Палитра цветов html — Таблица безопасных цветов для фона сайта
Опубликовано: 08.11.2018 в категории: Полезное
Палитра цветов html в нижеприведенной таблице будет одинаково отображаться в независимо от цветовосприятия браузера, платформы или монитора, которое у всех различное.
Например, когда браузер не в состоянии правильно воспринять цвет, он пытается заменить этот цвет другим, иногда и близко непохожим на оригинал.
Все цвета являются «безопасными», то есть поддерживаются всеми браузерами. Хотя знающие люди утверждают, что все новые браузеры давно уже научились понимать все существующие цвета. Получается, что эта палитра цветов html актуальна лишь для старых браузеров.
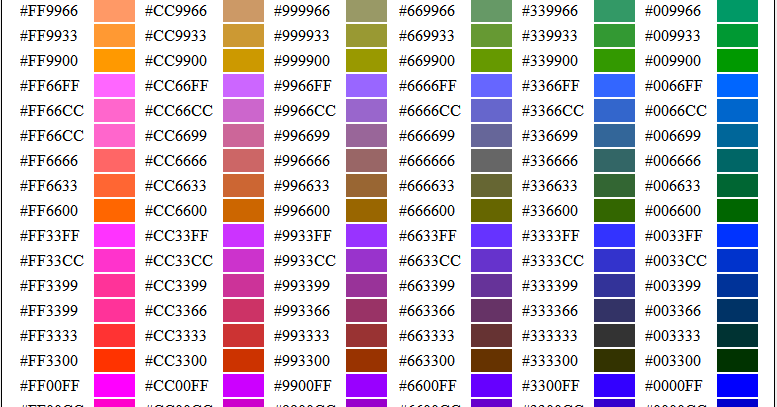
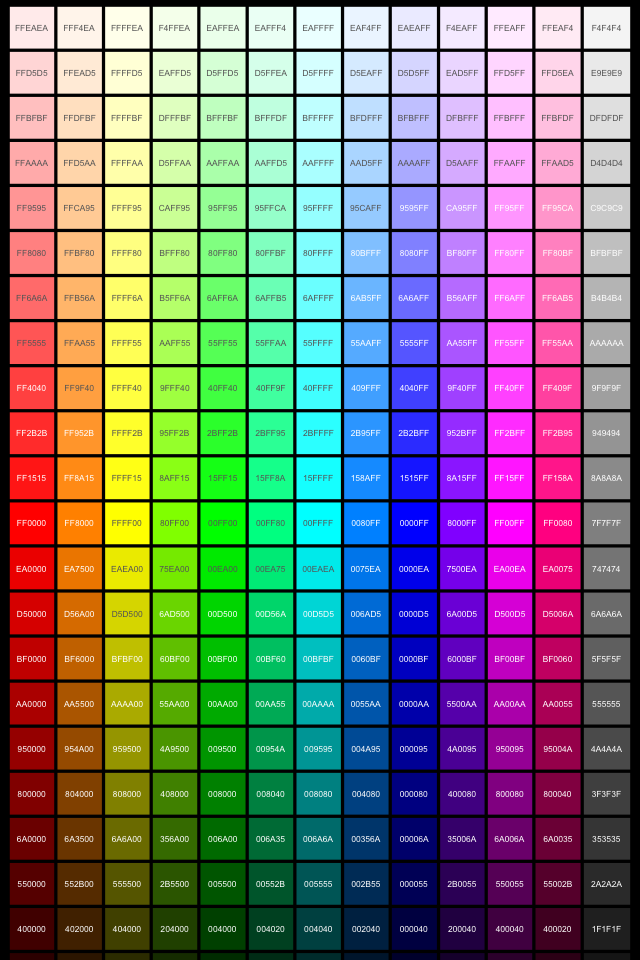
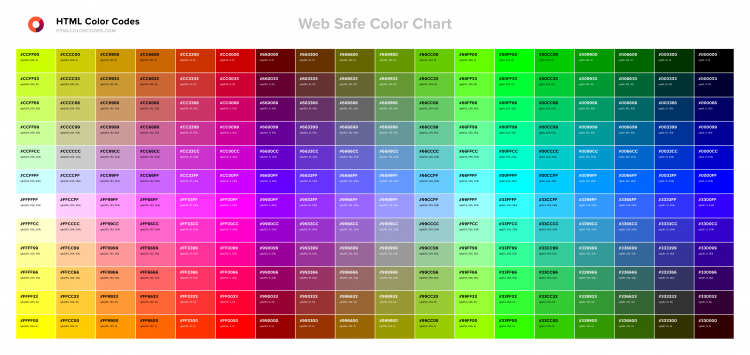
Таблица «безопасных» цветов
| 255.255.204 | 255.255.153 | 255.255.102 | 255.255.51 | 255.255.0 | 204.204.0 |
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
255. 204.102 204.102 | 255.204.0 | 255.204.51 | 204.153.0 | 204.153.51 | 153.102.0 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| 255.153.0 | 255.153.51 | 204.153.102 | 204.102.0 | 153.102.51 | 102.51.0 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| 255.204.153 | 255.153.102 | 255.102.0 | 204.102.51 | 153.51.0 | 102.0.0 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
255. 102.51 102.51 | 204.51.0 | 255.51.0 | 255.0.0 | 153.0.0 | |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| 255.204.204 | 255.153.153 | 255.102.102 | 255.51.51 | 255.0.51 | 204.0.51 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| 204.153.153 | 204.51.51 | 153.51.51 | 153.0.51 | 51.0.0 | |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
255. 102.153 102.153 | 255.51.102 | 255.0.102 | 204.51.102 | 153.102.102 | 102.51.51 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| 255.153.204 | 255.51.153 | 255.0.153 | 204.0.102 | 153.51.102 | 102.0.51 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| 255.102.204 | 255.0.204 | 255.51.204 | 204.102.153 | 204.0.153 | 153.0.102 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
255. 204.255 204.255 | 255.153.255 | 255.102.255 | 255.51.255 | 255.0.255 | 204.51.153 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| 204.153.204 | 204.102.204 | 204.0.204 | 204.51.204 | 153.0.153 | 153.51.153 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| 204.102.255 | 204.51.255 | 204.0.255 | 153.0.204 | 153.102.153 | 102.0.102 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
204. | 153.51.204 | 153.51.255 | 153.0.255 | 102.0.153 | 102.51.102 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 153.102.204 | 153.102.255 | 102.0.204 | 102.51.204 | 102.51.153 | 51.0.51 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| 204.204.255 | 153.153.255 | 102.51.255 | 102.0.255 | 51.0.153 | 51.0.102 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
153. | 102.102.255 | 102.102.204 | 102.102.153 | 51.51.153 | 51.51.102 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 51.51.255 | 51.0.255 | 51.0.204 | 51.51.204 | 0.0.153 | 0.0.102 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 102.153.255 | 51.102.255 | 0.0.255 | 0.0.204 | 0.51.204 | 0.0.51 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
0. 102.255 102.255 | 0.102.204 | 51.102.204 | 0.51.255 | 0.51.153 | 0.51.102 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 153.204.255 | 51.153.255 | 0.153.255 | 102.153.204 | 51.102.153 | 0.102.153 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 102.204.255 | 51.204.255 | 0.204.255 | 51.153.204 | 0.153.204 | 0.51.51 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
153. 204.204 204.204 | 102.204.204 | 51.153.153 | 102.153.153 | 0.102.102 | 51.102.102 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| 204.255.255 | 153.255.255 | 102.255.255 | 51.255.255 | 0.255.255 | 0.204.204 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 153.255.204 | 102.255.204 | 51.255.204 | 0.255.204 | 51.204.204 | 0.153.153 |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
