инструкция для чайников — Личный опыт на vc.ru
Друзья, сегодня расскажу вам о том, как я, будучи прокрастинирующим перфекционистом и гуманитарием по жизни, сделала сайт своими руками. Я делала и делаю реально все сама, при том что до этого я не знала даже что такое «фавикон» и CMS. Итак, история о том, как сделать сайт с нуля: инструкция для чайников.
3679 просмотров
Почему для чайников, спросите вы? Да потому что год назад я была реальным чайником в этой теме. И за последний год я прочитала столько разных статей на тему создания сайтов, сколько я не читала наверно за всю свою жизнь. Я с уверенностью могу сказать, что в интернете океан информации обо всем на свете. Можно научиться чему угодно – было бы желание.
Как сделать сайт с нуля
С чего все началось
В марте 2020 года, когда как раз начиналась эпопея с пандемией и карантином, я решила попробовать сделать свой блог. Сейчас же у нас все – блогеры.
Я слышала, что существуют конструкторы сайтов, с помощью которых даже новичок сможет сделать сайт. Поэтому я решила делать именно сайт, а не создавать блог, например, в «Живом Журнале».
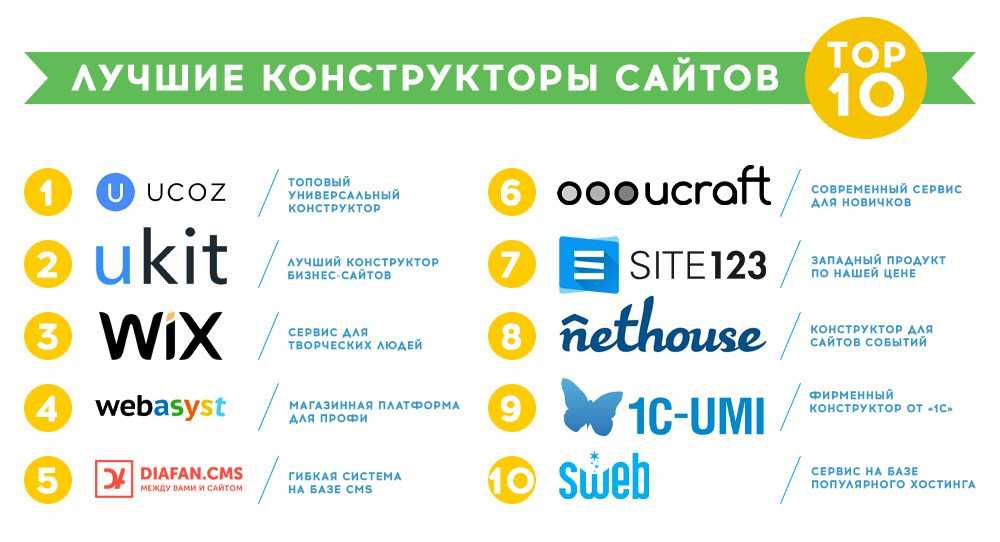
Я начала читать про рейтинги конструкторов сайтов, чтобы выбрать на каком делать свой сайт. Остановилась я, в итоге, на wix.com, о чем конечно потом пожалела. Но, без этого опыта я бы не смогла пойти дальше, поэтому это было нужно. В итоге, на конструкторе Wix у меня получился сайт, главная страница которого была похожа на лендинг. Изучала конструктор сама, методом «тыка». В целом могу сказать, что было не очень сложно: там есть инструкции по работе в системе и различные подсказки.
Как я выбирала домен
После выбора конструктора сайта передо мной встал выбор доменного имени. Так как я не знала, о чем будет мой блог, я решила его назвать «Немного обо всем». В связи с этим, я выбрала соответствующий домен nemnogoobovsem.com (звучит складно, но я наивная была), который как раз был свободен.
Так как я не знала, о чем будет мой блог, я решила его назвать «Немного обо всем». В связи с этим, я выбрала соответствующий домен nemnogoobovsem.com (звучит складно, но я наивная была), который как раз был свободен.
Тогда я еще не задумывалась о том, что продвижение сайта на домене «.com» в России будет проблематично, а на конструкторе Wix – так вообще невозможно. Но зато я придумала о чем писать в блоге. Карантин был в разгаре, и я написала несколько статей о коронавирусе, о цифровизации образования и о цифровизации населения в России. Это были очень заезженные темы на тот период. Об этом не писал только дурак.
В итоге получился вот такой сайт.
Почему я перешла на WordPress
Естественно ни о каком продвижении не могло быть и речи. Я крутила рекламу в Яндекс.Директ и иногда в Facebook, чтобы хоть кто-нибудь заходил на мой сайт. Так, этот сайт проработал с апреля по июль 2020 года.
В итоге я поняла, что на конструкторе далеко не уедешь. А еще он очень медленный, сайт всегда долго грузился.
Для справки: что такое CMS.
