Платформа для создания веб-сайтов WordPress
WordPress используется большим числом блогеров, небольших предприятий и компаний из списка Fortune 500, чем все остальные решения конкурентов вместе взятые. И этому есть причина. Это самая доступная платформа для создания веб-сайтов с понятным интерфейсом и поддержкой мобильных устройств. Кроме того, её любят поисковые системы.
Создайте веб-сайт с возможностями масштабирования по мере роста бизнеса в несколько простых действий.
С его помощью вы сможете показывать свои работы, расширять аудиторию и даже зарабатывать.
Начните работу.
Перед вами откроются неограниченные возможности.
На WordPress.com есть все необходимые блоки для разработки веб-сайта для любого бизнеса. Выберите один из 60 стилей в зависимости от содержимого, желаемых функций и потребностей сайта. Стили легко интегрируются с полюбившимися службами, в том числе Eventbrite, Pinterest, OpenTable, Calendly, Mailchimp и YouTube.
Настройте сайт.

Два в одном: фирменный стиль и высокие показатели эффективности.
Редактор блоков WordPress.com включает все необходимые инструменты настройки. Используйте параметры по умолчанию, чтобы сохранить базовое оформление. Для повышения узнаваемости бренда выберите одну из настраиваемых разметок. Если хотите создать собственную, в редакторе блоков можно переносить элементы страниц, настраивать размер шрифтов и цветовые схемы по своему желанию.
Делитесь своими работами.
Публикуйте разные материалы и привлекайте новую аудиторию.
На WordPress.com можно легко размещать практически что угодно: от записей в блоге и подкастов до портфолио и презентаций услуг, тренингов и мероприятий. Платформа предлагает все инструменты, необходимые для работы с любыми форматами содержимого. После публикации можно поделиться ссылкой с друзьями и подписчиками, включить публикацию в рассылку или разместить её в социальных сетях и на других платформах. Общайтесь со своей растущей аудиторией. А самое главное — всё принадлежит вам: от содержимого до сообщества пользователей.
А самое главное — всё принадлежит вам: от содержимого до сообщества пользователей.
Монетизируйте свой веб-сайт.
Превращайте посетителей в покупателей.
Пора начать зарабатывать. С блоком WordPress.com «Платежи» делать это будет гораздо проще. Встройте кнопки оплаты с помощью кредитных и дебетовых карт на свой веб-сайт. На сайте можно принимать оплату за физические товары, цифровые продукты, членства, услуги, а также организовать сбор пожертвований или чаевых.
Специалисты всегда рядом.
Наши инженеры поддержки готовы прийти на помощь в любой момент.
Эксперты WordPress придут на помощь с созданием веб-сайта. Вы можете задавать вопросы в онлайн-чате или узнавать новое в своем темпе на вебинарах, предоставляемых по требованию. С WordPress.com у вас всегда будут инструменты и поддержка, необходимые для создания и развития сайта.
К вашим услугам сотни тем. Найдётся вариант под любые запросы.
Не обязательно быть профессиональным веб-дизайнером, чтобы создать сайт своей мечты.

Есть всё необходимое для создания сайта, приносящего прибыль.
Занимайтесь развитием бизнеса, а не бесконечной разработкой сайта. Для этого мы сделали работу с ним максимально простой.
На WordPress.com текст, фотографии, формы, обзоры, отзывы и карты можно добавить на сайт за считанные минуты. А затем менять их местами, перетаскивать, Добейтесь идеального результата. У вас получится! В редакторе блоков визуальные элементы выглядят так же, как на веб-сайте, позволяя сразу видеть финальную версию.
Поисковая оптимизация без хлопот.
Инструменты оптимизации и сертификаты SSL включены в стандартный тарифный план.
На WordPress.com есть всё, что нужно для поисковой оптимизации сайта. Сети предоставления содержимого обеспечивают быструю загрузку веб-страниц.
Людям нравится WordPress.com
Я посмотрела, какими платформами пользуются блогеры, которыми я восхищаюсь, и бесспорным лидером оказался WordPress.com. Темы — даже бесплатные! — просто потрясающие, а инфраструктура и информация выше всяких похвал.
Алексис Канда-Олмстед
alexiskanda-olmstead.com
Эта платформа изменила мое представление о создании сайтов. Я благодарю WordPress.com за эту доступную и удобную платформу, которая позволяет людям запускать проекты и делиться своими идеями.
Энн Морган
ayearofreadingtheworld.com
WordPress.
com отлично интегрируется со службами Google, обеспечивая высокий уровень поисковой оптимизации. Я также могу легко вставлять на сайт видео YouTube, Google Карты и другое содержимое, не имея навыков программирования.
Квентин Лейк theperimeter.uk
Без начальных вложений. Несколько вариантов развития.
Хотите делиться идеями, запустить бизнес или открыть магазин? Всё это можно делать на WordPress.com.
Бесплатно
Оптимальный вариант для начала
Создайте простой и красивый сайт за несколько минут.
Тарифные планы WordPress.com
Бесплатно
Оптимальный вариант для начала
$0 $0
пожизненно пожизненно
Создайте простой и красивый сайт за несколько минут.
Personal
Оптимальный вариант для личного сайта
$5 $7
в месяц, оплата ежегодно за месяц, ежемесячное выставление счетов
Пользовательский домен придаст вашему веб-сайту индивидуальность, а неограниченная поддержка по электронной почте упростит работу с ним.
Premium
Оптимальный вариант для фрилансеров
$8 $8
в месяц, оплата ежегодно за месяц, ежемесячное выставление счетов
Создайте уникальный сайт с помощью расширенных средств оформления, настраиваемых CSS‑таблиц и служб Google Analytics.
Business
Оптимальный вариант для малого бизнеса
$25 $33
в месяц, оплата ежегодно за месяц, ежемесячное выставление счетов
Используйте настраиваемые плагины и темы, 200 ГБ дискового пространства и поддержку в онлайн‑чате, чтобы придать дополнительный импульс своему бизнесу.
eCommerce
Лучшая платформа для интернет-магазинов
$45 $59
в месяц, оплата ежегодно за месяц, ежемесячное выставление счетов
Откройте интернет-магазин на гибкой и многофункциональной платформе, где вы найдёте всё необходимое на каждом этапе развития сайта.
Сравнить тарифные планы
Нет. В редакторе блоков WordPress.com можно перетаскивать изображения в записи и на страницы сайта, создавать галереи фотографий профессионального качества, встраивать аудио- и видеофайлы, документы и т. д.
Создать профессиональный веб-сайт на WordPress.com смогут даже пользователи, не умеющие писать код. У платформы быстрый и понятный редактор, который поддерживает HTML и Markdown.
Смогу ли я продавать товары в Интернете?
Принимать оплату за отдельные товары можно посредством PayPal.
Если вам нужны функции для электронной торговли, например создания онлайн-магазина, перейдите на тарифный план WordPress.com Business или WordPress.com eCommerce.
Можно ли создать веб-сайт на другом языке?
Конечно. Можно изменить язык сайта, то есть язык содержимого сайта, которое видят посетители. Кроме того, можно изменить язык панели администратора сайта, который вы видите во время работы. На каком языке писать материалы для веб-сайта, решать вам!
Нужно ли платить за свой пользовательский домен для сайта?
Ваш бесплатный веб-сайт включает субдомен: имя_сайта.wordpress.com.
Вы можете зарегистрировать новый пользовательский домен или перенести существующий на свой бесплатный сайт, но вам будет нужен платный тарифный план WordPress. com, чтобы использовать этот домен в качестве основного адреса сайта. Все платные тарифные планы WordPress.com с ежегодной оплатой включают год использования домена.
com, чтобы использовать этот домен в качестве основного адреса сайта. Все платные тарифные планы WordPress.com с ежегодной оплатой включают год использования домена.
Можно ли создать учётную запись электронной почты?
Да! Почтовый клиент WordPress.com Professional Email доступен бесплатно в течение трёх месяцев. Затем каждый почтовый ящик будет обходиться в 3,5 долл. в месяц.
Узнайте больше о службе Professional Email
Могу ли я импортировать материалы с другой платформы?
Вы можете импортировать материалы блога с других платформ, в том числе Blogger, LiveJournal, Movable Type, Tumblr, Typepad, Xanga и многих других. Можно также импортировать содержимое с автономного сайта WordPress.
Никаких инструкций, кода и ограничений. Раскройте потенциал самой гибкой платформы для создания сайтов. На WordPress.com вы найдёте всё для того, чтобы создать свой сайт уже сегодня. Управляемый хостинг WordPress — это быстрое и безопасное решение с большой пропускной способностью и объёмом хранилища.
Стоимость WordPress.com | Ценообразование WordPress
Стоимость WordPress.com | Ценообразование WordPress | Сравните тарифные планыУ нас есть тарифный план, который отлично подойдёт вам.
Если вы хотите поделиться своими мыслями, заняться бизнесом или открыть магазин, для всего этого вы можете воспользоваться WordPress.com.
Попробуйте Personal.
Попробуйте Personal.
- Включено: Бесплатный домен на первый год
- Не включено: Бесплатный домен на первый год
- Включено: Лучший хостинг
- Включено:
Без рекламы WordPress.
 com
com - Включено: Получайте платежи
- Включено: Неограниченная поддержка по электронной почте
- Не включено: Поддержка в онлайн-чате
- Не включено: Зарабатывайте на рекламе
- Не включено: Премиум-темы
- Не включено: Загрузка видео
- Не включено: Интеграция Google Analytics
- Не включено: Установите плагины и расширьте возможности своего сайта благодаря доступу более чем к 50 000 плагинам WordPress
- Не включено: Расширенные средства поисковой оптимизации (SEO)
- Не включено: Jetpack Backup: автоматическое резервное копирование и восстановление одним щелчком мыши
- Не включено: SFTP, SSH, WP-CLI и доступ к базе данных
- Не включено: Возможность оплаты для жителей более чем 60 стран
- Не включено: Интеграция с ведущими компаниями-перевозчиками
- Не включено: Высококачественные варианты оформления специально для интернет-магазинов
Попробуйте Premium.
Попробуйте Premium.
- Включено: Бесплатный домен на первый год
- Не включено: Бесплатный домен на первый год
- Включено: Лучший хостинг
- Включено: Без рекламы WordPress.com
- Включено: Получайте платежи
- Включено: Неограниченная поддержка по электронной почте
- Включено: Поддержка в онлайн-чате
- Не включено: Поддержка в онлайн-чате
- Включено: Зарабатывайте на рекламе
- Включено: Премиум-темы
- Включено: Загрузка видео
- Включено: Интеграция Google Analytics
- Не включено: Установите плагины и расширьте возможности своего сайта благодаря доступу более чем к 50 000 плагинам WordPress
- Не включено: Расширенные средства поисковой оптимизации (SEO)
- Не включено: Jetpack Backup: автоматическое резервное копирование и восстановление одним щелчком мыши
- Не включено: SFTP, SSH, WP-CLI и доступ к базе данных
- Не включено: Возможность оплаты для жителей более чем 60 стран
- Не включено: Интеграция с ведущими компаниями-перевозчиками
- Не включено: Высококачественные варианты оформления специально для интернет-магазинов
Попробуйте Business.
Попробуйте Business.
- Включено: Бесплатный домен на первый год
- Не включено: Бесплатный домен на первый год
- Включено: Лучший хостинг
- Включено: Без рекламы WordPress.com
- Включено: Получайте платежи
- Включено: Неограниченная поддержка по электронной почте
- Включено: Поддержка в онлайн-чате
- Не включено: Поддержка в онлайн-чате
- Включено: Зарабатывайте на рекламе
- Включено: Премиум-темы
- Включено: Загрузка видео
- Включено: Интеграция Google Analytics
- Включено: Установите плагины и расширьте возможности своего сайта благодаря доступу более чем к 50 000 плагинам WordPress
- Включено: Расширенные средства поисковой оптимизации (SEO)
- Включено: Jetpack Backup: автоматическое резервное копирование и восстановление одним щелчком мыши
- Включено: SFTP, SSH, WP-CLI и доступ к базе данных
- Не включено: Возможность оплаты для жителей более чем 60 стран
- Не включено: Интеграция с ведущими компаниями-перевозчиками
- Не включено: Высококачественные варианты оформления специально для интернет-магазинов
Получить eCommerce
Получить eCommerce
- Включено: Бесплатный домен на первый год
- Не включено: Бесплатный домен на первый год
- Включено: Лучший хостинг
- Включено:
Без рекламы WordPress.
 com
com - Включено: Получайте платежи
- Включено: Неограниченная поддержка по электронной почте
- Включено: Поддержка в онлайн-чате
- Не включено: Поддержка в онлайн-чате
- Включено: Зарабатывайте на рекламе
- Включено: Премиум-темы
- Включено: Загрузка видео
- Включено: Интеграция Google Analytics
- Включено: Установите плагины и расширьте возможности своего сайта благодаря доступу более чем к 50 000 плагинам WordPress
- Включено: Расширенные средства поисковой оптимизации (SEO)
- Включено: Jetpack Backup: автоматическое резервное копирование и восстановление одним щелчком мыши
- Включено: SFTP, SSH, WP-CLI и доступ к базе данных
- Включено: Возможность оплаты для жителей более чем 60 стран
- Включено: Интеграция с ведущими компаниями-перевозчиками
- Включено: Высококачественные варианты оформления для интернет-магазинов
Сравните стоимость и тарифные планы WordPress.
 com
comНужно корпоративное решение? WordPress VIP предлагает все необходимые инструменты для создания производительных приложений для крупных компаний.Подробнее ›
Наши специалисты помогут вам создать любой веб-сайт WordPress.com. С нашей помощью вы справитесь с любой задачей, будь то создание главной страницы, полноценного интернет-магазина, веб-академии или интерактивного сайта с информацией о вашем бизнесе.Подробнее ›
Людям нравится
WordPress.com отлично интегрируется со службами Google, обеспечивая отличную поисковую оптимизацию. Я также могу легко вставлять на сайт видео YouTube, Google Карты и другое содержимое, не имея навыков программирования.
Quintin Lake
theperimeter.uk
Для меня это большая честь и великолепная возможность. Я благодарю WordPress.com за эту доступную и удобную платформу, которая позволяет людям запускать проекты и делиться своими идеями.
Ann Morgan
ayearofreadingtheworld. com
com
Распространённые вопросы
Какие домены доступны? Можно ли использовать свой домен?
На WordPress.com можно регистрировать новые домены с любым из следующих поддерживаемых расширений (также называемые доменами верхнего уровня, или ДВУ). Тарифные планы на один и два года включают бесплатную подписку на домен сроком на один год. Чтобы использовать на WordPress.com домен, зарегистрированный у другого поставщика, можно использовать привязку домена или перенести домен в нашу систему и управлять всеми процессами из одной консоли.
Могу ли я импортировать материалы с другой платформы?
Можно импортировать материалы блога с других платформ, в том числе Blogger, GoDaddy, Wix, Medium, Squarespace, Movable Type, Typepad, Xanga и многих других. Вы можете свободно импортировать содержимое с автономного сайта WordPress.
Каковы правила возврата денежных средств?
Вы можете отменить покупку в любое время в течение периода возврата средств и получить 100 % суммы без объяснения причин.
Можно ли создать учётную запись электронной почты?
Да. Мы предлагаем службу электронной почты Professional Email — надёжное размещённое решение для любого пользовательского домена, зарегистрированного с помощью WordPress.com. Для удобства можно также настроить переадресацию электронной почты или использовать интеграцию с Google Workspace. Узнайте больше о наших решениях для эл. почты.
Включён ли хостинг в стоимость?
Все тарифные планы WordPress.com, в том числе бесплатные, включают быстрый, безопасный и надёжный хостинг.
Как оплатить тарифный план?
Вы можете оплатить новый тарифный план WordPress.com, дополнения и домены, используя любую кредитную или дебетовую карту основных платёжных систем или PayPal. Кроме того, мы поддерживаем различные платёжные системы отдельных стран.
Доступна ли ежемесячная оплата для владельцев тарифных планов?
Да! Во время оформления заказа вы можете выбрать опцию «Ежемесячно» и получать счета на оплату тарифного плана раз в месяц.
Можно ли создать блог на другом языке?
Конечно. Вы можете изменить язык, на котором блог отображается для читателей, и язык интерфейса, на котором отображаются средства администратора. Вы выбираете язык своего блога!
Можно ли заработать с помощью сайта?
Да! Вы можете продавать отдельные товары в блоге или создать подписку, чтобы предоставлять её владельцам доступ к определённому содержимому. Кроме того, вы можете публиковать спонсированные записи или партнёрские ссылки, а также присоединиться к рекламной программе WordAds.
Используйте платформу, которая будет расти вместе с вами.
Создайте сайт на платформе, которая поддерживает более 42% сайтов в Интернете.
Создайте новый сайт
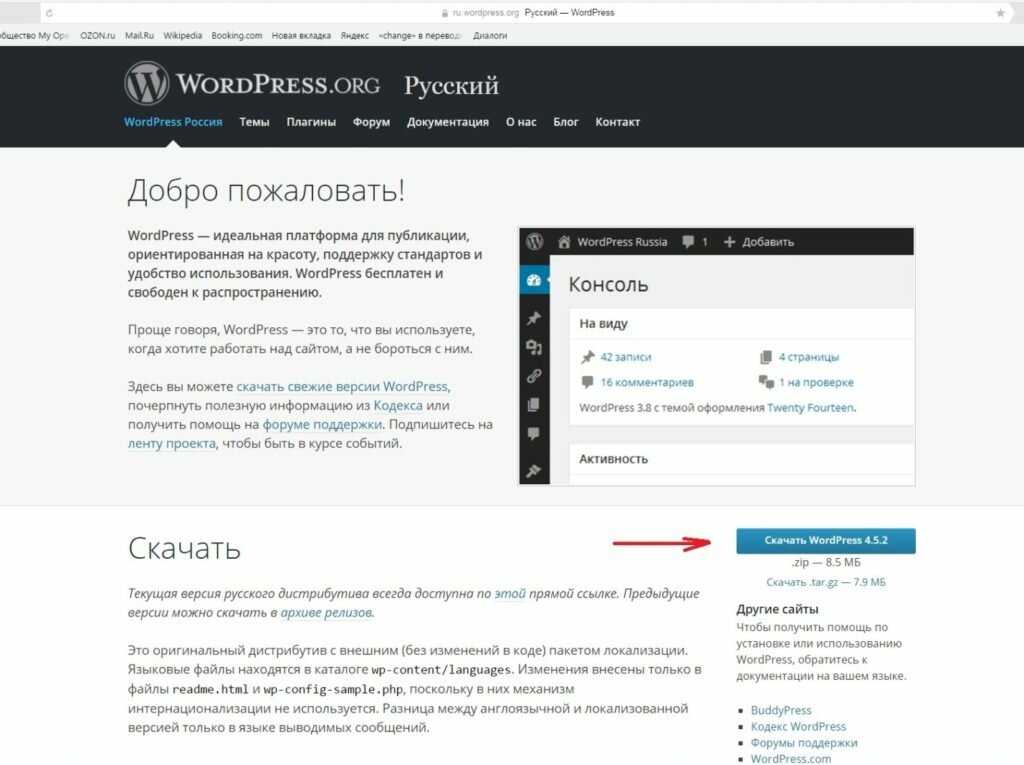
Как создать сайт на WordPress с нуля: пошаговая инструкция
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг».
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.

После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
- Открываем меню «Домены и поддомены» в боковом меню.
- Жмем по ссылке «Администраторы доменов».

- Потом нажимаем на кнопку «Добавить администратора».
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
- Потом нажимаем на ссылку «…к основному сайту».

- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
- Сначала открываем вкладку «Каталог CMS» в боковом меню.

- Выбираем там WordPress.
- Потом нажимаем на кнопку «Установить приложение».
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
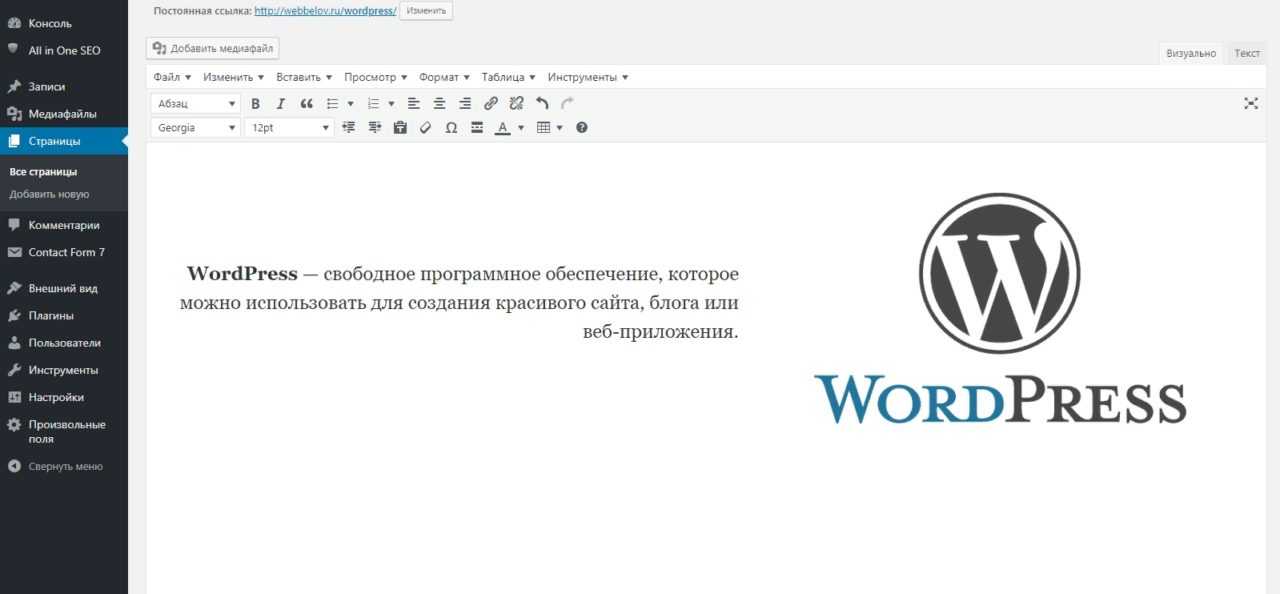
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Читайте также
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
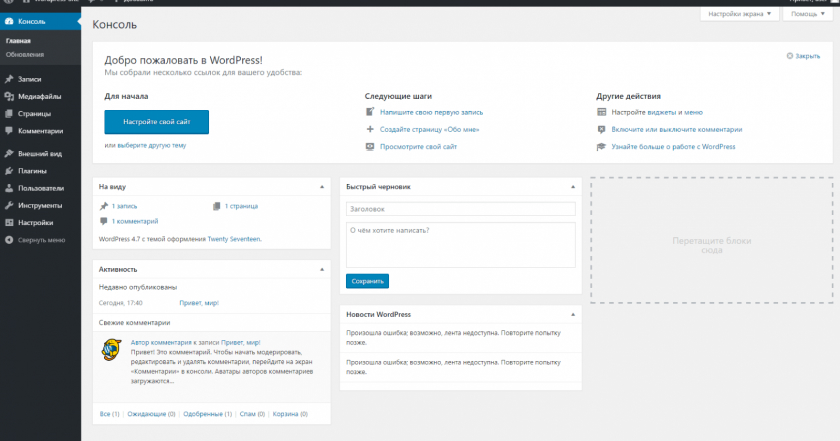
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
Они, конечно, симпатичные, но мы ищем другое.
- Сначала наводим курсор на меню «Внешний вид».
- Потом переходим в подменю «Темы».
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.

В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.

Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
- Выбираем подпункт «Добавить новый» в меню «Плагины».
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
- Активируем.
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ОК).
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
Обложка
Обложка – это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.

- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.

При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
- Затем кликаем по блоку под словом «Разметка».
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.

- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.
Она появится в списке страниц в правом верхнем углу. Там уже будет пример по умолчанию и добавится вновь созданная страница. Можно переключаться между ними.
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).

Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
- Ставим галочку напротив нужной рубрики.
- Потом нажимаем «Обновить».
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
- Вводим название будущего меню и создаем его.

- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Читайте также
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Кнопки
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Создаем себе фавиконку.
- Потом нажимаем на кнопку «Выберите иконку сайта».
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
Она все же должна ассоциироваться с вашим блогом.
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
- Выбираем область для виджетов. Можно любую.
- Потом нажимаем на кнопку «Добавить виджет».
- Выбираем виджет, который хотим добавить.
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».

- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
- Кликаем по иконке в виде папки в правой части окна.
- Выбираем шаблон. Можно любой доступный в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.
Можно добавить не целую страницу, а отдельные куски. Допустим, если вам нужна FAQ-секция или кусок с информацией о команде, работающей над сайтом.
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.

- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
- Открываем настройки WordPress и выбираем там Ad Inserter.
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».

Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
- Затем нажимаем на кнопку «Добавить счетчик».
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
Реклама | Liqium | ₽₽₽⦁ | 109 | 5 | 1 год 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Атвинта | ₽₽₽⦁ | 51 | 3 | 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
1 Место: 1 Балл: 10. | Digital Lab | ₽₽₽⦁ | 3 | 2 | 1 год 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2 Место: 2 Балл: 8.77 | Nikoland | ₽₽₽₽ | 10 | 0 | 1 год 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
3 Место: 3 NEW Балл: 7.46 | Umbrella IT | ₽₽₽₽ | 3 | 0 | 6 лет 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
4 Место: 4 ↓ 1 Балл: 5.43 | Top-7 | ₽⦁⦁⦁ | 86 | 1 | 2 года 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
5 Место: 5 NEW Балл: 4.38 | Rocket Business | ₽⦁⦁⦁ | 15 | 0 | 5 лет 5 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
6 Место: 6 ↑ 5 Балл: 3. | РУВС | ₽⦁⦁⦁ | 24 | 1 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
7 Место: 7 ↓ 3 Балл: 3.17 | ITECH | ₽₽₽₽ | 6 | 2 | 2 года 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
8 Место: 8 NEW Балл: 2.77 | Vidanov Digital | ₽₽⦁⦁ | 13 | 0 | 3 года 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
9 Место: 9 ↓ 1 Балл: 2.72 | PLACESTART | ₽₽⦁⦁ | 131 | 0 | 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
10 Место: 10 ↓ 5 Балл: 2.27 | Kokoc. | ₽₽₽₽ | 6 | 1 | 1 год 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | OVVA | ₽₽⦁⦁ | 8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Cedro Agency | ₽₽⦁⦁ | 25 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
11 Место: 11 ↓ 1 Балл: 2.04 | ASMART | ₽⦁⦁⦁ | 60 | 0 | 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
12 Место: 12 Балл: 1.99 | PetrogradWeb | ₽₽₽⦁ | 31 | 0 | 1 год 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
13 Место: 13 ↓ 4 Балл: 1. | Вебернетик Фэмили | ₽₽⦁⦁ | 41 | 0 | 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
14 Место: 14 ↑ 6 Балл: 1.81 | NetLab Creative Studio | ₽₽₽⦁ | 6 | 0 | 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
15 Место: 15 ↑ 6 Балл: 1.75 | JetBit | ₽⦁⦁⦁ | 32 | 0 | 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
16 Место: 16 ↓ 3 Балл: 1.48 | «Двоичный Кот» | ₽₽⦁⦁ | 24 | 0 | 2 года 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
17 Место: 17 ↑ 5 Балл: 1.47 | Студия Сергея Асанова | ₽₽₽⦁ | 9 | 0 | 3 года 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
18 Место: 18 ↑ 26 Балл: 1. | RuNetSoft | ₽₽⦁⦁ | 6 | 1 | 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
19 Место: 19 NEW Балл: 1.45 | Компьюти | ₽⦁⦁⦁ | 21 | 0 | 1 год 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
20 Место: 20 ↑ 23 Балл: 1.45 | Walnut Team | ₽₽⦁⦁ | 7 | 1 | 1 год 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | ₽₽⦁⦁ | 11 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
21 Место: 21 ↓ 5 Балл: 1.44 | CREATIVE | ₽⦁⦁⦁ | 15 | 0 | 6 лет 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
22 Место: 22 NEW Балл: 1. | true.code | ₽₽₽₽ | 3 | 0 | 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
23 Место: 23 ↑ 9 Балл: 1.35 | CreativePeople | ₽₽₽₽ | 3 | 1 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
24 Место: 24 Балл: 1.26 | Цифровой Элемент | ₽₽₽₽ | 4 | 1 | 2 года 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
25 Место: 25 ↓ 7 Балл: 1.24 | «АртФактор» | ₽⦁⦁⦁ | 37 | 0 | 1 год 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
26 Место: 26 ↓ 7 Балл: 1.23 | Zerone Technology | ₽⦁⦁⦁ | 8 | 0 | 1 год 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
27 Место: 27 ↓ 13 Балл: 1. | Business-up.org | ₽⦁⦁⦁ | 28 | 0 | 1 год 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
28 Место: 28 ↑ 54 Балл: 1.13 | «Хелпист» | ⦁⦁⦁⦁ | 4 | 0 | 2 года 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
29 Место: 29 ↓ 4 Балл: 1.07 | ART6 | ₽⦁⦁⦁ | 40 | 0 | 2 года 5 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
30 Место: 30 ↓ 2 Балл: 0.94 | «Мульти сайт» | ₽⦁⦁⦁ | 45 | 0 | 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
31 Место: 31 ↑ 35 Балл: 0.92 | Евростудио | ₽⦁⦁⦁ | 8 | 1 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
32 Место: 32 NEW Балл: 0. | ОСЬМИНОЖКА | ₽₽₽⦁ | 13 | 0 | 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
33 Место: 33 ↑ 5 Балл: 0.88 | «Технологии успеха» | ₽₽⦁⦁ | 16 | 1 | 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
34 Место: 34 ↑ 5 Балл: 0.87 | Anykey-IT | ₽⦁⦁⦁ | 43 | 0 | 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
35 Место: 35 ↑ 10 Балл: 0.84 | APRIORUM GROUP / ONVOLGA | ₽⦁⦁⦁ | 15 | 0 | 1 год 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
36 Место: 36 ↓ 5 Балл: 0.82 | ITOSU | ₽⦁⦁⦁ | 40 | 0 | 1 год | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
37 Место: 37 ↓ 14 Балл: 0. | 2Dit | ₽₽⦁⦁ | 17 | 0 | 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
38 Место: 38 ↓ 12 Балл: 0.78 | АСТОНИА | ₽₽⦁⦁ | 9 | 0 | 2 года 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
39 Место: 39 NEW Балл: 0.76 | Акцепт | ₽₽⦁⦁ | 18 | 0 | 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
40 Место: 40 ↑ 11 Балл: 0.75 | Космос-Веб | ₽₽₽⦁ | 5 | 0 | 3 года | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
41 Место: 41 ↓ 8 Балл: 0.73 | Liqium | ₽₽₽⦁ | 5 | 1 | 1 год 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
42 Место: 42 ↓ 13 Балл: 0. | Emisart & Art Liberty | ₽⦁⦁⦁ | 11 | 0 | 2 года 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
43 Место: 43 ↑ 61 Балл: 0.69 | «Колибри» | ₽⦁⦁⦁ | 6 | 1 | 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
44 Место: 44 ↓ 2 Балл: 0.69 | «CHEREPKOVA» | ₽⦁⦁⦁ | 19 | 0 | 1 год 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
45 Место: 45 ↓ 15 Балл: 0.68 | No Logo Studio | ₽₽₽⦁ | 6 | 0 | 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
46 Место: 46 NEW Балл: 0.63 | «Лаконикс» | ₽⦁⦁⦁ | 6 | 0 | 3 года 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
47 Место: 47 NEW Балл: 0. | Oxem | ₽₽⦁⦁ | 4 | 1 | 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
48 Место: 48 ↓ 11 Балл: 0.60 | STEBNEV-STUDIO | ₽₽₽⦁ | 22 | 0 | 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
49 Место: 49 NEW Балл: 0.60 | OctoWeb | ₽⦁⦁⦁ | 16 | 0 | 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
50 Место: 50 ↓ 16 Балл: 0.59 | Пиксель Плюс | ₽₽⦁⦁ | 13 | 0 | 1 год | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
51 Место: 51 ↓ 10 Балл: 0.58 | WEB-CRAZY | ₽⦁⦁⦁ | 26 | 0 | 1 год | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
52 Место: 52 ↑ 31 Балл: 0. | Choose | ₽₽⦁⦁ | 9 | 0 | 1 год 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
53 Место: 53 ↓ 17 Балл: 0.53 | «Техотдел» | ₽⦁⦁⦁ | 14 | 0 | 2 года 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
54 Место: 54 ↑ 4 Балл: 0.52 | REDLINE | ₽⦁⦁⦁ | 24 | 0 | 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
55 Место: 55 ↓ 15 Балл: 0.50 | R52.RU | ₽₽⦁⦁ | 8 | 0 | 1 год 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
56 Место: 56 NEW Балл: 0.49 | «ВнешнийКод» | ₽₽⦁⦁ | 4 | 0 | 1 год | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
57 Место: 57 ↓ 8 Балл: 0. | insaim | ₽₽⦁⦁ | 12 | 0 | 1 год 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
58 Место: 58 NEW Балл: 0.48 | «Компот» | ₽₽₽⦁ | 4 | 0 | 2 года 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
59 Место: 59 NEW Балл: 0.47 | F5 | ₽₽⦁⦁ | 13 | 0 | 2 года 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
60 Место: 60 ↓ 1 Балл: 0.47 | YOUX | ₽⦁⦁⦁ | 8 | 0 | 2 года 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
61 Место: 61 ↑ 54 Балл: 0.46 | Business Boom | ₽₽⦁⦁ | 8 | 0 | 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
62 Место: 62 ↓ 6 Балл: 0. | WebMedia | ₽₽⦁⦁ | 19 | 0 | 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
63 Место: 63 NEW Балл: 0.45 | Wemakefab | ₽₽₽⦁ | 3 | 0 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
64 Место: 64 ↑ 3 Балл: 0.43 | ВебКомплекс | ₽⦁⦁⦁ | 12 | 0 | 1 год | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
65 Место: 65 ↓ 8 Балл: 0.43 | ZAMEDIA | ₽₽₽⦁ | 7 | 0 | 1 год | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
66 Место: 66 ↓ 5 Балл: 0.43 | The Red Button | ₽⦁⦁⦁ | 9 | 0 | 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
67 Место: 67 ↓ 12 Балл: 0. | ЛИДОЛОВ | ₽⦁⦁⦁ | 9 | 0 | 3 года | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
68 Место: 68 ↓ 8 Балл: 0.40 | Наумедиа | ₽₽₽⦁ | 5 | 0 | 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
69 Место: 69 ↓ 6 Балл: 0.39 | JETPACK | ₽⦁⦁⦁ | 18 | 0 | 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
70 Место: 70 ↓ 17 Балл: 0.39 | «Хэндрег» | ₽⦁⦁⦁ | 17 | 0 | 1 год 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
71 Место: 71 NEW Балл: 0.38 | AVA digital | ₽₽₽⦁ | 21 | 0 | 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
72 Место: 72 ↓ 3 Балл: 0. | Мир сайтов | ₽⦁⦁⦁ | 7 | 0 | 2 года 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
73 Место: 73 ↓ 21 Балл: 0.36 | impulse.guru | ₽⦁⦁⦁ | 12 | 0 | 1 год 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
74 Место: 74 NEW Балл: 0.36 | Rinox Studio | ⦁⦁⦁⦁ | 8 | 0 | 2 года 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
75 Место: 75 ↑ 3 Балл: 0.35 | Lead Wave | ₽₽⦁⦁ | 7 | 0 | 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
76 Место: 76 ↓ 4 Балл: 0.35 | ЭВОЛЮЦИЯ | ₽⦁⦁⦁ | 14 | 0 | 3 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
77 Место: 77 ↓ 4 Балл: 0. | «Простые Решения» | ₽⦁⦁⦁ | 4 | 0 | 2 года 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
78 Место: 78 ↓ 14 Балл: 0.35 | Art-Web | ₽⦁⦁⦁ | 9 | 0 | 1 год 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
79 Место: 79 ↓ 14 Балл: 0.35 | Space App | ₽⦁⦁⦁ | 7 | 0 | 1 год 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
80 Место: 80 ↓ 4 Балл: 0.34 | «Кибер-невод» | ₽⦁⦁⦁ | 5 | 0 | 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
81 Место: 81 ↓ 19 Балл: 0.34 | Cult | ₽₽₽⦁ | 7 | 0 | 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
82 Место: 82 NEW Балл: 0. | Агелар | ₽⦁⦁⦁ | 4 | 0 | 1 год 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
83 Место: 83 ↓ 15 Балл: 0.31 | Omni Lab | ₽⦁⦁⦁ | 13 | 0 | 1 год 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
84 Место: 84 ↑ 11 Балл: 0.31 | CAPYBARA digital | ₽⦁⦁⦁ | 8 | 0 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
85 Место: 85 ↓ 14 Балл: 0.30 | «Акцент на результат» | ₽₽⦁⦁ | 9 | 0 | 1 год 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
86 Место: 86 ↓ 39 Балл: 0.30 | Fenneco | ₽₽⦁⦁ | 14 | 0 | 1 год 8 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
87 Место: 87 ↓ 13 Балл: 0. | Promicom | ₽₽⦁⦁ | 11 | 0 | 1 год | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
88 Место: 88 ↑ 1 Балл: 0.29 | MD | ₽⦁⦁⦁ | 9 | 0 | 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
89 Место: 89 ↓ 41 Балл: 0.28 | RUSO | ₽⦁⦁⦁ | 6 | 0 | 4 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
90 Место: 90 NEW Балл: 0.28 | affetta.ru | ₽₽⦁⦁ | 4 | 0 | 3 года 11 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
91 Место: 91 Балл: 0.27 | Студия Юрина | ₽₽⦁⦁ | 13 | 0 | 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
92 Место: 92 ↓ 22 Балл: 0. | TopROI | ₽⦁⦁⦁ | 9 | 0 | 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
93 Место: 93 NEW Балл: 0.25 | DELTA | ₽⦁⦁⦁ | 7 | 0 | 1 год 10 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
94 Место: 94 ↓ 17 Балл: 0.24 | НастАртВЕБ | ₽⦁⦁⦁ | 11 | 0 | 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
95 Место: 95 NEW Балл: 0.24 | Ahead | ₽⦁⦁⦁ | 8 | 0 | 2 года 7 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
96 Место: 96 NEW Балл: 0.24 | Agency-5 | ₽₽⦁⦁ | 11 | 0 | 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
97 Место: 97 ↑ 4 Балл: 0. | INDEV | ₽⦁⦁⦁ | 12 | 0 | 1 год 1 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
98 Место: 98 ↓ 48 Балл: 0.23 | Директ Лайн | ₽⦁⦁⦁ | 3 | 0 | 3 года 2 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
99 Место: 99 NEW Балл: 0.23 | Diagrun digital | ⦁⦁⦁⦁ | 6 | 0 | 6 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
100 Место: 100 ↓ 7 Балл: 0.23 | IQ МAXIMA | ₽₽⦁⦁ | 10 | 0 | 5 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Создание сайтов на WordPress, доработка сайтов
Создание сайтов
от промо до интернет-магазинов:
WordPress является очень гибкой и в тоже время функциональной системой управления сайтом, а наша студия помогает реализовать ваши замыслы на WordPress, мы с профессионализмом подходим к своей работе, и наши клиенты оценивают это по достоинству. Мы оказываем полный спектр услуг по работе с WordPress. Создание сайтов на WordPress — это основное направление нашей студии.
Мы оказываем полный спектр услуг по работе с WordPress. Создание сайтов на WordPress — это основное направление нашей студии.
Подробнее »
Что мы еще умеем?
что мы делаем кроме сайтов:
Наша студия не ограничивается только созданием сайтов на WordPress, кроме создания сайтов мы занимаемся SEO оптимизацией и продвижением, а также дизайном, созданием тем и программированием для WordPress. Кроме того мы оказываем помощь в установке и настройке WordPress. Плюс ко всему мы рады предложить безлимитный хостинг для наших клиентов.
Подробнее »
Нам доверяют
и вы можете не волноваться:
Мы сотрудничаем с такими известными компаниями и организациями как: крупнейший автодилер Атлант-М, журнал Артхроника, журнал Отдых в России, центр доктора Бубновского, Экспертный Центр по Электронному правительству и многими другими.
www.wpstudio.ru Команда WordPress Studio
Наши работы
убедитесь в профессионализме наших специалистов, смотрите наше портфолио Портфолио
UkkA Studio детали »
Констрактика детали »
Военная ипотека детали »
Услуги по созданию сайтов на WordPress являются основной специализацией нашей студии. Систему управления контентом WordPress можно смело назвать универсальной: она подходит для запуска любого сайта, будь-то сайт интернет-магазина, новостной портал или сайт-визитка компании. Еще одно важное преимущество данной CMS — многофункциональность и уникальная гибкость, что позволяет в самые сжатые сроки сменить дизайн вашего ресурса или сделать пользовательский интерфейс еще более удобным, добавив необходимые функции.
Систему управления контентом WordPress можно смело назвать универсальной: она подходит для запуска любого сайта, будь-то сайт интернет-магазина, новостной портал или сайт-визитка компании. Еще одно важное преимущество данной CMS — многофункциональность и уникальная гибкость, что позволяет в самые сжатые сроки сменить дизайн вашего ресурса или сделать пользовательский интерфейс еще более удобным, добавив необходимые функции.
Готовы заказать сайт? Узнайте о ценах и условиях работы.Подробнее
Создание сайта на WordPress имеет одну важную особенность: данная система в первую очередь распространяется по лицензии GPL. Это очень важно для заказчиков, которые только начинают свой бизнес и не располагают большим количеством средств. Все эти свойства позволили WordPress завоевать огромную популярность не только среди наших клиентов, но и во всем мире.
Почему для создания сайта на WordPress стоит выбрать именно нас?
Специалисты студии WordPress Studio являются настоящими профессионалами своего дела. Чтобы убедиться в этом, вы можете ознакомиться с нашим портфолио, где представлены разработанные нами проекты. Мы принимали участие в реализации различных проектов, в том числе и международных.
Чтобы убедиться в этом, вы можете ознакомиться с нашим портфолио, где представлены разработанные нами проекты. Мы принимали участие в реализации различных проектов, в том числе и международных.
Обратившись к нам, вы сможете воспользоваться всеми видами услуг, связанными с системой WordPress: создание сайта, обучение работе и настройка CMS, разработка тем и многое другое. Обратите внимание, в компании WordPress Studio можно не только заказать разработку ресурса, но и его продвижение, и оптимизацию для поисковых систем. Это дает возможность не просто получить красивый, современный и удобный в использовании сайт, но и поднять его рейтинг, сделав ресурс популярным среди целевых представителей интернет-аудитории. Кроме этого, мы предлагаем нашим заказчикам безлимитный хостинг, что решает все вопросы с выбором хостинг-провайдера.
Вы можете сделать важный шаг к развитию своего успешного бизнеса в Интернете прямо сейчас! Для этого вам достаточно заполнить и отправить нам свою онлайн-заявку на создание сайта на WordPress. Для получения более подробной информации о наших услугах и их стоимости свяжитесь с нами.
Для получения более подробной информации о наших услугах и их стоимости свяжитесь с нами.
WordPress Studio +7 916 503-11-70
Онлайн заявка
Блог
Полезные статьи, события и новости Смотреть всеДата 16.01.2017 автор WP Studio Team
Рубрика Статьи
Эта статья о том, как мы искали идеальное решение для административных задач веб-приложений. Для кого статья:…
Создание сайтов на WordPress — цена в Москве
Shchemelev Evgeny
CHIEF COMMERCIAL OFFICER
Объединил под одним брендом экспертов в сфере digital. Вместе мы помогаем бизнесу с разработкой и продвижением, а также обучаем профессиональное сообщество маркетингу, который опирается на аналитику и предполагает четкий измеримый результат. Уверен в компетенциях своей команды.
Уверен в компетенциях своей команды.
Gundarev Maxim
CHIEF TECHNICAL OFFICER
Вникаю во многие процессы компании, но в приоритете занимаюсь поиском новых путей развития, чтобы мы росли и становились еще более полезными для клиентов. Всегда рад приглашениям поприсутствовать на встрече с клиентами и помочь с гипотезами для развития бизнеса.
Esinova Alina
SENIOR ACCOUNT MANAGER
Подробно вникаю в бизнес клиентов, которые к нам обращаются. Под каждый проект собираю команду и слежу за доведением всех задач до конца. Стремлюсь завершенные проекты добавлять в портфолио агентства и регулярно радовать коллег и клиентов новыми кейсами. Координирую и обучаю команду аккаунт-менеджеров.
Координирую и обучаю команду аккаунт-менеджеров.
Khalin Ivan
HEAD OF SALES
Коммуницирую с большим количеством клиентов в разных сферах. Помогаю найти узкие места воронки продаж, поставить конкретные задачи и подобрать эффективные решения. Продаю не услуги, а индивидуальную помощь бизнесу. Обучаю команду администраторов грамотно доносить ценности агентства.
Snegireva Kaleriya
Head of account
Слежу за тем, чтобы все специалисты, задействованные в проекте, выполняли работу в срок. Нахожусь постоянно на связи с клиентами и обеспечиваю максимальную прозрачность процессов. Могу подобрать супер-команду, которая справится с любой задачей.
Могу подобрать супер-команду, которая справится с любой задачей.
Gorbatkova Ekaterina
senior web designer
Слежу за тем, чтобы дизайн, который мы делаем, работал как маркетинговый инструмент и помогал влиять на конверсию клиентов. Контролирую команду крутых специалистов и готова поручиться за каждого. Регулярно прохожу и провожу обучения.
Mukash Ainara
CHIEF MARKETING OFFICER
Принимаю стратегические решения по маркетингу в агентстве и для бизнеса клиентов. С удовольствием участвую во встречах, предлагаю гипотезы для тестирования. Помогаю клиентам проработать все точки контакта со своей целевой аудиторией, найти эффективные каналы продвижения и увеличить прибыль.
Obukhova Anna
head of SEO department
Руковожу командой опытных SEO-специалистов. Уверена в каждом: мы вместе обсуждаем сложные проекты, учимся и мотивируем друг друга развиваться. Контролирую, чтобы поисковое продвижение каждого сайта было прозрачным, системным, без серых методов и в рамках согласованного бюджета.
Ivanov Dmitrii
SEO MANAGER
Формирую с клиентом план SEO-продвижения и руковожу его реализацией. Оперативно вношу корректировки после первых результатов. Доказываю клиентам, что поисковое продвижение приносит целевой трафик на долгосрочной перспективе и помогает повысить узнаваемость бренда.
Igoshin Kirill
test engineer
Довожу любой продукт и решение до безупречного состояния. Нахожу и предупреждаю ошибки, о которых вы не могли и подумать. Регулярно развиваюсь, прохожу курсы и внедряю полученные навыки на внутренних и клиентских проектах.
Dubova Natalia
copywriter
Пишу тексты, которые будут одинаково полезны и людям, и для хорошего ранжирования по продвигаемым запросам. Умею доносить ценность компании, избегаю клишированных фраз и говорю с вашей ЦА на одном языке.
Bykov Nikolai
SEO MANAGER
Считаю, что SEO лучше всего работает в комплексе маркетинговых инструментов. Вывожу сайты в топ по ключевым запросам, привожу целевой трафик и доказываю целесообразность работы с юзабилити. Делаю понятные отчеты и всегда рад упаковать любой свой проект в показательный кейс.
Вывожу сайты в топ по ключевым запросам, привожу целевой трафик и доказываю целесообразность работы с юзабилити. Делаю понятные отчеты и всегда рад упаковать любой свой проект в показательный кейс.
Tolokonnikov Vitalii
Backend-developer
Пишу гибкий и реконфигурируемый код. Имею большой опыт в создании интерфейсов и визуализации данных в веб. Соблюдаю сроки по договору, несу ответственность за результат и люблю свою работу.
Reshetova Alena
SEO Manager
Продвигаю сайты под ключ. Помогаю клиентам в комплексном развитии сайтов с учетом требований поисковых алгоритмов и пользовательских ожиданий. Регулярно оцениваю эффективность работ по измеримым показателям.
Регулярно оцениваю эффективность работ по измеримым показателям.
Khokhlova Darya
HR Manager
Слежу за тем, чтобы наша команда оставалась сильной и дружелюбной. Транслирую соискателям наши ключевые ценности: любовь к саморазвитию, экспертность, внимательность к задачам клиентов и, конечно, экологичное общение.
SHevelina Alina
account manager
Имею большой опыт работы. Люблю вникать в новые задачи клиентов и подбирать подходящее решение. Слежу за тем, чтобы команда работала слаженно и в оговоренные сроки. Оперативно отвечаю на вопросы клиентов.
Polin Artem
SEO MANAGER
Доказываю клиентам, что SEO работает, если заниматься им системно. Проверяю все гипотезы и обосновываю эффективность в понятных отчетах. Вывожу сайты в топ Яндекса и Google, привожу целевую аудиторию без подключения платной рекламы.
Проверяю все гипотезы и обосновываю эффективность в понятных отчетах. Вывожу сайты в топ Яндекса и Google, привожу целевую аудиторию без подключения платной рекламы.
Lisova IUliia
copywriter
Более 6 лет в копирайтинге и маркетинге. Помогаю команде создавать кейсы по проделанной работе. Использую инфостиль и LSI. Пишу человеческим языком без SEO-полотен. Искренне люблю маркетинг.
IUzhanin Nikita
frontend developer
Работаю на внутренних и клиентских проектах. Люблю то, что делаю, и постоянно развиваюсь. Нахожу общий язык со всеми заказчиками. Не нарушаю договоренностей по срокам и функционалу. Оперативно отвечаю на вопросы.
Оперативно отвечаю на вопросы.
Yessetova Olga
SMM-Manager
Докажу любому клиенту, что их соцсети могут стать эффективным инструментом для лидогенерации и повышения узнаваемости бренда. Работаю с разными площадками, ценю обратную связь от клиентов и прислушиваюсь к рекомендациям.
IUreskul Anastasiia
senior editor
Вычитываю все тексты для внутренних и клиентских проектов. Разрабатываю контент-планы и слежу за их реализацией. Координирую команду копирайтеров. Помогаю подбирать специалистам обучение для развития полезных скилов.
Tiuriumin Vadim
frontend developer
Занимаюсь разработкой и поддержкой сайтов клиентов. Помогаю с версткой контента, знаю все распространенные CMS и языки программирования. Без проблем ориентируюсь в чужом коде. Соблюдаю согласованные сроки.
Помогаю с версткой контента, знаю все распространенные CMS и языки программирования. Без проблем ориентируюсь в чужом коде. Соблюдаю согласованные сроки.
Kasatkin Daniil
Sales Manager
Коммуницирую с клиентами и помогаю подбирать подходящее решение под конкретный запрос. Хорошо разбираюсь в инструментах, которыми располагает агентство, и с удовольствием консультирую и отвечаю на вопросы клиентов.
ZHarikova Anastasiia
operations department specialist
Контролирую процессы в компании и слежу за тем, чтобы всё работало и клиенты были довольны. Разрабатываю и реализую стратегии продвижения и развития. Организую обучение для команды под конкретные задачи.
Организую обучение для команды под конкретные задачи.
Vasina Olga
copywriter
Имею большой опыт в написании текстов для компаний в разных сферах. Глубоко погружаюсь в тему, не лью “воду”, соблюдаю сроки. Регулярно читаю об обновлениях алгоритмов поисковых систем и новых трендах контент-маркетинга.
Misereva Alena
SMM-Copywriter
Пишу тексты для соцсетей клиентов. Хорошо разбираюсь в продвижении контента на разных площадках. Ориентируюсь на целевую аудиторию, пишу простым и понятным языком, прислушиваюсь к рекомендациям клиента.
Agafonova Ekaterina
Content manager
Занимаюсь наполнением сайтов. Соблюдаю сроки, оговоренные с клиентом. Помогаю упаковать любой контент так, чтобы он выглядел привлекательно. Работаю с разными CMS, хорошо знаю Photoshop и не прекращаю развиваться.
Соблюдаю сроки, оговоренные с клиентом. Помогаю упаковать любой контент так, чтобы он выглядел привлекательно. Работаю с разными CMS, хорошо знаю Photoshop и не прекращаю развиваться.
Shadrina Oksana
Web Designer
Для каждого клиента стремлюсь делать дизайн, который привлечет и удержит целевую аудиторию. Уверена, что визуал может продавать. Люблю обратную связь по своей работе, соблюдаю сроки и регулярно совершенствую свои скилы.
Lopatina Mariya
ACCOUNT MANAGER
Профессиональный переводчик с клиентского языка на эльфийский (технический) и наоборот. Систематизирую и упорядочиваю хаос, преображая в четкие цели и задачи для команды. Ценю время клиента и всегда нахожу оптимальные решения.
Ценю время клиента и всегда нахожу оптимальные решения.
Starchenko Arina
RECRUITER
Призвана привлекать высокопрофессиональных специалистов в команду и мобилизовывать человеческие ресурсы вокруг стратегических целей компании. Ежедневно взаимодействую с большим количеством разных людей как внутри команды, так и за ее пределами. Искренне люблю свою работу.
Har’kov Aleksandr
WEB DESIGNER
Строю гипотезы, тестирую и создаю визуальные концепции. Стремлюсь выстраивать благоприятную атмосферу для пользователя, «провожу» его по сайту так, чтобы это было как можно более незаметно для него. Черпаю вдохновение в книгах и регулярно обучаюсь новым навыкам.
Черпаю вдохновение в книгах и регулярно обучаюсь новым навыкам.
Mishin Miroslav
BACKEND-DEVELOPER
Участвую в разработке и поддержке сайтов. Ежедневно выполняю большое количество задач и принимаю нестандартные решения, когда это нужно. Искренне увлечен программированием и всем, что с ним связано.
Demchenko Kseniya
CONTENT MANAGER
Занимаюсь наполнением сайтов. Подбираю информацию из разных источников, редактирую, привожу к общему стилю и размещаю через различные системы управления сайтами. Регулярно прохожу обучение и применяю новые знания на практике. Ценю обратную связь клиентов и всегда прислушиваюсь к рекомендациям.
Ценю обратную связь клиентов и всегда прислушиваюсь к рекомендациям.
Pavlova Alina
COPYWRITER
Пишу статьи для сайтов. При создании любого текста глубоко и досконально вникаю в тему, учитываю особенности ниши и ЦА. Знаю как привлечь внимание читателя, вызвать интерес и подтолкнуть к действию. Ценю время клиента и всегда соблюдаю сроки по проектам.
Manujlova Anastasiya
WEB DESIGNER
Создаю не только красивые, но и эффективные сайты. При разработке концепции учитываю все особенности айдентики, ведь сам сайт – только составляющая брендинга. Считаю, что полноценное позиционирование начинается тогда, когда все его элементы выполнены в одном стиле.
Считаю, что полноценное позиционирование начинается тогда, когда все его элементы выполнены в одном стиле.
Panov Dmitrij
SALES MANAGER
Хорошо понимаю рынок интернет-маркетинга. Стремлюсь не просто продать услугу, а качественно повлиять на развитие бизнеса. Искренне рад, когда результаты работы превосходят все ожидания клиента.
Mann Vitalij
COPYWRITER
Пишу статьи для сайтов с 2012 года. Всегда учитываю особенности ЦА и глубоко погружаюсь в тему. При разработке текста соблюдаю баланс между решением задачи клиента и созданием полезности для его читателей. Ответственно отношусь к соблюдению сроков по проектам и рад получению обратной связи.
Ответственно отношусь к соблюдению сроков по проектам и рад получению обратной связи.
Patrash Sergej
COPYWRITER
Создаю контент для клиник, пишу статьи в медицинские блоги и профильные журналы, для личных страниц известных врачей. Имею высшее медицинское образование, которое способствует созданию качественного контента для медиков. Уважаю инфостиль и доказательную медицину, четко обозначаю преимущества.
Surkov Dmitrij
FRONTEND DEVELOPER
Профессионально решаю вопросы, связанные с версткой контента и интеграцией дизайна. Применяю в работе популярные CMS и языки программирования, а в свободное время занимаюсь самообучением. Мои основные приоритеты – качественный результат и соответствие оговоренным срокам.
Применяю в работе популярные CMS и языки программирования, а в свободное время занимаюсь самообучением. Мои основные приоритеты – качественный результат и соответствие оговоренным срокам.
Norova Valeriya
Online Reputation Manager
Являюсь бойцом невидимого фронта, в задачи которого входят сохранность и улучшение репутации брендов. Профессионально смягчаю углы и продвигаю позитивный контент о компании, а также помогаю клиентам наладить открытую и своевременную коммуникацию со своей аудиторией в сети.
Danilov Stanislav
FRONTEND DEVELOPER
Отвечаю за разработку и внедрение видимой части сайта в соответствии с запросом клиента. В работе использую актуальные CMS и языки программирования. Несу ответственность за реализацию проекта в срок, обеспечиваю надлежащее качество и соблюдаю стандарты разработки.
В работе использую актуальные CMS и языки программирования. Несу ответственность за реализацию проекта в срок, обеспечиваю надлежащее качество и соблюдаю стандарты разработки.
Usatis Alena
ASSISTANT SEO MANAGER
Каждый день получаю новый опыт, тестирую очередную гипотезу и добиваюсь результата. В работе учитываю цели и задачи поискового продвижения для конкретного бизнеса. Быстро реагирую на любые обновления алгоритмов и в ответ совершенствую методы продвижения.
Как создать веб-сайт WordPress в 2023 году (Полное руководство)
Вы хотите создать веб-сайт? Запуск веб-сайта может быть ужасающей мыслью, особенно если вы не разбираетесь в технологиях. Не волнуйтесь, вы не одиноки.
Помогая более чем 400 000 человек создать веб-сайт с помощью WordPress, мы решили создать наиболее полное пошаговое руководство о том, как создать веб-сайт WordPress, не изучая программирование.
Это руководство полезно для пользователей любого возраста и уровня подготовки. Однако, если вам нужна помощь, вы можете связаться с нашей командой экспертов, чтобы бесплатно настроить ваш веб-сайт.
→ Нажмите здесь, чтобы получить бесплатную настройку сайта WordPress! ←
Если вы хотите сделать это самостоятельно, продолжайте следовать нашему руководству для начинающих о том, как создать веб-сайт.
Вот обзор всех шагов, которые мы проведем в этом руководстве, от начала до конца.
- Как найти и бесплатно зарегистрировать доменное имя
- Как выбрать лучший хостинг
- Как установить WordPress
- Установка шаблона и настройка дизайна вашего сайта
- Создание страниц в WordPress
- Настройка WordPress с помощью надстроек и расширений
- Ресурсы для изучения WordPress и получения поддержки
- Продвигаясь дальше, создавайте веб-сайты с большим количеством функций (магазины электронной коммерции, сайты членства, продажа онлайн-курсов и многое другое).

