35+ инструментов для создания сайтов для мобильных устройств: как сделать сайт для телефонов, конструктор
16 Февраля 2016 года, 10:00
Шрифт:
Оглавление
- Конструкторы
- Проверка работы на различных устройствах
- Инструменты для адаптации видео и изображений
- Проверка на адаптированность под мобильные устройства
Год назад Google анонсировал «Мобайлгеддон», которого ждали и боялись вебмастера всего мира.
1. MoFuse – один из самых известных конструкторов мобильных сайтов. Инструмент платный, минимальная стоимость – $9 в месяц.
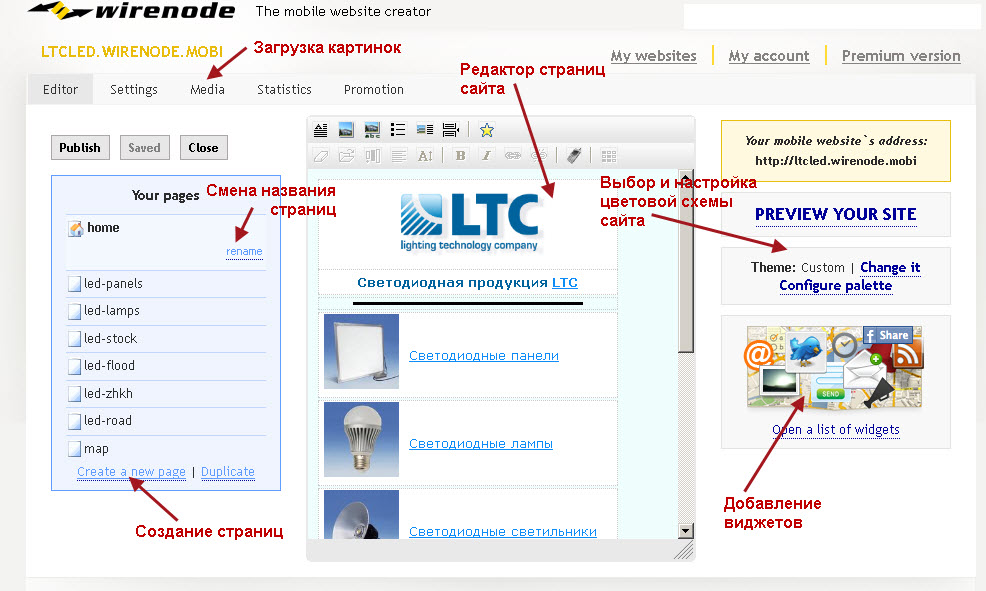
2. Wirenode – позволяет настраивать доменное имя, загружать изображения, отслеживать посетителей. Есть бесплатная версия.
3. Mippin – бесплатный инструмент с поддержкой рассылки RSS.
4. Winksite– еще один бесплатный конструктор мобильных сайтов.
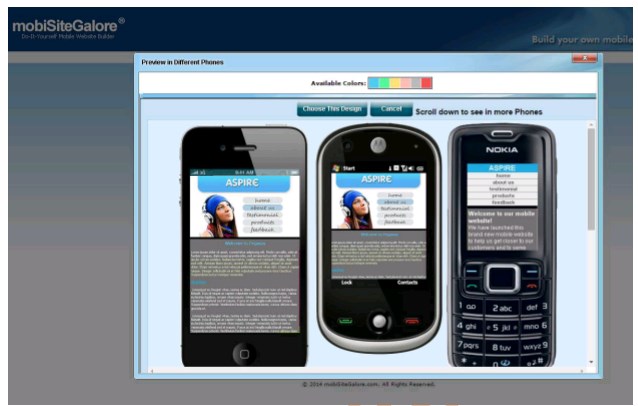
5. MobiSiteGalore – платформа для разработки мобильных веб-сайтов, которые можно посещать как с компьютера, так и с мобильного телефона. Минимальная стоимость – $49 в год.
Минимальная стоимость – $49 в год.
6. Mobify– инструмент с простым и интуитивно понятным интерфейсом.
7. Wirenode – этим конструктором пользуются такие компании, как Ford, Nokia и Reebok.
8. Onbile – инструмент обещает создать мобильную версию вашего сайта за пять минут (или даже меньше).
9. DudaMobile – поможет создать сайт с адаптивным дизайном.
10. MoAction – конструктор мобильных сайтов для малого бизнеса и интернет-магазинов.
Проверка работы на различных устройствах10. Ipad Peek – инструмент позволит узнать, как ваш сайт выглядит на экране IPad или iPhone. Сервис бесплатный.
11. Mobile Phone Emulator – здесь вы можете посмотреть на свой сайт на экране iPhone, HTC, LG, BlackBerry и Samsung.
12. Screenfly – Еще один бесплатный сервис с поддержкой различных устройств.
13. Matt Kersley’s Responsive Design Testing – бесплатный инструмент.
14. Responsinator – позволяет узнать, как инструмент выглядит на iPhone, iPad, Android, и Kindle.
15. Opera Mini Simulator – эмулятор от Opera с большой базой мобильных устройств.
16. CrossBrowserTesting – здесь вы можете проверить сайт на более чем 130 версиях браузеров.
17. BrowserStack – платный инструмент, предоставляет доступ к широкой базе браузеров.
18. Multi-Browser Viewer – приложение, которое содержит 11 мобильных браузеров и эмуляторов, 55 автономных браузеров и 88 различных разрешений для тестирования экрана браузера в разных форматах.
