Размеры макета сайта при разработке адаптивного дизайна
/ Сергей Нуйкин / Веб-дизайн
Впервые столкнувшись с задачей разработки дизайна адаптивного сайта, возникают вопросы, связанные с размерами макета. Эти вопросы возникают не только у дизайнера, но и часто у клиента. Дизайнер задает вопрос клиенту, под какие разрешения необходимо разработать макет, а клиент отвечает, под все. И тут возникает ступор, ведь разрешений множество, а если нет опыта, то все кажется сложным. Давайте будем разбираться.
Для начала нужно понимать, что при верстке сайта верстальщик работаем с диапазонами размеров, в которых дизайн корректно отображается.
Разрабатывая же макет будущего сайта в графическом редакторе (Photoshop) или сервисе (Figma), дизайнер не можем работать с диапазонами, ему приходится задавать жесткие размеры макета. Эти макеты веб-дизайнер создает с учетом минимального и максимального разрешения популярных экранов, которое определяет для проекта.
Для ПК версии возьмем разрешение 1920 px с контентной частью в 1280 px.
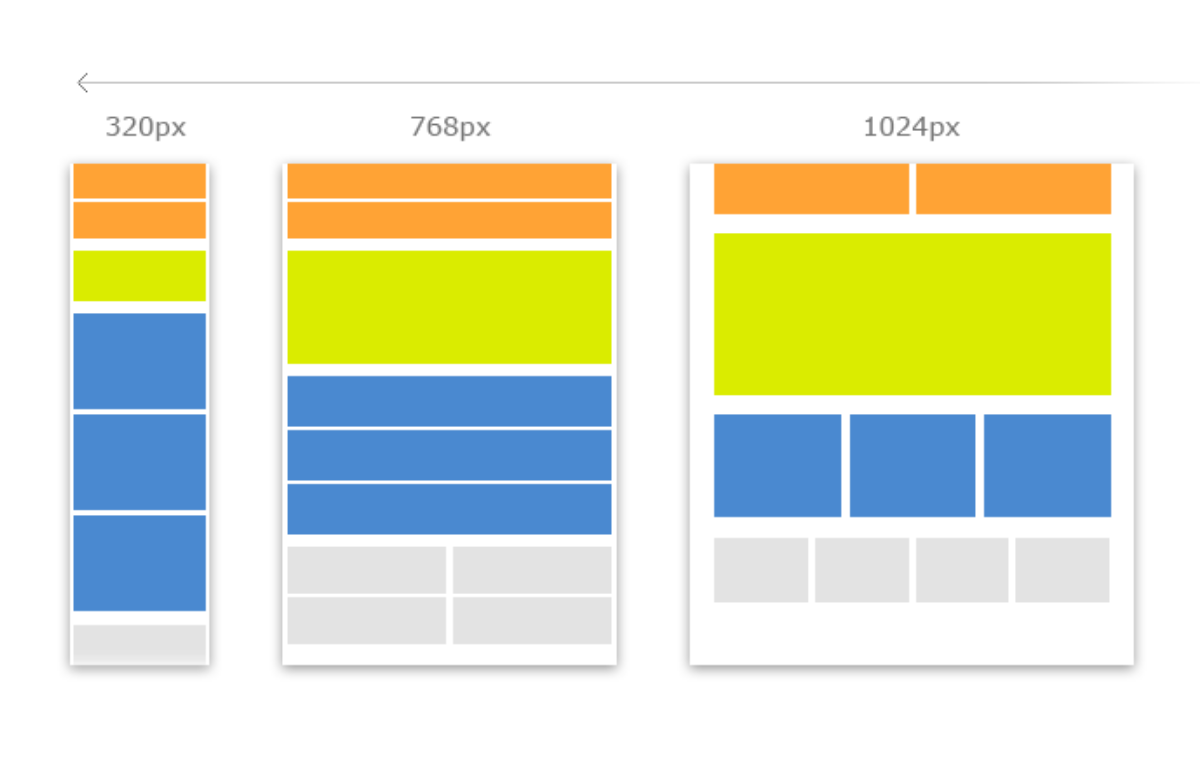
К таким разрешениям, относим планшет с горизонтальной и вертикальной ориентацией на 1024 и 768 px. А также макет для мобильных устройств на 480 px в горизонтальной ориентации. Если не создавать макет на 480, получается слишком большой диапазон разрешений попадающих между 768-320 px. Дизайн на таком промежутке за счет версии в 480 px будет гораздо лучше продуман и удобен.
Иногда вместо 320 и 480 разрабатывается один макет на 360 px. Но тогда верстальщику придется самому проверить дизайн после верстки на разрешение в 320, иначе получим сайт с некорректным отображением.
