Создание сайта на WordPress (Вордпресс) в интернет-агентстве
Перейти к содержанию
Разработка сайта на WordPress
Система управления WordPress с 2014 года является самой популярной (по данным CMS Magazine) платформой для создания сайтов во всем мире. Популярность CMS Вордпресс объясняется легкостью управления контентом, безопасностью, широкой поддержкой разработчиков, низкой ценой разработки сайта.
Наше интернет-агентство занимается созданием сайтов на WordPress с 2014 года. За это время мы разработали более 60 сайтов и интернет-магазинов на Вордпресс. Система управления меняется и совершенствуется каждый год. И это позволяет WordPress оставаться лидером среди платформ для разработки сайтов.
Сайт на WordPress под ключ
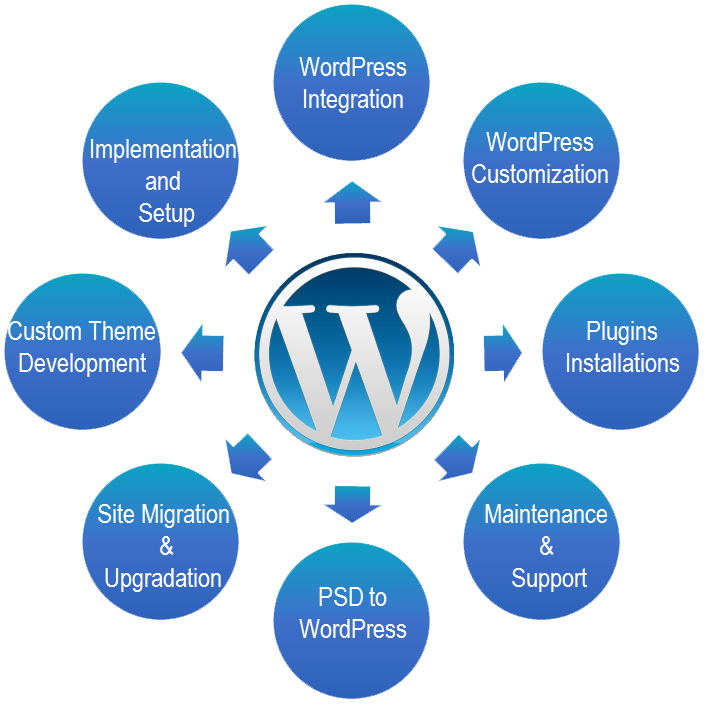
Наши специалисты проведут полный комплекс работ по разработке сайта на WordPress:
Разработка дизайна сайта или доработка дизайна под фирменный стиль компании.
Разработка структуры разделов и страниц сайта.

Настройка сервисов, плагинов и модулей.
Наполнение сайта информацией заказчика.
Установка счетчиков посещений Яндекс.Метрика и Google Analytics, а также установка онлайн-консультанта.
Создание сайта на WordPress (Вордпресс) в Екатеринбурге
С 2012 года интернет-агентство GODMAN.RU занимается созданием сайтов на WordPress в Екатеринбурге. Каждый второй сайт мы создаем на WordPress. Это популярная система тепло принята заказчиками и администраторами сайтов. Безусловно это связано с гибкостью и функциональностью самой системы. Вордпресс давно перестал быть просто блоговой платформой. Все больше и больше бизнес-сайтов делается на CMS WordPress. Можно легко дорабатывать сайт, добавлять новые плагины и функции. Средства разработки в системе управления очень широки. В правильных руках WordPress не уступает даже 1С-Bitrix. Вот почему многие коммерческие организации в Екатеринбурге выбирают WordPress.
Модернизация сайтов на WordPress в Екатеринбурге
Многие компании из Екатеринбурге, Москвы, Санкт-Петербурга и других городов, которые разработали сайт на WordPress обращаются к нам за модернизацией сайта. Задачи бывают самые разнообразные: от переноса сайта на WordPress на другой хостинг, до связки Ворпресс с 1С. Это все возможно благодаря архитектуре системы управления. Модернизация позволяет расширять функционал сайта параллельно с развитием самой компании. Наши специалисты помогают реализовывать самые смелые идеи клиентов.
Задачи бывают самые разнообразные: от переноса сайта на WordPress на другой хостинг, до связки Ворпресс с 1С. Это все возможно благодаря архитектуре системы управления. Модернизация позволяет расширять функционал сайта параллельно с развитием самой компании. Наши специалисты помогают реализовывать самые смелые идеи клиентов.
Примеры сайтов на Wordрress
Цены на создание сайта на WordPress
Дополнительные работы по созданию сайта на WordPress
Также мы предлагаем дополнительные работы по разработке сайта на Вордпресс:
Ускорение работы сайта на WordPress и Woocommerce. Улучшение показателей Google Speed Insight.
Обучение работе с системой управления WordPress.
Разработка адаптивного дизайна.
Составление индивидуальной инструкции по работе с WordPress.
Выгрузка информации и номенклатуры продукции из файлов XLSX, CSV, DOCX,
Наполнение каталога товаров или услуг информацией.

Ваше имя (обязательно)
Ваш номер телефона (обязательно)
Ваш e-mail
Адрес сайта и комментарий к заявке
Нажимая на кнопку, вы даете согласие на обработку
своих персональных данных. Политика конфиденциальности
Заказать создание сайта на WordPress в интернет-агентстве GODMAN.RU.
Гарантия на разработку
Мы даем гарантию на сайты на системе управления WordPress — 1 год с момента ввода сайта в эксплуатацию.
Обучение работе с WordPress
Для уверенной работе с Вордресс мы обучаем заказчика или администратора сайта.
Go to Top
цена от 50 000 р
Лэндинг
Landing page — это сайт, презентующий товар или услугу со всех сторон на одной странице. Его задача превратить посетителей в клиентов с максимальной конверсией.
от 50 000 руб
Корпоративный сайт
Многостраничный сайт с информацией о компании, ее новостями, каталогом товаров или услуг. Имеет развитую структуру. Его задача сформировать представление о компании, дать нужную информацию о ее продукции и привести к обращению.
Имеет развитую структуру. Его задача сформировать представление о компании, дать нужную информацию о ее продукции и привести к обращению.
от 90 000 руб
Интернет магазин
Online shop дает возможность заказа товаров через сайт с помощью корзины без участия менеджера. Имеет онлайн оплату и доставку товара, сложную многоуровневую структуру каталога и фильтры.
