Особенности создания сайта в блокноте / / Секреты создания сайтов / Статьи / Абарис, создание сайтов в Новосибирске
Создание сайтов в Новосибирске / Статьи / Секреты создания сайтов / Особенности создания сайта в блокноте
Оцените этот материал:
Понравилась статья? Получи код для ее размещения у себя на сайте или в блоге!
Наши услуги: создание сайтов, продвижение сайтов, контекстная реклама.
В последнее время абсолютно любой пользователь сети владеет огромным набором программ, позволяющим быстро и довольно качественно создать страницу или сайт в интернете. Однако, как показывает практика, набор шаблонов и функционал подобных продуктов подходит далеко не всем: кого-то не устраивает система безопасности, а другим не подходит невозможность добавления определенных функций. Таким веб-мастерам остается посоветовать лишь создание сайта через блокнот, об особенностях чего пойдет речь в этой статье.
Основными достоинствами данной методики построения интернет-ресурса можно считать чистый html-код, не засоренный неимоверным количеством ненужных тегов, как это бывает во всевозможных редакторах, а также быстрое подсознательное изучение основных тегов данного языка программирования.
Однако, к сожалению, ничто не обходится без недостатков, и создание сайтов через блокнот не стоит здесь особняком. Основным недостатком данного занятия является знание хотя бы основ языка html. Не стоит забывать и о скорости работы.
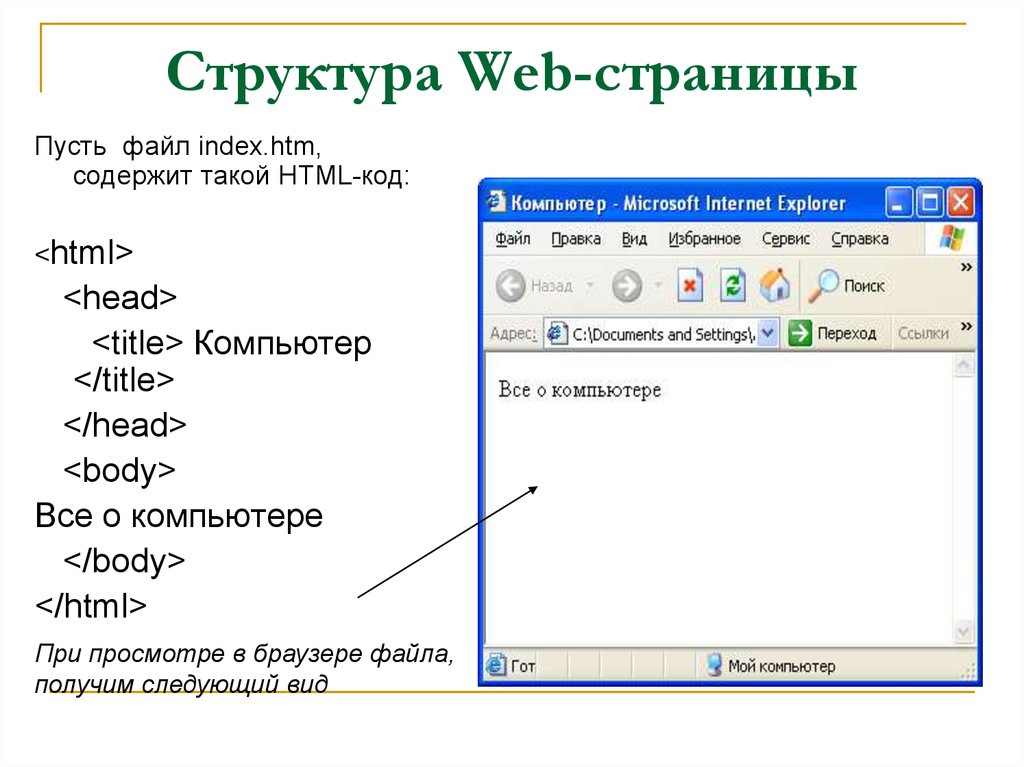
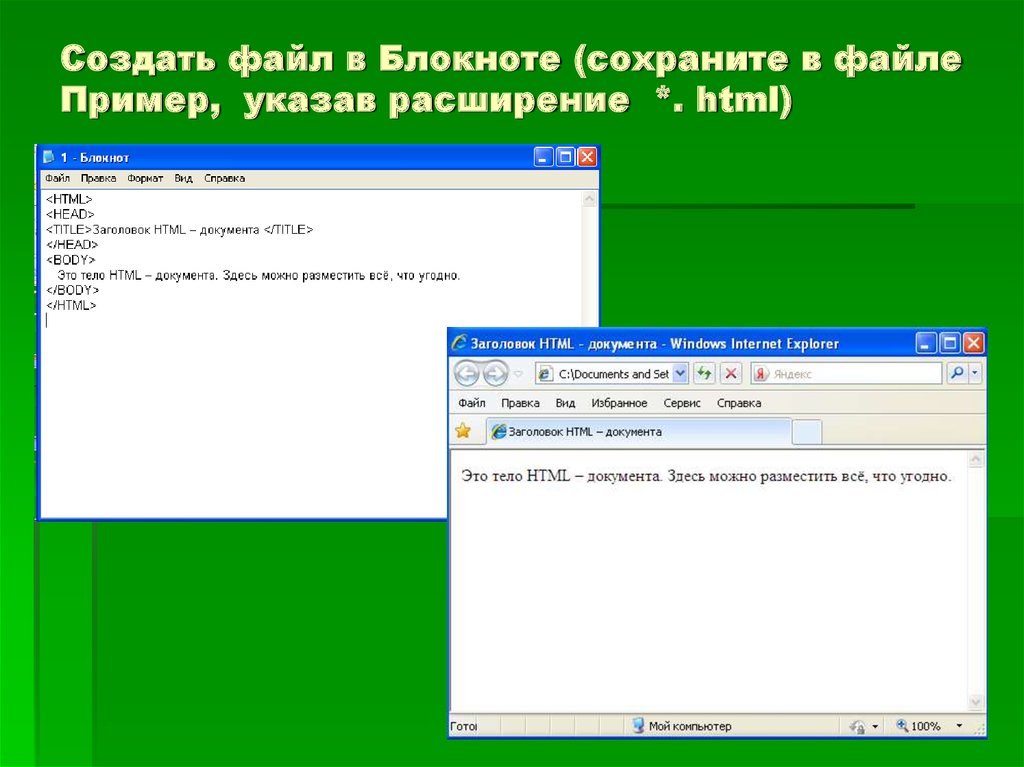
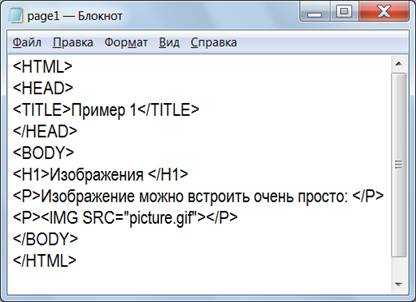
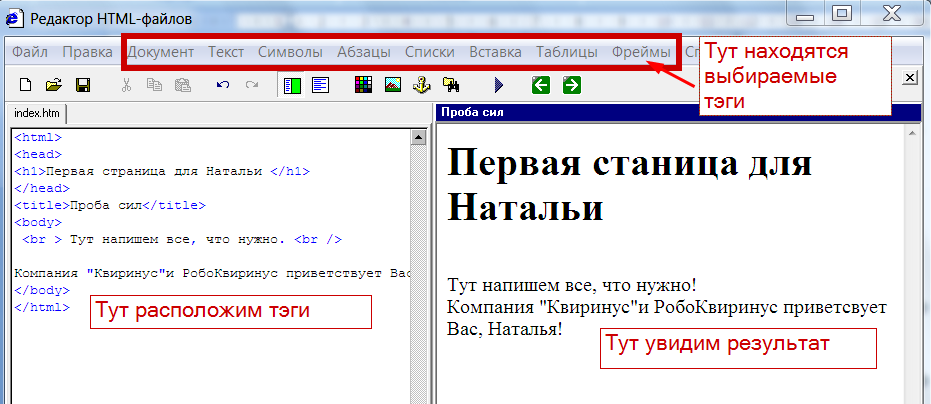
Что касается самого процесса работы, то он начинается с «головы», то есть с названия сайта, которое отображается на вкладке. Непосредственно страница относится уже к «телу», где и производятся требуемые пользователю манипуляции. На практике это принимает следующий вид:
- название страницы
- весь необходимый текст
Введя даже эти параметры, любой желающий увидит во вкладке надпись «название страницы», а непосредственно на сайте будет фраза «весь необходимый текст». Главное при этом не забыть сохранить файл именно как html-документ. После этого можно приступать к поиску хостинга, на котором будет размещен ваш сайт.