19. Perfecto Mobile – предоставляет доступ к широкой базе мобильных телефонов и планшетов.
Инструменты для адаптации видео и изображений20. Adaptive Images – изменяет размер изображения в зависимости от размера экрана.
21. Sencha – динамически изменяет размер изображений (не увеличивает).
22. Resizeable Images – руководство по изменению размеров изображения в зависимости от объема текста.
Resizeable Images – руководство по изменению размеров изображения в зависимости от объема текста.
23. Responsive Widgets – этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах.
24. FitVidJS – плагин для создания эластичного видео.
25. Photo Swipe – адаптивная галерея для мобильных и сенсорных устройств.
26. FitText – плагин, делающий шрифты «резиновыми».
Проверка на адаптированность под мобильные устройства27. W3C mobileOK Checker
28. Google Developers – инструмент для проверки от Google.
29. Keynote MITE
30. Urlitor
31. Bing
32. HubSpot’s Marketing Grader
33. Mobile go
34. Herdl
35. Ranktank
Теги: Мобильные сайтыМобильные устройстваИнструменты
(Голосов: 8, Рейтинг: 4. | ||||
Читайте нас в Telegram — digital_bar
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой
Как разработать веб страницу для мобильного & новости по созданию сайтов от ABCname
Как разработать веб-страницу для мобильных устройств
- Общие рекомендации по созданию сайта для мобильных устройств
- Макет веб-страницы для смартфонов
- Советы по изображениям на смартфонах
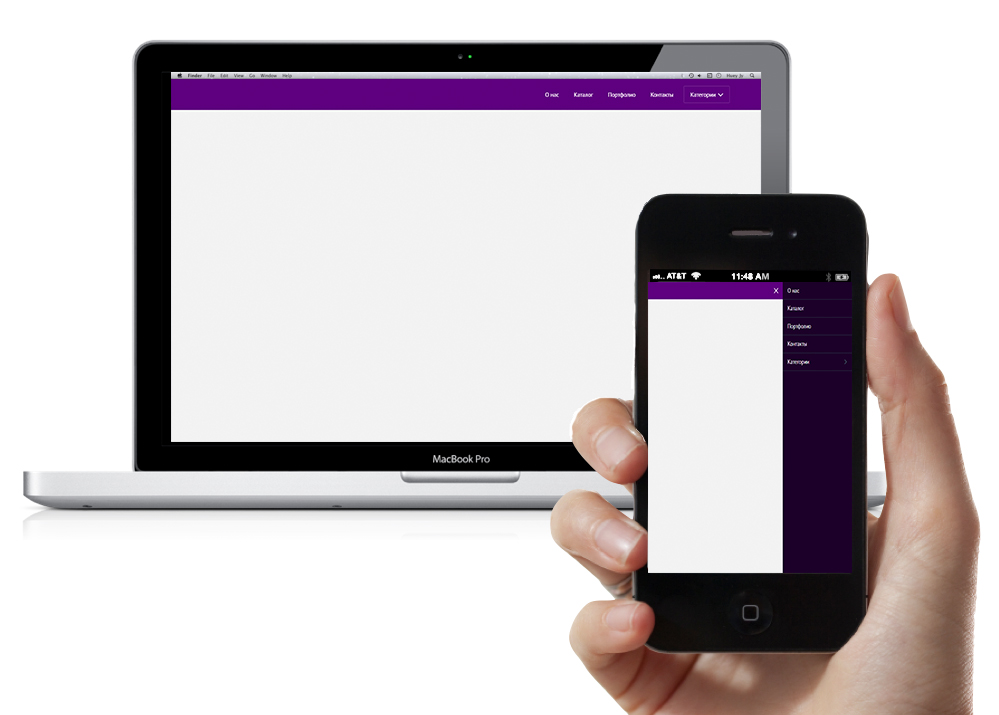
Скорее всего, вы видели, как смартфон может переворачивать и расширять веб-страницы. Он может показать вам всю веб-страницу общим планом или увеличить масштаб, чтобы сделать текст, который вас интересует, читабельным. В некотором смысле, веб-дизайнерам не нужно делать ничего особенного, чтобы создать веб-страницу, которая будет работать на смартфонах. Но вы действительно хотите, чтобы ваша страница просто работала – или вы хотите, чтобы она выделялась и сияла?
Когда вы создаете веб-страницу, вам нужно подумать о том, кто будет ее просматривать и как они будут ее просматривать.
Общие рекомендации по созданию сайта для мобильных устройств
- Протестируйте как можно больше устройств.
Первое, что вы должны сделать, это просмотреть свой сайт на смартфоне и как можно большем количестве различных мобильных устройств или эмуляторов. Хотя вы можете использовать эмуляторы для всех ваших испытаний, они на самом деле не дают вам того же ощущения, что и попытка навигации по веб-сайту на маленьком экране. Вы должны тестировать на реальных устройствах как можно больше.
- Сделайте ваши страницы изящными.
