Тестирование сайта — основные этапы, порядок работ
Как и создание ТЗ, и прототипирование, тестирование сайта является одним из важных этапов разработки. Тестирование и отлов ошибок предшествуют запуску проекта и выполняются после всех остальных этапов, ведь досконально проверять имеет смысл только уже готовый продукт. Но иногда бывает уместным протестировать отдельный этап, например, после верстки дизайна нужно посомтреть, как выглядят страницы на разных браузерах и устройствах. Обо все по порядку.

Зачем это нужно?
В интернете ходят легенды о простой, но невероятно прибыльной работе, заключающейся, как раз, в проверке сайтов, потому что люди ошибочно полагают, будто тестировать очень легко — достаточно просто проверить, туда ли ведут ссылки и работают ли формы. Не стоит и говорить, что этим должен заниматься специалист, который понимает суть, знает соответствующую методику и принципы, а работа его не так уж проста. Мало того, что он систематизирует несоответствия и работает с документацией. В ходе тестирования программных продуктов его интересуют такие вопросы, как, например, «Корректно ли поведёт себя программа, если на вот эту кнопку нажать 500 раз правой кнопкой мыши?». Так что отлов ошибок лучше доверить профессионалу.
О пропуске этапа вообще не может быть и речи. Вспомните хотя бы количество ошибок после смены дизайна «ВКонтакте» или заплаток на свежевышедшую Windows 10 — всё это осталось после серьёзного тестирования, а представьте, что творилось бы без него! На рассматриваемый этап разработки может тратиться до половины отведённых на реализацию всего проекта времени и бюджета. Конечно, в большей степени это касается самописных веб-приложений, но тем не менее пренебрегать тестированием ни в коем случае нельзя.
Простое тестирование
Если вы собираетесь запускать несложный веб-проект или ваш сайт работает на одной из распространённых CMS, то тестирование будет относительно несложным, так как работу движка до вас проверяли уже тысячи пользователей, а на сайте из нескольких страниц проверять особо и нечего.
Итак, в случае стандартного проекта всё тестирование сводится к сверке функционала и внешнего вида получившегося сайта с тем, что требовало ТЗ. Ссылки, формы, другие интерактивные элементы проверяются на работоспособность, а дальше — всё по заданию. Было заявлено, что ресурс должен корректно отображаться и на смартфонах и на ПК — адаптивность сайта проверяется, в ТЗ указана непременная совместимость сайта с Internet Explorer 9 — это тоже проверяется.
Если в процессе выявляются ошибки, они исправляются, и так до тех пор, пока готовый проект не начинает полностью соответствовать техническому заданию.
Но это в стандартном случае. Если же веб-ресурс запускается крупный, технически сложный или рассчитанный на высокие нагрузки, процесс усложняется. Ниже описаны этапы именно такого, сложного тестирования серьёзного проекта.
Этапы проверки
Подготовка. Специалист получает техническое задание, прототипы, прочую документацию; анализирует её, составляет план тестовых работ.
Тестирование функционала.
Тестирование вёрстки. На этой стадии анализируется отвечающий за отображение веб-страниц код. Сначала специалист проверяет, соответствует ли реализация дизайна предоставляемым разработчику макетам (расположение элементов, цветовые схемы, наличие дизайнерских элементов и кнопок). Уделяется внимание тесту оптимизации и корректного отображения графики. Затем следует проверка кода на валидность (соответствие его общепринятым стандартам). Это важно, потому что никто не может предсказать, как именно тот или иной браузер будет отображать невалидный код. Наконец, тестировщик смотрит, хорошо ли оптимизирован код, а после исправления найденных на этом этапе ошибок проверяет кроссбраузерность и адаптивность оформления интернет-ресурса.
Тест юзабилити. Этот пункт выявляет удобство пользования ресурсом. Конечно, интерфейс продумывается ещё на стадии разработки ТЗ, но на практике реализованные решения не всегда бывают оптимальными. Юзабилити-тест проводится с участием пользователей. Такие работы практикуются и до, и после запуска проекта. Приёмы, подобные A/B-тестированию, призваны не только повысить удобство, но также помочь достичь целей создания проекта, например, увеличить конверсию продаж.
Тестирование производительности. Очень важна, поскольку позволяет определить, насколько сайт устойчив к нагрузкам, как быстро загружаются его страницы и как варьируются показатели в зависимости от браузеров и типов устройств.
Тест безопасности. Специалист определяет устойчивость сайта ко взломам, DDoS- и другим возможным атакам злоумышленников.
Результат
На протяжении всех тестовых работ специалист ведёт учёт ошибок. Исправляться они могут как в ходе тестирования (например, после завершения каждого из этапов), так и после окончания всего процесса. Кто именно исправляет недоработки, определяет либо руководство, либо сам тестировщик. Благодаря этапу сайт после запуска будет гарантированно радовать посетителей и владельцев стабильной, бесперебойной работой.
www.seostop.ru
Как протестировать работу сайта – База знаний Timeweb Community
Вступление
Создание сайта – процесс кропотливый и совсем не быстрый. Однако работа над сайтом не заканчивается после того, как он сверстан и готов к просмотрам интернет-пользователей. Вот вы увидели результат, вам нравится дизайн, наполнение, верстка и хочется поскорее показать свое детище – но не спешите. Перед тем, как начать активно рекламировать свой ресурс и привлекать на него пользователей, нужно убедиться в том, что сайт сделан качественно, и пользователям будет приятно провести на нем время (а возможно, и вернуться!). Именно о том, как протестировать свой сайт и проверить, насколько качественно он сделан, я и расскажу в этой статье. Протестировать нам нужно три момента:
- верстку;
- функционирование;
- безопасность.
1. Верстка
Несмотря на то, что сайт представляет собой определенный (и единственный в своем роде) HTML-код, в разных браузерах ваш сайт может отображаться по-разному. Поэтому крайне важно убедиться, что каждый из ваших посетителей увидит именно то и именно так, как вы это задумали.