от 150 000 руб
Портфолио «Недвижимость и Строительство»
«Оптима сервис» — вариант 1
Создание макетов Написание ТЗ Практичный дизайн
Производство и продажа дорожного оборудования. Дорожные знаки, РТИ, изделия из металла, светосигнальная техника, разметка и монтажные работы, изделия из пластика, зимние реагенты
Смотреть все работыОб уровне цен «IKS Digital»
| Исполнитель | Мы ( +) | ||||
| Фрилансер | Обеспечиваем невысокие цены за счет небольших затрат:
| ||||
| Профессиональный фрилансер | |||||
| Средняя по цене не московская компания | |||||
| Дорогая не московская компания | |||||
| Средняя по цене московская компания | |||||
| Крупная московская компания |
Портфолио «Фарма и Медицина»
Смотреть все работыОт чего зависит стоимость создания сайта на WordPress
Цена разработки сайта на платформе «вордпресс» формируется из количества различных типов страниц и функционала. Стоимость разработки сайта включает в себя дизайн, верстку и сборку на системе управления сайтом. Допустимые бюджеты на разработку веб-ресурсов у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Стоимость разработки сайта включает в себя дизайн, верстку и сборку на системе управления сайтом. Допустимые бюджеты на разработку веб-ресурсов у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Цена разработки сайта на WordPress
от 50 000 р
Срок разработки сайта от 5 дней
Портфолио «Дома престарелых»
Смотреть все работыТипы разрабатываемых сайтов на WordPress
Сайты классифицируются исходя из набора функций и целей, для которых они создаются. Мы создаем все основные типы сайтов:
- Заглушки для сайтов на реконструкции
- Лендинги
- Промо-сайты
- Сайты-визитки
- Корпоративные сайты
- Каталоги
- Интернет-магазины
- Порталы
- Web-сервисы
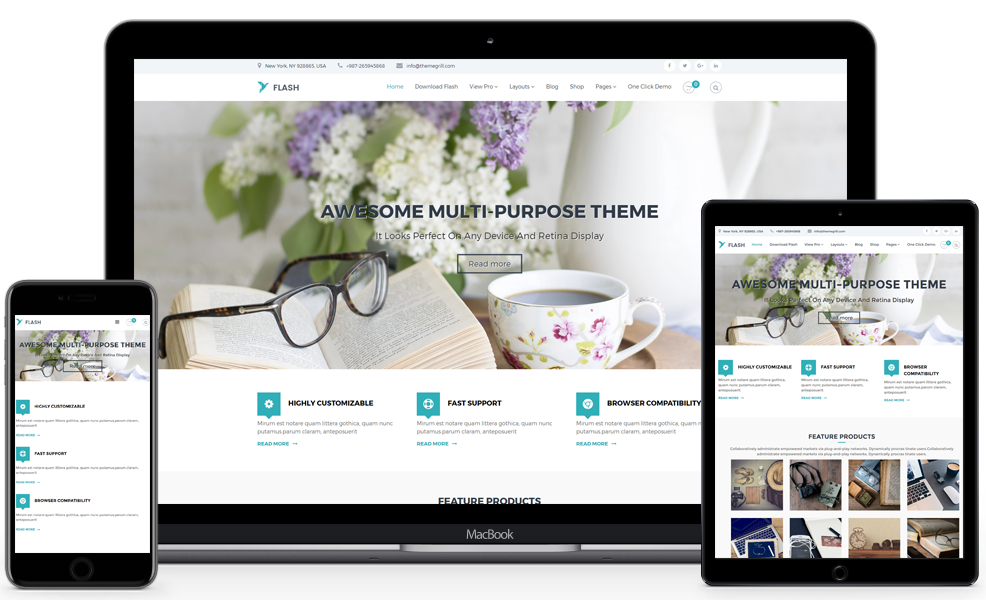
Адаптивная верстка для мобильных устройств
Дизайн сайта адаптированный под мобильные устройства позволяет выше ранжироваться в мобильной выдаче. На текущий момент трафик на сайт через телефоны и планшеты вырос до 30-50% от общего. Эргономичное предоставление контента при мобильной верстке улучшает поведенческие факторы посетителей.
На текущий момент трафик на сайт через телефоны и планшеты вырос до 30-50% от общего. Эргономичное предоставление контента при мобильной верстке улучшает поведенческие факторы посетителей.
SEO-проектирование сайта – создание сайтов, готовых к продвижению
Собираем и анализируем семантическое ядро для услуговой или товарной ниши, в которой создается сайт. Создаем структуру каталога услуг или товаров, удобную для SEO продвижения, на основе логического разделения ключевых слов на темы и небольшого уровня вложенности страниц. Разрабатываем понятную навигацию в парадигме удовлетворения посетителем своих потребностей не более чем за 3 клика. Применяем ЧПУ – человекопонятный URL в виде транслита заголовка с возможностью удаления части чересчур длинных URL. Использование “хлебных крошек” для разветвленных сайтов улучшает индексацию поисковиками.
Портфолио «Корпоративные сайты»
Смотреть все работыПортфолио «Туризм»
Смотреть все работыАлгоритм разработки сайта на заказ на платформе WordPress
Сбор информации
Выберите наиболее подходящий для вас тип продукта. И отправляйте нам заявку на создание такого веб-ресурса.
И отправляйте нам заявку на создание такого веб-ресурса.
С вами свяжется менеджер и пояснить все детали.
Сделает смету и пошлет вам на согласование.
Для начала работ требуется сделать предоплату 100% первого этапа — Дизайна.
Далее требуется скачать, заполнить и прислать на почту [email protected] бриф и начальный контент для сайта (логотип, фото и тексты для наполнения, если есть).
Дизайн сайта
Прототипируем будущий сайт на основе анализа конкурентов.
Согласовываем макет с вами и дорабатываем его по вашим комментариям.
Делаем дизайн Главной страницы.
Согласовываем дизайн Главной страницы с вами и дорабатываем его по вашим комментариям.
Делаем дизайны внутренних страниц.
Согласовываем дизайны внутренних страниц с вами и дорабатываем их по вашим комментариям.
Все возникающие вопросы можно решить с вашим личным менеджером по телефону в удобное для вас рабочее время.
Адаптивная верстка сайта
Получаем 100% предоплаты за второй этап — Верстку.
По утвержденному дизайну делаем верстку.
Проверяем верстку на мобильных устройствах, если это требуется.
Сборка сайта
Получаем 100% предоплаты за третий этап — Сборку.
Готовые html файлы верстки собираем на системе управления сайтом.
Проверяем Сборку.
Поддержка, развитие и продвижение сайта
После сдачи сайта осуществляется обучение вас работе с системой управления, техническая поддержка и бесплатное устранение в течение 1 месяца возможных обнаруженных ошибок.
Со временем вы можете захотеть развивать портал дальше. Мы всегда будем рады помочь вам сделать необходимые доработки сайта по вашему желанию или предложим свои идеи. Оплата почасовая или сдельная.
Сайт передается с базовыми настройками для поисковой оптимизации, которые способствуют успешной индексации ресурса поисковыми системами. Однако это не гарантирует попадания в топ 10 Яндекса и Google по ключевым фразам. Для успешного продвижения сайта рекомендуется воспользоваться услугами комплексного продвижения.
Портфолио «Магазины»
«Оптима сервис» — вариант 2
Создание макетов Написание ТЗ Стильный дизайн
Производство и продажа дорожного оборудования. Дорожные знаки, РТИ, изделия из металла, светосигнальная техника, разметка и монтажные работы, изделия из пластика, зимние реагенты
Смотреть все работыПортфолио «Логистика»
Смотреть все работыПортфолио «Экология»
Смотреть все работыПортфолио «Авто»
Смотреть все работыПортфолио «Спорт»
Смотреть все работыПлатформа №1 – WordPress стоит на 42% сайтов в России
WordPress — самая распространенная в мире CMS. По аналитическим данным сервиса w3techs.com, сегодня около 30% сайтов в мире используют WP в качестве блог-платформ, представительств своего бизнеса в интернете и даже для ecommerce-проектов. По данным аналитического сервиса ITrack WordPress используют 43% всех сайтов в России. WordPress — платформа номер один в мире, её используют многие известные компании: новостное агентство Reuters, популярный журнал Harvard Business Review Network, певица Beyonce, BBC America, французский сайт Coca-Cola, официальный блог eBay, официальные новости и объявления Facebook, даже космическое ведомство США NASA выбрало WordPress. Платформа WordPress имеет развитое сообщество, которое содержит полную документацию по работе с движком, обеспечивает техническую поддержку и выпускает обновления каждый месяц. Это положительно влияет на безопасность WordPress.
WordPress — платформа номер один в мире, её используют многие известные компании: новостное агентство Reuters, популярный журнал Harvard Business Review Network, певица Beyonce, BBC America, французский сайт Coca-Cola, официальный блог eBay, официальные новости и объявления Facebook, даже космическое ведомство США NASA выбрало WordPress. Платформа WordPress имеет развитое сообщество, которое содержит полную документацию по работе с движком, обеспечивает техническую поддержку и выпускает обновления каждый месяц. Это положительно влияет на безопасность WordPress.
