Стандартная ширина сайта — какой она должна быть?
Содержание:
Быстрая навигация по этой странице:
- О важности вопроса
- Рассчитываем оптимальный вариант
- Почему часто используется 960?
- Осторожность с резиновым макетом
Существует ли общепринятая стандартная ширина сайта? Какой она должна быть? Есть ли какие-то особенности для разных проектов? Я эти вопросы задавал сам себе множество раз, теперь попробую дать на них ответ, исходя из накопившегося опыта и массы прочитанной в Интернете информации.
О важности вопроса
Если Вы задавали или задаете себе такой же вопрос, то это значит, что вы находитесь на правильном пути, поскольку в действительности ширина страницы сайта имеет ключевое значение в его дизайне.
Дело в том, что если если выбранная вами ширина будет больше, чем разрешение экрана у посетителя, то сайт в полном объеме не поместится в браузере, появится горизонтальная полоса прокрутки. В результате этого пользователь не увидит часть информации или ему будет некомфортно работать с вашим проектом. Итог будет один — уменьшение поведенческих факторов.
В результате этого пользователь не увидит часть информации или ему будет некомфортно работать с вашим проектом. Итог будет один — уменьшение поведенческих факторов.
Если вы, напротив, зададите слишком маленькую ширину, особенно если будет слишком маленькой контентная часть, то, опять-таки, ваш сайт вновь будет смотреться несуразно и некомфортно. Попробуйте проверить сайт в разных разрешениях и сами в этом убедитесь.
Итак, какой же должна быть ширина сайта в пикселях?
Рассчитываем оптимальный вариант
Для того, чтобы правильно ответить на этот вопрос, нужно обратиться к статистике.
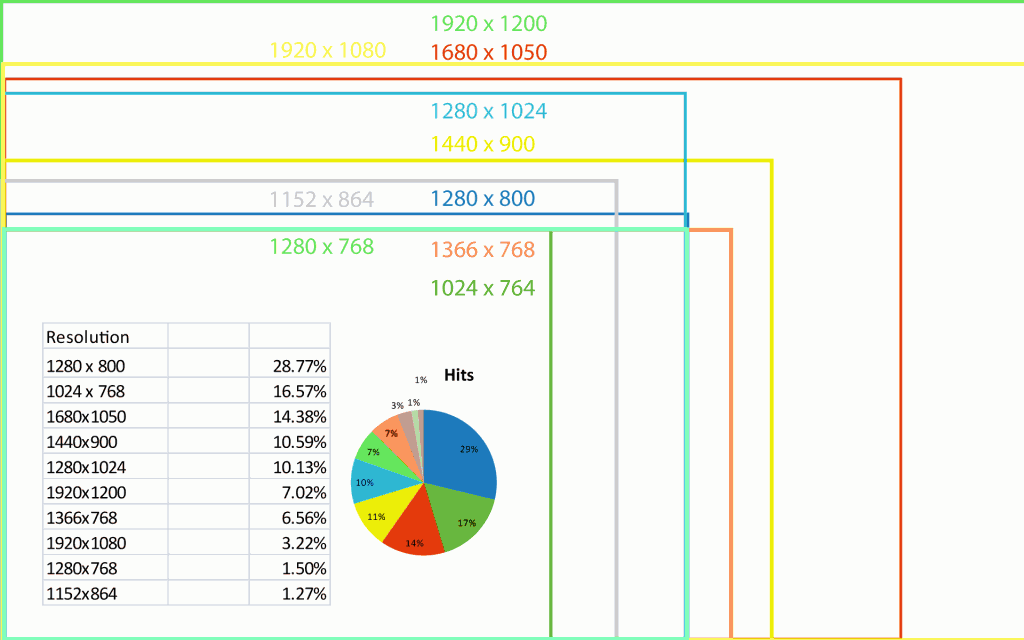
Для моего проекта на момент написания статьи сервис Liveinternet выдавал такую статистику (показаны строки, имеющие долю в статистике более 5 процентов):
- 1366×768 — 23.7%
- 1280×1024 — 15.1%
- 1024×768 — 14.7%
- 1280×800 — 9.5%
- 1920×1080 — 8.4%
- 640×480 — 6.2%
- 1600×1200 — 5.9%
Как видно из статистики, подавляющее большинство пользователей использует мониторы с разрешением шириной от 1280 пикселей и выше. Тем не менее, обратите внимание на строку, выделенную жирным шрифтом: 14,7 % имеет разрешение 1024 пикселей. Это в среднем каждый шестой/седьмой пользователь — достаточно большой процент, который имеет смысл учитывать.
Тем не менее, обратите внимание на строку, выделенную жирным шрифтом: 14,7 % имеет разрешение 1024 пикселей. Это в среднем каждый шестой/седьмой пользователь — достаточно большой процент, который имеет смысл учитывать.
Исходя из этого, что ширина вашего сайта не должна превышать 1024 пикселей, иначе каждому шестому посетителю будет неудобно пользоваться вашим проектом.
Однако 1024 пикселя — это разрешение монитора, а фактически площадь страницы в браузере меньше, так как часть экрана съедает полоса прокрутки (скролл) — это около 24 пикселей.
Следовательно, наша страничка должна открываться не более, чем на 1000 пикселей. Часто дизайнеры или заказчики берут еще 20 пикселей в запас и делают сайт на 980 px.
Таким образом, наиболее оптимальной шириной является 980-1000 px.
Читайте также: Как сделать тег пробела в HTML?
Почему часто используется 960?
Если Вы обратите внимание на шаблоны для WordPress (как, впрочем, и для многих других CMS), то вы заметите, что многие из них ориентированы на 960 пикселей.
Зачем же отклоняться от оптимального варианта в меньшую сторону? Здесь следует отметить, что 960 — это математически очень «удобное число», так как, в отличие от 980, оно делится на каждое из этих чисел: 6, 8, 12, 16, 24 (и, соответственно, на множество других).
Это удобно для создания дизайна по так называемой «сетке» (grid system) — когда при создании макета он мысленно делится на 6/8/12 и т.д. частей и все блоки макета выстраиваются по этим линиям — получается симметрично и красиво (подробнее про это написано на 960.gs и других ресурсах).
