Как сделать шапку для сайта: основные элементы, рекомендации, примеры
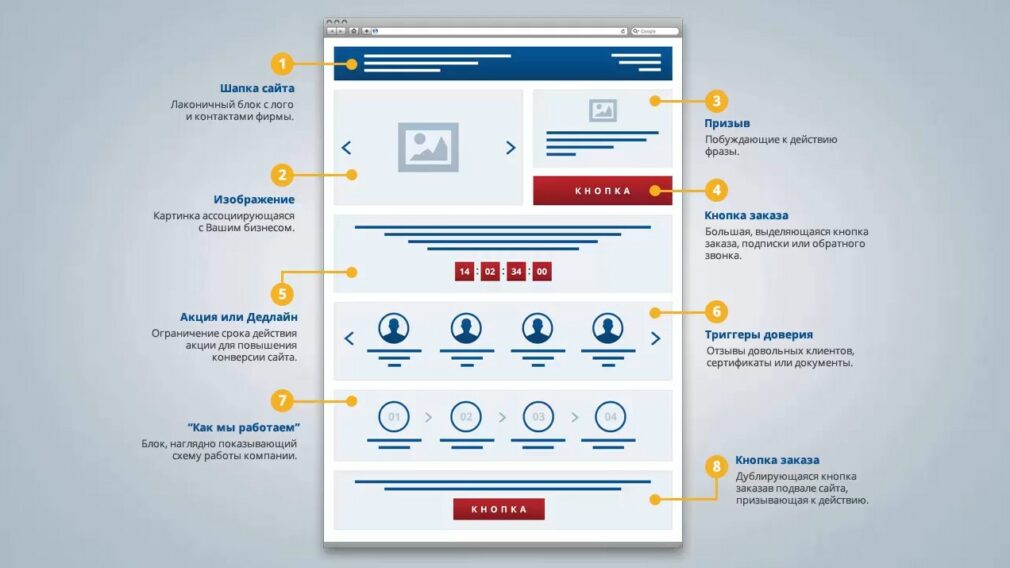
Шапка сайта (Header, Хедер) – это первый элемент, на который обращает внимание посетитель. Если рассматривать веб-страницу как архитектурную модель, то футер сайта – это подвал, контент – окна и стены, а хедер – крыша, которая находится на самом верху. Ухоженная и красивая черепица частного дома бросается в глаза. Точно так же и шапка на сайте должна быть привлекательной и релевантной. Header входит в категорию тех компонентов ресурса, от которых напрямую зависит конверсия и прибыль. В статье мы разберем:
- Как сделать шапку для сайта и что в ней должно быть
- Проектирование и оптимизация шапки для сайта
- Рекомендации по созданию грамотного хедера
- Примеры красивых и правильных шапок для сайта
Каким из представленных сайтов можно гордиться своей шапкой?
Прежде чем перейти к основному блюду, предлагаем вам легкий развлекательный аперитив.
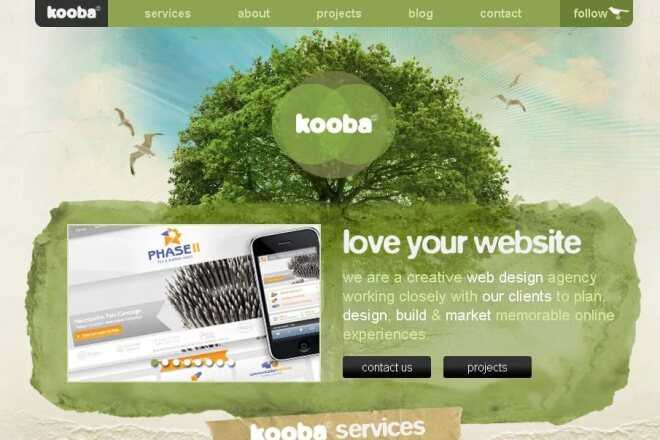
Вариант 1. Интерьерная фотостудия Fusion
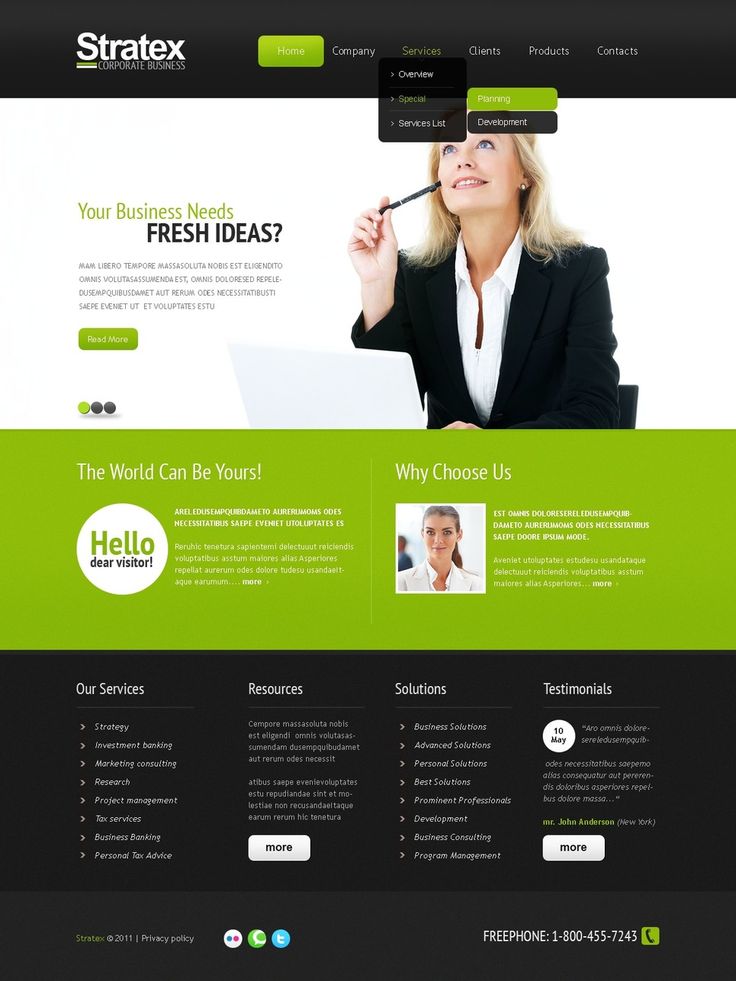
Вариант 2. Сеть шиномонтажных центров и автомоек
Вариант 3. Производитель мармелада «Русский кондитер»
Где, на ваш взгляд, самая продуманная шапка и отличное юзабилити, а где, наоборот, стоит всерьез пересмотреть взгляды на дизайн и размещение контента? Узнать, какие из страниц попадают под категорию дружественных и почему, вы сможете в конце статьи. Взгляните на все эти ресурсы глазами пользователя. Наверняка вы сами придете к правильному ответу. А пока вернемся к главной теме.
Назначение хедера: как сделать правильно
Шапка – это стратегический важный объект, который пользователи оценивают перед тем, как начать скроллить и изучать страницу. Если хедер не впечатлит и оттолкнет от себя дизайном, избытком информации или, напротив, отсутствием нужных данных, человек с большей вероятностью закроет сайт через несколько секунд, не продвинувшись дальше. Особенно это касается коммерческих ресурсов, где важно «поймать» и удержать потенциального клиента. Бывают сайты и без шапок, но о них мы упомянем позже. Сейчас рассмотрим Header как важный и нужный элемент веб-страницы.
Особенно это касается коммерческих ресурсов, где важно «поймать» и удержать потенциального клиента. Бывают сайты и без шапок, но о них мы упомянем позже. Сейчас рассмотрим Header как важный и нужный элемент веб-страницы.
Содержание шапки сайта
Хедер должен доносить посетителю ключевую информацию за считанные секунды, помогать ему ориентироваться на странице за счет навигации и в целом производить приятное впечатление, для которого, как давно известно, второго шанса уже не будет.