«Вордпресс» – удобная, SEO-ориентированная CMS
WordPress покорил всех своей простотой использования. Админ-панель интуитивно понятна даже новичку. Освоить управление панелью можно за несколько часов. Добавлять новую статью, новость или материал можно с помощью визуального редактора, интерфейс которого схож с редактором в Word.
Вы можете свободно загружать и редактировать изображения, видео и аудио файлы без помощи специалиста, самостоятельно. WordPress позволяет создать многоуровневое управление контентом сайта и назначить несколько ролей с разными правами доступа. Это могут быть менеджеры, редакторы, подписчики и модераторы, а главный администратор — Вы. WordPress точно соответствует критериям удобной SEO оптимизации. Matt Cutts (ведущий специалист Google по оптимизации) сказал, что «Вордпресс» — отличная CMS для продвижения сайта в поисковых системах.
WordPress позволяет создать многоуровневое управление контентом сайта и назначить несколько ролей с разными правами доступа. Это могут быть менеджеры, редакторы, подписчики и модераторы, а главный администратор — Вы. WordPress точно соответствует критериям удобной SEO оптимизации. Matt Cutts (ведущий специалист Google по оптимизации) сказал, что «Вордпресс» — отличная CMS для продвижения сайта в поисковых системах.
Выгодная цена создания сайта на WordPress под ключ
Благодаря тому, что WordPress — это платформа с бесплатной лицензией для создания веб-проектов, со стороны заказчика траты последуют только на оплату разработки сайта. Мы профессионально занимаемся разработкой сайтов на WordPress и имеем собственные наработки, которые позволяют ускорить и удешевить стоимость создания сайта на вордпресс для клиента.
Благодаря своей популярности WordPress, изучается и поддерживается большим сообществом веб-программистов, поэтому стоимость разработки на этой платформе дешевле.
Мы предлагаем создание на WordPress различных типов сайтов по выгодным ценам: лендингов, сайтов-визиток, корпоративных сайтов, каталогов и интернет-магазинов.
Разработка сайтов на WordPress любой сложности
Интернет-агентство IKS Digital успешно работает в сфере веб-услуг с 2010 года. За это время компанией были созданы множество сайтов различных тематик на движке WordPress, как одностраничных, так и объемных, которые требовали дополнительного функционала и возможностей.
Именно потому мы можем с уверенностью говорить, о том, что занимаемся разработкой сайтов любой сложности. Сайт-визитка, портал компании, интернет-магазин или даже социальная сеть — все это под силу нашим специалистам, а большой опыт позволяет тратить на разработку меньше времени и предлагать нашим клиентам максимум функционала, особенно на платформе WordPress.
Кроме, непосредственно, создания порталов на Вордпресс, мы занимаемся и их продвижением. У нас вы легко можете заказать контекстную рекламу, как для готового, так и разрабатываемого сайта.
IKS Digital внимательно следит за новинками и трендами в мире веб-разработок, поэтому вы можете быть уверены в актуальности, качестве и современности решений вашего нового сайта на WP. Только так можно создать действительно привлекательный продукт, который уже с первых дней будет работать на благо вашего бизнеса.
Разбираемся в современных трендах сайтостроения
Развитие — неотъемлемый атрибут роста. Если вы хотите добиться успеха, то идти “в ногу со временем” это обязанность, которой не стоит пренебрегать. Интернет-агентство IKS Digital постоянно следит за новыми решениями и разработками в веб-сфере, одним из первых внедряет их в свои проекты. Вам нужен не только качественный, но и современный сайт, который понравится пользователям и не потеряет актуальности через пару месяцев? Вы хотите внедрить в работу новые технологии управления документооборотом, рабочими процессами и ускорить работу персонала? Тогда IKS — это ваш выбор.
Мы используем WordPress — платформу №1 в мире для разработки сайтов. Наши программные решения всегда актуальны и предлагают мощнейший функционал для сайтов любой направленности. Пока другие компании узнают о новинках — мы уже работаем с ними для еще лучшего продвижения бизнеса своих клиентов.
Наши программные решения всегда актуальны и предлагают мощнейший функционал для сайтов любой направленности. Пока другие компании узнают о новинках — мы уже работаем с ними для еще лучшего продвижения бизнеса своих клиентов.
Тренды веб-разработки позволят вашему сайту. разработанному через WordPress развиваться еще быстрее, привлекать больше посетителей и обогнать отстающих конкурентов. Возможности для всего этого вам с радостью предоставит интернет-агентство IKS Digital.
Юзабилити UX/UI дизайна — ключ к росту посещаемости
Разработать качественный функциональный сайт на WordPress, реализовать эффективное поисковое продвижение и подключить рекламные кампании — все это работает на благо вашего бизнеса и повышает доходы, но эффективность этих инструментов минимальна, без продуманного UX/UI интерфейса. UX/UI это сложное понятие, которое описывает удобство, практичность и интуитивную понятность интерфейса и графической оболочки сайта. Именно этот элемент привлекает посетить сайт на WordPress или другой платформе, повторно и выбрать его среди нескольких похожих предложений.
Разработка сайтов с высококачественным UX/UI производится с участием UX-архитектора. Он создает структуру, выбирает элементы пользовательского интерфейса и их внешний вид — создает уникальный дружественный к пользователю дизайн, чтобы зайдя на сайт клиенты воспользовались именно вашими услугами.
Интернет-агентство IKS Digital уделяет много внимания этой теме. Разработанные у нас продукты на WordPress и YII впечатляют удобством, простотой в использовании и эффективностью — мы делаем с вашим сайтом все, что необходимо для успешности вашего бизнеса.
Разработка сайтов на Вордпресс — экономия в чистом виде
Одним из самых больших преимуществ разработки сайтов на WordPress является распространенность этой системы управления. Она является самой популярной во всем мире именно потому, что предлагает широкие возможности и максимальный комфорт в управлении и настройке. Естественно, что интернет-агентство IKS Digital взяло именно Вордпресс как основу большинства своих проектов.
Разработка сайтов через WordPress (особенно если это индивидуальные. а не шаблонные решения) позволяет, в дальнейшем, значительно сэкономить на росте и развитии портала. Платформа позволяет без особых сложностей добавлять функционал, редактировать страницы и заполнять их контентом, чем не всегда могут «похвастаться» другие решения.
Разрабатывая сайт для своей компании или интернет-магазин на WordPress вы значительно экономите на услугах программистов, контент-менеджеров и техническом обслуживании, ведь им понадобиться меньше времени и сил на выполнение ваших задач.
Потому digital агентство IKS рекомендует разработку сайтов на Вордпресс для большинства своих клиентов.
Сколько времени действительно нужно, чтобы создать сайт WordPress?
В наши дни создать веб-сайт проще, чем когда-либо, даже если у вас нет опыта в веб-разработке. Однако почти никто не говорит о том, сколько времени на самом деле занимает процесс создания сайта. Это означает, что может быть сложно спланировать заранее и выделить время, чтобы сдвинуть проект с мертвой точки.
Короткий ответ: создание веб-сайта занимает меньше времени, чем вы думаете, особенно если вы используете WordPress. В этой статье мы поговорим о том, как выглядит процесс разработки веб-сайта и сколько времени вы должны потратить на его работу.
Давайте приступим!
