Веб-технологии для создания сайтов 2021: примеры, советы, секреты
В статье мы расскажем о технологиях, которые используют веб-разработчики и которые применяем мы – веб-студия Web112. Тут будет информация об инструментах, позволяющих создать как максимально простой, так и довольно сложный веб-проект в 2021 году. Разные виды технологий мы покажем на реальных примерах.
Максимально просто о видах технологий для создания сайтов
Чтобы любой сайт, включая ресурс нашей веб-студии, отображался на экранах компьютеров и мобильных телефонов, подключенных к интернету во всем мире, необходимы 3 основные составляющие:
Внешний вид. Сайт начинается с визуала. Вначале дизайн создается в графическом редакторе (самые популярный – Photoshop, хотя можно использовать и другие). Потом готовый дизайн (по сути, картинка будущего сайта) переформатируется в HTML-страницу. HTML (или HyperText Markup Language) – язык разметки документов в интернете.
Функционал. Это все, что связано с работой сайта. Например, функционал отвечает за отправку заказов через форму обратной связи или за регистрацию в личном кабинете. Подавляющее большинство современных сайтов работают на языке программирования PHP (Hypertext Preprocessor). Самая современная версия языка на момент написания статьи – 8.0.6. Часть сайта, которая отвечает за функционал, называется back-end (бэк-энд).
Хостинг. Это специально созданное место для хранения и работы сайта. Теоретически сайт можно запускать и со своего домашнего компьютера. Но, во-первых, настроить стабильную работу веб-ресурса без специальных навыков не так-то просто, во-вторых, не всегда возможно не выключать компьютер круглые сутки. Ведь сайт должен быть в интернете буквально всегда. У современного хостинга есть много параметров, на которые надо ориентироваться при выборе подходящего места для размещения именно вашего сайта. О некоторых из них мы поговорим ниже.
Ведь сайт должен быть в интернете буквально всегда. У современного хостинга есть много параметров, на которые надо ориентироваться при выборе подходящего места для размещения именно вашего сайта. О некоторых из них мы поговорим ниже.
С некоторой натяжкой современный сайт можно сравнить с автомобилем.
Front-end – это дизайн автомобиля, цвет, форма бампера и фар и даже зеркала и ручки на дверях. В таком автомобиле есть колеса, но нет двигателя. В принципе, если столкнуть такую машину с горки, некоторое время она будет ехать. Еще можно тащить ее с помощью лошадей. Так и сайт, созданный на чистом HTML. Раньше были только такие (как раньше ничего не ехало без лошади), но в современном мире транспорт на лошадиной тяге максимально устарел.
Back-end – это двигатель и другая «начинка» автомобиля. Как и на рынке машин, так и на рынке веб-разработки, кто-то покупает «стильное и красненькое», а кому-то более важно что «под капотом».
С чем же можно сравнить хостинг? Я думаю, что с большой натяжкой можно сказать, что хостинг – это как дорожная инфраструктура. Сюда входит не только асфальтовое покрытие, но и наличие заправок и постов полиции. Вроде как не самая важная деталь, но если машина в яме или болоте, она никуда не поедет. Вы можете любоваться ее дизайном и даже заводить и слушать мягкое урчание, только главную функцию автомобиль все равно не выполнит. Правильно обустроенная дорога позволяет перемещаться машине, выполнять свою функцию.
Отметим, что дороги и заправки бывают разные. То же самое с хостингами. Везде вроде качественный бензин, но после некоторых заправок мотор работает неровно, а потом еще фильтры нужно менять. Плохой хостинг может существенно влиять на скорость загрузки и безопасность сайта. Некоторые функции вашего сайта на неподходящем хостинге будут вообще не работать.
Некоторые функции вашего сайта на неподходящем хостинге будут вообще не работать.
Чуть подробнее про front-end и технологии, которые в него входят
Мы уже рассказали, что основа внешнего вида современного сайта – HTML 5.
Теоретически, чтобы ваш интернет-магазин или блог правильно отображался и красиво выглядел, достаточно одного HTML.
На практике почти всегда при работе над внешним видом сайта используются такие дополнительные технологии, как:
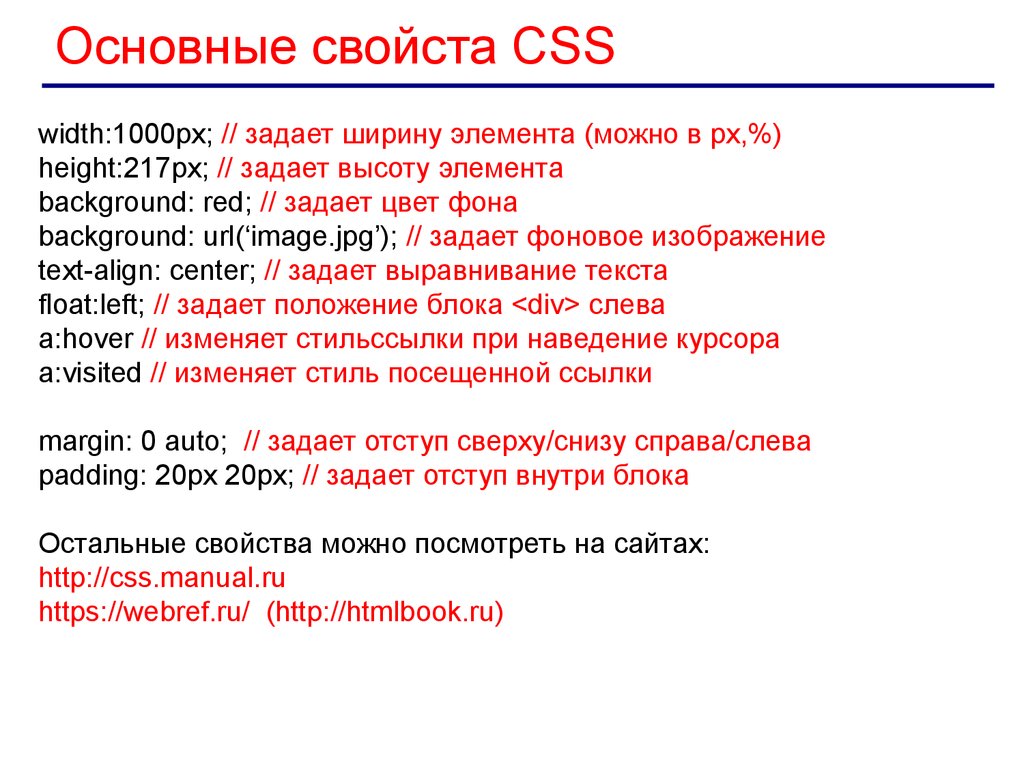
- CSS (Cascading Style Sheets) – язык описания внешнего вида документа, созданного на языке разметки HTML.
- JavaScript – язык сценариев для придания интерактивности веб-страницам.
