с чего начать что нужно знать
Содержание статьи:
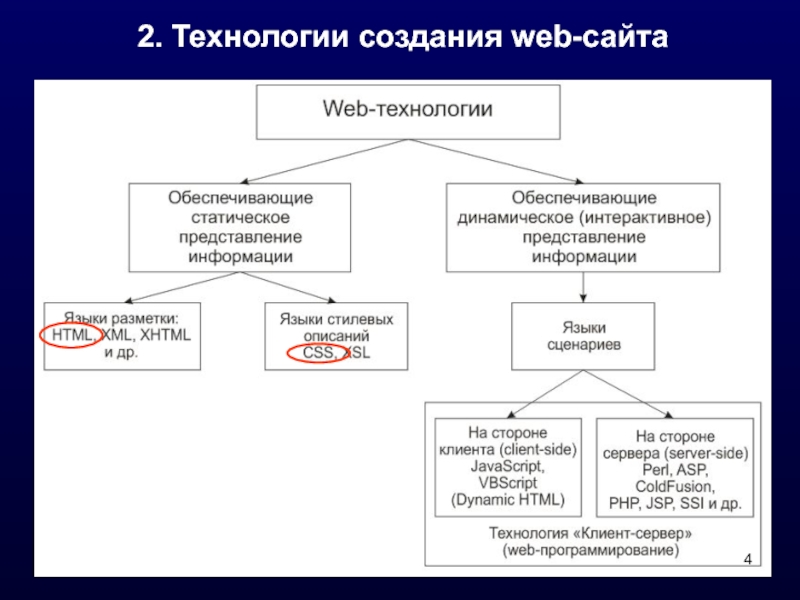
Про технологии веб-разработки
Веб-разработка одна из современных, перспективных и карьерных профессий в IT отрасли. Технологии веб разработки в руках специалиста позволяют создавать сайты, приложения, работать над другими задачами в сфере бизнеса и маркетинга. В этой статье простыми словами поговорим про базовые понятия технологии веб-разработки. Эти знания будут полезны и нужны руководителям и специалистам всех уровней, особенно занимающихся подбором IT специалистов.
Кому нужны технологии веб-разработки
Многие статьи о технологиях веб-разработки предназначены для разработчиков. Они часто слишком уходят в технические разговоры, чтобы быть понятными и полезными для людей в других сферах бизнеса, особенно для владельцев бизнеса и маркетологов.
Однако людям, занимающим эти должности, важно понимать некоторые технические аспекты веб-дизайна и услуг разработки. Хотя бы для того, чтобы они могли провести информированные обсуждения со своими группами разработчиков или поставщиками. Это может дать им концептуальное представление о том, как будет построен проект с технической точки зрения.
Это может дать им концептуальное представление о том, как будет построен проект с технической точки зрения.
Что такое технологии веб-разработки
Технологии веб-разработки относятся к множеству языков программирования и инструментам, которые используются для создания динамических и полнофункциональных веб-сайтов и приложений.
Здесь поговорим про интерфейсные и серверные технологии.
Давайте сначала определим каждый из этих терминов.
Front-end (интерфейсные) технологии
Интерфейсные технологии предназначены для «клиентской стороны» вашего веб-сайта или приложения. Они используются для разработки интерактивных компонентов вашего сайта и создания элементов, которые пользователи видят и с которыми взаимодействуют. Сюда входят цвета и стили текста, изображения, кнопки и меню навигации.
Back-end (серверные) технологии
Внутренние технологии предназначены для «серверной части» вашего сайта или приложения. Они хранят и упорядочивают данные и следят за тем, чтобы на интерфейсе всё работало. Например, когда пользователь предоставляет учетные данные для входа в приложение социальной сети, используются внутренние технологии для проверки правильности этих учетных данных. После проверки учетных данных сервер отправит обратно имя профиля, изображение и другую связанную информацию.
Например, когда пользователь предоставляет учетные данные для входа в приложение социальной сети, используются внутренние технологии для проверки правильности этих учетных данных. После проверки учетных данных сервер отправит обратно имя профиля, изображение и другую связанную информацию.
Back-end технологии также используются для оптимизации основных бизнес-процессов. В случаях, когда у вас есть много данных, которые необходимо обработать, вы можете запустить скрипт в серверной части, чтобы создать содержательный отчет во внешней части.
Вы также можете отправлять автоматические электронные письма группам пользователей. Электронные письма могут быть отправлены в определенные даты, например, по истечении срока действия бесплатной пробной версии веб-сайта пользователя.
Первые две технологии, которые мы обсудим, – это интерфейсные технологии.
1. HTML
HTML означает язык гипертекстовой разметки. Это одна из фундаментальных технологий, необходимых для веб-разработки. Он обеспечивает базовую структуру веб-страницы. Код HTML гарантирует, что весь контент на сайте правильно отформатирован. Это сделано для того, чтобы ваш интернет-браузер мог отображать контент, как задумано. Без HTML браузер не может отображать текст или загружать изображения и другие элементы.
Он обеспечивает базовую структуру веб-страницы. Код HTML гарантирует, что весь контент на сайте правильно отформатирован. Это сделано для того, чтобы ваш интернет-браузер мог отображать контент, как задумано. Без HTML браузер не может отображать текст или загружать изображения и другие элементы.
HTML5, самая последняя версия HTML, определяет большое количество интерфейсов прикладного программирования (службы интеграции API), которые можно использовать с JavaScript для создания более интерактивного и динамичного сайта:
- Canvas: Canvas – это элемент HTML5, используемый для рисования изображений и фигур и управления ими. Его также можно использовать для более сложных случаев, таких как игровая графика и анимация.
- Web Storage: используется для хранения информации прямо в браузере. Например хранение информации для входа в систему и сохранение пользовательских настроек для сайта.
- Service workers: включают сценарий, который продолжает работать в фоновом режиме при открытии веб-страницы и в основном используется на сайтах с автономными возможностями.
 Он делает страницы доступными в автономном режиме и позволяет использовать веб-уведомления. Может отправлять эти уведомления, даже если ваш браузер не открыт.
Он делает страницы доступными в автономном режиме и позволяет использовать веб-уведомления. Может отправлять эти уведомления, даже если ваш браузер не открыт. - WebSockets: обеспечивает постоянное двустороннее соединение между пользователем и сервером. Наиболее распространенные варианты использования – это чаты и уведомления в веб-приложениях.
