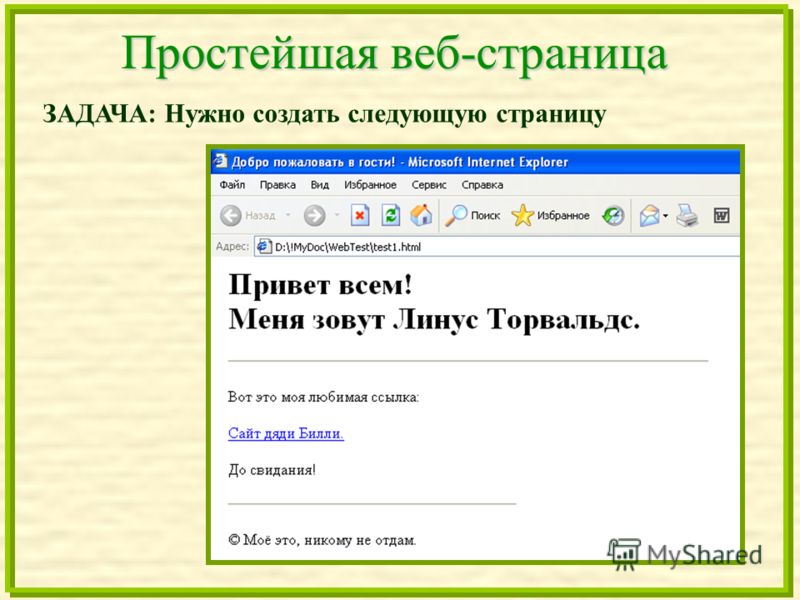
Как создать простой сайт бесплатно самому
Как создать простой сайт бесплатно самому — конструктор сайтов «1C-UMI»Подпишитесь на уведомления и узнайте первыми об акциях.
Наши преимущества
Неограниченное создание страниц, новостей и постов в блоге
Создавайте неограниченное количество страниц, новостей и постов в блог. Предоставьте вашим клиентам всю необходимую информацию.
Привязка и покупка домена
Привяжите собственное доменное имя к вашему сайту. Нет домена — зарегистрируйте его в разделе «Домены».
При оплате сайта сразу за 3 месяца или больше вы получаете регистрацию домена в зоне RU или РФ в подарок!
Создание магазина без ограничения количества товаров
Создайте полноценный интернет-магазин: управляйте ценами, заказами, состоянием склада и ведением клиентов.
Поддержка мобильных устройств адаптивными сайтами
Часть сайтов сделаны с адаптивной версткой — страницы автоматически подстраиваются («адаптируются») под экраны различных размеров.
Сайты с адаптивным дизайном одинаково удобно смотреть как на большом мониторе, так и на экранах смартфонов, планшетов и других мобильных устройств.
Удобная система редактирования
Редактируйте сайт как документ Word
Электронная почта для домена
Создайте почтовый ящик на вашем доменном имени, например, sale@вашдомен.ru.
Синхронизация каталога и заказов с 1С и сервисом «МойСклад»
Создайте каталог товаров простой выгрузкой и ведите ваши продажи с 1С 8.1, 8.2 Управление торговлей или облачным сервисом «МойСклад».
Модуль контекстной рекламы Яндекс.Директ
Модуль контекстной рекламы поможет вам подобрать ключевые запросы для любой страницы вашего сайта, предложит бюджет для объявления и разместит его в Яндекс.Директ.
Для быстрого получения клиентов перейдите в раздел Реклама, создайте объявление и запустите рекламу.
Модуль автоматического поискового продвижения
Мы выбрали два наиболее востребованных инструмента и создали на их основе модуль «Реклама и продвижение». В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс.Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс.Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
Продвижение не входит в стоимость оплаты сайта и оплачивается отдельно.
Создать готовый сайт бесплатно
Отзывы наших клиентов
«Я выбрала umi.ru по рекомендации моего знакомого предпринимателя, который уже сотрудничал на то время с umi.ru. Мне понравилось то, что сайт работает на русском языке и его очень просто адаптировать под мой интернет-магазин. В общем я справилась без глубоких познаний в программировании, и это одно из главных преимуществ данного сайта».
«Достаточно быстро мы заключили выгодные партнерские соглашения».
«Самая удобная площадка из опробованных мною для создания и продвижения сайта. С момента запуска сайта до первого заказа прошло всего две недели».
«Для создания своего сайта textilko.ru выбрали UMI.ru, потому что:
1.
2. большой выбор шаблонов для создания сайта;
3. сайт удобен и прост в работе;
4. имеется много дополнительных функций для интернет-магазина».
«Запустила сайт за несколько дней. Сайт очень прост в работе с учетом того, что я начинающий пользователь и мне 60 лет».
«Я выбрала для создания сайта 1C-UMI, потому что мне был предложен самый оптимальный для меня пакет услуг — «Сайт за вас». Довольна работой своего сайта».
«Работа сайта стабильная. Самая отзывчивая техподдержка. Если есть вопрос, не стесняйтесь, сразу пишите. Ответ приходит быстрее обещанного».
«Платформу 1C-UMI я выбрал из-за простоты работы и возможности продвигать сайт самостоятельно. На запуск сайта у меня ушло примерно 2 недели. Пока сайт не приносит прибыль, но это лишь дело времени».
«Просто. Понятно. Доступно даже для непрофессионалов. Всегда есть поддержка: обратная связь, вебинары, рассылки. Возможность заполнить самому или при помощи специалистов. Подарки, бонусы. Большой выбор шаблонов, которые можно легко корректировать под себя. Если заранее подготовить файлы с фото, то запуск сайта займет 5 минут. Возможности ещё осваиваю. Работая с досками объявлений и визитками, которые отправляют на мой сайт, понимаю, что моим клиентам стало более понятно, чем я занимаюсь и какие услуги оказываю».
Подарки, бонусы. Большой выбор шаблонов, которые можно легко корректировать под себя. Если заранее подготовить файлы с фото, то запуск сайта займет 5 минут. Возможности ещё осваиваю. Работая с досками объявлений и визитками, которые отправляют на мой сайт, понимаю, что моим клиентам стало более понятно, чем я занимаюсь и какие услуги оказываю».
«Легко было создать сайт, администрирование сайта интуитивно понятно и крайне доступно».
«Простота создания, редактирования и наполнения сайта».
«Сервисом довольна. Выбрала UMI, потому что прост в создании. Сайт сделала и запустила сама в течение дня. Пока еще раскручивается, т.к. у меня специфическая продукция — интернет-магазин биопрепаратов для сельхоз целей».
«Понятное пошаговое описание создания сайта и начала работы. Первые клиенты появились через неделю после запуска сайта».
«Для создания сайта я выбрал UMI.ru потому, что мне понравилось, что сайты на 1C-UMI легко продвигаются. Я воспользовался услугой „Сайт за вас“ и не пожалел.
«Выбрал сайт из-за простоты функционала. Разобрался за день. Первую прибыль стал получать через месяц».
Читать все отзывы
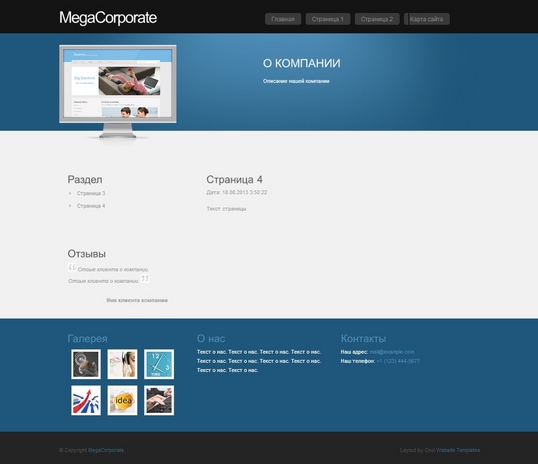
Сколько стоит простой сайт, сделать который можно за несколько минут? Он может быть очень дешевым и даже бесплатным. Выберите один из шаблонов, которые представлены в каталоге, нажмите на ссылку, заполните поля для регистрации и получите ссылку на электронную почту.
Такое легкое создание сайта займет не более трех-четырех минут вашего времени. Вы сами будете удивлены, как просто сделать сайт для любых целей. Для удобства наших пользователей мы создали интуитивно понятное меню, при помощи которого сайтом может управлять даже далекий от компьютерных технологий человек.
Бесплатные простые шаблоны сайтов уже готовы к работе, так как в них есть все необходимое. Даже самый простой готовый сайт содержит необходимые страницы — контакты, о компании, главную, новости и некоторые другие, в зависимости от тематики вебсайта.
При этом с помощью удобной панели управления вы можете вносить на ресурс изменения, добавлять новые страницы и разделы, вести блог, обновлять страницу новостей.
Вы также можете пользоваться статистикой посещения сайта, размещать карты Google и Яндекс на страницах, использовать возможности социальных сетей, а также давать рекламу на Яндексе. Резервное копирование всех данных каждый день обезопасит вас от потери важной информации.
Работая с нашими шаблонами, вы сами убедитесь, как легко создать свой сайт и как просто им управлять.
- как сделать сайт визитку
- как создать сайт быстро
- шаблоны лендинг пейдж
- создать сайт одностраничник
- создание сайта с нуля
- лучшие шаблоны сайтов
- как бесплатно раскрутить сайт
- Как проверить посещаемость сайта?
- как создать свой блог в интернете бесплатно
- бесплатный конструктор сайтов
- лучшие шаблоны сайтов
- создание сайтов для питомников
Яркие шаблоны сайтов
Создание тематического сайта
Создание юридических сайтов
Создать сайт детского сада бесплатно
Создать сайт бесплатно онлайн
Конструктор сайтов бесплатно на русском
Создайте Сайт на Смартфоне или Компьютере [2021]
⚡ Бесплатный Конструктор Сайтов : Создайте Сайт на Смартфоне или Компьютере [2021]Что такое 8b 8b — это простой и бесплатный конструктор сайтов, с которым любой может создавать быстрые, мобильные сайты всего за несколько минут.
8b идеально подходит людям, которые не разбираются в программировании, и которые хотели бы создать свой собственный сайт
Лёгкое создание сайта без программирования. Современные и красивые шаблоны. Безлимитный хостинг, домен, SSL сертификат, Google AMP, SEO, PWA, экспорт сайта, White Label CMS.
Создайте сайт за 5 шагов
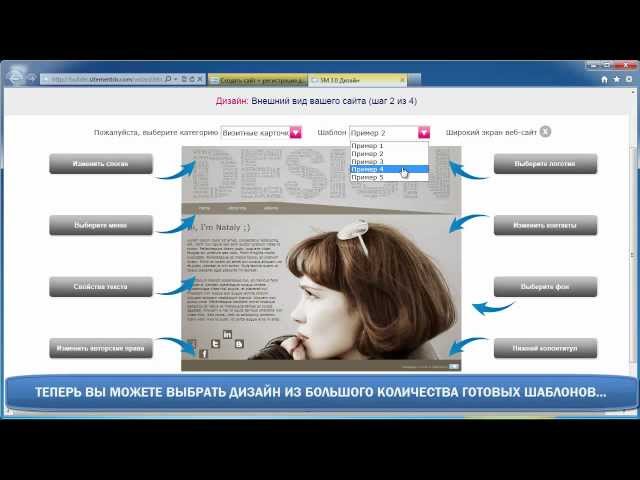
Выберите шаблон
8b предоставиляет множество прекрасных шаблонов различной тематики. Выберите один из них, чтобы начать создавать свой сайт.
Редактируйте сайт
Редактируйте и оформляйте Ваш сайт так, как Вам удобно. Благодаря удобным настройкам, даже совсем новичкам будет легко работать над дизайном сайта.
Публикуйте легко
Публикуйте Ваш сайт моментально, привязывайте домен и отправляйте сайт для индексации Google. Пара кликов — и Ваш сайт уже онлайн!
Пара кликов — и Ваш сайт уже онлайн!
Легкий в использовании
Удобный интерфейс
Простой конструктор сайтов 8b позволяет использовать множество настроек, с помощью которых можно создать польностью уникальный сайт. Меняйте с лёгкостью текст, цвета, вставляйте свои изображения, видео, фон и многое другое.
Новейшие разработки
Современный дизайн
С 8b Ваш сайт будет выглядеть современным и Вам практически не нужно прилагать к этому усилия. Порадуйте посетителей сайта последними разработками в сфере веб-дизайна.
Мобильная оптимизация
Адаптивные Сайты
Сайты, созданные на базе 8b, отлично отображается на любом экране. Вам не нужно ничего настраивать вручную, чтобы Ваш сайт был адаптирован для мобильных устройств и планшетов!
Безопасность сайта
HTTPS SSL Сертификат
Удобный конструктор сайтов 8b автоматический подключает SSL сертификат с HTTPS для Вашего сайта. Вам не нужно об этом беспокоиться — 8b сделает сайт безопасным за Вас.
Вам не нужно об этом беспокоиться — 8b сделает сайт безопасным за Вас.
Поисковая оптимизация
Быстрое ранжирование в Google
Как только Ваш сайт готов к публикации, отправьте в Google запрос на индексацию в два счета. Ваш сайт будет ранжироваться выше в поиске, так как Google любит быстрые, безопасные и мобильные сайты, как Ваш!
Собственный URL
Привязывайте Ваш домен
Используйте Ваш собственный поддомен для *.8b.io или привяжите приобретённый домен в пару кликов.
Мобильное приложение
Поддержка PWA
Превратите свой сайт в мобильное приложение с лёгкостью, использую поддержку PWA (Progressive Web Applications).
Перевод сайта
Мультиязычные сайты
Нет необходимости беспокоиться о создании отдельных версий сайтов по языкам вручную — 8b позаботился о том, чтобы Вам было удобно и легко создавать мультиязычные сайты.
Высокоэффективность
Поддержка Google AMP
Конструктор сайтов 8b использует последнюю версию Google AMP (Accelerated Mobile Pages). Это повышает эффективность сайта на мобильных устройства благодаря сокращению времени загрузки страниц.
Экспорт сайта
Скачивайте Ваш сайт
Сохраняйте все файлы Вашего сайта нажатием на кнопку «Скачать ZIP». Это позволяет Вам редактировать сайт вручную, а также загружать его на любой хостинг.
Удобный
Простой конструктор сайтов 8b поддерживает Drag and Drop. Это значит, что Вы просто переносите блоки на страницу сайта, и это очень удобно. В боковой панели Вы найдете все необходимые блоки сайта, которые Вы с лёгкостью можете редактировать с помощью параметров.
Мгновенно быстрый
Ваш сайт, созданный в удобном конструкторе сайтов 8b, будут загружаться моментально благодаря поддержке AMP Pages. Это улучшает удобство использования и следовательно увеличивает трафик и конверсию Вашего сайта. С 8b Вам больше не нужно будет заставлять посетителей сайта ждать, когда загрузится Ваш контент.
Это улучшает удобство использования и следовательно увеличивает трафик и конверсию Вашего сайта. С 8b Вам больше не нужно будет заставлять посетителей сайта ждать, когда загрузится Ваш контент.
Бесплатный
Простой конструктор сайтов 8b бесплатный как для комменческого, так и для некоммерческого использования. Зарегистрируйтесть, чтобы получить бесплатный доступ ко всем темам и удобному редактору сайтов и создать красивый и неповторимый сайт абсолютно без вложений.
Онлайн
8b — это онлайн конструктор сайтов, то есть Вы можете использовать его на ходу используя лишь браузер на смартфоне или планшете. Редактируйте Ваш сайт, где бы Вы не находились.
Google AMP
Удобный конструктор сайтов 8b создан на основе Google AMP (Accelerated Mobile Pages). Он создает быстрые сайты, полностью адаптированные для мобильных утройств, что позволяет сайту ранжироваться выше и функционировать эффективнее.
Безлимитный хостинг
Создавайте сколько угодно сайтов и страниц с простым конструктором сайтов 8b. Вместе с аккаунтом Вы получаете хостинг и CDN без ограничений.
Выбрать шаблон8b предоставляет на выбор современные шаблоны, которые позволят Вам создать и оформить уникальные сайты так, как Вам пожелается. Просто кликните на шаблон, чтобы начать работать над сайтом!
Современные блоки
Создавайте Ваш сайт блок за блоком, как будто Вы собираете дом из лего деталей, а Вы знаете, как это увлекательно. Блоки в конструкторе сайтов 8b удобны в использовании и легко редактируются. Благодаря этому у Вас есть возможность создавать уникальные и неповторимые сайты.
Что думают эксперты о 8b?
«Очень классное приложение! Никогда не встречал такого конструктора сайтов, который работал бы так гладно, быстро и удобно, как этот! Включил в свой личный список приложений для дизайна. »
»
«Мне нравится удобство в использовании приложения во время редактирования сайта. С 8б создание современного и функционального сайта — не проблема!»
«Теперь понятно, почему все так восхищаются этим приложением — оно позволяет отойти от рамок, которые есть в других программах, и создавать абсолютно уникальный дизайн сайта практически без каких либо усилий!»
, , , ,
Support:
Copyright (с) 2021 . ,
Простой Сайт – 20 Примеров, Чтобы Найти Вдохновение
Простой. Элегантный. Последовательный. В тренде минималистичный веб-дизайн.
Фактически, этот тренд существует примерно столько, сколько мы себя помним. Следующие примеры сайтов доказывают, что важно не то, что вы делаете, а то, как вы это делаете.
Если вы ещё новичок, создание сайта может показаться сложной задачей. Вот почему здорово иметь вдохновение, оно поможет вам двигаться дальше.
Вот почему здорово иметь вдохновение, оно поможет вам двигаться дальше.
Простой сайт не значит скучный или примитивный. Наоборот. Как только вы поймёте, что ищете, вы увидите, что простой минималистичный дизайн сайта – лучший выбор в 2022 году.
Компанией Falvé управляет супружеская пара из Новой Зеландии. Они шьют мужскую одежду ручной работы и уже много лет занимаются созданием качественной продукции.
Одежда Falvé отличается чётким, но изящным дизайном, который дополняется дизайном их веб-страниц.
Самая сильная черта сайта – это контраст светлых цветов и обилие фотографий, на которых изображена их продукция.
Товары и услуги Falvé играют центральную роль, что наглядно демонстрирует движущееся слайд-шоу с закулисными изображениями.
Три цвета – чёрный, серый и белый. Это всё, что нужно для создания мощного, но игривого контраста.
Посмотрите на дизайн этого одностраничного сайта, и вы поймёте нарратив, который лежит в основе творческих проектов этого человека. Это страница “О нас” и “Контакты” в одном лице.
Это страница “О нас” и “Контакты” в одном лице.
Если вы нажмёте на изображение, оно предоставит вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный сайт.
Возьмите себе на заметку: пусть ваша работа говорит сама за себя.
Один цвет доминирует на странице, позволяя изображениям дышать. Делая очевидным тот факт, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти аккаунт студии в социальных сетях и адрес электронной почты, если захотите стать клиентом Bedow.
Этот простой сайт предоставляет много информации, но все приведённые примеры дизайна очень чёткие и наглядные.
Стильный и минималистичный сайт ETQ Amsterdams действует как онлайн-каталог и направляет пользователей в учётные записи социальных сетей, где вы можете больше узнать о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете подробно рассмотреть их продукцию и легко заказать всё, что вам интересно.
Если вы планируете создать простой сайт электронной коммерции, стоит извлечь уроки из презентации товаров подобных компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, чтобы вы могли почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торне создаёт очевидный интерфейс, в котором его работа находится на переднем плане в центре внимания.
Каждый раз, когда вы щёлкаете изображение, отображается больше фотографий, чтобы обеспечить более полную картину, с кратким описанием для каждого проекта.
Минимализм явно характерен для мебели Торне, и, распространив это на дизайн своего сайта, он создаёт связь между продуктами и онлайн-персоной.
AIAIAI Audio умело использует яркие цвета и жирный шрифт в дизайне домашней страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2021 году, и ни один из них не требует большого объёма работы, что делает их отличным выбором для новичков, ищущих стильный минималистичный сайт.
Фактически, единственная сложная часть этого веб-дизайна – это запускаемая пользователем анимация, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов от первого взгляда может быть эффективным способом облегчить взаимодействие с пользователем через ваш сайт.
Давайте на секунду оценим то, как этот сайт сочетает в себе абсолютную простоту с современными минималистичными элементами дизайна.
Дизайн домашней страницы Co & Co включает простое видео с героем, слоган и призыв к действию. Немногие компании могут так быстро и слаженно объединить свою идентичность.
Для этого Co & Co нужно всего три элемента.
Определённая тенденция веб-дизайна в 2022 году – видео-герой – заменяет изображение героя, поскольку подключение к интернету и время загрузки сайтов улучшаются.
Движение всегда бросается в глаза, и использование видео-героев на вашей домашней странице – проверенный и верный метод повышения вовлечённости пользователей.
Эту функцию также легко реализовать, поскольку некоторые разработчики сайтов предлагают эту функцию прямо из коробки.
Monograph – это пример коммуникационного бизнеса, который понимает ценность создания посадочной страницы, которая точно передаёт ценности бренда.
У малого бизнеса может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить свои посадочные страницы, но данный подход гораздо лучше, ведь он позволяет избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной градиентной цветовой гаммой – ещё одной важной тенденцией веб-дизайна на 2022 год – простые дизайны домашней страницы Monograph позволяют оставаться в курсе последних событий, уделяя как можно больше внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о стоящем за ним бизнесе.
Если вы ищете примеры сайтов для малого бизнеса, которые при наличии простой веб-разработки производят впечатление на аудиторию, используйте этот подход.
По сути, это одностраничный дизайн сайта, где нажатие на любую часть программного заявления запускает каскадное портфолио работ этой компании в данной нише.
Это потрясающий пример того, как движение может быть легко закодировано на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелая типографика, много пробелов и программное заявление.
В дизайне главной страницы Convicts ничего нового не происходит, но зачем выдумывать что-то новое, если старое прекрасно работает?
Компании так долго следят за тенденциями домашних страниц, что они кажутся жесткими и быстроменяющимся правилами дизайна.
Многие компании используют данный подход, поскольку это быстрый способ заинтересовать посетителей вашего сайта в вашем бренде.
Поскольку люди всё больше и больше используют мобильные устройства, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Хотя градиентная цветовая гамма домашней страницы очень привлекательна, на этом сайте для малого бизнеса стоит обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Оно становится всё более популярным в качестве увлекательного подхода к улучшению пользовательского опыта при одновременном сокращении ненужного контента.
По сути, эта простая анимация служит указателем, который направляет всех посетителей сайта с главной страницы на сайт, когда они к этому готовы.
Оставляя эти детали малозаметными, людям предлагается сосредоточиться на основных сообщениях и эстетике сайта.
Поняв это, микровзаимодействие становится заметным для пользователей именно настольно, насколько это нужно пользователю, не отвлекая его.
Движение и минимализм идут рука об руку на главной странице сайта этого режиссера.
Одностраничный простой сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокручивать страницу.
Такие сайты часто имеют более низкий показатель отказов от своего трафика, потому что аудитория медленно втягивается в основной контент сайта с более естественным темпом.
Текстовый герой, возможно, выйдет из моды в 2022 году, но сочетание его с интуитивно понятным микровзаимодействием сохранит домашнюю страницу этого сайта свежей.
Прикрепить жёлтый кружок к заголовку – это простой способ убедиться, что все люди, взаимодействующие с сайтом вашей компании, навести на него.
В этом случае компания скрывает свои услуги за микровзаимодействием, пока люди не узнают больше о бренде и не смогут полностью оценить его работу.
Данный подход является отличным выбором для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В этом случае технология радиоплеера находится в центре на переднем плане. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Такие сайты, особенно те, которые должны интегрировать нишевые технологии, часто используют минималистический дизайн сайта, чтобы стимулировать взаимодействие с сайтом и самой службой.
Микровзаимодействие, минималистичный сайт и высококонтрастные цветовые палитры придают домашней странице этого сайта ощущение трёхмерности и пространства, что естественно важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив тот же стиль и на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса – блестящий пример того, как можно сообщить всё, что вы хотите о своей компании, с помощью очень небольшого количества элементов дизайна.
Этот испанский парфюмерный бренд использует простые методы маркетинга на своей домашней странице, у которых могут поучиться многие другие компании.
Сайт сразу же просит пользователей взаимодействовать с продуктом как в реальной жизни, так и виртуально, предлагая ввести код товара, чтобы узнать больше.
Сделав это основным интерактивным элементом домашней страницы сайта, компания ожидает, что пользователь уже взаимодействовал с самим продуктом перед тем, как зайти на сайт.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне сайтов в 2022 году.
Добавив к тому небольшую коллекцию простых анимаций, сайт этого швейцарского интерактивного разработчика (дизайнера) стал рекламой его работы, лучше какой-либо статьи.
Часто компании забывают предоставить основную информацию, такую как номер телефона или почтовый ящик на видном месте.
Здесь интерактивный разработчик оставляет необходимую информацию в самом начале, чтобы дать возможность взаимодействовать с самим искусством.
3D-элементы на удивление просто реализовать в современном дизайне сайтов.
По мере того, как технологии продолжают совершенствоваться, интеграцию трёхмерного искусства и плавающих элементов стало проще создавать, и всё больше компаний внедряют их в свой веб-дизайн.
В данном случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию по обмену контентом в каждом элементе своего дизайна.
Такое искусство несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание таких художественных элементов, как этот, невозможно, попробуйте реализовать несколько плавающих элементов или мягкую тень как более простой способ добиться трёхмерного эффекта для ваших посетителей.
Функциональная мебель становится предметом искусства на сайте этой явно Баухаусной компании.
Мебель создана в ретро стиле, и, естественно, сайт должен следовать тому же примеру.
Чтобы ретро не выглядело старомодным, сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретные надписи в меню резко контрастируют с жирным, но закруглённым без засечек слоганом. Во многом это повторяет дизайн мебели, когда изогнутая кромка контрастирует с очень квадратным основанием.
Игра с контрастом в тексте и дизайне шрифтов невероятно проста в реализации, но может иметь огромное влияние на окончательное впечатление.
Field – отличный пример того, как использовать дизайнерские идеи, такие как видео-героя, без необходимости создавать их самостоятельно.
Вместо видео, Field выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы усилить ощущение того, что многие вещи движутся одновременно.
Известно, что движение увеличивает вовлечённость, но движущиеся элементы, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш простой сайт может имитировать сложные движущиеся элементы, сохраняя при этом простоту дизайна и простоту реализации.
Что делает дизайн сайта простым?
Несколько ключевых компонентов определяют простой веб-дизайн. Неважно, создаёте ли вы личный блог или бизнес-сайт, ваши посетители оценят чистый дизайн.
Простой сайт не обязательно означает, что вы создали что-то скучное или устаревшее. Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые иногда можно увидеть на других сайтах. Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Информация изложена ясно и прозрачно, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите заинтересовать пользователей узнать о вас больше, вы можете включить удобное для навигации меню и контактную форму электронной почты или ссылки на свои социальные сети.
Такой подход более увлекателен и интересен, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания сайта.
Внешний вид – не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения, несложные сайты загружаются быстрее и по ним легче ориентироваться, что улучшает взаимодействие с пользователем.
Скорость сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Помимо этого, гораздо быстрее создать простой сайт или блог, который включает менее сложные элементы дизайна.
Сколько стоит сделать сайт в 2022 — создать свой сайт в Украине
В таблице ниже мы собрали типовые варианты сколько стоит сайт и сгруппировали цены по видам сайтов, сроку изготовления.
Сколько стоит сделать сайт – цена 2022
| Тип сайта | Срок | Цена, грн |
| Сайт визитка | От 15 дней | от 18 000 грн |
| Корпоративный сайт | От 17 дней | от 45 800 грн |
| Интернет магазин | От 19 дней | от 48 250 грн |
| Шаблонный сайт | От 8 дней | от 16 500 грн |
| Эксклюзивный сайт | От 24 дней | от 24 000 грн |
| Сайт под ключ | От 18 дней | от 37 600 грн |
| Сайт для малого бизнеса | От 12 дней | от 23 300 грн |
| Сайт для среднего бизнеса | От 24 дней | от 78 400 грн |
| Сайт для крупного бизнеса | От 60 дней | от 180 900 грн |
создание сайтов цена
продвижение сайта цена
Хотим обратить внимание: чтобы сделать хороший сайт, будь-то интернет магазин, корпоративный или простой лендинг, – цена всегда индивидуальна!
Вопрос Сколько стоит сделать сайт говорит о том, что вы принимаете решение о выборе веб студии, составляете бизнес план.
Сколько стоит создать сайт не имеет фиксированной цены по нескольким причинам:
1) веб сайт прежде всего продукт творчества художника, которого, как известно, обидеть может каждый;
2) сделать сайт – это не сходить в барахолку, где все по 30 грн.;
3) заказать создание сайта – это не купить готовый сформированный продукт. Сравнить можно с продуктами питания, например, с картофелем. Картофель имеет одну базовую цену хотя бы потому, что его выращивают одинаково, продают одинаково, а ещё картофель имеет только одно назначение и один статус “быть съеденным” и точка.
Узнать точно сколько стоит разработка и сколько стоит создать свой сайт можно после заполнения брифа. После получения заявки мы сообщаем вам стоимость в течение 30 минут в рабочее время.
Бывают случаи, когда понадобится больше времени, чтобы проработать заявку и определить сколько стоит разработать сайт.
С одной стороны, разные цены обусловлены сложностью работы, классификацией исполнителей, громкостью имени разработчика.
С другой стороны, для каждой задачи требуется или не требуется глубоко прорабатывать каждый пиксель и нюанс. А это как раз зависит от метода как сделать свой сайт. Покажем на простых примерах, как стоимость создать сайт возрастает с 0$ до 15 000$.
Пример №1:
Сделать простой сайт самому
Сколько стоит сделать простой сайт самому в 2022 году. Как создать самый простой сайт?Если вы решили сделать простой сайт самому, чтобы, так сказать, обойтись без лишних затрат, вы точно не станете озадачиваться проработкой микроэлементов на сайте. И это абсолютно нормально. Зачем нужны детали, когда для вас куда важнее будет заполнить экран хотя бы чем-то.
Часто бывает: сначала смотришь сайты лидеры, набрасываешь приблизительный план первой страницы своего сайта, садишься за бесплатный конструктор и … ничего не происходит, стопор, тупик.
Ну ок, спешки нет, можно на следующий день сделать новых заход. В какой-то день удается изобразить что-то, но возникают другие вопросы:
- что написать в блоке “О компании”?
- где взять фото команды, фото для баннера на главной странице?
- как правильно назвать услугу?
- а что дальше?
Сделать сайт самому не является секретом, достаточно провести пару часов на Youtube, посмотрев соответствующие видео. Если любите читать, – пожалуйста, подсказываем тему для чтива: на каком конструкторе сделать сайт самому.
Если любите читать, – пожалуйста, подсказываем тему для чтива: на каком конструкторе сделать сайт самому.
По запросу “сколько существует конструкторов сайтов” поисковая система Google показывает 114 миллионов результатов в 2019 году. Осмелимся предположить, что эта тенденция будет только увеличиваться в 2022. Бесплатные конструкторы позволяют создать сайт самостоятельно и не обращаться в веб студию.
Пример №2:
Цена сделать сложный сайт под SEO в Украине
Сделать сложный сайт под SEO в Украине, от чего зависит стоимость создать сайтА это уже совсем другой пример: сделать сайт интернет магазин женской одежды под дальнейшее SEO продвижение в Киеве. В данном случае ниша конкурентная, локация Киев означает 100% заполненность вакантных мест как в Google Ads, так и органике. И о бесплатном варианте создать сайт речи и быть не может!
Очевидно, что потребуется практический опыт, как сделать правильный сайт под SEO, а также создать сайт с удобной навигацией. И стоимость таких сайтов варьируется от 4500$ – 10 000$.
И стоимость таких сайтов варьируется от 4500$ – 10 000$.
Практика показывает: сложный сайт невозможно сделать самому даже с 3-го раза. Нет опыта в веб дизайне, верстке, работе с семантической структурой. Здесь нужна только команда специалистов, поэтому сложный сайт можно только сделать за деньги.
Вывод:
Если вы не располагаете возможностью инвестировать в свой сайт с самого начала и сделать его правильно, – меняйте идею, выбирайте простую бизнес нишу. В такой нише большинство сайтов из ТОП-20 должны быть похожими на ваш!
Почему именно такой вывод? Вспомните, сколько раз вы искали что-то в поиске Google и попадали на непонятные сайты (это мягко сказано), где вам некомфортно. Или, например, искали купить шубу, а попадали на страницу с обувью, что вызывало раздражение. Было такое?
Так вот, в 2022 году пользователи еще более избирательны. И сложные сайты, сделанные самому на коленке, будут на 100% выбиваться из колеи. Процент отказов от просмотра таких сайтов будет зашкаливать. Лиды, продажи такие решения не принесут.
Лиды, продажи такие решения не принесут.
И возникает вопрос: а зачем было стараться сделать бесполезный сайт пускай даже бесплатно? Ответ: 1) минимум вы получите этот опыт; 2) сможете с гордостью рассказать друзьям, что вы смогли сделать сайт 🙂
Как сделать свой сайт самому правильно?
Из материала выше по тексту становится ясно, что с большой вероятностью не получится сделать сайт самому правильно с первого раза. Но каждый человек вправе попытаться. Есть кстати одна уловка, которая может помочь создать интернет сайт бесплатно и да, таки самому.
О чем речь? Прежде чем назвать эту уловку, следует помнить, что сам по себе сайт, пускай это будет для примера сайт интернет магазин по продаже строительных материалов, не принесет доход без посетителей из поиска Google.
И не верьте обещаниям инфо бизнесменов о социальной панацее, дескать, Facebook + Instagram то и делают, что дают клиентов. Деньги с вас, – да, они берут 100%.
Основной доход магазина – от посетителей, пришедших из поиска Гугл, а это означает, что сайт должен быть оптимизирован под SEO. Но как быть, если у вас нет опыта в SEO продвижении, при этом вы хотите сделать свой сайт правильно самостоятельно да еще и бесплатно?
Но как быть, если у вас нет опыта в SEO продвижении, при этом вы хотите сделать свой сайт правильно самостоятельно да еще и бесплатно?
Решение: заказать консультацию в Seo-Design, в ходе которой мы сформируем список обязательных и рекомендуемых технических условий по сайту. Такая консультация будет чем-то напоминать SEO анализ сайта с той разницей, что сайта у вас еще пока нет.
Цена консультации специалиста по таким вопросам начинается от 500$. Согласитесь, такая стоимость ничтожна по сравнению с потерянным временем, если сделать сайт неправильно.
Получив список технических условий, вы начнете точечно прорабатывать каждый вариант как именно сделать свой сайт правильно и с первого раза. Какие это варианты?
Самые популярные конструкторы 2021, по которым есть много пошаговых гайдов, инструкций в сети Интернет:
- Tilda
- Wix
- Weebly
- uKit
- Prom
Теперь вам понадобится изучить SEO функционал каждого конструктора и сопоставить со списком из результатов консультации. Особое внимание обратить на обязательные технические условия.
Особое внимание обратить на обязательные технические условия.
Как пошагово сделать сайт бесплатно на конструкторе хорошо показано на соответствующих официальных каналах. Ниже несколько примеров, которые были найдены за 20 секунд на Youtube.
Видео как сделать сайт бесплатно на конструкторе
Кроме официальных каналов конструкторов, в сети представлено просто колоссальное количество материала, где разжевано до мелочей как сделать сайт бесплатно.
После просмотра таких видеоуроков возникают логичные вопросы:
- Зачем платить за сайт кому-то, если можно сделать сайт самому бесплатно?
- Сайт на конструкторе подойдет для моего бизнеса?
- Смогу ли я продвигать такой сайт в поиске Гугл?
Кому подойдет сделать сайт на конструкторе?
Возвращаясь к нашей теме о создании правильного сайта самому, обратим внимание на важную деталь. Для простого малого бизнеса в малонаселенном селении вполне хватит бесплатного сайта на конструкторе. Что это означает на практике?
Для простого малого бизнеса в малонаселенном селении вполне хватит бесплатного сайта на конструкторе. Что это означает на практике?
Пример: вы продаете стройматериалы в оффлайн магазине населенного пункта, где в поисковой выдаче Гугл по запросу “купить шпаклевку + населенный пункт” показываются доски объявлений. В этом случае вы привлечете клиентов из поиска на свой сайт. Это будет единственный сайт в поиске, у вас нет конкурентов.
Если ваш бизнес относится к конкурентной нише, на конструкторах вы не уедете. Почему? Например, вы не сможете масштабировать проект в ширину, у вас не будет доступа к исходным файлам движка для внедрения правок по типовым страницам. Если нет полноценного доступа к исходникам сайта, не удастся организовать SEO кампанию.
То есть, в долгосрочной перспективе, сделать сайт бесплатно на конструкторе это явно провальное решение.
Но если у вас физически нет денег на сайт, раскрутку, рекламу, продвижение, вам не дают кредит, в вас не верят люди, которым вы доверяете … при этом есть ошеломляющая бизнес идея, тогда создать сайт на конструкторе – ваш единственный шанс. И мы искренне верим, что у вас получится!
И мы искренне верим, что у вас получится!
Сколько стоит сделать интернет магазин в 2022 в Украине?
Как сделать интернет магазин и сколько стоит сделать интернет магазин – 2 вопроса рекордсмена за 2021 год. И сейчас мы детально рассмотрим почему.
Сколько стоит сделать интернет-магазин, цены
| Стоимость | 48 250 грн. | 80 600 грн. | |
| Уникальный дизайн | нет | да | |
| Адаптация магазина под все устройства | да | да | |
| Интуитивно понятная CMS | да | да | |
| Готовый дизайн | нет | нет | |
| Премиальный дизайн + лицензия | да | нет | |
| SEO модуль | нет | да | |
| Техническая поддержка | да | да | |
| Импорт товаров (xls) | да | да | |
| Мультиязычность | да | да | |
| Фильтр товаров | да | да | |
| Живой поиск товара | да | да | |
| Покупка в 1 клик | да | да | |
| Кабинет покупателя | да | да | |
| Скидки покупателям | да | да | |
| Новостной блог | да | да | |
| Срок разработки | 25 дней | 45 дней | |
| Синхронизация с 1С, CRM | договорная | ||
| SEO раскрутка | от 16 000 грн в месяц | ||
| Реклама в Гугл | от 20 000 грн | ||
Мы провели сравнительный анализ, как именно менялась динамика запросов в поиске Гугл для 2-х понятий за 2018-2019 год:
- как сделать интернет магазин
- заказать интернет магазин
Следите внимательно за мыслью, чтобы понять, на сколько глубокие выводы были сделаны. Итак, поехали.
Итак, поехали.
Потребность пользователей в информации сохраняется из года в год. Мы проанализировали и сравнили, на сколько часто в Гугл искали как сделать интернет магазин и сравнили с запросом заказать интернет магазин в 2018-2019 годах.
Динамика поисковых запросов в Гугл “как сделать интернет магазин” VS “заказать интернет магазин” за 2018-2019Результат удивил: заказать интернет магазин в 2019 году искали ощутимо реже, чем в 2018. При этом запрос как сделать интернет магазин оставался популярным как в 2018, так и 2019. Что все это означает?
Пользователи сначала хотят выяснить варианты как можно создать интернет-магазин, а затем интересоваться стоимостью.
То есть, в информационном пространстве сформировалась тяга к знаниям, подогретая изобилием пособий, гайдов, видео. И формируется привычка добывать знания бесплатно ценой своего времени.
И добыв бесплатно информацию в Интернет, нам периодически задают такие интересные вопросы:
- Почему интернет магазин стоит денег, – ведь он же на бесплатной CMS.