Прежде чем мы начнем создавать веб-сайт, давайте рассмотрим некоторые из наиболее часто задаваемых вопросов, которые мы получаем.
Во-первых, вам НЕ нужно быть веб-разработчиком, чтобы создать собственный веб-сайт. Наше руководство написано для нетехнических пользователей, и мы покажем вам решение без кода для создания веб-сайта.
Итак, давайте рассмотрим все, что вам нужно для создания веб-сайта.
Что мне нужно для создания веб-сайта?
Вам понадобятся следующие три вещи, чтобы запустить свой сайт WordPress.
- Доменное имя — это имя вашего веб-сайта, например google.com
- Хостинг WordPress — здесь хранятся файлы вашего веб-сайта.
- 45 минут вашего пристального внимания.
Сколько стоит сайт на WordPress?
Ответ на этот вопрос действительно зависит от того, какой веб-сайт вы пытаетесь создать. Мы написали подробное руководство на 2000 слов, объясняющее, сколько на самом деле стоит создание веб-сайта.
Типичный персональный веб-сайт может стоить всего 100 долларов. Стоимость бизнес-сайта может варьироваться от 100 долларов в год до 30 000 долларов в год.
Мы рекомендуем всем нашим пользователям начинать с малого, а затем добавлять дополнительные функции на свой веб-сайт по мере роста вашего бизнеса. Так вы сэкономите деньги и сведете к минимуму возможные потери, избежав при этом перерасхода средств.
В этом руководстве мы покажем вам, как создать веб-сайт менее чем за 100 долларов .
Мы также покажем вам, как сделать его еще лучше, добавив в него дополнительные функции в будущем.
Какая платформа для создания сайтов лучше?
Существует множество конструкторов веб-сайтов, которые помогут вам создать веб-сайт. Мы рекомендуем использовать собственный WordPress в качестве платформы для вашего сайта.
WordPress — самая популярная платформа для веб-сайтов в мире. Он поддерживает почти 43% всех веб-сайтов в Интернете.
WordPress является бесплатным, с открытым исходным кодом и поставляется с тысячами предварительно созданных дизайнов веб-сайтов и расширений. Он чрезвычайно гибкий и работает практически со всеми сторонними инструментами и службами, доступными владельцам веб-сайтов.
Мы используем WordPress для создания всех наших веб-сайтов, включая этот, WPBeginner.
Как извлечь максимальную пользу из этого руководства по дизайну веб-сайта?
Это пошаговое руководство по созданию веб-сайта. Мы разделили его на несколько этапов и проведем вас через все от начала до конца. Просто следуйте инструкциям, и в итоге у вас будет профессионально выглядящий веб-сайт.
Мы также подскажем вам, как вывести ваш веб-сайт на новый уровень в зависимости от ваших потребностей.
Получайте удовольствие от создания своего веб-сайта на WordPress.
Помните, если вам нужна помощь, вы можете связаться с нами, и мы бесплатно настроим ваш сайт.
Начнем.
Как создать сайт (видеоурок)
youtube.com/embed/50m263vX0Uw?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent» frameborder=»0″ allowfullscreen=»»/>Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, продолжайте читать.
Шаг 1. Настройка веб-сайта
Одной из самых распространенных ошибок новичков является выбор неправильной платформы веб-сайта. К счастью, вы здесь, поэтому вы не совершите эту ошибку.
Для большинства пользователей самостоятельный сайт WordPress.org является идеальным решением. Он поставляется с тысячами дизайнов и надстроек, которые позволяют вам создавать любые веб-сайты, о которых вы только можете подумать. Для получения дополнительной информации по этой теме, пожалуйста, ознакомьтесь с нашим руководством о том, почему вы должны использовать WordPress.
WordPress можно загрузить бесплатно и использовать для создания любых веб-сайтов без каких-либо ограничений.
Если WordPress бесплатен, то откуда берется цена?
WordPress бесплатен, потому что вам придется организовать собственное доменное имя и провайдера веб-хостинга, что стоит денег. Для получения дополнительной информации по этой теме см. нашу статью, почему WordPress бесплатен?.
Доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что ваши пользователи будут вводить в своих браузерах, чтобы попасть на ваш сайт (например, wpbeginner.com или google. com).
com).
Далее вам понадобится хостинг веб-сайтов. Все веб-сайты в Интернете нуждаются в веб-хостинге для хранения файлов своих веб-сайтов. Это будет дом вашего сайта в Интернете.
Доменное имя обычно стоит 14,99 долларов в год, а расходы на хостинг начинаются с 7,99 долларов в месяц.
Это МНОГО для большинства людей, которые только начинают.
К счастью, Bluehost согласился предложить нашим пользователям бесплатное доменное имя и скидку более 60% на веб-хостинг.
→ Нажмите здесь, чтобы получить эксклюзивное предложение Bluehost ←
Bluehost — одна из крупнейших хостинговых компаний в мире. Они также являются официальным хостинг-партнером, рекомендованным для WordPress.
Они работают с WordPress с 2005 года и готовы приносить пользу сообществу. Вот почему они пообещали нам, что если вы не сможете настроить свой веб-сайт, следуя этому руководству, наша команда экспертов бесплатно выполнит этот процесс за вас. Они компенсируют нам, так что вам не придется. Не стесняйтесь обращаться к нам за бесплатной помощью в настройке веб-сайта.
Не стесняйтесь обращаться к нам за бесплатной помощью в настройке веб-сайта.
Примечание: В WPBeginner мы верим в прозрачность. Если вы покупаете хостинг по нашей реферальной ссылке, то мы получаем небольшую комиссию без дополнительных затрат для вас. Фактически вы получите скидку на хостинг + бесплатный SSL + бесплатное доменное имя. Мы получили бы эту комиссию за рекомендацию любой хостинговой компании WordPress, но мы рекомендуем только продукты, которые мы лично используем и верим, что они добавят ценности нашим читателям.
Давайте купим доменное имя и хостинг.
Сначала вам нужно перейти на веб-сайт Bluehost в новом окне браузера и нажать зеленую кнопку «Начать сейчас».
Это приведет вас на страницу с ценами, где вам нужно будет выбрать план хостинга для вашего сайта. Планы «Базовый» и «Плюс» являются наиболее популярными среди наших пользователей.
Вам нужно будет нажать «Выбрать», чтобы выбрать план, который вам нравится, и перейти к следующему шагу.
На следующем экране вам будет предложено выбрать новое доменное имя.
В идеале вы должны придерживаться доменного имени .com. Убедитесь, что оно связано с вашим бизнесом, легко произносится и пишется по буквам, а также легко запоминается.
Нужна помощь в выборе доменного имени для вашего сайта? Посмотрите эти советы и инструменты о том, как выбрать лучшее доменное имя.
После выбора имени домена нажмите кнопку «Далее», чтобы продолжить.
Теперь вас попросят указать данные вашей учетной записи, такие как имя, адрес, адрес электронной почты и т. д.
На этом экране вы также увидите дополнительные опции, которые вы можете приобрести. Обычно мы не рекомендуем приобретать эти дополнения. Вы всегда можете добавить их позже, если решите, что они вам нужны.
Далее вы добавите платежную информацию, чтобы завершить покупку.
После завершения покупки вы получите электронное письмо с подробной информацией о том, как войти в панель управления веб-хостингом (cPanel).
Это панель управления вашей учетной записи хостинга, где вы управляете всем, например, получением поддержки, настройкой электронной почты и т. д. Самое главное, здесь вы установите WordPress.
Шаг 2. Установите WordPress
Когда вы зарегистрируетесь в Bluehost по нашей ссылке, они автоматически установят WordPress для вас. Они запустили этот установщик WordPress в один клик, чтобы упростить создание своего веб-сайта для нетехнических пользователей.
Это означает, что вам просто нужно войти в свою учетную запись Bluehost, а затем нажать кнопку «Войти в WordPress», чтобы начать. Этот процесс настройки действительно сократил кривую обучения, необходимую для создания веб-сайта.
Вы также можете войти в панель управления WordPress, просто перейдя на yoursite.com/wp-admin/ прямо из браузера.
Вы можете использовать свою учетную запись Bluehost для создания нескольких веб-сайтов. Просто перейдите в раздел «Мои сайты» и используйте их установщик WordPress в один клик, чтобы создать дополнительные веб-сайты.
Если вы используете другой сервис хостинга веб-сайтов WordPress, такой как SiteGround, Hostinger, HostGator, WP Engine и т. д., вы можете ознакомиться с нашим подробным руководством по установке WordPress, чтобы получить пошаговые инструкции для этих провайдеров.
После установки WordPress вы можете настроить дизайн своего веб-сайта, выбрав новый шаблон и создав новые страницы.
Разве это не было легко?
Теперь давайте перейдем к следующему шагу и выберем дизайн для вашего сайта.
Шаг 3. Выберите тему
Внешний вид вашего сайта WordPress определяется темой WordPress.
Темы WordPress — это профессионально разработанные шаблоны, которые вы можете установить на свой веб-сайт, чтобы изменить его внешний вид.
По умолчанию каждый сайт WordPress поставляется с базовой темой. Если вы зайдете на свой сайт, то он будет выглядеть примерно так:
Это не очень привлекательно для большинства пользователей.
Но не волнуйтесь, существуют тысячи бесплатных и платных тем WordPress, которые вы можете установить на свой сайт.
Вы можете изменить свою тему из панели администратора WordPress. Посетите страницу Внешний вид » Темы и нажмите кнопку «Добавить новую».
На следующем экране вы сможете выполнить поиск среди 9600 бесплатных тем WordPress, доступных в официальном каталоге тем WordPress.org. Вы можете сортировать их по популярным, последним, рекомендуемым, а также другим фильтрам функций (например, отрасли, макету и т. д.).
Нужна помощь в выборе темы? Ознакомьтесь с нашим списком этих замечательных бесплатных бизнес-тем WordPress и нашей подборкой лучших премиальных тем для WordPress.
В этом руководстве мы будем использовать Bento. Это популярная многоцелевая бесплатная тема WordPress с гибкими вариантами дизайна для всех типов веб-сайтов.
Другими хорошими темами WordPress, которые мы рекомендуем, являются Astra или Divi.
Если вы хотите создать полностью настраиваемую тему WordPress, мы рекомендуем использовать конструктор SeedProd для WordPress.
Мы создали подробное руководство о том, как создать пользовательскую тему WordPress без написания кода.
Как установить тему в WordPress
Если вы знаете название бесплатной темы, которую хотите установить, вы можете найти ее, введя ее название в поле поиска.
WordPress покажет вам тему в результатах поиска. Вам нужно будет навести указатель мыши на тему, а затем нажать кнопку «Установить».
После установки темы вы можете настроить ее, щелкнув ссылку «Настроить» в меню «Внешний вид».
Это запустит настройщик темы, где вы сможете изменить настройки темы с предварительным просмотром вашего веб-сайта.
Если вы используете одну из новых тем для полного редактирования сайта, вы увидите другую версию настройщика сайта.
Настройщик WordPress по умолчанию и полное редактирование сайта не предлагают настоящую настройку с помощью перетаскивания.
Вот почему многие профессионалы веб-сайтов и владельцы малого бизнеса предпочитают использовать плагин для создания страниц WordPress, такой как SeedProd, для настройки любой темы для обновления шрифтов, изменения стилей, цветов и других элементов в соответствии с потребностями вашего веб-сайта.
Вы даже можете создать полностью настраиваемую тему WordPress без кода.
Помните, вам не нужно сразу завершать все настройки темы. Вы сможете настроить его намного лучше, как только у вас будет некоторый контент на вашем веб-сайте.
Давайте посмотрим, как добавить контент на ваш сайт WordPress.
Шаг 4. Добавьте контент на свой веб-сайт
WordPress поставляется с двумя типами контента по умолчанию, которые называются сообщениями и страницами. Сообщения являются частью функциональности блога и отображаются в обратном хронологическом порядке (более новые элементы отображаются первыми).
С другой стороны, страницы предназначены для статического «разового» контента, такого как страница «О нас», страница контактов, политика конфиденциальности, пользовательская целевая страница и т. д.
По умолчанию WordPress показывает сообщения вашего блога на главная страница вашего сайта. Вы можете изменить это и заставить WordPress отображать любую статическую страницу в качестве домашней страницы вашего веб-сайта (мы покажем вам, как это сделать позже в этом руководстве).
Вы можете создать отдельную страницу для своего блога или раздела новостей, чтобы показывать свои последние сообщения. Кроме того, вы можете создать веб-сайт вообще без раздела блога.
Итак, давайте добавим контент на ваш сайт.
Вы начнете с добавления нескольких страниц на свой сайт WordPress. Не волнуйтесь, если у вас недостаточно контента для этих страниц в данный момент. Вы всегда можете отредактировать и обновить их.
Перейдите на страницу » Добавить новую страницу в админке WordPress. Это приведет вас к экрану редактора страниц, который будет выглядеть примерно так, в зависимости от вашей темы:
Сначала вам нужно указать заголовок для вашей страницы, давайте назовем эту страницу «Главная».
После этого вы можете добавить контент в текстовом редакторе ниже. Вы можете добавлять текст, ссылки, изображения, вставлять видео, аудио и т. д.
После добавления контента на страницу вы можете нажать кнопку публикации, чтобы опубликовать его на своем веб-сайте.
Вы можете повторить этот процесс, добавив больше страниц для разных разделов вашего сайта. Например, страница о нас, свяжитесь с нами и страница блога для отображения сообщений в блоге.
Теперь добавим несколько постов в блог.
Перейти к Posts » Добавьте новый в область администрирования WordPress, где вы увидите экран, очень похожий на тот, который вы видели ранее при добавлении страниц.
Вы можете добавить заголовок сообщения, а затем добавить контент в визуальном редакторе сообщений. Вы также заметите некоторые дополнительные параметры на боковой панели, такие как форматы сообщений, категории и теги.
Вы можете нажать кнопку «Сохранить», чтобы сохранить сообщение как черновик, или нажать кнопку «Опубликовать», чтобы оно появилось на вашем сайте.
Для получения более подробных инструкций о том, как использовать все эти параметры на экранах редактирования сообщений и страниц, см. наше руководство о том, как добавить новое сообщение в WordPress.
Шаг 5. Настройка и настройка вашего веб-сайта
Теперь, когда вы создали некоторый контент для своего собственного веб-сайта, вы сможете настроить его и привести в красивую презентабельную форму для ваших пользователей.
Начнем с настройки статической главной страницы (также известной как домашняя страница).
Настройка статической главной страницы
Вам необходимо посетить страницу Настройки » Чтение в панели администратора WordPress. В разделе «Отображение на главной странице» нажмите на статическую главную страницу, а затем выберите «Страницы», которые вы создали ранее для своей домашней страницы и страницы блога.
Не забудьте нажать кнопку «Сохранить изменения» внизу страницы, чтобы сохранить изменения.
WordPress теперь будет использовать страницу под названием «Главная» в качестве главной страницы вашего сайта и страницу «Блог» для отображения сообщений в блоге.
Изменить название сайта и слоган
Во время установки вы можете выбрать название своего сайта. WordPress автоматически добавляет строку тега к заголовку вашего сайта, которая гласит: «Просто еще один сайт WordPress».
WordPress автоматически добавляет строку тега к заголовку вашего сайта, которая гласит: «Просто еще один сайт WordPress».
Вы можете в любое время изменить название и слоган своего сайта, посетив Настройки » Общие страница.
Название вашего сайта будет названием вашего сайта, например WPBeginner. Строка тега обычно представляет собой одну строку, описывающую ваш сайт.
Вы также можете оставить поле тега пустым, если хотите, потому что SEO-плагины WordPress, такие как AIOSEO, Yoast SEO и другие, переопределяют его для лучшей поисковой оптимизации (подробнее об этом позже).
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Настройка параметров комментариев
WordPress поставляется со встроенной системой комментариев, позволяющей вашим пользователям оставлять комментарии к вашим сообщениям. Это отлично подходит для взаимодействия с пользователями WordPress, но также является мишенью для спамеров.
Чтобы справиться с этим, вам нужно включить модерацию комментариев на вашем сайте.
Посетите страницу Настройки » Обсуждения и прокрутите вниз до раздела «Перед появлением комментария». Установите флажок рядом с опцией «Комментарий должен быть одобрен вручную».
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Создание меню навигации
Меню навигации позволяют вашим пользователям просматривать различные страницы или разделы вашего веб-сайта. WordPress поставляется с мощной системой меню навигации, и ваша тема WordPress использует эту систему для отображения меню.
Давайте добавим меню навигации на ваш сайт.
Во-первых, вам нужно посетить страницу Внешний вид » Меню . Введите имя для своего навигационного меню и нажмите кнопку «Создать меню».
Теперь WordPress создаст ваше меню навигации. Но в данный момент он будет пуст.
Далее вам нужно выбрать страницы, которые вы хотите отобразить в своем меню, а затем нажать кнопку «Добавить в меню».
Вы заметите, что выбранные страницы заполняют пустую область меню навигации. Вы можете перемещать эти пункты меню вверх и вниз, чтобы изменить их положение в меню.
Теперь вам нужно выбрать место отображения. Эти местоположения определяются вашей темой WordPress. Обычно большинство тем WordPress имеют основное меню, которое отображается в заголовке вашего сайта вверху.
Наконец, нажмите кнопку меню сохранения, чтобы сохранить меню навигации.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть меню в действии.
Более подробные инструкции см. в нашем руководстве для начинающих о том, как добавить меню навигации в WordPress.
Шаг 6. Установка плагинов в WordPress
Плагины WordPress похожи на приложения для вашего сайта WordPress. Они позволяют добавлять функции и настройки на ваш сайт WordPress. Подумайте о контактной форме, фотогалереях и т. д.
Вы можете установить плагины с панели управления WordPress, щелкнув страницу «Плагины».
В настоящее время для WordPress доступно более 59 000 бесплатных плагинов. Существуют также платные плагины, продаваемые сторонними веб-сайтами и разработчиками.
С таким количеством плагинов, как найти, какие плагины установить? Мы также обеспечим вас этим, посмотрите наше руководство о том, как выбрать лучший плагин для WordPress.
Вот наш список основных плагинов, которые вы должны установить на свой сайт прямо сейчас. Все они бесплатны.
Функции
- WPForms Lite — позволяет добавить контактную форму на ваш сайт WordPress. Все профессиональные веб-сайты отображают свою контактную информацию на той же странице, что и контактная форма.
- MonsterInsights. Подключите свой веб-сайт к Google Analytics и узнайте, как посетители находят и используют ваш веб-сайт, чтобы они возвращались на ваш сайт снова и снова.
- SeedProd — Конструктор страниц с перетаскиванием для создания полностью настраиваемых дизайнов и макетов без каких-либо технических ноу-хау.