2. CSS
Каскадные таблицы стилей, сокращенно CSS, определяют стиль и эстетику веб-страницы. В то время как HTML используется для структурирования веб-страницы, CSS определяет внешний вид этой структуры. Это включает макеты страниц, цвета, шрифты и расположение элементов. Если HTML – это скелет веб-страницы, то CSS – это кожа.
3. Языки программирования в в технологии веб-разработки
Языки программирования – это способы общаться с компьютерами и указывать им, что делать. Они содержат словарный запас и набор грамматических правил, которые позволяют компьютеру выполнять определенные функции.
Есть много разных языков программирования, как и много человеческих языков. Разработчики обычно специализируются сразу на нескольких.
Разработчики обычно специализируются сразу на нескольких.
Ниже приведены несколько примеров разных языков:
JavaScript
JavaScript – наиболее часто используемый стартапами язык по нескольким причинам. Его можно использовать как интерфейсный, так и серверный язык программирования. По сравнению с другими языками, JavaScript сравнительно прост в изучении (хотя все языки сопряжены с некоторыми трудностями), и он используется повсеместно при разработке пользовательских веб-приложений. Он постоянно обновляется и расширяется новыми функциями.
Далее все ниже перечисленные языки являются внутренними языками, которые обеспечивают работу веб-сайта или приложения:
PHP
PHP – самый распространенный язык в веб-разработке. WordPress, система управления контентом (CMS), на которой работает 34% Интернета, построена на PHP. Найти хорошего разработчика может быть сложно независимо от языка, но выбор PHP, предоставит вам больший круг разработчиков, из которых вы сможете выбирать и с которыми сможете работать. PHP имеет обширную онлайн-документацию и руководства по устранению неполадок и поддержке.
PHP имеет обширную онлайн-документацию и руководства по устранению неполадок и поддержке.
Python
Python – еще один популярный язык программирования. Он относительно прост и использует уникальный синтаксис, ориентированный на удобочитаемость. Python хорош для приложений и проектов с искусственным интеллектом (AI), статистики, работы с данными и машинного обучения. Его также можно использовать для создания веб-приложений.
Java
Java – язык, популярный в корпоративных компаниях. Он может работать на нескольких платформах, имеет обширную документацию и поддерживается Oracle (крупной и уважаемой компанией-разработчиком программного обеспечения) на случай, если у вас возникнут проблемы. Его также можно использовать для написания приложений для Android.
Rust
Rust – это новый язык, ориентированный на безопасность и особенно безопасный параллелизм. Параллелизм в разработке программного обеспечения означает набор методов, которые позволяют компьютерной программе выполнять несколько различных задач одновременно. Безопасный параллелизм дает вам эффективность, необходимую для выполнения нескольких задач, сохраняя при этом безопасность вашего кода. Rust очень эффективен и завоевал популярность на рынке несмотря на новизну.
Безопасный параллелизм дает вам эффективность, необходимую для выполнения нескольких задач, сохраняя при этом безопасность вашего кода. Rust очень эффективен и завоевал популярность на рынке несмотря на новизну.
4. Фреймворки в технологии веб-разработки
Frameworks веб-разработки – это инструменты и библиотеки, которые разработчики используют для упрощения и повышения эффективности разработки на определенном языке. Они предоставляют интерфейсы для доступа к часто используемым функциям, а также к абстракциям, которые упрощают понимание и обработку сложных вещей.
По сути, они делают процесс разработки более эффективным, потому что у разработчиков есть пул ресурсов кода, из которых можно извлечь необходимый при разработке. Нет необходимости разрабатывать программные функции с нуля, когда фреймворки предоставляют вам все необходимые инструменты для создания веб-сайта или приложения.
Поскольку фреймворки дают вам фору в разработке, они более рентабельны, чем разработка совершенно нового кода. Они также снижают риск разработки, поскольку они испытаны и верны по сравнению с написанием совершенно нового, непроверенного кода.
Они также снижают риск разработки, поскольку они испытаны и верны по сравнению с написанием совершенно нового, непроверенного кода.
Существуют как интерфейсные, так и серверные фреймворки, которые упрощают процесс разработки.
Пример интерфейсного фреймворка:
Angular
Angular – это интерфейсный фреймворк, поддерживаемый Google. По сравнению с другими интерфейсными фреймворками, это наиболее полное решение, так как у него больше всего функциональных возможностей.
Благодаря своей надежности и глубокой функциональности он обычно используется крупными корпорациями и компаниями, которым требуется мощное интерфейсное решение. Как и в случае с большинством сложных программных продуктов, для этого требуется крутая кривая обучения.
Следует отметить, что существует несколько версий Angular, и это может вызвать некоторые трудности. Если у вас есть более ранняя версия Angular, но вы хотите перейти на более новую версию для добавления функций и возможностей, вам потребуется обширная перезапись кода из-за разницы в версиях.
Пример серверного фреймворка:
Node.js
Node.js – это среда, которая позволяет писать код на стороне сервера с использованием JavaScript. Благодаря популярности JavaScript, Node.js широко используется, и с Node.js. работает множество хорошо осведомленных разработчиков. Он часто используется для веб-приложений в реальном времени. Node.js позволяет быстро и эффективно разрабатывать простые приложения и прототипы. Однако он не идеален для задач с интенсивным использованием ЦП.
5. Libraries
Библиотеки – это наборы файлов, программ, подпрограмм, сценариев или функций, которые можно интегрировать при написании кода. Библиотеки работают, группируя фрагменты кода вместе, чтобы обеспечить функциональность, поэтому вам не нужно писать код самостоятельно. Как и фреймворки, они снижают риск неправильного кодирования, делают процесс разработки более эффективным и экономят ваши деньги.
Однако библиотеки отличаются от фреймворков. Фреймворк определяет и структурирует вашу сборку. Библиотеки – это ресурсы, которые вы можете свободно интегрировать в сборку собственной структуры и дизайна. Они часто используются для более конкретных функций или возможностей, в то время как фреймворк является более полным инструментом разработки.
Библиотеки – это ресурсы, которые вы можете свободно интегрировать в сборку собственной структуры и дизайна. Они часто используются для более конкретных функций или возможностей, в то время как фреймворк является более полным инструментом разработки.
Давайте посмотрим на несколько разных библиотек:
React.js
React.js, поддерживаемый Facebook, является одной из самых популярных интерфейсных библиотек. С использованием React.js связано долгое и сложное обучение, но оно исключительно при создании великолепно выглядящих пользовательских интерфейсов (UI). Она также постоянно меняется и обновляется для улучшений и обслуживания.
