какие они бывают и примеры
Содержание статьи
- Страницы для продвижения ключевых слов
- Главная страница
- Рубрика
- Товарная категория
- Статья
- Карточка товара
- Страница услуги
- Мультимедиа-галерея (фото, видео, музыка)
- Страница мультимедиа-файла (фото, видео, музыка)
- Страница отзывов
- Форумная страница
- Служебные страницы
- Контакты
- Карта сайта
- Результаты поиска
- Страница FAQ
- Страница 404
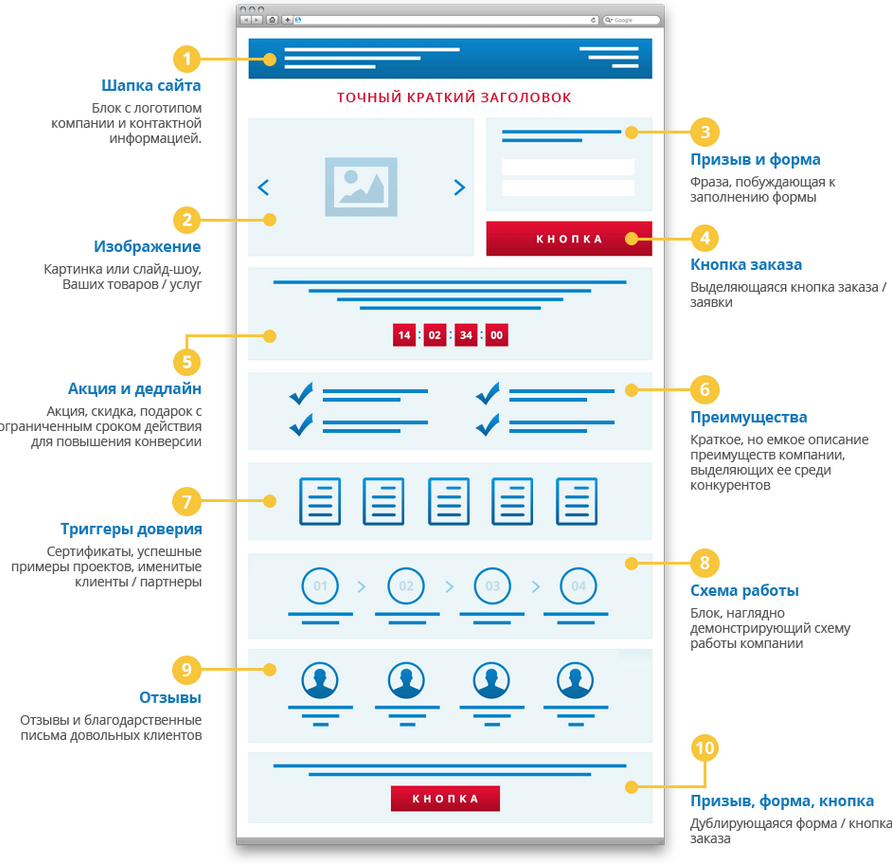
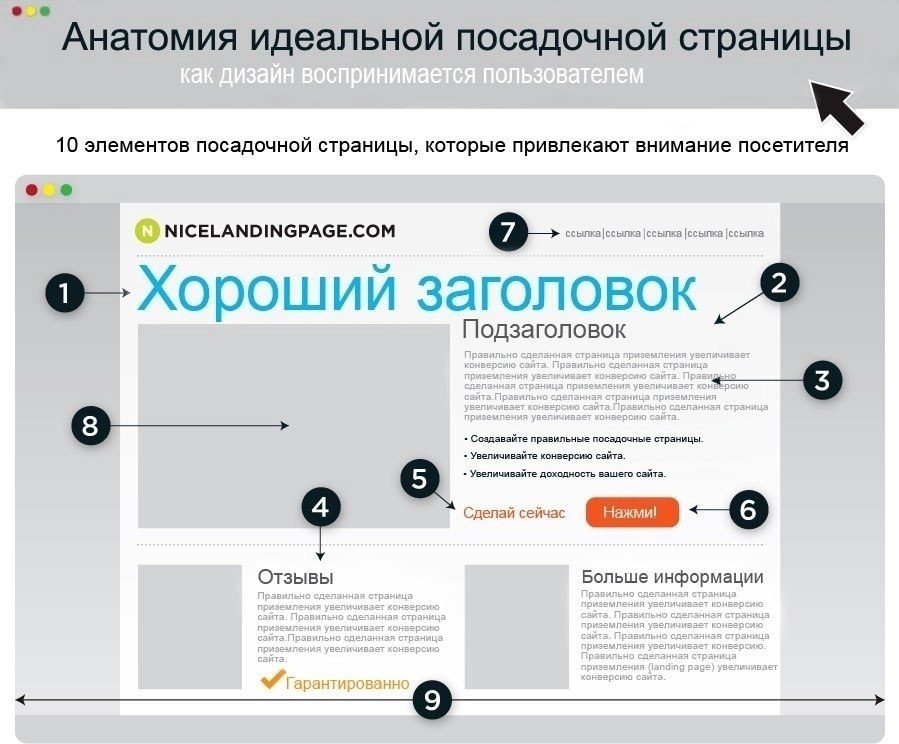
Ранее я уже писал статью про виды сайтов, где предоставил исчерпывающую информацию об их классификации. Сейчас хочу провести подобную работу и по типам страниц, тем более что я нигде нормальной информации на эту тему не нашел, и получается, что я в этой области первопроходец. И это на самом деле печально, потому что определение типа страниц сегодня экстремально важно при продвижении сайта по запросам, и при всей этой важности никто не обращает на это внимания. Я думаю, что лет через 5 это будет уже общепризнанным моментом, что без определения типа страницы нельзя продвигать группу запросов и давать техническое задание на ее создание. Но пока что фиксирую, что никто это должным образом пока что не осветил, так что приступим.
Я думаю, что лет через 5 это будет уже общепризнанным моментом, что без определения типа страницы нельзя продвигать группу запросов и давать техническое задание на ее создание. Но пока что фиксирую, что никто это должным образом пока что не осветил, так что приступим.
Тип страницы мы будем определять по ее контенту.
Страницы для продвижения ключевых слов
Условно я делю типы страницы на те, которые продвигают под ключевые слова, и на служебные, которые обычно по ключам не продвигаются. Страницы первого типа собирают большую часть трафика, поэтому для продвижения они нам особенно интересны.
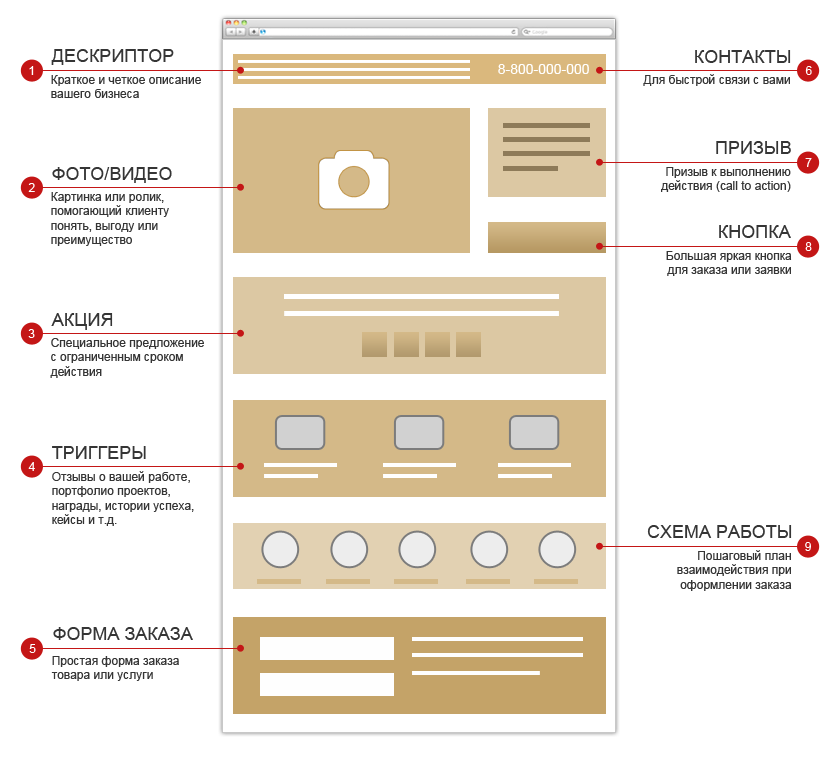
На одном сайте у страниц разного типа могут быть одинаковая шапка, подвал, сайдбар и так далее, поэтому самое главное при определении типа страниц — не эти блоки, которые считаются «сквозными», а основная уникальная их часть.
Главная страница
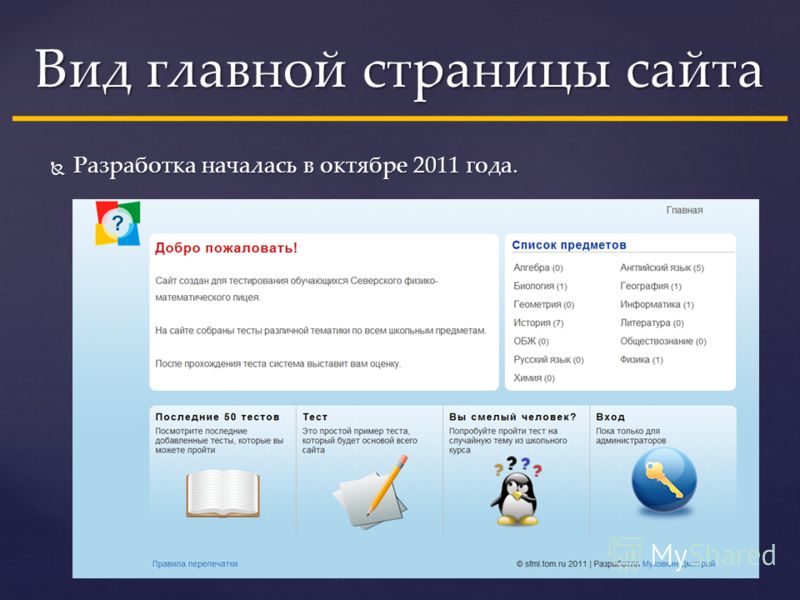
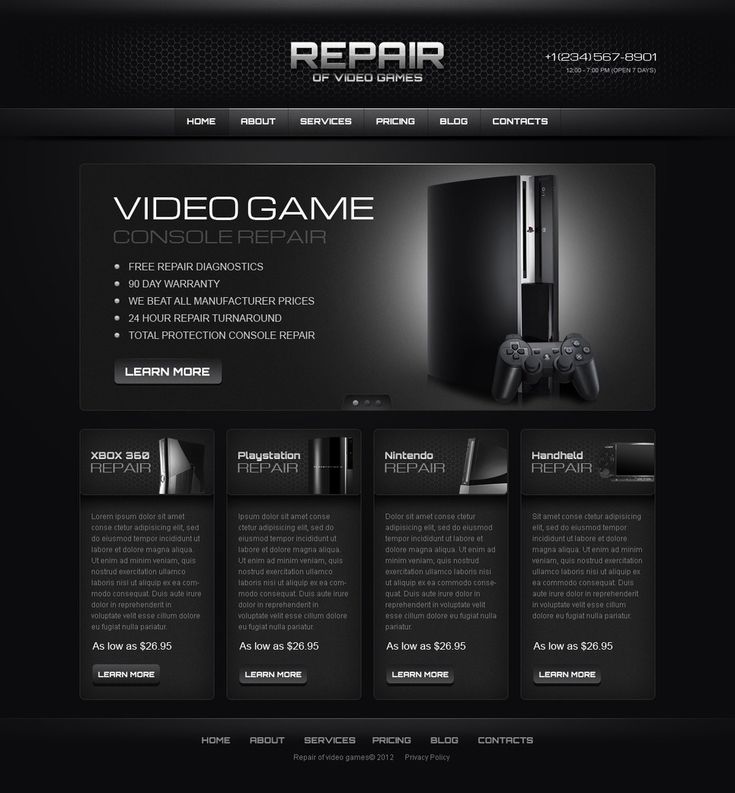
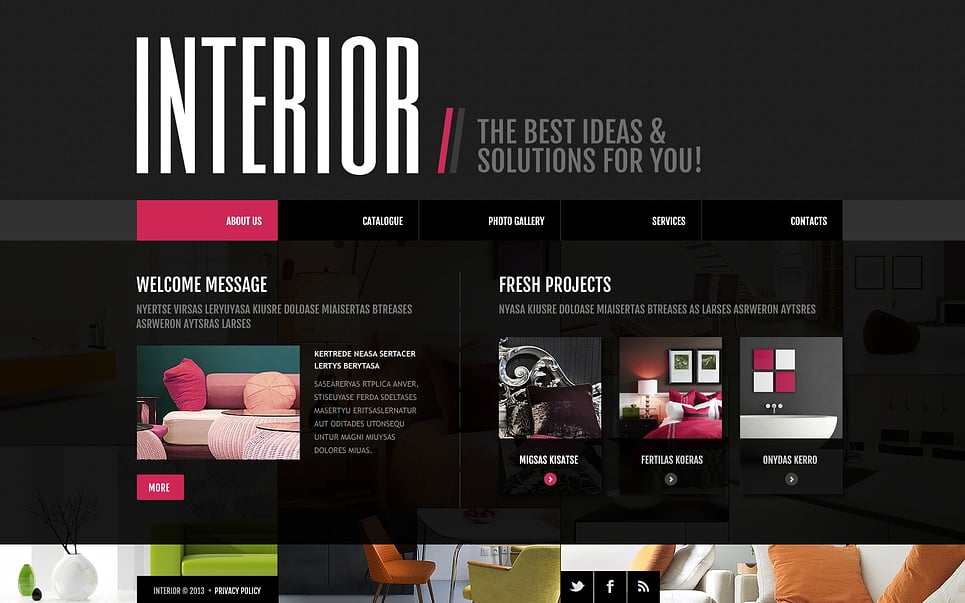
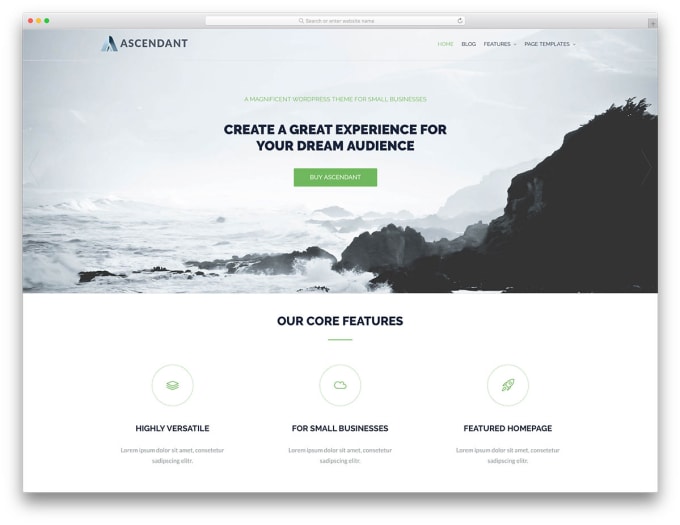
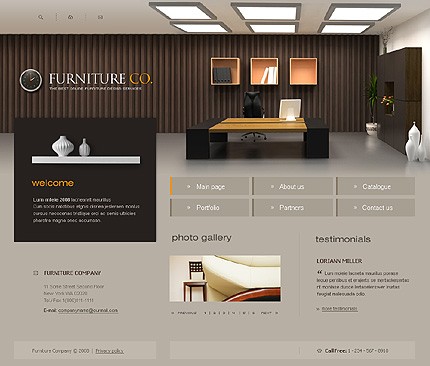
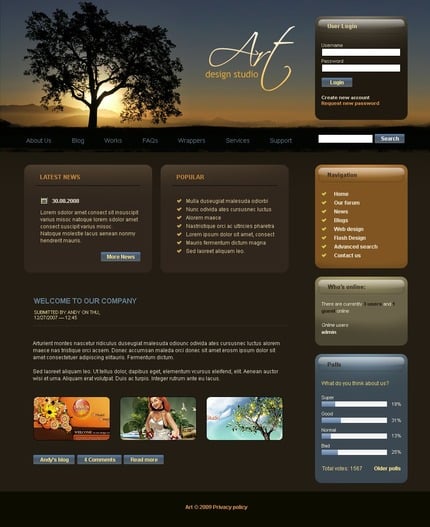
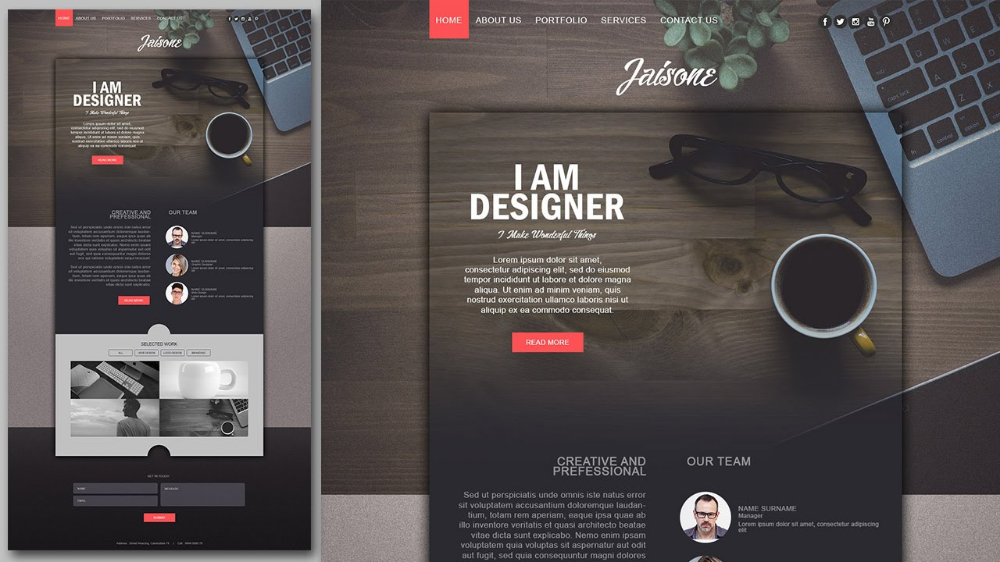
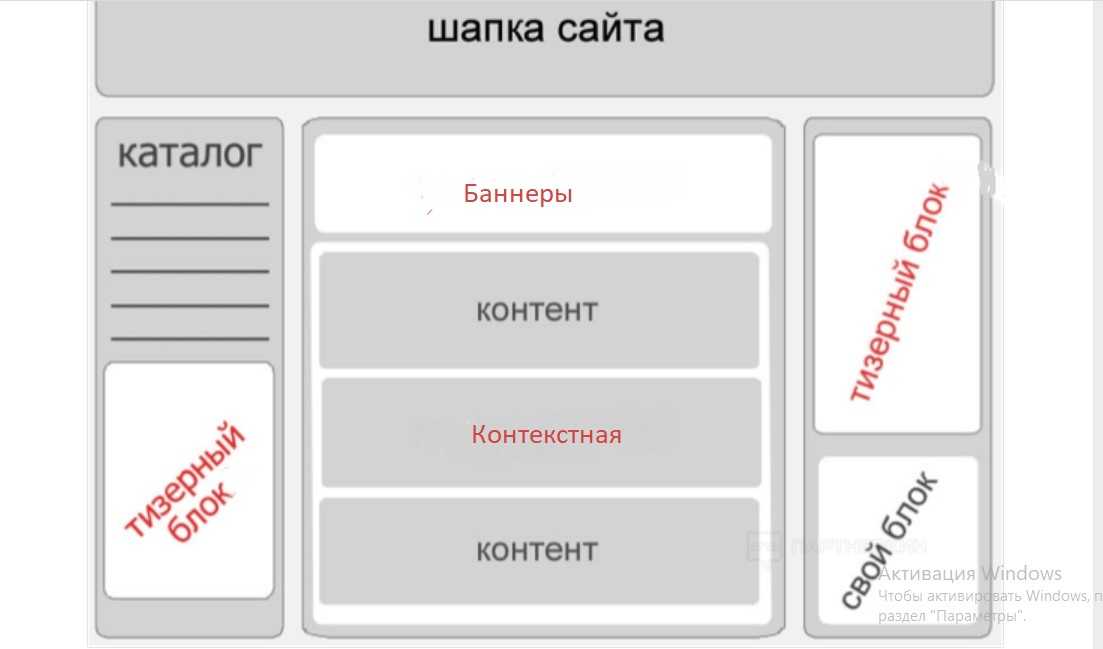
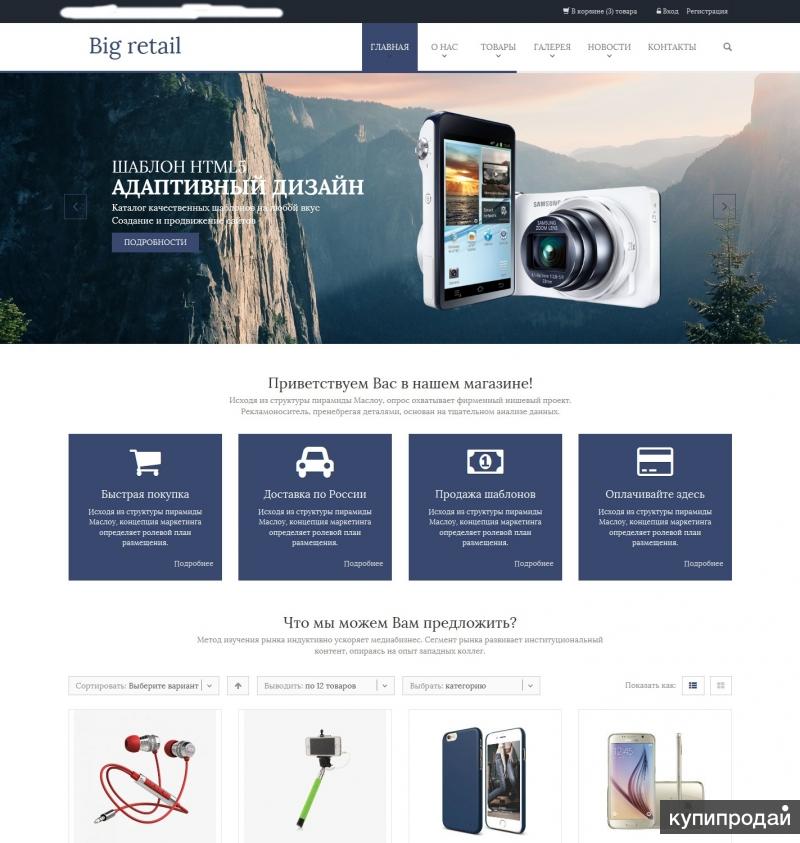
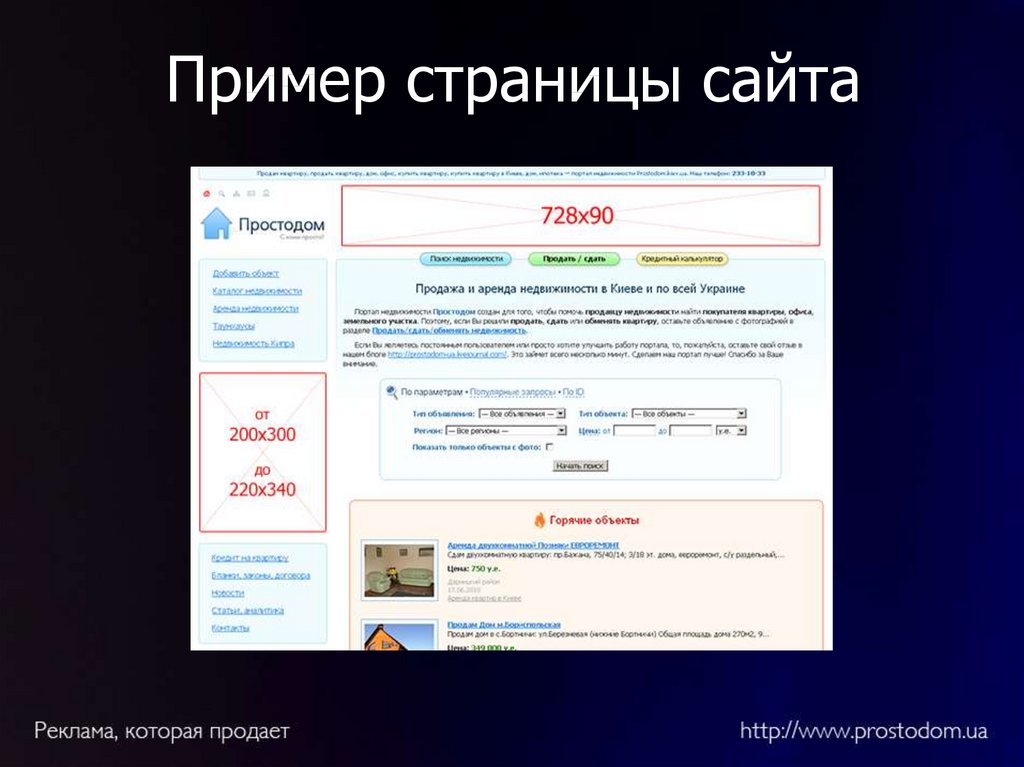
Первый тип — это главная страница сайта, обычно имеет урл вида site.ru/ и продвигается под наиболее сложные и высокочастотные запросы. Обычно это визуально самая наполненная и разнообразная страница сайта.
Обычно это визуально самая наполненная и разнообразная страница сайта.
Тут навалено всего
Рубрика
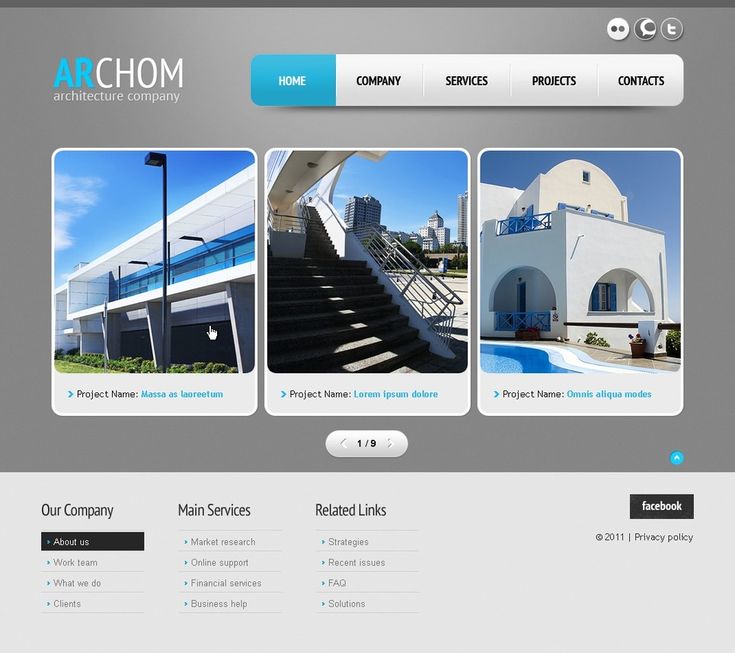
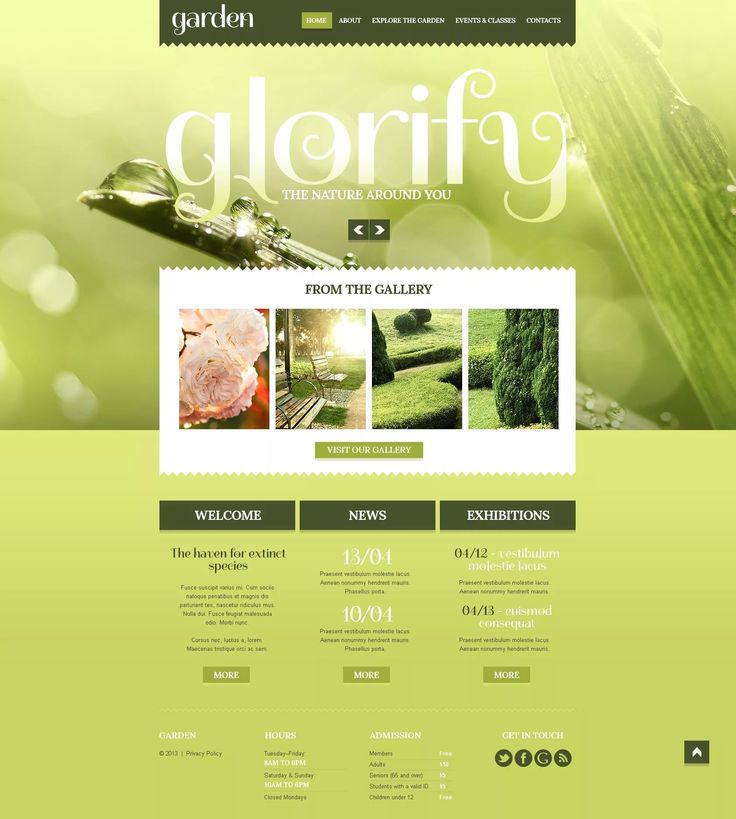
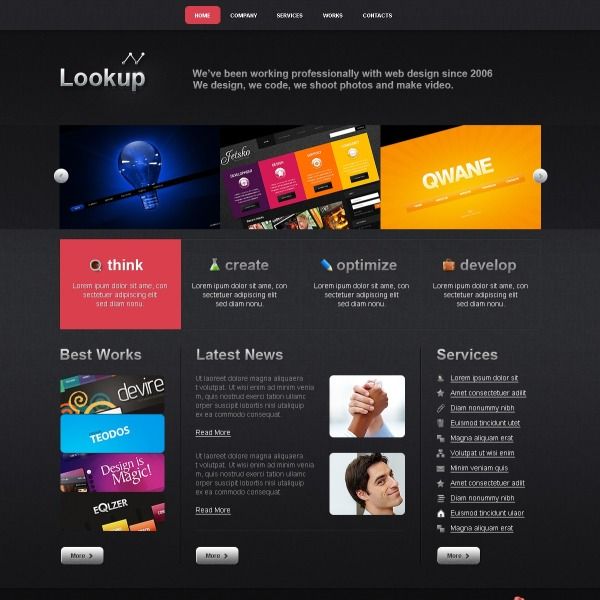
Рубрикой я называю страницу, где списком находятся ссылки на статьи. Пусть по ключам их двигают крайне редко, однако к служебным страницам я ее отнести все равно не могу.
Вот как обычно выглядят рубрики:
Товарная категория
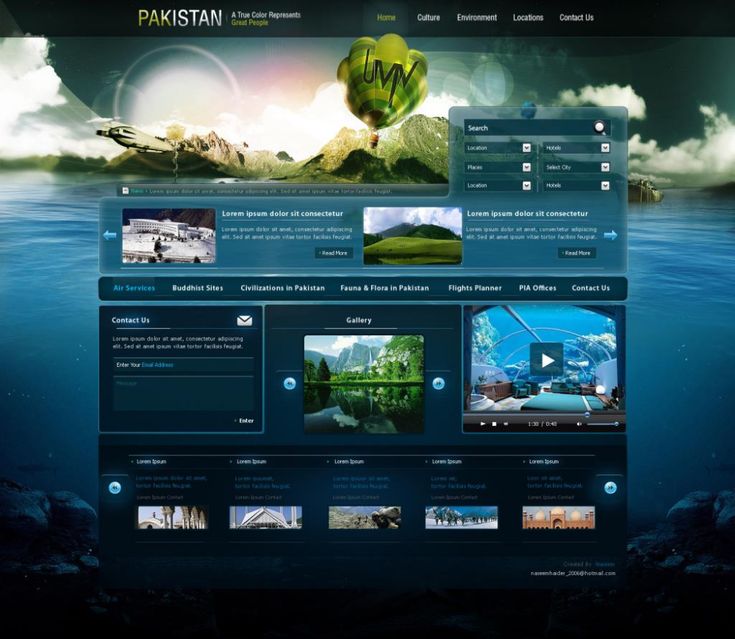
Товарная категория — это страница со списком товаров. А вот эти страницы очень часто двигают по ключам. Это запросы вида [мобильные телефоны samsung], [электрические зубные щетки], [машины kia] и так далее. Они выглядят так:
Статья
Статья — это страница, где основной ценностью является текст. Отвечают на информационные запросы и по ним же оптимизируются. Примеры статей:
Карточка товара
Карточка товара — это страница сайта, на которой расположена информация о товаре. Обычно продвигается по очень конкретным транзакционным запросам типа [купить alfa romeo 156 черный подержанный] или [мультиварка bork u800]. Примеры страниц:
Примеры страниц:
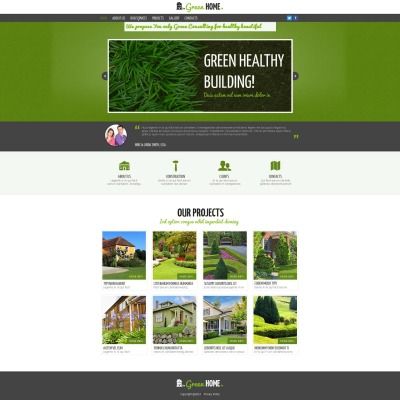
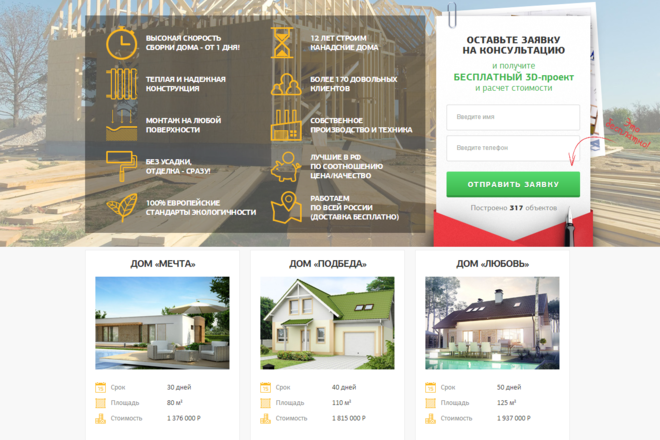
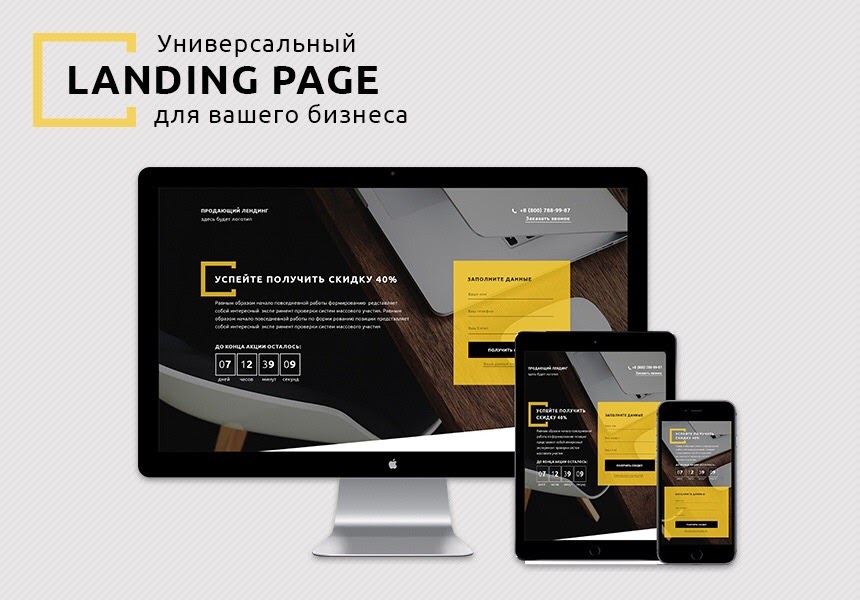
Страница услуги
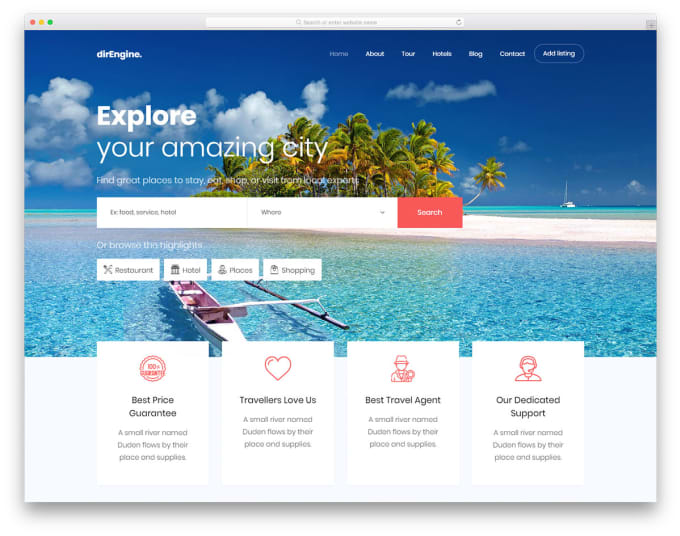
Страница услуги обычно предлагает обратиться по контактной форме, написать на почту или иным способом осуществить связь с целью оплаты и получения услуги. Они продвигаются, как правило, по запросам вроде [обучение английскому языку] или [организация похорон москва]. Сюда же я отношу и так называемые Landing Page. Примеры страниц:
Мультимедиа-галерея (фото, видео, музыка)
Мультимедиа-галерея — это страница, на которой собрано много мультимедиа-файлов, то есть это может быть страница с фотографиями, страница с песнями или типичная выдача ютуба. Примеры страниц мультимедиа-галереи:
Страница мультимедиа-файла (фото, видео, музыка)
Это страницы, на которых расположен какой-либо мультимедиаобъект — возможно это например страница скачивания реферата, возможно страница с одной лишь фотографией и ее параметрами, возможно страница скачивания песни. Примеры:
Страница отзывов
На этих страницах в основном списки отзывов, к чему угодно — к товарам, к услугам, к курсам и так далее. Оптимизируются под ключи вроде [бизнес молодость отзывы], [chrysler 300m отзывы] и так далее. Примеры страниц:
Оптимизируются под ключи вроде [бизнес молодость отзывы], [chrysler 300m отзывы] и так далее. Примеры страниц:
Форумная страница
Это разделы или темы форумов. Продвигать их сложно, поэтому трафик в основном они привлекают случайно. Примеры страниц:
Служебные страницы
