Создание сайта на Joomla (джумла) с нуля своими руками
От автора: приветствую Вас уважаемые читатели. Создание сайта на Joomla – это довольно простой и увлекательный процесс, хотя, конечно же все зависит от функционала будущего проекта и от знаний разработчика. Поэтому для начинающих веб-мастеров, в данной статье я хотел бы показать как быстро и с абсолютного нуля, создать сайт используя систему управления контентом Joomla.
Для начала хотел бы подчеркнуть, что данная статья ориентирована на начинающих разработчиков сайтов, которые либо вообще не знакомы с CMS Joomla, либо знакомы с данной системой, но создать собственный сайт еще так и не получилось.
Процесс создания сайта, как правило, делится на несколько этапов: составление технического задания, формирование функционала на локальном компьютере (то есть дома), наполнение контентом, тестирование, поиск ошибок и завершающий этап — перенос на реальный хостинг и ввод в работу. Конечно, новичку данный процесс может показаться довольно сложным, поэтому в данной статье я хотел бы рассмотреть процесс создания сайта с использованием платформы Joomla. com.
com.
Создание сайта на Joomla своими руками с использованием сервиса Joomla.com очень легкий и интересный процесс, так как Вы создаете сайт непосредственно на реальном хостинге в интернете, причем абсолютно бесплатно. При этом, большинство работы над сайтом за Вас выполнит сервис в автоматическом режиме, к примеру установка CMS Joomla, изменение некоторый настроек, установка шаблона сайта и т.д. Единственный минус конечно, это невозможность выбора своего собственного домена для сайта, так как сервис предлагает только поддомены в основном домене joomla.com.
А значит, для того что бы создать сайт на джумла с нуля, необходимо перейти на главную страницу сервиса Joomla.com и пройти простейшую регистрацию.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоТо есть указываем желаемый поддомен будущего сайта, адрес электронный почты и пароль Вашего акаунта. Далее кликаем по кнопке “Launch your website” и переходим на страницу защиты от спам регистраций, то есть на данной странице достаточно подтвердить, что Вы не “робот”, активировав каптчу.
Далее, необходимо подтвердить регистрацию, использовав ссылку, которая будет выслана на электронный ящик, указанный при регистрации.
После этого Вы можете перейти в личный кабинет, используя ссылку “Customer Area”.
Личный кабинет пользователя очень прост и удобен в работе.
При этом сайт для Вас уже создан, а значит CMS Joomla установлена и готова к работе. Для перехода в пользовательскую часть сайта используем ссылку “forlesson.joomla.com” (в качестве заголовка ссылки будет указан Ваш поддомен).
Итак, мы перешли на главную страницу сайта. Как Вы видите при установке были добавлены тестовые демонстрационные данные, благодаря которым Вы можете оценить функционал будущего сайта. Конечно, перейдя в панель управления Joomla, Вы их сможете удалить и добавить собственный контент.
Панель управления, выглядит следующим образом (для перехода к данной странице можно использовать ссылку из личного кабинета пользователя).
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоТеперь давайте изменим дизайн нашего сайта, установив один из доступных шаблонов. Для этого переходим по ссылке “Change Template”.
На следующей странице открывается список доступных к установке шаблонов.
Выбрав понравившийся шаблон кликаем по ссылке “Select”. При этом вместе с шаблоном Вы можете установить тестовые дополнительные данные, которые в полной мере покажут функционал шаблона, либо установить только шаблон и уже самостоятельно наполнить его контентом.
Обратите внимание, что установка тестовых данных полностью удалит контент Вашего сайта!!!
Я выбираю установку шаблона вместе с тестовыми данными. Соответственно, после установки давайте перейдем в пользовательскую часть сайта и посмотрим, как изменился внешний вид.
Как Вы видите создать сайт с помощью joomla, достаточно просто. При этом давайте перейдем в панель администратора и добавим первый материал для будущего сайта.
При этом давайте перейдем в панель администратора и добавим первый материал для будущего сайта.
Далее заполняем необходимые поля, выбираем категорию, добавляем изображения и сохраняем новый материал.
Теперь, перейдя в пользовательскую часть, мы увидим новую статью.
Далее, необходимо удалить тестовые материалы, наполнить будущий сайт контентом и соответственно он будет готов к работе.
Теперь Вы знаете, как создать сайт на джумле. Для тех, кто хочет изучить систему управления контентом Joomla и научиться создавать сайты на профессиональном уровне – будет полезен курс Joomla-Мастер. С нуля до премиум шаблона.
Всего Вам доброго и удачного кодирования!!!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоКак сделать сайт на Joomla – пошаговая инструкция
- Тип – бесплатная программа для создания сайтов.

Джумла – многофункциональная бесплатная русскоязычная программа для создания адаптивных сайтов различных типов. Вам не обязательно знать вёрстку или программирование, чтобы создать сайт. В качестве дизайна можно использовать готовые платные или бесплатные шаблоны, а можно создать уникальный дизайн. Если не хватит штатных средств Joomla, возможно расширить их при помощи дополнительных компонентов, модулей и плагинов.
В предыдущих видео мы рассмотрели установку Joomla на локальном хостинге, её настройку, установку и настройку разных расширений, а также создали главную страницу в виде лендинга и страницу меню пиццерии в виде мини-каталога с формой заказа пиццы.
В этом видео поработаем с расширениями для создания галерей. Будет рассмотрен платный компонент RSMediaGallery и бесплатные альтернативы RSShowcase и sigplus.
На рисунках ниже показаны примеры, что в итоге получилось.
Как сделать сайт на JoomlaПошаговая инструкция JoomlaКак сделать сайт на ДжумлеКак сделать сайт кафеТеория к уроку
Галерея. В статье «Обзор RSMediaGallery. Плагин галереи для Joomla 3» есть пошаговая текстовая инструкция по созданию галереи. А тут собраны рекомендации касательно подготовки изображений. Рекомендую уделить особое внимание приведению всех изображений к одинаковым размерам и их оптимизации с точки зрения качества/размера в килобайтах.
В статье «Обзор RSMediaGallery. Плагин галереи для Joomla 3» есть пошаговая текстовая инструкция по созданию галереи. А тут собраны рекомендации касательно подготовки изображений. Рекомендую уделить особое внимание приведению всех изображений к одинаковым размерам и их оптимизации с точки зрения качества/размера в килобайтах.
Для сжатия изображений рекомендую поработать с ними в графическом редакторе, например, в Adobe Photoshop (инструменты Сохранить для Web…), плюс затем сжать при помощи FileOptimizer.
Ошибка 404. Когда клиент (браузер) запрашивает с сервера страницу сайта, то сервер отправляет клиенту код состояния. Подробнее об этом можно прочесть тут. В пошаговой инструкции Joomla упоминается ошибка 404. 404 – это и есть ответ сервера о состоянии. Это означает, что запрошенный URL адрес (страница) не существует. Рекомендую избегать таких ситуаций, так как это может отпугнуть посетителей сайта. Для своевременного выявления таких URL адресов у себя на сайте регулярно проверяю его при помощи WebSite Auditor. Но есть и бесплатные программы для этой цели.
Но есть и бесплатные программы для этой цели.
Полностью избавиться от ошибок 404 может не получиться. В статье «Обзор sh504SEF. Настройка Joomla URL» приведён перечень рекомендаций касательно оформления страницы ошибки 404.
На рисунках ниже показаны примеры страниц 404 моих сайтов.
Пример страницы ошибки 404 в Joomla (1)Пример страницы ошибки 404 в Joomla (2)Пошаговая видео инструкция Joomla №4
- Создание галереи в RSMediaGallery – с 00:52.
- Вставка галерей в статьи при помощи RSMediaGallery – с 04:12.
- Бесплатный модуль галереи RSShowcase – с 09:16.
- Вставка галерей в статьи при помощи sigplus – с 12:48.
- Создание галереи в sigplus – с 16:37.
- Модуль галереи sigplus – с 19:18.
Видео лучше просматривать с качеством 720 HD. Этот и другие видео уроки Вы можете найти на каналах сайта Aleksius.com в YouTube и Mail.ru.
Этот и другие видео уроки Вы можете найти на каналах сайта Aleksius.com в YouTube и Mail.ru.
Ссылки из видео
В следующем видео уроке «Как сделать сайт на Джумла (часть 5). Пошаговая инструкция» мы рассмотрим создание страницы «О нас» в бесплатном конструкторе контента RSPageBuilder.
Если у Вас есть вопросы, задавайте их в комментариях. Постараюсь ответить максимально быстро.
Похожие материалы
Пример создания сайта на Joomla — КОМТЕТ — хостинг
| Данная статья применима к устаревшей версии CMS Joomla, использование которой на данный момент не рекомендуется, по причине прекращения её поддержки разработчиком. Несмотря на то, что пока неизвестно ни об одной уязвимости Joomla 1.5.26 с применённым патчем безопасности, закрытие их разработчиком в случае появления не гарантируется. Начинать новый проект/сайт рекомендуется с использованием последних стабильных версий приложения. Вы можете найти аналогичная статью в нашей библиотеке, оринтированную на последние версии Joomla.  |
Для понимания статьи рекомендуем получить бесплатный тестовый доступ на виртуальный хостинг, так как предполагается, что вами автоматически установлена русская версия Joomla из Панели управления хостингом КОМТЕТ.
Если вы только начали знакомится с движком Joomla и иногда возникают вопросы по заполнению сайта, управлению меню, привязки дополнительных компонентов, модулей и новых шаблонов, данная статья очень поможет вам. Здесь рассмотрен пример создания простого сайта, имеющего форум, чат, скин и несколько статей.
Итак, вы завели на хостинге площадку (зарегистрироваться для теста хостинга можно бесплатно), к примеру test.komtet.ru. Прежде всего необходимо установить сам пакет Joomla, что можно сделать двумя способами:
- Через FTP загружаем распакованный пакет Joomla в корень сайта (или же в другую директорию внутри /httpdocs по желанию).
 После чего набираем в браузере: http://ваш_домен/install.php и следуем дальнейшей инструкции по установке.
После чего набираем в браузере: http://ваш_домен/install.php и следуем дальнейшей инструкции по установке. - Устанавливаем Joomla из панели управления хостингом. Установка очень простая и не требует профессиональных знаний.
2. Второй шаг — Первоначальная настройка сайта на Joomla
Теперь у нас установлена Joomla в каталог /httpdocs/ (согласно рассматриваемого примера для условного домена test.komtet.ru, как и все остальные настройки в этой статье. Ваш выбор каталога для установки может отличаться).
Все последующие действия с сайтом будут осуществляться через Панель администрирования Joomla, которую можно вызвать в браузере: http://test.komtet.ru/administrator или же нажать на кнопку в левом меню сайта по умолчанию.
В админпанели переходим по ссылке
Здесь нам важны такие окна настройки, как:
- Система -> Настройки пользователя
- Сайт -> Установки Search Engine Optimization
Остальные настройки, выставленные по умолчанию, не критичны и менять их можно по желанию.
Итак, рассмотрим подробно Установки Search Engine Optimization:
Как приведено в примере на картинке, для нормального функционирования сайта на движке Joomla необходимо выставить все три опции данного окна на значение
- Включить SEO — включает механизм поисковой оптимизации (SEO) для вывода ссылок в виде SEF (Search Engine Friendly) URL. Включение этой опции во многих версиях Joomla создает неправильные ссылки навигации по сайту, из-за чего не происходит подключение стилей css.
- Использование mod_rewrite — определяет, использовать ли mod_rewrite веб-сервера Apache для перехвата и перенаправления ссылок, отвечающих определенным условиям. Включение этой опции по желанию, если есть необходимость использовать mod_rewrite.
- Добавить суффикс к URL

Теперь рассмотрим настройки Система -> Настройки пользователя:
Прежде всего раскрою смысл пунктов данного окна, так как изменение настроек пользователя не столь критично, но порой необходимо:
- Разрешить регистрацию пользователей — если выбрано Да, то будет включен механизм самостоятельной регистрации пользователей через лицевую панель сайта.
- Права нового пользователя — уровень доступа, автоматически присваиваемый пользователю после регистрации через лицевую панель сайта. Данный пункт имеет категории — зарегистрированный, автор, редактор и управляющий. Желательно устанавливать опцию —
- Активация нового пользователя — если выбрано Да, то система будет просить активацию нового пользователя через e-mail.
 Данную опцию желательно устанавливать на Да, чтобы не было переполнения БД из-за спам-ботов.
Данную опцию желательно устанавливать на Да, чтобы не было переполнения БД из-за спам-ботов. - Параметры пользователя
Итак, мы выполнили необходимую первичную настройку нашего сайта. Выбор остальных настроек в меню Общие настройки будет зависеть от целей администратора и характера самого сайта. Теперь можно перейти к следующему шагу.
3. Третий шаг — создание меню
Для того чтобы приступить к созданию меню, прежде всего необходимо убрать пункты меню сайта по умолчанию. Делается это следующим образом:
- Заходим в Все меню -> Менеджер меню и видим примерно такую картину:
- Помечаем галочками все меню и нажимаем на кнопку Удалить в правой части:
Важно заметить, что удалять не обязательно все, так как Main Menu, User Menu и Top Menu используются большинством шаблонов для Joomla по умолчанию. Поэтому дабы избежать дополнительной работы по изменению кода шаблонов, просто переименуем эти три меню на Главное меню, Пользовательское меню и Верхнее меню
Поэтому дабы избежать дополнительной работы по изменению кода шаблонов, просто переименуем эти три меню на Главное меню, Пользовательское меню и Верхнее меню
Теперь приступим непосредственно к созданию меню. Например, нам надо помимо трех существующих, добавить еще одно — Скачать на сайте. Создается меню так:
- Заходим в Все меню -> Менеджер меню
- Нажимаем кнопку Создать в правой части.
- В появившемся окне задаем параметры нового меню:
Системное имя (обязательно на английском): filemenu
Заголовок (название меню на сайте): Скачать на сайте
Описание (необязательный параметр): здесь качаем файлы
Заголовок модуля (название модуля для данного меню): mod_mainmenu
Очень важно заметить что в некоторых версиях Joomla если заголовок модуля меню назвать как то иначе, он не отобразиться на сайте, даже если его опубликовать. Поэтому присваиваем имя mod_mainmenu, а потом переименуем его в менеджере модулей.
Поэтому присваиваем имя mod_mainmenu, а потом переименуем его в менеджере модулей.
Итак, меню и модуль данного меню созданы. Чтобы меню появилось на сайте, необходимо опубликовать его. Делается это следующим образом:
- Заходим в Расширения -> Менеджер модулей
- Выбираем модуль с названием
- Щелкаем по нему мышью и переходим в окно настройки модуля
- Теперь изменяем имя mod_mainmenu на Скачать на сайте
- В полях Показать заголовок: и Включен: ставим параметр Да
- Нажимаем кнопку Сохранить
В принципе меню Скачать на сайте уже активно на странице сайта и ждет наполнения, но будет отображаться в списке всех меню на последнем месте. Если Вы хотите поставить его на какой либо другой позиции делаем следующее:
- Заходим снова в Расширения -> Менеджер модулей
 вообщем то это и есть приоритет каждого модуля на сайте (от 1 и ниже, причем 1 является наивысшим приоритетом). Так как нам необходимо поставить наше меню Скачать на сайте после меню Главное меню (приоритет 1), мы изменяем значение Порядок меню Скачать на сайте на 2. Теперь это меню будет следовать на панели всех меню ровно после Главного меню.
