Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
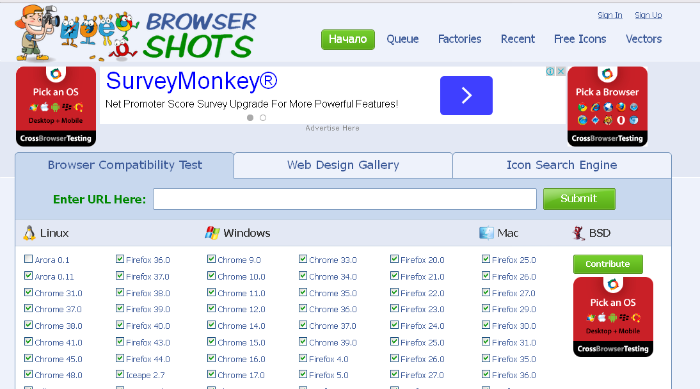
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
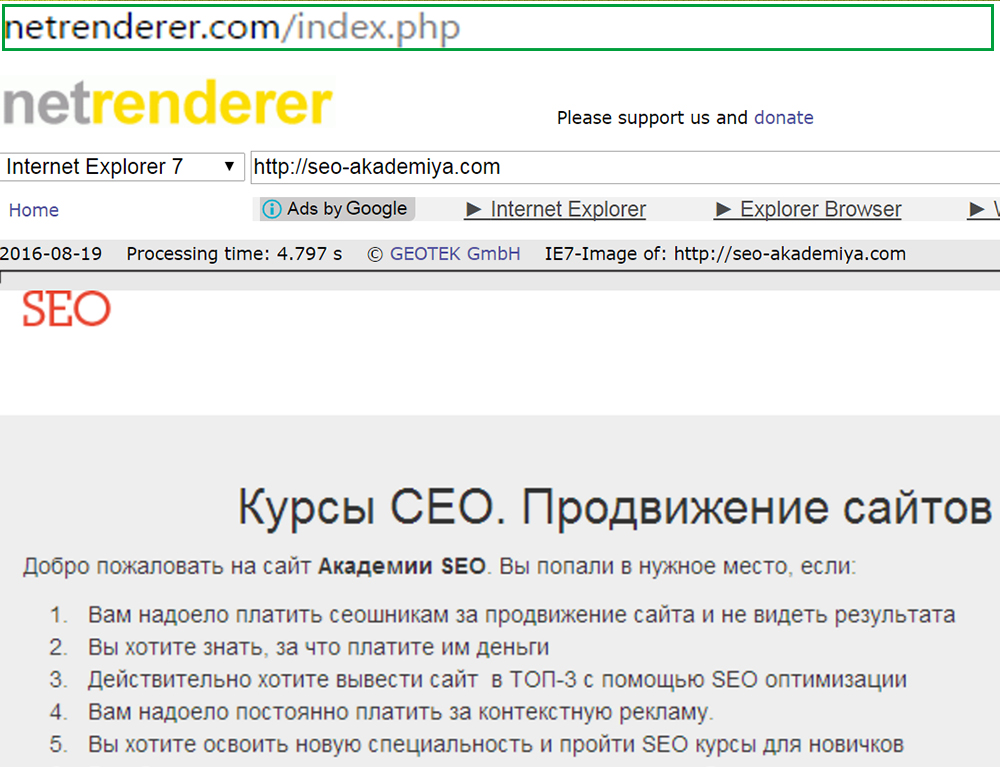
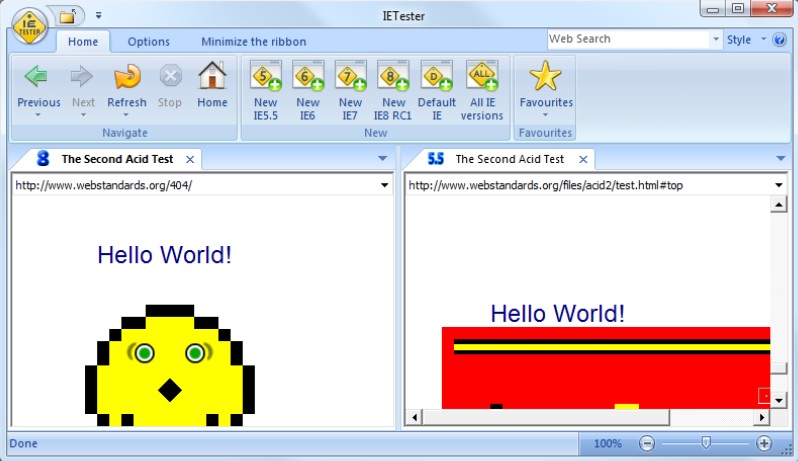
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства«:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация является переводом статьи «Ultimate Free Tools for Cross-Browser Testing» , подготовленная редакцией проекта.
ТОП-12 сервисов проверки кроссбраузерности сайта
Процесс оптимизации под поисковые системы предполагает не только работу над его содержимым и внешней ссылочной массой, но и ответственный подход к анализу его технического состояния. Например, перед непосредственным началом продвижения нужно обязательно провести тестирование сайта на кроссбраузерность.
Ведь если у Вашего веб-ресурса она не на достаточном уровне, существенная часть посетителей не сможет адекватно его воспринимать, тем самым портя показатели поведенческих факторов, которые с таким удовольствием учитывают поисковики при ранжировании своих выдач.
Для тех, кто не в курсе или немного призабыл: кроссбраузерность сайта – это его способность корректно отображаться (читабельность и отсутствие разрывов верстки) и работать в большинстве современных браузеров, в т.ч. в их версиях, созданных под разные операционные системы.
Чтобы выполнить тестирование кроссбраузерности потребуется обратиться к одному из многочисленных онлайн-сервисов или локальных приложений.
Данный сервис проверки кроссбраузерности сайтов онлайн специализируется на создании скриншотов проверяемого веб-сайта из разных браузеров различных версий (в т. ч. устаревших и не очень популярных), общее количество которых превышает 200 шт.
В бесплатной версии запросы ставятся в очередь и скриншоты появляются на странице сервиса в порядке очередности по мере высвобождения ресурсов. Это происходит достаточно медленно и может в общем занять от 5 минут до нескольких часов.
Также имеется возможность выбора разрешения экрана, глубины цвета, JavaScript и Flash нескольких версий.
Этот сервис для проверки кроссбраузерности дает возможность взаимодействовать с тестируемым веб-сайтом в окне, которое не просто эмулируется, а транслируется с реального браузера, установленного на одной из виртуальных машин сервиса.
Перед непосредственным проведением теста на кроссбраузерность можно выбрать один из 5 популярных браузеров (Opera, Safari, Chrome, Firefox, IE), а также одну из 5 версий Windows или 4 версий Android. Имеется возможность изменения разрешения экрана и сохранения скриншотов.
Все возможности этого сервиса кроссбраузерности доступны только в платных планах подписки на него. Бесплатная версия ограничена 3-х минутной сессией тестирования, разрешением экрана 1024х768 и операционной системой Windows Vista.
Платный сервис для проверки кроссбраузерности сайтов онлайн, поддерживающий множество браузеров, версий операционных систем, разрешений экрана и видов мобильных устройств. Составляя комбинации из доступных вариантов можно убедиться в корректности функционирования Вашего веб-сайта практически на любом устройстве с любым разрешением экрана в любом браузере.
Варианты тестирования кроссбраузерности:
– «живой» тест, дающих возможность взаимодействовать с сайтом в браузере виртуальной машины с предварительно выбранными параметрами и возможностью сохранения скриншотов и записи видео;
– режим автоматического сохранения скриншотов из разных комбинаций браузеров/ОС/устройств/разрешений экранов;
– Selenium тест, который заключается в проведение автоматических проверок по заранее составленному скрипту с возможностью записи результатов в видеофайлы;
– локальное подключение, во время которого можно выполнить проверку для еще не опубликованных веб-документов.
Имеется 7-дневный триал с лимитом в 60 минут использования для предварительной оценки возможностей сервиса перед принятием решения о приобретении подписки (от 29 до 200$/мес).
Полностью бесплатное решение для проверки кроссбраузерности в онлайне. Особенность его в том, что проверка доступна только для браузера Internet Explorer (с версии 5.5 до 11).
Никаких настроек кроме выбора версии IE и указания адреса проверяемого веб-сайта нет.
Еще одно бесплатное решение для тестирования кроссбраузерности, выполненное в виде локально устанавливаемого на компьютер приложения. Также поддерживает только Internet Explorer различных версий. По факту эмулирует работу выбранной версии браузера и дает возможность полноценно заниматься интернет-серфингом.
Платное приложение для тестирования кроссбраузерности и адаптивности сайтов. Поддерживает несколько версий IE, Safari 5.1, все существующие сборки Chrome и Firefox, а также эмуляцию множества мобильных устройств с различными разрешениями экранов.
Поддерживает несколько версий IE, Safari 5.1, все существующие сборки Chrome и Firefox, а также эмуляцию множества мобильных устройств с различными разрешениями экранов.
Программа может использовать как уже установленные на компьютере браузеры, так и подгружать необходимые пользователю версии.
Особенностью является возможность проведения всех тестов в предустановленных на компьютере браузерах в режиме оффлайн, если имеются сохраненные веб-файлы.
