uCoz — конструктор школьных сайтов
Мудрец Квинтилиан однажды изрек фразу, ставшую впоследствии знаменитой: “Учиться никогда не поздно”. Она не утратила свою актуальность и по сей день. Однако когда дело касается создания веб-сайта, многие ошибочно думают о том, что без специальных знаний и профильного образования это им не под силу.
Содержание:
- Конструктор для создания школьных сайтов
- Регистрация и создание сайта
- Определение структуры сайта
- Настройка сайта
- Свой собственный домен
- Примечание
uCoz – конструктор школьных сайтов
Создание сайта школы на uCoz — лучший вариант для тех, кто не обладает навыками программирования и не имеет возможности обратиться за помощью к специалистам, ведущим платную разработку сайтов “под ключ”.
Ваш сайт будет отвечать всем современным требованиям, в том числе со стороны государственных органов: в соответствии с ГОСТ Р 52872-2012 на сайте можно активировать версию для слабовидящих.
Немаловажным условием является и то, что компания uCoz расположена в России. Ведь по действующему законодательству сайты образовательных учреждений не могут располагаться на иностранных серверах. Создавая сайт на платформе uCoz, вы можете не переживать о том, что проверяющая организация обяжет вас его переделать или даже выпишет немалый штраф.
Регистрация и создание сайта
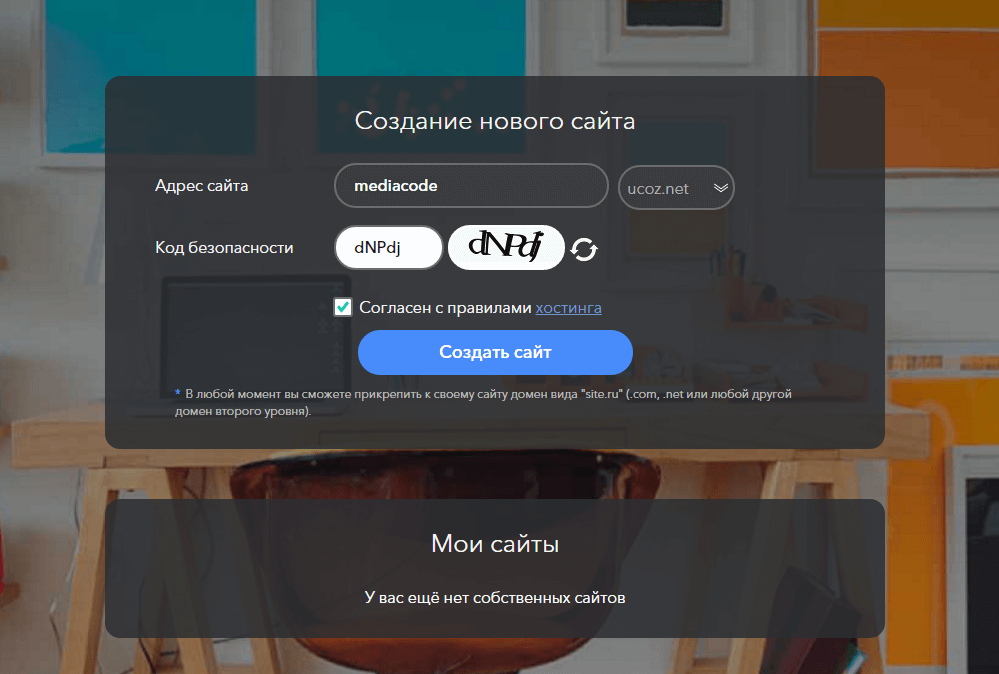
Прочитайте нашу инструкцию о том, как зарегистрироваться и создать сайт в конструкторе uCoz. Далее на странице конфигурации сайта введите название вашего учреждения. Хорошо подумайте над названием, чтобы посетителям было легче найти ваш сайт в поиске.