Шапка должна быть лаконичной, понятной, броской и полезной. Мода на перегруженность и обилие красочных элементов давно прошла. Сегодня юзеров интересует практичность и скорость. Они хотят узнавать как можно больше полезной информации за максимально короткое время. И не приходят в восторг, когда внимание приходится распылять на кучу объектов. С этим при разработке хедера нужно считаться. Что может включать в себя шапка сайта:
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
- Смену языков в случае многоязычного интерфейса
- Кнопку подписки или оформления заявки
- Ссылки для взаимодействия с продуктом: скачивание демо-версий, презентаций и прочее
- Ссылку на мобильное приложение
Важно! Этот перечень не константа. Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Проектирование шапки для сайта
Существуют модели движения глаз пользователей при первом посещении сайта. Это одна из главных причин, по которой самый верхний блок страницы необычайно важен. Когда человек первый раз видит сайт, он просматривает его вскользь, по диагонали, выискивая интересные элементы. Исследования в сфере айтрекинга показали, что люди изучают страницы по трем схемам:
Z-паттерн. Характерна для страниц с визуальным разделением контентных блоков. Взгляд читателя движется от верхнего левого угла в правый и «сканирует» шапку в первую очередь.
И производная из него Z-образная модель, которая актуальна при просмотре более насыщенных и длинных страниц.
Диаграмма Гутенберга. Усовершенствованный Z-паттерн. Описывает поведение пользователя при просмотре информации на экране с учетом дальнейшего скроллинга. То есть принцип при каждой смене экрана повторяется. Схема условно представлена четырьмя зонами. На первую, где в случае с шапкой обычно находится логотип/слоган, пользователь смотрит всегда и сразу. При переходе во вторую зону внимание ослабляется, но еще остается сконцентрированным. Потому вдоль хедера согласно этой схеме размещается важная информация (оффер, контакты, режим работы, форма обратной связи). Третья зона остается без внимания. На нее читатель тратит доли секунды. Четвертая – заключительная – способствует принятию решения: уходить или остаться.
F-паттерн. Когда взгляд пользователей перемещается по «горячим зонам» английской буквой F, это говорит о размещении материала по принципу монотонной сетки. Сейчас форма подачи контента изменилась, особенно на мобильных устройствах, которые активно используются, но эта модель тоже бывает актуальна.
Во всех вариантах одна закономерность – первое впечатление, так или иначе, формируется на основе зрительных зон 1 и 2, а именно верхнего блока. Это подтвердили эксперименты компании Nielsen Norman Group. Отсюда вывод, что пользователям Header сайта дает ключевую информацию и представление о том, куда они попали, а UI/UX дизайнерам – возможность грамотно презентовать ресурс и привлечь потенциальную аудиторию.
Визуализация и читаемость шапки для сайта
Единой панацеи для всех ниш и видов ресурса не существует. Чтобы понять, какой цвет, шрифт и фон хедера подходит лучше всего, проводятся исследования и А/В тестирования, когда разные группы людей видят различный материал на одном и том же сайте. Однако основная задача одна: сформировать у посетителя положительное мнение о странице за наименьший промежуток времени. Header может по-разному себя вести во время скроллинга:
- Скрываться или видоизменяться
- «Прилипнуть» и быть всегда видимым независимо от положения на странице, что позволяет пользователям перейти в нужный пункт меню в любой момент
- Исчезать частично, вследствие чего читателю остается доступным определенный материал
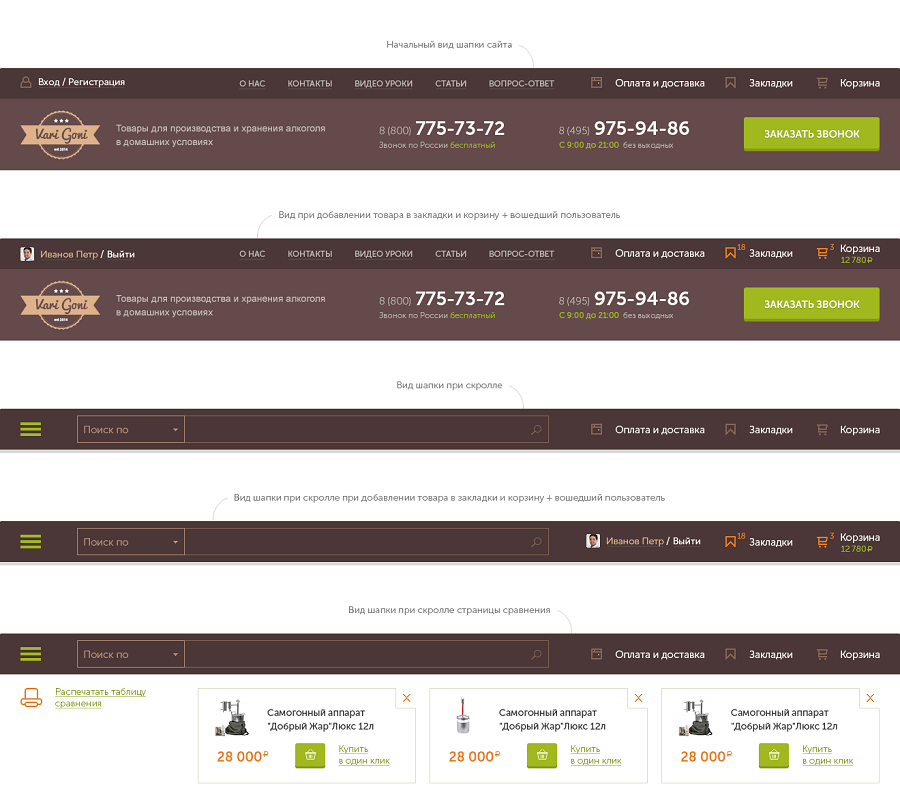
Липкая (фиксированная) шапка сайта. Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
Двойное меню. Удобный и информативный хедер, который разделен на две строки. В качестве примера представляем сайт для бренда радиостанций «Терек», созданный веб-агентством Web112. Верхний ряд представлен ссылками на соцсети, контактами и кнопкой обратной связи. Второй – более полный, с логотипом, описанием услуги и ссылками на основные разделы проекта. Во время скроллинга первая строка «уходит» за экран, а вторая – «сопровождает» пользователя. Шапка доступна, легко читаема и выглядит дружественно.
Меню «Гамбургер». Это популярное решение считается актуальным на западе и в Рунете распространено не так сильно.
Кнопка часто используется как полноценный элемент шапки. Мнения касательно «гамбургера» по-прежнему разделены: одни считают, что минимализм и компактность хорошо сказываются на юзабилити, а другие убеждены, что многие пользователи могут не заметить иконку и покинуть сайт, не получив желаемого. Здесь сложно что-либо спрогнозировать и помочь может только тестирование. Мы, в свою очередь, представим вам проект, разработанный нашей студией, в котором сочетается и привычное вертикальное меню, и незаметный, по мнению других специалистов, «гамбургер». Как? Очень просто.
На большом экране страница выглядит так.
А на экране смартфона вот так.
Больше нет сменяющихся картинок и видимых пунктов меню. Только основная информация, говорящая посетителю все самое важное. И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
Важно! Это качественный пример адаптивной шапки для сайта. Сегодня без мобильной версии никуда. Не забывайте об этом при проектировании хедера. Если при просмотре сайта на ноутбуке с большим экраном шапка может быть объемной, то на телефоне страница должна выглядеть компактно, красиво, быстро загружаться (как, впрочем, с любого устройства) и быть полностью читабельной.
Качественный Header: разбор основных и второстепенных моментов
Продающие коммерческие сайты, многостраничники, интернет-магазины – это та категория, где шапки выполняют важную функции и обязательно должны присутствовать.
Важно! Не пытайтесь уместить в шапку всю возможную информацию: кучу иконок, акции, скидки, великие цитаты, длинные описания. Волки отдельно, овцы отдельно, и тогда все останутся целы. В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
Рассмотрим, какие элементы актуальны для шапки и что нужно учитывать в разработке:
1. Логотип. На продающих сайтах размещается традиционно в верхнем левом углу. Через него пользователь может попасть на главную из любой другой страницы. Но на самой главной лого должно быть изображением, иначе ссылка становится цикличной и страница ссылается сама на себя. Это вредно для SEO. С первого взгляда посетителю нужно понимать, где он находится независимо от того, пришел ли он через органический поиск или контекстную рекламу. Чем дольше человек изучает страницу, чтобы разобраться, что и почем, тем выше вероятность отказа. Делать логотип огромным не стоит, достаточно 40-60 пикселей в высоту. На примере сайта-каталога для мебельной компании «Мебель-S», еще одного выходца из нашего портфолио, мы видим, как лого в шапке сразу сообщает: «Вы в магазине мебели».
2. Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.
Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.
3. Номер телефона. Его можно указать непосредственно в шапке или спрятать в разделе контакты. Зависит от того, откуда поступает больше заказов. Обычно телефон все же указывается сверху справа, поскольку большинству пользователей удобно быстро увидеть и набрать номер, а не дополнительно переходить по ссылке. Не пытайтесь уместить в хедере все возможные телефоны. Если городов много, сделайте выпадающий список и возможность выбирать населенный пункт, как в этом примере.
Акцентируйте на бесплатности звонка, если таковой имеется. И не забывайте про кнопку обратного звонка, которая помогает потенциальному клиенту принять решение и внушает доверие. Так человек может проверить уровень сервиса, скорость реагирования на запрос, манеру общения сотрудников. Ни в коем случае не делайте номер картинкой. Позаботьтесь о том, чтобы пользователь мог скопировать цифры и быстро позвонить.
4. График работы. Ценность этой информации в хедере зависит от специфики услуг. Если это сервис аварийного открытия замков, то человеку, который не может попасть в квартиру, время работы будет, безусловно, важно. Либо же автосервис, в котором водитель нуждается прямо сейчас, в связи с чем часы работы для него – первостепенная информация. Для подобных сайтов это не просто повышение удобства пользователя, но и весомый коммерческий фактор ранжирования в Яндексе. Компания работает круглосуточно и по выходным? Подчеркните это надписью в шапке. Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
5. Навигация. Ее мы уже затронули выше. Навигационное меню должно включать главные разделы сайта в виде ссылок, по которым пользователь сможет полностью ознакомиться с ресурсом. В шапке меню всегда горизонтальное, если оно не скрыто «гамбургером».
6. Тематическая графика. Анимированные шапки, сменяющие друг друга картинки, различные эффекты, видео или просто статичные изображения – зависит от специфики сайта и вкуса. Разумеется, важно сопоставлять пожелания с тематикой и возможностями. Если бюджет позволяет, можно потратиться на фон для шапки и сделать тематическое видео, которое не будет отвлекать от главной информации, но значительно повысит привлекательность. В остальных случаях лучше проще, но качественнее во всех аспектах, чтобы не страдали юзабилити, удобство, релевантность и SEO-продвижение. Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
7. Простая и короткая форма обратной связи. Помните, большим формам с десятками полей в продающих сайтах не место. Пользователь не станет тратить на это время и пойдет искать что-нибудь более удобное и быстрое.
Посмотрим на примере уже упомянутого выше агентства POS Management. Кнопка «Оставить заявку» безобидного голубого цвета. Форма состоит из трех полей, в которые нужно ввести самую основную информацию.
В зависимости от деятельности, которую представляет сайт, какие-то элементы добавляются, а какие-то – отпадают. Много где в шапке встречается корзина и личный кабинет, хотя, их можно опустить пониже или, наоборот, поставить над хедером. Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Размещать кнопку призыва к действию в шапке или в каком-либо другом месте – решать вам вместе с маркетологами. Обычно элементы СТА (call-to-action) в хедер не вставляют, если сайт сделан для магазина с большим разнообразным ассортиментом в сегменте B2С. Если кнопке все же нашлось место в Header, она должна выглядеть заметно, но ненавязчиво, без кричащих призывов.
С адресом ситуация та же, что и с номером телефона. Если услуги компании рассчитаны на срочную помощь и круглосуточную работу, адрес должен четко возникать перед глазами юзера при входе на сайт.
Еще несколько рекомендаций по созданию грамотной шапки сайта:
-
Если хотите вставить в хедер акции и специальные предложения, создайте для них красивый баннер и разместите его как завершающий элемент верхнего блока. Не нужно перегружать шапку лишним текстом и создавать там хаос из словесного мусора.

- В Header не место агрессивным СТА, кислотным кричащим цветам и отчаянным призывам. Пользователь может подумать, что владельцы пытаются обратить на себя внимание всеми способами. Если это интернет-магазин с широким выбором позиций, яркая кнопка «купить» уместна возле товара, но не в шапке.
- Размер хедера надо делать адекватным – до 250 пикселей в высоту. Не стоит занимать шапкой весь первый экран, сейчас это уже не производит впечатления, а, скорее, мешает и раздражает. Исключение – фон, на котором значится полезная и важная информация. Шрифт желательно везде применять один и тот же. Теги h2-H6 для шапки – плохая идея, влияющая на оптимизацию.
Правильный ответ на «шапочный» тест
Вначале мы дали вам три варианта главных страниц сайтов и предложили определить, где шапка и дизайн в целом сделаны качественно, а где – нет.
Из всех предложенных только третий вариант, производитель мармелада, соответствует понятию правильной шапки, удобства для пользователей и юзабилити. В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
У интерьерной фотостудии проблемы с цветовым оформлением, шапка могла бы быть интереснее и завлекательнее, а юзабилити и дизайн хромают на обе ноги. Из плюсов – навигация и контакты, но они не спасают ситуацию.
У сети шиномонтажных центров та же проблема с серым цветом – его слишком много. При этом сам первый экран перегружен, в шапке никакой конкретики, а навигация теряется на фоне остальных элементов. Структура и схема размещения контента здесь не продумана от слова совсем.
Создание шапки для сайта: подводим итоги
Эффективный хедер выглядит просто, содержит только полезный контент и избавлен от лишних объектов. Резюмируем:
- Шапка не должна концентрировать на себе много внимания и отвлекать от остальной страницы.
-
Размещайте в хедере только необходимые элементы.
 Информационный мусор – табу.
Информационный мусор – табу. - Не гонитесь за оригинальностью. Лучше разместить объекты в привычном для людей порядке, чем вводить посетителей в заблуждение.
- Группируйте схожие элементы. Не лепите все в кучу.
- Смотрите хорошие сайты, не обязательно конкурентов, а просто топовые. Если у них работает, значит и у вас будет.
Header есть не во всех сайтах. Иногда он действительно не нужен, например, в лендинге, где первый экран – это уже блок с основной информацией. Многие креативные дизайнеры создают ресурсы без шапок для самых разных ниш, но это все еще привилегия запада. В Рунете пользователи привыкли к телефонам, адресам, контактам и прочим важным элементам в самом верху страницы.
Каждый бизнес требует своего подхода. Не знаете, каким должен быть будущий хедер? Хотите создать эффективный и продающий сайт? Студия Web112 поможет разобраться во всех вопросах по разработке и продвижению качественного сайта.
Создание сайта визитки (Часть 2)
Продолжение урока, на котором рассмотрим процесс создания шапки и навигационного меню для сайта
Создание шапки сайта
«Шапку» сайта создадим с помощью специального элемента <header>…</header>, внутри которого расположим блок с логотипом сайта (<div>…</div>) и блок с контактной информацией (<div>…</div>). Выравнивание блоков «logo» и «contacts» зададим с помощью CSS свойства float. Блок «logo» выравняем по левому краю с помощью задания ему CSS свойства — float:left, а блок «contacts» по правому краю — float:right. В рамках обучения стили будем задавать внутри файла HTML с помощью атрибута style.
HTML код блока, в котором размещен логотип сайта
<!-- Блок с уникальным именем logo и стилем, который задаёт выравнивание элемента по левому краю --> <div> <!-- Элемент img для вывода изображения, которое имеет имя logo.png и расположено в папке images --> <img src="images/logo.png"> </div>
HTML код блока с контактной информацией:
<!-- Блок с уникальным именем contacts и стилем, который задаёт выравнивание элемента по правому краю --> <div> <!--Элемент i служит для вывода иконки Awesome с именем fa-mobile --> <i></i> +7-944-650-1720 | <i></i> info@business.ru <!--CSS свойство margin-left задает отступ 10px слева от предыдущего элемента--> <!--CSS свойство color задает цвет элементу i--> <i></i> </div>
Также, необходимо задать небольшой отступ сверху для элементов внутри блока <header>…</header>, чтобы они не прилипали к верхней границы окна веб-браузера.
В результате наших действий HTML код «шапки» сайта будет выглядеть следующим образом:
<header>
<div>
<img src="images/logo. png">
</div>
<div>
<i></i> +7-944-650-1720 |
<i></i> info@business.ru
<i></i>
</div>
<div></div>
</header>
png">
</div>
<div>
<i></i> +7-944-650-1720 |
<i></i> info@business.ru
<i></i>
</div>
<div></div>
</header>
Примечание: Так как блоки «logo» и «contacts» имеют разную высоту, то необходимо создать ещё один блок с классом .clearfix. Данный блок будет расположен внизу под двумя этими блоками, и тем самым является необходимым элементом, для правильного отображения остальных блоков.