Подводя итог всему написанному выше, хочется подчеркнуть тот факт, что создание личного сайта в блокноте является хорошей идеей лишь при создании одностраничных или же содержащих несколько ссылок ресурсов. В иных случаях имеется шанс всего лишь потерять много времени при довольно урезанном функционале — все же редакторы оставляют возможность использовать многие вещи без необходимости владения соответствующими материалами. Будет ли стоить чистый код затраченных усилий, решать исключительно веб-мастеру.
В иных случаях имеется шанс всего лишь потерять много времени при довольно урезанном функционале — все же редакторы оставляют возможность использовать многие вещи без необходимости владения соответствующими материалами. Будет ли стоить чистый код затраченных усилий, решать исключительно веб-мастеру.
Понравилась статья? Получи код для ее размещения у себя на сайте или в блоге!
Статьи по теме:
Создание сайтов в МосквеКак создать свой сайт: советы?
Способы создания своего сайта
Как выбрать компанию для создания сайта
Лучшие платформы для создания сайтов
Ошибки новичков при создании сайта
WordPress: создаем сайт за три часа
Как создать свой интернет-ресурс?
Секреты создания успешного сайта
Особенности создания сайта в блокноте
Особенности создания сайта-визитки
Выбор сервера для IT-инфраструктуры
Разработка сайтов: основные проблемы
Как правильно создать и раскрутить свой сайт?
Основные SEO ошибки при создании сайта
Сайт, созданный по шаблону, за и против
Секреты успешного создания Landig Page
SEO-оптимизация сайта своими руками
Простой способ seo-оптимизации сайта
Выполнение поисковой оптимизации сайта
Основные ошибки при создании сайта
Создание удобного сайта своими руками
Для чего нужны посадочные страницы
Основные этапы создания сайта
Откровения бывшего сотрудника Google
Создание сайта-визитки на WordPress
Создание интернет-магазина в Nethouse
Как правильно провести анализ сайта?
Этапы создания собственного сайта
Важность SEO оптимизации сайта
Мэтт Каттс рассказал о главных мифах SEO
Как правильно создать свой сайт?
Создание своего собственного сайта
Создание внутреннего сайта компании
Создание сайтов — Размещение сайта
О преимуществах создания сайта-визитки
Выбираем хостинг и движок для сайта
Фильтры «Ты спамный» и адалт-фильтр
Как создать сайт самостоятельно?
Принципы создания хорошего сайта
Заблуждения в вопросах раскрутки сайтов
Основные этапы создания сайта
Этапы создания хорошего сайта
Создание сайта компании для решения бизнес-задач
Сайт компании должен поставлять клиентов!
Создание веб-проекта
Для любых компаний наличие собственного сайта просто необходимо
Главные функции сайтов
Профессиональное продвижение и создание продающих сайтов
Создание собственного сайта – важный шаг.
Как должен выглядеть эффективный сайт?
Как сделать сайт в блокноте?
В этой статье мы расскажем как сделать сайт в Блокноте, одном из самых простых текстовых редакторов. Такая тема очень актуальна и интересна для множества людей.
Плюсы и минусы Блокнота
Если вы решили создать сайтик и использовать для этого дела Блокнот, вам в первую очередь нужно хорошо владеть языками программирования, особенно html. В остальном ничего сложного в создании сайтов в Блокноте нет, разве что иногда такой процесс может занять очень много времени. Поэтому, обычно, написание кода с помощью простых редакторов подходит для простеньких страничек. Именно такие недостатки в первую очередь и отталкивают людей от таких редакторов. Если вы хорошо знаете язык программирования, то вы легко справитесь с этой задачей. В создании сайта в Блокноте есть и преимущество — в процессе написания кода в нем не будет лишних строк, которые любят добавлять обычные редакторы. Такой код будет быстрее считываться и ваши страницы сайта будут прогружаться быстрее.
Поэтому если вы новичок, который хочет создать сайт но не обладает даже базовыми навыками — вам идеально подойдет обычный визуальный редактор. В том случае если у вас уже есть готовый сайт, но вы хотите более досконально разобраться в языке программирования или понять основы ручного редактирования, то смело начинайте создавать сайт в Блокноте. В процессе создания вы овладеете такими навыками, о которых даже не узнаете при работе с визуальным редактором.
Тем более, что каждый редактор основан на языке html и его знание обязательно при работе с сайтами: изменение содержания страницы, добавлением или удалением кода.
В браузере вы можете переключиться с визуального режима в режим для редактирования страницы, в котором видно всю структуру сайта. В этом режиме вы сможете исправлять код, удалять его ненужные части, таким образом оптимизируя страницу. Давайте теперь перейдем непосредственно к самому созданию.
С чего начать и как сделать сайт?
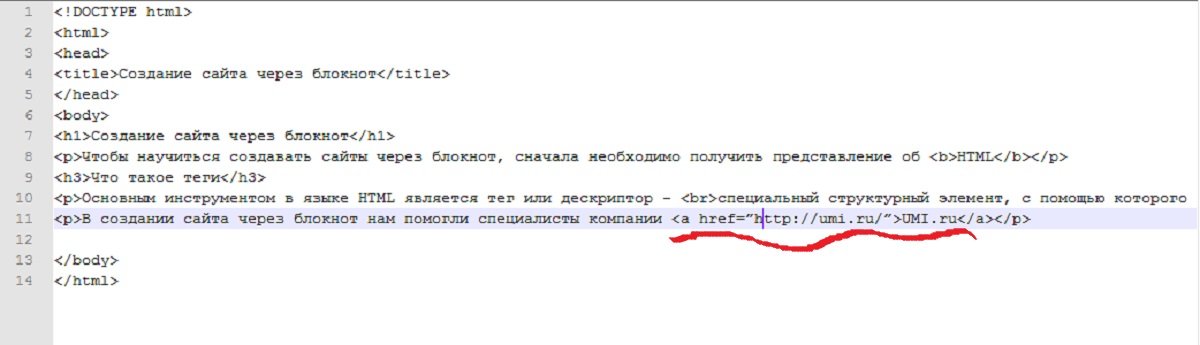
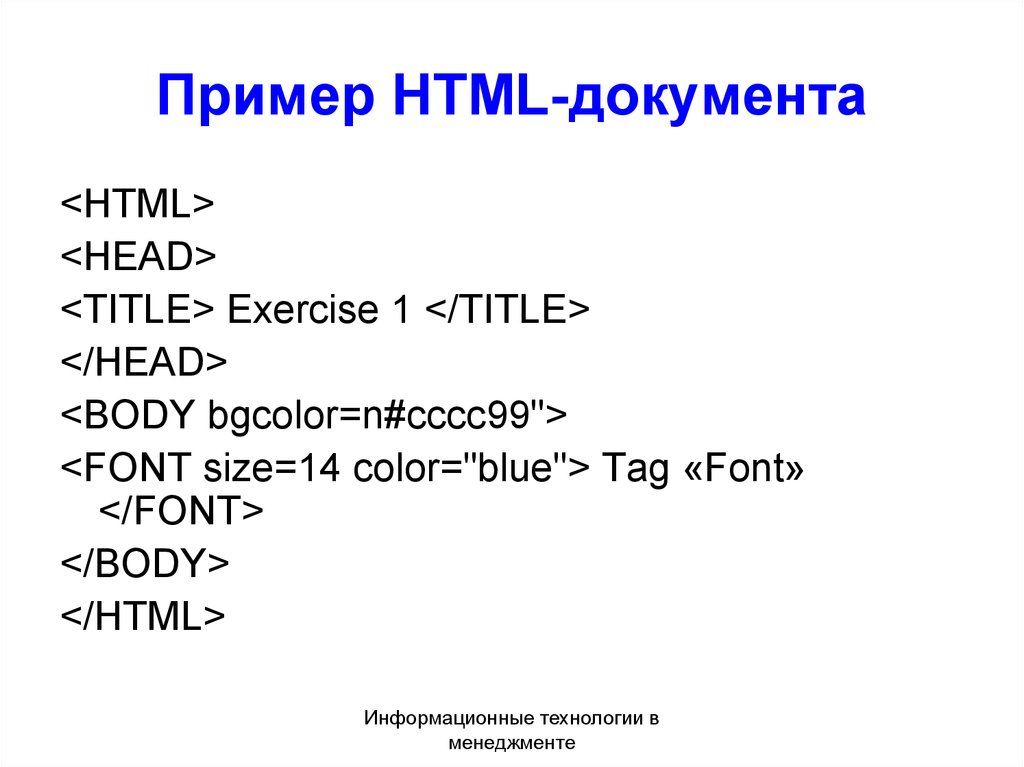
Перед тем как начать работать с html и Блокнотом, нужно разобраться в основах. Самым важным понятием в языке программирования считается «тэг» — специальная команда, которую записывают в скобках. Например вот так: <команда>.