CMS или Content Management System — это система управления веб-сайтом, написанная на том или ином языке программирования. Она представляет собой небольшую программу/фреймворк, в котором имеются все необходимые инструменты для публикации и редактирования различной информации.
Далее я начала искать информацию о том, как перенести домен с Wix на WordPress, потому что домен мне терять не хотелось. Плюс к этому мне нужно было выбрать новый хостинг. Снова погуглила информацию про хостинги, остановила свой выбор на Timeweb. У них там как раз очень удобные стартовые тарифы на WordPress. Техподдержка Timeweb мне очень понравилась, все подробно рассказывают, что и как надо сделать, мне как новичку это было необходимо.
Домен перенести труда не составило, а вот перенести сайт с Wix на WordPress невозможно. Это конечно меня огорчило, но ничего не оставалось делать, как создать новый сайт уже на WordPress (по подобию сайта, который был на Wix). Благо постов к тому времени было не очень много, пришлось все руками делать заново.
Таким образом, с августа по декабрь 2020 года мой новый сайт на WordPress на домене nemnogoobovsem.com просуществовал. За это время я искала подходящие темы для шаблона сайта, изучала саму CMS, добавляла новые статьи.
Но при этом, улучшения в продвижении в поисковой выдаче Яндекса никакого не происходило. Уникальные посетители приходили только с Google, приходилось иногда делать рекламу в Яндекс.Директ.
Новый домен для старого сайта
В конце декабря меня все-таки осенило, что сайт в доменной зоне «.ru» будет лучше продвигаться в поиске Яндекса. Все, решено – переезжаю на новый домен.
28 декабря я написала в техподдержку письмо с вопросом «сколько стоит услуга по переносу сайта с одного домена на другой». Оказалось, что это бесплатно. Я купила у Timeweb новый домен neobovsem.ru и буквально в тот же день мой сайт перенесли на этот домен.
Оказалось, что это бесплатно. Я купила у Timeweb новый домен neobovsem.ru и буквально в тот же день мой сайт перенесли на этот домен.
Это так быстро произошло, что я даже опешила и растерялась. Я не смогла зайти в свою админку, ведь url сайта техподдержка уже поменяла! Я пишу им «а как я теперь войду в свою админку без логина и пароля?». На том конце наверно посмеялись, но сразу ответили мне, что надо делать. Все-таки переносом домена я занимаюсь первый раз в жизни.
Ответ был следующий:
«Использовать реквизиты доступа в административную панель сайта neobovsem.ru вы можете такие же, как и для сайта по домену nemnogoobovsem.com, с которого выполнялся вход в административную панель ранее. При необходимости, восстановить пароль администратора возможно по этой инструкции: https://timeweb.com/ru/help/pages/viewpage.action?pageId=11075586 В случае возникновения дополнительных вопросов, пожалуйста, обращайтесь».
Но я человек сообразительный, поэтому разобралась уже сама: я воспользовалась функцией восстановления пароля.
Но, оба домена открывают мой сайт под разными именами. А мне так не надо. Я опять задала вопрос техподдержке, как настроить переадресацию со старого домена на новый, чтобы мой сайт открывался только на новом домене.
Мне ответили:
«Самый простой способ в разделе «Сайты» создать сайт, привязать к нему домен nemnogoobovsem.com и в настройках включить «перенаправлять на домен:», ввести neobovsem.ru».
Что я и сделала.
Переадресация со старого домена на новый
Интересные плюшки
Теперь расскажу немного о моем личном опыте работы в админке WordPress. После переноса сайта на новый домен урлы всех записей/рубрик/страниц поменялись автоматически, база данных тоже перенеслась на новую директорию. А вот с картинками пришлось повозиться.
Дело в том, что в админке урлы всех картинок поменялись на новые, а вот на самом сайте – нет. Мне пришлось ручками заходить в каждую запись и менять в редакторе картинку на такую же, только с новым url вида https://neobovsem.ru/wp-content/uploads/..
Мне пришлось ручками заходить в каждую запись и менять в редакторе картинку на такую же, только с новым url вида https://neobovsem.ru/wp-content/uploads/..
Возможно, это можно было сделать с помощью какого-нибудь плагина, но мне так понравилось работать в WordPress, что мне в кайф было делать это самой. Такое ощущение, что в прошлой жизни, возможно, я была программистом. Честное слово! Мало того, что у меня все получается, так мне это еще и безумно нравится!
Так, вернемся к плюшкам. Где-то в интернете я вычитала, что страница имеет бОльший вес чем рубрика. И я испугалась, что мои рубрики не будут появляться в поиске. Тогда я создала новые 4 страницы с названиями и урлами такими же, как и у рубрик. Получились пустые страницы, на которых только заголовок прописан. Я добавила эти страницы в главное меню. И как вы думаете, что из этого получилось? Они слиплись – рубрики и страницы! Нажимая на страницу в главном меню, открывается рубрика!