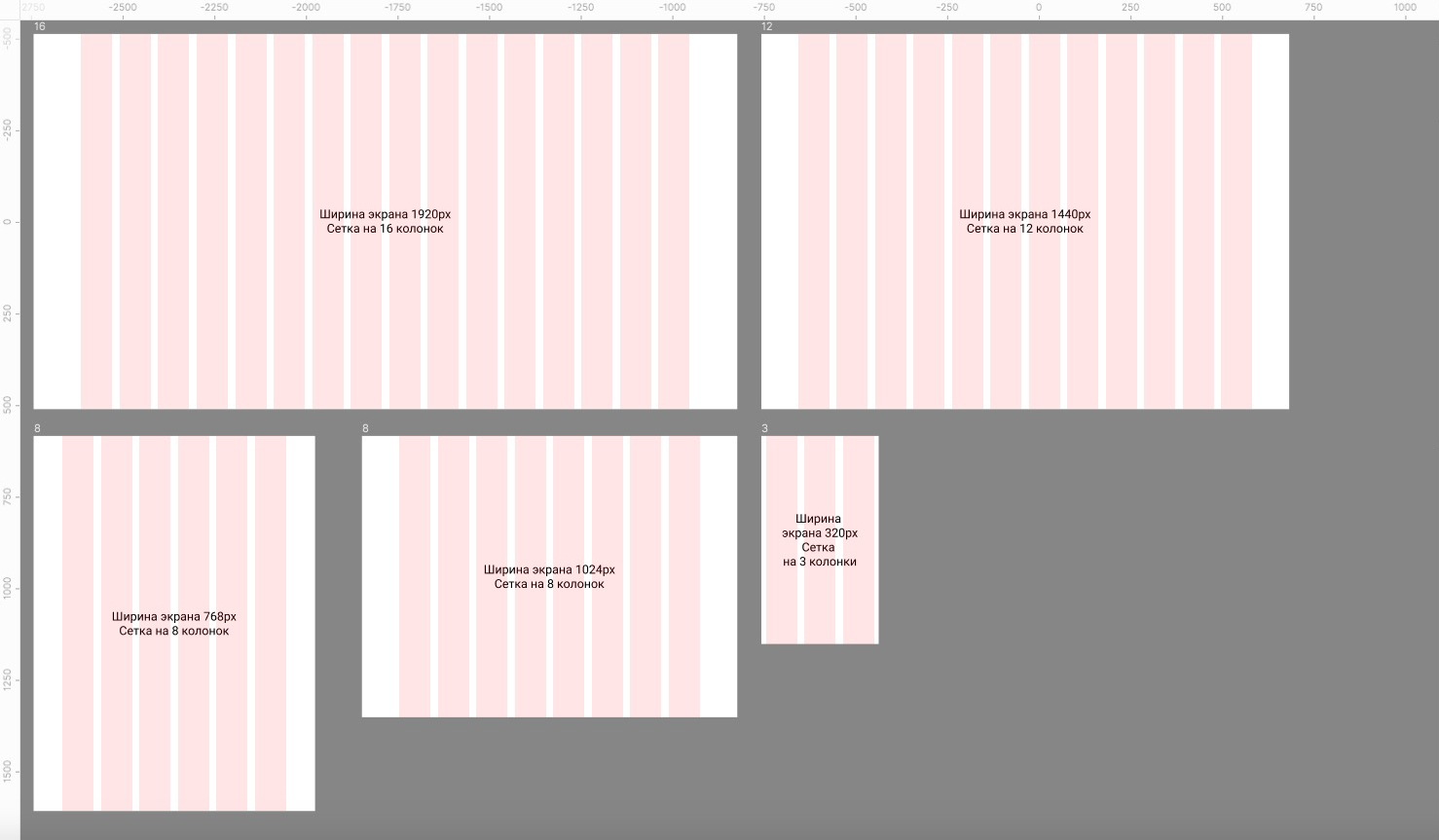
Итак, определились с разрешениями, под которые требуется создать макеты и таких макетов будет пять.
- ПК – 1920 px файл, контент под 1280 px без учета отступов на скролл и отступов справа и слева;
- Планшет 1024 px без учета отступов на скролл и отступов справа и слева;
- Планшет 768 px без учета отступов справа и слева;
- Смартфоны 480 px без учета отступов справа и слева;
- Смартфоны 320 px без учета отступов справа и слева;
Раньше на скролл отнималось 21 px как стандарт, но ширина скроллинга у браузеров изменилась и отличается. Но это не так важно, главное не забыть и учесть скролл при создание макета для ПК. Подробнее о том, как учесть скроллинг в макете читайте здесь.
Холст 1920 px создавайте только для ПК версии, на остальных разрешениях в размер. Разрешение в 1920 px дает возможность размещать фоновые изображения в блоках дизайна на ширину экрана.
Что касается отступов по краям
Параметр отступов отличается, если будите использовать фреймворк то посмотрите размеры в документации. Если создаете макет сайта без фреймворка то он будет зависеть от модульной сетки и используемых отступов у колонок.
Обычно использую следующие отступы:
- Мобильные 10-15
- Планшет 15-20 px. Для разрешения в 1024 px использую холст на 1000 px это за вычетом скроллинга, потом от него отнимаю отступы.
- ПК контентная часть делаю в размер 1200 px, отступы зависят от сетки.
Подходы к созданию макета сайта Mobile First или Desktop First?
Кроме вопроса: «Какой размер макета сайта делать, создавая адаптивный дизайн?»
Задается еще и сопутствующий вопрос: «Какой из подходов создания правильнее Mobile First или Desktop First?»
Mobile First – сначала мобильные, то есть первым делом рисуются макеты для мобильного, разумеется, перед этим делают прототип сайта. А уже потом переходят к созданию планшетной и ПК версии. Некоторые считают, что благодаря такому подходу можно сделать более удобный интерфейс. И этот подход правильнее исходя из популярности и нарастающего трафика мобильного Интернета.
Desktop First – Первым делом разрабатывается макет для самого большого разрешения, а в последствие для планшета и смартфонов. Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Возможно, этот подход мне ближе, так как создаю дизайн сайтов давно. Изначально не приходилось разрабатывать столько макетов, а делалась лишь одна версия для ПК.
Если подумать, то особой разницы в подходах, лично я не вижу. Считаю, что правильно делать, так как удобнее вам, ведь главное результат! Если можете сделать грамотный дизайн, сделав сначала ПК версию, а потом остальные, зачем задумываться над подходом.
Как быть с плотностью пикселей экранов устройств?
Еще один вопрос, который не дает покоя это плотность пикселей. Вернее даже не сама плотность пикселей, а как будет выглядеть дизайн на мобильных устройствах с высоким разрешением. Часто разрешение у смартфона может быть в разы выше, чем макет, который разрабатывается для ПК версии.
В этом случае стоит обратить внимание на множитель плотности пикселей, который позволяет картинке отображаться на устройстве в несколько раз четче.
Зная множитель плотности пикселей, вы с легкостью определите какой макет и на каком устройстве будет отображаться.
Отсюда следует, что макеты дизайна сайта стоит создавать под обычное разрешение с 1х плотностью пикселей. Иконки и графику рисовать в векторе и использовать svg. При верстке страниц сайта через media queries определять экраны с множителем и подгружать соответствующие растровые изображения, если таковые используются.