Если же вы делаете или заказываете дизайн с нуля и просто хотите, чтобы, например, контентная часть занимала 600 пикселей, а справа был сайдбар — тогда вам необязательно ориентироваться на grid system и 960 пикселей.
Осторожность с резиновым макетом
В каком-то смысле решением рассматриваемой проблемы является резиновый макет — ширина страницы растягивается под ширину экрана, потому заранее учтены все варианты дисплеев.
Однако, по моему субъективному мнению, неограниченно резиновый макет — это зло, так как на дисплее с разрешением более 2000 пикселей весь ваш текст вытянется в несколько длинных строк, которые будет сложно читать.
Представьте, что вы читайте книгу, в которой одна строка имеет длину, предположим, в семьдесят сантиметров или в один метр. Удобно ли вам будет ее читать? Полагаю, что нет, ведь не зря сам по себе книжный формат в среднем не предполагает более 60-80 символов на одной строке. Потому я такую технологию создания сайта не рекомендовал бы.
Потому, если вы делаете или заказываете резиновый макет, позаботьтесь о посетителе — поставьте ограничение около 1200-1300 px как максимальную ширину вашей страницы.
Стандартная ширина сайта в пикселях
Существует ли общая ширина сайта, которую принято использовать? Тогда сколько она составляет? Присутствует ли специфика в разных проектах? Подобные вопросы неоднократно можно услышать, а сейчас хочется ответить на них, исходя из приобретенного опыта и большого числа прочитанной в сети информации.
Если у вас возникал или сегодня возникает подобный вопрос, то это говорит о том, что вы движетесь в верном направлении. Ведь в реальности ширина страницы на сайте обладает важным значением в его оформлении.
Если ширина, которую вы выбрали, будет больше, чем разрешение дисплея у посетителя, то страница сайта не сможет полностью поместиться, возникнет горизонтальная полоска прокрутки. В итоге, пользователь не сможет увидеть часть предлагаемой информации или же, ему станет весьма некомфортно взаимодействовать с вашим ресурсом. Результатом будет ухудшение поведенческих факторов.
Если же наоборот, и вы сделаете минимальную ширину, в особенности, если часть, где контент, станет очень маленькой, то сайт снова будет иметь несуразный и некомфортный вид. Вам следует осуществить проверку сайта в различных разрешениях и вы сами сможете убедиться в этом.
Рассчитываем оптимальный вариант
Необходимо рассчитать оптимальную версию. Для однозначного ответа на данный вопрос нужно исследовать имеющуюся в настоящее время статистику. В момент написания данной статьи присутствовала следующая статистика:
В момент написания данной статьи присутствовала следующая статистика:
- 1366×768 — 23.7%
- 1280×1024 — 15.1%
- 1024×768 — 14.7%
- 1280×800 — 9.5%
- 1920×1080 — 8.4%
- 640×480 — 6.2%
Из предоставленных показателей очевидно, что большее число пользователей использует мониторы с разрешением, начиная от 1280 пикселей и заканчивая более высокими показателями. Но следует сфокусироваться на строке, которая выделена жирным шрифтом. Отображенные в ней данные есть у каждого шестого или седьмого пользователя — это довольно высокий процент, требующий внимания.
Поэтому ширина сайта должна быть не больше 1024 пикселей, в противном случае, каждый шестой посетитель не будет испытывать удобств при использовании вашего проекта.
Но 1024 px — это разрешение самого монитора, хотя параметры страницы гораздо меньше в браузере, потому как, частью дисплея поглощает полоса прокрутки. Из этого следует, что страничка обязана быть не больше 1000 пикселей. Довольно часто клиенты или дизайнеры берут запасные 20 пикселей и создают сайт на 980 пикселей.
Довольно часто клиенты или дизайнеры берут запасные 20 пикселей и создают сайт на 980 пикселей.
Итак, самая оптимальная ширина – это 980-1000 px.
Почему часто используется 960?
По какой причине часто используется 960? Если вы присмотритесь к шаблонам для WordPress, то сразу же увидите, что множество из них заточено на 960 пикселей. Не стоит отказываться от лучшего варианта. Надо заметить, что 960 является математически «удобным числом», потому как делится на такие числа, как шесть, восемь, двенадцать и т.д.
Это весьма удобно для того, чтоб создавать дизайн «сетке» — то есть, в ходе создания макета он делится на шесть, восемь и двенадцать частей, а блоки макета располагаются по данным линиям. В итоге выходит симметрично и привлекательно.
Если вы разрабатываете дизайн с самого начала и желаете, к примеру, чтобы контентная часть достигала 600 пикселей, то вовсе не обязательно подстраиваться под 960 пикселей.
Осторожность с резиновым макетом
Резиновый макет в определенном смысле разрешает упомянутую выше проблему. Это когда ширина страницы способна растянуться под ширину экрана и потому учтены предварительно все версии дисплеев.
Это когда ширина страницы способна растянуться под ширину экрана и потому учтены предварительно все версии дисплеев.
Но данный макет – это своего рода зло, потому как на дисплее с наличием разрешения больше, чем 2000 пикселей, имеющийся текст станет вытянутым. В итоге получатся длинные строки, весьма сложные для восприятия и чтения.
Представьте себе, что вы занимаетесь чтением книги со строкой около семьдесят сантиметров длины. Удобно вам будет читать ее? Скорее всего нет, ведь средний формат книги предполагает не больше 60-80 символов на строке. Именно поэтому, подобная технология создания сайта не приемлема.
Если вы создаете резиновый макет, то вам стоит позаботиться о посетителе — поставить ограничение, примерно 1200-1300 пикселей максимальной ширины страницы.
css — ширина веб-страницы по умолчанию — 1024px или 980px?