вообщем то это и есть приоритет каждого модуля на сайте (от 1 и ниже, причем 1 является наивысшим приоритетом). Так как нам необходимо поставить наше меню Скачать на сайте после меню Главное меню (приоритет 1), мы изменяем значение Порядок меню Скачать на сайте на 2. Теперь это меню будет следовать на панели всех меню ровно после Главного меню.
4. Шаг четвертый — создание статьи
Подведем промежуточный итог: у нас на сайте 3 меню по умолчанию, наполненных статьями от joomla.org, и одно меню, созданное нами, пустое. Необходимо наполнить его и мы начнем это делать со статьи. К примеру разместим в нем одну статью с содержанием условного текста и одной картинки. Приступим:
- Заходим в Материалы -> Менеджер материалов
- Здесь мы видим определенное количество статей, которые включаются в пакет установки Joomla.
- По желанию администратора их можно удалить, отметив нужные статьи галочкой и нажав кнопку Удалить.

- Чтобы добавить статью необходимо нажать на кнопку Создать. Появится окно примерно такого вида:
- Заполняем поля:
- Заголовок (название статьи в навигаторе сайте): Хостинг
- Псевдоним (необязательное поле, в большинстве случаев не заполняется)
- Раздел (систематизация статей, для пункта меню не обязательно указывать): не указано
- Опубликовано: Да
- На главной (при желании можно опубликовать на главной странице, в нашем случае http://test.komtet.ru. Важно заметить, что на главной странице можно публиковать только один материал): Нет
- Категория (систематизация статей): не указано
- В окне текстового редактора происходит заполнение статьи. К примеру напишем «КОМТЕТ — мой хостинг».
 Сам текстовый редактор может быть изменен и добавлен как модуль Joomla, но в принципе достаточно редактора по умолчанию.
Сам текстовый редактор может быть изменен и добавлен как модуль Joomla, но в принципе достаточно редактора по умолчанию. - После текста добавим картинку, щелкнув на значок:
В появившемся окне происходит добавление рисунка:
- как с другого сайта (указав в окне Image URL ссылку на рисунок)
- так и собственного сайта, предварительно загрузив рисунок по FTP (тогда путь к рисунку указывается не URL, а через каталоги на сервере, относительно домашней директории сайта httpdocs. Например, по FTP мы загрузили рисунок 1.jpg в директорию httpdocs/images/. Тогда в окне Image URL следует указать /images/1.jpg)
Чтобы подтвердить создание статьи, нажмем на кнопку Сохранить. Статья готова, но не добавлена ни в одно меню. Добавим статью в меню Скачать на сайте следующим образом:
- Заходим в Все меню -> Менеджер меню
- Щелкаем по значку в колонке Пункты меню напротив меню Скачать на сайте
- В появившемся окне нажимаем кнопку Создать и переходим к мастеру создания пунктов меню:
- Переходим по ссылке Материалы -> Материал -> Стандартный шаблон материала:
- В появившемся окне заполняем необходимые формы:
Левая панель
- Заголовок (название статьи на сайте): Статья про хостинг
- Псевдоним (не заполняем):
- Ссылка (оставляем как есть):
- Показать в (самое важное, ведь именно эта опция назначает в каком меню отобразится статья): Скачать на сайте
Остальные пункты в настройках не трогаем, а вот на правой панели необходимо назначить статью, которая будет содержаться в выбранном меню:
- Параметры — Основные -> Выберите материал нажимаем кнопку выбрать
- В появившемся окне отобразились все статьи сайта, поэтому выбираем нужную, а именно Хостинг, и щелкаем по ней.

- Нажимаем кнопку Сохранить
- Все, статья опубликовано и вызвать ее можно выбрав в меню Скачать на сайте ссылку Статья про хостинг.
5. Шаг пятый — интеграция форума и чата в Joomla
Теперь на сайте есть 4 меню и одна статья. Рассмотрим еще несколько необходимых и нужных операций, по наполнению сайта наиболее распространенными пакетами — форум и чат. Замечу что интеграция что этих двух компонентов в принципе ничем не отличается, поэтому рассмотрим подробно действия по интеграции форума.
- Если форум установлен как стороннее приложение.
Например мы установили на сайт форум phpBB в каталог httpdocs/forum. Прежде всего стоит определиться, как именно данный форум будет отображаться на сайте: во фрейме шаблона сайта или же как отдельная страница. Joomla этим и хороша, что поддерживает оба варианта, поэтому рассмотрим их оба:
Форум как отдельная страница
- Заходим в Все меню -> Менеджер меню
- Выбираем Редактировать пункты меню (аналогично 4 шагу) Скачать на сайте
- Нажимаем кнопку Создать
- В мастере создания пунктов меню выбираем Внешняя ссылка
- Даём заголовок меню, к примеру «Форум» и присваиваем ссылку на форум относительно домашней директории — в нашем случае это /forum
- Нажимаем на кнопку Сохранить
- Готово.

Форум как содержимое фрейма шаблона сайта
- Заходим в Все меню -> Менеджер меню
- Выбираем Редактировать пункты меню (аналогично 4 шагу) Скачать на сайте
- Нажимаем кнопку Создать
- В мастере создания пунктов меню выбираем Внутренняя ссылка -> Враппер -> Враппер
- Присваиваем заголовок «Форум» в левой панели
- В правой панели указываем ссылку на форум, а именно Параметры — Основные -> Ссылка на контент враппера указываем /forum
- Нажимаем Сохранить
- Готово.
- Если форум установлен, как внутренний компонент Joomla
Например нам удобнее, по различным причинам, поставить внутренний компонент форума вместо стороннего приложения, например Kunena. Добавим его в пункт того же меню Скачать на сайте:
Добавим его в пункт того же меню Скачать на сайте:
- Устанавливаем компонент форума.
- Заходим в Все меню -> Менеджер меню
- Выбираем Редактировать пункты меню (аналогично 4 шагу) Скачать на сайте
- Нажимаем кнопку Создать
- В мастере создания пунктов меню выбираем Внутренняя ссылка -> Kunena Forum
- Задаем название заголовка пункта меню «Форум«.
- Нажимаем Сохранить
- Готово.
В принципе, любое другое стороннее приложение, как и внутренний компонент устанавливаются и интегрируются в меню аналогично. Поэтому будем считать, что у нас на сайте есть 3 меню стандартных, 1 меню содержащее статью, форум и чат. Рассмотрим еще один, не менее важный, момент при разработке сайта на Joomla.
6. Шаг шестой — установка и настройка шаблонов Joomla
В установочный комплект включено 3 стандартных шаблона, но они могут не удовлетворить запросам администратора сайта. Чем хорош пакет Joomla, что с каждым годом набирая все больше и больше поклонников, он набирает в том числе все больше свободных разработчиков, поэтому найти в мировой сети нужный шаблон уже не представляется проблемой.
Чем хорош пакет Joomla, что с каждым годом набирая все больше и больше поклонников, он набирает в том числе все больше свободных разработчиков, поэтому найти в мировой сети нужный шаблон уже не представляется проблемой.
- Устанавливаем шаблон
- Заходим в Расширения -> Менеджер шаблонов и видим окно со всеми шаблонами, установленными на сайт.
- Выбираем ссылку установленного шаблона и попадаем в меню настроек
- Выполняем все необходимые изменения (описывать их не буду, так как настройки применяются к файлам стилей css и выбор того или иного пункта уже дело вкуса) и нажимаем кнопку Сохранить.
- В меню шаблонов отмечаем галочкой нужный шаблон и нажимаем кнопку По умолчанию.
- Готово. Теперь наш сайт сайт изменил скин на тот который мы выбрали.
Подведем итог: мы создали сайт на движке джумла, имеющий одну статью, форум и чат, а также добавили интересующий нас шаблон. Остается надеяться, что данная статья поможет начинающему разработчику в создании сайта на движке Joomla.
Остается надеяться, что данная статья поможет начинающему разработчику в создании сайта на движке Joomla.
При создании Joomla-сайта на нашем хостинге вы всегда можете рассчитывать на квалифицированные услуги сотрудников круглосуточной Службы технической поддержки хостинга, как при размещении сайта, так и при переносе сайта на Joomla.
Создание сайтов на самой популярной CMS Joomla!
Joomla! является одной из самых популярных систем управления содержимым. Она позволяет с легкостью создать сайт любой сложности: от сайта-визитки до интернет-магазина. Полностью бесплатна для использования.
История возникновения
Название «Джумла» было выбрано на конкурсной основе. Оно переводится с африканского языка суахили «все вместе» и, как нельзя лучше, отображает концепцию системы: полный набор компонентов для разработки сайтов.
Joomla! появилось на базе другой CMS, «Mambo». Система управления контентом «Mambo» была разработана в 2000 году и изначально ее исходный код был закрыт. В 2006 году она получила название «Joomla!» и стала распространяться по бесплатной лицензии с открытым исходным кодом. Новая система быстро завоевала популярность.
Система управления контентом «Mambo» была разработана в 2000 году и изначально ее исходный код был закрыт. В 2006 году она получила название «Joomla!» и стала распространяться по бесплатной лицензии с открытым исходным кодом. Новая система быстро завоевала популярность.
Технические требования
Для работы Joomla! необходимо:
- PHP версии не ниже версии 5.3.10
- Базы данных (MySQL не ниже версии 5.1, либо SQL Server, PostgreSQL)
- Веб сервер (Apache не ниже версии 2.0 или Nginx, Microsoft IIS)
Основные черты
- Поддержка мультиязычности
- Поддержка расширений
- Поддержка фреймворка “Bootstrap”
- Адаптивность для мобильных устройств
- Наличие шаблонов, как платных, так и бесплатных
- Создание материалов и пунктов меню в один клик
- Гибкая настройка системы
- Регулярное обновление
- Простота редактирования дизайна
Преимущества Joomla
Joomla! позволяет создавать сайты различной сложности – от простой визитки до сложных порталов. Она легка в обучении и позволяет создать небольшой сайт буквально за один день. Ее панель управления чрезвычайно удобная и интуитивно понятная. Сортировка материалов в панели доступна по разным критериям: языку, автору, уровню доступа и другим:
Теперь можно легко кастомизировать меню административной панели: создавать, редактировать названия пунктов и удалять их, а также менять местами.
Также к достоинствам Joomla! можно отнести быстроту и простоту ее установки.
Многоязычность этой системы позволяет создать сайт на нескольких языках.
Визуальный редактор TinyMCE позволяет редактировать контент на сайте человеку без специальных знаний.
Для Joomla! существуют тысячи шаблонов. Возможно выбрать из огромного количества платных и бесплатных вариантов. А поддержка популярного фреймворка “Bootstrap” облегчает создание собственного шаблона с нуля.
На сегодняшний день Joomla! насчитывает более 7000 расширений. Она доступна на 65 языках, включая русский. По популярности среди бесплатных систем она уступает только WordPress и твердо удерживает второе место по распространенности. Эта система используется на миллионах сайтов по всему миру.
Joomla! постоянно обновляется. Каждое обновление несет исправление критических ошибок и новые возможности. К примеру, последнее из них содержит более тысячи изменений, удаляющих устаревший код, оптимизирующих и ускоряющих работу системы, повышающих безопасность.
Недостатки Joomla
Популярная система не лишена недостатков. Одним из них является проблема безопасности – не смотря на постоянные обновления, сайты на Joomla! периодически подвергаются взлому. Но это проблема всех CMS с открытым кодом. Также Joomla не может похвастаться большой скоростью загрузки.
Итак, Joomla! – очень распространенная система управления контентом, к сожалению, не лишенная недостатков (как и любая другая CMS). Однако она активно развивается, обновляется и совершенствуется, поэтому создание сайта на Joomla! – это хороший выбор.
Посмотрите сайт, который мы создали на CMS Joomla!
Назад
Как создать сайт на Joomla?
Процесс создание сайта может быть забавным и легким, когда вы используете нужные инструменты. Если ваша цель — создать понятный веб-ресурс, которым можно управлять самостоятельно, тогда Joomla — это то, что вам нужно!
Дочитайте пост до конца, и вы узнаете читать, как сделать сайт на Джумле за 5 шагов.
1. Знакомство с интерфейсом Joomla.Меню в верхней части области админпанели состоит из всего, что Joomla предлагает администратору, а на левой боковой панели показаны доступные настройки, необходимые для создания и управления сайтом. Меню в верхней части состоит из семи разделов.
- Система — это вход в конфигурацию веб-сайта.
- Пользователи. В этом разделе вы можете добавлять на сайт больше пользователей.
- Меню — здесь можно настроить вид меню и управлять им.
- Контент — пользователю предоставляется возможность создавать статьи, посты, медиафайлами и управлять ими.
- Компоненты — тут находятся главные функциональные составляющие сайта:
-баннеры;
-контактные формы;
-лента новостей;
-и многое другое.
6. Расширения — этот раздел содержит доступные варианты расширений для веб-сайта:
-модули;
-плагины;
-языки;
-шаблоны;
-дополнения и т.п.
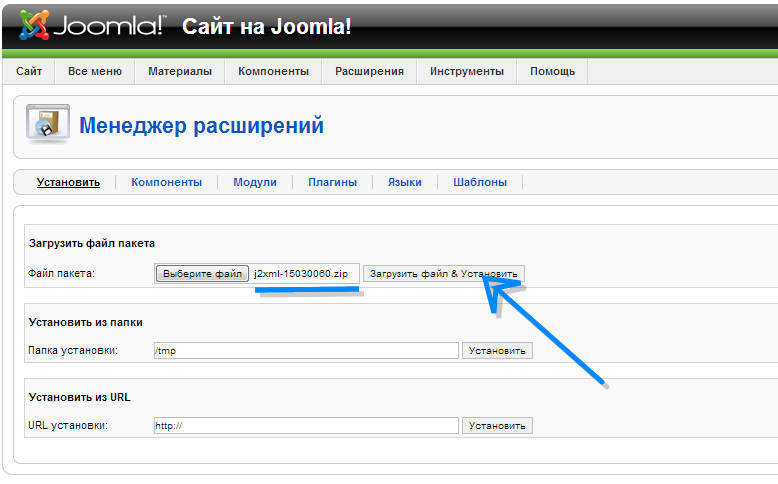
2. Установка шаблона Joomla.Как было указано выше, шаблон является расширением. Таким образом, он будет установлен из раздела Extensions. Для установки шаблона в Joomla, перейдите: Extensions–>Extension Manager—>Выберите файл пакета расширения (файл шаблона) –> Upload & Install.
Теперь, для активации шаблона, выберите Extensions->Template Manager. Во вкладке Template Manager screen найдите файл шаблона и установите его по умолчанию, щелкнув звездочку справа.
Шаблон будет активирован на веб-сайте. Вы можете проверить установку шаблона, открыв свою страницу.
3. Добавление контента (статей).На левой боковой панели управления выберите Add New Article. Добавьте свою статью в редакторе, укажите ее название. Помимо текста, вы можете вставлять изображения в свой контент. Для этого выберите Image в нижней части редактора. Как только вы закончите редактировать свой пост, нажмите Save & Close.
4. Создайте меню.Скорее всего, вы хотели бы создать свое собственное меню. Для этого перейдите Menu Manager–>Add New Menu. Затем добавьте заголовок, тип и описание меню. Сохраните и закройте вкладку.
Настало время добавлять пункты меню. Для этого выберите: Menus–>select New Menu–>Add New Menu Items.
Определитесь с разделами меню, которые вы хотите добавить на свой сайт.
5. Добавьте модуль.Extensions.joomla.org содержит массу расширений. Тут можно найти все, что вам когда-либо хотелось, включая безопасность, карты и не только.