Считается, что самая свежая версия CSS – СSSS 4 (она дополняет модули СSS 3 новыми модулями и значениями). CSS упрощает и расширяет работу с HTML. Можно автомобиль покрасить кисточкой и, в принципе, если это делать очень долго и тщательно, выглядеть он будет хорошо, а можно воспользоваться специальной окрасочно-сушильной камерой.
JavaScript – это как LED-лампочки на зеркалах (повторители поворотов) автомобиля. Вроде как относится к внешнему виду, но вроде как и нужен специальный механизм, чтобы работало. С другой стороны, самые красивые лампочки не заставят автомобиль двигаться.
JavaScript используется как для достаточно простых функций (например, для создания выпадающего меню на нашем сайта: попробуйте сейчас навести курсор на раздел «Услуги», чтобы понять, о чем мы), так и для довольно сложных эффектов.
Ниже демонстрация нескольких таких эффектов:
Следующие несколько эффектов созданы исключительно с использованием CSS. Пусть это примеры не самых сложных веб-технологий, но они достаточно стильные и могут добавить шарма многим сайтам.
Инструменты для создания сайта, которые входят в back-end
Согласно отчету W3Techs, 79.2% всех сайтов работают на php.
PHP отвечает не только за то, что делает пользователь сайта (например, листает страницы блога), но и за действия администратора сайта.
То есть если мы хотим, например, добавить статью в блог или новый товар в интернет-магазин, мы тоже используем код, написанный на PHP.
Хороший способ проиллюстрировать возможности PHP или другого языка, на котором работает «двигатель» сайта – это различные сортировки.
Ниже демонстрация того, как сортируются товары по цене в интернет-магазине, который наша студия разрабатывала для компании АЭТ.
Мы все пользовались сортировками в интернет-магазинах, но мало кто задумывался, как это реализовано с технической точки зрения.
Нужен механизм, который будет подсчитывать все цены, сравнивать их между собой и потом выводить из базы данных в нужном пользователю порядке. Вот такой механизм разработчики сайтов создают с помощью PHP.
Другие языки программирования, которые используются в сайтостроении:
- Python
- Ruby
- Perl
- Java
В апреле 2021 года (согласно отчету W3Techs) 64% сайтов на PHP работают на версии 7. 2 или более ранней, 35% сайтов используют 5.6 или более раннюю.
2 или более ранней, 35% сайтов используют 5.6 или более раннюю.
Интересно, что самую новую версию (напоминаем, что у PHP уже вышла восьмая версия) предлагают не все хостинги.
Мы проверили несколько популярных хостингов и обнаружили, что иногда в настройках можно найти вот такую опцию:
А иногда только так:
Получается, обещают современную технологию, а на деле все немного устаревшее.
Если возвращаться к аналогии с автомобилями, более новая версия PHP – это как более качественный бензин на заправке. Кто-то не захочет новый бензин, кто-то (в основном это владельцы самых современных автомобилей) обязательно будут пользоваться только самым качественным топливом, а для владельцев старых машин новый высокооктановый бензин – это большой риск испортить двигатель. Так и современному сайту нужна современная версия PHP, а то, что было сделано 10 лет назад и не обновлялось, будет работать только на пятой версии или ниже.
Несколько слов о CMS – доступных конструкторах сайтов
Ни один производитель автомобилей не создает новые продукты полностью с нуля. Mitsubishi, помимо прочего, не надо изобретать собственный аккумулятор и шины. Ведь уже давно есть прекрасные аккумуляторы Bosch и надежные шины Goodyear.
Mitsubishi, помимо прочего, не надо изобретать собственный аккумулятор и шины. Ведь уже давно есть прекрасные аккумуляторы Bosch и надежные шины Goodyear.
Машина с нуля – это или деревенский монстр, переделанный из старого мопеда и садовой тачки, или же эксклюзивное изделие за очень приличную сумму.
Похожая ситуация и с сайтами.
Опытный толковый разработчик способен создать веб-проект, практически не используя чужие шаблоны. Он будет применять только «чистые» технологии, о которых мы говорили выше, и разработает уникальный сайт, максимально подходящий под запросы клиента.
Хотя на практике, к сожалению, с нуля часто создаются именно «деревенские монстры». Вроде работает, но достаточно чихнуть, чтобы все рассыпалось.
Более распространен вариант, когда сайты делают уже на готовых конструкторах или CMS (Content Management System).
CMS – самая эффективная и простая технология для создания сайта в 2021 году.
В конструкторе уже встроены возможности последних (ну или предпоследних) версий PHP, СSS, HTML и JavaScript.
Когда вы делаете сайт с нуля, вы строите дом по одному кирпичику, когда используете для разработки CMS – вы как бы складываете его из больших бетонных блоков.
Огромный плюс СMS – обычно там есть встроенные возможности не только для создания, но и для сопровождения сайтов.
Про конструкторы сайтов у нас есть очень подробная статья, которую мы рекомендуем к прочтению:
«Обзор популярных CMS: какую систему управления контентом выбрать в 2021 году»
Современные технологии для создания сайтов: выводы
Если не вдаваться в детали, для создания сайта в 2021 году нужно:
- Дизайн
- Верстка или переформатирование дизайна в разметку HTML
- Программирование или создание функционала сайта с помощью PHP или менее распространенного языка
- Хостинг для бесперебойной работы сайта
Создать веб-проект, основываясь исключительно на «чистых» технологиях – прекрасный порыв, хотя в 99% случаев ненужный. Гораздо рациональнее использовать готовые конструкторы, где технологии собраны в удобные простые модули и одну задачу можно выполнить с помощью всего одного действия, а не нескольких десятков, когда речь идет о создании сайта максимально с нуля.
Гораздо рациональнее использовать готовые конструкторы, где технологии собраны в удобные простые модули и одну задачу можно выполнить с помощью всего одного действия, а не нескольких десятков, когда речь идет о создании сайта максимально с нуля.