Но потом я поняла, что это не совсем правильно все-таки. Именно в моей теме главные сегменты – это записи и рубрики, а не страницы. И тем более пустые страницы на сайте – это плохо для SEO. Поэтому, через какое-то время я удалила эти пустые страницы, а в главное меню опять добавила все рубрики. Теперь все четко.
Именно в моей теме главные сегменты – это записи и рубрики, а не страницы. И тем более пустые страницы на сайте – это плохо для SEO. Поэтому, через какое-то время я удалила эти пустые страницы, а в главное меню опять добавила все рубрики. Теперь все четко.
Еще один момент – как я избавилась от дублей страниц. В принципе я изначально сделала постоянные ссылки в виде названия записей. Ну вот нравятся мне красивые урлы без лишних префиксов.
Постоянные ссылки
Как же я избежала дублей страниц? Все просто – я не включала функцию «Добавить префиксы рубрик». Она у меня отключена.
Префиксы рубрик отключены
Тем самым не происходит задвоение записей, в случае, когда одна запись находится в двух рубриках. На мой взгляд это очень удобно! И урлы все красивые — https://neobovsem.ru/perfekcionizm-chto-eto-takoe/.
В заключение
Ну вот вроде и все, что я хотела вам рассказать. Теперь вы знаете как сделать сайт с нуля. К чему я это все пишу. Да к тому, что все в этой жизни возможно! «Если очень захотеть можно в космос полететь». В интернете сейчас столько информации, что можно абсолютно бесплатно поменять профессию. Было бы желание! Но, информацию надо тщательно фильтровать, так как много устаревшей и неактуальной.
Теперь вы знаете как сделать сайт с нуля. К чему я это все пишу. Да к тому, что все в этой жизни возможно! «Если очень захотеть можно в космос полететь». В интернете сейчас столько информации, что можно абсолютно бесплатно поменять профессию. Было бы желание! Но, информацию надо тщательно фильтровать, так как много устаревшей и неактуальной.
Лично я нашла себе новое хобби – это мой блог. И выглядит теперь он вот так – https://neobovsem.ru. Заходите ставьте лайки, если он вам понравился. Мне он безумно нравится!
P.S. Делитесь своими историями о том, как сделать сайт с нуля.
Пишите в комментариях, если есть ко мне какие-то вопросы. Отвечу с удовольствием, если смогу.
Понравилась статья? Ставьте лайки и делитесь с друзьями. Мы стараемся для вас!
Создание веб-сайта для чайников (Дэвид Кроудер)
нет в наличии
Нет в наличии в магазинах сети
Если вы никогда не занимались веб-дизайном, но хотели бы открыть свой сайт в Интернете, эта книга поможет вам научиться создавать вполне профессиональные сайты. Здесь вы найдете практические советы, проверенные фрагменты HTML-кода и множество ссылок на полезные ресурсы в Интернете. Вы научитесь добавлять на веб-страницы изображения, видео- и аудиоклипы, красивые кнопки и множество других элементов.
.Начните с основ. Научитесь применять базовые элементы HTML и редакторы различных типов.
.Структурируйте подачу материала. Обеспечьте удобство чтения текстов с помощью таблиц и фреймов, применяя современные технологии, например каскадные таблицы стилей (CSS).
.Что в имени твоем? Выберите и зарегистрируйте доменное имя и найдите для своего сайта хорошего хостинг-провайдера.
.Лучше один раз увидеть. Узнайте, где можно найти бесплатные изображения, как отредактировать их и добавить на страницы сайта.
.Сделайте сайт красивым. Узнайте, как разместить на сайте красивые кнопки, добавить на его страницы видео- и аудиоклипы.
.Не забывайте о бизнесе. Узнайте, как создать интернет-магазин, включить сайт в индексные базы поисковых систем и обменяться ссылками с другими сайтами.
Здесь вы найдете практические советы, проверенные фрагменты HTML-кода и множество ссылок на полезные ресурсы в Интернете. Вы научитесь добавлять на веб-страницы изображения, видео- и аудиоклипы, красивые кнопки и множество других элементов.
.Начните с основ. Научитесь применять базовые элементы HTML и редакторы различных типов.
.Структурируйте подачу материала. Обеспечьте удобство чтения текстов с помощью таблиц и фреймов, применяя современные технологии, например каскадные таблицы стилей (CSS).
.Что в имени твоем? Выберите и зарегистрируйте доменное имя и найдите для своего сайта хорошего хостинг-провайдера.
.Лучше один раз увидеть. Узнайте, где можно найти бесплатные изображения, как отредактировать их и добавить на страницы сайта.
.Сделайте сайт красивым. Узнайте, как разместить на сайте красивые кнопки, добавить на его страницы видео- и аудиоклипы.
.Не забывайте о бизнесе. Узнайте, как создать интернет-магазин, включить сайт в индексные базы поисковых систем и обменяться ссылками с другими сайтами. .Получите прибыль. Откройте торговый счет, зарегистрируйтесь в платежной системе и научитесь защищаться от мошенничества с платежными картами.