Пример плохого названия:
Сайт школы №53
Пример хорошего названия:
Средняя общеобразовательная школа №53 Приморского района Санкт-Петербурга
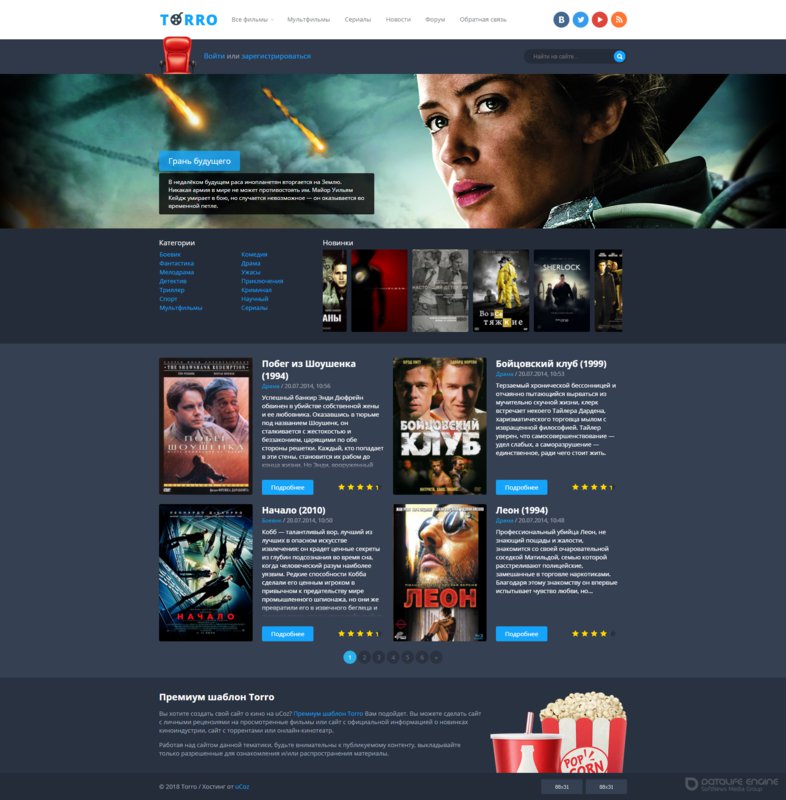
Выберите любой подходящий дизайн (дизайн впоследствии можно изменить либо установить индивидуальный или приобретенный шаблон) и нажмите “Продолжить”.
Определение структуры сайта
Сразу после выбора дизайна вам будет предложено поставить галочки напротив разделов, которые будут нужны на вашем сайте. В дальнейшем вы сможете добавить или удалить любой из этих разделов, потому не бойтесь указать что-то лишнее или забыть про раздел, который вам хотелось бы иметь на вашем сайте.
Для сайта школы мы рекомендуем выбрать следующие модули: Редактор страниц, Новости сайта, Каталог файлов и Почтовые формы.
Поздравляем, ваш сайт создан! Осталось только настроить его и наполнить информацией. Об этом читайте далее.
Настройка сайта
Чтобы изменить содержимое главной страницы, выполните вход на сайт как администратор:
Нажмите на один из значков:
Левый откроет визуальный редактор, правый — HTML-редактор (для опытных пользователей). Внесите изменения и сохраните страницу.
По ссылке ниже вы можете найти полное руководство по редактированию сайта в визуальном редакторе.
Инструкция по настройке сайта в режиме визуального редактора (для новичков)
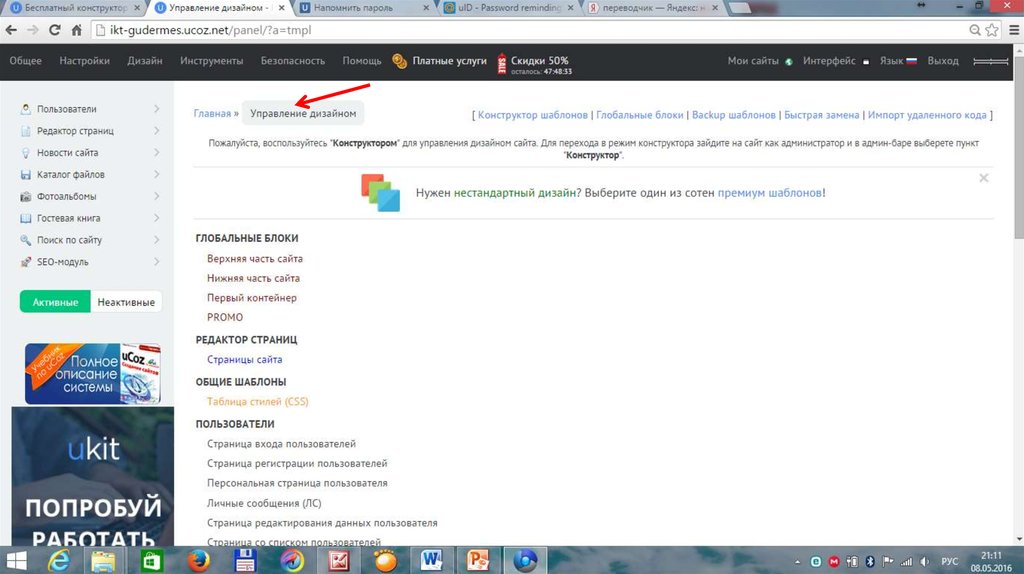
Изменять содержимое страниц можно и в панели управления (http://ваш-сайт/admin): Редактор страниц – Управление страницами сайта, Выберите нужную в списке. Нажмите на иконку карандашика, вы сразу перейдете в редактирование.
Несколько полезных ссылок, которые помогут при настройке вашего сайта:
- Краткое описание всех разделов
- Добавление и удаление разделов (модулей) сайта
- Куда обратиться за помощью при создании сайта?