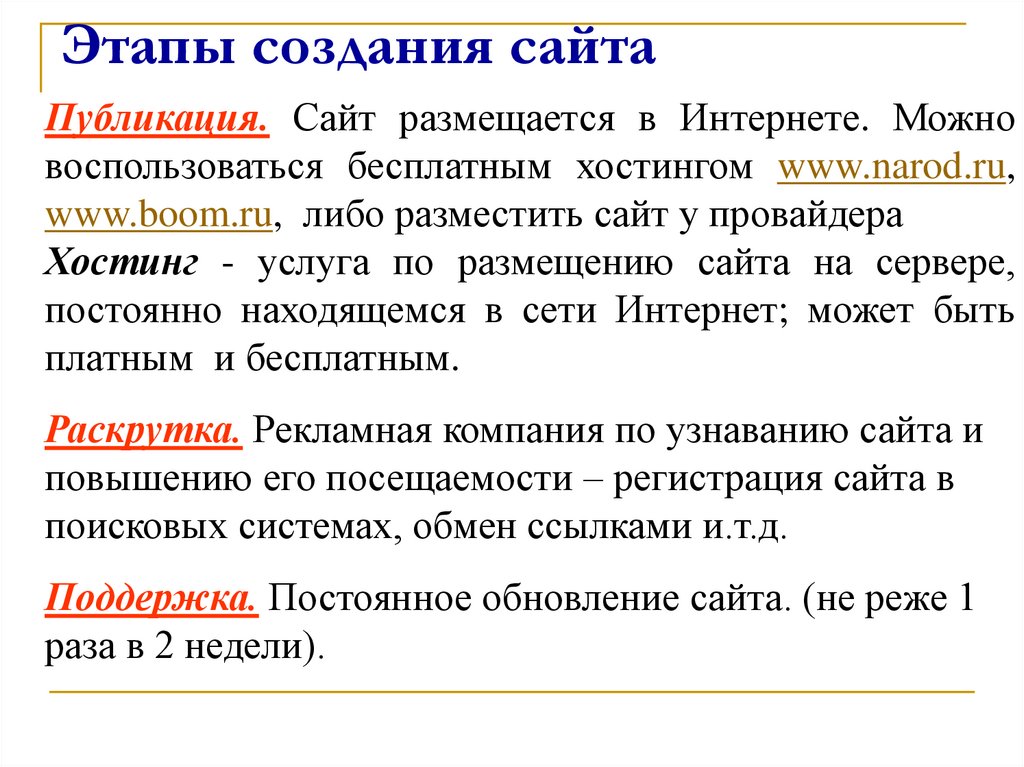
Технология создания сайта: основные этапы
Отрицать, что сейчас сайт играет одну их важнейших в работе для каждой компании как минимум глупо. Несмотря на стремительное быстрое развитие социальных сетей, в которых также появляются соответствующие группы и сообщества у каждой организации, флагманом во всемирной паутине все равно является официальный сайт компании.
Заказать сайт компании или личный сайт
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
С тех пор, как в этой роли начали выступать первые сайты, прошло уже достаточно времени. С тех пор веб-разработка стала отдельной индустрией со своими устоявшимися правилами, стандартами и технологиями.
Про технологии разработки сайтов, использующиеся сегодня, мы сейчас и расскажем.
Создание и разработка – в чем разница?
Казалось бы, создание и разработка сайтов – это, по сути, один и тот же процесс. На деле, есть небольшая разница.
Создание сайта подразумевает, что заказчику уже известно, какой именно сайт ему необходим. Допустим, заказчик – директор крупной компании, желающий показать свой профессионализм и опыт работы с именитыми партнерами посредством корпоративного сайта. Такой ход поможет ему увеличить количество клиентов.
Разработка сайта – процесс более сложный. Здесь заказчик понимает, что без сайта сейчас ни одной серьезной организации уже не обойтись, но какой сайт ему нужен, и как извлечь выгоду из его существования, не знает. В этом случае компания-подрядчик проводит тщательный анализ организации, ее конкурентов и других аспектов работы. Результатом такого анализа будет разработка структуры будущего сайта и ее реализация.
Технологии разработки сайтов в двух словах
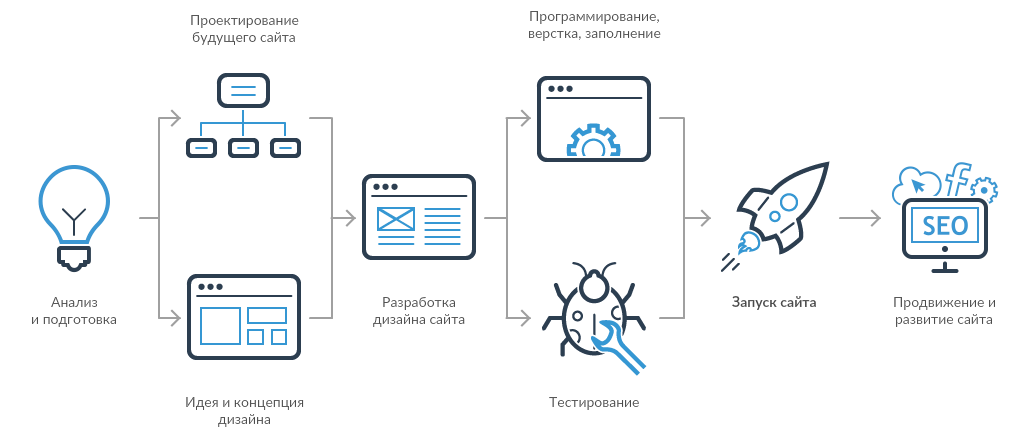
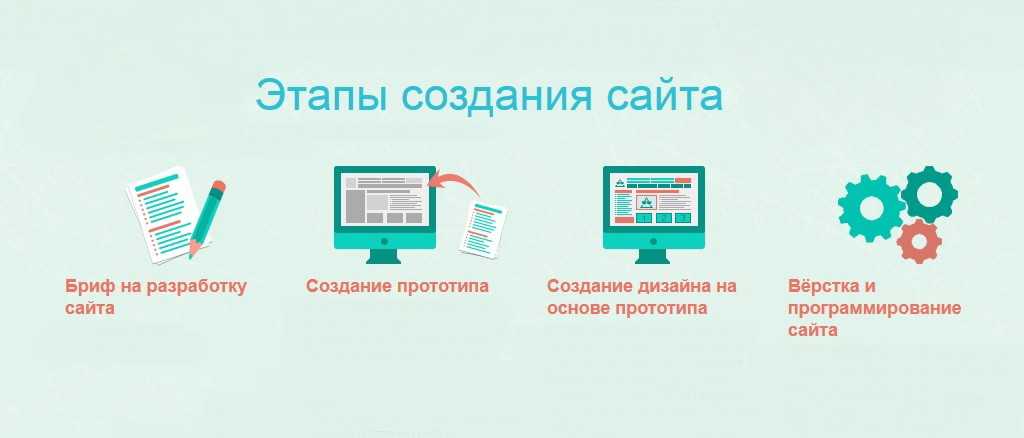
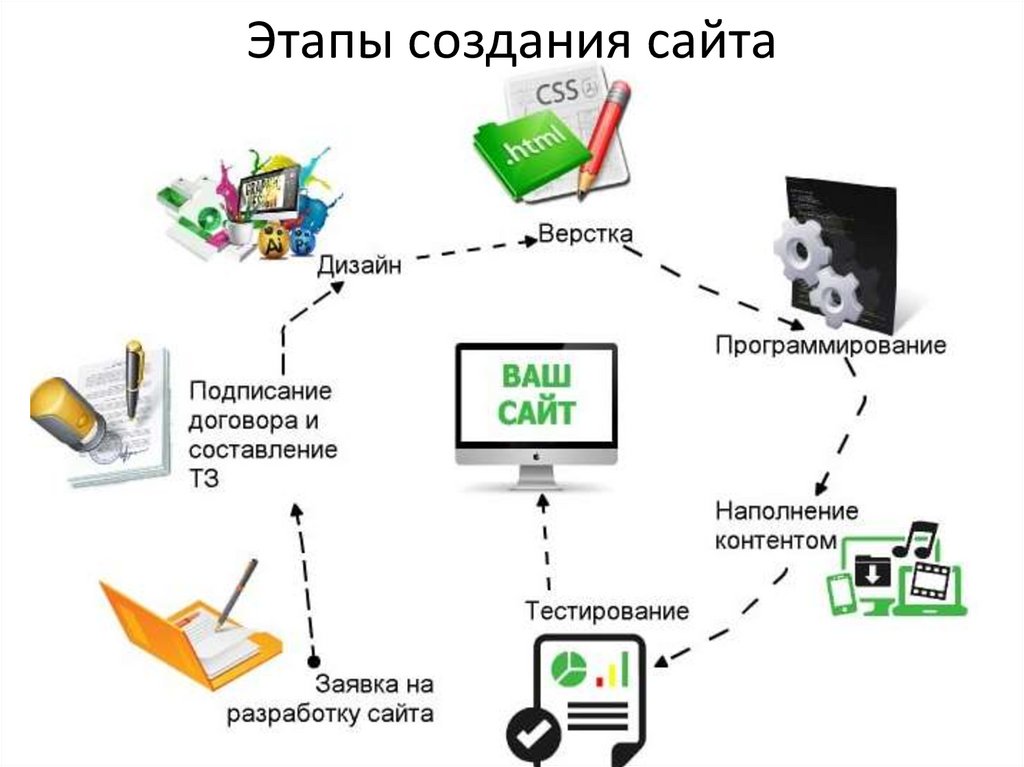
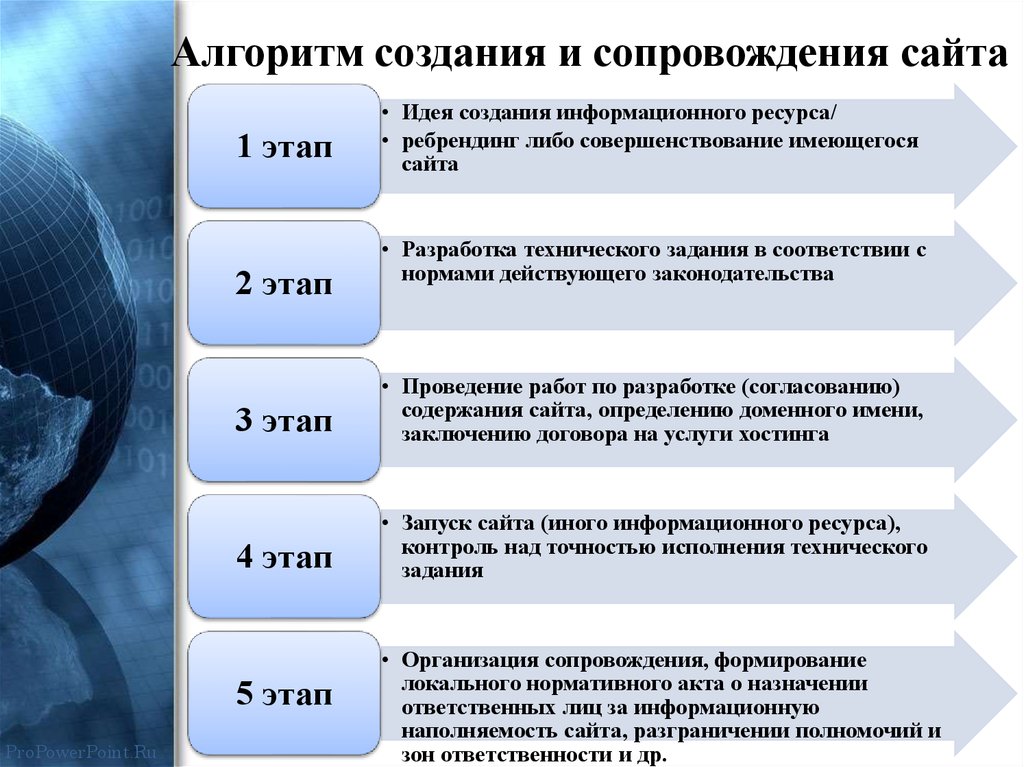
В целом, технология создания сайта всегда имеет схожую структуру. Она состоит из следующих шагов:
Она состоит из следующих шагов:
Общение с клиентом. Представителю компании-подрядчика необходимо получить максимально полную информацию о том, какой функционал необходим заказчику, как планируется использоваться сайт, как он будет выглядеть. Составляется четкое техническое задание, которому следует компания-разработчик.