Эти страницы крайне редко приносят трафик и редко выходят в топ по ключам, но их основное значение и не в этом. Они нужны для выполнения определенных функций сайта.
Контакты
Страница, на которой указаны контакты — это может быть адрес почты, может быть вставлена гугл или яндекс карта с адресом организации, а может быть и просто форма отправки письма. Вот примеры:
Карта сайта
Обычно создается «для улучшения индексации» и чтобы у всех страниц был 3 уровень вложенности. Представляет собой список всех страниц сайта со ссылками на них. Пользователи редко всерьез зависают на таких страницах. Примеры:
Результаты поиска
Появляется после того, как пользователь введет свой запрос в форму поиска и нажмет кнопку. Обычно результаты поиска вообще закрывают от индексации.
Обычно результаты поиска вообще закрывают от индексации.
Страница FAQ
Страница с наиболее частыми вопросами, чтобы облегчить жизнь посетителям. Выглядит обычно вот так:
Страница 404
Страница, которая должна выскакивать при неправильном вводе адреса или по переходе на несуществующую страницу. Иногда оформляется очень креативно. Страницы 404:
Если у вас есть примеры страниц, которые не подпадают под эту классификацию, прошу в комментарии.
Шаблон главной страницы класса
Домашняя страница класса — это панель мониторинга, в которой учащиеся может найти важные сведения о классе, такие как ссылки на ресурсы, выделенные документы, выступающее содержимое и многое другое. Домашняя страница класса — это Целевая страница сайта группы , предназначенная для использования в Microsoft Teams , благодаря которой студенты получают Объединенные функции домашней страницы вместе с собраниями и назначениями по сети.
В этой статье мы будем использовать элементы, расположенные на домашней странице примера класса в книге поиска SharePoint , и как настроить сайт, чтобы сделать его собственным.
Примечания:
-
Посмотрите Пример того, как этот сайт может найти ваш более высокий класс образования. Возможности бесконечны!
-
Вам нужны дополнительные возможности? Ознакомьтесь со всеми шаблонами, доступными для преподавателей, и научитесь вести обучение сотрудников учебного заведения и студентов с шаблонами сайтов.
-
Не каждый элемент домашней страницы класса может быть связан с вашим классом. Вы можете Удалить ненужные элементы. Вы также можете удалить образцы записей и документов новостей.
Действие 1: Добавление шаблона на сайт
Шаблон класса можно добавить из книги поиска SharePoint. Рекомендуется, чтобы сайт настроился и поддерживался назначенной командой или определенными пользователями. Это может быть преподаватель, помощник по обучению или ИТ – администратор.
Примечания:
-
Чтобы добавить этот шаблон на сайт, необходимо иметь разрешения владельца сайта. Преподаватели, которые являются частью существующей группы класса, являются владельцами сайтов по умолчанию.
-
Шаблон главной страницы класса предназначен для применения к существующему сайту группы, который вы указали. Когда вы просматриваете процесс добавления этого шаблона, необходимо указать URL-адрес существующего сайта группы класса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. При желании вы можете удалить образцы записей и документов новостей.
Перейдите на домашнюю страницу класса в книге поиска SharePoint.
Нажмите кнопку Добавить на сайт.
Введите следующие сведения:
-
Отправить по электронной почте: Введите свой адрес электронной почты, на который вы будете получать подтверждение при успешном добавлении шаблона.
URL-адрес сайта: Это расположение, в которое вы добавите шаблон.
 Шаблон класса предназначен для применения к существующему сайту группы, который задается при предоставлении URL-адреса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. Узнайте, как найти URL-адрес сайта.
Шаблон класса предназначен для применения к существующему сайту группы, который задается при предоставлении URL-адреса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. Узнайте, как найти URL-адрес сайта.
Шаг 2: Настройка
|
1. Представьте свой класс и начальные учащиеся
2. делайте важные документы удобными для поиска. Предоставление быстрого доступа к основным материалам для занятий.
2. предоставление ссылок на ресурсы
Показать предстоящие события, которые помогут учащимся подготовиться к просмотру. Подробнее
4. Общий доступ к новостям и объявлениям
5. Использование видео для улучшения обучения
Кроме того, расскажите слушателям о ваших интересах, фоне и наилучшем контакте. Подробнее |
Шаг 3: Добавление домашней страницы в группу класса
В группе класса перейдите к каналу » Общие «.
Нажмите кнопку Добавить вкладку , в верхней части окна рядом с другими вкладками.
В строке поиска выполните поиск по запросу SharePoint.
В результатах поиска выберите страницы, а затем щелкните Главная. (Возможно, потребуется прокрутить список вниз, чтобы найти домашнюю).
После добавления страницы в качестве вкладки вы можете также щелкнуть ее правой кнопкой мыши и переименовать ее.
Чтобы вернуться на веб-сайт для редактирования, нажмите кнопку Перейти на веб-сайт в правом верхнем углу.
Настройка сайта
Знакомство с вашим классом и начальными студентами с помощью веб-части «текст»
На домашней странице класса в верхней части страницы есть один столбец со строгой подложкой раздела и в нем есть Текстовая веб-часть.
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Измените или добавьте текст, а затем отформатируйте его с помощью панели инструментов в верхней части экрана.