- 1 Как выглядит процесс разработки сайта
- 2
Сколько времени занимает создание сайта WordPress (шаг за шагом)
- 2.1 Шаг № 1: Спланируйте проект
- 2.2 Шаг № 2: Найдите веб-хостинг и купите домен
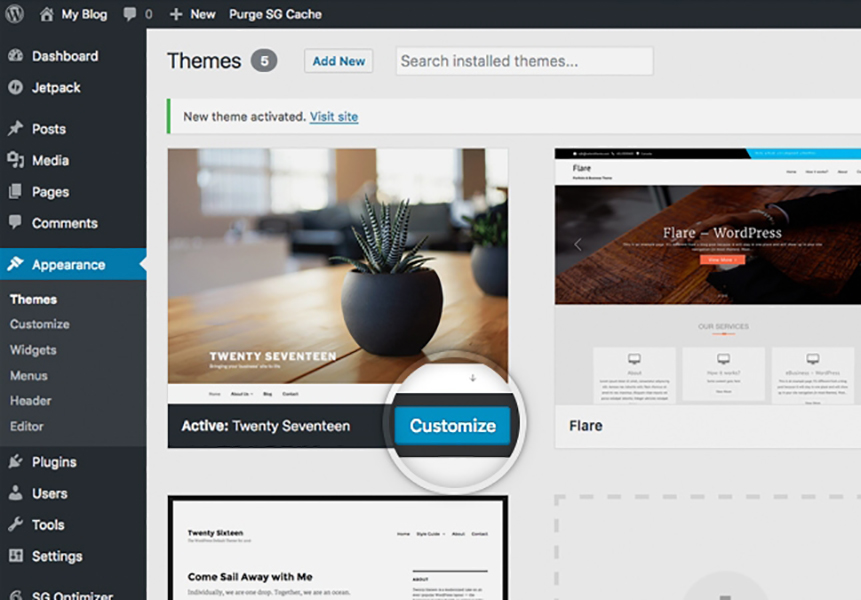
- 2.3 Шаг № 3: Настройте WordPress и выберите тему
- 2,4 Шаг № 4: Создайте основные страницы и установите необходимые плагины
- 2,5 Шаг № 5: протестируйте свой сайт и внесите необходимые коррективы перед запуском
- 3 Заключение
Как выглядит процесс разработки веб-сайта
Шаги, необходимые для создания веб-сайта WordPress, примерно одинаковы для всех проектов. Однако их исполнение может сильно различаться в зависимости от характера вашего сайта и его масштабов.
В общем, вы начинаете с планирования того, что будет включать ваш сайт и как он будет выглядеть. Затем вы переходите к установке технических элементов, таких как домен и хостинг. Затем начинается настоящая работа над вашим веб-сайтом, и вы начинаете создавать его страницы, писать контент, добавлять и настраивать тему и многое другое.
Если у вас есть опыт работы с WordPress и вы используете конструктор сайтов, создание скромного веб-сайта с парой страниц может занять у вас всего несколько часов. Тем не менее, это лучший сценарий для человека с большим опытом за плечами.
В большинстве случаев процесс создания веб-сайта WordPress занимает намного больше времени. Даже после того, как веб-сайт будет готов, он может потребовать некоторых настроек и доработок, пока он не будет выглядеть и работать так, как вы этого хотите.
Таким образом, почти невозможно дать вам точную оценку того, сколько времени потребуется для создания веб-сайта WordPress. По нашему опыту, если вы новичок в платформе, вам потребуется как минимум несколько дней, чтобы ознакомиться с тем, как она работает на поверхности.
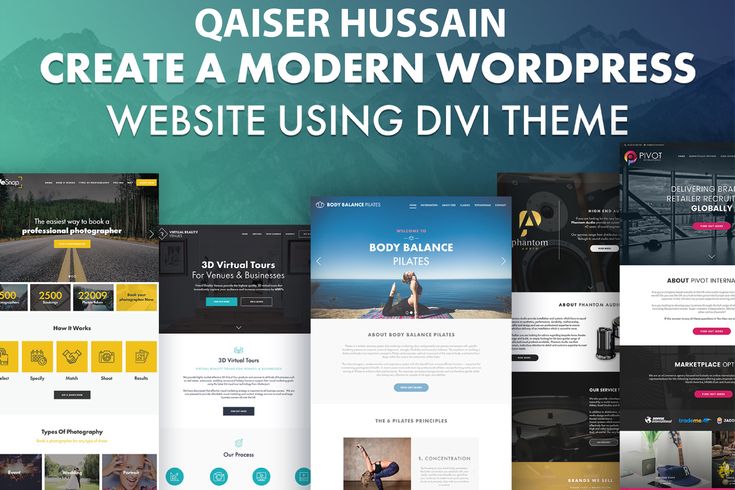
Если вы используете тему, которая включает в себя функции создания сайтов, такие как Divi, создание веб-сайта с нуля становится намного проще. С другой стороны, вы всегда можете выбрать ручной подход, если не боитесь настраивать свою тему. Это может занять больше времени, но даст вам больше контроля над всем процессом.
Сколько времени занимает создание веб-сайта WordPress (шаг за шагом)
Хотя мы не можем предоставить вам точную оценку того, сколько времени вам потребуется на создание веб-сайта, мы может поделиться нашим опытом о том, сколько времени обычно занимает каждый этап процесса. Начнем с этапа планирования!
Шаг № 1: Планирование проекта
Многие люди просто погружаются в использование WordPress, не имея четкого представления о том, как они хотят, чтобы их веб-сайты выглядели. Есть что сказать об этом энтузиазме, но этот подход часто в конечном итоге будет стоить вам больше времени из-за дополнительных правок.
Лучше всего сесть и все спланировать еще до того, как вы заплатите за хостинг или доменное имя. Вот четыре фактора, которые вы хотите выделить на данном этапе:
Вот четыре фактора, которые вы хотите выделить на данном этапе:
- Основная цель вашего сайта. Для некоторых сайтов их цель состоит в том, чтобы направить бизнес в физическое местоположение, другие хотят стимулировать онлайн-продажи или побудить пользователей подписаться на план.
- Страницы и элементы, которые вы хотите включить на свой сайт. Например, веб-сайт ресторана может не нуждаться в блоге, но он должен содержать фотографии места и инструкции, как туда добраться.
- Какие похожие веб-сайты вас вдохновляют? Один из лучших способов создать отличный сайт — это посмотреть, что ваши самые успешные конкуренты делают со своими сайтами.
В идеале вам нужно делать заметки обо всей этой информации, чтобы вы могли ссылаться на нее во время работы над своим веб-сайтом. На этом этапе также рекомендуется создать макеты того, как вы хотите, чтобы ваш сайт выглядел.
Эти макеты могут включать столько деталей, сколько вы хотите. В любом случае, скорее всего, ваш дизайн изменится, как только вы приступите к работе над своими страницами. Тем не менее, наличие визуальных ссылок по-прежнему невероятно полезно, особенно если вы работаете с другими.
В любом случае, скорее всего, ваш дизайн изменится, как только вы приступите к работе над своими страницами. Тем не менее, наличие визуальных ссылок по-прежнему невероятно полезно, особенно если вы работаете с другими.
Многие застревают здесь, потому что всегда есть место для дальнейшего планирования. Однако в какой-то момент вам нужно засучить рукава и приступить к материализации своего веб-сайта. Для небольшого проекта недели или двух планирования или исследования должно быть более чем достаточно.
Шаг № 2: Найдите веб-хостинг и купите домен
Здесь для большинства людей все становится реальным. Пока ваш сайт — это только идея, но теперь вам нужно открыть свой кошелек и потратить на него реальные деньги.
Хорошей новостью является то, что надежный веб-хостинг WordPress не ударит по вашему кошельку, как и домен. Давайте сначала поговорим о первом и о том, на что обращать внимание в хосте WordPress:
- Функции, удобные для WordPress.
 Из-за популярности платформы многие веб-хостинги предлагают тарифные планы для WordPress, которые включают в себя множество полезных функций, таких как более высокая производительность по всем направлениям.