На данный момент можно выделить следующие известные браузеры (от наиболее популярного к наименее популярному):
- Google Chrome
- Internet Explorer/Edge
- Firefox
- Safari
- Opera
Поэтому вам обязательно нужно проверить, что в каждом из этих браузеров ваш сайт отображается так, как было задумано (а также работает весь необходимый функционал).
Есть два пути сделать это:
- Установить каждый из браузеров и вручную проверить каждую страницу вашего сайта.
- Воспользоваться одним – или сразу несколькими подходящими сервисами.
Выбирайте на свой вкус:
- http://browsershots.org/ — на главной странице перечислены все основные браузеры и операционные системы – выбирайте необходимые и смело тестируйте свой сайт. Единственный минус – проверяться будет одна страница и одно разрешение экрана (указать этот и остальные параметры можно внизу страницы), и на это потребуется время, зато пользоваться сервисом можно абсолютно бесплатно;
- http://ipinfo.info/netrenderer/ — сервис проверяет сайт только в Internet Explorer’е, зато он быстрый и бесплатный;
- https://crossbrowsertesting.com/ — платный сервис, который позволяет проверить ваш сайт в разных браузерах, операционных системах и даже устройствах! Последнее особенно актуально, ведь сейчас все больше людей выходят в интернет через портативные устройства (мобильные устройства на Android, iPad, iPhone), сервис также предоставляет пробный период длиной в 7 дней;
- http://www.multibrowserviewer.com/ — приложение, которое поможет вам протестировать сайт на предмет корректности визуального отображения, есть бесплатный и платный тарифный план;
- http://spoon.net/browsers/ — бесплатный онлайн-эмулятор программ; вы сможете запустить каждый из браузеров и собственноручно протестировать в нем работу своего сайта.
Также при тестировании верстки сайта зачастую советуют проверить ее валидность. Сделать это можно при помощи сервиса http://validator.w3.org/. Впрочем, валидность (то есть соответствие HTML-кода сайта стандартам, разработанным World Wide Web Consortium) это не обязательное требование, а скорее, пожелание (которое тоже должен, но не обязан учитывать разработчик). Но если проверка показала наличие большого количества несоответствий, то, безусловно, это повод поговорить с разработчиком сайта.
2. Функционирование
ЧПУ
Начну с того, на что первым делом может обратить внимание посетитель вашего сайта – на адреса страниц. ЧПУ – или человекопонятный урл (url) – это обязательное требование к сайту, которое, во-первых, будет удобно для клиента; во-вторых, положительное влияет на SEO (продвижение сайтов в поисковых системах).
Как выглядит ЧПУ? Например, вот так: yoursite.ru/novosti/oktyabr. Прочитав подобный адрес, вы, скорее всего, догадаетесь, что на странице будут рассказаны какие-то новости, случившиеся в октябре. А что вы сможете сказать о странице yoursite.ru/page.php?page_id=67&lang=2&news_id=34565? Я думаю, что ничего. Несмотря на то, что некоторое время назад все адреса выглядели так, сейчас хорошим тоном (что – повторюсь – положительно влияет на SEO!) является использование ЧПУ.
Транслитерировать или переводить? Зависит от вас и вашего желания. Единственное, что делать не стоит – это использовать без надобности кириллические ссылки, так как они превращаются вот в такую абракадабру:
http://xn—-8sbejnfbaryvxu.xn--p1ai/
Или такую:
https://ru.wikipedia.org/wiki/%D0%9F%D1%83%D1%88%D0%BA%D0%B8%D0%BD
Административная часть
Сайт существует не только для ваших посетителей (клиентов), но и для вас (или кого-то другого, кто будет работать с информацией на сайте). Поэтому нужно сразу разобраться в том, как работает административная панель сайта: сможете ли вы добавить новость или провести заказ, выложить новый товар, поменять заглавную картинку на другую?.. В общем, не оставляйте это на потом – и в админке можно найти немало недоработок, которые потом могут значительно усложнить вам жизнь. Сразу все проверьте!
Тестирование
Тестированием всего функционала сайта обычно занимаются отдельные специалисты – тестировщики. Но если по каким-то причинам вам не удалось заполучить их на свой сайт, то я вкратце перечислю то, на что нужно обратить внимание:
- функциональное тестирование – правильно ли работают все функции сайта? Если речь об интернет-магазине, то нужно проверить, корректно ли происходит поиск и оформление заказа, редактирование корзины, навигация в целом. Протестируйте работу скидок и акций (если они у вас предусмотрены), проверьте еще раз заполнения всех форм. Желательно сделать это не в одном, а хотя бы в нескольких браузерах;
- юзабилити тестирование – удобно ли пользователям пользоваться вашим сайтом? Вам нужно протестировать, насколько понятен ваш сайт для пользователей: все ли выглядит логичным и необходимым? От лишних деталей лучше избавиться и, наоборот, добавить что-то, если навигация по сайту кажется неочевидной;
- нагрузочное тестирование – выдержит ли ваш сайт нагрузку в n-ное количество пользователей? Ваш сайт может привлечь гораздо больше посетителей, чем вы предполагаете – и из-за такой приятной причины он может просто перестать работать.
Чтобы такого не случилось, проведите тест! Для этого, к примеру, можно использовать сторонние сервисы:
- https://loadimpact.com/ — для быстрого тестирования. Примерно в течение 15 минут на вашем сайте будут находиться 50 посетителей – совсем немного, но достаточно для того, чтобы проверить, что от такой нагрузки ваш сайт не «ляжет».
- http://loadstorm.com/ — для более серьезного тестирования, где можно создать сценарии поведения виртуальных пользователей.
- https://www.neustar.biz/security/web-performance-management/load-testing – тестирование не только с виртуальными, но и с настоящими пользователями.
3. Безопасность
Тестированием безопасности пренебрегать не стоит – каждый год эта проблема становится все более актуальной.
Вообще для тестирования безопасности – если для вашего проекта это действительно важно – я советую обращаться к специалистам; неспециалисты вряд ли сходу разберутся во всех тонкостях и смогут дать адекватную оценку. Вам нужно понимать, чем вы рискуете: если тестирование безопасности будет выполнено лишь поверхностно с заключением «ну вроде бы все хорошо», то опытному хакеру будет совсем легко найти какую-нибудь лазейку и получить доступ к закрытым данным или даже к самому сайту.