Нужна дополнительная информация? Посмотрите, как добавить текст и таблицы на страницу с помощью веб-части «текст».
вернуться к действию 2: Настройка сайта
Упрощение поиска документов с помощью веб-части «выделенное содержимое»
Эта веб-часть динамически отображает содержимое из библиотеки документов, сайта, семейства веб-сайтов или всех сайтов. По умолчанию в веб-части отображаются последние документы. Если у вас нет документов или страниц на сайте, сначала нужно будет создать или добавить их.
Внесите изменения в типы документов, которые вы хотите отобразить.
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
Нажмите кнопку изменить в левой части веб-части и выберите нужные параметры.
В раскрывающемся списке источник выберите место, откуда вы хотите показать контент: этот сайт, Библиотека документов на этом сайте, семейство веб-сайтов, Библиотека страниц на этом сайте, выберите сайтыили все сайты. (Этот сайт выбран по умолчанию). Если сайт подключен к центральному сайту, вы также сможете выбрать все сайты в центре.
После нажатия кнопки выбрать сайтывы можете найти сайт, который вы хотите добавить, или выбрать один или несколько сайтов из часто используемых сайтовили последних сайтов.
В раскрывающемся списке Тип выберите тип содержимого. Тип доступного контента будет зависеть от источника.
Фильтрация и сортировка документов
-
В раскрывающемся списке Фильтр выберите элемент, по которому вы хотите выполнить фильтрацию, и введите конкретные сведения для фильтра. Доступные фильтры будут зависеть от типа контента.
-
Название содержит слова Введите слова для поиска для заголовков, которые вы хотите найти
org/ListItem»>
Контент содержит слова Введите слова для поиска содержимого, которое вы хотите найти
-
-
Недавно добавленные Введите период времени, прошедшее с момента добавления элемента (например, сегодня, вчера, более ранней на этой неделе и т. д.).
-
Недавно измененные Введите период времени с момента изменения элемента (например, сегодня, вчера, более ранней на этой неделе и т. д.).
-
Создано Введите имя пользователя, если вы выбрали вариант Выбранный пользователь.
 В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы.
В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы. -
Изменено Введите имя пользователя, если вы выбрали вариант Выбранный пользователь. В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы.
-
В раскрывающемся списке Сортировка выберите нужный вариант. По умолчанию используется значение Последние.
Дополнительные сведения о веб-части «выделенный контент» см. в разделе Использование веб-части «выделенный контент».
вернуться к действию 2: Настройка сайта
Предоставление простого доступа к ресурсам с помощью веб-части «Быстрые ссылки»
С помощью веб-части «Быстрые ссылки» вы можете создавать ссылки на ресурсы, которые будут часто возвращаться вашим учащимся.
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
В области свойств выберите макет и задайте нужные параметры макета. Например, вы можете отобразить изображение в макете для компактный макет, и вы можете отобразить описания для макетов списков и кнопок .
 Этот шаблон использует компактный макет и в выбранном макете отображается изображение .
Этот шаблон использует компактный макет и в выбранном макете отображается изображение .
Добавление ссылок
-
Нажмите кнопку + Добавить.
-
Выберите расположение, из которого вы хотите получить ссылку: «Недавние», «биржевые рисунки», «Поиск в Интернете», «Ваша организация», «OneDrive», «веб-сайт», «Отправить» или «
-
Выберите свое изображение, страницу или документ и нажмите кнопку Открыть.
org/ListItem»>
Выберите параметры для ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы решили отобразить описания для макета списка, вы можете добавить описание отдельной ссылки. Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, значков форматирования, Добавление описаний и Добавление замещающего текста.
вернуться к действию 2: Настройка сайта
Изменить ссылки
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
org/ListItem»>
-
Выберите параметры для ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы решили отобразить описания для макета списка, вы можете добавить описание отдельной ссылки. Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, значков форматирования, Добавление описаний и Добавление замещающего текста.
-
Чтобы удалить ссылки, щелкните значок X для элемента. Чтобы изменить порядок ссылок, перетащите элементы в новые позиции с помощью кнопки переместить .
 Кроме того, вы можете изменить порядок ссылок с помощью клавиш CTRL + стрелка влево или CTRL + клавиша со стрелкой вправо.
Кроме того, вы можете изменить порядок ссылок с помощью клавиш CTRL + стрелка влево или CTRL + клавиша со стрелкой вправо.
Наведите указатель мыши на элемент, который вы хотите изменить, а затем щелкните карандаш редактирования элемента в нижней части элемента, который нужно изменить…
Дополнительные сведения об использовании веб-части «Быстрые ссылки».
вернуться к действию 2: Настройка сайта
Сохранение всех актуальных данных с помощью веб-части «события»
С помощью веб-части «события» можно выделиться о событиях класса, которые должны быть наиболее актуальными для учащихся.
Примечание: веб-часть Events предназначена для ручного проверения. Она не подключена к календарю класса.
Добавление события
Добавление события
На опубликованной странице можно приступить к добавлению событий.
Примечание: Вы можете добавлять события на сохраненной или опубликованной странице, но не на странице, которая находится в режиме редактирования.
-
Нажмите кнопку Добавить событие.
-
Присвойте событию имя в верхней части страницы. Кроме того, вы можете добавить изображение в область заголовка, нажав кнопку Добавить изображение в левом верхнем углу.
-
Выберите дату и время в разделе » время «.
org/ListItem»>
-
В разделе ссылка вы можете ввести ссылку на собрание по сети, если она есть. Вставьте ссылку в поле адрес , а затем добавьте Отображаемое имя. Если у вас нет собрания по сети и ничего не вводить, этот раздел не будет отображаться в событии.
-
Выберите категорию (например, «собрание», «рабочие часы», «Бизнес», «праздники» и т. д.), если вы хотите, чтобы событие отображалось при фильтрации по этой категории. Чтобы добавить собственную категорию, просто введите ее в нужное место.
org/ListItem»>
-
Если у вас есть люди, которые вы хотите выделить для этого события (например, контакты, особые гости или динамики), вы можете добавить их имена под описанием события. Вы можете добавить только пользователей из своей организации.
-
Когда все будет готово, нажмите кнопку сохранить.
В разделе WHERE введите расположение или адрес. Если ваше расположение распознано, вы можете добавить карту.
Введите описание в этой области событий .
вернуться к действию 2: Настройка сайта
Изменение веб-части «события»
Если вы еще не находитесь в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
Нажмите кнопку Изменить веб-часть слева, чтобы задать параметры для веб-части.
Выберите источник событий: список событий на этом сайте, этот сайт, это семейство веб-сайтов, выберите сайтыили все сайты.
Выберите диапазон дат, по которому нужно отфильтровать события в раскрывающемся списке диапазон дат . Вы можете выбрать все предстоящие мероприятия (значение по умолчанию), неделю, следующие две недели, этот месяцили текущий квартал.
Вы можете выбрать все предстоящие мероприятия (значение по умолчанию), неделю, следующие две недели, этот месяцили текущий квартал.
Выберите макет: Диафильм или компактный. В шаблоне «центр учебного заведения» выбрана диафильма.
Дополнительные сведения о веб-части «события» можно найти в разделе Использование веб-части «события».
вернуться к действию 2: Настройка сайта
Предоставление доступа к новостям и объявлениям с помощью веб-части «Новости»
Создавайте визуально привлекательные материалы с помощью новостей SharePoint, которые распределены по интрасети. Узнайте больше о том, как создавать Новости и делитьсяими.
Узнайте больше о том, как создавать Новости и делитьсяими.
Добавить новости
Чтобы добавить записи новостей на сайт, выполните указанные ниже действия.
-
Нажмите + Добавить в разделе Новости, чтобы приступить к созданию записи. Вы получите пустую страницу записи новостей для начала заполнения.
-
Создайте запись новостей с помощью инструкций, приведенных в разделе Создание страницы записи новостей.
Вернуться к шагу 2: Настройка сайта
Изменение веб-части «Новости»
Чтобы внести изменения в макет, источники новостей и другие параметры отображения новостей на странице, можно изменить веб-часть новостей. Шаблон «центр учебного заведения» использует макет » Параллельные пользователи» и этот сайт выбран в качестве источника новостей, что означает, что все записи новостей будут отделены только от этих веб-сайтов.
Шаблон «центр учебного заведения» использует макет » Параллельные пользователи» и этот сайт выбран в качестве источника новостей, что означает, что все записи новостей будут отделены только от этих веб-сайтов.
-
Нажмите кнопку » изменить » в левой части веб-части, чтобы открыть область свойств и задать такие параметры, как источник новостей, макет, Организация и фильтрация. Ниже перечислены некоторые из параметров, которые можно использовать в первую очередь.
Макет: вы можете выбрать другие макеты для новостей на веб — сайтах, например в центральном шаблоне учебного заведения, в котором используется одностороннее представление. Другие макеты — это Лучшая история, включающая большое пространство изображения и три дополнительные описания функциональности.
 Список, в котором отображаются записи новостей в одном столбце; Макет плиток , в котором отображается до пяти элементов новостей с эскизами и заголовками; и « обойма», который показывает большой визуальный объект, и позволяет пользователям перемещаться по материалам с помощью кнопок назад и вперед или значков разбивки на страницы.
Список, в котором отображаются записи новостей в одном столбце; Макет плиток , в котором отображается до пяти элементов новостей с эскизами и заголовками; и « обойма», который показывает большой визуальный объект, и позволяет пользователям перемещаться по материалам с помощью кнопок назад и вперед или значков разбивки на страницы.Источник новостей: вы можете указать источник записей новостей. Примеры источников — это сайт, на котором вы участвуете при работе с веб-частью (этот сайт, на котором указан шаблон центрального учебного заведения), один или несколько отдельных сайтов (длявыбора сайтов) и рекомендуемый для текущего пользователя, в котором отображаются сообщения для текущего пользователя от людей, с которыми работает пользователь;; Первые 20 отслеживаемых сайтов пользователя; а также на часто посещаемые сайты пользователей — среди других.
Существует множество других параметров, с помощью которых можно настроить использование веб-части новостей. Дополнительные сведения о всех параметрах можно найти в статье Использование веб-части «Новости».
Дополнительные сведения о всех параметрах можно найти в статье Использование веб-части «Новости».
вернуться к действию 2: Настройка сайта
Использование видео для улучшения обучения работе с веб-частью «поток»
Вы можете выделит видеосодержимое Microsoft Stream на домашней странице вашего класса для одного видео, канала или видео во всем потоке. Сюда могут входить видео, которые представляют собой тематические и сетевые классы. Чтобы добавить видео, выполните указанные ниже действия.
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
org/ListItem»>
-
Добавьте веб-часть Stream, выполнив указанные ниже действия.
-
Наведите указатель мыши на расположенную выше или ниже веб-части, и вы увидите строку с кружком +, как показано ниже.
-
Щелкните +, и появится список доступных веб-частей. Введите Stream в поле поиска или прокрутите список, чтобы найти его.

