Как создают сайты профессионалы? — Все о web разработке на xdan.ru
- Подробности
- Автор: Leroy
- Категория: Новости Web технологий
- Просмотров: 5648
Даже неопытный в сфере сайтостроения человек способен сейчас создать сайт, так как для этого есть специальные программы, шаблоны сайтов, онлайновые сервисы. В то же время нельзя не заметить то, что создавая сайт перечисленным выше образом, вряд ли получится сделать что-то на самом деле серьезное и качественное. Мы сегодня хотим рассказать, как создают сайты профессионалы.
- Вначале заказчик с разработчиками должен договориться о том, какой сайт будет создаваться. Все должно быть детально спланировано, чтобы в конечном итоге получился качественный, нужный заказчику сайт. Этот этап включает следующее:
- консультации с заказчиком по созданию сайта;
- обсуждение самой концепции интернет-проекта, формирование его целей, выявление портрета целевой аудитории;
- проводится анализ активности целевой аудитории, исходя из поисковых запросов и других показателей;
- проводится анализ сайтов конкурентов, где определяются их сильные и слабые стороны.
- Далее создается детальный проект будущего сайта, исходя из технического задания самого заказчика и анализа разных показателей, о которых говорилось выше. Именно на основе готового проекта, который должен утвердить заказчик, создают сайты профессионалы.
- После создается дизайн сайта, а вернее эскиз дизайна, который опять-таки должен быть одобрен заказчиком. При необходимости будут внесены соответствующие изменения.
- Проводится верстка сайта, которая призвана сделать из нарисованного, сделанного в графическом редакторе сайта уже рабочий, с отдельными элементами интернет-ресурс.
- Внедряется необходимый заказчику функционал, внедряются необходимые для полноценной работы сайта системы, подключаются базы данных и так далее.
- Ведется размещение контента, который либо предоставляется заказчиком, либо составляется копирайтерами самой веб-студии. Безусловно, при составлении текстового контента учитывается и необходимость продвижения страниц сайта по определенным ключевым запросам с целью привлечения клиентов.
- Сайт тестируется самым тщательным образом. Здесь проверяется каждая ссылка, тестируется работа функционала, определяется удобство использования сайта в целом и его отдельно взятых сервисов. После успешного тестирования сайт предоставляется клиенту. Если клиент заказывает создание сайта с его последующим размещением в сети, то специалисты выбирают подходящий хостинг, размещая сайт в Интернете.
Теперь вы знаете о том, как создают сайт профессионалы. Надеемся, что эта информация была для вас полезной.
Рассказать друзьям

Платная консультация по вопросам 1500 руб/час
Прочитали статью и остались вопросы? Меня зовут Валерий и я её автор. С радостью объясню Вам в скайпе все затруднительные моменты, которые остались за рамками статьи!
Подробнее …
Добавить комментарий
xdan.ru
Как делать профессиональные сайты, не написав ни одной строчки кода? Webydo!
Чуть-чуть истории и статистики
Принципы разработки профессиональных серьёзных сайтов не менялись с девяностых. Дороговизна и сложность процесса, доступная лишь специалистам, породила новый класс сервисов — визуальные конструкторы сайтов на основе предустановленных шаблонов, не требующие навыков дизайна и программирования. Эдакие «сделай сам» для любителей.
Они должны были помочь тем, кому нужен простенький сайт без наворотов, вот только статистика говорит о том, что только 2% сайтов на подобных конструкторах дожили до стадии полноценной работы. О серьёзном бизнесе речь вообще не идёт.

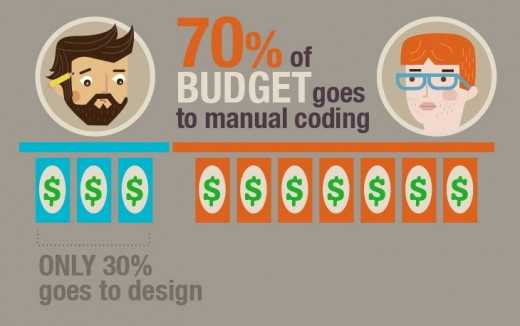
Тем временем, разработка профессиональных сайтов принципиально не изменилась — меняются только средства. Выходят новые версии Photoshop и другие инструменты, но от извечного «нужен хороший дизайнер и толковый программист» уйти так и не удалось. Доказательством тому может быть процентное соотношение сайтов в Интернете (данные с рынка США). 74% всех сайтов делаются по старинке, тем самым тандемом дизайнер+программист.

785 миллионов сайтов, более 20 миллиардов долларов — и это только в американском секторе индустрии веб-дизайна.

А у половины компаний до сих пор нет сайта. В общем, простор для работы — огромный, вот только есть проблема. 70% затрат на разработку профессионального сайта уходят на работу программиста, и только 30% — на дизайн.

Пора всё менять
Собственно, именно тут и начинается революция. Представьте себе, что программист больше не нужен для создания сайта. Нужен только дизайнер. Хороший дизайнер, который рисует крутые вещи.

Что умеет Webydo
Теперь вся его работа происходит в Webydo — эта платформа реализует профессиональную дизайнерскую среду, практически ни в чём не уступающую продуктам Adobe и в абсолютном большинстве унифицированную с популярными инструментами для профи. Это позволяет без боли и очень быстро перейти на неё с текущего программного обеспечения.