специфические особенности, требования и рекомендации
Технология разработки веб-сайтов — очень многогранный процесс. Но все же все его стадии можно разделить на две основных составляющих — функционал и внешнюю оболочку. Или, как принято в среде вебмастеров, бек енд и фронт енд соответственно. Люди, которые заказывают свои веб-сайты у студий веб-разработки, зачастую наивно полагают, что стоит сосредоточиться только на функционале, и это будет правильное решение. Но это справедливо в очень и очень редких случаях, обычно для проектов-стартапов на стадии бета-тестирования. В остальном же графический дизайн и интерфейс пользователя просто обязаны соответствовать стандартам веб-разработки и быть удобными.
В остальном же графический дизайн и интерфейс пользователя просто обязаны соответствовать стандартам веб-разработки и быть удобными.
Первый краеугольный камень, с которым сталкивается проектировщик интерфейса, или дизайнер, — это ширина макета сайта. Ведь для неё необходимо отрисовывать интерфейсы. Чисто интуитивно возникают два подхода — либо делать отдельные макеты для каждого популярного разрешения экрана, либо создать одну версию сайта для всех отображений. И оба варианты будут неверны, но обо всем по порядку.
Длина Description тега для Яндекса и для Google
Сегодня в интернете насчитываются миллионы различных сайтов. Каждый владелец интернет-ресурса…
Стандартная ширина сайта в пикселях для рунета
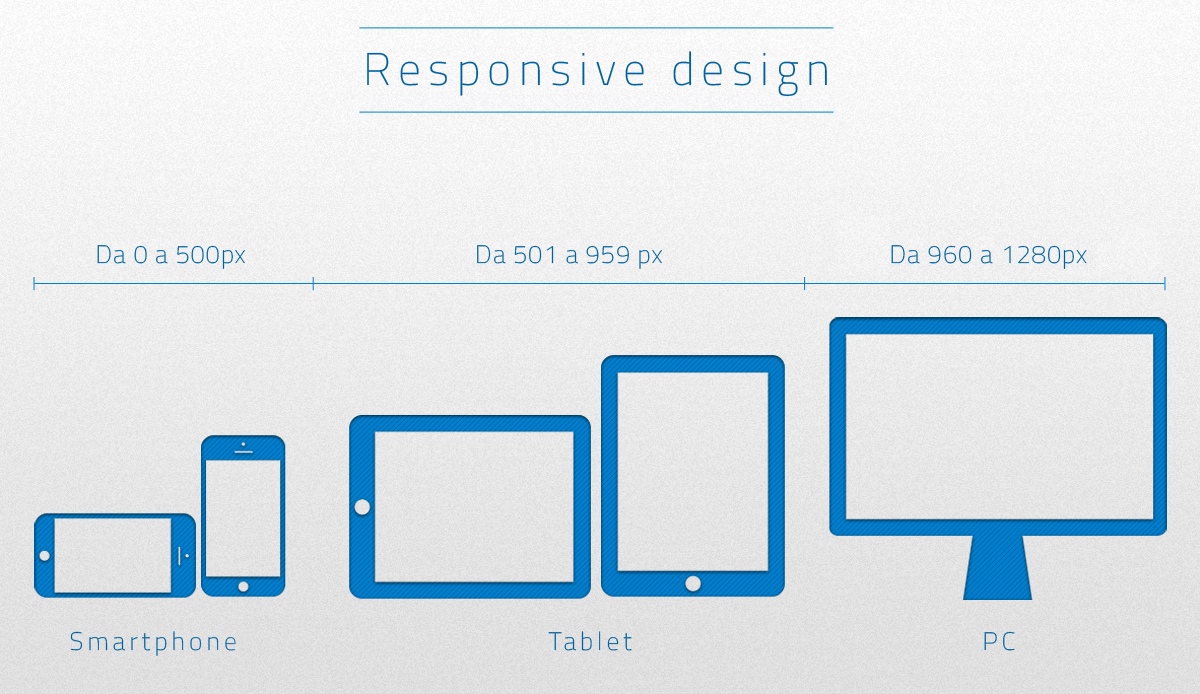
До развития адаптивной верстки массовым явлением была разработка сайта с шириной в тысячу пикселей. Эта цифра выбиралась по одной простой причине — чтобы сайт помещался в любой экран. И в этом есть своя логика, но давайте предположим, что все же у человека как минимум HD-монитор на десктопе. В таком случае ваш макет будет казаться крошечной полоской в середине экрана, где все слеплено в одну кучу, а по бокам огромное незадействованное пространство. Теперь давайте предположим, что человек зашел на ваш веб-сайт с планшета с экраном 800 пикселей по ширине, причем в настройках стоит галочка «Показывать полную версию веб-сайта». В этом случае ваш сайт также будет отображаться некорректно, так как просто-напросто не влезет в экран.
В таком случае ваш макет будет казаться крошечной полоской в середине экрана, где все слеплено в одну кучу, а по бокам огромное незадействованное пространство. Теперь давайте предположим, что человек зашел на ваш веб-сайт с планшета с экраном 800 пикселей по ширине, причем в настройках стоит галочка «Показывать полную версию веб-сайта». В этом случае ваш сайт также будет отображаться некорректно, так как просто-напросто не влезет в экран.
Какие самые распространенные форматы изображений и виды…
Каждый из нас, так или иначе, сталкивается с изображениями. Давайте посмотрим на вопрос понимания…
Из этих соображений можем сделать вывод, что фиксированная ширина для макета нам точно не подходит и необходимо искать другой способ. Давайте проанализируем идею отдельного макета для каждой ширины экрана.
Макеты на все случаи жизни
Если вы выбрали как стратегию создать макеты для всех размеров экранов, присутствующих на рынке, то тогда ваш сайт станет самым уникальным во всем интернете. Ведь просто невозможно сегодня охватить весь спектр устройств, пытаясь сделать точную настройку под каждый вариант. Но вот если ориентироваться на самые популярные разрешения мониторов и экранов устройств, то идея неплоха. Единственный её минус — финансовые затраты. Ведь когда проектировщик интерфейсов, дизайнер и верстальщик будут вынуждены 5 или 6 раз выполнять одну и ту же работу, проект будет стоить несоизмеримо больше изначально заложенной в бюджет цены.