Оптимизация веб-сайта
- All-in-One SEO — улучшите SEO для WordPress и получите больше трафика из Google
- WP Super Cache — бесплатный плагин кэширования WordPress, который помогает повысить скорость вашего сайта позволяя вам общаться с посетителями после того, как они покинут ваш сайт. Push-уведомления входят в топ-5 источников трафика для WPBeginner.
Безопасность
- Updraft Plus или Duplicator — создавайте автоматические резервные копии вашего веб-сайта по расписанию
- Sucuri — аудит безопасности веб-сайта и сканер вредоносных программ
Extras
- WP Simple Pay — для удобного приема платежей кредитными картами в WordPress.
- WooCommerce — создайте веб-сайт электронной коммерции с помощью WordPress. Упрощает создание интернет-магазина и продажу физических товаров.
- MemberPress — упрощает создание и продажу онлайн-курсов и цифрового членства.

- Smash Balloon — упрощает добавление виджетов социальных сетей для Instagram, Facebook, Twitter и YouTube.
- OptinMonster — помогает вам получить больше подписчиков электронной почты и оптимизировать коэффициент конверсии веб-сайта с помощью динамических всплывающих окон, модальных окон и других интеллектуальных функций персонализации.
- HubSpot — добавьте бесплатный чат для поддержки клиентов, рассылку новостей по электронной почте и CRM на свой веб-сайт WordPress. Без проблем работает с OptinMonster.
- Uncanny Automator — помогает настроить автоматизированные рабочие процессы, чтобы оптимизировать рабочие процессы малого бизнеса и сэкономить время.
- WP Mail SMTP — устраняет проблемы доставки электронной почты WordPress с конфигурациями PHP Mail на управляемых хостинг-провайдерах WordPress.
- Envira Gallery Lite — добавьте красивые галереи изображений на свой сайт WordPress
Нужна помощь в установке плагинов? Посмотрите наше пошаговое руководство по установке плагина WordPress.
Дополнительные рекомендации по плагинам см. в нашем списке из 24 обязательных плагинов WordPress для бизнес-сайтов.
Шаг 7. Освоение WordPress
WordPress прост в использовании, но это также чрезвычайно мощная система управления контентом. Время от времени вы можете искать быструю помощь WordPress.
Хорошая новость заключается в том, что доступно множество бесплатных справочных материалов по WordPress. Посмотрите наше руководство о том, как правильно запросить поддержку WordPress и получить ее.
Сам WPBeginner является крупнейшим ресурсным сайтом WordPress в Интернете. На WPBeginner вы найдете следующие ресурсы (все они совершенно бесплатны).
- Блог WPBeginner — здесь мы публикуем наши учебные пособия по WordPress, инструкции и пошаговые руководства.
- Видео WPBeginner — эти пошаговые видео помогут вам БЫСТРО изучить WordPress.
- WPBeginner на YouTube — Нужны дополнительные видеоинструкции? Подпишитесь на наш канал YouTube с более чем 280 000 подписчиков и более 40 миллионов просмотров.

- Словарь WPBeginner — лучшее место для новичков, чтобы начать и ознакомиться с жаргоном WordPress.
- WPBeginner Blueprint — ознакомьтесь с плагинами, инструментами и услугами, которые мы используем на WPBeginner, чтобы помочь развитию нашего бизнеса в Интернете.
- WPBeginner Deals — Эксклюзивные скидки на продукты и услуги WordPress для пользователей WPBeginner.
- WPBeginner Engage Group — свяжитесь с нашими экспертами по WordPress и другими единомышленниками блоггерами / владельцами веб-сайтов (более 90 000 участников).
Вот несколько наших руководств, которые вы должны сразу же добавить в закладки. Это сэкономит вам много времени и денег в будущем.
- 50 Наиболее распространенные ошибки WordPress и способы их исправления
- Руководство для начинающих по устранению ошибок WordPress
- Как исправить распространенные проблемы с изображениями в WordPress
- Полное руководство по безопасности WordPress (шаг за шагом)
- Полное руководство по поисковой оптимизации WordPress для начинающих (шаг за шагом)
Многие из наших пользователей используют поиск Google, чтобы найти ответы на WPBeginner. Просто введите ключевые слова для того, что вы ищете, и добавьте wpbeginner.com в конце.
Просто введите ключевые слова для того, что вы ищете, и добавьте wpbeginner.com в конце.
Не можете найти ответ? Отправьте свой вопрос напрямую, используя нашу контактную форму, и мы постараемся ответить.
Шаг 7. Продолжаем
До сих пор мы показали вам, как создать веб-сайт WordPress, добавить новую тему, добавить новые веб-страницы и установить необходимые плагины.
Хотите пойти еще дальше?
Используя WordPress, вы можете создавать мощные нишевые веб-сайты, способные делать гораздо больше.
- Добавить интернет-магазин
- Запустить собственный подкаст
- Создать членский веб-сайт
- Создать веб-каталог
- Создать веб-сайт купонов
- Создать веб-сайт отзывов
- Создать сайт вопросов и ответов
- Создайте веб-сайт вики-базы знаний
Дополнительные примеры см. в нашем списке из 19 типов веб-сайтов, которые вы можете создать с помощью WordPress
Часто задаваемые вопросы (FAQ)
Помогая тысячам людей создать веб-сайт, мы ответили довольно много вопросов. Ниже приведены ответы на наиболее часто задаваемые вопросы о создании сайта.
Ниже приведены ответы на наиболее часто задаваемые вопросы о создании сайта.
Является ли WordPress единственным способом создания веб-сайта?
Нет, существует множество других конструкторов веб-сайтов, таких как Web.com, Wix, GoDaddy и т. д. Но мы считаем, что WordPress — это лучшая и самая простая платформа для создания веб-сайтов, которые работают как на настольных компьютерах, так и на мобильных устройствах. .
Другие отраслевые эксперты тоже согласны с нами, поэтому более 43% всех веб-сайтов в Интернете используют WordPress.
Можете ли вы создать сайт с нуля с помощью WordPress?
Да, вы абсолютно можете использовать WordPress для создания полностью индивидуального веб-сайта с нуля с помощью плагина конструктора страниц без кода, такого как SeedProd.
Сколько трафика может обрабатывать WordPress?
WordPress может обрабатывать практически неограниченный трафик веб-сайта, в зависимости от вашей хостинговой платформы и настроек кэширования. Мы написали подробное руководство о том, сколько трафика может обрабатывать WordPress, а также советы экспертов по масштабированию.
Мы написали подробное руководство о том, сколько трафика может обрабатывать WordPress, а также советы экспертов по масштабированию.
Как я могу зарабатывать на своем веб-сайте?
После помощи пользователям в создании веб-сайта это самый часто задаваемый вопрос. Есть много способов заработать деньги в Интернете с вашего сайта.
У нас есть список из 30 способов заработать деньги в Интернете с помощью WordPress. Это не схемы быстрого обогащения. Если вы ищете способ быстро разбогатеть, зарабатывая деньги в Интернете, извините за плохие новости, такого способа нет.
Как создать веб-сайт, на котором я могу продавать товары?
Вы можете легко добавить интернет-магазин на свой сайт WordPress. Мы создали список лучших плагинов электронной коммерции для WordPress. Вы также можете следовать нашему пошаговому руководству о том, как открыть интернет-магазин.
Хотя существует множество других платформ электронной коммерции, таких как Shopify, BigCommerce и т. д., мы рекомендуем использовать плагин WooCommerce для WordPress.
д., мы рекомендуем использовать плагин WooCommerce для WordPress.
Он предлагает больше удобных функций по еще более доступной цене. Вот почему WooCommerce является самой популярной платформой электронной коммерции на рынке.
Если вы хотите продавать цифровые продукты, мы рекомендуем использовать Easy Digital Downloads. Это то, что мы используем для продажи наших цифровых продуктов в WordPress.
Нужно ли мне знать HTML/CSS для создания и настройки моего веб-сайта?
Нет, вам не нужно знать, как использовать HTML / CSS для создания сайта на WordPress. Вы можете использовать один из множества плагинов для создания страниц WordPress с помощью перетаскивания, чтобы легко настроить свой веб-дизайн.
Мы рекомендуем использовать SeedProd, потому что он позволяет создавать полностью настраиваемые темы WordPress с нуля без какого-либо кода.
Как я могу создать сайт бесплатно?
Некоторые разработчики веб-сайтов могут предлагать бесплатные варианты, но мы настоятельно не рекомендуем использовать эти решения для создания веб-сайтов. Часто они вставляют свою рекламу на ваш веб-сайт, которая выглядит непрофессионально и предлагает ужасный пользовательский опыт.
Часто они вставляют свою рекламу на ваш веб-сайт, которая выглядит непрофессионально и предлагает ужасный пользовательский опыт.
Всегда лучше приобрести собственное доменное имя и хостинг, чтобы вы полностью владели своим сайтом. Посмотрите, в чем разница между доменным именем и веб-хостингом.
Могу ли я создать веб-сайт, например eBay?
Да, вы можете легко создать веб-сайт, такой как eBay, используя плагин аукциона для WordPress. У нас есть пошаговое руководство по созданию веб-сайта онлайн-аукциона с помощью WordPress, которому вы можете следовать.
Могу ли я получить бесплатный домен для своего сайта?
Да, некоторые веб-хостинговые компании предлагают бесплатный домен, если вы решите создать с ними веб-сайт. Bluehost является официально рекомендуемым хостинг-провайдером WordPress, и они предлагают пользователям WPBeginner бесплатный домен + 60% скидку на хостинг, если вы решите создать свой сайт с помощью их сервиса.
При этом вы всегда можете зарегистрировать доменное имя отдельно от популярного регистратора доменов, а затем приобрести веб-хостинг у другой хостинговой компании, такой как SiteGround или WP Engine.
Могу ли я создать веб-сайт, подобный Facebook?
Да, вы абсолютно точно можете использовать WordPress, чтобы превратить свой сайт в социальную сеть. У нас есть пошаговое руководство о том, как создать веб-сайт, подобный Facebook, с помощью WordPress.
Могу ли я создать веб-сайт с доской обсуждений/форумом?
Ответ снова да. Вы можете использовать один из этих плагинов форума в WordPress для создания веб-сайта с функциями доски обсуждений.
В чем разница между WordPress.com и WordPress.org?
Когда мы упоминаем WordPress в нашем руководстве, мы говорим о популярной самостоятельной платформе WordPress.org. Это мощное программное обеспечение с открытым исходным кодом, о котором вы всегда слышите.
WordPress.com — это ограниченный сервис хостинга блогов. Недавно они расширили свою платформу, чтобы предлагать планы веб-сайтов и электронной коммерции с пользовательскими доменами, но они намного дороже по сравнению с другими услугами хостинга WordPress, такими как Bluehost или SiteGround.
Для получения дополнительной информации см. нашу подробную сравнительную таблицу WordPress.com и WordPress.org.
Я случайно запустил свой сайт на WordPress.com или другом конструкторе сайтов, могу ли я переключиться?
Да, вы всегда можете перевести свой сайт на WordPress. Часто новички совершают ошибку, используя не тот конструктор сайтов, а затем понимают, что на этих платформах нет всех необходимых им функций.
Мы написали подробные руководства о том, как правильно перейти с других конструкторов сайтов на WordPress. Самая важная часть — убедиться, что ваши постоянные ссылки (структура URL) перемещаются беспрепятственно, чтобы вы не потеряли рейтинг SEO.
Вот наши подробные руководства о том, как перенести свой сайт на WordPress:
- Как правильно перейти с WordPress.com на WordPress.org
- Как перейти с Blogger на WordPress без потери рейтинга
- Как перейти с Wix на WordPress, шаг за шагом
- Как перейти с Weebly на WordPress (руководство для начинающих)
- Как легко перейти с Medium на WordPress
- Как правильно перейти с Squarespace на WordPress
Как расширить свое присутствие в Интернете?
Теперь, когда вы создали свой новый веб-сайт, пришло время расширить свое присутствие в Интернете и получить больше трафика.
Мы создали исчерпывающее руководство с более чем 27 практическими советами по привлечению трафика на ваш новый сайт WordPress.
Самый важный совет, который мы даем владельцам малого бизнеса, — немедленно начать создавать список адресов электронной почты.
Маркетинг по электронной почте позволяет вам оставаться на связи с посетителями сайта и клиентами после того, как они покинут ваш сайт. Доказано, что рентабельность инвестиций составляет 4300%.
Доказано, что рентабельность инвестиций составляет 4300%.
Вот наше сравнение лучших сервисов электронного маркетинга для малого бизнеса.
Мы надеемся, что это руководство помогло вам научиться создавать веб-сайты, не нанимая веб-дизайнера и не переплачивая. Вы также можете ознакомиться с нашим учебным пособием о том, как создать профессиональный адрес электронной почты для бизнеса, и нашим сравнением лучших услуг телефонной связи для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать веб-сайт WordPress за 9 шагов — Forbes Advisor
Обновлено: 27 декабря 2022 г., 23:21
Примечание редактора. Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- 1.
 Получить веб-хостинг и доменное имя
Получить веб-хостинг и доменное имя - 2. Найдите и установите тему WordPress
- 3. Установите плагины
- 4. Импорт демо-контента (необязательно)
- 5. Настройка параметров WordPress
- 6. Создание страниц
- 7. Настройте свое меню
- 8.
 Напишите свой первый пост в блоге (необязательно)
Напишите свой первый пост в блоге (необязательно) - 9. Продвигайте свой сайт
- Преимущества WordPress
- Часто задаваемые вопросы
Показать больше
Независимо от того, являетесь ли вы небольшим бизнесом, который только начинает свою деятельность, или устоявшейся компанией, стремящейся расширить свое присутствие в Интернете, профессиональный веб-сайт имеет ключевое значение. Есть много способов создать веб-сайт, но WordPress является одним из самых популярных вариантов благодаря своей универсальности и возможностям настройки. В этом руководстве мы покажем вам, как создать веб-сайт WordPress всего за девять простых шагов.
Featured Partners
Advertisement
1
GoDaddy
1
GoDaddy
Learn MoreOn GoDaddy’s Website
2
SquareSpace
2
SquareSpace
Learn MoreOn SquareSpace’s Website
3
Web.com
3
Web.com
Узнать большеНа веб-сайте Web.com
1. Получите веб-хостинг и доменное имя
Первый шаг при создании веб-сайта WordPress — это получение веб-хостинга. Хотя WordPress является бесплатным конструктором веб-сайтов, вы должны использовать услугу веб-хостинга, чтобы ваш сайт был доступен в Интернете. Как правило, это стоит менее 10 долларов в месяц, и, сначала получив веб-хостинг, вы сэкономите время и деньги, поскольку лучшие услуги хостинга WordPress включают бесплатное доменное имя, а также установку WordPress одним щелчком мыши, чтобы сделать процесс создания WordPress сайт намного проще.
Выберите доменное имя
Если вы выбрали план веб-хостинга, включающий бесплатное доменное имя (например, businessname. com), например DreamHost, вам будет предложено выбрать домен в процессе регистрации учетной записи. Если нет, купите доменное имя непосредственно у одного из лучших регистраторов доменных имен, таких как GoDaddy или Google Domains, а затем вручную подключите свое доменное имя к службе веб-хостинга.
com), например DreamHost, вам будет предложено выбрать домен в процессе регистрации учетной записи. Если нет, купите доменное имя непосредственно у одного из лучших регистраторов доменных имен, таких как GoDaddy или Google Domains, а затем вручную подключите свое доменное имя к службе веб-хостинга.
При выборе доменного имени имейте в виду следующее:
- Чем короче, тем лучше.
- Избегайте цифр и тире.
- Попробуйте придерживаться .com, но есть и другие хорошие варианты.
- Избегайте использования названий торговых марок и материалов, защищенных авторским правом.
- Убедитесь, что домен доступен.
- Не используйте слова, которые трудно произносить или писать по буквам.
Чтобы получить дополнительную информацию, узнайте больше о том, как выбрать доменное имя для своего бизнеса.
Установка WordPress
После завершения покупки плана веб-хостинга, такого как один из наших любимых DreamHost, пришло время установить WordPress (другими словами, подключить ваш веб-хостинг к WordPress). 907:25 Для этого перейдите в свою панель управления (или cPanel), перейдите к «Веб-сайты» в левом вертикальном меню, затем нажмите «Управление веб-сайтами». Оттуда найдите сайт, который хотите создать, нажмите «Управление», а затем нажмите «Установить WordPress».
907:25 Для этого перейдите в свою панель управления (или cPanel), перейдите к «Веб-сайты» в левом вертикальном меню, затем нажмите «Управление веб-сайтами». Оттуда найдите сайт, который хотите создать, нажмите «Управление», а затем нажмите «Установить WordPress».
Обратите внимание, что этот процесс может занять несколько минут, и шаги могут немного различаться в зависимости от провайдера веб-хостинга.
WordPress
2. Найдите и установите тему WordPress
В мире WordPress тема — это шаблон веб-сайта. Он контролирует, как ваш сайт выглядит, а также как он функционирует и на что он способен. Есть тысячи на выбор, такие сайты, как ThemeForest, где вы можете просматривать и покупать шаблоны премиум-класса, поэтому стоит потратить время заранее, чтобы найти тот, который лучше всего соответствует сайту, который вы хотите создать. Как только вы найдете лучшую тему для себя, купите ее, а затем загрузите файлы темы.
Кроме того, вы можете получить бесплатные темы от WordPress. Тем не менее, они часто требуют гораздо больше работы, поэтому в долгосрочной перспективе обычно разумно инвестировать в хорошо продуманную тему премиум-класса.
Тем не менее, они часто требуют гораздо больше работы, поэтому в долгосрочной перспективе обычно разумно инвестировать в хорошо продуманную тему премиум-класса.
Вот как установить премиальную тему WordPress:
- Перейдите на панель управления WordPress, войдя в свою учетную запись (yourdomain.com/wp-admin).
- На левой панели выберите «Внешний вид», а затем «Темы» в меню.
- Нажмите «Добавить новый» вверху страницы.
- Выберите «загрузить тему».
- Нажмите «Обзор» и найдите ZIP-файл, содержащий файлы темы, которые вы загрузили при покупке.
- Выберите «Установить», а затем нажмите «Активировать».
WordPress
3. Установка плагинов
После установки темы вам необходимо установить и активировать все необходимые плагины, которые помогут расширить функциональность WordPress. В дополнение к плагинам, которые поставляются с вашей темой, есть тысячи на выбор, которые могут делать что угодно: от повышения безопасности сайта до добавления живого чата или превращения вашего редактора страниц в редактор с перетаскиванием. Однако постарайтесь ограничить количество используемых вами плагинов, так как слишком большое их количество может замедлить работу вашего сайта или привести к поломке других плагинов.
Однако постарайтесь ограничить количество используемых вами плагинов, так как слишком большое их количество может замедлить работу вашего сайта или привести к поломке других плагинов.
Например, мы рекомендуем следующие плагины для каждого бизнес-сайта:
- Yoast SEO: Этот плагин поможет вам оптимизировать ваши сообщения для поисковых систем.
- Google Analytics: Отслеживайте трафик и активность вашего сайта. Если вы блоггер, это обязательно, так как большинство брендов не будут работать с вами, если у вас не установлено это.
- Jetpack: Этот плагин обеспечивает безопасность, обслуживание и повышение производительности вашего веб-сайта.
- Akismet: Защитите свой сайт от спама в комментариях к вашим сообщениям в блоге.
- Elementor: Используйте плагин конструктора страниц, например Elementor, чтобы превратить редактор страниц в более удобный для начинающих редактор с функцией перетаскивания.

Вот как установить плагины WordPress:
- На панели инструментов WordPress выберите «плагины» в левом вертикальном меню.
- Нажмите «Добавить новый» в раскрывающемся списке.
- Введите имя плагина, который вы хотите установить.
- Нажмите «установить сейчас», а затем нажмите «активировать».
WordPress
4. Импорт демо-контента (необязательно)
Если вы выбрали премиальную тему, вам нужно будет импортировать демо-контент вашей темы. Без демо-контента ваш сайт будет намного сложнее создать, так как он будет иметь плагины, стили и возможности темы, но не будет никаких предварительно созданных веб-страниц.
Процесс импорта демо-контента зависит от темы. Часто после установки вашей темы вы увидите вкладку в левом вертикальном меню с названием вашего имени. Здесь обычно размещается демо-контент. Если вы не найдете его там, обратитесь к документации вашей темы, чтобы узнать, как импортировать демо-контент, который обычно можно найти в файлах вашей темы (у поставщика, у которого вы его купили).
WordPress
5. Настройка параметров WordPress
Перед тем, как приступить к настройке веб-страниц и созданию контента сайта, необходимо настроить параметры, например указать домашнюю страницу и страницу сообщений в блоге, а также обновить имя сайта. , слоган и значок сайта.
Вот как настроить наиболее часто используемые параметры:
- Логотип: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > «Изменить логотип» > загрузить свой логотип
- Название сайта: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > введите название сайта (также известное как название вашей компании)
- Слоган сайта: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > введите слоган сайта (или просто удалите слоган WordPress по умолчанию)
- Значок сайта: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > в разделе «Значок сайта» нажмите «Изменить изображение» > загрузите изображение, которое вы хотите отобразить в качестве значка сайта (также известного как favicon).