- Зачем платить за дизайн сайта магазина, если можно его сделать на шаблоне?
- Почему нужно проводить маркетинг, SEO анализ до разработки, если можно все позаимствовать у конкурента?
С одной стороны, заказчиков волнуют вопросы как сделать интернет магазин, сколько стоит сделать сайт магазин, а с другой стороны – они не владеют базовыми принципами торговли и маркетинга. И вправду, как сделать интернет магазин вообще может чего-то стоить, когда в видео на Youtube показано, что всё можно сделать бесплатно. Да, можно, но что потом?
И на шаблоне можно сделать интернет магазин, но будут ли такого сайта поступать заказы? Ведь у заказчика даже не возникает мысли, что с интернет-магазина может не быть заявок.
Что будет, если сделать интернет магазин без знаний?
Внимание: инфографика! Для наглядного ответа на вопрос предлагаем вашему вниманию инфографику количество зарегистрированных предпринимателей с 1 августа 2016 по 1 октября 2019
Инфографика: количество регистраций предпринимателей в Украине за 2016-2019 г.
На этом графике видна обнадеживающая картина с растущим графиков по регистрации новых предпринимателей. Сознательные и законопослушные граждане открывают ФОП, чтобы заниматься бизнесом.
А вот и сама пилюля: в оптимистичный график входит большое число интересующихся темой как сделать интернет магазин самому, которые не смогли понять, что сделать интернет магазин правильно – это искусство, на изучение которого требуются годы. И бесплатно это ну никак не сделать. И снова не верите?
Вот статистика закрытия малого бизнеса (ФОП) за 2019 год в неделю по данным https://opendatabot.ua/fop
По состоянию на 1 октября было открыто новых 16 509 ФОП, закрыто 10 419! А ФОП – самая распространенная форма налогообложения для интернет магазинов, поэтому можно опираться на данную статистику.
Вывод: не все то золото, что блестит, жадный платит дважды. Называйте как хотите. Понимание основ как сделать интернет магазин самому не дает никаких гарантий и не приближает предпринимателя к продажам, успеху в бизнесе. И не выдержав конкуренции, закрывается чуть меньше предприятий, чем открывается.
И не выдержав конкуренции, закрывается чуть меньше предприятий, чем открывается.
Вы даже не представляете, сколько возможностей упускают желающие разработать сайт интернет-магазина бесплатно и представители малого бизнеса в целом. Ведь у правильно сконструированного небольшого интернет магазина есть явные 2 преимущества:
- скорость
- гибкость
Чтобы воспользоваться этими и другими преимуществами, перейдите для заказа магазина на страницу создание интернет магазина.
Сколько стоит разработка сайта
Прежде чем обратиться в веб студию и задавать вопрос сколько стоит создать сайт в Украине / сколько стоит разработать сайт, необходимо понять, зачем Вам нужен сайт. Даже самый простой сайт имеет функционал, который нужно разработать.
Если Вы планируете продавать свою продукцию в интернете поштучно, вероятно, Вам может понадобиться создать интернет магазин.
Если Вы хотите сделать персональный сайт и рассказать о себе красивом, выложить свои фото, – тогда задумайтесь, хотите ли Вы видеть свой сайт одинаковым всю оставшуюся жизнь. Или Вы все же хотите редактировать/управлять сайтом. Сайт визитка обязан быть динамическим, у него должна быть удобная панель администрирования, это также влияет на сколько стоит создать свой сайт.
Или Вы все же хотите редактировать/управлять сайтом. Сайт визитка обязан быть динамическим, у него должна быть удобная панель администрирования, это также влияет на сколько стоит создать свой сайт.
Довольно популярный вопрос минимально сколько стоит создание сайта. Примерные цены и стоимость сколько стоит сделать сайт мы разместили на данной странице. Чтобы назвать точную стоимость, нужно обсудить, зачем Вам нужен сайт. И нужен ли он вообще?
Все сайты украинского рынка можно разделить на 2 категории: дешевые и дорогие. Дешевые сайты заказывают начинающие предприниматели или те, кому не объяснили, что такое сайт или те, кто не ценит человеческий труд в том числе и свой.
Дорогие сайты заказывают ценители искусства, и кто четко знает, какой шаг предпринять после разработки. Для ценителей искусства мы предлагаем разработать эксклюзивный сайт под ключ.
Бывают случаи, когда клиент уже выяснил сколько стоит создание сайта на заказ и интересуется: “Почему так дорого? Мне предлагали за 1000 грн. ” Ответ простой, сравнить можно с тем, сможет ли дешевый дизайнер сделать дорогой дизайн?
” Ответ простой, сравнить можно с тем, сможет ли дешевый дизайнер сделать дорогой дизайн?
Креативный дизайнер стоит дорого.
Верстальщик-профессионал стоит дорого.
Опытный программист стоит дорого.
Толковый копирайтер, контент менеджер стоят дорого.
Все вышеперечисленные спецы работают в команде Seo-Design, работа распределяется между ними и имеет свой производственный цикл, поэтому дорогой сайт делается долго. Конечный результат – это “вау” ваших заказчиков/родственников/друзей и вас лично.
Сколько стоит создать сайт под ключ
Базовая цена сайта под ключ в Seo-Design начинается от 18 000 грн. Нас часто спрашивают:
- сколько нужно денег, чтобы сделать сайт под ключ?
- сколько стоит верстка? А сколько у вас стоит сверстать страницу?
- сколько стоит создать сайт под ключ CMS OpenCart, WordPress, конструкторах?
- сколько стоит создать сайт с нуля?
- какая цена хостинга?
- а сколько стоит домен?
Эти вопросы волнуют клиентов, ведь не каждый человек понимает, что в разработку под ключ это уже все входит. Сайты под ключ это all-inclusive. В цену входит практически все, о чем клиент может спрашивать или захотеть. Критически важно обсудить пожелания до начала работ.
Сайты под ключ это all-inclusive. В цену входит практически все, о чем клиент может спрашивать или захотеть. Критически важно обсудить пожелания до начала работ.
Стоимость сайтов под ключ в Seo-Design формируется следующим образом: базовая цена создания сайта + дополнительное количество человекочасов, необходимое для запуска.
Под запуском подразумевается полная передача всего сайта с нужным функционалом, доступность нового сайта через браузер пользователям, а также поисковым системам.
При первом знакомстве и обсуждении разработки под ключ мы формируем точную цену. Стоимость и сроки фиксируются в Договоре и не меняются в ходе выполнения работ.
Цена сайтов под ключ
| Создание сайта под ключ | Цена, грн |
| Сайт визитка под ключ | от 24 500 грн |
| Корпоративный сайт под ключ | от 67 000 грн |
| Интернет магазин под ключ | от 70 500 грн |
| Шаблонный сайт под ключ | от 23 800 грн |
| Эксклюзивный сайт под ключ | от 180 900 грн |
| Сайт для малого бизнеса под ключ | от 34 000 грн |
| Сайт для среднего бизнеса под ключ | от 96 800 грн |
| Сайт для крупного бизнеса под ключ | от 230 700 грн |
Назвать точную стоимость, определить сколько стоит сайт под ключ не понимая объем работ, невозможно. Например, для изготовления сайта под ключ мебельного сайта Золотое Сечение мы разработали 374 баннера, создали 763 страницы, обработали 300+ художественных эскизов.
Например, для изготовления сайта под ключ мебельного сайта Золотое Сечение мы разработали 374 баннера, создали 763 страницы, обработали 300+ художественных эскизов.
Когда нужно сделать сайт под ключ, мы подходим индивидуально к каждому проекту, это касается и формирования цены. Тип сайта под ключ визитка, Интернет Магазин влияют на стоимость, поскольку у них разное количество типовых страниц. Однако ценообразование ведется по единой формуле.
Цена сайта под ключ зависит и от ожиданий целевой аудитории. Расстановка акцентов для тематики VIP сегмента отличается от стандартных решений.
Если вы желаете создать сайт под ключ в Киеве для элитной ниши, необходимо быть готовым к инвестициям и цене выше среднего.
Чтобы заказать и узнать точную стоимость под ключ, Вам достаточно отправить нам заявку. Мы консультируем бесплатно и общаемся на понятном Вам языке.
Какая цена сделать сайт?
Цена сайта напрямую зависит от конкурентности бизнес ниши. Если бизнес связан с оказанием VIP услуг либо с премиальными товарами – сделать сайта обойдется дорого. Если создать сайт дешево или бесплатно, тогда мало шансов превратить посетителей в покупателей.
Если создать сайт дешево или бесплатно, тогда мало шансов превратить посетителей в покупателей.
Если нужно сделать продающий сайт, цена должна соответствовать ожиданиям клиентов. Также учитывается техническая часть поисковой оптимизации.
Цена качественно разработать сайт зависит от факторов:
- Ожидания от веб дизайна. Минимализм или WOW будут отличаться примерно в 2 раза по стоимости, WOW сайт требует не только глубокой дизайнерской мысли, дополнительных часов на его разработку, но и высокого уровня разработки. Нужно понимать, что красота требует жертв и няшные эффекты обязательно отразятся на цене продвижения. Подобный сайт обойдется дороже при раскрутке.
- Структура сайта. Мы не считаем сколько всего страниц будет на сайте, нам важно понимать сколько уникальных (типовых) страниц планируется при разработке. От количества уникальных страниц зависит цена.
- Пожелания клиента по функционалу. Чем глубже и сложнее функциональная часть, тем дороже цена создать сайт.