Тут вы можете выбрать и установить все расширения, которые нужны вам для создания максимально функционального и удобного сайта.
Заключение
Теперь вы знаете, как сделать сайт на Joomla. Как только вы начнете работать с Joomla, то сразу поймете насколько это удобная платформа. Дополнительным преимуществом является то, что существует очень большое сообщество Joomla. Если у вас возникнут какие-нибудь вопросы, вы сможете обратиться к ним за помощью. А это очень важно!
Создание сайтов на Joomla, видео уроки
Joomla-уроки: делаем сайт самостоятельно. Популярных движков для сайтов много, и каждый выбирает себе тот, который больше подходит под его потребности. Joomla – одна из самых востребованных CMS интернет-магазина на текущее время. Ее название слышали, скорее всего, даже те, кто далек от электронной коммерции. Поэтому мы сняли обучающие видео о том, как установить движок и как создать сайт на Joomla.Из статьи вы узнаете:
Как установить Joomla
Начинаем уроки создания сайта с приобретения места, на котором будем экспериментировать. Для начала нужно купить хостинг и разобраться с панелью управления. Теперь можно приступать непосредственно к установке CMS. Следующий ниже видео урок расскажет вам, как установить Joomla с помощью Softaculous. Это самый простой способ установки CMS:
Вы можете облегчить себе жизнь, заказав сразу хостинг сайтов на Joomla. Просто не убирайте галочку с опции ” Установить CMS автоматически”, и вам не нужно будет тратить время на самостоятельную установку.
Как установить шаблон Joomla
Продолжаем наши уроки с нуля: пора решить, как будет выглядеть сайт. На Joomla это решается с помощью шаблонов. Из видео вы узнаете:
- что такое шаблоны и зачем они нужны;
- какие бывают виды шаблонов;
- где искать платные и бесплатные шаблоны;
- как установить и активировать шаблон.
Как администрировать сайт
После успешной установки шаблона пора разбираться с администрированием сайта. Итак, вы узнаете:
- какими правами наделен администратор CMS и менеджер пользователей;
- где находятся и для чего используются основные кнопки панели;
- какие есть группы пользователей на сайте и чем они отличаются;
- как отнести отдельного пользователя к той или иной группе;
- что в себе содержат кнопки меню и как их использовать.
Как создавать страницы
Следующая тема – создание страниц в Joomla.
- из чего состоит структура страницы;
- в чем заключается иерархия всех материалов на сайте;
- как сделать новый материал на сайте и настроить его;
- как сделать и настроить новую категорию;
- как блокировать и разблокировать материалы;
- как работать с медиа-менеджером.
Какие есть расширения и для чего они используются
Рассмотрим расширения в Joomla и то, как они используются при создании сайта. Есть стартовые расширения, которые входят в Joomla по умолчанию, и их наличие является обязательным. Именно о таких и пойдет речь в видео:
- визуальный редактор JCE;
- карта сайта Xmap;
- инструмент для создания резервных копий Akeeba Backup.
Продолжая тему расширений, у нас есть еще одно полезное видео о них. Теперь рассмотрим следующие расширения:
- файловый менеджер eXtplorer;
- кнопки социальных сетей SocButtons;
- создание галереи изображений Simple Image Gallery;
- расширение для комментирования JComments;
- расширение для seo-оптимизации sh504SEF.
В видео-обзоре подробно рассказано о том, зачем нужны данные расширения и как с ними работать.
Как изменить шаблон
И последнее на сегодня видео снова о шаблонах. Вы можете использовать стандартный шаблон без изменений, но тогда появляется огромная вероятность, что вы наткнетесь на сайт-близнец. Чтобы этого не допустить, вам нужно научиться видоизменять готовые шаблоны:
- для чего нужен и как изменить css шаблон;
- какие дополнения и плагины нужны для работы с css;
- где можно подтянуть свои знания по css и html.
На этом не заканчивается наша работа с Joomla – уроки создания сайта еще будут появляться на нашем канале. Следите за обновлениями и подписывайтесь на наш Youtube канал!
Читайте также:
10 шагов создания сайта Joomla без сторонних расширений
Вступление
Здравствуйте! Если Вы создаете или уже создали сайта с помощью CMS Joomla, наверное, знаете, что свободное программное обеспечение CMS Joomla, позволяет разработчикам создавать и зачастую, продавать, расширения улучшающие функционал управления сайтом и его внешний вид. Наличие выбора расширений это конечно хорошо, но возникает вопрос, а можно обойтись без них и только на расширениях стандартной версии Joomla, создать полноценный сайт. В этой статье я покажу, все шаги создания полноценного сайта Joomla, без установки сторонних расширений.
Сразу замечу, что для создания Интернет магазина, вам придется на определенном этапе установить компонент Интернет магазина. Будем считать Интернет магазин необходимым расширением, без установки которого само использование Joomla, интернет коммерции становится бессмысленным. Тот же постулат, относится к созданию форума, социальной сети, и других специальных веб-ресурсов на базе Джумла.
10 шагов создания сайта Joomla без сторонних расширений «под ключ»
Задача. Нам необходимо создать веб-ресурс (сайт), который можно легко найти в Интернет, и продвигать в поиске.
Шаг первый. Аренда домена
Домен это уникальный адрес вашего будущего сайта. Не буду останавливаться на схемах преобразования IPресурсов в доменные имена и наоборот. Об этом есть масса специальных достойных статей. Важен сам факт, для сайта нужен домен. Несколько советов:
Для сайта на Joomla, выбирайте домен латинскими буквами. Доменную зону высшего уровня привязывайте к вашему географическому положению (необязательно). Например: для России domen.ru, для Москвы: domen.moscow, для иностранцев: domen.com; domen.net; domen.infoи т.д.
Арендуйте домен только у аккредитованных регистраторов доменных зон ruи РФ (http://cctld.ru/ru/registrators/) или хорошо проверенных ресселеров доменных имен.
Шаг второй. Аренда хостинга
При выборе хостинга, прежде всего, проверяйте параметры программного обеспечения хостинга. Для установки и работы Joomla, хостинг должен поддерживать язык PHPверсии 5.5+, работать с базой данных MySQL версии 5.1+, Apache 2.x+, Nginx 1.1. Было бы неплохо, чтобы хостер предоставлял доступ пользователю к управлению модулями PHP. Ищите хостинг с предоставляемой оперативной памятью не ниже 256 Mb, меньшие значения RAM(оперативной памяти) создадут проблемы при увеличении посещаемости вашего сайта.
При выборе хостинга обратите внимание на два важных параметра:
Оперативная память будет заявлена в Mb или %. Она важна для выполнения скрипта. Выбирайте хостинг с заявленной памятью в 256 Mb и более или минимум 10%, лучше 15 % гарантированного CPU.
Важный параметр, время беспрерывной работы хостинга (его надежность). «Обзывают» его Uptime, измеряется в процентах. Показывает этот параметр, какое время работает хостинг без любых перерывов. Значение Uptime100% невозможен для шаред хостинга и это изначальный обман хостинг компании. Более правдивыми выглядят значения Uptime99,80% — 99,90%. Ищите этот показатель на рейтинговых сайтах для хостингов, лучше в комментариях пользователей.
Совет: Не паркуйте домен у хостера и не регистрируйте домен на хостинге. Как можно меньше связывайте себя с хостингом дополнительными услугами. Это может ограничить вашу свободу перехода на другие серверы.
Шаг третий. Установка Joomla
На хостинге, в административной панели, создайте каталог вашего домена. В панели ISP это вкладка (Доменные имена), в панели DirectAdmin это вкладка (Администрирование доменов или Настройки доменов), в панели cPanel это вкладка (Addon Domains).
Для установки CMS Joomla, вам понадобиться программа FTP клиент на вашем компьютере. Рекомендую, программы FilleZilla или WinCSP. Для доступа к каталогу домена по FTP получите данные авторизации FTP на support хостинга или посмотрите данные доступа FTP в своей административной панели хостинга.
Войдите по протоколу FTP в корневой каталог вашего сайта (домена). Корневой каталог основного домена может иметь имена:
- /public_html
- /httpdocs
- /vash-domen.
Скачайте CMS Joomla последней стабильной версии на официальном сайте www.joomla.org/3/ru/. Не качайте beta версии Joomla, работайте только с версиями stable. Скачанный архив распакуйте.
Используя свой FTP клиент, перенесите файлы и каталоги Joomla с компьютера в корневой каталог основного домена.
В панели хостинга создайте базу данных для сайта. Делается это на вкладках: В панели ISP это вкладка (Базы данных), в панели DirectAdmin это вкладка (Управление MySQL), в панели cPanel это вкладка (MySQL). Запомните, имя базы данных, пароль доступа к базе данных и имя пользователя базы данных.
В браузере откройте http адрес: vash-domen
Пройдите четыре шага установки Joomla. На каждом шаге аккуратно заполняйте все необходимые поля.
Важно! Можно установить Демо-версию сайта. Затем познакомится с ней, и удалить все данные. Советую этого не делать, знакомится там особо не с чем, а чистить сайт потом придется.
Важно! В последних версиях Joomla установка пакета локализации (перевода) Joomla, стала доступна на этапе установки. Если вы это не сделаете при установке, можно локализовать (перевести) сайт из административной панели.
Важно! Проконтролируйте префикс базы данных. Он должен быть 4 символа (можно больше) и отличаться от jos.
Важно! Сразу задайте имя суперадминистратора и сложный пароль для авторизации в административной панели сайта. Не забудьте их запомнить!
По завершении установки удалите каталог Installation из корневого каталога сайта.
Перейдите по ссылкам в панель сайта (Backend) и на сайт (Frontend). Открытые страницы добавьте в избранное страницы браузера, чтобы быстро их открывать.
- Адрес сайта: vash-domen
- Адрес панели: vash-domen/administrator/index.php.
Шаг четвертый. Общая настройка Joomla, включение необходимых расширений
Если не установили локализацию сайта при установке, перейдите на вкладку: Расширения→Менеджер языка и установите нужный пакет языковой локализации. На вкладке Расширения→Менеджер→Сайт и Расширения→Менеджер→Панель установленный язык, сделайте языком по умолчанию.
Если язык не поменялся, выйдите и войдите в административную панель заново. Локализация включится.
Для общих настроек сайта войдите на вкладку: Система→Общие настройки. Здесь:
- Проверяем или меняем название сайта;
- Установку редактора ставим редактор TinyMCE;
- На вкладке «Сервер» устанавливаем свой часовой пояс, убираем показ ошибок (ставим Показ ошибок — Нет).
Шаг пятый. Настройка вида URL и оптимизация сайта системными инструментами
Для лучшего отношения к сайту со стороны поисковых систем, нужно «причесать» URL вашего сайта. Правильные URL называют ЧПУ (человеко-понятные) или SEF (search engines friendly url). Для этого идем на вкладку Система→Общие настройки→Настройки SEO. Выставляем настройки следующим образом: Да, Нет, Нет, Нет, После.
Для общей оптимизации сайта делаем следующие шаги:
- На вкладке Система→Общие настройки→Мета теги, задаем мета-теги:
- Description. Общее описание для всего сайта. Не более 160-170 символов с пробелами. В описание включите название сайта и основные ключевые фразы сайта.
- Keywords. Ключевые слова для всего сайта. На сегодня не актуально для большинства поисковиков.
- Версию Joomla. Если у сайта будет несколько авторов, мета-тег авторов оставляем.
Шаг шестой. Настройка системного шаблона, просмотр позиций модулей
Напоминаю, мы не используем сторонние расширения, в том числе шаблоны. Общие настройки системного шаблона делаем на вкладке: Расширения→Менеджер шаблонов.
Шаг седьмой. Создание информационных модулей сайта, стандартный набор
Для улучшения информативности сайта Joomla, предусмотрено создание информационных модулей сайта. Для показа модулей в шаблоне выделены специальные позиции. Посмотреть позиции модулей вашего шаблона, можно следующим образом:
- На вкладке Система→Общие настройки→Менеджер шаблонов, включаем показ модулей;
- На вкладке Расширения→Менеджер шаблонов, в строке рабочего шаблона жмем «на глаз» и смотрим, позиции модулей вашего шаблона.
Важно! После просмотра выключаем показ позиций модулей.
Создание модулей
Модули Joomla создаются по типу, на вкладке Расширения→Менеджер модулей. При создании модулей важно указать позицию модулей, и отражение на страницах сайта. Первый параметр, задаст место, где показывать модуль, второй параметр, задаст страницы сайта, на которых этот модуль будет виден. Страницы сайта задаются по пунктам меню. Например, чтобы исключить показ модуля на главной странице, выбираем «Показать на всех страницах кроме» и в списке пунктов меню выбираем: Главная страница.
Шаг восьмой. Создание рубрик, написание и выпуск первой статьи с фотографиями
CMS Joomla позволяет создать сайт с вложением статей в категории сайта. Категории создаются по многоуровневому подчинению, типа Категория родитель/Дочерняя категория. Вложение категорий неограниченно.
Перед наполнением сайта статьями продумываем структуру сайта, на бумажке рисуем планируемые разделы сайта и меню навигации.
Далее, создаем древовидный каталог категорий. Создаются категории Joomla на вкладке: Материалы→Менеджер категорий.
По умолчанию, на сайте создано основное меню: Maine Menu. Его и используем, как основное. В этом меню уже создан пункт меню «Home». Он выделен желтой звездочкой, значит, этот пункт меню будет главной страницей сайта. Чтобы поместить материал на главную страницу, его добавляют в «Избранные» статьи.
Важно! Раздел и соответственно статьи раздела, будут показаны на сайте, только если раздел включен в любой пункт меню сайта.
Шаг девятый. Общая настройка показа материалов
В менеджере Материалы→Менеджер материалов, входим на вкладку «Настройка».
Примечание: Joomla позволяет показывать материал сайта в виде блога или в виде списков статей. Вид показа материалов можно настроить для всего сайта (по умолчанию), для пунктов меню, для отдельных материалов. Самая важная настройка для материалов. Она имеет преимущества перед другими настройками.
В общих настройках выбираем, как хотим показывать материал, блогом или списком. После выставления настроек, можно настройки в меню и в материалах не трогать. Они уже стоят в позиции «По умолчанию».
Шаг десятый. Настройка прав пользователей и настройка почты. Отправка контрольных писем
- Пользователи сайта могут регистрироваться на сайте, после регистрации они попадают в базу пользователей и отражаются на вкладке Пользователи →Менеджер пользователей.
- Настройки регистрации и форма для регистрации пользователей находим на вкладке: Система→Общие настройки→Менеджер пользователей.
- Включаем регистрацию пользователей и аккуратно выставляем все необходимые настройки.
- Отправка писем пользователям осуществляется на вкладке Пользователи→Массовая рассылка. Настроить и включить массовую рассылку нужно на вкладке: Общие настройки→Сервер→Настройка почты.
Шаг дополнительный. Редакция кода сайта, изменение внешнего вида
Если Вам не нравится внешний вид сайта, его цвет, шрифт, и другие параметры задающиеся файлами CSS шаблона их меняем на вкладке: Расширения→Менеджер шаблонов→Шаблон→Ваш шаблон.
©Joomla-abc.ru
Другие статьи раздела: Joomla 3
Как создать сайт с помощью Joomla 3.4
Joomla — одна из самых популярных систем управления контентом (CMS), которая произвела революцию в веб-разработке. Всемирно известные бренды используют Joomla для создания своих веб-сайтов, в том числе Гарвардский университет, MTV, Министерство обороны Великобритании, аэропорт Хитроу, Peugeot, Высокий суд Австралии, General Electric и eBay. Joomla мощная, поэтому такие известные веб-сайты используют эту платформу.
