Как быстро сжать изображения на сайте
Зачем нужно оптимизировать картинки и как сделать это автоматически.
Текст от нашего партнера — OptiPic.
Ускорение сайта улучшает поведенческие факторы и поднимает конверсию. Для примера — график зависимости конверсии от времени загрузки, который основан на исследовании Walmart:
На графике видно: чем больше времени загружается страница, тем меньше клиентов совершают целевые действия на сайте. Ускорение сайта позволит улучшить конверсию и за счет этого получить больше потенциальных клиентов и увеличить выручку.
Как оптимизация изображений ускоряет сайт
Страница сайта обычно состоит из:
- HTML-кода: разметка, верстка, тексты;
- JavaScript-скриптов с логикой, которая будет выполняться на стороне браузера;
- CSS-файлов со стилями страницы;
- видео;
- изображений.
Если посмотреть в среднем картину в разрезе и сравнить объем в байтах всех этих типов ресурсов на странице, то можно увидеть, что изображения на страницах — это самая большая часть:
Оптимизация изображений позволяет значительно ускорить загрузку сайта. Сжатие уменьшает объем изображений на 70-98% без визуальной потери качества:
Сжатие уменьшает объем изображений на 70-98% без визуальной потери качества:
Что такое оптимизация изображения
Оптимизация изображений — это обработка файла с целью уменьшить его «вес», желательно без потери качества.
Для этого существует множество сложных алгоритмов. Суть их примерно одинакова — из файла удаляются все служебные данные, например, название программы, в котором сохранялся файл, а также специальным образом объединяются/сглаживаются похожие цвета. На выходе получается то же самое изображение, и невооруженным глазом даже не видно, что в нем что-то изменилось, но размер такого оптимизированного изображения будет в разы меньше оригинала.
При правильной обработке можно добиться уменьшения файла на 70-98% без видимой потери качества.
В результате оптимизации изображений вы получите
- Ускорение загрузки страниц;
- Увеличение конверсии;
- Увеличение показателей Google Pagespeed Insights;
- Снижение отказов, улучшение поведенческих факторов на сайте;
- Улучшенное ранжирование сайта в поисковой выдаче;
- Снижение нагрузки на хостинг/сервер;
- Экономию места на диске.

Как оптимизировать изображения
Но это море потраченного времени, особенно если у вас не сотни, а тысячи изображений на сайте. Каждое изображение придется пересохранять вручную и заново заливать на сайт.
На это придется потратить либо ваше личное время, либо время наемного сотрудника. В любом случае — это ресурсы, а значит, и деньги.
Дешевле и быстрее — автоматизировать процесс
Сервис OptiPic.io специально предназначен для решения этой проблемы.
Буквально за две минуты вы сможете подключить свой сайт к системе, которая просканирует весь сайт, найдет и оптимизирует все найденные изображения.
Оптимизация всех изображений на сайте проходит в на полном автопилоте в фоновом режиме. Сервис сам находит на сайте все изображения и оптимизирует их.
При добавлении новых картинок на сайт или изменении старых все они автоматом ставятся в очередь на оптимизацию. Система сама мониторит эти изменения и реагирует на них.
OptiPic легко подключается к любому сайту практически в 2 клика.
Поддерживаются все CMS и фреймворки, а также самописные сайты на PHP.
Преимущества OptiPic
- Полная автоматизация.
Оптимизируются не только уже существующие на сайте изображения, но и добавляемые в дальнейшем новые. Сервис работает сам по себе в фоновом режиме; - URL изображений не меняется. Сжатые изображения хранятся на вашем сайте;
- Простая интеграция с любым сайтом на PHP — даже самописным;
- Русская техподдержка;
- Система не имеет каких-либо ограничений на объем или размер изображений;
- Работает на обычных хостингах, не требуется vps или выделенного сервера;
- Не требуются навыки системного администрирования и программирования для установки и использования;
- Бесплатная помощь в подключении;
- Без ежемесячных платежей.

Оценить эффективность оптимизации можно на сайте OptiPic.io. Это бесплатно и не требует регистрации.
Оптимизация изображений для сайта
Интернет-эксперты говорят, что картинки на сайте увеличивают вовлечение посетителей. Так и есть, но если вы будете использовать не-оптимизированные изображения, они будут замедлять сайт.
Даже если у вас хороший контент, из-за медленной загрузки сайта / не-оптимизированных изображений будет страдать ваш SEO, поэтому сайт получит более низкую позицию в поисковой выдаче.
Большой размер изображений в Пикселях и/или Килобайтах — одна из основных причин медленной загрузки страниц.
Согласно исследованию Strangeloop, 1 секунда задержки в загрузке страницы вызывает:
- 7% падение продаж,
- 11% меньше просмотров страниц,
- Посетители сайта удовлетворены на 16% меньше.
Перед публикацией на сайте картинки нужно оптимизировать, то есть уменьшить их до нужного размера в Пикселях и до приемлемого соотношения размер / качество в Килобайтах.
В этой статье вы узнаете, как оптимизировать изображения для публикации на сайте вручную, с помощью плагинов или с помощью онлайн сервисов в интернете.
Содержание:
Как оптимизировать изображения для сайта
Инструменты для оптимизации изображений
Программы для оптимизации изображений
Плагины оптимизации изображений Вордпресс
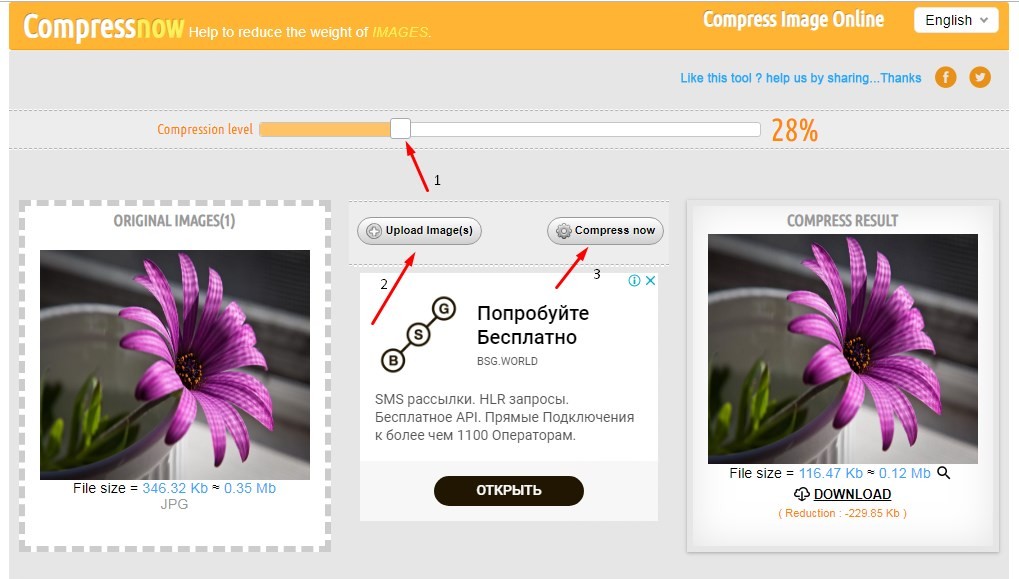
Оптимизация изображений онлайн
SEO оптимизация изображений
Как оптимизировать изображения для сайта
Перед публикацией картинки на сайте решите три вещи:
- Физический размер изображения (длина и ширина),
- Формат изображения (jpeg, png, webp или другие форматы),
- Размер изображения (в Килобайтах).
С хорошо подобранными параметрами вы можете уменьшить размер картинки в 5-10 раз по сравнению с первоначальным.
Оптимизируйте длину и ширину изображения
Если вам нужно поместить изображение, которое займет 1/3 экрана, используйте картинку нужного размера, например, 400х300 Пикс.
Не публикуйте картинки бóльшего размера, чем это требуется.
Для каждой загруженной картинки Вордпресс по умолчанию создает несколько картинок меньшего размера и использует их, например, для мобильных устройств.
В зависимости от ваших настроек адаптивности, вместо оригинального размера может использоваться меньший размер.
Выберите подходящий формат изображения
Существует несколько форматов изображений, которые используются для публикации изображений в интернете. Самые популярные — JPEG и PNG.
JPEG — формат, который использует сжатие с потерями (lossy) и не поддерживает прозрачность. В зависимости от степени сжатия, эти картинки можно оптимизировать без потери качества изображения.
PNG — сжатие без потерь (lossless) и поддерживает прозрачность.
Используйте JPEG для фотографий или сложных изображений с большим количеством цветов, градиентом и так далее.
Используйте PNG для простых картинок с текстом, несколькими цветами без градиентов, или если вам нужна прозрачность.
Оптимизируйте размер изображения в Килобайтах
Чем меньше размер изображения в Килобайтах, тем ниже качество картинки.
Для важных изображений используйте более высокое качество, для второстепенных изображений или если вы используете прозрачный слой / оверлей, используйте более низкое качество.
Для картинки размером 400х300 пикселей современные требования Гугл и других сервисов что-то около 20-50 Килобайт.
Инструменты для оптимизации изображений
После того, как вы определились с размером и форматом, выберите способ, которым вы хотите оптимизировать изображения.
- Вы можете сделать это на компьютере с помощью разных программ и загрузить на сайт
- Оптимизировать изображения на сайте с помощью плагина
- Оптимизировать в интернете с помощью специальных сервисов
Многие онлайн сервисы оптимизации поддерживают массовую оптимизацию изображений. На бесплатных тарифах обычно существует ограничение на количество изображений или на объем.
Программы для оптимизации изображений
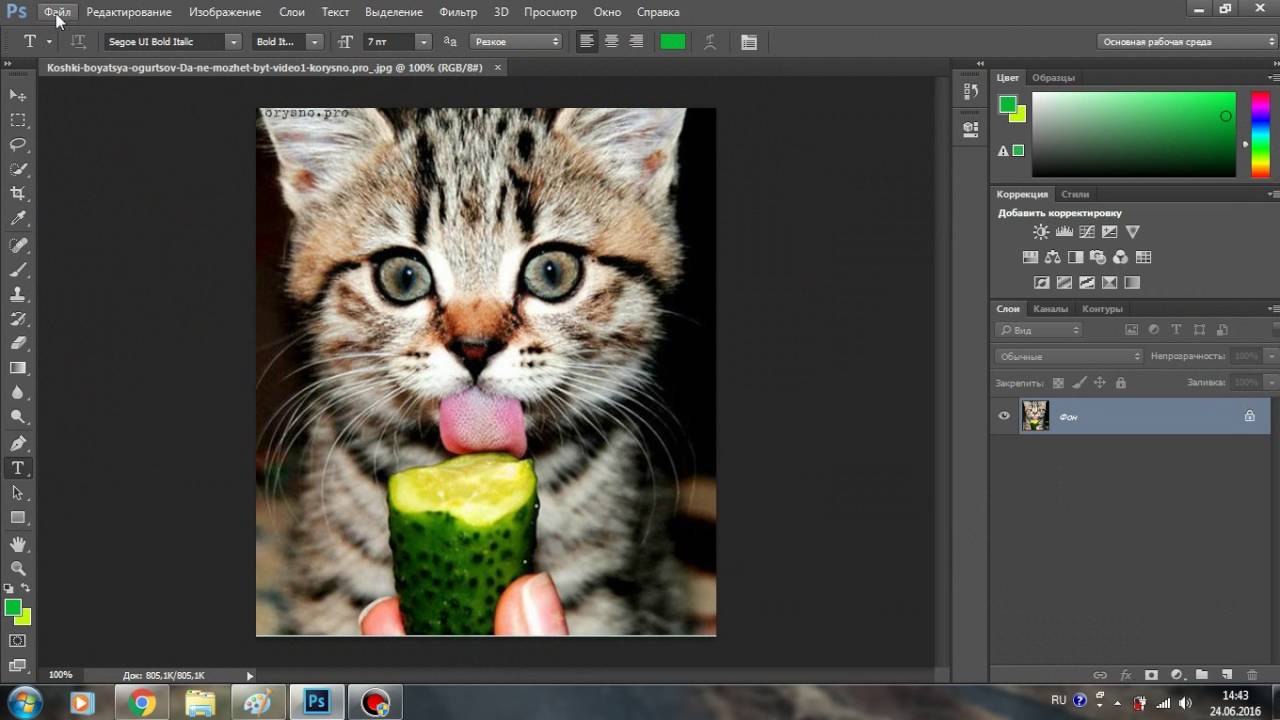
Фотошоп, Иллюстратор и некоторые другие программы Adobe имеют инструмент оптимизации изображений.
Откройте файл и перейдите File — Export — Save for Web.
Если вы хотите сохранить изображение в формате png, выберите PNG-8, выберите количество цветов изображения и метаданные, которые вы хотите оставить в конечном файле:
Изображение s.salvador с сайта FreepikФотошоп — Сохранить для веб — png
Если вы будете сохранять в png, то под выбором формата есть настройки модели. Я использую эти настройки, вы можете попробовать другие:
- No Dither
- Diffusion
- Pattern
No Dither хорошо справляется с разными цветами, но плохо с градиентом. Pattern хорошо с градиентом, но хуже с цветами, на некоторых цветах появляются артефакты.
Подберите свою комбинацию для каждого типа изображений.
Если вы хотите сохранить изображение в формате jpg, то выберите JPEG, выберите качество изображения или готовую настройку и метаданные, которые вы хотите оставить в итоговом файле:
Бесплатные альтернативы Фотошопу — программы GIMP и Paint. net.
net.
ImageOptim
ImageOptim — программа для Mac, которая позволяет сжимать картинки без потери качества. Программа автоматически находит нужные параметры компрессии и удаляет ненужную информацию.
Альтернатива для Windows — Trimage.
JPEG Mini
Jpegmini.com использует технологию компрессии, которая уменьшает размер изображений до 80%, при этом сохраняя оригинальное разрешение и качество картинки.
Вы можете установить триал версию программы на компьютер, или купить плагины для Фотошопа и Лайтрума. После триального периода нужно купить платную версию.
Программа стоит 59$, программа и плагины для Фотошопа и Лайтрума стоят 89$.
Также есть платное подключение по API для разработчиков.
Плагины оптимизации изображений Вордпресс
Для оптимизации картинок на сайте существует несколько популярных плагинов. У всех плагинов из этого раздела есть бесплатная версия, которую можно скачать в официальном репозитарии Вордпресс.
Обычно в бесплатной версии существует ограничение на количество изображений, которые можно оптимизировать в течение месяца, или на объем изображений в течение месяца.
Все плагины подключаются по API, поэтому изображения оптимизируются на серверах плагинов и не нагружают ваш сервер.
Smush Image Compression and Optimization
Плагин создан разработчиком WPMU DEV, регулярно обновляется и имеет более миллиона установок. Оптимизирует jpeg, png и gif форматы. Изображения до 5 Мб оптимизируются бесплатно в любом количестве.
Оптимизирует до 50 изображений за один раз. Автоматически находит изображения, которые замедляют сайт. Плагин может откладывать загрузку изображений до того, как они не появятся в видимой части экрана (lazy load).
В настройках плагина вы можете указать максимальный размер изображения. Если на сайте найдутся изображения большего размера, они будут уменьшены до максимального. У плагина есть интеграция с блоками изображения Гутенберг, в которых показывается статистика оптимизации.
EWWW Image Optimizer
Другой популярный плагин, регулярно обновляется, имеет более 800.000 установок. Плагин бесплатно оптимизирует изображения на вашем сервере или платно на своем сервере.