Ведь просто невозможно сегодня охватить весь спектр устройств, пытаясь сделать точную настройку под каждый вариант. Но вот если ориентироваться на самые популярные разрешения мониторов и экранов устройств, то идея неплоха. Единственный её минус — финансовые затраты. Ведь когда проектировщик интерфейсов, дизайнер и верстальщик будут вынуждены 5 или 6 раз выполнять одну и ту же работу, проект будет стоить несоизмеримо больше изначально заложенной в бюджет цены.
Поэтому похвастаться обилием версий под разные экраны могут разве что сайты-одностраничники, цель которых — продавать один товар и обязательно делать это хорошо. Что ж, если у вас не один из таких лендингов, а многостраничный сайт, то стоит рассуждать дальше.
Самые популярные размеры сайтов
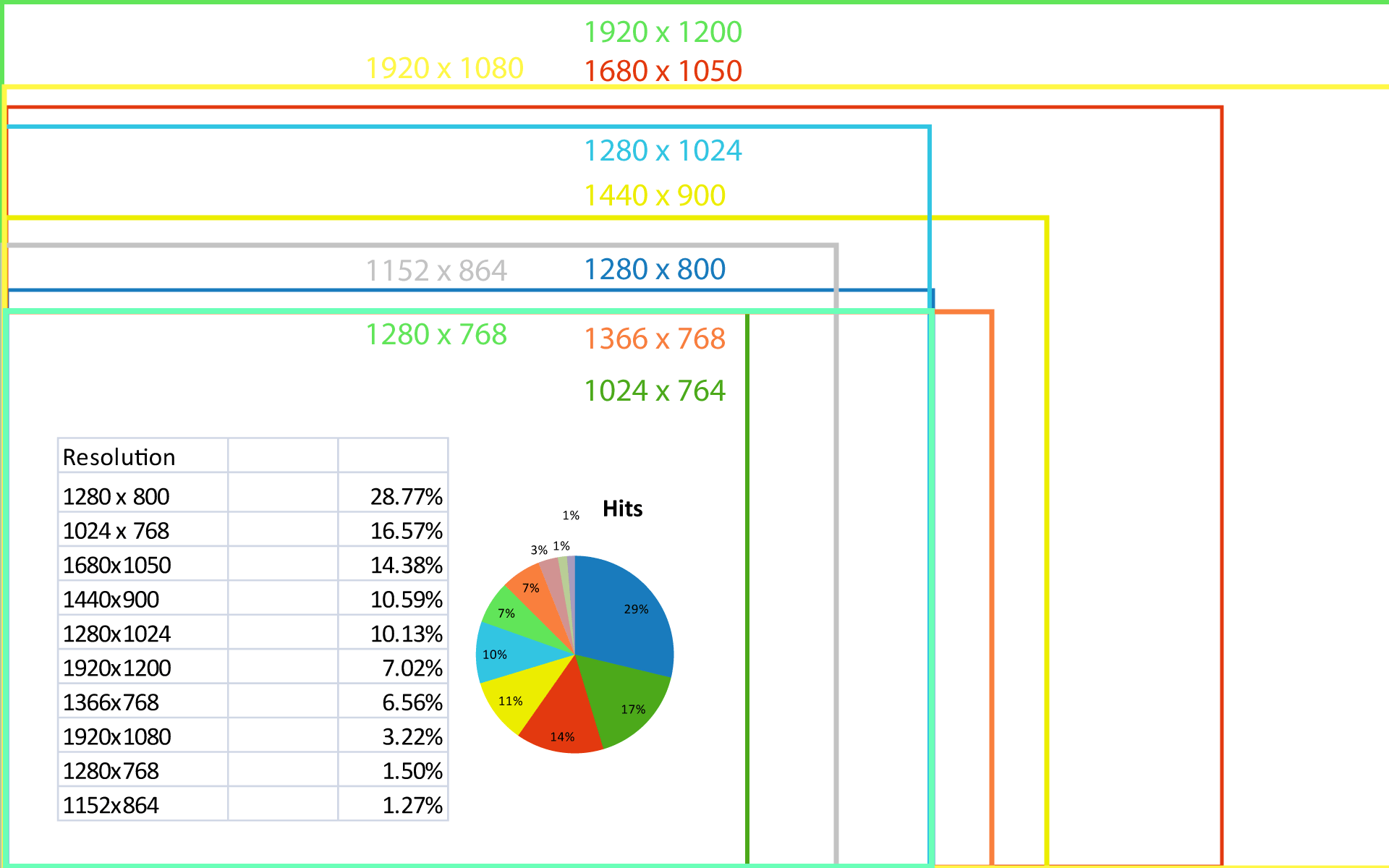
Компромиссом между двумя крайностями является отрисовка макета для трех или четырех размеров экранов. Среди них один обязательно должен быть макетом для мобильных устройств. Остальные должны быть адаптированы для маленького, среднего и большого десктопного экрана. Как выбрать ширину сайта? Ниже приведем статистику сервиса HotLog за май 2017 года, которая демонстрирует нам распределение популярности различных разрешений экранов устройств, а также динамику изменения этого показателя.
Как выбрать ширину сайта? Ниже приведем статистику сервиса HotLog за май 2017 года, которая демонстрирует нам распределение популярности различных разрешений экранов устройств, а также динамику изменения этого показателя.
Мобильная версия сайта: как изготовить? Адаптивный дизайн
Мобильная версия сайта — как сделать ее адаптивной, для чего она нужна и почему только 20% сайтов…
Из таблицы можно узнать, как определить размер сайта, который нужно использовать. Помимо этого, можно сделать вывод, что наиболее распространенным сегодня форматом является экран 1366 на 768 точек. Такие экраны устанавливают в бюджетные ноутбуки, поэтому их популярность закономерна. Следующим по популярности является Full HD-монитор, который является золотым стандартом для видеороликов, игр, а значит, и для создания макетов сайта. Дальше в таблице мы видим разрешение мобильных устройств 360 на 640 точек, а также различные варианты десктопных и мобильных экранов после него.