-
-
Выберите веб-часть «поток», а затем нажмите кнопку » изменить » в левой части веб-части.
-
На панели элементов в правой части экрана выберите источник (одно видео или канал), вставьте адрес видео или канала.
-
Кроме того, вы можете задать отправную точку для видео или канала, чтобы отсортировать видео по дате публикации, тенденциям, вкусам и представлениям.
В шаблоне для отображения возможностей видеороликов, которые можно использовать, используется веб-часть изображений. Вы должны Удалить эту веб-часть «изображение».
Дополнительные сведения об использовании веб-части «поток»
вернуться к действию 2: Настройка сайта
Предоставление доступа к сведениям о себе с помощью веб-части «изображение» и веб-части «текст»
На домашней странице класса вы можете использовать сочетание веб-части «изображение» и веб-части «текст», чтобы рассказать своему классу о себе и о том, как они могут общаться с вами.
Веб-часть «изображение»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Откройте область свойств, нажав кнопку » изменить » в веб-части.
-
В области свойств нажмите кнопку изменить , чтобы выбрать Последнее изображение или изображение из одного из нескольких источников, таких как биржевые изображения, компьютер, Организация и многое другое.

-
Выберите команду Открыть или Добавить изображение , чтобы добавить фотографию или, возможно, изображение, представляющее вас.
-
При желании можно ввести замещающий текст.
-
При необходимости введите подпись под изображением в веб-части.
вернуться к действию 2: Настройка сайта
Веб-часть «текст»
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Измените или добавьте текст, а затем отформатируйте его с помощью панели инструментов в верхней части экрана. Чтобы открыть область свойств, нажмите многоточие в конце панели инструментов.
Дополнительные сведения об использовании веб-части «изображение» и добавлении текста и таблиц на страницу с помощью веб-части «текст».
вернуться к действию 2: Настройка сайта
Перемещение или удаление элемента страницы класса
Перемещение и удаление веб-части
Если страница открыта не в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
Выберите веб-часть, которую вы хотите переместить или удалить, и в левой части веб-части появится маленькая панель.
Чтобы переместить веб-часть, нажмите кнопку перемещения и перетащите веб-часть на нужное место на странице.
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Перемещение или удаление всего раздела страницы
- org/ListItem»>
-
Если вы хотите переместить раздел, нажмите кнопку перемещения и перетащите ее в нужное место.
-
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Удаление образца контента
Если вы хотите удалить образцы новостей и содержимого, которые поставляются вместе с этим шаблоном, выполните указанные ниже действия.
Удаление образцов записей новостей
Перейдите в библиотеку страницы сайта , щелкнув шестеренку Параметры в правом верхнем углу страницы.
Выберите пункт контент сайта.
Выберите страницу сайта.
Имена записей новостей:
-
Настройка собеседования с помощью ISS Astronaut
-
Midterms в течение двух недель & как подготовиться к началу
org/ListItem»>
Новый ресурс, который поможет вам создавать отчеты
Советы по удаленному обучению
Выделите образцы страниц, которые вы хотите удалить, а затем на панели команд нажмите кнопку Удалить .
Удаление образцов документов
-
Перейдите в библиотеку страницы сайта , щелкнув шестеренку Параметры в правом верхнем углу страницы.
org/ListItem»>
-
Выберите материалы для занятий.
-
Выберите папку с именем Sample Contents из книги Поиск в SharePoint.
-
Выбрав папку, на панели команд нажмите кнопку Удалить , чтобы удалить всю папку, или откройте ее и выберите документы, которые вы хотите удалить, и нажмите кнопку Удалить.
Выберите пункт контент сайта.
Примеры документов с именами:
-
Отслеживание обязанностей для занятий (пример
org/ListItem»>
-
Шаблон отчета о приеме поля (образец)
-
Справочные материалы по океана (образец)
-
Материал о Sea существ-Reference (образец)
Учебный план занятий (образец)
Домашняя страница класса для более качественного образования
Вот пример того, как можно использовать этот шаблон для создания сайта группы классов для более качественного образования, просто изменяя логотип, тему, текст и любые другие нужные элементы. Возможности бесконечны!
Шаблон главной страницы учебного заведения
Сайт главной страницы School — это веб-сайт , предназначенный для использования в качестве внутренней домашней страницы для интрасети учебного заведения. Это то место, где ваши учащиеся и преподаватели могут следить за событиями и новостями, получать доступ к учебным ресурсам и многое другое. Оно также выглядит и работает отлично на любом устройстве.
Это то место, где ваши учащиеся и преподаватели могут следить за событиями и новостями, получать доступ к учебным ресурсам и многое другое. Оно также выглядит и работает отлично на любом устройстве.
В этой статье мы будем предоставлять общий доступ к элементам в шаблоне главной страницы учебного заведения в книге поиска SharePoint и как настроить сайт, чтобы сделать его собственным.
Используя этот шаблон, вы создаете новый сайт. его нельзя добавить на существующий сайт. Мы рекомендуем, чтобы этот сайт настроился и поддерживался назначенной командой, ответственной за распространение информации во весь учебный заведение. Сюда могут входить администраторы, лидеры учебного заведения, назначенные участники сотрудников или руководителей учащихся.
Примечания:
-
Посмотрите Пример того, как этот сайт может найти ваш более высокий класс образования. Возможности бесконечны!
-
Вам нужны дополнительные возможности? Ознакомьтесь со всеми шаблонами, доступными для преподавателей, и научитесь вести обучение сотрудников учебного заведения и студентов с шаблонами сайтов.