А дальше начинается магия. Труд дизайнера на ходу превращается в работающий сайт. Причём сайт этот уже снабжён CMS-кой, дружит со всеми актуальными браузерами и прекрасно адаптируется под мобильные экраны смартфонов и планшетов.

Особая прелесть здесь заключается в том, что рабочая среда не только не требует переучивания, но и максимально интуитивна. Для начала работы не нужно заполнять длинные регистрационные формы — хватит емэйла и имени. Всё, можно начинать работать.
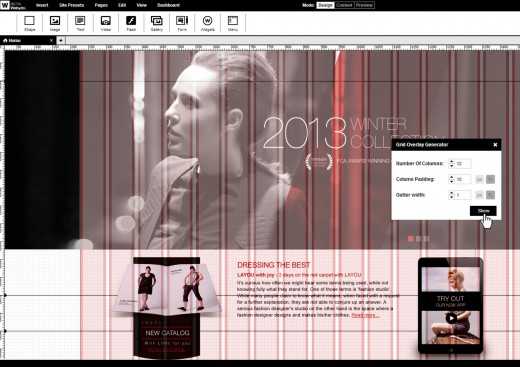
От чего отталкиваться при дизайне? Выбираем сами. Можно сфокусироваться именно на дизайне, а можно и на структуре. Если есть комплексная готовая идея, то начать её реализацию можно и с чистого листа.

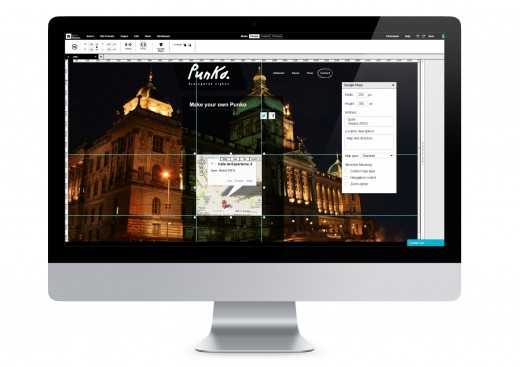
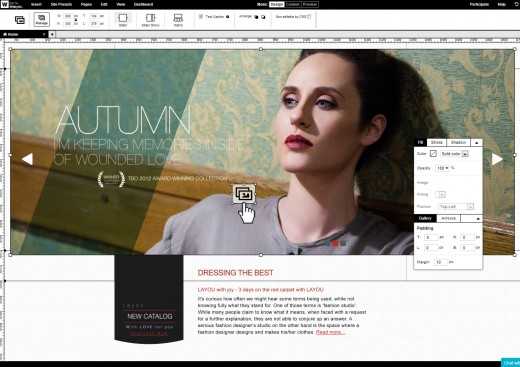
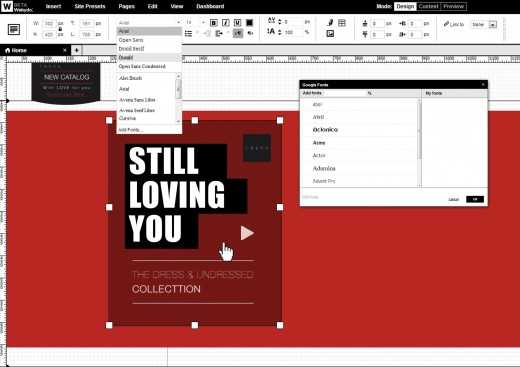
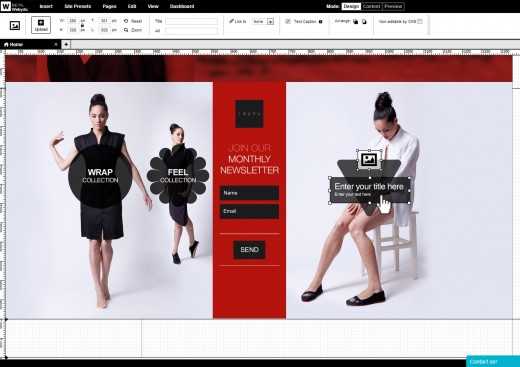
Про внешний вид говорить не нужно: за нас это сделают скриншоты. Мастера Photoshop, InDesign и подобных рабочих лошадок дизайнерского дела сразу же почувствуют родные и до боли знакомые меню и инструменты. Такую гибкость и возможности сейчас не может предоставить ни один из существующих любительских конструкторов.