спросил
Изменено 5 лет назад
Просмотрено 115 тысяч раз
При разработке веб-приложений в прошлом выбор был 800px или 1024px , чтобы соответствовать монитору пользователя. Я изучал адаптивный веб-дизайн и гибкий дизайн, и, похоже, многие из них определяют
Я изучал адаптивный веб-дизайн и гибкий дизайн, и, похоже, многие из них определяют 980px ширина. С добавлением смартфонов и планшетов, а также с учетом других возможных областей просмотра
Является ли 980px новым стандартом де-факто
Спасибо.
- css
- адаптивный дизайн
1
В основном я использую ширину 978 пикселей для своих дизайнов. Доп. 978 пикселей: можно разделить на 2,3.
5
980 не является «стандартом де-факто», вы, как правило, видите, что большинство людей ориентируются на размер чуть меньше 1024 пикселей в ширину, чтобы учесть хром браузера, такой как полосы прокрутки и т. д.
Обычно люди ориентируются на ширину от 960 до 990 пикселей. Часто люди используют сетку (например, 960.gs), которая определяет ширину по умолчанию.
Также обратите внимание, что в последнее время самый распространенный размер экрана теперь в среднем немного превышает ширину 1024 пикселей, занимая место в 1366 пикселей в ширину.
1
Если бы это было не так, я мог бы предполагать, что все пойдет именно так.
Я работаю над переделкой веб-сайта для компании, в которой я работаю, и дизайнер, которого они наняли, использовал макет шириной 960 пикселей. Существует также система сетки 960 пикселей, которая, кажется, становится довольно популярной (http://960.gs/).
Несколько лет я был вне сети, но, судя по тому, что я читал, наверстывая упущенное, кажется, что 960/980 — это то, что нужно. Для мобильных устройств в моей памяти застревает ~320 пикселей, из которых 960 делится. 960 также делится на 2, 3, 4, 5 и 6 без остатка. дата сейчас.
В настоящее время я использую Twitter Bootstrap 3, и он использует систему гибкой сетки, предназначенную для работы с размерами от мобильных / очень маленьких до огромных широкоэкранных мониторов, которые сейчас доступны.
В настоящее время верхнее значение по умолчанию в BS3 составляет 1200 пикселей, что соответствует ширине контейнера 1144 пикселей после учета полей и отступов элементов сетки.
По моему опыту, современные дизайнеры работают с шириной около 1366 пикселей для рабочего стола. Все последние проекты, которые мне дали реализовать, имели размер 1366 пикселей.
Также обратите внимание, что вы можете довольно сильно настроить сетку BS3. Например, мы будем использовать сетку из 32 столбцов с отступом 4 пикселя на наших сайтах/дизайнах в будущем.
В конечном итоге решение о ширине страницы должно быть принято на основе аналитики вашего веб-сайта и размеров экрана, которые обычно используют ваши посетители.
даже на этот вопрос нет правильного или неправильного ответа, но я лично предпочитаю ширину 960 пикселей.
поскольку все современные мониторы поддерживают разрешение не менее 1024×768 пикселей. 960 делится на 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320 и 480. Это делает его очень гибким базовым числом для работы.
Это делает его очень гибким базовым числом для работы.
см. эту статью, в которой показаны самые популярные разрешения экранов 2013-2014 годов в США и Великобритании: http://www.hobo-web.co.uk/best-screen-size/
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
— Рекомендуемое разрешение сайта (ширина и высота)?
Задавать вопрос
спросил
Изменено 4 года, 9 месяцев назад
Просмотрено 349 тысяч раз
Существует ли какой-либо стандарт общего разрешения веб-сайтов?
Мы нацелены на более новые мониторы, возможно, шириной не менее 1280 пикселей, но высота может варьироваться, и каждый браузер может иметь разную высоту панели инструментов.
Есть ли какой-то стандарт для этого?
- браузер
- стандарты
- разрешение
5
Совет в эти дни:
Оптимизация для 1024×768 . Для большинства сайтов это будет охватывать большинство посетителей. Большинство журналов показывают, что 92-99% ваших посещений будут иметь ширину более 1024. В то время как 1280 становится все более распространенным, все еще есть много на 1024, а некоторые и ниже. Оптимизируйте для этого, но не игнорируйте другие.
1024 = ~960 . Учет полос прокрутки, краев окон и т. д. означает, что реальная ширина экрана 1024×768 составляет около 960 пикселей. Некоторые инструменты основаны на немного меньшем размере , примерно 940 . Это ширина контейнера по умолчанию в twitter bootstrap.
Не проектируйте под один размер . Размеры окон разные. Не думайте, что размер экрана равен размеру окна. Разработайте разумный минимум, но предполагайте, что он будет корректироваться.
Разработайте разумный минимум, но предполагайте, что он будет корректироваться.
Используйте адаптивный дизайн и гибкие макеты . Используйте макеты, которые будут корректироваться при изменении размера окна. Люди делают это часто, особенно на больших мониторах. Это просто хорошая практика CSS. Есть несколько интерфейсных фреймворков, поддерживающих это.
Обращайтесь с мобильным как с гражданином первого класса . Вы постоянно получаете больше трафика с мобильных устройств. Они представляют еще больше размеров экрана. Вы по-прежнему можете оптимизировать для 960, но использование адаптивных методов веб-дизайна означает, что ваша страница будет корректироваться в зависимости от размера экрана.
Информация об отображении браузера журнала . Вы можете получить реальные цифры об этом. Я нашел некоторые цифры здесь, здесь и здесь. Вы также можете настроить свой сайт для сбора тех же данных.
Пользователь будет прокручивать, так что не беспокойтесь о высоте . Старый аргумент заключался в том, что пользователи не будут прокручивать страницу, а все важное должно быть «вверху страницы». Это было отменено много лет назад. Пользователи много прокручивают.
Старый аргумент заключался в том, что пользователи не будут прокручивать страницу, а все важное должно быть «вверху страницы». Это было отменено много лет назад. Пользователи много прокручивают.