-
Для учебного заведения могут быть важны не все элементы этого сайта. Вы можете удалить ненужные элементы.Вы также можете удалить образцы записей новостей.
Шаг 1: Добавление шаблона сайта домашней страницы учебного заведения
Сначала добавьте шаблон из книги поиска SharePoint.
Примечание: Чтобы добавить этот шаблон на сайт, необходимо иметь разрешения владельца сайта.
-
Переход на домашнюю страницу учебного заведения в книге поиска SharePoint.
-
Выберите Добавить в клиент.

-
Укажите следующее:
-
Адрес электронной почты: введите адрес электронной почты, по которому вы будете получать подтверждение, когда шаблон будет успешно добавлен на сайт.
-
URL-адрес сайта: это расположение, в которое нужно добавить сайт. Необходимо указать URL-адрес, который не использовался ранее, так как этот шаблон создаст новый сайт.
-
Шаг 2: Настройка сайта
После того как вы добавите шаблон «Главная страница учебного заведения», пора настроить его и сделать свой собственный.
|
1. выдемонстрируйте цвета учебного заведения. Вдохновит школу — это использование фирменной символики и логотипа сайта. Подробнее 2. Создание сайта с легкостью для быстрого обтекания Настройка навигации для упрощения поиска контента. Подробнее 3. Использование графических подсветок для выбора важной информации В верхней части домашней страницы используйте изображения с глазами, которые представляют собой ссылки на самые важные ресурсы. Подробнее 4. предоставление общего доступа к ресурсам Делитесь ресурсами для учащихся, преподавателей и сотрудников. Подробнее
5. Передача сообщения Выделим сообщение для учащихся и преподавателей.
6. распространение новостей
7. Храните всех в актуальном состоянии с помощью событий Добавьте календарь событий, чтобы отслеживать мероприятия, преподаватели и сотрудники в актуальном состоянии. Подробнее 8. демонстрировать цель учебного заведения Выделий цель и значения учебного заведения. Делитесь с выровненными инициативами, чтобы улучшить эффект. Подробнее
9. предоставление доступа к дополнительным сведениям
|
Шаг 3: предоставление доступа к начальной странице учебного заведения
Теперь все готово для предоставления общего доступа к сайту!
Нажмите кнопку поделиться сайтом в правом верхнем углу экрана.
В области » общий доступ » введите имена людей, которым вы хотите предоставить доступ к сайту. Вы можете выбрать все (Кроме внешних пользователей) , если вы хотите, чтобы все в организации могли получать доступ к целевому сайту учебного заведения. Уровень разрешений по умолчанию доступен только для чтения.
Введите сообщение, которое будет отправляться по электронной почте при предоставлении общего доступа к сайту, или снимите флажок Отправить сообщение, если вы не хотите отправлять электронную почту.
Нажмите кнопку поделиться.
Шаг 4: Обслуживание сайта
Вы можете представить наиболее актуальный контент, который будет предлагаться в вашем учебном заведении, выполнив следующие советы.
-
Создание расписания для проверки сайта.
-
Обновите контент веб-части, чтобы убедиться, что вы используете полное значение на целевом сайте.
-
Регулярно размещайте новостные рассылки, чтобы получать последние объявления, информацию и сведения о состоянии по всему учреждению.
 Сведения о том, как добавить запись новостей на сайте группы или в информационном сайте, а также показать других пользователей, которые будут публиковать объявления, как они могут использовать Новости SharePoint.
Сведения о том, как добавить запись новостей на сайте группы или в информационном сайте, а также показать других пользователей, которые будут публиковать объявления, как они могут использовать Новости SharePoint. -
Изучите использование вашего сайта с помощью встроенного отчета о данных об использовании , чтобы получить сведения о популярном контенте, посещениях сайтов и т. д.
Необязательно: Добавление домашней страницы учебного заведения в качестве вкладки в канале Teams
Создав сайт, вы можете добавить его в канал команд. Для этого выполните указанные ниже действия.
-
В канале команды выберите пункт Добавление вкладки +.

-
В диалоговом окне Добавление вкладки выберите пункт веб-сайт.
-
Введите имя, которое вы хотите использовать, в поле Имя вкладки.
-
Введите URL-адрес домашней страницы учебного заведения.
-
По умолчанию выбрана команда «опубликовать в канале» , и будет создана запись о том, что веб-сайт был добавлен для всех участников группы. Вы можете снять флажок, если вы не хотите делать это.