Я ценю ваше желание изучить Joomla.Изучение Joomla — это не тяжелая битва. Как только вы познакомитесь с интерфейсом администрирования и основными функциями (Компоненты, Модули, Плагины и Шаблоны), вы станете опытным пользователем Joomla.
Здесь, в конструкторе сайтов на Joomla, я помогу вам начать работу с Joomla. Самое первое, что нужно сделать, это установить Joomla. Вы можете использовать XAMPP для установки Joomla на вашем персональном компьютере. Взгляните на наш пост с описанием установки Joomla на XAMPP. Это процесс продолжительностью четверть часа.После успешной установки Joomla вы можете приступить к созданию своего сайта и получить лучший хостинг Joomla. Скачайте бесплатные шаблоны Joomla.
Мы разделили создание сайта на пять этапов —
Шаг 1. Знакомство с административным интерфейсом Joomla
Шаг 2. Установите шаблон Joomla
Шаг 3. Добавьте контент (статьи)
Шаг 4. Создать меню
Шаг 5. Добавьте модуль
Шаг 1.Понимание административного интерфейса Joomla
Меню в верхней части административной области состоит из всего, что Joomla предлагает администратору, а левая боковая панель показывает все параметры, необходимые для создания и управления веб-сайтом. Меню вверху состоит из семи разделов. Позвольте нам рассказать вам, какие опции есть в каждом разделе меню.
Система — Это вход в Глобальную конфигурацию веб-сайта. Администратор может устанавливать настройки, которые применяются и влияют на весь веб-сайт, включая настройки сайта, системы, сервера, разрешений и текстового фильтра.Также есть возможность вернуться в панель управления области администрирования.
Пользователи — В этом разделе суперпользователю (главному администратору) доступны опции для добавления дополнительных пользователей на сайт. Суперпользователь может создавать группы из других пользователей и назначать им разные уровни доступа к веб-сайту.
Меню — здесь находятся параметры для создания и управления меню навигации веб-сайта.
Content — пользователю предоставляются возможности для создания статей, категорий статей, создания избранных статей и управления медиафайлами.
Компоненты — пользователь находит основную функциональную составляющую веб-сайта, такую как баннеры, контактная форма, лента новостей и многое другое.
Расширения — этот раздел содержит параметры использования расширений для расширения веб-сайта. Компоненты, модули, плагины, шаблоны и языки все вместе называются расширениями в Joomla. Для реализации расширений, связанных с этими вещами, используются параметры, указанные в этом разделе.
Шаг 2. Установите шаблон Joomla
Как мы уже говорили на предыдущем шаге, шаблон является расширением.Итак, он будет установлен из Extensions . Для установки шаблона в Joomla,
Перейдите к Extensions–> выберите Extension Manager—> Найдите файл пакета расширений (файл шаблона) -> Загрузить и установить.
Joomla предоставляет еще три варианта установки расширений.
- Установка из Интернета — Пользователь может напрямую установить расширение из JED (Joomla Extension Directory)
- Установить из каталога — пользователь может установить расширение, указав путь к каталогу.
- Установить с URL-адреса — пользователь может ввести URL-адрес расширения.
Мы загружаем шаблон Joomla из галереи шаблонов TemplateToaster. Вы всегда можете бесплатно скачать шаблон отсюда. Еще один способ получить шаблон — создать его самостоятельно с помощью конструктора сайтов TemplateToaster. Вы можете быстро создать профессиональный шаблон с помощью TemplateToaster, поскольку вам не нужно писать для этого код.
Теперь, чтобы активировать шаблон, перейдите в Extensions–> Template Manager. На экране Диспетчера шаблонов найдите файл шаблона и установите его по умолчанию, щелкнув звездочку (под столбцом по умолчанию) справа. Следовательно, шаблон будет активирован на сайте. Вы можете проверить реализацию шаблона, посетив свой сайт.
Наш веб-сайт выглядит так, содержащий образцы данных Joomla.
Шаг 3. Добавьте контент (статьи)
В частности, в системе управления контентом Joomla для содержания используется термин «статья». Статьи далее размещаются по категориям и организованы в меню.Итак, теперь мы скажем вам добавить статью в Joomla.
На левой боковой панели панели управления выберите Добавить новую статью. Напишите статью в редакторе, присвоив ей заголовок. Помимо текста, вы можете добавлять изображения в свой контент. Для этого нажмите кнопку «Изображение» внизу редактора. Как только вы закончите писать свою статью Сохраните и закройте ее.
Все статьи на вашем сайте собраны внутри Article Manager .Здесь вы можете просмотреть все свои статьи. Кроме того, есть варианты размещения статей в избранных или архивных. Когда вы выбираете звездочку рядом с названием статьи слева, она становится избранной статьей и отображается на первой странице вашего веб-сайта.
Шаг 4. Создать меню
Без добавления статьи в меню она не будет отображаться на сайтах. Вы хотите добавить свою статью в меню по умолчанию или создать собственное меню. Скорее всего, вы захотите создать собственное меню.Для этого перейдите в Диспетчер меню -> Добавить новое меню. Затем добавьте заголовок, тип и описание меню. Сохранить и закрыть экран.
Пришло время добавить пункты меню. Для этого перейдите в Меню–> выберите Новое меню -> Добавить новые пункты меню .
На экране выше вам необходимо выбрать тип элемента меню. Вы увидите следующий экран для выбора типа пункта меню.
Выберите Статьи в качестве типа пункта меню.В результате появится список, из которого следует выбрать отдельную статью. Затем выберите статью, которую хотите отобразить в меню. Выбираем статью, созданную на третьем шаге, то есть «Главная».
Это не то. Для отображения меню на сайте ему необходимо присвоить позицию модуля. Итак, переходите к шагу пять, чтобы узнать, как это сделать.
Шаг 5. Добавьте модуль
Перейдите к Extensions -> Module Manager–> New. Когда вы нажимаете New, появляется всплывающее окно.
Выберите Меню во всплывающем окне, в результате вы попадете на страницу конфигурации модуля.
Прежде всего дайте название модулю. Затем выберите меню (в нашем случае «Новое меню»). После этого перейдите к позициям и выберите позицию для вашего модуля меню из выпадающего списка.
Готово! Теперь вы можете увидеть меню на своем сайте. Таким же образом можно создать другие страницы, например «Обо мне» и т. Д.
На этом мы завершаем наш учебник.
Обзор
- Войдите в админку Joomla.
- Установите красивый шаблон для своего сайта.
- Создать статьи.
- Создайте свое меню и добавьте пункты меню (статьи)
- Добавьте модуль в свое меню и назначьте ему позицию
- Вы в деле!
Заключительные слова
Вы можете добавить столько статей, сколько хотите для масштабирования вашего сайта. Вы можете организовать свои статьи в блог категории, если вы хотите включить «страницу блога» на свой веб-сайт.
Joomla не пугает учащихся.Как только вы начнете работать с Joomla, вы скоро к ней привыкнете. Существует очень большое сообщество Joomla. Если вы когда-нибудь застрянете в какой-то момент, вам всегда будет доступна помощь. Не отступайте, потому что кто-то сказал вам, что Joomla не может быть вашей чашкой чая. Пусть ваша совесть решит, хороша ли Joomla или нет.
Если вы собираетесь сделать веб-сайт, сделайте программу для веб-дизайна TemplateToaster своим партнером. Это генератор шаблонов премиум-класса Joomla, который помогает создавать шаблоны без программирования.Это экономит много времени дизайнера, поскольку для создания шаблонов не требуется кодирования. Загрузите TemplateToaster прямо сейчас и начните создавать свой шаблон Joomla в соответствии с вашим творческим воображением.
Как создать сайт на Joomla
Как создать веб-сайт на Joomla. Это руководство покажет вам, как создать веб-сайт на Joomla всего за несколько минут.
Joomla принадлежит к постоянно растущей группе инструментов управления веб-сайтами, называемых системами управления контентом (CMS).Системы управления контентом, которые включают другие популярные варианты, такие как WordPress и Drupal, упрощают создание веб-сайта.
Большинство CMS имеют свою уникальную привлекательность. Самая популярная CMS, WordPress, предлагает своим пользователям простоту использования и множество надстроек для улучшения платформы.
Joomla, с другой стороны, предлагает максимальную настройку и адаптируемость. Несмотря на то, что платформа может похвастаться обширным набором опций, позволяющих предлагать пользователям максимальную настройку, она не приносит в жертву простоте использования.
Соответственно, частные лица, организации и предприятия любого размера принимают Joomla в качестве предпочтительной платформы CMS для создания веб-сайтов практически для любых целей. Следуйте нашему пошаговому руководству ниже.
Хостинг вашего веб-сайта JoomlaКогда вы решите использовать Joomla CMS для создания веб-сайта, первое, что вам нужно сделать, это найти место для размещения вашего веб-сайта. Это может быть обычный веб-хостинг или даже ваш компьютер (localhost).
За последние 10 лет я протестировал более 30 хостинг-провайдеров.Лучшим на сегодняшний день является Bluehost. Они отлично работают с Joomla и доступны по цене.Оба варианта просты в использовании, и вы можете использовать любой в зависимости от того, что вам удобнее. Тем не менее, есть причины, по которым вы можете предпочесть один вариант другому.
Одна из причин — стоимость. Использование вашего ПК в качестве хоста не требует дополнительной оплаты, в то время как использование обычного веб-хостинга требует определенной цены. Однако не заблуждайтесь, вам неизбежно придется использовать обычный веб-хостинг (в большинстве случаев), когда ваш веб-сайт готов к запуску для любого пользователя Интернета.
В любом случае использование ПК для размещения веб-сайта во время его работы или создания — это удобный и более дешевый вариант.
Использование обычного веб-хостинга- Выберите предпочитаемую надежную хостинговую компанию. Мы рекомендуем Bluehost.
- Приобретите подходящий тарифный план веб-хостинга
- Используйте программу установки в 1 клик, чтобы установить Joomla в панели управления
- Выберите данные администратора и войдите в панель управления администратора
Эти шаги применимы для большинства популярных веб-хостов.Однако для некоторых хостов настройка Joomla может быть немного сложной. Тем не менее, служба поддержки веб-хостинга может оказать неоценимую помощь в таких случаях.
Использование вашего ПК (localhost)- Загрузите и установите WAMPSERVER для windows на свой компьютер
- Загрузите Joomla, разархивируйте загруженный пакет, затем скопируйте распакованный контент в подпапку WWW в каталоге WAMP вашего ПК.
- Запустите сервер, выполнив следующие действия:
- Дважды щелкните значок сервера на рабочем столе
- Щелкните левой кнопкой мыши значок сервера в области уведомлений (расположение по умолчанию — в правом нижнем углу экрана)
- Нажмите «Запустить все службы» в раскрывающемся меню.
- Подождите, пока «циферблат» станет белым.
- Щелкните правой кнопкой мыши значок сервера в области уведомлений, затем щелкните «Localhost».
- Вышеупомянутое действие должно привести вас на страницу сервера по умолчанию в веб-браузере вашего ПК.
- На странице сервера измените веб-адрес в адресной строке веб-браузера ПК с http: // localhost на http: // localhost / joomla / adminstrator и нажмите «Enter» на клавиатуре.
- На загружающейся странице «Основная конфигурация» введите необходимую информацию, особенно данные администратора, которые потребуются для входа в панель управления администратора.
Теперь, когда вы настроили Joomla на хосте (локальном или стандартном веб-хосте) и вошли в панель администратора, вы готовы начать создание своего веб-сайта Joomla с нуля.
План структуры участкаСамый первый шаг, который нужно сделать при создании вашего веб-сайта Joomla, — это составить план структуры вашего сайта. Вам не нужно использовать сложное программное обеспечение для организации, такое как Visio, все, что вам действительно нужно, — это старая добрая комбинация ручки и бумаги, чтобы сделать приблизительный набросок.
Еще одним преимуществом Bluehost является то, что они позволяют легко настроить веб-сайт joomla с помощью своих встроенных инструментов.
Кроме того, не нужно придумывать.Ваша структура должна быть четкой, логичной и интуитивно понятной. Структура вашего сайта — это каркас вашего веб-сайта, и его дальнейшая разработка упрощается.
Добавить содержаниеУстановив структуру вашего сайта, вы должны приступить к добавлению содержания (плоти) вашего сайта. Весь контент на сайте Joomla хранится в разделе «Статьи» вашей административной панели Joomla.
Ступени
- Создание соответствующих категорий
- Перейдите к Content , затем к Category Manager в панели администратора
- Используйте категорию по умолчанию «Без категории» для статических страниц, таких как «Наши услуги», «О нас», «Контакты».
- Создайте соответствующую категорию, если вы намереваетесь иметь несколько связанных сообщений / статей: например, категории «Последние новости», чтобы содержать все новостные статьи
- При желании вы также можете создать несколько категорий: например, категория «Технологии» для статей, связанных с технологиями, категория «Образ жизни» для статей, связанных с образом жизни, категория «Финансы» для статей, связанных с финансами
- Создайте статьи для заполнения категорий, которые вы создали ранее
- Перейдите к Content , затем Article Manager
- Щелкните кнопку « Новый ».На загружаемой странице
- Введите заголовок статьи (например, «О нас», «Как использовать трекер Fitbit»)
- Выберите соответствующую категорию (например, Без категории для «О нас», «Технологии для использования трекера Fitbit»).
- Введите текст статьи / текст статьи
- Нажмите «Сохранить»
У вас есть контент на вашем сайте, основанный на структуре вашего сайта.Это великолепно.
Теперь вы должны подумать о том, как ваши посетители могут легко перемещаться или переходить с одного конца вашего сайта на другой. Здесь в игру вступает меню навигации.
Меню — это набор ссылок на важные страницы вашего сайта, который помогает вашим посетителям перемещаться по вашему сайту с легкостью и ясностью.
Ступени
- Перейдите к Меню , затем Диспетчер меню
- Создание пунктов меню по умолчанию « Главное меню » (например, пункт меню под названием «О нас», который ссылается на вашу статью «О нас»).
Важная информация
По умолчанию каждый пункт меню отображает избранные статьи в макете блога.Например, когда вы переходите к диспетчеру меню, вы обнаруживаете «пункт меню по умолчанию», который ведет на вашу домашнюю страницу, демонстрирующую такое поведение.
Однако вы можете изменить пункт меню для отображения статической страницы или отдельной статьи. Например, вы можете сделать так, чтобы в «пункте меню по умолчанию» отображалась одна статья «Добро пожаловать» в качестве домашней страницы.
Для этого выполните следующие действия:
- Щелкните элемент меню (например, «Домой», который является элементом меню по умолчанию)
- Затем щелкните « Select », который находится рядом с полем «Тип элемента меню»
- Щелкните Статьи , затем Отдельная статья во всплывающем окне
- Нажмите кнопку « Выбрать / изменить », расположенную справа под «Необходимыми настройками»
- Выберите статью, которую хотите отобразить как статическую страницу или отдельную статью во всплывающем окне.
Вы также можете создать пункт меню, который ссылается на категорию.Например, вы можете создать пункт меню «Последние новости», который будет ссылаться на категорию «Последние новости». Таким образом, щелчок по пункту меню «Последние новости» направит посетителя к статьям в категории «Последние новости».
Для этого все, что вам нужно сделать, это выбрать тип меню, когда вы перейдете к Article , затем Category Blog .
Расположение менюВы почти закончили. Вам нужно только правильно разместить свое меню на своем сайте, и готово.
Важно отметить, что при размещении меню в Joomla шаблоны Joomla используют модули для размещения контента в различных позициях на странице.