Vue.js
Vue.js – еще одна библиотека, специально предназначенная для создания пользовательского интерфейса. По сравнению с React.js, Vue.js прост и удобен в использовании. У него меньшее сообщество, на которое можно опираться для устранения неполадок и поддержки, но это немного компенсируется его скоростью и относительно простым обучением. Хотя он не так широко используется, как некоторые другие библиотеки, его популярность растет из-за простоты использования.
Хотя он не так широко используется, как некоторые другие библиотеки, его популярность растет из-за простоты использования.
FacebookSDK
Это библиотека, используемая для интеграции приложений с Facebook. С помощью этой библиотеки вы можете собирать пользовательские данные по мере их передачи между вашим приложением и Facebook. Затем данные можно использовать для оптимизации вашего приложения, рекламы и предоставления вам точных показателей, таких как количество загрузок пользователей.
6. Базы данных в технологии веб-разработки
Базы данных – это место, где хранятся все ваши данные. Однако это не просто бессистемные цифровые картотеки. Они обеспечивают согласованную, организованную структуру для хранения и извлечения больших объемов данных.
Есть два основных типа баз данных: SQL и NoSQL.
Базы данных SQL используют язык структурированных запросов (SQL) для определения данных и управления ими. SQL – это язык, с помощью которого кодировщик взаимодействует с базой данных, чтобы управлять данными, хранящимися в ней.
Поскольку все базы данных SQL используют один и тот же язык, вы должны использовать предопределенные схемы для определения структуры ваших данных. Ваши данные также должны иметь ту же структуру, что может потребовать некоторой предварительной подготовки.
Базы данных NoSQL не используют язык структурированных запросов (отсюда и название), поэтому данные можно хранить разными способами. Это означает, что вы можете хранить данные без предварительного определения их структуры.
Кроме того, база данных NoSQL позволяет всем вашим хранимым данным иметь собственную уникальную структуру, не определяемую самой структурой базы данных.
Вот некоторые примеры популярных баз данных:
MySQL: база данных SQL с открытым исходным кодом. MySQL используется на сайтах WordPress.
MongoDB: база данных NoSQL с открытым исходным кодом.
Oracle Database: это проприетарная система управления базами данных. Он обычно используется для обработки онлайн-транзакций, хранилищ данных и смешанных рабочих нагрузок баз данных.
Заключение про технологии веб-разработки
Практическое знание технологии веб-разработки, позволяет владельцам бизнеса и маркетологам более активно участвовать в процессе разработки. Им, вероятно, не нужно запоминать что-либо из вышеперечисленного, но если держать эту статью под рукой, вы получите некоторую техническую информацию, необходимую для принятия эффективных решений по проекту.
©webonto.ru
Похожие статьи:
решить самому или довериться экспертам? — Alente на vc.ru
{«id»:14003,»url»:»\/distributions\/14003\/click?bit=1&hash=1c42b8c4181cae0ef2ecc797ecf1afe89bf0347607393a828790dd1c44b05a10″,»title»:»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c \u043a\u0435\u0448\u0431\u044d\u043a \u0434\u043e 50% \u0441 \u0438\u043d\u0432\u0435\u0441\u0442\u0438\u0446\u0438\u0439 \u0432 \u0441\u0442\u0430\u0440\u0442\u0430\u043f»,»buttonText»:»»,»imageUuid»:»»}
Alente
В современном мире разработки веб-сайтов существует множество технологий и фреймворков, которые могут использоваться для создания сайта. Выбор подходящей технологии является критически важным шагом, который определит успешность вашего проекта. В этой статье мы рассмотрим основные технологии разработки сайтов, их особенности и преимущества, а также дадим рекомендации по выбору технологии и поможем вам определиться, стоит ли принимать решение самим или лучше обратиться к экспертам.
151 просмотров
Существует множество технологий и фреймворков для разработки сайтов, каждый из которых имеет свои особенности и преимущества. Вот некоторые из самых популярных:
HTML, CSS и JavaScript: базовые технологии для создания веб-страниц. Практически все сайты используют их в той или иной степени. PHP: популярный серверный язык программирования, часто используется в комбинации с базами данных MySQL для создания динамических сайтов. Ruby on Rails: фреймворк на языке Ruby, позволяет быстро разрабатывать веб-приложения благодаря своей удобной архитектуре и гибким возможностям. Python и Django: Python — популярный язык программирования со множеством библиотек и фреймворков, Django — один из таких фреймворков, предлагающий простоту и скорость разработки веб-приложений. ASP.NET: фреймворк от Microsoft, используемый для создания веб-приложений на языках программирования C# или VB.NET. Node.js: платформа, позволяющая запускать JavaScript на сервере и создавать высокопроизводительные веб-приложения. Angular, React и Vue: популярные JavaScript-фреймворки для создания современных и производительных веб-приложений. При выборе технологии для разработки сайта рекомендуется учесть следующие факторы:
Практически все сайты используют их в той или иной степени. PHP: популярный серверный язык программирования, часто используется в комбинации с базами данных MySQL для создания динамических сайтов. Ruby on Rails: фреймворк на языке Ruby, позволяет быстро разрабатывать веб-приложения благодаря своей удобной архитектуре и гибким возможностям. Python и Django: Python — популярный язык программирования со множеством библиотек и фреймворков, Django — один из таких фреймворков, предлагающий простоту и скорость разработки веб-приложений. ASP.NET: фреймворк от Microsoft, используемый для создания веб-приложений на языках программирования C# или VB.NET. Node.js: платформа, позволяющая запускать JavaScript на сервере и создавать высокопроизводительные веб-приложения. Angular, React и Vue: популярные JavaScript-фреймворки для создания современных и производительных веб-приложений. При выборе технологии для разработки сайта рекомендуется учесть следующие факторы:
Ваши знания и опыт. Если вы уже имеете опыт работы с определёнными технологиями, это может существенно упростить ваш выбор. Однако не стоит исключать возможность изучения новых технологий, если они могут принести дополнительные преимущества вашему проекту. Сложность проекта. Различные технологии подходят для разных типов проектов. Для простых веб-сайтов, таких как лендинги или блоги, подойдут классические технологии, например PHP, HTML, CSS, JavaScript. Если ваш проект предполагает создание сложного веб-приложения с большим количеством интерактивных элементов и анимаций, стоит рассмотреть JavaScript-фреймворки, такие как Angular, React или Vue. Бюджет и время. Более простые и доступные технологии могут сократить время разработки и снизить стоимость проекта. Однако иногда вложения в более сложные технологии оправданны, если они позволяют создать более качественное и производительное решение. Сообщество и поддержка. Популярные технологии обычно имеют большое сообщество разработчиков и больше возможностей для получения поддержки и решения проблем. Современный и привлекательный выбор по версии Alente