Стоит отметить, что при создании сайта дизайнер имеет полный контроль и видение промежуточных и конечного результатов. Из единого интерфейса на сайт можно посмотреть как глазами контент-менеджера, так и с позиции рядового посетителя.
Для кого? Для бизнеса!
При прочтении данного материала может возникнуть вопрос: так для кого же создана эта платформа? Ответ, на самом деле, очевиден. Webydo сделан для бизнеса. Речь идёт не только о достаточно высоком пороге входа в сервис. Все внутренние фишки сервиса заточены под оказание профессиональных услуг в формате business-to-business.
- Очевидно, что не найдётся серьёзной компании, которая потерпит на своём сайте присутствие какого-либо бренда. Webydo даёт возможность полностью убрать своё имя с готового продукта.
- Раз речь идёт о строительстве сайта для заказчика, то нужны и соответствующие средства для выставления счёта. Тут в систему вшит инструмент для выставления инвойса клиенту.
- Дизайнеры зачастую работают с заказчиками на очень тесном уровне — совместный мозговой штурм с двусторонним внесением идей и предложений. Webydo позволяет включить в работу клиента, но при этом лишить его возможности запороть или поломать сайт. Дизайнер сам определяет области и элементы, доступные для редактирования клиентом. При ориентированности именно на создание сайта, Webydo параллельно реализует одну из самых продвинутых CMS на нашей памяти.
Цены
При использовании в обзоре словосочетаний «профессиональный дизайн» и «код не нужен» можно невольно создать в голове читателя мысль о том, что описываемый продукт стоит тысячи долларов. Впрочем, посмотрите тарифы сами.
- Сайт, размещающийся на субдомене Webydo, с 15 страницами и гигабайтом под хранилище — бесплатно. Никаких ограничений по трафику и количеству сайтов.
- Платный премиум-тариф с возможностью прикрепить сайт к своему домену, удвоить объём хранилища и снять при этом лимит на страницы, обойдётся в $9.90/месяц при оплате на полгода, и $7.90 при годовой подписке. В цену уже включён хостинг сайта в облачном дата-центре Webydo.
Минусы-плюсы
Недостаток платформы следует из предыдущего параграфа. Webydo не отдаёт созданные сайты на сторону, то есть не позволяет размещать их на собственном хосте. В некоторых случаях это может стать проблемой, однако, с учётом качественного «родного» хостинга, можно убедить клиента в плюсе такого решения. Более того, многие заказчики будут только рады тому, что их избавили от головной боли с выбором хост-провайдера.
Если судить в целом, то лишь один факт наличия веб-платформы, не уступающей по возможностям профессиональным дизайнерским инструментам, уже ставит Webydo гораздо выше существующих сервисов. Возможность без обращения к коду получить на выходе качественный, серьёзный сайт, который работает во всех браузерах и на мобильных устройствах — приятный факт для любого дизайнера, особенно если ты не заплатил за него ни копейки.
Webydo
lifehacker.ru
Как создать профессиональный сайт? — конструктор сайтов «1C-UMI»
Только представьте: красивый, качественный, но при этом простой и понятный в управлении сайт; вы с легкостью вносите в него любые правки и корректируете по своему усмотрению, наполняя всей информацией и контентом.
На вашем сайте отображены новости вашей компании, акции и предложения, в фотогалереях клиенты наглядно видят какие услуги или продукцию вы предоставляете.
В блоге, который вы ведете, посетители сайта читают интересные заметки, а сообщения от них вы получаете через форму обратной связи. А еще ваш сайт продвигается в интернете за счет рекламного модуля на Яндекс.Директ.
И всего этого вы добились сами без помощи разработчиков!
Как же как самому профессионально создать красивый веб-сайт? Очень просто! Для этого нажимаете на кнопку вверху этой страницы, заполняете поле «желаемый адрес сайта» и «электронная почта», после чего в ваш личный ящик автоматически придет ссылка. Пройдите по ней. Все, сайт готов к работе!
Да, вот так легко и самостоятельно создаются качественные сайты и интернет-магазины на сервисе готовых решений 1C-UMI, без необходимости обращаться к программистам или нанимать разработчиков.
Дальше вы переходите к непосредственному наполнению своего ресурса всей информацией и контентом. Выбираете нужный тариф и один из более чем 500 профессиональных шаблонов сайтов, которые уже ждут вашего редактирования на 1C-UMI.
Любой шаблон редактируется еще легче, чем создавался сайт, ведь все интерфейсы интуитивно понятны. В дальнейшем, если захотите, вы сможете без труда заменить уже выбранный шаблон на любой другой.
Вне зависимости от того, какой тариф из предложенных на 1C-UMI вы выберете, ваш сайт будет иметь необходимые возможности для развития и продвижения вашего бизнеса в интернете. Например, модуль контекстной рекламы на Яндекс.Директ, или же редактируемый копирайт.
1C-UMI упростил не только создание и запуск хорошего, полноценного сайта, но и дальнейшее управление им. Так, например, всего в один клик вы сможете перенести свой сайт или интернет-магазин на другой хостинг, сохранив всю информацию, файлы и контент.
Теперь вы знаете, как грамотно создать отличный сайт, поэтому смело выбирайте 1C-UMI!
umi.ru
Лучшие программы для создания сайтов
Программы, поддерживающие создание страниц и значительно облегчающие их кодирование, чрезвычайно популярны. Начиная с бесплатных, таких как WordPress или Joomla, и заканчивая технологически продвинутыми комбайнами, такими как Adobe Dreamweaver – все они позволяют создать высококачественный веб-сайт. Только какую из доступных в интернете программ для создания сайта выбрать?