В Seo-Design стоимость создать сайт включает нужный набор услуг для полноценного запуска бизнеса.
Трудно выбрать веб студию по критерию стоимости? Что делать?
- Смириться с тем, что средней цены создать сайт нет и не будет.
- Выбирать разработчиков не по стоимости, а по качеству.
Сколько стоит администрирование сайта?
Сколько стоит администрирование сайта, поддержка сайта после запуска – частые вопросы наших заказчиков. Хорошая новость: если вам нужно заказать простой сайт визитку, администрирование такого сайта ничего не будет стоить. Подвоха нет, секрет в том, что сайт визитку просто не за чем поддерживать, на то она и визитка )
Ну а теперь о реальном объеме работ. Сначала детализируем, что входит в администрирование и поддержку. Когда мы делаем анализ стоимости технической поддержка в месяц, мы учитываем количество и сложность правок, доработок. Важно понимать: под администрированием подразумевается ежемесячная работа, в которую, например, войдут:
- Разработка графических баннеров (5 шт.
 )
) - Добавление товарных карточек (199 товаров)
- Написание тематических статей (9 шт.)
- Технические правки: верстка (10 часов)
Такой объем работ легко оценить и придерживаться ежемесячно в четко оговоренные сроки. За вами закрепляется проджект менеджер, который принимает и согласовывает каждую задачу по администрированию с вами.
Средние расценки на услуги технической поддержки и саппорта мы привели в таблице ниже.
Цены на администрирование и поддержку сайта
| Администрирование сайта | Цена (в месяц), грн. |
| Сайт визитка | от 18 000 грн |
| Корпоративный сайт | от 27 500 грн |
| Интернет магазин | от 28 600 грн |
| Сайт для малого бизнеса | от 18 000 грн |
| Сайт для среднего бизнеса | от 23 000 грн |
| Сайт для крупного бизнеса | от 36 000 грн |
Как быстро узнать сколько стоит сайт?
Есть способ сократить время обсуждения проекта с представителями веб студии и быстрее узнать сколько стоит разработать сайт. Определение типа, к которому относится Ваш сайт, играет важную роль, ведь это влияет на цену сайта.
Определение типа, к которому относится Ваш сайт, играет важную роль, ведь это влияет на цену сайта.
Не каждый заказчик может сформулировать четко задачу по разработке и тем более определить функционал или разновидность проекта. Расставим ниже точки над “i”, пошагово объяснив, как связаны сколько стоит сайт и типы страниц. Собрав вместе полученную информацию, вы сможете быстро узнать стоимость сайта.
Список типовых страниц
До заказа сайта в веб студии мы рекомендуем собрать список сайтов, которые схожи с вашим видением, имеют аналогичную структуру меню. Обращайте внимание на все пункты меню, не поленитесь и пройдитесь по всем основным страницам. Зачастую вы можете упустить из виду незаметную кнопку “Личный кабинет” или “Зарегистрироваться”. Выпишите все пункты меню и пронумеруйте их, получится список пунктов меню.
Если Вы планируете заказать корпоративный сайт с элементами каталога, добавьте в список вложенные пункты подкатегорий. Продумайте, все ли пункты меню перечислены?
Не забывайте, что если на момент написания списка, функционал блога или новостей Вам не нужен, о нем обязательно поинтересуются специалисты хорошей веб студии. Новостной функционал нужен на Вашем сайте, чтобы вы могли добавлять новые познавательные страницы, это важно для продвижения в поисковиках и получения новых читателей. Таким образом, вы сложите максимально полное “дерево сайта”.
Новостной функционал нужен на Вашем сайте, чтобы вы могли добавлять новые познавательные страницы, это важно для продвижения в поисковиках и получения новых читателей. Таким образом, вы сложите максимально полное “дерево сайта”.
Функционал
Когда дерево сайта у Вас в руках, пропишите своими словами рядом с каждым пунктом, что должно быть на странице. Если это текстовая страница, – так и указывайте. Для текстовых страниц предполагается, что администратор сайта самостоятельно и без затруднений вносит наполнение.
Если в вашем списке есть категории и подкатегории, обязательно указывайте, что может располагаться в боковых колонках. Есть вероятность, что для какой-либо страницы Вы придумали свои “фишки”, постарайтесь их также учесть и отразить в пояснениях.
Зачем это делать?
Когда вы сообщите веб студии список типовых страниц, их функционал, – для специалиста не составит труда определить, к какому типу относится Ваш сайт.
Например: на основании списка страниц и зная, что вам нужно разработать интернет магазин, обсуждение Вашего проекта пойдет в самые сжатые сроки.
Вторая причина подобной подготовки к заказу сайта, – это определить собственные предпочтения и ожидания. При обсуждении проекта до создания сайта мы всегда интересуемся Вашими конкурентными преимуществами, помогаем сформировать УТП, профессионально анализируем Ваших конкурентов. Подобной подготовки мы не просим и не ожидаем от Заказчика, поскольку каждый должен заниматься своим делом.
Знать структуру своего сайта, иметь список типовых страниц, указать на понравившиеся сайты, – вполне достаточно для оперативной калькуляции сроков и стоимости разработки.
Часто задаваемые вопросы
❗Сколько стоит создание веб сайта под ключ?
Стоимость сайта под ключ от 37 600 грн. Если нужно сделать сайт в первый раз и срочно запустить проект, тогда шаблонный сайт это лучший вариант. Его можно сделать быстро и недорого при наличии опыта. Сайт под ключ на шаблоне поможет за 25 дней определить рентабельность бизнеса, конкурентность ниши, наладить внутренние организационные процессы.
Все варианты стоимости можно посмотреть на странице сколько стоит сделать сайт.
💰 От чего зависит стоимость создания сайта интернет-магазина?
Стоимость интернет магазина зависит от структуры категорий, количества товаров, SEO требований и исполнителя. Если после запуска планируется продвижение в поисковых системах, тогда цена будет 100% выше.
Шаблонный магазин в веб студии стоит от 16 500 грн., сделать его можно за 15 дней. Этого будет достаточно, чтобы с чего-то начать.
💎 Какая стоимость дизайна интернет-магазина?
Бывают случаи, когда клиент берет на себя всю техническую часть разработки, а дизайн выполняет подрядчик. Стоимость дизайна интернет-магазина начинается от 600$ за главную страницу. Дизайн всех страниц магазина среднего уровня под ключ обойдется в 1 500$-2 600$.
Важно: когда принимаете работу дизайнера, обязательно нужно проконсультироваться с экспертами, на сколько данный дизайн можно выполнить.
🔥 Какая цена интернет магазина на шаблоне?
Интернет магазин на шаблоне с доменом и хостингом стоит 95$. Из чего состоит стоимость? Цена премиального шаблона интернет-магазина – от 30$ и выше. При наличии небольшого опыта и времени каждый может собрать себе магазин, потратившись лишь на шаблон, хостинг и домен. Хостинг с доменом стоят 65$ в год. На выходе получите работающий e-commerce, останется лишь привлекать на него трафик.
Из чего состоит стоимость? Цена премиального шаблона интернет-магазина – от 30$ и выше. При наличии небольшого опыта и времени каждый может собрать себе магазин, потратившись лишь на шаблон, хостинг и домен. Хостинг с доменом стоят 65$ в год. На выходе получите работающий e-commerce, останется лишь привлекать на него трафик.
Как создать сайт для вашего ресторана? (Самый простой способ)
Как создать сайт своего ресторана, не нанимая веб-разработчика?
В эти непростые времена для ресторанов становится очень важным иметь функциональный веб-сайт.
Зачем вам нужен сайт вашего ресторана?
Действительно, веб-сайт помогает продвигать ваш ресторан.
Но самое главное, веб-сайт позволяет вашему ресторану предлагать вашим клиентам услуги еды на вынос и доставки в режиме онлайн.
Веб-сайт позволяет вашим клиентам делать заказы онлайн.
После пандемии услуги по доставке становятся все более популярными, и я верю, что в будущем они будут расти.
Итак, как создать полнофункциональный веб-сайт ресторана, который сможет обрабатывать ваши онлайн-заказы?
В этой статье я рассмотрю несколько методов, чтобы вы знали, как создать веб-сайт для своего ресторана.
Совет: я также расскажу о простейшем методе создания веб-сайта вашего ресторана.
Как сделать сайт для ресторана? (Краткая информация)
Есть 3 способа создать функциональный веб-сайт для вашего ресторана:
- WordPress
- Платформы для создания веб-сайтов
- POS-платформы для ресторанов
Давайте рассмотрим эти методы:
- WordPress: (Сложный метод) Для этого вам нужно купить домен веб-сайта и пакет хостинга веб-сайтов (мы поговорим об этом позже). Вам понадобятся некоторые технические знания для создания и поддержки вашего веб-сайта WordPress.
- Платформы для создания веб-сайтов: (Относительно более простой метод) Платформы для создания веб-сайтов иногда предпочтительнее WordPress, поскольку с ними намного проще работать.
 Но они, как правило, дороже и медленнее, чем веб-сайт WordPress.
Но они, как правило, дороже и медленнее, чем веб-сайт WordPress. - POS-платформа ресторана: (Самый простой способ). Это программа для создания веб-сайтов, интегрированная с POS-системой вашего ресторана. Он может создать для вас веб-сайт за несколько минут.
Кроме того, он автоматически поддерживает ваш веб-сайт, поэтому вам не придется платить за технического специалиста, если что-то пойдет не так. Например, он автоматически обновляет меню вашего веб-сайта и цены каждый раз, когда вы вносите изменения в свою платформу POS.
Системы конструктора веб-сайтов для владельцев ресторанов
В Интернете существует множество платформ для создания веб-сайтов. Есть много вариантов получить веб-сайт для своего ресторана, не тратя много денег. Некоторые из лучших генераторов веб-сайтов для ресторанов включают в себя:
- WordPress
- Dreamhost
- A2Hosting
- GoDaddy
- Конструкторы сайтов
- Squarespace
- Wix
- Weebly
- POS-платформы для ресторанов
- Waiterio POS
Теперь поговорим об этих методах подробнее.
Как создать веб-сайт с помощью WordPress или системы конструктора веб-сайтов (более сложный метод)
О создании веб-сайта есть что рассказать, но большинство создателей веб-сайтов предоставляют пошаговые инструкции для своего конкретного программного обеспечения. Однако важно понимать, что происходит, если у вас нет опыта в создании веб-сайта.
Вот 3 самых важных элемента веб-сайта:
- «Домен»: это веб-адрес веб-сайта вашего ресторана. Например, «www.chicago-sushi.com».
- «Платформа»: это структура, на которой размещен ваш веб-сайт. Например, WordPress, Wix, Squarespace. Это ваша система для создания веб-сайтов.
- «Хостинг»: это серверная компания, которая использует свои компьютеры для поддержки вашего веб-сайта в сети. Системы для создания веб-сайтов, такие как Wix, имеют собственный хостинг, но если вы выберете WordPress, вам нужно будет выбрать хостинг-провайдера, например GoDaddy или Dreamhost.
В настоящее время вам не нужно знать, как программировать. Вы можете создать свой собственный веб-сайт с помощью системы создания веб-сайтов, такой как Wix или WordPress . Некоторые генераторы веб-сайтов используют WordPress, чтобы предоставить вам больше возможностей для дизайна и управления контентом.
Вы можете создать свой собственный веб-сайт с помощью системы создания веб-сайтов, такой как Wix или WordPress . Некоторые генераторы веб-сайтов используют WordPress, чтобы предоставить вам больше возможностей для дизайна и управления контентом.
Процедуры создания вашего веб-сайта с помощью WordPress или Wix включают:
1. Выберите хостинг-провайдера / конструктора веб-сайтов.
Если вы используете WordPress, вам нужно будет выбрать хостинг-провайдера. Есть много компаний, о которых мы упоминали ранее, такие как A2hosting, Godaddy и т. Д., Которые предоставляют хостинг WordPress.
Выбирая компанию-конструктора сайтов, лучше выбирать компании, которые специализируются на сайтах ресторанов. У этих компаний есть готовые шаблоны веб-сайтов ресторанов, которые подходят для многих типов ресторанных операций.
2. Выберите тарифный план.
Вам необходимо выбрать тарифный план в зависимости от количества посетителей, которые получит ваш сайт, и необходимого вам цифрового хранилища.
Я бы сказал, что для небольшого среднего ресторана хватит любого базового плана. Даже базовый план хостинга может обрабатывать 50 000 посетителей в месяц, чего достаточно для большинства ресторанов.
Я также рекомендую получить бесплатную пробную версию хостинга. Большинство хостинг-провайдеров вернут ваши деньги в течение 15 дней, если вы не удовлетворены услугами.
Примечание. В случае WordPress вы можете передать свой веб-сайт другому хостинг-провайдеру, если вас это не устраивает. Однако вы не можете сделать это с помощью конструкторов веб-сайтов, таких как Wix или Squarespace.
3. Получите доменное имя
Ваш домен — это уникальный веб-адрес, который люди вводят, чтобы найти ваш сайт. Например; www.eaglepizza.com — это доменное имя.
Ваше доменное имя иногда предлагается бесплатно конструктору вашего веб-сайта или хостинг-провайдеру. Доменное имя — это имя, используемое в вашем URL-адресе, и важно выбрать запоминающееся и короткое имя, которое описывает ваш ресторан.
Кроме того, убедитесь, что вы можете сохранить свое доменное имя, даже если вы смените поставщика услуг хостинга.
4. Выберите функциональный дизайн веб-сайта.
Великолепный дизайн и красивая графика могут быть полезны, если они дополнят концепцию вашего ресторана.
Простота, удобство использования и четкая организация важнее яркого дизайна. Функциональность — самый важный фактор.
Конечная цель вашего сайта — привлечь больше клиентов и обрабатывать онлайн-заказы. Итак, выберите тему и шаблон веб-сайта, которые позволят вашим клиентам легко размещать заказы или находить ваши контактные данные.
Выбор сложных причудливых дизайнов и шаблонов может замедлить работу вашего веб-сайта и затруднить вашим клиентам оформление онлайн-заказов из вашего ресторана.
Резюме: шаблон веб-сайта вашего ресторана должен быть простым и легким в использовании.
5. Создавайте контент для своего веб-сайта.
Контент включает письменные материалы, видео, фотографии и графику. Для создания бренда вашего ресторана важно иметь хороший логотип и цветовую схему.
Для создания бренда вашего ресторана важно иметь хороший логотип и цветовую схему.
Ваше меню, отзывы клиентов и отзывы тоже важны. В настоящее время важно отличать ваш ресторан от конкурентов. Вы можете сделать это разными способами. Например, получение большого количества положительных отзывов в Интернете отлично подходит для репутации бренда вашего ресторана.
Программное обеспечение для создания веб-сайтов обычно предоставляет вашу систему управления контентом. WordPress также предлагает хорошую систему управления контентом и шаблоны дизайна веб-сайтов, которые вы можете использовать для создания хорошего сайта. Но WordPress сложно изучать и управлять им.
6. Убедитесь, что ваш веб-сайт поддерживается на мобильных устройствах.
Многие из ваших людей используют свои мобильные телефоны, чтобы заказывать еду в Интернете. Это означает, что они будут посещать ваш сайт со своих мобильных устройств.
Вот почему веб-сайт вашего ресторана должен быть полностью функциональным на мобильных устройствах. Ваш веб-сайт также должен хорошо выглядеть на мобильных устройствах.
Ваш веб-сайт также должен хорошо выглядеть на мобильных устройствах.
После создания веб-сайта попробуйте просмотреть его с помощью мобильного телефона. Проверьте, хорошо ли он выглядит и работает ли он правильно.
7. Убедитесь, что ваш веб-сайт может принимать онлайн-заказы.
В эпоху социального дистанцирования Коронавируса как никогда важно принимать онлайн-заказы. Вот почему ваша платформа для создания веб-сайтов должна иметь систему онлайн-заказов.
Если вы используете WordPress, вам нужно искать плагины для приема онлайн-заказов. Если вы используете Wix, на вашем веб-сайте уже должны быть такие услуги, просто обратитесь в их службу поддержки, если вам нужна помощь.
Для WordPress настройка этой функции может быть сложной и дорогостоящей.
8. Разместите свой веб-сайт в Интернете.
Когда будете довольны — опубликуйте свой сайт!
Со временем вы можете столкнуться с некоторыми техническими проблемами с WordPress. Не беспокойся. Решите проблемы, наняв профессионала для выполнения планового обслуживания, обработки обновлений и т. Д.
Д.
Если вы столкнулись с такими техническими проблемами с Wix или Squarespace, обратитесь в их службу поддержки.
При создании веб-сайта важно проявить терпение. Позже вы всегда можете что-то изменить, но у вас должен быть хорошо продуманный план.
Две самые важные вещи, которые следует учитывать при создании вашего сайта, — это функциональность и скорость.
Некоторые недостатки использования WordPress для новых ресторанов
Хотя это самый популярный метод, он не очень подходит для новых владельцев ресторанов. Вот почему:
- Вы должны потратить некоторое время на изучение того, как создать и разработать веб-сайт, особенно когда вы используете WordPress.
- Настройка функции «системы онлайн-заказов» в WordPress может потребовать некоторых сложных технических процессов.
- Иногда вы можете столкнуться с неизвестными техническими проблемами или проблемами безопасности. В этом случае вам необходимо проконсультироваться с ИТ-специалистом, чтобы решить эту проблему.
 Это и хлопотно, и дорого.
Это и хлопотно, и дорого. - Есть много скрытых затрат, таких как ежемесячный хостинг, SSL-сертификат, тема и плагины.
- Обновление меню с WordPress неудобно
Вот почему мы поговорим о другом методе простого создания веб-сайта для вашего нового ресторана.
Как создать веб-сайт для вашего ресторана (самый простой метод)
Управлять рестораном — непростая задача.
Так что это нормально, если вы не хотите проходить сложный процесс создания и поддержки веб-сайта для своего ресторана.
Поэтому я расскажу вам о простой альтернативе.
Некоторые POS-платформы для ресторанов, которые автоматически создают веб-сайт для вашего ресторана. Они также автоматически настроят полезные функции, такие как «система онлайн-заказов» и «многоязычная поддержка». Это может сэкономить вам много времени и денег.
(Узнайте о том, что такое ресторанные POS-системы и как они работают .)
POS-системы автоматически обновляют меню вашего веб-сайта, когда вы вносите изменения в меню ресторана.
Я лично рекомендую новым ресторанам следовать этому методу, поскольку он снимает бремя создания и поддержки веб-сайта. В результате вы можете больше сосредоточиться на основных функциях вашего ресторана, таких как маркетинг и управление персоналом.
Резюме: Никаких технических процессов.
Возьмем, к примеру, программное обеспечение POS — «Waiterio».
Вот как с помощью программного обеспечения Waiterio Restaurant Website Builder Software можно легко создать веб-сайт для вашего ресторана:
- Введите название вашего ресторана, номер телефона и местоположение для ваших клиентов.
- Выберите внешний вид своего веб-сайта.
- Ваш веб-сайт будет доступен по адресу restaurant-name.waiterio.com (вы также можете добавить свой собственный домен, например restaurant.com).
- Готовый! Теперь увеличьте свой доход за счет присутствия в Интернете.
Теперь ваш веб-сайт будет запущен в течение нескольких минут .
На вашем веб-сайте также будет «система онлайн-заказов» и множество других функций. Вы можете найти больше информации здесь .
Вы можете найти больше информации здесь .
Вот некоторые из веб-сайтов наших клиентов:
- Мистер BreakFast
- Душа кухня
Совет: вы должны сделать так, чтобы посетители вашего сайта могли легко выбирать блюда и делать заказы в Интернете. Вы не хотите, чтобы ваши клиенты отвлекались на сложный дизайн.
Советы по безопасности пищевых продуктов в период после пандемии
Во время COVID-19 важнейшее значение имеет обеспечение безопасности пищевых продуктов, а также клиентов и сотрудников. Вот несколько советов из статьи в Nation’s Restaurant News :
- Гигиена: гигиена в ресторане всегда начинается с правильного мытья рук, дезинфекции и личной гигиены.
- Безопасность пищевых продуктов: готовьте пищу при соответствующей температуре, тщательно продезинфицируйте упаковочные материалы и используйте надежные уплотнения. Это избавит клиентов от беспокойства.
- Платежи в режиме громкой связи: поощряйте клиентов использовать кредитные карты или другие методы мобильных платежей.

- Дезинфекция поверхностей: поверхности, к которым прикасаются клиенты, следует часто дезинфицировать.
- Не позволяйте вашему ресторану быть переполненным: вам следует ограничить количество людей внутри ресторана, чтобы они могли поддерживать социальную дистанцию не менее 6 футов.
- Проверка: сотрудников следует регулярно проверять на наличие признаков коронавируса. Используйте инфракрасный термометр.
- Маркетинговые материалы. Соблюдайте меры предосторожности при продвижении своего ресторана на открытом воздухе. Бумажные постеры для рекламы ресторана лучше не использовать.
Чтобы узнать больше о безопасности пищевых продуктов, ознакомьтесь с нашей статьей « Обеспечение безопасности пищевых продуктов в вашем ресторане » и советами по борьбе с Covid-19 .
Заключение
Да, использование веб-сайта для вашего ресторана имеет решающее значение, поскольку оно помогает вашим клиентам делать заказы онлайн или пользоваться вашей услугой на вынос.
Но основные методы создания веб-сайта вашего ресторана излишне сложны.
Подводя итог, я бы посоветовал новым ресторанам не использовать WordPress. Вы можете выбрать платформу для создания веб-сайтов, такую как Wix, или функцию создания веб-сайтов в POS-системе вашего ресторана.
Я бы немного предпочел POS-систему, поскольку она обычно бесплатна и намного проще в обслуживании.
Я бы порекомендовал использовать конструктор веб-сайтов ресторанов Waiterio, потому что вы получаете свой сайт бесплатно, когда используете систему Waiterio POS. Кроме того, им очень легко пользоваться.
Ответы на некоторые общие вопросы:
Сколько стоит сайт ресторана?
Веб-сайт ресторана может стоить до 300 долларов в год, в зависимости от выбранного вами метода. Если вы используете WordPress или платформу для создания веб-сайтов, такую как Wix, это может стоить вам от 100 до 300 долларов в год. Если вы используете платформу POS, такую как Waiterio, она предлагает бесплатное программное обеспечение для автоматического создания веб-сайтов вместе с программным обеспечением POS.
Как получать онлайн-заказы?
Для приема онлайн-заказов вам понадобится веб-сайт с функцией «онлайн-заказ». Настроить онлайн-заказ на WordPress сложно. Но в платформах для создания веб-сайтов, таких как Wix и Waiterio, эта функция уже встроена.
Как создать сайт службы доставки?
Веб-сайт ресторана с функцией онлайн-заказа также может служить веб-сайтом службы доставки.
Как создать сайт на WordPress с нуля
WordPress — это бесплатная платформа, которая позволяет создавать сайты без знания HTML-кода. Она подойдет новичкам и профессионалам. Особенно выручит, когда нужно собрать сайт, портфолио или блог, а вы этого раньше не делали. Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Кому подойдет WordPress
WordPress изначально создавался для самостоятельного ведения блогов. Основной набор функций движка нацелен на удобную работу с контентом: настроена возможность создавать рубрики, подрубрики, дайджесты, а к статьям прикручиваются комментарии. Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Что удобно создавать на WordPress:
- блоги;
- одностраничные лендинги;
- сайты-визитки организаций
- портфолио;
- небольшие интернет-магазины без сложных модулей: фильтрации, сортировки и т. д.
Преимущества WordPress
- Бесплатная лицензия.
- Быстрая и простая сборка сайта на хостинге со стандартными настройками: привлекать программистов точно не придется.
- Удобная панель управления для работы с контентом.
- Бесплатные или недорогие темы, которые можно изменять и адаптировать под фирменный стиль сайта.
- Много бесплатных плагинов. Они позволят расширить функциональность сайта и сделать сайт более безопасным.
- Открытый код позволяет разработать свои плагины и темы.
Недостатки WordPress
- Для многих функций нужно вручную устанавливать расширения и дополнения.