Впрочем, услуги опытных специалистов стоят недешево, поэтому я подскажу вам, на каких ресурсах можно сделать аудит безопасности сайта:
- http://www.acunetix.com/ — серьезный инструмент для тестирования безопасности вашего сайта;
- http://sqlmap.org/ — абсолютно бесплатный OpenSource-проект, который можно использовать для тестирования всевозможных SQL-инъекций и других брешей в коде вашего сайта;
- https://portswigger.net/burp/ — еще один сервис (но платный), предоставляющий услуги по тестированию безопасности вашего приложения;
- http://find-xss.net/scanner/ — сканер, который ищет опасные и безопасные функции, описанные в разных файлах, и на их основе формирует отчет;
- http://www.seegnal.ru/test/ — сервис позволяет быстро проверить сайт на наличие уязвимостей;
- https://github.com/zaproxy/zaproxy – один из самых известных бесплатных инструментов для тестирования безопасности;
- https://www.kali.org/ — прекрасная платформа для тестирования, которая имеет богатый инструментарий; однако подойдет только тем, кто обладает определенными знаниями и навыками программирования.
Важно: для того, чтобы получить наиболее общую картину, воспользуйтесь не одним, а несколькими сервисами.
Самостоятельно вы можете также проверить, к примеру, загрузку файлов на ваш сайт (в том случае, если это предусмотрено) – формат файлов обязательно должен проверяться, иначе злоумышленник сможет загрузить на ваш сайт все, что угодно. Например, если загружать можно только картинки, то возможными доступными вариантами станут форматы jpg, jpeg, gif, png, svg и, при желании, некоторые другие (raw, tiff, cdr и т.д.).
Также проверять уязвимости нужно не только на самом сайте, но и на сервере (для этого лучше нанять специалистов).
Вместо заключения
Ко всему вышесказанному хочу еще добавить, что тестировать сайт нужно не только после того, как он был создан, то и после всех более-менее глобальных – а может, и не очень глобальных – изменений. Как правило, ошибки рождаются либо в результате плохого образования (когда программист не знает, что в его коде содержатся «дыры»), либо в результате человеческого фактора (когда программист случайно или по невнимательности написал не то, что нужно). Поэтому даже если над вашим сайтом работают самые профессиональные профессионалы, все равно лишний раз проверьте и протестируйте его.
timeweb.com
Тестирование сайта, инструкция для разработчиков

Перед тем, как сдать сайт заказчику, необходимо проверить его на предмет ошибок и недоработок. Проще говоря провести тестирование.
Ниже приведены пункты, которые обязательно нужно пройти при тестировании веб-сайта. Так можно быстро выявить явные и распространенные баги и исправить их перед запуском в интернет.
Проверкой свежего сайта должны заниматься не только тестировщики, это задача всей команды, которая работала над созданием страницы. А это значит, что к тестированию нужно привлекать также и разработчиков, программистов, дизайнеров, SEO-специалистов, редакторов и всех остальных.
Предлагаем рассмотреть подробную инструкцию, где последовательно рассматриваются все этапы комплексного тестирования сайта. Прохождение всех 28 пунктов из списка позволит выяснить, достойно ли выглядит сайт, исправно ли он функционирует и т.д. 28 пунктов включают в себя этапы для всех специалистов, которые работают над созданием и продвижением сайтов.
Инструкция для разработчиков
1. Проверка всех текстов на соответствие правилам языка.
Будь то русский или любой другой язык, каждый текст, выложенный на сайте, должен соответствовать его правилам: орфографическим, пунктуационным, должны быть строго соблюдены грамматические и лексические нормы. Это касается всего текстового контента – не только больших статей, но и коротких заголовков страниц, надписей на кнопках и пр.
2. Тестирование форм
Предполагается, что формы будут заполнять простые пользователи, поэтому в процессе заполнения все должно быть предельно понятно. Редакторам, тестирующим сайт, нужно проверить эти формы на себе и решить несколько вопросов.
- Понятно ли простому пользователю, что нужно делать для правильного заполнения формы? Точно ли описаны этапы ее заполнения и требования к итоговому варианту?
- С какими трудностями можно столкнуться при заполнении? Что может быть непонятно или истолковано двояко?
- Как улучшить форму, как сделать ее более понятной и простой?
- Принимается ли форма по указанному адресу после отправки?
3. Проверка фотографий
Каждая картинка на сайте должна быть оптимизирована. Также нужно проверить, сколько она весит – слишком большие неадаптированные для сети изображения будут сильно затруднять загрузку страниц. Также следует проверить подписи ко всем фотографиям, их описания, заголовки, альтернативный текст.
4. Проверка контекста на смысл
Здесь следует ответить на вопросы о смысле:
- Зачем конкретная рассматриваемая страница может понадобиться пользователю?
- Заполнена ли страница таким образом, чтобы пользователь мог сразу получить всю необходимую информацию по заявленной теме?
- Насколько конткент страницы повлияет на целевую аудиторию и повлияет ли вообще, привлечет ли?
Для этой работы привлекаются менеджеры, которые работают в роли тестировщиков.
5. Проверка скорости загрузки сайта
Размер страниц сайта не должен быть слишком большим, а скорость загрузки обязана быть максимальной. От того, насколько быстро загружается сайт, во многом зависит его посещаемость – никому не нравится ждать подолгу. Проверять скорость загрузки можно с помощью инструмента Google. Она относится к факторам ранжирования, поэтому обращайте внимание не рекомендации Google – поисковик сам подскажет, как можно улучшить ситуацию.
6. Адаптация сайта для просмотра на мобильных устройствах
Количество мобильного интернет-трафика все только растет, а это значит, что любой продвинутый современный сайт должен легко открываться на планшетах и смартфонах разных моделей. Кроме того, верстка сайта должна подходить под разные форматы – важно, чтобы пользователи могли прочитать всю информацию со своих мобильных устройств.