102. 204.153 204.153 | 51.204.153 | 0.204.153 | 51.153.102 | 0.153.102 | 0.102.51 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 102.255.153 | 51.255.153 | 0.255.153 | 51.204.102 | 0.204.102 | 0.153.51 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 153.255.153 | 102.255.102 | 51.255.102 | 0.255.102 | 51.153.51 | 0.102.0 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
204. 255.204 255.204 | 153.204.153 | 102.204.102 | 102.153.102 | 51.102.51 | 0.51.0 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 51.255.51 | 0.255.51 | 0.255.0 | 0.204.0 | 51.204.51 | 0.204.51 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 102.255.0 | 102.255.51 | 51.255.0 | 51.204.0 | 51.153.0 | 0.153.0 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
204. 255.153 255.153 | 153.255.102 | 102.204.0 | 102.204.51 | 102.153.51 | 51.102.0 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 153.255.0 | 153.255.51 | 153.204.102 | 153.204.0 | 153.204.51 | 102.153.0 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| 204.255.102 | 204.255.0 | 204.255.51 | 204.204.153 | 102.102.51 | 51.51.0 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
204. 204.102 204.102 | 204.204.51 | 153.153.102 | 153.153.51 | 153.153.0 | 102.102.0 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| 255.255.255 | 204.204.204 | 153.153.153 | 102.102.102 | 51.51.51 | 0.0.0 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
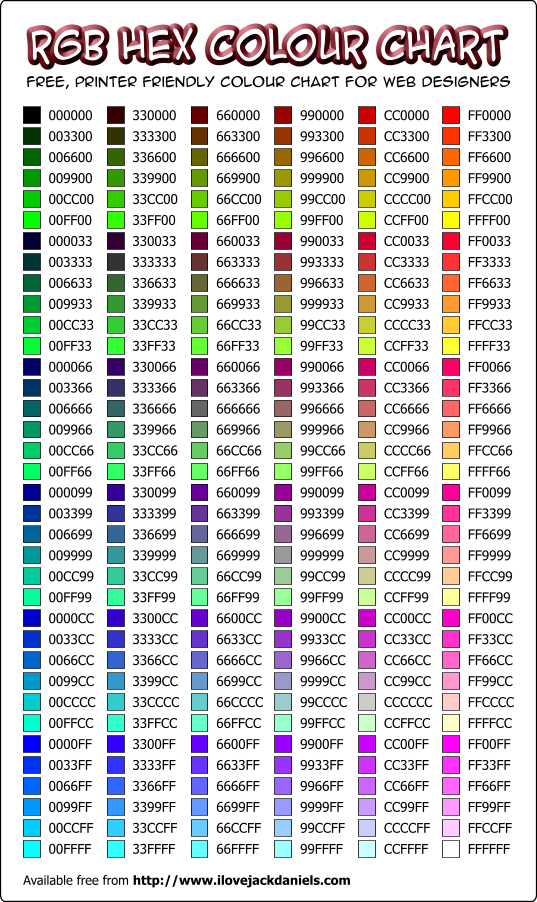
Как пользоваться палитрой цветов html
В таблице представлены 36 сочетаний составленных из шести оттенков трех основных цветов красного, зеленого и синего.
Над каждым цветом указаны два значения.
RGB — для создания цвета в графическом редакторе.
HEX — для обозначения палитры цвета HTML.
Прописывая цвет html в таблице стилей css, не забывайте ставить «#» перед обозначением цвета.
<p>Красный текст</p>
Красный текст
Читайте так-же как выровнять элементы с помощью display flex css
Всем удачи!
Что это — таблица цветов HTML, и для чего она нужна?
Оформляя сайт, особенно разрабатывая его дизайн с нуля, многие сталкиваются с такой проблемой, как раскрашивание страницы сайта, таблиц, текста. Во многих конструкторах сайтов есть специальные модули и кнопки, с помощью которых и задаются данные параметры. Но далеко не все они обладают широким функционалом. Вот тут-то и приходит на помощь таблица цветов HTML.
Что такое таблица цветов
В программировании, вне зависимости от языка, многие команды и параметры задаются специальными короткими обозначениями. Не стал исключением и язык HTML-разметки. Он имеет достаточно широкий набор команд и обозначений.
Для того чтобы раскрасить элемент страницы или текста в нужный оттенок, следует знать о таком понятии, как таблица HTML-кодов цветов. В ней содержатся основные коды того или иного цвета или оттенка. Использовав их, можно задать тон любого элемента, прописав его в определенном тэге.
В ней содержатся основные коды того или иного цвета или оттенка. Использовав их, можно задать тон любого элемента, прописав его в определенном тэге.
Код в таблице передается с помощью шестнадцатеричной системы. Каждый цвет состоит из шести символов. Каждая пара символов обозначает интенсивность того или иного цвета. Первая из них отвечает за красный цвет, вторая – за зеленый, третья – за синий.
Код цвета всегда начинается со знака решетки (#). Например, код черного будет выглядеть так: «#000000».
Стоит отметить, что некоторые веб-мастера используют укороченный вариант кода, используя всего лишь три символа – по одному из пары. Но все же мы рекомендуем вам применять общепринятые обозначения.
Какие бывают таблицы цветов для HTML
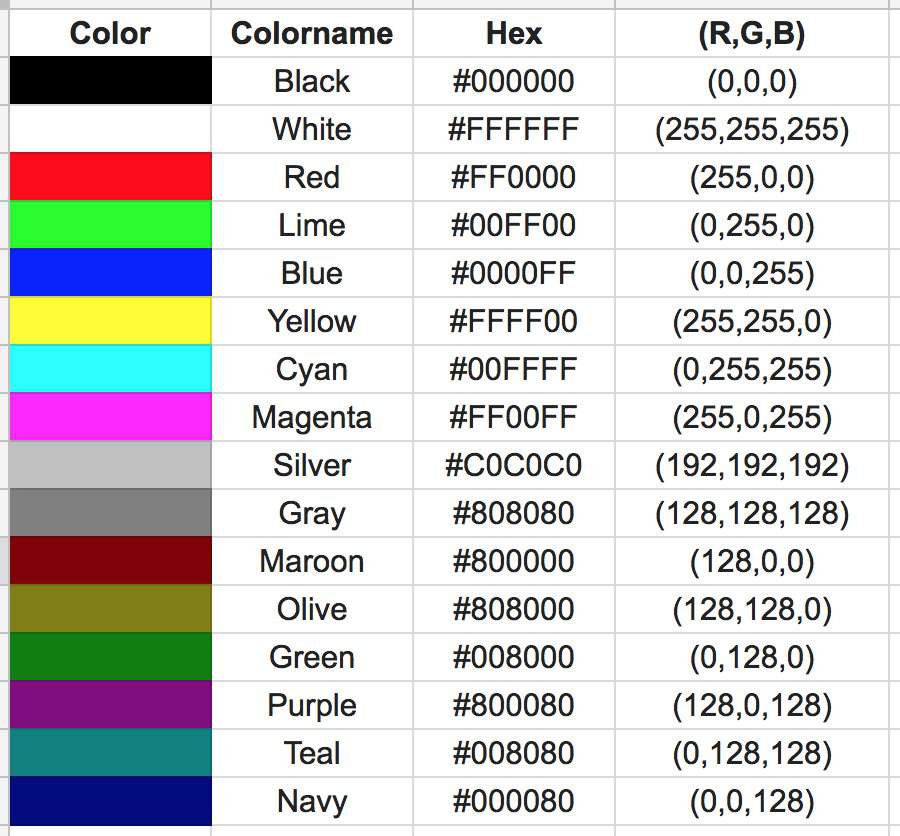
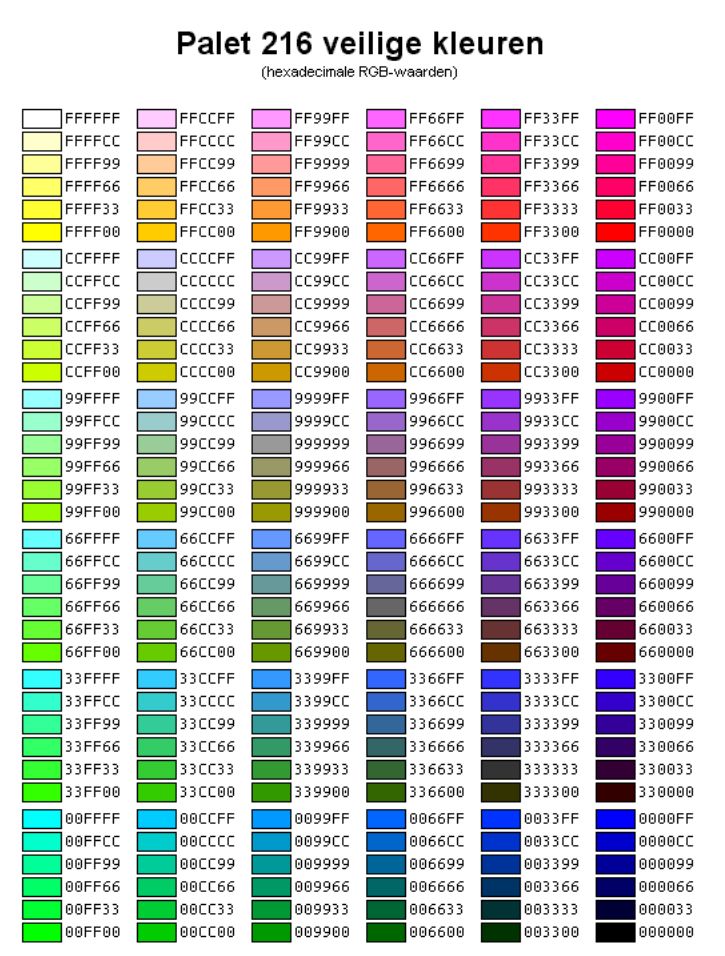
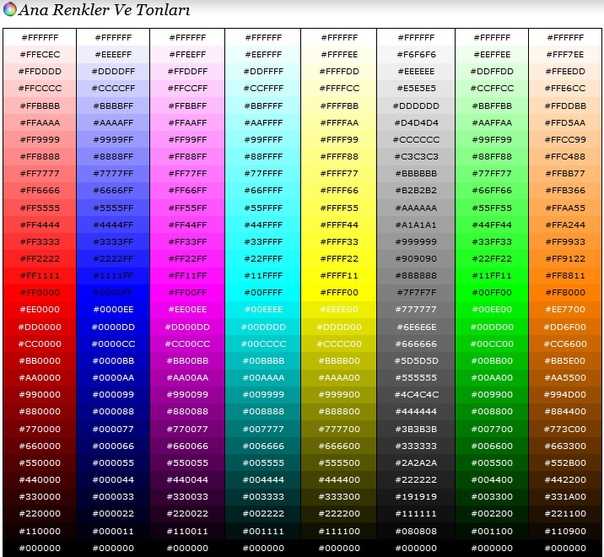
Таблица цветов HTML представлена в нескольких вариантах. Первый — базовые цвета. Их всего шестнадцать. Сюда относятся такие цвета, как красный, серый, серебристый, белый, черный, зеленый, синий, голубой, желтый и прочие. Их довольно удобно использовать для оформления текста, так как все они достаточно насыщенные и яркие. Далее можно выделить так называемую «Таблицу безопасных цветов», которая насчитывает 216 оттенков, отображаемых на любой видеокарте. Эту таблицу довольно легко найти в любом учебнике по HTML. Стоит отметить, что она подойдет в том случае, если вы занимаетесь непосредственно дизайном сайта или страницы, и вам нужны именно оттенки цветов — как насыщенные, так и довольно легкие и едва заметные.