Работает с форматами jpg, png и pdf. После оптимизации выбирает наиболее подходящий формат для показа на сайте, — jpg, png или gif.
Плагин может автоматически конвертировать jpg и png изображения в формат webp.
ShortPixel
Относительно новый плагин, ставший популярным. Оптимизирует форматы jpeg, png, gif и pdf на своем облаке.
В бесплатной версии позволяет оптимизировать до 100 изображений в месяц. Если нужно оптимизировать больше изображений, нужно купить одну из платных версий. Можно купить подписку на месяц или сделать единоразовую оплату за 10.000, 30.000, 50.000 или 170.000 изображений.
По этой ссылке вы получите еще 100 бесплатных оптимизаций в месяц каждый месяц.
В настройках плагина вы можете указать дополнительные папки, кроме Медиа библиотеки, в которых вы хотите оптимизировать изображения.
TinyPng
Простой и понятный плагин, регулярно обновляется, имеет более 200.000 установок. Подключается по API к серверу TinyPNG, на котором оптимизируются изображения.
В бесплатной версии предлагает 100 оптимизаций в месяц, если вам нужно оптимизировать больше изображений, придется купить одну из платных версий.
Плагин добавляет кнопку оптимизации в медиа библиотеку, с ее помощью вы можете сжать изображения в библиотеке.
Оптимизация изображений онлайн
В интернете есть много сервисов для оптимизации изображений. В этом разделе описание нескольких популярных онлайн сервисов.
TinyPNG
TinyPng — бесплатный web сервис оптимизации изображений, который использует lossy компрессию для уменьшения PNG и JPEG файлов. В бесплатной версии есть ограничение 20 изображений. Каждое изображение не должно превышать 5 Мб.
Перейдите на сайт TinyPNG и загрузите ваши изображения. Сервис оптимизирует картинки и даст вам ссылку на скачивание.
Для разработчиков есть подключение по API для автоматической оптимизации изображений.
Optimizilla
Optimizilla — онлайн сервис оптимизации изображений для сайта. Использует комбинацию алгоритмов оптимизации и lossy сжатия изображений. Уменьшает размер JPEG и PNG форматов до минимально возможного, сохраняя нужный уровень качества изображения.
Использует комбинацию алгоритмов оптимизации и lossy сжатия изображений. Уменьшает размер JPEG и PNG форматов до минимально возможного, сохраняя нужный уровень качества изображения.
Можно загрузить до 20 картинок. В сервисе есть настройка для выбора качества изображения после компрессии, и слайдер для сравнения изображений До и После.
Bulkresizephotos
Bulkresizephotos полностью бесплатный сервис массовой оптимизации изображений. Драг-энд-дроп интерфейс, который оптимизирует картинки прямо у вас на компьютере без необходимости закачивать их на сервер Bulkresizephotos.
Сервис уменьшает размер и/или объем изображений, и может конвертировать форматы изображений в JPEG, PNG или WEBP.
SEO оптимизация изображений
После того, как вы оптимизировали размер и объем изображения и выбрали подходящий формат, назовите готовый файл так, чтобы было понятно, что изображено на картинке. Не называйте файл Untitled.jpeg, Без-названия. png или 01.webp.
png или 01.webp.
Закачайте картинку на сайт и добавьте атрибуты Alt и Description. Эти теги говорят поисковым системам что изображено на картинках. Заполните как минимум поле Alt.
Добавьте атрибут Alt и ОписаниеОписания к картинкам индексируются поисковыми системами и вы можете получить больше переходов на свой сайт из раздела Картинки поисковых систем.
Трафик из раздела Картинки поисковых системТакже эти теги помогают пользователям с нарушениями зрения, так как их программы чтения с экрана могут читать им теги Alt и Title.
Заключение
Оптимизировать изображения для публикации на сайте можно разными способами.
Фотошоп — самый гибкий инструмент для уменьшения размера изображений, с помощью настроек вы можете выбрать приемлемый уровень оптимизации и итоговый размер изображения, но придется каждую картинку оптимизировать вручную.
Если вы начинаете новый сайт, то оно того стоит.
После оптимизации в Фотошопе картинки имеют маленький размер, так что до-оптимизацию на сайте с помощью плагина можно не делать.
Хороший результат у плагинов TinyPNG и ShortPixel. EWWW Image Optimizer хороший плагин, но его сложнее настроить.
Оптимизированные картинки значительно ускоряют скорость сайта. Качество изображений немного уменьшится, но большинство посетителей этого не заметит.
Еще одна вещь, которую вы можете сделать для ускорения загрузки страниц — подключить сайт к сети CDN. После подключения страницы сайта будут доставляться посетителю из ближайшего сервера.
Читайте также:
- Где брать бесплатные картинки в хорошем качестве для публикации на сайте без нарушения авторских прав
- SEO для Вордпресс. Подробная инструкция
- 12 советов для SEO оптимизации Блога
Надеюсь, статья была полезна. Оставляйте комментарии.
Оптимизация картинок WordPress | WordPress для всех
Вступление
Как правило, картинки, фотографии, рисунки занимают на сайтах основной объём контента. Картинки разнообразят внешний вид материалов, улучшают взаимодействие с пользователями и, в конце концов, важны для оптимизации сайта. Однако, чтобы не ухудшать время загрузки сайта и участвовать в поисковой выдачи, необходима оптимизация картинок WordPress.
Однако, чтобы не ухудшать время загрузки сайта и участвовать в поисковой выдачи, необходима оптимизация картинок WordPress.
Два типа оптимизации картинок WordPress
Оптимизация картинок WordPress состоит из двух этапов. Во-первых, картинки перед добавлением на сайт необходимо сжимать. Сжатие картинки это максимальное уменьшение размера файла картинки, желательно без потери качества.
Во-вторых, уже при размещении картинки в материалах сайта, картинкам нужно задавать специальные теги важные для оптимизации картинок поисковым системам.
Разберем каждый вид оптимизации картинок WordPress по отдельности.
Как сжать картинку для сайта WordPress?
Повторюсь, сжать картинку это уменьшить размер файла картинки без потери качества. Теория этого процесса интересна, но не для этой статьи. Здесь уместно заметить, что наиболее легкие файлы фотографий в формате JPEG. Самые тяжелые фотографии в формате PNG, однако, рисунки PNG и скриншоты PNG некоторых сервисов весят легче, чем их аналоги в JPEG.
Особняком упомяну картинки в формате WebP. Google создал этот формат под себя, поэтому не все браузеры его видят. Во-вторых, по умолчанию WordPress не загружает картинки в таком формате. Для этого нужен специальный плагин.
Посмотреть «вес» картинки очень просто. На своем компьютере наведите курсор на файл с картинкой и прочитайте информацию о файле. Если это не работает, посмотрите на правой кнопке (для Windows) свойства файла. Там есть размер файла в Мбайт или Кбайт. Напомню, 1мБ=1048576 байт=1024 Килобайт.
Для себя я принял одно правило, которое иногда нарушаю. Хорошо сжатой (оптимизированной для быстрой загрузки) считается фото размером не более 50 Кбайт, лучше 30 Кбайт.
Правила, конечно, хорошо, но как добиться такого сжатия, ведь картинка, сделанная на смартфоне, априори будет весить больше мегабайта. Об этом дальше.
Два сервиса отличного сжатия фото
Если вы забьёте в поиск, «сжать фото» или «сжать фото онлайн», вы наверняка найдете 10+ сервисов для подобных операций. Я рекомендую только два, один для файлов JPEG, второй для файлов PNG.
Я рекомендую только два, один для файлов JPEG, второй для файлов PNG.
iloveimg.com
Сервис может сжать JPG, PNG или GIF файлы без потери качества и с отличным сжатием. Пакетная загрузка и обработка фотографий. Все ненужные метаданные тоже удаляются.
tinypng.com
Сервис работает так. Когда вы загружаете файл PNG (Portable Network Graphics), похожие цвета в вашем изображении объединяются. Эта техника называется «квантование». Благодаря уменьшению количества цветов 24-битные файлы PNG можно преобразовать в 8-битные цветные изображения. Все ненужные метаданные тоже удаляются. Пакетная загрузка и обработка фотографий.
Сжимать фото на сайте WordPress
Можно сжимать фото непосредственно на сайте. Это несколько увеличит нагрузку на ваш сервер, но возможность такая есть. Для этого нужно установить, активировать и настроить один из специальных плагинов.
Плагинов WordPress, которые могут сжимать фото несколько, всех их описывать в этой статье я не буду. Рекомендую два лучших, на выбор.
Рекомендую два лучших, на выбор.
- Smush, страница плагина в архиве: https://ru.wordpress.org/plugins/wp-smushit/
- EWWW Image Optimizer страница плагина в архиве: https://ru.wordpress.org/plugins/ewww-image-optimizer/
Другие плагины вы можете найти в архиве плагинов по поиску image, compress или попробовать их поиск самостоятельно.
Примечание. Есть серия плагинов, которые предлагают иной способ оптимизации картинок по размеру. В статьях Использование медиа библиотеки и как добавить, оформить картинку WordPress я писал, что картинки на сайт можно вставлять по их стороннему URL адресу. То есть размещать картинки на стороннем сервере-хранилище и вставлять в материалы по URL хранения. Не люблю этот метод, потому что он выкидывает из поиска все картинки сайта, поэтому его не рекомендую. Пример такого плагина — плагин Cloudinary – Image… https://wordpress.org/plugins/cloudinary-image-management-and-manipulation-in-the-cloud-cdn/.
Оптимизация HTML картинки
Картинка сжата, лежит подготовленной в библиотеки сайта или на вашем компьютере, пора вставлять её в материал. На этом этапе нужно выполнить обязательное условие оптимизация картинок WordPress для поисковых роботов.
Чтобы поисковик добавил картинку в индекс, нужно, как минимум задать картинке тег alt. По определению тег alt, или альтернатива, будет показан пользователю, если его браузер не открывает картинку. Иными словами, именно тег alt увидят поисковые боты.
Важно! Все картинки, размещенные на сайте должны иметь тег alt. Отсутствие хотя бы одного тега alt на одной картинке статьи (страницы) воспринимается ботами, как негативный фактор оптимизации данной страницы.
Теги title (заголовок) и description (описание) для картинок на сайте WordPress тоже можно легко задать, но они не важны для оптимизации и скорее, важны для пользователя, чем для ботов.
Напомню, тег description (описание) для картинок, на сайте WordPress, будет виден пользователю под картинкой.
При заполнении всех полей для вставляемой картинки, HTML код будет такой (в новом редакторе Gutenberg):
<!-- wp:image {"id":147} --><figure>
<img src="http:/…/wp-content/uploads/2018/07/название-фото.jpg" alt="альтернативное описание
тег alt"
class="wp-image-147"/><figcaption>подпись</figcaption></figure><!-- /wp:image -->Вывод
Подводя итог статьи, делаю вывод, оптимизация картинок WordPress проходит в два этапа. На первом этапе вы готовите картинку к размещению на сайте, сжимая её размер до 30-50 Кбайт. На втором этапе, оптимизируйте картинки для ботов, задавая им, тег alt (обязательно) и теги title (заголовок) и description (описание) по желанию. Если не указать заголовок фото, он будет взят из названия файла.
©WPkupi.ru
Еще статьи
Похожие посты:
Сжатие изображений для веб-разработчиков | Вебмастеру
На данный момент изображения остаются самой большой по объёму трафика частью контента веб-страницы. Поэтому для того, чтобы сайт быстро загружался и быстро реагировал на действия пользователя, веб-разработчикам чрезвычайно важно жёстко контролировать размер изображений и их качество. В этом смысле «попасть в яблочко» не так просто.
Вы можете автоматизировать создание изображений и получать «неплохое» качество в большинстве случаев, но для получения наилучших результатов, вам придётся следить за уровнем качества с помощью ваших, человеческих, глаз. В этой статье представлена небольшая историческая справка, причины и методы сжатия изображений, чтобы понимать и правильно адресовать проблемы сжатия изображений при работе с вашим сайтом.
Памятка: Контрольный список по сжатию изображений
- Сжимайте изображения в подходящем формате в наименьшем приемлемом качестве:
- Настройте уровень сжатия всех изображений вручную, где это возможно.
- Автоматизируйте сжатие остальных, чтобы достичь наивысшей производительности.
Почему важно быть маленьким
Если говорить очень упрощённо, чем больше страница, тем дольше она загружается. Проведено множество исследований, которые показывают, что пользователи медленных сайтов проводят меньше времени на сайте, меньше нажимают на ссылки и рекламные блоки, и тратят меньше денег. Маленькие сайты, такие как AutoAnything, которые вдвое сократили время загрузки сайта, отметили увеличение выручки на 13 процентов. А исследования на крупных сайтах, таких как Amazon, показали, что их выручка снижается на 1 процент на каждые 100 миллисекунд задержки загрузки.
Вдобавок к тому, что большие страницы отрицательно влияют на производительность стационарных компьютеров, больше всего раздутые страницы заставляют страдать мобильных пользователей. Страница размером в 1Мб не только бесконечно долго загружается, она также может неприятно отразиться на счёте за услуги связи.
Даже так называемые «безлимитные» тарифные планы для мобильных телефонов, на самом деле таковыми не являются. Большинство из них предоставляют около 2Гб за фиксированную плату, а превышение этого лимита может тарифицироваться дополнительно. Не говоря уже о том, что есть множество мест в мире, где отсутствуют безлимитные тарифные планы и где стоимость загрузки информации является серьёзной проблемой для пользователей.
Мы можем видеть, что наибольшую долю в объёме страницы занимают изображения. Это плохие новости для мобильных устройств, где картинка буквально стоит тысячи слов.
Неправильная обработка изображений часто становится причиной плохой производительности. Слишком большие, недостаточно сжатые изображения или изображения очень высокого качества могут оказаться слишком тяжёлыми, что оказывает прямое влияние на скорость загрузки вашего сайта. Выбрать правильный метод сжатия и достичь при этом наилучших результатов несложно, зная об особенностях этого процесса.
Виды алгоритмов сжатия
В общем случае, существует две стадии сжатия изображения: с потерей данных и без потери данных. Алгоритмы сжатия с потерей данных обработают исходный поток данных так, что потерянные данные не могут быть восстановлены при декомпрессии.
Большинство алгоритмов сжатия изображений с потерей данных основаны на особенностях человеческого зрения и часто избавляются от информации, которую мы на самом деле не можем видеть, за счёт этого уменьшая объём. Например, ограничивая количество цветов, использованных в изображении. Меньше цветов – меньше объём данных для передачи. Как правило, когда вы сохраняете изображение в формате, поддерживающем потерю данных, вы выбираете некоторое значение, представляющее собой соотношение качества изображения к его размеру.
Опытные веб-разработчики понимают, что существует золотая середина, когда качество достаточно высокое, а размер файла сокращён, насколько это возможно.
| До | После |
| 0.123, 1.2345, 21.2165, 21.999, 12.123 | 0,0,20,20,10 |
Рис. 1 – Пример сжатия с потерей данных. Значения округляются до ближайшего числа, кратного 10. Это преобразование необратимо.
После сжатия с потерей данных применяется сжатие без потерь, когда данные при декомпрессии восстанавливаются в исходное состояние. Следующие алгоритмы сжатия позволяют восстановить исходные данные напрямую без какой-либо потери точности или иной информации. Для изображений популярными кодеками являются LZ77, RLE и Арифметическое кодирование. Алгоритмы сжатия без потерь являются основой сжатия, часто выжимая последние проценты экономии из вашего контента.
| До | После |
| aaaaabbbbbcccddddeeeeffffaaaaabb | a5b4c2d4e4f4a5bb0 |
Рис. 2 – Пример сжатия без потерь. Количество символов, идущих подряд, определяется числом, после символа. Мы можем точно восстановить исходные данные. Заметьте, что если подряд идут не больше двух символов, имеет смысл просто оставить их как есть. Вы видите такой пример в конце потока в виде ‘bb’.
