создание сайта в блокноте
Сайты можно создавать, как в специальных программах: Macromedia Dreamweaver, WordPress, так и в обычном блокноте на Вашем компьютере.
Создание сайта в блокноте очень трудоемкий процесс. На данную работу уйдет множество часов Вашего личного времени. Но, в исполнении данной работы, существуют и положительные аспекты, такие как: чистый, а также оптимальный код, свободный от ненужных тегов и параметров в них.
Ваше внимание стоит заострить на том, что написание сайта в блокноте потребует не малых знаний языка HTML. Опорные навыки чтения, ручной правки кода, безусловно, необходимы каждому, у кого появляется желание создавать веб-сайты. Итак, для тех, кто еще не сталкивался с HTML или имеет первоначальное представление, проведем маленькое вступление.
Множество веб-страниц изготовляются с помощью HTML, в него входят определенные теги при помощи, которых браузер отображает страницу в нужном контексте. Теги в большинстве своих случаев парные и имеют открывающуюся и закрывающуюся часть. Отличие в таких тегах не большое в тегах, которые закрываются, существует наличие косой черты «/». Открывающийся тег служит для указания, где следует начать применять оформление, которое задается этим тегом, а закрывающийся тег служит для указания, где его нужно закрыть. Существуют, конечно, и исключения такие как: <br> такой тег не имеет пары и означает перевод на следующую страничку.
Теги в большинстве своих случаев парные и имеют открывающуюся и закрывающуюся часть. Отличие в таких тегах не большое в тегах, которые закрываются, существует наличие косой черты «/». Открывающийся тег служит для указания, где следует начать применять оформление, которое задается этим тегом, а закрывающийся тег служит для указания, где его нужно закрыть. Существуют, конечно, и исключения такие как: <br> такой тег не имеет пары и означает перевод на следующую страничку.
Сделаем краткий анализ тегов, которые будут использоваться при создании страницы сайта. И для чего собственно нужны данные теги.
Данные теги <html> </html> дают понять браузеру, что он является html – документом. Все содержимое Вашей странички находится только между ними, в том числе и теги <head>,<body>.
Тег <head> содержит в себе исключительно служебную информацию для браузера, также поисковых систем и не имеет привычки отображаться на странице, так как это делает <title>, но о нем речь пойдет ниже.
Для содержимого страницы и для отображения в окне браузера, используется тег <body>
Оглавление страницы – это содержимое тега <title> которое видно на вкладке браузера. Этот тег играет немаловажную роль в создании сайта, так как с его помощью поисковые системы понимают, чему посвящается страница сайта. Изначально, что бы по определенному запросу страница попала в выдачу поисковой системы, такой запрос должен существовать в теге <title>.
Обратим Ваше внимание на специальные мета-теги, Description и Keywords. Они не менее важны в процессе, хотя иногда такие мета-теги фигурируют на странице, а иногда нет, имеют свойство помогать поисковым системам, оценить правильно содержимое страницы, что бы найти для нее место в результатах поиска. Такие теги не имеют закрывающей пары. Keywords перечисляет ключевые слова, тем самым умело характеризует содержимое страницы. В теге Description находится небольшое описание страницы сайта, которое в выдаче показывают поисковые системы.
comments powered by HyperComments
Сделайте репост:
Создание сайта в блокноте – актуально ли в 2022 году?
СтатьиP| Вадим Зарецкий
Ежедневно пользуясь интернетом, многие из нас не задумываются, как создается то, что мы в нем видим. На заре развития информационной сети в 90-ых годах 20 века для создания сайта нужно было написать код на языке разметки html, который распознает веб-браузер и, при переходе по ссылке сайта, покажет текст с картинками.
С тех времен принцип не изменился, интернет стал быстрее, новые программы открыли свежие возможности. Способы разработки тоже не стоят на месте. Разберем самые популярные в 2022 году и выясним, актуально ли еще создание сайта в блокноте.
Какие способы для создания сайта бывают?
