Разработка шапки сайта: как создать красивый хедер
Что такое хедер сайта?Хедер (header) — это элемент веб-страницы, лежащий выше области контента.
Если описать веб-страницу «архитектурными» терминами, то футер — это подвал сайта, область контента — стены и окна, а хедер — крыша.
Или, как его имеют в нашей среде — шапка сайта.
Как ни назови, header – стратегическая область, которую придирчиво оценивает каждый пользователь прежде, чем начать скроллинг и изучение страницы.
Шапка сайта показывается в первые секунды взаимодействия, поэтому она стала настоящим испытательным полигоном для психологов и маркетологов.
Будучи своеобразным приветствием, этот элемент должен доносить ключевую информацию о веб-проекте, помогать в навигации и одновременно производить хорошее впечатление на подсознательном уровне.
Звучит сложно, не так ли? Сегодня мы разложим все по полочкам и познакомим вас с ключевыми принципами разработки и оптимизации шапки сайта.
Начнем с того, зачем создаются все коммерческие сайты. Бизнесу нужно привлечение внимания, удержание посетителей, высокие конверсии и продажи.
Веб-дизайнеры называют ряд причин, почему красивый хедер — жизненно важный элемент коммерческих сайтов (кстати, бывают и без хедера — о них позже).
Основная причина в том, что при первом зрительном контакте со страницей глаза человека совершают характерный зигзаг (как на рисунке). Первые впечатления мозг формирует на основании элементов 1 и 2 — в верхней части экрана.
Эта схема была подтверждена экспериментами компании Nielsen Norman Group, и широко используется в повседневной работе дизайнеров и специалистов UX.
Когда посетитель впервые приземлился на домашней странице компании, он быстро просматривает шапку — сканирует ее в надежде зацепиться взглядом за интересный объект. Вы должны предоставить такой объект.
Исследования в области ай-трекинга показывают, что взгляд пользователя «сканирует» страницу по трем основным паттернам. Помимо упомянутого выше Z-паттерна, это может быть F-паттерн и так называемая диаграмма Гутенберга.
Во всех случаях сканирование начинается с шапки — горизонтальной области в верхней части экрана. Использование хедера для размещения важной информации и брендинга помогает удержать пользователя и склонить его к конверсии.
Именно поэтому разработка хедера — важнейший предмет изучения для специалистов по юзабилити, контенщиков и онлайн-маркетологов.
«Люди судят о качестве веб-сайта за пару секунд, а «второго впечатления» в Интернете не существует. Сайт, который сразу не приковывает взгляд, будет провалом бизнеса», — считает известный продакт-менеджер Богдан Санду.
Не забывайте и о функциональной стороне шапки — она содержит меню.
Несмотря на это, далеко не каждый сайт имеет header.
Некоторые дизайнеры размещают функционал шапки сайта в других областях страницы, предоставляя посетителям весьма необычный опыт.
Что включить в шапку сайта?Header может содержать обширный набор элементов:
• Символы идентичности бренда: логотип, название, слоган компании, фотографии представителей и офиса, корпоративные цвета
• Блок контента, презентующий продукты или услуги компании
• Ссылки на основные разделы веб-сайта (навигация)
• Ссылки на самые популярные социальные сети
• Контактная информация (телефонный номер, email)
• Переключатель языковых версий сайта
• Кнопка подписки по электронной почте
• Поле для поисковых запросов
• Ссылка на мобильное приложение
• Ссылки для взаимодействия с продуктом
Мы не говорим, что все эти элементы нужно втиснуть в header.
Некоторые из них вовсе не рекомендуются в современном веб-дизайне.
Например, ссылки на социальные сети в верхней части страницы служат отвлекающим фактором и уводят посетителей с ресурса.
А публикация адреса электронной почты — мишень для спамовых рассылок.
И вообще, избегайте перегруженности хедера любой ценой. Чем больше объектов одновременно борются за внимание пользователя, тем меньше его останется.
Выбирая, что убрать, а что включить в шапку сайта, веб-дизайнерам стоит посоветоваться с маркетологами компании. Это серьезное решение!
Читабельность и визуальная иерархияЧтобы правильно выбрать цвет фона и шрифты хедера, дизайнеры проводят глубокие исследования и А/В тестирование. Данный аспект разработки играет критически важную роль в UX, и просчеты недопустимы.