Несколько разных режимов работы позволяют:
– взаимодействовать с веб-сайтом в выбранном браузере;
– проводить автоматическое сохранение скриншотов с различных устройств/разрешений экранов/браузеров;
– просматривать сайты на эмулированных различных мобильных устройствах с возможностью записи видео.
Также для установки доступна 14-дневная триал-версия.
Платный сервис, который поможет проверить кроссбраузерность сайта онлайн. Бесплатно можно использовать первые три дня. Далее нужно платить минимум 60$ в месяц.
Далее нужно платить минимум 60$ в месяц.
Поддерживает проверку веб-сайтов в большинстве современных браузеров и на различных мобильных устройствах. Также специализируется на тестировании электронных писем в многих почтовых сервисах.
Очередной платный сервис с 30-минутным триалом и возможностью установки локального ПО для тестирования кроссбраузерности, поддерживающий 7 популярных браузеров разных версий и множество эмулированных мобильных устройств.
В окне, в котором Вы уже работаете в своем браузере, появляется выбранный для проверки браузер, который дает возможность полноценно использовать интернет и делать скриншоты. Звучит запутанно, но на самом деле все просто.
Онлайн сервис для тестирования кроссбраузерности, поддерживающий очень много как десктропных, так и мобильных версий браузеров. Бесплатная версия уступает платной (от 10$/мес. ) только в плане меньшего объема облачного хранилища данных и ограничения доступа к некоторым вариантам проверок, но в большинстве случаев ее возможностей должно быть достаточно.
) только в плане меньшего объема облачного хранилища данных и ограничения доступа к некоторым вариантам проверок, но в большинстве случаев ее возможностей должно быть достаточно.
Бесплатно-платный сервис, который позволяет не просто проверить кроссбраузерность сайта онлайн, но и берет на себя функции по автоматическому сканированию и нахождению разрывов верстки при отображении страниц в различных браузерах.
Процессу проверки, который может записываться на видео, предшествует целый ряд настроек, в которых слабо разбирающемуся в английском пользователю может быть несколько сложновато. Но в целом, если разобраться, функционал достаточно интересный и, по сути, уникальный в своем роде. Скриншоты можно просматривать в списке страниц составленного отчета, нажимая на направленную вниз стрелку (Show) в последней колонке.
Качественный сервис для все той же проверки кроссбраузерности сайта онлайн, для полноценного использования которого придется приобрести подписку с оплатой от 39$/14 дней.
Бесплатная версия также присутствует, но она имеет существенные ограничения по количеству доступных браузеров и проверяемых страниц веб-сайта, а также качеству предоставляемых скриншотов.
В этом многофункциональном сервисе также можно проверить кроссбраузерность сайта онлайн. Присутствует существенно ограниченная триальная версия. Платная подписка от 19$ в месяц дает возможность пользоваться автоматизацией проверок. Количество поддерживаемых браузеров, размеров экранов и устройств удовлетворительное – около 700 комбинаций.
Семь лучших браузеров в прямом сравнении
Хороший Интернет-браузер должен обладать необходимой вам функциональностью, синхронизацией между устройствами и приватностью, которой вы заслуживаете.
Поскольку браузер является вашим средством выхода в Интернет, его скорость, безопасность, приватность и удобство являются первостепенными.
Так что, является ли ваш браузер лучшим для работы в Интернете? Правильный браузер может изменить ваше восприятие работы в Интернете. Итак, без лишних слов, сравним Google Chrome, Firefox, Safari, Opera,Brave, Microsoft Internet Explorer и Edge — и посмотрим, какой из них лучше всего вам подходит.
Разумно ожидать высокого уровня защиты данных и приватности от продуктов, которые мы регулярно используем для выхода в Интернет. Как минимум, браузер должен поддерживать некоторую версию «режима приватного просмотра», которая будет автоматически удалять вашу историю и историю поиска, чтобы другие пользователи на этом же компьютере не могли получить к ней доступ. В этой области все семь сравниваемых здесь браузеров зарабатывают баллы.
То, что вы делаете в Интернете, не должно касаться кого-либо другого.
Ещё одна функция браузера, которая должна быть обязательной — это возможность запрещать веб-сайтам и компаниям отслеживать ваши данные просмотра и покупок — даже в обычном режиме просмотра.
Использование браузера, блокирующего сторонние трекеры, важно не только для приватности — обычно это означает, что он работает намного быстрее. Большинство трекеров — это просто скрипты, которые запускаются в фоновом режиме на ряде веб-сайтов. Вы их не видите, но чувствуете, как они замедляют работу браузера. Начиная с Firefox версии 67, сборщики цифровых отпечатков и криптомайнеры также будут блокироваться. Если вы не знакомы с криптомайнерами — вот пример того, как они могут на вас повлиять: возможно, вы заметили, что ваш компьютер внезапно стал более горячим или батарея разряжалась быстрее, чем обычно. Часто это является побочным эффектом того, что на вашем устройстве работают криптомайнеры.
В дополнение к защите приватности, которая в основном происходит в фоновом режиме браузера, ещё одним ключевым компонентом хорошо сделанного браузера является фактический пользовательский интерфейс и функциональность. Почти все семь браузеров одинаковы, когда дело доходит до просмотра во вкладках, управления закладками, автозаполнения, проверки правописания и расширений. Firefox, Edge и Opera также имеют функцию быстрого создания скриншотов, которая является весьма удобной, и вы определенно это заметите, если перейдёте на браузер без этой функции.
Первое, что следует отметить в отношении переносимости — это то, что не все браузеры работают на всех операционных системах. Хотя Firefox, Chrome, Edge, Brave и Opera работают во всех популярных системах и просты в установке, Internet Explorer и Safari работают только в системах Microsoft и собственных системах Apple. Мобильная версия Safari предустановлена на мобильных устройствах Apple, и большинство устройств Android поставляются с предустановленным производителем этого устройства браузером. Firefox, Chrome, Brave, Edge и Opera могут быть легко установлены и даже использоваться бок о бок.
Firefox, Chrome, Brave, Edge и Opera могут быть легко установлены и даже использоваться бок о бок.
Почти все сравниваемые здесь браузеры позволяют синхронизировать свои данные между компьютерами и мобильными устройствами. Для этого вам понадобится аккаунт, который вы можете использовать для входа в браузер на всех устройствах и синхронизации таких вещей, как пароли, история просмотров, закладки и настройки.
Исходя из изложенных нами критериев — приватность, полезность и переносимость — на самом деле существует только один браузер, который соответствует этому знаку, и это — Firefox. Настоящая разница не в функциональности, а в приватности. Firefox — самый приватный браузер, который не ограничивает вас экосистемой. Используйте его на любой операционной системе, на всех своих устройствах и при этом чувствуйте себя в безопасности.
Браузеры прошли долгий путь с тех пор, как был выпущен Chrome, который занял большую долю рынка. Большинство современных браузеров сократили разрыв в переносимости и функциональности, а также в некоторых других областях, таких как скорость и приватность, фактически превзошли Chrome. Тем не менее, выбор того, какой браузер вам подходит, всегда будет зависеть от ваших индивидуальных потребностей и того, что вы больше всего цените при работе в Интернете.
Тем не менее, выбор того, какой браузер вам подходит, всегда будет зависеть от ваших индивидуальных потребностей и того, что вы больше всего цените при работе в Интернете.
Приведённые здесь сравнения были выполнены с настройками по умолчанию в следующих версиях браузеров:
Firefox (81) |
Chrome (85) |
Edge (85) |
Safari (14) |
Opera (67) |
Internet Explorer (11) |
Brave (1.14.81)
Эта страница обновляется два раза в квартал, чтобы учитывать последние версии и не всегда может отражать последние обновления.
Firefox поддерживается некоммерческой организацией Mozilla.
Firefox ставит вашу приватность на первое место — во всём, что мы создаём и делаем. Мы считаем, что вы имеете право решать, как и с кем вы делитесь своей личной информацией. Firefox собирает как можно меньше данных и никогда их не продает. Небольшой набор данных, которые мы собираем, используется только для улучшения продуктов и функций. Никаких секретов. Но много прозрачности и настоящей приватности.
Никаких секретов. Но много прозрачности и настоящей приватности.
Изменения осколочно-фугасных снарядов: как использовать их преимущества | Обновления
Игровой процесс в новых условиях
В новой системе осколочно-фугасные снаряды лучше всего подходят на роль тактических снарядов, необходимых для:
- сбития захвата базы;
- сбития гусеницы машины противника*;
- добивания техники, у которой осталось мало очков прочности.
Помните: теперь это сделать будет немного сложнее, потому что вам придётся целиться исключительно в ведущий каток!
Благодаря новой механике, ОФ-снаряды некоторых орудий, особенно среднего и малого калибра, станут более востребованными, чем раньше.
Конечно, вы можете продолжать использовать фугасные снаряды для стрельбы без прицеливания, но при попадании в броню эффективность выстрела будет ниже. Гораздо менее эффективной будет и стрельба в лоб или по хорошо бронированным участкам. В результате в схватке с машинами с крепкой бронёй вам придётся больше полагаться на основные механики стрельбы, а не подавление количеством фугасных снарядов. Командирам, которые используют ОФ-снаряды, нужно фокусироваться на уязвимых местах противника.