Самым важным понятием в языке программирования считается «тэг» — специальная команда, которую записывают в скобках. Например вот так: <команда>.
Самое важное то, что когда вы используете формат тэга, он должен иметь как начало так и конец. В начале вы открываете тэг: <тэг>. В конце его нужно закрыть, для этого используют такое сочетание: . Между этими частями вы можете поместить любую информацию, часть программы, текст.
Теперь когда мы разобрались с тем, что каждый тэг должен иметь начало и конец, поговорим о дополнительных функциях, которые ему присущи. Чаще всего в них используются параметры. Учитывая что тэгов в языке html очень много и каждый из них отвечает за определенную функцию, то и каждый указанный параметр имеет свое назначение. Как мы предупреждали вас — без знания языка сделать сайт в Блокноте тяжело. Тем не менее, если вы указываете параметр для тэга, это можно сделать так:
<тэг параметр=”значение этого параметра”> код страницы .
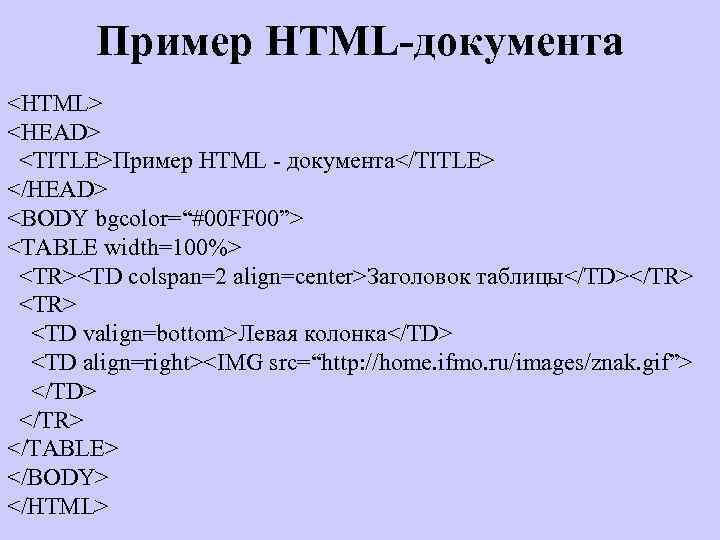
Разобравшись с тэгами давайте поговорим о структуре кода страницы. Каждая страничка состоит из двух частей:
- Заголовок страницы, ее начало — в нем содержится служебная информация о вашей странице
- Сам код, или «тело» страницы — именно эта часть будет отображена в визуальном режиме просмотра.
Для того чтобы обозначить заголовок и отделить его от остальной части кода нужно использовать тэг head. Для обозначения основного блока кода («тела») используют тэг body. В конце нужно использовать закрывающую форму тэга.

Вы наверное обращали внимание, что каждая страничка в Интернете имеет свое название. В html для указания названия странички используют тэги закрывающий тэг.
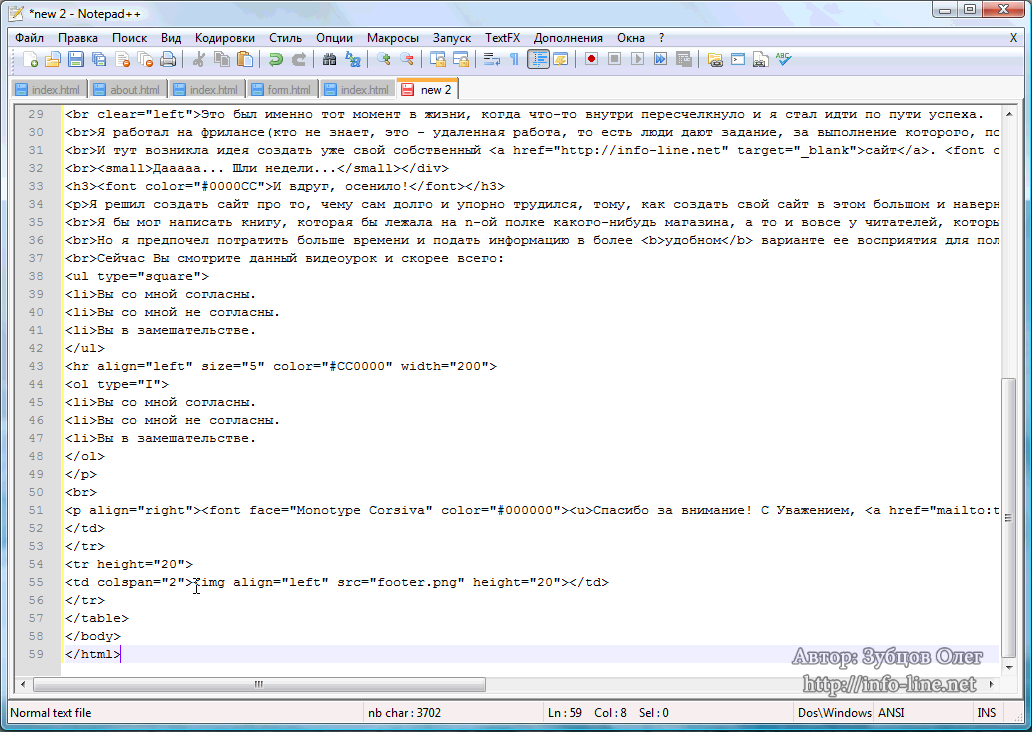
Код программы
Обычный сайт в блокноте
Наши советы и итог
В конце нашей статьи мы бы хотели дать несколько советов, которые вам помогут при написании кода, а также выписать отдельно все тэги, которые мы использовали в нашем примере.
- Если вы используете парные тэги, помните о том, что их нужно закрывать. Когда вы используете несколько тэгов подряд — не перепутайте их порядок. Следите за тем какой тэг вложен в другой.
- При ознакомлении с языком html следует учитывать новые стандарты, которые могут выходить в новых версиях. Следите за обновлениями.