ТЗ играет на руку обеим сторонам. Клиент получает точный план работ, отходить от которого подрядчик не имеет права, а разработчик – уверенность в том, что на одном из финальных этапов все не придется начинать заново из-за внезапно изменившихся требований.
Разработка структуры и оформления. На основании составленного ТЗ разработчик продумывает структуру будущего сайта: от количества и названий разделов до расположения меню и дополнительных элементов.
После этого планируется и разрабатывается дизайн. Он может реализовываться на основании типовых макетов с внесением изменений или разрабатываться полностью с нуля. Дизайн играет огромную роль в работе сайта, поэтому ему уделяется особое внимание.
Программирование. Современные сайты имеют множество интерактивных элементов: от выпадающих меню и слайдеров до динамического оформления, кнопок и форм. Кроме этого могут требоваться решения, позволяющие работать с импортом и экспортом данных. Все это реализуется программными средствами.
Верстка. Когда макет, структура, дизайн, программные модули и скрипты готовы, наступает время сборки всех компонентов в единый работающий сайт. Именно от того, насколько опытен разработчик, зависит, насколько быстро будет работать сайт, и удобно ли им будет пользоваться.
Технология создания сайта, описанная выше, является достаточно упрощённым примером. На самом деле работ по реализации требований заказчика гораздо больше и исполняться они могут в другой последовательности.
Многие опытные компании за годы работы разрабатывают собственные методологии создания сайтов. Одной из таких компаний является Cetera.
Собственные технологии разработки сайтов Cetera
В активе компании целая серия методологий. По какой будет разрабатываться сайт – выбирает заказчик. Ему доступны следующие преимущества:
По какой будет разрабатываться сайт – выбирает заказчик. Ему доступны следующие преимущества:
- Работа с опытным подрядчиком. Услугами Cetera пользовались «Алор», «Открытие», Ozon, Schwarzcopf & Henkel, «Газпром Нефть» и другие крупные компании.
- Быстрый старт. Первая рабочая версия сайта будет открыта всего за 3 дня.
- Проектирование и дизайн сразу в верстке. Это сокращает разработку на месяц.
- Разработка, наполнение контентом, продвижение, поддержка – все услуги предоставляет один подрядчик.
- Полное безлимитное обслуживание десятками профессионалов за фиксированную абонентскую плату.