Однако не стоит исключать возможность изучения новых технологий, если они могут принести дополнительные преимущества вашему проекту. Сложность проекта. Различные технологии подходят для разных типов проектов. Для простых веб-сайтов, таких как лендинги или блоги, подойдут классические технологии, например PHP, HTML, CSS, JavaScript. Если ваш проект предполагает создание сложного веб-приложения с большим количеством интерактивных элементов и анимаций, стоит рассмотреть JavaScript-фреймворки, такие как Angular, React или Vue. Бюджет и время. Более простые и доступные технологии могут сократить время разработки и снизить стоимость проекта. Однако иногда вложения в более сложные технологии оправданны, если они позволяют создать более качественное и производительное решение. Сообщество и поддержка. Популярные технологии обычно имеют большое сообщество разработчиков и больше возможностей для получения поддержки и решения проблем. Современный и привлекательный выбор по версии Alente
Vue. js — один из самых популярных и быстрорастущих JavaScript-фреймворков, который позволяет создавать лёгкие и производительные веб-приложения. Vue.js предлагает гибкость и простоту, что делает его идеальным выбором для разработчиков разного уровня. Некоторые преимущества Vue.js:
js — один из самых популярных и быстрорастущих JavaScript-фреймворков, который позволяет создавать лёгкие и производительные веб-приложения. Vue.js предлагает гибкость и простоту, что делает его идеальным выбором для разработчиков разного уровня. Некоторые преимущества Vue.js:
Лёгкий и быстрый: Vue.js обладает малым размером библиотеки и высокой производительностью, это отличный выбор для быстро загружаемых веб-сайтов. Удобная интеграция: Vue.js легко взаимодействует с существующими проектами, что позволяет постепенно внедрять его в вашу систему. Большое сообщество и активное развитие: Vue.js имеет огромное комьюнити разработчиков, активно участвующих в развитии и поддержке фреймворка. Решать самим или довериться экспертам?
Выбор технологии для разработки сайта — сложный и ответственный процесс, который может существенно повлиять на успех вашего проекта. Если вы обладаете достаточными знаниями и опытом в сфере веб-разработки, возможно, вам удастся самостоятельно принять правильное решение. Однако, если вы не уверены в своих способностях или не знакомы с последними технологиями и трендами, настоятельно рекомендуем обратиться к экспертам.
Однако, если вы не уверены в своих способностях или не знакомы с последними технологиями и трендами, настоятельно рекомендуем обратиться к экспертам.
Профессиональные веб-разработчики и специалисты по IT-консалтингу имеют глубокие знания о доступных технологиях и могут предоставить вам детальную консультацию на основе вашего проекта, бюджета и требований. Также они помогут вам оценить потенциальные преимущества и риски, связанные с выбором определённой технологии.
Выводы
Выбор технологии для разработки сайта — сложный вопрос, требующий учёта множества факторов. И хотя самостоятельный выбор может быть возможным в некоторых случаях, в большинстве ситуаций рекомендуется обратиться к экспертам для получения качественной консультации и поддержки.
Vue.js — отличный пример современной и гибкой технологии, который может стать оптимальным решением для многих проектов. Однако не стоит забывать, что каждый проект уникален и только глубокое понимание всех аспектов и требований вашего проекта позволит выбрать наиболее подходящую технологию.
Итак, если вы хотите сделать осознанный выбор технологии для вашего проекта и быть уверенными в результате, рассмотрите возможность обращения к профессиональным разработчикам или IT-консультантам. Со своей стороны, мы, в Alente, всегда готовы помочь вам разобраться в сложном мире веб-технологий и принять оптимальное решение для вашего бизнеса.
лучших технологий веб-разработки для использования в 2023 году
Веб-разработка меняется с молниеносной скоростью вместе с развитием технологий. Разработчики должны быть в курсе всех последних веб-технологий, которые могут быть реализованы. Чтобы поддерживать и улучшать веб-разработку, необходимо выбрать правильный инструмент, и это может быть трудным решением, поскольку доступно множество вариантов.
Мы подробно рассказали о новейших технологиях веб-разработки, которые будут использоваться разработчиками в 2023 году.
1. Progressive Web App
Прогрессивное веб-приложение имеет характеристики как веб-сайта, так и локально установленной программы. Он имеет новые возможности современных приложений. Он предлагает преимущества традиционного локального приложения в настройке, используемой для разных типов устройств. Безболезненно управлять и поддерживать.
Он имеет новые возможности современных приложений. Он предлагает преимущества традиционного локального приложения в настройке, используемой для разных типов устройств. Безболезненно управлять и поддерживать.
PWA включают в себя современные функции шаблонов, API и другие. Эти приложения работают в автономном режиме, их можно установить, их легко синхронизировать, они могут отправлять push-уведомления и т. д. По данным Smashing Ideas, компании, которые переходят на PWA, получают от 20 до 250 процентов увеличения трафика.
Примеры —
Starbucks создала приложение PWA, которое предоставляет возможности нативного приложения. Он работает в автономном режиме, позволяет клиентам просматривать меню, настраивать заказы и добавлять товары в корзину. В онлайн-приложении он может отображать цены для конкретного местоположения, а также заказ еды и напитков.
Stat
По данным Gartner Research, к 2020 году прогрессивные веб-приложения заменили почти 50 % всех нативных приложений, ориентированных на потребителя.
Преимущества
- Хорошая связь и работа в автономном режиме
- Простое обновление
- Экономичный
- Низкий средний показатель отказов
2. Yii
Yii — это среда разработки веб-приложений с открытым исходным кодом. Он использует PHP5 и имеет хорошие инструменты для отладки и тестирования приложений. Это очень просто и удобно для разработчиков.
Пример — SkillShare — американская платформа онлайн-обучения, которая спонсирует разработчиков фреймворка Yii и активно использует его в своих проектах.