.Основные темы книги:
.планирование сайта;
.создание веб-страниц с помощью программы KompoZer;
.недорогие способы размещения сайта в Интернете;
.что необходимо знать о размещении изображений;
.как поместить на сайт форму и обрабатывать ее;
.советы по созданию коммерческих сайтов;
.ресурсы, на которых можно получить дельные советы;
.сведения об электронной коммерции.
.Дэвид Кроудер — профессор школы языков Университета Антиокии в Колумбии. Автор нескольких десятков книг, в том числе предыдущего издания книги Создание веб-сайтов для чайников
.Получите прибыль. Откройте торговый счет, зарегистрируйтесь в платежной системе и научитесь защищаться от мошенничества с платежными картами.
.Основные темы книги:
.планирование сайта;
.создание веб-страниц с помощью программы KompoZer;
.недорогие способы размещения сайта в Интернете;
.что необходимо знать о размещении изображений;
.как поместить на сайт форму и обрабатывать ее;
.советы по созданию коммерческих сайтов;
.ресурсы, на которых можно получить дельные советы;
.сведения об электронной коммерции.
.Дэвид Кроудер — профессор школы языков Университета Антиокии в Колумбии. Автор нескольких десятков книг, в том числе предыдущего издания книги Создание веб-сайтов для чайников
Описание
Характеристики
Если вы никогда не занимались веб-дизайном, но хотели бы открыть свой сайт в Интернете, эта книга поможет вам научиться создавать вполне профессиональные сайты. Здесь вы найдете практические советы, проверенные фрагменты HTML-кода и множество ссылок на полезные ресурсы в Интернете. Вы научитесь добавлять на веб-страницы изображения, видео- и аудиоклипы, красивые кнопки и множество других элементов.
.Начните с основ. Научитесь применять базовые элементы HTML и редакторы различных типов.
.Структурируйте подачу материала. Обеспечьте удобство чтения текстов с помощью таблиц и фреймов, применяя современные технологии, например каскадные таблицы стилей (CSS).
.Что в имени твоем? Выберите и зарегистрируйте доменное имя и найдите для своего сайта хорошего хостинг-провайдера.
.Лучше один раз увидеть. Узнайте, где можно найти бесплатные изображения, как отредактировать их и добавить на страницы сайта.
.Сделайте сайт красивым. Узнайте, как разместить на сайте красивые кнопки, добавить на его страницы видео- и аудиоклипы.
.Не забывайте о бизнесе. Узнайте, как создать интернет-магазин, включить сайт в индексные базы поисковых систем и обменяться ссылками с другими сайтами.
.Получите прибыль. Откройте торговый счет, зарегистрируйтесь в платежной системе и научитесь защищаться от мошенничества с платежными картами.
Вы научитесь добавлять на веб-страницы изображения, видео- и аудиоклипы, красивые кнопки и множество других элементов.
.Начните с основ. Научитесь применять базовые элементы HTML и редакторы различных типов.
.Структурируйте подачу материала. Обеспечьте удобство чтения текстов с помощью таблиц и фреймов, применяя современные технологии, например каскадные таблицы стилей (CSS).
.Что в имени твоем? Выберите и зарегистрируйте доменное имя и найдите для своего сайта хорошего хостинг-провайдера.
.Лучше один раз увидеть. Узнайте, где можно найти бесплатные изображения, как отредактировать их и добавить на страницы сайта.
.Сделайте сайт красивым. Узнайте, как разместить на сайте красивые кнопки, добавить на его страницы видео- и аудиоклипы.
.Не забывайте о бизнесе. Узнайте, как создать интернет-магазин, включить сайт в индексные базы поисковых систем и обменяться ссылками с другими сайтами.
.Получите прибыль. Откройте торговый счет, зарегистрируйтесь в платежной системе и научитесь защищаться от мошенничества с платежными картами. .Основные темы книги:
.планирование сайта;
.создание веб-страниц с помощью программы KompoZer;
.недорогие способы размещения сайта в Интернете;
.что необходимо знать о размещении изображений;
.как поместить на сайт форму и обрабатывать ее;
.советы по созданию коммерческих сайтов;
.ресурсы, на которых можно получить дельные советы;
.сведения об электронной коммерции.
.Дэвид Кроудер — профессор школы языков Университета Антиокии в Колумбии. Автор нескольких десятков книг, в том числе предыдущего издания книги Создание веб-сайтов для чайников
.Основные темы книги:
.планирование сайта;
.создание веб-страниц с помощью программы KompoZer;
.недорогие способы размещения сайта в Интернете;
.что необходимо знать о размещении изображений;
.как поместить на сайт форму и обрабатывать ее;
.советы по созданию коммерческих сайтов;
.ресурсы, на которых можно получить дельные советы;
.сведения об электронной коммерции.
.Дэвид Кроудер — профессор школы языков Университета Антиокии в Колумбии. Автор нескольких десятков книг, в том числе предыдущего издания книги Создание веб-сайтов для чайников
Диалектика
На товар пока нет отзывов
Поделитесь своим мнением раньше всех
Как получить бонусы за отзыв о товаре
1
Сделайте заказ в интернет-магазине
2
Напишите развёрнутый отзыв от 300 символов только на то, что вы купили
3
Дождитесь, пока отзыв опубликуют.