Проектируем макет
Итак, проанализировав статистику, можно сделать вывод, что оптимальная ширина сайта имеет 4 вариации:
- Версия для ноутбуков с шириной 1366 пикселей.

- Full HD-версия.
- Макет размером 800 пикселей по ширине для отображения на маленьких десктопных мониторах.
- Мобильная версия сайта — 360 пикселей по ширине.
Допустим, мы определились, какой необходимо использовать размер создаваемого исходника для сайта. Но такой проект все равно будет затратным. Так что рассмотрим ещё варианты, на этот раз без использования фиксированной ширины.
Делаем макет гибким
Существует альтернативный подход, когда подстраиваться стоит лишь под минимальный размер экрана, а сами размеры сайтов будут задаваться процентами. При этом такие элементы интерфейса, как меню, кнопки и логотип, можно задавать в абсолютных величинах, ориентируясь на минимальный размер ширины экрана в пикселях. Блоки с контентом, напротив, будут растягиваться согласно указанным процентам от ширины области экрана. Такой подход позволяет перестать воспринимать размеры сайтов как ограничения для дизайнера и талантливо обыграть этот нюанс.
Что такое золотое сечение, и как его применить к верстке веб-страниц?
Ещё в эпоху Возрождения многие архитекторы и художники пытались придать своим творениям идеальную форму и пропорцию. За ответами на вопросы о значениях такой пропорции они обращались к царице всех наук — математике.
За ответами на вопросы о значениях такой пропорции они обращались к царице всех наук — математике.
Ещё со времен античности была изобретена пропорция, которую наш глаз воспринимает как самую естественную и изящную, ведь она повсеместно встречается в природе. Открывателем формулы такого соотношения был талантливый древнегреческий архитектор по имени Фидий. Он рассчитал, что если большая часть пропорции относится к меньшей так, как целое относится к большему, то такая пропорция будет смотреться наилучшим образом. Но это в том случае, если вы хотите разделить объект несимметрично. Такую пропорцию стали позже называть золотым сечением, что все равно не переоценивает её значение для мировой истории культуры.
Вернемся к веб-дизайну
Всё очень просто — используя золотое сечение, вы можете проектировать страницы, которые будут максимально приятны человеческому глазу. Рассчитав по определению формулы золотого сечения, получаем иррациональное число 1,6180339887…, но для удобства можно использовать округлённое значение 1,62. Это будет означать, что блоки нашей страницы должны быть 62% и 38% от целого, независимо от того, какой размер создаваемого исходника для сайта вы используете. Пример вы можете увидеть на такой схеме:
Это будет означать, что блоки нашей страницы должны быть 62% и 38% от целого, независимо от того, какой размер создаваемого исходника для сайта вы используете. Пример вы можете увидеть на такой схеме:
Используйте новые технологии
Современные технологии верстки веб-сайтов позволяют максимально точно передать задумку проектировщика и дизайнера, поэтому теперь можно позволить себе реализацию более смелых идей, чем на заре интернет-технологий. Больше не требуется сильно ломать голову над тем, какой должен быть размер сайта. С приходом таких вещей, как блочная адаптивная верстка, динамическая подгрузка контента и шрифтов, разработка сайта стала в разы приятнее. Ведь такие технологии имеют меньше ограничений, хоть все же они и есть. Но как известно, без ограничений не было бы и искусства. Мы предлагаем вам использовать один поистине творческий подход к проектировке — золотое сечение. С его помощью вы сможете эффективно и красиво заполнить рабочее пространство, какие бы размеры сайтов вы ни задавали в своих шаблонах.
Как увеличить рабочее пространство сайта
Велика вероятность того, что у вас не будет достаточно места, чтобы вместить все элементы интерфейса в макет небольшого размера. В таком случае придется начать думать творчески или же ещё более творчески, чем вы делали до этого.
Максимально высвободить место на сайте можно, спрятав навигацию во всплывающее меню. Такой подход логично использовать не только на мобильных устройствах, но и на десктопах. Ведь пользователю не нужно все время смотреть на то, какие рубрики есть на вашем сайте — он пришел за контентом. А желания пользователя нужно уважать.