Преимущества
- Простота установки
- Простой перенос данных
- Короткое время на разработку
- Упрощенная защита
3. Meteor JS
Meteor JS использует Node.js и помогает разработчикам создавать веб-приложения для различных платформ. Это веб-фреймворк JavaScript с открытым исходным кодом, который имеет низкое время загрузки веб-страницы.
Пример. Веб-сайт Pathables проводит виртуальные, гибридные и личные конференции и мероприятия. Люди используют свои комплексные решения для обучения и участия в деловых мероприятиях.
Преимущества
- Поддержка сообщества
- На основе одного языка — JavaScript
- Легко учиться
- Веб-приложение реального времени
4. Django
Django — это популярная платформа, основанная на Python и соответствующая архитектуре MVC. Это упрощает процесс разработки приложений и предоставляет несколько инструментов, таких как ORM, модели, администрирование Django, шаблоны и т. д.
Пример — Instagram является примером Django, созданного на веб-сайте. Он содержит огромные данные и взаимодействия с пользователем (лайки, перепосты и т. д.). Django упрощает управление данными и предоставляет готовые к внедрению инструменты с более простым пользовательским интерфейсом и пользовательским интерфейсом.
Преимущества
- Быстрое развитие
- Высокий уровень безопасности
- Поддержка сообщества
- Масштабируемый
- Объектно-ориентированный
Цены
- Цены на Django CMS начинаются от 0,01 доллара США за функцию
- Есть бесплатная версия
- Django CMS предлагает бесплатную пробную версию
5. Motion UI
Клиенту нужен интерактивный интерфейс для мобильных устройств. Движение используется для готовых эффектов в виде классов CSS. Эти движения используются для эффектов перехода, чтобы улучшить анимацию скольжения, поворота, затухания, масштабирования и вращения.
Интерфейс движения используется для забавных элементов, таких как уменьшение, увеличение, слайд и анимация параллакса.
Добавляет живости сайту и приложению.
Преимущества
- Повышение вовлеченности пользователей
- Интуитивно понятный и интерактивный пользовательский интерфейс
- Высокий коэффициент удержания
6.
 Блокчейн
БлокчейнТехнология Блокчейн произвела революцию в индустрии разработки. Многие компании в различных отраслях ищут новые и продвинутые способы использования технологии блокчейн.
Квалифицированный разработчик блокчейна понимает архитектуру блокчейна, лежащие в его основе технологии и то, что требуется для внедрения отдельных компонентов блокчейна в единую систему. Разработчик знает, как согласовать структуру блокчейна с криптографией и структурами данных. Они знают, как создавать смарт-контракты и децентрализованные приложения.
Преимущества
- Прозрачность
- Безопасность
- Эффективность
- Снижение затрат
7. Laravel
Laravel — популярная серверная веб-инфраструктура. Laravel — это бесплатная веб-инфраструктура PHP с открытым исходным кодом, предназначенная для создания современных веб-приложений в соответствии с архитектурным шаблоном модель-представление-контроллер (MVC).
Пример —
Barchart — это платформа для исследования форекс, акций, криптовалюты и фьючерсов. Он предоставляет трейдерам и инвесторам краткий обзор рынков.
Они использовали larval для создания веб-сайта с отличными инструментами для технических исследований как для внутреннего, так и для мирового рынка.
Узнайте больше о том, почему Larvel — лучшая среда разработки PHP
Преимущества
- Полная аутентификация пользователя
- Кроссплатформенное приложение
- Быстрое кэширование
- Безопасные усечения
- Автоматизированное тестирование
Разработчики Larvel по странам
Среднечасовая ставка
Украина
25,30 $
США
47,37 $
Индия
15,74 $
Германия
34,62 $
Соединенное Королевство
36,04 $
8.
 Бессерверная архитектура
Бессерверная архитектураРазработчикам всегда нужна технология, которая может уменьшить количество потерь данных, перегрузку системы и затраты на разработку. Этот бесконечный поиск привел к изобретению бессерверной технологии.
Бессерверная архитектура использует облачные технологии и позволяет пользователям запускать код практически для любой формы приложения или серверной службы с минимальным управлением.
Google, Amazon и Microsoft являются примерами корпораций, использующих бессерверную архитектуру.
Преимущества
- Низкая стоимость
- Улучшенный UX
- Масштабируемость
- гибкость
9. Разработка с приоритетом API
API имеют высокий приоритет в разработке с приоритетом API. Поскольку API-интерфейсы облегчают соединения, которые разработчикам необходимо установить с программным обеспечением и устройствами. Разработка с приоритетом API ориентирована на пользователя и сокращает время и затраты на разработку.
Пример — Netflix использует архитектуру API для программных интерфейсов и для поддержки общедоступных и частных внутренних запросов.
Преимущества
- Быстрое развитие
- Низкий риск отказа
- Низкая стоимость разработки
10. Безопасность данных
Безопасность данных означает защиту ваших цифровых данных и предотвращение кибератак. Кибератаки могут нанести ущерб бизнесу и репутации. Безопасность — одна из главных проблем для компаний, которые хотят улучшить свои технологии веб-разработки в 2023 году. Со временем ИИ станет более полезным в обеспечении безопасности данных.
Преимущества
- Защита данных
- Предотвращение киберугроз
- Предотвращение хакеров
Заключение
Если вы хотите создавать потрясающие веб-сайты и приложения и приводить своих пользователей в восторг, свяжитесь с нами, и наши разработчики могут помочь изменить процесс веб-разработки.
10 лучших технологий веб-разработки для использования в 2022 году | ISHIR
С момента появления компьютеров и Интернета веб-технологии развиваются каждый день. Но что такое веб-технологии?
В реальных сценариях веб-технологии позволяют вам связаться со многими людьми одновременно и обеспечить более качественную и быструю связь, тем самым обеспечивая оптимальную автоматизацию. Истинное определение веб-технологии — это механизм, с помощью которого компьютеры взаимодействуют друг с другом и с веб-серверами с помощью языков разметки и мультимедийных пакетов. С помощью веб-технологий вы можете создать коммуникационную платформу с различными функциями и утилитами, используя языки программирования.
Веб-технологии можно разделить на следующие категории:
- Веб-браузер
- Веб-сервер
- веб-страниц
- Веб-разработка
Веб-разработка — это процесс построения, создания и обслуживания веб-сайтов. Включение таких аспектов, как веб-дизайн, веб-публикации, веб-программирование и управление базами данных. Веб-разработку можно разделить на фронтенд и бэкэнд.
Веб-разработку можно разделить на фронтенд и бэкэнд.