Свой собственный домен
При регистрации сайта вы уже указали системный домен вашего сайта. Он полностью бесплатный и позволяет найти ваш сайт в интернете всем желающим.
Если вам хочется, чтобы адрес вашего сайта выглядел привлекательнее и проще запоминался, вы можете приобрести собственный домен. Инструкция по покупке собственного домена: https://www.ucoz.ru/help/domains/kak-kupit-domen
Наличие у сайта собственного доменного имени помогает при его продвижении в поисковых системах. Кроме того, владельцы сайтов с бесплатными доменами иногда могут испытывать сложности при переходе на сайт из социальных сетей и мессенджеров. Бесплатные домены часто используют мошенники, потому различные сервисы могут блокировать переход по таким ссылкам.
Кроме того, владельцы сайтов с бесплатными доменами иногда могут испытывать сложности при переходе на сайт из социальных сетей и мессенджеров. Бесплатные домены часто используют мошенники, потому различные сервисы могут блокировать переход по таким ссылкам.
Примечание
- При создании школьного сайта, вам нужно ознакомиться с правилами размещения на официальном сайте образовательной организации информации, как правильно создать и что должно быть обязательно на вашем сайте.
- Если от вас будут требовать документ / справку о размещении сайта на серверах на территории РФ, вы можете получить такой документ на странице: https://uspravka.ucoz.com/server-location
- Если от вас будут требовать документ / справку о подтверждение того, что доменное имя официального сайта принадлежит образовательной организации, вы такой документ можете получить на странице: https://uspravka.ucoz.com/tech-domain
- О том как создать на школьном сайте раздел FOOD с меню горячего питания, вы можете ознакомиться в инструкции: https://www.

uCoz — конструктор сайтов | Создать сайт детского сада
Когда речь заходит про создания веб-сайта, многие уверены в том, что без специальных знаний и профильного образования это им не под силу. Дескать, нужно нанимать программиста и дизайнера, иначе результат непременно вас разочарует. На самом деле всё обстоит иначе.
Конструкторы сайтов были придуманы именно для обычных пользователей — учителей, воспитателей, домохозяек, — то есть для тех, кто не искушен в навыках сайтостроения, но хочет создать свою страничку в интернете и наполнять её информацией самостоятельно.
Содержание:
- Регистрация и создание сайта
- Определение структуры сайта
- Настройка сайта
- Свой собственный домен
uCoz – конструктор сайтов для детского сада
Создание сайта детского сайта на uCoz — идеальный вариант для тех, кто не разбирается в программировании, но хочет самостоятельно создать полноценный сайт с разделом новостей, фотоальбомом, отзывами и даже форумом!
В соответствии с ГОСТ Р 52872-2012 на сайте вашего детского сайта можно будет активировать версию для слабовидящих. Делается это в пару кликов по инструкции: https://www.ucoz.ru/help/start/obshhie-nastrojki-sajta#anchor-version
Делается это в пару кликов по инструкции: https://www.ucoz.ru/help/start/obshhie-nastrojki-sajta#anchor-version
Важное преимущество сервиса uCoz перед аналогами: компания uCoz расположена в России. По законодательству РФ сайты детских и образовательных учреждений не могут располагаться на иностранных серверах. Создавая сайт на платформе uCoz, вы можете получить справку о том, что ваш сайт расположен на территории России: http://uspravka.ucoz.com
Регистрация и создание сайта
Прочитайте наше пошаговое руководство, как зарегистрироваться и создать сайт в конструкторе uCoz. На странице конфигурации сайта введите название вашего детского учреждения. Позаботьтесь о том, чтобы посетителям было легко находить ваш сайт в поиске.
Пример плохого названия:
Сайт детского сада “Солнышко”
Пример хорошего названия:
Частный детский сад “Солнышко” в Кировском районе города Екатеринбурга
Выберите подходящий дизайн (в дальнейшем его можно изменить либо установить индивидуальный или приобретенный шаблон) и нажмите “Продолжить”.
Определение структуры сайта
Когда вы определитесь с дизайном сайта, необходимо будет поставить галочки напротив разделов, которые вы хотите создать на вашем сайте. Этот выбор является предварительным, впоследствии мы сможете добавить любой из модулей на сайт. Либо удалить те модули, которые выбрали на этом этапе, если посчитаете, что они вам больше не нужны.
Для сайта детского садика мы рекомендуем выбрать такие модули: Редактор страниц, Новости сайта, Фотоальбомы и Почтовые формы. Если вы хотите создать раздел для общения с родителями, дополнительно активируйте модуль Форум.
Отлично, ваш сайт уже создан! Теперь необходимо настроить его и добавить вашу информацию. Об этом мы расскажем далее.