Создание навигационного меню
Горизонтальное меню сайта состоит из 4 пунктов («Главная», «О компании», Наши методы», «Наши проекты») и 1 кнопки с текстом «Бесплатная консультация», расположенной справа. Создание такого навигационного меню можно выполнить с помощью адаптивного компонента bootstrap 3 «navbar». Процесс разработки меню заключается в создании маркированных списков в определенном месте компонента «navbar».
Структура меню сайта:
Кнопку создадим с помощью элемента span к которому подключим классы Bootstrap . и  btn
btn.btn-danger. А также создадим отступы для её центрирования по вертикали относительно навигационного меню с помощью CSS классов padding-top и padding-bottom.
<nav role="navigation">
<div>
<button type="button" data-toggle="collapse" data-target="#bs-menu">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<!-- Активный пункт меню "Главная" -->
<li><a href="#">Главная</a></li>
<!-- Пункт меню "О компании" -->
<li><a href="#main">О компании</a></li>
<!-- Пункт меню "Наш метод" -->
<li><a href="#method">Наш методы</a></li>
<!-- Пункт меню "Наши проекты" -->
<li><a href="#work">Наши проекты</a></li>
</ul>
<!-- Список, выровненный по правому краю -->
<ul>
<!-- Пункт меню "Бесплатная консультация" -->
<li><a href="#">
<span><strong>Бесплатная консультация</strong></span></a>
</li>
</ul>
</div>
</nav>
В результате у нас получился сайт, состоящий пока из 2 блоков: «шапки» сайта и навигационного меню:
Изображение сайта, при уменьшении размеров окна браузера с открытым навигационным меню:
Урок фотошоп — Как сделать шапку для сайта или блога
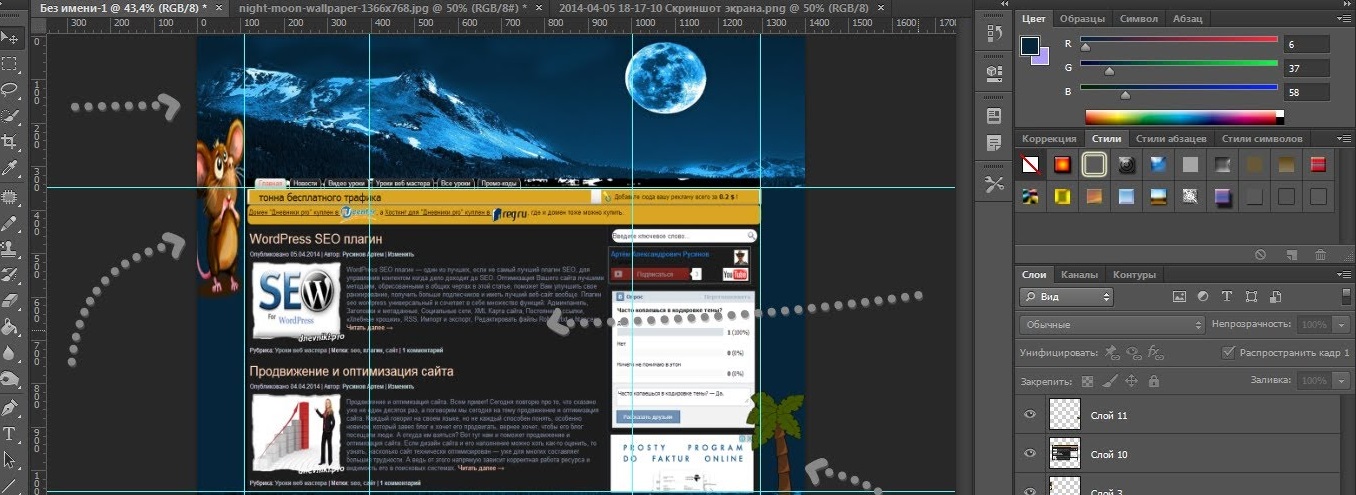
Дорогие друзья сегодня мы с вами рассмотрим такой актуальный вопрос – как сделать шапку для сайта или блога? После изучения данного урока вы научитесь делать шапки для сайтов в фотошопе. Делать мы будем вот такую шапку:
Делать мы будем вот такую шапку:
(нажмите на картику для просмотра оригинала)
У меня стоит Photoshop CS4 (английская версия). Будем считать что к нам поступил заказ на изготовление шапки для сайта или блога. Заказчик прислал образец будущей шапки и пояснил:
Слева на шапке хочу тематическую иконку + название сайта и слоган, справа будет 3 тематических картинки из мульфильмом и фильмов. Снизу на шапке будет горизонтальное меню (по центру).
(нажмите на картику для просмотра оригинала)
И так, садитесь по удобнее, я начинаю свой рассказ 1. Создаем новый документ File→New (Файл→Новый или CTRL+N– в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп). В окошке я указал следующие параметры:
В итоге получился новый документ:
(нажмите на картику для просмотра оригинала)
После этого сделаем небольшую настройку фотошопа: Ставлю галочку Auto-Select (Автоматически выбрать) и в выпадающем меню выбираю Layer (Слои) – данная настройка позволяет выбрать любой слой по клику на нем.
Включаем шкалу-линейку для документа: Идем Views→Rules (Вид→Линейки или просто жмем CTRL+R) должна появиться горизонтальная и вертикальная шкала-линейка.
Сразу же следует убедиться, что данные на линейке отображаются в пикселях. Для этого щелкаем дважды мышкой по самой шкале с линейкой и выбираем такие данные:
После этого я с помощью направляющих (щелкаете по линейке и тянете мышку вправо или вниз), размечаю места под основные элементы шапки:
(нажмите на картику для просмотра оригинала)
Направляющие можно Показывать/Прятать с помощью View→Show→Guides (Вид→Показывать→Направляющие) или CTRL+; 2. Приступим к созданию основных элементов шапки. Создадим фон для шапки. Идем Windows→Layers (Окно→Слои или F7). Дважды щелкаем по слою Background, тем самым преобразуем его в простой слой (название слоя я указал – fon-shapki)
Дважды щелкаем по слою Background, тем самым преобразуем его в простой слой (название слоя я указал – fon-shapki)
Далее еще раз дважды щелкаем по слою fon-shapki и открывается окошко со стилями слоя, там выбираем нужный стиль для слоя, я выбрал градиентную заливку – Gradient Overlay (Заливка градиентом) и поставил следующие настройки. Щелкаем два раза по полоске с градентом:
В следующем окошке щелкаем мышкой по левому маркеру:
В открывшемся окошке, внизу указываем цвет 196ca6 и жмем OK.
Далее щелкаем по правому маркеру и в открывшемся окошке указываем цвет 0048a0 и жмем OK. Далее копируем наш слой с фоном. В палитре Layers (Слои, F7) выбираем наш слой мышкой, далее кликаем мышкой на слои и не отпуская кнопки мыши переносим слой на следующую иконку и отпускаем мышку. Создастся новый слой – копия предыдущего (можно просто нажать CRTL+J). Не снимая выделение со нового слоя, установим ему Opacity (Непрозрачность) в 18%.
Создастся новый слой – копия предыдущего (можно просто нажать CRTL+J). Не снимая выделение со нового слоя, установим ему Opacity (Непрозрачность) в 18%.
Далее щелкаем два раза новому слою, снимаем галочку с Gradient Overlay (Заливка градиентом) и ставим галочку Pattern Overlay (Заливка текстурой), ставим следующие настройки:
Все фон для шапки у нас готов. 3. Далее сделаем фон для горизонтального меню снизу. Делаем новый слой – нажимаем по пиктограмме или просто жмем Shift+Ctrl+N (у нас получился новый прозрачный слой). После этого выбираем инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение.
(нажмите на картику для просмотра оригинала)
После этого заливаем наше выделение произвольным цветом. Берем инструмент
Paint Bucket Tool (Ведро, G) и кликаем по выделению (я выбрал цвет 165394).