- Распечатайте на отдельный листик все новые тэги, которые вы выучили:
- Во время написания кода страницы, особенно если вы используете парные тэги — прописывайте их сразу.
 Если у вас есть вложенные тэги, то выделяйте их отступлением от левого края документа — такое размещение поможет лучше разбирать код.
Если у вас есть вложенные тэги, то выделяйте их отступлением от левого края документа — такое размещение поможет лучше разбирать код. - Для интереса и пополнения багажа знаний, открывайте различные странички в режиме редактирования кода — вы узнаете новые команды и увидите как нужно писать хороший код (последнее касается только хороших сайтов).
Мы надеемся что наши советы помогут вам в освоение такого сложного
Видео уроки
uchieto.ru
Создание сайта в блокноте – актуально ли в 2022 году?
СтатьиP| Вадим Зарецкий
Ежедневно пользуясь интернетом, многие из нас не задумываются, как создается то, что мы в нем видим. На заре развития информационной сети в 90-ых годах 20 века для создания сайта нужно было написать код на языке разметки html, который распознает веб-браузер и, при переходе по ссылке сайта, покажет текст с картинками.
На заре развития информационной сети в 90-ых годах 20 века для создания сайта нужно было написать код на языке разметки html, который распознает веб-браузер и, при переходе по ссылке сайта, покажет текст с картинками.
С тех времен принцип не изменился, интернет стал быстрее, новые программы открыли свежие возможности. Способы разработки тоже не стоят на месте. Разберем самые популярные в 2022 году и выясним, актуально ли еще создание сайта в блокноте.
Какие способы для создания сайта бывают?
Для отображения на экране сочетания картинок и текста с сайта, браузер должен понимать что, и в какой последовательности показывать.
HTML (Hypertext Markup Language) – это язык гипертекстовой разметки, который кодирует расположение информации на веб-странице. За цветовое оформление, шрифты и общий стиль отвечает другой язык.
CSS (Cascading Style Sheets) – каскадные таблицы стилей, которые формируют внешний вид страницы. Технически при загрузке сайта вы скачиваете документ написанный языком html, а браузер трансформирует его в изображение.
Рассмотрим способы написания этих документов, принимающих вид интернет-магазинов, новостных порталов, сайтов компаний.
Самописный сайт
Пользуясь любым текстовым редактором, например Блокнотом Windows, можно написать код на языке html который можно будет открыть в браузере. В текст добавляются ссылки на фото, видео и плагины – программы, расширяющие возможности сайта.
Плюсы
- Возможность развить навыки работы с языками разметки и потренироваться в создании простых веб-страниц.
Минусы
- Написание страниц кода требует профессиональных знаний, опыта и времени.
- Самописный сайт не сможет справиться с большинством функций, требующихся от современных проектов.
Конструктор сайтов
Сервисы для создания сайтов предоставляют доступ к уже написанным шаблонам, в которые вы вносите информацию. Здесь зачастую нет возможности редактировать исходный код, есть лишь интерфейс, позволяющий вносить небольшие изменения в дизайн и расположение блоков.
Плюсы
- Конструктор не требует никаких знаний в написании сайтов, достаточно зарегистрироваться и разобраться в управлении. Создание сайта займет 1-2 дня и обойдется недорого.
Минусы
- Проект принадлежит сервису, и у вас не всегда есть доступ к его коду.
- Дизайн и функции ограничены, можно заметить, что сайт создан в конструкторе.
- Из-за шаблонности и низкого качества некоторых, создаваемых на этих площадках проектов, поисковики их плохо продвигают, отдавая предпочтение аналогам лучшего качества.
CMS
CMS (Content Managment System) – системы управления контентом. Через удобный интерфейс сайт собирается из готовых программных блоков. Имея доступ к коду, можно настраивать работу по собственному желанию.
Плюсы
- Свободные настройки и управление позволяют создавать проекты с разнообразными возможностями. Удобно продвигать в поисковых системах.
Минусы
- У CMS движков зачастую открытый код, из-за чего высок риск взлома или заражения вирусами.

- Создание и настройка сайта требуют знаний в веб-дизайне.
- Разработка крупного проекта займет от недели и дольше.
Читайте также: Как перенести HTML сайт на WordPress.
Актуальность создания сайта в блокноте
Пожалуй главная проблема разработки сайта вручную – это трудоемкость. Чем больше и сложнее проект, тем дольше его создание. Требуются богатый опыт и знание языков программирования. Элементы сайта, отвечающие за взаимодействие, например чат или счетчик посещений, создаются на отдельном языке.
Современные площадки, конструкторы и CMS, облегчают работу, делают ее нагляднее и понятнее. Экономия времени важна в стремительно меняющемся мире.
Сейчас все еще встречаются сайты, написанные в текстовых редакторах, они, как одежда по индивидуальному заказу, решают особые задачи. Писать сайты в блокноте может быть полезно тем, кто осваивает профессию веб-разработчика для получения опыта.
Рассмотрим основные этапы создания самописного сайта.
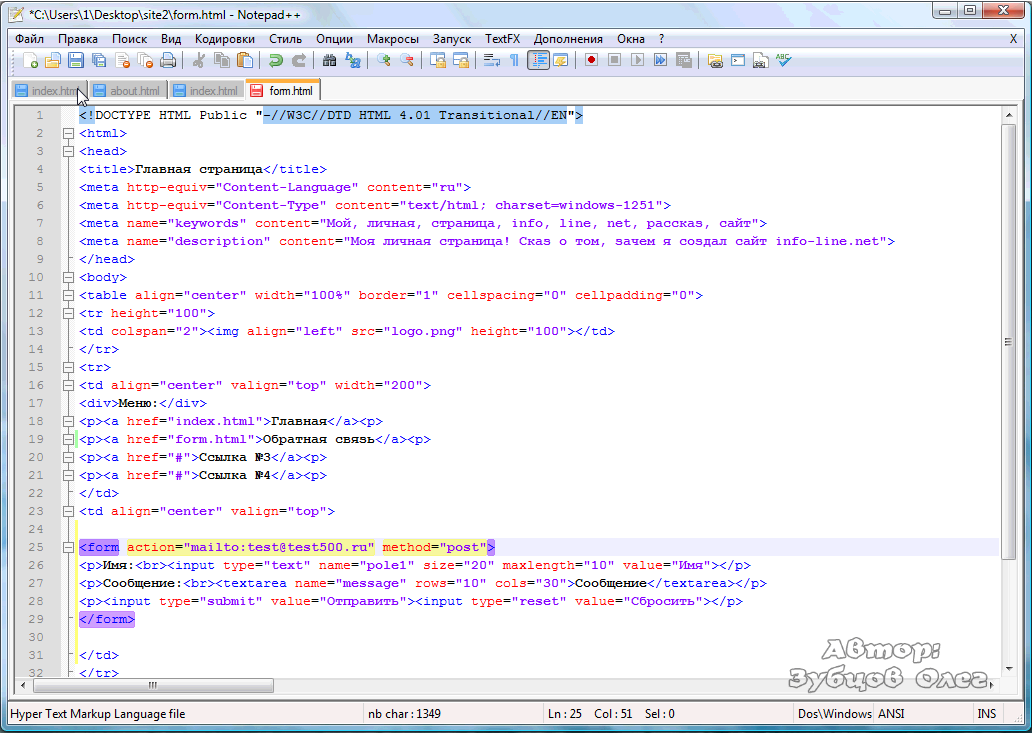
- 1. Откройте любой текстовый редактор. Можно использовать обычный Блокнот Windows, но для удобства рассмотрите другие варианты. Существуют программы подсвечивающие код и ошибки.