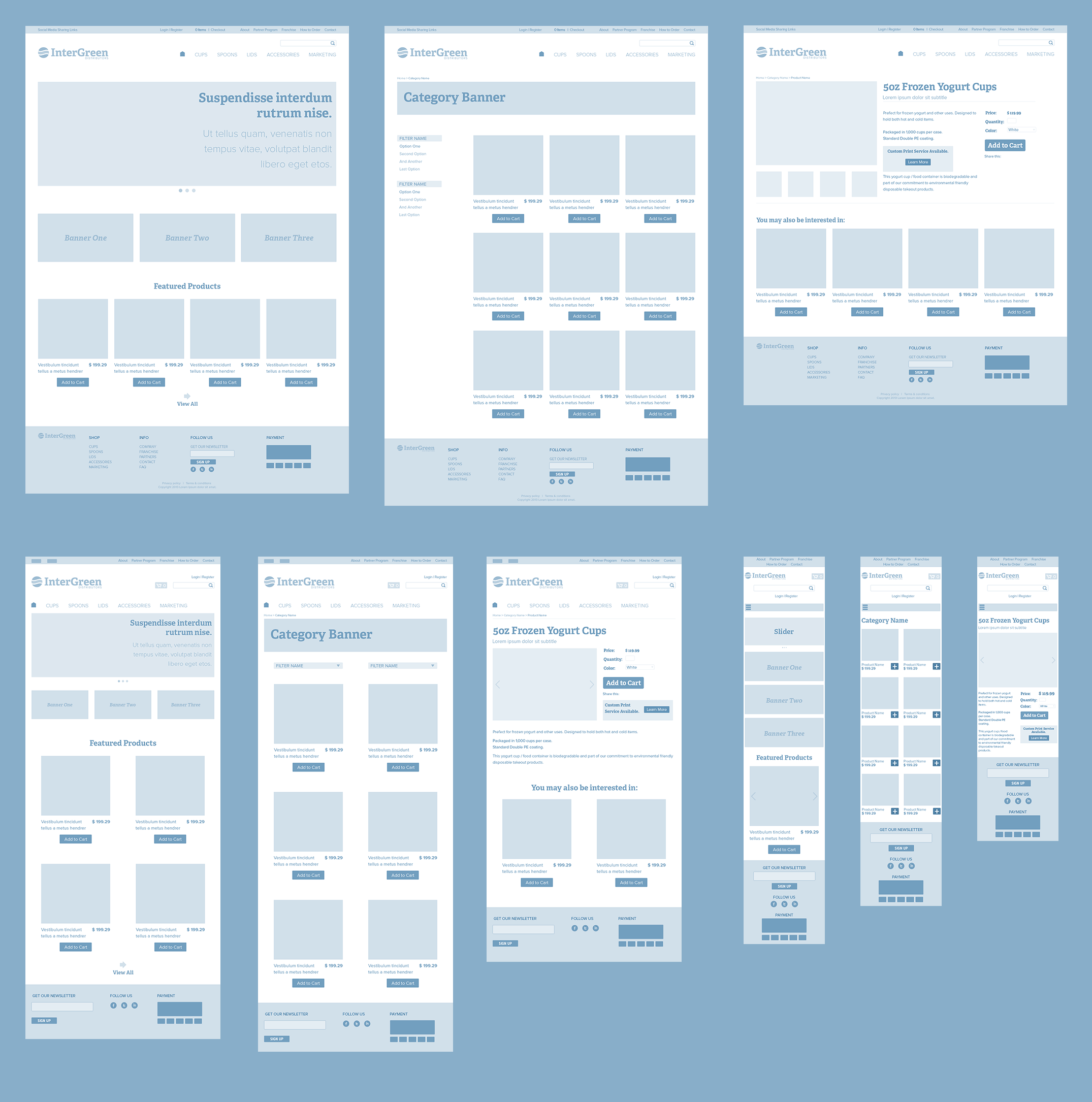
Примером хорошего способа скрыть меню является следующий макет (фото ниже).
В верхнем углу красной области вы можете увидеть крестик, нажатие на который скроет меню в маленькую иконку, оставив пользователя наедине с контентом веб-сайта.
Впрочем, делать это необязательно, вы можете оставить навигацию, которая будет всегда на виду. Но ведь можно сделать это красивым дизайнерским элементом, а не просто перечнем популярных ссылок на сайте. Используйте интуитивно понятные иконки в дополнение к текстовым ссылкам или даже вместо них. Это также позволит вашему сайту более эффективно использовать экранное пространство на устройстве пользователя.
Используйте интуитивно понятные иконки в дополнение к текстовым ссылкам или даже вместо них. Это также позволит вашему сайту более эффективно использовать экранное пространство на устройстве пользователя.
Лучший сайт — адаптивный
Если не знаете, какой выбрать макета для сайта, то для вас все просто. Чтобы сэкономить на затратах на разработку и при этом не потерять аудиторию из-за плохого макета под какое-то устройство, используйте адаптивный дизайн.
Адаптивным называют такой дизайн, который выглядит на разных устройствах одинаково хорошо. Такой подход позволит вашему сайту быть понятным и удобным хоть на ноутбуке, хоть на планшете, хоть на смартфоне. Достигается этот эффект за счет автоматических изменений ширины рабочей области экрана. Используя адаптивные таблицы стилей для сайта, вы принимаете самое верное решение из возможных.
Чем отличается адаптивный дизайн от наличия разных версий у сайта
Адаптивный дизайн отличается от мобильной версии сайта тем, что в последнем случае пользователь получает html-код, который отличается от десктопного. Это является недостатком с точки зрения оптимизации производительности сервера, а также поисковой оптимизации. К тому же сложнее становится считать статистику по разным версиям сайта. Адаптивный подход лишен таких недостатков.
Это является недостатком с точки зрения оптимизации производительности сервера, а также поисковой оптимизации. К тому же сложнее становится считать статистику по разным версиям сайта. Адаптивный подход лишен таких недостатков.
Адаптивность под различные устройства достигается за счет макета с процентным заданием ширины либо с помощью переноса блоков в доступное пространство (в вертикальной плоскости на смартфоне вместо горизонтальной на десктопе), либо же создания индивидуальных макетов под разные экраны.
Более подробно узнать об адаптивном дизайне и его разработке вы сможете из учебников.
Самые стандартные размеры веб-страницы [и идеальные]
Каждый маркетолог, начинающий вести блог, должен задать вопрос: « Каковы стандартные размеры веб-страницы?
Итак, вам нужно оптимизировать все эти переменные, чтобы активировать их до совершенства, но сначала вы должны знать стандартный размер веб-страницы .
Какой стандартный размер веб-страницы?
Стандартный размер веб-страницы использует максимальную ширину 1440 пикселей для настольных компьютеров. Это связано с тем, что большинство разрешений настольных компьютеров в настоящее время используют более широкое разрешение (1920×1080). Однако в настоящее время большинство веб-сайтов полностью адаптивны, что означает, что они не будут использовать фиксированные размеры.
Независимо от того, какой стандартный размер веб-страницы, в настоящее время веб-сайты не будут использовать одно фиксированное измерение.
Они будут адаптироваться к экрану посетителя или даже к размеру окна, если пользователь изменит размер страницы.
Этот метод известен как «Адаптивный дизайн» , и это обычная практика, которая гарантирует, что посетитель получит наилучшие впечатления независимо от того, какое устройство или экран используется для доступа к веб-сайту.
Почему размер веб-страницы имеет значение?