Переходим в стили нового слоя и ставим галочки напротив следующих пунктов: Drop Shadow (Отбрасывать тень), Gradient Overlay (Градиентная заливка), Stroke (Обводка), со следующими настройками:
После этого укажем Opacity (Непрозрачность) слою в 80%.
(нажмите на картику для просмотра оригинала)
После того как у нас готов фон, можно приступать к созданию других элементов шапки. 4. Напишем название сайта, слоган и текст для горизонтального меню. Для этого выбираем инструмент
Horizontal Type Tool (Горизонтальный текст) и щелкаем на шапке в том месте, в котором планируем написать надпись, и пишем ее. Маленькая подсказка. Cлои очень удобно двигать или перетаскивать из документа в документ с помощью инструмента Move Tool. Я выбрал для названия сайта надпись “Myvideo.com” и настройки текста выбрал следующие:
Я выбрал для названия сайта надпись “Myvideo.com” и настройки текста выбрал следующие:
Для слогана выбрал надпись “только лучшее видео и фильмы” и следующие настройки текста:
Для пунктов меню я выбрал надписи “Главная”, “О сайте”, “Контакты”, “Поиск”, “Реклама на сайте”, “Блог” я выбрал следующие настройки текста:
И вот что у меня получилось.
(нажмите на картику для просмотра оригинала)
Для слоя с названием сайта, применил следующие настройки для стилей слоя (Drop Shadow и Bevel and Emboss).
Что бы изменить цвет текста, выбираем инструмент , щелкаем прямо по тексту с названием сайта и выделяем текст для которого нужно изменить цвет (я выбрал цвет – add7fe).
5. После этого нам нужно подобрать тематическую иконку. Иконку можно легко найти на интересном сайте Iconfinder.com, просто заходим на сайт, вводим слово характеризующее нужную нам тематику (я ввел слово – Video) и нажимаем Search (Поиск). Выбираем понравившуюся иконку и сохраняем (кликаем правой кнопкой мыши по картинке и выбираем пункт Сохранить изображение…) ее на компьютер. Я выбрал такую картинку:
Далее открываем картинку в фотошопе File→Open. Теперь нужно перенести слой с иконкой в наш документ с шапкой. Для этого выбираем инструмент Move Tool, выбираем слои с иконкой, кликаем правой кнопкой мыши и выбираем пункт Dublicate Layer (Копия слоя).
В появившемся окошке указываем, какой слой, в какой документ копировать:
После проделанных манипуляций иконка должна добавиться в документ с шапкой. Как видим, она имеет гораздо больший размер, чем нам нужен, будем ее уменьшать.
Как видим, она имеет гораздо больший размер, чем нам нужен, будем ее уменьшать.
Для этого идем Edit→Free Transform (Правка→Свободная Трансформация, Ctrl+T). Вокруг картинки образовалась рамочка с маркерами. Далее для равномерного уменьшения картинки, нажмем Shift и не отпуская его делаем рамку меньше (уменьшая мышкой рамку) тем самым трансформируем картинку как нам нужно.
У меня получилось вот так:
(нажмите на картику для просмотра оригинала)
Как видите большую часть шапки мы уже сделали, осталось добавить тематические картинки справа и у нас получиться интересная шапка для сайта или блога. 6. Покажу, на примере как я делал первую картинку. Как видите на конечном образце шапки (картинка в самом начале этой новости), все картинки вставлены в рамочки. Нам нужно создать рамку и поместить в нее картинку с нашим изображением. Для этого создадим новый слой Shift+Ctrl+N. Выбираем инструмент инструмент
Для этого создадим новый слой Shift+Ctrl+N. Выбираем инструмент инструмент
Rectangular Marque Tool (Прямоугольное выделение) и рисуем прямоугольное выделение. Удобно делать выделение с направляющимися (если нужен точный размер), но можно и без них (на глаз).
Заливаем наше выделение любым цветом берем инструмент Paint Bucket Tool (Ведро, G) или просто жмем Alt+Backspace. После этого щелкаем по слою два раза и попадаем в стили слоя. Я выставил такие настройки для Drop Shadow, Color Overlay:
Тематические картинки мультфильмов и фильмов я взял с сайта Kinomania.ru. После того как мы подобрали картинки, открываем их в фотошопе. Переносим каждую картинку в документ с нашей шапкой.
([color=#ce2c2c]Внимание![/color] Слой с картинкой после добавления в новый документ может оказаться ниже других слоев распложенных в этом документе. Порядок слоев в документе можно изменять мышью. Для этого в палитре Layer (Слои, F7) выберите нужный слой, нажмите мышью на него, теперь не отпуская мышь перетащите слой выше или ниже других слоев в документе.) Если вы хотите что бы слой оказался выше всех слоев – выделите слой и нажмите Shift+Ctrl+].)
Порядок слоев в документе можно изменять мышью. Для этого в палитре Layer (Слои, F7) выберите нужный слой, нажмите мышью на него, теперь не отпуская мышь перетащите слой выше или ниже других слоев в документе.) Если вы хотите что бы слой оказался выше всех слоев – выделите слой и нажмите Shift+Ctrl+].)
(нажмите на картику для просмотра оригинала)
Далее будем делать эффект выхода картинки из кадра. Для этого мы будем использовать маски в фотошопе. Выбираем слой с нашей картинкой, после этого выбираем инструмент инструмент
Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение поверх сделанного фона.
После этого в палитре Layers (Слой, F7), нажимаем на кнопочку .
Далее убираем замочек (кликаем по нему мышкой) между картинкой и ее маской. После этого выбираем саму картинку.
После этого выбираем саму картинку.
Проделанные действия позволят нам двигать картинку внутри маски, так же внутри картинку можно трансформировать. Двигать картинку можно клавишами – Вправо, Влево, Вверх и Вниз на клавиатуре или с помощью инструмента Move Tool.
Двигая и трансформируя картинку добьемся нужного нам результата:
(нажмите на картику для просмотра оригинала)
Теперь нам осталось только добавить ковбою обрезанную шляпу. Для этого идем в палитру со слоями (жмем F7), выделяем наш слой с картинкой и выбираем пиктограмму с маской слоя.
Далее устанавливаем в фотошопе цвет переднего/заднего плана по умолчанию (черный/белый), для этого жмем D на клавиатуре, так же можно изменять цвета местами с помощью клавиши X (есть так же соответствующие кнопочки внизу панели с инструментами).
После этого выбираем инструмент Brush Tool (Кисть, B). Теперь рисуя кистью когда выбран Черный цвет – как цвет переднего плана, на картинки у нас будет маска стираться, а когда у кисти будет стоять Белый цвет – как цвет переднего фона, картинка у нас будет появляться.
Проще говоря, при активном Черном цвете, кисточка работает как Резинка (т.е. стирает изображение), а при активном Белом цвете кисточка работает как Восстановитель (восстанавливает все то, что скрыто). Аккуратно обработав картинку кистью, у нас получился эффект выхода из картинки (шапка выходит за пределы картинки).
Добавим внутреннюю тень для картинки. Добавим стиль для слоя Inner Shadow (Внутренняя Тень).
вот что получилось:
Осталось повторить все эти действия для второй и третьей картинки. В конечном итоге у меня получилась готовая шапка для сайта или блога.
В конечном итоге у меня получилась готовая шапка для сайта или блога.
Шапка получилась простенькая, но со вкусом.
Руководство по созданию эффективного заголовка веб-сайта
Заголовок вашего веб-сайта должен отражать ваш бренд, четко сообщать о том, что вы предлагаете, и быть достаточно привлекательным, чтобы привлечь внимание вашей аудитории и убедить их продолжать прокручивать страницу. Он также должен проверить все эти поля за как можно меньше времени и с минимальным количеством копий. В зависимости от страницы, для которой вы разрабатываете заголовок, вам действительно нужно адаптировать креатив, обмен сообщениями и призыв к действию.
«Я думаю, что образ вашего героя в десять раз важнее, чем текст», — говорит Билл Макайтис, бывший директор по маркетингу Slack. «Можете ли вы объяснить, что вы делаете с помощью наглядного изображения, а не письменного? Ваша реклама и веб-сайт должны пройти пятисекундный тест: кто-то должен точно знать, что вы делаете, увидев ваше предложение всего за пять секунд».
Итак, с чего начать? К счастью для вас, мы собрали несколько лучших практик и примеров, которые помогут вам создать работающую шапку веб-сайта.
Что такое заголовок веб-сайта?