Ступени
- Создать модуль для меню
- Перейдите к Extensions , затем к Module Manager
- Щелкните « New » на странице диспетчера модулей.
- Выберите « Меню » во всплывающем окне «Тип модуля».
- Добавьте заголовок для меню, а затем нажмите кнопку «Скрыть заголовок».
- Выберите позицию для созданного вами модуля
- Обратите внимание, что описание каждой из позиций различается в зависимости от шаблона: например, верхняя позиция может быть помечена как «верхняя» в некоторых шаблонах, «позиция-1» или какой-либо другой менее очевидный ярлык в других.
- После установки положения установите для параметра «Статус» значение «Опубликован».
- В разделе «Основные параметры» выберите соответствующее имя меню (например, «Главное меню», если вы размещаете главное меню).
- Нажмите «Сохранить и закрыть»
Важная информация
Вы можете создавать модули для других меню, которые могут существовать где угодно на странице.Если вы хотите, чтобы созданный вами модуль отображался только на одной или нескольких страницах (например, только на домашней странице).
Для этого следуйте инструкциям ниже:
- Перейдите в раздел «Назначение меню» для модуля
- Выберите опцию « Только на выбранных страницах »
- На открывшейся вкладке снимите отметку со страниц, на которых не должен отображаться модуль, и оставьте страницы, на которых должен отображаться модуль .
- Нажмите «Сохранить»
Вот и все.Ваш сайт запущен и работает. Как видите, создать веб-сайт Joomla с нуля несложно, если вы будете следовать этому руководству.
Вы можете выбрать дополнительную настройку своего веб-сайта, например, изменить логотип, отредактировать информацию о сайте или изменить шаблоны.
Однако на данный момент ваш сайт настроен. Если вы изначально разместили веб-сайт на стандартном веб-хосте, ваш сайт теперь работает, и вы можете расслабиться, чтобы насладиться ощущением завершения строительства вашей онлайн-недвижимости.
Если вы сделали все это на своем ПК или локальном хосте. Вам необходимо загрузить файлы своего сайта на стандартный веб-хост, чтобы ваш сайт был доступен в Интернете, чтобы посетители могли легко получить доступ к вашему сайту.
Если вы хотите продвигать свой сайт на Facebook, вы можете перейти на BigSpy, чтобы узнать, как оптимизировать свою рекламу.
Руководство для начинающих по Joomla! — DreamHost
Joomla! является второй по популярности системой управления контентом (CMS) на планете, уступая только WordPress.В настоящее время его используют более 3 процентов всех сайтов в Интернете, и он собрал впечатляющее сообщество создателей и разработчиков. Однако что это значит для вас?
Используя Joomla !, вы можете создавать феноменальные веб-сайты практически без знания программирования. Это немного более продвинутое решение, чем некоторые из его конкурентов, но при этом оно сохраняет удобный интерфейс. Более того, это бесплатная платформа с открытым исходным кодом.
В этой статье мы углубимся в Joomla! и его история.Мы обсудим плюсы и минусы платформы и поговорим о том, когда вам следует рассматривать ее в качестве основы для своего веб-сайта. Наконец, мы покажем вам, как можно использовать Joomla! для создания нового сайта. Давайте начнем!
Знакомство с Joomla!Когда дело доходит до CMS, WordPress обычно привлекает к себе все внимание. Это не обязательно удивительно, учитывая, что это самая популярная платформа в своем роде. Но это не единственный жизнеспособный вариант.
Joomla! — вторая по популярности CMS в Интернете.Стоит отметить, что восклицательный знак на самом деле является частью названия платформы, которое само по себе является англоязычной версией суахилийского слова «джумла». Это примерно означает «целиком» или «все вместе», что представляет цель платформы как ресурса с открытым исходным кодом.
С момента запуска в 2005 году Joomla! сейчас вырос до такой степени, что его используют более 3 процентов всех веб-сайтов. Он также стал популярной альтернативой для создания сайтов благодаря сочетанию расширенных параметров конфигурации и удобного интерфейса.
В общем, Joomla! это невероятно универсальная и масштабируемая платформа, которая позволяет создавать более сложные сайты, чем многие другие решения CMS. Вы можете увидеть это на различных веб-сайтах, использующих Joomla !, таких как Linux.com, веб-сайт музея Гуггенхайма и даже Гарвардский университет.
Как Joomla! Работает
Как мы уже упоминали, Joomla! это CMS. Для непосвященных это тип приложений, которые могут использоваться несколькими людьми для создания, хранения, управления и публикации цифрового контента.Чаще всего любая CMS используется для создания веб-сайтов.
В отличие от WordPress, который изначально разрабатывался как платформа для блогов, Joomla! с самого начала создавалась как универсальная CMS, которую можно было использовать практически для любого типа веб-сайтов. Когда дело доходит до фактического создания и обслуживания вашего сайта, Joomla! во многом похож на WordPress и другие популярные варианты CMS. Он позволяет публиковать статьи, расширять функциональность вашего сайта с помощью расширений и изменять его внешний вид с помощью шаблонов.
Чтобы использовать Joomla !, вы можете просто скачать ее бесплатно и установить на свой веб-сайт. Однако вы также можете использовать бесплатную Joomla! Запустить сервис для создания сайта на платформе, без необходимости иметь собственный хостинг.
Мы собираемся обсудить все тонкости начала работы с Joomla! подробнее позже. Однако сначала давайте обсудим, почему вы можете выбрать Joomla! в первую очередь.
Используя Joomla! для вашего сайта?
Знаете ли вы, что пользователи DreamHost могут установить Joomla! одним щелчком мыши? Мы упрощаем использование вашей любимой CMS.Планы начинаются с 2,59 доллара в месяц.
Когда и почему вам следует использовать Joomla! создать свой сайт
Какие платформы и инструменты вы используете для создания своего веб-сайта, в конечном итоге будет зависеть от того, какой тип сайта вы собираетесь создать, а также от ваших личных навыков и предпочтений. Поэтому давайте рассмотрим основные преимущества Joomla !, чтобы помочь вам решить, подходит ли вам эта платформа.
Первое и, возможно, самое большое преимущество — это масштабируемость и гибкость Joomla !. Joomla! также несколько более сложен с технической точки зрения, чем WordPress, предлагая более продвинутые параметры конфигурации.Это означает, что Joomla! лучше поддается созданию амбициозных проектов. В конце концов, есть причина, по которой многие университетские и бизнес-сайты выбирают Joomla !.
Очень опытные пользователи также могут воспользоваться Joomla! Framework, который позволяет использовать платформу еще более изощренно. Например, с помощью этой структуры вы можете создавать сложные бизнес-каталоги, системы бронирования, инструменты отчетности и системы управления запасами.
Несмотря на свои расширенные возможности, Joomla! остается удобной платформой, которая по-прежнему проста в использовании, даже если у вас практически нет опыта в программировании или дизайне веб-сайтов.Однако для полного новичка у него будет несколько более крутая кривая обучения, чем у WordPress. К счастью, очень активный Joomla! сообщество всегда готово помочь с документацией и прямой поддержкой.
Если вам интересно узнать о Joomla! или все еще не уверены, подходит ли вам этот вариант, мы рекомендуем вам использовать Joomla! Запустите упомянутую выше службу, чтобы создать бесплатный веб-сайт. Это даст вам возможность протестировать платформу без каких-либо твердых обязательств.
Если вы решите, что вам нравится, как Joomla! работает, вы можете сохранить свой сайт запуска или установить программное обеспечение на собственном веб-сайте.
Хотите больше Joomla! Практические руководства?
Подпишитесь на нашу ежемесячную рассылку новостей, чтобы получить советы и рекомендации по созданию веб-сайта своей мечты!
Как начать работу с Joomla! (В 4 шага)
К настоящему времени вы должны иметь твердое представление о том, стоит ли Joomla! лучший вариант для вас и вашего сайта. Теперь давайте посмотрим на практические аспекты платформы.
В следующем руководстве мы покажем вам, как настроить свой сайт, начать создавать контент и расширять его с помощью расширений и шаблонов.Давайте начнем!
Шаг 1. Установите Joomla!
Прежде чем вы сможете делать что-либо еще, вам необходимо установить Joomla! на вашем сайте. Есть несколько способов сделать это.
Как мы уже упоминали, вы можете использовать Joomla! Запустите, чтобы создать бесплатный сайт за считанные минуты. Однако это имеет ряд ограничений. Например, вам придется вручную обновлять сайт каждые 30 дней, чтобы он оставался в сети. Поэтому мы не рекомендуем использовать эту услугу для постоянного веб-сайта.
Вместо этого вы можете разместить свой собственный веб-сайт одним из двух способов. Более продвинутый вариант — выполнить установку вручную. Это включает в себя загрузку Joomla! бесплатно и установив его на сервере вашего веб-хостинга.
Общие шаги для этого включают:
- Создание базы данных SQL для вашего сайта.
- Загрузка файла Joomla! файлы в корневой каталог вашего сайта.
- Запуск Joomla! мастер настройки, доступ к которому можно получить, перейдя по URL-адресу вашего сайта.
- Настройка вашей базы данных.
- Установка прилагаемых примеров данных и настройка электронной почты.
Этот процесс идеально подходит для разработчиков, которые хотят участвовать на каждом этапе процесса установки. Однако это может быть слишком запутанным, если вы просто хотите разместить веб-сайт в Интернете. К счастью, есть более простой способ сделать это, а именно использовать вариант установки в один клик.
Некоторые веб-хосты предлагают установку в один клик для наиболее популярных платформ CMS.Например, здесь, на DreamHost, мы позволяем вам устанавливать таким образом многие популярные приложения, а Joomla! не исключение. Поэтому давайте посмотрим, как использовать опцию установки DreamHost одним щелчком мыши, чтобы начать работу с Joomla! быстро.
Во-первых, вам нужно будет войти в панель управления DreamHost.
Затем перейдите к разделу «Домены»> «Установка в один щелчок» в левом меню. Откроется страница, на которой вы можете увидеть все доступные параметры одним щелчком.
Щелкните Joomla! опция, которая откроет окно с дополнительной информацией о приложении.
В нижней части этого окна вы найдете несколько полей, в которых вы можете настроить свой новый сайт.
Здесь вы можете выбрать, какой из существующих доменов вы хотите использовать, указать подкаталог и выбрать базу данных для использования. Вы можете выбрать существующую базу данных или создать новую для этого сайта.
Когда вы сделали свой выбор, нажмите «Установить для меня сейчас»! для создания вашего нового веб-сайта. Приложение будет установлено в течение нескольких минут, после чего вы получите электронное письмо с информацией о том, как войти на свой новый сайт.Затем вы можете завершить работу мастера настройки, о которой мы упоминали ранее.
Шаг 2. Начало создания содержимого
После завершения процесса установки вы получите доступ к Joomla! Веб-сайт. Сначала вам будет предложено войти в систему с учетными данными администратора.
После этого вы попадете в панель управления вашего нового сайта.
Как видите, в этой панели управления есть много опций. В этом руководстве мы просто рассматриваем основы. Если вы хотите узнать больше о возможностях этого интерфейса, рекомендуем обратиться к официальной документации.
А пока давайте сосредоточимся на самых важных задачах, начиная с создания нового контента. Если вы знакомы с WordPress или любой другой CMS, этот процесс должен преподнести несколько сюрпризов. Для целей этого примера давайте создадим новый пост, который в Joomla! называется «артикул».
Чтобы начать, нажмите «Новая статья» в меню «Содержимое» в левой части экрана.
Откроется HTML-редактор Joomla! На основе TinyMCE, который можно использовать для написания статей.
Вы можете написать свой контент в главном окне, используя меню опций прямо над ним, чтобы отформатировать текст или добавить новые элементы. Над ним вы увидите ряд ссылок. Это приведет вас к дополнительным параметрам статьи. Например, вы можете использовать вкладку «Изображения и ссылки», чтобы установить основное изображение для статьи, а также добавить ссылки.
Мы рекомендуем вам изучить различные вкладки здесь и обратиться к Joomla! документация для помощи при необходимости. Вариантов много, но большинство из них не требуют пояснений.После нескольких статей вы, вероятно, обнаружите, что редактор интуитивно понятен.
Когда вы закончите создавать свою первую статью, вы можете сохранить и опубликовать ее. Для этого вернитесь на вкладку «Содержимое» и посмотрите на параметры справа.
Здесь вы можете назначить статью категории и присвоить ей теги, решить, должна ли она быть избранным, и определить ее видимость. Когда вы это сделаете, нажмите одну из кнопок «Сохранить», которые расположены в верхнем левом углу.
После сохранения статьи вы можете проверить ее на своем сайте.
Это уже выглядит неплохо. Конечно, вы сможете добиться гораздо большего, когда освоитесь с редактором. А пока давайте обратим наше внимание на добавление новых функций на ваш сайт.
Шаг 3. Добавьте расширения для расширения функциональности вашего сайта
Joomla! расширения работают примерно так же, как плагины WordPress. По сути, они представляют собой наборы кода, которые вы можете установить на свой сайт и которые реализуют дополнительные функции.Эта опция позволяет даже новичку или не программисту создавать сайты с расширенной функциональностью.
Для Joomla !, доступны тысячи расширений, как бесплатных, так и платных. Вы можете найти многие из них в официальном каталоге расширений.
Здесь вы можете искать расширения в зависимости от их категории и назначения.
Когда вы найдете расширение, которое хотите использовать, щелкните по нему, чтобы открыть его главную страницу.
Это покажет вам дополнительную информацию о расширении и предоставит ссылки, которые вы можете использовать для его загрузки.
После того, как вы сохранили файл расширения на вашем компьютере, самое время установить его на свой сайт. Для этого вам нужно вернуться в панель управления сайтом и получить доступ к опции «Установить расширения» в главном меню.
Вы попадете на страницу расширений, где можете добавлять расширения и управлять ими.
Установить новое расширение так же просто, как перетащить его ZIP-файл на эту страницу. Кроме того, вы можете нажать кнопку «Или найти файл», чтобы найти его на своем компьютере.В любом случае расширение будет загружено и установлено на вашем сайте.
После завершения процесса вы увидите сообщение об успешном завершении с некоторой информацией о новом добавлении.
Теперь ваше расширение готово к работе! Теперь вы можете настроить его или просто начать использовать, в зависимости от рассматриваемого расширения.
Шаг 4. Измените внешний вид вашего сайта с помощью шаблона
Мы все знаем, что важно то, что находится внутри. Однако нельзя сказать, что внешний вид вашего сайта тоже не важен.В конце концов, вы, вероятно, не захотите придерживаться стандартного стандартного дизайна вашего нового сайта. Итак, давайте посмотрим, как изменить ситуацию с помощью Joomla! шаблоны.
Они работают так же, как темы WordPress, в том, что они меняют внешний вид и макет вашего сайта. Как и в случае с расширениями, вы можете добавить на свой сайт множество бесплатных и платных опций. Вы можете найти множество вариантов на таких сайтах, как ThemeForest и RocketThemes.
Чтобы изменить текущий шаблон вашего сайта, вам нужно будет найти и загрузить новый с внешнего сайта.Если вы готовы принять вызов, вы даже можете создать его самостоятельно. Когда у вас есть ZIP-файл, вы снова захотите получить доступ к экрану расширений, как и в предыдущем разделе.
Вы можете установить новый шаблон точно так же, как расширение. Поэтому перетащите ZIP-файл шаблона на этот экран или найдите его на своем компьютере. После установки вы увидите сообщение об успешном добавлении.