Из-за популярности платформы многие веб-хостинги предлагают тарифные планы для WordPress, которые включают в себя множество полезных функций, таких как более высокая производительность по всем направлениям. - Отличная производительность. Вы хотите, чтобы ваш веб-сайт загружался быстро и мог выдерживать скачки трафика. На эти вещи влияет множество факторов, и ваш хостинг-провайдер является одним из основных.
- Разумные затраты. Сфера хостинга настолько конкурентна, что легко найти надежные тарифные планы примерно за 5 долларов США в месяц или меньше. Когда вы только начинаете, нет смысла тратить свой бюджет на корпоративный хостинг.
Мы уже писали о некоторых из наших любимых хостов в прошлом, так что это хорошее место для начала. После оплаты плана вы захотите приобрести домен для своего сайта. Какое имя использовать, решать вам. Скорее всего, вы захотите выбрать .com 9.0046 доменов, где это возможно, хотя это не высечено на камне.
В целом, этот шаг не должен занять у вас больше часа или двух, большая часть которого будет потрачена на поиск хостов и придумывание доменного имени.
Шаг № 3. Настройте WordPress и выберите тему
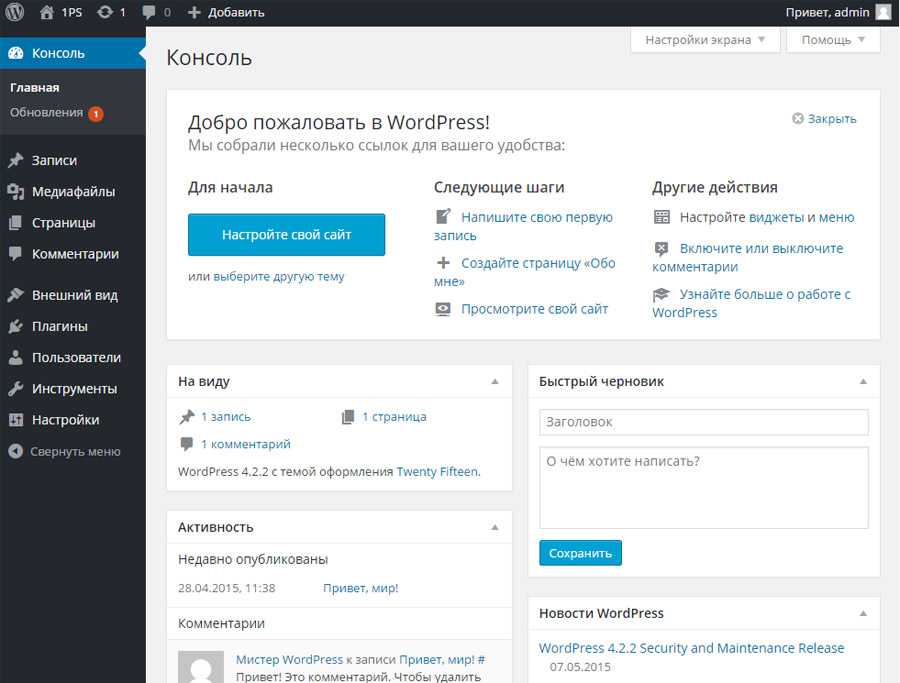
В наши дни многие веб-хостинги помогут вам настроить WordPress, как только вы приобретете тарифный план. Несмотря на это, платформа известна своим «пятиминутным» процессом установки:
После того, как WordPress будет установлен на вашем сервере, вы можете потратить некоторое время, чтобы ознакомиться с тем, что делает каждая часть вашей панели инструментов. Кодекс WordPress — отличное место для этого. Когда вы будете готовы приступить к делу, ваш первый шаг должен состоять в том, чтобы выбрать тему, которую вы хотите использовать на своем веб-сайте.
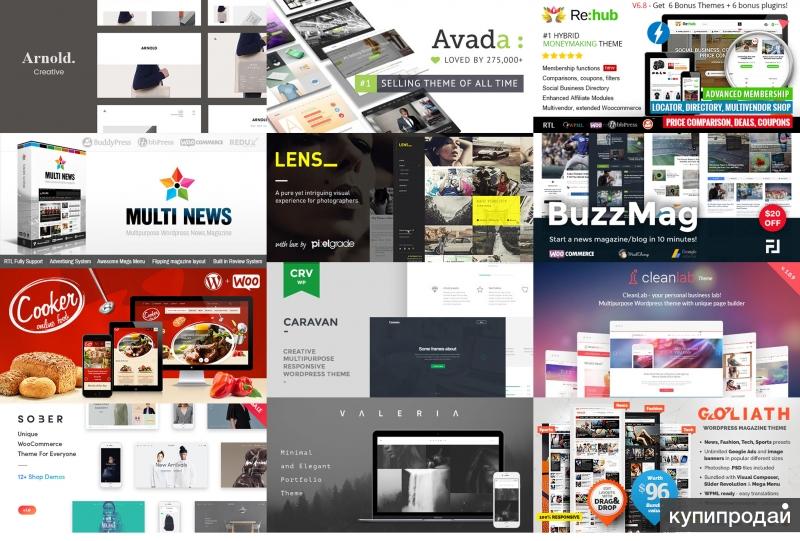
У вас есть тысячи тем WordPress на выбор, как бесплатных, так и премиальных. В идеале, какой бы из них вы ни выбрали, он будет соответствовать следующим критериям:
В идеале, какой бы из них вы ни выбрали, он будет соответствовать следующим критериям:
- Удобство для мобильных устройств. Ваша тема должна позволять создавать адаптивные веб-сайты прямо из коробки.
- Функции, соответствующие нише вашего сайта. Есть специализированные темы практически для любых целей, которые вы можете себе представить, а также многоцелевые варианты, подходящие для большинства типов проектов.
- Отличные отзывы. Прежде чем остановиться на теме, вы должны узнать, что говорят о ней другие пользователи, особенно негативные комментарии.
В идеале вы будете придерживаться любой выбранной вами темы в течение длительного времени, поэтому всегда полезно присмотреться к ней. Если вы ищете многоцелевой вариант с мощным конструктором сайтов, мы рекомендуем Divi:
. В конечном счете, вы должны выбрать любую тему, которая вам больше нравится. Для вашего первого веб-сайта WordPress использование бесплатного варианта может быть хорошей идеей, пока вы не освоитесь с платформой. В любом случае, установка WordPress и установка темы займет у вас не больше дня, и это если вы часами сравниваете варианты.
В любом случае, установка WordPress и установка темы займет у вас не больше дня, и это если вы часами сравниваете варианты.
Шаг № 4. Создайте основные страницы и установите необходимые плагины
До сих пор большая часть проделанной нами работы касалась подготовки. Теперь наступает та часть, когда вы садитесь с выбранной вами темой и начинаете работать над страницами, которые хотите включить на свой веб-сайт.
Если вы решили использовать тему с функцией создания сайтов (или использовали аналогичный плагин), этот шаг должен быть намного проще. Например, вот несколько способов сэкономить время с помощью Divi Builder:
- Вы получаете доступ к готовым макетам страниц.
- Вы можете добавлять готовые модули на свои страницы и переупорядочивать их по своему усмотрению.
- Builder включает параметры настройки для каждого модуля.
- Вы можете использовать либо back-end, либо front-end билдер, в зависимости от ваших предпочтений.

Мы рекомендуем вам использовать конструктор сайтов, если вы впервые работаете над веб-сайтом и делаете все в одиночку. Однако, если у вас или у кого-то из вашей команды есть опыт разработки, ручной маршрут также является вариантом.