Когда участники группы Выбери эту вкладку, они увидят домашнюю страницу. Они могут перейти прямо на сайт, нажав кнопку Перейти на веб-сайт , в правом верхнем углу.
Настройка сайта
Выдемонстрируйте цвета учебного заведения фирменной символикой
Вы можете быстро и легко настроить внешний вид сайта SharePoint в соответствии с логотипом и цветами учебного заведения. Для этого можно выбрать тему и настроить заголовок сайта.
Подробнее об этом можно узнать в статье Изменение внешнего вида сайта SharePoint.
вернуться к действию 2: Настройка сайта
Создание веб-сайта с помощью настраиваемой навигации
Чтобы настроить верхнюю навигацию, в правой части меню выберите команду изменить . Чтобы изменить ссылку, просто выделите ее и внесите изменения в наклейки или ссылку. Вы можете добавить ссылку, наведя указатель мыши на место в меню, куда вы хотите ее добавить, а затем выберите +. Когда все будет готово, просто нажмите кнопку Сохранить, чтобы сохранить изменения. Дополнительные сведения о настройке навигации на сайте SharePoint.
Чтобы изменить ссылку, просто выделите ее и внесите изменения в наклейки или ссылку. Вы можете добавить ссылку, наведя указатель мыши на место в меню, куда вы хотите ее добавить, а затем выберите +. Когда все будет готово, просто нажмите кнопку Сохранить, чтобы сохранить изменения. Дополнительные сведения о настройке навигации на сайте SharePoint.
В шаблоне «титульная страница учебного заведения» используется Навигация стиля меню мегапикселя, но ее можно изменить на каскадный стиль. Сведения о том, как это сделать: Создание меню мегапикселя на сайтах для связи и на центральных сайтах.
вернуться к действию 2: Настройка сайта
Использование изображений для подсветки важной информации с помощью веб-части «главный Имиджевый баннер»
Веб-часть «главный Имиджевый баннер» позволяет сосредоточиться на своей странице и визуально привлечь к ней. В нее можно добавить до пяти элементов, таких как интересные фотографии, текст и ссылки. В шаблоне «Главная страница учебного заведения» используется главный Имиджевый баннер в полном разделе, где 5 плиток. Чтобы внести изменения в веб-часть главный Имиджевый баннер на своем шаблоне, выполните указанные ниже действия.
В нее можно добавить до пяти элементов, таких как интересные фотографии, текст и ссылки. В шаблоне «Главная страница учебного заведения» используется главный Имиджевый баннер в полном разделе, где 5 плиток. Чтобы внести изменения в веб-часть главный Имиджевый баннер на своем шаблоне, выполните указанные ниже действия.
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Нажмите кнопку изменить сведения в правом нижнем углу плитки, которую вы хотите изменить.
-
В области свойств щелкните изменить, а затем выберите расположение, из которого вы хотите добавить ссылку: недавние, рисунки, веб-поиск, ваша организация, OneDrive, сайт, отправка и связь.

-
Выберите свое изображение, страницу или документ и нажмите кнопку Открыть.
-
В разделе фоновое изображениевыберите автоматически выбранное изображение, настраиваемое изображение или блок цвета.
-
В разделе Параметры можно отобразить ссылку на действие, переключив переключатель в положение Да. Добавьте текст призыва к действию (например, «Узнайте больше»).
Если вы хотите изменить макет веб-части главный Имиджевый баннер, выполните указанные ниже действия.
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Нажмите кнопку » изменить » в левой части экрана и выберите нужный тип макета. Вы можете выбрать до 5 плиток или до пяти слоев.
Дополнительные сведения об использовании веб-части «главный Имиджевый баннер».
вернуться к действию 2: Настройка сайта
Совместное использование ресурсов с помощью быстрых ссылок
- org/ListItem»>
-
В области свойств выберите макет и задайте нужные параметры макета. Например, вы можете отобразить изображение в макете для компактный макет, и вы можете отобразить описания для макетов списков и кнопок . В шаблоне «Главная страница учебного заведения» используется сжатие «Компактный», в котором выбран элемент «Показать изображение».
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Добавление ссылок
-
Нажмите кнопку + Добавить.

-
Выберите расположение, из которого вы хотите получить ссылку: «Недавние», «биржевые рисунки», «Поиск в Интернете», «Ваша организация», «OneDrive», «веб-сайт», «Отправить» или «
-
Выберите свое изображение, страницу или документ и нажмите кнопку Открыть.
-
Выберите параметры для ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы решили отобразить описания для макета списка, вы можете добавить описание отдельной ссылки. Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, значков форматирования, Добавление описаний и Добавление замещающего текста.

Изменить ссылки
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Наведите указатель мыши на элемент, который вы хотите изменить, и нажмите кнопку » изменить элемент » карандаш в нижней части элемента, который нужно изменить…
-
Выберите параметры для ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы решили отобразить описания для макета списка, вы можете добавить описание отдельной ссылки.
 Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, значков форматирования, Добавление описаний и Добавление замещающего текста.
Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, значков форматирования, Добавление описаний и Добавление замещающего текста. -
Для удаления ссылок выберите X для элемента. Чтобы изменить порядок ссылок, перетащите элементы в новые позиции с помощью кнопки переместить . Кроме того, вы можете изменить порядок ссылок с помощью клавиш CTRL + стрелка влево или CTRL + клавиша со стрелкой вправо.
Дополнительные сведения об использовании веб-части «Быстрые ссылки».
вернуться к действию 2: Настройка сайта
Обмен сообщениями с помощью сочетаний веб-частей, в том числе изображения, текста и кнопки
В этом шаблоне веб-части «изображение», «текст» и «Кнопка» используются для привлечения внимания к своевременным сообщениям.
Веб-часть «изображение»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Откройте область свойств, нажав кнопку » изменить » в веб-части.
-
В области свойств нажмите кнопку изменить , чтобы выбрать Последнее изображение или изображение из одного из нескольких источников, таких как биржевые изображения, компьютер, Организация и многое другое.

-
Нажмите кнопку Открыть или Добавить изображение (в зависимости от того, откуда вы отходите изображение).
-
При желании можно ввести замещающий текст.
-
При необходимости введите подпись под изображением в веб-части.
Узнайте больше о том , как использовать веб-часть изображений.
вернуться к действию 2: Настройка сайта
Веб-часть «текст»
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Измените или добавьте текст, а затем отформатируйте его с помощью панели инструментов в верхней части экрана. Чтобы открыть область свойств, нажмите многоточие в конце панели инструментов.
Требуются дополнительные сведения? Посмотрите, как добавить текст и таблицы на страницу с помощью веб-части «текст».
вернуться к действию 2: Настройка сайта
Веб-часть кнопки
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Откройте область свойств, щелкнув значок «Изменить» в веб-части.
В области свойств справа введите текст подписи в поле Метка.
Введите ссылку в поле ссылка. Убедитесь, что ссылка начинается с http://, https://или mailto: Если ссылка добавлена без одного из этих протоколов, https://будет добавлена.
В разделе Выравнивание выберите способ выравнивания кнопки (слева, по центру или по правому краю) в столбце на странице.
Требуются дополнительные сведения? Ознакомьтесь с разметкой Использование веб-части «Кнопка» .
вернуться к действию 2: Настройка сайта
Распространение новостей с помощью веб-части «Новости»
Создавайте визуально привлекательные материалы с помощью новостей SharePoint, которые распределены по интрасети. Узнайте больше о том, как создавать Новости и делитьсяими.
Добавить новости
Чтобы добавить записи новостей на сайт, выполните указанные ниже действия.
Нажмите + Добавить в разделе Новости, чтобы приступить к созданию записи. Вы получите пустую страницу записи новостей для начала заполнения.
Создайте запись новостей с помощью инструкций, приведенных в разделе Создание страницы записи новостей.
Изменение веб-части «Новости»
Чтобы внести изменения в макет, источники новостей и другие параметры отображения новостей на странице, можно изменить веб-часть новостей. В шаблоне «титульная страница учебного заведения» используется макет » Параллельные » и этот сайт выбран в качестве источника новостей, что означает, что все записи новостей будут отделены только от тех, кто указан на этом сайте.
-
Нажмите кнопку » изменить » в левой части веб-части, чтобы открыть область свойств и задать такие параметры, как источник новостей, макет, Организация и фильтрация. Ниже перечислены некоторые из параметров, которые можно использовать в первую очередь.
Макет: вы можете выбрать другие макеты для новостей на веб-сайтах, например шаблон главной страницы учебного заведения, в котором используется параллельный макет. Другие макеты — это Лучшая история, включающая большое пространство изображения и три дополнительные описания функциональности. Список, в котором отображаются записи новостей в одном столбце; Макет плиток , в котором отображается до пяти элементов новостей с эскизами и заголовками; и « обойма», который показывает большой визуальный объект, и позволяет пользователям перемещаться по материалам с помощью кнопок назад и вперед или значков разбивки на страницы.

Источник новостей: вы можете указать источник записей новостей. Примеры источников — это сайт, на котором вы участвуете при работе с веб-частью (этот сайт, который используется в шаблоне главной страницы учебного заведения), один или несколько отдельных сайтов (Выбор сайтов) и рекомендуемый для текущего пользователя, в котором отображаются сообщения для текущего пользователя от пользователей, с которыми работает пользователь;; Первые 20 отслеживаемых сайтов пользователя; а также на часто посещаемые сайты пользователей — среди других.
Существует множество других параметров, которые можно настроить так, чтобы полностью использовать возможности веб-части новостей. Дополнительные сведения о всех параметрах можно найти в статье Использование веб-части «Новости».
вернуться к действию 2: Настройка сайта
Сохранение всех актуальных данных с помощью веб-части «события»
Добавление события
На опубликованной странице можно приступить к добавлению событий.
Примечание: Вы можете добавлять события на сохраненной или опубликованной странице, но не на странице, которая находится в режиме редактирования.
-
Нажмите кнопку Добавить событие.
-
Присвойте событию имя в верхней части страницы. Кроме того, вы можете добавить изображение в область заголовка, нажав кнопку Добавить изображение в левом верхнем углу.
-
Выберите дату и время в разделе » время «.
org/ListItem»>
-
В разделе ссылка вы можете ввести ссылку на собрание по сети, если она есть. Вставьте ссылку в поле адрес , а затем добавьте Отображаемое имя. Если у вас нет собрания по сети и ничего не вводить, этот раздел не будет отображаться в событии.
-
Выберите категорию (например, «собрание», «рабочие часы», «Бизнес», «праздники» и т. д.), если вы хотите, чтобы событие отображалось при фильтрации по этой категории. Чтобы добавить собственную категорию, просто введите ее в нужное место.
org/ListItem»>
-
Если у вас есть люди, которые вы хотите выделить для этого события (например, контакты, особые гости или динамики), вы можете добавить их имена под описанием события. Вы можете добавить только пользователей из своей организации.
-
Когда все будет готово, нажмите кнопку сохранить.
В разделе WHERE введите расположение или адрес. Если ваше расположение распознано, вы можете добавить карту.
Введите описание в этой области событий .
Изменение веб-части «события»
-
Если вы еще не находитесь в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.

-
Нажмите кнопку Изменить веб-часть слева, чтобы задать параметры для веб-части.
-
Выберите источник событий: список событий на этом сайте, этот сайт, это семейство веб-сайтов, выберите сайтыили все сайты.
-
Выберите диапазон дат, по которому нужно отфильтровать события в раскрывающемся списке диапазон дат . Вы можете выбрать все предстоящие мероприятия (значение по умолчанию), неделю, следующие две недели, этот месяцили текущий квартал.
org/ListItem»>
Выберите макет: Диафильм или компактный. В шаблоне «Главная страница учебного заведения» выбрана диафильма.
Дополнительные сведения о веб-части «события» можно найти в разделе Использование веб-части «события».
вернуться к действию 2: Настройка сайта
Представление задачи учебного заведения с помощью веб-частей текста и изображений
В шаблоне «Главная страница учебного заведения» веб-часть «изображения» и веб-часть «текст» используются вместе, чтобы выделиь цель учебного заведения, а также инициативы, ориентированные на задачи.
Веб-часть «текст»
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Измените или добавьте текст, а затем отформатируйте его с помощью панели инструментов в верхней части экрана. Чтобы открыть область свойств, нажмите многоточие в конце панели инструментов.
Требуются дополнительные сведения? Посмотрите, как добавить текст и таблицы на страницу с помощью веб-части «текст».
вернуться к действию 2: Настройка сайта
Веб-часть «изображение»
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Откройте область свойств, нажав кнопку » изменить » в веб-части.
В области свойств нажмите кнопку изменить , чтобы выбрать Последнее изображение или изображение из одного из нескольких источников, таких как биржевые изображения, компьютер, Организация и многое другое.
Нажмите кнопку Открыть или Добавить изображение (в зависимости от того, откуда вы отходите изображение).
При желании можно ввести замещающий текст.
При необходимости введите подпись под изображением в веб-части.
Узнайте больше о том , как использовать веб-часть изображений.
вернуться к действию 2: Настройка сайта
Перемещение или удаление элемента страницы
Перемещение и удаление веб-части
- org/ListItem»>
-
Выберите веб-часть, которую вы хотите переместить или удалить, и в левой части веб-части появится маленькая панель.
Чтобы переместить веб-часть, нажмите кнопку перемещения и перетащите веб-часть на нужное место на странице.
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Если страница открыта не в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
Перемещение или удаление всего раздела страницы
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.