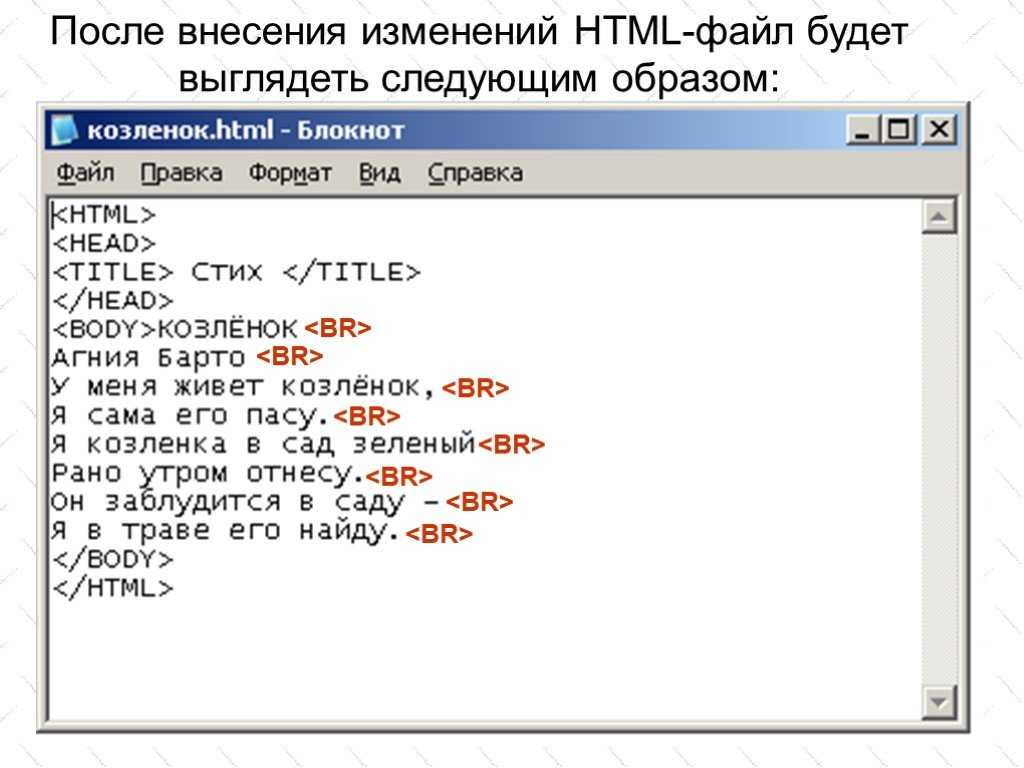
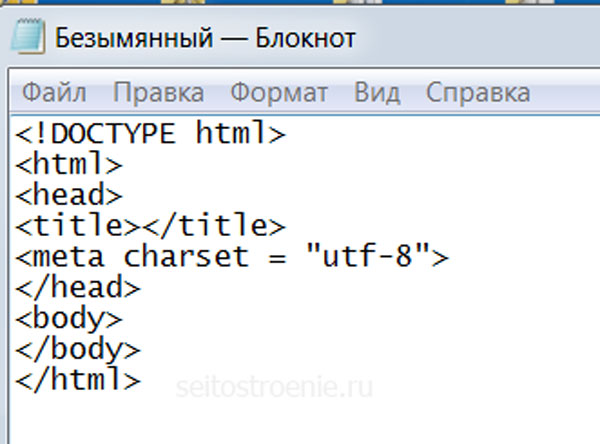
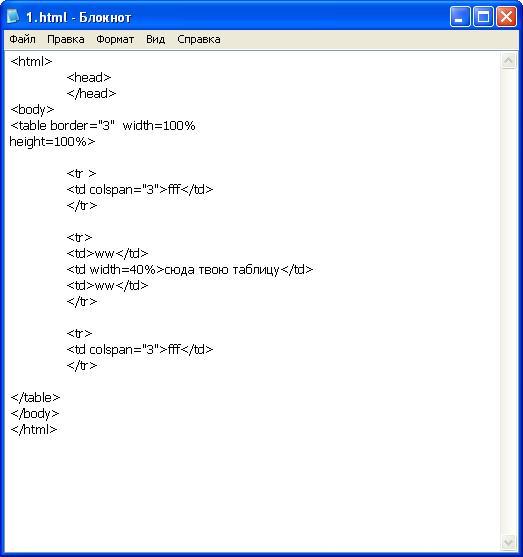
- 2. Создайте тело веб-страницы, которое после наполните. Для разметки используются теги – элементы языка html. В версии HTML5 используется более 100 тегов. Каркас составляет следующая структура:
<HTML>
<HEAD></HEAD>
<BODY></BODY>
</HTML> - 3. Наполните страницу информацией. Для этого нужно разобраться в языке. Добавляйте текст, изображения, ссылки и форматируйте по своему усмотрению. Используя таблицу каскадных стилей CSS можно менять оформление, например цвет фона, тип шрифта, размеры и форму элементов.
- 4. Усложните проект. Чтобы получить многостраничный сайт со стильным дизайном и возможностями шире демонстрации текста с картинками, нужно углубиться в разработку.
 Здесь открывается поле для творчества. Много времени уходит на отладку и ручное прописывание всех частей.
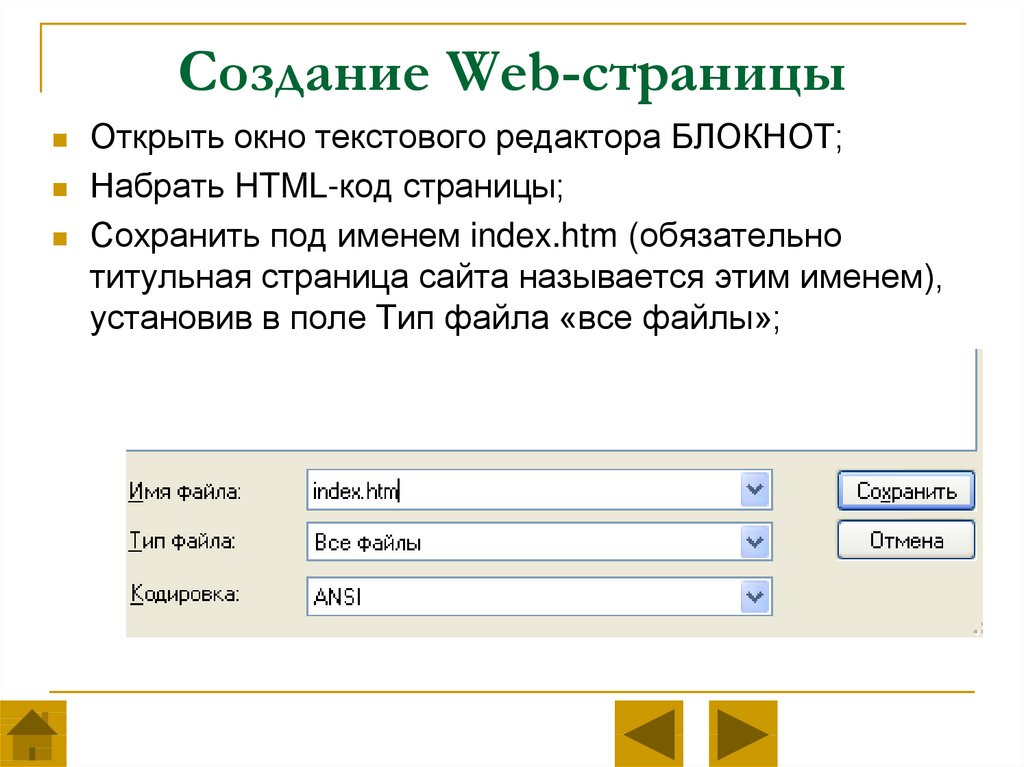
Здесь открывается поле для творчества. Много времени уходит на отладку и ручное прописывание всех частей. - 5. Дайте файлу имя и сохраните как текст, поменяв расширение на html. После этого можно открыть получившийся сайт в любом браузере на компьютере. Однако кроме разработчика, его пока никто не видит.