Выбор программы для создания сайтов.
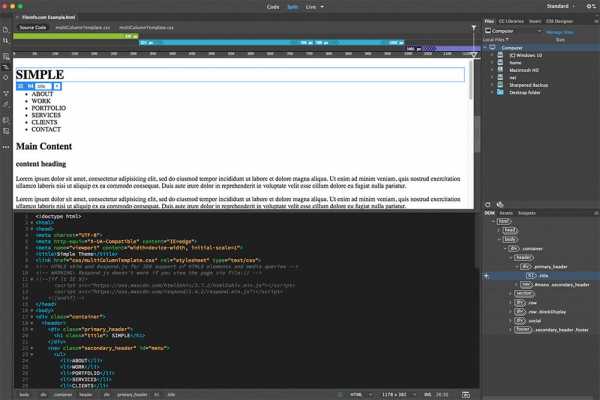
Adobe Dreamweaver
Для начала – настоящая легенда. Adobe Dreamweaver является профессиональной программой для вёрстки сайтов. Здесь понятие «профессионализм» имеет совершенно другое измерение. Стоимость почти 400 евро, и, глядя на него, начинающий пользователь может растеряться от количества функций и обширных возможностей. Dreamweaver позволяет совершать чудеса в области программирования страниц, имеет абсолютно все необходимые инструменты, режим WYSIWYG (What you See Is What You Get). Если вы знакомы с созданием сайтов и хотели бы попробовать свои силы с действительно специализированной программой, Dreamweaver – именно то, что вам нужно.
Dreamweaver – профессиональная программа для создания прототипа продвинутого сайта и веб-приложений. В течение многих лет он был редактором, принадлежащим к первопроходцам этого типа программного обеспечения, который сочетает в себе визуализацию созданного проекта с поддержкой ColdFusion, PHP5, ASP, ASP.NET, JSP и AJAX (благодаря использованию платформы Spry).

Dreamweaver полностью совместим с другими приложениями Adobe, что позволяет удобно передавать файлы между программами с использованием метода копирования/вставки, а благодаря инструменту Adobe Device Central вы можете загрузить предварительный просмотр проекта на разных типах устройств. Программа предлагает поддержку популярных систем управления контентом (CMS) – Drupal, Joomla! и WordPress, что позволяет просматривать динамический контент непосредственно с уровня Dreamweaver.
Версия CC значительно улучшает производительность FTP-серверов, что позволяет сэкономить много времени при передаче больших файлов. Кроме того, улучшена библиотека jQuery для мобильных устройств и CSS3, обновлена технология PhoneGap для создания приложений для iOS и устройств Android, улучшен Live View, который теперь основан на движке Webkit и позволяет предварительно просмотреть сайт перед публикацией и изменить модуль Multiscreen – предварительный просмотр, используемый для просмотра веб-сайтов, созданных с использованием HTML5 для планшетов и смартфонов.
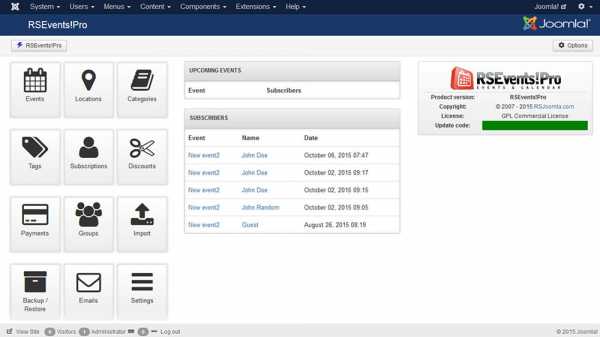
Joomla!
Joomla работает совсем по-другому, хотя также позволяет пользователям создавать профессиональный веб-сайт или блог. Однако этот софт основан на использовании базы данных MySQL, а сама платформа написана на PHP. Система позволяет использовать RSS-каналы, запускать кэш для оптимизации сайта, создавать блоги, календари и многие другие элементы, входящие в состав профессионального веб-сайта. Благодаря наличию более 10 000 дополнений, Joomla стала второй самой популярной системой – после WordPress – в 2013 году. Несомненным преимуществом Joomla является также его позиционирование с точки зрения результатов в поисковой системе Google.

Joomla! – известная и популярная программа для лёгкого создания и обслуживания шаблонов сайтов, это система управления контентом (CMS) и платформа программирования. Это программное обеспечение с открытым исходным кодом, разработанное программистами-энтузиастами и очень большим сообществом пользователей. Joomla! с точки зрения сложности – это промежуточный этап между очень простым WordPress и продвинутым Drupal. Он отлично подходит как для начинающих дизайнеров, так и для продвинутых профессионалов, позволяет создать набросок сайта за несколько минут и придать ему интересный вид. Joomla! предоставляет несколько графических скинов.
В Joomla! очень простое обновление контента, сводящееся к двум этапам: запись и публикация. Создание веб-сайта похоже на работу со строительными блоками – используются готовые компоненты. Управление сервисами также легко и удобно, потому что происходит в окне браузера. Если вы хотите создать, например, интернет-магазин, для управления проданными товарами и клиентской базой данных можно использовать специальные бесплатные расширения.
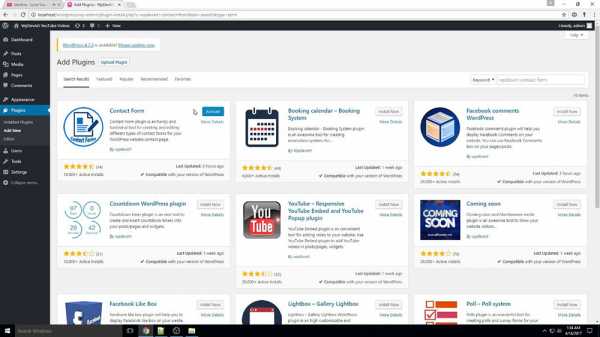
WordPress
В настоящее время WordPress является лидирующей по популярности программой и функциональной платформой CMS, работающей в системе с открытым исходным кодом, то есть распространяемой свободной. Благодаря современным функциям редактирования можно встроить даже полностью функциональный и профессионально выглядящий онлайн-магазин. Не удивительно, что на нём создаётся каждая четвертая страница в мире. Хостинг, внедрение и последующее администрирование в WordPress довольно просты, софт оптимизирован для поисковых систем, что позволяет размещать сайт в результатах Google на наиболее высоких позициях.