Заголовок веб-сайта, также называемый разделом «выше сгиба», — это часть вашего веб-сайта, отображаемая в самом верху страницы.
Заголовки веб-сайтов выполняют три основные функции:
- Информация. Он должен информировать посетителей о том, чем занимается ваш бренд.
- Навигация. Это должно помочь вашим посетителям перейти на другие страницы.
- Внешний вид. Он должен быть достаточно интересным и привлекательным, чтобы привлечь внимание посетителя.
Как и вход в магазин, заголовок должен задавать тон вашему веб-сайту и давать посетителям представление о вашем бренде.
Дизайн заголовка веб-сайта обычно включает все или большинство из следующих элементов:
- Название компании
- Логотип или идентификатор бренда
- Call to Action
- Текстовый или заголовок
- Навигационные элементы
- Поиск
- Корзина для покупок
- Журнал в
- Ссылки социальных сетей
- Languages
WHAY HEAD HEARE GREGES GEVER IMAGE в веб -сайт.
 это вход, то ваше изображение героя похоже на вывеску перед входом. Это большое изображение, похожее на баннер, дает посетителям веб-сайта представление о том, что вы предлагаете, и обеспечивает крайне важную визуальную привлекательность, которая может помочь людям оставаться на вашем веб-сайте. Одно исследование показало, что примерно 80% посетителей веб-сайтов концентрируют большую часть своего внимания на верхней части страницы.
это вход, то ваше изображение героя похоже на вывеску перед входом. Это большое изображение, похожее на баннер, дает посетителям веб-сайта представление о том, что вы предлагаете, и обеспечивает крайне важную визуальную привлекательность, которая может помочь людям оставаться на вашем веб-сайте. Одно исследование показало, что примерно 80% посетителей веб-сайтов концентрируют большую часть своего внимания на верхней части страницы. Независимо от того, выберете ли вы изображение, графику, видео или анимацию, главное изображение должно напрямую нести ключевую информацию о бизнесе. Например, служба доставки еды может выбрать главное изображение, на котором изображен курьер с аппетитной коробкой еды. Приложение для отслеживания фитнеса может использовать быструю анимацию своего интерфейса и функций. При разработке главного изображения есть много места для творчества, но главная цель визуального элемента должна заключаться в том, чтобы побудить посетителей узнать больше о вашем бизнесе.
Использование стоковых фотографий для главных изображений — верный способ для вашего бренда затеряться в море конкуренции. Чтобы выделиться, ознакомьтесь с нашим руководством по ContentOps, чтобы узнать, как люди, процессы и инструменты могут помочь вам повысить рентабельность инвестиций (и уменьшить хаос) от вашего контента.
Как создать эффективный дизайн шапки веб-сайта
1. Помните о своей общей цели
Какой первый шаг должен сделать посетитель после перехода на ваш веб-сайт? Куда бы вы хотели, чтобы они пошли? Какая информация им нужна для быстрого доступа? Прежде чем приступить к дизайну шапки веб-сайта, у вас должно быть четкое представление о том, чего вы хотите достичь с помощью своего веб-сайта в целом, и как ваш заголовок вписывается в этот микс.
Например, заголовок веб-сайта OpenPhone содержит снимок интерфейса приложения, чтобы дать посетителям представление о том, как оно выглядит, а призыв к действию «Начать бесплатную пробную версию» предлагает пользователям сразу начать работу со службой.
2. Включите четкий призыв к действию
По мудрым словам Брене Браун: «Clear — это добро. Неясность недобра». Другими словами, ваш призыв к действию в заголовке не должен быть настолько умным или причудливым, чтобы ваши посетители не знали, что произойдет после того, как они нажмут на него. Простые призывы к действию, такие как «Зарегистрироваться бесплатно», «Начать бесплатную пробную версию» или «Начать бесплатно», выполняют свою работу.
С ярким цветным видео и наклонным текстом дизайн заголовка веб-сайта Toggl немного загружен, чем у большинства других. Тем не менее, простая розовая кнопка призыва к действию «зарегистрироваться бесплатно» действительно бросается в глаза, побуждая посетителей сделать следующий шаг на пути к покупке.
3. Не перегружайте дизайн шапки вашего веб-сайта
Ваш веб-сайт должен быть информативным, но слишком много текста или перегруженных изображений могут ошеломить или запутать вашего посетителя. Лучшие заголовки веб-сайтов должны помочь вашим посетителям быстро решить, подходит им ваше предложение или нет, а ключевое слово там — «быстро». 0003
0003
Заголовок Planoly — отличный тому пример. Сплоченная тысячелетняя розовая цветовая палитра и вычурная графика подчеркивают передовую эстетику бренда, а текст и призыв к действию передают цель и миссию бренда.
4. Но не слишком минималистичны,
Слишком мало текста или чрезмерно минималистичные визуальные эффекты тоже не работают. Как упоминалось ранее, у вас есть всего около 15 секунд, чтобы привлечь внимание ваших пользователей, поэтому, если им придется слишком много работать, чтобы понять, что вы делаете или как перемещаться по вашему интерфейсу, вы потеряете их (и, вероятно, навсегда).
Возьмем, к примеру, этот заголовок от агентства цифрового маркетинга Outsmart Labs. В то время как интерактивная графика заката забавна и неожиданна, слоган компании («Давайте поднимем волну вместе») и призыв к действию («Что вам нужно?») не дают реального понимания их предложений услуг. Потенциальные клиенты должны прокрутить страницу вниз, чтобы получить более конкретную информацию. Это пример чрезмерного минимализма (чего делать не следует)!
Это пример чрезмерного минимализма (чего делать не следует)!
5. Используйте четкие, читаемые шрифты
Причудливые шрифты могут быть модными, но когда дело доходит до дизайна заголовка вашего веб-сайта, вы должны использовать тот, который четкий и легко читаемый. Копия в вашем заголовке должна помочь вашей аудитории, поэтому, если ваши посетители не могут ее понять, она не выполняет свою работу.
Этот заголовок веб-сайта от Shopify использует простой, но жирный шрифт без засечек, который действительно выделяется на странице. Высококонтрастная цветовая палитра (бледно-бежевый и темно-зеленый) также помогает улучшить читаемость.
6. Используйте иллюстрацию
Заголовок веб-сайта предлагает много визуального пространства, поэтому подумайте о том, чтобы добавить немного изюминки, включив иллюстрацию в дизайн заголовка. Иллюстрация становится все более популярной с годами. Тем не менее, эти стили дизайна все еще немного более неожиданны, чем традиционная фотография бренда, и могут помочь вам привлечь внимание посетителей.
Нам нравится, как приложение для составления бюджета Mint использует иллюстрацию в дизайне заголовка своего веб-сайта. Получившийся дизайн кажется гораздо более молодым и свежим, чем можно было бы ожидать от веб-сайта финансового инструмента, и в то же время он остается фирменным благодаря последовательному использованию фирменных цветов.
7. Заставьте его двигаться
Использование анимации в дизайне веб-сайта может помочь привлечь внимание, продемонстрировать ваш продукт/услугу и многое другое. Это также может сделать общий дизайн вашего сайта более запоминающимся.
Нам нравится, как ConvertKit использует анимацию в заголовке своего веб-сайта. Главный визуальный образ — фотография, которая превращается в анимированную блок-схему — прекрасно иллюстрирует, кому они служат и что они предлагают, действительно привлекательным и творческим способом.
Заключительные слова
Эффективный дизайн заголовка веб-сайта должен зацепить посетителей вашего веб-сайта и заставить их прокручивать страницу до самого конца. Это также может быть отличным местом для творчества и опробования некоторых нестандартных дизайнерских идей, но, в конце концов, помните, что это не о вас — вы разрабатываете дизайн для своего клиента. Получайте удовольствие от дизайна своего заголовка, а также тестируйте различные цветовые комбинации, визуальные эффекты и текст, чтобы найти макет, который лучше всего подходит для вашей компании и ваших маркетинговых целей.
Это также может быть отличным местом для творчества и опробования некоторых нестандартных дизайнерских идей, но, в конце концов, помните, что это не о вас — вы разрабатываете дизайн для своего клиента. Получайте удовольствие от дизайна своего заголовка, а также тестируйте различные цветовые комбинации, визуальные эффекты и текст, чтобы найти макет, который лучше всего подходит для вашей компании и ваших маркетинговых целей.