Для отображения на экране сочетания картинок и текста с сайта, браузер должен понимать что, и в какой последовательности показывать.
HTML (Hypertext Markup Language) – это язык гипертекстовой разметки, который кодирует расположение информации на веб-странице. За цветовое оформление, шрифты и общий стиль отвечает другой язык.
CSS (Cascading Style Sheets) – каскадные таблицы стилей, которые формируют внешний вид страницы. Технически при загрузке сайта вы скачиваете документ написанный языком html, а браузер трансформирует его в изображение.
Рассмотрим способы написания этих документов, принимающих вид интернет-магазинов, новостных порталов, сайтов компаний.
Самописный сайт
Пользуясь любым текстовым редактором, например Блокнотом Windows, можно написать код на языке html который можно будет открыть в браузере. В текст добавляются ссылки на фото, видео и плагины – программы, расширяющие возможности сайта.
Плюсы
- Возможность развить навыки работы с языками разметки и потренироваться в создании простых веб-страниц.
Минусы
- Написание страниц кода требует профессиональных знаний, опыта и времени.

- Самописный сайт не сможет справиться с большинством функций, требующихся от современных проектов.
Конструктор сайтов
Сервисы для создания сайтов предоставляют доступ к уже написанным шаблонам, в которые вы вносите информацию. Здесь зачастую нет возможности редактировать исходный код, есть лишь интерфейс, позволяющий вносить небольшие изменения в дизайн и расположение блоков.
Плюсы
- Конструктор не требует никаких знаний в написании сайтов, достаточно зарегистрироваться и разобраться в управлении. Создание сайта займет 1-2 дня и обойдется недорого.
Минусы
- Проект принадлежит сервису, и у вас не всегда есть доступ к его коду.
- Дизайн и функции ограничены, можно заметить, что сайт создан в конструкторе.
- Из-за шаблонности и низкого качества некоторых, создаваемых на этих площадках проектов, поисковики их плохо продвигают, отдавая предпочтение аналогам лучшего качества.
CMS
CMS (Content Managment System) – системы управления контентом. Через удобный интерфейс сайт собирается из готовых программных блоков. Имея доступ к коду, можно настраивать работу по собственному желанию.
Через удобный интерфейс сайт собирается из готовых программных блоков. Имея доступ к коду, можно настраивать работу по собственному желанию.
Плюсы
- Свободные настройки и управление позволяют создавать проекты с разнообразными возможностями. Удобно продвигать в поисковых системах.
Минусы
- У CMS движков зачастую открытый код, из-за чего высок риск взлома или заражения вирусами.
- Создание и настройка сайта требуют знаний в веб-дизайне.
- Разработка крупного проекта займет от недели и дольше.
Читайте также: Как перенести HTML сайт на WordPress.
Актуальность создания сайта в блокноте
Пожалуй главная проблема разработки сайта вручную – это трудоемкость. Чем больше и сложнее проект, тем дольше его создание. Требуются богатый опыт и знание языков программирования. Элементы сайта, отвечающие за взаимодействие, например чат или счетчик посещений, создаются на отдельном языке.
Современные площадки, конструкторы и CMS, облегчают работу, делают ее нагляднее и понятнее. Экономия времени важна в стремительно меняющемся мире.
Экономия времени важна в стремительно меняющемся мире.
Сейчас все еще встречаются сайты, написанные в текстовых редакторах, они, как одежда по индивидуальному заказу, решают особые задачи. Писать сайты в блокноте может быть полезно тем, кто осваивает профессию веб-разработчика для получения опыта.
Рассмотрим основные этапы создания самописного сайта.