Вы можете написать свои страницы для широкоэкранных браузеров, но убедитесь, что критическая информация видна даже на крошечном мониторе, который не может обрабатывать какие-либо специальные функции. В то время как большинство смартфонов могут справиться со всеми этими вещами, другие мобильные устройства не смогут.
- Создайте страницу мобильной версии и упростите ее поиск.
Если вы собираетесь создать отдельную страницу для своего мобильного телефона — сделайте ее доступной. Отличный способ — поместить ссылку на мобильную версию в самый верх вашего документа, а затем скрыть эту ссылку от не мобильных устройств.
Макет веб-страницы для смартфонов
Первое, что вы должны помнить при написании страниц для рынка смартфонов, это то, что вам не нужно вносить какие-либо изменения, если вы этого не хотите. Самое замечательное в большинстве доступных смартфонов заключается в том, что они используют браузеры Webkit (Safari на iOS и Chrome на Android) для отображения веб-страниц, поэтому, если ваша страница выглядит хорошо в Safari или Chrome, она будет отлично смотреться на большинстве смартфонов (более или менее). Но есть вещи, которые вы можете сделать, чтобы сделать просмотр более приятным:
Помните, что экран крошечный. Смартфоны будут сгущать все эти столбцы в крошечное окно, и это может затруднить их чтение без увеличения.
Разделите страницы на более мелкие куски. Может быть трудно читать длинные сегменты текста на мобильном телефоне, поэтому размещение их на нескольких страницах облегчает их чтение.
Советы по изображениям на смартфонах
Изображения должны быть маленькими. Да, Android и iPhone могут увеличивать и уменьшать изображения, но чем они меньше по размеру и времени загрузки, тем счастливее будут ваши клиенты. Оптимизация изображений — это всегда хорошая идея, но для страниц на мобильных телефонах это очень важно.
Изображения должны загружаться быстро. Изображения занимают много места на веб-страницах при просмотре их с мобильного устройства. И хотя они часто бывают очень приятными и позволяют странице выглядеть лучше при просмотре в полноэкранном веб-браузере, они часто мешают на мобильном устройстве.
Не размещайте большие изображения в верхней части страницы. Как и в случае с навигацией, ожидание загрузки изображения может оказаться очень утомительным, если в самом верху страницы находится большое количество изображений.
Как и в случае с навигацией, ожидание загрузки изображения может оказаться очень утомительным, если в самом верху страницы находится большое количество изображений.
Компания ABCname
ABCname —это самый простой способ создать дружественный к мобильным устройствам веб-сайт или мобильную целевую страницу. Команда ABCnameразработает веб-сайт с учетом индивидуальных пожеланий, чтобы вы могли быть уверены, что ваш веб-сайт удобен для мобильных устройств и идеально подходит для всех ваших клиентов.
Помогла ли вам статья?
347 раз уже помогла
Комментарии: (0)21 из лучших примеров дизайна веб-сайтов для мобильных устройств
Сейчас больше, чем когда-либо, компании сосредоточены на создании восхитительных мобильных веб-сайтов.
Google активно отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, с 2015 года, когда он обновил свой алгоритм ранжирования, затем начал индексировать мобильные сайты в марте 2018 года, а с 2019 года проводит индексацию для мобильных устройств. Это очень важно, поскольку поисковых запросов стало больше. на мобильных устройствах, чем на десктопе уже несколько лет.
Это очень важно, поскольку поисковых запросов стало больше. на мобильных устройствах, чем на десктопе уже несколько лет.
В будущем Google будет только продолжать поднимать планку того, что он считает удобным для мобильных устройств (включая время загрузки страницы) в своих обновлениях алгоритма. Так что, если вы не сосредоточились на улучшении своего мобильного опыта, вам следует начать сейчас, иначе ваш поисковый рейтинг упадет.
Чтобы вдохновить вас на любые изменения в дизайне мобильных веб-сайтов, вот список из 21 компании, которые действительно добились успеха в своем мобильном веб-дизайне.
Лучшие мобильные сайты
- Заслонка
- Карты Google
- Типовая форма
- Этси
- Адриан Зумбруннен
- Эльф на полке
- БаззФид
- Эверноут
- Pixelgrade
- Хаффингтон Пост
- Экспресс
- Общенациональное страхование
- Квадратная точка
- Заппос
- Азбука
- Бережливые лаборатории
- САП
- KISSmetrics
- Идиг Маркетинг
- ИндияMART
- Пипснеки
1.
 Shutterfly
ShutterflyПочему это работает: Мобильный веб-сайт Shutterfly удобен в навигации, хорошо нагляден и интуитивно понятен для новых посетителей и опытных клиентов.
Shutterfly — это онлайн-сервис, который позволяет пользователям создавать фотокниги, персонализированные открытки, канцелярские товары и другие подобные продукты. Поскольку все больше и больше людей делают фотографии, а затем получают к ним доступ со своих смартфонов, Shutterfly осознала необходимость создания для своих клиентов удобных мобильных приложений.
Shutterfly выполняет две ключевые задачи на своем мобильном веб-сайте. Во-первых, пользователям легко узнать информацию о своих предложениях. Во-вторых, эта информация дополняется красивыми изображениями.