Опубликовано: 26 февраля 2021 г.
Автор:
Алехандро Куффиа
Алехандро Куффиа имеет более 6 лет опыта в дизайне UX/UI. Он является директором по дизайну в Superside, руководит проектами и разрабатывает все виды продукции для клиентов. Алехандро из Буэнос-Айреса, Аргентина, является другом и любителем асадо (также известного как барбекю), а также страстным фотографом.11 советов по созданию отличного шапки веб-сайта
Шапка веб-сайта — это первое, что видят посетители при посещении сайта, и она появляется на каждой странице сайта. Хороший заголовок веб-сайта сочетает в себе чистый дизайн и кристально четкую навигацию к более глубоким страницам веб-сайта. Таким образом, важно сосредоточиться на передовых методах разработки заголовка веб-сайта для ваших клиентов, который поможет их клиентам быстро получить необходимую им информацию. Вот 11 советов, которые помогут вам создавать отличные заголовки для ваших сайтов.
Хороший заголовок веб-сайта сочетает в себе чистый дизайн и кристально четкую навигацию к более глубоким страницам веб-сайта. Таким образом, важно сосредоточиться на передовых методах разработки заголовка веб-сайта для ваших клиентов, который поможет их клиентам быстро получить необходимую им информацию. Вот 11 советов, которые помогут вам создавать отличные заголовки для ваших сайтов.
- Совет №1. Подчеркните самые важные элементы
- Совет №2. Используйте четкие, читаемые шрифты
- Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
- Совет №4. Уменьшайте заголовок при прокрутке, чтобы основная информация оставалась видимой
- Совет № 5. Есть магазин? Поставь наверх!
- Совет №6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда идут
- Совет № 7. Выберите макет, который подходит логотипу
- Совет № 8. Используйте элементы дизайна, которые выражают индивидуальность компании
- Совет №9.
 Используйте расширяемые меню, чтобы изображения сияли
Используйте расширяемые меню, чтобы изображения сияли - Совет № 10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
- Совет №11. Измените их, чтобы ваши веб-сайты оставались свежими
ВО-ПЕРВЫХ, ЧТО ТАКОЕ ЗАГОЛОВОК ВЕБ-САЙТА?
Для тех, кто совсем не знаком с дизайном веб-сайтов, как мы уже упоминали, заголовок веб-сайта — это первое, что вы видите на странице, и представляет собой полосу контента, которая часто прикрепляется к верхней части сайта для обеспечения единообразия.
В конечном счете, заголовок — это то, что задает тон и ощущение веб-сайта и гарантирует, что брендинг всегда актуален и что люди точно знают, что представляет собой ваш бренд, что вы делаете и за что вы выступаете. Вот почему это так важно и почему существуют определенные методы и тактики, которые вы должны применять.
Совет №1. Подчеркните самые важные элементы
Учитывайте главное, что вы хотите, чтобы посетители сайта делали на сайте, и убедитесь, что этот элемент хорошо виден в шапке. Например, для некоммерческих сайтов используйте значок «Пожертвовать сейчас»; для сайтов ресторанов используйте значок «Забронировать столик».
Например, для некоммерческих сайтов используйте значок «Пожертвовать сейчас»; для сайтов ресторанов используйте значок «Забронировать столик».
Как правило, заголовки содержат информацию, облегчающую посетителям взаимодействие с сайтом, в том числе:
- Навигационные ссылки
- Логотип компании
- Призыв к действию (Забронируйте столик, Пожертвуйте, Позвоните нам)
- Контактная информация
- Значки социальных сетей
- Слоган
- Многоязычный переключатель
- Корзина для покупок
Навигационные ссылки: Это позволяет пользователям совершенно непринужденно перемещаться по вашему веб-сайту, а также всегда иметь базу, к которой можно вернуться, чтобы выполнить такое перемещение.
Логотип компании: всегда будет укреплять ваш бренд. Очень важно, чтобы ваш логотип был на шапке.
Призыв к действию (Забронируйте столик, Пожертвуйте, Позвоните нам): Это в конечном итоге побудит браузеры использовать вас и увеличить конверсию на вашем сайте.
Контактная информация: Пользователям не придется искать информацию на сайте, чтобы связаться с вами. Опять же, это улучшит конверсию и общее обслуживание клиентов.
Иконки социальных сетей: Предлагая легкий доступ к социальным каналам, вы увеличите количество подписчиков и вовлеченность в них.
Слоган: Здесь вы можете укрепить ценности своего бренда.
Многоязычное переключение: улучшите взаимодействие с пользователем, позволяя пользователям легко переключать языки.
Корзина: Это упростит процесс перехода к кассе и, таким образом, улучшит конверсию и увеличит количество транзакций на вашем сайте.
Подумайте, какие из них наиболее важны для ваших сайтов, и подчеркните их.
Родственный: Duda против WordPress: сравнение бок о бок
Совет №2. Используйте четкие, удобочитаемые шрифты в заголовке вашего веб-сайта
Текст в заголовке должен быть читаемым с первого взгляда. По возможности используйте короткие слова и выбирайте четкие шрифты с относительно большим размером шрифта. Заголовки обычно не место для стилизованных шрифтов, так как их труднее читать.
Заголовки обычно не место для стилизованных шрифтов, так как их труднее читать.
Заголовки должны быть читаемы с первого взгляда, поэтому используйте четкие, читаемые шрифты.
Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
Для сайтов с ослепительными изображениями попробуйте использовать прозрачный заголовок. Это обеспечивает максимальную экспозицию изображений, но при этом показывает важные ссылки.
Если вы использовали липкий заголовок, его прозрачность при прокрутке может немного отвлекать, поскольку при перемещении изображений фон заголовка также будет перемещаться. Чтобы избежать этого, добавьте цвет фона, чтобы прокручиваемые изображения не отвлекали пользователей от ссылок.
Для сайтов с ослепительными изображениями попробуйте прозрачный заголовок.
Совет №4. Уменьшить заголовок веб-сайта при прокрутке, чтобы основная информация оставалась видимой
сжимающийся заголовок
— это отличный способ свести к минимуму количество места, которое занимают заголовки, когда пользователи прокручивают страницу, сохраняя при этом ключевую информацию сайта доступной. Они особенно удобны, если вы разработали действительно большой эффектный заголовок. Уменьшающийся заголовок может отображать основные элементы навигации и логотип, а также менять цвет по мере прокрутки страницы.
Они особенно удобны, если вы разработали действительно большой эффектный заголовок. Уменьшающийся заголовок может отображать основные элементы навигации и логотип, а также менять цвет по мере прокрутки страницы.
Совет №5. Есть магазин? Поставь наверх!
В Сайты электронной коммерции, поместите значок корзины в заголовок. Это позволяет посетителям сайта легко совершить покупку одним щелчком мыши, независимо от того, где они находятся на сайте. Делая это, вы уменьшите количество брошенных корзин, поскольку пользователи всегда будут в одном шаге от покупки. Хорошим дополнением является добавление функции наведения в корзину, чтобы пользователи также могли видеть, что находится в их корзине, не нажимая на нее.
Чтобы узнать больше, проверьте Основы веб-дизайна в Университете Дуда.
Совет № 6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда они идут. Выбирайте эффекты, достаточно заметные, чтобы привлечь внимание, но не настолько заметные, чтобы отвлекать внимание.
 Обратите внимание, что некоторые эффекты видны только на компьютере, поэтому обязательно выберите эффекты (например, изменение цвета или подчеркивание), которые будут видны на мобильных устройствах.
Обратите внимание, что некоторые эффекты видны только на компьютере, поэтому обязательно выберите эффекты (например, изменение цвета или подчеркивание), которые будут видны на мобильных устройствах.Наведение / выбранные эффекты показывают пользователям, где они находятся на сайте.
Совет №7. Выберите макет заголовка сайта, который подходит к логотипу
Заголовки часто являются первым, что видят посетители сайта, поэтому важно иметь логотип компании. Когда при создании нового веб-сайта выберите макет заголовка, который лучше всего соответствует форме и стилю логотипа. В целом лучше всего смотрятся круглые и квадратные логотипы. в центре; прямоугольные хорошо смотрятся справа или слева.
Круглые и квадратные логотипы отлично смотрятся посередине.