С новой механикой осколочно-фугасных снарядов вы не сможете полностью избежать урона при обстреле. Однако в тех случаях, когда ОФ-снаряд противника попадает в толстый экран, который он не может пробить, или экран, за которым нет брони, вы не получаете никакого урона.
Чтобы эффективно противостоять новым ОФ-снарядам, старайтесь подставлять под обстрел прочные экраны, участки машины с наиболее крепкой бронёй или экраны, за которыми нет брони. Например, можно занять такую позицию, при которой противник сможет попасть в гусеницу, не достигнув при этом брони. В этом случае ОФ-снаряды не нанесут никакого урона. Вы, в свою очередь, сможете не только безопасно подставить под обстрел экраны или гусеницы, но и спровоцировать противника на преждевременный выстрел.
Сохранение файла платежного поручения в разных браузерах — Контур.Экстерн
Для сохранения платежного поручения выберите в окне просмотра в каком виде его сформировать: для интернет-банка или в бумажном виде.
Для интернет-банка: нажмите «Скачать платежку для интернет-банка» > загрузится документ с именем «1c_to_kl» в формате.txt.
Для сохранения в бумажном виде: нажмите «Скачать бумажную платежку» > загрузится документ с именем «payment» в формате.docx или pdf.
Далее, появятся всплывающие окна, в зависимости от браузера (см. разделы ниже):
В браузере Internet Explorer 8.0
Появится окно, в котором можно открыть файл для просмотра или сохранить его. Нажмите на кнопку «Сохранить».
Выберите папку для сохранения файла. Имя файла можно задать самостоятельно.
После завершения загрузки будет предложено открыть файл или папку, в которую этот файл был сохранен.
Чтобы выбрать папку, в которую по умолчанию будут сохранятся документы, необходимо воспользоваться редактором реестра. Для настройки места (папки) хранения документов, рекомендуем обратиться к системному администратору.
В браузере Internet Explorer 11.0
Внизу страницы появится всплывающее окно для сохранения файла. Нажмите на кнопку «Сохранить» и дождитесь завершения загрузки.
После завершения процесса нажмите на кнопку «Открыть папку».
Откроется папка, в которой будет сохранено платежное поручение для интернет-банка. Обычно, эта папка называется «Загрузки» или «Download».
Для настройки папки хранения скачанных файлов нажмите на кнопку «Настройки» в правом верхнем углу экрана. Затем, выберите «Просмотреть загрузки».
Нажмите на кнопку «Параметры» > «Обзор» и выберите папку для хранения.
В браузере Mozilla Firefox
Откроется окно для сохранения файла. Выберите пункт «Сохранить файл» > «ОК».
Файл будет загружен в папку по умолчанию. Чтобы найти, где расположен уже загруженный файл, нажмите на кнопку «Показать текущий ход загрузок» > «Открыть папку с файлом».
Подробный путь до файла можно увидеть в верхней строке Проводника.
Чтобы изменить папку, в которую по умолчанию загружаются файлы, зайдите в «Меню» в правом верхнем углу и выберете пункт «Настройки».
В разделе «Загрузки» укажите папку, которую нужно использовать по умолчанию для сохранения файлов. Чтобы при каждой загрузке появлялось окно выбора места для сохранения файла, отметьте пункт «Всегда выдавать запрос на сохранение файлов».
В браузере Google Chrome
В открывшемся окне выберите путь для сохранения файла и задайте его имя.
Подробный путь до файла можно увидеть в верхней строке Проводника.
Когда файл будет загружен — в левом нижнем углу браузера появится меню, с помощью которого можно сразу открыть файл или перейти в папку, куда он был сохранен.
Чтобы просмотреть всю историю загрузок, нажмите в верхнем правом углу на кнопку «Настройка и Управление» > «Загрузки».
Чтобы увидеть расположение папки, куда по умолчанию сохраняются файлы, нажмите на кнопку «Настройка и управление» > «Настройки» > «Показать дополнительные настройки».
В расширеном списке найдите пункт «Скачанные файлы», там будет указано расположение загруженных файлов. При необходимости его можно изменить, для этого нажмите на кнопку «Изменить» и укажите место для сохранения файлов. Чтобы при каждой загрузке появлялось окно выбора места для сохранения файла, отметьте пункт «Всегда указывать место для скачивания».
В Яндекс.браузере 16.10.1
На странице появится значок документа (из левой части экрана он автоматически переместится в правую часть экрана).
Закройте окно «Контроль и отправка» и вернитесь на предыдущую страницу. В правом верхнем углу нажмите на стрелку — откроется список загрузок.
Наведите курсор на ярлык документа, нажмите на появившийся символ «▼» и выберите пункт меню «Показать в папке».
Откроется папка, в которой будет сохранено платежное поручение. Обычно, эта папка называется «Загрузки» или «Download».
Для настройки папки хранения скачанных файлов нажмите на кнопку меню в правом верхнем углу экрана и выберите «Настройки» > «Показать дополнительные настройки».
В блоке «Скачанные файлы» по кнопке «Изменить» выберите папку для сохранения.
В браузере Opera
Скачивание начнется автоматически, по завершению в правом верхнем углу появится сообщение «Загрузка завершена».
Чтобы просмотреть ход текущих загрузок и их местоположение, нажмите на кнопку «Загрузки» или выберите «Меню» > «Загрузки».
Подробный путь до файла можно увидеть в верхней строке Проводника.
Чтобы изменить папку, в которую по умолчанию будут сохранятся загруженные файлы, выберите «Меню» > «Настройки» > «Загрузки» и укажите путь для сохранения файлов. Чтобы при каждой загрузке появлялось окно выбора места для сохранения файла, отметьте пункт «Запрашивать папку сохранения перед загрузкой».
В браузере Safari 5.1.7
Появится окно, в котором можно сохранить или открыть файл. Нажмите на кнопку «Сохранить» > в окне «Загрузки» отобразится сообщение о загруженном документе.
Чтобы открыть папку, в которой сохранено платежное поручение, нажмите на изображение лупы. Обычно, эта папка называется «Загрузки» или «Download».
Для настройки папки хранения скачанных файлов, нажмите на кнопку настроек в правом верхнем углу экрана. Затем выберите «Настройки».
В блоке «Сохранять загруженное в папке:» укажите папку, в которую хотите сохранять файлы.
В каких браузерах ваш сайт плохо работает?
Одним из факторов, который очень сильно огорчает разработчиков веб-проектов, является кроссбраузерность. Потому что ваш сайт может выглядеть и работать совершенно по-разному в разных браузерах, которым пользуются ваши пользователи.
Конечно, вопрос совместимости вашего приложения с разными браузерами уже не стоит так остро, как десять лет назад. Но проверять, как выглядит ваш сайт в разных браузерах нужно. Тем более, что проверка выполняется достаточно быстро и просто, а результат поможет существенно улучшить уровень удобства использования вашего проекта.
В данной статье представлены два сервиса, которые помогут осуществить проверку кроссбраузерности без установки на свой компьютер дополнительных программ.
Почему нужно проверять сайт в разных браузерах?
Все браузеры работают немного по-разному. Некоторые спроектированы для повышения производительности, другие — для обеспечения широкого выбора разных опций. Такое положение приводит к тому, что код одного и того же сайта по-разному выводится в разных браузерах.
Например, некоторые новые браузеры несовместимы с устаревшими опциями. Такое положение приводит к тому, что старые сайты плохо отображаются в новых браузреах.
Даже если ваш вебсайт работает нормально в разных браузерах, его дизайн может отображаться с особенностями или даже с дефектами.
Обязательно надо проверять совместимость вебпроекта с четырьмя самыми популярными браузерами: Chrome, Firefox, Safari и Internet Explorer. Также есть много других браузеров, но доля их пользователей существенно меньше. Решать вопросы совместимости с такими браузерами оказывается невыгодно.
Способы проверки кроссбраузерности
Одним направлением в решении вопроса тестирования сайта является установка разных браузеров на свой компьютер. Но данный вариант потребует ухищрений, так как браузеры предназначены для работы в разных ОС. И проверка сайта будет занимать длительное время.
Другим направлением организации тестирования сайта является использование специальных сервисов. И я представляю два ведущих сервиса для проверки кроссбраузерности.
1. CrossBrowserTesting
Данный сервис дает вам возможность проверить браузер в 1500 комбинациях ОС и браузеров. Причем все действия выполняются на облаке.
Данный сервис является платным. Но на момент написания новым пользователям предоставляется 100 минут для проверки. Регистрация нового пользователя осуществляется только по email адресу.
По окончании тестового периода надо выбрать один из тарифов сервиса. Самый дешевый вариант стоит 29$ в месяц.
Для проверки сайта надо ввести его адрес в поле ввода, выбрать вариант комбинации ОС и браузера и нажать кнопку «Start testnig».
Проверки работы сайта выполняются прямо в том браузере, из которого осуществлялся вход в аккаунт сервиса. У пользователя есть возможность сделать скриншот, переключиться на другой вариант сочетания ОС и браузера.
2. Browsershots
Другой сервис для проверки кроссбраузерности сайта Browsershots работает по условно бесплатной схеме.
Пользователь вводит адрес проверяемого сайта, выбирает варианты для проверки и запускает тестирование. Задача помещается в очередь на выполнение. Сервис выдает скриншоты сайта в выбранных системах по завершении работы.
Ожидание завершения проверок может занимать длительное время. Для ускорения процесса можно перейти на платный вариант использования сервиса.