Формат изображений для обеспечения экономии размера при сжатии, как правило, соединяет вместе различные алгоритмы сжатия с потерями и без. Существует несколько форматов, поддерживаемых веб браузерами, с различными характеристиками. Точнее, не существует (пока) одного формата «на все случаи жизни». Разные виды изображений должны быть закодированы в разные форматы, в зависимости от того, что это за изображение, от того, какие форматы поддерживает браузер и от потребностей конкретной веб-страницы.
В общем случае веб-разработчику при выборе формата изображения нужно ответить на следующие вопросы:
- Нужна ли прозрачность?
- Нужна ли анимация?
- Нужно ли высокое качество изображения?
‘Lena’ – распространённое изображение для оценки и сравнения алгоритмов сжатия изображений.
PNG – простой формат, поддерживающий прозрачность и сжатие без потерь. Он позволяет вам выбрать альфа-канал для вашего изображения, чтобы замаскировать прозрачные области, а также, по желанию, активировать компрессор данных Deflate.
(Deflate – это комбинация двух компрессоров: LZ77 и Кода Хаффмана). Поскольку сжатие происходит без потерь, качество изображения остаётся идентичным исходному. Однако это порождает проблемы: размеры файлов обычно получаются раздутыми, не такими маленькими, какими они могут быть.
GIF – ещё один формат, поддерживающий прозрачность наряду с анимацией. Формат GIF содержит две стадии сжатия: этап сжатия с потерей данных или определение палитры (ограничение цветовой гаммы изображения до 256 цветов), за которым следует сжатие без потерь по алгоритму LZW. Процесс квантования цветов изображения до всего лишь 256 производит агрессивное снижение качества в пользу меньшего размера, что также хорошо влияет на сжатие на этапе LZW.
Кольт МакАнлис:Большинство современных передовых компрессоров больше всего выигрывают от совмещения нескольких этапов кодирования. Один этап может изменить поток данных так, что последующие смогут сжать его лучше, чем сам исходный поток. Популярные архиваторы, такие как 7zipсоединяют в себе кодирование словаря по алгоритму LZ, производящее уменьшенное подмножество символов, которое может быть более эффективно использовано в алгоритме Цепь Маркова.
Или, например, вы можете применить алгоритм сжатия без потерь поверх существующего формата с потерей данных, полученного от графического процессора, чтобы ещё больше сжать данные. Наибольший выигрыш можно получить от правильной комбинации алгоритмов.
Если вам не нужна прозрачность или анимация, JPG – лучший формат для вас.
Изначально он был разработан, чтобы обеспечивать сжатие высококачественных фотографий, однако он предоставляет набор настроек сжатия с потерей данных, позволяя вам найти компромисс между качеством сжатия и размером изображения, подходящий для вашего приложения.
Если вы ищете что-то более универсальное среди форматов изображений, стоит обратить внимание на WebP. Этот формат может похвастать не только лучшим соотношением качества сжатия и размера, но также и поддержкой прозрачности, и анимации. Он использует сжатие, как с потерей, так и без потери данных, и во многом так же, как формат JPG, позволит вам определить подходящий уровень качества и размера файла.
Конечно, новый формат пока не поддерживается всеми браузерами, поэтому веб-разработчики, которые уже внедрили его, сейчас сталкиваются с проблемами юзабилити. Несмотря на это, 30% экономия, по сравнению с JPG наряду с возможностью адаптации формата на уровне сервера доказывают, что WebP – доминирующий формат для любых сайтов, где размер изображений представляет проблему.
| Сжатие | Без потерь | С потерями | Прозрачность | Анимация | |
| PNG | Хорошее | Да | Нет | Полная | Нет |
| GIF | OK | Да | Да | Бинарная | Да |
| JPG | Хорошее | Да | Да | Нет | Нет |
| WebP | Отличное | Да | Да | Полная | Да |
Рис. 3 – Особенности некоторых форматов, поддерживаемых браузерами.
Для тех изображений, качество которых вы не можете изменить, очевидно, что наибольший выигрыш вы можете получить, только вручную оптимизировав качество, чтобы получить наименьший файл. На сайте Помощи Вебмастерам Google есть замечательное видео, которое покажет вам несколько путей тестирования качества вашего изображения и как правильно проверить его восприятие.
Кроме того, как показывает проект imgmin, как правило, при сжатии JPG на уровне от 75 до 100 восприятие качества изменяется незначительно:
Для среднего изображения JPEG *видимое* изменение качества от 100 до 75 зачастую незначительно, зато очень заметна разница в размере файла на каждом уровне.Это значит, что многие изображения выглядят хорошо для обычного пользователя на уровне качества 75, но вдвое меньше размером, чем, если бы они были на уровне качества 95. По мере того, как качество опускается ниже 75, появляются более различимые визуальные изменения, а экономия в размере уменьшается.
Следующая таблица показывает, что на большинстве крупных веб-сайтов уровень качества колеблется около 75 практически для всех их изображений JPG:
| Сайт | Качество JPG |
| Эскизы картинок Google | 74-76 |
| Полноразмерные изображения на Facebook | 85 |
| Изображения JPEG на главной странице Yahoo | 69-91 |
| Изображения JPEG на главной странице Youtube | 70-82 |
| Изображения в Википедии | 80 |
| Фоновое изображение на Windows live | 82 |
| Изображения JPEG пользователей Twitter | 30-100 |
Рис. 4 – Средний уровень качества JPG, используемый на крупнейших сайтах.
Настройка параметров каждого изображения на вашей странице, проводимая с целью сбалансировать качество и размер, позволит вам добиться наилучшей экономии при наилучших уровнях качества. Однако на крупных сайтах размещено множество изображений, и они обычно не могут вручную оптимизировать каждое, поэтому индивидуальная для каждого изображения настройка уровня качества практически невозможна.
Некоторые разработчики выбрали более автоматизированный подход к этому типу кодирования, часто применяя к изображениям собственные эвристические процессы и процессы кодирования во время разработки. Этот способ обработки подходит в качестве золотой середины между настройкой и автоматизацией, которая поможет большинству веб-разработчиков. Вы можете также использовать различные приложения, например JPEGmini, которое также автоматически настроит ваш уровень сжатия JPG, чтобы получить наилучшее качество.
Немного радикальным подходом, который используют разработчики, чтобы уменьшить размер изображения, является преобразование всех простых значков и изображений в файлы SVG, и их растеризация на стороне клиента перед отображением.
Этот процесс – компромисс между размером файла и быстродействием клиента: он экономит трафик, но провоцирует большую нагрузку на стороне клиента, чтобы реконструировать изображение при рендеринге.
Как таковой, формат изображений SVG сильно отличается от других типов файлов тем, что это векторный формат, то есть окончательное изображение генерируется процедурно, используя информацию об описанных в файле формах, до получения определённого окончательного изображения. Когда изображение SVG загружается, оно конвертируется в растровый формат (двумерный массив пикселей, вроде битовой карты) перед тем, как будет отображено.
Рис. 5 – Пример растрового изображения (слева) в сравнении с векторным изображением (справа). Заметьте, что векторное изображение намного проще и менее детализировано. Это из-за того, что данный формат не предназначен для создания высококачественных изображений.Думайте об SVG как о формате, который позволяет вам хранить «описание» изображения в очень небольшом объёме памяти и генерировать высококачественное, независимое от разрешения изображение на клиенте, вне зависимости от размера исходных данных. Одно из ограничений формата SVG заключается в том, что он может быть использован для представления только определённого вида изображений, иначе говоря, векторные изображения должны быть упрощёнными и использовать набор примитивных типов, чтобы определить, как отобразить цвета на экране.
Луг в прериях, например, потребовал бы слишком много сложных форм, чтобы добиться экономии при сжатии. Растровые изображения лучше всего использовать для фотографий и других информационно-плотных изображений, тогда как векторные изображения прекрасно подходят для логотипов и других простых шаблонов изображений.
Одна из больших проблем, с которой сталкиваются разработчики – это количество пикселей монитора относительно размера создаваемых изображений. То есть, если автор создаёт изображения для настольного веб-сайта, скорее всего, размеры изображений были выбраны им для просмотра на больших настольных мониторах. Однако мобильные устройства создают проблему, так как размеры их экранов гораздо меньше и их трафик гораздо дороже. Как следствие пользователи будут загружать изображения размером больше, чем им требуется или чем они могут отобразить.
Есть несколько способов решить эту проблему.
Одно из решений заключается в предварительном, автономном, расчёте размеров изображений для каждого возможного разрешения. Большинство статичных веб-сайтов могут легко добиться этого на этапе создания, возможно изменяя размеры изображений с помощью наборов инструментов, типа Grunt.
Преимущества этой техники в том, что изображения должным образом кэшируются в том разрешении, которое необходимо каждому устройству, и вы не теряете время или трафик, чтобы доставить информацию клиенту. Однако с другой (отрицательной) стороны, это сумасшествие – управлять экспоненциально возрастающим объёмом данных и дополнительной логикой, чтобы отправлять информацию, предназначенную для конкретных пользователей.
Эдди Османи:Если вы заинтересованы в использовании Grunt для генерации этого контента, я бы порекомендовал попробовать наш способ создания адаптивных изображений с помощью Grunt совместно с ImageMagic для автоматической генерации изображений с предварительно рассчитанными размерами.
Для тех, кто использует Node/Express, в качестве альтернативы подойдёт express-processimage, или вы можете создать скрипт, вызывающий для вас ImageMagick.
Однако, одна из пока-не-разрешённых проблем с этим подходом – найти хорошее решение для управления ростом объёма ваших данных. Что касается логики, есть надежда, что атрибут srcset решит эту проблему (движок WebKit, как вы знаете, поддерживает его, Blink намерен реализовать поддержку, FF будет его поддерживать в iOS).
А пока, можно использовать polyfill для srcset в качестве промежуточного шага.
Другой подход, рассчитанный на взрывное распространение мобильных устройств с большим разрешением экрана, состоит в том, что вы можете поиграть с качеством изображения, его размерами и ценой преобразования размера на стороне клиента.
Фактически, вы можете хранить изображение с удвоенным разрешением (масштабированное), однако, когда вы экспортируете его в формат с потерей данных, вы выбираете очень низкое качество (что приводит к лучшему сжатию). Идея в том, чтобы выбрать такой уровень качества, при котором сжатое большее изображение будет меньше по размеру, чем сжатое меньшее изображение.
На стороне клиента вы можете указать желаемые размеры изображения (которые должны быть меньше текущих, поскольку изображение было масштабировано). Веб-браузер уменьшит изображение до желаемого разрешения, в процессе чего сгладятся шумы, возникшие при низкокачественном сжатии; в некоторых случаях – полностью. Окончательный результат – меньший файл, который легко масштабируется в несколько разрешений экрана и не демонстрирует заметного снижения качества.
По сути, единственное, что важно, это чтобы пользователю казалось, что сайт загружается быстро. Быстро появляется, значит быстро загружается, поэтому видимая производительность гораздо важнее, чем настоящая скорость.
Существует два основных способа отображать изображения в сети.
- Подождать полной загрузки изображения и отобразить его после загрузки;
- Отобразить часть изображения, загруженную на данный момент.
Браузеры не используют первый вариант, так как это приводит к наиболее медленной загрузке страницы.
Большинство сайтов в сети построено на втором варианте. Я уверен, мы все знакомы с постепенным «разворачиванием» изображения сверху вниз. Это происходит потому, что обычно изображения хранятся в растровом порядке, иначе говоря, первые байты изображения, которые получает браузер, находятся в левом верхнем углу изображения и дальше идут по порядку горизонтально. Очевидно, что если мы храним изображение по-другому, мы можем изменить порядок передачи битов по сети, что изменит то, как изображение отображается на экране.
Этот «прогрессивный» метод кодирования может оказать благоприятное воздействие на пользователя, заставив его думать, что страница загружается «быстро» (заметьте, что это утверждение спорно и зависит от пользователя). Это достигается кодированием нескольких дополнительных версий изображения меньшего разрешения, которые могут быть быстрее доставлены пользователю, что позволяет ему увидеть очертания изображения, которые постепенно, по мере загрузки, становятся всё чётче.
На Coddinghorror.com есть прекрасный пример визуальной разницы этих двух технологий. Вы можете видеть, как стандартный метод разворачивает изображение сверху вниз, тогда как прогрессивный делает его всё чётче по мере получения новых данных.
| Линейная | Прогрессивная |
Рис. 6 – Пример линейной и прогрессивной загрузки изображений.
Если вы не любите единорогов, можете также посмотреть более подробный пример в блоге Патрика Минана или даже протестировать ваши изображения, используя интерактивный тестер Патрика.
Использовать это свойство для ваших изображений чрезвычайно просто: Просто сохраните ваши GIF или PNG изображения с опцией «interlaced», или JPEG изображения с опцией «progressive» — и вашим пользователям начнёт нравиться время загрузки вашего веб-сайта. Хотя, стоит уточнить, что прогрессивные изображения пока не поддерживаются всеми браузерами, и загрузка прогрессивного изображения на таких платформах может на самом деле ухудшить производительность.
Интернет полон гениальных веб-разработчиков, поэтому никакая статья по сжатию изображений не будет полной без упоминания некоторых прекрасных взломов, обходных путей и вообще впечатляющих вещей, сделанных этими разработчиками, которые позволили им создать впечатляющие маленькие, но качественные, изображения.
Разделение вашего прозрачного слоя для улучшения сжатия.
Разработчики игр под HTML5 обычно пересылают больше изображений, чем ваш обычный веб-сайт, большинство из которых – прозрачные рамки для анимации. К сожалению это вынуждает делать PNG изображения, чтобы добиться прозрачности. Однако несколько разработчиков изобрели обходные пути, чтобы получить лучшее сжатие и прозрачность изображений. Например, вы можете разделить данные по цветам и прозрачности в два разных файла изображений (например, два файла JPG), и восстановить их на клиенте, используя элемент CANVAS. Хотя это и увеличивает количество запросов в сети, экономия в размере изображения может быть существенной для разработчиков, у которых на сайте множество прозрачных изображений.
Джейк Арчибальд:
Стоит отметить, что может быть быстрее просто использовать -webkit-mask там, где это поддерживается вместо всего этого сумасшествия с canvas. К счастью я создал библиотеку, чтобы помочь вам в этом.
Опция Deflate в PNG – это кодер без потерь, но это не должно останавливать вас от использования предобработки с потерей качества, если вы хотите. Инструменты обработки изображений, такие как ImageAlpha и ImageOptim, могут сжать ваше PNG изображение, используя метод с потерей данных в качестве предварительной обработки перед кодированием изображения в PNG формат. Это создаёт двухступенчатый процесс, где сжатие с потерями и без потерь осуществляются двумя разными приложениями. Результаты впечатляющие: уменьшение пространства цветов позволяет сжатию без потерь найти и обработать больше совпадений в файле, что выливается в лучшее сжатие.