- Домашняя страница: Перейдите в раздел «Внешний вид» > «Настроить» > «Настройки домашней страницы» и выберите веб-страницу, которую хотите сделать домашней.
- Блог: Перейдите в раздел «Внешний вид» > «Настроить» > «Настройки домашней страницы» и в разделе «Страница сообщений» выберите страницу, которую хотите сделать своим блогом.
- Настройки постоянной ссылки: Перейдите в «Настройки» > «Постоянные ссылки», затем выберите предпочтительную структуру (обычно «имя сообщения») и сохраните изменения.
WordPress
6. Создание страниц
Теперь пришло время приступить к созданию веб-страниц, из которых состоят веб-сайты. Например, средний бизнес-сайт включает в себя ряд страниц, таких как домашняя страница, услуги, цены, информация и контакты. В WordPress каждая страница, которая не является записью в блоге (или статьей), считается страницей.
Вот как создавать и/или настраивать страницы в WordPress:
- На панели инструментов WordPress перейдите к «страницам» в левом вертикальном меню.

- Чтобы создать новую страницу, нажмите «добавить новую»
- Чтобы настроить существующую страницу, перейдите на «все страницы», затем найдите страницу в списке страниц и нажмите «Изменить».
- Если вы установили плагин компоновщика страниц, выберите параметр вверху для редактирования с помощью компоновщика страниц (например, «редактировать с помощью Elementor»).
- Напишите копию своего сайта и настройте свои страницы
- Когда вы закончите, нажмите «Опубликовать».
- Повторите эти шаги для любых других страниц, которые вы хотите создать.
WordPress
7. Настройте свое меню
Теперь, когда вы настроили свои страницы, создайте и настройте свое меню. Именно так посетители перемещаются по вашему сайту, поэтому, в зависимости от вашей темы, у вас может быть более одного меню (например, меню в верхней части сайта и одно в нижнем колонтитуле).
Вот как настроить меню сайта:
- На панели управления выберите «Внешний вид» > «Меню».

- Чтобы добавить страницы, выберите страницу в левом списке.
- Нажмите и удерживайте страницы, чтобы изменить порядок меню или вложить страницы в подстраницы под другими.
- Нажмите, чтобы сохранить изменения.
После настройки меню прокрутите вниз ту же страницу и найдите раздел «Настройки меню». В разделе «Показать местоположение» установите флажок рядом с «основным». Это установит меню в качестве главного меню вашего сайта, которое будет отображаться в вашем заголовке.
WordPress
8. Напишите свой первый пост в блоге (необязательно)
Помимо веб-страниц, многие компании также предпочитают добавлять сообщения в блоги, чтобы повысить вероятность того, что их найдут в поисковых системах, таких как Google. Чтобы написать сообщение в блоге, перейдите в раздел «Сообщения» в левом вертикальном меню и нажмите «Добавить новый». Оттуда вы можете редактировать сообщение в блоге так же, как веб-страницу. Одно отличие состоит в том, что, в отличие от страницы, вы можете написать сообщение в блоге, а затем запланировать его публикацию на более позднюю дату.
Вот как создать сообщение в блоге в WordPress:
- Выберите «сообщения» на левой панели панели управления и нажмите «добавить новое».
- Введите название сообщения.
- Выберите категорию, в которую хотите его поместить.
- Напишите свой контент.
- Когда вы закончите, нажмите «Опубликовать».
Обратите внимание: если вы не видите, что сообщения вашего блога отображаются на вашем сайте, вам может потребоваться проверить, что вы обозначили свою страницу блога для WordPress. Для этого перейдите в раздел «Внешний вид» > «Настроить» > «Настройки домашней страницы». Оттуда найдите «страницу сообщений» и выберите страницу, которую вы хотите установить в качестве своего блога.
Featured Partners
Advertisement
1
GoDaddy
1
GoDaddy
Learn MoreOn GoDaddy’s Website
2
SquareSpace
2
SquareSpace
Learn MoreOn SquareSpace’s Website
3
Web. com
com
3
Web.com
Узнать большеНа веб-сайте Web.com
9. Продвигать свой сайт
И последнее, но не менее важное: вы должны планировать продвижение своего веб-сайта. Причина в том, что веб-сайты не обязательно относятся к типу «создайте, и они появятся». Вместо этого, компании, которые находят в Интернете, — это те, которые вложили средства в различные маркетинговые стратегии веб-сайтов, чтобы помочь их сайту стать заметным в Интернете, что поможет привлечь посетителей на ваш сайт.
Вот несколько наиболее эффективных способов продвижения вашего сайта:
- Отправьте свой URL-адрес в консоль поиска Google, чтобы ускорить его ранжирование.
- Создайте учетные записи социальных сетей для своего веб-сайта и включите ссылки в свои сообщения (например, бизнес-страницу Facebook, учетную запись Instagram или бизнес-аккаунт Pinterest).
- Разместите свой веб-сайт в соответствующих онлайн-каталогах (например, «Желтые страницы», Tripadvisor, Yelp).

- Создайте учетную запись Google My Business, чтобы вас можно было найти в локальном поиске.
- Добавьте свой бизнес в Better Business Bureau.
- Добавьте URL-адрес своего веб-сайта в свою подпись электронной почты, визитные карточки или любые другие маркетинговые материалы, которые вы можете использовать.
Лучший способ продвижения веб-сайта — использовать различные стратегии, обеспечивающие максимальную известность вашего сайта и наилучшие шансы найти его в Интернете.
Преимущества WordPress
WordPress — самая популярная платформа для ведения блогов, которую используют более 43% пользователей Интернета. Он популярен по одной причине. Он используется для создания веб-сайтов, блогов, сложных порталов, бизнес-сайтов, а также приложений, обладающих огромной гибкостью и возможностями настройки. Программное обеспечение WordPress.org является бесплатным и с открытым исходным кодом, что делает его мечтой программиста. WordPress также поддерживается большим сообществом разработчиков и пользователей, которые всегда создают новые плагины, виджеты, темы и другие полезные функции, повышающие ценность работы.
Часто задаваемые вопросы
Есть ли разница между WordPress.com и WordPress.org?
Да, между WordPress.com и WordPress.org есть несколько различий. Основное отличие состоит в том, что WordPress.com полностью размещен на хостинге, а WordPress.org — на собственном хостинге.
Может ли новичок создать сайт на WordPress?
Да, хотя WordPress часто используется разработчиками для создания очень сложных веб-сайтов, новички также могут использовать WordPress. Это не самая удобная CMS для начинающих, но со временем любой может научиться ее использовать. И поскольку это такая популярная CMS, в Интернете доступно множество бесплатной информации, которая поможет вам научиться создавать веб-сайт WordPress.
Могу ли я создать сайт на WordPress бесплатно?
Сайт на WordPress можно создать бесплатно, но если вы хотите использовать собственное доменное имя вместо поддомена (например, businessname.wordpress.com), вам придется заплатить за хостинг. Конечно, хостинг доступен по цене от 3 до 10 долларов в месяц, так что это небольшая цена за то, чтобы выглядеть профессионально и вызывать доверие.
Конечно, хостинг доступен по цене от 3 до 10 долларов в месяц, так что это небольшая цена за то, чтобы выглядеть профессионально и вызывать доверие.
Сколько стоит создать сайт на WordPress?
Стоимость создания веб-сайта WordPress может сильно различаться в зависимости от ряда факторов, таких как, создаете ли вы его сами или нанимаете веб-дизайнера, ваши потребности в хостинге, а также стоимость темы и плагинов. Для понимания: средний малый бизнес, желающий потратить время на изучение того, как использовать WordPress, может создать свой собственный сайт всего за 100 долларов или около того, используя только тему премиум-класса (обычно от 25 до 80 долларов) и план веб-хостинга (около от 3 до 10 долларов в месяц).
Насколько масштабируемы конструкторы веб-сайтов?
Конструкторы веб-сайтов легко масштабируются, и ваш план можно легко изменить в соответствии с потребностями вашей растущей команды. Если вы переросли даже пакет услуг высшего уровня, многие поставщики предлагают функциональные возможности корпоративного уровня по индивидуальной цене. Возможно, стоит связаться со службой поддержки вашей системы, чтобы узнать больше.
Возможно, стоит связаться со службой поддержки вашей системы, чтобы узнать больше.
Что лучше: WordPress или Wix?
WordPress, как правило, является лучшим выбором для создателей веб-сайтов с техническим опытом или для крупных веб-сайтов, которым требуется большая гибкость. Wix — хороший выбор, если вам нужен конструктор сайтов без кода и редактор с перетаскиванием. При этом вы можете создать простой веб-сайт с шаблонами WordPress. Вы можете прочитать больше о том, как они сравниваются здесь.
Была ли эта статья полезна?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Кэти Хаан, магистр делового администрирования, бывший финансовый консультант, ставший писателем и бизнес-тренером. Более десяти лет она помогает владельцам малого бизнеса зарабатывать деньги в Интернете. Когда она не пробует новейшие технологии или не ведет блог о путешествиях со своей семьей, вы можете найти ее, свернувшись калачиком, с хорошим романом.
Более десяти лет она помогает владельцам малого бизнеса зарабатывать деньги в Интернете. Когда она не пробует новейшие технологии или не ведет блог о путешествиях со своей семьей, вы можете найти ее, свернувшись калачиком, с хорошим романом.
Келли — редактор SMB, специализирующийся на запуске и маркетинге новых предприятий. Прежде чем присоединиться к команде, она была контент-продюсером в Fit Small Business, где работала редактором и стратегом, занимаясь маркетинговым контентом для малого бизнеса. Она бывший предприниматель Google Tech и имеет степень магистра международного маркетинга Эдинбургского университета Нейпир. Кроме того, она ведет колонку в журнале Inc.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Во-первых , мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью.
Во-первых , мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
. Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
Как создать веб-сайт с помощью WordPress за десять шагов
(Последнее обновление: 2 марта 2023 г.)
Настройка вашего веб-сайта WordPress может показаться сложной задачей, если вы никогда раньше не делали ничего подобного. К счастью, одним из лучших преимуществ WordPress является то, что он очень удобен и интуитивно понятен. Почти каждый может это сделать!
Хотя техническая часть настройки веб-сайта WordPress несложна, знать, что разместить на вашем веб-сайте и как заставить его работать на вас, может быть очень легко.
Однако, прежде чем мы перейдем к шагам, давайте проясним, что такое веб-сайт WordPress, почему его следует выбрать и что следует учитывать, прежде чем приступить к созданию веб-сайта с использованием WordPress.
- Что такое веб-сайт WordPress?
- Почему стоит выбрать WordPress для создания веб-сайта?
- WordPress.
 com против WordPress.org
com против WordPress.org - Как создать сайт WordPress
WordPress — это бесплатная CMS (система управления контентом) с открытым исходным кодом, написанная на PHP и работающая с базой данных MySQL/MariaDB. Проще говоря, WordPress — это бесплатная и открытая платформа, конструктор веб-сайтов, где вы можете создавать простые и легкие веб-сайты для своего бизнеса и блогов.
В WordPress есть множество функций, в том числе шаблоны, в которые вы можете просто вставить свою информацию и создать веб-сайт, плагины, надстройки, различные темы и многое другое.
Существуют и другие способы создания веб-сайтов, но WordPress всегда был самой популярной и наиболее используемой платформой с открытым исходным кодом для создания веб-сайтов. Хотите знать, почему так много людей выбирают WordPress, а не любую другую платформу?
Почему стоит выбрать WordPress для создания сайта? Хотя изначально WordPress был разработан как платформа для ведения блогов и соответствующих публикаций, сейчас это платформа, на которой основана треть всех интернет-сайтов. Это благодаря множеству преимуществ WordPress для владельцев веб-сайтов, таких как:
Это благодаря множеству преимуществ WordPress для владельцев веб-сайтов, таких как:
В WordPress можно делать практически все, от малого бизнеса до магазинов электронной коммерции. Что бы вы ни выбрали, WordPress будет к этому адаптироваться.
Удобный для пользователяСайт WordPress можно запустить и запустить за несколько минут, даже если у вас нет технических знаний. Все, что вам нужно, это доменное имя и учетная запись веб-хостинга.
Темы и плагиныВ то время как темы WordPress предлагают вам широкий выбор внешнего вида и функций вашего сайта, плагины — это специализированные функции, которые удовлетворяют конкретные потребности вашего сайта, такие как корзины покупок, контактные формы, галереи и многое другое.
Высокий рейтинг Поскольку сайты WordPress так многочисленны и регулярно обновляют контент, они включают в себя плагины и различные инструменты, которые помогают им создавать запланированный и оптимизированный контент — они часто ранжируются выше, чем сайты, которые не созданы на Вордпресс.
Помимо этих преимуществ, у людей есть еще больше причин выбирать WordPress, в том числе тот факт, что сайты WordPress адаптированы для мобильных устройств, имеют встроенный блог и предлагают отличное обслуживание клиентов.
Теперь, когда вы знакомы с преимуществами веб-сайта WordPress, вы также должны знать, что не следует путать WordPress.com с WordPress.org — оба они разные. Узнайте больше ниже.
WordPress.org или WordPress.com — что выбрать?Люди часто ошибочно полагают, что .org и .com — это один и тот же WordPress.
WordPress.org — это когда вы размещаете свой сайт на WordPress, что означает, что у вас есть полная свобода изменения и настройки веб-дизайна — рекомендуется, если вы знакомы с тем, как работает WordPress. Вы можете получить наиболее настраиваемый конструктор сайтов при размещении собственного сайта.
С другой стороны, WordPress.com — это когда WordPress.com заботится о вашем веб-сайте за вас, включая хостинг. Таким образом, у вас будет меньше свободы в веб-дизайне. Тем не менее, это проще и проще — рекомендуется, если вы новичок.
Таким образом, у вас будет меньше свободы в веб-дизайне. Тем не менее, это проще и проще — рекомендуется, если вы новичок.
Теперь, когда вы знаете основы WordPress и знаете, как легко создать веб-сайт, давайте узнаем, как создать веб-сайт WordPress.
Как создать сайт на WordPressЧтобы начать работу с WordPress, нужно выполнить десять простых шагов. Просто следуйте им, и вы сразу же начнете работать.
Шаг 1: Определите свой сайт.Прежде чем делать что-либо, связанное с WordPress, вам нужно выбрать свою нишу. Попытка разработать веб-сайт WordPress о том, что было сделано 10 000 раз, не принесет пользы. Если ваш сайт WordPress не предназначен для существующего бизнеса, убедитесь, что вы выбрали тему, которая действительно вас интересует, чтобы вам не казалось рутиной обновлять свой сайт сейчас или через несколько месяцев.
Шаг 2: Выберите доменное имя. Ваше доменное имя должно иметь прямое отношение к нише, которую вы выбрали на шаге 1, и это должно быть имя, которое пользователям будет настолько легко запомнить, что они никогда его не забудут. Проведение некоторых исследований ключевых слов также может быть полезным. Застряли на определенном имени, но .com уже занят? Попробуйте .net или .co.
Проведение некоторых исследований ключевых слов также может быть полезным. Застряли на определенном имени, но .com уже занят? Попробуйте .net или .co.
Следующим вашим шагом будет поиск надежного веб-хостинга для поддержки вашего сайта. Здесь, в HostPapa, мы предлагаем лучшие в отрасли серверы и инфраструктуру. Наша многоязычная поддержка клиентов доступна через чат, электронную почту и телефон; мы также поддерживаем обширную базу знаний и видеоуроки. Как насчет общего или выделенного сервера?
Общий веб-хостинг в большинстве случаев подойдет, и он очень популярен среди пользователей WordPress. Узнайте больше о типах веб-хостинга ниже.
Общий хостинг Общий хостинг — это самый простой тип веб-хостинга. Это похоже на аренду дома с одним или несколькими соседями по комнате — в случае веб-хостинга количество участников достигает нескольких тысяч. Когда вы покупаете виртуальный хостинг, домен вашего бизнеса будет размещен на сервере и на всех веб-сайтах, которые используют тот же хостинг, что и вы.
Наиболее значительным преимуществом виртуального хостинга является его стоимость. Поскольку одна и та же услуга веб-хостинга предлагается тысячам сторон, стоимость сервера делится, и поставщики услуг могут предлагать очень доступные цены. Во-вторых, виртуальный хостинг очень прост и удобен для новичков.
Хотя виртуальный хостинг — это хорошо, иногда он может иметь эффект плохого соседа, что приводит к снижению скорости или простоям. Даже линия обслуживания клиентов забивается. Еще один недостаток заключается в том, что вы не можете настроить свою веб-среду, что повлияет на другие веб-сайты. В целом, виртуальный хостинг — это хорошо.
VPS-хостингВ то время как виртуальный хостинг похож на аренду квартиры с соседями по комнате, VPS-хостинг больше похож на аренду квартиры в многоквартирном доме.
Хостинг VPS гораздо более желателен, чем виртуальный хостинг, из-за его многочисленных преимуществ, включая надежность, лучшее и равномерное распределение ресурсов, гибкость и возможность увеличить количество доступных вам ресурсов.
При этом хостинг VPS может быть намного дороже, чем виртуальный хостинг, в зависимости от провайдера веб-хостинга.
Выделенный хостингВыделенный хостинг обычно выбирают крупные компании с несколькими веб-сайтами. На выделенном хостинге у вас есть свой отдельный сервер, и вы пользуетесь всеми его преимуществами. Нет плохих соседей, нет угроз безопасности и полная свобода настройки.
Если вы новичок в этом деле, выделенный хостинг не для вас — это огромный скачок в цене и технической сложности, который того не стоит, если у вас нет существенных ноу-хау. Во-вторых, поскольку вы кладете все яйца в одну корзину, незначительный сбой безопасности на вашем сервере может повредить весь сервер, включая весь ваш веб-сайт и информацию. Служба VPN может помочь вам, повысив общую безопасность.
Помимо этих трех основных типов хостинга, существуют и другие, в том числе облачный хостинг, хостинг через посредников и хостинг с самообслуживанием. Совет: если вы создаете веб-сайт с нуля для своего нового бизнеса, вам следует использовать виртуальный хостинг.
Рискуя констатировать очевидное, как только вы нашли свой веб-хостинг и доменное имя, пришло время установить WordPress и приступить к работе. В HostPapa установка WordPress невероятно проста и занимает всего несколько минут с нашим установщиком скриптов Softaculous.
Шаг 5: Выберите тему WordPress.Далее вам нужно выбрать тему дизайна для вашего сайта WordPress. Доступны тысячи и тысячи тем, от абсолютно бесплатных до сотен долларов. При выборе темы постарайтесь убедиться, что она подходит как для темы вашего сайта, так и для макета и контента, который вы планируете публиковать.
Среди вариантов темы WordPress премиум-класса для WordPress вы найдете набор готовых вариантов для различных тем. К ним относятся бизнес, услуги, красота, мода, фотография, образование, еда и многие другие. Каждый из них может стать отличной базой для сайта, о котором вы всегда мечтали.
Одной из самых популярных премиальных тем WordPress является Monstroid2 — очень легкая многоцелевая тема с конструктором перетаскивания.
A Плагин WordPress — это программа, написанная на языке сценариев PHP, которая добавляет определенные функции или услуги на веб-сайт WordPress. Плагины WordPress обеспечивают широкие возможности настройки и гибкость вашего сайта WordPress, а также ценные функции и инструменты для ваших посетителей, такие как добавление живого чата.
Возможно, вы не начнете с большого количества плагинов, но чем дольше вы используете WordPress, тем больше преимуществ вы найдете для своего сайта. Некоторые из наших фаворитов включают JetPack и Yoast SEO. Вы можете найти опцию «Плагины» в панели администратора WordPress.
Шаг 7: Заполните административные страницы. Важные страницы включают страницу контактов, страницу сведений, страницу конфиденциальности и страницу отказа от ответственности. Избавьтесь от них, прежде чем сосредоточиться на добавлении контента на свой сайт — в конце концов, их проще добавить сейчас, чем позже, когда вы закончите публиковать все другие, более интересные материалы! Эти страницы также служат для защиты как вас, так и посетителей вашего сайта.
После публикации важных административных страниц пришло время добавить интересный контент. Какой бы ни была ваша ниша, вы должны убедиться, что включаете много качественного контента для своих читателей. Сделайте свои страницы визуально насыщенными и, кроме того, сделайте своим приоритетом регулярное добавление нового контента. Если вы ведете блог, добавляйте хотя бы одно изображение к каждому сообщению. Это не только дает вашим читателям возможность поделиться в социальных сетях, но и делает ваш контент более привлекательным. Независимо от того, решите ли вы добавлять контент ежедневно, еженедельно или ежемесячно, создание календаря контента поможет вам не сбиться с пути.
Шаг 9: Не забывайте о маркетинге! Маркетинг вашего нового сайта — это двойная задача. Во-первых, SEO (поисковая оптимизация): убедитесь, что на ваших страницах есть релевантные ключевые слова в заголовке, описании и основном тексте. Во-вторых, найдите время для продвижения вашего сайта любым возможным способом. Бесплатные варианты включают в себя использование форумов сайтов социальных сетей и рассылку регулярного информационного бюллетеня по электронной почте. Вы также можете размещать гостевые публикации и комментировать в блогах, форумах и сообществах, чтобы наращивать социальные связи и повышать популярность ссылок.
Во-вторых, найдите время для продвижения вашего сайта любым возможным способом. Бесплатные варианты включают в себя использование форумов сайтов социальных сетей и рассылку регулярного информационного бюллетеня по электронной почте. Вы также можете размещать гостевые публикации и комментировать в блогах, форумах и сообществах, чтобы наращивать социальные связи и повышать популярность ссылок.
Ваш контент — ваш самый ценный актив, поэтому обязательно сделайте резервную копию своего сайта! Для вашего блога это означает резервное копирование вашего контента на случай сбоя, поэтому вам не придется начинать все сначала. Если вы не создаете резервные копии сообщений, плагинов и партнерских ссылок, вам может потребоваться некоторое время, прежде чем вы снова встанете на ноги. Если у вас нет времени на регулярное резервное копирование вашего сайта, ваш веб-хостинг должен предложить альтернативу. HostPapa, например, предлагает потрясающую автоматизированную службу резервного копирования веб-сайтов, настройка которой занимает всего несколько минут — вам больше не нужно беспокоиться о резервном копировании вашего сайта!
Кроме того, стоимость является одним из факторов, который держит многих людей на заборе при создании веб-сайта. Хотя изначально мы упоминали о создании веб-сайта на WordPress — это правда, потому что WordPress бесплатен, если вы не выбираете дополнительные услуги премиум-класса.
Хотя изначально мы упоминали о создании веб-сайта на WordPress — это правда, потому что WordPress бесплатен, если вы не выбираете дополнительные услуги премиум-класса.
Вот и все — WordPress за десять простых шагов!
Как создать веб-сайт с помощью WordPress
Раньше создание веб-сайта было масштабным проектом. Дорого тоже.
Предприятиям нужно было работать с агентством онлайн-маркетинга, которое брало бы с них десятки тысяч долларов за создание сайта. Если вы хотели профессионально выглядящий сайт, это был ваш единственный вариант.
Вещи стали лот дешевле и проще. Самый популярный вариант, который стоит всего несколько долларов в месяц для начала, — это создание веб-сайта с помощью WordPress.
Существует несколько подходов к созданию веб-сайта, но об этом позже. Давайте начнем.
Лучший веб-хостинг для WordPress для создания веб-сайта с помощью WordPress
Если вы хотите создать веб-сайт с помощью WordPress, вам понадобится веб-хостинг WordPress. Вот лучшие варианты.
Вот лучшие варианты.
- Hostinger-Best для размещения сотни сайтов с бюджетом
- BlueHost-Best для создания вашего первого веб-сайта WordPress
- Greengeeks — Best For Eco-Friendly Websordly 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9 — BEST FOR For ECO-Friendly WEALDENTY 9
- —. Лучше всего подходит для размещения нескольких сайтов WordPress с огромным трафиком
- Nexcess – лучше всего подходит для легкой подготовки веб-сайта
- Siteground – лучше всего подходит для сайтов электронной коммерции с простой миграцией сайта
- Маховик – лучший вариант, если вы хотите, чтобы профессионалы перенесли ваш сайт за вас
- Kinsta – лучший вариант для автоматического масштабирования при неожиданных всплесках трафика Вы можете прочитать наши полные обзоры каждого веб-хостинга WordPress здесь.

9 шагов для создания веб-сайта с помощью WordPress
Вот девять простых шагов для создания веб-сайта с нуля с помощью WordPress:
- Выберите имя и найдите домен для своего веб-сайта
- Зарегистрируйте свое доменное имя
- Решите, какой сайт вы создаете
- Получите хост для своего веб-сайта
- Установите WordPress
- Привяжите свой домен к вашему хосту
- Установите тему WordPress
- Добавьте контент на свой веб-сайт
- Продолжайте развивать свой веб-сайт
Вы легко сможете выполнить эти шаги в течение следующих 120 минут.
Шаг 1: Выберите имя и найдите домен для своего веб-сайта
Время сказать горькую правду: многие хорошие доменные имена уже заняты.
Вот как может пройти сеанс именования:
- В момент вдохновения мы придумываем удивительное имя.
- Мы держим это имя месяцами, а то и годами.
- Пора начинать дела, так что идем покупать домен.