Подробнее о разрешениях экрана:
- Разрешение экрана и макет страницы
- Лучшее разрешение экрана для дизайна веб-сайтов
- Дизайн для размера браузера, а не для размера экрана
Подробнее об адаптивном дизайне:
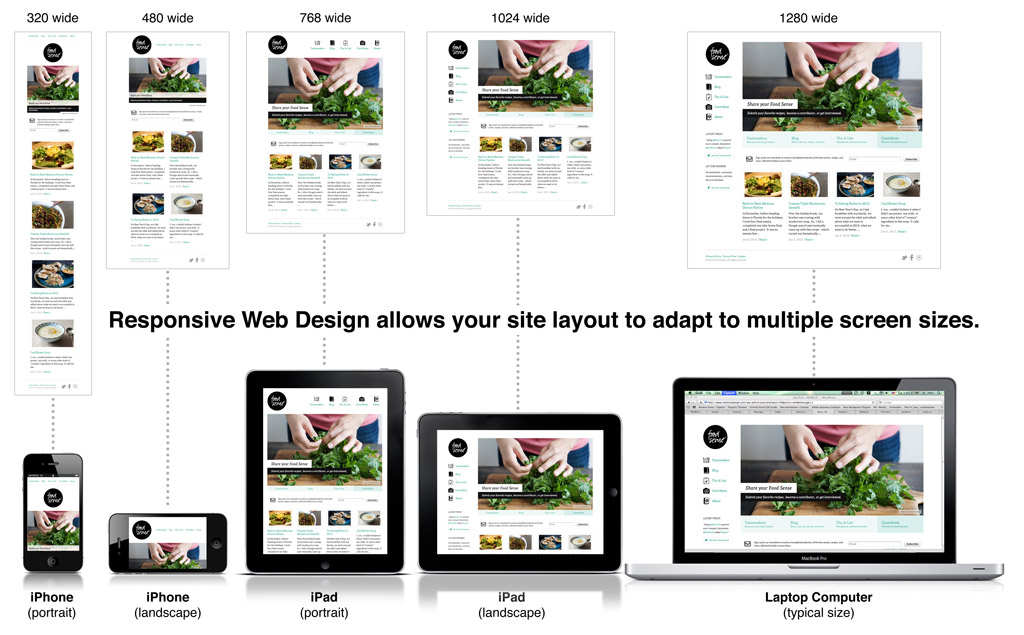
- Адаптивный веб-дизайн (2010, 25 мая), Итан Маркотт, A List Apart.
- Отзывчивый веб-дизайн в Википедии
- Шаблоны макетов для нескольких устройств (14 марта 2012 г.) Люк Вроблевски. Каталоги самых популярных шаблонов для адаптируемых макетов экрана для нескольких устройств.
Инструменты и фреймворки для адаптивного дизайна и гибких макетов:
- Twitter Bootstrap
- Фонд Зурба
- 50 фантастических инструментов для адаптивного веб-дизайна (2012, 24 апреля) Дениз Джейкобс и Питер Гастон
4
По-моему, плохая идея. Весь смысл отделения контента от макета заключался в том, чтобы ваша веб-страница отображалась в любом браузере.
Весь смысл отделения контента от макета заключался в том, чтобы ваша веб-страница отображалась в любом браузере.
Введение искусственных ограничений, таких как минимальный размер экрана, ограничит ваш рынок.
Сказав это, я считаю, что каждый рабочий стол должен поддерживать разрешение 1024×768. Но как насчет браузеров, работающих на iPhone или других устройствах с проблемным экраном, или даже тех, которые не используют весь рабочий стол для браузера?
Отвечая на ваш конкретный вопрос, нет, я не верю, что существует какой-либо стандарт для минимальной или общей области отображения в браузерах.
15
Принуждение пользователя к горизонтальной прокрутке является серьезным нарушением пользовательского интерфейса. Если вы не создаете веб-сайт специально для населения с известным размером экрана, вам лучше убедиться, что ваш дизайн работает с экранами шириной от 800 пикселей (около 8% населения, просматривающего веб-страницы, если мне не изменяет память). Разумно сделать так, чтобы он хорошо адаптировался к большим экранам, но не за счет людей, которые все еще пользуются разрешением 800×600.
Разумно сделать так, чтобы он хорошо адаптировался к большим экранам, но не за счет людей, которые все еще пользуются разрешением 800×600.
Еще один момент, который следует учитывать: не все запускают браузер в полноэкранном режиме (у меня нет). Таким образом, идея о том, что можно проектировать для определенного (и большого) «размера экрана», на самом деле не работает по ряду причин.
Обновление от 15.12.2010: Когда я впервые ответил на этот вопрос, 800 пикселей было подходящим ответом. Однако на данный момент я бы рекомендовал ширину 1024 пикселя (или 960, как указывает кто-то другой). Технологии идут вперед…
5
Вот статистика отображения браузера в 2008 году: http://www.w3schools.com/browsers/browsers_display.asp
Около 50% пользователей все еще используют разрешение 1024×768. Если вы хотите, чтобы ваш сайт красиво выглядел в высоком разрешении, используйте гибкую верстку.