Цель проста: пользователь должен просканировать ключевую информацию и сформировать как можно лучшее мнение о сайте за как можно меньшее время. Иначе ваш интерфейс можно обозвать non-user-friendly.
Иначе ваш интерфейс можно обозвать non-user-friendly.
Также не забывайте, что header по-разному влияет на скроллинг страницы.
Некоторые веб-сайты используют фиксированный (липкий) хедер, который всегда остается в верхней части экрана и готов помочь пользователю своими ссылками.
Другие предпочитают скрывать шапку в процессе скроллинга. Существуют и такие, где header уменьшается при прокрутке, оставляя только самое важное.
Гамбургер-менюСамый вкусный элемент верхней части веб-страниц — это гамбургер-меню.
Для новичков поясним, что так называют три горизонтальные полоски, скрывающие меню. Согласитесь, они напоминают «хлеб-мясо-хлеб» в популярном бутерброде!
Гамбургер-меню освобождает много места, позволяя сделать интерфейс минималистичным и стильным, полным негативного пространства. Ранее мы писали, что гамбургер остается актуальной зарубежной тенденцией веб-дизайна в 2018 году.
Несмотря на то, что у гамбургер-меню в мобильных приложениях и веб-разработке есть лагерь сторонников и противников, он широко применяется повсюду.
Единственный аргумент против гамбургера основывается на том, что он малозаметный и может запутать невнимательного посетителя. По некоторым данным, «невидимый бутерброд» увеличивает процент отказов.
Двойное меню в шапке сайтаДвойное меню — это два слоя навигации друг под другом.
Смысл такого решения очевиден: хедер любого сайта является стратегической областью взаимодействия, а потому должен быть максимально информативным.
Целесообразность двойного меню в шапке сайта нельзя назвать бесспорной, поэтому для каждого конкретного проекта нужно проводить А/В тестирование.
Советы по разработке шапки сайта
Подход к разработке и оформлению верхней части веб-страницы во многом зависит от целей, которые преследует ваш сайт. Брендинг личности требует одного дизайна, брендинг товара или услуги — другого. Давайте разберемся.
Брендинг личности требует одного дизайна, брендинг товара или услуги — другого. Давайте разберемся.
Если вы представляете частную фирму имени себя, являетесь авторитетным специалистом или, тем более, звездой — посетители должны узнать об этом с первого взгляда. Вы — бренд, поэтому header посвящается вам.
Самый быстрый способ достичь чувства причастности, ускорить построение отношений и построить признание – разместить счастливую, улыбающуюся фотографию человека в шапке сайта.
Даже если посетитель никогда не встречал вас, неоднократное созерцание вашего лица со временем заставит почувствовать, что вы хорошие знакомые.
При разработке хедера веб-сайта для брендинга личности целесообразно использовать фотографии, логотип, имя.
Действительно красивый хедер на сайте Ани Лорак — глаз не оторвать!
Если это очередной корпоративный сайт, то нужно понимать: логотип и название компании в шапке не «порвет Интернет», как принято сейчас выражаться.
Во многих случаях лучшей стратегией является минимизация заголовка, чтобы поднять область контента выше. Или вообще не использовать хедер, потому что (давайте будем честными) ваш логотип – это не то, что должно убедить потенциального клиента, покупателя, партнера.
При разработке веб-страницы для брендинга бизнеса подумайте о том, чтобы сохранить шапку простой и минималистичной. Включите только ваш логотип и tagline, не загромождая место ненужными, пафосными вещами.
Убедитесь, что хедер 100% выполняет свои функции и мгновенно сообщает посетителю о назначении онлайн-ресурса.