Узнать о комплексном обслуживании
Выбрать методологию и заказать разработку
Методология
Безлимитное абонентское обслуживание
Безлимитное абонентское обслуживание — гибкая методология разработки на основе Extreme Programming, но с удобным безлимитным абонентским подходом. Абонентская плата включает все услуги: внедрение, создание, развитие, подде ржку, продвижение.
Разработка с оценкой задач
Разработка, развитие или поддержка с оценкой трудозатрат, сроков и бюджетов по каждой задаче (частные технические задания) или по всему проекту по единому техническому заданию.
Поделиться в соц. сетях:
лучших технологий веб-разработки для использования в 2022 году
Веб-разработка меняется с молниеносной скоростью вместе с развитием технологий. Разработчики должны быть в курсе всех последних веб-технологий, которые могут быть реализованы. Чтобы поддерживать и улучшать веб-разработку, необходимо выбрать правильный инструмент, и это может быть трудным решением, поскольку доступно множество вариантов.
Мы подробно рассказали о новейших технологиях веб-разработки, которые будут использоваться разработчиками в 2022 году.
1. Прогрессивное веб-приложение
Прогрессивное веб-приложение
Прогрессивное веб-приложение имеет характеристики как веб-сайта, так и локально установленной программы. Он имеет новые возможности современных приложений. Он предлагает преимущества традиционного локального приложения в настройке, используемой для разных типов устройств. Безболезненно управлять и поддерживать.
PWA включают в себя современные функции шаблонов, API и другие. Эти приложения работают в автономном режиме, их можно установить, их легко синхронизировать, они могут отправлять push-уведомления и т. д. По данным Smashing Ideas, компании, которые переходят на PWA, получают от 20 до 250 процентов увеличения трафика.
Примеры —
Starbucks создала приложение PWA, которое обеспечивает работу нативного приложения. Он работает в автономном режиме, позволяет клиентам просматривать меню, настраивать заказы и добавлять товары в корзину. В онлайн-приложении он может отображать цены для конкретного местоположения, а также заказ еды и напитков.
Stat
По данным Gartner Research, к 2020 году прогрессивные веб-приложения заменили почти 50 % всех нативных приложений, ориентированных на потребителя.
Преимущества
- Хорошая связь и работа в автономном режиме
- Простота обновления
- Экономичный
- Низкий средний показатель отказов
2. Yii
Yii — это среда разработки веб-приложений с открытым исходным кодом. Он использует PHP5 и имеет хорошие инструменты для отладки и тестирования приложений. Это очень просто и удобно для разработчиков.
Пример — SkillShare — американская платформа онлайн-обучения, которая спонсирует разработчиков фреймворка Yii и активно использует его в своих проектах.
Преимущества
- Простота установки
- Простой перенос данных
- Короткое время на разработку
- Упрощенная защита
3. Meteor JS
Meteor JS
Meteor JS использует Node.js и помогает разработчикам создавать веб-приложения для различных платформ. Это веб-фреймворк JavaScript с открытым исходным кодом, который имеет низкое время загрузки веб-страницы.
Пример. Веб-сайт Pathables проводит виртуальные, гибридные и личные конференции и мероприятия. Люди используют свои комплексные решения для обучения и участия в деловых мероприятиях.
Преимущества
- Поддержка сообщества
- На основе одного языка — JavaScript
- Легко учиться
- Веб-приложение реального времени
4. Django
Django – популярный фреймворк, основанный на Python и использующий архитектуру MVC. Это упрощает процесс разработки приложений и предоставляет несколько инструментов, таких как ORM, модели, администрирование Django, шаблоны и т. д.
Пример — Instagram является примером Django, созданного на основе веб-сайта. Он содержит огромные данные и взаимодействия с пользователем (лайки, перепосты и т. д.). Django упрощает управление данными и предоставляет готовые к внедрению инструменты с более простым пользовательским интерфейсом и пользовательским интерфейсом.
Он содержит огромные данные и взаимодействия с пользователем (лайки, перепосты и т. д.). Django упрощает управление данными и предоставляет готовые к внедрению инструменты с более простым пользовательским интерфейсом и пользовательским интерфейсом.
Преимущества
- Быстрое развитие
- Высокий уровень безопасности
- Поддержка сообщества
- Масштабируемый
- Объектно-ориентированный
Цены
- Цены на Django CMS начинаются от 0,01 доллара США за функцию
- Есть бесплатная версия
- Django CMS предлагает бесплатную пробную версию
5. Motion UI
Клиенту нужен интерактивный интерфейс для мобильных устройств. Движение используется для готовых эффектов в виде классов CSS. Эти движения используются для эффектов перехода, чтобы улучшить анимацию скольжения, поворота, затухания, масштабирования и вращения.
Пользовательский интерфейс Motion используется для забавных элементов, таких как уменьшение, увеличение, слайд и анимация параллакса.
Добавляет живости сайту и приложению.
Преимущества
- Повышение вовлеченности пользователей
- Интуитивно понятный и интерактивный пользовательский интерфейс
- Высокий коэффициент удержания
6. Блокчейн
Технология Блокчейн произвела революцию в индустрии разработки. Многие компании в различных отраслях ищут новые и продвинутые способы использования технологии блокчейн.
Квалифицированный разработчик блокчейна понимает архитектуру блокчейна, лежащие в его основе технологии и то, что требуется для внедрения отдельных компонентов блокчейна в единую систему. Разработчик знает, как согласовать структуру блокчейна с криптографией и структурами данных. Они знают, как создавать смарт-контракты и децентрализованные приложения.
Преимущества
- Прозрачность
- Безопасность
- Эффективность
- Снижение затрат
7. Laravel
Laravel — популярная серверная веб-инфраструктура. Laravel — это бесплатная веб-инфраструктура PHP с открытым исходным кодом, предназначенная для создания современных веб-приложений в соответствии с архитектурным шаблоном модель-представление-контроллер (MVC).
Пример —
Barchart — это платформа для исследования форекс, акций, криптовалюты и фьючерсов. Он предоставляет трейдерам и инвесторам краткий обзор рынков.
Они использовали larval для создания веб-сайта с отличными инструментами для технических исследований как для внутреннего, так и для мирового рынка.
Узнайте больше о том, почему Larvel — лучшая среда разработки PHP в 2022 году.
Разработчики Larvel по странам | Средняя часовая ставка |
Украина | 25,30 $ |
США | 47,37 $ |
Индия | $15,74 |
Германия | $34,62 |
Соединенное Королевство | 36,04 $ |
8. Бессерверная архитектура
Бессерверная архитектура
Разработчикам всегда нужна технология, которая может снизить количество потерь данных, перегрузку системы и затраты на разработку. Этот бесконечный поиск привел к изобретению бессерверной технологии.
Бессерверная архитектура использует облачные технологии и позволяет пользователям запускать код практически для любой формы приложения или серверной службы с минимальным управлением.
Google, Amazon и Microsoft являются примерами корпораций, использующих бессерверную архитектуру.