Настройка сайта
Чтобы изменить главную страницу, выполните вход на сайт как администратор:
Далее нажмите на один из значков:
Иконка слева откроет визуальный редактор, справа — HTML-редактор (для опытных пользователей). Внесите изменения и сохраните страницу.
Внесите изменения и сохраните страницу.
По ссылке ниже вы можете найти полное руководство по редактированию сайта в визуальном редакторе.
Инструкция по настройке сайта в режиме визуального редактора (для новичков)
Поменять содержимое страниц всегда можно и в панели управления вашим сайтом (http://адрес-сайта/admin): Редактор страниц – Управление страницами сайта – Выберите нужную в списке. Нажмите на иконку карандашика, вы сразу перейдете в редактирование.
Несколько полезных ссылок, которые помогут при настройке сайта:
- Краткое описание всех разделов
- Добавление и удаление разделов (модулей) сайта
- Куда обратиться за помощью при создании сайта?
Свой собственный домен
При регистрации сайта вы выбрали системный домен. Он бесплатный и позволяет всем пользователям интернета попасть на ваш сайт, если они введут этот адрес в адресной строке своего браузера.
Если вам хочется, чтобы адрес сайта выглядел привлекательнее, чтобы его было проще запомнить и быстрее написать, вы можете купить собственный домен. Инструкция по покупке домена: https://www.ucoz.ru/help/domains/kak-kupit-domen
Инструкция по покупке домена: https://www.ucoz.ru/help/domains/kak-kupit-domen
Наличие у сайта собственного доменного имени поможет быстрее продвинуть сайт в поисковых системах и получить больше посетителей.
uCoz Учебник. Советы по созданию бесплатного сайта
Регистрация
Перейдите на ucoz.com (ссылка на сайт появится в другом окне. Так вы сможете просмотреть пошаговое руководство и продолжить регистрацию). Нажмите на ссылку «ЗАРЕГИСТРИРОВАТЬСЯ СЕЙЧАС» в середине веб-страницы. Сделав это, вы перейдете на страницу регистрации для заполнения. Будет предоставлена возможность выбора из 15 различных доменных имен. Если нужное имя веб-сайта недоступно для одного домена, установите флажок в раскрывающемся списке для другого домена. Если выбранное вами имя доступно, вы увидите зеленую галочку. Для подтверждения учетной записи вам необходимо ввести действующий адрес электронной почты. Установите флажок, чтобы принять Условия использования, и нажмите кнопку «Зарегистрироваться».
Первые шаги
Теперь вы можете сделать первые шаги с бесплатным веб-сайтом. Начните с выбора имени, которое будет отображаться вверху вашей страницы или как его еще называют шапке. Но имейте в виду, что его можно изменить позже, если вы хотите. Нажав «Выбрать дизайн», вы сможете выбрать шаблон оформления вашего сайта. uCoz предоставляет более 200 классных шаблонов. Я уверен, что вы можете что-нибудь придумать. Но не забывайте, что шаблон при желании можно будет изменить позже. После выбора подходящего шаблона продолжайте, нажав кнопку «Продолжить».
На этом этапе вы можете выбрать модули (дополнительные функции) и активировать их. Вы можете сделать это, отметив флажками выбранные модули. Помните, что вы всегда можете добавлять и удалять модули позже.
Редактирование вашего сайта
В этот момент вы окажетесь на Главной странице Панели управления. Не пугайтесь сложной системы создания сайтов. Вы сами убедитесь, что редактировать сайт совсем не сложно. Помните, что на верхней панели инструментов есть ссылка «Помощь». Вы всегда можете обратиться к нему, а также прочитать FAQ и форумы сообщества. При необходимости обратитесь в службу технической поддержки.
Не пугайтесь сложной системы создания сайтов. Вы сами убедитесь, что редактировать сайт совсем не сложно. Помните, что на верхней панели инструментов есть ссылка «Помощь». Вы всегда можете обратиться к нему, а также прочитать FAQ и форумы сообщества. При необходимости обратитесь в службу технической поддержки.
Чтобы начать редактирование Главной страницы, найдите в левой колонке «Редактор страниц» и нажмите на нее. Вы увидите названия страниц вашего сайта при нажатии на «Управление страницами». Главная страница — это первая страница, которую посетители увидят при просмотре вашего сайта. Нажав на значок в виде глазного яблока справа от выбранной страницы, вы получите возможность отредактировать эту страницу. Это визуальный редактор веб-страниц (WYSIWYG, что вы видите, то и получаете). В предоставленном месте вы можете начать вводить свой контент. Вы также можете добавить таблицу на страницу, щелкнув значок «Вставить таблицу» на верхней панели инструментов. Не забудьте нажать «Сохранить», когда закончите редактирование веб-страницы.