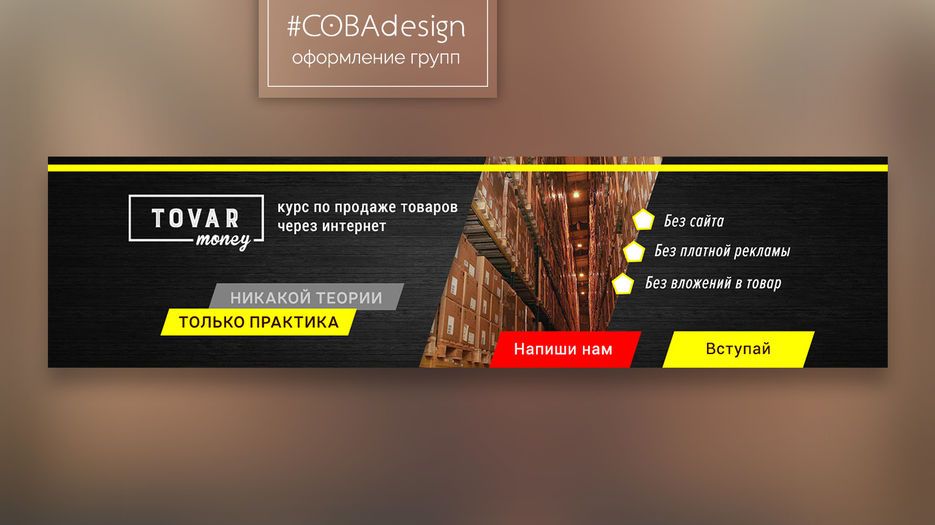
Header для брендинга товаров и услугДля брендинга товаров, событий, программ и услуг продумайте логотип, доносящий ключевое предложение. Краткое заявление о преимуществах помогает посетителям моментально понять, находятся ли они в нужном месте.
При разработке хедера для продажи билетов на мероприятие (концерт, вечеринка) постарайтесь эмоционально передать его атмосферу.
Рассмотрите возможность включения фотографий, логотипа товара, краткого описания и лаконичного, информативного подзаголовка.
Отличный пример — веб-сайт агентства по организации праздников в Казахстане Joyday. Огромная шапка с первого взгляда настраивает на выходные!
Header занимает драгоценные пиксели в верхней части экрана, что не всегда оправданно.
Для некоторых компаний лучше вовсе отказаться от традиционного хедера, используя вместо этого, скажем, логотип.
При разработке веб-сайта подумайте, действительно ли нужна шапка?
Является ли она критичной для навигации? Или для воронки продаж?
Что будет с шапкой на мобильных устройствах? Она все равно исчезнет или уменьшится настолько, что никто не сможет ее рассмотреть?
Вы можете удивиться собственным выводам!
Как подобрать шапку и с чем ее носить, как выбрать и правильно подобрать шапку / Школа Шопинга
Продолжаем утепляться.
После обзора пуховиков, рассказываю про шапки и другие головные уборы для холодного времени года.
Читайте в этой статье, какую шапку выбрать в этом сезоне и с чем носить.
Погнали :-)!
Правильная шапка — явление, которое до обидного редко встречается в природе. Те, кто ее не мерил, уверены, что шапки им не идут. Вроде все просто как дважды-два! Но в магазинах до сих пор продаются сплошные тонкие и обтягивающие череп шапочки.
Шапка, которая идёт почти всем:
- удлиненная;
- объемная;
- из натуральных материалов (в идеале — шерсть, кашемир или хлопок).
Можете подвернуть спереди (ушам ещё теплее будет), можете не подворачивать! Можете носить по-хулигански, устремив ее вверх и добавив себе см 10 роста, а можете подвернуть к затылку.
Я и так, и так люблю 🙂
Можете дополнить снудом или шарфом в цвет или другого цвета — это как сумка и обувь — нет правил, есть только множество вариантов.
Под объёмной шапкой лучше выживает и укладка. Обычно я ношу в сумочке мини-баллончик с сухим шампунем Batiste (очень рекомендую!) или текстурирующим спреем Oribe. Прекрасно освежают любую укладку после шапки.
По сути, то же самое, но не такая объемная и фактурная, как та, что выше.
При желании можно добиться бОльшего объема за счёт размера, если хотите. А можно взять и более облегающую, если вам так больше нравится.
Идеальная бини — с отворотом. Это желательно, но не обязательно.
Очень советую примерить парочку моделей в мужском отделе. Там размер точно будет такой, как надо!
Платки мы начали носить еще весной, зимой активно продолжим. Причем, повязывать предлагается под подбородком. В Европе у этого способа уже даже название есть «babushka style».
Ну, а, чтобы реально не быть похожей на бабушку, вся остальная одежда в образе должна быть суперактуальной. И никаких компромиссов!
Также рекомендую обратить внимание на варианты из эко-кожи, меха, шерсти и стеганные!
А осенью и зимой — тёплая панама! То есть летний хлопковый вариант тут не подойдет. С зимней одеждой будет смотреться нелепо. Благо, в магазинах уже появились утепленные варианты из флиса, дутые, меховые.
Да, безусловно, кто-то скажет, что панама очень несуразная, но зато очень модная. Возможно, что к этому тренду мы тоже привыкнем и не захотим расставаться, как и с массивными кроссовками. Но пока этот тренд для тех, кто не боится экспериментов.