- 6. Разместите данные на хостинге. Чтобы любой пользователь интернета мог получить доступ к сайту, его нужно разместить на площадке, предоставляющей ресурсы для быстрой работы и бесперебойной связи. Выберите хостинг-сервис, оплатите его услуги и храните на нем ваши файлы.
Выводы
В 2022 году существует много площадок, предоставляющих услуги создания сайтов. Конструкторы просты в использовании, но ограничены в возможностях. CMS более сложный и дорогой вариант, но с ним удобнее создавать уникальные и многофункциональные проекты.
Основой для веб-страниц остаются языки разметки, и все еще встречаются сайты, написанные вручную. Однако новичкам в веб-дизайне сложно осваивать работу в текстовых редакторах с нуля, а мастерам удобнее пользоваться специальными программами для разработки.
Однако новичкам в веб-дизайне сложно осваивать работу в текстовых редакторах с нуля, а мастерам удобнее пользоваться специальными программами для разработки.
Для интерактивности недостаточно голого html. Функции, обеспечивающие работу с людьми в чате или через обратную связь, требуют написания программных блоков на языках программирования, подключения скриптов и плагинов, поэтому создание сайтов в блокноте сегодня – это долго и технически сложно.
Материалы по теме:
Как создать веб-сайт с помощью Блокнота
В этом блоге я делюсь простым фрагментом из статьи Как создать веб-сайт с помощью Блокнота. Этот фрагмент предназначен для абсолютных новичков, пытающихся создать веб-сайт самостоятельно, используя HTML и CSS. Знаете ли вы, что вместо использования других IDE, таких как скобки, возвышенный текст, код Visual Studio, вы можете создать веб-сайт с помощью простого блокнота, который есть на вашем компьютере?
В этой программе я сделал один из веб-сайтов, где вы должны скопировать и вставить приведенный ниже код, сохранить и перетащить индексный файл в пустой браузер, отпустить его и посмотреть, что произойдет. Я попытался сделать сайт адаптивным, чтобы он подходил для небольших устройств. Прежде чем идти дальше, я предлагаю вам пройти приведенный ниже учебник от начала до конца, чтобы иметь представление о необходимом кодировании этого фрагмента.
Я попытался сделать сайт адаптивным, чтобы он подходил для небольших устройств. Прежде чем идти дальше, я предлагаю вам пройти приведенный ниже учебник от начала до конца, чтобы иметь представление о необходимом кодировании этого фрагмента.
Надеюсь, вы посмотрели видео целиком. Начнем с разметки HTML. Во-первых, я взял тег заголовка с именем div «логотип» и элементом навигации внутри него. В элементе навигации я взял пять элементов навигации. После этого я взял элемент div «баннер» и поместил в него изображение. Это изображение для баннера сайта. После изображения баннера я взял еще один элемент div с именем «content» и добавил к нему случайный текст. В конце я добавил тег нижнего колонтитула и написал в нем случайный текст об авторских правах. Это все, что касается HTML-разметки.
Вам также могут понравиться:
Давайте перейдем к коду CSS. Прежде всего, я устраняю заполнение полей документа по умолчанию. Для этого я присвоил универсальному селектору отступ 0. Затем я задал элементу заголовка высоту, фон и отступы. Я применил некоторые базовые методы CSS, чтобы логотип оставался в верхнем левом углу, а элементы навигации перемещались в верхнюю правую часть проекта. После этого я задал классу баннера высоту 100%, а ширину и высоту изображения — 100% и 9.0вх соответственно. Я дал отступ div ‘content’ 5%, а позже стилизовал содержимое внутри этого div. В конце концов, я придал нижнему колонтитулу черный фон с настраиваемым отступом. Хотя это не показано в видео, вы только что видели, что я применил к проекту дополнительный CSS, чтобы сделать его адаптивным. Я изменил некоторые элементы некоторых элементов, используя медиа-запросы CSS, чтобы они выглядели отзывчивыми на небольших устройствах.
Простой веб-сайт с использованием блокнота (Исходный код):
Чтобы сделать этот фрагмент, вы создали файл блокнота с именем index. html. вам не нужно создавать отдельный файл CSS, так как здесь мы используем внутренний CSS. Пожалуйста, скопируйте весь приведенный ниже код и вставьте его в созданный вами индексный файл. Затем в блокноте перейдите в файл и нажмите сохранить оттуда.
html. вам не нужно создавать отдельный файл CSS, так как здесь мы используем внутренний CSS. Пожалуйста, скопируйте весь приведенный ниже код и вставьте его в созданный вами индексный файл. Затем в блокноте перейдите в файл и нажмите сохранить оттуда.
Теперь перетащите файл в пустой браузер и посмотрите, как он выглядит.
ДОБАВИТЬ HTML
Как сделать сайт с помощью блокнота
Логотип
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Надеюсь, вам понравился этот простой, но увлекательный проект. Пожалуйста, следите за моими профилями в социальных сетях и подпишитесь на канал ‘divinector’ на YouTube, чтобы узнать больше подобного. Спасибо за посещение блога и продолжайте посещать его.
Как создать веб-сайт с помощью HTML в блокноте. 5 превосходных шагов
Содержание
Как создать сайт с помощью html в блокноте
Как создать сайт с помощью html в блокноте Шаг за шагом
Как создать сайт с html с помощью блокнота
Как сохранить файл HTML
Читайте также:
В этом уроке мы узнаем о том, как создать веб-сайт с помощью html в блокноте шаг за шагом. Коллекция из веб-страниц , которые сгруппированы вместе и обычно связаны друг с другом различными способами, называемая веб-сайтом.
вопрос в том, как создать веб-страницу с помощью html и CSS, поэтому сначала нам нужно понять, что такое веб-страница, поэтому ответ веб-страница (или веб-страница) представляет собой гипертекстовый документ во всемирной паутине.
Прежде чем мы начнем , как создать веб-сайт с помощью html в блокноте , сначала поймите, что такое веб-страница и веб-сайт. Веб-страница является частью веб-сайта; это означает, что веб-сайт содержит разные веб-страницы. Документ, который можно отобразить в веб-браузере, таком как Firefox, Google Chrome, Opera, Microsoft Internet Explorer или Edge, или Apple Safari.
Основным элементом веб-страницы является текстовый файл, написанный на языке гипертекстовой разметки (HTML). Также узнайте (как создать гиперссылку), которая описывает содержимое веб-страницы и включает ссылки на другие веб-ресурсы. Идеи веб-страницы и веб-сайта особенно легко спутать, если веб-сайт содержит только одну веб-страницу.
Такой веб-сайт иногда называют одностраничным веб-сайтом. Веб-сайт имеет уникальное доменное имя, и мы можем получить к нему доступ, введя это доменное имя в URL-адрес. Он может содержать информацию об одном объекте, например о текущем просмотре веб-страницы, содержащей информацию только об этой странице
как создать веб-сайт с помощью html в блокноте шаг за шагом сначала нам нужно выбрать профессиональные HTML-редакторы, поскольку веб-страницы можно создавать и изменять с помощью профессионального html-блокнота.
Для этого урока я буду использовать блокнот HTML. Кроме того, вы можете использовать текстовый редактор Atom или Sublime Text только для информации. Atom и notepad++ являются бесплатными редакторами.
Как создать веб-сайт с помощью html в блокноте
Как создать веб-сайт с помощью html в блокноте Вам необходимо выполнить следующие четыре шага ниже, чтобы создать свою первую веб-страницу в формате html.
- Открыть блокнот (Windows)
- Создать новый документ
- Написать HTML-код или программу
- Сохранить HTML-страницу
- Просмотр HTML-страницы с помощью браузера
- Поздравляем, если вы можете запустить свою первую HTML-программу .