Чтобы действительно использовать новый шаблон, вам нужно назначить его своему сайту.Стоит отметить, что Joomla! позволяет делать довольно много сложных вещей с помощью шаблонов. Например, вы можете использовать более одного шаблона на сайте, чего нельзя сделать в WordPress.
Однако пока остановимся на основах. Вам нужно добавить новый шаблон и назначить его, поэтому для начала нажмите «Шаблоны» в меню панели управления.
Откроется Диспетчер шаблонов, в котором можно увидеть все установленные на данный момент шаблоны.
Чтобы установить шаблон по умолчанию, вам нужно только нажать кнопку, отмеченную звездочкой рядом с его именем.
Как только вы это сделаете, вы сможете просмотреть свой сайт и увидеть новый шаблон в действии. Таким образом, вы успешно изучили основы, необходимые для управления вашей Joomla! Веб-сайт.
Подключение расширения
Когда дело доходит до платформ CMS, Joomla! удается быть одновременно удобным даже для новичков и при этом предлагать мощную систему управления веб-сайтом. Это платформа, с которой относительно легко начать работу, и она предлагает множество возможностей для расширения и масштабирования вашего сайта.Есть также звездное сообщество, которое может помочь вам на этом пути.
У вас есть вопросы по использованию Joomla! создать сайт? Присоединяйтесь к разговору сегодня!
Как создать веб-сайт с помощью Joomla
Joomla — отличная система для тех, кто хочет создать веб-сайт без навыков программирования. Хотя изучение основ HTML, PHP и CSS может быть полезным в долгосрочной перспективе, в этом нет необходимости, чтобы приступить к созданию чего-то удивительного сегодня.
Имея хорошую основу для веб-хостинга, любой может создать веб-сайт на Joomla, который будет служить практически любой цели. Будь то блог, сайт электронной коммерции или просто размещение деловой информации для привлечения местного трафика, все это можно сделать с помощью Joomla.
В этом руководстве по созданию веб-сайтов на Joomla я рассмотрю некоторые основы системы. Эти советы помогут вам начать работу, показывая вам несколько элементов, которые вы можете изменить, чтобы немедленно приступить к разработке. С того момента, как вы завершите процесс установки Joomla, вы можете начать привлекать посетителей на свой сайт.
Создание базовой статьи в Joomla
Контент — это то, как веб-сайты привлекают трафик. Если на вашем сайте нет текста, поисковые системы не смогут оценить вас. Создание статей в Joomla — это то, как вы добавляете этот контент на свой сайт.
Давайте начнем с того, как добавить базовую статью в Joomla.
Как создать статью
Щелкните инструмент «Контент» на верхней панели администратора и выберите «Статьи». Я знаю, вы, вероятно, видите доступную опцию «Добавить новую статью», но пока мы ее проигнорируем.Хочу показать вам сам экран статьи.
Этот экран покажет вам весь контент, который вы когда-либо создавали в Joomla. Отсюда в вашем распоряжении множество вариантов настройки содержимого. Нажмите кнопку «Новый» в верхнем левом углу.
На следующем экране вы можете ввести название пьесы и ввести любой желаемый текст. Joomla поставляется с прекрасным визуальным редактором, который имеет множество тех же функций, что и многие системы редактирования. Полужирный шрифт, курсив, подчеркивание, форматирование и другие инструменты используются для вашего удобства для создания контента, привлекающего трафик.
Когда вы закончите создание части, нажмите кнопку «Сохранить» в верхней части экрана.
ПРИМЕЧАНИЕ : Есть три основных способа сохранения статей в Joomla:
- Сохранить
Сохранит ваш контент и вы будете на одном экране редактора. - Сохранить и закрыть
Сохраняет товар и возвращает вас в область товаров. - Сохранить и создать
Сохраняет текущую статью и открывает пустой редактор для следующей статьи, которую вы хотите создать.
По умолчанию Joomla сразу же публикует статьи, которые вы создаете. Это означает, что они будут активны, как только вы нажмете кнопку сохранения. Однако вы можете изменить статус статьи, чтобы сохранить ее как «Неопубликованная», «Архивная» или «Корзина». Если вы подозреваете, что произведение, над которым вы работаете, больше похоже на черновик, измените статус на «Не опубликовано».
Как поместить статью в меню
Что если вы создадите статью, которую хотите разместить в виде пункта меню? Хотя создание страниц — лучшее применение для пунктов меню, здесь также можно размещать статьи.На экране редактора нажмите кнопку «Сохранить и закрыть», чтобы вернуться к статьям.
Щелкните ссылку «Меню» на верхней панели инструментов, перейдите в Главное меню и нажмите «Добавить новый элемент меню».
Нажмите кнопку «Выбрать» в поле «Тип элемента меню».
В новом окне выберите Статьи, а затем нажмите «Отдельная статья» внизу списка.
На экране «Новый элемент меню» нажмите кнопку «Выбрать» рядом с полем «Выбрать статью».
Выберите, какой товар вы хотите разместить в качестве пункта меню. В этом руководстве этот вариант довольно очевиден, потому что создается только один фрагмент контента.
Присвойте заголовку меню имя. Это будет ссылка, которая отображается на вашем веб-сайте в списке меню. Я бы посоветовал что-нибудь связанное со статьей, которую вы используете в данном случае. Поскольку я использую в качестве элемента «Это моя первая публикация», моим заголовком будет «Моя первая публикация».
Нажмите кнопку «Сохранить и закрыть» вверху.
Теперь у вас есть статья как элемент в меню Joomla. Я бы посоветовал по возможности зарезервировать меню для важных страниц. Заполнение меню разнообразным контентом отвлекает многих посетителей и может плохо играть в мобильной среде.
Настройка категорий
Категории — отличный способ разделить контент. Это метод, с помощью которого можно упорядочить все ваши сообщения и другие материалы. Это не только помогает повысить вовлеченность посетителей, давая этим людям возможность легко находить ваши материалы, но также помогает вам отслеживать свои творения.
Например, у вас есть веб-сайт, посвященный домашней электронике. Вместо того, чтобы собирать все статьи в кучу и делать их похожими на один гигантский блок информации, вы можете разбить их на такие категории, как телевизоры, игровые консоли и мобильные устройства. Теперь люди, которых интересуют только игровые приставки, могут просматривать все статьи, посвященные этой нише.
Есть несколько способов использования категорий в Joomla. Вы можете управлять статьями, организовывать компоненты и размещать их на своем веб-сайте для всеобщего просмотра.
Как использовать категории статей
Щелкните инструмент «Содержимое» на верхней панели администратора и выберите «Категории».
Этот раздел покажет вам все категории, которые у вас есть в настоящее время для ваших статей. По умолчанию Joomla будет иметь один доступный с пометкой «Без категории». Это то, что будет классифицировать весь ваш контент, если вы не измените его при создании.
Нажмите кнопку «Создать» в верхнем левом углу экрана.
На следующем экране дайте вашей категории новое название.Это ссылка, которую каждый, включая вас, будет использовать, чтобы связать контент в одну группу. В этом примере я строю сайт по возобновляемым источникам энергии. Итак, я назову первую категорию «Солнечная энергия».
Затем вы можете дать категории описание. Это необязательно, но может быть полезно помочь вам и вашим гостям понять содержание, которое классифицируется в этом разделе. Вы также можете настроить родительские категории, параметры доступности, языки и даже теги, если хотите использовать их на своем сайте.
Создав категорию, нажмите кнопку «Сохранить и закрыть» вверху.
ПРИМЕЧАНИЕ : Теги можно ввести, набрав слово и нажав кнопку ввода. Это автоматически добавит их в список тегов Joomla для вашего сайта.
Теперь вы можете вернуться к прошлым статьям и изменить их категории или создать новую статью и выбрать свою категорию из списка.
Как использовать категории компонентов
Категории просто не работают для статей и тех, кто посещает ваш веб-сайт.Фактически, ваши компоненты также могут быть упорядочены по категориям. Они позволяют поддерживать связь между всеми элементами вашего сайта и упрощают управление с течением времени.
В этом примере я покажу вам, как размещать категории для баннеров. Это полезно, если вы решите продавать рекламное место на своем веб-сайте или показывать баннеры по разным причинам.
Щелкните инструмент «Компоненты», наведите указатель мыши на баннеры и щелкните категории.
Как и в области категорий контента, здесь отображаются все заголовки, которые вы создали для баннеров.
Нажмите кнопку «Новый» в верхнем левом углу.
Так же, как и категории контента, вы можете дать ей название и описание. Фактически, этот экран будет одинаковым для всех категорий, которые вы создаете, независимо от того, относятся ли они к компонентам или содержимому.
По завершении нажмите кнопку «Сохранить и закрыть», чтобы вернуться к списку категорий.
Как перечислить категории на странице
Если у вас есть список категорий для вашего контента, вы хотите, чтобы посетители его видели.Это также помогает в поисковой оптимизации, поскольку дает ботам способ сканировать этот контент.
В этом руководстве по созданию веб-сайтов на Joomla я собираюсь создать пункт меню, который будет ссылаться на страницу категории.
Щелкните «Меню», наведите указатель мыши на «Главное меню» и нажмите «Добавить новый элемент меню».
Нажмите кнопку «Выбрать» рядом с полем «Тип элемента меню».
Выберите тип статей и нажмите «Список всех категорий».
В этот пункт меню можно внести другие изменения, такие как открытие в новой вкладке, использование различных стилей шаблона и изменение макетов.На данный момент мы просто дадим элементу меню имя и нажмем кнопку «Сохранить и закрыть».
Когда вы щелкаете по категориям в главном меню, отображается список всех категорий статей, находящихся в настоящее время на сайте. Ваши описания также будут доступны для каждого на этой новой странице.
Использование избранных статей
Избранные статьи — это те фрагменты контента, которые вы хотите показывать в первую очередь. Они часто используются для доставки контента первостепенной важности для посетителей.В то время как Joomla имеет множество способов отображения контента, таких как сначала самые свежие сообщения, Избранные статьи — это то, о чем вы хотите, чтобы все ваши посетители сразу узнали.
С Избранными статьями можно сделать многое. Их можно использовать на домашней странице так же, как в блоге, или хранить на их собственной странице, как список категорий, который я продемонстрировал ранее.
Вот несколько способов обработки этой функции в Joomla.
Пометка статей как избранных
Указать статьи для включения в список можно двумя способами.
1) В разделе «Статьи» вы можете щелкнуть значок звездочки, чтобы добавить публикацию в избранное.
2) Нажмите кнопку «Да» под опцией «Интересные» в самой статье.
Создание элемента меню избранных статей
Пункт меню избранных статей создается почти так же, как и список категорий. За исключением этого случая, вы должны выбрать вариант «Избранные статьи» в разделе «Статьи».
Назовите элемент как-нибудь вроде «Избранные статьи» и нажмите кнопку «Сохранить и закрыть».
Изменение макета тематической статьи Раздел
Когда вы начинаете составлять целый список избранных статей, вы можете захотеть настроить их отображение на домашней странице. Это поможет придать сайту ощущение симметрии при доставке вашего контента.
Перейдите в меню, но на этот раз нажмите на опцию «Главное меню».
Щелкните ссылку «Главная».
Затем щелкните вкладку «Макет» вверху.
В этом следующем разделе вы можете изменить различные элементы домашней страницы. Доступны количество ведущих статей, вводных статей, количество используемых столбцов, порядок и другие параметры. Это позволяет настраивать внешний вид страницы разными способами.
По завершении настройки нажмите кнопку «Сохранить и закрыть» вверху.
Использование функции «Подробнее»
При настройке статей для размещения на одной странице полезно использовать ссылку «Подробнее».Это позволяет сжать фрагмент до одного абзаца, позволяя посетителям нажимать кнопку, чтобы просмотреть остальной контент.
Кнопка «Подробнее» делает веб-сайт понятным и легким для просмотра гостями, а также является хорошей практикой для входа.
В статье поместите курсор в то место, куда вы хотите поместить тег, и щелкните инструмент вставки «Подробнее».
Это добавит кнопку «Подробнее» в конец текста до того места, где находился курсор.Как только вы закончите, сохраните свою статью.
Настройка раскрывающихся меню
Выпадающие меню или элементы подменю — отличный способ содержать панели навигации в чистоте и порядке. Вместо отображения каждого отдельного элемента на панели навигации вы можете использовать иерархию для отображения содержимого.
Элементы подменю могут использоваться для ссылки на внутренний контент или для отображения внешних ссылок. Например, вы можете напрямую ссылаться на другой веб-сайт из раскрывающегося списка. Это может быть полезно, если вы хотите поделиться инструментами или ценными веб-сайтами, которые, по вашему мнению, абсолютно необходимы вашим гостям.
Есть много способов создать раскрывающиеся меню практически для любых целей. Сегодня я просто собираюсь сосредоточиться на чем-то быстром и легком.
Эти элементы подменю создаются путем назначения им родительского элемента. В этом примере я собираюсь показать определенные категории в пункте меню «Категории».
Добавьте новый пункт меню и нажмите кнопку «Выбрать».
Дайте элементу меню название. Нажмите на опцию «Блог категории» в разделе статей.
Щелкните раскрывающийся список «Выберите категорию» и выберите нужную. В этом примере я выбираю «Солнечная энергия».
Щелкните раскрывающийся список «Родительский элемент» и выберите, под каким элементом меню будет отображаться. В моем случае я помещаю его в раздел «Категории».
По завершении нажмите «Сохранить и закрыть», чтобы вернуться к списку пунктов меню.
Добавление страницы «Свяжитесь с нами»
Страница «Свяжитесь с нами» — важный аспект любого бизнес-сайта.Это дает посетителям возможность связаться с вами и играет на том, насколько потребители доверяют бренду. Простое отсутствие этой страницы может фактически заставить людей покинуть веб-сайт, даже если они не используют его.
Joomla поставляется с собственным конструктором контактных форм. Это позволяет легко и быстро настроить метод, позволяющий другим пользователям отправлять сообщения.
Создание контактной формы
Сначала щелкните инструмент «Компоненты» вверху и нажмите «Контакты».
Нажмите кнопку «Создать» в верхнем левом углу страницы.
Введите контактное лицо, которое вы хотите использовать для формы. Вам нужно будет дать этому контакту имя и адрес электронной почты. В этом примере я просто назову его «Контакты». Однако вы можете использовать «Связаться с нами» или что-то подобное. На указанный вами адрес электронной почты будут отправляться любые формы от гостей.
Вы можете связать пользователей Joomla с контактной информацией, если она у вас есть.
После ввода информации нажмите, чтобы сохранить и закрыть.
Добавление формы в главное меню
Теперь вам нужно будет добавить форму в главное меню, чтобы ваши посетители были доступны.
Добавьте новый пункт меню, как указано выше. За исключением этого раза, нажмите кнопку «Контакты» и выберите «Один контакт».
Назовите этот пункт меню «Свяжитесь с нами».
Нажмите кнопку «Выбрать» рядом с полем «Выбрать контакт» и выберите учетную запись, созданную вами выше.
После того, как вы выбрали учетную запись, сохраните и закройте форму, и она будет добавлена в главное меню.
Использование Joomla для создания сложного компонента Page
Одна из вещей, которые делают Joomla такой отличной платформой для создания веб-сайтов, — это возможность добавлять компоненты. Вместо того, чтобы самостоятельно кодировать определенные элементы, в системе есть автоматизированные процессы, которые упрощают доставку определенных объектов. Например, контактная форма, которую мы только что построили выше, является компонентом, встроенным в Joomla.