Как только вы начнете собирать страницы своего сайта, у вас должно быть представление о том, какие функции вы хотите добавить с помощью плагинов. Как и в случае с темами, мы рекомендуем вам придерживаться вариантов с хорошими отзывами, а также избегать тех, которые не обновлялись в последнее время.
Поскольку на этом этапе выполняется большая часть работы, на него также уходит большая часть вашего времени. Если вы хорошо разбираетесь в конструкторе сайтов, вам может потребоваться день или два, чтобы создать весь веб-сайт. В противном случае рассчитывайте потратить как минимум неделю на сборку всего воедино и несколько дополнительных дней на небольшие изменения или полную ревизию. Для сайтов, созданных вручную, эти оценки резко возрастут в зависимости от размера вашей команды и масштаба вашего проекта.
Шаг № 5: протестируйте свой веб-сайт и внесите необходимые корректировки перед запуском
На данный момент вы, вероятно, потратили около месяца на работу над своим веб-сайтом, от начального этапа планирования до последних штрихов в дизайне. Однако, прежде чем ваш сайт станет общедоступным, мы рекомендуем вам детально изучить свою работу. В большинстве случаев вы найдете области для улучшения. Вот на что следует обратить внимание:
- Опечатки и ненагружаемые элементы. Это самый очевидный тип ошибок, и есть вероятность, что вы найдете хотя бы пару из них, если внимательно присмотритесь.
- Медленная загрузка страниц. Если ваш веб-сайт работает медленно при запуске, это не сулит ничего хорошего в будущем, поэтому убедитесь, что все оптимизировано.
- Ваш сайт плохо выглядит на мобильных устройствах. Многие люди совершают ошибку, сосредотачиваясь только на настольном компьютере, что является ошибкой в наши дни.

По нашему опыту, вы в конечном итоге внесете по крайней мере несколько изменений в последнюю минуту, прежде чем ваш веб-сайт станет общедоступным. Тем не менее, мы рекомендуем вам не слишком париться на этом этапе. Потратьте пару дней на просмотр вашего сайта, но не откладывайте его запуск слишком сильно, если ключевые функции не работают. В конце концов, вы всегда можете продолжать вносить улучшения по ходу дела.
Заключение
Если вы хотите создать веб-сайт WordPress для крупного бизнеса, проект может занять несколько месяцев. В конце концов, над ним, вероятно, будет работать несколько человек, и сайт будет подвергаться множеству изменений. Однако чем меньше становится ваш масштаб, тем меньше времени может потребоваться для создания всего веб-сайта.
Когда дело доходит до WordPress, вы можете разбить процесс создания сайта на пять шагов:
- Планируйте проект.
- Найдите веб-хост и купите домен.
- Настройте WordPress и выберите тему.

- Создайте нужные вам страницы и установите необходимые плагины.
- Протестируйте свой сайт и внесите необходимые коррективы перед его запуском.
У вас есть вопросы о том, сколько времени занимает создание веб-сайта на WordPress? Давайте поговорим о них в разделе комментариев ниже!
Миниатюра статьи от natashanast / Shutterstock.com.
Раскрытие информации: Если вы покупаете что-то после перехода по ссылкам в сообщении, мы можем получить комиссию. Это помогает нам поддерживать поток бесплатного контента и отличных ресурсов. Спасибо за поддержку!
Как сделать сайт на WordPress для клиента + Советы
Веб-профессионал
17 апреля 2023 г.
Мулан Г.
8 минут Чтение
Если вы фрилансер и хотите начать разработку веб-сайта, вы попали по адресу. Поскольку WordPress является одной из самых популярных систем управления контентом (CMS) , знание того, как создать веб-сайт WordPress, будет полезно любому разработчику.
В этой статье мы рассмотрим восемь простых шагов по созданию веб-сайта WordPress для клиентов. Мы также рассмотрим несколько ценных советов, чтобы ваш веб-сайт выглядел настолько профессионально, насколько это возможно.
Как создать веб-сайт WordPress для клиентов за 8 шагов
Прежде всего, вы должны тщательно подойти к созданию веб-сайта WordPress, особенно для клиента. Однако это не означает, что процесс должен быть сложным.
Если вы будете следовать приведенным ниже инструкциям, вы в кратчайшие сроки создадите великолепные веб-сайты WordPress для своих клиентов.
1. Понимание целей вашего клиента
Первым шагом в создании сайта клиента является понимание основной цели указанного веб-сайта.
Соберите как можно больше информации об отрасли, бизнесе и целевой аудитории вашего клиента, отметив цели веб-сайта вашего клиента. Эти цели могут быть такими же простыми, как информирование посетителей об их бизнесе, поощрение посетителей к покупке их продукта или улучшение взаимодействия с клиентами.
Существует множество различных типов веб-сайтов, таких как сайты электронной коммерции, портфолио, блоги, онлайн-форумы, корпоративные целевые страницы, каталоги и медиа-сайты. Попросите вашего клиента решить, какой веб-сайт он хочет создать.
Это будет основой для веб-дизайна, поскольку для разных веб-сайтов требуются разные начальные строительные блоки.
2. Выберите хостинг-провайдера
После определения типа веб-сайта, который вы хотите создать, следующим шагом будет выбор хостинг-провайдера. Помимо хранения файлов веб-сайта на сервере, ваш веб-хостинг также влияет на безопасность и производительность сайта. Поэтому очень важно правильно выбрать.
При выборе хостинг-провайдера следует учитывать несколько факторов, а именно:
- Тип сайта. Определите цель веб-сайта, а также примерный трафик и емкость хранилища, которые могут ему понадобиться.
- Бюджет. Согласуйте с вашими клиентами общий бюджет, включая покупку доменного имени, премиальную тему и услуги хостинга.

- Ориентирован на WordPress. Убедитесь, что хостинг-провайдер может нормально работать с WordPress.
- Безопасность. Проверьте, предлагает ли хостинг-провайдер меры безопасности, такие как SSL-сертификаты, автоматическое резервное копирование, обновления программного обеспечения и управление доступом.
3. Определите объем проекта
Как только вы поймете цели вашего клиента и тип веб-сайта, который он хочет, вы должны расширить свое исследование, чтобы полностью определить объем проекта.
Используйте приведенные ниже вопросы, чтобы сузить свой план действий:
- Каковы ценности вашего клиента?
- Есть ли у них какие-либо принципы или активы бренда?
- Есть ли у них веб-сайты, которые вы можете использовать в качестве справочной информации?
- Они хотят интегрировать электронную почту или платформы социальных сетей?
- Каков масштаб сайта? Будет ли это простой пятистраничный сайт или проект электронной коммерции с более чем 20 товарными категориями?
- Какие функции будут встроены в веб-сайт?
- Каков крайний срок завершения проекта?
После того, как вы перечислите всю необходимую информацию, вы сможете оценить сроки и направление проекта.