Когда вы перейдете на мобильный сайт, вы увидите последнюю рекламу Shutterfly спереди и в центре, а также верхнее навигационное меню размером с палец, ни одно из которых не мешает пользователю.
Прокрутите вниз, и вы увидите большие кнопки, которые облегчают пользователям быстрый выбор интересующего их типа продукта. на что Shutterfly способен для удобного просмотра.
на что Shutterfly способен для удобного просмотра.
2. Карты Google
Почему это работает: Мобильный веб-сайт для Карт Google обладает теми же функциями, визуальными эффектами и производительностью, что и его мобильное приложение.
У каждого есть свое любимое приложение с картами или маршрутами. У меня есть Google Maps, которыми я пользуюсь, иду ли я пешком, за рулем, на велосипеде или в общественном транспорте. Что особенного в его мобильном веб-сайте, так это то, что он практически неотличим от их загружаемого мобильного приложения.
Эти снимки экрана ниже взяты с их мобильного веб-сайта, но если вы знакомы с приложением, вы заметите, что они выглядят точно так же. Мало того, что внешний вид идентичен, мобильный веб-сайт имеет скорость и функциональность приложения.
3. Typeform
Почему это работает: Typeform упрощает их мобильный веб-сайт, чтобы сократить время загрузки и упростить взаимодействие с пользователем.
Typeform — технологическая компания со штаб-квартирой в Барселоне, преследующая одну простую миссию: «сделать формы потрясающими». Их настольный веб-сайт красиво оформлен, приветствуя посетителей кратким текстом, соответствующей анимацией и другими сложными компонентами дизайна.
Но для мобильных пользователей Typeform признала, что этот сложный дизайн может значительно повлиять на время загрузки страницы, помимо других трудностей. Вот почему они фактически удалили многие из них, упорядочив сайт и упростив общий мобильный опыт. Мобильный сайт — это более простая версия веб-сайта для настольных компьютеров, но он по-прежнему красиво оформлен.
Обратите внимание на большие кнопки на их странице меню — идеально подходят для нажатия пальцем на экране мобильного телефона.
4. Etsy
Почему это работает: Этот мобильный сайт выводит свои самые важные функции — поиск по сайту, категории товаров и популярные товары — на главную страницу, избегая беспорядка.
Etsy — это сайт электронной коммерции, где люди могут покупать и продавать винтажные вещи или предметы ручной работы. Большинство покупателей, которые посещают веб-сайт Etsy, делают одно из двух: либо они ищут конкретный товар, либо просматривают товары в интересующих их категориях.
Мобильный сайт с самого начала обслуживает оба типа посетителей. Когда вы впервые заходите на их мобильный веб-сайт, вас приветствует возможность поиска определенных товаров, магазинов или категорий.
Непосредственно ниже приведены эскизы популярных товаров, которые демонстрируют некоторые из самых популярных вещей, которые вы можете купить на Etsy. Мобильные пользователи могут просматривать эти популярные элементы в формате коллажа, а изображения достаточно большие, чтобы их можно было легко коснуться пальцем.
5. Адриан Цумбруннен
Почему это работает: Адриан Цумбруннен применяет уникальный подход к персональному веб-сайту, создавая интерфейс, полностью адаптированный для мобильных пользователей.
Это персональный сайт Адриана Зумбруннена, UX-дизайнера, писателя и спикера. Когда вы посетите его веб-сайт, вы сразу заметите, что в нем есть что-то очень уникальное: это разговорный веб-сайт.
Это почти похоже на текстовое сообщение, которое вы обычно ведете по телефону, включая многоточие, показывающее, что он «печатает». Пользователям предоставляется два варианта ответа в конце каждого обмена, так что это похоже на опыт «выбери свое собственное приключение».
В то время как мобильные и настольные устройства похожи, веб-сайт для настольных компьютеров выглядит так, как будто он был создан в первую очередь для мобильных устройств, что может стать направлением, в котором сайты будут развиваться в будущем.
А если вы предпочитаете не вступать в диалог, похожий на беседу, вы можете просто прокрутить вниз, чтобы узнать подробности.
6. «Эльф на полке»
Почему это работает: Мобильный сайт «Эльф на полке» делает широкий выбор продуктов видимым с самого начала и использует эмоциональные, очень наглядные презентации продуктов, чтобы привлечь посетителей.
Эльф на полке — относительно новая рождественская традиция, основанная на детской книжке. Если вы не знакомы, основная идея такова: книга рассказывает историю эльфов-разведчиков Санты, которых Санта посылает присматривать за детьми в их домах по всему миру и отчитываться перед Сантой.
Родители могут приобрести фигурку эльфа, которую они аккуратно поместят где-нибудь в доме на видном месте для детей. Каждую ночь накануне Рождества родители перемещают эльфа в другое место вокруг своего дома, чтобы «доказать», что эльфы-разведчики реальны и всегда наблюдают за ними.
Когда вы зайдете на веб-сайт Elf на полке, вы увидите, что на самом деле существует множество товаров, которые вы можете приобрести. Но вместо того, чтобы заставлять пользователей прокручивать каждый продукт по отдельности, веб-дизайнеры упаковывают каждый продукт в большую заманчивую плитку, описывающую цель пути каждого покупателя, с рекомендуемым элементом, отображаемым на передней панели.