Однако не все компоненты могут использоваться в качестве великолепных веб-страниц. Некоторые из них представляют собой простые инструменты, повышающие эффективность веб-сайта.Однако в этом примере я собираюсь перейти к настройке страницы со сложным компонентом с помощью ленты новостей.
В этом примере у меня уже настроена лента новостей в Joomla. Теперь нам просто нужна страница, чтобы работать с ним.
Добавьте новый пункт меню, как описано выше. На этот раз щелкните раздел «Ленты новостей» и выберите «Единая лента новостей».
Затем нажмите кнопку «Выбрать» рядом с полем Feed.
Выберите ленту новостей, щелкнув ее название в списке.
Дайте элементу меню заголовок и нажмите кнопку, чтобы сохранить и закрыть.
Когда посетитель щелкает ссылку на канал, ему открывается его собственная страница. Это считается сложной компонентной публикацией, потому что все данные, содержащиеся на странице, получены от третьей стороны и отображаются на вашем собственном веб-сайте. Каждый раз, когда источник обновляет материал, он отображается на этой веб-странице.
Будьте изобретательны и создавайте
Создать веб-сайт с Joomla не так уж и сложно.Многие функции автоматизированы и менее запутаны, чем некоторые другие системы. Поскольку он настраивается, вы можете создавать все, что вам нужно, с помощью платформы. От электронной коммерции до блогов — это гибкая система, которую легко адаптировать. Единственное, чем вы можете быть ограничены, — это воображение.
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая на компании веб-хостинга и владея ими.Каумил специализируется на маркетинге, развитии бизнеса, операциях, слияниях и поглощениях.
Как создать веб-сайт электронной коммерции с Joomla за 6 шагов
Переход к продаже продуктов и услуг в Интернете — часто называемый eCommerce — является важным шагом вперед для вашего личного бизнеса.
Внедрение и использование присутствия в Интернете может расширить вашу потребительскую базу далеко за пределы существующей местной аудитории.
Хотя создание интернет-магазина несколько лет назад было сложной задачей, новые и улучшенные инструменты и платформы электронной коммерции сделали этот процесс проще, чем когда-либо .
Каждому интернет-магазину нужна система управления контентом (CMS), чтобы упростить создание и изменение контента вашего интернет-магазина (списки, заказы на покупку и т. Д.). Частично благодаря бесплатному формату с открытым исходным кодом, Joomla стала одной из самых популярных опций CMS , доступных для всех потенциальных операторов интернет-магазинов.
Создание веб-сайтов с Joomla совсем несложно , от начала до конца. Тем не менее, начинающим операторам электронной коммерции может потребоваться рука помощи, когда дело доходит до создания интернет-магазина с помощью Joomla.Поэтому я создал это 6-шаговое руководство, чтобы научить вас создавать веб-сайт электронной коммерции с помощью Joomla.
Имея в руках это руководство по веб-сайту электронной коммерции, вы быстро сможете создать , мощный и универсальный интернет-магазин .
Шаг № 1: Найдите оптимальный веб-хостинг
Прежде чем вы выберете свое доменное имя, вам нужно будет найти оптимальный онлайн-хостинг для своего веб-сайта. На этом шаге есть множество вариантов, включая то, какой хостинг-провайдер и тип услуги (выделенный, общий, управляемый и т. Д.) Вы выбираете.Фактически, многие провайдеры веб-хостинга теперь предлагают вариантов, удовлетворяющих потребности операторов интернет-магазинов . Эти варианты могут быть вашим лучшим выбором.
Поскольку вы планируете использовать Joomla в качестве CMS, я настоятельно рекомендую поискать специализированный хостинг для Joomla . Эти поставщики оптимизируют взаимодействие с пользователем, чтобы максимально использовать встроенные возможности Joomla, позволяя вам получить максимальную отдачу от своего интернет-магазина.
Шаг № 2: Выберите доменное имя
Когда дело доходит до создания интернет-магазина, вам нужно начинать с нуля.Это часто означает покупку цифровой «земли», на которой будет построен ваш интернет-магазин. Для этого вам необходимо приобрести доменное имя.
Ваше доменное имя действует как знак на передней панели вашего интернет-магазина . Другими словами, это должно быть уникальных и запоминающихся , но не слишком сложных. Например, Lena’s Tea Shop следует выбрать простое доменное имя, такое как «lenastea.com», а не что-то слишком сложное, например «lenasteashoponline.com».
Хотя это и заманчиво, вы также захотите уклоняться от необычных доменов верхнего уровня , таких как «.пицца »или«. цветы ». По статистике, проверенные временем домены «.com» и «.net» остаются наиболее легкими для запоминания покупателями при возвращении в ваш интернет-магазин.
Шаг № 3: Загрузите и установите Joomla
Когда ваше присутствие в сети прочно у вас под ногами, вы можете сделать следующий шаг и загрузить Joomla из официального источника.
После загрузки у вас будет два варианта установки Joomla на ваш сайт: автоматически и вручную. В зависимости от выбранного вами провайдера веб-хостинга вы можете установить Joomla на свой новый сайт одним щелчком мыши.На панели управления вашего веб-сайта найдите с параметрами установки одним щелчком и перейдите к красочной кнопке Joomla, если она доступна.
Однако в большинстве случаев вам потребуется вручную установить Joomla на свой веб-сайт. Первый шаг в этом процессе можно выполнить с главной панели управления вашего сайта. Оттуда создайте базу данных MySQL. Здесь будут храниться все данные вашего веб-сайта, включая программное обеспечение Joomla.
По завершении этого шага вы сможете загрузить Joomla и внедрить ее на свой веб-сайт.Чтобы внедрить Joomla, откройте новое окно и перейдите по URL-адресу своего веб-сайта. должен инициировать процесс установки Joomla , после чего вы можете следовать инструкциям на экране, чтобы успешно завершить установку.
Шаг №4: Установка шаблонов, подключаемых модулей и надстроек
На этом этапе вы можете приступить к настройке вашего нового интернет-магазина, от его внешнего вида и макета до его функциональности. Широкий выбор шаблонов Joomla доступен в Интернете, предоставляя вам вариантов форматирования для макета вашего магазина.Однако, если вам все еще нужна дополнительная настройка, вы часто можете получить доступ к таким параметрам из основной панели управления.
Joomla построена с учетом плагинов и надстроек . Все, от управления цифровой корзиной покупок и вариантов оплаты до надстроек для выставления счетов и подписки на членство, со временем позволит улучшить ваш интернет-магазин. Создатели Joomla даже размещают онлайн-каталог пользовательских расширений Joomla, большинство из которых доступны бесплатно.
Однако установка нескольких расширений и самостоятельное вычисление всей конфигурации электронной коммерции может оказаться сложной задачей.
Однако существуют готовые решения для электронной коммерции для Joomla , которые включают в себя все, что может понадобиться интернет-магазину.
Например, мощное решение для электронной коммерции и каталогов: DJ-Catalog2 включает в себя множество функций, необходимых для успешного сайта электронной коммерции: от отзывчивых тележек для покупок до генератора кодов купонов, базового управления запасами, автоматических счетов-фактур, сравнения продуктов, многоуровневого ценообразования, адреса книга, различные способы оплаты и доставки и многое другое.
DJ-Catalog2 — это простое в настройке расширение Joomla , которое обеспечивает современный и отзывчивый вывод без необходимости дополнительной настройки.
Компонент Joomla интегрируется с шаблоном и дизайном сайта. Он поставляется с многоязычной поддержкой и поддержкой RTL.
Вы можете добавить функциональность электронной коммерции / каталога на свой существующий веб-сайт или создать новую веб-страницу электронной коммерции / каталога с нуля.
Откройте для себя шаблоны Joomla на основе DJ-Catalog2
Итак, приобретя профессиональное решение для электронной коммерции, вы сэкономите много времени и сэкономите головную боль.
Шаг № 5: Настройте параметры
Имея основные функциональные возможности и внешний вид, вы можете приступить к настройке множества параметров, составляющих ваш индивидуальный интернет-магазин. Эти параметры охватывают все аспекты вашего веб-сайта, включая ваш шаблон, оформление заказа, SEO и многое другое. Будьте готовы посвятить некоторое время , внимательно прочитав и применив эти начальные настройки .
Конфигурация — это не просто одноэтапный процесс. Вам нужно будет регулярно вносить изменения в конфигурацию, особенно после добавления списков продуктов.Лучший способ проверить, работают ли ваши изменения должным образом, — это протестировать ваш веб-сайт в реальном времени в отдельном браузере, в котором вы не вошли в систему как администратор веб-сайта.
Шаг № 6: Добавление списков продуктов
Шаг, которого многие с нетерпением ждут, наконец-то пришло время опубликовать списки продуктов. На этом этапе вы можете использовать встроенную функциональность Joomla , чтобы создавать свои списки и управлять ими без лишних хлопот. . Joomla интуитивно обрабатывает большую часть внутренней информации в этом отношении, включая цены и доступность.
Когда дело доходит до визуализации и описания ваших списков, всегда использует высококачественные изображения продуктов и подробные описания продуктов . Было показано, что оба качества повышают вероятность совершения покупок у «витринных покупателей».
Помимо списков продуктов, вы также можете использовать это время для наполнения своего интернет-магазина. Это должно включать создание домашней страницы, а также таких важных страниц, как «Обо мне» и «Свяжитесь с нами». Каждая из этих дополнительных страниц улучшает настроение вашего интернет-магазина, а увеличивает вероятность того, что посетитель вспомнит ваш магазин позже на .
Joomla — это универсальная CMS для электронной коммерции
В конце концов, Joomla максимально упрощает создание и внедрение платформы электронной коммерции. Электронная коммерция Joomla упрощена от начала до конца, от установки до создания списка продуктов.
Веб-сайты интернет-магазинов с Joomla сегодня являются одними из самых универсальных, и вы всего в нескольких щелчках мыши от того, чтобы использовать эту универсальность для своего собственного бизнеса.
Теперь, когда вы узнали, как успешно внедрить Joomla с помощью этого руководства по веб-сайту электронной коммерции, вы можете начать делать первые шаги к тому, чтобы произвести экономический всплеск в Интернете.
Как создать сайт электронной коммерции на Joomla
Привет, джумлеры! Надеюсь, вы сохраняли продуктивность в эти трудные времена. Сегодня у нас для вас есть кое-что интересное. Как вы, наверное, заметили, в последние несколько месяцев все цифровое процветает. В результате вы можете найти в Интернете такие продукты, как продукты, одежду или даже скоропортящиеся продукты. Более того, в наши дни доступность и распространение этих онлайн-служб доставки находится на пике.
Даже виртуальные продукты также стремительно развиваются, от решений для электронного обучения до средств коммуникации.У всех них есть одно основное сходство: электронная коммерция. Зонтик электронной коммерции охватывает все эти продукты и секторы, и в результате мы считаем, что вам также следует изучить и задействовать этот трендовый сектор электронной коммерции.
Почему электронная коммерция
Как я уже упоминал выше, электронная коммерция НАБЫВАЕТ. В последние несколько месяцев, когда большинство стран были частично или полностью заблокированы из-за пандемии COVID-19, консьюмеризм не исчез полностью. Люди по-прежнему покупают вещи больше, чем когда-либо, и в результате предприниматели и владельцы малого бизнеса начинают свои предприятия в Интернете.Чтобы узнать больше о преимуществах размещения вашего бизнеса в Интернете, ознакомьтесь с нашей соответствующей статьей здесь.
Почему Joomla
Для любого бизнеса вы хотите снизить затраты. И вы хотите, чтобы им было легко пользоваться и работать. Благодаря огромной библиотеке расширений, шаблонов и плагинов, доступных для Joomla, вы также можете очень легко расширить функциональные возможности своего сайта. У вас также есть доступ к огромной базе пользователей и множеству форумов, которые существуют здесь уже много лет, так что есть масса поддержки.В отличие от создания сайта с нуля, такая CMS, как Joomla, не будет содержать ошибок и значительно сократит время развертывания.
Инструменты, которые нам понадобятся
Чтобы начать работу с веб-сайтом Joomla, нам понадобятся некоторые специальные инструменты. Эти инструменты помогут вам выполнить развертывание в кратчайшие сроки!
Уникальное доменное имя
Проще говоря, домен — это ваша личность в Интернете. Так ваши потенциальные пользователи найдут сайт электронной коммерции в Интернете. Если вы создаете сайт для существующей компании, используйте уже существующее название компании.С другой стороны, если это новый бизнес, постарайтесь сделать его простым и легким для запоминания. Домен .com — самый надежный и знакомый, поэтому лучше всего его использовать. Чтобы приобрести доменное имя, вы можете перейти к GoDaddy, Namecheap или любому другому популярному провайдеру доменного имени.
Надежный хостинг
Хостинг невероятно важен. В конце концов, если ваш сайт не работает в начале продажи, как вы удовлетворите своих клиентов. Честно говоря, я даже не пытаюсь покупать что-то в магазине электронной коммерции, который часто дает сбой, потому что вы не можете воспринимать это всерьез.Обычно вы можете получить хостинг из того же места, которое предоставило вам домен, или вы можете посетить DigitalOcean, SiteGround или HostGator для получения высококачественного хостинга Joomla.
Хорошо продуманный шаблон
Шаблоныдают толчок вашему сайту и отнимают у вас много времени от цикла разработки. Хорошо продуманный шаблон будет выглядеть привлекательно, а также его можно будет легко настроить в соответствии с вашими продуктами и вашим контентом. Для категории электронной коммерции у нас есть идеальный шаблон для вас! Познакомьтесь с Arino, тщательно продуманным и безупречным шаблоном электронной коммерции, который побалует вас своим великолепием! Этот шаблон включает в себя 5 домашних вариантов, готовый к использованию дизайн потока тележек и расширенную систему фильтрации для повышения удобства использования.Чтобы узнать больше об Арино, продолжайте читать!
У нас также есть масса других шаблонов электронной коммерции Joomla, и мы добавляем их! А если вам нужны шаблоны для других типов сайтов, посетите нашу страницу шаблонов Joomla, чтобы выбрать свой любимый.
Расширение электронной коммерции
Эти типы расширений добавляют функциональность ядру Joomla, чтобы вы могли создать сайт электронной коммерции с этой CMS. К счастью, у нас есть J2Store, одно из лучших расширений электронной коммерции в комплекте с нашим шаблоном Arino, так что вам даже не нужно об этом беспокоиться!
Начните создавать свой веб-сайт
Пришло время создать свой веб-сайт, используя выбранный вами шаблон! Основные инструкции по созданию веб-сайта Joomla можно найти здесь.Мы не рекомендуем устанавливать Joomla и шаблон отдельно! Загрузите выбранный вами пакет QuickStart для шаблона с нашего веб-сайта, и ваш сайт Joomla будет работать с этим шаблоном в кратчайшие сроки. Узнайте, как установить пакет QuickStart здесь. Вы также можете связаться с нашей службой поддержки или обратиться за дополнительной помощью к документации.
Панель управления J2Store
Панель управления — это центральная область вашего магазина электронной коммерции. Это позволяет вам отслеживать вашу статистику, заказы и дает вам отчеты по вашим недавним заказам
Продукция Страница
Страница продуктов позволяет просматривать детали в компактном виде и отслеживать их состояние.Вы также можете добавить новые продукты с помощью кнопки «Новый» или удалить существующие продукты отсюда. Вы также можете перейти в инвентарь, чтобы просмотреть и отредактировать инвентарь продуктов, но для этого требуется установка J2Store Pro.
Страница заказов
Страница заказов позволяет отслеживать все текущие и ожидающие заказы от клиентов. Вы можете использовать это для координации с вашей системой доставки для доставки ваших продуктов. Вы также можете редактировать или создавать новые заказы, но для этого также необходимо установить J2Store.