Важно знать стандартную ширину веб-страницы, потому что от нее зависят многие другие факторы:
Разрешение экрана.
 Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.
Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.Читаемость текста. Если ваш текст не помещается в одну строку на экране с разрешением 1024×768, а вместо этого должен разбиваться на две строки (или более), людям с плохим зрением будет трудно читать.
Доступность. Если на вашем сайте используются таблицы для компоновки содержимого, то стандартный размер области заголовка и нижнего колонтитула сайта должен оставаться неизменным даже при изменении размера в зависимости от разрешения экрана или уровня масштабирования браузера.
Стандартные размеры веб-сайта
Вот различные стандартные размеры веб-страницы на разных устройствах:
Стандартный размер веб-страницы для экранов настольных компьютеров
Максимальная ширина стандартной веб-страницы для экранов настольных компьютеров составляет 1440 пикселей.
Если вы хотите, чтобы ваш веб-сайт хорошо выглядел на всех типах устройств, важно соблюдать этот стандарт.
Ознакомьтесь с рекомендациями Microsoft по критическим точкам.
Стандартные размеры веб-страницы для мобильных телефонов
Наиболее распространенный размер окна просмотра, используемый в мобильных телефонах, составляет 360×800 пикселей. Однако большинство веб-сайтов используют гибкие макеты и могут адаптироваться к различным разрешениям.
Также следует убедиться, что размер текста достаточно велик, чтобы его можно было прочитать на экранах с разрешением менее 360 пикселей по ширине.
Стандартный размер веб-страницы для планшетов/iPad
Размеры стандартного веб-сайта для iPad или планшета должны быть оптимизированы для разрешения 768×1024 пикселей, так как это наиболее распространенное разрешение для планшетных устройств».
Если у вас есть iPad или планшет, вы знаете, как раздражает необходимость постоянно изменять размер веб-сайта, чтобы текст на экране был разборчивым. он автоматически уменьшится, чтобы поместиться в маленьком пространстве, без необходимости делать что-либо дополнительно.0005
Что следует учитывать при выборе размера веб-сайта
Вот некоторые моменты, которые следует учитывать при выборе размера веб-страницы:
1. Какой тип контента вам нужен?
Очень важно выбрать правильный тип контента для вашего сайта. Вам нужно знать, что вы хотите сообщить, чтобы убедиться, что сообщение, которое вы отправляете, понятно, и что вы знаете, кто ваша аудитория.
Если у вас много текста, вам, вероятно, понадобится экран большего размера, чтобы людям было легче его читать. С другой стороны, если на вашем сайте есть видеоконтент, то экран меньшего размера может быть лучше, потому что он позволит людям лучше видеть.
2. Как часто будет добавляться новый контент?
Если вы собираетесь создавать новый контент на регулярной основе, важно выбрать размер страницы, позволяющий быстро добавлять новый контент, не беспокоясь о том, придется ли читателю прокручивать страницу.
Также может быть полезно определить максимальное количество символов для каждого сообщения, чтобы вам не приходилось писать слишком длинные сообщения.
Если вы планируете добавлять новый контент только раз в неделю или реже, то, вероятно, лучше использовать страницу большего размера и оставлять место для комментариев читателей.
3. Сколько страниц вам нужно?
При принятии решения о размере вашего веб-сайта важно учитывать количество необходимых страниц и типы контента, которые будут включены.
На вашем сайте посетителям должно быть легко ориентироваться и находить нужную им информацию. Хорошее эмпирическое правило — ограничить свой сайт не более чем 20 страницами.
4. Сколько информации может содержать каждая страница?
Очень важно учитывать объем информации, которую посетитель захочет усвоить за один раз. Если у них недостаточно времени или интереса, чтобы прочитать весь контент на вашей странице, они могут уйти, не дойдя до сути. Хорошее эмпирическое правило — разрешать около 20 слов в строке для оптимальной удобочитаемости.
5. Достаточно ли у вас контента?
Если да, то подумайте, сколько страниц должно быть на каждой странице. На вашем сайте можно создать множество различных типов страниц, включая сообщения в блогах, целевые страницы и страницы электронной коммерции.
У каждого типа страниц свое предназначение, и они должны разрабатываться по-разному в зависимости от того, для чего они предназначены.
Адаптивный веб-дизайн (RWD) — это подход к веб-разработке, направленный на создание дизайна, удобного для мобильных устройств, путем создания гибких макетов и гибких медиазапросов. Это позволяет макету веб-сайта адаптироваться к устройству, на котором он просматривается, будь то настольный ПК, планшет или смартфон, без необходимости создания нескольких версий сайта.
Это позволяет макету веб-сайта адаптироваться к устройству, на котором он просматривается, будь то настольный ПК, планшет или смартфон, без необходимости создания нескольких версий сайта.
Основная концепция RWD заключается в том, чтобы убедиться, что контент вписывается в доступное пространство, а не выходит из-под контроля или полностью исчезает.
Адаптивный дизайн дает множество преимуществ. К ним относятся:
1. Повышенное удобство использования
Пользовательский интерфейс, хорошо реагирующий на разные размеры экрана, намного проще в использовании, чем тот, который не адаптируется. Если ваш сайт не настроен должным образом, это может раздражать пользователей с маленькими экранами (например, тех, кто использует мобильные телефоны).
2. Повышение видимости в поисковых системах
Поисковые системы, такие как Google, начинают отдавать предпочтение веб-сайтам с адаптивным дизайном, а не тем, которые не поддерживают разные размеры экрана. К сожалению, это означает, что если ваш сайт не отвечает, вы можете потерять трафик от Google (и других поисковых систем).
К сожалению, это означает, что если ваш сайт не отвечает, вы можете потерять трафик от Google (и других поисковых систем).
3. Требуется меньше кода
Многие разработчики считают, что адаптивный дизайн требует больше времени и усилий, чем традиционные методы веб-разработки. Однако это совсем не так! Отзывчивый дизайн на самом деле требует меньше кода, потому что вам нужно вносить изменения только в одном месте, а не в нескольких местах.