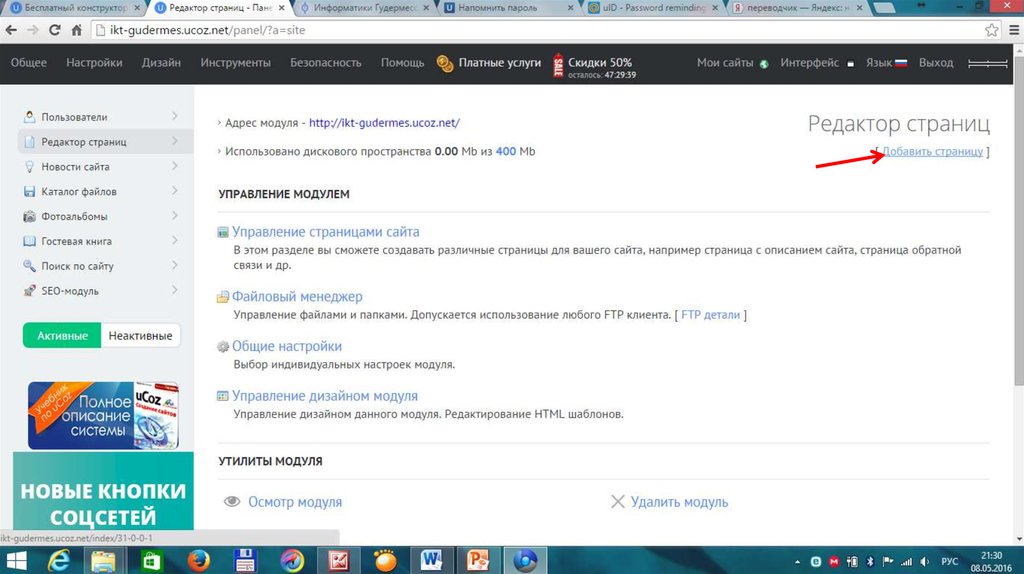
Как добавить новые страницы
Нажав ссылку «Добавить новую страницу» в правом верхнем углу «Редактора страниц», вы добавите новые страницы на свой бесплатный веб-сайт. После этого вас перебросит в сам редактор страниц, где вы сможете назвать страницу вверху и добавить свой контент в отведенное место. Не забудьте нажать «Сохранить» внизу страницы, когда закончите ее редактирование.
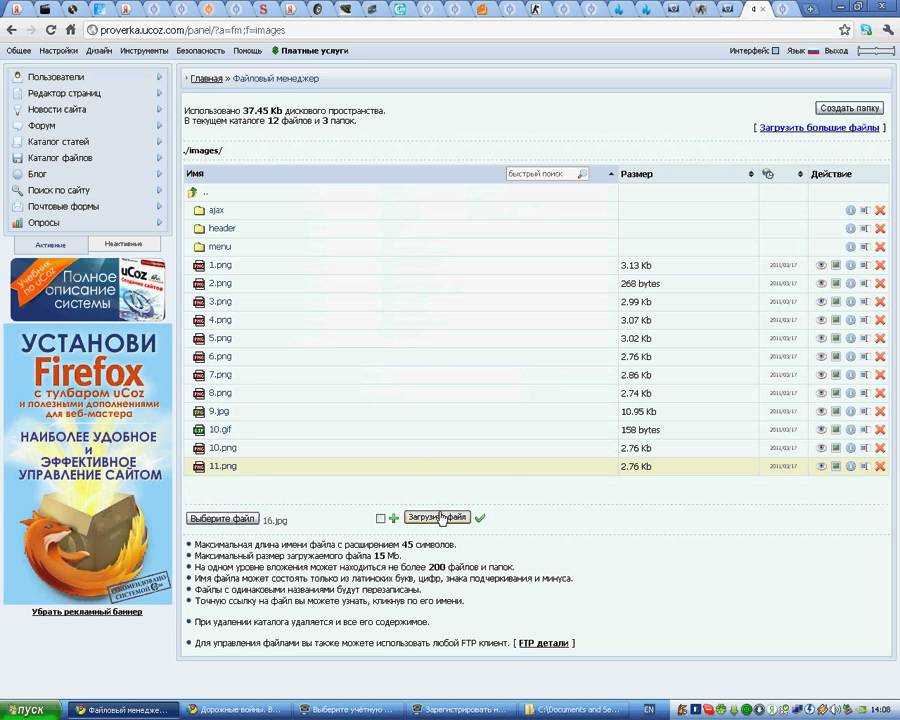
Как добавить изображения на вашу веб-страницу.
При работе с редактором страниц вы увидите пункт «Изображения». под полем содержимого веб-страницы. Вы можете найти на своем компьютере нужные фотографии (эта опция находится справа от «Изображения»). Нажав «+», можно добавить более одной фотографии. Вы увидите заголовок изображения справа. Когда текст будет выделен, нажмите на него. Изображение можно перетащить в поле текстового содержимого и поместить в нужное место.