Что означает Frontend и Backend разработка?
Интерфейсная разработка или клиентская часть — это часть веб-сайта или программного обеспечения, которую пользователь может видеть и с которой может взаимодействовать как пользователь. Интерфейсные языки кодирования позволяют веб-сайту функционировать без необходимости постоянно «общаться» с Интернетом, когда информация веб-сайта передается с сервера в браузер. Код позволяет пользователям взаимодействовать с веб-сайтом и воспроизводить видео, увеличивать или уменьшать изображения, выделять текст и т. д.
Бэкенд-разработка или серверная часть — это та сторона веб-сайта, которую пользователи не могут видеть и с которой не могут взаимодействовать. Это цифровая инфраструктура, и для неразработчиков она выглядит как набор цифр, букв и символов и используется для хранения и упорядочивания данных.
На рынке доступно множество сред веб-разработки. Для компаний, занимающихся веб-разработкой, выбор среды веб-разработки, отвечающей их требованиям, может оказаться непростой задачей. Если вы стоите перед дилеммой, какой фреймворк для веб-разработки выбрать, у нас есть для вас хитрость. Выберите структуру, которая соответствует целям вашей организации и которую будет удобно поддерживать в течение следующих пяти лет.
Если вы стоите перед дилеммой, какой фреймворк для веб-разработки выбрать, у нас есть для вас хитрость. Выберите структуру, которая соответствует целям вашей организации и которую будет удобно поддерживать в течение следующих пяти лет.
В этой статье мы выделили 11 технологий веб-разработки, которые будут на пике популярности в 2023 году. Кроме того, ниже приведен контрольный список для выбора подходящей среды веб-разработки для вашей компании:
- Ваша среда должна быть легко адаптируемой и отраслевой
- Платформа должна быть популярной при сильной поддержке сообщества
- Платформа должна быть востребована на существующем рынке труда
- . Вы не должны выбирать устаревшую платформу 9.0036
Новейшие технологии веб-разработки 2023 года
Согласно статистике, Node.js обогнал React.js и стал наиболее используемой веб-платформой среди разработчиков программного обеспечения во всем мире по состоянию на 2022 год. Согласно опросу, 47,12 процента респондентов сообщили, что используют Node.js, а 42,62% используют React.js.
Согласно опросу, 47,12 процента респондентов сообщили, что используют Node.js, а 42,62% используют React.js.
Node.Js
Node.Js — это кроссплатформенная среда выполнения с открытым исходным кодом. Среда выполнения Javascript помогает в реализации серверной части Javascript, которая помогает в разработке сетевых приложений в реальном времени. Первоначально Node.js был написан Райаном Далем в 2009 году.после введения первой серверной среды JavaScript. Node.js имеет управляемую событиями архитектуру, поддерживающую асинхронный ввод-вывод. Крупные технологические компании используют Node.js, и это вызвало доверие к будущим и растущим фирмам, которые решили двигаться вперед с Node.js
Особенности:
- Управление событиями. Все API библиотеки Node.js являются асинхронными, то есть неблокирующими.
- Библиотека Node.js очень быстро выполняет код, поскольку она построена на Google Chrome V8 JavaScript Engine 9.0036
- NodeJ также могут эффективно обрабатывать параллельные запросы.

- Использует однопоточную архитектуру с зацикливанием событий, что делает ее очень масштабируемой
- Кросс-платформенная совместимость, может использоваться в различных системах, включая Windows, Unix, Linux, Mac OS X и мобильных устройствах.
Когда следует использовать Node.Js?
Ниже приведены области, в которых Node.js зарекомендовал себя как идеальный технологический партнер, дающий вам преимущество перед конкурентами.
- Приложения, связанные с вводом-выводом
- Приложения для потоковой передачи данных
- Приложения реального времени с интенсивным использованием данных (DIRT)
- Приложения на основе JSON API
- Одностраничные приложения
jQuery
jQuery — это библиотека JavaScript, созданная для упрощения написания JavaScript и HTML. Он работает в большинстве веб-браузеров и был изобретен Джоном Резигом. jQuery — это библиотека JavaScript с открытым исходным кодом, которая упрощает взаимодействие между документом HTML/CSS или, точнее, объектной моделью документа (DOM) и JavaScript. Эта технология позволяет избежать расширенного кода JS и обогащает веб-приложения большей интерактивностью. А программисты используют jQuery Mobile для создания нативных мобильных приложений с помощью этого фреймворка.
Эта технология позволяет избежать расширенного кода JS и обогащает веб-приложения большей интерактивностью. А программисты используют jQuery Mobile для создания нативных мобильных приложений с помощью этого фреймворка.
Особенности
- Широкий набор подключаемых модулей, позволяющий разработчикам создавать надстройки на основе библиотеки JavaScript.
- Большое сообщество разработчиков.
- Он позволяет пользователям легко разрабатывать шаблоны Ajax. Ajax обеспечивает более гладкий интерфейс, в котором действия могут выполняться на страницах без перезагрузки всей страницы.
- Это помогает нам манипулировать HTML и CSS
- Это помогает нам манипулировать элементами DOM (объектная модель документа)
- Предоставляет методы событий для запуска и реагирования на события на странице html, такие как щелчок мышью, нажатие клавиши и т. д.
- Реализует вызовы AJAX.
Когда можно использовать jQuery?
- JQuery можно использовать для разработки приложений на основе Ajax.

- С его помощью можно сделать код простым, кратким и пригодным для повторного использования.
- Упрощает процесс обхода дерева HTML DOM.
- Он также может обрабатывать события, выполнять анимацию и добавлять поддержку ajax в веб-приложения.
10 лучших технологий веб-разработки 2023 года
Google создал Angular после провала AngularJS в 2016 году. Некоторые из общих функций Angular включают грязную проверку, двустороннюю привязку данных и т. д. Кроме того, вы должны знать, что Angular использует TypeScript в качестве основного языка программирования. Для предприятий, которые ищут надежные инновации, Angular может стать подходящей средой веб-разработки.
Особенности
- Angular — это простая в использовании клиентская среда, требующая очень быстрого обучения.
- Это полностью защищенная клиентская веб-инфраструктура с лучшими функциями, такими как очистка DOM.
- Angular помогает разработчикам с различными режимами разработки приложений, включая Интернет, Мобильный Интернет и Native Desktop, Native Mobile и т.
 д.
д. - Angular широко распространен в отрасли, поскольку он был разработан Google.