Как создать веб-сайт с помощью html в блокноте шаг за шагом
Шаг 1: Откройте Notepad++, выполнив следующие шаги
Windows 8 или более поздняя версия:
- Откройте окно поиска на начальном экране (введите здесь для поиска).
 Введите Блокнот++.
Введите Блокнот++.
Windows 7 или более ранняя версия:
- Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот»
Шаг 2. Создайте новый файл : Файл > Новый
Откроется новый пустой документ, и вы сможете начать писать на нем HTML-программу.
Шаг 3: Добавьте HTML-код
Напишите свой собственный HTML-код в блокноте. Чтобы вставить заголовки в HTML, у нас есть шесть тегов для этого. От h2 до H6 . Где H6 дает самый маленький размер шрифта заголовка, а h2 дает самый большой размер шрифта заголовка.
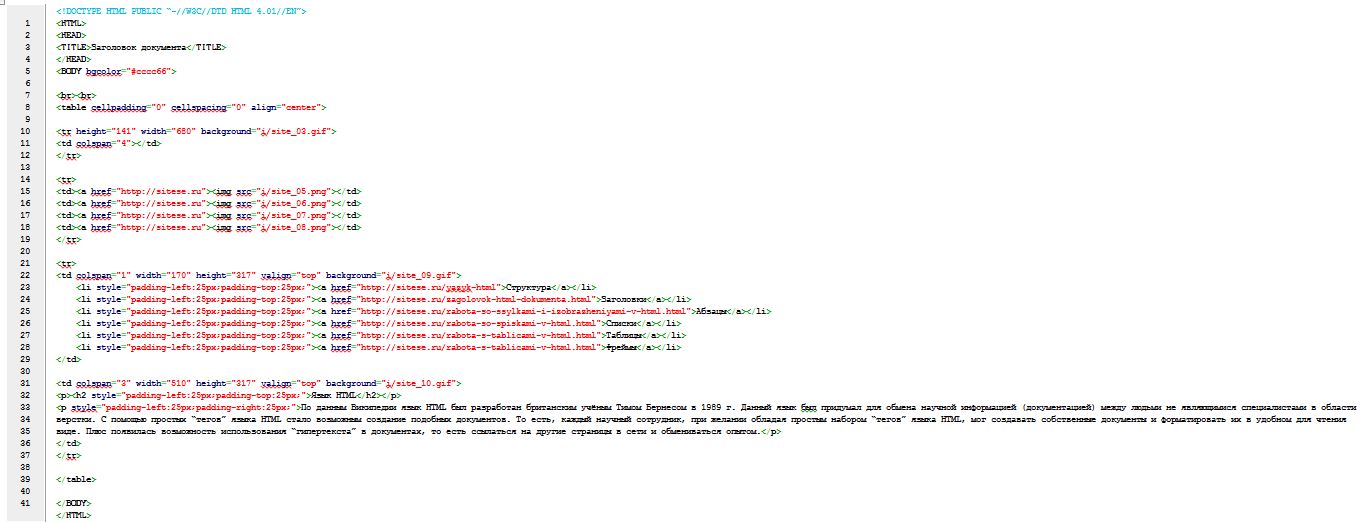
Вы можете скопировать приведенный ниже код и использовать его в своем редакторе и настроить его, если вы уже знаете что-то о разработке веб-сайтов.
Убедитесь, что вы делаете это самостоятельно, если вы пытаетесь в первый раз, вы должны попробовать это самостоятельно, набирая коды один за другим.
примеры веб-страниц html с исходным кодом в блокноте
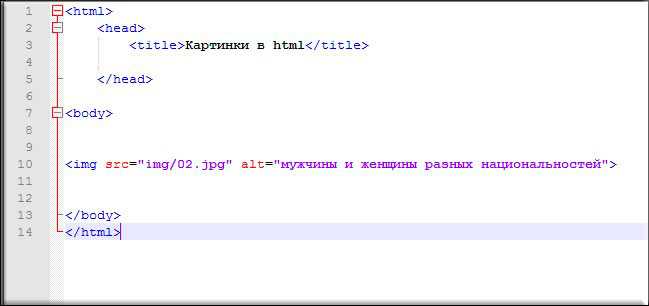
как создать веб-сайт с помощью html в блокнотеТакже с помощью тега IMG HTML мы можем вставлять изображения в HTML. Вот список объектов, которые вы можете добавить в HTML-код.
Пример A HTML
- Заголовки и пункты
- Добавление изображений в HTML
- Добавление фонового изображения в HTML
- Добавление аудио и видеофайлы
- Структура HTML
Шаг 5: Откройте HTML-страницу, используя любой Браузер
как запустить HTML-программу в блокноте, поэтому сначала откройте сохраненный HTML-файл в своем любимом браузере ( дважды щелкните файл или щелкните правой кнопкой мыши — и выберите «Открыть с помощью» ).
Поздравляем, вы знаете как создать веб-сайт с помощью html в блокноте в Windows 10
Результат будет выглядеть примерно так:
как создать веб-сайт с помощью html в блокнотеКак создать веб-сайт с помощью html блокнот
как создать веб-сайт html с помощью блокнота вам необходимо выполнить четыре шага ниже, чтобы создать свою первую веб-страницу с блокнотом.
- Открыть блокнот (Windows)
- Создать новый документ
- Написать HTML-код или программу
- Сохранение HTML-страницы
- Просмотр HTML-страницы с помощью браузера
- Поздравляем, если вы можете запустить свою первую HTML-программу
Как сохранить файл HTML
Выберите Файл > Сохранить как и выберите HTML из раскрывающегося списка.
Дайте имени файла расширение .html, укажите местоположение файла и нажмите Сохранить . Преобразованный файл сохраняется в указанном вами месте.
Откройте файл HTML в веб-браузере, чтобы просмотреть преобразованный файл. Если это встретит ваше одобрение, все готово.
Читайте также:
- Что означает TWS
- Как создать гиперссылку
Как создать свой собственный веб-сайт для школьного проекта
школьный проект. Если вы делаете веб-сайт, вы поднимаете свое задание на уровень, не похожий на любого другого студента. К счастью для вас, веб-сайты могут быть довольно дешевыми и простыми в настройке, если вы готовы учиться и тратить на это время. Давайте обсудим различные типы веб-сайтов, которые вы можете создать, и различные способы их создания.
Какой веб-сайт школьного проекта вам следует сделать?
Если ваш школьный проект бессрочный, может быть сложно решить, какой веб-сайт сделать. Вот список из 5 идей, с которых можно начать:
- Создайте онлайн-портфолио, чтобы показать свои студенческие работы. Это отличный способ развить и поделиться существующими художественными или научными проектами.

- Иметь веб-сайт, на котором описаны этапы научного эксперимента, который они проводили в классе, или поделиться историей эксперимента.
- Начните издавать школьную газету или литературный журнал со студентами (вы можете использовать WordPress, если делаете это).
- Веб-сайт об экскурсии, которую совершил ваш класс.
- Веб-сайт, рекламирующий предстоящее мероприятие в вашей школе.
Более полный список см. в полном списке идей проектов школьного веб-сайта.
Как создать простой веб-сайт школьного проекта?
В настоящее время существует множество способов создания веб-сайта, вы можете использовать конструктор веб-сайтов, кодировать его самостоятельно или даже использовать сочетание кодирования и визуального создания страниц. Тот, который вы решите использовать, может помочь вам выбрать платформу, которую вы хотите использовать для создания своего веб-сайта.
Ручное программирование веб-сайта — отличный способ многому научиться и показать свою приверженность школьному проекту.
Использование чего-то вроде Squarespace — отличный способ придумать что-то простое, чтобы удивить школьного учителя, не глядя на код.
Использование чего-то вроде WordPress может быть отличным сочетанием кода и визуального построения.