Как добавить новые модули на ваш сайт
Как мы уже упоминали ранее, на ваш сайт можно добавить модули, которые вы не установили при регистрации. Вы можете увидеть установленный модуль в левой колонке. Поля «Активно» и «Неактивно» также видны внизу этого столбца. Чтобы увидеть недоступные модули, установите флажок «Неактивные». Выберите нужный модуль и нажмите «Установить этот модуль». Ссылка на новый модуль автоматически появится на вашем сайте. После этого вы можете настроить модуль.
Как получить доступ к основной части вашего шаблона
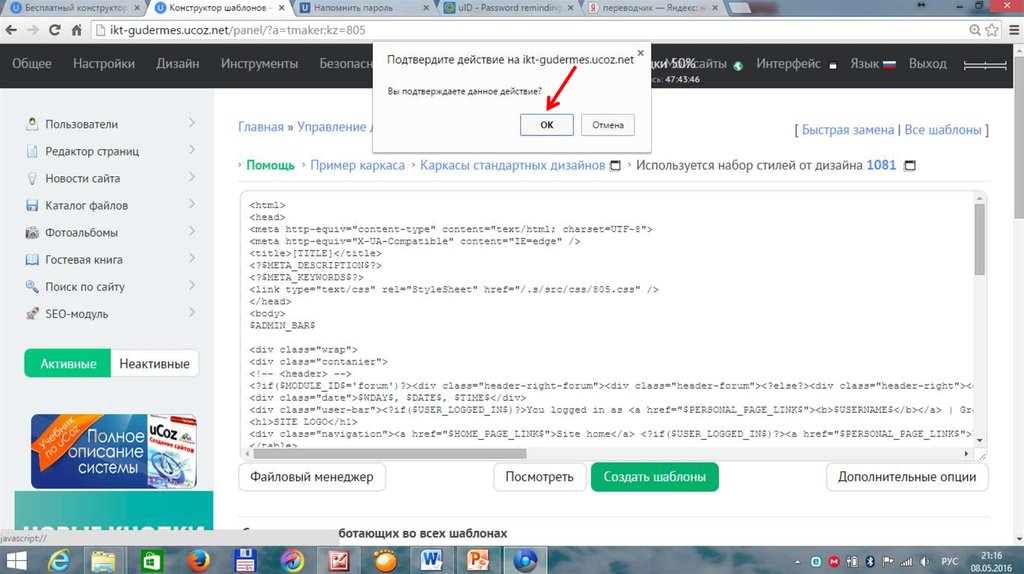
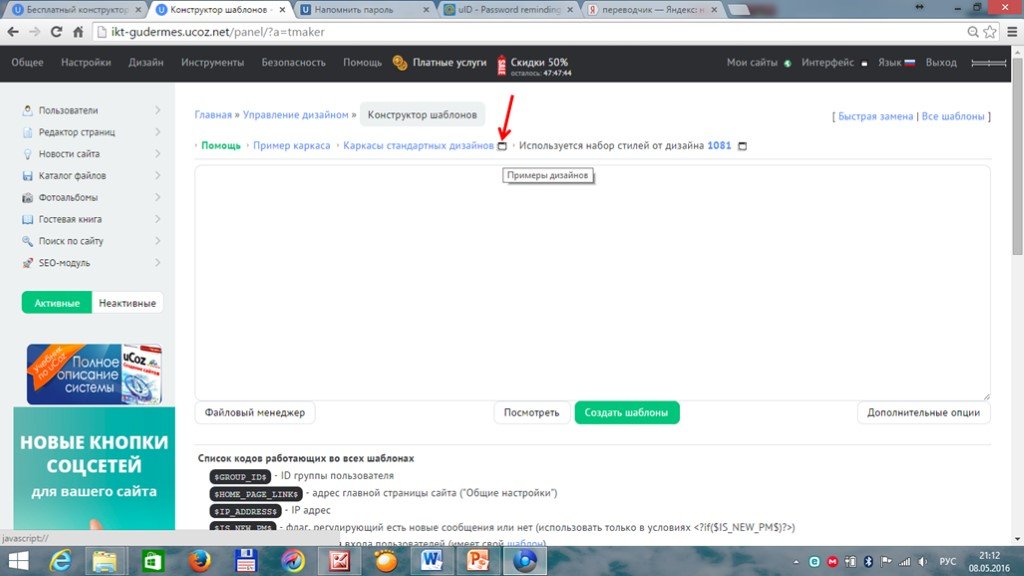
Можно редактировать «Глобальный» шаблон. Но при этом нужно быть очень осторожным. Для этого перейдите в Панель управления: Дизайн->Управление дизайном (CSS). В разделе «Редактор страниц» нажмите «Страницы сайта». Затем под текстовым полем нажмите «Визуальный HTML-редактор». Отсюда вы также можете восстановить шаблон по умолчанию в правом верхнем углу.