Совет №8. Используйте элементы дизайна, которые выражают индивидуальность компании
Вы можете использовать цвета и эффекты, чтобы выразить индивидуальность компании. Например, если бренд беззаботный, эффект плавания, когда посетители наводят курсор на навигацию, может поддержать это ощущение. Напротив, плавающий эффект может быть менее подходящим для клиентов, предлагающих профессиональные услуги, таких как юристы и агенты по недвижимости.
Например, если бренд беззаботный, эффект плавания, когда посетители наводят курсор на навигацию, может поддержать это ощущение. Напротив, плавающий эффект может быть менее подходящим для клиентов, предлагающих профессиональные услуги, таких как юристы и агенты по недвижимости.
Используйте дизайнерские эффекты, демонстрирующие индивидуальность компании.
Совет №9. Используйте расширяемые меню, чтобы изображения сияли
Расширяемые меню отлично подходят для веб-сайтов с большим количеством изображений, таких как портфолио, поскольку они оставляют много места для изображений. Многие предприятия, когда создающие мобильные веб-сайты внедрили их, и они все больше и больше растет и на настольных компьютерах. например, навигация по сайту) можно открыть одним щелчком мыши.
Для современного вида, который позволяет изображениям и кнопкам сиять, попробуйте расширяемый заголовок.
Наконечник №10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
Заголовки боковой панели позволяют хранить ключевую информацию на сайте, пока пользователи прокручивают страницу и не отвлекаются. Они могут быть удобны для сайтов с важными якорными ссылками, так как эти ссылки всегда будут отображаться сбоку.
Они могут быть удобны для сайтов с важными якорными ссылками, так как эти ссылки всегда будут отображаться сбоку.
Заголовки боковой панели — отличный способ показать якорные ссылки посетителям в любом месте сайта.
Совет №11. Меняйте их, чтобы ваши сайты всегда были свежими.
Заголовки невероятно гибкие и оказывают огромное влияние на внешний вид ваших сайтов. Вот почему изменение макетов заголовков веб-сайтов — отличный способ сохранить свежий вид веб-сайтов с минимальными усилиями.
Вам не нужно выберите новый шаблон или измените весь макет. Просто измените макет заголовка, убедитесь, что он отлично выглядит на всех устройствах, и вы обновите свой сайт с минимальными усилиями.
Связанные: Duda vs WordPress: параллельное сравнение иметь возможность легко создавать и устанавливать собственные заголовки для всего сайта или для отдельных страниц и сообщений.
Заголовок вашего веб-сайта — это одна из немногих вещей, которые могут отображаться на каждой отдельной странице вашего веб-сайта. Добавьте к этому его заметное положение на странице, и станет ясно: заголовок является критическим элементом.
Добавьте к этому его заметное положение на странице, и станет ясно: заголовок является критическим элементом.
Но как на самом деле выглядит хороший заголовок для веб-сайта, ориентированного на конверсию? Что добавить в заголовок? Что можно, а что нельзя?
В этом посте вы найдете ответы на все эти вопросы. наши темы имеют обширные параметры, которые вы можете использовать для настройки этой части сайта. Такого рода вещи (пожалуйста, извините за дерзкий пример):
Несмотря на то, что можно создать подобный заголовок с помощью темы Thrive, у нас нет заголовка в стиле баннера по умолчанию ни в одной из наших тем. И на это есть веские причины.
Этот заголовок типа баннера был довольно популярен несколько лет назад, и идея, на которой он основан, не так уж плоха: вверху каждой страницы у вас будет большая, привлекающая внимание реклама вашего сайта или бренда. Имеет смысл, верно?
Есть две причины, по которым этот тип заголовка полностью вышел из моды: баннерная слепота и мобильные устройства.
Баннерная слепота
Если что-то выглядит как рекламный баннер, большая часть посетителей проигнорирует его. Этот эффект называется баннерной слепотой и выглядит он так:
Отслеживание движения глаз, показывающее, что посетители игнорируют баннер.
Источник
Проще говоря, если ваш заголовок соответствует языку дизайна и размерам, типичным для баннерной рекламы, он, вероятно, будет проигнорирован большинством ваших посетителей.
Мобильные устройства
На момент написания этой статьи границы между мобильными и настольными устройствами уже размыты до неузнаваемости. Посетители получают доступ к веб-сайтам отовсюду и с любым вообразимым размером экрана. А заголовок в стиле баннера просто плохо масштабируется:
Альтернативой приведенному выше примеру является создание заголовка типа адаптивного баннера и попытка отобразить все его элементы в полном масштабе даже на мобильном устройстве. В этом случае он будет занимать большую часть экрана.
Примеры заголовков
Теперь, когда мы избавились от ретро-заголовков, возникает вопрос: как должен выглядеть хороший заголовок? Давайте сначала посмотрим на несколько примеров, взятых с разных типов сайтов.
Веб-сайты SaaS
Полоса:
Zendesk:
Airbnb:
Square:
В этих примерах мы видим тонкие заголовки и относительно мало элементов в заголовке. Если ссылок много, они в выпадающих списках.
Блоги
Quicksprout:
Location 180:
Chris Guillebau:
И снова мы видим тонкие заголовки по большей части (Location180 является исключением с большим логотипом). Как и в предыдущих примерах, пункты меню в заголовке в большинстве случаев соответствуют тонкому логотипу.
Веб-сайты электронной коммерции
Amazon:
MyProtein:
Walmart:
В примерах электронной коммерции мы видим важную функцию поиска как важную часть заголовка каждого сайта. Есть много страниц для навигации, и поиск — это основной способ, с помощью которого посетителям предлагается сориентироваться. Другие ссылки обычно сортируются в раскрывающихся меню.
Другие ссылки обычно сортируются в раскрывающихся меню.
Сайты журналов/медиа0002 В этих примерах мы видим чрезвычайно экономичные заголовки, оставляющие как можно больше места для содержимого сайтов.
Чему мы можем научиться из этих примеров и других успешных и тщательно протестированных сайтов? сайт, но это никогда не самое главное на странице. Он здесь для удобства и брендинга, но не так важен, как ваш основной заголовок, избранное изображение, копия страницы, видео и т. д.
Сохраняйте заголовок небольшим, чтобы независимо от размера экрана, на котором просматривается ваш сайт, он не занимал слишком много места от содержимого сайта. Много шума вокруг логотипов как элемента брендинга, но если мы посмотрим на некоторые из самых успешных веб-сайтов в сети, мы увидим, что логотипы обычно маленькие и простые.
Ваш логотип должен быть немного больше, чем название вашего бренда, написанное простым шрифтом. И, что более важно, неважно, насколько причудлив (или дорог) ваш логотип, не пытайтесь его выставить напоказ и сделать слишком большим. Обратите внимание на пункт номер один: место на вашем сайте слишком ценно, а логотип на нем никогда не бывает самым важным.
Обратите внимание на пункт номер один: место на вашем сайте слишком ценно, а логотип на нем никогда не бывает самым важным.
3) Держите навигацию в чистоте
Когда дело доходит до основных навигационных ссылок, которые вы добавляете в заголовок, иногда применяется принцип «меньше значит больше», а иногда нет.
Если вы не можете свести количество навигационных ссылок к минимуму, лучшей альтернативой будет держать все в порядке и аккуратно сгруппировать. Вместо того, чтобы сбивать посетителей с толку слишком большим количеством ссылок, представьте их аккуратно сгруппированными в раскрывающиеся списки.
4) Если поиск важен, добавьте его в шапку
Функция поиска не одинаково важна на всех веб-сайтах. Если на вашем веб-сайте много контента, и посетители обычно ищут что-то очень конкретное или просматривают разные категории, поиск важен. И в этом случае рекомендуется иметь строку поиска в шапке, где она будет доступна с любой страницы. планшет и мобильный телефон.


 Информационный мусор – табу.
Информационный мусор – табу. png и расположено в папке images -->
<img src="images/logo.png">
</div>
png и расположено в папке images -->
<img src="images/logo.png">
</div>
 png">
</div>
<div>
<i></i> +7-944-650-1720 |
<i></i> info@business.ru
<i></i>
</div>
<div></div>
</header>
png">
</div>
<div>
<i></i> +7-944-650-1720 |
<i></i> info@business.ru
<i></i>
</div>
<div></div>
</header>
 Используйте расширяемые меню, чтобы изображения сияли
Используйте расширяемые меню, чтобы изображения сияли