Преимущества
- Низкая стоимость
- Улучшенный UX
- Масштабируемость
- гибкость
9. Разработка с приоритетом API
API имеют высокий приоритет в разработке с приоритетом API. Поскольку API-интерфейсы облегчают соединения, которые разработчикам необходимо установить с программным обеспечением и устройствами. Разработка с приоритетом API ориентирована на пользователя и сокращает время и затраты на разработку.
Пример — Нетфликс использует архитектуру API для интерфейсов программирования и для поддержки общедоступных и частных внутренних запросов.
Преимущества
- Быстрое развитие
- Низкий риск отказа
- Низкая стоимость разработки
10. Безопасность данных
Безопасность данных означает защиту ваших цифровых данных и предотвращение кибератак. Кибератаки могут нанести ущерб бизнесу и репутации. Безопасность — одна из главных проблем для компаний, которые хотят улучшить свои технологии веб-разработки в 2022 году. Со временем ИИ станет более полезным в обеспечении безопасности данных.
Преимущества
- Защита данных
- Предотвращение киберугроз
- Предотвращение хакеров
Заключение
Если вы хотите создавать удивительные веб-сайты и приложения и вызывать восхищение у своих пользователей, свяжитесь с нами, и наши разработчики могут помочь вам изменить процесс веб-разработки.
Топ-10 лучших технологий веб-разработки для использования в 2022 году | ISHIR
С момента появления компьютеров и Интернета веб-технологии развиваются каждый день. Но что такое веб-технологии?
В реальных сценариях веб-технологии позволяют вам связаться со многими людьми одновременно и обеспечить более качественную и быструю связь, тем самым обеспечивая оптимальную автоматизацию. Истинное определение веб-технологии — это механизм, с помощью которого компьютеры взаимодействуют друг с другом и с веб-серверами с помощью языков разметки и мультимедийных пакетов. С помощью веб-технологий вы можете создать коммуникационную платформу с различными функциями и утилитами, используя языки программирования.
Веб-технологии можно разделить на следующие категории:
- Веб-браузер
- Веб-сервер
- веб-страниц
- Веб-разработка
Веб-разработка — это процесс построения, создания и обслуживания веб-сайтов. Включение таких аспектов, как веб-дизайн, веб-публикации, веб-программирование и управление базами данных. Веб-разработку можно разделить на фронтенд и бэкэнд.
Включение таких аспектов, как веб-дизайн, веб-публикации, веб-программирование и управление базами данных. Веб-разработку можно разделить на фронтенд и бэкэнд.
Что означает Frontend и Backend разработка?
Внешний интерфейс или клиентская часть — это часть веб-сайта или программного обеспечения, которую пользователь может видеть и с которой может взаимодействовать как пользователь. Интерфейсные языки кодирования позволяют веб-сайту функционировать без необходимости постоянно «общаться» с Интернетом, когда информация веб-сайта передается с сервера в браузер. Код позволяет пользователям взаимодействовать с веб-сайтом и воспроизводить видео, увеличивать или уменьшать изображения, выделять текст и т. д.
Бэкенд или серверная часть — это та часть веб-сайта, которую пользователи не могут видеть и с которой не могут взаимодействовать. Это цифровая инфраструктура, и для неразработчиков она выглядит как набор цифр, букв и символов и используется для хранения и упорядочивания данных.
На рынке доступно множество сред веб-разработки. Для компаний, занимающихся веб-разработкой, выбор среды веб-разработки, отвечающей их требованиям, может оказаться непростой задачей. Если вы стоите перед дилеммой, какой фреймворк для веб-разработки выбрать, у нас есть для вас хитрость. Выберите структуру, которая соответствует целям вашей организации и которую будет удобно поддерживать в течение следующих пяти лет.
В этой статье мы выделили 10 технологий веб-разработки, которые будут на пике популярности в 2021 году. Кроме того, ниже приведен контрольный список для выбора подходящей среды веб-разработки для вашей компании:
- Ваша среда должна быть легко адаптируемой и отраслевой
- Платформа должна быть популярной при сильной поддержке сообщества
- Структура должна быть востребована на существующем рынке труда
- Вы не должны выбирать устаревшую платформу
Новейшие технологии веб-разработки 2022 года
Согласно статистике, Node. js обогнал React.js и стал наиболее используемой веб-платформой среди разработчиков программного обеспечения во всем мире по состоянию на 2022 год. Согласно опросу, 47,12% респондентов сообщили, что используют Node.js, а 42,62% используют React.js.
js обогнал React.js и стал наиболее используемой веб-платформой среди разработчиков программного обеспечения во всем мире по состоянию на 2022 год. Согласно опросу, 47,12% респондентов сообщили, что используют Node.js, а 42,62% используют React.js.
Node.Js
Node.Js — это кроссплатформенная среда выполнения с открытым исходным кодом. Среда выполнения Javascript помогает в реализации серверной части Javascript, которая помогает в разработке сетевых приложений в реальном времени. Первоначально Node.js был написан Райаном Далем в 2009 году.после введения первой серверной среды JavaScript. Node.js имеет управляемую событиями архитектуру, поддерживающую асинхронный ввод-вывод. Крупные технологические компании используют Node.js, и это вызвало доверие к будущим и растущим компаниям, которые продвигают Node.js
Особенности:
- Управление событиями. Все API библиотеки Node.js являются асинхронными, то есть неблокирующими.
- Библиотека Node.
 js очень быстро выполняет код, поскольку она построена на Google Chrome V8 JavaScript Engine 9.0038
js очень быстро выполняет код, поскольку она построена на Google Chrome V8 JavaScript Engine 9.0038 - NodeJ также могут эффективно обрабатывать параллельные запросы.
- Использует однопоточную архитектуру с зацикливанием событий, что делает ее очень масштабируемой
- Кросс-платформенная совместимость, может использоваться в различных системах, включая Windows, Unix, Linux, Mac OS X и мобильных устройствах.
Когда следует использовать Node.Js?
Ниже приведены области, в которых Node.js зарекомендовал себя как идеальный технологический партнер, дающий вам преимущество перед конкурентами.
- Приложения, связанные с вводом-выводом
- Приложения для потоковой передачи данных
- Приложения реального времени с интенсивным использованием данных (DIRT)
- Приложения на основе JSON API
- Одностраничные приложения
jQuery
jQuery — это библиотека JavaScript, созданная для упрощения написания JavaScript и HTML. Он работает в большинстве веб-браузеров и был изобретен Джоном Резигом. jQuery — это библиотека JavaScript с открытым исходным кодом, которая упрощает взаимодействие между документом HTML/CSS или, точнее, объектной моделью документа (DOM) и JavaScript. Эта технология позволяет избежать расширенного кода JS и обогащает веб-приложения большей интерактивностью. А программисты используют jQuery Mobile для создания нативных мобильных приложений с помощью этого фреймворка.