WordPress интуитивно понятен, хотя непрофессионал может столкнуться с проблемами интерфейса. Софт основан на использовании готовых шаблонов (доступны как бесплатные, так и платные, хотя бесплатное предложение достаточно широко и привлекательно), а также плагинах или виджетах, которые устанавливаются и подключаются к сайту. Сюда входят защита от хакеров или автоматическая оптимизация всего сайта. Для создания веб-страниц несомненным преимуществом будет знание HTML или CSS, потому что это увеличит способность пользователя редактировать сайт, встроенный в WordPress. WordPress является таким популярным и часто используемым инструментом, что по настройке плагина или функциональности можно легко найти онлайн-руководства.
Программы для профессионалов
Для большей части населения именно Интернет является первым источником информации. Но заказ собственного сайта в специализированной компании оправдан не всегда – визитная карточка простого предпринимателя в сети может быть легко сделана самостоятельно с использованием приложений, доступных в интернете. Без необходимых специальных знаний, дешевле и так же быстро. Вот примеры лучших программ для создания веб-сайтов.
Менее продвинутая, но более дешёвая, Komodo IDE – удобный инструмент для разработки и создания сложных веб-сайтов. Платная версия стоит около 350 евро, но можно бесплатно использовать Komodo Edit. Конечно, она менее функциональна по сравнению с лицензионным изданием, и не позволяет использование технологии баз данных на основе MySQL и отладки (исправление возникающих в процессе ошибок). Позволяет создавать страницы, основанные на HTML, JavaScript, Ruby, CSS и Webdev, и благодаря интуитивно понятному и удобному интерфейсу, программа может быть полезна даже в руках начинающего мастера.

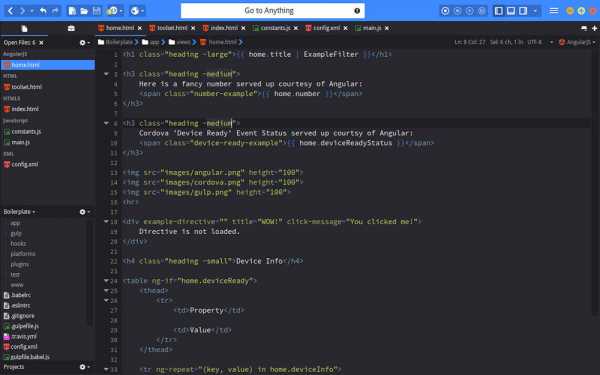
Sublime Text – эта программа доказывает уникальность платформы Apple. Софт доступен только на Macintosh, имеет небольшой размер, минималистический интерфейс и невероятно мощные функции для редактирования дизайна сайта. По стоимости в 59$ мы получаем инструмент, который позволяет автоматическую реализацию сценариев или поддержку нескольких курсоров (мы настраиваем теги в нескольких местах и одновременно вводим один и тот же текст везде). К сожалению, пользователи Windows и Linux не смогут им пользоваться.

В дополнение к WordPress и Joomla существует ещё одна популярная система, используемая в более чем в 2% всех веб-сайтов в интернете – Drupal. Это бесплатная CMF (структура управления контентом), написанная на PHP, предлагающая передовые решения в чтении баз данных и взаимодействии с различными серверами. Она основана на сегментации и таксономии – модуле, используемом для разделения содержимого. Позволяет обрабатывать сильно загруженные страницы. Подобно WordPress, Drupal также основан на готовых макетах, что просто и удобно для изменения внешнего вида страницы. Трудно сказать, предназначена платформа продвинутым пользователям или новичкам – возможно, каждый это должен определить сам. Drupal использовался для создания официального веб-сайта Белого дома.

Программы для начинающих
Очень интересным инструментом является редактор CoffeCup HTML Editor, который идеально подходит для начинающих пользователей, работающих в среде Windows. Он имеет довольно приличную функциональность и предлагает множество дополнительных функций. Внешний вид приложения может быть настроен и изменён. Лицензия стоит 69 долларов, и это много. Существует пробная версия, которая позволяет вам проверить, стоит ли вкладывать такую сумму.