После того, как вы сохранили изображение в формате PNG, можно переупаковать ваши данные PNG, используя более совершенные компрессоры, чтобы сгенерировать меньший файл PNG. Такие инструменты, как advPNG, возьмут ваш файл PNG и прогонят его через улучшенный Deflate компрессор, чтобы получить меньший файл. Или вы можете совместить PNGOUT с инструментами, вроде OptiPNG или Zopfli, чтобы добиться того же эффекта. Конечно, каждая из этих систем выдаёт немного разные результаты, в зависимости от входных данных, поэтому мудрой мыслью будет использовать систему, которая произведёт сжатие несколькими компрессорами и выберет наименьший файл. Если вам лень её создавать, ScriptPNG возьмёт на себя всю тяжёлую работу.
Не все анимации созданы равными.
Команда SublimeText запустила вебсайт, где они хотели широко использовать анимацию для показа особенностей их редактора. Вместо использования видео или стандартного GIF, они создали собственную систему анимации и сжатия, чтобы получать прекрасную анимацию при гораздо меньших размерах файлов. Этот метод позволяет им отображать высококачественную анимацию на разных платформах без необходимости использовать сложное видео или flash плагин.
Существует больше одного пути к отзывчивым изображениям.
Поскольку восприятие пользователя – это самый важный элемент сайта, стоит сказать, что существуют другие способы создать сайты, которые «воспринимаются» как быстрые. Недавно BBC изменили подход к обработке отзывчивых изображений. Их метод позволяет клиенту загрузить сначала маленькое изображение (чтобы создать видимость картинки), а затем получать изображения в высоком разрешении с помощью ленивой загрузки при необходимости. Вы можете найти более детальное описание этого способа, а также версию с открытым кодом, чтобы попробовать её на вашем сайте.
Изображения – это хитрый тип контента, который может улучшить качество и восприятие пользователями вашего сайта, но также может подорвать ваши усилия по его быстрой загрузке и отзывчивости. Перед тем, как вы выложите ваш сайт в сеть, убедитесь, что он соответствует контрольному списку по сжатию изображений
- Сжимайте изображения в подходящем формате в наименьшем приемлемом качестве:
- Настройте уровень сжатия всех изображений вручную, где это возможно
- Автоматизируйте сжатие остальных, чтобы достичь наивысшей производительности
Полезные инструменты
- ImageAlpha
- ImageOptim
- advPNG
- ImageAlpha w/ Canvas Helper Library
- Interactive tool for testing progressive images
Данная публикация является переводом статьи «Image Compression for Web Developers» , подготовленная редакцией проекта.
Зачем оптимизировать картинки на сайте?
Картинки – это эффективный инструмент SEO-продвижения. Релевантные, оптимизированные изображения становятся источником дополнительного трафика из Google и Яндекса, увеличивают интерес посетителей к контенту, улучшают поведенческие факторы и рейтинг сайта в поисковиках. Просто проиллюстрировать статью недостаточно.
Следует выполнить комплексную оптимизацию изображений:
-
они должны быть высокого качества,
-
подходящего формата, размера и разрешения,
-
одинаково хорошо отображаться на любых устройствах
-
и не замедлять быстродействие страниц.
Работы по оптимизации картинок предстоит много, но результат того стоит!
Сперва рекомендуем посмотреть наш видеоролик, чтобы ознакомиться с темой!
Основные требования к оптимизации изображений.1. Формат изображений
Стандартного, универсального формата изображений не существует: все зависит от вида и назначения картинки. При выборе типа файла важно соблюсти баланс между размером и качеством.
- JPG/JPEG − используется для больших, детализированных фото, скриншотов, градиентных иллюстраций;
- PNG − оптимален для небольших изображений, где важно сохранить прозрачность фона: логотипов, значков и прочих дизайнерских элементов;
- SVG − подходит для векторных изображений: кнопок, иконок, диаграмм;
- GIF − формат анимированных картинок и динамичных рекламных баннеров.
Существуют и альтернативные форматы – WebP и JPEG-XR. Они весят меньше, но пока поддерживаются не всеми браузерами.
2. Качество изображений
Яркие, четкие, визуально привлекательные оптимизированные картинки положительно влияют и на социальные, и на поведенческие факторы: формируют хорошее впечатление о сайте, продукте или услуге, делают материалы более «вирусными» и кликабельными.Важным фактором качества изображений является релевантность − соответствие теме статьи и размещение рядом с текстом, который они иллюстрируют.
3. Размер и вес изображений
Размер и вес картинок влияют на скорость загрузки страницы, а это – ключевой фактор ранжирования. Оптимизация изображений позволит снизить их вес и повысить быстродействие.
Сжать иллюстрации вручную можно практически в любом графическом редакторе, отслеживая, чтобы на выходе не испортилась графика, а картинка получилась неразмытой и четкой. Или воспользоваться одним из онлайн-инструментов для автоматической оптимизации изображений – после обработки они становятся «легче» без потери качества.
4. Размещение изображений
Изображения нередко размещают на сторонних ресурсах с целью экономии места на собственном хостинге. Это сопряжено с рядом рисков. Если фотохостинг будет перегружен трафиком либо поменяет условия отображения контента, картинки на сайте могут не загружаться. Юзеры, использующие поиск по изображениям, будут видеть адрес ресурса, на котором хранится картинка, а не адрес нужного сайта.
Для корректной привязки изображений к сайту следует хранить их на своем домене или поддомене. Если же размер файлов слишком большой, поможет оптимизация изображений.
Если на сайте используется большое количество изображений, отличной идеей станет использование CDN – cети доставки контента (Content Delivery Networks).
Использование CDN позволит ускорить загрузку как изображений, так и видео-контента на сайте, за счет уменьшения расстояния от сервера до пользователя.
CDN предлагают уровни оптимизации, которые автоматически изменяют размер картинок и сохраняют их для будущего использования в зависимости от требуемого разрешения изображения.
Это означает, что если ваш сайт содержит изображение в 3 МБ, а кто-то запрашивает его на экран шириной 400 пикселей, CDN сделает копию картинки размером 40 КБ и шириной 400 пикселей и в будущем будет использовать ее для отображения на мобильных устройствах пользователей, таким образом делая сайт быстрее.
5. Названия картинок
Для передачи поисковым системам дополнительной информации о содержании картинки необходимо давать ей правильное и релевантное название.
Автоматически сгенерированный системой набор букв и цифр следует заменить на небольшое и простое, не противоречащее иллюстрации название, по возможности с одним из целевых ключевых слов. В имени файла важно использовать латинские буквы и дефис вместо пробелов. Кириллицу лучше не применять, поскольку многие CMS работают с ней некорректно.
Пример плохого названия изображения
Пример хорошего названия изображения
6. Атрибуты ALT и TITLE
Атрибуты ALT и TITLE выступают в качестве подсказки о содержании картинки как для поисковиков, так и для пользователей. Для страниц, контент которых в основном представлен изображениями, заполнение атрибутов TITLE и ALT стратегически важно.
ALT − это альтернативный текст, видимый пользователю, даже если изображение не прогрузилось. Он должен быть информативным, описывать суть или содержимое картинки, включать ключевые слова. Размер ограничивается 150 символами с учетом пробелов.
Title − текст, который выводится при наведении курсора на изображение. Должен емко и точно передавать его смысл. Текст является тизером: на оптимизированных таким образом картинках пользователи дольше останавливают внимание.
7. Расположение изображений на странице
Поисковые роботы ранжируют изображения с учетом смыслового соответствия тексту, который они сопровождают. Поэтому следует грамотно располагать картинки по статье – в местах, где требуется проиллюстрировать пример.
Не следует размещать важную информацию на самом изображении: текст не сканируется браузерами.
8. Sitemap: карта изображений
Настройка Sitemap для картинок поможет поисковым роботам проиндексировать все изображения на страницах сайта, даже те, которые загружаются с помощью JavaScript.
Для изображений лучше создать отдельную, более функциональную карту Sitemap, позволяющую прописывать пути к иллюстрациям, даже если они находятся на других сайтах. Чтобы не составлять файл вручную, можно задействовать плагины для вашей CMS, а также различные сервисы, позволяющие формировать отдельную карту сайта для загружаемых картинок.
9. Микроразметка
Если добавить структурированные данные к картинкам на сайте, то изображения будут показываться на основной странице поисковой выдачи в виде расширенных результатов. Также они будут снабжены хорошо заметными значками в поиске по картинкам.
Это позволит пользователям получать более полное представление о сайте, благодаря чему его будут посещать наиболее заинтересованные из них.
Структурированные данные поддерживаются для следующих типов контента:
-
Товары
-
Видео
-
Рецепты
Микроразметка Open Graph необходима для настройки внешнего вида поста в соцсетях при репосте статьи с сайта и, соответственно, получения более качественного трафика. При публикации в соцсетях заливается уже оптимизированная картинка нужного размера с правильными заголовком и ссылкой, что повышает привлекательность поста.
10. Адаптивные изображения
Адаптивность равно необходимость. Чтобы картинки корректно отображались на любых устройствах, их размер должен соответствовать размерам экрана гаджета, с которого пользователь просматривает контент.
Если на сайте используется адаптивный шаблон, иллюстрации будут кадрироваться автоматически. В иных случаях следует загрузить несколько вариантов исходной картинки в разных размерах и показывать для экранов с разным разрешением изображения соответствующих размеров. Оптимизировать картинки можно с помощью атрибута srcset, или других.
Как сжать картинку без потери качества?
Существует много онлайн-сервисов, которые оптимизируют изображения с сохранением исходного качества.
1. Compressor.io − бесплатный онлайн-сервис, позволяющий уменьшать вес картинок до 90 %, причем изображения форматов JPG и PNG можно оптимизировать без потери качества. Лимит по размерам загруженного файла – 10 MB.
2. ILoveIMG.com − онлайн-редактор для обработки и оптимизации изображений до наименьшего возможного размера без потери визуального качества. Сжимает картинки в форматах PNG, JPEG, GIF, а также преобразует сырые форматы TIFF и RAW в формат JPEG. Предусматривает возможность добавления водяных знаков.
3. Image Compressor − оптимизатор изображений, позволяющий сжать одновременно до 20 картинок в форматах JPEG и PNG до минимально возможного уровня.
4. Kraken.io − популярный интерфейс, в котором предусмотрена функция оптимизации изображений веб-ресурса: нужно ввести url сайта и получить архив с уже сжатыми изображениями.
5. Imagify.io − продвинутый инструмент для оптимизации изображений в WordPress, не уступающий по функционалу полноценным графическим пакетам. Имеет более 300 000 активных установок. Поддерживает широкий спектр типов файлов. Доступно 3 уровня оптимизации веса картинок до 98 % как с потерями, так и без.
Включение Gzip-сжатия на WEB-сервере хостинга – еще один способ улучшить быстродействие страниц сайта. Все современные браузеры, в том числе и мобильные, способны обрабатывать сжатые файлы с расширением .gz.: распаковывать и отображать их содержимое.
Pinterest входит в топ-5 социальных сетей мира. В ней всего 250 млн пользователей, но практически каждый из них ищет здесь идеи, вдохновение и товары и готов потратиться на понравившиеся вещи.
По сути, это платформа закладок, включающая визуальный контент со всей сети. Закладки ведут на сайты-источники, где можно узнать больше либо совершить покупку.
Если на сайте есть привлекательные оптимизированные изображения или видео, стоит включить Pinterest в стратегию: он приведет горячий трафик на ресурс совершенно бесплатно. Кроме того, платформа − отличный инструмент для развития бизнеса, предоставляющий огромный шанс быть впереди конкурентов.
Заключение
Оптимизация изображений – важная часть комплексного продвижения сайта в интернете.
Если картинки залиты в плохом качестве, долго загружаются – это отрицательно скажется на поведении пользователей и понизит рейтинг сайта в поисковиках.
Правильная оптимизация картинок позволит избежать этих проблем, повысит ценность контента и для пользователей, и для поисковых ботов.
Для эффективной оптимизации изображений все вышеописанные методы следует применять в комплексе.
|
|
Статью подготовила Полина Зарубицкая, ведущий спикер Webcom Academy. |
Поделиться с друзьями:
WordPress оптимизация изображений: этапы и подходы
WordPress
access_time24 июля, 2018
hourglass_empty6мин. чтения
Без изображений большинство сайтов будут выглядеть как массивная стена текста. Для привлечения внимания посетителей очень важны качественные изображения. Они разбавят контент и сделают его более удобным для восприятия и чтения. Не говоря уже о дополнительном трафике от поиска изображений. Но, чтобы иметь все эти преимущества, изображения должны быть прежде всего правильно оптимизированы.
Большинство владельцев сайтов на WordPress заканчивают процесс на загрузке не оптимизированных для веб картинок, которые могут вызвать больше вреда, чем пользы.
Ниже мы расскажем вам почему обязательно нужно проводить оптимизацию изображений и изучим пять способов выполнить процедуру WordPress оптимизация изображений.
Почему так важна WordPress оптимизация изображений
Не оптимизированные изображения на сайте приведут к невероятно низкой скорости загрузки и пропускной способности. Изображения могут занимать много места на диске, и большая часть из них может оказаться не нужной.
Вот несколько основных причин для оптимизации изображений.
Ваш сайт будет загружаться быстрее
Медленная загрузка сайта не даёт пользователям нормально с ним взаимодействовать. Это приводит к нежеланию пользователей находиться на таком сайте и побыстрее его покинуть. Вы не можете ожидать от своих посетителей, что они будут оставаться и ждать загрузки ваших изображений.
Ваш сайт будет занимать меньше места на сервере
Обычно, вы не можете повлиять на ограничения по дисковому пространству, предоставляемому вашим хостинг-провайдером.
Но, если вы уменьшите размер своего сайта, это непременно хорошо скажется на быстроте его работы.
Вы можете уменьшить разрастание вашего сайта и сделать его более компактным и производительным. К тому же, уменьшить стоимость сервера, если вы платите за хранение.
Ваш рейтинг в поисковых системах улучшиться
Google и другие поисковики не любят медленные сайты.
Оптимизируя свои изображения, вы увеличите производительность, а значит и ваш рейтинг.
С оптимизированными картинками Google будет индексировать и ранжировать их значительно быстрее, это даст прекрасный прирост трафика.
Оптимизация ваших изображений не должна быть сложной или времязатратной и может стать вашим регулярным занятием. Не оптимизированные изображения могут плохо сказаться на успешности вашего сайта.
Ниже мы расскажем вам, как вы может выполнить оптимизацию своих изображений в WordPress таким образом, чтобы сохранить качество и не жертвовать производительностью.
5 способов WordPress оптимизации изображений
Ваша цель по оптимизации изображений на сайте – уменьшить размер файла без снижения качества изображения. Идеального способа для оптимизации нет, но вместо этого вы можете найти баланс.
Есть много подходов, которые вы можете применить для оптимизации изображений. Вы даже можете скомпоновать несколько, чтобы добиться самого маленького возможного размера файла.
Читайте дальше, чтобы узнать пять разных методов, которые вы сможете легко применить для оптимизации изображений для веб.
1. Выбираем правильный формат файла
Перед началом оптимизации убедитесь, что вы выбрали правильный формат (расширение) файла. Правильный формат файла повлияет на размер файла и возможность его оптимизации.
Два наиболее распространённых формата JPEG и PNG.
JPEG-и обычно используются для фотографий и в целом картинок по причине:
- сравнительно меньшего размера,
- однородного качества изображения,
- возможности изменить размер или сжать без потери качества.
Файлы формата PNG используются для векторных изображений, логотипов, скриншотов и изображений меньшего размера. Так как они имеют больший размер файла, вы вряд ли захотите их использовать часто.
Кроме PNG и JPEG вы можете обнаружить ещё очень много типов файлов. Но они не рекомендуются для использования в веб.