Далее можно выделить так называемую «Таблицу безопасных цветов», которая насчитывает 216 оттенков, отображаемых на любой видеокарте. Эту таблицу довольно легко найти в любом учебнике по HTML. Стоит отметить, что она подойдет в том случае, если вы занимаетесь непосредственно дизайном сайта или страницы, и вам нужны именно оттенки цветов — как насыщенные, так и довольно легкие и едва заметные.
Также позволим себе выделить таблицу оттенков серого цвета, которая содержит более 10 вариантов. Она также подойдет для дизайна сайта, в особенности для фона-подложки под основной текст. Любые из этих кодов можно использовать и в том случае, если вам нужно задать цвет текста в таблице HTML для сносок или мелких приписок.
Чем заменить?
Что делать, если под рукой нет таблицы цветов? Этот вариант исключать нельзя, даже несмотря на то, что она довольно широко используется и относится к открытой и доступной информации.
Если у вас нет возможности найти данный материал, можно записать цвет в процентном соотношении. При этом знак решетки вам не потребуется. Но задавать оттенок таким способом довольно трудно и муторно, так как вы никогда не будете знать заранее, что у вас может получиться. Запись в таком формате может выглядеть примерно так: «10P %». Однако такой способ записи цвета мы не рекомендуем. Таблица цветов HTML будет намного надежнее, чем такие эксперименты.
При этом знак решетки вам не потребуется. Но задавать оттенок таким способом довольно трудно и муторно, так как вы никогда не будете знать заранее, что у вас может получиться. Запись в таком формате может выглядеть примерно так: «10P %». Однако такой способ записи цвета мы не рекомендуем. Таблица цветов HTML будет намного надежнее, чем такие эксперименты.
Третий способ задать цвет – написать его название на английском. В основном браузеры читают и адекватно воспринимают названия основных цветов, а также их оттенков, помеченных значениями dark (темно), light (светло). К примеру, черный цвет задается как Black, а темно-красный – DarkRed.
Выводы
Таблица цветов HTML – одна из наиболее важных вещей, о которых стоит знать веб-дизайнерам. С ее помощью можно «раскрасить» страницы сайта, текст, таблицы и прочие элементы.
Таблица содержит наиболее употребляемые цвета и их коды, состоящие из трех пар знаков, обозначающих интенсивность красного, зеленого и синих цветов. Найти ее можно в любом учебнике по HTML.
В случае если у вас под рукой нет таблицы, можно задать цвет, используя его название на английском языке.
Цветовые коды HTML — 2022 Поддерживаемые браузером шестнадцатеричные коды
Шестнадцатеричные коды (также известные как цветовые коды) — это один из самых простых способов изменить внешний вид элементов на вашем веб-сайте, включая фон, текст, границы и многое другое.
Браузер поддерживает многие цветовые коды CSS/HTML (перечисленные ниже), такие как text-color:RED. Существуют также эквиваленты шестнадцатеричного кода, такие как text-color:#FF0000. Также можно ввести версию RGB, такую как text-color:rgb(255, 0, 0).
Использование шестнадцатеричных значений кажется наиболее безопасным подходом. Он не зависит от долгосрочного принятия именования цветов разработчиками браузеров и используется гораздо шире, чем RGB. Мы предлагаем вам придерживаться шестнадцатеричных кодов для всего будущего веб-дизайна.
Ниже вы найдете самый последний список общепринятых названий цветов с их шестнадцатеричными и RGB-значениями. Если вы ищете варианты отдельных цветов, таких как пастельные тона, фирменные цвета или цвета спортивных команд, щелкните ссылку «Просмотреть все» рядом с каждым разделом.
Если вы ищете варианты отдельных цветов, таких как пастельные тона, фирменные цвета или цвета спортивных команд, щелкните ссылку «Просмотреть все» рядом с каждым разделом.