Носим панаму с минималистичной или полуспортивной базой. Поскольку форма такой шапки довольно мягкая, в одежде лучше сыграть на контрасте и выбирать плотные, не струящиеся ткани.
Тоже для смелых и мёрзнущих 🙂
Супер-актуальная вещь в этом сезоне.
А, учитывая, что ей можно прикрыть рот и нос, как маской, актуальность вообще зашкаливает:-)
Как ни странно, этой осенью и зимой берет тоже будет актуален.
Это хоть и не самый мой любимый головной убор. Опять же, из-за мягкой формы.
«Бабий стиль» от берета подхватить проще простого.
Берет довольно рыхлый и бесформенный, поэтому рядом с возрастным лицом может сыграть злую шутку. Поэтому действуем так.
Вариант 1. Носим берет с очень брутальными и полуспортивными вещами:
- грубые ботинки
- кроссовки
- кожаные вещи
- мужские костюмы
Вариант 2. Идём до конца и повторяем образы из сериала «Эмили в Париже». Утрируем, носим берет с твидовыми костюмами, каблуками и платьями-мини.
Классно смотрится с двубортным пальто в стиле милитари! Носим 🙂
В наших широтах пусть и не такой популярный аксессуар, но всё же! Посмотрите, как классно смотрится фетровая федора с широкими полями с расслабленной одеждой в стиле casual!
Для тех, у кого уши не мерзнут – отличный вариант! Да, да, кепку можно носить не только летом. Обратите внимание на варианты из кожи и фетра. В общем на те модели, которые сморятся «максимально тепло». Носим с объемными пальто, короткими пуховиками, кроссовками и спортивными брюками.
Обратите внимание на варианты из кожи и фетра. В общем на те модели, которые сморятся «максимально тепло». Носим с объемными пальто, короткими пуховиками, кроссовками и спортивными брюками.
Самые стильрые базовые шарфы, капюшоны, шапки, балаклавы и другие аксессуары, включая базовые сумки и обувь я собрала в шопинг-гиде, который мы дарим тем девчонкам, кто покупает СЕГОДНЯ капсульный гид по осенне-зимним коллекциям 2022!
Удачного шопинга и стильной вам зимы, девчонки!
Автор: Татьяна Тимофеева
Все статьи Татьяны
Назад в раздел
Ближайшие курсы
Читайте также
КОГДА НУЖНО НАНИМАТЬ НЕ СТИЛИСТА, А ПСИХОЛОГА
КУДРЯВЫЕ ВОЛОСЫ: СРЕДСТВА ДЛЯ УХОДА И СТИЛЬНЫЕ СТРИЖКИ
ЗА ЧТО НАМ ТЕПЕРЬ ПЕРЕПЛАЧИВАТЬ
Популярные мероприятия
Базовый курс
Годовой курс 2. 0 Архитектура стиля
0 Архитектура стиля
Школа шоппинга
роскошных дизайнов заголовков, тем, шаблонов и загружаемых графических элементов на Dribbble
View Fashion Header — Дизайн сайта
Модный заголовок — Дизайн веб-сайта
Посмотреть интерьеры Æbele — подробности
Æbele Interiors — детали
Просмотр внутренней веб-службы
Внутренняя веб-служба
Посмотреть веб-заголовок Villa Natu Resort.

Заголовок сайта Villa Natu Resort.