1
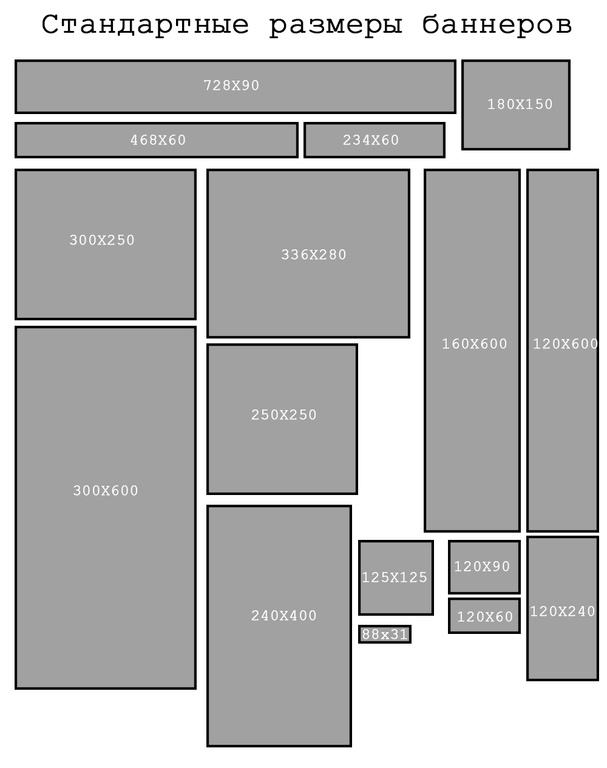
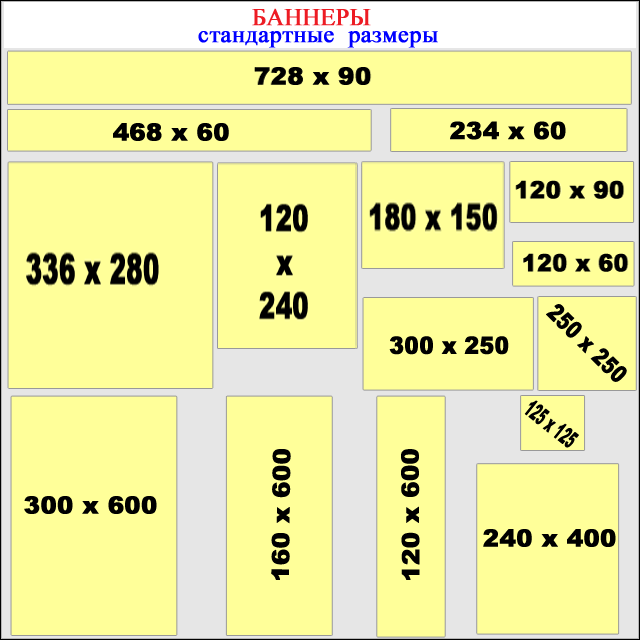
на самом деле существуют отраслевые стандарты ширины (по крайней мере, согласно Yahoo). Поддерживаемые значения ширины: 750, 950, 974, 100%
Поддерживаемые значения ширины: 750, 950, 974, 100%
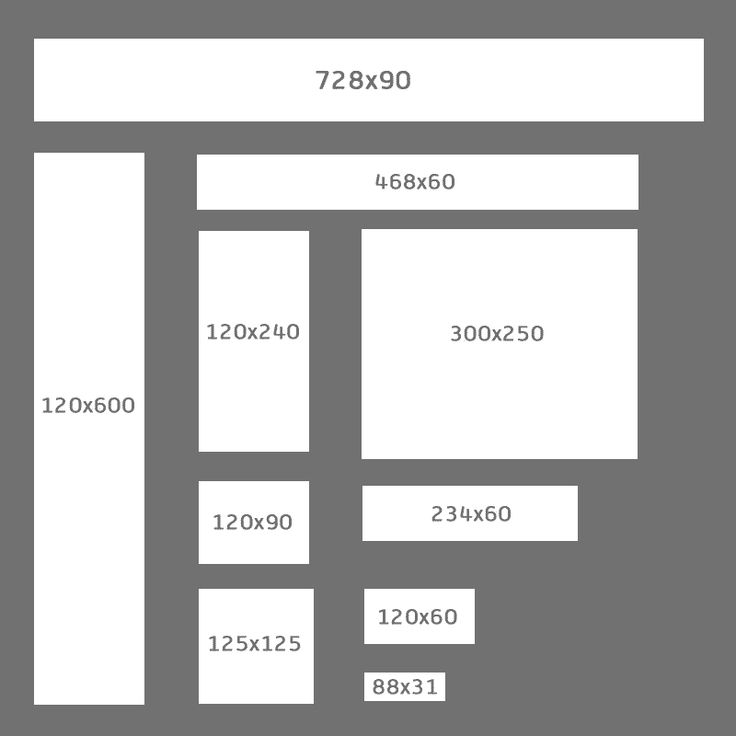
Преимущества этих значений ширины в предопределенных сетках (макетах столбцов), которые хорошо работают со стандартными размерами для рекламы, если вы хотите их включить.
Интересное выступление тоже стоит посмотреть.
см. базу YUI
1
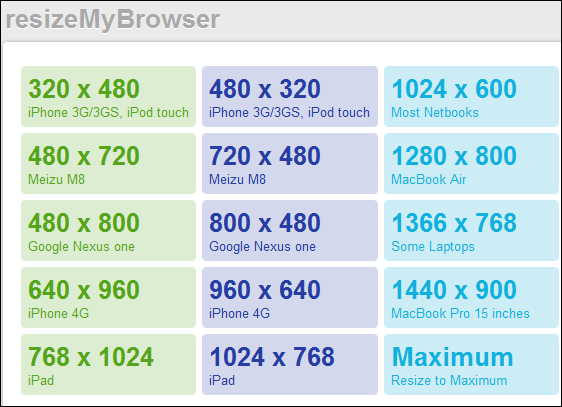
Вот замечательный инструмент: Размер браузера Google Labs
1
Я бы сказал, что вы должны ожидать, что пользователи будут иметь монитор только с разрешением 800×600. У правительства Канады есть стандарты, в которых это указано как одно из требований. Хотя это может показаться низким для кого-то с модным широкоэкранным монитором, помните, что не у всех есть хороший монитор. Я до сих пор знаю многих людей, использующих разрешение 1024×768. И совсем не редкость встретить кого-то, кто работает в 800×600, особенно в дешевых интернет-кафе во время путешествий. Кроме того, приятно иметь возможность сделать окно браузера полноэкранным, если вы этого не хотите. Вы можете сделать сайт шире на более широких мониторах, но не заставляйте пользователя прокручивать его по горизонтали. Всегда. Еще одним преимуществом поддержки более низких разрешений является то, что ваш сайт будет работать на мобильных телефонах и Nintendo Wii намного проще.
Кроме того, приятно иметь возможность сделать окно браузера полноэкранным, если вы этого не хотите. Вы можете сделать сайт шире на более широких мониторах, но не заставляйте пользователя прокручивать его по горизонтали. Всегда. Еще одним преимуществом поддержки более низких разрешений является то, что ваш сайт будет работать на мобильных телефонах и Nintendo Wii намного проще.