Aptana Studio поддерживает HTML5, CSS3 и базы данных и связи с сервером. Вопреки внешнему виду, приложение будет идеальным инструментом как в руках начинающих дизайнеров веб-сайтов, так и более продвинутых пользователей. Работает во всех операционных системах.

Полностью бесплатный инструмент – BlueFish, хорошая и функциональная платформа, предназначенная как для любителей, так и для профессионалов. Функциональность программы близка к Dreamweaver. Есть один, довольно незначительный недостаток – программа написана на Java, что у некоторых пользователей может вызвать белую лихорадку. Язык довольно сложен в освоении. Но это также преимущество, потому что благодаря этому софт работает в любой среде: Windows, Linux и Macintosh.

При работе с собственным бизнесом веб-сайт является одним из наиболее важных элементов. Если компании нет в интернете, то её будто вовсе не существует, особенно если вы ищете своих клиентов именно здесь. Мир технологий предлагает множество решений, помогающих создать собственный одностраничный сайт. От бесплатных веб-платформ до продвинутых профессиональных программ, но практически везде нужно готовиться к тому, чтобы нести расходы, и, следовательно, тратить своё личное время на создание сайта. Но, чтобы создать соответствующий всем стандартам и ожиданиям веб-сайт, который сможет внести реальный вклад в развитие деятельности среди пользователей интернета, этим стоит пожертвовать.
nastroyvse.ru
Профессиональное создание сайтов
 Профессиональное создание сайтов в современном мире сложно себе представить без грамотной коллективной работы команды специалистов, начиная с администраторов, дизайнеров и заканчивая программистами. Но всю эту дружную команду нужно кормить и содержать, поэтому профессиональное создание сайтов у компаний содержащих большой штат стоит дорого. Если сэкономить на дизайне, то в лучшем случае ваш сайт будет похож на другие сайты, и отставать от современных тенденций в веб дизайне, в худшем половина функционала сайта не будет работать. Если же найти малограмотного программиста, то все старания дизайнера сведутся к нулю.
Профессиональное создание сайтов в современном мире сложно себе представить без грамотной коллективной работы команды специалистов, начиная с администраторов, дизайнеров и заканчивая программистами. Но всю эту дружную команду нужно кормить и содержать, поэтому профессиональное создание сайтов у компаний содержащих большой штат стоит дорого. Если сэкономить на дизайне, то в лучшем случае ваш сайт будет похож на другие сайты, и отставать от современных тенденций в веб дизайне, в худшем половина функционала сайта не будет работать. Если же найти малограмотного программиста, то все старания дизайнера сведутся к нулю.
Все больше и больше компаний прибегают к услугам фрилансеров, как дизайнерам, так и программистам. Из-за этого получается, что на вас работает не дружная сплочённая команда профессионалов, а отдельные личности, которые не видят всей картины в целом, и чаще всего не знают друг друга даже по имени. Итоги такой работы могут быть ужасны. Работая дизайнером, я часто сталкивался с тем, что программист сам додумывал какие либо элементы, когда заказчик на заключительных этапах (после согласования макета) создания сайта вносил коррективы. В конечном счете, дизайн менялся в худшую сторону. Получается если вы обращаетесь к большой компании, для профессионального создания сайта, то далеко не факт, что конечный результат действительно будет соответствовать вашим желаниям.
Профессиональное создание сайтов Обращаясь к фрилансеру, который делает сайт «под ключ» вы избегаете вышеперечисленных проблем, и чаще всего экономите время и деньги. В свою очередь, я хочу предложить вам профессиональное создание сайтов, начиная от разработки логотипа, заканчивая созданием сайтов любой сложности. В индивидуальных случаях рассматривается и создание различной рекламной продукции под последующую печать в типографиях. Основное мое направление это как раз профессиональное создание сайтов, с использованием последних тенденций в дизайне, и новинок в области веб программирования.
Свежие работы
Профессиональное создание сайтов схема работы со мной:
- Согласование функционала и дизайна сайта (по телефону,
электронной почте, или при личной встрече). - Перед началом работы необходима предоплата в размере 50%.
- Создание макетов страниц сайта, возможно дополнительные
функции для административной части сайта. - После утверждения макета, осуществляется регистрация
доменного имени и покупка хостинга. После этого этапа
все правки в дизайн, фунционал сайта оплачиваются отдельно. - Верстка страниц сайта, интеграция дизайна и
функционала в CMS. - Подготовка текста, картинок и прочей информации для
контента сайта. Эта информация предоставляется заказчиком. - По завершении этапа создания сайта и его наполнения
происходит полная оплата услуги создание сайта. - Если вы хотите самостоятельно поддерживать свой сайт
(наполнять, редактировать информацию, добавлять товары
и т.д.) вам будет предоставлена инструкция как это делать.
lebonnet.ru
Как создать профессиональный сайт » Вебстудия 11
Без опыта создать профессиональный сайт наверное маловероятно… Даже если вы прочитаете десять книг по плаванию, когда вы зайдете в воду несмотря на книги вам нужно будет начинать с нуля, пробовать, делать ошибки, тренироваться, менять подход, переделывать, и тд.