Он работает в большинстве веб-браузеров и был изобретен Джоном Резигом. jQuery — это библиотека JavaScript с открытым исходным кодом, которая упрощает взаимодействие между документом HTML/CSS или, точнее, объектной моделью документа (DOM) и JavaScript. Эта технология позволяет избежать расширенного кода JS и обогащает веб-приложения большей интерактивностью. А программисты используют jQuery Mobile для создания нативных мобильных приложений с помощью этого фреймворка.
Функции
- Широкий набор подключаемых модулей, позволяющий разработчикам создавать подключаемые модули на основе библиотеки JavaScript.
- Большое сообщество разработчиков.
- Позволяет пользователям легко разрабатывать шаблоны Ajax. Ajax обеспечивает более гладкий интерфейс, в котором действия могут выполняться на страницах без перезагрузки всей страницы.
- Это помогает нам манипулировать HTML и CSS
- Это помогает нам манипулировать элементами DOM (объектная модель документа)
- Предоставляет методы событий для запуска и реагирования на события на странице html, такие как щелчок мышью, нажатие клавиши и т.
 д.
д. - Реализует вызовы AJAX.
Когда можно использовать jQuery?
- JQuery можно использовать для разработки приложений на основе Ajax.
- С его помощью можно сделать код простым, кратким и пригодным для повторного использования.
- Упрощает процесс обхода дерева HTML DOM.
- Он также может обрабатывать события, выполнять анимацию и добавлять поддержку ajax в веб-приложениях.
10 лучших технологий веб-разработки 2022 года
Google создал Angular после провала AngularJS в 2016 году. Некоторые из общих функций Angular включают грязную проверку, двустороннюю привязку данных и т. д. Кроме того, вы должны знать, что Angular использует TypeScript в качестве основного языка программирования. Для предприятий, которые ищут надежные инновации, Angular может стать подходящей средой веб-разработки.
Особенности
- Angular — это простая в использовании клиентская среда, требующая очень быстрого обучения.

- Это полностью защищенная веб-инфраструктура на стороне клиента с такими функциями, как очистка DOM.
- Angular помогает разработчикам с различными режимами разработки приложений, включая Интернет, Мобильный Интернет и Native Desktop, Native Mobile и т. д.
- Angular широко распространен в отрасли, поскольку он был разработан Google.
Когда следует использовать Angular?
- Если у вас есть команда разработчиков, имеющая надлежащий опыт работы с серверной частью
- Если вы разрабатываете сложное, но менее интерактивное приложение
- Если предприятие планирует использовать определенную структуру для разных платформ
Когда не следует использовать Angular?
- Ваша команда разработчиков не имеет большого опыта работы с серверной частью и фреймворками
- Для проектов, требующих быстрого завершения и скорости, критически важный показатель
Интересно прочитать: 15 главных тенденций веб-дизайна и разработки в 2020 году, от которых невозможно скрыться
Клиентские фреймворки, основанные на JavaScript, в настоящее время вызывают много шума. React — одна из таких сред веб-разработки, получившая огромную популярность как клиентская среда на основе JavaScript. Функции React сделали его популярной технологией веб-разработки для предприятий и разработчиков по всему миру.
React — одна из таких сред веб-разработки, получившая огромную популярность как клиентская среда на основе JavaScript. Функции React сделали его популярной технологией веб-разработки для предприятий и разработчиков по всему миру.
Функции
- React.js реализует уровень представления для пользовательского интерфейса. Вы также можете использовать его для сквозной разработки приложений.
- React.js разрабатывает приложения для всех типов пользовательских интерфейсов, включая Интернет, мобильные устройства, настольные компьютеры и Smart TV.
- React предлагает первоклассный рендеринг на стороне сервера с исключительной поддержкой SEO.
- В настоящее время функции React.js тестируются на 2,7 миллиардах пользователей Facebook, чтобы не отставать от отраслевых тенденций.
- React.js — одна из самых инновационных платформ с некоторыми из самых крутых функций, таких как односторонняя привязка данных и декларативное программирование.

Когда следует использовать React.js?
- Если ваши разработчики имеют опыт работы с JavaScript
- Если вы планируете создать высокоинтерактивное приложение
- Если вы все настроены на использование одной и той же платформы для разных платформ
Когда не следует использовать Reactjs?
- Разработчикам не нравится JavaScript
- Разработка должна быть завершена быстрее
- Платформа, которую вы планируете создать, не обязательно должна быть очень интерактивной
Эван Вы разработали Vue.js еще в 2014 году. Vue.js представляет собой комбинацию функций AngularJS (как слой представления) и React.js (как виртуальный DOM). В настоящее время это один из самых популярных фреймворков с очень сильной поддержкой сообщества.
Особенности
- Vue.
 js предлагает сквозную функциональность разработки приложений, которая очень похожа на Angular, наряду с поддержкой внешнего потока данных и управления состоянием.
js предлагает сквозную функциональность разработки приложений, которая очень похожа на Angular, наряду с поддержкой внешнего потока данных и управления состоянием. - Vue.js предлагает документацию высшего качества с разработкой внешнего интерфейса на основе JavaScript.
- Vue.js, возможно, является лучшей средой веб-разработки, доступной для прогрессивной разработки веб-приложений.
- Vue.js предлагает двустороннюю привязку данных с функциями Virtual DOM и Event Sourcing, как и Angular.
Когда следует использовать Vue.js?
- Крупные предприятия, желающие создавать прогрессивные веб-приложения
- Когда компании в основном сосредоточены на поисковой оптимизации и общей эффективности
- Когда ускорение разработки является основным требованием
Когда не следует использовать Vue.js?
- Если организация ищет одну и ту же платформу веб-разработки для разных платформ
4.
 Spring
SpringСледующее имя в нашем списке — Spring. Spring был создан еще в 2002 году. С тех пор Spring прошел несколько этапов разработки и является одним из лучших вариантов для фреймворка на основе Java. Когда дело доходит до превращения Java в подходящую платформу для облачных вычислений, вряд ли найдется другая инфраструктура лучше, чем Spring.
Особенности
- Spring — это среда корпоративного уровня с функцией рендеринга на стороне сервера.
- Spring — это инновационная платформа с такими функциями, как внедрение зависимостей и аннотирование.
- Spring Web Framework поддерживает облачную разработку, пакетную обработку и разработку приложений, управляемых событиями. Платформа
- Spring специально разработана для крупномасштабной разработки приложений.
- Платформа предоставляет все необходимое для разработки приложений, включая сложную систему безопасности, несколько источников данных и развертывание в облаке.

Когда следует использовать Spring?
- Когда вы работаете над проектом по разработке корпоративного программного обеспечения, а JVM является предпочтительным языком
- Когда вы собираетесь создать крупномасштабное приложение, интенсивно использующее ЦП
Когда не следует использовать Spring?