Конечно, есть исключения. Вы наверное заметили бурную популярность формата GIF в последние годы. Это небольшое анимированное изображение, подобное видео, может быть использовано для расширения вашего существующего контента. Если вы планируете добавить небольшое видео, сделайте его в формате GIF, а не MP4.
2. Сжимаем изображения
При сжатии изображения вам необходимо найти баланс между качеством сжатия и размером изображения.
При минимальном сжатии вы получите больший размер файла, но изображение более высокого качества. При высоком уровне сжатия размер изображения будет очень небольшим, но качество изображения будет страдать.
Ваша цель должна состоять в том, чтобы найти золотую середину между размером файла и степенью сжатия.
Если вы запускаете сайт, посвящённый высококачественным изображениям, как, например, сайт фотографии, тогда потребуется больше времени, чтобы найти баланс между ними. Но вы сможете использовать настройки оптимизации для каждого изображения.
Ниже мы испытываем инструменты для использования локально на компьютере, онлайн в вебе и даже некоторые плагины WordPress, которые вы можете использовать для оптимизации изображений без потери качества.
Инструменты оптимизации изображений вручную
Десктопные инструменты (установленные на вашем локальном компьютере) предлагают вам больше настроек управления оптимизацией. Если вы, к примеру, работаете в редакторе изображений вроде Photoshop, тогда вам может подойти больше этот вариант.
Наиболее популярные декстоп инструменты:
- Adobe Photoshop – Photoshop имеет свой собственный строенный инструмент по сжатию изображений, который подготавливает их к публикации в интернете.
- Gimp – бесплатная альтернатива Photoshop, имеет крутую кривую обучаемости, но тоже имеет встроенную оптимизацию.
- Affinity Photo – это самая дешёвая альтернатива Photoshop, со встроенной функцией оптимизации.
- Paint.NET – редактор картинок для пользователей Windows, уверенная альтернатива Photoshop и имеет сжатие изображений.
Инструменты, перечисленные выше, потребуют обучения, но они позволяют вам найти настройки оптимизации наиболее подходящие именно для вас.
Инструменты автоматической оптимизации изображений
Если вы предпочитаете более упрощённый подход, тогда вы можете использовать онлайн инструменты, которые автоматически оптимизируют ваши фото.
Эти инструменты прекрасны, если вы не хотите тратить время на изучение подробности работы редакторов.
Некоторые самые распространённые редакторы – JPEGmimi и TinyPNG.
При этом всё, что вам нужно сделать, это загрузить свои фотографии, инструмент запустится, и вы скачаете оптимизированные фотографии.
Если вы предпочитаете запускать часть приложения на своём компьютере, тогда вам могут подойти ImageOptim, OptiPNG и Trimage.
Плагины WordPress для сжатия
В WordPress имеются плагины для решения различных задач.
Следующие плагины будут оптимизировать ваши изображения при загрузке и даже оптимизировать любые изображения уже в медиа-библиотеке:
- Imagify Image Optimizer – Этот плагин предлагает несколько уровней сжатия, изменение размера изображения, восстановление изображений и многое другое.
- ShortPixel Image Optimizer – Этот бесплатный плагин позволяет вам сжимать до 100 изображений в месяц и обрабатывать несколько разных форматов изображений. Кроме того, он имеет встроенную функцию восстановления и групповую оптимизацию.
- WP Smush – Этот плагин будет оптимизировать изображения при их загрузке на ваш сайт, а также оптимизировать существующую медиа-библиотеку. Это уменьшит размер ваших изображений, не оказывая влияния на качество.
- Optimus Image Optimizer – Этот лёгкий плагин оптимизирует ваши изображения при помощи сжатия без потери общего качества, просто за счёт уменьшения размера файла.
3. Изменяем размер изображений для наилучшего их отображения
Прежде чем вы начнёте оптимизировать свои изображения, будет очень полезно правильно выбрать его размер. Нет смысла загружать массивное изображение на сайт, если вы планируете изменять его размеры.
Выставляйте правильные размеры изображения перед их загрузкой. Так вы будете иметь дело с меньшим изображением с самого начала.
Например, скажем, вам нужно изображение 300×300 пикселей, но вместо этого вы загружаете изображение размером 3000×3000 пикселей и перекладываете на тему WordPress задачу правильного отображения изображения.
Это увеличит нагрузку на канал и приведёт к медленной загрузке картинки.
Лучшим подходом будет определить необходимый размер изображения согласно требований вашей темы и подготовить его соответствующим образом. Потом пропустить его через инструмент оптимизации и загрузить своё изображение.
4. Проверяем аккуратность обрезки изображения
WordPress имеет встроенный редактор изображений, который позволяет вам обрезать их прямо из админ консоли.
Конечно, это может быть очень удобно, но мы рекомендуем вам обрезать изображения перед их оптимизацией и загрузкой.
Если вы решили, что изображение нужно обрезать для лучшего размещения на вашем сайте, тогда удалите изображение с сайта, обрежьте и загрузите заново.
Выполняя слишком много изменений в админ консоли, вы можете сохранить несколько версий одного и того же файла. Это увеличит нагрузку на сервер и общий размер вашего сайта.
5. Улучшаем SEO изображения
Вы знали, что можете оптимизировать свои изображения, чтобы улучшить рейтинг изображений и сайта в поисковых системах?
Оптимизация изображений ускорит работу сайта и повысит ваш рейтинг. Но есть несколько дополнительных шагов, которые вы можете предпринять, чтобы улучшить свою SEO-привлекательность.
Следуйте шагам ниже для улучшения SEO ваших изображений.
Оптимизация текста заголовка изображения
Текст заголовка изображения появляется, когда читатель наводить мышь на ваше изображение. Это не очень важно для SEO, но этот небольшой трюк может улучшить ваш пользовательский интерфейс.
Для изменения текста заголовка перейдите в редактор записи, где расположено ваше изображение.
Наведите мышь на это изображение и нажмите на иконку карандаша, которая откроет окно настройками Изменить для редактирования.
В разделе Дополнительные настройки вы сможете найти и отредактировать текст заголовка.
Установка тэга ALT
Alt-текст вашего изображения даст Google понять, о чём идёт речь на вашей странице.
Если на вашей странице несколько изображений, то первое изображение должно включать в себя главное ключевое слово. Каждое последующее изображение должно использовать вариации этой фразы, сохраняя при этом описание смысла изображения.
Чтобы изменить alt-текст изображения, перейдите в визуальный редактор и наведите указатель мыши на изображение, которое вы вставили. Еще раз нажмите на значок карандаша, который откроет параметр Изменить.
В этом окне обратитесь к полю Атрибут alt и введите своё фокусное ключевое слово или вариант ключевого слова здесь.
Использование правильного имени файла
Имя файла вашего изображения может повлиять на рейтинг поиска изображений в Google, что является прекрасным дополнительным источников трафика.
Замените бессмысленное имя файла на название, содержащее ключевое слово или отображающее суть того, что на нём изображается.
Прежде чем вы загрузите картинку в WordPress уделите немного времени для определения соответствующего ему имени.
Наконец, если вы используете несколько слов в своем имени, то используйте дефис между ними, Google будет читать его как разделитель. В противном случае слова сольются в одно и ваше имя файла не будет читаемым.
В заключение
Пройдя вышеописанные шаги, считайте, что WordPress оптимизация изображений выполнена успешно и Google непременно полюбит ваш сайт ещё больше.
Он будет загружаться быстрее, ваши посетители будут довольны, а также возрастёт рейтинг в поисковых системах.
При работе со сжатием важно подобрать правильные настройки и инструменты, пока не найдёте идеальный баланс качества изображения и размера файла. Это не всегда простой процесс, но он будет стоить вашей скорости загрузки и просмотра изображения и сайта в целом.
Оптимизация ваших изображений улучшила скорость загрузки и производительность вашего сайта? Поделитесь своим опытом в комментариях ниже.
Как оптимизировать изображения на сайте. Самое главное
Чем медленнее грузятся картинки, тем больше вероятность, что посетитель закроет страницу, так и не ознакомившись с ее содержимым. Поисковики пристально следят за поведением пользователей — сайты с высоким показателем отказов теряют позиции в выдаче. Чтобы этого не произошло, необходимо определиться с форматом — это позволит добиться оптимальной комбинации веса и качества изображения:
- JPG/JPEG — лучшее разрешение для детализированных фото, скриншотов, иллюстраций с градиентами и тенями;
- PNG — подходит для небольших изображений с прозрачным фоном: логотипов, кнопок, значков и других дизайнерских элементов. Из-за большого веса файлов используется довольно редко — для репродукций картин, авторских фото и т.д.;
- GIF — формат логотипов, анимированных картинок и динамичных рекламных баннеров. Добавляет изображениям динамики в ущерб качеству;
- SVG — позволяет размещать векторные изображения: лого, фон, кнопки, карты, диаграммы и рисунки для адаптивных сайтов;
- WEBp — альтернативный формат от Google. Позволяет существенно уменьшить размер файла с минимальными потерями качества. Требует специальных конвертеров и поддерживается далеко не всеми браузерами.
Чтобы уменьшить размер графического файла можно воспользоваться специальными компрессорами: Tiny PNG, imagecompressor, Iloveimg, IMGonline и др. Они позволяют незаметно для человеческого глаза уменьшить число оттенков — и тем самым количество битов для их кодирования, удалить лишние метаданные, масштабировать фото и повысить его уникальность.
7 приемов оптимизации изображений на странице
1. Название файлов позволяет поисковику опознать вашу картинку. Оно должно быть максимально релевантным и исчерпывающим — никаких абстракций или случайного набора знаков. Название файла прописывается латиницей. Для автоматической транслитерации картинок на русском языке можно воспользоваться плагинами: Clearfy Pro, Clearfy, Cyr To Lat и др. Все пробелы в длинных названиях заменяем дефисами или нижним подчеркиванием. Если речь идет об интернет-магазине, обязательно стоит указать наименование конкретной модели товара, а не ограничиваться его категорией или брендом. Например: название смартфона для интернет-магазина техники следует прописывать следующим образом: «xiaomi-redmi-note-7-4-64gb-black.jpg».
Вам также может быть интересно:Фотография товара, которая продает. Как оформить галерею интернет-магазина?
2. Атрибуты ALT и Title выполняют роль подсказки касательно содержания изображения как для поисковиков, так и для пользователей.
ALT — это альтернативный текст, который будет виден, даже если картинка не прогрузилась. Текст должен укладываться в 150 символов с учетом пробелов, быть информативным и содержать ключевые слова.
Title выводится при наведении курсора на изображение. Он должен максимально емко передавать смысл картинки и отличаться от атрибута ALT. Удостовериться, что для всех изображений на сайте прописаны атрибуты ALT и Title, можно с помощью сервисов Seo Screaming Frog, Netpeak Spider и других автоматизированных решений.
3. Адрес изображения должен быть взаимосвязанным с названием картинки и хорошо считываться пользователем. Такой URL позитивно влияет на ранжирование;
4. Правильная иерархия хранения позволит не запутаться в большом количестве изображений. Создайте на сервере несколько папок с учетом категорий и распределите изображения между ними. Держите изображения на своем домене или поддомене, а не на сторонних хранилищах изображений.
5. Анализ Sitemap станет дополнительным преимуществом для ранжирования. Вы сможете проверить, правильно ли проиндексированы изображения, а поисковые роботы — обнаружить даже те картинки, которые иначе остались бы вне их поля зрения (например, при использовании JavaScript). XML-файл для картинок можно создать отдельно, либо обновить существующую общую карту сайта.
6. Микроразметка не требует создания дополнительных файлов и реализуется с помощью тегов, прописанных в коде страницы. В этом помогут семантические словари Schema.org и OpenGraph. Особое внимание следует уделить параметрам Width и Height. Правильная разметка сделает картинки более привлекательными при репосте материала в соцсетях, а также позволит товарам из каталога и картинкам-заставкам видеороликов оказаться на основной странице поисковой выдачи.
7. Уникальность изображений также влияет на ранжирование. Лучше использовать авторский контент — реальное фото или дизайнерский объект станут лучшими иллюстрациями для вашего сайта. Картинки из фотостоков можно уникализировать с помощью фильтров, геометрических макетов Canva или банального изменения ориентации и геометрии в фоторедакторе.
Визуальный контент играет все большую роль в продвижении медиа-продуктов. Грамотная SEO оптимизация изображений поможет выиграть борьбу за трафик и повысить привлекательность вашего ресурса. Помните, что графическая составляющая должна дополнять общую тематику страницы — иллюстрировать текстовый материал и нести дополнительную информативную ценность.
TinyPNG — Поддержка плагинов Photoshop
Это раздел поддержки TinyPNG и TinyJPG Photoshop. плагин с инструкциями по установке, дополнительной помощью, советами и трюки. Вы также всегда можете скачать ваш плагин , лицензия и счет-фактура еще раз.
Инструкции по установке Mac
Установка плагина на macOS довольно просто. Страница загрузки предлагает вам два файла. Один файл содержит плагин, а другой файл — вашу лицензию.Ты сможешь необходимо скопировать оба файла в папку плагинов Photoshop, как показано ниже.
Вы получите ссылку на страницу загрузки по электронной почте. Загрузите два файла.
Откройте Finder и перейдите к установке Adobe Photoshop. папка. Папка по умолчанию — Macintosh. HD / Applications / Adobe Photoshop … Здесь вы найдете папку под названием Плагины .
Откройте второе окно Finder и перейдите в папку «Загрузки».Выбирать как TinyPNG-JPG.license , так и TinyPNG-JPG.plugin и перетащите эти два файла в папку Плагины папка.
Плагин установлен.
Использование плагина на Mac
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы JPEG и PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, лабораторный или в градациях серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … .
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG. Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Инструкции по установке Windows
На странице загрузки предлагается установщик Windows и файл лицензии.Ты потребуется запустить установщик, а затем вручную скопировать файл лицензии в папку плагинов Photoshop, как показано ниже.
После покупки плагина вы получите ссылку на страницу загрузки. Здесь можно скачать как установщик и файл лицензии.
Запустите установщик. Это скопирует плагин в ваш Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, Папки программы CC 2019 или CC 2020.
Если вы используете антивирусный сканер, например Avast Business Antivirus или AVG AntiVirus и возникли проблемы с установкой, вам может потребоваться временно отключить это.
Используйте Explorer, чтобы скопировать файл TinyPNG-JPG.license с Загрузите папку в папку с плагинами Photoshop. Папка плагина обычно находится в C: \ Program Files \ Adobe \ Adobe Photoshop … \ Plug-ins .
Если вы используете 64-битную версию Windows, вам может потребоваться скопировать лицензионный файл дважды . Photoshop обычно находится в оба Program Files и Program Files (x86) .
Плагин установлен.
Использование плагина в Windows
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, лабораторный или в градациях серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … .
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Советы и приемы
Ниже вы найдете несколько советов и приемов, которые могут пригодиться при использовании плагина.
Вы можете сохранить часть вашего изображения, создав выбора . Используйте инструмент Marquee Tool , чтобы создайте выделение и выберите File> Export> TinyPNG и TinyJPG .Окно предварительного просмотра теперь покажет это выделение и скажет Экспорт выделения в дно. Нажмите Сохранить , и ваш выбор будет сохранен.
Вы также можете сохранить часть изображения, используя ломтика . Используйте инструмент Slice Tool , чтобы создать ломтик. Текущий выбранный фрагмент будет обозначен значком желтая граница. При желании дайте вашему фрагменту собственное имя, выбрав щелкнув правой кнопкой мыши и выбрав Edit Slice Options … . В имя настраиваемого фрагмента будет использоваться для имени файла вместо имя изображения.Затем выберите File> Export> TinyPNG и Кинотеатр . В окне предварительного просмотра теперь будет отображаться пользовательский фрагмент. и внизу будет указано Экспорт среза .