Профессиональность сайта оценивается по количеству результата который вы с помощью сайта получаете. Если сайт красивый и крутой но результата нет, значит нет основания называть этот сайт профессиональным.
Маркетинг основывается на гипотезах, создание сайта тоже основывается на гипотезах.
Посмотрев сайты конкурентов вы можете почерпнуть идеи, записать что понравилось, что не понравилось. И потом по своим записям составить прототип/макет сайта который вам бы хотелось видеть.
Если вы уже опытный “мастер по плаванию”, при осмотре сайтов конкурентов вы сможете там увидеть те детали на которые новичок не обратит внимание, и сможете сгенерировать более точные идеи, которые будут точнее и эффективнее попадать в цель.
Эффективность важная деталь, она помогает меньше тратить времени, денег, сил, и больше получать результатов.
Задача сайта максимально эффективно ознакомить посетителя с вашим продуктом или услугой, которую вы предлагаете. Настолько эффективно ознакомить, чтоб человек захотел приобрести, воспользоваться, и тп.
Если у вас продукт, хиленький, слабенький, ненужный, то как бы ждать результата можно долго, и не будете понимать почему не хотят покупать.
Важная деталь как упаковать продукт/услугу, как преподнести, заинтересовать, и показать уникальные плюсы вашего предложния (чтоб человек захотел вас выбрать а не ваших конкурентов).
У каждого продукта есть своя аудитория, если посетитель зашел к вам на сайт это не говорит о том что ему нужно то что вы предлагаете, может он просто проходил мимо и решил зайти. Важно находить тех людей которым нужно то что у вас есть. Так вы повысите свою эффективность, увеличите количество заказов, и уменьшите количество растрат.
Какие блоки нужны при создании профессионального сайта?
Все зависит от того что вы предлагаете. И исходя из этого нужно будет подстроится под аудиторию которой это нужно, посмотреть что важно этой аудитории, о чем она спрашивает, за что переживает, что ее беспокоит, и исходя из этой информации разместить на сайте те пункты которые важны целевой аудитории для принятия решения.
Главная страница сайта, первый экран:
- Что вы предлагаете, какой продукт или услугу, если несколько продуктов, так и пишите мы магазин женской одежды, или мы магазин сантехники.
- Фотку или видео своего продукта.
- Можете написать количество выполненных заказов или количество ваших довольных клиентов. Только правду пишите. Если мало тогда не пишите.
- Слева сверху ваш логотип и название компании.
- Справа в углу вашу страну, город, телефон. Чтоб посетитель понял вы с его города или нет. Если вы по все стране оказываете, там же можете написать доставляем по всей стране, миру.
- кнопка на пункт про доставку
- Кнопка для заказа, или вместо кнопки можно форму заказа сразу разместить.
Главная страница сайта, второй экран:
- Сделаете описание продукта, напишите за плюсы и минусы своего продукта, напишите чем ваш продукт лучше и чем хуже аналогичных продуктов конкурента. Разместите фотки своего продукта и видео. Если продуктов несколько, значит разместите два-три самых популярных, и про них это все напишите. Если получается длинная портянка, поместите описание под спойлеры, кому нужно нажал и прочитал, так ваш сайт будет более легким для чтения, большие портянки отпугивают и утомляют.
Главная страница сайта, третий экран:
- Разместите портфолио ваших работ, чтоб человек мог посмотреть фото, видео и почитать отзывы клиентов. Если у вас услуги, то вместо портфолио работ можете фотки клиентов с их отзывами. Отзывы честные размещайте, не приукрашивайте и не редактируйте оставьте отзыв в таком виде каком его дал клиент (опечатки в грамматике можно исправить).
Главная страница сайта, четвертый экран:
- Расскажите за себя, о своем производстве, о своей команде. Напишите сколько вы лет на рынке, сколько уже у вас купили. Сколько у вас сотрудников, фотки и видео своего офиса, своей команды, фотки и видео производства, и тп.
Главная страница сайта, пятый экран:
- На первом экране разместите кнопку про доставку. Чтоб человек мог нажать и страница прокрутится до пункта доставка. Людям важно знать как осуществляется доставка, как долго будет идти, сколько стоит, и можно ли вернуть продукт и получит ьденьги назад если не подйдет/не понравится.
- Напишите за способы оплаты. И инструкцию как оплатить как заказать.
- Напишите за способы возврата. И инструкцию как отказаться от продукта и получить деньги назад. Напишите в течении скольких дней у вас разрешен возврат.
Главная страница сайта, последний экран:
- Тут разместите свои данные, контакты, адрес
- Номер регистрации вашего ИП, ООО и тд
- Карту как к вам добраться
- В самом низу ссылки разместите на страницы: Политика конфиденциальности, Согласие на обработку персональных данных, они нужны чтоб вашу рекламу пропустили, по законодательству некоторых стран это обязательные пункты.
По поводу дизайна:
Дизайн должен быть спокойный, аккуратный, не отвлекающий от продукта и текста. Можно белый сайт, но при этом сделать яркий качественные фотки и видео, это будет очень круто. На сайте важно продемонстрировать свой продукт/услугу, максимально заинтересовав человека который уже давно ищет где купить/заказать.