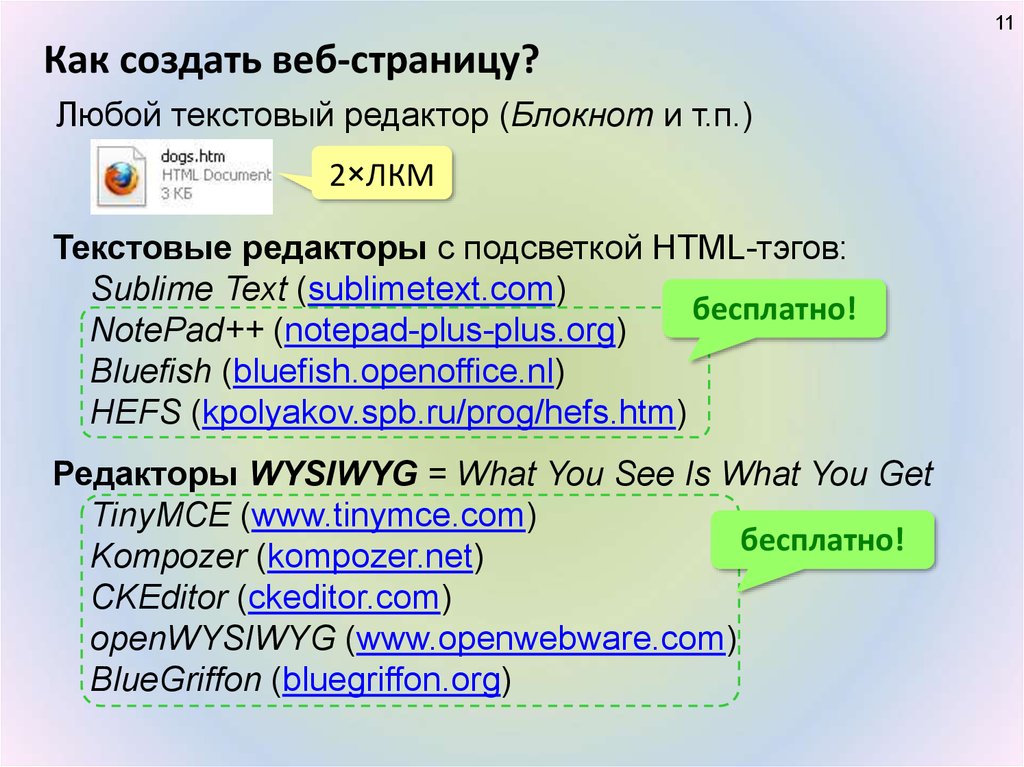
- 1. Откройте любой текстовый редактор. Можно использовать обычный Блокнот Windows, но для удобства рассмотрите другие варианты. Существуют программы подсвечивающие код и ошибки.
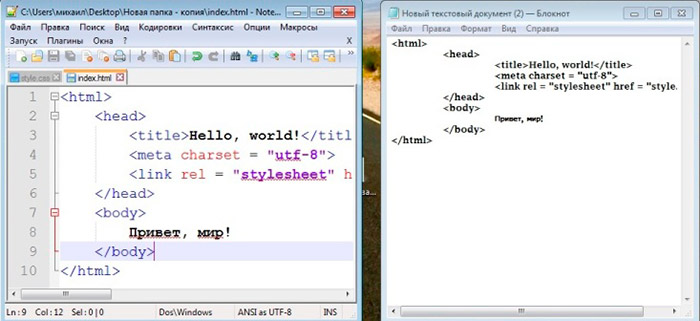
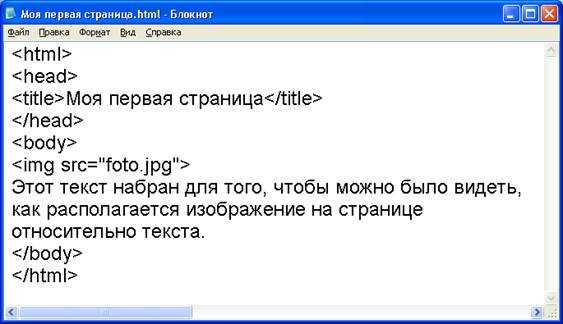
- 2. Создайте тело веб-страницы, которое после наполните. Для разметки используются теги – элементы языка html. В версии HTML5 используется более 100 тегов. Каркас составляет следующая структура:
<HTML>
<HEAD></HEAD>
<BODY></BODY>
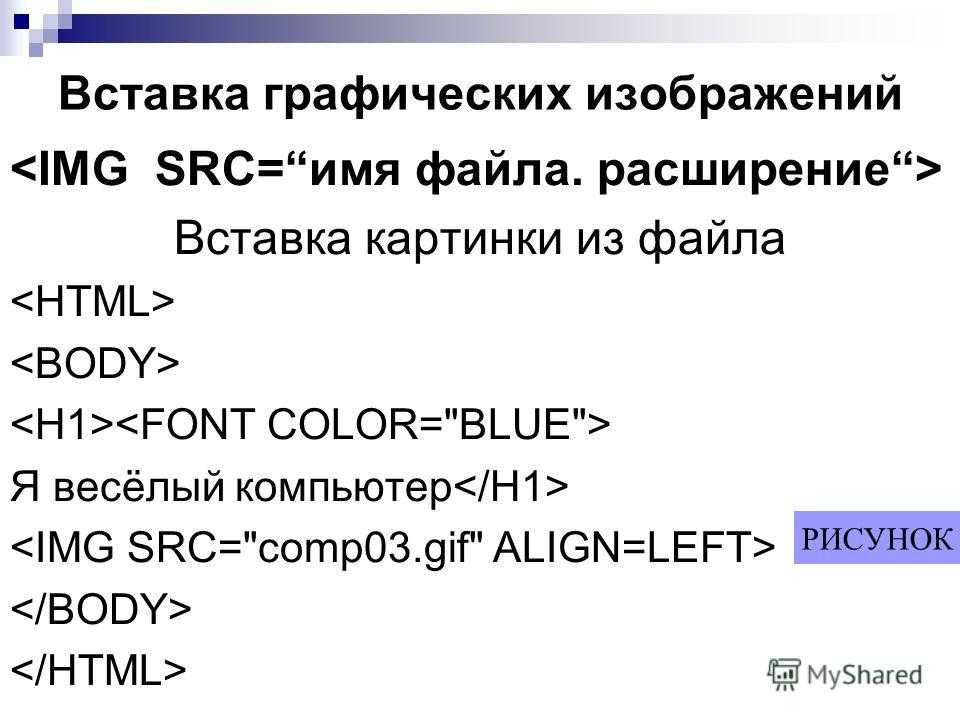
</HTML> - 3. Наполните страницу информацией. Для этого нужно разобраться в языке. Добавляйте текст, изображения, ссылки и форматируйте по своему усмотрению.
 Используя таблицу каскадных стилей CSS можно менять оформление, например цвет фона, тип шрифта, размеры и форму элементов.
Используя таблицу каскадных стилей CSS можно менять оформление, например цвет фона, тип шрифта, размеры и форму элементов. - 4. Усложните проект. Чтобы получить многостраничный сайт со стильным дизайном и возможностями шире демонстрации текста с картинками, нужно углубиться в разработку. Здесь открывается поле для творчества. Много времени уходит на отладку и ручное прописывание всех частей.
- 5. Дайте файлу имя и сохраните как текст, поменяв расширение на html. После этого можно открыть получившийся сайт в любом браузере на компьютере. Однако кроме разработчика, его пока никто не видит.
- 6. Разместите данные на хостинге. Чтобы любой пользователь интернета мог получить доступ к сайту, его нужно разместить на площадке, предоставляющей ресурсы для быстрой работы и бесперебойной связи. Выберите хостинг-сервис, оплатите его услуги и храните на нем ваши файлы.
Выводы
В 2022 году существует много площадок, предоставляющих услуги создания сайтов. Конструкторы просты в использовании, но ограничены в возможностях. CMS более сложный и дорогой вариант, но с ним удобнее создавать уникальные и многофункциональные проекты.