В Photoshop вы можете добавить сочетание клавиш в плагин. Для этого выберите Edit> Keyboard. Ярлыки … . Перейдите в меню приложений > Файл> Экспорт> TinyPNG и TinyJPG … и нажмите любимую клавишу комбинация. Например, вы можете нажать ⌘ + ⇧ + P.Photoshop предупредит вас, если комбинация уже занята.
Вам не нужно беспокоиться о цветовых профилях . Изображения автоматически конвертируются в sRGB для максимальной совместимость между браузерами и устройствами.
Вы можете использовать сценарий Photoshop для управления плагин с JavaScript, VBScript или AppleScript. Это очень удобен для работы с изображениями. Используя эту технику мы создали примеры скриптов которые сжимают файлы JPEG и PNG и пример экспорта Слой Comps для оптимизированных изображений.Ты можешь скачать скрипты и скопируйте их в папку «Сценарии» в Photoshop. Новое меню элементы появятся в Файл> Автоматизировать и в Файл> Скрипты после копирования скриптов в Photoshop.
Плагин поддерживает пакетную автоматизацию . Ты первый нужно будет создать экшен Photoshop, использующий плагин. При создании действия обязательно оставьте предложенный файл название без изменений. Затем вы можете выбрать File> Automate> Партия… . В появившемся диалоговом окне вы можете выберите вновь созданное действие из раскрывающегося списка. Под Source вы можете выбрать папку со всеми изображениями вы хотите сжать. Назначение необходимо установить на Нет , потому что плагин сохраняет JPEG и PNG файлы в свою папку. Вы можете изменить эту папку в панель действий. Дважды щелкните по нему, чтобы выбрать другой назначения.
MacOS поддерживает табуляцию через диалоги , но это по умолчанию выключен.Вы можете включить его в Системе Настройки . Перейдите к Keyboard и нажмите на Ярлыки . Выберите радиокнопку Все элементы управления показаны внизу. После включения вы можете вкладывать через диалоговое окно предварительного просмотра и с помощью пробела нажмите кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши комбинация Ctrl + Fn + F7.
Плагин поддерживает RGB, CMYK, лабораторные и оттенки серого изображения. Есть несколько форматов изображений, плагин не поддерживает.Это многоканальные, двухтональные и индексированные файлы изображений. Пункт меню TinyPNG и TinyJPG будет недоступны для этих изображений. Если вы хотите экспортировать это изображение форматы с плагином, вы можете сначала выбрать Image> Mode> Цвет RGB и пункт меню TinyPNG и TinyJPG будут снова активен.
Поддерживаются артборды Photoshop . Первый выбор любой артборд или слой внутри артборда в вашем Layers панель. Затем выберите File> Export> TinyPNG. и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить выбранный артборд.
Плагин сжимает изображения в автономном режиме , на вашем собственный компьютер. Никакая информация о вашем использовании не передается и нет требуется подключение к Интернету.
Известные ограничения
Меню Экспорт может быть выделено серым цветом . К исправьте это, вам нужно будет изменить цветовой режим изображения, выбор Изображение> Режим> Цвет RGB и Изображение> Режим > 8 бит / канал . После внесения этих изменений вы должны быть возможность экспортировать изображение с помощью плагина.
Оптимизация изображений JPEG с помощью плагина может результат — немного больший выход , чем с веб-сервис и API. Причина, по которой это может произойти, заключается в том, что в Photoshop доступны только данные необработанного изображения , тогда как веб-сервис и API также знают предыдущий JPEG уровень сжатия.
О покупке
Ваша лицензия действительна для одного компьютера используется многими людьми, или несколько компьютеров используются одним человек .Многопользовательские лицензии действительны для несколько компьютеров или несколько пользователи .
Вы можете получить дополнительные лицензии с тем же Адрес электронной почты. Просто купите их одну за другой на странице плагина. Будут показаны все плагины на странице загрузки вместе с датой покупки.
В случае возникновения проблем с при покупке , пожалуйста, отправьте нам сообщение. Если ты можешь, укажите адрес электронной почты и последние четыре цифры кредита номер карты, которую вы использовали для покупки.Это помогает нам найти ваш заказать легко.
Вы можете загрузить счет вашей покупки на страницу загрузки плагина. Вы можете следовать этим инструкциям для macOS или Окна чтобы сохранить его как PDF .
Загрузите снова
Ищете свой плагин , лицензию или счет-фактура ? Перейти к вашей панель управления, чтобы просмотреть или загрузить их снова.
Системные требования
Плагин предназначен для Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019 и CC 2020.
Плагин Mac совместим с OS X 10.9 (Mavericks), OS X 10.10 (Йосемити), OS X 10.11 (El Capitan), macOS 10.12 (Sierra), macOS 10.13 (High Sierra), macOS 10.14 (Mojave), macOS 10.15 (Catalina) и macOS 11 (Big Sur). Если вы не уверены, какая версия macOS вы бежите, вы легко это узнаете. Щелкните значок Apple в верхнем левом углу экрана и выберите Об этом Mac . А появится диалоговое окно с номером версии macOS посередине. если ты используете Photoshop CS5, убедитесь, что вы запустить CS5 в 64-битном режиме что по умолчанию.
Плагин для Windows совместим с 32- и 64-разрядными версиями. версии фотошопа. Он поддерживает Windows 7, Windows 8, Windows 8.1 и Windows 10. Если вы не уверены, какая версия Windows, которую вы используете, вы можете щелкнуть правой кнопкой мыши Компьютер и затем на Properties . В появившемся диалоговом окне версия Windows, которую вы установили.
Инструкции для реселлеров
Подключаемый модуль Photoshop можно получить с помощью программного обеспечения реселлеры .Если вы являетесь торговым посредником, прочтите следующее инструкции.
Цены, расходы на обслуживание и поддержку
Цена у посредника на плагин Photoshop такая же, как и цена для постоянных клиентов. Специальных скидок для реселлеров нет, договоренности с предпочтительными поставщиками или эксклюзивные контракты с торговыми посредниками. Лучшая поддержка включена в стоимость плагина и там нет обязательных затрат на обслуживание. Клиенты и реселлеры имеют гарантия возврата денег, если товар неудовлетворителен.Нет предложения со скидкой, но иногда мы раздаем скидку, когда компания покупает сразу много плагинов. Например, если реселлер заказывает 20 плагинов, мы можем раздать 1 или 2 плагина бесплатно.
Порядок оплаты
Поддерживаются платежи по кредитной карте и PayPal. Торговые посредники могут использовать та же форма заказа для покупки постоянным клиентам.
Форма заказа запрашивает Личная информация . Здесь Торговый посредник может указать название своей компании-посредника и адрес электронной почты.Квитанция об оплате и счет будут отправлены на этот адрес. Реселлерам из Европейского Союза также необходимо указать свои Номер НДС. Под Реквизиты для оплаты кредитная карта информация может быть заполнена или опция оплаты через PayPal может быть выбрал.
В качестве альтернативы мы можем обработать заказ вручную, не используя форма заказа. Торговому посреднику необходимо будет отправить заказ на покупку. включая количество плагинов, операционную систему, имя конечного пользователя, адрес электронной почты конечного пользователя, номер кредитной карты, срок действия кредитной карты и номер CVC.Затем мы сможем обработать платеж по кредитной карте на от имени торгового посредника.
Отгрузка и доставка
Торгового посредника просят указать имя и адрес электронной почты конечный пользователь. После покупки ПО и лицензия будут передаются и отправляются в электронном виде конечному пользователю. Это ручной шаг в процессе.
Конечному пользователю будет предоставлен доступ к загрузке на Панель управления Photoshop. Здесь они могут скачать программное обеспечение и лицензию. Он также показывает установку инструкции и позволяет загружать незначительные обновления программного обеспечения в будущее.Программное обеспечение может быть отправлено напрямую по почте, если конечные пользователи трудности с доступом к приборной панели.
Торговый посредник может загрузить счет и просмотреть все предыдущие покупки по их счетам-фактурам приборная панель.
Будущие обновления подключаемых модулей
Мы постоянно улучшаем подключаемый модуль и логика сжатия. Эти обновления доступны бесплатно по адресу страницу загрузки.
Дополнительная помощь и поддержка
Мы надеемся улучшить плагин, и ваши отзывы будут очень ценный .Если вам нужна помощь или если вы есть идеи по улучшению мы хотели бы услышать ты! Отправьте нам сообщение и возможно, добавьте скриншоты или примеры своих идей. Мы будем работать с вами оттуда.
Инструменты и приложения для сжатия и экспорта изображений для Интернета
Сжатие изображений — важная часть при подготовке фотографий для Интернета. Вот несколько отличных инструментов и приложений, которые помогут сжать ваши изображения.
Вы запечатлели удивительный закат над Гималаями, кольцо птиц в углу кадра.Какой образ! Вам не терпится сесть, написать блог из 500 слов и опубликовать захватывающие фотографии. Однако после публикации статьи вы тестируете страницу своего блога и понимаете, что она загружается медленно. Вы упустили важный шаг, который снижает скорость загрузки страницы, — сжатие изображений.
Почему такое сжатие изображений
Что такое сжатие изображений?
Когда вы сжимаете изображение для Интернета, вы используете инструмент или приложение, чтобы уменьшить размер файла.Размер файла уменьшается при использовании плагина или сценария, удалении информации об изображении или ином переформатировании изображения.
Что такое размер файла?
Общая цель сжатия изображений — уменьшить размер файла, чтобы не перегружать вашу веб-страницу. Размер файла изображения — это показатель того, сколько места оно занимает на определенном носителе, будь то SD-карта камеры, компьютер или веб-сайт.
Размер файла измеряется в байтах. Большие фотографии могут иметь размер до 1 мегабайта (МБ), а сжатое изображение — всего несколько килобайт (КБ).
Почему так важно сжимать изображения для Интернета?
Сжатие изображений увеличивает скорость страницы, а также обеспечивает четкое изображение. Изображение предоставлено Alliance Images.Есть две основные причины, по которым всегда следует сжимать изображения, загружаемые в Интернет.
- Уменьшение размера файла увеличивает скорость страницы. Вы не хотите, чтобы размер ваших целевых страниц превышал 2 МБ. Оптимизация изображений поможет вашему сайту загружаться быстрее, что, в свою очередь, повысит рейтинг вашего сайта в поисковых системах.Сохранение небольших размеров изображений и веб-страниц позволяет странице загружаться сразу. Пятьдесят три процента мобильных пользователей полностью закроют ваш сайт, если страница не загрузится в течение трех секунд. Вашим страницам также потребуется меньше места для хранения на вашем сервере и меньшая пропускная способность.
- Если вы правильно оптимизируете изображения и используете их в правильном контексте, вы не заметите падения качества. Если вы используете один из перечисленных ниже инструментов, убедитесь, что ваши пиксельные размеры соответствуют требованиям, и начнете с богатого, детализированного изображения, ваши оптимизированные фотографии будут выглядеть практически так же, как оригиналы, лишь в части размера файла.
Что такое типы файлов для Интернета?
Выбор правильного типа файла зависит от изображения, которое вы сжимаете. Изображение предоставлено Максимом Чередниченко.Для большинства веб-приложений вам понадобятся растровые изображения, состоящие из растрового изображения цветных плиток, называемых пикселями. Три наиболее распространенных типа растровых файлов, используемых в Интернете, — это JPEG, PNG и GIF.
файлов JPEG идеально подходят для фотографий и снимков экрана. В файлах JPEG используется сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла.Файлы PNG имеют больший размер, поскольку в них используется сжатие без потерь для сохранения всех данных изображения. PNG предпочтительнее для изображений с резкими геометрическими формами, так как кривые и линии будут более четкими. В файлах GIF используется только 256 цветов, что делает их лучшим выбором для анимированных изображений, но не более того. В файлах GIF используется сжатие без потерь.
К счастью для вас, мы составили полное руководство по лучшим форматам изображений для Интернета, так что вы можете выбрать соответствующий тип файла, прежде чем использовать инструменты сжатия изображений ниже.
Интернет-инструменты для сжатия изображений для Интернета
Максимизируйте потенциал ваших изображений, выбрав правильный онлайн-инструмент сжатия. Скриншот через Kraken. Изображение с сайта mirtmirt.Простые, но полезные инструменты сжатия изображений существуют в Интернете. Перейдите на любой из указанных ниже веб-сайтов, чтобы сжать JPEG, PNG и другие файлы изображений.
Редактор Shutterstock
Онлайн-инструменты сжатия отлично подходят для редактирования фотографий. Изображение предоставлено Алексеем Болдином.Наш бесплатный онлайн-инструмент для редактирования изображений включает в себя интуитивно понятные функции сжатия фотографий, чтобы ваше изображение было готово для публикации в Интернете.Выберите между файлами JPEG или PNG и загрузите изображения с разрешением 72 DPI, чтобы оптимизировать их для использования в Интернете.
- Pros — Shutterstock Editor включает в себя набор функций и опций, помимо сжатия изображения, чтобы ваше изображение выделялось, было правильного размера и загружено в идеальном формате. Выбрать правильную настройку при загрузке изображения очень просто.
- Минусы — Размеры файлов могут быть не такими маленькими, как в специализированных инструментах сжатия изображений.
Kraken.io
Kraken.io, популярный вариант, имеет бесплатный онлайн-оптимизатор изображений, а также платную версию «PRO». Пользователи могут выбирать между сжатием с потерями, без потерь и экспертным сжатием. В отличие от других онлайн-инструментов сжатия, Kraken оптимизирует ваши изображения до минимально возможного размера.
- Плюсы — С Kraken.io вы можете загружать изображения из Box, Google Drive или Dropbox. В бесплатной версии вы можете сжимать фотографии размером до 32 МБ. Кракен.io работает быстро даже на бесплатном тарифе.
- Минусы — Вам необходимо перейти на платную версию, чтобы выбрать несколько источников изображений, изменить размер изображений и сжать более 100 МБ фотографий.
TinyPNG
TinyPNG, специализирующийся на файлах PNG и JPEG, является одним из старейших вариантов сжатия изображений и одним из самых популярных. Загружайте до двадцати изображений одновременно и до ста в течение любого месяца, не платя ни цента.
- Плюсы — TinyPNG надежно уменьшает размер изображения примерно на семьдесят процентов. Интерфейс прост в навигации, и есть плагин WordPress, если вы решите, что это инструмент для вас.
- Минусы — TinyPNG использует сжатие с потерями, которое не будет проблемой для многих, но не идеально для всех приложений. Есть не так много функций, кроме сжатия изображений.
Оптимизатор JPEG
Если вы работаете только с изображениями в формате JPEG, этот инструмент вам подойдет.Оптимизатор JPEG имеет чистый интерфейс и надежный процесс сжатия файлов JPEG, предназначенных для Интернета.
- Pros — Оптимизатор JPEG позволяет изменять размер изображений перед их оптимизацией для Интернета. Вы можете выбрать уровень оптимизации от нуля до девяноста девяти, чтобы найти баланс между качеством отображения и размером файла. К тому же это бесплатно!
- Минусы — Как следует из названия, этот инструмент работает строго с файлами JPEG. Вам нужно будет найти другой инструмент для файлов PNG, GIF и SVG.
Compressor.io
Compressor.io совместим с файлами PNG, JPEG, GIF и SVG, что делает его универсальным и надежным вариантом. Это совершенно бесплатно, хотя вы можете поддержать разработчиков пожертвованием PayPal.