4. Создайте пользователя-администратора WordPress для клиента
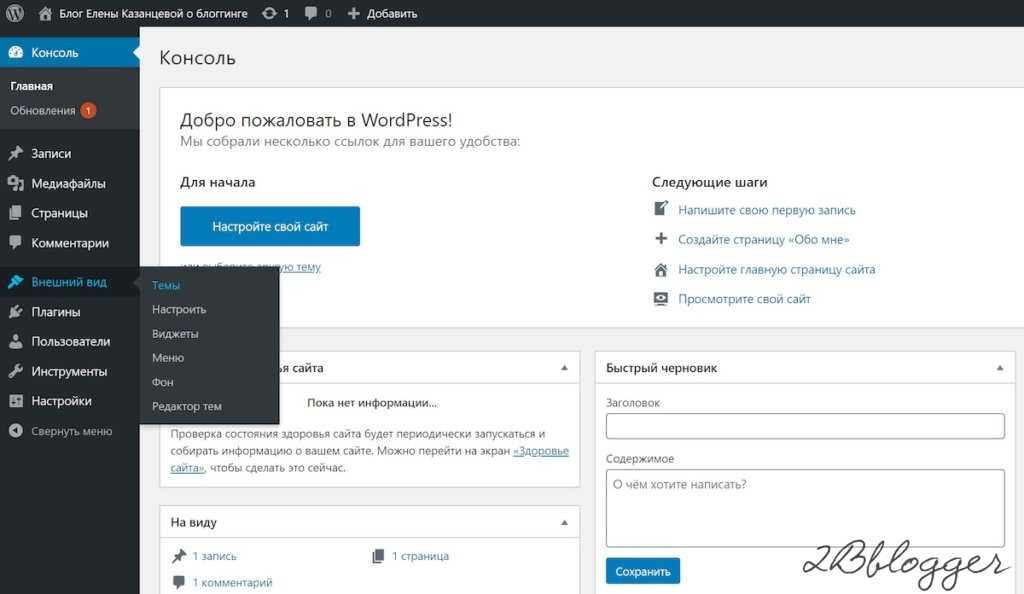
WordPress позволяет легко управлять ролями пользователей. Вы можете назначить одну из шести разных ролей в WordPress — администратор , редактор , автор , участник , подписчик и суперадминистратор . Веб-мастер организует эти правила управления ролями.
Предоставление вашим клиентам роли администратора означает, что они имеют полный контроль над веб-сайтом, включая его настройки и управление содержимым.
Пусть ваши клиенты установят WordPress. Затем, чтобы создать и назначить новую роль пользователя WordPress, выполните следующие действия:
- Войдите в свою панель управления WordPress и нажмите 9.0056 Пользователи → Добавить новый .
- Вставьте личную информацию пользователя.
- Создайте новый пароль. Пользователи могут изменить пароль после входа в систему.

- Выберите роль Admin из раскрывающегося меню.
- Наконец, нажмите Добавить нового пользователя .
5. Разработка карты сайта и визуального дизайна
Дизайн веб-сайта может иметь большое влияние на его производительность и популярность. 50% потребителей считают, что дизайн веб-сайта необходим для бизнеса. Всего за 0,05 секунды , посетители могут решить, будут ли они просматривать ваш сайт или вместо этого покинут его.
Дизайн веб-сайта также существенно влияет на поисковую оптимизацию (SEO). Если на веб-сайте легко ориентироваться, боты поисковых систем могут легко просканировать его, чтобы проиндексировать и ранжировать.
Следовательно, важно, чтобы веб-сайт вашего клиента выглядел безупречно.
Прежде чем перейти к визуальному оформлению, необходимо разработать карту сайта — отдельную страницу, содержащую структуру сайта. Это помогает поисковым системам связать каждую страницу и ускорить процесс индексации.
Начните с перечисления всех основных страниц веб-сайта, а затем подкатегорий. Наконец, определите, сколько кликов требуется для перехода к каждой подкатегории с главной страницы.
Вы можете использовать онлайн-генератор, такой как Dupli Checker, для автоматического создания XML-карты сайта.
После того, как будет понятна структура сайта, можно заняться его визуальным оформлением. На основе результатов Step 3 проведите мозговой штурм идей и создайте доску настроения, чтобы помочь вам определиться со стилем.
Убедитесь, что у вас есть необходимые элементы для дизайна веб-сайта:
- Кнопки и значки.
- Цветовые схемы.
- Шрифты.
- Заголовки.
- Логотипы.
- Узоры.
- Фото и/или видео.
Скомпилируйте все это в одну папку и прогоните через них с клиентом. После того, как у вас есть все активы, вы можете приступить к разработке дизайна веб-сайта WordPress.
6.
 Выбирайте правильные плагины и темы
Выбирайте правильные плагины и темыОдной из главных особенностей WordPress является огромное количество доступных плагинов. Вы можете установить плагины WordPress, чтобы упростить процесс добавления функциональности на ваш сайт.
Основные плагины WordPress могут различаться в зависимости от типа веб-сайта, но вот некоторые из обязательных:
- Elementor — конструктор страниц с помощью перетаскивания, позволяющий легко настроить дизайн вашего веб-сайта WordPress.
- AIOSEO — автоматический инструмент, который помогает управлять SEO вашего сайта.
- MonsterInsights — подключает ваш сайт к Google Analytics.
- WPForms — создает любой тип формы или опроса для вашего сайта.
- WooCommerce — популярный плагин электронной коммерции для интернет-магазинов.
- WordFence — отвечает за основные элементы безопасности веб-сайта.
В то время как плагины WordPress помогают добавлять новые функции на ваш сайт, темы отвечают за его внешний вид. Подходящая тема приводит к визуально привлекательному дизайну веб-сайта WordPress всего за несколько кликов.
Подходящая тема приводит к визуально привлекательному дизайну веб-сайта WordPress всего за несколько кликов.
Вот некоторые моменты, которые следует учитывать при выборе темы WordPress:
- Бюджет. Доступны бесплатные варианты, но премиум-темы с большим количеством функций, как правило, стоят денег. Есть темы для любого бюджета, поэтому выберите тему, которая больше всего соответствует бюджету вашего клиента.
- Тип сайта. Если вы создаете интернет-магазин, лучше всего найти тему, специально созданную для электронной коммерции. Конкретная тема имеет готовые шаблоны или функции, которые лучше всего подходят для целей вашего сайта, что экономит время.
- Эстетика бренда. Как только вы определитесь с фирменным стилем веб-сайта, найдите тему, которая будет соответствовать визуальному виду. Он может быть смелым, ярким, минималистичным, современным или классическим — вам просто нужно выбрать тему, в которой используется один или два из этих элементов.

- Производительность — после выбора темы убедитесь, что она адаптивна, настраиваема, доступна, проверена и имеет поддержку клиентов в режиме ожидания. Веб-сайты WordPress без этих функций работают хуже.
7. Подготовьте необходимую документацию, чтобы помочь вашему клиенту в управлении сайтом
Документация по созданию веб-сайта — это набор рекомендаций, которые помогут вашим клиентам понять процесс разработки и обслуживания сайта.
Хотя стили документации могут различаться, вот основные принципы документации веб-сайта:
- Описание проекта. Опишите цель веб-сайта и какие цели он будет пытаться достичь.
- Внешний интерфейс. Перечислите важные функции и создайте базовые шаблоны каркасов.
- Внутренние функции. Опишите действия по входу и редактированию веб-сайта.
- Основы проектирования. Составьте список фирменного стиля, шрифтов, цветовых палитр, фотографий или видео, которые будут использоваться, и опишите общий стиль веб-сайта.

- Контактная информация. Не забудьте оставить свои контактные данные на случай, если у клиента возникнут дополнительные вопросы.
Помните, что этот документ предназначен для информирования ваших клиентов о проекте. Поэтому создайте что-то простое, понятное и подробное. Убедитесь, что документация также соответствует фактическому дизайну веб-сайта.
8. Передача сайта клиенту
Последним шагом является передача сайта WordPress вашему клиенту. Однако, прежде чем передать его, убедитесь, что вы выполнили следующий контрольный список на сайте разработки:
- Грамматика и опечатки — пробежаться по всему тексту и проверить на наличие опечаток и грамматических ошибок.
- Общая функциональность – проверьте еще раз все кнопки и формы, чтобы убедиться, что все работает правильно.
- Политика резервного копирования — убедитесь, что установлена надежная политика резервного копирования.

- Оплата и выставление счетов – гарантия того, что все проблемы со счетами уже решены.