Как влияет выбор домена на SEO сайта?
Предложить идею урока:
Отправить идеюТестирование сайта в разных браузерах ☛ закажите тестирование кроссбраузерности сайта
Тестирование сайта в разных браузерах
Тест на кроссбраузерность – вид тестирования, который проводится для того, чтобы понять, одинаково ли ведет себя ваш продукт при взаимодействии с разными версиями браузеров. Пользователь должен обращаться к сервисам вашего программного продукта независимо от того, каким браузером пользуется и какую аппаратную платформу предпочитает. Если каждый десятый человек использует нестандартный браузер (или определенную устаревшую версию), в котором ваше приложение меняет внешний вид или отступает от заданного поведения, вы рискуете потерять аудиторию в 10%.
Актуально по умолчанию
При тестировании сайтов в разных браузерах, как правило, большая часть дефектов выявляется непосредственно в интерфейсе пользователя. Но не стоит забывать про функциональные возможности сайтов или приложений. При проведении кроссбраузерного тестирования могут быть выявлены функциональные проблемы, связанные с неработоспособностью:
- форм;
- фильтров;
- динамических элементов;
- отдельных модулей и разделов сайта.
Постоянное внедрение новых стандартов и следование им при разработке само по себе дает достаточно высокий уровень совместимости. Однако, не все браузеры работают одинаково с этими стандартами. А разработчики в свою очередь зачастую пренебрегают ими, потому как практически невозможно, создавая продукт, учесть абсолютно все факторы и поддержать все разновидности клиентского ПО. Только тест продукта в разных браузерах поможет выявить все проблемы совместимости, оптимизировать производительность и добиться однообразия представления информации в поддерживаемых версиях. Плюс ко всему: не все из наиболее часто используемых браузеров оперативно выпускают новые версии, которые соответствуют новейшим стандартам, и, что более важно, не все пользователи следят и регулярно обновляют свое ПО. Если такие версии браузеров отвечают запросам целевой аудитории системы, то тест на кроссбраузерность просто необходим.
Возможности WebmartQA – в ваших интересах
Наша стратегия, парк устройств, браузеров и операционных систем позволяют провести тест совместимости, покрывающий аудиторию пользователей с огромным перечнем программных конфигураций. Мы учитываем всевозможные окружения, включая:
- сетевые устройства;
- базы данных;
- системное программное обеспечение;
- периферию (веб-камеры, принтеры и др.).
Стратегия тестирования и детали тестового покрытия определяются как на основе реальных данных из аналитических систем (к пример, Яндекс.Метрики, GoogleAnalytics), так и с помощью глобальной статистической информации от авторитетных источников в сети. Такой подход позволяет предложить клиентам необходимый уровень покрытия, идеально отражающий реальные требования текущих и потенциальных потребителей сервиса.
Нельзя игнорировать и тенденцию увеличения числа пользователей мобильных устройств. Как следствие – растет процент использования Интернет-ресурсов именно через телефоны и планшеты. Чтобы вы приумножали свою аудиторию, мы также аккомпанируем адаптации вашего продукта под мобильный рынок, учитывая всевозможные факторы, такие как данные по использованию устройств, версий ОС и мобильных браузеров; размеры и разрешения экрана; ресурсы устройства и аппаратные характеристики и т.д. Для этих целей в рамках нашей компании создан и постоянно расширяется Парк мобильных устройств, который позволяет провести необходимые проверки на реальных девайсах.
Еще глубже – кроссплатформенность
Совместимость с различными операционными системами в настоящее время является очень важным качеством программных продуктов; в особенности, это свойство критично для десктопных программных продуктов. При тестировании кроссплатформенной совместимости таких программ производятся проверки инсталляции/деинсталляции, корректности функционального наполнения, применения глобальных и программных настроек, работоспособности при различных наборах ресурсов, возможностей взаимодействия с файловой системой, сетью, другими программами и инструментами и многое другое.
Такой тип тестирования также актуален для веб-приложений по причине того, что одна и та же версия браузера может быть запущена из различных операционных систем (от дистрибутивов Linux до MacOS), что может изменить визуальное представление интерфейса, повлиять на функциональность модулей веб-приложения.
Таким образом, для продуктов, подразумевающих широкое применение и поддержку на различных платформах, этот тип тестирования жизненно важен. К тому же, чем выше количество поддерживаемых ОС, тем шире список потенциальных пользователей ПО, что выгодно заказчикам проекта. Для проверки таких совместимостей Webmart QA проводит кроссплатформенное тестирование программных продуктов на любой версии операционной системы семейств:
- Windows
- Windows Server
- Linux
- MacOS
Тест кроссбраузерности сайта — гарантии
Тестирование сайта в разных браузерах и приложениях, на разных платформах гарантирует значительное расширение аудитории, снижение расходов на техническую поддержку пользователей и повышение общего качества продукта. Если вы заинтересованы в адаптации продукта под реалии рынков браузеров, ОС и мобильных устройств, свяжитесь с нами.
Как протестировать свой веб-сайт в разных браузерах в Интернете
Здесь, в WCB, мы оптимистично верим, что наступит прекрасный день, когда все браузеры будут отображать наши веб-сайты одинаково. Но к моменту написания этой статьи до этого дня все еще довольно далеко, и мы все еще сталкиваемся с необходимостью тестировать веб-сайты, которые мы создаем, на разных платформах, устройствах и браузерах, чтобы убедиться, что наш клиент в конечном итоге будет доволен.
Если вы создаете веб-сайты, вы можете использовать старые добрые методы тестирования, такие как запуск виртуальных машин с множеством установленных браузеров и ОС, покупка нескольких ноутбуков или беспокойство своих друзей и соседей с просьбой протестировать ваше существо на их iPad.Что ж, эти способы вполне имеют право на существование.
Но если бы вы знали, сколько сервисов предлагают вам протестировать ваш веб-сайт без лишних хлопот, просто щелкнув мышью, вы бы себя накатили.
Browsershots
Бесплатная веб-служба позволяет вам тестировать веб-сайт в более чем 50 браузерах и операционных системах, комбинируя их в огромном количестве вариантов. Единственное, что сбивает с толку, это то, что вы получите только скриншоты, поэтому ваши скрипты и мигающий фон CSS не будут отображаться.
Что вам нужно сделать, это просто дать свой URL-адрес, нажать кнопку и подождать — ваш веб-сайт встанет в очередь, и через некоторое время (от 5 минут до 2 часов в зависимости от того, насколько загружены серверы) вы получите только свои скриншоты. по одному.
На самом деле там можно купить платную учетную запись, которая дает вам высокий приоритет производительности за 29,95 $ / мес, так что вы получите свой снимок экрана через 5 минут.
Посетите официальный сайт
CrossBrowserTesting
Чрезвычайно функциональный платный сервис, который позволяет вам тестировать ваш сайт на реальных компьютерах через соединение VNC в любом браузере и операционной системе — доступно более 1000 комбинаций из 29.95 $ / мес.
Я не могу не упомянуть о тестировании на мобильных платформах и устройствах, таких как Android и iOS — все работает в реальном времени, так что теперь ваши CSS-фоны мигают, как рождественская елка!
Посетите официальный сайт
Litmus
Помимо тестирования кроссбраузерности, этот полезный онлайн-сервис проверяет код HTML и CSS.
Но замечательной особенностью Litmus является то, что сервис ориентирован в основном на тестирование электронной почты — доступно более 30 почтовых клиентов, а также множество аналитических инструментов — ваши электронные письма попадают прямо в сердце, а также выглядят красиво на бабушкином Nokia!
Цены начинаются от 49 $ / мес после 7 дней использования.
Посетите официальный веб-сайт
Net Renderer
Быстрый и бесплатный онлайн-инструмент, с помощью которого вы можете проверить, как веб-сайт отображается в старых версиях IE (может быть полезно, если вы часто имеете дело с государственными органами — IE по-прежнему остается эталон там). Особенность заключается в том, что он может объединять скриншоты из разных версий в одно изображение, поэтому разница в рендеринге очень хорошо видна.
Посетите официальный сайт
Инструмент разработчика Chrome: режим эмуляции
На мой взгляд, это лучший инструмент для быстрого тестирования, поскольку он доступен бесплатно и поставляется с великолепным браузером Chrome.Просто щелкните правой кнопкой мыши, нажмите «Проверить элемент» и перейдите к эмуляции — вуаля, вы в раю.
Множество предустановленных мобильных устройств, гибкая настройка разрешения, соотношения пикселей и т. Д. — все это одним щелчком мыши. Более того, он может эмулировать устройства с сенсорным экраном, что очень полезно для тестирования и исследования паттернов взаимодействия с пользователем. Вы не платите ни копейки, и в сочетании с сервером localhost у вас есть мощная и гибкая фабрика тестирования, вы можете работать где угодно даже без подключения к Интернету — абсолютно прекрасно!
Эти опции — это, конечно, лишь небольшая часть огромного разнообразия услуг и программ, которые вы можете легко найти самостоятельно в Интернете.Здесь я перечислил только то, что считаю достойным внимания.
Светлый день универсального рендеринга близится, но с этими простыми инструментами вы полностью готовы сделать каждого клиента с любым устройством экзотической конфигурации довольным тем, что вы создаете.