- Плюсы — Compressor.io часто уменьшает размер изображения на девяносто процентов, сохраняя при этом качество. Вы можете выбирать между сжатием с потерями и без потерь для дополнительного контроля. Результаты обычно надежны независимо от формата файла.
- Минусы — Compressor.io оптимизирует только одно изображение за раз, поэтому массовое сжатие невозможно. Также нет окна предварительного просмотра. Возможностей немного, но он по-прежнему хорошо работает.
Optimizilla
Какое броское имя! Optimizilla позволяет выполнять пакетное сжатие до двадцати изображений одновременно и поддерживает форматы файлов JPEG и PNG.
- Плюсы — Онлайн-инструмент имеет ползунок, поэтому вы можете легко просмотреть, как ваши изображения будут выглядеть после сжатия.Сдвиньте до упора, чтобы уменьшить размер файла до потери качества.
- Минусы — Optimizilla бесплатна и хорошо работает, поэтому ожидайте, что придется мириться с несколькими большими рекламными баннерами с такими кнопками, как «Конвертировать» и «Начать сейчас», пытающимися увести вас от инструмента.
Настольные приложения для сжатия изображений для Интернета
Управляйте сжатием изображений с портативного компьютера. Скриншот из приложения JPEGmini. Изображение предоставлено RAY-BON.Профессиональные редакторы, дизайнеры и создатели используют программное обеспечение для сжатия изображений, не выходя из привычного рабочего стола.Вот лучшие варианты, которые стоит рассмотреть.
JPEGmini
Для миниатюризации изображений JPEG, почему бы не пойти с метко названным JPEGmini? Этот функциональный инструмент существенно уменьшает размер файла изображений JPEG и имеет четкий, привлекательный интерфейс, в котором подробно описано, как сжимать JPEG.
- Плюсы — Практичный инструмент слайдера сравнивает исходное изображение с оптимизированной версией, пока вы работаете. Функция пакетного изменения размера позволяет изменять размер любого количества изображений за один раз, что является приятным бонусом.Версия Creator включает плагины Photoshop и Lightroom.
- Минусы — Что, вероятно, не станет сюрпризом, это приложение оптимизирует только файлы JPEG. Вы ищете вместо этого инструмент, ориентированный на PNG? Тогда мы можем порекомендовать:
PNGGauntlet
Этот инструмент для Windows по праву полюбился тем, кто его использует. PNGGauntlet обеспечивает минимально возможный размер файла PNG без снижения качества с помощью методов OptiPNG, PNGOUT и DeflOpt.
- Pros — PNGGauntlet может оптимизировать любое изображение в PNG, включая файлы JPEG, BMP, TIFF и GIF.Впечатляющая оптимизация приводит к увеличению размеров файлов даже для сложных изображений. Интерфейс безболезненный, а программа проста в использовании.
- Минусы — PNGGauntlet можно использовать только на устройствах Windows. Кроме того, как следует из названия, этот инструмент выводит только файлы PNG.
ImageOptim
ImageOptim использует сжатие без потерь для подготовки фотографий и изображений к жизни в Интернете. Многие блоггеры используют ImageOptim, чтобы увеличить скорость загрузки страниц. Это приложение является грубым эквивалентом Apple PNGGauntlet.
- Плюсы — ImageOptim бесплатен, имеет открытый исходный код и обеспечивает доступность. Программа совместима с форматами файлов PNG, JPEG и GIF. У этого плавного, простого в использовании приложения есть интерфейс, который не запугает новичков.
- Минусы — Это приложение совместимо только с компьютерами Mac. Кроме того, приложение удалит метаданные вашего изображения, чтобы уменьшить размер файла. Вы потеряете такую информацию, как геолокация.
Бунт
RIOT, или Radical Image Optimization Tool, представляет собой усовершенствованный бесплатный компрессор и редактор изображений, который дает вам гибкость для настройки нескольких параметров.
- Pros — Это бесплатное программное обеспечение, которое предпочитают пользователи, которые хотят определять параметры контрастности, гаммы, цвета, яркости и метаданных в дополнение к настройке размера файла. Оптимизируйте изображения JPEG, GIF и PNG в пакетном режиме, чтобы сэкономить время.
- Минусы — Интерфейс довольно прост в навигации. Тем не менее, функции и параметры могут быть ошеломляющими для пользователей, которым нужен инструмент прямого и быстрого сжатия для блогов и других случаев повседневного использования.
Мобильные приложения для сжатия изображений для Интернета
Редактируйте изображения с помощью различных мобильных приложений. Снимок экрана с помощью Photo Compress — Shrink Pics. Изображение через SizeSquares.Смартфоны — неотъемлемая часть нашей повседневной жизни. Дизайнеры и другие творческие профессионалы могут сжимать изображения и оптимизировать их для использования в Интернете, даже не запуская компьютер. Вот лучшие мобильные приложения для сжатия изображений.
JPEG Optimizer PRO с поддержкой PDF
Это приложение для Android позволяет сжимать изображения и в некоторых случаях улучшать их качество.Это приложение также поддерживает преобразование в PDF, что в некоторых случаях полезно, если не для загрузки в Интернет.
- Плюсы — При сжатии изображений приложение запускает уникальный алгоритм оптимизации шума ISO для улучшения качества изображения. Вы можете комбинировать сжатые изображения в нескольких форматах, включая менее доступные параметры, такие как файлы PDF и ZIP.
- Минусы — Некоторые пользователи сообщают, что в меню могут быть ошибки, что затрудняет навигацию. Приложение доступно по цене, но в настоящее время бесплатной версии нет.
Компрессор массовых изображений
Если вы используете устройство Android и ищете бесплатное приложение для сжатия, вы не найдете ничего лучше, чем Bulk Image Compressor. Это удобное и эффективное приложение обеспечивает массовое сжатие серий фотографий на лету.
- Плюсы — Пользователи могут обмениваться сжатыми изображениями прямо из приложения. Приложение включает в себя полноэкранный просмотрщик изображений и быстро выполняет массовое сжатие.
- Минусы — В настоящее время это приложение доступно только для пользователей Android.Поскольку приложение бесплатное, в нем отсутствуют некоторые функции, включенные в платные приложения для сжатия изображений.
Сжатие фотографий — сжатие фото
Это приложение для iOS уменьшает размер файлов изображений на вашем iPhone, чтобы освободить место для дополнительных файлов, тем самым оптимизируя изображения для публикации в Whatsapp, Facebook и Instagram, и все это без ущерба для качества. Выбирайте между бесплатной версией и платным обновлением с дополнительными функциями.
- Плюсы — Пользователи могут сжимать изображения в большом количестве.У вас также есть возможность настроить окончательный размер изображения. Функция предварительного просмотра не позволяет вам снизить качество до такой степени, что вы не сможете поделиться изображением.
- Минусы — Бесплатная версия Photo Compress — Shrink Pics имеет ограниченную функциональность. Функция массового сжатия может занять значительное время в зависимости от доступного дискового пространства. Это приложение также совместимо только с изображениями в формате JPEG.
Фоторезистор
PhotoShrinker является эксклюзивным продуктом Apple.Это приложение работает так же, как Photo Compress — Shrink Pics. С PhotoShrinker вы можете сжимать изображения на вашем iPhone или iPad до одной десятой их исходного размера.
- Плюсы — PhotoShrinker имеет режим полного предварительного просмотра, поэтому после оптимизации нет никаких сюрпризов. Это приложение отлично справляется с уменьшением размера файла, сохраняя при этом качество практически неизменным. Интерфейс удобен как для новичков, так и для профессионалов.
- Минусы — PhotoShrinker — это платное приложение, поэтому вы не можете получить доступ к его возможностям бесплатно.Более того, вы можете оптимизировать не более пятидесяти изображений за раз.
Плагины для сжатия изображений для Интернета
Сжимайте изображения с помощью подключаемого модуля. Скриншот через ShortPixel. Изображение через пикча.Добавьте эти плагины в WordPress, чтобы вы могли автоматически сжимать изображения при их загрузке на свой веб-сайт. Однако не полагайтесь только на эти плагины при форматировании изображений для Интернета. Например, вам все равно не следует загружать изображение размером 3 МБ в WordPress.
ShortPixel
С точки зрения производительности ShortPixel стоит выше всех остальных.Цифры не лгут — этот мощный плагин может сократить до двух третей размеров файлов изображений без потери качества.
- Плюсы — ShortPixel предлагает три варианта сжатия и позволяет создавать небольшие файлы, которые прекрасно выглядят в Интернете. ShortPixel позволяет конвертировать изображения в формат WebP и позволяет оптимизировать до 1000 фотографий в месяц.
- Минусы — Некоторым пользователям может быть сложно установить ключ API. Если вы решите удалить ShortPixel, вы также должны вручную удалить свои резервные копии.Модель freemium означает, что ваши расходы могут возрасти, если вы также оптимизируете эскизы.
Оптимизатор изображения Imagify
Этот плагин WordPress позиционирует себя как «самый продвинутый инструмент для оптимизации изображений». При активированной функции массовой оптимизации вы можете выбрать одну из трех настроек сжатия. Если вас не устраивает качество определенного изображения, вы можете восстановить его в один клик.
- Плюсы — Imagify совместим с WooCommerce, NextGen Gallery и WP Retina.Imagify сжимает изображения на своих сторонних серверах, поэтому ваш сайт не замедляется. Плагин включает в себя опции для удаления исходных фотографий и изменения размера более крупных.
- Минусы — С бесплатной учетной записью вы ограничены 25 МБ в месяц исходного размера изображения.
Optimole
Optimole — действительно автоматизированный плагин, автоматизирующий процесс сжатия изображений. Одна из причин, по которой Optimole выделяется из многолюдного поля, — это автоматическое снижение качества изображения, когда у посетителей сайта медленное интернет-соединение.
- Плюсы — Optimole полностью облачный и не требует дополнительной работы с вашей стороны. Плагин предоставляет изображения подходящего размера в зависимости от браузера и области просмотра посетителя. Это расширенное обнаружение помогает быстро загружать ваш сайт на любом устройстве.
- Минусы — Есть два уровня планов. Вам следует перейти на премиальный план, если вам нужно больше места для обработки и пропускной способности. Может потребоваться устранение неполадок, чтобы избежать проблем с другими плагинами.
WP Smush
WP Smush доступен как бесплатный плагин, так и как платный плагин премиум-класса.Он «размазывает» до пятидесяти изображений одновременно, и вы также можете вручную сжимать отдельные изображения.
- Плюсы — WP Smush использует сжатие без потерь. Он удаляет скрытую информацию из файлов изображений, тем самым уменьшая их размер без ущерба для качества. Плагин также сканирует изображения, которые вы уже загрузили на свой сайт, для сжатия. WP Smush работает с файлами JPEG, PNG и GIF.
- Минусы — Вы не можете «супер-размазывать» изображения без премиум-версии плагина, то есть вы не можете сжимать изображения до минимального размера с помощью бесплатной версии.
Ищете другие советы и рекомендации по веб-дизайну? Ознакомьтесь с этими статьями.
Изображение на обложке через Thaspol Sangsee.
Сжать фотографии онлайн и бесплатно
Предприниматели и компании, работающие в Интернете, знают, насколько мощными являются изображения, которые в настоящее время составляют не менее половины всего содержимого веб-сайта. Однако не только качество изображений переводит посещения сайта в веб-конверсии и удержание клиентов; это также быстрая загрузка страниц сайта.
Зачем сжимать изображения для электронной коммерции?
Последняя статистика от поставщика услуг веб-дизайна Sweor показала, что, хотя 75% потребителей, как сообщается, основывают свое мнение о надежности компании на дизайне веб-сайта, 39% из них могут решить прекратить посещение веб-сайта, если изображения загружаются слишком долго или вообще не загружать. Почти половина респондентов своего исследования заявили, что ожидают, что веб-сайты загрузятся в течение двух секунд или меньше.
В результате онлайн-поставщики знакомы с такими терминами, как форматы изображений, оптимизация изображений и сжатие изображений.Они признают, что на скорость загрузки страниц их сайтов влияет тип изображений, которые публикуются в Интернете.
Pingdom, GTmetrix, Google Page Speed Insights или KeyCDN — это лишь некоторые из бесплатных инструментов для тестирования скорости веб-сайта, которые вы можете использовать для проверки скорости загрузки страницы вашего сайта.
Размеры и форматы файлов для Интернета
Идеальные размеры изображения
Онлайн-поставщики обычно используют изображения трех размеров
- Миниатюры имеют небольшие размеры, обычно от 100 x 100 до 200 x 200 пикселей.Они используются, чтобы направить потребителей на увеличенное изображение или на главную страницу продукта.
- Изображения для страниц продуктов обычно имеют размер 640 x 640 пикселей или 800 x 800 пикселей. Увеличенный размер предназначен для того, чтобы покупатель мог хорошо рассмотреть товар с разных сторон: спереди, сзади, сбоку и так далее.
- Изображения для детального просмотра или просмотра с увеличением обычно имеют размер 800 x 800 пикселей или 1000 x 1000 пикселей. Это особенно полезно при отображении узоров или текстуры поверхности, деталей на этикетках или цветов.
У Amazon и других крупных магазинов есть свои спецификации, когда дело доходит до размеров изображений.
Идеальный размер файла
Размер файла — это объем места, необходимый для хранения изображения на вашем сервере. Согласно последним данным HTTP Archive, изображения составляют в среднем 21% веса веб-страницы.
Размер изображений должен составлять от 1 МБ до 2 МБ, чтобы снизить показатель отказов или процент посетителей, покидающих сайт после просмотра только одной страницы. Эскизы должны быть около 70 КБ.
Идеальный формат файла
Поскольку форматы файлов изображений различаются по размеру файла, лучше знать, когда использовать каждый формат:
- JPG — для стандартных изображений.Он поддерживает широкий спектр цветов, но качество может ухудшиться после многократного редактирования и сохранения.
- PNG — когда вам нужно показать детали, такие как линии, текстуры, контраст
- GIF — для анимированных изображений и изображений с небольшим количеством цветов, таких как ваш логотип
Как работает сжатие изображений?
Сжатие изображений направлено на уменьшение объема памяти или дискового пространства, которое файл изображения будет занимать на вашем веб-сайте и на сервере. Сохранение изображения в определенном формате фактически определяет степень их сжатия.
Чтобы быть более техническим, есть два типа методов сжатия:
Сжатие без потерьЭто включает уменьшение размера файла при сохранении того же качества перед сжатием. PNG использует сжатие без потерь.
Сжатие без потерьЭто включает в себя избавление от некоторых фрагментов фотографии, чтобы уменьшить размер файла. JPG и GIF используют сжатие с потерями.
Компрессоры изображений для электронной коммерции
Компрессоры изображений онлайн могут оптимизировать ваши изображения, чтобы улучшить скорость загрузки вашего веб-сайта и поднять ваш рейтинг в результатах поиска.Они также помогают вам использовать меньше места для хранения на вашем сервере.
Приложение Resizing.app может помочь вам в этом. Просто загрузите свое изображение в этот онлайн-компрессор изображений, измените размер в соответствии с желаемой высотой и шириной, а затем выберите предпочтительный формат файла перед сохранением.
14 бесплатных инструментов сжатия изображений для увеличения скорости веб-сайта
Оптимизируйте свои изображения WordPress, Joomla или любого другого веб-сайта, чтобы ускорить загрузку веб-сайта, повысить рейтинг в поисковых системах и удобство работы пользователей.
Интересная статистика по HTTP-архиву показывает, что средний размер веб-страницы составляет 2,4 МБ , а изображения составляют 64%.