Обратите внимание на ширину по крайней мере 1280, я бы сказал, что это слишком. Большинство 17-дюймовых и даже мои 19-дюймовые неширокоэкранные мониторы поддерживают только максимальное разрешение 1280×1024. А 14-дюймовый широкоэкранный ноутбук, на котором я сейчас печатаю, имеет разрешение всего 1280 пикселей. Я бы сказал, что самое большое минимальное разрешение, к которому вы должны стремиться, это 1024×768, но идеальным было бы 800×600.
Пока все ответы говорят о настольных мониторах, но я использую переполнение стека на своем iPhone и не думаю, что вам следует исключать какую-либо мобильную платформу, ориентируясь на 1024 или 1280 пикселей по горизонтали. Разметьте свою страницу, чтобы браузер знал, что все это значит, и сделать ее пригодной для использования можно будет бесплатно, даже в программах чтения с экрана и других комплектах, о которых вы не подумали.
Разметьте свою страницу, чтобы браузер знал, что все это значит, и сделать ее пригодной для использования можно будет бесплатно, даже в программах чтения с экрана и других комплектах, о которых вы не подумали.
5
Лучше не ориентироваться на какое-то конкретное разрешение, а легко адаптироваться ко многим различным разрешениям.
Хотя наилучшая ширина может быть 1024, вам придется отрегулировать высоту для учета различных настроек браузера (панель навигации, панель закладок, панель инструментов состояния и т. д.) и учитывать настройки панели задач. Это быстро снизит число 768 примерно до 550.
Каким бы ни был ваш целевой размер браузера, не забудьте оставить место для панелей инструментов браузера, строк состояния и полос прокрутки, как указано выше. Internet Explorer (IME) часто имеет более 100 пикселей по вертикали на панелях инструментов и в строках состояния. Как правило, если я снимаю в разрешении 1024 x 768, я бы попытался создать дизайн размером около 960–980 пикселей в ширину и 600 пикселей в высоту. Таким образом, вы можете использовать прокрутку, если это необходимо, и небольшое пустое пространство (если этого требует дизайн). Я настоятельно рекомендую сетки YUI для тех случаев, когда вам нужно ориентироваться на определенные размеры:
Таким образом, вы можете использовать прокрутку, если это необходимо, и небольшое пустое пространство (если этого требует дизайн). Я настоятельно рекомендую сетки YUI для тех случаев, когда вам нужно ориентироваться на определенные размеры:
Сетка YUI
Дизайнеры часто спрашивают меня не только о ширине, но и о том, какую высоту использовать, чтобы «держать все выше сгиба». Вот один ответ, который я дал недавно:
. Что касается ширины, я не дизайнер, но я читал, что ширина 960 пикселей — это то, что нужно в наши дни, потому что ее можно разделить на столбцы, которые выглядят красиво и подходят. красиво в большинстве дисплеев. Если можете, создайте жидкий макет — но это не всегда практично в зависимости от вашего дизайнера, ваших навыков CSS, изображений и количества текста.
(вы всегда хотите, чтобы в строке было 65-80 символов, с высотой строки около 1,15). Это оптимальная ширина столбца для текста, и было доказано, что его намного быстрее и приятнее читать, чем очень широкие или узкие столбцы. В интернете. Горизонтальной прокрутки можно и нужно избегать, но вертикальной прокрутки нельзя избежать на 100%. Все, что я могу вам сказать, это то, что на дисплее с разрешением 1024×768 (минимум 95% пользователей имеют это или выше), вы должны быть в порядке с фиксированным блоком высотой 600 пикселей. Но существует множество различных форматов отображения, хром браузера может занимать много места, и не все максимизируют окно браузера.
В интернете. Горизонтальной прокрутки можно и нужно избегать, но вертикальной прокрутки нельзя избежать на 100%. Все, что я могу вам сказать, это то, что на дисплее с разрешением 1024×768 (минимум 95% пользователей имеют это или выше), вы должны быть в порядке с фиксированным блоком высотой 600 пикселей. Но существует множество различных форматов отображения, хром браузера может занимать много места, и не все максимизируют окно браузера.
вот некоторые другие сайты, которые говорят примерно то же самое, но планировать получить абсолютно все «наверху» для всех сложно потому что тогда у вас может быть только 400 пикселей или около того, в зависимости от фактического статистика.
И, наконец, хорошая длинная статья, в которой подробно рассказывается (я бы написал больше, но SO говорит, что я слишком нуб) — Как создать дизайн для размеров браузера — baekdal.com
Лично я всегда придерживался максимальной ширины 1000 пикселей по центру страницы (через поле слева/справа: автоматически).
Если у вас разрешение ниже 1024×768, пора обновиться. Серьезно. На дворе почти 2010 год. Можно купить жк-мониторы по выгодной цене с родным разрешением 1280х1024.
2
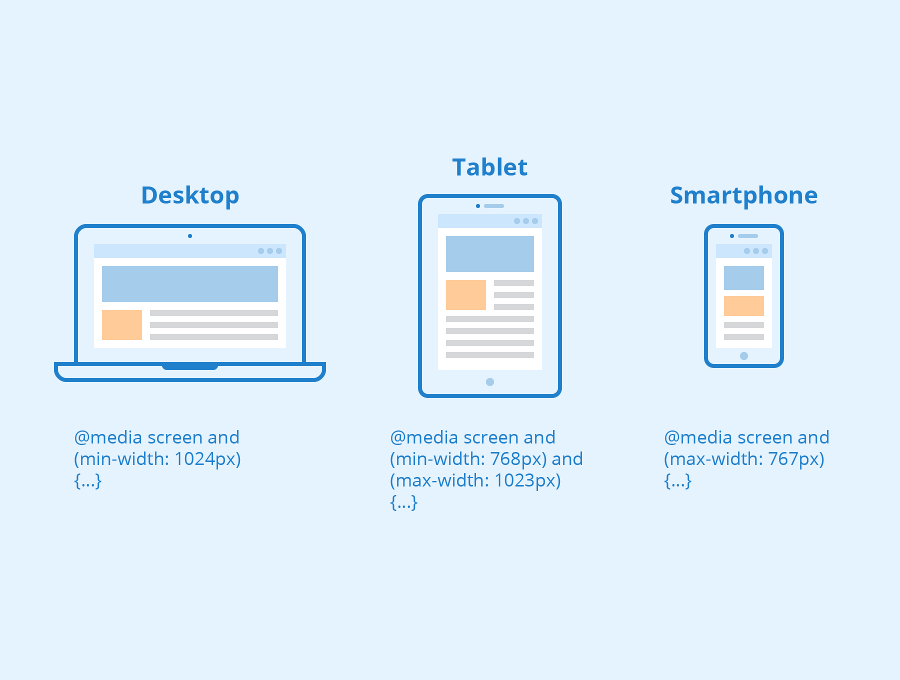
Я предлагаю вам взглянуть на медиа-запросы. Это полезное новое дополнение к CSS, которое действительно имеет такой смысл, что вы удивитесь, почему это не было реализовано раньше. По сути, это позволяет вам ориентироваться на атрибуты браузера (такие как максимальная и минимальная ширина) напрямую через CSS и оттуда разветвлять код макета. Подобно созданию таблицы стилей для печати, вы можете создавать макеты для настольных компьютеров и мобильных устройств параллельно в одном файле, что очень удобно для разработки.