Это значительно упрощает разработчикам поддержку веб-сайтов, созданных с использованием методов адаптивного дизайна, в долгосрочной перспективе по сравнению с традиционными веб-сайтами.
4. Google рекомендует
Google рекомендует адаптивный дизайн с 2010 года, когда он представил обновление алгоритма Mobile-Friendly для поощрения веб-сайтов дополнительным повышением рейтинга в поиске, если они созданы адаптивно или хотя бы имеют мобильную версию. это было отдельно от настольного (и, следовательно, с большей вероятностью было доступно для мобильных пользователей).
Компания обновила этот алгоритм в прошлом году, чтобы сделать больший упор на скорость страницы, а также на удобство для мобильных устройств, но по-прежнему рекомендует адаптивный дизайн, а не «мобилизацию» вашего существующего сайта, просто перенаправляя людей из браузера настольного компьютера в мобильное приложение, когда они повторный просмотр на своем смартфоне или планшете.
5. Согласованное взаимодействие с пользователем
Когда люди заходят на ваш веб-сайт со своего настольного компьютера или мобильного телефона, они должны иметь одинаковое взаимодействие на всех устройствах. Это означает, что макет и функциональность будут согласованными, даже если размер экрана меньше или больше исходного дизайна.
6. Снижение затрат на обслуживание
Одним из наиболее важных аспектов адаптивного дизайна является то, что он снижает затраты на обслуживание и время, затрачиваемое на обновление контента. Давайте рассмотрим пример:
У компании есть два веб-сайта, один для пользователей настольных компьютеров, а другой для мобильных пользователей. Чтобы вносить изменения или обновления на веб-сайт, им необходимо убедиться, что обе версии обновлены.
Чтобы вносить изменения или обновления на веб-сайт, им необходимо убедиться, что обе версии обновлены.
Это может занять довольно много времени и средств, если на веб-сайте есть несколько страниц или разделов, требующих срочного обновления.
При адаптивном дизайне все, что вам нужно, — это один веб-сайт, который автоматически настраивается в зависимости от устройства, на котором он просматривается, поэтому независимо от того, на каком устройстве кто-то просматривает ваш сайт, он всегда будет видеть последнюю версию, не беспокоясь об обновлении нескольких версий. это.
7. Увеличение трафика и конверсий
Если у вас адаптивный сайт, людям будет легче найти ваш сайт при поиске в Google или других поисковых системах. Они также с большей вероятностью превратятся в платящих клиентов, потому что они могут легко делать покупки, независимо от того, где они находятся и какое устройство используют.
Заключение
В конце концов, хорошее эмпирическое правило — придерживаться спецификаций, рекомендованных вашим ближайшим гуру поисковой оптимизации (SEO) для вашего сайта.
Даже если ваш веб-сайт не часто меняется, четкое представление об его оптимальных размерах, вероятно, окажется полезным для проведения профилактических проверок и диагностики любых проблем, с которыми вы можете столкнуться. Гораздо лучше переподготовиться, чем сожалеть о том, что вы сделали слишком мало.
- 7 Плохой дизайн веб-сайта
- Размер основных изображений в Squarespace
- Как создать веб-сайт с полноэкранными разделами с помощью CSS
- 10 наиболее часто используемых типов веб-сайтов
Стандартные размеры веб-цифровых изображений
23 апреля 2008 г.
Автор: Тим Стэнли
Печать
Какого размера должны быть ваши фотографии при размещении их в Интернете? Каковы общие стандартные размеры цифровых фотоизображений?
На каждом сайте, который я просматривал, были изображения разного размера, но некоторые общие темы все же были обнаружены. 240 x 160 пикселей был очень распространенным малым форматом. Большие изображения обычно имели ширину около 460 пикселей. Если вы сделаете свои изображения больше 460 пикселей, большинство макетов в большинстве блогов или дизайнов сайтов будут иметь некоторые трудности с размещением этих размеров в макете.
Большие изображения обычно имели ширину около 460 пикселей. Если вы сделаете свои изображения больше 460 пикселей, большинство макетов в большинстве блогов или дизайнов сайтов будут иметь некоторые трудности с размещением этих размеров в макете.
Мои предпочтительные размеры изображения
- Очень большой 800 пикселей
- Большой 500 или 520 пикселей
- Средний 460 пикселей
- Средний-малый 320 пикселей
- Маленький 240 пикселей
- Миниатюра 100 пикселей
- Квадратный большой палец 75 пикселей
Размер изображения
Размер изображения видео
- Viddler 437 x 370
- Ютуб 425 x 355
Размер фотоизображения
- 1024 x 768 Соотношение: 1,33
- Соотношение 800 x 600: 1,33
- 460 x 308 Соотношение: 1,49 **
- Соотношение 320 x 240: 1,33 **
- 240 x 160 Соотношение: 1,5 **
- 220 x 148 соотношение: 1,49 **
Размеры миниатюр
- Соотношение 160 x 160: 1 **
- Соотношение 160 x 108: 1,49 **
- Соотношение 160 x 120: 1,33
- 120 x 80 Соотношение: 1,5
- Соотношение 100 x 100: 1
- Соотношение 75 x 75: 1
Размеры изображений Flickr
- Квадрат 75 x 75
- Миниатюра 100 x 67
- Малый 240 x 161
- Средний 500 x 334
- Большой 1024 x 768
Размеры изображений Picassa
Размеры веб-изображений Picassa
- Medium 640 x 428
- Большая миниатюра 160 x 160
- Миниатюра 144 x 96
Размеры изображений рабочего стола Picassa
- 320
- 480
- 640
- 800
- 1024
- 1200
- 1600
Windows Live Writer Размеры изображений по умолчанию
- Маленький 240 x 161 (128)
- Средний 640 x 428 (480)
- Большой 1024 x 685 (768)
Стандартные размеры изображений для фотопечати
Формат 35 мм имеет соотношение сторон 3:2, а большинство цифровых форматов имеют соотношение сторон 4:3 или близкое к нему.


 Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.
Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.