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в первой десятке.
Правила начисления бонусов
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в первой десятке.
Правила начисления бонусов
Книга «Создание веб-сайта для чайников» есть в наличии в интернет-магазине «Читай-город» по привлекательной цене.
Если вы находитесь в Москве, Санкт-Петербурге, Нижнем Новгороде, Казани, Екатеринбурге, Ростове-на-Дону или любом
другом регионе России, вы можете оформить заказ на книгу
Дэвид Кроудер
«Создание веб-сайта для чайников» и выбрать удобный способ его получения: самовывоз, доставка курьером или отправка
почтой. Чтобы покупать книги вам было ещё приятнее, мы регулярно проводим акции и конкурсы.
Чтобы покупать книги вам было ещё приятнее, мы регулярно проводим акции и конкурсы.
советов и ресурсов для создания собственного веб-сайта Интернет для чайников
Исследуйте книгу Купить на Amazon
Существует несколько способов публикации материалов в Интернете. Но что, если вам нужно немного больше? Что, если вам нужен веб-сайт с кучей страниц, с выбранными вами названиями, на выбранные вами темы и, возможно, даже с вашим собственным доменным именем?Фото: ©iStockphoto.com/Maximkostenko
Создателей страниц предостаточно
У вас есть (как обычно) несколько способов создать веб-сайт, помимо использования Facebook, сайтов для обмена фотографиями и блогов. Самый простой — использовать сайт-создатель страниц . На этих сайтах вы можете спроектировать внешний вид своего сайта, создать домашнюю страницу для сайта и создать любое количество других страниц. Разные страницы могут иметь разные макеты. Вам не нужно учиться использовать HTML, язык форматирования, используемый всеми веб-страницами.
Сайты для создания страниц предлагают множество функций, поэтому внимательно изучите их, прежде чем выбрать одну из них:
Стоимость: Сайт может быть бесплатным или может взиматься ежемесячная плата. Бесплатные сайты часто отображают рекламу, над которой у вас мало контроля.
Настройка: Некоторые сайты создателей страниц позволяют настраивать дизайн в большей степени, чем другие. Некоторые позволяют вам увидеть HTML (код веб-страницы), из которого состоят ваши страницы, и настроить его так, чтобы ваши страницы выглядели правильно. Другие не разрешают.
Субдомен: Ваш сайт может быть субдоменом сайта создателя страницы, где ваш веб-адрес является адресом основного сайта с заменой www на выбранное вами имя. Вы можете захотеть, чтобы у вашего веб-сайта было собственное доменное имя (веб-адрес, оканчивающийся на .com или что-то еще), чтобы придать ему дополнительную известность.
Дизайн: Сайты для создания страниц предлагают множество стандартных дизайнов.
 Посмотрите, есть ли у каких-либо сайтов дизайн, который вам нравится.
Посмотрите, есть ли у каких-либо сайтов дизайн, который вам нравится.Специальные возможности: Некоторые сайты позволяют размещать на сайте доски объявлений, гостевые книги, блоги, календари, фотогалереи и видео. Некоторые помогают вам продавать товары на вашем сайте с подключением к PayPal для оформления заказа.
Размер: Объем информации, которую вы можете хранить на своем веб-сайте, зависит от максимального количества страниц.
Google Sites — это бесплатный сайт для создания страниц, управляемый (кем еще?) Google. Он не очень гибкий, но прост в использовании.
Homestead предназначен для малого бизнеса и позволяет начать работу с более чем 2000 бизнес-шаблонов.
Jigsy бесплатен для одного небольшого личного веб-сайта, но взимает умеренную плату за более крупный или коммерческий сайт.
 Вы можете включать сообщения Twitter, карты Google и другие интересные компоненты на свои страницы.
Вы можете включать сообщения Twitter, карты Google и другие интересные компоненты на свои страницы.- Squarespace — это служба подписки, предоставляющая программное обеспечение для создания и хостинга веб-сайтов. Он предлагает готовые шаблоны веб-сайтов и элементы перетаскивания для создания и изменения веб-страниц.
uCoz бесплатно размещает веб-сайты и позволяет размещать фотографии, видео, фотоальбомы, опросы, гостевые книги и формы, которые отправляют вам по электронной почте информацию, которую люди заполняют. Это один из самых популярных сайтов в России.
- Wix предоставляет облачные услуги веб-разработки, позволяющие создавать веб-сайты и мобильные сайты с помощью онлайн-инструментов перетаскивания. Существует бесплатный конструктор веб-сайтов и плата за более продвинутые услуги.
Weebly имеет удобную систему перетаскивания для настройки вашего сайта — и никакой рекламы.
Webs имеет множество шаблонов дизайна и может размещать фотографии, видео, блоги и форумы сообщений.