- Если вы пытаетесь разработать фундаментальное и простое программное обеспечение
- Если вы используете бессерверные вычисления, Spring не должен быть вашим первым выбором
5. Express.js
Express.js — это серверная веб-инфраструктура Model-View-Controller (MVC). TJ Holowaychuk создал Express.js в 2010 году как первую стабильную версию. На это сильно повлиял минималистичный фреймворк Sinatra, который предлагает минималистическую функциональность для облегченного программного обеспечения.
Особенности
- Минималистичная веб-инфраструктура, отображаемая на стороне сервера
- Поддерживает сквозную разработку приложений с помощью шаблона MVC и уровня представления 9.
 0038
0038 - Поддерживает ПО промежуточного слоя, а также маршрутизацию и шаблоны
- Очень зрелый, стабильный и высокопроизводительный
Когда следует использовать Express.js?
- Если ваша команда веб-разработчиков владеет JavaScript и ассами в области серверной разработки на основе Node.js
- Если бессерверные вычисления — ваша сильная сторона
Когда не следует использовать Express.js?
- Вы планируете создать масштабируемое приложение
6. Flask
Еще одна минималистичная технология веб-разработки в нашем списке — Flask. Flask, разработанный еще в 2010 году Армином Ронахером, представляет собой микро-веб-фреймворк на основе Python. Поскольку Python в настоящее время является самым эффективным языком программирования во всем мире, популярность Flask сильно растет.
Особенности
- Flask не является комплексной средой веб-разработки
- Flask использует Jinja2 в качестве механизма шаблонов и Werkzeug для обработки HTTP
- Flask обрабатывается на стороне сервера и представляет собой микровеб-фреймворк
Когда следует использовать Flask?
- Если вы создаете очень простое приложение с наименьшим количеством функций
- Если вы готовы использовать бессерверные вычисления
- Если вашему приложению требуется интеграция с Python
Когда не следует использовать Flask?
- Крупные предприятия, планирующие разработку сложных приложений
- Команда веб-разработчиков не освоила Python
Если вы слышали о Ruby on Rails, вы также можете знать о прорывных функциях этой среды веб-разработки. Дэвид Хайнемайер Ханссон — разработчик этого современного фреймворка, поддерживающего язык программирования Ruby.
Дэвид Хайнемайер Ханссон — разработчик этого современного фреймворка, поддерживающего язык программирования Ruby.
Особенности
- Ruby on Rail — одна из тех редких сред веб-разработки, в которых соглашение важнее конфигурации. Он также поддерживает архитектуру MVC.
- Ruby on Rail может стать вашим набором инструментов для приложений с такими функциями, как ORM, промежуточное ПО, безопасность, обучение и т. д.
- Возможно, это самая первая среда веб-разработки, в которой особое внимание уделяется пользовательскому опыту разработчиков.
Когда следует использовать Ruby on Rails?
- Если вам нужен высокоскоростной процесс разработки
- Команда разработчиков владеет языком Ruby или хочет его изучить
Когда не следует использовать Ruby on Rails?
- Если у команды разработчиков нет опыта работы с Ruby
- Если вам необходимо разработать масштабируемую среду веб-разработки для крупного предприятия
Laravel — это среда разработки на основе PHP, созданная в 2011 году. Тейлор Отвелл разработал эту среду, которая является серверной средой и поддерживает архитектуру MVC. На самом деле, Laravel в значительной степени верит в фреймворк Ruby on Rails и делает упор на опыт разработчиков при разработке приложений.
Тейлор Отвелл разработал эту среду, которая является серверной средой и поддерживает архитектуру MVC. На самом деле, Laravel в значительной степени верит в фреймворк Ruby on Rails и делает упор на опыт разработчиков при разработке приложений.
Возможности
- Laravel — это платформа с поддержкой MVC, обеспечивающая высокоскоростную веб-разработку
- Эта комплексная среда разработки включает в себя различные функции, такие как ПО промежуточного слоя, ORM, управление сеансами и т. д.
- Laravel прост в использовании и помогает ускорить процесс веб-разработки
- Если вы ищете высокопроизводительное веб-приложение, Laravel — лучший вариант.
Когда следует использовать Laravel?
- В корпоративной среде со сложными приложениями
- В крупных компаниях, которым требуются масштабируемые приложения
Когда не следует использовать Laravel?
- Если вы ищете фундаментальное и простое приложение
- Вы планируете работать в бессерверной среде
- Разработчики не являются экспертами в PHP
9.
 Django
DjangoDjango был разработан еще в 2005 году Адрианом Головати и Саймоном Уиллисоном. Это еще один Python-зависимый фреймворк в нашем списке, который наиболее удобен для архитектурного шаблона MTV. В последнее время Python становится все более популярным. Это основная причина, по которой Django используется многими разработчиками по всему миру.
Особенности
- Django — это хорошо масштабируемая среда разработки для крупных предприятий, поддерживающая архитектуру MTV.
- Скорость разработки в Django высока
- Django полностью совместим с Python
Когда следует использовать Laravel?
- В крупных организациях, где скорость любого процесса веб-разработки является важным аспектом
- Команда разработчиков хорошо знает Python 9.0038
Когда не следует использовать Laravel?
- Разработчики не знакомы с языком программирования Python
- Приложение в вашей повестке дня является базовым и не требует дополнительных функций
Microsoft — один из тех мировых технологических брендов, который последовательно разрабатывает свои продукты, следуя отраслевым тенденциям. ASP.NET Core исходит от Microsoft и был выпущен в 2016 году с некоторыми из последних функций. Эта бесшовная и передовая среда веб-разработки высоко оценена разработчиками по всему миру.
ASP.NET Core исходит от Microsoft и был выпущен в 2016 году с некоторыми из последних функций. Эта бесшовная и передовая среда веб-разработки высоко оценена разработчиками по всему миру.
Особенности
- Это платформа корпоративного уровня, поддерживающая архитектуру MVC.
- ASP.NET Core может без проблем работать на нескольких платформах, таких как Windows, Linux, MacOS.
- ASP.NET особенно подходит для крупных предприятий, разрабатывающих сложные приложения
Когда следует использовать ASP.NET Core?
- Если вы разрабатываете высокопроизводительное приложение с интенсивным использованием ЦП, ASP.NET должен быть вашим первым выбором
- Если вы планируете создавать гибкие и зрелые приложения
Когда не следует использовать ASP.NET Core?
- Для простых приложений ASP.NET Core не работает
- Если разработчики не разбираются в C# и F#
Заключительные слова
Мы обсудили 10 лучших фреймворков/технологий веб-разработки, а также их плюсы и минусы.

 js очень быстро выполняет код, поскольку она построена на Google Chrome V8 JavaScript Engine 9.0038
js очень быстро выполняет код, поскольку она построена на Google Chrome V8 JavaScript Engine 9.0038 д.
д.

 js предлагает сквозную функциональность разработки приложений, которая очень похожа на Angular, наряду с поддержкой внешнего потока данных и управления состоянием.
js предлагает сквозную функциональность разработки приложений, которая очень похожа на Angular, наряду с поддержкой внешнего потока данных и управления состоянием.
 0038
0038