Вы не покупаете собственного эльфа или щенка, вы усыновляете его. Это действительно впечатляющий опыт на таком маленьком экране.
Это действительно впечатляющий опыт на таком маленьком экране.
7. BuzzFeed
Почему это работает: BuzzFeed обслуживает своих мобильных пользователей с помощью веб-сайта, который направляет их к интересующим их темам.
BuzzFeed известен своим вирусным контентом и популярными викторинами. Кроме того, это один из моих любимых способов развлечься по дороге на работу и с работы.
А где, по-вашему, я проверяю BuzzFeed по дороге на работу? Вы уже догадались: мой телефон. BuzzFeed знает, что многие посетители заходят на их сайт с мобильных устройств, поэтому они приложили все усилия, чтобы создать удобную среду для своих мобильных читателей.
Когда вы зайдете на мобильный веб-сайт BuzzFeed, первое, что вы увидите, это некоторые из их самых популярных фрагментов контента, представленные в простом формате, похожем на коллаж, с использованием больших изображений, которые легко нажимать.
Для пользователей, интересующихся определенными категориями, в верхней части экрана есть меню, в котором перечислены все категории сообщений. Каждая категория имеет свою собственную страницу каталога с интерактивными фильтрами вверху.
Каждая категория имеет свою собственную страницу каталога с интерактивными фильтрами вверху.
8. Evernote
Почему это работает: Мобильный сайт Evernote с четким путем перехода и чистым дизайном, перенесенным с настольных компьютеров, ясно дает понять, что он делает и как вы можете присоединиться.
Evernote — это приложение, которое позволяет хранить заметки, изображения и веб-статьи, а затем получать к ним доступ на всех ваших устройствах. Поскольку пользователи, как правило, загружают приложение или заходят на веб-сайт с нескольких устройств, включая настольные компьютеры, смартфоны и планшеты, очень важно, чтобы Evernote правильно работал с мобильными устройствами.
Если вы посмотрите на домашнюю страницу Evernote на своем настольном компьютере, вы заметите, насколько чистый дизайн. Заявления о ценности кратки и точны, а графика усиливает позиционирование бренда, но не загромождает страницу.
Когда вы посмотрите на мобильный веб-сайт Evernote, вы увидите, что они полностью сохранили свою цветовую палитру и общий стиль бренда. Мобильный веб-сайт компании чистый, простой и ничуть не умаляет ценности приложения. Путь конверсии Evernote очевиден из призыва к действию по центру: «Зарегистрируйтесь бесплатно».
Мобильный веб-сайт компании чистый, простой и ничуть не умаляет ценности приложения. Путь конверсии Evernote очевиден из призыва к действию по центру: «Зарегистрируйтесь бесплатно».
9. Pixelgrade
Почему это работает: Темы Pixelgrade для WordPress удобны для мобильных устройств, минималистичны и элегантны. В частности, тема Pile идеально подходит для веб-сайтов портфолио WordPress.
Тема Pixelgrade Pile позволяет правильно продемонстрировать свои услуги и предыдущую работу и не жертвует мобильным дизайном. Тема оптимизирована для мобильных устройств, одновременно передавая предполагаемое сообщение и эстетику вашего контента.
10. Huffington Post
Почему это работает: Это известное издание сжимает свой контент, чтобы лучше соответствовать размерам экрана мобильного телефона и обслуживать читателей в дороге.
The Huffington Post — новостной портал, который сообщает обо всем, от политики и текущих событий до развлечений и технологий. Что делает их мобильный веб-сайт уникальным, так это то, что они немного меняют заголовки для мобильных пользователей, чтобы их контент было легче сканировать.
Что делает их мобильный веб-сайт уникальным, так это то, что они немного меняют заголовки для мобильных пользователей, чтобы их контент было легче сканировать.
Если вы сравните веб-сайты для компьютеров и мобильных устройств, вы заметите, что на главной странице мобильных веб-сайтов меньше слов. Заголовки короче и легче усваиваются — идеально подходят для беглого просмотра или чтения на маленьком экране.
В левом верхнем углу экрана также есть интерактивное меню со списком всех категорий сообщений.
11. Express
Почему это работает: Express искусно использует изображения для создания более реалистичного впечатления от просмотра товара — пользователи просто проводят пальцем, чтобы просмотреть товары под разными углами, прежде чем совершить покупку.
Express — это магазин одежды для молодых мужчин и женщин. Поскольку их аудитория часто заходит на их веб-сайт, чтобы просмотреть одежду, для их веб-сайта важно включать большие четкие изображения их одежды, особенно на мобильных устройствах, когда пользователям нужно будет касаться предметов на экране пальцами, чтобы щелкнуть по ним для покупки. Информация.
Информация.
Express продвигает свой мобильный сервис на шаг дальше, чем большинство интернет-магазинов. Если провести пальцем слева направо по изображению, показывающему предмет одежды, изображение изменится, и вы сможете увидеть одежду в другом виде. Другими словами, пользователям не нужно загружать другую страницу, чтобы увидеть несколько изображений одного и того же предмета одежды.