- Возможна перегрузка сервера: чтобы ее избежать, нужно оставить только необходимый набор плагинов и убирать лишние расширения. В RU-CENTER панель управления хостингом остается доступной независимо от состояния CMS и сайта. Это позволяет вручную отключить плагины и провести другие необходимые процедуры по восстановлению.
- Сайты на WordPress — популярная мишень для атак: их часто взламывают, поэтому важно внимательно следить за обновлениями платформы. RU-CENTER автоматически установит последнюю версию CMS.
Как создать сайт на WordPress: пошаговое руководство
Мы покажем, как создать сайт на WordPress, используя CMS-хостинг RU-CENTER. Для этого нужно выполнить пять шагов:
- Зарегистрировать доменное имя и приобрести CMS-хостинг.
- Установить WordPress.
- Настроить темы и шаблоны.
- Добавить контент на готовый сайт.
- Установить необходимые плагины.
Шаг 1. Регистрируем доменное имя и приобретаем веб-хостинг
Приобретите хостинг для сайта — домен . ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
Тарифы RU-CENTER на CMS-хостинг сайтов на WordPress
Шаг 2. Устанавливаем WordPress
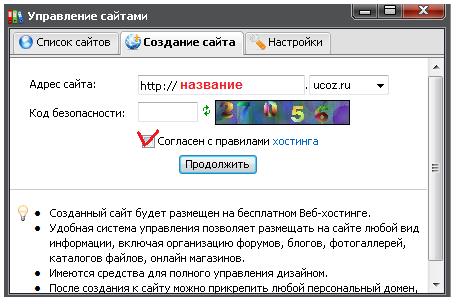
Войдите в панель управления хостингом, введите номер договора и пароль. Перейдите в раздел «Сайты». Нажмите кнопку «Создать сайт» в правом верхнем углу.
Нажмите «Создать сайт» в панели управления хостингом RU-CENTER
Выберите домен из списка зарегистрированных по договору или введите название сайта вручную. Нажмите кнопку «Продолжить».
Выберите домен из списка или введите название сайта вручную. Нажмите кнопку «Продолжить»
Выберите CMS WordPress, затем укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить».
Выберите CMS WordPress, укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить»
На финальной странице вы увидите основные реквизиты для работы с сайтом — логин и пароль от панели администрирования.
Обратитесь к своему сайту по адресу http://ваш_домен/. Продолжить работу с сайтом вы сможете в административной панели WordPress. Чтобы попасть в нее, нажмите на кнопку «Перейти в панель управления».
Чтобы начать работать с сайтом, нажмите на кнопку «Перейти в панель управления»
На странице авторизации введите логин и пароль, затем нажмите на кнопку «Войти».
Введите логин и пароль на странице авторизации
Теперь вы находитесь в панели управления вашим сайтом. Осталось только оформить его и добавить контент.
Шаг 3. Настраиваем темы
Темы в WordPress — это шаблоны для внешнего вида сайта. У каждого веб-сайта WordPress есть базовая тема, установленная по умолчанию.
Меняя базовую тему на другую, вы кастомизируете сайт. Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Если хотите купить тему, выбирайте те, которые одобрены разработчиками WordPress.
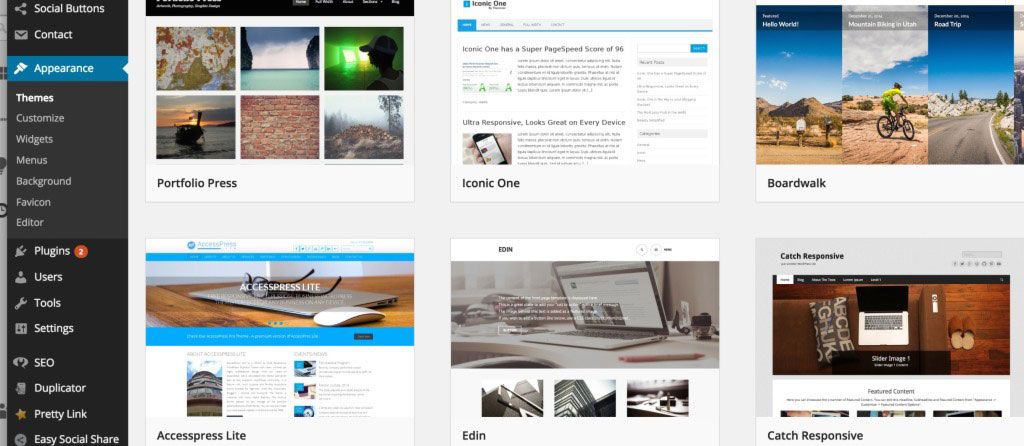
Чтобы выбрать тему, в панели управления перейдите в раздел «Внешний вид» → «Темы». Нажмите кнопку «Добавить новую».
Нажмите кнопку «Добавить новую».
В разделе «Внешний вид» → «Темы» вы можете подобрать тему для вашего сайта
Подберите тему WordPress из каталога, найдите нужную вам по названию или с помощью фильтра характеристик.
Найти нужную тему можно по названию или с помощью фильтра характеристик
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». WordPress включит режим предпросмотра. Если внешний вид сайта вам нравится, установите тему.
Кнопка «Посмотреть» включит предпросмотр сайта, если она вам понравится — нажмите кнопку «Установить»
Более подробную инструкцию инструкцию и FAQ по настройке темы вы найдете в полном гиде от WordPress.
Шаг 4. Добавляем контент
У WordPress есть две разновидности контента: страницы и записи.
Записи — часть блога, они показаны в обратном порядке: новые записи отражаются в начале.
Так выглядят «Записи» в WordPress
Страницы — это статический контент: например, страница контактов, страница с информацией о компании и т. д.
д.
Так выглядят «Страницы» в WordPress
Чтобы добавить контент на сайт, перейдите в раздел «Страницы» или «Записи» на панели управления, нажмите «Добавить новую». В редакторе страниц вы можете добавить текст, вставить видео, ссылку, картинку, аудио и т. п. Чтобы разместить готовый контент на сайт, нажмите кнопку «Опубликовать».
Редактор страниц в WordPress
Шаг 5. Устанавливаем дополнительные плагины
Плагины — программные модули, которые подключаются к CMS. С их помощью можно делать страницы сайта безопаснее, увеличивать скорость загрузки страниц, добавлять на сайт форум, содержание, создавать опросы и многое другое.
В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.org.
- В консоли WordPress.
Вот четыре типа плагинов, которые точно пригодятся даже новичкам:
- Бэкап — он предотвратит потерю всей информации сайта, создаст резервные копии.

- Безопасность — такие плагины защищают данные сайта и пользователей. Например, если ваши пользователи создают личный кабинет, то пригодится плагин двухфакторной аутентификации, генерации надежных паролей и reCAPTCHA.
- Дизайн и настройка — эти плагины помогут вам определиться с дизайном главной страницы и придумать свою пользовательскую тему.
- Плагины для повышения производительности и настройки кеширования контента — такие плагины помогут ускорить работу сайта. Самые популярные из них — W3 Total Cache, WP Super Cache, WP Fastest Cache.
Ваш сайт на WordPress готов. Удачной работы!
Перейти ко всем материалам блога
Полное руководство по созданию веб-сайта WordPress
Автор Кристен Бейкер
Узнайте, как создать свой веб-сайт на WordPress, и узнайте о советах и рекомендациях, которые помогут вам улучшить взаимодействие с пользователем и повысить конверсию
Как запустить веб-сайт на WordPress
Узнайте, как запустить веб-сайт на WordPress с помощью этого пошагового руководства и контрольного списка.
Скачать бесплатно
19 мин осталось
Мысль о создании собственного веб-сайта может показаться подавляющей.
Вы даже можете подумать, что эта задача не под силу никому, кроме разработчика или человека с опытом работы в веб-дизайне.
Что ж, у меня для вас хорошие новости — существует программное обеспечение, настолько простое в использовании, что практически любой может успешно создать уникальный и профессионально выглядящий веб-сайт для своего бизнеса, блога или портфолио. Он называется Вордпресс.
Что такое WordPress?
WordPress — это система управления контентом (CMS), позволяющая размещать и создавать веб-сайты. WordPress содержит архитектуру плагинов и систему шаблонов, поэтому вы можете настроить любой веб-сайт в соответствии с вашим бизнесом, блогом, портфолио или интернет-магазином.
Но как?
Это подробное руководство описывает пошаговый процесс создания собственного веб-сайта на WordPress, а также список советов и приемов, которые следует помнить при работе с WordPress.
Как создать сайт на WordPress
Хостинг WordPress
Установить WordPress
Выберите тему
Установить плагины
Советы и рекомендации
Но сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом веб-сайте WordPress: в чем разница между WordPress.org и WordPress.com?
WordPress.org и WordPress.com
Разница между WordPress.org и WordPress.com заключается в , кто на самом деле размещает ваш веб-сайт.
Вы размещаете свой собственный веб-сайт или блог на WordPress.org через стороннего хостинг-провайдера. Вам также необходимо загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером. Это гораздо более практический опыт, чем с WordPress.com.
WordPress.com предлагает разместить ваш сайт за вас. Вам также не нужно загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com, URL-адрес вашего сайта будет выглядеть так: www.mywebsite.wordpress.com. Однако у вас есть возможность также обновить свою учетную запись WordPress.com и купить собственный домен у стороннего поставщика (это означает, что ваш URL-адрес будет выглядеть так: www.mywebsite.com).
Вам также не нужно загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com, URL-адрес вашего сайта будет выглядеть так: www.mywebsite.wordpress.com. Однако у вас есть возможность также обновить свою учетную запись WordPress.com и купить собственный домен у стороннего поставщика (это означает, что ваш URL-адрес будет выглядеть так: www.mywebsite.com).
Как выбрать между WordPress.org и WordPress.com
Вам может быть интересно, что лучше подходит — WordPress.org или WordPress.com. Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение.
WordPress.org идеально подходит, если вам нужна полная власть над настройкой и контролем вашего веб-сайта. Однако управление веб-сайтом WordPress.org сопряжено с гораздо большей ответственностью. Вы должны приобрести и настроить собственное доменное имя, загрузить и установить плагины и тему, отредактировать код своего веб-сайта и управлять безопасностью своего веб-сайта. WordPress.org можно использовать бесплатно, но вы должны платить за все остальное, что связано с наличием веб-сайта.
WordPress.org можно использовать бесплатно, но вы должны платить за все остальное, что связано с наличием веб-сайта.
WordPress.com предпочтительнее, если вы ищете универсальный вариант, который сделает за вас большую часть тяжелой работы. Вам никогда не нужно будет управлять своим сервером, платить за хостинг или покупать домен. Есть также ряд вариантов настройки, которые входят в план WordPress.com, чтобы помочь вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не сможете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress. Однако всегда есть возможность заплатить за премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить собственный домен через сторонний сайт.
Бесплатный контрольный список + руководство
Как запустить веб-сайт WordPress
Заполните форму для бесплатного контрольного списка.

WordPress для начинающих: как использовать WordPress
Существует несколько способов создать веб-сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может по понятным причинам пугать, если вы совершенно не знакомы с этим процессом. Вот почему мы создали это руководство «WordPress для начинающих». Хотите краткое введение, прежде чем погрузиться глубоко? Посмотрите это полезное видео:
Чтобы получить еще больше ресурсов, мы также собрали некоторые из лучших веб-сайтов для изучения WordPress — они могут быть невероятно ценными источниками информации, когда вы начинаете свое путешествие.
Ниже мы подробно рассмотрим, как начать создавать свой сайт.
Как создать веб-сайт WordPress
- Выберите план WordPress (только для WordPress.
 com).
com). - Настройте доменное имя и хостинг-провайдера.
- Установить WordPress.
- Выберите тему.
- Добавьте записи и страницы на свой сайт.
- Настройте свой веб-сайт.
- Установить плагины.
- Оптимизируйте свой веб-сайт, чтобы увеличить скорость страницы.
- Получите вдохновение от примеров веб-сайтов WordPress.
WordPress на сегодняшний день является самой популярной CMS. Его простота использования и универсальность позволяют большинству пользователей и владельцев бизнеса создать веб-сайт, отвечающий их потребностям. Вот как вы можете сделать то же самое.
1. Выберите план WordPress (только для WordPress.com).
Чтобы начать создание веб-сайта, выберите план WordPress. Как указывалось ранее, с WordPress.org у вас есть только один (бесплатный) вариант плана, но он требует, чтобы вы купили свой домен, хостинг-провайдера, плагины, темы и все остальное, связанное с вашим сайтом WordPress.
С WordPress.com вам придется выбирать между пятью планами, которые они предлагают.
Источник изображения
Основные различия между этими планами заключаются в ежемесячной плате, типах настройки сайта и доступе к маркетинговым инструментам.
2. Настройте доменное имя и хостинг-провайдера.
Настройка доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания веб-сайта.
Прежде чем мы поговорим о том, как выполнять эти задачи, давайте обсудим разницу между вашим доменным именем и хостинг-провайдером.
Думайте о своем доменном имени как о своем домашнем адресе — именно так ваши посетители могут найти ваш веб-сайт в Интернете. Ваше доменное имя будет выглядеть примерно так: www.example.com.
Ваш хостинг-провайдер похож на ваш дом — именно здесь хранятся файлы вашего веб-сайта. Без хостинг-провайдера вашему сайту не хватило бы места на сервере, чтобы «жить». Некоторые из лучших хостинг-провайдеров WordPress включают WP Engine, Bluehost и Kinsta.
Источник изображения
Как выбрать домен и хостинг-провайдеров
Опять же, WordPress.org требует, чтобы вы создали свой собственный домен и нашли стороннего хостинг-провайдера для своего веб-сайта. WordPress.com позволяет вам решите , хотите ли вы собственный домен, в зависимости от выбранного вами плана, но он позаботится о хостинге за вас.
Ваш хостинг-провайдер важен, потому что он влияет на скорость, безопасность и надежность вашего сайта. Есть сотни провайдеров на выбор, поэтому мы составили список из 22 лучших хостинг-провайдеров WordPress, чтобы помочь вам решить, что лучше всего подходит для вас. Все эти провайдеры соответствуют трем требованиям WordPress к хостингу:
- Версия PHP 7.4 или выше
- MySQL версии 5.6 или выше ИЛИ MariaDB версии 10.1 или выше.
- Поддержка HTTPS
При рассмотрении хостинг-провайдеров для вашего сайта WordPress убедитесь, что они соответствуют всем вышеперечисленным критериям.
Получить доменное имя так же просто, как найти и приобрести его у выбранного вами регистратора доменов. Если вы новичок на WordPress.com, но уже приобрели и создали доменное имя в другом месте, не проблема — у вас будет возможность перенести или сопоставить его со своим веб-сайтом WordPress.
Для целей этого руководства предположим, что у вас есть , а не , но у вас есть домен или хостинг-провайдер. Вот как начать создавать свой веб-сайт с помощью популярного хостинга Bluehost.
Сначала зайдите на сайт Bluehost и нажмите «Начать».
Источник изображения
Отсюда вы попадете на страницу с ценами Bluehost, чтобы выбрать один из четырех планов.
Источник изображения
После выбора плана и нажатия Выберите , вы перейдете на другую страницу для регистрации доменного имени.
Источник изображения
После того, как вы выберете доменное имя, вы попадете на страницу для заполнения своей учетной записи и платежной информации для вашей покупки.
Источник изображения
После подтверждения вашей учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить WordPress CMS.
3. Установите WordPress.
Если вы используете хостинг-провайдера за пределами WordPress, вам необходимо установить CMS, чтобы подключить новый домен к вашему веб-сайту.
На этот раз давайте возьмем GoDaddy в качестве примера. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит одинаково.)
Примечание. Если вы решите использовать управляемый хостинг WordPress, такой как WP Engine или Kinsta, вам не нужно проходить этот процесс. , так как эти сервисы были созданы специально для WordPress, и WordPress будет установлен для вас.
Для начала войдите в свою учетную запись GoDaddy, нажмите Веб-хостинг , а затем Управление . Вы попадете на экран с данными вашей учетной записи.
Источник изображения
Прокрутите вниз и под Параметры и настройки вы увидите область под названием Популярные приложения . Нажмите на приложение WordPress , чтобы начать установку.
Нажмите на приложение WordPress , чтобы начать установку.
Источник изображения
После установки WordPress вам нужно будет ответить на несколько вопросов о домене, который вы хотите использовать, каталоге, в котором вы хотите установить WordPress, и вашей информации администратора.
Примерно через 24 часа ваш веб-сайт будет установлен в вашу учетную запись хостинга, и GoDaddy отправит вам подтверждение по электронной почте.
Теперь, когда вы настроили свой домен и установили WordPress, вам нужно настроить «Основной домен» в WordPress, чтобы ваши посетители видели ваш веб-сайт при поиске в вашем домене.
В WordPress перейдите на Мой сайт и нажмите Домены . Выберите личный домен, который вы хотите сделать своим основным доменом.
Источник изображения
Затем нажмите Сделать основным .
Источник изображения
Подтвердите, что вы хотели внести это изменение, нажав Обновить основной домен .
Источник изображения
Убедитесь, что обновление прошло успешно, найдя зеленое поле с галочкой, которая говорит Первичный домен .
Источник изображения
Теперь перейдем к четвертому шагу: сделать ваш сайт красивым.
4. Выберите тему.
Вы можете настроить свой веб-сайт WordPress, используя множество тем и шаблонов WordPress, каждый из которых содержит множество макетов, стилей форматирования, цветов, шрифтов и других визуальных параметров.
WordPress автоматически применяет тему по умолчанию, которая выглядит довольно просто. Вы можете оставить его, но посетители вашего сайта могут быть не так впечатлены. Пользовательская тема WordPress, платная или бесплатная, сделает ваш сайт привлекательным и профессиональным для ваших покупателей.
Как и в случае с широким спектром доступных хостинг-провайдеров, на выбор предлагаются сотни тем и шаблонов. Чтобы помочь вам, мы составили руководство по 20 нашим любимым темам и шаблонам и классифицировали их по назначению. Если вы ищете тему, достаточно универсальную для нескольких различных типов бизнеса, или тему, подходящую для вашего сайта электронной коммерции, портфолио, блога или бизнеса, есть тема, которая подойдет для ваших конкретных потребностей. Помимо вашей темы, вы можете дополнительно настроить свои страницы с помощью инструмента для создания, такого как Elementor.
Если вы ищете тему, достаточно универсальную для нескольких различных типов бизнеса, или тему, подходящую для вашего сайта электронной коммерции, портфолио, блога или бизнеса, есть тема, которая подойдет для ваших конкретных потребностей. Помимо вашей темы, вы можете дополнительно настроить свои страницы с помощью инструмента для создания, такого как Elementor.
Чтобы найти тему, которая лучше всего подходит для вас на WordPress.org, перейдите в панель администратора. Нажмите Внешний вид , затем Темы . Вы попадете на другой экран, где сможете просмотреть доступные темы или найти ту, которая вам нужна.
Как только вы найдете идеальную тему, просто установите ее, чтобы приступить к настройке. Каждая тема требует различных шагов в процессе настройки, поэтому внимательно следуйте им. Если у темы есть веб-сайт (часто доступный через библиотеку тем и шаблонов WordPress), проверяйте наличие документации в процессе настройки.
5.
 Добавьте посты и страницы на свой сайт.
Добавьте посты и страницы на свой сайт.Когда вы добавляете контент на свой сайт WordPress, он обычно отображается в виде постов и страниц.
Сообщения (или «динамические страницы») обычно используются для блогов и портфолио, поскольку они автоматически размещают новейший контент вашего веб-сайта в верхней части избранного контента. Страницы статичны, поэтому они больше нравятся владельцам бизнеса — добавленный контент остается на том же месте.
Записи и страницы являются основными типами записей в WordPress. Кроме того, существуют другие собственные типы сообщений, а также настраиваемые типы сообщений. На данный момент мы можем просто придерживаться страниц и сообщений.
Начните с решения, хотите ли вы, чтобы сообщение или страница служила домашней страницей (или любой страницей) вашего веб-сайта. Чтобы добавить сообщение на свой веб-сайт, перейдите на панель администратора, нажмите Сообщения , а затем Добавить новое .
Вы можете добавить заголовок к своему сообщению, разместить фотографии, изменить формат и вставить элементы страницы с помощью блоков и шорткодов. Нажмите Сохранить черновик , чтобы сохранить изменения в качестве черновика, или нажмите Опубликовать , чтобы сразу опубликовать публикацию.
Добавление страницы на ваш сайт — аналогичный процесс. В области администрирования нажмите Страницы , затем Добавить новую .
Сначала добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент. Выполните те же действия, чтобы создать несколько страниц для своего веб-сайта. Когда закончите, нажмите Сохранить черновик или Опубликовать .
6. Настройте свой веб-сайт.
Помимо выбранной вами темы, существует ряд способов дальнейшей настройки вашего веб-сайта. Давайте рассмотрим несколько вариантов.
Во-первых, давайте настроим заголовок вашего сайта. На панели администратора выберите Настройки > Общие . Здесь добавьте название вашего сайта и слоган. Вы также можете переключать другую базовую информацию о сайте, такую как URL-адрес, адрес электронной почты, часовой пояс и многое другое.
Теперь давайте настроим разделы для чтения. В разделе «Настройки » > «Чтение » вы можете изменить свою домашнюю страницу на статическую страницу.
Подумайте об этом, если вы владелец бизнеса, который предпочитает, чтобы контент оставался в одном месте на вашем веб-сайте. Подумайте об использовании динамической страницы, если вы блогер, который предпочитает, чтобы ваш новый контент отображался вверху ваших страниц. Таким образом, ваши посетители смогут легко найти ваши последние публикации.
Панель навигации также можно настраивать. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Добавьте панель навигации, перейдя на панель администратора, нажав Внешний вид , а затем Меню .
Отсюда вы можете определить, как должна выглядеть ваша панель, сколько страниц вы хотите включить, как вы хотите назвать эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
Конечно, это лишь малая часть того, что вы можете сделать на панели инструментов — нажмите здесь, чтобы получить дополнительную информацию о настройках вашего сайта WordPress и параметрах настройки.
7. Установите плагины.
Плагины — это части программного обеспечения, которые добавляют функциональность вашему веб-сайту WordPress и улучшают взаимодействие с пользователем. Имея более 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей. Некоторые из самых популярных доступных плагинов включают:
- Плагин HubSpot WordPress: легко добавляйте всплывающие окна, формы и чат на ваш сайт WordPress. И в качестве дополнительного бонуса соедините этот плагин или другие плагины CRM с CRM HubSpot.
- All-in-One SEO: SEO-плагин с самым высоким рейтингом, который используется компаниями для улучшения их рейтинга и раскрытия новых возможностей роста SEO.