Бесплатное кроссбраузерное тестирование | Попугай QA
Веб-приложения — непостоянные звери, и то, что отлично работает в одном веб-браузере, может выглядеть беспорядочно в другом.Чтобы убедиться, что ваш веб-сайт имеет единый вид, функции и функциональность для всех пользователей, вы должны провести кросс-браузерное тестирование. Но что такое кроссбраузерное тестирование и как оно проводится?
Почему люди проводят кросс-браузерное тестирование?
Доля рынка веб-браузеров в настоящее время разделена между несколькими браузерами, включая Google Chrome, Mozilla Firefox, Apple Safari, Opera и Microsoft Edge (ранее известный как Microsoft Internet Explorer). Кроме того, каждый из этих браузеров имеет множество различных версий, каждая из которых содержит исправления ошибок, обновления пользовательского интерфейса и новые функции.Все это означает, что у пользователей есть буквально десятки вариантов для просмотра веб-страниц в любой момент времени.
Помимо самих браузеров, существуют также различные клиентские компоненты, которые могут вести себя по-разному от браузера к браузеру, такие как апплеты Java, JavaScript и Flash. Браузеры даже в разных операционных системах различаются: например, функция преобразования текста в речь в Safari доступна только в продуктах Apple. Еще больше различий видно, так сказать, только под капотом.
Таким образом, если вы хотите быть уверены, что ваш веб-сайт правильно работает в разных браузерах, операционных системах и устройствах, вам необходимо выполнить кроссбраузерное тестирование.
Как провести кросс-браузерное тестирование вручную
При таком большом количестве вариантов, требующих проверки, ручное кроссбраузерное тестирование может оказаться долгим и сложным процессом. Вот несколько советов, которые сделают его более приятным:
- Создайте на своем веб-сайте коллекцию элементов и компонентов, которые будут использоваться на разных страницах, чтобы вы могли уменьшить количество контента, который необходимо тестировать.
- Браузеры, такие как Firefox и Chrome, предлагают пользователю выполнить автоматическое обновление, поэтому вам, вероятно, потребуется протестировать только несколько из их последних версий.Другие браузеры, такие как Internet Explorer и Safari, нуждаются в тестировании старых версий.
- Вместо того, чтобы тестировать браузеры один за другим, тестируйте их параллельно с помощью такого инструмента, как Ghostlab, который синхронизирует ваши действия при просмотре одновременно на нескольких браузерах и устройствах.
- Используйте такие инструменты, как W3C Markup Validation Service и CSS Lint, чтобы проверить свой HTML и CSS перед тестированием.
Инструменты кроссбраузерного тестирования
Существует ряд инструментов и программного обеспечения для проверки качества, доступных для кросс-браузерного тестирования.Некоторые из самых популярных:
- Browsershots: Бесплатный и простой инструмент, который делает снимки экрана вашего веб-сайта, показывая, как он выглядит в различных браузерах, работающих в операционных системах Windows, Mac, Linux и BSD.
- BrowserStack: Служба, использующая облачные вычисления для тестирования вашего веб-сайта в различных браузерах, операционных системах и устройствах без необходимости использования виртуальных машин или эмуляторов.
- Инструменты Microsoft Edge: Бесплатный набор инструментов Microsoft, который особенно полезен, если вы хотите узнать, как ваш веб-сайт выглядит в Internet Explorer и Microsoft Edge.Вы можете увидеть, как ваш веб-сайт отображается в нескольких распространенных конфигурациях браузера и устройств, а также выполнить тестирование браузера в Edge и четырех новейших версиях Internet Explorer.
Какие версии браузера следует тестировать?
Тестирование всех десятков и десятков версий браузеров, вероятно, для вас неосуществимо, особенно если умножить это число на количество устройств и операционных систем, на которых может использоваться каждая версия. В результате во время тестирования вам необходимо установить приоритеты для определенных версий браузера.
Скорее всего, у вас уже есть политика поддержки браузеров, в которой указано, какие версии браузеров официально поддерживает ваш сайт. Используйте эту политику, чтобы определить, какие браузеры следует выделить во время тестирования. Чтобы дополнить эту политику, изучите аналитику своего веб-сайта, чтобы узнать, какие браузеры, устройства и операционные системы люди используют на вашем сайте. Если вы нацеливаетесь на конкретную страну или регион, воспользуйтесь таким веб-сайтом, как StatCounter Global Stats, чтобы узнать, какие версии браузеров там чаще всего используют местные жители.
Хотя кроссбраузерное тестирование может показаться болезненным, следование приведенным выше советам направит вас на верный путь.
Как ваш сайт выглядит в других браузерах
Один из самых сложных этапов проектирования веб-сайта — это проверка вашего веб-сайта в различных доступных средах. Часто веб-сайт, который отлично выглядит и работает в одном браузере, может выглядеть иначе в другом браузере. Внешний вид вашего веб-сайта также зависит от работающей операционной системы.Настроить подходящую среду для тестирования каждого браузера — непростая задача. Ежедневно появляются новые веб-браузеры, поэтому обслуживание отдельных компьютеров для каждого браузера не является экономически эффективным вариантом.
Что, если бы вы могли тестировать свои веб-сайты в разных браузерах, не устанавливая ничего? А что, если все, что вам нужно для тестирования веб-сайтов, — это любой веб-браузер. К счастью, доступны некоторые приложения, которые позволяют тестировать свой веб-сайт во всех браузерах и платформах через удаленное соединение.Здесь мы перечисляем некоторые кросс-браузерные платформы, доступные в Интернете.
BrowserStack
Доступные браузеры / ОС: (Chrome, Firefox, Internet Explorer и Safari) / (Mac, Windows)
Мобильное тестирование: Mobile Safari / Android Browser / Opera Mobile с исходными конфигурациями устройств
Тип тестирования: Live-тестирование на удаленных серверах, подключенных через защищенный туннель.
Приложение: на основе веб-браузера
Лицензия: 30-минутная пробная версия / различные платные планы
URL: www.browserstack.com
BrowserStack — это кроссбраузерная платформа для облачного тестирования, которая позволяет напрямую подключаться к удаленным веб-браузерам через безопасное соединение SSH. Сеансы тестирования проводятся в реальном времени и включают множество полезных инструментов для разработчиков. Вы можете протестировать свой веб-сайт в нескольких браузерах, работающих на Mac или Windows. После того, как вы зарегистрируетесь и войдете в свою учетную запись BrowserStack, вы сможете выбирать из различных версий Chrome, Firefox, Internet Explorer и Safari. Приложение также предоставляет мобильные браузеры для тестирования ваших веб-сайтов на мобильных устройствах.Эмуляторы мобильных устройств имеют оригинальные конфигурации устройств, поэтому вы получаете реалистичную среду тестирования мобильных устройств. Доступные мобильные браузеры включают Mobile Safari, Android Browser или Opera Mobile для ряда популярных мобильных устройств, включая iPad, iPhone и несколько телефонов и планшетов Android. BrowserStack предлагает бесплатный 30-минутный пробный период, после которого вам необходимо переключиться на любой из доступных платных планов.
Кроссбраузерное тестирование
Доступные браузеры / ОС: Доступно более 1000 комбинаций браузера / ОС / устройства
Тип тестирования: Живое тестирование и автоматические снимки экрана
Приложение: на основе веб-браузера
Лицензия: 7-дневная бесплатная пробная версия / Различные платные планы
URL: crossbrowsertesting.com
Cross Browser Testing предлагает полный набор инструментов тестирования браузеров как для компьютеров, так и для мобильных устройств. Благодаря более чем 1000 комбинаций браузера / ОС, эта услуга позволяет вам тестировать свои веб-сайты практически на чем угодно, с разными настройками разрешения. Он предлагает различные инструменты для тестирования функциональности ваших сайтов, включая тестирование AJAX, HTML-форм, JavaScript и Flash во время сеансов в реальном времени. Вы также можете проверить макет своих веб-сайтов, отображаемый в разных браузерах, с помощью снимков экрана, которые создаются автоматически.Вы также можете сравнить макеты в разных браузерах. Кроссбраузерное тестирование также позволяет тестировать свои веб-сайты и файлы локально через прокси-сервер. Он также включает тестирование мобильного браузера для iPhone, iPad, Android и Blackberry. Есть также набор инструментов отладки, которые помогут вам в ваших тестах, а также мониторы для анализа сетевого трафика. В отличие от BrowserStack, это приложение позволяет вам персонализировать настройки конфигурации браузеров в соответствии с вашими требованиями к тестированию. Кроссбраузерное тестирование предлагает 7-дневный пробный период вместе с тремя предложенными платными планами.
Просмотр
Доступные браузеры / ОС: Доступны Internet Explorer, Safari, Chrome, Firefox и Opera.
Тип тестирования: Интерактивное тестирование в реальном времени
Приложение: на основе веб-браузера
Лицензия: Бесплатно / Платно
URL: browserling.com
Браузерлинг — это небольшая и легкая платформа для тестирования браузера с поддержка популярных браузеров, таких как IE, Chrome, Firefox, Safari и Opera.Что делает Browserling примечательным, так это наличие бесплатного плана для случайного тестирования. Бесплатный план дает вам неограниченное количество пятиминутных сеансов тестирования. Он не поставляется с какими-либо инструментами для тестирования или отладки и может использоваться только для предварительного просмотра веб-сайтов в разных браузерах. Однако его дочерний сайт Testling позволяет запускать тесты JavaScript и обнаруживать ошибки перед их развертыванием. Browserling также предлагает два дополнительных платных плана для безопасного туннелирования вашего браузера через SSH. Платные пользователи получают неограниченное количество сеансов браузера и дополнительную безопасность.Выделенный план также поддерживает взаимодействие браузера с рабочим столом, что полезно для тестирования плагинов, загрузки файлов и т. Д.