Заключение нашего руководства uCoz
Поверьте мне, первое, что вам нужно сделать, это поэкспериментировать со всеми замечательными функциями этого бесплатного конструктора сайтов. uCoz предоставляет множество интересных функций. Я никак не могу объяснить их все.
Обзор uCoz — обновлено в 2023 году
Cloudwards.net может получать небольшую комиссию за некоторые покупки, совершенные через наш сайт. Однако любые партнерские доходы не влияют на то, как мы оцениваем услуги.
Visit uCoz
- Strengths & Weaknesses
- Alternatives for uCoz
- Features
- uCoz Forms
- uCoz Store
- uCoz Blogging
- uCoz Features Overview
uCoz от uKit — это хардкорный конструктор веб-сайтов, который отказывается от перетаскивания, вместо этого вы используете код и командные строки. Это очень мощно, но не для слабонервных. Прочтите наш полный обзор uCoz, чтобы узнать все подробности.
Это очень мощно, но не для слабонервных. Прочтите наш полный обзор uCoz, чтобы узнать все подробности.
Тео Порутиу
— Последнее обновление:
Если вы хотя бы немного разбираетесь в технологиях, понимаете, как работает кодирование, и хотите иметь полный контроль над своим сайтом, uCoz может стать для вас одним из лучших конструкторов сайтов.
Тем не менее, если вы новичок в онлайн-мире, все наоборот. Попытка разобраться в библиотеках CSS, когда вы даже не понимаете основ HTML, обернется кошмаром. Если это похоже на вас, вам лучше прочитать наш обзор Weebly.
В этом обзоре uCoz мы собираемся пролить свет на то, для кого предназначена платформа, подробно изучив ее функции, инструменты, дизайн и многое другое. Оставайтесь с нами до конца, чтобы вы могли прочитать наш вердикт.
Сильные и слабые стороны
Сильные стороны:
- Гибкость
- Мощные функции
- Сообщество вокруг инструмента
Слабые стороны:
- Ведение блогов и SEO могли бы быть лучше
- Неудобный для пользователя
- Устаревшие шаблоны
Альтернативы uCoz
Особенности
90 % – Отлично
Функции uCoz хорошо продуманы, предлагают глубокую настройку и мощные инструменты. Может быть сложно разобраться во всем на месте, но игра поможет лучше понять платформу. Функции и инструменты в uCoz называются «модулями».
Некоторые из них бесплатны, некоторые платные, а некоторые предлагают варианты и того, и другого. Поговорим о самых важных для обычного сайта.
uCoz Формы
Сбор форм важен для создания списка адресов электронной почты и привлечения потенциальных клиентов.
Создать и использовать форму с uCoz очень просто. Вы должны активировать модуль форм электронной почты в панели управления. Как только об этом позаботятся, вам будет предоставлен код для вставки формы на страницу.
Вы должны активировать модуль форм электронной почты в панели управления. Как только об этом позаботятся, вам будет предоставлен код для вставки формы на страницу.
Просто вставьте это на страницу, на которой должна быть форма, и, если вас устраивают вопросы по умолчанию, все. Если нет, вы можете отредактировать вопросы и дизайн, чтобы придать ему другой вид. Конечно, для этого вам потребуются навыки кодирования, а это означает, что не каждый может полностью контролировать инструмент. Тем не менее, знаний о HTML-тегах и цветовых палитрах должно быть достаточно.
В общем, использовать формы с uCoz легко, но трудно освоить. Как и в случае со многими инструментами, вы можете извлечь из них максимум пользы только в том случае, если вы достаточно технически подкованы, поэтому новичкам следует обратить внимание на что-то вроде Simvoly. Его намного проще использовать, как вы можете прочитать в нашем обзоре Simvoly.
Магазин uCoz
Электронная коммерция с uCoz — это сложно. Он имеет множество расширенных функций, таких как импорт каталогов продуктов, что позволяет вам выполнять настройку настолько глубоко, насколько вы хотите. После того, как вы установите модуль, вы сможете продавать с его помощью что угодно, от физических до цифровых продуктов, доступных только для скачивания.
Он имеет множество расширенных функций, таких как импорт каталогов продуктов, что позволяет вам выполнять настройку настолько глубоко, насколько вы хотите. После того, как вы установите модуль, вы сможете продавать с его помощью что угодно, от физических до цифровых продуктов, доступных только для скачивания.
Для любой записи вы можете изменить такие параметры, как размер изображения, размер текста, вес и цвет, поэтому вам предоставляется большая гибкость в настройке всего.
К сожалению, такая гибкость имеет свои недостатки. Это здорово, потому что вы можете настроить все так, как хотите, но если вы не знаете, что делаете, вам придется внести множество правок и модификаций, прежде чем вы создадите приличный магазин. Тяжелая работа не наносит вреда, но большое количество правок означает беспорядок в коде, что, в свою очередь, означает, что ему будет труднее занимать высокие позиции в Google.