Посмотрите на изображение в правом верхнем углу на следующих двух изображениях, чтобы увидеть, как оно меняется, когда вы проводите пальцем в одну сторону:
12. Общенациональное страхование
Почему это работает: Этот мобильный сайт обслуживает два разных типа клиентов и соответственно разделяет свой мобильный сайт. Независимо от того, являетесь ли вы частным лицом или клиентом, ясно, куда вам следует идти.
Nationwide Insurance предоставляет страховые и финансовые услуги. Вы можете подумать, что у финансовой компании будет сложный веб-сайт, но на мобильных устройствах Nationwide Insurance обеспечивает простой пользовательский интерфейс.
Когда вы перейдете на мобильный сайт Nationwide, вверху вы увидите две вкладки, позволяющие сразу идентифицировать один из двух типов пользователей, чтобы настроить свой опыт: Личный или Деловой. Или, в качестве альтернативы, вы можете «Найти агента» или «Найти финансового консультанта», чтобы узнать больше об их услугах.
Хотя ограничение опыта этими двумя вариантами исключает более подробные функции Nationwide, это значительно упрощает работу с посетителями, использующими маленькие экраны. Это отличный способ направить потенциальных клиентов в правильном направлении, если они еще не являются владельцами аккаунтов и впервые посещают веб-сайт.
13. Squaredot
Почему это работает: Этот мобильный сайт идеально подходит для цветовой палитры, выбора шрифтов и интерактивных элементов на главной странице. Это просто, увлекательно и игриво.
Squaredot — это агентство из Дублина, Ирландия, которое помогает маркетологам разрабатывать стратегии входящего маркетинга. Их мобильный веб-сайт красочный, простой и упрощает навигацию.
Их мобильный веб-сайт красочный, простой и упрощает навигацию.
Что меня больше всего бросается в глаза, так это визуально приятные цветовые сочетания, а также большое интерактивное меню, которое расширяется, чтобы показать каждую услугу организации.
Дальше по странице есть области, полностью доступные для перелистывания. На изображении ниже представлены истории успеха клиентов и добавлено еще одно измерение к мобильному сайту.
14. Zappos
Почему это работает: Мобильный веб-сайт Zappos легко доступен для поиска, что очень важно, учитывая его огромный ассортимент. Последние предложения также понятны при загрузке первой страницы.
Zappos — интернет-магазин обуви и одежды, известный своим первоклассным обслуживанием клиентов. Их главный приоритет на мобильных устройствах — помочь пользователям легко находить элементы, которые они ищут на своем веб-сайте, поэтому они разместили большую панель поиска вверху и внизу своего мобильного веб-сайта, чтобы упростить им задачу.
Вот как выглядит верхняя часть их мобильного сайта:
15. ABC
Почему это работает: Темная тема этого мобильного сайта контрастирует со многими другими популярными мобильными сайтами, привнося театральное ощущение. к опыту. Страницы с удобной навигацией помогают зрителям найти нужный контент или просто просмотреть его.
ABC — телекомпания, известная такими популярными шоу, как The Bachelorette , The Rookie и 9.0087 Больница общего профиля . Пользователей, посещающих веб-сайт ABC для настольных компьютеров, приветствуют эти и другие параметры. Просмотрите телевизионную программу сети, ознакомьтесь с последними лауреатами премии «Эмми», посмотрите некоторые из ваших любимых телешоу или даже просмотрите развлекательные новости, связанные с этими шоу.
Но поскольку почти каждый дом сегодня состоит из нескольких экранов, ABC знает, что его работа на мобильном устройстве должна быть одновременно простой и готовой к просмотру.
При посещении веб-сайта ABC на мобильном устройстве вы увидите темный фон для театрального представления с плитками для каждой программы, которую вы, возможно, захотите транслировать. Пользователи могут просматривать эти параметры и нажимать на любое шоу, которое они хотят, в зависимости от жанра, алфавитного порядка, того, что популярно, и аналогичных категорий, которые вы также найдете на потоковой платформе вашего телевизора.
16. Лаборатории бережливого производства
Почему это работает: Лаборатории бережливого производства используют всплывающие анимации и отдельные разделы контента, чтобы рассказать историю, когда пользователи прокручивают страницу вниз.
Lean Labs — маркетинговое агентство, которое создает привлекательные, отзывчивые веб-решения с высокой конверсией. (Они также были показаны в популярном телесериале Shark Tank .) Ребята проделали большую работу по обеспечению плавного взаимодействия с мобильными пользователями, особенно в отношении их методов проектирования.
Обратите внимание, как мобильный веб-сайт Lean Labs использует масштаб, контрастность и шрифт, чтобы различать определенные элементы своей страницы. Он даже включает анимацию для своих изображений, чтобы улучшить прокрутку.
17. SAP
Почему это работает: Несмотря на множество предложений, SAP доминирует на своем мобильном веб-сайте и упрощает свои CTA и меню.
SAP — компания-разработчик корпоративного программного обеспечения, которая управляет бизнес-операциями и отношениями с клиентами. Компания расширяет свой мобильный опыт, сжимая информацию и объединяя некоторые из своих призывов к действию в слайдеры, в то время как на их настольном веб-сайте эти призывы к действию расположены горизонтально.
Это упрощает работу, позволяя мобильным пользователям не перегружаться большим количеством информации одновременно, а также гарантирует, что ни один из CTA не будет слишком маленьким для чтения.