7.Проверка сайта в разных браузерах
Проверьте, как сайт открывается в популярных браузерах и открывается ли вообще.
8. Поверка шрифтов
На этом этапе идет простая проверка форматирования. Некоторые слова или символы могут выделяться в тексте из-за того, что заданное форматирование не соблюдается.
9. Навигация и юзабилити
Проверка удобства перемещения пользователя по сайту. Важно обратить внимание на то, действительно ли ссылки ведут на указанные места.
Веб-разработчики могут выступать в роли тестировщиков.
10. Поиск битых ссылок
Все они должны работать и вести на правильные страницы. Если сайт маленький, проверить ссылки можно самостоятельно. Если же на сайте около пятисот ссылок, можно вооружиться такими инструментами, как Screaming Frog SEO Spider. Если ссылок более пятисот, понадобиться купить расширенную версию или воспользоваться сервисом онлайн.
11. Проверка в Google Search Console
Search Console дает возможность узнать про все существенные проблемы сайта: появление страниц с ошибкой 404, появление несанкционированного ПО и пр. С помощью такого инструмента веб-разработчик может следить за ходом работы ресурса, а также регулировать индексацию, собирать статистику запросов и т.д. Еще один вариант для монторинга сайта – регистрация в Bing Webmaster Tools, Яндекс.вебмастер.
12. Установка Minify
Эта библиотека на PHP5 нужна, чтобы объединить, кэшировать JavaScript и CSS-файлы, а также минимизировать их. Благодаря этому уменьшается время загрузки сайта. Подробнее про библиотеку написано на GitHub.
13. Проверка ошибки 404
Страницы с такой ошибкой должны давать посетителю сайта полезную информацию и запускать поиск по ресурсу.
14. Проверка наличия иконки
Значок сайта, который пользователи видят в своей вкладке и адресной строке. Оригинальный запоминающийся значок повышает доверие к сайту и делает его более запоминающимся.
Часто наши SEO-оптимизаторы в роли тестировщиков.
15. Переадресация — 301 редирект
Структура сайта будет неизбежно меняться, и при этом важно удостовериться, что старые ссылки дают 301 редирект на новые. Для сбора всех ссылок предназначен уже упомянутый Screaming Frog Spider. Полученную по ссылкам информацию выгружают в Excel, где в разных колонках отображаются старые и новые URL.
16. Проверка SEO
На каждой странице должен быть заполнен Title, кроме того, нужны метаописания, h2, h3. Проверка robots.txt.
17. Карта сайта
Должна быть корректно видна и в XML, и в HTML. Проверка наличия ссылки на ее в robots.txt.
18. Тестирование целей, установка аналитики
Установленная система аналитики должна быть настроена до того, как сайт будет запущен. Это может быть Google Analytics или другая по вашему усмотрению. Кроме всего, лучше сразу настроить все необходимые цели.
19. Проверка разметки
Любая разметка данных (например, Schema.org) должна адекватно отобразиться в SERP. За помощью в устранении багов микроразметки можно обратиться к Search Console или в Яндекс вебмастер.
20. Ускоренные мобильные страницы (AMP)
Страницы в этом формате есть не на всех сайтах, но если у вас они внедрены, корректность их отображения нужно проверить перед запуском.
21. Интеграция с социальными сетями
В зависимости от целевой аудитории, может быть внедрена интеграция с разными соцсетями. Перед запуском сайта проверьте все их кнопки, убедитесь, что они ведут на нужные страницы.
22. SERP
Search Console поможет проанализировать, как страницы показываются в результатах поиска, адекватно ли отображение.
23. Реклама
Рекламные кампании обычно запускаются одновременно с ресурсом.
24. Мониторинг
Для его осуществления предназначены различные инструменты, выбор зависит от того, с чем вы привыкли работать. Перед запуском сайта проверьте исправность своих инструментов.
25. Системы резервного копирования
При «падении» сервера эти системы должны сохранить все необходимые вам данные, поэтому такие системы должны работать с самого запуска сайта.
26. Тестирование нагрузки на ресурс
Тест сайта на «выдержку» — как он поведет себя во время наплыва трафика. Для такого тестирования нужны инструменты, которые могут разниться в зависимости от ваших предпочтений.
27. Авторизация пользователей
Если пользователю необходимо авторизоваться на сайте, чтобы просматривать определенные страницы, проверьте, насколько корректно работает авторизация. Отдельно проверьте, не могут ли неавторизованные пользователи просматривать защищенные страницы.
28. Сертификат безопасности SSL
Перейдя на страницу с HTTPS-адресом, кликните на замочек в адресной строке. После этого вы должны получить уведомление с именем вашего ресурса. При отсутствии замка или неправильном названии, сообщите об этих проблемах хостинг-провайдеру.
Вернуться назадwww.kasper.by
Несколько удобных инструментов для тестирования сайта / Habr
Представляю вашему вниманию обзор нескольких полезных инструментов для всестороннего тестирования сайтов.Websitetools
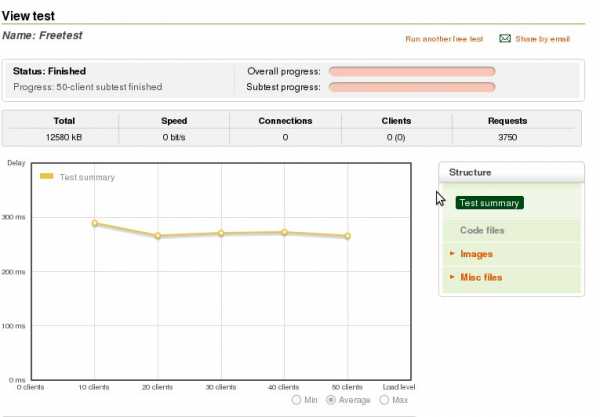
Первый в списке — websitetools.com, точнее его бесплатные инструменты. Все тесты можно проводить с 35 серверов, размещенных в разных концах Земли.Website test позволяет проверить статус сервера, размер главной страницы, время загрузки в общем и по отдельности DNS, соединения, редиректа (если есть), загрузки первого и последнего байт.