- WordPress — чрезвычайно популярный бесплатный конструктор сайтов и система управления веб-контентом.
Yola — еще один известный сайт для создания страниц.
Что тебе сказать?
Создать веб-страницу несложно. Однако выбрать, что разместить на своей странице, сложнее. Для чего нужна страница? Каким человеком вы хотите его видеть? Это для вас и вашей семьи и друзей и потенциальных друзей по всему миру, или вы рекламируете свой бизнес в Интернете? Подумайте, какую информацию вы хотите, чтобы весь мир знал, потому что веб-сайт потенциально виден абсолютно любому, включая того парня, который ненавидит вас с пятого класса. Если ваша страница является личной страницей, не указывайте свой домашний адрес или номер телефона, если только вы не хотите, чтобы случайные люди, которые видят страницу, потенциально звонили вам. Если это бизнес-страница, укажите свой адрес, номер телефона и любую другую информацию, которая может понадобиться потенциальным клиентам.
Если ваша страница является личной страницей, не указывайте свой домашний адрес или номер телефона, если только вы не хотите, чтобы случайные люди, которые видят страницу, потенциально звонили вам. Если это бизнес-страница, укажите свой адрес, номер телефона и любую другую информацию, которая может понадобиться потенциальным клиентам.
Выбор хостинга для вашего сайта
Множество сервисов разместят ваш сайт бесплатно или за умеренную плату. Вот несколько важных соображений, которые следует учитывать при выборе услуги хостинга веб-сайтов:Надежность : Будет ли услуга доступна некоторое время? Если это абсолютно бесплатно, подумайте, насколько вероятно, что они выживут в суматохе интернет-стартапов и электронной коммерции.
Доменное имя: Вы хотите, чтобы ваш веб-сайт имел собственное имя (например, dummies.com), а не субдомен службы (например, dummies.wordpress.com)? Большинство служб веб-хостинга также могут разместить ваше доменное имя.

Почтовые ящики электронной почты: Вам нужен один или несколько адресов электронной почты для вашего веб-сайта? Если у вашего веб-сайта есть собственное доменное имя, вам также могут понадобиться адреса электронной почты, использующие это доменное имя. Некоторые хосты веб-сайтов предоставляют почтовые ящики, а некоторые нет.
Адаптивный, удобный для мобильных устройств дизайн: Будет ли ваш веб-сайт хорошо выглядеть на смартфонах и планшетах? Выберите дизайн страницы, который реагирует на , то есть реагирует на размер экрана или окна при отображении ваших страниц.
Необычные дополнения: Нужен ли вашему веб-сайту календарь, корзина для покупок или лента Twitter, которая автоматически публикует ваши новые сообщения в блоге? Некоторые службы веб-хостинга предоставляют всевозможные изящные плагины и надстройки.
Некоторые услуги хостинга веб-сайтов, которые следует рассмотреть, — это Weebly, Google Sites и WordPress. com.
com.
Об этой статье
Эта статья из книги:
- Интернет для чайников,
Об авторах книги:
Джон Р. Левин — признанный эксперт в области технологий и защитник прав потребителей, который борется с онлайн-мошенничеством и спамом по электронной почте. Маргарет Левин Янг (Margaret Levine Young) — автор книг по технологиям, пишущая на самые разные темы: от Интернета до Windows и Access.
Эту статью можно найти в категории:
- Основы Интернета,
Как создать веб-сайт для чайников [Самое простое пошаговое руководство]
Как создать веб-сайт для чайников — это ваш путеводитель по создайте красивый веб-сайт всего за пару часов, даже если вы никогда раньше ничего не создавали в Интернете.
Существует множество способов и инструментов для создания веб-сайтов, а также множество различных типов веб-сайтов, если вы хотите специализироваться.
Здесь я объясню самый простой способ запустить свой собственный веб-сайт, который вы можете использовать для любых целей.
Следуйте этим простым шагам, и вы быстро создадите свой веб-сайт.
Но сначала важно понять основы…
Некоторые ссылки в этом посте являются «партнерскими ссылками». Это означает, что если вы перейдете по ссылке и что-то купите, я получу партнерскую комиссию. Это бесплатно для вас, и я рекомендую только те инструменты, которые я использую или использовал сам и которые, насколько мне известно, являются наиболее полезными.
Вот видеоверсия, если хотите продолжить.
Важно понять веб-сайт перед его созданием
Все мы ежедневно посещаем веб-сайты, но большинство из нас не понимает, что они из себя представляют.
Веб-сайт — это виртуальное пространство для чего-либо.
В реальном мире у вас может быть пространство для самых разных целей. У вас есть дом, в котором вы живете, у вас может быть магазин, где вы продаете товары покупателям, офис, где вы предлагаете свои услуги и т. д.
В Интернете вы служите любой из этих и многих других целей через веб-сайт.
Во-первых, давайте обрисуем в общих чертах, что составляет веб-сайт.