18. KISSmetrics
Почему это работает: KISSmetrics использует цвет, чтобы отделить разделы контента друг от друга и создать заметные CTA, которые выделяются даже на небольших мобильных экранах.
KISSmetrics предоставляет аналитическое программное обеспечение для бизнеса. На их домашней странице есть много информации, объясняющей, что делает программное обеспечение, а также отзывы.
Но их мобильный сайт отображается немного по-другому: На мобильном устройстве информация об их сайте отображается в виде списка с чередующимися темными и светлыми модулями. Это позволяет пользователям легко пролистывать страницу, не теряясь в тексте.
Они также сделали текст и поля в своих формах большими и легко читаемыми:
19. idig Marketing
Почему это работает: idig отдает приоритет доступности на своем веб-сайте, представляя липкое меню доступности где пользователи могут настраивать различные параметры отображения.
idig Marketing занимается разработкой и коммуникациями. Их мобильный веб-сайт организован так же, как и веб-сайт для настольных компьютеров, но мне особенно понравилось легкодоступное меню параметров доступности в правой части экрана.
При нажатии на этот синий значок открывается меню, в котором пользователи могут настраивать такие параметры, как улучшенные визуальные эффекты.
20. IndiaMART
Почему это работает: Мобильный веб-сайт этой компании удобен для просмотра и поиска в зависимости от того, что посетители хотят делать на сайте. Он также отображает трендовые элементы на видном месте.
IndiaMART — крупнейший онлайн-рынок B2B в Индии, а его простой мобильный магазин на основе категорий делает его одним из лучших мобильных веб-сайтов, которые мы когда-либо видели в индустрии электронной коммерции.
На мобильной домашней странице компании панель поиска размещена прямо вверху, так что вы всегда можете вернуться к пользовательскому поиску, если просмотр уже не достаточен для поиска нужного элемента.
Но IndiaMART позволяет легко просматривать свои цифровые отделы, сортируя каждый товар по типу, а затем подтипов в каждом типе элементов — продуманный дизайнерский ход, побуждающий пользователей к дальнейшему изучению вашего сайта. Например, в разделе «Одежда и одежда» у вас есть легко щелкаемые плитки, чтобы проверить более конкретные категории одежды, такие как мужская одежда, женские платья и даже костюмы, сари и аналогичная одежда, родом из Индии.
Например, в разделе «Одежда и одежда» у вас есть легко щелкаемые плитки, чтобы проверить более конкретные категории одежды, такие как мужская одежда, женские платья и даже костюмы, сари и аналогичная одежда, родом из Индии.
Под плитками просмотра IndiaMART у компании есть собственный раздел трендов специально для товаров, на которые люди обращают наибольшее внимание — аналогичный списку трендов новостей на платформе социальных сетей. Каждая популярная категория имеет кнопку призыва к действию, удобную для мобильных устройств, позволяющую пользователям получать котировки цен на интересующий их продукт.
21. Pipsnacks
Почему это работает: Наконец, мобильный веб-сайт Pipsnacks не жертвует визуальными эффектами ради небольших экранов. Даже на своем смартфоне вы погружаетесь в беззаботный брендинг компании по производству закусок.
Чтобы завершить наш список, Pipsnacks переносит яркие цвета и текстуры своего настольного сайта на экран мобильного телефона. Продукты перечислены в виде больших интерактивных изображений, которые перенаправляют вас на соответствующие страницы продуктов, а мобильный сайт дополнен минимальной, но эффективной анимацией, которая добавляет опыта, не сокращая время загрузки.
Продукты перечислены в виде больших интерактивных изображений, которые перенаправляют вас на соответствующие страницы продуктов, а мобильный сайт дополнен минимальной, но эффективной анимацией, которая добавляет опыта, не сокращая время загрузки.
Мобильные веб-сайты для вашего вдохновения
В наши дни наличие эффективного мобильного веб-сайта — это не просто приятный бонус — это необходимость, по крайней мере, если вы хотите занимать высокие позиции в результатах поиска и вас находят. Если вы пренебрегаете своим мобильным сайтом, это может отпугнуть половину вашей аудитории.
К счастью, современные конструкторы веб-сайтов и платформы позволяют любому создать сайт, который будет одновременно и десктопным, и мобильным. Но именно маленькие детали, которые вы добавите сверху, сделают ваш образ поистине исключительным.
Хотите узнать больше о том, как оптимизировать свой бизнес с помощью креативного мобильного веб-дизайна? Загрузите бесплатный комплект по мобильному маркетингу ниже.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и обновлен для полноты информации.
Темы: Отзывчивый дизайн
Не забудьте поделиться этим постом!
Как создать свой веб-сайт WordPress на телефоне
Обновлено Натаном Джонсоном от 19 августа 2021 г.
3 минуты, 35 секунд на чтение
В наши дни люди делают все на своих телефонах, от проверки электронной почты до покупок и назначения встреч. Но создать новый сайт? Вы не можете сделать вместо , верно?
Неправильно! С помощью приложения WordPress вы можете быстро и легко создать увлекательный уникальный сайт прямо с ладони. Веб-дизайн не может быть проще.