BrowserShots
Доступные браузеры / ОС: Различные браузеры / Linux, Windows, Mac и BSD
Тип тестирования : Снимок экрана
Приложение: На основе веб-браузера
Лицензия: с открытым исходным кодом / бесплатно
URL: browsershots.org
BrowserShots берет URL-адреса ваших веб-сайтов и отображает скриншоты страницы, как показано на разные веб-браузеры в разных операционных системах.Браузер и операционную систему можно выбрать во время отправки URL. Это сеть распределенных компьютеров с различными браузерами, которые загружают ваш URL-адрес, делают снимки экрана страницы и загружают их на сервер BrowserShots, где вы можете их увидеть. Если на сервере уже есть скриншоты отправленного URL, они будут извлечены напрямую из архивов. Сервис полностью бесплатный и с открытым исходным кодом, хотя также принимаются пожертвования.
Adobe BrowserLab
Доступные браузеры / ОС: Firefox, Chrome и Internet Explorer / Windows и Mac
Тип тестирования: Снимок экрана
Приложение: На основе веб-браузера
Лицензия: Бесплатно
URL: browserlab.adobe.com
Adobe BrowserLab — это бесплатная онлайн-служба, которая может точно просматривать ваши веб-сайты в различных браузерах и операционных системах. Однако существует не так много комбинаций браузеров и ОС, и вы видите только счетные версии Chrome, Firefox, IE и Safari, доступные для Mac и Windows (которые тоже устарели). Тем не менее, Adobe BrowserLab предоставляет вам полноразмерные скриншоты точных отображений браузером представленного URL-адреса, полученные в режиме реального времени. Он имеет привлекательный пользовательский интерфейс с несколькими вариантами просмотра, включая разделенный экран для сравнения снимков экрана.Если вы хотите перейти по ссылке, присутствующей на скриншоте, вам нужно будет использовать Ctrl + левый щелчок. Загрузка визуализированных снимков экрана может занять некоторое время, в зависимости от скорости вашего сетевого подключения. BrowserLab также интегрируется с Adobe Dreamweaver для дальнейшего повышения продуктивности веб-дизайна и визуального тестирования. Чтобы использовать службу, вам необходимо войти в систему или создать Adobe ID.
Эти инструменты тестирования не требуют загрузки, и к ним можно получить доступ прямо из вашего веб-браузера.Итак, попробуйте эти варианты и посмотрите, нравятся они вам или нет.
# Cross Browser # How To #Web Designing Все сообщения на 7labs, включая эту, соответствуют нашей политике раскрытия информации.Как протестировать сайт в разных браузерах? Обзор лучших инструментов
Хороший веб-дизайн должен обеспечивать использование правильных цветовых схем и удобство для пользователя. Ваш сайт разработан безупречно. На вашем компьютере это выглядит потрясающе. Но одинаково ли идеально он выглядит в разных веб-браузерах и операционных системах в мире? Как вы проверите эту последовательность в пользовательском опыте? Именно здесь необходимость тестирования веб-сайта в разных браузерах и на разных устройствах становится еще более важной.В своем сегодняшнем посте я рассмотрю лучшие инструменты кросс-браузерного тестирования, которые помогут вам проверить совместимость вашего веб-сайта с несколькими браузерами и операционными системами.
Что такое кроссбраузерность и совместимость между устройствами?
Бум интернет-технологий вызвал экспоненциальный рост спроса на различные устройства с подключением к Интернету, такие как:
- Компьютеры (настольные / портативные)
- Смартфоны
- Планшеты
- Смарт-телевизоры
- Смарт-часы
По данным Statista, по состоянию на апрель 2020 года их 4.57 миллиардов пользователей Интернета по всему миру. Из них 4,2 миллиарда пользователей мобильного Интернета. Это означает, что почти 90% пользователей Интернета используют мобильные устройства (например, смартфоны, планшеты и умные часы) для подключения к Интернету.
А теперь представьте, какое разнообразие размеров экрана, операционных систем и веб-браузеров на этих устройствах. Даже подумать об этом сложно. Верно? Тестирование вашего веб-сайта на таком большом количестве устройств с доступом в Интернет называется кроссбраузерностью и совместимостью между устройствами.Для приятного взаимодействия с пользователем важно убедиться, что дизайн вашего веб-сайта совместим с максимально возможным количеством устройств и веб-браузеров!
Лучшие инструменты для тестирования вашего сайта в разных браузерах и на разных устройствах (версия 2020)
Теперь, когда у нас есть хорошее представление о том, что такое кроссбраузерное тестирование и тестирование на разных устройствах, давайте рассмотрим лучшие онлайн-инструменты, которые помогут вам выполнить тест на совместимость веб-сайтов за секунды:
1. Лямбда-тест
Lambda Test — это облачная программа «программное обеспечение как услуга» (SAAS), которая помогает вам тестировать свой веб-сайт в более чем 2000 различных браузерах и устройствах.Это самый продвинутый и многофункциональный инструмент кроссбраузерной совместимости на планете. Не могу поверить? Я рекомендую вам попробовать!
Кроссбраузерное тестирование в LambdaTestНиже приведен список функций, предлагаемых Lambda Test:
- Инструмент тестирования кроссбраузерной совместимости
- Интерактивное тестирование совместимости с браузером в реальном времени — виртуальная машина (с выбранной вами ОС, веб-браузером и размерами экрана) предоставляется вам в режиме реального времени для тестирования совместимость вашего веб-сайта со встроенной функцией устранения ошибок.
- Локальное веб-тестирование
- Тестирование в последних настольных и мобильных браузерах
- Автоматическое тестирование и снимки экрана — позволяет автоматически создавать полные снимки экрана ваших веб-страниц на нескольких устройствах, работая системы, браузеры и разрешения одним щелчком мыши.
- Адаптивное тестирование — позволяет проверить адаптируемость или плавность вашего веб-сайта для различных размеров и размеров экрана.
- Тестирование географического местоположения — тестируйте свои веб-страницы из разных географических точек
- Тестирование пользовательского интерфейса — позволяет делать снимки экрана своих веб-страниц, а затем сравнивать их с исходными изображениями. Это помогает выявлять визуальные отклонения в вашем веб-дизайне.
Лучшее, что мне понравилось в Lambdatest, — это простой в использовании интерфейс и справедливая ценовая политика. С бесплатной версией Lambdatest вы можете проводить тестирование браузера в реальном времени до 60 минут в месяц (т.е.е. 6 занятий по 10 минут каждое). Эта ежемесячная квота также включает в себя тест 10 снимков экрана, 10 тестов реагирования, интеграцию сторонних приложений и круглосуточную поддержку. Это нормально для случайного тестирования, особенно когда вы время от времени вносите некоторые визуальные изменения в свой сайт. Однако, чтобы ограничить эти ограничения, вы можете подписаться на их платные планы, стоимость которых начинается всего с 15 долларов в месяц.
2. Просмотр
Следующий инструмент в моем списке — Браузер. По сравнению с Lambdatest, он предлагает гораздо меньше функций в своей бесплатной версии.С ограниченными 3-минутными сеансами и тестированием, ограниченным Internet Explorer 11 на компьютере с Windows 7, бесплатная версия Browserling, откровенно говоря, не очень полезна. Однако, когда вы подписываетесь на их платные планы, стоимость которых начинается с 19 долларов в месяц, все эти ограничения снимаются, и вы получаете мгновенный доступ к:
- Неограниченные сеансы — тестируйте столько, сколько хотите
- Тестирование во всех доступных браузерах и операционных системах (т.е. 5 браузеров и 12 ОС)
- Локальное тестирование через туннели SSH
- снимки экрана и
- отзывчивое тестирование
3.Стек браузера
Browser Stack — еще один отличный инструмент для тестирования веб-сайта в различных браузерах и на разных комбинациях устройств. При цене 29 долларов в месяц это определенно дороже по сравнению с Lambdatest, который предлагает гораздо большее соотношение цены и качества. Тем не менее, если вы хотите попробовать Browser Stack перед подпиской на полную версию, вы можете подписаться на бесплатную пробную учетную запись, которая включает:
- Мгновенный доступ к реальным устройствам (Mac / Windows / Linux / iOS / Android)
- Каждое устройство доступно в течение 1 минуты только во время бесплатной пробной версии
- 30 минут интерактивного тестирования браузера
- 100 минут автоматического тестирования браузера
- Интеграция с Jira, Trello, Github и slack.
. При переходе на действующий план, который стоит 29 долларов в месяц, вы получаете неограниченный доступ ко всем функциям тестирования совместимости браузеров, как показано выше.Кроме того, вы получаете неограниченное количество снимков экрана и отзывчивое тестирование.
4. Кроссбраузерное тестирование
Еще один хороший инструмент, о котором стоит упомянуть, — это кроссбраузерное тестирование. Он может похвастаться живым ручным или автоматическим тестированием в более чем 2050 настольных и мобильных браузерах.