- Календарь событий: Удобный календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: Плагин, который поможет вам с SEO на странице. Это приложение гарантирует, что вы следуете передовым методам, прежде чем запускать свой сайт.
- TablePress: Нужна таблица на вашем сайте? Не смотрите дальше.
- The SEO Framework: еще один плагин, который поможет вам освоить SEO на вашем сайте.
- Weglot: лучший плагин для перевода веб-сайтов WordPress и WooCommerce.
Чтобы начать установку, перейдите в раздел Плагины на панели администратора. Это показывает вам все плагины, установленные в настоящее время на вашем сайте. В зависимости от вашего хоста у вас может быть уже установлено несколько плагинов. Обратите внимание, что для работы плагина его необходимо активировать после установки.
Чтобы добавить новый плагин, нажмите Добавить новый . Найдите нужный плагин и нажмите Установить сейчас , подождите несколько секунд, затем нажмите Активировать .
Получите плагин WordPress CRM, который поможет вам организовать, отслеживать и развивать потенциальных клиентов.
8. Оптимизируйте свой веб-сайт, чтобы увеличить скорость страницы.
Производительность веб-сайта является важной частью взаимодействия с пользователем. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт. Вы не хотите расстраивать посетителей медленными скоростями.
Вы можете повысить производительность своего веб-сайта, включив кэширование в браузере. Кэширование браузера — это процесс временного хранения данных вашего веб-сайта в браузерах ваших посетителей. Таким образом, ваш контент не нужно отправлять с веб-сервера, чтобы он отображался в браузере, что увеличивает скорость веб-сайта.
Чтобы включить кэширование для вашего веб-сайта, установите и активируйте подключаемый модуль кэширования с помощью описанного выше процесса.
Например, WP Rocket — это плагин кэширования WordPress, который сделает ваш сайт быстрее в несколько кликов. Благодаря мощным параметрам, таким как «Удалить неиспользуемый CSS» и «Отложить выполнение JS», вы сэкономите время и усилия, улучшив свои оценки Core Web Vitals, показатель PageSpeed Insights и общее время загрузки.
Благодаря мощным параметрам, таким как «Удалить неиспользуемый CSS» и «Отложить выполнение JS», вы сэкономите время и усилия, улучшив свои оценки Core Web Vitals, показатель PageSpeed Insights и общее время загрузки.
9. Вдохновитесь примерами веб-сайтов WordPress.
Приступая к настройке веб-сайта, вы можете чувствовать себя перегруженными всеми имеющимися возможностями. Вместо того, чтобы начинать с нуля, можно черпать вдохновение из других образцовых веб-сайтов WordPress. Вот некоторые из наших любимых:
99% Invisible — популярный подкаст, посвященный дизайну и архитектуре. Их веб-сайт элегантный, современный и предлагает посетителям удобную навигацию для быстрого доступа к каждому эпизоду подкаста.
Источник изображения
Сайт Хьюстонского зоопарка показывает свою главную достопримечательность на главной странице. Значок увеличительного стекла в верхней строке меню упрощает поиск по сайту.
Источник изображения
Awesome Motive, создатели нескольких проектов WordPress, привлекают своих посетителей безупречным, но простым веб-сайтом. Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Источник изображения
Советы и рекомендации по сайту WordPress
Существует ряд советов и приемов WordPress, которые помогут сделать ваш веб-сайт максимально эффективным и удобным для пользователя — мы перечислили 20 из них ниже, чтобы помочь вам в этом.
1. Сосредоточьтесь на основах и создайте отличный пользовательский интерфейс с темой WordPress, которая дополнит ваш бизнес и контент веб-сайта.
2. Используйте тире, а не символы подчеркивания при именовании файлов в WordPress. Google выглядит как подчеркивание, как столяры, то есть ваш файл будет выглядеть как одно большое слово. Это не поможет вам с вашим SEO. Используйте тире, чтобы было очевидно, что это отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Используйте онлайн-поддержку WordPress для любых вопросов или проблем, которые могут возникнуть при создании или использовании вашего веб-сайта. Существует ряд форумов и способов связаться с экспертами WordPress, перечисленными на их веб-сайте.
Существует ряд форумов и способов связаться с экспертами WordPress, перечисленными на их веб-сайте.
4. Используйте замещающий текст изображения в своих интересах. Альтернативный текст изображения можно использовать для улучшения вашего SEO и рейтинга Google.
5 . Сохраняйте боковую панель максимально организованной . Придерживайтесь основного и подумайте о посетителях и покупателях вашего веб-сайта действительно нужен быстрый и легкий доступ.
6. Регулярно делайте резервную копию своего веб-сайта, , чтобы, если вы когда-нибудь потеряете доступ или столкнетесь с технологическими проблемами, у вас было все необходимое для полного восстановления вашего контента. Существует ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Изучите и поймите основы SEO , чтобы обеспечить полную оптимизацию вашего веб-сайта и повысить конверсию.
8. Создайте пользовательскую домашнюю страницу. Как упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Потратьте время, чтобы создать свою тему с темой, которая работает для вашего бизнеса — помните, что это первое впечатление вашего посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за эффективностью вашего веб-сайта и узнайте, что работает, а что нет для ваших посетителей. Существует ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, которые помогут повысить производительность.
10. Включите страницу «О нас» на своем веб-сайте , чтобы показать своим посетителям, что вы заслуживаете доверия и/или компания. Известно, что страницы «О нас» являются вторыми по посещаемости страницами на веб-сайтах (после домашних страниц), поэтому важно представиться.
11. Убедитесь, что ваш сайт защищен , чтобы исключить проникновение хакеров. Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
12. Создайте настраиваемые постоянные ссылки. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете оставить статическими в обозримом будущем. Они важны, потому что они улучшают взаимодействие с пользователем и улучшают SEO вашего сайта WordPress.
13. Создайте настраиваемую панель навигации (как мы рассматривали ранее), чтобы посетители могли легко пользоваться вашим сайтом.
14. Включите выдержки в свои сообщения в блоге , чтобы люди не попали на страницу вашего блога и не увидели весь ваш материал сразу. Включая только выдержки на странице своего блога, вы освобождаете место для перечисления всех своих блогов в одном месте. Затем посетители могут прочитать выдержки и перейти по ссылке, чтобы прочитать сообщения, которые их больше всего интересуют.
15. Структурируйте свой веб-сайт таким образом, чтобы он имел смысл для вашего бизнеса, посетителей и покупателей. Например, используйте посты, если вы блоггер, и страницы, если вы владелец бизнеса.
Например, используйте посты, если вы блоггер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки «Комментировать» и «Поделиться» с определенных страниц вашего сайта. Вам не нужна (или не нужна) кнопка «Комментировать» или «Поделиться» на странице «О нас» или на любой из ваших служебных страниц в этом отношении.
17. Подумайте, как ваш сайт выглядит на мобильных устройствах. Ни для кого не секрет, что в наши дни люди ищут информацию в Интернете со своих телефонов, планшетов и других мобильных устройств. Рассмотрите возможность использования плагина, который поможет вам создать адаптивный мобильный дизайн WordPress.
18. По возможности используйте визуальный и видеоконтент , чтобы разбить текст на страницах вашего веб-сайта.
19. Регулярно обновляйте свой сайт WordPress и плагины . WordPress сообщит вам, когда будут выпущены обновления. Это позволит вашему сайту выглядеть свежим и работать эффективно.
20. Используйте социальное доказательство , чтобы показать посетителям вашего нового веб-сайта, сколько других людей уже просмотрели ваш сайт и контент. Существуют плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией. Вот список некоторых из лучших вариантов WordPress CRM.
Создайте веб-сайт с помощью WordPress
Наличие отличного веб-сайта имеет большое значение. Это то, как вы связываетесь со своими посетителями и лидами, создаете положительное первое впечатление у новых пользователей и повышаете конверсию. Хорошая новость заключается в том, что создание собственного веб-сайта не должно быть сложным процессом… по крайней мере, не с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые планы, подходящие для любых нужд. Без каких-либо предварительных знаний вы можете сразу же приступить к созданию собственного сайта для своего бизнеса, блога, портфолио или интернет-магазина.
Первоначально опубликовано 30 августа 2021 г., 7:00:00, обновлено 16 июня 2022 г.
Связанные статьи
Расширить предложение
Шаблон календаря контента социальных сетей
Получить сейчас
Загрузить на потом
Как создать веб-сайт на WordPress: пошаговое руководство для начинающих
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Узнать больше
Хотите верьте, хотите нет, но знание того, как создать веб-сайт с нуля, является одним из наиболее важных навыков, которыми вы должны овладеть как владелец малого бизнеса в наши дни.
Пожалуйста, потерпите меня! Вот почему:
- Если вы знаете, как создать свой собственный веб-сайт, вы сэкономите кучу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и добавлять новые вещи на свой сайт без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что, хотя их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
При этом самая важная часть головоломки здесь заключается в том, что вы можете научиться создавать веб-сайт WordPress, а затем создавать что-то потрясающее для своего бизнеса или проекта все по своему .
И последнее, но не менее важное: подход «сделай сам» (навыки программирования не требуются), который мы здесь представляем, невероятно экономичен. Фактически, вы можете создать и запустить свой веб-сайт WordPress всего за ~ 35 долларов в год.
Фактически, вы можете создать и запустить свой веб-сайт WordPress всего за ~ 35 долларов в год.
Если вы хотите создать веб-сайт WordPress, вот весь процесс шаг за шагом:
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем Bluehost).
- Выберите доменное имя для своего сайта.
- Установите бесплатное программное обеспечение WordPress.
- Выберите тему WordPress.
- Создайте свою первую страницу.
- Установите пару необходимых плагинов.
- Не забывайте о маркетинге.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, убедитесь, что вы используете одну из ссылок Bluehost на этой странице. Прохождение по ним приведет к двум вещам: (1) это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) это разблокирует 2,75 доллара против 3,9 доллара.5 сниженная цена с бесплатным доменом для вас . Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Как сделать сайт на WordPress — с высоты птичьего полета
Хорошо, вот план того, что мы собираемся делать в следующих шагах.
Важно отметить, что все это можно сделать своими руками (если это слово) и что мы по возможности минимизируем затраты:
Предпочитаете читать электронную книгу? Загрузите полное руководство здесь: 👇👇👇
«Как создать веб-сайт с помощью WordPress» PDF
- Зачем выбирать WordPress в качестве платформы для вашего веб-сайта
- Как выбрать имя для своего сайта, купить домен и хостинг
- Ознакомьтесь с пользовательским интерфейсом WordPress
- Выберите тему/дизайн для вашего сайта
- Получите плагины для расширения возможностей вашего сайта
- Создать базовые страницы
- Рассмотрите возможность создания блога
- Настройте навигацию по сайту
Короче говоря, в конце этого руководства вы получите функциональный красивый веб-сайт, который не оставит вас в долгах.
Говоря о деньгах, мы не будем уделять много внимания тому, как получить прибыль от вашего веб-сайта в этом руководстве. Но у нас есть другие ресурсы для этого. Проверьте их:
- Как заработать на блогах — 17 лучших идей
- Как интегрировать AdSense с WordPress за 3 простых шага
Шаг 1. Выберите WordPress в качестве платформы для своего веб-сайта
По правде говоря, существует множество веб-платформ, которые вы можете использовать при создании нового сайта. Обычно их называют системами управления контентом (CMS).
Идея CMS состоит в том, чтобы дать вам несколько простых в использовании инструментов, чтобы вы могли редактировать содержимое своего сайта без каких-либо навыков кодирования. По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит технических подробностей! Как я уже сказал, существует множество CMS — более 100, как указано в Википедии.
К счастью, выбрать лучший несложно. Есть только один король на вершине горы — и это WordPress.
WordPress используется более чем на 42,9% всех веб-сайтов (данные говорят). Опять же, это всех сайтов!
Или, говоря по-другому, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот основные сведения о том, почему создание веб-сайта с использованием WordPress является правильным вариантом:
- это с открытым исходным кодом
- это бесплатно
- это идеальное решение для создания сайтов и интернет-магазинов своими руками
- он очень универсальный — может работать с любым типом веб-сайта
- это быстро, оптимизировано и безопасно
- это SEO-готово
- упрощает продвижение в социальных сетях
Теперь одно важное отличие: «WordPress», о котором мы здесь говорим, — это «WordPress, программное обеспечение». Вы можете найти его, если зайдете на WordPress. org.
org.
Существует и другая разновидность WordPress — «WordPress, коммерческая служба», которую вы можете найти, если зайдете на WordPress.com. Мы опишем различия между ними здесь. А пока давайте просто вспомним, что нам нужно WordPress.org , так как это более универсальная и дешевая в использовании версия платформы. Все это станет ясно в следующих шагах.
🎯 Действие. На данный момент нет никаких практических задач, которые вам нужно выполнить. Шаг 1 — это просто знакомство с инструментом, который вы собираетесь использовать для создания своего сайта WordPress на следующих шагах.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
При обучении созданию веб-сайта выбор имени, вероятно, является самым интересным аспектом всего процесса.
Ведь здесь у тебя полная свобода. Вы можете выбрать буквально любое имя для своего сайта.
Однако! Есть еще некоторые вещи, которые вам нужно понять, чтобы настроить себя на успех в будущем.
Во-первых, в Интернете существует почти 2 миллиарда (!) веб-сайтов (на момент написания). Это означает, что оставаться оригинальным может быть довольно сложно.
Очень хорошая идея построить имя вашего веб-сайта (и, следовательно, ваше доменное имя) вокруг названия вашей организации (наиболее очевидный подход) или фразы, связанной с нишей, в которой вы находитесь, но с некоторыми дополнительными словами для лучшая брендируемость.
Короче говоря, хорошее доменное имя должно быть:
- Фирменный – уникальное звучание, не имеющее аналогов на рынке
- легко запомнить
- короткие – их тоже легче запомнить
- легко набрать и трудно перепутать — вы не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- , включая ключевые слова, связанные с нишей — например, если вы что-то делаете с пиццей, было бы здорово, если бы где-то в названии сайта было слово «пицца»; то же самое работает и в отраслях, не связанных с пиццей.
 🍕
🍕
Вот быстрый инструмент, который вы можете использовать, чтобы узнать, доступно ли интересующее вас доменное имя:
Если вы понятия не имеете, какой домен хотите получить, то сразу переходите к нашему номеру. 1 генератор — Domain Wheel и посмотрите, как он может вам помочь.
Начните с ввода исходного ключевого слова, которое хорошо определяет ваш веб-сайт.
Колесо домена вернется с некоторыми предложениями. Вы можете сузить его оттуда, чтобы найти идеальное доменное имя.
Следующим шагом, когда вы знаете, какое доменное имя вам нужно, является его регистрация, а также покупка пакета хостинга за один раз. Давайте позаботимся об этом дальше:
а) Покупка доменного имени и хостинга
💡 Примечание. Хотя такие вещи, как покупка пакета хостинга, поначалу могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас каких-либо сложных технических действий.
🧙 Примечание для начинающих: что такое хостинг?
Проще говоря, веб-хостинг (также известный как веб-сервер) — это то, без чего не может существовать ни один веб-сайт. Это место, где находится ваш сайт и ждет доступа посетителей.
Вопреки распространенному мнению, веб-сайты не существуют «только в Интернете» или «в Google». Вместо этого они размещаются на веб-серверах — установках веб-хостинга — и затем обслуживаются для всех посетителей оттуда.
Чтобы ваш веб-сайт оставался в сети, вам необходимо арендовать серверное пространство у веб-хостинговой компании.
На практике все гораздо проще, чем кажется, в чем вы убедитесь буквально через минуту.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, существует множество компаний, которые могут продать вам пакет хостинга…
Но давайте не будем усложнять себе жизнь и вместо этого получим все от одной компании — и за один раз.
Мы будем использовать Bluehost. Вот почему:
- Bluehost — авторитетный веб-хостинг, оптимизированный для WordPress, который обеспечит бесперебойную работу вашего веб-сайта
- это одна из немногих компаний, рекомендованных на официальном сайте WordPress.org
- дешево (от $2,75/мес)
- прост в использовании и удобен для начинающих
- вы получаете доменное имя бесплатно
Вот что сейчас произойдет:
- Мы пойдем на Bluehost и выберем план хостинга для нашего сайта.
- Мы также собираемся зарегистрировать собственное доменное имя на Bluehost (это бесплатное доменное имя).
- Мы собираемся сказать Bluehost установить и настроить чистую версию WordPress на нашей новой настройке хостинга.
- Мы выйдем со стопроцентно работающим веб-сайтом WordPress!
Начнем – вот как сделать сайт:
Сначала нажмите здесь, чтобы перейти на Bluehost. Оказавшись на странице, нажмите кнопку « Choose Plan ».
В большинстве случаев, если вы запускаете новый сайт, будет достаточно самого дешевого плана — Базового. Всего 2,75 доллара в месяц:
На следующем шаге введите доменное имя, которое вы решили получить для своего сайта:
Далее укажите свои личные данные:
Прежде чем продолжить, рекомендуется проверить и подтвердить параметры выбранной вами настройки хостинга. Это можно найти в разделе с пометкой информация о пакете :
Примечание; вы получите самую низкую цену, если приобретете пакет хостинга не менее чем на 12 месяцев.
На этом этапе вы можете нажать « ОТПРАВИТЬ » и завершить покупку.
б) Сообщите Bluehost установить WordPress для вас
Поскольку вы зарегистрировались в Bluehost и готовы к настройке хостинга, единственным недостающим элементом является WordPress.
Хотя вы можете технически установить WordPress вручную, зачем вам это, если вы можете заставить других людей сделать это за вас и бесплатно! Вот как:
Как только вы завершили процесс регистрации в Bluehost, вы должны были получить электронное письмо от команды Bluehost с некоторыми подробностями о том, как войти в свой профиль клиента и начать работу на своем сайте.
После входа в систему Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге.
Кроме того, вы также можете установить WordPress, перейдя в раздел Мои сайты и нажав кнопку Создать сайт :
Все, что нужно Bluehost для установки WordPress, — это имя вашего нового сайта и имя пользователя/пароль, которые вы хотите использовать при управлении WordPress. После завершения работы мастера ваш сайт установлен и готов к работе!
Шаг 3. Знакомство с пользовательским интерфейсом WordPress
Вы можете войти в свою панель пользователя WordPress, если перейдете на www.YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы настроили на Bluehost на предыдущем шаге («Снимок экрана установки WordPress» выше).
После успешного входа в систему вы увидите основной интерфейс WordPress во всей красе:
- (1) Приветственное сообщение.
 Некоторые из наиболее важных областей панели администратора перечислены в виде ссылок быстрого доступа — обычно это ярлыки для создания веб-сайта.
Некоторые из наиболее важных областей панели администратора перечислены в виде ссылок быстрого доступа — обычно это ярлыки для создания веб-сайта. - (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Сообщения — перейдите сюда, чтобы создавать сообщения в блоге.
- (4) Медиафайлы — загрузите изображения и другие медиафайлы и управляйте ими здесь.
- (5) Страницы — перейдите сюда, чтобы создать подстраницы.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — измените здесь дизайн вашего сайта и/или настройте способ отображения определенных элементов в текущем дизайне.
- (8) Плагины — установите здесь новые плагины.
- (9) Пользователи — управление учетными записями пользователей, которые могут получить доступ к панели администратора сайта.

- (10) Настройки – основные настройки.
На этом этапе полезно позаботиться о некоторых основных настройках WordPress для начала работы, которые улучшат ваш опыт в будущем.
а) Установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, также известные как URL-адреса, структурированы на вашем сайте.
Наиболее оптимизированная структура — это заголовок страницы в URL-адресе. Например, ваша страница «о нас» (подробнее об этой странице позже) должна быть доступна по такому простому адресу, как YOURSITE.com/about . Правильная установка постоянных ссылок позволит вам добиться этого.
Чтобы настроить постоянные ссылки, перейдите в Настройки → Постоянные ссылки 9.0082 с главной боковой панели панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) Сделать ваш сайт общедоступным
Думаю, вы хотите, чтобы Google мог найти и проиндексировать ваш веб-сайт. Чтобы убедиться, что это так, перейдите в Настройки → Чтение и убедитесь, что флажок «Не поощрять поисковые системы…» не отмечен .
Чтобы убедиться, что это так, перейдите в Настройки → Чтение и убедитесь, что флажок «Не поощрять поисковые системы…» не отмечен .
c) Установите заголовок и слоган вашего веб-сайта
Перейдите к Настройки → Общие и установите поля Название сайта и Слоган на то, что вы хотите.
Название и слоган вашего сайта могут появляться в разных местах на сайте. Некоторые темы WordPress отображают их на главной странице и в SEO-описании, которое Google использует при отображении вашего веб-сайта на страницах результатов.
Слоган не является обязательным — вы можете оставить его пустым, если у вас его нет для сайта. Тем не менее, это всегда часть процесса веб-дизайна, поэтому приятно иметь с собой подходящий вариант.
г) Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на своем веб-сайте или нет, решать вам.
С одной стороны, предоставление читателям возможности оставлять свои мнения и вопросы под вашими статьями/страницами может быть полезным для создания сообщества вокруг веб-сайта. Но, с другой стороны, у вас также будут руки заняты борьбой со спамом и контролем за тем, чтобы не было троллинга. Иногда лучше оставить страницу контактов в качестве основного канала связи.
Но, с другой стороны, у вас также будут руки заняты борьбой со спамом и контролем за тем, чтобы не было троллинга. Иногда лучше оставить страницу контактов в качестве основного канала связи.
Независимо от того, разрешите ли вы комментарии или отключите их, это можно сделать в Настройки → Обсуждение .
д) Отключить пингбеки и трекбеки
Я не знаю, почему этот параметр до сих пор существует в WordPress. В основном это пережиток тех дней, когда были популярны пингбеки и трекбеки.
Однако, если вы хотите научиться создавать веб-сайты в наши дни, вы можете просто деактивировать их, отменив выбор следующего параметра в Настройки → Обсуждение .
е) Установите свой часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой.
Как правило, вы хотите установить часовой пояс либо в том месте, где находитесь вы, либо в том, где находится ваша целевая аудитория. Что имеет больше смысла.
Что имеет больше смысла.
Вы можете установить часовой пояс в Настройки → Общие .
Избавившись от основных настроек, мы можем перейти к самому интересному:
Шаг 4: Выберите тему/дизайн для своего сайта
Самое замечательное в WordPress то, что он работает со взаимозаменяемыми дизайнами, называемыми темами .
Это означает, что вы можете изменить внешний вид вашего сайта WordPress одним щелчком мыши.
Например, так выглядит сайт WordPress по умолчанию сразу после установки:
Всего за пару кликов и с помощью популярной бесплатной темы под названием Hestia, например, мы можем сделать так, чтобы это выглядело так:
Вот как:
а) Выберите понравившуюся тему
Как я уже упоминал, темы WordPress — это готовые дизайнерские пакеты, определяющие внешний вид вашего веб-сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Дизайн вашего веб-сайта должен быть выбран в зависимости от цели вашего сайта — продажа высококачественных продуктов, обозначение вашего присутствия в Интернете в качестве блогера, перевод вашего бизнеса в онлайн, создание простого веб-сайта, интернет-магазина или веб-сайта электронной коммерции или для электронной почты. маркетинг.
Важная деталь здесь заключается в том, что темы не меняют содержимое вашего сайта, а только изменяют представление.
Существует огромное количество тем WordPress. Просто заглянув в официальный каталог на WordPress.org, там есть сотни тем.
Но это только верхушка айсберга. В Интернете гораздо больше бесплатных тем на сторонних сайтах, а также есть целый мир платных тем, которые распространяются независимыми магазинами тем (такими как ThemeIsle или aThemes) и даже торговыми площадками тем (такими как ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала. Удивительной вещью в некоторых из лучших бесплатных тем является то, сколько впечатляющих функций они предлагают, не требуя ничего взамен.
Удивительной вещью в некоторых из лучших бесплатных тем является то, сколько впечатляющих функций они предлагают, не требуя ничего взамен.
Итак, как выбрать тему, которая подходит именно вам? Вот несколько советов, если вы хотите взглянуть на это более подробно. Однако, как правило, вам не нужно тратить слишком много времени на это и вместо этого идти по простому маршруту.
Мы можем это сделать, потому что тема, которую вы выберете сегодня, не обязательно должна быть вашим окончательным решением. Вы всегда можете вернуться к нему позже и изменить его за считанные минуты.
Поэтому мы собираемся сделать безопасную ставку и использовать одну из самых популярных бесплатных тем на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Гестия.
🎨 Примечание. Хотя мы будем использовать Hestia в качестве примера в следующем разделе, это не единственная бесплатная тема, которую вы можете использовать. Вот коллекция тематических обзоров для различных целей, начиная от бизнес-сайтов и заканчивая блогами, путешествиями, едой, личными сайтами и многим другим. Вы можете использовать любую из этих тем. Процедура такая же.
Вы можете использовать любую из этих тем. Процедура такая же.
б) Установите свою тему
Если выбранная вами тема доступна в официальном каталоге на WordPress.org, то единственное, что вам нужно для ее установки, — это название темы. Ага. Вот и все.
Вот как выполняется установка темы:
Перейдите в раздел Внешний вид → Темы на панели инструментов WordPress и нажмите «Добавить новый».
Оттуда введите название темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите кнопку «Установить» под желаемой темой:
.Через секунду тема будет установлена. Чтобы полностью включить его на своем сайте, нажмите на кнопку «Активировать», которая появится вместо кнопки « Установить ».
Hestia — одна из тех тем, которая предлагает отличную адаптацию для новых пользователей. Чтобы увидеть, что тема приготовила для вас, нажмите кнопку в приветственном приглашении.
Вы увидите свою главную панель Hestia, из которой вы можете узнать о теме и расширить ее стандартные функции с помощью некоторых дополнений и интеграций. Давайте сделаем это сейчас.
Сначала нажмите ссылку « Рекомендуемые действия », чтобы увидеть, что доступно.
Из предложенных там вариантов пока остановимся только на «Orbit Fox Companion». Просто нажмите кнопку « Установить и активировать ».
💡 Примечание. Orbit Fox Companion — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как создать веб-сайт.
Orbit Fox — отличное дополнение к Hestia, поскольку оно предоставляет несколько интересных функций для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, который будет полезен при создании ваших подстраниц (например, «о» или «контакты»), и настраиваемые значки меню.
На данном этапе ваша новая тема активна на вашем сайте. Вы можете увидеть его в действии, просто перейдя по адресу YOURDOMAIN.com .
Хотя то, что вы там видите, далеко от потенциала темы. Прямо сейчас мы позаботимся об адаптации дизайна, меню и других элементов, чтобы сайт выглядел именно так, как вы этого хотите. Вот как:
c) Настроить тему
Несмотря на то, что готовый внешний вид вашей темы уже может быть довольно приятным, вам все же следует выполнить некоторые базовые настройки, чтобы она соответствовала вашим потребностям. Вначале кажется, что это связано с обучением, но это действительно интуитивно, особенно со временем.
Для начала перейдите в Внешний вид → Настроить . Вы увидите основной интерфейс WordPress Customizer.
Оттуда вы можете настроить множество вещей. Мы начнем с главной страницы, так как она наиболее репрезентативна.
Настройка домашней страницы.
Выполните следующие действия:
- На боковой панели перейдите к « Настройки домашней страницы ».

- Выберите параметр « Статическая страница » в настройках отображения домашней страницы.
- Нажмите « Добавить новый », чтобы создать новую страницу, которая станет вашей домашней страницей.
- Введите название страницы — «ГЛАВНАЯ» кажется хорошей идеей — и нажмите « Добавить ».
Это заменит список самых последних статей вашего сайта по умолчанию на полностью настраиваемую домашнюю страницу. По умолчанию вы увидите несколько интересных элементов на новой удобной домашней странице. Они хорошо смотрятся как на ноутбуках, смартфонах, так и на других мобильных устройствах.
См. здесь:
Для начала изменим основной заголовок на странице. Это хорошая идея, чтобы поместить туда либо название вашей компании, либо что-то еще, что служит заголовком для всего сайта.
Чтобы внести изменения, щелкните значок карандаша рядом с заголовком.
Когда вы это сделаете, слева появится панель настройки.
С его помощью вы можете:
- изменить фоновое изображение – сделать его чем-то связанным с вашим бизнесом
- изменить название
- изменить текст под заголовком — вы можете удалить его полностью, если хотите
- изменить текст кнопки — обычно она ведет к вашим продуктам или наиболее важным страницам (подробнее об этом через минуту)
Ниже вы можете настроить любые другие доступные блоки домашней страницы. Он работает аналогично механизмам, предлагаемым популярными конструкторами сайтов (такими как Wix, Squarespace или Weebly). По умолчанию вы получаете все это (см. этот список, перейдя на « Разделы главной страницы ”из боковой панели настройщика):
- Раздел Features — отличное место, чтобы объяснить, что может предложить ваша компания или какова цель веб-сайта. 1 вещь, которую нужно иметь в виду, когда вы учитесь делать веб-сайт.
- Раздел О — отличное место, чтобы рассказать о своей истории.

- Раздел Team вы можете использовать, если в вашем бизнесе работает больше людей, и вы хотите выделить их.
- Лента — еще одно место, где вы можете указать свой основной призыв к действию.
- Раздел Отзывы отлично подходит, если вы хотите продемонстрировать, что ваши предыдущие клиенты сказали о вашем бизнесе.
- В разделе Контакт вы можете отобразить свою контактную информацию и сообщить людям, как с вами лучше всего связаться.
Также доступно несколько дополнительных разделов. Лучше просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку домашней страницы, не забудьте нажать на главную кнопку « Опубликовать » вверху.
Настройка типографики.
Следующее, что нужно сделать, это позаботиться о типографике вашего сайта — шрифтах, используемых на всем сайте.
Вы можете сделать это, выбрав Настройки внешнего вида → Типографика на боковой панели WordPress Customizer. Там вы сможете выбрать шрифт и сразу же увидеть его на своем сайте.
Цвета.
По умолчанию ваша новая тема будет использовать несколько основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите на Colors на главной боковой панели.
Акцентный цвет обычно используется для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После того, как вы сделаете все вышеперечисленное, ваш веб-сайт начнет чувствовать себя так, как будто он действительно твой . Вы сделали все необходимые настройки и настройки, чтобы он соответствовал вашему бренду.
💡 Примечание. В настройщике WordPress есть много других настроек, с которыми можно поэкспериментировать. Большинство из них предназначены для повышения пользовательского опыта вашего сайта. Например, вы можете:
Большинство из них предназначены для повышения пользовательского опыта вашего сайта. Например, вы можете:
- выберите макет по умолчанию в соответствии с потребностями вашего веб-сайта — хотите ли вы, чтобы боковая панель была слева, справа или нигде,
- , как вы хотите, чтобы список блогов отображался,
- хотите ли вы основное фоновое изображение для всего сайта,
- формы кнопок и многое другое.
Шаг 5. Получите плагины для расширения возможностей вашего веб-сайта
Плагины для вашего сайта WordPress — это то же самое, что приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые столь необходимые функции. По сути, когда вы выясняете, как создать веб-сайт самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная программирования.
Вот плагины, которые вы должны приобрести — лучше всего то, что все они бесплатны:
- Yoast SEO — помогает настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.