- Домен занят.
- Мы пробуем дюжину небольших вариаций нашей первоначальной идеи, все принимаются.
- Ничего страшного, мы придумали одно блестящее имя, мы придумаем другое.
- Резервная копия №2 = принята.
- Резервная копия идеи №3 = принята.
- Резервная копия идеи №4 = принята.
- Наступает отчаяние.
- Мы начинаем рассматривать имена, которые на самом деле нам не нравятся, надеясь, что что-нибудь доступно.
- Придумываем 2-3 варианта, которые нам совсем не нравятся.
- Затем мы тратим неделю на то, чтобы придумать имя, которое было бы доступным и с которым мы могли бы жить.
- Наконец-то мы его нашли.
Веб-сайты также настолько прочно вошли в нашу повседневную жизнь, что лучше изменить название компании, чтобы оно соответствовало доступному домену, чем выбирать некачественный домен. В результате этого процесса я почти всегда получаю совершенно другое имя, чем планировал изначально.

Вот почему я считаю шаги «назвать свой бизнес» и «купить домен» для создания бизнеса одним и тем же шагом. Я стараюсь запирать себя в имени только тогда, когда у меня есть домен.
Здесь мы составили подробное руководство по покупке доменов.
Хорошей новостью является то, что остальные шаги очень просты после того, как вы приобрели домен. Это первый и самый сложный шаг в создании вашего сайта.
Шаг 2: Зарегистрируйте свое доменное имя
Сначала вам нужно узнать разницу между регистратором домена и веб-хостингом.
Регистратор доменов — это компания, специализирующаяся на покупке и регистрации доменов.
Веб-хост, с другой стороны, специализируется на работе серверов, на которых размещены веб-сайты. Здесь «живет» ваш сайт.
Каждый веб-хост будет отчаянно пытаться заставить вас и зарегистрировать через них домен. Ведь для них это больше денег. Они потратили большую часть своих ресурсов на создание услуги хостинга, а затем предлагают регистрацию домена для удобства, немного повышают цену и получают от вас приличную дополнительную прибыль.

Моя философия заключается в том, чтобы покупать вещи у компаний, которые специализируются именно на этом. Цены будут лучше, качество тоже. Вот почему я также использую регистратора доменов для покупки доменов и веб-хостинга для хостинга. Я никогда не путаю два.
Лучший регистратор доменов — Domain.com . Там у меня есть все мои доменные имена.
Подробный обзор регистраторов доменов мы подготовили здесь.
Шаг 3: Решите, какой сайт вы создаете
Большинство руководств по созданию веб-сайтов подталкивают вас к использованию WordPress. Это самый популярный и гибкий конструктор сайтов. И это обычно хорошая рекомендация.
Но есть несколько ситуаций, когда я рекомендую другие варианты.
Простое портфолио или сайты-визитки
Многим компаниям нужен простой веб-сайт, который сообщает людям несколько вещей:
- Для кого предназначен бизнес
- Чем занимается бизнес work
- Контактная информация
Вам нужно сообщить основную информацию — и все.
 Если это то, что вам нужно, Wix — лучший вариант для создания вашего сайта. Он невероятно прост в использовании и даст вам профессиональный сайт по очень низкой цене. Это идеально подходит для малого бизнеса.
Если это то, что вам нужно, Wix — лучший вариант для создания вашего сайта. Он невероятно прост в использовании и даст вам профессиональный сайт по очень низкой цене. Это идеально подходит для малого бизнеса.Они создали самый простой и удобный конструктор сайтов. Поистине, его приятно использовать, и он имеет смысл, когда вам просто нужен чистый, профессионально выглядящий сайт, который дает основную информацию о вашем бизнесе. Он идеально подходит для малого бизнеса, фрилансеров и художников.
Сайты электронной торговли
Если вы планируете создать интернет-магазин для своего сайта, не используйте WordPress. У нас есть целый пост о том, когда использовать WordPress для электронной коммерции, а когда нет. Краткая история: редко имеет смысл использовать WordPress для электронной коммерции.
Можно, если очень хочется, но это не самый оптимальный способ.
На сегодняшний день лучшим вариантом снова является Wix. Раньше в области инструментов для электронной коммерции было больше конкуренции, но Wix слишком далеко опередил даже Shopify.

Если вы идете по этому пути, у нас есть 9-шаговое руководство по созданию веб-сайта электронной коммерции. У нас также есть руководство о том, как открыть магазин, который приведет к реальным продажам. Оба этих руководства укажут вам правильное направление.
Сайты блогов
Если вы знаете, что хотите вести блог или планируете размещать много контента, начните с WordPress. Большая часть этого руководства посвящена созданию веб-сайта на WordPress. (У нас также есть подробное руководство по созданию блогов здесь.)
Большинство веб-сайтов на самом деле являются просто блогами. Некоторые из крупнейших и наиболее известных веб-сайтов в Интернете — это блоги. WordPress поддерживает более 30% всего Интернета. Так что это единственный реальный вариант для начала блога в наши дни.
Как насчет Joomla или Drupal? Или Типпад?
Около десяти лет назад WordPress оставил все эти платформы далеко позади. На данный момент они даже не являются законными вариантами.
 Выбирайте WordPress — не бывает ни одной ситуации, когда вы об этом пожалеете.
Выбирайте WordPress — не бывает ни одной ситуации, когда вы об этом пожалеете.Когда я впервые начал заниматься этим онлайн, сайты на Drupal были еще довольно распространены. Я сотрудничал с моим другом-инженером, и мы проделали большую работу по переносу сайтов с Drupal на WordPress. Даже тогда WordPress был явным победителем.
Теперь, когда я натыкаюсь на сайт с любым из этих других инструментов, это довольно захватывающе. Это как найти древний артефакт. : Этот все еще существует!? Как увлекательно!»
Не используйте какие-либо из этих других инструментов, придерживайтесь WordPress.
Все остальное
Если вы не уверены или у вас есть другое видение вашего сайта, выходящее за рамки вышеперечисленных категорий, используйте WordPress. Это одна из самых гибких платформ. Он будет заниматься электронной коммерцией, создавать простые портфолио, создавать сайты с массовым контентом, создавать маркетинговые сайты из списка Fortune 500, он будет делать все.

Возможно, в некоторых ситуациях вам придется настраивать его больше, чем на других платформах, но вы можете заставить WordPress делать все, что захотите. И почти каждый, кто занимается онлайн-маркетингом, знает толк в WordPress, поэтому вы сможете найти множество людей, которые помогут вам, когда придет время.
Независимо от того, хотите ли вы создать свой сайт вручную или у вас есть агентство онлайн-маркетинга, которое сделает это за вас, вам все равно следует строить поверх WordPress. Это упростит работу по программированию и позволит вам редактировать основные элементы на вашем сайте без необходимости редактирования кода. Я управлял маркетинговыми сайтами венчурных технологических стартапов, в которых работали десятки инженеров — наш маркетинговый сайт все еще был построен на основе WordPress. Это стандартный выбор.
Шаг 4. Получите хостинг для вашего веб-сайта
Теперь пришло время немного углубиться в суть. Следующие шаги действительно зависят от ваших реальных целей.

Если вам нужен сайт электронной коммерции, пропустите оставшуюся часть этого руководства и следуйте нашему руководству по созданию сайта электронной коммерции.
Для всего остального следуйте этому руководству!
Итак, WordPress — это инструмент, который вы будете использовать для создания своего веб-сайта. Но вам также нужен веб-хостинг. Это реальный сервер, на котором будет храниться ваш сайт и который будет доступен для всех, кто его посещает.
У каждого веб-сайта в Интернете есть провайдер веб-хостинга. И лучшим местом для большинства людей является Hostinger, надежный и качественный хостинг.
Вы также можете ознакомиться с нашим руководством, в котором представлены все лучшие веб-хостинги для сравнения провайдеров.
Если вам нужен управляемый хостинг WordPress от Hostinger, цена начинается всего с 1,99 доллара США за один веб-сайт, и все планы Hostinger поставляются с 30-дневной гарантией возврата денег.
Шаг 5: Установите WordPress
Hostinger предлагает отличную функцию установки WordPress в один клик.

Преимущество в том, что интегрировать веб-хостинг с WordPress невероятно просто. Он должен быть явно доступен, когда вы входите в свою учетную запись Hostinger.
Шаг 6. Направьте свой домен на хост
Давайте кратко подведем итоги.
- Вы купили домен у регистратора доменов.
- Вы подписались на тарифный план хостинга.
- Вы установили WordPress на свой хост.
Теперь вы собираетесь соединить все это вместе, указав свой домен на свой хост. Затем, когда люди перейдут на ваш домен, они окажутся на вашем сайте.
Необходимо применить несколько технических настроек. Это включает в себя настройку нескольких параметров сервера имен у вашего регистратора домена для вашего домена. Ваш хост даст вам правильные настройки; вы ищете их настройки сервера имен.
Если вы запутались, просто обратитесь к представителю службы поддержки с хоста, и они вам помогут.
Получив информацию о сервере имен с вашего хоста, войдите в регистратор своего домена и настройте эти параметры для домена, который вы хотите указать на своем сайте.

Шаг 7: Установите тему WordPress
WordPress — это сердце вашего веб-сайта. Это поддерживает ваш сайт в рабочем состоянии. Относитесь к нему хорошо, и он будет хорошо относиться к вашему бизнесу.
WordPress использует темы, чтобы определить, как выглядит ваш сайт. Это позволяет очень легко изменить внешний вид вашего сайта, не перестраивая его с нуля. Поменяйте свою старую тему на новую и та-да! Ваш дизайн будет выглядеть совершенно иначе.
Сейчас я покупаю все свои темы в StudioPress.
Обратите внимание, WP Engine купил StudioPress и теперь включает все темы StudioPress в свои планы хостинга. WP Engine дороже, но он идеально подходит для серьезных блоггеров. Это отличный способ сэкономить деньги на вашей теме, если вы планируете создать большой сайт для начала.
WP Engine — еще один из рекомендуемых нами хостов, если вы ищете лучший. Недостатком является то, что WP Engine, как правило, дороже, чем другие хосты. Это, вероятно, излишне, если вы только начинаете или создаете свой первый веб-сайт.

Вернуться к темам, есть ли другие варианты?
Еще бы. У ThemeForest и Pixelgrade есть рынок тем WordPress. Есть буквально десятки тысяч тем на выбор. Обычно они находятся в диапазоне цен от 30 до 60 долларов. При поиске темы я ранжирую их по самой популярной или самой высокой оценке. Затем я выбираю тот, который мне лично нравится.
После того, как вы приобрели тему, перейдите в настройки темы WordPress и загрузите свою тему. Настройки темы находятся в разделе «Внешний вид» в боковом меню WordPress. Вам нужно нажать «Добавить новую» и «Загрузить тему», чтобы увидеть эту опцию для загрузки:
Загрузите ZIP-файл, который вы получили при покупке темы.
После загрузки вам также нужно нажать «активировать» тему в WordPress, чтобы она заработала.
Шаг 8. Добавьте контент на свой веб-сайт
Теперь пришло время создать отдельные страницы для вашего сайта.
Вы сделаете это в WordPress.
В WordPress есть два типа контента: страницы и посты.

Думайте о сообщениях как о сообщениях в блогах, которые публикуются в разделе «блог» на сайте. Если вы не планируете вести блог, вы можете полностью пропустить сообщения.
Страницы — это наиболее постоянные страницы вашего веб-сайта. Нравится ваша страница «О нас» или «Контакты». Когда вы впервые создаете свой веб-сайт, вы хотите получить набор страниц в реальном времени, чтобы ваш сайт выглядел реальным.
У каждого веб-сайта есть несколько стандартных страниц, которые вы должны создать:
- Домашняя страница — ваша тема WordPress обычно имеет настройки для этой страницы.
- Контактная страница — создайте новую страницу и установите плагин формы WordPress, чтобы вы могли добавить форму на страницу.
- О странице. Расскажите свою историю и почему вы начали свой бизнес.
- Страницы продуктов или услуг. Для основных услуг или продуктов, которые вы предлагаете, рекомендуется создать для каждого отдельную страницу.
- Блог.
 Если вы создаете блог, убедитесь, что все ваши сообщения перечислены здесь.
Если вы создаете блог, убедитесь, что все ваши сообщения перечислены здесь.
Этот список поможет вам начать работу. Вы всегда можете добавить больше позже.
Шаг 9. Продолжайте развивать свой веб-сайт
Теперь у вас есть красивый, полностью функционирующий сайт.
Но есть много дополнительных настроек, которые вы можете выполнить для своего сайта: добавить плагины WordPress, которые обновят ваш сайт, создать блог, добавить список адресов электронной почты, увеличить трафик, список бесконечен.
Вам не нужно делать никаких дополнительных действий. Это зависит от ваших приоритетов и целей.
Сайт постоянно развивается. То, как оно выглядит после того, как вы впервые его создадите, не будет таким, каким оно будет выглядеть через пару месяцев. По крайней мере, это так, если вы активно работаете и развиваете свой сайт.
Когда вы будете готовы, эти руководства расскажут вам о дополнительных вещах, о которых стоит подумать:
- Хотите улучшить SEO? Ознакомьтесь с лучшими SEO-плагинами для WordPress и 5 простыми шагами по созданию карты сайта для веб-сайта
- Хотите, чтобы ваш сайт загружался быстрее? Прочтите 5 лучших плагинов кэширования WordPress
- Хотите привлечь больше читателей? См.
 Совершенно новый блог. Нет трафика. Вот что делать. и Лучшие службы электронного маркетинга
Совершенно новый блог. Нет трафика. Вот что делать. и Лучшие службы электронного маркетинга - Хотите научиться вести блог у профессионалов? Мы собрали многолетний контент блогов в нашем мега-посте Все о блогах
Наш общий взгляд на создание веб-сайта
Не запутайтесь во всех различных вариантах создания веб-сайта.
Для более подробного ознакомления с тем, что мы думаем об этом, ознакомьтесь с нашим предварительным руководством по созданию веб-сайта.
WordPress — король
Опять же, я настоятельно рекомендую создать свой веб-сайт с помощью WordPress, особенно если вы создаете блог или бизнес-сайт.
Некоторые из крупнейших веб-сайтов в Интернете созданы на основе WordPress. TechCrunch, The New Yorker, Variety и MTV News, и это лишь некоторые из них. Для этого есть причина: это лучшая CMS, без исключения.
Это платформа с открытым исходным кодом, которая позволяет вам запускать свой веб-сайт с очень небольшими техническими знаниями.
 Это также самая популярная платформа для ведения блогов, поэтому существуют сотни тысяч небольших веб-сайтов, использующих WordPress.
Это также самая популярная платформа для ведения блогов, поэтому существуют сотни тысяч небольших веб-сайтов, использующих WordPress.WordPress используется 33,4% всех веб-сайтов, а его доля на рынке систем управления контентом составляет 60,3%.
Большая часть нашего контента сосредоточена на WordPress, потому что мы используем его для всех наших веб-сайтов за пределами электронной коммерции.
Вот руководство о том, как создать свой сайт на WordPress.
Wix для электронной коммерции
Что касается электронной коммерции, нам нравится Wix — конструктор веб-сайтов для электронной коммерции, позволяющий быстро запустить интернет-магазин.
Реальность такова, что создание и управление интернет-магазином может быть огромной проблемой. Wix снимает эту боль. Наверное, поэтому они так быстро растут.
Вот руководство о том, как создать свой сайт на Wix.
Десятки других вариантов
Если вы читаете это прямо сейчас, то вы определенно попадаете в категорию тех, кому следует использовать WordPress или Wix.

В редких случаях имеет смысл создать веб-сайт с помощью Squarespace или аналогичного конструктора веб-сайтов.
В других (очень) редких случаях может иметь смысл создание собственного веб-сайта.
Дополнительные руководства по созданию веб-сайта и управлению им
Ниже приведен основной список всех наших лучших ресурсов для создания веб-сайта.
Для общей информации:
Как спланировать новый веб-сайт
Как купить ПРАВИЛЬНОЕ доменное имя – Подробное руководство
Как разработать свой первый фирменный стиль с ограниченным бюджетом
5 лучших разработчиков веб-сайтов
5 лучших регистраторов доменов
10 трендовых цветовых схем веб-сайтов 2019 года
9 мест для получения изображений веб-сайтов (платных и бесплатных)
2 Лучшие шрифты для веб-сайтов, которые сочетаются друг с другом в 2019 г.0002 Сколько копий вы должны написать на своей домашней странице?
10 Техники контактной страницы, которые заставят людей связаться с вами
Как создать важную страницу «О нас»
Как создать веб-сайт Wix за 6 простых шагов
Для получения полезной информации об оптимизации по мере запуска вашего сайта:Скорость веб-сайта
Удобство использования веб-сайта
Безопасность веб-сайта
Удобство веб-сайта для мобильных устройств
5 простых шагов для создания карты сайта для веб-сайта
Следует ли вам перевести свой сайт на HTTPS? Плюсы и минусы
10 основных принципов, которые ускоряют загрузку вашего сайта
Подробнее о веб-хостинге:
Чтобы иметь веб-сайт, вам нужен провайдер веб-хостинга.

Мы рекомендуем Bluehost для большинства людей. Для опытных пользователей WordPress с веб-сайтами с высокой посещаемостью в какой-то момент может иметь смысл перейти на WP Engine.
Подробнее о лучших компаниях веб-хостинга здесь.
Вот несколько дополнительных руководств, которые помогут вам узнать больше о веб-хостинге:
Лучший веб-хостинг для WordPress
Лучший бесплатный веб-хостинг
Лучший дешевый веб-хостинг
Скрытые расходы на хостинг веб-сайтов
Подробнее об аналитике и отчетности:
Аналитический инструмент важен, если вы хотите знать, что происходит на вашем сайте. Он сообщает вам, сколько трафика вы получаете, откуда он поступает и что люди делают на вашем сайте. Google Analytics является стандартом. Это то, что мы используем для Quick Sprout.
Узнайте больше о том, почему Google Analytics лучше.
Установить Google Analytics очень просто. Использование отчетов немного сложнее.
Вот несколько руководств в помощь:
Два инструмента веб-аналитики, которые профессионалы используют в 2019 году
Настройка Google Analytics в 3 шага — руководство для начинающих Надстройка Google Analytics для Google Таблиц
Как отслеживать лиды с помощью параметров UTM
Подробнее о создании и оптимизации с помощью WordPress:
Веб-сайт WordPress в основном состоит из того, что называется темой WordPress и плагинами WordPress.
 Все функции вашего веб-сайта будут зависеть либо от темы, либо от установленных вами плагинов.
Все функции вашего веб-сайта будут зависеть либо от темы, либо от установленных вами плагинов.Чтобы помочь вам начать работу, мы рассмотрели все лучшие плагины WordPress в самых популярных категориях.
Подробный обзор каждой категории:
Лучшие SEO-плагины для WordPress
Лучший плагин галереи WordPress
Лучший плагин резервного копирования WordPress
Лучший плагин формы WordPress
Лучший плагин кэширования WordPress
Лучший плагин безопасности WordPress
Лучший плагин календаря WordPress
Лучший плагин Google Analytics для WordPress
2
Лучший плагин каталога WordPress
Лучший плагин бронирования WordPress
Лучший плагин членства для WordPress
Лучший плагин WordPress для социальных сетей
Полезная информация для веб-сайтов электронной коммерции:
Если основной целью вашего веб-сайта является продажа товаров, вам понадобится веб-сайт электронной коммерции.
 Мы рекомендуем не усложнять и использовать Wix.
Мы рекомендуем не усложнять и использовать Wix.Ознакомьтесь с нашим обзором лучших платформ электронной коммерции, чтобы сравнить их с другими вариантами.
Получите пошаговую инструкцию по открытию интернет-магазина.
Наше руководство по созданию интернет-магазина.
Другие полезные руководства по созданию веб-сайта электронной коммерции:
Электронная торговля WordPress
Как перенести свой веб-сайт в Shopify
Лучшие темы WordPress для электронной коммерции
Лучший конструктор веб-сайтов для электронной коммерции
Дизайн процесса оформления заказа
Цветовые схемы электронной торговли при запуске блога:
Если разобраться, то большинство веб-сайтов — это блоги, а блоги — это веб-сайты. Они стали одним и тем же. Самой популярной платформой для ведения блогов является WordPress, и это та же платформа, которую мы используем для любого другого веб-сайта, блога или чего-то еще.
Если вы думаете о том, чтобы создать блог, и именно поэтому пытаетесь понять, как создать веб-сайт, у нас есть более 40 руководств по ведению блога.

Вот руководства по ведению блога, посвященные началу работы и созданию блога:
Как начать блог
Лучшие платформы для ведения блога / блог-сайты
Лучшие темы WordPress для блогов
Дизайн блога
11 Things I Хотел бы я знать до того, как начал свой первый блог
12 лучших советов по ведению успешного видеоблога
10 уроков, которые Сет Годин может научить вас вести блог
100 уроков, извлеченных из 10 лет ведения блога сначала. Все сводится к тому, чтобы начать с этих простых шагов:
- Ваша основная цель — продавать вещи на своем веб-сайте? Если да, то сосредоточьтесь на Wix, если нет, то сосредоточьтесь на WordPress.
- Используйте руководства на Quick Sprout, чтобы помочь вам в этом процессе. Это кривая обучения, безусловно. Если вы потратите время на то, чтобы все правильно настроить, это поможет вам в дальнейшем развивать свой бизнес и трафик намного быстрее.
- Не стесняйтесь обращаться к нам напрямую по электронной почте с вопросами.
 Мы поможем, чем сможем.
Мы поможем, чем сможем.
Руководство для начинающих по созданию веб-сайта на WordPress — Smashing Magazine
- 30 мин чтения
- WordPress, Учебники, Техники (WP)
- Поделиться в Twitter, LinkedIn
Об авторе
Здравствуйте, меня зовут Дэниел, и я делаю вещи для Интернета. Я технический директор Kinsta и пишу для ряда замечательных изданий, таких как Smashing Magazine и… Больше о Daniel ↬
Пошаговое руководство для новых пользователей WordPress по настройке и запуску WordPress от начала до конца.В 2017 году WordPress преодолел отметку в 27%, запустив более четверти всех веб-сайтов — и не зря. У него есть лояльная пользовательская база и множество преданных своему делу разработчиков, которые улучшают функции системы круглый год.
Эта статья предназначена для тех из вас, кто плохо знаком с WordPress или является постоянным пользователем, который хочет узнать, как лучше всего запустить веб-сайт WordPress. Мы узнаем о работе с доменами, установке WordPress, управлении контентом и использовании отличных плагинов и тем для защиты нашего веб-сайта и придания блеска нашему контенту.