Web Page Test проверяет доступность страницы, ее размер, показывает время загрузки различных параметров (описанных выше) для каждого из 35 объектов страницы (если зарегистрироваться на сайте, то количество объектов не ограничено, тоесть загружаются абсолютно все объекты страницы)
Последовательность загрузки объектов
Статус и время загрузки объектов
HTTP Headers test обращается к введенному адресу и отображает возвращаемые заголовки в виде:HTTP/1.1 200 OK
Server: nginx
Date: Sun, 14 Jun 2009 12:30:54 GMT
Content-Type: text/html
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=25
Кроме этих есть еще несколько полезных инструментов:
— Просмотр MX записей для ящика электронной почты
— Просмотр NS записей по адресу сайта, или ip
— Сопоставление доменных имен ip адресу
— Проверка DNS в популярных черных списках DNS
— Тестирование доступности HTTP, HTTPS, FTP, SMTP, POP3, IMAP, SSH, Telnet, DNS по домену, или ip
— Проверка валидности ящика электронной почты
— Сканирование портов
— PING, Traceroute, WHOIS, MTR
XenoCode Browser Sandbox

Сервис предоставляет набор из Internet Explorer 6, 7, 8, Firefox 3, Safari 3, Chrome и Opera 9, которые не надо устанавливать, а достаточно запустить прямо с их сайта. Это дает возможность посмотреть как выглядит сайт в различных браузерах, и в отличии от не менее известного BrowserShots, который делает только снимки страницы, позволяет полноценно пользоваться сайтом в окнах разных браузеров.
FireBug
Расширение для Firefox, которое позволяет в режиме реального времени исследовать множество элементов веб-страницы: JavaScript, DHTML, CSS, а также XMLHttpRequest. С помощью этого замечательного инструмента в считанные секунды можно найти любой HTML-объект страницы, изменить и просмотреть свойство CSS, увидеть CSS-контейнеры в удобном виде, исследовать DOM, получить список ошибок на странице, а также запускать JavaScript из консоли.
Во время написания этой статьи я нашел русскоязычный сайт, на котором всегда можно получить последнюю версию расширения, а также полную документацию к нему — firebug.ru
Load Impact
Замечательный стресс-тест сервис, который позволяет симулировать большую нагрузку на Ваш сайт и предоставляет подробные и удобные отчеты проделанного теста. В бесплатной версии можно симулировать не более 50 пользователей, однако в платной ($99 в день, или $499 в месяц) это число достигает 5000.

Web Developer Firefox Extension
Еще одно расширение для Firefox, которое обеспечивает широкий диапазон испытаний, в том числе проверку на битые изображения, тестирование слоев при разных разрешениях экрана, визуальное отображание информации о Cookies и еще несколько полезных функций.
W3C сервисы проверки
Несколько официальных сервисов для тестирования сайта от Консорциума Всемирной паутины.
W3C Markup Validation показывает ошибки синтаксиса HTML веб-страницы, их описание и в некоторых случаях предлагает пути их решения.
W3C CSS Validation то же самое, что и предыдущее, но проверяет синтаксис CSS
W3C mobileOK Checker проверяет насколько корректно страница отображается в мобильных устройствах. Проверяет насколько таблицы стилей, размеры объектов, обработка вводимых данных соответсвуют спецификациям mobileOK
http://validator.w3.org/checklink — проверка на битые ссылки.
W3C Feed Validation Service — проверка синтаксиса Atom или RSS Feed
habr.com
Тестирование сайтов и веб-приложений: полное руководство
4.6KВ этой статье мы рассмотрим тестирование сайта (веб-приложения) с помощью наборов тестов. Она довольно длинная, поэтому усаживайтесь по удобнее.
- Тестирование функциональности;
- Тестирование удобства использования;
- Тестирование интерфейса;
- Тестирование совместимости;
- Тестирование производительности и скорости загрузки сайта;
- Тестирование безопасности.
Проверьте все ссылки, присутствующие на веб-странице, а также ссылки на базы данных, формы, используемые для подтверждения действий и получения информации от пользователей, файлы Cookie и т.д.
- Проверьте ссылки, исходящие от всех страниц к конкретному домену.
- Внутренние ссылки.
- Ссылки на другие элементы, расположенные внутри страниц.
- Ссылки для отправления электронной почты администратору или другим пользователям веб-страниц.
- Проверьте, нет ли ссылок на изолированные страницы.
Формы используются для получения информации от пользователей и взаимодействия с ними.
Что нужно проверить в формах:
- Правильность работы валидации в каждом поле формы.
- Значения полей, используемые по умолчанию.
- Опции для создания форм, удаления, просмотра и редактирования форм (если такие имеются).
Рассмотрим пример проекта поисковой системы, над которым я сейчас работаю. В проекте есть этапы регистрации рекламодателей и партнеров. Каждый шаг регистрации отличается от других, но зависит от остальных этапов. Поэтому весь процесс регистрации должен проходить правильно.
Есть различные виды валидации, например, проверка электронной почты, финансовой информации пользователя и т.д. Все поля с валидацией нужно протестировать в ручном или автоматическом режиме.
Cookie — это небольшие файлы, хранящиеся на компьютере пользователя. Чаще всего они используются для поддержки сеансов с авторизацией. Проверьте приложение, выключая и включая cookies в опциях браузера.
Проверьте, шифруются ли Cookie перед записью на компьютере. Протестируйте сеансы регистрации и статистику пользователя, когда сеанс посещения сайта закончится. Проверьте, влияет ли на безопасность приложения удаление файлов cookie.
Если вы оптимизируете сайт для поисковых систем, то валидация HTML/CSS особенно важна. Первым делом проверьте сайт на наличие синтаксических ошибок в HTML-коде. Проверьте, доступен ли сайт для различных поисковых систем.
Взаимодействие веб-приложения с базой данных является очень важным моментом. Проверьте целостность данных и проведите тестирование сайта на наличие ошибок при редактировании, удалении, изменении форм или других действиях, имеющих отношение к базе данных.