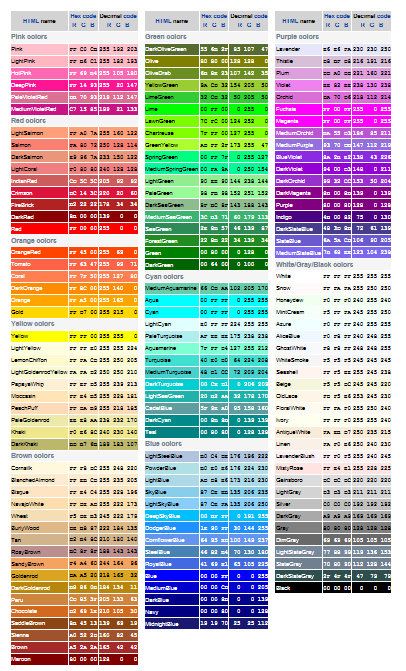
Red#FF0000rgb(255, 0, 0)
IndianRed#CD5C5Crgb(205, 92, 92)
LightCoral#F08080rgb(240, 128, 128)
Salmon#FA8072rgb(250, 128, 114)
DarkSalmon#E9967Argb(233, 150, 122)
LightSalmon#FFA07Argb(255, 160, 122)
Crimson#DC143Crgb(220, 20, 60)
FireBrick#B22222rgb(178, 34, 34)
DarkRed#8B0000rgb(139, 0, 0)
Maroon #800000rgb(128, 0, 0)
Pink#FFC0CBrgb(255, 192, 203)
LightPink#FFB6C1rgb(255, 182, 193)
HotPink#FF69B4rgb(255, 105, 180)
DeepPink#FF1493rgb (255, 20, 147)
MediumVioletRed#C71585rgb(199, 21, 133)
PaleVioletRed#DB7093rgb(219, 112, 147)
Orange#FFA500rgb(255, 165, 0)
LightSalmon#FFA07Argb(255, 160, 122)
Coral#FF7F50rgb(255, 127, 80)
Tomato#FF6347rgb(255, 99, 71)
ОранжевыйКрасный#FF4500rgb(255, 69, 0)
Темно-оранжевый#FF8C00rgb(255, 140, 0)
Желтый#FFFF00rgb(255, 255, 0)
Золотой#FFD700rgb(255, 255, 0) 1150 1
FFFFE0rgb(255, 255, 224)
ЛимонныйШифон#FFFACDrgb(255, 250, 205)
Светло-желтый#FAFAD2rgb(250, 250, 210)
Papayawhip#ffefd5rgb (255, 239, 213)
Moccasin#ffe4b5rgb (255, 228, 181)
Peachpuff#ffdab9rgb (255, 218, 185)
Peachpuff#Eee8AARG (255, 218, 185)
Palegoldenrod#Eee8AARG (255, 218, 185)
Palegoldenrod#Eee8AAR Khaki#F0E68CRGB (240, 230, 140)
DarkKhaki#BDB76BRGB (189, 183, 107)
Green#008000RGB (0, 128, 0)
Greenyellow#adff2frgb (173, 255, 47)
#adff2frgb (173, 255, 47)
#####adff2frgb (173, 255, 47)
##### 7FFF00rgb(127, 255, 0)
LawnGreen#7CFC00rgb(124, 252, 0)
Lime#00FF00rgb(0, 255, 0)
Limegreen#32CD32RGB (50, 205, 50)
PALEGREEN#98FB98RGB (152, 251, 152)
Lightgreen#90EE90RGB (144, 238, 144)
Средний SpringGreen#00FF7Frgb(0, 255, 127)
MediumSeaGreen#3CB371rgb(60, 179, 113)
SeaGreen#2E8B57rgb(46, 139, 87)
ForestGreen#228B22rgb(34, 139, 34)
DarkGreen# 006400rgb(0, 100, 0)
YellowGreen#9ACD32rgb(154, 205, 50)
OliveDrab#6B8E23rgb(107, 142, 35)
Olive#808000rgb(128, 128, 0)
DarkOliveGreen#556B2Frgb(85, 107, 47)
MediumAquamarine#66CDAArgb(102, 205, 170)
DarkSeaGreen#8FBC8Brgb(143, 188, 139)
LightSeaGreen#20B2AArgb(32, 178, 170)
DarkCyan#008B8Brgb(0, 139, 139)
Teal#008080rgb(0, 128, 128)
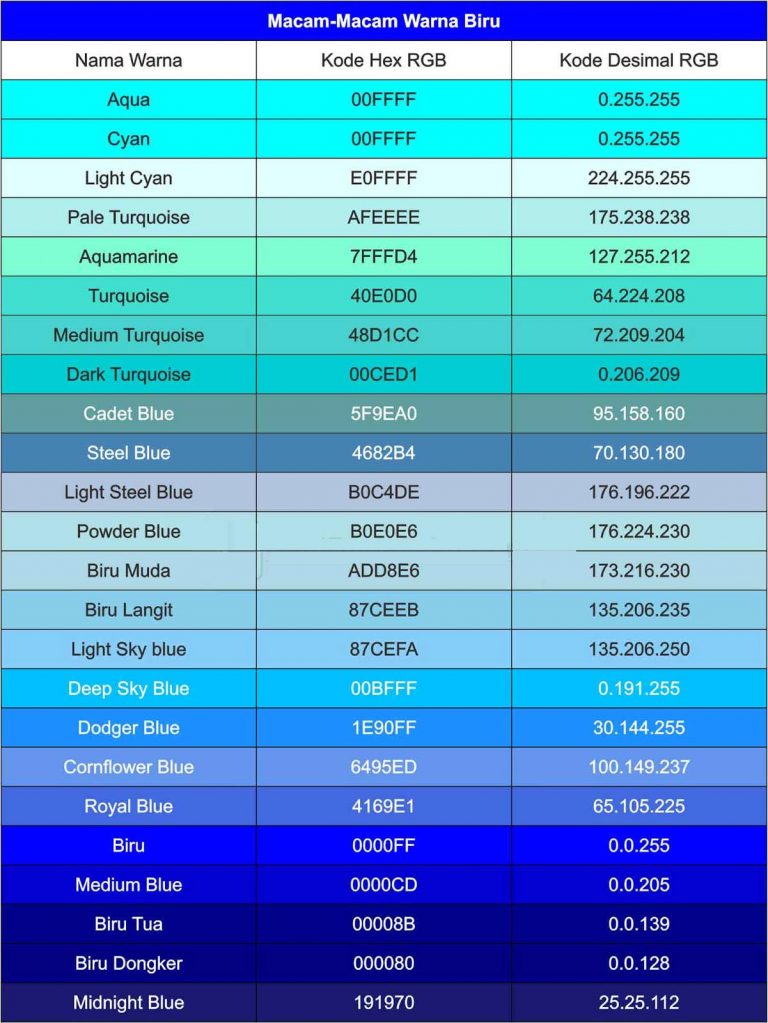
Blue#0000FFrgb(0, 0, 255)
Aqua# 00FFFFrgb(0, 255, 255)
Голубой#00FFFFrgb(0, 255, 255)
Голубой#E0FFFFrgb(224, 255, 255)
Paleturquoise#afeeeergb (175, 238, 238)
Aquamarine#7fffd4rgb (127, 255, 212)
Turquoise#40E0D0RGB (64, 224, 208)
среда.
 DarkTurquoise#00CED1rgb(0, 206, 209)
DarkTurquoise#00CED1rgb(0, 206, 209)
CadetBlue#5F9EA0rgb(95, 158, 160)
SteelBlue#4682B4rgb(70, 130, 180)
LightSteelBlue#B0C4DErgb(176, 196, 222)
PowderBlue# B0E0E6rgb(176, 224, 230)
Голубой#ADD8E6rgb(173, 216, 230)
SkyBlue#87CEEBrgb(135, 206, 235)
LightSkyBlue#87CEFArgb(135, 206, 250)
DeepSkyBlue#00BFFFrgb(0, 191, 255)
DodgerBlue#1E90FFrgb(30, 144, 255)
CornflowerBlue #6495EDrgb(100, 149, 237)
MediumSlateBlue#7B68EErgb(123, 104, 238)
RoyalBlue#4169E1rgb(65, 105, 225)
MediumBlue#0000CDrgb(0, 0, 205)
DarkBlue#00008Brgb (0, 0, 139)
Темно-синий#000080rgb(0, 0, 128)
MidnightBlue#1
##### 7FFF00rgb(127, 255, 0)
LawnGreen#7CFC00rgb(124, 252, 0)
Lime#00FF00rgb(0, 255, 0)
Limegreen#32CD32RGB (50, 205, 50)
PALEGREEN#98FB98RGB (152, 251, 152)
Lightgreen#90EE90RGB (144, 238, 144)
Средний SpringGreen#00FF7Frgb(0, 255, 127)
MediumSeaGreen#3CB371rgb(60, 179, 113)
SeaGreen#2E8B57rgb(46, 139, 87)
ForestGreen#228B22rgb(34, 139, 34)
DarkGreen# 006400rgb(0, 100, 0)
YellowGreen#9ACD32rgb(154, 205, 50)
OliveDrab#6B8E23rgb(107, 142, 35)
Olive#808000rgb(128, 128, 0)
DarkOliveGreen#556B2Frgb(85, 107, 47)
MediumAquamarine#66CDAArgb(102, 205, 170)
DarkSeaGreen#8FBC8Brgb(143, 188, 139)
LightSeaGreen#20B2AArgb(32, 178, 170)
DarkCyan#008B8Brgb(0, 139, 139)
Teal#008080rgb(0, 128, 128)
Blue#0000FFrgb(0, 0, 255)
Aqua# 00FFFFrgb(0, 255, 255)
Голубой#00FFFFrgb(0, 255, 255)
Голубой#E0FFFFrgb(224, 255, 255)
Paleturquoise#afeeeergb (175, 238, 238)
Aquamarine#7fffd4rgb (127, 255, 212)
Turquoise#40E0D0RGB (64, 224, 208)
среда.