Конструкторы просты в использовании, но ограничены в возможностях. CMS более сложный и дорогой вариант, но с ним удобнее создавать уникальные и многофункциональные проекты.
Основой для веб-страниц остаются языки разметки, и все еще встречаются сайты, написанные вручную. Однако новичкам в веб-дизайне сложно осваивать работу в текстовых редакторах с нуля, а мастерам удобнее пользоваться специальными программами для разработки.
Для интерактивности недостаточно голого html. Функции, обеспечивающие работу с людьми в чате или через обратную связь, требуют написания программных блоков на языках программирования, подключения скриптов и плагинов, поэтому создание сайтов в блокноте сегодня – это долго и технически сложно.
Материалы по теме:
Как создать веб-сайт с помощью HTML в Блокноте
Как создать веб-сайт с помощью HTML не представляет большого труда, потому что это очень просто и легко. Вы можете создать веб-сайт HTML, используя HTML в блокноте. Если вы хотите создать веб-сайт HTML, мы научим вас, как это сделать, выполнив простые шаги. Мы создадим таблицу в HTML, чтобы внести коррективы в макет, чтобы мы могли спроектировать веб-сайт с помощью желаемого результата.
Мы создадим таблицу в HTML, чтобы внести коррективы в макет, чтобы мы могли спроектировать веб-сайт с помощью желаемого результата.
Создадим файл по шагам
Шаг 1: Создание файла HTML
Откройте текстовый редактор вашего компьютера (Блокнот) и создайте новый файл. Мы предлагаем вам использовать Блокнот (в Windows), TextEdit (в Mac) или любой другой простой текстовый редактор, например Notepad++, VS Code и т. д.
Не используйте для этого Wordpad или Word.
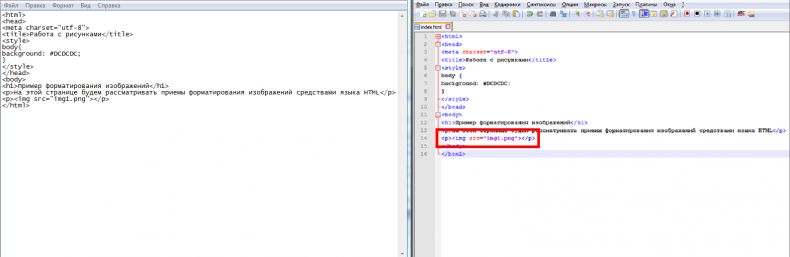
Шаг 2: Введите код HTML
Начните с базового синтаксиса HTML и расслабьтесь перед кодированием, не спешите и не паникуйте.
Шаг 3: Добавьте фоновое изображение
Добавьте фоновое изображение в тег body, используя его атрибут фона.
Шаг 4: Создайте таблицу
Теперь создайте таблицу в соответствии с количеством столбцов и строк для создания макета. Делайте colspan, rowspan там, где это необходимо.
Шаг 5: Размещение контента
Когда вы закончите с макетом, напишите в нем свой текст и вставьте изображения/логотипы на свой веб-сайт в любом месте.
Шаг 6: Сделайте его привлекательным
Когда весь контент написан, спроектируйте его, используя цвет, размер и стиль шрифта, чтобы сделать его привлекательным.
Здесь мы создаем html код сайта документ
<голова>
Документ
<фон тела="img/01.jpg">
<граница таблицы="0">
TechnoBrainz.in
<й>
<й>
Главная страница
О нас
Свяжитесь с нами
Добро пожаловать на наш сайт
technobrainz.in
Подпишитесь сейчас
<й>
<й>
<й>
<й>
<й>
<й>
Спасибо, что посетили
<й>
<й>
<й>
<й>
<й>
<й>


 Используя таблицу каскадных стилей CSS можно менять оформление, например цвет фона, тип шрифта, размеры и форму элементов.
Используя таблицу каскадных стилей CSS можно менять оформление, например цвет фона, тип шрифта, размеры и форму элементов.