Когда следует использовать Angular?
- Если у вас есть команда разработчиков, имеющая надлежащий опыт работы с серверной частью
- Если вы разрабатываете сложное, но менее интерактивное приложение
- Если предприятие планирует использовать определенную платформу для разных платформ
Когда не следует использовать Angular?
- Ваша команда разработчиков не имеет большого опыта работы с серверной частью и фреймворками
- Для проектов, требующих быстрого завершения и скорости, критически важный показатель
Интересное чтение: 15 главных тенденций веб-дизайна и разработки в 2020 году, от которых нельзя скрыться
Клиентские фреймворки, основанные на JavaScript, в настоящее время вызывают много шума. React — одна из таких сред веб-разработки, получившая огромную популярность как клиентская среда на основе JavaScript. Функции React сделали его популярной технологией веб-разработки для предприятий и разработчиков по всему миру.
React — одна из таких сред веб-разработки, получившая огромную популярность как клиентская среда на основе JavaScript. Функции React сделали его популярной технологией веб-разработки для предприятий и разработчиков по всему миру.
Функции
- React.js реализует уровень представления для пользовательского интерфейса. Вы также можете использовать его для сквозной разработки приложений.
- React.js разрабатывает приложения для всех типов пользовательских интерфейсов, включая Интернет, мобильные устройства, настольные компьютеры и Smart TV.
- React предлагает первоклассный рендеринг на стороне сервера с исключительной поддержкой SEO.
- В настоящее время функции React.js тестируются на 2,7 миллиардах пользователей Facebook, чтобы не отставать от отраслевых тенденций.
- React.js — одна из самых инновационных платформ с некоторыми из самых крутых функций, таких как односторонняя привязка данных и декларативное программирование.

Когда следует использовать React.js?
- Если ваши разработчики имеют опыт работы с JavaScript
- Если вы планируете создать высокоинтерактивное приложение
- Если вы все настроены на использование одной и той же платформы для разных платформ
Когда не следует использовать Reactjs?
- Разработчикам не нравится JavaScript
- Разработка должна быть завершена быстрее
- Платформа, которую вы планируете создать, не обязательно должна быть очень интерактивной
Эван Вы разработали Vue.js еще в 2014 году. Vue.js представляет собой комбинацию функций AngularJS (как уровень представления) и React.js (как виртуальный DOM). В настоящее время это один из самых популярных фреймворков с очень сильной поддержкой сообщества.
Особенности
- Vue.
 js предлагает сквозную функциональность разработки приложений, которая очень похожа на Angular, наряду с поддержкой внешнего потока данных и управления состоянием.
js предлагает сквозную функциональность разработки приложений, которая очень похожа на Angular, наряду с поддержкой внешнего потока данных и управления состоянием. - Vue.js предлагает документацию высшего качества с разработкой внешнего интерфейса на основе JavaScript.
- Vue.js, возможно, является лучшей средой веб-разработки, доступной для прогрессивной разработки веб-приложений.
- Vue.js предлагает двустороннюю привязку данных с функциями Virtual DOM и Event Sourcing, как и Angular.
Когда следует использовать Vue.js?
- Крупные предприятия, желающие создавать прогрессивные веб-приложения
- Когда компании в основном сосредоточены на поисковой оптимизации и общей эффективности
- Когда ускорение разработки является основным требованием
Когда не следует использовать Vue.js?
- Если организация ищет одну и ту же платформу веб-разработки для разных платформ
4.
 Spring
SpringСледующее имя в нашем списке — Spring. Spring был создан еще в 2002 году. С тех пор Spring прошел несколько этапов разработки и является одним из лучших вариантов для фреймворка на основе Java. Когда дело доходит до превращения Java в подходящую платформу для облачных вычислений, вряд ли найдется другая инфраструктура лучше, чем Spring.
Особенности
- Spring — это среда корпоративного уровня с функцией рендеринга на стороне сервера.
- Spring — это инновационная платформа с такими функциями, как внедрение зависимостей и аннотирование.
- Spring Web Framework поддерживает облачную разработку, пакетную обработку и разработку приложений, управляемых событиями. Платформа
- Spring специально разработана для крупномасштабной разработки приложений.
- Платформа предоставляет все необходимое для разработки приложений, включая сложную систему безопасности, несколько источников данных и развертывание в облаке.

Когда следует использовать Spring?
- Когда вы работаете над проектом по разработке корпоративного программного обеспечения, и JVM является предпочтительным языком
- Когда вы собираетесь создать крупномасштабное приложение, интенсивно использующее ЦП
Когда не следует использовать Spring?
- Если вы пытаетесь разработать фундаментальное и простое программное обеспечение
- Если вы используете бессерверные вычисления, Spring не должен быть вашим первым выбором
5. Express.js
Express.js — это серверная веб-инфраструктура Model-View-Controller (MVC). TJ Holowaychuk создал Express.js в 2010 году как первую стабильную версию. На это сильно повлиял минималистичный фреймворк Sinatra, который предлагает минималистическую функциональность для облегченного программного обеспечения.
Особенности
- Минималистичная веб-инфраструктура, отображаемая на стороне сервера
- Поддерживает сквозную разработку приложений с помощью шаблона MVC и уровня представления 9.
 0036
0036 - Поддерживает ПО промежуточного слоя, а также маршрутизацию и шаблоны
- Очень зрелый, стабильный и высокопроизводительный
Когда следует использовать Express.js?
- Если ваша команда веб-разработчиков владеет JavaScript и ассами в области серверной разработки на основе Node.js
- Если бессерверные вычисления — ваша сильная сторона
Когда не следует использовать Express.js?
- Вы планируете создать масштабируемое приложение
6. Flask
Еще одна минималистичная технология веб-разработки в нашем списке — Flask. Flask, разработанный еще в 2010 году Армином Ронахером, представляет собой микро-веб-фреймворк на основе Python. Поскольку Python в настоящее время является самым эффективным языком программирования во всем мире, популярность Flask сильно растет.
Особенности
- Flask не является комплексной средой веб-разработки
- Flask использует Jinja2 в качестве механизма шаблонов и Werkzeug для обработки HTTP
- Flask обрабатывается на стороне сервера и представляет собой микровеб-фреймворк
Когда следует использовать Flask?
- Если вы создаете очень простое приложение с наименьшим количеством функций
- Если вы готовы использовать бессерверные вычисления
- Если вашему приложению требуется интеграция с Python
Когда не следует использовать Flask?