- Google Analytics для WordPress — интегрирует ваш сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш веб-сайт, которые ваши посетители могут использовать для прямой связи с вами — гораздо лучше, чем отображать вашу электронную почту в виде обычного текста на вашем сайте.
- Также просмотрите этот список самых популярных плагинов WordPress всех времен. Там тоже можно найти что-то интересное.
Установка плагинов проста. Если мы имеем дело с бесплатным плагином, то все, что вам нужно, это название плагина.
Перейдите на панель инструментов WordPress, а затем в Плагины → Добавить новый . Оттуда введите название нужного плагина в поле поиска, а затем нажмите «Установить» и «Активировать».
- Вот пошаговое руководство по установке плагинов WordPress.
Шаг 6. Создание базовых страниц
Есть несколько страниц, которые должны быть на всех веб-сайтах, независимо от их назначения или цели.
Но сначала как вообще создать страницу :
Для этого просто перейдите на панель инструментов WordPress, а затем Страницы → Добавить новую . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Раздел body – основной контент страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому/правому/центру, создание списков и т. д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между редакторами Text и Visual .
 Используйте первый, только если вы хотя бы немного знакомы с HTML-кодом.
Используйте первый, только если вы хотя бы немного знакомы с HTML-кодом. - (5) Раздел Публикация . Здесь находится главная кнопка Опубликовать .
- (6) Обсуждение . Решите, хотите ли вы разрешать комментарии. Параметр «трекбеки и пингбеки» можно не ставить.
- (7) Избранное изображение . Большинство тем WordPress берут это избранное изображение и отображают его где-нибудь на видном месте рядом с вашей страницей.
Когда вы закончите редактирование содержимого страницы, нажмите « Опубликовать ».
Теперь, когда мы закончили с практическими рекомендациями, вот страницы, которые вы должны подумать о создании:
- О — я упоминал об этом пару раз, так как это действительно важно. На странице «О нас» вы можете рассказать историю о том, что представляет собой ваш веб-сайт и почему люди должны обратить на него внимание.
 Эта одна страница в основном обязательна для всех, кто хочет научиться создавать веб-сайт.
Эта одна страница в основном обязательна для всех, кто хочет научиться создавать веб-сайт. - Contact — здесь вы можете отобразить некоторую контактную информацию вместе с красивой контактной формой, через которую люди могут связаться с вами напрямую (вы можете получить такую форму через вышеупомянутый плагин WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современном Интернете. Узнайте больше о страницах политики конфиденциальности в WordPress здесь.
- Портфолио — место, где вы можете продемонстрировать свои прошлые работы.
- Магазин — ключевая вещь, если вы хотите продавать что-либо со своего сайта электронной коммерции. Чтобы это работало, вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
- Часто задаваемые вопросы — если в рамках вашего нового веб-сайта требуется дополнительная информация для потенциальных пользователей.

Когда вы закончите с ними, вы также можете проверить этот список некоторых ценных страниц, которые стоит иметь на своем сайте. Вы можете рассматривать его как руководство для начинающих по обязательным элементам веб-сайта.
Шаг 7. Рассмотрите возможность создания блога
Блог (а также маркетинг через контент — также известный как «контент-маркетинг» в целом) — один из наиболее эффективных способов продвижения не только вашего веб-сайта, но и любых продуктов, которые вы, возможно, захотите продавать через этот веб-сайт.
И это говорю не только я; есть необработанные данные, доказывающие, что блоги являются превосходным инструментом для онлайн-маркетинга, при этом 55% маркетологов говорят, что ведение блогов является их главным приоритетом в области входящего маркетинга.
Ведение блога — простая концепция. Что вы делаете, так это публикуете статьи, связанные с темой вашего сайта, и делаете это регулярно.
С технической точки зрения WordPress имеет встроенные инструменты для ведения блога с самого начала. На самом деле WordPress начинался как платформа для ведения блогов.
На самом деле WordPress начинался как платформа для ведения блогов.
Чтобы создать новую запись в блоге, все, что вам нужно сделать, это перейти в Сообщения → Добавить новый (из панели управления WordPress).
Сам процесс создания сообщения в блоге работает почти так же, как и создание новой страницы. Панель редактирования выглядит почти так же (скриншот ниже), и опции в основном такие же.
Одним из немногих отличий является то, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление новой записи в блог:
Когда вы закончите работу над записью в блоге, нажмите «Опубликовать».
Чтобы сделать ваши сообщения легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка блогов для сообщений.
- Для этого сначала перейдите в Страницы → Добавить новую и создайте пустую страницу. Назовите это «БЛОГ» — просто для ясности.

- Затем перейдите в Настройки → Чтение и выберите только что созданную страницу блога в качестве «Страницы сообщений», например:
На этом этапе вы можете перейти на эту новую страницу и просмотреть там все свои последние сообщения в блоге. Если вы собираетесь создавать много контента для своего блога, рассмотрите возможность использования SSL-сертификата, чтобы ваши читатели чувствовали себя в безопасности при его просмотре.
Конечно, самое сложное в создании блога — регулярно писать сообщения и делать их привлекательными для чтения. Вот пошаговое руководство о том, как создать потрясающий блог WordPress!
Шаг 8. Настройте навигацию по сайту
Теперь, когда все ваши ключевые страницы находятся в сети (и, возможно, ваш блог тоже запущен), сейчас самое время настроить навигацию по вашему сайту и сделать его в целом более удобным для посетителей.
Здесь мы сосредоточимся на двух элементах:
а) Меню
Меню — это основное средство, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при выяснении того, как создать веб-сайт.
В зависимости от вашей темы у вас будет несколько вариантов настроек меню. Вот что обычно можно сделать (на примере Гестии):
Сначала перейдите к Внешний вид → Меню на панели управления WordPress.
Вы увидите эту панель по умолчанию:
Слева находятся все страницы, которые вы можете добавить в меню. Справа видна сама структура меню и все его настройки.
Начнем с того, что выберем пару ключевых страниц и добавим их в меню. Хорошая идея — выбрать «О программе», «Контакты», а также одну или две другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели то, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите расположение меню внизу. Обычно выбор места с пометкой «Основное меню» приводит к отображению меню в верхней части веб-сайта. Вероятно, это то, что вы хотите для своего главного меню. Нажмите « Save Menu », чтобы сохранить настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите на кнопку « создать новое меню 9».0082», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в другом месте. Итак, для этого нового вы можете назначить его как «Меню нижнего колонтитула».
Когда вы сейчас зайдете на свой сайт, вы увидите меню на месте.
б) Виджеты
Виджеты — это устаревшая функция WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в различных местах веб-сайта.
Обычно такие блоки размещаются на боковой панели или в футере сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в Внешний вид → Виджеты на панели управления WordPress. Вы получите этот экран:
Тема Hestia предлагает ряд областей для виджетов помимо боковой панели или нижнего колонтитула, но давайте пока не будем сосредотачиваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте есть Поиск, Последние сообщения, Архивы и Категории на боковой панели (скриншот выше). Вот как выглядят эти виджеты, когда я перехожу на страницу «О себе», например:
После того, как вы закончите работу с виджетами и навигацией, ваш сайт будет практически готов для всего мира!
«Как создать веб-сайт с помощью WordPress» PDF
Мы собрали наши знания и объединили их в 40-страничную электронную книгу как создать сайт на WordPress (PDF) от начала до конца. Вы можете переварить все это за полдня. 🍛
📖 Некоторые ключевые подробности об электронной книге:
- это бесплатно (без подписки, без ничего)
- поставляется в интерактивной форме PDF (все ссылки работают, а оглавление можно использовать для быстрой навигации по электронной книге)
- оптимизирован для печати (нет лишних цветов, которые убивают чернила принтера)
📚 Вот что внутри:
- Как сделать сайт — с высоты птичьего полета
- Шаг 1.
 Выберите WordPress в качестве платформы для своего веб-сайта
Выберите WordPress в качестве платформы для своего веб-сайта - Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- а) Покупка доменного имени и хостинга
- б) Сообщите Bluehost установить WordPress для вас
- Шаг 3. Ознакомьтесь с пользовательским интерфейсом WordPress
- а) Установить постоянные ссылки
- b) Сделать ваш сайт общедоступным
- c) Установите заголовок и слоган вашего веб-сайта
- г) Разрешить или отключить комментарии
- д) Отключить пингбеки и трекбэки
- f) Установите свой часовой пояс
- Шаг 4. Выберите тему/дизайн для своего веб-сайта
- а) Выберите тему, которая вам нравится
- б) Установите свою тему
- c) Настроить тему
- Шаг 5. Получите плагины для расширения возможностей вашего веб-сайта
- Шаг 6. Создание базовых страниц
- Шаг 7. Рассмотрите возможность создания блога
- Шаг 8.
 Настройте навигацию по сайту
Настройте навигацию по сайту- а) Меню
- б) Виджеты
- Заключение
👇👇👇
Как создать сайт на WordPress (PDF)
Скачать здесь
☝️☝️☝️
Наверх
Заключение
Вот оно! Вы только что узнали, как запустить веб-сайт! 🍾🎊
Преимущество представленного здесь процесса в том, что вы можете сделать все сами и вам не нужно никого нанимать.
Создание веб-сайта с использованием WordPress в качестве платформы — самое бюджетное из доступных решений.
Если вы хотите узнать больше о том, что делать с вашим веб-сайтом после его запуска, например, как продвигать свой веб-сайт, как монетизировать ваш веб-сайт или как увеличить посещаемость веб-сайта, прочтите любое из наших руководств в блоге.
Если у вас есть какие-либо вопросы о том, как создать сайт с нуля, задавайте их в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
самых простых конструкторов сайтов для начинающих в 2022 году
Наши независимые обзоры и рекомендации частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Нажмите, чтобы узнать больше
На основании нашего обширного тестирования, лучшим конструктором веб-сайтов для начинающих является Wix , поскольку он прост в использовании, а также предлагает впечатляющий набор функций. Более того, Wix предлагает регулярных сделок и скидок. Однако, если вы не ищете много наворотов, Jimdo — самый простой в использовании конструктор веб-сайтов.0082 .
Никогда не было лучшего времени для создания веб-сайта. В связи с резким ростом доходов электронной коммерции в последние годы и пандемией, побудившей миллионы людей перевести свой бизнес в онлайн, привлечь внимание к вашему бизнесу никогда не было так важно, как нет, особенно с красивым веб-сайтом.
В связи с резким ростом доходов электронной коммерции в последние годы и пандемией, побудившей миллионы людей перевести свой бизнес в онлайн, привлечь внимание к вашему бизнесу никогда не было так важно, как нет, особенно с красивым веб-сайтом.
В этом руководстве мы более подробно рассмотрим все самые простые в использовании конструкторы веб-сайтов, оценив их по факторам, которые наиболее важны для владельцев бизнеса и читателей Tech.co, — таким как функции, цены и клиент. поддержка — чтобы помочь вам выбрать, как создать свой собственный сайт в первый раз.
Кроме того, мы включили еще больше информации о лучших советах, которые нужно знать, когда дело доходит до создания и оплаты веб-сайта.
В этой статье:
- Какой самый простой конструктор сайтов для начинающих?
- Создание собственного веб-сайта
- Стоимость создания веб-сайта
- Оплата разработки веб-сайта
- Часто задаваемые вопросы
0 из 0
Какой самый простой конструктор сайтов для начинающих?
Если вы никогда раньше не создавали веб-сайт, самое главное — найти инструмент, который сделает весь процесс легким. Основываясь на нашем обширном тестировании, мы считаем, что лучшим конструктором веб-сайтов для начинающих является Wix , за которым следует Jimdo .
Основываясь на нашем обширном тестировании, мы считаем, что лучшим конструктором веб-сайтов для начинающих является Wix , за которым следует Jimdo .
Оба этих инструмента помогут вам создать блестящий, профессионально выглядящий веб-сайт за считанные минуты — и это не преувеличение. Благодаря простым автоматическим инструментам разработки вопросов и ответов вы можете настроить сложный шаблон веб-сайта меньше, чем за чашку кофе.
Затем вы можете настроить шаблон с помощью собственных изображений, слов и творческих предпочтений. Результаты поразят вас тем, насколько простым будет процесс и насколько профессионально будет выглядеть ваш сайт.
Вот полный список наших конструкторов веб-сайтов с самым высоким рейтингом для начинающих:
- Wix — лучший конструктор веб-сайтов для начинающих
- Jimdo — самый простой в использовании конструктор веб-сайтов
- — лучший начальный набор GoDaddy до
- Squarespace — Лучшие шаблоны дизайна
- Zyro — Вариант самой низкой стоимости
- 1 & 1 IONOS — Лучшие для многоязычных веб -сайтов
- Weebly — What For For For You You At Are’s at hytis atistiation
- 900 Weebly — What What You See At Aretity
0 .
 Wix — Лучший конструктор веб-сайтов в целом
Wix — Лучший конструктор веб-сайтов в целом Wix — наш любимый конструктор веб-сайтов, получивший высокие оценки во всех тестах. Начать работу с Wix очень быстро, а создать веб-сайт с помощью одного из первоклассных шаблонов невероятно просто.
Wix предлагает более 500 шаблонов , которые дадут вам идеальный способ создать свой сайт, а не начинать с нуля. После того, как вы выбрали свой любимый шаблон, вы можете настроить его по своему усмотрению, практически полностью контролируя все элементы и цвета на своих страницах.
Если это звучит слишком сложно, Wix также имеет свою систему искусственного интеллекта дизайна (ADI). Система ADI задаст вам несколько общих вопросов о типе веб-сайта, который вы хотите создать, от его названия до отрасли, в которой вы собираетесь работать. Ответив на эти вопросы, Wix затем выдаст вам оболочку веб-сайта, специально адаптированную к вашим потребностям.
Создав основу своего веб-сайта, вы получите доступ к множеству приложений и функций, которые дадут вам возможность создавать множество различных типов веб-сайтов — независимо от того, хотите ли вы создать удобный интернет-магазин, простой промо-сайт или даже блог.
 Добавить эти приложения и функции также легко — это все равно, что загрузить приложение для своего телефона, но вместо этого сделать это для веб-сайта. И Wix также продолжает улучшаться: наше тестирование оценивает его на выше, чем когда-либо в 2022 году, благодаря лучшим инструментам для ведения блогов и интернационализации.
Добавить эти приложения и функции также легко — это все равно, что загрузить приложение для своего телефона, но вместо этого сделать это для веб-сайта. И Wix также продолжает улучшаться: наше тестирование оценивает его на выше, чем когда-либо в 2022 году, благодаря лучшим инструментам для ведения блогов и интернационализации.Легко ли пользоваться Wix?
Wix получил 4,4 из 5 звезд в категории «простота использования» в нашем тестировании — это означает, что он наравне с Jimdo с наивысшим баллом в этой категории. Разница между Wix и Jimdo, однако, заключается в том, что Wix высоко оценивает все остальное, а это означает, что действительно нет никаких компромиссов, когда речь идет о функциях (тогда как Jimdo — довольно простой конструктор).
Короче говоря: если вы можете написать документ Word или опубликовать пост на Facebook, вы будете чувствовать себя как дома, создавая веб-страницы на Wix.
С Wix вам не потребуется никакого опыта работы с конструкторами веб-сайтов или даже с веб-разработкой в целом.
 Его простая, но подробная система редактирования означает, что вы сможете создать совершенно оригинальный веб-сайт без каких-либо усилий — идеально подходит для людей, которые хотят, чтобы их бизнес имел четкое, высококлассное присутствие в Интернете.
Его простая, но подробная система редактирования означает, что вы сможете создать совершенно оригинальный веб-сайт без каких-либо усилий — идеально подходит для людей, которые хотят, чтобы их бизнес имел четкое, высококлассное присутствие в Интернете.Добавлять слова, изображения и видео очень просто благодаря простым меню и принципам, ориентированным на пользователя, благодаря которым все кажется простым. Изменить их или переместить по странице очень просто с помощью редактора перетаскивания Wix. Однако одно предостережение заключается в том, что после того, как вы выбрали свой шаблон Wix, вы не сможете заменить его на другой шаблон после публикации вашего сайта.
Хотите узнать больше о Wix? Ознакомьтесь с нашим полным обзором Wix.
Или вы можете бесплатно начать работу с самым простым конструктором веб-сайтов на рынке
Squarespace — лучшие шаблоны дизайна
Если вы хотите, чтобы ваш веб-сайт выглядел фантастически, Squarespace — это конструктор веб-сайтов для вас.
 У него может быть только 91 шаблон на выбор, но поскольку они разработаны самими Squarespace , все они красиво оформлены. Таким образом, вы обнаружите, что по большей части хотите оставить их в покое — добавляя только свои собственные изображения и изменяя текст.
У него может быть только 91 шаблон на выбор, но поскольку они разработаны самими Squarespace , все они красиво оформлены. Таким образом, вы обнаружите, что по большей части хотите оставить их в покое — добавляя только свои собственные изображения и изменяя текст.Другие большие преимущества сервиса включают широкий спектр функций и аналитики (всего за последние несколько лет они добавили много), а также начальную ежемесячную стоимость, которая на 2 доллара ниже начальной цены Wix.
Удобен ли Squarespace?
Squarespace — это простой в использовании конструктор веб-сайтов и отличная платформа для ведения блога благодаря эстетически привлекательным шаблонам и интуитивно понятному текстовому редактору . Кроме того, Squarespace 9Обновления продукта 0081
помогли поднять его выше, чем когда-либо, в нашем тестировании простоты использования, так что это одна из областей, где будущее выглядит светлым.
Использовать Squarespace для создания интернет-магазина так же просто, как создать блог. Он имеет шаблоны, разработанные специально для работы в качестве интернет-магазинов , и действительно простую систему управления продуктами, которая позволит вам управлять ценами и отслеживать запасы. PayPal, дебетовая / кредитная карта и способы оплаты Apple Pay также встроены.
Изменить общий макет ваших страниц с Squarespace не так просто, как с конкурентами, такими как Wix. Однако, учитывая общее превосходство дизайна, вы будете немного более сдержанны, чтобы изменить их. Тем не менее, наша главная проблема с Squarespace — это немного запутанная система подменю для навигации по страницам — довольно легко заблудиться в лабиринте меню, особенно когда вы начинаете его использовать.
С учетом сказанного, вы довольно быстро привыкнете к Squarespace, и изначально запутанная система навигации не должна удерживать вас от очень сильного конструктора веб-сайтов.

Узнайте больше о Squarespace в нашем полном обзоре или взгляните на его шаблоны и начните создавать свой сайт сегодня
Вы не найдете магазин приложений как часть службы Zyro, а это означает, что на самом деле не так много интеграций который может быть связан с веб-сайтом Zyro. Маркетинг по электронной почте также отсутствует, хотя маркетинг в Instagram включен.
Ограниченная функциональность Zyro — это не то же самое, что полное отсутствие каких-либо функций — у Zyro на самом деле есть небольшая группа уникальных функций, которые могут привлечь пользователей и не будут найдены ни в одном из других вариантов, которые мы здесь перечисляем. Так что же они?
Во-первых, есть ИИ-писатель , который будет автоматически заполнять письменный контент для вашего веб-сайта — после его создания вам обязательно нужно проверить его, чтобы выявить любые несоответствия, но этот инструмент означает, что вы сможете создавать привлекательные тексты намного быстрее, чем могли бы в противном случае.

Еще одним уникальным преимуществом является средство создания логотипов Zyro , которое может помочь пользователям создать собственный логотип для новой витрины магазина. Результаты аналогичны инструменту записи AI, но с визуальным чутьем. Наконец, есть тепловая карта функция аналитики, которая позволяет пользователям Zyro выяснить, какие страницы привлекают больше посетителей веб-сайта и насколько эти посетители заинтересованы в зависании.
Zyro прост в использовании?
Самая большая слабость Zyro может быть ее самой большой силой — ограниченная функциональность сервиса по сравнению с крупными разработчиками веб-сайтов, такими как Wix и Squarespace, делает его более простым в использовании. Пользователи могут создавать веб-сайты все быстрее и быстрее, когда их возможности более ограничены.
Ознакомьтесь с нашим руководством по сравнению Zyro и Wix для получения дополнительной информации
Если это звучит как оскорбление сайта слабой похвалой, мы также можем подтвердить, что интерфейс Zyro также удобен для новичков, с макетом в виде сетки, который наши исследователи сочли всеобъемлющим и удобным.

Однако есть одна проблема, связанная с простотой использования, за которую мы должны сказать Zyro: нет процесса адаптации, который в значительной степени способствовал бы уменьшению запугивания, поскольку новый пользователь привыкает понимать конструктор веб-сайтов и то, как он работает. .
Дополнительный бонус за экономию на и без того дешевой услуге: Используйте код «TECH», чтобы сэкономить до 71% и выйти в интернет всего за несколько долларов в месяц. И, если вы получаете годовой план, вы можете иметь право на дополнительные четыре месяца бесплатного хостинга, бесплатный SSL-сертификат, три месяца бесплатной деловой электронной почты и бесплатный домен.
Weebly —
Отлично подходит для редактирования по принципу «что видишь, то и получаешь». . У него не так много шаблонов веб-сайтов, как у конкурентов, а его функции электронной коммерции стоят дорого по сравнению с такими популярными вариантами, как Wix. Время отклика сервера также было худшим из всех протестированных нами конструкторов сайтов.
Тем не менее, он имеет большой набор инструментов SEO и является функциональным конструктором веб-сайтов, оснащенным функциями, помогающими новым пользователям создавать свои веб-сайты. Шаблоны гибкие , и вы можете переключаться между ними в любое время — даже если один из пользователей в наших тестах назвал их «действительно пресными».
Легко ли пользоваться Weebly?
Как и Wix, Weebly также имеет редактор перетаскивания, позволяющий настраивать ваш сайт. У вас также будет доступ к более чем 300 приложениям и плагинам, которые помогут сделать ваш сайт безупречным для всех ваших посетителей.
Главное преимущество Weebly — это действительно редактор «что видишь, то и получаешь» — то, что вы видите в админке вашего веб-сайта, — это именно то, что вы увидите, когда ваш сайт будет опубликован и запущен. Это значительно упрощает все, что связано с редактированием вашего сайта, от небольших изменений до капитального ремонта всего сайта.

Weebly, в отличие от Wix, также позволит вам изменять шаблоны вашего веб-сайта по желанию, что означает, что при желании легко начать заново. Однако следует ожидать медленных обновлений платформы. Общий редактор Weebly не самый мощный на рынке, но он по-прежнему является компетентным сервисом и заслуживает вашего внимания.
Как мы оценили лучших разработчиков веб-сайтов для начинающих
Как мы упоминали выше, наши исследования и обзоры полностью независимы и беспристрастны. Мы основываем наши рейтинги на сочетании субъективных пользовательских испытаний и объективных сравнений между различными конструкторами веб-сайтов.
Для этого списка самых простых конструкторов веб-сайтов мы придали немного больший вес и влияние оценке категории «простота использования», что означает, что ранжирование этого списка дает наиболее справедливую оценку того, какие веб-конструкторы являются самыми простыми в использовании и , следовательно, являются лучшими для начинающих специально.

Простота использования
Во-первых, при рассмотрении фактора простоты использования каждого конструктора веб-сайтов пользователям предоставляется набор инструкций по созданию веб-сайта.
После завершения пользователи оценивают строителей по тому, насколько легко было выполнить каждую инструкцию и приходилось ли им обращаться к страницам поддержки. Пользователи представляют собой смесь новичков в создании сайтов и опытных ветеранов, что делает наши рейтинги сбалансированными и всеобъемлющими.
Особенности
Когда дело доходит до сравнения функций, предлагаемых каждым конструктором веб-сайтов, наша исследовательская группа проводит тщательное кабинетное исследование, чтобы составить карту характеристик для каждого конструктора. Это позволяет проводить объективное параллельное сравнение количества функций.
На основе этого пользовательского тестирования мы также можем оценить относительное качество функций, доступных в каждом конструкторе веб-сайтов — например, большинство конструкторов веб-сайтов предлагают магазины приложений и интеграцию, но это не означает, что они одинаково хороши.