Сайт может быть идеальный, а доставка на нем пять дней, вот и все, никто не захочет заказывать. Часто новички тратят силы и время на то что не важно, рюшики, вырисовывания логотипов, а потом через полгода понимают что нужно то что думали что важно оказалось не важным, а на то что не обращали внимание оказалось важным. Сервис, качество вашего продукта, нужность вашего продукта, поддержка клиентов, это то что даст результат, это то что показывает профессионализм ваш личный. Профессиональность сайта зависит от души вашего бизнеса — от вашего продукта, сервиса, и подхода к клиенту.
webstudio11.com
Создайте свой собственный профессиональный сайт
Posted by:webmaster onМай 19, 2014
Профессиональный сайт. Заработок в Интернете сегодня, стал очень популярной темой. Современный интернет это то место, где можно найти спрос и предложения, чтобы совершить покупку или продать что-то. Поэтому вполне логично, что специалисты, в том числе малого и среднего бизнеса, создают сайты которые рекламируют их продукцию или услуги. Тем не менее, создание веб-сайта может быстро стать для Вас головной болью, если у Вас нет специальных знаний в этой области. В этой статье, я хочу рассказать, с чего и как начать работу по созданию профессионального сайта.
Создайте свой собственный профессиональный сайт
Что вы ожидаете вашего сайта?
Сначала необходимо выбрать нишу и продумать Интернет-стратегии. Решения, принятые на этапе проектирования определяют все этапы создания сайта.
Хостинг
Выбор правильного веб-хостинга имеет важное значение. Хостинг, это услуга, которая гарантирует, что страницы вашего сайта всегда доступны в Интернете. Плохой хостинг является синонимом неудачи и Ваш сайт будет часто недоступен для посетителей, что может быть более разрушительным для вашего бизнеса. В выборе надежного и не дорогого хостинга могу порекомендовать HostPapa – известный Канадский провайдер, серверы которого расположены в трех странах – Канаде, США и Великобритании. Для всех вебмастеров этот хостинг интересен по нескольким причинам: недорогой сервис, поддерживает русский язык, надежные быстрые серверы и хорошая техническая поддержка. Ознакомиться подробнее с условиями хостинга, можно в статье на одном из моих сайтов.
Создать сайт самостоятельно
Появление CMS инструментов, мощных и удобных в использовании, позволяет в некоторой степени облегчить создание своего сайта.
 WordPress — один из наиболее популярных движков для сайта, который отвечает самым современным требованиям и возможностям, прост в использовании.
WordPress — один из наиболее популярных движков для сайта, который отвечает самым современным требованиям и возможностям, прост в использовании.
Узнать, как создать сайт на WordPress, Вы можете прочитав статью «WordPress-профессиональный блог за один день»
 Еще одна система CMS Joomla 3, даёт возможность соединить между собой готовые блоки, для реализации нужных функций сайта (редактирование материалов на сайте, вывод рекламных баннеров, создание удобного меню, создание каталогов, подготовка счета для оплаты по выбранному заказу и многое другое) в единое целое. Это выглядит, как будто ВЫ строите систему из кубиков, не задумываясь о том, как и из чего сделаны эти кубики. Такая система позволяет создавать очень сложные веб-сайты даже тем, кто недавно и понятия не имел о том, что такое сайт и как он работает.
Еще одна система CMS Joomla 3, даёт возможность соединить между собой готовые блоки, для реализации нужных функций сайта (редактирование материалов на сайте, вывод рекламных баннеров, создание удобного меню, создание каталогов, подготовка счета для оплаты по выбранному заказу и многое другое) в единое целое. Это выглядит, как будто ВЫ строите систему из кубиков, не задумываясь о том, как и из чего сделаны эти кубики. Такая система позволяет создавать очень сложные веб-сайты даже тем, кто недавно и понятия не имел о том, что такое сайт и как он работает.
Ознакомиться с материалом по созданию сайта на Joomla 3 Вы можете в статье «Joomla 3 – профессиональный сайт за один день. »
В разделе сайтостроение, Вы найдете ссылки на курсы, изучив которые, Вы получите базовые знания по языку разметки HTML и познакомитесь с основами каскадных таблиц стилей — CSS.
Будьте открыты для посетителей сайта.
Если потенциальный клиент ищет продукт в Интернете, он должен найти его на Вашем сайте, а не на сайте ваших конкурентов. Поэтому Ваш сайт должен быть доступным и понятным для посетителей, с соответствующей SEO оптимизацией. Сайт должен продемонстрировать Вашу деятельность и Вашу продукцию. Такого оформления сайта довольно легко достичь. Так же подумайте, чтобы создать сайт, оптимизированный для мобильных устройств.
Продажи через сайт
Можно также рассмотреть вопрос о продаже Ваших товаров и услуг в Интернете. Это потребует более сложной интеграции с модулем управления оплатой через сайт.
Не забудьте оптимизировать Ваш сайт для работы на мобильных устройствах, сегодня это очень важно.
Если Ваш сайт не будет адаптирован для мобильных устройств, Вы потеряете много посетителей! Сегодня уже многие используют мобильные устройства для работы интернете, при этом мобильный маркетинг пока еще низко конкурентный канал для привлечения покупателей. Используйте это сегодня для повышения продаж!
1web-seonet.eu