После того, как вы добавили свои продукты и предложения и готовы к запуску, все, что осталось сделать, это опубликовать свой новый веб-сайт электронной коммерции. Лучший способ сделать это — использовать сайты социальных сетей, такие как Facebook, Twitter, а также рассылать информационные бюллетени по электронной почте для всего вашего списка рассылки. Дайте миру знать, что вы создали следующую лучшую вещь!
Контрольный список после запуска
После того, как вы запустили свой сайт электронной коммерции Joomla, ваша работа еще не закончена! Вы должны постоянно следить за развитием своего сайта и работать над его развитием.Вот несколько пунктов, о которых следует помнить после запуска, чтобы поддерживать стабильный рост
- Отслеживайте эффективность веб-сайта с помощью инструментов анализа трафика, таких как Google Analytics
- Планируйте маркетинговую стратегию, делитесь с ней с помощью пользовательских социальных сниппетов
- Используйте партнерский маркетинг для выхода на новую аудиторию
- Увеличьте трафик, публикуя дружественные к SEO блоги на горячие темы вашего сектора
Также ознакомьтесь с нашими советами профессионалов по поддержке сайта Joomla для получения дополнительных знаний по обслуживанию сайта после его запуска.
Заключение
Эта пандемия дала нам много нового о нашем образе жизни и наших покупательских привычках. В результате отрасль получила массовый приток пользователей, сохранив при этом всех предыдущих. Учитывая, что у вас так много всего, мы считаем, что это лучшее время, чтобы нажать на спусковой крючок и создать свой следующий сайт электронной коммерции с помощью Joomla. Итак, чего вы ждете, начните строить свою онлайн-империю уже сегодня!
Загрузить демонстрацию Arino View
Как создать сайт электронной коммерции Joomla
Многие люди мечтают о предпринимательстве, но до того, как Интернет стал популярным, на самом деле начать бизнес было сложно, и не у всех была возможность добиться успеха.В настоящее время это не так, создание бизнеса электронной коммерции и продажа продуктов в Интернете доступны для всех. Особенно во время такой пандемии люди проводят больше времени у себя дома и выходят в Интернет, и это идеальное время для вас, чтобы открыть собственный интернет-магазин Joomla.
В этой статье я поделюсь с вами своим способом создания веб-сайта электронной коммерции с использованием платформы Joomla. Давайте нырнем!
Почему сейчас идеальное время для выхода в Интернет?Я считаю, что цель любого бизнеса — продать как можно больше товаров.И для достижения этой цели потенциальным клиентам нужен способ узнать о вашем бренде и о том, какие продукты вы продаете. Для предприятий, у которых есть только витрины, они ограничивают возможность потенциальных клиентов узнавать их бренд и продукты.
Благодаря быстрому развитию технологий, покупательские привычки меняются, и онлайн-покупки становятся все более популярными. Кроме того, в результате пандемии COVID-19 люди укрываются на месте и переводят все покупки в онлайн.Если вы не начнете заниматься электронной коммерцией сейчас, вы упустите огромный рынок.
Я поделюсь с вами ниже 4 из самых важных причин среди многих других, почему так важно иметь собственный веб-сайт электронной коммерции.
Люди тратят больше денег в ИнтернетеПо данным Digital Commerce 360, в 2019 году жители Соединенных Штатов потратили 602 миллиарда долларов, и эти данные были собраны до того, как произошла пандемия COVID-19. А в первый месяц после начала пандемии продажи электронной коммерции выросли на 49%.Отказ от выхода в интернет означает, что вы потеряете свою часть этой прибыли.
Веб-сайт электронной коммерции более рентабелен, чем витринаЧтобы запустить витрину, вам необходимо покрыть:
- Стоимость аренды
- Мебель и украшения
- Лицензирование
- Заработная плата сотрудников
- Счета за коммунальные услуги
- Техническое обслуживание
- …
Суммирование этих расходов может оказаться непосильной задачей.
Напротив, ведение онлайн-бизнеса намного более рентабельно, и его легче планировать и управлять. Есть еще некоторые расходы, которые вам нужно принять во внимание, такие как веб-хостинг и маркетинг, но это ничто по сравнению с управлением физическим магазином.
Выход в Интернет поможет вашим продуктам затронуть больше людейКак упоминалось выше, по мере развития технологий люди обращаются к покупкам через Интернет, а не к традиционным покупкам. Согласно опросу Kenshoo, 85% людей обращаются в Google для поиска товаров и покупок.Без веб-сайта электронной коммерции вы потеряете шанс, что ваши потенциальные клиенты увидят то, что вы предлагаете в Интернете.
Однако, если вы хотите, чтобы ваш веб-сайт оставался на вершине поисковой системы Google, вам необходимо инвестировать в практику SEO.
Огромный потенциальный рынок для мобильных пользователейПо данным Business Insider, более четверти покупок в Интернете совершается с помощью мобильных устройств.
Мобильные устройства позволяют покупателям покупать товары прямо сейчас.Им не нужно ждать, пока они вернутся к своему рабочему столу или пойдут в обычный магазин. Это ускорит процесс принятия решений, что создаст больше возможностей для продаж.
На что следует обратить внимание при создании веб-сайта электронной коммерции на Joomla
Теперь я поделился своим мнением о том, насколько важно иметь веб-сайт электронной коммерции для вашего бизнеса. Давайте обсудим то, что вам нужно иметь в виду при создании собственного интернет-магазина на Joomla.
В отличие от обычного веб-сайта или блога, помимо веб-хостинга и доменного имени, которые требуются для всех веб-сайтов, вам необходимо указать платформы, инструменты и системы для обработки платежей, а также фактическое создание и производство ваших продуктов.
Ниже я покажу вам 5 вещей, на которые вы должны обратить внимание при создании веб-сайта электронной коммерции:
План SEO поЯ должен сказать, что SEO критически важно для любого сайта электронной коммерции.Ваши продукты должны занимать более высокий рейтинг, чем ваши конкуренты, и при правильном отображении ваши потенциальные клиенты могут найти продукты, которые они хотят, в поисковой выдаче и выбрать ваш интернет-магазин для посещения.
Если поисковая оптимизация проведена правильно, ваши стратегии оптимизации электронной коммерции помогут вашему магазину занять высокие позиции, а ваш сайт предоставит наилучшие решения для поискового намерения пользователя. Оптимизация сайтов электронной коммерции может обеспечить непрерывный бесплатный источник органического трафика с высокой конверсией.
Это может означать, что вам не нужно много тратить на платную рекламу, что является плюсом для любого интернет-бизнеса.
Вы можете ознакомиться с несколькими советами о том, как сделать ваш сайт электронной коммерции оптимизированным для SEO здесь.
Выбор оптимального хостингаПрежде чем выбрать доменное имя, вам необходимо обратить внимание на выбор подходящего онлайн-хостинга для вашего интернет-магазина Joomla. Есть буквально сотни или даже тысячи компаний, которые предоставляют хостинг Joomla. А Адам Берри, директор по цифровым технологиям Wingard Creative, высказал свое мнение о том, что: «Хороший хостинг сводится к 3 S: скорости, поддержке и безопасности».Это стандарты, которые необходимо учитывать при выборе поставщика веб-хостинга.
За время практики создания веб-сайтов мы протестировали различные хостинг-провайдеры, используя критерии, указанные выше. После множества проб и ошибок и немногих выделяющихся из толпы, мы, на наш взгляд, придумали лучших хостинг-провайдеров Joomla, которых мы можем порекомендовать:
Выбор доменного имениНекоторые владельцы интернет-бизнеса не прикладывают слишком много усилий для того, чтобы придумать правильное доменное имя для своего сайта.И это неправильный путь, если вы хотите, чтобы ваш бизнес был успешным в долгосрочной перспективе.
Ваше доменное имя похоже на ваш бренд во всемирной паутине, и по большей части оно должно совпадать с названием вашего бренда.
По моему опыту, вам следует выбрать домен, богатый ключевыми словами. Это поможет вам получить много моджо поисковой системы, и трафик будет направляться на ваш сайт, а конверсия увеличится.
Кроме того, брендируемое доменное имя станет стратегической долгосрочной инвестицией.Вы бы не захотели менять название своего бренда там, где вы уже начали свой план.
Некоторые критерии, которые вы могли бы учитывать при выборе доменного имени:
- Название, связанное с вашим брендом или продуктом
- Короткое название сделает его более запоминающимся
- Доменное имя с расширенным набором ключевых слов будет полезно для долгосрочного SEO
- Сохраните уникальность
- Избегайте нежелательных символов
Советы: Хорошая практика для создания собственного доменного имени состоит в том, чтобы попытаться объединить продукты / отрасль, в которой вы участвуете, и то, чем вы известны.Таким образом, посетители могут точно знать, что вы предлагаете, и отличать вас от многих других поставщиков на рынке.
Выбор подходящего расширения для вашего бизнесаВаш интернет-магазин на Joomla не может быть завершен без надлежащего расширения корзины покупок. Расширение корзины покупок, которое хорошо сочетается с вашим магазином, может помочь вашим клиентам ускорить процесс принятия решений.
Ниже приведены 5 самых популярных расширений корзины покупок для вашего сайта электронной коммерции Joomla:
1.VirtueMartVirtueMart полностью бесплатен. Он считается пионером расширения электронной коммерции в Joomla. Хотя VirtueMart потребовалось время для внедрения новых технологий, он покорил сердца многих разработчиков Joomla в течение десятилетия благодаря своей функции с открытым исходным кодом, простоте настройки, стабильному интерфейсу и высокому качеству работы.
2. HikaShopHikaShop — это мощный, простой в настройке и неограниченный возможности.Ему может не хватать функциональности по сравнению с другими расширениями, но его сила в гибкости и простоте.
3. J2StoreJ2Store — это бесплатное расширение для электронной коммерции Joomla, которое обладает огромным набором функций. Он обеспечивает превосходный доступ к любому пользователю для полного стиля и изменения своего веб-сайта без предварительного знания HTML и CSS.
С J2Store вы можете использовать товары как продукт, создавать варианты продуктов, определять налоговые правила для зон и многое другое.Все, что вам нужно в интернет-магазине Joomla, можно настроить с помощью J2Store.
4. Интернет-магазинEShop — это мощное и гибкое расширение Joomla Shopping Cart от Ossolution. Расширение построено на основе Joomla Model View Controller (MVC) с множеством удивительных функций, но при этом удобное для пользователя и простое в настройке.
5. красный SHOPredSHOP — это расширение интернет-магазина, разработанное для использования с Joomla! CMS. Это ведущее решение для электронной коммерции для создания продвинутого и встроенного интернет-магазина со встроенной системой шаблонов, которая позволяет вам оформить ваш магазин в соответствии с вашими потребностями.
Если вам нужен более подробный обзор и лучшее решение о том, какое расширение корзины покупок выбрать, вы можете зайти в этот блог. Гарантирую, что после этого вы найдете наиболее подходящий для своего интернет-магазина.
Оптимизация скорости загрузки вашего сайта электронной коммерцииСкорость загрузки имеет решающее значение не только для веб-сайтов электронной коммерции, но и для любых веб-сайтов с различными целями. За каждую секунду, которую ваша страница тратит на загрузку, тем больше клиентов вы потеряете из-за более быстрого сайта конкурента.Исследование скорости загрузки мобильных страниц, проведенное Google, показывает, что показатель отказов сайта ухудшается с каждой секундой загрузки страницы.
У нас есть совершенно другая статья, в которой вы узнаете, как ускорить работу вашего сайта на Joomla.
Хотя создание интернет-магазина на Joomla может быть более простым и экономичным, оно требует предварительных вложений и усилий. Хорошо спланированный бюджет и кампания будут иметь большое значение, если успешный бизнес в Интернете — ваша оптимальная цель.
[Передовые методы] Как выделить свой сайт электронной коммерции среди остальныхМы рассмотрели основные принципы создания собственного веб-сайта электронной коммерции с помощью Joomla.Пойдем немного дальше, к чему-то более продвинутому. Я поделюсь с вами некоторыми вещами, которые я считаю очень ценными и которые помогут вашему бизнесу быстро расти с точки зрения взаимодействия с клиентами и опыта.
Включение целевой страницы для конвертации посетителейЦелевые страницы играют незаменимую роль для веб-сайта, а также для маркетинговой деятельности, поскольку это первое взаимодействие между вашим веб-сайтом и посетителями.
Преобразование посетителей в потенциальных клиентов — это первый шаг к созданию здоровых отношений между вашей компанией и потенциальными клиентами.Он демонстрирует огромную возможность расширения вашего бизнеса и создания ощущения узнаваемости бренда.
Если вы считаете, что добавление целевой страницы к вашему бизнесу электронной коммерции необходимо, тогда у нас есть эта статья, в которой вы узнаете, как идеально создать целевую страницу с помощью нашего JSN PageBuilder 4.
ПОПРОБОВАТЬ JSN PAGEBUIDLER 4 БЕСПЛАТНО
Выбор шаблонов, подходящих для вашего интернет-магазина JoomlaКрасивый, простой и легкий в навигации веб-сайт обеспечит вашим пользователям беззаботный онлайн-опыт.
Вы можете ознакомиться с нашими шаблонами электронной коммерции, которые совместимы с различными расширениями корзины покупок:
Создание макета для мобильных устройств для вашего интернет-магазина JoomlaСегодня все больше и больше людей начинают делать покупки в Интернете со своих мобильных телефонов и планшетов. Если в вашем интернет-магазине нет гибкости между устройствами, вы упустите большую часть потенциальных клиентов.
Я понимаю, что создание макета, совместимого с мобильными устройствами, иногда может быть сложной задачей.Но с нашим JSN PageBuilder 4 создание удобного для мобильных устройств макета становится самым простым.
ИтогоНадеюсь, когда вы зайдете так далеко, вы уже лучше поймете, что вам нужно иметь в виду при построении собственного бизнеса электронной коммерции.
Я знаю, что для этого потребуется много работы, но с учетом того, что рынок электронной коммерции продолжает расти, вы обнаружите, что это стоит усилий, когда ваш бизнес будет успешным в долгосрочной перспективе.
.

 После чего набираем в браузере: http://ваш_домен/install.php и следуем дальнейшей инструкции по установке.
После чего набираем в браузере: http://ваш_домен/install.php и следуем дальнейшей инструкции по установке. 
 Данную опцию желательно устанавливать на Да, чтобы не было переполнения БД из-за спам-ботов.
Данную опцию желательно устанавливать на Да, чтобы не было переполнения БД из-за спам-ботов. вообщем то это и есть приоритет каждого модуля на сайте (от 1 и ниже, причем 1 является наивысшим приоритетом). Так как нам необходимо поставить наше меню Скачать на сайте после меню Главное меню (приоритет 1), мы изменяем значение Порядок меню Скачать на сайте на 2. Теперь это меню будет следовать на панели всех меню ровно после Главного меню.
вообщем то это и есть приоритет каждого модуля на сайте (от 1 и ниже, причем 1 является наивысшим приоритетом). Так как нам необходимо поставить наше меню Скачать на сайте после меню Главное меню (приоритет 1), мы изменяем значение Порядок меню Скачать на сайте на 2. Теперь это меню будет следовать на панели всех меню ровно после Главного меню.
 Сам текстовый редактор может быть изменен и добавлен как модуль Joomla, но в принципе достаточно редактора по умолчанию.
Сам текстовый редактор может быть изменен и добавлен как модуль Joomla, но в принципе достаточно редактора по умолчанию.
