов.
Cédric
@cedric_design
Я использую новый @framer уже довольно давно и могу сказать, что он полностью изменил создание веб-сайтов без кода. То, что создают @jornvandijk, @koenbok и их замечательная команда, может разрушить всю индустрию nocode, как это сделал Uber с такси. Продолжайте в том же духе 👏🏼
Ashish ✦ ashuxi.eth
@Ash_uxi
@framer — такой неприятно недооцененный инструмент. 💎
Комоко
@comocolabs
Спасибо команде Framer @framer за предоставление такого замечательного инструментария, благодаря которому мы можем сосредоточиться на продвижении технологий и продуктов! 🙏
Beto
@betomoedano
Я спроектировал, разработал и развернул этот сайт за 15 минут с помощью @framer Sites.
 До сих пор не могу поверить!
До сих пор не могу поверить!
Мани
@BeingMani97
Вариант прокрутки в @framer работает иначе. Никогда не думал, что с этим будет легко делать какие-то сложные вещи. Каждый день я узнаю что-то новое с Framer.
Fekry Aiad
@FekryAiad
Я был в кроличьей норе @framer последние 6 часов, даже не замечая, как проходит время — это все, что я люблю в Figma, в сочетании со всем, что я люблю в Webflow. Я влюблена 🥰
DANN©
@DannPetty
Я научилась создавать сайт в @Framer! Моя цель состояла в том, чтобы изучить основные инструменты примерно за 20 минут в день на прошлой неделе. Ничего особенного. Без особого дизайна. Просто элементы случайности, которые реагируют. Проверьте это: https://event-assure-383023.framer.app Если я смог это сделать, то сможете и вы!
Parker
@_prkr
Мне очень нравился @framer, но я ПОТРЯСАЛ от их плагина Figma. От Auto-layout до flex-box в браузере за секунды; это полностью изменило то, как я буду строить 🤯
Lauren Waller
@waller_texas
Честно говоря, время публикации @framer безумно быстро. Только что опубликовал 2 недели изменений за 5 секунд 🤯 как будто это слишком быстро для такого важного момента 😂
Только что опубликовал 2 недели изменений за 5 секунд 🤯 как будто это слишком быстро для такого важного момента 😂
Christopher Lo
@ChristopherLoCC
@koenbok @framer Спасибо за создание такого мощного инструмента, особенно для дизайнеров! Сайт перешел от Figma к Framer менее чем за неделю!
Амос
@amosbastian
Игра с @framer при создании целевой страницы для стороннего проекта. Я не умею анимировать, но они делают это так просто 🤩 https://t.co/430Wol69Mm
manoj nayak
@manojnayak
Сайты, созданные на @framer, выглядят так красиво ✨
Davo Galavotti
@pixelbeat
Несколько слов о @framer. Framer навсегда меняет опыт веб-дизайна. Забудьте об инструменте дизайна. Как только вы освоите основы, вы больше не будете использовать инструмент проектирования. Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть.
Иддан Ааронсон
@iddan
Сайты создателей с ума сошли. Он такой же мощный, как WebFlow, но такой же интуитивно понятный, как прототипирование в Figma. Я продан. Спасибо команде @framer.
Он такой же мощный, как WebFlow, но такой же интуитивно понятный, как прототипирование в Figma. Я продан. Спасибо команде @framer.
Ashish ✦ ashuxi.eth
@Ash_uxi
Продуктивный день: Провел свою субботу, изучая @framer и, о боже, супер недооцененную часть программного обеспечения. В течение получаса я освоился с интерфейсом и в итоге перенес свои ссылки из вебфлоу во фреймер. сайт ashlinks.framer. Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼
Ashish ✦ ashuxi.eth
@Ash_uxi
Продуктивный день: провела субботу, изучая @framer и, о боже, супер недооцененную программу. В течение получаса я освоился с интерфейсом и в итоге перенес свои ссылки из вебфлоу во фреймер. сайт ashlinks.framer. Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼
Sanket Sahu
@sanketsahu
Мне не хватает сайтов @framer! 🔥 Мы создаем несколько серьезных веб-сайтов сообщества без участия разработчиков!… и я думаю, что это победа для этого продукта.
amelie
@AmelieStrom
В настоящее время обновляю свое портфолио и использую при этом @framer — я одержим.


 До сих пор не могу поверить!
До сих пор не могу поверить!