 DarkTurquoise#00CED1rgb(0, 206, 209)
DarkTurquoise#00CED1rgb(0, 206, 209)
CadetBlue#5F9EA0rgb(95, 158, 160)
SteelBlue#4682B4rgb(70, 130, 180)
LightSteelBlue#B0C4DErgb(176, 196, 222)
PowderBlue# B0E0E6rgb(176, 224, 230)
Голубой#ADD8E6rgb(173, 216, 230)
SkyBlue#87CEEBrgb(135, 206, 235)
LightSkyBlue#87CEFArgb(135, 206, 250)
DeepSkyBlue#00BFFFrgb(0, 191, 255)
DodgerBlue#1E90FFrgb(30, 144, 255)
CornflowerBlue #6495EDrgb(100, 149, 237)
MediumSlateBlue#7B68EErgb(123, 104, 238)
RoyalBlue#4169E1rgb(65, 105, 225)
MediumBlue#0000CDrgb(0, 0, 205)
DarkBlue#00008Brgb (0, 0, 139)
Темно-синий#000080rgb(0, 0, 128)
MidnightBlue#1
##### 7FFF00rgb(127, 255, 0)
LawnGreen#7CFC00rgb(124, 252, 0)
Lime#00FF00rgb(0, 255, 0)
Limegreen#32CD32RGB (50, 205, 50)
PALEGREEN#98FB98RGB (152, 251, 152)
Lightgreen#90EE90RGB (144, 238, 144)
Средний SpringGreen#00FF7Frgb(0, 255, 127)
MediumSeaGreen#3CB371rgb(60, 179, 113)
SeaGreen#2E8B57rgb(46, 139, 87)
ForestGreen#228B22rgb(34, 139, 34)
DarkGreen# 006400rgb(0, 100, 0)
YellowGreen#9ACD32rgb(154, 205, 50)
OliveDrab#6B8E23rgb(107, 142, 35)
Olive#808000rgb(128, 128, 0)
DarkOliveGreen#556B2Frgb(85, 107, 47)
MediumAquamarine#66CDAArgb(102, 205, 170)
DarkSeaGreen#8FBC8Brgb(143, 188, 139)
LightSeaGreen#20B2AArgb(32, 178, 170)
DarkCyan#008B8Brgb(0, 139, 139)
Teal#008080rgb(0, 128, 128)
Blue#0000FFrgb(0, 0, 255)
Aqua# 00FFFFrgb(0, 255, 255)
Голубой#00FFFFrgb(0, 255, 255)
Голубой#E0FFFFrgb(224, 255, 255)
Paleturquoise#afeeeergb (175, 238, 238)
Aquamarine#7fffd4rgb (127, 255, 212)
Turquoise#40E0D0RGB (64, 224, 208)
среда.
 DarkTurquoise#00CED1rgb(0, 206, 209)
DarkTurquoise#00CED1rgb(0, 206, 209)rgb(25, 25, 112)
Purple#800080rgb(128, 0, 128)
Lavender#E6E6FArgb(230, 230, 250)
Thistle#D8BFD8rgb(216, 191, 216)
Plum#DDA0DDrgb(221, 160, 221)
Вайолет#EE82Eergb (238, 130, 238)
Орхидея#DA70D6RGB (218, 112, 214)
Fuchsia#FF00FFRGB (255, 0, 255)
Magenta#FF00FFRGB (255, 0, 255)
#FF00FFRGB (255, 0, 255)
########################ff00ffrgb (255, 0, 255) BA55D3rgb(186, 85, 211)
MediumPurple#9370DBrgb(147, 112, 219)
RebeccaPurple#663399rgb(102, 51, 153)
BlueViolet#8A2BE2rgb(138, 43, 226)
DarkViolet#9400D3rgb(148, 0, 211)
DarkOrchid#9932CCrgb(153, 50, 204)
DarkMagenta#8B008Brgb(139, 0, 139)
Indigo#4B0082rgb(75, 0, 130)
SlateBlue#6A5ACDrgb(106, 90, 205)
DarkSlateBlue#483D8Brgb(72, 61, 139)
MediumSlateBlue#7B68EErgb(123, 104, 238)
Brown# A52A2Argb(165, 42, 42)
Кукурузный шёлк#FFF8DCrgb(255, 248, 220)
Бланшированный миндаль#FFEBCDrgb(255, 235, 205)
Bisque#FFE4C4rgb(255, 228, 196)
Wheat#F5DEB3rgb(245, 222, 179)
BurlyWood#DEB887rgb(222, 184, 135)
Tan#D2B48Crgb(210, 180, 140)
RosyBrown#BC8F8Frgb(188, 143, 143)
SandyBrown#F4A460rgb(244, 164, 96)
Goldenrod#DAA520rgb(218, 165, 32)
DarkGoldenrod# B8860Brgb(184, 134, 11)
Перу#CD853Frgb(205, 133, 63)
Шоколад#D2691Ergb(210, 105, 30)
Saddlebrown#8B4513RGB (139, 69, 19)
Sienna#A0522DRGB (160, 82, 45)
Grey#808080RGB (128, 128, 128)
Black#000000RG (0, 0, 0)
. Gainsboro#DCDCDCrgb(220, 220, 220)
Gainsboro#DCDCDCrgb(220, 220, 220)
LightGray#D3D3D3rgb(211, 211, 211)
Silver#C0C0C0rgb(192, 192, 192)
DarkGray#A9A9A9rgb(169, 169, 169)
DimGray# 696969rgb(105, 105, 105)
LightSlateGray#778899rgb(119, 136, 153)
SlateGray#708090rgb(112, 128, 144)
DarkSlateGray#2F4F4Frgb(47, 79, 79)
White#FFFFFFrgb(255, 255, 255)
Snow#FFFAFArgb(255, 250, 250)
HoneyDew#F0FFF0rgb(240, 255, 240)
MintCream#F5FFFArgb(245, 255, 250)
Azure#F0FFFFrgb(240, 255, 255)
AliceBlue#F0F8FFrgb(240, 248, 255)
GhostWhite#F8F8FFrgb(248, 248, 255)
WhiteSmoke# F5F5F5rgb(245, 245, 245)
SeaShell#FFF5EErgb(255, 245, 238)
Бежевый#F5F5DCrgb(245, 245, 220)
OldLace#FDF5E6rgb(253, 245, 230)
FloralWhite#FFFAF0rgb(255, 250, 240)
Ivory#FFFFF0rgb(255, 255, 240)
AntiqueWhite#FAEBD7rgb(250, 235, 215)
Linen#FAF0E6rgb(250, 240, 230)
LavenderBlush#FFF0F5rgb(255, 240, 245)
MistyRose#FFE4E1rgb(255, 228, 225)
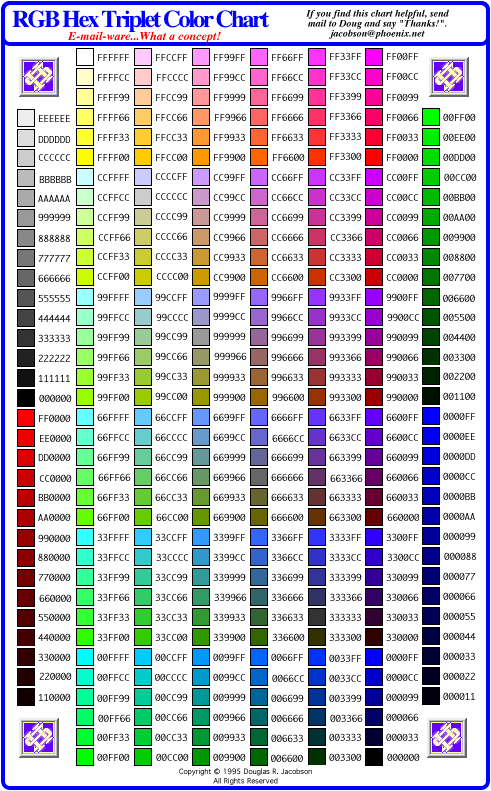
216 Код цветов Web9 016
Если вы ищете таблицу цветов 216 web safe,
Вы пришли в нужное место. Однако, прежде чем рассматривать диаграмму, вы
возможно, вам будет интересно узнать немного о 216 цветовых кодах веб-безопасности.