Я хочу подчеркнуть то же самое, что и при написании статей с большим количеством кода: если вы не все понимаете здесь полностью, не переживайте! Ничего особенно сложного, но многое нужно понять. Мы все были там, мы все были сбиты с толку этим материалом раньше. Не бойтесь намочить ноги и экспериментируйте; именно так мы все узнаем о WordPress!
Еще после прыжка! Продолжить чтение ниже ↓
Содержание
Эта статья будет довольно длинной, поэтому я подумал, что вам будет проще заранее увидеть, о чем мы будем говорить. Если вы уже знаете о некоторых из них, используйте их в качестве навигации, чтобы перейти к интересующим вас частям.
- Все о доменных именах
- WordPress.com и WordPress.org
- Выбор пакета хостинга
- Настройка домен
- Установка WordPress
- Заметка о WordPress
- Выбор темы и плагинов
- Основные плагины
- Обеспечение безопасности WordPress
- Основные страницы
- Веб-аналитика Веб-сайт
Все о доменных именах для ваших пользователей
9000 Имя домена идентифицирует ваших пользователей. Доменное имя Smashing Magazine —
Доменное имя Smashing Magazine — smashingmagazine.com. Доменное имя не следует путать с URL-адресом — доменных имен являются частью URL-адресов.Чтобы лучше понять, давайте проанализируем URL-адрес, содержащий все компоненты, и посмотрим, что к чему.
https://www.blog.mywebsite.com:80/post/awesomeness.php?edit=false&view=true#comment-5
Этот URL-адрес состоит из пяти отдельных частей:
-
https://— это протокол, который сообщает браузерам, как получать данные. Некоторые известные из них:http,httpsиftp. -
блог.— это поддомен, который позволяет вам сегментировать ваш сайт на разные части. Вы можете использоватьmywebsite.com/blog/г.; это действительно зависит от того, чего вы пытаетесь достичь. -
mywebsite.com— это доменное имя.www(который стоит перед поддоменом, если таковой имеется) является необязательным; вам нужно решить это. По большей части это вопрос предпочтений, но это может повлиять на большие веб-сайты. Конец доменного имени (в данном случае
По большей части это вопрос предпочтений, но это может повлиять на большие веб-сайты. Конец доменного имени (в данном случае .com) называется доменом верхнего уровня (TLD). Другие.netи.org, специфичные для страны, такие как.co.uk,.huи.meи совершенно новые, такие как.xyz,.newsи.media. -
80— номер порта, используемый для доступа к ресурсу на сервере. По умолчанию это80для HTTP и443для HTTPS, поэтому вы можете опустить его в URL-адресах. Порты чаще всего встречаются в локальных средах разработки. -
/post/awesomeness.php— это путь к ресурсу на сервере. В этом случае вполне может быть папка с именемстатьии файл с именемawesomeness.php, но путь не обязательно указывает на реальный файл на сервере. Чаще всего сервер и/или код выясняют, что вам нужно, на основе URL-адреса, а не URL-адреса, связанного с реальным файлом.
-
?edit=false&view=true— это параметры — на самом деле их два. Первому параметру «ключ-значение» предшествует вопросительный знак; всем последующим парам предшествуют амперсанды. Код на стороне сервера улавливает эти значения, и эти значения можно использовать, например, для изменения представлений или сохранения данных. -
#comment-5— это якорь, который можно использовать, чтобы сразу направить пользователя в определенное место на странице. Если вы перейдете по ссылке выше, вы попадете ниже на страницу к конкретному комментарию.
Если вы всего этого не понимаете, не беспокойтесь об этом; многое из этого не имеет отношения к повседневному использованию. Единственная часть, на которой вам нужно сосредоточиться, — это доменное имя , потому что именно так пользователи будут ссылаться на ваш сайт.
Выбор правильного имени
Выбор доменного имени может быть трудным, особенно если учесть, что главные советы по выбору доменов всегда включают в себя то, что оно должно быть коротким и удобным для ввода.
 Если у вас уже есть бренд, состоящий из правильных английских слов, например «Винтажная обувь», то доменное имя, вероятно, уже занято.
Если у вас уже есть бренд, состоящий из правильных английских слов, например «Винтажная обувь», то доменное имя, вероятно, уже занято.Можно найти множество советов по выбору доменного имени, но почти всегда все сводится к тому, чтобы оно было коротким и запоминающимся. Это, безусловно, хороший совет, но всегда помните о стратегии бренда.
У Smashing Magazine длинное доменное имя, но маловероятно, что из-за этого будет потеряно много трафика, или что можно будет получить больше, перейдя на
smashingmag.com. Брендинг, в конечном счете, является наиболее важным фактором. Короткое и приятное доменное имя — это здорово, но, в конце концов, важно то, что вы с ним делаете.Последнее предостережение: убедитесь, что ваше доменное имя не нарушает никаких авторских прав. Ноло хорошо читал о том, как избежать нарушения прав на товарный знак при выборе домена.
Покупка доменного имени
В большинстве мест, где вы можете купить доменное имя, также можно получить хостинг.
 Как правило, в целях безопасности разделяйте домен и хостинг.
Как правило, в целях безопасности разделяйте домен и хостинг.Должен признаться, что я не всегда делаю это из соображений удобства, но логика такова: если кто-то может получить доступ к вашей учетной записи хостинга, он может украсть файлы и данные. Если ваш домен зарегистрирован в том же месте, то они потенциально могут перенести домен, оставив вас ни с чем.
Если это ваш первый проект, я предлагаю купить доменное имя у хостинг-провайдера, которого вы будете использовать (советы по хостингу см. ниже). Это упростит процесс, и вы всегда сможете передать домен другой компании, если это необходимо.
Большинство хостов имеют простой интерфейс для покупки доменных имен: просто найдите что-нибудь и следуйте инструкциям на экране. При покупке домена помните о двух вещах.
Если вы серьезно относитесь к брендингу и у вас есть средства, вы можете купить несколько ДВУ с одним и тем же именем. То есть, если вы регистрируете
mydomain.com, тогда вы можете купить., net
net .org,.info, а также локальную версию (например,.co.uk).У вас также будет возможность выбрать продолжительность вашей регистрации, по умолчанию это один год. Были некоторые споры и неопределенность в отношении того, как возраст домена и регистрация влияют на поисковую оптимизацию (SEO). Мэтт Каттс, инженер Google, сказал: «Я бы не стал слишком беспокоиться об этом», что, вероятно, означает, что вам действительно не стоит. Опять же, если у вас есть средства, регистрация на пять или шесть лет намного удобнее.
Количество доменов в моей корзине Media Temple. (Просмотреть большую версию)Разница между хостингом и регистрацией домена
Перед тем, как двигаться дальше, я хочу сделать различие между регистрацией домена и хостингом очень четко. Это две совершенно разные вещи; многие компании просто предлагают и то, и другое в качестве услуги.
Ситуация схожа с городскими гаражами, которые тоже выставляют автомобили на продажу.
 Вы можете купить машину у одного из них и хранить ее в их гараже, но вы также можете хранить свою машину в другом гараже, потому что по закону она принадлежит вам.
Вы можете купить машину у одного из них и хранить ее в их гараже, но вы также можете хранить свою машину в другом гараже, потому что по закону она принадлежит вам.Хостинг — это, по сути, место для размещения файлов вашего сайта. Регистрация домена означает, что вы получили законное право собственности на часть интернет-недвижимости.
Если вы новичок в этом, вас может смутить разница между WordPress.com и WordPress.org. Чтобы прояснить это, давайте начнем с того, что такое WordPress.
WordPress — это пакет программного обеспечения с открытым исходным кодом , бесплатный для всех по всему миру.
WordPress.org является центральным местом для проекта программного обеспечения WordPress. Вы можете скачать его, просмотреть документацию, задать вопросы и ответить на них на форумах и многое другое.
WordPress.com — это служба, которая предлагает веб-сайты, работающие на WordPress. Вы можете зарегистрировать бесплатную учетную запись и получить полностью функционирующий веб-сайт.
 Вы сможете использовать только субдомен WordPress.com, например
Вы сможете использовать только субдомен WordPress.com, например mywebsite.wordpress.com, но для первого пользователя ограничения минимальны.Ситуация чем-то похожа на рытье колодца. В моей стране довольно распространено наличие воды близко к уровню земли, что отлично подходит для бесплатного полива вашего сада и не создает нагрузки на муниципальную систему водоснабжения.
Вы можете выкопать колодец для себя, если у вас есть оборудование и ноу-хау, но вы также можете нанять для этого профессионала. На самом деле вы не платите за воду или сам колодец — вы платите за услугу по формированию колодца.
Это как WordPress.com. Вы не платите за использование программного обеспечения WordPress. Вы платите за использование субдомена, размещение файлов и управление программным обеспечением (которое обновляется автоматически).
Если вы хотите прощупать почву и начать работу с WordPress с минимальными усилиями, тогда WordPress.com — отличный способ!
Планы доступны на WordPress. com. (Посмотреть большую версию)
com. (Посмотреть большую версию)Бесплатная версия дает вам все, что вам нужно. Когда вы будете готовы перейти к расширенной настройке со своим собственным доменным именем и другими параметрами, вы можете перейти на премиум-версию или получить собственный тарифный план хостинга в другом месте.
Выбор пакета хостинга
Выбор пакета хостинга может быть трудным даже для опытных ветеранов сети. В этой статье я опущу варианты, явно предназначенные для огромных веб-сайтов или веб-сайтов с очень индивидуальными потребностями. Переключение хостов достаточно просто, поэтому вы можете измениться в любое время.
Есть три способа, если вы ищете хороший пакет:
- Общий хостинг,
- VPS-хостинг,
- управляемый хостинг WordPress.
Тот, который вы выберете, будет зависеть от потребностей вашего сайта и ваших средств. Давайте посмотрим, что это такое, их плюсы и минусы.
Виртуальный хостинг
Виртуальный хостинг является привлекательным вариантом из-за эффекта масштаба.
 На одном сервере могут размещаться сотни веб-сайтов, что означает сотни пользователей. Один сервер не так дорог в эксплуатации, поэтому расходы можно разделить между всеми пользователями сервера.
На одном сервере могут размещаться сотни веб-сайтов, что означает сотни пользователей. Один сервер не так дорог в эксплуатации, поэтому расходы можно разделить между всеми пользователями сервера.Из-за этого вы увидите общие планы примерно за 5 долларов в месяц. Хотя это отличная цена для начала, есть множество недостатков, самым большим из которых является эффект плохого соседа.
Поскольку сотни веб-сайтов работают на одном и том же оборудовании, что произойдет, если в одном из них возникнет ошибка кода, из-за которой он будет использовать до 80% доступной памяти? Остальные веб-сайты (а их могут быть сотни) остановятся и могут стать недоступными. Та же проблема возникает с безопасностью; некоторые атаки нацелены на один веб-сайт и в конечном итоге затрагивают все другие веб-сайты на том же сервере.
Это приводит к снижению безопасности и сокращению времени безотказной работы. Больше всего расстраивает то, что эти проблемы непредсказуемы.
Единственная причина использовать виртуальный хостинг, если у вас очень ограниченный бюджет и каждый доллар на счету.
 Это может работать просто отлично, и ваш сайт, вероятно, не будет отключаться в течение нескольких часов или дней подряд. Тем не менее, если ваш веб-сайт отключается в тот момент, когда его просматривает потенциальный клиент, это может разрушить потенциальную сделку.
Это может работать просто отлично, и ваш сайт, вероятно, не будет отключаться в течение нескольких часов или дней подряд. Тем не менее, если ваш веб-сайт отключается в тот момент, когда его просматривает потенциальный клиент, это может разрушить потенциальную сделку.Если вы считаете, что виртуальный хостинг подходит вам, то на выбор есть несколько компаний. Рекомендую протестировать службы поддержки этих компаний; с общими хостами они могут быть вашим самым важным активом.
- Inmotion Hosting,
- MediaTemple
- A Small Orange
- SiteGround
Мы сотрудничаем с InMotion Hosting, чтобы предложить вам отличные цены на их быстрые и надежные услуги хостинга. Хостинг InMotion предоставляет WordPress бесплатно и легко устанавливается на любой из их планов. Перенос существующего веб-сайта также прост! Нажмите здесь или в любом месте, где в этой статье говорится о виртуальном хостинге, чтобы ознакомиться с их планами и приступить к работе!
VPS Хостинг
Виртуальный частный сервер (или VPS) похож на общую среду без отрицательных побочных эффектов.
 Аппаратное обеспечение по-прежнему используется совместно, но обычно только несколькими пользователями, и аппаратное обеспечение разделено поровну.
Аппаратное обеспечение по-прежнему используется совместно, но обычно только несколькими пользователями, и аппаратное обеспечение разделено поровну.Другая учетная запись на том же сервере не может использовать до 80% ресурсов. Если на сервере четыре аккаунта, каждый может использовать только 25% активов. Это эффективно решает проблемы непредсказуемости.
У злоумышленников также гораздо больше проблем с доступом к другим учетным записям на сервере через один веб-сайт. Это возможно в очень редких случаях, но вам не о чем беспокоиться.
Поскольку у вас есть собственный уголок на сервере, вы можете делать больше со своей учетной записью, чем с общим хостом. Сюда входят дополнительные возможности администрирования сервера, установка инструментов, доступ по SSH и многое другое.
В то время как некоторые учетные записи VPS стоят 5 долларов, обычно вы платите от 15 до 20 долларов в месяц. Если у вас есть деньги , то обязательно выберите либо управляемый хостинг WordPress, либо VPS вместо общей среды.

VPS обеспечивает максимальную гибкость. Если вы планируете попробовать другие системы управления контентом, такие как Joomla, Drupal или Laravel, то об управляемом хостинге WordPress не может быть и речи, поскольку он поддерживает только WordPress.
Короче говоря, если вы хотите иметь возможность вмешиваться в ваш сервер, устанавливать другие пакеты и узнавать о вашем сервере, выберите VPS.
Существует множество провайдеров VPS. Вот некоторые из самых популярных:
- Vultr
- MediaTemple
- A Small Orange
- Linode
- SiteGround
Управляемый хостинг WordPress отличается от хостинга WordPress
в возрасте 9000 с использованием серверных технологий. Управляемый пакет WordPress на самом деле очень похож на получение веб-сайта с WordPress.com, который сам по себе может считаться управляемым хостом WordPress.
В этом случае вся архитектура сервера настроена на максимально эффективную работу с WordPress.
 От памяти до процессоров, серверного программного обеспечения и кэширования на уровне сервера — все ориентировано на единый программный пакет: WordPress.
От памяти до процессоров, серверного программного обеспечения и кэширования на уровне сервера — все ориентировано на единый программный пакет: WordPress.Это сделает ваш сайт намного быстрее и безопаснее. Автоматические обновления, кэширование на уровне сервера и по-настоящему профессиональная поддержка WordPress — это лишь некоторые из преимуществ управляемого хостинга WordPress.
Недостатком является незначительная потеря гибкости. Вы не можете установить какие-либо другие платформы в этих системах, и некоторые плагины могут быть отключены хостом, как правило, из соображений безопасности или оптимизации. Короче говоря, у вас меньше места для ног, чем с VPS. Опять же, если вы новичок в веб-сайтах, вам не нужно сильно беспокоиться об этом.
Если вы не хотите вмешиваться в настройки сервера и вам просто нужен хорошо отлаженный веб-сайт WordPress, который обслуживается для вас , то этот хостинг — отличный вариант.
Вам не нужно возиться с установкой WordPress и убедиться, что он безопасен, надежен и быстр; все это уже встроено.
 Вы можете начать создавать контент за считанные минуты и сосредоточиться на том, что действительно важно.
Вы можете начать создавать контент за считанные минуты и сосредоточиться на том, что действительно важно.Хосты WordPress становятся все более популярными. Самые известные и высоко оцененные из них:
- Kinsta
- WPEngine
- Маховик
- Pantheon
- MediaTemple
Настройка домена
К настоящему времени у вас должен быть пакет хостинга и доменное имя. Если вы купили домен через своего хостинг-провайдера, вы, вероятно, можете пропустить этот шаг, потому что он выполняется автоматически.
Домен должен быть указан хостинг-провайдеру, чтобы при доступе к нему через браузер он был перенаправлен на соответствующий сервер. Чаще всего это делается с помощью серверов имен, иногда называемых учетными записями DNS.
Вам нужно будет войти на веб-сайт, на котором вы зарегистрировали свой домен, и изменить серверы имен для домена. С помощью Media Temple вы можете добавлять серверы имен, используя простую форму.
Форма модификации сервера имён с помощью Media Temple. (Просмотреть большую версию)
(Просмотреть большую версию)Ваш хост скажет вам, какие серверы имен указать. Моя учетная запись SiteGround имеет следующую информацию:
ns1.am20.siteground.biz (107.6.152.202) ns2.am20.siteground.biz (181.224.143.216)
Всякий раз, когда вы меняете серверы имен, вам придется ждать до 72 часов, пока они вступят в силу. Задержка также будет зависеть от того, где вы находитесь относительно сервера.
Я обнаружил, что если сервер находится в США, а я в Европе, веб-сайт будет нормально работать в течение нескольких часов при просмотре из США. Изменениям обычно требуется больше времени, чтобы распространиться за границу.
Веб-сайты и домены
В настоящее время, особенно с управляемым хостингом WordPress, вы можете немного запутаться, как добавить веб-сайт на свой хостинг. Возможно, вы сможете добавить несколько установок WordPress, даже не увидев экран с вопросом «Какой домен вам нужен?»
Это может работать по-разному. Давайте рассмотрим конкретный способ понять разницу между веб-сайтами и доменами.

Предположим, у вас есть новая управляемая учетная запись WordPress. Вероятно, вы можете добавить несколько веб-сайтов, и все, что вас спросят, — это имя установки WordPress и ваши данные пользователя.
После того, как этот веб-сайт создан, к нему уже можно получить доступ, обычно через поддомен, например
wnub234.wpengine.com. Это позволяет вам полностью настроить веб-сайт, даже не имея домена.Если вы хотите ссылаться на веб-сайт со своим собственным доменом, например,
awesomesite.comвместо уродливогоwnub234.wpengine.com, вам нужно будет добавить домен и назначить его веб-сайту.Последний шаг — убедиться, что вы установили серверы имен вашего домена на серверы имен вашего хоста. Таким образом, пользователи будут перенаправляться на правильный веб-сайт при доступе к домену.
Установка WordPress
Если у вас есть управляемый хост WordPress, вы сможете сделать это, заполнив простую форму. В зависимости от типа вашей учетной записи вы можете добавить любое количество установок WordPress в свою учетную запись.
Создание нового сайта на Kinsta. (Просмотреть большую версию) С Kinsta вы заполните быструю форму, и все будет готово:
С Kinsta вы заполните быструю форму, и все будет готово:Если у вас общая учетная запись или учетная запись VPS, у вас есть два варианта: установка в один клик или ручная установка. Многие хостинги предлагают инструменты для установки WordPress, чтобы свести к минимуму работу на этом этапе.
Приложения доступны для автоматической установки. (Посмотреть большую версию)Если вам нужно получить рут вручную, не беспокойтесь: это не сложно! Все, что вам нужно сделать, это загрузить WordPress, загрузить все файлы в папку вашего домена, создать базу данных, указать ваш браузер на домен и следовать инструкциям на экране.
Кодекс WordPress содержит полное руководство по установке. Если вы застряли или вам нужна помощь в создании базы данных, взгляните на нее, и все будет готово в кратчайшие сроки!
Рекомендуемая литература : Миграция веб-сайта на WordPress проще, чем вы думаете
Заметка о WordPress
Пришло время запачкать руки и начать настройку нашего фактического веб-сайта из WordPress.
 Во-первых, я хочу упомянуть пару вещей о том, как работает WordPress.
Во-первых, я хочу упомянуть пару вещей о том, как работает WordPress.Я уверен, вы заметите, что многие люди говорят, что им не нравится WordPress по разным причинам, таким как плохая безопасность, неработающая тема или их веб-сайт становится очень медленным.
На самом деле WordPress — отличная система, как и многие другие системы, независимо от того, насколько мал или велик веб-сайт. Проблемы, о которых вы слышите, такие как плохая безопасность, зависание страниц или плохой пользовательский интерфейс во внешнем интерфейсе, почти всегда связаны с плохо написанными плагинами и темами.
В результате выбор темы и плагинов имеет большое значение. Вы знаете, как некоторые люди имеют очень медленные компьютеры и жалуются на них весь день? Затем вы посмотрите и увидите, что они установили все доступные сомнительные программы? Ситуация вроде такая.
Встреча с темой или плагином со злым умыслом довольно редка. Чаще всего проблемы возникают из-за небрежности или недостаточного знания стандартов кодирования.

Все это сводится к следующему: ищите тему и плагины с хорошими отзывами, значительной пользовательской базой и активной командой разработчиков. Это сведет на нет или сведет к минимуму любое негативное влияние на ваш сайт.
Выбор темы и плагинов
Выбор темы во многом является самой сложной задачей. Плагины обычно более специфичны: вы устанавливаете один для выполнения одной задачи. Хотя темы «просто» добавляют визуальные эффекты для главной страницы, их тестирование может быть более сложным.
В теме есть части, которые вы, возможно, и не подумаете тестировать, такие как страница 404, страница поиска, архив и так далее. Кроме того, некоторые темы могут похвастаться множеством функций, таких как поддержка WooCommerce, bbPress и так далее.
Качество кода влияет на скорость вашего сайта, что, наряду с дизайном, напрямую влияет на ваших пользователей.
В зависимости от того, какой у вас сайт (личный блог, магазин, форум и т. д.), вам также потребуются некоторые плагины.
 Они работают в сочетании с вашей темой и серверной частью WordPress для обеспечения определенных функций. Давайте рассмотрим несколько общих настроек.
Они работают в сочетании с вашей темой и серверной частью WordPress для обеспечения определенных функций. Давайте рассмотрим несколько общих настроек.Электронная коммерция
WooCommerce стал стандартным подключаемым модулем для электронной коммерции. Он содержит все необходимое для начала онлайн-бизнеса прямо из коробки.
WooCommerce — одно из самых мощных решений для электронной коммерции. (Просмотреть большую версию)Forums
bbPress — мощный, хотя и несколько устаревший, плагин для форумов. После его установки вы и ваши пользователи сможете создавать категории и темы и публиковать ответы. Управление легко осуществляется из административной части WordPress.
Базовая реализация форума в теме Twenty Fifteen. (Просмотреть большую версию)WordPress даже позволяет вам создать свою собственную социальную сеть с BuddyPress. Вы получаете многие из тех функций, к которым вы привыкли на Facebook: профили, группы, потоки активности, уведомления, связи с друзьями, личные сообщения и так далее.
Базовый вид BuddyPress с использованием темы Matheson. (Просмотреть большую версию)
Выбор темы
Когда у вас есть базовые плагины (вы можете использовать любое их количество вместе), я рекомендую добавить некоторый контент в бэкэнд. Это значительно облегчит оценку вашей темы.
Если вы используете bbPress, создайте несколько форумов, тем и ответов. Создайте несколько пользователей и отвечайте на разные вопросы с каждым из них. Если вы используете WooCommerce, добавьте товары с красивыми изображениями и заполните данные.
Одним из ограничений является то, что вы не будете знать возможности этих плагинов. Это делает тестирование практически невозможным, особенно если вы пытаетесь разобраться с темой. Моя рекомендация такова. Если вы новичок в WordPress или конкретном плагине, всегда протестируйте его, используя тему по умолчанию , например Twenty Fifteen. Twenty Fifteen особенно хороша, потому что это чистая минималистичная тема, написанная командой WordPress и поддерживающая все плагины.

Не все функции будут выглядеть идеально, но с точки зрения функциональности вы сможете протестировать все. Как только вы поймете тему и плагин, вы можете выбрать другую тему и протестировать ее. Вы заметите любую отсутствующую функциональность и любые нестилизованные элементы.
Что я заметил за 10 лет работы с WordPress, так это то, что идеальной темы практически не бывает, как не бывает идеальной линии одежды в большом магазине одежды. Вам может понравиться пальто больше, если оно будет на дюйм длиннее, или ваша обувь больше понравится, если у нее будет немного другой изгиб. Единственный способ получить по-настоящему идеальную одежду — это сделать ее специально для вас, что очень дорого.
То же самое с темами WordPress. Причина, по которой они обычно не идеальны, заключается в том, что они созданы для обслуживания большого количества пользователей. Если тема идеально подходит вам, то, вероятно, в ней не хватает функций для других людей. Вы можете получить идеальную тему, если попросите разработчика сделать ее для вас, но это дорого.

В начале я предлагаю довольствоваться идеальной на 90% темой. Во многих случаях то, что владелец веб-сайта считает несовершенным, не имеет большого значения для пользователей. Скорость веб-сайта и простая навигация значат гораздо больше, чем визуальное совершенство.
Получите подходящую тему и настройте ее с помощью настроек и плагинов. Возможно, попросите разработчика внести небольшие изменения, но не зацикливайтесь на этом слишком сильно. Вы всегда можете переключить тему или создать тему для себя, когда у вас есть средства.
Есть несколько рекомендаций по выбору хорошей темы, многие из которых вы можете отметить, проведя небольшое исследование. Основы таковы:
- хороший дизайн, включая удобочитаемость и удобную навигацию;
- надежный, безопасный и быстрый код;
- совместимость с последней версией WordPress;
- активная разработка;
- совместимость с популярными плагинами;
- поддержка и документация.
Премиум и бесплатные темы
Вопреки распространенному мнению, бесплатные темы не уступают по качеству премиум темам.
 Вы найдете удивительные и ужасные темы в обеих категориях. Это сводится к усилиям команды программистов, стоящих за темой, а не к цене.
Вы найдете удивительные и ужасные темы в обеих категориях. Это сводится к усилиям команды программистов, стоящих за темой, а не к цене.Во многих случаях оценить качество премиум-темы проще. Поскольку люди заплатили за это деньги, они с большей вероятностью будут оценивать и комментировать тему, чем пользователи бесплатных тем.
Рекомендуем прочитать : Как создать и настроить дочернюю тему WordPress
Основные плагины
В этом разделе я решил показать вам несколько отличных плагинов, которые многие пользователи WordPress устанавливают, не задумываясь. Некоторые из них отлично подходят для отображения контента, некоторые из них добавляют социальные функции, некоторые из них защищают ваш веб-сайт, а некоторые просто полезны.
Рекомендуемая литература : Как ускорить работу вашего веб-сайта WordPress
Все в одном пакете SEO
Если вы хотите оптимизировать свой контент, чтобы получить максимальную отдачу от поисковых систем, вам понадобится SEO-плагин, и All in One SEO Pack — отличный выбор.