-
Если вы хотите переместить раздел, нажмите кнопку перемещения и перетащите ее в нужное место.
-
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Удаление образца контента
Если вы не хотите использовать образцы записей новостей, которые поставляются вместе с шаблоном, вот как можно удалить их:
-
Перейдите в библиотеку страницы сайта , щелкнув шестеренку Параметры в правом верхнем углу страницы.
org/ListItem»>
-
Выберите страницу сайта.
Имена записей новостей:
-
Станьте контактом на обеде сегодня
-
Регистрация для extracurricular действий в открытых целях
-
Новый режиссер Athletics
-
Alumni передавайте обратно на Pineview
org/ListItem»>
-
Выберите пункт контент сайта.
Выделите образцы страниц, которые вы хотите удалить, а затем на панели команд нажмите кнопку Удалить .
Домашняя страница учебного заведения для более качественного образования
Ниже показано, как можно использовать шаблон титульной страницы School для создания внутренней площадки для учащихся, преподавателей и сотрудников в более высоком образовании. Измените логотип, тему, текст и любые другие нужные элементы. Возможности бесконечны!
Настройка источника публикации для вашего сайта GitHub Pages
Вы можете настроить свой сайт GitHub Pages для публикации, когда изменения передаются в определенную ветвь, или вы можете написать рабочий процесс GitHub Actions для публикации вашего сайта.
GitHub Pages доступен в общедоступных репозиториях с GitHub Free и GitHub Free для организаций, а также в общедоступных и частных репозиториях с GitHub Pro, GitHub Team, GitHub Enterprise Cloud и GitHub Enterprise Server. Дополнительные сведения см. в разделе «Продукты GitHub».
Дополнительные сведения см. в разделе «Продукты GitHub».
О публикации исходников
Вы можете опубликовать свой сайт, когда изменения передаются в определенную ветку, или вы можете написать рабочий процесс GitHub Actions для публикации своего сайта.
Если вам не нужен какой-либо контроль над процессом сборки вашего сайта, мы рекомендуем вам публиковать свой сайт, когда изменения передаются в определенную ветвь. Вы можете указать, какую ветвь и папку использовать в качестве источника публикации. Исходная ветка может быть любой веткой в вашем репозитории, а исходная папка может быть либо корнем репозитория ( / ) в исходной ветке или папку /docs в исходной ветке. Всякий раз, когда изменения передаются в исходную ветку, изменения в исходной папке будут опубликованы на вашем сайте GitHub Pages.
Если вы хотите использовать процесс сборки, отличный от Jekyll, или не хотите, чтобы выделенная ветка хранила ваши скомпилированные статические файлы, мы рекомендуем вам написать рабочий процесс GitHub Actions для публикации вашего сайта. GitHub предоставляет начальные рабочие процессы для распространенных сценариев публикации, которые помогут вам написать свой рабочий процесс.
GitHub предоставляет начальные рабочие процессы для распространенных сценариев публикации, которые помогут вам написать свой рабочий процесс.
Предупреждение : сайты GitHub Pages общедоступны в Интернете, даже если репозиторий сайта является частным. Если у вас есть конфиденциальные данные в репозитории вашего сайта, вы можете удалить их перед публикацией. Дополнительные сведения см. в разделе «О репозиториях».
Публикация из филиала
Убедитесь, что ветвь, которую вы хотите использовать в качестве источника публикации, уже существует в вашем репозитории.
В GitHub перейдите в репозиторий вашего сайта.
Под именем вашего репозитория щелкните Настройки .
В разделе «Код и автоматизация» боковой панели нажмите Страницы .
В разделе «Сборка и развертывание» в разделе «Источник» выберите Развернуть из ветки .

В разделе «Сборка и развертывание» в разделе «Филиал» используйте раскрывающееся меню Нет или Филиал и выберите источник публикации.
При необходимости используйте раскрывающееся меню, чтобы выбрать папку для источника публикации.
Нажмите Сохранить .
Устранение неполадок при публикации из филиала
Примечание . Если вы публикуете из филиала, а ваш сайт не публикуется автоматически, убедитесь, что кто-то с правами администратора и проверенным адресом электронной почты отправил источник публикации.
Если вы выберете docs в любой ветке в качестве источника публикации, а затем удалите папку /docs из этой ветки в вашем репозитории, ваш сайт не будет создан, и вы получите сообщение об ошибке сборки страницы для отсутствующего /docs Папка . Дополнительные сведения см. в разделе «Устранение ошибок сборки Jekyll для сайтов GitHub Pages».
в разделе «Устранение ошибок сборки Jekyll для сайтов GitHub Pages».
Ваш сайт GitHub Pages всегда будет развернут с запуском рабочего процесса GitHub Actions, даже если вы настроили свой сайт GitHub Pages для создания с помощью другого инструмента CI. Большинство внешних рабочих процессов CI «развертываются» на страницах GitHub, фиксируя выходные данные сборки в gh-pages ветвь репозитория и обычно включает файл .nojekyll . Когда это произойдет, рабочий процесс GitHub Actions обнаружит состояние, при котором ветка не нуждается в шаге сборки, и выполнит только шаги, необходимые для развертывания сайта на серверах GitHub Pages.
Чтобы найти потенциальные ошибки сборки или развертывания, вы можете проверить выполнение рабочего процесса для своего сайта GitHub Pages, просмотрев рабочие процессы вашего репозитория. Дополнительные сведения см. в разделе «Просмотр журнала выполнения рабочего процесса». Дополнительные сведения о том, как повторно запустить рабочий процесс в случае ошибки, см. в разделе «Повторный запуск рабочих процессов и заданий».
в разделе «Повторный запуск рабочих процессов и заданий».
Публикация с помощью пользовательского рабочего процесса GitHub Actions
Примечание. Публикация сайта GitHub Pages с помощью пользовательского рабочего процесса GitHub Actions находится в стадии бета-тестирования и может быть изменена.
Чтобы настроить сайт для публикации с помощью GitHub Действия:
В GitHub перейдите в репозиторий вашего сайта.
Под именем вашего репозитория щелкните Настройки .
В разделе «Код и автоматизация» боковой панели нажмите страниц .
В разделе «Сборка и развертывание» в разделе «Источник» выберите GitHub Actions .
GitHub предложит несколько начальных рабочих процессов. Если у вас уже есть рабочий процесс для публикации вашего сайта, вы можете пропустить этот шаг. В противном случае выберите один из вариантов создания рабочего процесса GitHub Actions.
 Дополнительные сведения о создании собственного рабочего процесса см. в разделе «Создание пользовательского рабочего процесса GitHub Actions для публикации вашего сайта».
Дополнительные сведения о создании собственного рабочего процесса см. в разделе «Создание пользовательского рабочего процесса GitHub Actions для публикации вашего сайта».GitHub Pages не связывает конкретный рабочий процесс с настройками GitHub Pages. Однако настройки GitHub Pages будут связаны с рабочим процессом, который последним развернул ваш сайт.
Создание пользовательского рабочего процесса GitHub Actions для публикации вашего сайта
Дополнительные сведения о GitHub Actions см. в разделе «Действия».
Когда вы настраиваете свой сайт для публикации с помощью GitHub Actions, GitHub предложит начальные рабочие процессы для распространенных сценариев публикации. Общий поток рабочего процесса таков:
- Инициировать всякий раз, когда происходит отправка в ветку репозитория по умолчанию или всякий раз, когда рабочий процесс запускается вручную на вкладке «Действия».
- Используйте действие
action/checkout, чтобы проверить содержимое репозитория.
- Если этого требует ваш сайт, создайте любые статические файлы сайта.
- Используйте действие
action/upload-pages-artifactдля загрузки статических файлов в качестве артефакта. - Если рабочий процесс был запущен путем отправки в ветку по умолчанию, используйте действие
action/deploy-pagesдля развертывания артефакта. Этот шаг пропускается, если рабочий процесс был запущен запросом на вытягивание.
Начальные рабочие процессы используют среду развертывания под названием github-pages . Если в вашем репозитории еще нет среды с именем github-pages , среда будет создана автоматически. Мы рекомендуем вам добавить правило защиты среды, чтобы только ветвь по умолчанию могла развертываться в этой среде. Дополнительные сведения см. в разделе «Использование сред для развертывания».
Примечание . Файл CNAME в файле репозитория не добавляет и не удаляет личный домен автоматически. Вместо этого вы должны настроить личный домен через настройки вашего репозитория или через API. Дополнительные сведения см. в разделе «Управление персональным доменом для сайта GitHub Pages» и в справочной документации по Pages API.
Вместо этого вы должны настроить личный домен через настройки вашего репозитория или через API. Дополнительные сведения см. в разделе «Управление персональным доменом для сайта GitHub Pages» и в справочной документации по Pages API.
Устранение неполадок публикации с помощью пользовательского рабочего процесса GitHub Actions
Сведения об устранении неполадок рабочего процесса GitHub Actions см. в разделе «О мониторинге и устранении неполадок».
Добавьте страницы на свой сайт — ArcGIS Enterprise Sites
Страница ссылается на сайт и принимает его верхний и нижний колонтитулы и домен. Страницы позволяют вам расширять тему и делиться личным контентом с вашей организацией и группами.
Совет:
Добавьте страницы, чтобы упорядочить материалы сайта по темам или темам. Это поддерживает загрузку и производительность и дает посетителям сайта возможность просматривать контент в своем собственном темпе.Ключевой рабочий процесс
Создание страницы
Вы можете создавать неограниченное количество страниц и добавлять одну и ту же страницу более чем на один сайт, чтобы соответствующий контент был доступен в нескольких местах.
- Открыть сайт в режиме редактирования.
- На боковой панели нажмите кнопку страницы .
- Нажмите «Новая страница», введите имя страницы и нажмите «Далее».
- Нажмите Сохранить.
Элемент страницы сайта добавляется на портал и автоматически публикуется для основной рабочей группы сайта. Дополнительные сведения о том, кто может просматривать и редактировать страницу, см. в разделе Общий доступ к страницам.
Открытие страницы в режиме редактирования
Чтобы отредактировать страницу, выполните следующие действия.
Из окна браузера
Чтобы открыть страницу в режиме редактирования из браузера, выполните следующие действия:
- Откройте URL-адрес страницы в новом окне браузера и нажмите «Войти» на глобальной панели навигации.
- Нажмите кнопку редактирования, чтобы открыть редактор сайта.

С сайтов
Если для сайта отключена глобальная навигация, вы можете открыть сайт в приложении Сайты:
- Войдите на Сайты.
- На странице «Обзор» нажмите «Управление» в разделе «Сайты».
- Нажмите на сайт страницы, чтобы открыть редактор сайта.
- Нажмите кнопку страницы и выберите свою страницу из списка страниц сайта.
Из портала ArcGIS Enterprise
Чтобы открыть сайт в режиме редактирования из портала ArcGIS Enterprise, выполните следующие шаги:
- Войдите в ArcGIS Enterprise.
- Найдите элемент «Страница сайта» в разделе «Содержимое».
- Щелкните элемент, чтобы открыть страницу сведений о нем, и щелкните Настроить приложение.
Добавить существующую страницу
Вы можете добавить страницу, которую вы создали для другого сайта, или страницу, которая была опубликована вашей основной командой или порталом. Вы также можете добавить общедоступные страницы.
Вы также можете добавить общедоступные страницы.
Страницы, добавленные более чем на один сайт, не становятся автоматически общими для группы содержимого и основной рабочей группы текущего сайта, поэтому они не будут отображаться в результатах поиска вашего сайта или при использовании групп по умолчанию для заполнения карточки галереи.
- Открыть сайт в режиме редактирования.
- На боковой панели нажмите кнопку страницы .
- Нажмите «Ссылка на страницу», щелкните имя страницы и выберите «Выбрать».
- При необходимости обновите ярлык страницы.
- Щелкните страницу ссылки.
Чтобы просмотреть страницу, щелкните ее имя на боковой панели в разделе Главная.
Включить сводку страницы
Если страница включена в библиотеку контента сайта, ее имя и сводка будут видны в результатах поиска тем, кому предоставлен доступ к этой странице. Владельцы сайтов и члены основной группы могут добавлять или изменять сводку после создания страницы. Чтобы добавить или изменить сводку страницы, см. раздел Название страницы и сводка.
Владельцы сайтов и члены основной группы могут добавлять или изменять сводку после создания страницы. Чтобы добавить или изменить сводку страницы, см. раздел Название страницы и сводка.
Страницы можно обнаружить в результатах поиска сайта в коллекции документов. Это не может быть изменено.
Изменить URL-адрес страницы
Текст в конце URL-адреса вашей страницы называется слаг. Вы можете изменить слаг, если хотите, чтобы он отличался от имени страницы. Полный URL-адрес страницы имеет следующий формат: https://webadaptorhost/webadaptorname/apps/sites/#/your-site-name/pages/page-name.
Когда вы меняете ярлык страницы, предыдущий URL-адрес не будет автоматически перенаправлять на URL-адрес с обновленным ярлыком. Вы должны вручную обновить URL-адрес, если он используется в другом месте, за исключением страниц, которые включены в виде ссылок меню в заголовке сайта.
- Открыть сайт в режиме редактирования.
- Нажмите кнопку страниц .

- В списке страниц щелкните страницу, которую хотите изменить.
- Щелкните Информация о странице.
- Введите слаг в текстовое поле Ярлык страницы.
- Нажмите Сохранить и опубликуйте изменения.
Добавление содержимого на страницу
Чтобы добавить содержимое на страницу, убедитесь, что элемент или элементы, которые вы хотите отобразить на странице, добавлены в библиотеку содержимого вашего сайта. Дополнительные сведения о добавлении содержимого см. в разделе Добавление, удаление или обновление содержимого.
Убедившись, что содержимое добавлено в библиотеку содержимого, вы можете использовать карточки перетаскивания для разработки макета страницы так же, как вы можете создавать макет сайта.
Вы не можете редактировать верхний или нижний колонтитул страницы, поскольку они унаследованы от сайта страницы.
- На боковой панели нажмите кнопку страницы в правом верхнем углу.