Кроме того, всякий раз, когда мы говорим о свободе выбора при разработке веб-сайта, кодирование является обязательным. Проще говоря, расширенное редактирование можно выполнить только с помощью кодирования, поэтому новички находятся в явно невыгодном положении.
Проще говоря, расширенное редактирование можно выполнить только с помощью кодирования, поэтому новички находятся в явно невыгодном положении.
Для продвинутых пользователей сезон открыт с uCoz. Например, вы можете импортировать файлы .yml, что позволит вашей платформе напрямую взаимодействовать с Alibaba и AliExpress. Это означает, что настроить платформу прямой доставки несложно, поэтому, если вам это кажется хорошей идеей, попробуйте uCoz.
Если это кажется слишком хлопотным, вы можете вместо этого попробовать Shopify. Это исчерпывающий конструктор интернет-магазинов, но им проще пользоваться, чем uCoz. Тем не менее, у него все еще есть некоторые особенности, поэтому прочитайте наше руководство для начинающих по Shopify, прежде чем прыгать в него.
Блог uCoz
Вести блог с uCoz не так просто, но гибко. Как только вы включите модуль блога, вы можете начать добавлять сообщения в блог. Не требуется сложной настройки.
Что хорошо в ведении блога с uCoz, так это то, что вы редактируете на странице. Вы можете видеть, как ваш контент отображается на вашем сайте в режиме реального времени с помощью визуального редактора.
Вы можете видеть, как ваш контент отображается на вашем сайте в режиме реального времени с помощью визуального редактора.
Вы можете выполнять обычное форматирование текста и обработку изображений для лучшей читабельности, но на этом все не заканчивается. Вы можете вставлять фрагменты кода, таблицы и даже Flash-файлы, если хотите оживить свой контент.
Новичку уже должно быть понятно, что uCoz — это уже слишком. Тем не менее, если все, что вы прочитали до сих пор, взволновало вас, вам будет приятно узнать, что модуль ведения блога сам по себе является системой управления контентом. Единственными минусами являются отсутствие качественного инструмента поисковой оптимизации и сторонних плагинов.
Вы можете получить хороший SEO-инструмент, если перейдете на один из платных планов uCoz. Это лучше, чем то, что есть у большинства создателей веб-сайтов с перетаскиванием, но это не Yoast. Это известный SEO-плагин WordPress, и он бесплатный.
Если вам нужен хороший инструмент SEO и большое сообщество вокруг вашего конструктора сайтов, попробуйте WordPress. Однако он не предоставляет хостинг, поэтому ознакомьтесь с нашим лучшим руководством по веб-хостингу для WordPress.
Однако он не предоставляет хостинг, поэтому ознакомьтесь с нашим лучшим руководством по веб-хостингу для WordPress.
Обзор функций uCoz
Visit uCoz | ||
|---|---|---|
| Design | ||
| Premade Themes | ||
| Form Builder | ||
| HTML Editor | ||
| Forum Support | ||
| Vector Art Gallary | ||
| Аудио | ||
| HD-видео | ||
| Удобство использования | ||
| Интерфейс перетаскивания | ||
| SEO Editor | ||
| Mobile Support | ||
| App Center | ||
| Blog Support | ||
| eCommerce Support | ||
| Page Editor | ||
| Services | ||
| SEO | ||
| Маркетинг | ||
| Дизайн веб-сайта | ||
| Дополнительно | ||
| SSL Certificate | ||
| Domain Name | ||
| Ad Credits | ||
| Site Review | ||
| Support | ||
| Help Center | ||
| Forum | ||
| Живой чат | ||
| Телефон | ||
Эл. 1 1 | Видеоуроки | |
| Текстовые учебники | ||
| Разное | ||
| Бесплатный план | 9082039 |


 Он может похвастаться значительным списком функций, и вы можете подключить свой собственный домен, но вы не сможете воспользоваться всеми преимуществами, которые может предложить uCoz.
Он может похвастаться значительным списком функций, и вы можете подключить свой собственный домен, но вы не сможете воспользоваться всеми преимуществами, которые может предложить uCoz.


 Он упрощает кодирование всеми способами, обладает большой гибкостью и создан для оптимизации классического способа разработки веб-сайта. uCoz — отличный выбор для этого рынка.
Он упрощает кодирование всеми способами, обладает большой гибкостью и создан для оптимизации классического способа разработки веб-сайта. uCoz — отличный выбор для этого рынка. Они содержат множество руководств и руководств по всему, что касается uCoz. Часто задаваемые вопросы онлайн на странице часто задаваемых вопросов, а учебник недоступен, если вы его скачаете.
Они содержат множество руководств и руководств по всему, что касается uCoz. Часто задаваемые вопросы онлайн на странице часто задаваемых вопросов, а учебник недоступен, если вы его скачаете.