Посмотреть дизайн веб-сайта роскошного отеля Miranda
Дизайн веб-сайта роскошного отеля Miranda
Посмотреть КЛАМБИ — Эстетический стиль моды
КЛАМБИ — Эстетическая мода Стиль
Просмотр шапки сайта «Мебель, интерьер, роскошь»
Мебель, интерьер, роскошь Заголовок веб-сайта
Просмотр Woodtouch — веб-интерфейс 🔥🔥
Woodtouch — веб-интерфейс 🔥🔥
Посмотреть дизайн сайта интернет-магазина
Дизайн веб-сайта интернет-магазина
Просмотр веб-сайта смарт-часов — исследование заголовка
Смарт-часы Web — исследование заголовка
Посмотреть концепцию анимированной целевой страницы для цифрового агентства
Концепция анимированной целевой страницы для цифрового агентства
View Mark’s Studio, выбор экранов
Студия Марка, Выбор экранов
Посмотреть Асаро — веб-сайт в прямом эфире
Асаро – Живой веб-сайт
Просмотр стильной мебели💺 — Концепция чистого веб-сайта
Стильная мебель💺 — Концепция чистого сайта
View Luxury Hotel — Описание номера
Роскошный отель — информация о номере
Посмотреть простой микросайт
Простой микросайт
Посмотреть современную мебель 🛋️ — Концепция чистого веб-сайта
Современная мебель 🛋️- Концепция чистого сайта
Посмотреть Дизайн сайта Стильная кухня
Стильная кухня Дизайн сайта
Посмотреть целевую страницу ювелирных изделий
Ювелирная целевая страница
Просмотр веб-анимации
Веб-анимация
Посмотреть мебельный сайт
Мебель Веб-сайт
Посмотреть Элитная недвижимость
Элитная недвижимость
Посмотреть концепцию дизайна Falcon
Концепция дизайна Falcon
Посмотреть дизайн героя веб-сайта электронной коммерции
Дизайн героя веб-сайта электронной коммерции
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
50 дизайнов шапки веб-сайта, демонстрирующих креативность и смекалку
Главная » Вдохновение » 50 дизайнов шапки веб-сайта, демонстрирующих креативность и остроумие) Line25 поддерживается считывателем. Бесплатно для вас партнерская комиссия может быть получена при совершении покупки по различным ссылкам на нашем сайте. Узнать больше
Бесплатно для вас партнерская комиссия может быть получена при совершении покупки по различным ссылкам на нашем сайте. Узнать больше
Первое и главное, что будет выделяться на вашем сайте, — это его заголовок. Грамотно оформленный заголовок сразу привлечет внимание зрителя, что и должно быть главной целью. Как только вы привлекаете чье-то внимание, вы также привлекаете их интерес и любопытство, и они с гораздо большей вероятностью проведут больше времени на вашем сайте и вернутся снова в будущем. Без правильного заголовка сделать это будет сложнее, поэтому сделайте остроумный заголовок одним из своих главных приоритетов.
Заголовок веб-сайта должен служить двум целям. Во-первых, нужно отразить качество и индивидуальность (и, в свою очередь, вашу индивидуальность) веб-сайта. Он должен быть точным, уместным и продуманным представлением того, на что направлен веб-сайт. Во-вторых, заставить читателя почувствовать что-то . Если заголовок вызывает положительные эмоции, и читатель чувствует, что веб-сайт может быть для него полезен или интересен, значит, вам удалось создать отличный заголовок и привлечь больше подписчиков.
К счастью, есть много способов создать интересные и наводящие на размышления заголовки для вашей веб-страницы, например, с помощью больших изображений, красивого текста, иллюстраций, наложения заголовка на контент и, наконец, что не менее важно, нет ничего лучше создания ваш собственный уникальный логотип, чтобы действительно оставить свой след и произвести неизгладимое впечатление на кого-то. Подумайте о том, что вы пытаетесь продвигать или продавать, какими проектами или идеями вы пытаетесь поделиться с миром, и доведите до конца, объединив эти мысли в умный и броский заголовок, короткое предложение, девиз или иллюстрацию.
Для этой статьи мы выбрали 50 лучших дизайнов заголовков веб-сайтов , которые демонстрируют креативность и остроумие, и мы надеемся, что они породят новые мысли, идеи и, в конечном счете, уникальные заголовки веб-сайтов. это поможет вам привлечь положительное внимание, больше подписчиков, а также послужит источником вдохновения для других. Прокручивая список вниз, подумайте о том, какое сообщение вы пытаетесь передать, и представьте, какие методы дизайна лучше всего соответствуют вашим потребностям. Среди большого разнообразия стилей вы обязательно найдете что-то, что вызовет у вас интерес.
Прокручивая список вниз, подумайте о том, какое сообщение вы пытаетесь передать, и представьте, какие методы дизайна лучше всего соответствуют вашим потребностям. Среди большого разнообразия стилей вы обязательно найдете что-то, что вызовет у вас интерес.
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
PIN
PIN
PIN
PIN
PIN
PIN
PIN -контакт
PIN
PIN
PIN -контакт
PIN
PIN
PIN
PIN
PIN
PIN
.0005
Pin
Pin
Pin
Pin
Pin
Pin
Pin
The Rivet Press
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Автор Iggy
Игги — дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних тенденциях дизайна, вдохновении, дизайнерских халяве и многом другом.![]()