Однако, прежде чем рассматривать диаграмму, вы
возможно, вам будет интересно узнать немного о 216 цветовых кодах веб-безопасности.
Netscape указал 216 цветов, которые имеют приоритет в веб-браузерах на основе
на 256 цветов, отображаемых в 8-битной системе. Как отображается 40 цветов
по-разному между ПК и MAC, они были устранены.
Эти 216 цветов, известные как веб-безопасные цвета, распознаются всеми веб-браузерами.
и операционные системы, а значит эти цвета будут выглядеть примерно одинаково
в любом браузере.
Цветовые коды RGB и шестнадцатеричные безопасные веб-коды
Цвета состоят из 3 наборов чисел RGB, представляющих количество
Красный, зеленый и
Синий содержится в цвете. Эти цвета
представлены в виде шестнадцатеричных значений.
Например, шестнадцатеричные числа для черного цвета
#000000.
Первые две цифры (00) обозначают количество
красного цвета содержит. Вторые два числа
(00) представляет собой количество
зеленый и две последние цифры
(00) представляет собой количество
синий цвет содержит. Когда такой цвет
как черный, содержит 00 единиц красного, зеленого или синего, это означает, что он содержит
нет количества этого цвета или 0%.
Когда такой цвет
как черный, содержит 00 единиц красного, зеленого или синего, это означает, что он содержит
нет количества этого цвета или 0%.
Однако цвета, содержащие RGB-значения FF, содержат наибольшее количество
цвет или 100%. Например, шестнадцатеричное значение для белого цвета — #FFFFFF, т. е.
означает, что он содержит наибольшее количество красного, зеленого и синего.
Шестнадцатеричные числа для красного цвета: FF0000. Чтобы помочь вам понять это
немного лучше, если мы разложим шестнадцатеричные числа, мы найдем
что красный цвет содержит FF количества красного, что является наибольшим количеством.
Он содержит 00 единиц зеленого и 00 единиц синего, оба из которых являются
самый низкий.
Указание веб-безопасных цветов на веб-странице
Если вы хотите указать цвета на своей веб-странице, вы должны установить цвет
атрибуты. Атрибуты определяют внешний вид веб-страницы, например фон
цвета, цвета текста и шрифты.
Чтобы указать конкретный цвет, вы должны использовать шестнадцатеричный код цвета в
ваш код HTML. Шестнадцатеричные коды цветов могут быть
используется на всей веб-странице для указания всех
следующее:
Шестнадцатеричные коды цветов могут быть
используется на всей веб-странице для указания всех
следующее:
- Цвет фона веб-страницы
- Цвета шрифта
- Цвет фона таблицы
- Цвета границ таблицы
Чтобы ваши цвета отображались в большинстве интернет-
пользователей, как вы и предполагали, вы всегда должны выбирать цвета из
216 безопасных для веб-цветов, как показано в таблице 216 цветов для веб-безопасности.
ниже.
При использовании цветов в HTML вы также можете использовать
фактический цвет «слово» для основных цветов, таких как черный, белый, красный, зеленый,
синий и желтый. Ваш цветовой код может выглядеть примерно так:
BGCOLOR=»КРАСНЫЙ»
Цвет
Красный
Зеленый
Синий
Шестнадцатеричный
Черный 0 0 0 #000000 Белый 255 255 255 #FFFFFF Красный 255 0 0 #FF0000 Зеленый 0 192 0 #00C000 Синий 0 0 255 #0000FF Желтый 255 255 0 #FFFF00
Чтобы указать цвет фона и текста веб-страницы,
поместите следующие цветовые атрибуты, выделенные жирным шрифтом, в BODY
тег вашей веб-страницы:
БГЦВЕТ=»#FFFFFF»
TEXT=»#0000FF» > Чтобы указать цвета ссылок на веб-странице, поместите следующие атрибуты цвета:
выделен жирным шрифтом в теге BODY вашей веб-страницы:
LINK=»#003399″
VLINK=»#0000CC»
ALINK=»#9966CC» > Чтобы указать цвет границы в таблице HTML, поместите следующий код
внутри вашего кода TABLE:
ГРАНИЦА = «#CCCCCC» > Чтобы указать цвет фона в конкретной ячейке TABLE, поместите следующее
код, выделенный жирным шрифтом, в коде вашей ТАБЛИЦЫ:
BGCOLOR=»#CCCCCC» >Ваша ячейка
Text Отредактируйте шестнадцатеричные цветовые коды, выделенные красным, в соответствии с вашими потребностями.
Хотя вы можете изменить цвет фона вашей веб-страницы, это очень
рекомендуется использовать белый цвет фона по умолчанию и
цвет текста черный, так как это самый простой вариант цвета для чтения в пределах
веб-браузер.
Кроме того, настоятельно рекомендуется использовать цвета ссылок по умолчанию.
на ваших веб-страницах, так как именно эти цвета ожидают ваши посетители.
Изменение цвета ссылок может вызвать путаницу.
Каждый цвет, отображаемый в таблице цветов ниже, содержит шестнадцатеричный код
значения и значения RGB (красный, зеленый, синий). Выберите цвет и скопируйте &
вставьте шестнадцатеричное значение в свой HTML-документ.