- Крупные предприятия, планирующие разработку сложных приложений
- Команда веб-разработчиков не освоила Python
Если вы слышали о Ruby on Rails, вы также можете знать о прорывных функциях этой среды веб-разработки. Дэвид Хайнемайер Ханссон — разработчик этого современного фреймворка, поддерживающего язык программирования Ruby.
Дэвид Хайнемайер Ханссон — разработчик этого современного фреймворка, поддерживающего язык программирования Ruby.
Особенности
- Ruby on Rail — одна из тех редких сред веб-разработки, в которых соглашение важнее конфигурации. Он также поддерживает архитектуру MVC.
- Ruby on Rail может стать вашим основным набором инструментов для приложений с такими функциями, как ORM, промежуточное ПО, безопасность, обучение и т. д.
- Возможно, это самая первая среда веб-разработки, в которой большое внимание уделяется пользовательскому опыту разработчиков.
Когда следует использовать Ruby on Rails?
- Если вам нужен высокоскоростной процесс разработки
- Команда разработчиков владеет языком Ruby или хочет его изучить
Когда не следует использовать Ruby on Rails?
- Если у команды разработчиков нет опыта работы с Ruby
- Если вам необходимо разработать масштабируемую платформу веб-разработки для крупного предприятия
Интересно прочитать: Побег из IT Frankenstack
Laravel — это среда разработки на основе PHP, созданная в 2011 году. Тейлор Отвелл разработал эту среду, которая является серверной средой и поддерживает архитектуру MVC. На самом деле, Laravel в значительной степени верит в фреймворк Ruby on Rails и делает упор на опыт разработчиков при разработке приложений.
Тейлор Отвелл разработал эту среду, которая является серверной средой и поддерживает архитектуру MVC. На самом деле, Laravel в значительной степени верит в фреймворк Ruby on Rails и делает упор на опыт разработчиков при разработке приложений.
Возможности
- Laravel – это платформа с поддержкой MVC, обеспечивающая высокоскоростную веб-разработку
- Эта комплексная среда разработки включает в себя различные функции, такие как ПО промежуточного слоя, ORM, управление сеансами и т. д.
- Laravel прост в использовании и помогает ускорить процесс веб-разработки
- Если вы ищете высокопроизводительное веб-приложение, Laravel — лучший вариант.
Когда следует использовать Laravel?
- В корпоративной среде со сложными приложениями
- В крупных компаниях, которым требуются масштабируемые приложения
Когда не следует использовать Laravel?
- Если вы ищете фундаментальное и простое приложение
- Вы планируете работать в бессерверной среде
- Разработчики не являются экспертами в PHP
9.
 Django
DjangoDjango был разработан еще в 2005 году Адрианом Головати и Саймоном Уиллисоном. Это еще один Python-зависимый фреймворк в нашем списке, который наиболее удобен для архитектурного шаблона MTV. В последнее время Python становится все более популярным. Это основная причина, по которой Django используется многими разработчиками по всему миру.
Особенности
- Django — это масштабируемая среда разработки для крупных предприятий, поддерживающая архитектуру MTV.
- Скорость разработки в Django высока
- Django полностью совместим с Python
Когда следует использовать Laravel?
- В крупных организациях, где скорость любого процесса веб-разработки является важным аспектом
- Команда разработчиков хорошо знает Python 9.0036
Когда не следует использовать Laravel?
- Разработчики не знакомы с языком программирования Python
- Приложение в вашей повестке дня является базовым и не требует дополнительных функций
Microsoft — один из тех мировых технологических брендов, который последовательно разрабатывает свои продукты, следуя отраслевым тенденциям. ASP.NET Core исходит от Microsoft и был выпущен в 2016 году с некоторыми из последних функций. Эта бесшовная и передовая среда веб-разработки высоко оценена разработчиками по всему миру.
ASP.NET Core исходит от Microsoft и был выпущен в 2016 году с некоторыми из последних функций. Эта бесшовная и передовая среда веб-разработки высоко оценена разработчиками по всему миру.
Особенности
- Это платформа корпоративного уровня, поддерживающая архитектуру MVC.
- ASP.NET Core может без проблем работать на нескольких платформах, таких как Windows, Linux, MacOS.
- ASP.NET особенно подходит для крупных предприятий, разрабатывающих сложные приложения
Когда следует использовать ASP.NET Core?
- Если вы разрабатываете высокопроизводительное приложение с интенсивным использованием ЦП, ASP.NET должен быть вашим первым выбором
- Если вы планируете создавать гибкие и проверенные приложения
Когда не следует использовать ASP.NET Core?
- Для простых приложений ASP.
 NET Core не работает
NET Core не работает - Если разработчики не разбираются в C# и F#
11. Yii
Yii — это высокопроизводительная среда веб-приложений PHP с открытым исходным кодом, предназначенная для разработки веб-приложений с высоким трафиком. Он следует архитектуре Model-View-Controller (MVC). Yii Framework очень похож на Asp.net, этот фреймворк может быть хорошим выбором для быстрой разработки приложений и следует концепции быстрой разработки приложений (RAD).
Функции
- Yii следует архитектуре Model-View-Controller (MVC), которая отделяет уровень представления от бизнес-логики.
- Yii предоставляет встроенные функции безопасности, такие как проверка ввода и фильтрация вывода
- Yii обеспечивает поддержку кэширования данных на разных носителях
Когда следует использовать Yii?
- Разработка веб-приложений, рассчитанных на высокий трафик
- Модульная архитектура и расширяемость Yii делают его хорошим выбором для разработки крупномасштабных веб-приложений
Когда не следует использовать Yii?
- Yii предоставляет множество встроенных функций, но это может затруднить настройку некоторых аспектов вашего приложения.


 Он делает страницы доступными в автономном режиме и позволяет использовать веб-уведомления. Может отправлять эти уведомления, даже если ваш браузер не открыт.
Он делает страницы доступными в автономном режиме и позволяет использовать веб-уведомления. Может отправлять эти уведомления, даже если ваш браузер не открыт.

 д.
д.
 js предлагает сквозную функциональность разработки приложений, которая очень похожа на Angular, наряду с поддержкой внешнего потока данных и управления состоянием.
js предлагает сквозную функциональность разработки приложений, которая очень похожа на Angular, наряду с поддержкой внешнего потока данных и управления состоянием.
 0036
0036 NET Core не работает
NET Core не работает