Затем предоставьте клиенту все учетные данные для входа. Это могут быть учетные записи администратора WordPress, логина хостинга и регистратора домена. Убедитесь, что они проверили каждый из них и подтвердили, что они работают правильно.
Как объяснялось на предыдущем шаге, вам нужно удалить себя из роли администратора только в том случае, если вы также добавили своего клиента.
Вы можете попросить своих клиентов сделать это или использовать их учетные данные, чтобы удалить себя как пользователя:
- Перейти к панели управления WordPress → Пользователи → Все пользователи .
- Выберите свое имя пользователя и нажмите кнопку Удалить .
- Обратите внимание, что весь созданный вами контент будет удален, если вы не передадите его другому пользователю.
 Для этого после нажатия кнопки Кнопка Удалить , выберите свою учетную запись клиента в раскрывающемся меню Присвоить все содержимое .
Для этого после нажатия кнопки Кнопка Удалить , выберите свою учетную запись клиента в раскрывающемся меню Присвоить все содержимое .
- Наконец, нажмите Подтвердить удаление .
Советы по созданию веб-сайта WordPress для клиента
После того, как вы ознакомились с этапами создания веб-сайта WordPress для своего клиента, мы также рассмотрим советы, которые вы можете использовать, чтобы упростить этот процесс.
Сначала определитесь с клиентом по услуге
Прежде чем приступить к работе над сайтом вашего клиента, вы должны определить, какой тип услуг вы будете предоставлять.
В основном вы можете предложить три типа услуг, например:
- Только создание веб-сайта. Ваши услуги ограничены разработкой своего веб-сайта на местном уровне. После этого ваш клиент возьмет на себя хостинг и публикацию веб-сайта.
- Создание и публикация сайта.
 После завершения веб-сайта вы поможете клиенту запустить сайт. Позже вы передадите право собственности на сайт клиенту, и он заберет его оттуда.
После завершения веб-сайта вы поможете клиенту запустить сайт. Позже вы передадите право собственности на сайт клиенту, и он заберет его оттуда. - Создание и размещение веб-сайта . Вы не только создадите и опубликуете сайт, но и настроите процесс хостинга и будете его поддерживать. Поскольку у вас есть учетная запись хостинга, клиент будет платить вам за разработку и услуги хостинга.
Сначала создайте промежуточный сайт
Промежуточная среда WordPress — это копия версии работающего веб-сайта. Постановка помогает протестировать изменения, прежде чем применять их к реальному веб-сайту. Эти изменения могут включать обновление тем, редактирование контента или полную реконструкцию веб-сайта.
Любые изменения на веб-сайте могут повлиять на его функциональность. Использование промежуточного сайта позволяет вам свободно пересматривать его без риска сбоя рабочей версии.
Промежуточные сайты также недоступны для общественности и поисковых систем. Поэтому полезно проверять, правильно ли работает каждый элемент после правок. Это поможет вам найти системные ошибки до того, как сайт заработает.
Поэтому полезно проверять, правильно ли работает каждый элемент после правок. Это поможет вам найти системные ошибки до того, как сайт заработает.
Однако это может привести к дополнительным расходам для вашего клиента за дополнительный плагин или плату за хостинг. Кроме того, вам нужно потратить дополнительное время на тестирование изменений на тестовом сайте и их применение на рабочем сайте.
Несмотря на это, рекомендуется использовать промежуточный сайт, чтобы обеспечить удобство работы пользователей.
Попросите клиентов выбрать свой собственный домен
Выбор правильного доменного имени для вашего бизнеса имеет решающее значение. Доменные имена могут влиять на трафик, коэффициенты конверсии и доверие к веб-сайту.
Некоторые клиенты могут уже иметь в виду доменное имя, прежде чем они придут к вам. Тем не менее, вы должны попросить их выбрать доменное имя, если они еще этого не сделали, потому что это будет важной частью их фирменного стиля.
Тем не менее, вы все равно можете помочь им в выборе доменного имени.
Проверка доменного имени
Мгновенная проверка доступности доменного имени.
Доменное имя должно отражать назначение сайта. Кроме того, оно также должно быть коротким, броским и легко запоминающимся.
Вот несколько советов по выбору идеального доменного имени:
- Составьте список слов, подходящих для вашего бизнеса.
- Используйте генератор доменных имен, чтобы выбрать идеальное доменное имя.
- Проверьте доступность доменного имени, чтобы составить список вариантов.
Использование подключаемого модуля миграции для переноса сайта клиенту
Последний этап создания веб-сайта WordPress для клиента — его передача. Миграция веб-сайта может быть сложным процессом. Если все сделано неправильно, вы можете столкнуться с простоем или потерей данных.
К счастью, вы можете использовать подключаемый модуль миграции, чтобы обеспечить бесперебойную работу процесса переноса. Плагины миграции будут работать автоматически, экономя ваше драгоценное время.
Вот некоторые из подключаемых модулей миграции WordPress, которые мы рекомендуем:
- Миграция All-In-One WP — вам не нужны какие-либо технические знания, поскольку инструмент перетаскивания делает процесс простым и легким. Кроме того, он работает с несколькими популярными хостинг-провайдерами.
- UpdraftPlus — этот плагин для резервного копирования и восстановления WordPress также может помочь с миграцией веб-сайта. Он совместим с облачными сервисами хранения, такими как Dropbox или Google Drive .
- Duplicator — этот плагин позволяет перемещать, мигрировать или клонировать сайт WordPress без простоев. Это также помогает дублировать работающий сайт в тестовой среде.
Заключение
В этой статье мы шаг за шагом рассмотрели, как создать веб-сайт WordPress для клиента, а также ценные советы о том, как обеспечить бесперебойную работу всего процесса.
Подводя итог, вот восемь шагов, которые мы обсуждали:
- Поймите цели вашего клиента.

- Выберите хостинг-провайдера.
- Определите объем проекта.
- Создайте пользователя администратора WordPress для клиента.
- Разработать карту сайта и общий визуальный дизайн сайта.
- Установите плагины и выберите тему.
- Создайте файл документации, чтобы помочь клиентам с управлением сайтом.
- Передать право собственности на сайт клиенту.
Если у вас есть какие-либо вопросы, задайте их в разделе комментариев ниже. Не забудьте ознакомиться с другими нашими отличными руководствами по WordPress, чтобы еще больше улучшить свои навыки создания веб-сайтов. Удачи!
Рекомендуемая литература
Как стать веб-разработчиком с нуля
Как создать привлекательное портфолио веб-разработчика
Лучшие сертификаты веб-разработчика для улучшения ваших навыков и карьеры
Примеры портфолио веб-разработчика для вдохновения
Как написать Убедительное резюме веб-разработчика
Предложение по веб-разработке: передовой опыт и примеры
Мулан — энтузиаст цифрового маркетинга, имеющий опыт создания контента для социальных сетей.



 Из-за популярности платформы многие веб-хостинги предлагают тарифные планы для WordPress, которые включают в себя множество полезных функций, таких как более высокая производительность по всем направлениям.
Из-за популярности платформы многие веб-хостинги предлагают тарифные планы для WordPress, которые включают в себя множество полезных функций, таких как более высокая производительность по всем направлениям.







 Для этого после нажатия кнопки Кнопка Удалить , выберите свою учетную запись клиента в раскрывающемся меню Присвоить все содержимое .
Для этого после нажатия кнопки Кнопка Удалить , выберите свою учетную запись клиента в раскрывающемся меню Присвоить все содержимое . После завершения веб-сайта вы поможете клиенту запустить сайт. Позже вы передадите право собственности на сайт клиенту, и он заберет его оттуда.
После завершения веб-сайта вы поможете клиенту запустить сайт. Позже вы передадите право собственности на сайт клиенту, и он заберет его оттуда.