Проверьте, все ли запросы к базе данных выполняются правильно, данные извлекаются и обновляются должным образом.
При тестировании функциональности сайтов нужно проверить:
- Внутренние ссылки;
- Внешние ссылки;
- Ссылки на электронную почту;
- Битые ссылки.
- Валидация полей;
- Сообщения об ошибке при неверном вводе;
- Обязательные и необязательные к заполнению поля.
Следует проверить целостность базы данных.
Тестирование юзабилити — это анализ взаимодействия пользователя и сайта, поиск ошибок и их устранение.
При этом проверяется:
- Легкость обучения;
- Навигация;
- Субъективная удовлетворенность пользователей;
- Общий вид.
Под навигацией подразумеваются средства для просмотра страниц пользователем. Это кнопки, блоки. А также то, как посетитель сайта использует ссылки на другие страницы.
Проверка юзабилити:
- Сайт должен быть простым в использовании;
- Инструкции должны быть очень четкими;
- Проверьте, достигают ли предоставленные инструкции поставленной цели;
- Главное меню должно быть доступно на каждой странице;
- Главное меню должно быть построено в логической последовательности.
Контент должен быть логичным и простым для понимания. Проверьте текст на наличие ошибок. Применение темных цветов раздражает пользователей, не нужно использовать их в теме оформления.
Для контента и фона страницы лучше применять общепринятые стандарты, чтобы цвет шрифта, рамок и т.д. не раздражал пользователей.
Контент должен быть содержательным, ссылки работать надлежащим образом, изображения соответствующего размера. Это основные стандарты, соблюдаемые при веб-разработке. Ваша задача — проверить все в рамках тестирования пользовательского интерфейса.
Варианты поиска, карта сайта, справочные материалы и т.д. Проверьте работу всех ссылок в карте сайта. Функция «Поиск по сайту» должна помогать легко находить нужный контент.
Нужно проверить, правильно ли осуществляется связь с сервером. Следует проверить совместимость сервера с используемым программным обеспечением, аппаратными средствами, сетью и базой данных.
Основные интерфейсы:
- Интерфейсы веб-сервера и приложения.
- Интерфейсы сервера базы данных и сервера приложения.
Если база данных или веб-сервер для какого-либо запроса, исходящего от сервера приложения, возвращает сообщение об ошибке, сервер приложения должен фиксировать его и отображать пользователю.
Проверьте, что происходит, когда пользователь прерывает какое-либо действие. А также, что происходит при повторном подключении к серверу в ходе выполнения какой-либо операции.
Нужно проверить:
- Совместимость с браузерами;
- Совместимость с операционными системами;
- Просмотр на мобильных устройствах;
- Параметры печати.
Работа некоторых веб-приложений зависит от типа браузера. Сайт должен быть совместим с различной конфигурацией и параметрами разнообразных браузеров.
Верстка сайта должна быть кроссбраузерной. При использовании Java-скриптов и AJAX, обеспечивающего функциональность пользовательского интерфейса, проверки безопасности или валидации создают большую нагрузку на систему.
Проверьте работу веб-приложения в браузерах Internet Explorer, Firefox, Netscape Navigator, AOL, Safari, Opera разных версий.
Некоторые функции веб-приложения могут быть несовместимы с определенными операционными системами. Не во всех из них поддерживаются новые технологии, используемые в веб-разработке. Поэтому проверьте работу приложения в Windows, Unix, MAC, Linux, Solaris и их различных версиях.
Проведите тестирование сайта на мобильных устройствах и проверьте, как просматриваются веб-страницы с помощью мобильных браузеров. Проблемы с совместимостью также могут возникнуть из-за мобильных устройств. Также не стоит забывать о тестировании сайта на разных разрешениях.
Если вы предусматриваете возможность печати страницы, удостоверьтесь, что шрифты, выравнивание, графика и т. д. отображаются на бумаге должным образом. Страницы должны подходить под размеры, которые устанавливаются в опциях печати.
Тестирование производительности сайта или веб-приложения должно включать в себя:
- Нагрузочное тестирование.
- Стрессовое тестирование.
Проверьте производительность приложения на различной скорости интернета.
Нагрузочное тестирование сайта (веб-приложения) — это тестирование, при котором большое количество пользователей одновременно выполняют запрос к одной и той же странице. Выдерживает ли система пиковые нагрузки?
Стрессовое тестирование — нагрузка системы, выходящая за пределы установленных лимитов. Стрессовое тестирование выполняется с целью достичь сбоя в работе сайта или веб-приложения путем увеличения нагрузки. А также проверить, как система реагирует на стресс, и как она восстанавливается после сбоев. Стрессовой нагрузке подвергают поля для ввода информации, входа и регистрации.
ab тестирование функциональности также включает в себя проверку на ошибки, связанные с оперативной памяти.
Тест производительности можно применять для проверки масштабируемости сайта или оценки продуктивности при использовании стороннего программного обеспечения.
Сплит тестирование сайта при использовании различных вариантов интернет-соединения: через модем, ISDN и т.д.
- Количество пользователей, одновременно посещающих сайт;
- Проверьте работу системы при пиковых нагрузках;
- Пользователь осуществляет доступ к большому количеству данных.
- Непрерывная нагрузка;
- Производительность памяти, процессора, обработки файлов и т. д.
Ниже приведены некоторые наборы для тестирования веб-безопасности:
- Проверка с помощью вставки внутреннего URL в адресную строку браузера без авторизации. Внутренние страницы при этом не должны открываться.
- После авторизации с помощью логина и пароля, а также просмотра внутренних страниц попробуйте изменять URL. Например, вы проверяете какую-то статистику сайта под идентификатором ID= 123. Попробуйте изменить ID URL на другой ID сайта, который не имеет отношения к авторизованному пользователю. В любом случае доступ этого пользователя к просмотру других показателей должен быть запрещен.
- Попробуйте ввести неверные данные в поля формы для авторизации. Выясните, как система реагирует на ввод недопустимых данных.
- Каталоги или файлы не должны быть доступны напрямую, если для них не предусмотрена возможность скачивания.