Служба поддержки клиентов
Еще одним ключевым элементом хорошего программного обеспечения является отличная поддержка клиентов.
Сведения о поддержке, которые мы искали для каждого конструктора веб-сайтов, включали информацию о том, доступна ли поддержка по электронной почте, телефону, в чате или в онлайн-справочных руководствах и видео. Мы также проверили, была ли поддержка круглосуточной и без выходных или в установленные рабочие часы.
Рейтинг
Каждая функция оценивается по шкале от 1 до 10, наряду с такими факторами, как гибкость ценообразования, количество и широта вариантов обслуживания клиентов, а также наши выводы о простоте использования. Как только у нас будет окончательное число, мы сокращаем его до пятизвездочного рейтинга — вы можете найти наш рейтинг для каждого конструктора веб-сайтов в таблице вверху этой статьи.
Хотя некоторые аспекты каждого обзора всегда будут субъективными и основываться на мнениях наших рецензентов, конечным результатом нашей системы ранжирования является справедливое сравнение того, как каждая услуга соотносится с остальными.

0 out of 0
Free plan
Paid plan
Monthly
Best for
Number of templates
Плюсы
Минусы
Рейтинг
Общий балл, основанный на функциях, стоимости, поддержке, простоте использования и оценке клиентов
Try it Today
BEST ON TEST
WordPress
Free forever plan + 14-day trial for premium
14-day free trial
30-day trial
14-day free trial
Free forever plan + 30-дневная пробная версия Premium
30-дневная гарантия возврата денег
14-дневная бесплатная пробная версия
30-дневная гарантия возврата денег0005
$14 per month
$4 per month
$1 per month
Best overall website builder
Лучше всего подходит для растущего бизнеса
Лучше всего подходит для быстрой настройки
Лучше всего подходит для крупных предприятий электронной коммерции
Лучшие для предприятий с бюджетом
Лучшие для начинающих
. 
Лучший для многоязычных сайтов
Более 800
Over 100
- Great templates
- Friendly onboarding experience
- Advanced business functionality like CRM
- Email and social marketing tools
- Best knowledge center available
- Надежные функции аналитики
- Быстрое и эффективное создание веб-сайтов
- Простое в использовании руководство по SEO
- Множество обязательных функций встроенных
- Много приложений
- Хорошая многоканальная интеграция
- Время отклика
- ROBUS SEO-руководство
- Очень доступная платформа
- Простая в использовании с простой сеткой
- Расширенные функции, такие как тепловая карта и создание логотипа
- Much easier to use than average website builder
- Templates cover all industries
- Ideal for web design businesses
- ADI functionality
- Best cost per feature option
- Dedicated mobile editor view
- Идеально подходит для блоггеров
- Простота настройки
- Большое и полезное сообщество пользователей
- Встроенные функции международного роста
- Команда быстрого реагирования на сервер
- Лучшая производительность мобильного сайта
- NO SEO поддержка или руководство
- NO Mobile Editor или View
- NO
- Ограниченные возможности настройки
- Дизайн веб-сайта довольно ограниченный
- Основные функции SEO
- Design is more restrictive, less intuative than other builders
- High transaction fee if not using Shopify Payments
- A bit outdated design-wise
- Few platform updates
- Worst server response time
- Нет магазина приложений
- Ограниченные маркетинговые функции
- Незначительная помощь при настройке
- Ограниченная поддержка для не-премиум-планов
- дороже, чем конкуренты
- Несколько внутренних маркетинговых функций
- Нет функции блога
- Limited SEO
- НЕТ ВНУТРЕННЫЙ МАРКЕТИНГ .

- Нет бесплатного плана или пробной версии
- Ограниченная настройка
- Несколько расширенных маркетинговых функций
See Deals
Save 10%
See Deals
Try Shopify
Посмотреть предложения
Экономия до 71%
Попробуйте Дуда
См. Сделки
См. Сделки
См. Сделки
*Используйте код ‘Techco10’ for 10% Discount на Square a Square a Square. ?
8 9038 9038 9035 Программное обеспечение и технологические компанииВероятно, меньше, чем вы думаете. У большинства разработчиков веб-сайтов есть пакеты, стоимость которых начинается от 5 за месяц , а самые дорогие пакеты стоят от 25-40 долларов 9.
 0082 за месяц . Естественно, чем больше вы платите, тем больше функций у вас будет.
0082 за месяц . Естественно, чем больше вы платите, тем больше функций у вас будет.В то время как самые дешевые пакеты позволят вам создать жизнеспособный веб-сайт, самые популярные пакеты обычно стоят около отметки 8-15 долларов за месяц . Это освободит ваш сайт от собственного брендинга создателя веб-сайта, позволит вам получить доступ к таким функциям, как отслеживание аналитики и даже к функциям электронной коммерции. Если вы хотите создать действительно первоклассный веб-сайт — будь то для улучшения вашего бизнеса, развития блога или продвижения своего имени — вам, вероятно, понадобятся эти функции.
С пакетами $30+ за месяц обычно не стоит беспокоиться о функциях, которые вы можете упустить. Эти пакеты дают вам доступ к действительно высококачественным функциям, таким как конвертация валюты для международной доставки продуктов или даже возможность проверить ваш сайт профессионалом веб-дизайна.

Бесплатные веб-сайты
При желании вы даже можете создать веб-сайт, не заплатив ни копейки. Множество конструкторов сайтов, в том числе Wix — предлагает бесплатные пробные версии , поэтому вы можете поиграть с конструктором, прежде чем совершать ежемесячные расходы.
Однако это не все хорошие новости с бесплатным сайтом. Когда дело доходит до его публикации, вам, вероятно, придется смириться с рекламой от выбранного вами конструктора веб-сайтов, что не сделает ваш сайт таким профессиональным. Вы также упустите некоторые действительно полезные функции, которые могут сделать ваш сайт лучше для ваших пользователей, помочь вам заработать больше денег или сделать вас более заметным.
А поскольку исследования показывают, что 49% клиентов ушли от бренда из-за плохого клиентского опыта за последний год, хороший сайт с лихвой окупит свои затраты.
Подробнее – 5 причин, по которым вы никогда не должны создавать сайт бесплатно
Стоит ли платить за разработчика сайта или использовать простой конструктор сайтов?
Мы не хотим сказать, что вы ни при каких обстоятельствах не должны платить кому-то за создание вашего сайта для вас.
 Тем не менее, мы изо всех сил пытаемся придумать ситуации, когда было бы лучше выбрать разработчика веб-сайта, а не хороший инструмент для создания веб-сайтов.
Тем не менее, мы изо всех сил пытаемся придумать ситуации, когда было бы лучше выбрать разработчика веб-сайта, а не хороший инструмент для создания веб-сайтов.В настоящее время конструкторы веб-сайтов позволяют обычным людям, таким как вы и я, создавать веб-сайты мирового уровня так, как это было просто невозможно 10-15 лет назад.
Кроме того, конструкторы сайтов почти всегда дешевле, чем разработчик веб-сайтов. Вам не нужно будет вносить большой депозит авансом, а также вам не придется платить чрезмерный ежемесячный или ежегодный гонорар по контракту, который может охватывать несколько лет. Вместо этого вы будете иметь полный контроль над вариантами оплаты на ежемесячной основе, которые можно включать и выключать по мере необходимости.
Вы также не будете обязаны планированию и рабочему процессу вашего разработчика. Если что-то сломается, вам не нужно поднимать тикет, чтобы это починить — вы, и мы имеем в виду вас (в конце концов, вы создали сайт), можете исправить это, как только обнаружите это.
 Вы также сможете обновлять или изменять сайт, когда захотите, или быстро добавлять функциональные возможности по мере роста вашего сайта.
Вы также сможете обновлять или изменять сайт, когда захотите, или быстро добавлять функциональные возможности по мере роста вашего сайта.Один недостаток, однако, заключается в том, что использование конструктора веб-сайтов потребует немного больше вашего времени. Денег больше, чем времени? Наем разработчика веб-сайта может быть правильным для вас. Но, создав сайт самостоятельно, вы сможете сделать именно тот сайт, который хотите, а не приближение разработчика к вашим запросам. И, как знать, может быть, вам даже понравится.
Подробнее – Сколько стоит дизайнер веб-сайтов?
Wix — самый простой в использовании конструктор сайтов. Он имеет очень простой редактор страниц с перетаскиванием, а также предлагает свою систему искусственного интеллекта дизайна, которая может создать для вас оболочку вашего веб-сайта. Более того, у Wix есть большой выбор шаблонов, более 500, на ваш выбор.
Использовать конструктор веб-сайтов для создания веб-сайта довольно просто: войдите в систему, выберите базовый шаблон для моделирования своего веб-сайта, используйте редактор с перетаскиванием для настройки его элементов, выберите цветовую схему и загрузите несколько изображений, и все готово.
 Это не займет больше дня, хотя знание небольшой теории цвета может иметь большое значение.
Это не займет больше дня, хотя знание небольшой теории цвета может иметь большое значение.Наш любимый платный конструктор сайтов — Wix, поэтому мы также рекомендуем Wix как лучший бесплатный конструктор сайтов. Wix и Jimdo предлагают постоянные бесплатные планы. Из них Wix и Jimdo имеют ограничения на использование данных и налагают свои собственные поддомены на любые используемые URL-адреса, в то время как Wix также включает рекламу в свои бесплатные планы.
Wix и Jimdo — лучшие сервисы для бесплатного создания веб-сайтов, хотя все их бесплатные планы имеют некоторые ограничения, такие как ограничение пропускной способности, труднодоступные для Google URL-адреса и реклама. Кроме того, нет никакой гарантии, что эти бесплатные планы останутся в силе — GoDaddy недавно отказался от собственного бесплатного плана. Вместо этого мы рекомендуем выбрать платный план — с правильной скидкой такие услуги, как Wix, начинаются всего с нескольких долларов в месяц.

Использование конструктора веб-сайтов для запуска веб-сайта, вероятно, является лучшим вариантом для многих: это простой и относительно недорогой способ получить профессионально выглядящий веб-сайт. Еще один вариант — получить бесплатный веб-сайт, который имеет несколько недостатков, таких как реклама или URL-адрес, который сложнее найти через поисковую систему.
Третий и последний вариант — заплатить еще больше агентству, занимающемуся дизайном веб-сайтов, но этот вариант лучше всего подходит только тем, кому нужна уникальная функция, например специально разработанная база данных с возможностью поиска. Для большинства конструктор веб-сайтов — это самый быстрый способ запустить и запустить веб-сайт.
С хорошей скидкой самые дешевые конструкторы сайтов могут начинаться всего с нескольких долларов в месяц, хотя 5–12 долларов в месяц встречается чаще. Агентства по дизайну веб-сайтов могут создавать собственные веб-сайты по более высокой цене — от 250–650 долларов США для небольших сайтов и 3250–13 000 долларов США (или больше) для больших сайтов со сложными элементами.

Как создание собственного веб-сайта, так и оплата услуг дизайнера или дизайнерского агентства за его создание имеют свои плюсы и минусы. Вы, вероятно, захотите использовать конструктор веб-сайтов для создания своего собственного сайта, если у вас нет каких-либо необычных потребностей, поскольку высококачественные шаблоны существуют во всех ведущих конструкторах веб-сайтов для сайтов электронной коммерции, веб-сайтов ресторанов. и сайты для розничных или других магазинов. Стоит заплатить стороннему агентству, если вам нужен уникальный веб-сайт, и вы можете позволить себе единовременную стоимость, которая может варьироваться от 250 до колоссальных 13 000 долларов.
Wix — наш лучший конструктор сайтов для начинающих, так как он предлагает множество функций в простом пакете. Тем не менее, если вы выбираете блог, WordPress довольно прост в настройке и предоставляет множество опций, ориентированных на блог, которые действительно могут помочь вам создать свой контент.

Да, Wix хорош для начинающих, которым все еще нужен доступ к большинству функций создания веб-сайтов. Это определенно надежная платформа, которая предлагает многое, но при этом упрощает создание сайта благодаря функции перетаскивания. Тем не менее, если вы новичок, которому нужен простой процесс настройки от начала до конца, Jimdo — самый простой конструктор веб-сайтов, который можно использовать напрямую, хотя ему не хватает многих функций, имеющихся на других платформах.
О наших ссылках
Tech.co поддерживается читателями. Если вы совершите покупку по ссылкам на нашем сайте, мы можем получить комиссию от розничных продавцов продуктов, которые мы рассмотрели. Это помогает Tech.co предоставлять бесплатные советы и обзоры для наших читателей. Это не требует дополнительных затрат и не влияет на редакционную независимость наших обзоров. Нажмите, чтобы вернуться к началу страницы
Как сделать сайт | Мгновенно создайте свой собственный веб-сайт (2022)
Создайте собственный веб-сайт для своего бизнеса или личного бренда
Создайте веб-сайт, используя простые инструменты от проверенных конструкторов веб-сайтов для разработки и размещения вашего веб-сайта
Итак, как создать веб-сайт?
Знайте это: Есть много способов создать веб-сайт.

Самый простой способ создать веб-сайт — использовать конструктор веб-сайтов или систему управления контентом, например WordPress. Надежные разработчики веб-сайтов, такие как Wix и Squarespace, предлагают простые и профессиональные инструменты для разработки и размещения вашего веб-сайта для бизнеса или личного бренда, без кода .
Если вы хотите пропустить чтение и сразу приступить к настройке веб-сайта, Перейти к: Пошаговое руководство по настройке веб-сайта .
С хорошим конструктором веб-сайтов процесс создания вашего сайта довольно прост: (1) Выберите конструктор веб-сайтов и бесплатно зарегистрируйтесь, чтобы создать свой веб-сайт. (2) Выберите шаблон сайта. (3) Редактируйте и настраивайте свой веб-сайт по своему усмотрению. (4) Добавьте конструктивные особенности, необходимые для создания чего угодно, от простых и понятных веб-сайтов до надежных интернет-магазинов.
 (5) Найдите и подключите свой домен. (6) Опубликуйте свой веб-сайт в прямом эфире.
(5) Найдите и подключите свой домен. (6) Опубликуйте свой веб-сайт в прямом эфире.Если все это звучит для вас запутанно, не волнуйтесь. В этом пошаговом руководстве для начинающих по созданию веб-сайта мы проведем вас через каждый шаг по созданию веб-сайта с поясняющими изображениями и видео, которые помогут вам .
Начните создавать свой веб-сайт | Перейти к шагу 1 ➔
Перейти к: Как создать веб-сайт за 6 простых шагов (краткое изложение процесса, который мы рассмотрим в этом руководстве) | Что нужно для создания бизнес-сайта | Подробное пошаговое руководство по созданию собственного веб-сайта
Создание веб-сайта раньше было сложной задачей, но теперь это не так. Сегодня вы можете создать свой собственный веб-сайт за считанные минуты, даже если вы делаете это впервые.
Как создать веб-сайт за 6 простых шагов
Выполните следующие 6 простых шагов, чтобы создать веб-сайт сегодня:
- Составьте план структуры, страниц и контента вашего веб-сайта.

- Зарегистрируйте доменное имя для своего веб-сайта, бизнеса или бренда. В идеале выберите .com.
- Используйте хороший конструктор сайтов (и хостинг), чтобы запустить и создать свой сайт.
- Добавьте нужные функции. Оптимизируйте его для поисковых систем.
- Подключите свое собственное доменное имя.
- Опубликуйте и запустите свой веб-сайт.
НАЧНЕМ Создание веб-сайта ↴
В пошаговом руководстве на этой странице показано, как создать веб-сайт, используя простые инструменты для разработки и размещения веб-сайта, даже если вы никогда не создавали веб-сайт. до не требуются технические знания или кодирование.
Вещи, которые вам понадобятся для создания веб-сайта для вашего бизнеса
Чтобы создать сайт для вашего бизнеса или бренда, вам понадобится несколько вещей:
- Доменное имя (yoursitename.com): A домен — это адрес, который люди вводят в свой браузер для доступа к вашему веб-сайту, например yourname.
 com. Выберите доменное имя, которое соответствует целям вашего веб-сайта, бизнесу или бренду.
com. Выберите доменное имя, которое соответствует целям вашего веб-сайта, бизнесу или бренду. - Конструктор веб-сайтов и хостинг: Самостоятельный конструктор веб-сайтов, такой как Squarespace или Wix, позволяет создавать веб-сайты без кода.
- Визуальный контент , такой как текст, видео, изображения и другие цифровые носители, которые посетители увидят, когда зайдут на ваш сайт.
Прежде всего, чтобы создать успешный веб-сайт, вам сначала нужно иметь четкое представление о том, какой веб-сайт вы хотите создать.
В идеале составьте план своего веб-сайта. Быстро потратьте несколько секунд, чтобы записать все важные и необходимые страницы, которые вы хотите видеть на своем новом веб-сайте.
Независимо от того, хотите ли вы создать бесплатный веб-сайт для личного пользования или бизнес-сайт для своего малого бизнеса, процесс одинаков. Однако вам потребуется выполнить обновление, если вы хотите использовать собственное доменное имя и другие дополнительные функции на своем сайте.

Это имеет смысл, если вы создаете веб-сайт для своего бизнеса или личного бренда и хотите, чтобы он выглядел и чувствовал себя профессионально.
Готовы создать свой первый веб-сайт за считанные минуты?
Подробное пошаговое руководство по созданию собственного веб-сайта
Подробное пошаговое руководство по созданию веб-сайта для малого бизнеса.
Шаг 1: Выберите хороший конструктор веб-сайтов (и хостинг), чтобы начать настройку своего сайта
Хотите ли вы создать профессионально выглядящий веб-сайт для своего малого бизнеса или создать персональный/бесплатный веб-сайт для своего бренда, хорошо известного Инструмент для создания веб-сайтов, такой как Wix, Squarespace и WordPress, позволяет даже новичку создавать, создавать и проектировать профессионально выглядящий веб-сайт за считанные минуты без необходимости написания кода.
Конструкторы веб-сайтов (также известные как создатели веб-сайтов или создатели веб-сайтов) — это инструменты, позволяющие создавать веб-сайты с помощью редакторов страниц с перетаскиванием без ручного редактирования кода.

Squarespace
Squarespace — отличный конструктор веб-сайтов для творческих людей, позволяющий создавать хорошо структурированные веб-сайты.
Для каких сайтов лучше всего подходит?
- Используйте Squarespace, если вы хотите создать веб-сайт, который отлично подходит для фотографии, искусства, ресторана и творчества.
- Если вы хотите продавать свои поделки или товары в Интернете со своего веб-сайта.
открыть конструктор сайтов Squarespace
(ссылка открывается в новой вкладке, так что вы можете практиковаться, учась создавать свой веб-сайт).
Wix
Wix — это популярный и простой в использовании конструктор веб-сайтов для малого бизнеса, позволяющий создавать профессионально выглядящие веб-сайты для малого бизнеса.
Тип веб-сайтов, для которых он отлично подходит?
- Используйте Wix, если вы хотите создать простой веб-сайт, который выглядит профессионально для вашего малого бизнеса.

открыть конструктор сайтов Wix
Хотите узнать больше о конструкторе сайтов и вариантах хостинга?
- Лучшие конструкторы сайтов для создания сайтов.
- Лучший хостинг WordPress 2021.
- Лучший хостинг для вашего сайта.
Чтобы настроить и создать свой веб-сайт с помощью конструктора веб-сайтов:
#1. Откройте предпочитаемую платформу конструктора веб-сайтов, чтобы начать работу .
Нажмите здесь, чтобы открыть конструктор веб-сайтов Wix (ссылка откроется в новой вкладке, чтобы вы могли продолжать следовать ей, пока тренируетесь).
Нажмите здесь, чтобы открыть конструктор сайтов Wix
#2.
Нажмите кнопку «Начать», как показано на рисунке. Нажмите кнопку «Начать» .
Нажмите кнопку «Начать» .Нажмите кнопку «Начать», которую вы видите на главной странице. Вам будет предложено зарегистрировать учетную запись или войти в систему, если вы уже создали учетную запись.
#3. Создайте учетную запись конструктора сайтов, введя свой адрес электронной почты и пароль .
Зарегистрируйте бесплатную учетную запись конструктора веб-сайтов, введя свой адрес электронной почты и пароль. По завершении ваша учетная запись конструктора веб-сайтов и панель инструментов для управления вашими веб-сайтами будут успешно зарегистрированы. Процесс одинаков для любого конструктора веб-сайтов, с которым вы решите создать свой веб-сайт.
На этом этапе больше ничего не делайте. Игнорируйте остальные вещи или страницы, которые вы увидите, и перейдите в свой почтовый ящик электронной почты, там должно быть сообщение от Wix с просьбой подтвердить свой адрес электронной почты.

#4. Завершите создание сайта и настройку хостинга до , подтвердив свой адрес электронной почты.
Подтвердите свой адрес электронной почты, нажав на ссылку, полученную от Wix.
После подтверждения вашего адреса электронной почты вы попадете на панель инструментов конструктора веб-сайтов, где можно будет получить доступ ко всем созданным вами веб-сайтам.
#5. Нажмите кнопку «Создать новый веб-сайт» в правом верхнем углу экрана, чтобы начать создание веб-сайта.
Шаг 2: Выберите тип веб-сайта, который вы хотите создать
После нажатия кнопки «Создать новый веб-сайт» вы увидите раскрывающийся список различных типов сайтов на выбор. Выберите тип веб-сайта, который вы хотите создать.
Решите, какой веб-сайт вы хотите создать, и выберите лучший вариант для вашего веб-сайта.Если вы создаете веб-сайт для своего бизнеса, выберите бизнес. Если это веб-сайт с фотографиями, выберите фотографию, а если это простой сайт для вашей организации, выберите организацию.
 Представлены различные варианты, просто выберите то, что лучше всего описывает тип создаваемого вами веб-сайта.
Представлены различные варианты, просто выберите то, что лучше всего описывает тип создаваемого вами веб-сайта.Следующее, что нужно сделать большинству разработчиков веб-сайтов на этом этапе, — это выбрать шаблон дизайна (шаг 3). Однако это не относится к пользователям Wix.
Если вы используете Wix, после выбора типа веб-сайта, который вы хотите создать, вам будет предложено два варианта выбора способа создания нового веб-сайта.
Вариант 1: Позвольте Wix ADI
С этим вариантом вам буквально ничего не нужно делать, кроме как ответить на несколько вопросов, и ваш сайт будет настроен автоматически на основе того, что вы хотите. ADI — это искусственный интеллект проектирования, и, как и искусственный интеллект, он автоматически проектирует ваш веб-сайт для вас.
Выберите этот вариант, если вы не хотите никакого стресса и любите автоматизацию.
Вариант 2: Выберите шаблон веб-сайта
Это традиционный способ создания веб-сайтов; вам представлены различные шаблоны дизайна.
 Вам придется выбирать из различных шаблонов и дизайнов веб-сайтов, которые вам нравятся, а затем редактировать, изменяя или добавляя тексты, изображения, видео и многое другое.
Вам придется выбирать из различных шаблонов и дизайнов веб-сайтов, которые вам нравятся, а затем редактировать, изменяя или добавляя тексты, изображения, видео и многое другое.Выберите вариант шаблона, если хотите более активно участвовать в процессе создания веб-сайта.
Поскольку мне нравится участвовать в дизайне, внешнем виде и UX (пользовательском опыте) моего веб-сайта, я решу отредактировать и настроить шаблон своего веб-сайта в соответствии со своим стилем.
Шаг 3. Выберите бесплатный шаблон веб-сайта, настройте и спроектируйте макет своего сайта
Выберите один из множества потрясающих бесплатных и настраиваемых HTML-шаблонов веб-сайта для создания, структурирования и оформления веб-сайта в соответствии с потребностями вашего бизнеса.
- Выберите отрасль или категорию, к которой относится ваш сайт, и просмотрите каталог настраиваемых шаблонов веб-дизайна, чтобы найти тот, который вам нравится.
- Нажмите «Просмотр», чтобы просмотреть веб-сайт; это дает вам полное представление о том, как будет выглядеть ваш сайт.

- Если вам нравится макет и структура веб-сайта, нажмите «Изменить», чтобы начать настройку веб-сайта.
Вы можете выбрать что угодно по вашему выбору или любой шаблон дизайна веб-сайта, который вам нравится.
Шаг 4. Добавьте функции, необходимые для развития вашего бизнеса
После выбора шаблона сайта следующим шагом будет редактирование и настройка нового сайта по вашему желанию.
Добавьте элементы дизайна, такие как текст, галереи, видео или что-нибудь еще, что вы хотите. Добавьте логотип, если он у вас уже есть, или получите профессиональный логотип, разработанный специально для вас, всего за 5 долларов от Fiverr.
Создайте свой сайт по своему вкусу, создайте сайт, который понравится вашим посетителям.
Не забывайте всегда предварительно просматривать после внесения любых изменений , и если все выглядит хорошо, всегда сохраняйте.
Не беспокойтесь о совершенстве, оно не должно быть совершенным сразу, вы всегда можете добавить или удалить что-то со своего веб-сайта позже.
 Просто сначала ознакомьтесь с пользовательским интерфейсом и средой конструктора веб-сайтов.
Просто сначала ознакомьтесь с пользовательским интерфейсом и средой конструктора веб-сайтов.Если ваш сайт достаточно прост и содержит все необходимое, нажмите кнопку «Сохранить» или «Опубликовать».
(необязательно): добавьте элементы дизайна, необходимые для повышения функциональности веб-сайта.
Чтобы ваш веб-сайт выделялся и даже выглядел более профессионально, добавьте необходимые элементы дизайна. Вы можете легко сделать все это с панели инструментов конструктора сайтов.
Используйте свои творческие идеи, чтобы разработать веб-сайт как профессионал, добавьте необходимые функции и с легкостью начните свой онлайн-бизнес.
На этом этапе вы можете добавить на свой веб-сайт все, что считаете нужным.
Добавьте логотип
Добавьте собственный логотип, чтобы выделить свой бренд. Используйте бесплатное средство для создания логотипов, чтобы создать логотип самостоятельно (временно), или наймите профессионального графического дизайнера по низкой цене, чтобы он сделал для вас хорошо продуманный логотип бренда.