216 Интернет
Таблица безопасных цветовых кодов
Пример:
Шестнадцатеричное значение — #FFFFFF Код цвета RGB — R=255 G=255 B=255
#FFFFFF R=255
G=255
B=255
#FFFFCC R=255
G=255
B=204
#FFFF99 R=255
G=255
B=153
#FFFF66 R=255
G=255
B=102
#FFFF33 R=255
G=255
B=51
#FFFF00 R=255
G=255
B=0
#FFCCFF R=255
G=204
B=255
#FFCCCC R=255
G=204
B=204
#FFCC99 R=255
G=204
B=153
#FFCC66 Р=255
Г=204
Б=102
#FFCC33 R=255
G=204
B=51
#FFCC00 R=255
G=204
B=0
#FF99FF R=255
G=153
B=255
#FF99CC R=255
G=153
B=204
#FF9999 R=255
G=153
B=153
#FF9966 R=255
G=153
B=102
#FF9933 R=255
G=153
B=51
#FF9900 R=255
G=153
B=0
#FF66FF R=255
G=102
B=255
#FF66CC R=255
G=102
B=204
#FF6699 R=255
G=102
B=153
#FF6666 R=255
G=102
B=102
#FF6633 R=255
G=102
B=51
#FF6600 Р=255
Г=102
Б=0
#FF33FF R=255
G=51
B=255
#FF33CC R=255
G=51
B=204
#FF3399 R=255
G=51
B=153
#FF3366 R=255
G=51
B=102
#FF3333 R=255
G=51
B=51
#FF3300 R=255
G=51
B=0
#FF00FF Р=255
Г=0
Б=255
#FF00CC R=255
G=0
B=204
#FF0099 R=255
G=0
B=153
#FF0066 R=255
G=0
B=102
#FF0033 R=255
G=0
B=51
#FF0000 R=255
G=0
B=0
#CCFFFF R=204
G=255
B=255
#CCFFCC R=204
G=255
B=204
#CCFF99 R=204
G=255
B=153
#CCFF66 R=204
G=255
B=102
#CCFF33 R=204
G=255
B=51
#CCFF00 R=204
G=255
B=0
#CCCCFF R=204
G=204
B=255
#CCCCCC R=204
G=204
Б=204
#CCCC99 R=204
G=204
B=153
#CCCC66 R=204
G=204
B=102
#CCCC33 R=204
G=204
B=51
#CCCC00 R=204
G=204
B=0
#CC99FF R=204
G=153
B=255
#CC99CC R=204
G=153
B=204
#CC9999 R=204
Г=153
В=153
#CC9966 R=204
G=153
B=102
#CC9933 R=204
G=153
B=51
#CC9900 R=204
G=153
B=0
#CC66FF R=204
G=102
B=255
#CC66CC R=204
G=102
B=204
#CC6699 R=204
G=102
B=153
#CC6666 R=204
Г=102
В=102
#CC6633 R=204
G=102
B=51
#CC6600 R=204
G=102
B=0
#CC33FF R=204
G=51
B=255
#CC33CC R=204
G=51
B=204
#CC3399 R=204
G=51
B=153
#CC3366 R=204
G=51
B=102
#CC3333 R=204
Г=51
В=51
#CC3300 R=204
G=51
B=0
#CC00FF R=204
G=0
B=255
#CC00CC R=204
G=0
B=204
#CC0099 R=204
G=0
B=153
#CC0066 R=204
G=0
B=102
#CC0033 R=204
G=0
B=51
#CC0000 R=204
Г=0
Б=0
#99FFFF R=153
G=255
B=255
#99FFCC R=153
G=255
B=204
#99FF99 R=153
G=255
B=153
#99FF66 R=153
G=255
B=102
#99FF33 R=153
G=255
B=51
#99FF00 R=153
G=255
B=0
#99CCFF R=153
G=204
B=255
#99CCCC R=153
G=204
B=204
#99CC99 R=153
G=204
B=153
#99CC66 R=153
G=204
B=102
#99CC33 R=153
G=204
B=51
#99CC00 R=153
G=204
B=0
#9999FF R=153
Г=153
В=255
#9999CC R=153
G=153
B=204
#999999 R=153
G=153
B=153
#999966 R=153
G=153
B=102
#999933 R=153
G=153
B=51
#999900 R=153
G=153
B=0
#9966FF R=153
G=102
B=255
#9966CC Р=153
Г=102
Б=204
#996699 R=153
G=102
B=153
#996666 R=153
G=102
B=102
#996633 R=153
G=102
B=51
#996600 R=153
G=102
B=0
#9933FF R=153
G=51
B=255
#9933CC R=153
G=51
B=204
#993399 R=153
G=51
B=153
#993366 R=153
G=51
B=102
#993333 R=153
G=51
B=51
#993300 R=153
G=51
B=0
#9900FF R=153
G=0
B=255
#9900CC R=153
G=0
B=204
#9 R=153
G=0
B=153
#9 R=153
G=0
B=102
#9 R=153
G=0
B=51
#9 R=153
G=0
B=0
#66FFFF R=102
G=255
B=255
#66FFCC R=102
G=255
B=204
#66FF99 R=102
G=255
B=153
#66FF66 R=102
G=255
Б=102
#66FF33 R=102
G=255
B=51
#66FF00 R=102
G=255
B=0
#66CCFF R=102
G=204
B=255
#66CCCC R=102
G=204
B=204
#66CC99 R=102
G=204
B=153
#66CC66 R=102
G=204
B=102
#66CC33 R=102
Г=204
В=51
#66CC00 R=102
G=204
B=0
#6699FF R=102
G=153
B=255
#6699CC R=102
G=153
B=204
#669999 R=102
G=153
B=153
#669966 R=102
G=153
B=102
#669933 R=102
G=153
B=51
#669900 R=102
G=153
B=0
#6666FF R=102
G=102
B=255
#6666CC R=102
G=102
B=204
#666699 R=102
G=102
B=153
#666666 R=102
G=102
B=102
#666633 R=102
G=102
B=51
#666600 R=102
G=102
B=0
#6633FF R=102
G=51
B=255
#6633CC R=102
G=51
B=204
#663399 R=102
G=51
B=153
#663366 R=102
G=51
B=102
#663333 R=102
G=51
B=51
#663300 R=102
G=51
B=0
#6600FF R=102
G=0
B=255
#6600CC R=102
G=0
B=204
#660099 R=102
G=0
B=153
#660066 R=102
G=0
B=102
#660033 R=102
G=0
B=51
#660000 R=102
G=0
B=0
#33FFFF R=51
G=255
B=255
#33FFCC R=51
Г=255
В=204
#33FF99 R=51
G=255
B=153
#33FF66 R=51
G=255
B=102
#33FF33 R=51
G=255
B=51
#33FF00 R=51
G=255
B=0
#33CCFF R=51
G=204
B=255
#33CCCC R=51
G=204
B=204
#33CC99 R=51
Г=204
В=153
#33CC66 R=51
G=204
B=102
#33CC33 R=51
G=204
B=51
#33CC00 R=51
G=204
B=0
#3399FF R=51
G=153
B=255
#3399CC R=51
G=153
B=204
#339999 R=51
G=153
B=153
#339966 Р=51
Г=153
Б=102
#339933 R=51
G=153
B=51
#339900 R=51
G=153
B=0
#3366FF R=51
G=102
B=255
#3366CC R=51
G=102
B=204
#336699 R=51
G=102
B=153
#336666 R=51
G=102
B=102
#336633 R=51
G=102
B=51
#336600 R=51
G=102
B=0
#3333FF R=51
G=51
B=255
#3333CC R=51
G=51
B=204
#333399 R=51
G=51
B=153
#333366 R=51
G=51
B=102
#333333 R=51
G=51
B=51
#333300 R=51
G=51
B=0
#3300FF R=51
G=0
B=255
#3300CC R=51
G=0
B=204
#330099 R=51
G=0
B=153
#330066 R=51
G=0
B=102
#330033 R=51
G=0
B=51
#330000 R=51
G=0
B=0
#00FFFF R=0
G=255
B=255
#00FFCC R=0
G=255
B=204
#00FF99 R=0
G=255
B=153
#00FF66 R=0
G=255
B=102
#00FF33 R=0
G=255
B=51
#00FF00 R=0
G=255
B=0
#00CCFF R=0
Г=204
Б=255
#00CCCC R=0
G=204
B=204
#00CC99 R=0
G=204
B=153
#00CC66 R=0
G=204
B=102
#00CC33 R=0
G=204
B=51
#00CC00 R=0
G=204
B=0
#0099FF R=0
G=153
B=255
#0099CC R=0
Г=153
В=204
#009999 R=0
G=153
B=153
#009966 R=0
G=153
B=102
#009933 R=0
G=153
B=51
#009900 R=0
G=153
B=0
#0066FF R=0
G=102
B=255
#0066CC R=0
G=102
B=204
#006699 R=0
Г=102
В=153
#006666 R=0
G=102
B=102
#006633 R=0
G=102
B=51
#006600 R=0
G=102
B=0
#0033FF R=0
G=51
B=255
#0033CC R=0
G=51
B=204
#003399 R=0
G=51
B=153
#003366 R=0
Г=51
В=102
#003333 R=0
G=51
B=51
#003300 R=0
G=51
B=0
#0000FF R=0
G=0
B=255
#0000CC R=0
G=0
B=204
#000099 R=0
G=0
B=153
#000066 R=0
G=0
B=102
#000033 R=0
G=0
Б=51
#000000 R=0
G=0
B=0
Примечание. Все коды и руководства созданы Шелли Лоури. Для дополнительных руководств, чтобы помочь
вы в веб-дизайне и многое другое, нажмите
здесь, чтобы зарегистрироваться в нашем клубе бесплатного членства. Ты
моментально получит массу качественной информации, например, десятки
видеоуроки, несколько информативных электронных книг, утилиты, которые помогут вам в создании
кнопки, таблицы, метатеги и многое другое. Лучше всего то, что это совершенно бесплатно.