Правильно, средний размер изображения веб-страницы 1,5 МБ .
Какой размер вашей веб-страницы? Вы можете провести быструю аудиторскую проверку, чтобы выяснить это.
Если у вас есть веб-сайт на основе изображений или это фактор, способствующий его развитию, вы должны оптимизировать их, чтобы уменьшить размер. Уменьшая размер изображения, вы получаете следующее преимущество.
- Уменьшить общий размер веб-страницы
- Сохранить пропускную способность
- Загрузите вашу веб-страницу быстрее и, в конечном итоге, улучшите рейтинг SEO.
Есть несколько способов оптимизировать изображения, но делать это без потери качества — разумный способ. В этой статье я рассмотрел три типа инструментов.
- Автономные инструменты: Вам не нужно ничего устанавливать на свой веб-сайт. Вы можете просто посетить веб-сайт инструмента и загрузить изображения, и вы получите оптимизированные изображения для загрузки.
- Плагин WordPress: Вам необходимо установить плагин на свой веб-сайт WordPress, и в зависимости от настроек он будет уменьшать размер при каждой загрузке изображений.
- Расширения Joomla: Вам необходимо установить расширения на веб-сайт Joomla, и оптимизация будет происходить с вашего сервера веб-сайта Joomla.
Готовы повысить скорость своего сайта?
Автономные инструменты
Использование автономных инструментов, вероятно, лучший способ сжатия изображений, но они будут ограничены либо размером, либо количеством изображений, которые вы можете загрузить.Так что вы должны попробовать, какой из них лучше для вас.
Крошечный PNG
TinyPNG использует интеллектуальные методы сжатия с потерями для уменьшения размера файлов PNG или JPG. Вы можете загрузить до 20 изображений размером не более 5 МБ каждое.
Компрессор
Сжимайте и уменьшайте размер изображения до 90% с помощью Compressor, сохраняя при этом высокое разрешение. Он поддерживает JPEG, PNG, GIF и SVG, а максимальный размер файлов составляет 10 МБ.
маленький PNG
Сжатие PunyPNG, которое просто работает для дизайнеров и разработчиков.Это может не подходить, если размер вашего изображения в МБ, поскольку ограничение составляет 150 КБ для каждого файла до 10. Он сжимает типы файлов JPG, GIF и PNG.
Сжать сейчас
Уменьшите вес файлов изображений с помощью Compressnow. Уникальность этого инструмента в том, что вы можете выбрать% сжатия для получения результатов. Таким образом, вы можете контролировать нужный уровень сжатия.
Кракен
Kraken позволяет выбрать режим оптимизации: ПОТЕРЯННЫЙ, ПОТЕРЯННЫЙ или ЭКСПЕРТ. Вы можете загрузить файл со своего компьютера, Dropbox, Google Drive или Box.
Optimi Zilla
Загрузите до 20 файлов в форматах JPEG и PNG в OptimiZilla. Если вы загружаете несколько файлов, у вас есть возможность загрузить их все сразу.
Imagify
У вас есть возможность выбрать уровень сжатия между нормальным, агрессивным и ультра. Imagify хранит ваши файлы в течение 24 часов, чтобы вы могли загрузить их позже, если хотите.
Вышеупомянутые автономные инструменты должны помочь вам в сокращении файлов. Давайте взглянем на следующий плагин WordPress.
Плагины WordPress
Вы можете установить следующий плагин в свой WordPress, поэтому всякий раз, когда вы загружаете изображения, будет выполняться оптимизация.
EWWW Оптимизатор изображения
EWWW Image Optimizer — один из лучших доступных плагинов оптимизатора, который помогает уменьшить изображение, размер и дает вам возможность отключить оптимизацию или создание для определенного размера.
Это очень полезно, если у вас есть веб-сайт, посвященный фотографии, и вы не хотите терять качество из-за сжатия только избранных изображений или изображений определенного размера.
WP Смуш
Active, установленный для более чем 1 миллиона сайтов, фантастический плагин от wpmudev, который позволяет сжимать изображения сразу или во время загрузки. WP Smush имеет ограничение в 50 в бесплатной версии максимального объемного сжатия.
Он обрабатывает форматы JPEG, PNG и GIF.
Optimus
Optimus от KeyCDN помогает уменьшить размер изображения до 70%, но имеет ограничение не более 100 КБ файла.
- Оптимизация исходных изображений
- Оптимизировать во время загрузки
TinyPNG
Сжимайте изображения JPEG и PNG с помощью TinyPNG.Это то, что я сейчас использую, и мне это нравится.
Короткий пиксель
Не только изображение, но и сжатие PDF-файлов с помощью функции Short Pixel. Он также совместим с WooCommerce и обрабатывает файлы GIF, PNG, JPG и PDF.
Плагин WordPress выше должен помочь сделать ваш сайт быстрее за счет уменьшения размера изображения.
Расширения Joomla
Следующие расширения можно использовать бесплатно, так что попробуйте, чтобы узнать, какое из них вам подходит.
Повторное использование изображений
Image Recycle — популярное расширение Joomla, которое помогает оптимизировать изображения и файлы PDF. Вы можете автоматически сжимать новые загруженные изображения, а также существующие. У вас есть возможность определить уровень оптимизации для типа носителя.
EIR
Easy Image Resizer изменяет разрешение изображения, загруженного через медиа-менеджер. Он использует сервис Optimus.io для сжатия.
Заключение
Я надеюсь, что указанные выше инструменты сжатия изображений помогут вам минимизировать общий размер страницы для сайта с быстрой загрузкой.И, если вы ищете оптимизацию не только изображения, но и всего веб-сайта, вы можете рассмотреть возможность использования CDN, например SUCURI.
5 примеров оптимизации изображений для веб-сайтов и мобильных веб-сайтов
1. Изменение размера изображений (экономия 50% полосы пропускания изображения)
Изменение размера является наиболее важной оптимизацией изображений. Большое изображение требует большей пропускной способности для загрузки по сравнению с меньшим изображением. Итак, если вы можете использовать изображение меньшего размера в определенном месте на своем веб-сайте, используйте его вместо изображения большего размера.Рассмотрим эти изображения для примера. Изображение меньшего размера составляет 1/5 размера исходного изображения и может использоваться везде, где вам нужны эскизы товаров.
Полноразмерное изображение
600 на 600 пикселей; Размер — 99,8 КБ Просмотр изображенияРазмер изображения
200 пикселей на 200 пикселей; Размер — 20,7 КБ Просмотр изображения2. Сжатие изображений (экономия 40% полосы пропускания изображения)
С улучшением качества и разрешения камеры изображения стали огромными по размеру. Но почти во всех случаях вам не понадобится такое тяжелое высококачественное изображение на вашем веб-сайте.Вы можете безопасно сжать изображение до более низкого уровня качества, потому что человеческий глаз не может воспринимать множество тонких различий в изображении. Комбинируйте сжатие и изменение размера, и вы получите наилучшие результаты для своих изображений.
Исходное изображение
1920 х 1080 пикселей; Размер — 517 КБ Просмотреть изображениеСжатое изображение
1920 пикселей на 1080 пикселей; Размер — 377 КБ Просмотреть изображениеСжатое изображение с измененным размером
800 на 450 пикселей; Размер — 70,3 КБ Просмотреть изображение3. Выберите правильный формат файла (экономит 30% полосы пропускания изображения)
Как объясняется в этом посте, выбор подходящего формата файла может иметь большое положительное влияние на уменьшение размера изображения.Изображения JPEG лучше всего подходят для изображений, похожих на фотографии, тогда как PNG лучше всего подходят для логотипов, текстовых баннеров и т. Д. WebP — это новый формат, который имеет лучшее из всех форматов изображений, но относительно плохую кроссбраузерную поддержку.
4. Ленивая загрузка изображений
Даже если вам нужно показать 100 изображений товаров на одной странице, вам не нужно начинать загрузку всех 100 изображений с самого начала. Потому что пользователь может видеть, скажем, только 20 изображений за раз на своем экране. Таким образом, оставшиеся 80 изображений можно будет загрузить позже.Может быть, когда пользователь прокручивает страницу вниз, и когда эти изображения (или их контейнеры) начинают появляться на экране пользователя, вы можете загрузить следующий набор изображений.
Это может быть реализовано путем написания некоторого Javascript или использования библиотеки JS плагина, такой как LazyLoad
Пример ленивой загрузки изображений из Саифа Сулаймана
5. Оптимизация доставки изображений
Ваши серверы изображений или хранилище будут расположен в одном конкретном городе. В то время как ваши пользователи находятся во многих разных городах.Используйте сеть доставки контента для доставки ваших изображений. Это не только ускорит доставку изображений по всему миру, но и снизит нагрузку на ваш сервер изображений.
ImageOptim HTTP API для оптимизации на веб-серверах
Обработка фотографий продуктов на сайтах электронной коммерции , чтобы обеспечить конкурентоспособную производительность веб-сайтов, а также обеспечить быстрое воспроизведение высококачественных изображений для мобильных пользователей. Быстрые изображения увеличивают конверсию и улучшают SEO .
Очистить и сжать загруженных пользователем изображений .ImageOptim API удаляет личные метаданные и преобразует изображения в форматы и размеры, оптимизированные для Интернета. Вы получите быстро загружаемые изображения, которые соответствуют вашим требованиям, не обременяя пользователей техническими деталями или ограничениями на размер файлов.
Быстро добавляйте адаптивные изображения в веб-приложения и CMS es . ImageOptim API может создавать изображения, специально настроенные для экранов с высоким разрешением и «сжатых» изображений. Легко создавайте варианты изображений для разметки srcset и .
Быстро загружаемые изображения
ImageOptim API использует настраиваемые современные кодировщики и регулирует параметры сжатия для каждого изображения.
Если вы использовали стандартные инструменты и раньше не оптимизировали изображения, переход на ImageOptim заставит ваши изображения загружаться в два раза быстрее .
Попробуйте прямо сейчас!
| Большинство инструментов изменения размера предпочитают скорость качеству | ImageOptim использует точные алгоритмы, чтобы избежать сдвигов цвета |
|---|
Цветовой профиль и поддержка гаммы
ImageOptim применяет
004 API цветовых профилей изменяет размер 48-битной глубины с гамма-коррекцией для достижения качества , необходимого для профессиональных фотографий .Цвета передаются точно, а при точном изменении размера сохраняется общая яркость текстуры и линий.При необходимости ImageOptim API встраивает пользовательский очень маленький цветовой профиль ICC в файлы фотографий для точного воспроизведения цвета на дисплеях с широкой гаммой.
Оптимизировано для дисплеев с высоким разрешением
DPIИзображениям для дисплеев Retina требуется в 4 раза больше пикселей, чем для обычных дисплеев — обычно размер файла также увеличивается в четыре раза! ImageOptim имеет возможность применять сильное сжатие , настроенное специально для дисплеев с высокой плотностью , чтобы уменьшить эти размеры файлов.
| 58 КБ | 29 КБ (2 × меньше) |
|---|---|
конвертировать - размер 64035-качество 75 | ImageOptim 910 с высоким разрешением Конфиденциальность и контроль ImageOptim удаляет скрытые метаданные из изображений, такие как положение GPS и серийные номера камеры. Это особенно важно, если вы публикуете фотографии, загруженные пользователями, которые случайно могут поделиться чем-то большим, чем хотели. Изображения, оптимизированные с помощью API, могут храниться и обслуживаться прямо с ваших собственных серверов, поэтому вы можете быть уверены, где хранятся ваши изображения, и предотвратить отслеживание ваших пользователей третьими сторонами. БезопасностьЕсли вы изменяете размер изображений на своих серверах, вы подвергаетесь риску уязвимостей в инструментах и библиотеках обработки изображений, которые могут быть использованы со злонамеренно созданными изображениями для получения несанкционированного доступа к вашим серверам, вашей сети и вашей сети. данные. Используя ImageOptim API , вы изолируете свои серверы от этих рисков .Мы берем на себя бремя безопасности, поэтому вам не нужно. Полная совместимость(без уловки)ImageOptim генерирует хорошо сжатые файлы, обратно совместимые со стандартами JPEG и PNG , поэтому изображения просто работают во всех браузерах — никаких взломов не требуется. Эти изображения не требуют анализа браузера и могут кэшироваться сетями CDN и прокси. Расширенное высококачественное сжатиеКодировщик JPEG ImageOptim значительно уменьшает серые ореолы вокруг черного и белого текста и сохраняет резкость краев очень насыщенных цветов. По возможности изображения PNG преобразуются в эффективный формат PNG8, который до 4 раз меньше. Подробнее… Прогрессивный рендерингДля рендеринга изображения на странице необходимо загрузить только 15% файла, что создает впечатление более быстрой загрузки. АдаптивныйС помощью API вы можете легко автоматизировать создание нескольких вариантов изображений для оптимального размещения на телефонах, планшетах и устройствах с большим экраном. Экспертная поддержкаВы получаете личную поддержку от меня — разработчика ImageOptim.Если у вас возникнут проблемы, спросите меня, и я смогу вам помочь. Мне нравится, что делает веб-сайты и приложения быстрее. Попробуйте ImageOptim API прямо сейчас Оптимизируйте изображения для Интернета с помощью GIMP (БЕСПЛАТНО)Время чтения: 2 минутыПочему я должен оптимизировать изображения для ИнтернетаСамая большая ошибка новичков — не оптимизировать изображения для Интернета. При загрузке изображения в Интернет вы не хотите, чтобы изображение было больше необходимого.Уменьшая размеры изображения и размер файла изображения, мы можем поддерживать качество изображения, делая изображение приятным для глаз, и сокращать время, необходимое для загрузки на компьютер пользователя. Сегодня люди ожидают, что ваш сайт будет работать мгновенно, а когда это не так, вы получаете разочарованного посетителя, который может покинуть ваш сайт и поискать более быструю альтернативу. Как оптимизировать изображения для ИнтернетаСуществует множество вариантов оптимизации изображений для Интернета, включая несколько веб-сайтов.Мы используем Photoshop, но это не всегда подходит для всех. GIMP — отличная бесплатная альтернатива Photoshop с открытым исходным кодом. Он работает в Windows, Mac OSX и Linux. Использование GIMP для изменения размера и оптимизации размера файла изображенияЗагрузите и установите GIMPОткройте GIMP.org в своем браузере и загрузите последнюю версию GIMP для своей операционной системы. Следуйте стандартным процедурам операционной системы (несколько раз нажмите «ОК»), и вы должны быть готовы к работе. * Примечание: пользователям Mac может потребоваться установить новую версию X11.Он сообщит вам, когда вы впервые откроете GIMP. Зайдите на сайт XQuartz и получите его *Откройте изображение в GIMP* Примечание. Я использую GIMP в режиме одного окна с включенной профессиональной темой. Так что, если мои скриншоты немного отличаются от того, что вы видите на экране, не волнуйтесь. Вы можете включить режим одного окна в меню Windows и в профессиональной теме, выбрав «Правка»> «Настройки»> «Тема»> «Pro». * В главном меню выберите Файл> Открыть. Затем выберите изображение, которое хотите оптимизировать. Изменить размер изображения и разрешениеВ меню выберите Изображение> Масштабировать изображение. Отсюда вы можете изменить ширину и высоту вашего изображения, а также разрешение. Имейте в виду, что это меню предназначено для масштабирования изображения, а не для его обрезки. Разрешение 72 ppi — это нормально. Экспорт и оптимизация размера файлаПосле того, как вы уменьшите изображение до нужных размеров и разрешения, пора уменьшить размер файла и сохранить изображение. |