Как и в реальной жизни, вашему пространству нужен адрес, пространство для «жизни» и дизайн.
В Интернете мы называем это:
Доменное имя — Это ваш адрес, имя, которое люди могут ввести в своих браузерах, чтобы связаться с вами.
Хост — Это место, где находится ваш веб-сайт. Вы можете нанять хостинговую компанию, которая также продает вам доменное имя и интегрируется с платформой для создания веб-сайтов, такой как WordPress.
Система управления контентом (CMS) — Давайте просто назовем это инструментом для создания веб-сайтов. Это платформа, которую вы будете использовать для создания и управления дизайном и контентом, которые будут размещены на вашем веб-сайте.
Теперь давайте углубимся в каждый из этих…
4 шага создания сайта для чайников
1. Выбор доменного имени выбрать домен.
Домен похож на адрес вашей компании. За исключением того, что вместо того, чтобы физически перемещаться по этому адресу, вы «передвигаетесь» к нему через Интернет.
Давайте используем этот веб-сайт в качестве примера. Если вы введете «www.createandearn.com» или просто «createandearn.com» в своем браузере, вы попадете на домашнюю страницу этого веб-сайта. Мы поговорим о страницах позже.
Таким образом, вы можете увидеть, насколько важен домен для вашего бизнеса.
По возможности доменное имя должно соответствовать лицу или компании, которое оно представляет, и использовать расширение «. com». Это лучшие практики брендинга, передающие доверие.
com». Это лучшие практики брендинга, передающие доверие.
В некоторых случаях один из двух может быть аннулирован.
Вот мои рекомендации по работе с недоступным доменом:
1 – Новый бизнес: Скорректируйте название компании для доступных доменов. Если вы строите для кого-то другого, вы можете дать ему список доступных доменов, похожих на имя, которое ему нравится/хочет.
2 – Установленный местный бизнес: Ищите доменное имя с местным/национальным расширением; например: «.us» для компании в США или «.co.uk» для компании в Великобритании
3 – Установленный интернет-бизнес: Если бизнес был создан ранее, не владеет доменным именем и должен быть глобальным, или по какой-либо причине нет возможности изменить доменное имя, вы можете попробовать другие расширения; например: «.co», «.net» или «.org». Это основные рекомендации, однако доступно множество новых расширений, которые могут соответствовать описанию бизнеса, например, «. tv».
tv».
В этом последнем случае я все же рекомендую проверить, что расширение «.com» искомого домена не используется, и особенно не аналогичным бизнесом. Это может привести к тому, что бизнес «предлагает» посетителей (и возможных клиентов) кому-то другому.
Хорошо, теперь, когда вы знаете, как выбрать доменное имя, где его можно купить? Это подводит нас к следующему шагу…
2. Хостинг вашего веб-сайтаХозяин может рассматриваться как ваш арендодатель, но вместо того, чтобы платить тысячи в месяц за аренду, вы будете платить меньше, чем 100 в год , в большинстве случаев.
Вам также следует приобрести доменное имя через выбранный вами хост. Все они предоставляют эту услугу.
Хостинговых компаний много. Мое личное предпочтение и тот, который я использую, это Блюхост .
В настоящее время я размещаю все свои веб-сайты на Bluehost, включая те, которые я создаю для своих клиентов.
У них очень простая в использовании платформа, в отличие от других хостинговых компаний, с которыми я работал в прошлом; отличные цены, особенно для новичков; и отличная поддержка клиентов.
Я также использовал несколько других хостинговых компаний, но мой опыт работы с ними был ужасным, поэтому я не буду упоминать их здесь. Тем не менее, вот ссылка на пост от моих любимых экспертов в области технологий, которые действительно протестировали все варианты, и вот их топ-10, если вы не хотите читать пост:
Сообщение в блоге от TechRadar: Лучшие услуги веб-хостинга для вашего сайта в 2020 году 3. Дизайн вашего сайтаТеперь самое интересное. Создание вашего веб-сайта.
Создание вашего веб-сайта может быть очень увлекательным или полным головной боли, это может быть плавный путь или очень ухабистая дорога.
Итак, какие из них вы бы выбрали? Гладкая и веселая или ухабистая с головной болью?
Да, я так и думал…
Итак, как создать сайт для чайников?
Давайте сделаем это проще.
Либо вы решите использовать Bluehost, либо любого другого хостинг-провайдера, следующим шагом будет выбор темы. Это то, что позволит вам создать свой сайт без кодирования.
Это то, что позволит вам создать свой сайт без кодирования.
Одно очень важное замечание, о котором следует помнить, чтобы оставаться на гладкой и веселой дороге, заключается в том, что вам не нужно быть программистом, чтобы создать красивый веб-сайт, но вы ДОЛЖНЫ принять ограничения темы, с которой вы работаете.
Вы можете начать с простой бесплатной темы из библиотеки WordPress , который не потребует особой настройки, но и не позволит этого сделать. Бесплатные темы — отличный способ начать, если вы не хотите тратить время на разработку своего веб-сайта.