- Проверьте работу капчи для защиты от автоматического входа с помощью программного кода.
- Проверьте, используется ли в целях безопасности SSL. Если да, то должно отображаться сообщение при переходе пользователя с незащищенных HTTP-страниц к защищенным и наоборот.
- Все операции, сообщения об ошибках, нарушения безопасности должны записываться в файл журнала на веб-сервере.
Основной причиной тестирования безопасности сайта является поиск потенциальных уязвимостей и их последующее устранение.
- Сетевое сканирование;
- Сканирование уязвимостей;
- Возможность потенциального взлома паролей;
- Обзор журнала;
- Средства для проверки целостности;
- Обнаружение вирусов.
Следует обратить внимание на взаимодействие HTML-страниц, интернет-подключение, брандмауэры, приложения, запускаемые на веб-страницах (апплеты, JavaScript, модульные приложения), а также приложения, работающие на стороне сервера (скрипты CGI, интерфейсы баз данных, генераторы динамических веб-страниц).
Есть множество типов серверов и браузеров различных версий. Между ними есть небольшие, но значимые различия.
Дополнительные факторы, которые следует учесть при тестировании сайта:
- Какова ожидаемая нагрузка на сервер (например, количество запросов за единицу времени)?
- Какая производительность требуется при различных видах нагрузки (время ответа веб-сервера, время отклика базы данных на запрос)?
- Какие инструменты потребуются для тестирования производительности?
- Кто является целевой аудиторией? Какие браузеры будут использовать пользователи? Какова скорость подключения? Предназначен ли сайт для использования внутри организации или будет доступен в интернете для широкого круга пользователей?
- Какую производительность ожидает получить клиент (насколько быстро должны загружаться страницы, как должны себя вести анимации, апплеты, нагрузка и запуск)?
- Будут ли разрешены простои сервера и техническое обслуживание, а также обновление контента? Если да, в каком количестве?
- Какие средства безопасности требуются (файерволы, шифрование, пароли и т.д.), и какую работу они будут выполнять? Как их можно проверять?
- Насколько надежным должно быть интернет-соединение? Как оно будет влиять на резервное копирование системы?
- Как будет выполняться управление обновлением контента сайта?
- Требования для технического обслуживания, отслеживания и контроля содержимого веб-страниц, графических элементов, ссылок и т.д.
- Какая спецификация HTML будет соблюдаться? Насколько точно?
- Как будут проверяться и обновляться внутренние и внешние ссылки? Насколько часто?
- Как будет происходить управление и проверка CGI апплетов, сценариев JavaScript, компонентов ActiveX и т.д.?
- Максимальный размер веб-страницы не должен превышать 3-5 экранов, кроме случаев, когда контент сосредоточен на одной теме. Если размер веб-страницы больше, предоставьте внутренние ссылки для навигации по ней.
- Разметка веб-страницы и элементы дизайна должны быть последовательными и логично связанными.
- Отображение веб-страниц должно быть независимо от типа браузера.
- На каждой странице следует указать ссылку для связи.
Данная публикация представляет собой перевод статьи «Web Testing Complete Guide (Web Application Testing Tips and Scenarios)» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
7 бесплатных сервисов для проверки сайтов (о которых вы могли и не знать) / Habr
Мне достаточно часто приходится использовать различные онлайн-сервисы для проверки доступности сайтов и их поверхностных тестов и проверок.
Как показал краткий опрос коллег — почти у всех эти наборы сервисов отличаются. Я хочу показать вам свой, прошу в .
LoadImpact: http://loadimpact.com, сервис нагрузочного тестирования сайтов (за деньги — до 5к одновременных подключений) у которого есть бесплатный тест на 50 одновременных соединений. Если вы хоститесь у безжалостного и беспощадного отечественного хостера за $0,01/месяц и у вас всего тысяча сайтов на сервере — попробуйте проверить свой, с высокой вероятностью он даже 50 одновременных подключений не выдержит.
BrowserMob: http://browsermob.com, дополнительный простой, но симпатичный сервис, позволяющий проверить скорость загрузки целевого сайта из 4 разных мест и показывающий много подробных метрик загрузки для каждого из них. А основная задача BrowserMob — автоматическое кросс-браузерное тестирование сайтов.
Alertra: http://alertra.com, сервис мониторинга аптайма, на сайте которого можно бесплатно проверить доступность (и время ответа) сайта из 11 разных мест. Работает быстро и надежно, никаких капч и прочей дребедени.
site24x7: http://site24x7.com, похожий на Alertra сервис, который использует уже 23 географически распределеные точки проверки.
You get signal: http://www.yougetsignal.com, отличный сервис позволяющий проверить открытые порты на любом хосте/IP. Частенько помогает для проверки проброса портов через NAT-ы.
Теперь перейдем от проверок доступности к чуть более сложным вещам. Писать про w3c-шные продукты я не буду, надеюсь все и так их знают и используют.
CSE HTML Validator: http://www.onlinewebcheck.com альтернатива известнейшему validator.w3.org, построенная [судя по всему] на своем отдельном ядре анализа. Выгодно отличается очень подробными и понятными рекомендациями по исправлению ошибок и потенциальных проблем.
Built with: http://builtwith.com/ анализирует заданный сайт и выдает целое досье о нем: веб-сервер, CMS, какая служба статистики используется и так далее. Показателей очень много, для беглого анализа конкурентов вполне подходит. Также, интересно покопаться в trends.builtwith.com где владельцы сервиса выдают статистику по всем отслеживаемым параметрам. Например подавляющее большинство сайтов до сих пор использует старый блокирующий JS-код для Google Analytics.
А какие сервисы есть у вас в закладках?
habr.com
Главная страница
Главная страница – это информация, которая предстаёт перед пользователем при переходе его по адресу сайта. Другими словами, главная страница – это первое, с чем сталкивается посетитель, оказываясь на сайте. Правилу этому подчиняются все сайты в Интернете – контент-провайдеры, модные интернет-магазины, мощные порталы и многолюдные форумы. Предназначение главной страницы любого сайта – это обеспечение такого «приёма» посетителя, чтобы, в идеале, он стал пользователем. Или, по крайней мере, чтобы задержался на сайте в течение длительного времени.