Добавить систему бронирования
Если вы создаете веб-сайт, предоставляющий услуги, добавьте систему онлайн-бронирования, которая позволит людям бронировать вас онлайн. Система бронирования также пригодится, если вы создаете веб-сайт для своего ресторана.
Добавьте интернет-магазин на свой веб-сайт
Создайте веб-сайт, который позволит вам продавать через Интернет и получать платежи. Если вы хотите начать продавать в Интернете со своего веб-сайта, добавьте интернет-магазин на свой веб-сайт.
Добавление электронной торговли на ваш веб-сайт поможет вам расширить охват вашего бизнеса. Добавьте функцию электронной коммерции, чтобы получать платежи из вашего интернет-магазина.
Создайте свой веб-сайт по своему вкусу, создайте веб-сайт, который понравится вашим посетителям. Добавьте профессиональные функции, которые вы хотите, на свой веб-сайт из магазина приложений конструктора сайтов.
Шаг 5: Подключите собственное доменное имя
После первоначального дизайна и настройки сайта нажмите «Сохранить», чтобы сохранить свою работу.

После нажатия кнопки «Сохранить» вам будут предложены два варианта; первый — использовать бесплатный домен веб-сайта, а второй — использовать собственное доменное имя.
Выберите опцию личного домена, если вы хотите использовать свой собственный домен, т. е. yourname.com.
Если вы хотите создать бесплатный веб-сайт, используйте опцию бесплатного домена wix и продолжите оставшийся процесс.
Но если вы создаете настоящий веб-сайт для своего бизнеса, личного брендинга или организации, вам лучше выбрать пользовательский домен. Таким образом, адрес вашего веб-сайта принимает ваше доменное имя.
После выбора параметра личного домена вы будете перенаправлены на страницу, где вы можете либо использовать новый домен (если у вас еще нет доменного имени), либо подключить существующее доменное имя (если у вас уже есть доменное имя). зарегистрированы у другого регистратора доменов).
Вариант 1: Получить новое доменное имя
Выберите этот вариант, если в настоящее время у вас нет уже существующего доменного имени и вы хотите зарегистрировать новый домен для своего веб-сайта.
Вариант 2: Подключиться к домену, которым вы уже владеете
Если у вас уже есть домен, зарегистрированный в другом месте, выберите этот вариант. Вы получите инструкции о том, как подключить доменное имя к вашему вновь созданному веб-сайту.
Затем выберите пакет веб-хостинга и план, подходящий для вашего сайта.
Выберите любой из планов хостинга веб-сайтов, который вам больше нравится. Для бизнес-сайтов выберите безлимитный бизнес-план. Однако вы можете выбрать любой план, который вам нравится.
Однако, если вы хотите иметь возможность принимать онлайн-платежи со своего веб-сайта или продавать товары в Интернете через свой веб-сайт, выберите план для бизнеса и электронной коммерции.
С каждым выбранным планом вы получите бесплатный домен на 1 год (только если вы решите платить ежегодно).
Шаг 6. Опубликуйте свой веб-сайт и начните работу
Итак, вы создали свой веб-сайт с нуля с помощью отличного конструктора веб-сайтов, выбрали красивый шаблон веб-сайта и настроили его, чтобы получить хороший дизайн веб-сайта.

Следующее, что нужно сделать сейчас, это разместить веб-сайт в Интернете и сделать его доступным для всех, чтобы он мог видеть, когда он вводит адрес вашего сайта в свой браузер.
- Чтобы запустить свой веб-сайт в Интернете, просто нажмите кнопку «Опубликовать веб-сайт» на панели управления веб-сайтом, и ваш сайт будет запущен и готов к работе.
Поздравляем, вы успешно создали веб-сайт и теперь знаете, как создать собственный веб-сайт для вашего бизнеса, ремесел, организации, услуг или чего-либо еще.
Вы можете продолжать создавать различные страницы на своем веб-сайте, добавлять тексты, изображения, мультимедиа и все, что вам нравится, со временем.
Процесс никогда не останавливается. Создание веб-сайта — это непрерывный процесс, так как каждый день происходят новые события и события, необходимость постоянного обновления веб-сайта неизбежна.
Часто задаваемые вопросы о создании веб-сайтов
Ответы на некоторые из наиболее часто задаваемых вопросов о создании веб-сайтов и о том, как создать веб-сайт с помощью конструкторов веб-сайтов, инструментов веб-дизайна или систем управления контентом (CMS).

Могу ли я создать веб-сайт, не умея программировать?
Да. С помощью конструктора веб-сайтов вы можете создать профессионально выглядящий веб-сайт без каких-либо знаний в области программирования. Зарегистрируйтесь в бесплатном конструкторе сайтов, выберите шаблон сайта и начните редактировать его по своему усмотрению. Перетащите любую функцию, которую вы хотите, и настройте ее так, чтобы она соответствовала внешнему виду вашего сайта.
Если вас устраивает внешний вид вашего нового сайта, опубликуйте его, чтобы начать работу и начать расширять свое присутствие в Интернете.
Как сделать мой веб-сайт удобным для мобильных устройств?
Многие современные шаблоны веб-сайтов обычно являются адаптивными и автоматически поставляются с версией, оптимизированной для мобильных устройств, которая подходит для экрана любого размера и типа.
По умолчанию ваш веб-сайт имеет адаптивный дизайн для мобильных устройств. Однако, если в настоящее время у вас есть веб-сайт, который не адаптирован для мобильных устройств, просто переключитесь на адаптивный шаблон дизайна веб-сайта и настройте его по своему усмотрению.

Должен ли я использовать конструктор веб-сайтов или нанять профессионального веб-разработчика?
Используйте конструктор веб-сайтов, если вы владелец малого бизнеса, которому просто нужен функциональный веб-сайт для вашего бизнеса и, возможно, также добавить электронную коммерцию, чтобы начать продажи в Интернете с вашего веб-сайта. Наймите профессионального веб-разработчика, если вы являетесь крупным брендом с большим бюджетом и нуждаетесь в индивидуальном дизайне.
Как правило, использование конструктора веб-сайтов помогает вам сэкономить средства и устраняет все проблемы, связанные с обслуживанием сайта, поскольку ваша платформа конструктора веб-сайтов управляет вашим сайтом за вас и выполняет все обслуживание без каких-либо дополнительных затрат с вашей стороны.
Но если вы являетесь крупным брендом, которому нужен веб-сайт с более индивидуальным дизайном и который может постоянно платить за обслуживание сайта, вы можете вместо этого нанять веб-разработчика.
Как создать сайт бесплатно?
Чтобы создать свой собственный веб-сайт бесплатно, выполните следующие 7 простых шагов:
1. Выберите подходящий бесплатный конструктор веб-сайтов для настройки вашего веб-сайта.
2. Зарегистрируйте бесплатную учетную запись.
3. Подтвердите свой адрес электронной почты и войдите в панель управления веб-сайта.
4. Создайте свой первый веб-сайт бесплатно. 906:30 5. Выбирайте из десятков шаблонов.
6. Отредактируйте и настройте свой сайт по своему усмотрению.
7. Опубликуйте свой веб-сайт и запустите его.Краткое изложение 6 простых шагов по настройке веб-сайта
- Шаг 1. Выберите хороший конструктор веб-сайтов (и веб-хостинг) для создания веб-сайта
- Шаг 2. Выберите тип веб-сайта, который вы хотите создать
- Шаг 3. Настройте макет сайта с помощью бесплатного шаблона веб-сайта
- . Шаг 4. Добавьте функции, необходимые для развития вашего бизнеса
- Шаг 5: Подключите собственное доменное имя
- Шаг 6: Опубликуйте свой веб-сайт и запустите его
Заключение
Каждый онлайн-бизнес начинается с веб-сайта.
 Интересно, что любой, включая вас, может быстро и легко создать веб-сайт с нуля, не требуя знаний HTML или кодирования.
Интересно, что любой, включая вас, может быстро и легко создать веб-сайт с нуля, не требуя знаний HTML или кодирования. Хотя сначала изучить основы создания собственного веб-сайта — это одно, требуется постоянная практика и обновления, чтобы идти в ногу с современными тенденциями в бизнесе и дизайне, удовлетворять потребности пользователей вашего веб-сайта и поддерживать работу вашего бизнеса.
Надеемся, что это подробное пошаговое руководство по созданию веб-сайта для начинающих поможет вам быстро и легко создать собственный веб-сайт.
Таким образом, даже если вы спрашиваете «как создать свой первый веб-сайт» или «как создать веб-сайт для своего бизнеса», в конце этого руководства по настройке веб-сайта вы сможете создать свой собственный веб-сайт. веб-сайт для любых целей по вашему выбору.
В 2022 году вы сможете создать полнофункциональный веб-сайт с нуля, даже если вы впервые учитесь создавать веб-сайт для своего бизнеса или бренда, не требуя знаний в области программирования.

Как создать простую веб-страницу бесплатно
Для тех из нас, кому не нужно много наворотов
Веб-хостинг предназначен не только для блоггеров, авторитетные компании и люди, работающие на дому, продающие вещи из своего дома. Сделать сайт может каждый. На самом деле, вам даже не нужен полноценный сайт. опубликовать несколько страниц в Интернете.
Если вы хотите избежать хлопот, связанных с покупкой доменного имени, настройкой хостинга, выбором программы для редактирования и другими головными болями, связанными с запуском веб-сайта, у вас есть другие варианты.
Содержание
Если вы не хотите делать целый сайт, но вам нужно сделать страницу или две доступными в Интернете для других людей доступ, вы можете использовать один из инструментов, описанных ниже. Они отлично подходят для все, начиная со страницы «Свяжитесь со мной», общего резюме, справочного/информационного документа, реклама вашего продукта, одностраничный веб-сайт (или более) и т.
 д.
д.Совет : вы также можете размещать веб-страницы со своего компьютера с помощью IIS или в Интернете с помощью таких сервисов, как Wix.
Документы Google — это онлайн-инструмент для обработки текстов, которым вы, возможно, уже пользовались. Он полностью работает в вашем браузере и сохраняет в вашей учетной записи Google, когда вы пишете, но знаете ли вы, что он также позволяет бесплатно публиковать веб-страницы в Интернете?
Когда документ открыт, перейдите к Файл > Опубликовать в Интернете и выберите Опубликовать на вкладке Ссылка . Скопируйте ссылку который создан, и поделитесь им со всеми, кому вы хотите иметь доступ к страница. Если вы используете Файл > Поделиться меню вместо этого вы можете выбрать конкретных людей, с которыми можно поделиться.
Мы назвали Google Docs лучшим способом бесплатной публикации веб-страниц, потому что вы можете отменить публикацию в любое время, вносить изменения в свою страницу так часто, как хотите, и даже делиться страницей только с определенными людьми.
 вместо всего интернета.
вместо всего интернета.GitHub Pages является частью GitHub, которая используется в основном для обмена кодом. Однако вы также можете загрузить свой веб-сайт файлы, чтобы разместить на нем вашу веб-страницу или весь сайт.
Шаг 1 : Создайте учетную запись GiHub.
Примечание : выбранное вами имя пользователя всегда будет отображаться на веб-странице GitHub. Вот пример страницы, созданной с помощью этого сервиса, где «jayfguest» — это имя пользователя и «образец» — это имя, выбранное для сайта (которое вы сделаете ниже): https://jayfguest.github.io/sample/
Шаг 2 : Выберите Продолжить на страница с вопросом, хотите ли вы бесплатную или профессиональную учетную запись ( Бесплатная выбрана по умолчанию, поэтому убедитесь, что она продолжение).
Шаг 3 : Выберите пропустить этот шаг вкл. на следующей странице или по желанию заполните анкету.

Шаг 4 : Подтвердите свою новую учетную запись, выбрав ссылку Подтвердить адрес электронной почты в электронном письме, которое вы получили от GitHub.
Шаг 5 : Откройте страницу «Создать новый репозиторий» и заполните данные для сайта, который вы хотите создать. Поле Repository name будет отображаться в URL-адресе. Также не забудьте выбрать Общедоступный .
Шаг 6 : Выберите Создать репозиторий .
Шаг 7 : Выберите для загрузки существующего файл для загрузки содержимого вашего веб-сайта.
Шаг 8 : Перетащите на страницу файлы, которые вы хотите превратить в веб-сайт, или нажмите выберите файлы для просмотра для них.
Примечание : Домашняя страница должна называться index.html .
Шаг 9 : Выберите Зафиксировать изменения .

Шаг 10 : Перейдите к Настройки , прокрутите до GitHub Pages и измените Источник должен быть главной ветвью .
Обратите внимание на URL-адрес на скриншоте выше. Этот это место, где будет находиться ваш URL-адрес страниц GitHub после завершения этого последнего шага.
Если вам когда-нибудь понадобится внести изменения в свой веб-сайт страницу, выберите ее в своем репозитории и используйте кнопку редактирования, чтобы запустить встроенный редактор. Вам всегда нужно будет фиксировать изменения, чтобы они были опубликовано так же, как вы сделали выше в шаге 9.
Совет : узнайте 10 лучших советов по максимально эффективному использованию GitHub.
Еще один продукт от Google, позволяющий создавать быстрый веб-сайт удачно называется Google Sites. Он очень прост в использовании, поддерживает перетаскивание, подключается к вашей учетной записи Google Диска, поддерживает несколько страниц, и просто упрощает публикацию веб-контента.

Вы можете прочитать все о том, как использовать Сайты Google здесь.
Если у вас есть очень маленький HTML-файл, менее 1 МБ, вы можете использовать HTML Pasta.
Когда вы размещаете HTML-файл на этом сайте, вы не можете просмотреть его перед отправкой, вы не можете удалить его после публикации и не можете редактировать URL-адрес. Однако вам не нужна учетная запись пользователя, чтобы разместить файл в Интернете, поэтому он полностью анонимный, а это означает, что никто не может узнать, кто его опубликовал.
Все опубликованные страницы имеют следующий вид:
https://<цифры и буквы>.htmlpasta.com
Вот пример простой веб-страницы, созданной с помощью HTML Pasta.
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
Основатель Online Tech Tips и главный редактор. Он начал вести блог в 2007 году и уволился с работы в 2010 году, чтобы вести блог на постоянной основе.
 Он имеет более чем 15-летний опыт работы в отрасли информационных технологий и имеет несколько технических сертификатов. Прочитайте полную биографию Асема
Он имеет более чем 15-летний опыт работы в отрасли информационных технологий и имеет несколько технических сертификатов. Прочитайте полную биографию АсемаПодпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Бесплатный конструктор сайтов | Создайте веб-сайт бесплатно с Boxmode
Бесплатный конструктор веб-сайтов для бизнеса, креативщиков и веб-разработчиков.
Boxmode — это конструктор веб-сайтов с перетаскиванием для создания веб-сайтов в различных нишах.
Запустить сайт бесплатно
У нас есть все, что нужно для реализации вашей идеи, независимо от ваших технических навыков.Все, что нужно для создания собственного сайта
Редактор перетаскивания
Изучите самый простой способ создания веб-сайта, если у вас нет навыков программирования или помощи веб-разработчика.

Красивые шаблоны для быстрого запуска
Просмотрите коллекцию отраслевых шаблонов и выберите тот, который соответствует вашим конкретным потребностям.
Удобные виджеты
Воспользуйтесь преимуществами этих предварительно разработанных инструментов, чтобы сделать свой сайт более функциональным и привлечь посетителей.
Инструменты SEO и аналитики
Воспользуйтесь преимуществами использования лучших методов SEO на странице и встроенных инструментов аналитики, доступных из коробки.
Откройте для себя все функцииСоздайте свой собственный веб-сайт, соответствующий вашим потребностям и навыкам
- Зарегистрируйтесь бесплатно на boxmode.com.
- Выберите нишевый шаблон, который вам нравится, или начните с пустой страницы.
- Добавляйте и настраивайте виджеты и основные элементы, такие как изображения, текст и кнопки.

- Приобретите собственное доменное имя в Boxmode или подключите свое собственное.
- Опубликуйте сайт в один клик!
Boxmode помогает предприятиям
и обычным пользователям воплощать онлайн
проекты любого масштаба.
Вот что о нас говорят!Сделайте свой интернет-проект реальностью!
Распакуйте свое присутствие в Интернете
Создайте веб-сайт бесплатноБесплатный конструктор веб-сайтов для быстрого создания вашего сайта
Вы владелец малого бизнеса и хотите создать привлекательный веб-сайт для своего бренда?
Вы креативный профессионал, который хочет представить себя и свои услуги?Boxmode, бесплатный конструктор веб-сайтов, отвечает этим требованиям. С Boxmode вы можете создать веб-сайт, даже если у вас нет технических и дизайнерских ноу-хау. Благодаря удобному интерфейсу и обширной функциональности вы можете бесплатно создавать полностью настраиваемые и оптимизированные для SEO веб-сайты.
 Просто перетащите необходимые элементы и виджеты на страницу, добавьте пользовательский контент и мгновенно подключите свой веб-сайт к сети.
Просто перетащите необходимые элементы и виджеты на страницу, добавьте пользовательский контент и мгновенно подключите свой веб-сайт к сети.Easy Website Builder для малого бизнеса
Когда вы начинаете свой онлайн-бизнес, Boxmode будет вашим незаменимым помощником. Мы предоставляем вам полный набор инструментов и решений для создания профессионального, конкурентоспособного веб-сайта. Кроме того, мы предлагаем вам веб-хостинг, доменное имя и круглосуточную онлайн-поддержку, если это необходимо.
Boxmode — идеальный конструктор сайтов для малого бизнеса, особенно если вам нужен сайт как можно скорее. Мы предлагаем современные заранее разработанные шаблоны для различных ниш, таких как:
- Салоны красоты и парикмахерские
- Образовательные учреждения
- Магазины одежды
- Церковные и религиозные организации
- Компании по управлению недвижимостью
- Консультанты 30090 Страховые агентства
- Автомобильные услуги
- Рестораны и кафе
- Агентства недвижимости
- Медицинские центры
- Туристические агентства
- Юридические фирмы
- Гостиницы
- Йога-студии
- 900 Weebly — What What You See At Aretity
- Йога-студии
- Студии йоги
- Создатели свадебных и семейных мероприятий
- Дизайнеры и создатели визуальных визуальных. Инструменты для создания веб-сайтов
Мы предлагаем мощные инструменты для создания современных и простых в использовании веб-сайтов.
 Имея удобный для мобильных устройств и молниеносный веб-сайт, вы можете повысить вовлеченность клиентов и быстро конвертировать потенциальных клиентов в продажи.
Имея удобный для мобильных устройств и молниеносный веб-сайт, вы можете повысить вовлеченность клиентов и быстро конвертировать потенциальных клиентов в продажи.Создайте эффективный веб-сайт, используя функции конструктора веб-сайтов Boxmode, такие как:
Аккуратное доменное имя .boxmode.io
Редактор перетаскивания
Готовые к использованию шаблоны
Настраиваемые виджеты
Маркетинг и SEO инструменты
Веб-хостинг
Бесплатный конструктор веб-сайтов или платный план
Чтобы получить максимальную отдачу от вашего веб-сайта, вам следует выбрать правильный тарифный план с функциями, необходимыми для вашего веб-сайта. Мы предлагаем три варианта ценообразования:
Starter
Starter — это наш бесплатный план навсегда, что делает его доступным для всех. С этим пакетом вы получаете бесплатный домен Boxmode, готовые к использованию шаблоны, SSL-сертификат, а также поддержку по электронной почте, хранилище объемом 500 МБ и неограниченную пропускную способность.
 Вы также можете оптимизировать свой веб-сайт в соответствии с требованиями поисковой системы, настроив robots.txt и sitemap.xml и добавив мета-заголовок, мета-описание, релевантные ключевые слова и каноническую ссылку на каждую страницу, если это необходимо.
Вы также можете оптимизировать свой веб-сайт в соответствии с требованиями поисковой системы, настроив robots.txt и sitemap.xml и добавив мета-заголовок, мета-описание, релевантные ключевые слова и каноническую ссылку на каждую страницу, если это необходимо.Lite
Недорогой план Lite включает в себя все функции плана Starter, а также бесплатный персональный домен на один год (для годовых планов), сопоставление доменов, удаление рекламы и брендинга Boxmode, а также поддержку в чате с реальным человеком. и 1 ГБ памяти. Если вы хотите начать с профессионального веб-сайта, но ваш бюджет ограничен, то это идеальное недорогое решение.
Growth
План Growth предлагает те же функции, что и Lite, но вы получаете в пять раз больше места для хранения (5 ГБ), доступ к расширенным инструментам SEO, маркетинга и проектной аналитики. Вы также можете настроить страницы своего веб-сайта, внедрив собственный код. Этот план включает в себя живую сессию с менеджером по продукту Boxmode, который может помочь вам прояснить любые вопросы, связанные с Boxmode.

Вы можете подписаться на эти планы с годовым или ежемесячным платежным циклом.
Независимо от того, выберете ли вы бесплатный план или один из недорогих платных планов, вы можете создать передовой веб-сайт с помощью конструктора веб-сайтов Boxmode.
5 шагов для создания бесплатного веб-сайта с Boxmode
Начните создавать свой веб-сайт прямо сейчас! Создайте бесплатный веб-сайт с помощью Boxmode, выполнив пять простых шагов
- Создайте учетную запись на boxmode.com.
- Спланируйте структуру своего веб-сайта и выберите соответствующий готовый шаблон или пустую тему для создания веб-сайта с нуля.
- Настройте страницы в соответствии с вашими требованиями, используя виджеты и элементы, и наполните их своим уникальным контентом.
- В разделе «Настройки проекта» укажите название и описание вашего сайта, добавьте собственный логотип и настройте параметры SEO. Вы также можете придумать свой домен .boxmode.io или подключить существующий.

- Когда ваш сайт будет готов, нажмите кнопку «Опубликовать», и ваш сайт будет доступен в Интернете.
Процесс создания веб-сайта может быть таким же простым, как ABC
Создание веб-сайта больше не является сложной задачей для владельцев малого бизнеса. С помощью простого в использовании конструктора веб-сайтов Boxmode вы можете начать свой онлайн-бизнес и привлечь больше потенциальных клиентов с помощью привлекательного веб-сайта.
Конструктор веб-сайтов Boxmode также позволяет создателям веб-сайтов быстро разрабатывать свои проекты в соответствии с потребностями и предпочтениями клиента.
Создайте фирменный веб-сайт, увеличьте клиентскую базу и поднимите свой бизнес на новый уровень с помощью Boxmode.
Вопросы, которые могут у вас возникнуть
Действительно ли Boxmode бесплатен?
Да, это так! И под этим мы подразумеваем не просто бесплатную пробную версию, а весь набор инструментов, который позволит вам создать сайт и управлять им без каких-либо препятствий.

У вас есть платные подписки?
Да, наши планы Lite и Growth доступны для пользователей, которые хотят получить больше преимуществ, таких как бесплатный персональный домен, больше места для хранения, неограниченная пропускная способность и т. д.
Нужно ли мне вводить данные моей карты, чтобы создать бесплатную учетную запись на Boxmode?
Нет. Предоставления вашего адреса электронной почты достаточно, чтобы создать учетную запись.
С чего начать?
Чтобы просто создать бесплатную учетную запись на boxmode.com, нажмите «Создать новый проект» на панели инструментов и выберите шаблон (или начните с чистого листа). Или вы можете просто нажать кнопку «Создать сайт бесплатно» на этой странице, чтобы сразу перейти в редактор!
Будет ли мой веб-сайт отображаться в поиске Google?
Да, сайты Boxmode корректно индексируются поисковыми системами, поэтому у вас не возникнет проблем с видимостью в сети (при условии, что ваш сайт должным образом оптимизирован).

29
29 900
Использование конструктора сайтов Boxmode дает множество преимуществ. Более 12 000 пользователей создали веб-сайты для представления своих товаров собственного производства, профессиональных услуг, проектов колледжей и резюме с помощью конструктора веб-сайтов Boxmode. И наслаждаются своим успехом.
Более 12 000 пользователей создали веб-сайты для представления своих товаров собственного производства, профессиональных услуг, проектов колледжей и резюме с помощью конструктора веб-сайтов Boxmode. И наслаждаются своим успехом.
Красивые шаблоны для создания личного сайта
Boxmode отлично подойдет творческим людям. Если вы хотите представить свое портфолио, создать хорошо структурированный личный веб-сайт или сделать привлекательную целевую страницу для предстоящего мероприятия, Boxmode поможет вам.
Просто выберите одну из профессионально разработанных тем Boxmode, представленных в 21 бизнес-категории.
Среди творческих экспертов, которые получают максимальную отдачу от использования шаблонов Boxmode, следующие:



 )
) Но они, как правило, дороже и медленнее, чем веб-сайт WordPress.
Но они, как правило, дороже и медленнее, чем веб-сайт WordPress. Это и хлопотно, и дорого.
Это и хлопотно, и дорого.


 com).
com).