Ниже приводится список функций, предлагаемых приложением Cross Browser Testing:
- Живое тестирование — для онлайн-тестирования совместимости вашего веб-сайта с выбранным вами набором ОС, браузера и устройств.
- Локальное тестирование
- Создавайте автоматические снимки экрана своих веб-страниц, чтобы проверить, как они выглядят в различных браузерах и системных средах.
- Адаптивное тестирование
- Запись и воспроизведение
Для ручных тестировщиков и веб-разработчиков план «живого тестирования», пожалуй, лучший план, который стоит 29 долларов в месяц (оплата ежегодно) или 39 долларов в месяц (ежемесячная оплата за месяц). Это определенно дороговато. Но если вы хотите протестировать перед покупкой, есть возможность подписаться на 7-дневную бесплатную пробную версию. В бесплатной пробной версии они дают вам 100 автоматических минут и 100 ручных минут (5 минут на сеанс) для тестирования веб-сайта в различных браузерах и комбинациях устройств.Вот скриншот, на котором я тестировал свой веб-сайт на iPhone 11 Pro Max:
. Живое тестирование моего сайта на iPhone 11 Pro max5. Browsershots
Как следует из названия, Browsershots — это специальный инструмент для создания снимков экрана, который позволяет бесплатно делать снимки экрана своих веб-страниц в разных браузерах и операционных системах.
Вот как это работает: когда вы отправляете веб-сайт на тестирование, Browsershots добавляет этот веб-сайт в свою очередь заданий. Когда какое-либо устройство в его сети распределенных компьютеров освобождается, оно передает эту работу этому компьютеру.Затем он сделает снимки экрана вашей веб-страницы и загрузит их на свой сервер для вашего просмотра.
Я протестировал Browsershots, чтобы проверить совместимость моего веб-сайта с различными браузерами и операционными системами. Все прошло хорошо, за исключением очередей, которые длились до 20 минут! Идите, возьмите чашку кофе или прогуляйтесь!
Заключение: Какой инструмент лучший?
Изучив все эти инструменты перекрестной совместимости, я могу с уверенностью сказать, что LambdaTest — лучшее и наиболее полное решение для всех ваших потребностей в веб-тестировании.Благодаря бесплатным планам, предлагающим достаточно справедливые варианты тестирования и неограниченные планы от 15 долларов в месяц, вы никогда не ошибетесь с Lambdatest.
Как провести перекрестное тестирование веб-сайта в разных браузерах?
Я надеюсь, что этот пост был полезен для вас при выборе лучшего инструмента для тестирования совместимости веб-сайтов. Какой ваш любимый инструмент для перекрестного тестирования совместимости веб-сайта в разных браузерах? Пожалуйста, поделитесь в комментариях ниже.
Раскрытие информации : Этот пост может содержать партнерские ссылки, что означает, что я могу получать комиссию, если вы решите перейти по ссылке и совершить покупку, без каких-либо дополнительных затрат для вас.Подробнее об этом раскрытии
Покажи свой ❤️, поделившись этой статьей!
Проверьте свой веб-сайт на всех мобильных устройствах с помощью этих 10 инструментов [обновлено]
CrossBrowserTesting
Попрощайтесь со всеми своими виртуальными машинами и лабораториями устройств. CrossBrowserTesting — это универсальное решение для всех ваших потребностей в тестировании. Этот инструмент является довольно исчерпывающим и надежным, в его списке доступности более 1500 реальных настольных и мобильных браузеров. Вы можете легко выполнить все свои ручные и исследовательские тестовые примеры на реальных устройствах iOS и Android, как и ваши клиенты и конечные пользователи.Инструмент также имеет отличную поддержку визуального тестирования и оснащен собственными инструментами отладки.
Функционировать
Быстро протестируйте свой веб-сайт на любом мобильном устройстве с помощью решений для облачного тестирования с поддержкой искусственного интеллекта от Functionize. Облако для онлайн-тестирования Functionize позволяет безупречно выполнять визуальное тестирование, кросс-браузерное тестирование и тестирование производительности наряду с мобильным тестированием. Используйте этот инструмент для простого масштабирования от одного до нескольких мобильных устройств. Получите доступ к большому количеству версий Android и iOS и плавно поддерживайте свои мобильные тестовые примеры, используя их механизм анализа основных причин.Кроме того, инструмент имеет похвальную поддержку для создания тестов, обслуживания тестов, производительности и аналитики.
BrowserStack
BrowserStack — еще один популярный онлайн-инструмент для тестирования вашего сайта на различных мобильных устройствах. Это довольно надежный и исчерпывающий инструмент, который обеспечивает легкий доступ к более чем 1200 реальных мобильных устройств и браузеров. Протестируйте свой сайт на разных устройствах iOS и Android без использования эмуляторов! Пользовательский интерфейс довольно прост для понимания и понимания.
Лямбда-тест
LambdaTest — один из самых удивительных и простых в использовании инструментов кроссбраузерного тестирования, доступных в наши дни. Он предоставляет вам доступ в режиме реального времени к более чем 2000 браузеров и операционных систем в Интернете. Этот инструмент онлайн-тестирования совместимости браузера является самодостаточным. Этот инструмент позволяет вам убедиться, что ваш сайт отлично работает на всех мобильных устройствах. Это дает вам возможность выбирать из разнообразного списка iPhone и iPad. Вы также можете протестировать свой веб-сайт на различных телефонах Android, таких как Samsung, Oppo и Vivo, что позволит вам переключаться между различными версиями Android и браузерами в соответствии с требованиями вашего проекта.
Лаборатория соуса
С легкостью выполняйте живое и непрерывное тестирование веб-сайтов и мобильных устройств в облаке с помощью Sauce Labs. Используйте этот инструмент, чтобы автоматизировать ваши тесты с помощью Selenium и увеличить охват тестированием, улучшить качество и достоверность результатов тестирования, резко сократив время, необходимое для каждого цикла тестирования. Выполняйте множество параллельных тестов на разных компьютерах и мобильных браузерах с помощью Sauce Labs. Инструмент также поддерживает автоматизацию тестирования в реальном времени с помощью хорошо известных сред автоматизации, таких как Appium, Espresso и XCUITest.
Мультибраузер
MultiBrowser — это онлайн-инструмент, позволяющий убедиться, что ваш веб-сайт хорошо работает на мобильных устройствах. Он использует эмуляторы мобильного браузера, чтобы обеспечить беспроблемное тестирование. Вы можете использовать этот инструмент для создания снимков экрана с адаптивным дизайном. Мало того, он даже оснащен встроенным экраном или мобильным рекордером. Для работы с этим инструментом вам даже не нужен круглосуточный доступ в Интернет, так как он отлично работает и как настольное приложение. Некоторые другие функции инструмента включают автоматическое функциональное тестирование и тестирование автономного настольного веб-браузера.
Каталон
Katalon Studio — это онлайн-инструмент с потрясающими функциями для веб-тестирования, тестирования мобильных устройств и автоматизации. Инструмент довольно надежен в своем подходе с простым для понимания пользовательским интерфейсом. Он имеет двойной интерфейс сценариев для новых и опытных пользователей и полностью изменит ваш образ мышления или проведения тестирования.
Ранорекс
Следующим в списке идет Ranorex! Еще один фантастический инструмент для тестирования мобильных браузеров. Помимо мобильного тестирования, вы можете использовать этот инструмент для тестирования настольных компьютеров или веб-тестирования.Не только это, используйте инструмент для автоматизации вашего набора тестов на рабочем столе Windows, выполняя его локально или удаленно. Решите все проблемы кроссбраузерного тестирования с помощью этого универсального решения.
TestingWhiz
TestingWhiz был разработан Cygnet Infotech. Используйте этот инструмент для выполнения эффективного и эксклюзивного мобильного тестирования наряду с регрессионным тестированием для обслуживания, оптимизации и автоматизации. Инструмент также подходит для надежного кросс-браузерного тестирования с поддержкой почти всех основных браузеров, таких как Google Chrome, Mozilla Firefox, Safari и Internet Explorer.
Как тестировщик программного обеспечения или владелец бизнеса, вы должны убедиться, что не пропускаете мобильное тестирование.
Это настолько важно, что Google даже сделал обязательным, чтобы все веб-сайты были адаптированы для мобильных устройств, чтобы получить место среди лучших результатов поиска. Итак, независимо от того, с точки зрения пользователя или Google, это так же необходимо, как и разработка самого веб-сайта.
LT браузер
LT Browser — идеальный инструмент для обеспечения беспрепятственного отображения дизайна вашего веб-сайта на различных экранах и устройствах.Вы можете легко проверить адаптивный веб-дизайн веб-сайта в браузере LT на более чем 25 устройствах одновременно. Не только это, но вы также можете записывать видео всех тестовых сессий. Это, безусловно, один из лучших инструментов веб-дизайна, с его помощью вы можете проверить адаптивный веб-дизайн своих веб-страниц.
После этого вы можете посетить раздел «Медиа», чтобы просмотреть записи и скриншоты ваших сессий. Это как галерея, содержащая все видео и изображения, снятые во время тестирования вашего сайта с помощью LT Browser.Вы также можете протестировать локальные или частные веб-сайты или веб-приложения в 25 мобильных разрешениях.