Все коды и руководства созданы Шелли Лоури. Для дополнительных руководств, чтобы помочь
вы в веб-дизайне и многое другое, нажмите
здесь, чтобы зарегистрироваться в нашем клубе бесплатного членства. Ты
моментально получит массу качественной информации, например, десятки
видеоуроки, несколько информативных электронных книг, утилиты, которые помогут вам в создании
кнопки, таблицы, метатеги и многое другое. Лучше всего то, что это совершенно бесплатно.
Не могли бы вы
хотели бы узнать, как разработать свой собственный веб-сайт?
Независимо от того, являетесь ли вы полным новичком или имеете некоторый опыт веб-дизайна,
Этот курс веб-дизайна научит вас планировать, проектировать, создавать и продавать
ваш собственный веб-сайт
Если вам нравятся эти коды, вам понравится Web Design Mastery.
. Gainsboro#DCDCDCrgb(220, 220, 220)
Gainsboro#DCDCDCrgb(220, 220, 220)
LightGray#D3D3D3rgb(211, 211, 211)
Silver#C0C0C0rgb(192, 192, 192)
DarkGray#A9A9A9rgb(169, 169, 169)
DimGray# 696969rgb(105, 105, 105)
LightSlateGray#778899rgb(119, 136, 153)
SlateGray#708090rgb(112, 128, 144)
DarkSlateGray#2F4F4Frgb(47, 79, 79)
White#FFFFFFrgb(255, 255, 255)
Snow#FFFAFArgb(255, 250, 250)
HoneyDew#F0FFF0rgb(240, 255, 240)
MintCream#F5FFFArgb(245, 255, 250)
Azure#F0FFFFrgb(240, 255, 255)
AliceBlue#F0F8FFrgb(240, 248, 255)
GhostWhite#F8F8FFrgb(248, 248, 255)
WhiteSmoke# F5F5F5rgb(245, 245, 245)
SeaShell#FFF5EErgb(255, 245, 238)
Бежевый#F5F5DCrgb(245, 245, 220)
OldLace#FDF5E6rgb(253, 245, 230)
FloralWhite#FFFAF0rgb(255, 250, 240)
Ivory#FFFFF0rgb(255, 255, 240)
AntiqueWhite#FAEBD7rgb(250, 235, 215)
Linen#FAF0E6rgb(250, 240, 230)
LavenderBlush#FFF0F5rgb(255, 240, 245)
MistyRose#FFE4E1rgb(255, 228, 225)
216 Код цветов Web9 016
Если вы ищете таблицу цветов 216 web safe,
Вы пришли в нужное место. Netscape указал 216 цветов, которые имеют приоритет в веб-браузерах на основе на 256 цветов, отображаемых в 8-битной системе. Как отображается 40 цветов по-разному между ПК и MAC, они были устранены. Эти 216 цветов, известные как веб-безопасные цвета, распознаются всеми веб-браузерами. и операционные системы, а значит эти цвета будут выглядеть примерно одинаково в любом браузере.
Цветовые коды RGB и шестнадцатеричные безопасные веб-кодыЦвета состоят из 3 наборов чисел RGB, представляющих количество Красный, зеленый и Синий содержится в цвете. Эти цвета представлены в виде шестнадцатеричных значений. Например, шестнадцатеричные числа для черного цвета
#000000.
Первые две цифры (00) обозначают количество
красного цвета содержит. Вторые два числа
(00) представляет собой количество
зеленый и две последние цифры
(00) представляет собой количество
синий цвет содержит. Однако цвета, содержащие RGB-значения FF, содержат наибольшее количество цвет или 100%. Например, шестнадцатеричное значение для белого цвета — #FFFFFF, т. е. означает, что он содержит наибольшее количество красного, зеленого и синего. Шестнадцатеричные числа для красного цвета: FF0000. Чтобы помочь вам понять это немного лучше, если мы разложим шестнадцатеричные числа, мы найдем что красный цвет содержит FF количества красного, что является наибольшим количеством. Он содержит 00 единиц зеленого и 00 единиц синего, оба из которых являются самый низкий. Указание веб-безопасных цветов на веб-страницеЕсли вы хотите указать цвета на своей веб-странице, вы должны установить цвет атрибуты. Атрибуты определяют внешний вид веб-страницы, например фон цвета, цвета текста и шрифты. Чтобы указать конкретный цвет, вы должны использовать шестнадцатеричный код цвета в
ваш код HTML.
Чтобы ваши цвета отображались в большинстве интернет- пользователей, как вы и предполагали, вы всегда должны выбирать цвета из 216 безопасных для веб-цветов, как показано в таблице 216 цветов для веб-безопасности. ниже. При использовании цветов в HTML вы также можете использовать фактический цвет «слово» для основных цветов, таких как черный, белый, красный, зеленый, синий и желтый. Ваш цветовой код может выглядеть примерно так: BGCOLOR=»КРАСНЫЙ»
Чтобы указать цвет фона и текста веб-страницы, поместите следующие цветовые атрибуты, выделенные жирным шрифтом, в BODY тег вашей веб-страницы: БГЦВЕТ=»#FFFFFF» TEXT=»#0000FF» >Чтобы указать цвета ссылок на веб-странице, поместите следующие атрибуты цвета: выделен жирным шрифтом в теге BODY вашей веб-страницы: LINK=»#003399″ VLINK=»#0000CC» ALINK=»#9966CC» >Чтобы указать цвет границы в таблице HTML, поместите следующий код внутри вашего кода TABLE:
216 Интернет Таблица безопасных цветовых кодов Пример:
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

 Gainsboro#DCDCDCrgb(220, 220, 220)
Gainsboro#DCDCDCrgb(220, 220, 220)  Однако, прежде чем рассматривать диаграмму, вы
возможно, вам будет интересно узнать немного о 216 цветовых кодах веб-безопасности.
Однако, прежде чем рассматривать диаграмму, вы
возможно, вам будет интересно узнать немного о 216 цветовых кодах веб-безопасности. Когда такой цвет
как черный, содержит 00 единиц красного, зеленого или синего, это означает, что он содержит
нет количества этого цвета или 0%.
Когда такой цвет
как черный, содержит 00 единиц красного, зеленого или синего, это означает, что он содержит
нет количества этого цвета или 0%. Шестнадцатеричные коды цветов могут быть
используется на всей веб-странице для указания всех
следующее:
Шестнадцатеричные коды цветов могут быть
используется на всей веб-странице для указания всех
следующее: 
 Все коды и руководства созданы Шелли Лоури. Для дополнительных руководств, чтобы помочь
вы в веб-дизайне и многое другое, нажмите
здесь, чтобы зарегистрироваться в нашем клубе бесплатного членства. Ты
моментально получит массу качественной информации, например, десятки
видеоуроки, несколько информативных электронных книг, утилиты, которые помогут вам в создании
кнопки, таблицы, метатеги и многое другое. Лучше всего то, что это совершенно бесплатно.
Все коды и руководства созданы Шелли Лоури. Для дополнительных руководств, чтобы помочь
вы в веб-дизайне и многое другое, нажмите
здесь, чтобы зарегистрироваться в нашем клубе бесплатного членства. Ты
моментально получит массу качественной информации, например, десятки
видеоуроки, несколько информативных электронных книг, утилиты, которые помогут вам в создании
кнопки, таблицы, метатеги и многое другое. Лучше всего то, что это совершенно бесплатно.