После установки вы можете установить много метаинформации для своего веб-сайта и для отдельных сообщений. Вы сможете просмотреть, как страница выглядит в результатах Google, а также различные другие важные элементы, необходимые для оптимизации контента.
Некоторые настройки публикации в All in One SEO Pack. (Просмотреть большую версию)Резервное копирование и восстановление Dropbox
Резервное копирование и восстановление будут составлять большую часть ваших усилий, связанных с безопасностью. Dropbox Backup & Restore автоматизирует эту задачу за вас. Он создает полную резервную копию всех ваших файлов и базы данных либо локально, либо в Dropbox.
Какое бы решение для резервного копирования вы не использовали, убедитесь, что ваши резервные копии хранятся вне сервера. Если жесткий диск вашего сервера выйдет из строя, то ваши резервные копии, конечно же, тоже исчезнут.
Резервное копирование и восстановление Dropbox в действии. (Просмотреть увеличенную версию)VaultPress
Хотя это и не бесплатно, моим любимым плагином для резервного копирования является VaultPress.
 Он был создан хорошими людьми из Automattic, компании, которая управляет WordPress, что означает, что он полностью интегрируется с системой.
Он был создан хорошими людьми из Automattic, компании, которая управляет WordPress, что означает, что он полностью интегрируется с системой.Он связан со службой резервного копирования, которая позаботится обо всем автоматически. Вам даже не нужно нажимать «Резервное копирование»; задача выполняется по расписанию, и вы можете восстановить все одним щелчком мыши.
Планы начинаются с 5 долларов в месяц, что является выгодной сделкой, если вы полагаетесь на свой веб-сайт, чтобы зарабатывать деньги. Помимо службы резервного копирования, плагин также отслеживает безопасность вашего сайта и статистику посетителей.
Панель управления VaultPress. (Просмотреть большую версию)Akismet
Akismet предустанавливается со всеми установками WordPress. Это плагин, привязанный к сервису, который гарантирует, что раздел комментариев вашего сайта останется свободным от спама.
Сила Akismet в том, что он основан на облаке. Он использует данные, собранные о спамерах на миллионах веб-сайтов, чтобы обеспечить более эффективную защиту от спама, чем все, что вы могли бы сделать локально.

Использование Akismet является бесплатным, но, пожалуйста, подумайте о платном варианте, если вы полагаетесь на свой веб-сайт, чтобы зарабатывать деньги. Akismet — отличный сервис, который тоже заслуживает любви!
Статистика Akismet по борьбе со спамом. (Посмотреть большую версию)W3 Total Cache
Кэширование может значительно ускорить веб-сайт за счет обслуживания статических страниц вместо динамических. Отдельный пост, как правило, не изменится, если вы не обновите пост или кто-то не опубликует комментарий.
Этот тип страницы можно сохранить как есть, и WordPress сможет обслуживать сохраненную версию намного быстрее, чем каждый раз собирая страницу с использованием кода на стороне сервера и запросов к базе данных. Всякий раз, когда страница изменяется, сохраненная версия обновляется.
W3 Total Cache — это известное и высокопроизводительное решение для кэширования, позволяющее максимально эффективно использовать ваш веб-сайт.
Обратите внимание, что вы можете настроить множество параметров, и в редких случаях некоторые из них могут замедлить работу вашего веб-сайта.
Количество подстраниц показывает, сколько есть вариантов! (Просмотреть большую версию) Если вы посмотрите на документацию и манипулируете только несколькими вещами за раз, все будет в порядке.
Если вы посмотрите на документацию и манипулируете только несколькими вещами за раз, все будет в порядке.Jetpack
Jetpack — это плагин-монстр, который стал настолько многофункциональным, что фактически занимает больше места, чем сам WordPress. Это не проблема, потому что он обеспечивает некоторые действительно большие функциональные возможности.
От контактных форм до кнопок социальных сетей и улучшенных галерей — Jetpack предлагает огромный набор функций.
Галерея в стиле Masonry, включенная Jetpack. (Посмотреть большую версию)Ninja Forms
Если вы хотите добавить контактную форму или любую форму для сбора информации на свой веб-сайт, у вас есть несколько вариантов, один из которых — Ninja Forms.
Вы можете настроить все необходимые поля, добавить CAPTCHA и другие меры безопасности, а затем дождаться поступления ответов. Лучше всего то, что ответы отправляются вам не только по электронной почте; они хранятся в WordPress для дальнейшего использования!
Контактная форма на моем веб-сайте создана на основе Ninja Forms. (Посмотреть большую версию)
(Посмотреть большую версию)iThemes Security
Одним из аспектов безопасности является резервное копирование; другой активно предотвращает угрозы. Вот тут-то и появляется такой плагин, как iThemes Security.
Он отслеживает входы пользователей в систему, добавляет двухфакторную аутентификацию, устанавливает срок действия паролей, отслеживает изменения файлов, скрывает части веб-сайта, чтобы скрыть их от вредоносного кода, и многое другое!
Большинство функций устанавливаются и забываются, поэтому вы можете настроить плагин один раз и в результате стать намного безопаснее!
iThemes Security ранжирует оповещения в соответствии с приоритетом. (Просмотреть большую версию)Список продолжается
Тысячи и тысячи плагинов находятся в репозитории для любого сценария, о котором вы можете подумать. У каждого плагина, который я упомянул, есть десятки альтернатив, которые могут вам понравиться больше. Стоит пробовать что-то новое и держать ухо востро!
Ознакомьтесь с обзорами, последней датой выпуска, веб-сайтом разработчика, документацией и самим продуктом, чтобы определить, подходит ли он вам.
 И не забывайте: вы можете изменить плагин в любое время, если он вас не устраивает!
И не забывайте: вы можете изменить плагин в любое время, если он вас не устраивает!Обеспечение безопасности WordPress
Мы рассмотрели многие основы с помощью плагинов для резервного копирования и безопасности, упомянутых выше, но я хочу посвятить раздел некоторым простым правилам, которым нужно следовать, потому что правильное соблюдение этих правил очень важно.
Хакеры всегда идут по пути наименьшего сопротивления. Они ищут общие недостатки, которые легко использовать. На самом деле, вы, вероятно, сможете добиться всего, если будете следовать этим двум простым правилам:
- Всегда обновляйте WordPress, все плагины и темы.
- Всегда используйте надежные пароли и меняйте их каждые пару месяцев.
Если вы будете следовать этим правилам, вы обойдете 99% всех попыток входа на ваш сайт. Чтобы обойти оставшийся 1%, вы можете использовать различные тактики, некоторые из них простые, некоторые требуют немного больше усилий.
В журнале Smashing Magazine есть довольно обширная статья о защите вашего веб-сайта WordPress.
 Если вы беспокоитесь о безопасности или хотите сделать больше, взгляните.
Если вы беспокоитесь о безопасности или хотите сделать больше, взгляните.Основные страницы
Теперь, когда все настроено, можно приступать к добавлению контента! Хотя то, что вы добавляете, зависит от вас, есть некоторые обычные фрагменты контента, даже те, которые вы можете быть вынуждены иметь по закону.
Домашняя страница
Сделать домашнюю страницу сложнее всего. WordPress позволяет создать статическую страницу или динамическую страницу. По умолчанию это динамическая страница, на которой перечислены десять ваших последних сообщений.
Если вы создаете онлайн-резюме или корпоративный веб-сайт, вы можете предпочесть предоставить информацию о себе или компании. В этом случае создайте страницу в WordPress и установите ее как домашнюю в разделе «Настройки» → «Чтение».
Страница «О программе»
Страница «О программе» появляется почти на всех веб-сайтах. Для личного веб-сайта или блога его можно использовать, чтобы рассказать свою историю, позволяя пользователям узнать вас.
 Для корпоративного веб-сайта он будет содержать больше информации о компании.
Для корпоративного веб-сайта он будет содержать больше информации о компании.Не стоит недооценивать силу этой страницы! Хотя вы можете не думать, что информация там интересная, важная или полезная, ваши подписчики и фанаты вполне могут думать иначе.
Если вы подаете заявку на работу или работаете фрилансером, ваш работодатель может просто взглянуть. Если они ищут человека, ориентированного на детали, то они посмотрят на каждый уголок вашего веб-сайта, чтобы убедиться, что все работает!
Страница контактов
Если вы хотите, чтобы люди связались с вами, страница контактов может быть подходящим способом. Вы можете использовать Ninja Forms, чтобы создать форму и показать свою основную контактную информацию.
Многие страницы используют Карты Google для указания местоположения. Это доступно через плагин, такой как Simple Google Maps Short Code, или вы можете использовать функцию встраивания Google Maps.
Обязательные страницы электронной коммерции
Если вы хотите продавать товары через Интернет, по закону или по вашей платежной системе от вас может потребоваться публикация определенных страниц.
 Обычно они включают следующее:
Обычно они включают следующее:- условия обслуживания,
- политика возврата,
- политика конфиденциальности,
- контактные данные.
Часть этой информации можно добавить на одну страницу, но одно можно сказать наверняка: многие платежные системы не одобрят ваш веб-сайт, если они не увидят эту информацию где-нибудь.
В дополнение к умиротворению платежных систем, вы должны внимательно прочитать этот контент и убедиться, что вы можете выполнить свои обещания. Посетители будут чувствовать себя в большей безопасности, зная, что они защищены политикой конфиденциальности и возвратом средств.
Обработка файлов cookie
В Европейском Союзе был принят «закон о файлах cookie», который требует, чтобы веб-сайты предоставляли посетителям информацию о том, как используются файлы cookie. Вы можете сформулировать это, чтобы показать, что использование веб-сайта подразумевает согласие, но информационная страница о файлах cookie — это хорошая идея.

Если вам нужна информация о законе о файлах cookie, на странице Optanon есть все, что вам нужно, чтобы понять и соблюдать этот закон.
Множество плагинов отображают панель информации о файлах cookie на вашем веб-сайте без особых хлопот. Взгляните и внедрите его, если вы находитесь в ЕС.
Аналитика веб-сайтов
Аналитика веб-сайтов — это многоцелевой инструмент. Их можно использовать для обращения к потенциальным рекламодателям, повышения ценности вашего веб-сайта и предоставления информации о ваших посетителях (что может привести к оптимизации) — и это весело!
Расширенные инструменты, такие как Google Analytics, отслеживают количество посетителей, откуда они приходят, как долго они остаются, сколько страниц они посещают и так далее.
Анализ местоположения в Google Analytics. (Просмотреть увеличенную версию)Вы можете бесплатно создать учетную запись в Google Analytics и использовать плагин, такой как Google Analytics Dashboard для WP, чтобы добавить свой код отслеживания и отображать аналитические данные прямо в админке.

Использование аналитических данных
Использование аналитических данных и действия на их основе могут быть (и остаются) предметом нескольких книг. Вместо этого я просто хочу поделиться некоторыми основными мыслями о том, как начать его использовать.
Как только появятся данные, вы начнете замечать тенденции. Вы увидите, когда ваш сайт получает больше всего посещений, а когда меньше всего. Используйте эти данные в своих интересах. Публикуйте новый контент, когда у вас много посетителей, и планируйте техническое обслуживание и простои в нерабочее время.
Если вы внесли изменения в свой веб-сайт или опубликовали многообещающий фрагмент контента, следите за своей статистикой, чтобы увидеть эффект. Если количество посещений растет, значит, вы сделали что-то правильно; если они упадут, что-то может быть не так.
Если вам интересно узнать больше, Smashing Magazine подготовил для вас руководство по Google Analytics!
Резюме
Создание идеального веб-сайта — непростая задача, и это не решенная задача.
 Идеальный веб-сайт требует времени и постоянной работы, чтобы поддерживать его таким.
Идеальный веб-сайт требует времени и постоянной работы, чтобы поддерживать его таким.Всегда есть что оптимизировать, следить за трендами, беспокоить проблемы безопасности. Если вы планируете заниматься бизнесом долгие годы, подготовьтесь. Ваш сайт в какой-то момент отключится по неизвестной причине; код и дизайн когда-нибудь устареют; и вы найдете ошибки со временем.
Усовершенствование веб-сайта влечет за собой предоставление услуг для решения таких проблем: резервное копирование содержимого и базы данных, тема обслуживания, хороший разработчик и дизайнер и так далее.
Не беспокойтесь, если у вас нет всего, что нужно для идеального веб-сайта. Начните как можно лучше. Прежде всего, идеальный веб-сайт требует опыта, который вы можете получить, только попробовав и оставаясь.
Как создать сайт на WordPress (7 простых шагов)
Два из каждых пяти сайтов уже используют платформу WordPress. В этом руководстве для начинающих мы покажем вам, как создать веб-сайт WordPress с помощью WordPress!
WordPress — одна из лучших платформ для ведения блогов, разработанная так, чтобы ее было легко использовать.
 Однако создание собственного веб-сайта все еще может показаться пугающей задачей. Это особенно верно, если вы никогда раньше не создавали сайт.
Однако создание собственного веб-сайта все еще может показаться пугающей задачей. Это особенно верно, если вы никогда раньше не создавали сайт.К счастью, можно создать веб-сайт WordPress, не имея опыта веб-дизайна и разработки. Вы можете сделать это относительно быстро, независимо от того, создаете ли вы хобби-блог, бизнес-сайт или магазин электронной коммерции.
Formidable Forms — лучший плагин для конструктора форм WordPress. Получите это бесплатно!
Подпишитесь на YouTubeВ этом руководстве мы покажем вам, как создать веб-сайт с помощью WordPress с нуля.
 Попутно мы будем делиться советами и передовыми практиками, чтобы настроить ваше новое онлайн-предприятие на успех. Давайте начнем!
Попутно мы будем делиться советами и передовыми практиками, чтобы настроить ваше новое онлайн-предприятие на успех. Давайте начнем!Шаг 1: Покупка доменного имени
Первым шагом при создании веб-сайта на WordPress является покупка доменного имени. Это адрес, который люди будут вводить в свои браузеры, когда захотят посетить ваш сайт.
Ваше доменное имя играет огромную роль в вашем брендинге в Интернете. Таким образом, важно принять правильное решение. Хотя вы можете изменить свой домен в любой момент, это может повредить вашему бренду. Это также может повредить вашему рейтингу поисковой оптимизации (SEO).
Если вы создаете веб-сайт для бизнеса, вам, как правило, нужно указать название своей компании в своем домене. Если это имя короткое, вы также можете добавить релевантные ключевые слова. Это может повысить ваш рейтинг SEO.
Только не увлекайся! Клиентам сложнее запомнить длинные URL-адреса. Они также создают больше возможностей для орфографических ошибок и опечаток.

Если у вас уже есть URL-адрес, вы можете проверить, доступен ли этот адрес, используя Bluehost или службу, например Name.com:
Если вы чувствуете себя скучно, то может помочь ввод нескольких ключевых слов в поисковик домена BlueHost. разожгите свое воображение. Обычно вы можете рассчитывать заплатить 8-15 долларов за доменное имя. Но вы можете получить бесплатный домен с Bluehost.
Шаг 2. Приобретение веб-хостинга
Каждый веб-сайт размещается на веб-сервере. Вы можете настроить свой собственный сервер. Однако большинство владельцев сайтов WordPress предпочитают платить за хостинг третьей стороне.
Когда вы выбираете хостинг-провайдера, он несет ответственность за обслуживание сервера, включая замену устаревшего оборудования. В зависимости от вашего выбора поставщика, он может даже помочь вам с рутинными задачами обслуживания. Например, компания может помочь с созданием регулярных резервных копий, установкой последних версий ядра WordPress и мониторингом вашего сайта на предмет проблем с производительностью.

Существует множество провайдеров, типов хостинга и пакетов, из которых вы можете выбирать. Выбор лучшего хостинг-провайдера WordPress для вас будет зависеть от таких факторов, как ваш бюджет и ожидаемый объем веб-трафика.
Однако время простоя — плохая новость для любого веб-сайта. По этой причине мы рекомендуем искать провайдера, который предлагает высокие показатели времени безотказной работы и даже гарантию безотказной работы:
Безопасность также является серьезной проблемой для владельцев веб-сайтов. В идеале ваш хостинг-провайдер должен предлагать встроенные функции безопасности. Например, ваш план может включать брандмауэры, антивирусные сканеры и бесплатный сертификат Secure Sockets Layer (SSL).
Скорость страницы также может влиять на то, насколько высоко ваш сайт будет отображаться в результатах поиска. Если ваш веб-сайт WordPress будет привлекать трафик, тогда производительность имеет жизненно важное значение. Имея это в виду, мы рекомендуем выбирать провайдера, который предлагает функции повышения скорости, такие как сеть доставки контента (CDN).

Шаг 3. Установите WordPress
Если вы выберете управляемый хостинг WordPress, в вашей учетной записи будет предустановлен WordPress. Однако, в зависимости от вашего хостинг-провайдера и выбора пакета, вам может потребоваться установить эту популярную систему управления контентом (CMS).
Действия зависят от вашего веб-хостинга. Однако, как правило, вам необходимо войти в панель управления хостингом. Там вы можете искать любые варианты с пометкой Popular Apps или Popular Software .
Кроме того, некоторые панели хостинга включают установщик Softaculous. В этой программе есть все необходимое для настройки WordPress:
После установки WordPress вам обычно нужно будет ответить на несколько вопросов. Например, вам нужно выбрать домен, который вы хотите использовать, и каталог, в который вы устанавливаете WordPress. Затем ваш провайдер приступит к работе и сообщит вам, как только установка будет завершена.
Следующий шаг — настройка основного домена.
 Это адрес, который люди увидят в своих адресных строках при посещении вашего сайта.
Это адрес, который люди увидят в своих адресных строках при посещении вашего сайта.В панели управления вашего провайдера найдите любые параметры с пометкой Домены . В этом разделе вы можете выбрать личный домен, который хотите использовать в качестве основного URL-адреса.
Шаг 4. Выберите тему WordPress
Каждый раз, когда вы создаете веб-сайт, WordPress автоматически применяет тему по умолчанию. Однако это лишь один из многих вариантов. Может быть бесплатная тема, которая лучше подойдет для вашего веб-сайта:
Как член сообщества WordPress у вас есть доступ к большому количеству сторонних тем. Например, вы можете использовать параметры, разработанные специально для различных типов веб-сайтов, таких как магазины электронной коммерции:
В официальном репозитории WordPress вы найдете множество бесплатных тем WordPress. Чтобы получить доступ к этой функции, перейдите к Внешний вид → Темы → Добавьте новый на панель управления WordPress:
Отсюда вы можете просматривать, предварительно просматривать и устанавливать темы WordPress.
 В качестве альтернативы, если вы хотите выплеснуть премиальную тему, вы открываете массу дополнительных возможностей. Например, Astra отлично работает с конструкторами страниц, такими как Elementor.
В качестве альтернативы, если вы хотите выплеснуть премиальную тему, вы открываете массу дополнительных возможностей. Например, Astra отлично работает с конструкторами страниц, такими как Elementor.Если вы решите приобрести премиальную тему, вы можете загрузить ее в виде файла .zip . Затем перейдите к Внешний вид → Темы → Добавить новую → Загрузить тему на панели инструментов WordPress. Отсюда вы можете загрузить и активировать свою премиальную тему:
При выборе важно внимательно рассмотреть каждого потенциального кандидата. Вы можете сделать это, проверив его последние обзоры и дату последнего обновления. Устаревшая или плохо разработанная тема может сделать ваш сайт более уязвимым для хакеров.
Хотя вы можете изменить тему позже, это может привести к поломке вашего сайта. Таким образом, стоит потратить время и усилия на поиск наилучшего варианта с самого начала.
Шаг 5. Настройте свой сайт
Выбрав тему, вы, как правило, захотите ее настроить.
 Эти шаги будут различаться в зависимости от типа создаваемого веб-сайта. Однако большинство владельцев сайтов WordPress начинают с изменения названия.
Эти шаги будут различаться в зависимости от типа создаваемого веб-сайта. Однако большинство владельцев сайтов WordPress начинают с изменения названия.Заголовок сайта — это элемент, который появляется вверху каждой страницы. Так как он занимает видное место, вы, как правило, хотите использовать название вашего бизнеса или вашего веб-сайта.
Чтобы отредактировать заголовок, перейдите к Настройки → Общие :
Пока вы здесь, вы также можете добавить слоган. Это короткая фраза или предложение, которое появляется под заголовком.
Ваша домашняя страница WordPress может быть статической или динамической. Динамические страницы отображают весь ваш контент в обратном хронологическом порядке. Этот выбор может быть идеальным для привлечения внимания к вашим последним сообщениям в блоге.
Другой вариант — статический дисплей. Этот выбор создает специальную страницу, которая будет служить вашей домашней страницей. Это, как правило, хорошо подходит для бизнес-сайтов.

По умолчанию WordPress использует динамическую домашнюю страницу. Однако вы можете заменить это статической домашней страницей, перейдя к Настройки → Чтение :
Затем выберите Статическая страница . Затем вы можете открыть раскрывающийся список и выбрать новую домашнюю страницу из списка.
Шаг 6: Создание страниц и сообщений
Веб-сайты WordPress состоят из сообщений и страниц. Сообщения автоматически размещают ваш самый последний контент в верхней части экрана, что делает их идеальными для блоггеров WordPress.
Напротив, страницы статичны. Поскольку ваш контент остается фиксированным в одном и том же месте, страницы являются фаворитами на бизнес-сайтах.
Чтобы создать публикацию, перейдите к Сообщениям → Добавить новый . Теперь вы можете добавлять заголовок, вставлять фото и видео, а также вставлять другие элементы в блоки:
Чтобы сохранить изменения, не публикуя их, нажмите Сохранить черновик .
 Когда вы будете готовы к запуску, выберите Опубликовать .
Когда вы будете готовы к запуску, выберите Опубликовать .Если у вас есть веб-сайт, вам, как правило, потребуется создать специальную домашнюю страницу. Для этого перейдите к Страница → Добавить новый . Теперь вы можете добавлять контент в эту область точно так же, как вы пишете сообщение.
Для сайтов WordPress нередко используется сочетание постов и страниц. Даже если вы создаете страницу блога, вам все равно могут быть полезны страницы About или Contact Us .
Ведение блогов также является краеугольным камнем стратегий контент-маркетинга многих компаний. Поэтому вы также можете рассмотреть возможность создания блога для своего бизнес-сайта.
Шаг 7. Усовершенствуйте свой сайт с помощью плагинов WordPress
Плагины вносят большой вклад в работу с WordPress. Существуют плагины WordPress, которые помогут вам выполнить почти любых задач, которые только можно вообразить.

Чтобы начать изучать варианты, перейдите к Плагины → Добавить новый на панели инструментов WordPress:
С новым веб-сайтом вы, вероятно, захотите сделать все, что в ваших силах, чтобы привлечь внимание поисковых систем. Здесь хороший плагин Google Analytics и плагин SEO могут настроить вас на успех.
Популярные варианты включают All In One SEO (AIOSEO) и Yoast SEO. Когда вы создаете свой контент, эти плагины будут давать действенные советы о том, как улучшить SEO:
Сбор потенциальных потенциальных клиентов, включение подписки на список рассылки и монетизация вашего сайта — все это возможно с помощью форм WordPress. Если вы хотите собирать какие-либо данные от своих посетителей, вам необходим хороший плагин контактной формы.
Используя Formidable Forms, лучший плагин для форм, вы можете создавать мощные, управляемые данными формы с помощью простого редактора перетаскивания:
Formidable Forms также может похвастаться широким выбором шаблонов форм.
 Они включают пожертвование, свяжитесь с нами, регистрацию и платежные формы. Сочетание готовых шаблонов и интуитивно понятного редактора упрощает создание форм. После создания форм вы можете изучить собранные данные с помощью встроенных графиков и представлений.
Они включают пожертвование, свяжитесь с нами, регистрацию и платежные формы. Сочетание готовых шаблонов и интуитивно понятного редактора упрощает создание форм. После создания форм вы можете изучить собранные данные с помощью встроенных графиков и представлений.Если вы планируете продавать свои услуги или товары, вам также стоит обратить внимание на плагин WooCommerce. На этой платформе есть все необходимое, чтобы превратить ваш сайт WordPress в интернет-магазин. На самом деле, WooCommerce настолько популярен, что на нем работают 28 процентов из одного миллиона крупнейших магазинов электронной коммерции:
Если вы создаете магазин электронной коммерции, возможно, вам будет приятно узнать, что Formidable Forms интегрируется с WooCommerce. Интеграция дает вам больше контроля над страницами ваших продуктов и регистрационными формами WooCommerce. Это также позволяет вам собирать больше данных от ваших клиентов.
Заключение
WordPress — это безопасная, надежная и удобная платформа для запуска собственного веб-сайта.


 com отлично интегрируется со службами Google, обеспечивая высокий уровень поисковой оптимизации. Я также могу легко вставлять на сайт видео YouTube, Google Карты и другое содержимое, не имея навыков программирования.
com отлично интегрируется со службами Google, обеспечивая высокий уровень поисковой оптимизации. Я также могу легко вставлять на сайт видео YouTube, Google Карты и другое содержимое, не имея навыков программирования. com
com com
com













 66
66