- В списке страниц щелкните страницу, которую хотите изменить.
- В редакторе страниц перетащите карточку строки на макет страницы, чтобы начать разработку страницы.
- Убедитесь, что контент, отображаемый на сайте, доступен соответствующей аудитории. Дополнительные сведения см. в разделе Настройка элементов управления общим доступом.
- Нажмите «Просмотр», чтобы просмотреть страницу.
- Нажмите Сохранить и опубликовать.
Общий доступ к страницам
Каждая страница имеет свои собственные элементы управления общим доступом, чтобы вы могли поделиться своей страницей с определенными группами, включая вашу основную команду, других участников ArcGIS Enterprise и общественность. Дополнительные сведения см. в разделе Настройка элементов управления общим доступом.
Вы можете поделиться страницей не так, как ее сайт. Например, вы можете добавить личную страницу на общедоступный сайт. Только участники, которым предоставлен общий доступ к странице, могут просматривать страницу при входе в ArcGIS Enterprise. Контент, публикуемый на странице, такой как веб-карты и наборы данных, также должен предоставляться в частном порядке.
Только участники, которым предоставлен общий доступ к странице, могут просматривать страницу при входе в ArcGIS Enterprise. Контент, публикуемый на странице, такой как веб-карты и наборы данных, также должен предоставляться в частном порядке.
Добавление ссылок меню
Добавление ссылок на страницу с сайта или других страниц с помощью ссылок меню или HTML.
Использовать ссылки меню
Вы можете добавить ссылку на страницу на сайт, используя ссылки меню в шапке сайта. Дополнительные сведения см. в разделе Настройка глобальной навигации и ссылок меню.
Используйте HTML
Чтобы создать гиперссылку на страницу, используйте синтаксис HTML для вставки ссылки. Если вы используете относительный путь в теге вместо абсолютного пути, вы предотвратите полное обновление страницы при нажатии на ссылку.
- Добавьте текстовую карточку или откройте существующую карточку в макете страницы и нажмите «Просмотр кода» на панели инструментов.

- Вставьте тег в то место, где должна быть ссылка.
- Вставьте слаг страницы, которую вы хотите добавить, между атрибутом href=»» тега , например, Посетите связанную страницу< /а>.
- Нажмите «Сохранить» на панели навигации редактирования, чтобы подтвердить изменения, и нажмите «Просмотр», чтобы проверить новую ссылку.
Удалить страницу навсегда
Если вы хотите удалить страницу, нажмите кнопку удаления . Элемент Страница сайта будет безвозвратно удален из ArcGIS Enterprise и любых групп, в которых он был опубликован.
Отзыв по этой теме?
Энтони2 Комментарии
В этом посте мы рассмотрим, как с помощью Power Automate преобразовать современные страницы SharePoint в файлы PDF и сохранить их в библиотеке документов.
Intro
Недавно меня попросили придумать способ преобразования страниц SharePoint в файлы PDF для использования в автономном режиме. Преобразованные страницы SharePoint не нужно было форматировать, поскольку требовалось только основное содержимое страницы SharePoint. Также часть краткого описания заключалась в том, что при обновлении страницы SharePoint соответствующий PDF-файл также обновляется.
В Интернете есть несколько сообщений, посвященных именно этой теме, на которую я дам ссылку в конце, но они не совсем сделали то, что я хотел — так что вот мой взгляд на то, как преобразовать страницы SharePoint в файлы PDF!
Что вам потребуется
- Современная библиотека страниц сайта SharePoint (они поставляются с каждым сайтом SharePoint!)
- Расположение OneDrive для временного хранения выходных данных страниц SharePoint
- Power Automate для создания автоматизации
- Библиотека документов для хранения выходных файлов PDF
Примечание к библиотеке страниц сайта
В моем примере я не хотел, чтобы все страницы сайта были преобразованы в PDF-файлы, поэтому я добавил столбец выбора, чтобы «пометить» все страницы, которые должны быть преобразованы. Я установил значение по умолчанию для столбца выбора «Страница сайта», чтобы конвертировались только те страницы, которые меня интересуют. Это отражено в приведенном ниже потоке с шагом условия.
Я установил значение по умолчанию для столбца выбора «Страница сайта», чтобы конвертировались только те страницы, которые меня интересуют. Это отражено в приведенном ниже потоке с шагом условия.
Построение потока
Триггерное действие для нашего потока при создании или изменении файла (только свойства) . Это позволяет нам повторно запустить процесс при обновлении страниц SharePoint, чтобы также обновить файлы PDF.
- Выберите сайт, который вы используете для создания страниц SharePoint в адресе сайта (если вы не видите его в списке, просто нажмите введите пользовательское значение и вставьте URL-адрес)
- Выберите библиотеку страниц сайта под именем библиотеки
Затем я добавил условие для преобразования в PDF только страниц с тегом Runbook.
Условие: если значение типа документа равно «Runbook».
- Примечание: убедитесь, что вы выбрали динамическое содержимое Value для вашего столбца выбора, а не сам столбец выбора, так как это нарушит ваш поток.
Если да, то следующим шагом является отправка HTTP-запроса в SharePoint . Здесь я использую вызов REST API для получения основного содержимого страницы SharePoint.
Используйте шаг отправки HTTP-запроса в SharePoint, чтобы получить основное содержимое вашей страницы.- Установите адрес сайта на рассматриваемый сайт
- Установите метод GET
- Введите следующее в Uri:
_api/web/lists/GetByTitle('Site%20Pages')/items('ID' )/CanvasContent1 - Замените ‘ID’ идентификатором динамического содержимого из шага создания или изменения файла
Примечание. в вашем PDF вот так:
"d": { "CanvasContent1": "}} Я использовал шаг синтаксического анализа JSON , чтобы удалить ненужную разметку и просто получить обычный текст из содержимого тела.
- Я добавил динамическое тело содержимое из шага отправки HTTP-запроса в SharePoint в поле содержимого в шаге синтаксического анализа JSON
- разбор JSON шаг
- Затем я нажал «Создать из образца», что вывело следующее:
{
"тип": "объект",
"характеристики": {
"д": {
"тип": "объект",
"характеристики": {
"ХолстКонтент1": {
"тип": "строка"
}
}
}
}
} Шаг анализа JSON со сгенерированной схемой. Затем я использовал действие создания файла для создания временного HTML-файла в OneDrive (подробнее об этом позже) со следующей конфигурацией:
- Путь к папке: / (корень учетной записи OneDrive)
- Имя файла: Имя , начиная с шага создания или изменения файла
- Содержимое файла: CanvasContent1 из шага синтаксического анализа JSON

Затем шаг преобразования файла для преобразования страницы HTML в файл PDF:
- Файл: ID из шага создания файла
- Тип цели: PDF
Теперь мы можем использовать действие создания файла для создания PDF в нашей библиотеке выходных документов в SharePoint:
Установить адрес сайта на сайт, на котором вы хотите хранить файлы PDF Затем я использовал действие обновления свойств файла для передачи метаданных из библиотеки страниц сайта в целевую библиотеку документов — этот шаг не является обязательным. Наконец, действие по удалению файла для удаления временного HTML-файла из OneDrive, который мы создали ранее:
Наконец, действие по удалению файла для удаления временного HTML-файла из OneDrive, который мы создали ранее:
Вот весь процесс:
Проблемы и устранение неполадок
Как упоминалось выше, при простом использовании действия «Отправить HTTP-запрос в SharePoint» выходные данные содержат разметку, которая не будет иметь смысла в PDF. Действие parse JSON очищает это и просто оставляет основное содержимое страницы.
Действие «Создать файл» создает поврежденные файлы PDF
При тестировании этого исходящего потока у меня изначально не было действия конвертировать файл. В имени файла я добавил «.PDF», но каждый раз, когда выходной PDF-файл был поврежден и при попытке открыть выдавал такую ошибку:
На этом шаге также произошел сбой потока, и в ошибке говорилось, что «Преобразование этого файла в PDF не поддерживается. (InputFormatNotSupported/pdf)” . Я решил отказаться от этого подхода и создать HTML-страницу и добавить действие преобразования файла, которое помогло обойти эту проблему.
(InputFormatNotSupported/pdf)” . Я решил отказаться от этого подхода и создать HTML-страницу и добавить действие преобразования файла, которое помогло обойти эту проблему.
Перезапись существующих PDF-файлов приводит к сбою потока
Во время тестирования этого потока я также заметил, что при запуске потока на основе обновления страницы сайта действие создания файла создает ошибку с ошибкой состояния 400, говорящей « Файл с именем [имя файла] уже существует» .
Я написал отдельный пост о том, как перезаписывать файлы с помощью действия «Создать файл», но в основном ответ заключался в том, чтобы отключить фрагментацию в настройках действий.
Ссылки
- Преобразование документов SharePoint в PDF с помощью Microsoft Flow | NateChamberlain.com
- Flow/SharePoint — файл уже существует? | Сообщество Microsoft Power Automate
- REST API SharePoint Online (часть III): страницы — SharePointCass
Power Automate, SharePoint OnlineLibraries, PDF, Power Automate, SharePoint, Страницы сайта
AnthonyОставить комментарий
В этом сообщении описывается наблюдение того, как копия этого параметра страницы будет отсутствовать для определенных страниц в SharePoint Online, и как это обойти.
Современные страницы великолепны в SharePoint Online… они хорошо выглядят, их легко создавать, и после публикации ими очень легко поделиться. Однако при создании и копировании страниц есть некоторые особенности взаимодействия с пользователем, в частности параметр копия этой страницы .
Проблема
В старые времена SharePoint 2010 можно было копировать или перемещать страницы только по содержимому и структуре сайта, если только вы не использовали PowerShell. Что ж, в настоящее время это так же просто, как пара кликов на ленте:
- Нажмите + Создать
- Выберите копию этой страницы

По крайней мере, я так думал! Проблема возникает с домашними страницами по умолчанию на современных сайтах SharePoint. Когда вы попытаетесь сделать копию домашней страницы, вы обнаружите, что эта опция недоступна.
Копия этой опции страницы отсутствует в меню.Обходной путь
Способ, которым мне удалось обойти эту проблему, заключается в том, чтобы сделать копию домашней страницы в библиотеке страниц сайта, а затем переименовать ее во что-то более осмысленное. Для этого:
- Открытие библиотеки страниц сайта
- Выберите страницу Home.aspx
- Нажмите точки рядом со скопированной страницей > переименовать
- Дайте вашей странице новое имя > нажмите переименовать
Вот и все, теперь вы можете работать с копией страницы так же, как если бы вы использовали опцию копия этой страницы .

 Шаблон класса предназначен для применения к существующему сайту группы, который задается при предоставлении URL-адреса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. Узнайте, как найти URL-адрес сайта.
Шаблон класса предназначен для применения к существующему сайту группы, который задается при предоставлении URL-адреса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. Узнайте, как найти URL-адрес сайта. Подробнее
Подробнее
 В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы.
В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы. Этот шаблон использует компактный макет и в выбранном макете отображается изображение .
Этот шаблон использует компактный макет и в выбранном макете отображается изображение . Кроме того, вы можете изменить порядок ссылок с помощью клавиш CTRL + стрелка влево или CTRL + клавиша со стрелкой вправо.
Кроме того, вы можете изменить порядок ссылок с помощью клавиш CTRL + стрелка влево или CTRL + клавиша со стрелкой вправо. Список, в котором отображаются записи новостей в одном столбце; Макет плиток , в котором отображается до пяти элементов новостей с эскизами и заголовками; и « обойма», который показывает большой визуальный объект, и позволяет пользователям перемещаться по материалам с помощью кнопок назад и вперед или значков разбивки на страницы.
Список, в котором отображаются записи новостей в одном столбце; Макет плиток , в котором отображается до пяти элементов новостей с эскизами и заголовками; и « обойма», который показывает большой визуальный объект, и позволяет пользователям перемещаться по материалам с помощью кнопок назад и вперед или значков разбивки на страницы.



 Подробнее
Подробнее Сведения о том, как добавить запись новостей на сайте группы или в информационном сайте, а также показать других пользователей, которые будут публиковать объявления, как они могут использовать Новости SharePoint.
Сведения о том, как добавить запись новостей на сайте группы или в информационном сайте, а также показать других пользователей, которые будут публиковать объявления, как они могут использовать Новости SharePoint.




 Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, значков форматирования, Добавление описаний и Добавление замещающего текста.
Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, значков форматирования, Добавление описаний и Добавление замещающего текста. 




 Дополнительные сведения о создании собственного рабочего процесса см. в разделе «Создание пользовательского рабочего процесса GitHub Actions для публикации вашего сайта».
Дополнительные сведения о создании собственного рабочего процесса см. в разделе «Создание пользовательского рабочего процесса GitHub Actions для публикации вашего сайта».