Гибкие или гибкие макеты немного ограничивают дизайн, например, если вы используете фоновые изображения, которые должны совпадать с фоновым изображением тела.
Я бы предпочел сделать разные макеты css для сайта и применить их в зависимости от разрешения пользователя, или, если это невозможно (еще не вникал в это), сделать его выбираемым вариантом.
Хорошо, я вижу здесь много дезинформации. Во-первых, создание веб-страницы с использованием определенного разрешения, скажем, 800×600, заставляет эту страницу правильно отображаться только с использованием этого разрешения! Когда та же самая страница отображается на чужом ноутбуке или мониторе домашнего ПК, страница будет отображаться с использованием текущего разрешения этого экрана, а НЕ того разрешения, которое вы использовали при разработке страницы. Не создавайте веб-страницы для одного конкретного разрешения! Существует слишком много разных соотношений сторон и разрешений экрана, чтобы ожидать сценария «один размер подходит всем», которого в веб-дизайне не существует. Вот решение: используйте CSS3 Media Queries для создания кода, адаптируемого к разрешению. Вот пример:
Экран @media и (макс. ширина: 800 пикселей) {
стили
}
Экран @media и (максимальная ширина: 1024 пикселей) {
стили
}
Экран @media и (максимальная ширина: 1280 пикселей) {
стили
}
Видите ли, мы только что определили 3 набора стилей, которые отображаются с разными разрешениями. В нашем примере, если разрешение экрана больше 800 пикселей, вместо этого будет выполнен CSS для 1024 пикселей. Точно так же, если экран, отображающий содержимое, имеет разрешение 1224 пикселя, то будет выполнено значение 1280, поскольку 1224 больше, чем 1024. Сайт, над которым я сейчас работаю, работает при всех разрешениях от 800×600 до 19.20×1080. Следует также помнить, что не все мониторы с одинаковым разрешением имеют экраны одинакового размера. Вы можете поставить 15,4-дюймовые ноутбуки рядом, хотя оба они будут выглядеть одинаково, оба могут иметь совершенно разные разрешения, поскольку не все пиксели имеют одинаковый размер на разных ЖК-экранах. Итак, используйте медиа-запросы и начните создавать свой веб-сайт с экраном ноутбука с высоким разрешением, особенно 1280+. Кроме того, создавайте каждый медиа-запрос, используя другое разрешение на своем ноутбуке. Вы можете использовать свои настройки разрешения в Windows, чтобы уменьшить 800×600 и создать медиа-запрос с этим разрешением, а затем переключиться на 1024×768 и создать другой медиа-запрос с этим разрешением.
В нашем примере, если разрешение экрана больше 800 пикселей, вместо этого будет выполнен CSS для 1024 пикселей. Точно так же, если экран, отображающий содержимое, имеет разрешение 1224 пикселя, то будет выполнено значение 1280, поскольку 1224 больше, чем 1024. Сайт, над которым я сейчас работаю, работает при всех разрешениях от 800×600 до 19.20×1080. Следует также помнить, что не все мониторы с одинаковым разрешением имеют экраны одинакового размера. Вы можете поставить 15,4-дюймовые ноутбуки рядом, хотя оба они будут выглядеть одинаково, оба могут иметь совершенно разные разрешения, поскольку не все пиксели имеют одинаковый размер на разных ЖК-экранах. Итак, используйте медиа-запросы и начните создавать свой веб-сайт с экраном ноутбука с высоким разрешением, особенно 1280+. Кроме того, создавайте каждый медиа-запрос, используя другое разрешение на своем ноутбуке. Вы можете использовать свои настройки разрешения в Windows, чтобы уменьшить 800×600 и создать медиа-запрос с этим разрешением, а затем переключиться на 1024×768 и создать другой медиа-запрос с этим разрешением. Я мог бы продолжать и продолжать, но я думаю, что вы, ребята, должны уловить суть. 9ОБНОВЛЕНИЕ 0005
Я мог бы продолжать и продолжать, но я думаю, что вы, ребята, должны уловить суть. 9ОБНОВЛЕНИЕ 0005
: Вот ссылка на использование медиа-запросов, которые помогут объяснить больше, Инновационный веб-дизайн для мобильных устройств с медиа-запросами
Этот учебник покажет вам, как создавать дизайн для всех устройств. Также есть учебные пособия для медиа-запросов. Я разработал весь сайт для отображения на всех устройствах, всех экранах и всех разрешениях без субдоменов и только с помощью CSS! Я все еще работаю над поддержкой планшетов и смартфонов. Сайт отлично отображается на любом ноутбуке или на 50-дюймовом ЖК-телевизоре, а многие страницы прекрасно работают на всех мобильных устройствах. Если вы разместите весь свой код на странице, ваши страницы будут загружаться молниеносно! Кроме того, обязательно обратите внимание на обсуждение в этой статье CSS «размер фона: обложка;» или «содержать» свойства, они сделают вашу фоновую графику плавной и смогут идеально отображать при любом разрешении.