Вот как это будет выглядеть, если вы создадите свой веб-сайт для школьного проекта, используя эти 3 разных метода.
Использование HTML и CSS для ручного кодирования вашего веб-сайта
- Этот метод займет от 4 до 12 дней, чтобы изучить основы HTML и CSS и настроить свой веб-сайт
- Для изучения двух языков программирования потребуются некоторые технические навыки
- В результате вы получите веб-сайт, который может выглядеть не так профессионально, но продемонстрирует ваши навыки и преданность делу. Если вы хотите, чтобы ваш веб-сайт HTML был онлайн с действующим URL-адресом, вам необходимо купить домен и хостинг. Я рекомендую использовать BlueHost для хостинга как самую дешевую и удобную платформу для начинающих.
 В противном случае ваш веб-сайт будет работать локально с USB-накопителя или папки с файлами. при открытии через веб-браузер.
В противном случае ваш веб-сайт будет работать локально с USB-накопителя или папки с файлами. при открытии через веб-браузер.
HTML и CSS являются основными языками программирования любого веб-сайта. Когда я впервые изучил HTML и CSS, это был очень интересный и полезный опыт. На самом деле, я научился этому, чтобы самому сделать сайт о сапсане для школьного проекта.
Чтобы приступить к изучению HTML и CSS для создания своего первого веб-сайта, вам сначала понадобится текстовый редактор. Notepad ++, вероятно, наиболее популярен при кодировании веб-сайтов, но Sublime Text 3 — мой личный фаворит из-за того, как красиво он выглядит.
Получив редактор, настроим файлы сайта.
- Создайте папку на рабочем столе и назовите ее как хотите.
- Внутри папки щелкните правой кнопкой мыши и выберите «Создать» > «Документ с форматированным текстом» (это в Windows Mac может немного отличаться).
- Затем переименуйте файл в index.html , у него может появиться всплывающее окно с вопросом, уверены ли вы в чем-то, и просто нажмите «Да», чтобы подтвердить изменение имени.

- Наконец, откройте этот новый файл HTML в новом текстовом редакторе, чтобы вы могли приступить к написанию кода.
Далее вам нужно начать с видео. Видео отлично подходят для визуальных учеников и сопровождают их при написании кода. Внимательно, вы можете читать учебник W3 Schools страница за страницей, нажимая кнопку «Далее» внизу, чтобы изучать HTML и CSS в своем собственном темпе.
Вот отличное видео для начала. Если вы хотите найти что-то другое, вы можете просто выполнить поиск по запросу «html css tutorial» на YouTube.
Изучив основы и опробовав HTML-код самостоятельно, вы должны приступить к планированию и каркасу своего веб-сайта. Это ошибка, которую я всегда совершал, когда только начинал, программируя до плана. Если вы сделаете это, ваш сайт получится уродливым и бессмысленным – ваш выбор!
Если вы сделаете это, ваш сайт получится уродливым и бессмысленным – ваш выбор!
После четкого плана и каркаса приступайте к созданию веб-сайта. Это займет много времени и практики, так что наберитесь терпения.
Вот как выглядел мой первый веб-сайт, когда я только учился:
Использование SquareSpace для создания вашего веб-сайта
- Этот метод займет 2-4 дня, чтобы изучить Squarespace и настроить веб-сайт
- Squarespace не требует никаких технические навыки для создания веб-сайта, но если вы хотите, чтобы окончательный веб-сайт был доступен по действующему URL-адресу, вам придется платить ежемесячно (начиная с 12 долларов в месяц). В противном случае вы можете использовать 15-дневную бесплатную пробную версию и войти на свой веб-сайт, чтобы показать его в частном порядке.
- Результатом станет профессиональный и чистый веб-сайт.
Если вы хотите как можно быстрее создать базовый веб-сайт за несколько долларов, Squarespace должен стать вашим выбором номер один.
Чтобы начать работу со SquareSpace, создайте учетную запись, а затем выберите шаблон/тему, с которой хотите начать.
Чтобы научиться работать с Squarespace, нужно просто использовать его пару часов, чтобы привыкнуть к тому, где все находится и как это работает.
Если вы решите использовать Squarespace, имейте в виду, что он ограничен различными функциями, которые может иметь ваш веб-сайт. Например, вам нужны всплывающие окна? Очень жаль! Хотите слайдер? Не происходит.
Помните, что Squarespace хорош только для текста, изображений и некоторых основных функций электронной коммерции, если это необходимо, поэтому имейте это в виду, когда думаете о переходе на Squarespace.
Использование WordPress для создания веб-сайта
- Этот метод займет 4-8 дней, чтобы изучить и настроить веб-сайт
- Сам WordPress бесплатен, но вам потребуется заплатить за домен и хостинг. Я рекомендую использовать BlueHost для хостинга как самую дешевую и удобную платформу для начинающих.
 Или вы можете запустить его локально с помощью XAMPP.
Или вы можете запустить его локально с помощью XAMPP. - В результате получится профессионально выглядящий блог (или хороший контент-ориентированный веб-сайт, если вы потратите на это время). Отличная платформа для ведения блога с авторами статей
WordPress является отраслевым стандартом для создания веб-сайтов. Этот веб-сайт (архитектор веб-сайта) создан с использованием WordPress. С помощью WordPress вы можете создать практически любой веб-сайт, который только можете себе представить, не обладая знаниями в области программирования. Обладая знаниями в области программирования, вы можете продвинуть свой веб-сайт WordPress намного дальше.
Существует 2 типа WordPress: wordpress.org и wordpress.com. WordPress.com похож на Squarespace, но с ограниченной функциональностью и тарифными планами. WordPress.org — это бесплатный фреймворк, который вы можете скачать (бесплатно), чтобы создать свой собственный уникальный веб-сайт без ограничений.
Вы можете использовать wordpress. com в качестве альтернативы Squarespace для создания простого веб-сайта, но если вы используете структуру wordpress.org, ваш веб-сайт может быть без ограничений.
com в качестве альтернативы Squarespace для создания простого веб-сайта, но если вы используете структуру wordpress.org, ваш веб-сайт может быть без ограничений.
Чтобы начать работу с wordpress.org, вам необходимо купить домен и хостинг для веб-сайта. Обычно это около 15 долларов в год за домен и 3-20 долларов в месяц за хостинг.
Получив хостинг, вы можете установить платформу WordPress одним нажатием кнопки в инструментах хостинга.
После установки WordPress перейдите в раздел «Внешний вид» > «Темы» и выберите один из бесплатных шаблонов тем. Оттуда нужно создавать страницы и сообщения, чтобы сделать веб-сайт, который вы хотите. Вы даже можете установить плагины, которые представляют собой небольшие виджеты или мини-программы, которые сделают ваш сайт еще более функциональным и полезным.
Если вы не хотите создавать и кодировать свой собственный WordPress, вы можете использовать профессионально созданную тему или просмотреть некоторые из них на ThemeForest от Envato Market — это единственное лучшее место, где можно найти лучшие темы WordPress.

 Если у вас есть вложенные тэги, то выделяйте их отступлением от левого края документа — такое размещение поможет лучше разбирать код.
Если у вас есть вложенные тэги, то выделяйте их отступлением от левого края документа — такое размещение поможет лучше разбирать код.
 Здесь открывается поле для творчества. Много времени уходит на отладку и ручное прописывание всех частей.
Здесь открывается поле для творчества. Много времени уходит на отладку и ручное прописывание всех частей. Введите Блокнот++.
Введите Блокнот++.
 В противном случае ваш веб-сайт будет работать локально с USB-накопителя или папки с файлами. при открытии через веб-браузер.
В противном случае ваш веб-сайт будет работать локально с USB-накопителя или папки с файлами. при открытии через веб-браузер.
 Или вы можете запустить его локально с помощью XAMPP.
Или вы можете запустить его локально с помощью XAMPP.