Кроссбраузерное тестирование: в реальном времени, живые браузерные тесты
Автоматическое выполнение кроссбраузерных тестов и аналитика
Запустите сотни параллельных тестов Selenium в +1000 настольных браузерах. Используйте расширенную аналитику и отчеты, чтобы быстро обнаруживать и исправлять ошибки, анализируя тесты с течением времени и версии. Полная интеграция с инструментами CI / CD.
Кроссбраузерное тестирование и отладка вручную
Отлаживайте свое приложение в реальном времени с помощью Digital.ai Continuous Testing, ранее Experitest. Мгновенно взаимодействуйте с вашим сайтом и веб-приложением в реальных настольных и мобильных браузерах. Быстрое обнаружение ошибок с помощью подробных отчетов, включающих снимки экрана, видео и файлы журнала.
Мониторинг производительности
Моделируйте различные серверы, измеряйте продолжительность транзакций и индекс скорости. Узнайте, как ваш веб-сайт и веб-приложение откликаются от клиента на сервер на рендеринг пользовательского интерфейса. Анализируйте производительность по времени, версиям и тестам.
Расширенная аналитика тестирования
Получите мгновенный обзор и анализ состояния качества вашего выпуска с помощью консолидированного представления всех результатов выполнения теста. Быстро выявляйте неисправности и проводите анализ первопричин. Используйте настраиваемые информационные панели, подробные отчеты с общим доступом, тестовые снимки экрана и видео, чтобы улучшить качество автоматизации тестирования и обеспечить стабильность скриптов.
Дополнительные функции
Настольные браузеры
Мгновенный доступ к +1000 реальных настольных браузеров, поддерживающих любые браузеры и ОС: Safari, Chrome, Internet Explorer, Firefox, Edge; ряд платформ Windows и OS X для тестирования браузера в реальном времени.
Тестирование и отладка в среде разработки
Безопасное тестирование и отладка ваших сайтов и веб-приложений в их средах разработки и промежуточных средах с использованием сетевого туннеля. Просматривайте журналы, видео и отчеты, чтобы быстро обнаруживать и исправлять ошибки.
Высочайшие стандарты безопасности
Доступ к чистым устройствам и машинам, которые очищены, чтобы не оставлять следов ваших сеансов, в соответствии с SOC2 и ISO27001.
Вы также можете выполнять крупномасштабное автоматизированное тестирование мобильных устройств.Узнайте больше на нашей странице автоматического тестирования мобильных устройств.
Как протестировать веб-сайт в разных браузерах
Существует множество широко используемых веб-браузеров, включая Internet Explorer, Firefox, Chrome, Safari и Opera. Доступны десятки мобильных браузеров, и с каждым новым устройством на полках их разрабатывается все больше. Но не все браузеры и версии этих браузеров работают одинаково. Веб-сайт продавца может не выглядеть или работать одинаково на каждом из них, что может привести к потере дохода.
К счастью, в сети есть множество инструментов для тестирования совместимости браузеров. Некоторые из них бесплатны, например Browser Shots, а некоторые стоят денег, например Gomez.com, Sauce Labs, PowerMapper или Perfecto Mobile.
Эти инструменты могут тестировать скорость и работать в разных операционных системах и регионах, при высоком и низком уровне трафика. Мы рассмотрим тесты совместимости браузера BrowserShots, тест кроссбраузерной совместимости Gomez.com, тест PowerMapper.com SortSite и PerfectoMobile.com Handset Cloud Test.
Кроссбраузерный тест BrowserShots
Бесплатное кросс-браузерное решениеBrowserShots тестирует примерно 80 версий широко используемых браузеров. BrowserShots — это простой инструмент, который позволяет продавцам видеть скриншоты данной веб-страницы в различных операционных системах (ОС), включая Linux, Windows, Mac и Berkeley Software Distribution (BSD) с открытым исходным кодом. Доступны все основные браузеры, за (основным) исключением Internet Explorer (IE). Тем не менее, IE можно протестировать в Gomez.com тест ниже.
Домашняя страница BrowserShots.org.
- Когда вы впервые зайдете на BrowserShots.org, вы увидите, что почти все доступные браузеры предварительно выбраны. Если вы хотите протестировать все доступные операционные системы и версии браузеров, просто введите URL-адрес своего веб-сайта в открытое поле и нажмите «Отправить».
Browser Shots — результаты тестирования всех браузеров во всех операционных системах.
- Если вы хотите уточнить свое тестирование, просто нажмите кнопку «Нет» внизу веб-страницы и снимите все флажки.Затем установите флажки для каждого браузера для каждой ОС, которую вы хотите протестировать.
- Тест может занять от 3 минут до 2 часов, в зависимости от количества выбранных браузеров. Вы можете добавить страницу в закладки и вернуться в любое время, чтобы увидеть, как продвигаются тесты.
- Продавцы могут даже установить размер экрана, глубину цвета, включить или отключить код или запустить определенную версию кода.
- По завершении каждого теста браузера в вашей «очереди» на веб-странице BrowserShots появится снимок экрана.Щелкните любой эскиз и посмотрите большой снимок экрана своей веб-страницы, работающей в различных операционных системах и браузерах.
Обратной стороной использования BrowserShots является 30-минутный таймфрейм очереди по умолчанию. После начала тестирования браузера 30-минутный отсчет времени начинается. Когда время истекает, очередь истекает, и тест отменяется. Время можно постоянно продлевать, нажимая кнопку «Продлить», но ее нужно нажимать вручную.
BrowserShots.org Кнопка «Расширить».
Тест кроссбраузерной совместимости Gomez
Gomez.com предлагает набор инструментов, который он называет «Центром мгновенного тестирования» с тестами, включая кроссбраузерную совместимость, мультибраузерность и множество тестов скорости. Хотя центр тестирования называется «мгновенным», в действительности получение результатов может занять до 24 часов. В этом случае результаты теста обычно возвращаются в течение часа после ввода URL-адреса.
Испытательный центр Gomez.com.
Мы будем использовать Гомес.com для этого примера, используя в качестве испытуемого URL-адрес Practical eCommerce. Тест предоставит скриншоты того, как выглядит веб-сайт в Windows 7, Vista, XP и Mac OS X 10.4 в четырех основных веб-браузерах: Internet Explorer, Firefox, Safari и Chrome.
- Начните тестирование, перейдя в Центр мгновенного тестирования Gomez.com в верхней части раскрывающегося списка «Ресурсы». Или скопируйте и вставьте этот URL-адрес для прямого доступа: http://www.gomez.com/resources/instant-test-center.
- Далее вы найдете шесть тестов, которые можно выполнить бесплатно. В этом примере мы будем использовать тест на кроссбраузерность. Щелкните ссылку «Пройти бесплатный тест сейчас» под миниатюрой этого теста.
- Просто заполните необходимую информацию в тестовой форме в правой части экрана и нажмите «Отправить». В течение 24 часов вы получите электронное письмо от Гомеса с доступом к результатам теста.
- Когда письмо будет получено, щелкните ссылку «Просмотреть результаты». Результаты теста появятся в вашем браузере на сайте Gomez.com, щелкните миниатюры, чтобы увидеть большой снимок экрана, на котором показано, как ваш веб-сайт выглядит в четырех разных операционных системах с четырьмя разными браузерами.
Результаты кросс-браузерного тестирования Gomez.com.
PowerMapper SortSite Test
Этот простой тест работает очень похоже на тест браузера для настольных компьютеров, но дает гораздо больше полезных данных, чем просто снимок экрана. Тест «SortSite» проверяет доступность, битые ссылки, совместимость кода браузера, поисковую оптимизацию и другие проблемы удобства использования на десяти страницах данного веб-сайта.По завершении тестирования создается отчет с графиками проблем, обнаруженных во время тестирования.
PowerMapper.com Тестовая страница SortSite.
- Для начала просто зайдите на PowerMapper.com и найдите заголовок «Продукты». Вы увидите два инструмента: PowerMapper и SortSite. В этом примере мы будем использовать SortSite. Щелкните кнопку «SortSite». На странице SortSite вы можете быстро протестировать свой сайт с помощью онлайн-пробной версии, загрузить бесплатную 30-дневную пробную версию или купить полную версию.Мы рассмотрим бесплатный онлайн-тест SortSite.
- Нажмите кнопку «Попробовать SortSite Online» в правой части экрана и введите URL-адрес веб-сайта и адрес электронной почты в открытые поля. Результаты появятся в вашем браузере, и отчет также будет отправлен вам по электронной почте.
- Бесплатная пробная версия даст хорошее представление о проблемах, которые могут возникнуть на веб-сайте, а дополнительные данные будут доступны после покупки полной версии.
График результатов тестирования PowerMapper.
Тест мобильного телефона Perfecto
Perfecto Mobile — это сервис тестирования, который позволяет продавцам тестировать веб-сайт на мобильную совместимость на сотнях реальных мобильных устройств.Продавцы также могут тестировать в разных географических регионах, включая США, Великобританию, Канаду, Францию и Израиль.
Домашняя страница PerfectoMobile.com.
- Для начала перейдите на PerfectoMobile.com, настройте и войдите в свою учетную запись.
- Выберите телефонную трубку из множества моделей устройств большинства основных производителей.
Perfecto Меню выбора мобильного телефона.
- Вы забронируете сеанс тестирования в определенный день и время для тестирования на выбранных мобильных устройствах.