Следуйте руководствам по сайтам, и вы сможете создать единую веб-страницу, которая будет отображаться на всем и на чем угодно!
1
Руководящие принципы, которые мы используем, которые, кажется, довольно широко используются и подкреплены цифрами, которые мы получаем из Google Analytics, заключаются в разработке сайта таким образом, чтобы он работал на экране с шириной 1024 пикселей и высотой 768 пикселей. (1024×768 и 1280×800 — самые распространенные разрешения, на которые приходится не менее 70% всего трафика).
Вот почему многие сайты (в том числе и этот) используют центральную колонку шириной около 1000 пикселей, а самый важный контент находится в верхних 500-600 пикселях, поэтому при просмотре на экранах такого размера он находится выше сгиба.
Использование макета шириной 1000 пикселей довольно хорошо работает на экранах шириной примерно до 1680 пикселей (как правило, столько же, сколько вы увидите на ноутбуках, за исключением больших 17-дюймовых), но начинает выглядеть немного глупо на экранах. Шириной 1920 пикселей (компьютеры высокого класса, как правило, рабочие станции), однако эти очень высокие разрешения не составляют большой процент трафика в обычном Интернете — 2% или меньше (с другой стороны, если у вас есть специализированная аудитория, такая как этого сайта цифра с высоким разрешением может быть несколько выше)
Шириной 1920 пикселей (компьютеры высокого класса, как правило, рабочие станции), однако эти очень высокие разрешения не составляют большой процент трафика в обычном Интернете — 2% или меньше (с другой стороны, если у вас есть специализированная аудитория, такая как этого сайта цифра с высоким разрешением может быть несколько выше)
1
Попробуйте установить минимальную ширину 1024. Попробуйте, как это выглядит на 800, но не слишком заморачивайтесь, чтобы это работало. В разрешении 800×600 почти ни один из крупных веб-сайтов не будет работать, поэтому люди, работающие в этом разрешении, все равно будут постоянно иметь проблемы.
Если вы собираетесь использовать жидкий макет, убедитесь, что текст не становится слишком широким , потому что когда строки слишком длинные, их становится трудно читать. Это основная причина, по которой большинство веб-сайтов имеют фиксированную ширину.
1
Я ориентируюсь на мониторы с разрешением 1024 пикселя (но не использую 100% этого пространства). Я отказался от тех, у которых 800×600. Я бы предпочел наказать немногих устаревшим оборудованием, заставив их прокручивать страницу, если это необходимо, вместо того, чтобы наказывать всех новым оборудованием, тратя место впустую.
Я отказался от тех, у которых 800×600. Я бы предпочел наказать немногих устаревшим оборудованием, заставив их прокручивать страницу, если это необходимо, вместо того, чтобы наказывать всех новым оборудованием, тратя место впустую.
Я полагаю, это зависит от вашей аудитории и характера вашего приложения.
В конечном счете, это не вопрос стандартов или лучших практик разметки, а скорее знание ваших аудитория и убедитесь, что ваш сайт делает то, что вы хотите.
Более важно учитывать ширину области просмотра браузера, а не разрешение экрана — вы не можете предполагать, что каждый пиксель на дисплее будет выделен для браузера (и даже если это так, вы должны вычесть браузерный хром). Если у вас есть доступ к аналитике, которая сообщает о ширине браузера ( n.b. ширина браузера, а не разрешение экрана), то будьте очень внимательны.
Приятно попытаться разместить как можно более широкий диапазон окон просмотра, но есть некоторые ограничения. Некоторые проблемы можно решить с помощью типов мультимедиа CSS, некоторые — нет. Некоторые из них можно обрабатывать с помощью гибких макетов. Но плавные макеты не могут работать во всех ситуациях, в зависимости от типа отображаемой информации, длины строки, удобства чтения, и т. д. Некоторые плавные макеты не работают на широких экранах. Большинство из них ломаются при размерах ниже определенной ширины, и т. д.
Некоторые из них можно обрабатывать с помощью гибких макетов. Но плавные макеты не могут работать во всех ситуациях, в зависимости от типа отображаемой информации, длины строки, удобства чтения, и т. д. Некоторые плавные макеты не работают на широких экранах. Большинство из них ломаются при размерах ниже определенной ширины, и т. д.
Как бы лично мне ни хотелось проектировать окна просмотра ~960 пикселей и выше, вы не всегда можете это сделать. Таким образом, в некоторых случаях по-прежнему безопаснее проектировать для видовых экранов <=760 пикселей или около того (экран шириной 800 пикселей, максимизированный) — хотя время, когда мы, наконец, можем отказаться от этого ограничения раз и навсегда — по крайней мере, для рабочего стола — очень быстро приближается.
Там, где конверсия является проблемой — и у вас макет с фиксированной шириной — у вас должна быть чертовски веская причина помещать все, на что пользователь должен щелкнуть, чтобы кассовый аппарат пошел «ка-цзин» где-нибудь к востоку от 760 пиксель.
То же самое для основной навигации.
Наконец, протестируйте свой макет на всем, до чего сможете дотянуться. Большой. Маленький. Рабочий стол. Портативный. Работы. Нет замены.
Я только что взял образцы разрешений экрана со всех клиентских сайтов, к которым у меня есть доступ, включая более 20 сайтов в более чем 8 отраслях. Вот результаты:
alt text http://unkwndesign.com/so/ процентScreenResolutions.png
Основываясь на этом, я бы сказал, что он должен хорошо выглядеть на разрешении 1024×768, так как это большинство здесь. Также не беспокойтесь о высоте, однако старайтесь не делать большинство страниц больше 1-2 печатных страниц с размером шрифта по умолчанию, большинство людей не будут читать такую длинную страницу, и если пользователь установит панель инструментов, которая занимает вертикальное пространство, мое личное предпочтение состоит в том, что это их проблема, но я не думаю, что это имеет большое значение.
*Обратите внимание, что сумма процентов составляет 100,05% из-за округления.