На главной странице должна быть информация о той теме к которой принадлежит сайт. Для визуальной красоты была добавлена картинка с помощью тега <img src=»/», и еле заметная линия <hr> отделяющая текстовую информацию от графической.
Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <img> в контейнер <a>. При этом вокруг изображения отображается рамка, которую можно убрать, добавив атрибут border=»0″ в тег <img>.
<hr> Рисует горизонтальную линию, которая по своему виду зависит от используемых параметров, а также браузера. Тег<hr> относится к блочным элементам, линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке.
После линии посередине, с помощью тега <center> был добавлен контент поясняющий к чему принадлежит сайт и что на нем можно найти. Для выравнивания текста добавлен тег <p align=»justify»>.
В конце главной страницы, по центру (<center>) добавлено видео. Это было сделано с помощью копирования HTML кода с другого сайта. Так и получилось главная страница сайта, она представлена на рисунке 3,4.


Рисунок 1.4 – главная страница
Рисунок 1.3 – главная страница
Второстепенные страницы
Рисунок 1.3 — блоки
На второстепенных страницах пользователь должен найти ту информацию, к которой принадлежит сайт (видео, текстовой материал, картинки и т.д.). Для этого было сделано несколько блоков для текста и внутри этих блоков блок для картинки (сама картинка должна относиться к тексту)(Рисунок 5).
Тестирование сайта
Тестирование сайта обычно используют перед запуском большого проекта, чтобы получить гарантии правильной работоспособности или уже на существующем проекте, чтобы повысить его эффективность. Чем сложнее сайт, тем больше он нуждается в тестировании. Довольно многие разработчики и заказчики упускают этап тестирования сайта, в результате это может привести к серьёзным финансовым потерям, дополнительным трудозатратам и недовольству пользователей.
Тестирование — это отклонение фактического результата от ожидаемого, другими словами — это процесс поиска багов (ошибок).
Основные правила тестирования веб-сайтов — это шаги, которые показывают пользователю, насколько удобен и логичен будет проект, насколько просто и возможно найти ту или иную информацию. Хорошо ли воспринимается человеческому взгляду и правильно ли работает весь функционал данного сайта, который был поставлен по ТЗ или брифу — это основные показатели для тестировщика.
Тестирование может происходить самыми разными способами, однако не стоит забывать о самом процессе и стратегии тестирования. От него зависит последовательность ваших действий. На сегодняшний день, специалисты по тестированию веб-сайтов применяют такие виды как:
Функциональное тестирование
Тестирования удобства пользования (юзабилити)
Тестирование производительности
Тестирование интерфейса пользователя (UI testing)
Тестирование безопасности.
Функциональное тестирование одно из важных и незаменимых видов тестирование. Самое главное правило функционального тестирования является правильные расчеты функций. К примеру, возьмем интернет магазин, у которого есть не только скидки на товар, но и множество статусов при покупке, n кол-во товаров. Все эти варианты следует учитывать. Ведь если функционал проекта не работает в определенном браузере, то он не будет работать нигде. Если брать определенный функционал для веб проектов, то в основном проверяется:
поиск и покупка товара, оформление заказа
навигация
формы аутентификация
добавление, удаление, редактирование товара, заказа и т.д.
Тестирование удобства пользования (юзабилити) – это вид тестирования, который делает для сайта удобство и практичность в использовании. Основная цель показать пользователю:
Понятен ли ваш сайт для окружающих и удобен ли?
Удобная навигация?
Какое впечатление создается у пользователя?
Что может быть лишним или не нужным.
Основная задача тестироания юзабилити сайта — это дизайн того, что пользователь хочет найти и приобрести, что он ищет необходимую информацию и для этого ему ничего не мешает.
Тестирование производительности — в основном это нагрузочное тестирование. Нагрузочное тестирование сайта проверяется в большинстве случаев автоматом, то есть специальными программами. Это дает шанс проверить, насколько он будет работать под определенной нагрузкой.
Цель этого тестирования, заключается в кол-ве виртуальных пользователей, которые задают n кол-во запросов, в одно время (будь это секунды даже). Тем самым результат дает то, смог ли наш проект выдержать, к примеру, 100 пользователей, которые одновременно покупали товар или авторизовались на сайте, ответ показывает, реально ли выдержать сайт такую нагрузку.
UI testing- это тестирование графического интерфейса пользователя, которая предполагает проверить сайт на соответствия требованиям к графическому интерфейсу, профессионально ли оно выглядит, выполнено ли оно в едином стиле.
В большинстве случаев, тестирование интерфейса пользователя, осуществляется вместе со следующими видами тестирования(UI):
Тестирование на соответствие стандартам графических интерфейсов
Тестирование с различными разрешениями экрана
Тестирование кроссбраузерности, или совместимости с разными интернет браузерами и их версиями
Тестирование локализованных версий: точность перевода (мультиязычность, мультивалютность), проверка длины названий элементов интерфейса и т.д.
Тестирование графического интерфейса пользователя на целевых устройствах (смартфоны, кпп, планшеты).
Тестирование сайта на уязвимости — это ключ к надежности веб-сайтов. Основные правила этого тестирования — это проверка на уязвимость разных видов атак. Если это интернет-магазин, то, скорее всего, следует проверять запросы на Sql инъекцию (запросы к базе данных).
SQL-инъекции — это вредоносный код в запросах базы данных — наиболее опасный вид атак. Если это различные формы общественные (гостевая книга), то проверка на XSS инъекции. Дает возможность внедрить произвольный код, и атаковать компьютер пользователей, просматривающих зараженные страницы.
Главная задача тестирования заключается в том, чтобы заказчику, как и пользователю, было предоставлено качество продукта. Для этого перед началом любого сайта следует составить чек-лист для тестирования:
проверки веб-форм;
проверки правильности данных;
тестирования интерфейса пользователя
тестирования оплаты
тестирования версий для печати
тестирования отчетов.
studfiles.net