Более 4000 БЕСПЛАТНЫХ тем, доступных в библиотеке WordPressВы можете изменить тему в любое время, если позже вам понадобится немного больше контроля над внешним видом вашего сайта, а содержимое, которое у вас есть, будет просто отображаться с новым макетом.
Если вы хотите иметь больше контроля над тем, как выглядит ваш веб-сайт, я рекомендую использовать тему Divi от Elegant Themes. Он поставляется с плагином под названием Divi Builder, который предоставит вам возможность создавать свой сайт с помощью простой технологии перетаскивания.
Он поставляется с плагином под названием Divi Builder, который предоставит вам возможность создавать свой сайт с помощью простой технологии перетаскивания.
Вы читаете «как создать веб-сайт для чайников», а это значит, что это, вероятно, ваш лучший вариант, поскольку это самая простая тема для работы, которая допускает максимальное количество настроек.
В Divi также есть большое количество готовых, потрясающе выглядящих макетов, которые вы можете начать использовать сразу же, пока учитесь создавать свои собственные.
Сотни профессионально разработанных макетов, которые можно использовать или начать строить. Если вашей целью является создание веб-сайтов для продажи, вы сможете сохранить свои собственные макеты для последующего использования и перепрофилирования для аналогичных клиентов. Я не рекомендую вам продавать один и тот же веб-сайт разным людям, но вы можете использовать один и тот же базовый макет, чтобы начать создавать веб-сайт для аналогичного бизнеса. Это повысит вашу производительность в 10 раз .
Это повысит вашу производительность в 10 раз .
Лучшее в теме Divi — это то, что вы можете приобрести пожизненный доступ, который даст вам доступ ко всем темам и плагинам Elegant и может использоваться на неограниченном количестве веб-сайтов за единовременную плату в размере 249 долларов США..
Это невероятная сделка для инструмента, который вы будете использовать до конца своей карьеры, если вы решите сделать это на некоторое время.
Если вы не готовы к такому компромиссу, Elegant Themes также предлагает годовую подписку за 89 долларов, что составляет чуть более 7 долларов в месяц.
4. Структура веб-сайта
Хорошо, теперь ваш веб-сайт размещен, у вас отличное доменное имя и потрясающий дизайн, но чего-то все еще не хватает…
Да, контента.
Как бы ни был хорош дизайн вашего веб-сайта, если на нем нет контента, он не будет выглядеть хорошо и никому не будет полезен.
Итак, какой контент?
Всё, что наполняет ваш сайт, называется контентом. В идеале ваш контент должен кому-то помочь, именно это заставит людей захотеть посетить ваш «онлайн-дом».
В идеале ваш контент должен кому-то помочь, именно это заставит людей захотеть посетить ваш «онлайн-дом».
Контент может быть в форме текста, аудио или видео и может содержаться в двух основных структурах вашего веб-сайта. Страницы и сообщения.
Страницы обычно содержат статический контент. Что-то, что постоянно доступно на вашем сайте для посещения людьми и не допускает никакого взаимодействия. Примеры обычных страниц на базовом веб-сайте: домашняя страница, страница «О нас», страница «Свяжитесь с нами», страница политики конфиденциальности и т. д.
Сообщения интерактивны (позволяют оставлять комментарии посетителей) и состоят из свежего и обновляемого контента. Другими словами, контент, который вы регулярно публикуете на своем веб-сайте, должен быть в формате Post. Примерами могут служить регулярные блоги, видеоблоги или даже подкасты или любые информационные статьи, подобные этой.
Веб-сайт, который не получает регулярных обновлений или свежего контента, подобен лодке, дрейфующей в океане.
Когда я создавал свой первый веб-сайт, я не знал, какие страницы создавать и когда создавать страницу или пост, и несколько дней смотрел на пустую структуру.
Веб-сайту нужны и то, и другое, и, чтобы не чувствовать себя потерянным, как я, создайте основные страницы, которые я упомянул первым, а затем начните публиковать то, чем вы хотите поделиться со своими посетителями (добавляя контент).
Краткий обзор того, как создать сайт для чайников
1 – Выберите доменное имя , которое люди будут вводить, чтобы найти ваш сайт.
2 – Выберите хостинговую компанию . Я советую вам использовать Bluehost из-за простоты использования и отличного обслуживания клиентов.
3 – Создайте свой веб-сайт с помощью CMS (WordPress) и тем . Бесплатные темы просты в использовании, но их нельзя сильно изменить. Если вы хотите создать потрясающе выглядящий веб-сайт с первого момента, попробуйте тему Divi, с ней проще всего работать.

 Посмотрите, есть ли у каких-либо сайтов дизайн, который вам нравится.
Посмотрите, есть ли у каких-либо сайтов дизайн, который вам нравится. Вы можете включать сообщения Twitter, карты Google и другие интересные компоненты на свои страницы.
Вы можете включать сообщения Twitter, карты Google и другие интересные компоненты на свои страницы.