Давайте приступим к делу и узнаем, как начать работу над собственным сайтом уже сегодня!
Почему WordPress?
Во-первых, давайте начнем с основ. Существуют десятки платформ, которые вы можете использовать для создания своего веб-сайта (и некоторые из них также предлагают возможность создания с вашего мобильного устройства). Так почему выбирают WordPress?
Так почему выбирают WordPress?
В двух словах: программа проста в использовании, легко настраивается и совершенно бесплатна.
Сегодня на WordPress работает около 19 миллионов веб-сайтов, и это число продолжает расти. На самом деле, он управляет примерно 63% всех веб-сайтов в Интернете (и многие крупные компании, такие как New York Times и BBC America, используют его).
Вот несколько причин, по которым мы его любим:
- WordPress — доступный вариант . В отличие от некоторых других платформ, его можно бесплатно загрузить, развернуть и настроить. Кроме того, многие темы и плагины также совершенно бесплатны. Единственное, за что вам нужно заплатить , – это услуги хостинга и доменное имя.
- WordPress легко настроить . Благодаря буквально сотням различных тем и плагинов, доступных для использования, создать уникальный внешний вид очень просто. На самом базовом уровне темы позволяют изменить внешний вид вашего сайта, а плагины изменяют его функциональность.
 Так, например, тема может использоваться для изменения цветов, добавления логотипов или обновления фона, а плагин может использоваться для добавления контактной формы или корзины покупок. Лучшая часть? Как правило, вы можете выполнять все необходимые настройки, не имея опыта программирования.
Так, например, тема может использоваться для изменения цветов, добавления логотипов или обновления фона, а плагин может использоваться для добавления контактной формы или корзины покупок. Лучшая часть? Как правило, вы можете выполнять все необходимые настройки, не имея опыта программирования.
- WordPress упрощает создание контента . Вы знаете, как говорят: контент — это король. Если у вас онлайн-бизнес, вполне вероятно, что вы регулярно публикуете контент — будь то блоги, видео, подкасты или что-то еще. К счастью, WordPress делает обмен (или, в случае с блогами, создание) любым вашим контентом очень простым. Загрузка файлов происходит быстро, а настройка проста благодаря простым в добавлении формам и галереям. Хотите что-то посложнее? Конструкторы страниц позволяют вам выбирать из готовых элементов и объединять их любым удобным для вас способом.
- WordPress безопасен . Как владелец бизнеса, вы, конечно же, беспокоитесь не только о безопасности своих данных, но и данных ваших клиентов.
 Вы можете быть спокойны, зная, что основное программное обеспечение WordPress надежно защищено и регулярно обновляется разработчиками. Кроме того, есть несколько шагов, которые вы можете предпринять самостоятельно, чтобы сделать его еще безопаснее: от установки подключаемого модуля безопасности до регулярного резервного копирования. Запуск полного резервного копирования WP жизненно важен для обеспечения безопасности ваших данных!
Вы можете быть спокойны, зная, что основное программное обеспечение WordPress надежно защищено и регулярно обновляется разработчиками. Кроме того, есть несколько шагов, которые вы можете предпринять самостоятельно, чтобы сделать его еще безопаснее: от установки подключаемого модуля безопасности до регулярного резервного копирования. Запуск полного резервного копирования WP жизненно важен для обеспечения безопасности ваших данных! - WordPress имеет огромную сеть поддержки . Как самый популярный поставщик CMS в мире, само собой разумеется, что WordPress имеет большую поддержку. От самого WordPress до блогов, форумов и групп в социальных сетях всегда есть кто-то, кто ответит на ваши насущные вопросы веб-дизайна.
Но можно ли сделать все это из приложения? Одним словом: да. Мобильные приложения WordPress для Android и iPhone позволяют пользователям создавать публикации, загружать фотографии, модерировать комментарии и многое другое.
Прежде чем вы сможете это сделать, вам нужно создать свой сайт.

 5)
5) Так, например, тема может использоваться для изменения цветов, добавления логотипов или обновления фона, а плагин может использоваться для добавления контактной формы или корзины покупок. Лучшая часть? Как правило, вы можете выполнять все необходимые настройки, не имея опыта программирования.
Так, например, тема может использоваться для изменения цветов, добавления логотипов или обновления фона, а плагин может использоваться для добавления контактной формы или корзины покупок. Лучшая часть? Как правило, вы можете выполнять все необходимые настройки, не имея опыта программирования. Вы можете быть спокойны, зная, что основное программное обеспечение WordPress надежно защищено и регулярно обновляется разработчиками. Кроме того, есть несколько шагов, которые вы можете предпринять самостоятельно, чтобы сделать его еще безопаснее: от установки подключаемого модуля безопасности до регулярного резервного копирования. Запуск полного резервного копирования WP жизненно важен для обеспечения безопасности ваших данных!
Вы можете быть спокойны, зная, что основное программное обеспечение WordPress надежно защищено и регулярно обновляется разработчиками. Кроме того, есть несколько шагов, которые вы можете предпринять самостоятельно, чтобы сделать его еще безопаснее: от установки подключаемого модуля безопасности до регулярного резервного копирования. Запуск полного резервного копирования WP жизненно важен для обеспечения безопасности ваших данных!